40 exemples d'images de héros de sites web pour augmenter vos taux de conversion et impressionner vos utilisateurs
La tendance de l’image de héros dans le design web est toujours d’actualité. Vous ne nous croyez pas ? Il suffit de jeter un coup d’œil à la moitié supérieure de cette page. La façon dont un site web est conçu influence directement le sentiment qu’un utilisateur a de la marque qui se cache derrière le site. L’utilisation d’une image de héros sur votre site peut contribuer à établir la confiance des nouveaux visiteurs et même à les convertir en clients, en les aidant à adhérer au concept de votre site. Il en va de même pour la création d’un prototype convaincant dans votre outil de prototypage.
Design et prototypage d'images héroïques pour votre site web

Ça a l’air génial. Mais qu’est-ce qui fait d’un site web une image de héros géniale ? C’est ce que vous allez découvrir ! Aujourd’hui, Justinmind va vous montrer comment tirer le meilleur parti des grandes bannières web, en examinant 40 exemples inspirants. Lisez donc la suite si vous voulez connaître les secrets de la conception de prototypes de sites web à image de héros beaux et persuasifs.
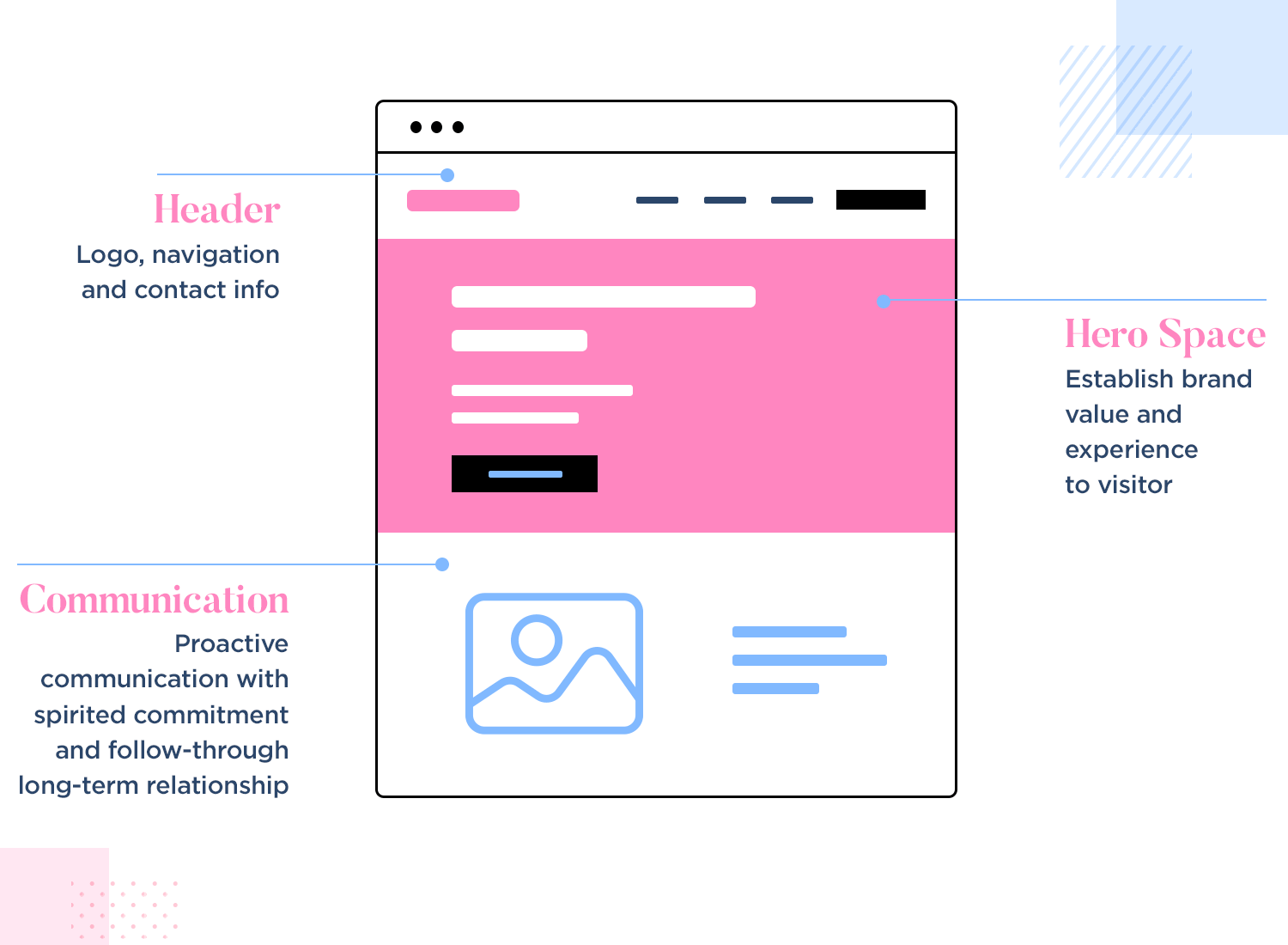
L’image héroïque est une bannière web de grande taille ou surdimensionnée qui est épinglée dans la section d’en-tête d’une page web, généralement vers le haut de la page. En raison de sa place prépondérante dans la hiérarchie visuelle du site, l’image d’en-tête est souvent la première chose que les utilisateurs voient en arrivant sur un site web. Au fil des ans, il est devenu l’un des modèles d’UI les plus utilisés et les plus appréciés.

L’en-tête héros est souvent associé à un élément ou à un bloc de contenu spécifique. Il est placé à proximité du contenu auquel il se rapporte. Il est généralement placé en arrière-plan, sous le texte de l’en-tête ou au-dessus du bloc de contenu auquel il correspond.
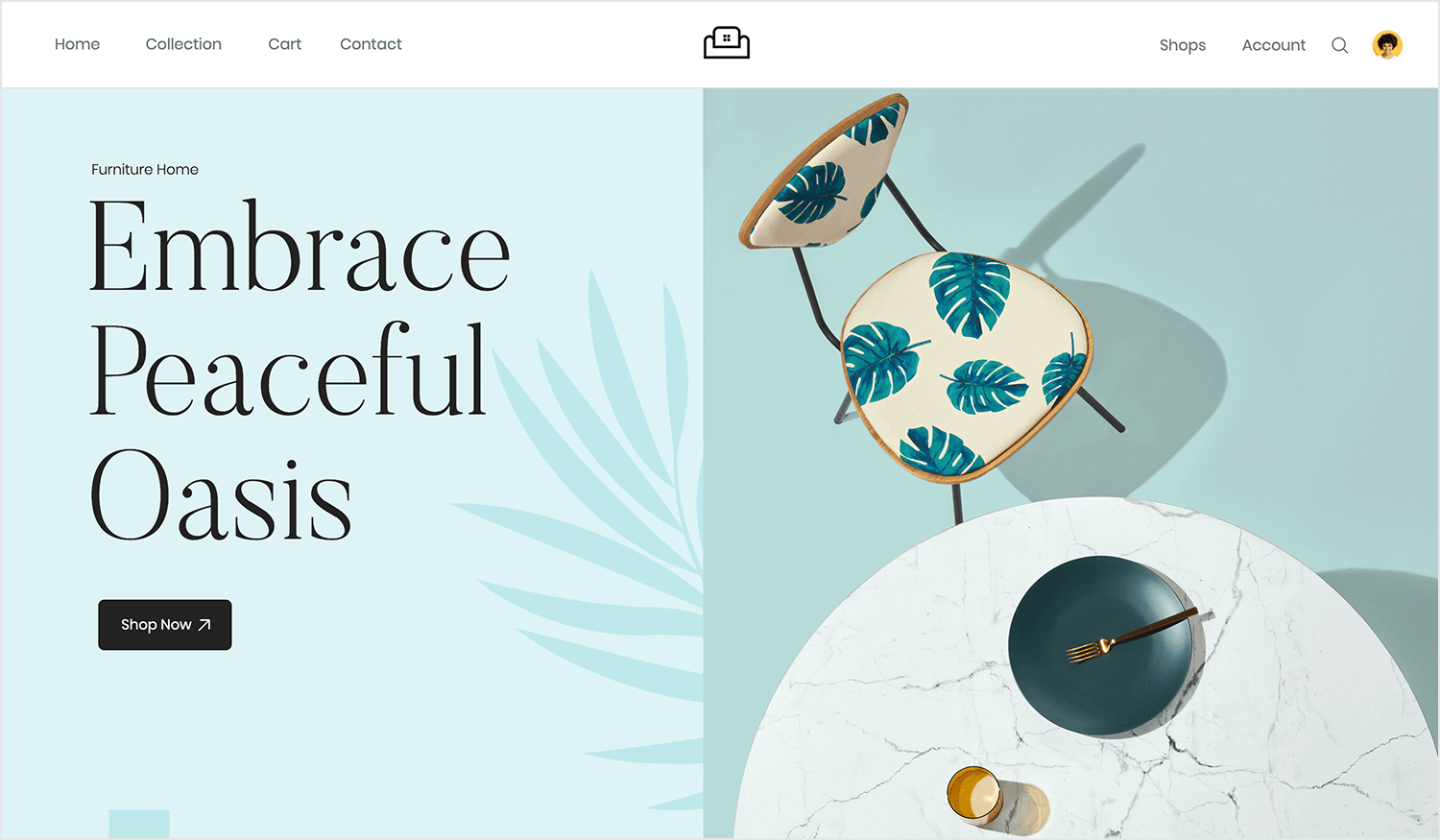
Imaginez-vous en train de vous enfoncer dans un fauteuil cossu, entouré des teintes apaisantes d’une oasis tranquille. C’est l’ambiance que dégage le modèle de boutique en ligne de meubles de Justinmind dès l’image de héros. Les lignes épurées, les couleurs subtiles et le design accrocheur du fauteuil créent une scène captivante qui vous invite à entrer dans un monde de confort et de style. C’est comme un rêve numérique, promettant une maison remplie de pièces qui ne sont pas seulement fonctionnelles mais vraiment belles.

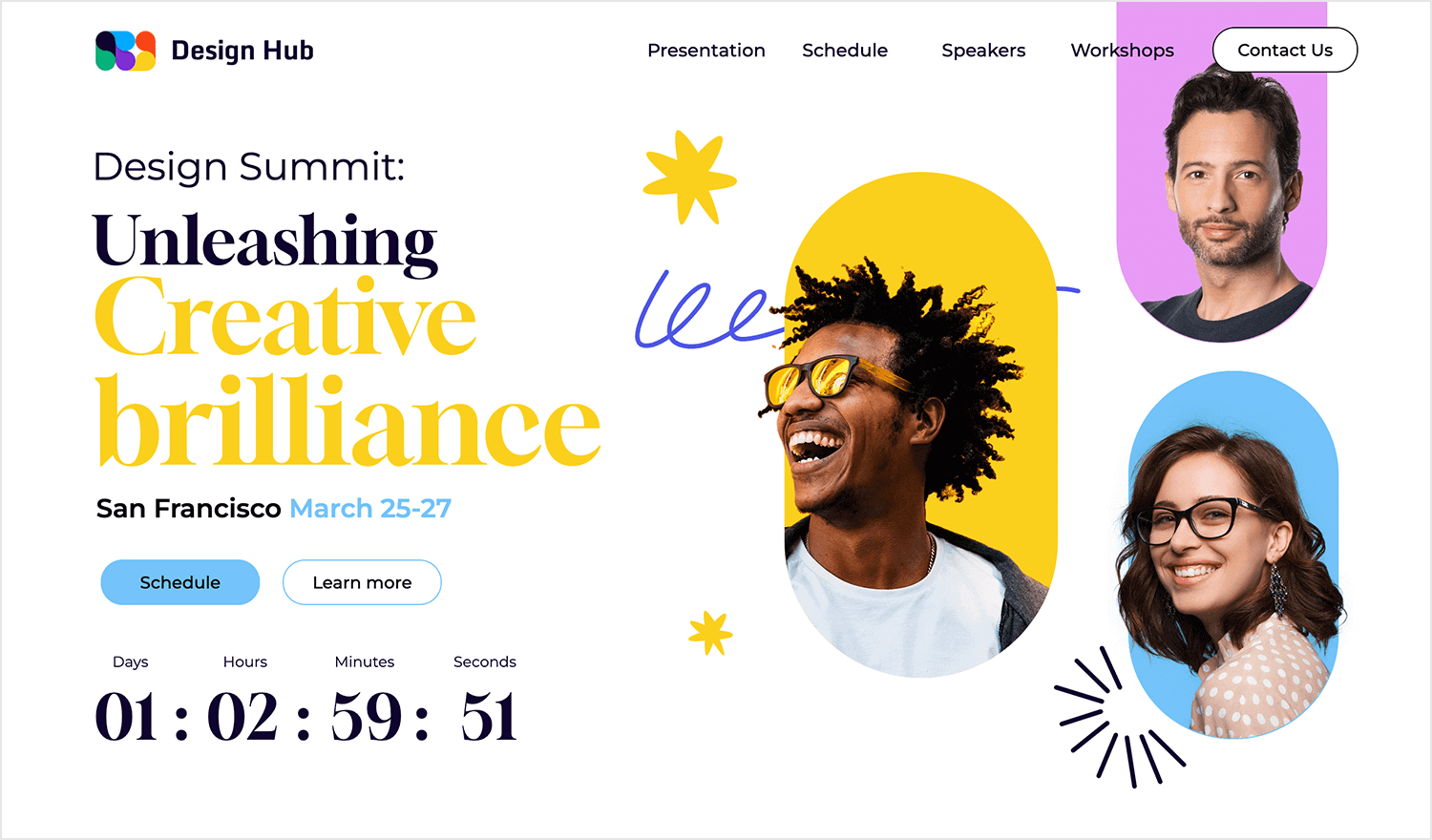
L’effervescence d’une conférence créative, l’énergie d’esprits passionnés se réunissant pour partager des idées – c’est l’ambiance capturée dans l’image de héros de ce modèle web de sommet du design. Des couleurs vives et des photos d’employés éclatantes créent un festin visuel, tandis que le compte à rebours ajoute une touche d’excitation. C’est comme une invitation numérique à une fête de l’innovation, promettant une journée remplie d’inspiration et de connexion.

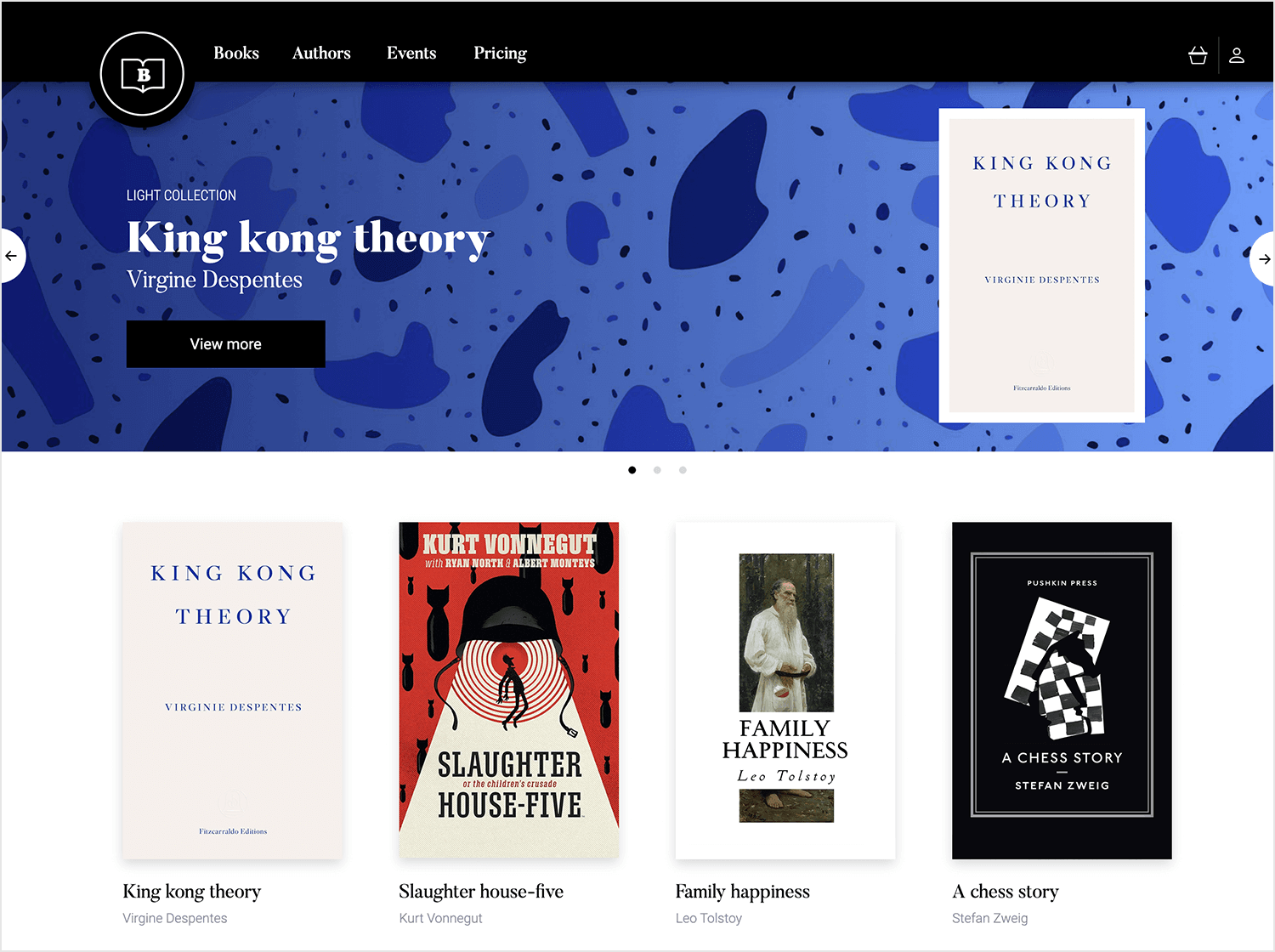
Cette image de héros de librairie plonge l’utilisateur dans un monde de mots, où chaque page est une nouvelle aventure. Les bleus vifs et les formes abstraites créent une scène visuellement captivante, tandis que le livre en vedette, « King Kong Theory », attire l’attention par son titre intrigant. C’est comme une fenêtre numérique sur un pays des merveilles littéraires, qui vous invite à l’explorer et à découvrir votre prochaine lecture préférée.

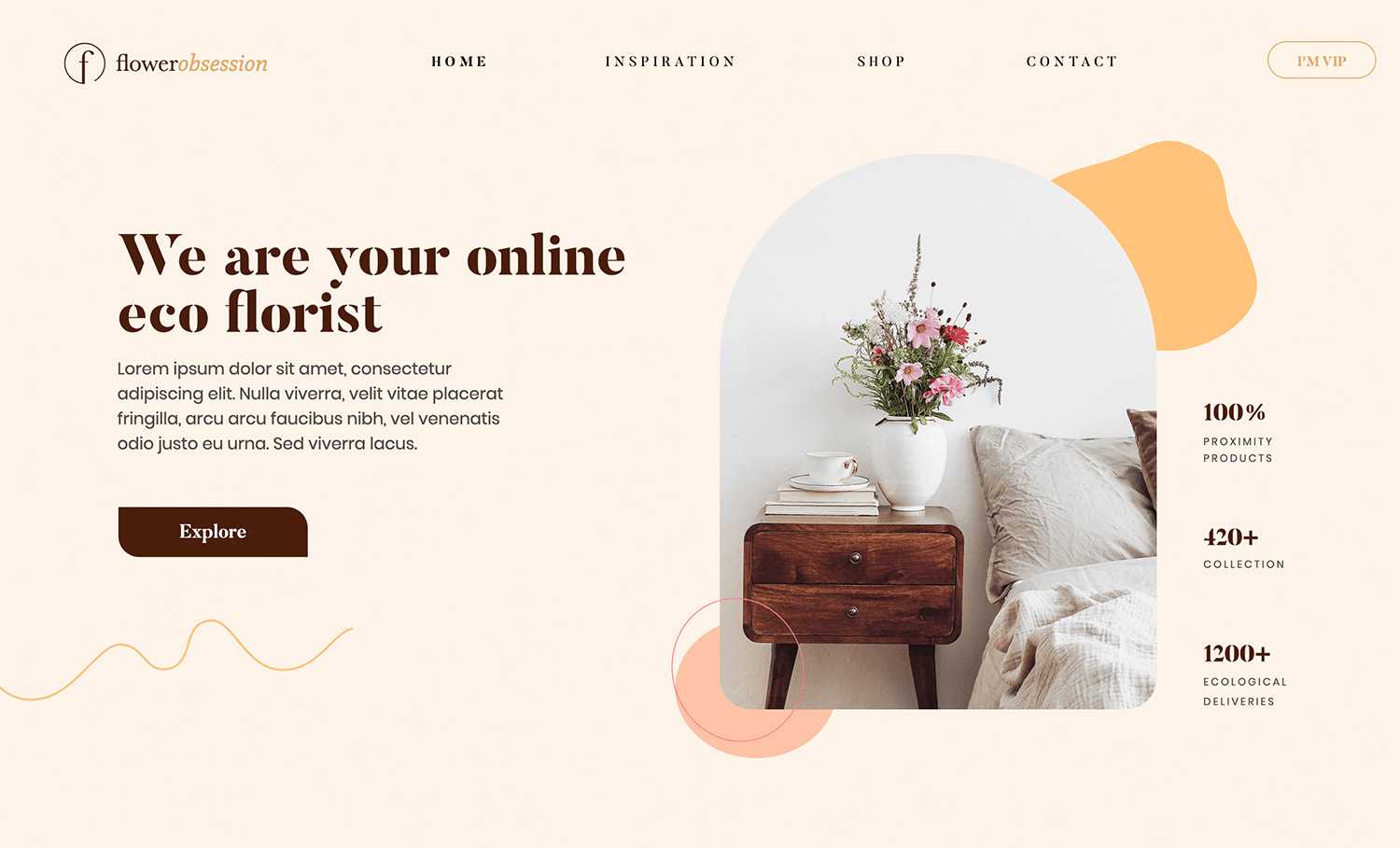
Vous pouvez pratiquement sentir une chambre remplie du parfum délicat de fleurs fraîchement coupées avec cette image de héros. Les couleurs douces, l’élégant bouquet et l’élégante table de chevet créent une scène à la fois accueillante et inspirante. C’est comme un bouquet numérique, qui promet d’apporter une touche de nature et de beauté dans votre maison, tout en aidant les pratiques respectueuses de l’environnement.

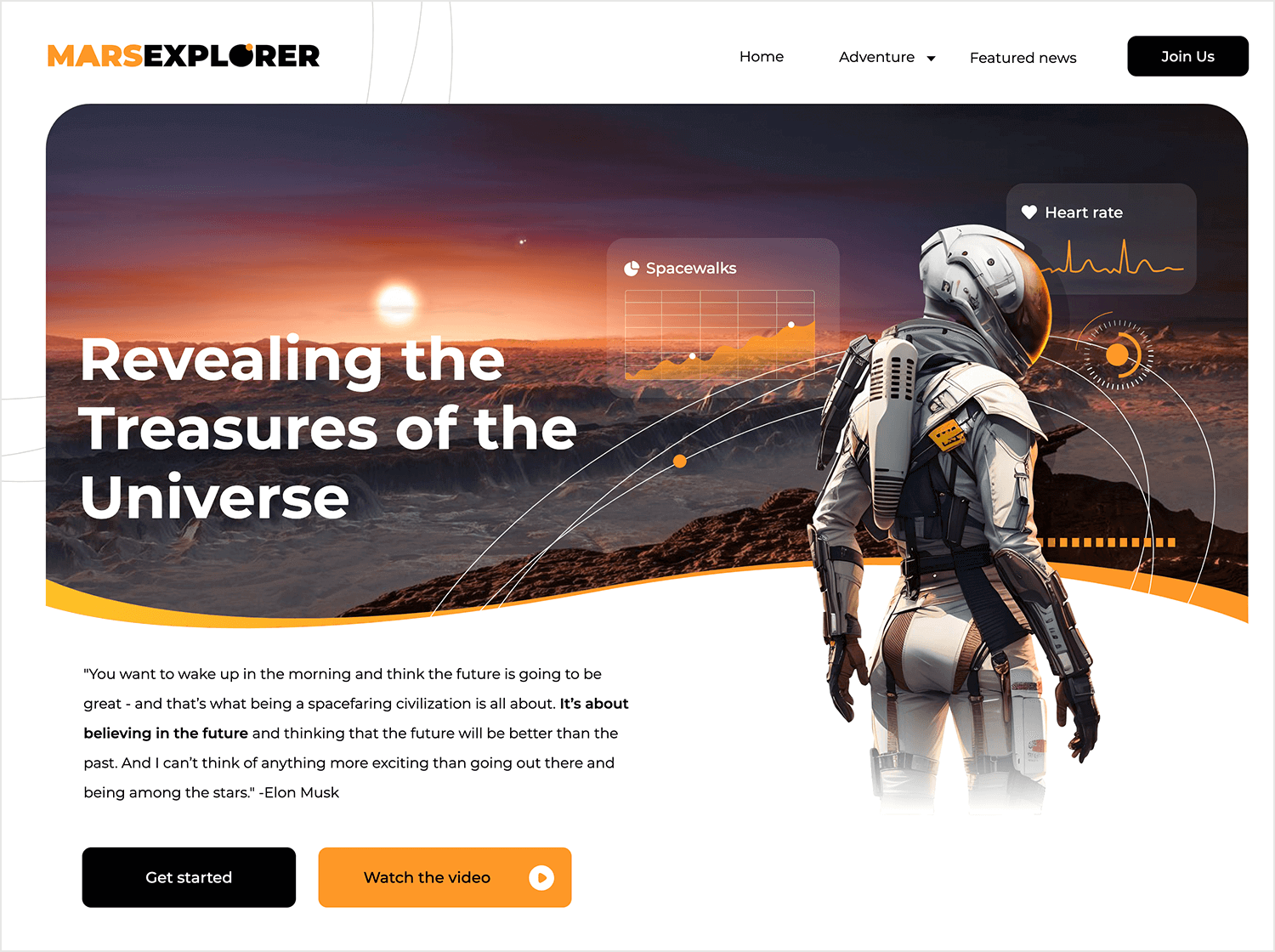
Lancez-vous dans une aventure cosmique avec le modèle web Mars Explorer. L’astronaute, baigné dans la lueur d’une planète lointaine, vous invite à vous joindre à la mission. Les couleurs vives et le design dynamique créent un sentiment d’excitation et d’anticipation. C’est comme un vaisseau spatial numérique, prêt à vous transporter aux confins de l’univers. Êtes-vous prêt à explorer la planète rouge ?

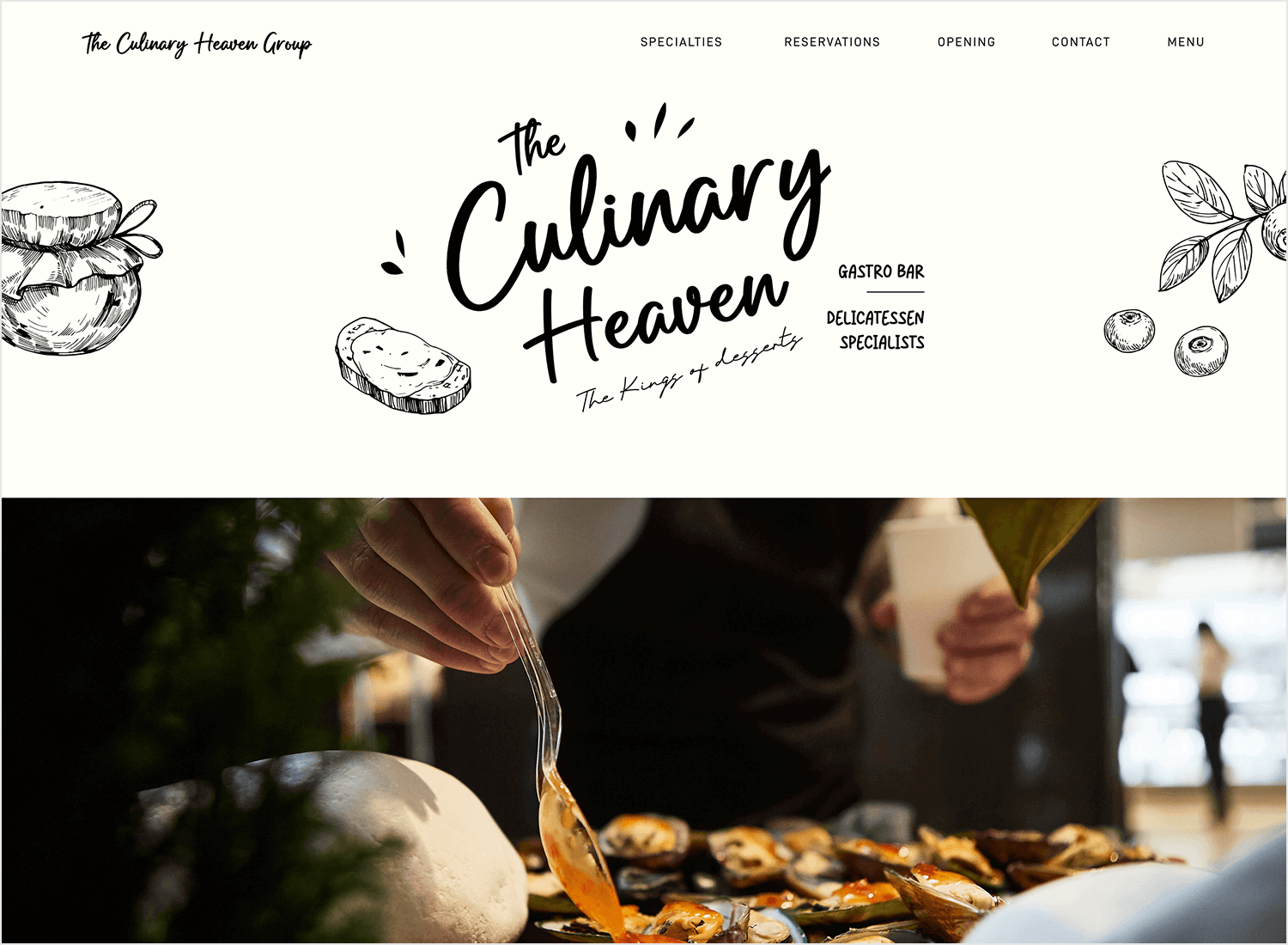
Imaginez l’arôme du pain fraîchement cuit qui flotte dans l’air, le goût sucré de la confiture maison étalée sur une tranche chaude. C’est l’expérience promise par l’image héroïque de cette page d’atterrissage de restaurant. Les illustrations dessinées à la main et la typographie élégante créent une scène à la fois invitante et appétissante. C’est comme un amuse-gueule numérique qui vous met en appétit pour une aventure culinaire au Paradis culinaire.

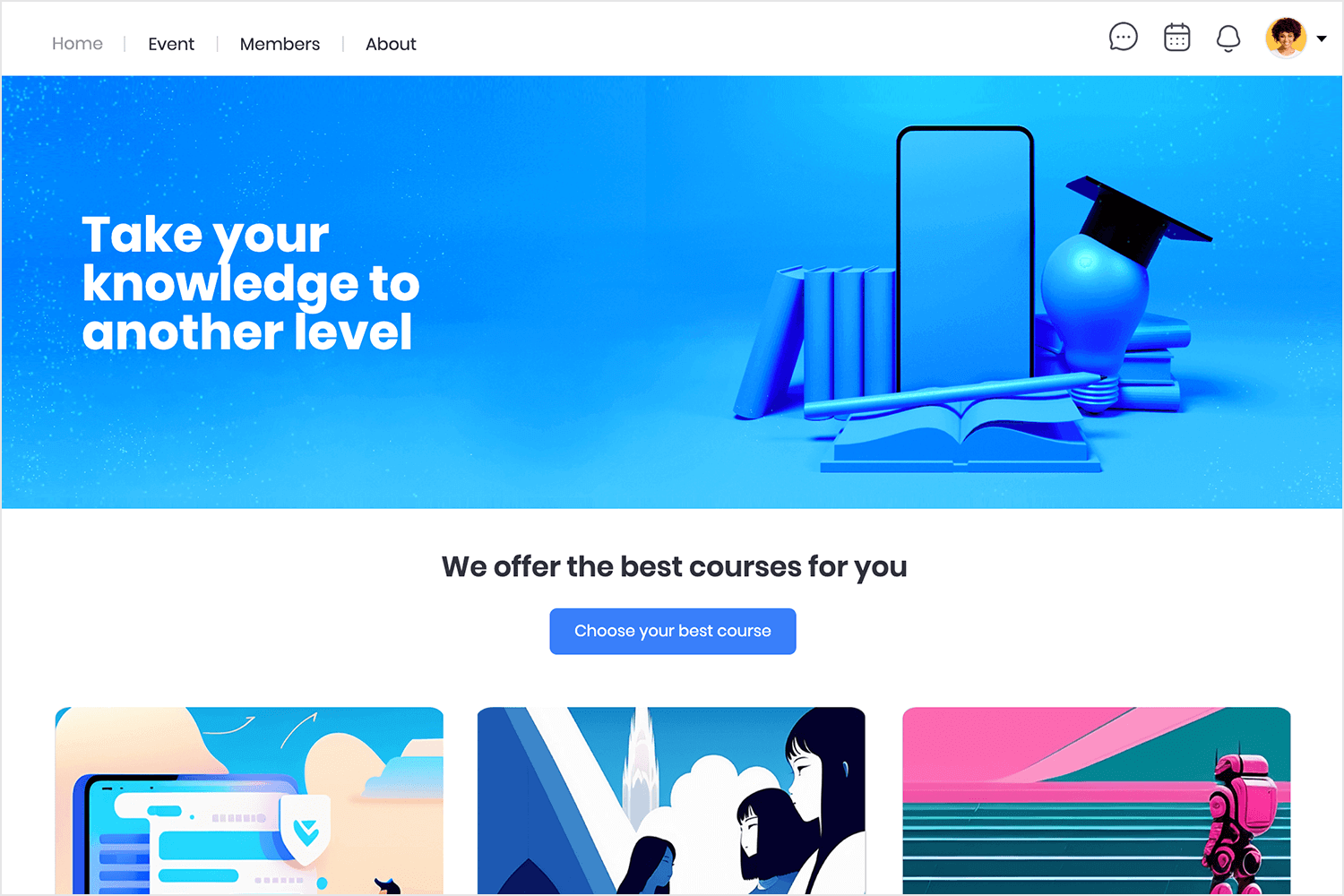
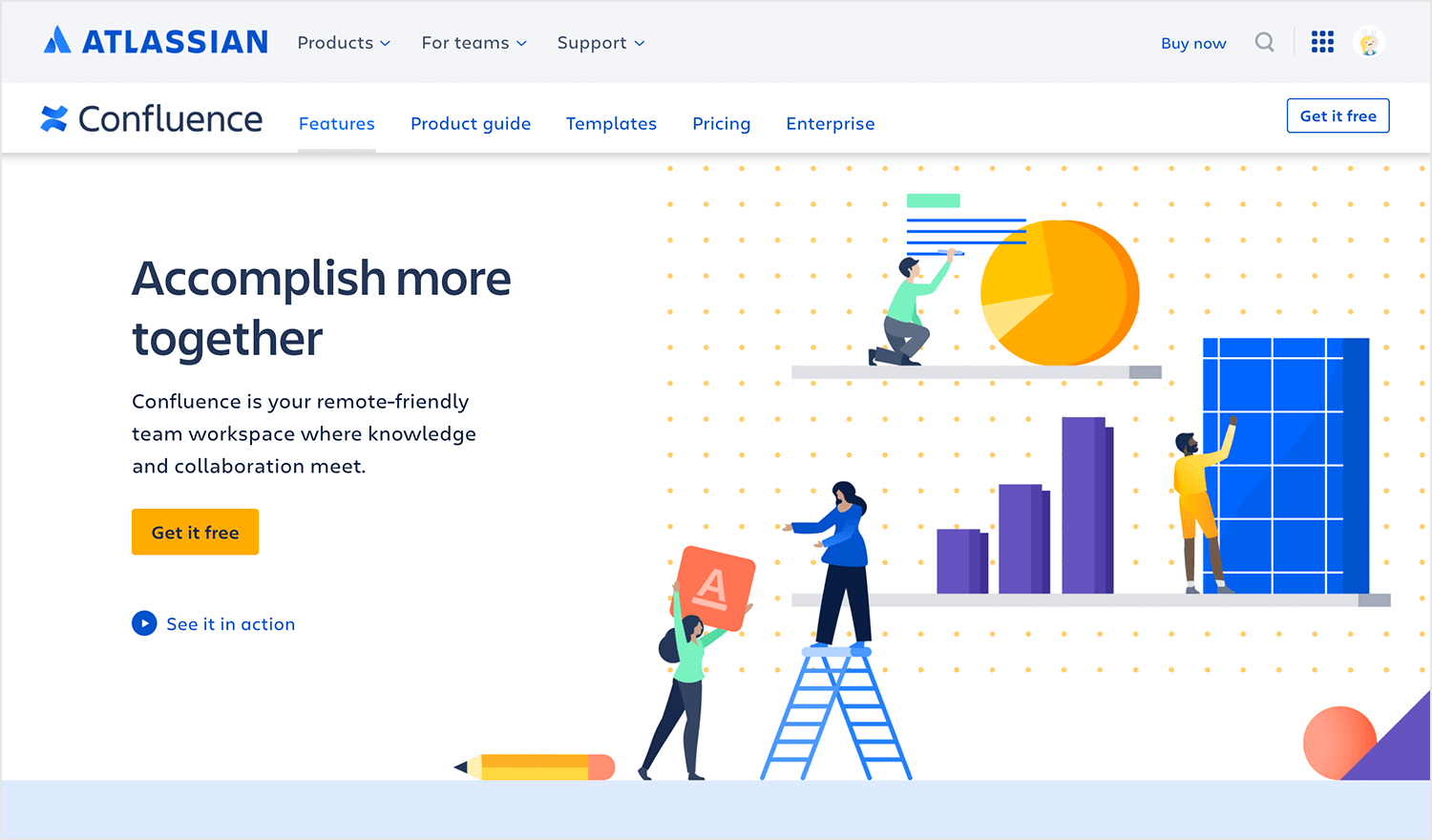
Prêt à partager vos connaissances avec le monde entier ? Ce modèle de site web d’apprentissage en ligne a tout ce qu’il vous faut. L’arrière-plan bleu vif et les illustrations en 3D créent une atmosphère amusante et engageante, tandis que l’appel à l’action vous invite à vous embarquer pour un voyage de découverte. C’est comme une salle de classe numérique, remplie de possibilités infinies. Donnez une nouvelle dimension à l’éducation grâce à cet exemple d’image de héros !

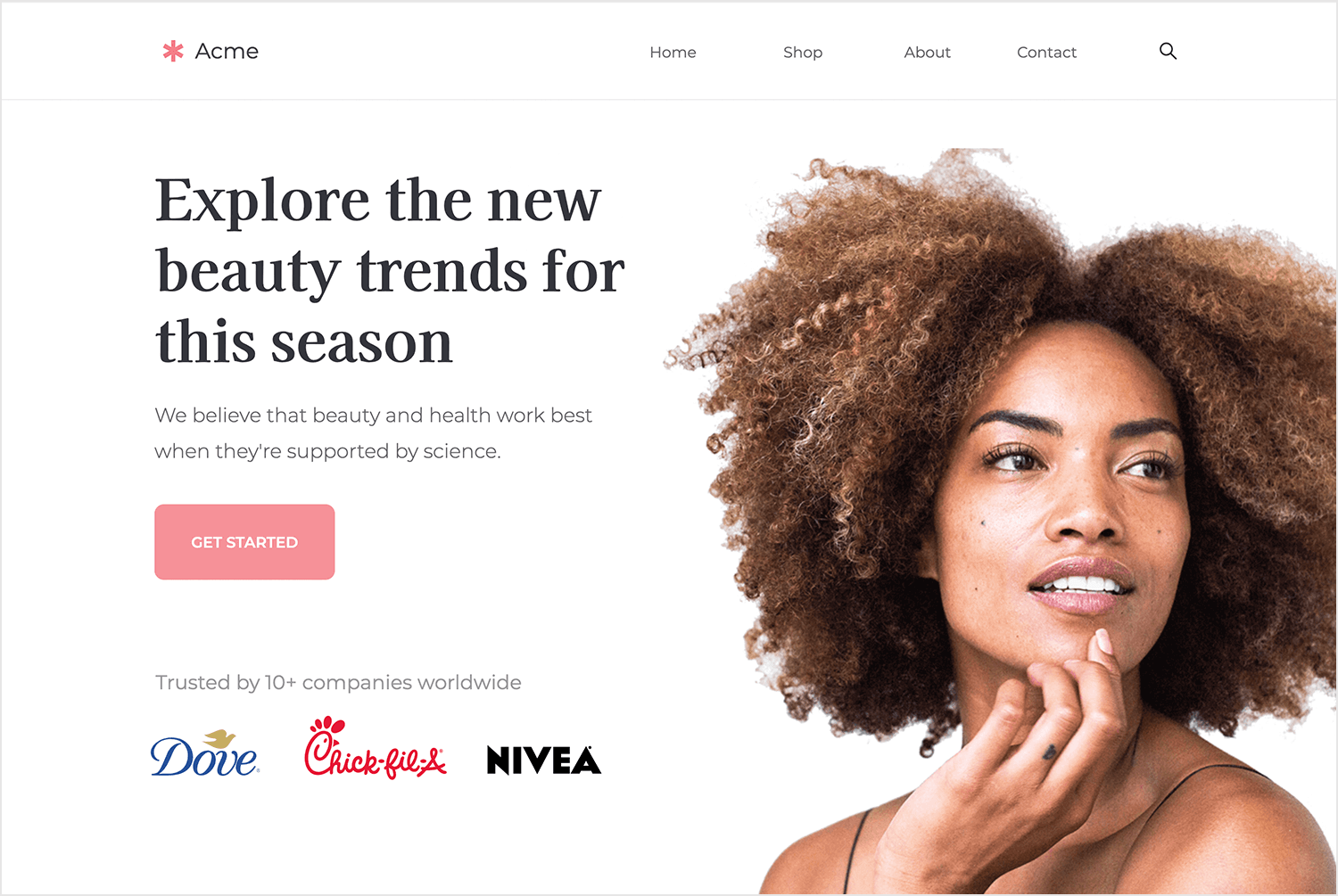
Il n’y a rien de mieux que de se réveiller avec une sensation de fraîcheur et d’éclat. C’est la promesse de cette boutique en ligne de produits de beauté. Le modèle éblouissant, les tendances passionnantes et les marques de confiance créent une scène qui est à la fois inspirante et ambitieuse. C’est comme un salon de beauté numérique, qui vous invite à découvrir vos nouveaux produits préférés et à améliorer votre routine beauté.

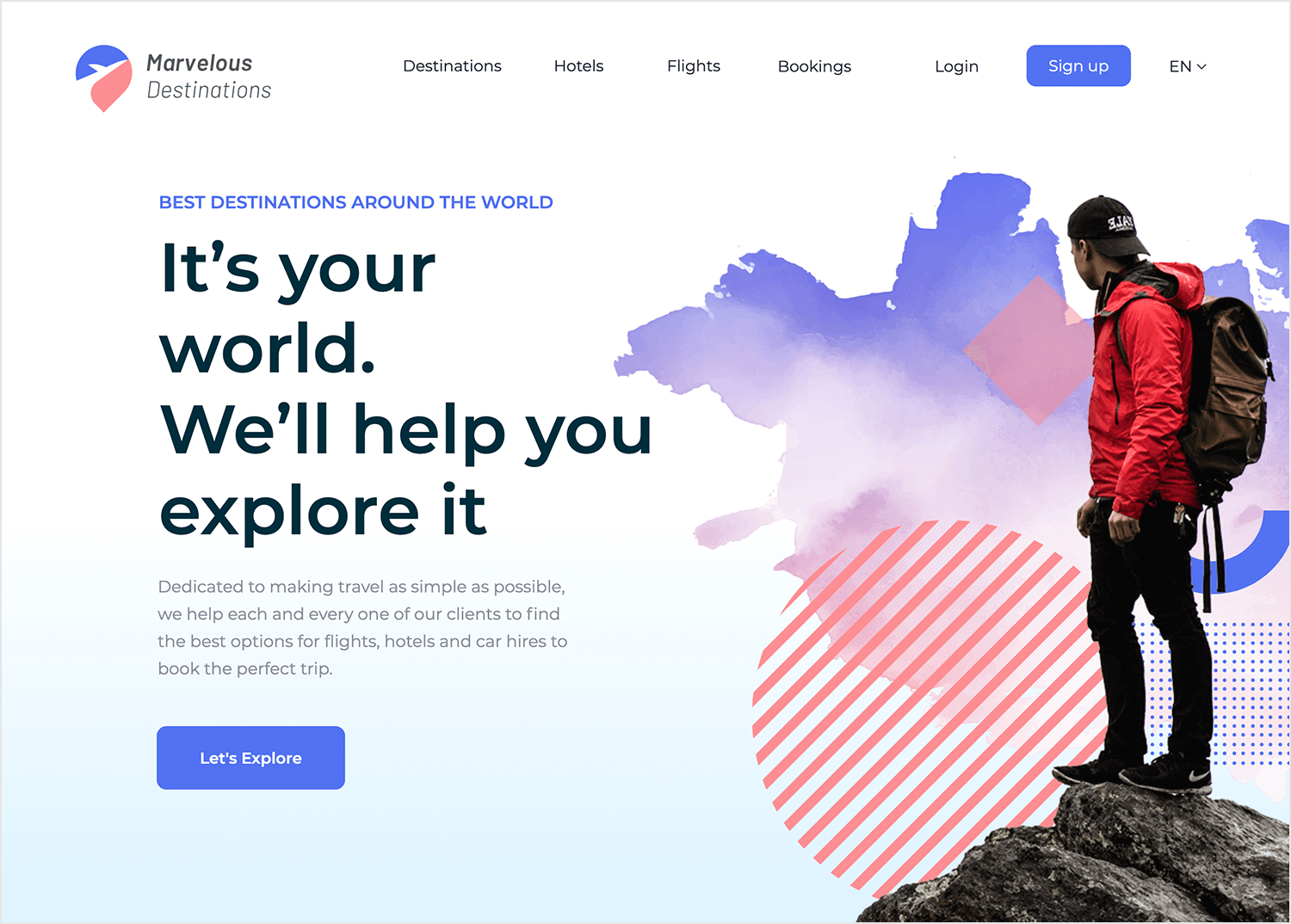
Cette image de héros d’agence de voyage vous place au sommet d’une montagne, le monde s’étalant devant vous comme une vaste toile. Le randonneur, qui se découpe sur les nuages à couper le souffle, vous invite à participer à l’aventure. C’est comme un passeport numérique, prêt à vous transporter vers les destinations les plus incroyables. Êtes-vous prêt à explorer le monde ?

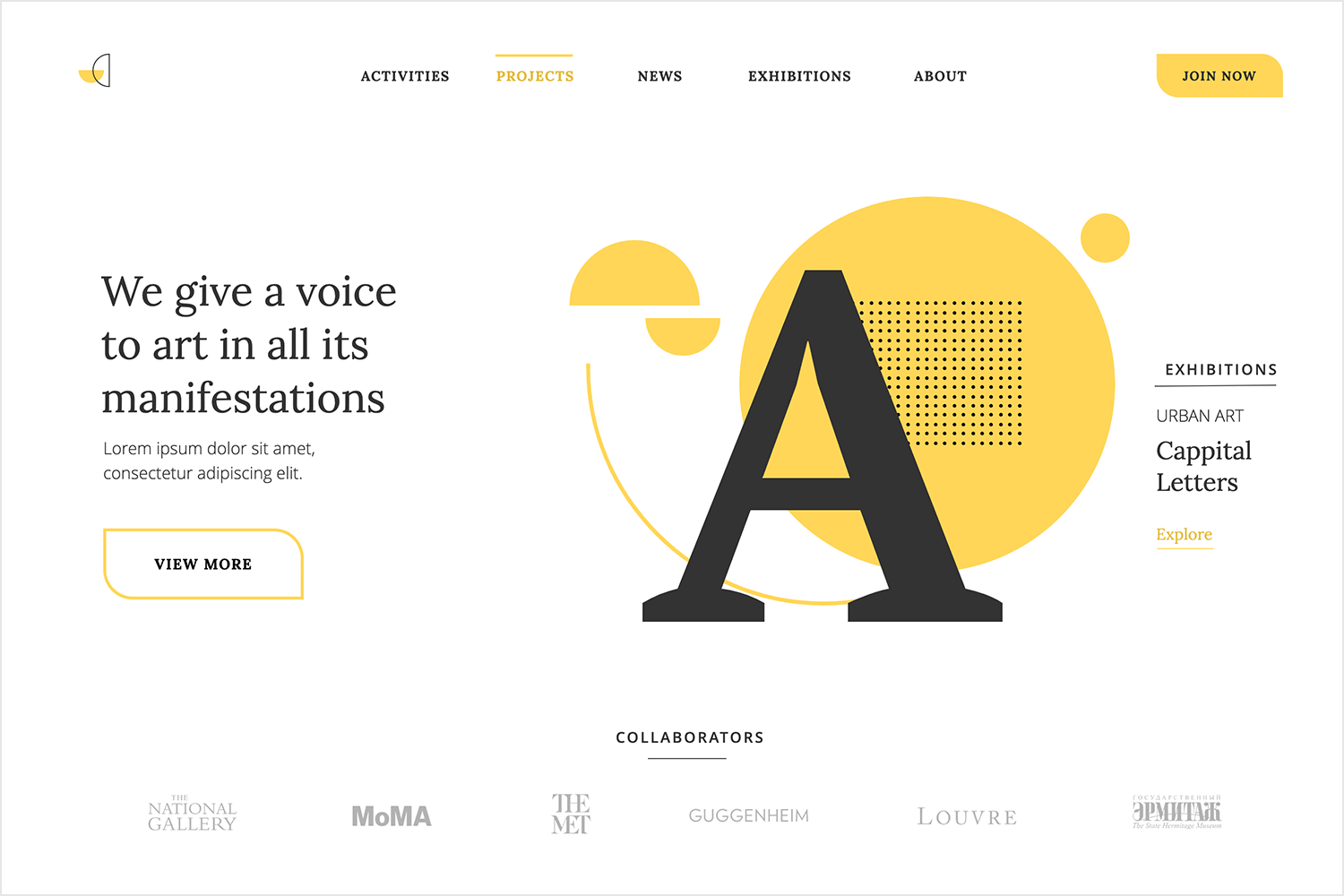
Entrez dans un monde de créativité et d’inspiration. Le héros de cette page d’accueil d’agence artistique capture l’essence de l’expression artistique avec ses couleurs vives et ses formes dynamiques. La lettre « A » stylisée vous invite à explorer l’univers de l’art, des classiques à l’avant-garde. C’est comme une galerie numérique qui met en valeur la beauté et la puissance de la créativité humaine. Préparez-vous à être inspiré !

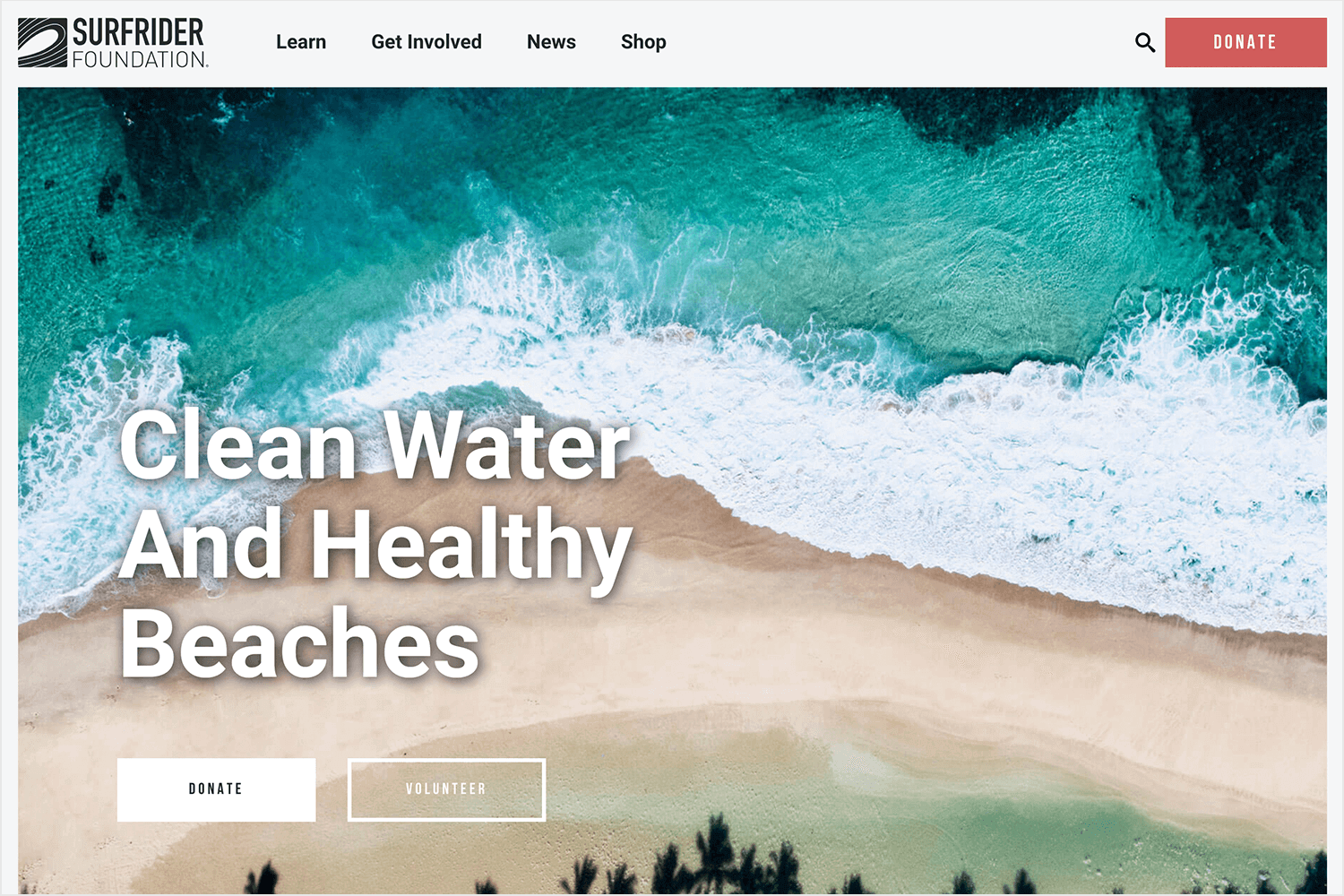
Surfrider Foundation est un site dédié à la protection et à la jouissance des océans, des vagues et des plages du monde entier par le biais d’un réseau d’activistes. Dès que vous arrivez sur la page d’accueil, vous êtes immédiatement informé de la mission de la fondation, de ses activités et de son actualité, grâce au carrousel interactif de l’en-tête.

Le carrousel passe automatiquement d’une diapositive à l’autre, chacune contenant une image de héros pleine largeur et un texte d’en-tête. La combinaison de grandes images, de caractères clairs et d’effets de diapositives simples attire votre attention sur les informations les plus importantes et les plus récentes concernant la fondation, sans que vous ayez à cliquer nulle part. Vous pouvez également parcourir les informations à votre rythme en utilisant les flèches gauche et droite situées sur les côtés du carrousel.
Les dégradés font leur retour, selon Smashing Magazine. Nous voyons de plus en plus d’effets multicolores sur les pages d’accueil des sites web, en particulier dans les grands en-têtes. Prenez cet exemple :

La création de dégradés implique un mélange ou une transition graduelle entre les couleurs, imitant la distance ou la proximité d’une source lumineuse. Dans le design des grands en-têtes, il est courant d’utiliser des super dégradés, qui assurent la transition entre deux ou plusieurs couleurs (comme dans notre exemple ci-dessus). Les dégradés permettent aux designers web de rendre plus de couleurs disponibles en créant plus de tons de couleurs. Selon UX Planet, ils permettent de faire une déclaration audacieuse, de créer une ambiance et de canaliser les émotions des utilisateurs, et de rendre les éléments à l’écran avec lesquels ils sont combinés plus mémorables. Parfaites pour les sites web à image de héros.
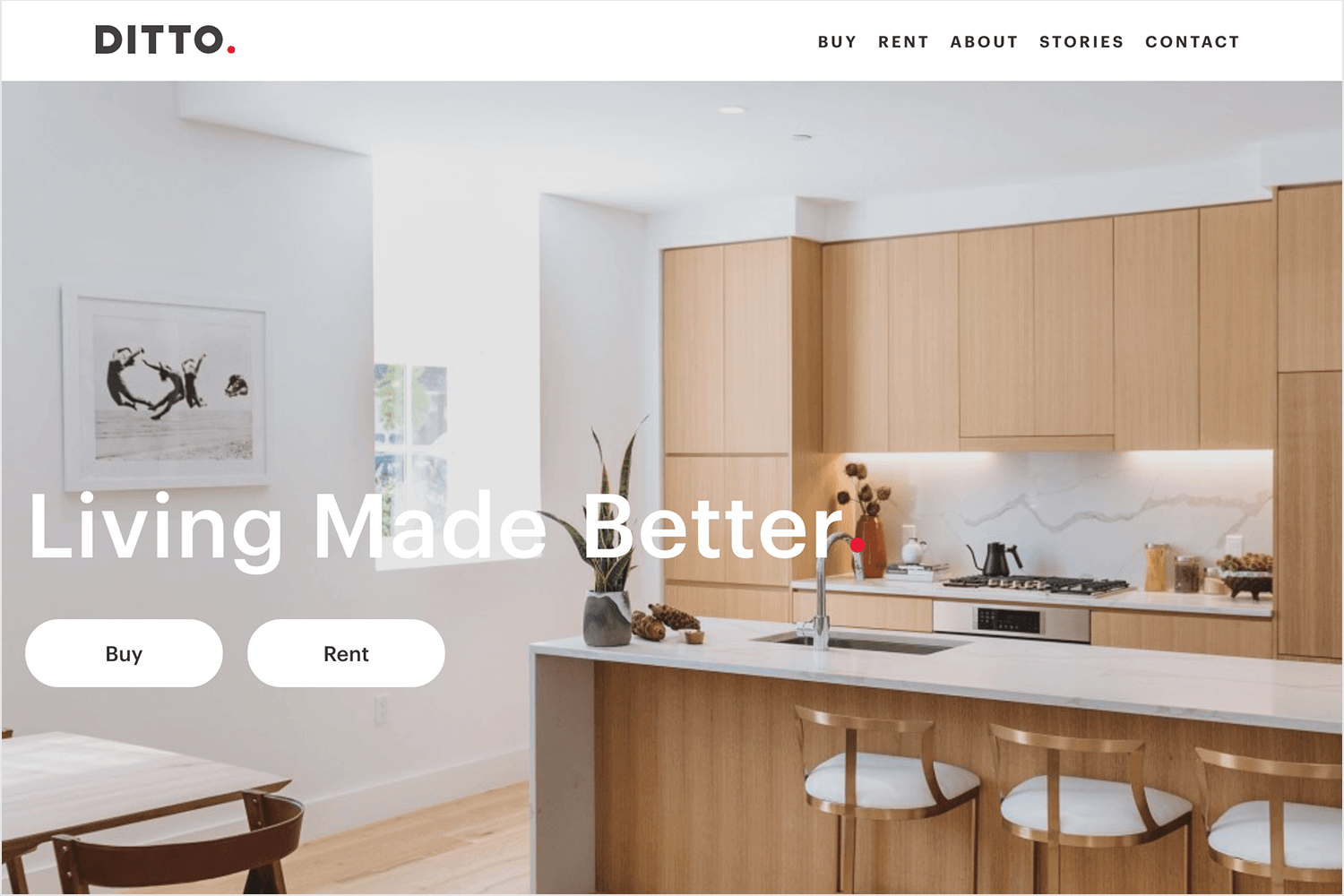
L’utilisation de la vidéo est un excellent moyen de créer des en-têtes dynamiques qui attirent et retiennent l’attention des utilisateurs. Comme le dit Jason Beever de How To Get Online : « Regarder un simple moment en mouvement peut avoir un impact considérable sur la façon dont les utilisateurs percevront votre marque et s’y engageront. » En fait, les statistiques partagées par Forbes montrent que l’intégration d’une vidéo d’arrière-plan peut contribuer à augmenter vos taux de conversion de 80 % et à influencer la décision d’achat d’un client de 90 %.
Dans l’exemple ci-dessous, la société de promotion immobilière Ditto Residential utilise une série de clips vidéo pleine largeur dans sa zone de héros. L’en-tête indique « Building places that inspire » (Construire des lieux qui inspirent), et les clips vidéo montrent des exemples de vie à la maison et au bureau, avec des habitants très satisfaits. Ici, la vidéo est un moyen de démontrer le produit, en permettant aux visiteurs de visualiser ce que cela pourrait être de vivre ou de travailler dans ce type de propriétés.

Une bonne utilisation des caractères peut rendre vos images de héros explosives. Jetez un coup d’œil à cet exemple :

Bien que de couleur vive, le texte « HAIRCUTS » ne domine pas l’image et ne se fond pas dans l’arrière-plan. Placé directement au-dessus du corps de l’image (la partie la plus chargée de l’image), il ajoute de la profondeur aux éléments visuels situés en dessous et attire l’œil de l’utilisateur vers le centre de l’écran. Voilà ce qu’est le travail d’équipe.
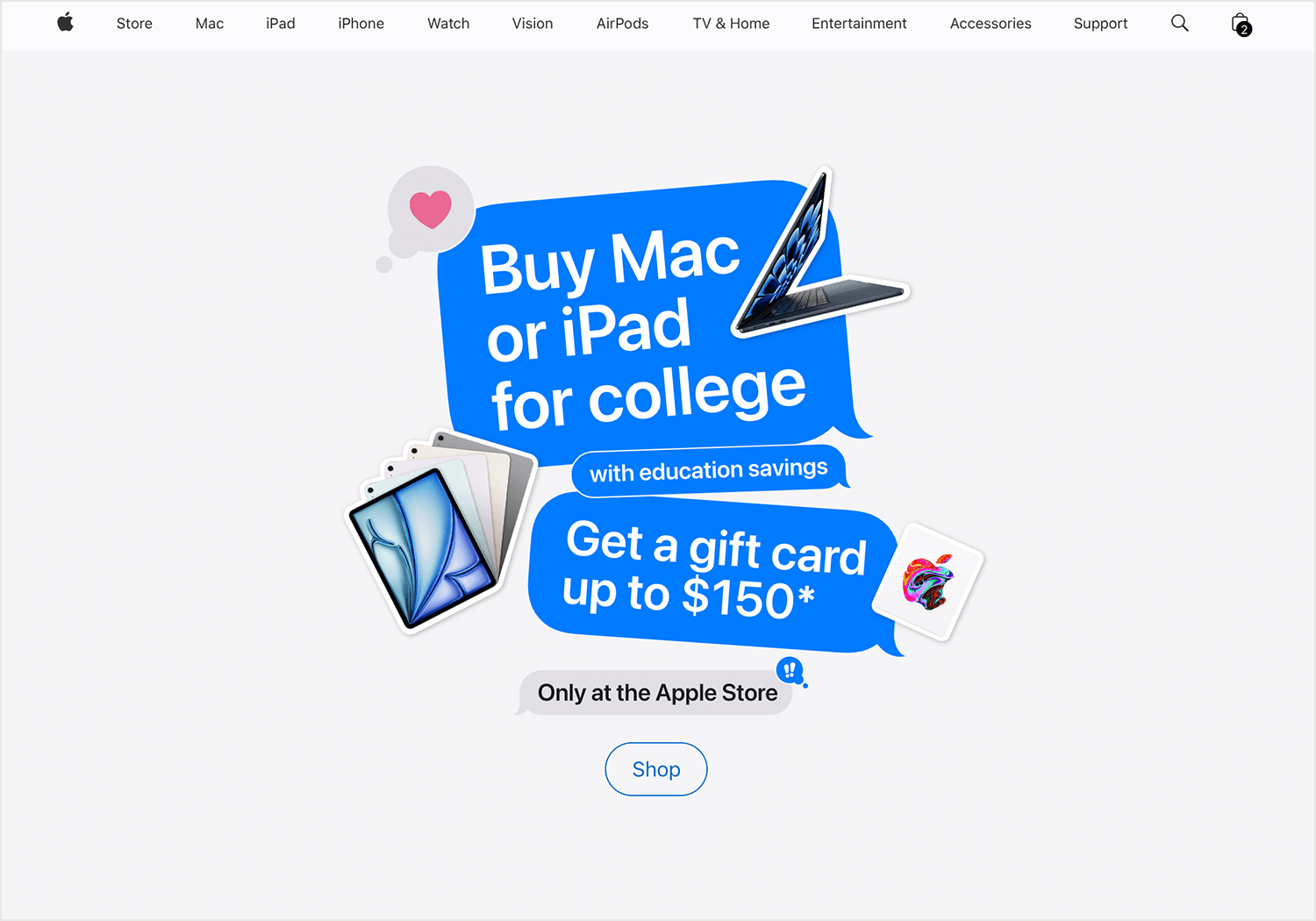
Nous savons tous qu’Apple excelle en matière de design, et cette image de héros de la rentrée scolaire ne déroge pas à la règle ! Avec un MacBook et un iPad accompagnés de bulles de texte animées, cette image est claire, amusante et indéniablement Apple. De plus, le bouton « Shop » est juste là, prêt à vous emmener faire du shopping. Cette image de héros capte l’attention et vous donne envie de vous y plonger !

Apple a tendance à utiliser des images “sans chromes”. Ces images ne sont pas en plein écran, mais elles sont sans bordure et ont un arrière-plan clair. Elles sont soit fixes, soit flottantes à un endroit précis de la page. Les arrière-plans ont tendance à être blancs, accompagnés d’un texte d’en-tête contrasté, proche du noir. C’est un design que l’on pourrait qualifier de site web minimaliste.
Design et prototypage d'images héroïques pour votre site web

La plupart des images de héros que vous verrez en ligne sont des photographies. Cependant, vous pouvez également envisager d’utiliser des illustrations. Les illustrations colorées et texturées permettent d’expliquer un thème ou d’établir un motif et de décorer l’espace de votre héros. De plus, comme l’explique Nick Babich, elles vous permettent de mieux contrôler les spécifications de l’image.

Dans cet exemple, l’illustration fournit une référence visuelle à l’offre du site afin d’aider l’utilisateur à adhérer au concept.
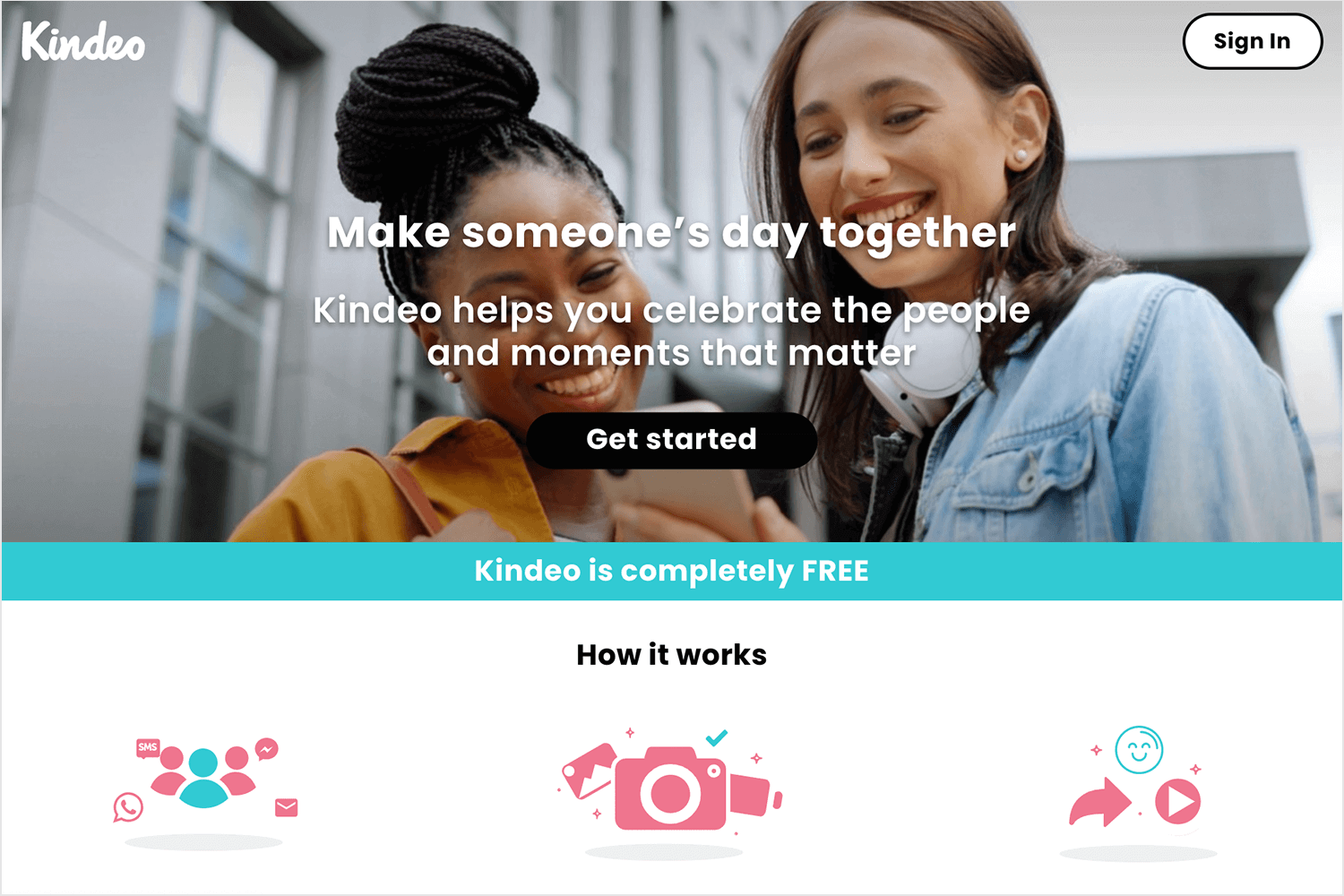
Souvent, l’en-tête du héros contient un appel à l’action (CTA). Dans ce cas, il est important de veiller à l’harmonie visuelle entre l’image du héros, le contenu et le bouton de l’appel à l’action. Lorsque le contenu est placé au-dessus de l’image du héros, les designers ajustent généralement le contraste de l’image. Cela permet de s’assurer que le contenu est lisible et que le bouton CTA est localisé et utilisé.

Dans cet exemple de Kindeo, l’image du héros apporte une aide au design en améliorant le flux d’utilisateurs menant au bouton CTA, qui est placé à l’avant-plan et au centre. L’image a été assombrie de manière à compléter simplement le texte blanc et le bouton CTA vert clair qui se trouvent en haut. Assombrissez vos photos, éclaircissez vos caractères – c’est l’astuce !
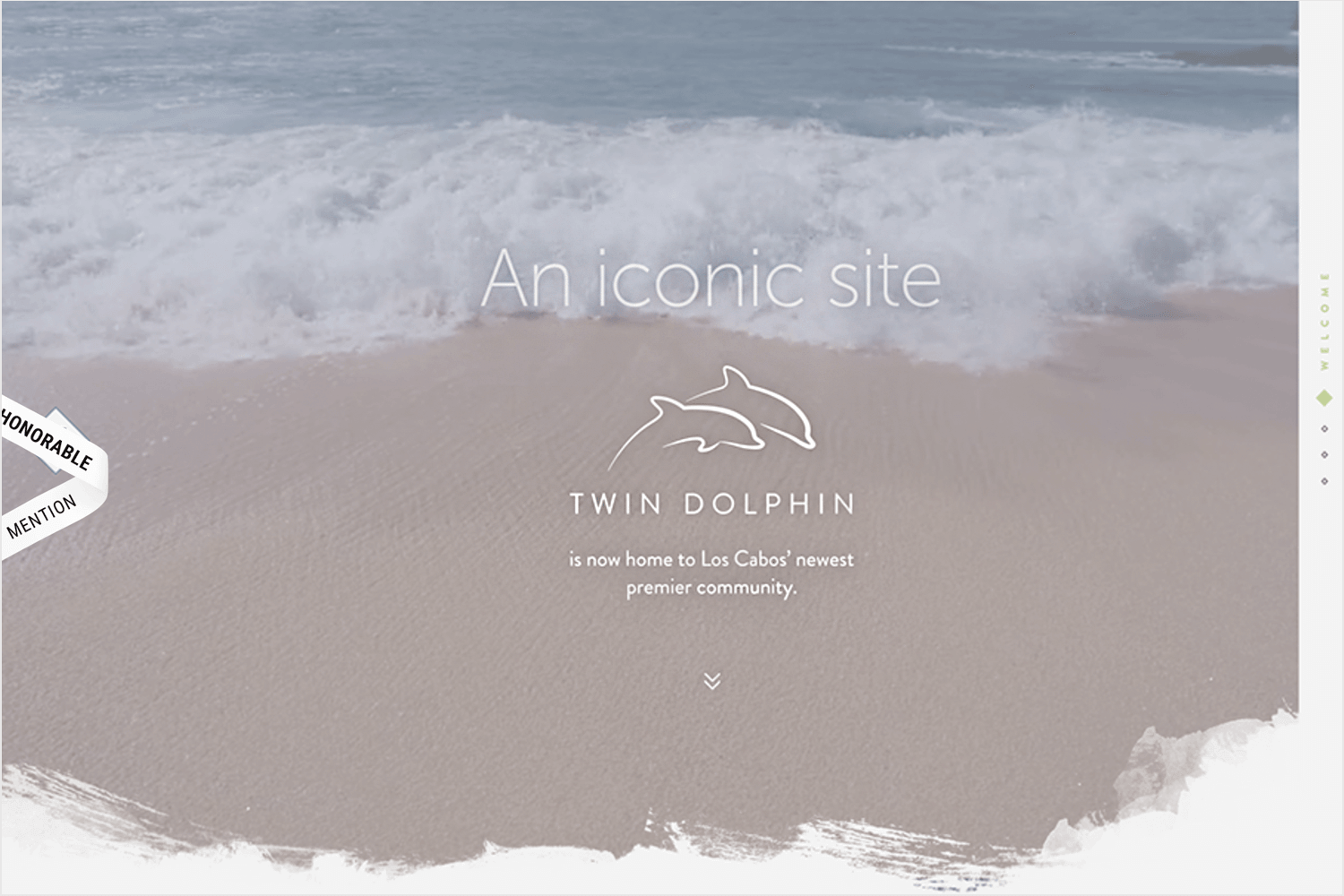
Tous ceux qui sont adeptes de leurs filtres Instagram vont adorer cette astuce : la texture. La texture est le meilleur moyen de donner à une photo plate un peu de profondeur, de chaleur et de sentiment. Si vous souhaitez que l’image de votre héros occupe le devant de la scène ou qu’elle se différencie des autres éléments de la page, la texture est la solution. Jetez un coup d’œil à cet exemple :

Nous adorons l’utilisation de vagues déferlantes sous le texte de l’en-tête, la texture granuleuse du sable et les coups de pinceau dans cette grande image d’arrière-plan. C’est une excellente façon d’introduire les visiteurs dans un site web de station balnéaire. Pour en savoir plus sur le design de l’image parfaite pour votre hero header , cliquez ici.
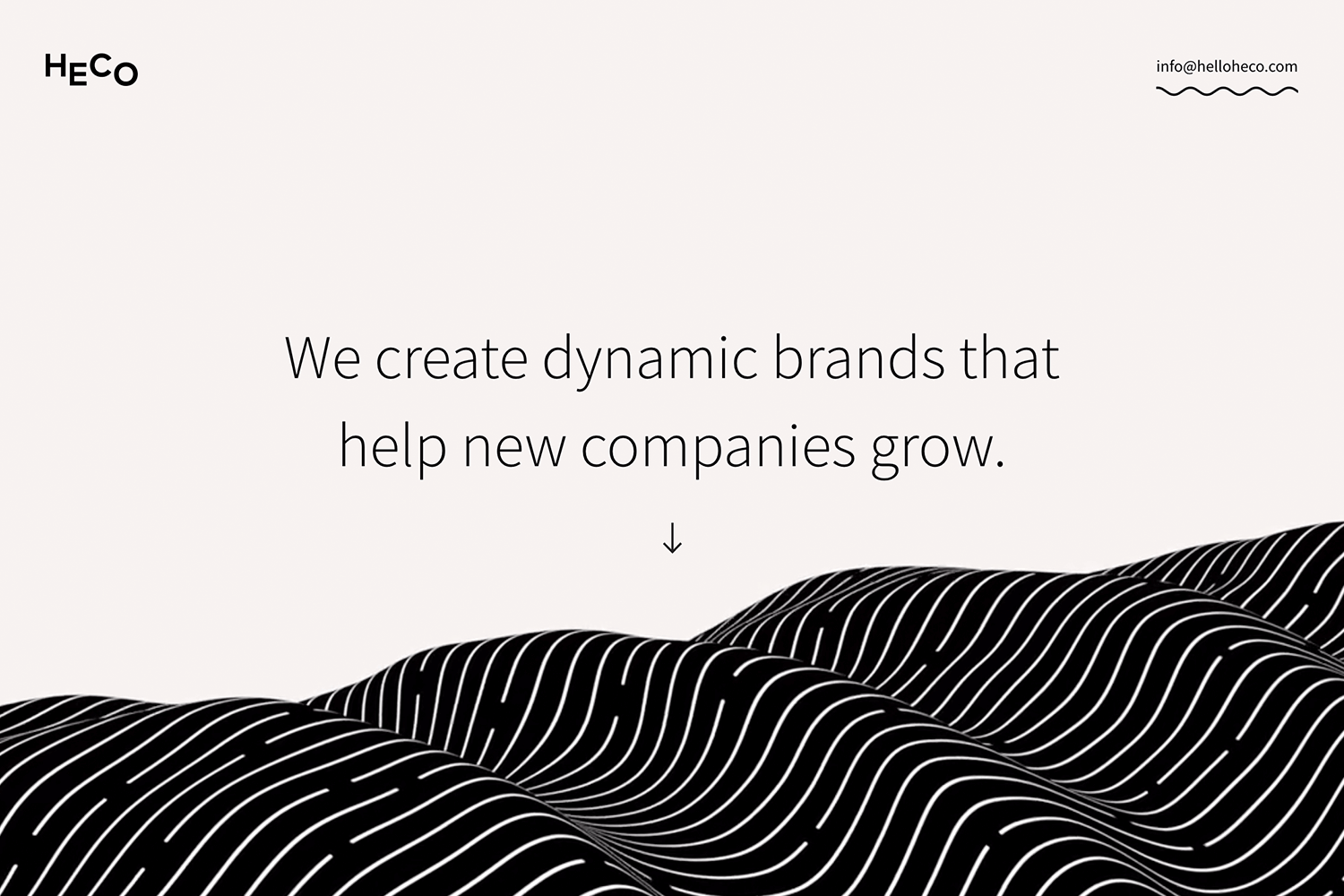
Voici un autre exemple d’image de héros interactive. Heco Partners, une agence de design basée à Chicago, promet de « transformer l’information en expériences qui intéressent les gens ». Lorsque vous arrivez sur leur page d’accueil, voici les mots qui vous sont proposés, au-dessus d’une vague en mouvement.

Ce héros à fond perdu ne s’affiche pas seulement au chargement de la page, mais au fur et à mesure que vous défilez vers le bas, vous verrez des effets de parallaxe déclenchés par le défilement. Plutôt sympa ! Pour en savoir plus sur le design avec parallaxe, consultez notre article.
Celui-ci est simple mais efficace : l’espace. Vous ne pouvez pas concevoir votre image de héros sans penser à l’espace. L’espace est ce qui permet à votre design de respirer, ainsi que de créer de l’emphase. Pour faire ressortir le contenu de votre zone de héros, définissez une marge sur tous les côtés du canevas et centrez votre contenu sur l’image de héros. Ainsi, vos visiteurs seront automatiquement attirés vers le centre du héros, là où vous voulez qu’ils regardent. Je vous avais dit que c’était simple !

Pour en savoir plus sur le design avec de l’espace, consultez ce billet sur la mise en page de l’UI.
Ce design nous est présenté par le légendaire studio de design Tubik. Il n’est donc pas surprenant qu’ils aient créé un site web à l’image héroïque incroyable qui va au-delà d’une image puissante. L’en-tête de la page entière est occupé par des photos impressionnantes qui illustrent les principaux arguments de vente de l’entreprise – mais c’est le défilement qui a attiré notre attention.

Cet exemple d’image héroïque utilise la parallaxe horizontale, par le biais d’un système d’onglets horizontaux pour diviser les écrans. Il s’agit d’un site web dynamique et attrayant qui plonge immédiatement l’utilisateur dans l’expérience qu’il propose. Nous aimons les touches de jaune et le contraste entre les deux images principales. Tubik livre une fois de plus la marchandise !
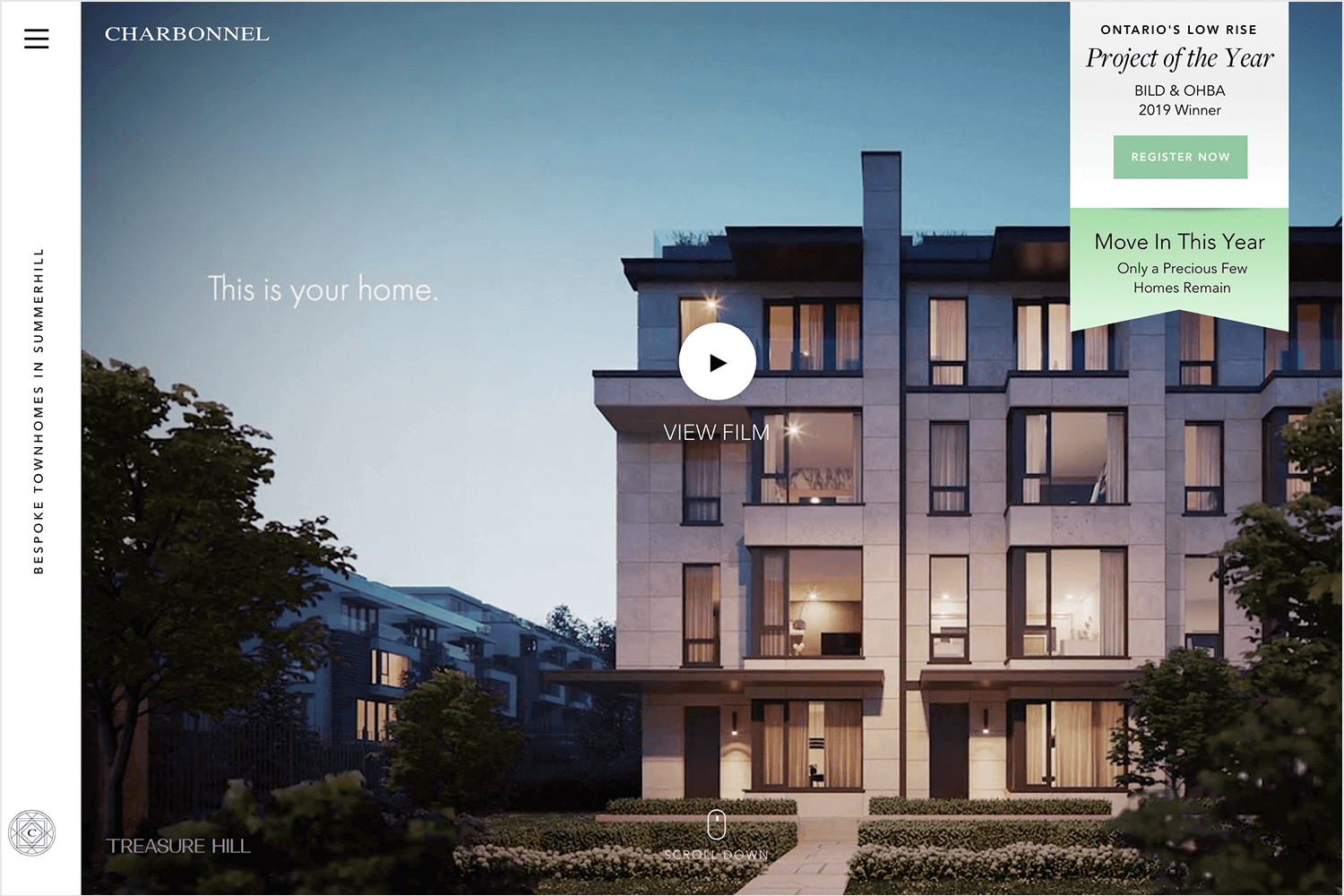
Charbonnel est une société immobilière de luxe. Son site web suit le schéma classique des marques de luxe : des lignes épurées, un style minimaliste et de belles images. Si le site lui-même offre une excellente expérience à l’utilisateur, c’est l’image du héros de la page d’accueil que nous adorons.

Au lieu d’une image, Charbonnel consacre la zone de l’image héroïque à une vidéo. La vidéo elle-même constitue un argument de vente puissant, créant un exemple d’image héroïque interactive et dynamique. La vidéo ne démarre pas automatiquement, ce qui respecte les utilisateurs qui n’apprécient pas les vidéos automatiques, sauf si vous êtes Netflix, bien sûr. Nous apprécions le fait que, même lorsque la vidéo ne se lance pas, l’image statique a toujours un grand impact.
Design et prototypage d'images héroïques pour votre site web

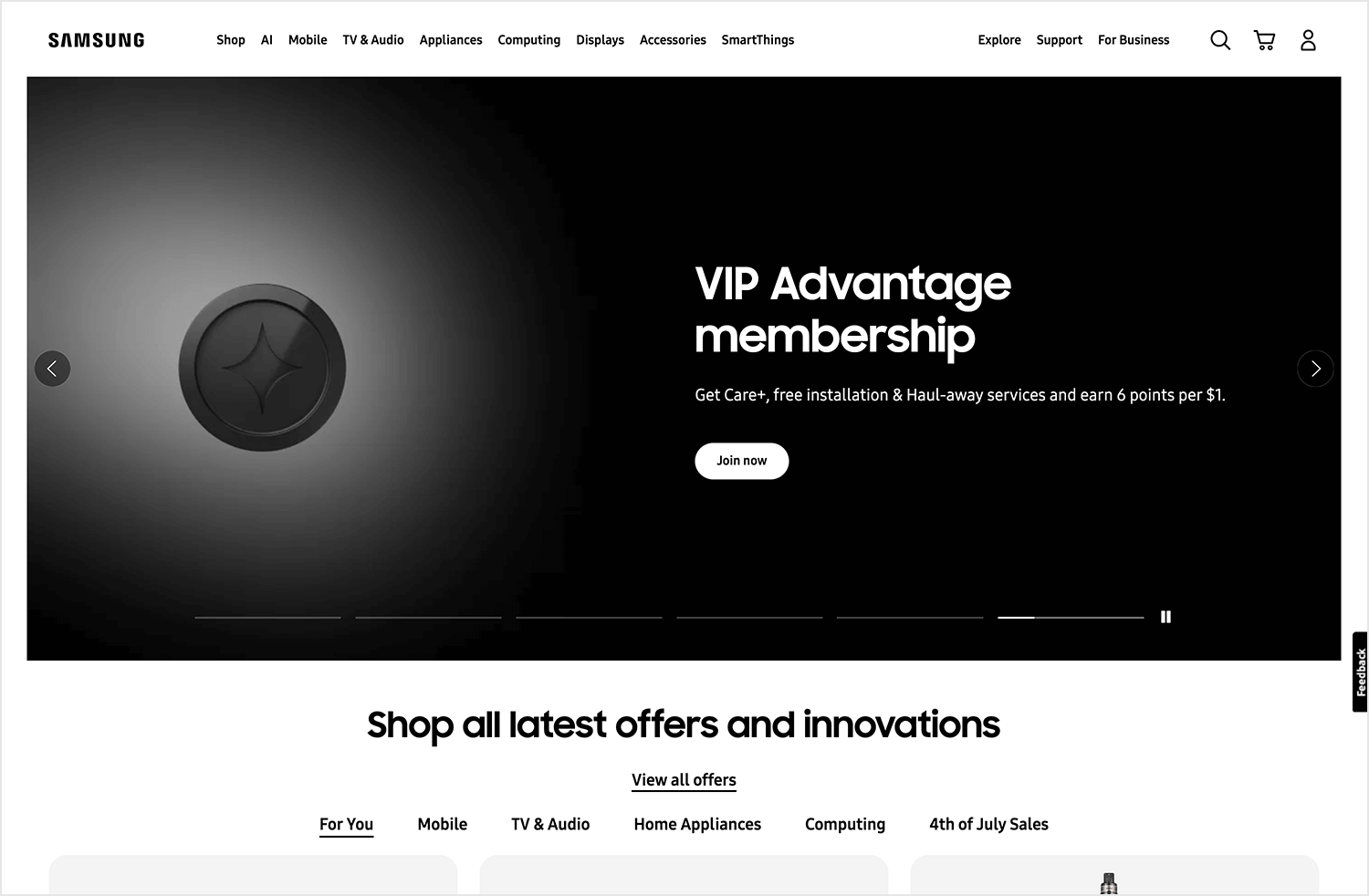
Passons maintenant au site de Samsung. L’image principale attire vraiment l’attention avec un fond noir lisse et un texte net et gras qui fait la promotion de l’adhésion à VIP Advantage. Les avantages sont clairs : Care+, installation gratuite et gain de points pour chaque dollar dépensé. De plus, le bouton « Rejoignez-nous maintenant » ne passe pas inaperçu.

Cette image de héros est synonyme de simplicité et d’efficacité, vous donnant l’impression d’obtenir quelque chose de spécial dès le départ.
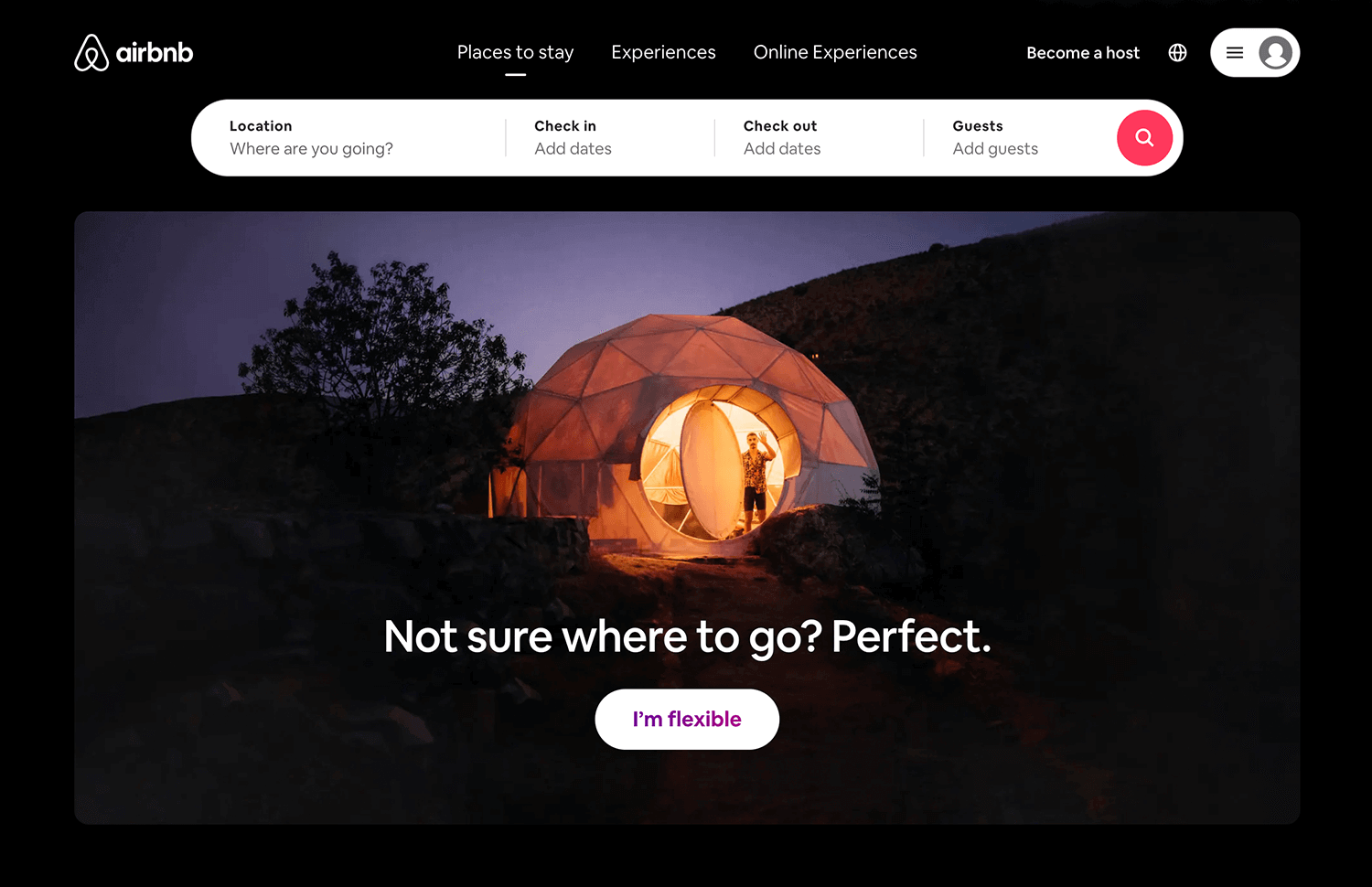
Airbnb est au sommet du jeu UX à bien des égards. De l’utilisation de la typographie pour renforcer la personnalité de sa marque à la construction d’une UI qui incite les utilisateurs à partir à l’aventure – Airbnb connaît l’UX qui convertit. Cet exemple d’image de héros est particulièrement intéressant, car il montre également l’aspect pratique des sites web à image de héros.

Avec la pandémie de 2020, le tourisme a vu son marché quasiment disparaître. Airbnb, bien que fortement touché, a utilisé son image de héros pour changer l’argumentaire de vente. La marque a utilisé une illustration personnalisée qui montre aux utilisateurs qu’il n’est pas nécessaire d’aller loin pour passer des vacances. Les composants de l’UI combinés à l’illustration créent une page d’accueil très convaincante, ce qui en fait un merveilleux exemple de design UX intelligent.
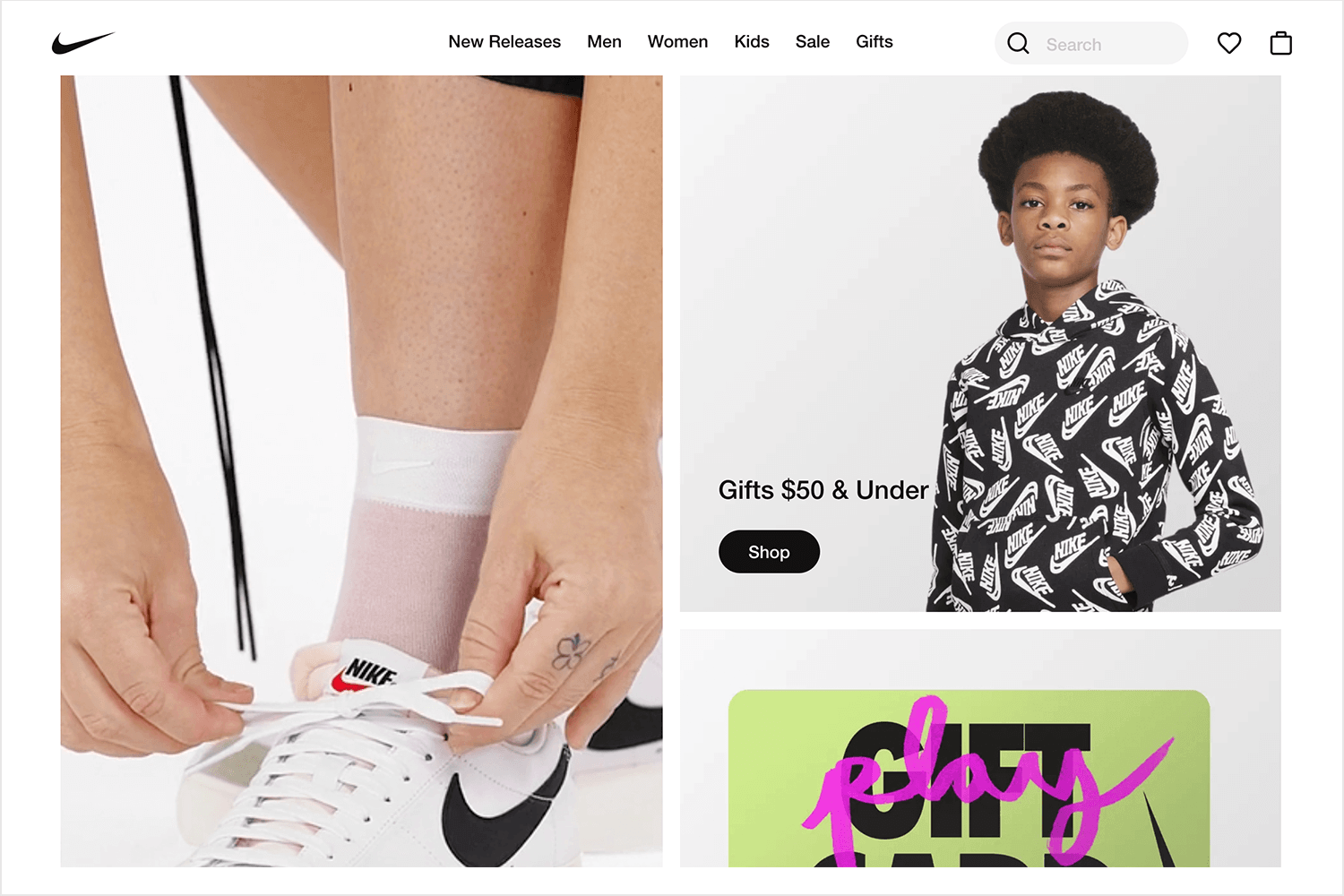
Nike est connu pour s’appuyer sur une image de héros afin de créer rapidement de nouvelles campagnes, souvent adaptées à un moment précis, par exemple pour encourager les gens à s’inscrire sur les listes électorales. Cela donne au site web une grande flexibilité, faisant de Nike un magasin toujours intéressant au premier coup d’œil. Bien qu’il n’y ait pas de carrousel, l’image du héros est souvent divisée en plusieurs images combinées, comme dans l’exemple ci-dessous.

Une fois de plus, nous voyons une utilisation fantastique de la typographie. Dans ce cas, nous avons une police de caractères grande et dramatique qui renforce le message principal d’autonomisation. C’est un ton sur ton qui met en valeur le design UX qui délivre des messages émotionnels à l’aide d’une image de héros (ou deux !).
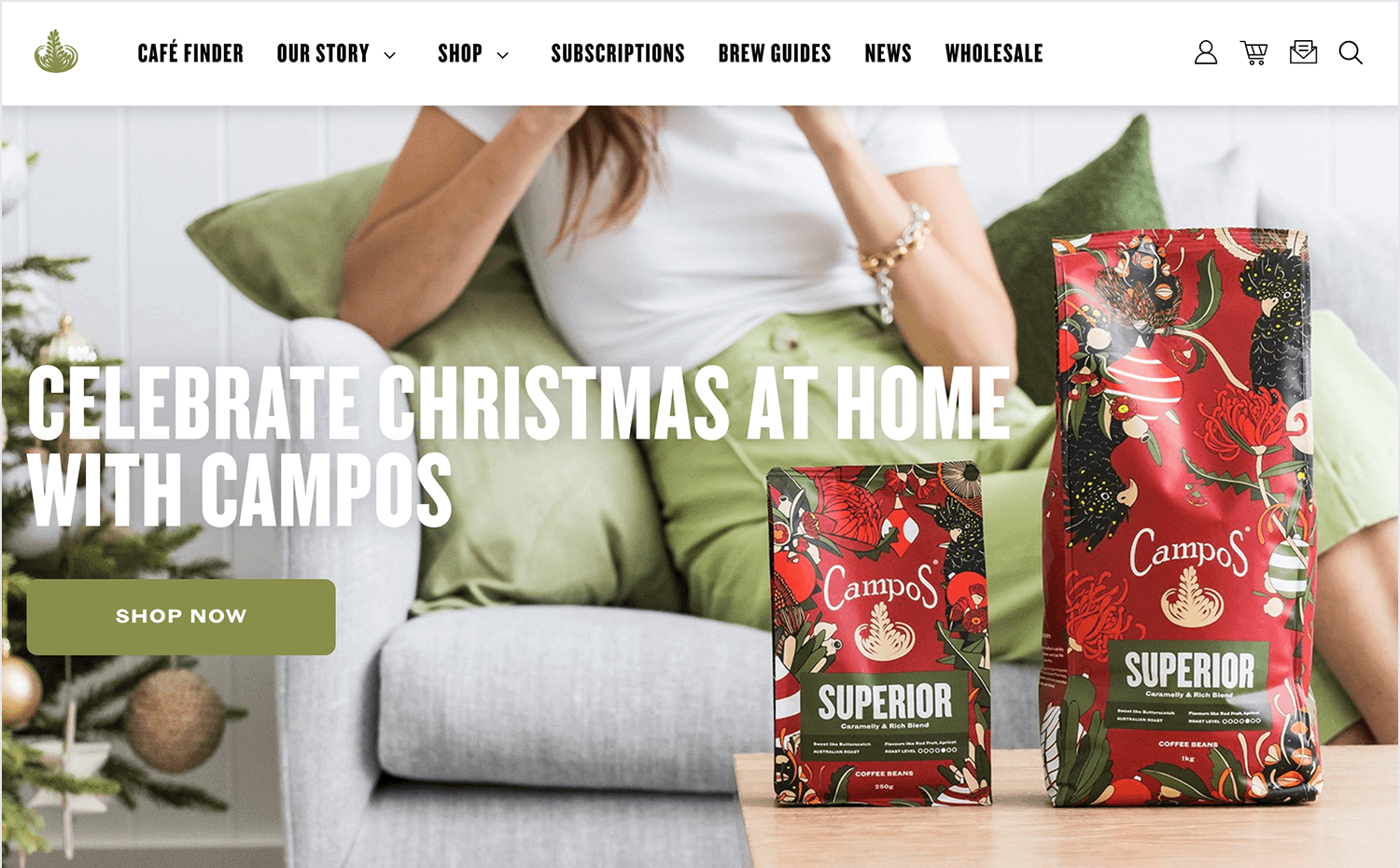
Campos Coffee est une autre entreprise qui a opéré un changement brillant dans son argumentaire de vente avec la pandémie de 2020. Auparavant, le site web utilisait une image de héros pour évoquer la forêt tropicale d’où provient leur produit durable. Il s’agissait de donner l’impression aux utilisateurs qu’ils pouvaient être transportés dans la forêt tropicale en buvant une tasse de leur excellent café – c’est là toute la puissance d’un bon marketing et d’un site web à image héroïque.

En 2020, Campos Coffee utilise une image de héros différente pour peindre une nouvelle image. L’image héroïque elle-même est assez simple, les tons doux de la palette de couleurs correspondant à l’image de marque. Aujourd’hui, l’image qui s’offre aux utilisateurs est celle de la commodité et de la sécurité, soulignant la facilité avec laquelle les clients peuvent se faire livrer leur café au pas de leur porte.
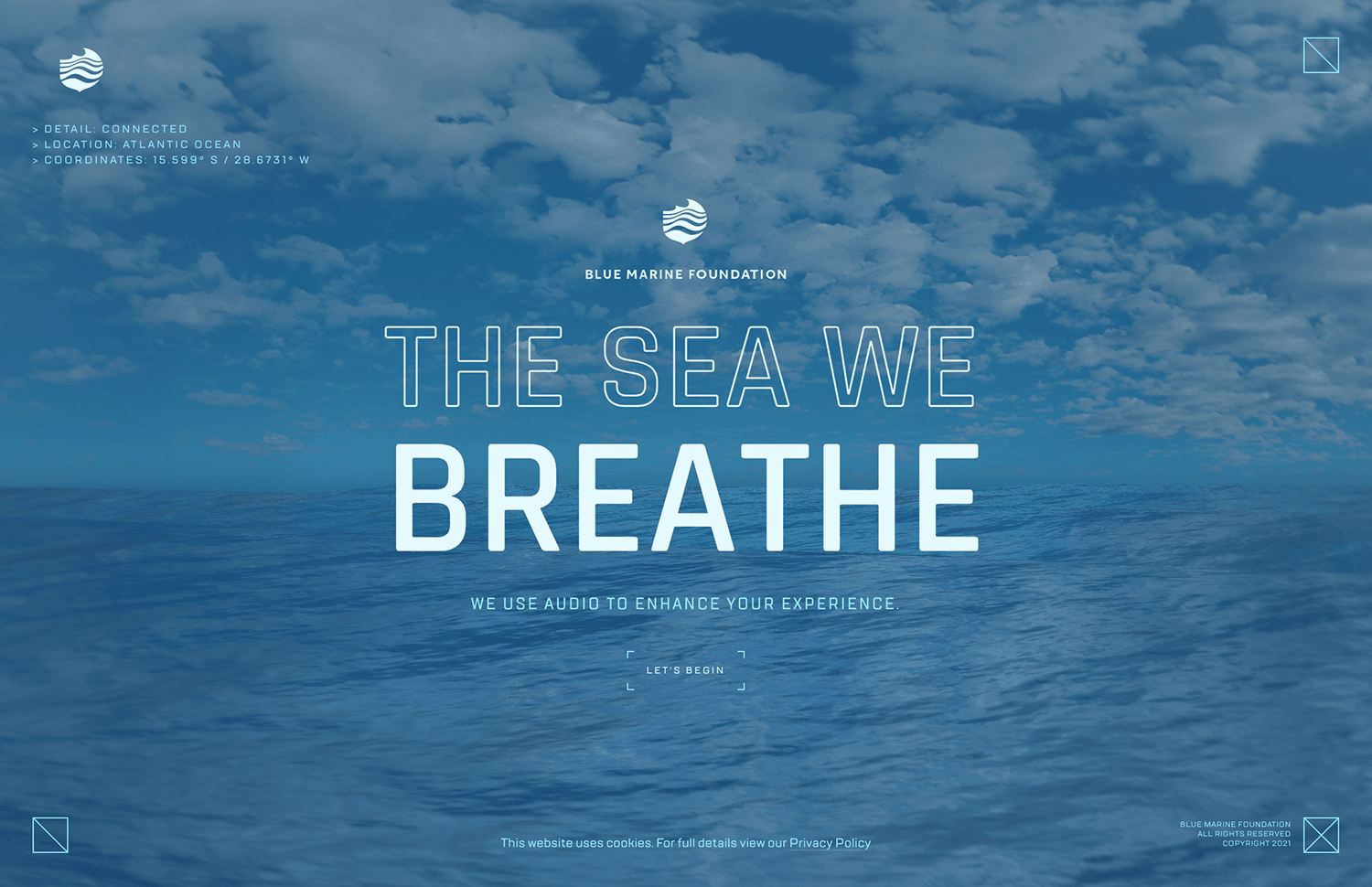
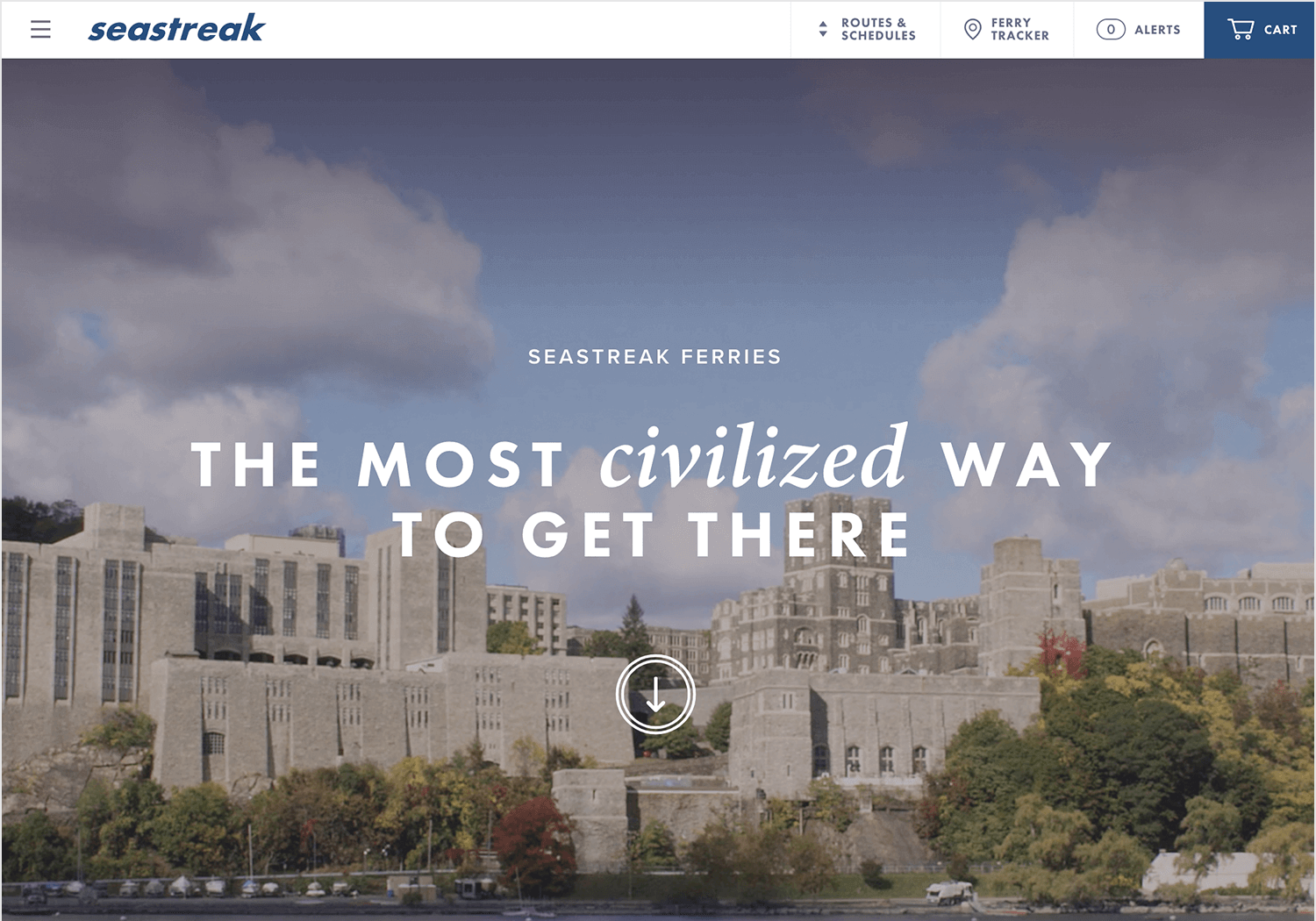
Sea Streak est un autre site web d’images héroïques qui utilise une vidéo au lieu d’une image statique – et qui le fait bien. Dans ce cas, la vidéo n’a pas de son et s’appuie uniquement sur une photographie visuellement percutante. La beauté de ce site web à image héroïque réside dans le fait que la vidéo est là pour susciter l’émotion et pour aider le texte qui se trouve en haut au centre.

Pollen London est une agence de stratégie de marque numérique qui possède un site web dont l’image de marque mérite d’être remarquée. L’en-tête de la page web contient une vidéo en noir et blanc qui illustre parfaitement l’environnement trépidant, jeune et dynamique du marketing numérique. La vidéo elle-même est rapide, ce qui peut sembler un peu trop pour certains designers, mais elle crée une expérience utilisateur indéniablement unique.

Il s’agit d’une approche vraiment minimale des images de héros. Un petit menu hamburger simple en haut à droite de l’écran, le nom de la marque et une petite flèche qui signale l’option de défilement vers le bas. C’est tout ce qu’il y a. C’est grand et fort, et cela montre qu’une image de héros peut être vraiment puissante.
Design et prototypage d'images héroïques pour votre site web

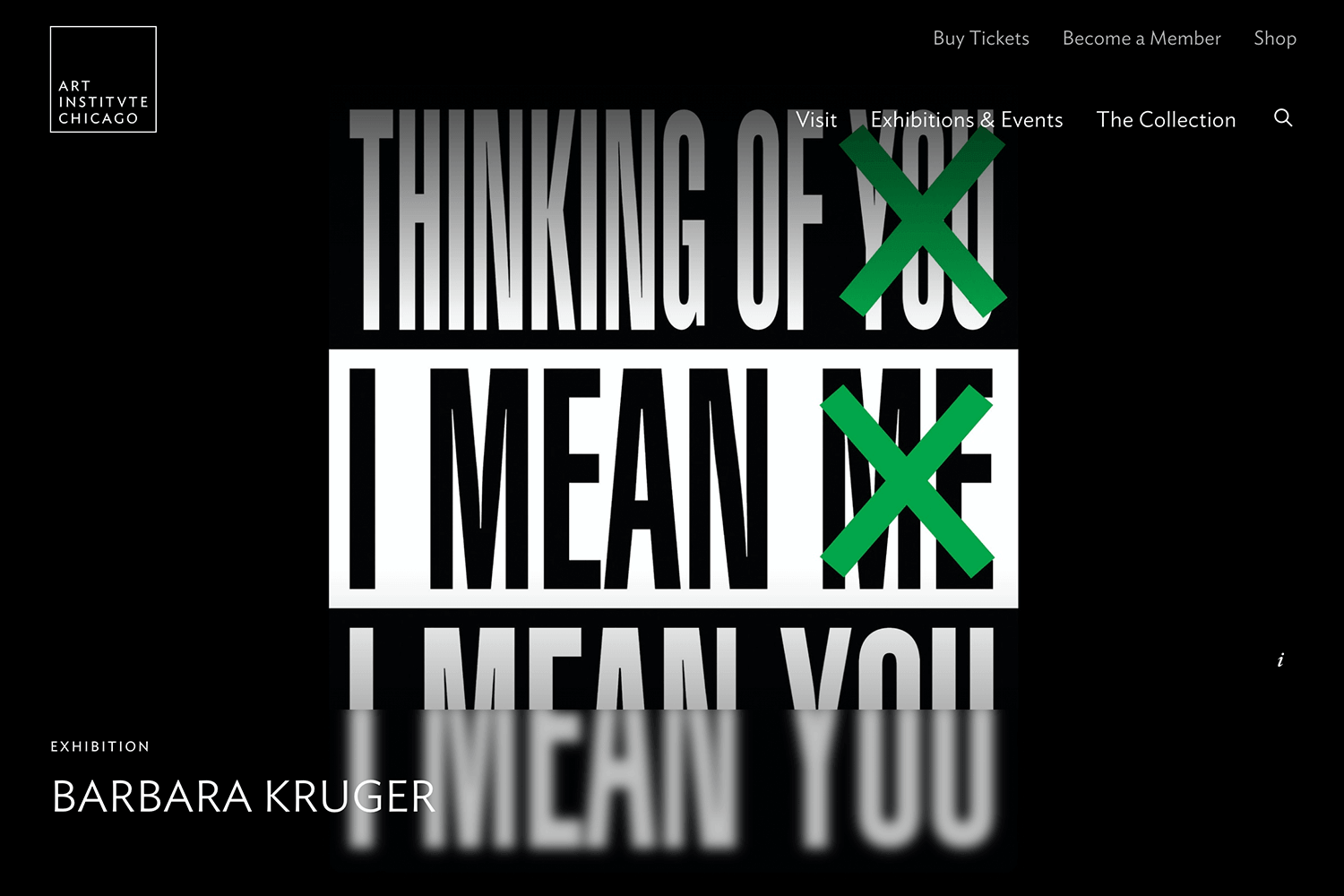
Ce site web hero image est un excellent exemple d’une UI qui va à l’essentiel et fait entrer les utilisateurs dans l’expérience. Dans ce cas, nous avons un affichage de type carrousel qui peut être adapté à n’importe quelle exposition en cours du musée. Au moment de la rédaction de ce billet, l’exposition en question était consacrée à Monet. L’utilisation des couleurs et des textures rend la page à la fois fonctionnelle et visuellement étonnante.

Nous apprécions le fait que les images de héros ajoutent à l’expérience, mais n’empiètent jamais sur la barre de navigation en haut à droite. Un détail intéressant est que les utilisateurs peuvent mettre en pause la vidéo des images héros, ce qui permet d’arrêter le mouvement dans les images héros. C’est très bien pensé !
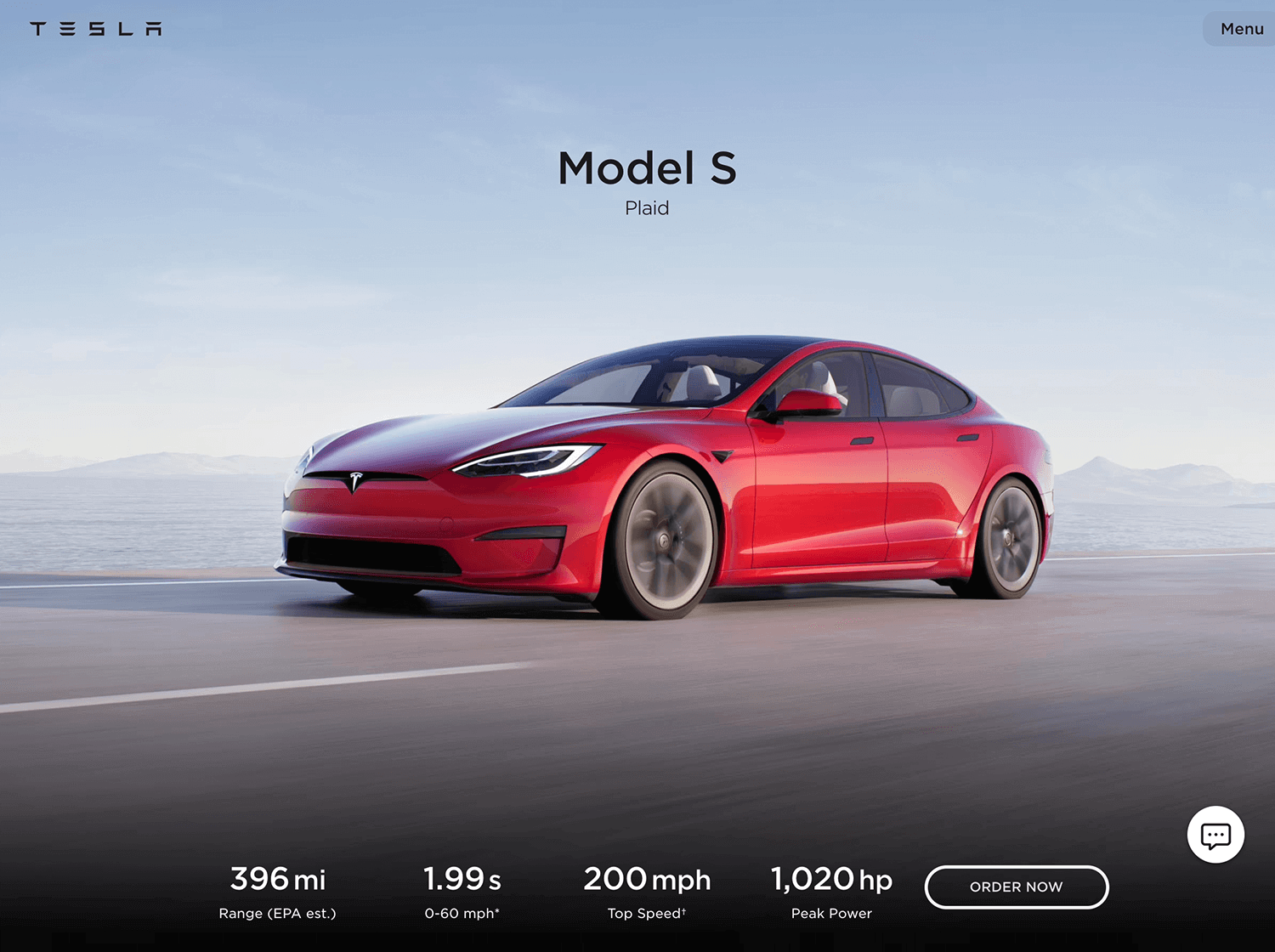
Tesla est une marque tellement célèbre qu’il n’est pas surprenant que son site web à l’image de son héros soit bien fait. Le style général nous rappelle les autres grands noms de cette liste, en particulier Apple. Cette image de héros met en valeur le modèle Y et utilise des composants UI pour faciliter le processus d’achat pour les utilisateurs.

Nous aimons l’utilisation d’un texte concis et les CTA. Les boutons sont bien designés, de sorte qu’ils sont visibles mais jouent un rôle d’aide pour l’image héroïque de la voiture. Dans l’ensemble, Tesla nous montre qu’une image de héros n’a pas besoin d’être complexe pour fonctionner, mais qu’elle doit plutôt présenter l’argument de vente.
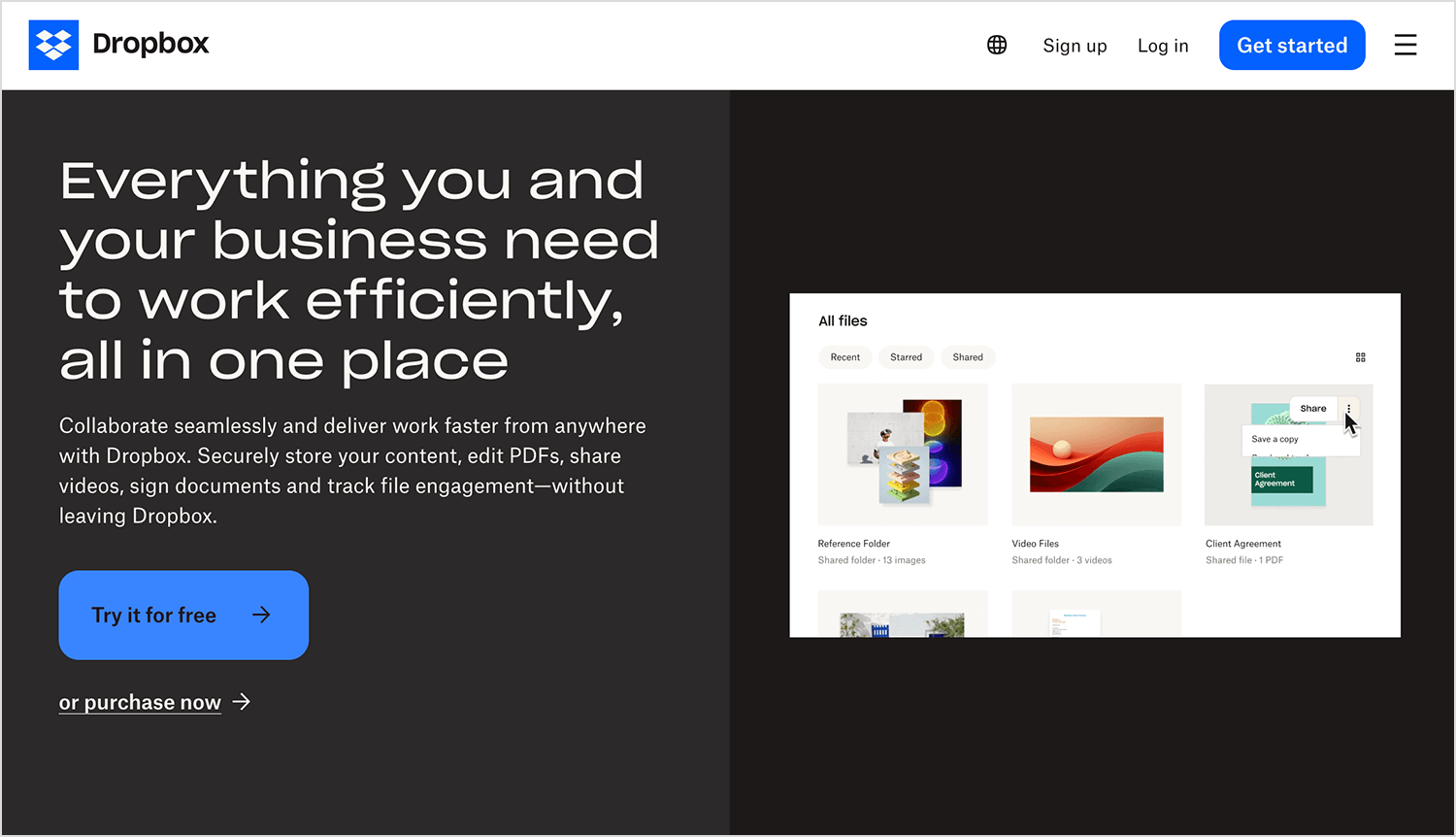
Dans cet exemple, Dropbox montre dans son image de marque à quel point il est facile pour les équipes de travailler ensemble. L’image présente un design épuré, avec un document en cours de modification et d’approbation, et un texte clair indiquant que Dropbox permet de stocker, de partager et d’organiser vos fichiers de manière efficace. Le bouton bleu vif indiquant « Essayez-le gratuitement » est facile à voir et permet aux utilisateurs d’essayer Dropbox eux-mêmes.

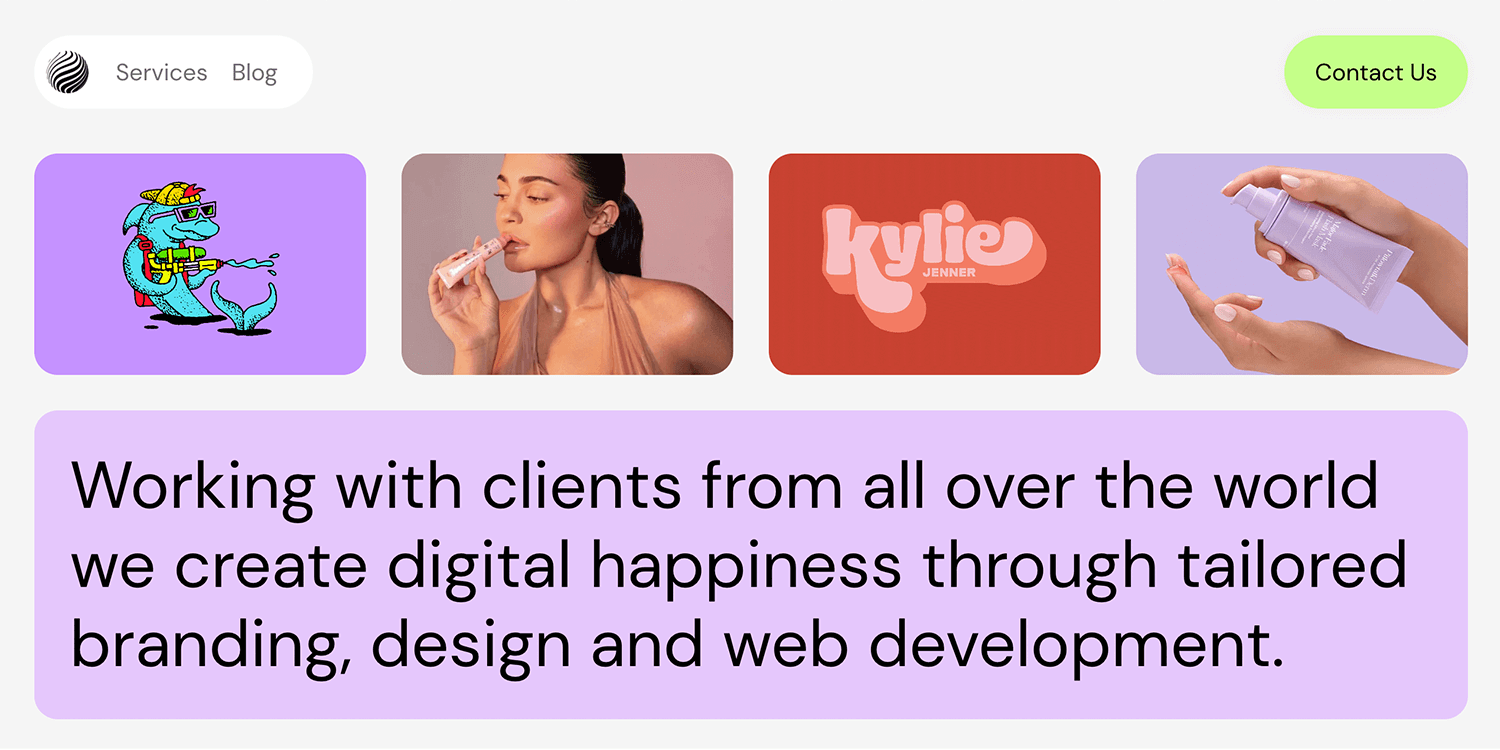
Identique Identique Studio’s hero image est tout sauf ordinaire, malgré ce que son nom pourrait suggérer ! Cette vitrine colorée attire instantanément votre attention avec ses illustrations audacieuses et ses photos de produits saisissantes, vous donnant un avant-goût de leur flair créatif.

Cet exemple d’image de héros est un mélange parfait de créativité et de fonctionnalité, montrant clairement qu’ils sont tout sauf « pareils » dans le monde du design !
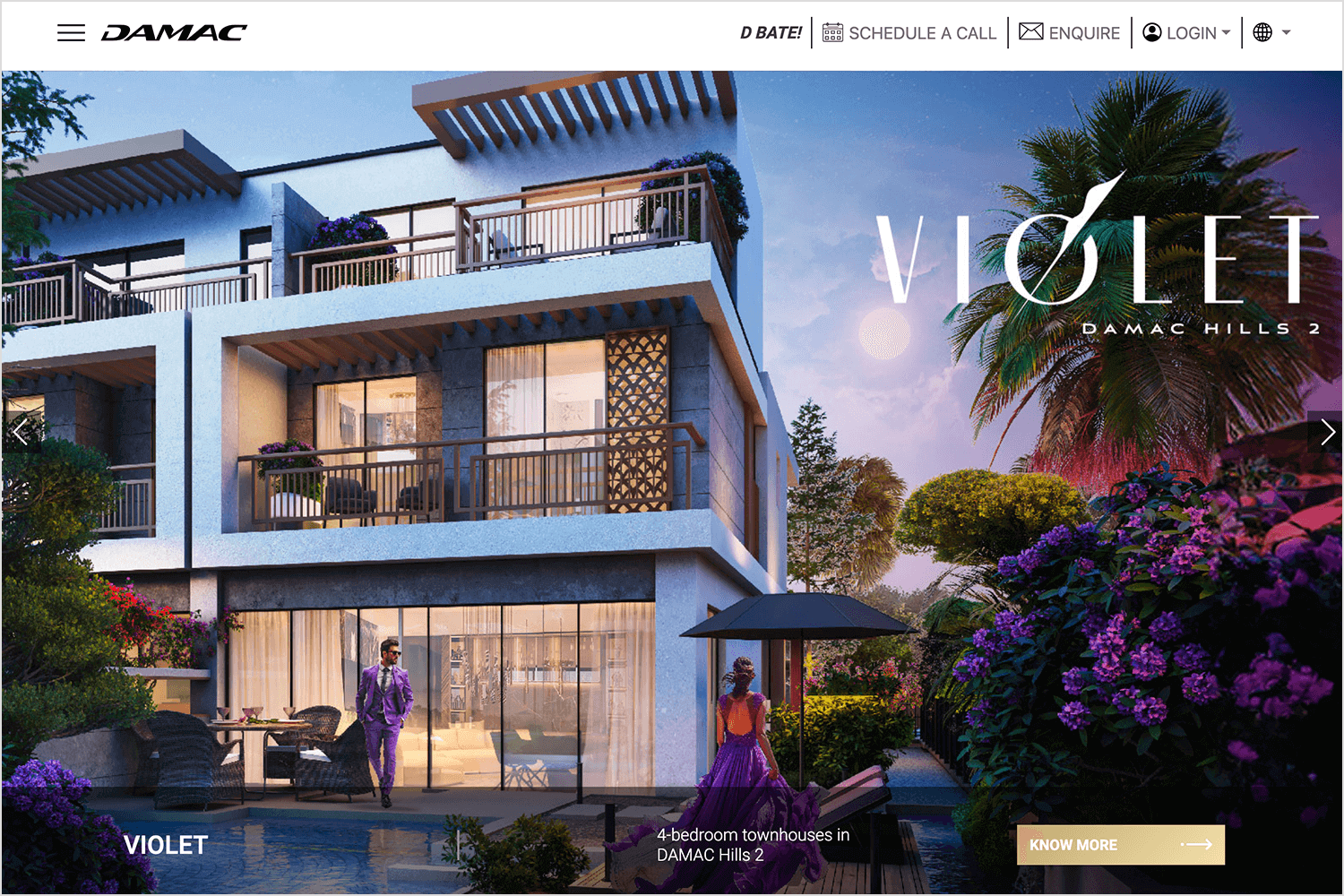
Cet exemple d’image de héros pour DAMAC Hills Les maisons de ville montrent à quel point elles sont luxueuses. Il s’agit d’une photo lumineuse d’une belle maison moderne entourée de nombreux espaces verts. L’image montre à quel point ces maisons de 4 chambres sont paisibles et haut de gamme, parfaites pour se détendre et se sentir important. Le bouton « En savoir plus » permet aux personnes intéressées d’en savoir plus et d’imaginer facilement une vie luxueuse dans cette communauté étonnante.

DAMAC a vraiment capturé l’idée d’une vie super agréable avec cette image intéressante et jolie.
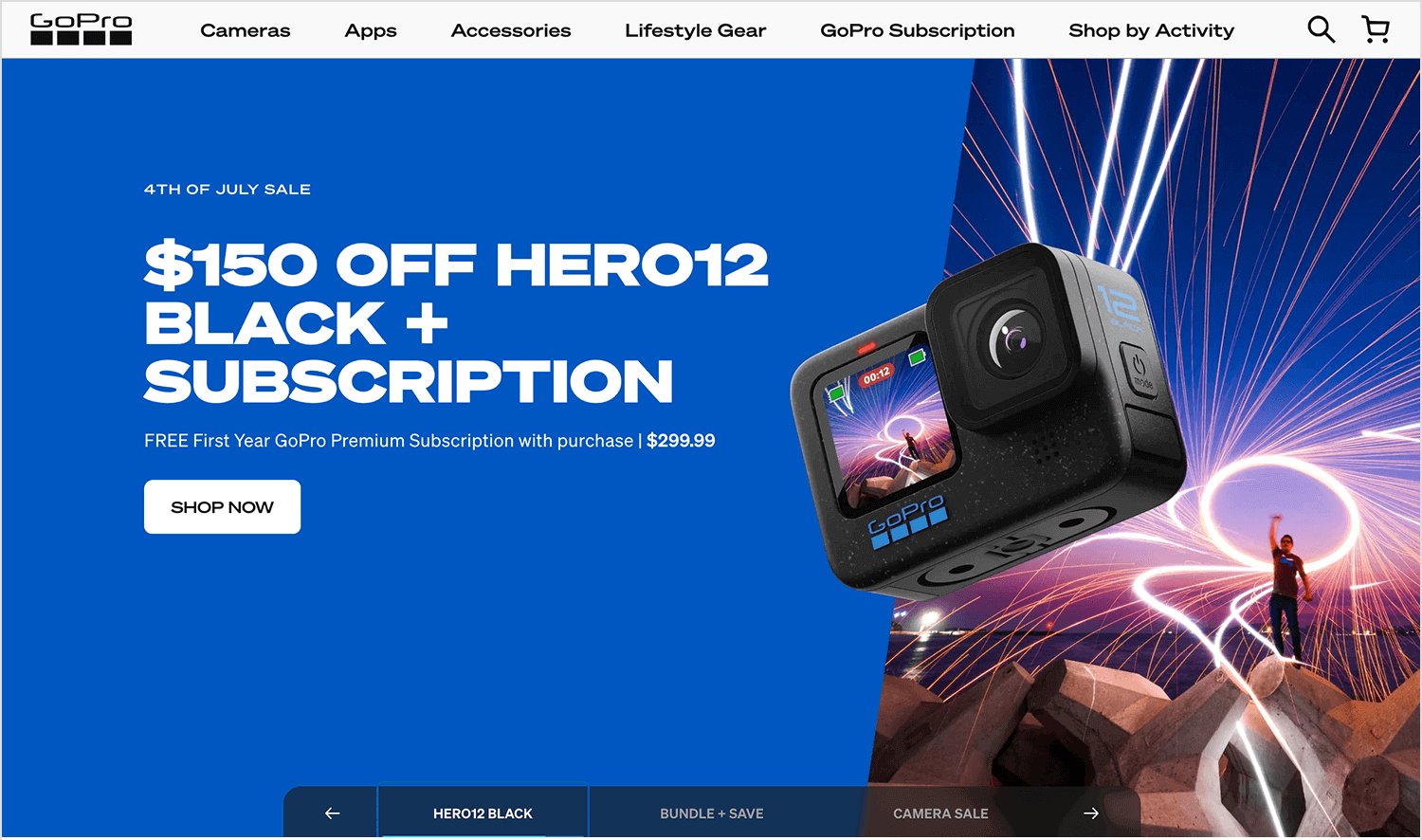
Dans ce cas, GoPro pour La vente du 4 juillet est un excellent exemple de démonstration de l’efficacité de la réduction ! L’arrière-plan bleu vif met clairement en évidence l’opération : « 150 $ de réduction sur la HERO12 NOIRE + ABONNEMENT ». La photo de la caméra GoPro a l’air cool, avec des traînées de lumière en arrière-plan, comme si quelque chose d’excitant était en train de se produire. Le bouton « Shop Now » permet d’acheter la caméra immédiatement.

Cet exemple d’image de héros attire l’attention et donne envie d’acheter l’appareil photo, ce qui en fait un excellent exemple de publicité pour une vente.
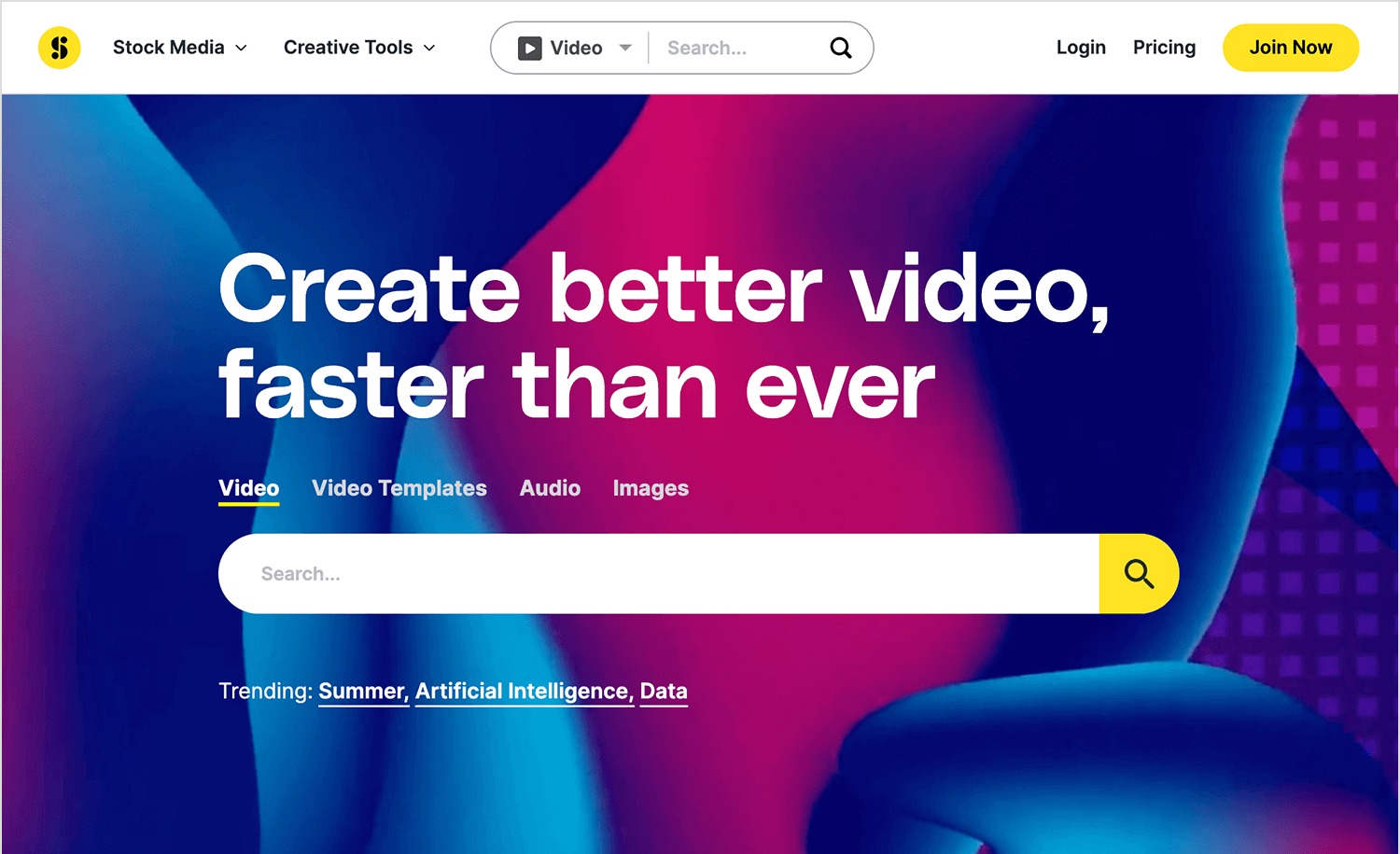
Blocs d’histoiresL’exemple de l’image héroïque est une invitation audacieuse pour les créateurs à faire passer leur montage vidéo au niveau supérieur, et ce rapidement ! L’arrière-plan explose de couleurs, attirant instantanément votre attention et créant une ambiance créative. Le message clair, « Créez de meilleures vidéos, plus rapidement que jamais », s’affiche en gras et en blanc, vous incitant à vous lancer. Juste en dessous, une barre de recherche vous invite à explorer un trésor de modèles vidéo, de clips audio et d’images. Les touches de jaune, notamment le bouton « Rejoindre maintenant », ajoutent une touche d’énergie et vous guident pour commencer.

Cette image de héros communique efficacement la mission de Storyblocks : donner aux créateurs les outils dont ils ont besoin pour briller. C’est un exemple visuellement frappant et engageant de design web qui va droit au but.
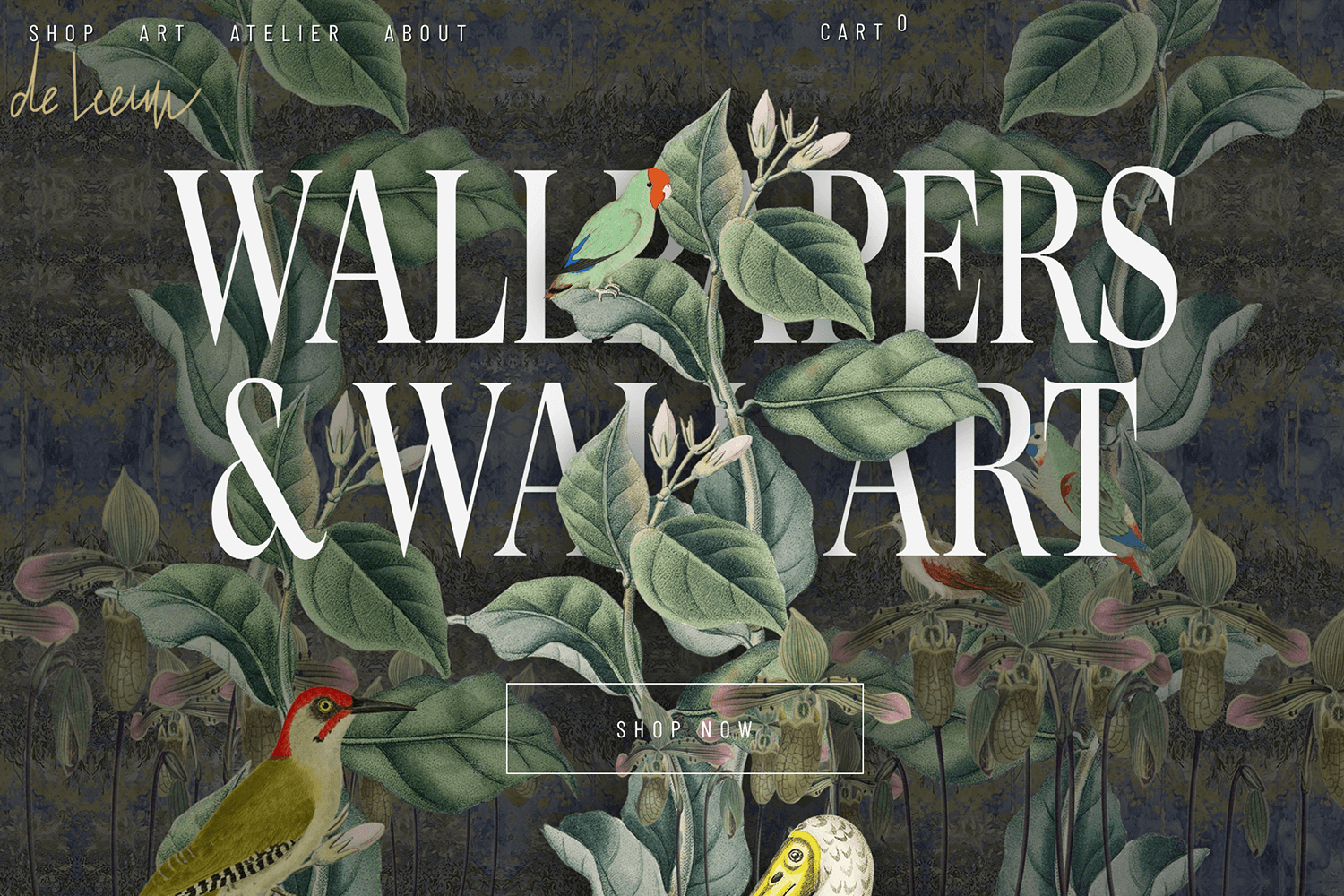
De LeeuwUne artiste néerlandaise a créé un site web pour présenter son art et vendre ses produits. Cet exemple d’image de héros présente de magnifiques plantes et oiseaux dessinés à la main, ce qui donne une touche personnelle au site. Le texte en gros caractères, « WALLPAPERS & WALL ART », se détache de l’arrière-plan détaillé. Il invite les visiteurs à découvrir ses papiers peints uniques. Le bouton « Shop Now » s’intègre bien dans le design, ce qui le rend facile à utiliser.

L’image de Mme De Leeuw est un mélange parfait d’art et de praticité. Elle présente son travail et permet aux gens d’acheter facilement ses papiers peints personnalisés.
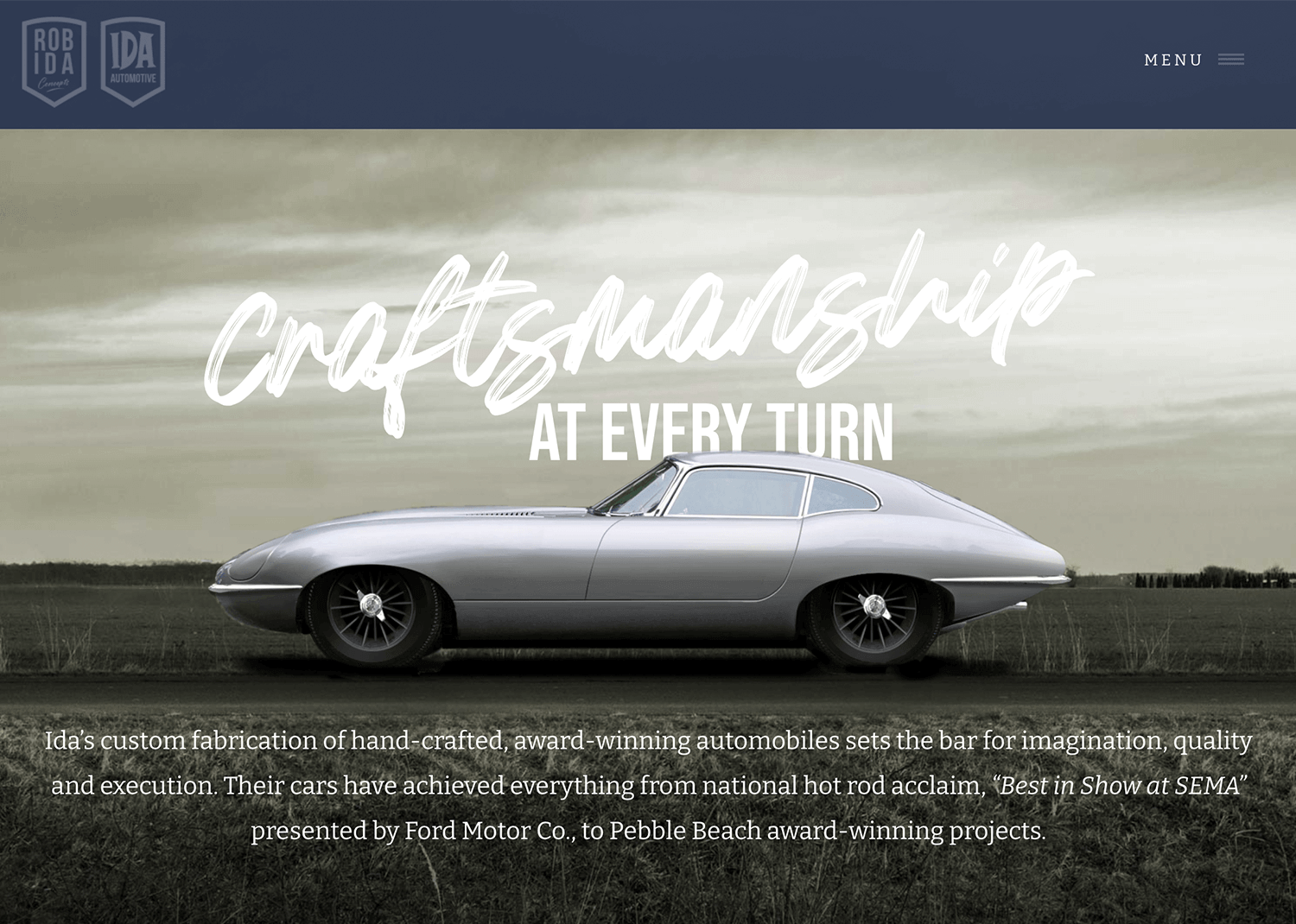
Rob Ida’s L’image du héros représente une belle voiture classique avec les mots « Craftsmanship at Every Turn ». L’arrière-plan calme fait ressortir la voiture élégante. Cette image met en évidence l’accent mis par Rob Ida sur un design automobile détaillé et de haute qualité. La simplicité de la mise en page attire votre attention sur la voiture, montrant ainsi l’engagement de l’entreprise en faveur de l’excellence.

Cette image de héros attire l’attention et est élégante, invitant les spectateurs à admirer le talent et l’art du travail de Rob Ida.
Design et prototypage d'images héroïques pour votre site web

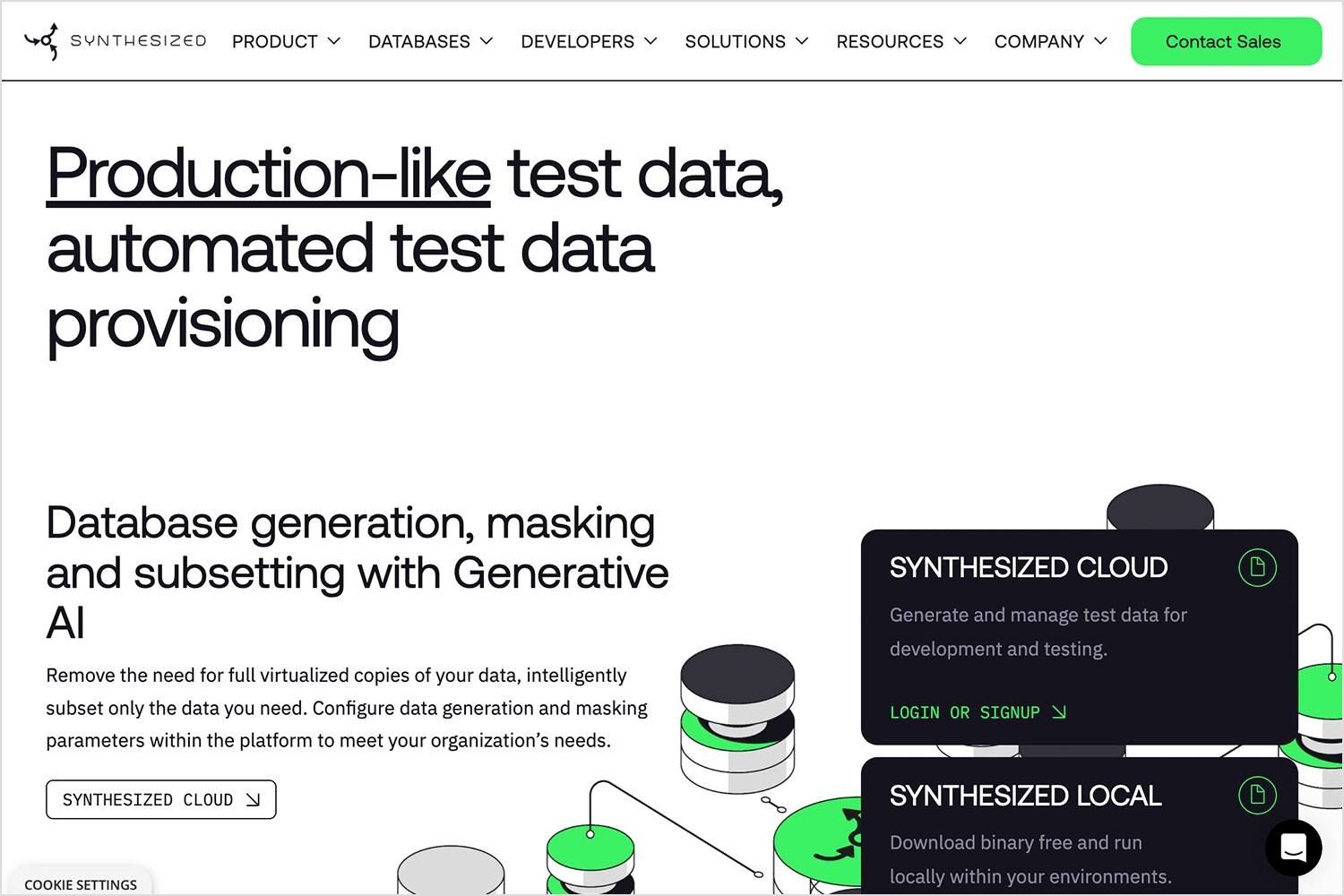
Visite SynthétiséVous serez attiré par la typographie précise et le graphisme épuré. L’image du héros met en évidence le titre, délivrant un message clair sur l’offre principale de l’entreprise. Le design est propre et moderne, utilisant des graphiques de base de données simples et beaucoup d’espace blanc pour garder les choses visuellement attrayantes.

Ces éléments se conjuguent pour attirer l’attention, communiquer clairement la valeur de Synthesized et encourager les visiteurs à se plonger dans leurs solutions de gestion des données.
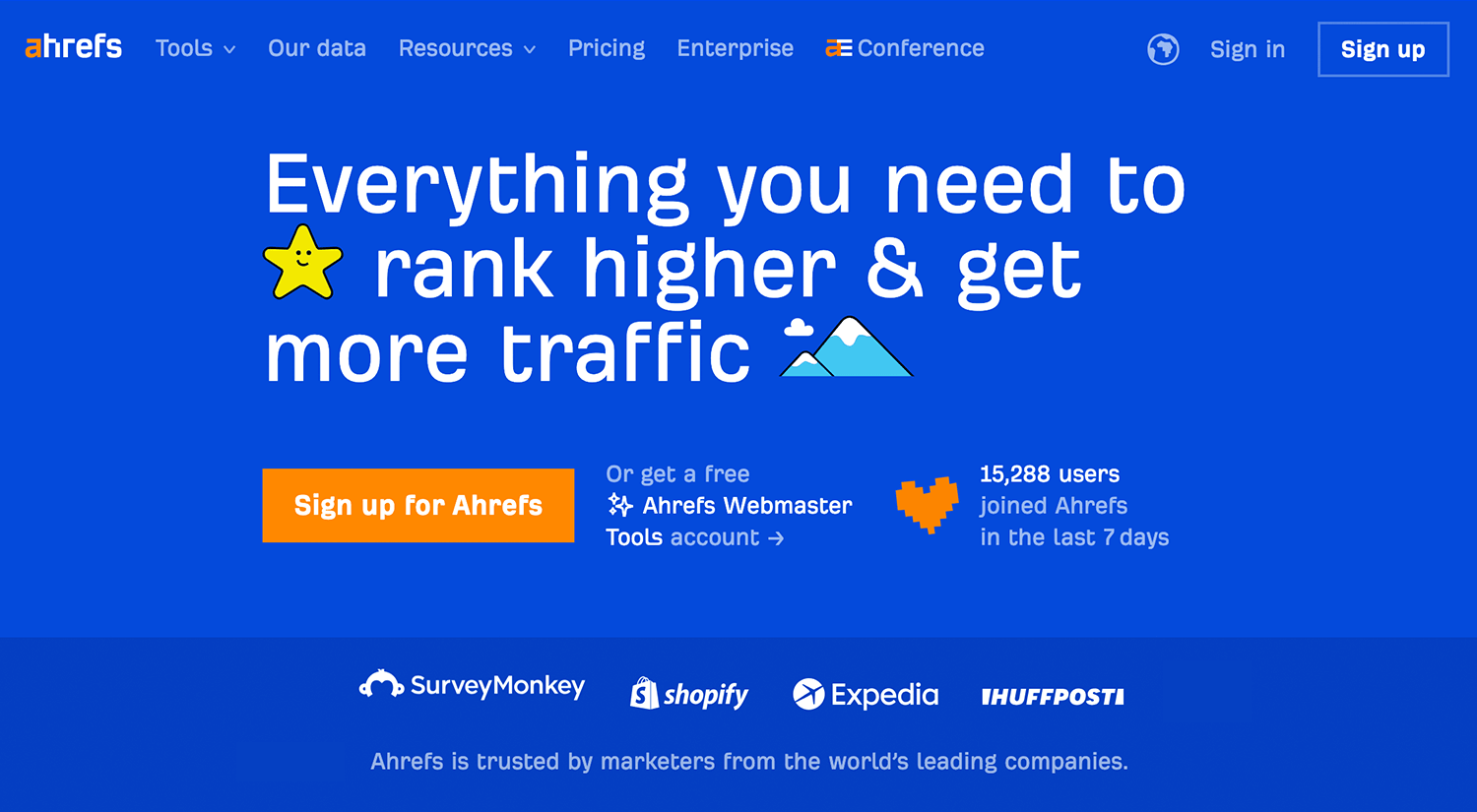
Avec Ahrefs Si vous consultez le site web de l’image héroïque, vous serez immédiatement frappé par l’audace du fond bleu et la netteté de la typographie. L’image de héros affiche clairement le message « Tout ce dont vous avez besoin pour mieux vous classer et obtenir plus de trafic », ce qui montre clairement ce qu’Ahrefs peut faire pour vous.
Le design est simple mais efficace, avec une icône d’étoile amusante et un graphique de montagne qui ajoutent un peu de personnalité. Le bouton orange vif « Sign up for Ahrefs » se démarque, invitant les utilisateurs à passer à l’action.

Cet exemple d’image héroïque combine efficacement des visuels attrayants avec un message simple, encourageant les visiteurs à se plonger dans les outils de référencement d’Ahrefs.
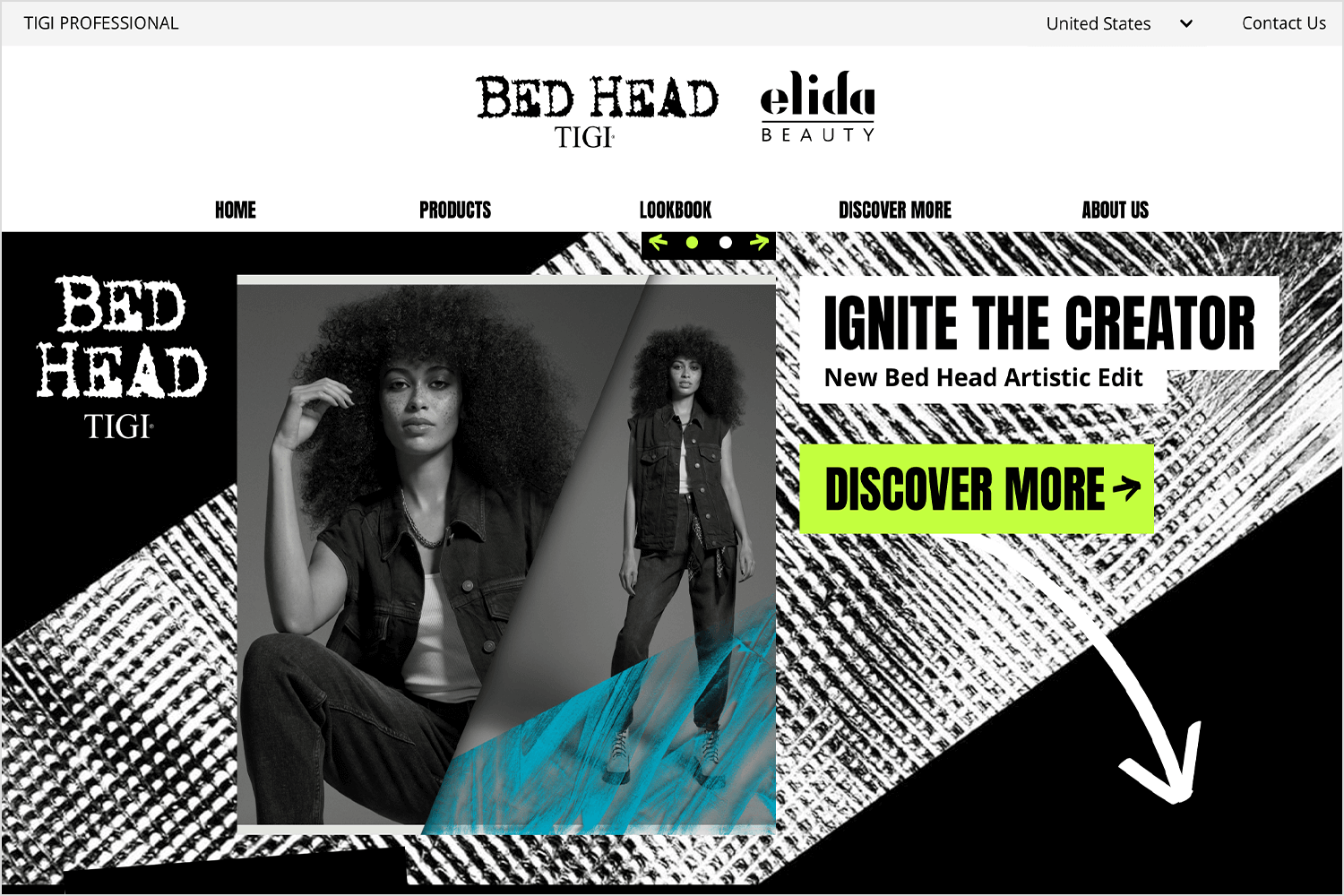
En fin de liste, l’image héroïque de Bed Head attire l’attention. Les photos en noir et blanc et le design puissant attirent immédiatement l’attention. Le grand titre fait la promotion du nouveau Bed Head Artistic Edit, et le bouton vert vif vous permet de cliquer facilement pour en savoir plus. Le mélange d’images audacieuses et de textures uniques met vraiment en valeur le style créatif et audacieux de Bed Head.

Cet exemple d’image de héros n’est pas seulement visuellement frappant, il invite également les visiteurs à consulter leur dernière collection, ce qui en fait un excellent exemple de design web simple mais puissant.
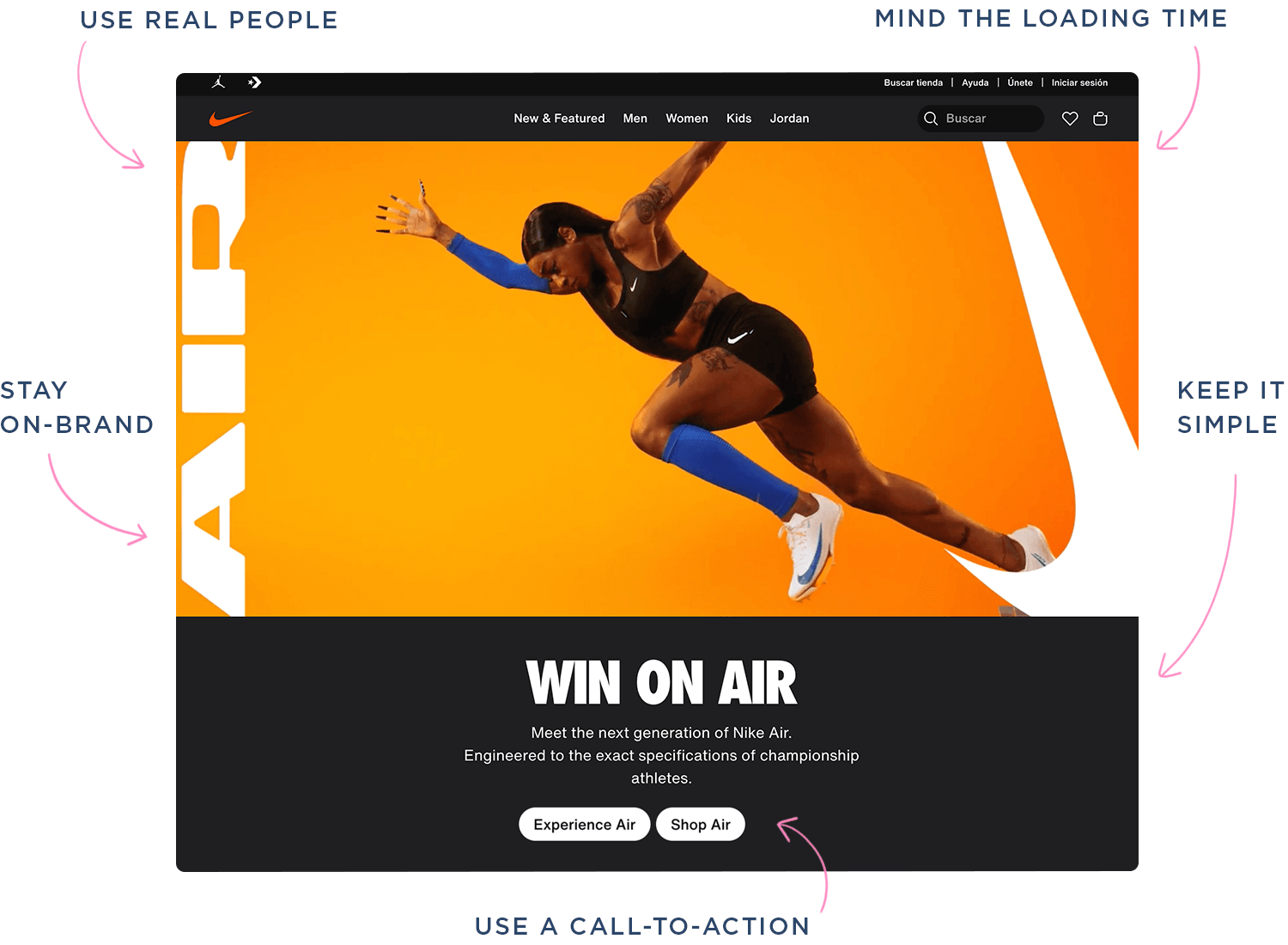
Comme le rappelle Conversion Xl, il ne faut que 50 millisecondes aux utilisateurs pour se faire une opinion sur un site web. C’est pourquoi vous devez vous assurer que votre site est facile à lire, clair et agréable. L’utilisation d’une image de héros est un bon moyen de s’assurer que les utilisateurs peuvent s’identifier à votre site et s’y reconnaître. Les images de grande taille attirent l’attention de l’utilisateur dès qu’il arrive sur une page. Elles aident également les utilisateurs à identifier l’argument de vente unique (USP) de la marque et à se faire une opinion sur la marque dès le chargement de la page. De nombreux designers web créent des images de héros en utilisant des photos de visages humains réels. Selon Webflow, cela aide les designers à personnifier les utilisateurs et à leur permettre de s’identifier à la marque. Afin de créer des expériences plus personnalisées pour les internautes, certains designers optent pour des images animées (à l’aide de vidéos, de curseurs ou de carrousels). Cela permet d’attirer les utilisateurs dès qu’ils arrivent sur la page d’accueil du site et de leur donner l’impression d’une expérience plus artisanale. Voici un exemple. Avec tous les avantages des sites web à images héroïques, il n’est pas étonnant qu’ils soient devenus une tendance de design web aussi populaire. Prochainement, nous examinerons nos exemples préférés d’images de héros, y compris quelques en-têtes interactifs !
Avec tous les avantages des sites web à images héroïques, il n’est pas étonnant qu’ils soient devenus une tendance de design web si populaire. Nous allons maintenant examiner nos exemples d’images de héros préférés, y compris quelques en-têtes interactifs ! Mais tout d’abord, voyons comment vous pouvez créer vos propres images de héros. Une bonne image de héros peut améliorer l’expérience utilisateur de votre site web en attirant l’attention et en transmettant instantanément votre message. Voici quelques conseils pour créer des images de héros qui arrêteront les visiteurs dans leur élan.
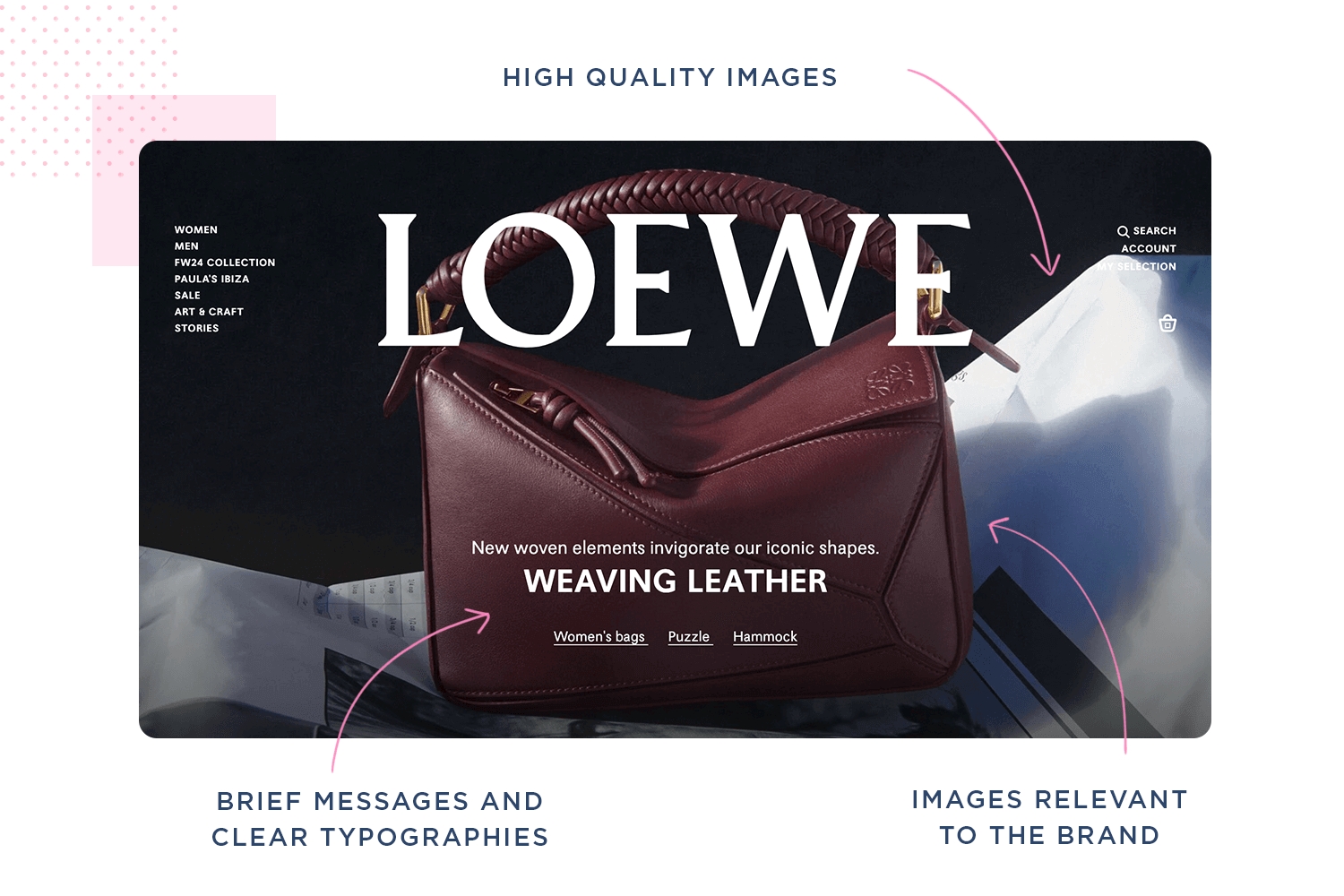
L’image de votre héros est la première chose que les visiteurs voient, elle doit donc faire bonne impression. Utilisez des images en haute résolution, claires et nettes. Évitez les images pixelisées ou floues, car elles peuvent donner à votre site un aspect non professionnel.
Veillez à ce que l’image de votre héros soit en rapport avec votre marque et le contenu de votre page. L’image doit correspondre au message et au public cible de votre site web. Par exemple, un blog de voyage peut utiliser des images de lieux magnifiques, tandis qu’une entreprise technologique peut utiliser des images de gadgets sympas.
L’ajout de mots à votre image de héros peut la rendre plus forte, mais les gens doivent les voir clairement. Utilisez des couleurs différentes pour les mots et l’image afin de les faire ressortir. Le message doit être court et pertinent, comme un titre accrocheur ou une instruction indiquant la marche à suivre.

L’inclusion de personnes réelles dans votre image principale peut également rendre votre site web plus convivial. Des images de personnes normales et heureuses peuvent faire en sorte que les gens se sentent bien et fassent davantage confiance à votre marque. C’est particulièrement utile pour les sites web qui veulent que les visiteurs croient en eux.
Les vidéos sont également puissantes et peuvent être encore plus intéressantes que les photos pour votre image de héros. Elles peuvent montrer beaucoup de choses en peu de temps, même si votre message est un peu délicat. Veillez simplement à ce que la vidéo soit claire et ne mette pas trop de temps à charger votre site web. Les vidéos qui démarrent automatiquement sans le son et qui comportent des mots en bas sont les plus faciles à regarder.

Veillez à ce que l’image de votre héros soit claire et simple – parfois, moins, c’est vraiment plus ! Une image simple avec une seule chose à regarder est plus facile à comprendre qu’une image trop chargée. De cette façon, les visiteurs peuvent voir rapidement de quoi il s’agit sur votre site web sans se sentir désorientés.
N’abandonnez pas à la première image que vous essayez. Jouez avec différentes images de héros pour voir laquelle plaît le plus aux internautes. Il existe des outils qui peuvent vous aider à faire ces tests et qui vous montreront ce qui fonctionne le mieux pour susciter l’intérêt des visiteurs et les inciter à agir sur votre site web.
Les grandes images peuvent ralentir votre site web. Veillez à ce que l’image de votre héros se charge rapidement tout en conservant un aspect agréable. Des temps de chargement plus courts rendent votre site web plus agréable à utiliser et peuvent même l’aider à mieux se classer dans les résultats de recherche.
Placez un « bouton d’action » lumineux sur votre image de héros pour indiquer aux visiteurs ce qu’ils doivent faire ensuite. Faites en sorte qu’il soit facile à voir et utilisez des mots clairs tels que « Acheter maintenant », « Commencer » ou « Télécharger maintenant ». Cela les aidera à faire le premier pas vers ce que vous voulez qu’ils fassent sur votre site web.

Enfin, veillez à ce que l’image du héros corresponde à l’aspect général de votre site web. Utilisez des couleurs, des polices et des styles de design similaires à ceux du reste de votre site. Cela aide les gens à se souvenir de votre marque et donne à votre site web un aspect bien structuré.
Design et prototypage d'images héroïques pour votre site web

L’inclusion d’un en-tête de héros dans votre site web peut être un excellent moyen d’attirer l’attention de l’utilisateur dès qu’il arrive sur votre site web. Les bannières web de grande taille prennent vie à l’écran et peuvent aider vos utilisateurs à comprendre votre contenu. Pour tirer parti de cette tendance en matière de design web, il est important de prendre en compte les meilleures pratiques en matière de design de héros. Nous espérons que ces exemples vous ont donné un aperçu de ce à quoi ressemble un design d’image de héros solide. Il est maintenant temps de créer la vôtre. Nous ne voulons pas nous vanter, mais nous pensons que Justinmind est le meilleur outil pour créer des bannières de héros. Si vous n’avez pas encore essayé Justinmind, n’oubliez pas que vous pouvez l’essayer gratuitement ici !
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read
Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read
Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read
Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read