Le prototypage et l’évolution du commerce électronique en République dominicaine

Voici comment un designer a utilisé Justinmind pour modifier l’expérience utilisateur du premier supermarché en ligne de la République dominicaine.
UX designer et chef de projet, Reymi Castellanos est le fondateur de Grupo Interactivo, une agence de marketing numérique basée en République dominicaine.
Il dirige des projets de design UX à partir de la base et a récemment joué un rôle en donnant au premier supermarché en ligne du pays le traitement UX.
Dans cet article, nous nous entretenons avec Reymi et découvrons comment il utilise Justinmind pour créer des wireframes, des interfaces utilisateur et des prototypes haute fidélité pour toutes sortes de clients.
Créez et prototypez votre propre site de commerce électronique. Téléchargez Justinmind.
Les outils du métier
Tout nouveau design de qualité commence par quelque chose de simple : un prototype.
Pour Reymi Castellanos, le prototypage est le moyen de donner vie à ses idées et d’obtenir l’adhésion des parties prenantes.
« Le prototypage est l’étape la plus importante du processus de design. Il permet de gagner du temps et de se concentrer sur la production des éléments les plus pertinents pour le projet. »
Mais avant de pouvoir résoudre des problèmes de conception à l’aide de prototypes, Reymi avait besoin d’un outil de conception fiable auquel il pouvait faire appel lorsqu’il souhaitait tester une idée.
« Nous avons essayé d’autres outils avant de choisir Justinmind. Certains offraient des fonctionnalités de grande valeur, comme des animations et des transitions étonnantes, mais il manquait des scénarios et des simulations sur l’appareil. »
C’est à ce moment-là que Reymi a décidé d’opter pour Justinmind. En tant que chef de projet UX très occupé, Reymi comprend que sans le bon ensemble d’outils, la création d’un bon travail de design est difficile.
« C’est un outil professionnel qui mêle design haute fidélité et interaction avancée avec des tableaux de données, des variables et des scénarios de programmation. Nous avons rejeté d’autres outils parce qu’ils ne fonctionnaient qu’en ligne et avaient des capacités limitées pour notre projet ».
Prototypage haute fidélité et hors ligne ? Reymi était convaincu.
Balayage des supermarchés
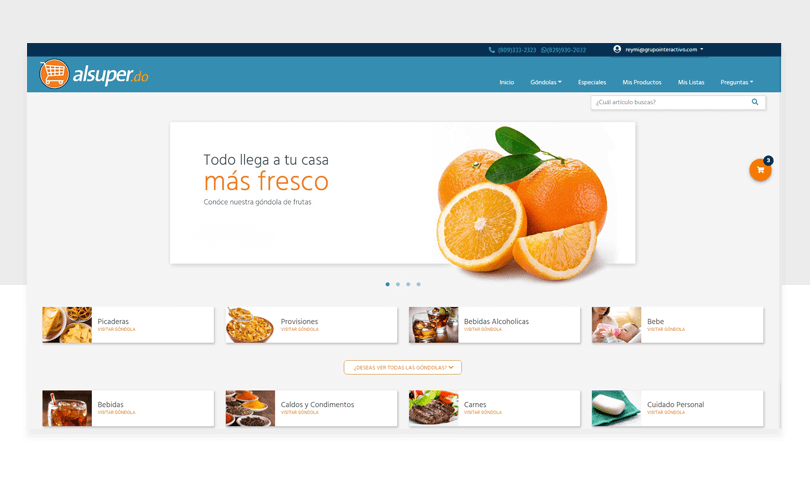
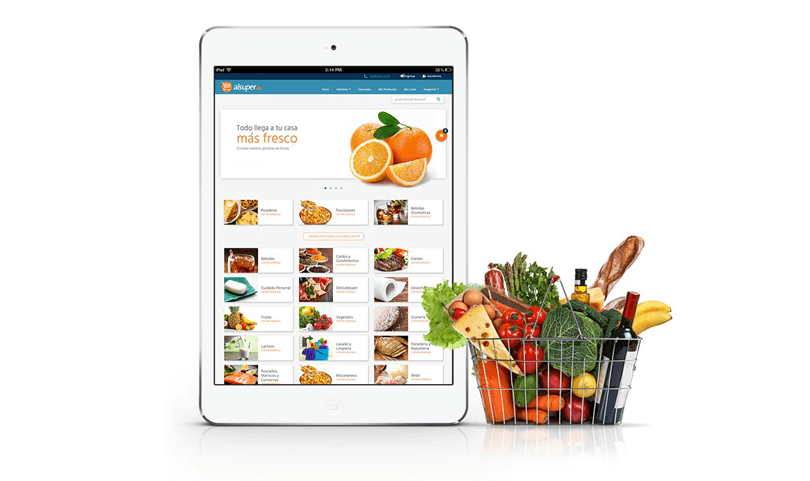
Disposant désormais d’un outil de design robuste, Reymi s’est attelé à résoudre le problème de design qui se posait. Lui et son équipe ont participé à la refonte du site web et de l’application du premier supermarché en ligne de la République dominicaine. Ce n’est pas une mince affaire.

« AlSuper.do est le premier supermarché en ligne de la République dominicaine, mais il a été créé il y a de nombreuses années. Pour créer une interface étonnante et utilisable, nous avons dû revoir la conception du site web et de l’application mobile en partant de zéro. »
Les grands projets comme celui-ci courent souvent le risque d’échouer. Une mauvaise communication, le manque de tests et l’absence de recherche sont quelques-unes des raisons pour lesquelles de bons projets tournent mal. Comment Reymi a-t-il démarré ?
« Le design de l’interface utilisateur d’un supermarché en ligne est une entreprise de grande envergure. Nous devions créer une nouvelle expérience d’achat unique. »
Il s’agissait de rechercher des utilisateurs nouveaux et existants, d’effectuer une analyse d’expert et de proposer plusieurs solutions au client.
Cela signifie que Reymi doit le faire :
- Créer sketchs
- Concevoir des wireframes
- Définir le flux d’utilisateurs
- Créer une nouvelle identité visuelle
Et le meilleur ? Tout cela est possible dans l’outil de design de Reymi, Justinmind.
Pourquoi Justinmind était l’outil idéal pour cette tâche ?
« Nous avons utilisé les conditions de Justinmind pour simuler un accès via un login. Une erreur s’affiche si l’utilisateur entre des données incorrectes. Nous avons également pu modifier l’apparence de certains éléments, comme l’icône de la carte d’achat, en fonction de l’ajout ou non d’articles.
Conditions ont été un élément important dans le design du supermarché en ligne de Reymi. Elles lui ont apporté le réalisme qu’il recherchait. En peu de temps, il est devenu accro à l’utilisation des conditions.
« Les conditions de programmation simulent des interactions réelles. Nous les avons utilisées dans presque tous les écrans du projet pour définir quand et comment le contenu ou les éléments de navigation apparaissent à l’utilisateur, de la simulation d’une carte d’achat à la création d’un comportement de connexion. »
Les formulaires de connexion sont relativement simples à concevoir, mais présentent une grande opportunité en termes d’UX. Vous pouvez utiliser un texte de remplacement, une microcopie utile et des interactions intuitives pour que la connexion soit un rêve.
« Le comportement du login a été la partie la plus facile à créer car la définition des conditions est très intuitive dans Justinmind.
Nous avons défini plusieurs utilisateurs et mots de passe pour effectuer les tests d’utilisation ainsi que les conditions respectives. Ensuite, nous avons pu donner accès à l’écran suivant en quelques minutes, une fois que nous avions mis en place tous les éléments de l’UI. »
Ajouter de l’interaction pour plus de plaisir
Justinmind a permis à Reymi de recréer d’importants modèles de design pour l’UI du supermarché.
« Dans Justinmind, nous pouvions créer des panneaux changeants dans un seul écran avec son menu d’onglets respectif. Je pouvais créer un menu latéral coulissant et utilisez des conditions logiques pour afficher et masquer les boutons là où c’est nécessaire ».

Mais quel en est l’intérêt ? Reymi a pu montrer des interactions transparentes et réalistes. C’est une chose de montrer des captures d’écran de votre design, mais c’en est une autre d’avoir une application qui fonctionne comme la vraie. C’est ce genre de choses qui rend les parties prenantes heureuses. Comment ont-ils présenté leur travail ?
« Nous avons présenté ce projet de deux manières. D’abord sous forme de graphiques (simples JPG) montrant le style d’écran principal que nous proposions. Une fois le projet approuvé, toutes les présentations et révisions ont été effectuées à l’intérieur de Justinmind, en appuyant sur la touche Bouton de partage. »
Un prototype à temps en sauve neuf
Reymi a pu non seulement partager ses prototypes avec facilité, mais aussi avec des conditions utiles, modèles et des widgets « glisser-déposer », il a réussi à gagner une chose dont tous les designers manquent : du temps.
« J’ai gagné du temps lors de la conception. J’ai gagné du temps dans le processus d’évaluation lors de la présentation des scénarios aux clients. J’ai gagné du temps pour le développeur en disposant d’une documentation détaillée exportée directement à l’intérieur de Justinmind. »
Pour Reymi, la création de prototypes réalistes et de haute fidélité qui fonctionnent correctement, associée à un gain de temps considérable, se traduit par des parties prenantes satisfaites et un processus de design plus fluide.
Conclusion
Reymi réussit à donner vie à un projet grâce à son outil de prototypage. En choisissant quelque chose d’intuitif et de facile à comprendre, il n’a pas besoin de passer des heures à apprendre. Il peut utiliser son temps à meilleur escient : améliorer l’UX des applications mobiles et des sites web.
« Vous aurez besoin d’une petite introduction à Justinmind au début. C’est logique – de nombreuses fonctions utiles sont à votre disposition. Mais l’effort en vaut la peine à 100 % pour les résultats que vous obtiendrez. »
