À quoi servent les user persona et pourquoi les utiliser ? Par où commencer pour en créer un ? Toutes les réponses à vos questions dans ce guide !
Revenons à nos moutons. Pour qui concevons-nous nos produits ? Personne ne possède toutes les réponses infaillibles pour concevoir un produit au succès fulgurant, mais il existe des méthodes qui sont certainement plus susceptibles de vous aider à y parvenir. L’une de ces méthodes consiste à savoir pour qui vous concevez vos produits en créant des user persona.
Commencez dès aujourd'hui à créer des prototypes pour vos utilisateurs avec Justinmind.
Ce billet explore comment les user persona peuvent servir de boussole de design lors de l’utilisation de votre outil de wireframe, ainsi que les étapes pour en créer un. Vous trouverez également d’excellents outils pour en créer un rapidement et facilement !
L’user persona a été développé dans les années 90 et continue d’être un outil clé pour obtenir des informations sur le public cible d’un produit, ses habitudes et ses préférences. Il est largement utilisé par les équipes de design UX et les services marketing à travers le monde.

Ils représentent les segments de la base d’utilisateurs de votre application ou de votre site web. Ils servent de repères pour le design et aident les équipes à créer une expérience utilisateur optimale. Il s’agit de profils fictifs basés sur le type de personnes qui sont les principaux utilisateurs de votre application.
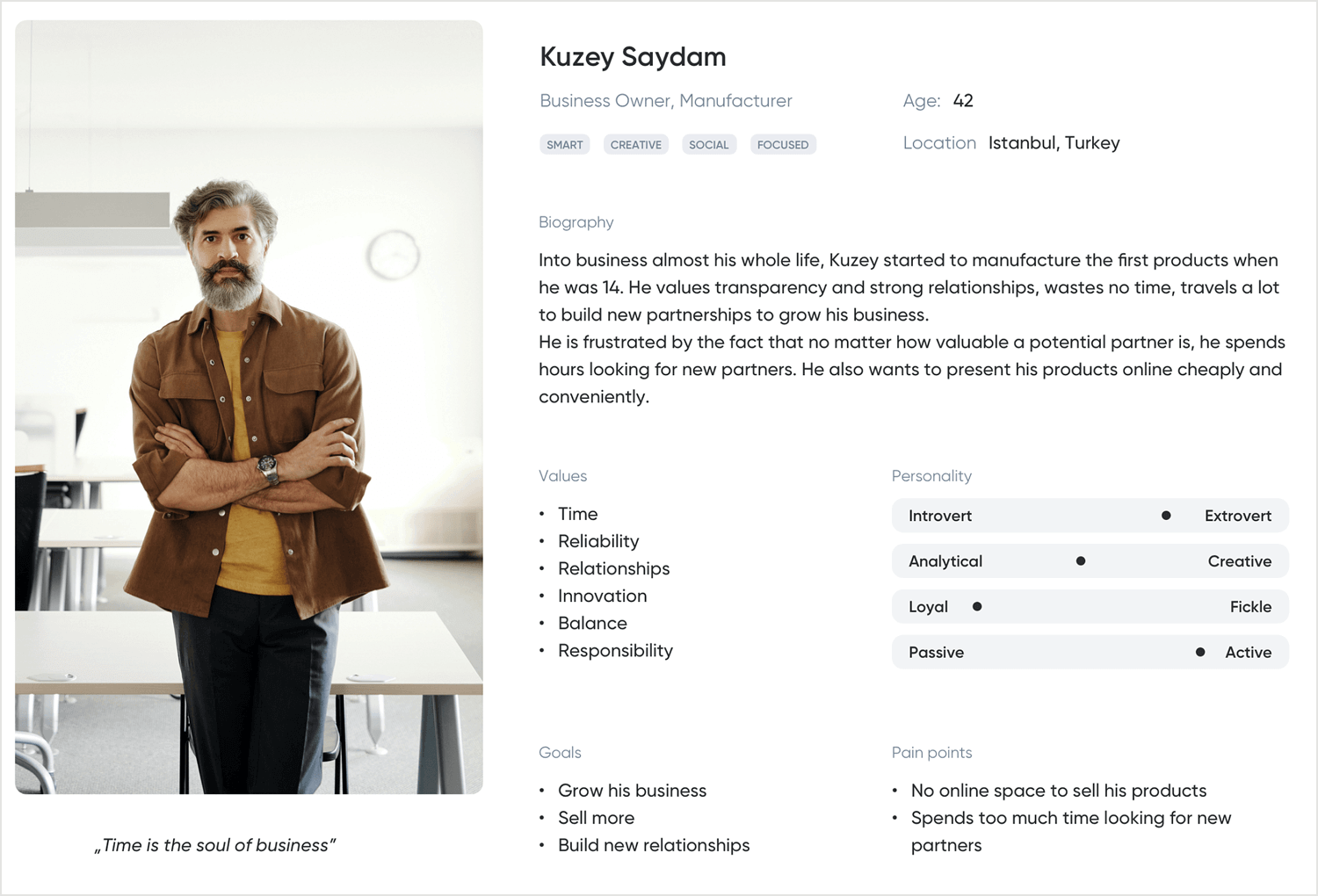
Le user persona se compose normalement d’un nom fictif et d’une photo de la personne. Cette dernière est suivie d’une courte biographie et d’une description de l’âge, du sexe, de la profession, des loisirs, des goûts et des aversions, qui ne sont pas fictifs et sont basés sur des données agrégées réelles.
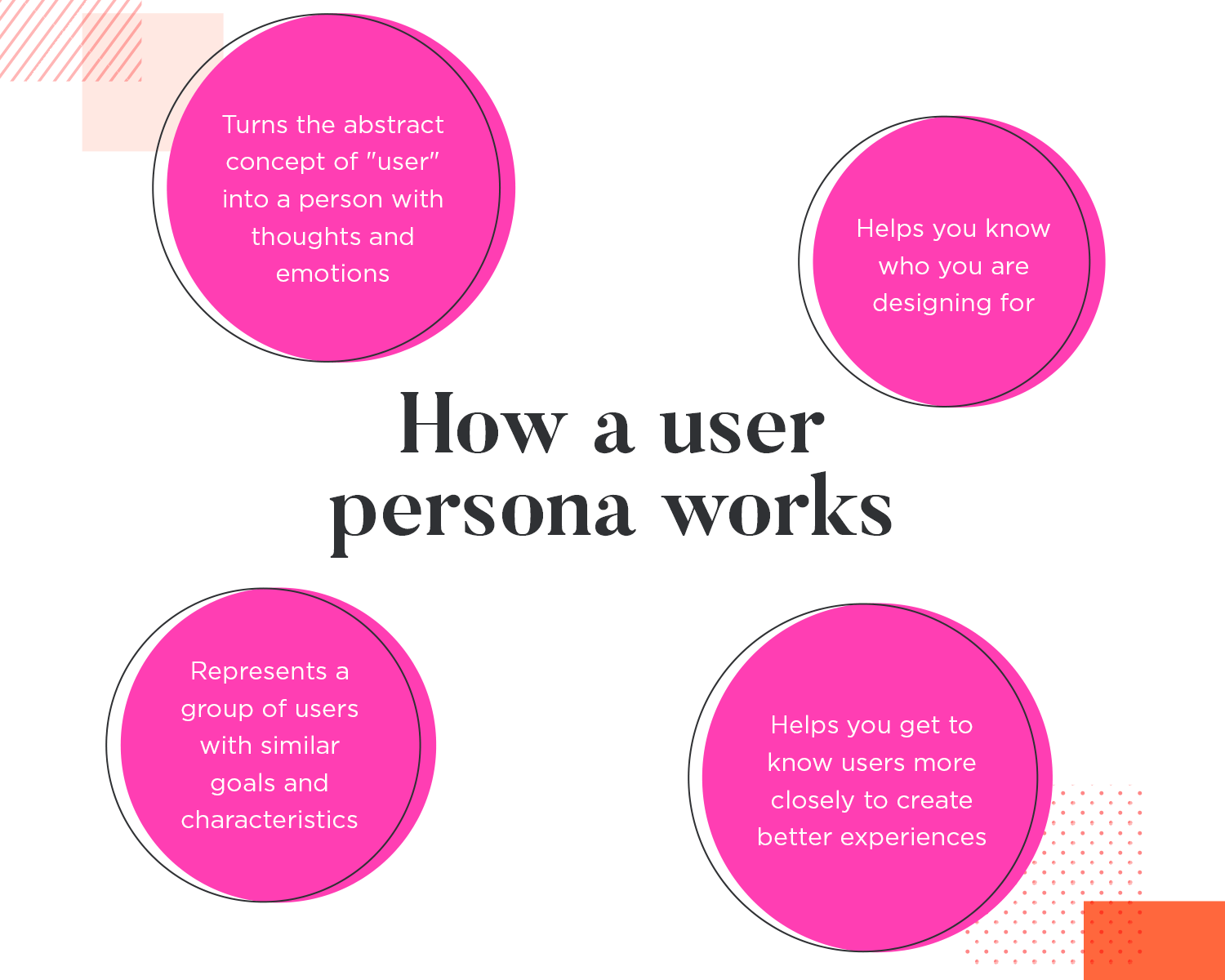
C’est comme un personnage dans une histoire, transformant l’idée abstraite de « l’utilisateur » en une personne relatable avec des pensées, des sentiments et des émotions. Cela aide les équipes à se rappeler pour qui elles conçoivent, d’autant plus que les utilisateurs d’autres produits ne sont pas forcément les mêmes que ceux qui utilisent le vôtre. Ces user persona représentent des groupes d’utilisateurs qui partagent des traits et des objectifs similaires, guidant le processus de design pour créer la meilleure expérience utilisateur.

Dans une grande entreprise, les user persona permettent de s’assurer que les décisions de design correspondent réellement aux besoins des utilisateurs, et pas seulement à ceux de l’entreprise. Lorsque les équipes utilisent ces personas, elles peuvent créer des designs qui plaisent vraiment aux personnes auxquelles ils sont destinés. Imaginez que vous accrochiez les profils des user persona au mur du bureau, que vous les téléchargiez vers des outils de recherche UX ou que vous les envoyiez par courrier électronique sous forme de PDF à vos collègues pour qu’ils les consultent. Cela permet à chacun de se concentrer et au produit de rester sur la bonne voie. Ces user personas servent de guide et permettent de s’assurer que toutes les décisions de design sont centrées sur l’utilisateur, ce qui se traduit par un produit plus convivial.
Imaginons que vous conceviez une application de cuisine qui aide les utilisateurs à trouver et à créer des recettes saines. Avant de vous plonger dans le design, vous souhaiteriez développer un user persona pour représenter votre public principal – peut-être s’agit-il de personnes occupées, adeptes du fitness et du bien-être, qui préfèrent les repas rapides et nutritifs. En procédant ainsi dès le départ, vous gagnerez du temps et vous vous assurerez que votre application est parfaitement adaptée à leurs besoins.

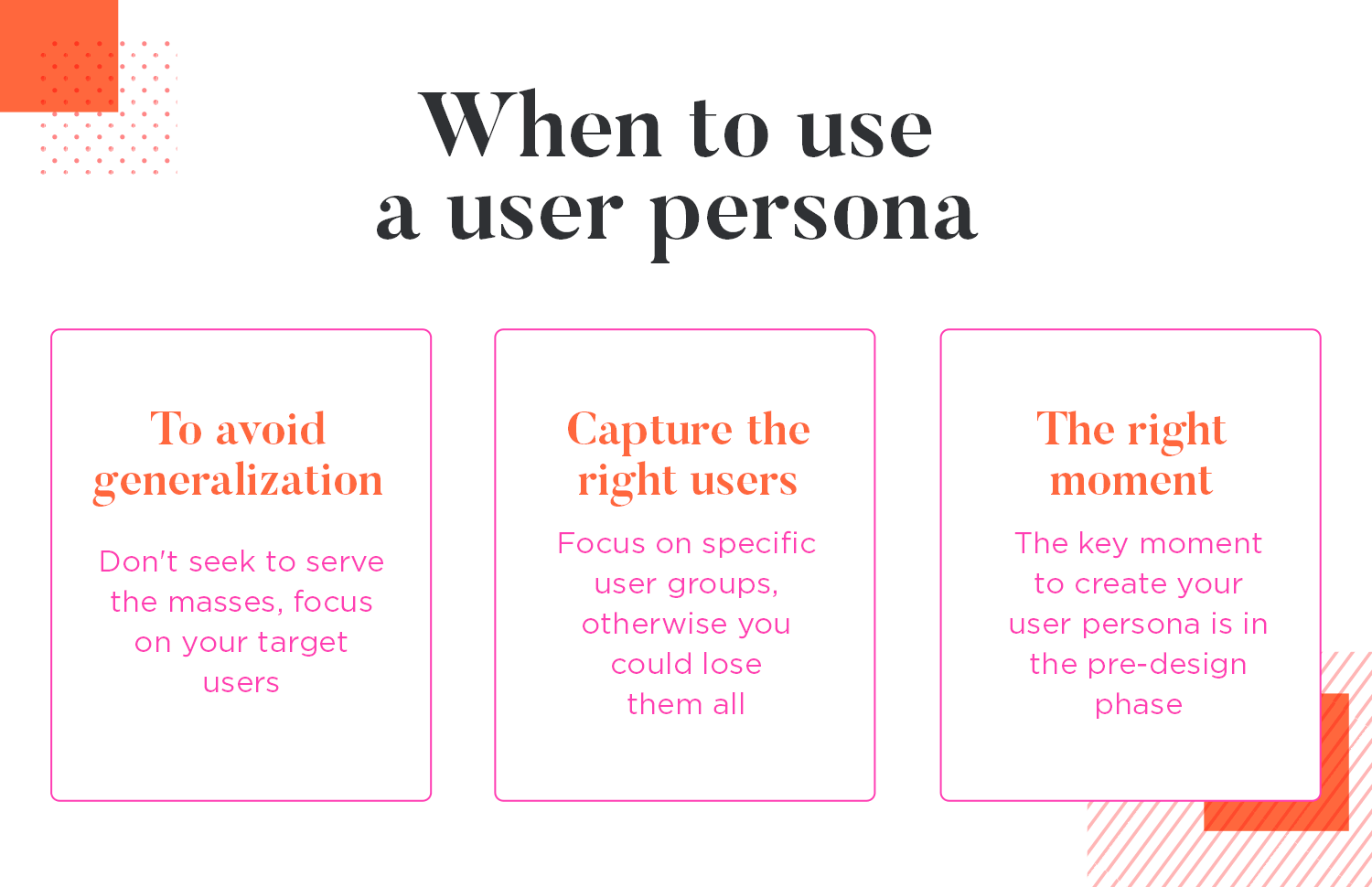
Vous pourriez envisager d’ajouter une fonction d’enquête lorsque les utilisateurs téléchargent et ouvrent l’application pour la première fois. Cette enquête pourrait les interroger sur leur mode de vie, leurs loisirs, leurs habitudes en matière d’exercice physique, leur budget hebdomadaire, etc. Bien que cela semble être une bonne idée, cela peut en fait ralentir les choses et frustrer les utilisateurs qui veulent simplement passer aux recettes. Pour l’utilisateur, cela signifie un coût d’interaction supplémentaire pour remplir l’enquête et répondre aux questions, au lieu de passer directement à ce pour quoi il a téléchargé l’application : les recettes ! Vous réalisez alors que le temps nécessaire pour répondre à l’enquête se situe avant même le début du design. L’accueil des utilisateurs doit être rapide, sinon vous risquez de les perdre. Le pire, c’est qu’il s’agit peut-être même de vos utilisateurs idéaux. Vous ne voulez pas les perdre en essayant de vous adresser à la masse, car ce sont précisément ces utilisateurs qui génèreront le plus de revenus pour votre produit. C’est pourquoi vous devez toujours créer votre user persona avant le début du design, et non après. Utilisez-le pendant la phase de design, pas pendant la phase de développement. En respectant cette règle, vous économiserez du temps et de l’argent et vous vous assurerez que votre produit trouve un écho auprès de vos utilisateurs. Même votre MVP doit être adapté aux bons utilisateurs. Vous pouvez en apprendre davantage sur le rôle des user persona dans l’un ou l’autre de ces tutoriels géniaux sur le design UI UX.
Commencez dès aujourd'hui à faire des prototypes pour vos utilisateurs avec Justinmind.
S’appuyant sur le concept des user personas, les lean personas sont un moyen plus rapide et plus ciblé de comprendre nos utilisateurs. Ils s’alignent sur les méthodes agiles, que nous avons adoptées chez Justinmind.
Le lean persona offre une version rationalisée du user persona traditionnel. Il se concentre sur les informations les plus essentielles concernant une base d’utilisateurs, en utilisant moins de données pour fournir des informations significatives. Ils s’appuient davantage sur des informations qualitatives et peuvent être rapidement mis à jour sur la base d’analyses existantes, ce qui en fait un outil rentable dans des conditions de marché dynamiques.
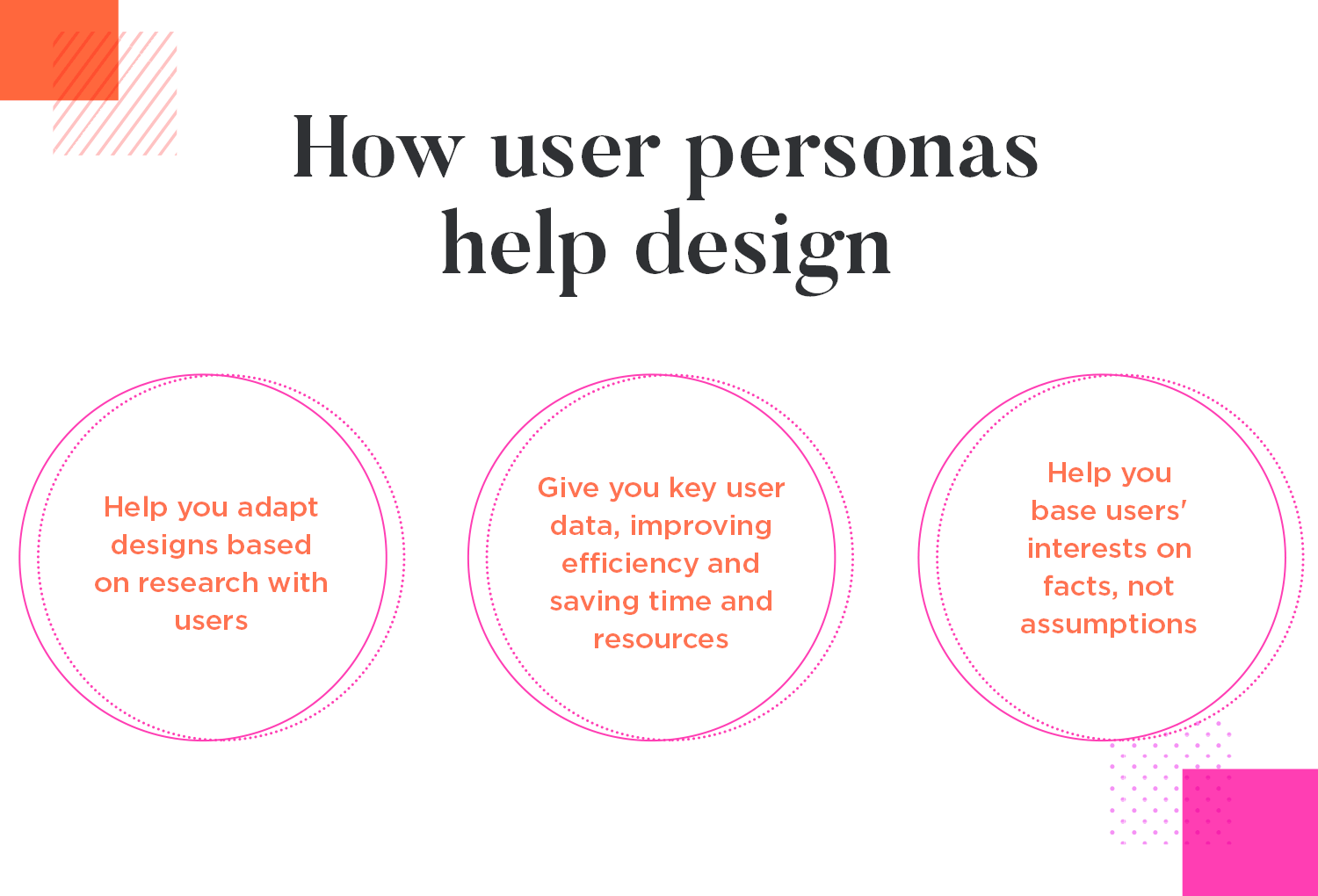
Maintenant que nous comprenons ce qu’est un user persona, explorons comment ils peuvent améliorer de manière significative le processus de design. Au lieu d’essayer de développer une application de cuisine détaillée adaptée à tous les utilisateurs de la planète, trouvez les utilisateurs qui voudront utiliser votre application en premier lieu, et adaptez-la en conséquence. Créer des user persona pour les principaux groupes d’utilisateurs permet de gagner du temps et de s’assurer que l’appli est concise et intuitive pour ces utilisateurs.

Les user persona permettent de gagner du temps et d’améliorer l’efficacité du design. Netflix est un excellent exemple d’une organisation qui adapte son produit à ses utilisateurs. Il évite l’approche dépassée qui consiste à essayer de satisfaire tout le monde, et se concentre plutôt sur des films et des séries fondés sur la recherche.
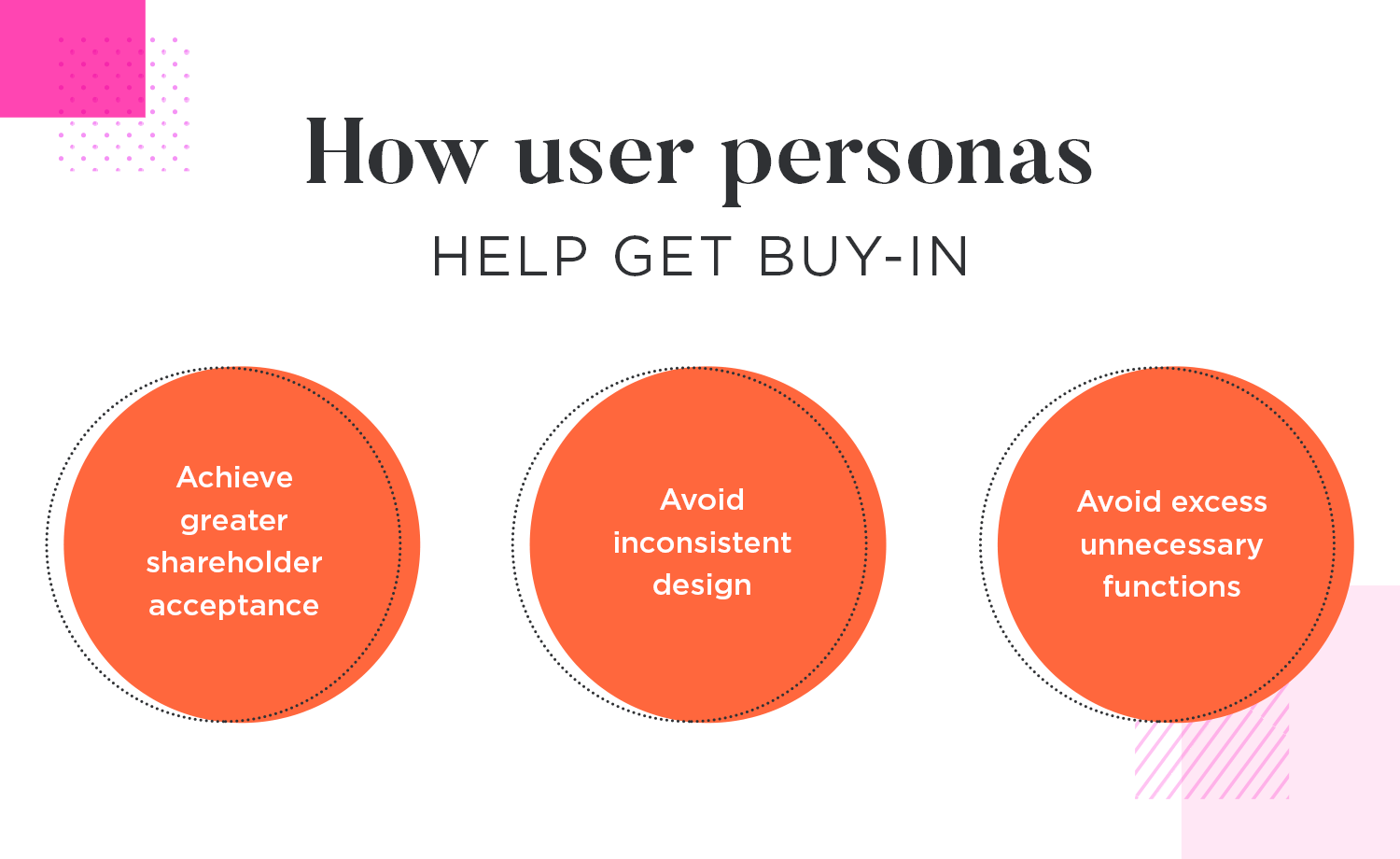
En s’appuyant sur les avantages du design, la création d’un user persona ajoute donc une réelle substance à votre proposition de valeur. Elle permet non seulement de démontrer que votre application pourrait vraisemblablement être un succès et d’obtenir une plus grande adhésion des actionnaires en plus d’obtenir l’approbation des gestionnaires et des PDG, mais aussi d’éviter l’énigme classique de la “conception par le comité“.

Ils permettent d’éviter une conception incohérente du produit en obtenant l’adhésion des parties prenantes, en évitant les retours d’information de la part des mauvaises personnes.
Commencez dès aujourd'hui à faire des prototypes pour vos utilisateurs avec Justinmind.
Nous avons donc expliqué pourquoi les user persona sont importants pour le design et l’adhésion des parties prenantes. Mais comment en créer un ? Vous pourriez comparer les user persona aux profils de personnages des romanciers ; ils ne sont pas essentiels, mais sans profils de personnages, il sera très difficile de maintenir un personnage cohérent tout au long de l’histoire. Le personnage semblera plat et s’écartera souvent de l’intrigue. La création d’exemples de personas facilitera grandement la définition des exigences du produit de votre site web ou de votre application, et par la suite son design. Pourquoi ? Parce qu’il s’agit d’effectuer des recherches appropriées sur les principaux segments de votre base d’utilisateurs.
Avant de commencer à recueillir des données sur vos utilisateurs idéaux, vous devez d’abord vous poser trois questions cruciales sur les utilisateurs :
- Qui est mon utilisateur idéal ?
- Quels sont les comportements actuels de mes utilisateurs/utilisateurs potentiels ?
- Quels sont les objectifs et les problèmes de mes utilisateurs ?
Poser ces questions vous aidera à planifier et à façonner votre recherche d’user persona. La troisième question est la plus importante, car elle définit la raison d’être de votre produit. Vous pouvez développer la troisième question de la manière suivante.
Que veulent atteindre vos utilisateurs à long terme et à court terme, et pourquoi ? Quelle est l’importance de ces objectifs dans leur vie ? Comment essaient-ils actuellement de les atteindre ?

Ensuite, qu’est-ce qui les empêche d’atteindre leurs objectifs et les frustre ? Ont-ils déjà essayé de résoudre ces problèmes et, si oui, comment ? S’ils ont réussi à trouver une solution, celle-ci a-t-elle fonctionné et le feraient-ils à nouveau, ou préféreraient-ils une meilleure solution ?
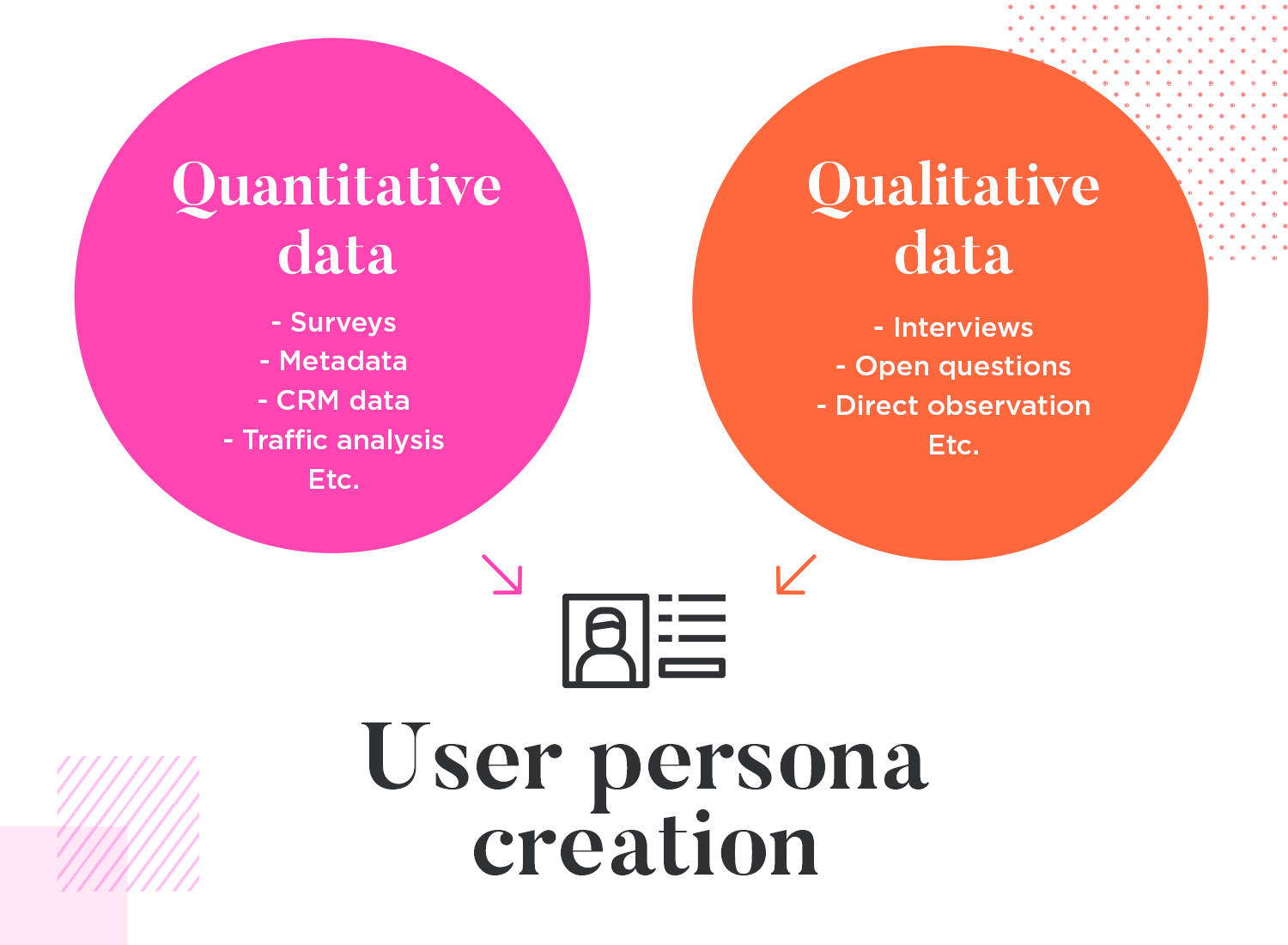
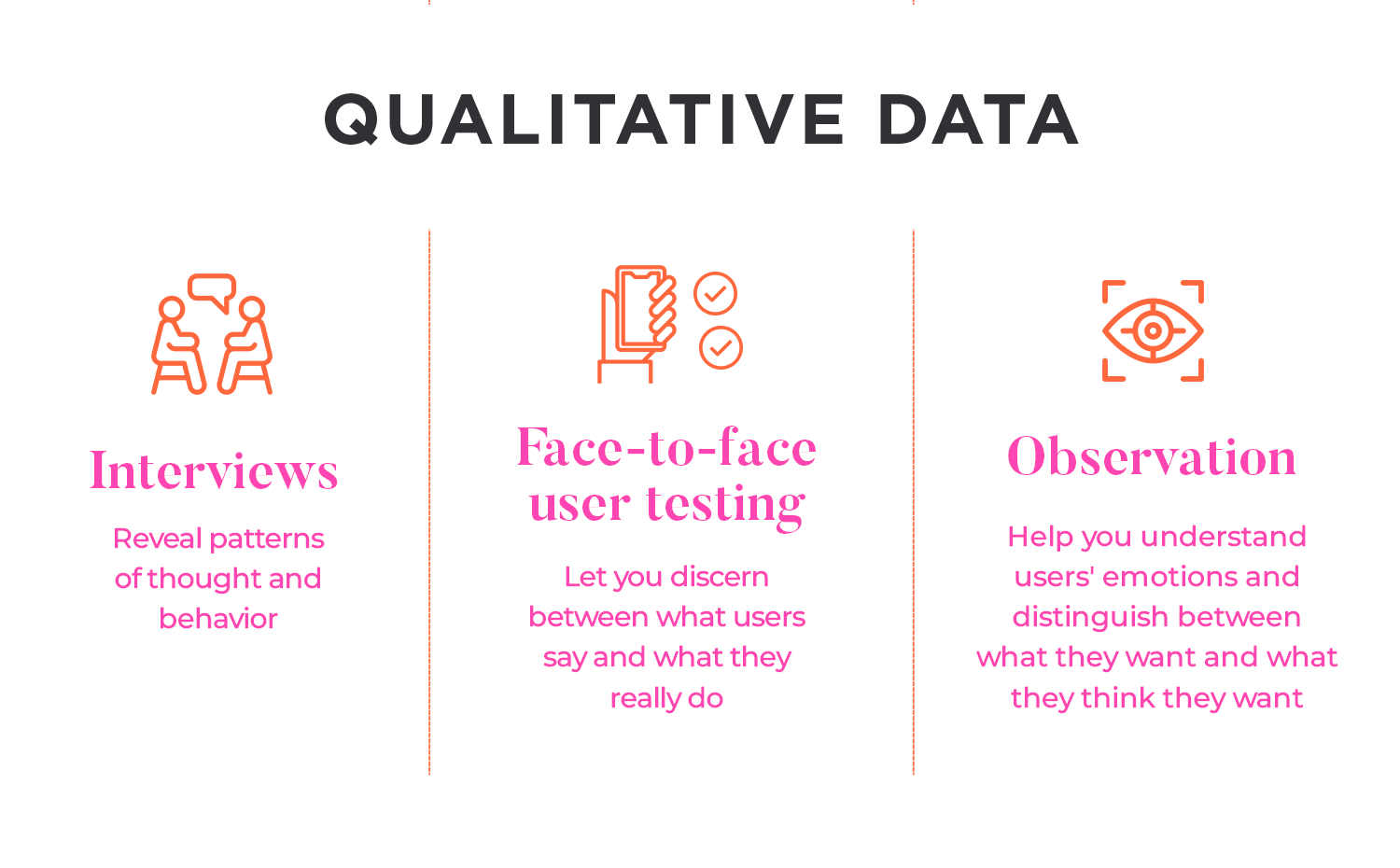
Nombreux sont ceux qui s’interrogent sur l’approche de la recherche qu’ils doivent entreprendre lors de l’élaboration d’un user persona. L’approche doit-elle être quantitative ou qualitative ? La réponse est que les meilleurs personas sont généralement créés à partir des deux approches. Pourquoi délaisser une méthode au profit d’une autre alors qu’il est possible de les combiner ? Les données quantitatives rendront vos user persona plus compréhensibles, tandis que les données qualitatives les rendront plus crédibles et aideront votre équipe à s’identifier à eux à un niveau personnel. Pour les tests quantitatifs, vous tenterez de rassembler autant de données que possible sur votre segment d’utilisateurs potentiels. Il s’agit de recueillir des données sur leur vie quotidienne : leur lieu de résidence, leur secteur d’activité et le nombre de fois qu’ils utilisent certaines applications comme la vôtre.

Si vous avez un produit qui existe déjà et que vous souhaitez l’améliorer, il y a de fortes chances que vous disposiez déjà de données quantitatives sous la forme de données transactionnelles, telles que les bons de commande, les données CRM et l’analyse du trafic sur le site. Cependant, si vous concevez un nouveau site web ou une nouvelle appli, alors vous pouvez utiliser les méthodes suivantes pour acquérir des données quantitatives :
- Sondages
- Questions fermées de l’enquête
- Données des tests utilisateurs (basés sur d’autres produits)
- Métadonnées : âge, sexe, etc.
L’acquisition de données qualitatives nécessite une approche légèrement différente. Il s’agit d’observer leurs comportements, leurs modèles mentaux subjectifs, leurs émotions et leur langage corporel. La meilleure façon d’évaluer ces aspects est d’essayer ce qui suit :
- Entretiens (observer le langage corporel et les émotions de la personnalité)
- Questions ouvertes
- Observer leurs tâches quotidiennes
- Observez comment ils utilisent d’autres produits
Note : Incluez des données psychographiques - les comportements, les attitudes, les opinions et les motivations sont ce qui fait de vos personas des êtres humains.
Des entretiens directs avec vos utilisateurs potentiels et l’utilisation d’enquêtes avec des questions ouvertes permettent d’en savoir plus sur leurs schémas de pensée et de comportement.

Observer les utilisateurs pendant qu’ils accomplissent leurs tâches permet de voir comment ils abordent actuellement leurs problèmes et si leur approche peut être améliorée, c’est-à-dire quels outils et quelles méthodes ils utilisent. Cela permet également de voir s’il existe des différences entre ce que l’utilisateur fait, pense et dit si vous les comparez aux données de l’entretien.
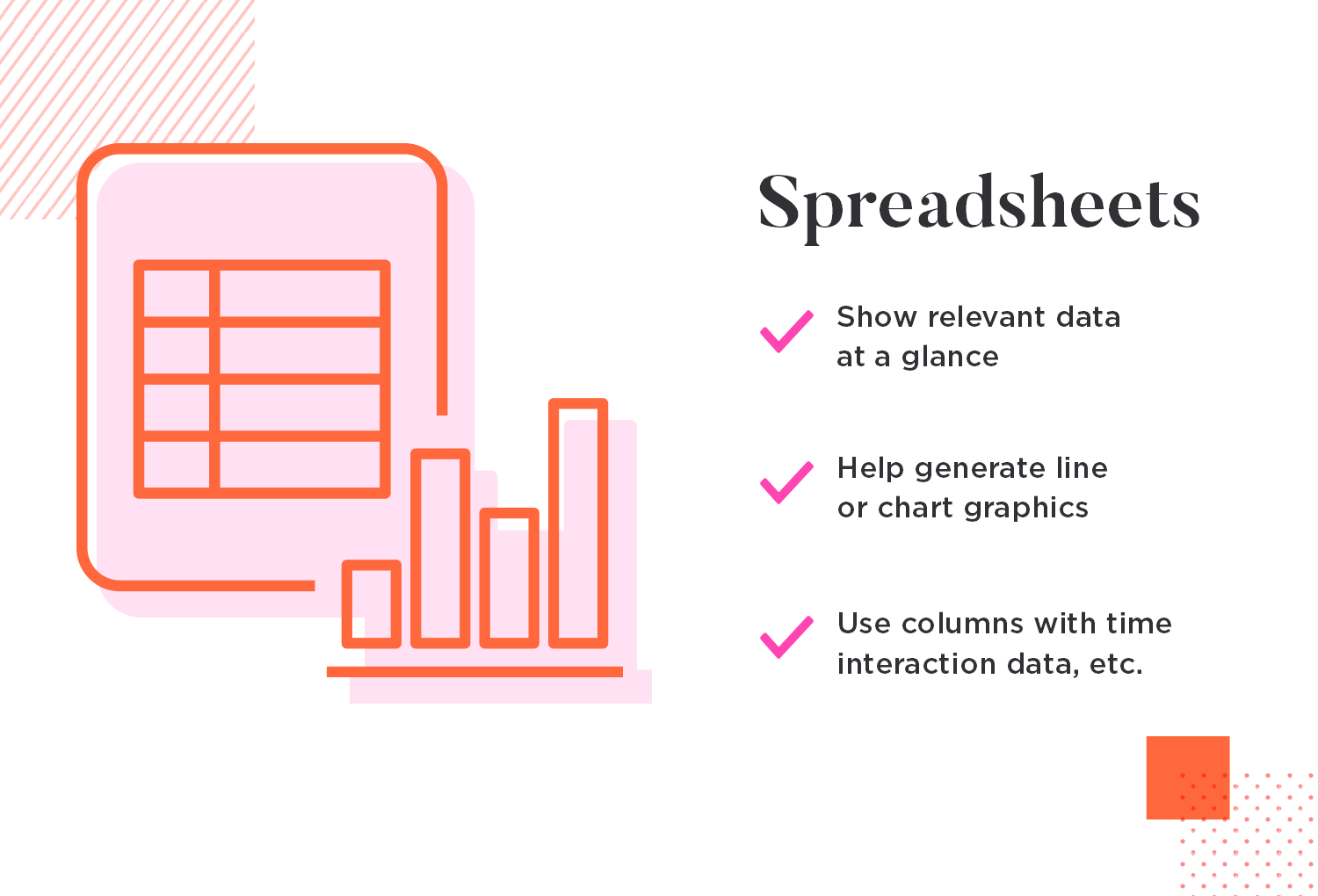
Une fois que vous aurez généré suffisamment de données, vous devrez en créer une représentation visuelle pour les rendre plus agréables à l’œil. Il existe de nombreuses façons de le faire, mais les feuilles de calcul ou les diagrammes d’affinité sont peut-être les plus utiles.
Pour les résultats d’enquêtes et de tests auprès des utilisateurs ou les données CRM, vous pouvez afficher les faits pertinents dans une feuille Google.

Vous pouvez ensuite décomposer les données en les représentant visuellement à l’aide de graphiques linéaires ou de diagrammes. En fonction de ce que vous avez besoin de savoir exactement de votre base d’utilisateurs, ou si vous concevez pour améliorer une application ou un site web, vous pourriez également utiliser des colonnes pour les pages les plus visitées, le temps passé sur cette page, les éléments avec lesquels vous avez interagi, etc.
Les diagrammes d’affinité qui utilisent des notes autocollantes sont un moyen simple mais efficace de prendre des données quantitatives et qualitatives et de les classer en différentes sections.
Si vous placez les informations sur des notes autocollantes de couleurs différentes pour chaque section, la représentation visuelle n’en sera que plus claire.
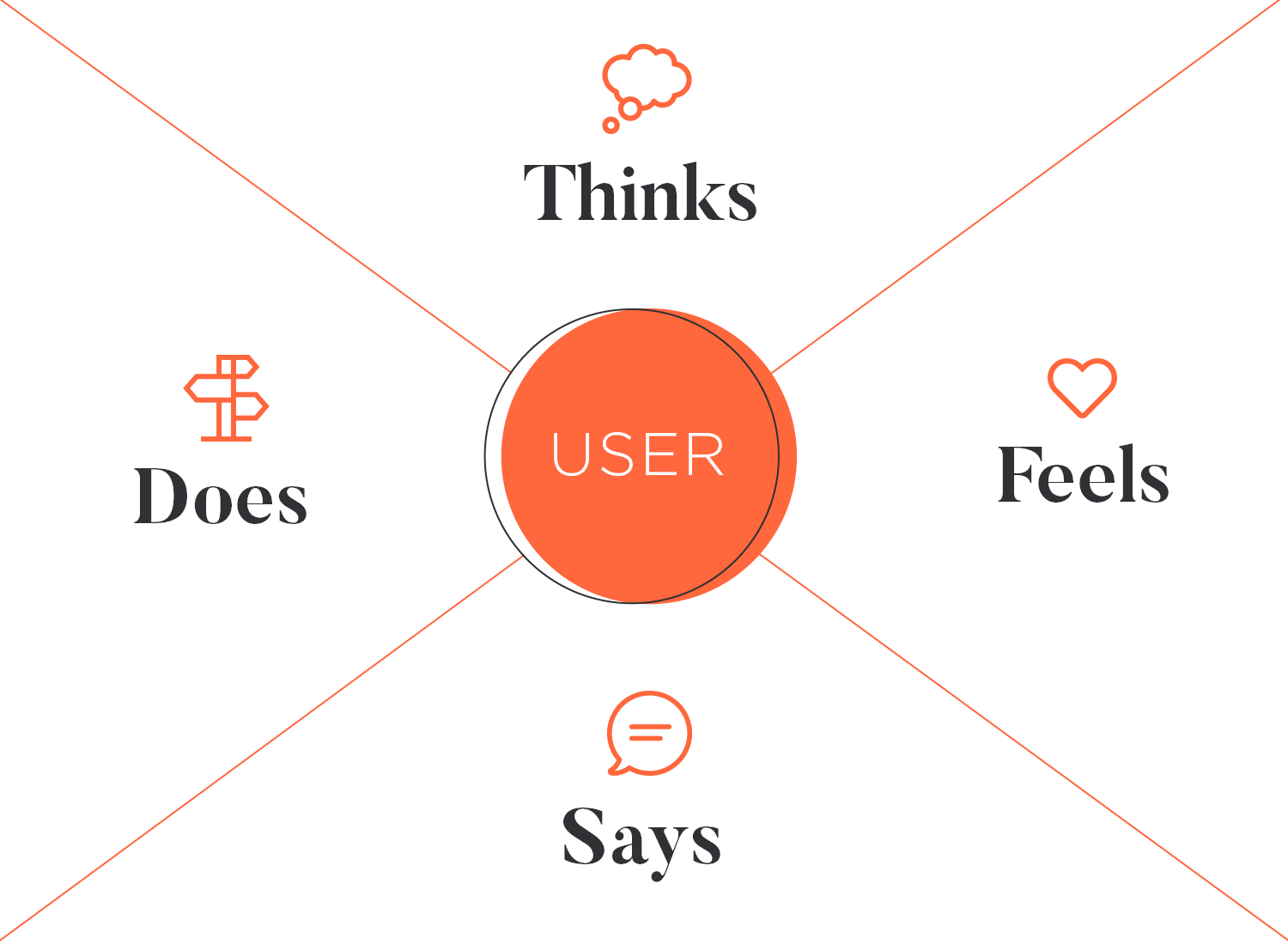
La carte d’empathie est une autre aide au processus de design. Celles-ci peuvent également être composées de données qualitatives et quantitatives et peuvent également être utilisées en conjonction avec votre user persona après sa création, ce qui en fait essentiellement un sous-produit du persona.

Empathy Map - by Pedro Sanoja
Les cartes d’empathie s’articulent autour de l’utilisateur cible et sont généralement divisées en quatre sections : ce qu’il pense, ce qu’il ressent, ce qu’il dit et ce qu’il fait.
Parmi les autres éléments importants qui doivent composer votre user persona, citons leurs influences – ce qui affecte son opinion (il peut s’agir d’un membre de sa famille, d’un blog, de certaines tendances ou d’idées abstraites telles que le design UX). N’oubliez pas de classer toutes les données de votre user persona sous différentes rubriques ! Prenez cette liste comme exemple :
- Personnalité
- Bio
- Motivations
- Objectifs
- Douleurs
- Comportement
Moins vous avez de personas, plus il est facile de concevoir pour chacun d’entre eux. Parfois, vous constaterez que deux groupes peuvent être fusionnés en un seul user persona s’ils partagent suffisamment d’attributs similaires, mais dans d’autres cas, ce n’est pas possible.
Remarque : les user persona doivent être simples. Moins, c'est mieux. L'objectif est que tous les membres de l'équipe comprennent rapidement pour qui nous concevons. Des personas trop complexes peuvent être difficiles à mémoriser et à utiliser.
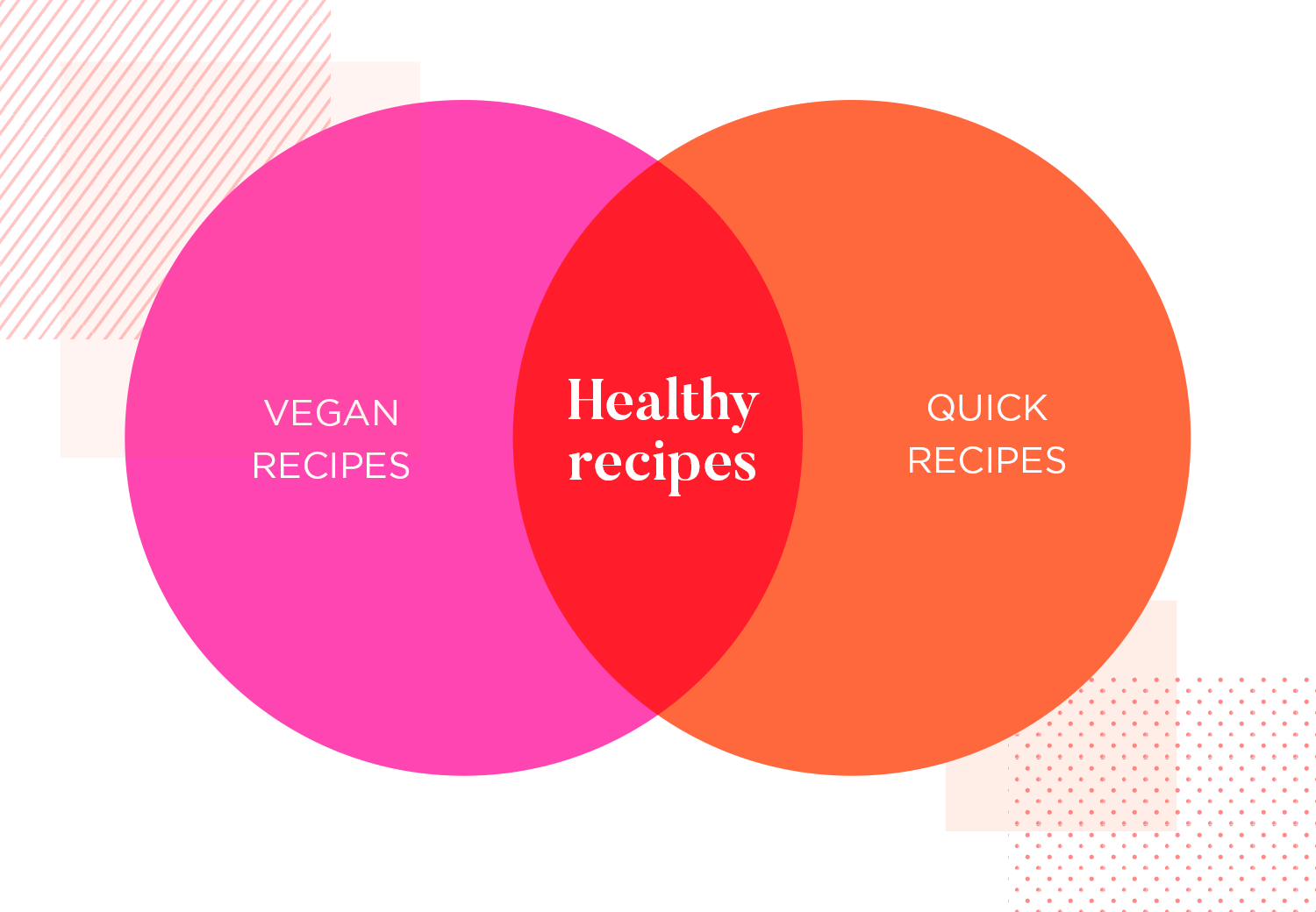
Lorsqu’il s’agit de concevoir pour plusieurs personas, il peut être utile de penser à un diagramme de Venn dans lequel certaines fonctionnalités d’une appli se chevauchent et sont partagées entre les personas et d’autres ne sont utilisées que par des personas distincts.

L’application peut être conçue pour satisfaire pleinement deux personas, mais les fonctionnalités sont présentées de manière à ce que chaque persona puisse facilement et intuitivement trouver la section qui est importante pour lui.
Votre user persona aura besoin d’un nom fictif et d’une photo. Le nom doit être assez courant (pensez plutôt à « John Smith » qu’à « Hubert Cumberdale »). La personne sur la photo doit refléter l’âge moyen des utilisateurs de ce groupe, tandis que les vêtements qu’elle porte doivent également refléter sa profession et sa personnalité. Une courte biographie ajoute un contexte au personnage en résumant brièvement ses antécédents, sa profession, ses loisirs, ses frustrations et ses objectifs. Chaque personnage doit évidemment être différent, facile à distinguer et à mémoriser. Les jeux de couleurs vives sont un moyen d’y parvenir. Pensez à faire correspondre les couleurs de l’image au thème général du document. En fin de compte, les designers et les développeurs doivent être en mesure d’intérioriser le persona au point de se souvenir facilement de ce qu’il représente. Consultez le modèle de user persona de Justinmind ci-dessous pour vous faire une idée de ce qu’ils devraient représenter !
Commencez dès aujourd'hui à créer des prototypes pour vos utilisateurs avec Justinmind.
Le moment est venu ! Il est temps d’explorer notre sélection de 60 modèles de user persona géniaux et de décider du design qui vous convient le mieux.

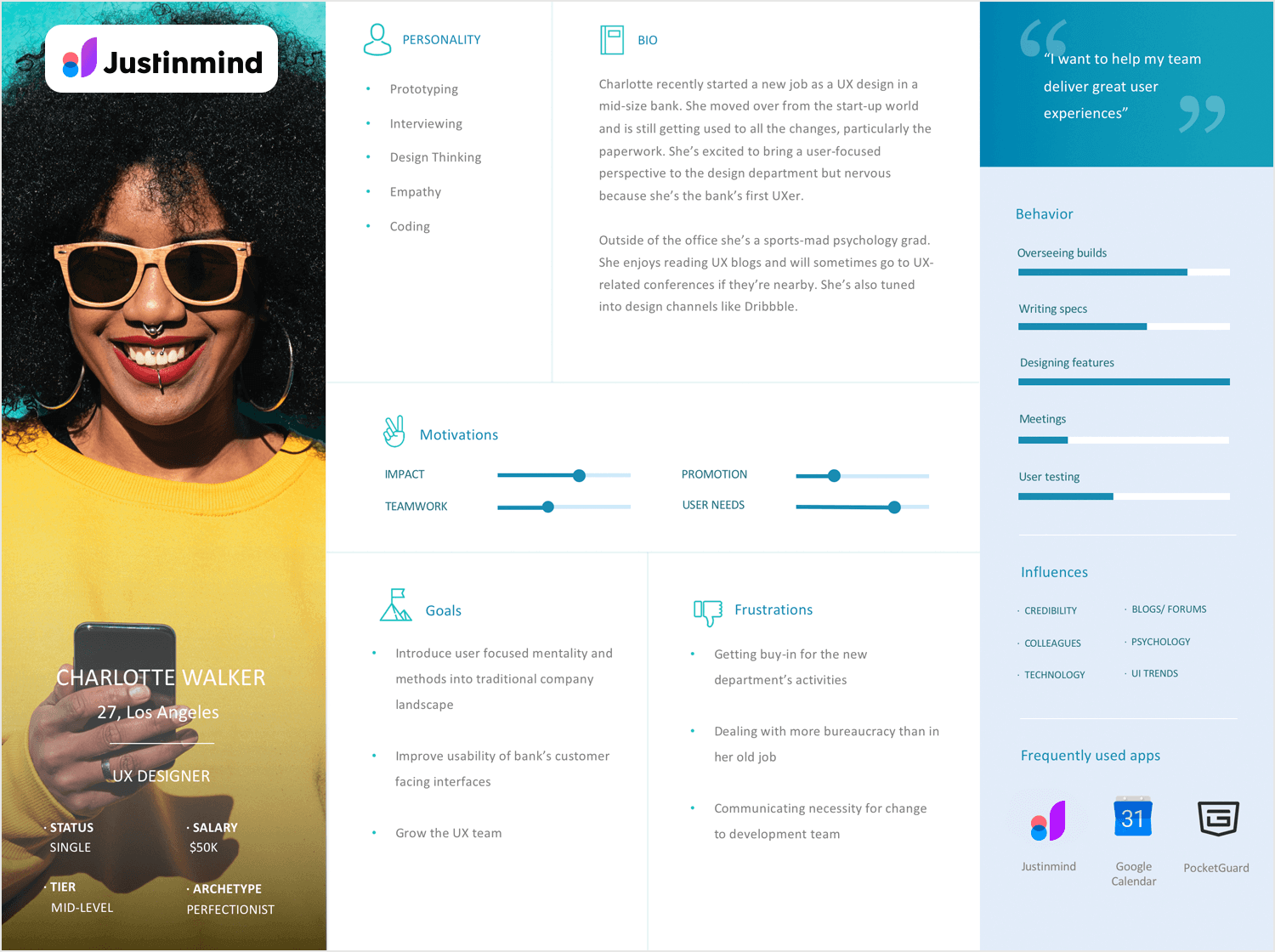
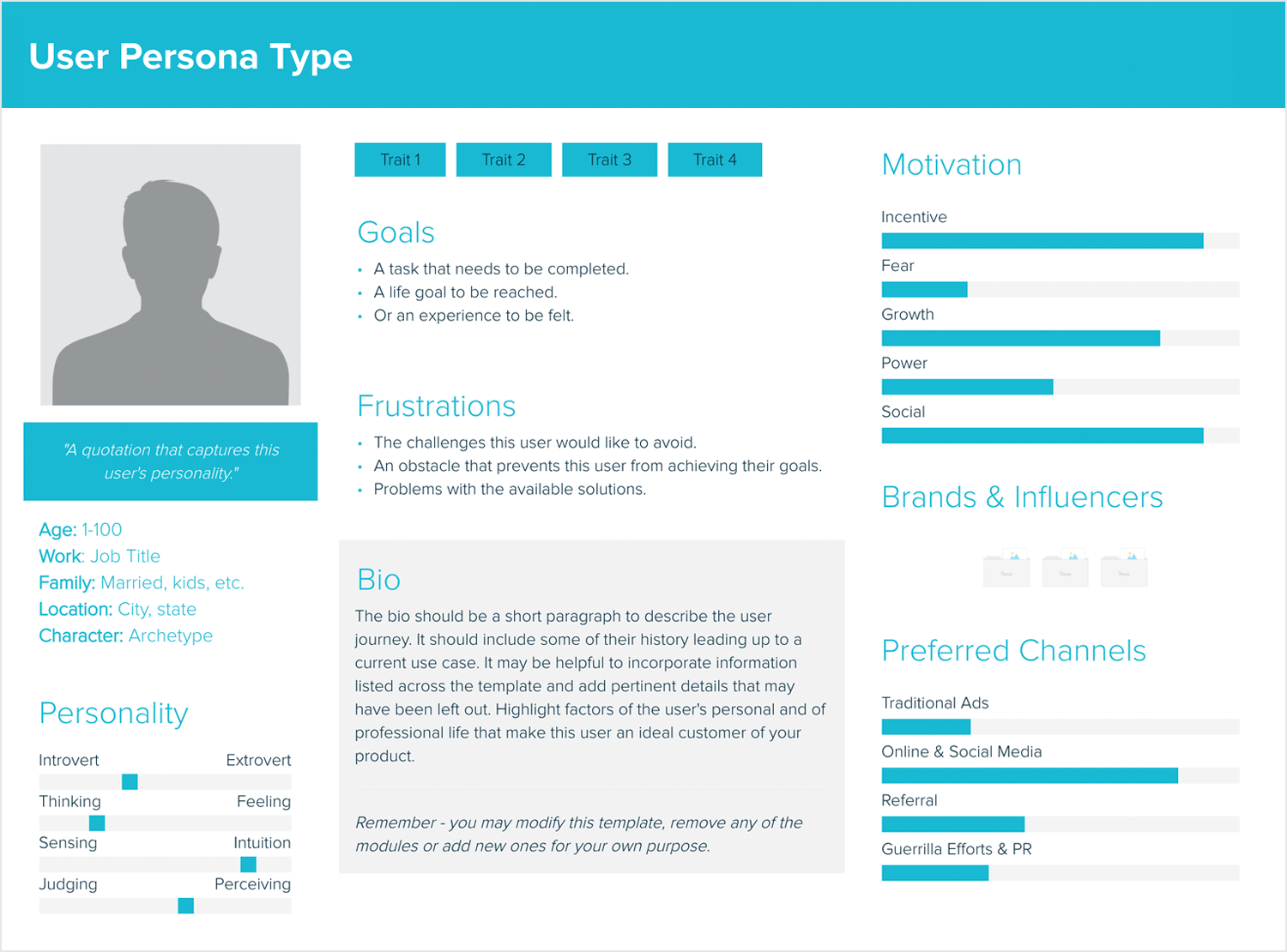
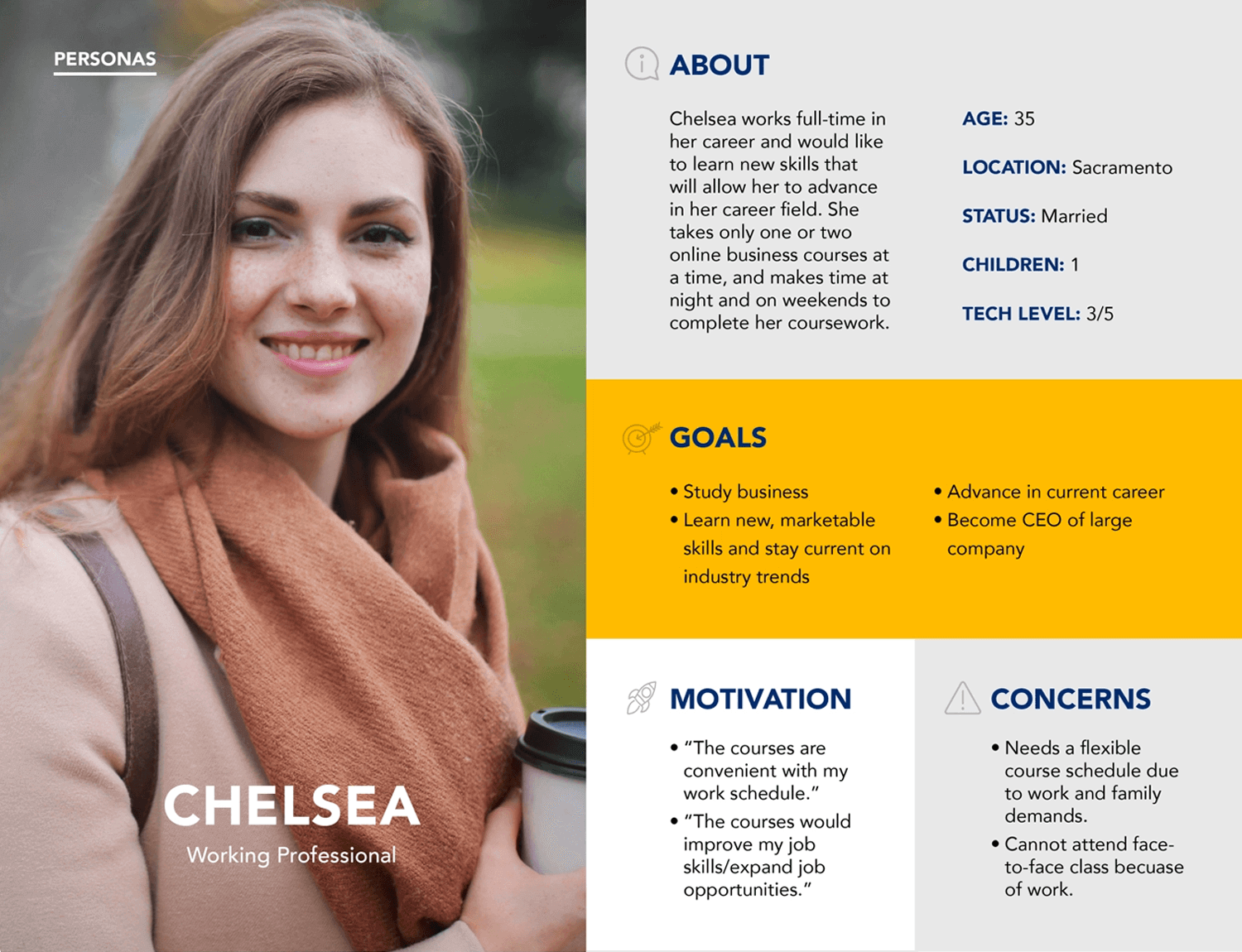
Le premier sur la liste est notre modèle de persona de design UX. Dans ce modèle d’user persona, nous avons fourni toutes les informations démographiques importantes sur le côté gauche, superposées à une photographie colorée de notre persona pour donner une impression instantanée du style de vie et de la personnalité. Dans notre exemple, les motivations sont au centre pour aider l’utilisateur final à travailler vers un design qui aide la persona à atteindre ce à quoi elle aspire, tout en ayant les objectifs et les frustrations à portée de main pour construire un design qui répond à ses douleurs. Elle fait écho au type de personne que nous, à Justinmind, nous nous proposons d’aider avec notre outil de prototypage.

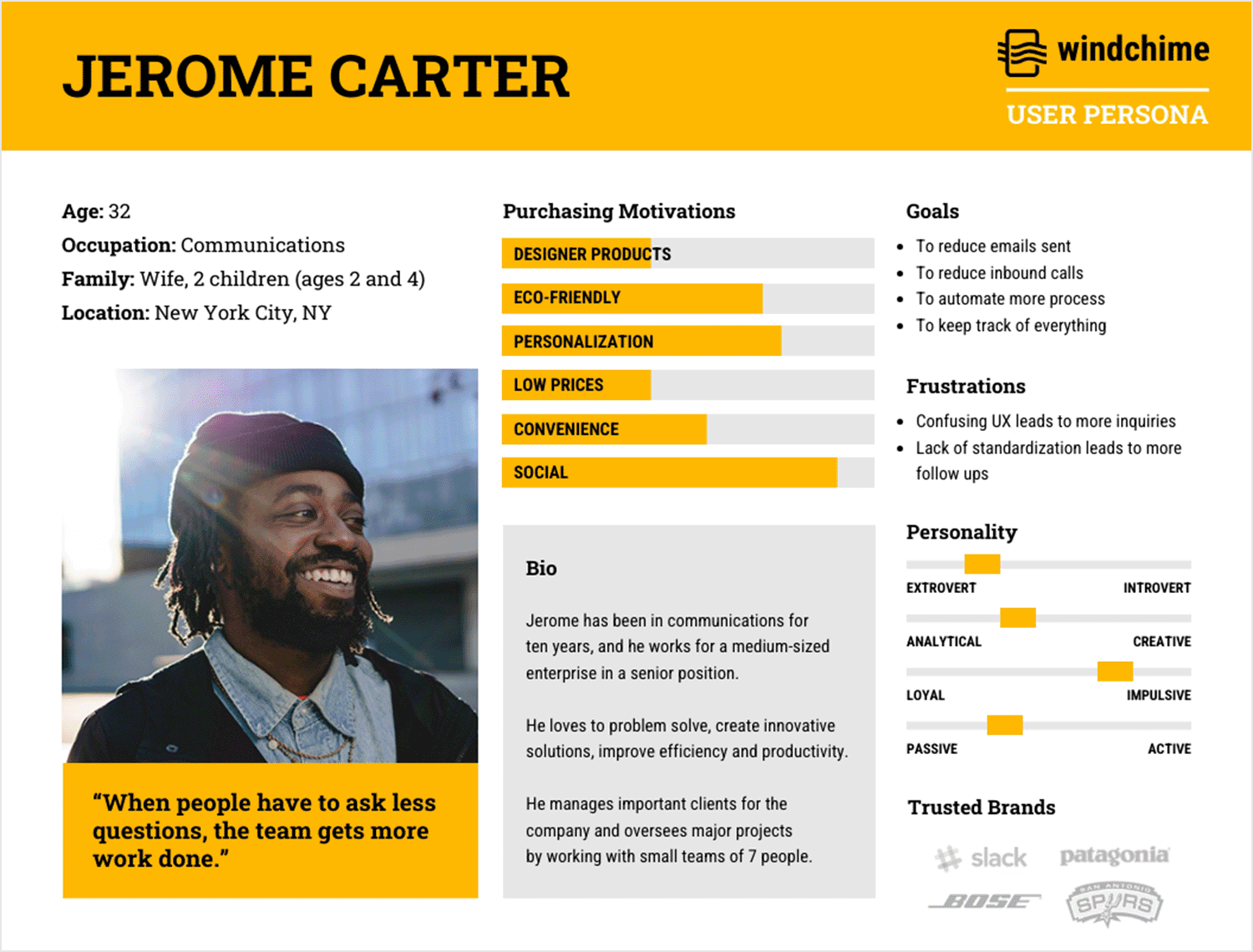
Ce modèle de user persona de WindChime capture Jerome Carter, surnommé » l’optimiste communicatif« , grâce à un mélange vivant de visuels et de textes concis. La photo engageante de Jérôme, associée à des couleurs vives et à des icônes claires, met rapidement en évidence ses principaux attributs et motivations. La citation « Quand les gens doivent poser moins de questions, l’équipe accomplit plus de travail » est un mantra professionnel qui reflète l’importance qu’il accorde à l’efficacité et au travail d’équipe. La mise en page organise efficacement ses objectifs, ses frustrations et ses préférences d’achat, ce qui permet aux utilisateurs de saisir sa persona en un coup d’œil. Ce modèle illustre une façon claire et visuellement attrayante de présenter un user persona, en veillant à ce que les caractéristiques essentielles soient immédiatement apparentes et mémorisables.

Bien qu’un peu plus chargé que les modèles précédents, ce modèle de persona de chef de projet de Fake Crow est conçu de manière à faire ressortir les principales caractéristiques.
Nous l’aimons parce qu’il y a un schéma de couleurs audacieuses et vives qui attire l’attention, rendant cette personne intéressante et dynamique.
Les objectifs, les frustrations et les motivations sont au centre de l’attention et il y a beaucoup de représentations graphiques pour fournir une vue d’ensemble en un coup d’œil.

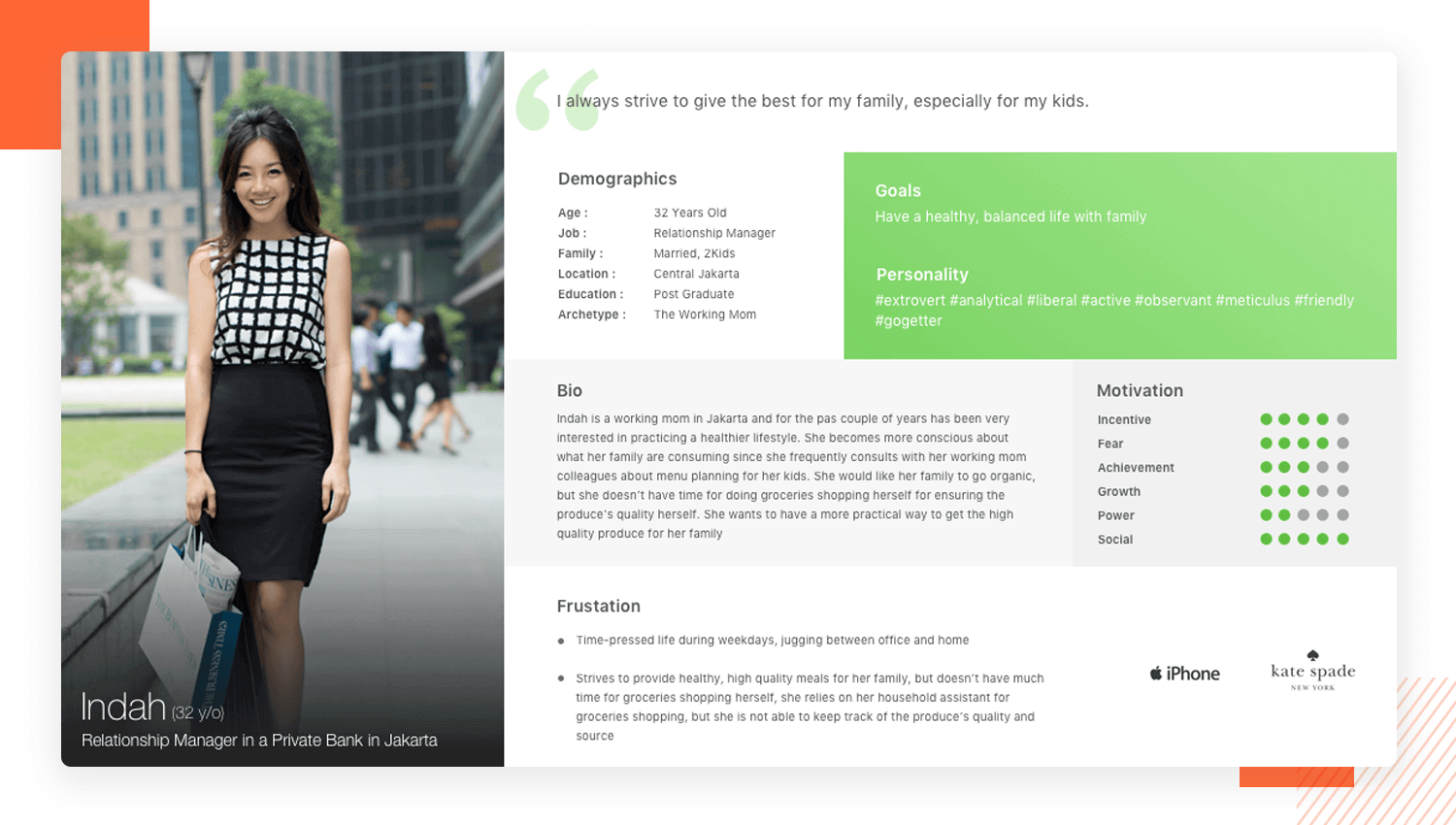
Cet exemple illustre clairement ce que cette mère de deux enfants, âgée de 32 ans, aime par-dessus tout : la nourriture. Explorez ce modèle de persona de banquier axé sur un mode de vie sain, ce qui est très évident dans les images graphiques d’ingrédients qui peuvent être considérés comme très sains. Avant même de lire le moindre texte, on comprend déjà ce qui la préoccupe. Une citation en haut du profil d’utilisateur de ce modèle de persona montre ce qui est au cœur de ses préoccupations : offrir une alimentation saine à ses enfants. L’argent n’est pas un problème, mais le temps l’est. Les logos des marques nous indiquent qu’elle est une consommatrice moderne et à la mode, ce qui signifie peut-être qu’elle n’a pas peur d’essayer de nouvelles choses dans la cuisine.

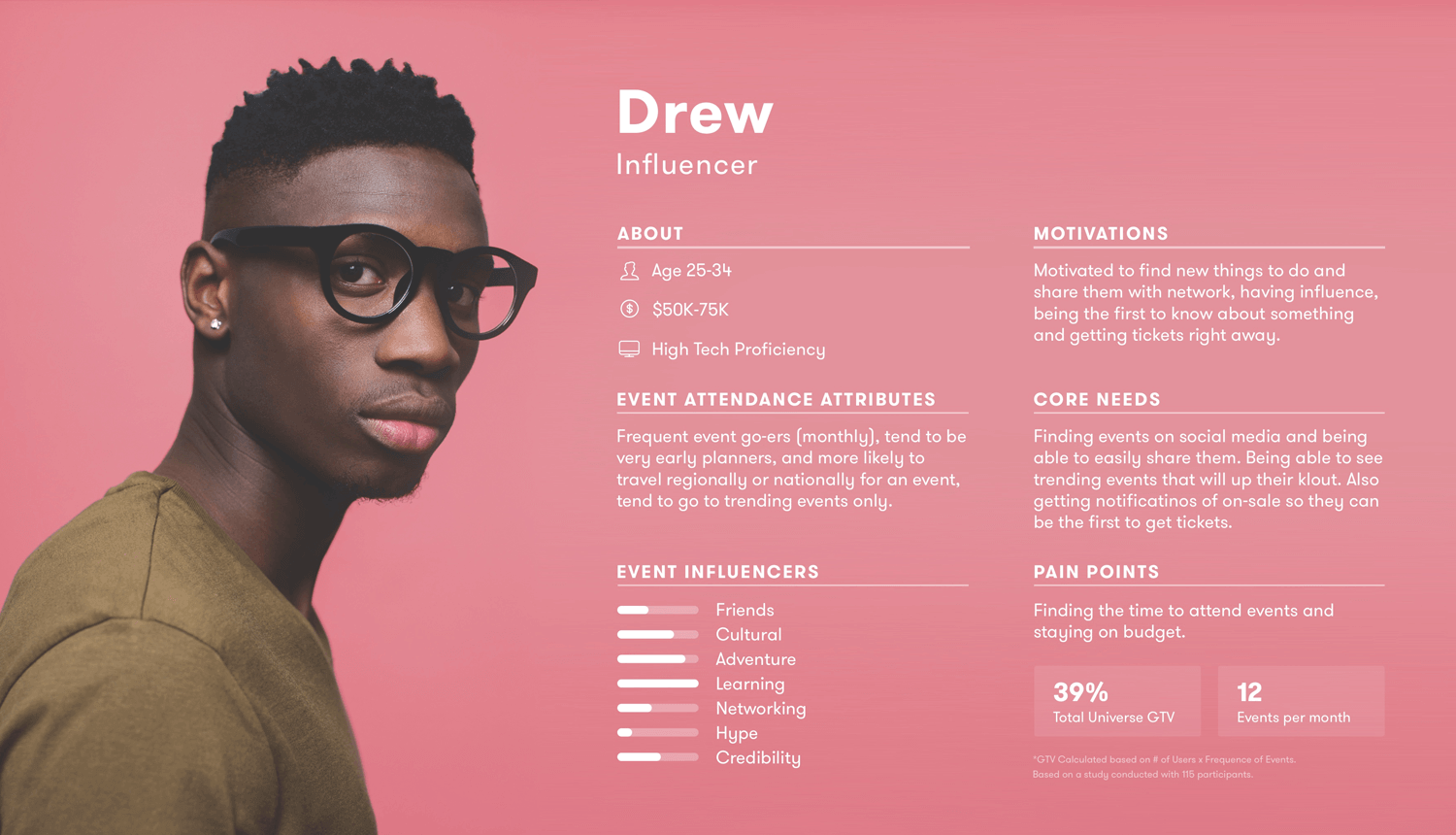
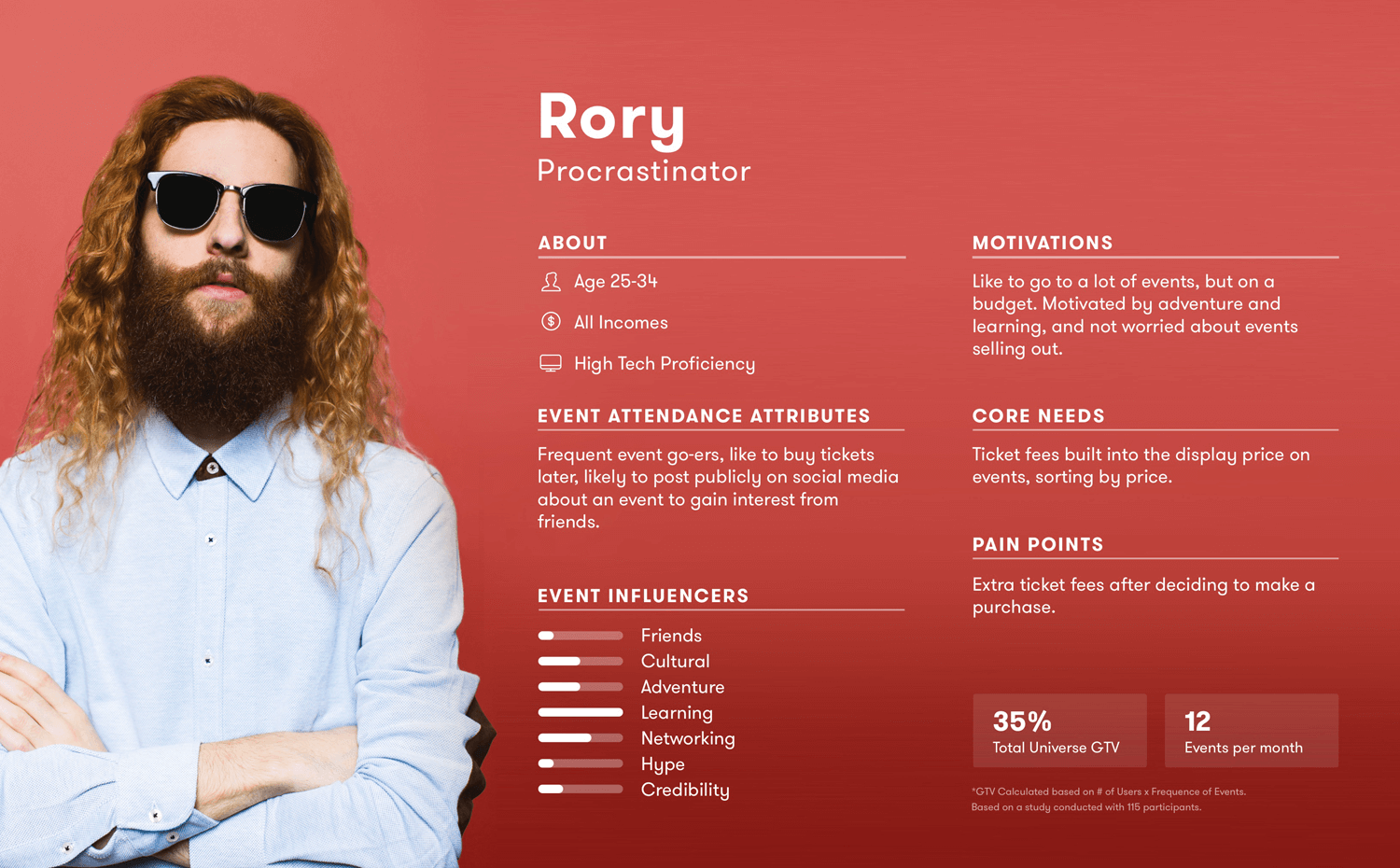
Voici un autre excellent exemple de user persona d’Universe User Personas, qui utilise la couleur pour attirer l’attention, avec une police blanche se détachant sur un fond rose. L’utilisateur final est attiré dans le persona avec la grande image qui place la personnalité au premier plan. Ce que nous aimons dans ce modèle de persona d’influenceur, c’est qu’il y a beaucoup de représentations graphiques utilisant des icônes, de grandes représentations numériques et des diagrammes à barres pour compenser le texte qui est succinct et va droit au but. Chaque section est clairement étiquetée pour une meilleure clarté et une absorption rapide de l’information.

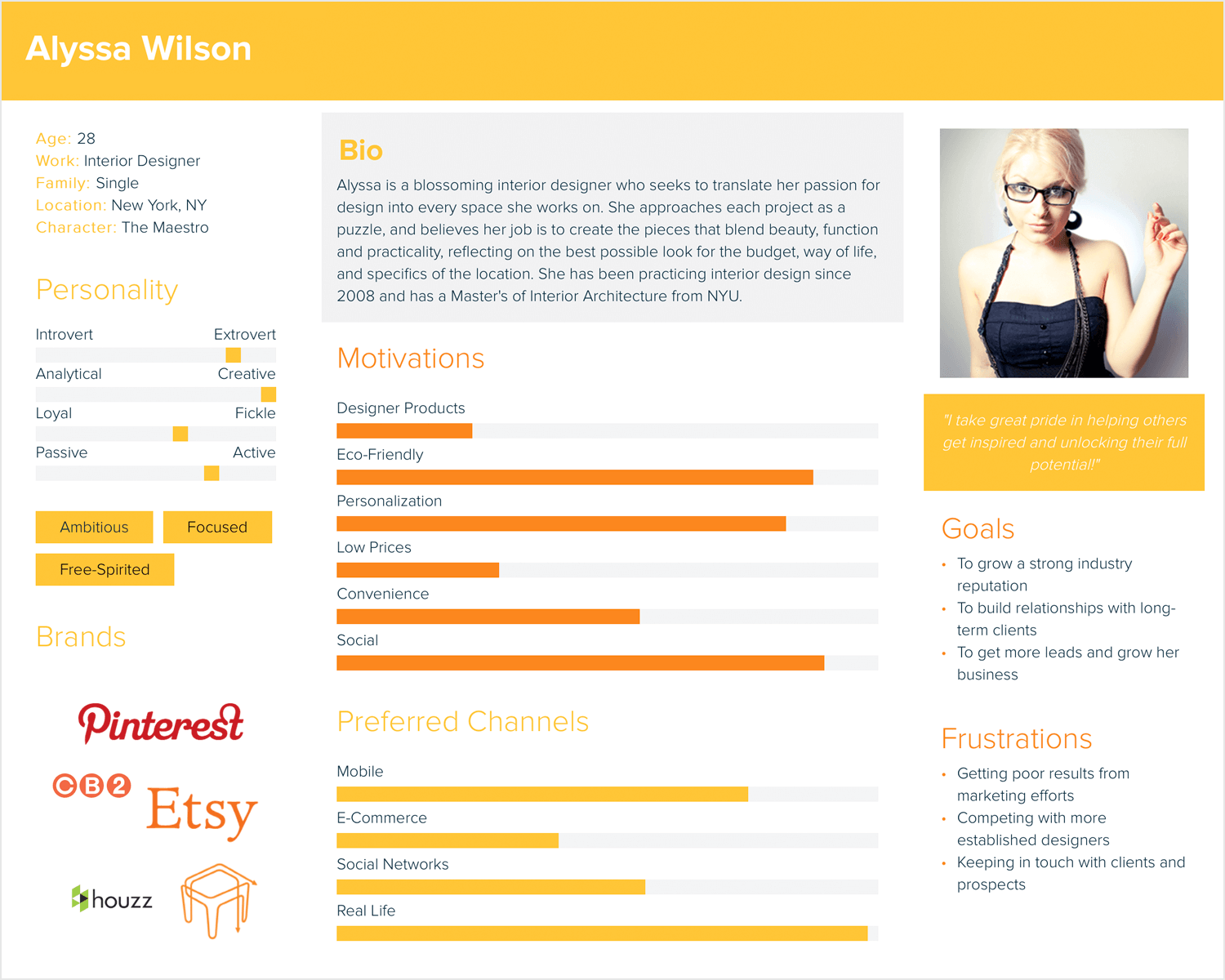
Ce modèle de persona sur un designer d’intérieur de Xtensio a pour but d’attirer votre attention. Sa combinaison de couleurs jaune et orange crient pour attirer l’attention. La photographie est stratégiquement placée à droite du modèle de persona, attirant le regard sur toute la page avant de revenir sur le côté gauche pour lire les détails. Une citation se trouve juste en dessous de la photographie, aidant l’utilisateur final à associer l’état d’esprit et la philosophie de la persona à son image. Les motivations et les canaux préférés ressortent dans un diagramme à barres clair et coloré, et les logos des marques représentent les habitudes de navigation de l’utilisateur.

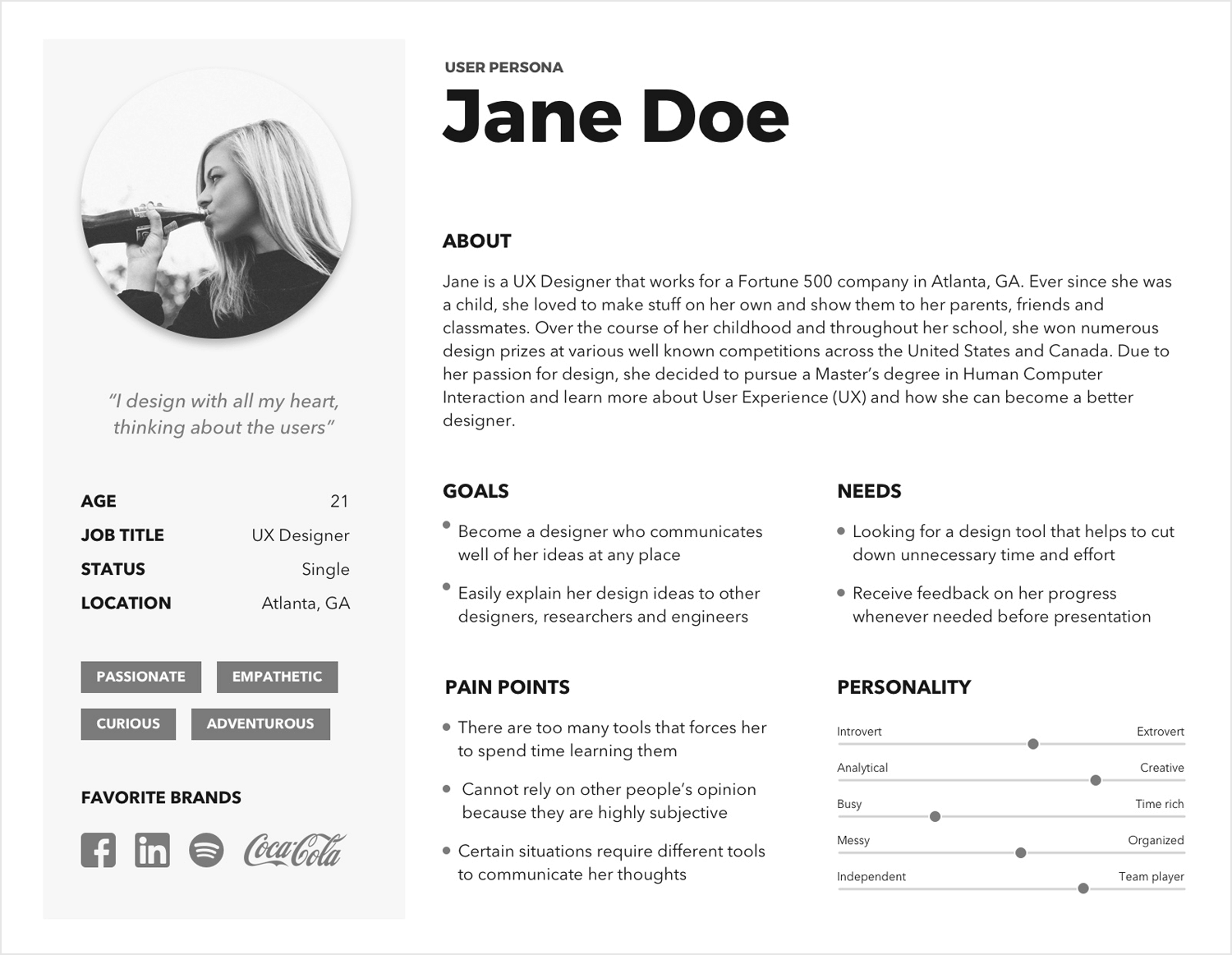
Voici Jane the UXer, une version intéressante d’un user persona. Ce modèle montre à quel point vous pouvez faire preuve de créativité dans vos designs. N’oubliez pas que votre persona doit toujours correspondre au projet sur lequel vous travaillez. Certains détails seront essentiels, tandis que d’autres ne seront peut-être pas nécessaires. Ce qui est formidable avec ce modèle de user persona, c’est la façon dont il vous attire avec un design objectif, mettant en évidence les compétences et les normes de conception de Jane. Nous aimons la façon dont il donne un aperçu de sa personnalité et de sa vie, de son étincelle créative à son attitude de travailleur d’équipe.

Le modèle de user persona de Mailchimp, comme dans l’exemple précédent, utilise un éparpillement de noms et d’adjectifs basés sur la recherche, en disposant tout de manière à ce qu’il soit amusant d’en découvrir plus sur ce persona. Dans ces modèles de persona simples mais puissants, beaucoup d’espace est consacré à l’image, les personnages étant habillés de manière élégante en fonction de leur profession. Le tout est présenté sur un fond de couleurs vives qui peut servir d’aide-mémoire pour les adjectifs et les noms. Comme dans l’exemple ci-dessus, les modèles de persona de Mailchimp visent en grande partie à créer un concept solide de la personne dans l’esprit de l’utilisateur final, plutôt que de relayer des détails copieux.

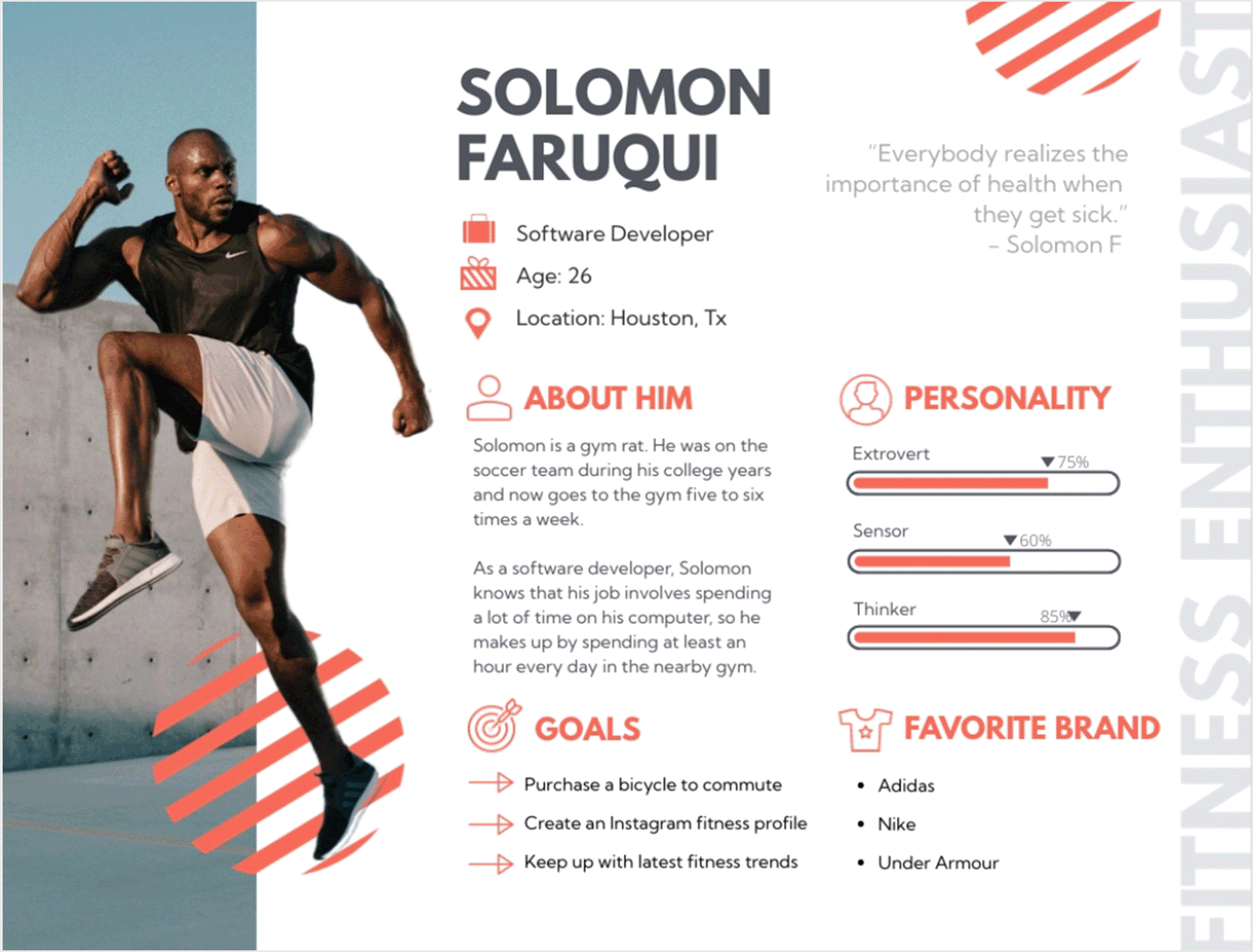
Ce modèle de persona de technologue actif se distingue par la façon dont il met en valeur Solomon Faruqui, en combinant son travail de développeur de logiciels et sa passion pour le fitness. Le design est vivant et vous attire. Il présente une image frappante et une citation qui met en évidence sa volonté de rester en forme. Le modèle organise ses traits de personnalité, ses objectifs et ses marques préférées de manière claire, ce qui permet de voir rapidement et facilement ce qu’il apprécie et ce qui lui tient à cœur. Dans l’ensemble, ce modèle est un excellent exemple d’utilisation du design pour présenter clairement et efficacement les principales caractéristiques d’une personne. C’est un outil utile pour permettre aux équipes de connaître rapidement leurs utilisateurs.

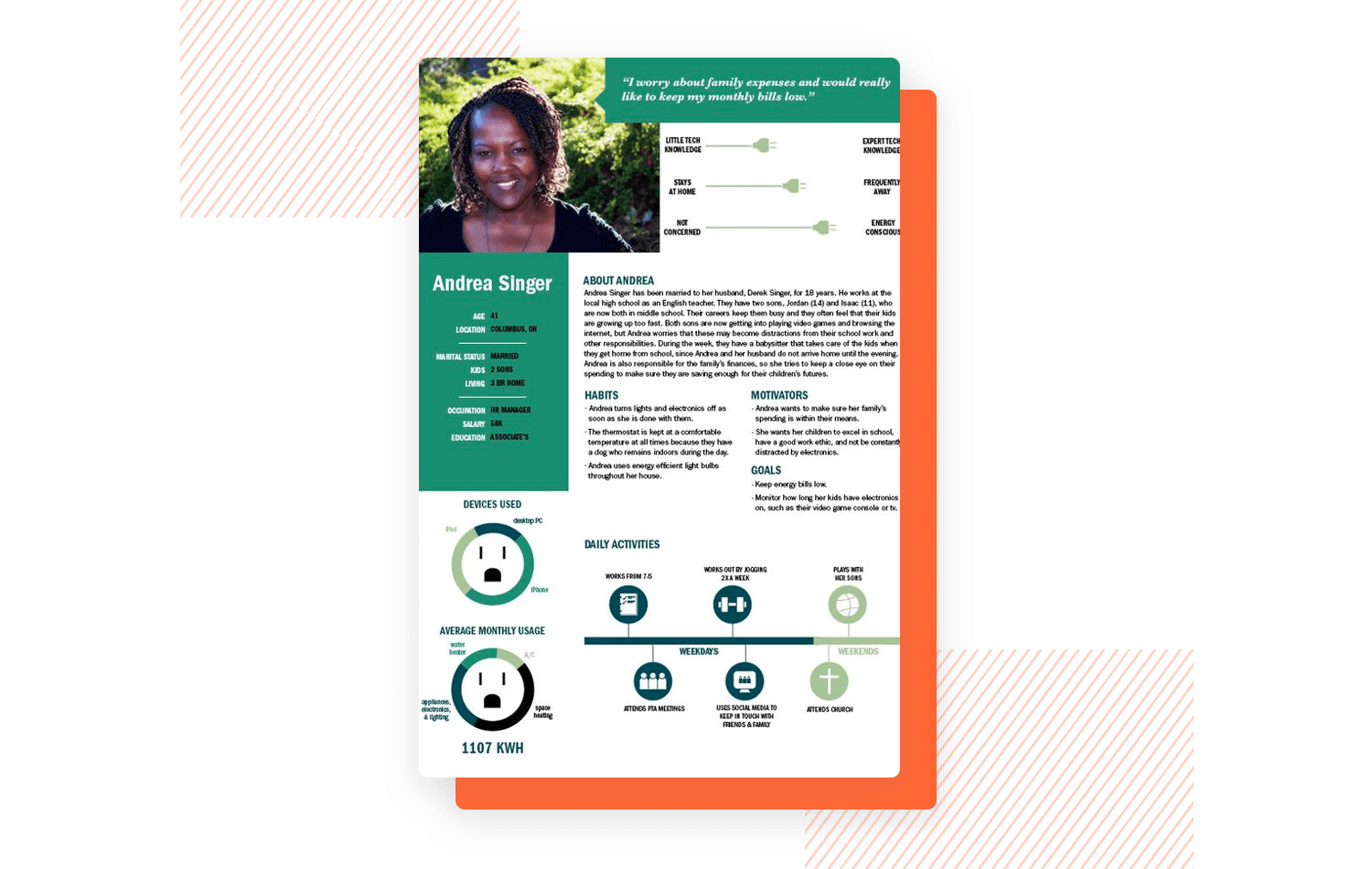
De la même manière que l’exemple ci-dessus, regardez ce modèle de user persona innovant avec des lignes de temps graphiques de Behance utilise des graphiques frappants pour aider à absorber des informations sur la personne avec des prises comme des échelles et des prises électriques comme des diagrammes circulaires, que vous pouvez facilement substituer à quelque chose d’autre. Un autre élément qui distingue cet exemple est le fait qu’il incorpore l’utilisation d’une chronologie de l’utilisateur, qui est un moyen utile d’obtenir beaucoup d’informations sur l’utilisateur avec très peu de texte. Au centre se trouvent la biographie, les motivations, les objectifs et les habitudes de l’utilisateur final, pour qu’il puisse entrer dans les détails ; sinon, les représentations graphiques servent à donner un aperçu de la situation.

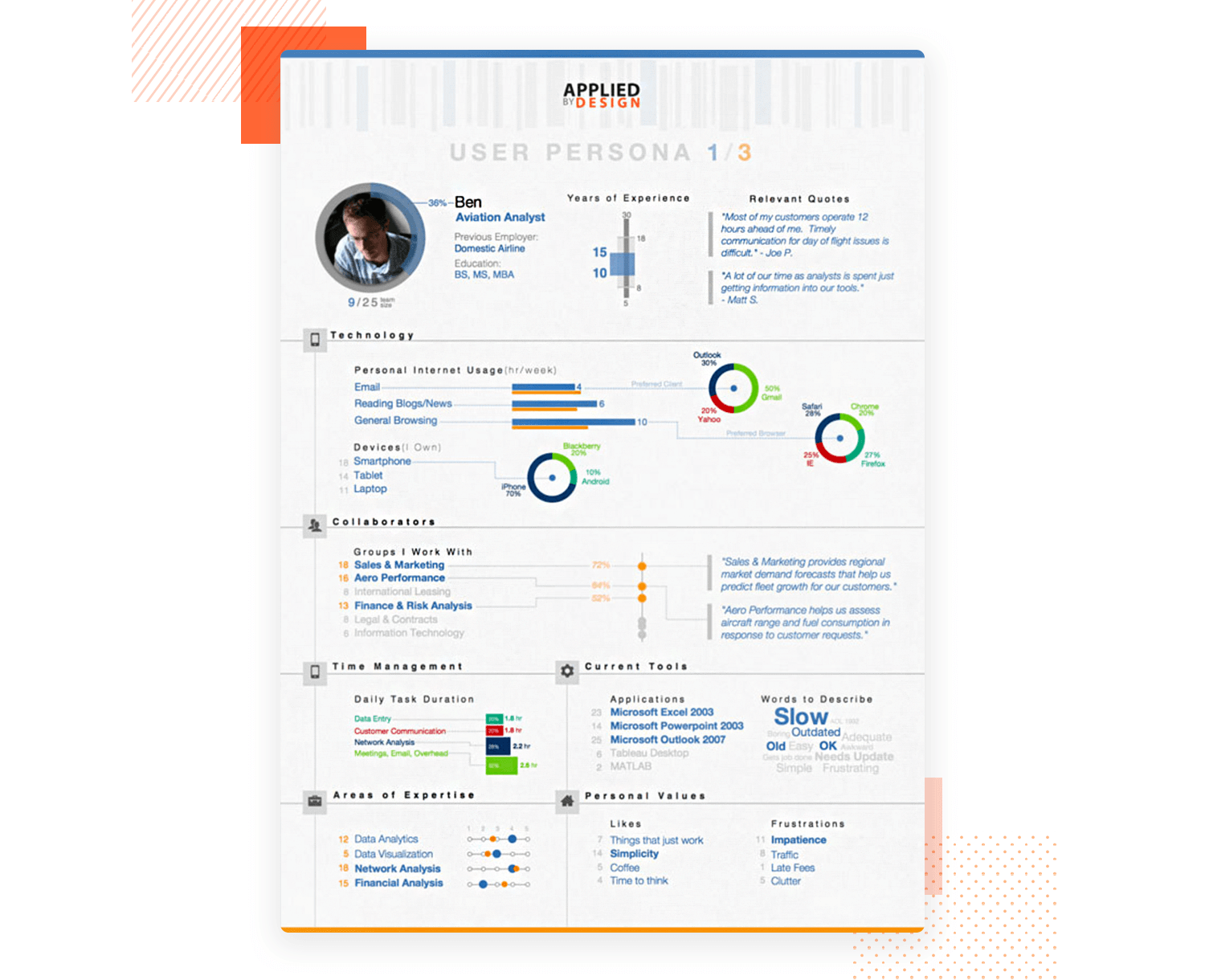
Ce modèle de user persona axé sur les données d’ Applied By Design est rempli de données parce qu’ils ont vraiment creusé en profondeur avec leur recherche. Il contient des tonnes d’informations analytiques, mais elles sont présentées de manière à être faciles à comprendre et à mémoriser. Le modèle utilise des couleurs, des diagrammes à barres, des diagrammes circulaires, des icônes et des chiffres pour présenter toutes les données. Tout est clairement étiqueté et organisé, ce qui permet aux utilisateurs finaux de trouver facilement les informations dont ils ont besoin à n’importe quel stade du processus de développement.

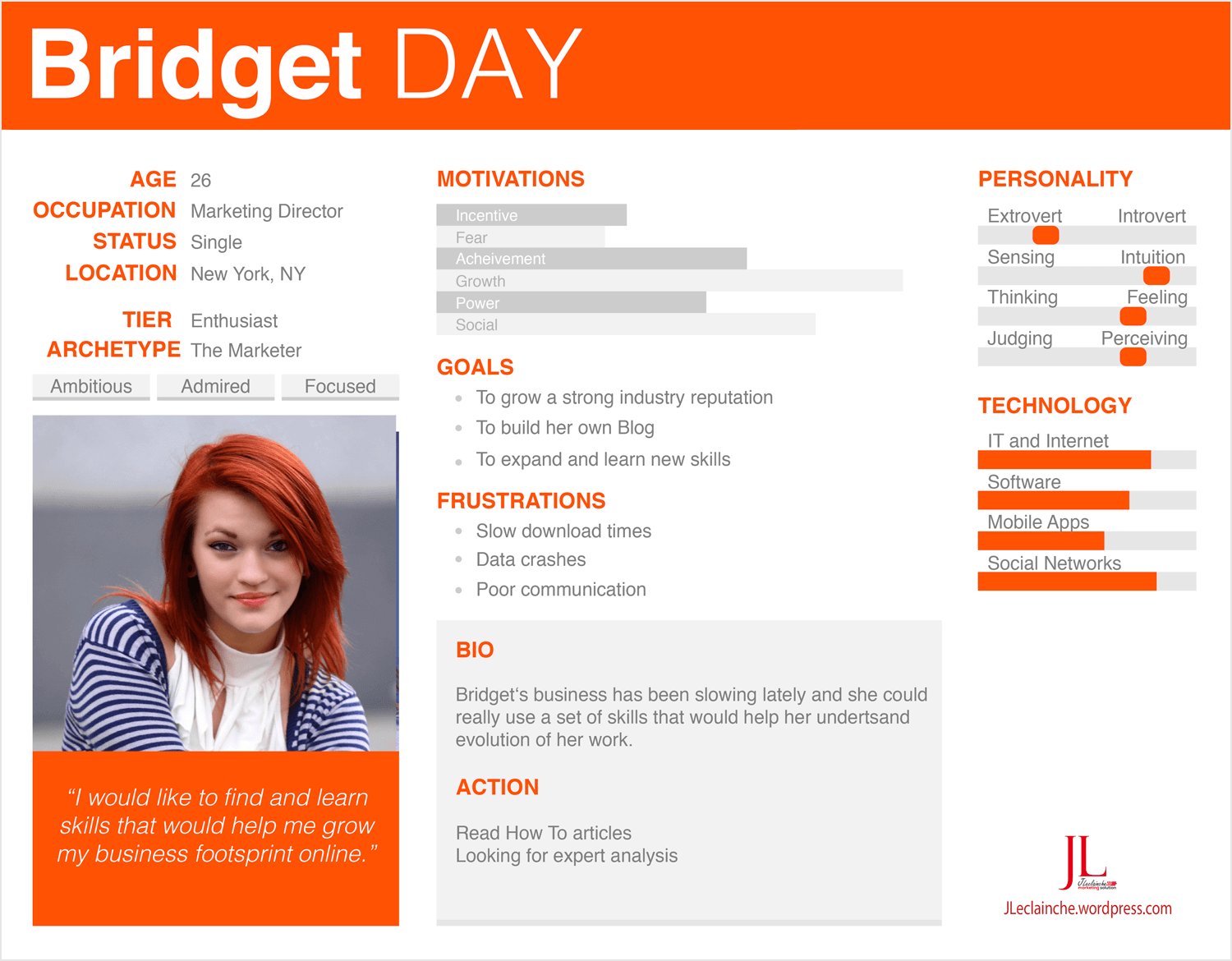
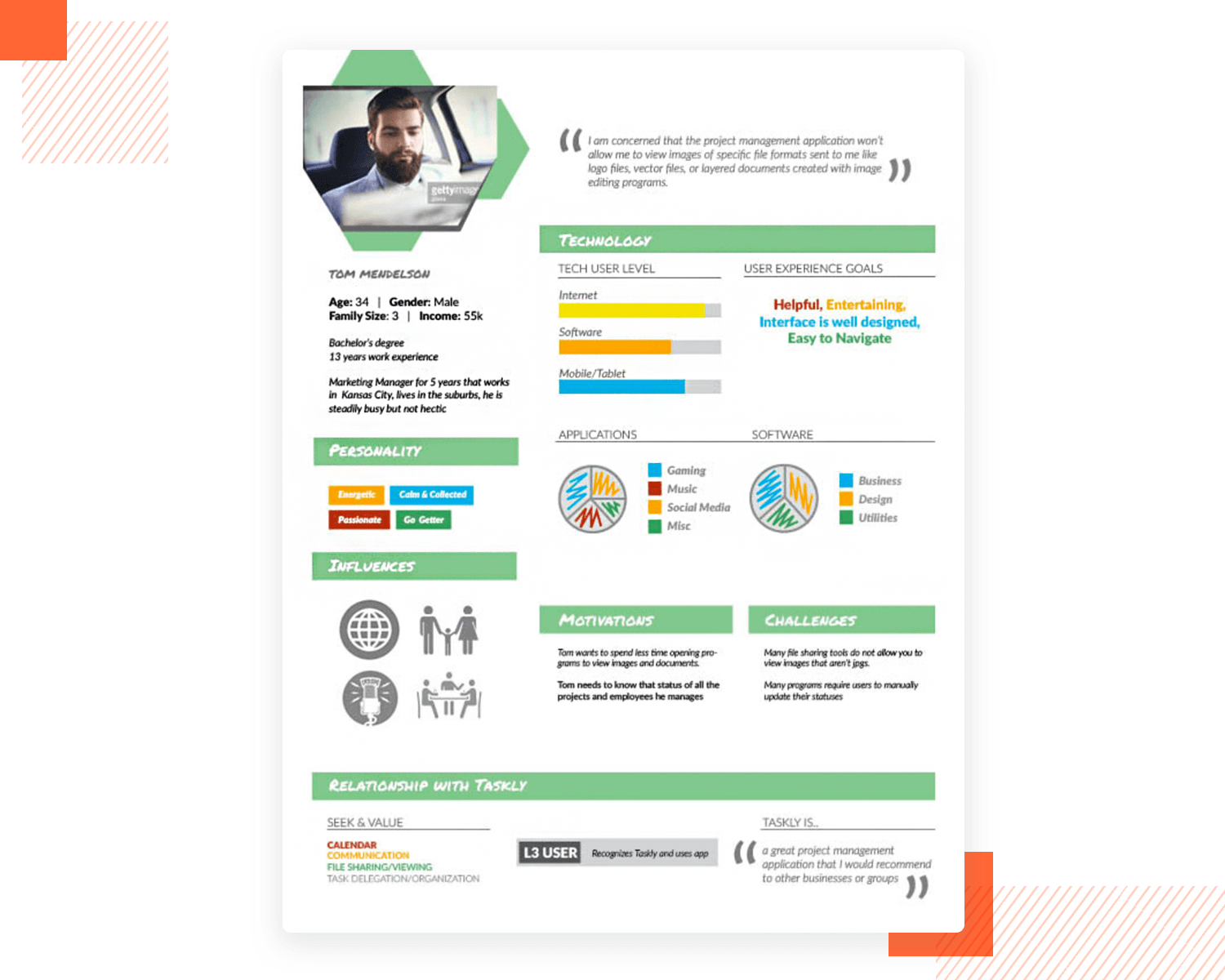
Ce modèle de Behance du user persona d’un responsable marketing pourrait être un excellent moyen de représenter une base d’utilisateurs actuelle, bien qu’il puisse également être utilisé avant le développement d’une application ou d’un site web. Les caractéristiques générales du design font penser à quelqu’un qui est très calé en technologie. Les graphiques colorés rendent non seulement les données visuelles plus intéressantes, mais ils facilitent également la mémorisation des statistiques. Une autre chose que nous aimons dans cet exemple est qu’il change un peu – certaines sections sont indiquées par du texte, d’autres par des statistiques graphiques et l’une d’entre elles est entièrement représentée par des images.
Commencez dès aujourd'hui à faire des prototypes pour vos utilisateurs avec Justinmind.

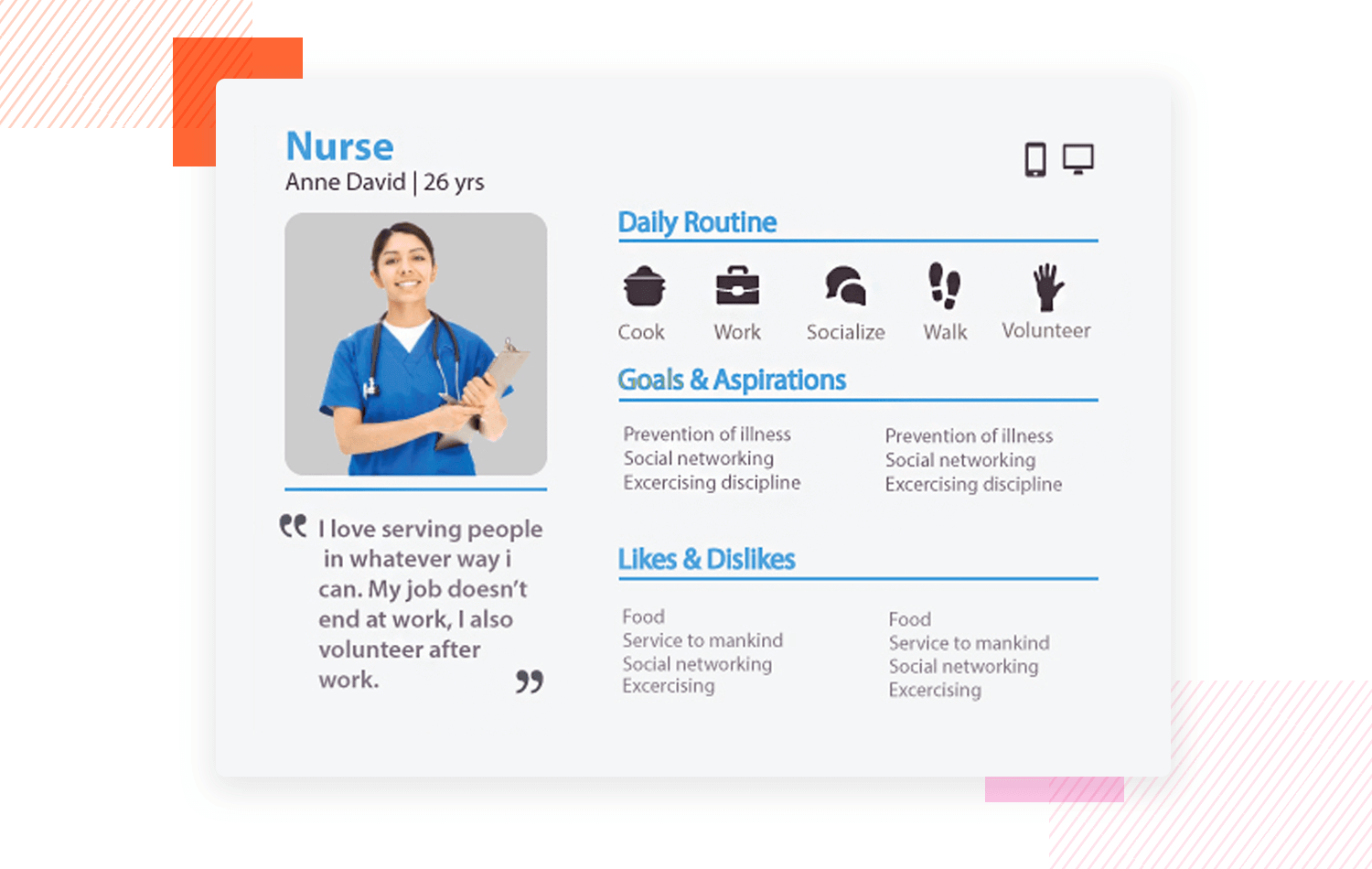
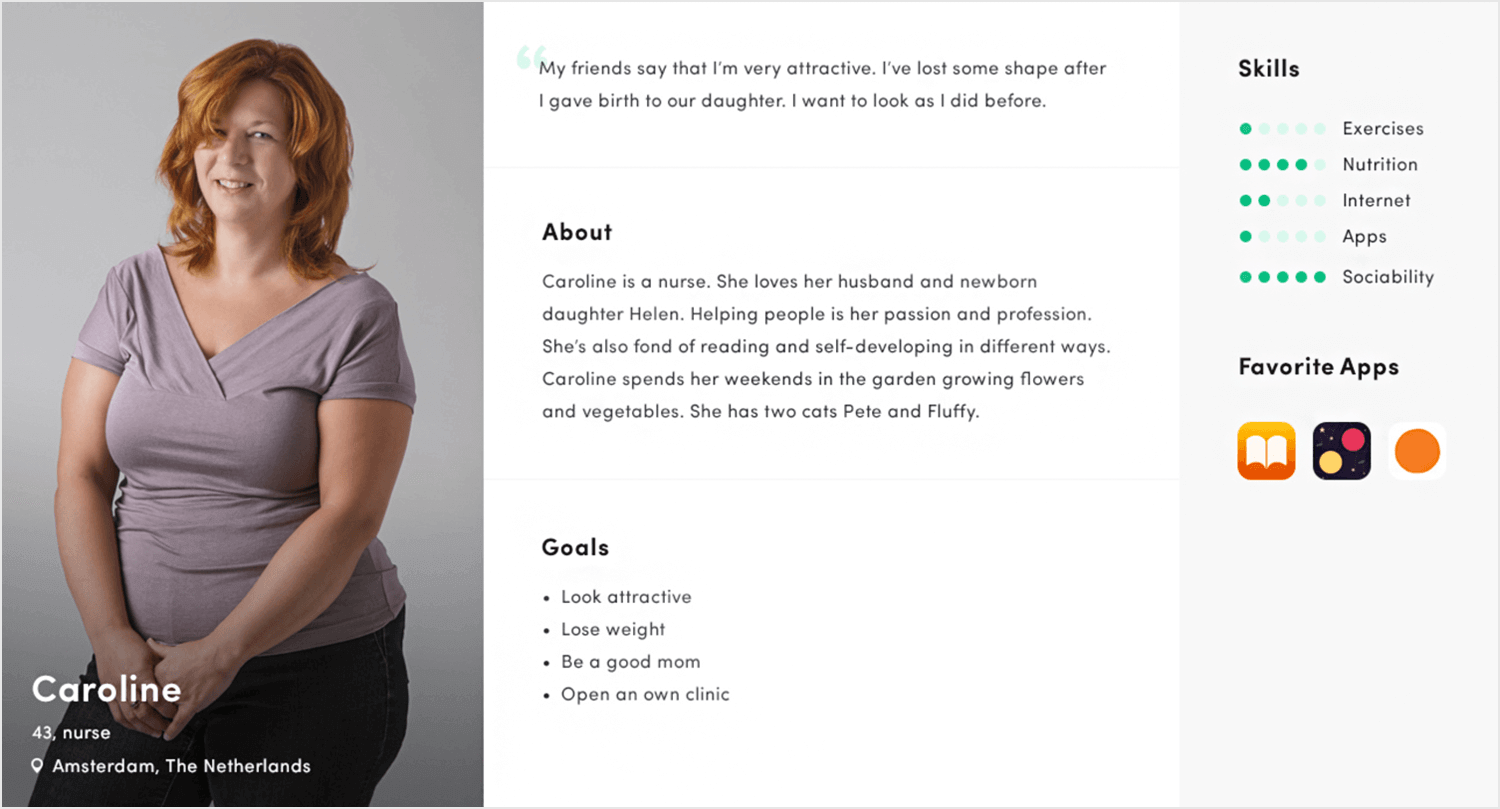
Il est parfois préférable de rester simple. Ce modèle facile de persona d’infirmière fonctionne si vous essayez de transmettre des informations sur la routine quotidienne, le travail, les loisirs, les goûts et les aversions d’un persona, mais d’une manière aussi brève que possible. La section « routine quotidienne » présente une multitude d’informations sur une journée dans la vie du personnage en question, en utilisant uniquement des icônes et des descriptions en un seul mot. La citation qui figure juste en dessous de l’image résume assez bien la situation. Dans l’ensemble, il s’agit d’un excellent exemple qui fournit des informations utiles tout en étant facile à mémoriser.

Dans cet exemple d’Alexey Tretina d’un modèle de user persona principalement basé sur du texte, nous pouvons voir un design minimaliste qui n’est pas seulement informatif, mais aussi facile à regarder et à retenir.
Le modèle inclut la photo d’une infirmière sympathique, une citation et une biographie qui résument parfaitement sa vie à l’âge de 43 ans, en plus d’une liste claire de ses objectifs.
Ses compétences sont clairement mises en évidence par l’utilisation d’une notation de forme et la section « applications préférées » donne une indication sur ses habitudes mobiles.

Ce modèle de design basé sur l’imagerie de Jason Travis est un point de vue unique sur le user persona. Lorsque nous avons dit que le ciel est la limite, nous ne plaisantions pas ! Selon le type d’application ou de site web que vous concevez, il est parfois plus judicieux d’utiliser des représentations visuelles. Après tout, une image peut dire mille mots ! Dans l’exemple ci-dessus, nous avons une photo du personnage dans sa vie de tous les jours. Elle a une apparence différente et, à en juger par certaines de ses affaires, elle aime faire la fête et s’amuser. Le fait que son argent soit étalé suggère qu’elle aime dépenser et consommer.

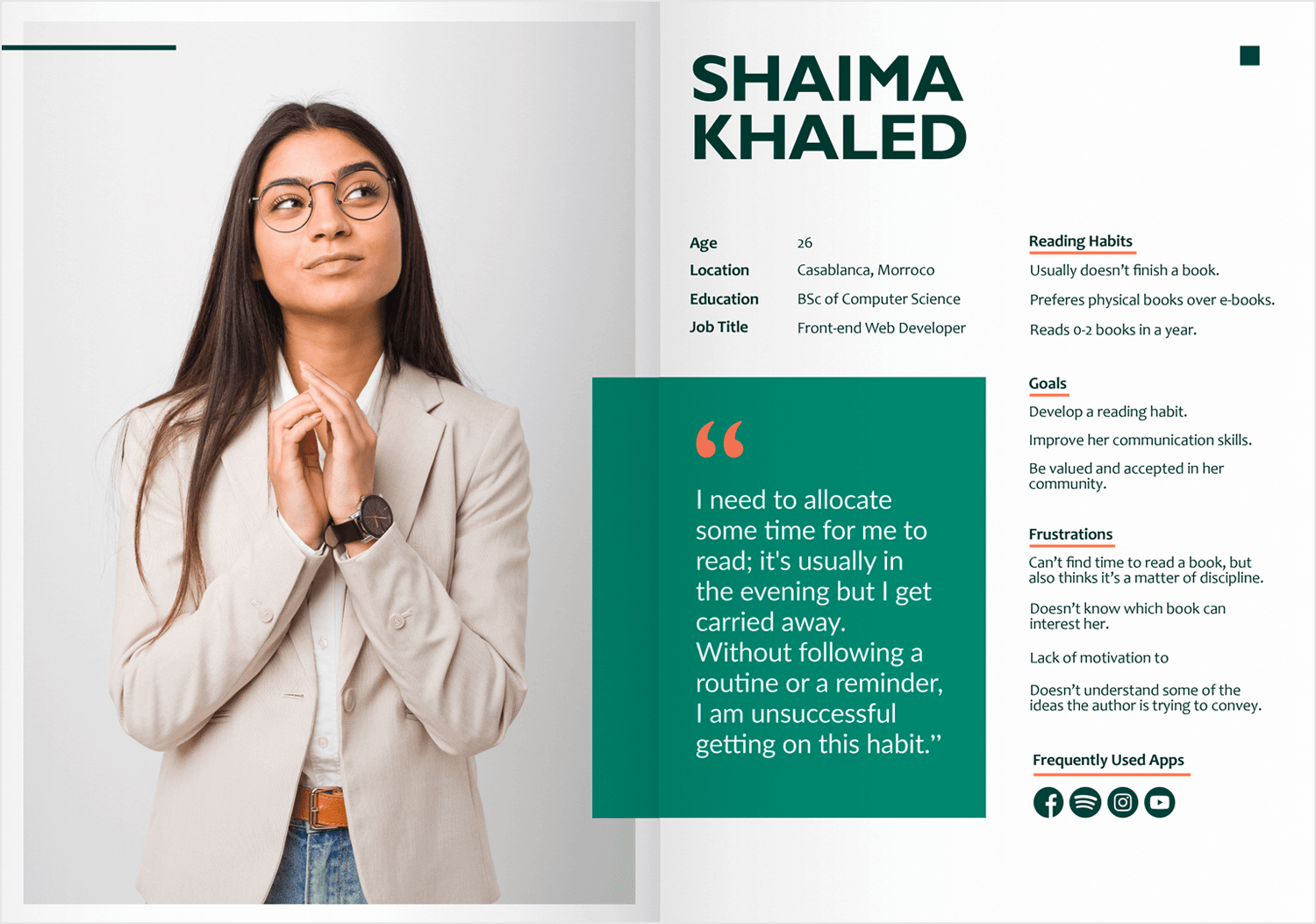
Ce que nous aimons dans ce modèle de persona d’utilisateur d’habitude de lecture, c’est le fait que tout commence par une citation qui attire l’attention et qui se trouve en plein milieu du document, en plus d’une image de la persona. Normalement, nous pourrions penser que la citation est un peu longue et contient des informations subjectives, mais ce n’est pas le cas avec celle-ci ; elle est lisible, succincte et définit le ton entier du modèle. Elle est complétée par d’autres détails tels que les habitudes de lecture, les objectifs et les frustrations qui développent un peu plus les informations fournies dans la citation. Ce modèle est un autre exemple parfait de la façon dont une équipe de design peut apprendre à connaître ses utilisateurs en un coup d’œil. En effet, la lecture de ce modèle ne prend que dix secondes au maximum, mais vous fournit tout ce que vous avez besoin de savoir.

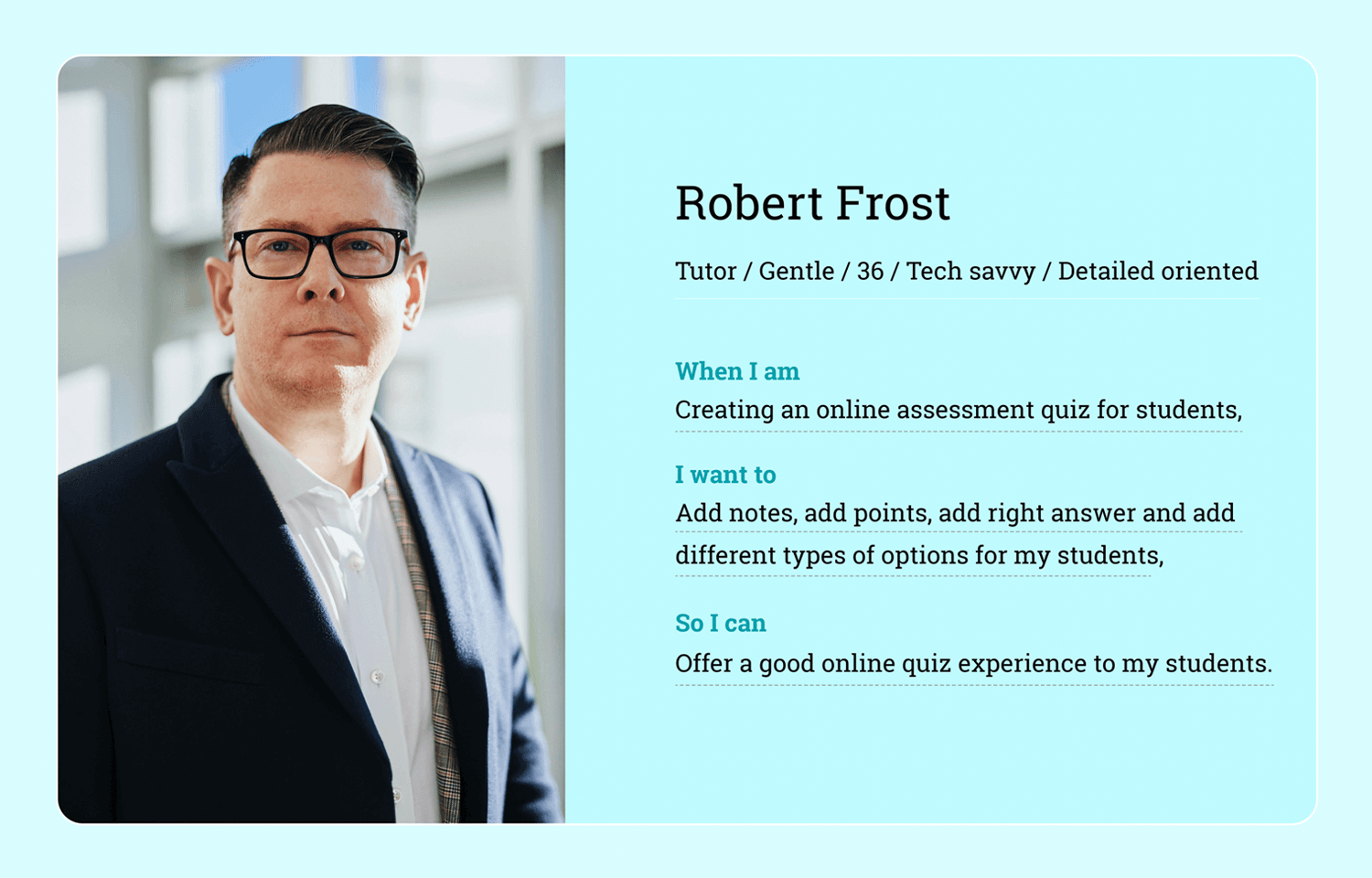
Ce modèle de persona d’expert en nutrition est un excellent exemple de sobriété et de simplicité. Il comporte une grande photo, un nom, une petite biographie et une phrase décrivant les principaux objectifs et motivations du persona. Ce qui ressort de ce persona est la structure « Quand je suis… je veux… pour pouvoir… ». Robert Frost, le tuteur en santé et nutrition de ce modèle, vise à améliorer l’expérience de ses étudiants en matière d’enquête. La couleur bleu turquoise relaxante reflète la nature douce de Robert. La combinaison de la structure de phrase simple, de l’image, de la biographie rapide et de la palette de couleurs rend ce personnage mémorable et facile à référencer au cours du processus de design.

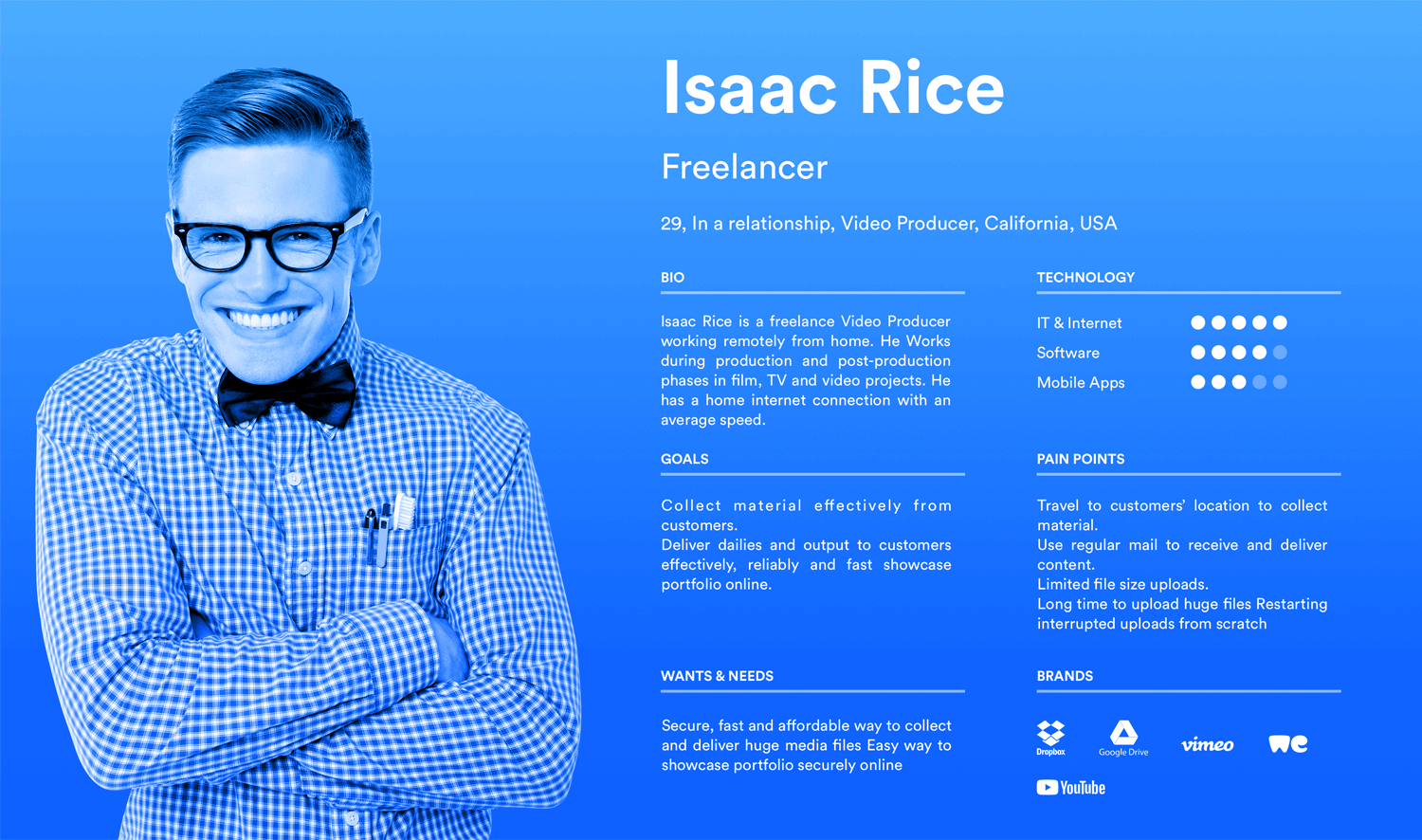
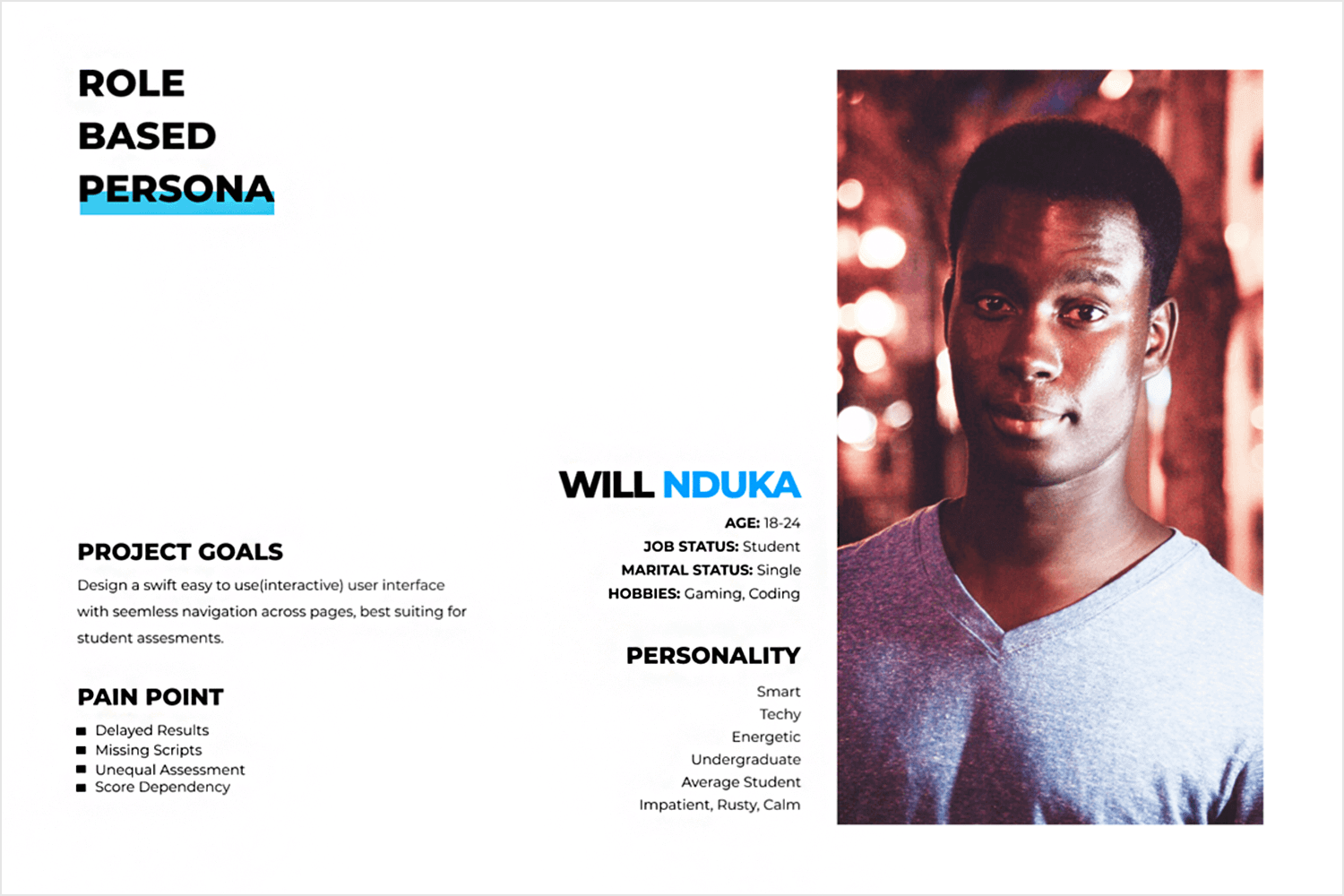
Voici un exemple qui sort du lot. Isaac Rice, le freelance, se fond agréablement dans le bleu intellectuel de l’arrière-plan. Ce modèle d’user persona ne fait pas non plus dans la dentelle et va droit au but en présentant les objectifs et les besoins d’Isaac. Nous apprécions également la façon dont il fournit des puces pour refléter les différents types de logiciels qu’il utilise, ainsi que les principales marques des produits qu’il utilise afin que nous puissions avoir une idée du type d’UI avec lequel il se sentirait à l’aise. Quelles que soient les modifications que vous pourriez apporter, ce modèle vous offre une excellente mise en page. Le fait que l’image soit également colorée avec le reste du document facilite la mémorisation du persona et est très utile si vous en utilisez plusieurs car, de cette façon, vous associez chaque persona à une couleur.

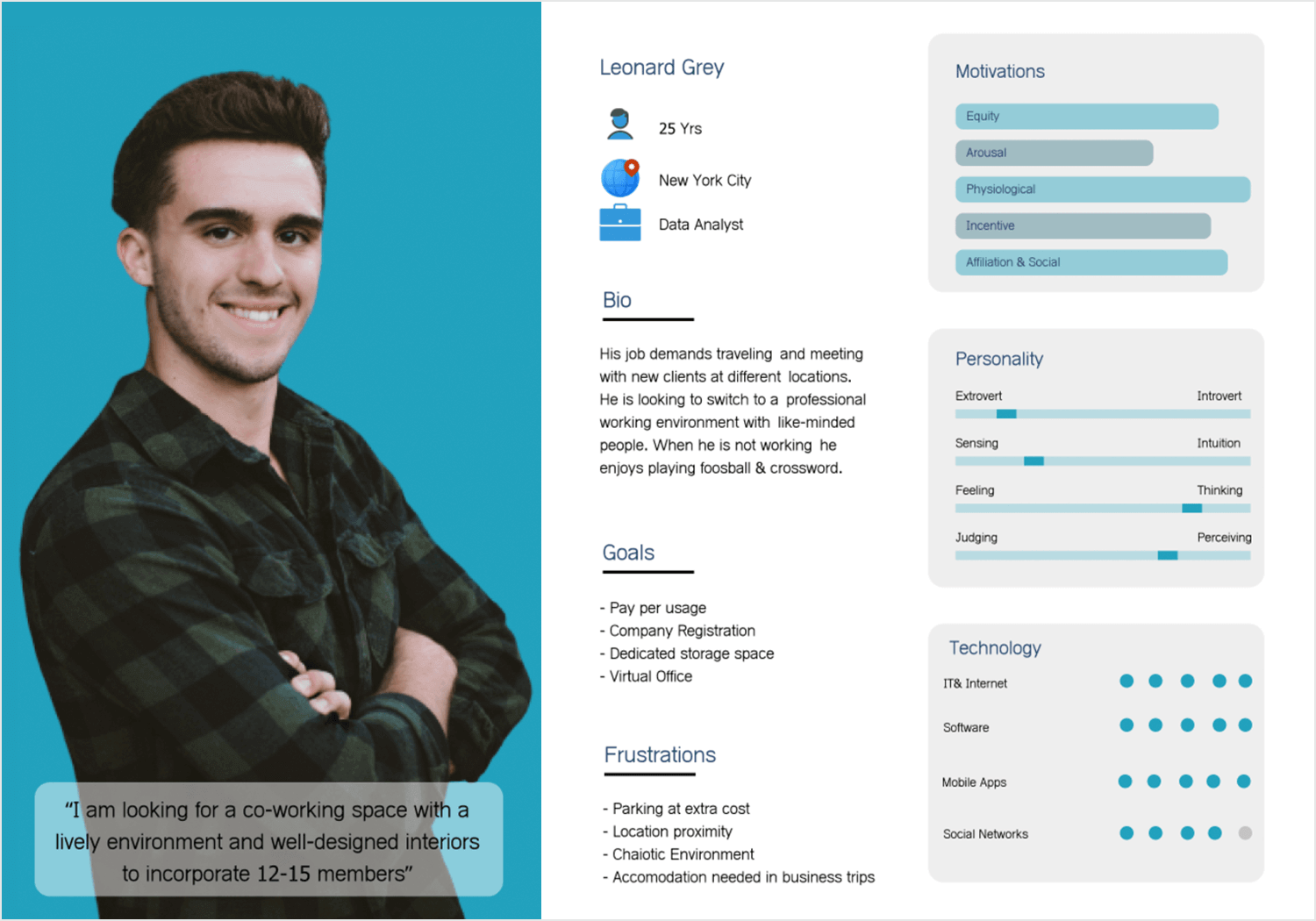
Ce modèle d’analyste de données représente largement le jeune professionnel en activité. Plus d’un tiers de ce user persona modèle est designé à une photo charismatique d’un jeune analyste de données, avec une citation qui donne le ton pour le reste du document. Cet exemple se contente d’expliquer les parties les plus importantes, telles qu’une courte biographie, ainsi que les objectifs et les frustrations de Leonard par rapport au texte. Conformément à la tradition hiérarchique, les catégories moins importantes sont signalées par des infographies vivantes, comme la personnalité de Leanorad, la technologie utilisée dans le cadre de son travail et ses motivations, afin qu’elles soient plus faciles à retenir et à réviser d’un seul coup d’œil.

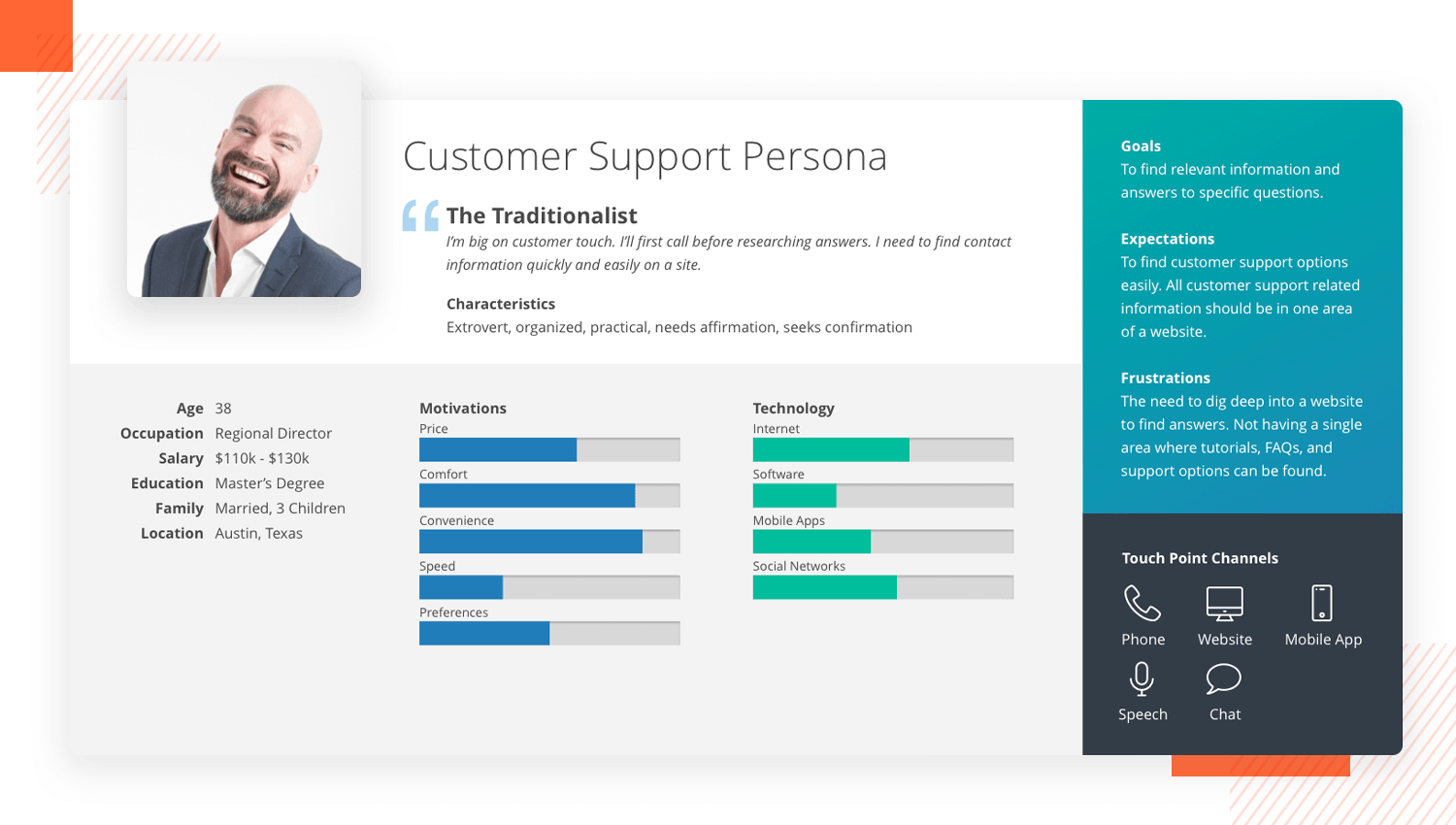
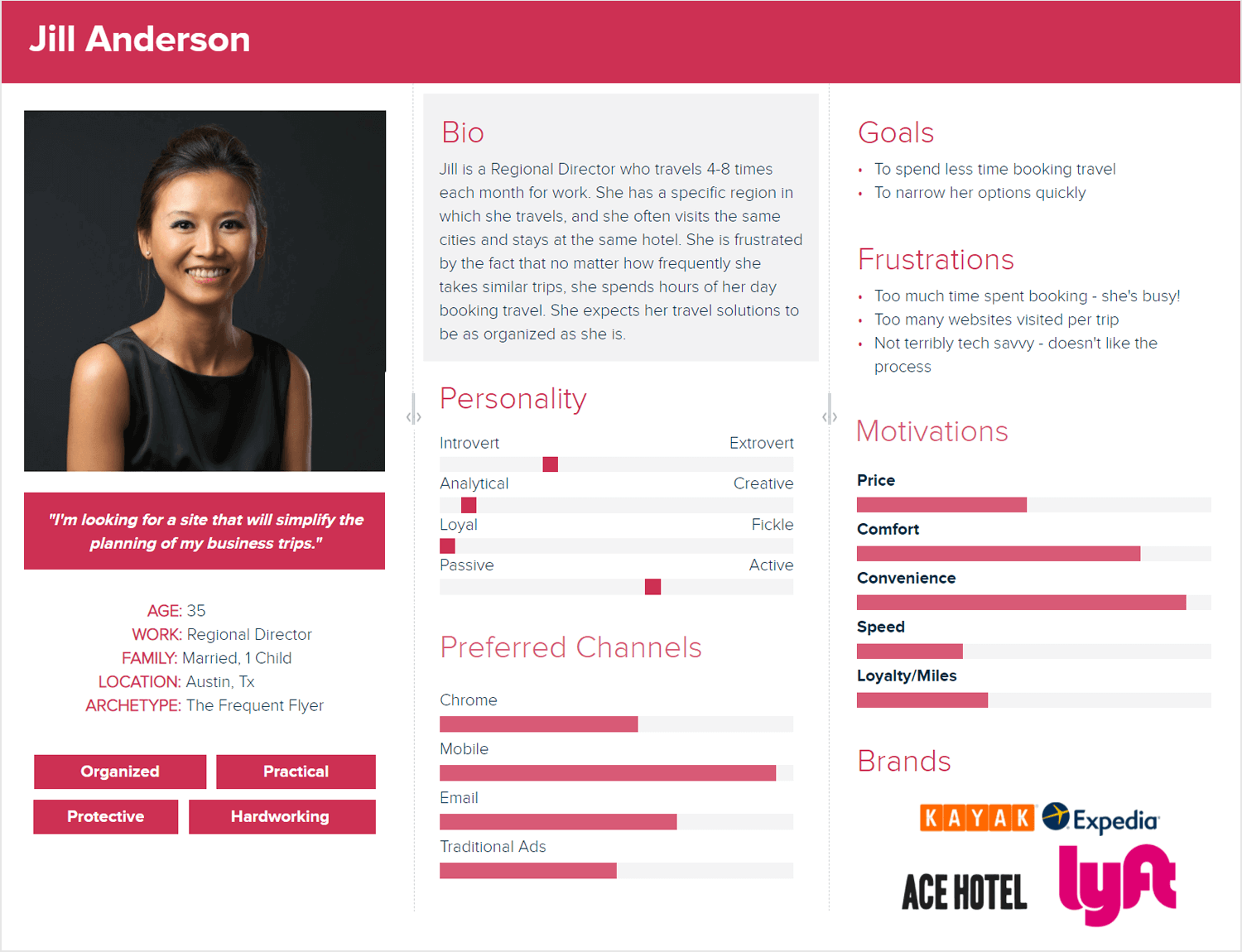
Nous avons décidé d’inclure ce modèle de user persona pour l’aide à la clientèle car il est un peu différent des autres. En quoi ? Il met en avant des graphiques à barres colorés pour faciliter la mémorisation des motivations de ce directeur régional et de son utilisation de la technologie. Au lieu d’un ou deux paragraphes de biographie, cet exemple commence par une citation du persona pour définir le reste du document. Il est intéressant de noter que les objectifs, les attentes et les frustrations sont laissés dans une petite section à droite du document. Cela montre que les autres statistiques sont destinées à être consultées rapidement lors de la conception, alors que les objectifs et les motivations nécessitent une lecture plus attentive. Les points de contact par lesquels cette personne interagit avec ses clients sont également inclus. Toutefois, ce document peut être adapté pour ajouter d’autres détails, tels que les logos des marques ou les types de technologie que l’user persona utilise dans le cadre de son travail.

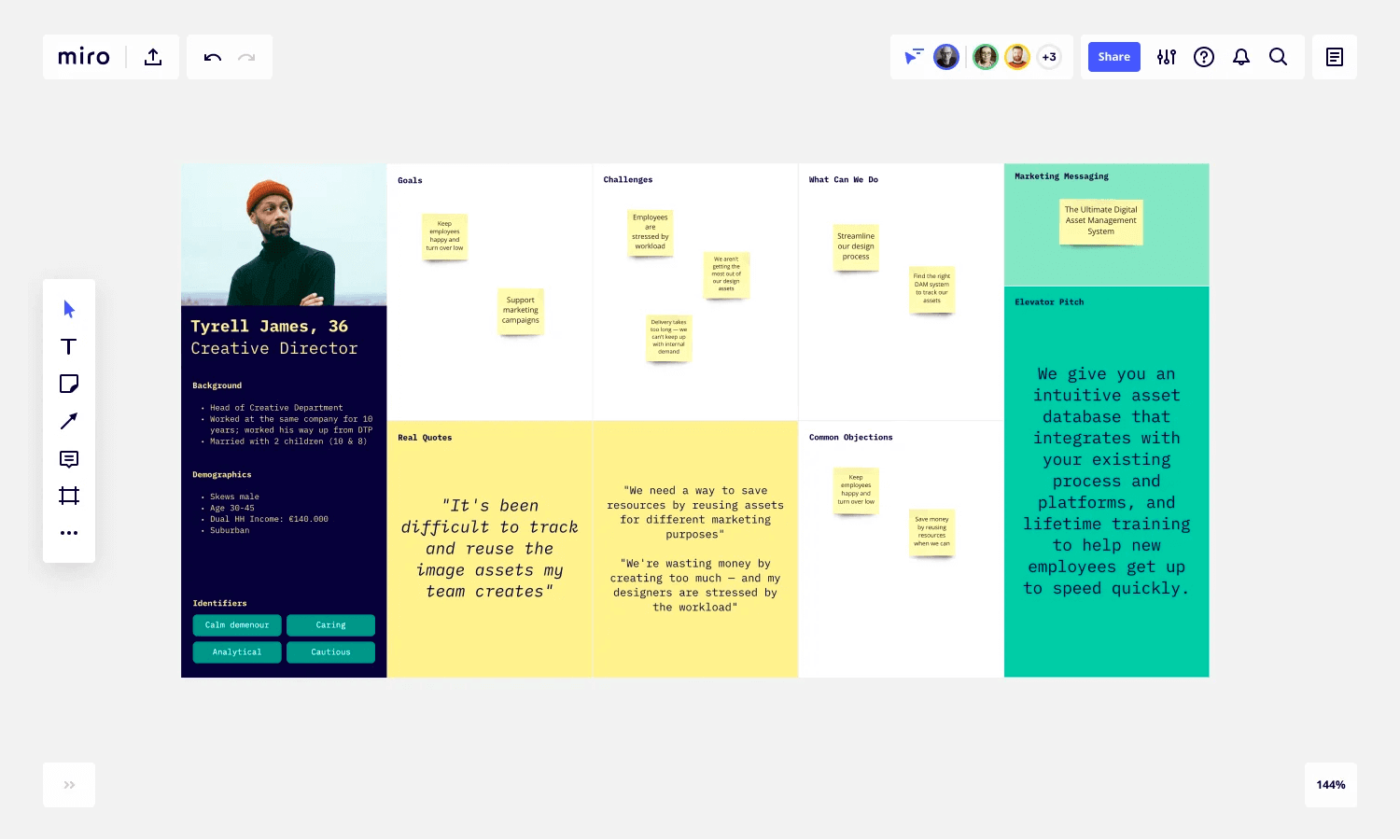
Faire preuve de créativité lorsqu’il s’agit de livrables de design, qu’il s’agisse de user persona ou de planches d’ambiance, est toujours une bonne chose. Surtout lorsque ce document doit être instantanément mémorisable par plusieurs personnes travaillant en équipe. Ce modèle de persona post-it s’inspire d’un environnement de bureau, avec un texte écrit à la machine à écrire et les buts, défis et objectifs du persona qui s’ajoutent à des sections distinctes d’un tableau blanc.

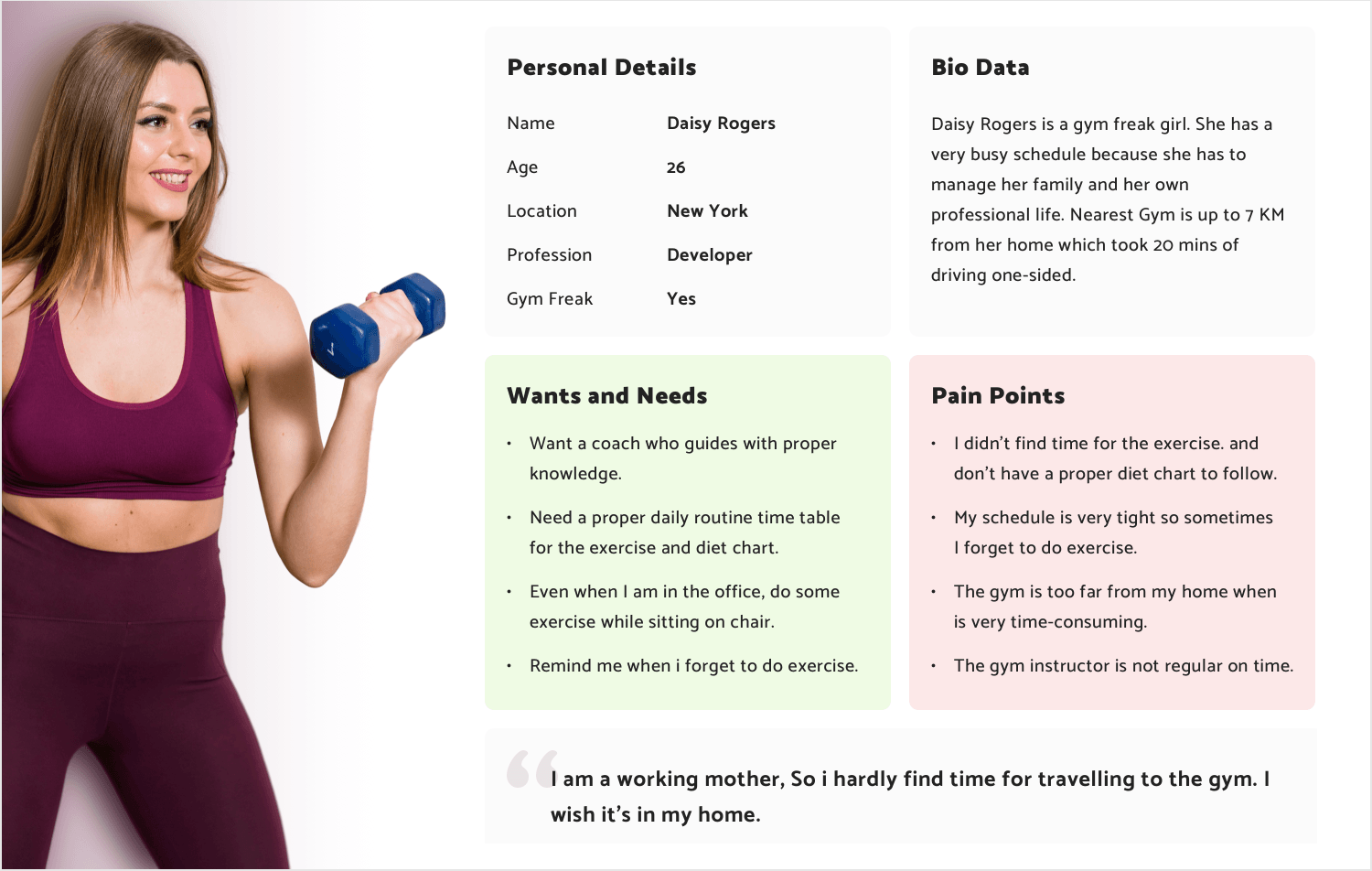
Ce que nous aimons dans ce modèle de fitness, c’est sa mise en page soignée et sa palette de couleurs subtile mais efficace. Pourquoi l’aspect des couleurs est-il si important ici ? Parce que lorsqu’un user persona est associé à une ou deux couleurs, il devient plus facile de s’en souvenir. Dans ce cas, les couleurs pastel complémentaires mettent en évidence les besoins et les points de douleur de l’utilisateur, en s’accordant avec les couleurs de l’image.
Le reste des informations est présenté sur un fond gris doux, avec une citation bien visible au bas du document. Cela laisse une impression durable de l’user persona et de son principal point de douleur dans votre esprit.

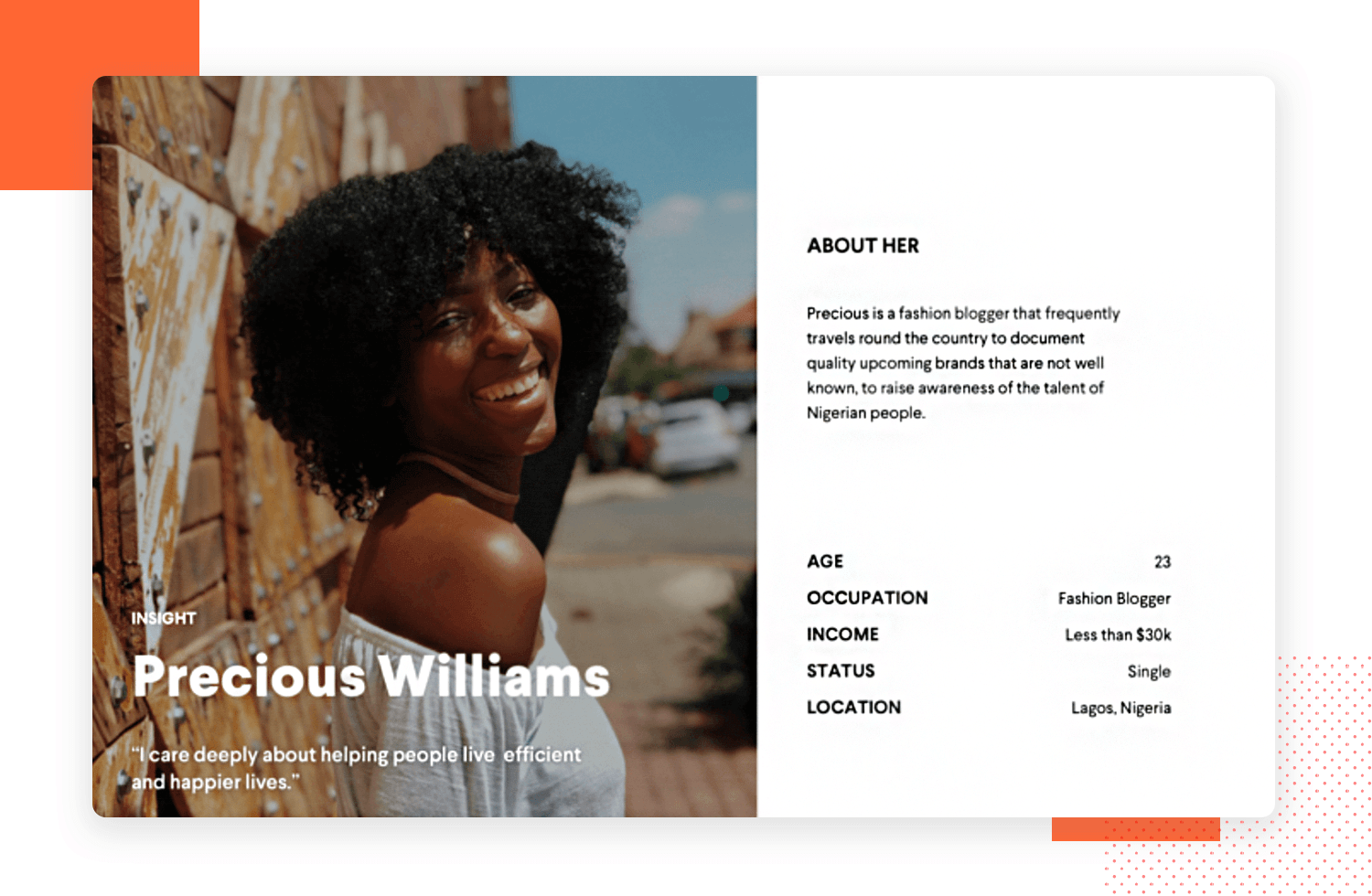
Nous avons choisi cet exemple de persona maigre de blogueuse de mode avec un fond marron fort parce qu’il est capable de transmettre beaucoup d’informations d’une manière minimaliste. Il laisse également une impression assez forte dans l’esprit, ce qui en fait un document facile à mémoriser. Les couleurs et les images fortes font des merveilles lorsqu’il s’agit de user persona. Après l’authenticité, la mémorisation est le facteur le plus important. Une citation, un petit paragraphe de bio simple et facile à lire, ainsi que quelques détails de base sur le persona sont les autres éléments qui le composent.

Ce persona de référence rapide est une approche légèrement différente d’un user persona allégé. Celui-ci est en effet incroyablement dépouillé et s’adresse probablement à une base d’utilisateurs très large. Si de nombreux designers ne sont pas d’accord avec le fait de n’avoir qu’une image, un nom et une citation, d’autres diront que c’est tout ce dont vous avez besoin lorsque vous les combinez avec d’autres livrables de design, tels que les parcours utilisateurs et les story-boards. Ce que nous apprécions particulièrement dans ce modèle, cependant, c’est le fait qu’il rassemble des images intéressantes, leur applique un schéma de couleurs clair et rend l’essence de leurs caractères facile à retenir. Si ce modèle est un peu trop maigre, vous pouvez développer des personas plus détaillés pour chaque personnage, puis utiliser ce document comme référence pour rafraîchir tous les personas dans votre esprit pendant que vous concevez.
Commencez dès aujourd'hui à créer des prototypes pour vos utilisateurs avec Justinmind.

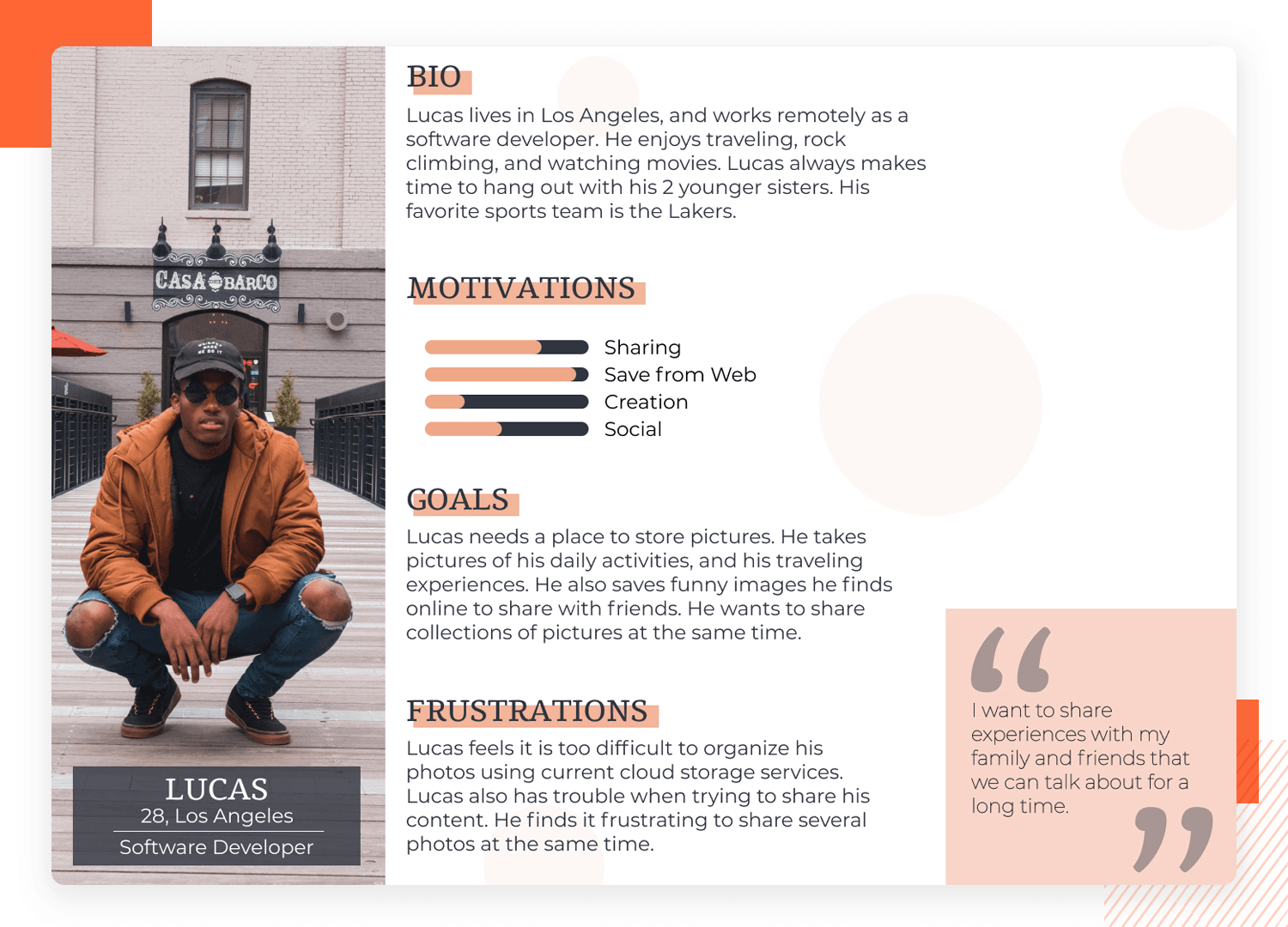
Cet exemple d’ingénieur logiciel suit toutes les bonnes règles lorsqu’il s’agit d’attirer l’attention du lecteur et de faire une impression sur son esprit. Dans ce cas, le design commence par une photo forte à gauche qui commence déjà à raconter une histoire. Chaque section est ensuite clairement mise en évidence par des paragraphes faciles à lire, tandis que des barres de progression illustrent les motivations de l’utilisateur. L’ensemble du contenu est ordonné selon un schéma en forme de F et en fonction de ce qui attire d’abord l’œil humain. Une grande citation résumant ce qu’est l’user persona est apposée dans le coin inférieur droit et attire l’attention, car c’est le dernier endroit où le regard tombe. Tout semble s’imposer avec juste ce qu’il faut de détails. Nous apprécions également la récurrence des couleurs pastel dans l’ensemble du site.

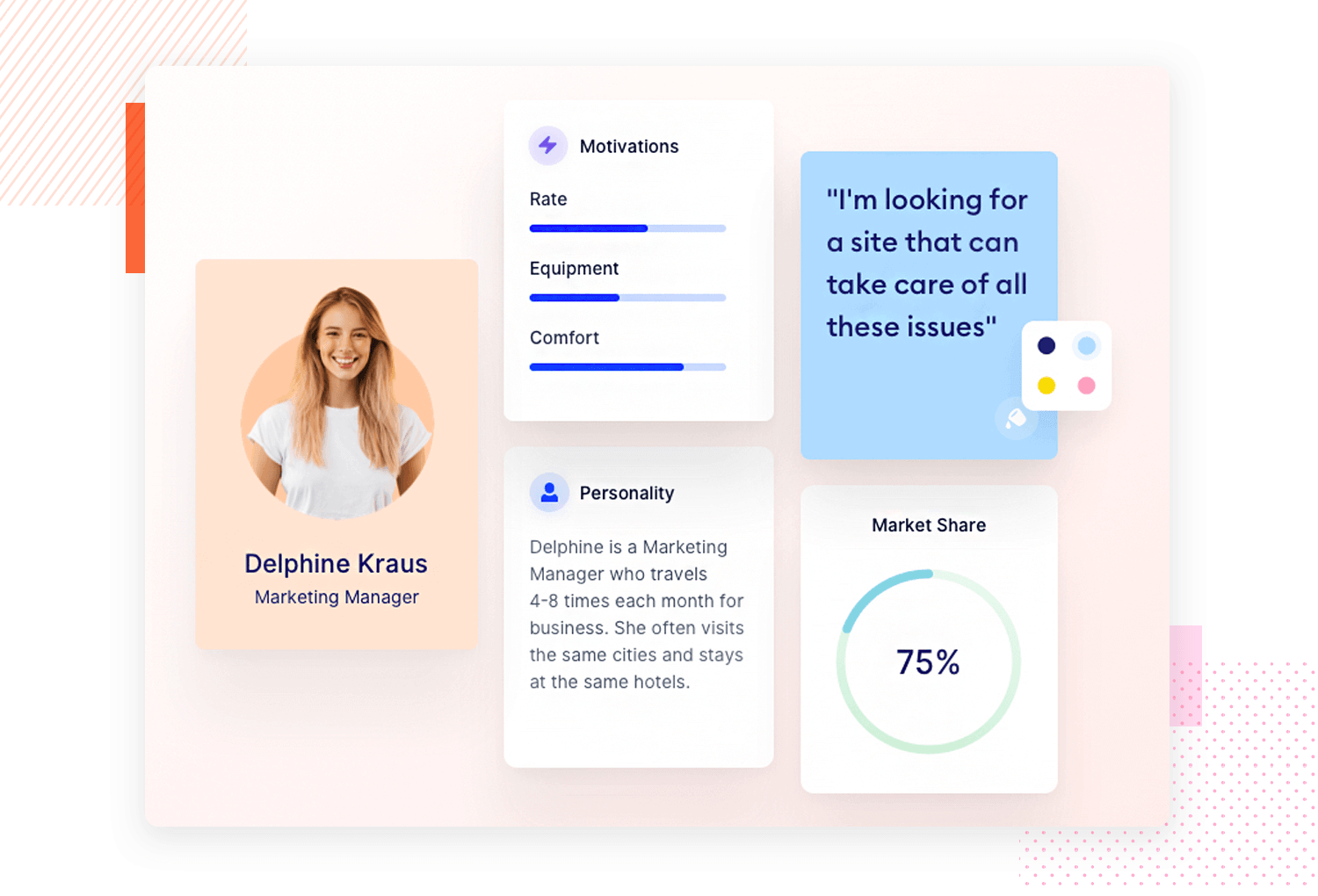
Dans ce modèle de user persona d’un responsable marketing inspiré par le numérique, nous pouvons voir qu’il a été inspiré par les projets de découpage traditionnels, mais qu’il a été doté d’un raffinement propre, moderne et numérique pour refléter l’environnement du persona. Ce que nous aimons le plus, cependant, c’est la façon dont il utilise une imagerie et des graphiques frappants contrebalancés par des pastels pâles afin qu’ils fassent une impression. Il fournit également les informations adéquates. Il s’agit d’un mélange d’informations claires et nettes, faciles à regarder et rapidement assimilables. Après tout, si vos coéquipiers ne se souviennent de rien à propos d’un user persona particulier, ou s’ils se souviennent simplement qu’il y avait trop d’informations, alors le message n’aura pas eu l’impact escompté.

Ce brillant modèle de user persona vierge et instructif de Xtensio, laisse tout en blanc mais inclut un texte de remplacement utile pour vous aider à commencer à saisir des informations. Si vous n’avez jamais créé de modèle de user persona, il s’agit d’un excellent point de départ. Le texte de remplacement n’est pas simplement du Lorem Ipsum ; il fournit des instructions utiles sur le type de détails que vous devez inclure. Ainsi, il n’est pas seulement utile pour remplir les informations de votre user persona, mais aussi pour guider le type d’informations que vous devriez collecter sur vos utilisateurs au cours de votre recherche.

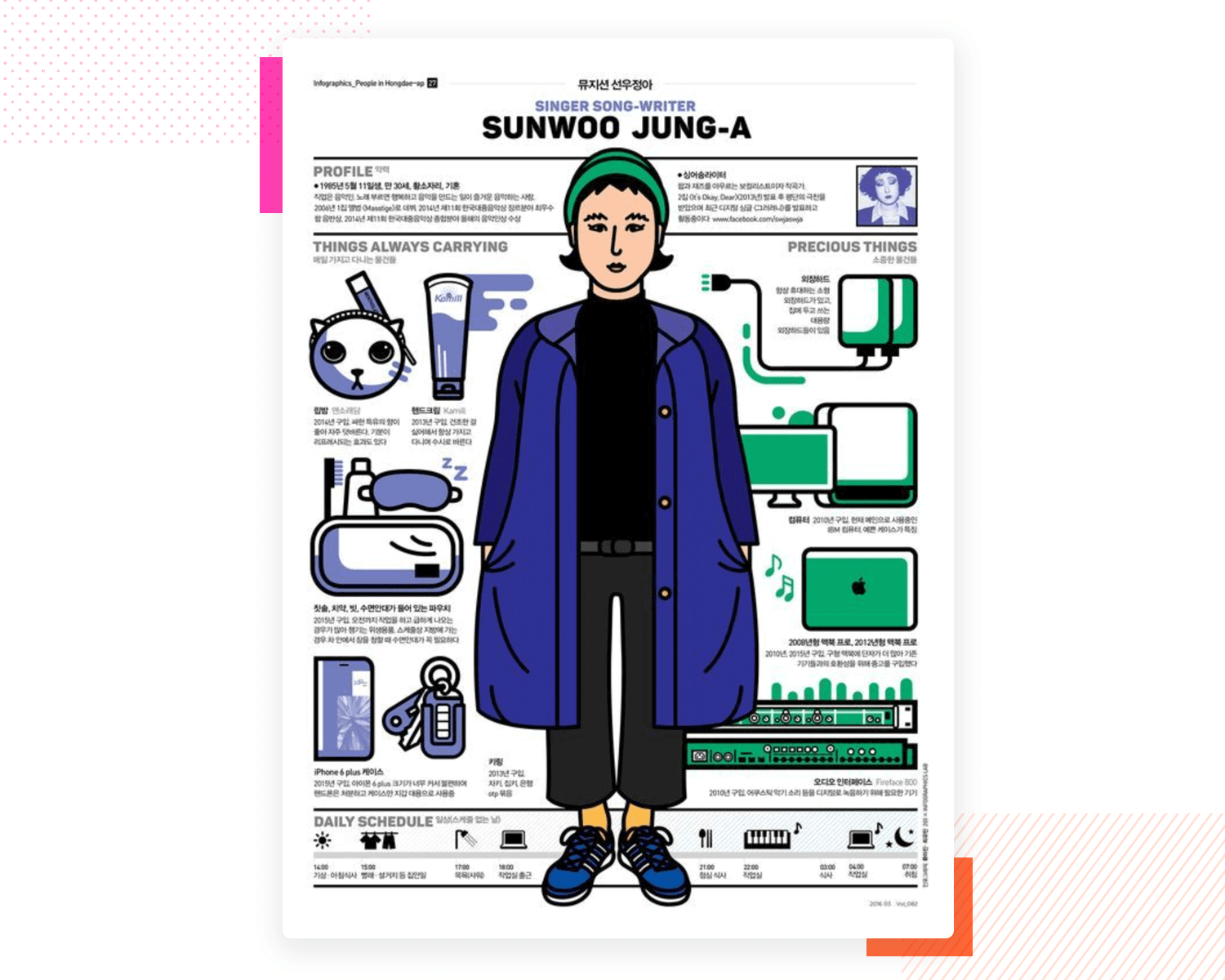
Ce modèle de style bande dessinée présente une façon intéressante et unique d’aborder un modèle de user persona. Il s’efforce de créer un visuel agréable à regarder qui vous donne instantanément une idée du style de vie du persona et du type de produits qui l’intéressent. Il est évident qu’il faut plus de temps pour créer des personas de ce type, mais ils rendent l’expérience de navigation incroyablement mémorable et amusante, car ils sont pleins de personnalité. Nous apprécions particulièrement la façon dont les informations sont réparties dans ce modèle : les objets précieux et les objets que la personne transporte en permanence.

Nous avons ici un excellent exemple d’un user persona minimaliste allégé. Le design de ce modèle a clairement réfléchi à la distribution des éléments sur le visuel en se basant sur la façon dont la personne moyenne scanne un document. Ce modèle utilise une palette de couleurs bleu électrique et un texte bien ordonné, ce qui le rend facile et rapide à lire. Il fournit d’emblée toutes les informations dont vous avez besoin, ainsi qu’une photo percutante. Il est intéressant de noter que la photo n’est pas placée à gauche comme d’habitude, mais qu’elle ressort tout de même. Le fait de commencer le texte à gauche permet d’équilibrer le design et de mettre en valeur les détails. Il ne manque plus qu’une citation pour compléter le tout.

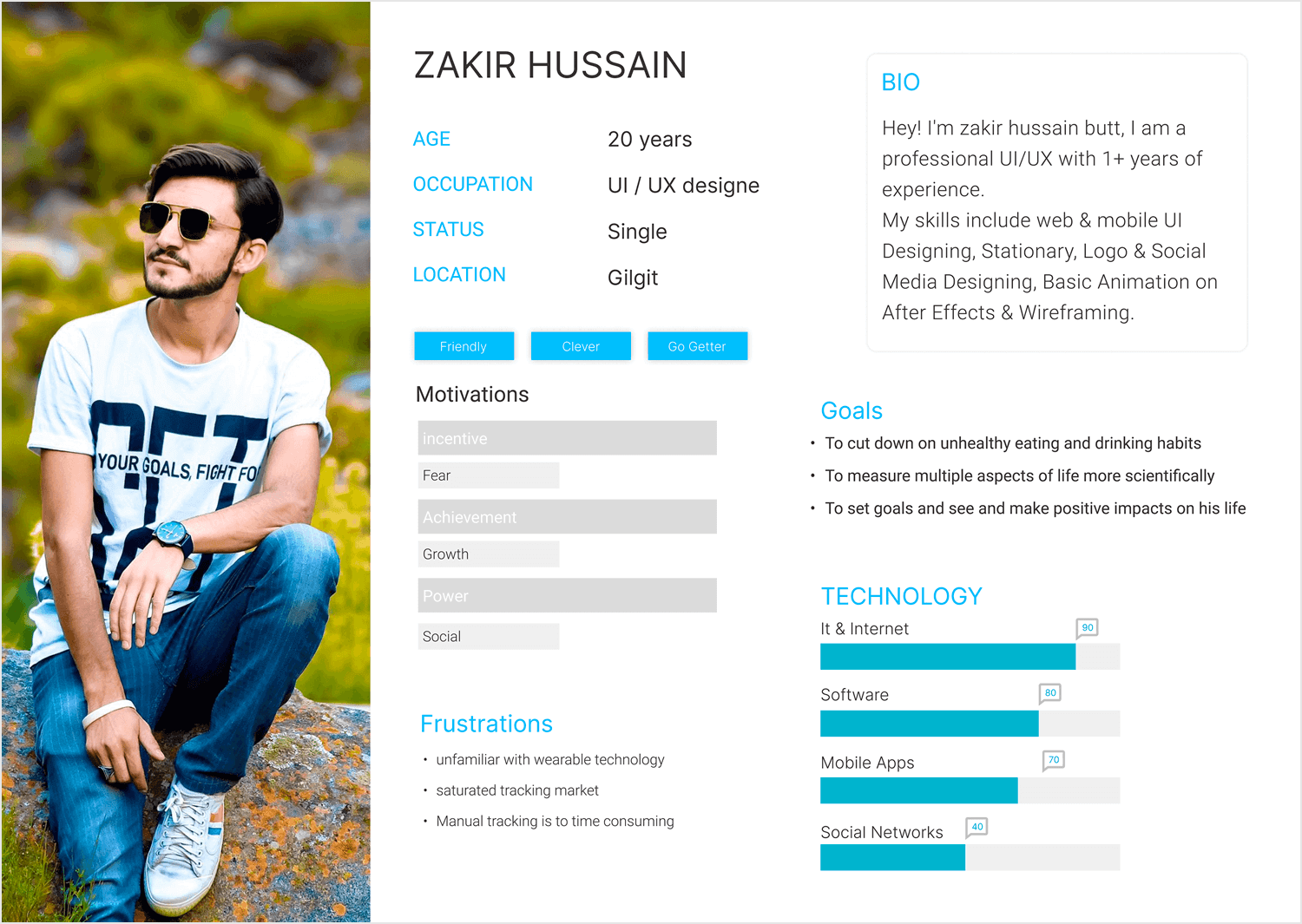
Comme nous l’avons mentionné plus haut, les règles ne sont souvent que des lignes directrices dans le monde du design. Oui, alors que les photos de personnes réelles ont tendance à attirer l’attention et à stimuler la mémorisation, ce modèle de user persona vectoriel est allé à l’encontre de cela et a attribué un sketch de bande dessinée amusant de l’utilisateur à la place. La bande dessinée est simple et colorée, ce qui la rend facile à mémoriser. Le texte est clairsemé et ne contient que les informations nécessaires. Les éléments visuels sont nombreux : des barres de progression indiquent les compétences de l’utilisateur dans différents domaines technologiques, tandis que les applications préférées et les logos des marques donnent un aperçu du marché sur lequel l’utilisateur évolue et de la technologie à laquelle il est habitué. Enfin, la citation est incluse juste en dessous de l’user persona, dans une police différenciante et amusante.

Ce modèle d’user persona procrastinateur coloré et détaillé d’Arthur Chayka porte sur une personne jeune et moderne, en se concentrant sur son comportement autour des événements et des concerts. Nous apprécions le fait que le modèle soit coloré et amusant, car il reflète la personnalité de l’utilisateur. Cet exemple de user persona contient toutes les informations de base dont les designers auraient besoin pour bien comprendre qui est cet utilisateur, ainsi que ses motivations et ses points de douleur. L’un des éléments les plus importants de ce modèle d’user persona concerne les besoins fondamentaux de l’utilisateur, c’est-à-dire les choses auxquelles il accorde le plus d’importance.
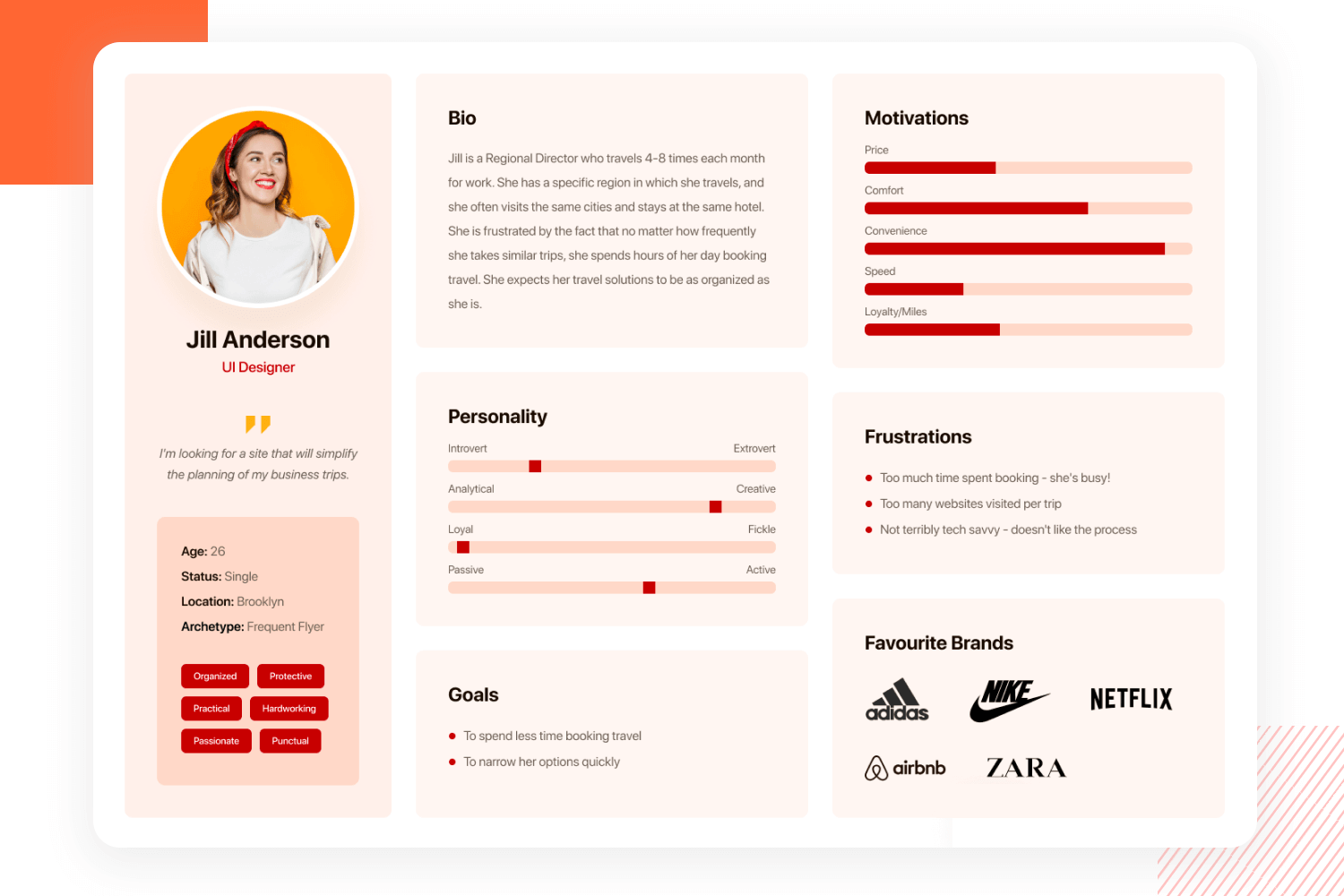
Ce modèle de user persona de compagnon de voyage par RH, visuellement engageant, capture un UI designer, qui aime voyager. L’un des points forts de cet exemple est l’utilisation de l’espace et des éléments visuels pour transmettre l’information.

Tout d’abord, nous disposons de séparateurs clairs pour les différents aspects des caractéristiques de l’utilisateur, avec une excellente hiérarchie visuelle qui rend le tout facile à lire en une seconde. Deuxièmement, l’utilisation d’éléments visuels tels que des barres et des balises permet de comprendre encore plus facilement qui est cette personne, ce qu’elle aime et ce qu’elle veut.
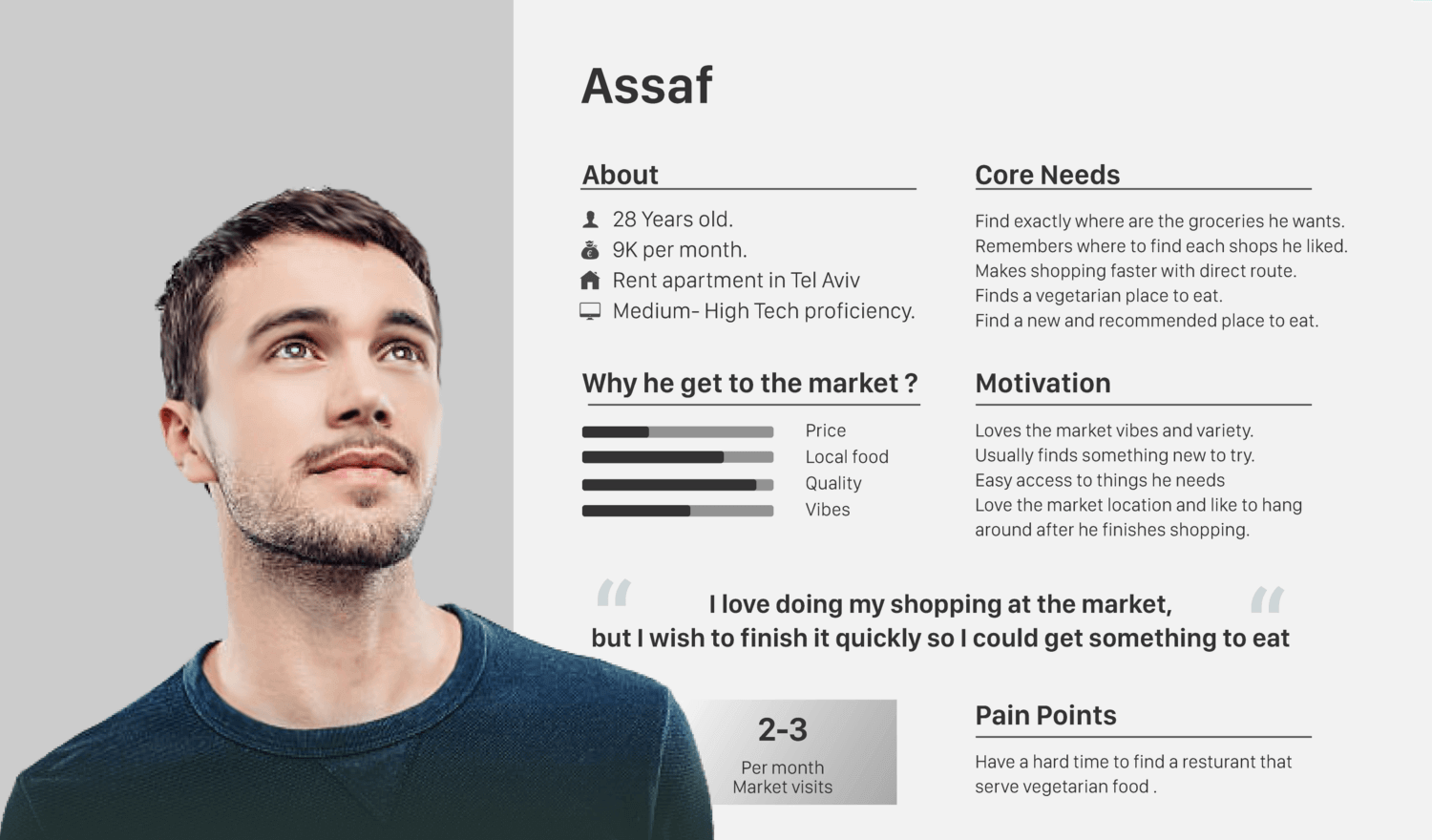
Ce modèle de user persona sur les achats alimentaires de Shir Avraham nous présente Assaf, qui aime faire ses courses sur un marché et dîner dans des restaurants. Nous apprécions le fait que le style du modèle lui-même reflète la personnalité de l’utilisateur, avec une touche moderne, décontractée mais élégante.

Il est vrai que ce user persona ne contient pas autant d’informations que certains autres de cette liste, mais l’objectif final est tout de même atteint. Il transmet une idée claire de qui est cette personne, même s’il ne contient pas tous les détails.
Ce user persona de manager dynamique et professionnel de Xtensio représente un chef d’entreprise typique de niveau moyen. Elle voyage souvent, elle est active et très motivée par la commodité. Il s’agit d’une image claire de cette personne, avec de nombreux détails et beaucoup de perspicacité.

Le design de ce modèle est coloré mais professionnel. Il est clair et facile à lire, avec de nombreuses façons visuelles de transmettre l’information. Il s’agit d’un design sans fioritures, à l’image de la personne elle-même.
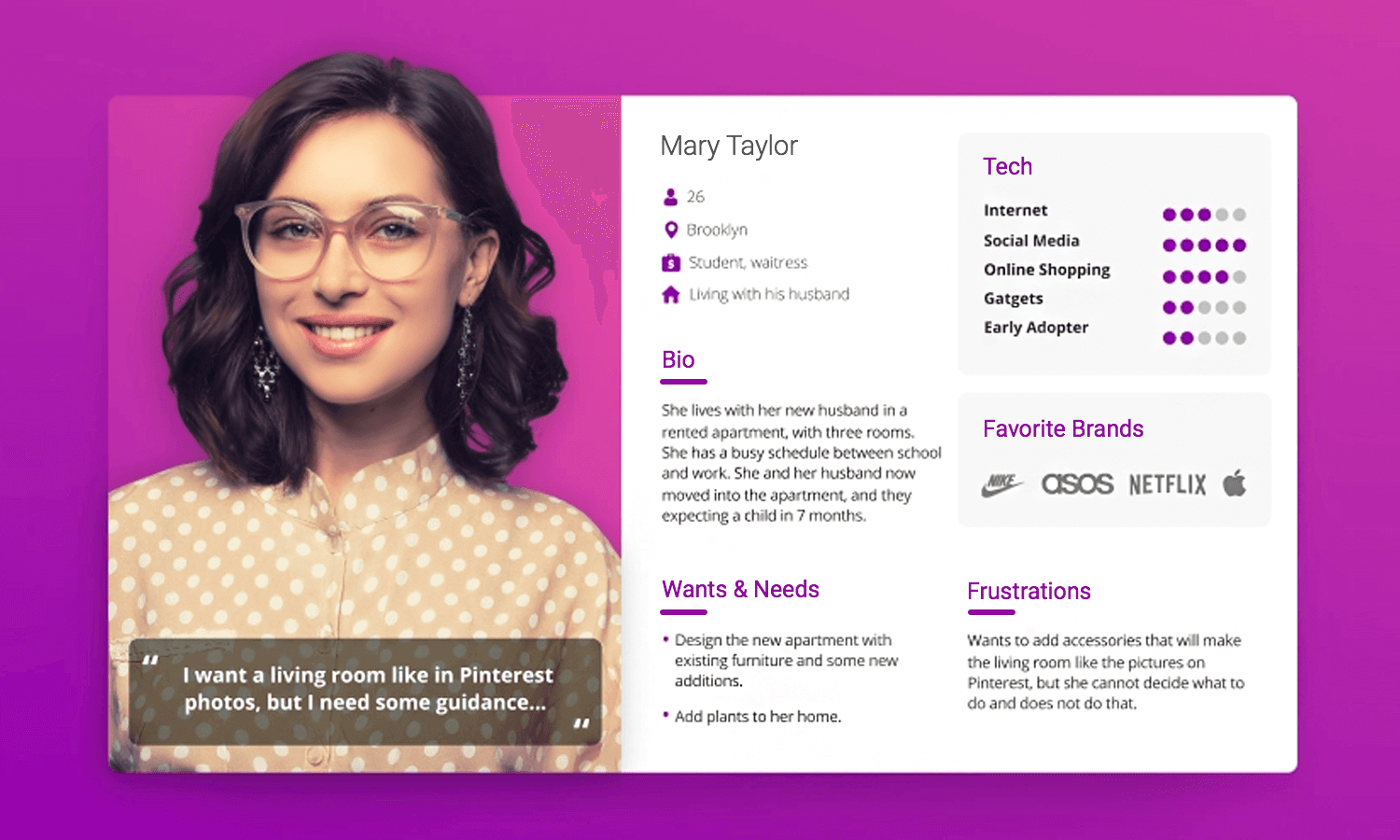
Il s’agit d’un modèle lumineux, jeune et amusant créé par Ofer Ariel. Il nous présente une étudiante qui travaille comme serveuse. C’est une pro des médias sociaux et elle essaie actuellement d’améliorer la décoration de sa maison, qu’elle partage avec son mari. Le persona ne nous donne pas beaucoup de détails sur sa vie avant l’école, son travail ou son mari – mais est-ce si important ?

Nous aimons la distribution générale des informations autour de ce modèle d’étudiant dynamique, ce qui en facilite la lecture. Cette représentation du persona se concentre sur ses désirs, ses besoins et ses points de douleur – autant d’éléments utiles aux designers.
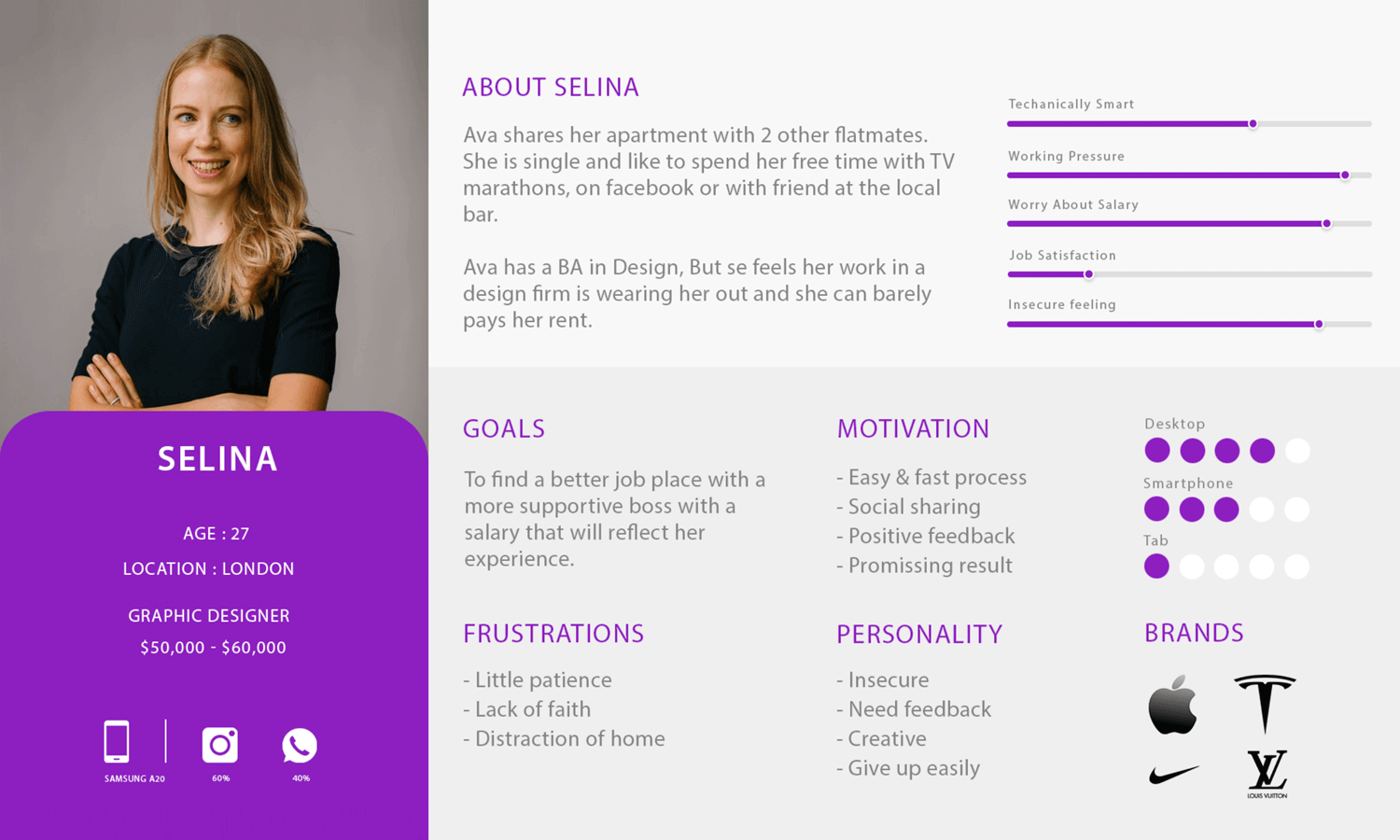
Nous avons inclus cet exemple de user persona de graphiste malheureux par Bappy Mithun en raison du design général, même si certaines des informations qu’il contient sont contradictoires. Nous aimons que le modèle lui-même semble moderne et nerveux, ce qui pourrait être un excellent moyen de refléter un designer qui aime repousser les limites avec son travail.

Ce modèle met l’accent sur la manière dont le design se rapporte à son métier et à son travail. Il nous montre, à l’aide de barres de progression, son état d’esprit et utilise d’autres moyens visuels pour expliquer pourquoi son emploi actuel ne lui convient pas. Comme il s’agit également d’elle et de sa technologie de prédilection, nous apprécions que le modèle indique les appareils qu’elle utilise au quotidien.
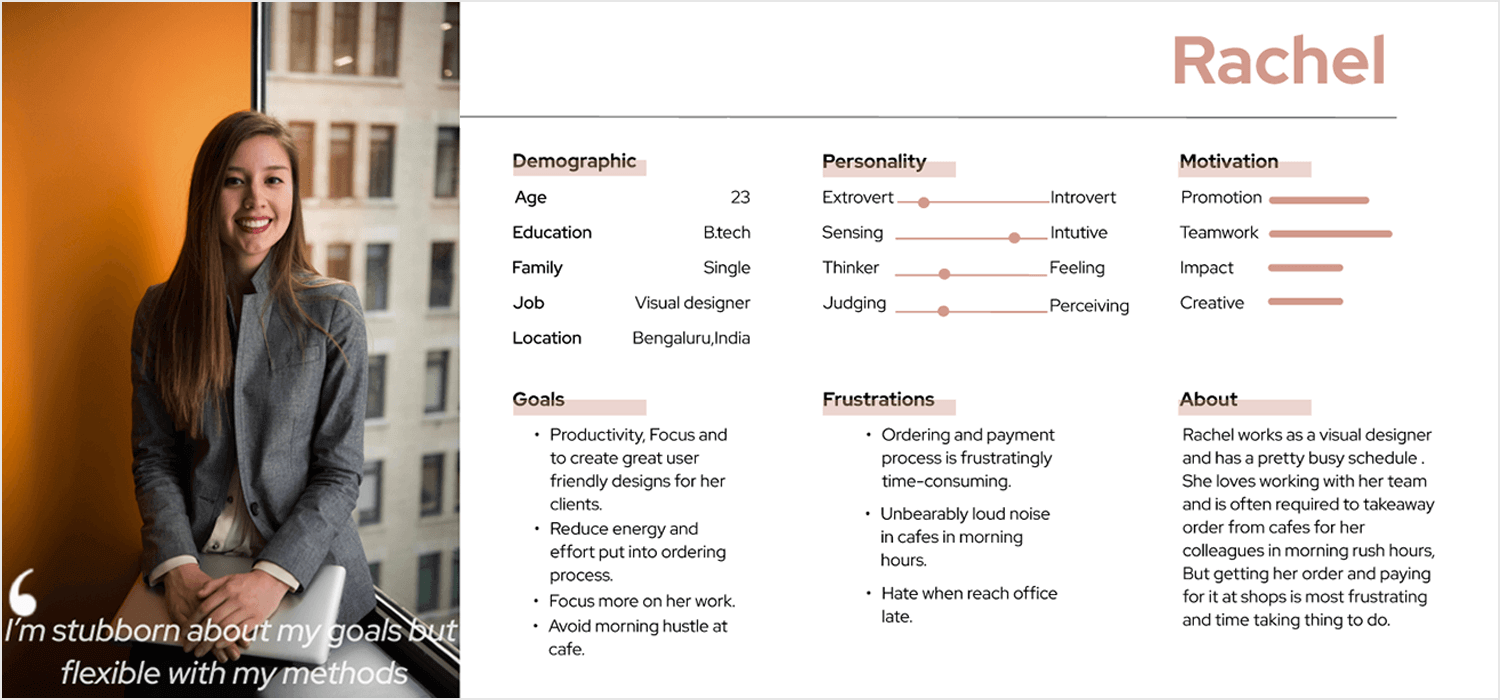
Cet exemple de persona par Shreya Singh nous présente une conceptrice visuelle qui aime son équipe et son travail, mais qui est frustrée par sa routine matinale. Nous apprécions le fait que ce modèle soit simple et direct, sans visuels flash ni couleurs fantaisistes.

Nous aimons que, malgré le manque de détails approfondis, toutes les informations présentées soient utiles à toute équipe de design. Elles se rapportent à sa vie quotidienne, à ses sentiments et aux choses qu’elle n’aime pas.

Nous apprécions l’utilisation de barres, de balises et de puces. Cela permet de trouver rapidement des informations spécifiques, ce modèle user persona offrant une sensation minimaliste et moderne. Il va droit au but et ne gaspille pas d’espace pour des informations non pertinentes.
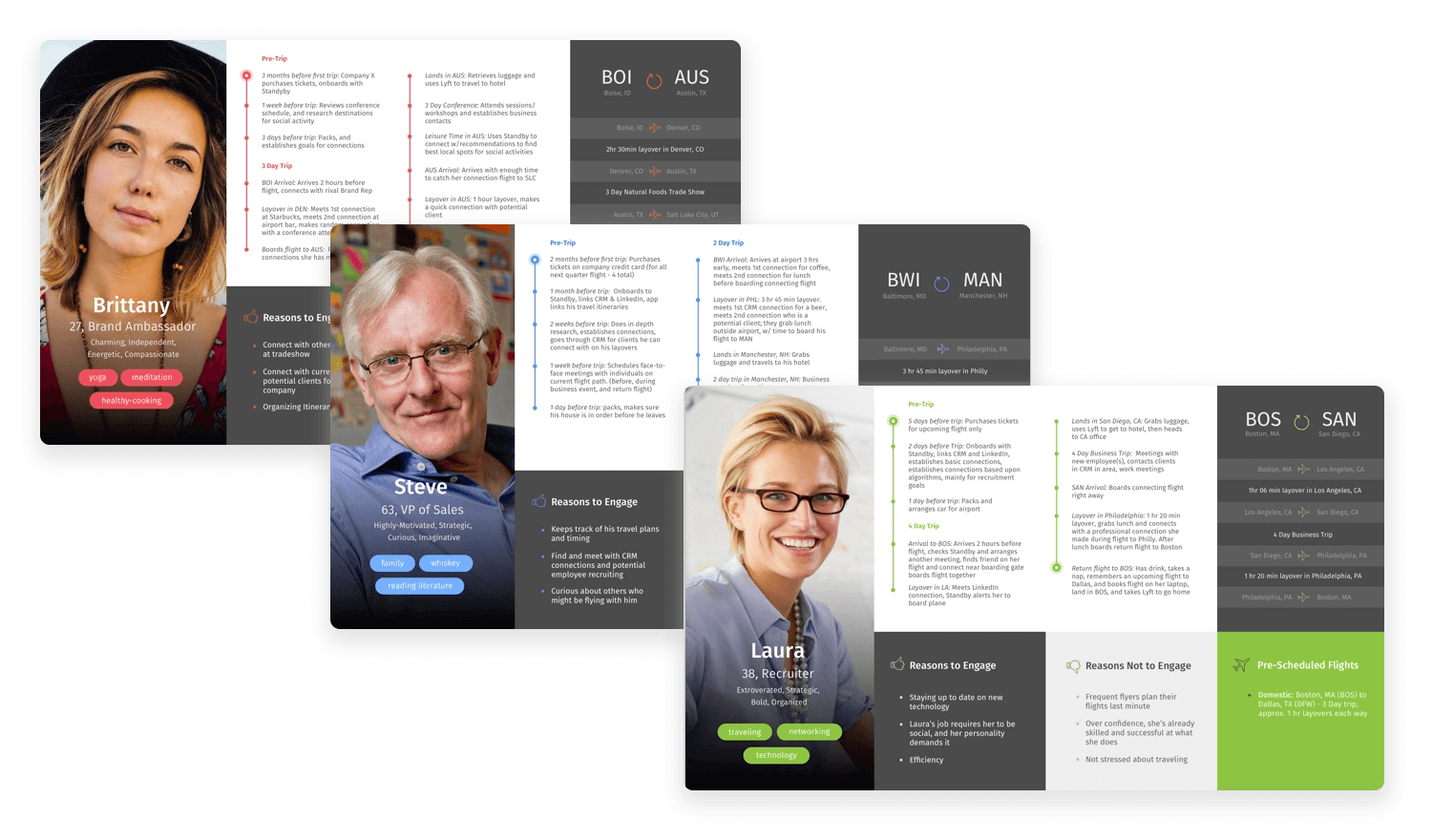
Brittany est une jeune influenceuse et ambassadrice de marque qui se rend à un événement important. Nous aimons que cette user persona de Dana Girolami soit tout à fait différente et unique. Il ne se concentre pas sur ses habitudes ou ses goûts. Il nous montre plutôt son emploi du temps et sa chronologie. C’est une approche intéressante, parce qu’il s’agit de la Bretagne par rapport à cet événement.

Il est vrai qu’un tel système ne fonctionnerait pas pour la plupart des projets. La plupart des projets de design ont besoin de caractéristiques cruciales telles que les préférences et les points de douleur. Cela dit, les modèles de user persona qui empruntent une voie différente ont leur utilité – il s’agit simplement de trouver l’opportunité dans le bon projet.
Commencez dès aujourd'hui à faire des prototypes pour vos utilisateurs avec Justinmind.
Jasmine est une mère célibataire qui travaille actuellement à temps partiel pour se préparer à commencer son parcours d’étudiante en ingénierie. Dans une approche plus traditionnelle, ce modèle de user persona par Valerie Diaz de Arce nous fait découvrir les objectifs, les motivations et les luttes de Jasmine. C’est un instantané clair de sa vie actuelle, avec des aperçus de ses projets futurs.

Nous aimons le design de ce modèle. Les informations nous sont données par petits bouts, en utilisant des éléments graphiques et des espaces blancs pour laisser respirer chaque section. Il est facile à lire et donne une impression de modernité et de technicité, ce qui convient parfaitement à un ingénieur en herbe !

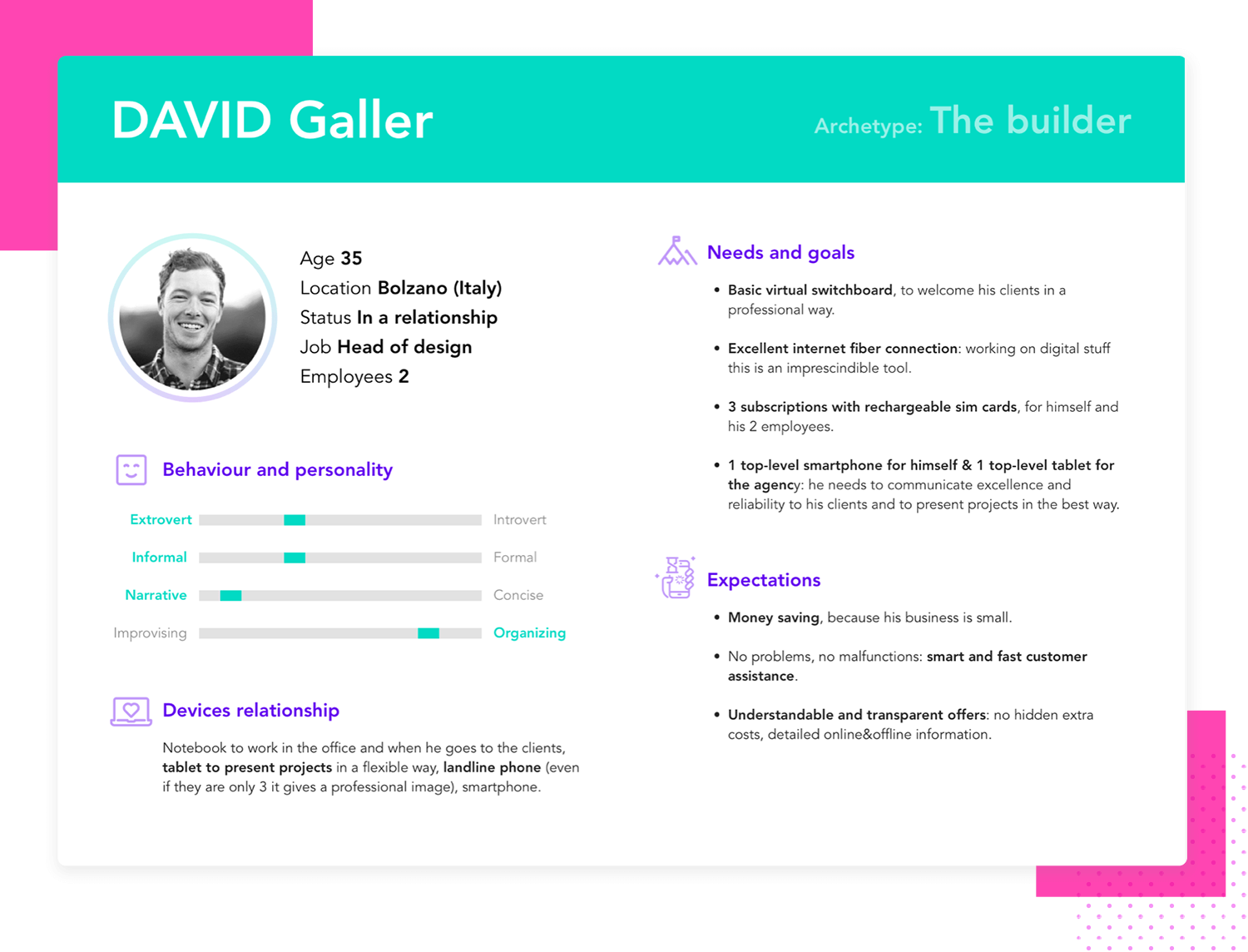
Ce modèle de persona par Laura Bisio est un bon exemple de la façon dont une étiquette d’archétype peut vous aider à donner une idée générale sur l’utilisateur avant d’entrer dans les détails. Grâce à une utilisation judicieuse de l’espace blanc et des icônes pour les catégories, ce modèle donne beaucoup d’informations en un coup d’œil. Les 4 catégories fournissent des informations détaillées et spécifiques qui rendent le persona exploitable en donnant des objectifs clairs.

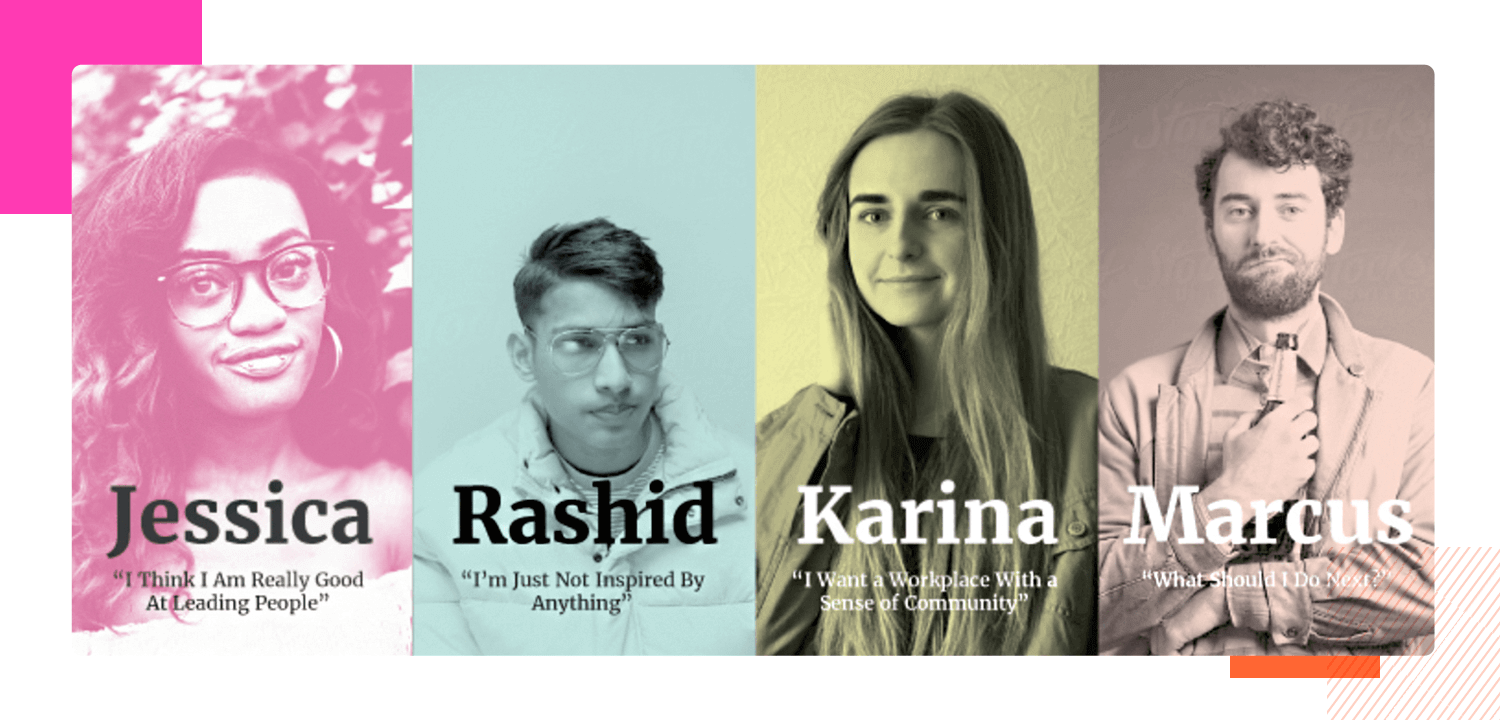
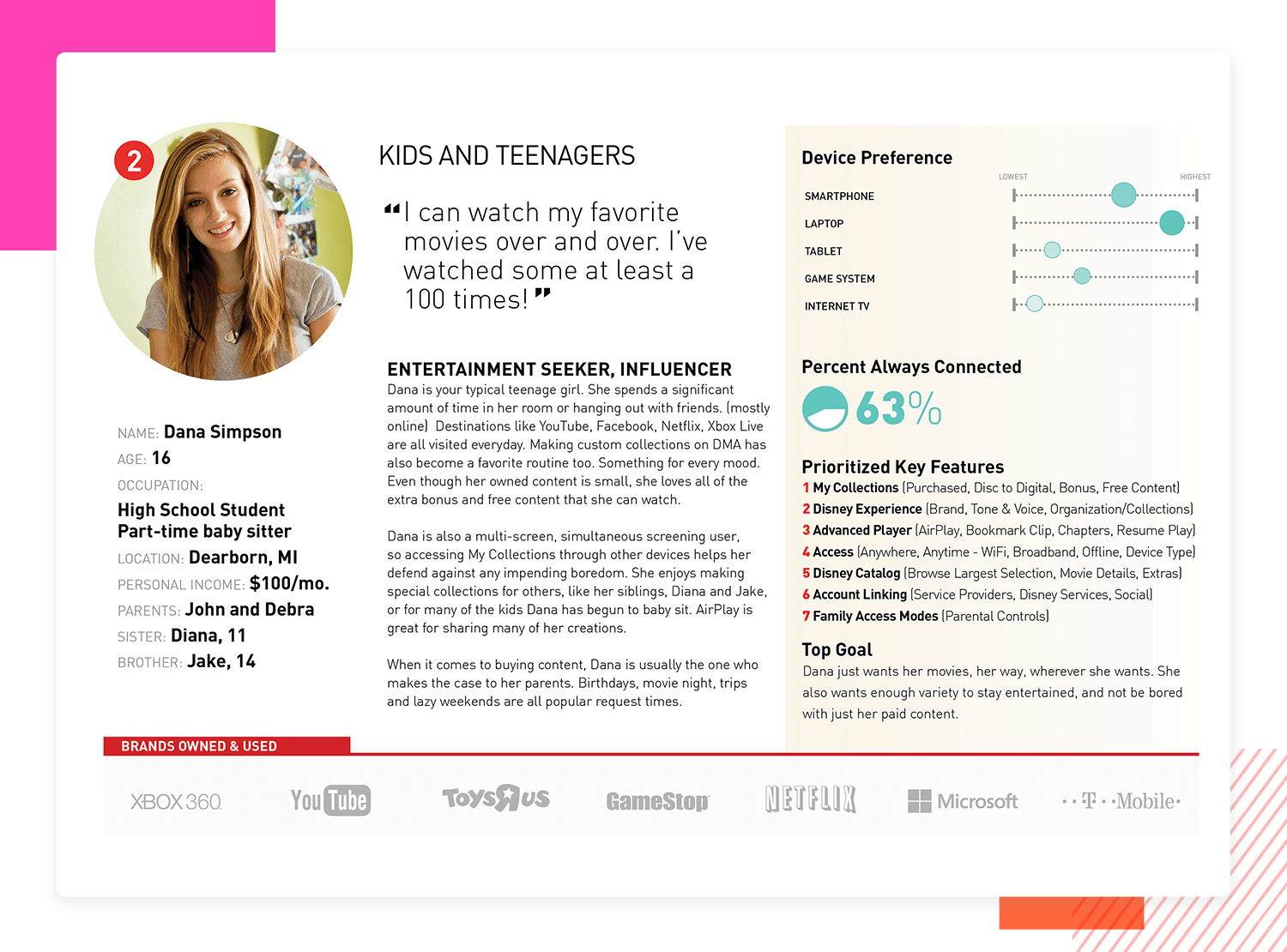
Un autre exemple est ce modèle détaillé de parent abonné, qui fait partie d’une collection de quatre profils créés par Greg Carley pour les applications de films numériques de Disney. Il est évident que chaque profil a fait l’objet d’une quantité importante de recherches et de données. Ce modèle particulier fournit des informations précieuses sur les besoins spécifiques de l’utilisateur final. Une caractéristique notable est la citation en haut de la page, placée à côté de la photo, qui permet de comprendre rapidement le point de vue de l’utilisateur. L’utilisation de citations, en particulier de citations réelles, est un moyen efficace de fournir des informations précises et réalistes.

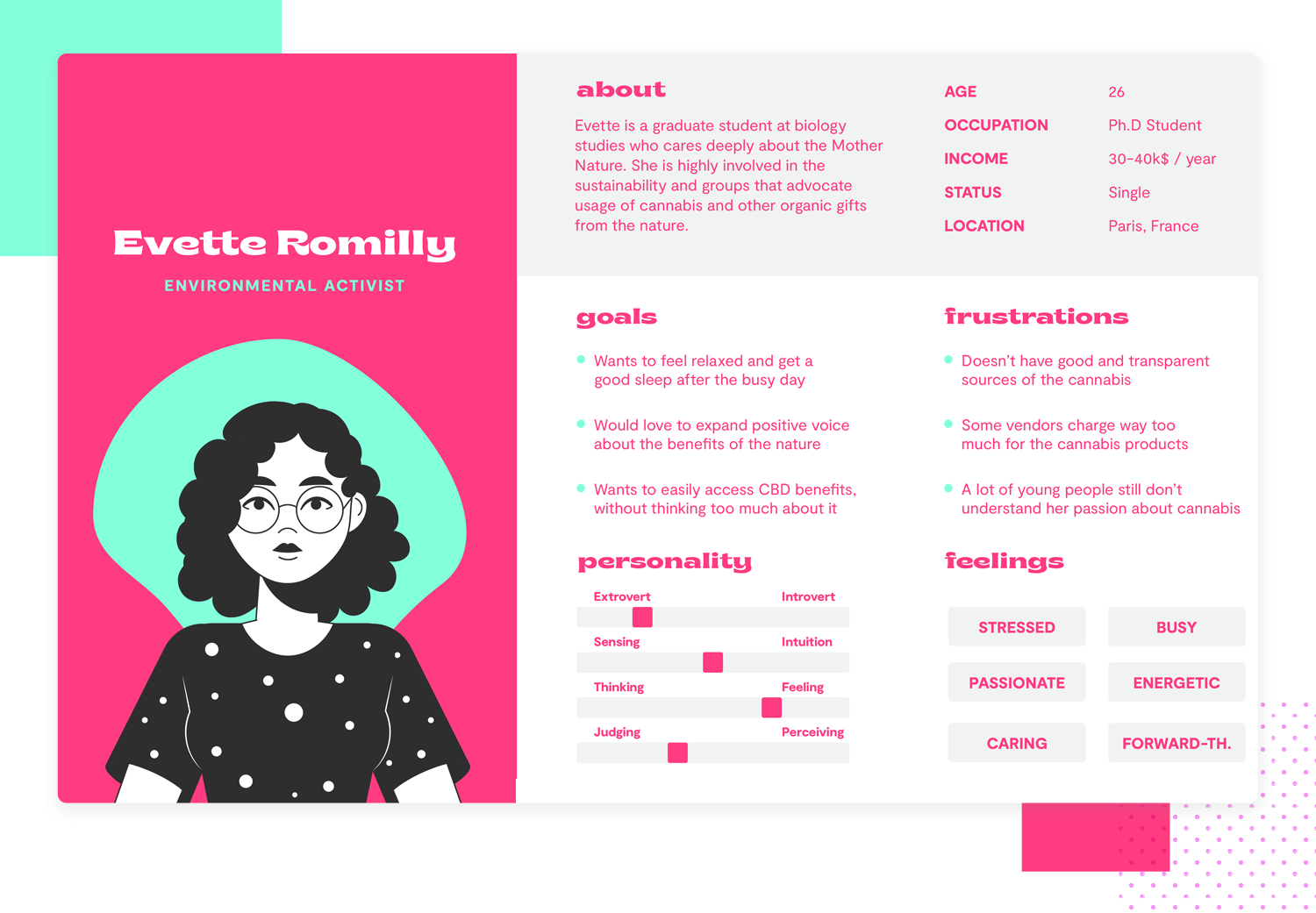
L’agence de branding Insigniada nous apporte ce modèle de persona avec les aperçus nécessaires pour que vous puissiez améliorer votre expérience utilisateur. Avec 6 catégories pour fournir des informations et des détails à l’utilisateur final, ce design est le mélange parfait de texte et de visuels. Il utilise un dessin animé au lieu d’une photo de personne réelle, ce qui fonctionne parfaitement avec les palettes de couleurs et le reste des éléments visuels. Bien qu’il utilise une bande dessinée, il parvient à donner une représentation précise de l’utilisateur final. Ce modèle de persona d’activiste est parfait pour les projets de protection du climat et de la nature, ou pour tout site web ou application de services holistiques et durables.

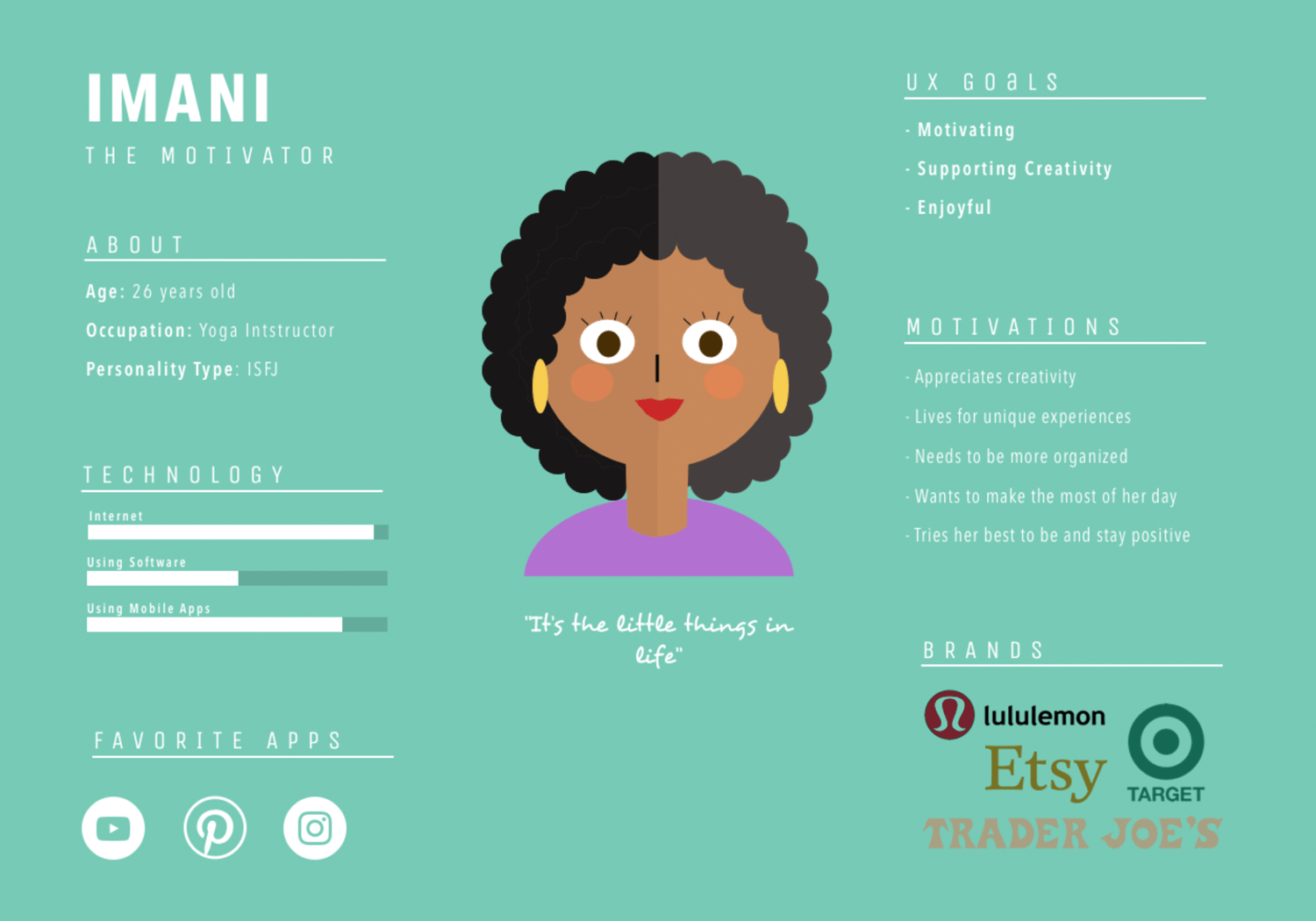
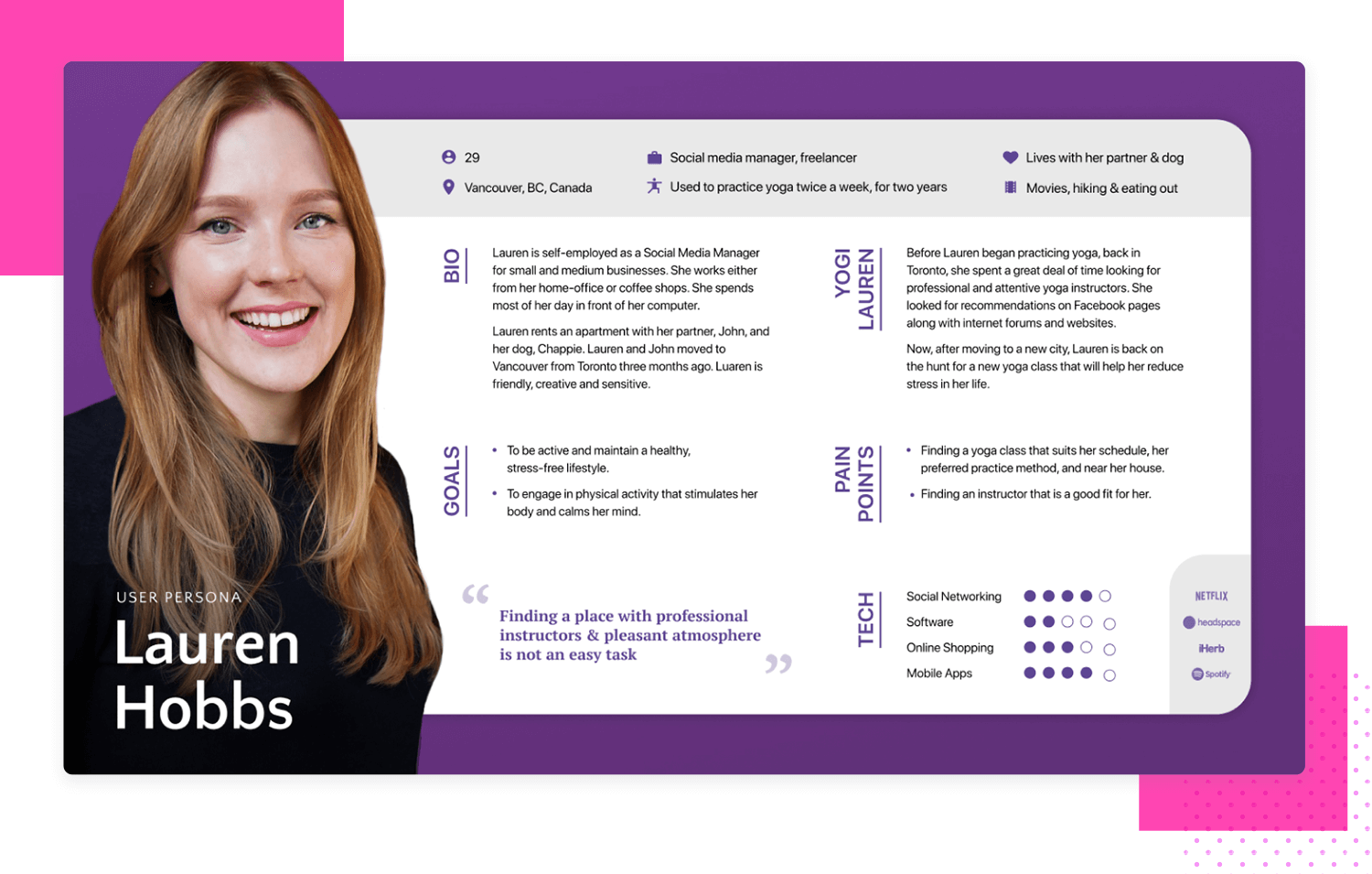
Ce modèle de Tal Arbeli couvre toutes les données clés et peut être utilisé pour créer un profil persona complet et construire des utilisateurs finaux potentiels à partir de là. Ce modèle inclut une citation, une marque préférée et une section logo qui rendent toutes les informations plus personnelles et plus convaincantes. Voici un exemple de tout ce que vous devez savoir sur Lauren « la yogi ». Il résume toutes les données en 7 catégories organisées dans un format facile à lire.

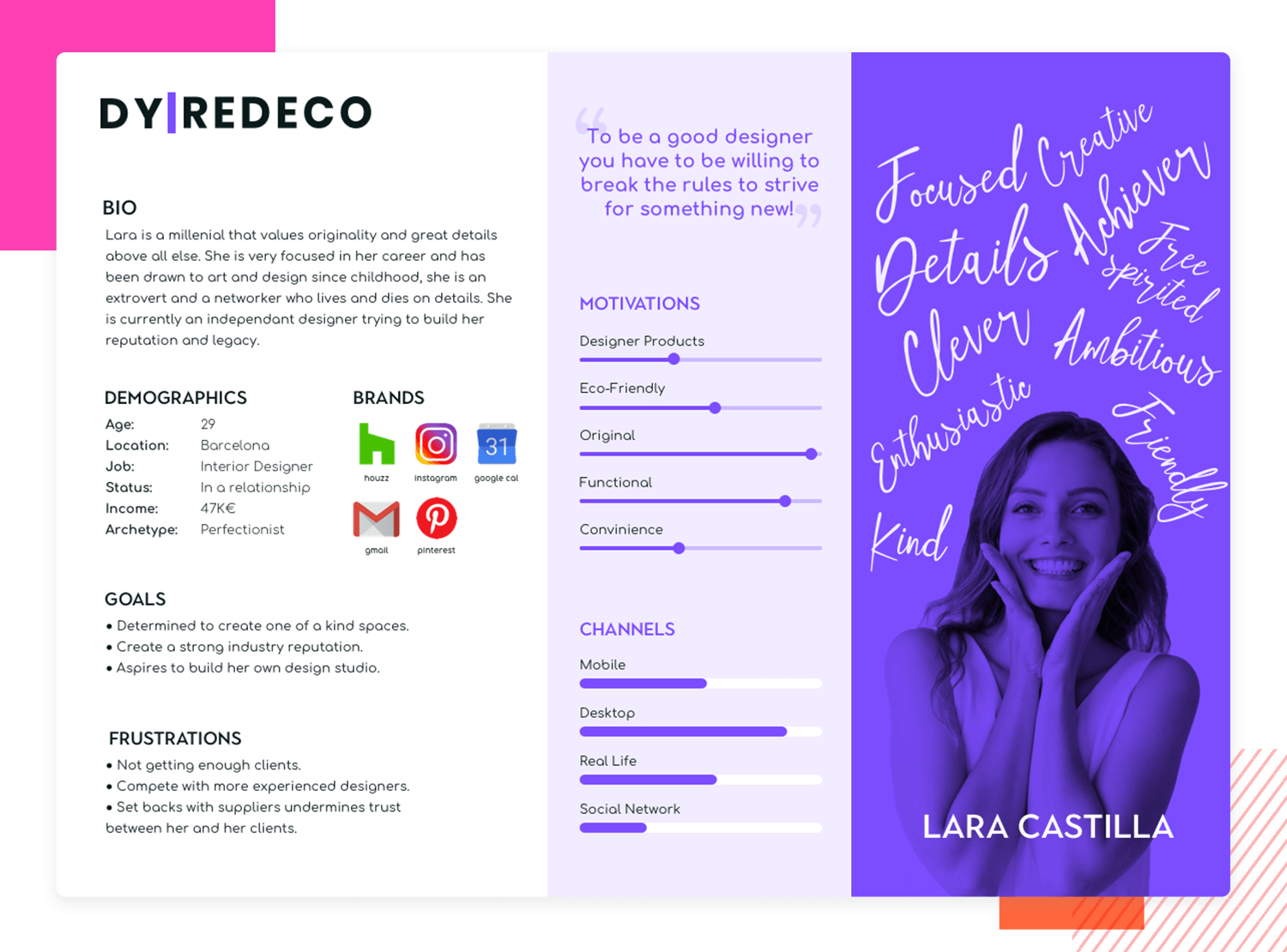
Ce modèle répond à toutes les questions clés concernant l’utilisateur jeune et millénaire, avec une esthétique qui correspond parfaitement au profil décrit. Il est moderne, amusant et résume efficacement l’utilisateur à l’aide de quelques mots-clés sur l’arrière-plan de la photo. Créé par Maria, cet exemple est particulièrement utile pour le réseautage, les stratégies de marketing ou même la décoration d’intérieur et autres projets similaires. La catégorie « Channels », qui résume clairement les méthodes et les approches de l’utilisateur pour atteindre ses objectifs, est une caractéristique remarquable.

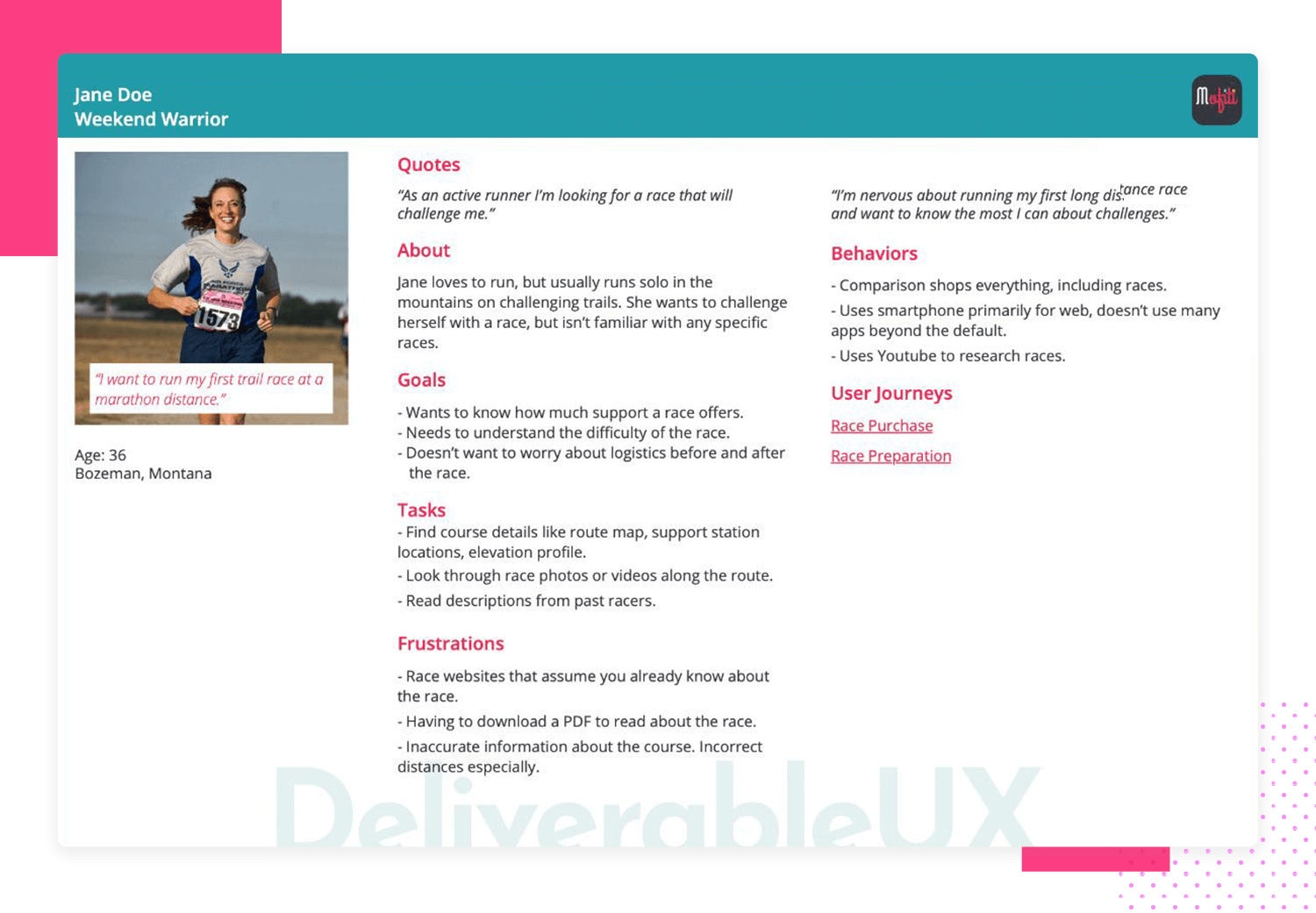
Ce modèle de user persona d’un passionné de fitness réalisé par Deliverable UX comporte une section » À propos » écrite, qui décrit spécifiquement son caractère unique et sa situation actuelle. Nous pourrions décrire ce modèle comme une journée dans la vie de Jane Doe, y compris ses antécédents, ses objectifs, ses méthodes pour atteindre ses objectifs, ses points de douleur et son comportement d’achat. Nous avons également un aperçu de ses canaux de communication et une section « Parcours de l’utilisateur » pour « croiser les parcours de l’utilisateur et les recherches connexes ». La photo de l’utilisateur est une vraie photo qui fait un excellent travail de description du persona. Ce n’est peut-être pas la plus belle image que vous ayez vue, mais elle décrit parfaitement l’utilisateur final. Cet exemple complet et facile à comprendre est parfait pour tout projet d’activité physique qui intègre des descriptions d’itinéraires et des recommandations, ainsi que la progression de l’entraînement et le réseautage social. Cependant, il peut être adapté à des profils similaires ou à des objectifs de design basés sur vos propres recherches.

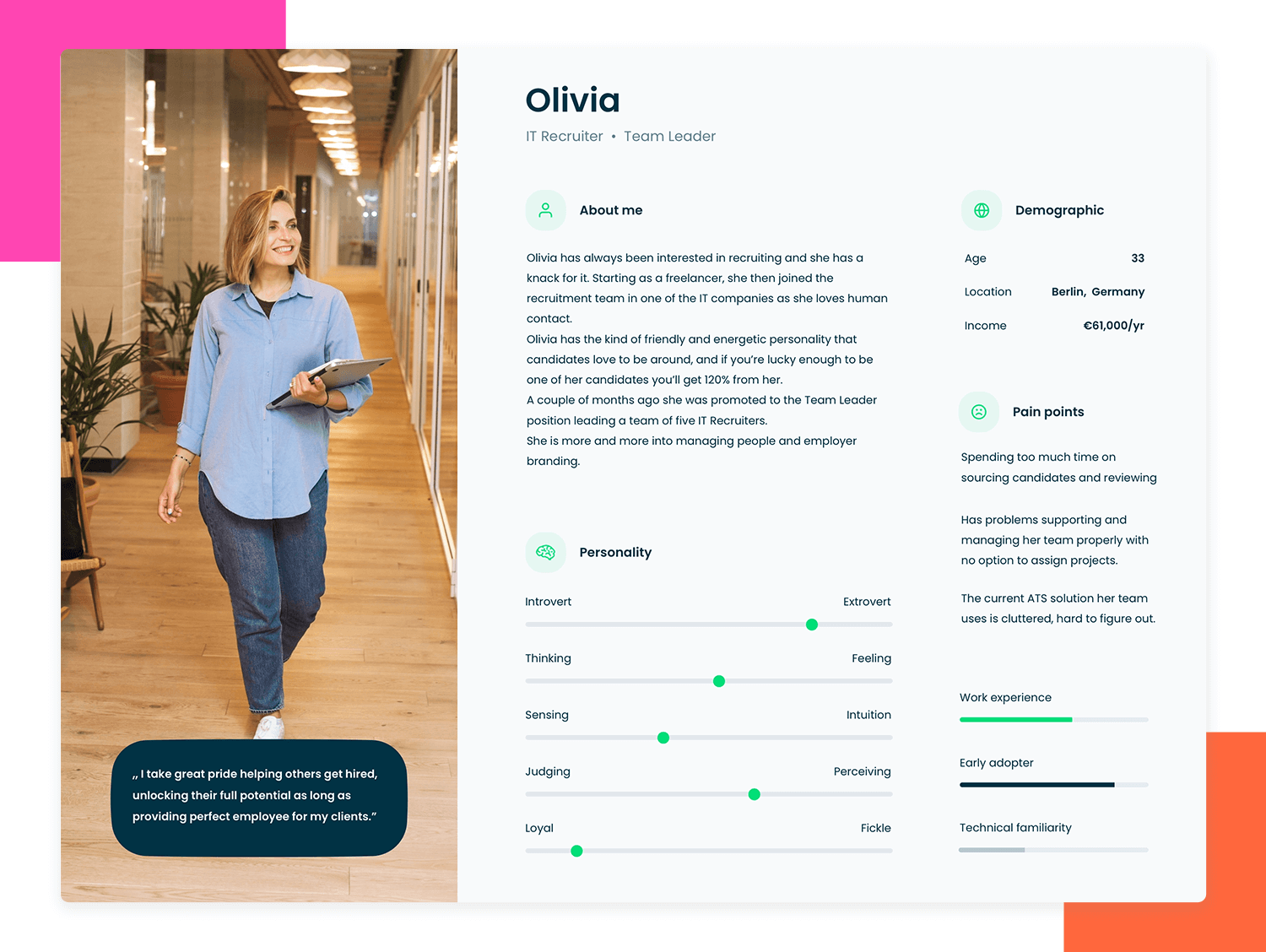
Cet exemple présente Olivia, chef d’équipe dans une entreprise de recrutement. Dans ce modèle, vous ne disposez que des données démographiques les plus élémentaires, mais toutes les informations complémentaires sont disponibles dans la section « À propos de moi ». Il est évident que les autres catégories, telles que la personnalité et les points faibles, ont fait l’objet de recherches approfondies et que les informations sont clairement résumées et organisées de manière attrayante sur le plan visuel. La citation et l’image de l’utilisateur complètent ce user persona détaillé du recruteur informatique de Dribble par Lucas Swierad pour un utilisateur final réussi et mémorable qui peut vous aider, vous et votre équipe, à améliorer le design de votre projet.

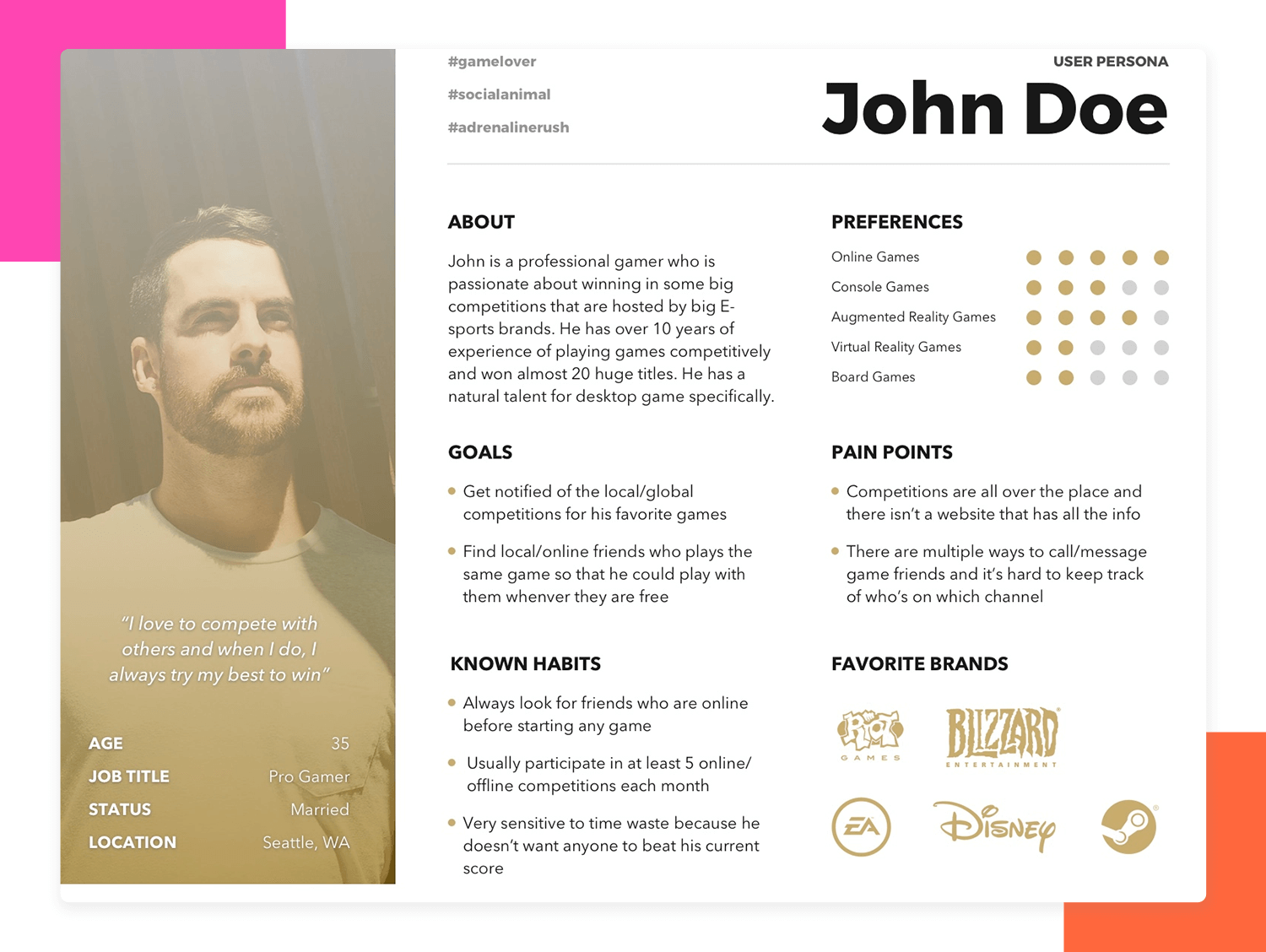
Le modèle de user persona Gamer est un autre modèle de Geunbae « GB » Lee, c’est un modèle solide qui nous permet d’identifier rapidement les attributs clés de l’utilisateur final tout en le rendant mémorable. Il utilise juste assez d’icônes pour transmettre clairement les informations visuelles et des hashtags pour décrire John en un coup d’œil. Ce design comprend des catégories spécifiques telles que les habitudes, les préférences et les marques préférées de John, dans lesquelles les concepteurs peuvent insérer les résultats de leurs recherches. Il est facile à comprendre et donne une vue claire et organisée des informations recueillies, notamment sur les habitudes et les comportements du persona. Ce modèle peut être un excellent outil pour présenter et identifier les opportunités clés.

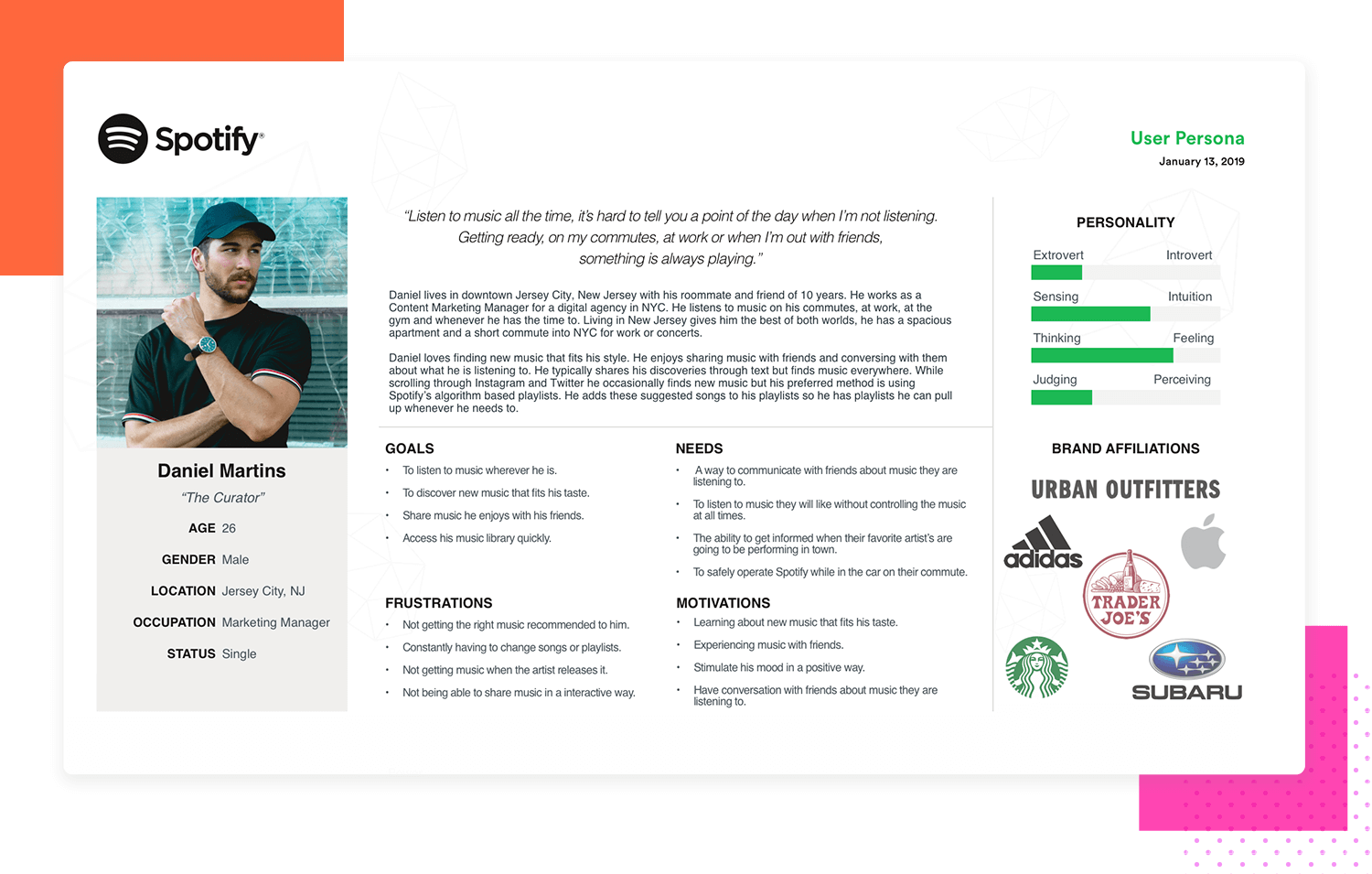
Un autre exemple est ce user persona de musique active par Kevin Santos, qui détaille parfaitement la recherche derrière » Daniel « , le conservateur. En un coup d’œil, vous pouvez constater les efforts considérables déployés pour créer ce profil idéal pour une application de service musical. Daniel, un jeune professionnel de New York, a une grande passion pour la musique et aime la partager. Ses objectifs, ses besoins, ses frustrations et ses motivations sont clairement exposés au centre de la page. Le modèle utilise intelligemment l’espace blanc, en faisant ressortir la photo de l’utilisateur et les catégories de personnalité et d’affiliation à une marque. Ces deux blocs de contenu colorés fournissent des informations clés en un coup d’œil. Une citation descriptive en haut de page plante le décor, ce qui en fait un user persona approfondi et inspirant.

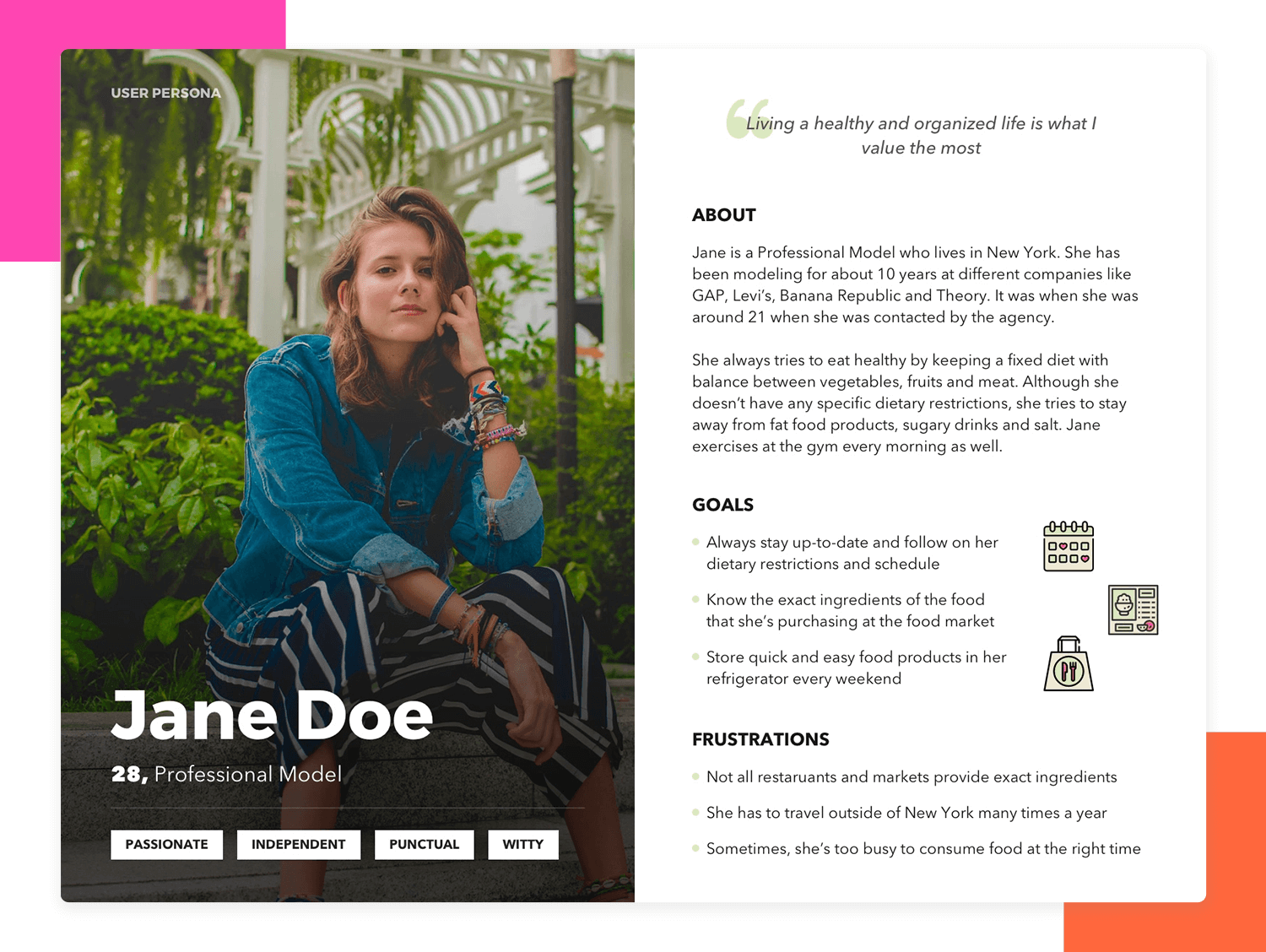
Ce modèle de Geunbae « GB » Lee sur un modèle professionnel décrit les objectifs idéaux de l’utilisateur final ainsi que ses frustrations, qui constituent les principaux obstacles à la réalisation de ces objectifs. La section « À propos » contient juste assez d’informations pour saisir les attributs les plus pertinents de ce persona. Vous verrez également qu’une courte citation est fournie pour mieux comprendre les désirs et les besoins de l’inconnue. La grande photo de l’utilisateur comprend les données démographiques et quelques mots-clés qui décrivent le mieux Jane. Ce qui nous plaît dans cet exemple, c’est qu’il va droit au but et ne contient pas beaucoup de détails, ce qui convient parfaitement à une première ébauche. Il y a beaucoup d’espace pour que vous puissiez compléter avec vos propres données de recherche.

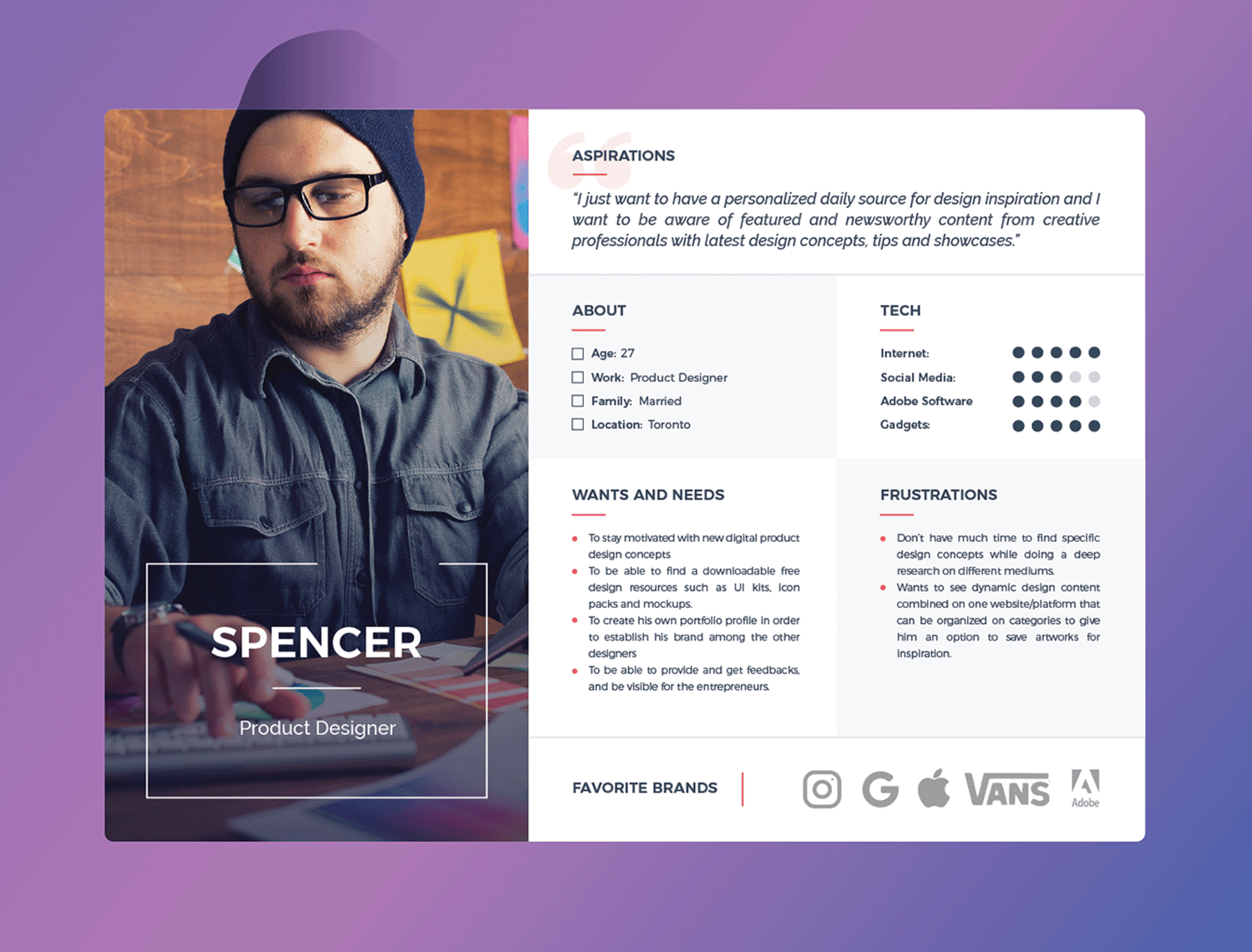
Ce modèle de concepteur de produits offre une vue rapide des besoins de Spencer : inspiration, outils de recherche et plateforme pour présenter son travail. La mise en page comprend des sections pour une citation, des données démographiques, des besoins et des frustrations. C’est un excellent outil pour comprendre les motivations et les défis des utilisateurs. Le modèle est facile à lire, ce qui le rend utile pour divers produits et services. Comprendre Spencer met en évidence les problèmes courants des designers, comme les délais serrés et la recherche d’inspiration. Ce modèle aide à créer des solutions pour résoudre efficacement ces problèmes.

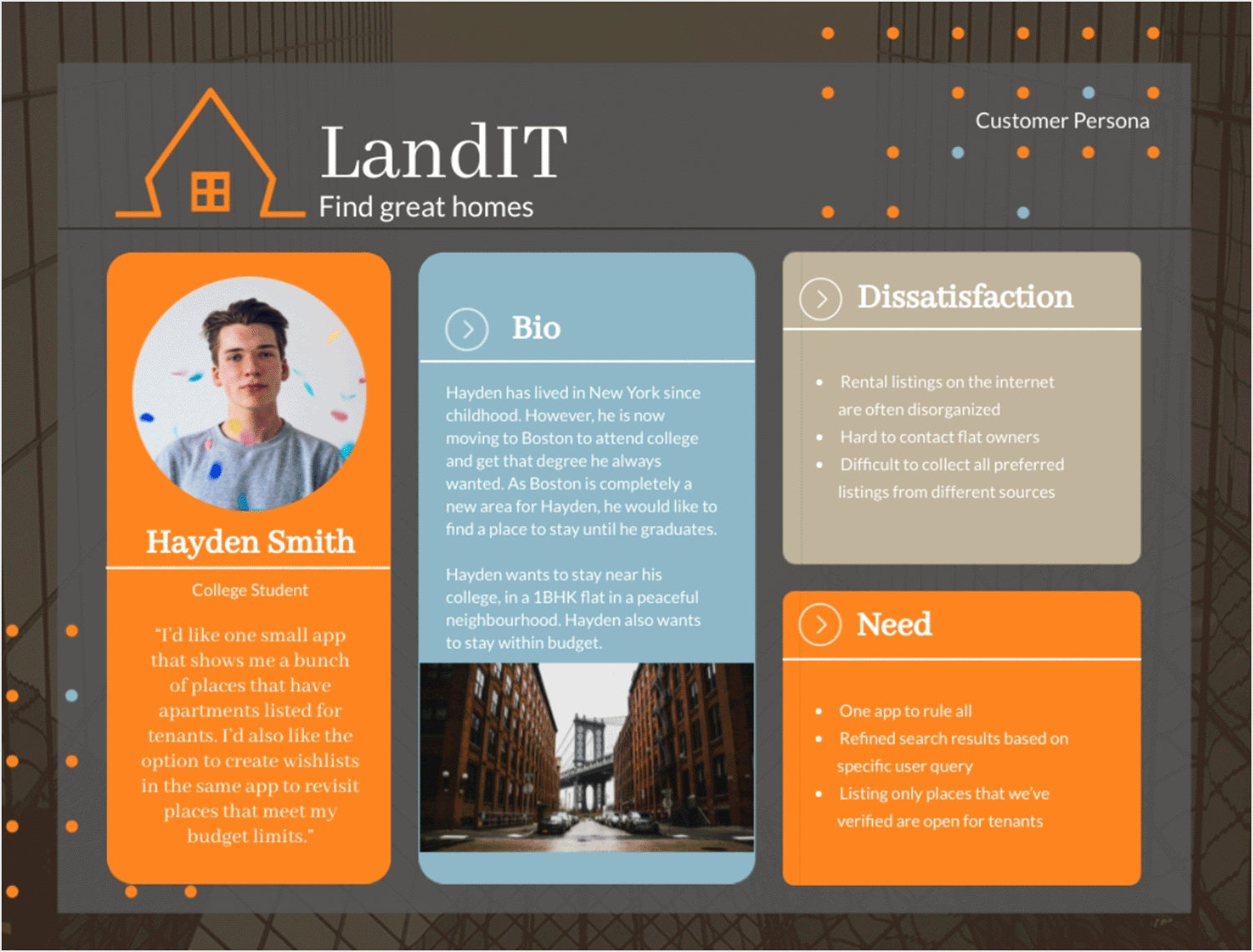
Ce modèle offre une vision moderne de l’image du client idéal dans le domaine de l’immobilier. Il offre une mise en page adaptée aux mobiles, des icônes tendance et des blocs de contenu élégants qui transmettent instantanément la nature rapide de la recherche d’un appartement.
Mais Hayden ne se contente pas d’être rapide, il est aussi intelligent. C’est pourquoi ce user persona place ses « besoins » au premier plan. Plus besoin de parcourir des pages de texte pour comprendre ses frustrations. Un coup d’œil rapide révèle son désir d’une sélection d’appartements et la possibilité de créer des listes de souhaits pour y revenir facilement.
Commencez dès aujourd'hui à créer des prototypes pour vos utilisateurs avec Justinmind.

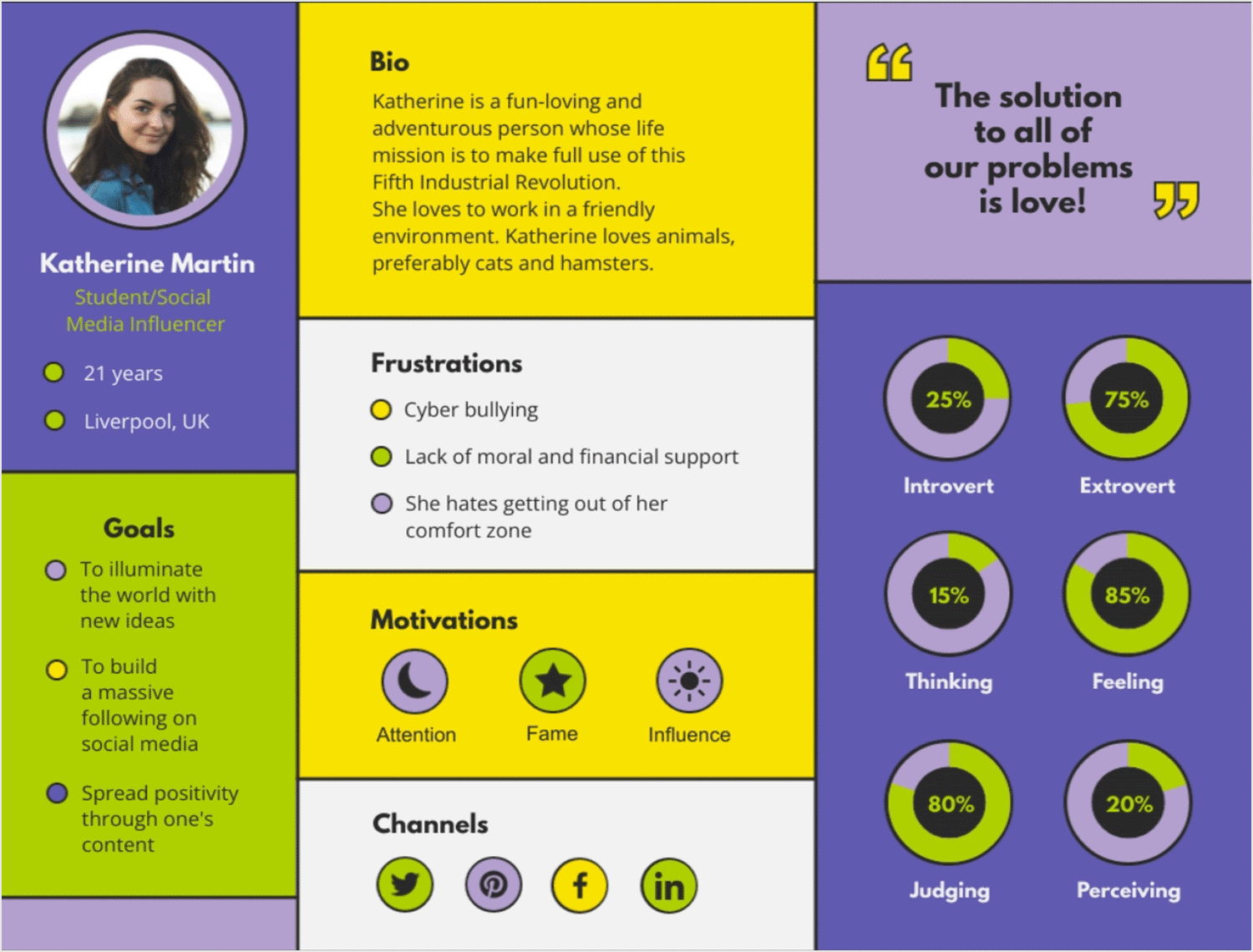
Oubliez les profils ennuyeux ! Ce modèle de client de la génération Z est dynamique et plein de personnalité. Il comporte une image captivante et une citation qui donne à réfléchir pour saisir l’essence d’un consommateur de la génération Z. Mais ce n’est pas qu’une question d’apparence. Ce modèle plonge dans les motivations, les objectifs et les frustrations, comme « mettre en avant la positivité à travers le contenu » et « le manque d’aide. » Il est essentiel de comprendre ces détails pour créer des produits qui trouvent un écho auprès de cette génération. Ce modèle n’est pas seulement informatif, il est aussi visuellement attrayant, avec une mise en page ludique et une palette de couleurs qui reflètent l’énergie de la génération Z. Ce modèle est remarqué, mémorisé et vous aide à établir un lien profond avec votre public.

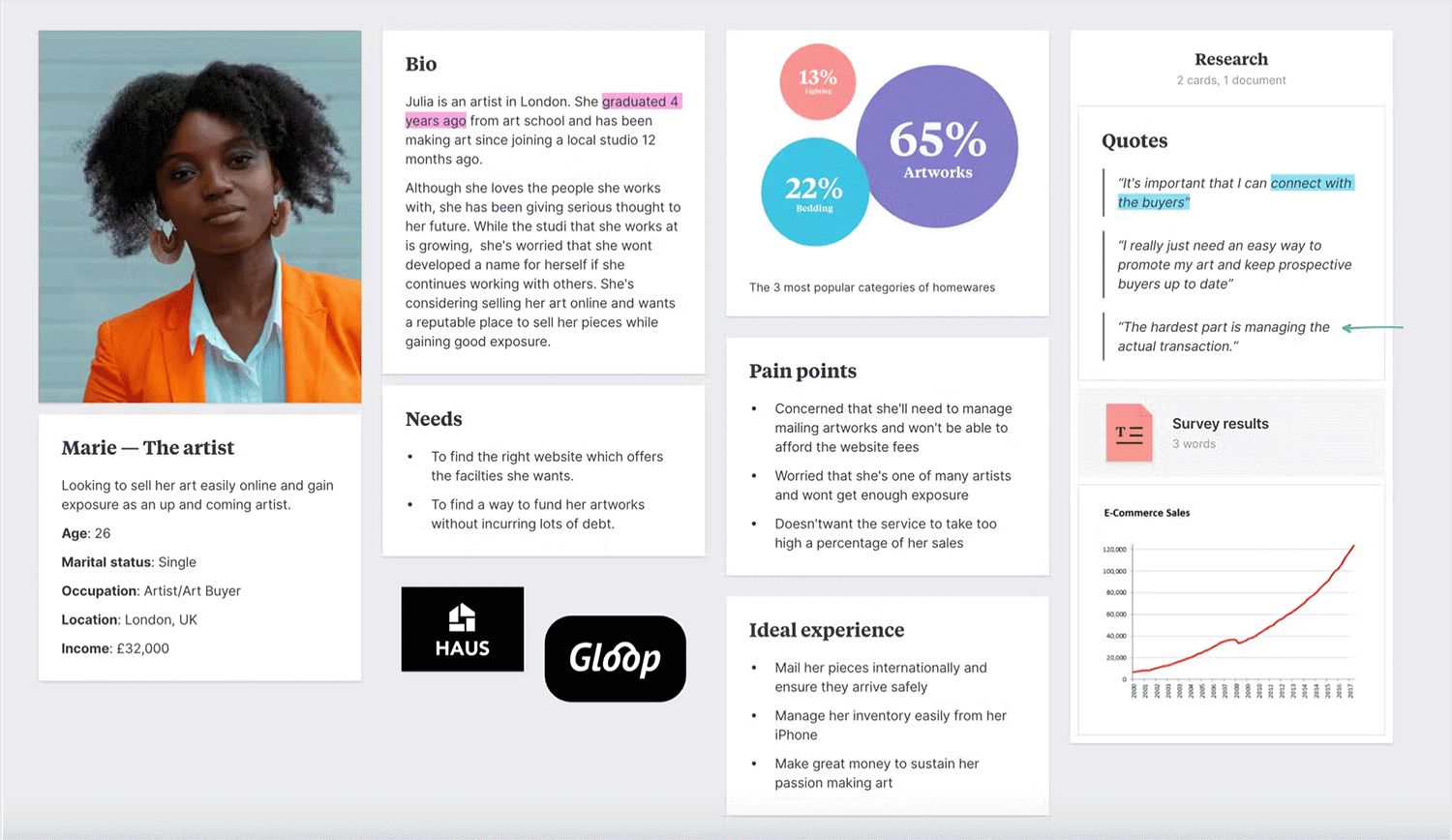
Ce modèle modèle de user persona est parfait pour capter le cœur de votre client idéal. Marie, l’artiste de cet exemple, représente un segment croissant de professionnels de la création qui cherchent à vendre leurs œuvres en ligne. Le modèle de persona utilise une mise en page claire avec une photo et une biographie pour vous donner un aperçu de l’univers de Marie.
Mais ce modèle va au-delà de l’esthétique. Les sections « Besoins » et « Préoccupations » s’intéressent aux motivations et aux défis de Marie. Elle souhaite trouver une plateforme réputée pour présenter son travail, mais s’inquiète de la gestion des transactions et de la meilleure exposition possible.
Pour créer une plateforme de vente en ligne conviviale et centrée sur l’artiste, il est essentiel de comprendre ces angoisses spécifiques.

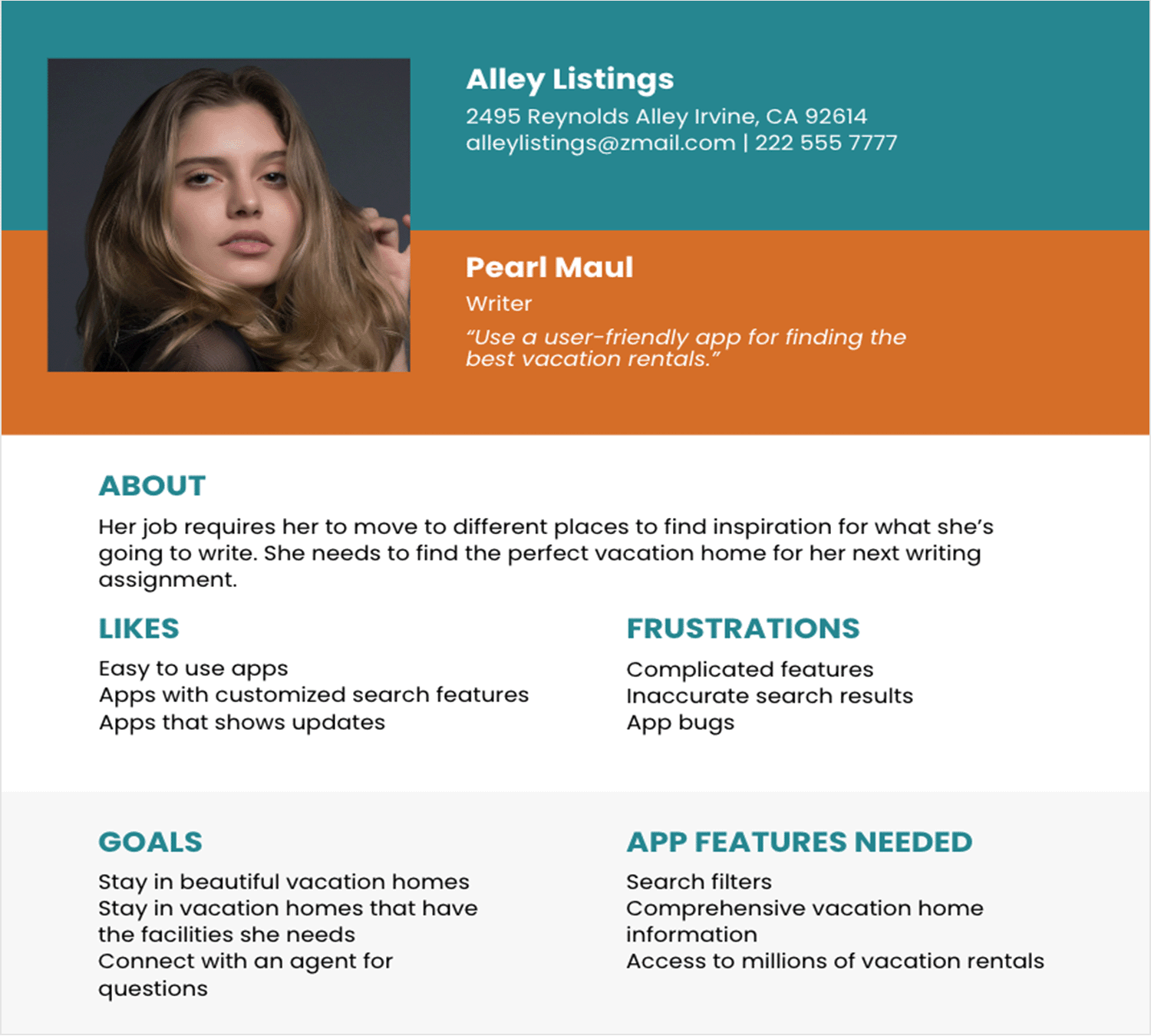
Imaginez que vous êtes Pearl, une écrivaine qui a besoin de l’inspiration de nouveaux lieux pour alimenter sa créativité. Vous avez besoin de la location de vacances idéale, d’un endroit qui stimule votre imagination et vous fournit les outils nécessaires pour mener à bien votre travail.
C’est là qu’un modèle de user persona delocation de vacances bien designé et centré sur l’écrivain. entre en scène ! Ce modèle vous met à la place de Pearl, en soulignant ses objectifs et ses frustrations, afin que les plateformes de location de vacances puissent adapter leurs offres en conséquence.

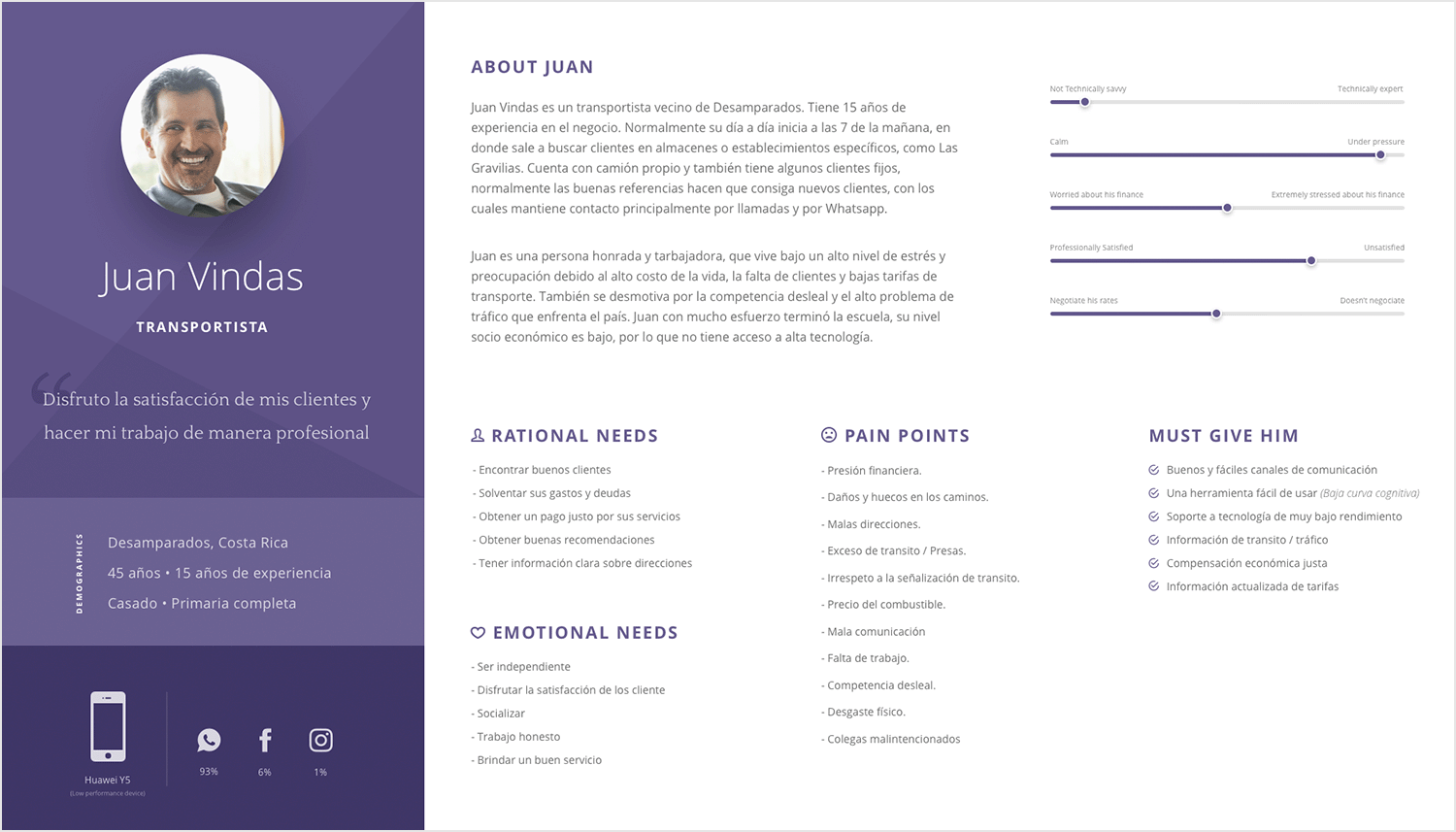
Le modèle de persona de chauffeur routier de Juan Vindas vous met dans la peau d’un chauffeur routier expérimenté. Il met en évidence ses principaux besoins : trouver de bons clients, maximiser ses revenus et améliorer la communication. Il présente également les défis qu’il doit relever, tels que les coûts d’exploitation élevés, la concurrence féroce et les embouteillages. Comprendre les difficultés quotidiennes de Juan aide les entreprises à créer des solutions pour les camionneurs indépendants. Il peut s’agir de sites d’offres d’emploi pour les indépendants, d’outils de réduction de la consommation de carburant ou de données sur le trafic en temps réel, tous conçus pour aider les chauffeurs comme Juan.

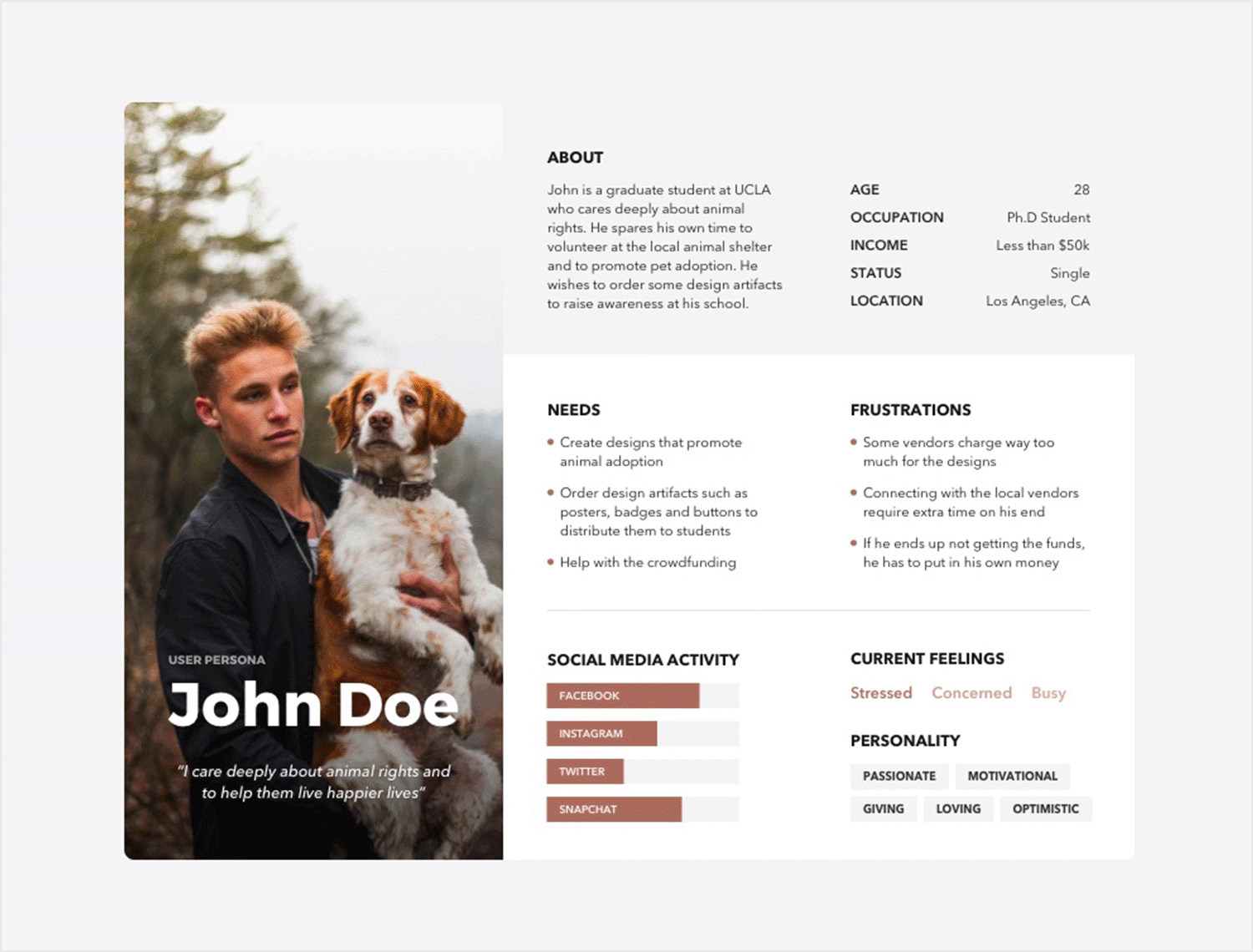
Voici un aperçu de la vie de John Doe, un militant des droits des animaux en mission. Le jour, il est un étudiant diplômé passionné ; la nuit, il fait du bénévolat au refuge local pour animaux. Ce modèle met en évidence les motivations et les défis de John dans un format clair et concis. Les modèles de ce type aident les entreprises du secteur du design et de l’impression à comprendre les besoins de John et à y répondre. Il peut s’agir d’offrir des réductions aux étudiants, de créer une plateforme en ligne facile à utiliser pour commander des designs ou de fournir des ressources pour entrer en contact avec des fournisseurs locaux.

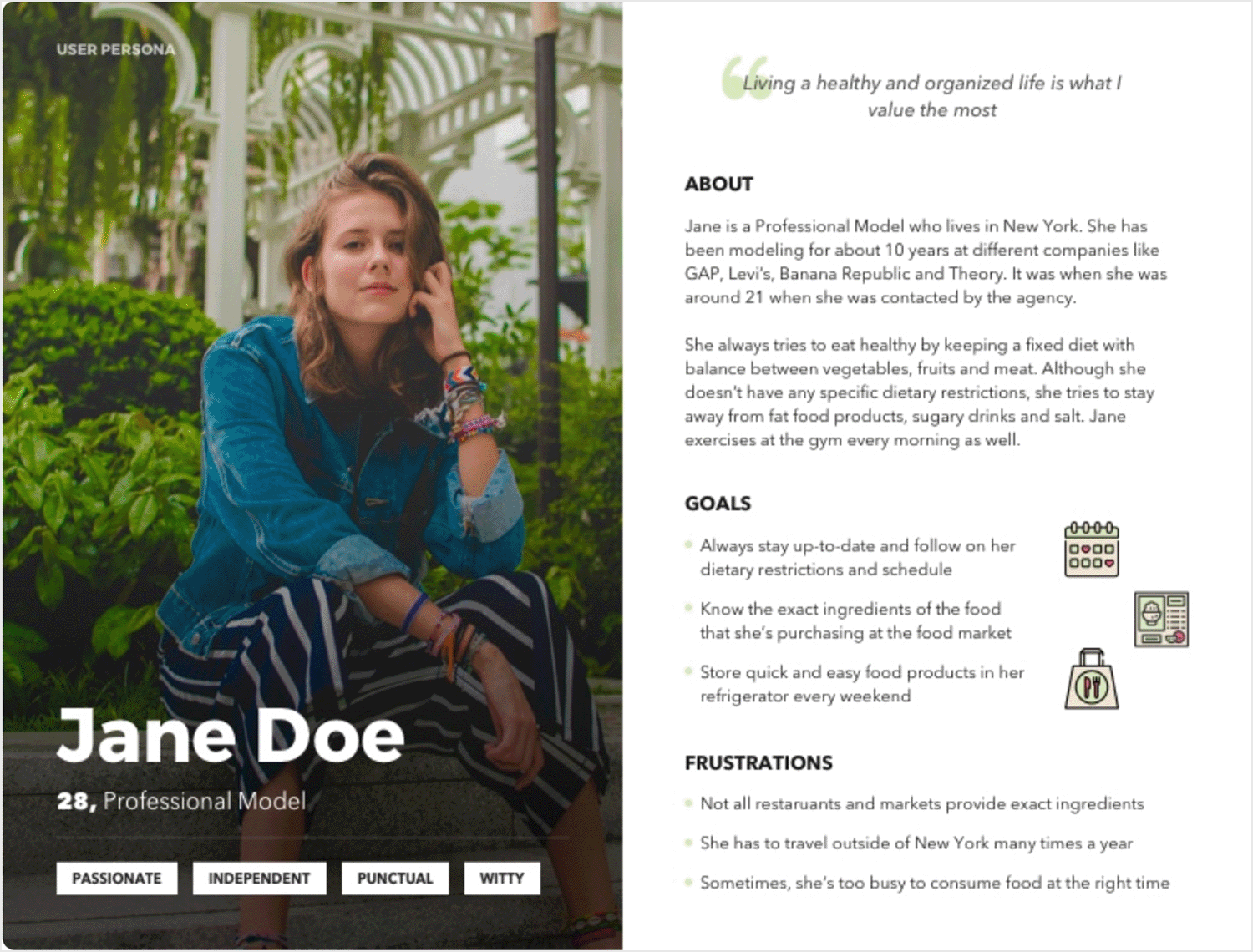
Oubliez les descriptions ennuyeuses ! Ce modèle est axé sur la santé modèle de user persona capture l’essence d’un mannequin professionnel soucieux de sa santé. Il utilise une image réaliste et une simple citation pour vous donner un bref aperçu de la vie de Jane.
Ce modèle va au-delà des faits de base. Il explore les objectifs de Jane, ce qui la motive et les problèmes qu’elle rencontre dans un travail exigeant. Pensez qu’elle « souhaite un mode de vie équilibré » et qu’elle « a du mal à manger sainement lorsqu’elle est en déplacement ». Comprendre ces éléments aide les entreprises à créer des produits et des services qui répondront à ses besoins.
Le design est épuré et facile à lire, tout comme l’approche de Jane en matière de bien-être. C’est un outil utile pour toute entreprise qui souhaite entrer en contact avec des personnes soucieuses de leur santé, même lorsqu’elles sont occupées.

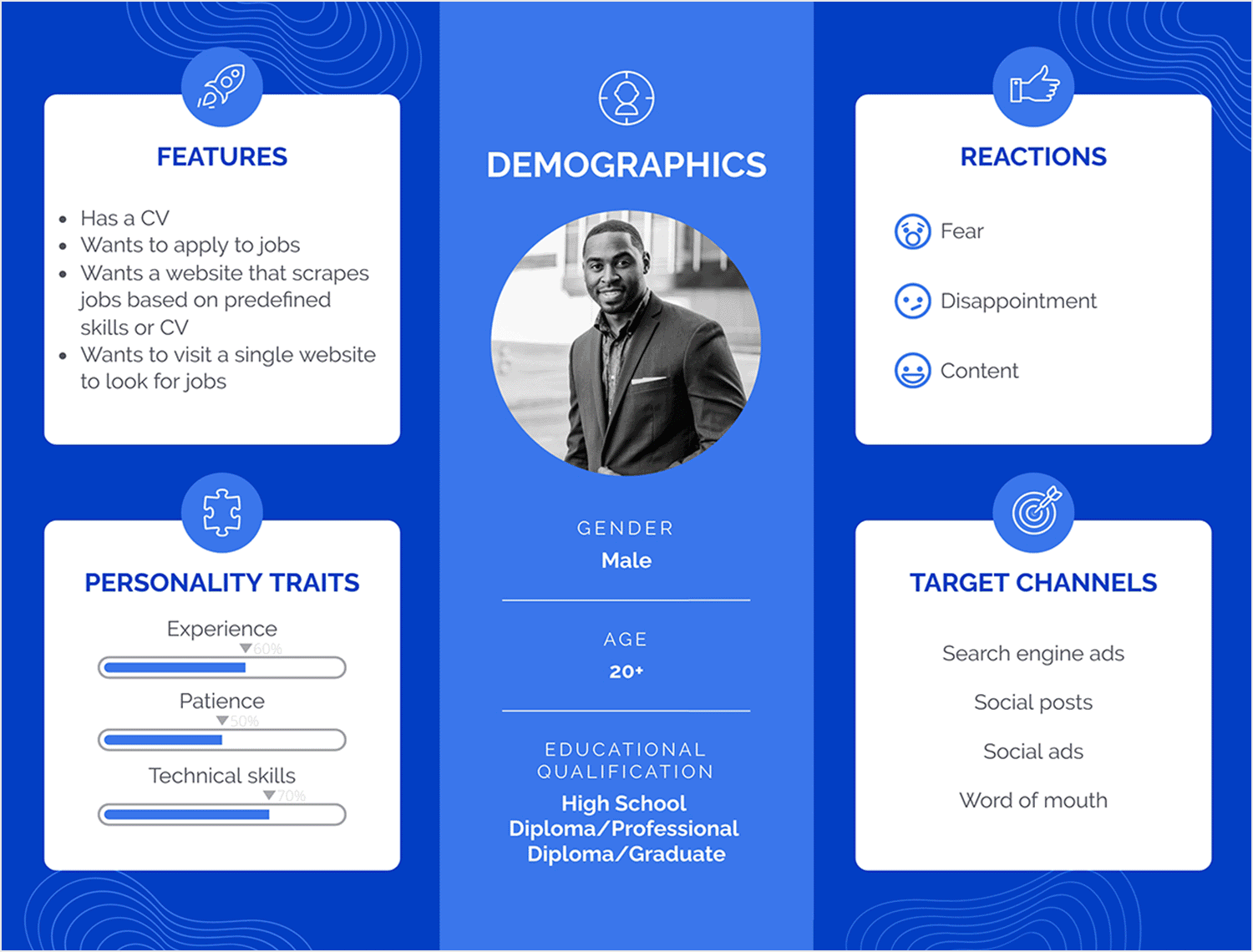
Ce chercheur d’emploi modèle de persona va droit au but et révèle le cœur de ce que les demandeurs d’emploi recherchent : l’efficacité et l’opportunité. Il s’agit de comprendre leur parcours émotionnel et la peur de passer à côté du poste de leurs rêves.
Imaginez un utilisateur (principalement un homme, quel que soit son âge ou son niveau d’éducation) qui souhaite un site web qui rende la recherche d’emploi intelligente et simple. Les téléchargements de CV en continu et les correspondances assistées par l’IA sont essentiels. Il est frustré par la lourdeur des sites web et le manque de pertinence des listes.
Ce modèle est la clé ! Donnez la priorité à une expérience utilisateur fluide, à une mise en correspondance intelligente des offres d’emploi et à une communication claire.

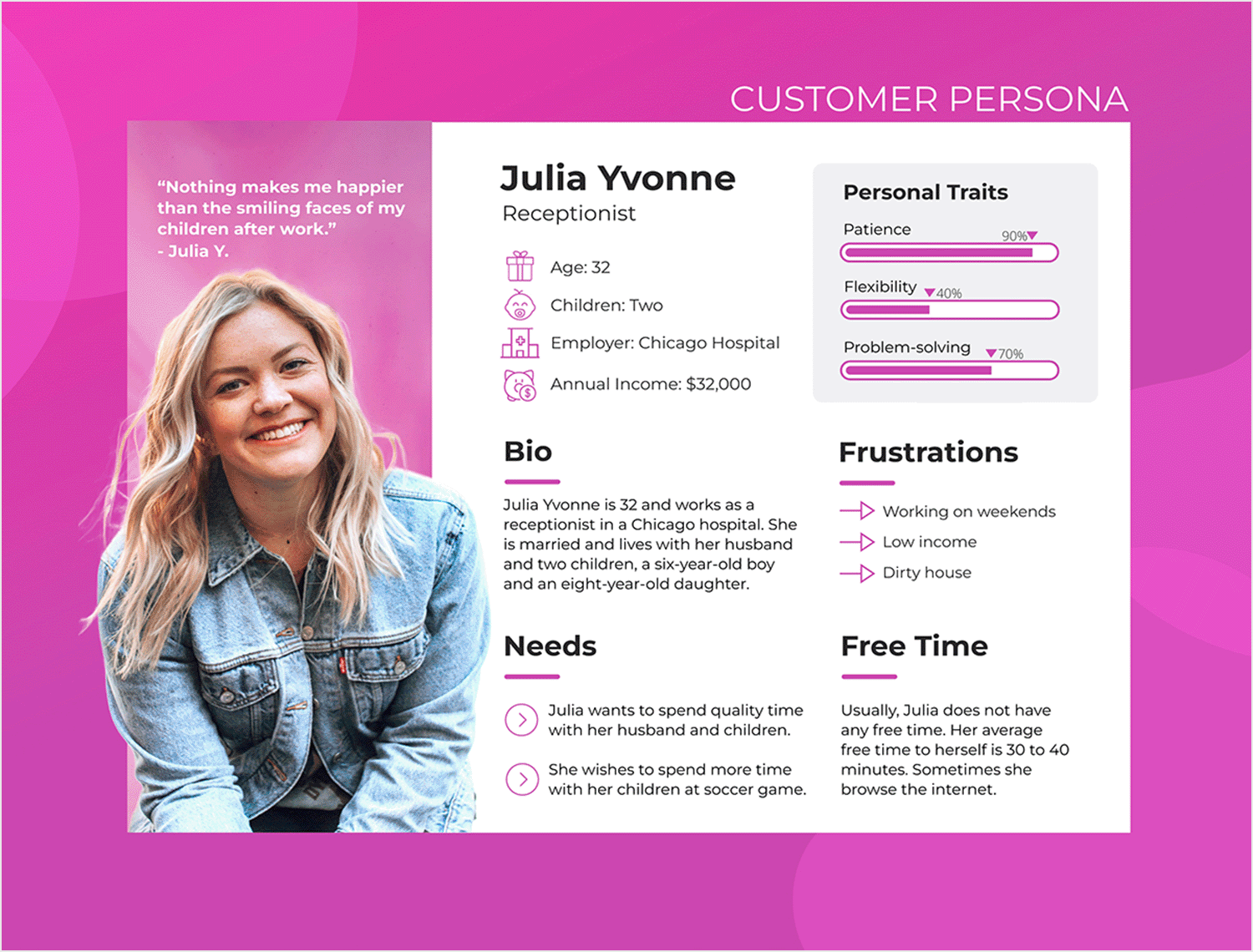
Ce que nous aimons dans ce modèle de user persona c’est la façon dont il donne vie à Julia Yvonne ! Oubliez les listes de faits arides. Ce modèle de persona client utilise des couleurs vives, des images et une histoire racontable pour donner à Julia l’impression d’être une vraie personne. Il s’agit moins de son âge ou de son travail que de ses rêves pour sa famille, des défis qu’elle doit relever chaque jour et de ses espoirs d’une vie meilleure.
Comprendre le cœur de Julia vous permet de faire de meilleurs choix pour votre entreprise. Vous saurez exactement quels types de produits et de services résoudront ses problèmes et l’aideront à réussir.
Il n’y a pas de règles strictes pour créer des user persona. Vous pouvez créer un persona physique à l’aide de papier et d’une photo, ou vous pouvez en créer un numérique et l’imprimer ou le partager avec vos collègues. Cependant, si vous ne savez pas par où commencer, ou si vous ne savez pas quel format doit prendre votre user persona (ils seront différents pour chaque entreprise et chaque objectif), un excellent point de départ serait l’un de nos exemples de modèles de user persona. Ces modèles ont déjà une structure prédéterminée et sont entièrement modifiables. Vous pouvez également laisser certains éléments en place s’ils correspondent déjà à votre persona actuel. Si vous ne trouvez pas le modèle qui vous convient, ou si vous vous sentez créatif, vous pouvez essayer l’un des trois générateurs de user persona suivants :
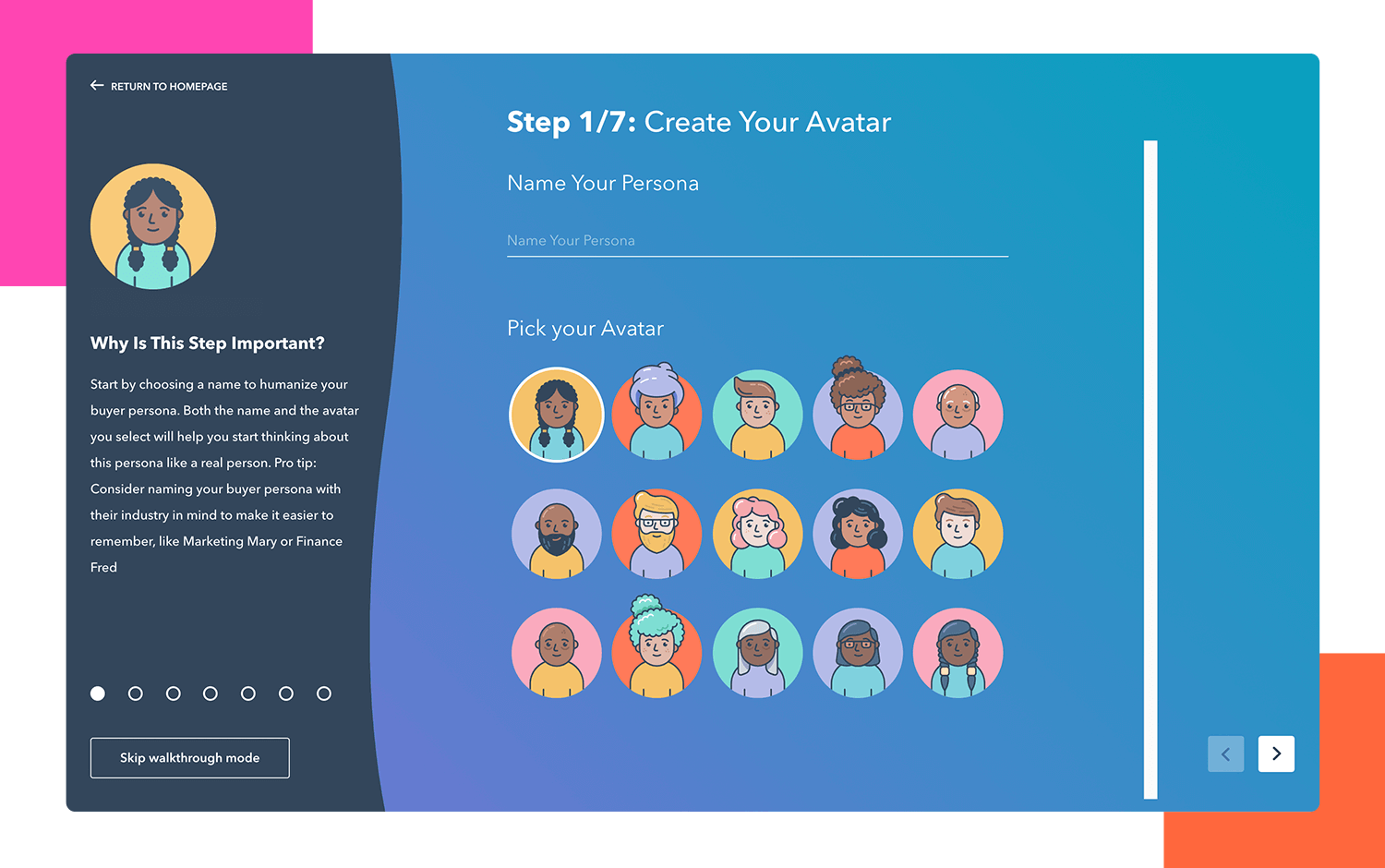
Le générateur d’user persona de Hubspot permet un processus d’édition passionnant. Il est totalement gratuit et vous pouvez vous lancer directement dans le processus de création dès que vous arrivez sur le site web. Sélectionnez l’avatar de votre user persona dans la gamme proposée, puis continuez à répondre à une série de questions sur des détails tels que leur formation et leur lieu de travail.

Pendant ce temps, Hubspot fait le gros du travail, en mettant en place votre user persona automatiquement, car il vous suffit de répondre aux questions nécessaires.
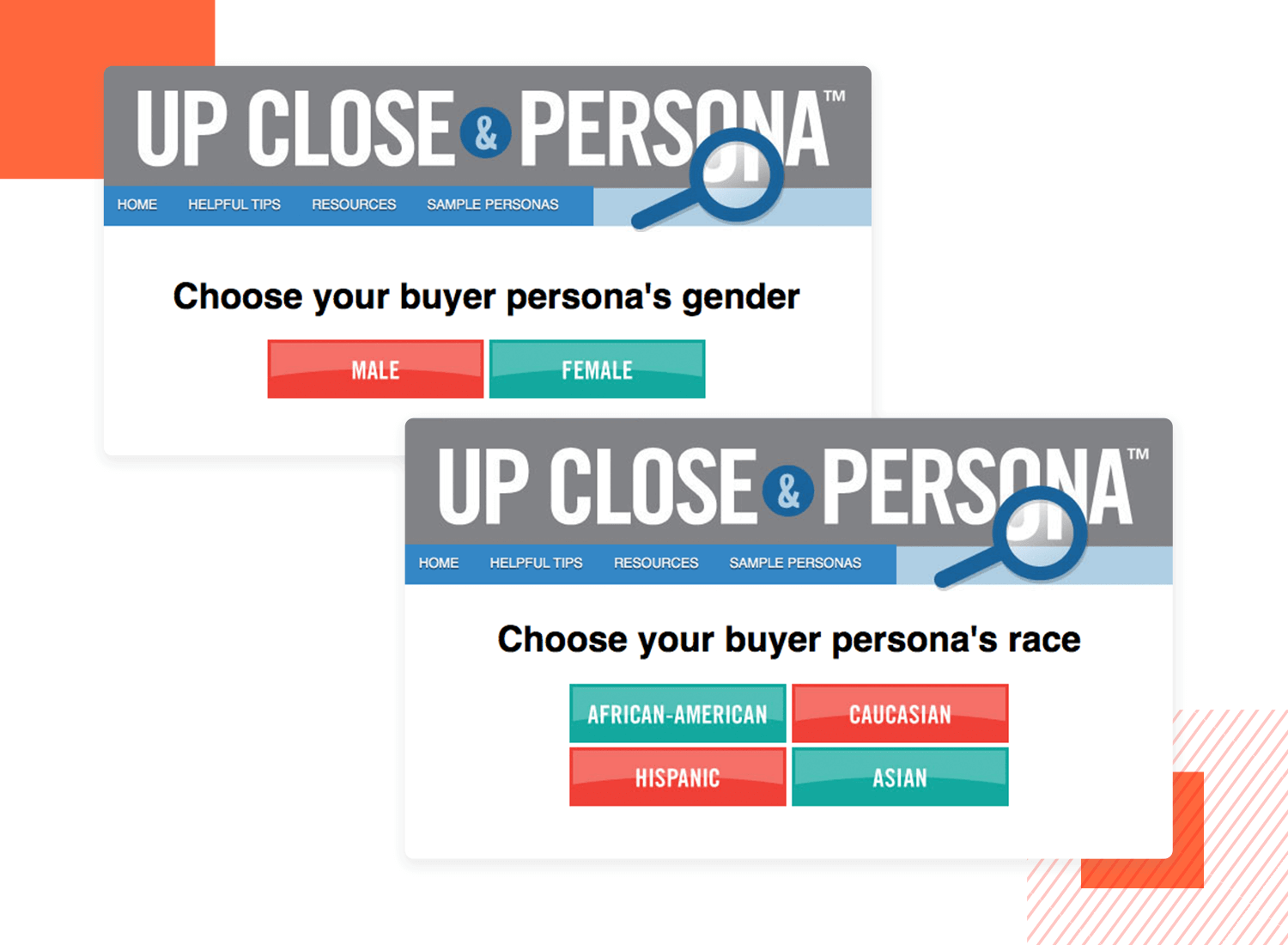
Up Close and Persona est un générateur de persona qui vous aide à générer des personas d’acheteurs, qui sont plus orientés vers les activités B2B. Ce générateur fonctionne comme Hubspot – vous répondez à une série de questions et Up Close and Persona génère le produit livrable pour vous.

Les questions auxquelles vous devez répondre lorsque vous générez des buyer personas avec cet outil ont tendance à être davantage basées sur les finances et axées sur l’entreprise qu’avec le générateur de user persona de Hubspot.
User Forge est un excellent outil pour générer des user persona et des buyer personas et les conserver en un seul endroit. Vous configurez un « espace de travail » où vous pouvez ensuite créer des user persona en répondant à quelques questions dans une fenêtre contextuelle et en les ajoutant à votre espace de travail. L’avantage est que vous pouvez revisiter votre espace de travail et mettre à jour les personas chaque fois que vous en avez besoin.

Une chose qui distingue User Forge des autres générateurs de user persona est que, dans le même espace de travail, vous pouvez également créer des user stories et des story maps avec les personas que vous avez générés.
Les user persona sont un élément fondamental pour assurer le succès de votre site web ou de votre appli. Il est important de veiller à choisir le bon design pour votre persona, et de s’assurer que les informations qu’il transmet sont pertinentes et bénéfiques pour toutes les équipes impliquées dans le processus de développement et de design. S’ils sont bien conçus, les personas peuvent capter votre attention et laisser une impression mémorable dans votre mémoire, de sorte qu’ils vous accompagnent à chaque étape du processus.
Sans aucun doute, l’user persona joue un rôle important – voire fondamental – dans le design UX. Qu’il s’agisse d’une application grand public ou d’un logiciel d’entreprise – le fait de concevoir avec un user persona à l’esprit augmentera toujours ses chances de succès. En effet, vous donnez à l’utilisateur ce dont il a besoin plutôt que ce que vous pensez qu’il veut. En outre, les user persona sont un excellent moyen de mettre les services interdisciplinaires d’accord et d’obtenir l’adhésion des clients et des parties prenantes. À moins que vous ne conceviez une application ou un site web pour vous-même, à quoi bon concevoir quoi que ce soit sans d’abord consulter vos utilisateurs ?
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read
Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read
Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read
La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read