La RV, la RM et la RA semblent appelées à jouer un rôle important dans l'industrie du design UX du futur - lisez la suite pour obtenir des conseils sur la façon dont vous pouvez embrasser ce nouveau domaine en tant que concepteur
Le vent du changement souffle dans les mondes de la tech et du design. L’avenir du design d’applications, de sites web et de logiciels promet toutes sortes de défis et de possibilités pour ceux qui sont prêts à franchir le pas. La réalité virtuelle (VR) n’est pas qu’un gadget : elle est prête à faire son retour, encore plus fort qu’avant.
Nous avons vu des casques comme Google Cardboard et Oculus Rift arriver sur le marché, faire fureur, puis s’éteindre à nouveau. Leur design VR avait un aspect très primitif et expérimental, et c’est peut-être la raison pour laquelle il n’a pas encore décollé. Cependant, cela ne veut pas dire qu’ils n’ont pas joué un rôle déterminant dans le domaine en plein essor du design de la RV, un domaine qui pourrait complètement révolutionner notre mode de vie, et ce plus tôt que nous ne le pensons.
Il en va de même pour la réalité augmentée (RA). Oui, on peut dire que le design AR a joué un rôle dans la vie moderne avec des applications comme Pokémon Go et Instagram, mais jusqu’à présent, à part les caméras de recul pratiques avec des lignes directrices AR dans les voitures (introduites pour la première fois avec l’Infiniti Q45 de Nissan en 2001), cela n’a pas semblé être plus qu’une curiosité, un nice-to-have. Aujourd’hui, ce domaine est en pleine effervescence. En 2018, Google a lancé sa plateforme AR Core pour développer des produits AR plus avancés et en 2019, Microsoft a présenté son HoloLens 2 au Mobile World Congress, donnant un nouveau souffle au terme « réalité mixte » (entre la RV et l’AR).

Image credit: SAVATAGE for Intentional Futures
Ce vent de changement soulève de nouvelles questions pour les designers. Est-il rentable de s’aventurer dans les mondes de la RA, de la réalité mixte (RM) et du design de la RV ? Nous disons qu’il n’y a certainement pas de mal à acquérir de l’expérience en matière de design pour ces technologies et que cela pourrait améliorer vos compétences en tant que designer à tous points de vue. La question est de savoir comment s’y prendre. Si vous êtes intéressé par le design AR, MR ou VR, ou si vous souhaitez simplement suivre un cours de remise à niveau, ce billet devrait vous orienter dans la bonne direction. Poursuivez votre lecture pour découvrir 18 principes de design importants concernant ces domaines relativement inexploités.
La RV est, comme son nom l’indique, un monde virtuel dans lequel l’utilisateur peut entrer et qu’il peut vivre comme sa propre réalité. Ces dernières années, le design de la RV a fait l’objet de nombreuses expérimentations. Cependant, même s’il remonte aux années 60, le design de la RV n’a commencé à occuper le devant de la scène que récemment. Des appareils tels que Google Cardboard, Oculus Rift de Facebook et Gear VR de Samsung ont constitué les premières étapes d’une technologie qui prend de l’ampleur chaque année. Ces appareils permettent à l’utilisateur de vivre des expériences immersives en 3D en téléchargeant simplement une application optimisée pour la RV et en connectant son téléphone portable. Pour la première fois, les utilisateurs ont pu vivre des expériences en 3D dans Google Earth ou jouer à des jeux vidéo en 3D. L’interaction était également possible grâce aux mouvements de la tête ou aux télécommandes.

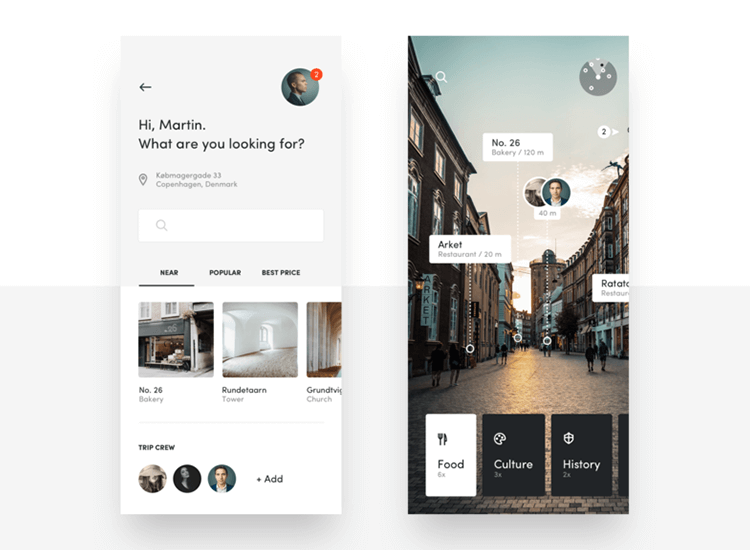
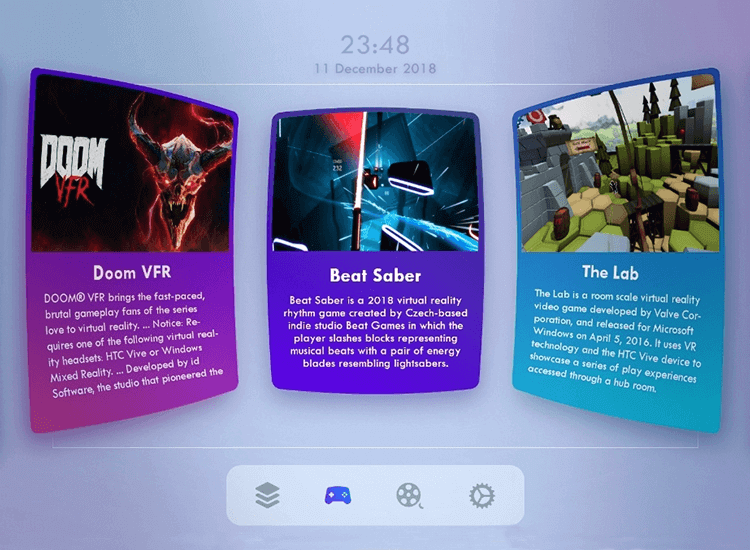
Image credit: Dmitrii Kharchenko
Le design de la réalité virtuelle se présente sous toutes les formes et dans toutes les tailles. Le design VR d’une application peut n’avoir pratiquement aucune interface et être purement basé sur un monde virtuel. Ou bien elle peut n’avoir que peu ou pas de monde virtuel et se composer essentiellement d’interfaces 3D. Pour commencer, la plupart des concepteurs d’UI s’orientent naturellement vers ce dernier type d’outil de prototypage, car ils ont besoin de beaucoup d’expérience en modélisation 3D pour créer des mondes virtuels complexes. Mais ce n’est pas seulement l’esthétique du design de la RV qui ouvre de nombreuses possibilités passionnantes pour les concepteurs, car la RV est en train de changer l’UX. Pourquoi ? Parce que cette fois, vous immergez complètement l’utilisateur, en créant un environnement virtuel qui fait appel à la plupart de ses sens, tels que la vue, le son et le toucher (via les télécommandes). Nous pourrions alors considérer le design VR comme le test d’empathie ultime.
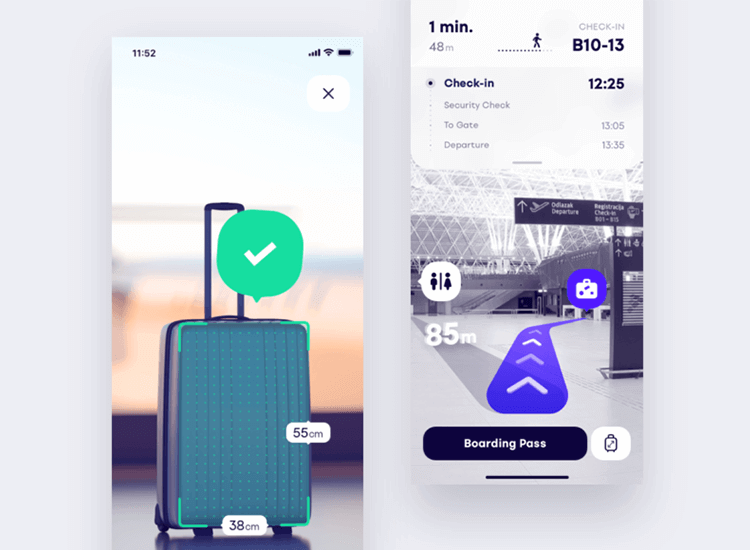
VR – les termes sont simples, n’est-ce pas ? Ils se passent d’explications. Mais qu’en est-il de la RA ? C’est là que beaucoup de gens s’embrouillent : la distinction entre le design AR et VR. Mais c’est en fait assez simple. En fait, de nombreuses applications populaires que nous utilisons aujourd’hui sont un excellent exemple de design AR en action. Instagram et Snapchat sont des exemples d’applications qui utilisent la réalité augmentée. Lorsqu’il s’agit d’éditer des images et des selfies, de superposer des costumes numériques, d’appliquer du maquillage, de changer le visage, de modifier la voix – ce sont tous des exemples de design AR en action. Un autre exemple de design de RA dans l’utilisation quotidienne pourrait être la caméra de recul de votre voiture. Cette caméra de recul utilise une distance virtuelle et des lignes directionnelles superposées à un flux vidéo pour vous guider lorsque vous déplacez votre véhicule. Le GPS que vous utilisez en conduisant est un autre bon exemple : la voix qui vous indique la bretelle à prendre sur l’autoroute est le monde numérique qui interagit avec le monde réel.

Image credit: PLATFORM
Cependant, c’est avec l’application Pokémon Go que nous avons commencé à voir le véritable potentiel de la RA pour influencer le monde réel. En 2016, lorsque cette application a explosé sur la scène, jusqu’à 45 millions d’utilisateurs ont téléchargé l’application pour chercher des Pokémon virtuels dans le monde réel. Cela semble être un jeu d’enfant – jusqu’à ce que vous introduisiez des récompenses dans le monde réel qui se traduisent par un plaisir pour l’utilisateur. C’est ce que nous essayons de réaliser dans un grand nombre de nos designs d’applications et de sites web. Dans le cas de l’application Pokémon Go, la principale motivation est l’aspect social. Mais il n’y a pas que les récompenses sociales qui peuvent contribuer au plaisir de l’utilisateur. L’application IKEA Place permet aux utilisateurs de voir à quoi ressembleraient les meubles dans leur maison et leur donne envie de faire leur prochain achat. Elle les aide également à économiser du temps et de l’argent. En résumé, et comme son nom l’indique, la réalité augmentée enrichit ou améliore d’une manière ou d’une autre votre réalité actuelle.
C’est avec la RM que les choses commencent à se compliquer. Un terme qui existe depuis de nombreuses années, il peut ne pas être clair en quoi le design MR diffère du design AR ou VR. En fait, de nombreuses personnes ont tendance à utiliser ces trois termes de manière interchangeable. Cependant, il existe quelques différences fondamentales qui peuvent sembler subtiles à première vue, mais qui séparent le design MR du design AR et VR. Tout d’abord, comme le design VR, la RM nécessite généralement l’utilisation d’un casque. Cependant, les casques MR ont tendance à être plus légers et à s’adapter plus naturellement, comme des lunettes bien ajustées. Le HoloLens de Microsoft en est un excellent exemple. En ce qui concerne l’expérience visuelle, vous pouvez considérer que le design de la RM est une combinaison du design de la RA et de la RV. Néanmoins, la RM n’est ni un monde entièrement virtuel, ni une simple superposition d’éléments virtuels sur le monde réel. Elle va plus loin en permettant au virtuel et au réel d’interagir. Elle fusionne des objets ou des sprites numériques entièrement traçables avec le monde physique de l’utilisateur.

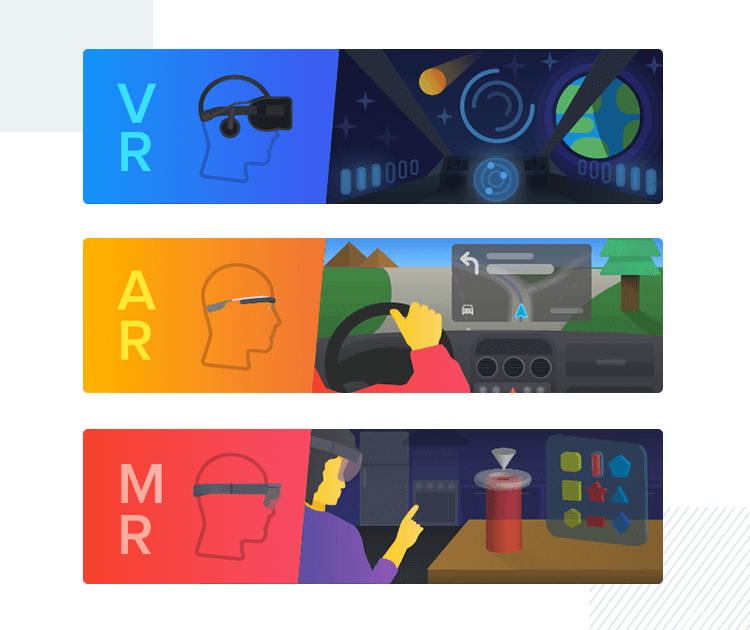
Image credit: Fabien Michaud
Le meilleur moyen de comprendre le design MR est peut-être de prendre un exemple. Imaginez une grenouille virtuelle qui saute d’une table et passe en dessous. La grenouille disparaîtrait de votre champ de vision jusqu’à ce que vous regardiez sous la table. Voilà ce qu’est le design MR. C’est une véritable interaction entre le matériel et l’immatériel. Bien entendu, le design RM en est encore à un stade relativement primitif, mais il offre de nombreuses possibilités passionnantes aux designers qui sont prêts à apprendre et à explorer des territoires inexplorés. Qui sait, vous pourriez être le pionnier ou même la référence de la prochaine percée technologique de notre époque !
Apprendre ce qui sépare le design AR, MR et VR du design UI traditionnel nous aide à établir un ensemble commun de principes de design pour les trois domaines : l’espace, le mouvement et la portée.

Image credit: Guilherme Schmitt for Intrepid Pursuits
Le premier principe, et le plus important, est l’espace lui-même. La plupart des types de produits de conception AR, MR et VR nécessiteront une sorte de conception visuelle en 3D. Lors du prototypage avec l’un de ces trois éléments, vous devrez tenir compte de la distance entre l’utilisateur et l’interface ou l’objet que vous concevez. La police de caractères est-elle claire et lisible sous différents angles ? Tous les boutons sont-ils visibles ? L’UI ou l’objet se trouve-t-il à une distance confortable de l’utilisateur ?
Le mouvement vient ensuite sur la liste. Lorsque vous travaillez sur un design AR, MR ou VR, vos utilisateurs auront davantage l’occasion d’utiliser le mouvement pour manipuler le contenu, et ce à plus grande échelle. Par exemple, au lieu de taper ou de glisser avec les doigts et les pouces, vos utilisateurs peuvent utiliser tout leur bras ou, dans certains cas, leur tête ou leurs expressions faciales. Vous devez également prendre en compte la taille et le comportement des boutons lorsque vous envisagez la manière dont les personnes pourraient interagir avec les commandes AR, MR et VR designs.
Enfin, et c’est le plus important, nous devons tenir compte de l’utilisation réelle que les gens tireront de notre design AR, MR ou VR. Il doit y avoir une sorte de récompense ou de plaisir pour l’utilisateur en tête, sinon cela ne sert pas à grand-chose. Le design et le développement dans ces domaines peuvent être coûteux et vous ne voulez pas que votre produit ou votre fonctionnalité soit un flop.

Image credit: Pawel Olek for Buddy
Qu’il s’agisse d’une expérience touristique en RV, d’une application de décoration intérieure en RA ou d’un jeu en RM, vous devez vous assurer qu’elle comble un vide dans la vie des gens. Pour ce faire, vous devez effectuer au préalable une recherche adéquate auprès des utilisateurs.
Si vous suivez et mettez en œuvre les mêmes procédures que pour la conception d’interfaces 2D, la conception de la RV devrait être une promenade de santé (en 3D !). Après avoir effectué vos tests de convivialité et tracé vos flux d’utilisateurs, le design d’une interface 3D suit la même logique que le design d’une interface bidimensionnelle, mais avec quelques étapes supplémentaires.
Dans un article sur l’UX pour la RV publié par UX Planet, Sourabh Purwar explique clairement comment vous pouvez concevoir une interface 3D pour la RV. Imaginez que vous ayez une image 3D VR prête à être projetée. Il s’agit essentiellement d’une image à 360 degrés à projeter sur une sphère, qui mesure 180 degrés verticaux. Convertissez ces degrés en pixels et vous obtenez une image de 3600 × 1800 pixels une fois aplatie.

Image credit: René Pi
Il s’agit de l’image avec laquelle vous travaillez. Le seul problème concerne l’interface elle-même, plutôt que l’image. La plage de visualisation acceptable se situe entre 1200 pixels × 600. Il vous faudrait donc créer un second canevas qui superposerait cette version coupée de l’image plus grande.
Ensuite, vous devez prendre en compte les graphismes dans le design de la RV. L’œil humain peut voir plus de « 8K », c’est-à-dire 8 000 pixels. Il n’existe actuellement aucun dispositif de RV capable d’offrir ce degré de résolution. L’écran VR le plus puissant, l’Oculus Rift, peut voir dans une gamme de pixels allant jusqu’à 1440. En raison de ces restrictions en matière de résolution, les personnes travaillant sur le design VR doivent accorder une attention particulière aux détails les plus fins des éléments de leur monde virtuel. La police de caractères en est un exemple et de nombreux designers soulignent la nécessité de prendre en compte le design imprimé lorsqu’il s’agit de concevoir des polices de caractères lisibles.
Oui, lorsqu’il s’agit de design VR, le design imprimé traditionnel s’avère utile. Pourquoi ? Parce que la conception imprimée utilise des polices de caractères conçues pour le monde réel – le monde 3D.

Image credit: Payam Daliri
Par conséquent, les caractères de conception imprimée sont spécialement conçus pour être lisibles à la distance la plus éloignée possible et sous une multitude d’angles. En regardant divers exemples de designs de RV et leurs interfaces 3D, vous remarquerez quelque chose qui rappelle définitivement cette première forme de design imprimé.
En ce qui concerne les contrôles UI dans le design VR, comme les boutons, assurez-vous qu’ils sont placés dans le champ de vision immédiat de l’utilisateur. Il est préférable d’éviter que nos utilisateurs ne regardent de haut en bas et d’ici à là à la recherche des commandes. La courbe d’apprentissage doit être réduite au minimum, car l’utilisateur se trouve déjà dans un environnement peu familier. Envisagez de mettre en œuvre dans votre design VR les mêmes types de boutons et de commandes que ceux utilisés dans le design d’interface 2D, dans la mesure du possible. Le raisonnement qui sous-tend cette démarche est que les gens forment des modèles mentaux – des idées conceptuelles basées sur ce qu’ils connaissent déjà. En bref, ils préfèrent utiliser une technologie qui leur est familière.

Image credit: DarkCube Studio
Par ailleurs, si vous prévoyez d’utiliser les commandes UI de votre design VR en conjonction avec le mouvement de la tête, assurez-vous qu’elles se trouvent sur le côté de l’écran qu’elles contrôlent. En effet, l’utilisateur a naturellement tendance à regarder le contenu au centre de l’écran après avoir sélectionné un bouton. Vous éviterez ainsi les frustrations dues à un regard trop prolongé sur une commande spécifique et à la sélection accidentelle de celle-ci. Enfin, si vous comptez utiliser des boutons automatiques dans votre design VR (souvent utilisés pour le contrôle des mouvements de la tête) qui se sélectionnent automatiquement si l’utilisateur ne fait rien après quelques secondes, utilisez un minuteur ou un compte à rebours. Cela informera l’utilisateur qu’un changement est sur le point d’être effectué afin qu’il sache ce qui se passe une fois que l’écran change.
Le design de la RV est tellement axé sur l’aspect visuel que nous avons tendance à perdre de vue les autres facteurs importants qui régissent cette technologie. La RV est un domaine qui soulève de nouvelles considérations. Il s’agit en particulier de l’emplacement de l’utilisateur dans l’espace physique et de son degré de confort, ainsi que, et c’est le plus important, de sa sécurité. Pensez à une application de RV qui permet à l’utilisateur de naviguer dans un environnement en 3D. La première chose à prendre en compte est de savoir si l’utilisateur risque de heurter des objets physiques dans la pièce ou de trébucher. C’est un cauchemar absolu qui donnerait des sueurs froides à tout UX designer digne de ce nom. Non seulement l’expérience utilisateur serait mauvaise, mais le design aurait en fait causé des blessures à l’utilisateur. Donnez à l’utilisateur des conseils très clairs sur l’espace dont il a besoin, soit au démarrage de l’application, soit au cours du processus d’intégration. Vous pouvez même envisager d’inclure des barrières ou des lignes de séparation qui détectent les objets physiques présents dans la pièce et érigent une barrière pour alerter l’utilisateur.
La technologie de la RV peut provoquer des nausées, qui résultent de disparités entre le mouvement perçu dans le monde virtuel et le degré de mouvement de l’utilisateur dans le monde physique. Cela est dû à un décalage entre le mouvement détecté par le cerveau et ce que les yeux voient. L’absence d’informations visuelles permettant de replacer le mouvement dans son contexte provoque des nausées, semblables au mal des transports. Le même phénomène peut se produire dans les mondes virtuels et il incombe au design de l’éviter.
Vous pouvez éviter de donner la nausée à vos utilisateurs en limitant le nombre de rotations nécessaires dans votre design de RV et en veillant à ce que tout ce qui se trouve dans le monde virtuel se déplace à une vitesse relative au mouvement réel de l’utilisateur. Utilisez l’éclairage et le son comme des indications supplémentaires pour guider l’utilisateur dans votre espace de RV. Vous devez également vous assurer que l’environnement de l’utilisateur est parfaitement adapté. La création d’un environnement trop petit ou trop étroit pourrait rendre vos utilisateurs claustrophobes, tandis que s’il est trop amplifié, l’utilisateur pourrait se perdre.
Utilisez l’audio 3D dans votre design de réalité virtuelle. Ce type de technologie en est encore à ses débuts, mais il peut transformer la façon dont nous percevons les choses dans le monde virtuel. Le son 3D est un son relatif à notre position spatiale par rapport à la source.

Image credit: Flavio Montiel
Pensez aux feux d’artifice qui s’envolent dans le lointain avant d’exploser dans un bruit de réverbération, ou à un avion qui passe au-dessus de votre tête. Imaginez le grondement sourd du métro. Ce type de retour auditif peut être formidable pour établir un contexte dans votre design VR et peut vraiment donner vie à vos expériences 3D.
Avant de concevoir une application ou une fonctionnalité de RA, il y a quelques éléments à prendre en compte. Un design AR ne sera pas aussi intensif qu’un design VR, principalement parce que le monde 3D sera fourni par la caméra de l’appareil de l’utilisateur. Cependant, comme c’est le monde physique qui sera le canevas, il y a un certain nombre de considérations importantes et de tolérances que vous devez faire dans votre design AR.
Vous devrez d’abord comprendre l’environnement de l’utilisateur et concevoir en conséquence. Par exemple, la fonction de réalité augmentée est-elle destinée à être utilisée en mode selfie ? S’agira-t-il d’essayer de nouveaux designs d’intérieur et de voir à quoi ressemblent certaines pièces de mobilier dans votre maison ou votre bureau ? Il est important que l’utilisateur comprenne la portée de votre application avant de l’utiliser, afin qu’il sache de quel espace il aura besoin pour la faire fonctionner. Cela peut sembler relever du bon sens, mais le fait de préciser cette portée permet à l’utilisateur d’avoir la meilleure première impression possible. Vous ne voulez pas que son premier sentiment soit celui de la frustration parce que son espace est trop grand ou trop petit.

Image credit: Adrian Reznicek for PLATFORM
Vous devez également déterminer l’environnement de RA auquel vous vous destinez afin de bien dimensionner votre projet. Vous devez vous assurer que vos designs ont la bonne hauteur et la bonne largeur pour les espaces qu’ils occuperont. L’établissement de l’environnement prévu vous oblige également à prendre en compte les différentes conditions d’éclairage.
Contrairement au design VR, dans le monde AR, vous voudrez que les objets visuels réagissent à la lumière avec des ombres et des reflets appropriés. Si les conditions d’éclairage ne sont pas optimales, vous pouvez envisager d’ajouter une invite pour indiquer à l’utilisateur comment régler l’éclairage de la pièce afin d’améliorer l’expérience. Les mêmes considérations peuvent s’appliquer au son. Par exemple, dans le cas d’une application GPS, le mode vocal peut ne pas être une option viable si l’autoradio est à plein volume, de sorte que l’application demandera à l’utilisateur de connecter l’application à la chaîne stéréo via Bluetooth.
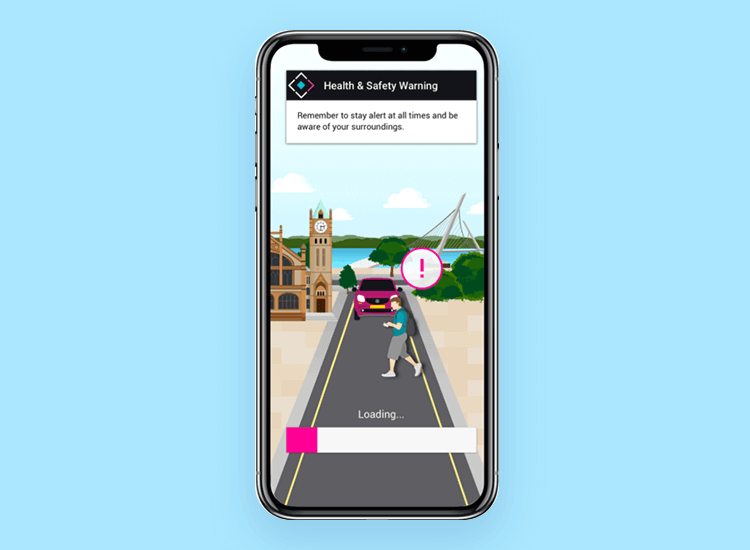
Enfin, de manière similaire à la conception VR, vous devez être conscient du mouvement de l’utilisateur lors de la conception d’une appli AR. Il est très important que vous alertiez l’utilisateur sur les dangers potentiels de son environnement. Après tout, s’il se concentre sur un écran 2D, il n’est pas forcément conscient de ce qui l’entoure.

Image credit: Hayley Gregg
Le fait de disposer d’invites ou de fournir à l’utilisateur un message d’avertissement adéquat à l’avance peut éviter à l’utilisateur un accident grave, par exemple s’il s’engage sur une route très fréquentée à la recherche d’un Magikarp !
Prenez en compte les outils qui seront utilisés pour développer votre design AR. Lors de la conception d’une appli ou d’une interface utilisateur de logiciel pour une utilisation en 2D, vous savez à peu près ce qui sera réalisable. Cependant, lorsqu’il s’agit de design AR, MR ou VR, vous n’êtes pas sûr que ce que vous créez sera possible au moment du développement. C’est pourquoi il est utile de connaître l’outil qui sera utilisé pour développer votre conception d’application ou de logiciel. L’AR Core de Google est un exemple de plateforme utilisée pour développer des applications de réalité augmentée pour iOS et Android. AR Core possède de nombreuses fonctionnalités, telles que la détection des plans de surface et l’estimation de la lumière. Ces fonctionnalités signifient que vos designs pourraient utiliser la capacité d’identifier diverses surfaces et de réagir à la lumière par l’ombre et la réflexion. Il est indispensable de prendre le temps de connaître la plateforme de développement pour concevoir des fonctionnalités AR réussies.
Comme la RM peut être considérée comme une combinaison de design AR et VR, elle a de nombreux principes en commun avec ces deux derniers. Vous pourriez y voir une sorte de triangle du design. Cependant, si vous vous lancez dans la conception d’un logiciel de réalité mixte, vous devez toujours garder à l’esprit certains principes qui distinguent la RM.
Tout d’abord, vous devez respecter l’espace personnel de l’utilisateur. Également vrai dans le design AR et VR, faire apparaître des objets à une proximité sévère de l’utilisateur le mettra mal à l’aise et lui fera perdre le contrôle de sa réalité mixte.

Image credit: Rachel Frankel
Pour atténuer ce problème, vous pouvez vous assurer que les sprites ou les objets qui se matérialisent dans votre application MR n’apparaissent pas à moins de deux mètres, ce que Microsoft considère comme la distance optimale.
Évitez d’utiliser des actifs 2D dans votre design de réalité mixte. Contrairement à la conception de la RA et de la RV, la RM doit se fondre parfaitement dans le monde réel. Les objets en 2D ne peuvent pas réagir à la lumière et la refléter, ni créer d’ombres. Même lorsque vous concevez des éléments tels que des menus pour votre interface, essayez de toujours les rendre 3D.
Soyez réaliste dans le design de vos UI MR. Nous savons que cela est ironique, mais c’est vrai d’un point de vue pratique. Combien de films hollywoodiens avez-vous vus dans lesquels les personnages sont capables de manipuler des éléments holographiques ? Vous imaginez probablement Tony Stark pivotant sur sa chaise, balayant dans les airs un mélange vertigineux de graphiques, de statistiques, de boutons et d’options d’interface. Cela a l’air cool, mais nous voulons éviter cela dans la vie réelle. Il est plus que probable que vos utilisateurs n’utiliseront pas votre design pour sauver le monde. Du moins, pas tout de suite ! En RM, il est important que votre design ne submerge jamais l’utilisateur. Le monde réel n’est normalement pas écrasant, alors pourquoi votre application de RM devrait-elle être différente ? D’autant plus que vous souhaitez qu’elle s’intègre parfaitement au monde physique.

Image credit: Anton Fritsler for Kit8
En outre, les éléments de l’UI doivent être clairs et concis, et non pas encombrés et déroutants. N’incluez que les éléments de l’UI et les visuels qui sont absolument nécessaires. Faire en sorte que les choses se fassent aussi facilement et rapidement que possible est la raison d’être d’une bonne UX.
Pensez aux outils, s’il vous plaît ! Enfin, tout comme pour le design AR et VR, vous voudrez travailler en pensant aux outils de développement pertinents. Assurez-vous d’utiliser une géométrie et des shaders optimisés dans votre design MR. L’utilisation de ces effets est absolument nécessaire pour l’Holotoolkit de Microsoft et rendra vos designs MR encore plus réalistes.
Le fait que nous soyons passés d’un simple téléphone, qui permettait simplement d’envoyer des appels et des messages SMS, à un ordinateur de poche montre à quel point la technologie évolue rapidement. Et le design de la RA, de la RM et de la RV devrait connaître une croissance exponentielle à l’avenir. Cette croissance s’accompagne de nouvelles opportunités pour les designers et les développeurs. Elle ouvre également de nombreux domaines de recherche intéressants dans le domaine de l’UX, tels que les effets sur la physiologie, le comportement et la psychologie de l’utilisateur. Se lancer dans le design AR, MR et VR peut sembler difficile au début, mais il semble que cela pourrait vraiment porter ses fruits à l’avenir. Pour de nombreux concepteurs, ce saut dans l’inconnu offre un monde de possibilités de design et de défis passionnants. Il ne fait aucun doute que travailler dans les domaines de la conception AR, MR et VR contribuera à stimuler la carrière de n’importe quel concepteur et qu’il ne manquera pas d’être adopté.
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read
Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read
Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read
Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read


