Le design d'interaction permet aux utilisateurs de communiquer avec votre produit via l'interface. Apprenez-en plus sur les avantages qu'ils procurent à vos utilisateurs !
Dans le monde numérique d’aujourd’hui, où la concurrence est féroce et la durée d’attention courte, l’expérience utilisateur (UX) est plus importante que jamais. Un bon design UX peut transformer un produit ou un service en une marque aimée, tandis qu’un mauvais design peut rapidement faire fuir les clients. Le design d’interaction joue un rôle crucial dans la création de telles interfaces, en se concentrant sur la façon dont les utilisateurs interagissent avec les produits et services numériques.
Ce guide complet approfondira les principes clés et les meilleures pratiques du design d’interaction, en vous fournissant les outils et les connaissances nécessaires pour créer des expériences utilisateur exceptionnelles. De la compréhension des besoins des utilisateurs à la réalisation de tests d’utilisabilité et à la garantie de l’accessibilité, nous couvrirons tous les aspects du processus de design. Il est temps de sortir votre outil de prototypage interactif et de lire ce document. Préparez-vous à créer un produit que vos utilisateurs pourront comprendre, apprécier et aimer grâce au design d’interaction !
- Qu'est-ce que le design d'interaction ?
- Principes fondamentaux du design d'interaction
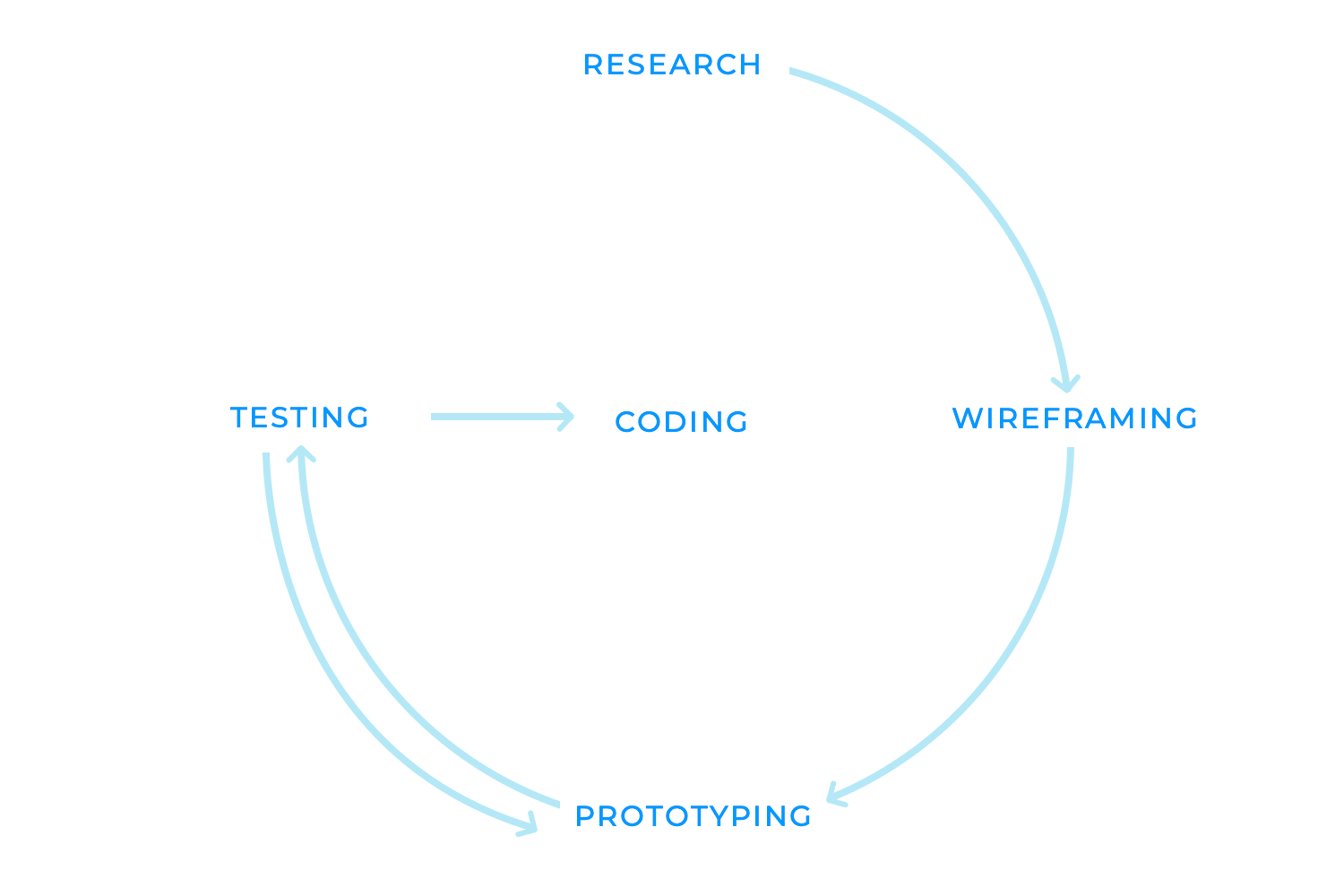
- Processus de conception dans le design d'interaction
- Éléments du design d'interaction
- Modèles d'interaction et exemples
- Types d'interaction
- Le retour d'information dans le design d'interaction
- Hiérarchie visuelle et d'interaction
- Design d'interaction pour les mobiles
- Design d'interaction pour l'accessibilité
En termes simples, le design d’interaction utilisateur est l’art et la science de la création d’expériences numériques intuitives, engageantes et agréables. Il s’agit de concevoir des interactions intuitives qui créent un sentiment d’excitation et d’anticipation et qui donnent aux utilisateurs le sentiment de pouvoir et de contrôler la situation.

Alors que le design UX se concentre sur l’expérience utilisateur globale, le design d’interaction approfondit les spécificités de l’interaction des utilisateurs avec les produits numériques. C’est le battement de cœur qui donne vie à un design UX. Qu’il s’agisse d’une animation ludique, de recommandations personnalisées ou d’un sentiment d’accomplissement, un design d’interaction bien mis en œuvre peut créer un sentiment d’excitation et d’anticipation qui incite les utilisateurs à revenir.
Le design d’interaction est cette touche de magie qui transforme un produit en une expérience agréable et mémorable. Il s’agit de créer des interactions intuitives, engageantes et satisfaisantes. Elle aide à définir le parcours de l’utilisateur dans un produit ou un service et veille à ce qu’il puisse facilement naviguer d’un écran ou d’une fonction à l’autre. L’utilisateur finit par se sentir plus en contrôle que lorsqu’il utilise un site web statique, car c’est comme un dialogue entre l’utilisateur et le site web ou l’application.
Le design d’interaction joue un rôle essentiel dans le succès des produits numériques. Imaginez une histoire captivante qui vous tient en haleine, impatient de connaître la suite. C’est le pouvoir des interactions engageantes. Lorsqu’un produit est conçu pour être amusant, passionnant et gratifiant, il est plus probable qu’il favorise un plus grand engagement de la part des utilisateurs. Un produit bien conçu guide les utilisateurs sans accroc, ce qui leur permet d’accomplir facilement leurs tâches. Le design d’interaction réduit la frustration et augmente l’efficacité et, par conséquent, la satisfaction à l’égard du produit. Cela signifie que les utilisateurs reviendront plus souvent qu’à leur tour !

Le design d’interaction est un art qui repose sur un ensemble de principes fondamentaux. Ces principes guident les designers dans la création d’interactions intuitives, efficaces et satisfaisantes qui ravissent les utilisateurs.
Le premier principe de design d’interaction est la cohérence. Imaginez que vous naviguiez sur un site web ou une application où les boutons changent de couleur de manière aléatoire, où les icônes ont une signification différente selon le contexte et où la mise en page change de manière inattendue. Cette incohérence serait incroyablement déroutante et frustrante pour les utilisateurs.

Le maintien de l’uniformité entre tous les éléments aide les designers à créer un environnement prévisible et familier. Les utilisateurs peuvent rapidement apprendre à interagir avec le produit, ce qui réduit la charge cognitive et améliore la convivialité globale. Des éléments de design cohérents contribuent également à une identité de marque cohésive et professionnelle, renforçant la valeur et la fiabilité du produit.
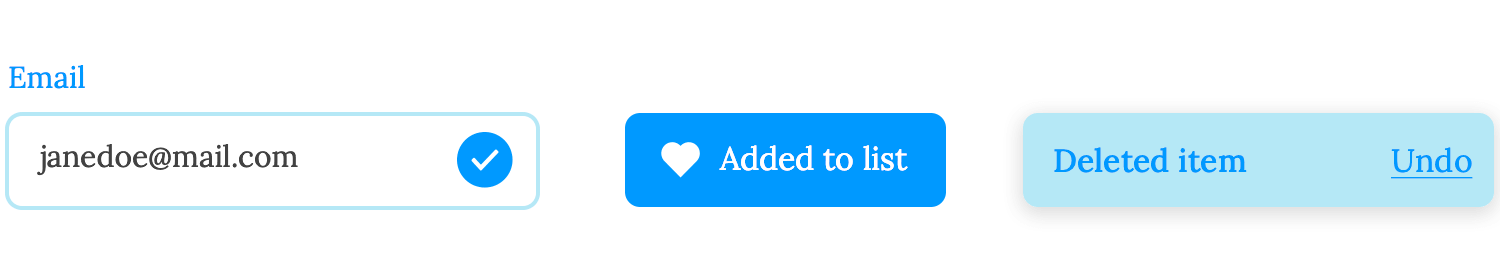
Le retour d’information, deuxième principe d’interaction, est comme une tape rassurante dans le dos lorsque vous avez fait quelque chose de bien, et un léger coup de pouce lorsque vous avez commis une erreur. Lorsque vous effectuez une action, un retour d’information clair et opportun est essentiel pour créer une expérience positive pour l’utilisateur. Il confirme que vos données ont été reçues et traitées, évitant ainsi la confusion et la frustration. Par exemple, lorsqu’un bouton change de couleur lorsque vous le survolez, le retour d’information se produit lorsque la couleur change pour indiquer que le fait d’appuyer sur le bouton aboutira au résultat souhaité. Remplir les étoiles pour laisser un avis sur un produit ou un service est une autre forme de retour d’information.

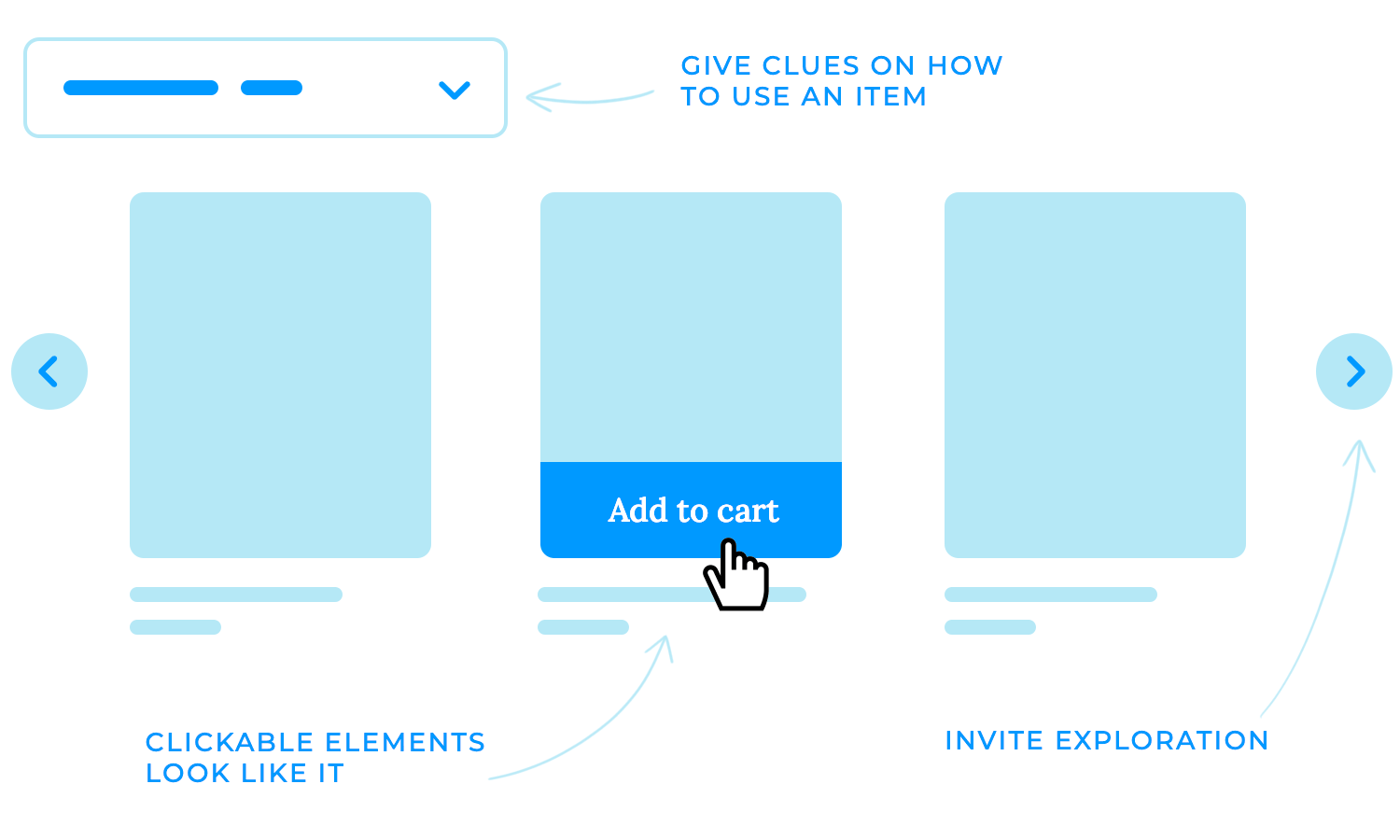
Les affordances sont comme des guides invisibles qui guident les utilisateurs à travers l’interface. Ce principe de design d’interaction repose sur des indices subtils qui suggèrent comment un élément peut être utilisé, ce qui permet aux utilisateurs de le comprendre et d’interagir plus facilement avec lui. Dans un site web bien conçu, les boutons ont l’air cliquables, les curseurs semblent réglables et les menus déroulants vous invitent à l’exploration. C’est comme si vous aviez un ami bien informé qui vous chuchote les bonnes instructions à l’oreille, ce qui rend votre voyage dans le monde numérique fluide et agréable.

Tout comme un poème bien écrit évoque des émotions avec un minimum de mots, une interface bien designée communique efficacement avec un minimum de complexité. La simplicité est probablement l’un des principes de design d’interaction les plus importants à garder à l’esprit lorsque vous travaillez. C’est la clé d’une bonne expérience utilisateur. Se concentrer sur les éléments essentiels et éviter le désordre permet de créer des interfaces intuitives, efficaces et visuellement attrayantes. Un langage clair et concis permet aux utilisateurs de comprendre facilement comment interagir avec les éléments, tandis que le respect des modèles de design établis offre une expérience familière et prévisible. Les utilisateurs peuvent ainsi atteindre plus facilement leurs objectifs tout en rendant les interfaces plus accessibles aux personnes handicapées.
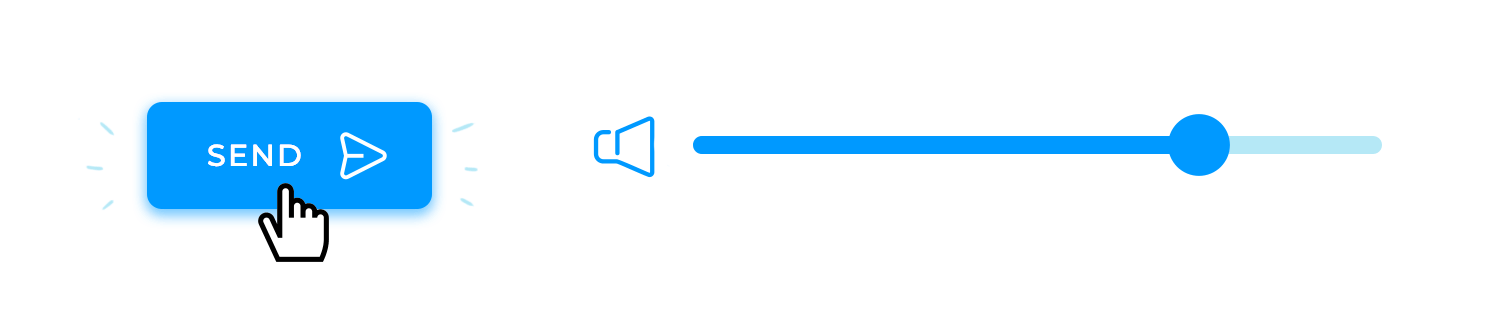
La cartographie dans le design d’interaction fait référence à la relation logique entre les commandes et leurs effets. Cela revient à créer une relation de cause à effet claire et compréhensible qui aide les utilisateurs à comprendre l’impact de leurs actions sur le système. Associer des éléments visuels à leurs actions ou valeurs correspondantes aide les utilisateurs à comprendre le système et à y naviguer sans effort.

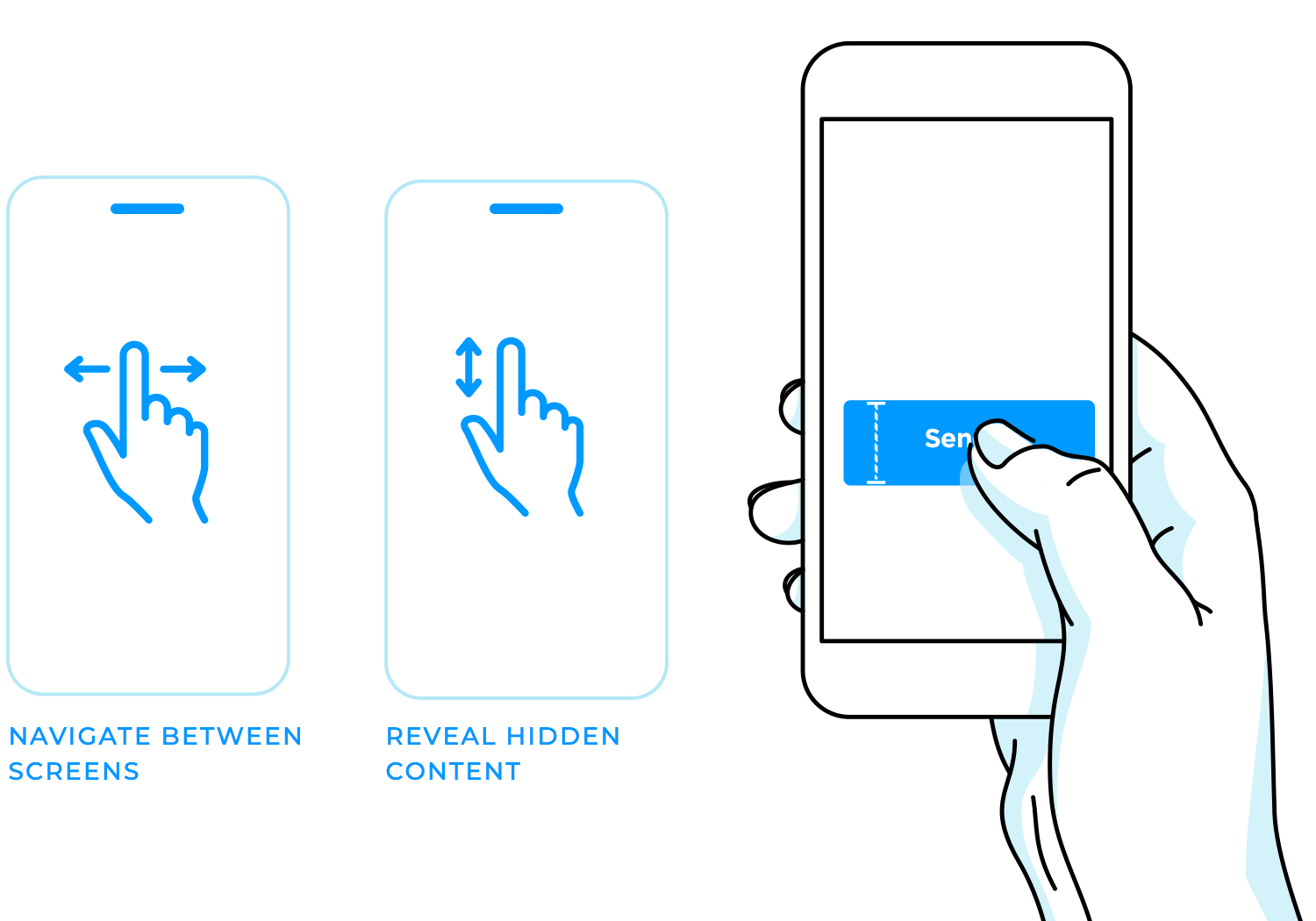
Par exemple, un bouton intitulé « Envoyer » doit immédiatement indiquer à l’utilisateur qu’en cliquant dessus, il enverra les données du formulaire. De même, un curseur qui contrôle le volume doit avoir un indicateur visuel qui montre clairement le niveau de volume actuel, ce qui permet à l’utilisateur d’ajuster facilement le son à ses préférences. Les menus et les options doivent également être organisés de manière logique, les éléments étant regroupés et étiquetés en fonction de leur fonction. Cela permet aux utilisateurs de trouver rapidement l’option souhaitée sans aucune confusion.
La visibilité est un autre des principes les plus cruciaux du design d’interaction. Lorsque les utilisateurs peuvent localiser rapidement les éléments dont ils ont besoin, ils ont plus de chances d’atteindre leurs objectifs et de se sentir satisfaits de l’interaction. Par exemple, les boutons, les liens et les autres éléments interactifs doivent être clairement visibles et se distinguer de l’arrière-plan. En outre, un placement et un étiquetage cohérents peuvent aider les utilisateurs à anticiper l’emplacement de certaines commandes, ce qui rend l’interface plus intuitive.
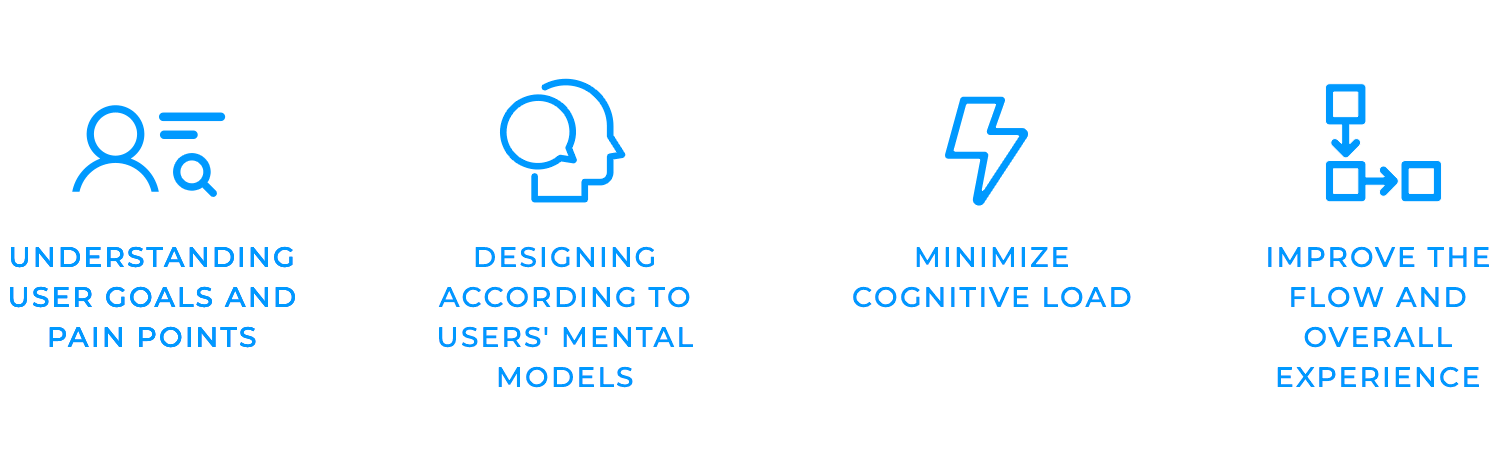
Pour créer des produits véritablement centrés sur l’utilisateur, il est essentiel de se plonger dans l’esprit de vos utilisateurs. La recherche sur les utilisateurs est la clé pour comprendre leurs objectifs, leurs points de douleur et leurs attentes.

La recherche est nécessaire pour obtenir des informations précieuses qui renforcent votre processus de prise de décision. Il s’agit généralement de mener des entretiens, des enquêtes, des observations et des tests de convivialité. L’un des avantages de la recherche et de la découverte est de minimiser la charge cognitive, c’est-à-dire l’effort mental nécessaire pour interagir avec un système. La minimisation de cette charge permet à vos utilisateurs d’accomplir leurs tâches et de réduire les sentiments de frustration indésirables. Vous pouvez y parvenir en simplifiant les tâches, en utilisant un langage clair et en fournissant un retour d’information utile. La recherche peut également améliorer la fluidité, c’est-à-dire l’état d’absorption totale dans une activité.
Une fois que vous avez acquis une solide compréhension de vos utilisateurs grâce aux recherches, il est temps de commencer à conceptualiser le design. Définir les interactions clés consiste à identifier les actions essentielles que les utilisateurs devront effectuer pour atteindre leurs objectifs. L’une des façons d’y parvenir est d’établir des modèles qui contribuent à créer une expérience cohérente et prévisible pour l’utilisateur. Les modèles d’interaction sont les éléments constitutifs de votre interface utilisateur. Ils dictent la manière dont les utilisateurs interagissent avec des éléments de design familiers, tels que les boutons, les menus et les formulaires, afin de faciliter la navigation des utilisateurs dans votre interface et de leur permettre de comprendre comment interagir avec elle.

Il est fortement recommandé d’utiliser un outil de wireframe pour visualiser la disposition, la hiérarchie et le flux d’informations. La création de représentations basse fidélité de votre interface permet d’itérer sur différentes idées et de se faire une idée de l’aspect et de la convivialité du produit final.
Les prototypes haute fidélité sont des représentations détaillées de votre design d’interaction qui ressemblent étroitement au produit final. Ils vous aident à tester les interactions, à recueillir l’avis des utilisateurs et à identifier les problèmes potentiels de convivialité avant d’investir dans le développement. Un autre avantage du prototypage est le test d’utilisabilité, qui consiste à observer les utilisateurs lorsqu’ils interagissent avec votre prototype et à recueillir leurs commentaires. Le plus souvent, ces tests permettent d’obtenir des informations précieuses sur la façon dont les utilisateurs perçoivent votre design d’interaction et d’identifier les points à améliorer.
Il est essentiel de recueillir les commentaires des utilisateurs pour affiner votre design d’interaction et s’assurer qu’il répond à leurs besoins. Vous pouvez identifier les domaines dans lesquels votre design peut être déroutant ou inefficace en écoutant leurs commentaires, leurs observations et leurs comportements. Itérer sur le design d’interaction consiste à apporter des modifications en fonction des commentaires que vous recevez. Ce processus vous permet d’améliorer continuellement votre design et de créer un produit véritablement centré sur l’utilisateur.
Le moment de vérité est arrivé ! Après d’innombrables heures de recherche, de brainstorming et d’itérations de design, il est temps de donner vie à votre vision. Une fois que votre design d’interaction a été itéré et finalisé, vous pouvez commencer à intégrer vos modèles soigneusement élaborés dans le produit final.

Cela signifie qu’il est temps de coder ! À ce stade, les développeurs traduisent vos concepts de design en code fonctionnel, en veillant à ce que les interactions fonctionnent comme prévu et s’alignent sur l’expérience utilisateur globale. L’attention portée aux détails est cruciale au cours de cette phase. Même une incohérence ou un bogue mineur peut perturber le flux de l’utilisateur et avoir un impact négatif sur sa satisfaction. Des tests approfondis sont essentiels pour identifier et résoudre les problèmes avant la sortie du produit.
Les micro-interactions sont des éléments souvent négligés et pourtant puissants qui peuvent améliorer l’expérience utilisateur d’un produit. Contrairement aux fonctionnalités majeures ou aux flux de travail complexes, elles se concentrent sur de petites interactions subtiles qui se produisent dans le contexte plus large d’une application. Ces moments apparemment insignifiants peuvent avoir un impact profond sur la façon dont les utilisateurs perçoivent un produit et interagissent avec lui.

Parmi les exemples de micro-interactions dans le design d’interaction, citons la légère vibration que vous ressentez lorsque vous aimez un article, ou un bouton de basculement sur votre smartphone. D’autres exemples incluent les infobulles utiles qui apparaissent lorsque vous survolez un élément, les animations subtiles qui indiquent la progression d’un processus de chargement, ou le son satisfaisant qui confirme une action terminée. Ces éléments peuvent sembler anodins, mais ils sont essentiels pour rendre un produit plus réactif, plus engageant et plus agréable à utiliser.
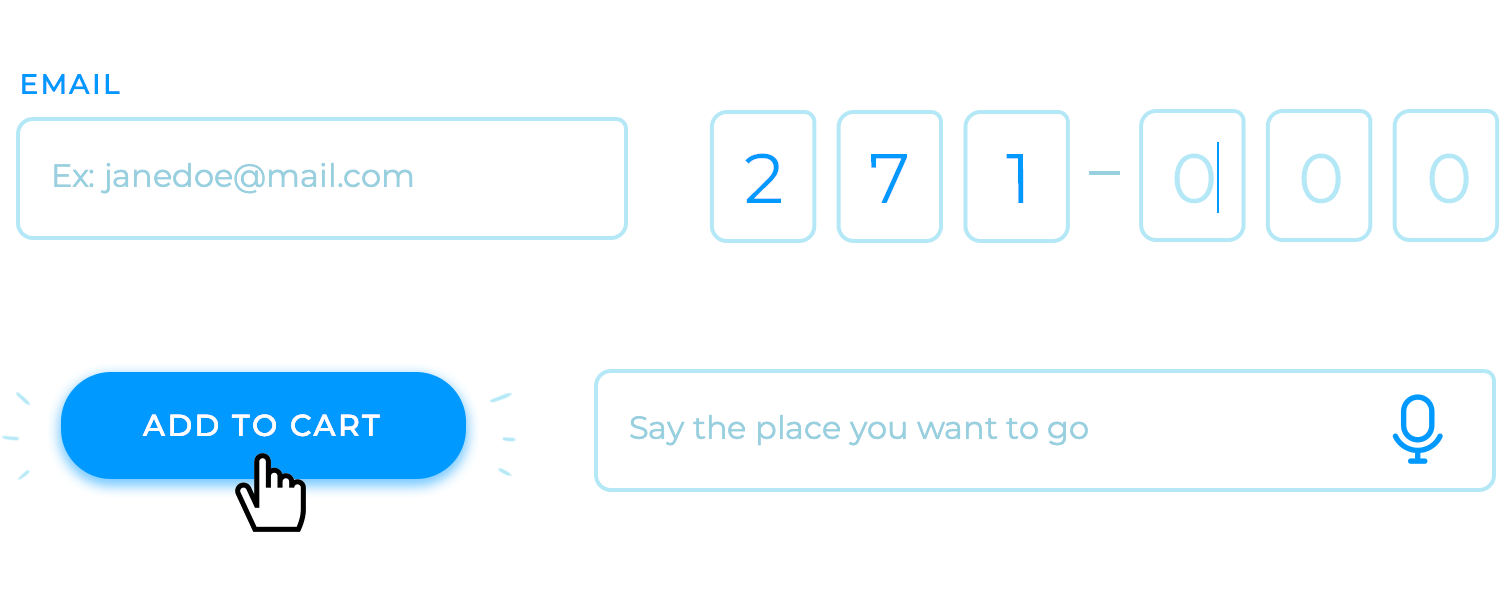
Lors de la conception des entrées utilisateur, il est essentiel de donner la priorité à la clarté, à l’accessibilité et à la facilité d’utilisation. Les entrées doivent être claires et compréhensibles, en évitant les étiquettes ambiguës ou les instructions déroutantes. C’est essentiel pour créer une expérience inclusive.

Enfin, les entrées doivent être faciles à utiliser et nécessiter un effort minimal de la part de l’utilisateur, en évitant les méthodes d’entrée trop complexes ou encombrantes. Rappelez-vous que tout est plus logique lorsque vous allez droit au but !
Les mécanismes de retour d’information sont les panneaux indicateurs essentiels qui guident les utilisateurs dans le paysage numérique. Ils fournissent des informations vitales sur les résultats de leurs actions, garantissant que les utilisateurs comprennent la réponse du système et se sentent maîtres de l’interaction. Les messages de confirmation, les états de survol, les animations pour les actions terminées et d’autres indices visuels ou auditifs sont autant d’exemples de mécanismes de retour d’information. Ces éléments aident les utilisateurs à rester informés et engagés, réduisant ainsi la confusion et la frustration.

Des mécanismes de retour d’information soigneusement conçus aident les utilisateurs à naviguer dans le système en sachant que leurs actions sont reconnues et comprises.
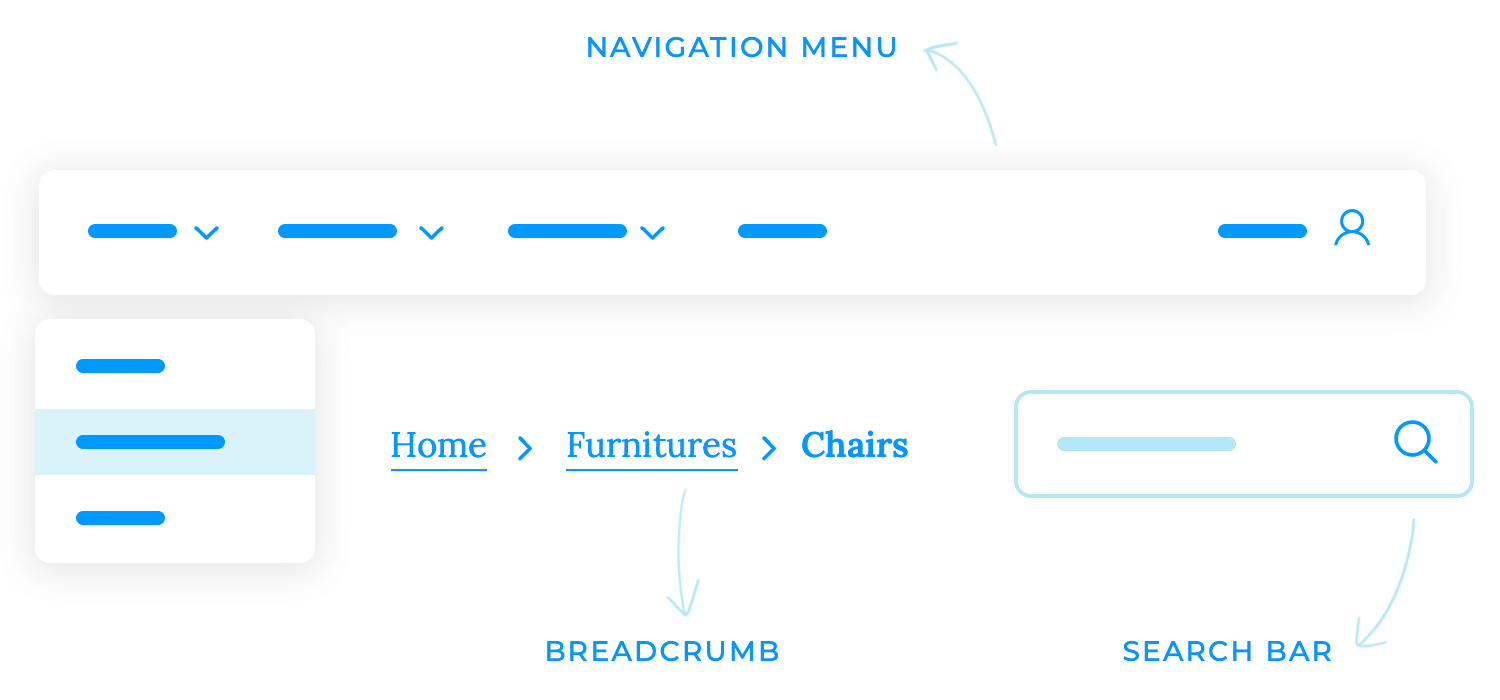
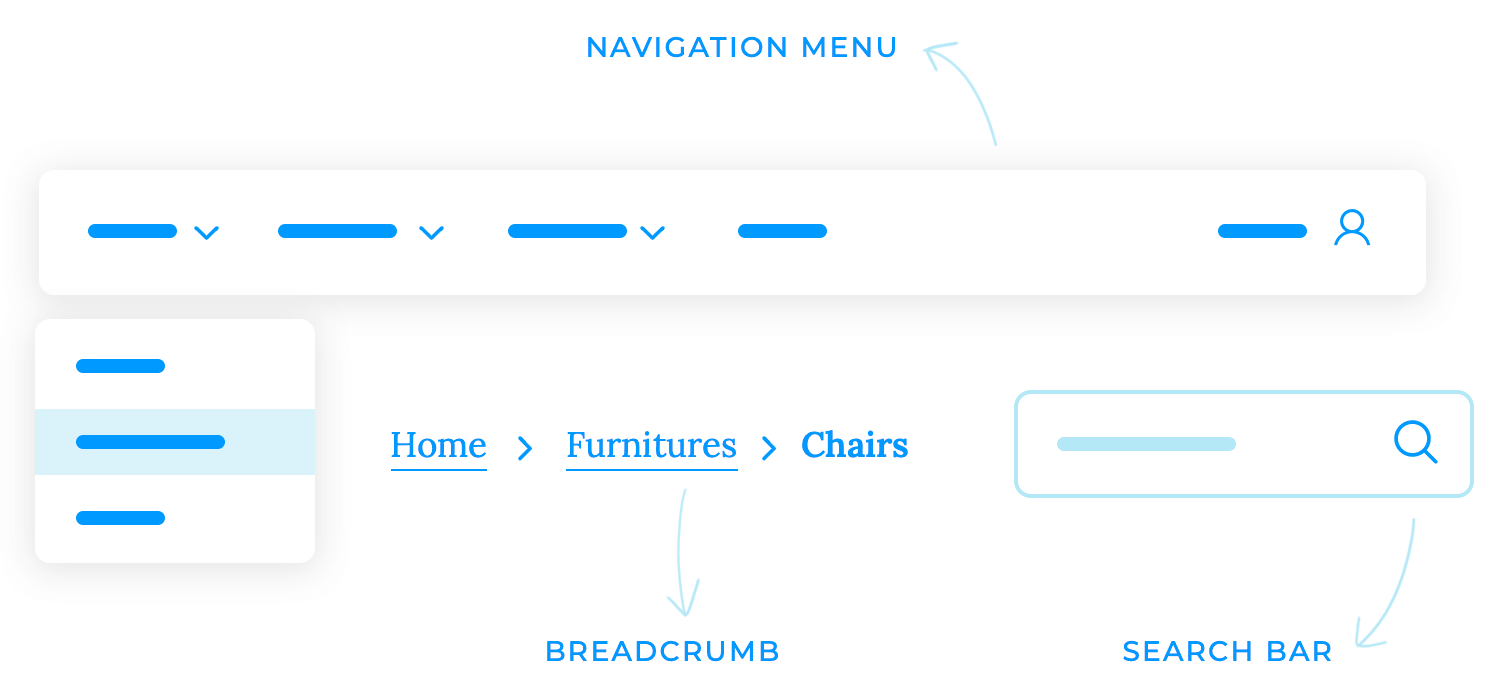
Les systèmes de navigation dans le design d’interaction fournissent la structure et l’organisation qui aident les utilisateurs à trouver leur chemin dans un produit ou une application. Les menus, les fils d’Ariane et les fonctions de recherche sont des exemples courants de systèmes de navigation. Les menus offrent une structure hiérarchique, permettant aux utilisateurs d’explorer différentes sections de l’application. Les fils d’Ariane fournissent un chemin clair vers les pages précédentes, aidant les utilisateurs à comprendre où ils se trouvent dans le système. Les fonctionnalités de recherche permettent aux utilisateurs de trouver rapidement un contenu ou des fonctionnalités spécifiques.

Le design de la navigation du système doit être intuitif et facile à utiliser. Elle doit être claire et cohérente, en utilisant des modèles et une terminologie familiers que les utilisateurs peuvent facilement comprendre. Les informations doivent également être regroupées de manière logique et présentées de manière claire et concise.
Les animations et les transitions sont la touche finale d’une interface utilisateur. Elles peuvent contribuer à créer un sentiment de fluidité et de continuité entre les écrans ou les actions, rendant l’expérience de l’utilisateur plus attrayante et plus agréable. Par exemple, une animation subtile peut indiquer qu’un processus de chargement est terminé, en fournissant un retour d’information visuel et en réduisant les temps d’attente perçus. De même, une transition fluide entre les écrans peut créer une expérience plus immersive. Toutefois, il est important d’utiliser les animations et les transitions avec parcimonie et de manière ciblée. Une utilisation excessive peut distraire et même nuire à l’expérience de l’utilisateur. Les animations doivent être utilisées pour améliorer la fonctionnalité ou l’esthétique de l’interface, et non pas simplement pour le spectacle.

Les affordances et les signifiants sont les indices visuels qui guident les utilisateurs dans le paysage numérique. Ce sont des signaux subtils qui suggèrent comment interagir avec un élément, rendant l’interface plus intuitive et plus facile à naviguer. Les affordances sont les propriétés perçues d’un objet qui suggèrent comment il peut être utilisé. Par exemple, un bouton qui semble cliquable est une affordance, car il suggère que l’on peut appuyer dessus pour déclencher une action. Les signifiants sont des indices supplémentaires qui fournissent plus d’informations sur la fonction d’un élément. Une infobulle qui explique la fonction du bouton est un signifiant, car elle fournit aux utilisateurs un contexte et des conseils supplémentaires.

Grâce à eux, les utilisateurs peuvent rapidement comprendre comment interagir avec les éléments, ce qui réduit la confusion et la frustration et, par conséquent, les aide à naviguer dans l’interface avec confiance et facilité.
Les modèles de navigation de l’UI sont la structure sous-jacente qui aide l’utilisateur à interagir avec un produit numérique. Ils fournissent un cadre pour organiser le contenu, guider les utilisateurs à travers l’architecture de l’information et faciliter l’accomplissement efficace des tâches. La navigation globale, les barres d’onglets, les fils d’Ariane et les menus latéraux ne sont que quelques exemples de modèles de navigation couramment utilisés. Chaque modèle a ses propres forces et faiblesses, et le choix optimal dépend des besoins spécifiques du produit et de son public cible. La navigation globale, par exemple, est bien adaptée aux sites web de grande envergure dotés d’une structure d’information complexe. Elle fournit un point d’accès centralisé à toutes les sections principales du site. Les barres d’onglets, quant à elles, sont particulièrement efficaces pour les applications mobiles où l’espace disponible à l’écran est limité. Elles permettent aux utilisateurs de passer rapidement d’une vue à l’autre ou d’une fonction à l’autre.

Les fils d’Ariane offrent une représentation visuelle claire de la position actuelle de l’utilisateur dans la hiérarchie du site. Ils aident les utilisateurs à comprendre leur contexte et à revenir aux pages précédentes. Les menus latéraux, bien qu’ils soient souvent utilisés pour la navigation secondaire, peuvent également constituer un outil précieux pour organiser des structures d’information complexes ou donner accès à des fonctions fréquemment utilisées.
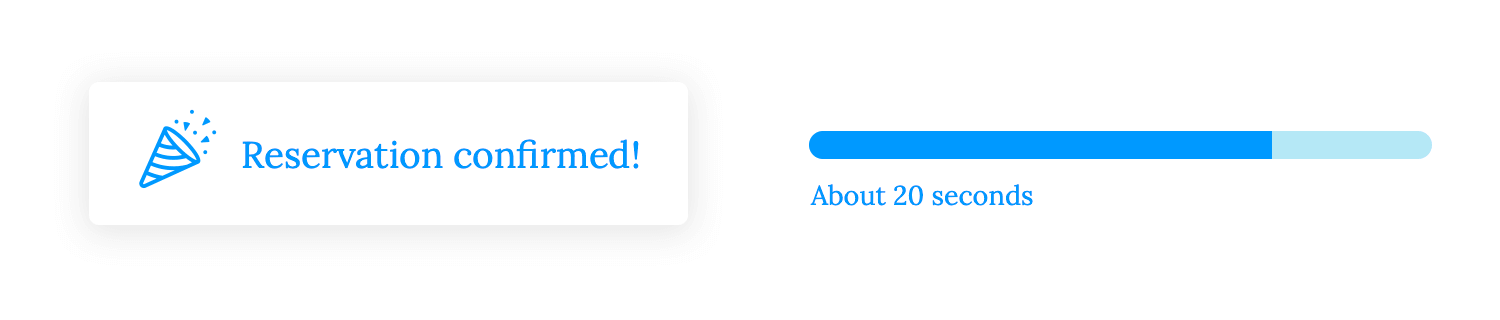
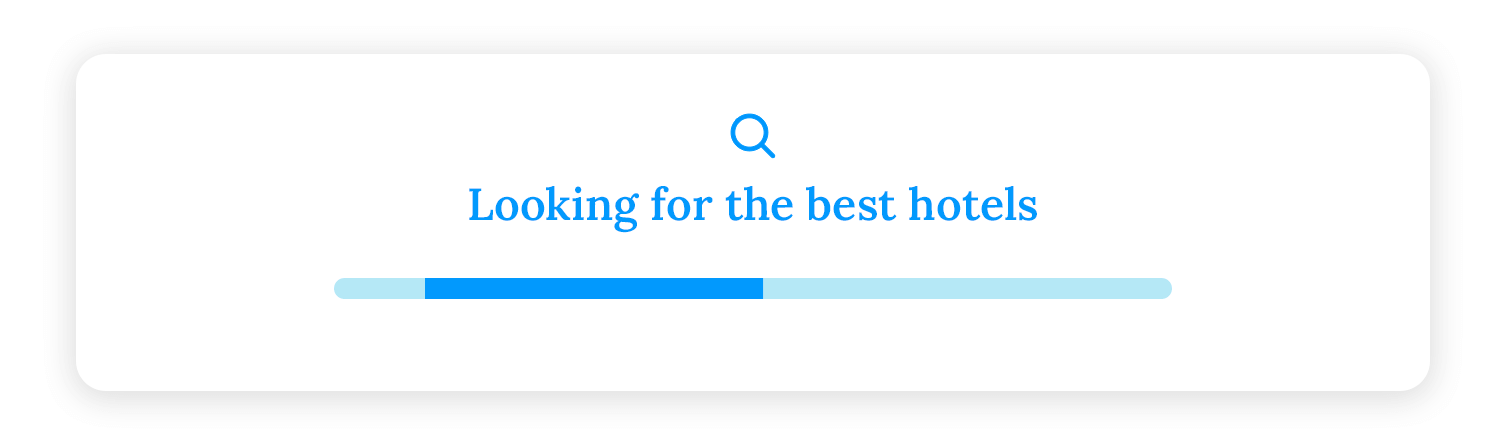
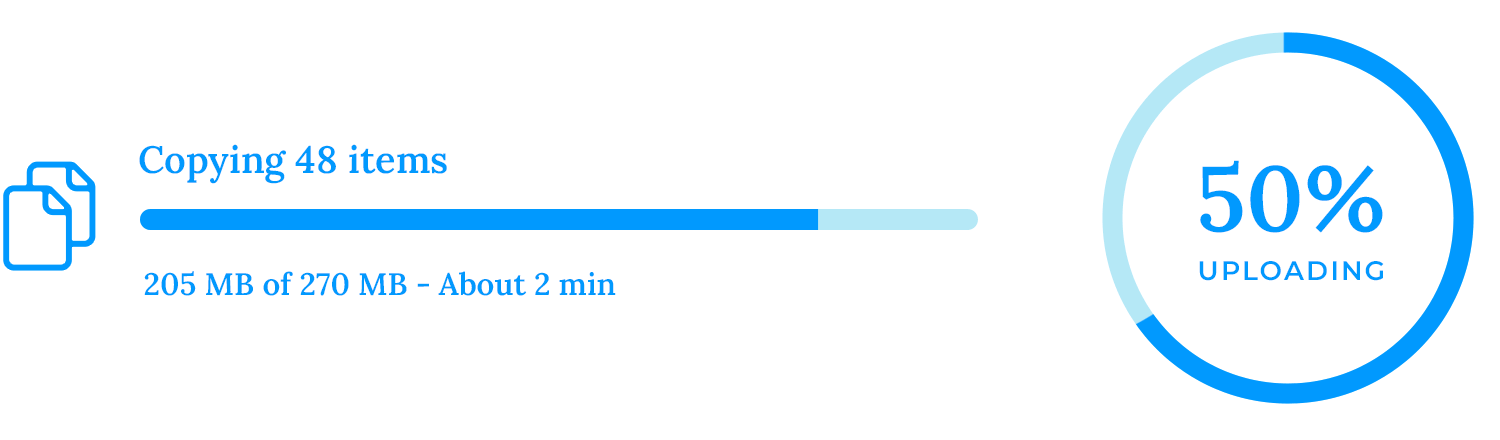
Les modèles de retour d’information sont essentiels pour établir la confiance et la transparence entre les utilisateurs et les produits numériques. En fournissant des informations claires et opportunes sur l’état de leurs actions, les utilisateurs se sentent plus confiants et maîtrisent mieux la situation. Les messages de réussite et d’échec, par exemple, sont essentiels pour confirmer l’achèvement des tâches ou informer les utilisateurs des erreurs. Ils permettent d’éviter les malentendus et de réduire la frustration. Les indicateurs de chargement et les barres de progression fournissent des repères visuels qui aident les utilisateurs à comprendre la durée des processus et à éviter la perception d’inactivité.

Pour être efficaces, les modèles de retour d’information doivent être conçus dans un souci de clarté, d’opportunité et de pertinence. Les messages doivent être faciles à comprendre et éviter le jargon technique. Ils doivent apparaître rapidement après le lancement d’une action afin d’éviter toute confusion. En outre, le retour d’information doit être adapté au contexte actuel de l’utilisateur afin d’être pertinent et utile.
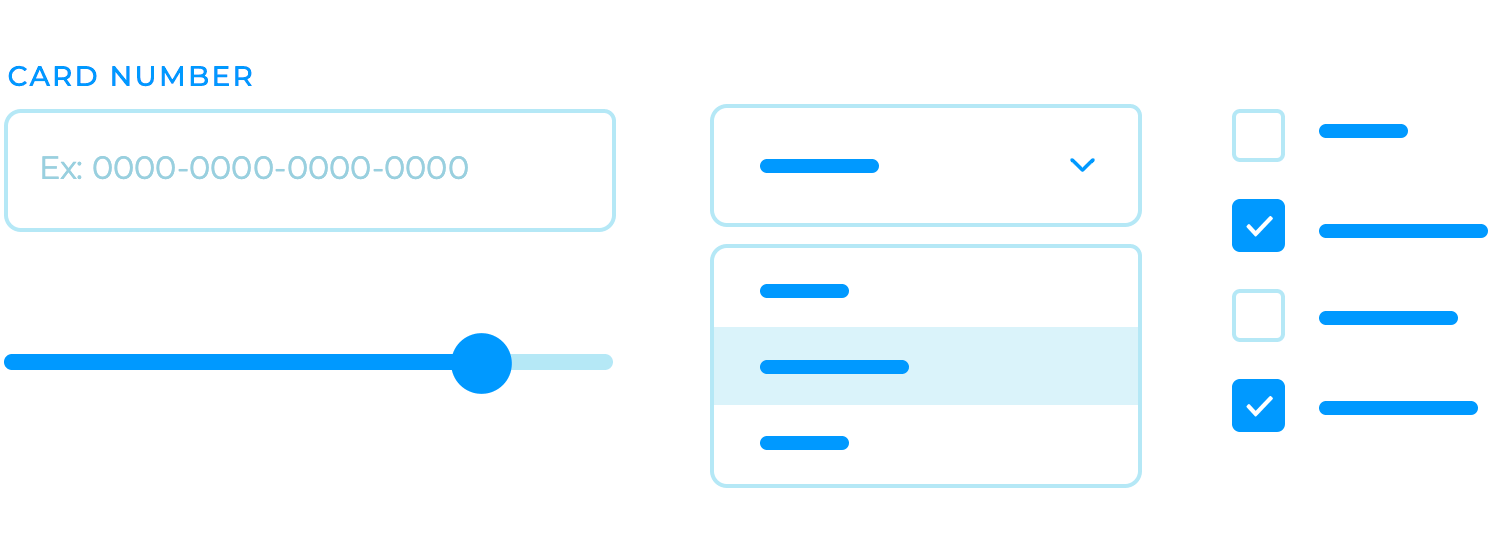
Les modèles de contrôle d’entrée sont les outils fondamentaux qui permettent aux utilisateurs d’interagir avec les produits numériques. Ils permettent aux utilisateurs d’entrer, de sélectionner ou d’ajuster des données, façonnant ainsi la manière dont ils s’engagent dans l’interface. Les champs de texte, les menus déroulants, les cases à cocher et les curseurs sont quelques-uns des modèles de contrôle d’entrée les plus couramment utilisés. Chaque modèle a ses propres forces et faiblesses, et le choix optimal dépend du contexte spécifique et du type de données collectées. Les modèles de contrôle d’entrée efficaces doivent être designés en tenant compte de la clarté, de l’accessibilité, de la validation et de la facilité d’utilisation. Les étiquettes et les espaces réservés doivent indiquer clairement les données attendues et les contrôles doivent être accessibles aux utilisateurs handicapés. En outre, les contrôles d’entrée doivent valider les données saisies par l’utilisateur afin de garantir l’exactitude des données et d’éviter les erreurs.

Les composants d’UI interactifs sont l’élément vital des produits numériques modernes. Ils vont au-delà du simple texte et des images pour créer des expériences dynamiques et attrayantes qui captivent les utilisateurs. Les cartes UI, les accordéons, les modales et les popovers ne sont que quelques exemples de composants d’interface utilisateur interactifs. Chaque composant a sa propre fonction et peut être utilisé pour améliorer l’expérience de l’utilisateur de différentes manières. Les cartes offrent un moyen visuellement attrayant et efficace de présenter des informations, tandis que les accordéons permettent aux utilisateurs de développer et de réduire le contenu en fonction de leurs besoins. Les modales permettent d’interrompre le flux de l’utilisateur et de présenter des informations ou des actions importantes, tandis que les popovers offrent des informations contextuelles ou des options sans perturber le contenu principal.
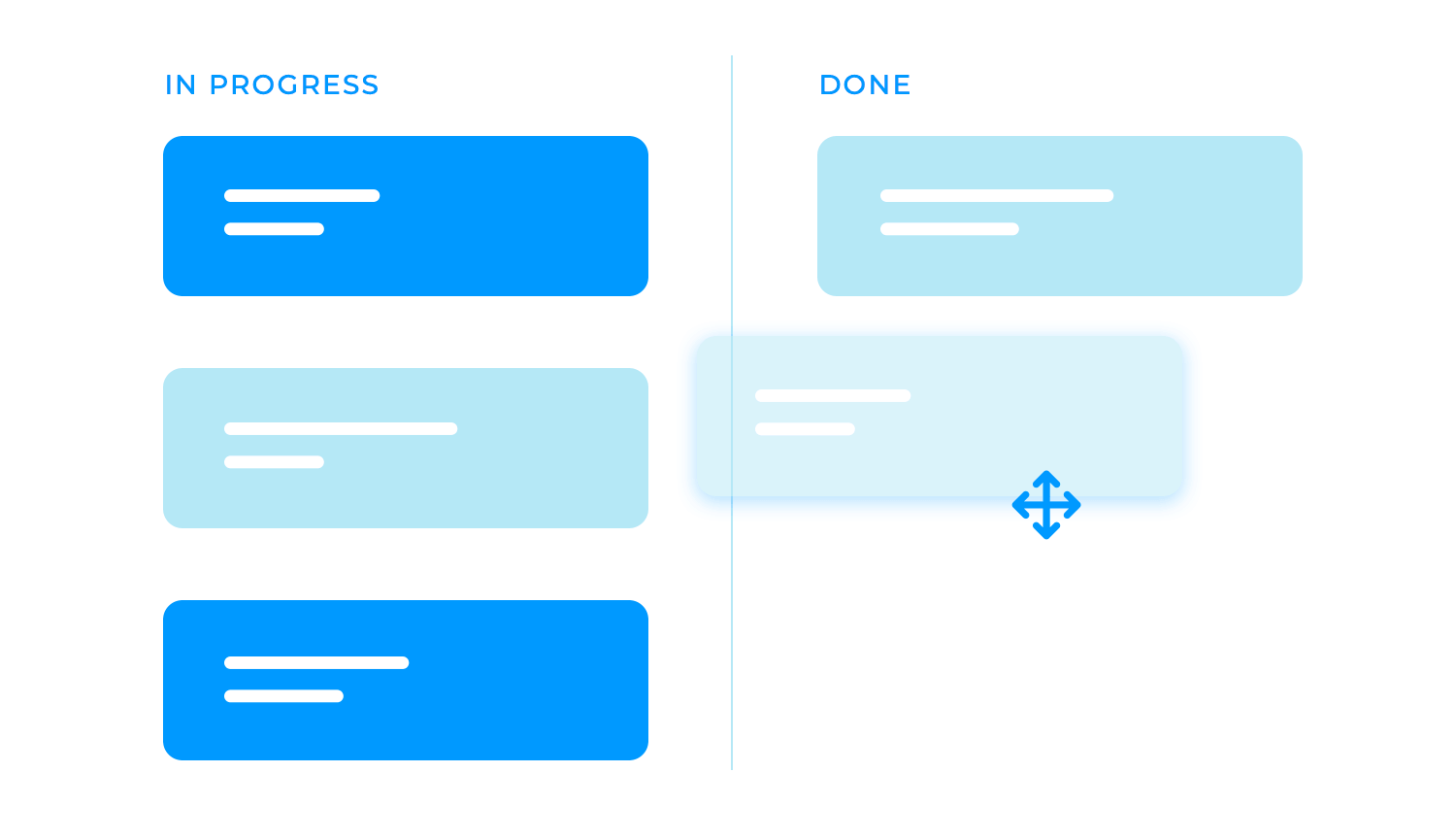
La manipulation directe est un outil puissant dans la boîte à outils du design, permettant aux utilisateurs d’interagir avec le contenu numérique d’une manière qui semble presque tangible. En simulant le monde physique, la manipulation directe peut rendre des tâches complexes plus simples et plus intuitives. Prenez, par exemple, le fait de glisser et de déposer des fichiers entre des dossiers, ou de redimensionner des images par un simple clic et un glissement. Ces actions nous sont familières car elles reflètent la manière dont nous interagissons avec les objets physiques dans notre vie quotidienne. Cette familiarité fait de la manipulation directe une approche très efficace et intuitive du design des interfaces utilisateurs.

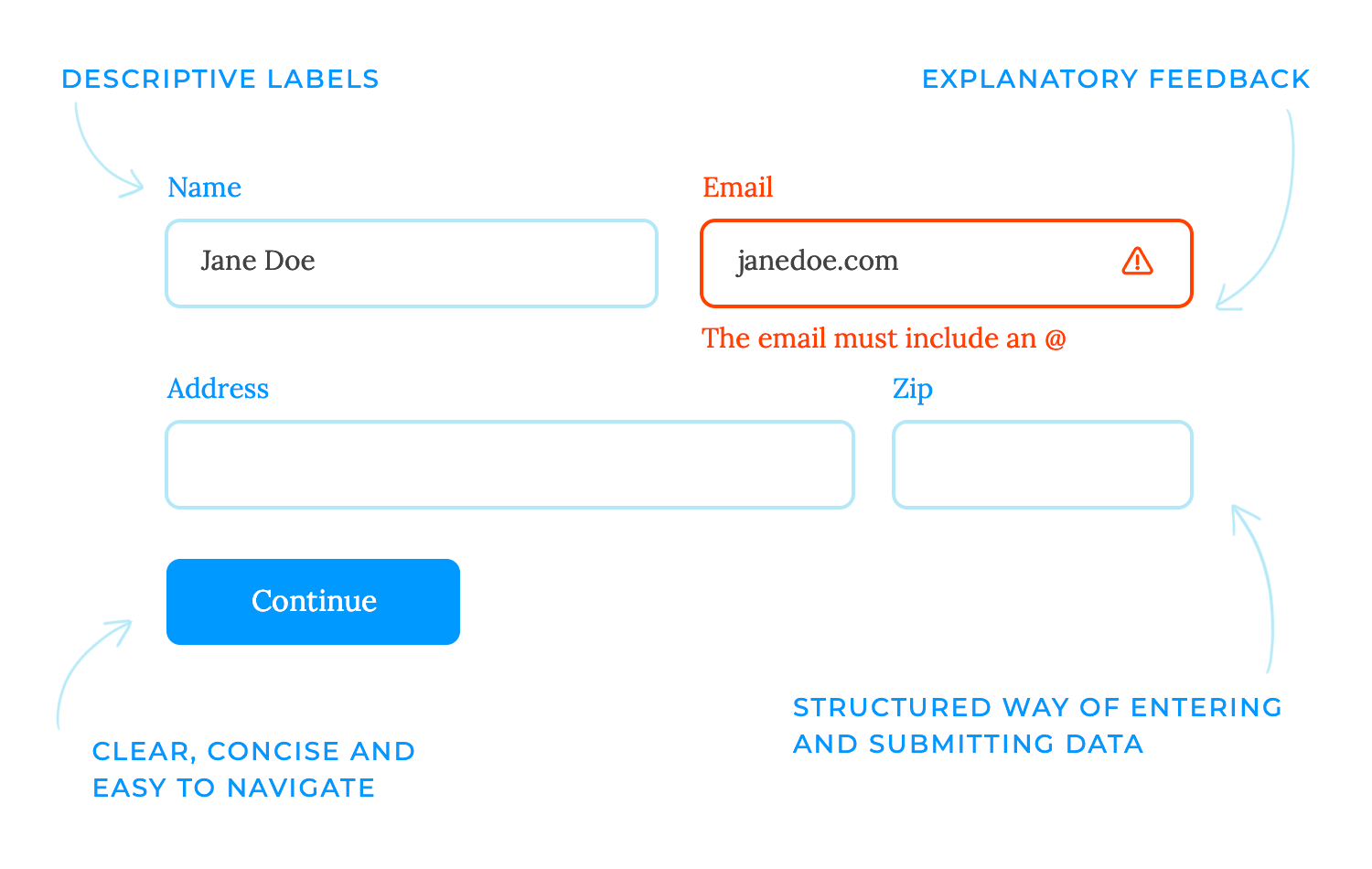
Les interactions basées sur des formulaires sont les chevaux de bataille de nombreuses applications numériques, car elles offrent aux utilisateurs un moyen structuré de saisir et de soumettre des données. Qu’il s’agisse de simples formulaires de contact ou de processus d’enregistrement complexes, les formulaires sont omniprésents sur le web moderne. Bien que les formulaires puissent sembler simples, leur design requiert une attention particulière. Un formulaire bien conçu doit être clair, concis et facile à parcourir. Il doit également être visuellement attrayant et fournir un retour d’information clair aux utilisateurs.

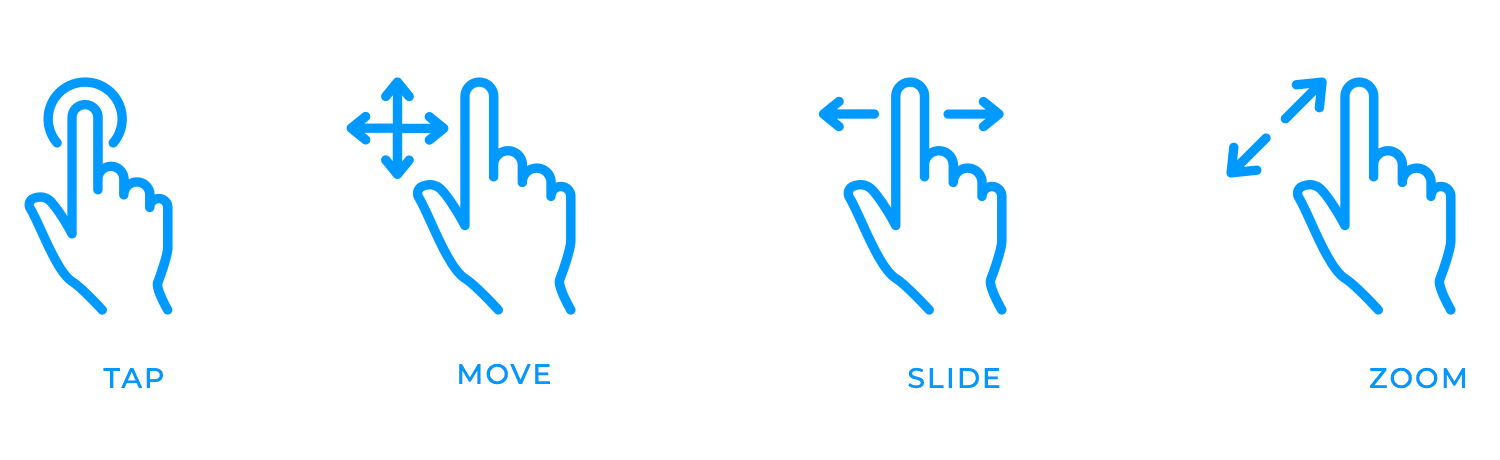
Les interactions basées sur le geste ont révolutionné la façon dont nous interagissons avec les appareils mobiles. En exploitant les capacités des écrans tactiles, ces interactions offrent une expérience plus intuitive et attrayante que les méthodes de saisie traditionnelles telles que les claviers et les souris. Balayer, pincer et zoomer ne sont que quelques exemples des nombreux gestes qui peuvent être utilisés pour contrôler les applications. Ces gestes sont naturels et intuitifs, car ils imitent la façon dont nous interagissons avec les objets physiques dans le monde réel.

Les interactions basées sur le geste sont particulièrement efficaces pour des tâches telles que la navigation dans le contenu, le zoom sur des images ou le contrôle de lecteurs multimédias. Elles permettent aux utilisateurs d’interagir avec le contenu de manière plus fluide et dynamique, en utilisant vos doigts, par exemple, pour déplacer ou faire glisser l’image ou le fichier, ce qui rend l’expérience plus agréable et immersive.
Le retour d’information haptique est un outil puissant qui sollicite non seulement nos sens visuels et auditifs, mais aussi notre sens du toucher. Les designers peuvent créer une expérience plus immersive et plus satisfaisante en incorporant des réponses tactiles dans les interactions avec les utilisateurs. Les vibrations, la pression et d’autres sensations physiques peuvent être utilisées pour fournir un retour d’information sur les actions, comme la confirmation d’une sélection ou l’indication d’une erreur. Cela peut aider les utilisateurs à comprendre la réponse du système sans se fier uniquement à des indices visuels ou auditifs. Le retour d’information haptique peut également rendre les interactions plus tangibles et plus satisfaisantes. Par exemple, la légère vibration que vous ressentez lorsque vous appuyez sur un bouton de votre smartphone peut créer un sentiment de connexion physique avec l’appareil.
Dans le domaine du design d’interaction, les interactions vocales ont le potentiel de révolutionner la façon dont nous interagissons avec la technologie, grâce à l’essor des assistants virtuels tels qu’Alexa et Siri. Cette technologie permet aux utilisateurs d’interagir avec des appareils et des applications en utilisant le langage naturel, offrant ainsi un moyen pratique et mains libres d’accomplir des tâches. La conception d’interactions basées sur la voix nécessite un examen attentif de facteurs tels que :
- Compréhension du langage naturel: Le système doit être capable de comprendre et d’interpréter avec précision les commandes de l’utilisateur.
- Synthèse vocale: Le système doit être capable de générer des réponses vocales semblables à celles d’un être humain.
- Connaissance du contexte: Le système doit être capable de comprendre le contexte de la conversation et d’y répondre de manière appropriée.
Le retour d’information immédiat est un élément crucial pour créer une expérience positive et engageante pour l’utilisateur. Il s’agit d’une sorte de poignée de main numérique, qui reconnaît l’apport de l’utilisateur et le rassure sur le fait que ses actions ont été enregistrées et comprises.

Lorsque les utilisateurs reçoivent une confirmation instantanée, ils se sentent davantage liés au système et ont un plus grand sentiment d’autonomie. Cela peut conduire à une interaction plus agréable et plus satisfaisante, car les utilisateurs ont l’impression de participer activement au processus plutôt que d’attendre passivement une réponse. En résumé, le retour d’information immédiat est un petit détail qui peut faire une grande différence dans la manière dont les utilisateurs perçoivent un produit ou une application. C’est un moyen subtil mais puissant d’instaurer la confiance, d’améliorer la convivialité et de créer une expérience globale plus positive.
Le retour d’information différé est comme un ami patient, qui fait savoir aux utilisateurs que le système travaille avec diligence dans les coulisses. Lorsque les actions prennent du temps à se terminer, les indicateurs de chargement ou les barres de progression peuvent servir de repères visuels rassurants, en comblant le fossé entre l’entrée de l’utilisateur et la sortie du système. Ces indicateurs donnent un sentiment de transparence, offrant aux utilisateurs un aperçu des processus du système. En comprenant que le système travaille activement sur leur demande, les utilisateurs sont moins susceptibles de se sentir frustrés ou confus. Cela réduit le risque que les utilisateurs abandonnent prématurément des tâches, ce qui conduit à une expérience utilisateur plus positive et plus satisfaisante.

En outre, les indicateurs de chargement peuvent contribuer à gérer les attentes. Si les utilisateurs savent qu’une action particulière prend du temps, ils risquent moins de s’impatienter. Cela peut contribuer à une interaction plus détendue et plus agréable avec le système.
Les mises à jour de l’état du système sont comme des rappels amicaux qui informent les utilisateurs de la progression du système. Des messages tels que « Sauvegarde… » ou « Traitement… » donnent un aperçu des coulisses de l’application, aident les utilisateurs à comprendre le temps d’attente prévu et réduisent leur anxiété. Imaginez, par exemple, que vous téléchargiez un fichier volumineux vers un service de stockage en nuage. En l’absence de mises à jour de l’état du système, vous pourriez vous demander si le téléchargement est toujours en cours ou s’il s’est arrêté. Toutefois, grâce à des messages clairs et informatifs, vous pouvez suivre la progression du téléchargement et anticiper le moment où il sera terminé. Cela contribue à réduire l’incertitude et la frustration, ce qui rend l’expérience globale plus agréable.

En outre, les mises à jour de l’état du système peuvent contribuer à instaurer un climat de confiance entre l’utilisateur et l’application. Lorsque les utilisateurs se sentent informés et en contrôle, ils sont plus susceptibles d’avoir une perception positive du produit.
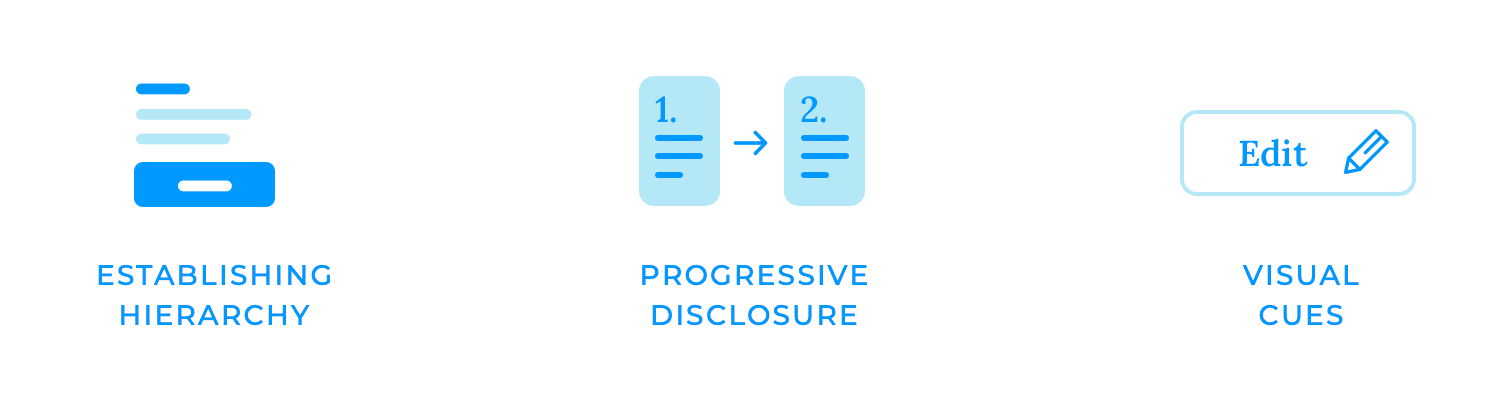
L’établissement de priorités est la pierre angulaire d’un design d’interface utilisateur efficace. Il s’agit de déterminer avec soin les éléments qui doivent être les plus visibles et les plus attrayants pour attirer l’attention de l’utilisateur. Par exemple, des boutons CTA plus grands peuvent être utilisés pour mettre l’accent sur des appels à l’action importants, en les faisant ressortir du reste de l’interface. Les titres en gras peuvent être utilisés pour attirer l’attention sur des informations ou des rubriques essentielles, en fournissant une hiérarchie visuelle claire.
La divulgation progressive est une technique de design astucieuse qui permet d’éviter de submerger les utilisateurs avec trop d’informations à la fois. C’est comme déballer lentement un cadeau, en révélant son contenu pièce par pièce.

La révélation d’informations ou d’actions peut progressivement rendre l’interface moins écrasante et plus facile à gérer. Pour ce faire, vous pouvez utiliser des techniques telles que les sections extensibles, les fenêtres modales ou les infobulles. Lorsque les utilisateurs ne sont pas bombardés par trop d’informations à la fois, ils peuvent se concentrer sur la tâche à accomplir et prendre de meilleures décisions. Par exemple, une section extensible peut d’abord présenter un résumé de l’information, avec la possibilité de cliquer sur un bouton pour obtenir plus de détails.
Les repères visuels sont les guides silencieux qui guident les utilisateurs dans le paysage numérique. En utilisant des couleurs, des icônes et des animations, les designers peuvent faire ressortir les éléments cliquables ou interactifs et encourager l’interaction des utilisateurs. Les couleurs peuvent être un outil puissant pour indiquer les éléments cliquables. Par exemple, un bouton peut changer de couleur lorsqu’il est survolé, signalant ainsi à l’utilisateur qu’il est interactif. Les icônes peuvent également être utilisées pour représenter visuellement des actions ou des fonctionnalités, les rendant ainsi plus facilement reconnaissables. Enfin, les animations peuvent ajouter une touche de dynamisme à l’interface, en attirant l’attention sur les éléments interactifs et en les rendant plus attrayants.
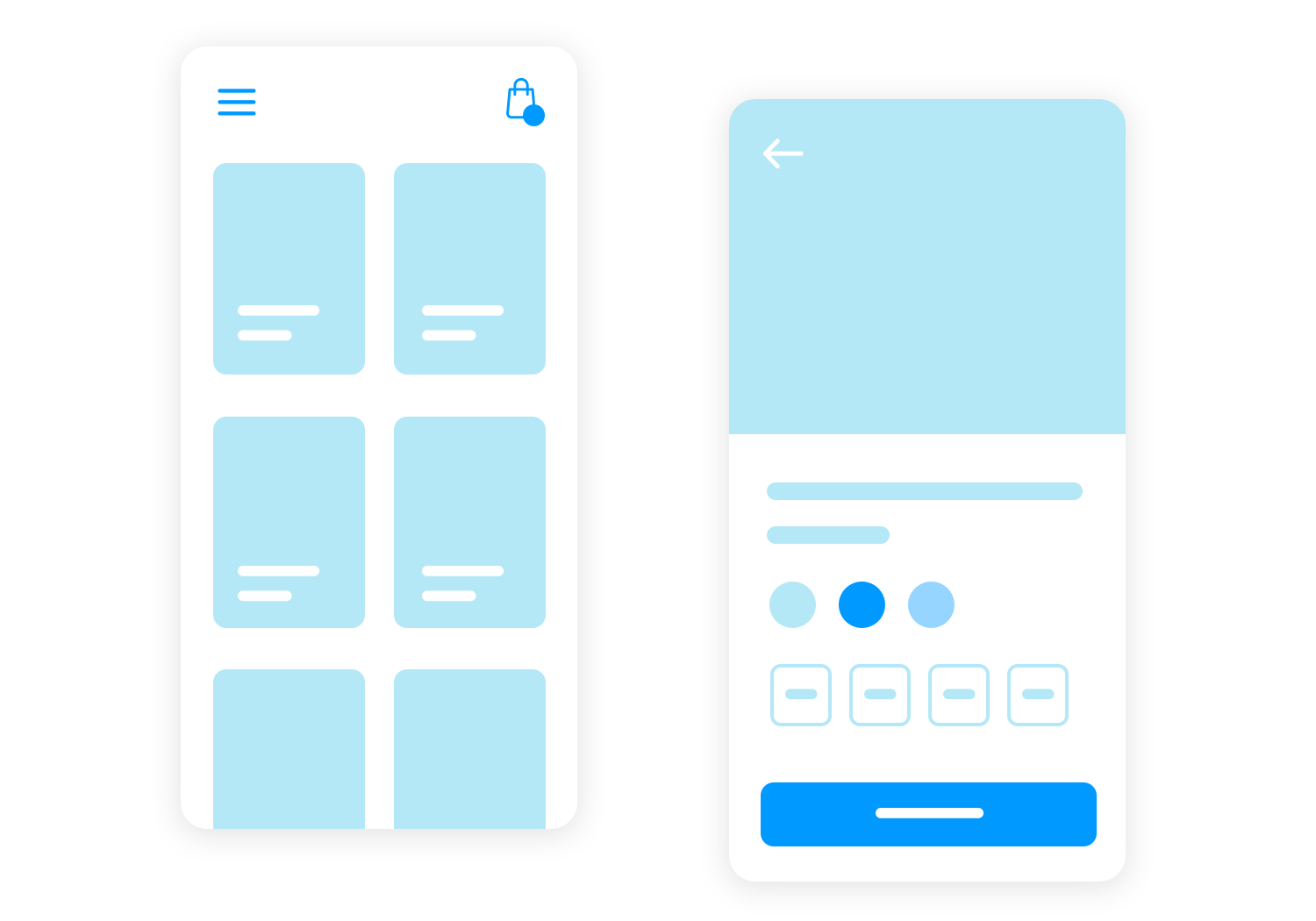
L’interaction tactile est la pierre angulaire des interfaces utilisateur mobiles. Contrairement aux ordinateurs de bureau traditionnels, les appareils mobiles s’appuient fortement sur les écrans tactiles pour la saisie. Pour créer des expériences mobiles efficaces, les designs doivent optimiser les éléments de l’UI pour s’adapter aux caractéristiques uniques des doigts.

L’une des considérations les plus importantes est la taille des boutons. Les doigts étant relativement grands par rapport à la taille de l’écran, les boutons doivent être designés de manière à être facilement accessibles. Des boutons plus grands réduisent la probabilité de frappes accidentelles et améliorent la précision. En outre, les gestes de balayage sont un moyen naturel et intuitif pour les utilisateurs d’interagir avec les interfaces mobiles. Par exemple, un glissement vers la gauche ou la droite peut être utilisé pour naviguer entre les écrans, tandis qu’un glissement vers le haut ou le bas peut révéler un contenu caché.
La navigation gestuelle, telle que mentionnée précédemment, fait référence au pincement et au zoom, par exemple, qui nous permettent d’ajuster sans effort l’échelle du contenu, qu’il s’agisse d’une image, d’une carte ou d’une page web.
Les gestes de tapotement et de maintien peuvent révéler des options supplémentaires ou des menus contextuels, offrant un accès rapide à des fonctionnalités cachées, et le balayage vers le haut ou vers le bas est une manière familière et intuitive de naviguer dans le contenu, facilitant l’exploration et la découverte de nouvelles informations.
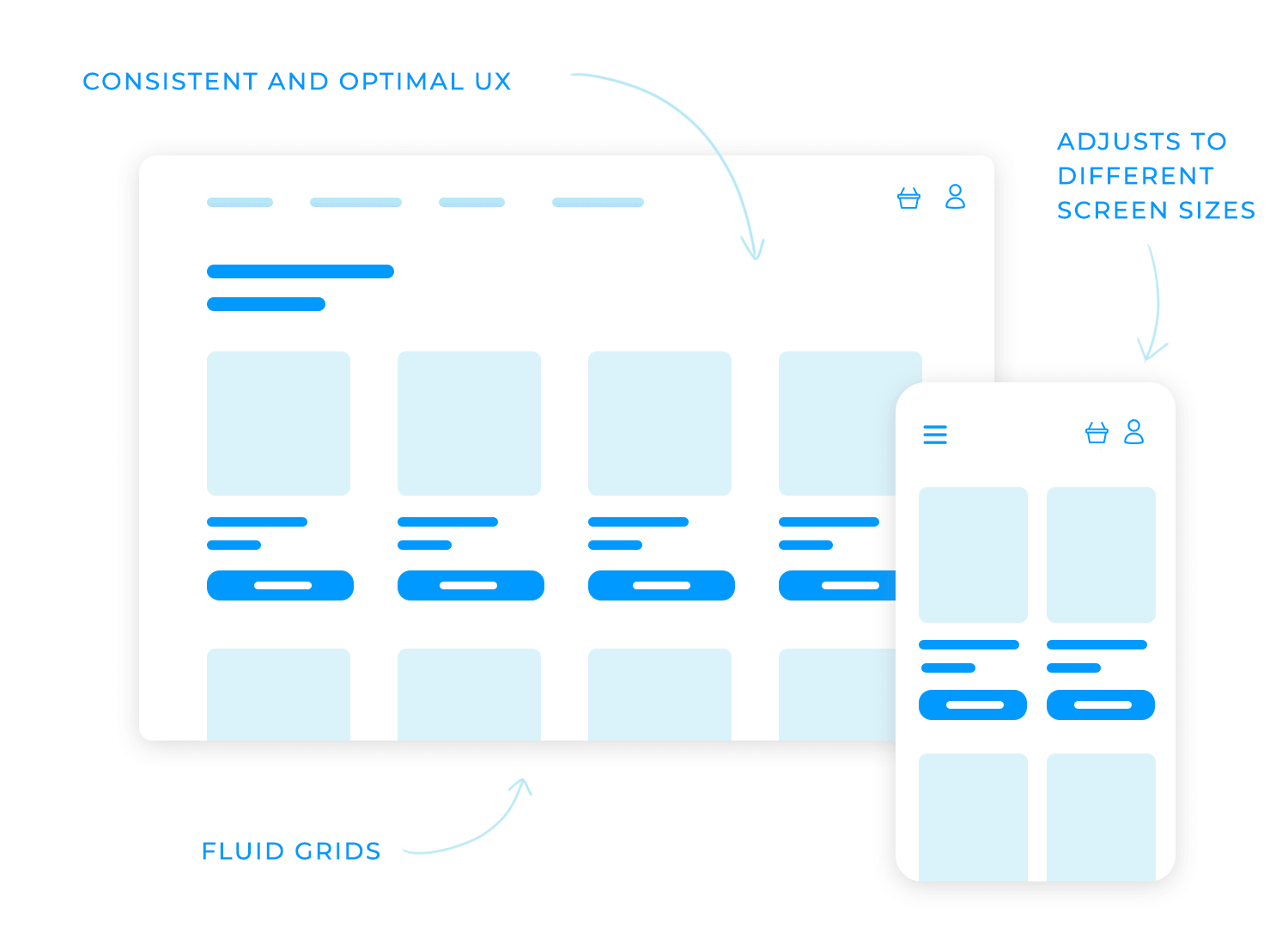
Les appareils mobiles se présentent sous des formes et des tailles très diverses, des petits smartphones aux grandes tablettes. Pour garantir une expérience utilisateur cohérente et optimale sur tous les appareils, les designers doivent créer des designs réactifs et adaptatifs. Cela signifie que l’interface doit s’adapter automatiquement aux différentes tailles et orientations d’écran, quel que soit l’appareil utilisé.

Le responsive design consiste à utiliser des mises en page flexibles et des grilles fluides qui s’adaptent à la taille de l’écran. Cela permet au contenu de s’afficher efficacement sur différents appareils sans nécessiter de modifications importantes du design. Le design adaptatif adopte une approche plus ciblée, en adaptant l’interface à des tailles d’écran ou des types d’appareils spécifiques. Il peut s’agir de créer des mises en page différentes ou de masquer certains éléments sur des écrans plus petits afin d’améliorer la convivialité.
Grâce aux interactions contextuelles telles que le GPS et les caméras, les designers peuvent créer des applications plus personnalisées et mieux adaptées à la situation de l’utilisateur. Prenons l’exemple d’une application météo. Elle peut utiliser le GPS pour déterminer l’emplacement de l’utilisateur et lui fournir des prévisions météorologiques précises adaptées à sa région. Une application pour appareil photo peut utiliser la reconnaissance d’images pour détecter la scène photographiée et suggérer des filtres ou des options d’édition appropriés. Les interactions contextuelles peuvent également être utilisées pour créer des expériences plus immersives et attrayantes. Par exemple, une application de jeu peut utiliser le GPS pour créer une expérience de réalité augmentée basée sur la localisation, ou une application musicale peut suggérer des chansons en fonction de l’humeur ou de l’activité actuelle de l’utilisateur.

La navigation au clavier est un aspect crucial de l’accessibilité, car elle garantit que les interfaces peuvent être utilisées par des personnes qui ne peuvent pas se servir d’une souris ou d’un écran tactile. En fournissant des indicateurs clairs de la focalisation du clavier et en veillant à ce que tous les éléments interactifs soient accessibles par des raccourcis clavier, les designers peuvent rendre leurs interfaces plus inclusives et utilisables par un plus grand nombre d’utilisateurs. Les indicateurs de focalisation du clavier aident les utilisateurs à comprendre quel élément est actuellement sélectionné et avec lequel il est possible d’interagir à l’aide du clavier. Cela peut se faire par le biais d’indices visuels, tels qu’un bord surligné ou une couleur différente, ou par le biais d’indices auditifs, tels qu’un son lorsqu’un élément est mis en évidence. En outre, il est important de veiller à ce que tous les éléments interactifs, tels que les boutons, les liens et les champs de saisie, soient accessibles à l’aide de raccourcis clavier. Cela permet aux utilisateurs de naviguer rapidement dans l’interface et d’effectuer des actions sans dépendre d’une souris ou d’un écran tactile.

L’aide aux lecteurs d’écran est essentielle pour garantir l’accessibilité des interfaces aux utilisateurs aveugles ou malvoyants. En fournissant des libellés clairs et concis pour tous les éléments de l’UI, en utilisant des titres et une structure appropriés et en évitant l’utilisation d’images sans texte alternatif, les designers peuvent rendre leurs interfaces plus inclusives et utilisables par un plus grand nombre d’utilisateurs. Des étiquettes claires et concises aident les utilisateurs de lecteurs d’écran à comprendre l’objectif et la fonction de chaque élément de l’UI. Par exemple, un bouton peut avoir une étiquette comme « Soumettre » ou « Enregistrer », tandis qu’un champ de texte peut avoir une étiquette comme « Nom » ou « Email ». Des titres et une structure appropriés aident les utilisateurs de lecteurs d’écran à naviguer dans le contenu et à comprendre la hiérarchie des informations. Par exemple, l’utilisation de titres peut contribuer à créer une structure claire et permettre aux utilisateurs de lecteurs d’écran de trouver plus facilement les informations dont ils ont besoin. Le texte alternatif est essentiel pour les images et autres contenus non textuels. Il fournit une description textuelle de l’image, permettant aux utilisateurs de lecteurs d’écran d’en comprendre le contenu et l’objectif. Sans texte de remplacement, les images peuvent être inaccessibles aux utilisateurs de lecteurs d’écran.
Des cibles tactiles plus grandes permettent aux utilisateurs dont la motricité fine est limitée de toucher plus facilement les éléments. Cela peut être particulièrement important pour les utilisateurs souffrant d’arthrite ou de tremblements. En augmentant la taille des boutons, des liens et des autres éléments interactifs, les designers peuvent réduire la probabilité d’une pression accidentelle et améliorer l’expérience globale de l’utilisateur. Outre les cibles tactiles plus grandes, les designers devraient également envisager d’autres méthodes d’entrée. Les gestes et les commandes vocales peuvent offrir aux utilisateurs d’autres moyens d’interagir avec l’interface, la rendant ainsi plus accessible à ceux qui ont des difficultés à utiliser les commandes tactiles traditionnelles. Par exemple, les utilisateurs dont la force des mains est limitée peuvent trouver plus facile d’utiliser des commandes vocales pour naviguer dans l’interface.

Le contraste des couleurs et le texte alternatif sont deux autres éléments essentiels pour garantir l’accessibilité des interfaces aux utilisateurs souffrant de déficiences visuelles. Le contraste des couleurs fait référence à la différence de luminosité entre le texte et son arrière-plan. Pour les utilisateurs malvoyants, il peut être difficile de lire un texte si le contraste est trop faible. Un contraste de couleurs adéquat entre le texte et l’arrière-plan fait vraiment la différence pour les personnes souffrant de déficiences visuelles. Le texte alternatif est essentiel pour les images et autres contenus non textuels. Il fournit une description textuelle de l’image, permettant aux utilisateurs de lecteurs d’écran d’en comprendre le contenu et l’objectif. Sans texte de remplacement, les images peuvent être inaccessibles aux utilisateurs de lecteurs d’écran.
En fin de compte, le design d’interaction est la sauce secrète qui transforme les expériences numériques d’ordinaires en extraordinaires. C’est la preuve qu’en comprenant les besoins des utilisateurs, en effectuant des tests rigoureux, en garantissant l’accessibilité et en concevant des interfaces visuellement attrayantes, les designers peuvent créer des produits qui procurent de la joie et créent un lien avec l’utilisateur. Alors, la prochaine fois que vous interagirez avec un produit numérique qui semble avoir été conçu spécialement pour vous, souvenez-vous de l’art et de la science qui se cachent derrière : le design d’interaction !