Un excellent design UX peut se présenter sous de nombreuses formes. Découvrez ces 30 exemples incroyables de design UX qui offrent une expérience unique !
Le design UX est un art assez diversifié. Les utilisateurs et les designers ont tous une grande marge pour trouver des produits qui font vibrer, aident, résolvent, organisent et même déconcertent. Mais qu’est-ce qui fait un véritable grand exemple de design UX ?
Outil de design UX gratuit pour le web et les applications mobiles. Essayez-le maintenant !

Pour nous, ici à Justinmind, un excellent exemple de design UX peut ressembler à beaucoup de choses. Il peut s’agir d’un formulaire magnifiquement conçu, d’un système de navigation créatif ou d’une utilisation efficace de l’espace à l’écran. En fin de compte, il y a tellement de cas où les équipes de design ont créé des produits qui communiquent vraiment avec les utilisateurs et aident d’innombrables personnes tout autour de nous. C’est pourquoi nous avons créé une liste de 30 merveilleux exemples où le design UX était au point. Gardez votre outil de design UX préféré à portée de main – vous êtes sur le point d’être inspiré !
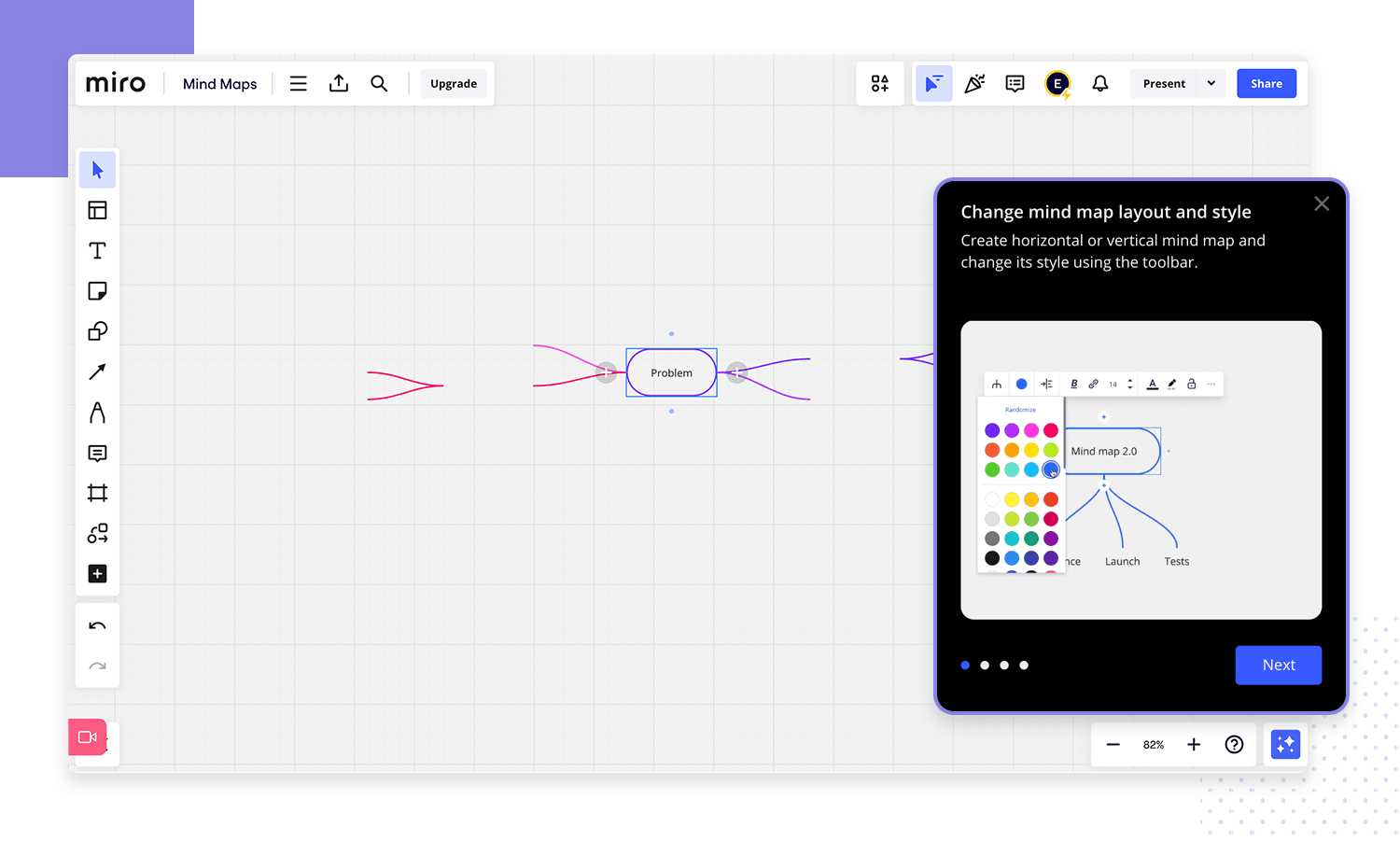
Miro utilise des bannières contextuelles pendant le processus d’intégration pour offrir des conseils utiles aux nouveaux utilisateurs. Cette couche supplémentaire d’aide peut améliorer considérablement l’expérience initiale de l’utilisateur et l’aider à tirer le meilleur parti de la plateforme.

Ces fenêtres contextuelles, souvent appelées bannières, vous permettent d’envoyer des messages ciblés aux utilisateurs en fonction de leurs actions dans l’interface. Imaginez un utilisateur qui découvre une nouvelle fonctionnalité dans votre application. Une bannière bien designée peut apparaître à ce moment précis, proposant un tutoriel rapide ou mettant en avant des fonctionnalités clés. Cette approche » dans l’instant » garantit que l’information est la plus pertinente et la plus utile pour l’utilisateur, ce qui rend cet exemple de design UX digne d’être sauvegardé dans votre fichier d’inspiration.
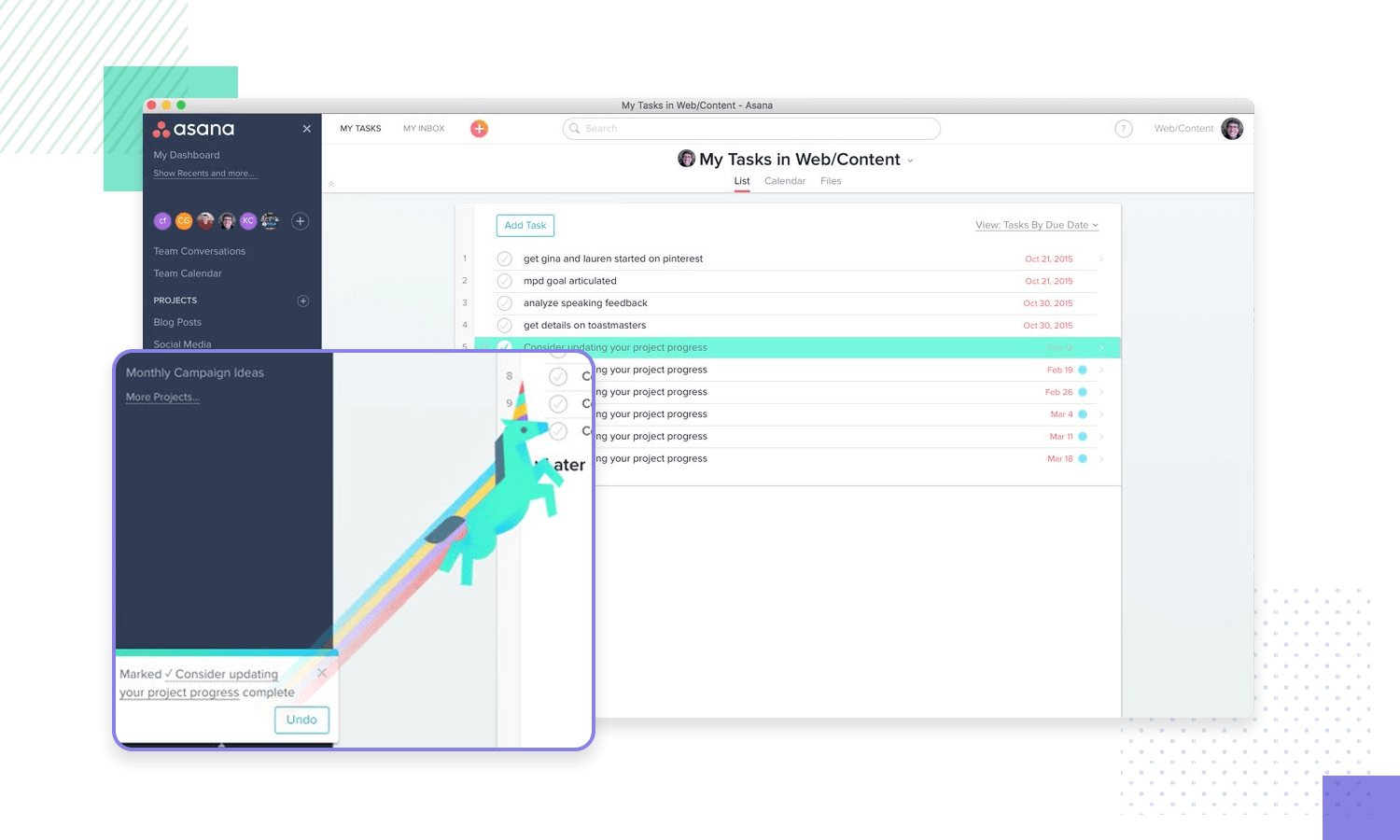
Transformer des tâches banales en expériences attrayantes est une stratégie puissante connue sous le nom de « gamification ». Cette approche incorpore des éléments semblables à des jeux, tels que des listes de contrôle, des tableaux de classement, des badges et des niveaux de progression, afin de motiver les utilisateurs et de stimuler l’engagement. La gamification peut servir un double objectif : elle peut divertir les utilisateurs tout en célébrant leurs réalisations dans le cadre du produit.

Prenez l’exemple du design UX d’Asana en matière de motivation. Lorsqu’un utilisateur termine une tâche, une animation ludique, telle qu’une licorne en fête traversant l’écran, peut apparaître. Cette touche de fantaisie ajoute un délicieux élément de surprise et motive les utilisateurs à revenir et à accomplir davantage. Nous vivons pour cela !
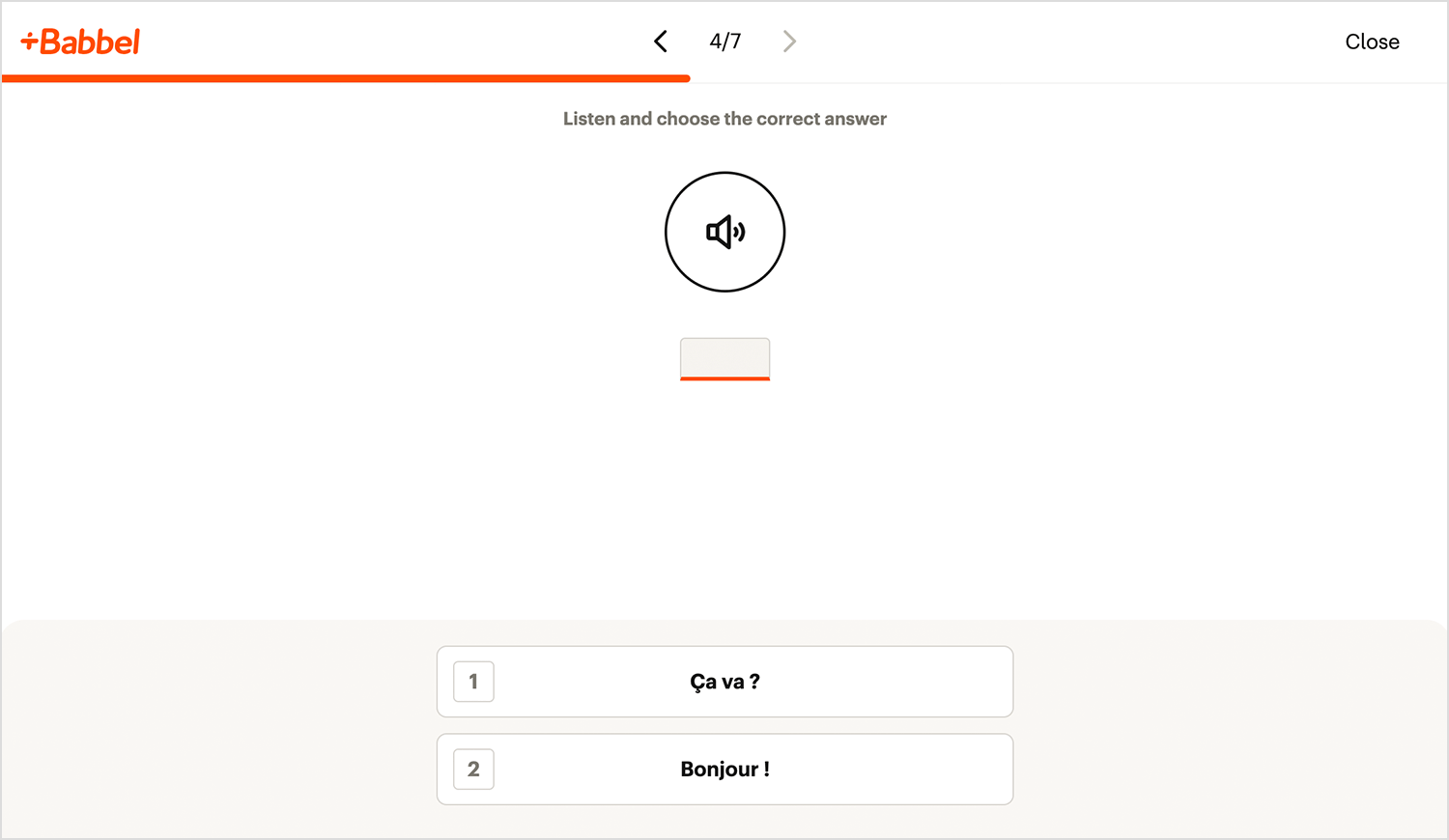
Babbel rationalise son interface d’apprentissage des langues pour que les utilisateurs se concentrent sur un point précis. Dès la première interaction, l’application vise à plonger les apprenants dans un état de flux propice à un apprentissage efficace. Cette focalisation sur les besoins de l’utilisateur est le fruit d’un mélange de recherches pédagogiques et de retours d’expérience des utilisateurs. Le résultat ?

Un environnement d’apprentissage en plein écran, sans distraction, qui combine de manière transparente des éléments écrits, visuels et audio pour maintenir l’engagement de l’utilisateur et éviter l’ennui. L’apprentissage devient un jeu ! Babbel intègre des éléments de gamification, récompensant les utilisateurs avec des points et un renforcement positif. Les leçons sont soigneusement calibrées pour fournir un défi satisfaisant, assurant que les utilisateurs restent motivés et évitent le découragement. Nous adorons cet exemple de design UX réalisé par Babble !
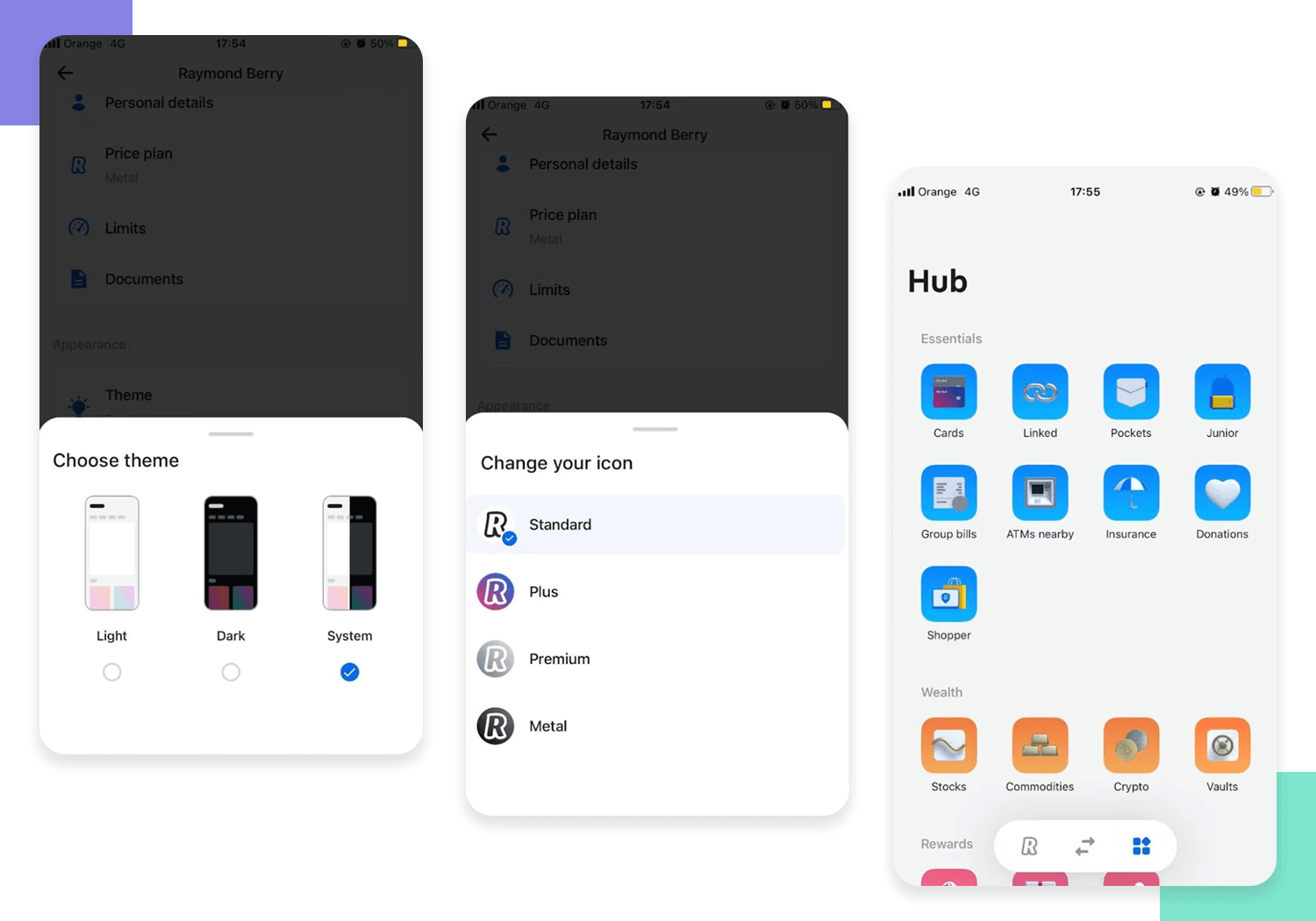
Revolut comprend que la gestion de votre argent ne doit pas être une corvée. C’est pourquoi elle a donné la priorité à l’expérience utilisateur en proposant une interface d’application hautement personnalisable. Tout comme Babbel s’adresse à différents styles d’apprentissage, Revolut vous permet d’adapter l’application à vos préférences financières.

Imaginez un écran d’accueil qui affiche les fonctions que vous utilisez le plus souvent, avec des visuels clairs et une navigation intuitive. Fini le temps où vous deviez patauger dans des informations non pertinentes. Revolut vous donne le contrôle, vous permettant de personnaliser votre expérience et de rationaliser votre parcours de gestion financière.
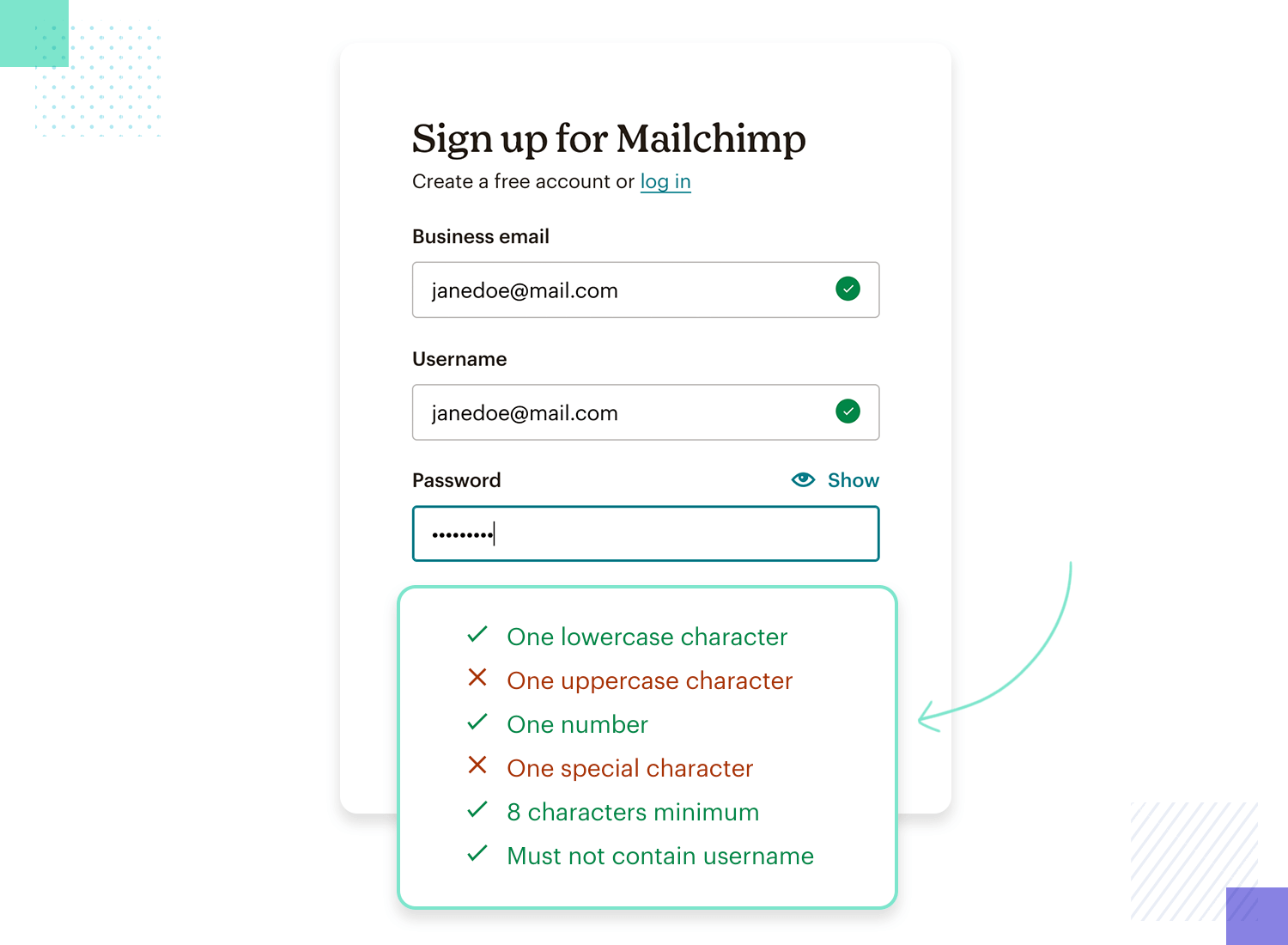
Un excellent exemple de design UX est le formulaire de bienvenue de Mailchimp qui donne la priorité à une approche conviviale et sans frustration de la sécurité. La liste de contrôle devient verte lorsque vous incluez les caractères requis dans votre mot de passe, offrant ainsi un retour d’information très gratifiant et immédiat pour des ajustements qui vous aideront à mieux vous guider.

Et si vous n’avez pas envie de créer votre propre mot de passe, un générateur intégré le fait pour vous. Même si vous oubliez votre identifiant, un processus de réinitialisation intuitif vous permet de vous reconnecter avec un minimum d’efforts !
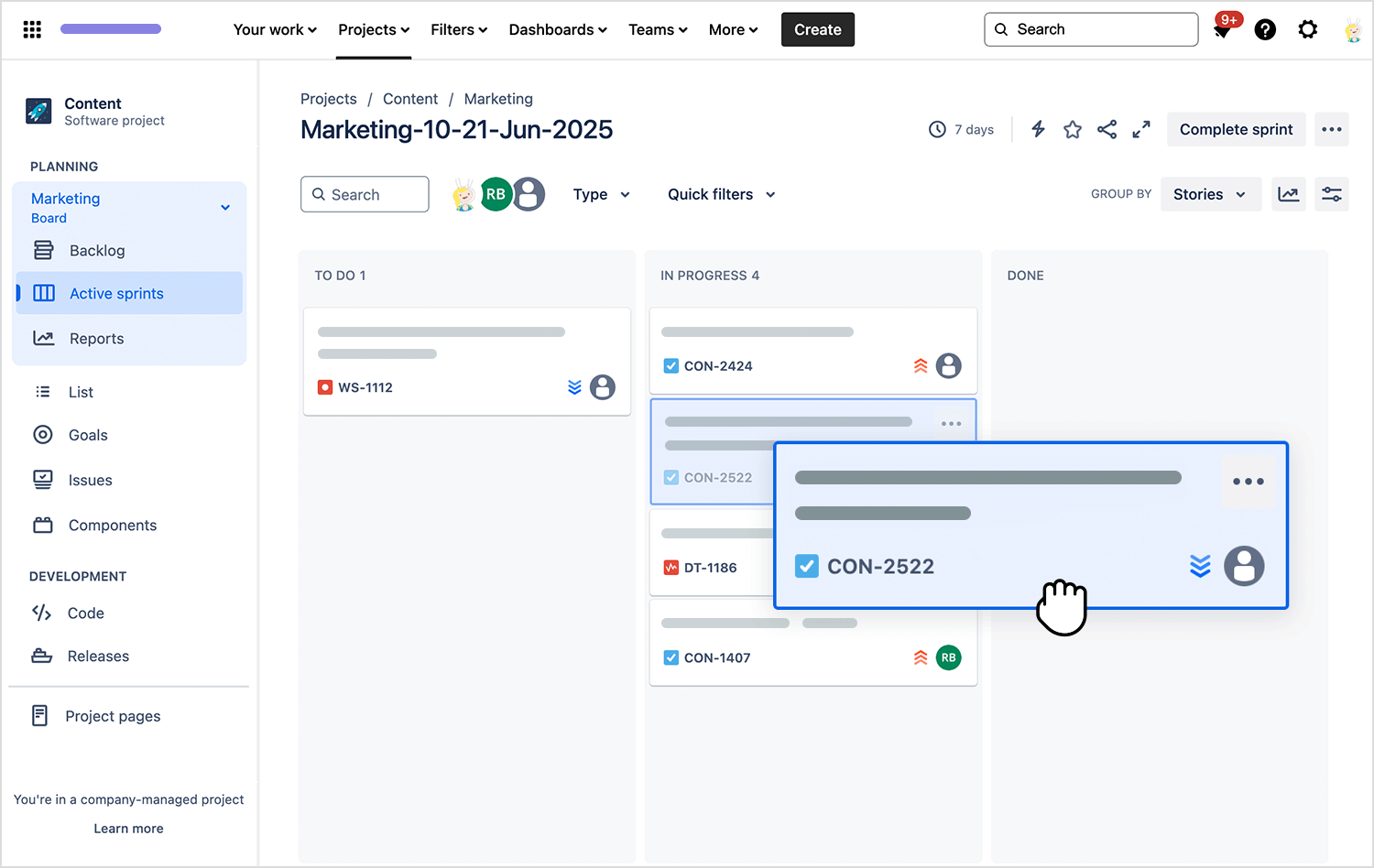
Jira, le géant de la gestion du travail, ne se contente pas de proposer des fonctionnalités puissantes, il s’agit aussi de faire en sorte que ces fonctionnalités soient faciles à utiliser. La hiérarchisation des tâches, par exemple, permet aux utilisateurs d’organiser les tâches en deux gestes simples : glisser-déposer.

Ce superpouvoir intuitif vous permet d’ajuster l’ordre des tâches en fonction de l’urgence ou des dépendances en un clin d’œil. Pas de jargon technique, pas de lutte avec des interfaces confuses – juste une représentation visuelle claire du déroulement de votre projet que vous pouvez adapter facilement. Tout le monde aime le glisser-déposer !
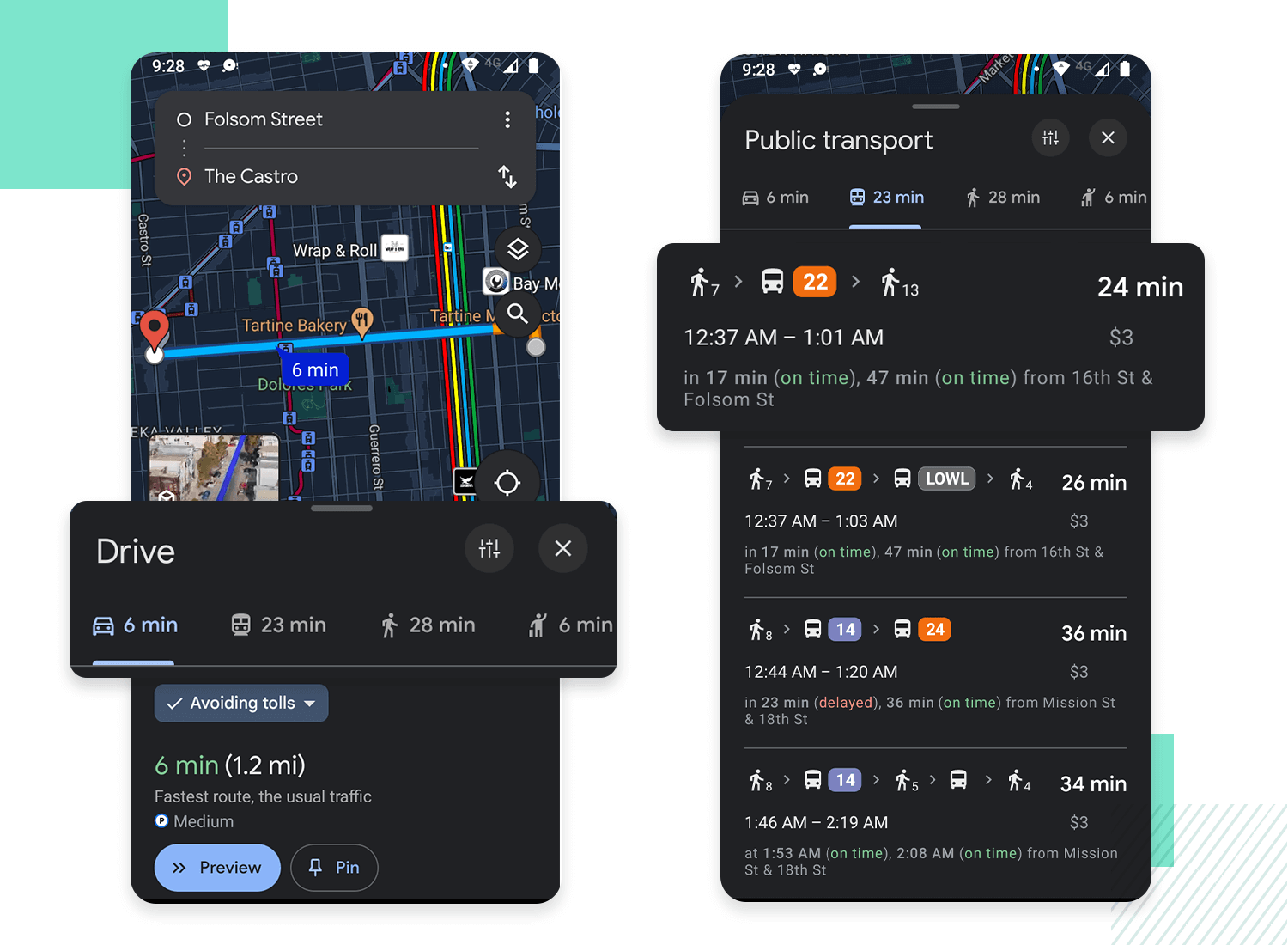
Oubliez les différentes applications pour la marche, le vélo ou les transports publics. Google Maps dispose d’une super fonctionnalité : la planification d’itinéraires multimodaux. Cet exemple de design UX innovant rationalise l’exploration de vos options de voyage, que vous soyez un adepte du vélo ou un pro des transports publics.

Saisissez simplement votre destination et laissez Google Maps créer l’itinéraire idéal pour le mode de transport que vous avez choisi. Vous n’avez plus besoin de passer d’une application à l’autre et votre voyage se déroule sans encombre, dans une interface unique et conviviale. Google, vous n’arrêtez pas de nous donner des raisons de vous aimer, n’est-ce pas ?
Outil de design UX gratuit pour le web et les applications mobiles. Essayez-le maintenant !

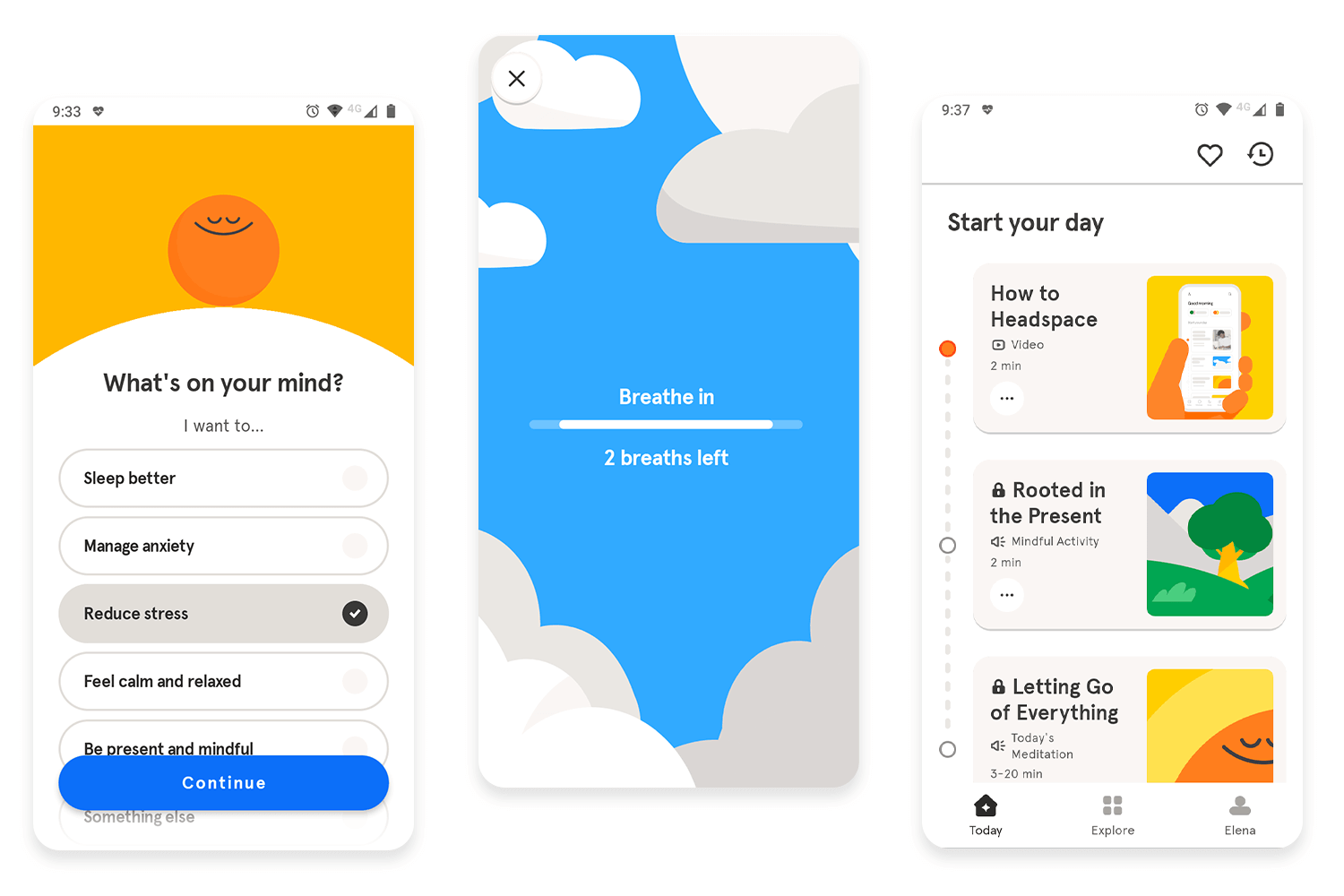
Sachant que les utilisateurs utilisent souvent l’application pour gérer le stress, l’anxiété et améliorer le sommeil, Headspace privilégie une expérience utilisateur aussi fluide et apaisante que les méditations elles-mêmes.

Un aspect que nous trouvons particulièrement intéressant est leur utilisation de la gamification pour promouvoir la fidélisation des utilisateurs. À l’instar de Duolingo, Headspace injecte une touche de compétition amicale dans le monde de l’amélioration de soi. L’application intègre la définition d’objectifs et un système de scores quotidiens, incitant doucement les utilisateurs à maintenir une pratique régulière de la méditation et à en ressentir les bénéfices à long terme. Nous adorons cet exemple gagnant de bon design UX !
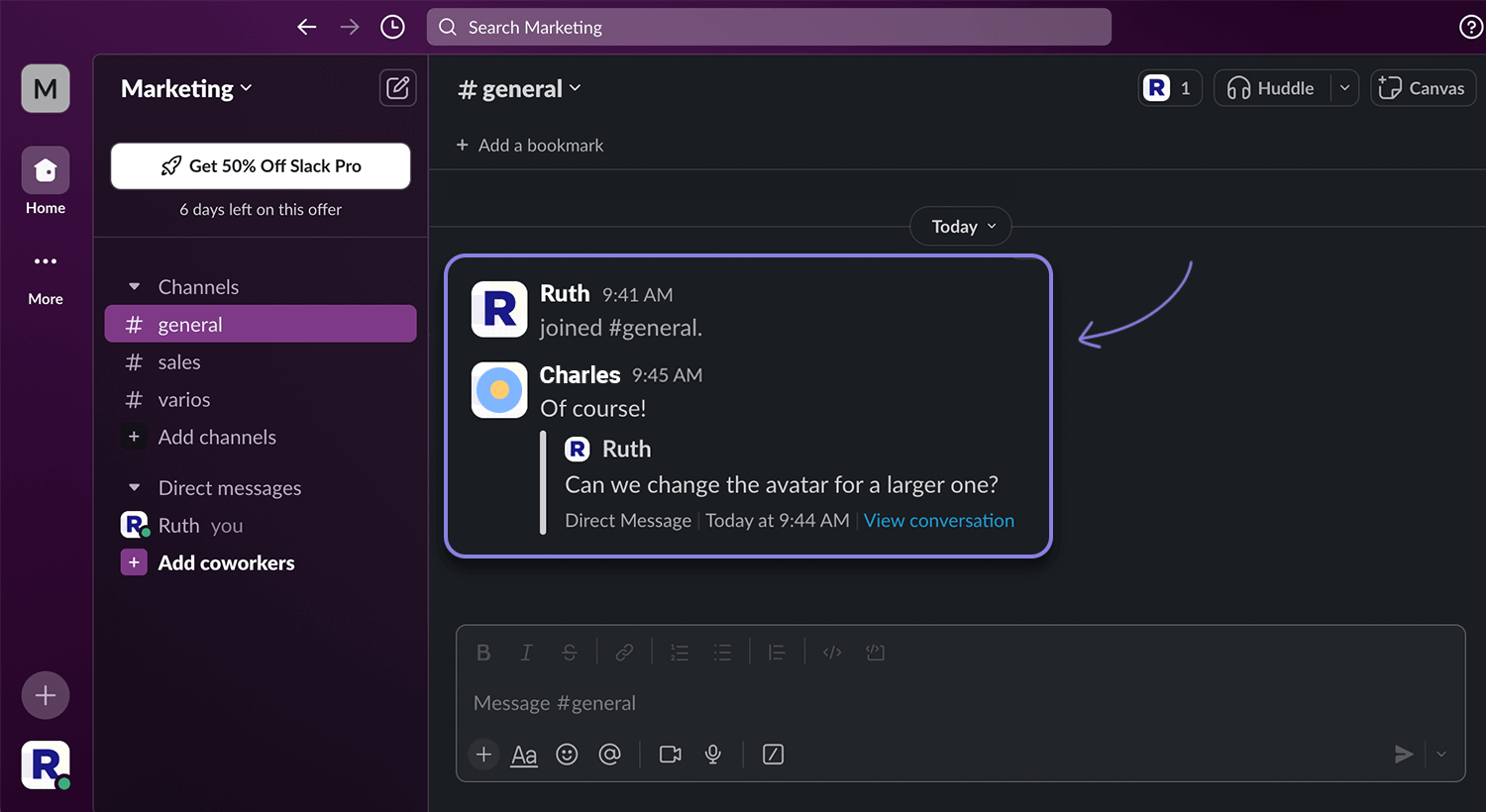
Avec des millions d’utilisateurs qui s’appuient sur lui pour communiquer au quotidien, Slack comprend l’importance de conversations claires et organisées. C’est là que sa fonction de conversations en fil de fer brille. Il n’y a pas si longtemps, les forums et les salons de discussion débordaient de messages sur divers sujets. Les formats de chat traditionnels peuvent devenir envahissants et il est alors difficile de suivre des discussions spécifiques.

Les conversations par fil de Slack s’attaquent à ce problème de front. Les utilisateurs peuvent répondre directement à des messages spécifiques, créant ainsi un arbre de conversation ramifié qui permet de bien organiser les choses. Cela place Slack dans notre top 10 de nos 30 exemples de design UX dont il faut s’inspirer !
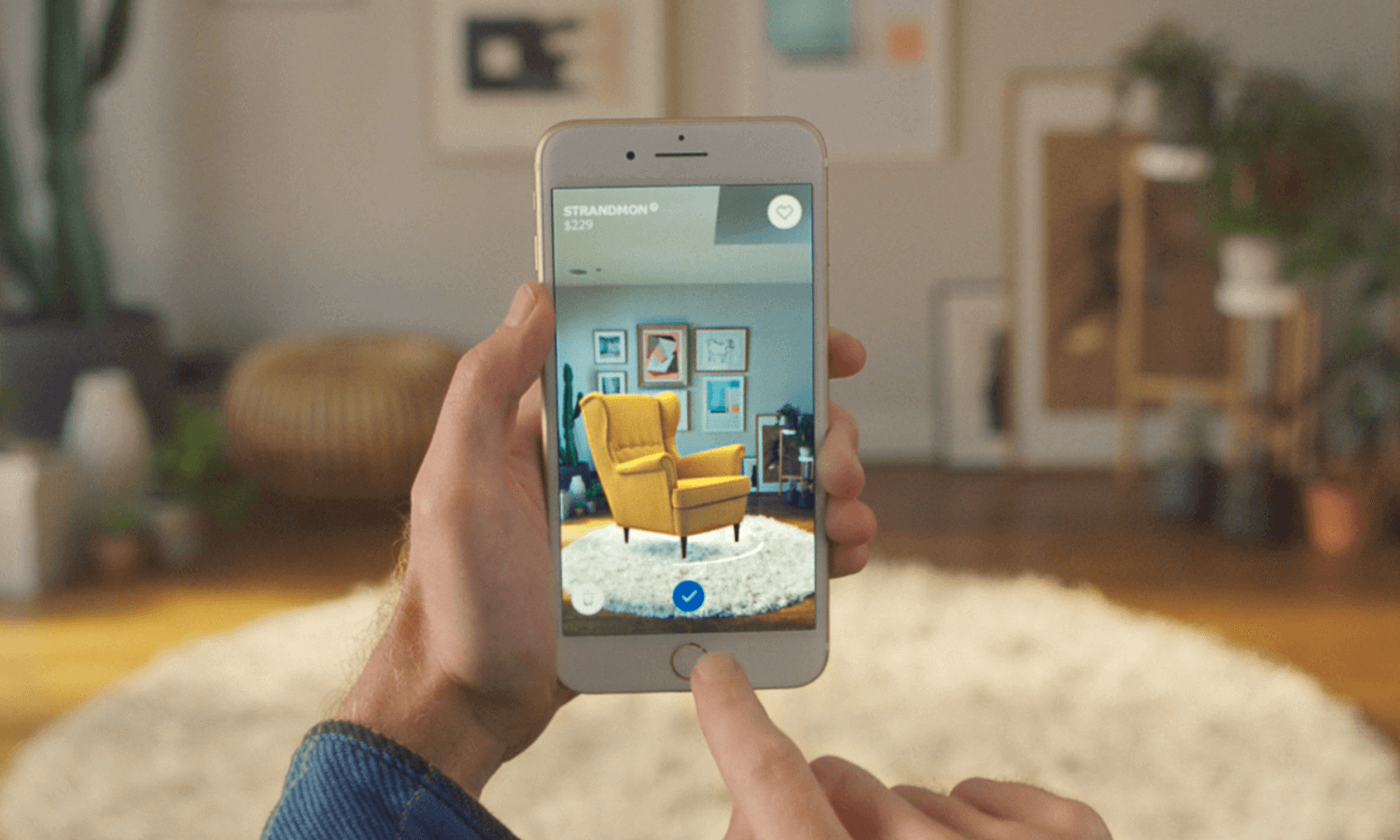
Oubliez les allers-retours interminables au magasin, mètre à la main. L’application IKEA Place utilise la réalité augmentée (RA) pour transformer votre expérience d’achat de meubles. Ce bijou d’UX innovant vous donne les moyens de placer virtuellement des modèles de meubles au sein même de votre maison, grâce à l’appareil photo de votre smartphone. Imaginez des canapés, des tables et des bibliothèques parfaitement intégrés à votre espace de vie, et ce, avant même d’avoir glissé votre carte de crédit.

Il ne s’agit pas seulement de parcourir des images, mais aussi de visualiser l’échelle, le style et la disposition en temps réel. Mettre les utilisateurs au premier plan, c’est ce qui fait de cette appli Place IKEA un exemple de design UX gagnant. L’application vous permet de prendre des décisions éclairées en toute confiance, en veillant à ce que vos nouveaux articles s’intègrent parfaitement à votre décor actuel.
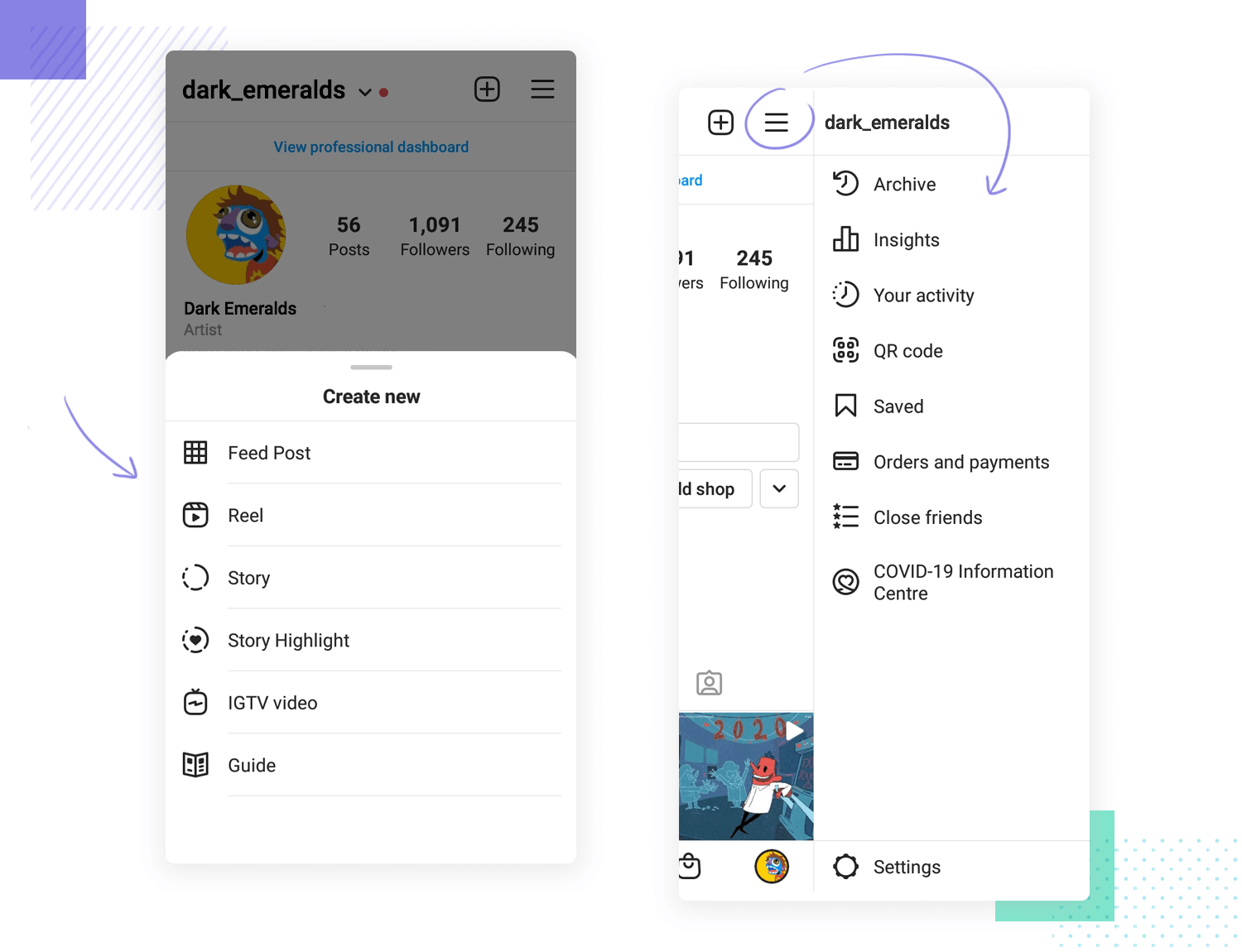
Instagram est devenu une application très populaire. Son design permet aux utilisateurs de passer facilement de longues heures à faire défiler le flux infini de contenu visuel, sans jamais les submerger de quelque manière que ce soit. En fait, la hiérarchie et l’équilibre visuels d’Instagram ont quelque chose de vraiment merveilleux, même si la plupart des utilisateurs n’arrivent pas à mettre le doigt dessus. En raison de la nature visuelle du contenu sur Instagram, il n’est pas surprenant que la majorité de l’espace de l’écran soit consacrée au contenu posté par les utilisateurs. Cela prouve que la disposition générale des écrans d’Instagram a été soigneusement étudiée pour mettre en valeur le contenu et laisser un peu d’espace pour d’autres fonctions. Il n’y a pas de bruit visuel, pas d’éléments inutiles.

Instagram constitue un excellent exemple de design de l’expérience utilisateur qui exploite au maximum l’espace disponible. L’application ne fait pas non plus de compromis sur ses fonctionnalités et ses paramètres afin de conserver ce magnifique minimalisme visuel. Au contraire, l’équipe de design a trouvé d’excellents moyens de ranger ces options, afin qu’elles ne soient pas gênantes mais à portée de main. En utilisant des éléments familiers comme le menu hamburger, l’application offre aux utilisateurs un moyen confortable de profiter d’Instagram et de toutes ses fonctionnalités.
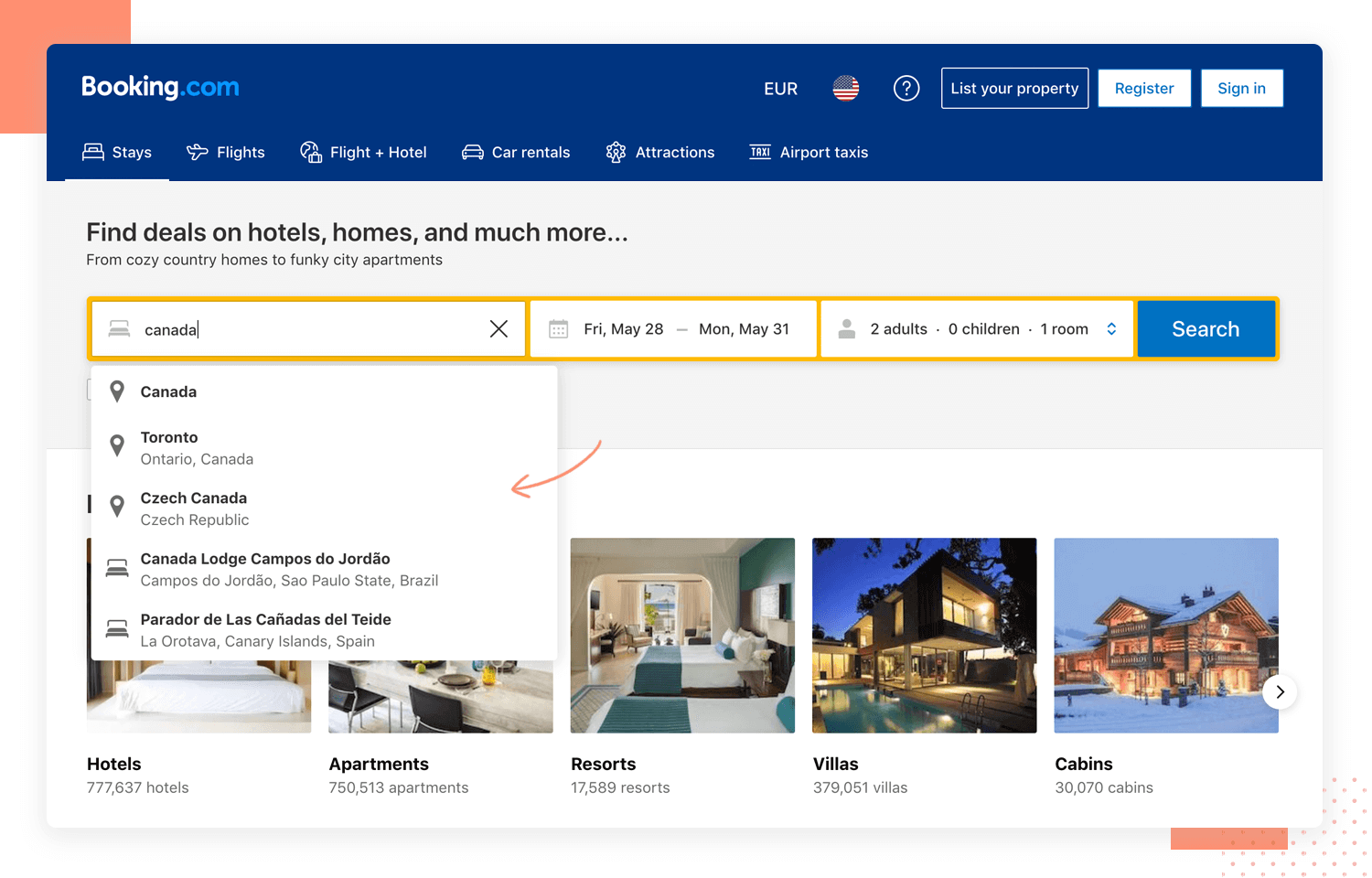
Booking.com est un autre grand nom de l’industrie du voyage. Le site web est soigneusement conçu pour aider les utilisateurs non seulement à rechercher parmi les milliers de lieux d’hébergement, mais aussi à réserver facilement. Nous l’avons inclus dans cette liste d’exemples de design UX en raison de l’efficacité avec laquelle tout a été orchestré – en particulier les formulaires.

Pour commencer, nous adorons la barre de recherche. Rapide et efficace, elle aide les utilisateurs en leur proposant des suggestions qui s’adaptent aux pays, aux villes et même aux régions. C’est le modèle de design du format paresseux à son meilleur. De la même manière, l’ensemble du processus de paiement est fluide et ne demande que très peu d’efforts de la part de l’utilisateur. Parmi les excellents exemples de design UX de cette liste, Booking prend légitimement sa place aux côtés d’Amazon pour avoir l’un des meilleurs processus de paiement dans le jeu UX.
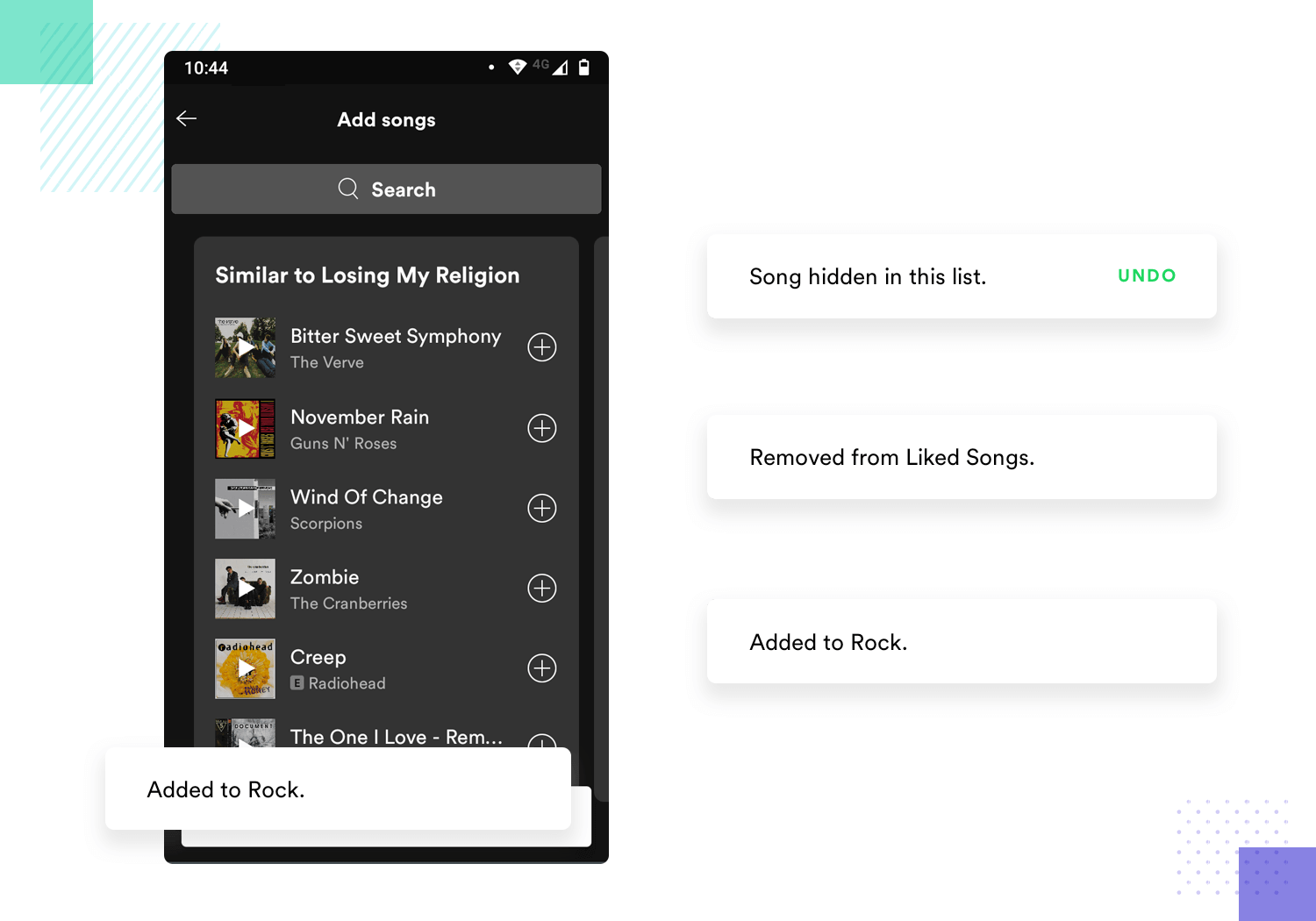
Spotify est l’une de ces expériences utilisateur qui peuvent diviser les gens. Pour certains, l’UX générale est surfaite et a une grande marge d’amélioration. Pour d’autres, l’application est bien conçue et aide les utilisateurs à découvrir de nouvelles musiques. Quelle que soit votre opinion sur l’expérience générale, il est indéniable que Spotify dispose d’un design UX vraiment remarquable. Pour nous, ici à Justinmind, tout est dans les détails. Nous aimons que chaque petit détail de cet exemple de design UX suive une piste cohérente de comportement et d’apparence. Qu’un utilisateur veuille cacher une chanson, ajouter une chanson à une liste de lecture ou qu’il aime une chanson, l’application se comporte de manière cohérente.

Cela permet aux nouveaux utilisateurs de se familiariser plus facilement avec l’application, car une fois qu’ils ont vu le comportement de l’application en réponse à une action de l’utilisateur, c’est tout. Ils n’ont pas besoin d’apprendre les autres réactions et comportements de l’application, ce qui raccourcit considérablement la courbe d’apprentissage. Il en résulte une application facile à comprendre et dont l’apprentissage nécessite très peu d’efforts cognitifs.
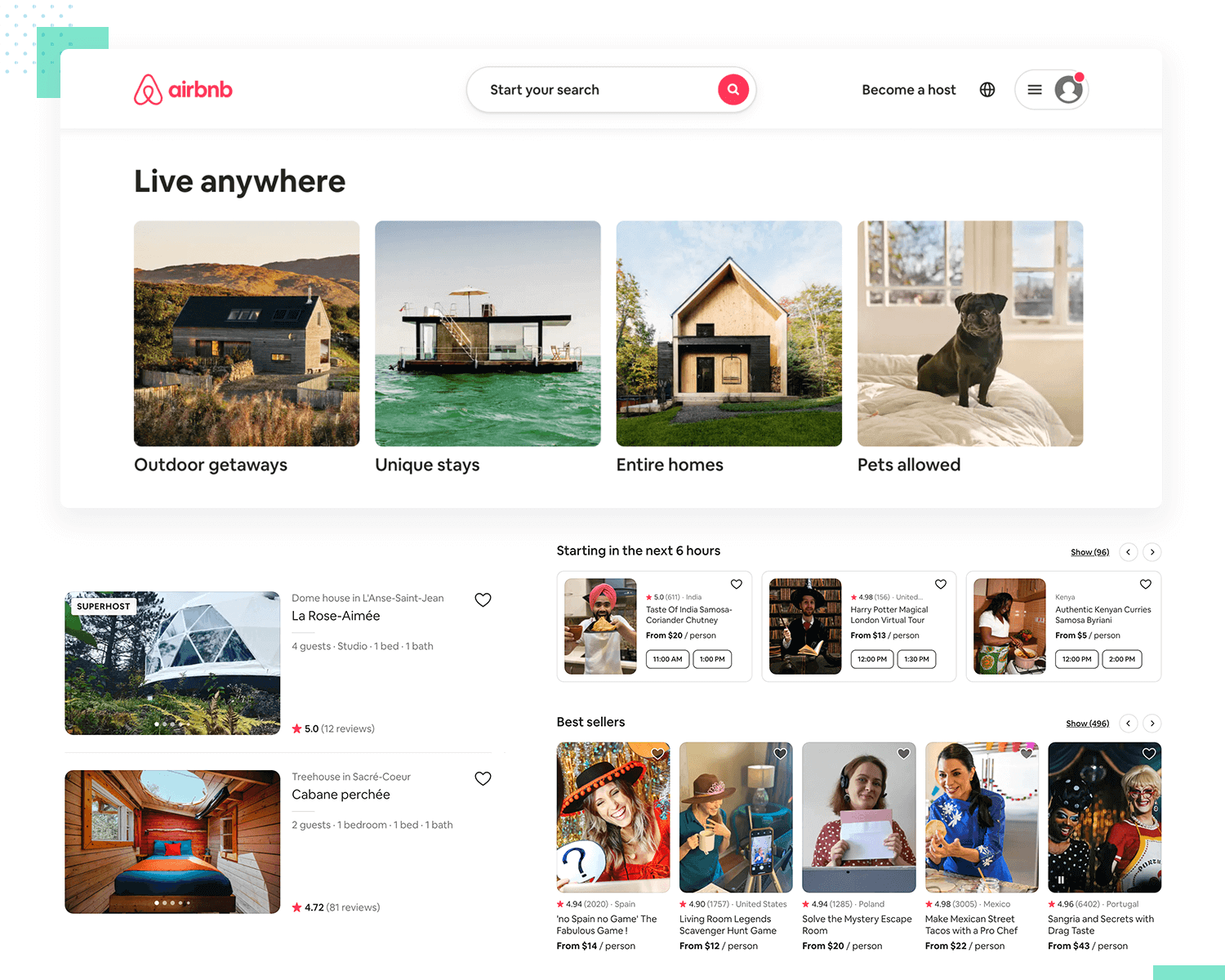
Ce n’est un secret pour personne : Airbnb prend son design UX très au sérieux. L’entreprise a créé sa propre police de caractères, Cereal, qui symbolise à elle seule une identité jeune et amusante. La véritable magie, cependant, réside dans le design de l’interface de son site web et de son appli. Tout d’abord, le minimalisme de l’interface générale est assez impressionnant. Principalement parce qu’Airbnb parvient à créer une interface claire et minimale tout en affichant une grande quantité d’informations – ce qui n’est pas une mince affaire. Deuxièmement, il y a la même cohérence que celle dont nous avons fait l’éloge pour Spotify. En termes de comportement et d’indices visuels, Airbnb permet aux utilisateurs de prédire facilement comment il va réagir et ne demande donc que très peu d’efforts de la part de l’utilisateur.

Cet exemple de design UX présente également une utilisation vraiment merveilleuse des cartes. Les cartes UI, telles qu’elles sont, peuvent constituer un moyen puissant d’afficher des informations d’une manière à la fois réactive et efficace. Les utilisateurs peuvent facilement les reconnaître et traiter les informations proposées dans chaque écran. L’interface est fluide, facile à saisir et très lisible.
Outil de design UX gratuit pour le web et les applications mobiles. Essayez-le maintenant !

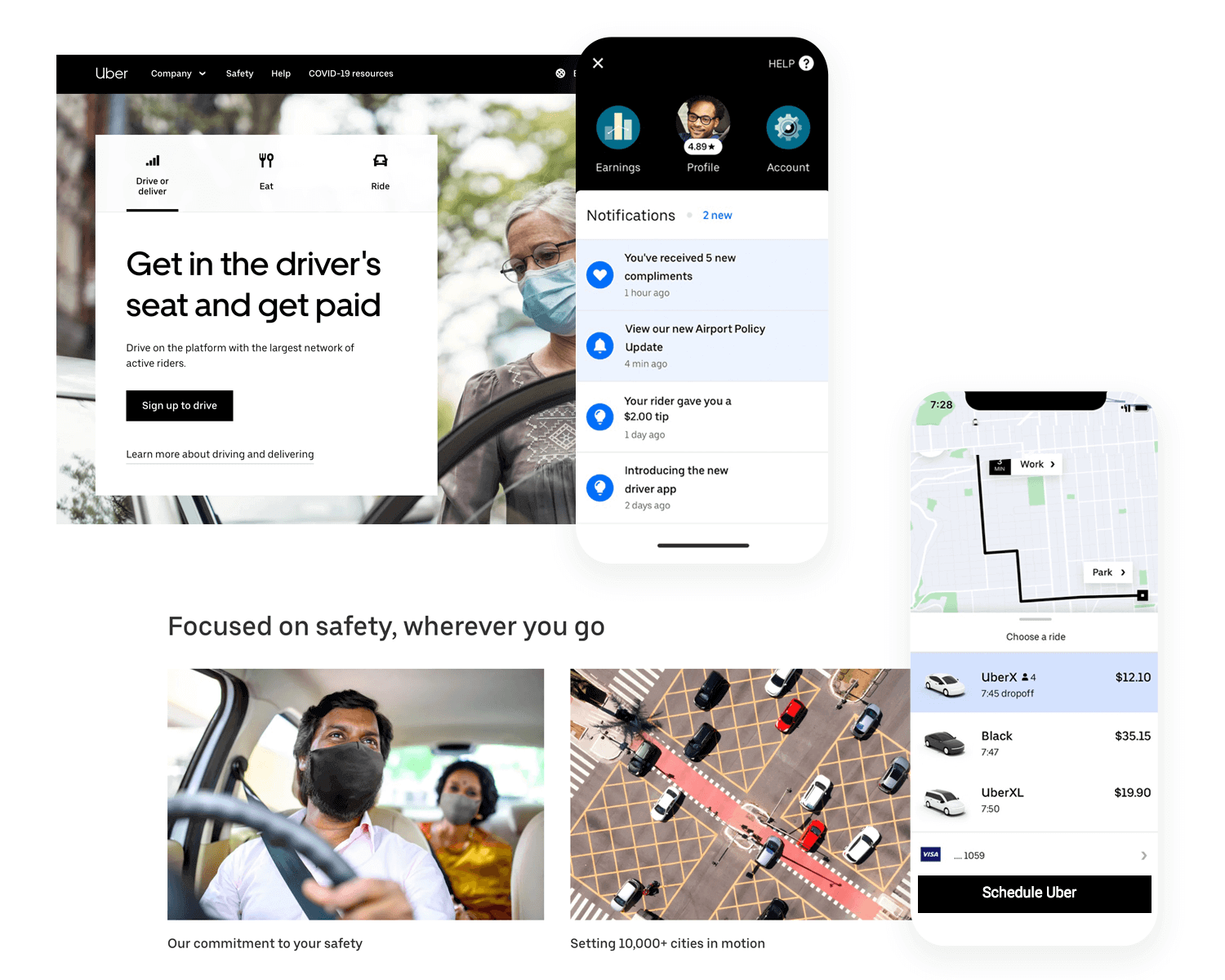
Uber est un excellent exemple de design UX d’un produit qui est pratiquement divisé en deux. Uber, en vérité, doit répondre aux besoins des deux côtés d’une même pièce : les usagers et les chauffeurs. Cette situation crée le besoin de comprendre deux types d’utilisateurs fondamentalement différents – chacun avec ses propres objectifs et buts.

Et c’est, en partie, ce que nous aimons chez Justinmind à propos d’Uber. Tout UX designer peut vous dire que comprendre le modèle mental et le persona d’un utilisateur peut s’avérer complexe. Uber le fait avec deux – et le fait très bien. Nous aimons que l’application comprenne comment offrir une expérience efficace et pratique aux deux utilisateurs, en consolidant la facilité d’utilisation pour les deux utilisateurs principaux. Ce type de réflexion représente le fondement même de l’industrie du partage telle que nous la connaissons.
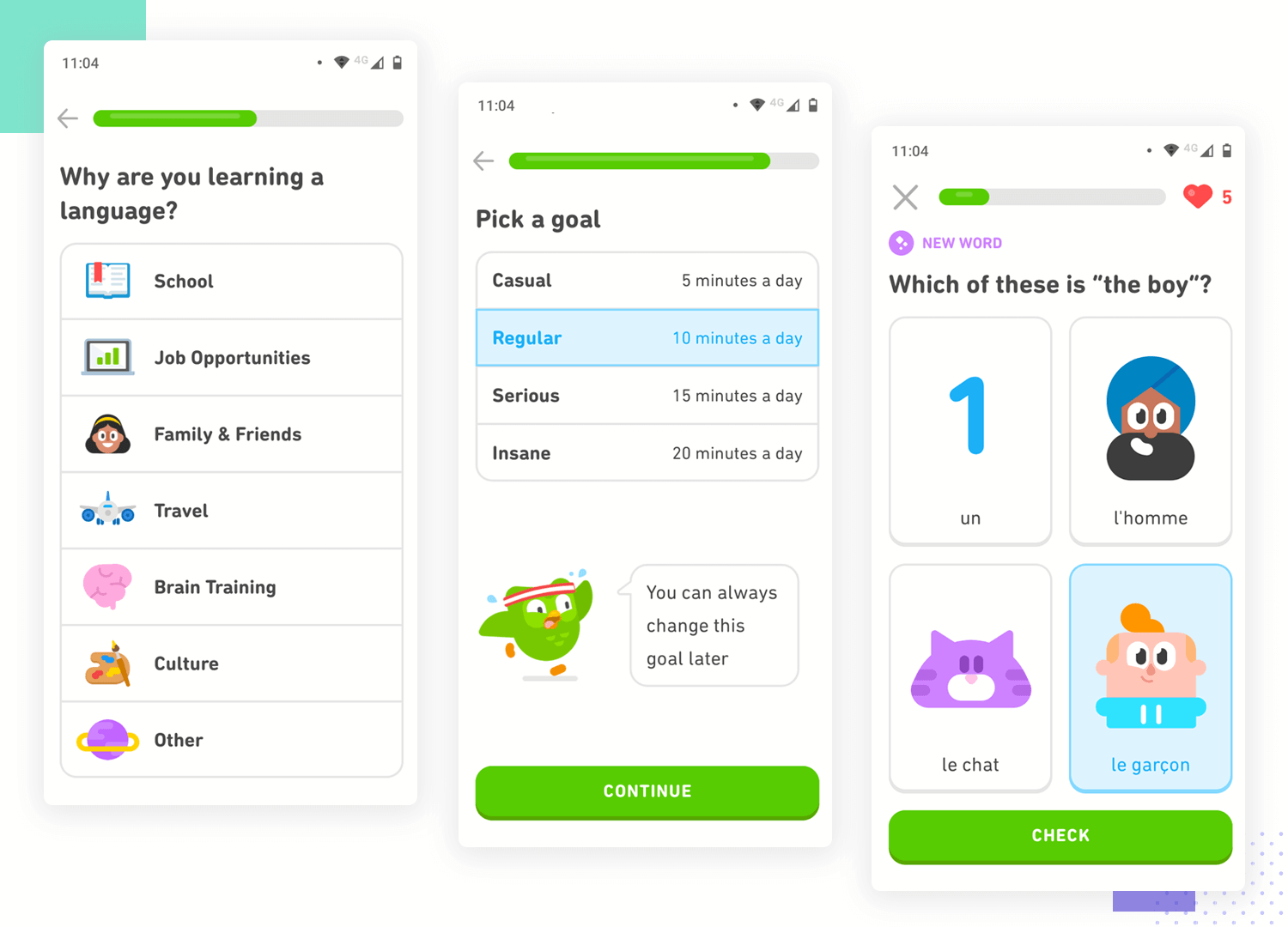
Duolingo a changé la vie de nombreuses personnes. La possibilité de pratiquer une langue complètement seul, dans son propre appareil, a connu une popularité fulgurante pendant la période de confinement due à la pandémie. Duolingo est un merveilleux exemple de design UX et il est facile de comprendre pourquoi il est devenu si populaire. Il divise les sujets compliqués en morceaux faciles à mâcher et simplifie l’ensemble de l’expérience d’apprentissage, en utilisant le design UX. Il y a ici deux énormes pièces du puzzle UX : la décomposition d’un long processus en petits morceaux et la hiérarchie visuelle.

Duolingo garde tout simple en posant une question à la fois, ce qui maintient la clarté et réduit la charge cognitive. Cela signifie que les utilisateurs ne sont pas submergés et ne perdent pas de vue le sujet à traiter. D’autre part, le design de l’UI de Duolingo parvient à jouer avec de nombreux éléments et à utiliser des choses comme la loi de proximité, en proposant des questions claires et en guidant l’œil de l’utilisateur. Cela se voit même au tout début de l’expérience utilisateur, lorsque les utilisateurs établissent leurs préférences et leurs objectifs linguistiques. Un formulaire qui serait autrement long et ennuyeux devient rapide et facile grâce au design UX à son meilleur.
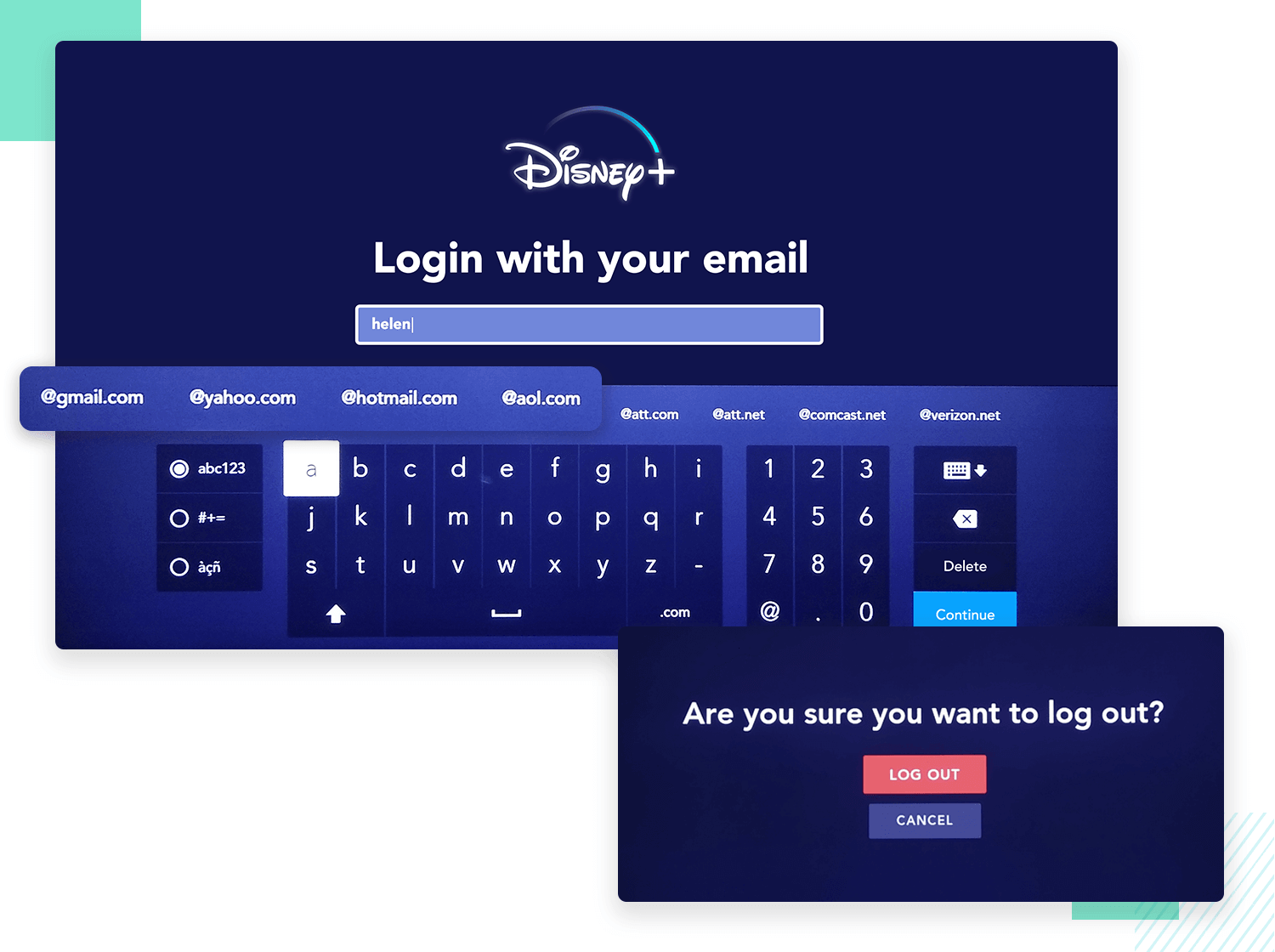
Disney+ a fait sensation depuis ses débuts dans le monde du contenu en streaming. Il est vrai que son design UX a connu des débuts un peu difficiles, mais les changements et les mises à jour ont modifié l’expérience utilisateur pour le meilleur. Il y a un aspect de l’expérience utilisateur que cet exemple de design UX a, selon nous, parfaitement réussi : la prévention des erreurs. Aucun utilisateur n’apprécie de devoir prendre le temps de taper des informations. C’est particulièrement vrai pour les utilisateurs d’une smart TV, qui doivent s’appuyer sur la télécommande pour toute interaction avec l’application.

Disney a compris ce simple fait et a créé des mesures pour aider les utilisateurs à taper moins et à faire plus de progrès. Par exemple, la saisie de votre adresse électronique est facilitée par le fait que l’application suggère les fournisseurs d’adresses électroniques les plus courants, comme « @gmail.com » pour les utilisateurs qui se connectent ou s’inscrivent. Cela peut sembler anodin, mais pour les utilisateurs, cela fait une réelle différence. Disney minimise également les erreurs en incluant des messages de confirmation lorsque les tâches sont accomplies avec succès. Il est vrai que certains des exemples de design UX de cette liste ont des caractéristiques plus accrocheuses, mais empêcher les utilisateurs de faire des erreurs peut être assez complexe. Il s’agit de permettre aux utilisateurs d’arriver plus rapidement au bout des formulaires tout en évitant les erreurs courantes telles que « gnail » ou « hmail ». En suggérant simplement la bonne chose, l’application permet aux utilisateurs d’aller de l’avant sans friction ni stress. Félicitations !
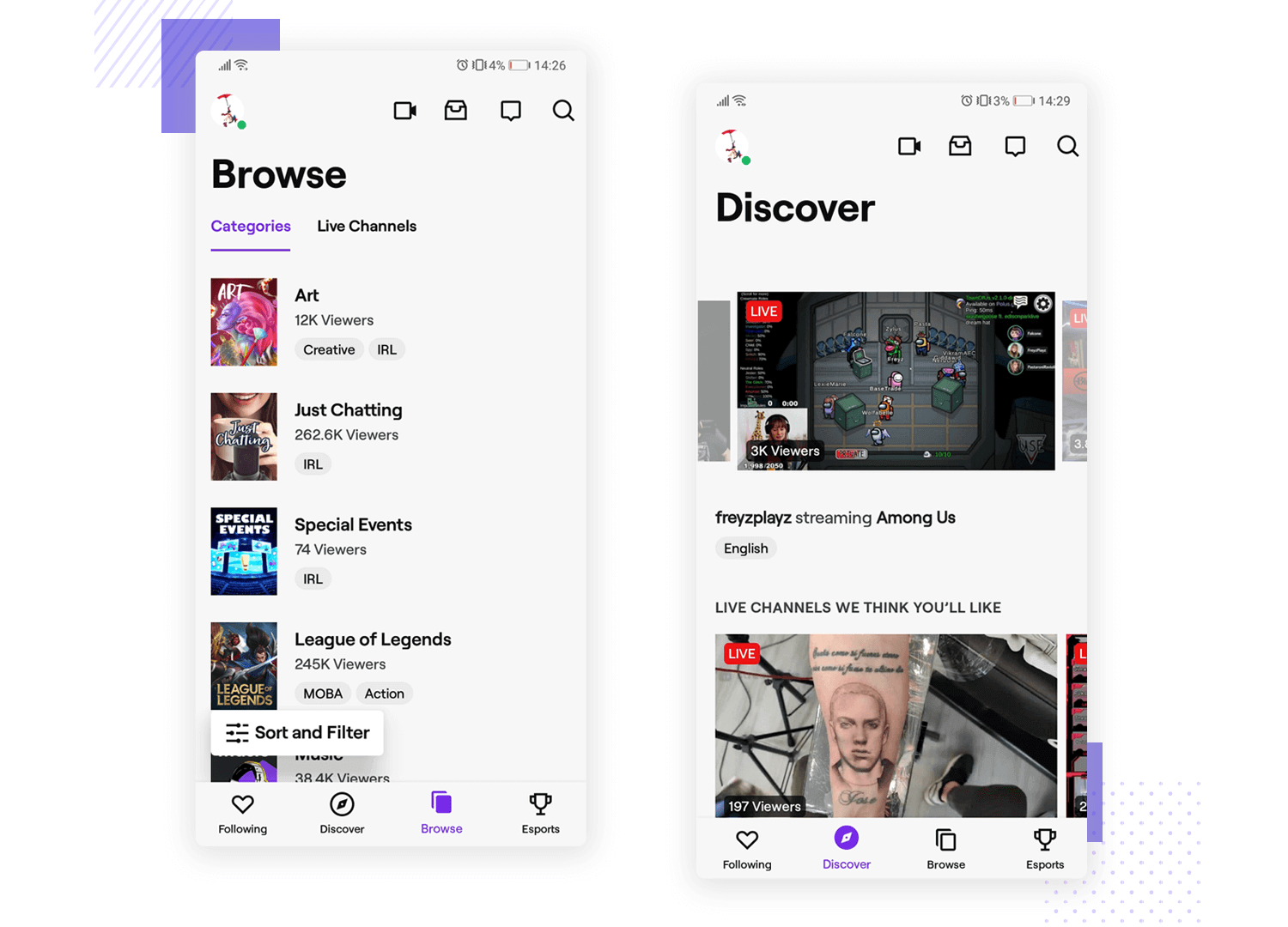
Twitch est un grand nom du secteur des jeux vidéo. La plateforme se concentre sur la diffusion en direct de jeux vidéo, y compris les événements e-sports tels que les compétitions massives. Elle constitue également un excellent exemple de design UX pour les concepteurs d’interfaces utilisateur.

Lorsque les utilisateurs regardent un flux vidéo à l’aide de leur appareil mobile, Twitch a fait œuvre de pionnier en permettant aux utilisateurs de quitter l’application et de garder la vidéo active à l’écran. La plupart des applications de streaming vidéo exigent que les utilisateurs restent sur l’application, mais Twitch a fait un pas de plus. Désormais, les utilisateurs peuvent même verrouiller leur téléphone et la vidéo sera toujours présente lorsqu’ils le déverrouilleront. Il s’agit de maintenir l’expérience de l’utilisateur, en permettant au monde réel d’interrompre l’expérience sans la briser.
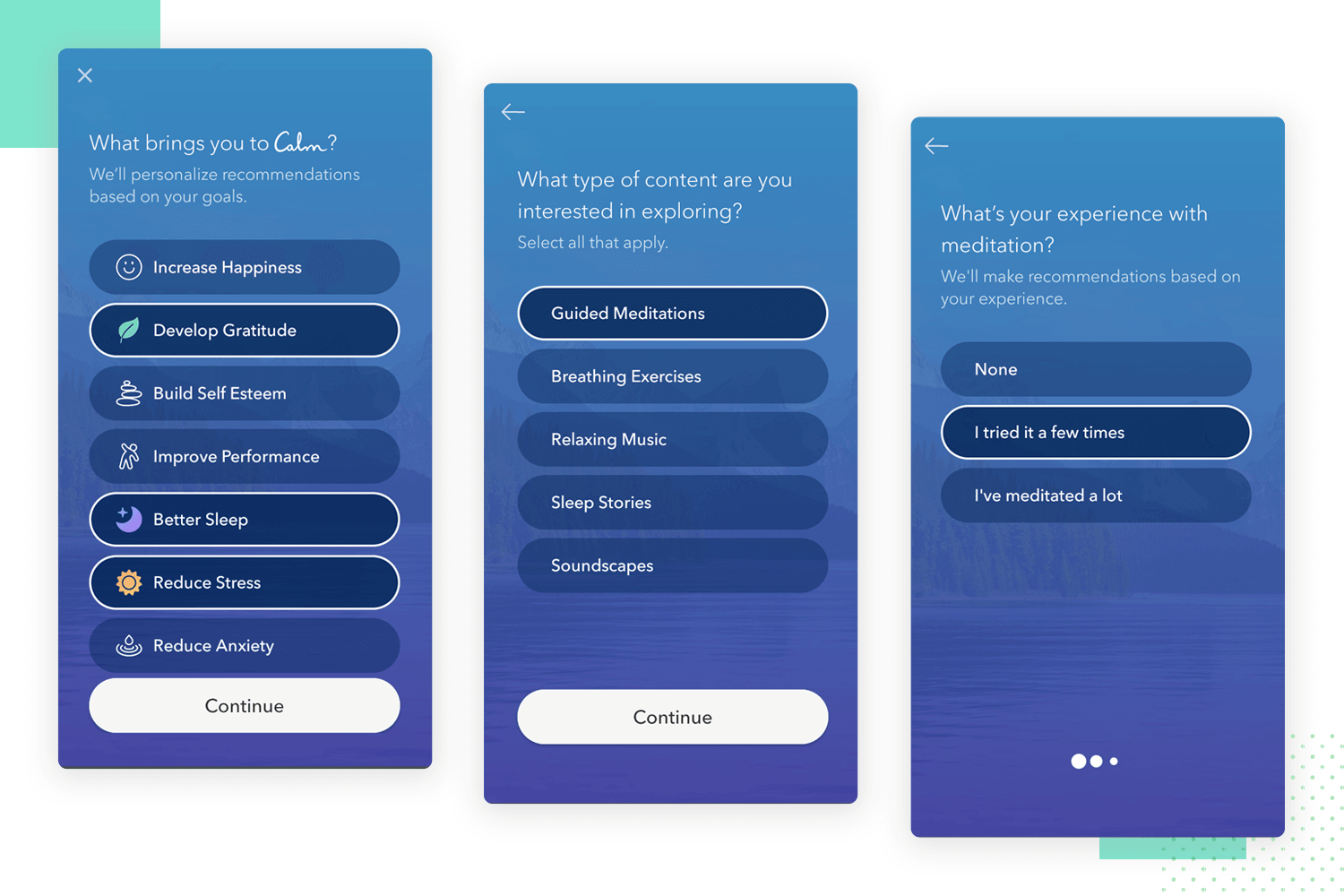
Calm est une autre app qui fonctionne comme un exemple de design UX qui simplifie les longs formulaires. L’application commence par un formulaire soigneusement planifié dans une série d’écrans, offrant une configuration qui ne demande pas beaucoup d’effort cognitif.

Elle donne une excellente première impression, car elle établit une relation simple et conviviale avec l’utilisateur. Ce type de design tend à réduire le taux d’abandon et donne naissance à des produits que les utilisateurs n’ont pas besoin d’utiliser avec beaucoup d’efforts. Il envoie aux nouveaux utilisateurs le message que l’expérience sera simple, intuitive et confortable.
Outil de design UX gratuit pour le web et les applications mobiles. Essayez-le maintenant !

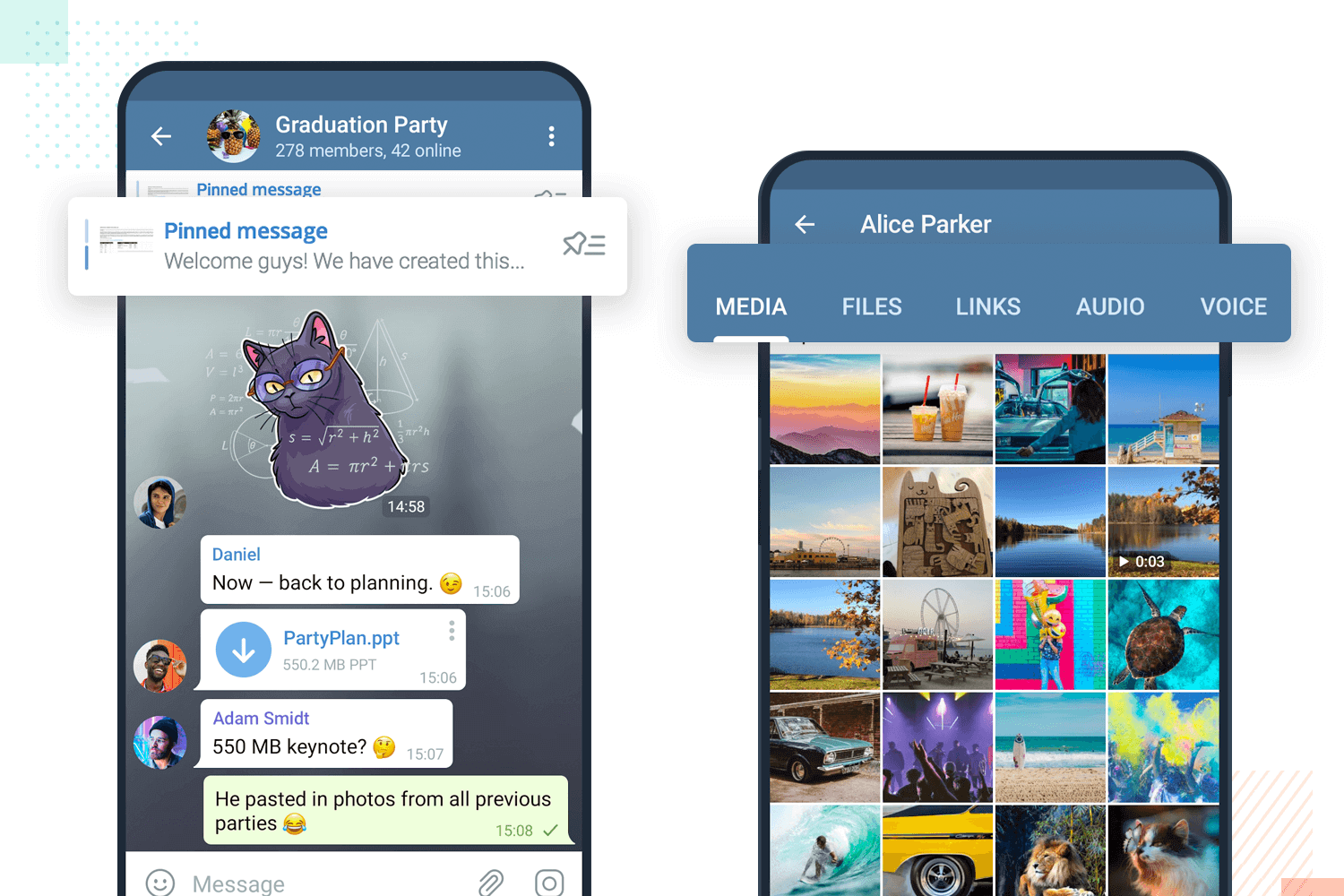
Telegram n’est peut-être pas aussi populaire que son ennemi juré, Whatsapp. Cependant, on ne peut nier que son design UX offre une expérience planifiée qui se soucie des petites choses – un trait classique d’un bon exemple de design UX. Tout d’abord, il y a l’utilisation brillante d’un système d’onglets pour aider les utilisateurs à gérer leurs fichiers téléchargés. Ensuite, les propriétaires de groupes de discussion ont la possibilité d’épingler des messages dans la discussion, afin qu’ils puissent être facilement retrouvés par n’importe quel utilisateur.

Ensemble, ces deux fonctionnalités nous montrent que l’équipe de design de Telegram a investi beaucoup d’efforts pour donner aux utilisateurs le contrôle et créer un produit efficace.
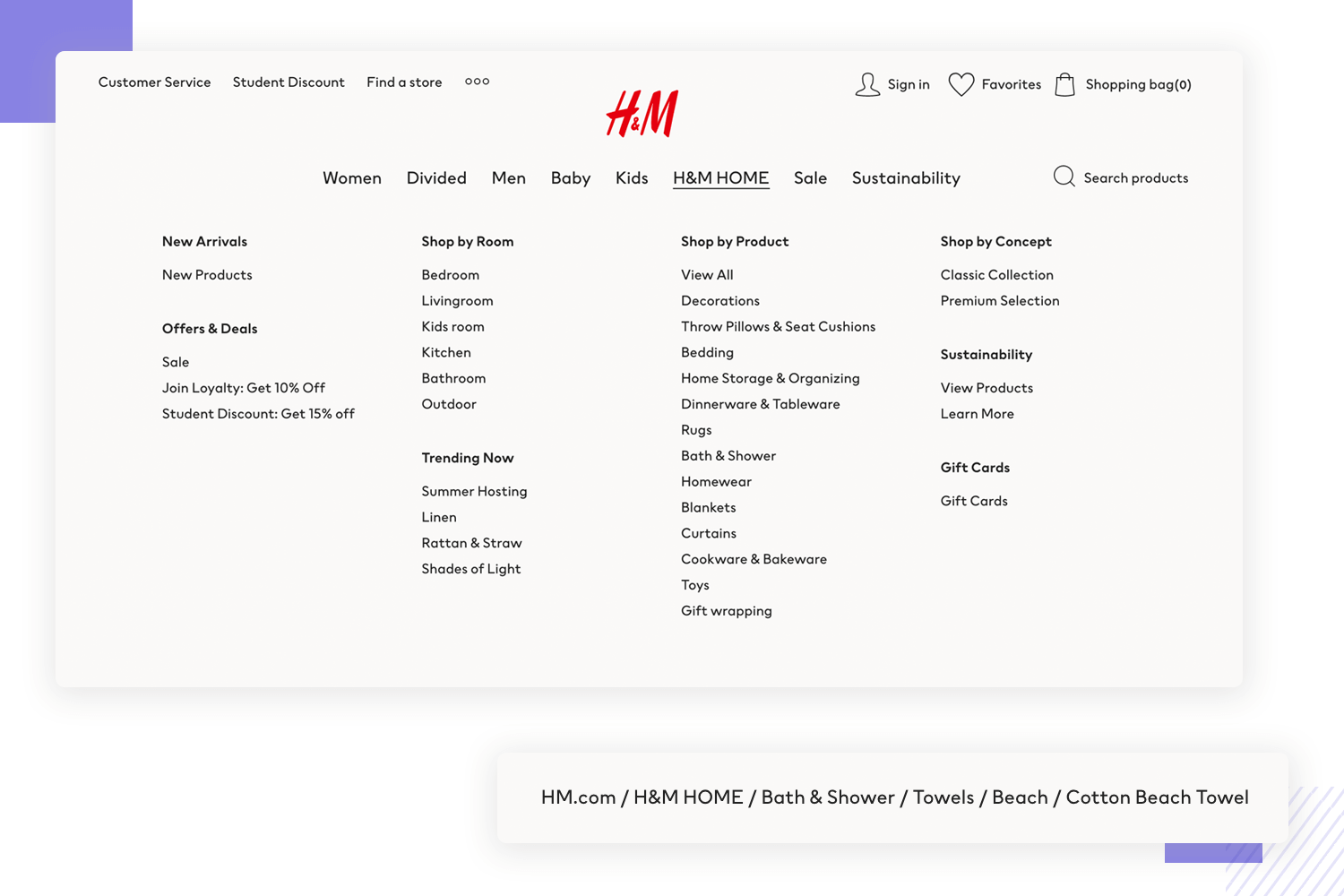
H&M est un exemple classique de design UX qui doit gérer une énorme quantité de contenu. Le magasin lui-même offre une grande variété d’articles pour les clients, créant un besoin pour un design de navigation exceptionnel qui relie tout cela. Pour l’équipe de design de H&M, tout est parfaitement réuni avec leur méga menu. L’ensemble du menu est immense et s’ouvre pour montrer à peu près tous les coins du magasin. Nous l’adorons, car il parvient à tout organiser, en mettant en valeur une architecture de l’information et un étiquetage des articles exceptionnels.

Une autre chose que nous aimons sur le site de H&M est la navigation par fil d’Ariane. Le fil d’Ariane est conçu de manière à être visible, mais sans attirer l’attention, et permet aux utilisateurs de passer d’une catégorie à l’autre et d’un niveau à l’autre dans le magasin. Il s’agit d’aider les utilisateurs à voir où ils se trouvent à ce moment précis et de les aider à trouver où ils veulent aller, ce qui constitue une merveilleuse forme secondaire de navigation.
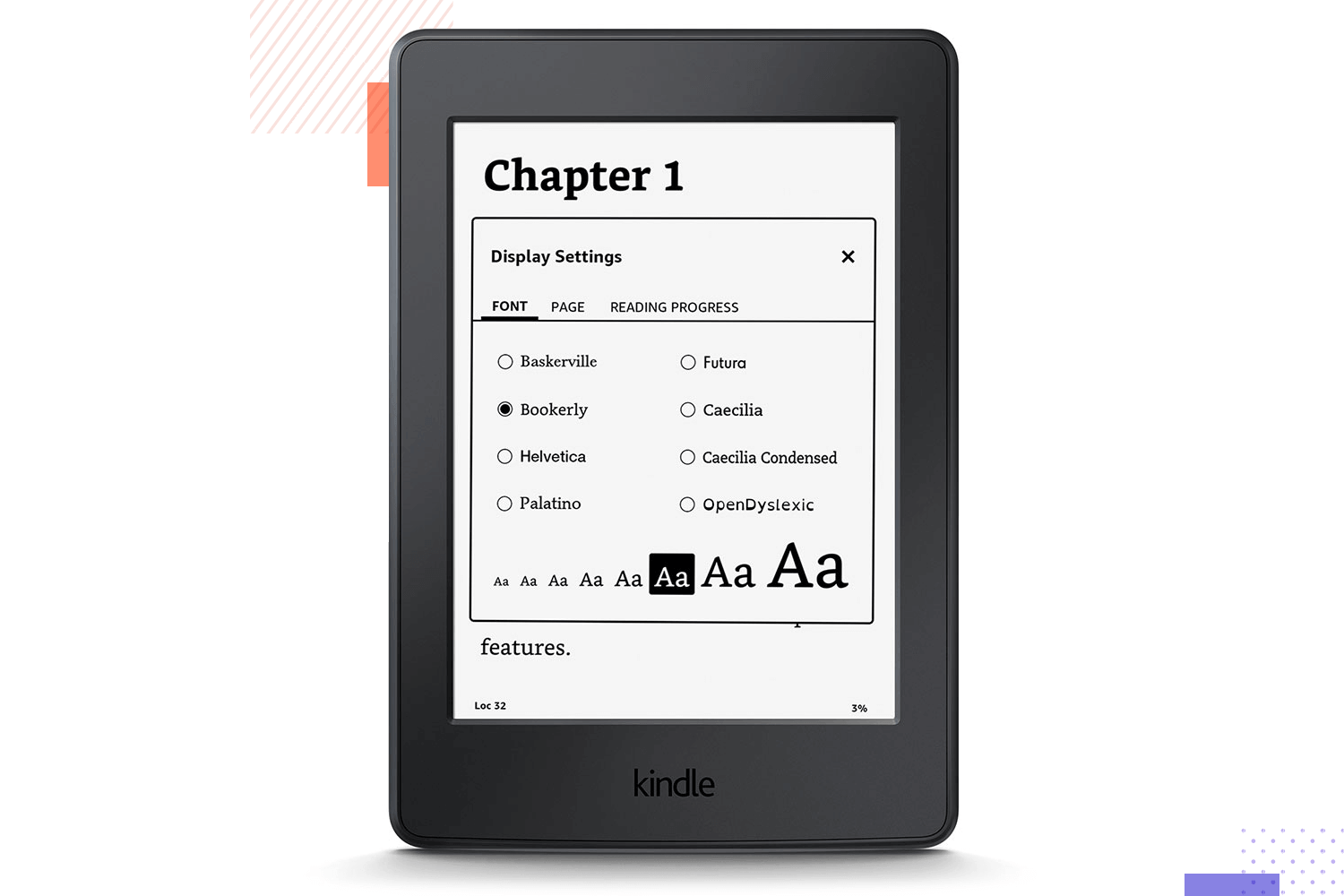
Amazon Kindle est présent sur le marché des livres électroniques depuis longtemps. Depuis ses débuts, il s’est développé pour devenir un énorme marché qui englobe toutes sortes de personnes. Il n’est donc pas surprenant qu’Amazon ait investi beaucoup d’efforts pour rendre le Kindle accessible.

En fait, le Kindle d’Amazon aide les utilisateurs grâce à sa propre technologie d’assistance, VoiceOver. En outre, il dispose d’une série de paramètres destinés à rendre la lecture non seulement confortable, mais aussi plus facile pour les utilisateurs souffrant de déficiences visuelles modérées. Ajoutez à l’équation des fonctionnalités telles qu’une véritable règle de lecture sur laquelle les utilisateurs peuvent s’appuyer pour guider leur œil – et vous obtenez un design de produit très accessible. C’est un bel exemple de design UX qui s’adresse à tout le monde !
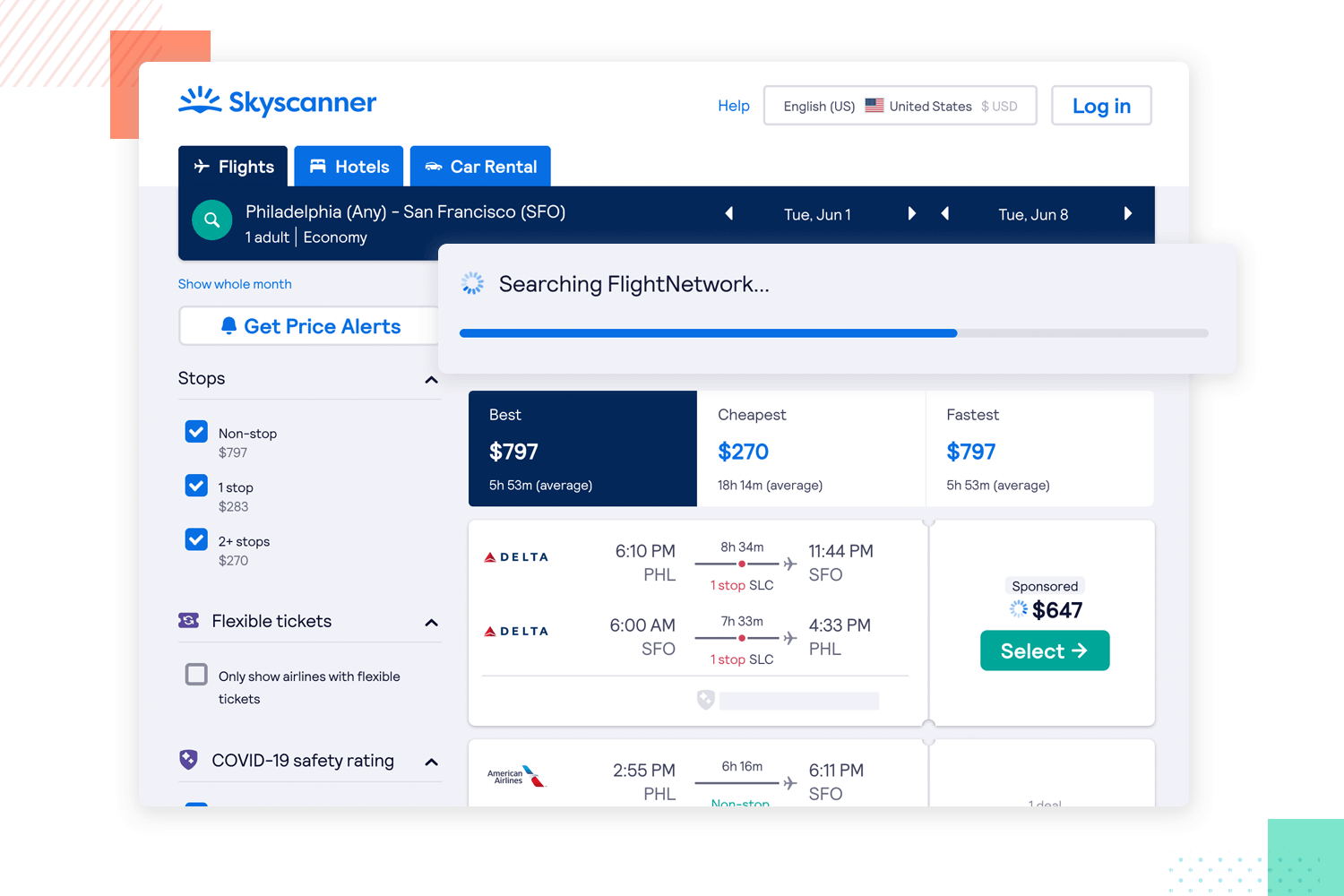
Skyscanner est le choix préféré de nombreuses personnes lorsqu’il s’agit de voyages en avion. Le site web lui-même présente de nombreuses caractéristiques que la plupart des concepteurs UX apprécieront, de la cohérence de son design visuel à sa hiérarchie visuelle dans les résultats de recherche. Il y a cependant un aspect que nous apprécions tout particulièrement ici, chez Justinmind. Skyscanner informe toujours les utilisateurs de ce qui se passe. L’exemple le plus frappant est celui de l’utilisateur qui effectue une recherche avec des exigences spécifiques, ce qui peut prendre quelques instants. Pendant ce temps d’attente, les utilisateurs sont rassurés sur le fait que la recherche est en cours et que l’attente n’est pas due à une erreur du système.

Grâce à ce détail, les utilisateurs restent calmes et ne sont pas frustrés ou désorientés. Ils ont confiance dans le fonctionnement de la plateforme et le taux d’abandon diminue.
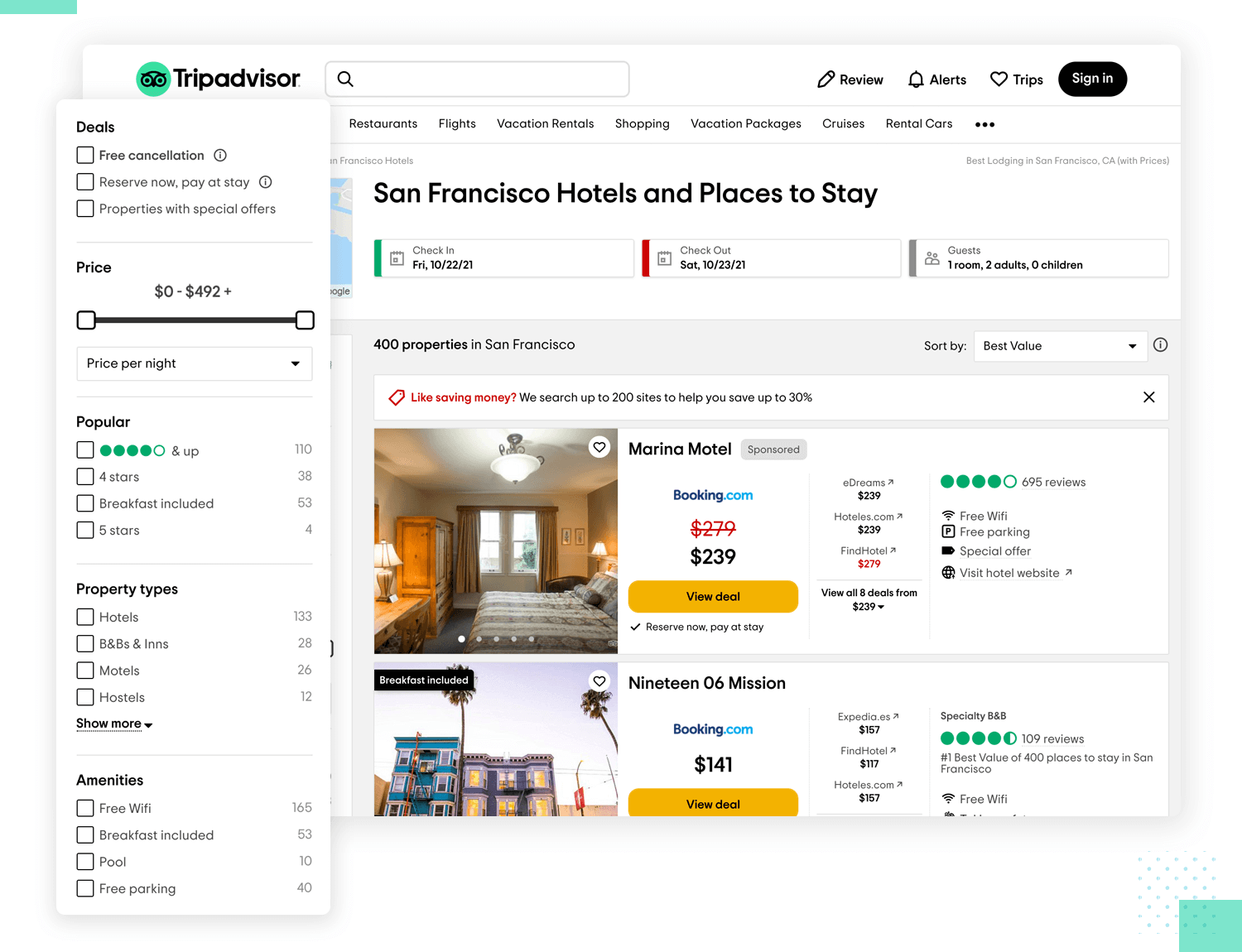
Tripadvisor sait que la plupart des gens ont des exigences très précises quant à leur séjour préféré lors d’un voyage. Des éléments de base comme le nombre d’hôtes aux détails les plus fins comme les préférences en matière de petit-déjeuner ou de piscine, le site web propose tout cela aux utilisateurs.

Il constitue un excellent exemple de design UX permettant aux utilisateurs de personnaliser leurs recherches à la perfection. Grâce à un système vertical intelligent, Tripadvisor permet aux utilisateurs d’ajouter toutes les préférences auxquelles ils peuvent penser. En utilisant les bons éléments d’UI, le site web gère une communication très claire pour les utilisateurs, que ce soit en sélectionnant le style de l’hôtel ou la zone qu’ils souhaitent explorer.
Outil de design UX gratuit pour le web et les applications mobiles. Essayez-le maintenant !

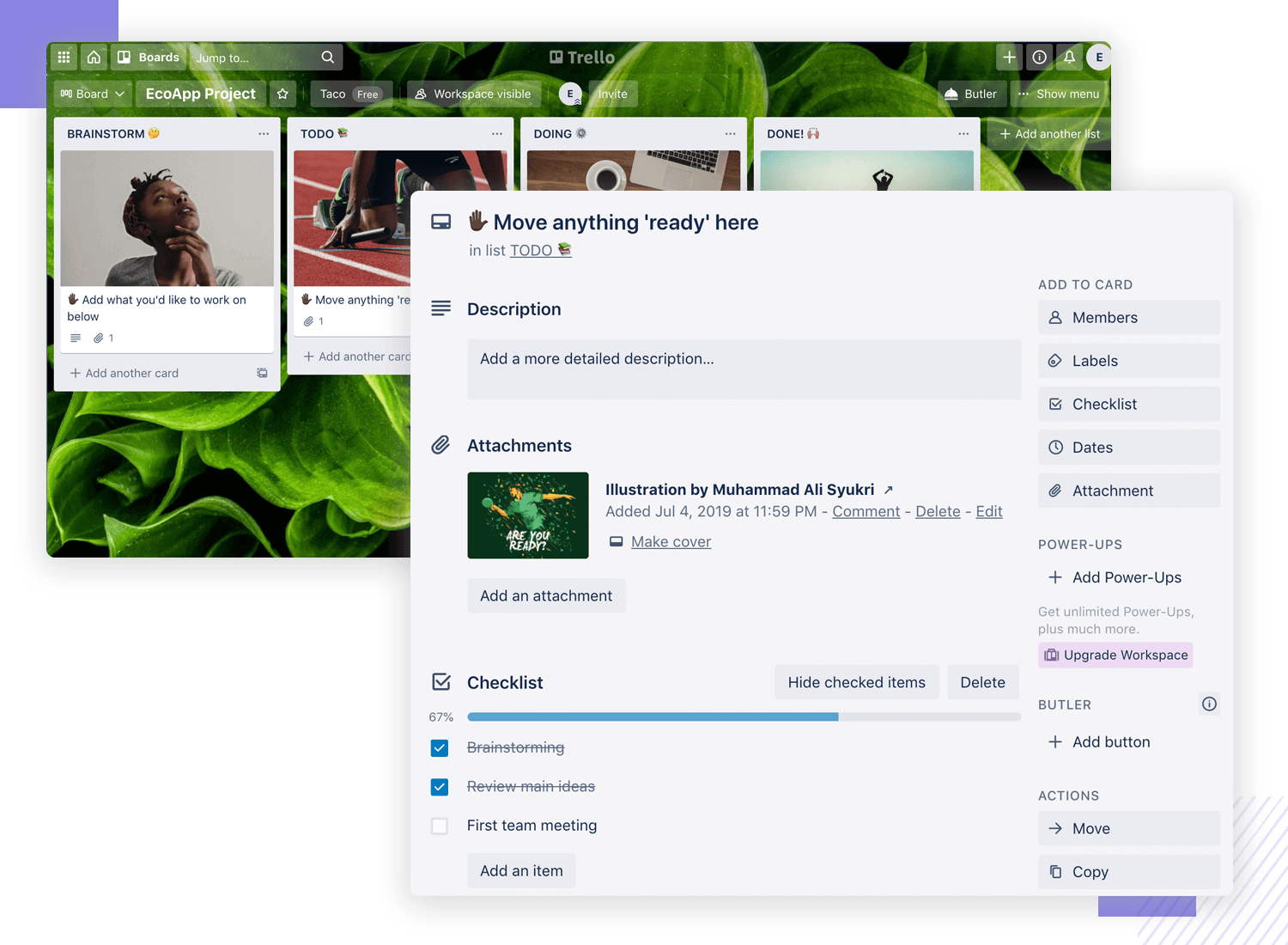
Trello est l’un de ces exemples de design UX qui a porté le contrôle de l’utilisateur à un tout autre niveau. L’application et l’application web vont beaucoup plus loin que la concurrence lorsqu’il s’agit de laisser les utilisateurs faire ce qu’ils veulent.

En fin de compte, il peut être difficile de créer un produit destiné à aider les gens dans leur travail quotidien. Les flux de travail, les tâches et les responsabilités changent radicalement d’une équipe à l’autre – c’est pourquoi nous aimons tant Trello. En donnant aux utilisateurs un contrôle total sur leurs tableaux et leurs permissions, l’application s’intègre efficacement dans le flux de travail de l’utilisateur sans aucune friction.
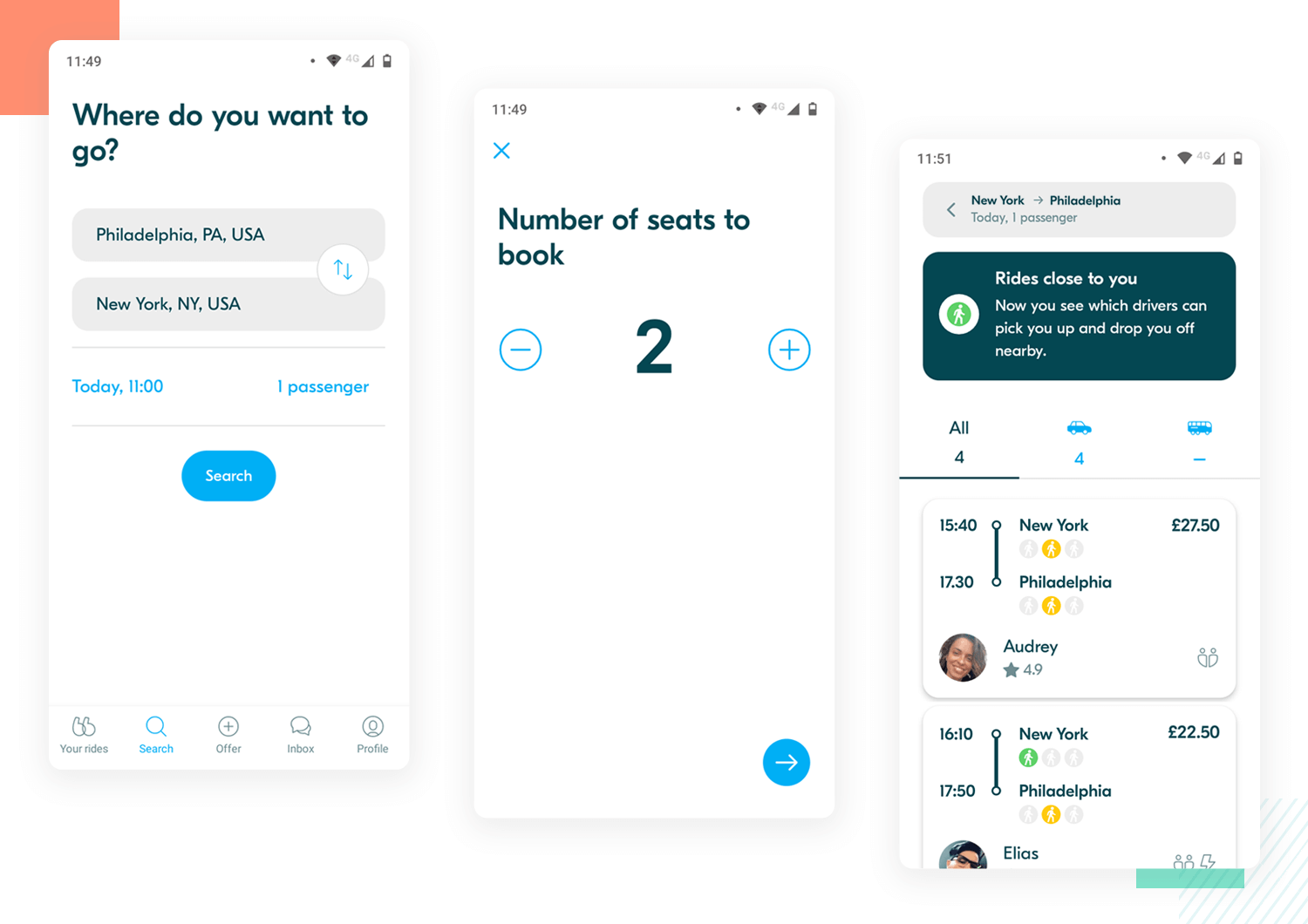
Bla Bla Car fonctionne comme un excellent exemple de design UX lorsqu’il s’agit d’équilibre visuel et de minimalisme sur l’interface. L’application s’en tient à une certaine simplicité tout autour de son design, s’appuyant seulement sur quelques éléments clés pour obtenir les fonctionnalités au bout des doigts de l’utilisateur. L’expérience utilisateur est ainsi exempte de tout bruit visuel et permet aux utilisateurs de se concentrer sur la tâche à accomplir.

Un autre aspect de Bla Bla Car que nous aimons est la façon dont l’application divise l’information en petits morceaux, un peu comme Duolingo. Malgré la quantité d’informations que l’application doit partager avec les utilisateurs, tout reste facile parce que ces informations ne sont pas données en une seule fois.
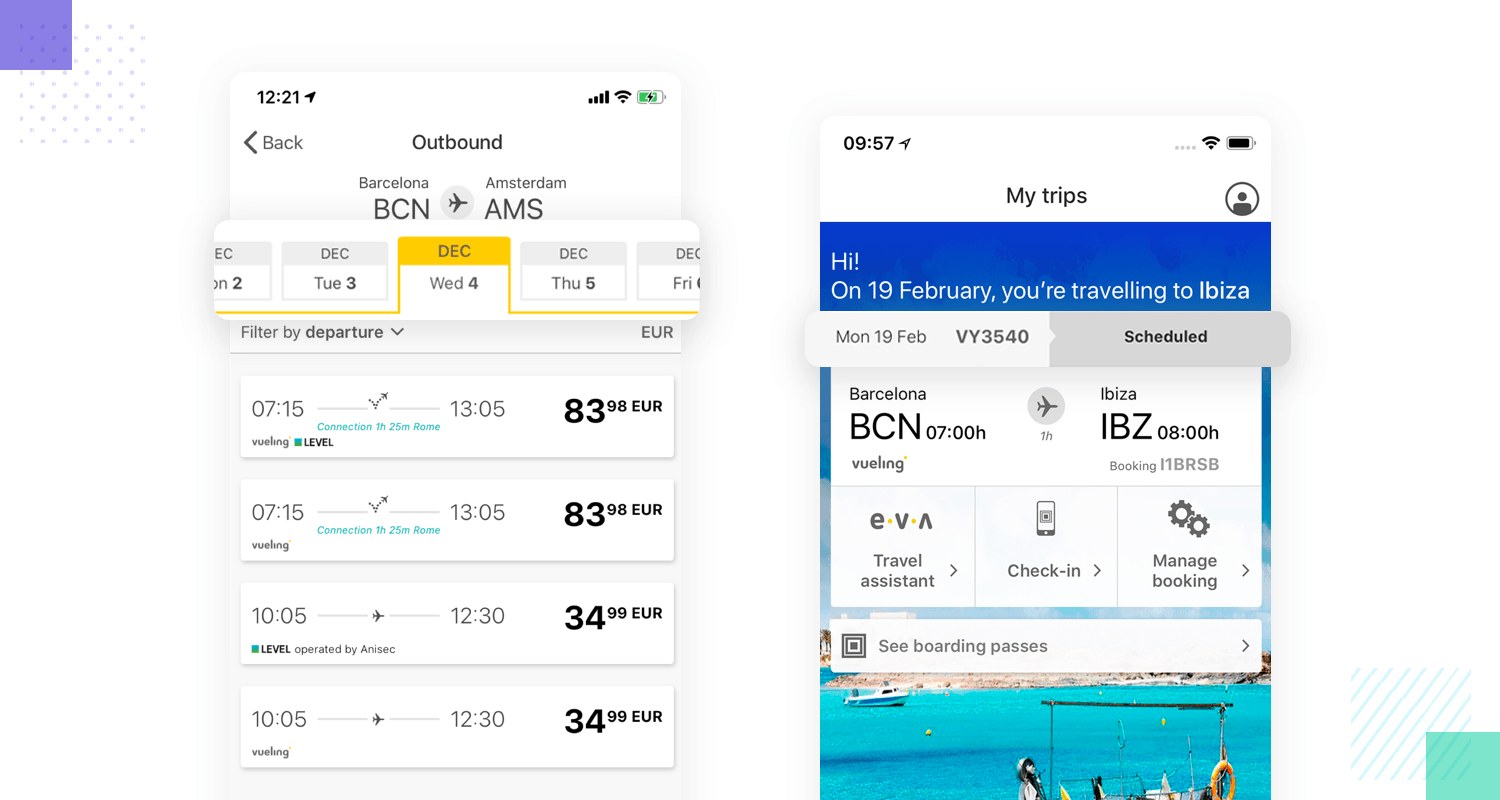
Vueling est l’exemple parfait d’un design UX qui a su mettre le doigt sur la navigation par onglets. Nous sommes de grands fans d’un système d’onglets bien conçu ici à Justinmind – parce qu’ils peuvent être étonnamment difficiles à obtenir et délivrer un impact énorme sur l’expérience utilisateur.

Il n’est donc pas étonnant que nous ayons inclus Vueling dans cette liste d’exemples de design UX. Son système d’onglets répond à toutes les attentes. Il est cohérent, agréable à l’œil et de taille raisonnable. Les onglets sont organisés de manière logique et les utilisateurs peuvent s’y déplacer sans autre forme de procès que leur intuition.
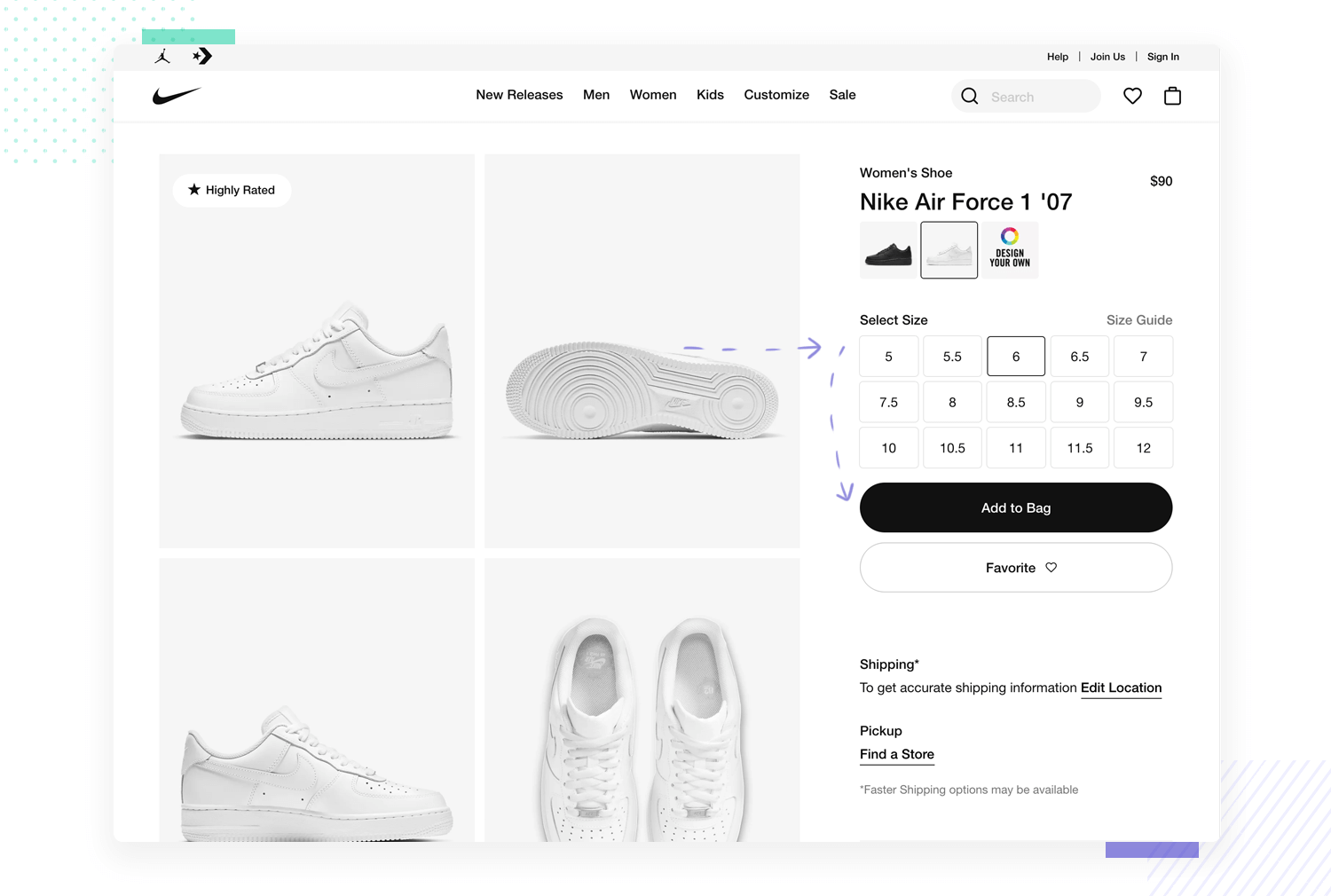
Le site web de Nike comprend que la proximité et les repères visuels jouent un rôle important dans l’expérience de l’utilisateur. Il y a là une leçon à tirer pour les équipes de design du monde entier : la hiérarchie et la proximité peuvent faire vendre des articles. Dans ce cas, les pages de produits individuels de Nike sont un merveilleux exemple de design UX qui convertit.

Plus précisément, la relation et la proximité entre les tailles des articles, les photos des produits et le bouton « Ajouter au panier » est quelque chose que nous adorons. Cela signifie que les utilisateurs n’ont qu’à déplacer leur curseur et leurs yeux pour prendre la décision d’acheter ou non l’article. Il s’agit d’encourager les gens à acheter des choses, à la fois en raison de la façon dont le design met en valeur les produits et parce qu’il n’offre aucune résistance aux utilisateurs. Il est tellement facile d’ajouter des articles au panier – pourrions-nous dire, c’est même tentant !
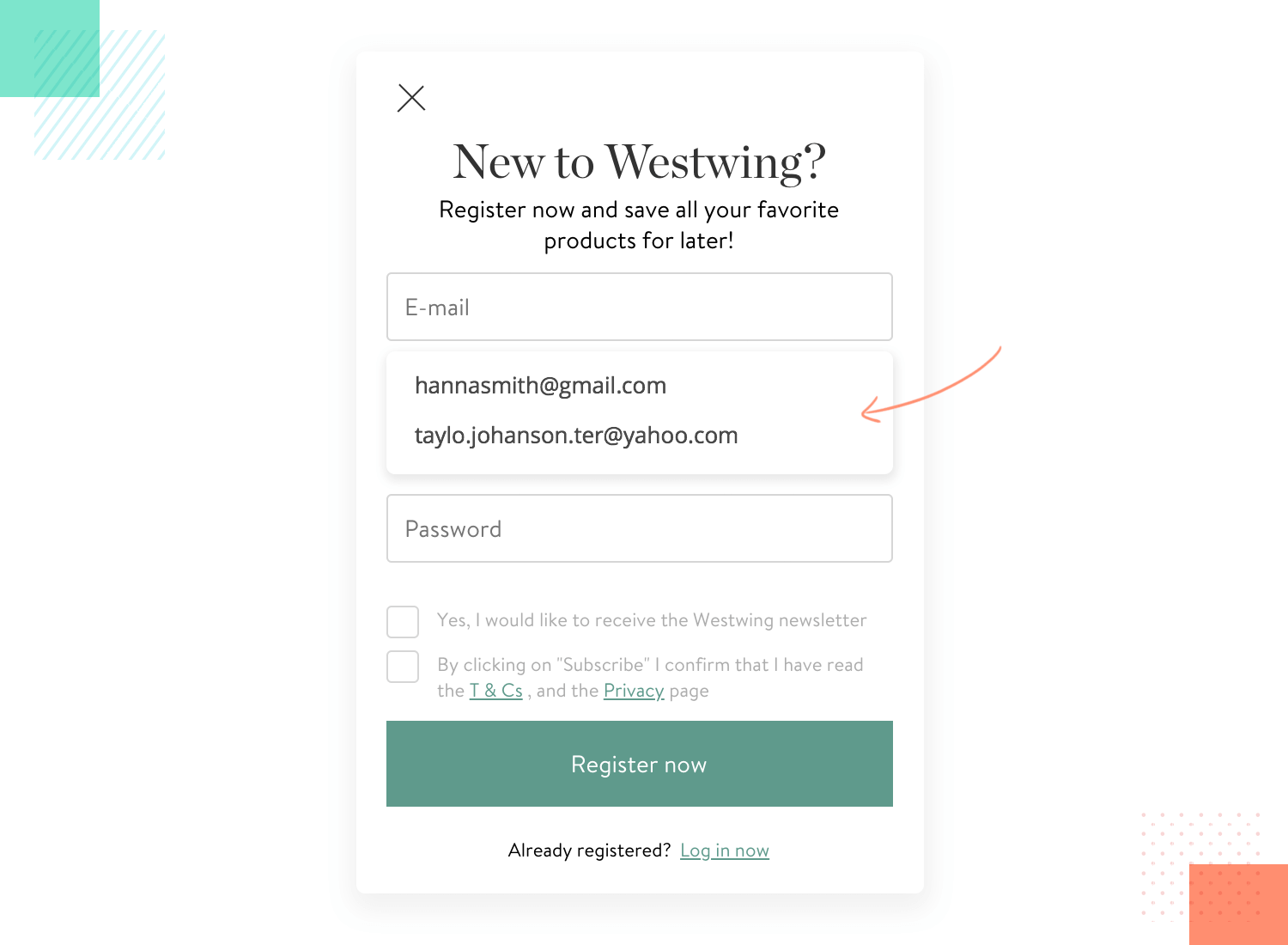
WestWing est un autre exemple de design UX pour un système qui fonctionne efficacement. À l’instar de Disney+, ce site web s’efforce de réduire le temps que les utilisateurs consacrent à la saisie de données. Lorsqu’il s’agit de s’inscrire ou de s’inscrire à WestWing, les utilisateurs n’ont pratiquement aucun effort à fournir. Le formulaire lui-même est court et simple, et le site Web s’efforce de permettre aux utilisateurs d’effectuer leurs achats aussi rapidement et efficacement que possible.

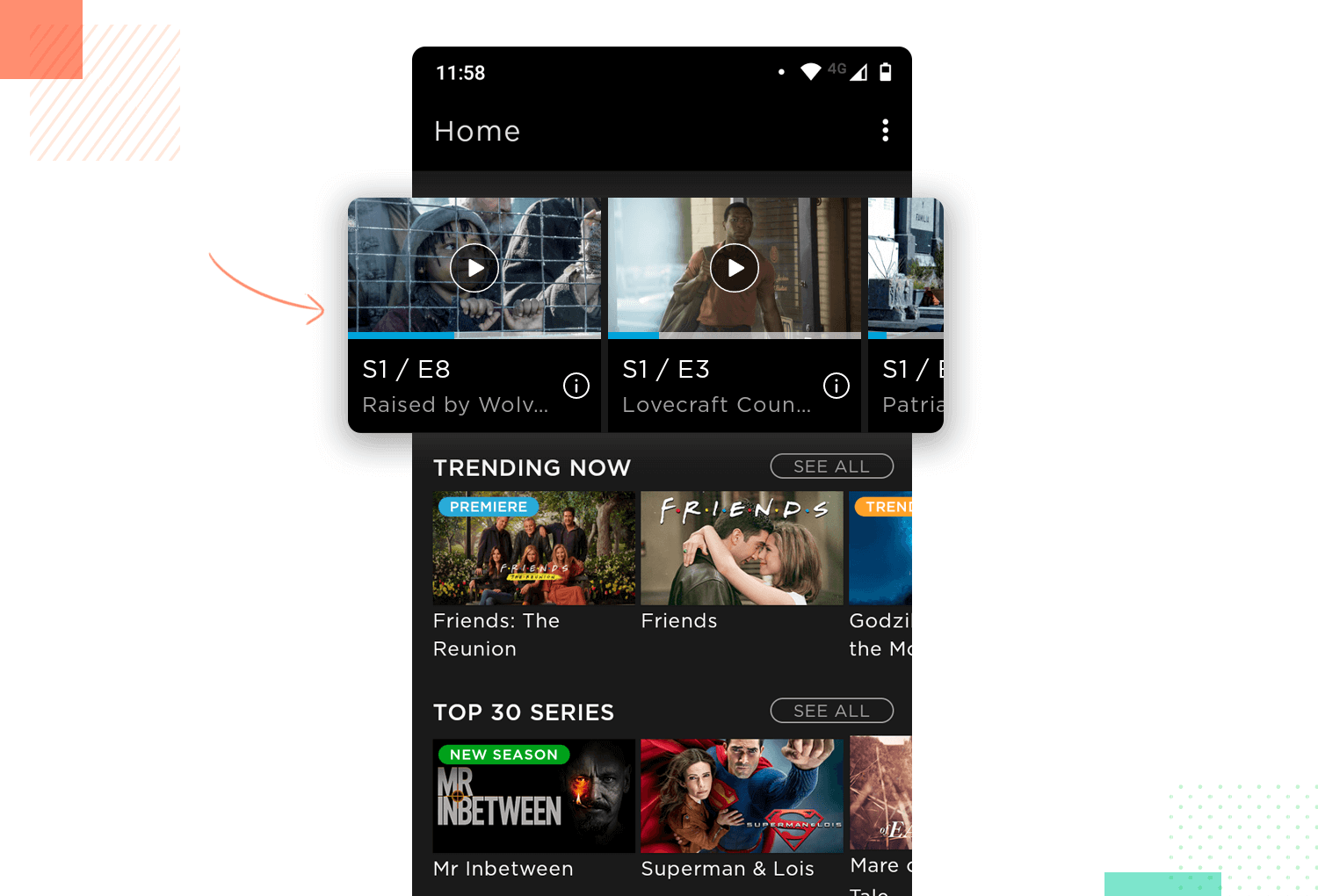
Qui n’aime pas HBO ? Ici, chez Justinmind, nous l’aimons à la fois pour ses séries géniales et pour son design UX réfléchi. Il est clair maintenant que HBO a pris quelques notes auprès des vétérans du secteur des services de streaming, comme Netflix.

Les utilisateurs peuvent toujours voir ce qui se passe dans le système et savoir exactement où les choses en sont restées. La visibilité de l’état du système fonctionne bien avec l’application HBO, car elle indique toujours aux utilisateurs quand le système est en train de réagir à une action de l’utilisateur – de la même manière que Skyscanner, HBO permet aux utilisateurs de rester calmes.
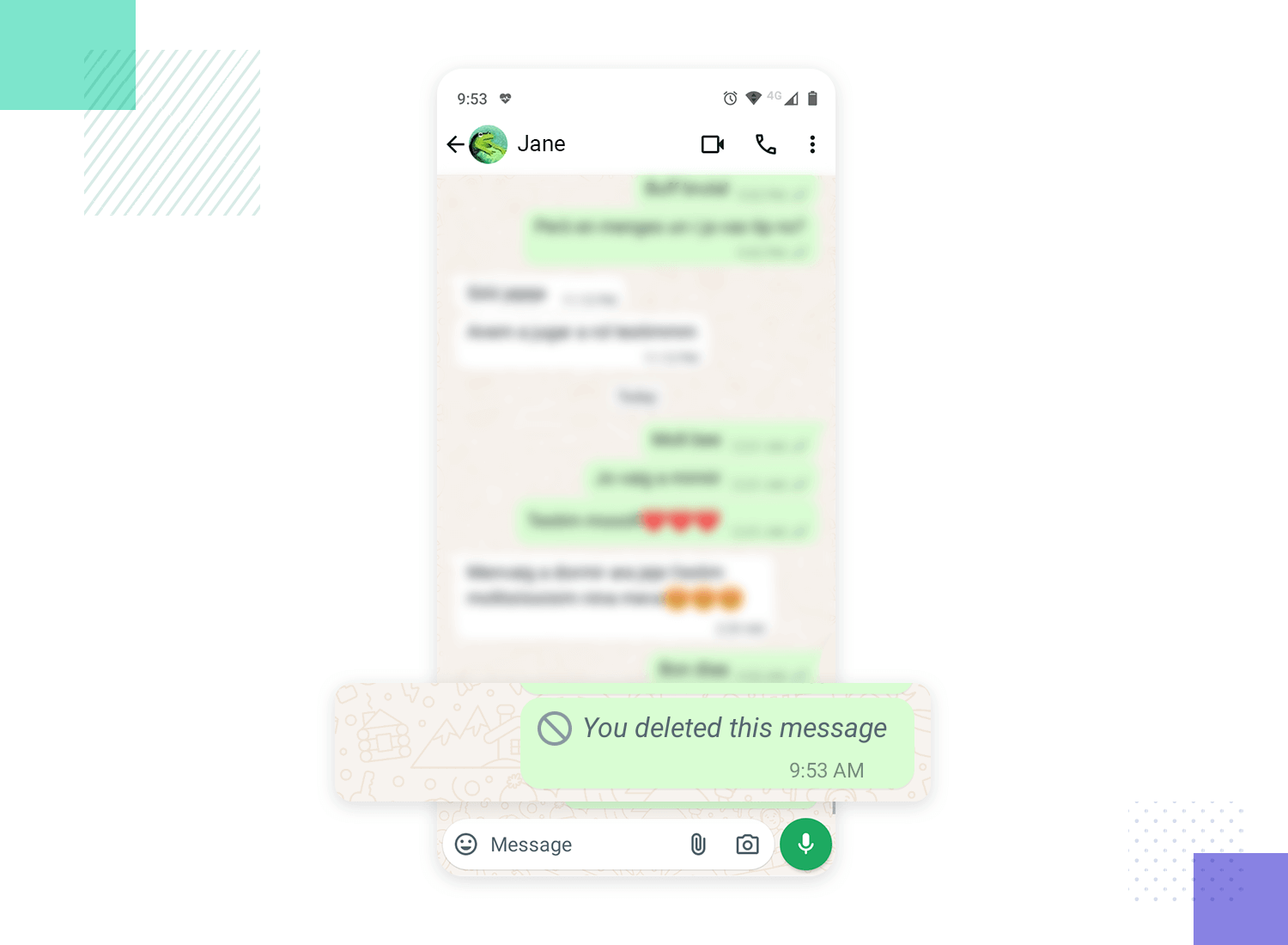
En première place des exemples de design UX dont le monde pourrait se passer, on trouve WhatsApp. La fonction » supprimer un message » de WhatsApp souffre d’un défaut UX critique. Alors qu’elle est censée permettre aux utilisateurs de contrôler les messages envoyés, elle se retourne souvent contre eux. Lorsqu’un message est supprimé, le destinataire voit apparaître une notification indiquant « Ce message a été supprimé ». Cela crée de la confusion et de la frustration – le destinataire sait qu’un message a existé mais ne peut pas accéder à son contenu.

Une meilleure solution serait une véritable option « supprimer pour tout le monde » avec une fenêtre d’opportunité limitée. Ce délai permettrait aux expéditeurs d’annuler des messages accidentels sans laisser de trace confuse, comme dans les DM d’Instagram ou dans l’option d’annulation de Gmail.
Outil de design UX gratuit pour le web et les applications mobiles. Essayez-le maintenant !

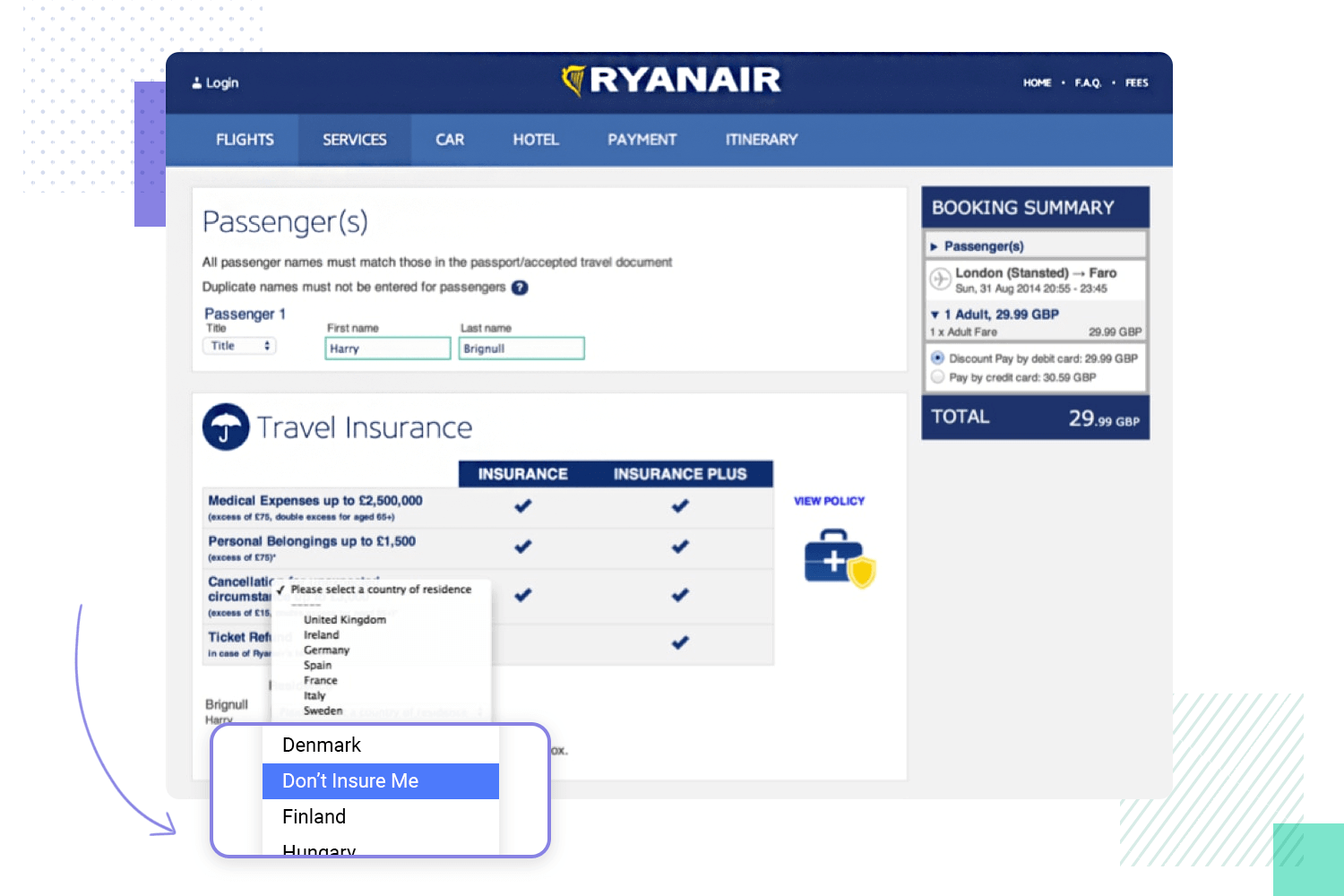
Il n’y a pas si longtemps, les grands voyageurs de Ryanair vous auraient peut-être dit que réserver un simple voyage leur donnait l’impression de naviguer dans un labyrinthe. Cette frustration provenait de l’utilisation par la plateforme de dark UX patterns. Les dark UX patterns font référence à des choix de design qui obscurcissent ou compliquent intentionnellement l’expérience utilisateur. Imaginez que vous cherchiez une escapade économique et que vous tombiez sur un processus de réservation truffé de coûts cachés. Des options clés, telles que la renonciation à l’assurance voyage, ont été enfouies dans des menus sans rapport, ce qui les rend difficiles à trouver, comme dans l’exemple de design UX ci-dessous.

Cette approche donnait la priorité aux résultats de l’entreprise plutôt qu’à l’expérience de l’utilisateur. Au lieu d’une plateforme claire et conviviale, des modèles UX sombres ont été utilisés pour confondre et induire en erreur les utilisateurs afin qu’ils fassent des choix bénéfiques pour l’entreprise, ce qui a souvent entraîné des dépenses supplémentaires involontaires (et non désirées). Heureusement, l’entreprise a depuis opté pour des pratiques UX plus propres qui placent l’utilisateur au premier plan. Bravo à Ryan Air !
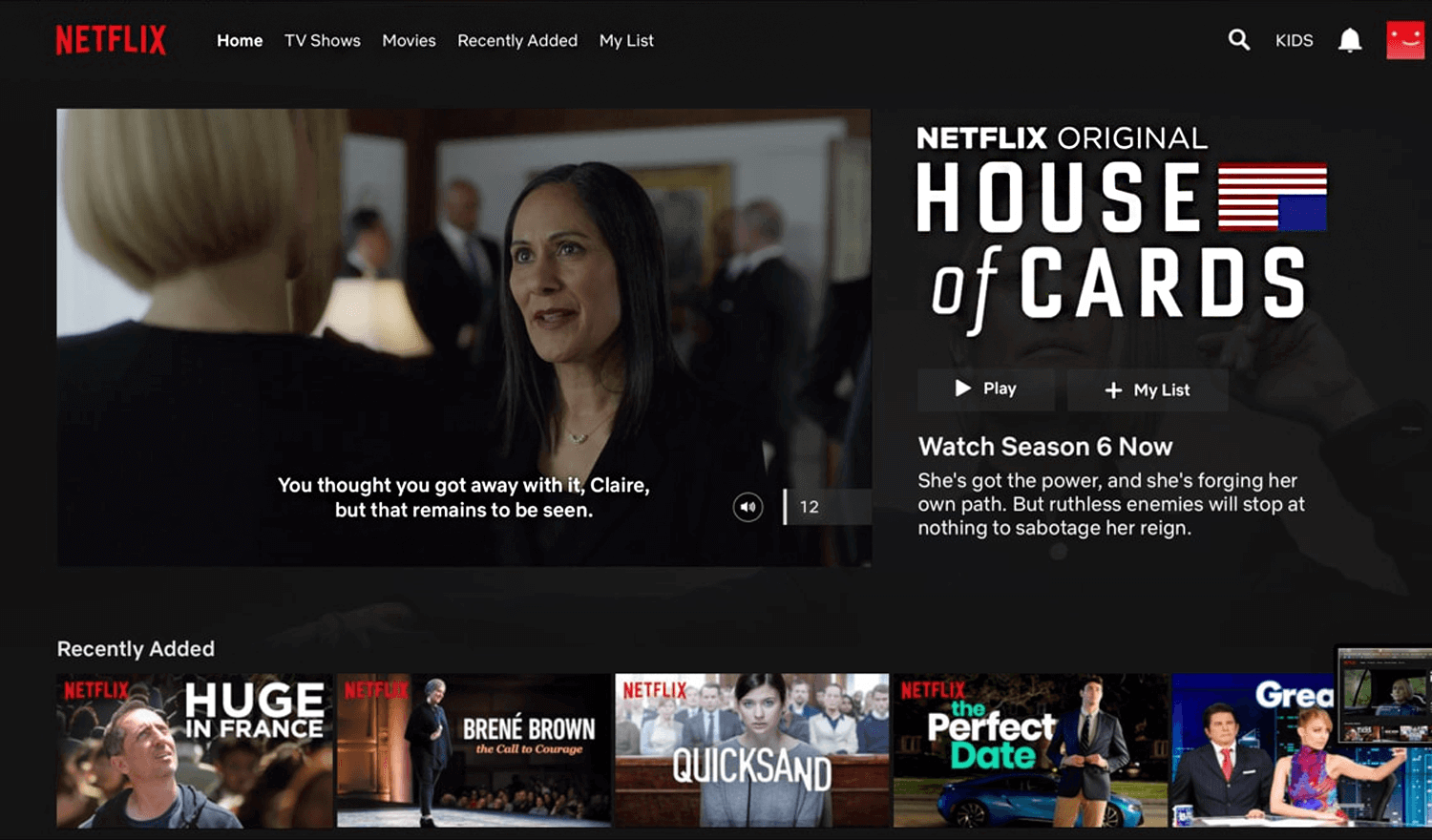
Les fonctions automatiques peuvent être une arme à double tranchant. Bien qu’elles soient destinées à simplifier l’expérience de l’utilisateur, elles peuvent se retourner contre lui si elles ne sont pas mises en œuvre de manière réfléchie. Imaginez que vous visitiez un site web et que vous soyez bombardé de sons en lecture automatique, redirigé vers des pages inattendues ou que des fichiers soient téléchargés sans votre consentement. Ce manque de contrôle de la part de l’utilisateur peut vous sembler intrusif et perturber votre expérience de navigation, un exemple parfait de mauvais design UX.

Prenons l’exemple de la fonction de lecture automatique des bandes-annonces de Netflix. Conçue pour piquer l’intérêt des utilisateurs, elle diffuse automatiquement un aperçu lorsque vous survolez une affiche de film. Cependant, de nombreux utilisateurs trouvent cette fonction dérangeante et préfèrent choisir le moment où ils veulent voir une bande-annonce.
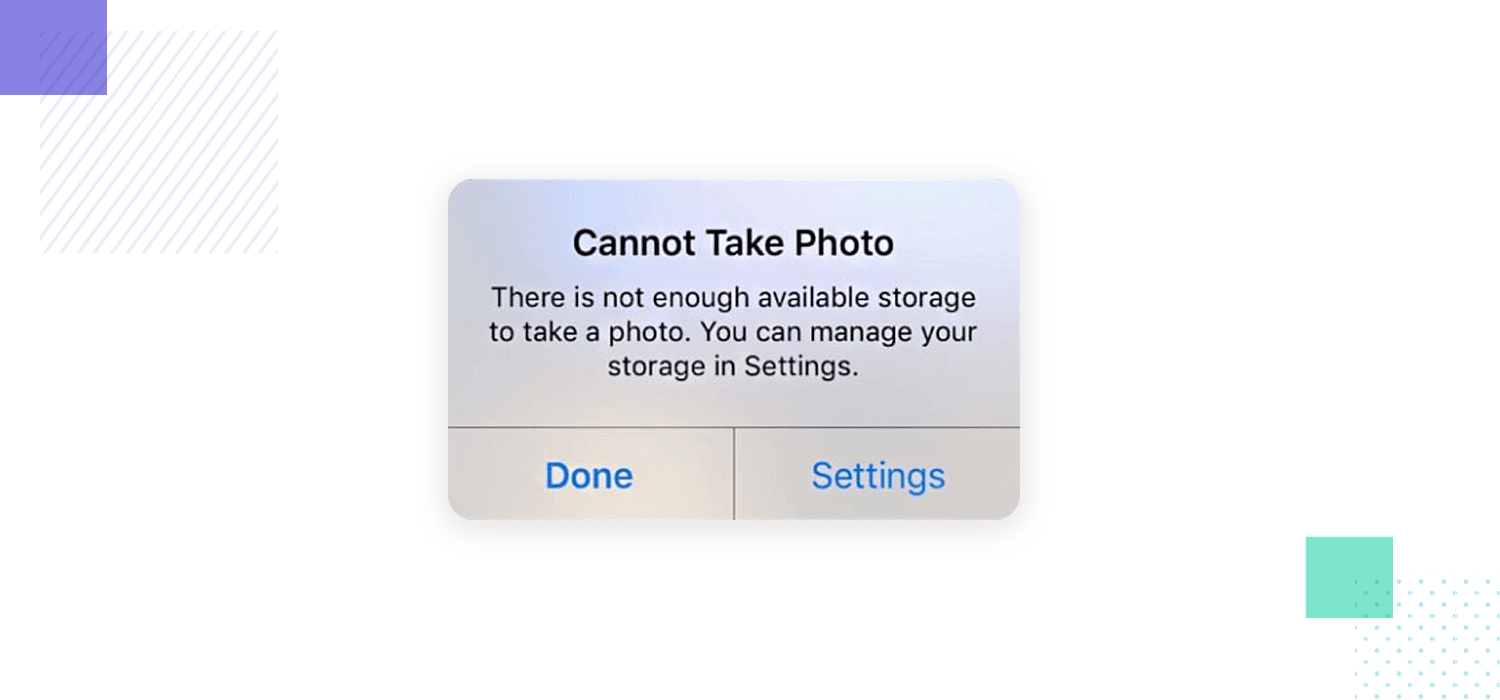
Apple est fier de son design convivial, mais son système de gestion du stockage bute sur la clarté de la communication, ce qui lui vaut de figurer sur cette liste de mauvais exemples d’UX. Il n’est pas difficile d’imaginer la frustration ressentie lorsque vous prenez une photo sur votre iPhone et que vous tombez sur un message énigmatique : « Le stockage est presque plein » : « Stockage presque plein ». Cette notification n’offre aucune indication sur la quantité d’espace à libérer ou sur les actions à entreprendre. Ce manque d’informations donne aux utilisateurs un sentiment d’incompréhension et de frustration. Doivent-ils supprimer des photos précieuses ? Désinstaller les applications rarement utilisées ? La notification n’offre aucun indice, obligeant les utilisateurs à naviguer dans les paramètres à la recherche de solutions.

Une approche conviviale consisterait à fournir des mesures à prendre dans la notification elle-même. Imaginez que la notification affiche « Stockage presque plein. Supprimez 10 photos pour libérer de l’espace » ou « Afficher la répartition du stockage et gérer les applications ». Cela permet aux utilisateurs de résoudre immédiatement le problème grâce à des étapes claires et réalisables.
Le design UX est un métier qui prend de nombreuses formes. C’est en partie ce qui fait l’attrait de ce secteur. Il y a quelque chose de vraiment magistral dans un produit qui s’adapte à la vie des utilisateurs et qui capte leur attention. J’espère que ce billet vous a donné envie de créer vos propres expériences incroyables pour les utilisateurs !
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Votre site web ou votre application n'est pas assez performant ? Un audit UX peut mettre au jour des problèmes d'utilisabilité cachés et révéler le véritable potentiel de votre produit. Apprenez à réaliser un audit complet, des entretiens avec les parties prenantes aux tests utilisateurs, et transformez votre expérience utilisateur.55 min Read
Votre site web ou votre application n'est pas assez performant ? Un audit UX peut mettre au jour des problèmes d'utilisabilité cachés et révéler le véritable potentiel de votre produit. Apprenez à réaliser un audit complet, des entretiens avec les parties prenantes aux tests utilisateurs, et transformez votre expérience utilisateur.55 min Read Vous voulez créer un chatbot qui semble naturel et qui aide réellement les utilisateurs ? Ce guide couvre le design du chatbot, l'UI, l'IA et le flux de conversation pour le rendre transparent.29 min Read
Vous voulez créer un chatbot qui semble naturel et qui aide réellement les utilisateurs ? Ce guide couvre le design du chatbot, l'UI, l'IA et le flux de conversation pour le rendre transparent.29 min Read Apprenez à concevoir des expériences de recherche transparentes avec des boîtes de recherche intelligentes, des filtres intuitifs et des pages de résultats conviviales qui aident les utilisateurs à trouver ce dont ils ont besoin plus rapidement.41 min Read
Apprenez à concevoir des expériences de recherche transparentes avec des boîtes de recherche intelligentes, des filtres intuitifs et des pages de résultats conviviales qui aident les utilisateurs à trouver ce dont ils ont besoin plus rapidement.41 min Read