Les designs des pages de connexion doivent être faciles à comprendre et ne nécessiter aucune réflexion de la part de l'utilisateur. En voici plus de 40 pour inspirer votre prochain design !
Suite à notre article sur les formulaires d’inscription géniauxnous examinons de plus près des formulaires de connexion inspirants, dotés d’une excellente UX et qui facilitent l’ouverture de session.
Lorsqu’il s’agit d’un bon design de page de connexion, vous voulez rendre l’accès à votre produit ou service aussi facile que possible pour vos utilisateurs.
Concevoir des pages de formulaire de connexion à un site web avec Justinmind

Un obstacle de trop et vous risquez de frustrer vos utilisateurs. Pour éviter toute frustration, voici 40 designs de pages de connexion que nous adorons. Inspirez-vous-en pour vos prototypes et validez les formulaires!
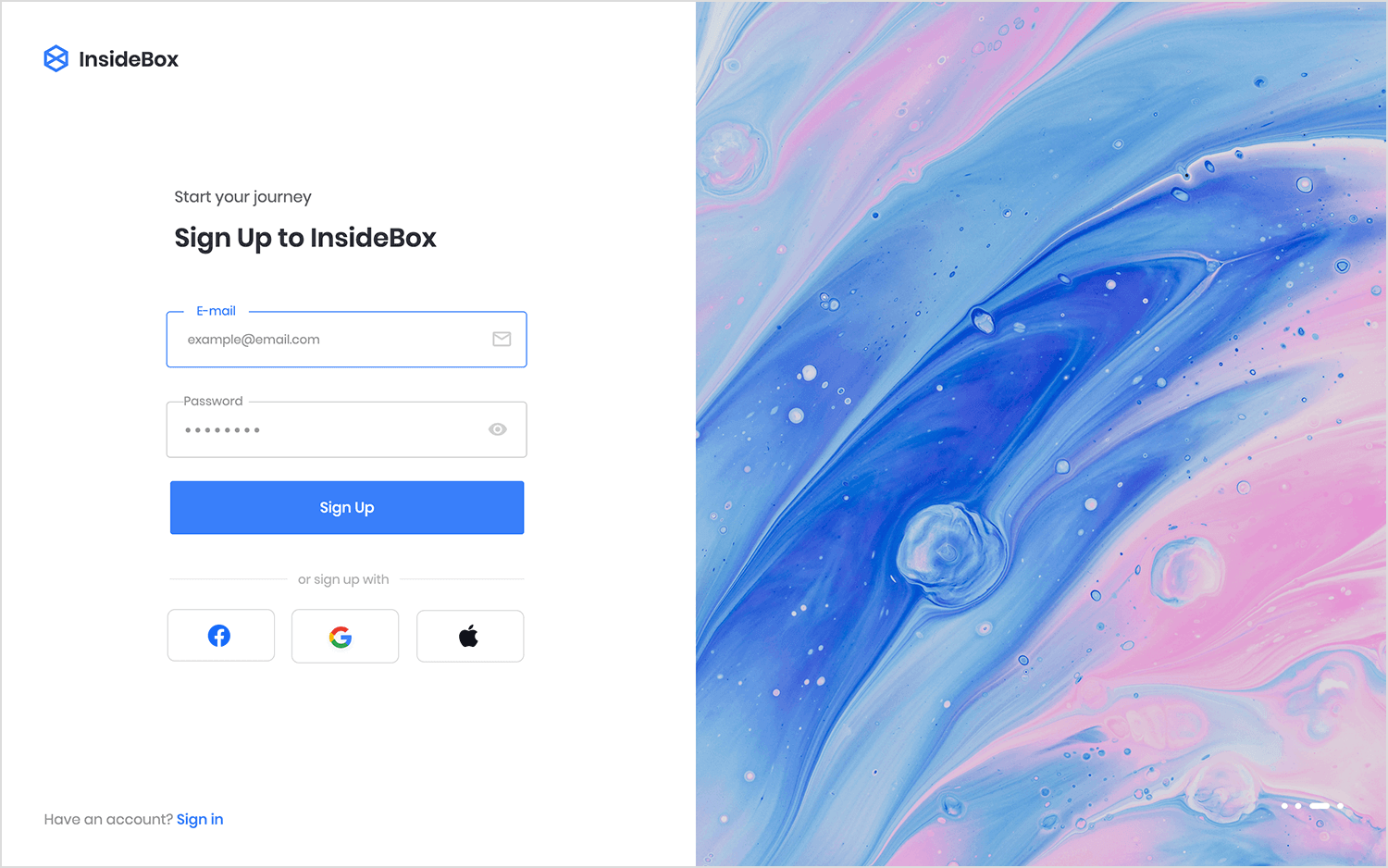
Prêt à plonger ? InsideBoxLa page de connexion de Justinmind est conçue pour être facile à utiliser. Elle est d’une simplicité rafraîchissante, à l’image d’une page de connexion bien designée. Deux champs clairs pour votre email et votre mot de passe sont tout ce dont vous avez besoin pour commencer. Un message amical « commencez votre voyage » vous souhaite la bienvenue, et un exemple d’email pré-rempli vous assure que vous savez exactement quel format utiliser. De plus, l’option « Afficher le mot de passe » vous permet de voir ce que vous tapez pour plus de sécurité. C’est tout ce dont vous avez besoin pour une expérience de connexion fluide et conviviale.

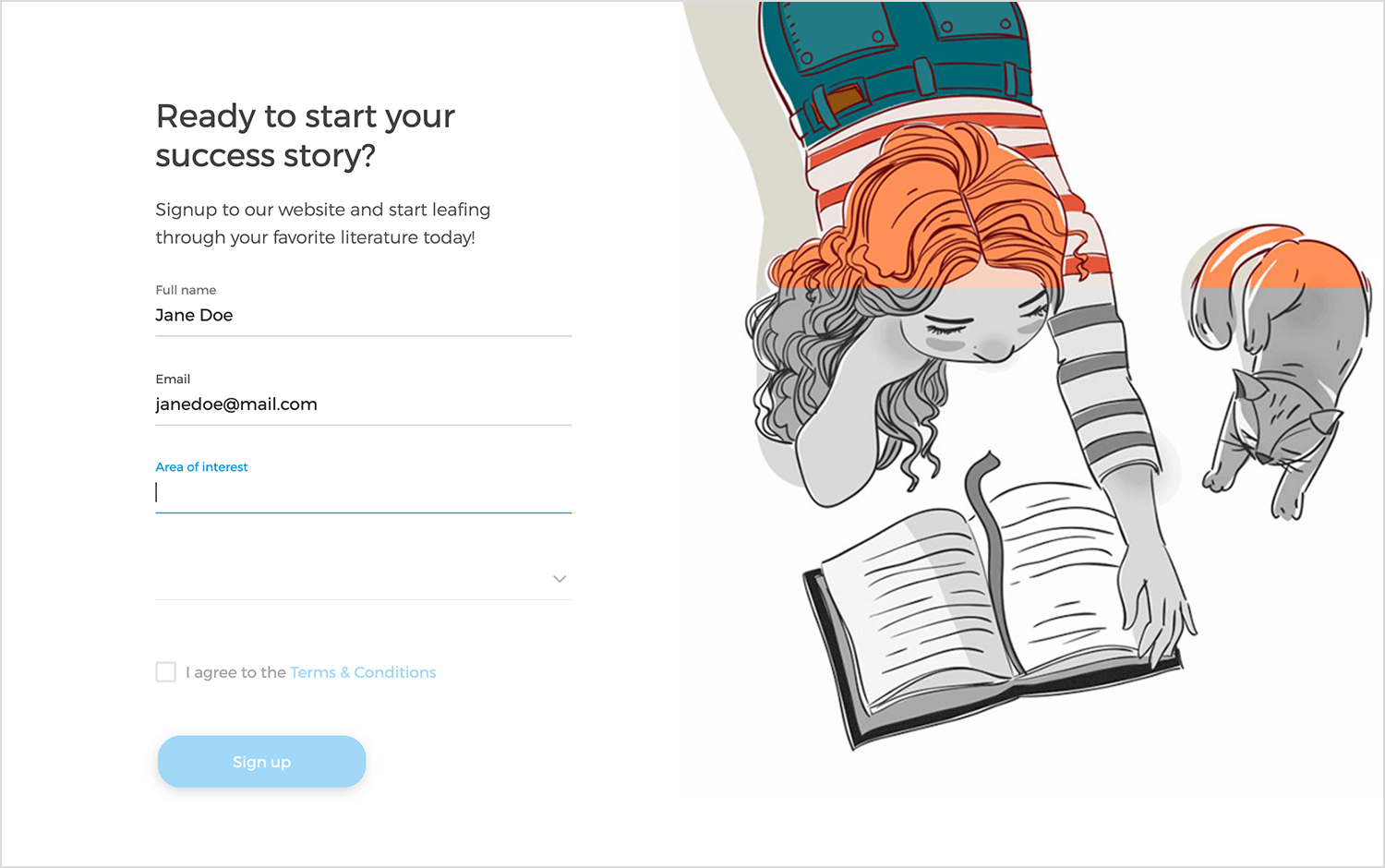
Oubliez les formulaires encombrés – ce exemple de prototype de page de connexion est conçu pour offrir une expérience d’une simplicité rafraîchissante. Il est clair et concis. Il vous suffit de saisir votre nom, votre adresse électronique et de choisir votre domaine d’intérêt pour personnaliser votre parcours. En allant droit au but, cette page de connexion permet à tous les utilisateurs d’identifier les principaux champs et de les remplir respectivement. De plus, l’illustration de la jeune fille lisant avec son chat est invitante, ce qui vous donne envie de vous inscrire et de vous installer confortablement avec votre livre préféré et votre ami à fourrure. Nous adorons cet exemple de page de connexion !

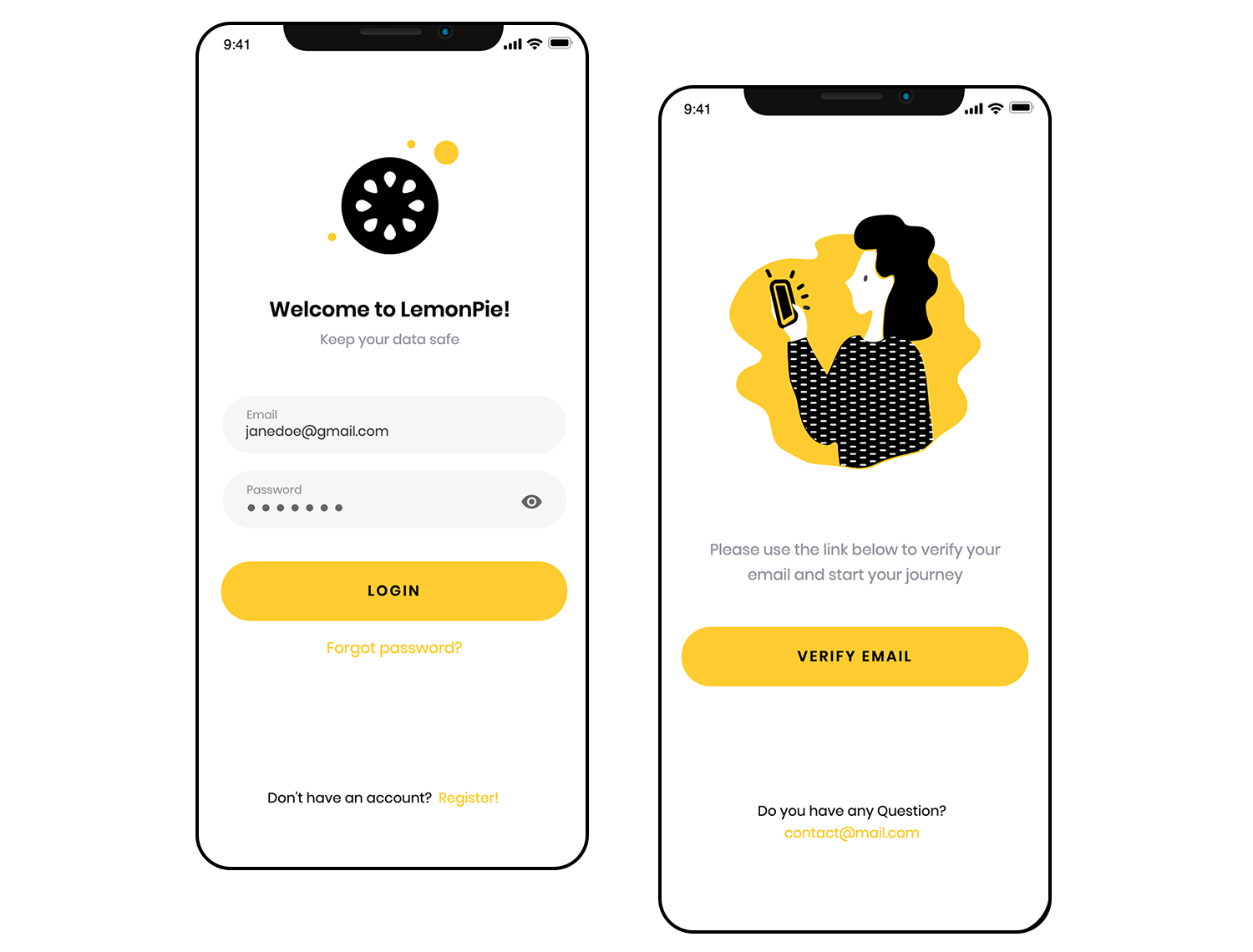
La page de connexion de LemonPie est designée pour être la plus simple possible. Elle ne comporte que deux champs : votre adresse électronique et un mot de passe pour sécuriser votre compte. Le message rassurant « Gardez vos données en sécurité » figure au-dessus du formulaire, ce qui vous permet de savoir que vos informations sont entre de bonnes mains. L’exemple de la page de connexion illustre également le processus de vérification en deux étapes, très demandé, qui garantit un accès sécurisé à la plateforme. Facile à utiliser LemonPie !

La page de connexion de TheCubeFactory vous accueille avec un look convivial et élégant. Sur la gauche, le formulaire de connexion est simple, il suffit d’indiquer votre email et votre mot de passe. Vous avez besoin d’un moyen d’accès plus rapide ? Il y a une option « Se souvenir pendant 30 jours », et si vous avez oublié votre mot de passe, un lien rapide est à votre disposition. Vous pouvez même choisir de vous « connecter avec Google » pour une expérience plus rapide.

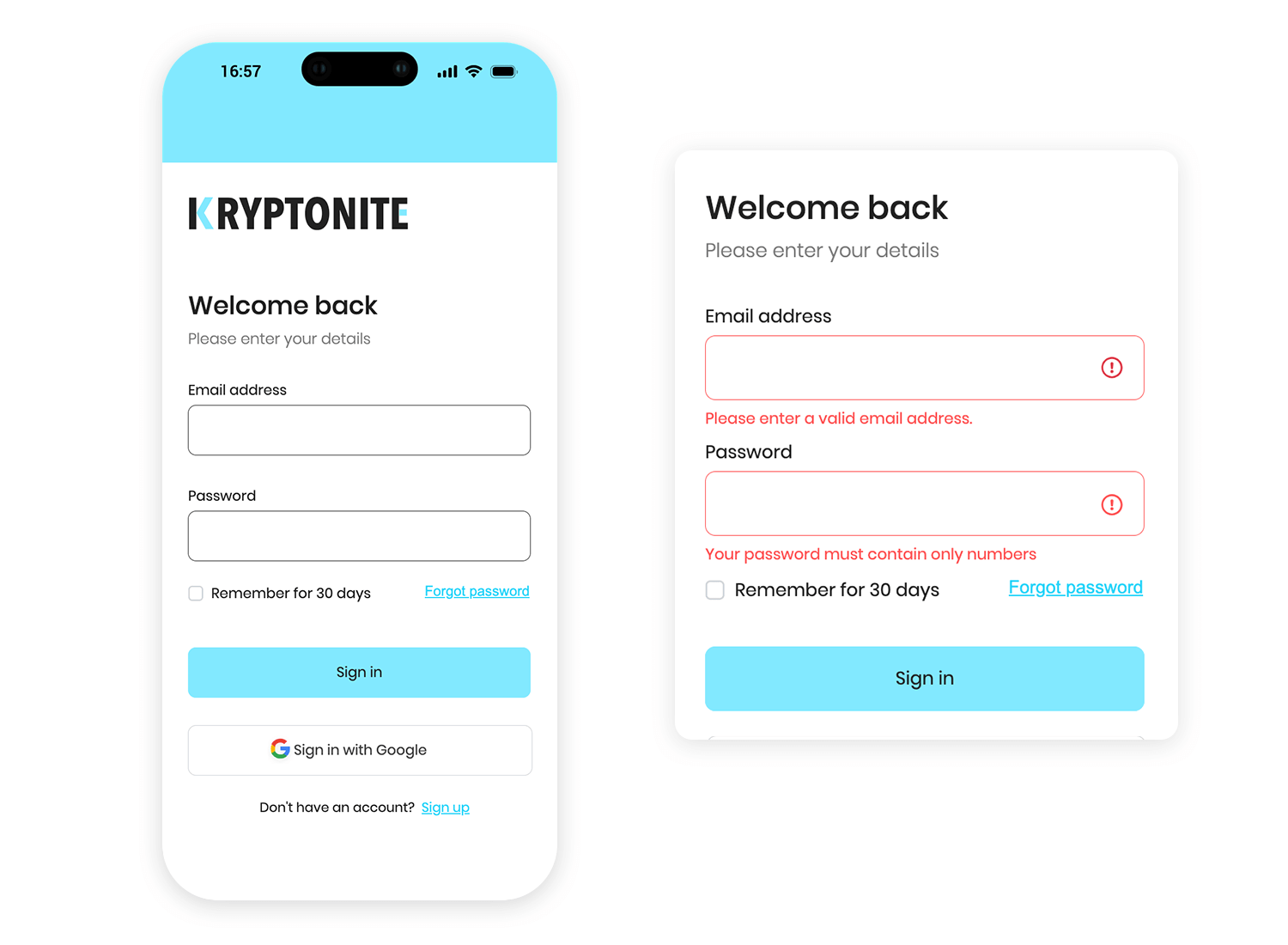
Kryptonite est simple et clair. Dès l’écran de votre téléphone, vous êtes accueilli par un chaleureux « Bienvenue dans notre application ». La création d’un compte est rapide : il vous suffit d’indiquer votre adresse électronique, de définir un mot de passe et de le répéter pour être sûr. Le bouton « S’inscrire » est grand et facile à repérer. Vous n’êtes pas encore prêt à créer un compte ? Ne vous inquiétez pas, vous trouverez un lien « Se connecter » au bas de la page. Avec son design épuré et sa fluidité, Justinmind facilite grandement la prise en main de Kryptonite.

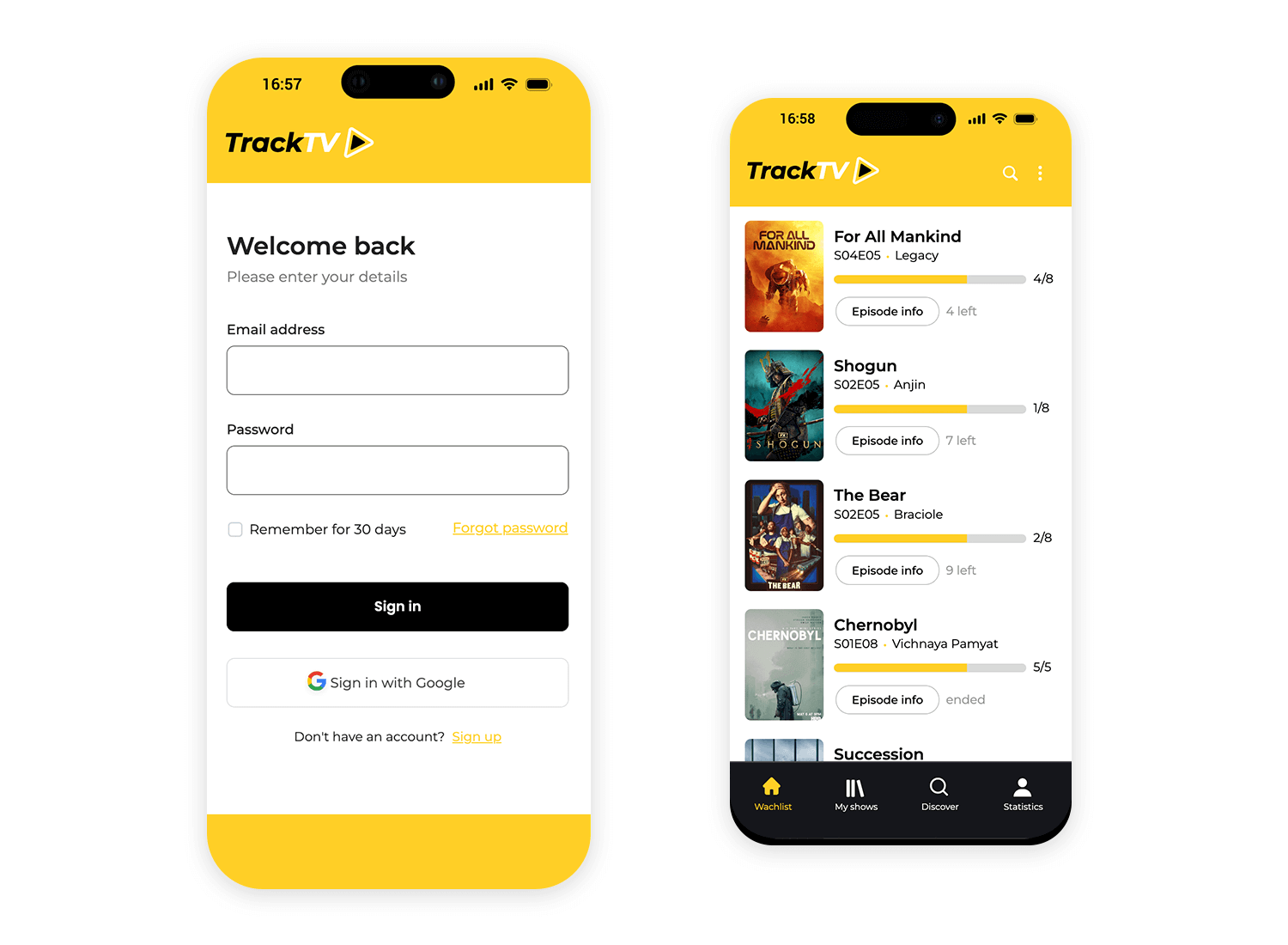
La page de connexion de TrackTV a pour but de vous permettre de vous connecter rapidement. Avec son en-tête jaune vif, elle attire immédiatement l’attention. Le formulaire ne vous demande que l’essentiel : votre adresse électronique et votre mot de passe. Vous voulez gagner du temps plus tard ? Cliquez sur « Se souvenir pendant 30 jours ». Vous avez oublié votre mot de passe ? Pas de problème, un lien rapide vous permet de le réinitialiser. Vous pouvez également ne pas saisir votre mot de passe et vous connecter à l’aide de Google. Et si vous êtes nouveau, cliquez sur le lien « S’inscrire » en bas de page. Facile, convivial et fluide, c’est exactement ce que devrait être la connexion !

CubeFactory vous simplifie la vie. Connectez-vous avec Google ou utilisez votre adresse e-mail et votre mot de passe. Vous avez besoin d’un rappel pour la prochaine fois ? Cochez simplement la case « Se souvenir pendant 30 jours ». Vous avez oublié votre mot de passe ? Le lien est là. À droite, une image apaisante et un message disant « Donnez vie à vos idées ». Vous n’êtes pas encore inscrit ? Cliquez sur « S’inscrire » en bas de page. Facile et accueillant !

Cette page de connexion est très simple. Saisissez votre adresse électronique et votre mot de passe, ou économisez quelques clics en vous connectant avec Google. Si vous avez oublié votre mot de passe, un lien est prévu à cet effet. De plus, l’option « Se souvenir pendant 30 jours » vous évitera bien des tracas la prochaine fois. Vous êtes prêt à vous inscrire ? Le bouton « S’inscrire » vous attend en bas de page.

Parfois, le moins est le plus, et cette page le prouve. Avec seulement un champ pour l’adresse électronique et le mot de passe, vous allez droit au but. L’aspect épuré et minimaliste permet d’éviter les distractions. Vous avez oublié votre mot de passe ? Pas de problème, le lien est là où vous en avez besoin. Et au lieu d’un gros bouton, une flèche douce vous guide. Vous n’êtes pas encore inscrit ? La mention « S’inscrire » figure en bas de page et n’attend que vous. Simple, élégant et direct.

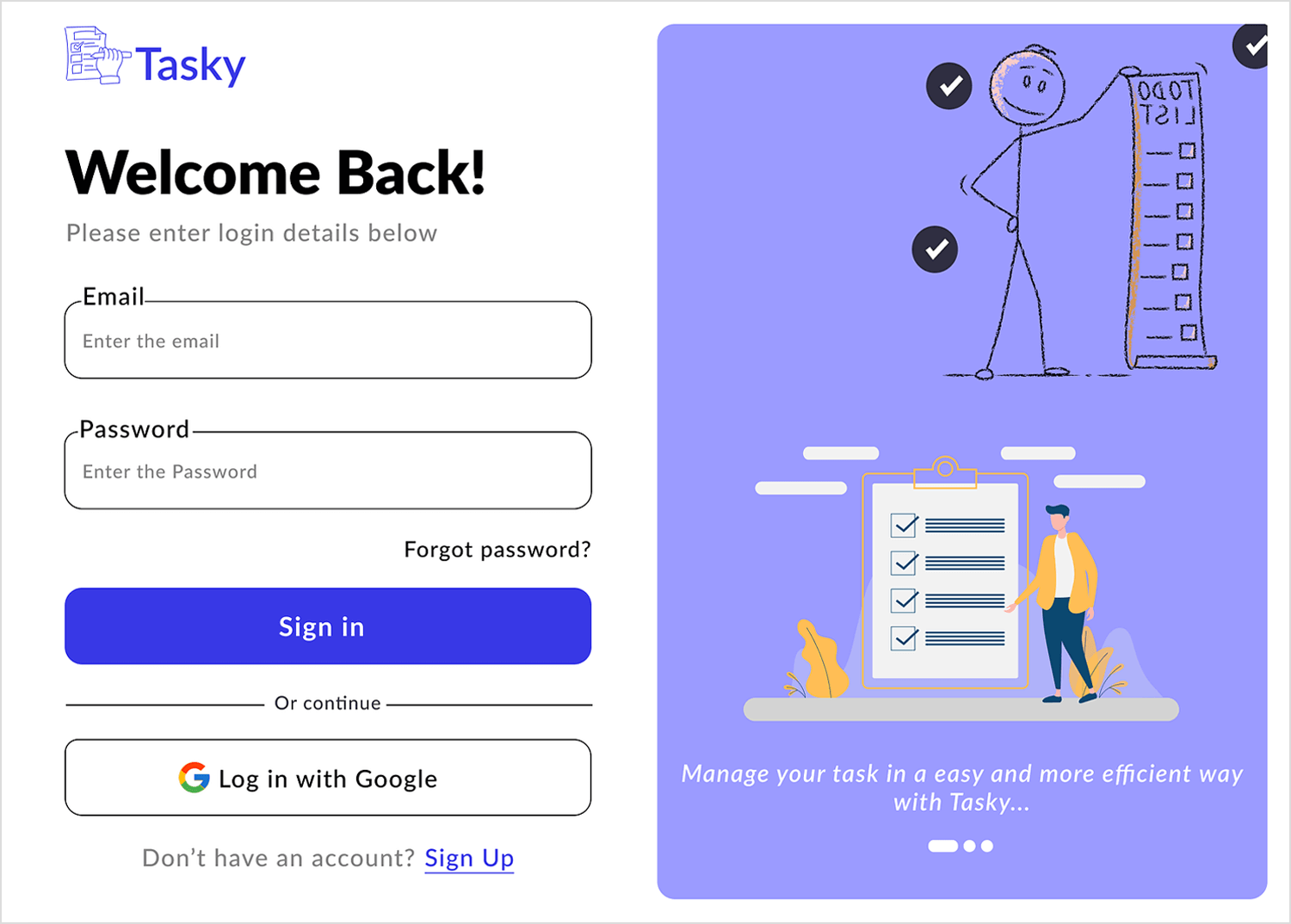
Cette page de connexion est accueillante. Le message d’accueil dit « Bonjour, bienvenue sur votre compte », ce qui donne un ton amical. Il s’agit ici d’un accès facile : il vous suffit de saisir votre adresse électronique et votre mot de passe. Vous voulez gagner du temps la prochaine fois ? Cochez l’option « Se souvenir de moi ». Vous avez oublié votre mot de passe ? Le lien est là pour une réinitialisation rapide. Le bouton « Connexion » en gras se détache, prêt à l’emploi. Vous n’aimez pas taper au clavier ? Vous pouvez également vous connecter avec Facebook, Google ou Apple. C’est simple, convivial et sans tracas.

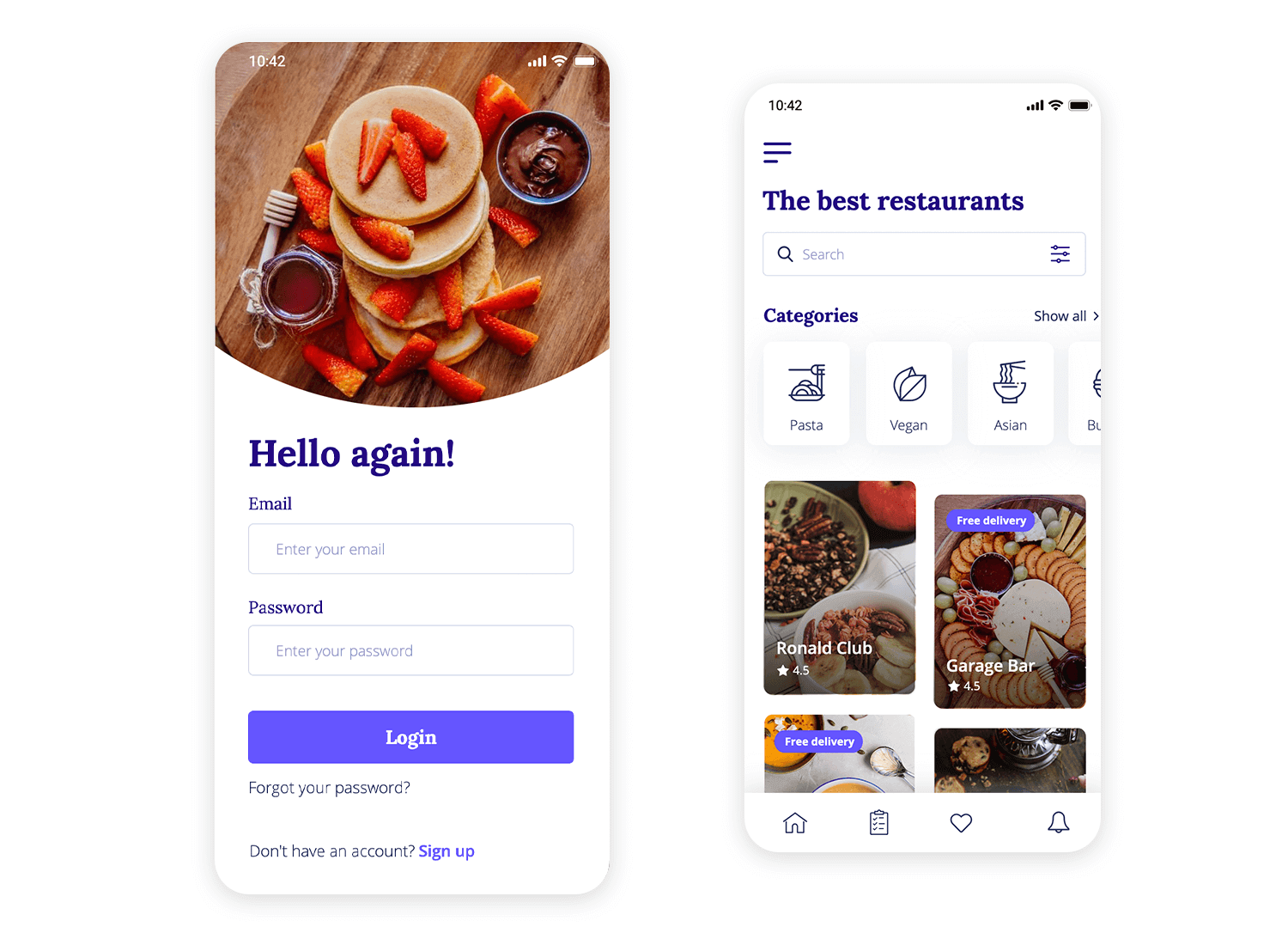
Cet écran de connexion vous accueille avec un message amical : « Bienvenue dans votre application d’exercice préférée ! » Il est conçu pour être simple, il suffit d’entrer votre email et votre mot de passe, puis d’appuyer sur ce bouton bleu gras « Se connecter ». Si vous avez oublié votre mot de passe, vous trouverez un lien de rappel juste en dessous. Le design incurvé en bas ajoute une touche agréable et rafraîchissante, rendant l’ensemble de l’expérience détendue et motivante.

Qui peut résister à cette pile de crêpes ? Cet écran de connexion donne un ton confortable et accueillant. Un sympathique « Rebonjour ! » vous accueille et vous permet de vous reconnecter facilement. Il vous suffit de saisir votre adresse électronique et votre mot de passe, puis d’appuyer sur le bouton violet lumineux « Connexion ». Vous avez besoin de réinitialiser votre mot de passe ? Le lien est là. Si vous êtes nouveau, il vous suffit de cliquer sur « S’inscrire » en bas de page. Le site est chaleureux, accueillant et vous permet d’aller là où vous le souhaitez.

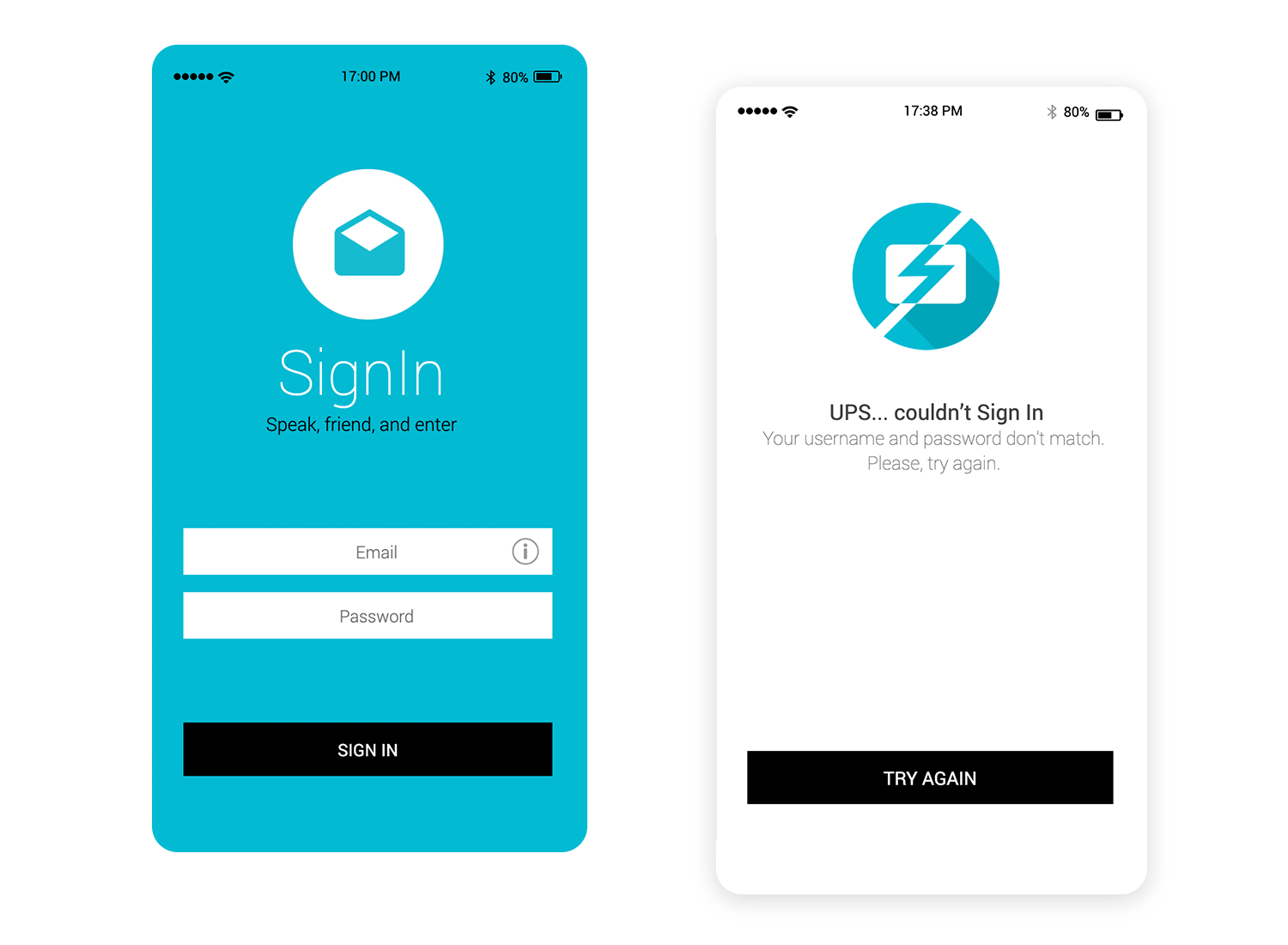
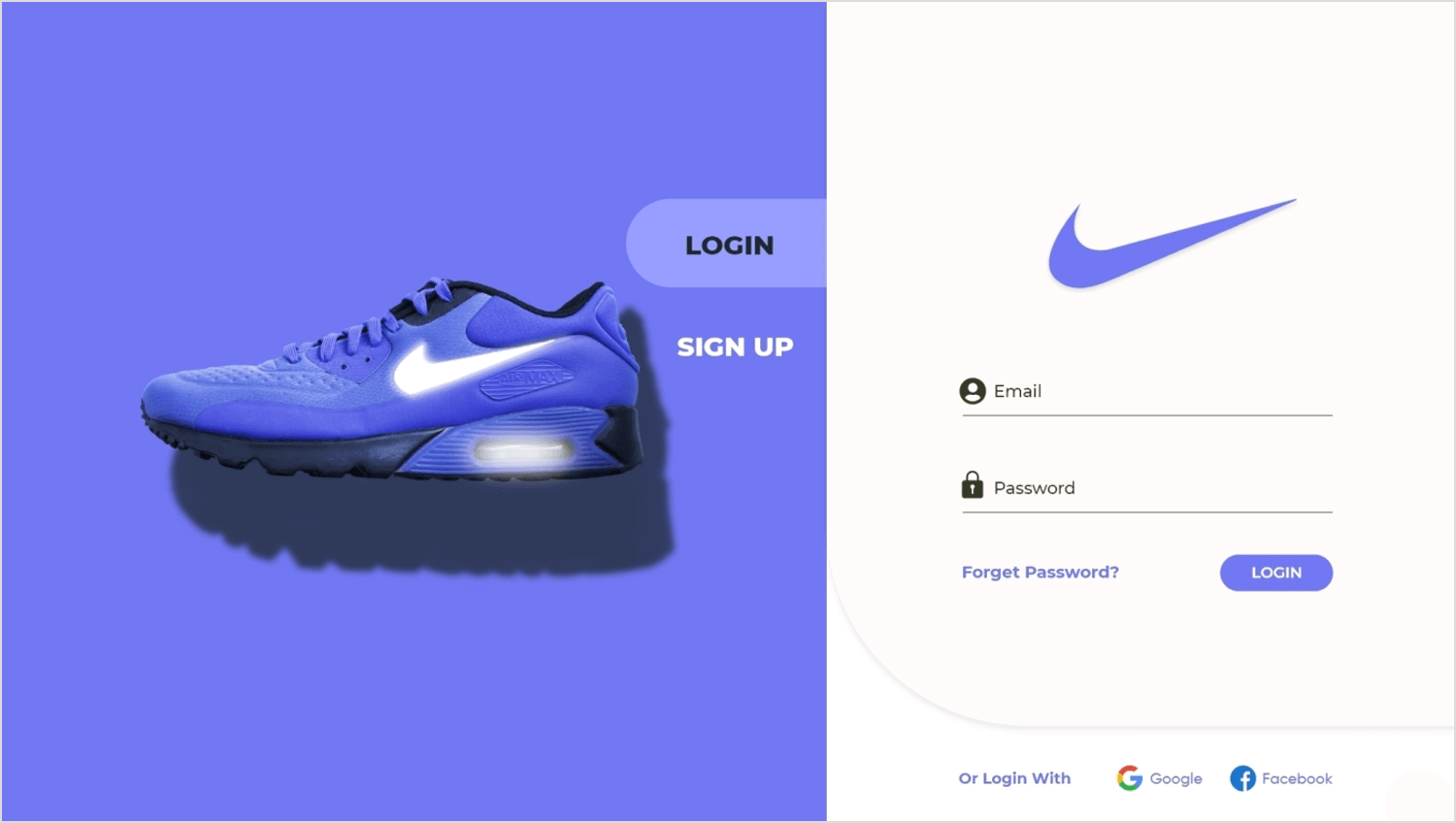
Audacieux et direct, cet écran de connexion va droit au but. Avec un arrière-plan bleu vif et une icône simple, il vous invite à « Parler, ami, et entrer ». Il vous suffit de saisir votre adresse électronique et votre mot de passe, et le tour est joué. Le bouton noir « Se connecter » est bien visible, ce qui le rend facile à repérer. Il y a même une petite icône d’information à côté du champ de l’adresse électronique, au cas où vous auriez besoin d’un peu d’aide. Propre, net et sans fioritures.

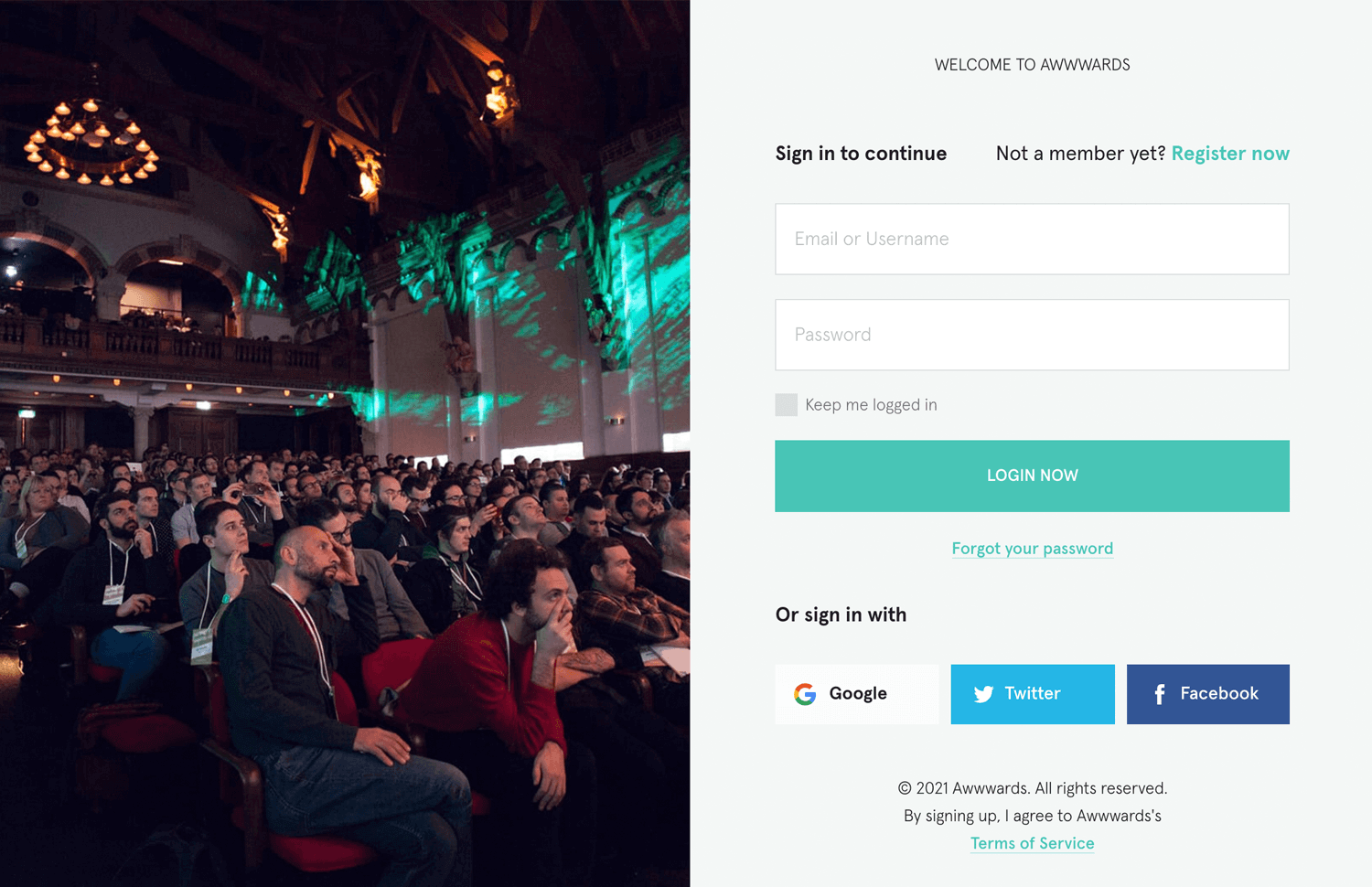
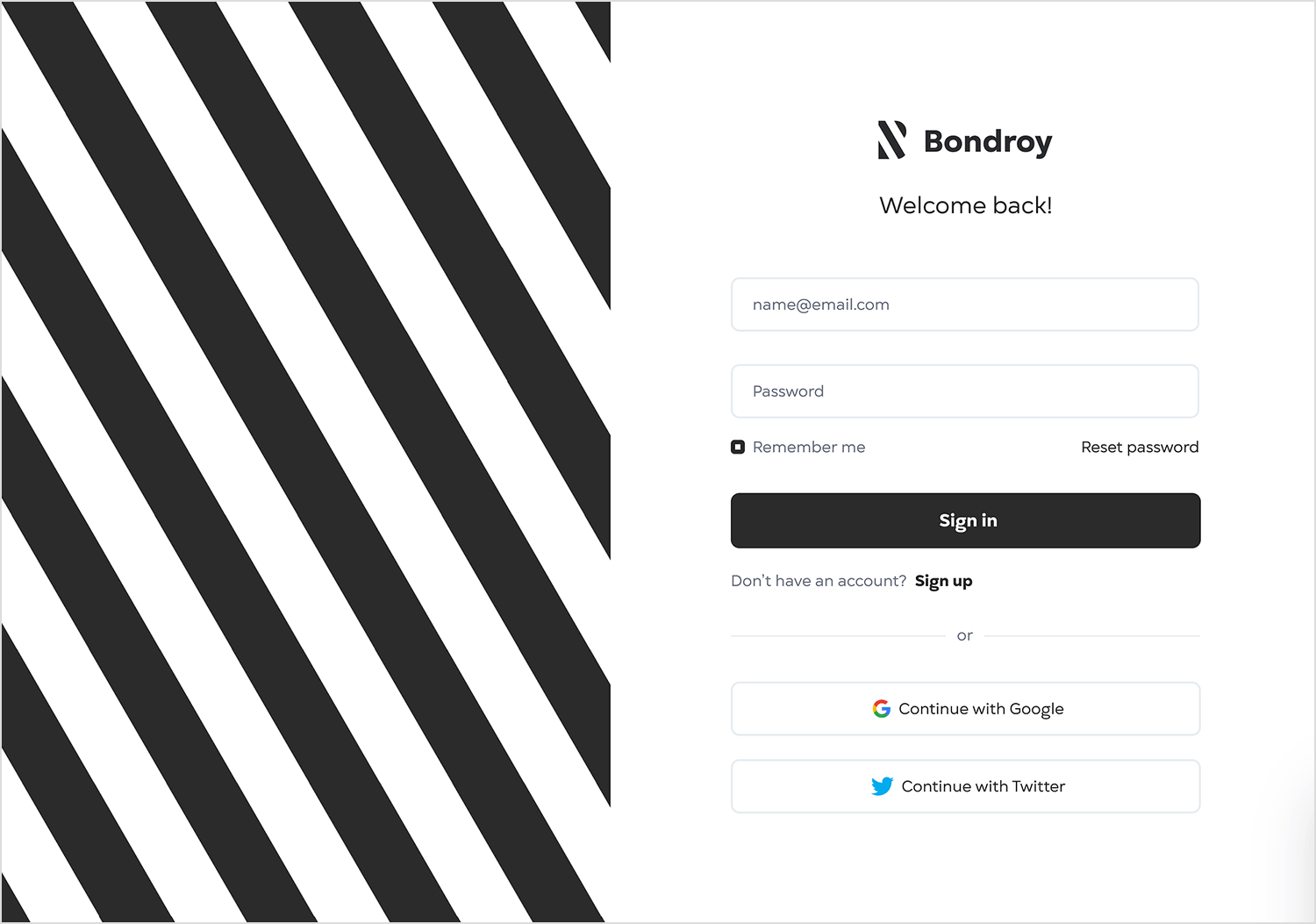
La page de connexion de SaleSkip trouve un équilibre entre esthétique épurée et convivialité. Elle utilise un schéma de couleurs moderne bleu et blanc avec un fond géométrique subtil pour une sensation de fraîcheur. Un message d’accueil amical avec une icône en forme d’étoile donne un ton accueillant, tandis qu’un texte clair met en évidence la proposition de valeur de SaleSkip.


Enfin, un bouton « Connexion » bien visible est placé pour faciliter l’accès. L’enregistrement des nouveaux utilisateurs est possible grâce à un lien dédié, tandis que les utilisateurs existants ont la possibilité de se connecter à l’aide de leur compte Google ou Twitter pour plus de commodité. Une solution gagnante à nos yeux !

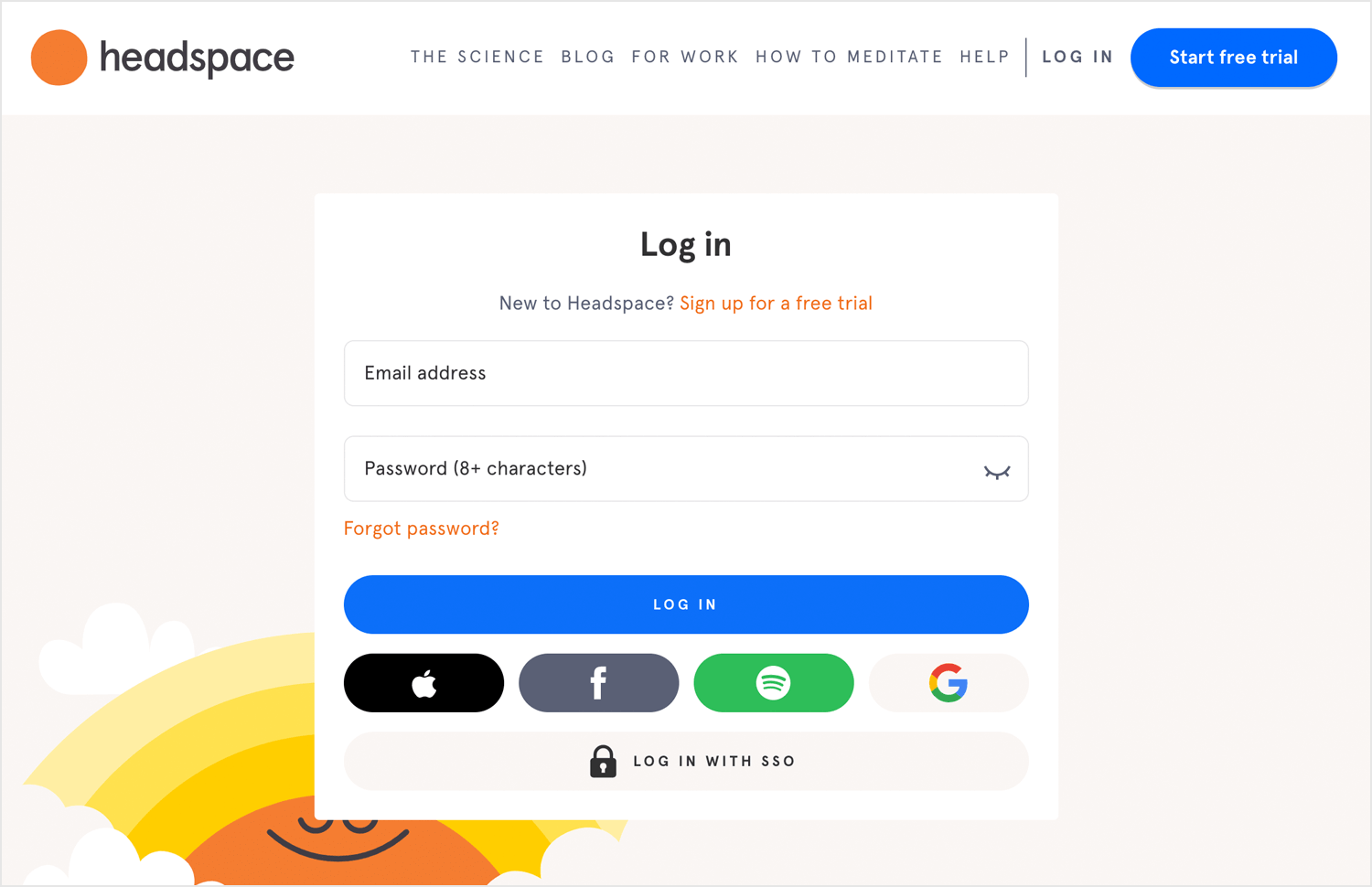
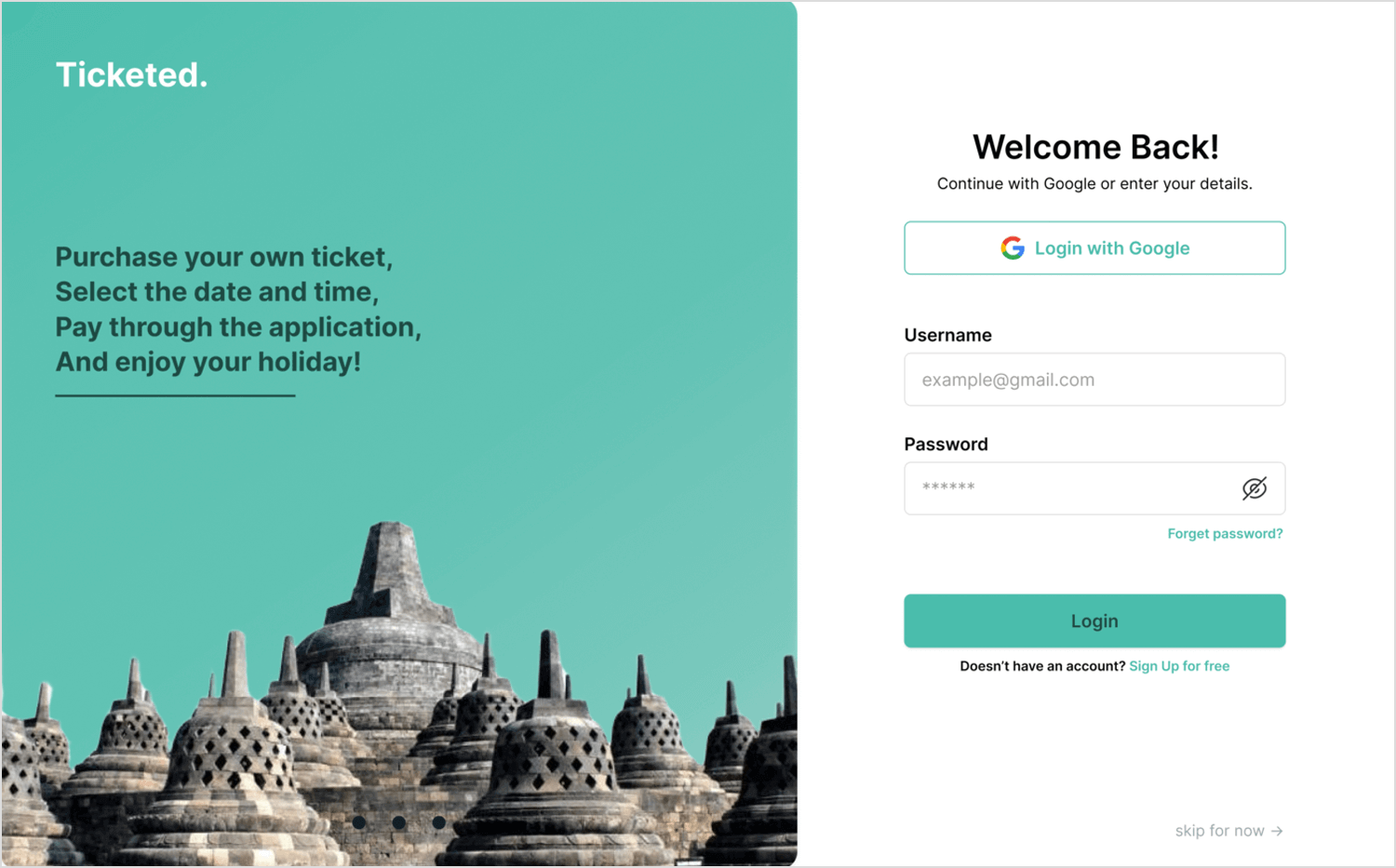
Nous sommes absolument ravis de cet exemple de page de connexion. Il y a quelque chose dans cette couleur qui fait mouche, n’est-ce pas ? n’est-ce pas ? Quant à la page de connexion elle-même, elle va droit au but et propose un design épuré qui facilite la navigation. Pas de graphiques ou de polices de caractères bizarres, mais une présentation claire qui vous permet de planifier votre voyage. Le message de bienvenue est amical et direct, vous faisant savoir qu’ils sont heureux de vous voir revenir.
Les options de connexion sont simples : continuez avec Google pour une vitesse fulgurante, ou entrez votre nom d’utilisateur et votre mot de passe comme un chef. Besoin de réinitialiser votre mot de passe ? Ils vous soutiennent également dans ce domaine.



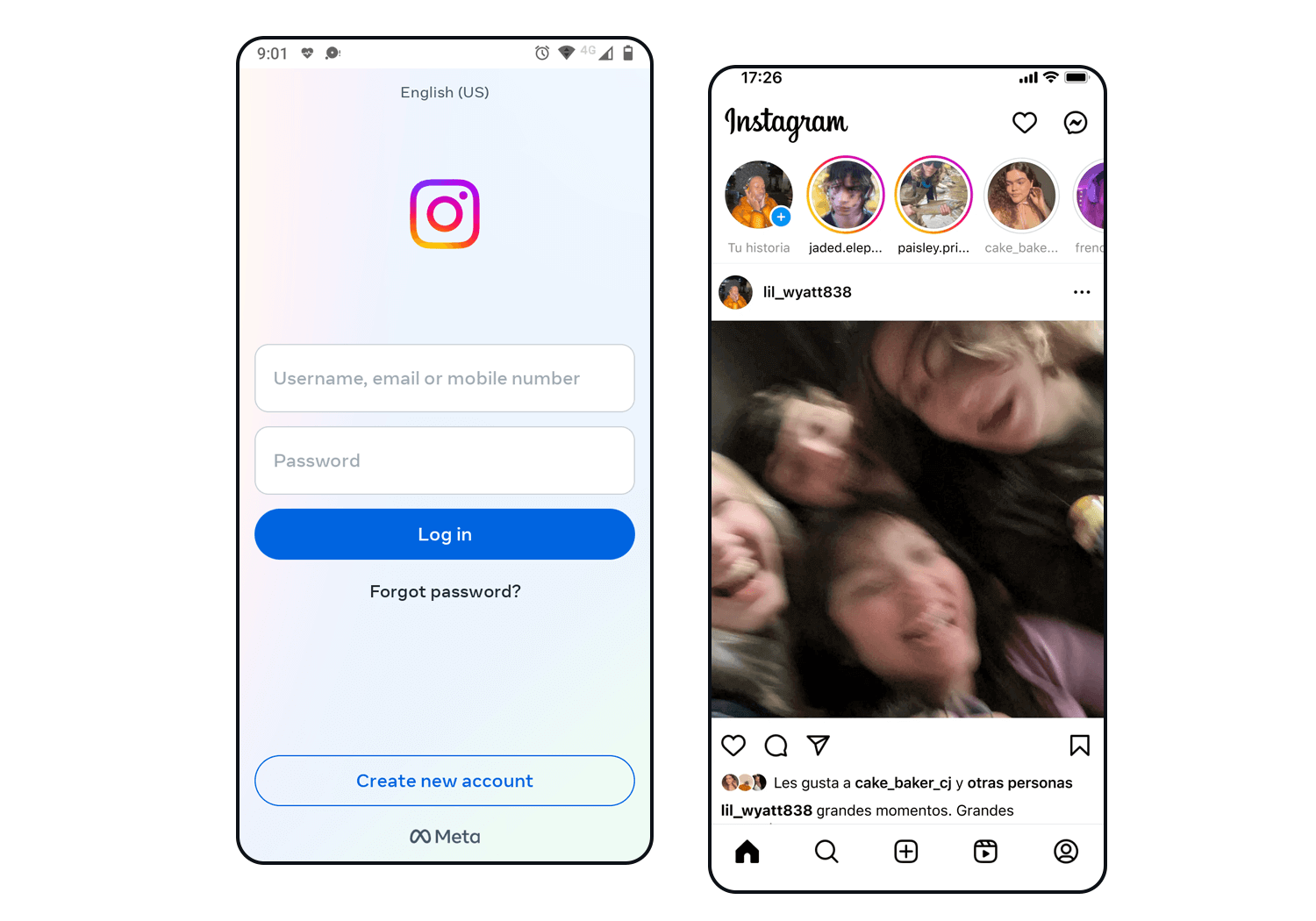
Plongez directement dans votre flux grâce à la page de connexion à l’application sans effort d’Instagram. Elle complète parfaitement l’accent mis sur les beaux visuels avec un flux minimal et intuitif, vous permettant de retourner dans votre monde Insta plus rapidement que vous ne pouvez dire « double tap ».

Il vous suffit d’un minimum d’informations (votre nom d’utilisateur et votre mot de passe) pour vous retrouver dans la boucle et faire défiler les photos et les vidéos de vos amis et de vos créateurs préférés. Les champs supplémentaires qui ralentissent les utilisateurs ont été supprimés, et vous pouvez même vous connecter avec votre compte Facebook existant, ce qui vous évite de devoir créer de nouvelles informations d’identification. Nous vous aimons Insta !
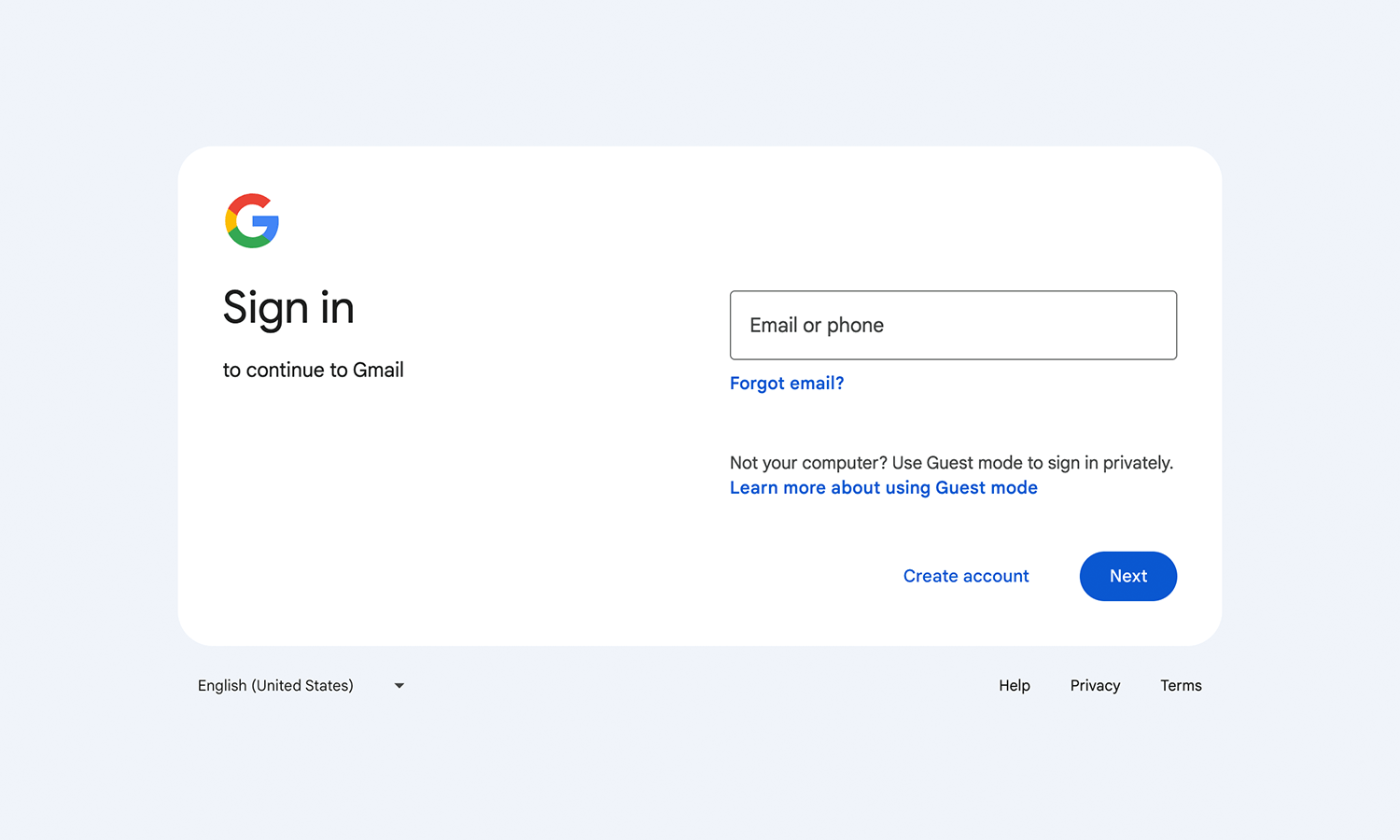
Simplifiez votre accès au monde numérique grâce à la procédure d’inscription de Google. Dotée de toutes les caractéristiques d’une bonne page de connexion, elle privilégie la clarté et la facilité d’utilisation. Saisissez votre nom et créez votre mot de passe – c’est tout !

Nul besoin de mise en page complexe ou d’informations excessives. Google vous permet également d’utiliser votre adresse électronique existante pour plus de commodité, sans avoir à en créer une nouvelle spécifiquement pour ses services. Bravo Google, qui ouvre toujours la voie à l’excellence !
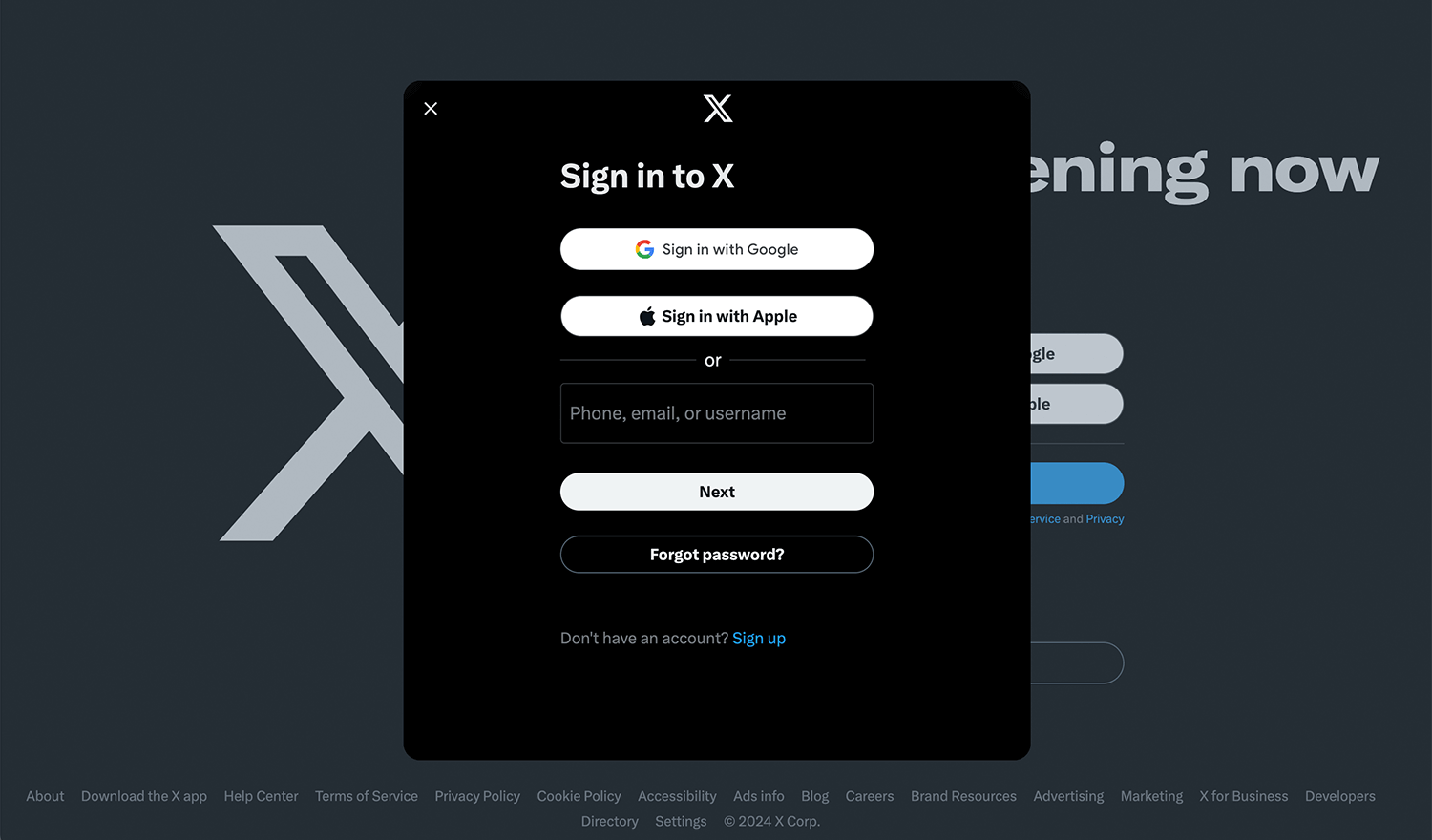
À l’image de la plateforme qui met l’accent sur l’engagement instantané, se connecter à X (anciennement connu sous le nom de Twitter) prend moins de temps que de prononcer le nom de la plateforme elle-même !

Les options de connexion sociale avec vos comptes Google ou Apple vous facilitent grandement la vie, n’est-ce pas ? X le sait et le préfère, c’est pourquoi il le propose comme première option de connexion. La deuxième option est la bonne vieille méthode qui consiste à saisir votre numéro de téléphone, votre adresse e-mail ou votre nom d’utilisateur. Les deux sont valables, mais nous pensons que la première option l’emporte à notre humble avis.
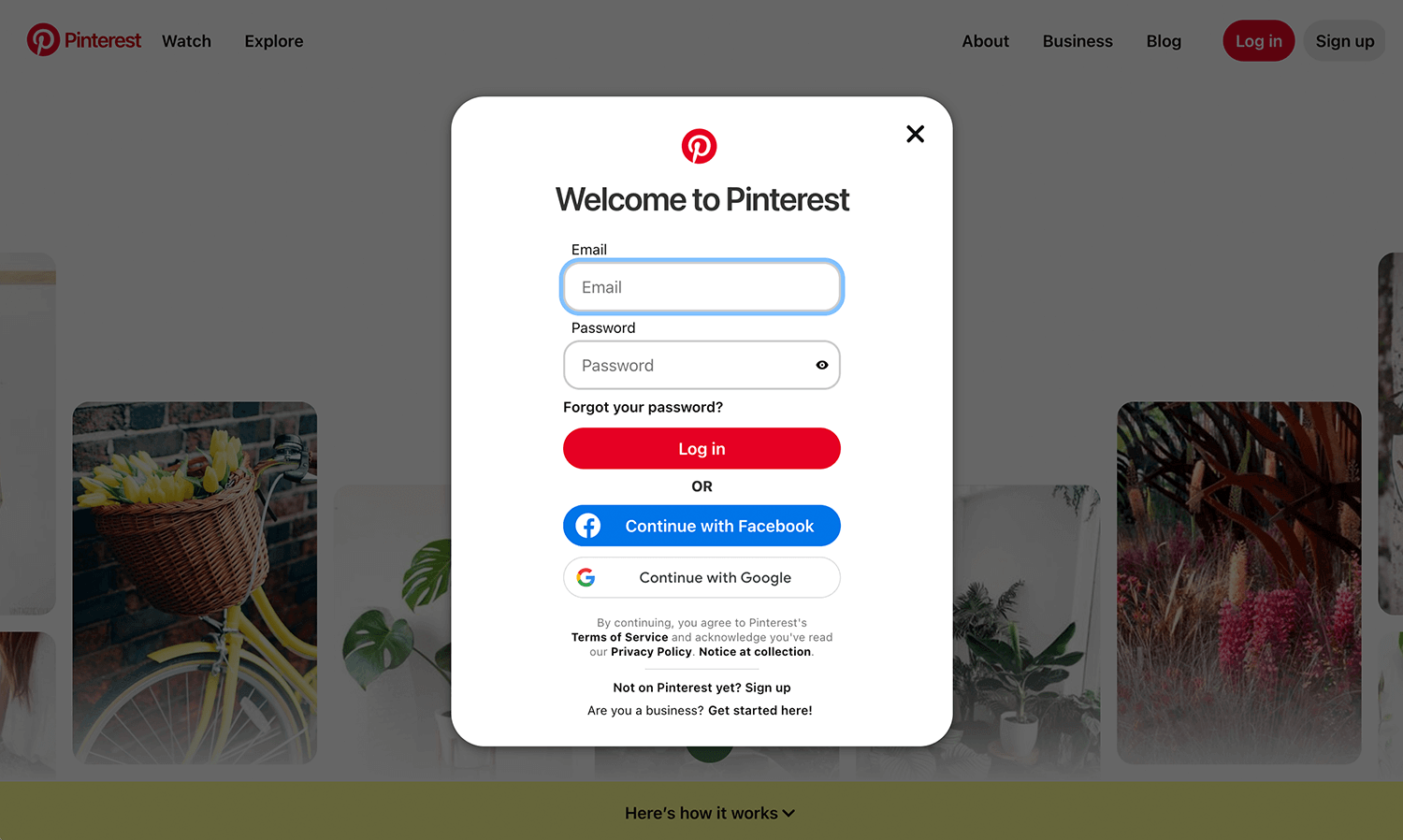
Pintrest a pour vocation de trouver l’esthétique à laquelle vous ne pouvez vous empêcher d’adhérer. C’est pourquoi ils sont tenus de présenter les informations de manière claire et concise, tout en veillant à ce qu’elles attirent l’attention des créatifs. Les normes sont élevées, et ils relèvent le défi à chaque fois qu’ils en ont l’occasion.

Il vous suffit de saisir votre adresse e-mail ou votre nom d’utilisateur et votre mot de passe, ou de vous connecter à l’aide de Facebook ou de Google, et de vous préparer à plonger dans un monde d’inspiration sans fin !









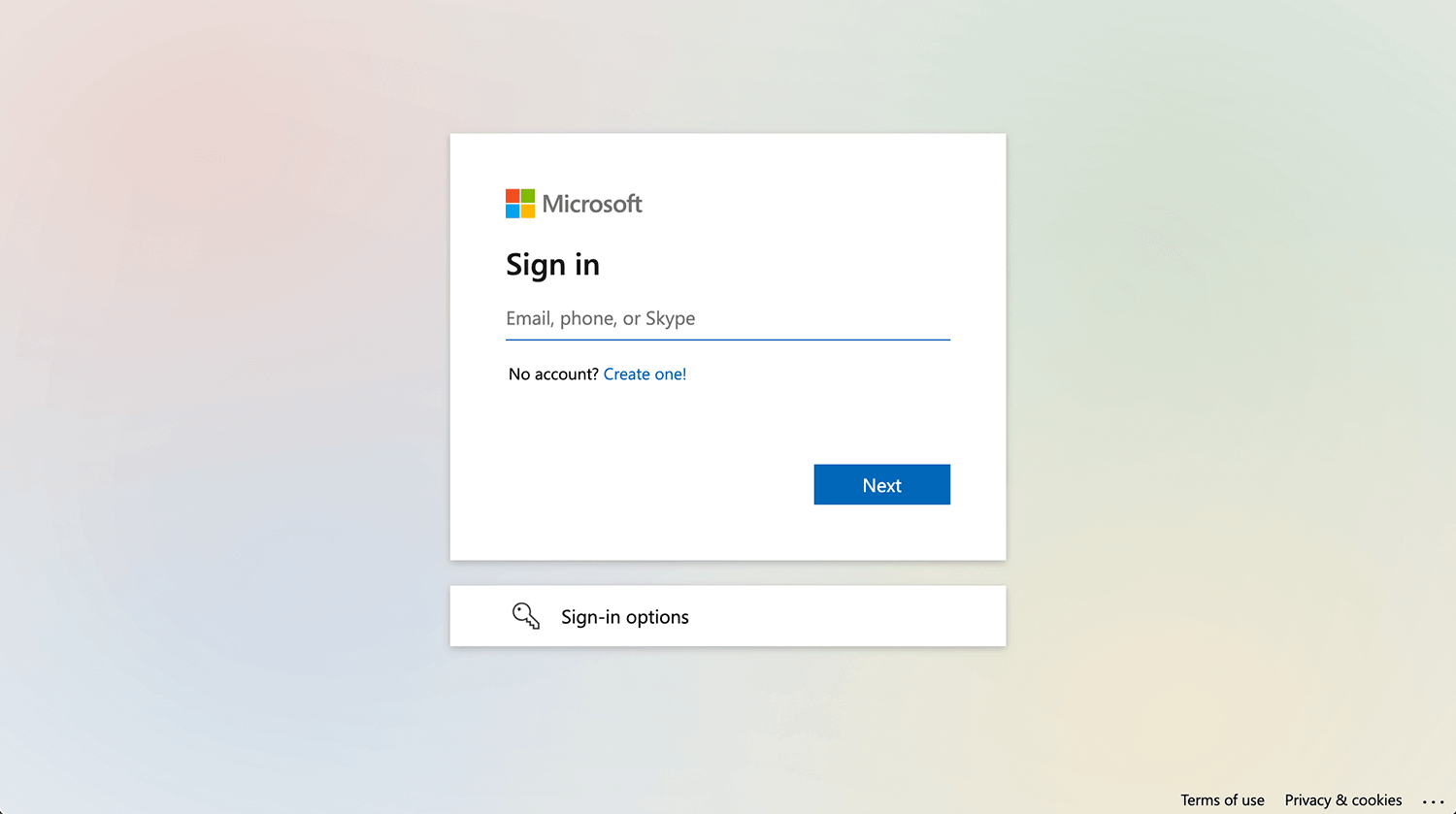
PayPal remporte la palme du minimalisme. Vous ne sauriez pas sur quel site vous vous trouvez s’il n’y avait pas le petit logo de PayPal en haut de la page d’accueil.

Ce qui est intéressant et inhabituel dans cette page de connexion, c’est qu’elle est en deux parties. Vous entrez votre adresse électronique, puis vous cliquez sur « suivant » pour accéder à un écran vous permettant de modifier votre mot de passe.
Nous ne savons pas pourquoi PayPal a décomposé son processus d’inscription de la sorte, d’autant plus qu’il prend plus de temps que d’habitude.



Le National Geographic dispose d’un formulaire de connexion standard – pas de surprise ici. Peu d’éléments méritent d’être commentés, car il s’agit d’un bon exemple de formulaire de connexion.


À l’instar de Paypal, le Washington Post divise également son formulaire de connexion en deux étapes. La page de connexion elle-même est assez simple, le formulaire occupant le centre de la scène.

Il convient de noter que les utilisateurs peuvent se connecter avec leur compte Amazon. Le géant du commerce électronique et la plateforme d’information appartenant tous deux à Jeff Bezos, nous aurions dû nous en douter !



Mailchimp a récemment fait l’objet d’un rebranding qui commence à mûrir pour devenir une plateforme de marketing à part entière. La page de connexion est similaire à l’ancienne, avec quelques changements mineurs.
La première est l’injection de personnalité. Leurs illustrations sont bizarres et adaptées. Ce qui est génial avec cette page de connexion, c’est que vous pouvez vous connecter comme vous le feriez sur n’importe quelle page de connexion, mais il y a une chance d’apprendre quelque chose de nouveau : comment construire de meilleures relations avec votre public – quelque chose que beaucoup d’utilisateurs de Mailchimp veulent sans doute faire. Même si le texte est minimal sur cette page de connexion, il reste clair et cohérent, comme vous pouvez le voir dans la section « mot de passe/nom d’utilisateur oublié ».

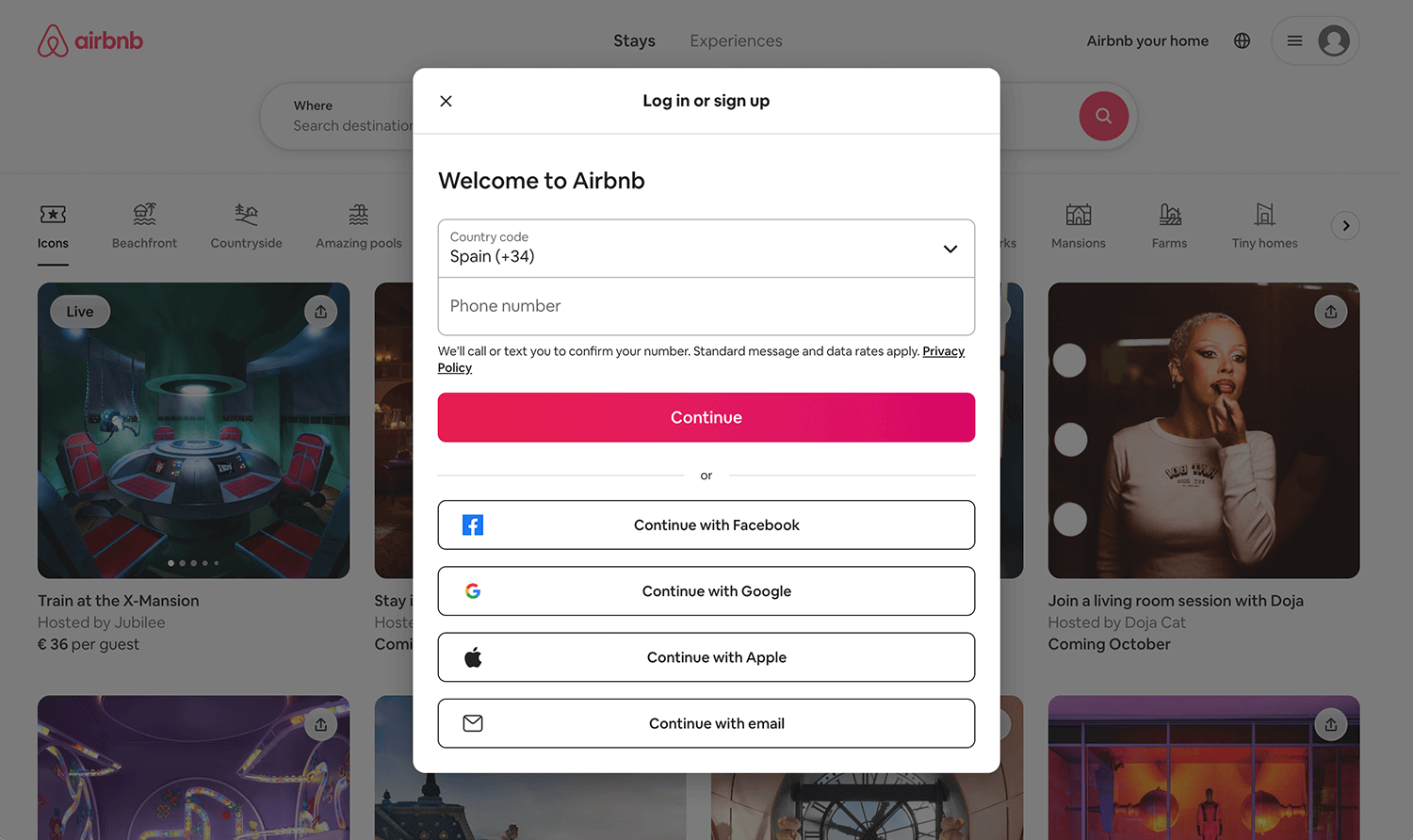
Sephora utilise une fenêtre modale pour le design de sa page de connexion. Nous apprécions le choix judicieux des mots utilisés. Les utilisateurs peuvent faire la différence entre se connecter et s’inscrire – cela se résume à la question « Nouveau chez Sephora ? ». Si vous avez déjà un compte, vous pouvez utiliser votre adresse e-mail et votre mot de passe pour vous connecter. Si vous n’avez pas de compte, vous pouvez cliquer sur le bouton « Créer un compte » et vous rendre sur une autre page pour faire exactement la même chose !


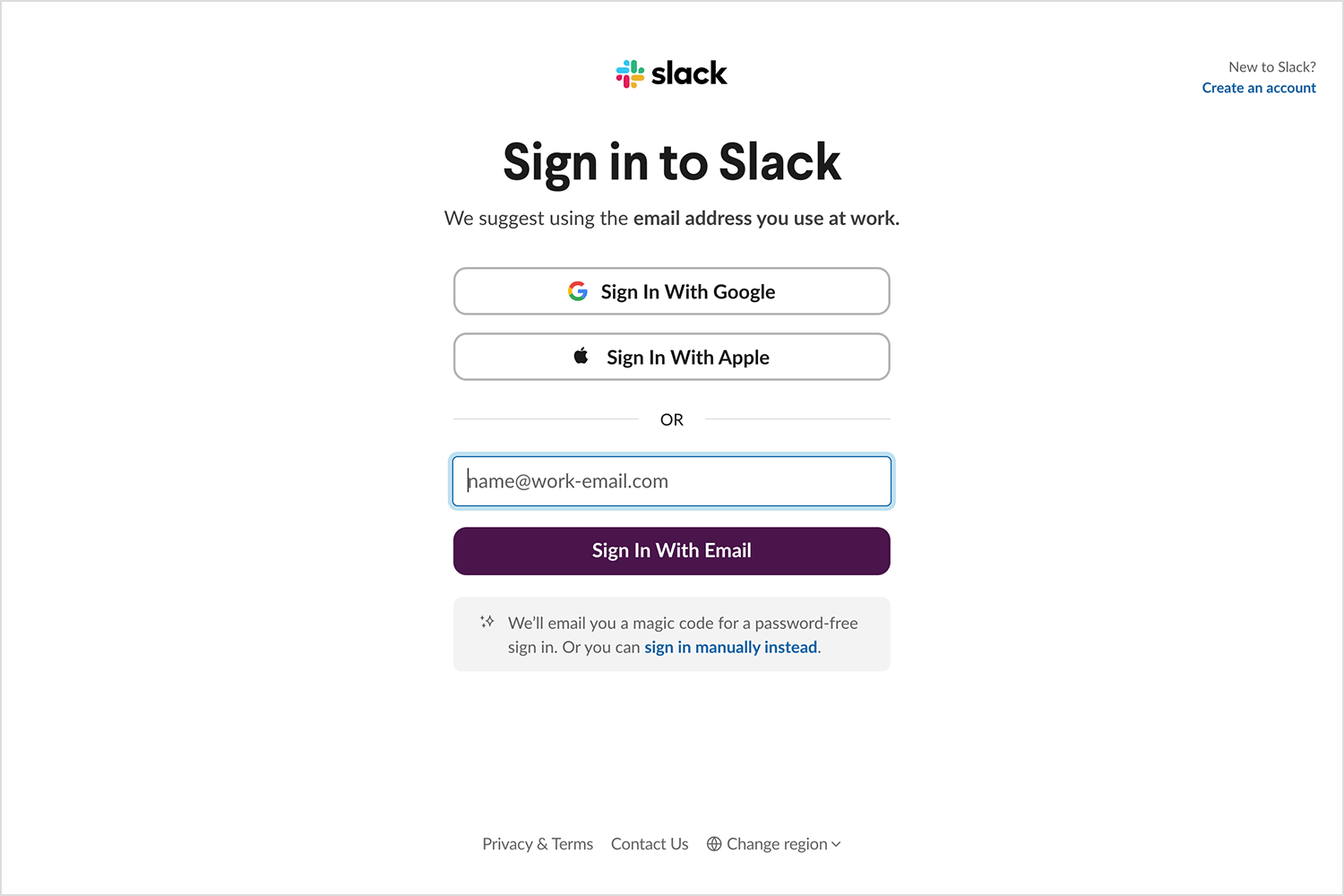
La connexion sociale est très utile car elle permet aux utilisateurs de se connecter à un service en un seul clic. Il n’est pas nécessaire de remplir un formulaire ou de taper votre mot de passe. Skillshare donne à la connexion sociale une place de choix en haut du formulaire de connexion.

Mais si vous ne souhaitez pas le faire, vous pouvez saisir votre adresse électronique et votre mot de passe juste en dessous. Ce formulaire de connexion fait le travail.


Ce design de page de connexion joue également sur le contraste entre un côté coloré et un côté plus sobre où se trouve le formulaire. Dribbble présente une séparation verticale de l’écran, montrant aux utilisateurs une illustration colorée réalisée par un utilisateur de Dribbble. Il va sans dire que l’illustration est excentrique et colorée, à l’image du concept de Dribbble lui-même.

En ce qui concerne le formulaire de connexion, nous apprécions que les libellés des champs de saisie ne disparaissent pas lorsque l’utilisateur commence à taper. Les utilisateurs ont également la possibilité de se connecter en utilisant leurs médias sociaux. La validation du formulaire de connexion s’affiche après un échec, mais ne précise pas exactement ce qui n’a pas fonctionné. Bien que nous soyons toujours heureux de voir un peu de texte et pas seulement l’utilisation de la couleur pour la validation (le daltonisme est un problème courant !), nous aurions aimé qu’il y ait un peu plus de détails pour les utilisateurs confus.





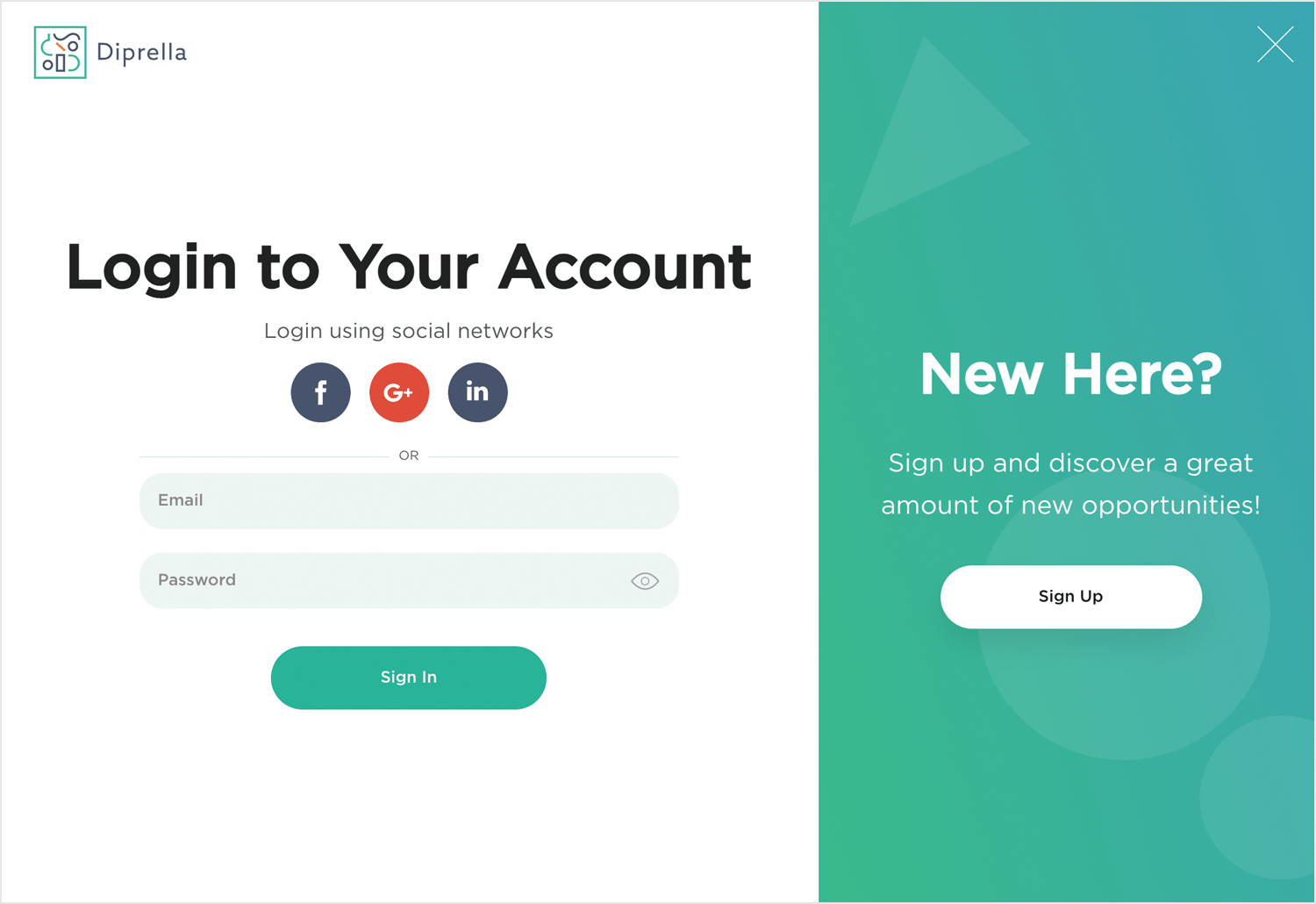
Nous avons vu cette page d’affichage sur Dribbble par Selecto et nous l’avons trouvée géniale.

L’animation combine les pages d’inscription et d’enregistrement, ce qui est une bonne chose. Comme on peut s’y attendre, il y a des icônes de connexion sociale et du texte indicatif – tout cela pour aider l’utilisateur à faire ce qu’il veut.
Les formulaires de connexion sont un exercice visant à faciliter la vie de vos utilisateurs. Les connexions sociales, le texte de remplacement et les étiquettes claires sont quelques-uns des moyens de créer un formulaire de connexion convivial. Inspirez-vous des 40 exemples ci-dessus. Maintenant, commencez à prototyper !