Prototypage avec Ampersand et Siraj Salim, directeur technique d’Ampersand

La réalité virtuelle chez Ampersand et Ampersand : créer des expériences numériques sur le web, les tablettes, les mobiles et les applications natives qui semblent aussi réelles qu’elles le sont.
En septembre dernier, Justinmind s’est entretenu avec Siraj Salim, directeur technique d’Ampersand, au sujet de son expérience avec notre outil de prototypage. Fort d’une expérience en gestion de produits dans un large éventail d’industries, Siraj réalise des prototypes dans tous les magasins depuis plus de 10 ans. Il a utilisé Justinmind dans le processus de design pour un certain nombre de secteurs, notamment la santé, l’éducation, la vente au détail et le commerce électronique, les jeux, les voyages et le tourisme, ainsi que les événements. Nous avons eu la chance d’entendre parler de son expérience et de la manière dont il a utilisé Justinmind pour remodeler le processus obsolète de documentation et de briefing des clients.
Téléchargez Justinmind et améliorez vos capacités de prototypage collaboratif !
Siraj a passé les 14 dernières années à créer des expériences numériques exceptionnelles sur le web, les tablettes, les mobiles et les applications natives et a développé une compréhension concrète de la technologie allant de la stratégie UX et de la conception de produits jusqu’au cycle de vie du développement logiciel. Il est également membre de l’Interaction Design Foundation. Diplômé en ingénierie informatique, il a commencé comme développeur, puis comme chef de produit, et connaît donc la douleur d’un briefing inapproprié.
« J’aurais aimé avoir un prototype hi-fi il y a dix ans. C’est très utile pour les clients comme pour les développeurs, car cela permet à chacun de visualiser les besoins. »
Présentation de Justinmind par Siraj
Chez Ampersand et Ampersand, Siraj a travaillé avec divers clients de premier plan, dont Sony, BBH et HTC, pour proposer des expériences primées. Siraj était l’un des quatre associés lors de la création de l’entreprise. Le prototypage et le wireframing ont été au premier plan du processus dès le début. Siraj explique que le développement n’a jamais lieu tant que le design et les exigences ne sont pas définis avec précision. Cependant, au début, les processus d’Ampersand impliquaient une documentation abondante associée à des wireframes de faible fidélité et à des prototypes basés sur HTML. Lorsque l’équipe a commencé à s’intéresser aux outils haute fidélité il y a trois ans, elle a trouvé que Justinmind était particulièrement convivial. Et après avoir introduit Justinmind dans le premier projet, ils n’ont pas regardé en arrière. Pour Siraj et son équipe, l’aspect le plus impressionnant de l’outil de prototypage est l’intuitivité de l’UX et la facilité d’interaction avec l’UI.
« J’aime le fait que l’on vous présente une toile vierge, mais avec un ensemble complet d’outils à votre disposition.
Flux de travail d’Ampersand et d’Ampersand avec Justinmind
- Atelier, analyse et sketching sur papier avec les clients
- Diagramme de flux de l’écran
- Wireframes numériques avec Justinmind
- Contrôle des changements, documents de spécifications fonctionnelles et captures d’écran afin de fournir une documentation visuelle aux développeurs.
- Itérations
- Tests auprès des utilisateurs
- Design UI : Les designers utilisent Sketch et Adobe pour le design après la phase de prototypage
- Développement du produit final
Le prototypage Justinmind en action chez Ampersand et Ampersand
L’application Jiggster avec BBH
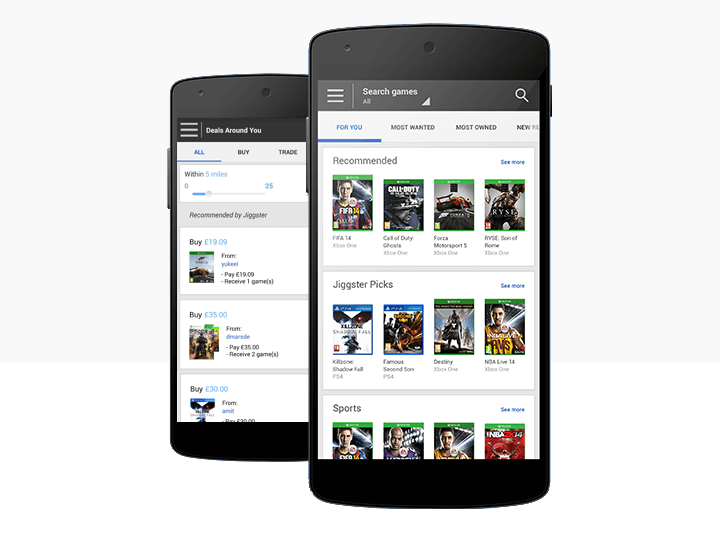
Siraj a créé Jiggster, une application de marché de jeux vidéo pour Android, à l’époque où le jeu vidéo Grand Theft Auto V était sur le point de sortir. L’application devait permettre aux utilisateurs de créer leur propre pile de jeux : y compris une liste de jeux souhaités ainsi qu’une liste de jeux que vous aimeriez vendre. À ce stade, les contrôles Javascript pour Android n’étaient pas aussi avancés que pour iOS. Par conséquent, lors de la conception de l’application de place de marché de jeux vidéo, Siraj a dû improviser. Il a utilisé l’API de Justinmind pour simuler des fonctions, telles que des boutons interactifs, du système d’exploitation Android, et a pu donner un prototype haute-fidélité. Pouvoir démontrer la précision de votre design est tellement important pour les jeux en ligne et les jeux vidéo, où les graphismes sont ce qui fait vendre. Pour en savoir plus sur Jiggster, regardez cette vidéo sur YouTube.

Jiggster, la place de marché de jeux vidéo pour Android
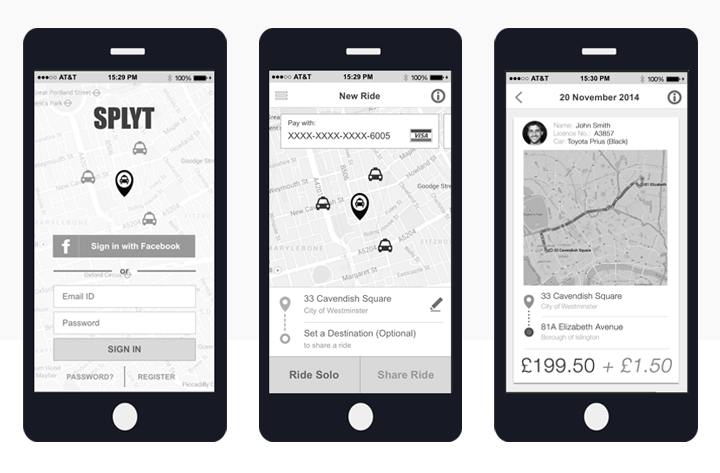
L’application SPLYT pour les taxis
Le wireframe du taxi SPLYT a été réalisé en niveaux de gris. Pour cette application, Siraj a dû faire tenir l’ensemble de l’application sur la même page.

Wireframe de l’application mobile SPLYT taxi
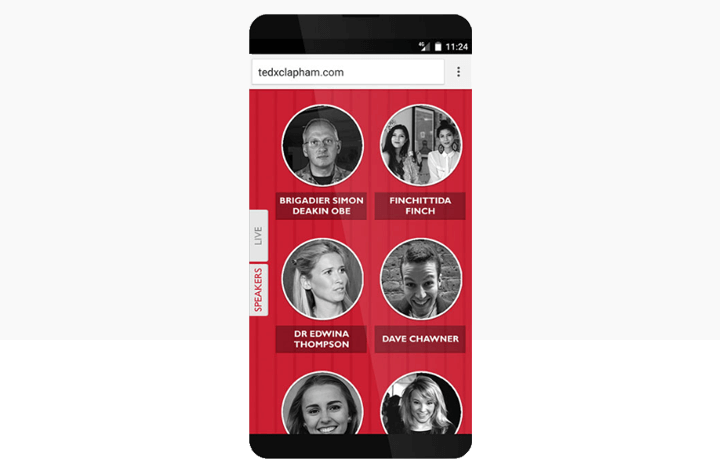
Site web mobile de TedX Clapham
Notre défi consistait à créer une plateforme permettant aux orateurs d’interagir avec le public et de recueillir ses réactions en temps réel lors de chaque discussion. Pour leur projet TedX Clapham, l’équipe d’Ampersand and Ampersand a décidé qu’un site web mobile et réactif serait le meilleur moyen de montrer l’interaction lors de l’événement d’une journée. Tous les membres de l’auditoire ont pu utiliser l’application sur les appareils mobiles, quel que soit le système d’exploitation.

Prototype d’application mobile responsive pour TedX Clapham
‘Nous avons designé les pages interactives pour qu’elles s’alignent sur la célèbre marque TedX et pour garantir un temps de chargement rapide et une interface transparente et conviviale
.’
Pendant que chaque orateur présentait, le public recevait des profils et des mises à jour en direct via leur application TedX. Ensuite, ils ont été invités à remplir une section de l’interface contenant des questions à choix multiples et des réponses afin de permettre aux organisateurs de savoir ce que le public avait retenu de chaque expérience. Ces réponses ont été collectées à la fin de chaque intervention et affichées lors de l’événement afin d’encourager l’interaction entre le public et le conférencier.
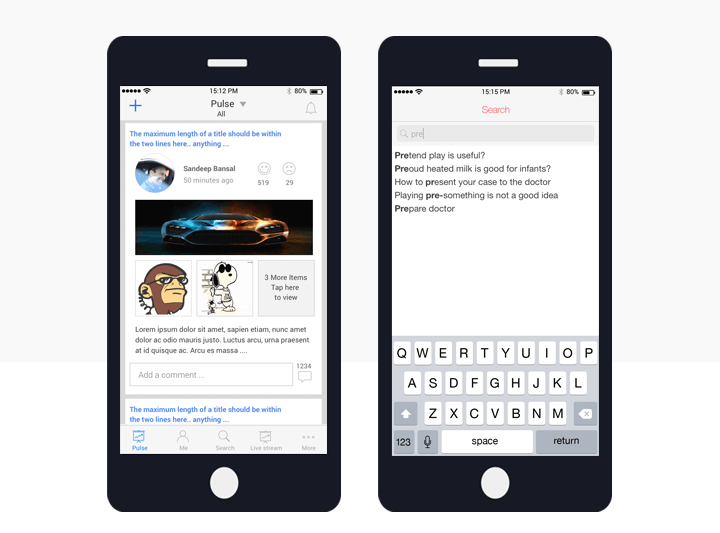
Application santé
Il s’agit d’un prototype que Siraj a conçu pour un prestataire de soins de santé, un projet indépendant d’Ampersand et d’Ampersand. Lors du design avec Justinmind, Siraj a veillé à ne pas submerger l’utilisateur avec trop de fonctionnalités. Fonctionnalité de connexion unique pour une application de santé. Le prototype comprend un carrousel interactif, des effets de transition, des barres de défilement, des vidéos intégrées et une barre de recherche filtrable et sensible aux caractères. Siraj a utilisé l’analyse de la route rouge pour la facilité d’utilisation et pour identifier les fonctionnalités.

Prototype d’application mobile de santé haute-fidélité
Les avantages pour Siraj et son équipe
Paquet complet
Les capacités de design de Justinmind permettent à Siraj de créer un produit final soigné qui ressemble et agit comme la réalité. Il estime que l’interface offre la meilleure expérience utilisateur qu’un outil puisse offrir pour créer des expériences étonnantes. « Son interface utilisateur est vraiment puissante et magique : elle ne vous dérange pas lorsque vous avez besoin d’une toile vierge et elle est là lorsque vous avez besoin de la boîte à outils robuste qu’elle offre.
- Les éléments d’UI pour iOS et Android signifient que vous pouvez maintenir la cohérence avec les normes de l’industrie des systèmes d’exploitation.
- Le prototypage haute fidélité vous permet de montrer à l’équipe exactement comment vous souhaitez que le produit final soit réalisé. C’est particulièrement important pour faciliter le passage du design au développement. Le système d’événements permet de rendre nos designs interactifs. Lorsque Siraj a dû montrer des écrans liés à un design, il a pu démontrer les transitions tout au long du prototype dans l’écran de simulation.
- Grâce à Expression builder, Siraj a pu créer des prototypes interactifs complexes et utiliser des données réelles grâce au prototypage guidé par les données pour les rendre encore plus authentiques. Saviez-vous que vous pouviez tester vos prototypes avec des données réelles sur des appareils réels ?
- Grâce aux modèles, l’équipe a pu réutiliser le contenu à travers les écrans pour garantir la cohérence de l’ensemble du contenu. Avec l’utilisation de masters, ils ont pu itérer leurs prototypes et propager des changements globaux rapidement et efficacement à travers le cadre de conception.
Contrôle de la qualité
Justinmind a permis à l’équipe de Siraj d’expérimenter rapidement des idées et de proposer des solutions efficaces aux clients dans les délais impartis. Les itérations à l’écran sont rapides et faciles à réaliser, ce qui permet à Siraj d’obtenir efficacement les commentaires des utilisateurs. Les itérations avec historique des versions et journaux d’historique ont aidé Siraj à maintenir la qualité et le contrôle des changements tout au long du processus de design. Pour certains de ces clients, l’analyse des risques est extrêmement précieuse.
Intégration avec des outils tiers et tests utilisateurs
De plus, selon Siraj, les tests utilisateurs sont l’un des atouts majeurs de Justinmind. Il a testé quelques prototypes avec des professionnels de la santé et a été surpris par leurs commentaires, qui aident réellement l’équipe à façonner le produit.
- Tests utilisateurs avec Validately et itérations. Grâce au partenariat entre Justinmind et Validately, vous pouvez le faire directement depuis votre compte de services en ligne, en cliquant simplement sur le bouton Créer un nouveau test utilisateur.
- Grâce à l’API de Justinmind, l’équipe a pu intégrer les processus et outils internes de ses clients.
Intégrer Justinmind dans les processus des clients
Justinmind fait le lien entre le client et l’ensemble de l’équipe d’exécution – ce qui inclut le design, l’analyse commerciale, l’assurance qualité, le produit et le développement. Grâce à nos fonctions de travail en équipe, les équipes peuvent travailler simultanément sur des prototypes, partager des idées et les traduire en solutions significatives. L’équipe frontale a la possibilité de visualiser les transitions et de créer des ressources en conséquence. L’équipe backend sait comment passer d’un écran à l’autre dans le cas d’un mobile et comment afficher les résultats lors d’une recherche. De plus, grâce à nos fonctions de partage, Siraj a pu envoyer des liens publics et privés pour que les clients puissent examiner et commenter les prototypes. De nombreux clients de Siraj sont des startups à la recherche d’investissements. Le fait de pouvoir présenter des modèles visuels de leurs designs aide ces clients à obtenir des investissements.
« Ils peuvent voir comment le produit va fonctionner avant même d’investir un seul centime dans le développement. La fonctionnalité de révision de Justinmind est vraiment utile à cet égard : elle me permet d’offrir une expérience à 360 degrés de nos designs à nos clients. De la conception à la livraison. Siraj
Réalisation de l’idée initiale avec Justinmind
Siraj reconnaît qu’il n’est pas toujours idéal d’utiliser du papier lorsque vous essayez de réaliser le véritable potentiel commercial de votre produit ou de votre idée. Oui, le papier peut être un élément important du processus de design, mais la plupart du temps, vos clients et votre équipe auront besoin de plus pour visualiser le résultat final. Qu’il s’agisse d’un produit entièrement fonctionnel ou d’un écran qui nécessite une description rapide de son fonctionnement, l’exploration de l’interaction et de la fonctionnalité au stade du prototypage peut vraiment faire la différence lors de la présentation d’une idée. Siraj sur le prototypage haute fidélité : »
Grâce au niveau de détail que nous pouvons apporter au prototype, je peux produire une documentation très visuelle pour l’équipe, en mettant en évidence les domaines et la logique commerciale qui les sous-tend. Cela réduit la documentation que vous auriez dû faire autrement. . »
Quelle est la prochaine étape pour Siraj ? Il souhaite commencer à utiliser la simulation de scénarios afin de pouvoir proposer à ses clients et aux parties prenantes une visite encore plus complète de ses produits. Pour Siraj, l’expérience finale est essentielle. Il comprend qu’un design et une mise en œuvre simples, significatifs et conviviaux sont essentiels à une grande expérience utilisateur, et c’est pourquoi il crée toujours ses prototypes avec Justinmind : l’expérience complète.
« Justinmind vous permet non seulement de créer de superbes expériences utilisateur, mais il a en fait été conçu en pensant à ses utilisateurs. » Siraj
Merci à Siraj d’avoir partagé son expérience de prototypage avec nous ! Comme toujours, nous serions ravis de connaître votre histoire avec Justinmind ! Prenez contact avec nous !