Design d'une seule page ou sites web à plusieurs pages - tout ce dont vous avez besoin pour vous aider à choisir le design adapté au contenu de votre site
Décider entre un design à page unique et un design à plusieurs pages peut s’avérer délicat. Avec l’essor de la navigation mobile et des médias sociaux, les sites web à page unique, simples, rapides et réactifs, font partie des tendances web les plus populaires à ce jour. En revanche, les sites web multipages, définis par des flux de navigation traditionnels, sont bien connus des utilisateurs et jouissent de leur confiance.
Concevez gratuitement des sites web d'une ou plusieurs pages. Commencez maintenant !

C’est un choix difficile. La meilleure façon de choisir entre un design à page unique et un design à plusieurs pages est de prendre en compte le contenu de votre site et le flux de navigation. Le contenu de votre site est-il rapide et facile à parcourir, ou doit-il être placé stratégiquement pour que les utilisateurs puissent le trouver ? En adoptant une approche axée sur le contenu pour votre design web, vous aurez plus de chances de choisir le bon système de navigation pour votre site web. Et si vous ne savez toujours pas si vous devez opter pour un design à page unique ou à pages multiples, cet article vous aidera à peser le pour et le contre de chacun. Poursuivez votre lecture pour trouver le bon flux de navigation pour le contenu de votre site. Ayez votre outil de prototypage de site web préféré à portée de main, juste au cas où l’inspiration viendrait à manquer !
Un site web d’une page et un site web d’une page sont identiques ; vous pouvez y faire référence de l’une ou l’autre manière. Un site web à page unique est simplement un site web qui ne contient qu’une seule page HTML. Il n’y a pas de pages supplémentaires, telles qu’une page « À propos », « Caractéristiques » ou « Contactez-nous ».
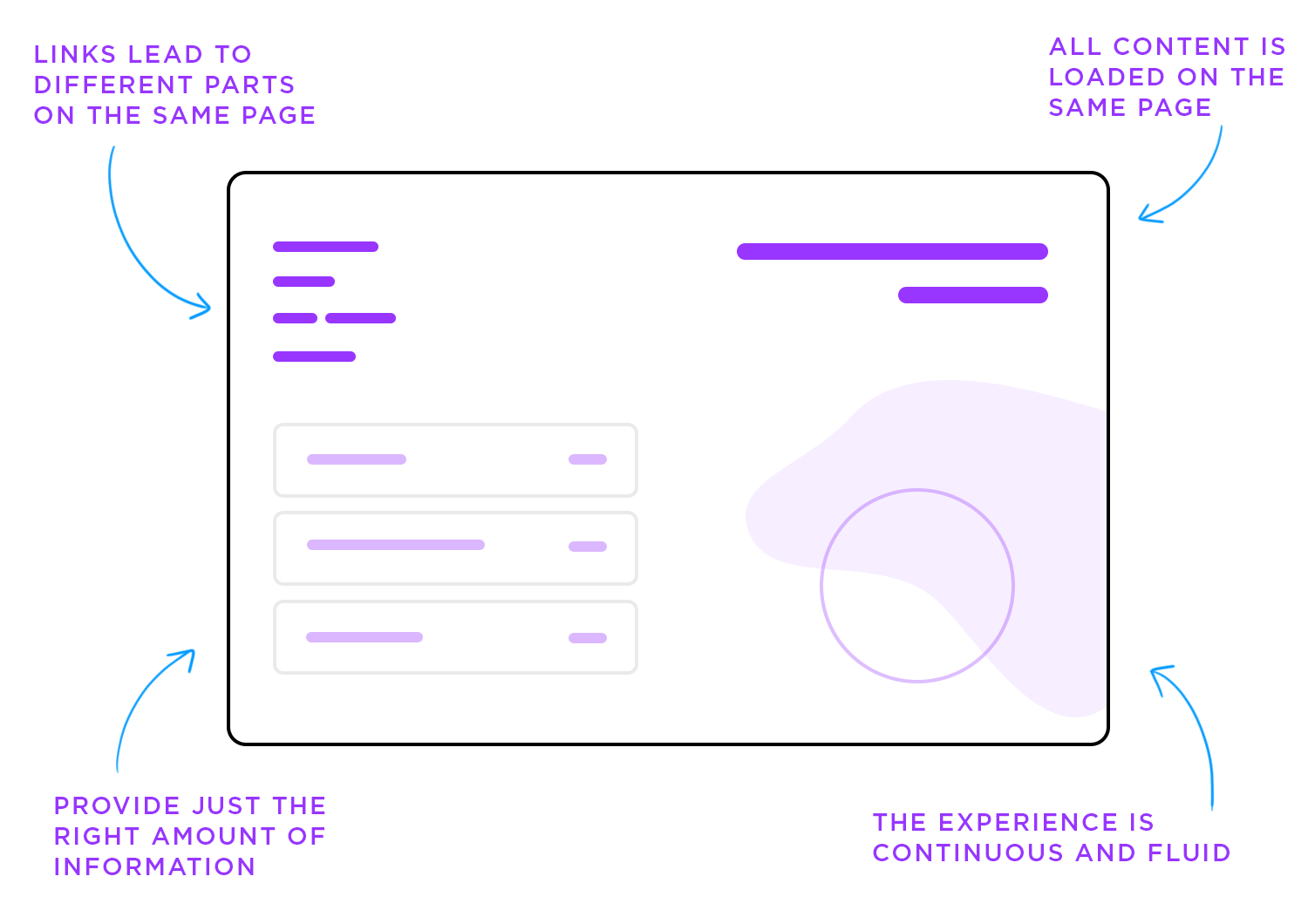
Comme l’explique Awwwards, le contenu des sites web à page unique est entièrement chargé dans la page initiale, ce qui rend l’expérience plus continue et plus fluide pour l’utilisateur. Pour naviguer vers différentes destinations sur un site web à page unique, les utilisateurs cliquent sur des liens de navigation qui leur permettent de sauter vers des destinations sur la page, ou de faire défiler la page vers le bas pour atteindre différentes sections du contenu.

Les sites web à page unique visent à fournir juste la bonne quantité d’informations pour permettre à l’utilisateur de prendre une décision et d’agir en conséquence. C’est pourquoi le design d’une page unique est souvent utilisé pour pages d’atterrissageLes sites web de type “web” sont des sites web de type “web”, des portfolios et des sites web liés à des événements. Ce design web minimal élimine tout bruit inutile de l’interface, concentrant l’attention de l’utilisateur sur le contenu le plus important.
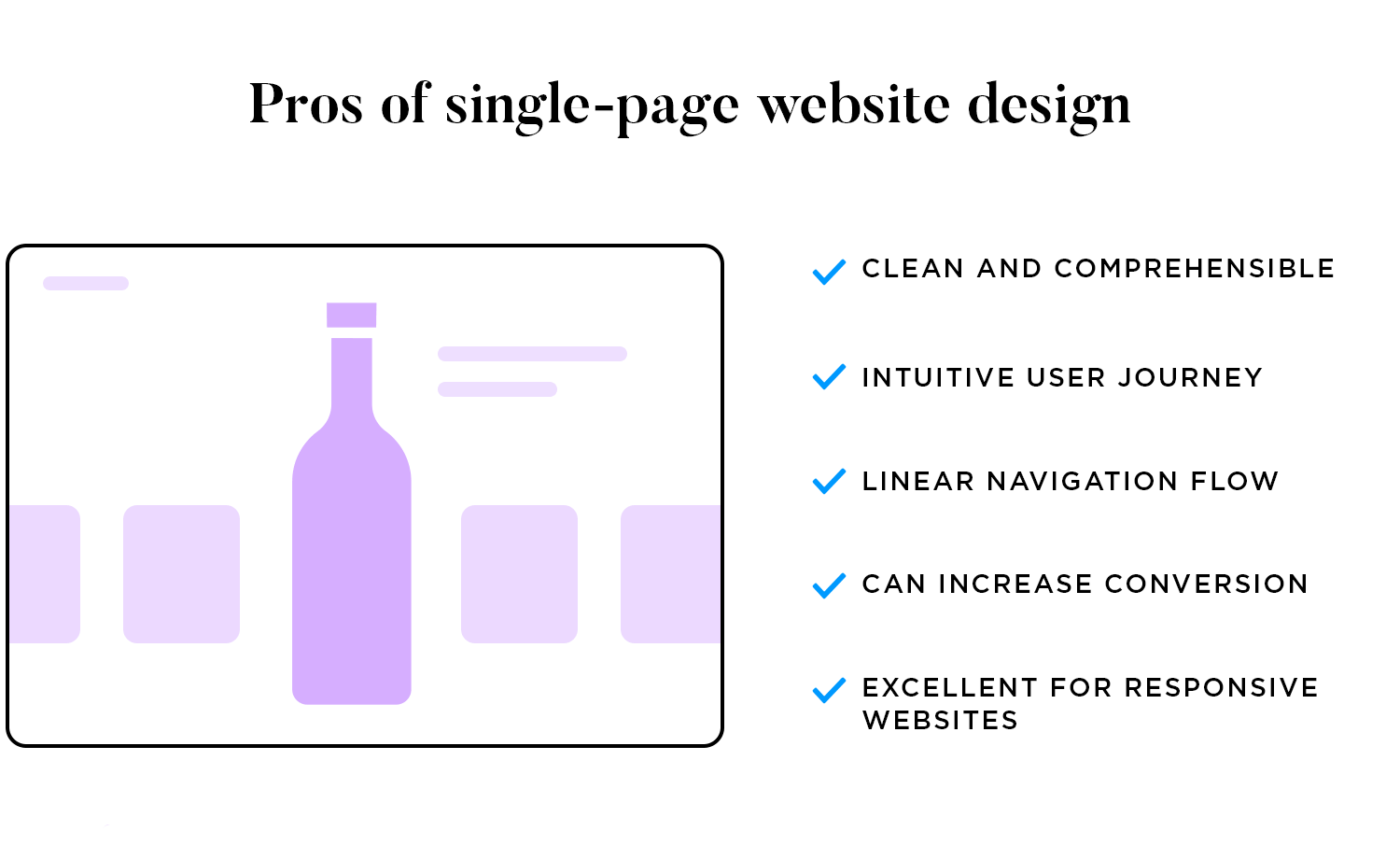
Pourquoi opter pour un design à page unique pour votre site web plutôt que pour un design à plusieurs pages ? Tout d’abord, les sites web à page unique réussis sont propres et compréhensibles. Un site web à page unique, qui divise le contenu en petits morceaux et élimine l’encombrement de l’UI, est facile à digérer pour les utilisateurs. Le design d’une page unique contribue également à un parcours utilisateur intuitif. Sans pages supplémentaires, les visiteurs bénéficient d’un flux de navigation linéaire – qui raconte une histoire avec un début, un milieu et une fin clairement différenciés. Un autre avantage d’un design de navigation simple est que l’utilisateur n’a généralement qu’une seule action à effectuer. Des études montrent qu’ une page unique peut entraîner une augmentation des conversions (>37,5 %) par rapport aux sites à plusieurs pages, car les utilisateurs commencent le processus plus tôt et le parcourent plus rapidement, sans risque de se perdre ou d’être distraits par une autre offre. Avons-nous mentionné que le design unique est idéal pour les prototypes de sites Web réactifs? Avec de petites quantités de contenu (et tout cela sur une seule page), vous pouvez adapter les sites web à page unique aux petits écrans et appareils facilement et de manière cohérente. De plus, le défilement est un mouvement facile et naturel pour les appareils mobiles à écran tactile.

Mais ce n’est pas tout : il y a aussi des avantages intéressants pour les designers. Par exemple, avec une seule page, il n’y a pas de liens d’un écran à l’autre et beaucoup moins de contenu que dans un design à plusieurs pages. Le design d’une page unique est donc généralement plus facile à mettre en œuvre, à faire évoluer et à maintenir. Vivement !
Concevez gratuitement des sites web d'une ou plusieurs pages. Commencez maintenant !

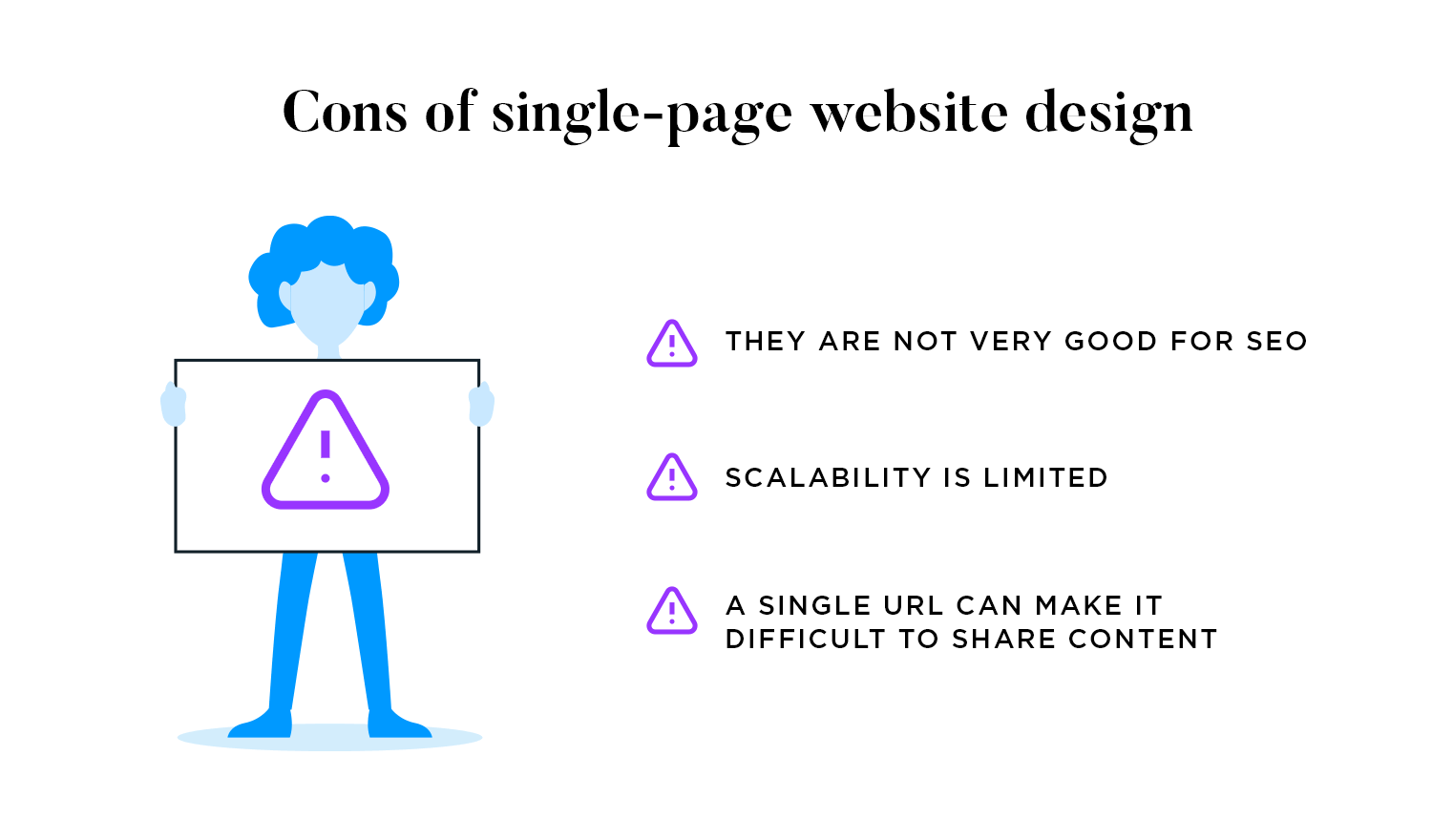
Mais tout n’est pas rose. Il y a quelques raisons pour lesquelles la conception d’une page unique peut ne pas convenir à votre site web. Les sites web à page unique ne sont pas très performants en matière de référencement (optimisation pour les moteurs de recherche). En fait, ils peuvent nuire à vos chances de classement dans Google et entraîner une baisse des conversions et de l’engagement des utilisateurs. Avec si peu de contenu, les mots-clés cibles sont souvent négligés sur les sites à page unique. En outre, le cloisonnement (pratique consistant à structurer votre site web en fonction de vos principaux centres d’intérêt afin de démontrer votre autorité dans ces domaines) est à proscrire. La bonne nouvelle, c’est qu’il existe des solutions de rechange, comme l’utilisation de la div extensible pour inclure des descriptions et des images supplémentaires. En outre, le site web à page unique n’est pas le candidat idéal pour une marque en pleine croissance, car sa capacité d’évolution est limitée. Comme nous l’avons déjà vu, les sites web à page unique ont tendance à avoir un champ d’action restreint et ne sont donc pas adaptés aux sites web qui nécessitent un contenu important, complexe et/ou varié. Par conséquent, même si vous exploitez un petit site, pensez à la situation dans laquelle vous vous trouverez dans quelques années et gardez cela à l’esprit lorsque vous choisirez entre un design à page unique et un design à plusieurs pages. Enfin, tenez compte du fait que vous n’aurez qu’une seule URL à votre disposition. Cela ne semble pas être un problème majeur, mais qu’en est-il lorsque vous souhaitez partager quelque chose sur votre site avec la communauté des médias sociaux ou suivre un lien dans Google Analytics ? Chaque lien compte !

Un site web multipage contient plusieurs pages et sous-pages dans un menu. Contrairement au site web à page unique, le seul moyen de naviguer vers les pages et de les visualiser dans un design multipage est de cliquer sur les liens du menu. Le design multipage convient à presque tous les types de projets. On trouve des exemples de design web multipage dans les sites de commerce électronique (comme Amazon), les tableaux de bord (comme Atlassian) et les sites d’apprentissage en ligne (comme Lynda).

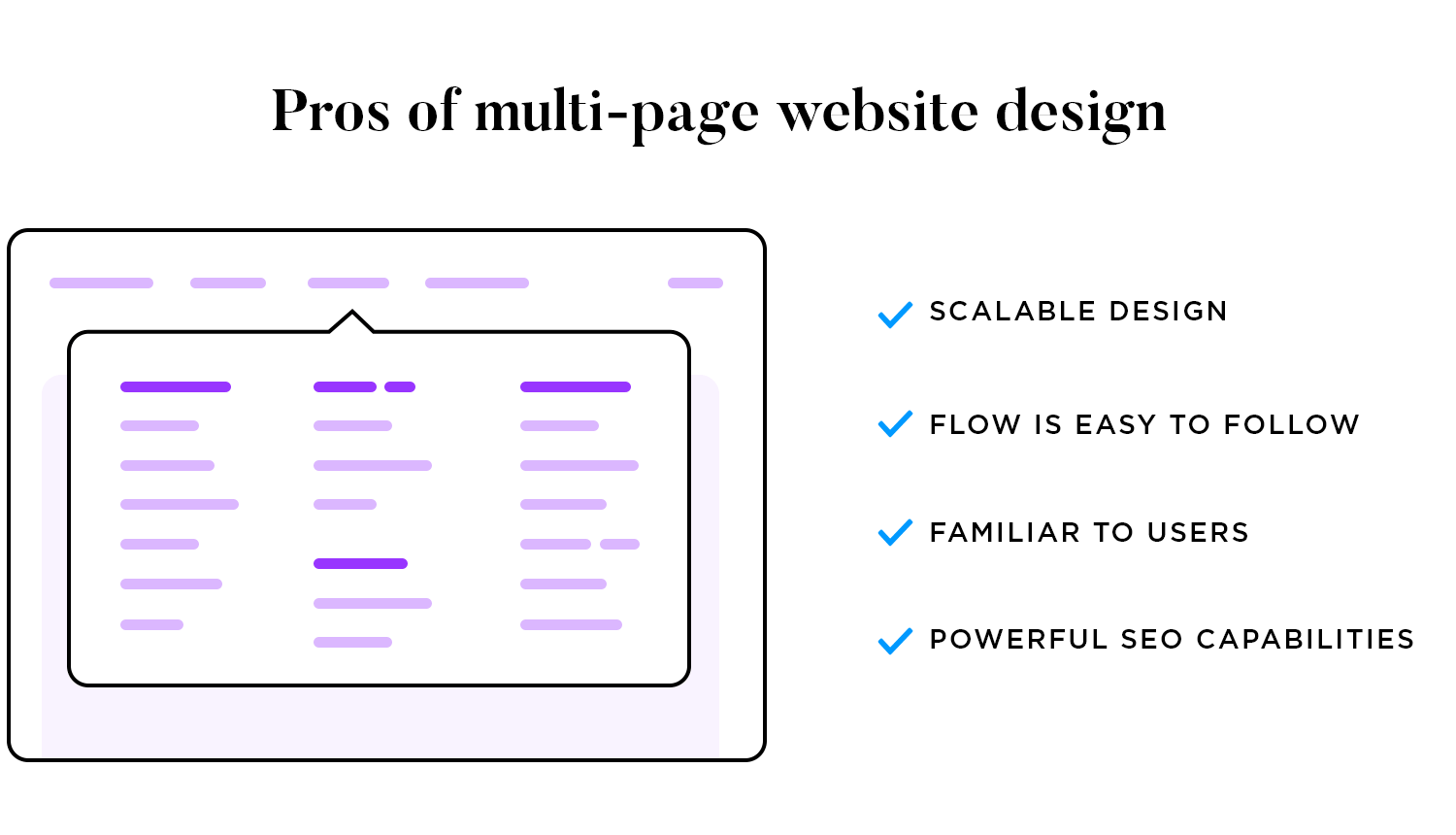
Le site multi-pages présente trois avantages principaux par rapport au site à page unique. Premièrement, le design multi-pages offre une évolutivité illimitée. Créez autant de pages que vous le souhaitez et développez le système de navigation selon vos besoins. Par exemple, remplacez votre barre de navigation supérieure par un méga-menu personnalisé avec une barre de recherche pour des possibilités de navigation infinies. N’oubliez pas que le type de design de navigation pour lequel vous optez dépendra de la profondeur de votre site web va, plus une navigation traditionnelle luttera. Deuxièmement, le flux de navigation d’un site multi-pages est facile à suivre. Ce type de site existe depuis les années 90, ce qui signifie que la plupart des utilisateurs y sont habitués et s’attendent souvent à trouver plusieurs pages sur les sites. Tant que le flux de navigation de votre site web est facile à suivre, vous pouvez naviguer sans problème avec un design multipage.

Enfin, les sites comportant plusieurs pages offrent de puissantes possibilités en matière de référencement. Nous avons établi que les sites à plusieurs pages sont plus susceptibles d’avoir un contenu plus important que les sites à une seule page. Bien que le potentiel de référencement de chaque site web dépende fortement de votre stratégie de marketing numérique, le simple fait d’avoir le potentiel de contenu nécessaire pour optimiser votre référencement est un excellent début. Pour en savoir plus sur l’importance du référencement de votre site web , cliquez ici. Vous souhaitez étudier les modèles classiques sur lesquels s’appuient les designers ? Consultez notre guide des modèles d’UI.
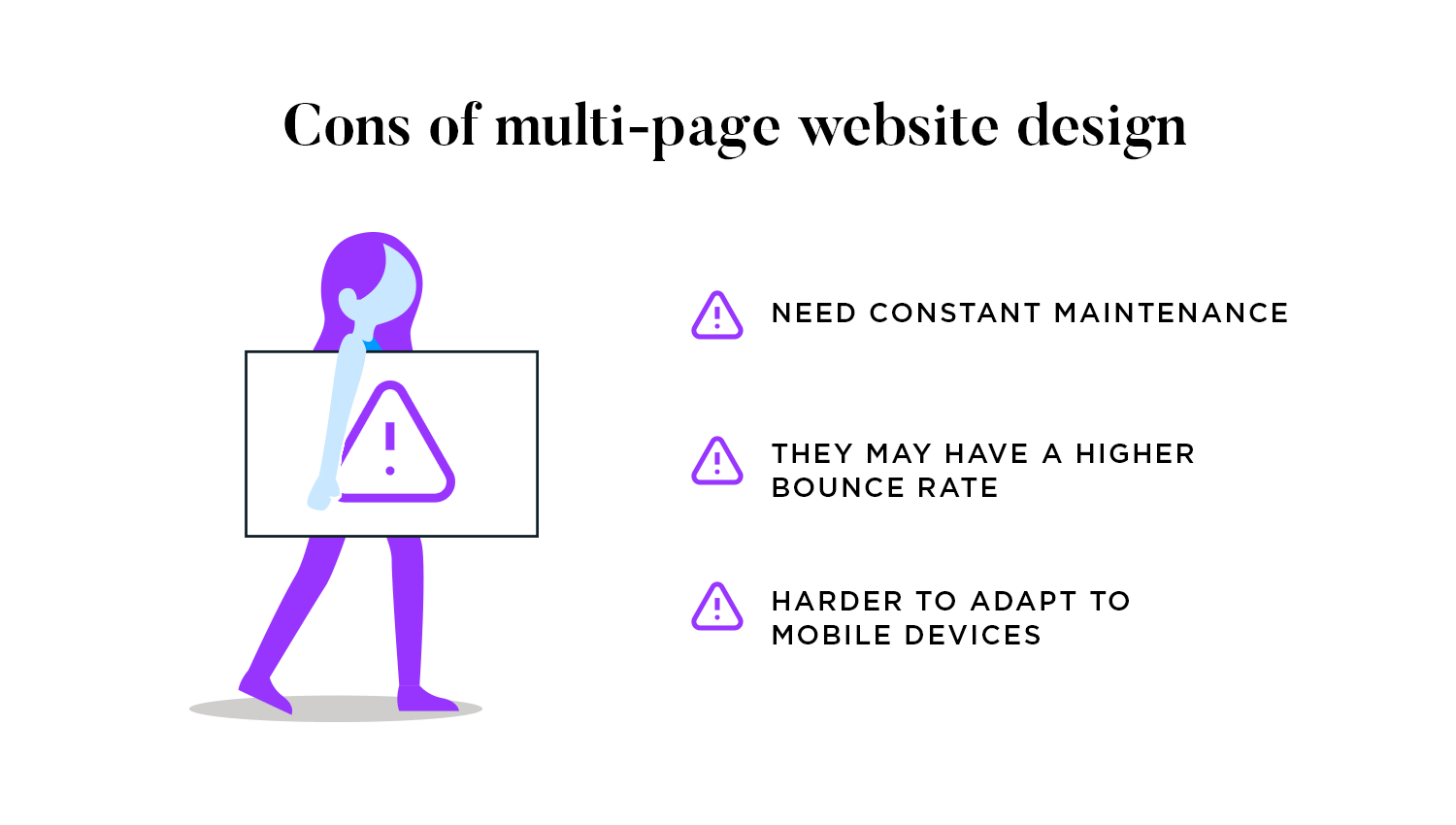
Les sites web multipages semblent avoir fait leurs preuves jusqu’à présent, mais il y a quelques inconvénients à prendre en compte. Par exemple, réfléchissez à la manière dont vous allez gérer les mises à jour régulières de votre site. N’oubliez pas que tout ce contenu doit être mis à jour par les équipes chargées du design et du contenu. Lorsque vous décidez de concevoir un site web d’une page ou de plusieurs pages, vous devez vous demander s’il est rentable d’avoir beaucoup de contenu. Comme le dit Undsgn: « il est plus facile de mettre à jour et d’entretenir une seule page que de s’occuper de plusieurs – c’est mathématique ! Et n’oubliez pas qu’un contenu de mauvaise qualité ou sous-optimisé est tout simplement mauvais pour les affaires. Un autre élément à prendre en considération est le taux de rebond de votre site. Selon le Search Engine Journal, les sites web très chargés en contenu sont souvent lents à charger, distrayants et peuvent inciter les utilisateurs à rebondir. Bien que tous les sites web à plusieurs pages ne soient pas forcément riches en contenu, il convient d’y prêter attention en raison de la marge de manœuvre dont vous disposez.

Concevez gratuitement des sites web d'une ou plusieurs pages. Commencez maintenant !

Voici 20 exemples impressionnants de sites web à page unique au design fantastique.
HEID est un design de site web moderne d’une page qui utilise des images de haute qualité et un texte court pour faire passer son message. Le défilement fluide et les parties interactives rendent l’exploration amusante. La mise en page est bien organisée, ce qui vous permet de trouver facilement tout ce dont vous avez besoin.
Ce site web d’une page montre à quel point un design d’une seule page peut être efficace, offrant des idées à ceux qui réfléchissent à des sites web d’une page par rapport à des sites web de plusieurs pages. C’est un excellent exemple à étudier si vous envisagez d’utiliser des modèles de sites web à page unique.

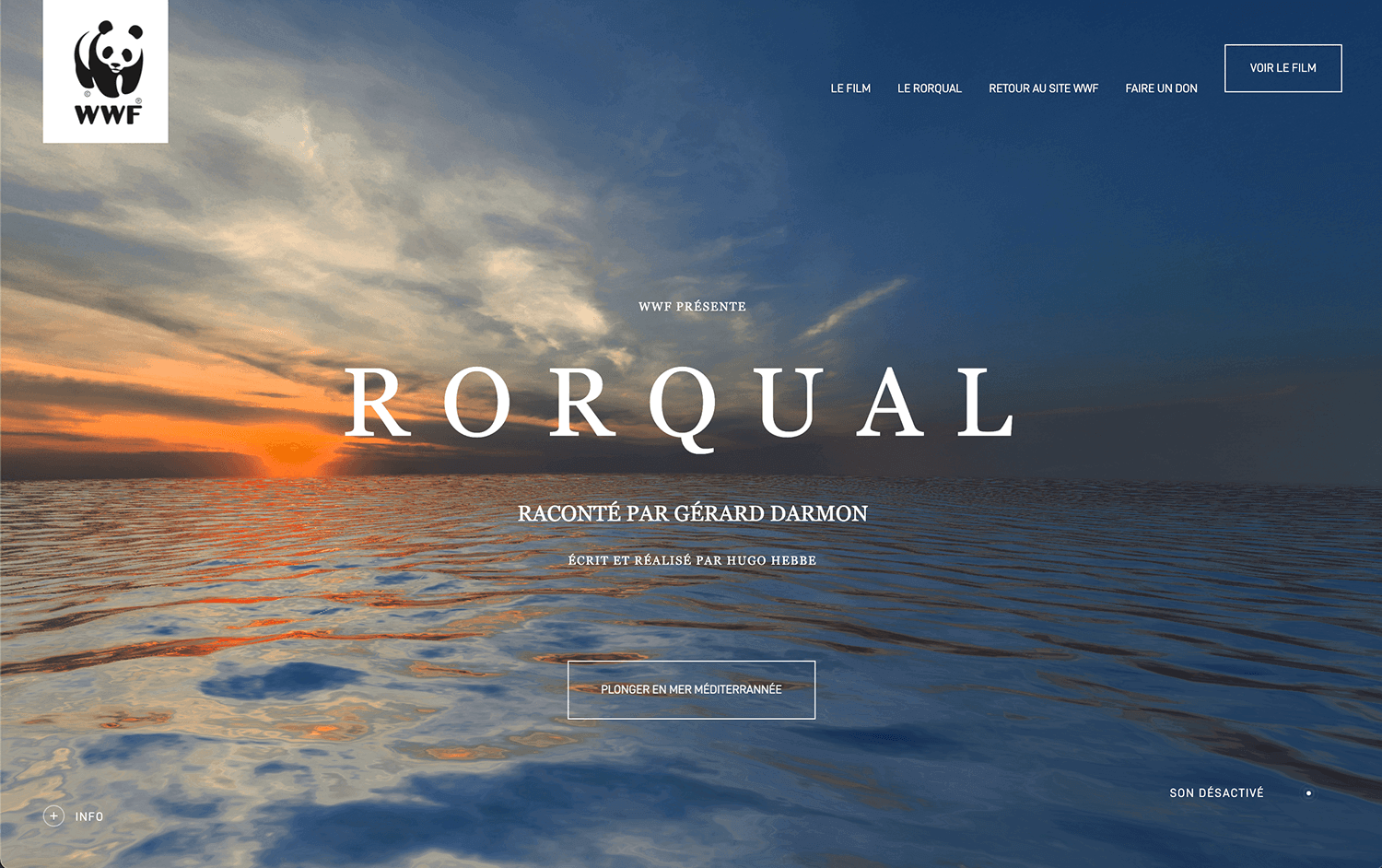
Rorqual est un exemple fantastique de site web à page unique qui prouve qu’il n’est pas nécessaire d’avoir des tonnes de pages pour réussir. Le site utilise des transitions douces et des fonctions interactives pour maintenir l’intérêt des visiteurs au fur et à mesure qu’ils explorent le site.
Tout est bien organisé et présenté clairement, ce qui permet de trouver facilement les informations dont vous avez besoin. Rorqual est une grande source d’inspiration pour tous ceux qui envisagent de créer un site web à page unique, dont il démontre l’efficacité et le potentiel.

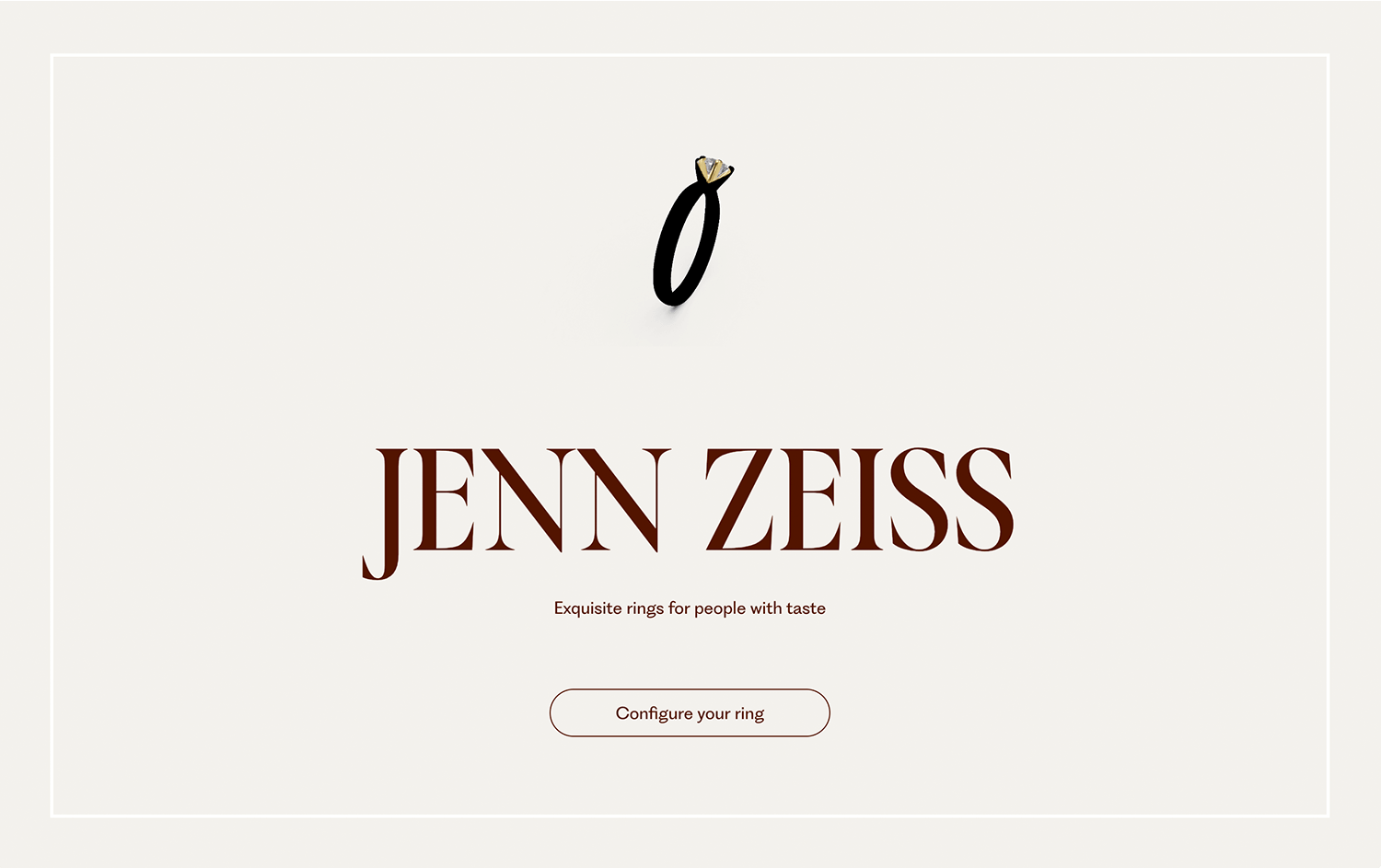
Jenn Zeiss’s montre qu’un portfolio peut avoir fière allure sur une seule page. Les transitions fluides et les fonctions interactives maintiennent l’intérêt des visiteurs au fur et à mesure qu’ils explorent le site. La mise en page est bien organisée et la navigation est aisée, ce qui vous permet de trouver facilement tout ce dont vous avez besoin.
Le site de Jenn Zeiss est un exemple fantastique pour tous ceux qui envisagent de créer un site web à une page, car il montre à quel point ce design peut être efficace et attrayant.

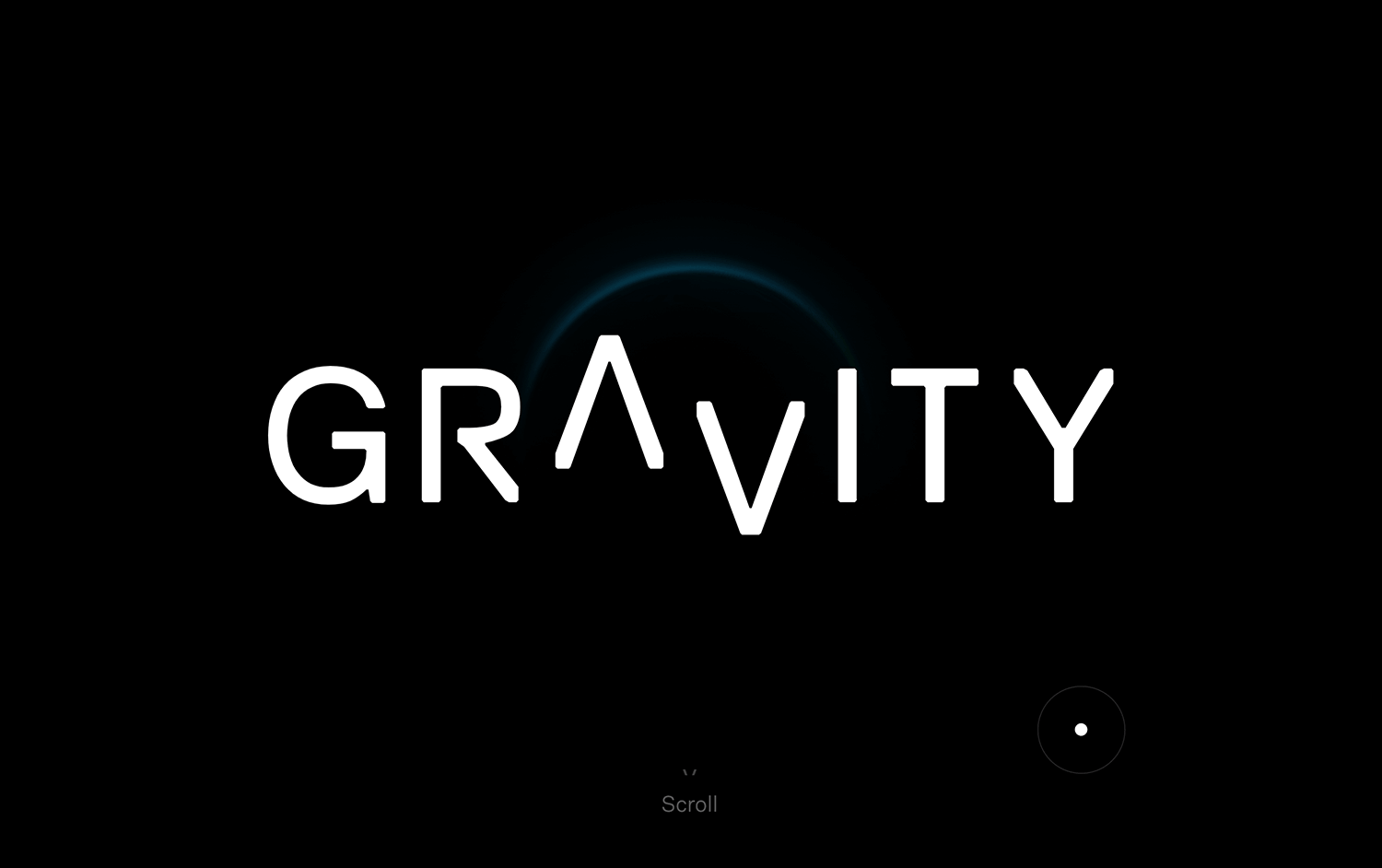
Dans cet exemple, nous pouvons voir comment une entreprise peut utiliser efficacement un design à une page. Le site web de Gravity présente des transitions fluides et des éléments interactifs qui maintiennent l’intérêt des visiteurs lorsqu’ils font défiler le contenu.
Tout est bien organisé et clairement présenté, ce qui permet de trouver facilement toutes les informations dont vous avez besoin. Le site de Gravity est une excellente source d’inspiration pour tous ceux qui envisagent d’utiliser un modèle de site web d’une page, car il met en évidence l’efficacité et le potentiel de cette approche de design.

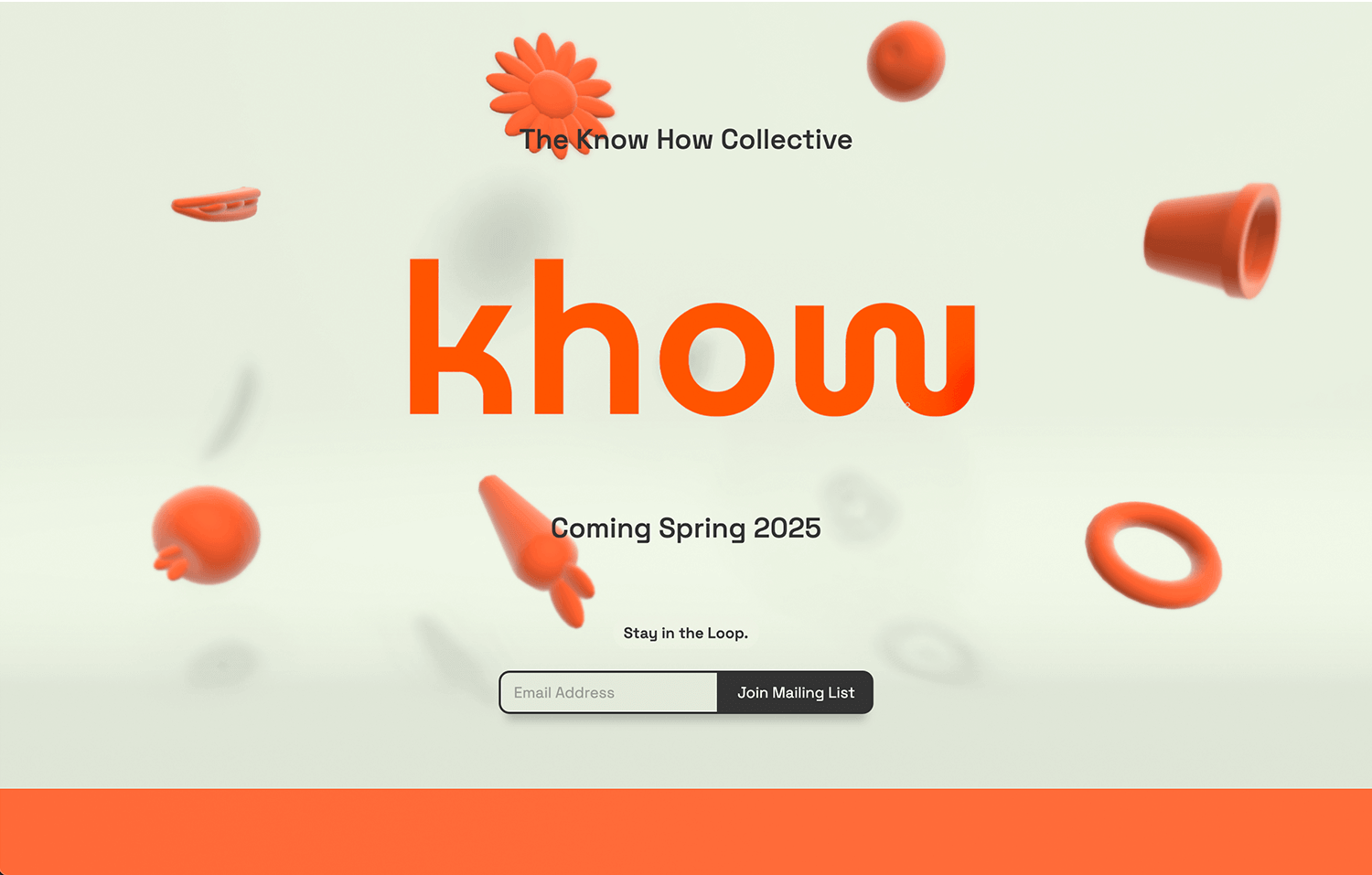
Khow’s est un excellent exemple de design d’une seule page. Le site attire l’attention des visiteurs grâce à ses transitions fluides et à ses fonctions interactives amusantes. La mise en page est claire et bien organisée, ce qui permet de trouver facilement toutes les informations dont vous avez besoin.
Khow montre comment un site web d’une page peut être à la fois attrayant et fonctionnel, offrant ainsi de nombreuses idées à tous ceux qui recherchent des modèles de sites web d’une page.

Dopescope a une approche vraiment cool du design des sites web à page unique. Avec ses couleurs vives et ses éléments visuels dynamiques, il accroche les visiteurs. Le défilement fluide et les éléments interactifs rendent le site amusant et facile à explorer.
Tout est bien organisé, ce qui vous permet de trouver rapidement ce que vous cherchez. Dopescope est un excellent exemple de la créativité et de l’efficacité d’un site web d’une page, et constitue une source d’inspiration pour ceux qui envisagent ce style de design.

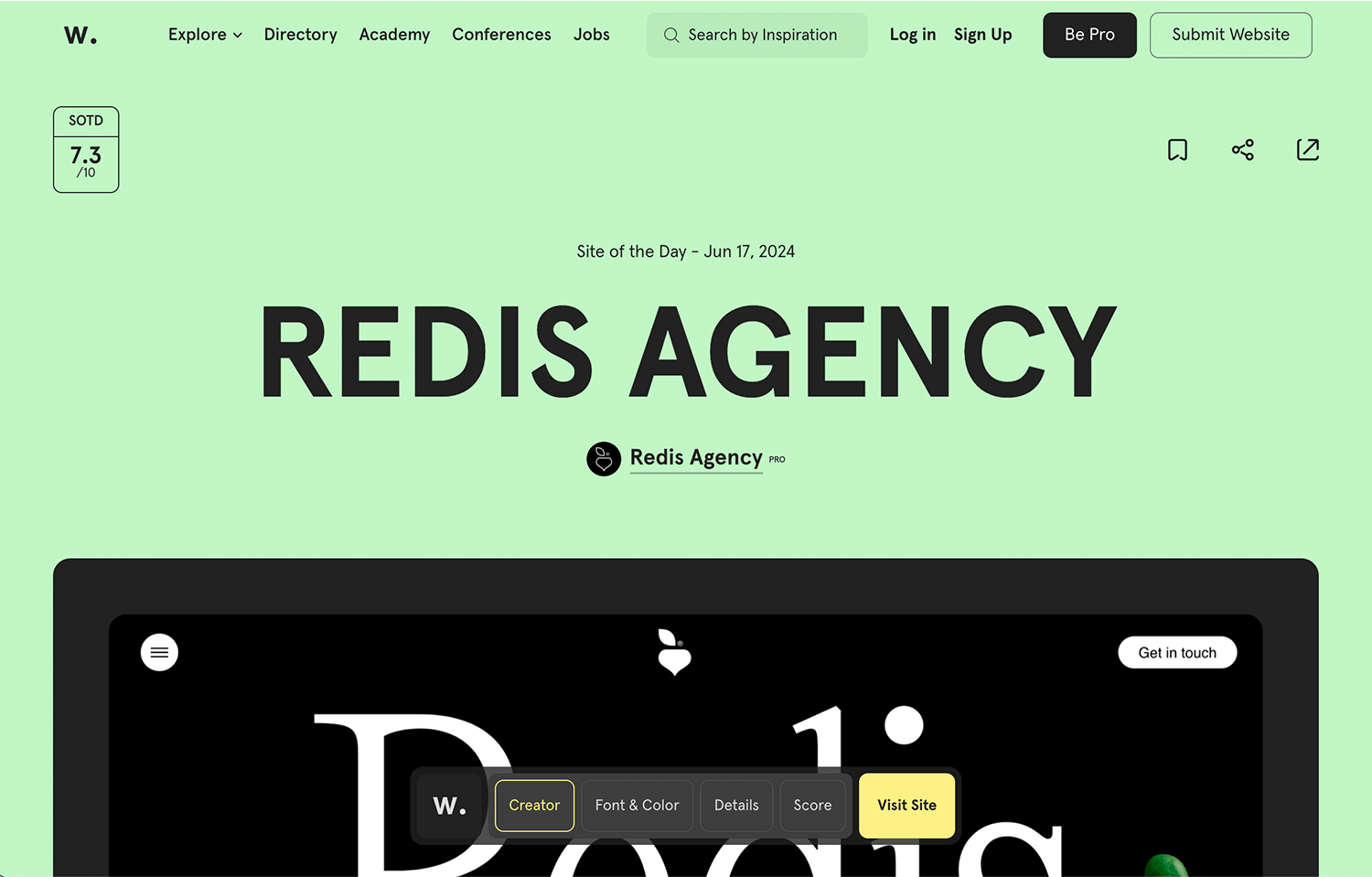
Le design épuré et les animations fluides de Agence Redis Le site web à une page est un autre excellent exemple qui maintient l’intérêt des visiteurs. Les fonctions interactives et la présentation claire facilitent la navigation et la recherche d’informations.
Tout est bien organisé, ce qui rend le site à la fois attrayant et convivial. Redis Agency montre comment un site web à page unique bien fait peut être à la fois attrayant et efficace, ce qui est parfait pour tous ceux qui envisagent d’utiliser un design à page unique.

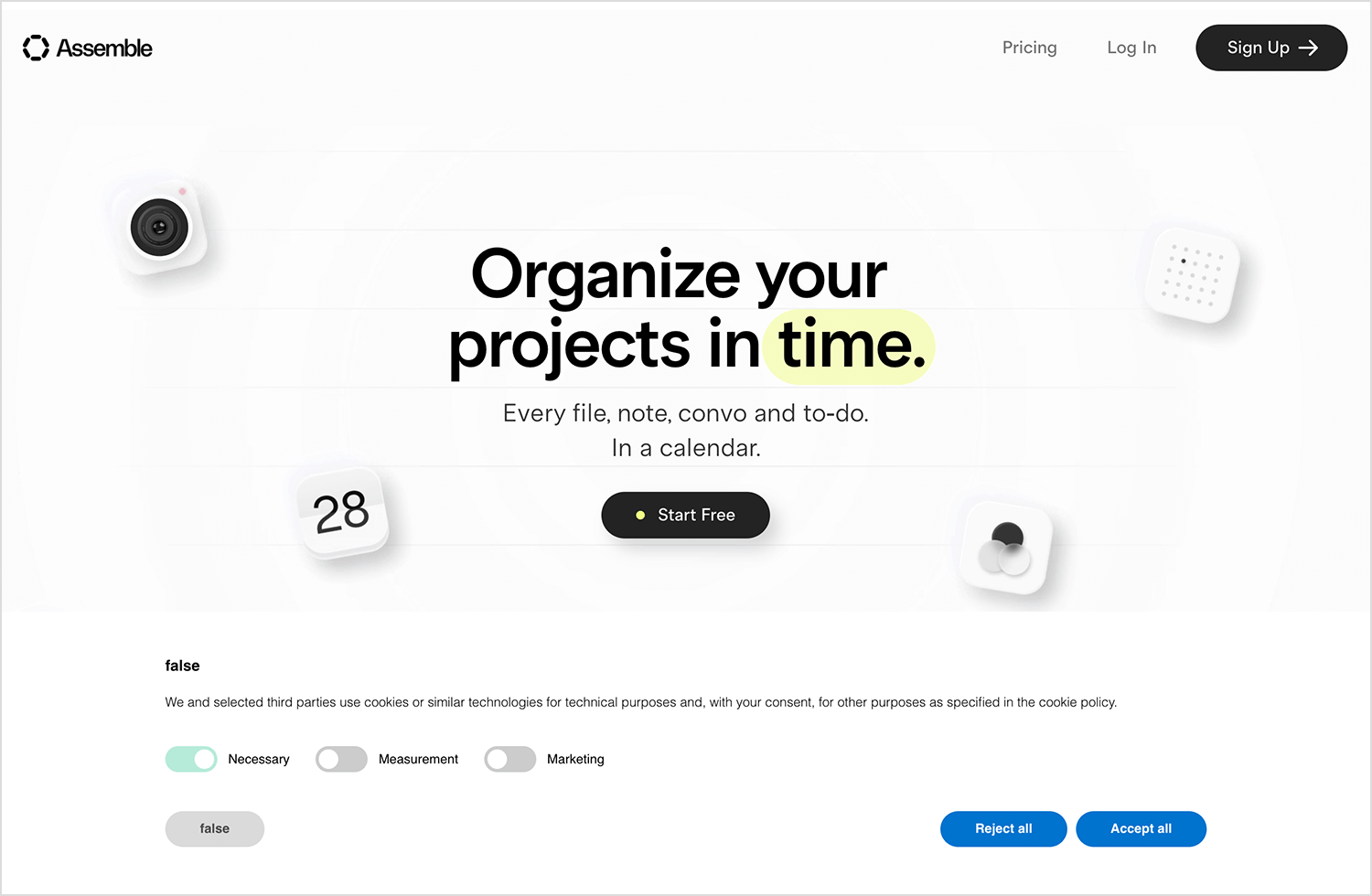
Nous avons choisi Onassemble parce qu’il montre brillamment comment un site web d’une page peut être à la fois visuellement frappant et hautement fonctionnel. Le site utilise des visuels audacieux et des transitions fluides pour capter l’attention des visiteurs.
Les éléments interactifs et la présentation claire rendent l’exploration facile et agréable. Tout est bien organisé, de sorte qu’il est facile de trouver les informations dont vous avez besoin. Onassemble est un excellent exemple de la créativité et de l’efficacité d’un site web d’une page, et constitue une source d’inspiration pour ceux qui envisagent ce type de design.

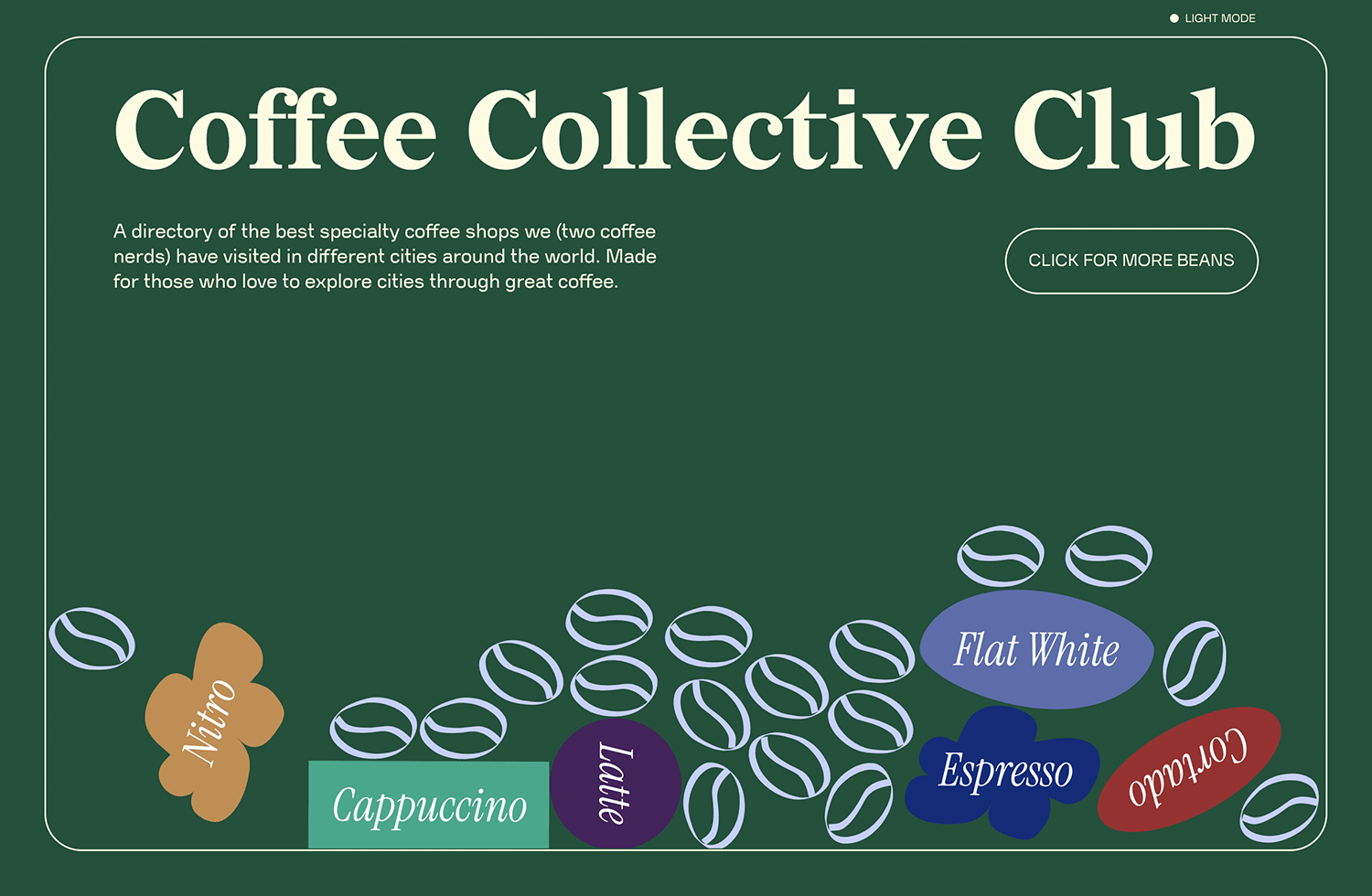
Nous ne pouvions pas ne pas inclure ce site, car il illustre parfaitement à quel point un site web d’une page peut être amusant et attrayant. Le site utilise des couleurs chaudes et des images attrayantes pour vous attirer. Le défilement fluide et les éléments interactifs ludiques en font un site agréable à explorer.
Tout est présenté de manière claire, de sorte que vous pouvez facilement trouver toutes les informations dont vous avez besoin. Coffee Collective montre comment un site web à page unique peut créer une expérience confortable et agréable, parfaite pour inspirer tous ceux qui réfléchissent à ce style de design.

PageBuddy est un site web d’une page que nous nous devions d’inclure. Son design épuré et ses animations fluides créent une expérience attrayante dès le départ. Les fonctions interactives sont bien intégrées, ce qui facilite la navigation et permet de trouver ce dont vous avez besoin.
La mise en page claire et organisée rend l’ensemble convivial et attrayant. PageBuddy est un excellent exemple de la façon dont un site web d’une page peut être à la fois fonctionnel et visuellement attrayant, fournissant de nombreuses idées à ceux qui s’intéressent à ce style de design.

Bierman.io est un bon exemple de la manière dont un site web d’une page peut être beau et efficace. Le site présente un design épuré et moderne, avec un défilement fluide et des éléments interactifs qui maintiennent l’intérêt des visiteurs.
La mise en page est simple et bien organisée, ce qui permet de trouver facilement toutes les informations importantes. Bierman.io montre comment un site web à page unique peut être à la fois élégant et facile à utiliser, ce qui constitue une source d’inspiration pour tous ceux qui réfléchissent à ce type de design.

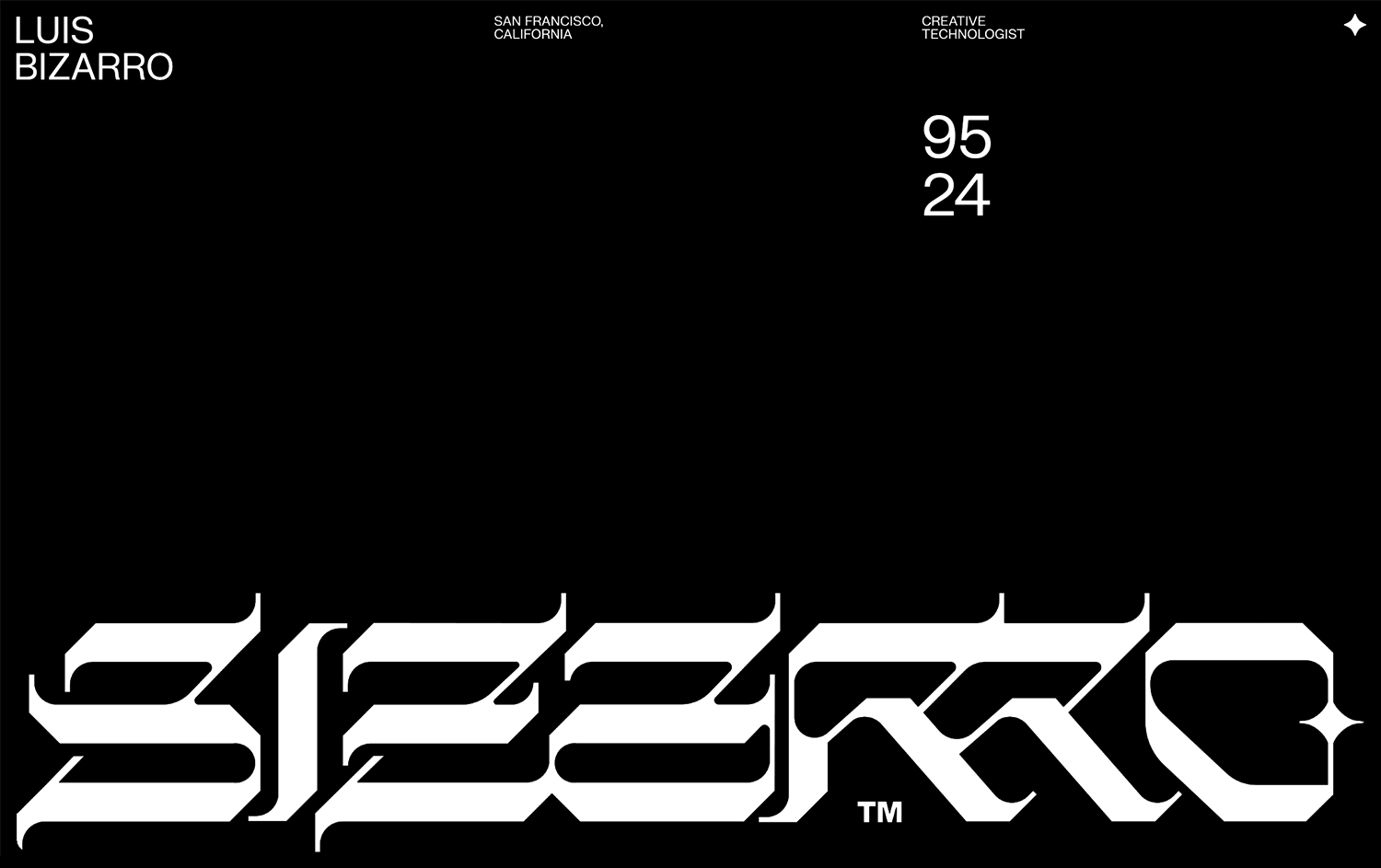
Bizarro se distingue par son design créatif d’une seule page. Il utilise des images lumineuses et des mises en page surprenantes pour attirer immédiatement votre attention. Il est agréable d’explorer le site web, car il présente des fonctionnalités intéressantes et des transitions fluides entre les sections.
Même s’il est différent, tout est bien organisé et facile à trouver. Bizarro montre comment un site web d’une seule page peut être à la fois accrocheur et clair, et inspirer tous ceux qui recherchent une approche unique.

Concevez gratuitement des sites web d'une ou plusieurs pages. Commencez maintenant !

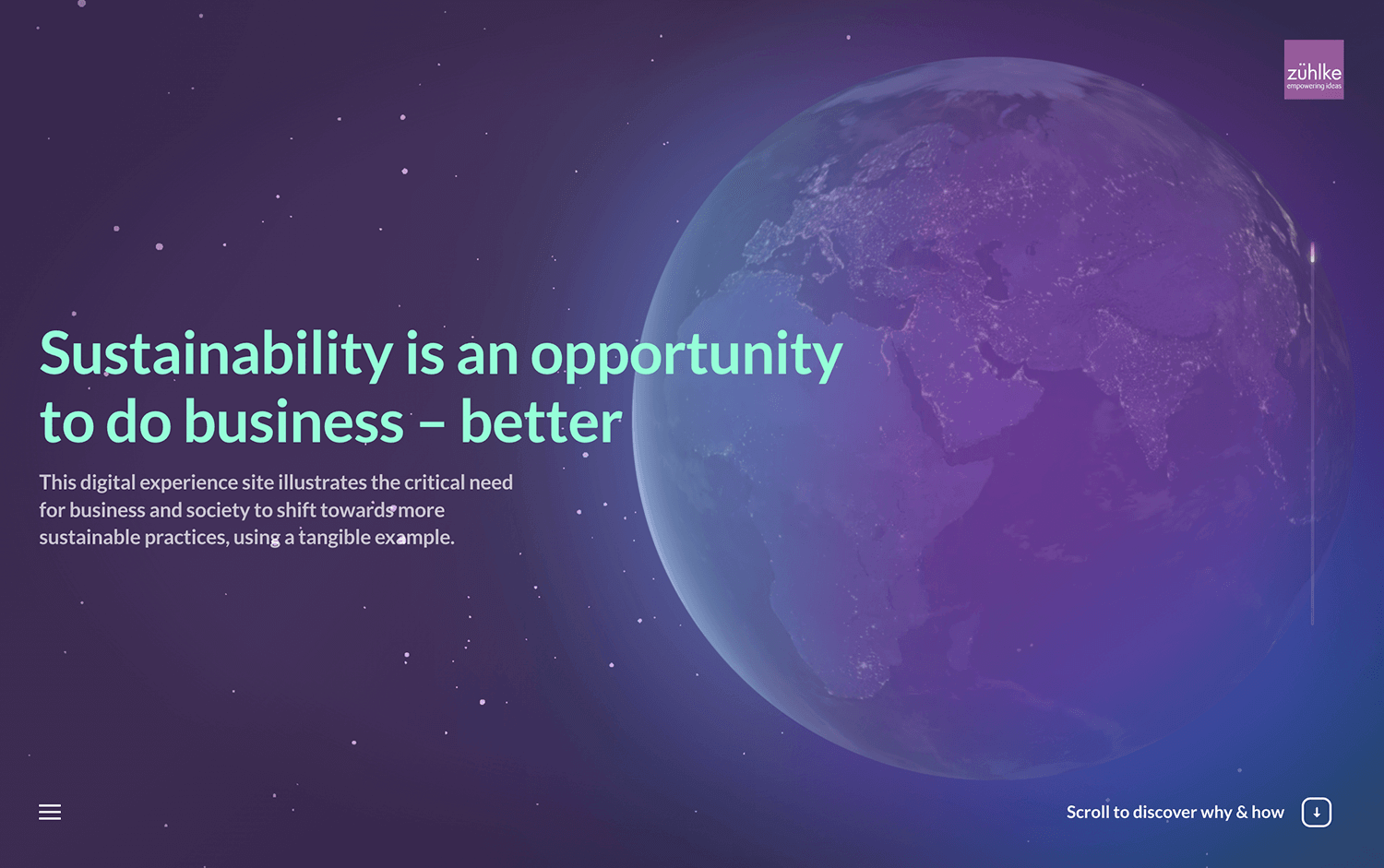
Monde Zühlke a de l’allure en une seule page. Ce site web vous emmène à la découverte de leurs idées, en présentant leur travail sur les villes intelligentes et l’énergie propre. Il est à la fois agréable à explorer, grâce à des visuels sympas et des transitions fluides, et facile à parcourir, car tout est bien organisé.
Zühlke World est un excellent exemple de la manière dont un site web d’une page peut être à la fois informatif et intéressant, ce qui en fait un choix parfait pour tous ceux qui envisagent ce format.

Nous recherchons un site web d’une seule page, à la fois élégant et fonctionnel. Agility Peak 5 vous séduit d’emblée par ses animations sympathiques et son aspect épuré. Chaque partie du site s’enchaîne harmonieusement avec la suivante, expliquant les choses importantes de manière claire et simple.
Il est facile de trouver ce que l’on cherche car tout est bien organisé. Ce site montre comment un design d’une page peut expliquer même des choses compliquées d’une manière amusante et facile, ce qui en fait une grande source d’inspiration pour tous ceux qui envisagent ce style.

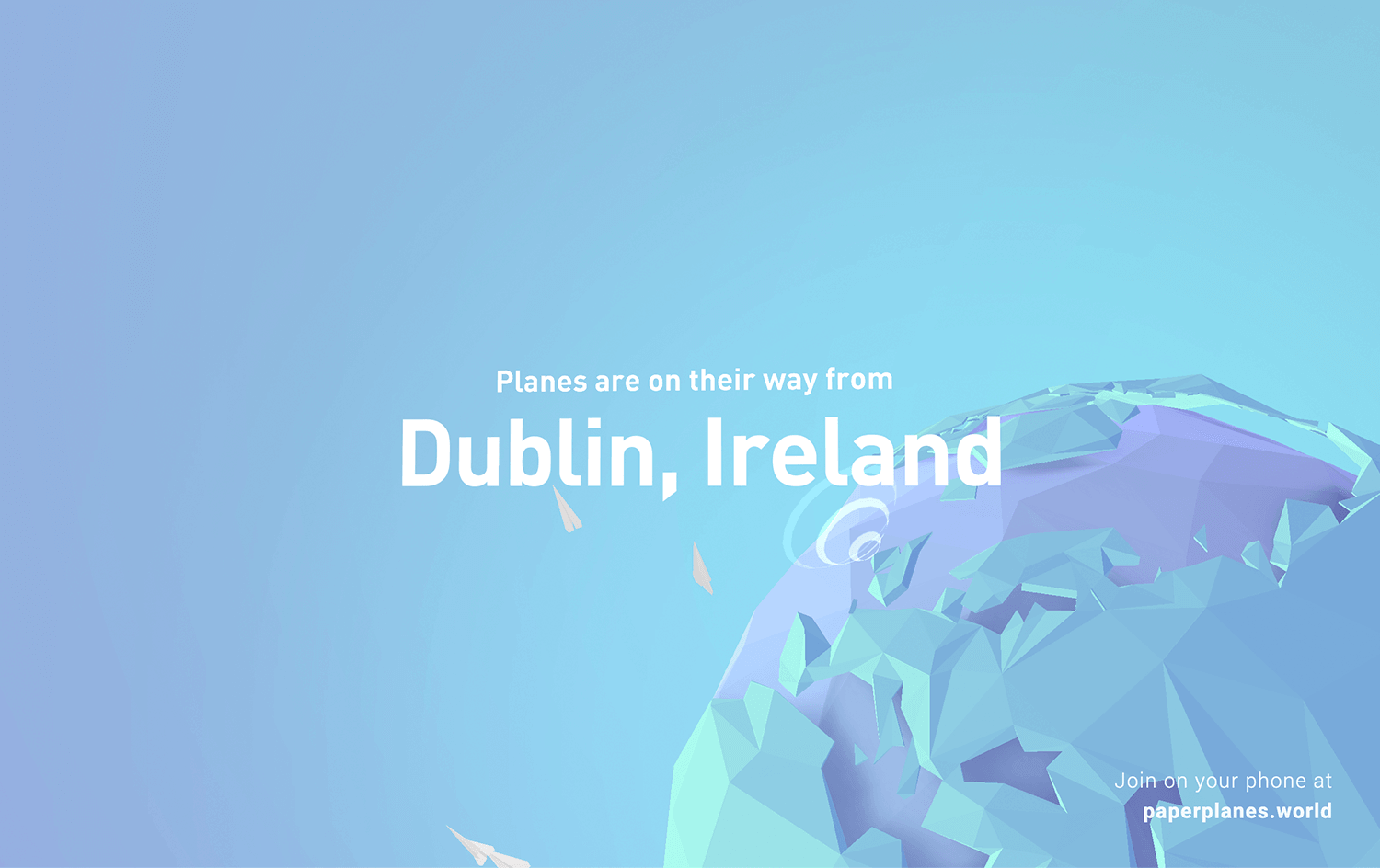
Cet exemple de site web à page unique, amusant et interactif, présente des animations fluides et un design ludique qui permet aux visiteurs de se divertir. Paper Planes est un site web sur lequel les utilisateurs peuvent envoyer et recevoir des avions en papier virtuels du monde entier.
Sa présentation claire et sa navigation aisée facilitent la participation à cette activité amusante.

Prenons Curatr Paris comme exemple d’un site web à page unique bien fait. Ce site web respire l’élégance et présente avec style les services de conservation d’œuvres d’art et de conseil de l’entreprise. Des animations fluides et des visuels de bon goût créent une expérience de navigation agréable, tandis que la présentation claire et la navigation intuitive facilitent la recherche d’informations sur leurs services.
Curatr Paris démontre qu’une simple page peut être à la fois professionnelle et attrayante, offrant ainsi une source d’inspiration à tous ceux qui envisagent cette approche.

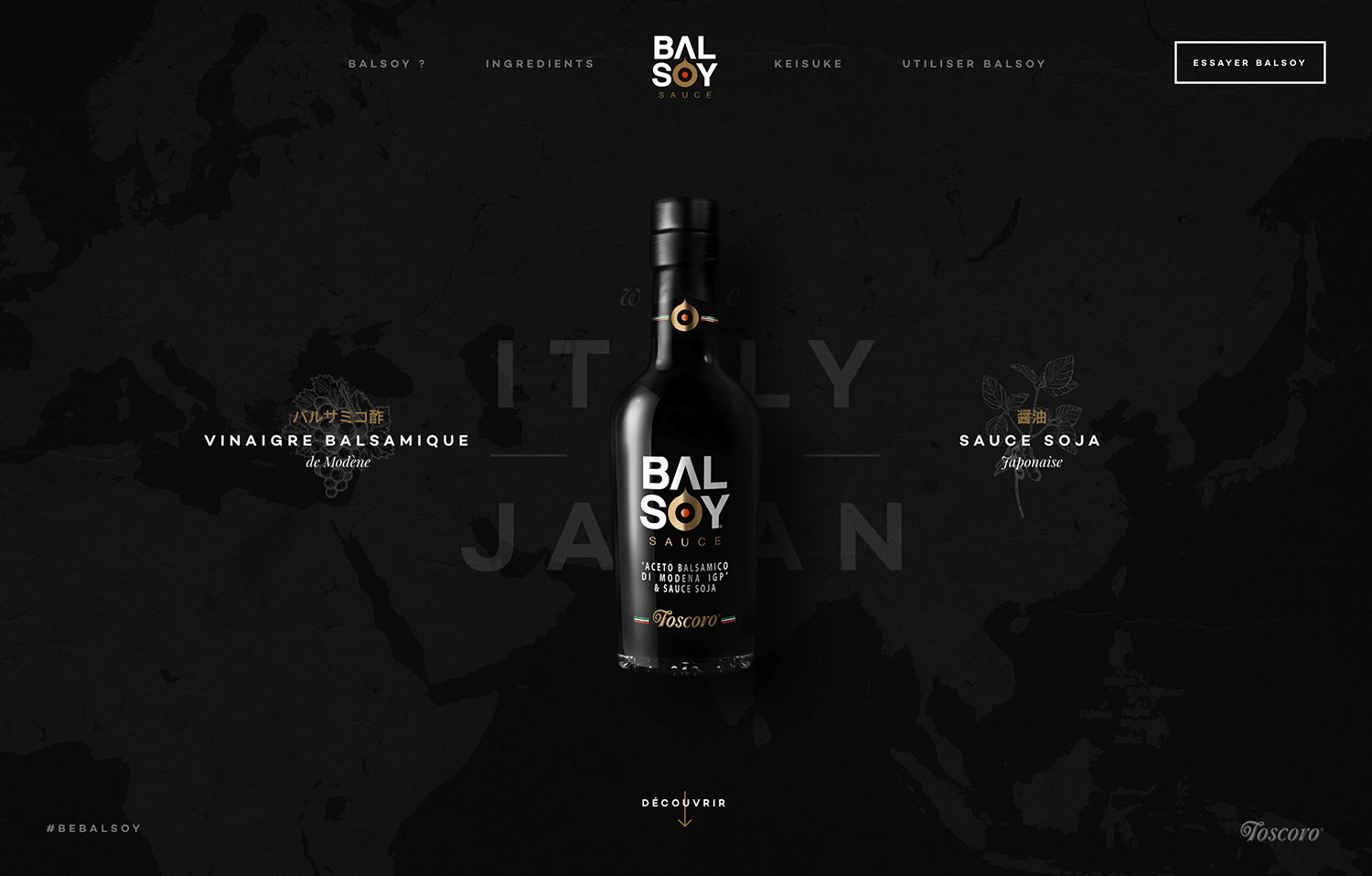
Balsoy prouve que la beauté et la simplicité vont de pair avec son superbe site web d’une page. Des lignes épurées et un design moderne captent votre attention dès le départ. L’exploration du site est un plaisir grâce à des animations fluides et à des visuels clairs. Trouver ce dont vous avez besoin est un jeu d’enfant grâce à la simplicité de la mise en page et de la navigation.
Balsoy est un exemple parfait de la manière dont un site web d’une seule page peut être à la fois attrayant et convivial, créant ainsi une expérience agréable pour les visiteurs.

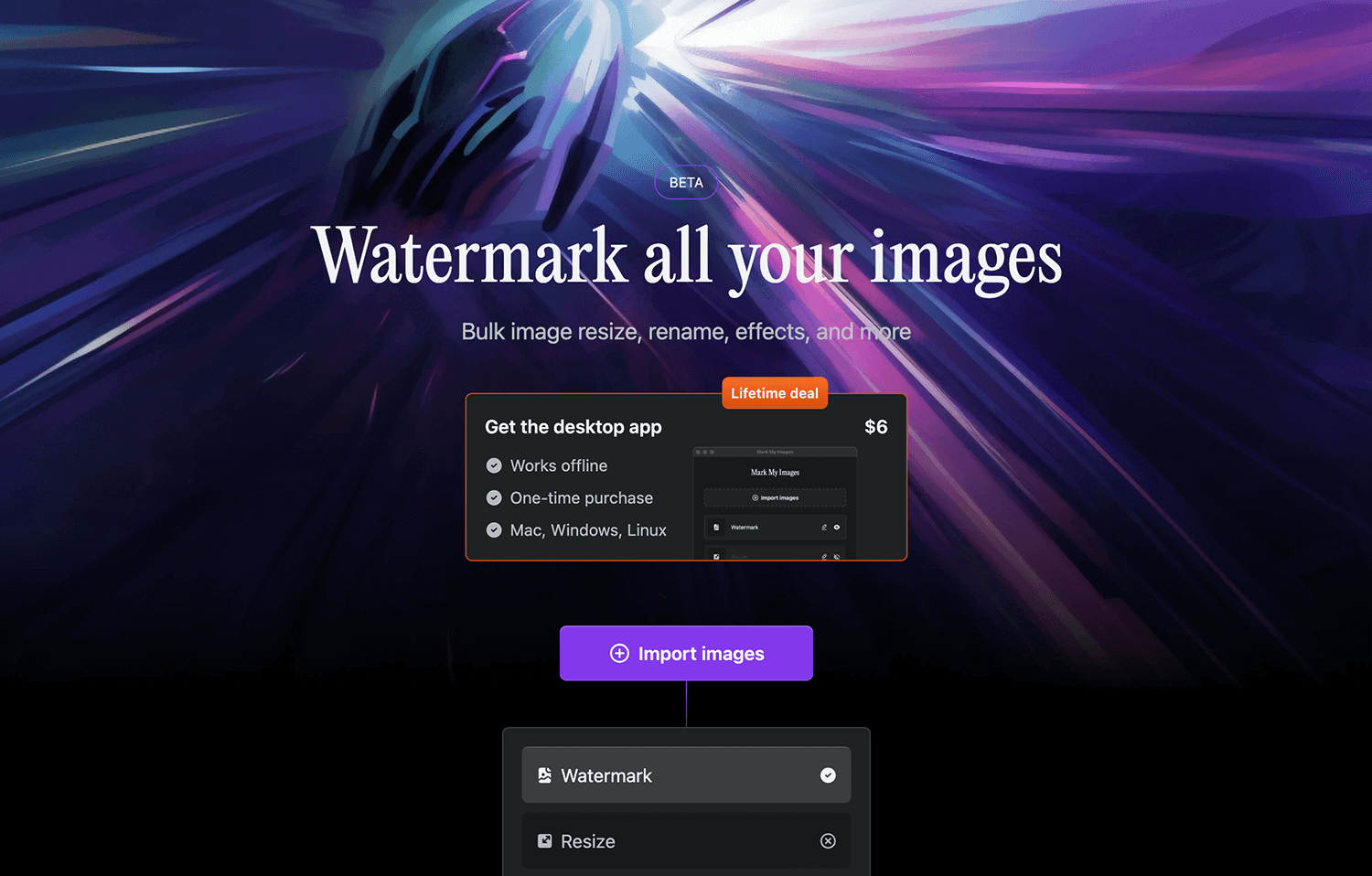
Marquez mes images va droit au but avec son site web d’une page. Le design est épuré et moderne, ce qui permet de comprendre facilement le fonctionnement de leur service de filigrane. Le défilement fluide et les éléments visuels clairs rendent le site attrayant au fur et à mesure que vous le parcourez, tandis que la présentation simple et la navigation aisée vous permettent de trouver les informations dont vous avez besoin en un clin d’œil.
Mark My Images est un exemple parfait de la manière dont un site web d’une page peut être à la fois fonctionnel et convivial, offrant une expérience sans problème aux visiteurs.

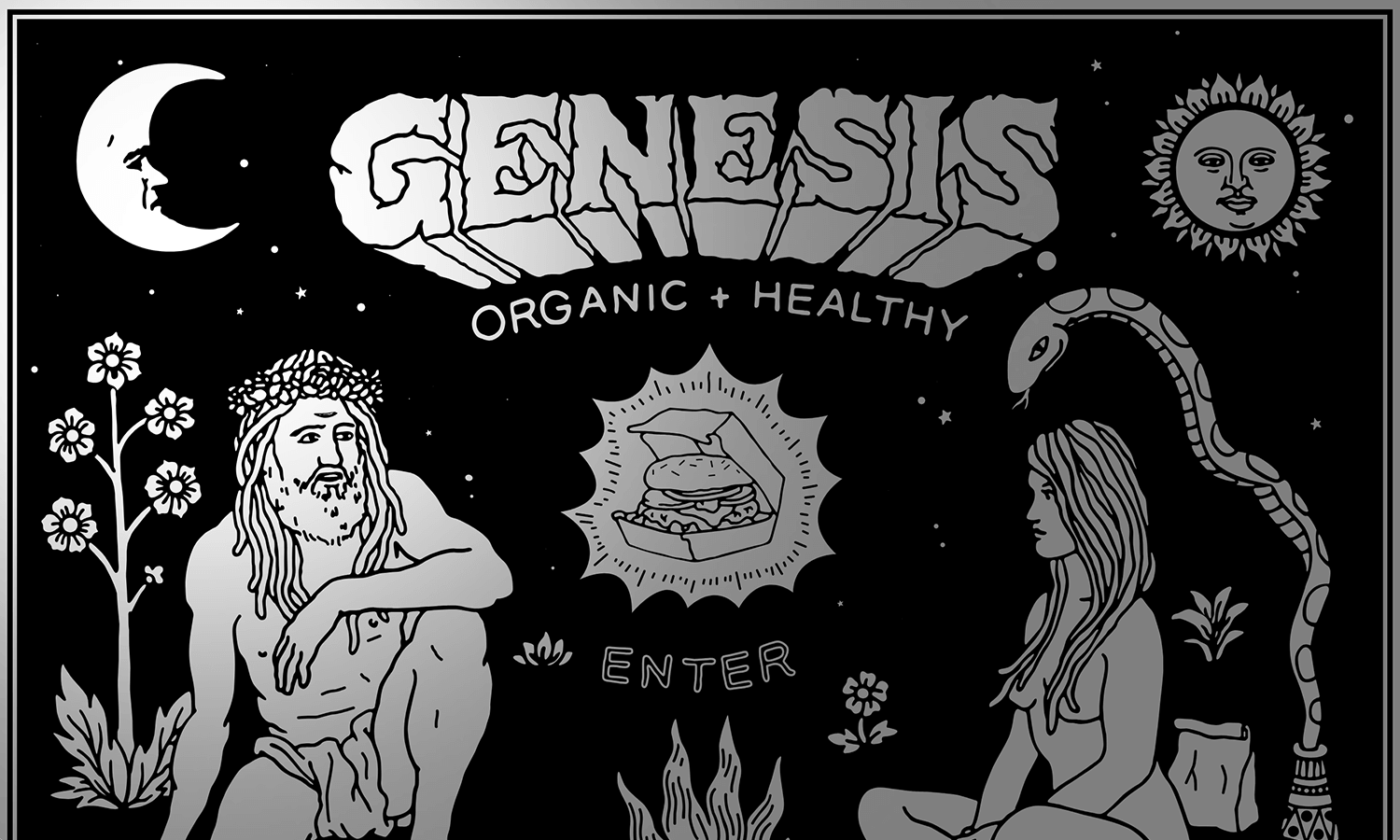
Cet exemple de site web à page unique regorge d’images colorées et d’animations fluides qui font de la navigation un véritable plaisir. Il est facile de trouver ce dont vous avez envie grâce à la clarté de la présentation et à la facilité de navigation. Que vous regardiez le menu, recherchiez des emplacements ou souhaitiez connaître l’histoire de l’entreprise,
Genesis prouve qu’un site web d’une page peut être à la fois informatif et amusant, ce qui en fait un excellent exemple pour les restaurants qui envisagent ce design engageant.

Notre dernier exemple est le suivant Dave Gamache page d’atterrissage simple. Ce site web d’une page est propre et facile à utiliser, vous donnant toutes les informations clés en un coup d’œil.
Le design minimaliste et la mise en page directe facilitent la navigation et montrent à quel point un site d’une seule page peut être efficace. La page de Dave Gamache est un parfait exemple du principe « moins, c’est plus » dans le design web.

Concevez gratuitement des sites web d'une ou plusieurs pages. Commencez maintenant !

Étant donné que la plupart des sites web sont constitués de plusieurs pages, voici 5 exemples notables à titre de référence :
- Justinmind – Un site détaillé avec de nombreuses options de navigation…
- Pomme – Pages de produits contenant de nombreuses informations.
- Amazone – Un énorme magasin en ligne avec de nombreuses pages.
- Wikipédia – Beaucoup de contenu sur de nombreuses pages.
- CNN – Site d’information dont le contenu est fréquemment mis à jour sur plusieurs pages.

La plupart des sites web utilisent un design à plusieurs pages parce qu’il permet une organisation étendue du contenu et de meilleures possibilités de référencement.
Nous espérons que notre article vous a éclairé sur les différences entre le design d’une seule page et celui de plusieurs pages. Pour résumer : le design à page unique est idéal lorsque votre objectif est restreint ou que vous encouragez les utilisateurs à effectuer une tâche spécifique. Il est également idéal pour le design mobile-first. En revanche, le design multipage vous permet d’élargir votre potentiel de portée, de vous en tenir aux systèmes de navigation traditionnels et d’optimiser votre stratégie de référencement.
Les sites web à page unique sont parfaits pour rester simples et ciblés. Ils sont parfaits pour délivrer un message clair et fonctionnent très bien sur les appareils mobiles. Ils sont donc idéaux pour les pages d’atterrissage, les portfolios ou les événements pour lesquels vous souhaitez que les utilisateurs effectuent une action spécifique.
Cependant, les sites à page unique présentent certains inconvénients. Ils peuvent être plus difficiles à optimiser pour le référencement et ne sont peut-être pas le meilleur choix si vous devez continuer à ajouter beaucoup de contenu au fil du temps.
Les sites web multipages sont parfaits pour traiter une grande quantité d’informations et améliorer votre référencement. Ils vous permettent d’organiser le contenu sur différentes pages, chacune ciblant des mots clés différents. Cette présentation est familière à la plupart des utilisateurs, ce qui en fait un choix fiable pour les entreprises ayant beaucoup de contenu.
Cependant, les sites à plusieurs pages peuvent être plus complexes à concevoir et à entretenir, et vous devez veiller à ce que les utilisateurs puissent s’y retrouver facilement.Lorsqu’il s’agit de déterminer s’il convient de concevoir un site web à une page ou à plusieurs pages, il n’y a pas de règle empirique. Le plus important est de se concentrer sur le contenu. Réfléchissez aux informations que vous devez fournir et à la manière de les rendre aussi faciles d’accès que possible pour les utilisateurs. Et si vous n’êtes toujours pas sûr de vous, laissez vos utilisateurs décider!
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read
Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read Découvrez le pouvoir des témoignages pour accroître la confiance et la preuve sociale sur un site web grâce à ces exemples impressionnants, accompagnés de quelques conseils.10 min Read
Découvrez le pouvoir des témoignages pour accroître la confiance et la preuve sociale sur un site web grâce à ces exemples impressionnants, accompagnés de quelques conseils.10 min Read Un excellent design de site web d'hôtel laisse une impression durable et favorise les réservations. Découvrez 20 exemples remarquables et des conseils essentiels pour créer une expérience utilisateur transparente.10 min Read
Un excellent design de site web d'hôtel laisse une impression durable et favorise les réservations. Découvrez 20 exemples remarquables et des conseils essentiels pour créer une expérience utilisateur transparente.10 min Read