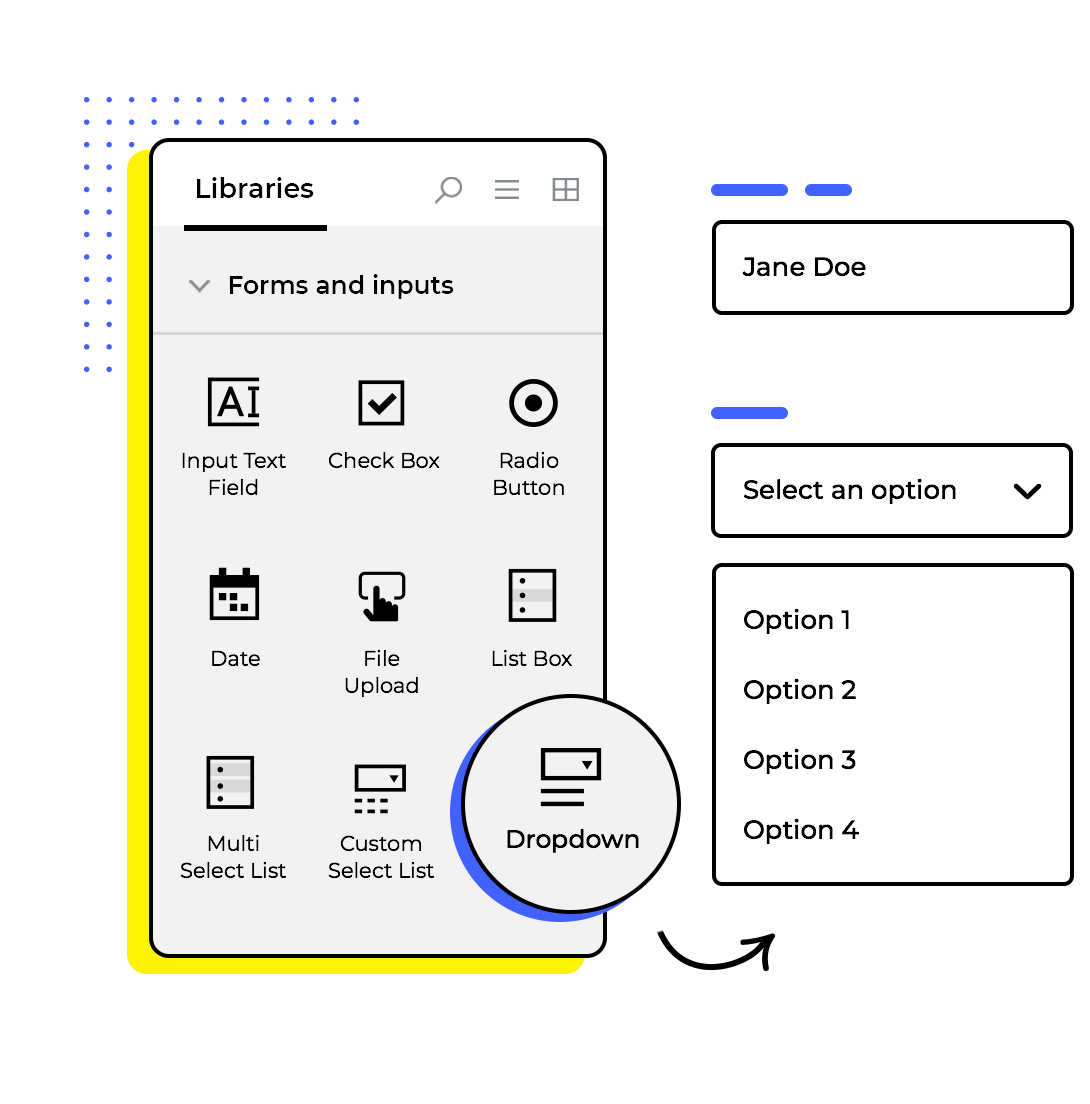
Kits d'UI préconstruits
Utilisez nos bibliothèques d’UI fréquemment mises à jour, avec plus de 4000 composants, pour démarrer.

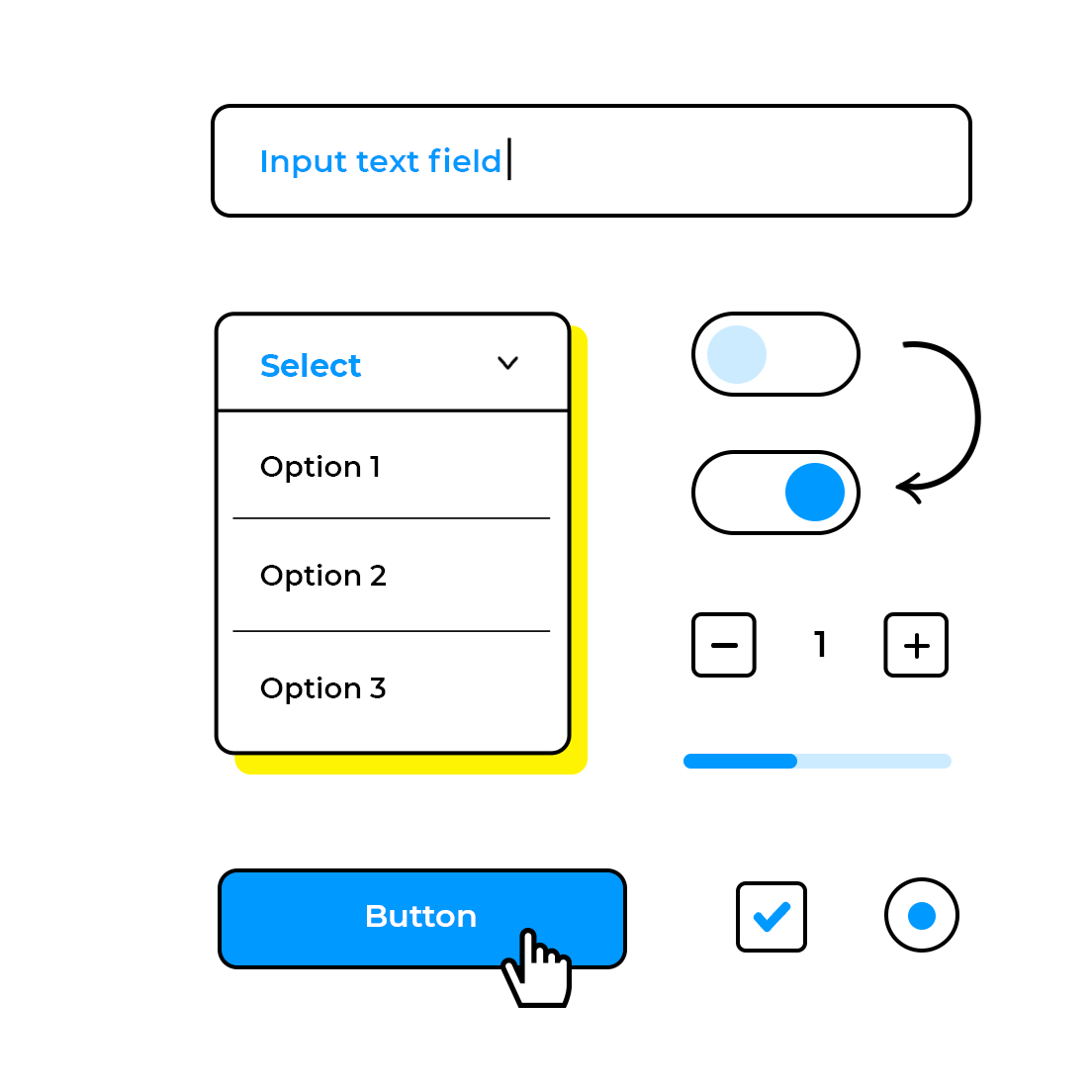
Design visuel
Concevez vos propres composants d’UI haute-fidélité et rendez-les pleinement fonctionnels. Profitez de dizaines de fonctionnalités de design pour des prototypes réalistes.
Design adaptatif et réactif
Personnalisez et ajustez votre wireframe avec une mise en page dynamique pour l’adapter à toutes les tailles d’écran sur tous les appareils grâce aux événements et actions flexibles de Justinmind.
Modèles intelligents
Les modèles vous permettent de partager du contenu (en-têtes, pieds de page et autres) que vous pouvez réutiliser sur n’importe quel écran ou design, tout en conservant les styles.
Maîtres
Les masters sont un moyen de regrouper des composants qui peuvent être partagés sur plusieurs écrans, ce qui permet d’effectuer des modifications globales.
Plugin sketch
Importez des visuels époustouflants de sketch dans votre prototype, en transformant des éléments statiques en composants interactifs.
Plugins Adobe
Liez des images et des fichiers SVG à partir de Photoshop, d’Illustrator ou de Sketch. Ils seront automatiquement mis à jour lorsque les fichiers distants seront modifiés.
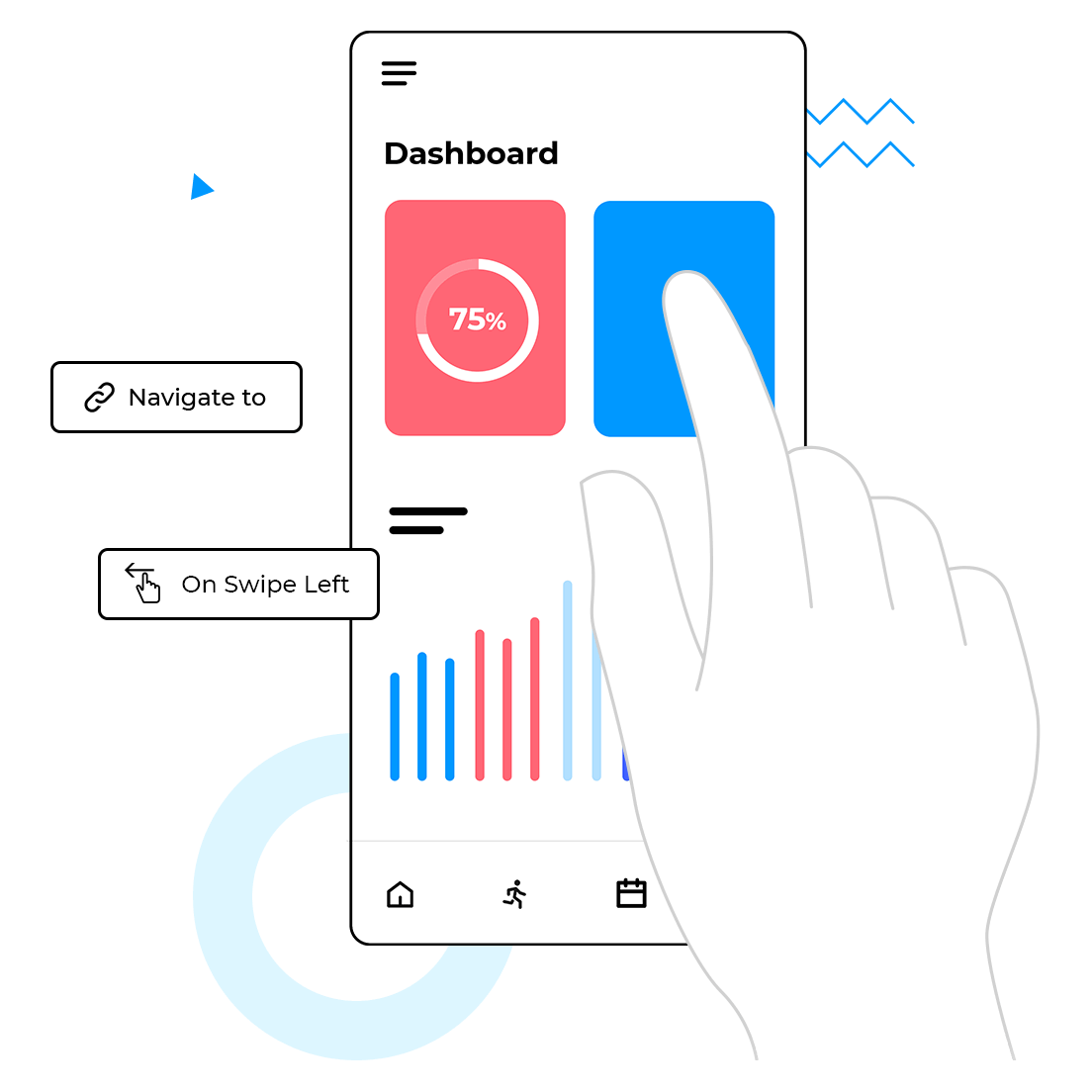
Interactions web riches
Choisissez parmi toutes sortes de déclencheurs d’utilisateurs pour définir des interactions riches. Vous pouvez reproduire toutes les actions auxquelles vous pouvez penser sans expertise technique.

Gestes et transitions mobiles
Choisissez parmi un ensemble complet de gestes impressionnants et de transitions très fluides qui rendront votre prototype aussi réaliste que possible.
Test sur des appareils réels
Utilisez notre application pour visualiser et naviguer dans votre prototype interactif, et testez l’ensemble de l’expérience utilisateur directement depuis votre appareil.
Conditions
Des conditions ou des règles peuvent être définies pour toute interaction d’événement donnée afin de gérer l’exécution de ses actions.
Variables
Partagez les données entre les différents écrans de vos prototypes axés sur les données grâce aux variables, qui vous permettent de stocker n’importe quel type d’information pendant la simulation.
Listes de données
Concevez des prototypes comportant des listes de données fonctionnelles. Importez vos propres données et validez-les à l’aide de la visualisation des données.

Formulaires et champs fonctionnels
Créez des prototypes de formulaires avec des champs entièrement fonctionnels, reproduisez le remplissage des champs, la validation et les messages d’erreur.
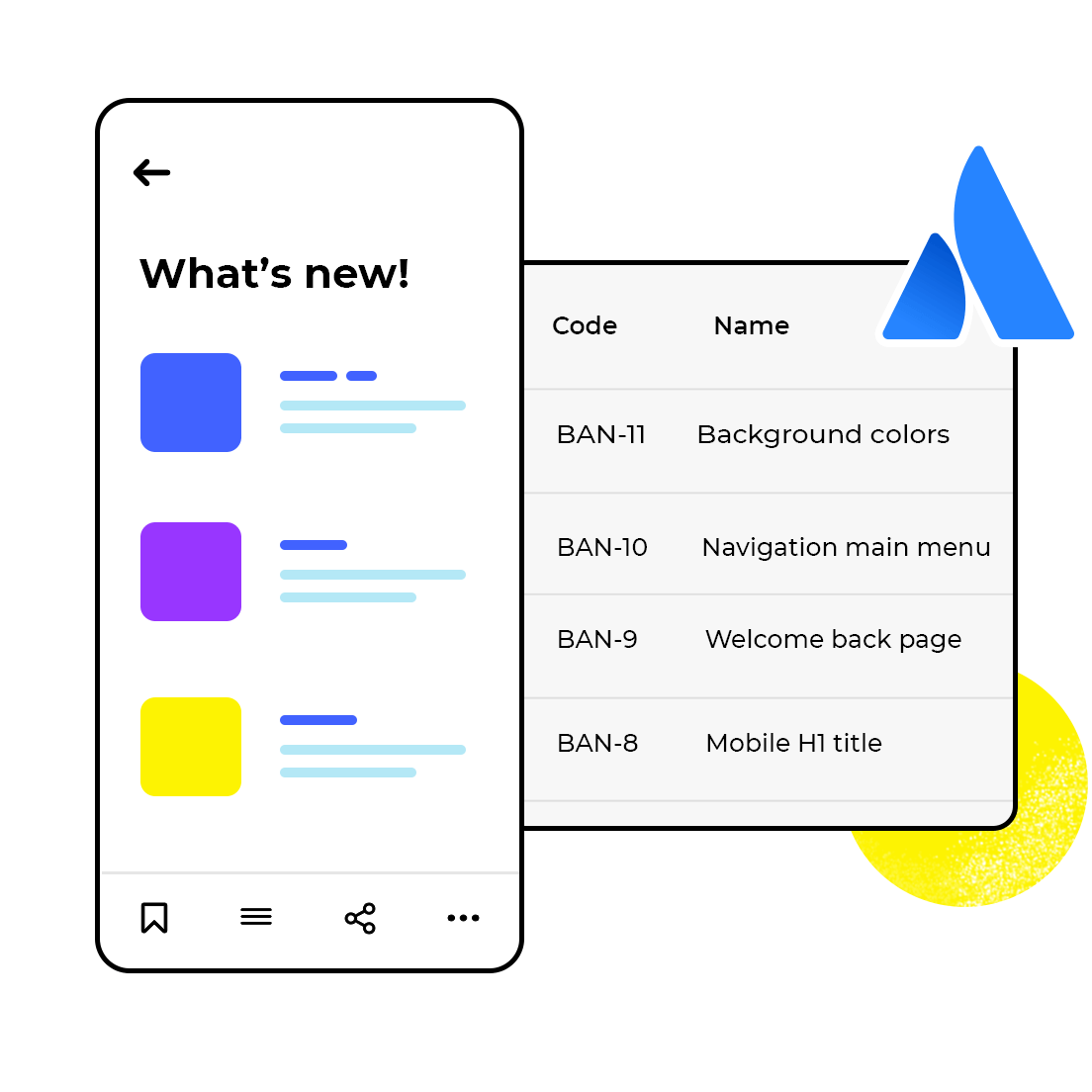
Grilles de données
Concevez des tableaux intelligents et reproduisez leur comportement dynamique. Vous pouvez combiner des opérateurs et des attributs avec des champs, des variables et vos propres données.
Règles de logique d'entreprise
Reproduisez les flux de bout en bout des règles et conditions commerciales pour valider les exigences spécifiques de votre prototype.

Partager et obtenir un retour d'information
Utilisez des catégories personnalisées avec des étiquettes et des couleurs pour une gestion solide. Faites des commentaires et des discussions sur des éléments spécifiques du design.
Prototypes co-édités / prototypage en équipe
Partagez votre prototype afin que tous les membres de votre équipe puissent éditer et apporter des modifications à vos designs simultanément.
Transfert de design pour les développeurs
Partagez avec les développeurs et donnez-leur un accès complet aux dimensions, aux actifs et au CSS dans le design.
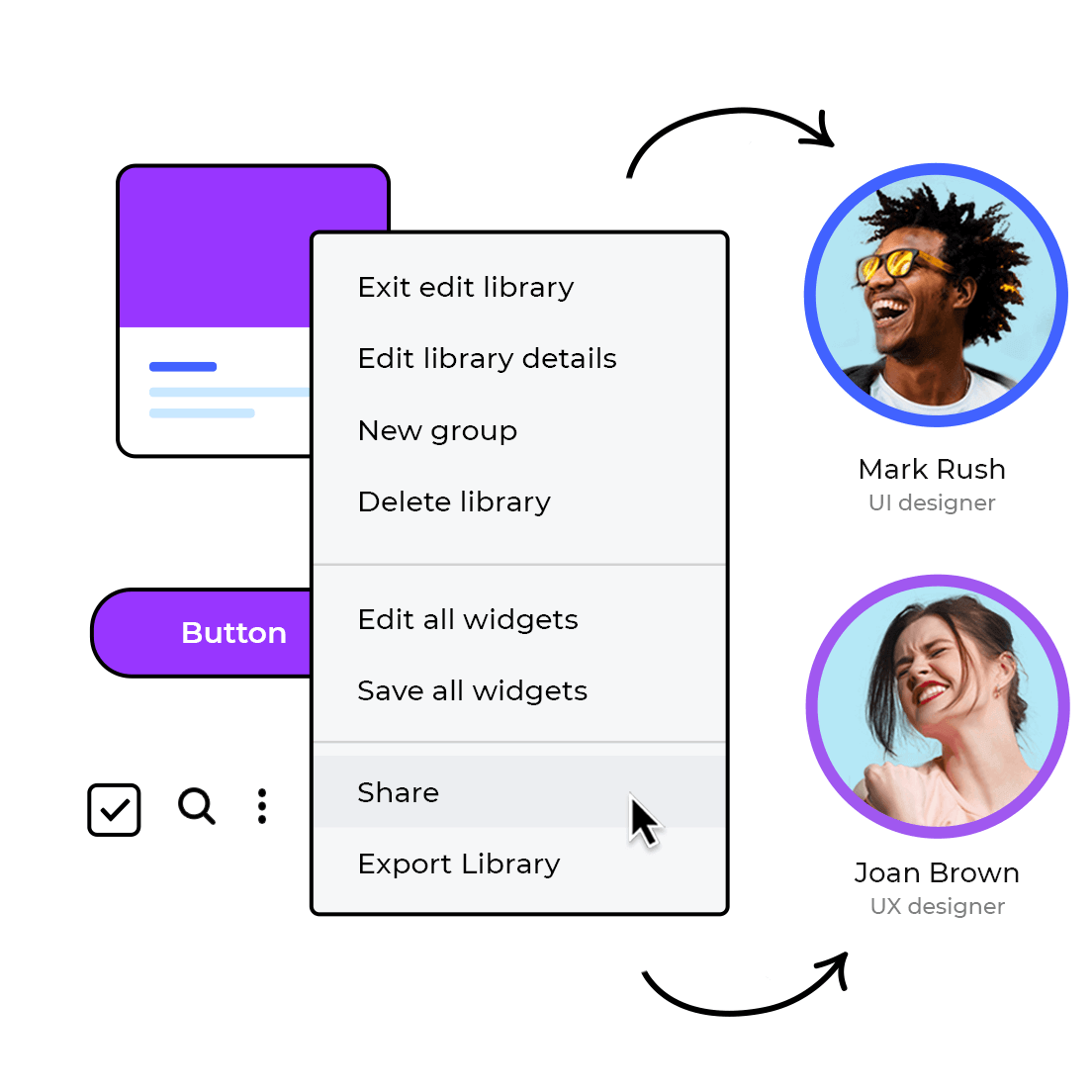
Systèmes de design
Créez vos propres kits d’UI, mises en page et styles. Maintenez vos modèles à jour, synchronisez-les avec l’ensemble de l’équipe. Tout est dans le système.
Gestion des utilisateurs
Gardez le contrôle total, en administrant et en gérant facilement les référentiels, les utilisateurs, les autorisations, les rôles et les niveaux d’accès dans toutes les équipes.
Tests d'intégration par les utilisateurs
Choisissez l’un des nombreux outils de test utilisateur avec lesquels Justinmind est intégré et laissez les utilisateurs du monde réel valider votre prototype.
Génération de documents
Exportez votre projet vers un fichier MS Word ou PDF et obtenez un cahier des charges clair ainsi que les visuels nécessaires à l’interprétation.
API / SDK
Accédez à l’API de Justinmind pour l’intégrer à vos outils, téléchargez les plug-ins existants et codez les vôtres avec notre SDK.
Gestion des exigences
Recueillez et saisissez les exigences. Profitez de la gestion des versions. Reliez directement les exigences aux composants pertinents.

Intégration de JIRA, Azure DevOps Boards
Intégrer et partager les exigences avec les outils de gestion des exigences que vous utilisez déjà.
Flux d'utilisateurs
Visualisez votre flux de navigation utilisateur dans vos prototypes interactifs en simulant les scénarios que vous avez conçus.