Collaboration en matière de prototypage avec l’architecte UX Nora Filon Manapova.

Prototyper pour faire simple et améliorer la collaboration avec les équipes et les clients avec l’architecte UX/CX Nora Manapova Filon.
Nora Manapova Filon travaille comme UXer indépendante depuis plus de 12 ans. Ayant adopté Justinmind très tôt et toujours à la recherche de solutions de design innovantes sur le marché, elle utilise Justinmind PRO depuis 3 ans pour construire des prototypes entièrement simulés d’apps et de logiciels pour ses clients. Cette semaine, nous avons discuté avec Nora de son expérience avec Justinmind et du parcours de prototypage qu’il lui a permis d’accomplir.
Prototypage d’applications web et mobiles avec Justinmind
« Justinmind est un outil facile à utiliser qui me permet de construire des prototypes interactifs et de collaborer avec les équipes et les clients, sans qu’ils aient à faire face à une longue courbe d’apprentissage
. »
Nora a travaillé avec un large éventail à la fois de startups et de grandes entreprises, y compris des organisations gouvernementales et à but non lucratif et des banques américaines et des sociétés de prêts hypothécaires telles que Jones Lang LaSalle et l’Office du logement de la ville de Santa Barbara. Avec ces clients, elle a contribué à développer leur architecture de l’information, leur stratégie marketing et leur design UX/CX. Sa formation en architecture (MA in Arch) l’aide à comprendre rapidement la structure de l’application ou du logiciel, car quel que soit le type d’architecture – bâtiment ou interface d’une application mobile – ce qui compte, c’est la qualité du parcours de l’utilisateur. Nora a commencé à utiliser Justinmind alors qu’elle travaillait en tant qu’architecte UX pour la banque CBW. Ils développaient une architecture transactionnelle pour leur application de remise de fonds et Nora a suggéré d’utiliser Justinmind pour créer et tester leur logiciel. Depuis, c’est devenu son principal outil de prototypage. Justinmind l’a aidée à produire des spécifications de projet de haute qualité qui incluent des scénarios de cas d’utilisation.
Téléchargez Justinmind dès aujourd’hui et créez des prototypes haute fidélité !
Scénarios de cas d’utilisation riches
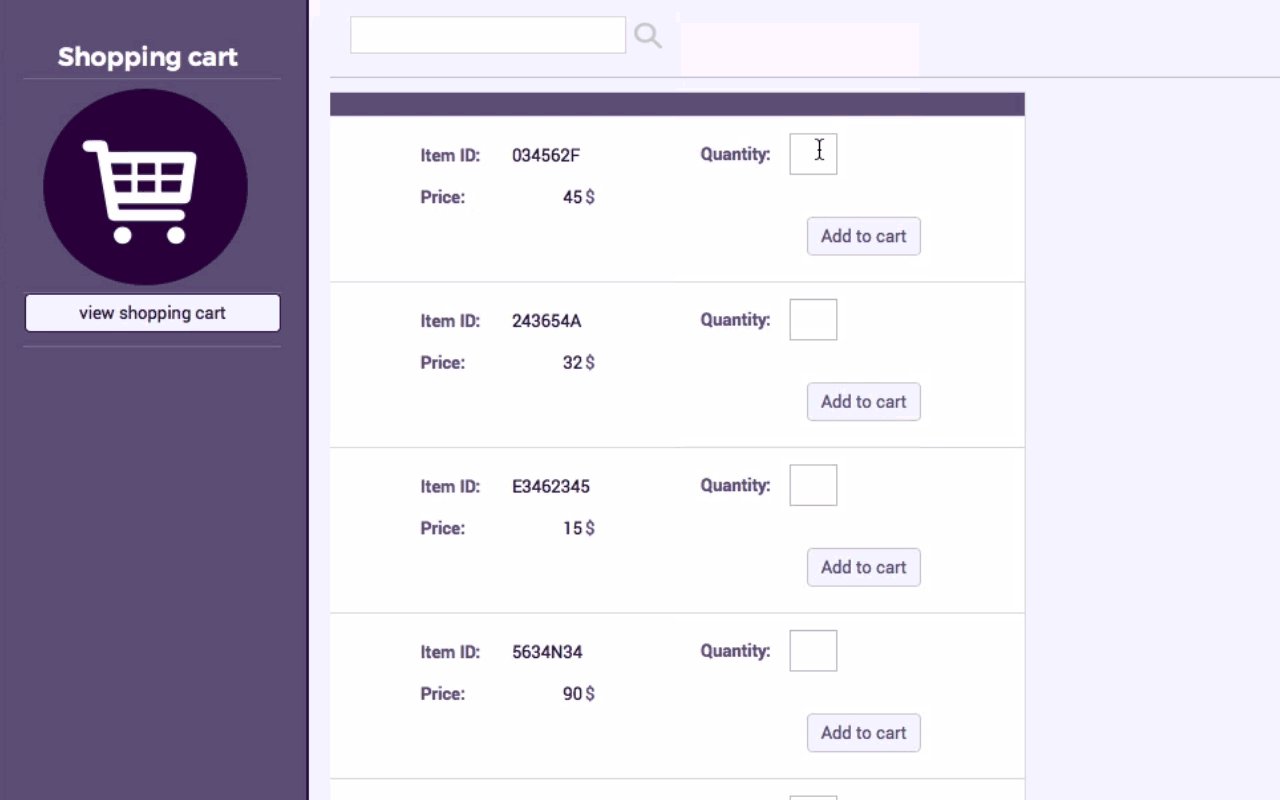
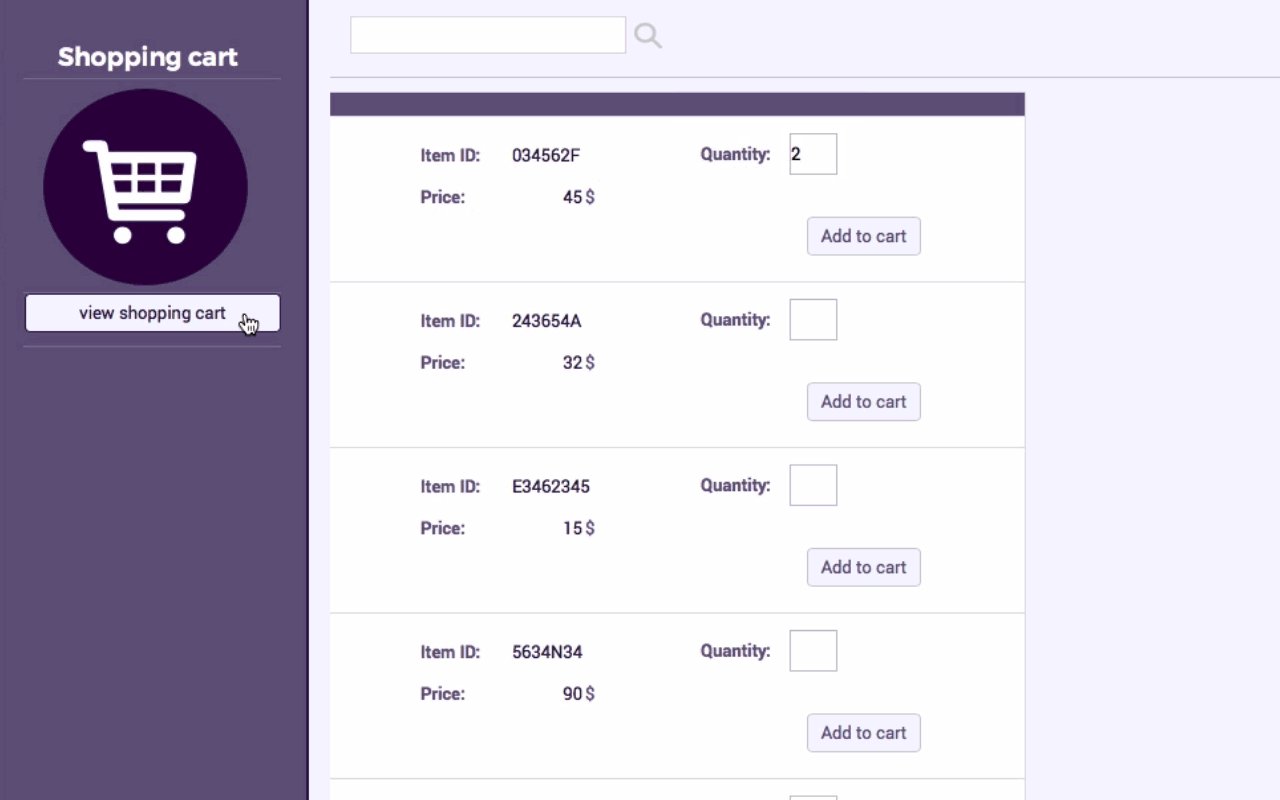
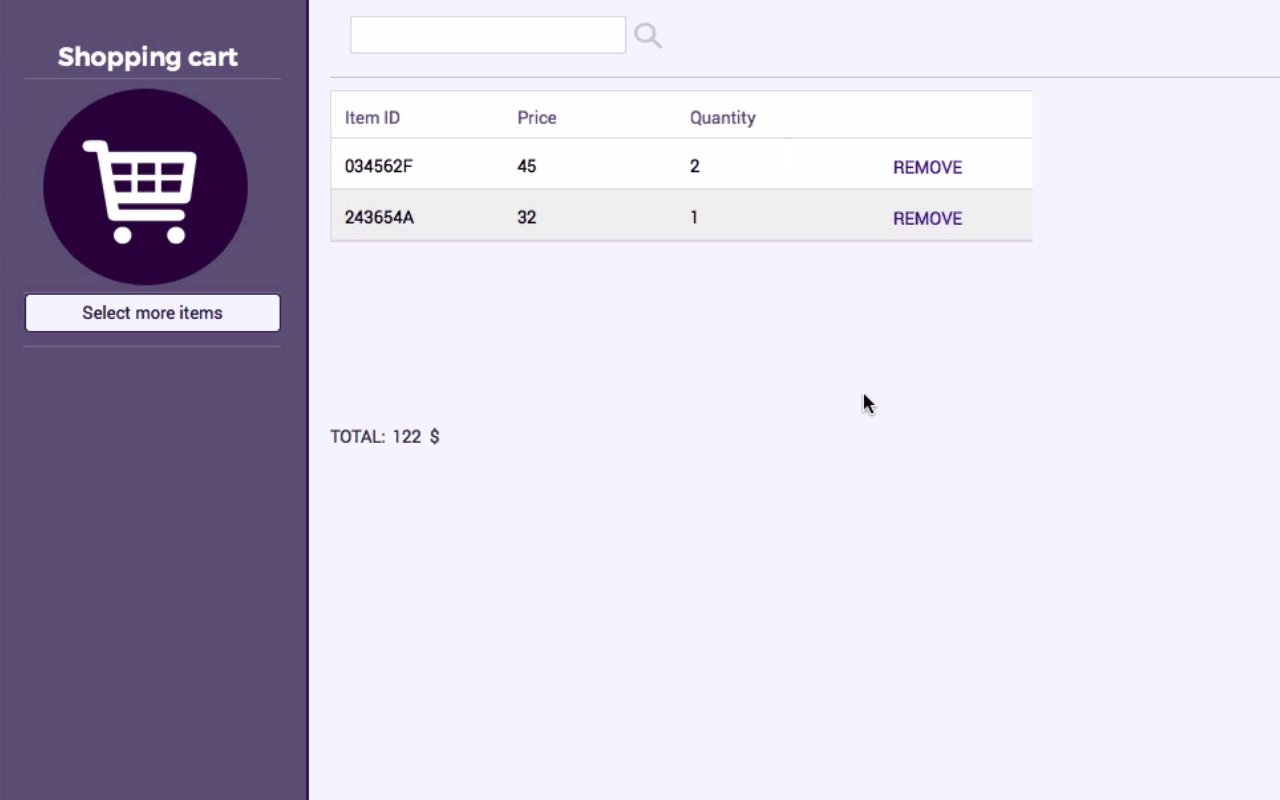
Il y a deux ans, alors qu’elle travaillait sur une architecture d’application Android complexe avec de nombreuses catégories d’utilisateurs, Nora a eu l’idée de créer une documentation de projet qui serait plus qu’un simple organigramme de base. Elle a utilisé le mode de conception de scénarios de Justinmind pour associer des actions à des vignettes de captures d’écran en faisant simplement glisser les écrans dans l’onglet du scénario pour créer un organigramme visuellement riche afin que les parties prenantes et son équipe puissent facilement suivre les possibilités d’interaction et tester chaque action. Ils ont été ravis de recevoir et de collaborer sur le document qui visualisait une complexité de parcours d’utilisateurs. Depuis ce projet, Nora fournit à ses clients des scénarios de cas d’utilisation riches – dans le cadre de ses spécifications UX – où les captures d’écran de l’écran mobile ou de la page web sont intégrées dans les scénarios.

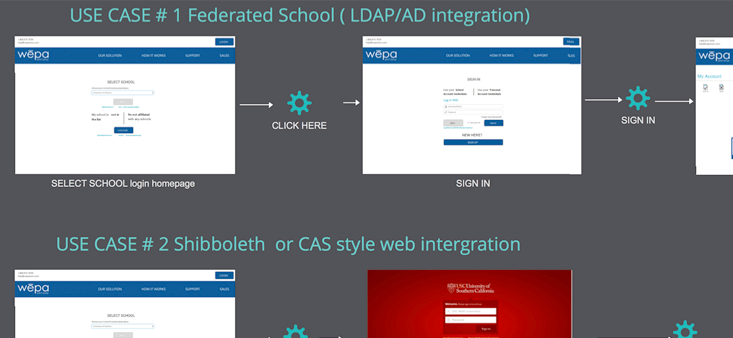
Détails des scénarios de cas d’utilisation de la connexion globale avec plus de 3 types d’utilisateurs que Nora a créés lorsqu’elle travaillait pour le service d’impression basé sur le cloud de WEPA.
La fonction de scénario de Justinmind a permis à Nora d’analyser, d’améliorer l’expérience utilisateur et de tester la convivialité des apps et des logiciels.
« Comme beaucoup de professionnels UX de nos jours, je dois souvent rappeler aux clients que le processus de construction d’un design centré sur le client réussi commence par la définition des utilisateurs/personas principaux et de leurs besoins. »

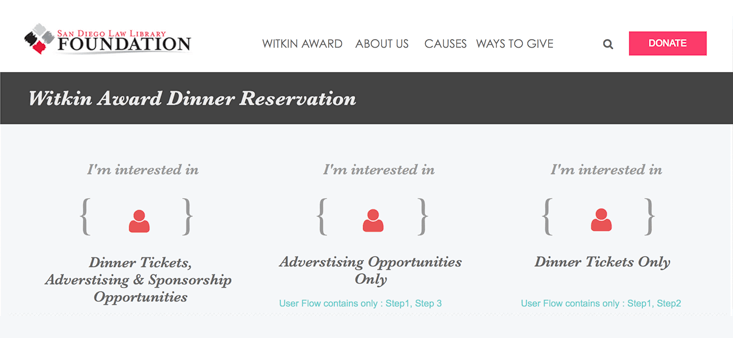
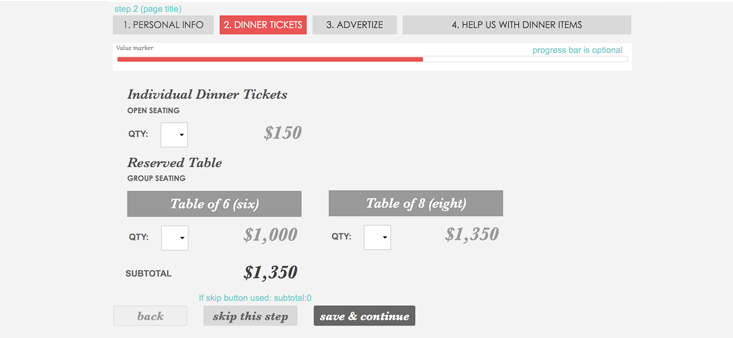
Elle a mis en œuvre les principes du design centré sur l’utilisateur lors de la création d’un nouvel assistant de formulaire de réservation d’événement pour le site web de la bibliothèque juridique de San Diego. Elle a réussi à raccourcir deux fois la durée du processus de réservation : de 8 écrans existants à 4 nouvelles étapes faciles en personnalisant chaque écran en fonction du type d’utilisateur spécifique et en réduisant la quantité écrasante de choix et d’options inutiles pour l’utilisateur.

Nora a pu réduire considérablement le temps de développement frontal pour son équipe en réduisant la quantité de code et de pages dans le formulaire d’inscription. Quelle est la prochaine étape pour Nora ? Elle va essayer la simulation de scénario de Justinmind afin de voir son flux de navigation interactif en action.
Prototypage partagé, travail d’équipe et collaboration
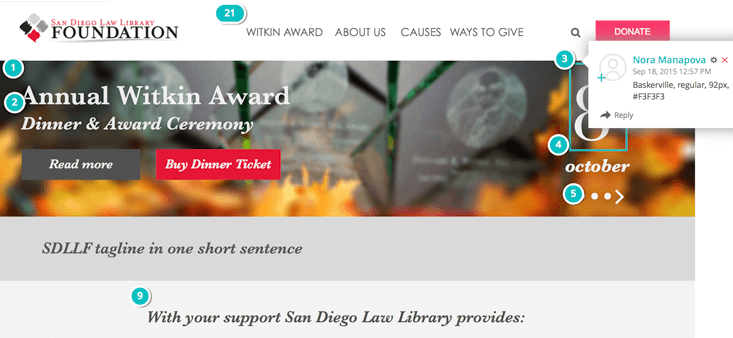
En plus de l’aider à fournir des services de conseil, Justinmind permet à Nora de présenter facilement ses prototypes aux clients. Travaillant dans un environnement Agile au rythme rapide, avec des délais serrés, et lorsque la croissance du produit nécessite fréquemment d’ajuster les spécifications, Nora a utilisé Justinmind pour découvrir de nouvelles façons innovantes de collaborer avec les équipes de l’agence et les clients. Alors qu’elle développait un prototype haute fidélité pour la bibliothèque juridique de San Diego, Nora cherchait des moyens plus efficaces et plus rapides de fournir des guides de style CSS aux développeurs. Grâce à la fonction Commentaire de Justinmind, elle a fait correspondre les éléments du wireframe avec les règles CSS applicables afin de fournir un accès raccourci intuitif aux guides de style CSS. Les développeurs frontaux et dorsaux ont apprécié cette fonction visuelle et informative et ont immédiatement adopté ce nouveau type moderne de spécification interactive.

«
Justinmind me rappelle Photoshop, vous n’êtes jamais à court de moyens pour obtenir un résultat particulier
. »
En outre, les investisseurs et les parties prenantes ont pu collaborer et chacun a pu poser des questions et faire des suggestions. Le fait de protéger ses prototypes par un mot de passe a permis aux clients de Nora de lui faire part de leurs commentaires sur les spécifications et les exigences sans compromettre la confidentialité.
Le processus de prototypage de Nora
- Recherche UX et découverte du client
- Définition de la stratégie marketing. Inc. objectifs commerciaux et utilisateurs principaux
- Architecte de l’information : plans de site, flux d’utilisateurs, prototypage sur papier, tri de cartes.
- Wireframing basse fidélité
- Tests de convivialité et de fonctionnalité, scénarios de cas d’utilisation riches
- Évolution des wireframes de basse fidélité vers des wireframes de moyenne fidélité.
- Prototypes moyennement fidèles étiquetés avec des guides de style CSS à l’aide de la fonction de commentaire de Justinmind.
Interactivité avec Justinmind
Nora adore le facteur interactif de Justinmind : » Justinmind m’a émerveillée avec son interface très intuitive, ses panneaux dynamiques, ses gestes mobiles, ses bibliothèques de widgets et sa façon étonnamment simple de construire des éléments interactifs. » Elle utilise également Justinmind pour développer des prototypes avec une interaction complexe dans des documents hypothécaires, des apps d’échange avec tri de données de tableaux ou des guides de produits interactifs pour des projets de commerce électronique.
Outre l’interface très intuitive, la facilité du processus de partage/collaboration et la manière étonnamment simple de construire des éléments interactifs, Nora nous dit que Justinmind » me donne surtout les moyens de fournir à mes clients et à mes équipes une expérience de collaboration sans souci et des spécifications de projet complètes « . Ses prototypes interactifs et ses riches scénarios d’utilisation permettent à l’équipe de se concentrer sur la partie frontale et dorsale, plutôt que de jouer aux devinettes pendant le développement d’applications complexes.
Merci à Nora d’avoir partagé son expérience de prototypage avec nous 🙂 Comme toujours, nous serions ravis d’entendre votre histoire de Justinmind ! Prenez contact avec nous !