Justinmind 10.1 : mise à jour des appareils mobiles, Material design 3 et bibliothèques iOS, plugins Sketch et XD.

Cette version comporte des corrections et des améliorations, y compris des mises à jour de nos plugins les plus utilisés et de nouveaux cadres pour les appareils.
Les mises à jour ici permettront une conception plus rapide et plus efficace, ainsi qu’une simulation en temps réel de vos projets. Tester le comportement natif sur les derniers appareils mobiles et tablettes est toujours une nécessité pour tester la convivialité de votre application, itérer et offrir la meilleure expérience possible à l’utilisateur final ! Essayez-le et apportez vos designs existants en utilisant nos plugins Sketch et XD mis à jour.
Essayez gratuitement Justinmind 10.1 !Commencez à concevoir et à prototyper des applications mobiles.

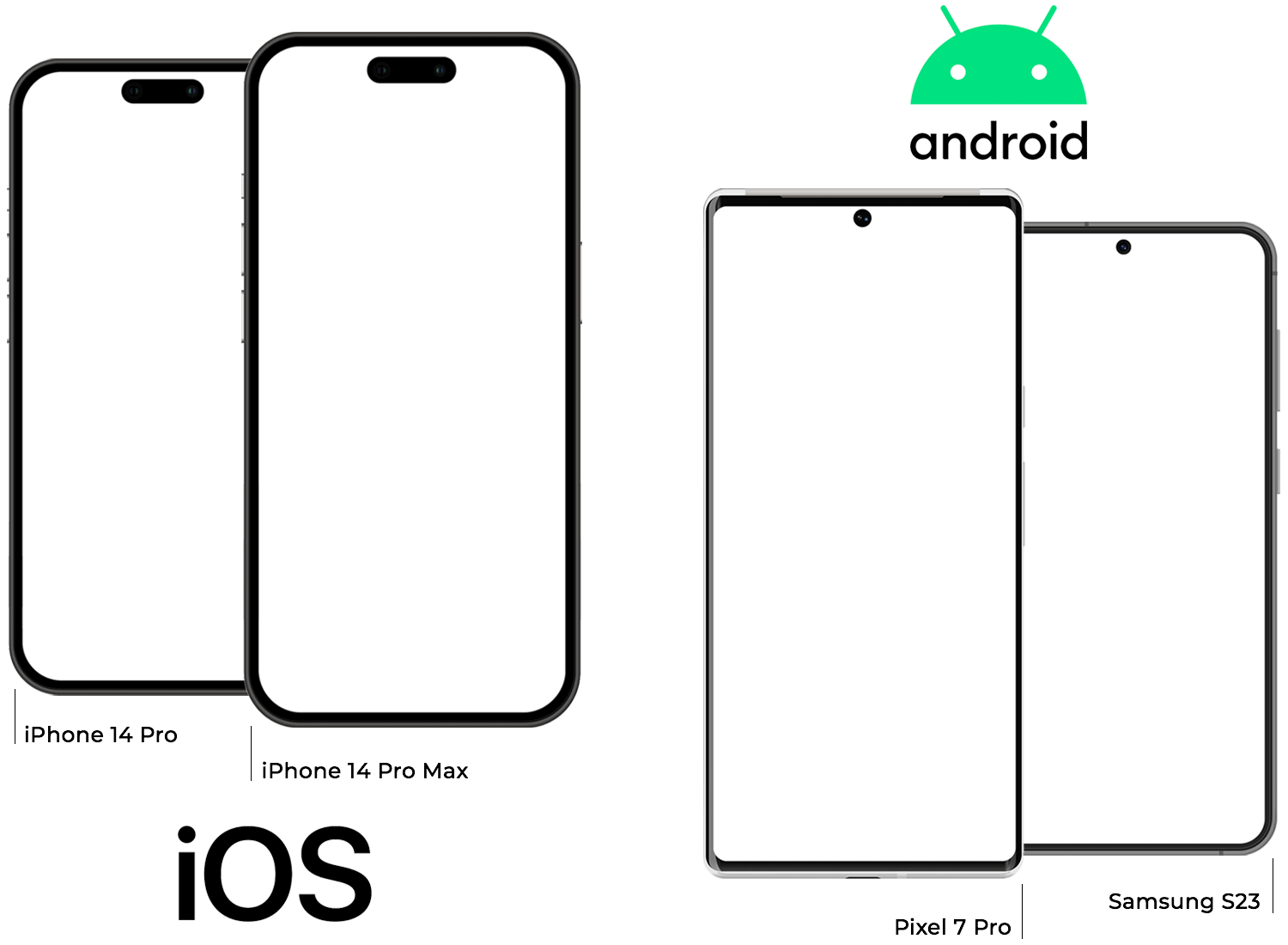
Cette version comprend les derniers cadres d’appareils mobiles ainsi que les simulateurs correspondants. Nous avons ajouté l’iPhone 14 Pro de 6,1 pouces et le Pro Max de 6,7 pouces. Ces mêmes dimensions d’appareils fonctionneront également pour vos projets iPhone 14 et 14 Max. Nous avons également ajouté de nouveaux appareils basés sur Android, vous avez désormais le choix entre le Galaxy S23 et le Pixel 7. Si vous recherchez un autre type d’appareil Android, vous pouvez choisir parmi une gamme plus large de modèles d’appareils, y compris des appareils Android plus grands ou plus petits.

Dans cette version, nos bibliothèques d’UI Material Design d’iOS et d’Android ont été mises à jour, et nous avons également ajouté de nouveaux composants ainsi que mis à jour les interactions et les styles, afin que vous puissiez trouver tout ce dont vous avez besoin hors de la boîte.
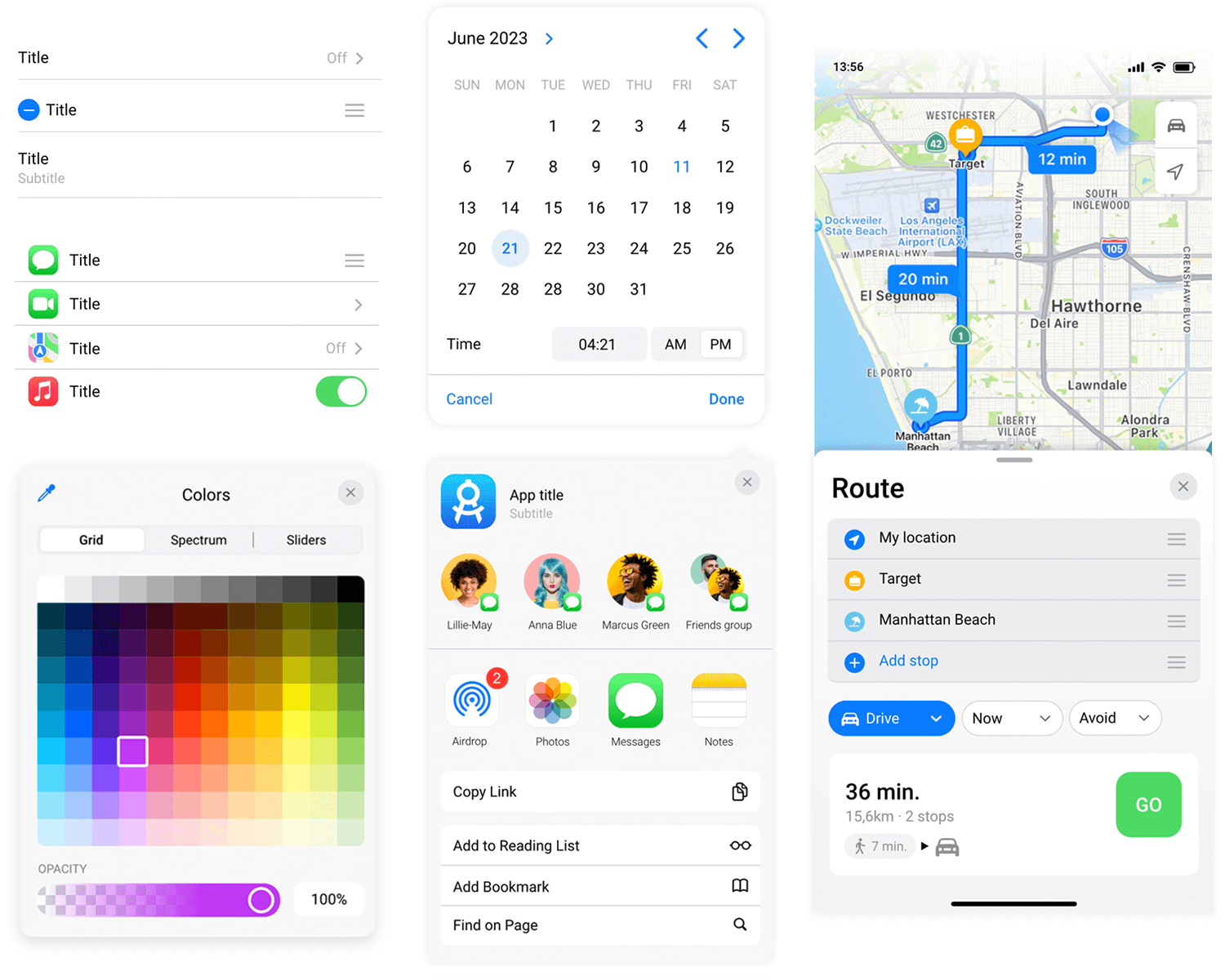
Notre bibliothèque d’interface utilisateur iOS a été mise à jour en version 16. Cette version se veut la plus personnalisable à ce jour pour une expérience plus personnalisée, et notre bibliothèque UI comprend tous les styles et composants qui vous aideront à créer des designs adaptés à ces nouvelles directives iOS. Vous trouverez une catégorisation réorganisée des composants pour refléter le système de conception d’Apple ; et vous trouverez également des changements petits mais significatifs dans les composants de la bibliothèque UI pour vous aider à concevoir les meilleures apps iOS plus rapidement et plus efficacement, notamment :
- Nouveaux composants de tableaux et de rangées insérés et conçus à l’avance
- Amélioration des sélecteurs de date en deux versions : flottante et standard
- Nouvelles vues pour les composants liés à la gestion et à l’affichage d’informations dans iOS 16, tels que le sélecteur de couleurs et la vue Activité
- Amélioration des menus et des menus contextuels
- Des exemples d’écrans pré-conçus et actualisés, ainsi que des écrans avec la dernière version de Maps.

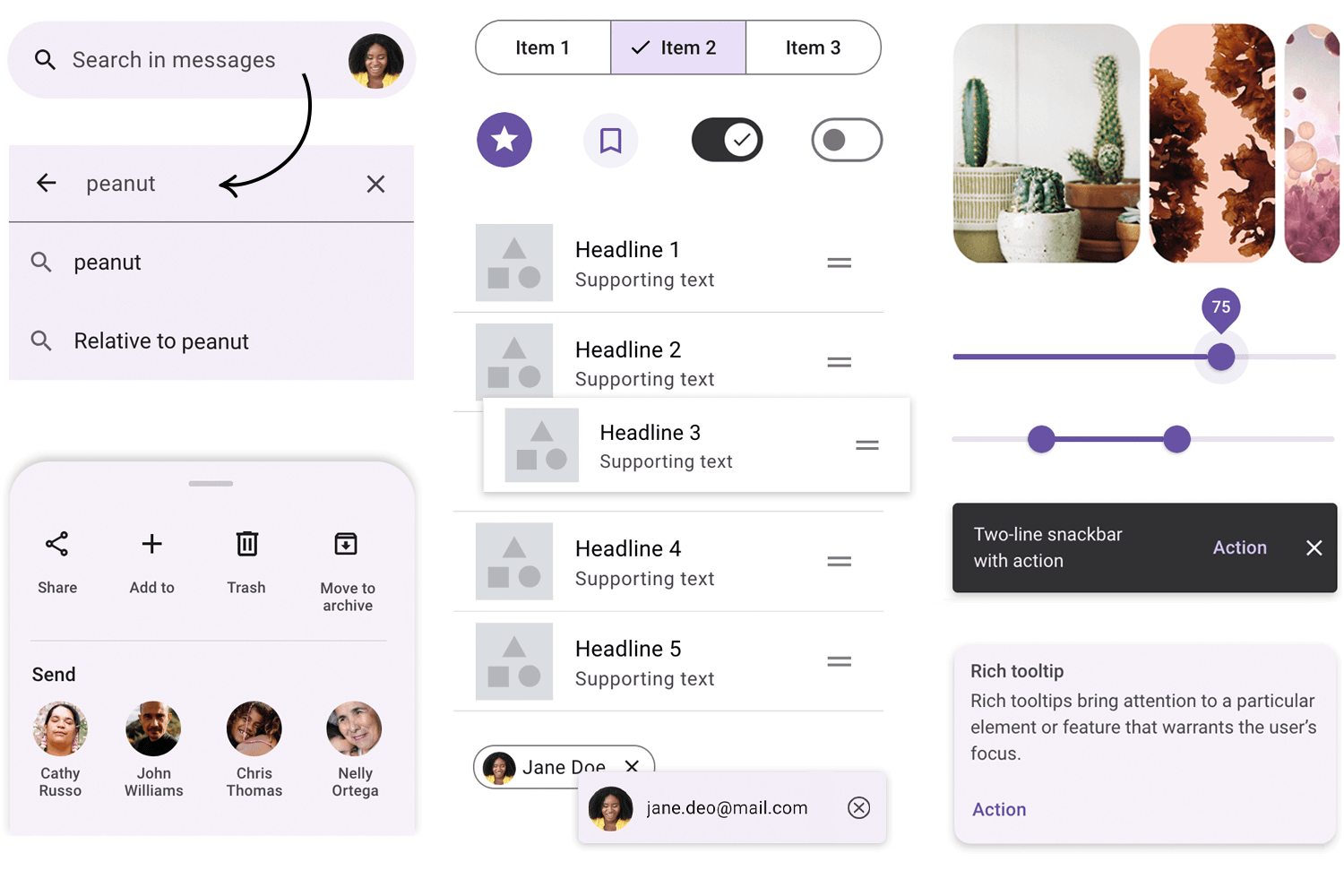
Notre bibliothèque d’UI pour Android est désormais également à jour avec Material Design 3. À l’instar d’iOS, cette nouvelle bibliothèque présente un aspect plus moderne et offre davantage d’options de personnalisation de l’identité de votre application. Voici quelques-uns des nouveaux styles et composants prédéfinis que vous trouverez pour vous lancer dans le Material Design 3 :
- Feuilles inférieures et feuilles latérales, afin que vous puissiez afficher du contenu supplémentaire principalement pour les designs mobiles.
- Une barre de recherche avancée, avec des interactions intégrées, qui affiche les résultats de la recherche.
- Les boutons à icônes et les boutons segmentés sont conformes au nouveau style et à la nouvelle typographie pour faciliter la sélection et la navigation.
- Une nouvelle catégorie Listes qui comprend toutes les différentes combinaisons existantes, à la fois de composants et de contenu, ainsi que des composants interactifs plus avancés tels que les listes déroulantes, les listes de cases à cocher et les éléments développés/réduits.
- De nouveaux contrôleurs, qui comprennent une variété de curseurs, le nouveau carrousel de matériaux ainsi que de nouveaux composants de sélection de puces et de dates.
- Par ailleurs, en ce qui concerne la navigation, nous avons désormais inclus les onglets et la barre d’application inférieure pour afficher la navigation et les actions clés dans les designs d’écrans mobiles.
- Enfin, vous trouverez également de nouveaux éléments de rétroaction, tels que des infobulles, des barres d’outils et des badges.
Cette bibliothèque UI vous aidera à créer le design de votre app plus rapidement et plus facilement, tout en vous donnant plus de contrôle sur votre design et en suivant les nouvelles directives Material Design 3

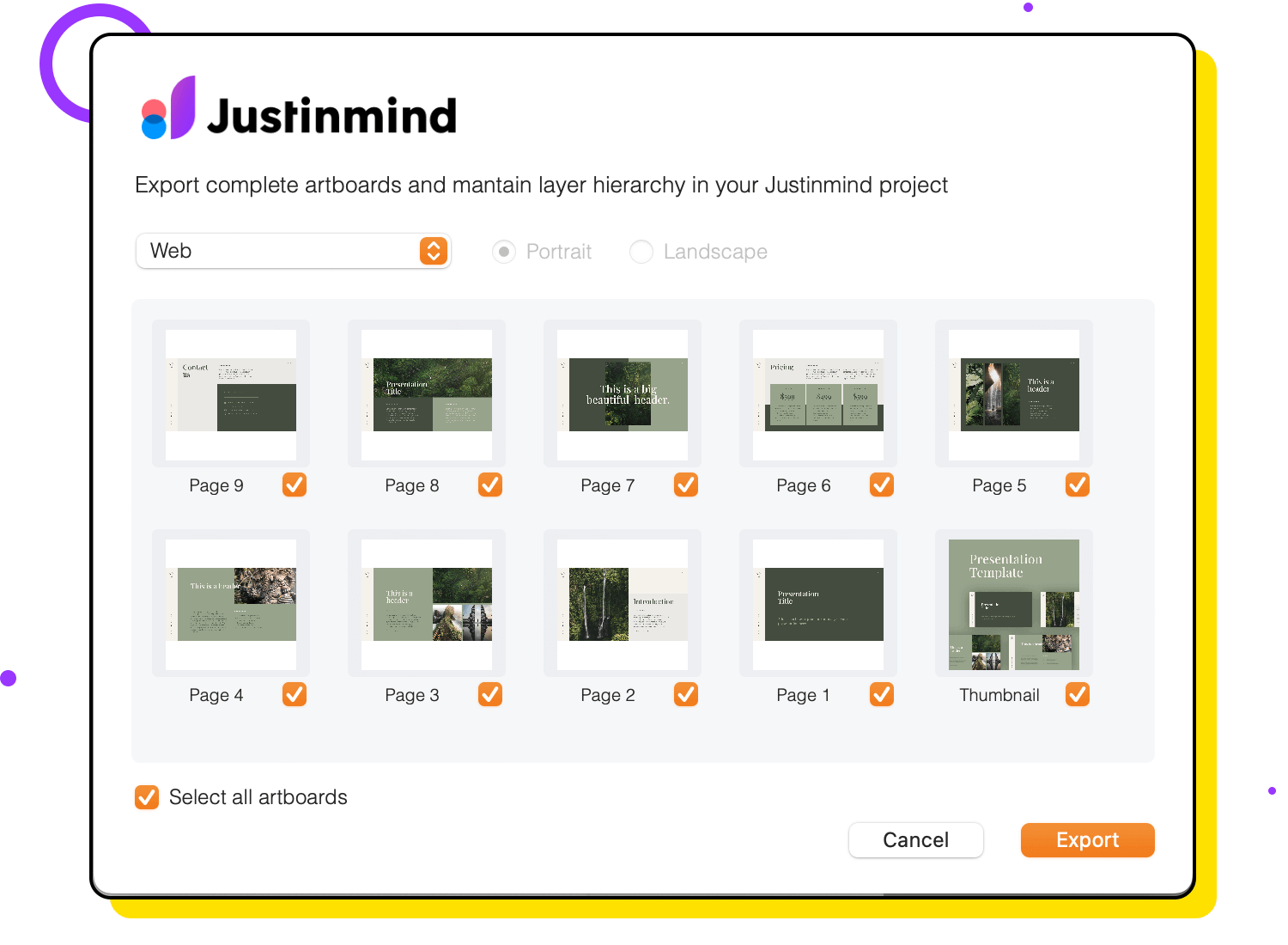
Ce lancement comprend une version simplifiée et améliorée du plugin Sketch. Vous constaterez qu’il est plus facile et plus rapide de sélectionner les artboards et de les exporter. Nous avons également encore amélioré la sortie des calques et des éléments, afin que le résultat de l’exportation vers Justinmind soit identique à vos designs originaux dans Sketch. En outre, nous avons corrigé les problèmes de correspondance entre les éléments qui sont apparus dans les dernières versions des API de Sketch et de Justinmind. Vous remarquerez également que davantage de styles de vos designs Sketch sont conservés et faciles à modifier lorsque vous les exportez vers Justinmind.

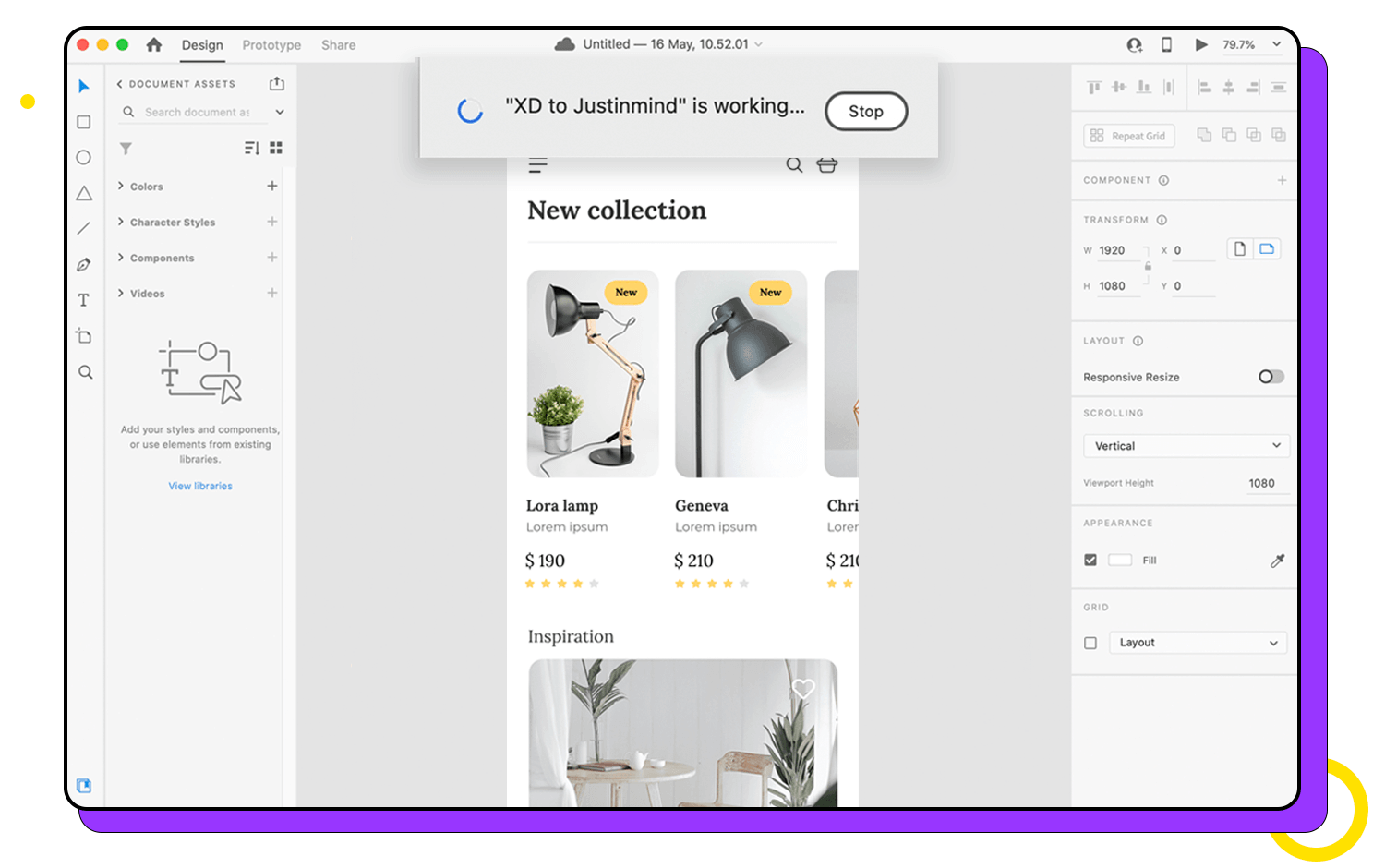
Une nouvelle version du plugin Adobe XD est également disponible avec ce lancement. Le système d’importation de notre dernier plugin est génial et rendra une exportation parfaite vers Justinmind. Nous avons amélioré le mappage des propriétés entre Adobe XD et Justinmind, de sorte que la sortie exportée reste la même en termes de design. Enfin, nous avons corrigé les problèmes apparus à la suite de changements dans les dernières versions des API Adobe XD et Justinmind. Notre objectif est de vous impressionner avec le résultat de votre exportation vers Justinmind !

- Améliorations lors du copier/coller d’événements entre composants.
- Correction de problèmes lors de l’intégration de polices.
- Correction d’un problème lors de l’utilisation du composant Table.
- Affiche correctement les images rétina exportées dans les documents Word.
- Correction de problèmes dans la copie et le déplacement de certains éléments
- Correction d’un problème concernant l’ordre des écrans dans les dossiers.
- Amélioration de la personnalisation des boutons radio et des cases à cocher qui changeaient de taille dans certains cas.
- Correction des composants vidéo et dossier qui ne fonctionnaient pas correctement dans les projets cloud.
- Correction du déplacement des palettes.
- La simulation de scénario fonctionne correctement pour les projets en nuage.
- Correction de problèmes lors du recadrage des images.
- Correction de problèmes liés à la conception d’événements et d’interactions avancés.
- Correction de quelques problèmes lors du zoom avant/arrière.
- Le redimensionnement de l’écran avec des éléments réactifs fonctionne correctement…
- Le processus ‘Check for updates’ ne génère plus de problèmes de connexion lors de la reconnexion des sockets.
- Les dossiers ne sont plus verrouillés ou déverrouillés.
- Correction de quelques plantages inattendus.
Comme toujours, nous sommes là pour vous aider. Si vous avez des questions ou des commentaires , n’hésitez pas à nous en faire part!
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Justinmind 10.7 est là avec la bibliothèque iOS 18 UI, de nouveaux cadres d'appareils comme iPhone 16 et Pixel 9, et des modèles de design intégrés pour un prototypage transparent. Découvrez des flux de travail plus fluides et un design intuitif.4 min Read
Justinmind 10.7 est là avec la bibliothèque iOS 18 UI, de nouveaux cadres d'appareils comme iPhone 16 et Pixel 9, et des modèles de design intégrés pour un prototypage transparent. Découvrez des flux de travail plus fluides et un design intuitif.4 min Read Les innovations révolutionnaires de Justinmind en matière de technologie de prototypage lui ont valu le prestigieux prix Proddy du meilleur produit de prototypage de 2024.5 min Read
Les innovations révolutionnaires de Justinmind en matière de technologie de prototypage lui ont valu le prestigieux prix Proddy du meilleur produit de prototypage de 2024.5 min Read Justinmind vient de lancer une nouvelle fonctionnalité puissante : l'outil de diagramme de flux d'utilisateurs. Vous pouvez désormais schématiser l'ensemble de l'expérience utilisateur directement au sein de vos projets. Justinmind étend ainsi ses capacités au-delà du prototypage et du design, offrant une solution plus complète.4 min Read
Justinmind vient de lancer une nouvelle fonctionnalité puissante : l'outil de diagramme de flux d'utilisateurs. Vous pouvez désormais schématiser l'ensemble de l'expérience utilisateur directement au sein de vos projets. Justinmind étend ainsi ses capacités au-delà du prototypage et du design, offrant une solution plus complète.4 min Read

