Les curseurs peuvent être un moyen amusant d'alléger la charge cognitive d'une page. Mais qu'est-ce qui fait un bon slider ? Découvrez-le dans cet article !
Les curseurs sont souvent les bienvenus dans les interfaces utilisateur. Ils ont quelque chose de vraiment dynamique, même s’ils ne peuvent parfois pas faire mieux qu’un champ de saisie classique. Au fil des ans, les utilisateurs se sont de plus en plus habitués à voir des curseurs dans un certain contexte, et leur popularité est montée en flèche.
Concevoir des UI web et mobiles avec des sliders interactifs.

Mais pourquoi sont-ils si populaires ? Il y a sûrement plus qu’un simple curseur que les utilisateurs peuvent faire glisser avec leur doigt ? Dans ce billet, nous allons voir comment et quand utiliser le design UI slider dans votre produit pour la meilleure expérience utilisateur possible, avec quelques exemples concrets. Nous avons également inclus quelques kits gratuits avec des designs d’UI slider que vous pouvez utiliser dans votre outil de prototypage.
Un curseur est un composant UI représentant un cadran de réglage de l’accord ou du volume d’une radio analogique. Il permet à l’utilisateur de faire glisser un bouton, une poignée ou une barre de gauche à droite et vice versa le long d’une ligne droite. Les curseurs UI sont parfaits pour permettre aux utilisateurs d’explorer rapidement et simultanément de nombreuses options ou valeurs différentes. Ce sont surtout des éléments pratiques pour les utilisateurs lorsque les quantités ou les valeurs n’ont pas besoin d’être exactes. Le design des curseurs UI aide les utilisateurs à sélectionner une plage de valeurs ou à ajuster des paramètres tels que la luminosité ou le volume, entre autres utilisations. Ils s’inspirent des commandes de lecture vidéo typiques que l’on trouve sur Youtube, Vimeo ou Netflix, bien qu’ils se déclinent dans toute une série de styles différents.

Les curseurs peuvent être à un ou deux points (curseurs doubles), ces derniers étant souvent présents dans les sélecteurs de prix ou de budget. En termes de mouvement, ils peuvent être rapides ou continus, c’est-à-dire qu’ils s’enclenchent à différents points le long d’une piste ou qu’ils glissent en douceur. Les designs des curseurs UI sont axés sur l’utilité et l’efficacité. En outre, en plus d’être un composant pratique, ces contrôles UI présentent un moyen plus visuellement attrayant et interactif pour un utilisateur d’accomplir un objectif dans votre site Web ou votre appli. L’interactivité contribue à maintenir l’intérêt des utilisateurs, tandis que le fait qu’ils puissent travailler avec des plages de valeurs plutôt que d’entrer des valeurs fixes dans des champs de saisie permet de réduire la charge cognitive. Mais attention ! Les designs de curseurs UI ne sont pas toujours la bonne solution lorsqu’il s’agit de laisser les utilisateurs sélectionner des valeurs. S’ils présentent de nombreux avantages lorsqu’ils sont bien conçus, ils peuvent en revanche briser votre design lorsqu’ils sont mal conçus.
La question brûlante est de savoir quand utiliser les UI sliders dans votre outil de prototypage de site web. Tout d’abord, concentrons-nous sur l’objectif principal du design d’un UI slider : aider l’utilisateur à accomplir une tâche aussi rapidement et facilement que possible, tout en stimulant l’interactivité.
Quelles sont les tâches qui se prêtent le mieux à l’utilisation d’un curseur ? Les curseurs peuvent, après tout, servir à de nombreuses tâches, allant bien au-delà du simple contrôle du volume. Ils peuvent être un moyen pratique d’aider les utilisateurs à affiner leur recherche sans entrer dans les moindres détails. Par exemple, vous avez peut-être déjà rencontré des curseurs qui vous permettent de sélectionner une fourchette de prix pour les acomptes hypothécaires ou les dimensions égales des articles électroménagers.

Cependant, si les curseurs UI sont des commandes polyvalentes offrant de nombreuses possibilités d’application, il est plus facile de trouver l’utilisation parfaite. Après tout, les curseurs d’interface utilisateur ont tendance à être un élément controversé dans le monde du design. Les possibilités de les utiliser pour des tâches ne sont pas aussi nombreuses que lorsqu’il s’agit d’éléments tels que les UI à bascule, les menus déroulants et les boutons radio. Si vous utilisez les curseurs d’interface utilisateur dans la mauvaise situation, ils peuvent détruire l’UX de votre produit numérique. En revanche, si vous les utilisez correctement, vous pouvez vraiment l’améliorer.

Voici les cas dans lesquels vous pourriez vouloir utiliser des designs de curseurs UI :
- Lorsque vous présentez de nombreuses options
- Permettre aux utilisateurs d’explorer/limiter rapidement un grand nombre d’options
- Quand les valeurs n’ont pas besoin d’être précises
- Pour expliquer les options
- Pour effectuer un zoom avant ou arrière
- Pour le contrôle du volume
- Pour régler la luminosité, le contraste et le contrôle de la saturation/transparence
- Pour faire pivoter un objet 3D
- Lorsque vous parcourez une série d’options
Enfin, n’utilisez jamais un contrôle UI slider dans un design où vous pourriez facilement utiliser un autre élément de design UI. Imaginez, par exemple, que vous deviez permettre à l’utilisateur de choisir parmi une liste d’options. Lorsque c’est possible, et s’il y a de la place pour le faire, la meilleure pratique consiste à afficher toutes les options disponibles dès le départ. Prenons l’exemple d’une spécification de livraison, dans laquelle l’utilisateur doit choisir entre quatre options, allant de standard à express. On peut se demander s’il s’agit là d’une bonne utilisation des curseurs, car le design le plus classique des curseurs ne permet pas à l’utilisateur de voir d’emblée toutes les options disponibles. Une meilleure solution consisterait à utiliser le design d’un simple bouton radio.
Concevoir des UI web et mobiles avec des sliders interactifs.

Lors de la conception de curseurs, il est essentiel de veiller à ce qu’ils soient naturels et réactifs, quelle que soit la méthode de saisie utilisée par l’utilisateur. Qu’il s’agisse d’une souris ou d’un doigt sur un écran mobile, le curseur doit se déplacer en douceur, sans retard ni tremblement. Pour cela, il est essentiel de surveiller de près la façon dont le curseur interagit avec différents types de matériel ou tailles d’écran. Il s’agit de donner aux utilisateurs le contrôle qu’ils attendent sans aucune friction.

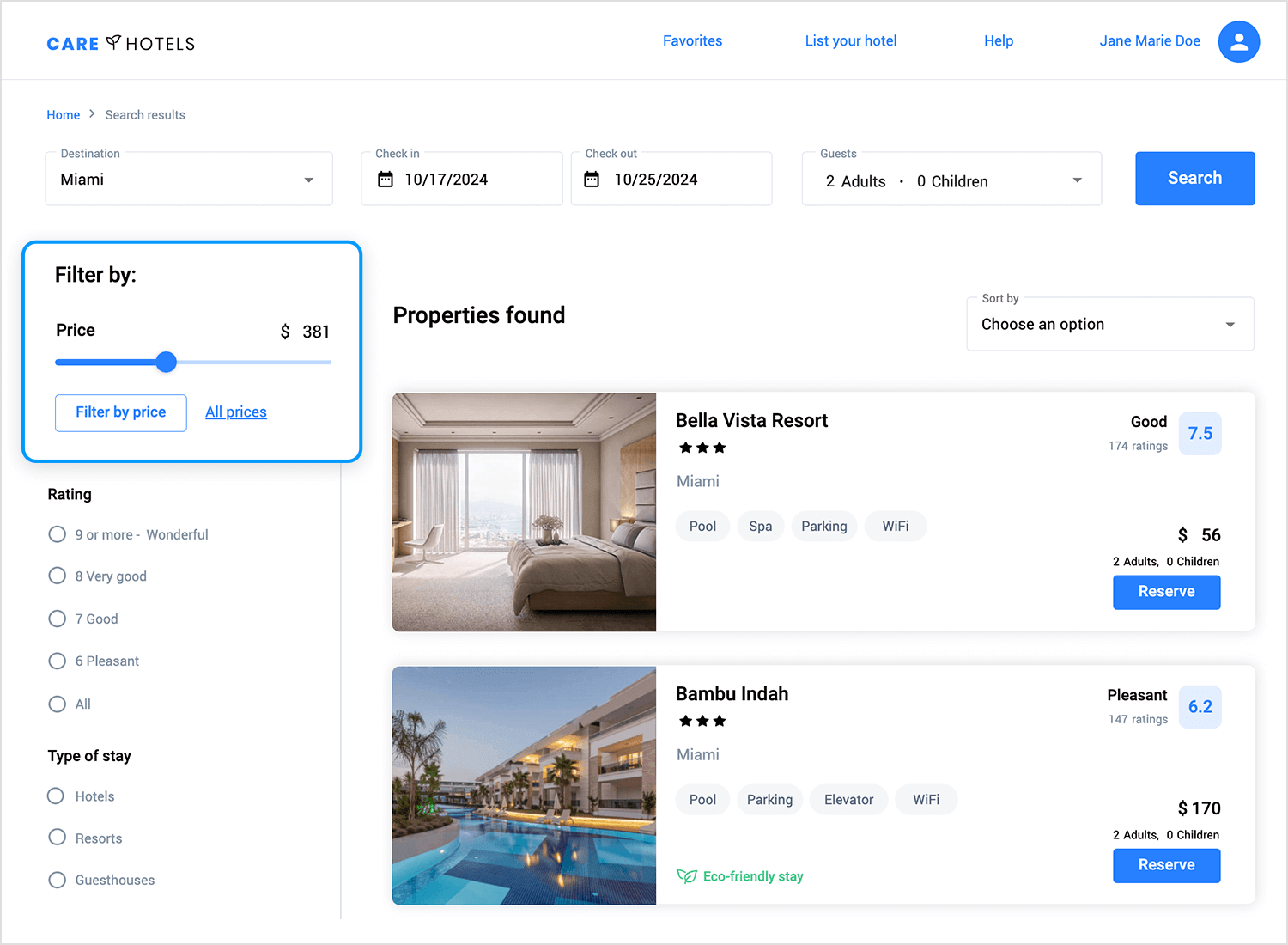
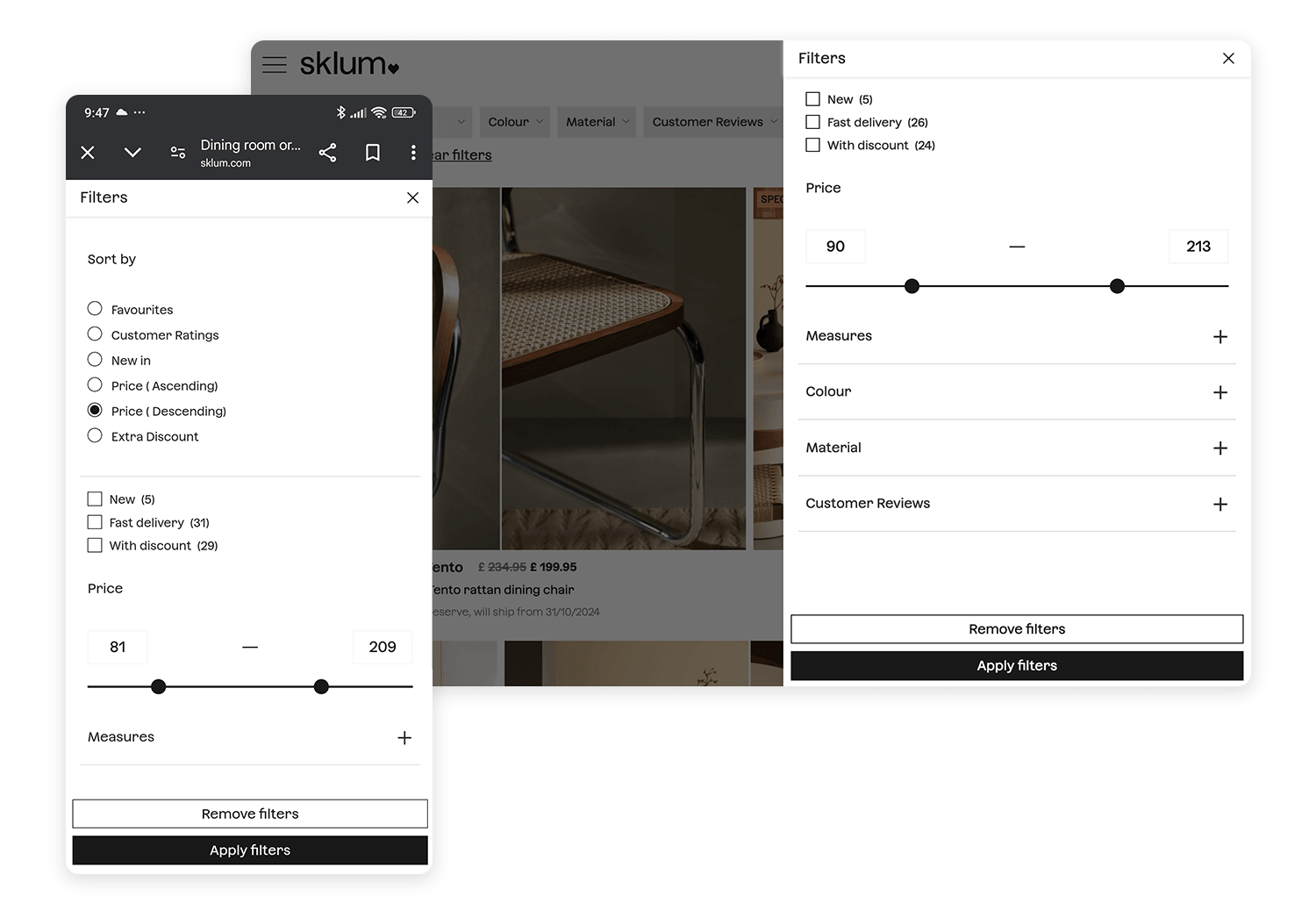
Le filtrage des prix est l’un des cas d’utilisation les plus courants pour les curseurs, et il est facile de comprendre pourquoi. D’un simple glissement, les utilisateurs peuvent définir leur fourchette de prix préférée sans avoir à saisir manuellement des prix exacts. L’interaction est donc fluide et simple, en particulier lorsque les utilisateurs parcourent un large éventail d’options.
Dans cet exemple, l’utilisateur peut facilement ajuster le prix tout en voyant la sélection actuelle clairement affichée. Pour plus de souplesse, prévoyez toujours la possibilité pour les utilisateurs de réinitialiser ou de voir à nouveau toutes les fourchettes de prix.

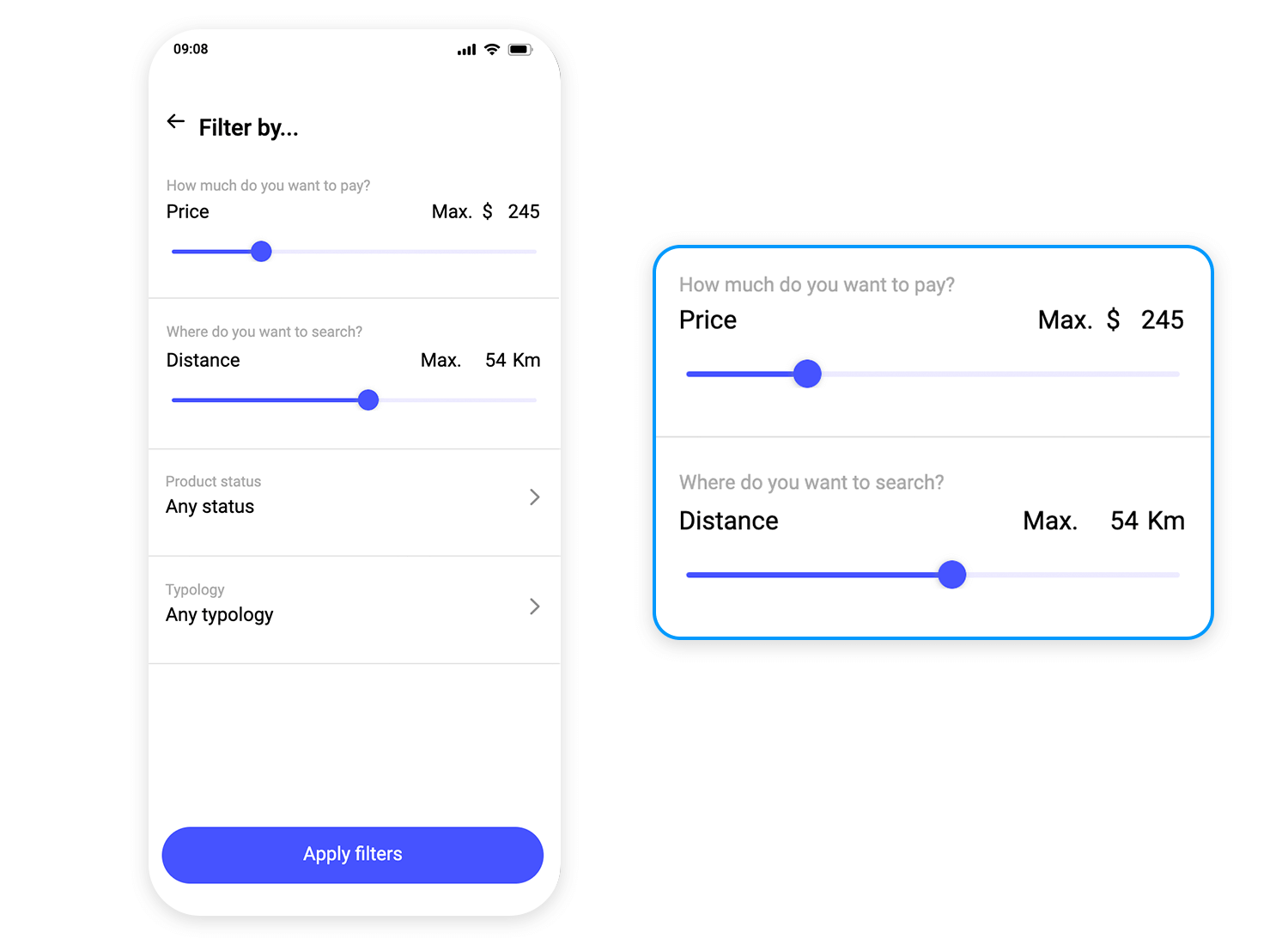
Lorsque les utilisateurs doivent filtrer en fonction de plusieurs critères, comme le prix et la distance, les curseurs offrent une solution rationnelle et efficace. Dans cet exemple, deux curseurs sont utilisés, l’un pour le prix et l’autre pour la distance, ce qui permet aux utilisateurs de fixer leurs limites maximales de manière claire et intuitive.
En affichant la valeur actuelle à côté du curseur, les utilisateurs peuvent procéder à des ajustements rapides sans avoir à effectuer de saisie manuelle. Cette combinaison de plusieurs curseurs permet non seulement de gagner du temps, mais offre également une manière visuellement attrayante d’affiner les résultats de la recherche.

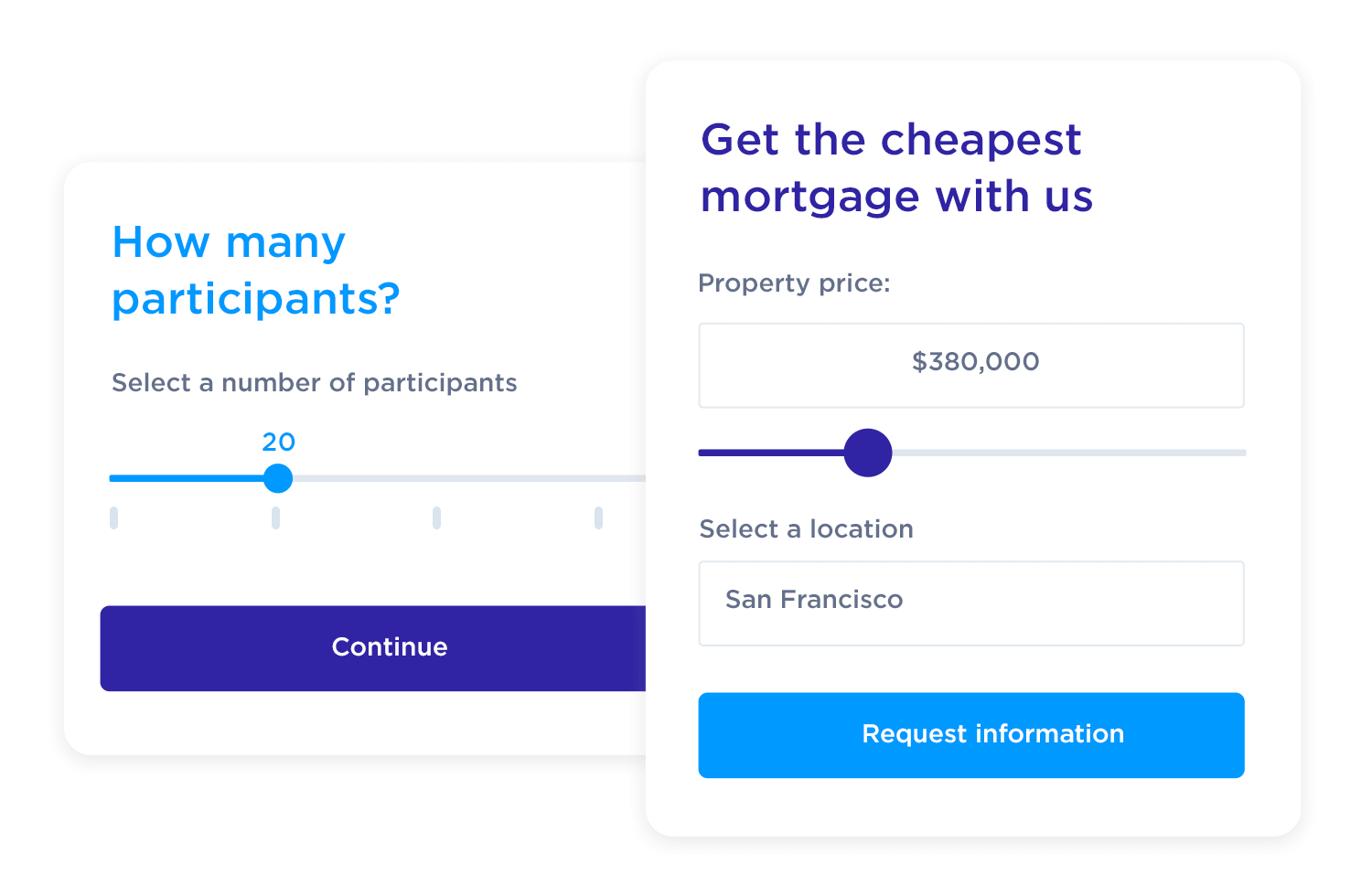
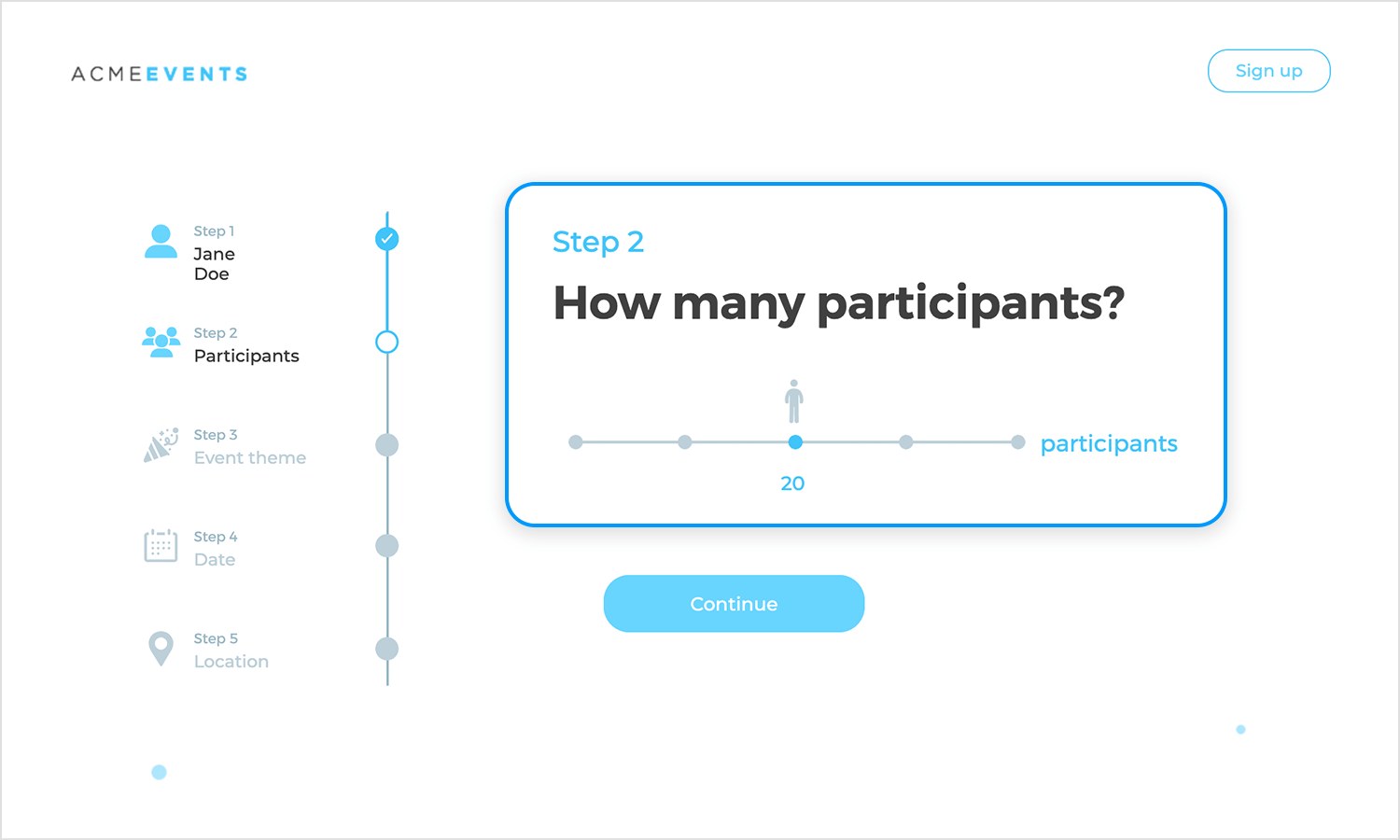
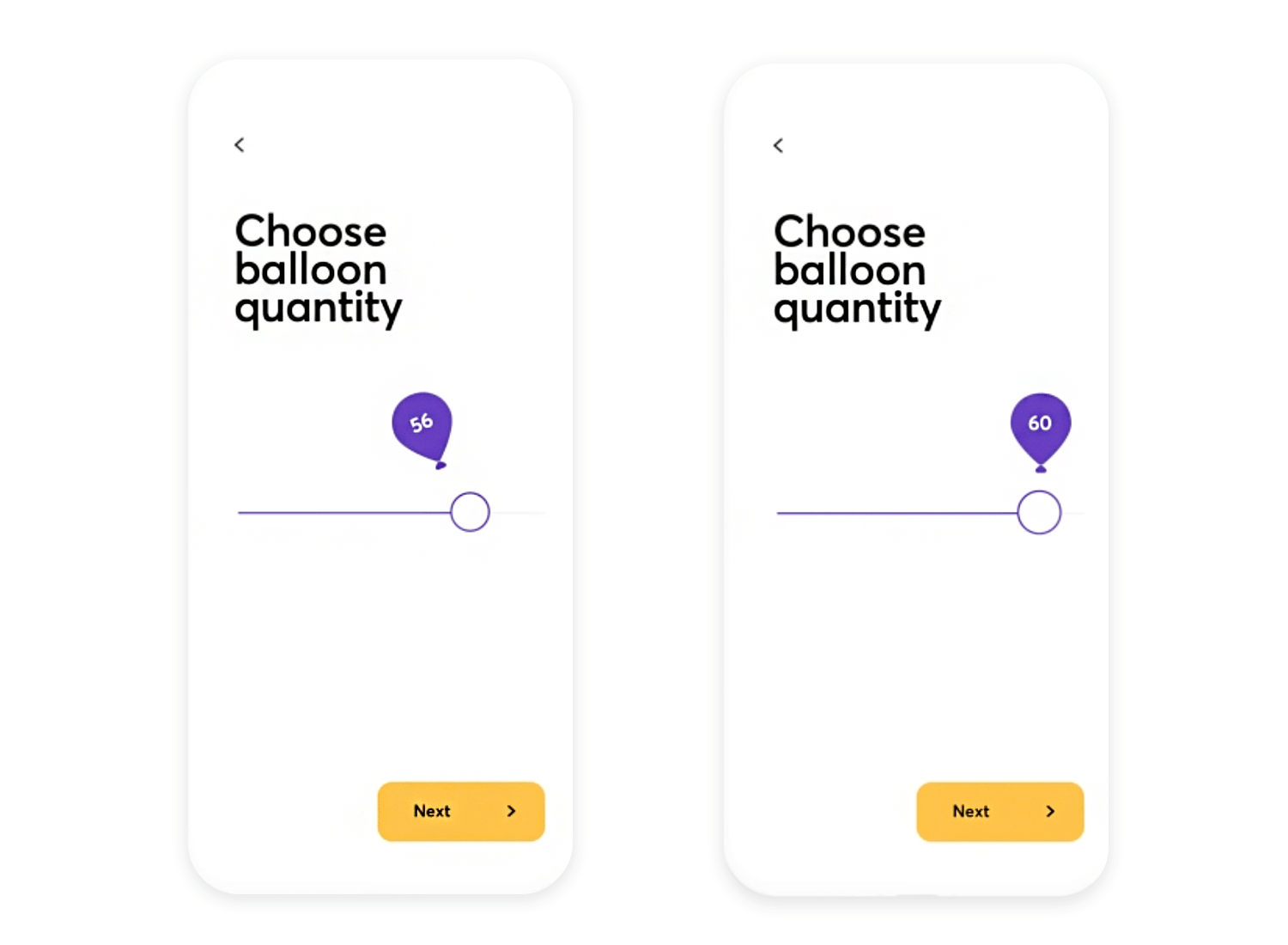
Les curseurs sont un excellent moyen de permettre aux utilisateurs de choisir un nombre sans trop réfléchir. Dans cet exemple, les utilisateurs peuvent facilement faire glisser le curseur pour définir le nombre de participants qu’ils souhaitent, le nombre s’affichant juste en dessous. C’est simple et cela évite de trop compliquer les choses. Au lieu de saisir un nombre, les utilisateurs n’ont qu’à faire glisser le curseur, ce qui rend le choix d’une valeur plus rapide et plus amusant.

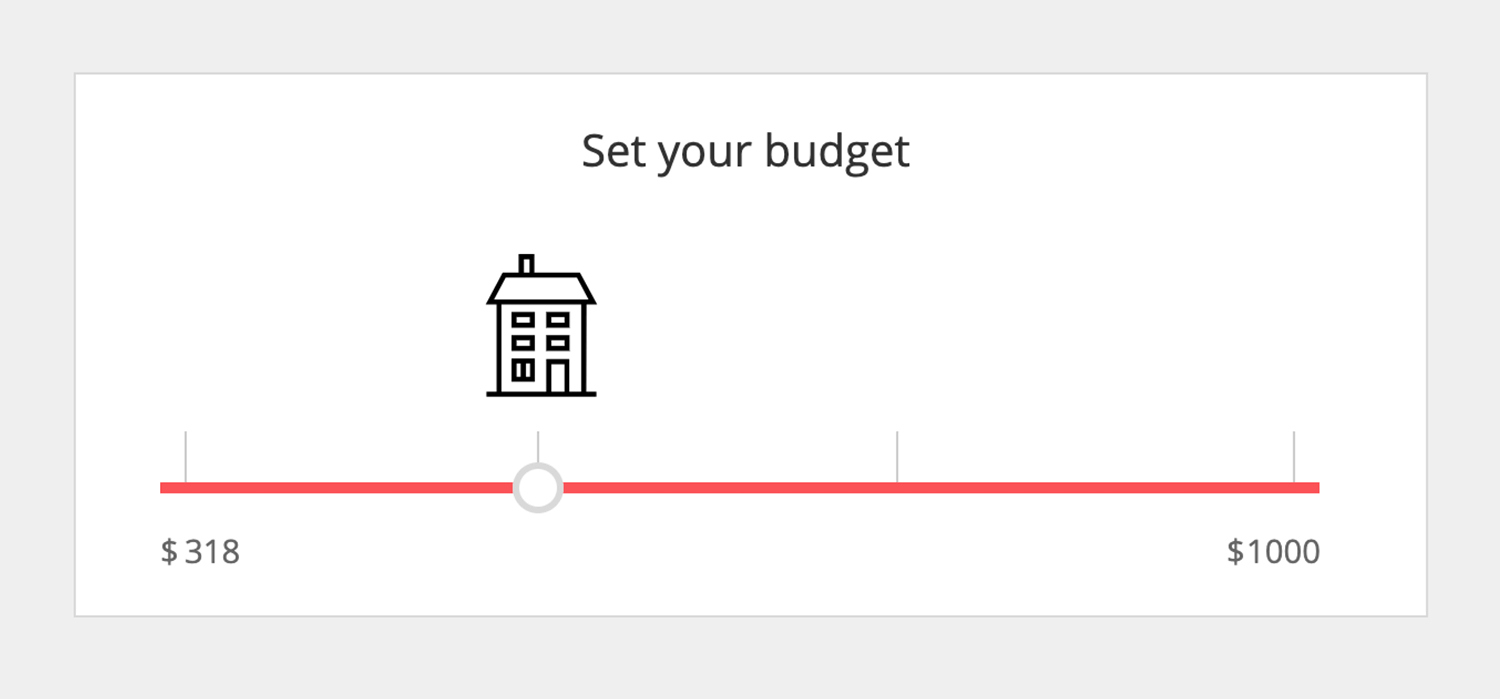
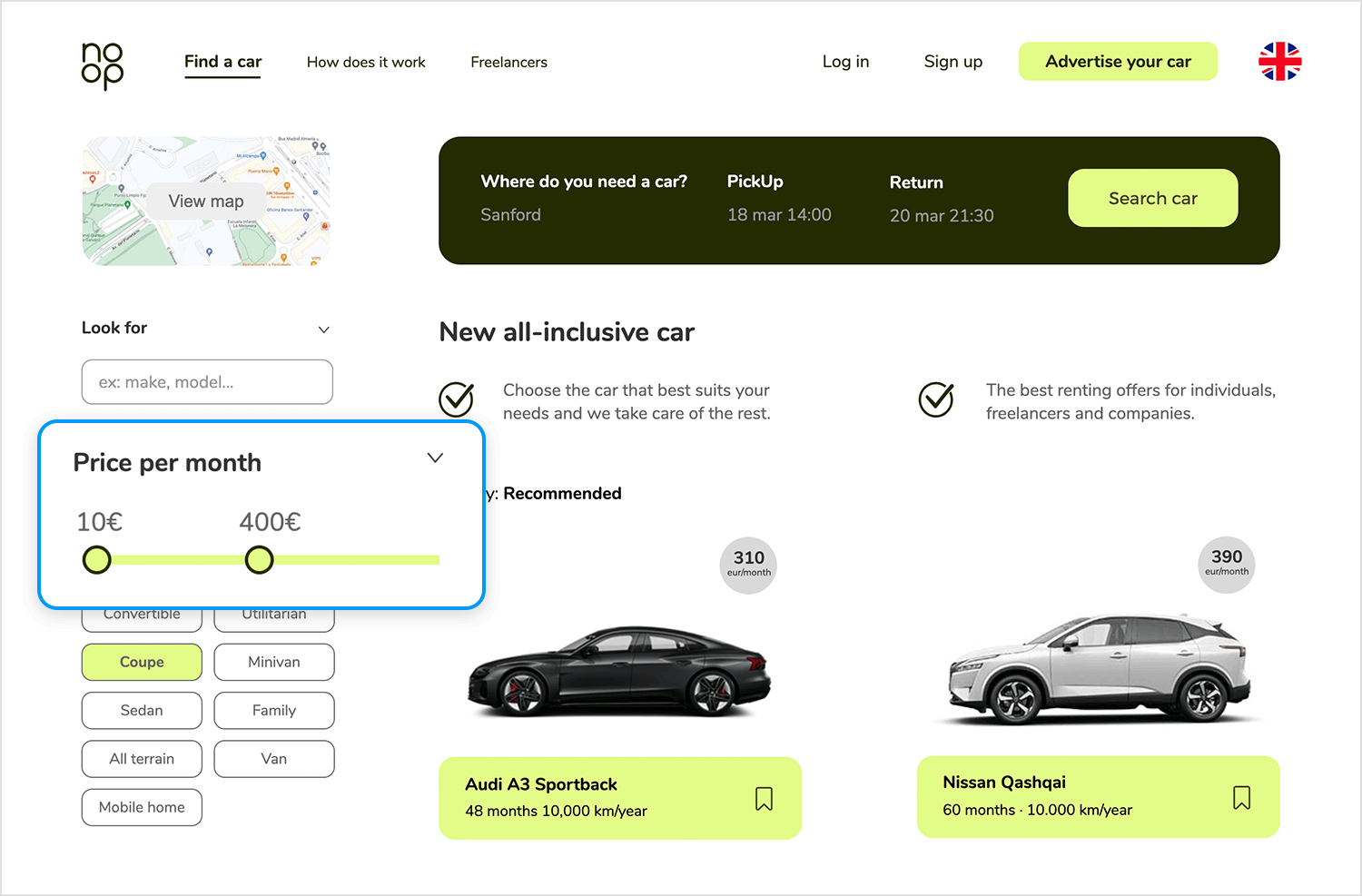
Lorsqu’il s’agit de fixer un budget, les barres de défilement facilitent et accélèrent le processus. Dans cet exemple, il suffit aux utilisateurs de faire glisser le curseur le long de la barre pour choisir le montant qu’ils souhaitent dépenser, la valeur actuelle étant clairement affichée en dessous. C’est une façon simple d’aider les utilisateurs à visualiser leur budget sans avoir à saisir quoi que ce soit. Les curseurs de ce type facilitent l’expérience en donnant aux utilisateurs plus de contrôle sans les submerger.

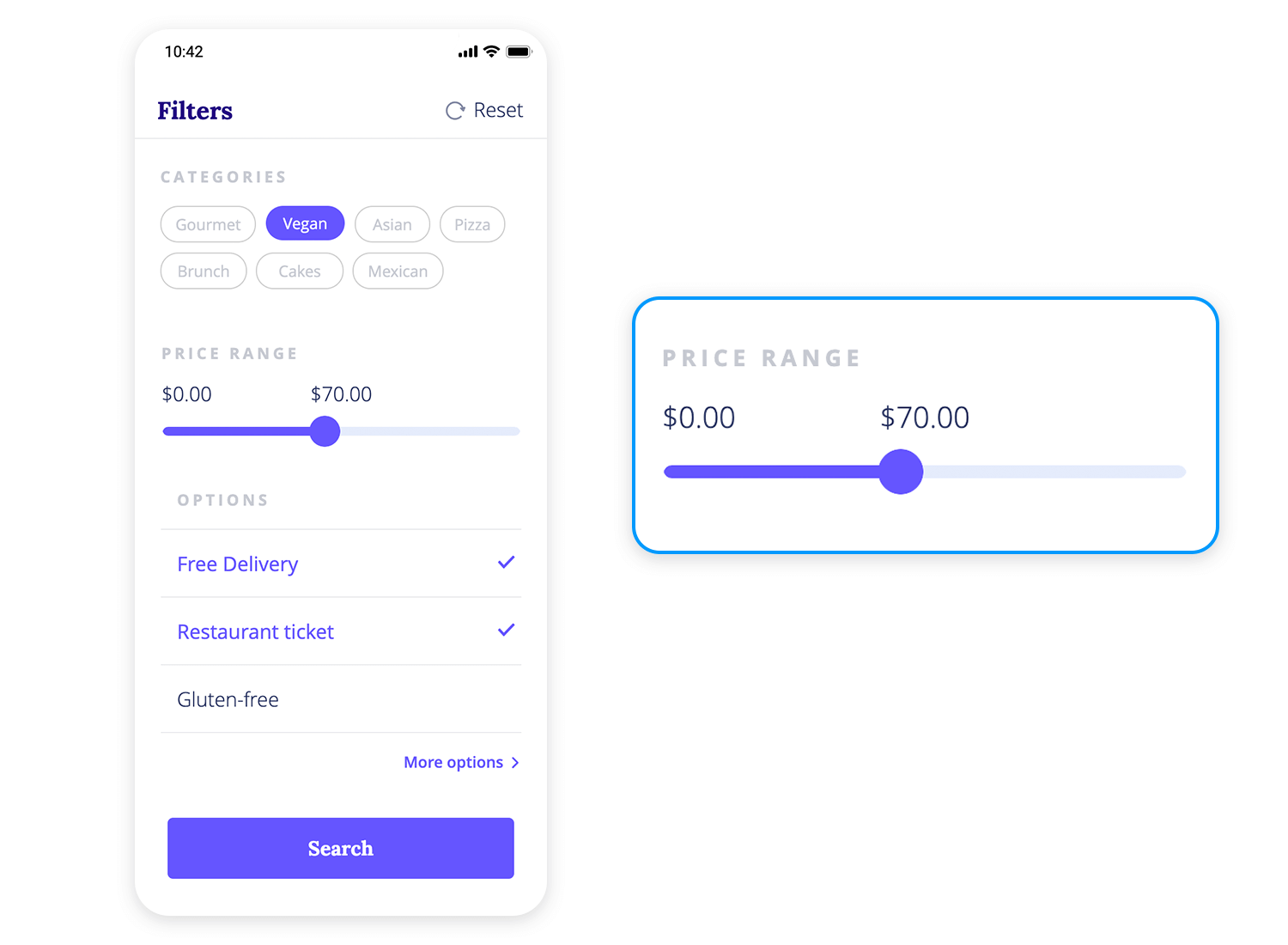
L’association de curseurs à d’autres filtres, comme les catégories, permet aux utilisateurs de réduire leurs options sans effort. Dans cet exemple, les utilisateurs peuvent choisir une fourchette de prix tout en sélectionnant une catégorie spécifique, comme « Vegan ». Le curseur permet de fixer facilement une limite de prix, le montant exact s’affichant clairement au fur et à mesure que les utilisateurs procèdent à des ajustements.
Cette combinaison permet aux utilisateurs de contrôler totalement leur recherche et de trouver rapidement ce dont ils ont besoin. L’inclusion d’une option de réinitialisation ajoute une couche supplémentaire de commodité, permettant aux utilisateurs de recommencer s’ils le souhaitent.

Les curseurs à deux points, comme celui-ci pour la sélection d’une fourchette de prix mensuels, sont parfaits lorsque les utilisateurs doivent définir à la fois des valeurs minimales et maximales. Au lieu d’utiliser deux curseurs distincts, cette approche combine le tout en un seul composant facile à utiliser.
Les utilisateurs peuvent faire glisser chaque poignée pour définir la fourchette souhaitée, et les valeurs sont affichées clairement aux deux extrémités, ce qui leur permet de rester informés lorsqu’ils procèdent à des ajustements. Ce type de curseur est particulièrement utile dans des situations telles que la planification budgétaire ou les services d’abonnement.

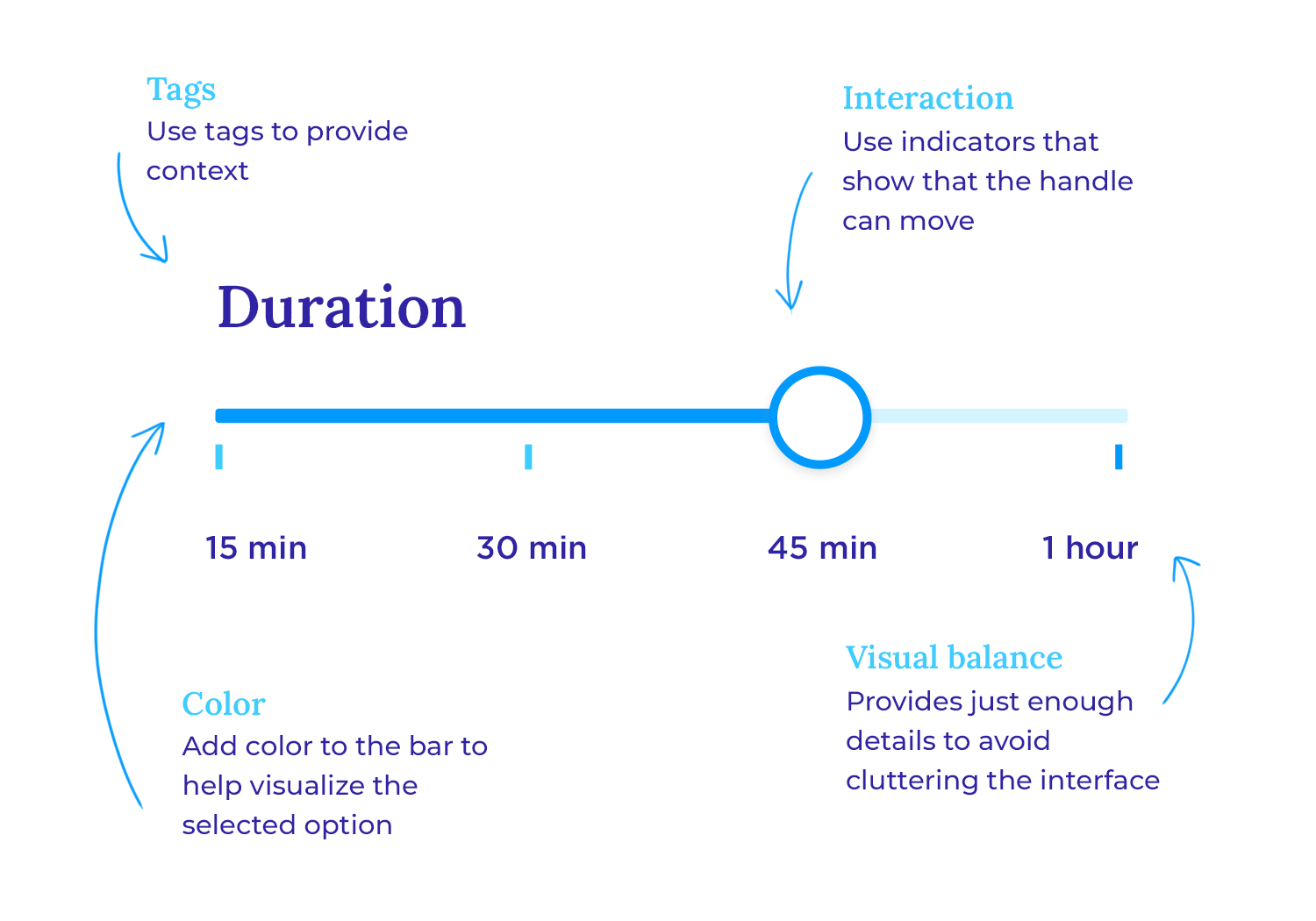
Un curseur UI peut être un excellent moyen d’aider les utilisateurs à explorer de nouvelles options ou à mieux comprendre l’option qu’ils souhaitent. Cependant, un curseur en soi peut laisser les utilisateurs perplexes quant à sa fonction dans l’écran. Vous voulez que les utilisateurs comprennent les options qui se trouvent à chaque extrémité du curseur, ainsi que l’option sélectionnée.

Il est clair qu’un design de slider, aussi astucieux soit-il, ne peut pas offrir aux utilisateurs trop de détails sans encombrer l’interface. C’est particulièrement vrai lorsqu’il s’agit de sliders mobiles. En ce sens, la conception d’un bon slider peut résulter de manière similaire à la conception d’un bon formulaire. Il s’agit d’utiliser l’espace pour contenir des étiquettes qui ajoutent une véritable valeur et un contexte au slider lui-même.
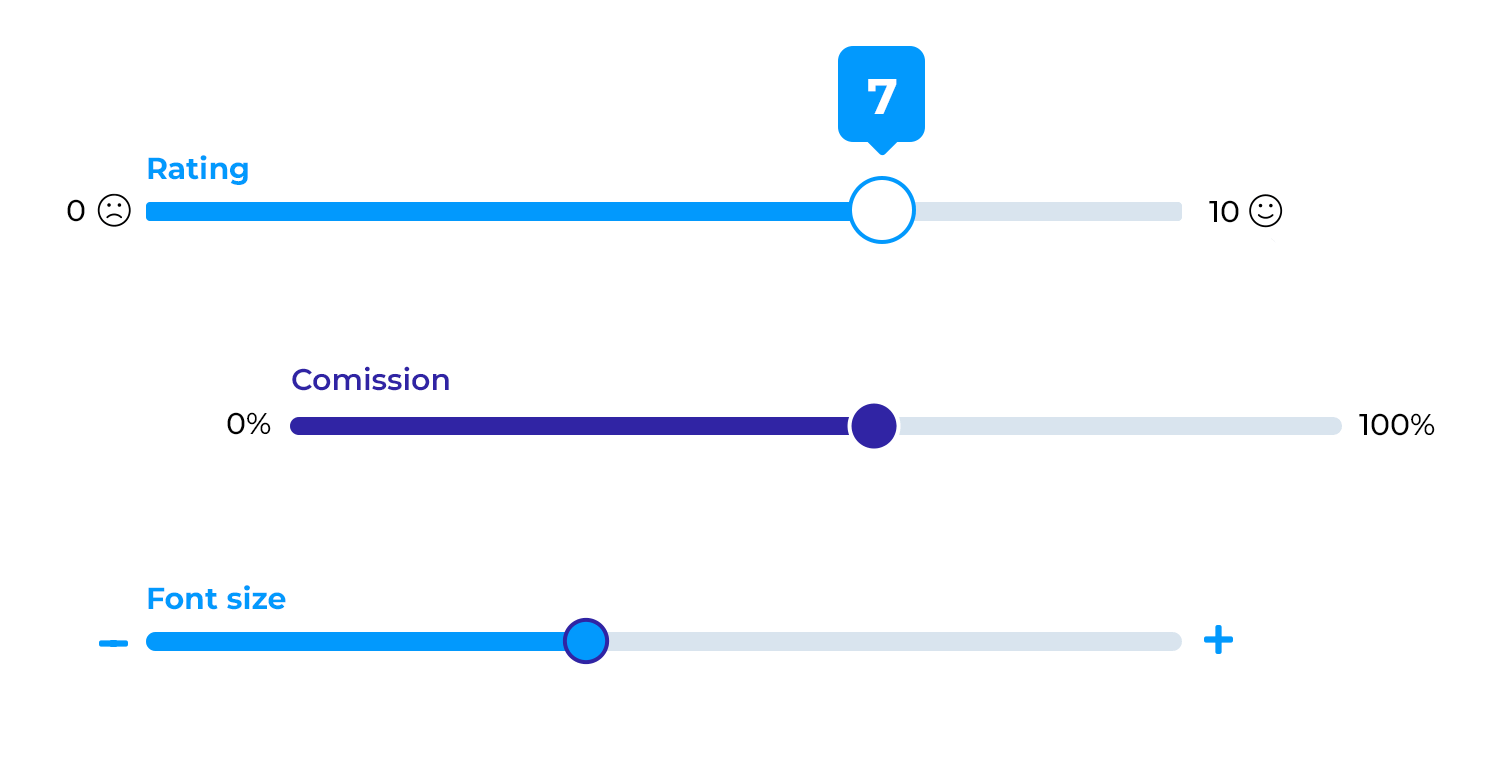
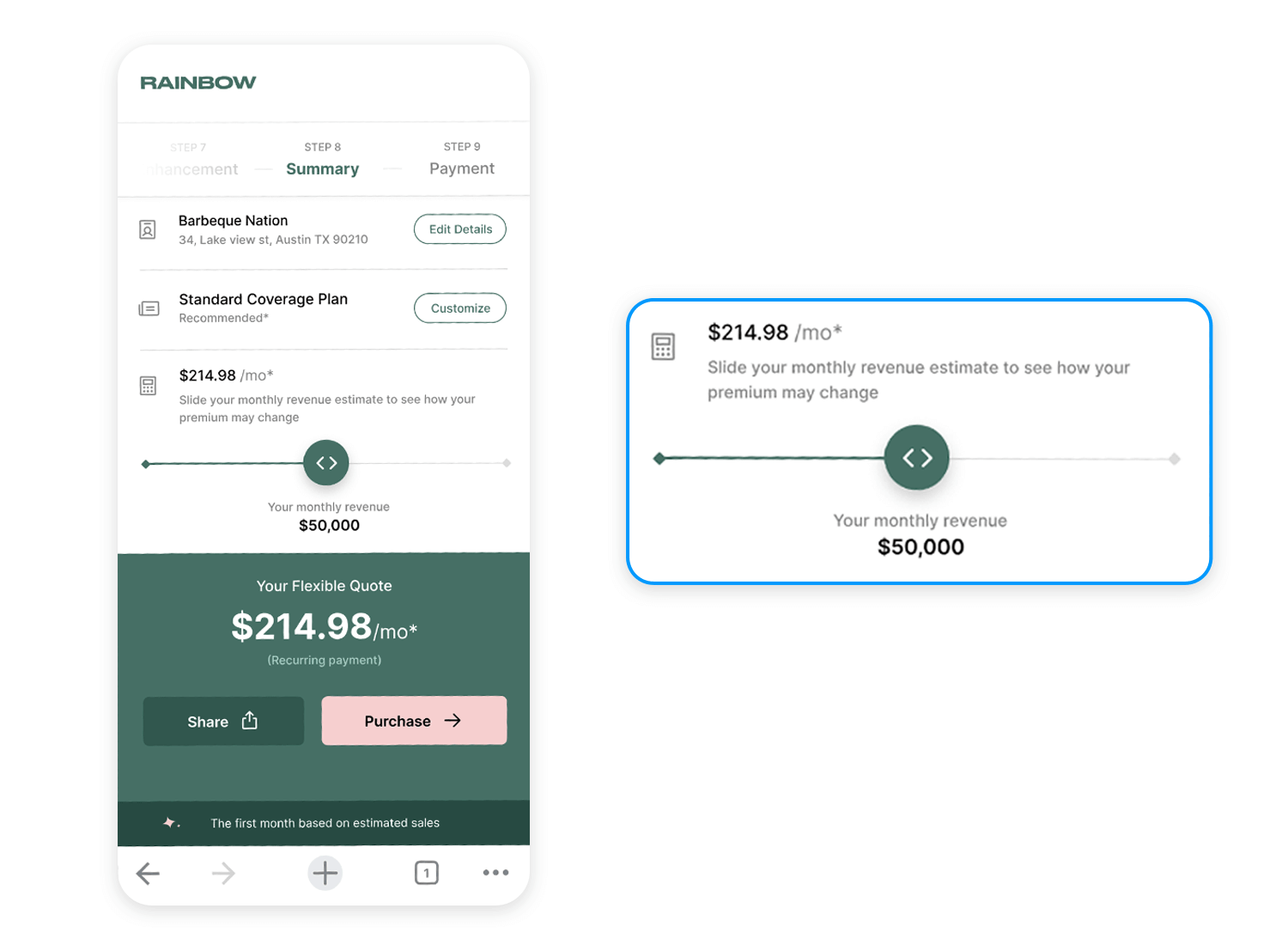
Les curseurs sont parfaits pour calculer les coûts de manière interactive. Comme dans cet exemple, le curseur permet aux utilisateurs d’ajuster leur revenu mensuel pour voir l’impact sur l’estimation de leur prime.

Source de l’image : Dribbble
Ce design aide les utilisateurs à comprendre rapidement comment les changements d’intrants affectent leurs coûts, ce qui en fait un excellent outil pour les calculs financiers ou de prix.
Les curseurs peuvent être très esthétiques sur un ordinateur de bureau, mais ils peuvent sembler trop étroits sur un téléphone portable. La quantité d’espace dépend de la complexité du curseur, comme dans l’exemple présenté.

Pour les curseurs simples, comme les commandes de volume, il est important de s’assurer qu’ils fonctionnent bien sur les grands et les petits écrans. Si votre design comporte plus d’éléments, comme des icônes ou des boutons, testez-le pour vous assurer que tout s’intègre parfaitement sur mobile.
Concevoir des UI web et mobiles avec des sliders interactifs.

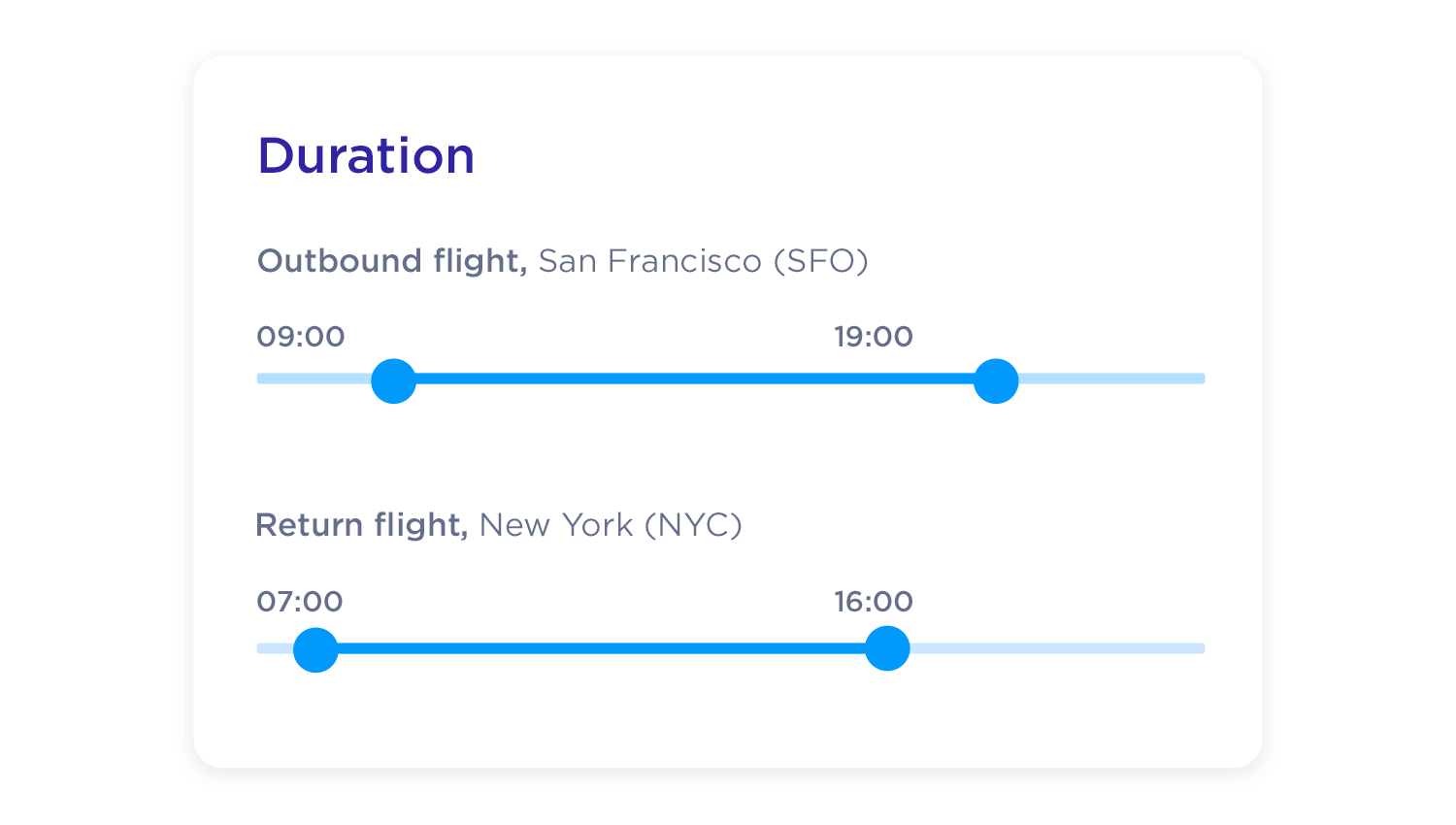
Les designs de curseurs UI à deux points, comme dans l’exemple de la durée du vol ci-dessous, peuvent être un moyen astucieux d’éviter d’avoir deux curseurs distincts qui se réfèrent au même aspect de la recherche, en les combinant dans un seul curseur pertinent.

Ils sont particulièrement efficaces lorsqu’il s’agit de filtrer des fourchettes de prix, pour définir des prix minimums et maximums. Il est vrai que le même effet peut être obtenu avec d’autres composants UI, avec des sites Web utilisant des éléments tels que des menus déroulants qui définissent également une fourchette de prix. Mais c’est l’un des cas où, si vous disposez de l’espace nécessaire, la barre de défilement est la meilleure option.
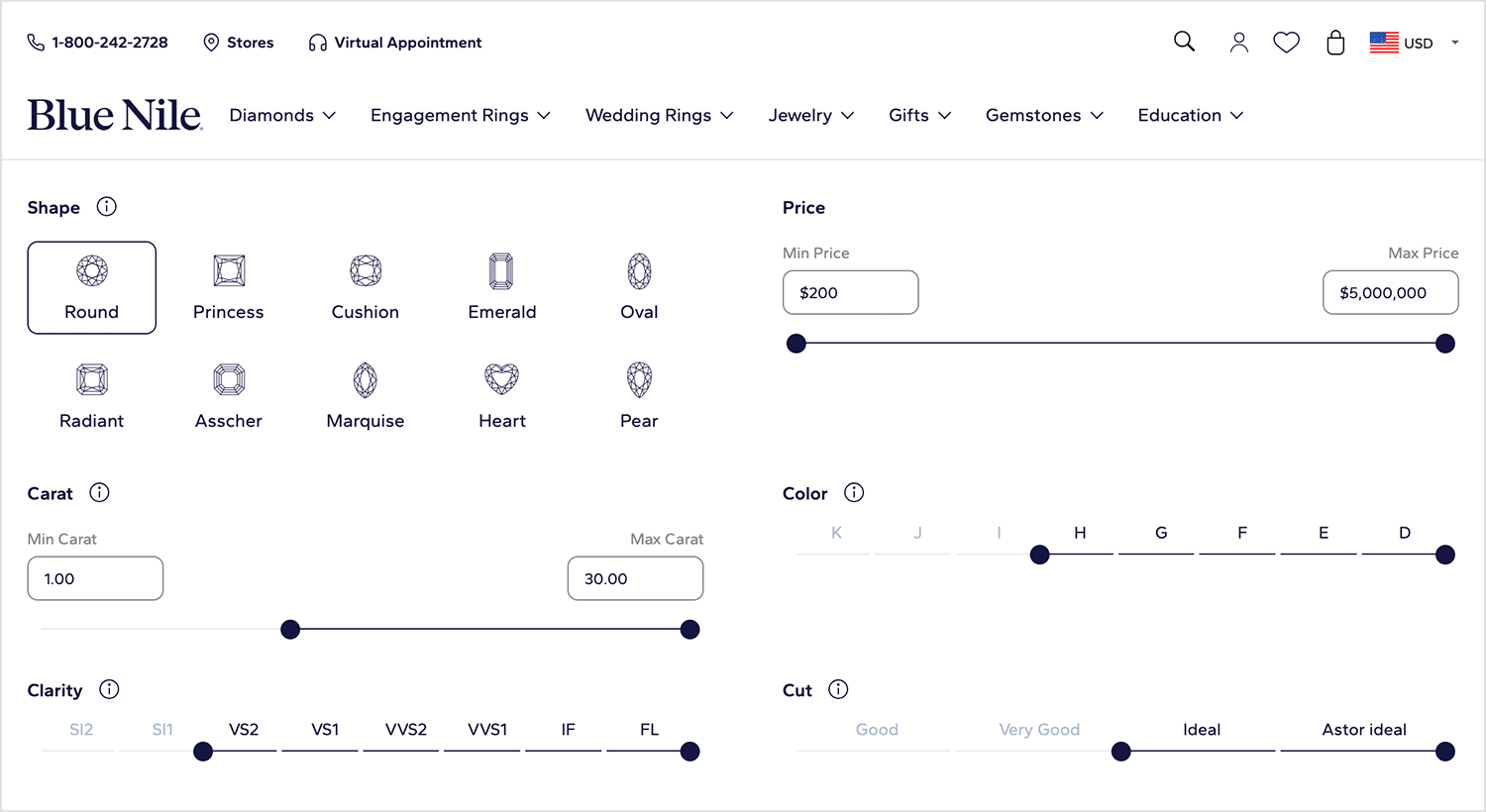
Blue Nile est un détaillant de diamants en ligne bien connu. La marque est fière d’aider les clients du monde entier à choisir la bonne pierre et à créer leur propre bijou idéal. Nous adorons que Blue Nile ait créé un système de filtrage avec des curseurs à deux points, permettant aux utilisateurs d’être extrêmement sélectifs avec les résultats de la recherche, en choisissant la fourchette de prix, le carat, la taille, la couleur, etc. C’est également un excellent exemple d’utilisation d’une alternative au bouton de commande habituel.

Mais surtout, ils parviennent à afficher la quantité parfaite d’informations sur chaque curseur. Les sélecteurs de taille, de couleur et de clarté sont tous indiqués par intervalles, de sorte que l’utilisateur n’a pas à jouer aux devinettes lorsqu’il déplace le curseur.
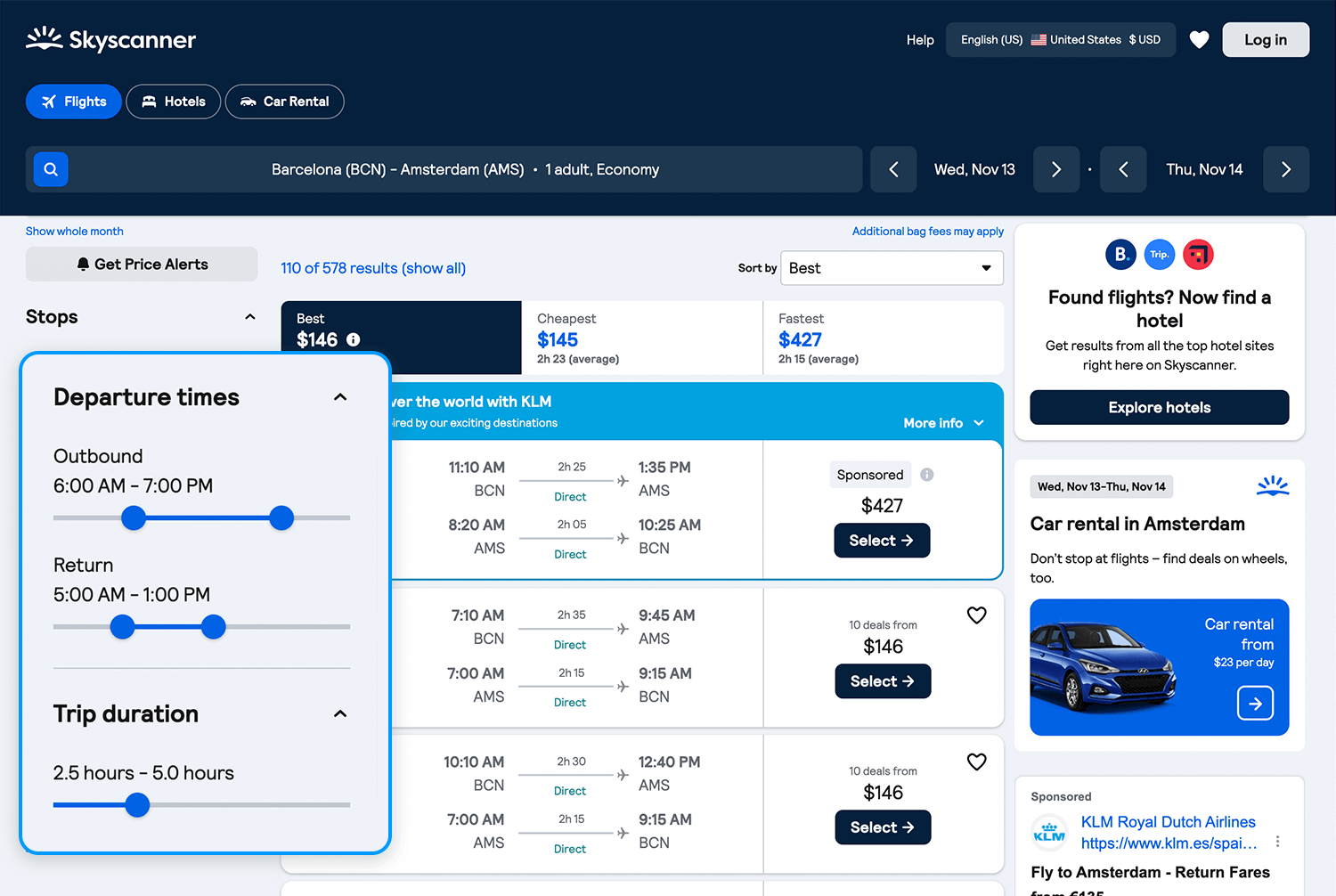
SkyScanner utilise des designs de curseurs UI à deux points afin d’aider les utilisateurs à réduire les heures de départ et d’arrivée acceptables pour les options affichées. En outre, nous constatons qu’il existe un curseur à un seul point qui spécifie le temps acceptable passé en escale. Encore un excellent exemple de curseur utilisé pour filtrer les recherches !

Une chose que nous changerions, cependant, c’est le fait que les temps soient calculés à la demi-heure près. N’oubliez pas que les curseurs sont les mieux adaptés lorsque les utilisateurs ont besoin de définir des quantités approximatives. En effet, il peut être difficile de faire glisser physiquement le curseur pour obtenir des quantités exactes.
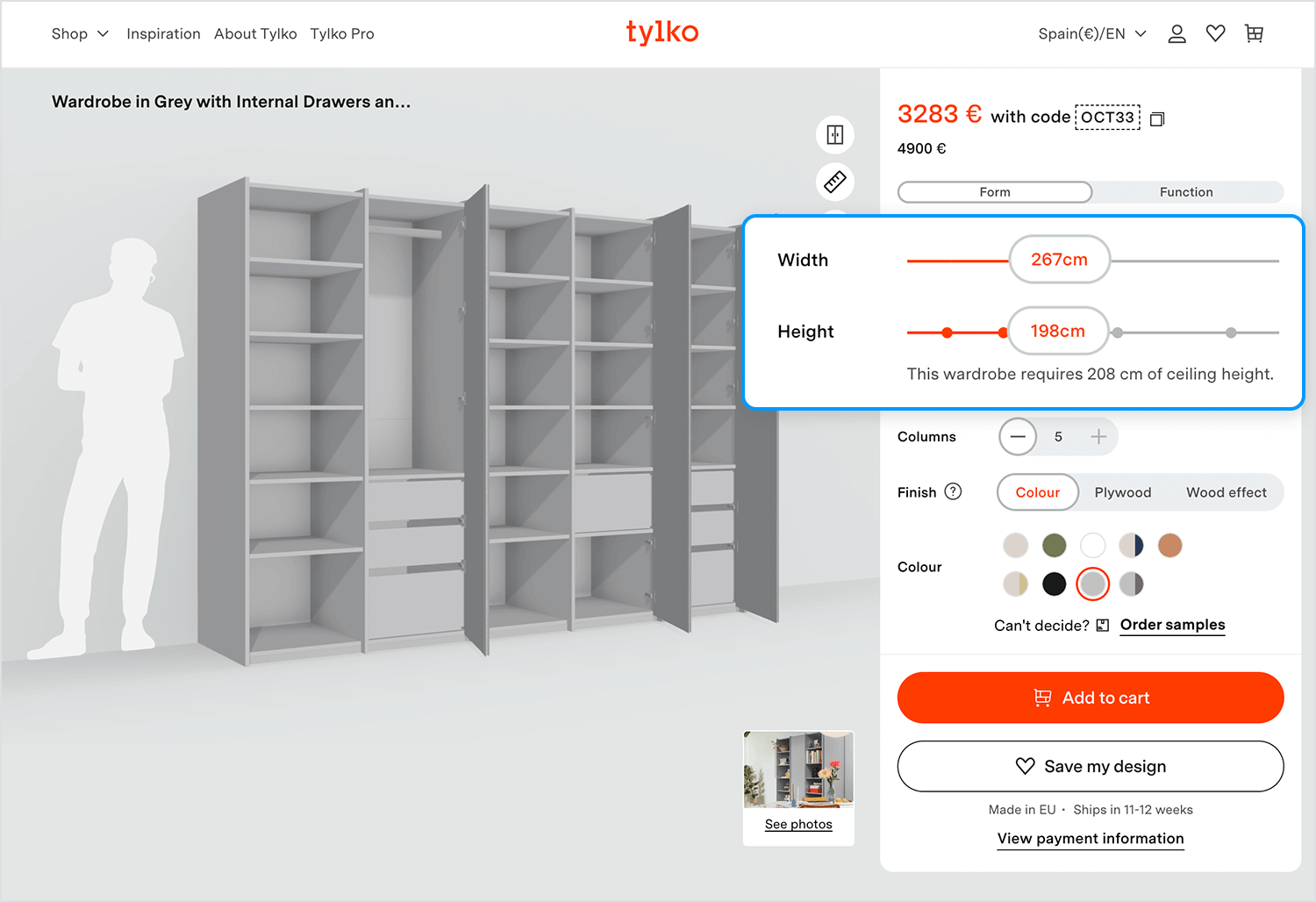
Ici, nous avons un autre grand exemple de design de curseur UI. Tylko utilise plusieurs curseurs, non pas pour filtrer les options, mais pour aider les utilisateurs à visualiser les options disponibles. Chaque curseur contrôle un aspect de l’étagère, comme la hauteur ou la largeur. Ce système fonctionne bien, car il ne se contente pas de donner aux utilisateurs une idée immédiate des options disponibles, mais replace également l’option sélectionnée dans son contexte.

En outre, l’affichage des valeurs sur le bouton/pouce est un bon moyen d’afficher des informations dans un espace réduit, mais nous devons veiller à ce que le pouce soit suffisamment grand pour que la valeur ne soit pas masquée par le curseur de l’utilisateur.
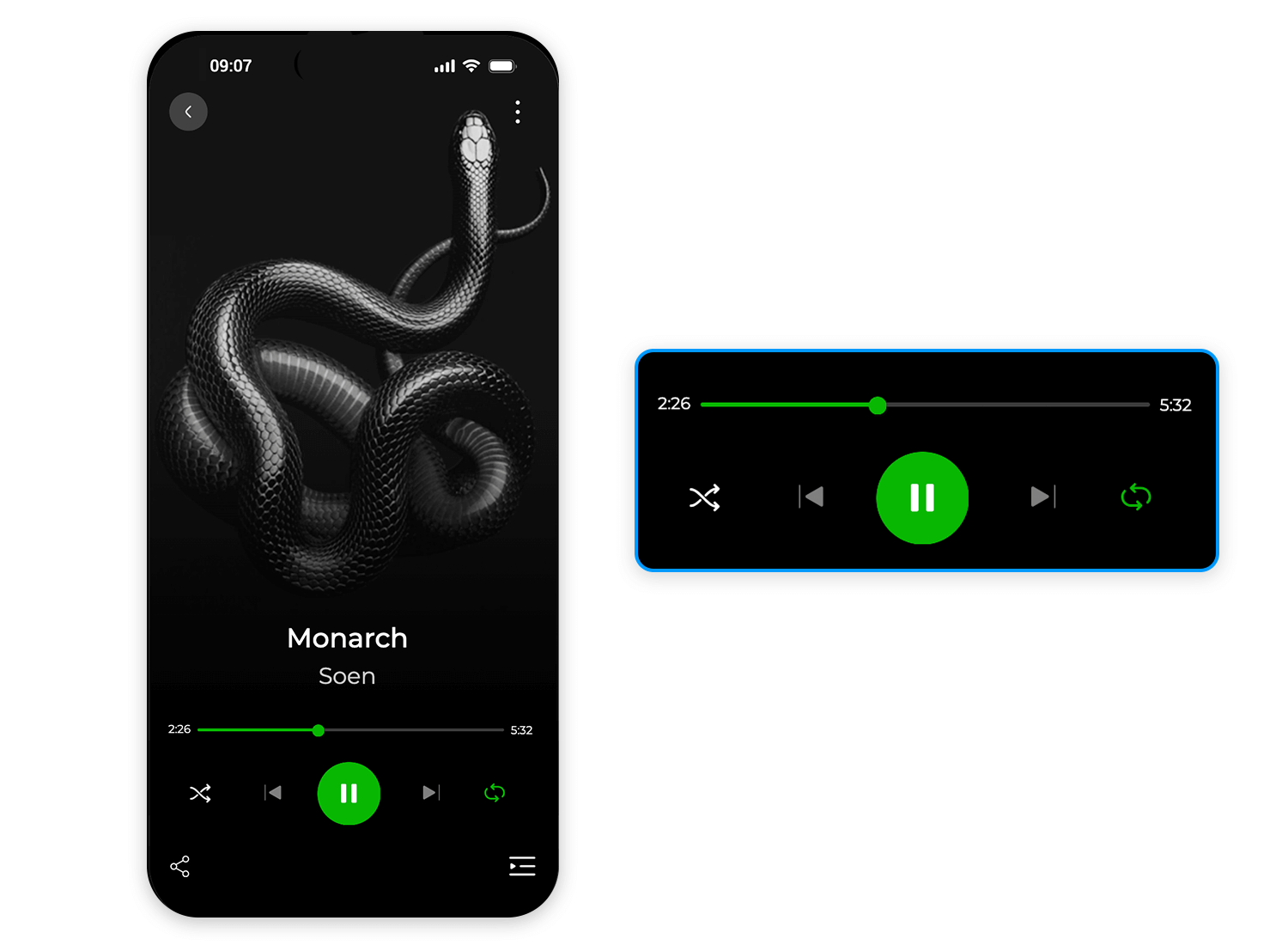
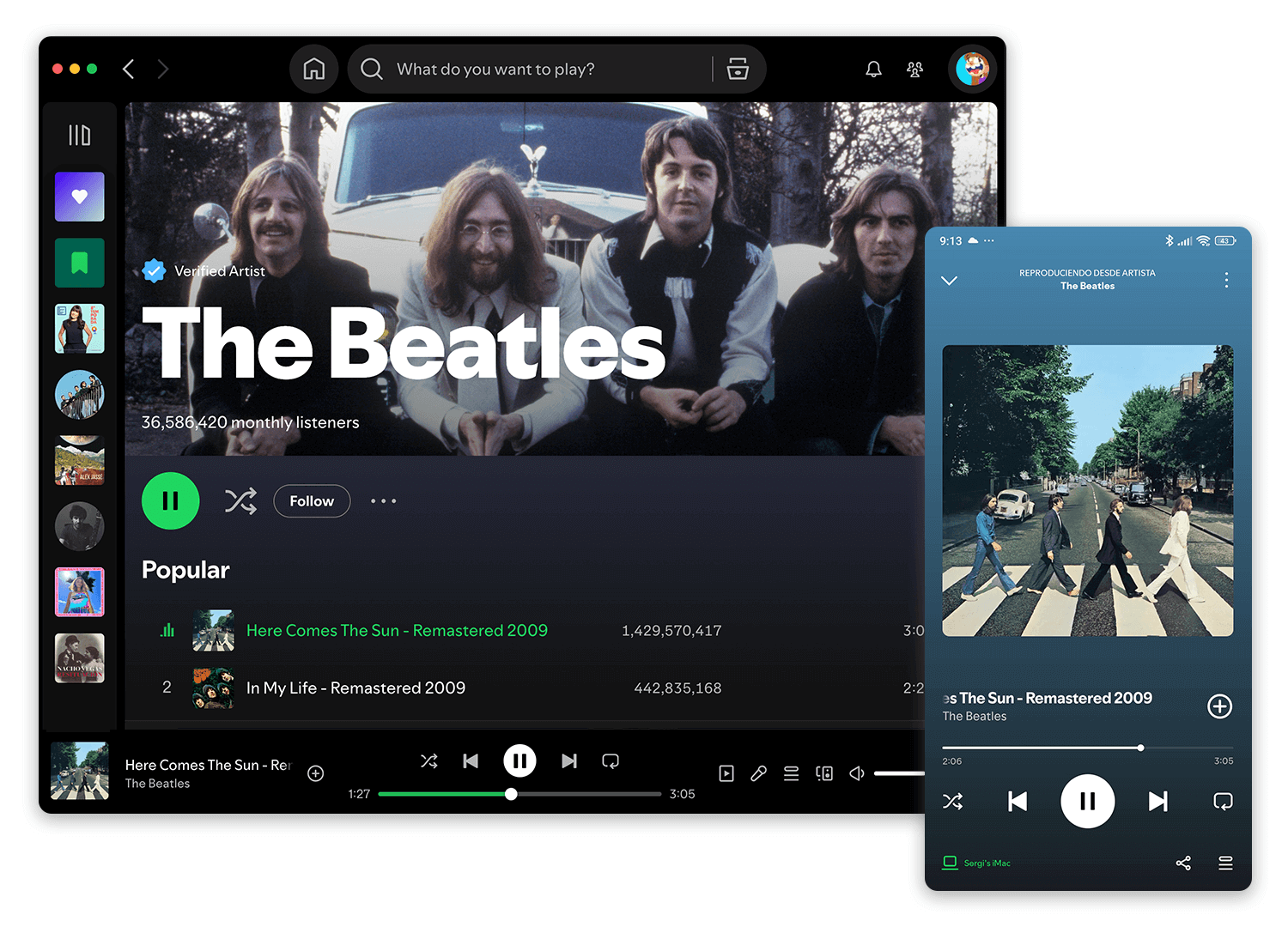
Le design de l’interface utilisateur de SpotifyLe design de l’UI de Spotify a fait l’objet d’éloges et de critiques, mais il est indéniable que son UX repousse les limites.
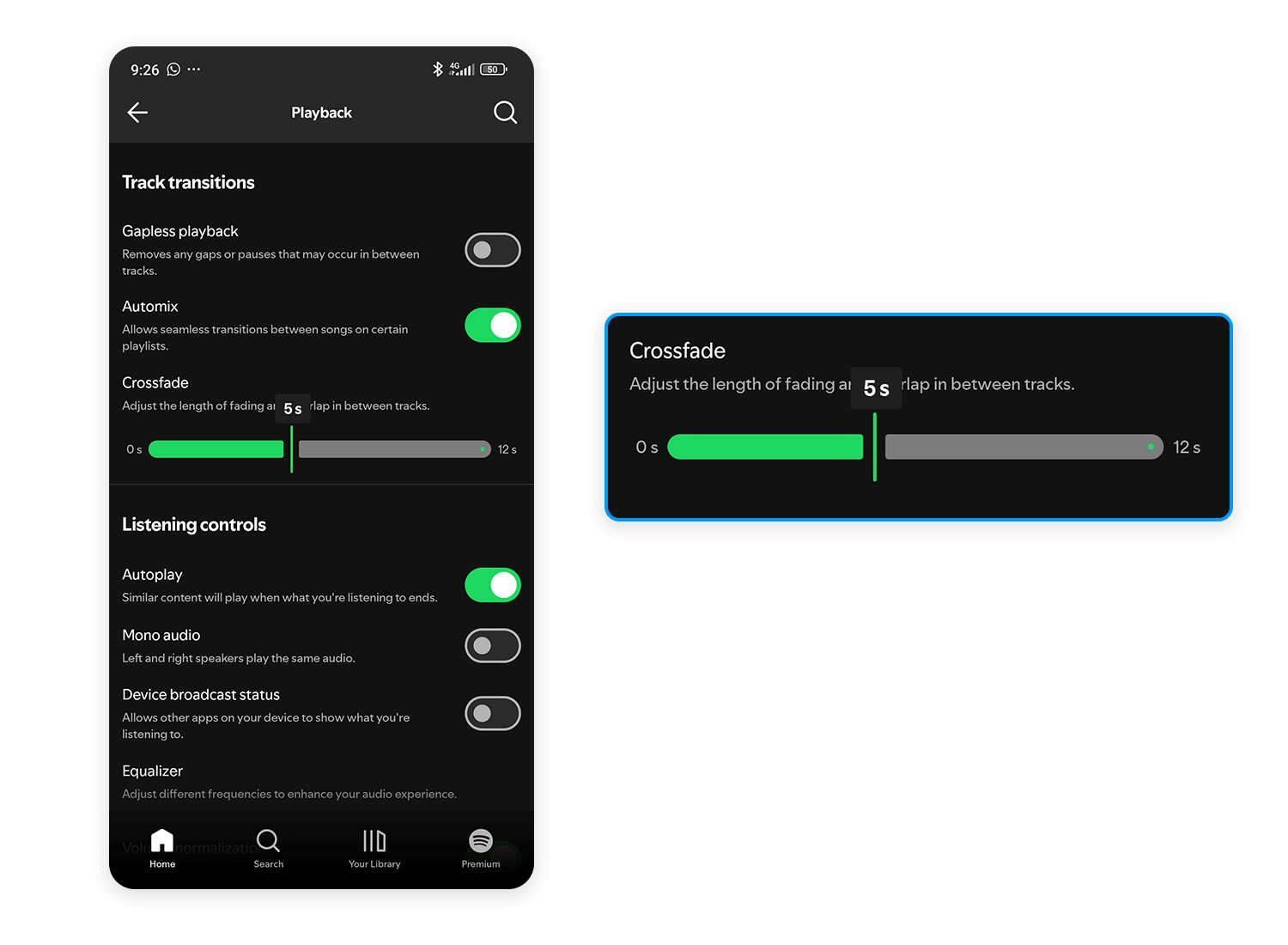
Nous apprécions l’utilisation d’un curseur discret, car il ne fait référence à aucun filtre ou réglage de volume. Spotify utilise le design des curseurs pour aider les utilisateurs à configurer le fondu enchaîné dans la transition entre les chansons. C’est simple, facile à comprendre et à utiliser.

Oui, nous savons que nous avons dit qu’il est bon d’afficher autant d’informations que possible à l’utilisateur. Mais ce n’est le cas que lorsqu’il effectue une tâche qui implique une charge cognitive un peu plus importante que le réglage du fondu enchaîné entre les chansons. Dans le cas contraire, ces informations sont superflues et encombrent l’écran. Dans ce cas, le curseur discret est parfait pour cette tâche.
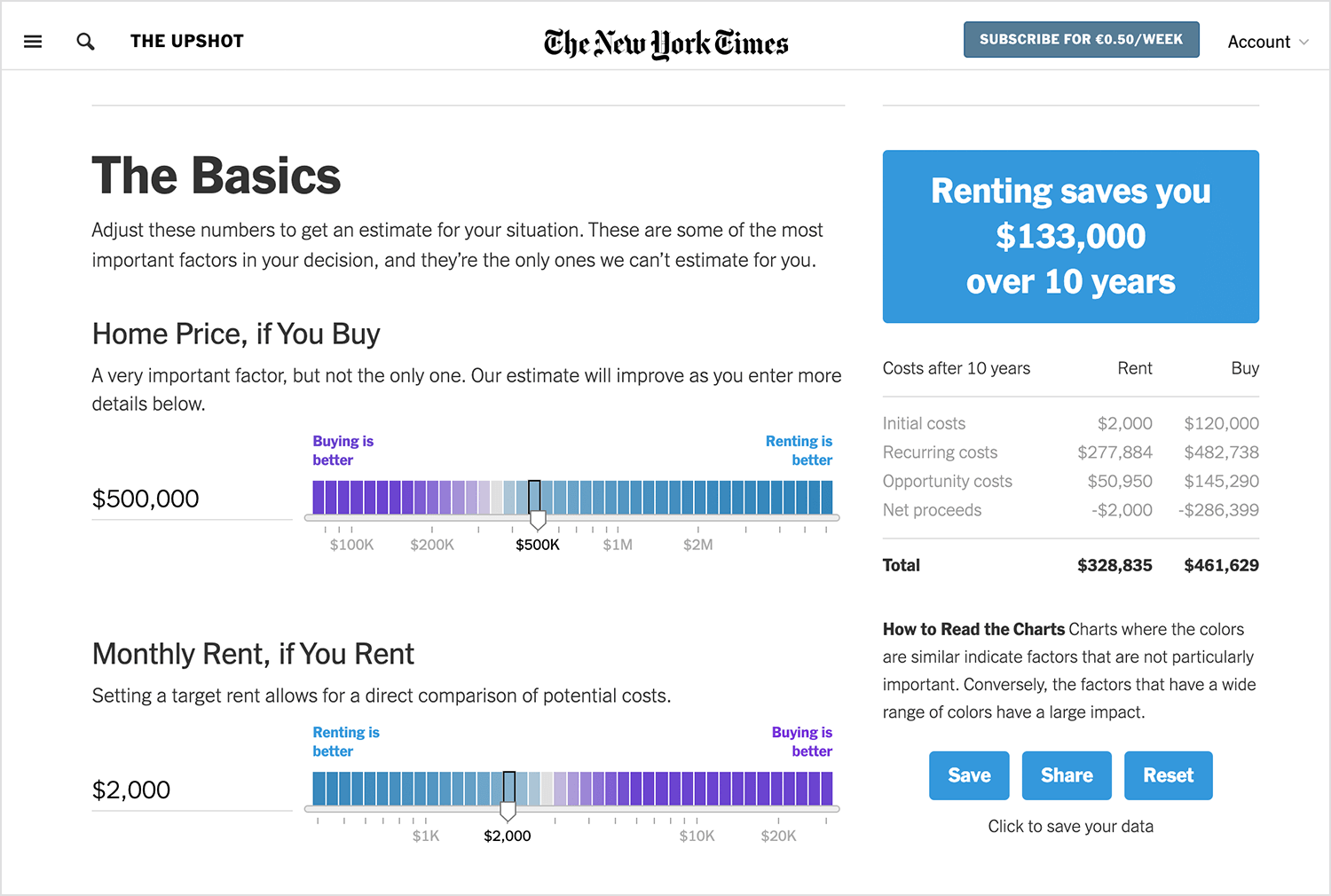
Le New York Times propose un calculateur achat-location qui est l’un des plus créatifs et des plus innovants que nous ayons vus à ce jour, pour être honnête. Leur curseur prend la forme d’un graphique. La piste et le bouton représentent l’axe des x, sur lequel l’utilisateur peut faire glisser le bouton pour choisir la valeur du prix de la maison tout en lui montrant le loyer équivalent.

Toutefois, l’utilisateur est également libre d’entrer manuellement un prix de maison dans la calculatrice, qui déplace automatiquement le bouton vers le point équivalent sur le curseur. Ce faisant, l’utilisateur a le choix d’être aussi précis ou aussi vague qu’il le souhaite. Chaque fois que vous le pouvez, essayez d’inclure un champ de saisie manuelle !
Veillez toujours à ce que le bouton, la poignée ou la barre soit suffisamment grand pour que l’utilisateur puisse facilement cliquer dessus à l’aide d’une souris. Ce qui précède est un excellent exemple de la manière dont cette simple modification du design graphique peut contribuer à améliorer la convivialité et à réduire la frustration.

Le rembourrage autour du bouton devient encore plus important si vous allez utiliser un design de curseur UI mobile, car un pouce ou un doigt est généralement plus grand et moins précis qu’un curseur.
L’ajout d’une microinteraction est toujours une excellente idée pour renforcer l’impact de ce composant d’UI hautement interactif. Toutefois, si vous souhaitez ajouter une design de micro-interactionIl suffit de s’assurer qu’il n’y a pas trop d’informations visuelles en même temps. en même temps.

Image source: Dribbble
Source de l’image : Dribbble
Qu’entendons-nous par là ? Par exemple, si une valeur change lorsque l’utilisateur déplace le bouton le long de la piste, il peut suffire de changer la couleur du bouton ou de la piste pour que l’utilisateur sache qu’il l’a activée. Donner à l’utilisateur trop de détails sur lesquels il doit se concentrer peut augmenter la charge cognitive.
Toutefois, un curseur discret, comme celui auquel nous avons fait référence plus haut, offre un peu plus de liberté à cet égard. L’exemple ci-dessus est un moyen simple mais impressionnant d’ajouter de la vie à un curseur, avec juste ce qu’il faut de détails.
Il est facile d’oublier ce point, mais rappelez-vous qu’il est tout à fait possible d’avoir des curseurs verticaux. Le problème, cependant, est de choisir le type de curseur à utiliser, les curseurs horizontaux étant beaucoup plus courants. En fait, neuf fois sur dix, vous choisirez probablement un curseur horizontal.
À première vue, nous pourrions penser qu’il s’agit d’une question d’espace, ce qui n’est pas tout à fait faux. Mais en réalité, c’est un peu plus complexe que cela, surtout pour un site web, si l’on considère que la plupart des utilisateurs peuvent trouver qu’il est physiquement plus difficile de faire glisser un bouton sur une piste verticale à l’aide d’une souris que de le déplacer horizontalement.

En revanche, sur les appareils mobiles, ce mouvement a tendance à être plus facile, mais les gens sont habitués à une barre de défilement horizontale qui, à notre avis, est plus attrayante sur le plan visuel.
Si la répartition de l’espace est un problème et que vous devez utiliser une barre de défilement verticale, veillez à la placer près du côté droit de l’écran. En effet, la plupart des utilisateurs sont droitiers et auront donc tendance à utiliser leur pouce pour déplacer le bouton.
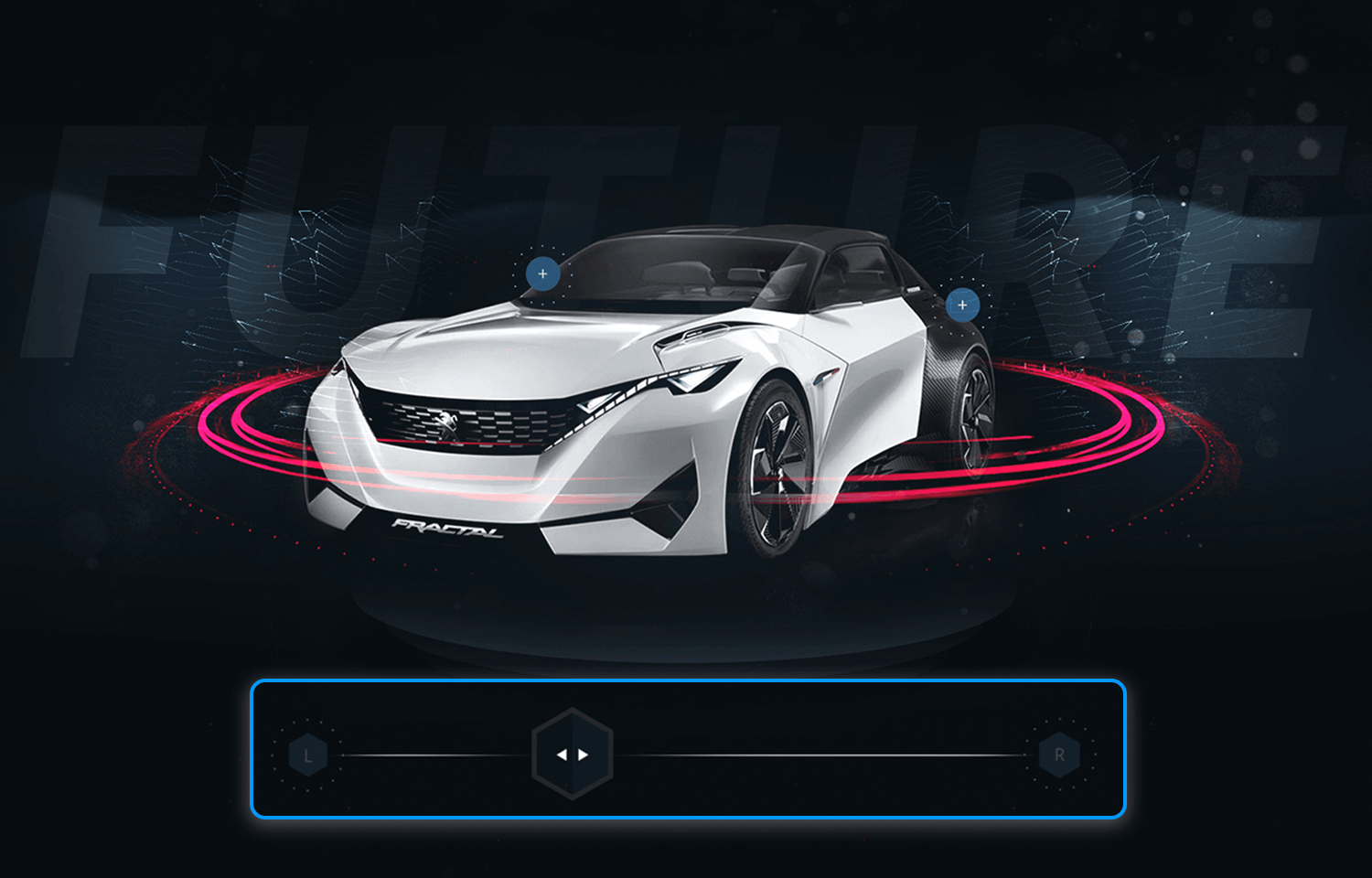
Faire tourner un objet tridimensionnel de 360 degrés dans l’espace n’est qu’une autre des nombreuses applications pratiques que l’on peut attribuer à la commande de curseur de l’UI. Dans l’exemple de demain, l’utilisateur peut faire tourner la Peugeot de gauche à droite à l’aide du curseur.

Ce qui rend ce curseur encore plus convivial, ce sont les boutons directionnels « <>« sur le bouton, en plus des boutons « L » et « R » situés de part et d’autre. Ces derniers permettent d’ajouter du contexte, mais aussi de régler manuellement le curseur.
Concevoir des UI web et mobiles avec des sliders interactifs.

En réalité, la plupart des lignes directrices classiques pour les sliders web s’appliquent également aux sliders mobiles. Cependant, à l’instar d’autres aspects de la conception de l’UI, un design mobile signifie qu’il y a d’autres facteurs à prendre en compte. Lorsque l’on aborde la question de savoir en quoi le design des sliders mobiles diffère de ceux utilisés sur les sites web, les facteurs les plus cruciaux à garder à l’esprit sont le toucher de l’utilisateur et l’espace moins important dont il dispose. Deux éléments sont à prendre en compte : la taille du doigt de l’utilisateur et son effet sur l’expérience de l’utilisateur. En fin de compte, les designs de curseurs UII qui sont manipulés avec un doigt doivent laisser suffisamment d’espace pour que la poignée du curseur puisse se déplacer librement.

En outre, le bouton doit être particulièrement sensible à l’arrêt, c’est-à-dire lorsque l’utilisateur lève le doigt. De nombreuses commandes à glissière sont susceptibles d’être touchées parce qu’elles ne sont pas assez sensibles ou qu’elles sont trop sensibles. En d’autres termes, si l’utilisateur lève le doigt, le bouton est poussé dans une autre position. Ce n’est généralement pas un problème dans la conception de curseurs de sites web, car la souris est plus précise que le doigt. Un autre effet pratique du design des curseurs mobiles est que les étiquettes doivent être placées correctement dans l’espace disponible. Lorsque les utilisateurs manipulent le curseur pour accomplir une tâche, il est important que leur doigt ne recouvre pas les étiquettes correspondantes. Cela signifie que les étiquettes doivent être placées sur les côtés ou au-dessus du curseur lui-même. De cette façon, l’utilisateur peut tout voir lorsqu’il interagit avec le composant.
Le kit UI de wireframing web de Justinmind est rempli d’options de sliders qui peuvent aider à accélérer le processus de design pour n’importe quel projet web. Il comprend une variété d’interactions préconstruites, ce qui en fait un outil polyvalent pour démarrer votre travail de design. Parfait pour les équipes qui se concentrent sur les idées de wireframe avant de plonger dans des prototypes haute-fidélité.

Pour les projets mobiles, le kit UI de wireframing d’application mobile a tout ce qu’il vous faut. Il est rempli de curseurs interactifs qui peuvent vous aider à visualiser rapidement le comportement de votre application mobile. Si vous concevez pour le mobile, ce kit vous sera certainement utile.

Le kit UI d’iOS est un incontournable si vous concevez des applications iOS. Il est livré avec trois types de curseurs : un pour la taille du texte, un pour le volume et un curseur simple classique. Tous sont prêts à l’emploi, ce qui vous aide à démarrer votre design en un rien de temps.

Le kit UI de conception matérielle est parfait pour les concepteurs d’applications Android. Il comprend un curseur Material UI classique qui suit les directives de Google, ce qui le rend super facile à intégrer dans vos designs Android.

Le kit UI angulaire est plein de curseurs interactifs parfaits pour les projets basés sur Angular. Si vous concevez pour Angular, ce kit facilite la création d’une UI fluide et fonctionnelle en un rien de temps.

Si vous travaillez avec primefaces, ce kit UI contient tous les curseurs et composants dont vous aurez besoin pour concevoir une interface élégante et conviviale qui s’intègre parfaitement à primefaces.

Le kit d’interface utilisateur pour les formulaires et les enquêtes contient tout ce dont vous avez besoin pour concevoir des curseurs interactifs, des champs de saisie et des formulaires pour les enquêtes et les questionnaires. Il s’agit d’un outil idéal pour visualiser la manière dont les utilisateurs interagiront avec les formulaires sur les ordinateurs de bureau et les téléphones portables.

Un curseur peut modifier l’impression initiale d’une interface et changer l’effort nécessaire pour interagir avec le design. Il s’agit d’un composant typique de l’UI auquel les utilisateurs se sont habitués, et la plupart d’entre nous savent exactement comment l’utiliser lorsqu’ils le voient. Mais bien sûr, aucun aspect du design de l’UI n’est exempt de ses propres règles et lignes directrices. Heureusement, le design des curseurs peut être à la fois un simple composant et une occasion d’ajouter du style au produit. Il s’agit de repérer les bonnes occasions d’utiliser un slider dans le design !
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read
Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read
Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read
Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read