Qu'est-ce que la rédaction UX et que fait un rédacteur UX ? Voici tout ce que vous devez savoir sur cette nouvelle fonction importante !
Il y a un terme mystérieux qui est apparu dans l’industrie du design UX au cours des dernières années, appelé » écriture UX « . C’est un terme qui est fréquemment confondu avec d’autres termes d’écriture comme « copywriter » et « content designer ». Mais les rédacteurs UX ne font ni l’un ni l’autre. Il s’agit d’une discipline d’écriture à part entière qui joue un rôle très important dans l’expérience utilisateur, d’où son nom.
Commencez à prototyper vos idées dès aujourd'hui. Projets illimités !

Les rédacteurs UX ne rédigent pas de textes marketing ou promotionnels. Ils ne planifient pas et ne créent pas de contenu de blog. Au lieu de cela, les rédacteurs UX jouent un rôle direct pour amener les utilisateurs à aimer un produit et à s’y tenir. Ils jouent un rôle important dans le design d’un produit et dans le processus de prototypage. Dans ce guide, nous examinerons en quoi consiste exactement ce rôle, ainsi que des exemples de rédaction UX de qualité et la manière de mettre un pied dans la porte de ce nouveau secteur passionnant.
Ces dernières années, de plus en plus d’entreprises et d’équipes de design produit commencent à reconnaître l’importance de l’UX writing dans le cycle de développement du produit. En termes de base, l’écriture UX est la microcopie sur les boutons, les mots, les phrases et les paragraphes que vous voyez tout au long de votre produit. Imaginez que votre site web ou votre application ne contienne aucun mot – cela n’aurait aucun sens. Ce serait comme un réseau de routes et d’autoroutes sans signalisation. Seulement, la rédaction UX est plus que les panneaux de signalisation qui indiquent aux conducteurs leur destination. C’est plutôt le GPS qui guide et communique tout au long du voyage, dans ce cas – le voyage de l’utilisateur.

Nous pourrions considérer l’écriture UX comme étant une conversation entre votre produit et l’utilisateur. La façon dont vous concevez cette conversation joue un rôle crucial dans la conception d’une excellente expérience utilisateur. Et c’est exactement à cela que servent les rédacteurs UX : aider les utilisateurs à réaliser ce qu’ils ont entrepris, aussi confortablement et sans effort que possible.
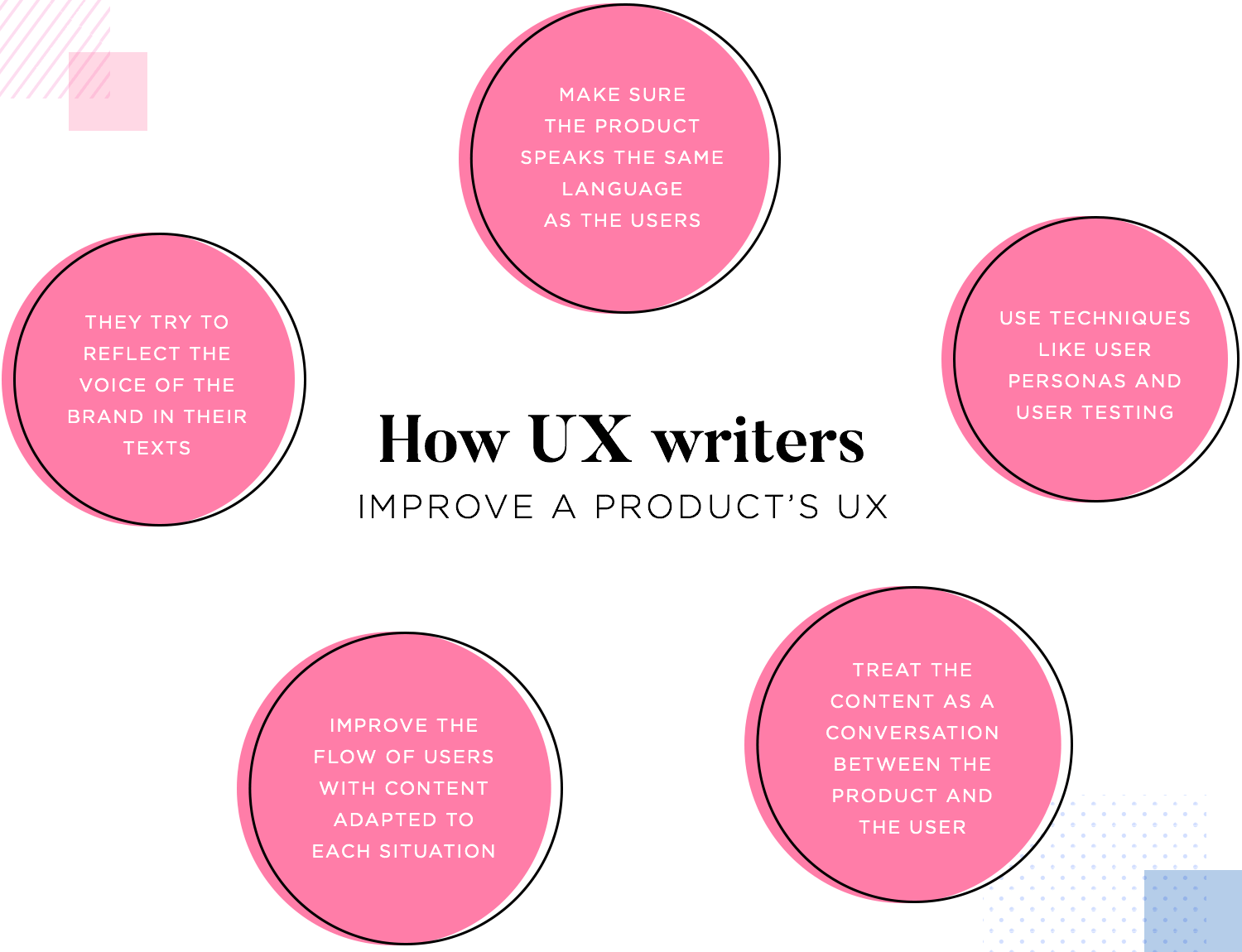
Les rédacteurs UX ne se contentent pas de rédiger des instructions et des introductions. Ils s’assurent que votre produit parle le même langage que les utilisateurs. Ils travaillent en étroite collaboration avec les user persona et, à la manière d’un UX design, ils testent constamment le texte qu’ils rédigent. En outre, ils veillent à ce que les mots qu’ils écrivent reflètent la voix de la marque tout en adaptant le ton aux différentes situations dans lesquelles l’utilisateur se trouve à travers votre produit.

Ils améliorent également le flux d’utilisateurs en créant du contenu comme s’il s’agissait d’une conversation entre le produit et l’utilisateur, évitant ainsi qu’il ne soit réduit à une simple nature transactionnelle. Cela est particulièrement utile dans le cas du design des chatbots et de l’UI vocale. Imaginer le flux comme une conversation entre l’utilisateur et le produit permet de se représenter le flux logique d’un produit ou d’une fonctionnalité, tout en facilitant la narration. Pour cette raison, Erika Hall, consultante en design, préconise de concevoir d’abord la conversation entre l’utilisateur et le produit avant de planifier la conception visuelle. Souvent, lorsqu’il y a un problème de rédaction de la copie UX, cela peut révéler des problèmes plus profonds avec le design du produit. C’est pourquoi de plus en plus d’équipes produit à travers le monde essaient de se débarrasser du Lorem Ipsum dès que possible pour commencer à mettre en œuvre la rédaction UX.

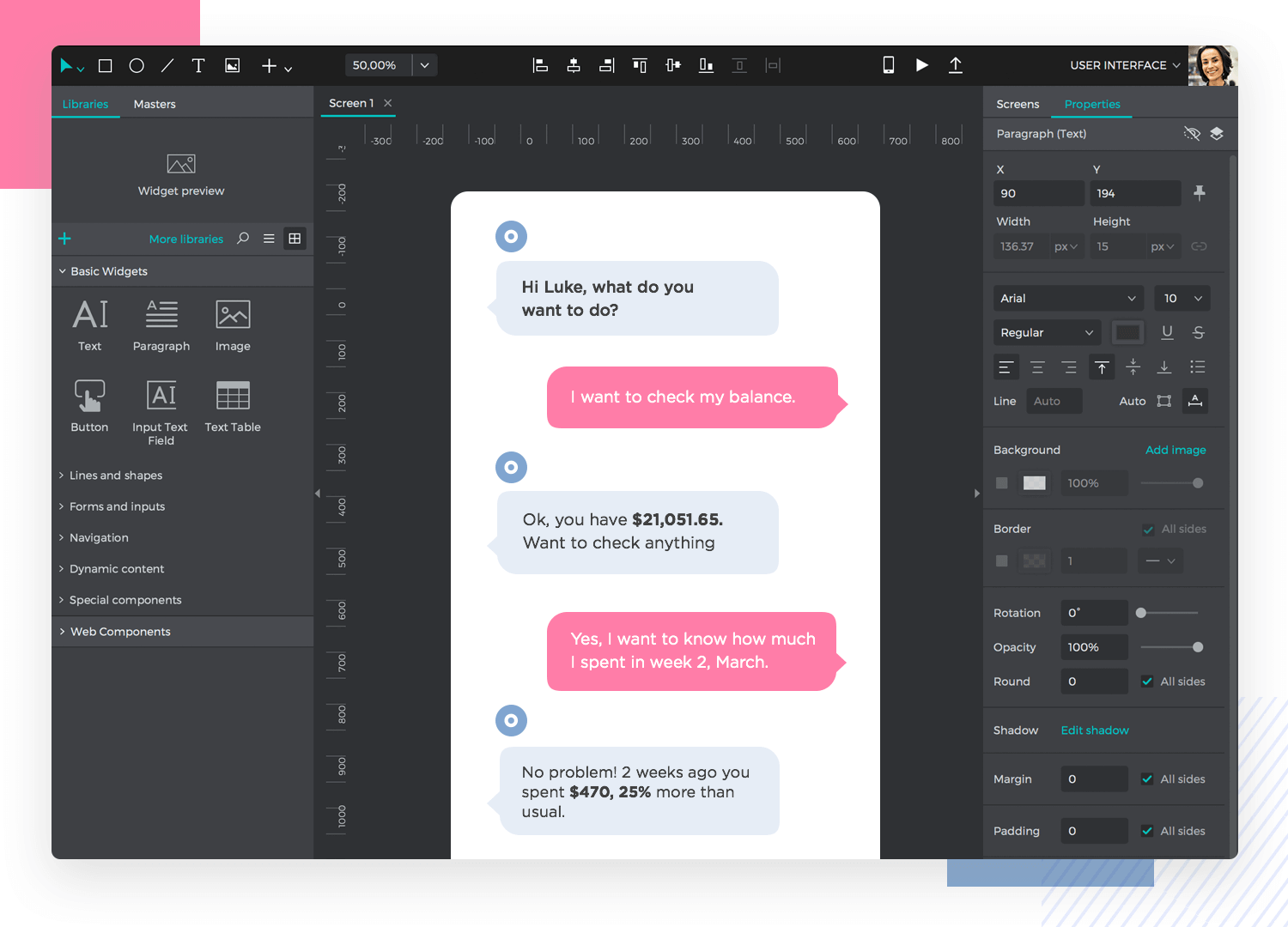
Vous pouvez le faire sous la forme d’un chatbot dans votre outil de prototypage, même si ce n’est pas un chatbot que vous êtes en train de concevoir. Cela peut aider énormément lorsqu’il s’agit d’imaginer ou de concevoir le flux d’écrans nécessaires pour aider un utilisateur à atteindre un objectif.
Comme nous l’avons mentionné plus haut, la rédaction UX nécessite beaucoup de réflexion, ce n’est donc pas quelque chose dans lequel vous pouvez simplement vous lancer. L’espace disponible à l’écran est de l’or dans le design des sites web et des applications, c’est pourquoi les rédacteurs UX doivent soigneusement réfléchir à la manière dont chaque mot contribue à l’atteinte de l’objectif de l’utilisateur. Avant de rédiger un microcopie, ils réfléchiront longuement aux aspects suivants :
- Cibler les user persona
- Objectif de la microcopie
- Le contexte derrière la microcopie
- Comment le texte répondra-t-il au problème de l’utilisateur ?
- Les émotions de l’utilisateur dans une situation donnée
- Dans certains cas, l’emplacement physique d’un utilisateur
Imaginez que le produit en question soit une application de covoiturage et que l’objectif de l’utilisateur soit de trouver une voiture qu’il a réservée à l’aide de l’application. Il se peut qu’il marche dans une rue ou un parking très fréquenté. Le rédacteur UX pourrait décider à ce moment-là d’afficher un message rassurant sur la carte qui leur indique qu’ils sont proches du véhicule. Il devra également trouver un ton approprié. Imaginez que l’utilisateur monte dans la voiture à temps et que tout est en ordre. Il est prêt à mettre le contact. Un message de félicitations pourrait se lire comme suit :
Note: "Bravo ! Vous êtes entré dans votre véhicule à temps ! Trouvez la clé dans la boîte à gants."
Mais qu’en est-il si l’utilisateur arrive en retard à son véhicule ? Dans ce cas, vous ne voudrez probablement pas que le message qui en résulte soit :
Note: "Hé là ! On dirait que vous êtes en retard, ça veut dire que vous payez des frais supplémentaires !" :)
Ils devront plutôt adapter le ton et le style du message de manière appropriée afin de correspondre au mieux aux circonstances et aux émotions de l’utilisateur. Considérez l’amendement suivant :
Note: "Oups, vous êtes un peu en retard. N'oubliez pas : vous pouvez toujours reprogrammer votre voyage à partir de l'application, dans la section "réservation"."
Ce qui précède permet de comprendre la situation de l’utilisateur et de lui proposer une solution, ce qui inspire la confiance.

Vous pouvez planifier chaque scénario de votre rédaction UX grâce à cet utile UX Microcopy Canvas de Jane Ruffino. Il contient toutes les invites dont vous avez besoin pour planifier toutes les raisons de votre copie et peut être un excellent document d’aide à montrer aux parties prenantes et aux clients.
Commencez à prototyper vos idées dès aujourd'hui. Projets illimités !

Est-il difficile de guider l’utilisateur à travers votre produit à l’aide de mots ? Si vous parlez la même langue que l’utilisateur, cela doit être facile, n’est-ce pas ? Détrompez-vous. Ces mots ont beaucoup plus d’impact qu’il n’y paraît à première vue ! Voici quelques exemples et conseils de rédaction UX pour faciliter la conversation entre votre produit et l’utilisateur.
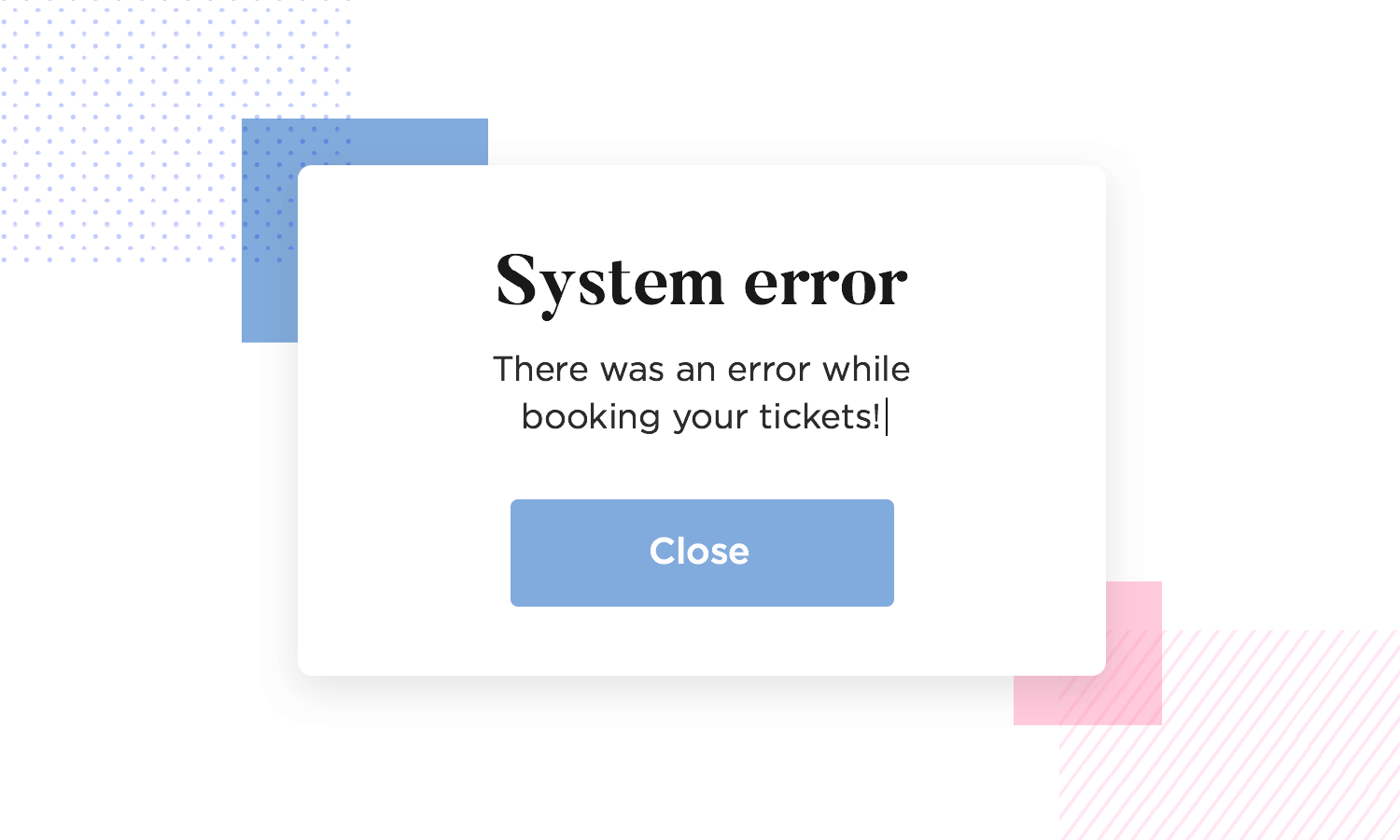
Si vous avez déjà entendu parler de rédaction UX, alors vous avez probablement rencontré cette règle : ” restez clair, concis et utile “. C’est l’un de ces principes de rédaction UX que l’on enfonce partout dans la tête des rédacteurs UX, et à juste titre ! Imaginez qu’un utilisateur ait un problème pour réserver une place à un match de football. Il se peut qu’il n’y ait plus de places disponibles dans la rangée qu’il souhaite. Voici quelques exemples rapides de rédaction UX réalisés dans Justinmind pour montrer ce que les messages d’erreur pourraient dire :

On pourrait dire que c’est original. Mais ce n’est pas clair, ce n’est pas concis et ce n’est certainement pas utile. C’est comme le message d’erreur typique d’une époque, les années 90, qui disait simplement qu’une erreur s’était produite et que c’était tout, qu’il fallait ramasser les morceaux de sa vie. De nos jours, ce type de message ne passe plus.

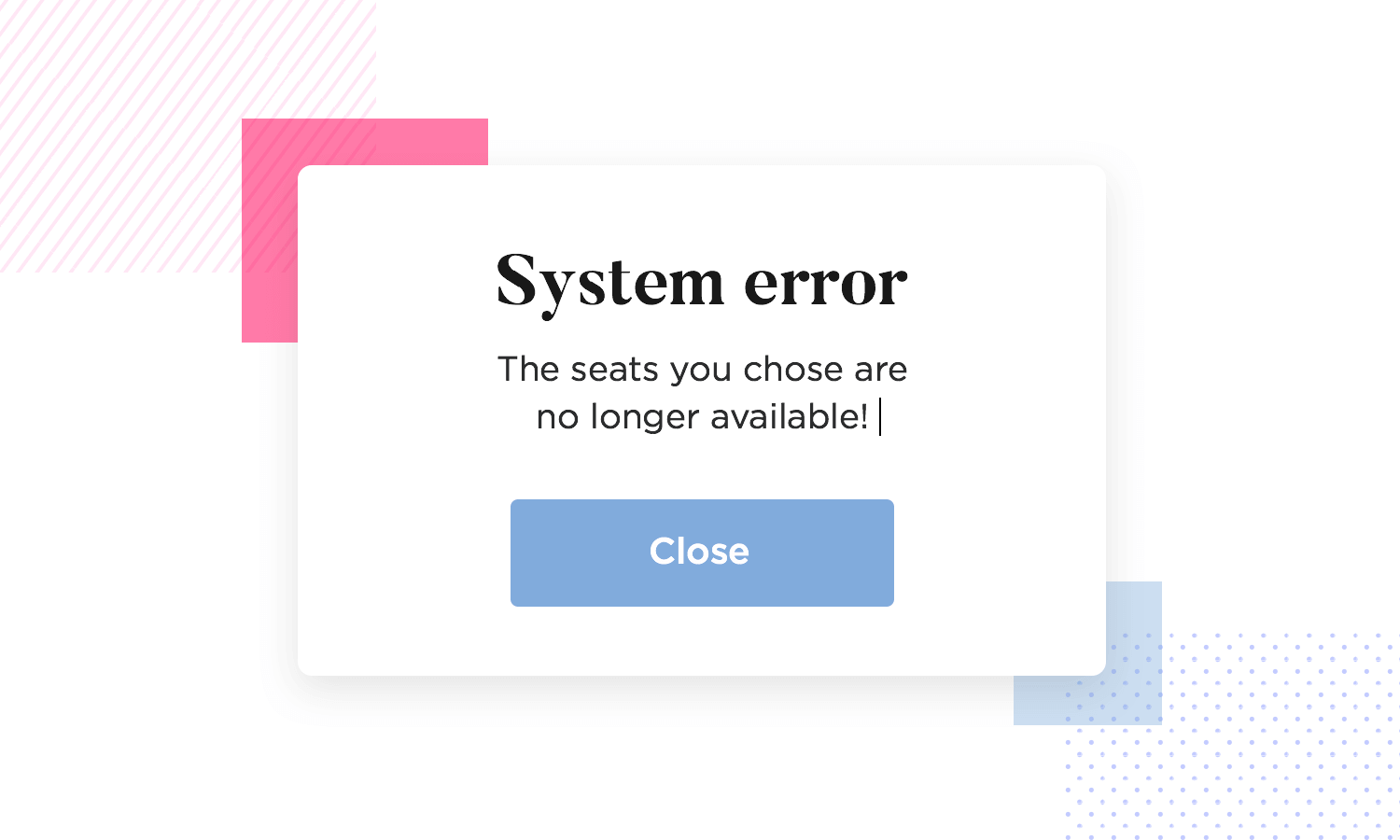
Dans l’écran suivant, nous pouvons voir qu’il est nettement plus clair et beaucoup plus concis, mais l’utilisateur ne peut pas faire grand-chose de plus. Essayons maintenant l’exemple ci-dessous :

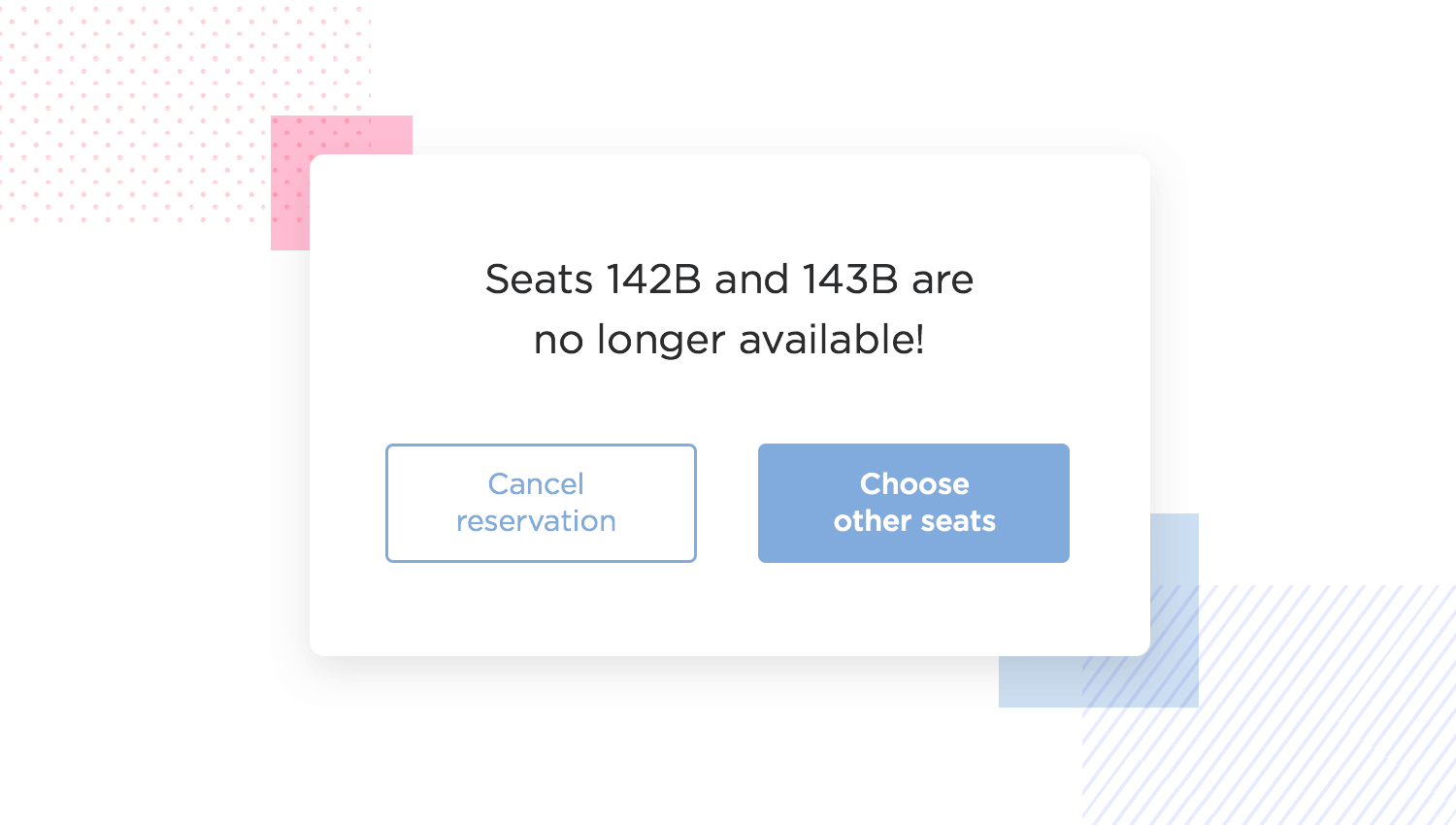
Ici, les trois principes sont réunis en un seul. Clair, concis et utile. Il informe succinctement l’utilisateur de ce qui ne va pas et lui indique la marche à suivre.
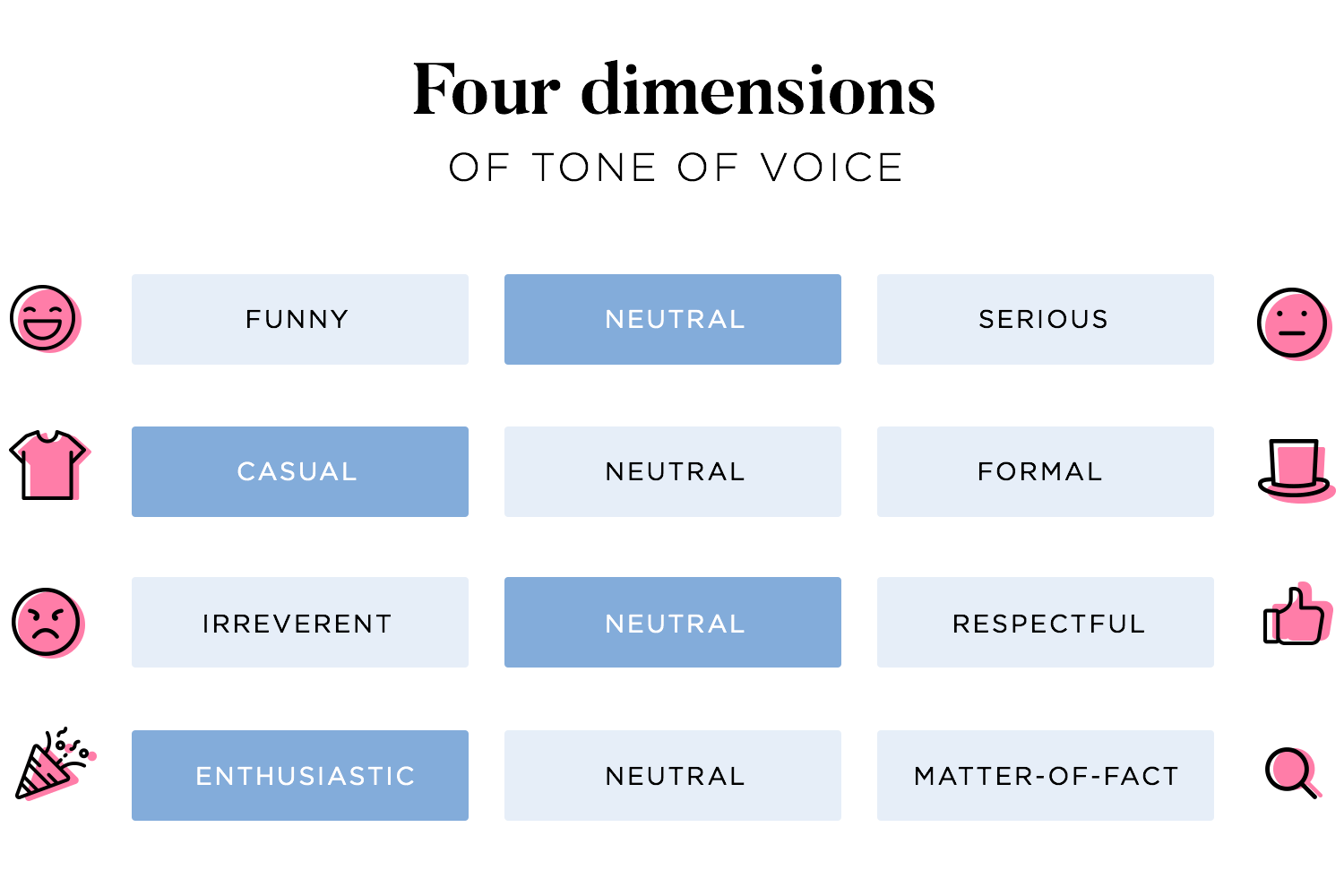
Peut-être le deuxième principe de rédaction UX le plus rabâché – la voix et le ton. Il est impératif d’utiliser la voix de votre entreprise pour transmettre la personnalité de votre marque. C’est un aspect de l’équation. Une fois la personnalité établie, vous devez comprendre comment réagir et interagir. C’est là que le ton entre en jeu. Le ton nous aide à créer de la clarté et du contexte pour l’utilisateur. Imaginez qu’il y ait une erreur lors de la connexion ou qu’il ait mal saisi les données de sa carte de crédit. Le ton peut immédiatement les alerter que quelque chose ne va pas, de la même manière que l’exemple de rédaction UX ci-dessus de l’utilisateur essayant de réserver une place assise dans un stade de football. Il existe différents tons de voix qu’un rédacteur UX peut déployer lorsque la situation l’exige. NNG appelle ces tons les quatre dimensions du ton de voix. Il s’agit des quatre dimensions suivantes :
Le type de ton que vous utiliserez dépendra en grande partie de la personnalité et de la voix de la marque, de l’action effectuée dans le produit, du résultat des actions de l’utilisateur et de l’effet désiré que vous souhaitez créer. Cependant, il y a certains tons que vous devriez utiliser avec prudence, et ce sont les tons « drôle » et « irrévérencieux ». Certes, l’humour peut être excellent, mais même si nous essayons d’être drôles, il arrive que cela ne fonctionne pas ou que les gens aient des sens de l’humour différents. Pour réussir à déployer l’humour, vous devez connaître parfaitement votre public cible. Néanmoins, lorsqu’il s’agit de messages d’erreur qui peuvent être assez fréquents, une blague répétée peut vite devenir ennuyeuse – surtout si l’utilisateur n’arrive pas à faire ce qu’il avait prévu de faire ! Enfin, l’irrévérence peut être cool et à la mode, mais vous devez surtout la garder hors de portée. Rares sont les marques qui parviennent à déployer l’irrévérence avec succès et à s’en sortir.
Pensez à l’ordre dans lequel vous disposez votre texte sur une UI. Les schémas de lecture de vos utilisateurs sont importants et la plupart d’entre eux lisent dans un schéma en forme de F.
Une fois que vous connaissez vos utilisateurs, vous pouvez commencer à organiser le contenu à l’écran en conséquence, en accordant de l’importance aux titres, aux sous-titres et en commençant toujours vos phrases par le mot ou la clause le plus important.
Commencez à prototyper vos idées dès aujourd'hui. Projets illimités !

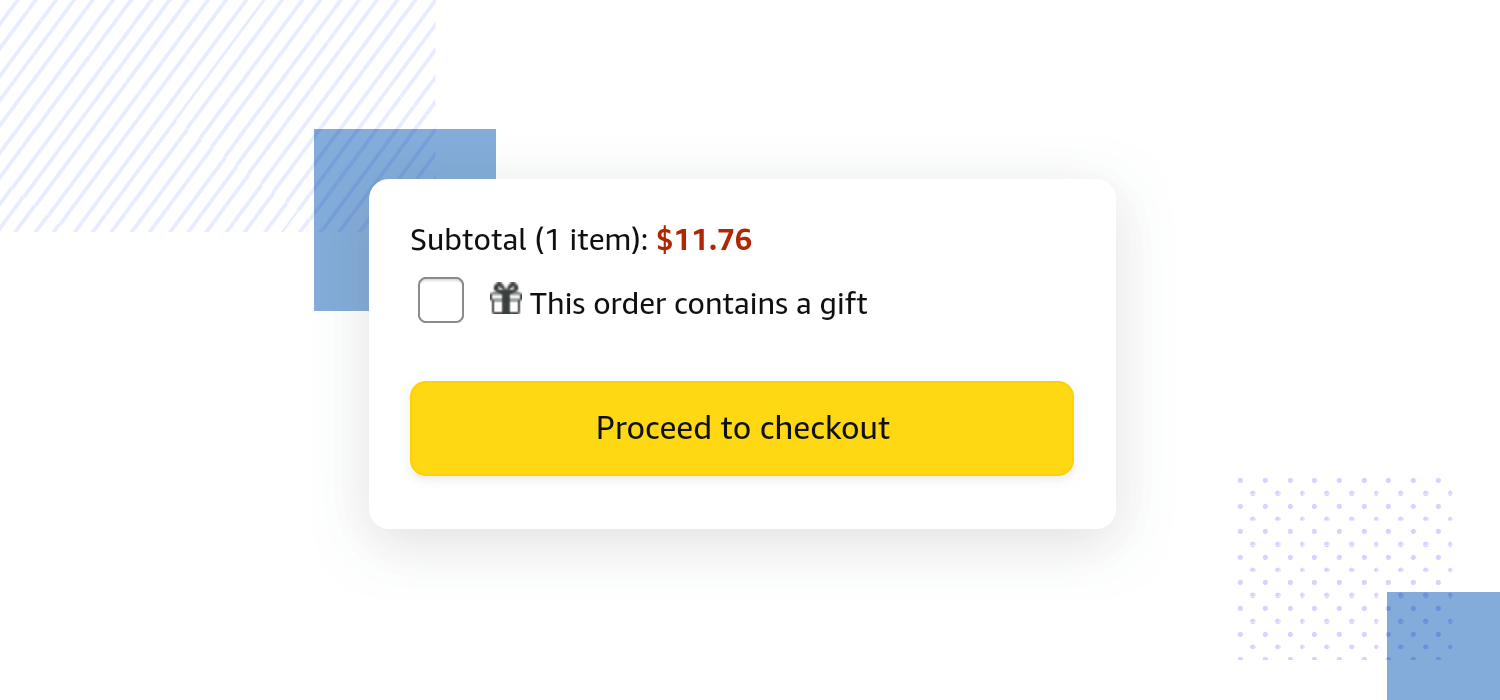
Oui, il ne s’agit peut-être que de quelques mots sur un bouton, mais, mal fait, il peut affecter l’ensemble de votre flux d’utilisateurs et compromettre vos taux de conversion. Aie !

Dans cet exemple de rédaction UX d’Amazon, ils ont bien fait les choses. Du moins si l’on pense à toutes les façons dont cela aurait pu être raté. Mettre « OK » ou « Soumettre » ou « Étape suivante » n’aurait pas été clair.
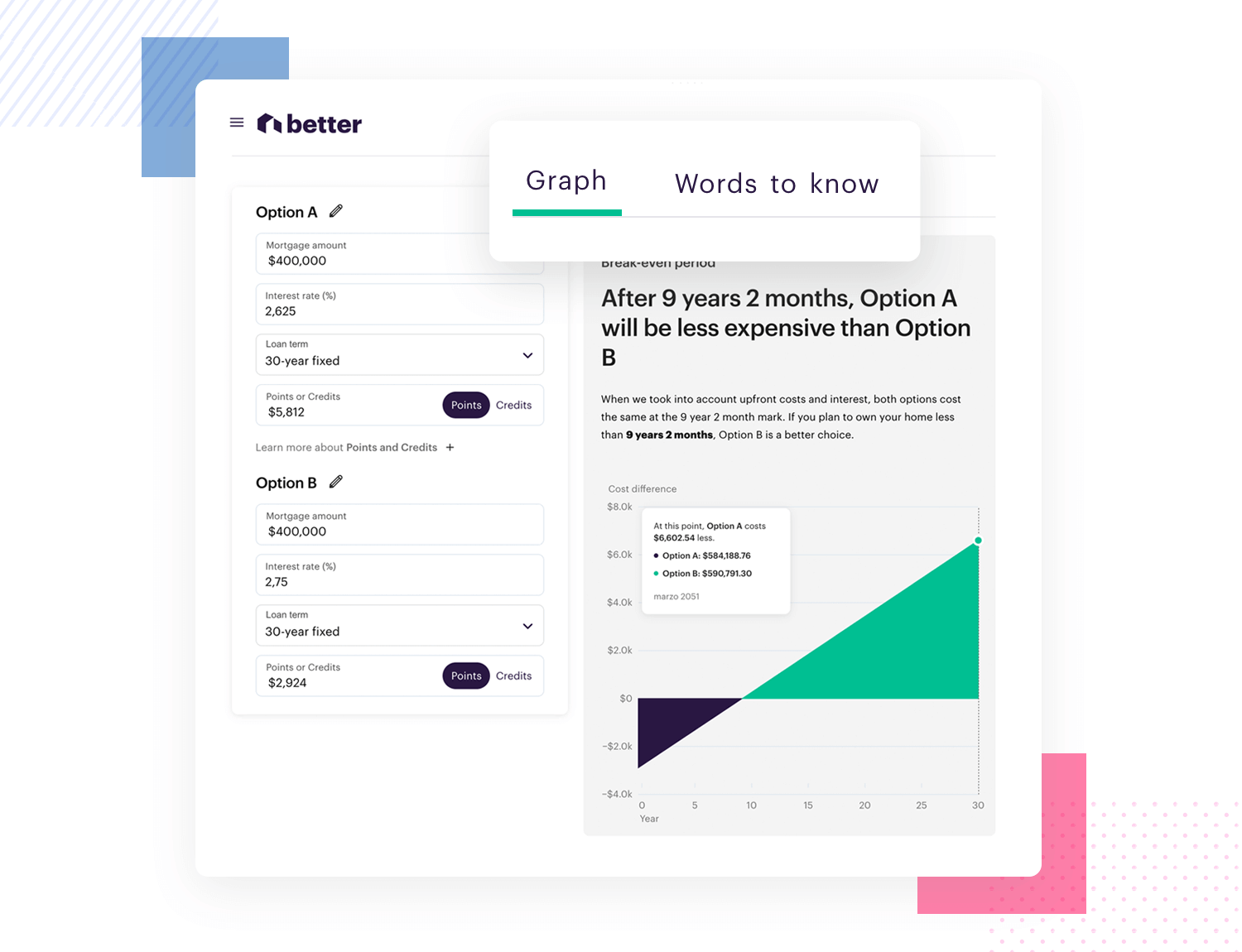
Une autre évidence est d’éviter les textes à forte teneur en jargon. L’objectif d’un rédacteur UX est de produire un texte clair, simple et intuitif qui guidera l’utilisateur à travers le produit et le rendra plus accessible. Il ne suffit pas d’éviter la terminologie complexe, une bonne microcopie doit également éviter d’utiliser un langage complexe en général. Dans l’exemple ci-dessous d’un calculateur de prêt, le rédacteur UX a choisi d’inclure une section qui fournit des définitions de divers termes spécialisés utilisés dans le calculateur de prêt et a appelé cette section « mots à connaître » au lieu de « termes/terminologie à connaître ».

C’est un excellent exemple de rédaction UX pour rendre le langage aussi simple et accessible que possible. Il crée un flux transparent pour l’utilisateur à travers l’application qui semble naturel et conversationnel.
Ne donnez pas à un bouton qui fait la même chose des étiquettes différentes d’un écran à l’autre. Par exemple, si un bouton permet de télécharger un fichier, ne l’intitulez pas “Télécharger” sur un écran, puis “Enregistrer le fichier” sur un autre. Il en va de même pour la voix de votre produit. Un bon texte UX conserve la même personnalité de marque à travers tous les points de contact que votre utilisateur pourrait avoir avec votre produit, avec de légères variations de ton en fonction de la situation. Il est judicieux d’incorporer l’écriture dans vos designs dès le début de sorte que lorsque le design évolue et devient plus raffiné, l’écriture UX impliquée l’est aussi. Lorsque vous parviendrez à un prototype haute-fidélité, l’écriture sera fluide et cohérente, tout comme les éléments visuels en jeu.
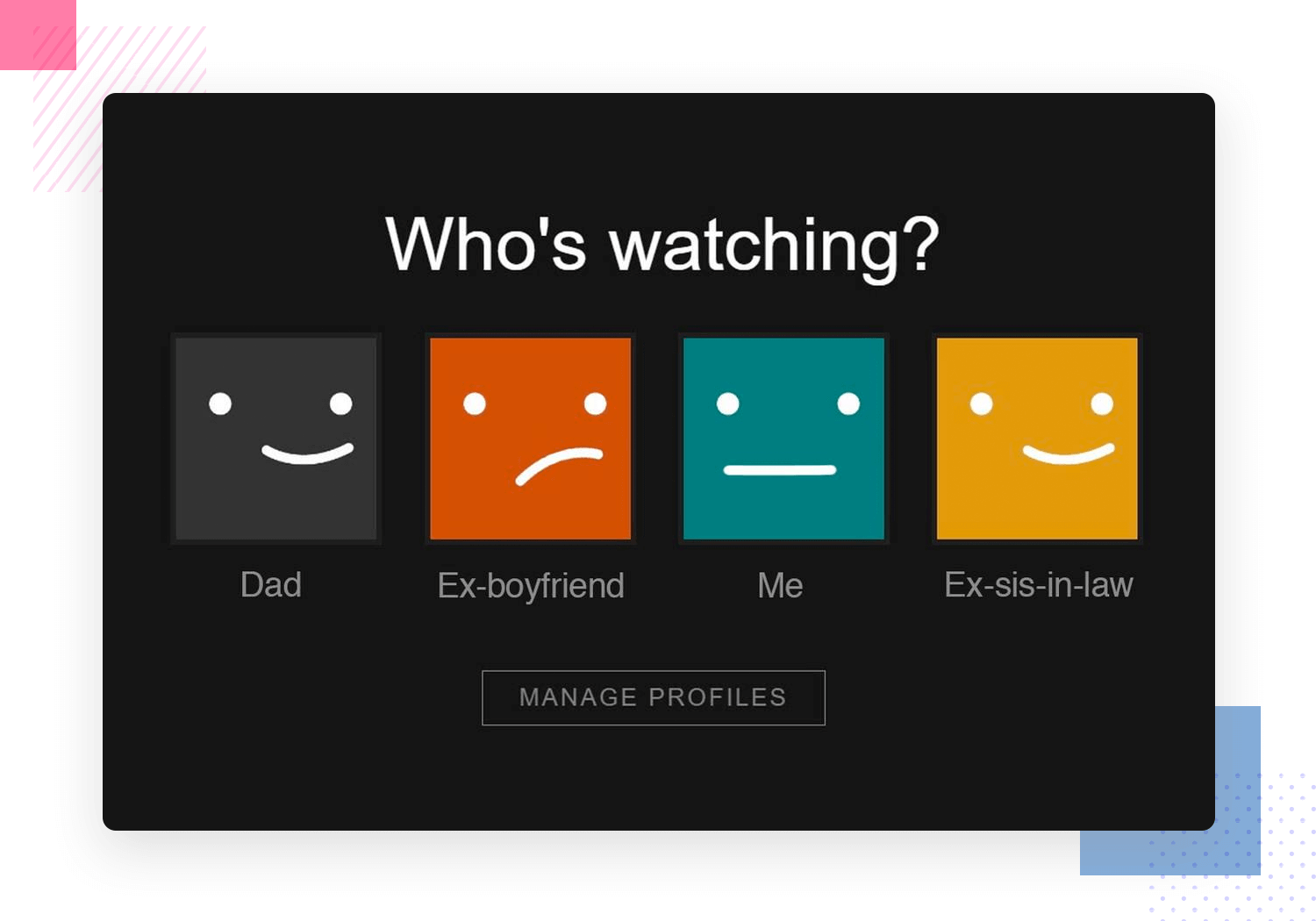
Comme l’espace peut souvent être un problème lorsqu’il s’agit de l’interface utilisateur d’un produit, le texte de l’UX doit être concis. Transformer les commandes en questions peut être un moyen de réduire le nombre de mots. Si nous prenons cet exemple de rédaction UX de Netflix ci-dessous, « qui regarde ? » est une façon beaucoup plus brève de dire « Choisissez un compte » ou « Sélectionnez le public approprié ».
Il est plus rapide et plus facile à lire parce qu’il est plus court et plus conversationnel.
La divulgation progressive est cruciale lorsqu’il s’agit d’intégrer un produit, d’activer l’utilisateur et de le fidéliser.
Un bon rédacteur UX saura comment diviser les informations en différentes parties, révélant ce qui est le plus pertinent pour l’utilisateur en premier, au lieu de le submerger. En divisant l’information en petits morceaux et en s’assurant que les utilisateurs savent comment utiliser les fonctions essentielles du produit, on les prépare à découvrir les fonctions secondaires plus tard.
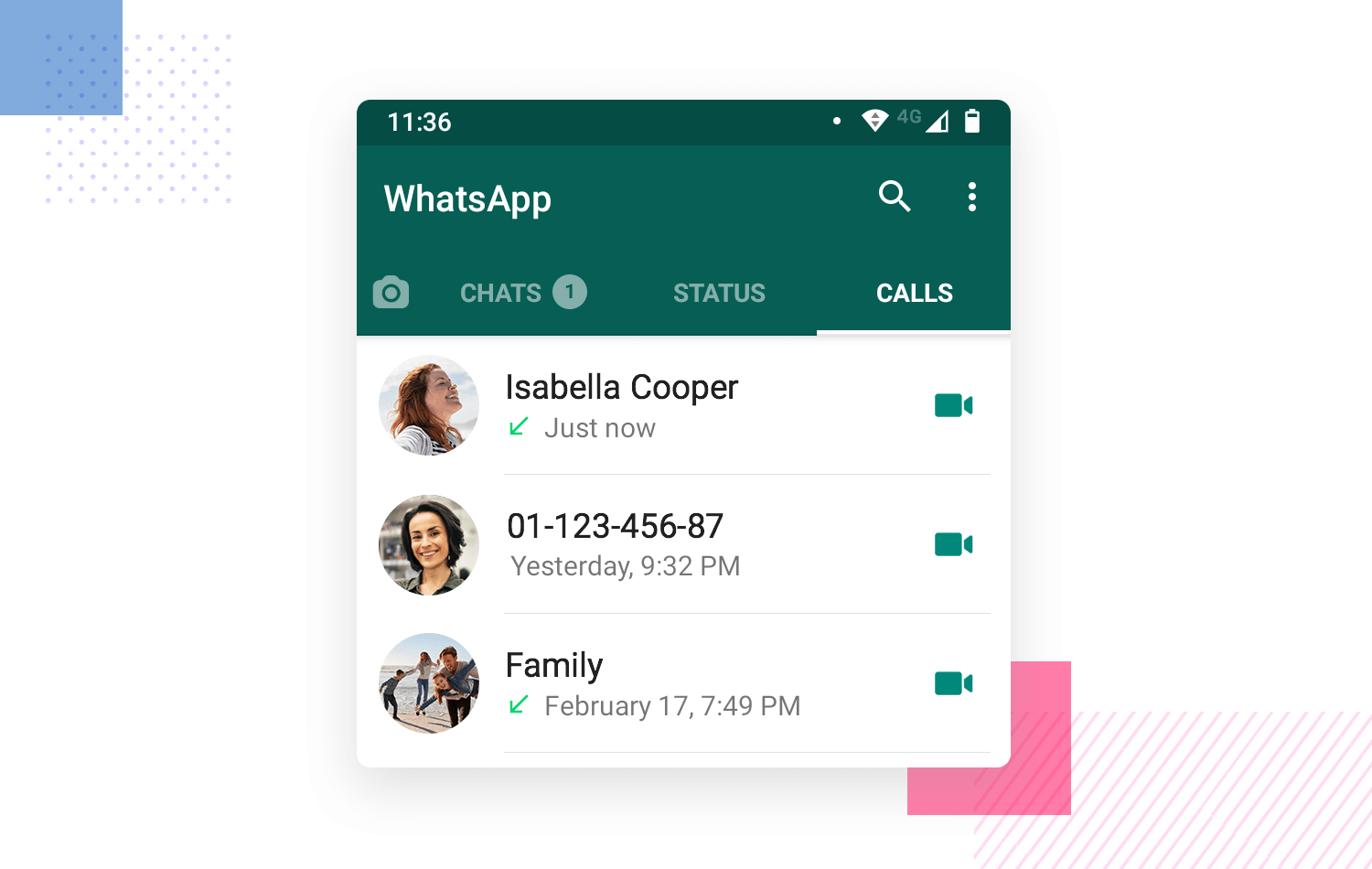
Pour faciliter la lecture de votre produit, au lieu de dire « deux fichiers », dites « 2 fichiers » ou « il y a 5 semaines » au lieu de « il y a 5 semaines ». Non seulement vous économiserez de l’espace à l’écran, mais vous améliorerez également la lisibilité de votre texte.
En revanche, lorsqu’il s’agit de dates, il est préférable d’utiliser des mots dans la mesure du possible. Cela signifie qu’il faut dire « hier », « la semaine dernière » ou « demain » plutôt que quelque chose d’arbitraire comme 3/6/2X, à moins qu’il ne s’agisse d’une date ancienne. Cela donne l’impression d’une conversation plus naturelle et exige moins de charge cognitive de la part de l’utilisateur. Toutefois, comme l’indique Nick Babich, il convient de veiller à ce que votre application ou votre site web tienne compte de l’heure locale de l’utilisateur afin d’éviter toute confusion.
Commencez à prototyper vos idées dès aujourd'hui. Projets illimités !

Bien qu’il existe de nombreuses voies qui peuvent mener au métier de rédacteur UX, certains des meilleurs endroits pour commencer sont les domaines du marketing, de la rédaction, de la communication, du design UI/UX ou de la gestion de produits. Cela facilite simplement la transition, mais cela ne veut pas dire que vous ne pouvez pas passer d’une autre profession à une autre avec un peu de pratique ! Le meilleur moyen, cependant, est d’acquérir le plus d’expérience possible en matière de rédaction. Vous n’êtes pas obligé de devenir un romancier ou un journaliste prolifique, mais vous devriez essayer de comprendre tous les rôles de l’écriture, et cela ne fait jamais de mal d’écrire du contenu pour le web et d’acquérir de l’expérience dans la rédaction de textes de marketing. Il y a également une abondance de nouveaux cours qui peuvent vous donner une leçon accélérée et des bases fondamentales de la rédaction UX. Combinez ces cours avec un peu d’expérience en rédaction, créez vos propres exercices ou essayez d’acquérir de l’expérience sur certains problèmes de design et montrez votre travail sur un portfolio en ligne. Nous avons inclus ci-dessous une liste de cours pour vous lancer dans la rédaction UX et quelques conseils pour le design de votre portfolio, ainsi que d’excellents livres pour un aperçu plus approfondi de la profession.
Prix: gratuit
Niveau: débutant
Le cours de rédaction UX du UX Writing Hub se fait entièrement en ligne et s’adresse à tous les niveaux, des débutants complets aux rédacteurs UX de tous poils.

Le cours promet de vous aider à affiner vos compétences en matière de recherche, tout en vous donnant des bases en microcopie, en créant un texte cohérent et à fort taux de conversion avec la bonne voix et le bon ton, ainsi que la façon de créer un design axé sur le contenu d’abord.
Prix: va de 229 $ à 895 $
Niveau: débutant à avancé
UXWriters Collective, avec leur gamme de cours de rédaction UX vous aidera à obtenir une certification professionnelle avec les connaissances des experts de l’industrie en la matière.

Leurs cours se targuent d’avoir des enseignants qui sont des rédacteurs UX professionnels issus notamment de Google, Intuit et Amazon. Ils promettent de vous enseigner les principes fondamentaux de la rédaction UX et du design conversationnel, ainsi que la façon de tester le contenu. Vous pouvez suivre les cours à votre rythme et, surtout, ils vous aident à constituer un portfolio professionnel grâce à un projet que vous pouvez utiliser pour présenter des exemples d’écriture.
Prix: $36
Niveau: débutant
Ce cours d’introduction à la rédaction UX par Mario Ferrer de King (pensez aux créateurs de Candy Crush) est donné en espagnol mais il y a des sous-titres dans d’autres langues disponibles, y compris l’anglais.

Nous vous recommandons vivement de l’essayer, car Mario offre plus qu’une solide formation de base sur la manière de concevoir à travers le langage. Vous n’avez même pas besoin d’avoir des connaissances préalables en design pour comprendre le cours.
Prix: gratuit Niveau: débutant à intermédiaire Rédactrice UX basée en Australie, Laura Luck propose un cours de rédaction UX gratuit qui est parfait pour les débutants et les personnes qui cherchent à tester les eaux. Il convient également aux rédacteurs publicitaires qui cherchent à faire la transition vers la rédaction UX.

Le cours de Laura promet de vous donner des bases sur les différents types de rédaction UX ainsi que 5 techniques actionnables qui vous aideront à commencer à rédiger des textes UX immédiatement.
Commencez à prototyper vos idées dès aujourd'hui. Projets illimités !

Prix: 3 900 $
Niveau: 3 ans d’expérience en rédaction, journalisme, design ou gestion des médias sociaux.

Berghs Soc est un institut de design suédois et ils offrent un cours d’écriture UX à jour à travers l’anglais qui est entièrement en ligne et vise à vous enseigner comment trouver des ressources d’écriture UX et l’idéation, comment interviewer les utilisateurs, comment mettre en œuvre la voix et le ton et même concevoir le contenu dans les prototypes !
Prix: gratuit Niveau: débutant à intermédiaire Daily UX Writing promet de vous aider à « devenir un meilleur rédacteur UX en 15 jours ». Ce cours est idéal si vous êtes déjà dans l’industrie et que vous voulez un peu de pratique, ou si vous venez d’une autre discipline d’écriture et que vous voulez vous essayer à l’écriture UX.

Il suffit de s’inscrire et ils vous enverront par e-mail un encouragement à la rédaction UX pendant 14 jours, suivi d’un dernier défi plus long le dernier jour. Le plus beau, c’est que cette pratique est entièrement gratuite. Néanmoins, nous estimons également nécessaire de mentionner que si vous aimez les citations d’Earnest Hemingway, c’est un bonus car vous en trouverez beaucoup sur Daily UX Writing.
Prix: 242 $
Niveau: tous les niveaux
Si vous êtes à la recherche d’un cours pratique, le cours de Kinneret Yifrah et Merav Levkowitz sur la microcopie et la rédaction UX pourrait vous intéresser.

Ils visent à vous enseigner des solutions typiques de l’industrie pour créer des microcopies intuitives pour les composants et éléments courants de l’UI, ainsi que la façon de définir une voix de marque unique et de sélectionner les meilleurs mots pour aider à atteindre vos objectifs commerciaux. Chaque chapitre comporte un exercice pratique où vous pouvez tester ce que vous avez appris.
Prix: gratuit
Niveau: débutant
Think like an editor (content strategy and UX writing) disponible sur Open Classrooms, comme son nom l’indique, s’adresse à ceux qui veulent avoir une vue d’ensemble du rôle complet que joue le contenu dans l’expérience utilisateur.

Ce cours aborde la rédaction UX sous l’angle de la stratégie de contenu, en mettant l’accent sur l’utilisateur. Le cours vous aidera à développer un œil critique lorsqu’il s’agit de différencier un bon microcopie d’un mauvais, mais vous repartirez également avec des compétences plus uniques telles que la façon de mener un audit de contenu et d’améliorer les guides de style de contenu existants.
Commencez à prototyper vos idées dès aujourd'hui. Projets illimités !

Rédigé par le stratège de contenu, Torrey Podmajersky, Strategic Writing for UX promet de vous apprendre à créer d’excellents microcopies en utilisant des outils de design pour vous aider à construire des contenus tels que des textes d’UI et même à concevoir des UI vocales.

Si vous cherchez un livre qui couvre tous les éléments pratiques qui vont de pair avec la rédaction UX, alors Microcopy : the complete guide est celui que vous devez garder pour le train.

Il couvre tout, de la façon de déployer correctement un ton de voix à la création d’un design de contenu de conversation, en passant par les étiquettes CTA et les messages d’erreur. Il s’attaque au cœur même de la rédaction UX : activer les utilisateurs, créer ce moment WOW et les fidéliser.
Si vous avez besoin d’être davantage convaincu de l’importance de la rédaction UX dans le design produit, ou si vous cherchez du matériel pour vous aider à faire comprendre son importance aux membres de l’équipe ou aux patrons, alors Writing is Designing pourrait faire l’affaire.

Il aborde l’importance du design de contenu lorsqu’il s’agit d’UI vocales, de chatbots, mais aussi de design logiciel plus général. Il indique même pourquoi la rédaction UX peut nécessiter autant de réflexion que des aspects tels que le développement et l’image de marque. Une lecture intéressante pour les rédacteurs UX en herbe.
Nous nous devions d’inclure Conversation Design d’Erika Hall dans cette liste car nous pensons qu’il met en lumière l’un des facteurs moteurs cruciaux de la rédaction UX : l’interaction avec l’utilisateur. Comme nous l’avons souligné plus haut, aborder le design produit comme s’il s’agissait d’une conversation entre le produit et l’utilisateur est primordial pour une microcopie réussie.

Vous pouvez vous attendre à en apprendre davantage sur les principes de rédaction UX du design conversationnel et sur la façon de le mettre en pratique, ainsi que sur les avantages de l’affichage de la personnalité dans vos écrits, avec des conseils pratiques pour le mettre en œuvre.
Nous vous recommandons de créer un portfolio de rédaction web UX en ligne pour obtenir les meilleurs résultats. Si vous êtes relativement nouveau dans la profession mais que vous avez déjà une expérience de la rédaction, essayez d’inclure des échantillons de ce travail pour montrer que vous pouvez écrire dans différents tons de voix lorsque la situation l’exige. Incluez des études de cas dans lesquelles vous avez eu votre mot à dire dans l’élaboration d’un guide de style de contenu pour un projet particulier ou dans un service de l’entreprise. Si vous n’avez pas d’expérience directe dans la rédaction de micro-copies pour des produits numériques tels que des sites web ou des applications, suivez l’un des cours ci-dessus et incluez des exemples de votre travail dans les exercices pratiques.

Eye-catching UX writing portfolio by Nathan Mudaliar
Si vous avez déjà un peu d’expérience dans ce domaine, choisissez votre meilleur travail pour le présenter avec des captures d’écran et détaillez brièvement toutes les décisions qui sous-tendent le contenu que vous avez créé, ainsi que les raisons pour lesquelles vous avez choisi ces solutions. Pour les points bonus, incluez toutes les mesures disponibles pour montrer le succès de vos décisions. Enfin, on attend des rédacteurs UX qu’ils aient des connaissances de base en matière de design. Votre portfolio ne doit pas nécessairement correspondre à celui d’un graphiste, mais assurez-vous qu’il respecte les principes de base du design UI, qu’il attire l’œil et qu’il montre votre caractère original. Si vous n’êtes pas sûr de pouvoir constituer un portfolio de site web, faites appel à un UI ou à un designer graphique pour vous aider à démarrer.
La rédaction UX n’est pas du marketing. La rédaction UX consiste à guider l’utilisateur à travers votre produit, en l’aidant à atteindre les objectifs qu’il s’est fixé avec votre produit en premier lieu. C’est une discipline qui s’efforce d’atteindre cet objectif grâce à un langage clair, concis et utile. Enfin, il s’agit de rendre un produit humain, en concevant une interaction avec l’utilisateur dans un style conversationnel. Et comme nous l’avons montré ci-dessus, cela fonctionne. Surveillez cet espace, car nous pensons que la rédaction UX va devenir de plus en plus importante au cours des prochaines années et qu’elle pourrait révolutionner l’industrie du design et la façon dont nous pensons au design.
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read
Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read
Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read
La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read