Une bonne typographie ne se résume pas à la police que vous préférez. Découvrez comment l'espacement des lignes peut faire ou défaire votre contenu.
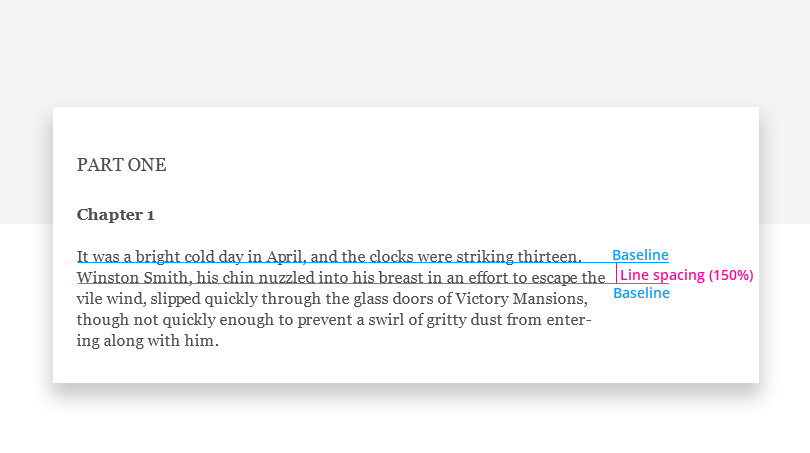
Dans le monde de la typographie, l’interligne est le terme utilisé pour définir l’espace vertical entre deux lignes de texte. Plus précisément, il s’agit de la distance exacte entre deux lignes de base adjacentes. S’il n’apparaît pas forcément en tête de liste des priorités de tous les UX designers, c’est en fait un aspect vraiment important du design de l’expérience utilisateur, car il a un impact considérable sur la lisibilité du texte dans une appli ou un site web.
Commencez à concevoir de nouveaux produits dès aujourd'hui. Projets illimités !

Faites-le bien et personne, à part les typographes et les designers UX, ne le remarquera. Si vous vous trompez, vos utilisateurs remarqueront immédiatement que quelque chose ne va pas dans votre texte, même s’ils ne peuvent pas mettre le doigt sur ce qui ne va pas.

La théorie de l’interligne remonte aux premiers jours de la composition manuelle sur les presses d’imprimerie. Son nom technique, le plomb, fait en fait référence aux minces bandes de métal en plomb qui étaient utilisées pour séparer les lignes de texte. C’est donc « leading » qui rime avec « bedding », et non « beading ». Lorsque les machines à écrire sont apparues plus tard, l’espacement des lignes a fait l’objet d’un processus de normalisation. Comme elles avaient une hauteur de ligne fixe (généralement 12 points par ligne), les machines à écrire étaient mécaniquement incapables d’offrir des options d’interligne. La seule façon d’augmenter l’interligne sur une machine à écrire était d’ajouter un retour chariot supplémentaire après et d’insérer une ligne entière vide, doublant ainsi l’interligne. Et comme les lignes à double interligne laissent plus de place pour les commentaires et les notes, le double interligne s’est imposé dans les contextes académiques, juridiques et industriels, où le texte peut être assez lourd. C’est donc grâce aux machines à écrire que le double interligne perdure aujourd’hui à l’ère de l’ordinateur. Certaines applications de design modernes, comme Photoshop, utilisent encore le terme « lead », alors qu’en HTML et CSS, l’attribut est appelé « line-height » (hauteur de ligne). L’interligne, l’espacement des lignes et la hauteur des lignes font tous référence à la même chose.
Commencez à concevoir de nouveaux produits dès aujourd'hui. Projets illimités !

L’importance de l’interligne pour le design UX vient du pouvoir qu’il a de rendre un bloc de texte plus ou moins lisible. L’interligne est généralement mesuré en pourcentage de la taille de la police. La sagesse conventionnelle veut qu’un interligne de 130%-150% soit idéal pour la lisibilité. En fait, tout ce qui se situe entre 120 % et 200 % est acceptable, mais 140 % tend à être le point idéal le plus cité. Vous devriez expérimenter pour voir ce qui convient le mieux à votre texte. Il existe deux risques principaux en matière d’espacement des lignes : un espacement trop faible et un espacement trop important. Le plus grave est d’avoir trop peu d’espace entre les lignes. Si vous réglez l’interligne à 100 %, les lettres des lignes adjacentes peuvent se toucher, car il n’y a pas d’espace supplémentaire entre les lignes. Cela nuit à la lisibilité et à l’accessibilité. Il faut l’éviter à tout prix. Un espacement nettement inférieur à 100 % rendra le texte complètement illisible. C’est une bonne chose à vérifier lorsque vous validez votre prototype haute fidélité. Un espacement trop important des lignes est moins grave. Les problèmes commencent à se poser autour de 250%, car l’œil du lecteur peut avoir plus de mal à passer à la ligne suivante sans se tromper.
- Pour une lisibilité et une accessibilité optimales, visez une taille d’environ 140%-180% . Si la taille est inférieure, le texte sera étriqué et difficile à lire. Si le texte est beaucoup plus grand, l’œil peut se perdre.
- Limitez la longueur des lignes à 70-80 caractères. Les lignes de texte plus longues peuvent perturber l’œil, en particulier lors de la lecture à l’écran. Si vous devez utiliser des lignes plus longues, augmentez l’espacement entre les lignes afin de préserver la lisibilité.
- La taille de la police doit être au minimum de 16 points. Cette règle empirique de longue date est toujours d’actualité. La plupart du temps. Dans les applications destinées à des écrans plus grands, comme les téléviseurs, vous devrez aller jusqu’à environ 32 pt.
- Les petites polices nécessitent plus d’espacement. L’espacement des lignes en pourcentage devrait en fait augmenter avec les petites tailles de police. En effet, les petites polices sont déjà plus difficiles à lire et ont besoin de plus d’espace autour d’elles pour que l’œil puisse les suivre facilement.
- Expérimentez un espacement plus serré sur les citations à l’emporte-pièce ou d’autres textes courts. Si la typographie concerne principalement la manière dont nous présentons le langage sous forme de texte pour une lisibilité optimale, elle concerne également en partie le design d’avant-garde. Si vous voulez jouer avec moins d’espacement entre les lignes, tenez-vous en aux citations tirées et aux zones de texte similaires plus courtes.
- Vérifiez l’espacement des lignes lorsque vous changez de police ou de taille de police. Des polices différentes ont des hauteurs maximales (x-heights) différentes, même si elles ont la même taille en points. Vous devez donc vous assurer que lorsque vous changez de police, vous vérifiez la lisibilité de votre interligne.
Si vous travaillez avec CSS, vous pouvez toujours exprimer la hauteur de ligne en pourcentage. Dans d’autres outils comme Photoshop, vous devrez peut-être effectuer quelques opérations arithmétiques de base pour trouver l’interligne optimal. Par exemple, si notre police est de 18 pt et que nous visons un interligne de 150 %, il vous suffit de multiplier la taille de la police par 1,5 pour obtenir la valeur correcte de l’interligne : 27 pt. Pour une méthode plus avancée de calcul de l’interligne et de la taille de police optimales, consultez le calculateur de typographie Golden Ratio. Il s’agit d’un outil très utile et très astucieux qui peut vous aider à adapter la taille de la police et l’interligne à la largeur de la zone de contenu.
Commencez à concevoir de nouveaux produits dès aujourd'hui. Projets illimités !

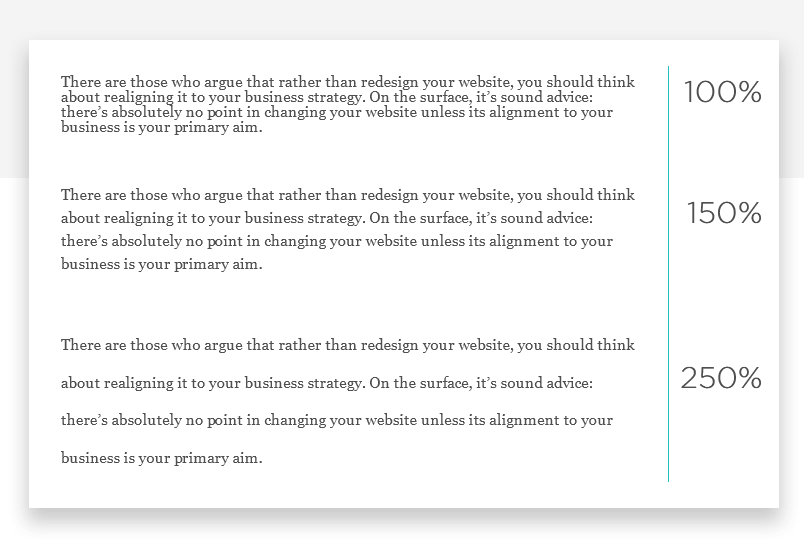
Examinez ces trois paragraphes. Lequel vous semble le plus facile à lire ?

Dans le paragraphe 100%, vous pouvez voir que les lettres sur des lignes adjacentes sont dangereusement proches de se toucher. Ce problème est dû au fait que les personnes souffrant d’une déficience visuelle auront beaucoup plus de mal à lire le texte. À 150 %, vous avez l’impression que l’espace est bien équilibré et que le texte est lisible. En revanche, le paragraphe avec un espacement de 250 % semble aller trop loin : l’espacement des lignes est tellement exagéré que la lecture du texte n’est pas naturelle.
L’espacement des lignes est un élément important de la typographie et de la facilité d’utilisation et de lecture de votre site ou de votre application. En appliquant ces règles simples, vous pouvez réduire la fatigue de l’utilisateur, augmenter la clarté et améliorer la note d’accessibilité de votre contenu. Maintenant que vous savez comment faire, vous n’avez plus d’excuse !
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read
Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read
Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read
La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read