La navigation est connue pour être l'épine dorsale de toute application - mais comment la rendre intuitive et transparente ? Quels sont les modèles les plus populaires ? Lisez la suite pour le savoir !
Le design de la navigation mobile consiste à amener les utilisateurs là où ils veulent aller, avec le moins de friction possible. Il existe une large sélection d’outils que les designers peuvent mettre en œuvre afin de créer un système de navigation complet dans leur application mobile – mais le meilleur à utiliser, bien sûr, est un outil de prototypage d’applications.
Concevez et créez des prototypes de navigation mobile avec Justinmind. C'est gratuit !

Nous avons dressé une liste des composants et des modèles d’UI les plus courants que les designs du monde entier utilisent lors du prototypage de leur navigation. Lisez la suite pour savoir pourquoi ils fonctionnent et ce qu’ils font de mieux ! En prime, nous avons également inclus une liste où ces composants peuvent être vus en action dans une section d’inspiration sérieuse de design UI.
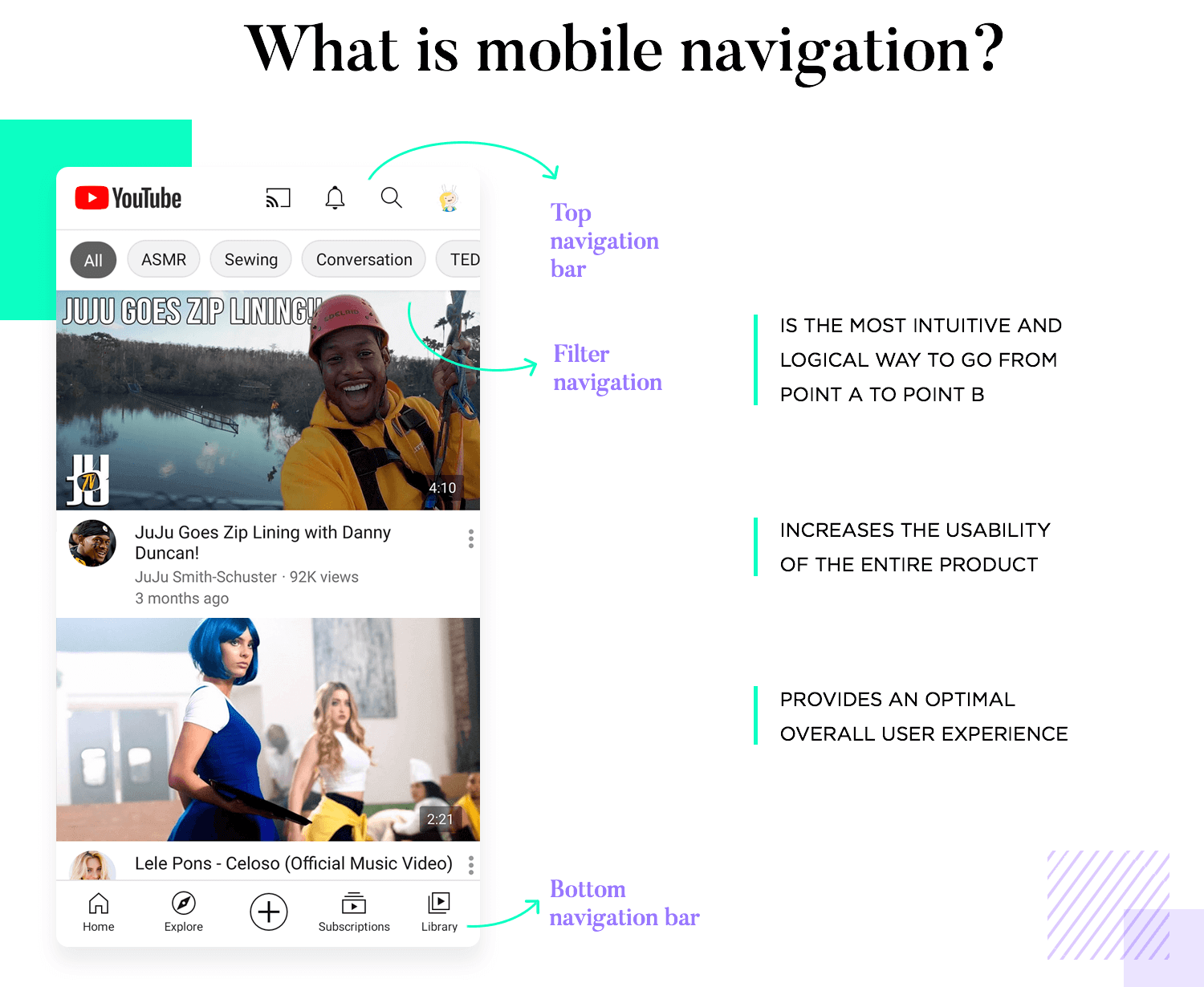
Il existe de nombreuses façons de décrire la navigation dans les applications mobiles et son importance. La navigation est la façon dont vos utilisateurs se rendront du point A au point B. C’est ainsi qu’ils découvriront le design et interagiront avec le produit. Les designers et les rédacteurs comparent souvent la navigation au système routier d’une app, la décrivant comme les autoroutes sur lesquelles les utilisateurs s’appuient pour profiter du produit. Le design de la navigation de tout produit est crucial. S’il est tentant de penser que l’objectif de la navigation est de “se rendre de A à B en un minimum de temps”, ce serait une erreur. Votre navigation n’a pas pour but d’amener les utilisateurs à destination rapidement, mais de rendre le chemin à parcourir logique et facile.

Chacun de ces exemples démontre la polyvalence des modèles de navigation mobile et la manière dont ils peuvent être combinés pour créer une expérience utilisateur transparente et intuitive. Qu’il s’agisse d’une barre de navigation inférieure, d’un menu hamburger, de cartes ou de gestes, l’essentiel est de veiller à ce que le modèle de navigation mobile soit clair, cohérent et convivial. Voici 20 excellents exemples de navigation dans des applications mobiles :
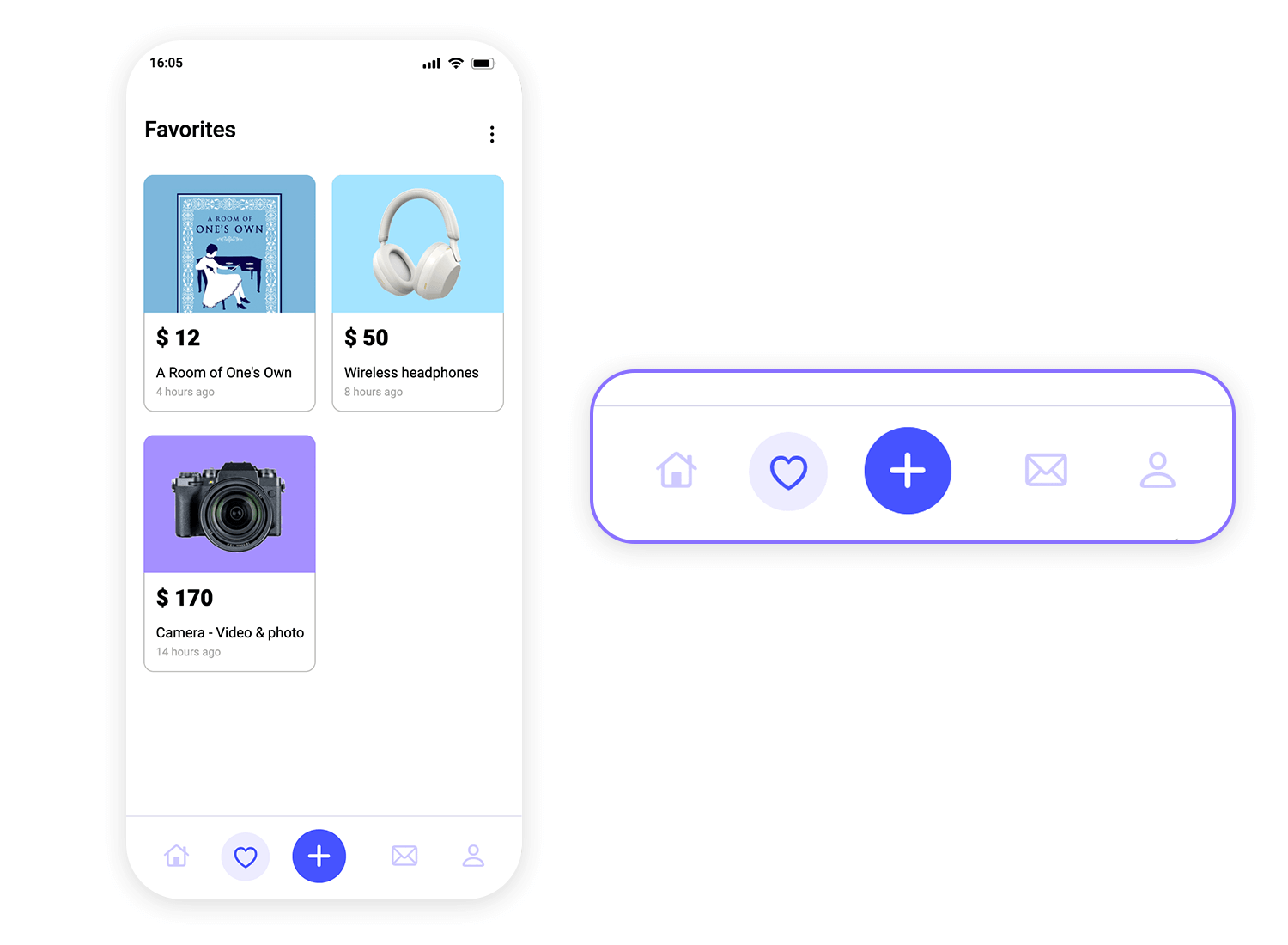
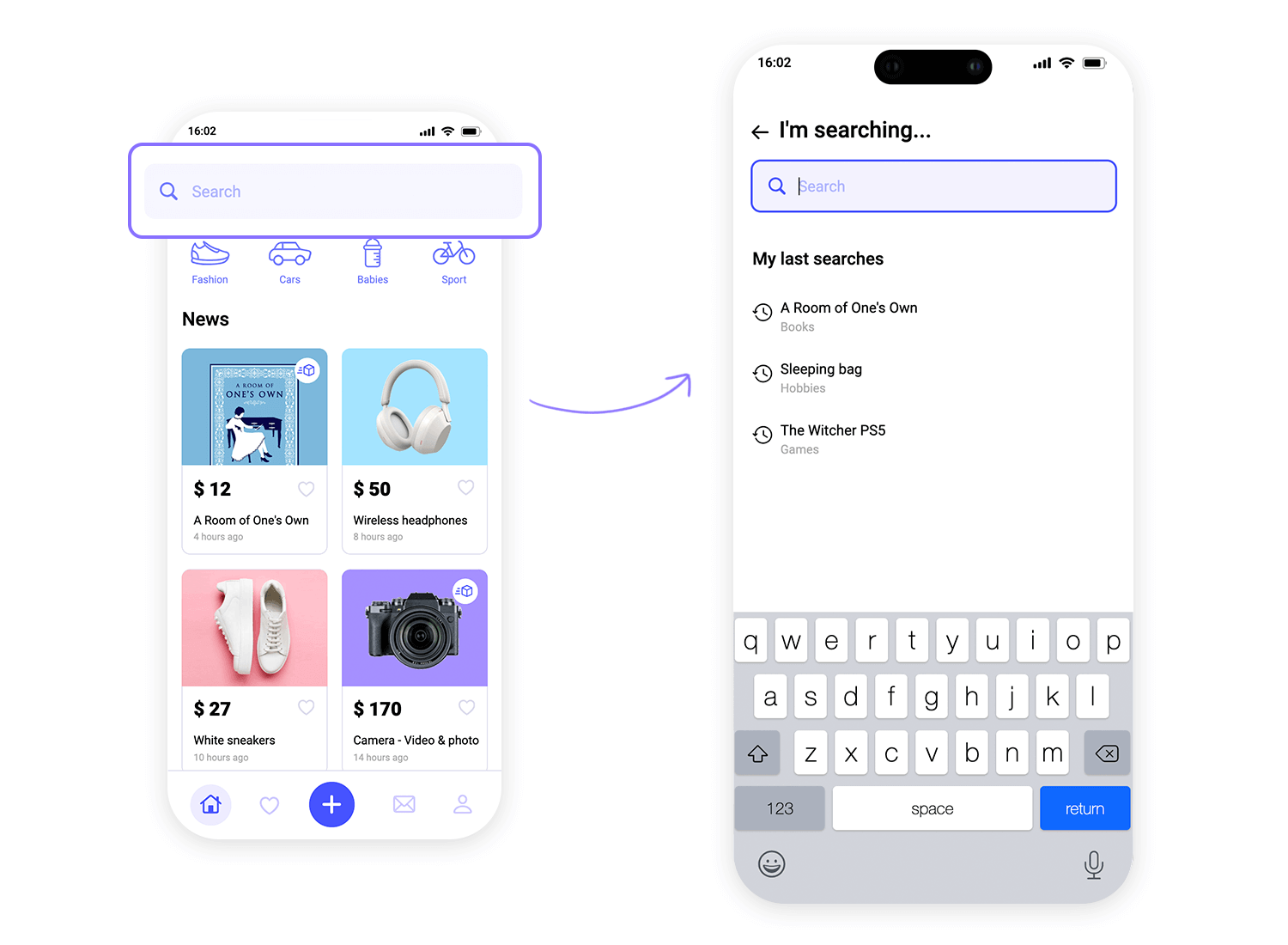
Cet exemple est simple et facile. Vous avez cinq icônes principales en bas : Accueil, Favoris, un grand plus au milieu pour ajouter de nouveaux éléments, Messages et Profil.
Le bouton « plus » est bien visible, ce qui indique clairement où appuyer pour créer quelque chose. C’est un design soigné, sans chichis, qui permet de garder toutes les choses importantes à portée de main. Il est parfait pour les applications auxquelles vous souhaitez accéder rapidement et facilement, sans aucune confusion.

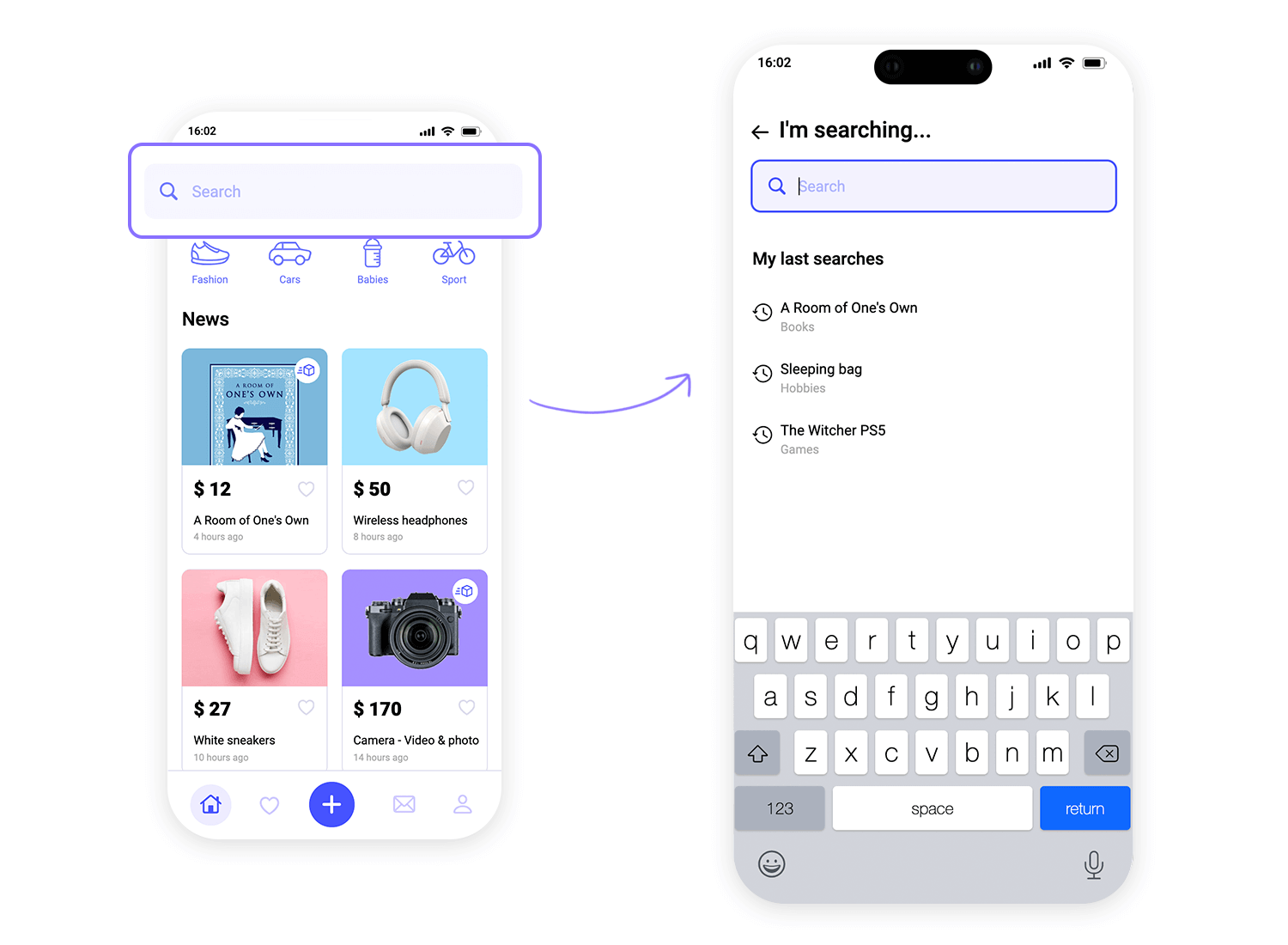
Parlons maintenant de l’expérience de recherche dans la même application. Il s’agit de garder les choses simples. La barre de recherche se trouve en haut de l’écran, toujours prête à être saisie, sans aucune distraction. En dessous, vos recherches récentes sont affichées, ce qui rend très pratique le retour à une recherche antérieure.
Chaque recherche récente est accompagnée d’une petite étiquette indiquant sa catégorie, de sorte qu’il est très facile de reconnaître ce que vous cherchez. Il s’agit d’une configuration intuitive et sans effort, qui rend votre parcours de recherche fluide et facile, tout comme le reste de l’application.

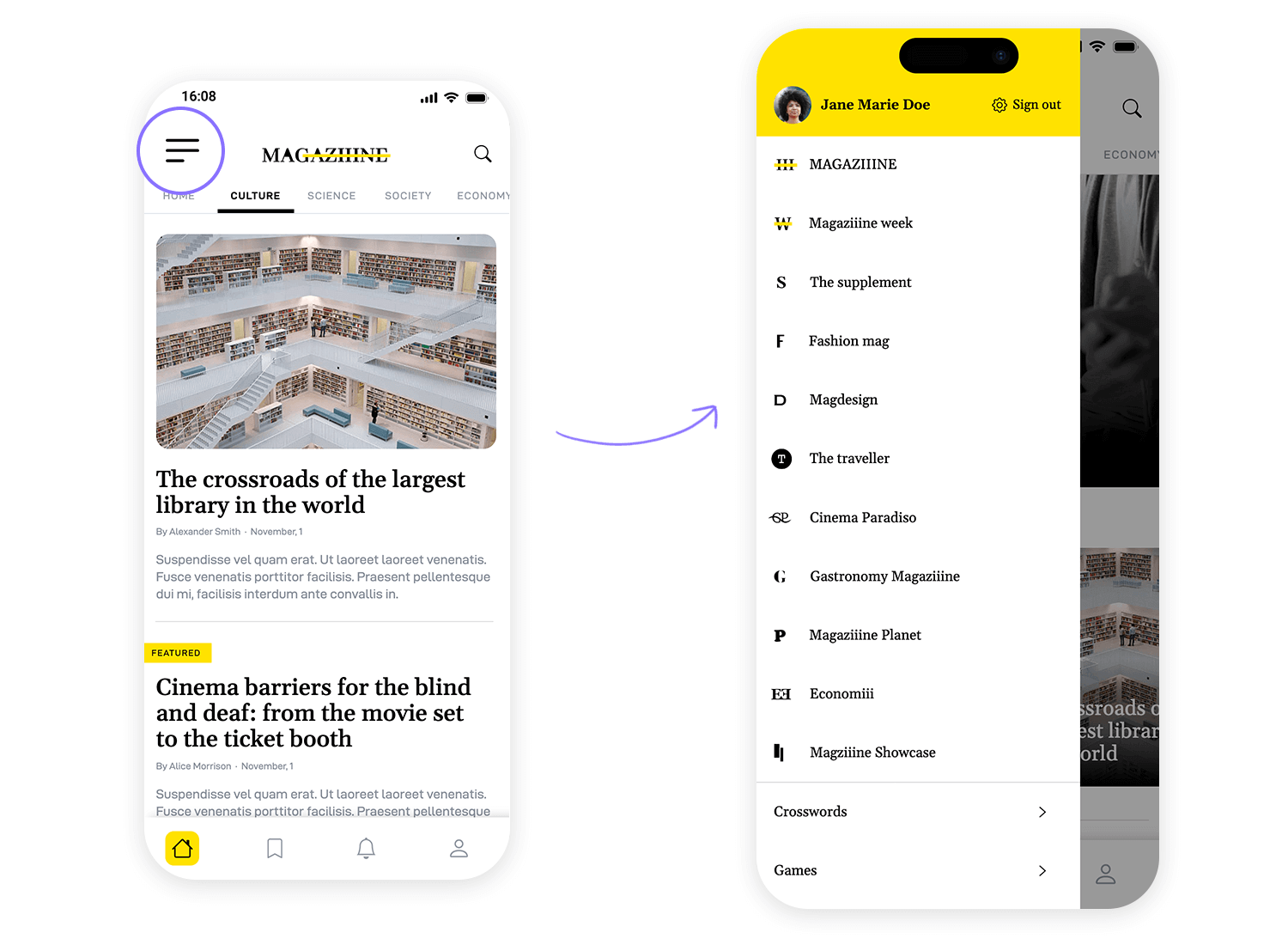
Voici un excellent exemple de menu latéral très facile à utiliser. Il se déploie en douceur et affiche tout ce dont vous avez besoin d’un seul coup d’œil. Tout en haut, vous avez le profil de l’utilisateur et une option de déconnexion claire – pas besoin de chercher partout.
En dessous, vous trouverez une liste précise des différents magazines et sections, ce qui vous permet de trouver facilement ce que vous cherchez. C’est un peu comme si vous feuilletiez un annuaire : il vous suffit d’appuyer sur le bouton et c’est parti ! Les icônes à côté de chaque article ajoutent une touche agréable, vous aidant à repérer rapidement ce que vous cherchez. Ce design permet d’organiser les choses et de les explorer très facilement, ce qui est parfait pour les applications très riches en contenu.

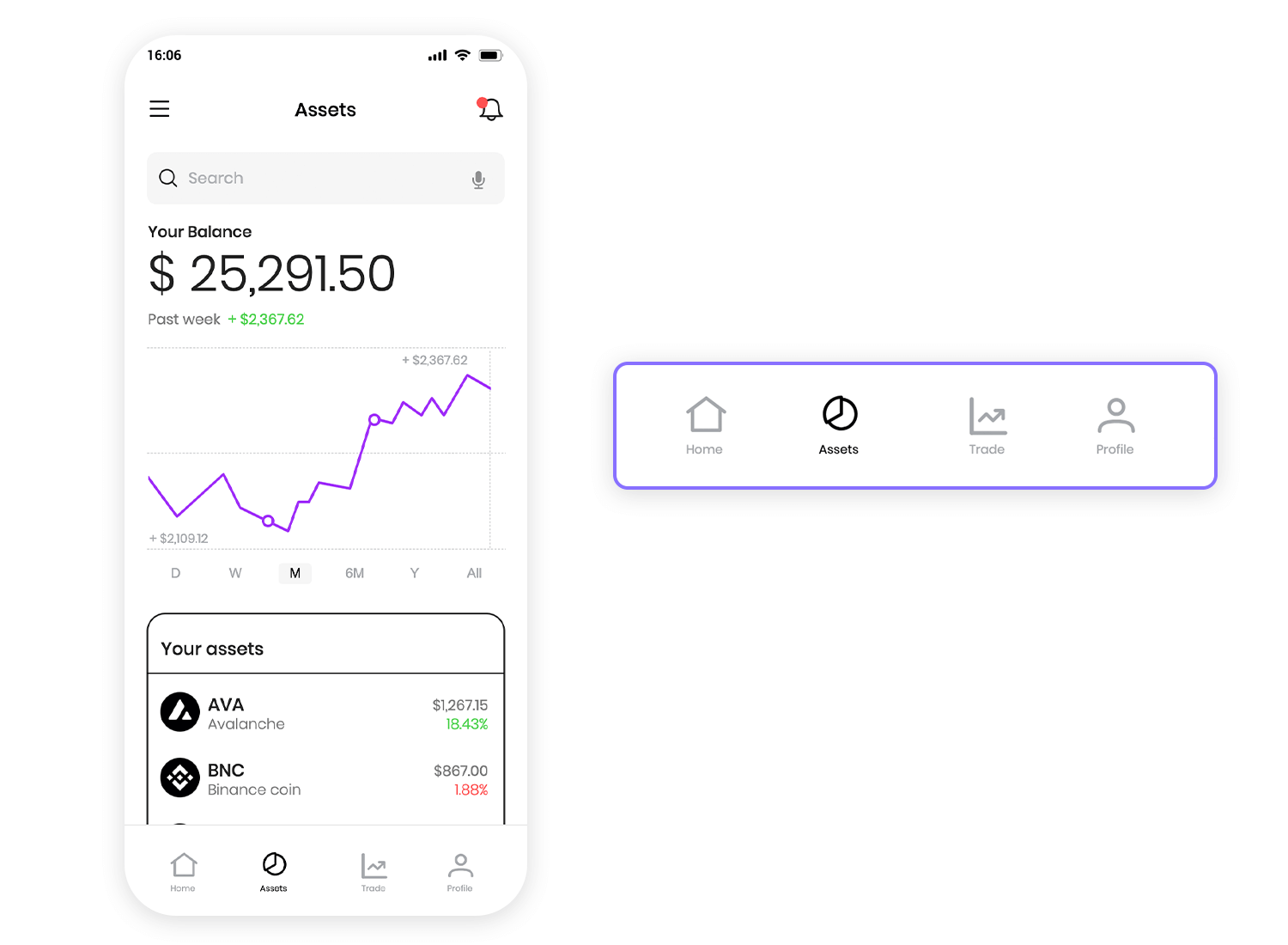
L’avantage de cette barre de navigation est qu’elle permet de tout garder à portée de main. Elle comporte quatre icônes simples : Accueil, Actifs, Commerce et Profil.
L’icône Atouts en gras indique exactement où vous vous trouvez, tandis que les autres restent claires, pour éviter toute confusion. C’est une façon simple de se déplacer, en s’assurant que vous sachiez toujours où appuyer ensuite. Parfait pour rester concentré et trouver ce dont vous avez besoin en un rien de temps.

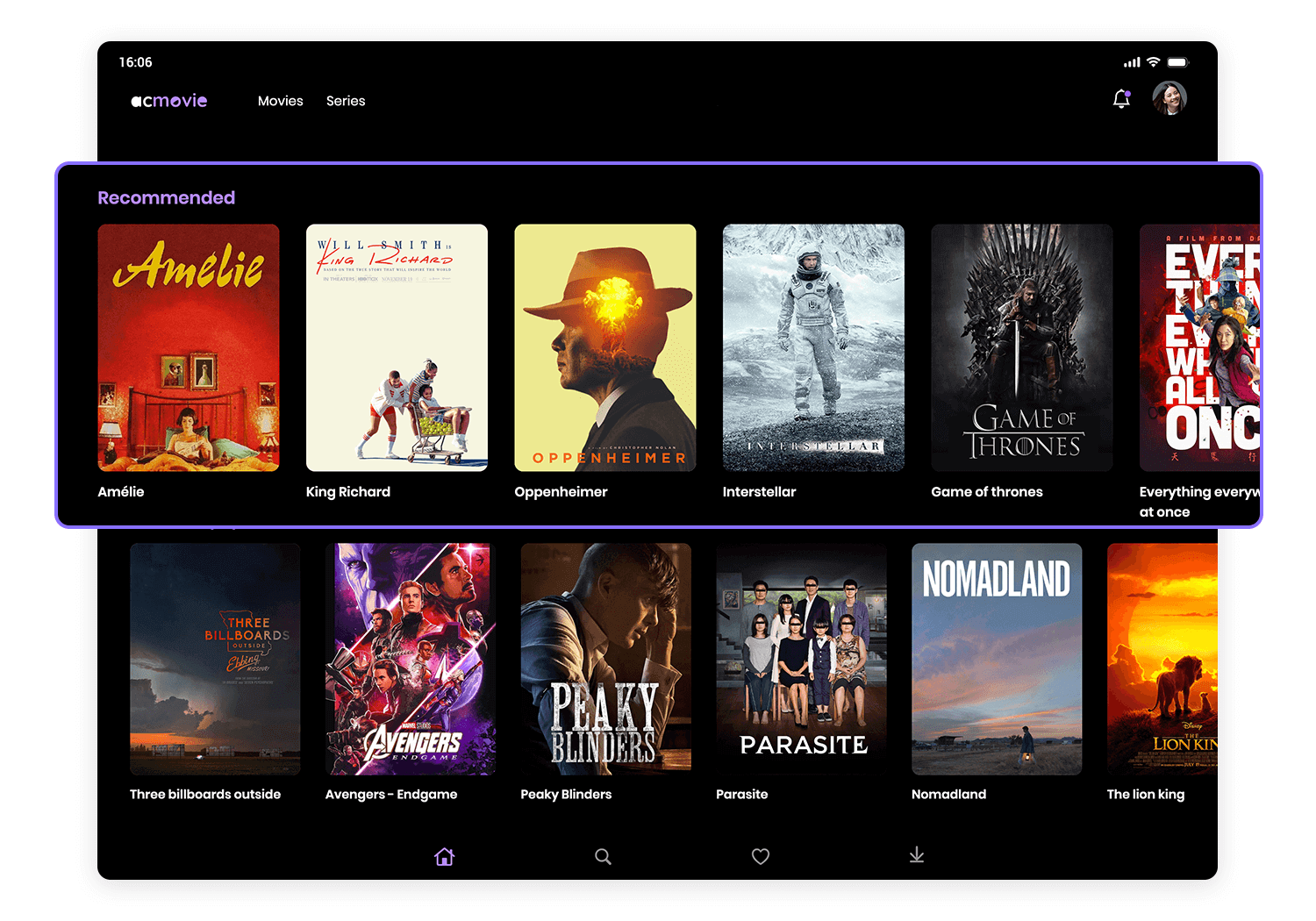
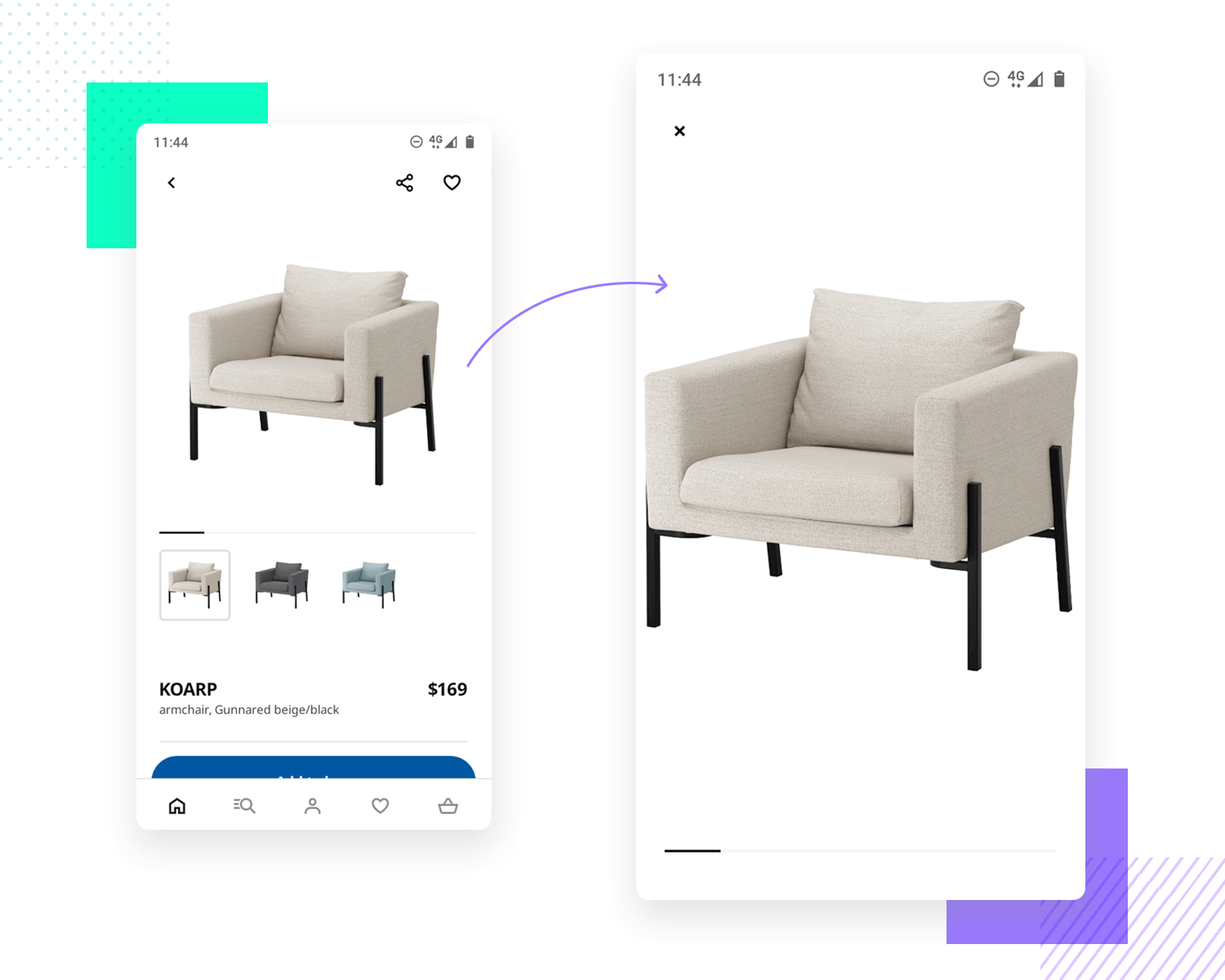
Ce système de recommandation se distingue par sa présentation sous forme de cartes faciles à feuilleter. Chaque carte présente un film ou une émission différente, ce qui vous donne un aperçu rapide de ce qui est proposé.
Ce qui distingue ce design de navigation, c’est la facilité avec laquelle il encourage l’exploration. Vous n’avez pas besoin d’ouvrir des menus ou de faire défiler des pages à l’infini : un simple glissement suffit à faire apparaître une nouvelle option. Vous avez l’impression de feuilleter un catalogue de films personnel, ce qui rend l’expérience à la fois attrayante et intuitive. C’est l’idéal pour découvrir quelque chose à regarder sans se compliquer la vie, tout en gardant un aspect visuel attrayant.

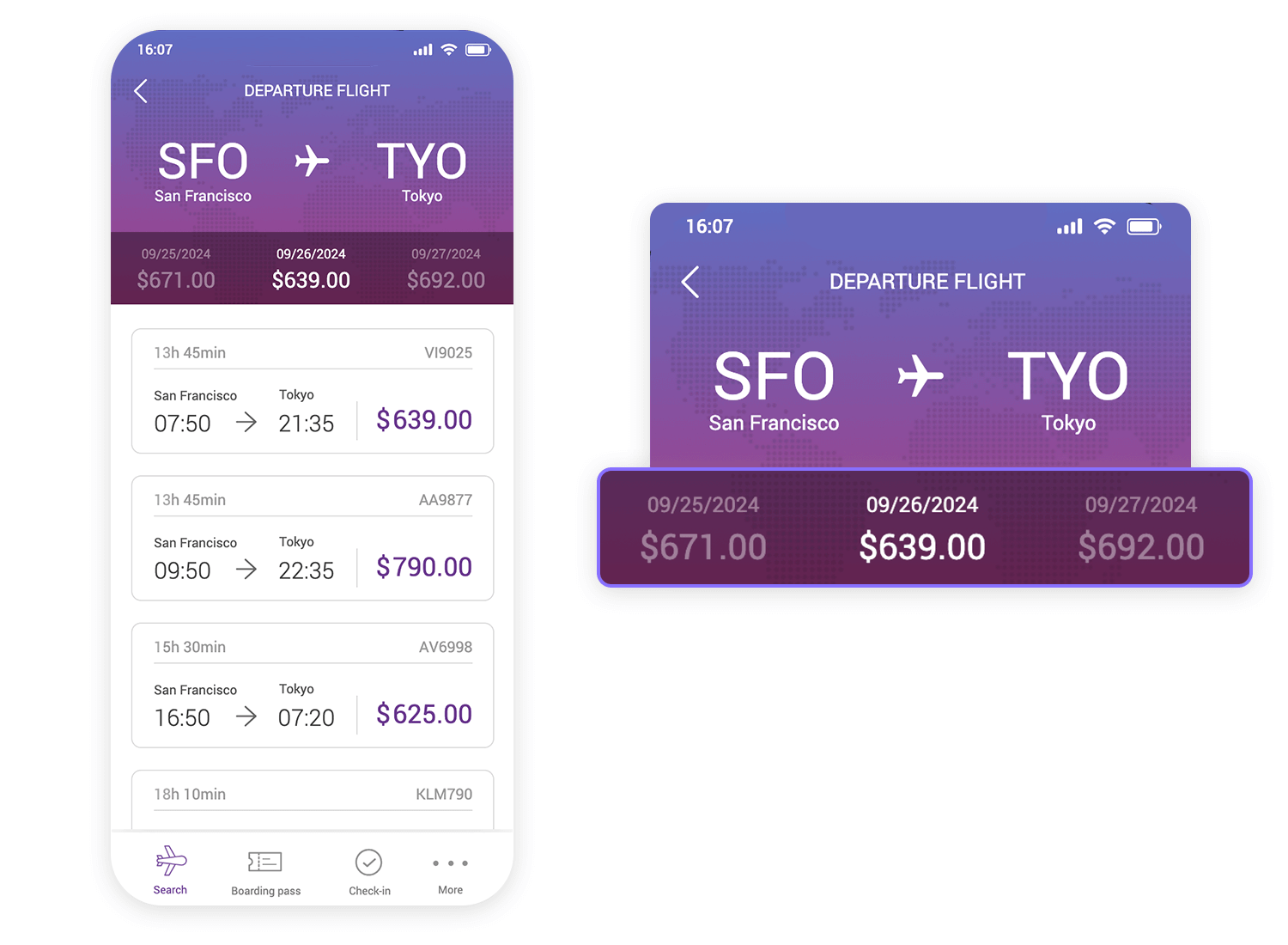
Ce que nous aimons dans cet exemple de navigation, c’est la facilité avec laquelle vous pouvez voir toutes vos options de vol d’un seul coup d’œil. Tout en haut, les grandes étiquettes claires pour Tokyo (TYO) à San Francisco (SFO) vous permettent de savoir exactement où vous allez. Les choix de dates et leurs prix sont alignés juste en dessous, ce qui vous permet de comparer rapidement et de choisir la meilleure offre.
En descendant, vous obtenez tous les détails importants tels que les heures de départ et d’arrivée, la durée totale du vol et même le numéro du vol, le tout présenté de manière claire. Grâce à ce design, tout est regroupé en un seul endroit, ce qui vous permet de trouver facilement le bon vol.

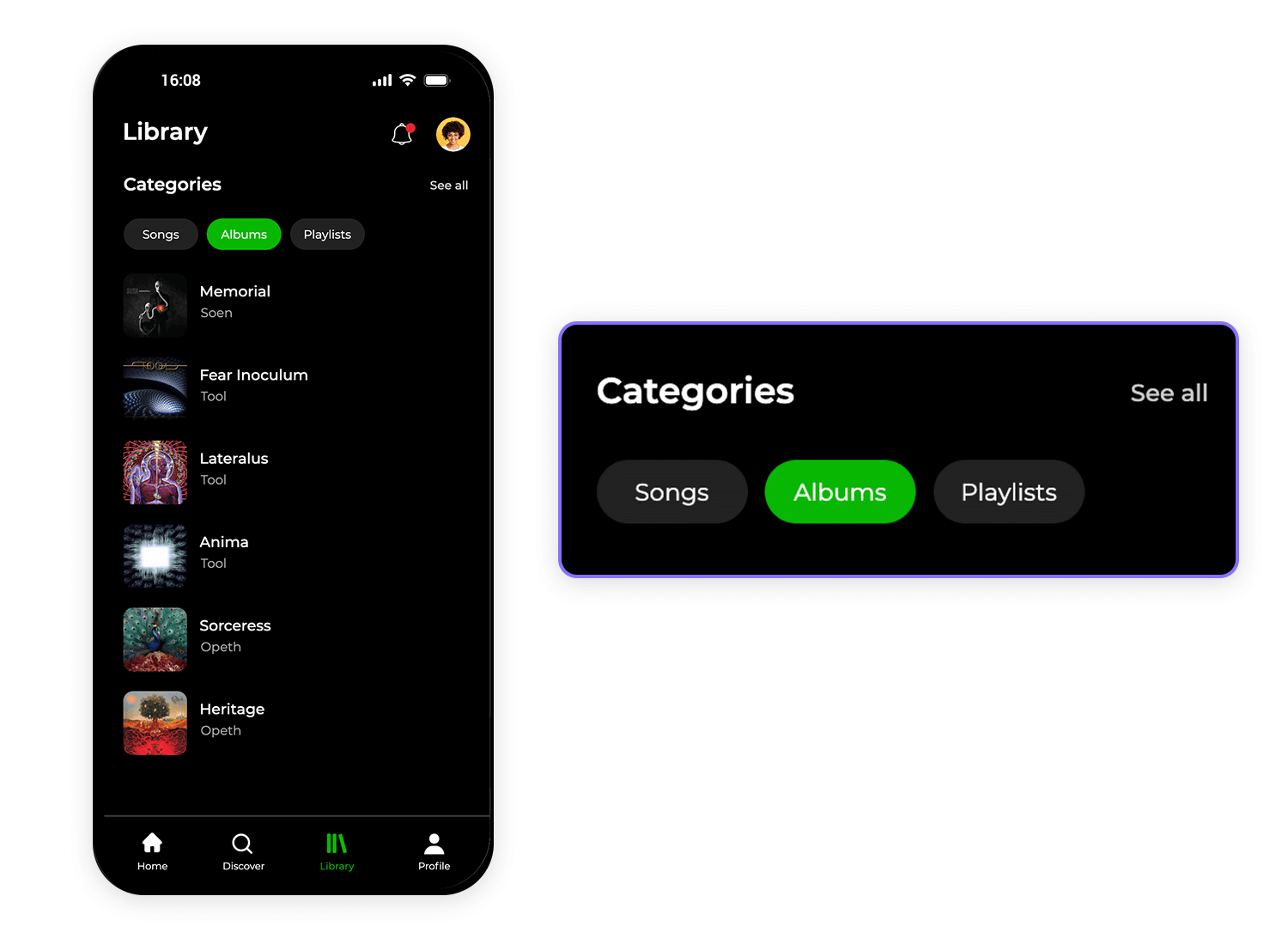
Vous allez adorer la facilité avec laquelle vous pouvez trouver votre musique. En haut de l’écran, vous trouverez vos principales catégories – chansons, albums et listes de lecture – afin de pouvoir accéder directement à ce qui vous intéresse. L’onglet Albums s’allume en vert, indiquant exactement où vous vous trouvez.
Au fur et à mesure que vous faites défiler les albums, les pochettes s’affichent avec des titres clairs, ce qui vous permet de repérer facilement vos morceaux préférés. C’est un peu comme si vous feuilletiez une collection de disques, mais en beaucoup plus pratique. Tout est là, prêt à être exploré.

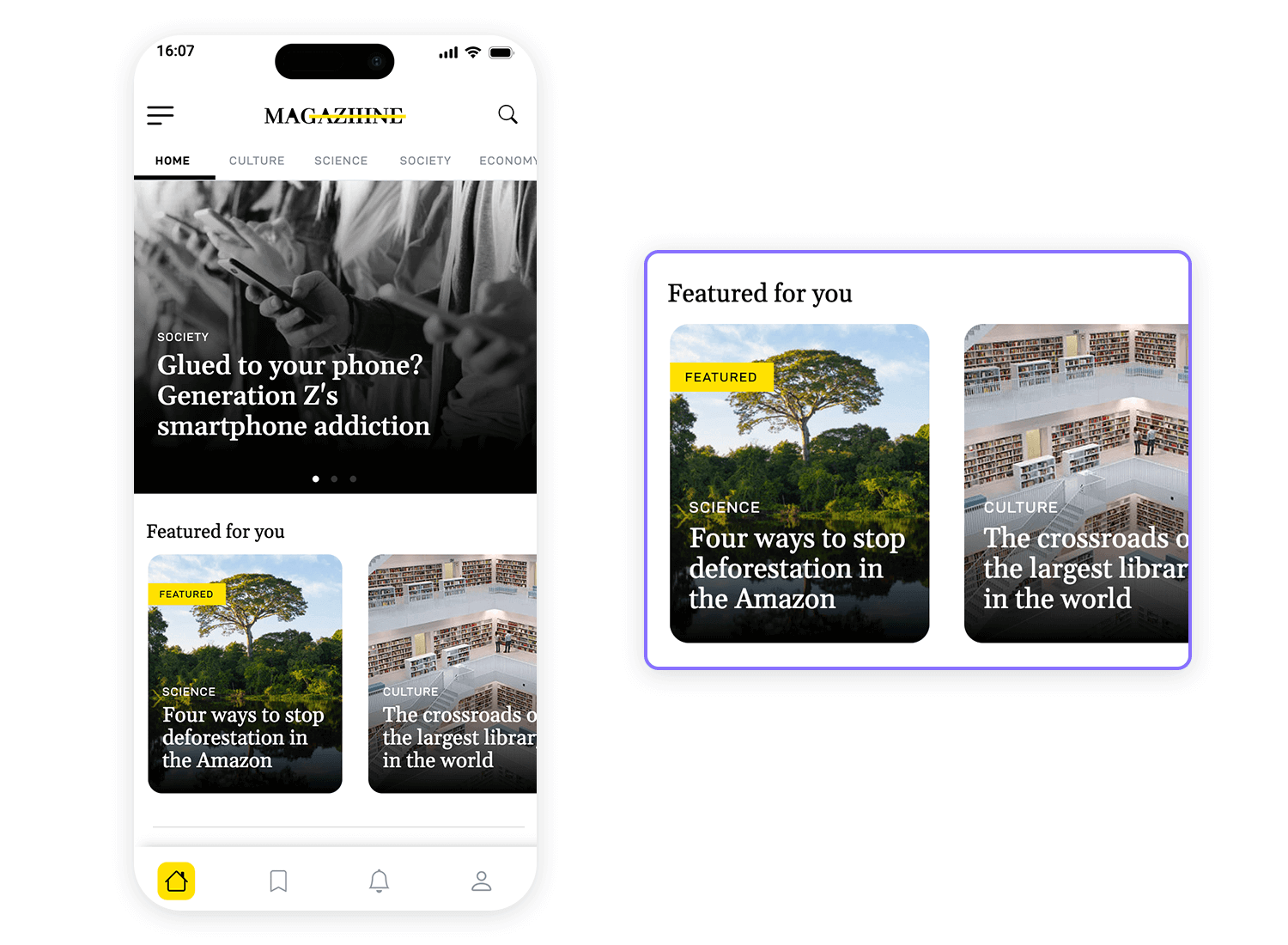
Voici à nouveau un exemple de navigation dans l’application Magazine, qui a pour but de vous présenter un contenu intéressant de manière simple. Sous la rubrique « En vedette pour vous », vous trouverez de grandes cartes accrocheuses avec des titres comme « Quatre façons de stopper la déforestation en Amazonie » et « Le carrefour de la plus grande bibliothèque du monde ».
Chaque carte est accompagnée d’une petite étiquette, comme Science ou Culture, pour que vous sachiez immédiatement de quoi il s’agit. C’est simple, clair et cela vous donne envie d’appuyer sur la carte pour en savoir plus. C’est une façon très fluide de parcourir le contenu présenté.

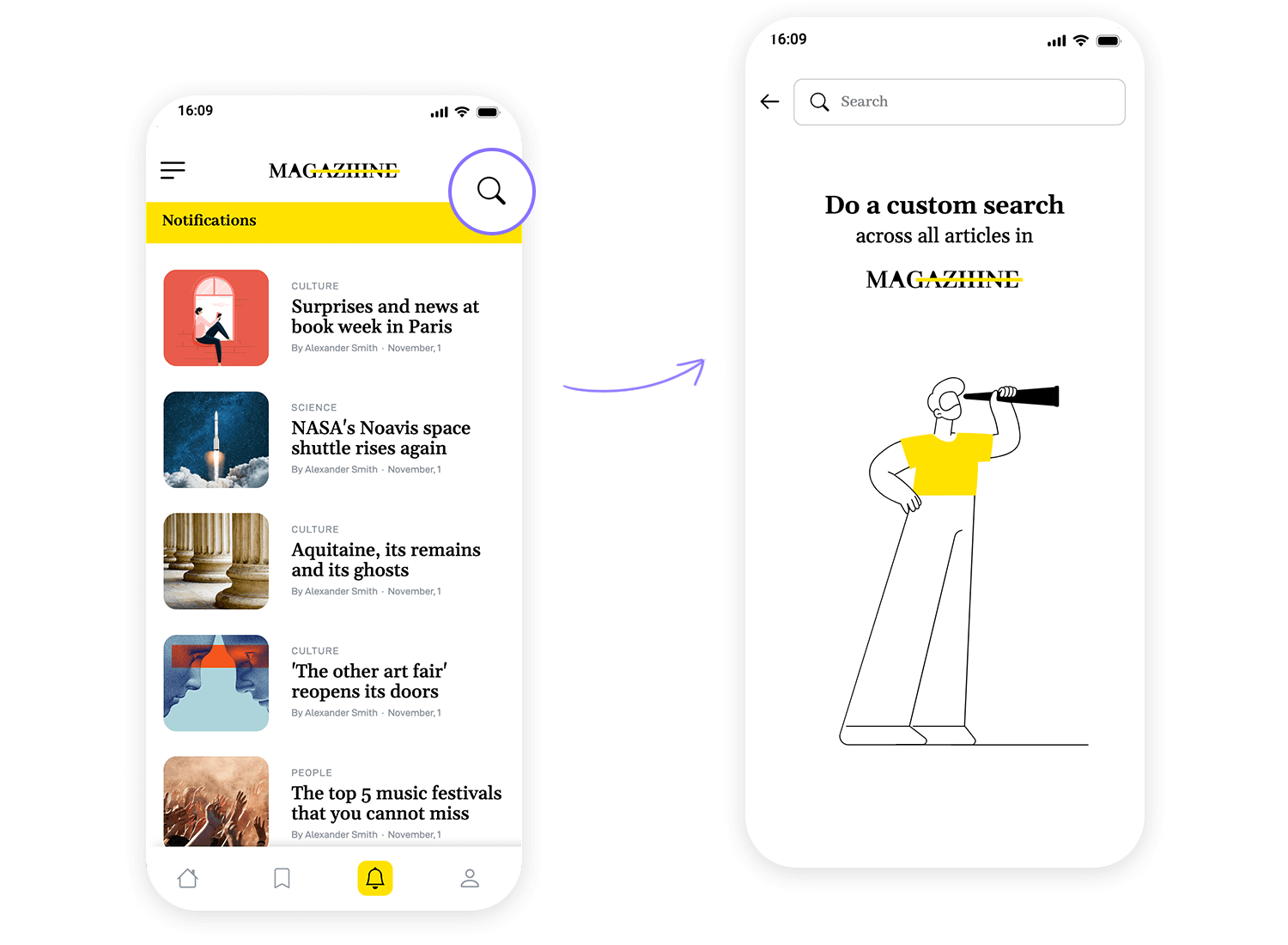
Voici un autre exemple de l’application Mobile Magazine, qui reste très simple. Vous êtes accueilli par un écran de recherche épuré qui vous permet d’effectuer une recherche personnalisée dans tous les articles. Le texte en gras vous incite à vous lancer, tandis que la petite illustration ajoute une touche conviviale.
La barre de recherche se trouve en haut de l’écran, toujours prête à être saisie, ce qui vous permet de commencer facilement votre recherche. C’est un design simple et accueillant qui vous aide à trouver ce que vous cherchez en toute simplicité – il vous suffit de taper et de partir.

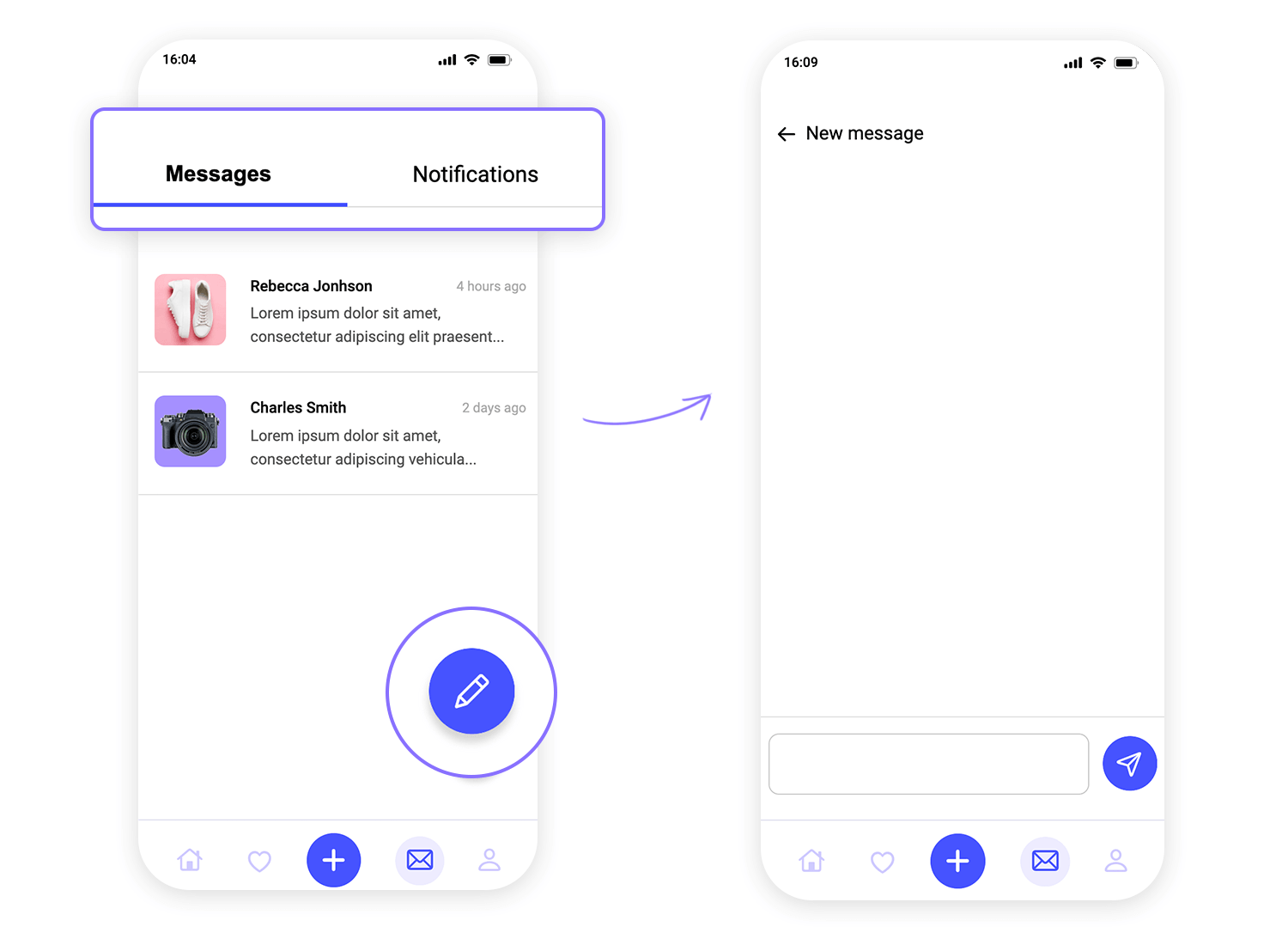
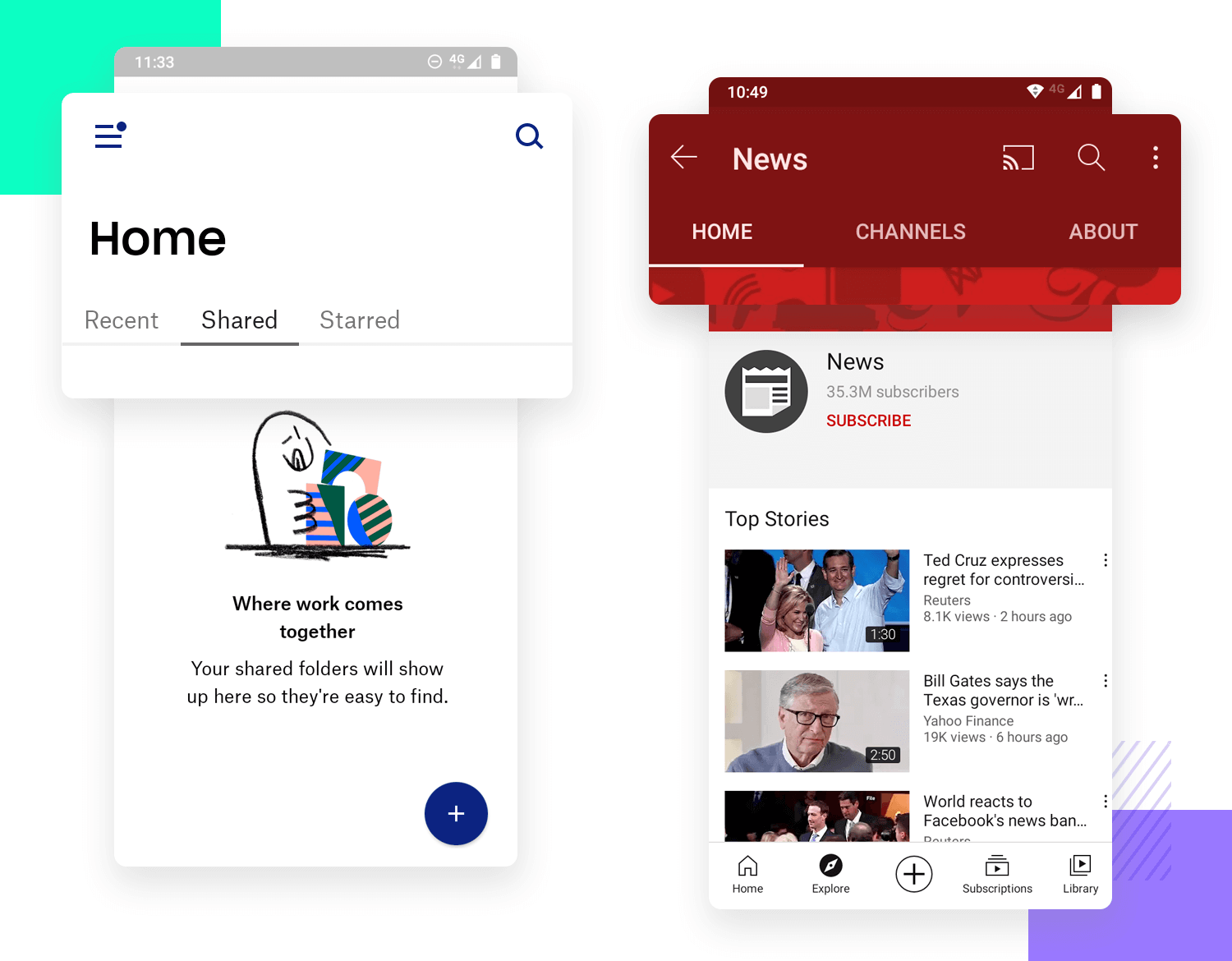
Nous avons déjà vu que l’application de seconde main restait simple, et cette section de messagerie suit la même approche. Sur la gauche, vous trouverez deux onglets faciles à manipuler : Messages et Notifications. Chaque message est clairement répertorié avec un nom, une petite image et un extrait de la conversation, ce qui permet de repérer facilement les personnes qui vous contactent.
Comme auparavant, le gros bouton plus est là lorsque vous êtes prêt à commencer un nouveau message, ouvrant une fenêtre de chat propre et vierge sur la droite. C’est un autre bon exemple de la simplicité de cette application, qui vous permet de rester connecté en toute simplicité. Tout est là où vous en avez besoin.

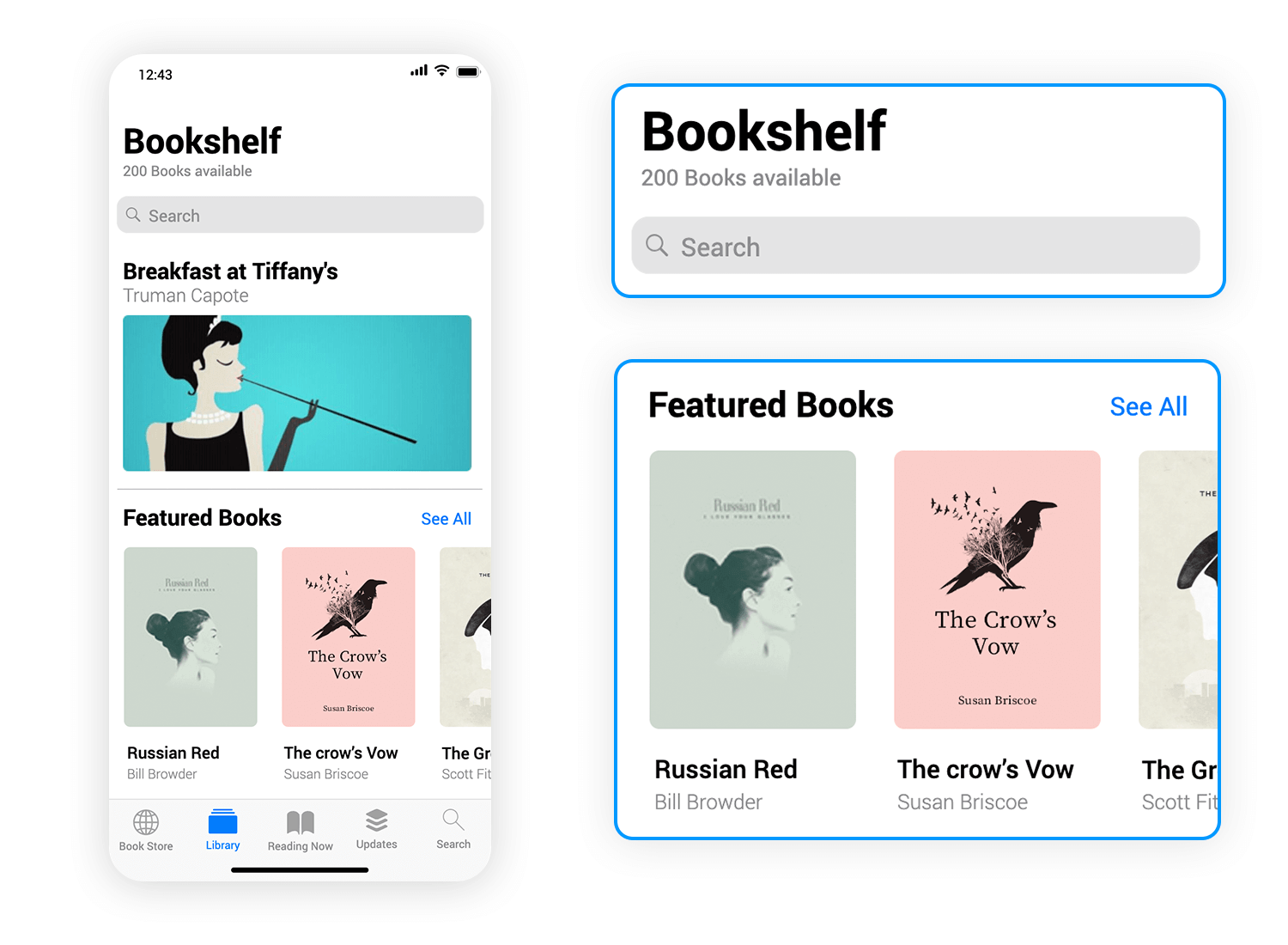
Cette navigation reste simple et organisée, avec une barre de recherche claire en haut, qui permet aux utilisateurs de trouver facilement des titres ou des auteurs spécifiques en quelques secondes. Juste en dessous, la section « featured » présente les livres mis en avant, dans un défilement horizontal attrayant. Cette configuration est intuitive et fluide, permettant aux utilisateurs de naviguer sans effort et sans se sentir submergés.
Elle trouve un équilibre entre un design minimaliste et une navigation fonctionnelle, invitant les utilisateurs à en découvrir davantage au fur et à mesure qu’ils font défiler les recommandations. Une barre de navigation claire en bas de page complète l’expérience, offrant un accès rapide à d’autres sections essentielles telles que la bibliothèque et les mises à jour de lecture.

Concevez et créez des prototypes de navigation mobile avec Justinmind. C'est gratuit !

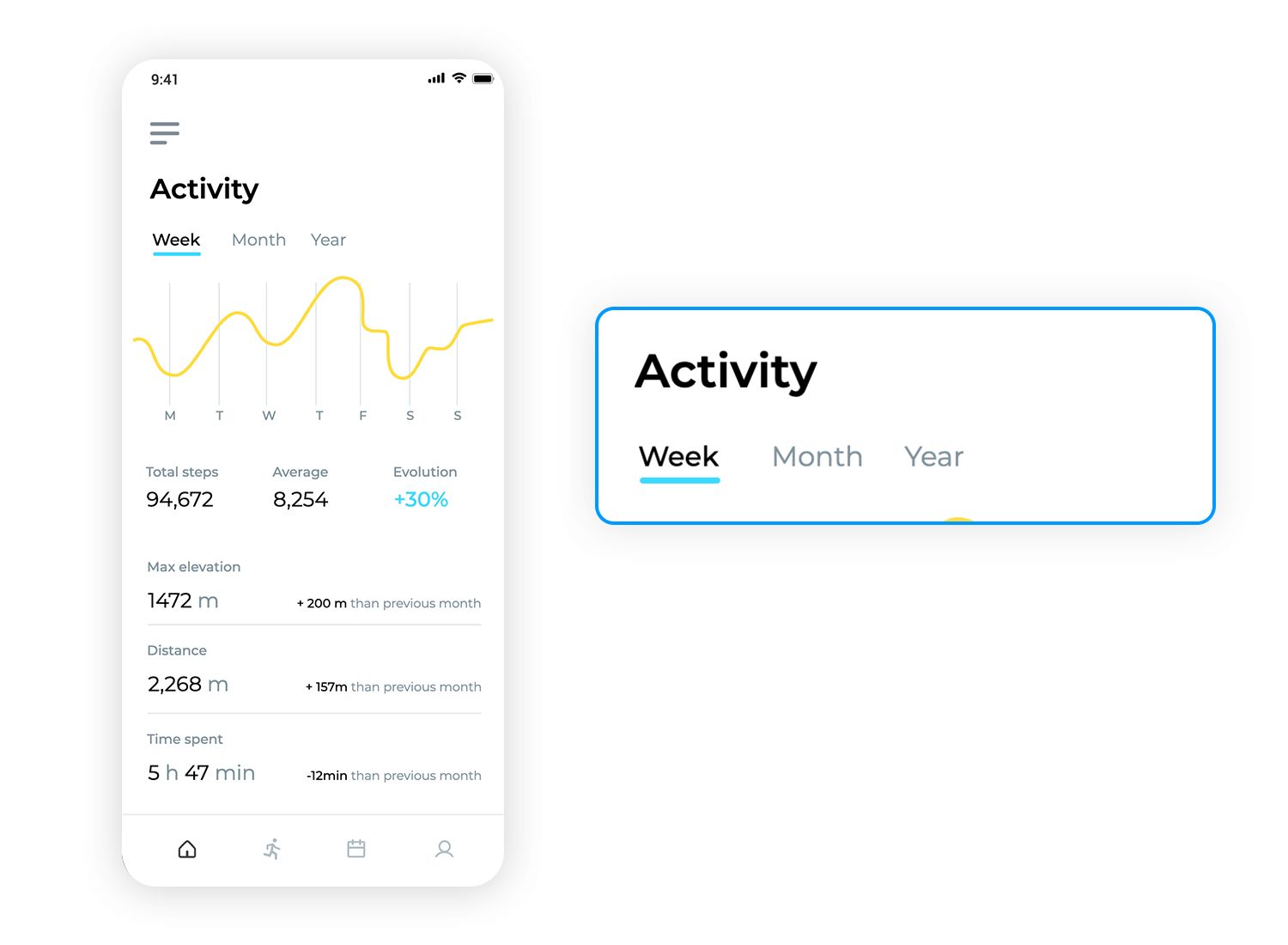
Poursuivant le thème de la navigation intuitive, cette application de remise en forme adopte une approche directe de la présentation des données. Les utilisateurs peuvent facilement basculer entre les vues de la semaine, du mois et de l’année grâce à de simples onglets, qui sont mis en évidence lorsqu’ils sont actifs pour une meilleure visibilité.
En dessous, des statistiques clés telles que le nombre de pas, l’altitude et le temps passé sont affichées avec des comparaisons claires avec les performances passées, ce qui facilite le suivi des progrès. La barre de navigation inférieure relie le tout, offrant un accès transparent à d’autres sections clés. C’est une façon élégante de simplifier la navigation et de rendre les informations accessibles.

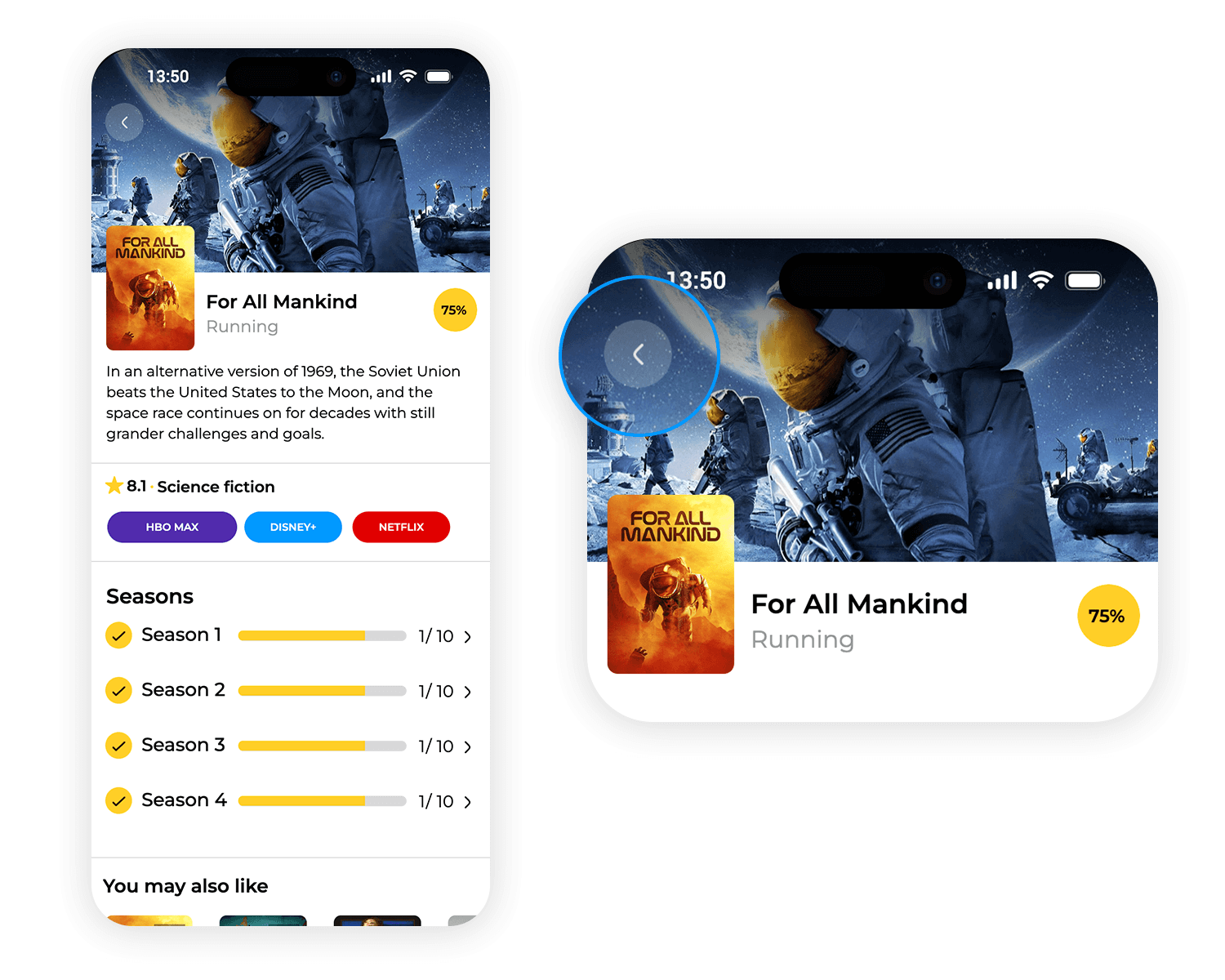
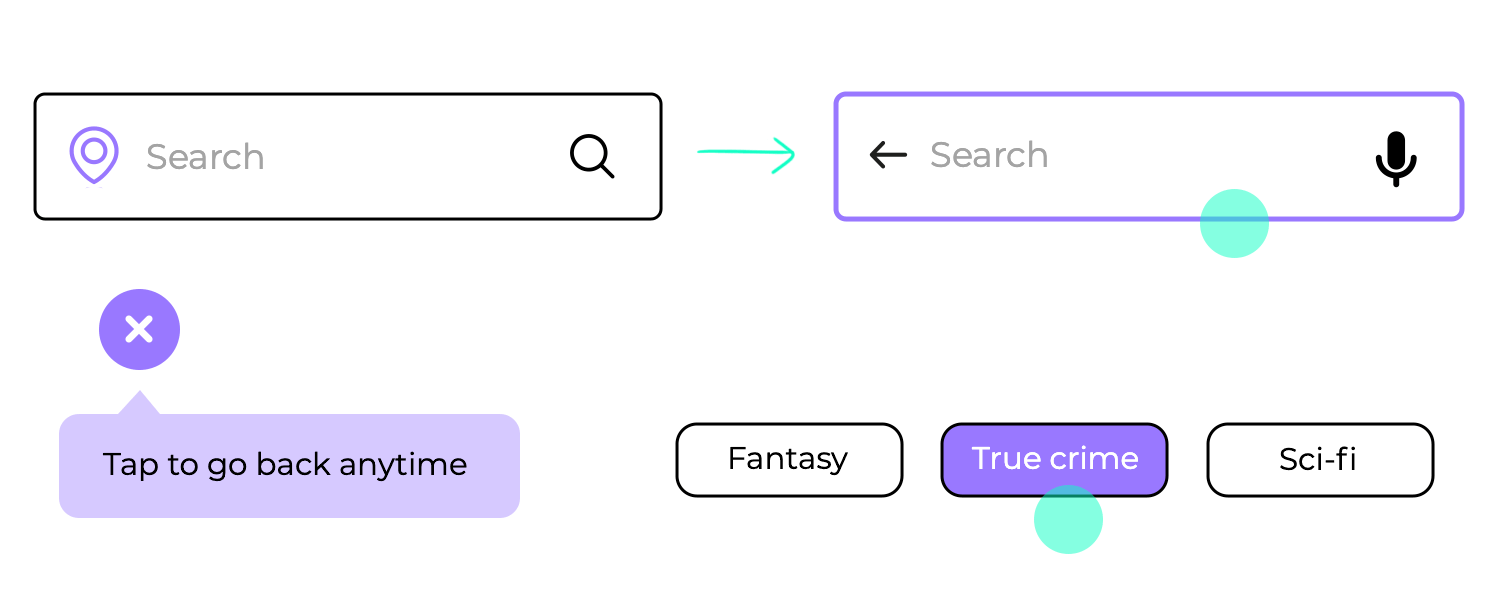
Le bouton retour de cette application de suivi des programmes TV est un élément de navigation remarquable, parfaitement positionné en haut à gauche pour un accès facile. Il permet de revenir aux pages précédentes de façon naturelle et sans effort, afin que les utilisateurs puissent parcourir leurs émissions et les détails de leur suivi sans perdre leur place.
Grâce à ce design bien pensé, la navigation reste simple et intuitive, ce qui permet d’explorer l’application en toute fluidité. C’est le genre de fonctionnalité qui se fond dans le décor mais qui fait une grande différence dans la facilité avec laquelle les utilisateurs se déplacent.

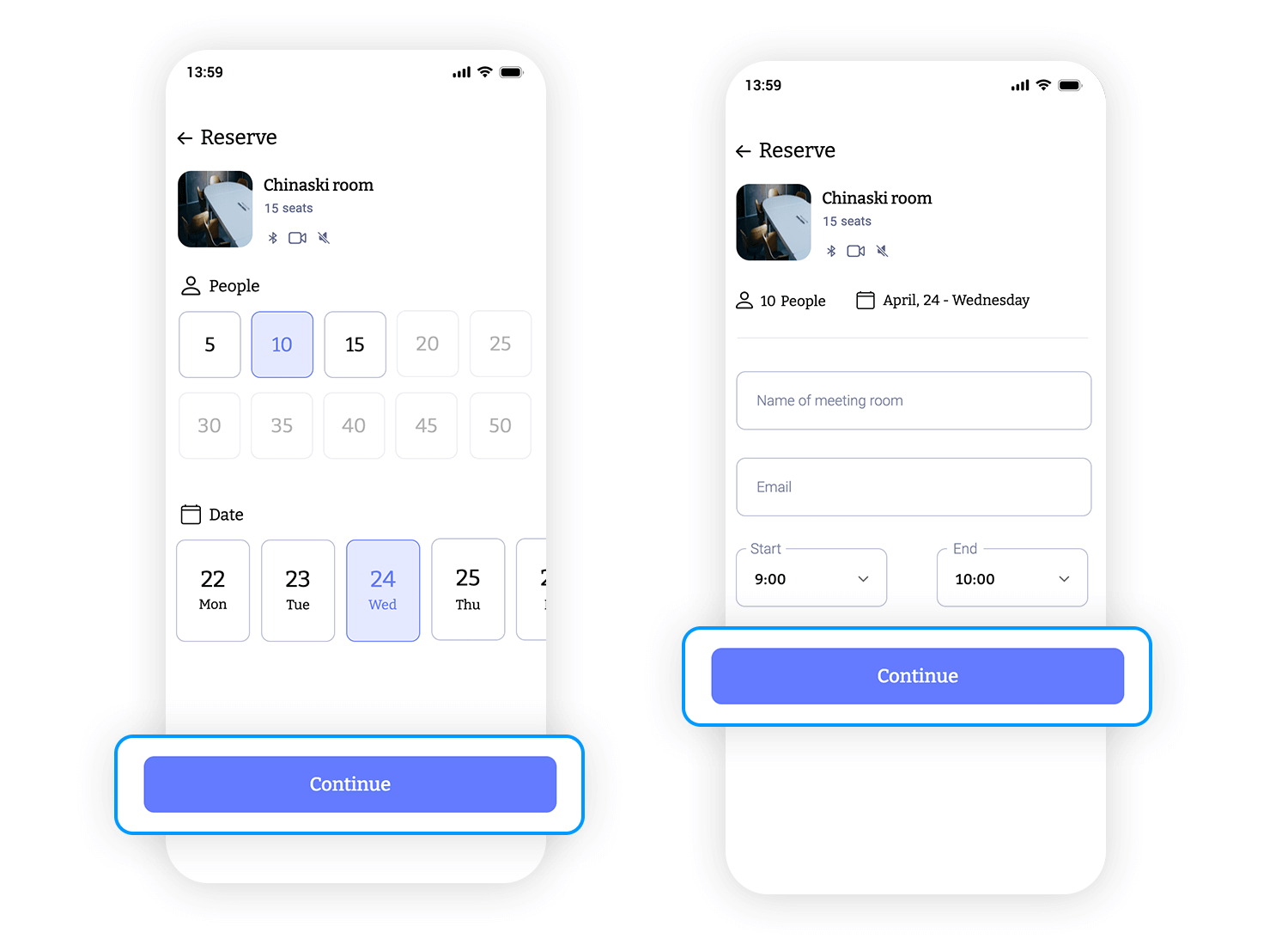
La navigation dans ce modèle de réservation de salle de réunion est un jeu d’enfant, grâce à sa présentation claire, étape par étape. Les utilisateurs commencent par remplir des informations simples telles que le nom de la salle de réunion, leur adresse électronique et les créneaux horaires de la réservation.
Chaque champ est simple, guidant les utilisateurs à travers le processus avec un minimum d’effort. Le bouton « Continuer » situé en bas de la page sert de coup de pouce amical, signalant qu’il est temps d’avancer dans la réservation. Cette configuration rend l’expérience intuitive et garantit que la réservation d’un espace de réunion se fait de la manière la plus transparente possible.

L’application Second ajoute une touche de simplicité à la navigation grâce au défilement horizontal des options de filtrage. Placées juste en dessous de la barre de recherche, ces icônes de filtrage permettent aux utilisateurs de passer rapidement en revue les différentes catégories. Les icônes sont claires et visuellement distinctes, ce qui permet de trouver facilement ce que vous cherchez en un coup d’œil.
Cette fonction de défilement fluide permet une navigation légère et conviviale, offrant aux utilisateurs la possibilité d’explorer des contenus adaptés à leurs centres d’intérêt sans que l’interface ne soit surchargée.

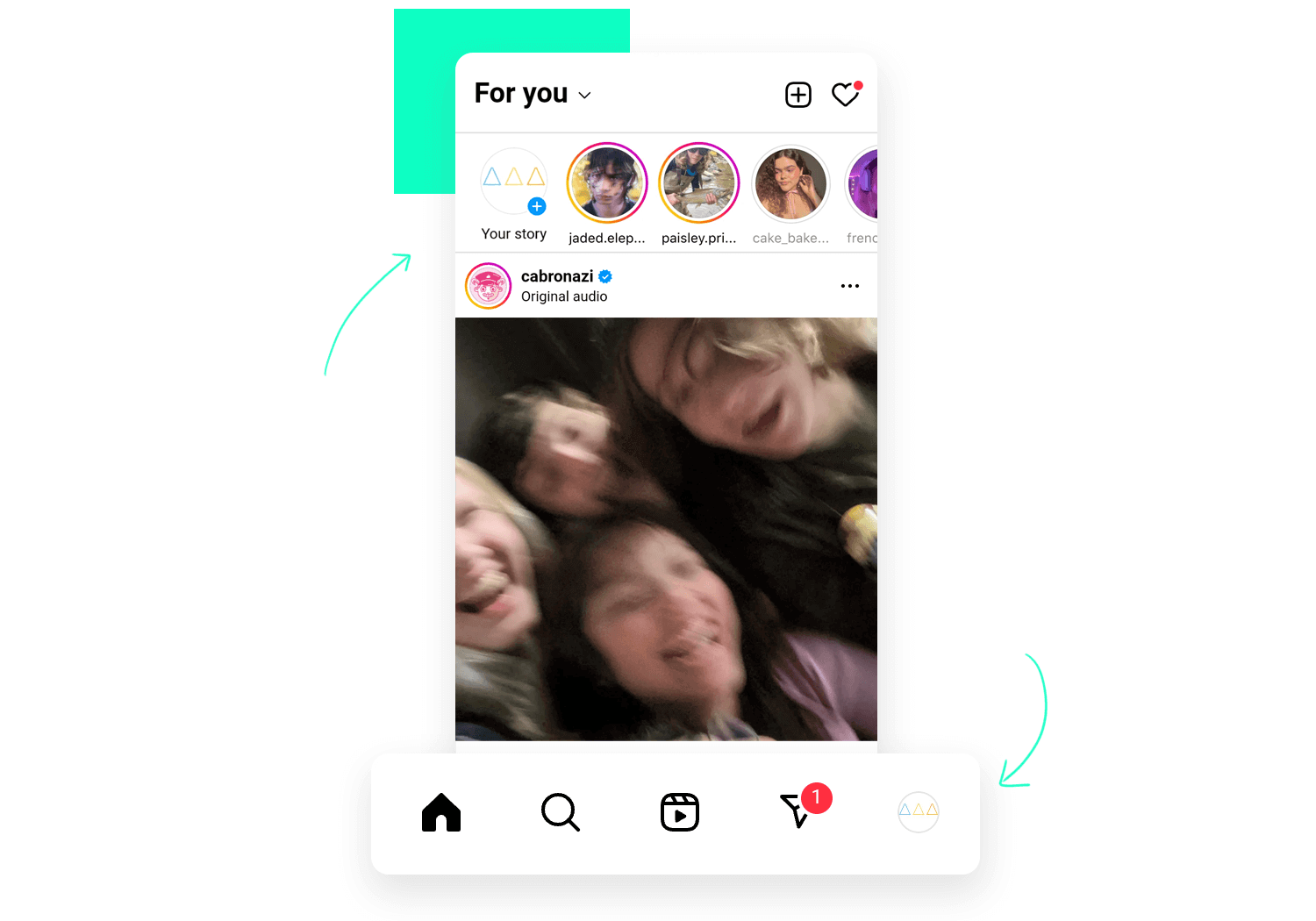
La navigation sur Instagram est fraîche et attrayante, tout comme un flux ininterrompu de contenu captivant. Il allie la facilité d’une barre inférieure à l’intuitivité des gestes. Considérez la barre inférieure comme votre centre de commande personnel, avec cinq icônes fidèles pour l’accueil, la recherche, les bobines, les achats et le profil, toutes à portée de main.

Quel que soit le type d’expérience Instagram dont vous avez envie, vous n’avez qu’à appuyer sur un bouton. Et si vous vous sentez spontané, parcourez les onglets comme on feuillette une pile de photos intrigantes – de votre fil d’actualité aux histoires, le monde d’Instagram se déploie de manière transparente. C’est un style de navigation à la fois familier et amusant, parfait pour se perdre dans la découverte de possibilités infinies.
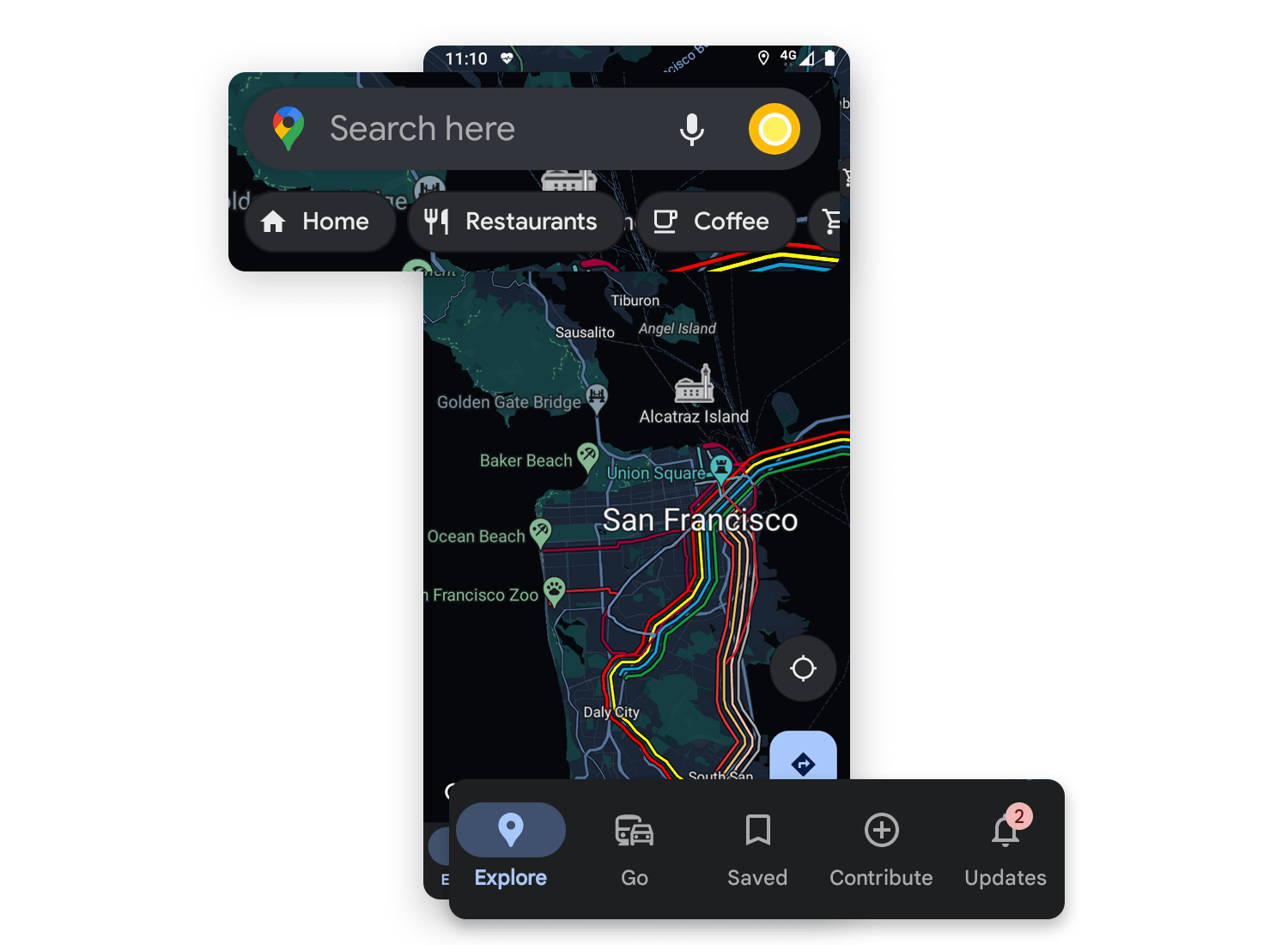
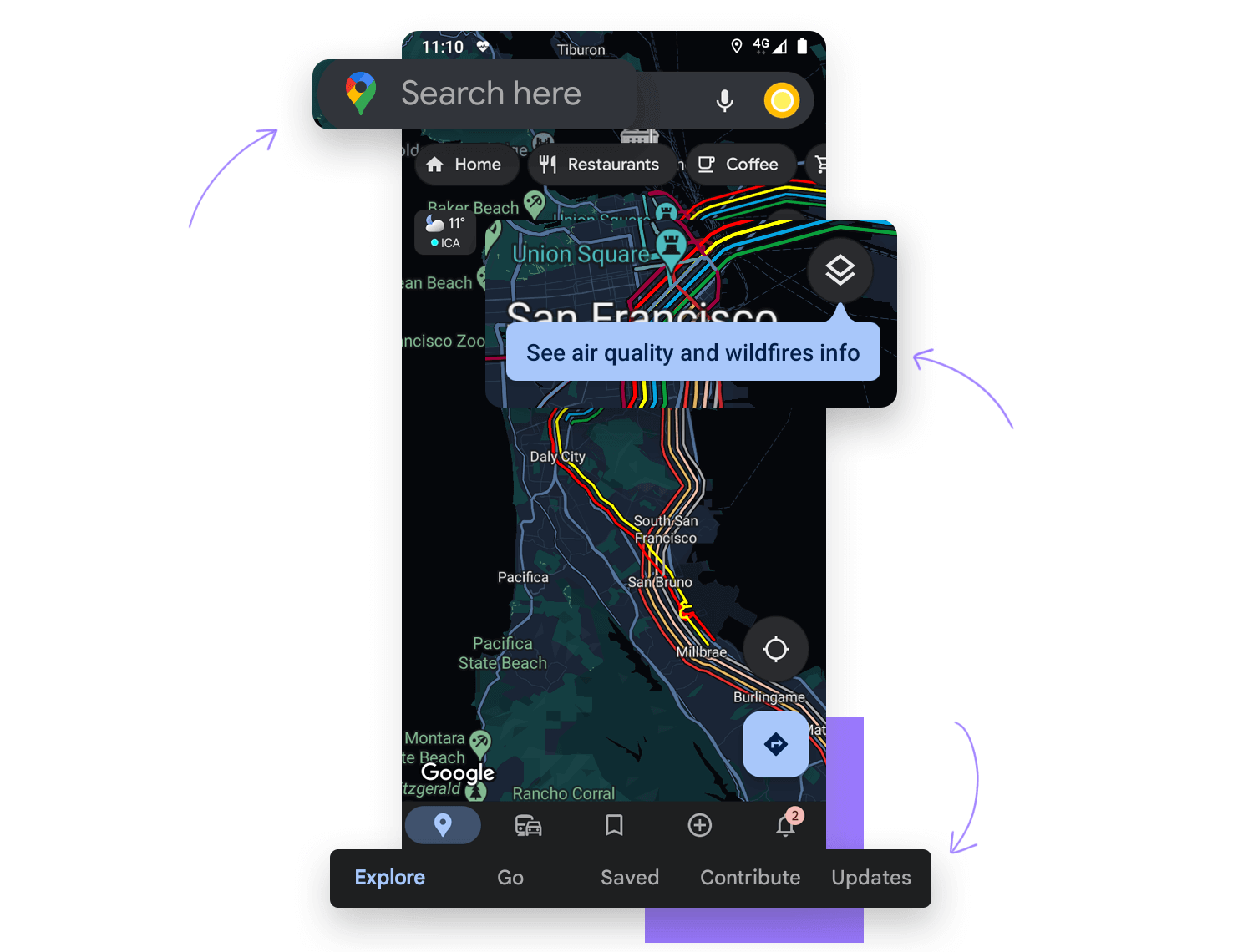
Google Maps n’a pas peur de tracer sa propre voie en matière de navigation – et cela vaut également pour son interface ! Imaginez une carte déployée devant vous, prête à être explorée. En haut, telle une boussole, se trouve une barre de recherche qui vous permet de localiser n’importe quelle destination. Les paramètres du compte sont également rangés à cet endroit, afin de ne pas encombrer l’interface. Mais la véritable aventure se déroule en bas. Une barre inférieure pratique fait office de kit de voyage, offrant un accès rapide à la recherche d’endroits proches ou permettant de plonger directement dans la navigation.

Vous avez besoin de plus de détails ? Pas de problème ! Google Maps évite les impasses grâce à une astuce astucieuse. Un rapide coup d’œil vers le haut fait apparaître une feuille inférieure contenant des informations supplémentaires, sans jamais quitter la carte elle-même. Cette approche par couches vous permet de garder le contrôle et d’accéder à tout ce dont vous avez besoin sans vous perdre dans un labyrinthe de menus. La navigation est aussi fluide et intuitive qu’un voyage bien planifié !
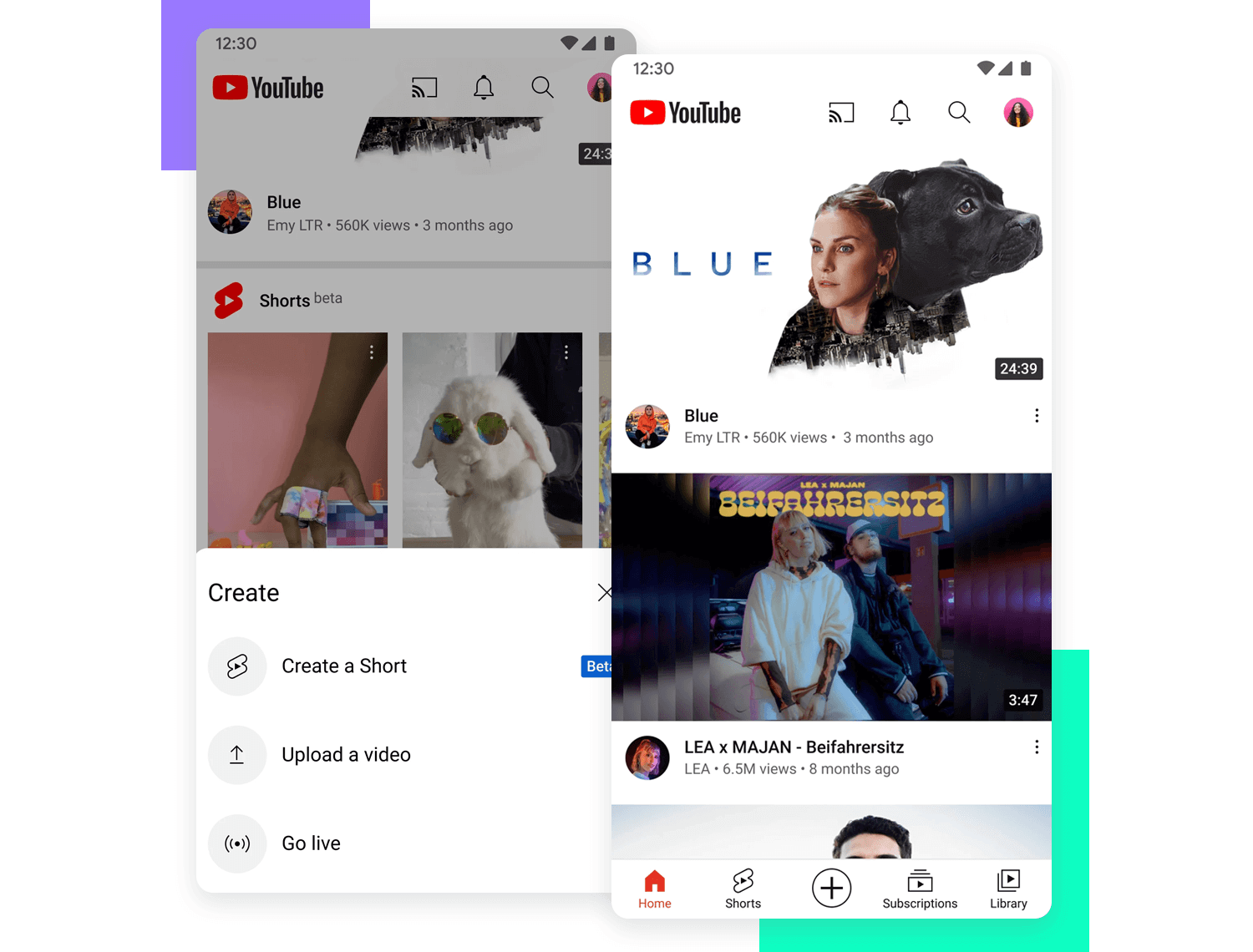
YouTube est votre portail vers un monde de divertissement vidéo, et sa navigation est comme un guide touristique amical qui vous indique le chemin à suivre. L’expérience est ancrée dans une barre inférieure fiable, comme un panneau de contrôle au bout de vos doigts. Accueil, Courts métrages, Abonnements, Bibliothèque et Premium – toutes ces options sont accessibles d’un simple clic, ce qui vous permet de passer facilement de votre flux personnalisé aux dernières vidéos à la mode, à vos chaînes préférées et même aux vidéos sauvegardées ou aux fonctions Premium.

Mais YouTube ne s’arrête pas là ! Pendant que vous êtes absorbé par une vidéo, la magie des gestes prend le relais. Un simple glissement permet de régler le volume ou la luminosité, de manière aussi fluide et intuitive que si vous tamisiez les lumières d’un cinéma. C’est la navigation qui vous donne le contrôle, vous permettant de vous concentrer sur le contenu sans jamais rompre le charme.
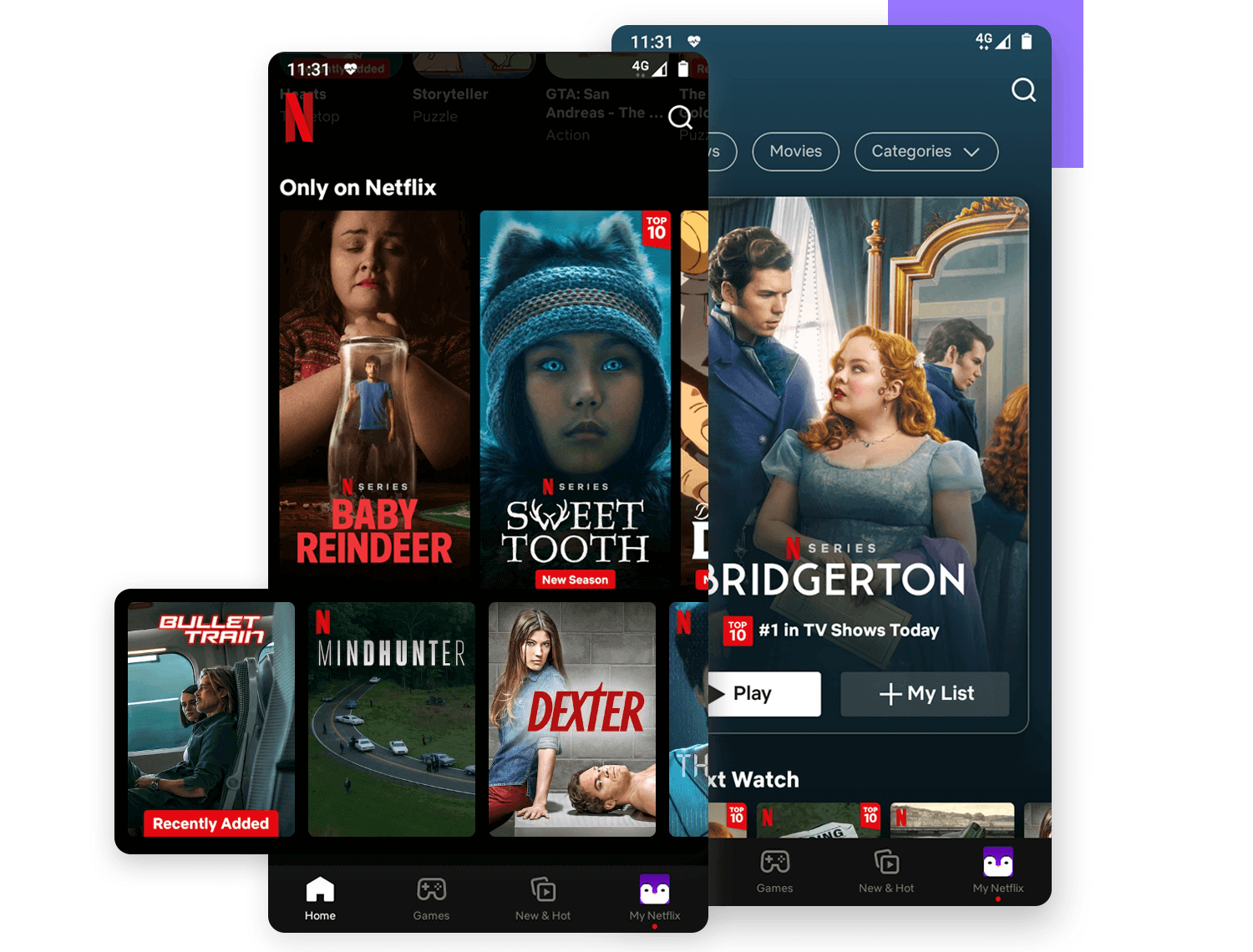
Netflix ouvre les rideaux sur un monde de délices cinématographiques, et sa navigation est comme un hôte accueillant qui vous guide tout au long de l’expérience. Une barre inférieure pratique fait office de concierge personnel et vous permet d’accéder aux rubriques clés : Accueil, Recherche, Prochainement, Téléchargements et Plus – le tout à portée de main.

Mais c’est sur la scène principale que la magie opère. Ici, une rangée de cartes alléchantes – représentant des émissions et des films – vous invite à l’explorer. C’est un véritable festin visuel, qui vous permet de découvrir facilement de nouveaux contenus et de vous plonger dans quelque chose qui suscite votre intérêt. Cette présentation est comme une conversation amicale, intuitive et familière, qui vous invite à naviguer et à vous installer pour une nuit de divertissement.
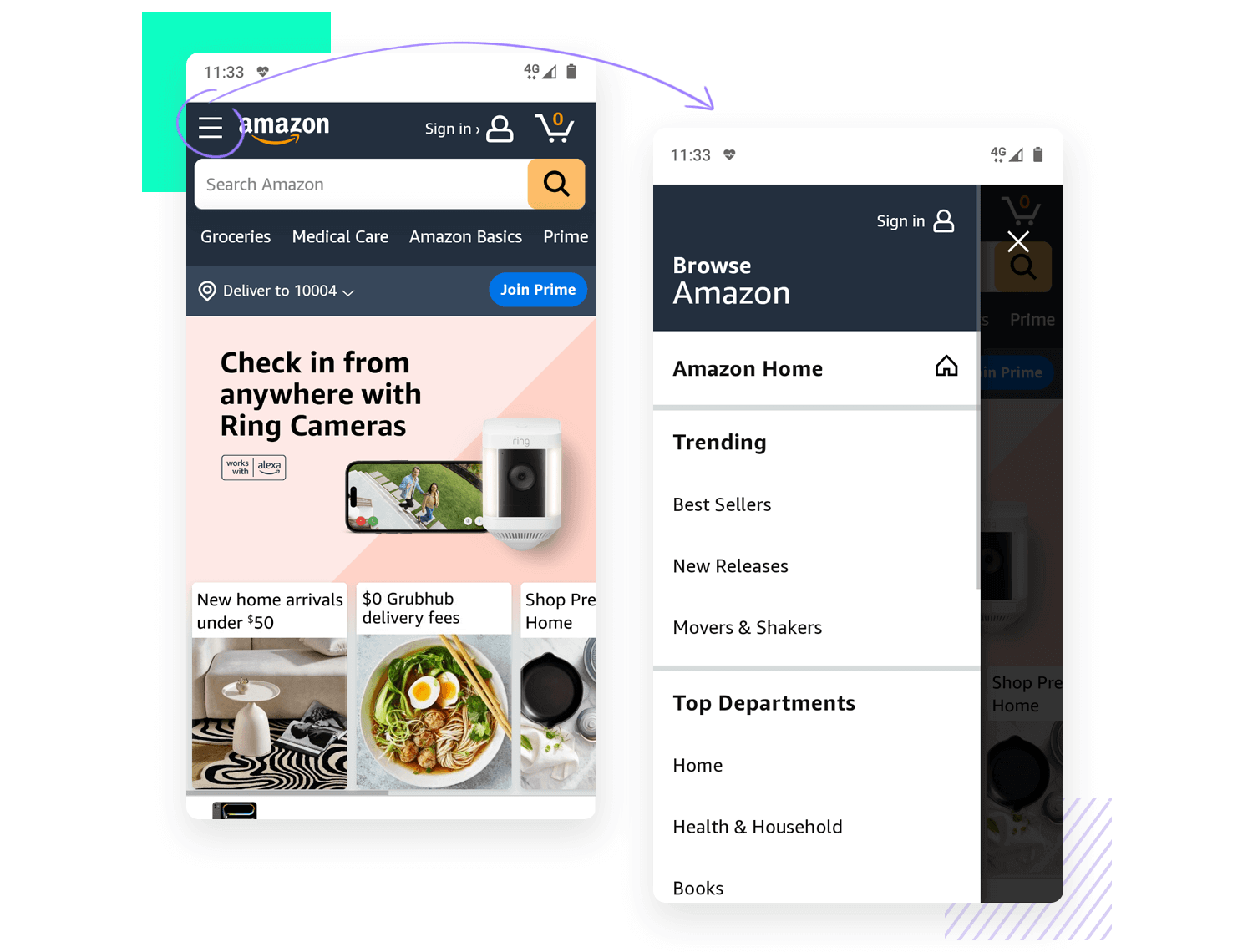
L’application Amazon vous accueille sur une vaste place de marché, et sa navigation s’apparente à celle d’un sympathique vendeur, qui vous guide vers ce dont vous avez besoin. Une barre inférieure pratique fait office de panier et vous permet d’accéder rapidement aux sections essentielles : Accueil, Vos commandes, Panier, Profil et Plus, toutes à portée de main.

Mais attendez, ce n’est pas tout ! Pour les éléments moins courants, un menu hamburger fidèle vous attend, avec des options supplémentaires telles que les paramètres et les catégories spécifiques. Cette combinaison astucieuse permet à l’interface de rester propre et organisée, tout en garantissant que tout ce dont vous avez besoin est à portée de main. C’est une navigation aussi efficace qu’un magasin bien achalandé, parfaite pour trouver exactement ce que vous cherchez.
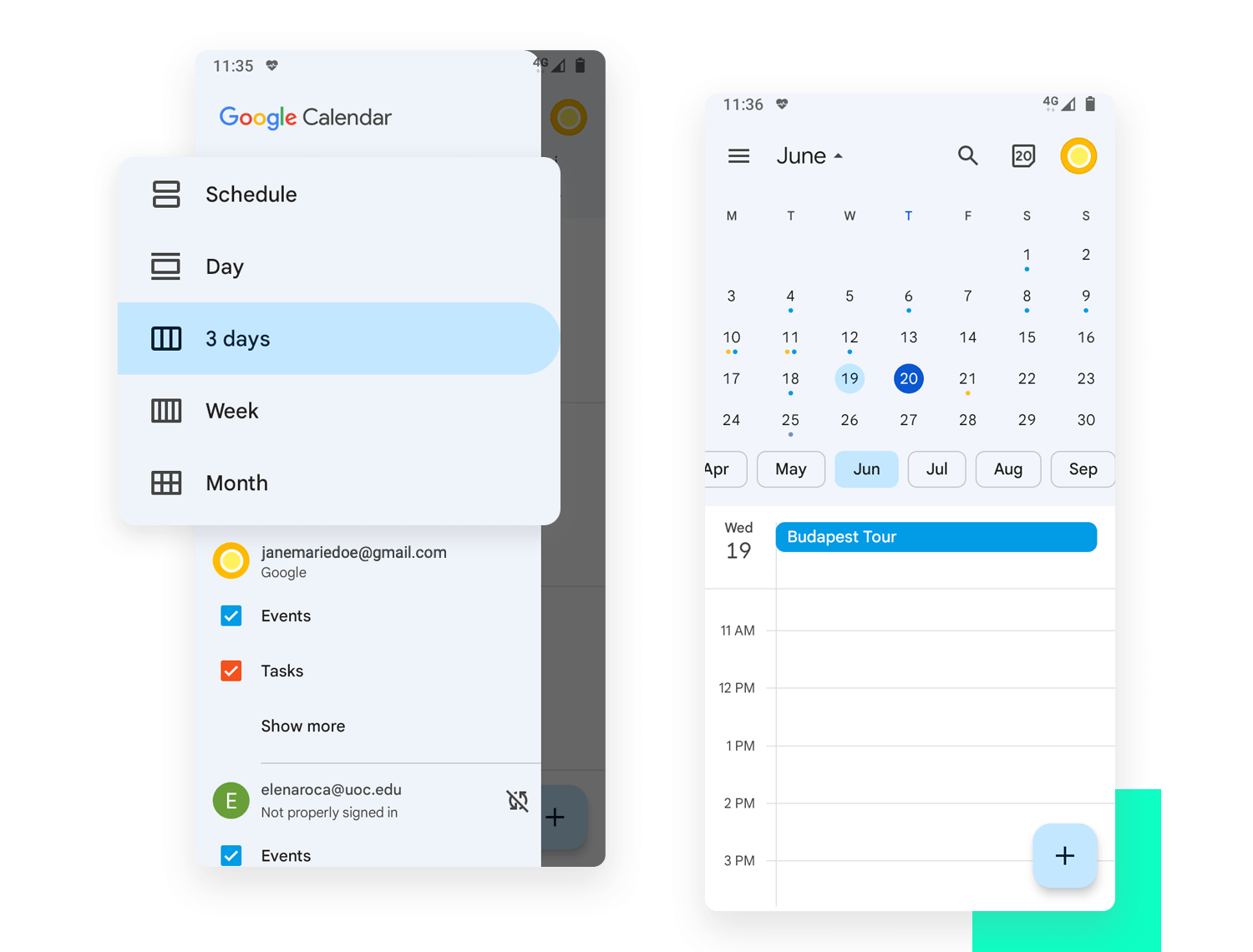
Google Agenda sur Android est organisé et accessible grâce à sa barre de navigation inférieure. Cette barre, telle une boîte à outils pratique au bout de vos doigts, offre un accès rapide aux vues essentielles : Jour, Semaine, Mois et même Année.

Le passage d’une échelle à l’autre est un jeu d’enfant, il suffit d’appuyer sur une touche pour se concentrer sur ce qui compte le plus, sans se perdre dans les menus. Il s’agit d’un système clair et simple, à l’image d’un bureau bien organisé, parfait pour rester maître de votre vie trépidante.
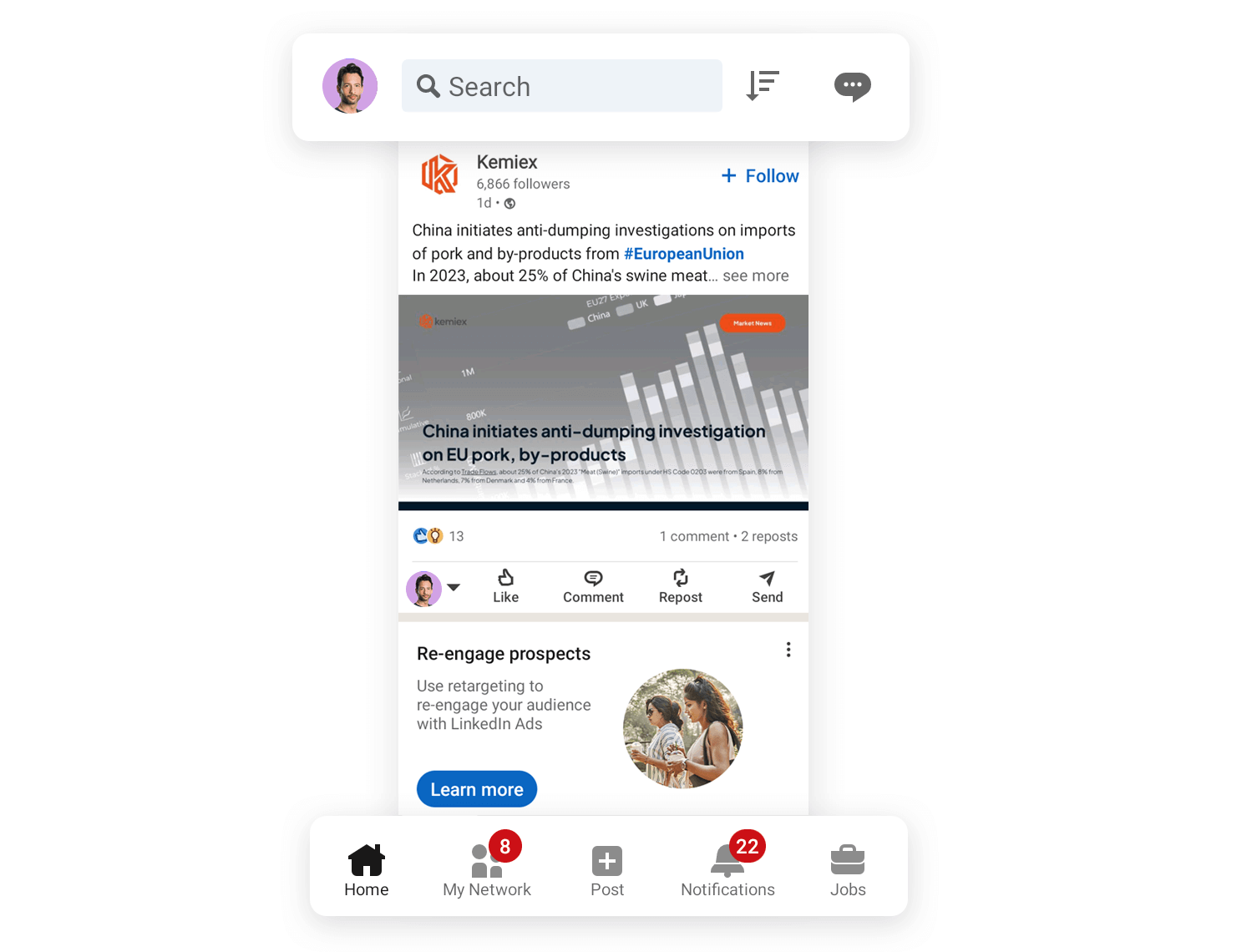
LinkedIn transforme votre téléphone en une centrale de réseautage professionnel, et sa navigation est comme un assistant personnel compétent, gardant tout organisé et accessible. En bas, une barre inférieure fiable vous sert de centre de commande. Les icônes Accueil, Mon réseau, Publier, Notifications et Emplois sont toutes à portée de main, ce qui vous permet de passer d’une tâche clé à l’autre d’un simple effleurement.

Mais n’oubliez pas vos relations ! En haut, une barre de recherche vous aide à trouver des personnes spécifiques, tandis qu’une icône de messagerie dédiée vous permet de rester en contact avec votre réseau en toute transparence. Cette double approche de la navigation vous permet de garder tout ce dont vous avez besoin à portée de main, vous donnant ainsi les moyens de construire et de gérer efficacement votre univers professionnel.
Concevez et créez des prototypes de navigation mobile avec Justinmind. C'est gratuit !

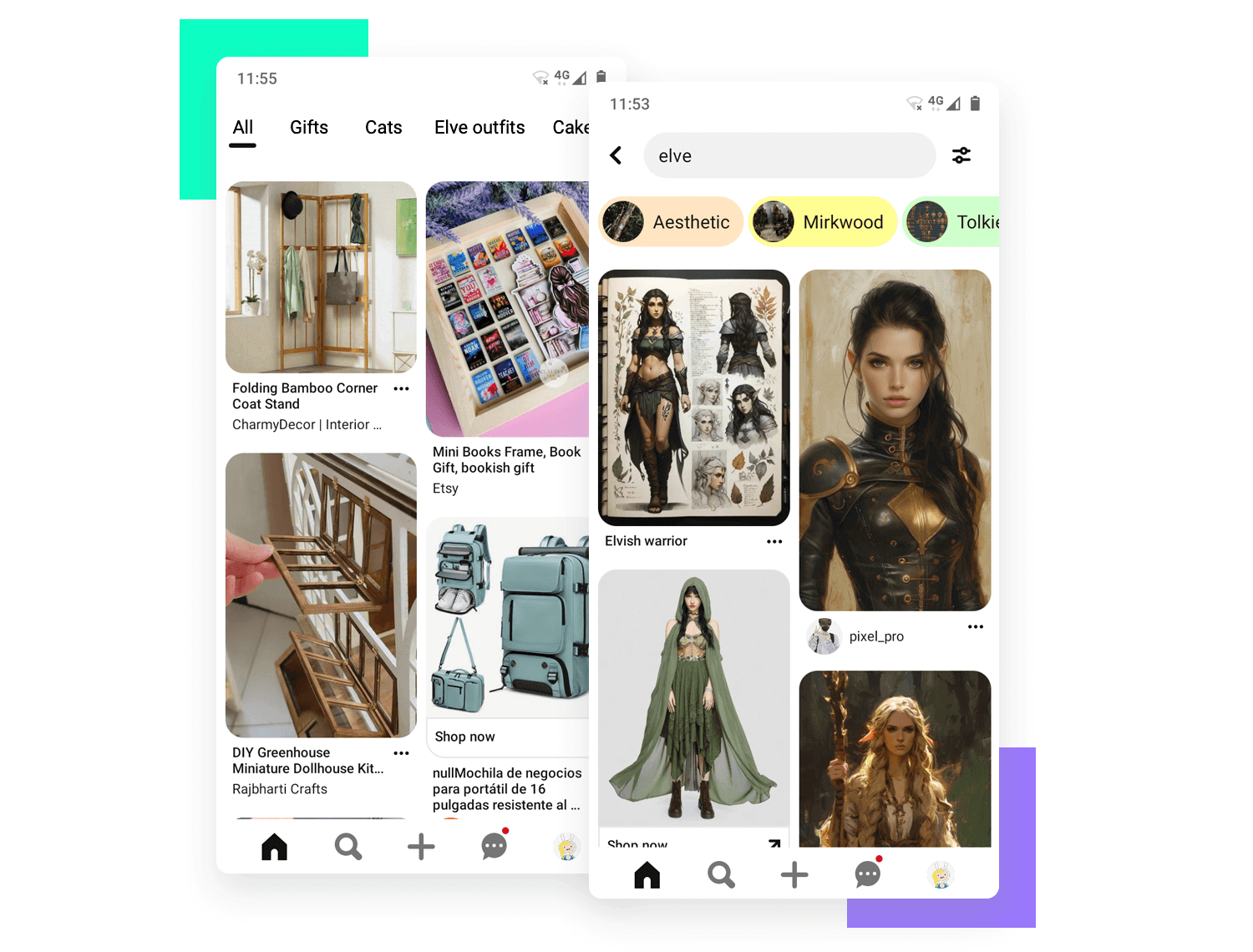
Pinterest n’est pas seulement un tableau d’affichage numérique, c’est un trésor d’inspiration qui ne demande qu’à être découvert, et sa navigation est comme un guide enthousiaste qui vous entraîne dans une aventure de découverte. Une barre inférieure pratique vous sert de carte, avec des icônes claires pour l’accueil, la recherche, la création, les notifications et le profil, toutes facilement accessibles.

Mais la véritable magie réside dans la présentation ! Pinterest ouvre ses portes avec une présentation visuellement époustouflante de cartes, chacune représentant une épingle unique. C’est un régal pour les yeux, qui rend l’exploration facile et attrayante. Ce design basé sur des cartes donne l’impression de se promener dans un musée bien rangé, où chaque coin recèle un potentiel nouveau et captivant. C’est une navigation à la fois intuitive et attrayante, parfaite pour stimuler votre créativité et alimenter votre inspiration.
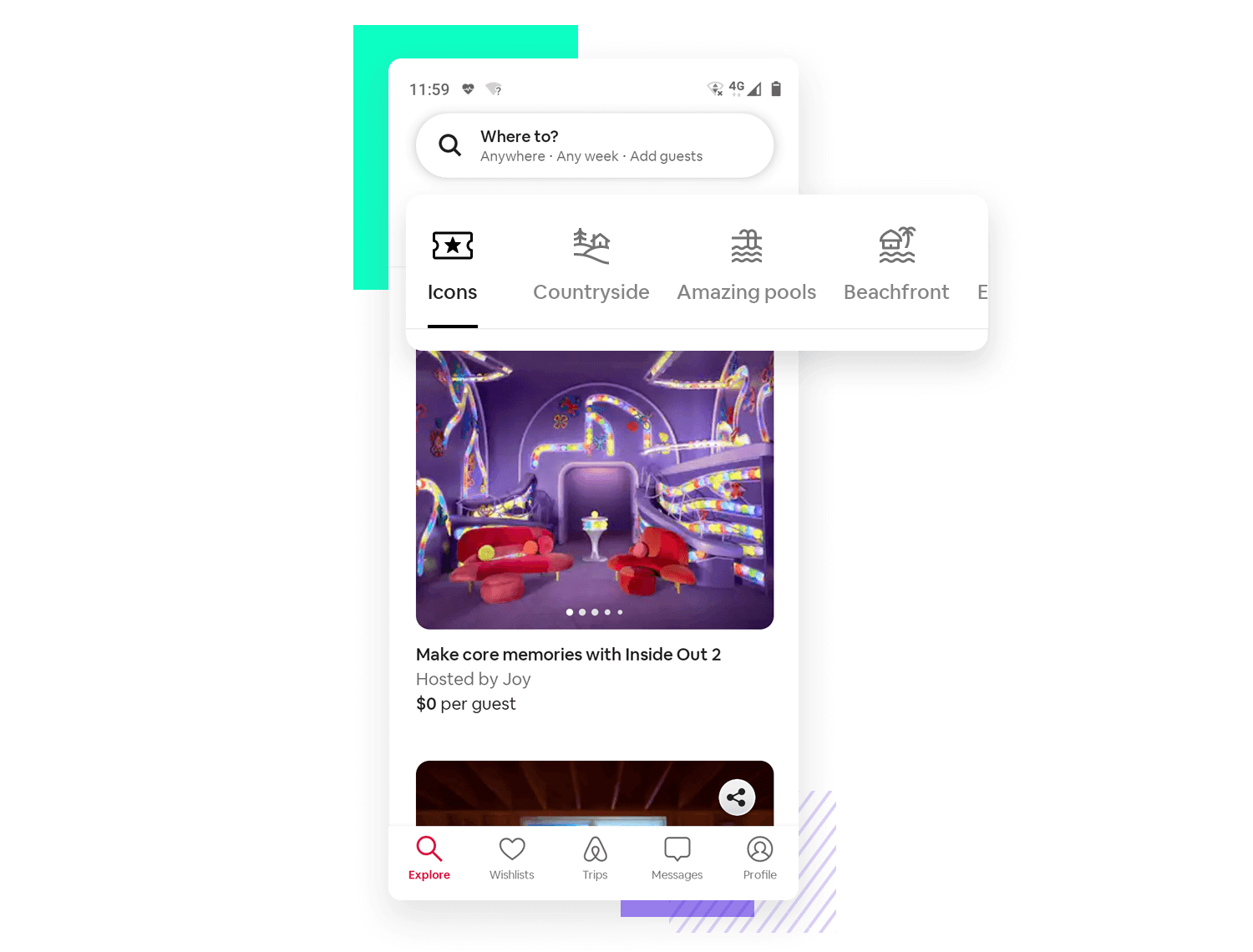
Airbnb vous emmène dans un monde de séjours uniques, et sa navigation est comme un compagnon de voyage amical, garantissant un voyage en douceur et sans stress. En haut, une barre de recherche fait office de boussole et vous guide vers la destination de vos rêves. Dans le même temps, une barre inférieure pratique vous permet de garder à portée de main tous les éléments essentiels à votre voyage. Explore, Wishlists, Trips, Inbox et Profile – toutes ces options sont à portée de main, vous permettant de parcourir les annonces, de gérer vos destinations sauvegardées et de suivre vos séjours confirmés.

De plus, pour faire de cette application l’une de nos préférées, Airbnb présente ses locations comme un carnet de voyage visuel, au lieu d’un texte aride. Chaque propriété est mise en valeur par de magnifiques cartes, qui vous incitent à les parcourir et à découvrir des joyaux cachés. Ce design intuitif et interactif fait de la recherche du logement parfait un jeu d’enfant, vous permettant d’explorer et de réserver le séjour de vos rêves en quelques tapotements.
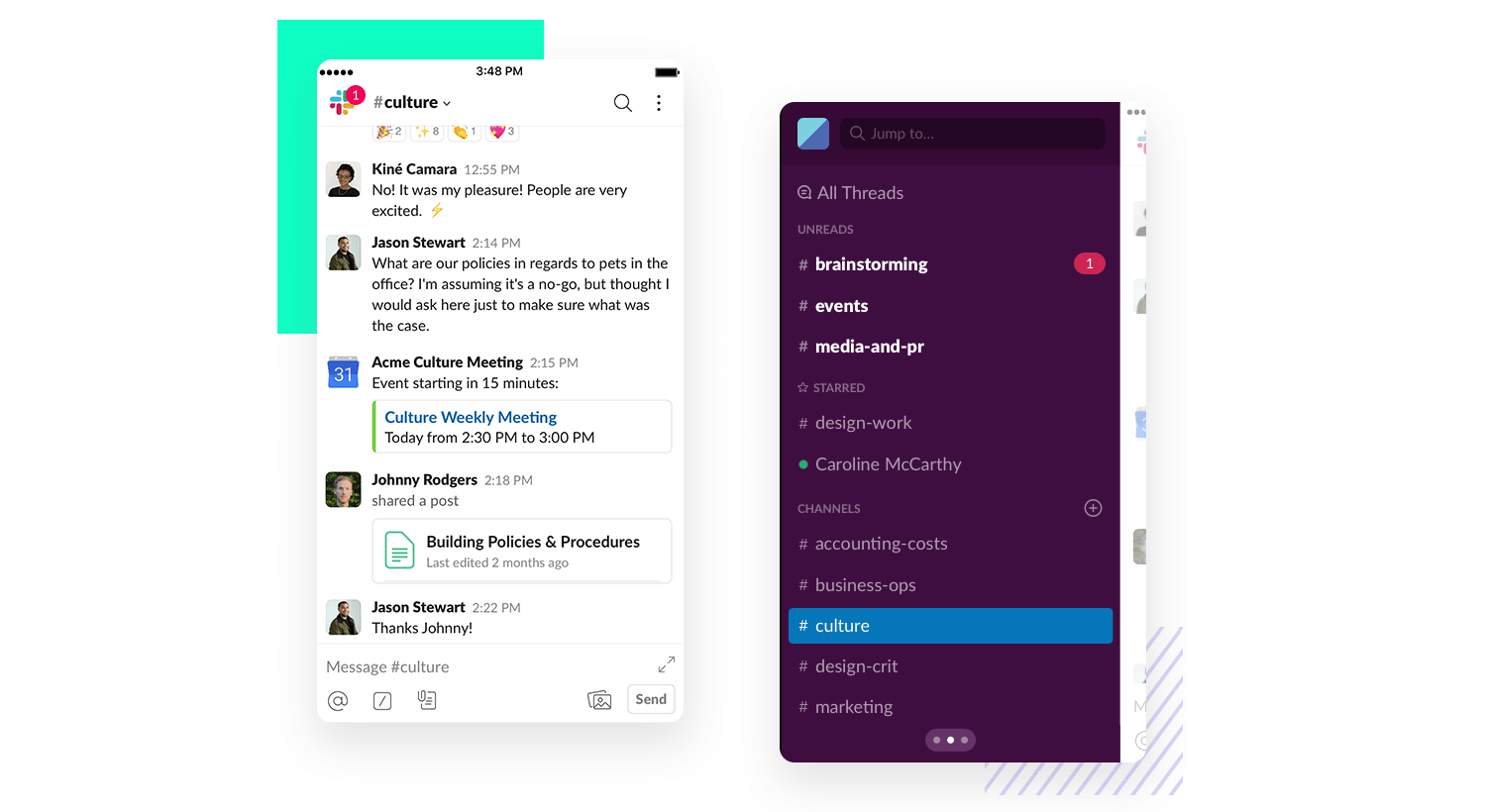
Slack transforme votre lieu de travail en un centre rationalisé, et sa navigation permet de tout organiser pour une communication claire. En bas, une barre inférieure pratique fait office de centre de contrôle de votre mission. Les icônes Accueil, DM, Mentions et Vous sont toutes à portée de main, ce qui vous permet de passer d’une conversation à l’autre, de rester au courant des @mentions et d’accéder à votre profil d’un simple toucher.

Mais Slack ne se résume pas à cela ! Cachée, accessible par un glissement ou un tapotement sur le menu hamburger, une barre latérale vous attend. C’est là que vous trouverez tous vos canaux bien organisés, ainsi que des paramètres supplémentaires pour affiner votre expérience de Slack. Cette combinaison intelligente permet d’éviter l’encombrement de l’interface tout en garantissant que tout ce dont vous avez besoin est à portée de main.
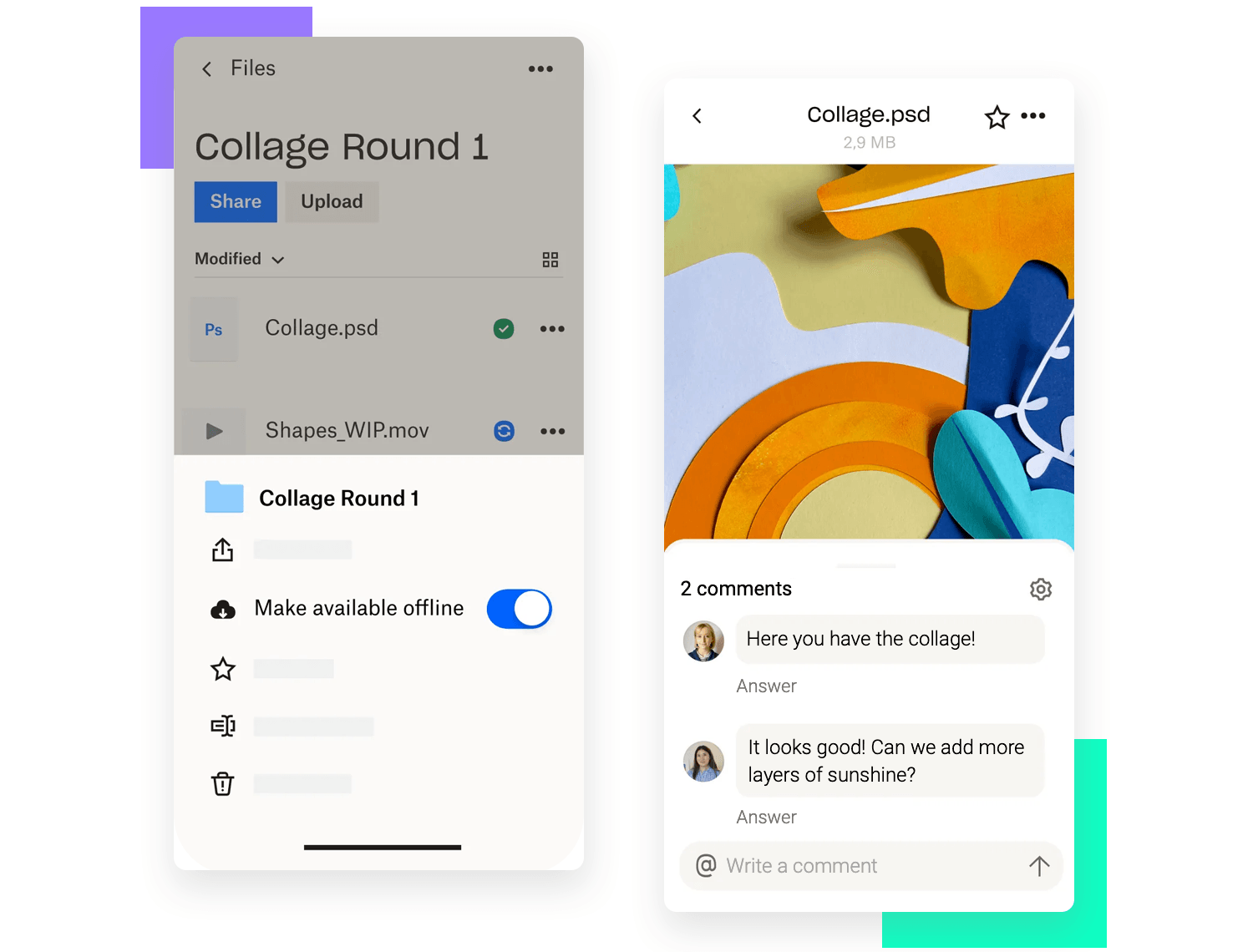
Dropbox vous permet d’organiser votre vie numérique et de la rendre accessible, où que vous alliez. Imaginez un porte-documents de poche pour tous vos fichiers importants. C’est à cela que ressemble la navigation ! Une barre inférieure claire et simple fait office de classeur. Accueil, Fichiers, Photos et Compte – tout est soigneusement classé, à portée de main.

Vous avez besoin d’ajouter quelque chose de nouveau au mélange ? Ne cherchez pas plus loin que le bouton d’action flottant, tel un stylo à portée de main. Le téléchargement de fichiers ou la création de nouveaux fichiers est un jeu d’enfant, qui vous permet de capturer et de stocker des éléments importants à la volée. Cette approche simple et efficace met tout ce dont vous avez besoin à portée de main, faisant de Dropbox votre compagnon idéal pour la gestion de vos fichiers en déplacement.
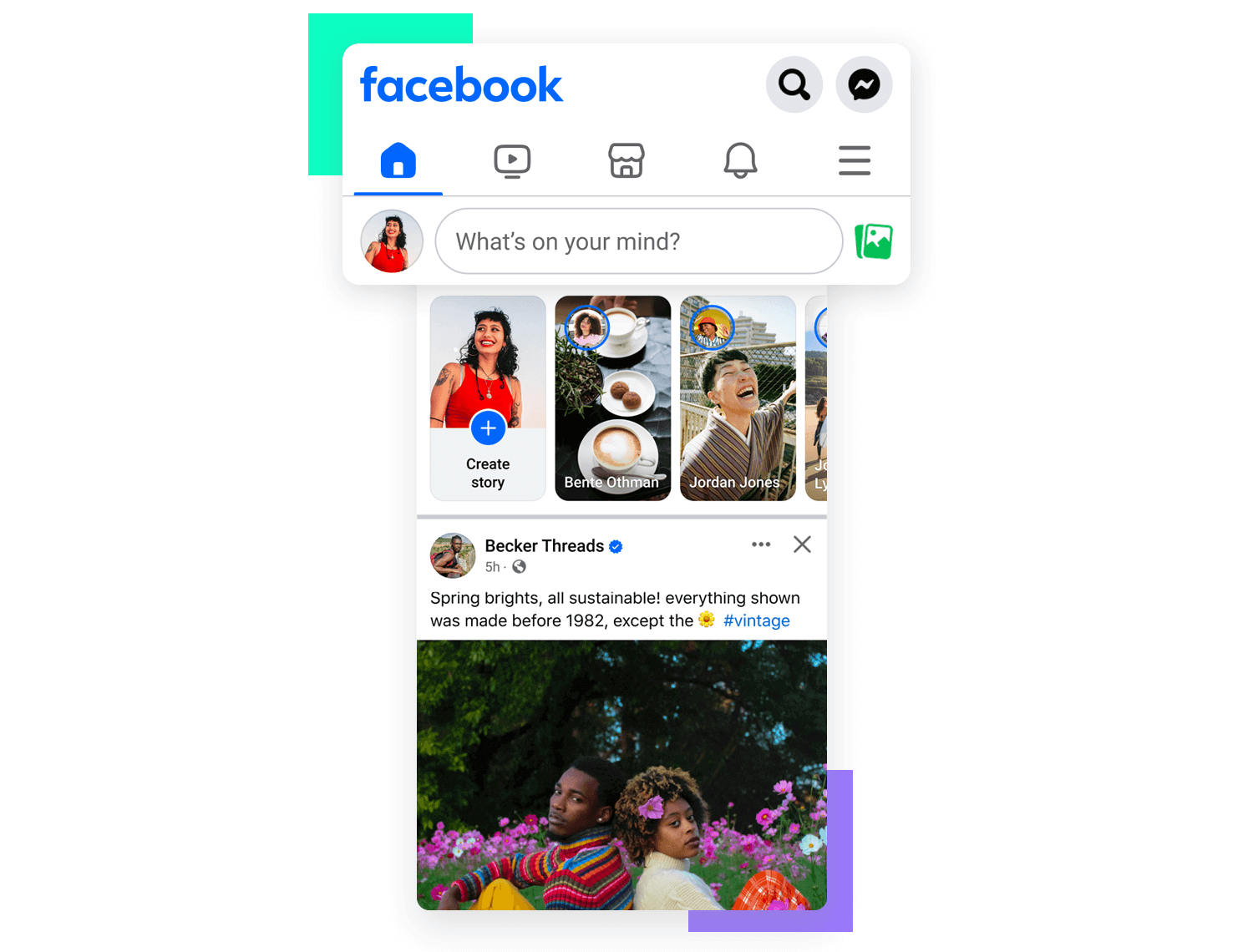
Facebook est connu pour de nombreuses choses – l’une d’entre elles est sa navigation mobile. Cet excellent exemple montre la puissance de la combinaison de différents modèles de navigation mobile. Facebook utilise un menu hamburger, une barre de navigation supérieure et une barre de navigation inférieure.

Il est vrai qu’en théorie, tout cela semble un peu excessif, mais Facebook y parvient. À l’heure actuelle, la plupart des utilisateurs savent exactement ce qui va où dans les trois options de navigation, sans que personne ne se sente dépassé. Avec cette approche, le géant des médias sociaux parvient à séparer clairement les éléments principaux des éléments secondaires. La plateforme utilise 5 destinations dans sa barre de navigation ci-dessous. Ces boutons sont persistants, ce qui signifie qu’ils ne changent pas et qu’ils sont toujours présents, créant ainsi une cohérence dans l’application.
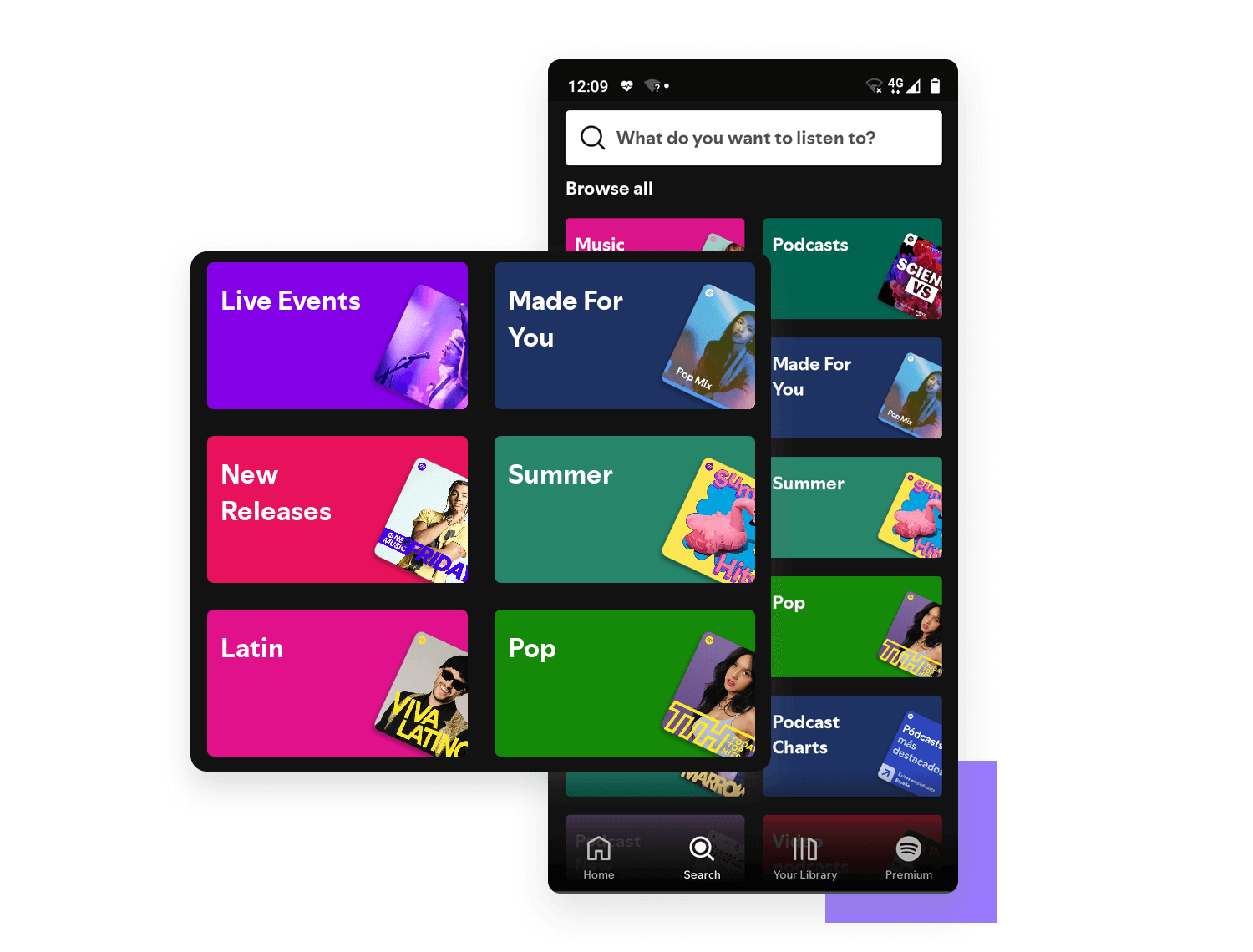
Spotify est devenu un géant du streaming musical, et le design de son UI le reflète. Cet exemple de navigation mobile met l’accent sur les cartes dans la page d’accueil, les utilisant comme un moyen dynamique pour les utilisateurs de découvrir du contenu. Spotify est connu pour encourager les utilisateurs à découvrir de nouveaux horizons musicaux, ce qui améliore l’ensemble de l’expérience utilisateur.

Les cartes sont présentées de manière très visuelle, mettant en évidence l’idée clé qui se cache derrière chacune d’entre elles. En prime, nous avons également une barre de navigation inférieure qui fait le gros du travail lorsqu’il s’agit de la navigation principale de l’application. Dans l’ensemble, l’application est facile à comprendre et à explorer, même pour les nouveaux utilisateurs.
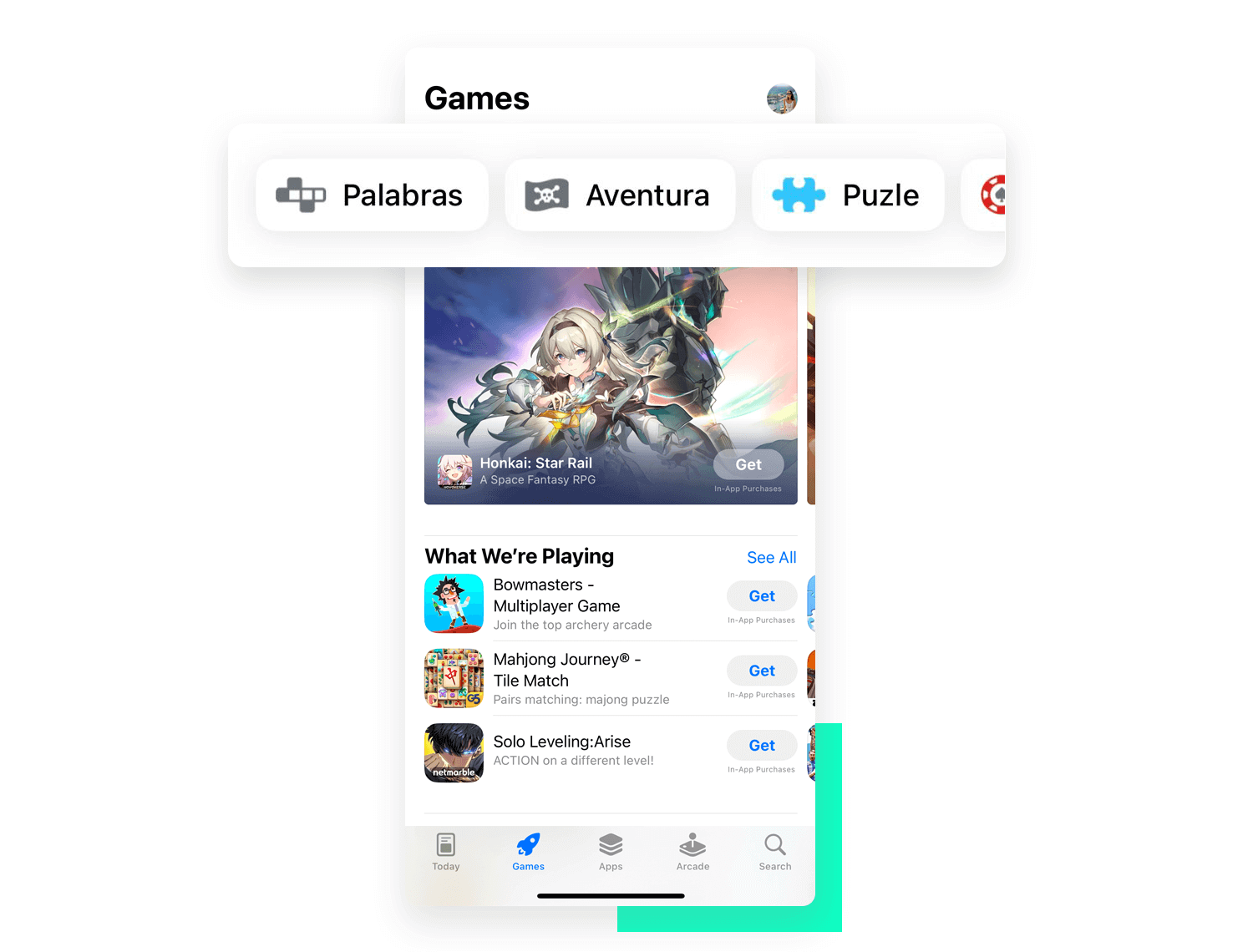
L’App Store est un excellent exemple d’utilisation d’onglets pour la navigation mobile. Nous pouvons voir qu’il reflète parfaitement la théorie derrière le design de navigation, avec les onglets touchant à différents aspects du même contenu. Dans la section Top Charts de l’application, l’utilisateur a la possibilité d’explorer les applications par catégorie, ce qui crée une cohérence et une prise de conscience des différents points de vue.

La barre de navigation inférieure couvre les principales fonctionnalités de l’ensemble de la boutique, créant ainsi une autoroute qui permet aux utilisateurs de se rendre là où ils le souhaitent, sans thème général pour les boutons. L’art de la navigation mobile classique !
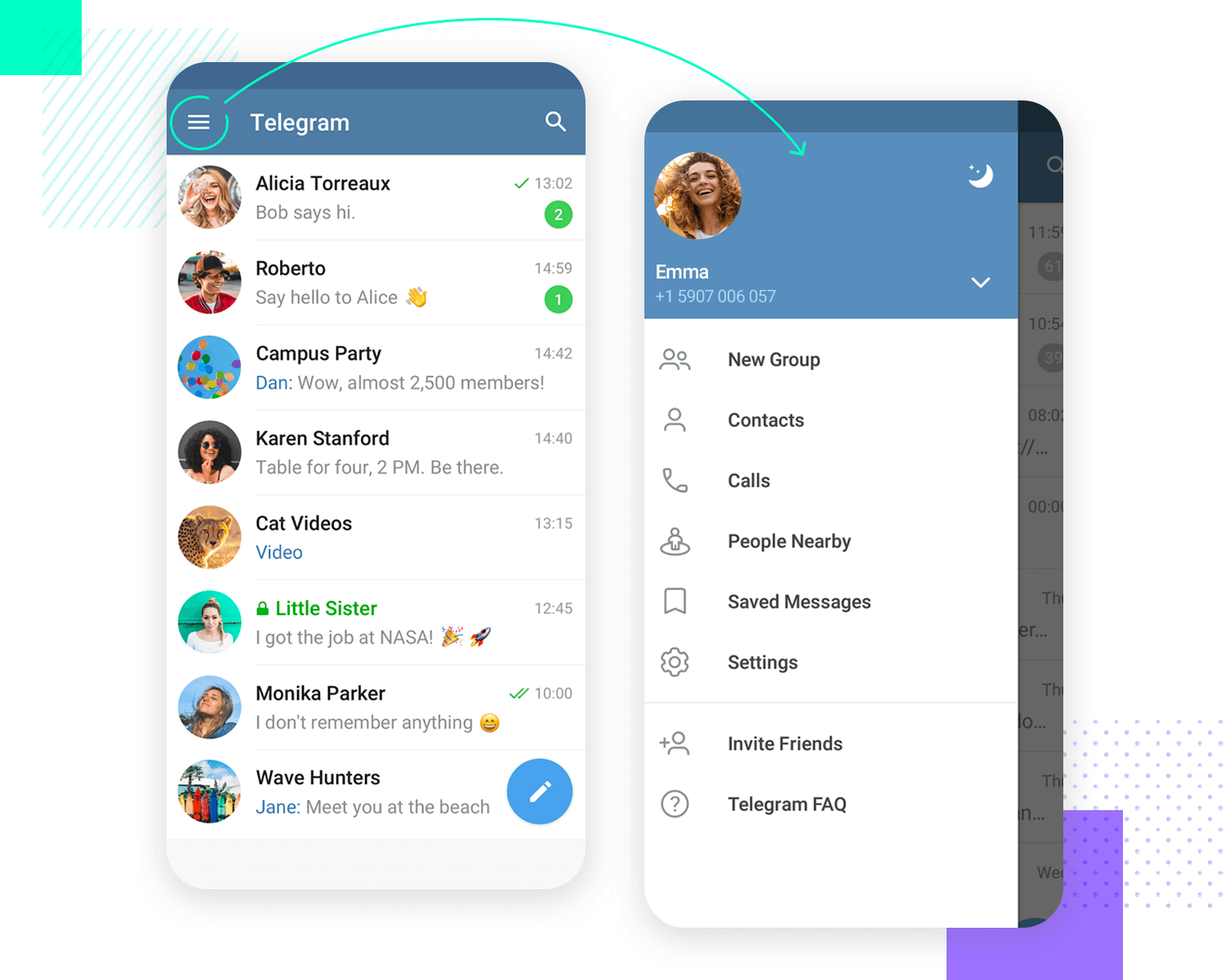
Telegram simplifie à l’extrême sa navigation sur mobile, en privilégiant la facilité d’utilisation pour tous. Alors que l’emblématique menu hamburger a apparemment été mis de côté, une nouvelle barre de navigation inférieure a pris le devant de la scène. Cette barre, facilement accessible, permet d’accéder rapidement aux fonctions principales que vous utiliserez le plus souvent : Contacts, Chat et Paramètres.

Cet accent mis sur la convivialité reste au cœur de la philosophie du design de Telegram. La barre de navigation inférieure est immédiatement reconnaissable et il suffit d’appuyer dessus pour accéder aux fonctions dont vous avez besoin. De plus, son design compact permet à l’interface de rester propre et sans encombrement, garantissant une expérience fluide et intuitive pour les utilisateurs de tous horizons techniques.
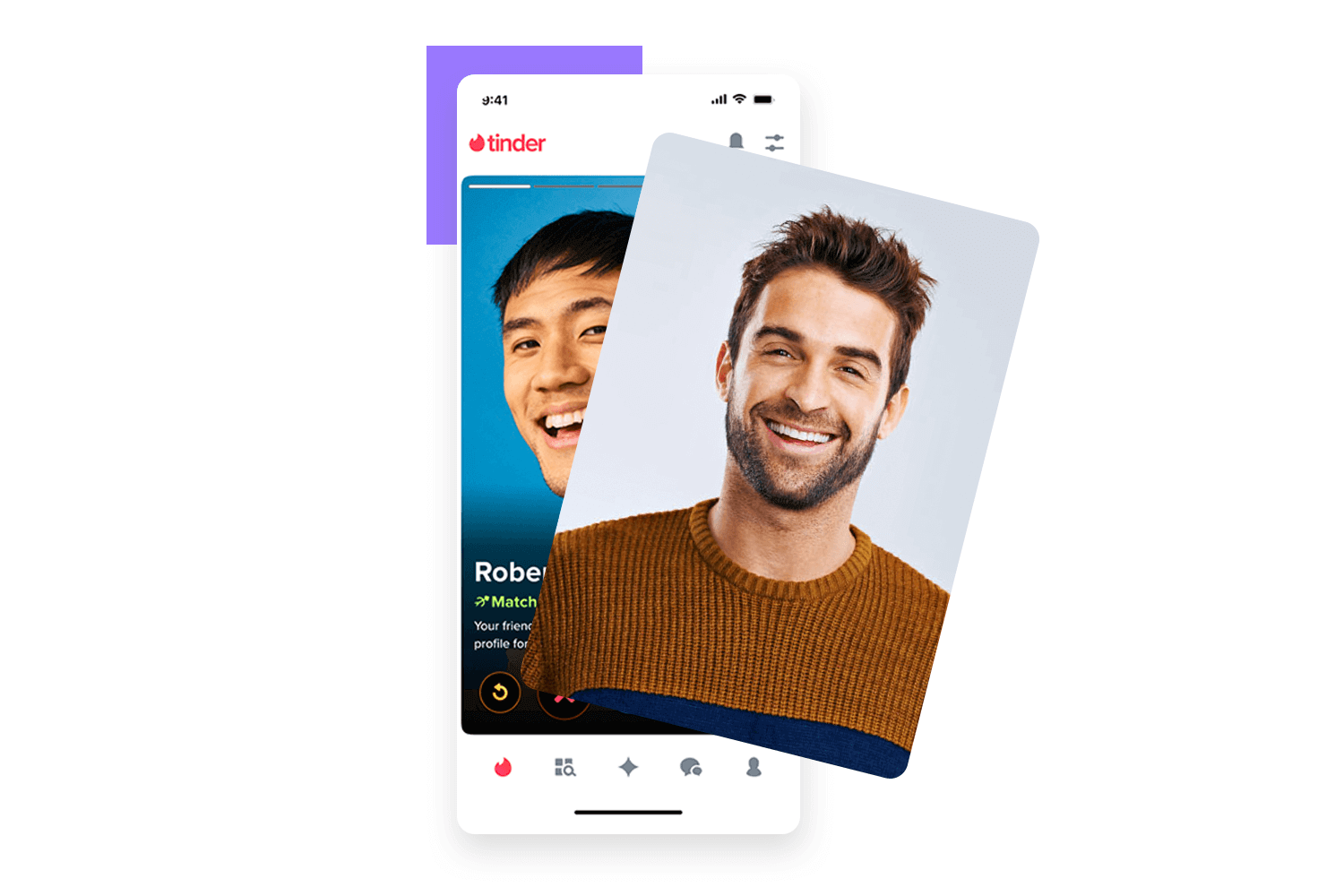
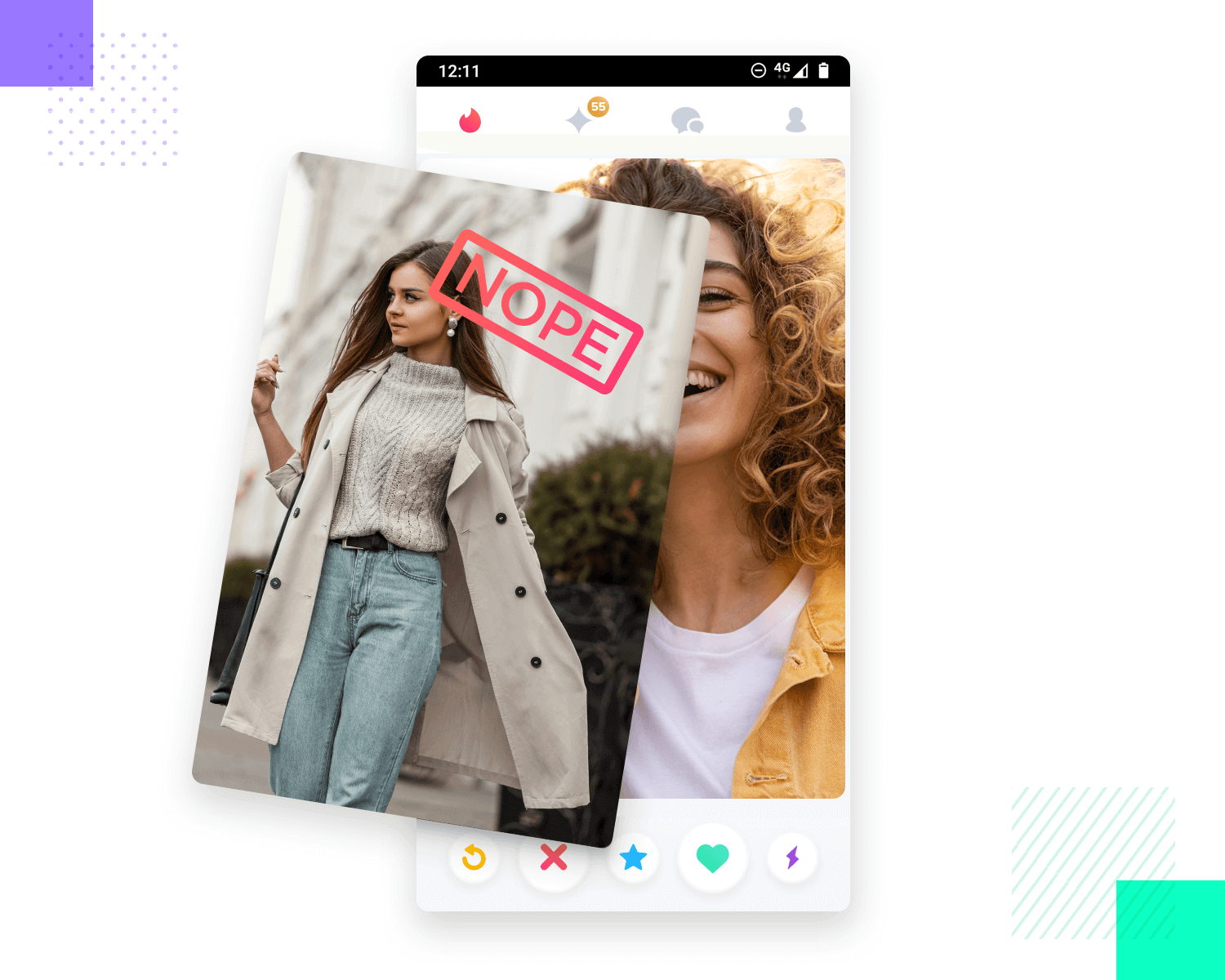
Oh, Tinder. Nous la connaissons tous, l’application ayant eu un impact considérable sur la façon dont les gens perçoivent les rencontres en ligne. La navigation gestuelle n’a pas été inventée par Tinder, mais l’application l’a définitivement mise à la portée du plus grand nombre. Le motif classique du glissement vers la gauche ou vers la droite permet de rendre les choses dynamiques, faciles et divertissantes. Quelle que soit votre opinion sur l’application, son design de navigation mobile a du mérite !

Présenté par Patrick Wong, cet exemple illustre parfaitement la navigation en plein écran. En fait, nous pouvons apprécier le fait que le modèle du « hub de navigation » peut être adapté pour répondre à différents besoins. Quelle que soit la manière dont vous vous y prenez, le travail de Patrick montre que cette approche peut offrir une expérience utilisateur merveilleuse lorsqu’elle est bien réalisée.

Pour nous, ici à Justinmind, un bon hub de navigation est une question d’espacement, de bonne hiérarchie visuelle et de convivialité. Ces trois aspects peuvent être considérés comme les piliers du hub, permettant aux utilisateurs de traiter et d’interagir avec l’écran – ouvrant l’ensemble du produit en un seul geste.
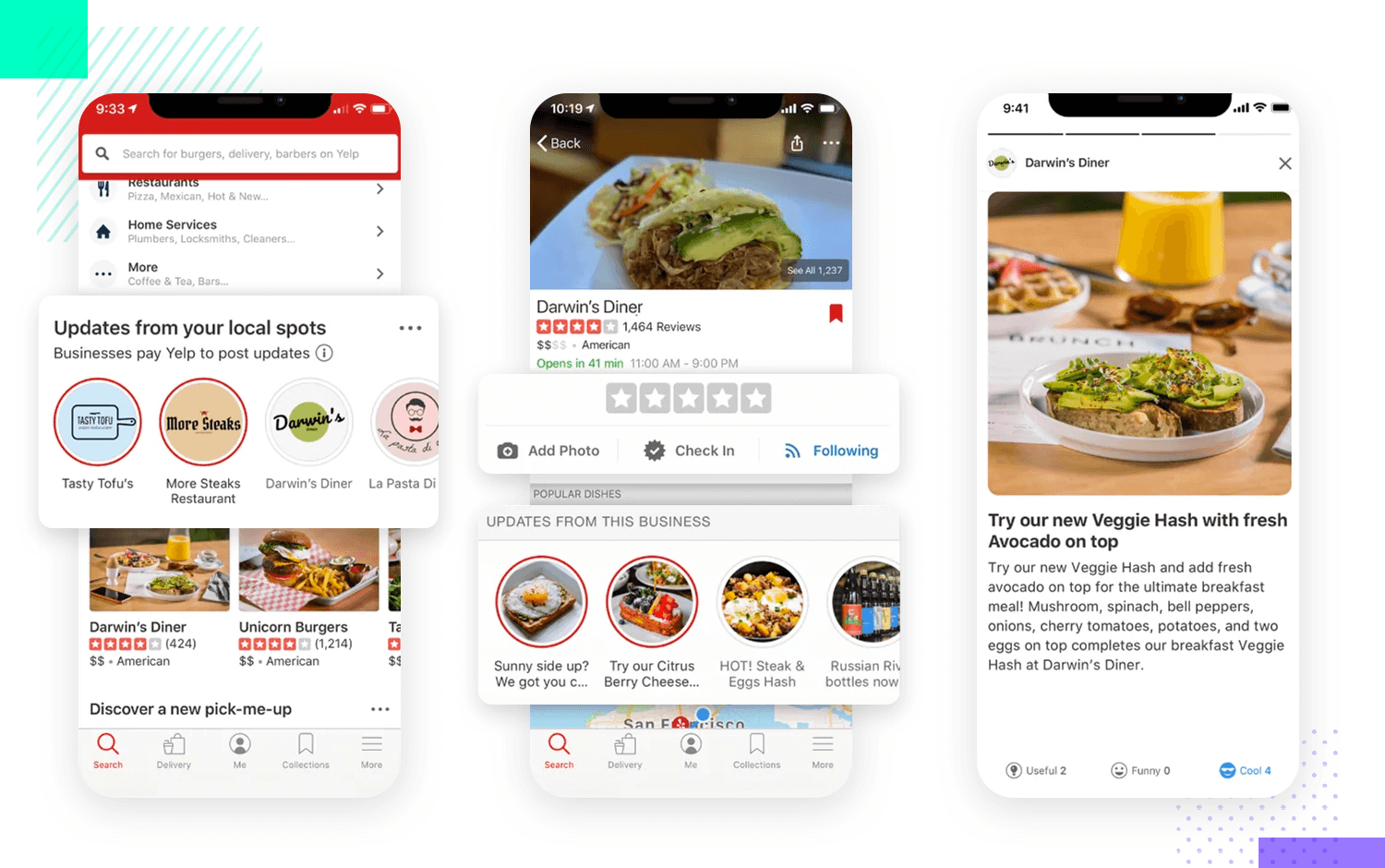
Yelp adopte une approche légèrement différente pour créer une expérience de navigation en plein écran. Divisant l’écran en deux zones différentes, Yelp ne consacre pas la totalité de l’écran aux options de navigation, mais utilise la partie supérieure pour les options de navigation et laisse plus d’espace négatif dans la partie inférieure.

Nous apprécions le fait que la plateforme utilise les options de navigation pour diriger les utilisateurs vers la catégorie qui les intéresse vraiment, ce qui rend la route dynamique et facile. Par exemple, pour les utilisateurs qui recherchent des restaurants, il n’est pas nécessaire de prendre le temps de taper la catégorie « restaurants ».
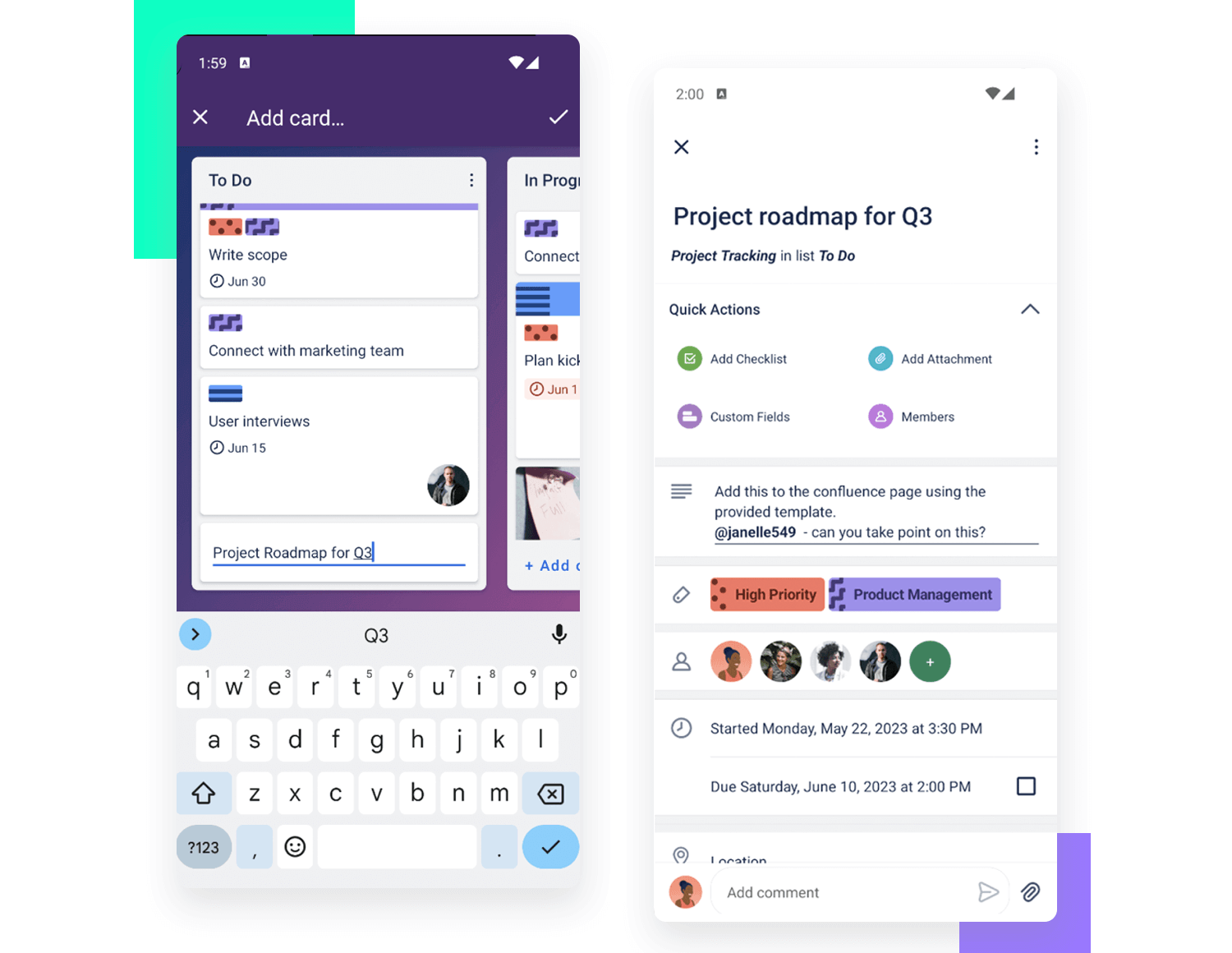
Ce design de concept Trello est un excellent exemple de navigation mobile basée sur des cartes. Les cartes ne sont pas des carrés mais plutôt des rectangles allongés qui remplissent l’espace de l’écran sans submerger les utilisateurs. Le système de cartes représente bien la capacité de Trello à simplifier les flux de travail complexes, en veillant à ce que tout soit bien rangé et facile pour les personnes concernées.

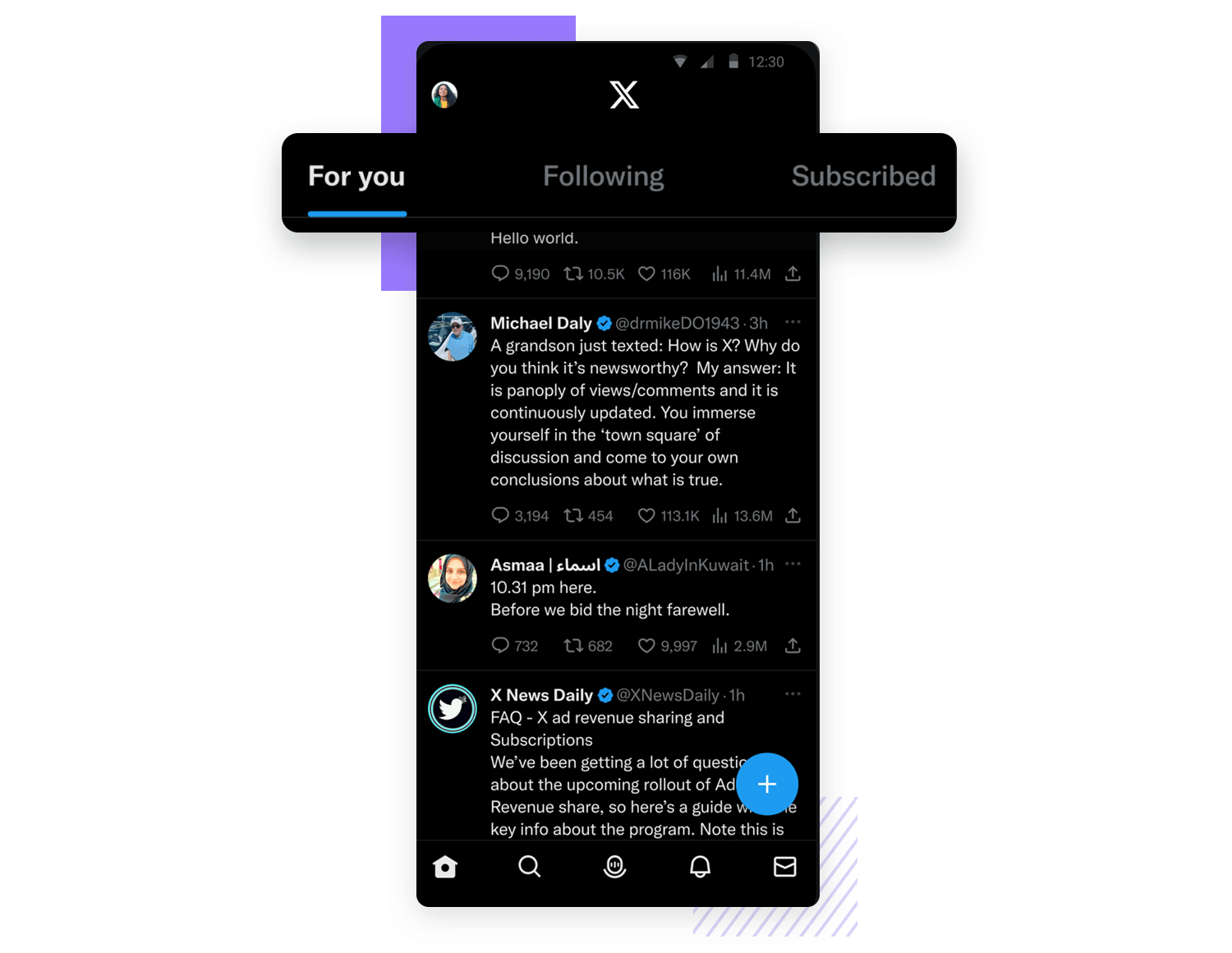
L’application mobile de X (anciennement connue sous le nom de Twitter) est un autre bon exemple de l’utilisation de plus d’un seul modèle de navigation. L’application concentre sa navigation sur la barre inférieure, couvrant les quatre principaux aspects de la plateforme entière. Elle est large et couvre tous les domaines pertinents.

En revanche, l’écran de notifications est doté d’un système d’onglets. Avec trois onglets, l’application classe les notifications en fonction de leur nature. Cela aide les utilisateurs à filtrer les notifications afin de trouver rapidement celles qui sont les plus pertinentes, au lieu de les faire défiler sans fin. Ce système est spécifique et, bien que les trois onglets traitent des notifications, les onglets traitent des différents contextes qui entourent la notification. ions.
Concevez et créez des prototypes de navigation mobile avec Justinmind. C'est gratuit !

La navigation dans les applications mobiles présente des défis uniques par rapport aux interfaces web traditionnelles. Avec des écrans plus petits et des interactions basées sur le toucher, le design des systèmes de navigation mobiles exige un niveau accru de clarté et de centrage sur l’utilisateur.
Dans cette section, nous nous penchons sur les meilleures pratiques essentielles qui visent à optimiser la navigation mobile, en veillant à ce qu’elle reste intuitive, accessible et qu’elle réponde aux attentes des utilisateurs. De la prise en compte des différentes positions de la main au maintien de la lisibilité et de la hiérarchie visuelle, chaque ligne directrice est conçue pour minimiser les frictions et améliorer le parcours de l’utilisateur.
La cohérence est essentielle lorsqu’il s’agit de navigation mobile. Les utilisateurs doivent toujours savoir où ils se trouvent dans l’application et où ils peuvent aller ensuite. Cet objectif est atteint grâce à un étiquetage clair et cohérent des éléments de navigation. Chaque bouton, lien ou icône doit avoir une fonction spécifique, immédiatement compréhensible par l’utilisateur.

Un design de navigation efficace implique également de fournir aux utilisateurs un retour d’information clair et des affordances, qui sont des indices visuels indiquant comment interagir avec un élément. Lorsqu’un utilisateur appuie sur un bouton ou un lien, un retour d’information visuel ou tactile immédiat, tel qu’un changement de couleur, une animation ou une vibration, doit confirmer que son action a été enregistrée.

Cela permet aux utilisateurs de se sentir plus en contrôle et de réduire la probabilité d’erreurs. Les affordances, comme les boutons en relief qui semblent cliquables ou les liens qui changent de couleur lorsqu’ils sont survolés, guident intuitivement les utilisateurs sur la manière d’interagir avec l’application, ce qui améliore leur expérience globale et leur satisfaction.
C’est vrai pour toutes sortes de navigation, c’est vrai. Cependant, tout est plus visible sur les appareils mobiles en raison de l’espace réduit et du coût d’interaction plus élevé. Cela signifie que toute erreur commise dans la navigation d’une application peut avoir un impact plus important sur l’expérience que dans le cas d’une application web.

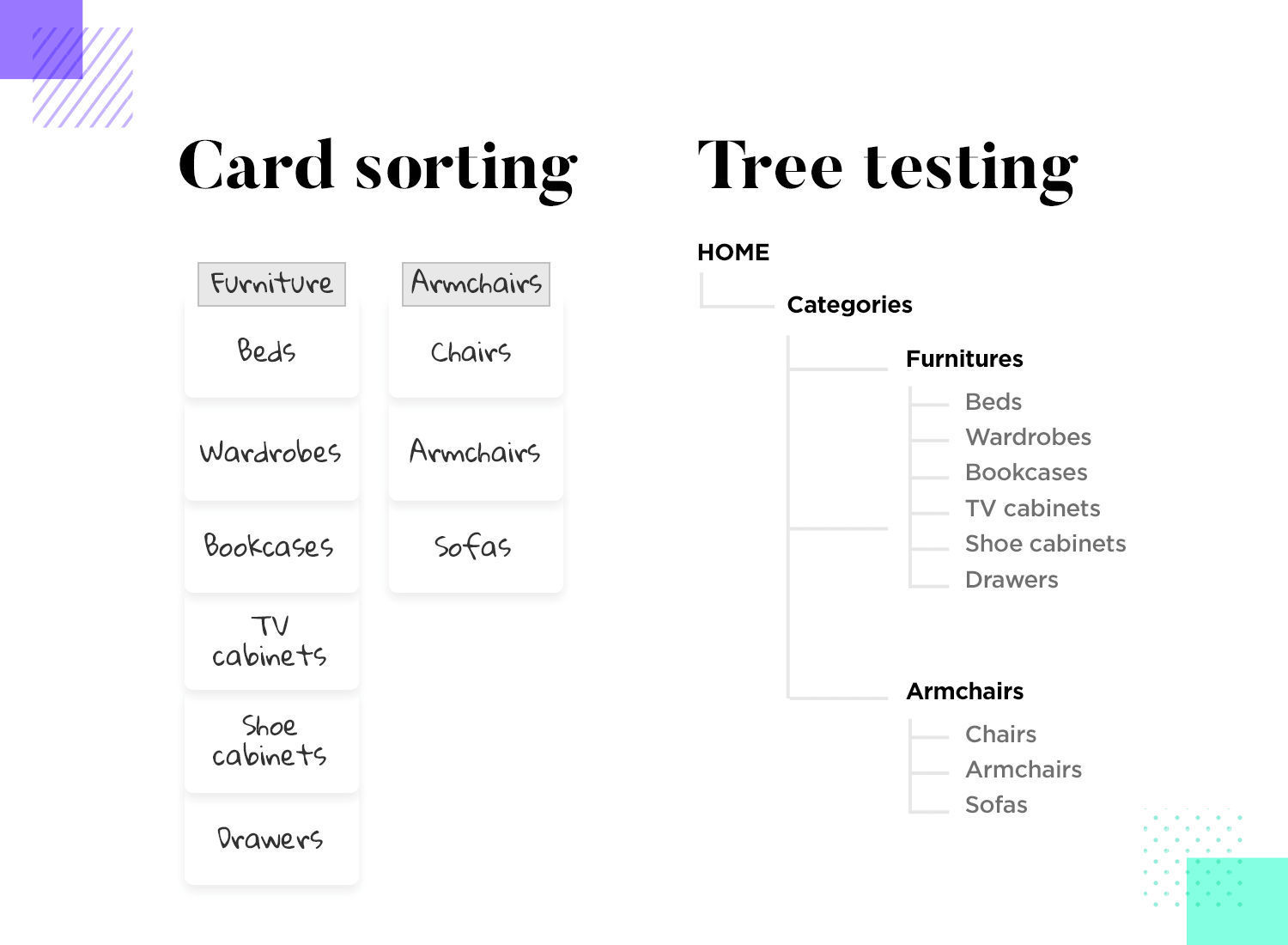
Les utilisateurs ne veulent pas se demander à quoi servent les boutons ou où vont les liens. Du point de vue de la convivialité, il est essentiel que la navigation soit intuitive pour vos utilisateurs cibles. Cela implique des tests rigoureux et de nombreuses recherches. Vous voulez comprendre les modèles mentaux des utilisateurs et effectuer des tests d’arborescence et de tri de cartes. C’est le moment de tout mettre en œuvre pour créer un système de navigation mobile qui fonctionne avec les utilisateurs et non contre eux. Même une fois que les bases du design de la navigation sont posées, vous voudrez toujours vérifier qu’il est vraiment intuitif. Qu’il s’agisse de prototypes de basse ou de haute fidélité, ce type de validation est une procédure standard.
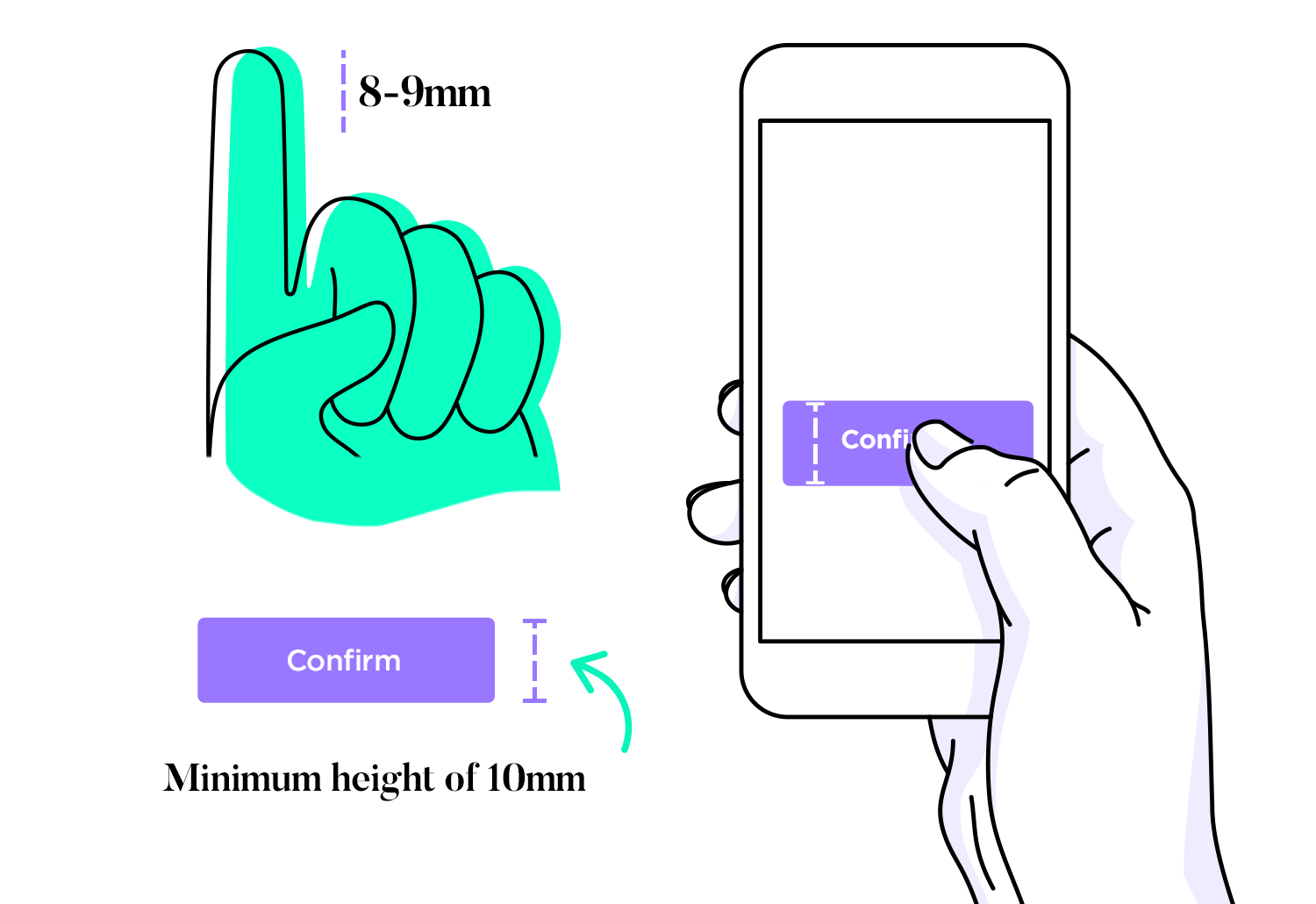
Cet aspect est d’une importance capitale pour les applications mobiles. Les doigts des utilisateurs ne sont pas toujours fins, mais tout le monde doit pouvoir utiliser l’application confortablement. Personne n’a envie de perdre du temps en essayant de taper sur une icône à plusieurs reprises sans y parvenir. C’est frustrant, distrayant et cela peut ruiner l’expérience soigneusement planifiée que l’équipe de design a travaillé si dur à créer. Cela signifie que vos liens et vos boutons doivent être suffisamment grands pour que la plupart des gens puissent les toucher du premier coup. En règle générale, il est conseillé d’installer des boutons d’une taille minimale de 10 mm. Pour en savoir plus sur la création de boutons magnifiques, consultez notre article sur le design des boutons.

Un autre élément à prendre en compte est l’espacement entre les éléments qui aident à la navigation. Vous devez non seulement vous assurer que tous les éléments sont suffisamment grands pour que les utilisateurs ne s’épuisent pas à essayer de les toucher, mais aussi qu’il y a suffisamment d’espace pour que les utilisateurs ne tapent pas au hasard sur des éléments situés à proximité. Vous devez disposer d’un espace suffisant pour que les utilisateurs ne tapent pas sur des éléments situés à proximité au hasard.
Les écrans des téléphones mobiles sont beaucoup plus petits que ceux des ordinateurs, ce qui pose le problème de la lisibilité du contenu. Dans la plupart des applications, la navigation est textuelle, même si elle s’appuie en partie sur des icônes comme celle du menu hamburger. Vous voulez que les utilisateurs n’aient pas à se battre pour lire quoi que ce soit, qu’il s’agisse du contenu proprement dit, des liens ou du texte des boutons. Lorsqu’il s’agit de navigation mobile, la taille est importante ! Cela vaut la peine de prendre le temps, alors que vous en êtes encore au stade du prototypage de la navigation, de la tester et de voir comment les utilisateurs interagissent avec elle. C’est une bonne raison d’investir dans un outil de prototypage qui permet une simulation réaliste de la navigation et qui peut fonctionner avec vos plateformes de test utilisateur préférées.
Les petits écrans permettent de tomber beaucoup plus facilement dans le piège de l’encombrement. La conception d’applications mobiles exige que les designers renoncent à tout ce qui n’est pas absolument crucial pour l’expérience de l’utilisateur, et qu’ils éliminent tout ce qui est superflu dans la conception. Le minimalisme est peut-être un style spécifique de design UI, mais tous les concepteurs s’y frottent lorsqu’il s’agit de créer des applications mobiles.

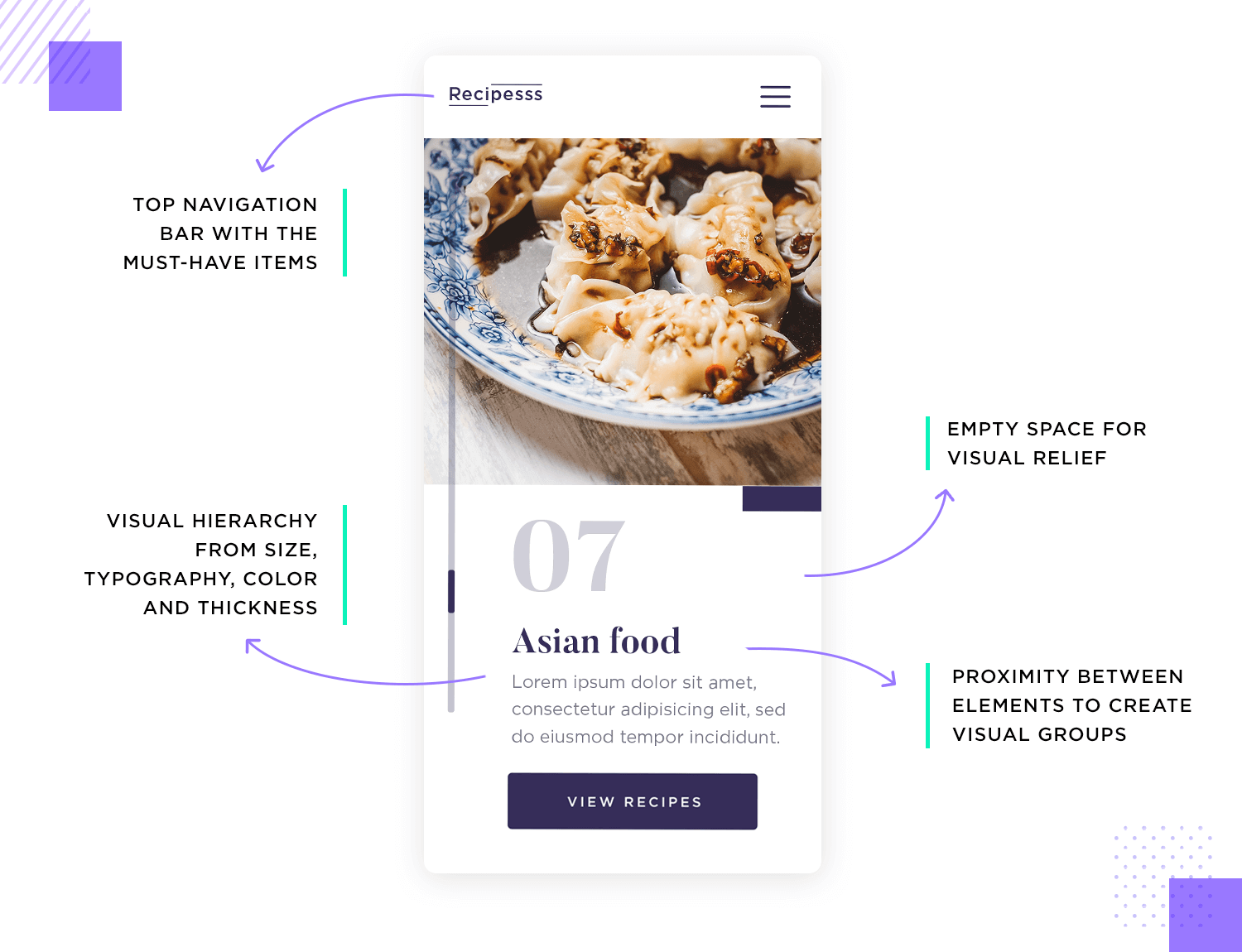
Même avec un petit nombre d’éléments, les utilisateurs peuvent avoir une impression de chaos si les éléments ne sont pas équilibrés visuellement. Il est très important que la présentation de l’UI, le contenu et même la navigation fonctionnent ensemble pour guider les yeux de l’utilisateur autour de l’écran. Pour ce faire, le contenu doit respecter une certaine hiérarchie, analyser la proximité entre les éléments et laisser beaucoup d’espace vide pour le soulagement visuel.
Concevez et créez des prototypes de navigation mobile avec Justinmind. C'est gratuit !

Chaque composant a une fonction unique, comme vous pouvez le penser. La compréhension de ces composants et leur mise en œuvre stratégique sont essentielles pour créer des interfaces mobiles cohérentes et centrées sur l’utilisateur. Nous explorons ici 10 composants UI essentiels adaptés à la navigation mobile, en offrant un aperçu de leurs avantages et des meilleures pratiques d’intégration.
Évitez d’utiliser un jargon ou des termes trop techniques qui pourraient dérouter les utilisateurs. Optez plutôt pour un langage simple et descriptif qui correspond aux attentes et aux modèles mentaux des utilisateurs. Révisez et mettez à jour régulièrement ces étiquettes pour vous assurer qu’elles restent pertinentes et utiles au fur et à mesure de l’évolution de l’application.
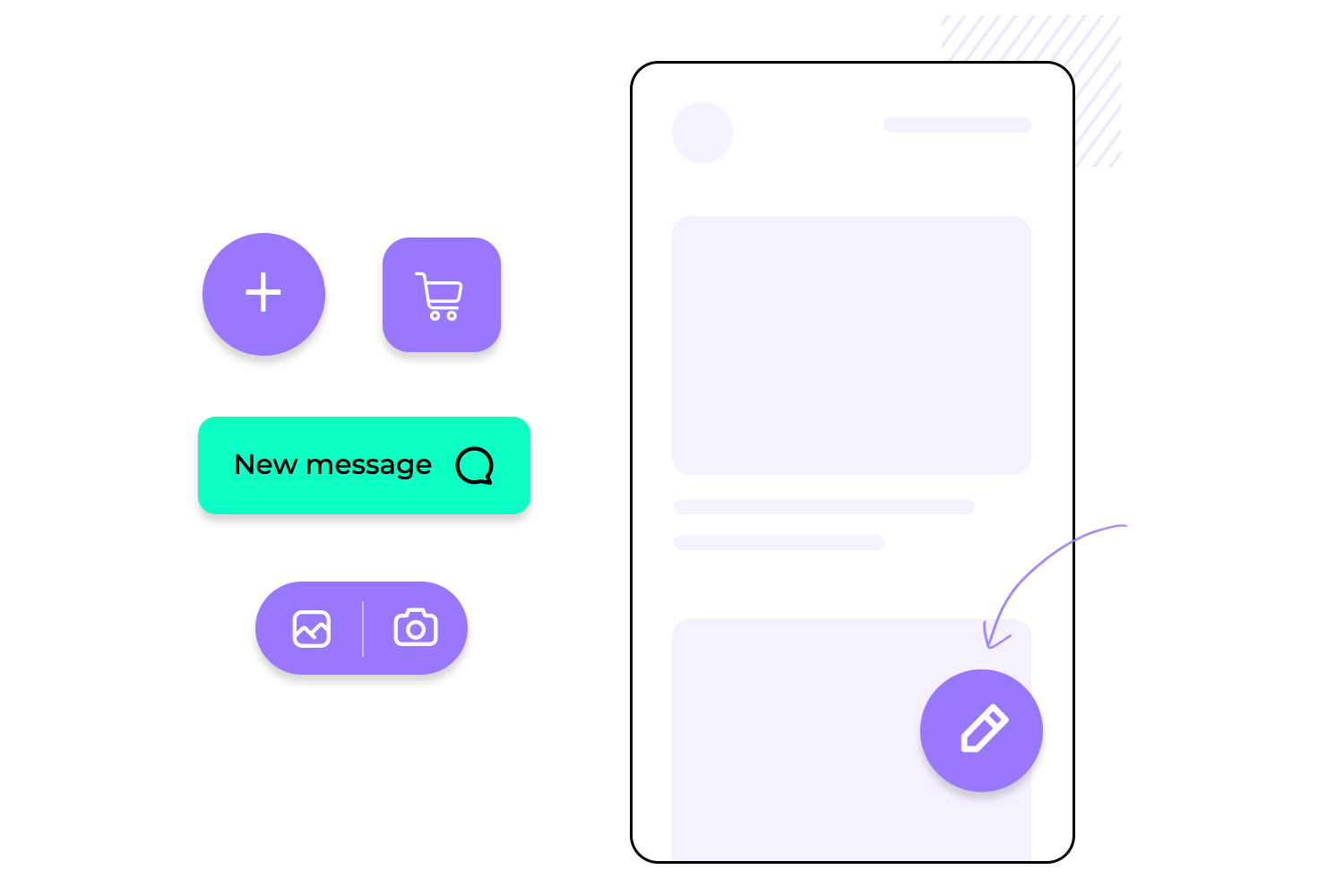
Le bouton d’action flottant (FAB), souvent représenté par une icône circulaire flottant au-dessus du contenu de l’application, est un élément essentiel de la navigation mobile en raison de sa capacité à proposer une action principale au sein de l’application. Généralement utilisé dans des applications telles que la messagerie ou le courrier électronique, le FAB offre un moyen rapide et visible d’effectuer une tâche courante, telle que la composition d’un nouveau message ou la création d’un nouveau document.

Son aspect distinctif attire l’attention et indique clairement à l’utilisateur l’action principale de l’écran. Le design du FAB permet de ne pas encombrer l’interface tout en restant facilement accessible, ce qui contribue à une expérience rationalisée et conviviale.
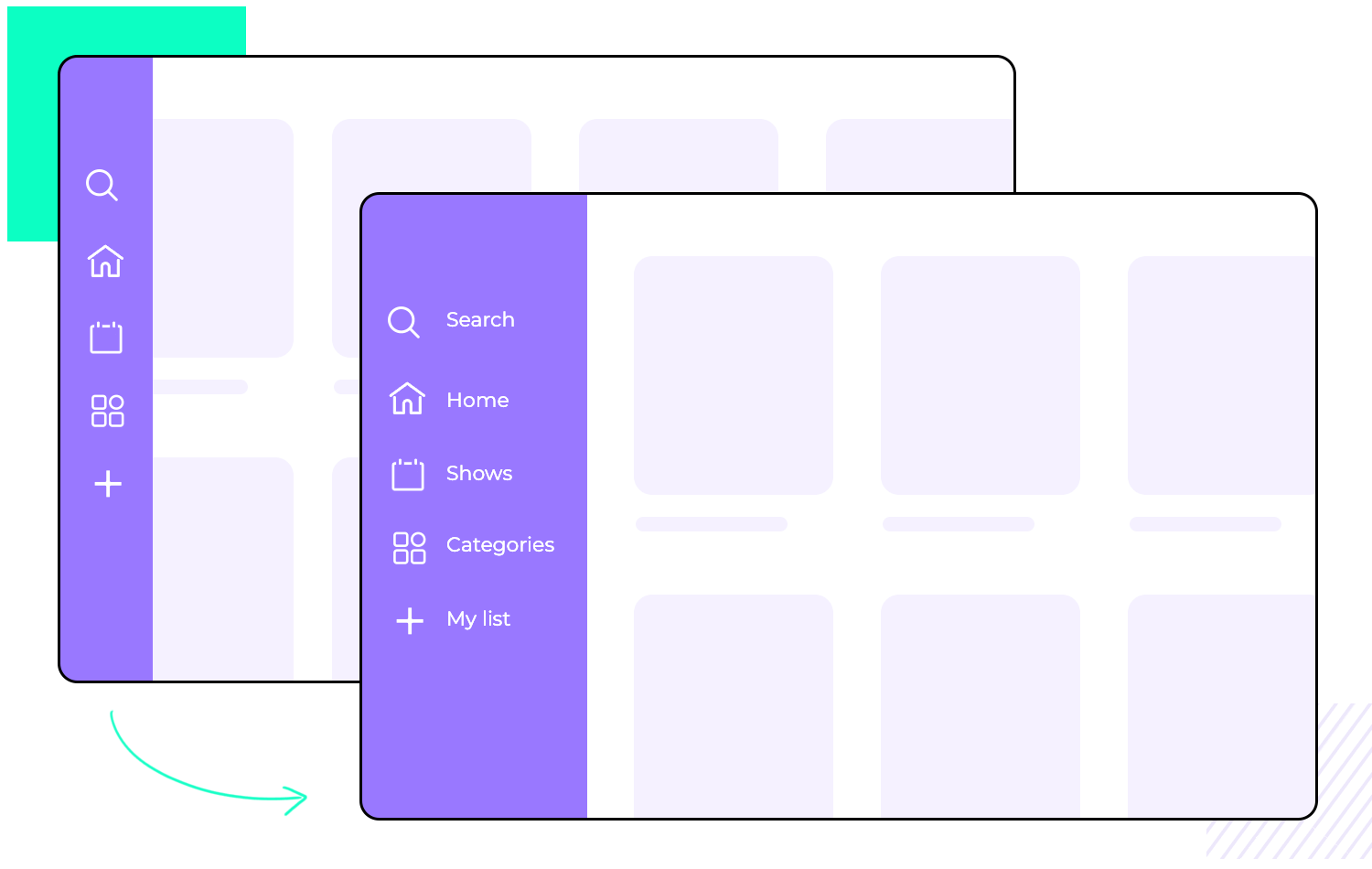
Le tiroir latéral, également appelé panneau latéral ou menu coulissant, est un autre élément de navigation populaire dans les applications mobiles. Accessible en glissant depuis le bord gauche ou droit de l’écran, il révèle un menu caché qui contient généralement des options de navigation secondaires ou des fonctions supplémentaires de l’application. Cette approche permet de ne pas encombrer l’écran principal, ce qui permet aux utilisateurs de se concentrer sur le contenu principal tout en ayant un accès rapide à d’autres fonctions.

Le tiroir latéral est particulièrement utile pour organiser les paramètres, les profils ou d’autres options moins fréquemment utilisées, afin qu’ils ne soient pas gênants mais toujours facilement accessibles en cas de besoin. Cette méthode permet de concilier une interface épurée avec des fonctionnalités complètes, ce qui améliore la convivialité générale.
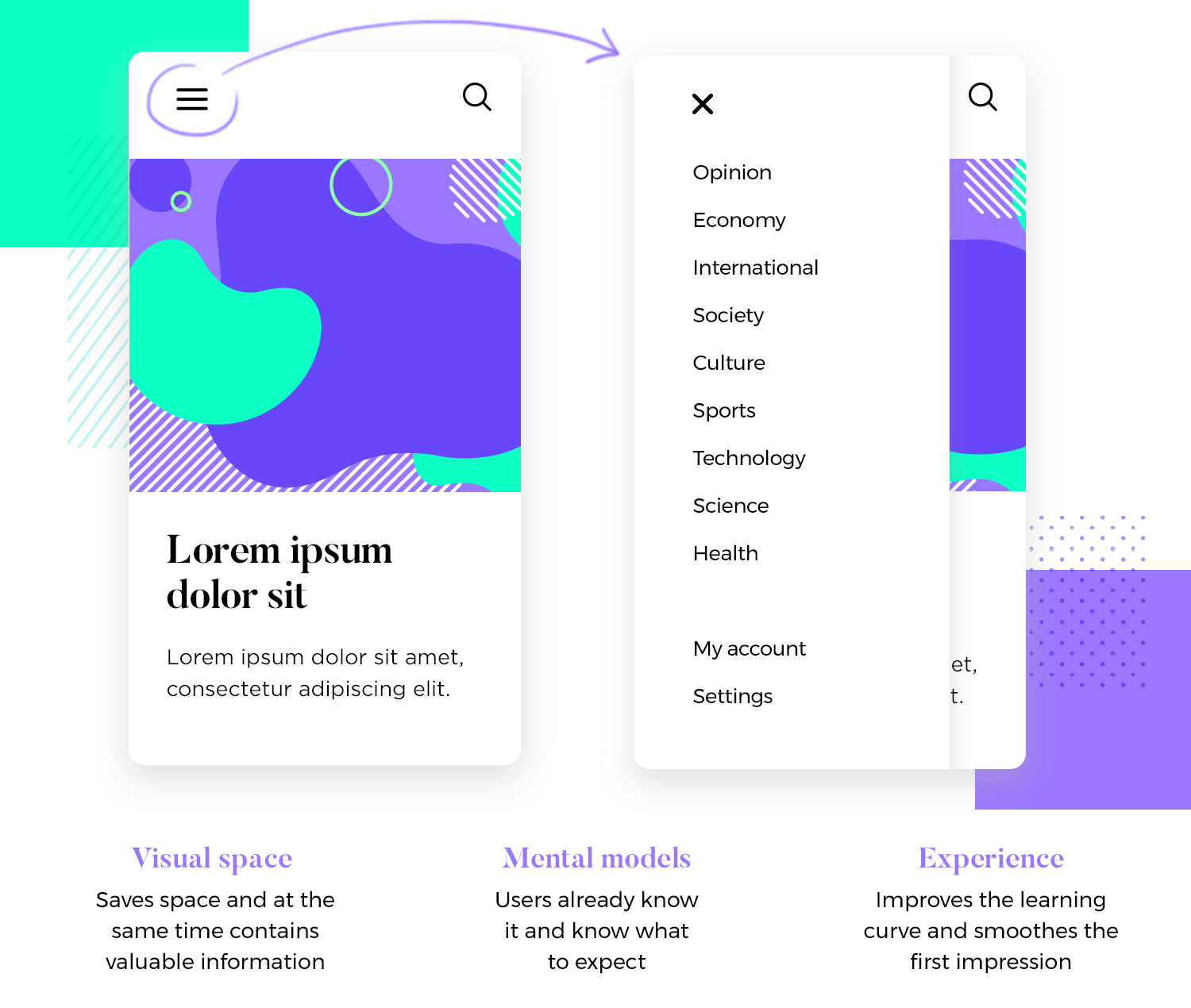
Le fameux menu hamburger. Certains designers l’adorent, d’autres le tolèrent simplement (et un petit nombre veut l’éradiquer de l’existence). Quelle que soit votre opinion sur l’humble menu hamburger, ces trois petites lignes horizontales qui s’installent confortablement dans le coin d’une application mobile peuvent être extrêmement utiles. L’espace disponible étant limité, le menu hamburger permet de masquer une navigation plus élaborée afin que les utilisateurs disposent de plus d’espace à l’écran. Comme tant d’autres composants UI sur lesquels les concepteurs ont fini par s’appuyer, le menu hamburger apporte un autre grand avantage au design. La plupart des utilisateurs le connaissent déjà. Ils savent ce que c’est, comment cela fonctionne et ce qu’ils attendent de l’icône.

Bien sûr, tout a ses inconvénients. Dans le cas du menu hamburger, certains designers affirment qu’en dissimulant les options de navigation, nous risquons d’entraver l’expérience de l’utilisateur au lieu de l’améliorer. Parmi les arguments contre, on peut citer le fait que les utilisateurs risquent de ne pas le remarquer s’ils ne le cherchent pas activement dans l’UI. D’autres soulignent qu’en masquant des liens et des boutons essentiels, nous risquons de rendre plus difficile la découverte du produit par l’utilisateur lors de sa première rencontre. Bien que le menu hamburger fasse encore l’objet d’un débat, la plupart des membres de la communauté du design ont cédé à ses charmes. L’icône du hamburger est devenue si populaire que la plupart des designers se contenteront d’utiliser une bonne palette de couleurs garantissant un contraste entre l’icône et l’arrière-plan.
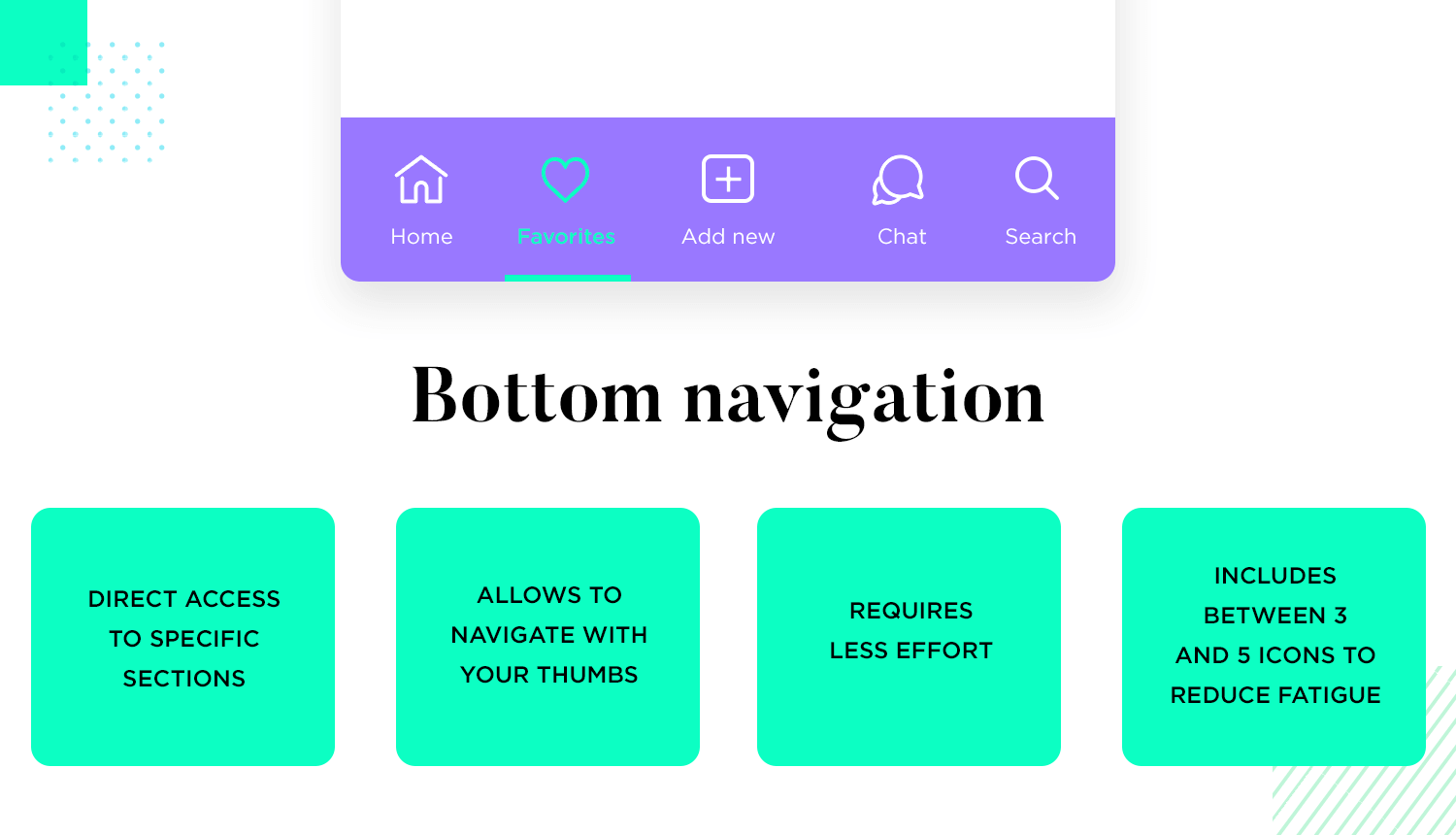
La navigation par le bas est exactement cela : une barre de navigation qui rassemble les liens de navigation principaux ou secondaires. D’un simple effleurement, les utilisateurs peuvent explorer et négocier intuitivement entre les vues de haut niveau.

La raison pour laquelle la navigation par le bas est si populaire pour les applications mobiles est que la plupart des utilisateurs peuvent naviguer confortablement avec leurs pouces lorsqu’ils tiennent leur appareil. Cela demande moins d’efforts et réduit la nécessité de changer la méthode de prise en main de l’appareil, ce qui améliore la convivialité de l’ensemble du produit. Pour réduire la fatigue, la plupart des barres de navigation inférieures comportent entre trois et cinq destinations pour un accès rapide. Un autre argument en faveur de la navigation par le bas est qu’il faut moins d’efforts pour atteindre certaines destinations dans le design, une seule pression étant nécessaire.
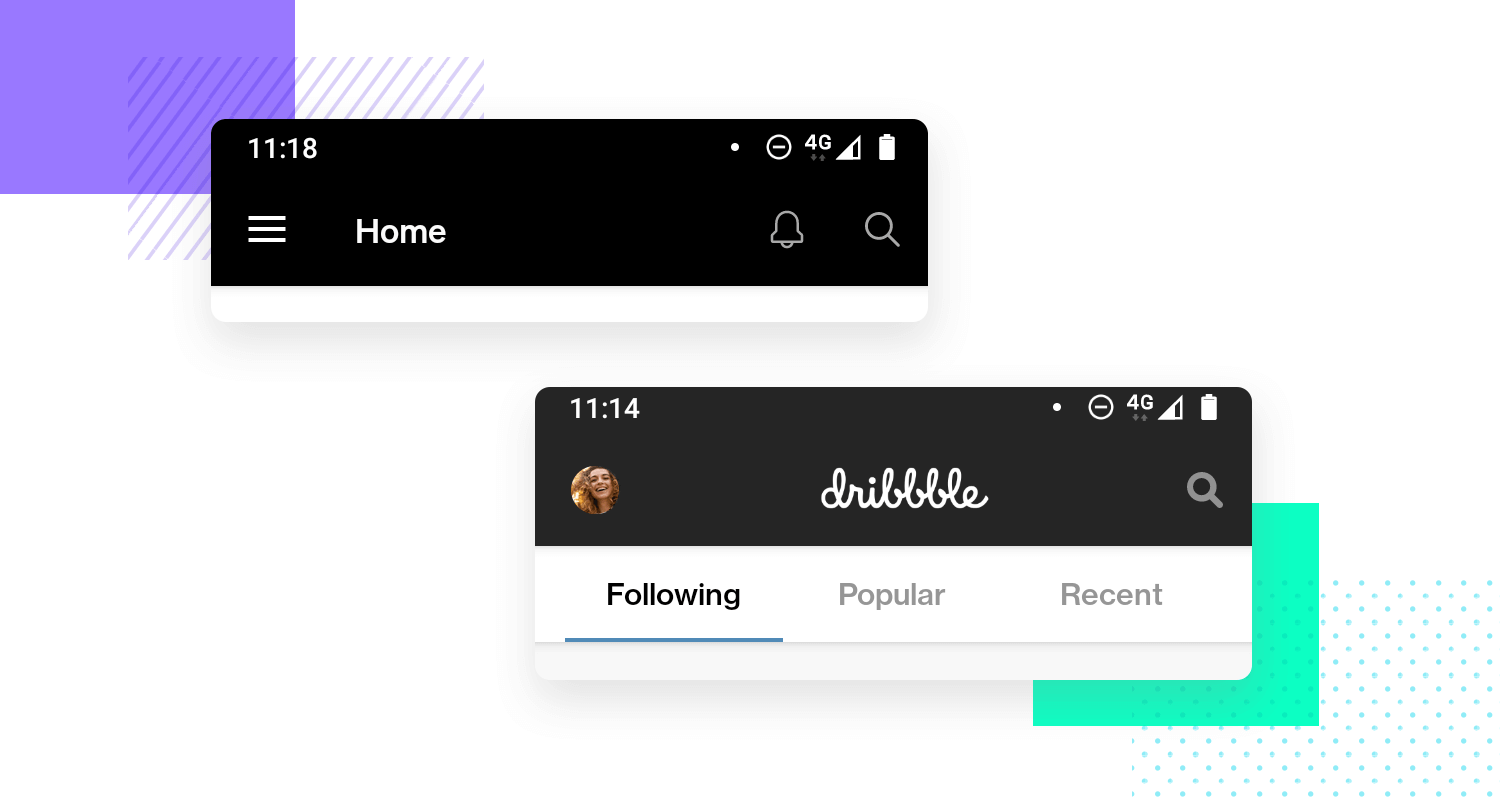
C’est le revers de la médaille de la navigation par le bas. Il s’agit également d’une barre de navigation, mais située en haut de l’écran. Elle offre la plupart des avantages de la navigation par le bas, à l’exception de la facilité d’utilisation lorsque l’on tient un appareil mobile. Avec les téléphones de grande taille, de nombreux utilisateurs devront utiliser leurs deux mains ou modifier leur prise pour atteindre tous les liens.

Comme de nombreux composants de cette liste, la navigation par le haut est souvent utilisée en combinaison avec d’autres modes de navigation. Un exemple bête mais pratique est celui des applications mobiles qui utilisent à la fois la navigation par le haut (pour les liens principaux) et la navigation secondaire (pour les liens secondaires). La barre supérieure peut indiquer aux utilisateurs que les liens qu’elle contient sont très importants, surtout s’ils restent visibles lorsque l’utilisateur fait défiler la page vers le bas.
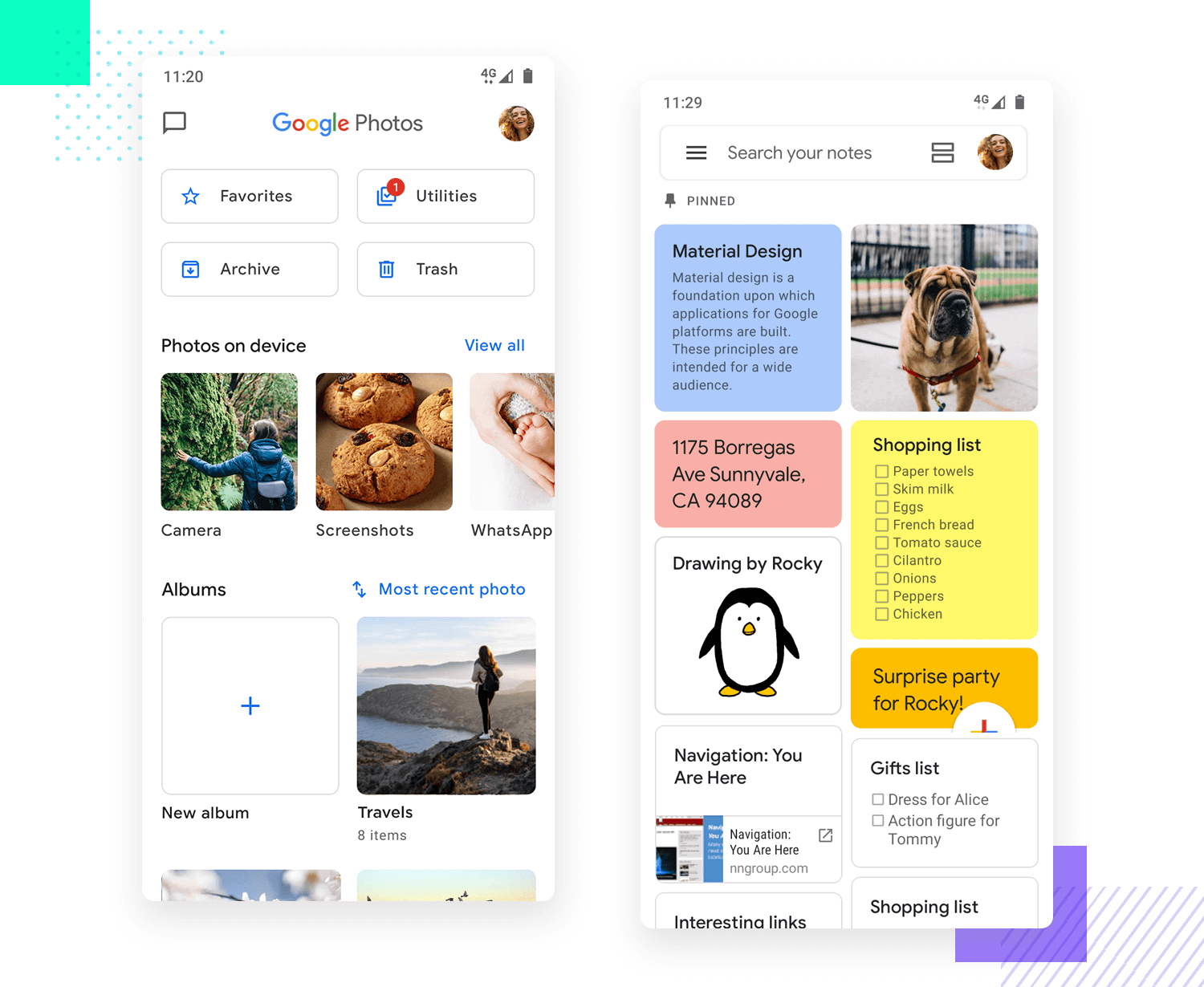
Le design UI de carte est un modèle de design brillant et peut vraiment faire ressortir votre UI mobile en raison de leur nature très visuelle et personnalisable. Elles sont disponibles dans toutes les formes et tailles et constituent un excellent moyen de mettre en valeur différents éléments tels que du texte, un lien ou une photo en un seul endroit et sont devenues très populaires dans la navigation des applications mobiles. Le contenu étant de plus en plus compartimenté et personnalisé au cours des dernières années, les cartes se sont avérées être un excellent moyen de regrouper des éléments d’information individuels en un seul endroit.

Dans le but d’améliorer votre design UX, les cartes peuvent être personnalisées pour afficher différents contenus. Un autre avantage est que les cartes peuvent aider les utilisateurs à remarquer immédiatement quand les cartes peuvent être défilées horizontalement, ce qui améliore la convivialité générale. Un autre argument en faveur des cartes est qu’elles peuvent être facilement adaptées à différentes tailles d’écran, ce qui en fait une excellente option pour les applications réactives.
Les onglets ne sont pas très différents des barres de navigation en ce qui concerne les modèles d’UI. Ils partagent la même disposition, c’est-à-dire qu’un onglet est une rangée d’options multiples menant à différents écrans. Ce qui les différencie, cependant, c’est qu’une barre de navigation contient des options qui n’ont rien à voir les unes avec les autres. Les onglets, quant à eux, ont tendance à avoir un thème général. Par exemple, dans une barre de navigation, vous pouvez avoir un bouton d’accueil. À côté de ce bouton, il peut y avoir une fonction de recherche ou même un bouton “Favoris” qui vous renvoie à ces vues respectives. Bien qu’ils n’aient aucun rapport entre eux, ces boutons représentent des fonctionnalités clés de l’application. Les onglets servent essentiellement à passer d’une vue à l’autre dans le même contexte. Prenons l’exemple d’un système d’onglets pour une plateforme de messagerie électronique. Le premier onglet affiche les expéditeurs “principaux” qui figurent dans votre liste de contacts, tandis que le second affiche d’autres expéditeurs que vous ne connaissez peut-être pas. Il s’agit de deux faces différentes d’une même pièce qui traite les courriels entrants.

La navigation gestuelle permet aux utilisateurs de glisser rapidement dans la direction souhaitée pour naviguer dans une application ou effectuer une action particulière. En tant que modèle de navigation UI, elle existe depuis des décennies, mais la navigation gestuelle a vraiment gagné en traction parmi les utilisateurs d’applications mobiles avec l’avènement de la populaire application de rencontres Tinder. Swipe right, quelqu’un ?

L’utilisation de la navigation gestuelle permet de créer un voyage entre les différentes scènes d’une application et les gestes, notamment le toucher et le glissement horizontal et vertical, ainsi que le zoom avant et arrière. Il s’agit d’une expérience hautement immersive et interactive, qui crée une expérience dynamique. L’avantage de ce design UI est qu’il est relativement simple à comprendre, même pour les utilisateurs les plus inexpérimentés, car les gestes sont souvent intuitifs et ne nécessitent qu’un peu d’expérimentation.
De nombreux modèles de navigation de cette liste visent à minimiser l’utilisation de l’espace. Il s’agit d’une approche totalement opposée, qui consacre la majeure partie de l’écran exclusivement à la navigation mobile. Parfois appelée « hub de navigation », cette approche permet d’orienter les utilisateurs des grandes sections du produit vers des sections très spécifiques. Il est vrai que, parfois, une telle quantité de navigation peut être un peu écrasante. Certains designs sont assez aventureux pour dédier un écran entier à la navigation de l’application, en utilisant une hiérarchie visuelle soignée pour éviter de submerger les utilisateurs. C’est un moyen d’offrir un grand nombre d’options de navigation de manière cohérente, en aidant immédiatement les utilisateurs à comprendre les caractéristiques du produit en une seule fois.

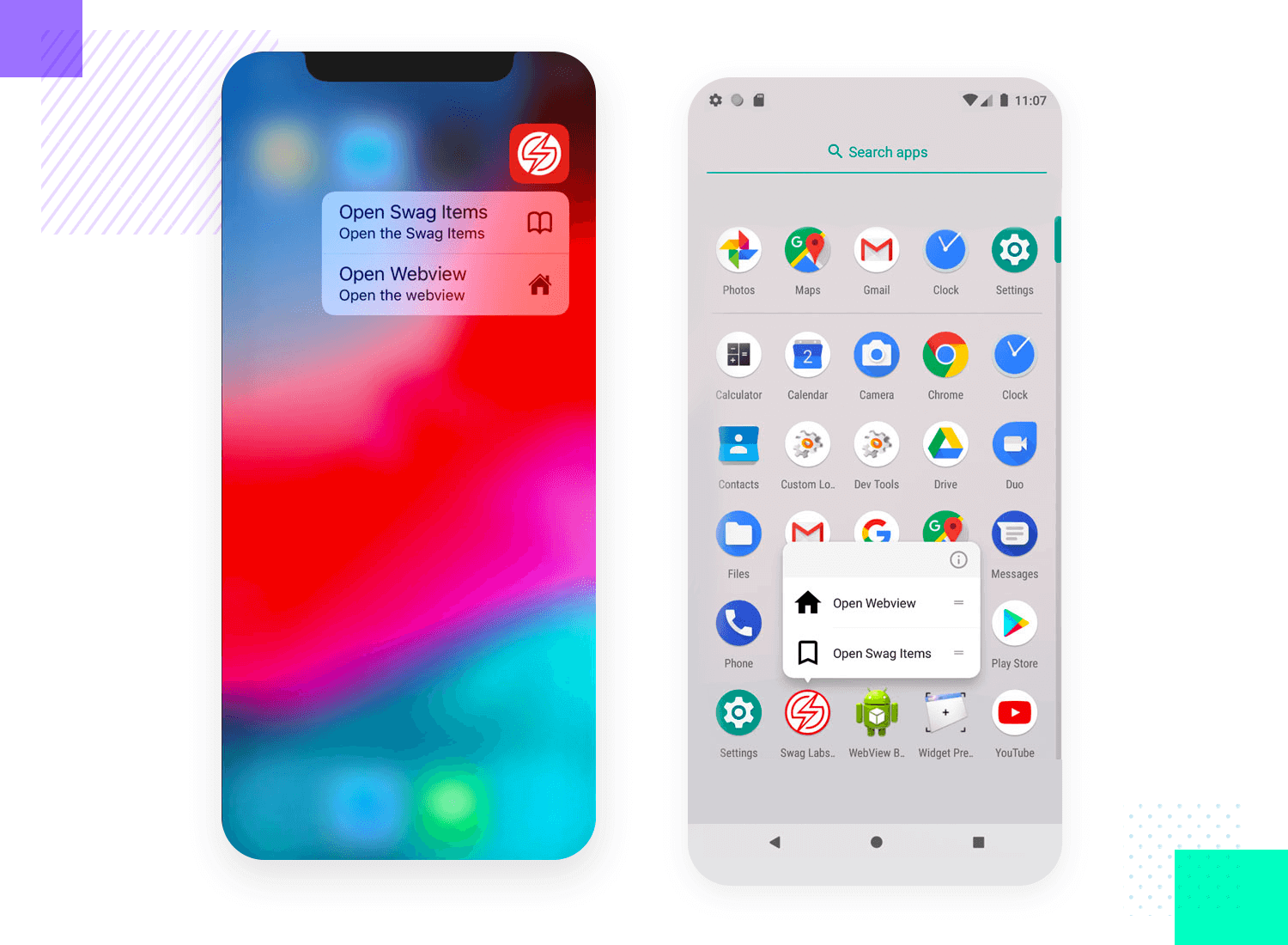
Enfin, nous avons le toucher 3D. Il a été introduit pour la première fois par Apple, qui a trouvé un moyen d’offrir des options directes à partir de l’écran d’accueil de l’iPhone. Il s’agit d’un moyen de créer un raccourci de navigation, affichant les actions clés de l’application sélectionnée. Une autre utilisation courante de cette navigation mobile est la prévisualisation du contenu. Lorsqu’il s’agit d’une liste d’options de contenu, comme une boîte de réception d’e-mails ou une liste d’articles, il peut s’agir d’un bon moyen de donner un aperçu à l’utilisateur.

Il convient de rappeler que les fonctions principales ne doivent pas être accessibles uniquement par le biais du toucher 3D. La navigation mobile doit toujours offrir un chemin clair pour que les utilisateurs puissent trouver les fonctions principales sans avoir à découvrir l’option tactile 3D.
Concevez et créez des prototypes de navigation mobile avec Justinmind. C'est gratuit !

Si vous êtes dans le design UX (ce qui est probable puisque vous êtes toujours en train de lire ceci), vous savez à quel point le prototypage est crucial. Il vous permet de voir et de tester vos idées avant qu’elles ne passent au stade du développement, en vous assurant que tout fonctionne bien. Justinmind propose des kits d’UI géniaux qui facilitent ce processus.
Grâce à ces kits UI, vous pouvez accélérer votre processus de prototypage et vous assurer que la navigation de votre appli mobile est fluide et conviviale. Chaque kit vous fournit les outils dont vous avez besoin pour créer des prototypes à la fois esthétiques et fonctionnels, vous aidant ainsi à donner vie à vos idées d’applications.
Voici un aperçu de trois kits UI essentiels pour le prototypage de la navigation mobile :
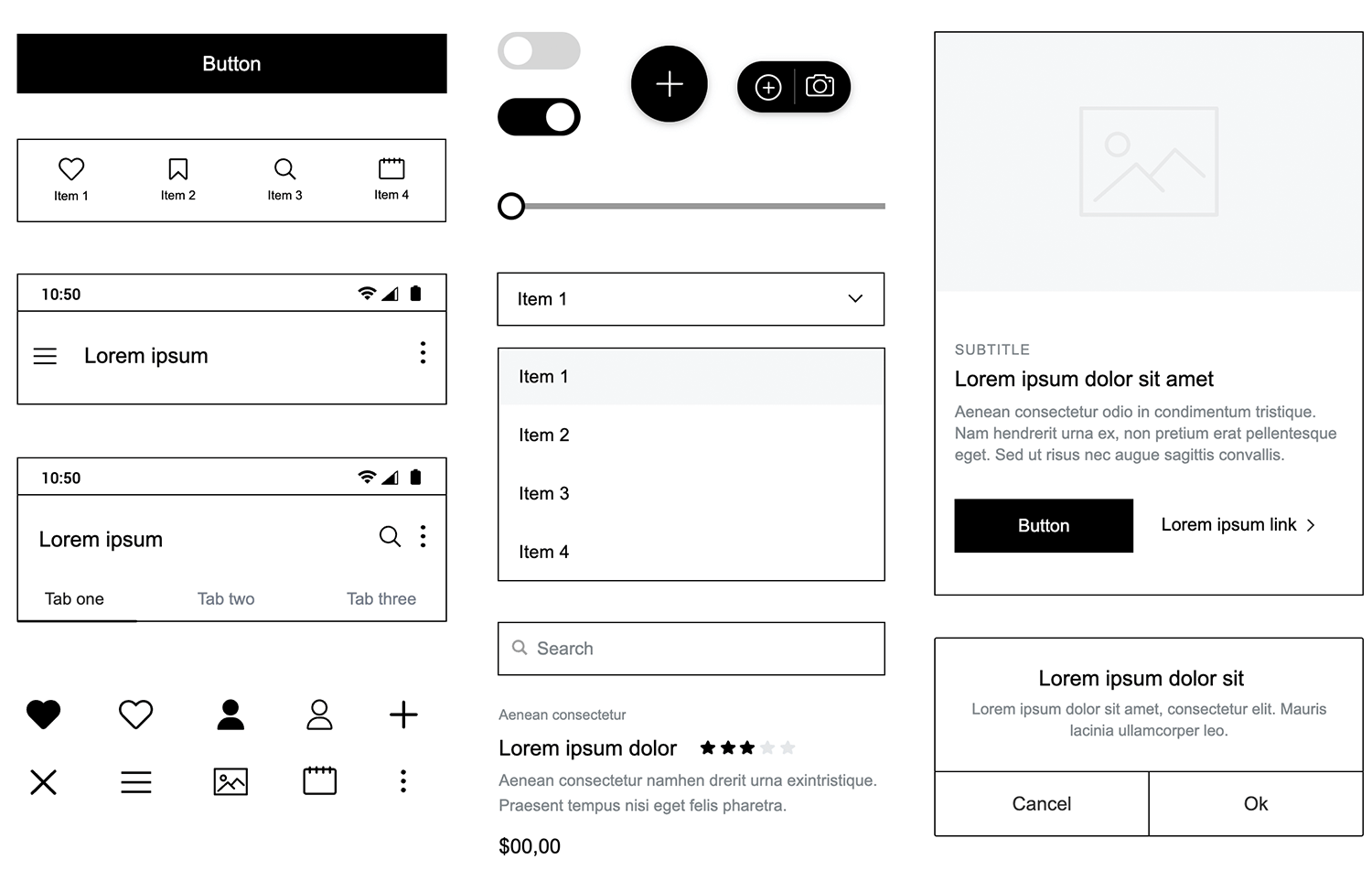
Le kit wireframing mobile UI kit est parfait pour créer des prototypes de base. Il comprend un tas de composants de wireframe conçus spécifiquement pour les apps mobiles. Avec ce kit, vous pouvez rapidement sketcher la structure de base et la navigation de votre appli. Il est idéal pour se concentrer sur le fonctionnement des choses sans se laisser distraire par des éléments visuels détaillés.

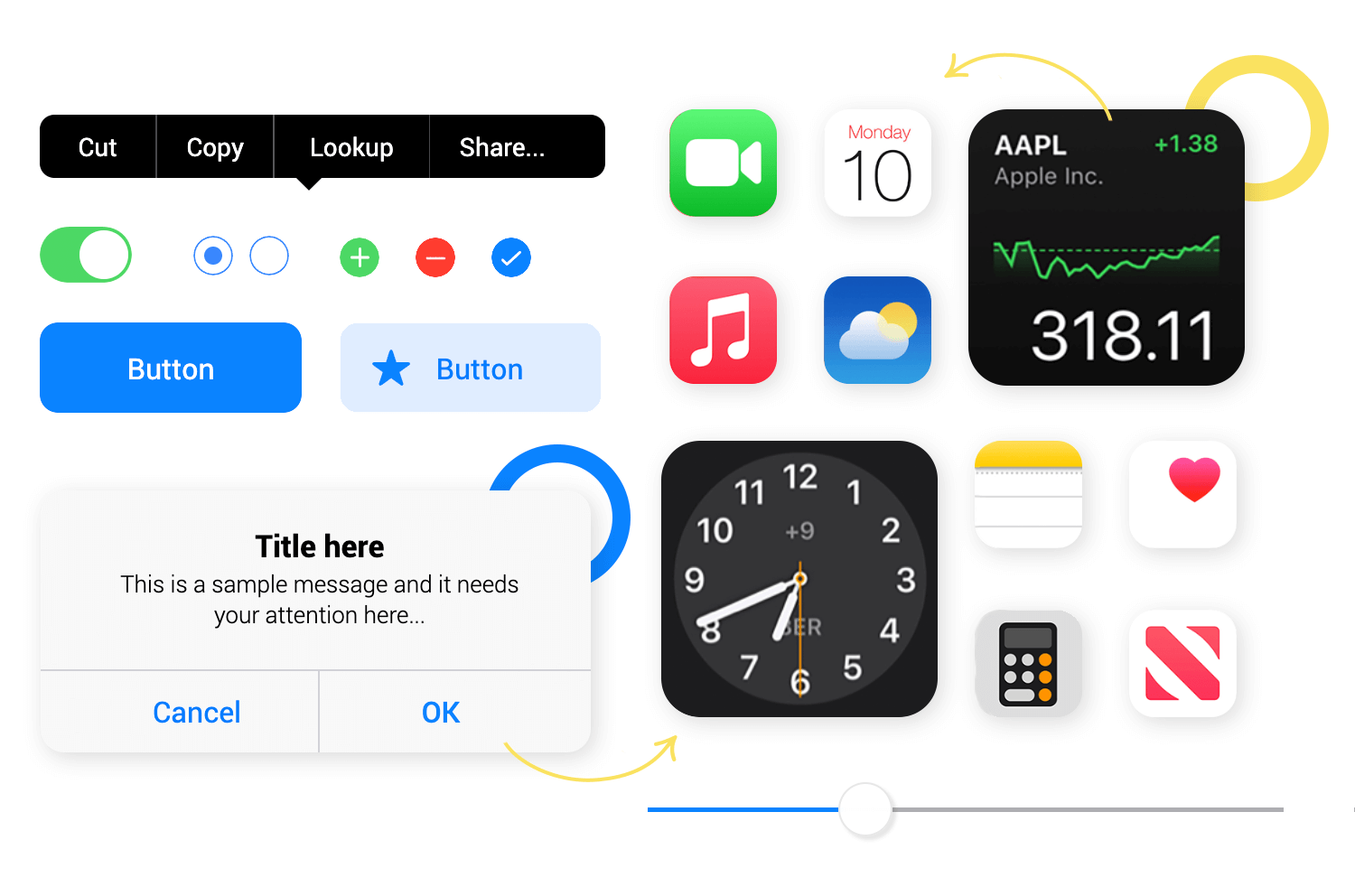
Le kit kit UI iOS est indispensable si vous concevez des produits pour les iPhones. Il comprend tous les composants spécifiques à iOS dont vous avez besoin, comme les barres de navigation, les barres d’onglets, les boutons et les icônes. Tout dans ce kit respecte les directives de design d’Apple, de sorte que vos prototypes auront l’apparence et la convivialité d’une véritable application iOS. Ce kit est idéal pour réaliser des prototypes haute fidélité qui vous aideront, vous et vos partenaires, à visualiser le produit final.

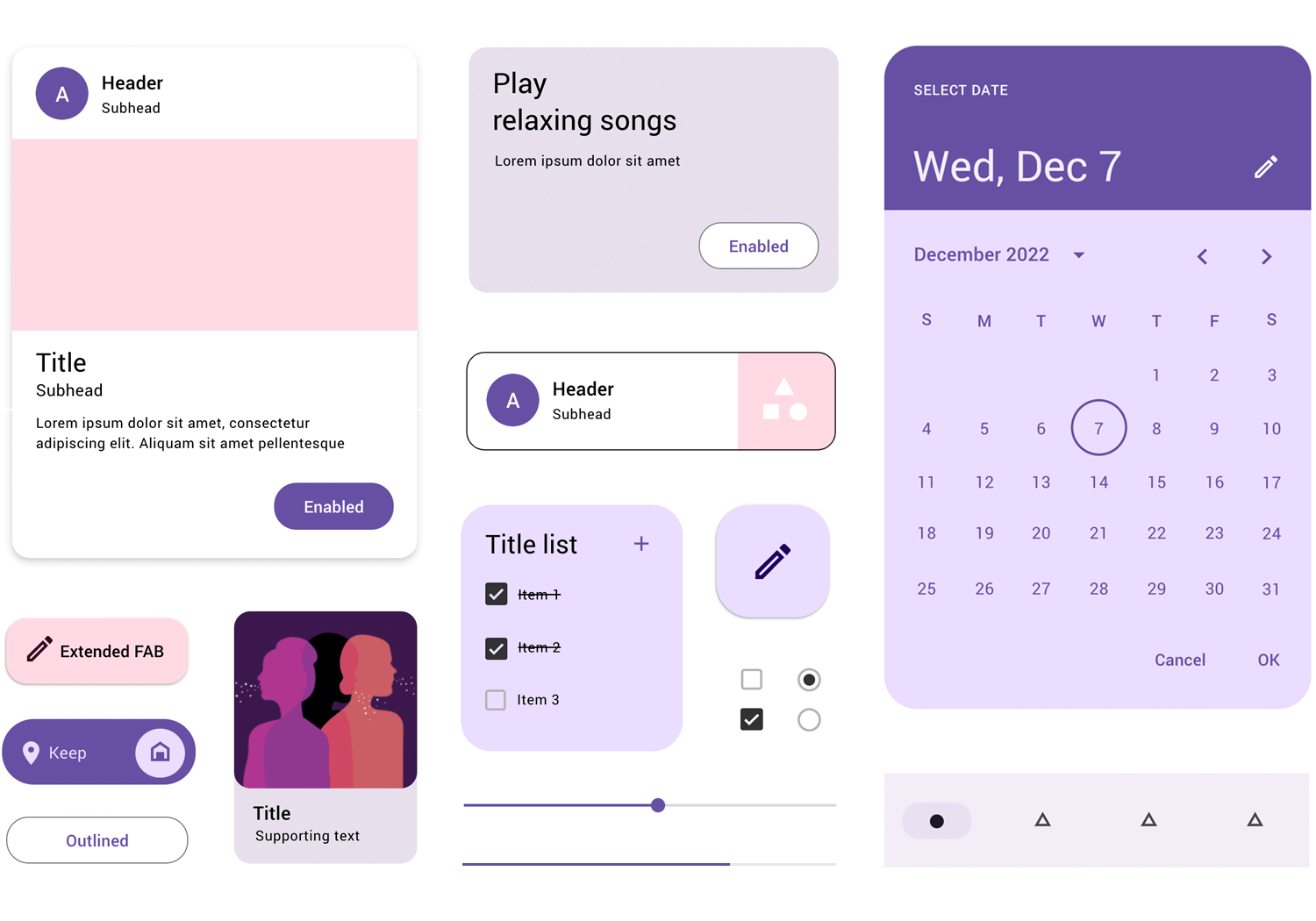
Pour les applications Android, le Kit d’interface matérielle pour Android change la donne. Il comprend des composants qui respectent les principes du Material Design de Google, axés sur un design épuré et fonctionnel. Vous y trouverez tous les éléments clés de l’UI, comme les tiroirs de navigation, les boutons d’action flottants et les cartes. Ce kit vous aide à créer des prototypes détaillés qui ressemblent et se comportent comme de véritables applications Android.

La plupart des concepteurs vous diront que la navigation mobile doit respecter les mêmes principes clés que la conception classique de la navigation sur le web, mais qu’elle exige beaucoup de créativité. L’espace limité et les attentes élevées des utilisateurs en matière de convivialité font qu’un bon design de navigation mobile n’est pas une mince affaire. Nous espérons qu’avec les éléments clés de cet article, vous serez prêt à créer un système de navigation qui donnera le sourire à vos utilisateurs tout au long du processus. Les exemples présentés dans ce billet ajoutent une bonne dose de contexte autour des composants et des modèles, offrant une merveilleuse injection d’inspiration dans le mélange !
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read
Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read
Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read
La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read