Le prototypage est un moyen de valider les exigences, mais comment tester les exigences ? Comment Justinmind m'aide-t-il à valider nos exigences ?
La collecte et la rédaction des exigences ne représentent qu’une partie de la bataille. Après avoir recueilli toutes les exigences pour l’ensemble du projet, il nous reste à valider les exigences et à sécuriser le projet. Heureusement, il est facile de transformer les exigences en quelque chose de réel et de tangible – si vous avez les bons outils dans votre arsenal.
Dans ce billet, nous allons voir comment nous pouvons utiliser le prototypage pour visualiser les exigences et les voir en action. En outre, nous verrons comment aborder la tâche cruciale de la validation des exigences, en nous concentrant sur le rôle de l’outil de prototypage. Plongeons dans le vif du sujet !
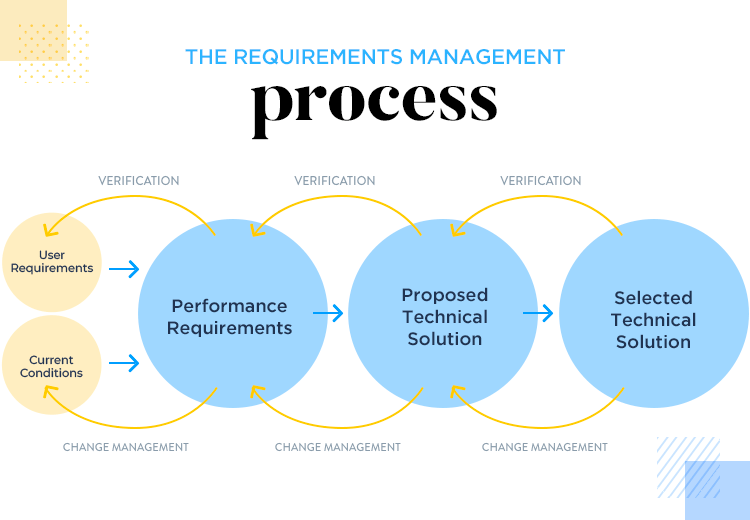
La création d’un produit implique de nombreux facteurs. Le projet comporte plusieurs buts, objectifs et détails qui doivent tous être enregistrés et pris en compte. C’est pourquoi la liste des exigences est si cruciale : elle offre une longue liste de toutes les cases à cocher avant que le produit puisse être lancé. Certaines d’entre elles se poursuivent même après le lancement, y compris des éléments tels que les « avantages » qui seront mis en œuvre dans les prochaines mises à jour. Le processus de gestion des exigences commence par le fait que l’équipe de design apprend à connaître le client. Il s’agit de comprendre le marché sur lequel la marque opère, ses forces et ses faiblesses, ses objectifs et ses clients. En sachant pour qui vous concevez (à la fois le client et l’utilisateur final), votre équipe peut commencer à rassembler les exigences relatives au produit.

Au cours de ce processus, la plupart des équipes de design constatent qu’elles doivent tout mettre par écrit, ce qui donne lieu à une documentation abondante. Alors que l’équipe de conception disposera de documents détaillant les besoins spécifiques en matière de conception, les personnes issues d’horizons différents disposeront souvent de leur propre documentation – comme les analystes commerciaux et leurs propres besoins commerciaux. C’est une raison supplémentaire pour laquelle nous avons besoin d’un bon système de suivi des exigences, où toutes ces informations peuvent être organisées et stockées. Mais une fois que nous avons coché toutes les bonnes cases, que nous avons fait nos recherches et que nous savons plus ou moins ce qu’il faut faire, nous n’avons pas encore terminé. La mise par écrit de toutes les exigences n’est qu’une partie de la bataille, suivie de la visualisation et de la validation de toutes ces exigences. Cette étape est perçue par beaucoup comme la plus difficile de toutes, car elle implique de transformer ces exigences en quelque chose de tangible.
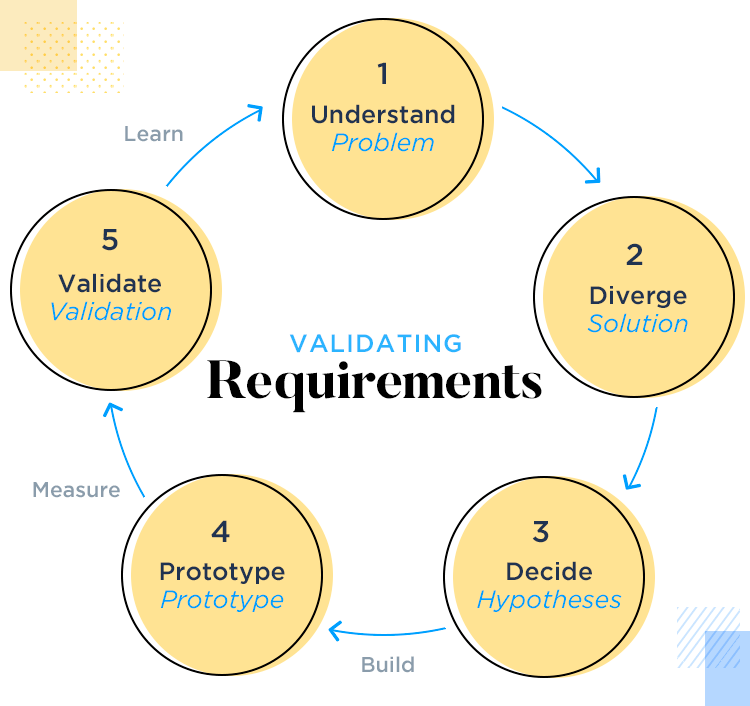
Lorsqu’il s’agit d’exigences, les choses peuvent sembler un peu larges et abstraites, surtout au début. Il est très utile de prototyper les exigences dès le début, afin d’avoir une idée du produit tel qu’il est. Il peut s’agir d’un moyen crucial d’affiner le projet, à plus d’un titre. Par exemple, le fait d’avoir un prototype à portée de main peut améliorer la communication avec le client ou toute autre partie prenante extérieure à l’équipe de design. Il est parfois difficile pour des personnes comme les analystes commerciaux de traduire une exigence de design en une image précise dans leur esprit. Certains d’entre nous ont besoin de le voir, pas seulement de l’imaginer.

Lorsqu’il s’agit de s’assurer que nous avons bien fait les choses, rien ne vaut la mise en œuvre des exigences sous la forme d’un wireframe ou d’un prototype. Le fait de le voir en action, dans son contexte, peut amener l’équipe de design à voir cette exigence sous un nouvel angle. Cela peut nous amener à modifier l’orientation du design ou à confirmer que nous avions raison depuis le début – dans tous les cas, il est essentiel d’en avoir le cœur net. En ce sens, le prototypage est la porte qui mène à la validation des exigences. C’est le seul moyen d’effectuer des tests avec de vrais utilisateurs, ce qui revient à dire que le prototypage et les tests sont le seul moyen de connaître la vérité. Le design fonctionne-t-il ? Les exigences fonctionnent-elles ?
Justinmind est bien préparé pour aider toute équipe de design à donner vie à ses exigences – tout en gardant une trace de tout à l’intérieur de l’outil lui-même. C’est pourquoi Justinmind dispose d’un module d’exigences qui permet de conserver une trace de toutes les exigences du projet au fur et à mesure de l’avancement du design.
Le plus grand avantage de l’utilisation d’un outil de prototypage qui assure également le suivi des exigences du projet n’est pas un mystère. Il ne s’agit pas seulement d’avoir tout au même endroit, une seule source d’information. La véritable puissance de cette combinaison réside dans la relation étroite entre l’exigence et le besoin de la visualiser, de lui donner vie. Un exemple facile est celui d’une exigence simple concernant un bouton, dans l’écran d’inscription d’une application. Le lien entre l’exigence et le bouton est indubitable, et il est impossible que quelqu’un oublie de cocher ce bouton. Maintenant, étendez cela aux textes, aux distances, aux fonctions, aux couleurs, aux en-têtes, aux images et aux vidéos. Lorsque vous avez un projet de grande envergure qui comporte des centaines d’éléments, ce genre d’aspect pratique n’a pas de prix.

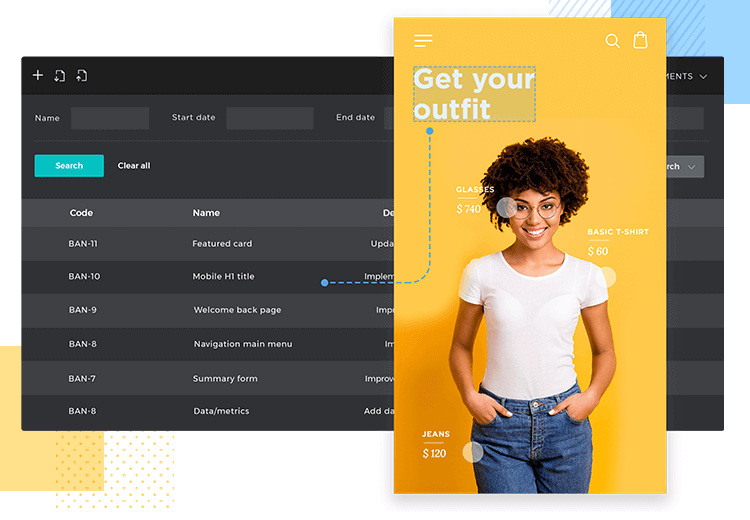
Ajouter de nouvelles exigences de manière pratique vous fera gagner beaucoup de temps, surtout au début, lorsque de nouvelles exigences apparaissent fréquemment. C’est pourquoi le module « Exigences » dispose d’une barre d’outils très pratique. Nous pouvons ajouter une nouvelle exigence manuellement ou simplement importer une série d’exigences à partir d’un fichier CSV. Ce qui est peut-être encore plus pratique, c’est que nous pouvons voir les exigences et même les gérer pendant que nous faisons le prototype de n’importe quel écran. Par exemple, ajouter une nouvelle exigence en plein milieu du prototypage. Il suffit de cliquer avec le bouton droit de la souris sur un élément pour la créer et la lier à cet élément spécifique de l’UI. De même, nous pouvons créer une exigence qui implique de nombreux éléments différents dans le design.
Comme nous l’avons déjà mentionné, la gestion des exigences peut s’accumuler très rapidement. Il est absolument crucial que toutes les exigences soient soigneusement classées et étiquetées, afin que rien ne soit perdu ou oublié. Il est donc nécessaire d’ajouter des catégories, des types, des étiquettes, un code de suivi, ainsi que la liberté d’ajouter des commentaires et des détails écrits. Mais pas de panique, Justinmind vous couvre. Vous pouvez disposer de toutes les étiquettes et de tous les tags dont vous pourriez avoir besoin, et les répertorier proprement dans le module des exigences. Modifiez n’importe lequel de ces détails dans n’importe quelle exigence en quelques instants, en personnalisant chaque exigence avec autant de détails que vous le souhaitez. En même temps, vous avez la possibilité de trouver n’importe quelle exigence en fonction des spécificités de la recherche. Utilisez tout ce qui concerne l’exigence pour affiner votre recherche dans la liste des exigences ou pour vérifier l’état d’avancement du projet. Justinmind aide toute votre équipe à suivre les moindres détails.
La méthodologie agile est devenue massivement populaire, et Justinmind l’a bien compris. C’est pourquoi les équipes de design peuvent utiliser l’intégration de Justinmind avec JIRA d’Atlassian, afin que toutes les exigences au sein de l’outil de prototypage puissent être facilement exportées dans JIRA sous forme de problèmes.

Dans le même ordre d’idées, les analystes commerciaux ou autres parties prenantes peuvent facilement créer des problèmes et des tâches sur JIRA qui peuvent être importés dans Justinmind en une seconde, devenant ainsi instantanément disponibles pour l’équipe de design.
Les flux d’utilisateurs sont un autre outil formidable pour voir les exigences en action, tout en utilisant des prototypes. Il s’agit de voir la navigation à l’œuvre, ou de voir le rôle que joue la navigation dans une tâche donnée. En raison de cette relation étroite entre les exigences et les flux d’utilisateurs, Justinmind facilite la création, l’édition, la smilisation et la personnalisation d’un flux d’utilisateurs grâce au module scénarios. Dans les grandes lignes, les designers peuvent trouver toutes les actions classiques pour une création rapide des flux d’utilisateurs. Cela inclut les nouveaux écrans, tous les écrans du projet, qui se trouvent commodément à droite dans la liste des écrans. Les designers peuvent simuler le flux de scénarios comme ils le feraient avec un prototype haute-fidélité – l’interface met tout à votre disposition !
Il est désormais évident que le prototypage joue un rôle central dans la gestion des exigences. Il va au-delà d’une simple étape dans le processus de design, jusqu’à devenir un moyen crucial de valider les exigences. Justinmind met tout en œuvre pour que le prototypage puisse se faire en douceur, rapidement et en parfaite synchronisation avec la gestion des exigences. Grâce à une interface intuitive qui permet une conception par glisser-déposer, l’outil de prototypage aide les concepteurs à porter le design d’interaction à un tout autre niveau. Les équipes de design sont libres de transformer n’importe quelle exigence en prototype, tout en conservant leur liste d’exigences dans une propreté irréprochable. Pour commencer, rien de plus simple. Vous trouverez toutes les informations de base ainsi que quelques tutoriels très utiles sur notre page Commencer à prototyper des applications web et mobiles, dans le centre d’aide. Pour ceux qui ont déjà une grande expérience du prototypage, examinons de plus près quelques tutoriels qui présentent le processus de design.
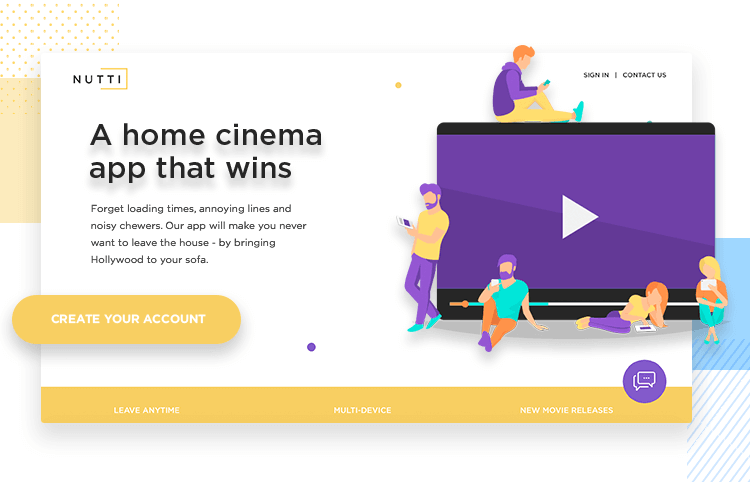
Ce tutoriel pratique comporte une page d’atterrissage qui pourrait être facilement adaptée à n’importe quel type d’argumentaire de vente. C’est un bon exemple d’une page qui a de l’interaction et qui répond aux besoins de l’entreprise – avec le bon texte et les bonnes spécificités, il y a un grand potentiel de conversion. Le tutoriel couvre tous les aspects, de l’obtention des principaux composants à l’ajout des détails. Retrouvez le tutoriel complet dans notre article de blog Concevoir une page d’atterrissage avec Justinmind.

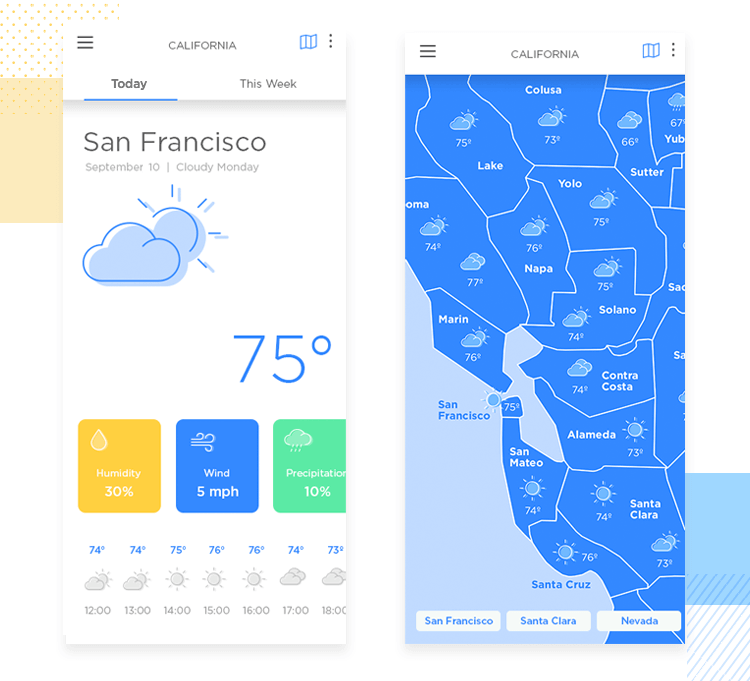
Quel que soit le pays, les applications météorologiques constituent une catégorie d’applications populaire dans les magasins d’applications mobiles. Il s’agit d’une application pratique typique sur laquelle les utilisateurs veulent compter – et qui constitue un excellent exemple de prototype. Pour rendre le tout encore meilleur, nos designs ont ajouté une autre fonction populaire au prototype : une fonction de zoom et de panoramique. Cela montre à quel point un panneau dynamique peut être utile ! Découvrez le tutoriel complet sur notre article de blog Design a weather app with Justinmind.

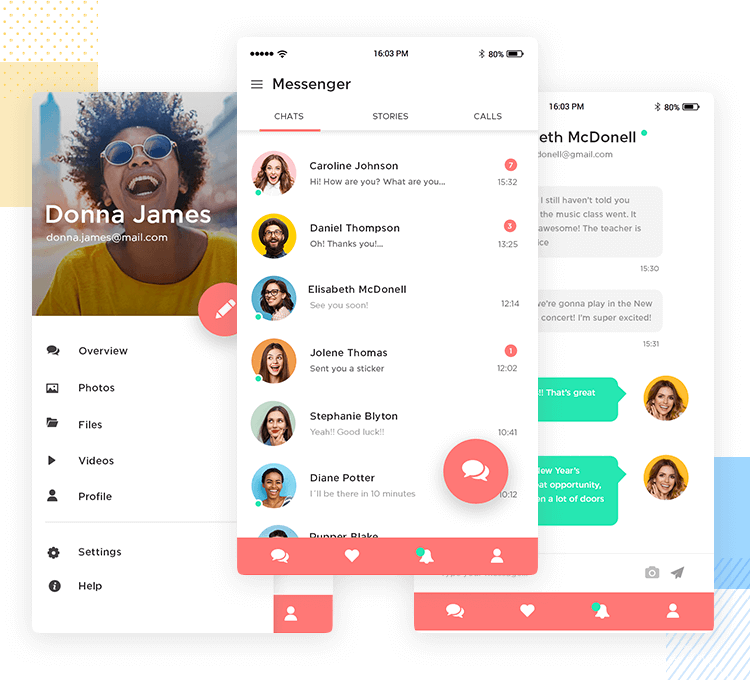
Une autre application classique que les utilisateurs de Justinmind peuvent mettre en place en quelques instants. En s’inspirant des grands noms comme Slack, notre équipe de designers a mis en place une interface moderne qui peut être portée à un niveau supérieur en ajoutant simplement les spécificités de votre projet. Consultez la liste complète des étapes sur l’article de blog Design a messenger app with Justinmind.

Le secteur du partage s’est développé ces dernières années, évoluant vers à peu près tout, des chambres aux appartements entiers en passant par les simples trajets. Des applications comme Uber ont changé la façon dont les gens envisagent le transport et la demande pour ce type de service devrait continuer à croître. Découvrez tout, de la création d’une carte dynamique aux écrans de transition, dans le didacticiel Concevoir une appli de covoiturage avec Justinmind.

La gestion des exigences ne doit pas être un casse-tête. En combinant la puissance du prototypage haute fidélité avec un système de gestion des exigences, nous pouvons éliminer les points de friction et créer un flux de travail plus efficace. La validation des exigences par un prototypage rapide et un enregistrement impeccable des détails n’a jamais été aussi facile !