Prototypage de solutions UX avec le chef de produit de Hockeystick.

Parler de scénarios de cas d’utilisation intelligents, de prototypes interactifs et de livrables UX pour l’entreprise avec Boris Iglesias, chef de produit chez Hockeystick.
Consultant UX de longue date, stratège UX et chef de produit chez Hockeystick, Boris Iglesias utilise les prototypes de Justinmind Enterprise pour présenter ses designs et ses flux de travail aux clients et aux parties prenantes.
Créez des solutions de prototypage intelligentes dans Justinmind !
Boris a une connaissance et une expérience approfondies d’une gamme d’outils de wireframe, de mockup et de prototypage. Avec une carrière comprenant le design centré sur l’utilisateur, l’entreprise entrepreneuriale, la conception de produits et les technologies de développement de logiciels, Boris dispose d’un large éventail d’armes dans son arsenal d’UX Design et de prototypage. Nous avons parlé avec Boris de son expérience de l’utilisation de notre outil à travers ses années en tant qu’UX Pro.
Le prototypage chez Hockeystick
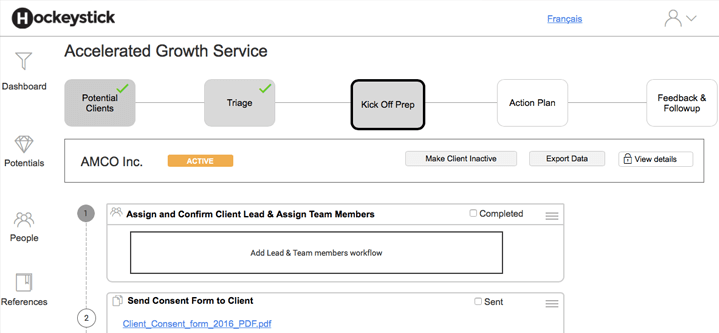
Boris dirige la stratégie UX en tant que chef de produit chez Hockeystick, une plateforme de données financières pour les investisseurs et les prêteurs. La nature de son travail consiste à concevoir des modèles de données et de nouvelles apps pour favoriser la rencontre entre les startups et les investisseurs. L’outil permet à ses clients d’évaluer leurs choix sur le marché des opérations d’investissement. Boris et son équipe travaillent actuellement sur une application dont le nom de code est « DealFlow » et qui gère le processus de diligence raisonnable que leurs clients effectueront lorsqu’ils chercheront à entrer en contact avec des startups. Ils utilisent un cadre de design de prototypage pour améliorer la visualisation de l’application. Boris explique que le papier peut être un excellent point de départ, mais qu’avec un design d’application aussi complexe, il est difficile d’avoir une vue d’ensemble sans explorer les flux de l’écran. Le prototypage de leurs idées de design avec Justinmind a été d’une grande aide pour obtenir l’approbation de nouveaux clients ayant peu de connaissances en matière d’UX. En effet, l’équipe peut créer des modèles de design réalistes, à la fois visuellement et en termes de fonctionnalité. Les clients peuvent facilement visualiser à quoi ressemblera le produit final.

Voilà donc ce sur quoi Boris travaille actuellement, mais Boris a de nombreuses années d’expérience en matière de consultation UX à son actif. Dans nombre de ses projets, il a utilisé Justinmind pour présenter ses idées aux clients et aux parties prenantes, ainsi qu’à son équipe de développement. Jetons un coup d’œil à quelques-uns de ses projets d’UX et de prototypage passés.
UX Consulting sous Zecora avec Justinmind
Expérience utilisateur et design de l’UI pour CSIS3 à la ville de Toronto (2012).
Consultant pour un organisme gouvernemental, la ville de Toronto, Boris a aidé à coordonner les différentes facettes du produit. Travaillant dans un environnement agile, il a été impliqué dans plusieurs phases du projet. La mission comprenait des exigences commerciales, des flux de travail et des schémas de processus qui nécessitaient une documentation appropriée. Une partie de la définition du projet a impliqué des sessions de définition des besoins avec l’équipe commerciale du client.
Exigences et essais
Cependant, plutôt que de capturer les informations relatives aux exigences à l’aide de documents de spécification traditionnels, Boris a utilisé les fonctionnalités Exigences de Justinmind Enterprise pour les montrer visuellement et les documenter en toute sécurité. Il a pu tracer et gérer toutes les exigences et confirmer visuellement au client que chacune d’entre elles avait été mise en œuvre. En outre, Boris a pu créer des champs d’exigences personnalisés et adapter la documentation aux spécifications du client. À la fin de la première itération de prototypage, Boris a également pu tester ses prototypes sur site avec de vrais utilisateurs, ce qui l’a aidé à s’assurer que toutes les exigences étaient prises en compte.
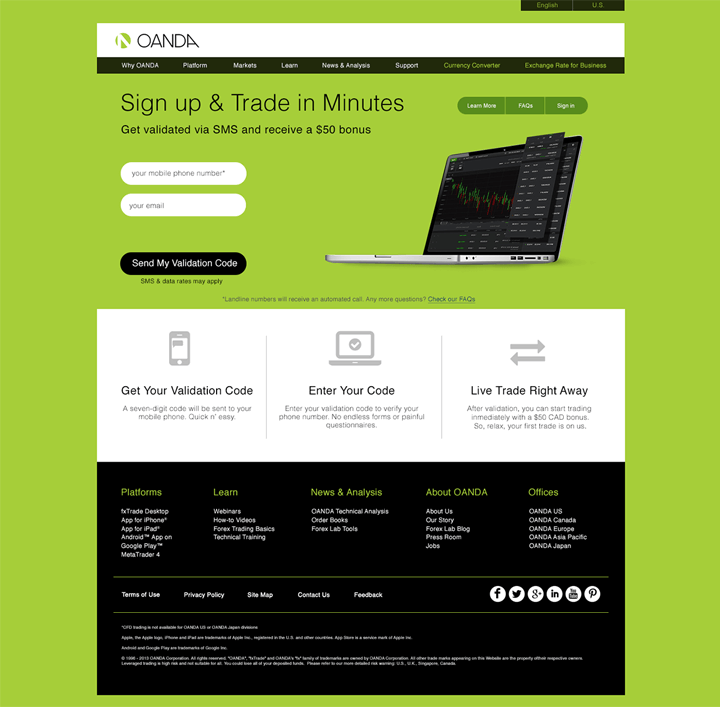
Entonnoir d’inscription pour OANDA (2013)
OANDA est un service de change basé au Canada. Boris a été chargé de remédier aux couacs dans le processus de design de l’application mobile. Ce processus impliquait la création d’UX personas à partir de profils d’utilisateurs et d’études quantitatives pour améliorer la segmentation des utilisateurs dans l’entonnoir d’inscription. Boris a travaillé sur la construction d’un nouveau prototype pour évaluer certains des problèmes liés aux taux d’abandon élevés, en identifiant les lacunes tout au long de l’entonnoir d’inscription. L’utilisation de l’élément UI table à l’intérieur de panneaux dynamiques lui a permis de produire le cadre de l’écran mobile. Il a ensuite utilisé des barres de défilement pour simuler le défilement d’un écran mobile, ce qui a fonctionné de manière très efficace, « en douceur ». Boris a ensuite pu simuler le design sur de vrais appareils mobiles et donc tester avec de vrais utilisateurs, confirmant que les personas étaient des représentations réalistes de ses principaux segments d’audience. »
La capacité de défilement de Justinmind ressemble à s’y méprendre au défilement sur un vrai appareil mobile.
»
Il a également présenté ses designs prototypes aux clients et aux parties prenantes sur l’appareil, en personne, afin d’obtenir leur approbation. Le prototype haute-fidélité final était extrêmement proche de l’expérience mobile finale, tant en termes d’aspect que de comportement.

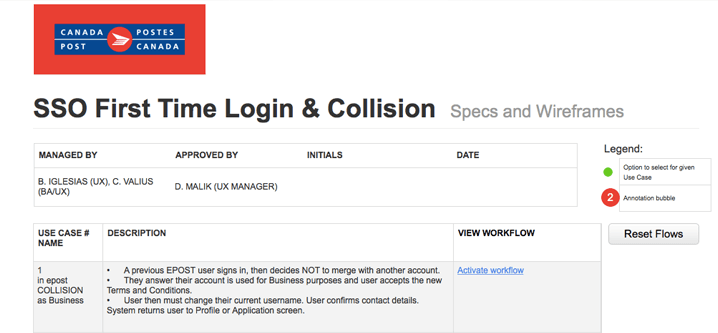
Construction de livrables UX pour Postes Canada (2014-2015).
» Il était primordial que nos parties prenantes comprennent chaque aspect des wireframes
. »
En avril 2014, Boris a commencé à construire des livrables UX pour certains projets majeurs au sein du réseau de livraison numérique de Postes Canada. En tant qu’agence gouvernementale, les exigences et les spécifications ont joué un rôle important dans le projet d’authentification unique de Postes Canada.
Scénarios
Boris devait documenter tous les aspects du design relatifs au flux de navigation de l’utilisateur. C’est là qu’il a utilisé l’outil de scénarios Justinmind pour définir les cas d’utilisation et les chemins critiques, ainsi que pour valider ses prototypes. Il a construit un prototype avec plusieurs contrôles pour s’engager dans des scénarios sur la page d’accueil, de sorte que les évaluateurs puissent naviguer dans chaque flux de travail du début à la fin, ce qui a été très efficace pour les parties prenantes. Boris estime que les scénarios de Justinmind sont un excellent moyen de « présenter les wireframes à des parties prenantes de haut niveau afin d’obtenir l’approbation du client ».

Dispositifs d’essai pour Synaptive Medical (2015)
L’un des projets les plus récents de Boris, où il a exercé les fonctions de Senior UX Designer & UX Team Lead, était pour le développeur de technologies neurochirurgicales, Synaptive Medical. Boris y a designé des interfaces utilisateurs pour le produit phare BrightMatter DRIVE, un microscope chirurgical robotisé qui révolutionne la chirurgie du cerveau et de la colonne vertébrale. Plus précisément, il a travaillé sur un écran tactile d’appareil médical, avec l’aide de Justinmind. Grâce aux bibliothèques Bootstrap, Boris a pu accélérer le processus de design. Les bibliothèques de widgets préconstruites de Justinmind sont une fonctionnalité intéressante « lorsque vous n’avez pas le temps de créer des prototypes peaufinés » – les bibliothèques standard de l’industrie vous permettent de présenter des designs « prêts pour le client ». Le projet a été une grande expérience pour Boris et son équipe, qui ont produit un prototype d’appareil à écran tactile avec Justinmind. Il recommande l’outil pour les projets d’écrans tactiles, car il a même pu tester le prototype sur un appareil de qualité médicale et évaluer les capacités de l’écran tactile avant de passer au développement.
Le processus de prototypage de Boris
- Prototypez et mockup d’abord, en utilisant des datagrids avec des données réelles pour créer des solutions de design authentiques.
- Présentez le design initial à l’équipe pour avoir une idée de leur première réaction.
- Itérer, peaufiner et améliorer le prototype pour obtenir une version présentable.
- Présenter aux parties prenantes
- Les prototypes de Justinmind font office de documents de spécification pour les développeurs, envoyés à l’aide de liens publics depuis Usernote. Cela permet d’éviter les documents papier inutiles.
L’une des fonctionnalités préférées de Justinmind est le système d’événements. Les événements intuitifs, par glisser-déposer, lui permettent de schématiser les interactions et la logique de flux. Pour les mobiles, il peut facilement naviguer entre les écrans à l’aide de gestes mobiles à partir du panneau des événements ; ces gestes étaient intuitifs et rapides à mettre en œuvre.
« D’après ce que j’ai vu, il n’y a actuellement aucun autre outil qui me permette de simuler des gestes mobiles aussi facilement. Le système d’événements dans Justinmind est ce qui vous distingue vraiment des autres. L’interaction dans votre outil est extrêmement puissante et intuitive pour les designs, qui n’ont pas de connaissances en programmation. »
Merci à Boris d’avoir partagé son expérience de prototypage avec nous. Comme toujours, nous serions ravis d’entendre votre histoire avec Justinmind ! Prenez contact avec nous dès maintenant !