La boîte à outils d’un designer ne serait pas complète sans un bon éditeur SVG. Heureusement, vous avez l’embarras du choix. Dans cet article, nous vous présentons quelques uns de nos favoris.
En infographie, il existe deux grands types d’images : les vecteurs et les trames. Une image matricielle, également connue sous le nom de bitmap, est une image composée d’un nombre fixe de pixels. Les bitmaps sont parfaits pour les images détaillées telles que les photos, et tous les appareils photo numériques produisent des images bitmap pour cette raison. La majorité des images utilisées sur l’internet sont des bitmaps. Les types de fichiers les plus courants pour les images matricielles sont JPG, GIF et PNG. Les graphiques vectoriels fonctionnent différemment. Les vecteurs sont basés sur une formule mathématique avec des points bidimensionnels qui sont reliés les uns aux autres par des lignes et des courbes pour former des formes.
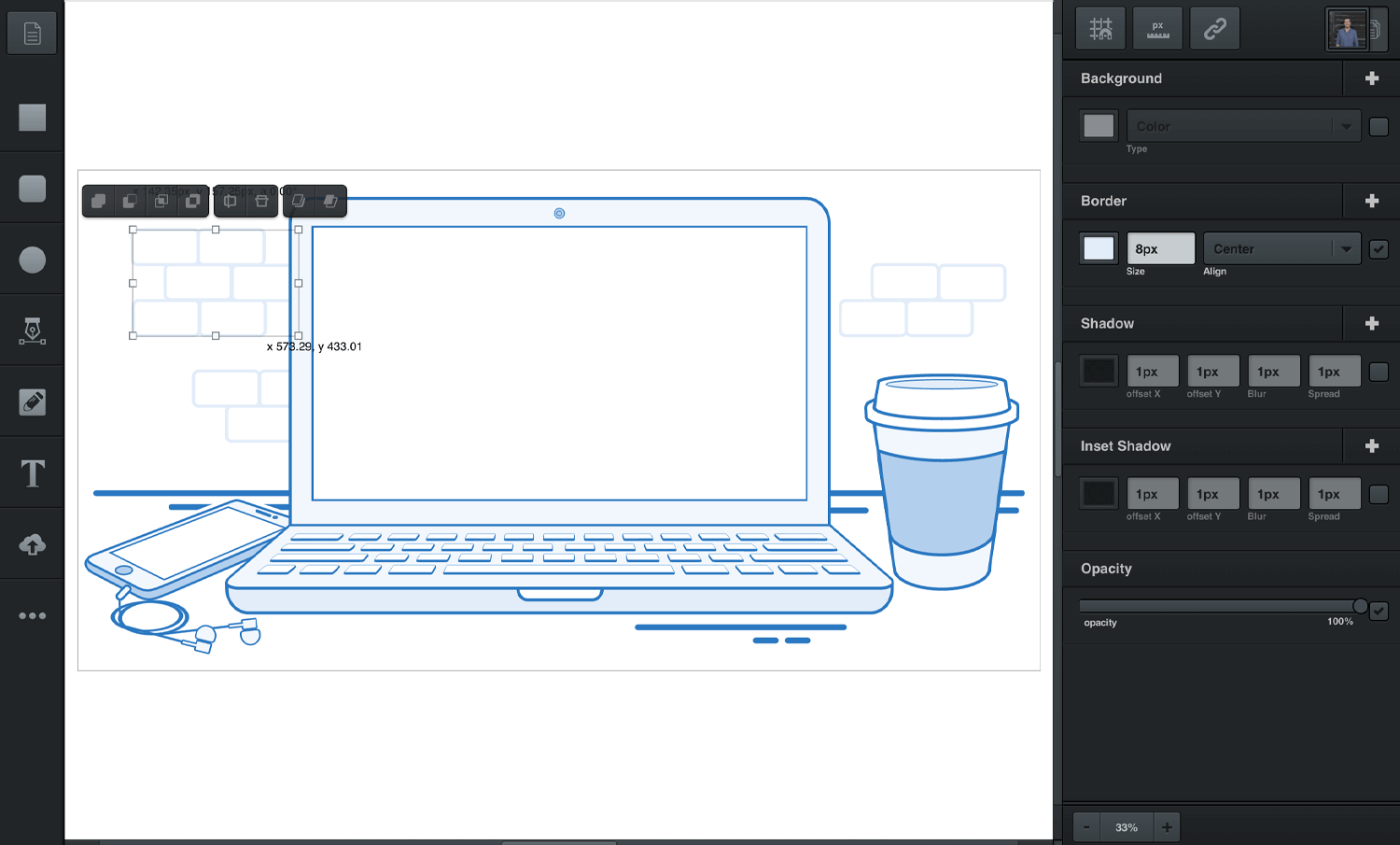
Concevez des prototypes interactifs à partir de fichiers SVG avec Justinmind
Parce qu’elles sont fabriquées de cette manière, elles sont redimensionnables à l’infini et offrent toujours des bords lisses, sans artefacts numériques, et des gradients de couleur lisses. Bien qu’elles ne conviennent pas tellement aux photos, les images vectorielles sont parfaites pour les logos et les éléments graphiques similaires utilisés dans le design pour tout, des wireframes de sites web aux prototypes interactifs. SVG est le format vectoriel standard utilisé sur l’internet. Pour créer et travailler avec des fichiers SVG, vous aurez besoin d’un éditeur de graphiques vectoriels. Voici 20 éditeurs SVG gratuits et payants pour Windows, Mac, Linux, Web, iOS et Android. L’association d’un éditeur de premier plan avec le bon outil de prototypage offre encore plus de possibilités – trouvons donc celui qui vous convient le mieux.
18 éditeurs SVG de bureau pour Mac, Windows et Linux
Il existe de nombreux éditeurs SVG de bureau disponibles pour Mac, Windows et Linux. Ces éditeurs vous permettent de créer et d’éditer des fichiers SVG, ainsi que de les exporter vers d’autres formats. Voici 18 des meilleurs éditeurs SVG de bureau :
1. Justinmind
Gratuit – disponible pour Windows et Mac Justinmind est connu pour ses puissantes capacités de prototypage – mais il y a du nouveau. Désormais, Justinmind propose également l’édition SVG et les illustrations personnalisées, ce qui vous permet de créer vos propres visuels à l’intérieur même de l’outil de design de l’UI. Avec tous les classiques que les designers connaissent et aiment, comme l’outil stylo et la fonction pathfinders, Justinmind permet d’avoir un flux de travail vraiment parfait.

Outre les capacités d’édition SVG, Justinmind permet également de créer facilement et rapidement des vecteurs personnalisés en utilisant plus d’un seul outil. Les designers qui créent une partie de leurs designs sur Photoshop, par exemple, peuvent simplement copier et coller leur travail sur le canevas de Justinmind. À partir de là, ils peuvent faire ce qu’ils veulent avec le SVG. Qu’il s’agisse de modifier l’aspect visuel du vecteur ou de le rendre interactif et de lui donner un comportement établi – Justinmind rend tout cela possible. Créez des designs skeuomorphiques ou optez pour un design plat – quel que soit votre choix, vous pouvez le faire avec Justinmind.
2. L’aliénation
Gratuit – disponible pour Windows, macOS, Linux

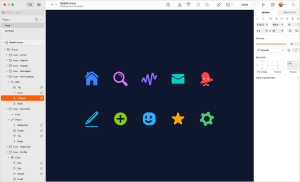
Mettez à niveau votre flux de travail de conception web et UI/UX avec Lunacy, un éditeur de graphiques vectoriels gratuit et open-source. Cette plateforme conviviale rationalise le processus de design grâce à des fonctionnalités telles que la suppression de l’arrière-plan alimentée par l’IA, l’amélioration de l’image et la génération de contenu. Lunacy dispose également d’une bibliothèque d’icônes, de photos et d’illustrations intégrées pour stimuler votre processus créatif. Collaborez en toute transparence avec vos coéquipiers en temps réel et bénéficiez d’une compatibilité multiplateforme sur Mac, Windows et Linux.
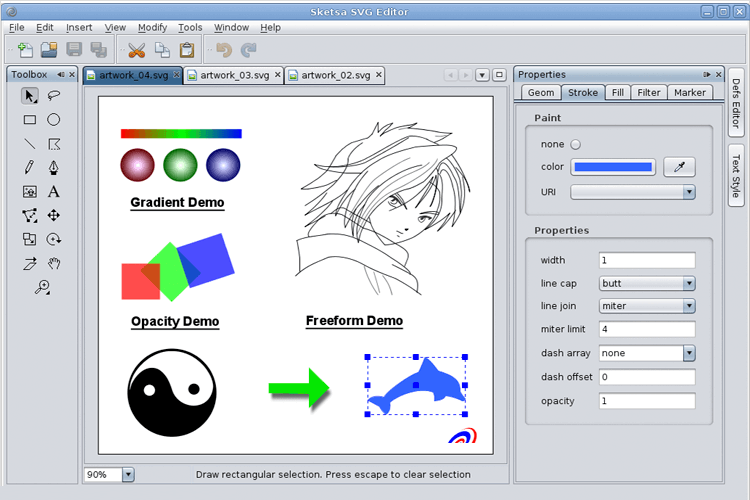
3. Sketsa SVG Editor
Gratuit – disponible pour Windows, macOS, Linux

Sketsa SVG Editor est une application de dessin SVG gratuite et multiplateforme. Il comprend de nombreux outils pour la création de contenu, vous permettant de dessiner, de manipuler et d’éditer facilement des objets. Il comprend également un éditeur de source avec mise en évidence de la syntaxe. Il vous permet de visualiser et d’éditer le code source SVG XML sous-jacent pour un contrôle maximal.
4. Sketch
99 $/an – disponible pour macOS

L’un des outils les plus populaires parmi les professionnels de la conception web, Sketch est un outil de conception puissant qui vous permet de créer et d’éditer des images vectorielles, de prototyper vos designs et même de créer vos propres polices. Bien qu’il soit assez cher, c’est une solution de design complète avec une excellente interface utilisateur. Il s’intègre même à Justinmind!
5. Inkpad
6,99 $ – disponible pour iPad

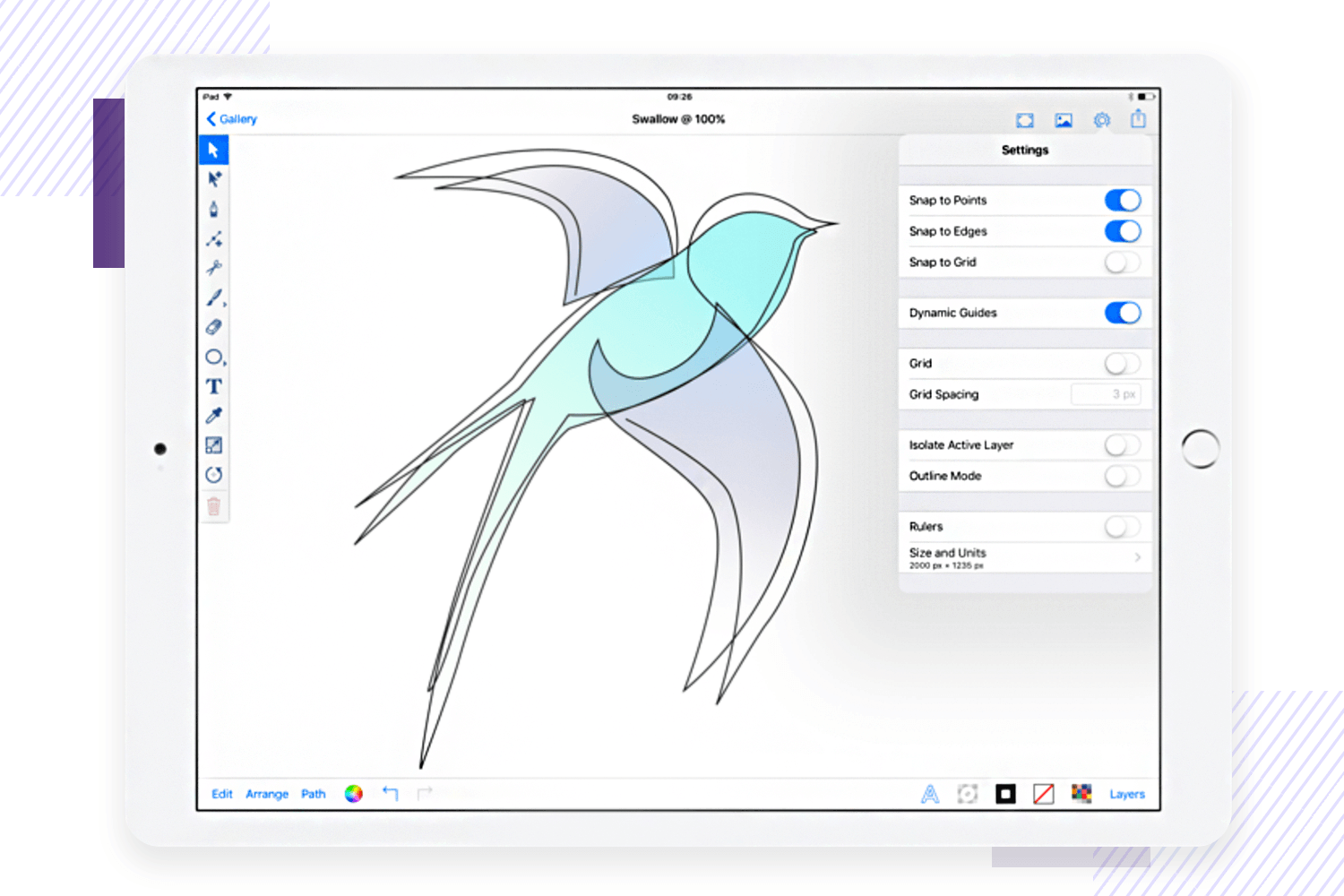
Dessiner sur l’iPad est de mieux en mieux, c’est pourquoi nous avons pensé inclure quelques éditeurs SVG spécifiques à l’iPad. Inkpad est un outil de création de graphiques vectoriels sur votre iPad. Doté d’un nombre illimité de calques, d’effets typographiques flexibles et d’un large éventail d’options d’importation et d’exportation, Inkpad est un éditeur SVG professionnel complet que vous pouvez emporter partout. De plus, il fonctionne parfaitement avec l’Apple Pencil sur l’iPad Pro.
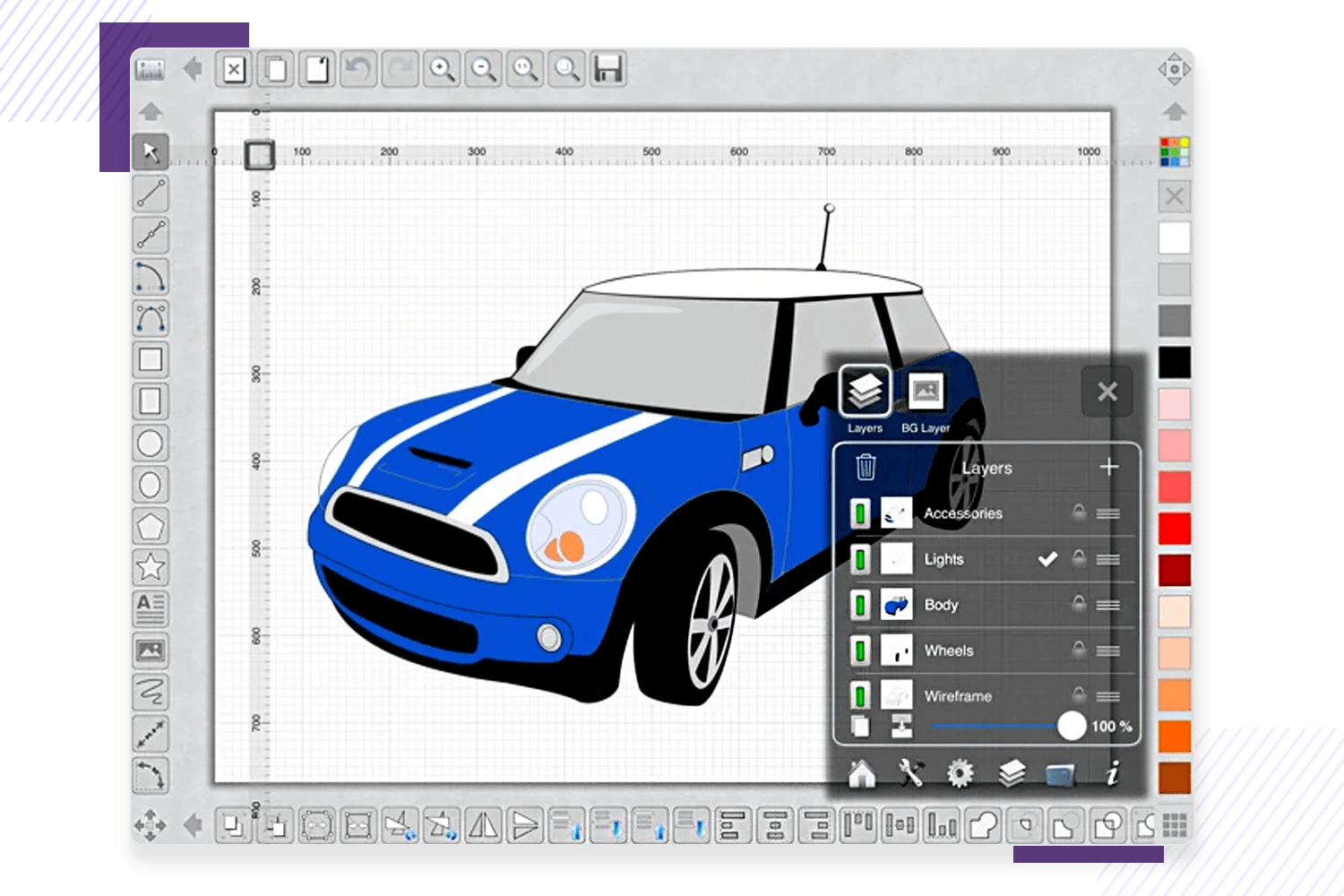
6. iDesign
7,99 $ – disponible pour iPhone et iPad

Conçu spécialement pour dessiner avec le doigt, iDesign facilite la création de graphiques vectoriels en 2 dimensions sur votre iPad ou votre iPhone. Ses poignées de décalage spécialement conçues vous aident à déplacer et à positionner des objets sans que votre doigt ne bloque la vue. iDesign inclut des opérations booléennes sur les formes et un lissage automatique pour les tracés, afin de vous faciliter un peu plus la vie.
7. Adobe Illustrator
22,99 $/mois – disponible pour Windows, Mac et iPad

Vous ne serez guère surpris d’apprendre que le géant des logiciels de graphisme et de design Adobe possède l’un des éditeurs vectoriels mobiles les mieux conçus du marché. Doté d’une interface utilisateur simple et moderne, Adobe Illustrator facilite la création de superbes images vectorielles. Et si vous utilisez déjà des produits Adobe, vous constaterez que ses options d’intégration sont inégalées.
Concevez des prototypes interactifs à partir de fichiers SVG avec Justinmind
8. Affinity Designer
64,55 $ – disponible pour Windows, Mac et iPad Affinity Designer est un autre éditeur SVG populaire dans la communauté du design graphique et UI. Il vous fournit tous les outils dont vous avez besoin pour accélérer votre travail. Vous pouvez bénéficier de fonctions de panoramique et de zoom rapides à une vitesse incroyable de 60 images par seconde, ainsi que de dégradés, d’ajustements et d’effets en direct. Vous disposez également d’un outil de fusion impressionnant, ce qui fait défaut à de nombreux éditeurs SVG, à l’exception d’Adobe Illustrator. En plus de ces fonctionnalités, Affinity Designer vous permet de travailler sur des milliers d’images à la fois sans aucun décalage. Il vous permet également d’organiser vos différents calques en groupes et même d’utiliser le marquage des couleurs – voilà qui est innovant !

Comme dans Photoshop, vous pouvez passer des vecteurs aux trames d’un simple clic ! En outre, vous pouvez ajouter la texture du pinceau à vos SVG, éditer des pixels séparés, ainsi qu’ajouter des masques et du grain aux vecteurs. Vous pouvez également découper des calques de pixels et les entourer. Et le plus beau, c’est que vous pouvez créer un nombre illimité de planches à dessin. Vous pouvez créer un nombre illimité de planches d’art et avoir la possibilité de convertir vers tous les types de fichiers possibles, avec des raccourcis clavier personnalisables pour rendre le flux de travail plus efficace, ce qui vous donne encore plus de contrôle.
9. CorelDRAW
843,94 $ – disponible pour Windows et Mac Un autre éditeur SVG populaire dont nous avons régulièrement entendu parler est CorelDRAW Graphics Suite 2024. Corel vous permet de créer et d’éditer des illustrations vectorielles et comprend également un outil d’édition de photos. Vous serez étonné de la rapidité et de l’efficacité avec lesquelles vous pouvez travailler avec cet outil pour obtenir des résultats impressionnants dans un délai très court. En tant qu’éditeur SVG, il est fier de vous aider à créer un flux de travail rapide, de la conception à la réalisation. Il utilise également des solutions d’image alimentées par l’IA pour créer des images vectorielles impressionnantes et détaillées qui peuvent être redimensionnées sans perdre aucun détail.

Parmi les autres fonctionnalités notables, citons l’aide à la génération de masques avec l’outil Smart Selection, ainsi que l’application de l’apprentissage automatique à vos fichiers vectoriels et bitmap ! Vous pourrez également profiter d’un traçage bitmap/vecteur inégalé, grâce à l’outil d’intelligence artificielle PowerTRACE, qui vous aidera à optimiser professionnellement les bitmaps au fur et à mesure que vous les tracez, sans sacrifier la qualité. Enfin, cet outil d’édition SVG vous permet de peaufiner la typographie et de la rendre réactive. Vous pouvez facilement mettre en forme des paragraphes et créer un flux de texte transparent qui s’adapte parfaitement entre les ordinateurs de bureau et les téléphones portables.
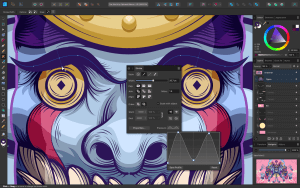
10. Xara Designer Pro
299 $ – disponible pour Windows, Mac, iPad et tablette Xara Designer Pro est un éditeur SVG qui vous offre un outil intégré avec la gestion du texte, des outils de design, la mise en page UI et un outil de mélange, ainsi que des effets créatifs, des biseaux, la transparence des contours et le feathering. Avec Xara, vous pourrez facilement ajuster la transparence de vos vecteurs et les remplissages en dégradé de manière rapide et efficace. Tout comme dans des outils tels que Sketch et Illustrator, vous pouvez profiter de la fonction simple de glisser-déposer pour importer des fichiers SVG dans l’outil pour les éditer.

De plus, Xara offre une manipulation des objets inégalée, vous permettant de déplacer, redimensionner et faire pivoter les objets au lieu de faire glisser les contours pendant que vous dessinez – même sur des vecteurs complexes. Ce que nous apprécions particulièrement, c’est la possibilité d’effectuer des annulations illimitées, ce qui vous donne une liberté créative illimitée pour expérimenter. C’est également un excellent outil à utiliser si votre priorité est la collaboration. Vous pouvez également donner à vos clients un accès depuis n’importe où dans le monde et permettre aux membres de votre équipe de travailler sur des designs à distance !
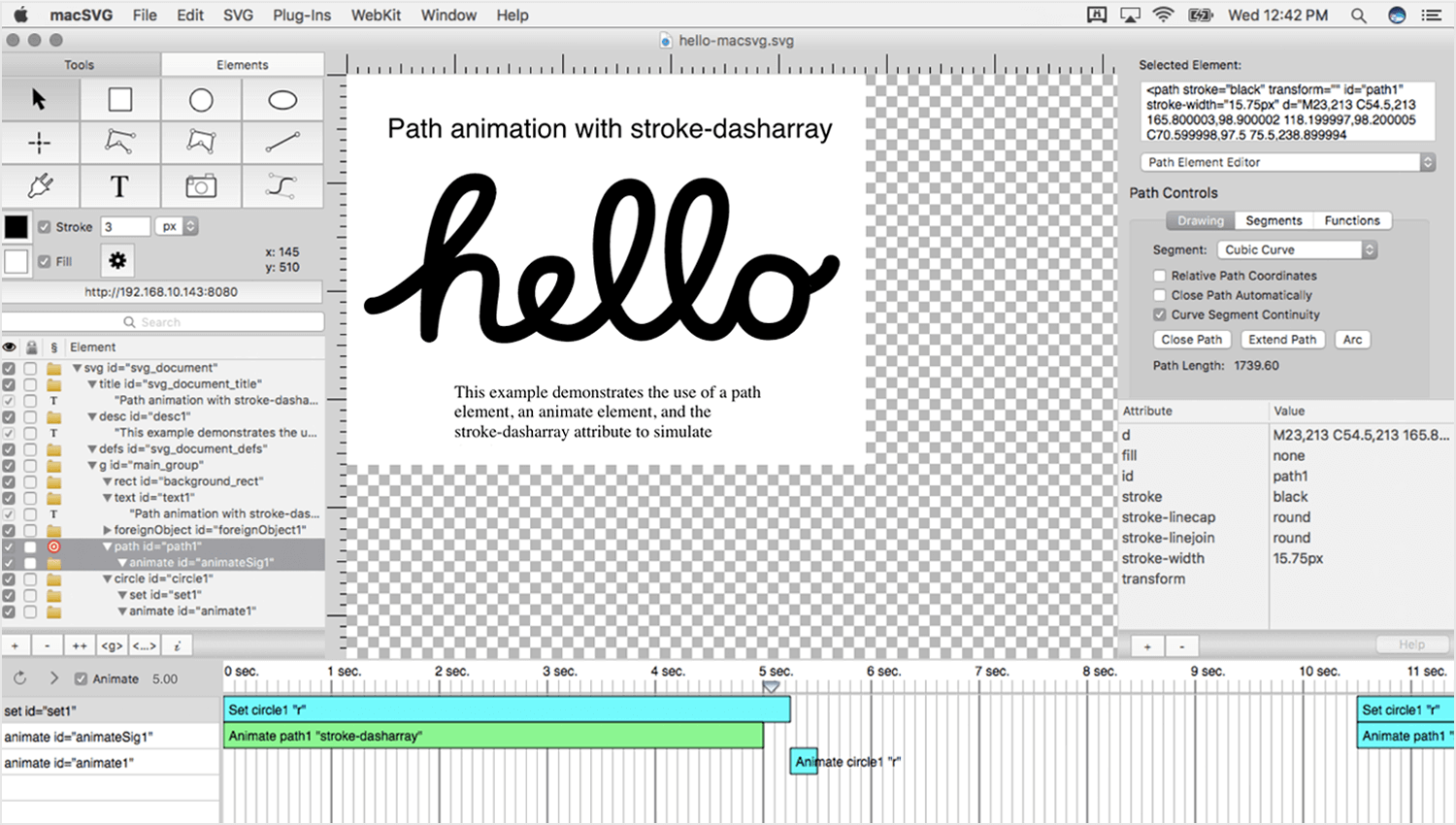
11. macSVG
Gratuit – disponible pour Windows, Mac, Linux, Android et iOS Ayant reçu une licence du MIT, macSVG est un éditeur SVG open source qui vous permet d’éditer des vecteurs et de générer des vecteurs html5 animés pour site web, application mobile et design graphique.

En plus de toutes ces fonctionnalités, mac SVG vous donne accès à un outil qui vous permet de produire des graphiques haute résolution pour HTML5 qui s’affichent bien sur n’importe quel système d’exploitation. Vous pouvez dessiner vos SVG dans leur page de visualisation web, ce qui vous permet de créer des éléments de base à partir de zéro, tels que des rectangles, des cercles, des lignes, des polylignes, des ellipses et des polygones.
12. Chartist.Js
Gratuit – disponible pour Windows et Mac Si vous cherchez un éditeur SVG pour dessiner un graphique vectoriel, ne cherchez pas plus loin que Chartist.Js. Chartist est un éditeur SVG qui vous permet de créer des graphiques réactifs à utiliser dans vos designs d’UI à partir de zéro ou en utilisant de superbes modèles qu’ils fournissent gratuitement.

Des tableaux de bord éblouissants, des UI d’apps basées sur des données et des UI d’administration ne sont que quelques exemples de ce que vous pouvez créer avec l’éditeur de graphiques SVG gratuit. En plus de cela, vous pouvez choisir des modèles tels que différents types de tableau de bord material design et même un tableau de bord de données bootstrap. Le plus intéressant ? Tous les tableaux que vous concevez avec cet éditeur sont 100 % responsive !
13. Vectornator
Gratuit – Editeur SVG pour Mac Si vous parcourez le magasin d’applications à la recherche d’éditeurs SVG, vous remarquerez peut-être une option gratuite relativement populaire pour les utilisateurs de Mac – Linearity. Cet éditeur SVG vous fournit un outil d’illustration vous permettant de dessiner des designs vectoriels détaillés et de créer des lettrages à partir de zéro, ou d’importer des fichiers SVG à éditer.

Pour un éditeur SVG gratuit, nous avons été surpris par la puissance de l’outil stylo, qui vous permet de dessiner des chemins complexes, ainsi qu’un outil et des types de nœuds, et même une aide pour l’Apple Pencil.
14. SaviDraw
20 $ paiement unique – Éditeur SVG pour Windows SaviDraw est un éditeur SVG bon marché et relativement peu connu, disponible pour Windows. Simple, rapide et puissant, il vous permet de dessiner rapidement et facilement de nouvelles images vectorielles à ajouter à vos fichiers Microsoft Office, tels que les documents Word et PowerPoint, mais bien sûr, vous pouvez également les utiliser pour le design web.

L’une des caractéristiques qui distinguent cet éditeur SVG des autres, et sur laquelle SaviDraw insiste beaucoup, est la possibilité de contrôler et de naviguer dans l’UI à l’aide de commandes vocales. Nous pouvons voir comment cela peut être pratique : des commandes telles que « aligner au centre » pour que vous puissiez rester concentré sur l’image sont potentiellement un bon moyen de réduire le flux de travail.
Concevez des prototypes interactifs à partir de fichiers SVG avec Justinmind
15. Krita
Gratuit – Éditeur SVG pour toutes les plateformes Krita est un programme de peinture libre et gratuit qui vous permet également de créer des images vectorielles et textuelles. En fait, nous irions même jusqu’à dire qu’il s’agit de l’un des outils d’illustration gratuits les plus puissants du marché, parfait pour la création de fichiers SVG volumineux et pour une utilisation prolongée et fréquente.

Croyez-nous, le niveau de détail que vous pouvez atteindre avec Krita est exceptionnel. Et tout ce qu’ils demandent en retour, c’est un don facultatif. Cela vaut la peine d’essayer !
16. EazyDraw
Gratuit jusqu’à 30 graphiques, ou 20 $ pour 9 mois – Éditeur SVG pour Mac EazyDraw est exclusivement destiné à Mac OS et à la création d’illustrations vectorielles et d’icônes d’applications de haute qualité. Visitez le site web et vous aurez l’impression qu’il date des années 00, mais téléchargez l’éditeur SVG et vous verrez qu’il n’y a rien qui manque en matière d’outils de dessin vectoriel. Il est également disponible en mode clair et en mode foncé pour permettre aux yeux fatigués de se reposer ou de se régénérer.

SVG d’EazyDraw est disponible en version de démonstration gratuite, et vous pouvez créer, enregistrer et exporter jusqu’à 30 graphiques vectoriels avant qu’ils ne vous fassent cracher le morceau.
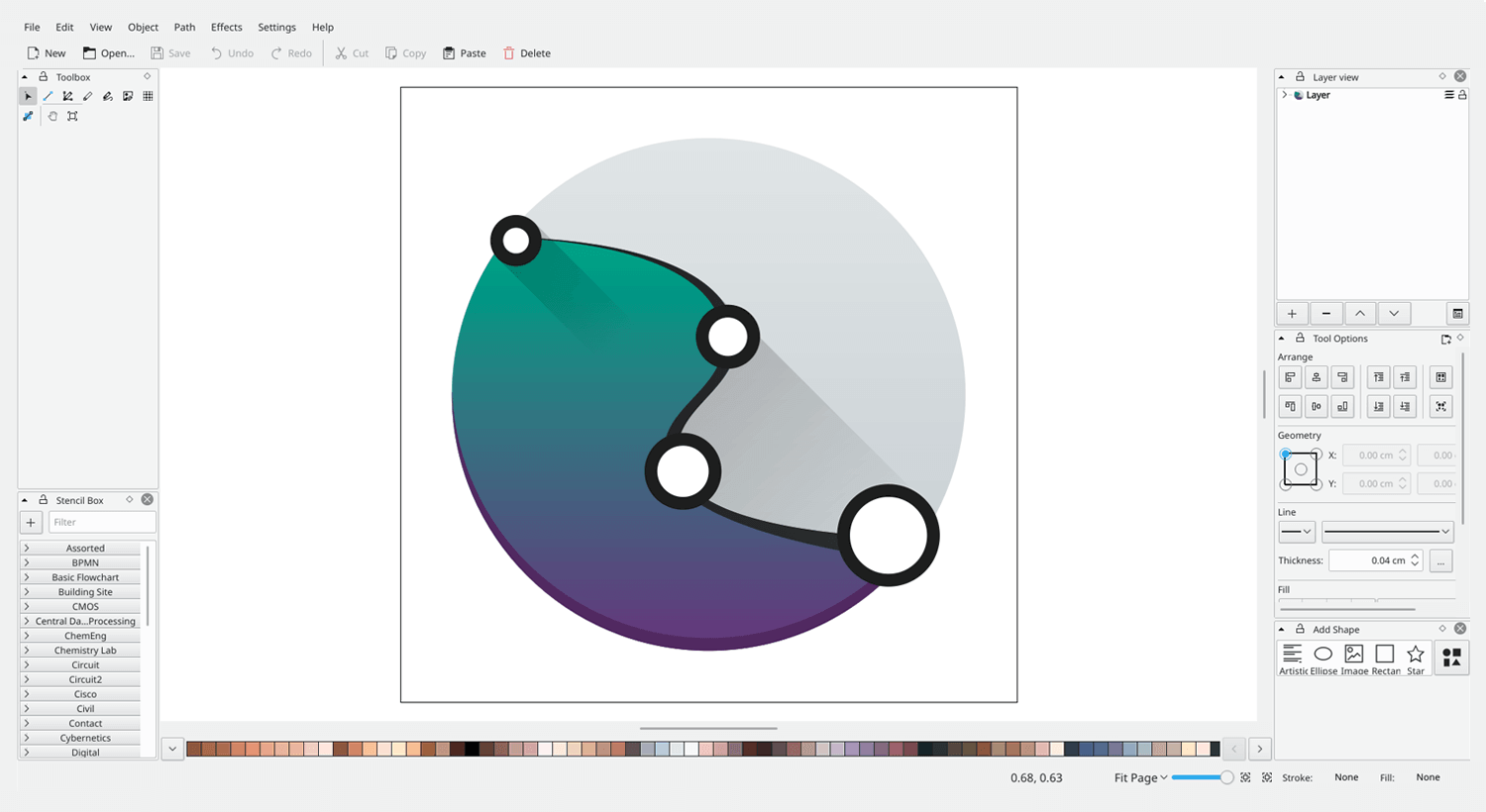
17. Karbon
Gratuit – Editeur SVG pour toutes les plateformes Pour un éditeur SVG gratuit, simple à utiliser et avec une courbe d’apprentissage relativement faible, Karbon de Calligra est une excellente option. Avec une UI hautement personnalisable, c’est un excellent point de départ si vous vous lancez dans le graphisme, mais il dispose également de fonctionnalités plus avancées pour les graphistes expérimentés. Il est parfait pour créer des logos, des fichiers SVG pour le design de sites web ou d’applications ou des cliparts.

Calligra dispose également d’une liste de diffusion et de nombreux tutoriels pour vous aider à démarrer. Comme il s’agit d’un service gratuit, ils acceptent également toutes les suggestions d’amélioration, le code et apprécient les tutoriels créés par les utilisateurs eux-mêmes.
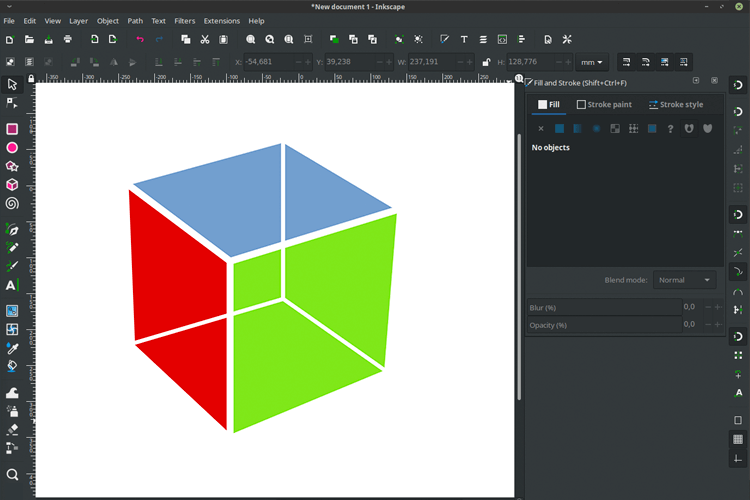
18. Inkscape
Gratuit – disponible pour Windows, macOS, Linux

Inkscape est un éditeur SVG très populaire, gratuit et disponible sur toutes les plateformes. Parfait pour les illustrateurs, les designers et les concepteurs de sites web, Inkscape dispose d’outils puissants pour la création et la manipulation d’objets. Inkscape vous permet de travailler à main levée, avec des formes et du texte, et il aide à la création de nombreux formats de sortie, notamment PNG, OpenDocument, DXF, PDF, EPS, sk1 et bien d’autres encore.
20 éditeurs SVG en ligne efficaces
La commodité de l’édition en déplacement ! Pour ceux qui préfèrent un flux de travail basé sur le web, il existe une multitude d’éditeurs SVG en ligne puissants. Ces éditeurs offrent la plupart des fonctionnalités de leurs homologues de bureau, ce qui vous permet de créer, d’éditer et de collaborer sur des graphiques SVG directement à partir de votre navigateur Web. Plongez dans notre liste de 20 éditeurs SVG en ligne efficaces et découvrez l’outil idéal pour vos besoins en matière de design sur le Web.
1. Figma
Plans gratuits et payants à partir de 15 $/mois
Ne vous laissez pas abuser par ses prouesses en matière de design UI/UX, Figma est aussi une arme secrète pour l’édition SVG ! Cette plateforme web offre une interface conviviale qui donne du pouvoir aux débutants comme aux designers chevronnés. Créez des formes complexes avec l’outil plume, construisez des designs complexes à l’aide d’opérations de chemin et peaufinez les détails avec l’édition de nœuds.

2. Peinture vectorielle
Gratuit – Web App
Donnez-leur vie avec des couleurs et des motifs variés, ou intégrez des éléments de texte pour les étiquettes ou les titres. Vector Paint vous permet même d’organiser votre espace de travail pour obtenir un produit final soigné. Bien qu’il n’offre pas de fonctions avancées telles que l’édition de chemins complexes ou le formatage de texte étendu, Vector Paint constitue une base solide pour explorer les graphiques vectoriels sans se ruiner. Pour les projets exigeant des fonctionnalités plus complexes, envisagez un logiciel d’édition vectorielle spécialisé.

3. Pixellisé
Gratuit – Web App
Vous avez besoin d’une modification SVG rapide mais vous ne voulez pas télécharger de logiciel ? Pixelied est là pour vous aider ! Cet éditeur SVG gratuit basé sur le web vous permet de télécharger votre fichier SVG existant et de le modifier directement dans votre navigateur. Aucun téléchargement ni installation n’est nécessaire – il vous suffit de lancer Pixelied et de commencer.

Il offre une interface conviviale pour les éditions de base, vous permettant d’ajuster la taille, la couleur, l’opacité et la rotation de vos éléments SVG avec facilité. Bien que Pixelied ne soit pas idéal pour l’édition de chemins complexes ou d’effets avancés, c’est une excellente option pour les débutants ou tous ceux qui ont besoin d’un moyen rapide et pratique pour effectuer des modifications simples sur leurs fichiers SVG.
Concevez des prototypes interactifs à partir de fichiers SVG avec Justinmind
4. SVGator
Gratuit – WebApp
Vous voulez donner vie à vos SVG statiques ? SVGator est la solution ! Cet outil d’animation basé sur le web vous permet de créer des animations captivantes pour vos fichiers SVG, le tout sans une seule ligne de code. Son interface conviviale s’adresse aussi bien aux débutants qu’aux vétérans du design.

Explorez un ensemble de fonctionnalités riches qui vous permettent de créer des animations par images clés, de modifier les trajectoires, d’ajuster la synchronisation, et bien plus encore. Une fois votre chef-d’œuvre SVG animé, exportez-le dans le format de votre choix – MP4, WebM ou même un lien partageable. Avec son plan gratuit et ses options payantes, SVGator offre une solution puissante et accessible pour donner vie à vos graphiques SVG.
5. VectorInk
Gratuit – Web App
Plongez dans la création et l’édition de SVG avec Vector Ink, un outil Web gratuit et convivial ! Concevez et éditez des graphiques SVG en déplacement, depuis votre téléphone ou votre tablette jusqu’à votre ordinateur portable. Vector Ink vous permet de créer des formes complexes grâce à son outil de création de chemins, qui vous permet de combiner des formes plus simples pour obtenir des designs complexes.

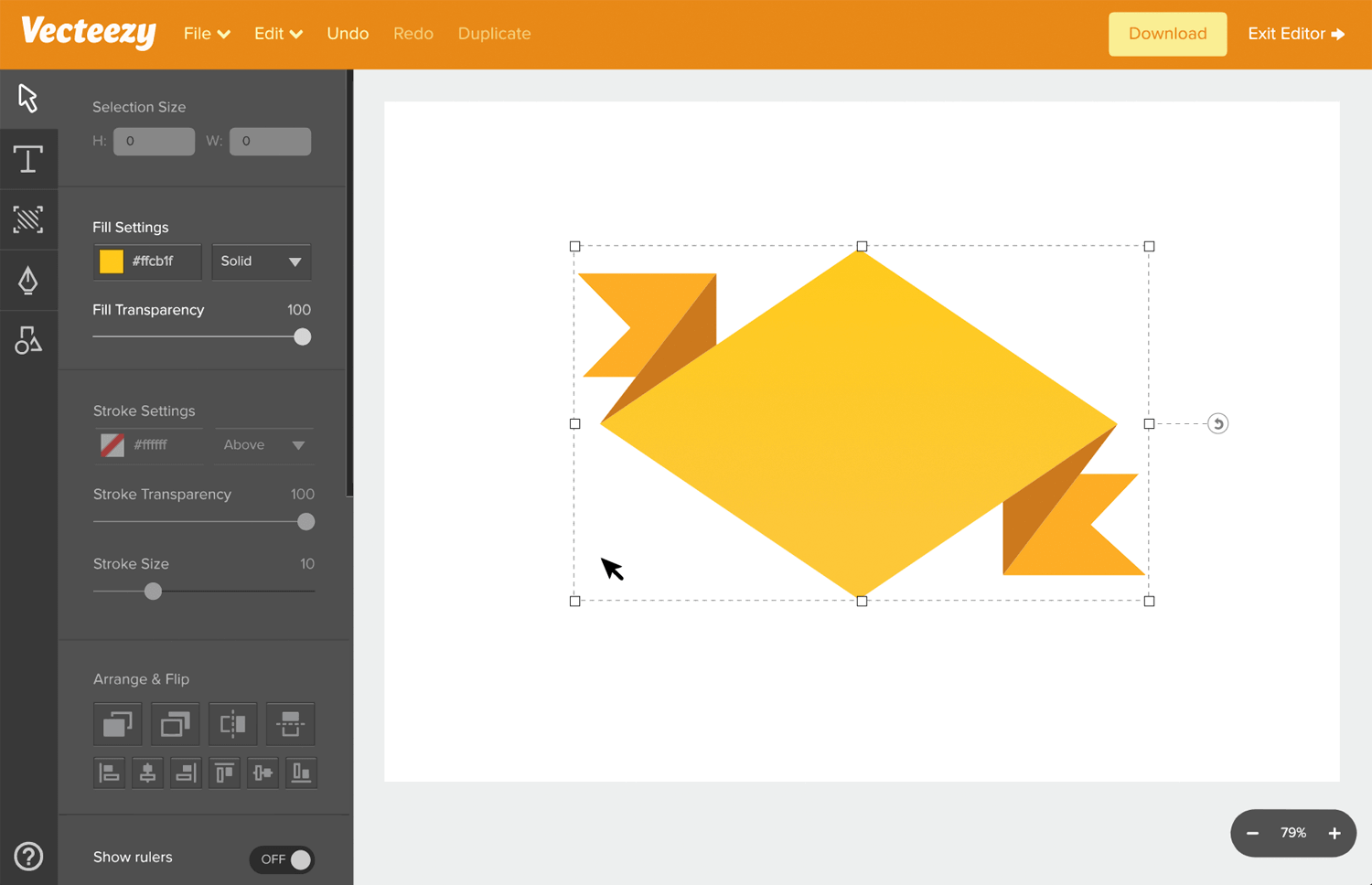
6. Vecteezy Editor
Gratuit – Web App

Vecteezy est un éditeur et créateur de vecteurs simple d’utilisation destiné aux débutants en design, mais suffisamment puissant pour que les professionnels puissent également l’utiliser. Il dispose de toutes les fonctionnalités que vous attendez d’un éditeur SVG et comprend de nombreux modèles et illustrations pour commencer.
7. SVG en forme d’arrondi
9,99 $ – disponible pour Windows, macOS, Chrome OS et en tant qu’application Web

Boxy SVG est un éditeur SVG vraiment bien conçu qui s’adresse à la fois aux concepteurs et développeurs web professionnels et aux utilisateurs non techniques qui débutent avec les graphiques SVG. Comme il utilise un système de rendu basé sur Chromium, il rend les documents SVG exactement de la même manière que votre navigateur Chrome pour l’ordinateur de bureau ou le mobile. Il offre des tonnes de fonctionnalités supplémentaires, notamment l’intégration de Google Fonts et de l’Open Clip Art Library, et vous pouvez même l’essayer en ligne gratuitement.
8. Corel Vector
Gratuit (version Pro payante : 99 € par an) – disponible pour Windows, macOS, Linux, Chrome OS et en tant qu’application Web.

Corel Vector est un puissant éditeur SVG doté de nombreuses fonctionnalités supplémentaires par rapport à d’autres options sur le marché. Destiné aux designers, il est parfait pour créer des illustrations, des designs d’écran, des présentations, des animations et des icônes de haute qualité. Il peut même être utilisé pour créer des simulations 3D.
9. Vectr
Gratuit – disponible pour Windows, Linux, Chrome OS et en tant qu’application web. Une version payante est en préparation.

Vectr est un éditeur graphique gratuit qui facilite la création de graphiques vectoriels. Le design simple de son interface utilisateur cache un logiciel étonnamment puissant et pourtant facile à utiliser. Travaillez avec de multiples formes, chemins et outils de texte pour créer des images et des icônes vectorielles simples. Comme d’autres applications, il est également possible de l’essayer en ligne en tant qu’application Web.
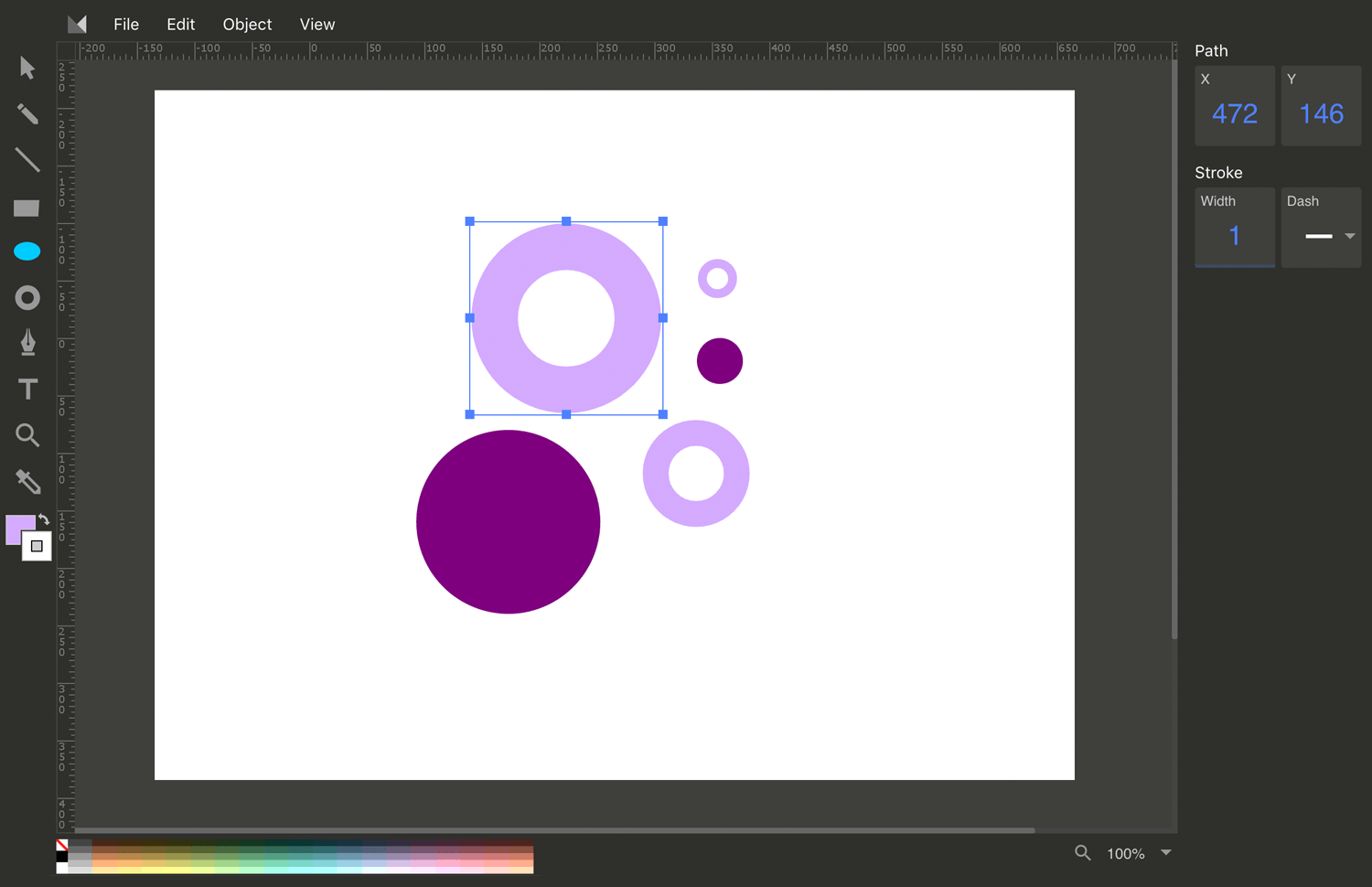
10. Dessin de la méthode
Gratuit – Web App

Pour un éditeur vectoriel en ligne entièrement gratuit et minimaliste, consultez Method Draw. Il vous permet de créer et d’éditer des fichiers graphiques vectoriels avec tous les outils que vous attendez, mais sans les cloches et les sifflets supplémentaires de certaines des autres applications listées ici. Nous pensons qu’il est idéal pour créer quelque chose de très rapide pendant que vous vous concentrez sur d’autres aspects du wireframe de votre site web.
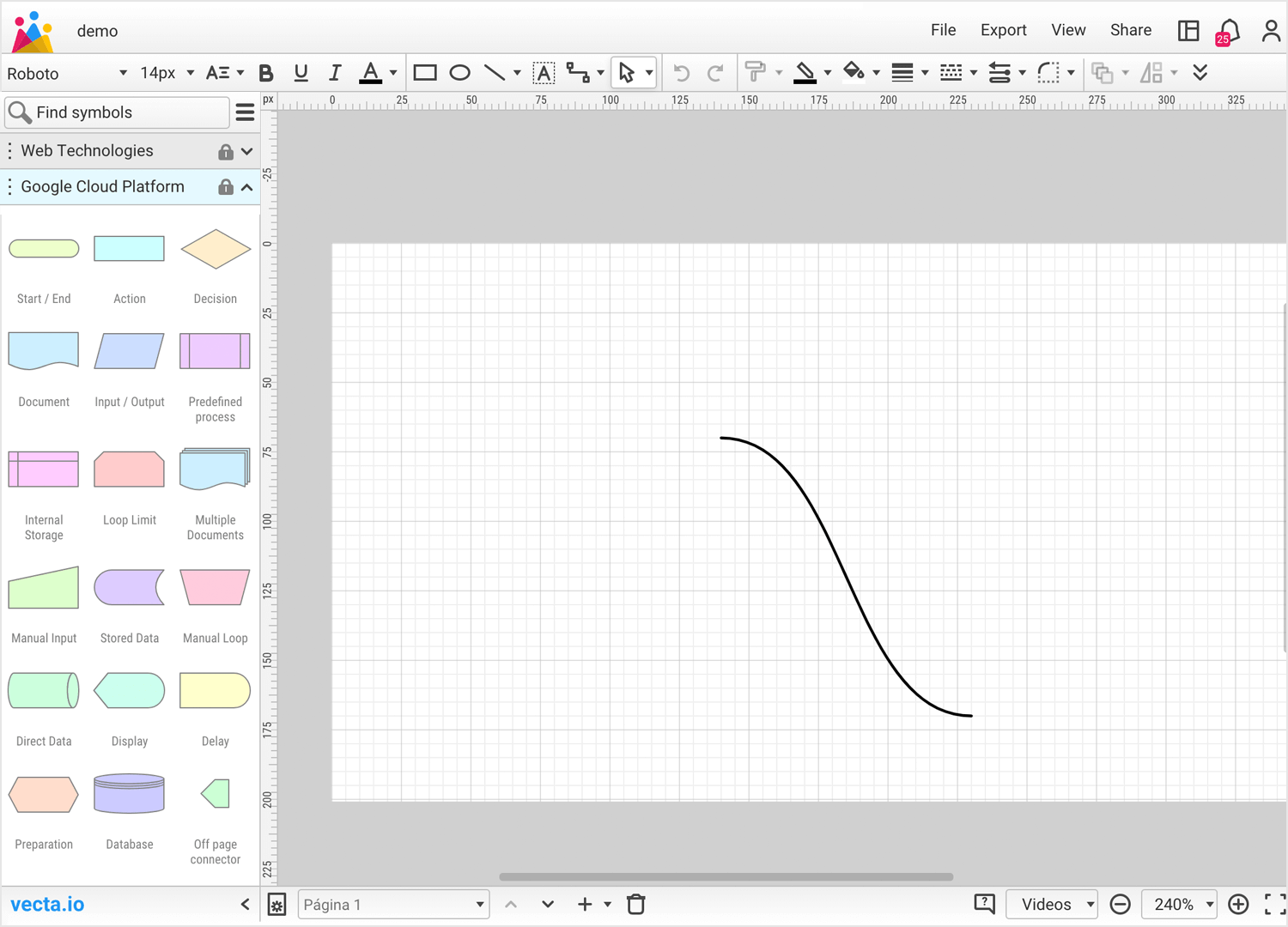
11. Vecta
Gratuit – disponible en ligne Vecta est un éditeur SVG en ligne qui se spécialise dans l’aide à la collaboration entre équipes sur leurs designs. L’un des aspects les plus intéressants de cet éditeur en ligne est que vous pouvez même disposer d’outils qui réalisent les dessins à votre place. Par exemple, Vecta vous permet d’ajouter vos propres plugins JavaScript pour dessiner des arbres fractals d’un simple clic. Vecta se spécialise également dans la création de fichiers SVG de la plus petite taille possible pour une compression optimale, en utilisant Nano, un compresseur SVG sans perte – le tout sans perdre aucun détail ni aucun design de police. L’édition de précision vous permet de mettre à l’échelle des diagrammes au pixel et au millimètre près, pour un design au pixel près. Vous pouvez même importer des dessins à partir d’outils autocad et commencer à les éditer immédiatement. Vous pouvez partager ou réutiliser les dessins ou les symboles que vous créez avec cet outil.

Parmi les fonctionnalités utiles que vous offre cet éditeur SVG en ligne, citons l’accès à plus de 8 000 polices web différentes et la superposition (ce que tout bon outil de design devrait avoir). Une excellente palette de couleurs, des connexions intelligentes pour relier les formes et des contours de texte pour faciliter le redimensionnement.
12. Janvas
10 $ par mois – disponible en ligne Janvas est un éditeur SVG en ligne qui vous permet de créer et d’éditer vos propres fichiers SVG, ainsi que de télécharger et d’éditer des fichiers SVG créés en dehors de l’application. Convenant aussi bien aux professionnels qu’aux débutants, ses panneaux de propriétés géométriques et graphiques vous aideront à inspecter vos SVG et même à modifier leurs propriétés. En plus de cela, vous disposez également d’un panneau de calques, tout comme avec Photoshop, Illustrator et Sketch, avec des options pour verrouiller ou masquer les calques en plus de l’importante fonction d’accrochage pour vous aider à positionner précisément les objets sur le canevas.

En termes d’outils d’édition, il dispose de la plupart des fonctionnalités dont vous pourriez avoir besoin pour éditer des SVG, telles que le remplissage, le trait, la taille et la transformation du rapport d’aspect, ainsi que des filtres spéciaux et la possibilité d’ajouter de l’animation et de l’interactivité. Sans oublier que vous pouvez créer vos propres bibliothèques de polices, de graphiques et de widgets – parfait pour maintenir un système de design vectoriel !
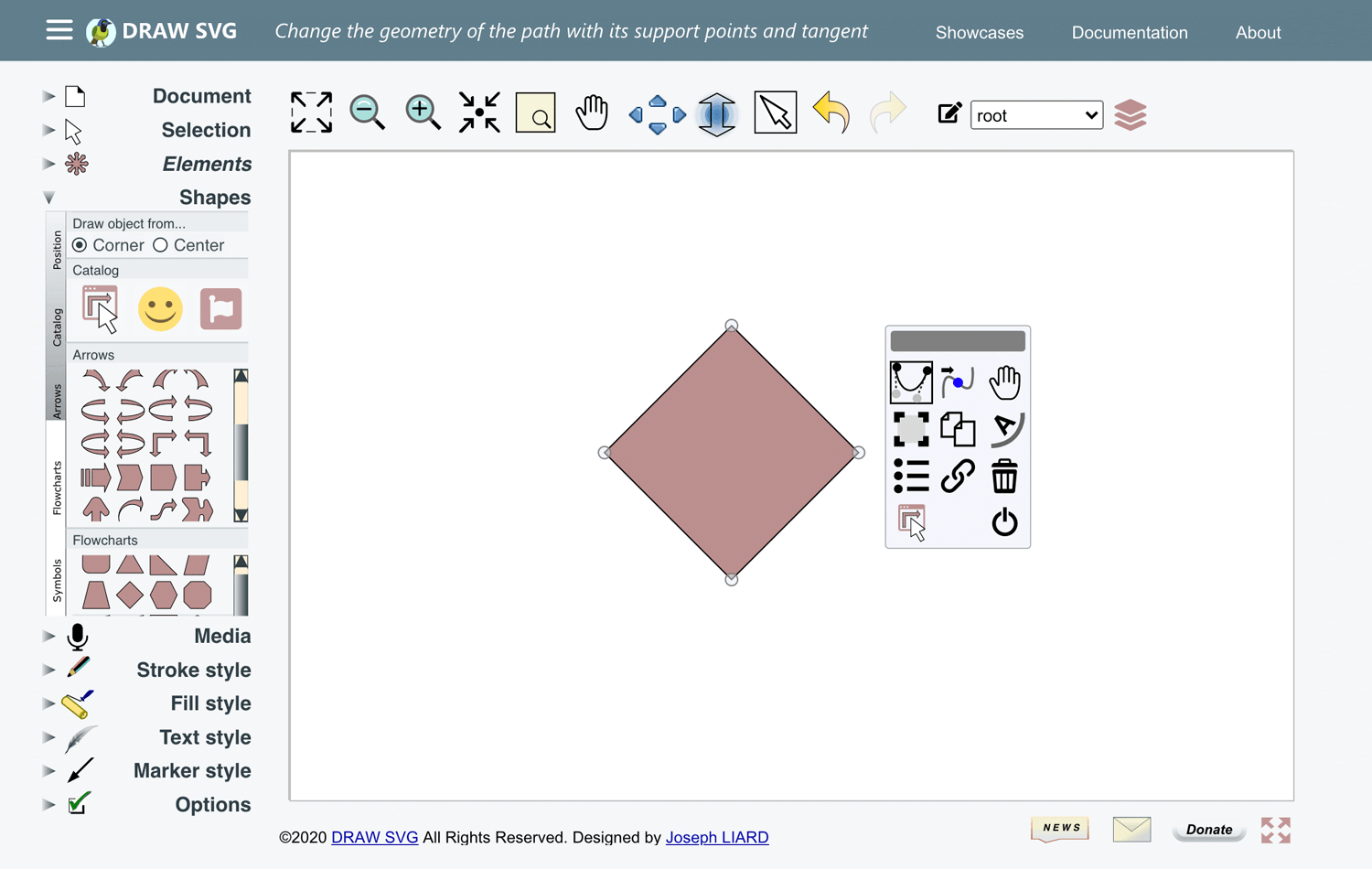
13. Dessiner des SVG
Gratuit – disponible en ligne Comme son nom l’indique, Draw SVG vous permet de dessiner vos propres vecteurs. Il comprend également des outils supplémentaires qui vous permettent d’optimiser vos vecteurs, de les convertir en différents types de fichiers et de les partager avec votre équipe.

Drawing SVG est parfait pour tout type de contenu que vous devez créer – des designs graphiques pour les UI aux infographies pour le contenu des articles de blog. Il propose également une communauté graphique où vous pouvez poser des questions, parcourir, partager et publier vos dessins. Un autre avantage est que la prise en main de l’application est rapide – cet éditeur SVG propose un centre d’apprentissage qui vous aide à vous familiariser rapidement avec l’outil. Une autre caractéristique pratique est qu’il vous permet d’encoder facilement vos images, ce qui signifie que vous pouvez obtenir à la fois le code HTML et les styles CSS pertinents à transmettre à vos développeurs !
Concevez des prototypes interactifs à partir de fichiers SVG avec Justinmind
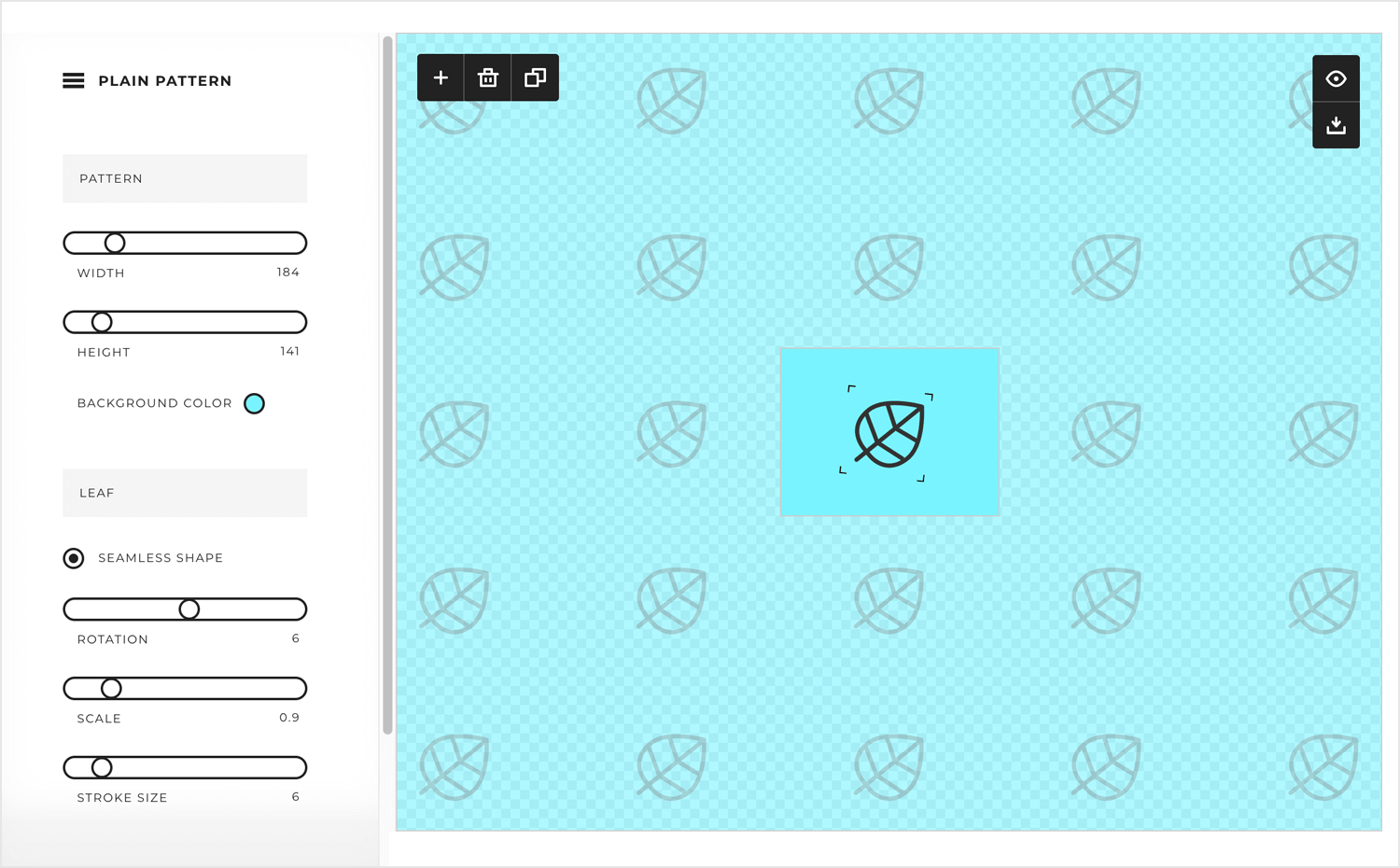
14. Motif uni
Gratuit – disponible en ligne Si vous avez besoin de créer des motifs pour des arrière-plans de sites web ou des images, il n’y a pas de solution en ligne plus facile et gratuite que Plain Pattern. Plain Pattern est un éditeur SVG spécialement conçu pour créer des motifs vectoriels. Plain Pattern vous permet de télécharger vos propres fichiers SVG ou de choisir parmi sa propre sélection d’éléments, dont un cercle, un carré, un triangle et un rectangle, qui peuvent être redimensionnés, tournés et manipulés pour créer une variété de motifs.

La courbe d’apprentissage de cet éditeur de motifs SVG est faible. Les commandes sont simples – avec des curseurs pour modifier la largeur et la hauteur de votre vecteur en temps réel, ainsi que pour ajuster la couleur d’arrière-plan, faire pivoter et mettre à l’échelle et ajuster la taille et la couleur du trait des éléments récurrents de votre motif. Une fois que vous avez fini de créer votre motif, vous pouvez le prévisualiser et le télécharger gratuitement pour l’utiliser dans votre projet de design UI.
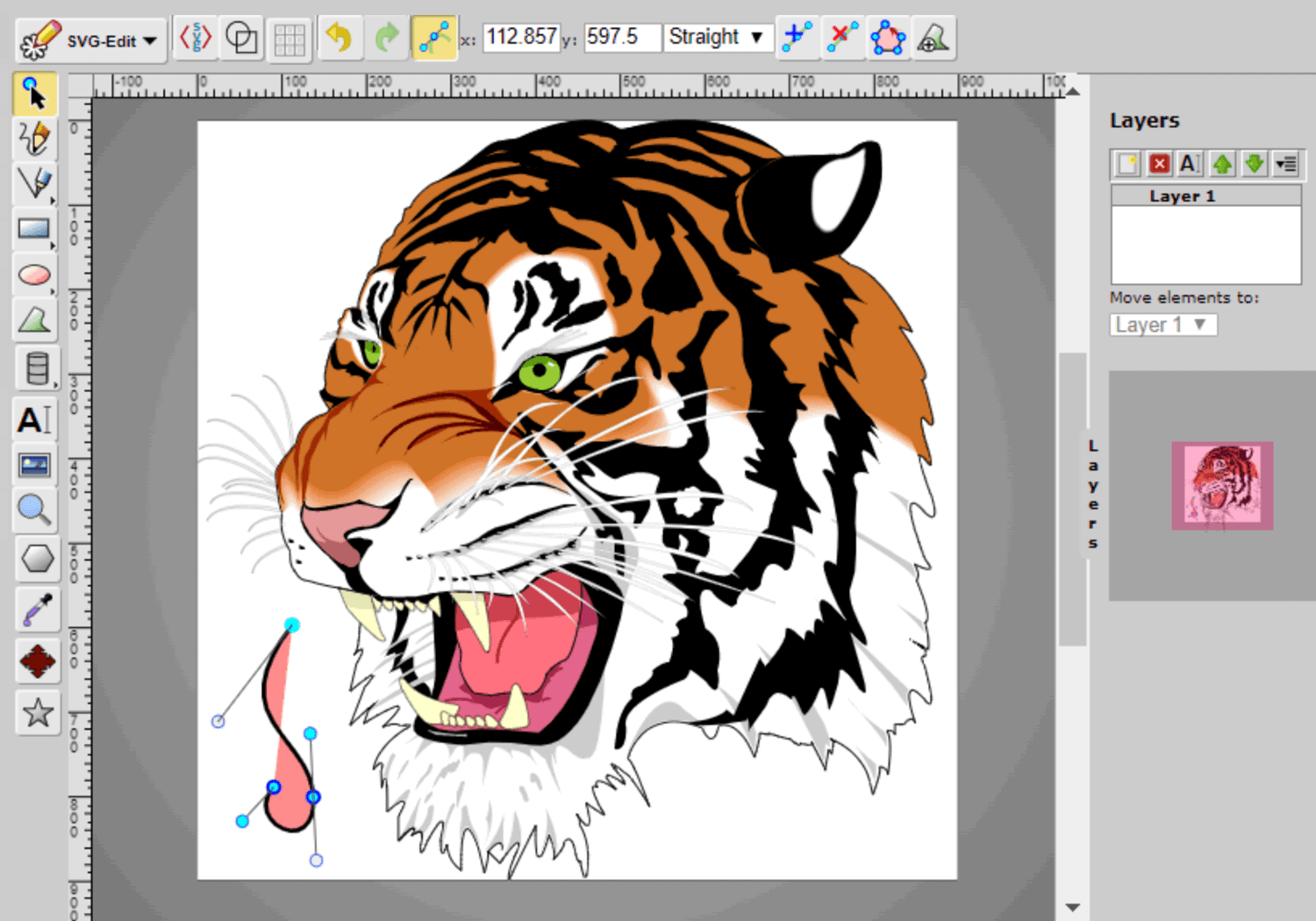
15. SVG-Edit
Gratuit – disponible en ligne SVG-Edit est un éditeur SVG particulièrement destiné à la conception d’images SVG pour le design web. Cet éditeur SVG gratuit fonctionne sur n’importe quel navigateur et propose une série d’outils d’édition, tels que des outils de mise en forme, des outils de tracé, un éditeur de texte, ainsi que des outils de dessin à la main.

De plus, comme il s’agit d’un outil open source, de nouvelles fonctionnalités sont ajoutées en permanence. Malgré cela, l’outil présente une courbe d’apprentissage relativement faible, une interface claire et vous permet d’exporter dans les formats matriciel et vectoriel.
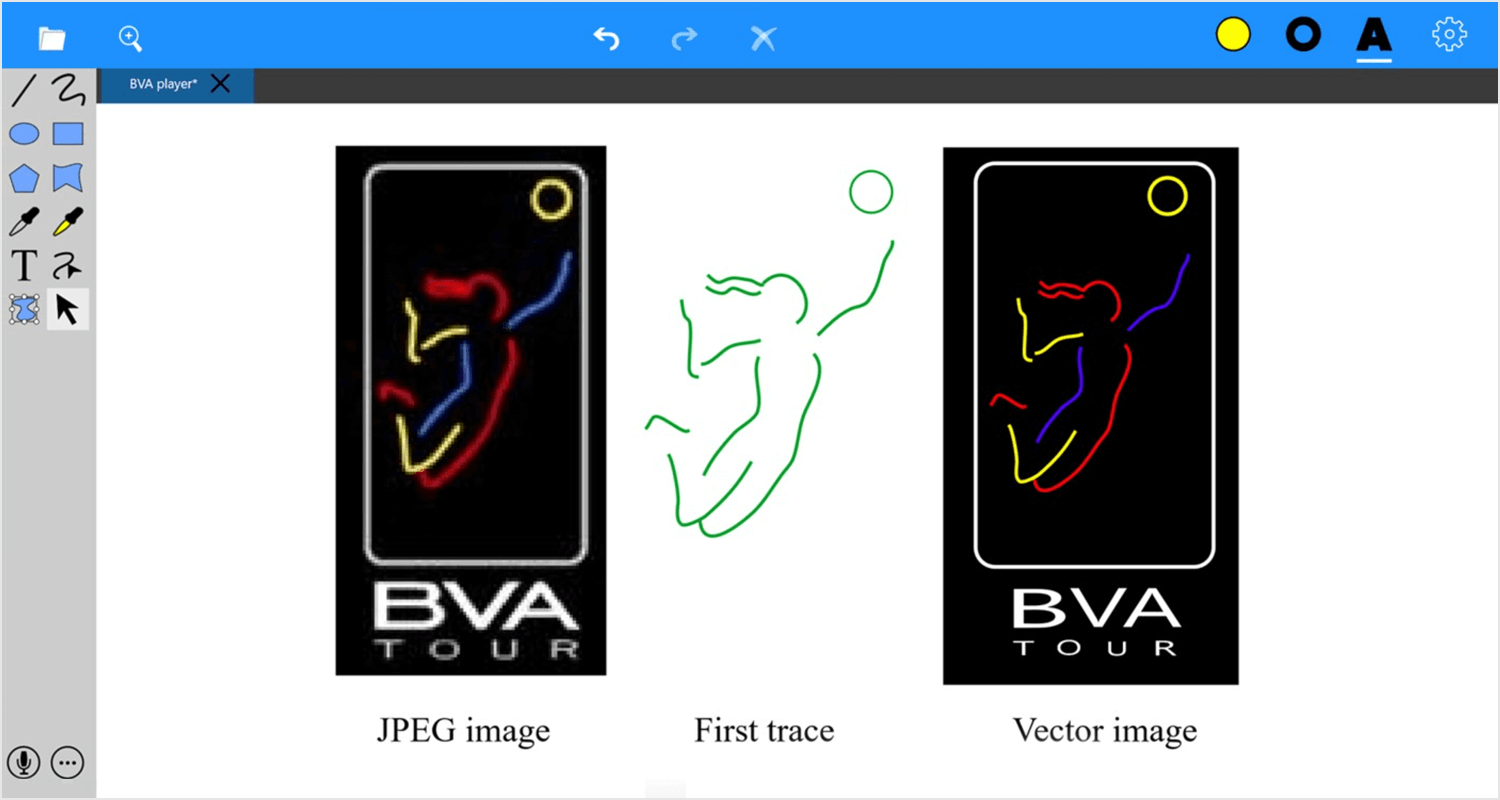
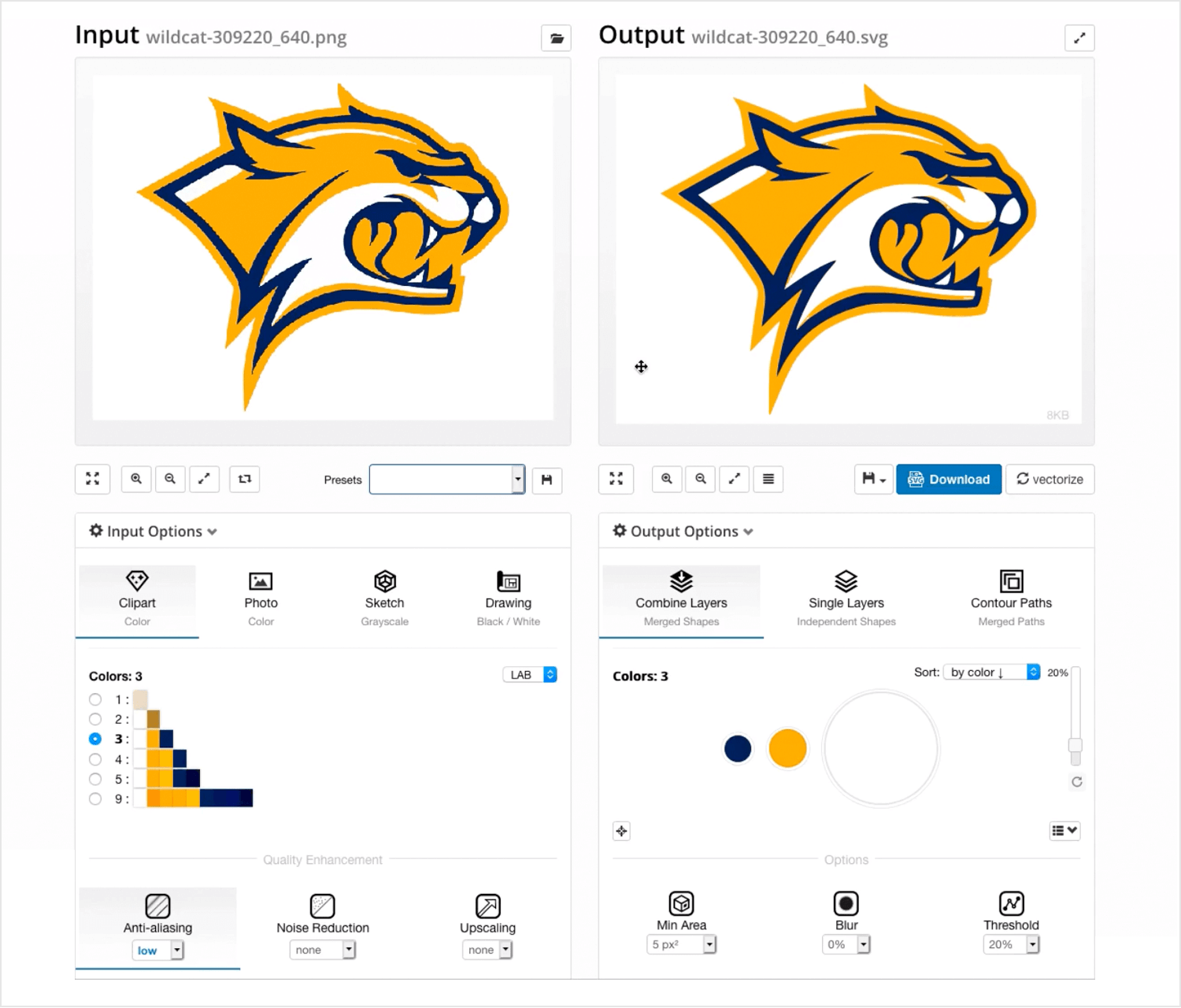
16. Vectoriseur
12 $ par mois – disponible en ligne Vectorizer est un outil qui ne vous permet pas d’éditer des SVG en tant que tels, mais plutôt de convertir des images matricielles telles que JPEG, PNG et BMP en nos chères images vectorielles extensibles. Pour environ 12 dollars par mois, Vectorizer est relativement bon marché et produit une qualité bien supérieure à celle de nombreux autres outils qui prétendent faire la même chose.

Le SVG que vous obtenez lorsque vous convertissez un fichier bitmap est la représentation la plus fidèle possible, alors que d’autres sur le marché ont tendance à produire des versions très déformées du fichier bitmap d’origine, soit excessivement floues, soit en niveaux de gris, soit couvertes de points blancs. Avec Vectorizer, vous commencez déjà avec trois crédits, ce qui vous permet d’essayer quelques images avant de vous engager dans l’achat d’un mois.
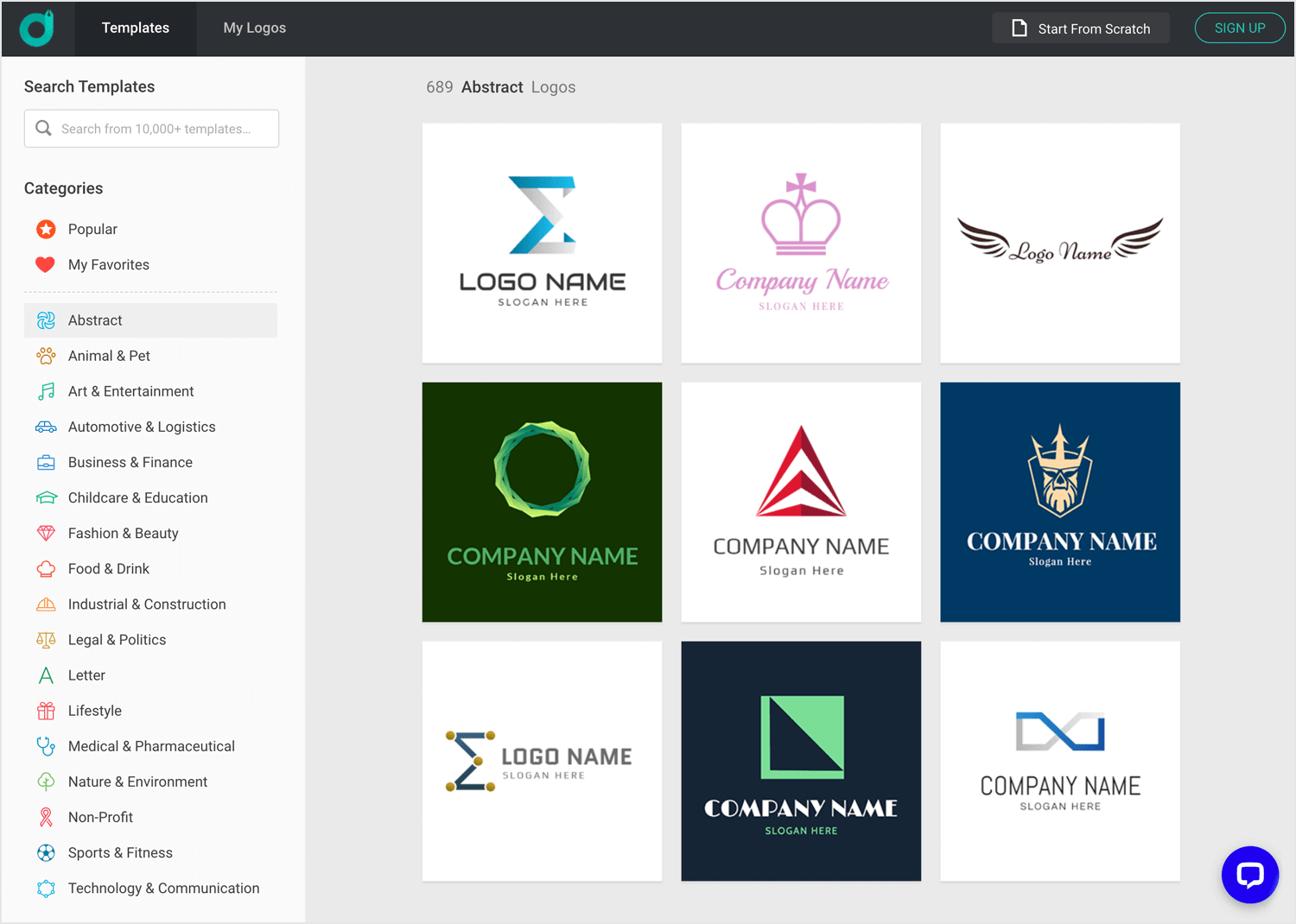
17. DesignEvo
25$ paiement unique – disponible en ligne DesignEvo est un éditeur de logos SVG relativement bon marché, mais vous ne le penseriez pas en voyant la qualité des logos que l’outil peut produire. Vous pouvez essayer l’éditeur SVG en créant un logo gratuit. Vous pouvez ensuite télécharger une version de qualité inférieure de ce logo, mais si vous souhaitez obtenir une qualité supérieure, vous devrez payer un abonnement, qui n’est pas très élevé si vous considérez qu’il s’agit d’un paiement unique et que vous allez concevoir ou redessiner des logos de façon régulière.

L’avantage de cet éditeur SVG est qu’il propose déjà des milliers de modèles de logos qui sont 100 % personnalisables et divisés en différentes catégories, telles que juridique et politique, art et divertissement et garde d’enfants et éducation, pour ne citer que quelques exemples.
18. Graphiques bruts
Gratuit, open source – disponible en ligne Une alternative à Chartist.js ci-dessous, RAWGraphs est un éditeur SVG soigné qui se concentre sur la visualisation de données, telles que les tableaux, les graphiques et les diagrammes. Il est très facile à utiliser, avec une UI propre, moderne et peu intimidante.

Il convertit un simple tableau de données en un diagramme ou un graphique de votre choix, puis vous donne la possibilité de l’exporter sous la forme d’un fichier SVG. Vous pouvez télécharger vos propres fichiers CSV, TSV, JSON ou DSV à cette fin. Dès que vous arrivez sur leur page d’accueil, vous avez la possibilité d’essayer leur éditeur SVG en téléchargeant un échantillon de vos propres données ou en choisissant parmi leurs échantillons de données. Bien entendu, l’utilisation de cet éditeur SVG requiert des connaissances minimales en matière de visualisation de données, c’est-à-dire que vous devez savoir distinguer l’axe des x de l’axe des y ! Si vous en savez autant, ils font le reste pour vous.
19. Flaticon
12 $ par mois – disponible en ligne Flaticon est un éditeur SVG qui appartient à freepikcompany, qui possède les domaines freepik et slides. Comme son nom l’indique, il vous permet de créer des icônes. Il vous donne également accès à ce qu’ils décrivent comme la plus grande base de données d’icônes au monde ! Si vous avez besoin d’une icône SVG très spécifique pour répondre à un objectif précis, il ne fait aucun doute que cet éditeur SVG l’aura. Il vous suffit de rechercher l’icône dont vous avez besoin dans la catégorie correspondante, puis de la modifier à votre guise à l’aide de l’éditeur SVG gratuit.

C’est parfait pour l’essayer et si vous voulez télécharger les icônes que vous avez créées, vous pouvez le faire, mais pour les utiliser à des fins commerciales, vous devez fournir une attribution. Pour les utiliser sans attribution, vous devrez payer un abonnement mensuel de 12 dollars.
20. Arrière-plans SVG
8 $ par mois – disponible en ligne Devinez ce que SVG Backgrounds vous permet de faire ? C’est exact : créer des motifs d’arrière-plan pour des pages web ou des écrans d’application, ou pour les inclure dans un fichier SVG existant, comme une icône. De plus, cet éditeur SVG vous permet de choisir parmi 95 modèles de départ et vous pouvez les modifier comme bon vous semble, en changeant les codes de couleur et l’opacité. Il vous fournit également les styles CSS qui vont avec afin que vous puissiez les inclure immédiatement dans n’importe quel projet en ligne ou vous pouvez simplement les télécharger en tant que fichier SVG.

Le seul inconvénient est que si vous voulez l’utiliser gratuitement, vous devrez fournir une attribution ou vous abonner pour 8 dollars par mois.
La synthèse
Un éditeur SVG fiable est une nécessité pour toute personne travaillant dans le design web ou UX. Que vous optiez pour un outil professionnel haut de gamme ou une application web gratuite, nous sommes sûrs que vous trouverez le bon éditeur SVG dans notre liste.
Concevez des prototypes interactifs à partir de fichiers SVG avec Justinmind
Related Content
 Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read
Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read
Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read
Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read