Comment le prototypage interactif est en train de changer l’UX clinique.

Voici comment le prototypage interactif a permis de créer des applications mobiles qui ont changé la façon dont les médecins traitent leurs patients.
En apparence, les professionnels de la santé et les UX designers sont des mondes à part. L’un s’occupe de patients qui ont besoin de soins et d’attention, l’autre s’occupe de créer des interfaces utilisateur et d’améliorer la convivialité. Mais, au cœur des deux industries, il y a un utilisateur et une expérience.
Jack Bellis, architecte principal de l’information chez Elsevier, comprend cette similitude fondamentale. C’est pourquoi il s’est donné pour mission de créer des applications mobiles pour aider les chercheurs et les cliniciens dans leur travail. En leur facilitant la vie, il améliore celle de milliers de patients et de clients dans tout le pays.
Le design UX clinique et de soins de santé est une grosse affaire. Il y a plus d’un demi-million d’applications de santé sur le marché aujourd’hui, qui atteignent les plus hauts niveaux de qualité. 26 milliards de dollars de recettes. While a mobile app is no replacement for a clinical visit, the industry’s growth over the last 5 years shows a trend towards patients embracing clinical UX.
Les médecins étant de plus en plus occupés, il est évident que les patients se tournent vers les applications mobiles pour leurs besoins en matière de soins de santé. Votre iPhone est désormais préchargé avec sa propre application de suivi de santé, dans laquelle vous pouvez saisir toutes vos informations médicales.
Cette tendance n’est cependant pas sans poser quelques problèmes. Une application mobile conçu pour détecter les cancers de la peau a fait paniquer une femme à propos de ses grains de beauté et de ceux de sa fille, ce qui a provoqué de l’anxiété et des consultations d’urgence coûteuses chez des dermatologues.
Le travail de Jack consiste à essayer d’empêcher que de tels événements ne se produisent au sein de la profession médicale. Comment ? En améliorant la relation que les médecins entretiennent avec le design UX et la technologie.
Utilisez le prototypage interactif pour concevoir des applications mobiles qui changent le monde. Téléchargez Justinmind.
UX clinique et soins aux patients : quand les mondes s’entrechoquent.
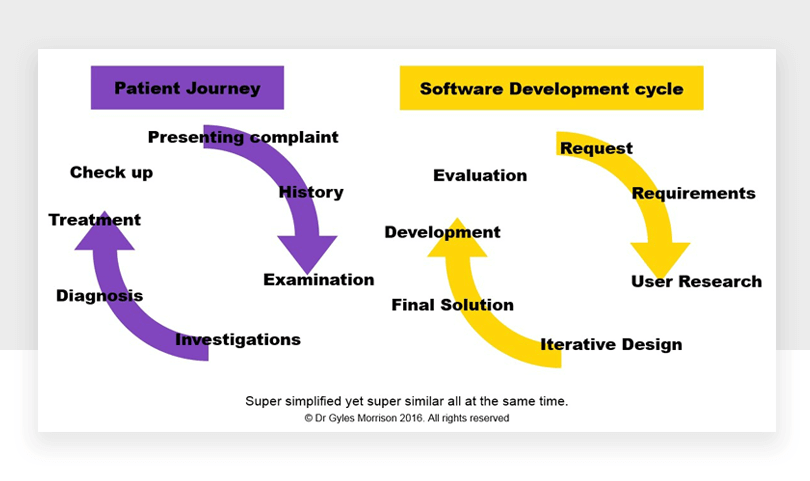
Il est surprenant de constater que le cycle de développement d’un logiciel et le cycle du patient présentent des similitudes frappantes, comme l’a souligné le Gyles Morrison ci-dessous :

Crédit : Dr. Gyles Morrison
Même s’ils sont similaires, il n’est pas facile de faire comprendre aux médecins les fonctionnalités d’une application mobile. Mais c’est dans leur intérêt et dans celui de leurs patients.
Il incombe à Jack d’expliquer ses designs à toute une série de professionnels de la santé, qu’il s’agisse de médecins, de chercheurs scientifiques ou de responsables de produits.
Si combler le fossé entre les développeurs et les concepteurs semble relever de la mission impossible, vous ne pouvez qu’imaginer le défi que représente pour Jack la communication de ses designs et de leur fonctionnement à la communauté médicale.
Alors, comment fait-il ? Les méthodes traditionnelles de design de produits telles que les wireframes, les sketchs, les mockups et les prototypes en papier ne suffisaient pas. Jack avait besoin d’interaction, car c’est l’interaction qui est au cœur de ses produits.
Lorsqu’il s’agit de convaincre une salle remplie de médecins, l’interactivité est essentielle pour obtenir l’approbation. Jack explique que la question de savoir si une application mobile a besoin d’une ou deux colonnes, d’une entrée de texte ou même d’un vocabulaire contrôlé n’effleure pas l’esprit des gens lorsqu’ils ont devant eux un prototype entièrement interactif. Avec un prototype entièrement interactif, les gens comprennent tout simplement. C’est là toute la magie.
Passer d’une salle remplie de médecins déconcertés à la production d’une application mobile prend du temps et les spécifications textuelles ne suffisent plus. C’est à ce moment-là que Jack a apporté un grand changement à son flux de travail et s’est véritablement fait une place dans le monde de l’UX clinique.
Combler le fossé de communication entre les designers et la communauté médicale
Il y a 4 ans, Jack a décidé que les wireframes statiques et la documentation sèche n’étaient pas des outils assez convaincants. Ses idées étaient grandes, mais elles sont restées lettre morte. Un rapide coup d’œil sur le marché des outils de prototypage web et il a trouvé Justinmind. C’est à ce moment-là que tout a changé.
« Je peux cliquer sur un widget, puis sur le canevas et placer le widget dans le canevas. Mais je peux aussi le faire glisser de la boîte à outils vers le storyboard »
Le design intuitif de l’interface et la facilité d’utilisation ont fait de Justinmind une option attrayante pour Jack. De plus, il lui a permis de gagner des heures de travail grâce aux mises en page adaptatives, au prototypage réactif, à la gestion des exigences JIRA et à l’interface conviviale pour les développeurs.
« Les actions de masse sont un retour complet sur votre temps d’investissement. Les choses sont là où vous les attendez ; vous avez l’impression que tout ce que vous faites donne des résultats.
Cela semble trop beau pour être vrai, mais les cliniciens, les médecins et les responsables de produits de Jack ont-ils été convaincus ? Jack a constaté que ses designs étaient finalement bien compris avec un minimum d’explications. Lorsque les gens sont en mesure d’avoir une vue d’ensemble immédiate, cela apaise les horribles problèmes de communication.
La documentation étant produite automatiquement dans Justinmind, Jack n’avait plus besoin de documentation textuelle sur les exigences.
« La définition des besoins a toujours été un problème dans le domaine des logiciels, et le fait de le mettre en lumière grâce au prototypage interactif a vraiment fait la différence pour beaucoup de gens.
Avec notre gestion des exigences JIRA, vous et votre équipe êtes en mesure de mettre à jour les exigences dans un outil et de voir ces changements reflétés ailleurs en un seul clic. Vous avez des exigences spécifiques pour un composant UI ? Pas de problème, importez-la dans JIRA et elle sera présente dans vos éléments avec une image utile.
Comment des données réelles dans des prototypes interactifs favorisent l’adhésion des parties prenantes
Les médecins et les cliniciens adorent les données. Dans un monde où les chiffres et les données peuvent faire la différence entre la vie et la mort, Jack sait qu’il est important d’utiliser des données réelles dans ses prototypes d’applications mobiles. Cela signifie qu’il a besoin d’un moyen de créer des designs qu’il peut alimenter avec de vraies données utilisateur.
Avec Data Masters, Jack n’a aucun problème à remplir ses prototypes avec des enregistrements importés de bases de données existantes. prototypes avec des enregistrements importés de bases de données existantes. This level of high-fidelity is what can get stakeholders on board and fully supporting the design.
Il ne suffit pas de dire « ceci est un échantillon de données ». Vingt faux enregistrements ne sont pas le bon substitut »
Jack ne se contente pas d’afficher des données réelles, il est capable de manipuler ces données à l’aide de grilles de données, de listes et même de widgets de sélection pour présenter les données comme il le souhaite. Combiné avec widgets de visualisation de donnéesil est en mesure d’obtenir une interactivité totale dans Justinmind.
En utilisant la visualisation de données, des données réelles et l’interactivité dans ses prototypes, Jack a trouvé le « point idéal du design d’interaction ». Jack ne se trouvait plus dans une salle remplie de cliniciens confus, mais il était capable de communiquer une idée de manière efficace, transformant la tête grattée en une cacophonie de « a-ha ».
Améliorer les soins de santé, un prototype interactif à la fois
Lorsqu’il s’agit de fournir des applications mobiles à la communauté médicale, il arrive souvent que les professionnels ne sachent pas ce qu’ils veulent avant de l’avoir vu.
En abandonnant les vieilles méthodes de prototypage et en passant à un prototypage interactif avec Justinmind, Jack doit maintenant faire face à moins de questions de la part des équipes de développement et à une meilleure compréhension de la part des médecins et autres.
Avec Justinmind, Jack peut faire ce qu’il fait le mieux : concevoir des interactions et les médecins peuvent utiliser ses applications.
