Tests quantitatifs et qualitatifs : validation de nos démarches

Les tests qualitatifs et quantitatifs peuvent sembler être des mondes différents, mais lequel vous convient le mieux ? Les tests quantitatifs conviennent-ils à tout le monde ? Lisez la suite pour le savoir !
L’essai du produit par l’utilisateur ne consiste pas seulement à s’assurer que vous détectez les failles fatales de votre design. Oui, nous voulons identifier les domaines où les choses se passent mal et résoudre les problèmes. Cela dit, les tests utilisateurs ne se limitent pas à l’obtention d’un produit fonctionnel. Il s’agit de maximiser le retour sur investissement de chacun et d’améliorer le design jusqu’à ce que tout le monde soit satisfait des performances.
Concevez et testez des prototypes hi-fi pour le web et les applis mobiles. Essayez-le gratuitement !

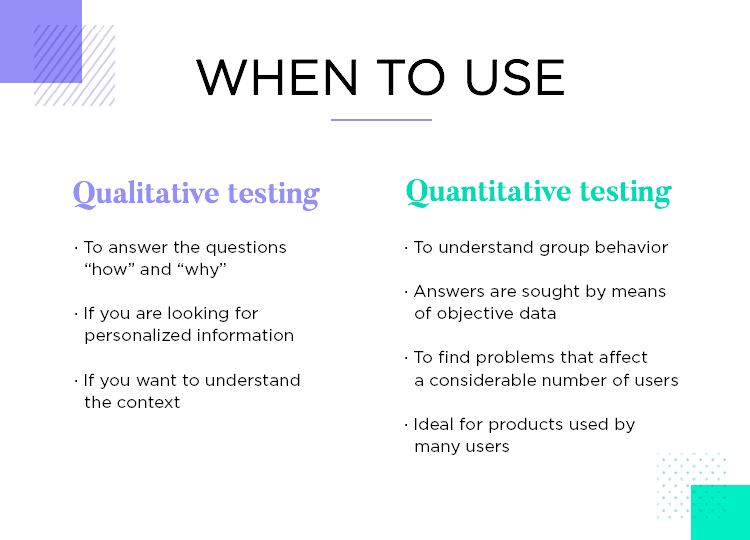
Les essais qualitatifs et quantitatifs sont les deux faces d’une même médaille. Ils visent tous deux à perfectionner le design en mettant les utilisateurs et le produit face à face. Mais à part ce point crucial, les deux méthodes diffèrent grandement. L’une vise à atteindre les traits individuels de chaque user persona, en prenant note des petits détails et en engageant une conversation sur l’expérience. L’autre analyse les tendances générales et recherche les zones d’ombre, en analysant le comportement collectif des utilisateurs. Qu’offre chacune de ces méthodes ? Chaque projet a-t-il besoin des deux méthodes ?
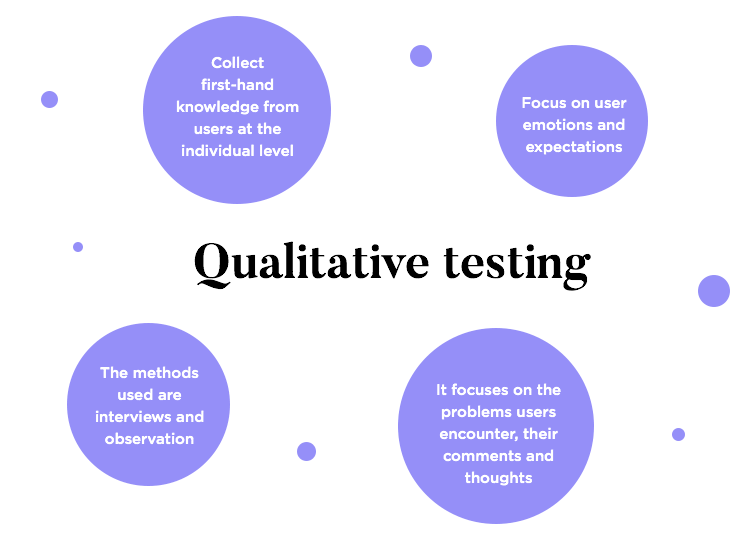
Un test qualitatif consiste à recueillir des informations de première main sur la manière dont les utilisateurs interagissent avec le produit ou le prototype. L’accent est mis sur la qualité des connaissances que vous recueillez, en particulier sur l’évolution des émotions et des attentes de l’utilisateur au cours de l’expérience. C’est ce que la plupart d’entre nous font dans le cadre du développement d’un produit, comme les bons vieux entretiens et l’observation de l’accomplissement d’une tâche. Il est vrai que la plupart des méthodes de test des designs sont, en fait, qualitatives. Il s’agit de saisir les détails, d’aller aussi loin que possible avec les ressources dont vous disposez. La plupart des équipes consacreront beaucoup de temps, d’argent et d’efforts à l’élaboration de cartes thermiques, de questionnaires, de tests A/B, etc. C’est à ce moment-là que vous voulez connaître les sentiments des utilisateurs, les problèmes qu’ils ont rencontrés et leurs commentaires, ainsi que leurs pensées tout au long du processus (ce que l’on appelle le protocole “think-aloud”).

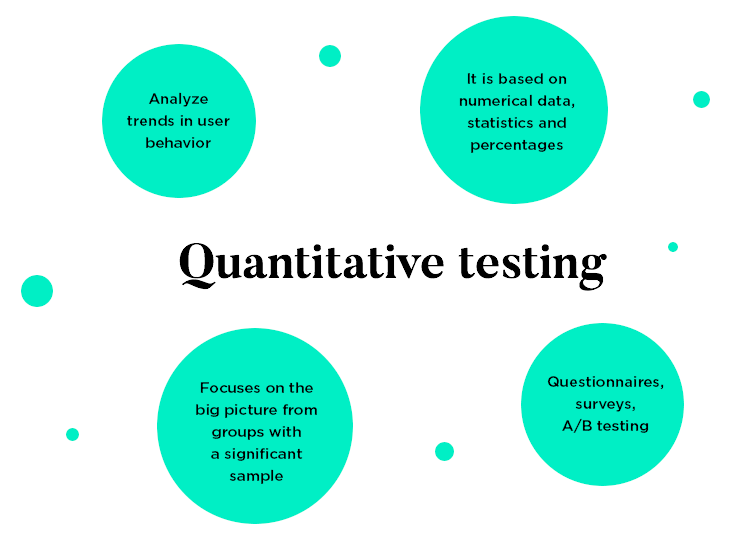
D’autre part, un test utilisateur quantitatif recherche la force du nombre. Il s’agit de trouver les points faibles et les fuites dans l’expérience en détectant les tendances dans le comportement des utilisateurs. Un test quantitatif nécessite un grand nombre d’utilisateurs, ce qui en fait une entreprise généralement plus coûteuse. En théorie, pratiquement tous les types de tests utilisateurs peuvent être quantitatifs. En général, les méthodes que nous utilisons pour les tests quantitatifs ont tendance à être axées sur les tâches et à sauter toutes les questions individuelles, en se concentrant sur la vue d’ensemble. Cela signifie que, le plus souvent, un test utilisateur quantitatif est un test non modéré qui cherche à valider la base essentielle du design. Des éléments cruciaux comme le design de la navigation ou la satisfaction des exigences professionnelles sont des sujets courants pour ces études.

Mais combien de participants pour un test quantitatif ? Comme beaucoup de choses dans le monde du design UX, il n’y a pas une seule bonne réponse. Certaines équipes qualifieront une étude de 100 participants de quantitative. Nos amis du Norman Nielsen Group suggèrent qu’un groupe de plus de 35 personnes est acceptable dans leur article sur les méthodes de recherche quantitative. Cela dépendra de la profondeur des poches du projet, du temps dont nous disposons pour valider les éléments nécessaires et de l’état d’avancement du projet lui-même. L’objectif principal est d’identifier les domaines dans lesquels tous les utilisateurs se comportent de la même manière, par exemple lorsque le flux de navigation pour une tâche échoue. Pour nous, ici à Justinmind, lorsque nous disons « étude quantitative », nous avons tendance à parler d’études à grande échelle avec plus de 200 participants. L’objectif ultime est de trouver des tendances, ce qui signifie que si votre groupe de participants est trop restreint, vous risquez de compromettre la précision statistique de votre test.
Les tests quantitatifs et qualitatifs ne doivent jamais être utilisés de manière interchangeable. Chacun a ses propres avantages et inconvénients et sert des objectifs différents. Un test qualitatif rapproche l’utilisateur de l’équipe et permet d’obtenir des informations à partir d’un test plus personnalisé. Vous avez tendance à avoir une véritable conversation ou au moins à obtenir beaucoup de contexte de la part des utilisateurs. Ensuite, l’équipe revient sur ce qu’elle a appris des utilisateurs et l’applique au design. Il s’agit de poser des questions telles que pourquoi et comment, en prenant note de ce que pensent les utilisateurs.

Étant donné qu’il existe de nombreuses façons d’effectuer des tests qualitatifs, depuis les cartes thermiques et les tests en arbre jusqu’à une simple liste de tâches, la marge de manœuvre est importante. Chaque équipe choisira de tirer le meilleur parti des ressources dont elle dispose, et nombre d’entre elles procéderont à des tests constants d’une manière ou d’une autre. C’est le genre de test qui peut être mis en place rapidement, surtout lorsqu’il n’est pas modéré.
Questions qualitatives auxquelles vous souhaitez répondre : Pourquoi avez-vous fait une pause ? Pourquoi pensez-vous que cela n'a pas fonctionné ? Que pensiez-vous qu'il se passerait ici ? Qu'avez-vous ressenti lorsque vous avez cliqué sur ce bouton ?
Un test quantitatif est axé sur l’objectivité et le comportement de groupe. Il ne s’intéresse pas aux pensées individuelles des participants et néglige le contexte de l’action de l’utilisateur. Ces tests sont utiles pour identifier les domaines où les choses se passent mal, mais ils ne nous aident pas à comprendre pourquoi. Tout ce que nous savons, c’est qu’à ce stade de l’expérience, de nombreux utilisateurs rencontrent des problèmes ou ne parviennent pas à accomplir leur tâche. En raison du nombre plus élevé de participants aux tests quantitatifs, les coûts peuvent s’élever assez rapidement. En plus d’un prix plus élevé, il est vrai que cela ne vous donne pas beaucoup de contexte sur les causes des problèmes que nous trouvons – alors pourquoi les équipes le font-elles ? La réponse est que si vous avez un projet de grande envergure, comme une application bancaire, la validation des fonctionnalités cruciales vaut vraiment le coût. Pouvez-vous imaginer lancer une application bancaire pour une marque comme Bank of America ou Chase sans vous assurer que les utilisateurs peuvent effectuer les opérations de base et trouver leur chemin dans l’application ?

Pour les applications qui doivent s’adresser à des centaines de milliers d’utilisateurs, un test qualitatif ne suffit pas. Et s’il existait d’autres user persona que nous n’avons pas pris en compte ? Et si les groupes que nous avons utilisés pour les tests qualitatifs n’allaient pas assez loin ? Pouvons-nous nous permettre de passer à côté d’un détail ? Les entreprises qui effectuent des tests avec plus de 200 participants ne sont pas prêtes à prendre le moindre risque.
Les tests quantitatifs dans la pratique: De nombreuses équipes passent des années sans jamais procéder à des tests quantitatifs. Cela peut être excessif pour des produits de niche, des marques plus petites ou même des entreprises de taille moyenne. En général, les tests quantitatifs sont réservés aux grandes entreprises.
Concevez et testez des prototypes hi-fi pour le web et les applis mobiles. Essayez-le gratuitement !

Les méthodes de test qualitatif d’un produit sont largement connues des équipes de design qui existent. Vous reconnaîtrez quelques classiques du monde de l’utilisabilité, mis en œuvre chaque jour par les chercheurs UX.
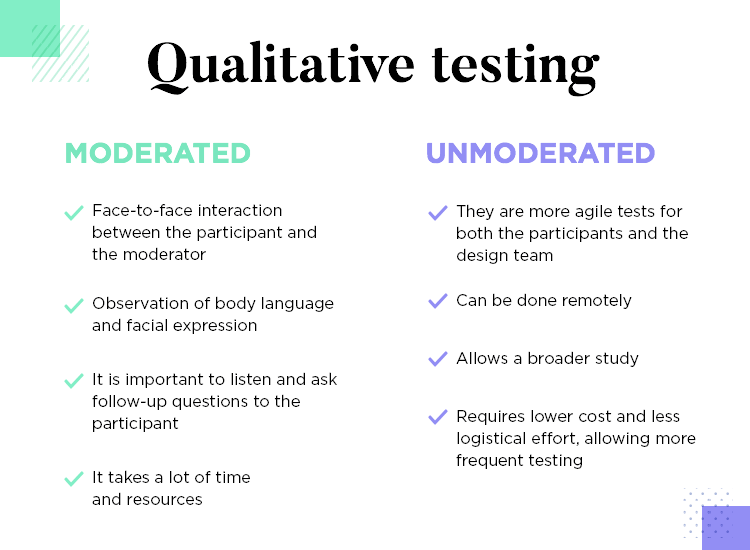
Dans les tests modérés et non modérés, la plupart des équipes de design disposeront d’une liste de tâches que les utilisateurs devront accomplir. Il est vrai qu’il y a tout un monde à découvrir en ce qui concerne les tests modérés et non modérés. Mais pour l’instant, il suffit de dire que l’un ou l’autre est approprié pour les tests qualitatifs. L’essentiel est de choisir vos tâches avec soin et d’investir dans un outil qui vous permette d’obtenir beaucoup de contexte et d’informations de la part de chaque participant, même avec des tests non modérés.

En général, un test modéré implique une interaction en face à face entre le participant et le modérateur. Cela signifie que le modérateur est là pour entendre ce que l’utilisateur pense et ressent, et qu’il est prêt à poser des questions complémentaires pour en savoir plus. L’observation du langage corporel et des expressions faciales des participants présente un réel intérêt, ce qui constitue un avantage majeur des tests qualitatifs avec modérateur.
D’autre part, les tests non modérés sont plus pratiques pour les participants et pour l’équipe de design. Ils ne nécessitent aucune interaction en face à face, ce qui réduit les coûts et les obstacles logistiques au test. Cela ouvre la voie à une étude plus vaste, à des tests plus fréquents et à un projet stable qui valide chacun de ses mouvements.
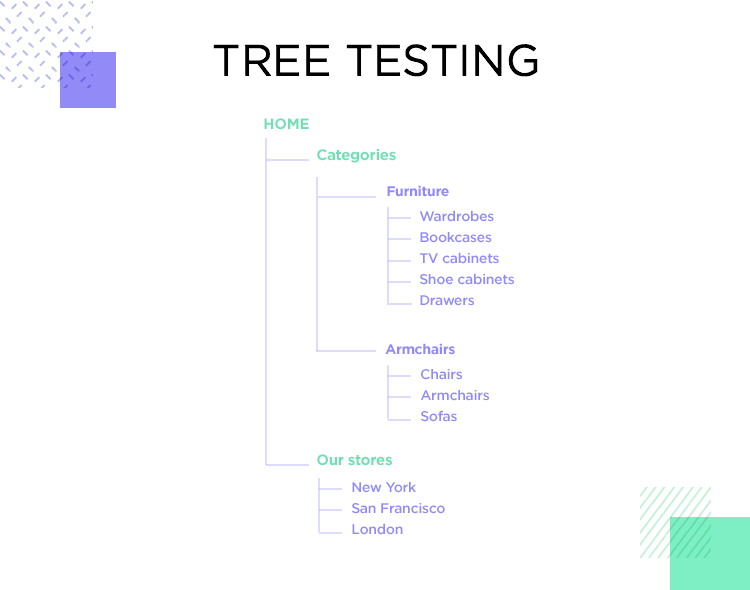
Ces deux méthodes visent à valider l’architecture et la structure générales du produit. Dans le test de l’arbre, nous présentons aux participants une représentation visuelle simple de l’architecture de l’information du produit. Les participants reçoivent un élément ou une information qu’ils doivent placer dans l’une des branches de l’arbre.

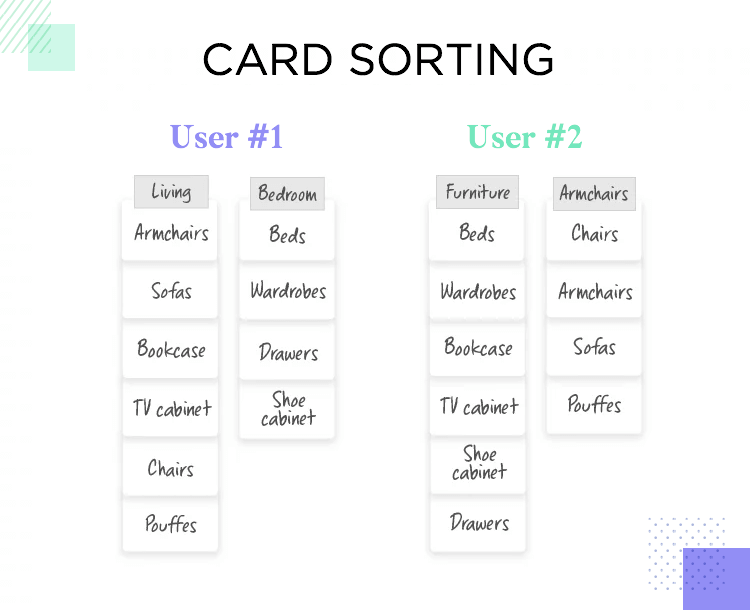
Cela permettra de tester la logique de votre structure, en voyant s’il est facile pour les participants d’étiqueter et de catégoriser l’élément d’information qui leur est donné. S’ils prennent trop de temps ou hésitent entre deux étiquettes, cela peut être considéré comme un signal d’alarme indiquant que l’architecture du produit n’est pas aussi logique et claire que nous le pensions. Dans letri de cartes, nous demandons l’inverse aux participants. Au lieu de placer les concepts dans les étiquettes et les catégories que nous avons créées pour eux, les utilisateurs créent leurs propres catégories comme ils l’entendent. Nous donnons aux participants une série de cartes sur lesquelles figurent des éléments ou des concepts qui doivent être regroupés de la manière la plus logique possible par les utilisateurs.

Il ne s’agit pas seulement d’une structure logique, mais aussi des modèles mentaux et du raisonnement de l’utilisateur. Prenons l’exemple d’une liste de meubles allant des canapés aux tabourets. Le premier participant crée deux catégories : Salon et Chambre à coucher. Le deuxième participant a un point de vue complètement différent : il crée deux catégories appelées Sièges et Tables. Laquelle est la plus valable pour le reste de nos utilisateurs ? Nos étiquettes ont-elles toutes un sens ?
Concevez et testez des prototypes hi-fi pour le web et les applis mobiles. Essayez-le gratuitement !

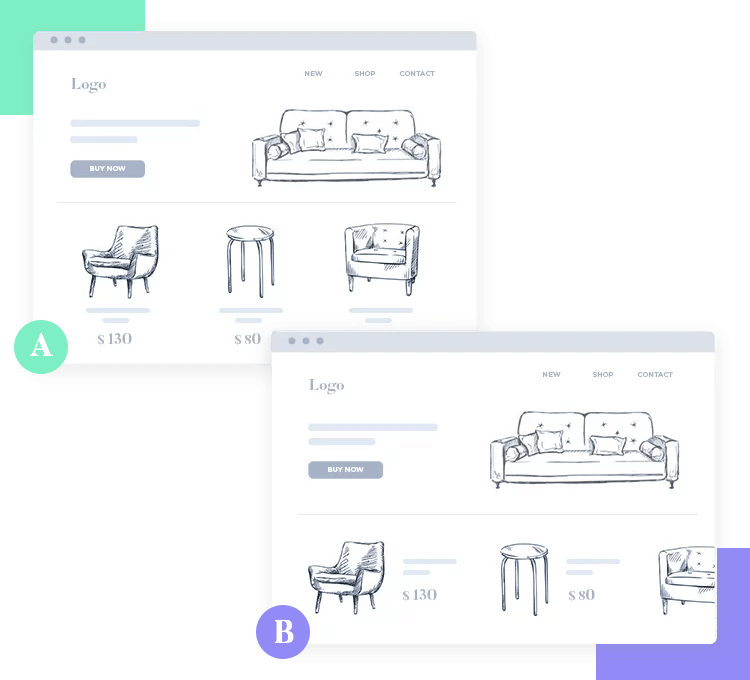
Les tests A/B et multivariés peuvent constituer un moyen efficace d’améliorer l’expérience de l’utilisateur. Ils prennent différentes versions d’un même design et cherchent à comparer la façon dont les utilisateurs y réagissent. La théorie des tests A/B est très simple : nous présentons deux versions et nous pouvons choisir celle qui l’emporte en fonction du comportement des utilisateurs. C’est un moyen très pratique de trouver la bonne direction, surtout si nous investissons dans un bon outil qui prend note de tout ce que font les utilisateurs et nous présente ensuite les résultats de manière visuelle.
Les bases des tests A/B : Nous répartissons le trafic sur la page en question entre les deux versions et comparons les performances des deux. En général, c'est la version présentant le taux de conversion le plus élevé qui est déclarée gagnante.

Les tests multivariés fonctionnent de la même manière, mais au lieu de comparer deux versions différentes, nous en comparons plusieurs en même temps. Cette méthode peut s’avérer très pratique pour déterminer le type de design que vos utilisateurs préfèrent parmi de nombreuses options. Cela dit, gardez à l’esprit que plus nous comparons de versions, plus nous avons besoin de trafic pour que l’étude soit statistiquement valable. Cela signifie que pour les grandes études multivariées qui cherchent à comparer 4, 5 ou 6 versions, nous aurons besoin de beaucoup de trafic. Le lien entre les tests multivariés et les tests quantitatifs est donc très fort.
Ces deux méthodes peuvent être facilement mises en place avec leurs outils respectifs pour créer des études quantitatives à grande échelle. En outre, ces deux méthodes permettent de mieux comprendre comment les utilisateurs traitent votre design d’interface et y réagissent. N’oubliez pas que c’est toujours une bonne idée d’avoir un outil de prototypage professionnel à portée de main pour créer et comparer rapidement des designs.

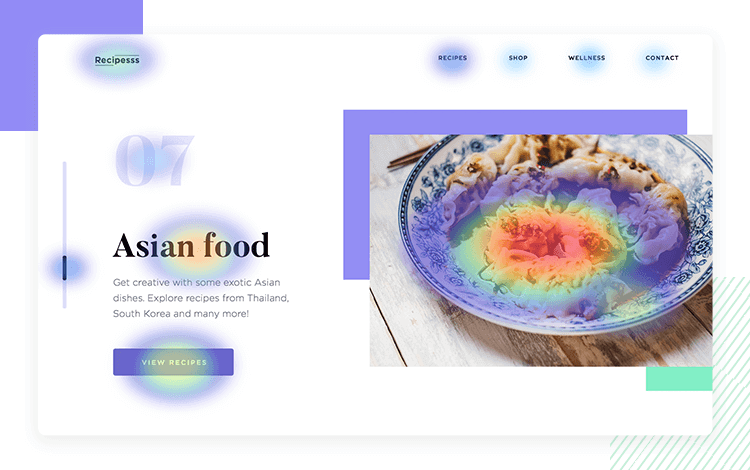
Les études de suivi oculaire ont pour but d’identifier ce sur quoi les utilisateurs se concentrent. Lors de la première interaction avec une interface, il y a des moments où notre œil se concentre sur un élément suffisamment longtemps pour que nous puissions le traiter. À d’autres moments, nos yeux balaient l’ensemble de l’interface et nous avons une idée de ce qui nous attend sans jamais vraiment nous concentrer sur quoi que ce soit.
Les cartes thermiques nous indiquent les parties de l’interface sur lesquelles les utilisateurs se concentrent le plus, traduisant ces données en une carte thermique littérale où les zones « chaudes » sont celles qui ont attiré toute l’attention des participants. Ces zones chaudes sont en fait tous les comportements des participants additionnés en une représentation concluante de ce à quoi ils ont tous consacré leur attention.
Concevez et testez des prototypes hi-fi pour le web et les applis mobiles. Essayez-le gratuitement !

Vous pouvez utiliser les outils de test utilisateur suivants pour tester à la fois des produits en direct et en conjonction avec votre outil de prototypage, dont certains ont des intégrations avec Justinmind.
UserTesting a été largement utilisé et aimé par les équipes de recherche UX dans le monde entier. Nous aimons le fait qu’il s’agisse d’un outil fiable capable de stocker de grandes quantités de données et de les présenter d’une manière visuelle que nous pouvons comprendre.

L’une de nos fonctionnalités préférées est le Highlight Reel, qui nous permet de revenir sur les points importants d’un entretien avec des utilisateurs. Elle aide les équipes à revenir en arrière et à repérer les expressions faciales et le langage corporel des participants, ce qui en fait un outil parfait pour la recherche qualitative. Le UserTesting est très puissant pour faire venir les participants, même à distance, afin que l’équipe puisse comprendre leurs sentiments et creuser leurs attentes.
- Prix : disponibles sur demande
Bien qu’il ne soit pas aussi connu que le UserTesting, Lookback ne doit pas être négligé en tant qu’outil de test qualitatif. Nous apprécions le fait que Lookback exploite également les entretiens vidéo avec les utilisateurs et les enregistrements des expressions faciales des participants.

Nous apprécions le fait que Lookback permette à l’équipe de design d’horodater les enregistrements vidéo des tests, ce qui facilite grandement le catalogage de chaque fois que quelque chose n’a pas fonctionné ou qu’un participant s’est embrouillé. Il offre également une grande valeur ajoutée aux équipes réparties dans le monde entier, les membres de l’équipe ayant la possibilité de regarder une diffusion des enregistrements des tests, où qu’ils se trouvent.
- Prix : de 49 $/mois à 99 $/mois
Parfois, vous n’avez pas besoin d’un outil de test d’utilisabilité sophistiqué avec une liste interminable de fonctionnalités. Les tests qualitatifs permettent de comprendre le processus de réflexion des participants – comprendre comment l’interaction avec le produit affecte leurs émotions et leurs attentes. Dans ce sens, un outil comme Zoom peut être d’une grande utilité.

Nous apprécions le fait que Zoom soit aussi simple que possible, avec une simple URL pour l’adresse de la réunion ou de la session de test en question. La vidéo conserve sa qualité même en cas de connexion Internet douteuse, alors que d’autres plateformes produiraient des vidéos hachées qui nous feraient manquer des détails. Zoom peut aider l’équipe de design à se rapprocher des participants, ce qui constitue un bon moyen d’interviewer et d’observer les participants.
- Prix : Gratuit jusqu’à 100 participants
FocusVision est un outil polyvalent de test d’utilisabilité qui constitue un matériel de recherche qualitative de premier ordre. Il est idéal pour les entretiens en direct et les études de journal. Il s’agit de permettre à l’équipe de design d’interroger les participants à distance et même de créer des groupes de discussion avec un mélange de participants présents et à distance. Il est également intéressant de noter qu’il aide à obtenir une vue à 360 degrés des participants lors des entretiens, ce qui permet d’améliorer le contexte de chaque entretien.

C’est un outil merveilleux qui tente de maximiser ce que nous pouvons apprendre de chaque interaction avec les participants, en donnant à l’équipe à la fois les moyens et la plate-forme pour recueillir des données.
Prix : Disponible sur demande
Concevez et testez des prototypes hi-fi pour le web et les applis mobiles. Essayez-le gratuitement !

VWO est un incontournable de l’industrie des tests A/B. L’outil lui-même est extrêmement complet. L’outil lui-même est extrêmement complet, avec des fonctionnalités qui permettent des tests rapides et représentent une petite courbe d’apprentissage pour les équipes de design. L’outil aide à la fois les tests A/B simples et les tests multivariés complets qui comparent de nombreux designs différents.

Les utilisateurs font l’éloge de l’interface facile de l’outil et de SmartStats – la façon visuelle dont l’outil traduit les données qu’il recueille avec les tests. Avec une configuration simple et rapide, VWO peut traiter d’énormes quantités de données et permettre d’en tirer facilement des conclusions. Il est parfait pour les tests quantitatifs ! Prix : à partir de 199 $/mois pour le pack de test
Un autre grand nom de cette liste. Userzoom est assez puissant dans le sens où il nous donne beaucoup de liberté pour orchestrer des études de test et nous aide à les mettre à l’échelle. La plateforme elle-même permet aux équipes de recruter leurs propres participants, mais offre également la possibilité d’utiliser simplement leur base de données de participants – les 120 millions de participants ! C’est une plateforme parfaite pour les études quantitatives à grande échelle, qui vous aide à recruter tous les utilisateurs et à donner un sens à toutes les données que vous obtenez de l’étude.

Encore mieux ? Userzoom est entièrement intégré aux meilleurs outils de prototypage tels que Justinmind. Combiner la puissance de tests quantitatifs puissants et le prototypage haute-fidélité peut booster n’importe quel projet UX, permettant d’obtenir un design soigneusement validé à chaque étape. Prix : disponible sur demande
Les tests quantitatifs consistent à observer les tendances communes du comportement. Cela inclut toutes sortes de méthodes de test que nous pouvons mettre à l’échelle, y compris les enquêtes. Moins éclairantes que les entretiens avec les utilisateurs, les enquêtes peuvent néanmoins être révélatrices lorsqu’elles sont analysées en masse. C’est pourquoi nous avons décidé d’inclure SurveyMonkey, un outil de sondage très répandu.

Cela ouvre la porte à des enquêtes sur ce que les utilisateurs pourraient ressentir par rapport à un certain design, sur l’idée de la solution et même sur les principales caractéristiques du produit. En ce sens, un simple outil d’enquête peut encore nous aider à trouver la bonne voie. Et le plus beau, c’est qu’ils sont faciles à mettre en place. Leurs enquêtes sont faciles à mettre en place et encore plus faciles à partager. C’est un outil très pratique à avoir dans votre boîte à outils quantitative ! Prix : Plan gratuit disponible, plan Flex à partir de 22 $/mois
Hotjar est un outil très flexible qui apporte une valeur ajoutée à tout projet. Considéré comme un outil de suivi des produits existants, il constitue un allié de choix pour les tests quantitatifs. Hotjar facilite l’utilisation des cartes thermiques, mais offre également d’autres fonctionnalités qui permettent d’obtenir le meilleur des deux mondes : des fonctionnalités quantitatives et qualitatives.

En ce qui concerne les fonctions plus quantitatives, nous adorons les cartes thermiques de l’outil, qui comprennent des cartes thermiques par clic, par défilement et par tapotement. Nous apprécions également les fonctions de sondage et d’enquête, qui témoignent elles aussi d’une grande puissance quantitative. Cerise sur le gâteau des tests, l’outil aide également à la réalisation d’interviews et d’enregistrements de sessions. Prix : Plan gratuit disponible. Prix à partir de 29 $/mois.
Tester le design d’un produit ne consiste pas seulement à obtenir un produit qui fonctionne. Les méthodes de test qualitatives et quantitatives visent à révéler les points faibles du design, en aidant l’équipe de conception à comprendre ce que les utilisateurs pensent et ressentent. Les tests qualitatifs reviennent à placer une loupe sur l’expérience de l’utilisateur, en cherchant à comprendre les moindres détails. Ils s’intéressent aux attentes et aux sentiments individuels des participants, créant ainsi une image plus précise de ce que l’utilisateur final souhaite réellement. Avec les méthodes de test classiques que nous connaissons et aimons, la plupart des tests d’utilisabilité que nous réalisons sont qualitatifs.