Prototypage d’animations d’UI mobiles : Exemples et téléchargements gratuits

L’animation mobile peut donner de l’éclat à votre application. Apprenez ces 5 animations UI incontournables et jouez avec nos 3 exemples téléchargeables gratuitement.
Les transitions animées peuvent faire la différence entre une excellente application mobile et une autre qui n’est que médiocre. Les transitions – ces petites animations qui rendent les éléments de l’UI visibles ou invisibles – passent souvent inaperçues, mais lorsqu’elles sont bien exécutées, elles contribuent à une expérience utilisateur fluide. Jetons donc un coup d’œil à 5 exemples inspirants d’animation mobile et à 3 exemples que vous pouvez télécharger et avec lesquels vous pouvez jouer dans l’outil de prototypage de Justinmind ! Il suffit d’une petite action ici, d’un déclencheur là et, voilà, vous avez de puissantes animations mobiles. Lisez la suite pour en savoir plus.
Animation automatique de l’interface utilisateur du diaporama
Vous savez, lorsque vous téléchargez une application mobile et qu’avant d’accéder aux produits, vous passez par une expérience d’accueil ou un cheminement ?

Un walkthrough vous donne des informations sur l’application, les principales fonctionnalités ou même des conseils et des astuces. Savoir préparer un walkthrough est une compétence pratique à avoir dans votre arsenal de design UX et est vital à mesure que les applications mobiles deviennent plus complexes en termes de design et d’architecture. John Gruber a écrit qu’un utilisateur devrait pouvoir comprendre comment utiliser une application « juste en la regardant », mais il y a de bonnes raisons d’utiliser un walkthrough. Il se peut qu’une application soit intuitive pour un utilisateur, mais complexe pour un autre. Dans ce cas, les explications aident à trouver un équilibre.
Chargement de l’animation de l’UI
Informer vos utilisateurs et leur donner un sentiment de contrôle peut contribuer à une meilleure expérience utilisateur. Les heuristiques de Jakob Nielsen définissent quelques lignes directrices qui aident à améliorer le design de l’interface utilisateur et l’une d’entre elles est la visibilité de l’état du système – un excellent moyen de rendre l’état du système visible est d’utiliser des animations de chargement. Dans Justinmind, vous pouvez ajouter des animations de chargement en utilisant des panneaux dynamiques et en créant des variables pour permettre des boucles. Imaginez que vous soumettiez un formulaire – vous vous attendez à voir une animation de chargement, ou une sorte de signal indiquant que quelque chose est en train de se passer. Personne ne veut être laissé dans l’ignorance de l’expérience utilisateur et c’est pourquoi le fait de donner un retour d’information à vos utilisateurs peut apaiser leur anxiété. Vous pouvez utiliser des animations de chargement lorsque les utilisateurs ouvrent une application pour la première fois, afin de leur signaler que l’application est en train de charger leurs informations.

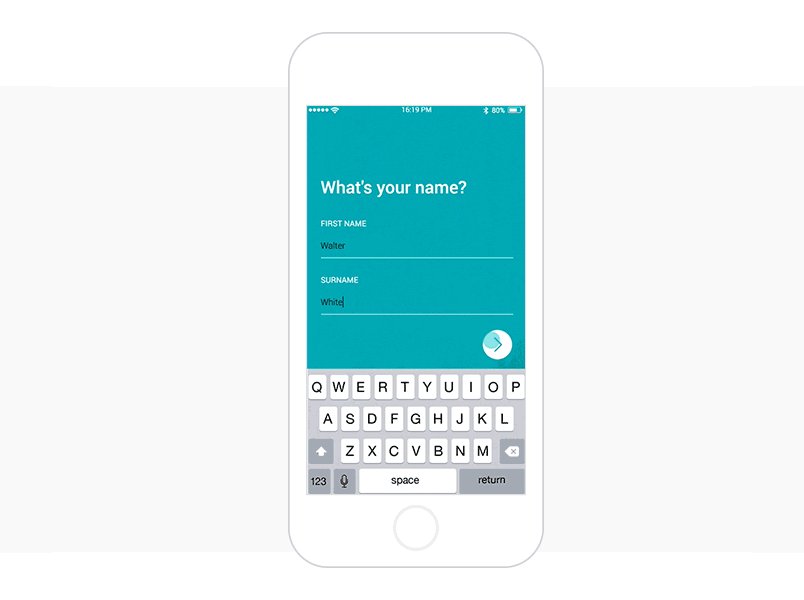
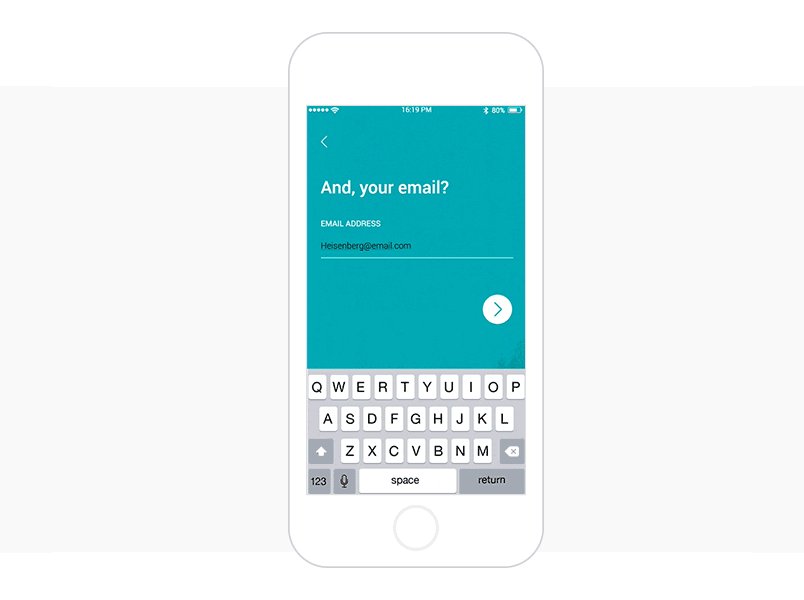
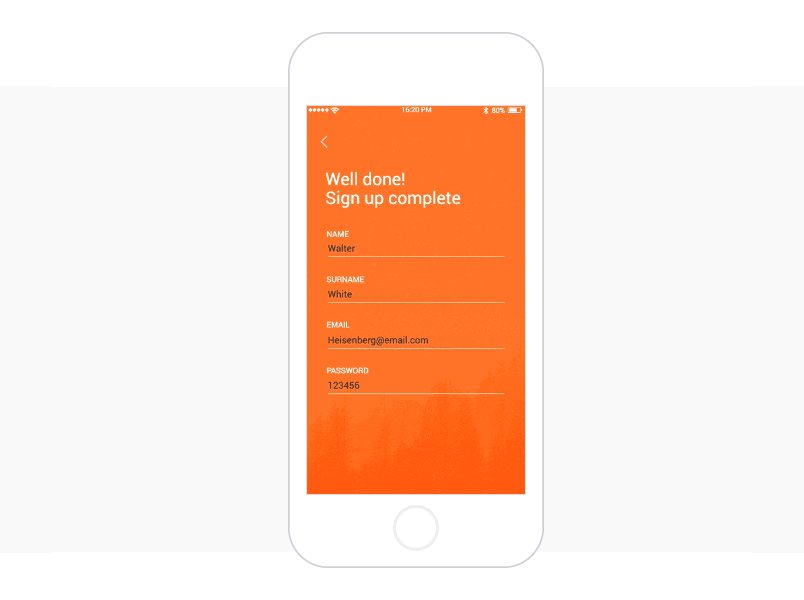
Validation du flux d’écran Animation de l’UI
Si vous souhaitez créer une expérience mobile qui n’oblige pas l’utilisateur à faire défiler l’écran, optez pour une animation UI de validation du flux d’écran. Lorsque l’utilisateur saisit quelque chose, l’écran suivant s’affiche, ce qui évite à l’utilisateur de faire défiler la page. Avec quelques effets de transition et des gestes mobiles, vous pouvez recréer un formulaire de validation d’écran en quelques étapes simples avec Justinmind. La validation par flux d’écran tire parti de l’animation mobile en passant à l’écran suivant lorsque l’utilisateur a saisi les informations demandées. Vous pouvez voir des validations de flux d’écran sur un formulaire d’inscription lorsque vous téléchargez et ouvrez une application pour la première fois ou dans les services bancaires mobiles.

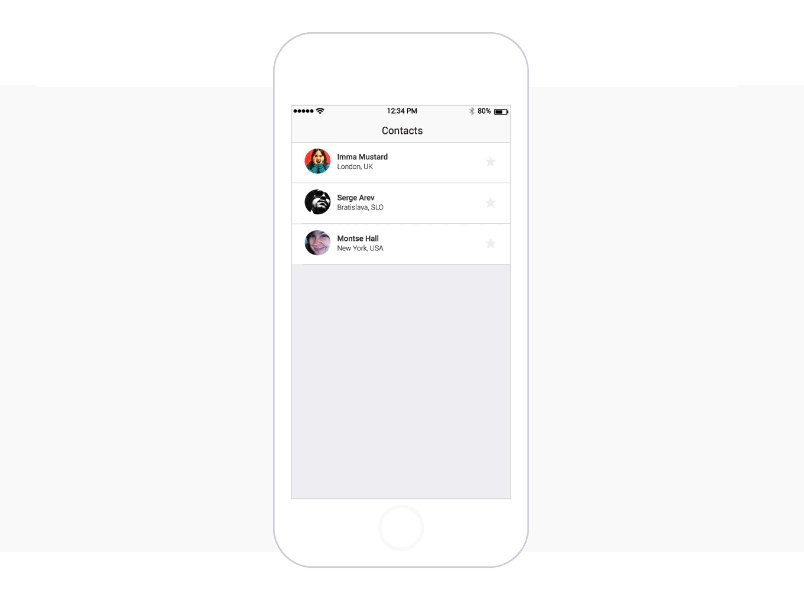
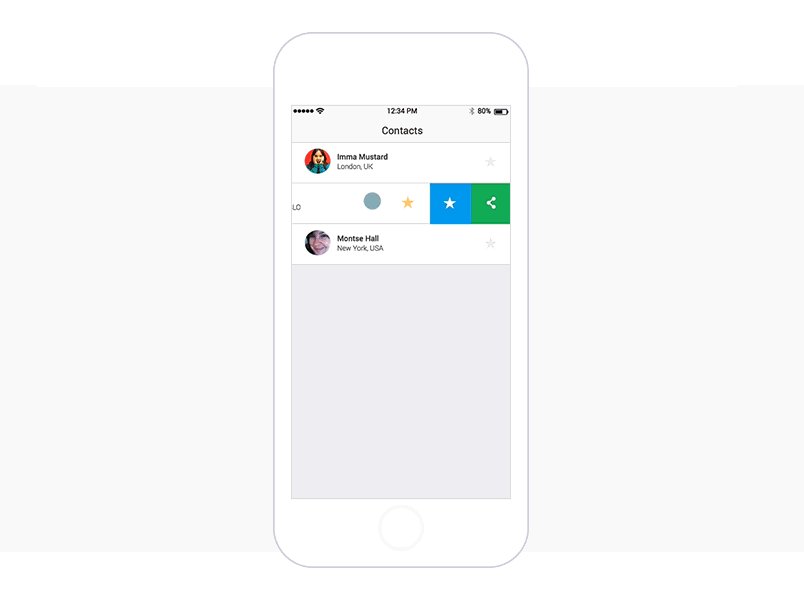
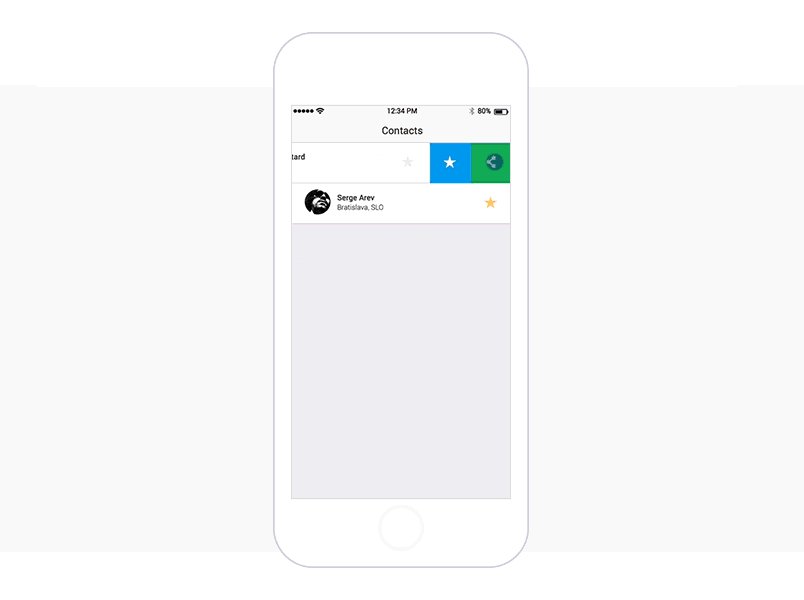
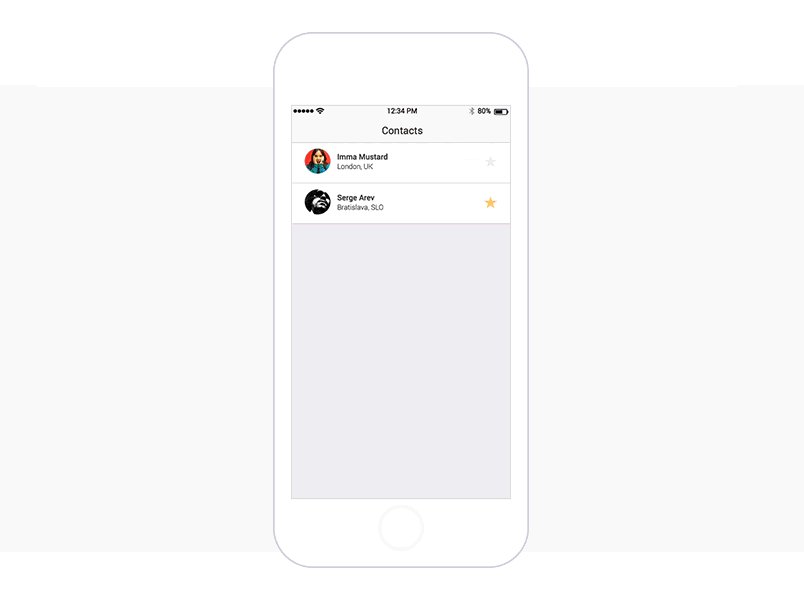
Animation de l’interface utilisateur de la liste de contacts interactive
Une liste de contacts est une autre occasion d’utiliser une interaction mobile. Les listes de contacts ne sont pas traditionnellement la partie la plus intéressante du design UX, cependant, dans Justinmind, vous pouvez ajouter une touche d’interactivité pour rendre la liste de contacts plus dynamique en ajoutant quelques options supplémentaires dans la liste. Dans Justinmind, vous pouvez apprendre à créer une liste de contacts interactive à l’aide de panneaux dynamiques et de widgets de tableau. L’interactivité se manifeste lorsque vous ajoutez des événements, comme l’événement « On Slide Left », qui permet aux utilisateurs de faire glisser le contact dans la liste de contacts pour faire apparaître des options telles que partager ou préférer.

Animation de l’UI en accordéon
Lorsqu’il s’agit de divulgation progressive, l’accordéon est votre meilleur ami. Les accordéons sont un petit modèle de design polyvalent qui peut réduire la charge de travail et minimiser la surcharge cognitive. Si vous concevez une application mobile et que vous avez trop d’informations – comme beaucoup de contenu, alors placer ces informations dans un accordéon pour que les utilisateurs puissent cliquer est un moyen utile d’afficher plus d’informations sans utiliser un espace immobilier précieux. Le design d’un accordéon dans Justinmind n’a rien de sorcier non plus. Avec quelques étapes simples, quelques panneaux dynamiques et quelques événements, votre accordéon sera opérationnel en un rien de temps.
À quoi servent les animations de l’UI mobile ?
Les transitions animées signalent un changement d’état à l’utilisateur. Cela peut signifier signaler un mouvement dans le flux de navigation, l’achèvement d’une tâche, l’introduction ou la soustraction d’éléments UI à l’écran, et le changement de position dans la hiérarchie de l’interface. Avec toute la complexité des différents écrans et éléments UI que présentent les applications mobiles, les changements brusques peuvent laisser vos utilisateurs se sentir perdus et confus. C’est là que les transitions animées s’avèrent utiles.
Qu’est-ce qui fait une bonne animation d’UI mobile ?
Nick Babich, développeur de logiciels et influenceur UX, définit succinctement ce qui sépare une bonne transition animée d’une mauvaise dans son billet Animation in Mobile UX Design: Transitions animées efficaces :
- Avoir un objectif clair
- Réduire la charge cognitive
- Établir des relations spatiales
- Prévenir la cécité au changement
- Donner vie à une interface
En revanche, les transitions animées sont mal conçues :
- Confondre l’utilisateur
- Compliquer inutilement l’interface
- sont aléatoires et sans objet
Les transitions animées peuvent rendre les UI mobiles plus dynamiques, plus engageantes et plus conviviales. Mais si vous ne les utilisez pas correctement, elles auront un impact négatif sur l’expérience utilisateur et les conversions. C’est pourquoi il est important d’inclure ces animations dans votre prototype haute fidélité afin de pouvoir les tester et les valider.
La création d’un effet d’animation médiocre peut être un coup dur. Consultez cette liste d’applications d’animation géniales pour obtenir des animations professionnelles dans vos prototypes.
5 animations UI que nous adorons
Chez Justinmind, nous avons tendance à penser que la meilleure façon d’illustrer un article comme celui-ci est de présenter des exemples qui vous montrent exactement ce dont nous parlons. Voici donc 5 exemples d’animations d’UI que nous aimons vraiment.
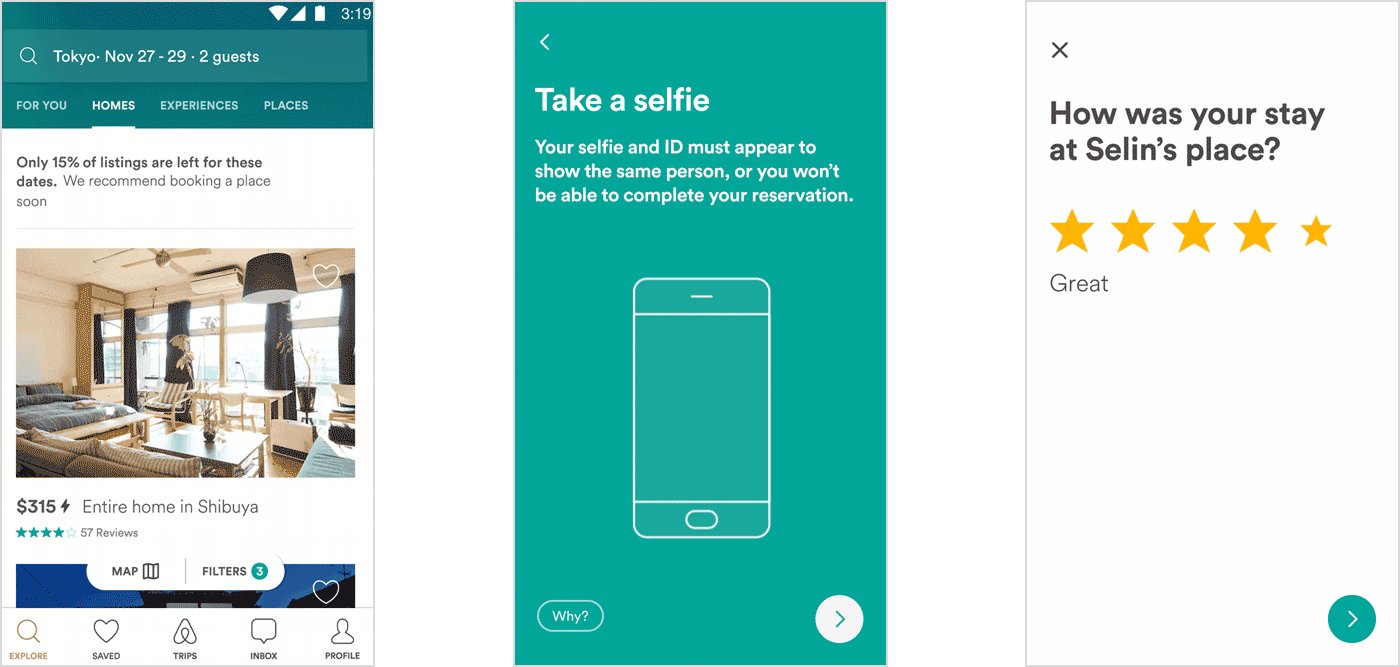
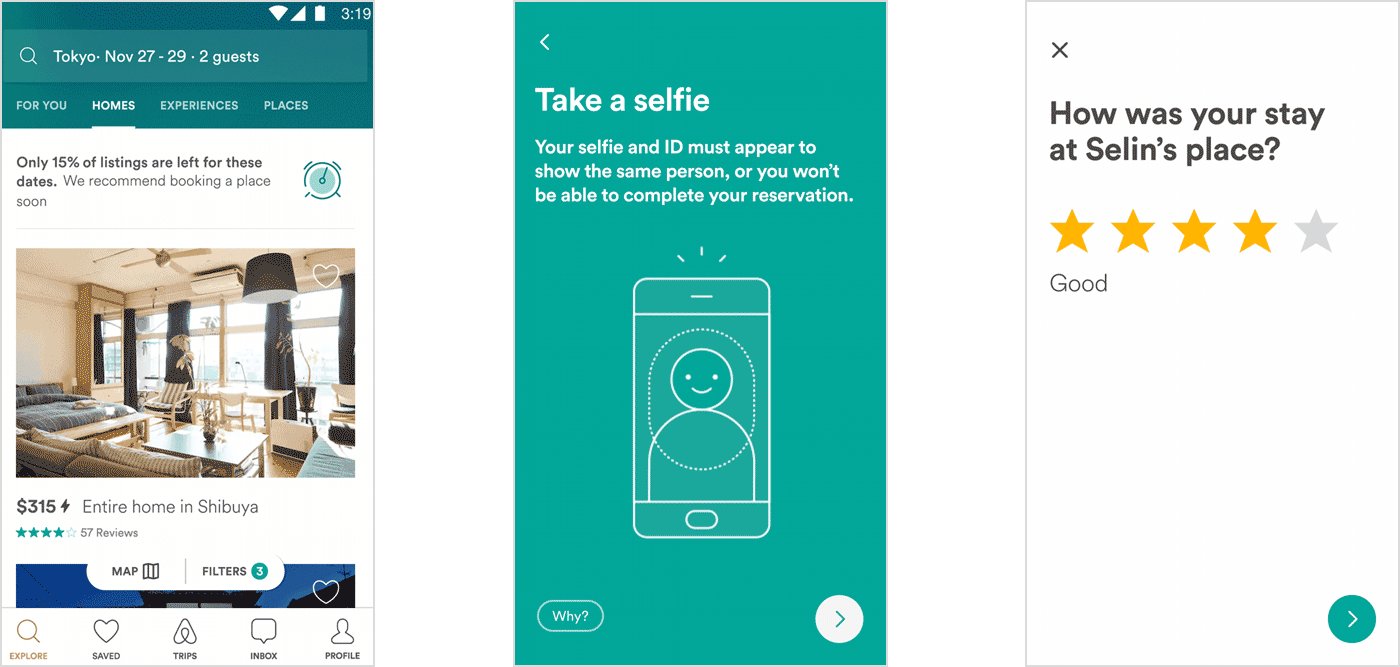
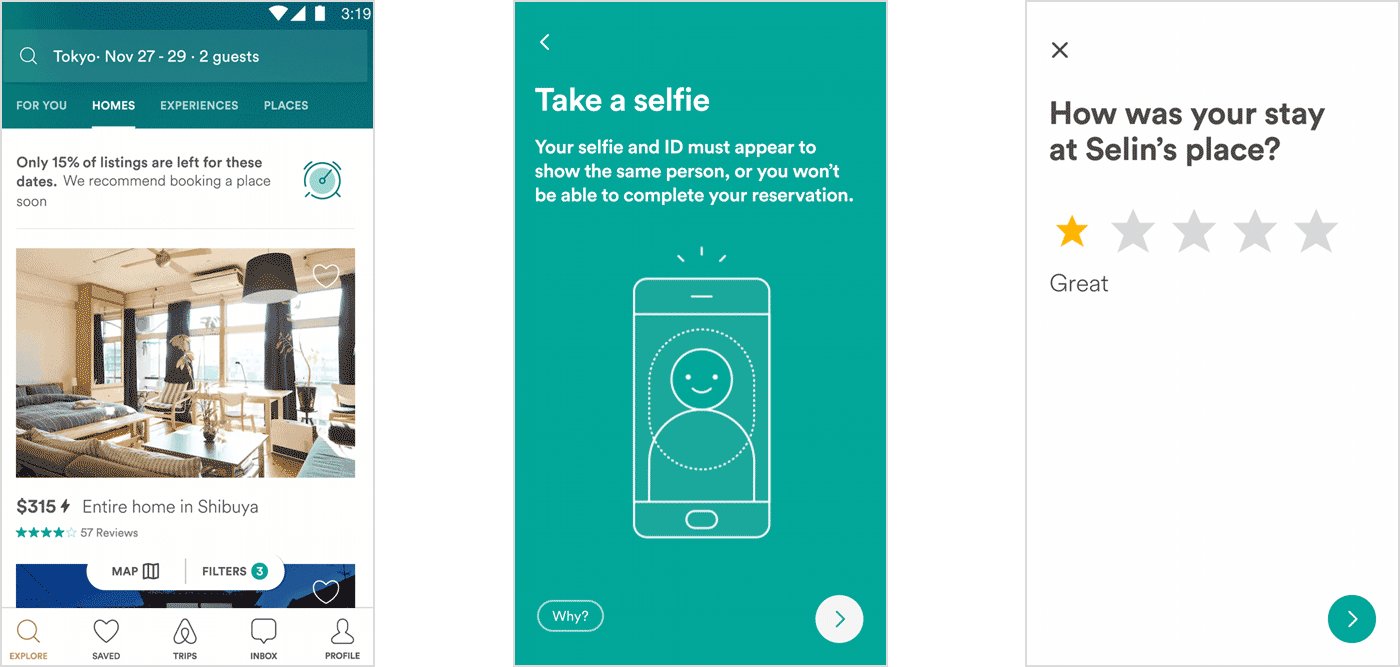
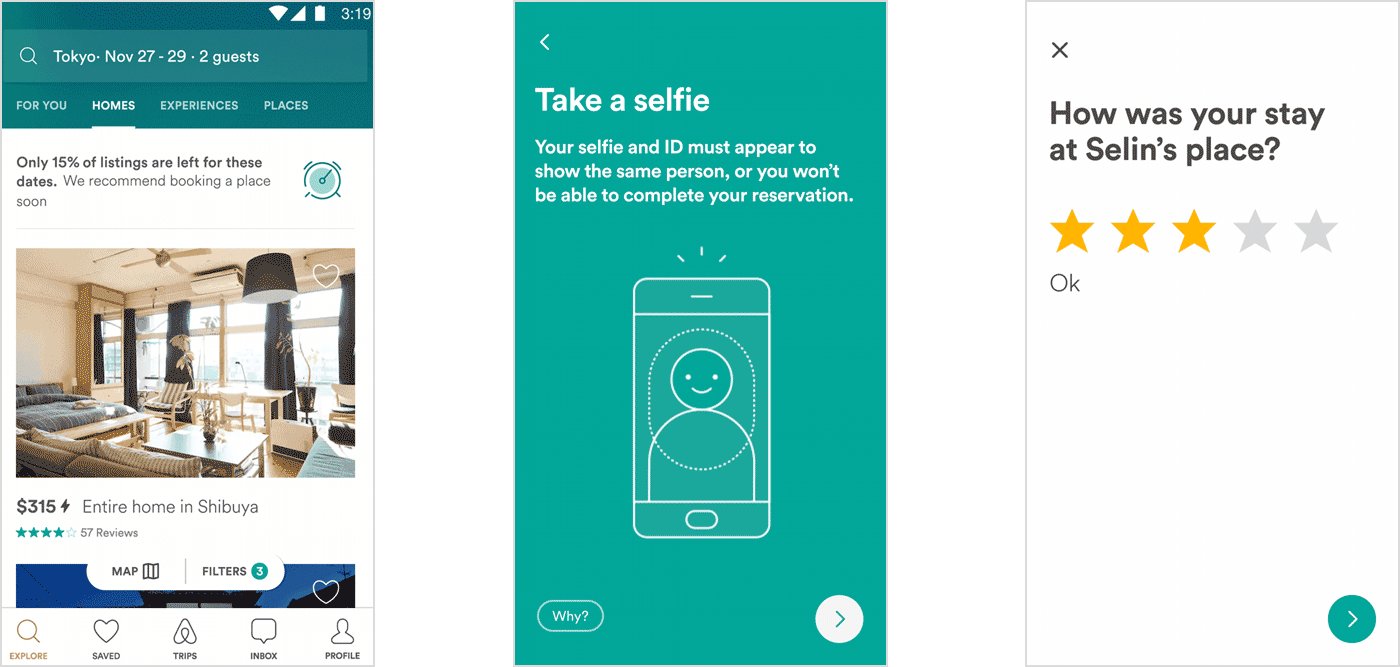
Airbnb – Système d’animation Lottie

Le système d’animation Lottie d’Airbnb vise à apporter des animations d’UI natives à ses applications iOS, Android et web. L’objectif est que les développeurs puissent intégrer des animations aussi simplement qu’ils le feraient avec des éléments statiques. Le résultat est un ensemble d’animations UI agréables et joyeuses qui ajoutent à l’expérience utilisateur sans jamais la prendre complètement en charge. Dans le premier exemple, le réveil s’efface avec un effet de rotation qui attire le regard sans perturber l’expérience de l’utilisateur. Dans les deuxième et troisième exemples, les animations servent à montrer à l’utilisateur ce qui est nécessaire et à l’orienter dans la direction souhaitée par l’équipe UX. Elles sont aussi subtiles qu’elles doivent l’être et aussi claires qu’elles doivent l’être.
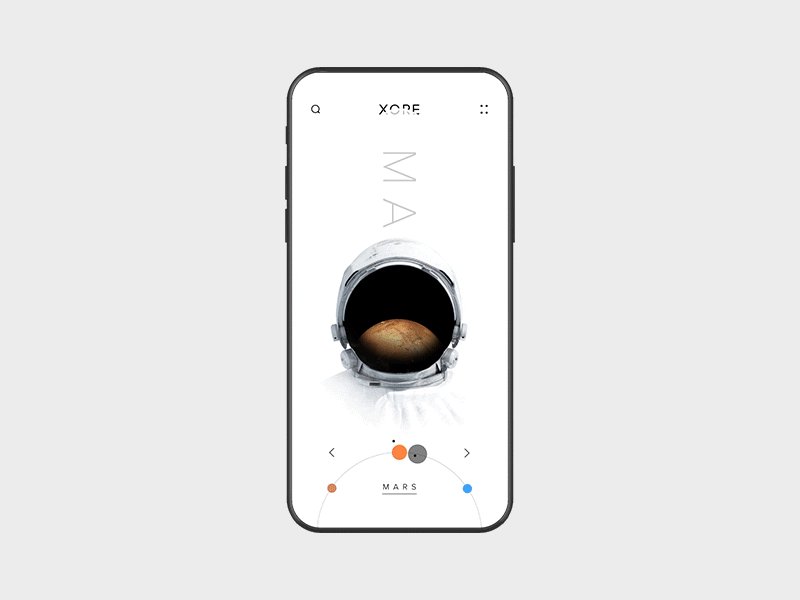
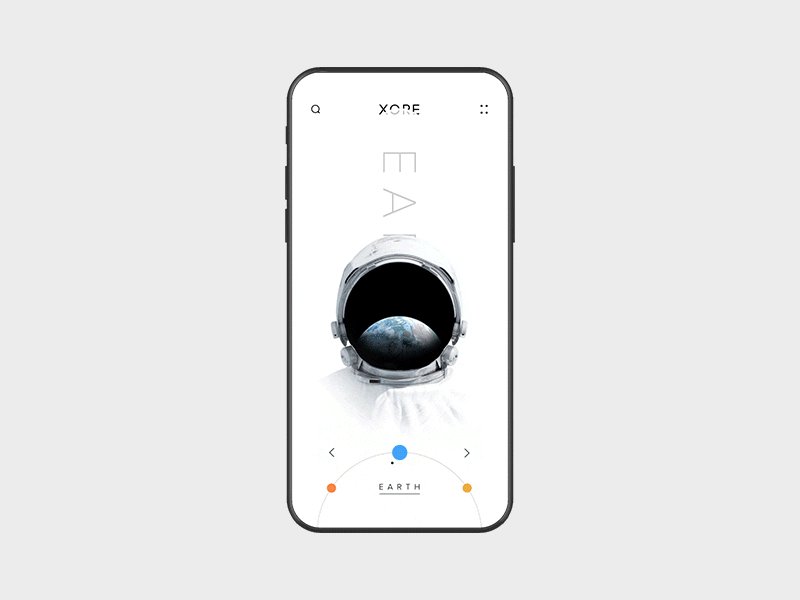
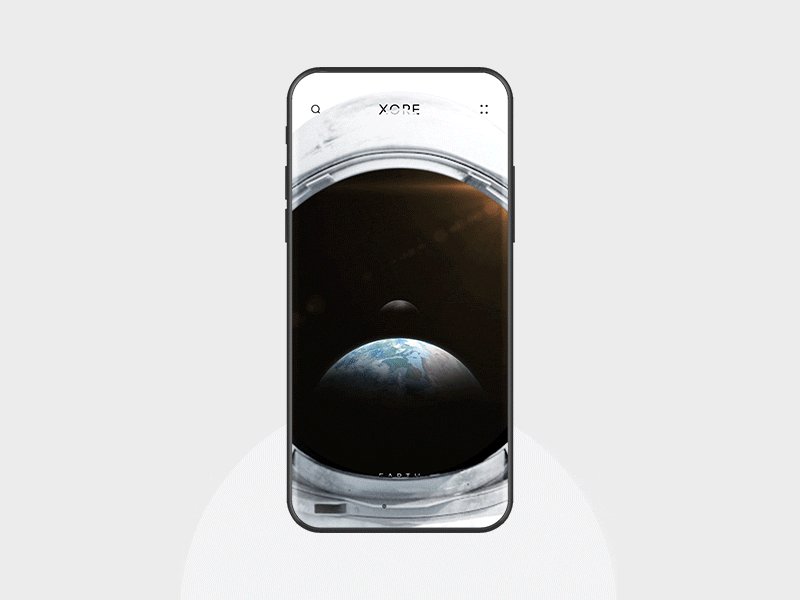
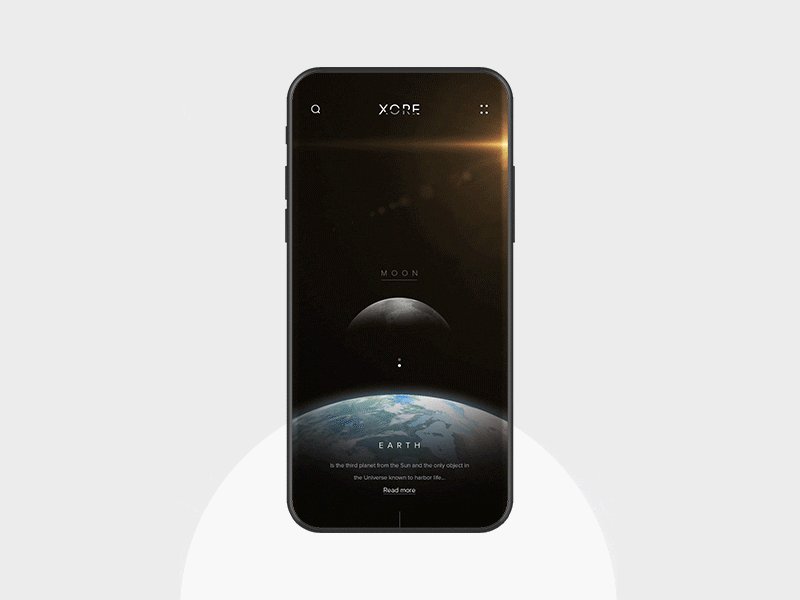
Animation de l’interface utilisateur de l’application Système solaire

Cette application conceptuelle d’exploration spatiale présente une UI animée, utilisant des transitions douces comme du beurre pour donner une réelle impression de mouvement et de voyage. Opter pour un design d’UI entièrement personnalisé comme celui-ci peut être risqué, mais nous pensons que le designer Anton Skvortsov a bien fait ici. L’interface est intuitive et détaillée, tout en restant simple et facile à utiliser. Nos deux détails préférés : regardez comment les petites icônes des planètes incluent leurs lunes. Oh, et cette Tesla qui flotte près de la planète Terre.
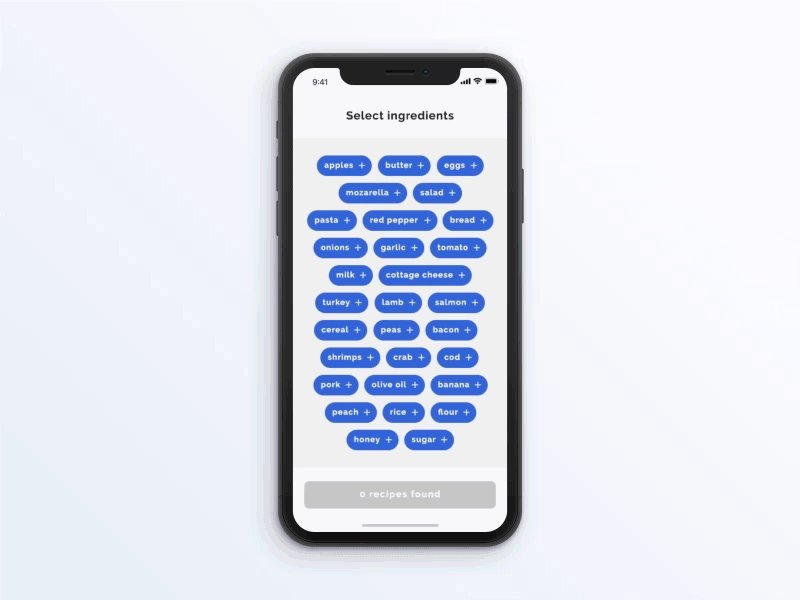
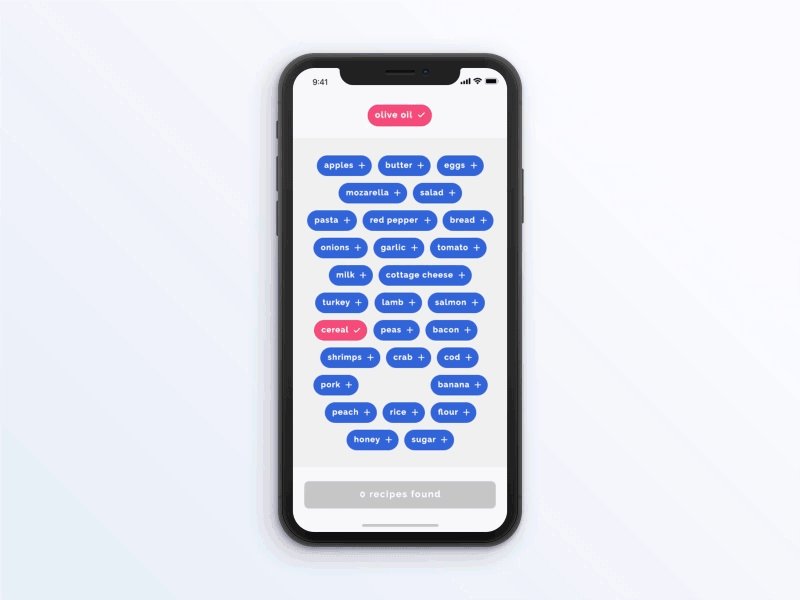
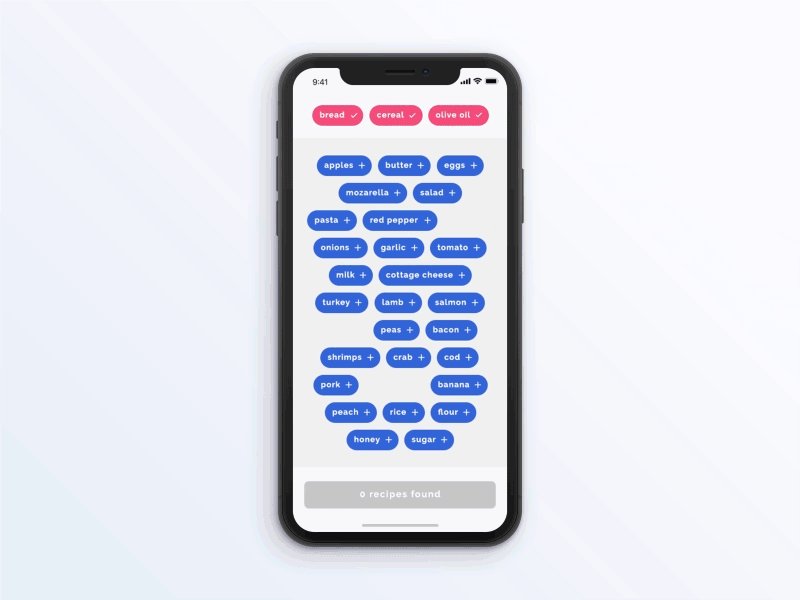
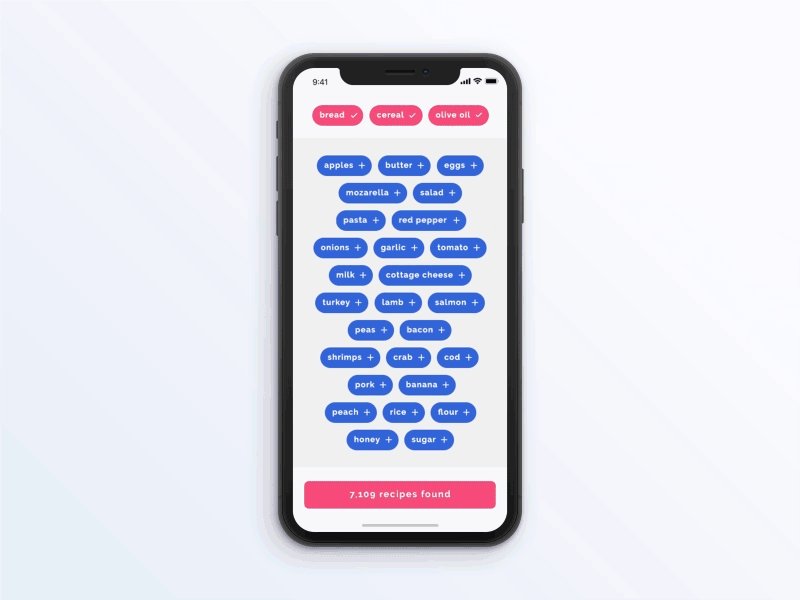
Animation de l’interface utilisateur pour la sélection des ingrédients dans une application de cuisine

Dans de nombreux cas, les animations UI n’ont pas besoin d’ajouter des paillettes et du glamour à votre application. Un petit mouvement après une interaction avec l’utilisateur peut souvent suffire à ajouter un sentiment agréable de réussite à l’expérience de l’utilisateur. L’écran des ingrédients de l’application de cuisine de Vlad Fedoseyev en est un bon exemple. En tapant sur l’écran pour ajouter un ingrédient, vous déclenchez une animation agréable et l’ingrédient s’agrandit jusqu’à la zone sélectionnée. L’ajout d’autres ingrédients fait apparaître un nouveau bouton indiquant le nombre d’ingrédients déjà ajoutés – et le bouton clignote chaque fois qu’un ingrédient est ajouté à la pile. Pendant ce temps, la liste des ingrédients disponibles est redessinée lorsque vous appuyez sur le bouton des recettes. Le tout avec un minimum de distraction et un maximum de clarté. Un excellent travail de design.
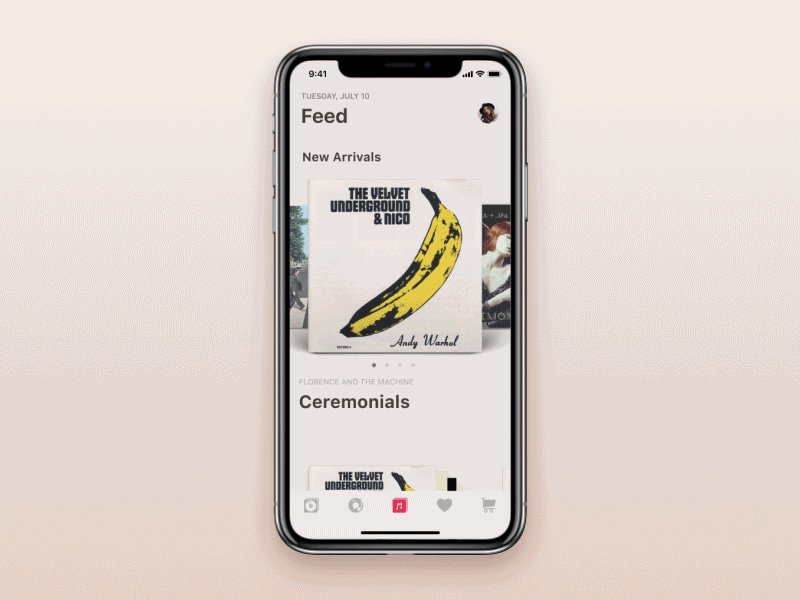
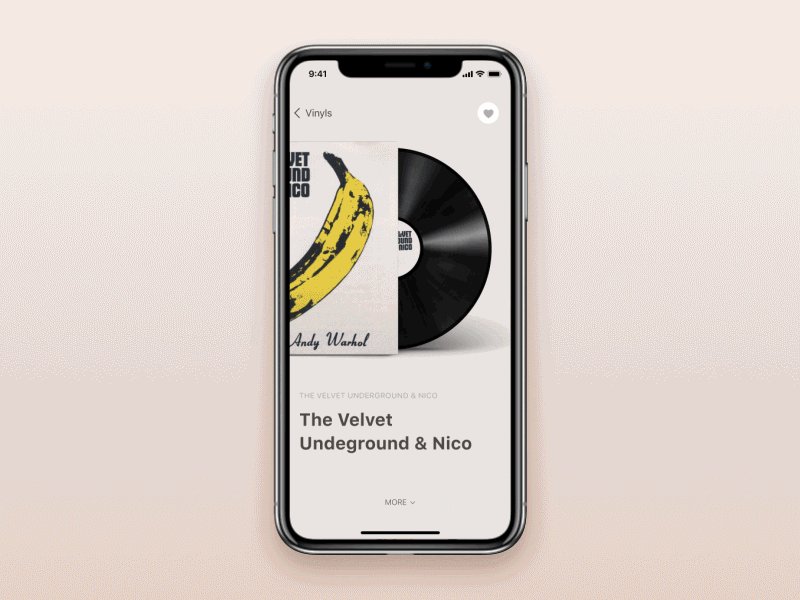
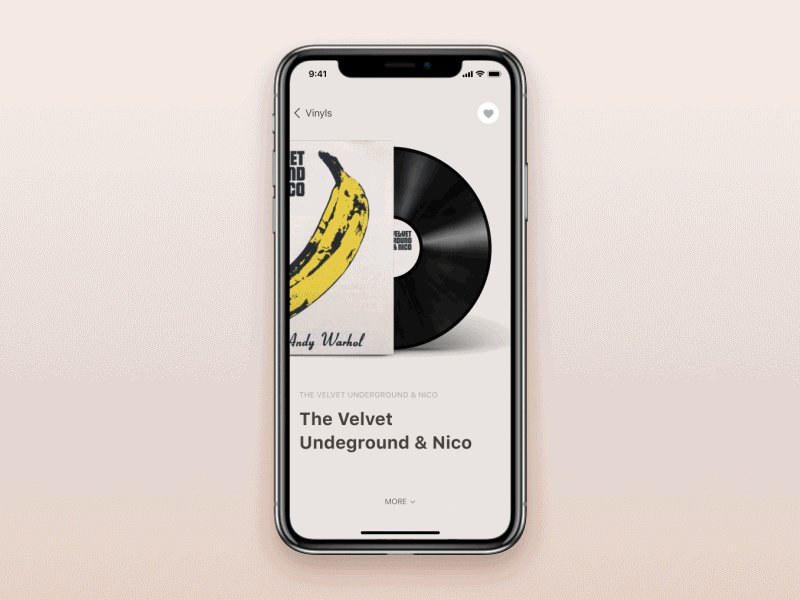
Animation de l’UI de l’application e-commerce Vinyls

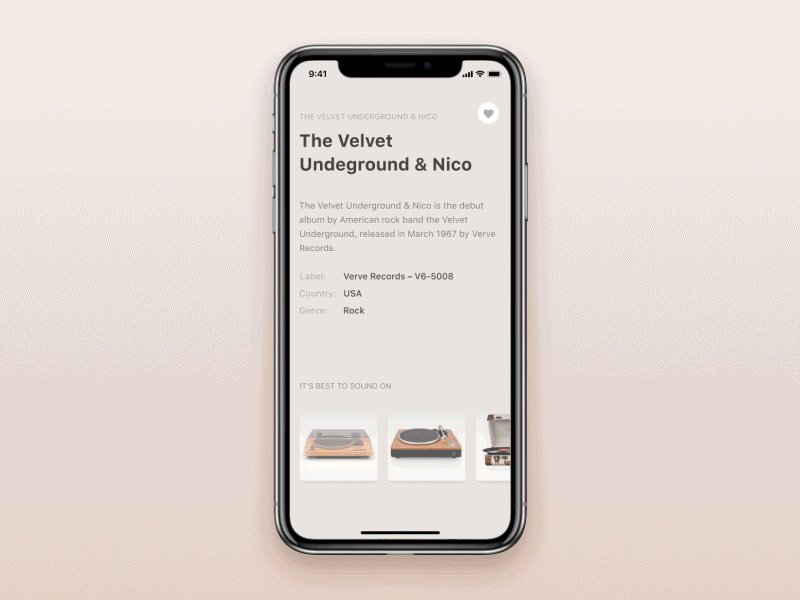
Les transitions sont vraiment les animations les plus importantes de l’UI – si vous les réussissez, vous êtes à mi-chemin. Si elles sont mal faites – trop rapides, trop lentes, trop saccadées – vous risquez d’avoir une expérience utilisateur désagréable et dérangeante. Le concept de Tubik pour une application de commerce électronique de vinyle est un excellent exemple d’une animation d’interface utilisateur de transition bien faite. Elle est agréable et fluide, avec des éléments qui apparaissent et disparaissent sans aucun sentiment de déconnexion ou de « où est-ce que c’est passé ? Notre moment préféré est celui où le disque sort de sa pochette – le fait qu’il s’agisse de l’un de nos disques préférés n’en est que meilleur.
Animation de l’interface utilisateur d’une application de réseau social

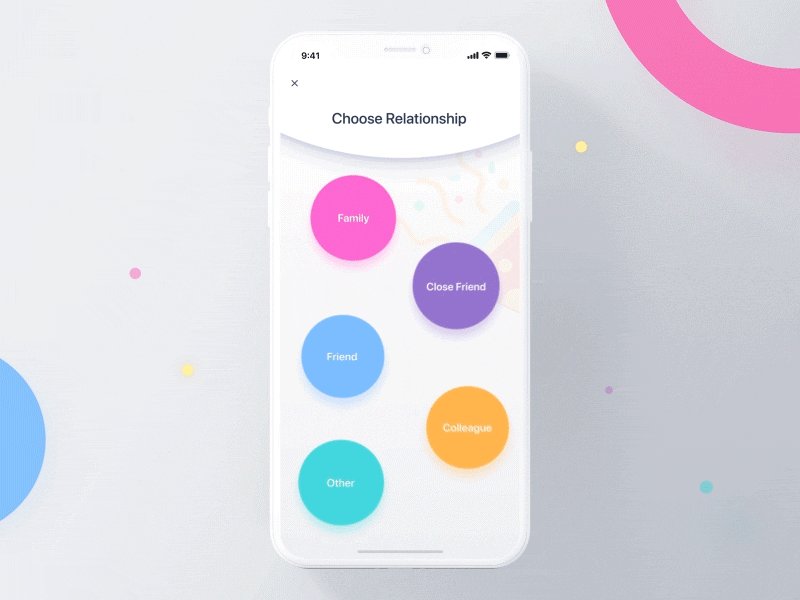
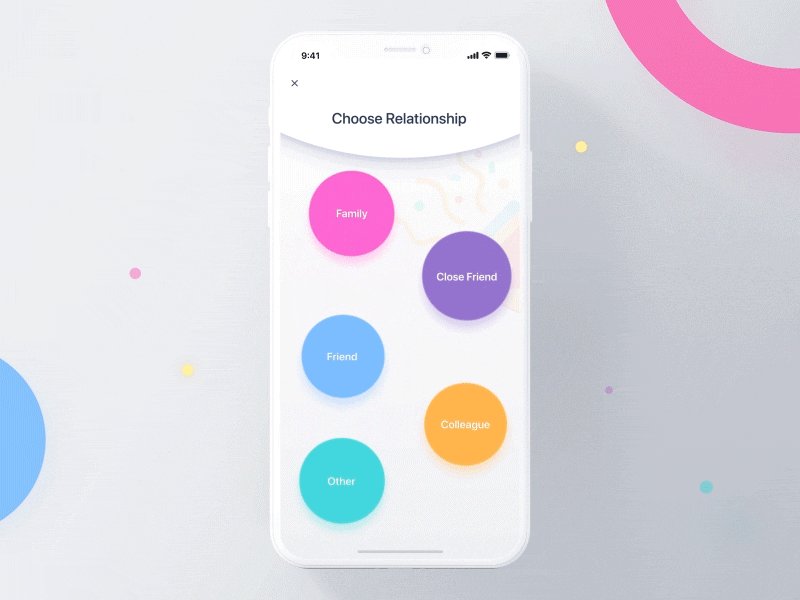
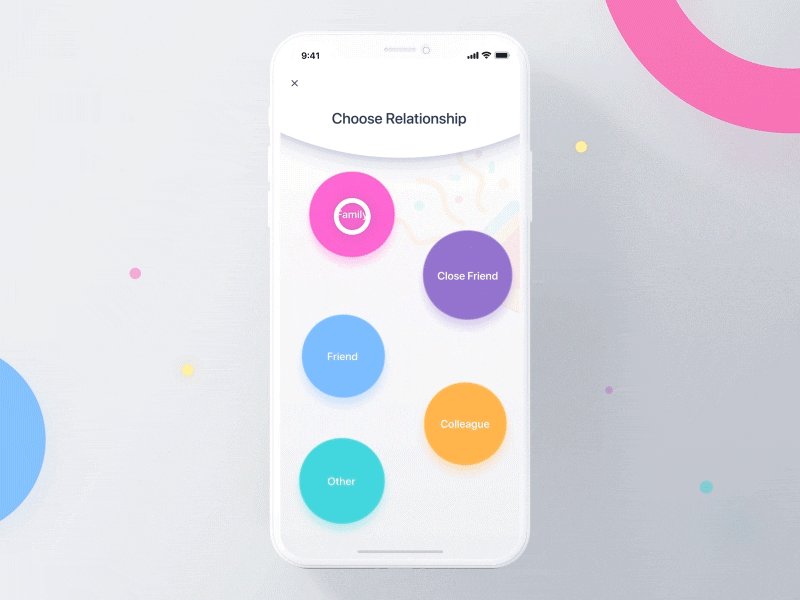
Un autre exemple de transitions réussies est cette adorable application de réseau social de Dannniel. En cliquant sur « connect » dans cette application sociale, vous accédez à une nouvelle couche où l’utilisateur peut choisir parmi plusieurs types de connexion, qui commencent par une simple tache avant de se séparer en entités individuelles. Mais il ne s’agit pas d’un déménagement : vous n’avez pas à vous interroger sur le sens des choses. La transition est suffisamment lente pour ne pas être subliminale, mais suffisamment rapide pour ne pas retenir l’attention de l’utilisateur plus de quelques centièmes de seconde. La sélection du type de relation correspondant renvoie l’utilisateur à la page de contact, et le type de relation se transforme en un simple élément rectangulaire arrondi de l’UI. La couleur est utilisée pour identifier les relations sur la page de sélection et sur la page de profil. Les utilisateurs réguliers reconnaîtront cet élément, et il est fort probable qu’il permette d’accélérer les choses lors de l’ajout de nouveaux contacts.
Prototypage d’animations d’UI mobiles – ce qu’il faut retenir
Les transitions mobiles animées peuvent être charmantes, utiles et centrées sur l’utilisateur. Elles guident les utilisateurs tout au long de l’expérience d’une application mobile et garantissent que les objectifs d’utilisation et de conversion sont atteints. Mais les designers d’UI mobiles doivent résister à la tentation d’animer pour l’amour de l’animation mobile. Les animations doivent toujours être pertinentes, ciblées et avoir un but précis. Ainsi, votre UI sera aussi efficace que ces exemples inspirants de transitions mobiles animées.
Related Content
 Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read
Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read
Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read
La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read


