Vous voulez être sur la même longueur d'onde que vos utilisateurs ? Vous devez connaître leurs modèles mentaux. Cet article présente les meilleurs conseils et exemples pour vous aider à démarrer.
La clé d’une bonne expérience utilisateur ? Comprendre comment vos utilisateurs pensent – c’est aussi simple que cela. Le terme technique pour désigner la façon dont les gens envisagent un concept ou un processus est appelé modèle mental.
Nous pourrions dire que les modèles mentaux sont l’une des principales pièces du puzzle de l’expérience utilisateur auquel les designers UI-UX sont régulièrement confrontés. Les tests et recherches auprès des utilisateurs permettent de déterminer qui sont vos utilisateurs et quelles sont les tâches qu’ils souhaitent accomplir. Découvrir leurs modèles mentaux, c’est découvrir comment vous pouvez les aider à accomplir ces tâches. Dans ce billet, nous allons voir comment appliquer la théorie des modèles mentaux au design de l’UI. Nous examinerons également quelques techniques permettant de faire correspondre les modèles mentaux de nos utilisateurs, ainsi que quelques exemples classiques.
C’est Kenneth Craik, psychologue et philosophe écossais, qui a inventé pour la première fois le terme « modèle mental » en 1943, lorsqu’il a constaté que les gens construisaient des modèles « à petite échelle » du fonctionnement du monde qui les entoure. Pour comprendre comment ces modèles s’appliquent au design de l’UI, nous devons d’abord faire un retour à la réalité et voir comment ils aident les gens à interpréter les faits du monde réel.
Pour commencer, examinons comment le langage, l’une des principales facultés qui différencient les humains des autres animaux, contribue à façonner notre monde. Lorsqu’ils apprennent le japonais, les anglophones restent souvent perplexes face à l’absence de temps futur, tout en s’étonnant qu’il existe des temps qu’ils n’auraient jamais imaginés en anglais. Voilà un modèle mental en action. Ensuite, vous avez l’exemple du lion de Wittgenstein qui peut parler anglais (et peut-être japonais !) et que personne ne comprend. En effet, même si le lion parle la même langue que nous et utilise les mêmes mots, ses conceptions du monde sont très différentes en raison de ses perceptions. Un lion se fie beaucoup plus à son odorat et fonctionne uniquement par instinct, sans aucune pensée abstraite.

Si vous lui demandiez de vous raconter sa journée, il pourrait vous répondre quelque chose comme ceci :
« Apathique. La langue est lourde (fatigue), seulement de la roche sédimentaire (je ne sens aucune piste pour mon prochain repas)… approchez (vous êtes mon prochain repas !). »
Bien que les modèles mentaux puissent sembler être un concept psychologique compliqué, ils sont en réalité très simples : les gens apprennent de leurs expériences passées et appliquent ces connaissances à n’importe quelle tâche qu’ils rencontrent. Les exemples de langage ci-dessus illustrent très bien la façon dont les gens appliquent au monde les connaissances qu’ils ont déjà acquises. En résumé, un modèle mental est l’idée que se fait quelqu’un des événements, sa perception de la réalité et du fonctionnement d’une chose.
L’une des raisons d’être du design UX est de répondre aux modèles mentaux des personnes afin de les aider à effectuer des tâches avec la meilleure expérience possible. Mais la vraie question est de savoir comment les modèles mentaux s’appliquent au design UI-UX. Et comment pouvez-vous tirer parti de cet élément psychologique de l’expérience de l’utilisateur pour créer des produits plus conviviaux ? Vous voudrez refléter le modèle mental de l’utilisateur dans le design dès le début, même si tout ce que vous avez pour l’instant est un prototype papier.

Charlie Munger est célèbre pour son analogie du « syndrome de l’homme au marteau » qui résume parfaitement l’inadéquation des modèles mentaux. L’homme au marteau voit tout comme un clou. Si vous voulez créer des produits vraiment conviviaux, vous devez voir les choses du point de vue de vos utilisateurs et le seul moyen d’y parvenir est d’utiliser des données de test utilisateur. Vous pouvez également essayer d’adapter le modèle mental de l’utilisateur aux fonctionnalités de votre site web. Voyons d’abord comment nous pouvons créer quelque chose qui corresponde aux modèles mentaux des utilisateurs, en évitant les incohérences.
En tant que designers, nous sommes tous probablement coupables d’avoir eu une idée trop ambitieuse pour une UI géniale et d’avoir jeté toute notre expérience du design pour laisser l’utilisateur tout faire sauf s’emparer du monde. Seulement, pour les utilisateurs eux-mêmes, ce n’est pas si pratique. Ils auraient tout aussi bien pu sauter dans le cockpit d’un OVNI écrasé et essayer d’apprendre à le piloter ! Il s’agit d’un exemple classique d’inadéquation du modèle mental, où l’utilisateur n’a pas l’expérience que vous avez en matière de design et le trouve donc trop complexe et accablant. Il ne comprend pas ce que font les éléments à l’écran ni comment ils sont liés les uns aux autres.

Lorsque le modèle mental ne correspond pas, le coût de l’interaction augmente, ce qui peut frustrer vos utilisateurs et les inciter à abandonner le navire (notre navire OVNI ?). Ce problème est plus courant que vous ne le pensez dans le monde du design, et même les grandes équipes de design peuvent commettre ces erreurs UX critiques. Parfois, les meilleurs designers peuvent sur, ou sous-estimer les modèles mentaux et la capacité de leurs utilisateurs avec trop peu d’informations ou de compréhension.
La première chose à comprendre est que la plupart du temps, vos utilisateurs consultent et utilisent des sites web ou des applications qui ne sont pas les vôtres. Ils arrivent donc sur votre site web avec la compréhension du site web moyen qu’ils ont utilisé. Si les éléments du design de votre UI et l’architecture de l’information de votre site correspondent à leurs modèles mentaux, ils n’auront aucun problème à naviguer sur votre site et à trouver ce dont ils ont besoin.
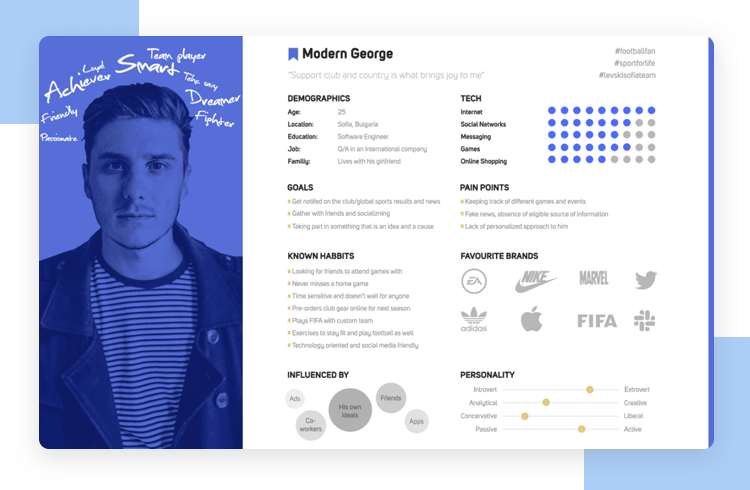
La meilleure façon de commencer, si vous voulez faire correspondre les modèles mentaux de vos utilisateurs, est de déterminer d’abord qui est votre base d’utilisateurs cible. Tous les utilisateurs n’auront pas les mêmes modèles mentaux ! Une bonne règle de base consiste à effectuer des tests auprès des utilisateurs. Rassembler les données issues de votre recherche sur les utilisateurs et créer des user persona est un excellent moyen d’atteindre cet objectif. Une fois vos user persona inventés, vous pouvez alors concevoir votre UI de manière à ce qu’elle leur corresponde, puis la tester sur eux pour voir si ses fonctionnalités correspondent vraiment à leurs modèles mentaux.

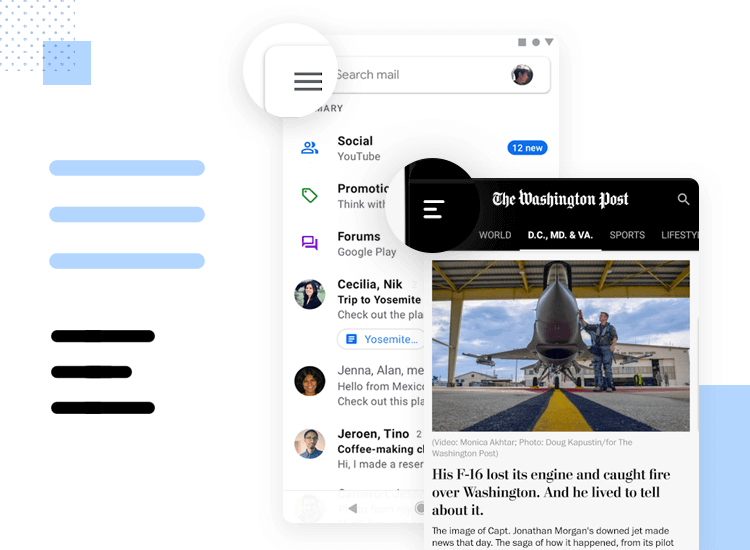
Supposons par exemple que votre site web s’adresse à des personnes généralement âgées de plus de 80 ans. Il se peut qu’elles ne soient pas très familières avec l’option de menu hamburger. Dans ce cas, vous feriez probablement mieux de proposer une alternative et de la tester pour vérifier votre hypothèse sur leurs modèles mentaux.
Comme nous l’avons mentionné plus haut, la plupart de vos utilisateurs utiliseront des sites qui ne sont pas les vôtres. Vous pourriez donc être tenté de vous tourner vers les noms les plus populaires du secteur pour trouver des idées. Par exemple, vous pouvez consulter les sites web de marques populaires, comme Apple, Netflix, Hubspot ou Youtube. Ce sont des marques à succès, alors pourquoi ne pas copier ce qu’elles font, n’est-ce pas ? Vous devez toujours faire preuve de prudence lorsqu’il s’agit de copier les grands acteurs, car ils opèrent dans un contexte différent. S’il est vrai que de nombreuses grandes marques ont des sites web qui sont des exemples éclatants de convivialité, elles peuvent elles aussi commettre des erreurs. La différence est qu’elles peuvent se le permettre et que leurs utilisateurs sont plus susceptibles de leur pardonner. Par exemple, vous cherchiez peut-être à copier la fonction d’un certain élément de l’UI sur Youtube sans vous rendre compte qu’il ne fonctionne pas bien et qu’ils étaient sur le point de procéder à un redémarrage de la fonctionnalité ! Ou peut-être étaient-ils juste en train de tester les eaux pour un nouveau design d’UI.

C’est pourquoi il n’est pas rare de voir des sites web et des entreprises plus petits avec une utilisabilité brillante et une UX merveilleuse, précisément parce qu’ils ne peuvent pas se permettre de risquer de perdre de nouveaux utilisateurs. Cependant, il existe des moyens de s’inspirer des grands noms sans prendre de risques, et l’un d’entre eux consiste à tester les utilisateurs sur les sites eux-mêmes. Si vous devez vous inspirer des plus grands, la bonne façon de procéder consiste à effectuer des tests d’utilisation par des tiers sur un site célèbre. Par exemple, il vous suffit de demander à vos utilisateurs d’effectuer une série d’exercices avec les fonctionnalités du site web dont vous souhaitez reproduire les éléments. Mesurez les résultats obtenus et voyez par vous-même si cela fonctionne avant de commettre une erreur coûteuse !
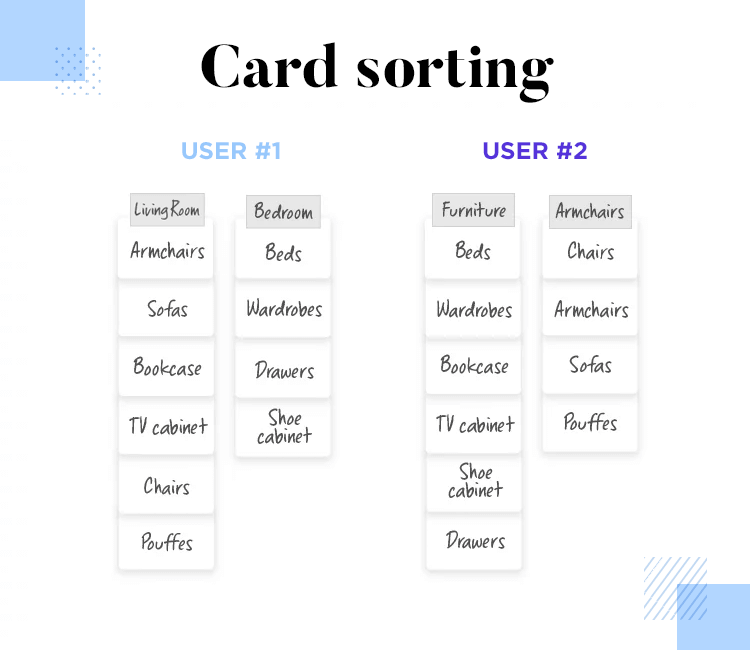
Le tri de cartes est une méthode de test utilisateur utile pour comprendre les modèles mentaux de vos utilisateurs en matière de navigation et la manière dont ils trouveraient leur chemin sur votre site.

En effectuant des tests de cartes, vous pouvez concevoir l’architecture de l’information de votre site de manière à ce qu’elle corresponde à leurs attentes. Ils trouveront ainsi plus facilement ce dont ils ont besoin et les coûts d’interaction seront réduits.
Une autre façon de découvrir les modèles mentaux de vos utilisateurs consiste à réaliser un wireframe ou un prototype. Vous pouvez concevoir les écrans avec les fonctionnalités, les éléments ou les composants que vous souhaitez tester et demander aux utilisateurs de faire une session de réflexion à haute voix. Cela vous permettra de découvrir leur processus de pensée habituel et d’apprendre comment ils interprètent naturellement votre UI. Par exemple, sont-ils plus enclins à appuyer sur le bouton “retour” de votre site pour réinitialiser une fonctionnalité de la page ? Dans ce cas, vous pourriez rendre les instructions alternatives plus claires, ou peut-être modifier votre produit pour vous assurer que la fonction se réinitialise lorsqu’ils appuient sur le bouton “retour”.
En outre, lorsque vous concevez votre UI, vous pouvez ou non suivre certaines tendances, en fonction des besoins de vos utilisateurs et de votre budget. Vous devez également utiliser votre budget pour vous assurer que vous tirez le maximum d’UX de votre design.
Par exemple, disons que vous souhaitez suivre une tendance de l’UI basée sur des couleurs vives ou des animations très graphiques. En fonction de la tranche d’âge ou du type d’industrie que votre design web reflétera, vous pouvez décider de vous abstenir de suivre cette tendance, car les refontes peuvent être coûteuses.

Cependant, de nombreuses tendances en matière de design web semblent être basées sur l’amélioration des éléments de l’UI pour une meilleure utilisabilité, comme l’abandon du design skeuomorphique, en faveur du design plat. De nombreuses tendances comme celle-ci sont dues à la nécessité d’améliorer la convivialité et devraient toujours être prises en compte.
Le design Skeuomorphique a été popularisé par Apple dans le but de convertir les gens au monde numérique. Pour ce faire, ils ont créé une iconographie qui imite étroitement les objets du monde réel. Un exemple typique de design skeuomorphique serait la poubelle permettant de supprimer des fichiers. Toutefois, à mesure que la population mondiale a acquis des connaissances techniques, le skeuomorphisme n’était plus nécessaire. Il s’agit d’un exemple d’adaptation des modèles mentaux des utilisateurs d’une manière utile, en les guidant.

La plupart du temps, vous constaterez qu’il est préférable d’adapter votre UI au modèle mental de l’utilisateur, car il s’agit d’une méthode infaillible. Cependant, il peut arriver que vous deviez essayer d’adapter légèrement les modèles mentaux de vos utilisateurs à quelque chose de nouveau. Le moment venu, vous devez toujours veiller à ce que la courbe d’apprentissage de vos utilisateurs soit la moins prononcée possible afin d’éviter un coût d’interaction trop élevé. Lorsqu’il s’agit de fonctionnalités spéciales d’un produit, d’un site web ou d’une application, des instructions courtes, douces et claires sont la voie à suivre, en particulier lorsqu’il s’agit du design des formulaires. Pour les fonctionnalités plus longues, vous pouvez essayer de créer des explications et des démonstrations, voire des bandes dessinées ! Ces trois dernières options constituent une forme de narration visuelle et sont un excellent moyen d’améliorer la facilité d’apprentissage et d’aider les utilisateurs à comprendre les fonctionnalités d’une manière passionnante et naturelle, par le biais de leurs émotions.
Examinons donc quelques exemples de modèles mentaux d’utilisateurs courants. Ces exemples montrent comment les utilisateurs se construisent une compréhension, indépendamment de nous, les designers, sur la façon dont les sites web et les applications fonctionnent.
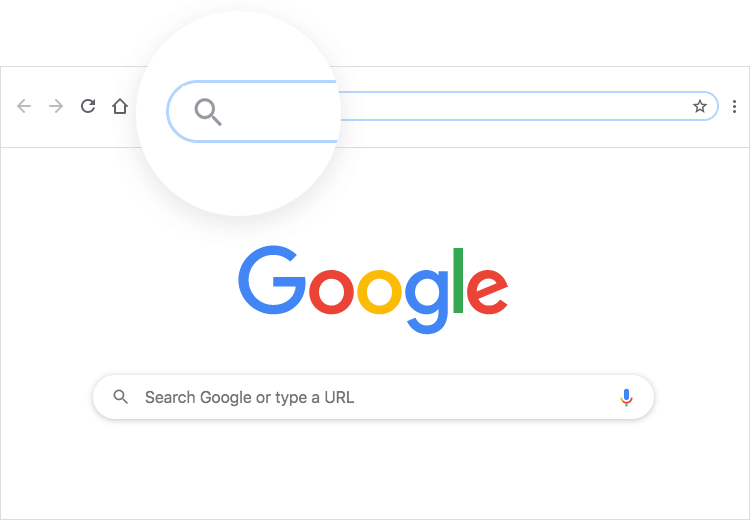
L’un des exemples les plus marquants et les plus discutés d’un modèle mental typique de l’utilisateur est la barre de recherche URL de Google. À l’origine, la barre d’URL située en haut de la page du navigateur n’avait pas été conçue pour fonctionner de la même manière que la barre de recherche Google. Elle était destinée à la saisie du domaine complet pour amener l’utilisateur directement sur le site en question.

Cependant, Google a rapidement remarqué que de nombreuses personnes s’attendaient à ce qu’il fonctionne exactement de la même manière qu’une barre de recherche, et que seuls les utilisateurs chevronnés de l’internet se rendaient compte de la différence. C’est pourquoi Google a décidé qu’il valait mieux répondre au modèle mental de l’utilisateur de masse. Google a doté la barre d’URL des mêmes fonctionnalités que la barre de recherche et a même ajouté l’icône de recherche en forme de loupe, caractéristique des barres de recherche sur l’ensemble du web. Elle conserve la même fonction que l’ancienne barre d’URL, en conduisant les utilisateurs directement aux domaines des sites, mais elle peut également afficher des listes de résultats de recherche de la même manière que la barre de recherche.
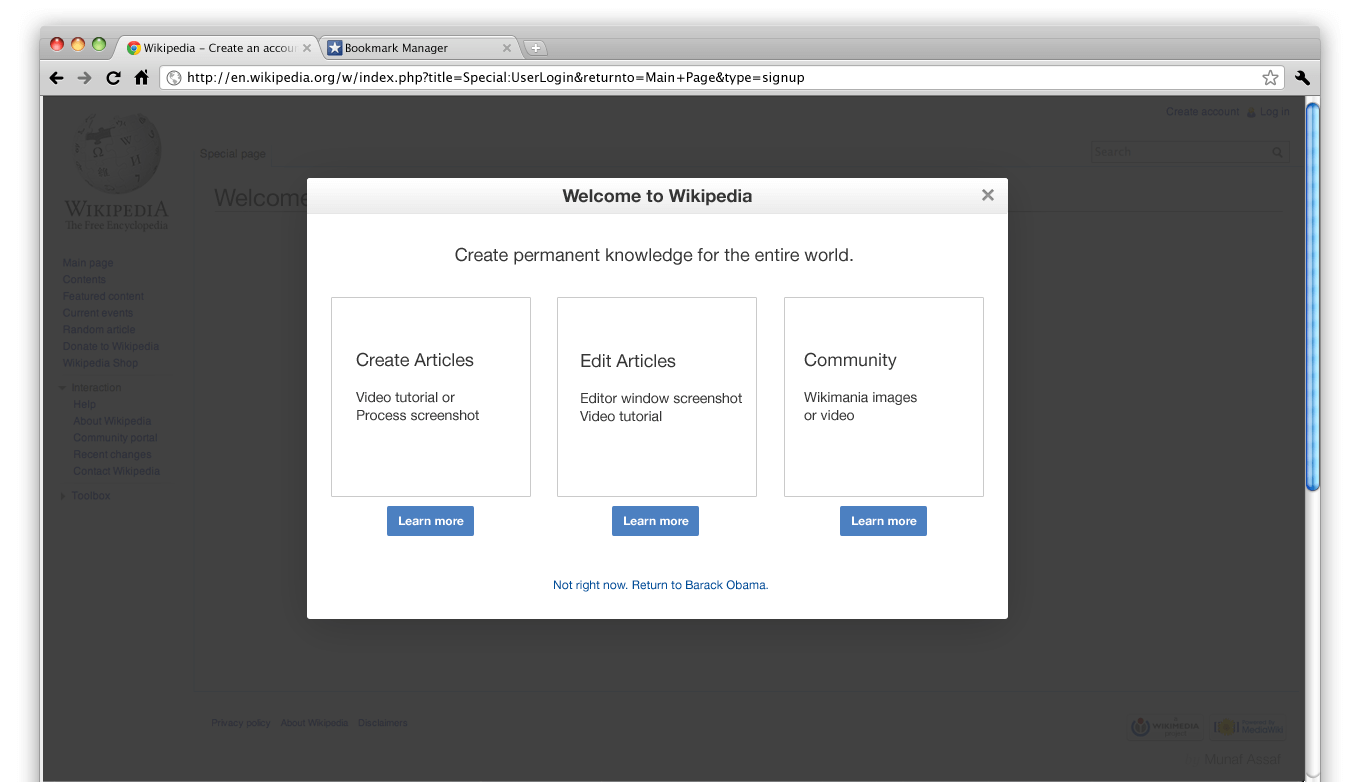
Un autre bon exemple de modèle mental de l’utilisateur est la fenêtre modale classique qui apparaît, demandant généralement à l’utilisateur s’il aime les cookies (cookies web !) ou s’il veut s’inscrire à leurs services. De nombreux utilisateurs pensent encore qu’en appuyant sur le bouton « Précédent » de leur navigateur, la page sera réinitialisée et la fenêtre modale disparaîtra. Lorsque leur navigateur les amène à quitter complètement la page, ils ont l’impression d’avoir fait deux pas en arrière.

En réalité, ils ne font que reculer d’une étape car la fenêtre modale est une fonctionnalité de la même page web qui doit être désactivée à l’aide du bouton de fermeture.
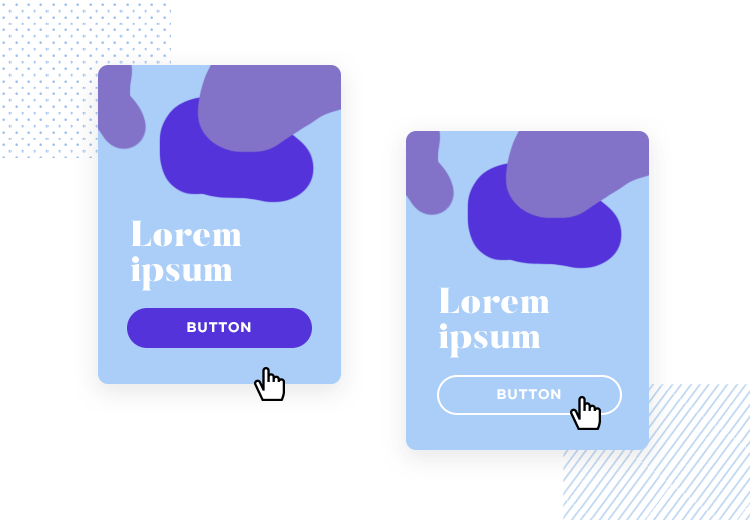
L’exemple suivant est quelque chose de plus évident, qui malheureusement se produit encore dans le monde actuel du design UI : inclure un bouton sur une image, qui fait partie de l’image.

Dans ce cas, l’image ou la carte est entièrement cliquable, mais le bouton ne l’est pas. Cela va évidemment à l’encontre des modèles mentaux de la plupart des gens, qui considèrent qu’un bouton doit être cliquable. Certes, cela fonctionne toujours, mais dans ce cas, vous feriez peut-être mieux de rendre la carte plus cliquable. En fin de compte, si des éléments comme les boutons ne semblent pas se comporter de la manière à laquelle les gens sont habitués, ils seront moins enclins à faire confiance au design de l’UI de votre site et penseront qu’il est truffé de bogues et de pépins.
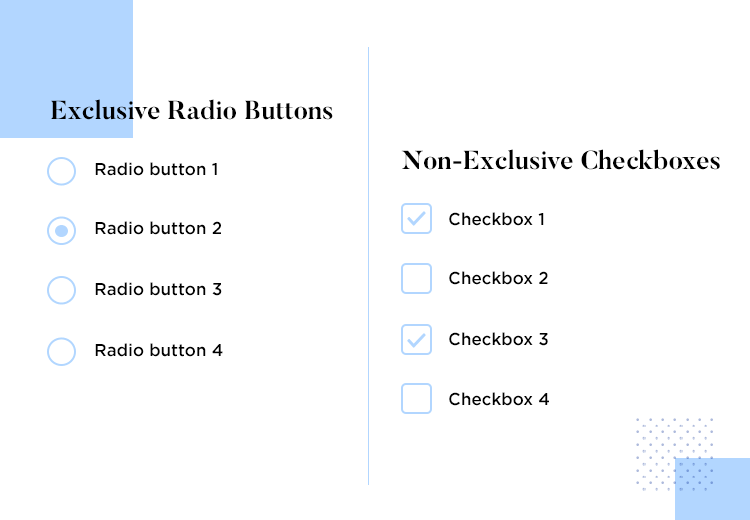
Un autre bon exemple d’inadéquation du modèle mental (et d’explosion de la tête de vos utilisateurs) est la mauvaise utilisation des cases à cocher et des boutons radio. La plupart des utilisateurs ont assimilé les cases à cocher à des listes d’éléments ou d’options à sélectionner, dont plusieurs peuvent être cochées à la fois. Les boutons radio, en revanche, sont d’une autre nature et ne peuvent être sélectionnés qu’une seule fois à la fois.

Maintenant, si vous deviez inclure une liste de boutons radio à sélection multiple, là où vous incluriez normalement des listes de contrôle, cela irait à l’encontre de la plupart des modèles mentaux formés depuis l’aube des formulaires Internet – ce n’est pas intelligent !
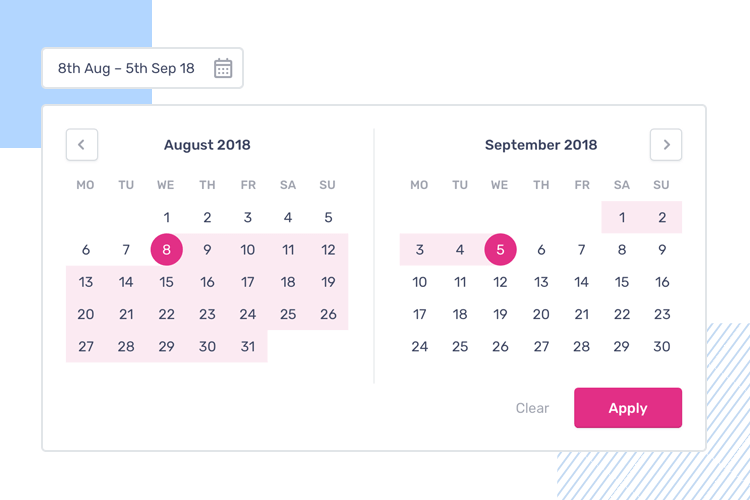
Ce point peut être discuté en fonction de vos user persona, mais le calendrier qui accompagne la plupart des sélecteurs de date est un excellent exemple d’élément d’UI universel qui tente de répondre au modèle mental de la plupart des utilisateurs en ce qui concerne les dates.

Date Picker by Nat Hayward
Il est possible de choisir des jours, des mois et des années à partir de listes déroulantes, mais on peut dire que la plupart des utilisateurs auront plus de facilité à choisir des dates à partir de l’affichage traditionnel du calendrier.
En tant que designers, nous en savons peut-être beaucoup sur le design de l’UI. Néanmoins, il y a encore beaucoup de leçons importantes que nous pouvons tirer de nos utilisateurs. Si nous voulons savoir comment concevoir l’UI la plus conviviale, nous devons nous tourner vers eux et leur façon de penser. Même si cela implique d’édulcorer ce que nous pensons être un design génial, créer pour l’utilisateur signifie exploiter nos connaissances en matière de design pour produire quelque chose qu’il comprend, ou risquer l’échec total. Parfois, il suffit de faire quelques essais pour gagner du temps à long terme !
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read
Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read
Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read
La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read