Justinmind 10.7 : bibliothèque d’interface utilisateur iOS 18, derniers appareils et fonctionnalités améliorées

Justinmind 10.7 est là, et il est rempli de fonctionnalités pour rendre le prototypage plus fluide et plus amusant ! Nous parlons de la dernière bibliothèque UI d'iOS 18, des cadres pour les nouveaux appareils comme l'iPhone 16 et le Pixel 9 !
Un design revu et corrigé qui met tout ce dont vous avez besoin à portée de main. Plus besoin de chercher, le design est pur et intuitif.
Try free Justinmind 10.7!Start designing and prototyping your web and mobile apps

Cette mise à jour ne se limite pas à l’ajout de nouvelles fonctionnalités ; elle vise à vous assurer que vous disposez d’outils naturels et faciles à utiliser. Avec des modèles de design intégrés à l’écran d’accueil et une gestion améliorée de la bibliothèque, nous veillons à ce que vous puissiez vous plonger directement dans la création sans le moindre problème. Préparez-vous à concevoir comme jamais auparavant avec Justinmind 10.7 !
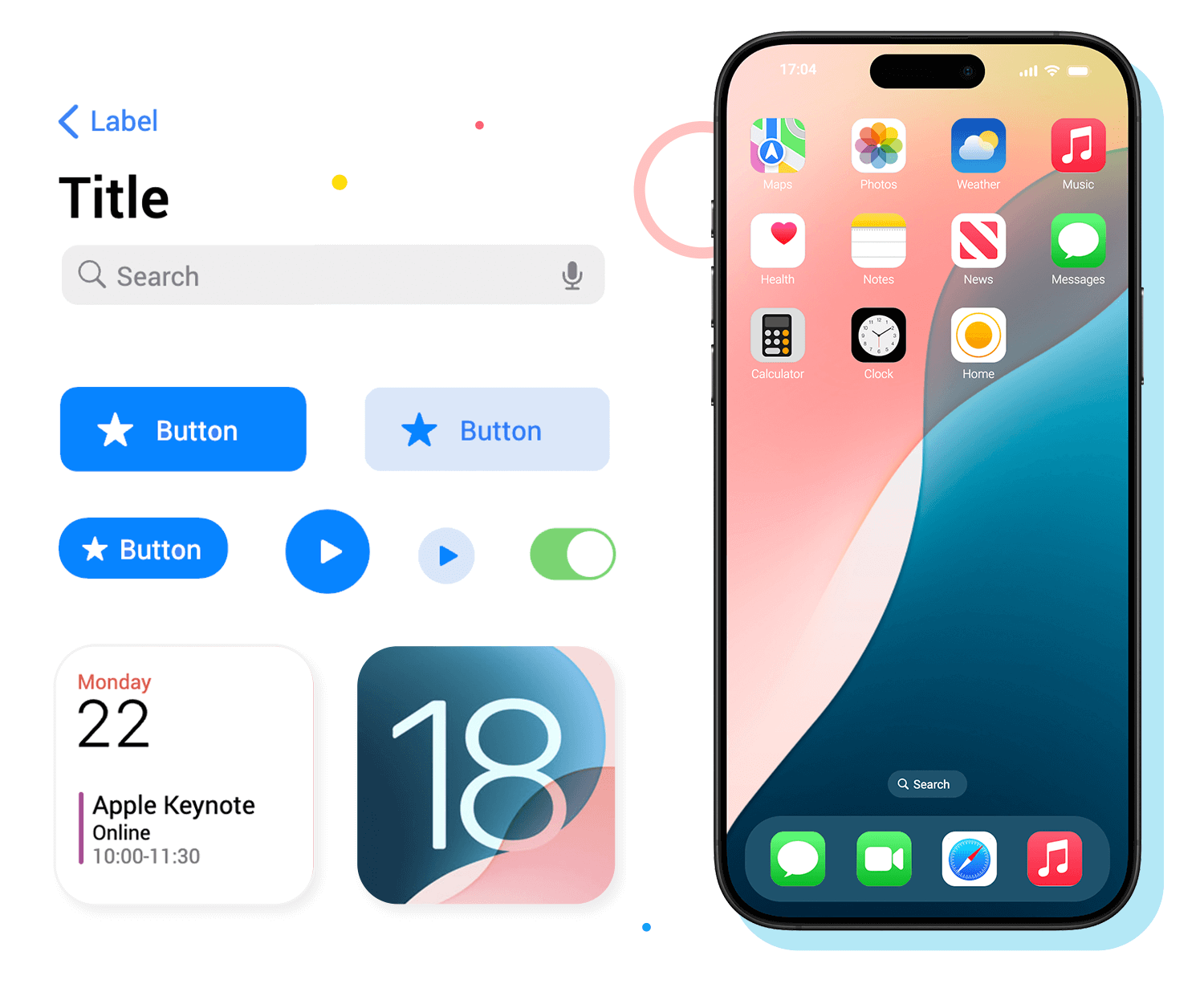
Nous sommes ravis de vous présenter notre dernière mise à jour – la bibliothèque iOS 18 UI ! Cette bibliothèque est remplie de composants frais qui reflètent les nouvelles tendances de design d’iOS 18, vous permettant de créer des prototypes haute-fidélité qui se rapprochent le plus possible de la réalité. Que vous conceviez pour les derniers modèles d’iPhone ou que vous optimisiez la compatibilité universelle avec iOS, cette bibliothèque rend les choses faciles et intuitives. Jetez un coup d’œil aux détails, aux icônes et au style général qui rendent iOS 18 unique, le tout dans Justinmind.

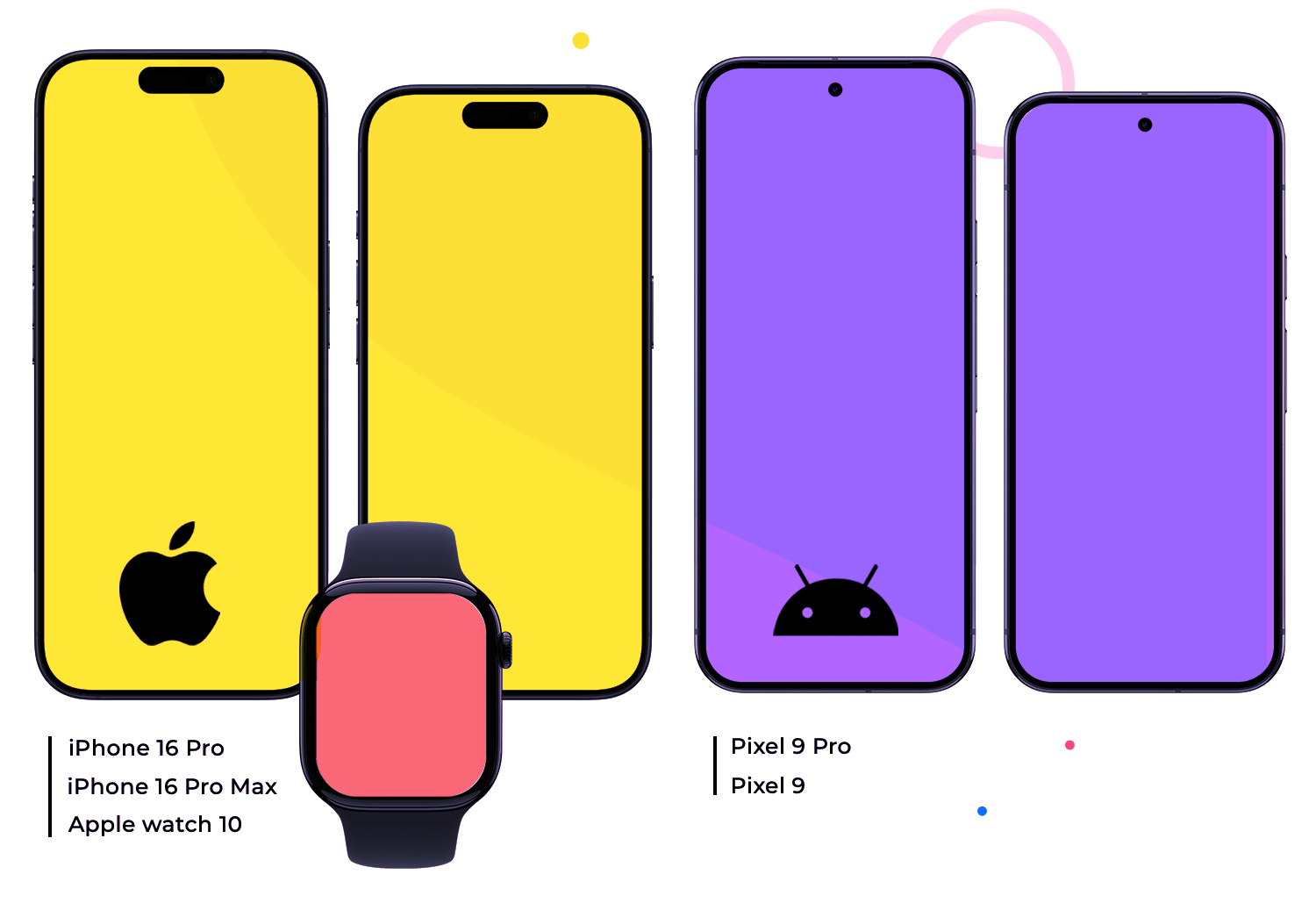
Chaque nouvel appareil est l’occasion de repenser l’expérience utilisateur. C’est pourquoi Justinmind a ajouté des cadres pour le dernier iPhone 16, les modèles Galaxy et la toute nouvelle Apple Watch. Chaque cadre a été affiné pour refléter les dimensions et les spécifications réelles de l’appareil, afin que vous puissiez prototyper avec précision et style.

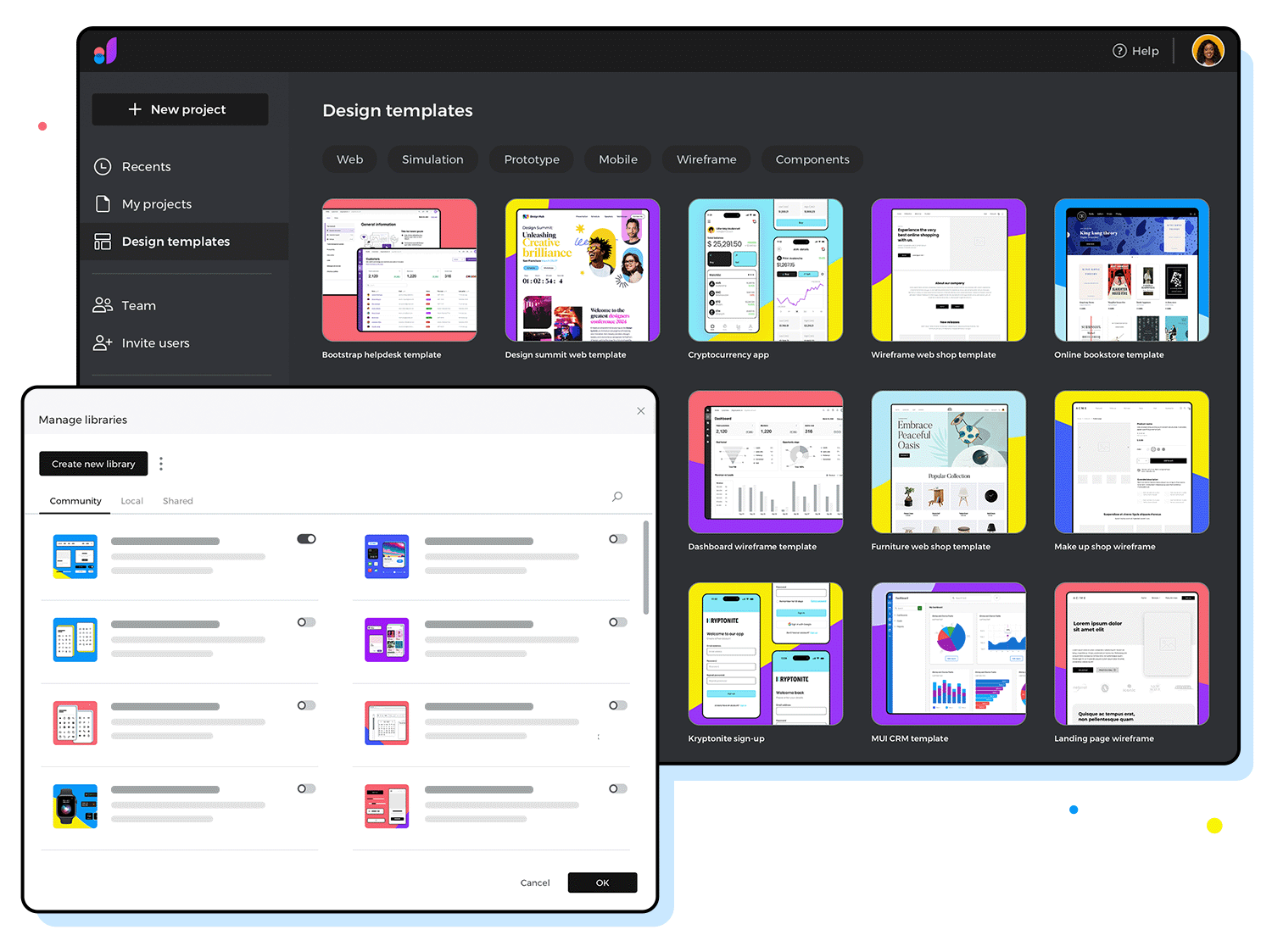
Nous avons simplifié le processus de design en intégrant nos modèles de design et nos bibliothèques d’UI directement sur l’écran d’accueil. Vous pouvez désormais filtrer les différents modèles et marquer vos favoris, ce qui vous permet de trouver plus facilement ce dont vous avez besoin. Plus besoin de naviguer ailleurs : toutes vos bibliothèques sont accessibles en un seul endroit, prêtes à être activées ou désactivées en fonction de vos besoins. De plus, vous pouvez créer vos propres bibliothèques ou vous appuyer sur des bibliothèques existantes, et les partager en toute transparence avec votre équipe.

À chaque mise à jour, nous nous efforçons de rendre votre expérience plus fluide et plus fiable. Voici un récapitulatif des principales corrections apportées à la version 10.7.
- Résolution des problèmes de positionnement des objets lors des actions de glisser-déposer.
- Amélioration de la gestion du positionnement relatif dans les simulations.
- Correction des contrôles à deux doigts dans les applications mobiles.
- Outil Plume amélioré pour des points de trajectoire arrondis plus lisses.
- Correction de la fonction de recadrage pour les images SVG retournées.
- Suppression des barres de défilement inutiles dans les listes multi-sélectionnées.
- Les dossiers s’affichent désormais correctement dans les flux d’utilisateurs pendant la simulation.
- Résolution des problèmes de copie du code SVG dans les champs de texte.
- Correction des problèmes de rotation avec les instances principales.
- Correction de l’affichage des couleurs de recouvrement pour les images SVG.
- Les listes déroulantes sont désormais correctement liées aux attributs des catégories dans les fiches de données.
- Les changements de style de la famille de polices s’appliquent en douceur.
- Correction du comportement du curseur rotatif à des niveaux de zoom plus élevés.
- Correction du scintillement du texte lors de la navigation entre les écrans dans la simulation.
- Amélioration de la fonctionnalité de regroupement dans les présentations et les composants maîtres.
- Le copier-coller fonctionne de manière fiable avec les éléments groupés.
- Diverses améliorations de la stabilité pour éviter les plantages.
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Les innovations révolutionnaires de Justinmind en matière de technologie de prototypage lui ont valu le prestigieux prix Proddy du meilleur produit de prototypage de 2024.5 min Read
Les innovations révolutionnaires de Justinmind en matière de technologie de prototypage lui ont valu le prestigieux prix Proddy du meilleur produit de prototypage de 2024.5 min Read Justinmind vient de lancer une nouvelle fonctionnalité puissante : l'outil de diagramme de flux d'utilisateurs. Vous pouvez désormais schématiser l'ensemble de l'expérience utilisateur directement au sein de vos projets. Justinmind étend ainsi ses capacités au-delà du prototypage et du design, offrant une solution plus complète.4 min Read
Justinmind vient de lancer une nouvelle fonctionnalité puissante : l'outil de diagramme de flux d'utilisateurs. Vous pouvez désormais schématiser l'ensemble de l'expérience utilisateur directement au sein de vos projets. Justinmind étend ainsi ses capacités au-delà du prototypage et du design, offrant une solution plus complète.4 min Read Cette mise à jour comprend une version native pour Apple Silicon, de nouveaux appareils et d'autres améliorations de la convivialité pour un processus de design plus efficace.4 min Read
Cette mise à jour comprend une version native pour Apple Silicon, de nouveaux appareils et d'autres améliorations de la convivialité pour un processus de design plus efficace.4 min Read