Prototypage d’applications web et mobiles chez TokBox : le design itératif en action.

Le prototypage d’applications web et mobiles chez TokBox a pris de l’ampleur lorsque le designer d’interaction Charles Diggs a trouvé l’outil de prototypage adéquat.
Lorsque Charles Diggs s’est retrouvé embourbé dans des remaniements qui auraient pu être évités en raison de modifications apparemment simples de l’interface, il a compris qu’il était temps pour lui et son équipe de TokBox de trouver un nouvel outil de prototypage. Dans le cadre de son travail de concepteur d’interactions visuelles au sein de la structure de San Francisco, Charles crée des interactions avec les utilisateurs et des systèmes visuels pour la plateforme de communication en ligne de TokBox. Mais il s’est senti frustré lorsque ses efforts pour apporter de petites modifications aux écrans de ses prototypes de sites web et d’applications se sont transformés en de longues heures passées à redessiner l’écran à partir de zéro. Finalement, il a compris le problème : l’outil de prototypage qu’il utilisait ne comportait pas suffisamment de fonctions dynamiques et ne permettait pas de contrôler les moindres détails de ses prototypes d’applications mobiles et de sites web.
« Mon expérience avec d’autres outils de prototypage n’était pas mauvaise. Le problème pour moi était de devoir retourner dans le programme de design pour faire des corrections, puis de retourner dans l’outil de prototypage. »
Outils de prototypage : créer, itérer et tester en toute flexibilité
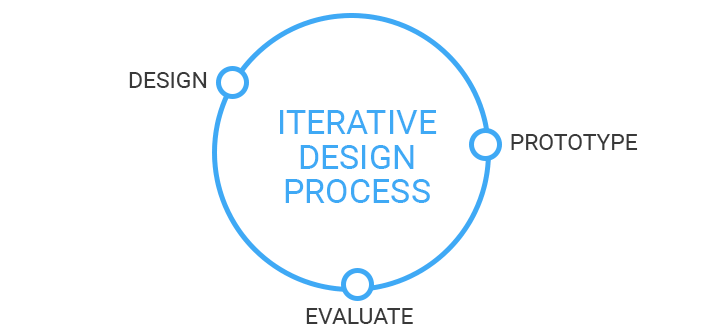
Le prototypage est une partie intrinsèque du flux de travail de design itératif de TokBox. Afin de convertir les idées de l’équipe en expériences délicieuses pour l’utilisateur final, Charles et ses collègues designers intègrent dès le départ des outils de prototypage de sites web et d’applications mobiles. En commençant par des clics rapides, ils valident leurs idées, puis passent à des prototypes haute fidélité, qui sont ensuite soumis à des itérations basées sur le retour d’information et les tests. Ce flux de travail itératif et rapide signifiait que Charles avait un besoin urgent d’un outil de prototypage plus efficace qui lui permettrait d’effectuer des itérations rapides en temps réel, sans avoir à repartir de zéro lorsqu’il modifiait des écrans ou des flux. Charles était sur le point de se lancer dans la création d’un système de connexion pour un site web de navigation globale, et il savait donc qu’il devait trouver une solution à ses problèmes de flux de travail.
Téléchargez Justinmind dès aujourd’hui et résolvez vos problèmes de flux de travail en matière de design !
Un outil de prototypage qui vous permet de construire, d’itérer et d’améliorer en deux temps trois mouvements
C’est alors qu’un collègue lui a suggéré d’essayer Justinmind. Après quelques recherches en ligne, il s’est rendu compte que cet outil pourrait répondre à son besoin d’un outil de prototypage doté du type de fonctionnalités permettant de gagner du temps et permettant aux designers de traduire des idées lumineuses en conceptions tangibles grâce à un processus d’itération rapide et de collaboration d’équipe. « Un collègue m’a parlé de Justinmind. J’avais un projet à venir qui nécessitait la création d’un prototype, alors j’ai regardé. Il m’a semblé qu’il répondait parfaitement à mes besoins. N’importe quel vieil outil de prototypage permettra de faire passer le message aux clients si vous y consacrez suffisamment d’heures. Mais ces heures sont souvent précieuses, et tout le monde sait que la clé d’un prototype web ou d’application réussi est la capacité à concevoir rapidement et à itérer en fonction des tests et des retours des utilisateurs. Charles pensait que Justinmind pouvait l’aider dans cette tâche, mais il devait encore mettre l’outil de prototypage à l’épreuve.
Prototypage d’applications web et mobiles chez TokBox : le processus expliqué
Comment l’équipe a-t-elle introduit Justinmind dans son processus de conception itératif ? En fait, les idées de design de TokBox passent par plusieurs étapes d’un processus en quatre étapes. Charles est entré dans le vif du sujet :
Remue-méninges sur les idées de contenu
Le coup d’envoi consiste pour l’équipe à évaluer toutes ses idées et à distiller les meilleures suggestions en une solution optimale qui répond à tous les objectifs. Une fois que l’idée initiale et les objectifs ont été approuvés, des clics rapides sont créés.
Créer un mockup de clic rapide
C’est là que Justinmind entre en jeu pour TokBox. Les bibliothèques d’UI précuites et les widgets fonctionnels signifient que faire un clic est rapide et simple. La méthode de conception rapide de Justinmind permet de créer une solution de design rapide qui met en valeur le flux global, ce qui permet d’évaluer facilement si votre prototype d’application web et mobile répond aux besoins et aux attentes.
Examen des prototypes par l’équipe
Le retour d’information de l’équipe vient ensuite. Bien sûr, les points de vue disparates sur le fonctionnement de l’UI et de l’UX du prototype sont une partie saine du processus d’itération, c’est pourquoi TokBox prend le temps d’organiser des sessions de retour d’information en interne. Au cours de ces séances, les personnes impliquées dans le projet apportent des commentaires constructifs ; ensuite, lorsque le contenu et les fonctionnalités sont validés, un prototype hi-fi détaillé peut être construit.
Prototypes haute fidélité
Ce prototype haute fidélité d’un site web ou d’une application se compose d’écrans détaillés et d’une vue à 360° de l’expérience utilisateur finale, ce qui permet de tester, d’itérer et de valider en temps réel. À ce stade, cartographier et tester le design signifie que les concepteurs et les réviseurs ont une vue de l’ensemble de l’UI et du flux, ainsi que la possibilité de zoner dans les détails pour s’assurer de la conformité des exigences et des spécifications sur tous les appareils. « C’est vraiment génial », déclare Charles. « J’aime beaucoup le fait que vous puissiez expérimenter un prototype mobile sur le véritable téléphone portable avec l’application. Enfin, l’application mobile ou le prototype Web peut être révélé à l’ensemble de l’équipe produit, ainsi qu’aux développeurs et aux parties prenantes avant le début du développement.
Transformez rapidement vos mockups en prototypes d’applications web et mobiles grâce à des éléments d’UI prêts à l’emploi.
Après être passé à Justinmind, Charles s’est rendu compte qu’il créait et partageait des prototypes plus robustes sur lesquels il exerçait un meilleur contrôle créatif. Grâce à un processus de prototypage simplifié mais puissant, il a pu suivre les spécifications et les exigences du développement même lors d’itérations rapides ; il a construit le processus de connexion de son nouveau projet et l’a fait valider beaucoup plus rapidement qu’auparavant. En utilisant des prototypes de sites web et d’applications entièrement interactifs dès les premières étapes du projet, Charles a pu mettre la main sur un retour d’information précoce et pertinent qui lui a permis de changer de cap et de s’assurer qu’il allait dans la bonne direction. Il a basé ses choix de design en amont sur le contenu, la fonction et la fidélité, et a ainsi pu éviter les reprises avant d’arriver à la phase de développement. »
Ce qui différencie Justinmind des autres outils de prototypage que j’ai utilisés, c’est le niveau granulaire de contrôle créatif auquel le concepteur a accès.
»
Un outil de prototypage qui inclut le glisser-déposer, des éléments et des cartes d’UI entièrement fonctionnels, ainsi que des fonctions basées sur les données, a permis à TokBox d’atteindre des niveaux élevés d’interactivité dans ses prototypes. Grâce aux riches bibliothèques d’UI de Justinmind, composées d’éléments prêts à l’emploi et de widgets fonctionnels, les prototypes interactifs de sites web et d’applications mobiles ne sont plus qu’à quelques clics – le plus dur est déjà fait, ce qui permet aux concepteurs de se concentrer sur le design plutôt que sur le prototypage. Comme il se doit.
En savoir plus sur Charles
Charles Diggs s’occupe du design des interactions visuelles chez TokBox, en se concentrant sur la création d’interactions visuelles et de systèmes visuels remarquables. À ce titre, il est souvent amené à créer des prototypes haute fidélité et à tester les expériences des utilisateurs finaux. Avant de rejoindre TokBox, Charles a travaillé dans le domaine de la santé, du bien-être et du divertissement pour des entreprises telles que Mattel et Disney.
En savoir plus sur TokBox
TokBos, de San Francisco, est une plateforme de communication basée sur le web qui offre « une suite de fonctions de pointe pour les communications en temps réel ». Des fonctionnalités telles que les SDK mobiles et web, l’archivage, le chat textuel, la messagerie, l’analyse, la traversée de pare-feu, l’aide multipartite, le plugin Internet Explorer et bien d’autres permettent à la plateforme open source d’aider les entreprises à répondre aux besoins de leurs clients en matière de vidéo.
Téléchargez Justinmind ainsi que ses bibliothèques d’UI préconçues et découvrez si vous pouvez booster votre flux de travail de design itératif. L’essai est gratuit.