Prototypage d’interactions web et mobiles : Lee Wells, UX Designer

Lee Wells, designer de l’expérience utilisateur, parle du prototypage interactif, de la recherche sur les utilisateurs et de Justinmind pour Windows.
Le prototypage avec Justinmind constitue une grande partie du travail quotidien de Lee en tant que concepteur UX. Le prototypage aide Lee à concevoir hors des sentiers battus et permet à ses clients d’envisager leurs futurs produits au-delà de la visualisation virtuelle.
Téléchargez Justinmind dès aujourd’hui et créez des prototypes web et mobiles interactifs.
Dans cette étude de cas, Lee offre un aperçu de la façon dont le prototypage avec Justinmind lui permet de concevoir des designs interactifs et intelligents pour le web et le mobile. Et pour la petite histoire, Lee est un concepteur UX sous Windows ! Lisez la suite pour en savoir plus.
Genesis : démarrer avec Justinmind
Le parcours de Lee dans le domaine des logiciels, des produits et de l’UX des micrologiciels l’a amené à réaliser de nombreux prototypes web et mobiles au fil des ans. Lee a commencé à utiliser Justinmind il y a environ 4 ans. Il s’est rendu compte qu’il pouvait l’assimiler assez rapidement une fois qu’il l’utilisait quotidiennement. Il a également formé des collègues à l’utilisation de Justinmind. Il a utilisé l’outil pour prototyper des applications mobiles et web, ce qui aide ses clients à vraiment envisager le design final.
Une journée dans la vie
Une journée typique pour Lee implique d’avoir au moins trois instances différentes de Justinmind ouvertes, qui sont constamment partagées, révisées ou mises à jour par son équipe ou ses clients. Il construit généralement des maquettes et des prototypes fonctionnels avec interaction, en utilisant Justinmind pour différents niveaux de partage et d’interaction, des écrans statiques de basse fidélité, aux maquettes interactives de haute fidélité. »
La nature interactive de Justinmind est utile pour faire sortir l’idée complète de ma tête et l’afficher à l’écran pour examen
. »
L’interaction joue un rôle important dans le travail de Lee. Parmi les exigences en matière de design, les prototypes de Lee doivent généralement être axés sur l’interaction. Ses prototypes comportent généralement plusieurs pages et le fait de les rendre fonctionnelles lui permet de visualiser le parcours de l’utilisateur et les points de contact, et aux parties prenantes de comprendre le flux de navigation complet et l’utilisation du projet. Il utilise divers composants de prototypage haut de gamme de Justinmind pour atteindre le niveau d’interaction requis. Il s’agit notamment de variables pour créer un flux de navigation, d’actifs UI, de menus déroulants et d’événements sous forme d’interactions riches, de transitions et de gestes mobiles.
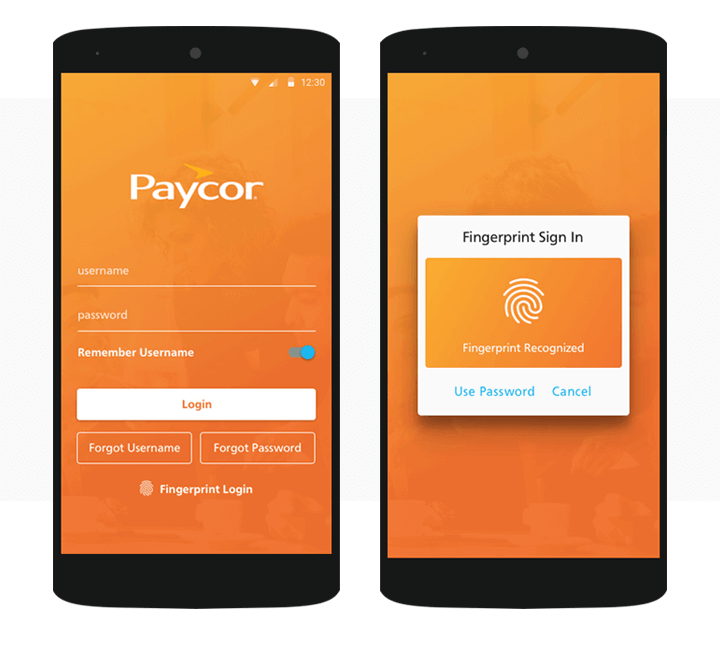
Prototypage de l’écran de connexion interactif et renouvelable de Paycor
Lee a utilisé Justinmind dans le cadre de différents projets pour différents clients. Voici un excellent exemple de la fonctionnalité de design interactif de Justinmind dans son travail. Dans le cadre de ses fonctions actuelles d’UX Design chez Paycor, qui propose des services de recrutement, de RH et de solutions de paie, il a été chargé de recréer l’écran de connexion des utilisateurs de l’entreprise pour l’application mobile. L’écran de connexion devait comporter une fonction de connexion automatique avec une option « se souvenir du nom d’utilisateur », afin que les utilisateurs puissent se connecter plus facilement.

Prototype du nouvel écran de connexion pour l’application mobile de Paycor
En utilisant les panneaux dynamiques, les champs de saisie, les variables et le système d’événements de Justinmind, Lee a pu créer un modèle haute-fidélité de ce à quoi ressemblerait le nouvel écran de connexion mobile. Lee a utilisé le générateur d’expressions pour créer des espaces réservés dans les champs de texte de connexion (« nom d’utilisateur » et « mot de passe »). Il a ensuite utilisé une variable pour permettre à l’utilisateur de mémoriser son nom d’utilisateur pour ses prochaines connexions. Enfin, Lee a ajouté une série d’événements « On Click » + « Set Value » pour s’assurer que le formulaire redevient vierge après actualisation. Pourquoi ne pas essayer de prototyper des formulaires et des entrées vous-même ?
Partage de prototypes
«
La possibilité de partager des liens Web pour examiner les prototypes est extrêmement utile
. »
Outre l’aspect interactif de Justinmind, Lee affirme que ses capacités de partage valent vraiment la peine d’être examinées. Il partage généralement ses prototypes avec ses clients et ses équipes de développement en utilisant un lien privé protégé par un mot de passe. Les équipes sont alors en mesure de travailler à partir de ses prototypes, avec une réplique visuelle de ce qu’elles vont construire. Avec Justinmind, il apprécie vraiment de pouvoir partager quelque chose immédiatement pour obtenir un retour d’information immédiat. Lee explique que les parties prenantes apprécient la rapidité avec laquelle les mises à jour peuvent être effectuées pendant les réunions : il lui suffit d’appuyer sur la touche « rafraîchir » de l’écran de partage pour voir les changements.
Recherche sur les utilisateurs
Lee effectue des tests itératifs et des tests de validation pour l’aider, ainsi que son équipe et ses clients, à voir les résultats de la construction/sprint UX en cours. Entré dans le monde de l’UX Design après une formation en design expérimental et en psychologie de l’ingénierie, Lee joue un rôle pratique dans la recherche utilisateur et essaie toujours d’impliquer davantage de personnes dans la recherche, afin de recueillir des données sur les projets et les designs en cours. Lee mène des recherches sur les utilisateurs grâce à l’intégration de Justinmind avec UserTesting.com. Il le fait dans l’intention de mieux informer les clients, les parties prenantes et les utilisateurs sur ses designs. Il commence par des tests d’utilisateurs à distance, puis passe à des tests de type laboratoire via son prototype Justinmind.
« J’ai découvert que la consultation de tests de convivialité peut faire passer n’importe qui du stade de l’isolement à celui de l’engagement.
Justinmind Windows pour la victoire
Défiant la pression des designers pour passer au Mac, Lee est un designer Windows. Lee n’a jamais vraiment aimé les produits Apple; il a toujours été un adepte d’Android. Il nous dit qu’il peut accomplir tout ce dont il a besoin sur un PC et qu’il ne rencontre pas les problèmes de partage de fichiers, de partage de programmes et de partage d’écran que ses amis Mac ont connus. Justinmind convient parfaitement aux designers Windows et Mac, notre logiciel ayant été conçu en tenant compte des deux systèmes. La principale différence entre Justinmind pour Windows et Mac est la barre d’outils supérieure. Alors que Mac oblige les outils de design à s’intégrer à sa barre de menu, Windows nous permet de placer des options de menu dans l’interface de Justinmind. Cela signifie que nous avons pu tester la manière dont les utilisateurs préfèrent naviguer dans leurs outils de design et mettre en œuvre les mises à jour en conséquence. En outre, conformément au système de rétroaction de Windows, les icônes de la barre de menu de Justinmind pour Windows se détachent du canevas pour faciliter la navigation.
Vous souhaitez figurer dans une étude de cas de Justinmind ? Prenez contact avec nous via notre poignée Twitter! 