Le prototype rencontre le skateboard : une étude de cas de Boosted Boards

Le prototypage interactif avec Justinmind dynamise le processus de design UX de l’entreprise de skateboard électrique, Boosted Boards.
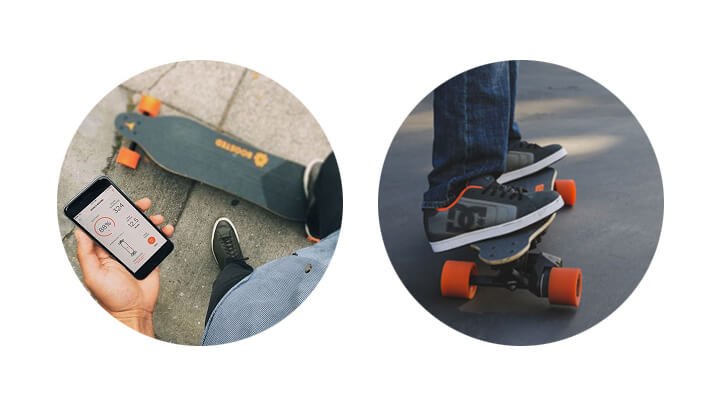
Nous avons récemment rencontré le génial Emilio Gonzalez, Senior UX Designer de Boosted Board, qui a utilisé Justinmind pour concevoir l’application mobile iOS de l’entreprise. Boosted Boards conçoit des skateboards électriques à Mountain View, dans le nord de la Californie, dans la baie de San Francisco. Emilio a travaillé sur l’application Boosted pour iOS, en se concentrant sur la connexion de leurs skateboards électriques avec d’autres appareils. L’appli fait partie de la campagne marketing de l’entreprise conçue pour encourager l’utilisation de la planche comme mode de vie pour un large éventail de profils d’utilisateurs. Justinmind a été le principal outil de prototypage d’Emilio pendant le processus de design de l’application. Voyons comment il s’est débrouillé avec Justinmind :
Le flux de travail UX chez Boosted Boards
Lorsqu’Emilio a commencé à travailler chez Boosted Boards, son processus de design commençait par un sketch des caractéristiques de la planche sur papier, puis il les construisait avec Photoshop ou Illustrator, ajoutait des animations avec Adobe Edge, et les présentait ensuite à l’équipe dans un Google Doc. Emilio a constaté que certains des programmes qu’il utilisait n’étaient pas conçus pour l’interaction multi-écrans et qu’il avait du mal à enchaîner les écrans. C’est alors qu’il a découvert Justinmind. « J’adore le fait de pouvoir passer directement à Justinmind à partir d’un document papier », explique Emilio. Il poursuit en expliquant qu’il accorde une grande importance à la facilité d’utilisation dans son travail et que la possibilité de glisser-déposer et de wireframe en quelques clics est idéale. Un prototypage très rapide et très facile : Emilio trouve que les outils UI intégrés de Justinmind sont vraiment pratiques, aussi bien pour élaborer des designs simples que des designs plus complexes. Justinmind offre un flux de travail transparent. Beaucoup d’applications se considèrent comme des outils puissants, mais au bout du compte, le concepteur doit passer le plus clair de son temps à se familiariser avec l’outil et à adapter son processus à celui de l’outil. Avec Justinmind, Emilio est en mesure d’assembler des éléments en utilisant simplement des widgets internes, sans avoir besoin d’utiliser ses propres images.
« Il est facile d’introduire des choses dans l’outil Justinmind, ainsi que d’en sortir ».
Patinez et créez avec le prototypage de Justinmind
Emilio nous dit que ce qu’il préfère dans Justinmind, c’est qu’il s’agit d’un outil de bureau qui fonctionne vraiment. « Il s’intègre à mon environnement créatif habituel », dit-il, « et c’est certainement l’un des facteurs les plus importants pour moi lorsque je choisis un outil de design ». Beaucoup de gens mettent des choses en ligne parce qu’elles sont plus faciles à développer de cette manière, mais ce n’est pas toujours une bonne chose pour les utilisateurs. Pour Emilio, l’une des meilleures choses qu’il ait apprises à maintes reprises est de regarder votre design à l’écran, dans son contexte. Justinmind a été conçu par des designers pour des designers. Il vous permet de simuler vos prototypes dans un navigateur web à n’importe quel stade du processus.
« Combler le fossé entre mes wireframes plus simples et mes prototypes interactifs. J’ai choisi Justinmind parce qu’il offre un équilibre et qu’il répond parfaitement à mes besoins en matière de prototypage.
»
Pour Emilio, le système d’événements et les animations sont un excellent moyen d’enrichir ses prototypes. Ils comblent le fossé entre les logiciels de prototypage faciles à utiliser et les logiciels plus complexes. Il a pu inclure des interactions sous forme de chronologie et les a trouvées très simples en termes d’utilisation : « Ils sont faciles à suivre et il est donc facile d’assembler les choses. Justinmind vous permet également de prendre des prototypes existants, de les personnaliser et de les compléter, en créant des écrans supplémentaires, et pour Emilio, c’était vraiment un plus, car il avait eu du mal avec cet aspect dans les outils précédents. La structure des écrans de la plateforme Justinmind signifie que vous pouvez faire beaucoup en termes de prototypage haute fidélité sans avoir à retravailler, puis passer à d’autres écrans facilement. En outre, souligne-t-il, les défilements sont géniaux : « Vous pouvez ajouter un défilement à l’ensemble de la page et l’élément parallaxe vous permet de modifier la vitesse de défilement, ce que j’adore ! En outre, les maîtres de données de Justinmind aident Emilio à construire des listes et des rangées d’informations et de données, et les exemples et tutoriels de Justinmind l’ont aidé à se familiariser avec les fonctionnalités.
Téléchargez Justinmind dès aujourd’hui pour rendre votre processus de design UX infaillible.
Fonctionnalités de prototypage de Justinmind pour le travail en équipe et le retour d’information
« Les fonctionnalités de prototypage sont incroyables, et l’outil de commentaires est juste la cerise sur le gâteau
. »
Boosted Boards a utilisé Justinmind pour effectuer des Bêta-tests et solliciter des commentaires. Emilio explique que son équipe a pu utiliser les outils facilement, dès le début : « Ce qui est amusant, c’est que je n’ai jamais eu à parler aux gens de la fonction de retour d’information, ils l’ont trouvée et ont commencé à l’utiliser ». Tout le monde est toujours occupé. Lorsque nous envoyons un courriel à notre équipe pour obtenir des commentaires sur un design, ils ne répondent pas toujours parce qu’ils ont tellement de choses à faire. Mais avec Justinmind, ils peuvent laisser leurs commentaires directement dans le prototype – c’est tellement simple. Pour obtenir des commentaires, Emilio montre à son équipe le prototype sur un appareil mobile, puis utilise les options de partage pour l’envoyer par courriel au PDG, aux responsables du marketing et aux parties prenantes. « C’est tellement plus simple que d’avoir à gérer un serveur web ! Grâce aux fonctionnalités de feedback de Justinmind, les gens peuvent cliquer sur des éléments, les lire et réellement faire leurs commentaires. Cela permet de gagner beaucoup de temps, car les collègues peuvent donner leur avis confortablement, sur leur temps libre. Ils ne vont pas le repousser à l’arrière de la pile des choses à faire, avec tous les courriels qu’ils doivent rédiger. « J’aime beaucoup le système de commentaires! révèle Emilio. « Parfois, nous avons des réunions et nous examinons un prototype ensemble, mais il arrive aussi que des personnes soient à l’étranger, alors le fait de pouvoir regarder, commenter et apporter des modifications au même prototype à distance est tout simplement génial. Et finalement, nous devrons envoyer l’application à des testeurs externes et demander l’avis des patineurs du monde entier grâce au lien public et aux options de révision.Cela a vraiment un impact sur la qualité du retour d’information.
Une nouvelle patine de l’esprit : améliorer le flux de travail de l’UX
Justinmind vous aide à construire des prototypes sans compromis. Pour les clients, cela signifie qu’ils n’ont pas à réfléchir à l’outil qu’ils veulent utiliser : ils peuvent simplement s’asseoir à Justinmind et construire comme ils le souhaitent à ce moment précis. L’outil est suffisamment puissant pour qu’ils puissent créer des designs complexes avec des variables et faire circuler les éléments, ou faire un wireframe rapide, puis l’exporter sous forme d’image. Emilio n’a pas besoin de réfléchir à ce qu’il veut obtenir du prototype fini en fonction de la compatibilité de l’outil qu’il utilise. Avec Justinmind, il peut compter sur le fait qu’il sera en mesure d’accomplir ce qu’il veut avec Justinmind.
« Justinmind ne vous punit pas pour avoir voulu faire les choses simplement, mais il reste très puissant. Il est aussi simple ou complexe que vous le souhaitez. »
Continuez à rouler : la prochaine étape avec le prototypage de Justinmind
Quelle est la prochaine étape pour Emilio et Justinmind ? Eh bien, il va essayer notre intégration avec Illustrator. Son travail nécessite l’utilisation d’Adobe, donc le fait de pouvoir copier et coller, glisser et déposer des images et des points chauds d’Illustrator, puis de les modifier dans l’éditeur, ainsi que de remplir des kits d’interface utilisateur personnalisés, tels que les widgets d’interface utilisateur d’iOS, devrait lui faciliter grandement la tâche ! Oh, et la simulation de plusieurs appareils! « Il semble que cela va être génial avec Justinmind », nous dit Emilio, « et je veux obtenir ce point ». Et nous disons : « Allez-y ! Et faites-nous savoir comment vous vous sentez avec ces fonctionnalités 🙂 Pour ceux qui souhaitent en savoir plus sur l’application mobile iOS de Booster Board, vous pouvez trouver plus d’informations ici. Les fonctionnalités sont les suivantes :
- Conçu pour l’iPhone et l’iPad, le Bluetooth est disponible pour une utilisation entre le tableau et la télécommande Bluetooth pour se connecter aux appareils à proximité.
- Connectez-vous à un téléphone au lieu d’une télécommande sans matériel supplémentaire
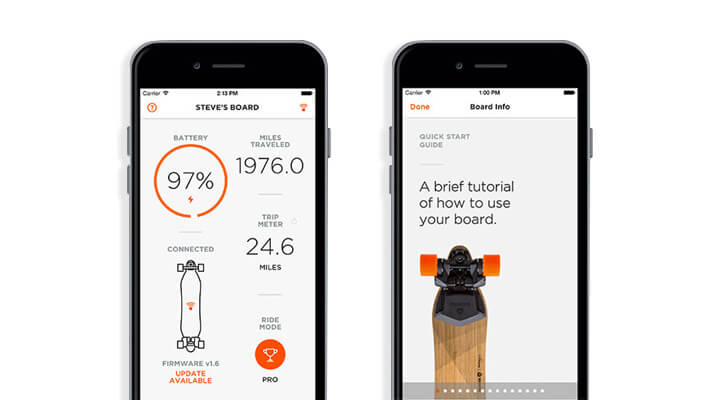
- Enregistrez des informations telles que la distance parcourue et la durée de vie de la batterie.
- Système de commande de moteur pour les mises à jour logicielles sans fil.
- Différents modes de vitesse et d’autonomie
- Estimation de l’autonomie en fonction du poids, du type de conduite et du style
- Mises à jour du micrologiciel en temps réel pour suivre l’utilisation et augmenter la vitesse, la puissance et le freinage de la planche.
Si vous souhaitez nous contacter et nous faire part de votre propre expérience avec Justinmind, nous serions ravis de vous entendre. Et si vous ne connaissez pas encore l’outil, qu’attendez-vous ? Faites du prototypage !