Le design web ne cesse d'attirer les gens dans ce domaine, mais que font les designers web ? Qu'étudient-ils pour exercer leur métier ? Lisez la suite et découvrez-le !
Le design web est un domaine en constante expansion, la demande de designers augmentant d’année en année à mesure que l’on a besoin de plus de produits numériques. Mais que font les designers web ? Comment sont-ils devenus des designers professionnels ?
Outil de design gratuit pour les sites web et les applications web

Prenons un moment aujourd’hui pour explorer le monde du design web. De ce qu’il est et de sa relation avec l’UX aux éléments cruciaux comme la typographie – ce guide a tout pour plaire. Gardez votre outil de design UI en veille, car vous vous sentirez certainement inspiré pour créer de nouvelles choses.
- Qu'est-ce que le design web ? Comprendre les principes fondamentaux
- Principes clés du design web
- Mises en page pour le design des pages web
- Design visuel
- L'expérience utilisateur dans votre processus de design web
- Stratégie de contenu
- Accessibilité
- Tester les designs de sites web
- Apprendre le design web : tutoriels, bootcamps et cours
- La synthèse
Le design web consiste à créer l’aspect et la convivialité d’un site web ou d’un produit numérique. C’est la façon dont nous nous assurons qu’un site n’est pas seulement beau, mais qu’il fonctionne bien pour tous ceux qui l’utilisent. Des couleurs et des polices de caractères aux mises en page et aux images, les designers web rassemblent tous ces éléments pour créer une expérience attrayante.
En termes simples, le design web est le mélange de l’art et de la fonctionnalité dans un espace numérique. Il s’agit de la manière dont nous créons des sites web qui ne sont pas seulement visuellement attrayants, mais aussi utiles et faciles à parcourir pour les visiteurs.
Le design et le développement web sont souvent confondus, mais ils sont très différents. Le design web se concentre sur l’aspect et la convivialité d’un site web, en travaillant sur les visuels, la mise en page et l’expérience utilisateur. Le développement web, quant à lui, consiste à construire et à coder ce design, en s’assurant que tout fonctionne en coulisses.

Pour bien concevoir un site web, il faut d’abord comprendre qui l’utilisera. Que veulent-ils ? Quels sont les problèmes qu’ils essaient de résoudre ? L’utilisation d’un guide de l’architecture de l’information peut vous aider à organiser la structure de votre site web afin de créer des designs qui leur sont destinés, ce qui leur permet de trouver plus facilement ce qu’ils recherchent.
Lorsque nous comprenons vraiment nos utilisateurs, nous pouvons prendre des décisions de design qui correspondent à ce dont ils ont besoin et à ce qu’ils attendent. Cela nous amène au design centré sur l’utilisateur, où nous plaçons les utilisateurs en premier et créons des sites web qui semblent naturels et faciles à utiliser.
Design centré sur l’utilisateurLe terme “utilisateur” est un peu comme une façon sophistiquée de dire que nous plaçons toujours les utilisateurs au premier plan. Cela signifie que chaque choix dans notre design, des couleurs aux boutons, est fait en pensant à l’utilisateur. De cette manière, nous nous assurons que le site n’est pas seulement beau, mais aussi intuitif et facile à utiliser.
Avant de se lancer dans le design, il est essentiel de faire des recherches. Cela nous permet de mieux comprendre nos utilisateurs. La création user persona – petits profils d’utilisateurs types – nous permet de concevoir en pensant à des personnes réelles, en s’assurant que le produit final répond à leurs besoins et à leurs attentes.

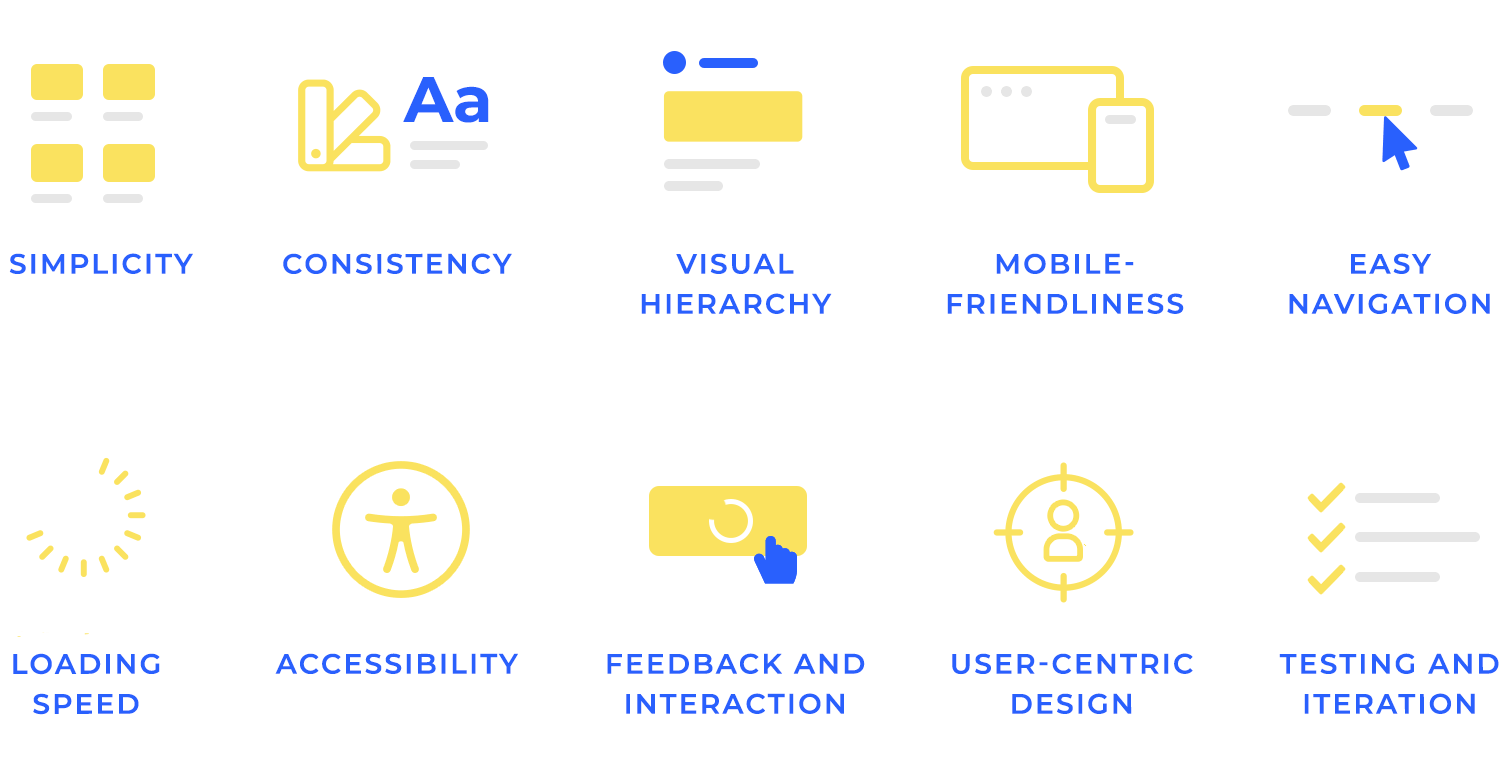
Le design d’un site web ne se limite pas à son aspect esthétique. En utilisant les bons logiciel de design web peut vous aider à appliquer les principes clés qui nous guident pour créer quelque chose d’à la fois fonctionnel et attrayant. Décortiquons ces principes essentiels :
1. Simplicité : Moins, c’est souvent plus. Un design simple aide les utilisateurs à se concentrer sur l’essentiel et à trouver plus facilement ce dont ils ont besoin. Une mise en page claire, des polices de caractères faciles à lire et la juste quantité de couleurs font toute la différence.
2. Cohérence : La cohérence de votre site web passe par l’utilisation des mêmes polices, couleurs et styles de boutons. Ainsi, les utilisateurs se sentent plus à l’aise et plus confiants lorsqu’ils naviguent sur votre site.
3. Hiérarchie visuelle : tous les éléments de votre site n’ont pas la même importance. La hiérarchie visuelle consiste à organiser le contenu de manière à faire ressortir les éléments les plus importants. Pensez à utiliser des polices plus grandes pour les titres, des couleurs vives pour les boutons d’appel à l’action et des images pour attirer l’attention sur les zones clés.
4. Convivialité mobile : De nos jours, les sites web doivent s’adapter à tous les appareils, qu’il s’agisse d’un grand écran de bureau ou d’un petit smartphone. Un design responsive garantit que votre site s’ajuste magnifiquement, quel que soit l’endroit où il est consulté.
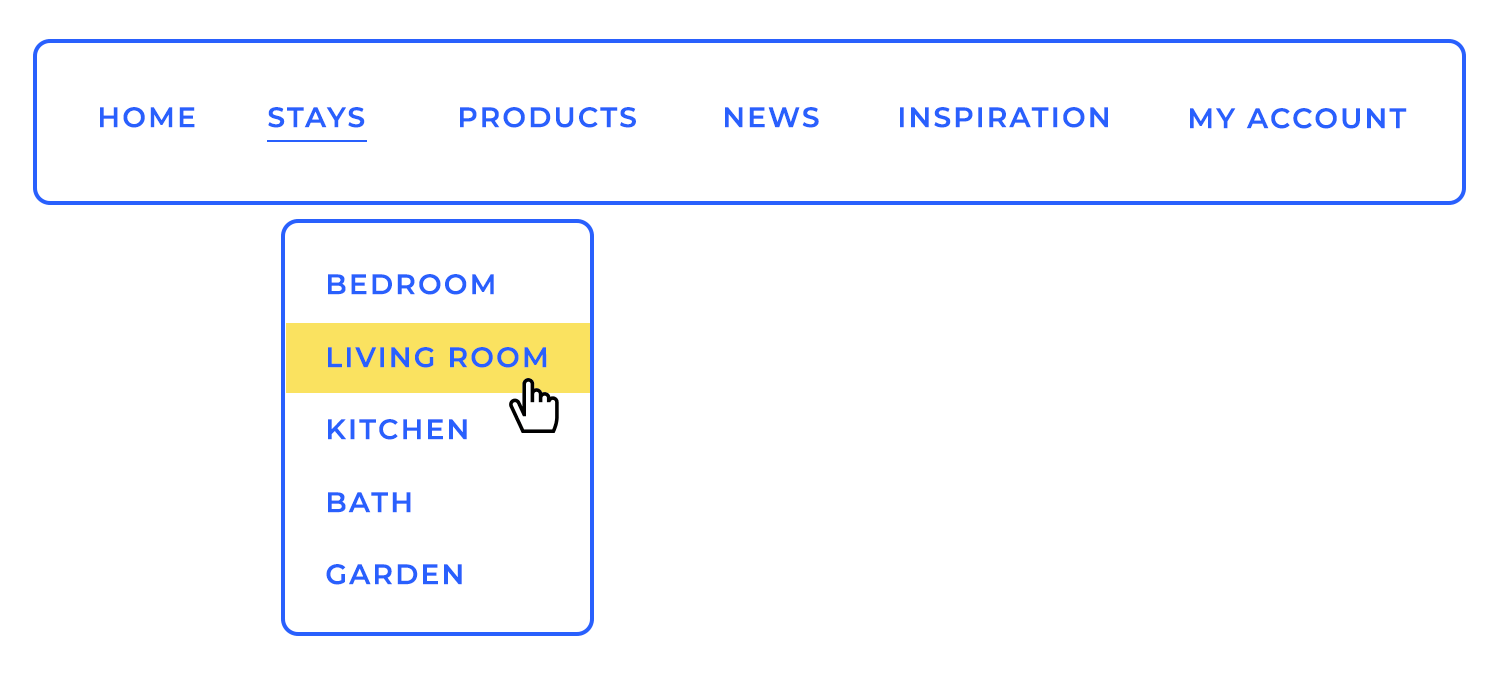
5. Navigation aisée : Une bonne navigation aide les utilisateurs à trouver leur chemin sur votre site sans se perdre. Veillez à ce que les menus soient simples, utilisez des étiquettes claires et prévoyez toujours un moyen de revenir à la page d’accueil.
6. Vitesse de chargement : Personne n’aime attendre. Si le chargement de votre site web est trop long, les internautes risquent de le quitter avant même d’avoir vu votre contenu. Optimisez les images et réduisez les éléments inutiles pour que le chargement soit rapide et fluide.
7. L’accessibilité : Un bon design de site web est un design que tout le monde peut utiliser, quelles que soient ses capacités. Cela signifie que le design doit comporter des éléments tels que le texte alt pour les images, des contrastes clairs et une navigation adaptée au clavier, afin de garantir une bonne expérience à tous.
8. Retour d’information et interaction : Les utilisateurs apprécient les petits indices qui montrent que leurs actions sont reconnues. Qu’il s’agisse d’un bouton qui change de couleur lorsqu’on clique dessus ou d’un indicateur de chargement, ces petites touches rendent l’expérience plus interactive.
9. Design centré sur l’utilisateur : Concevez toujours votre site en pensant à vos utilisateurs. Comprenez leurs besoins, leurs préférences et leurs comportements, afin que votre site Web semble avoir été conçu spécialement pour eux. Vous créerez ainsi une expérience plus attrayante qui les incitera à revenir.
10. Tests et itérations : les meilleurs designs ne sont pas créés du jour au lendemain. Tester et itérer signifie vérifier régulièrement les performances de votre design et procéder à des ajustements pour l’améliorer. Ce processus continu permet à votre site web de rester efficace et convivial au fil du temps.

Ces principes sont réunis pour créer des sites web qui ne sont pas seulement agréables à regarder, mais aussi très faciles et agréables à utiliser. Lorsque nous nous souvenons de ces principes de base, nous finissons par créer des designs qui plaisent vraiment aux gens.
En matière de design web, la mise en page est comme l’épine dorsale de votre page. C’est elle qui permet d’organiser le contenu, de guider les utilisateurs et de donner à l’ensemble un aspect propre et équilibré. Examinons les principaux aspects de la mise en page.
Il existe différents types de mises en page, mais elles ont toutes un objectif commun : organiser le contenu de manière à ce qu’il soit facile à comprendre et à parcourir. Certaines mises en page sont simples et directes, tandis que d’autres sont plus complexes, mais elles jouent toutes un rôle dans la manière dont les utilisateurs perçoivent une page web.
Les grilles sont l’un des moyens les plus populaires de structurer une mise en page. Mais qu’est-ce qu’une grille exactement ? Il s’agit d’un cadre invisible composé de lignes et de colonnes. Elle permet d’organiser le contenu de manière ordonnée, en veillant à ce que tout soit aligné et à ce que l’aspect soit professionnel.

Les grilles sont très pratiques car elles donnent à votre design une impression de cohérence et d’équilibre, même si vous travaillez avec de nombreux éléments différents. Par exemple, si vous avez des images, du texte et des boutons sur votre page, une grille permet de les aligner pour que rien ne paraisse déplacé.
Exemples d’utilisation de la grille :
- Les magazines utilisent souvent des grilles pour disposer le texte et les images de manière claire et organisée.
- Les sites de commerce électronique s’appuient sur des grilles pour présenter les produits de manière ordonnée, ce qui permet aux utilisateurs de naviguer facilement.
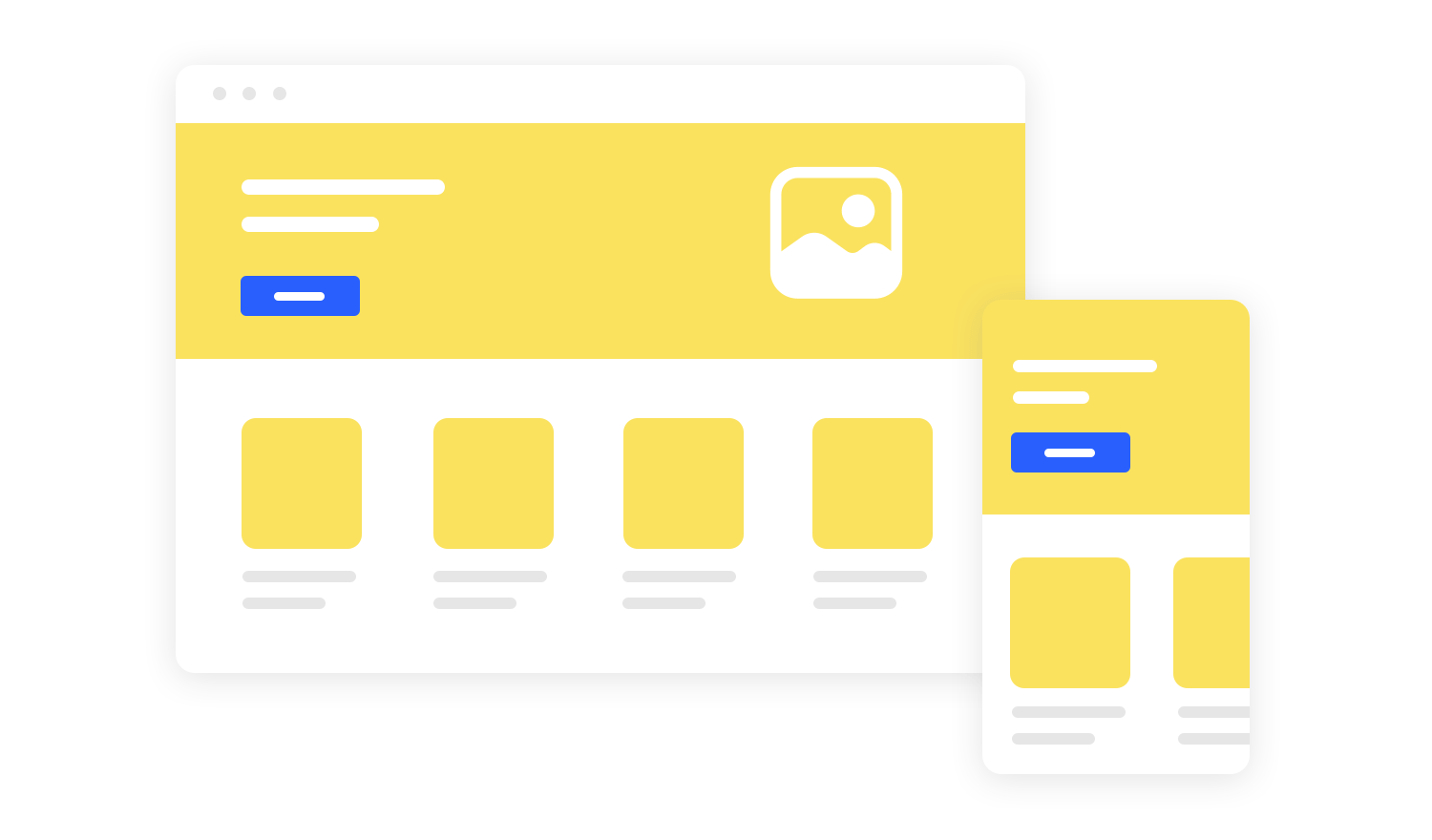
De nos jours, les internautes consultent les sites web sur toutes sortes d’appareils, qu’il s’agisse de grands écrans de bureau ou de minuscules écrans de smartphones. C’est là qu’interviennent le responsive et l’adaptive design.
Design adapté signifie que votre mise en page s’adapte de manière fluide à toutes les tailles d’écran. Imaginez que votre site web soit comme de l’eau, qu’il prenne la forme du récipient (appareil) dans lequel il se trouve. C’est une excellente chose, car cela garantit une expérience fluide aux utilisateurs, quel que soit l’appareil sur lequel ils se trouvent.
Le design adaptatif, quant à lui, consiste à créer des mises en page fixes pour différentes tailles d’écran. Au lieu de s’adapter, le site web détecte la taille de l’écran de l’utilisateur et sélectionne la mise en page la plus appropriée. C’est un peu comme si vous aviez plusieurs tenues prêtes pour différentes occasions.
Quand utiliser chacun d’entre eux :
- Utilisez le responsive design lorsque vous souhaitez une seule mise en page qui s’adapte parfaitement à tous les appareils – c’est parfait pour la plupart des sites web aujourd’hui.
- Choisissez le design adaptatif lorsque vous souhaitez avoir plus de contrôle sur l’apparence de votre site sur des tailles d’écran spécifiques, en particulier si vous vous attendez à ce que les utilisateurs visitent à partir d’une variété d’appareils avec des tailles d’écran très différentes.

Lorsque vous concevez des mises en page, il est judicieux de commencer par le mobile-first. Pourquoi ? Parce que les écrans mobiles sont les plus petits et que si votre design y fonctionne, il sera beaucoup plus facile de l’étendre aux écrans plus grands. Voici comment vous assurer que votre le design mobile d’abord brille :
- Restez simpleLes sites web de taille réduite : concentrez-vous sur le contenu et les fonctionnalités essentiels pour les petits écrans. Ne submergez pas les utilisateurs avec trop d’informations.
- Donnez la priorité aux éléments tactiles : Faites en sorte que les boutons soient suffisamment grands pour que vous puissiez les toucher facilement et laissez suffisamment d’espace autour d’eux pour éviter les clics accidentels.
- Optimisez les images : utilisez des images de taille réduite pour réduire les temps de chargement et garantir une expérience fluide pour les utilisateurs mobiles.
Parlons maintenant de l’espace blanc, également appelé espace négatif. Il s’agit de l’espace vide autour des éléments de votre page. Certains pourraient penser qu’il s’agit simplement d’un espace vide, mais c’est en fait un outil puissant.
Améliorer la lisibilité et la concentration : L’espace blanc permet à votre contenu de respirer, ce qui facilite sa lecture et sa compréhension par les utilisateurs. Ils attirent l’attention sur les parties les plus importantes de votre page et guident les yeux des utilisateurs là où vous voulez qu’ils aillent.
Équilibrer le contenu et l’espace vide : il s’agit de trouver le bon équilibre. Trop de contenu peut donner l’impression d’être encombré, tandis que trop d’espace blanc peut donner l’impression d’être vide. Lorsqu’il est bien fait, l’espace blanc contribue à créer un design propre, professionnel et convivial.
Outil de design gratuit pour les sites web et les applications web

Après avoir abordé la question des mises en page, voyons un autre aspect important du design web : les éléments visuels. Ces éléments sont étroitement liés à le design UI et sont les détails qui donnent vie à votre site web, comme la typographie, les couleurs, les images et les vidéos.
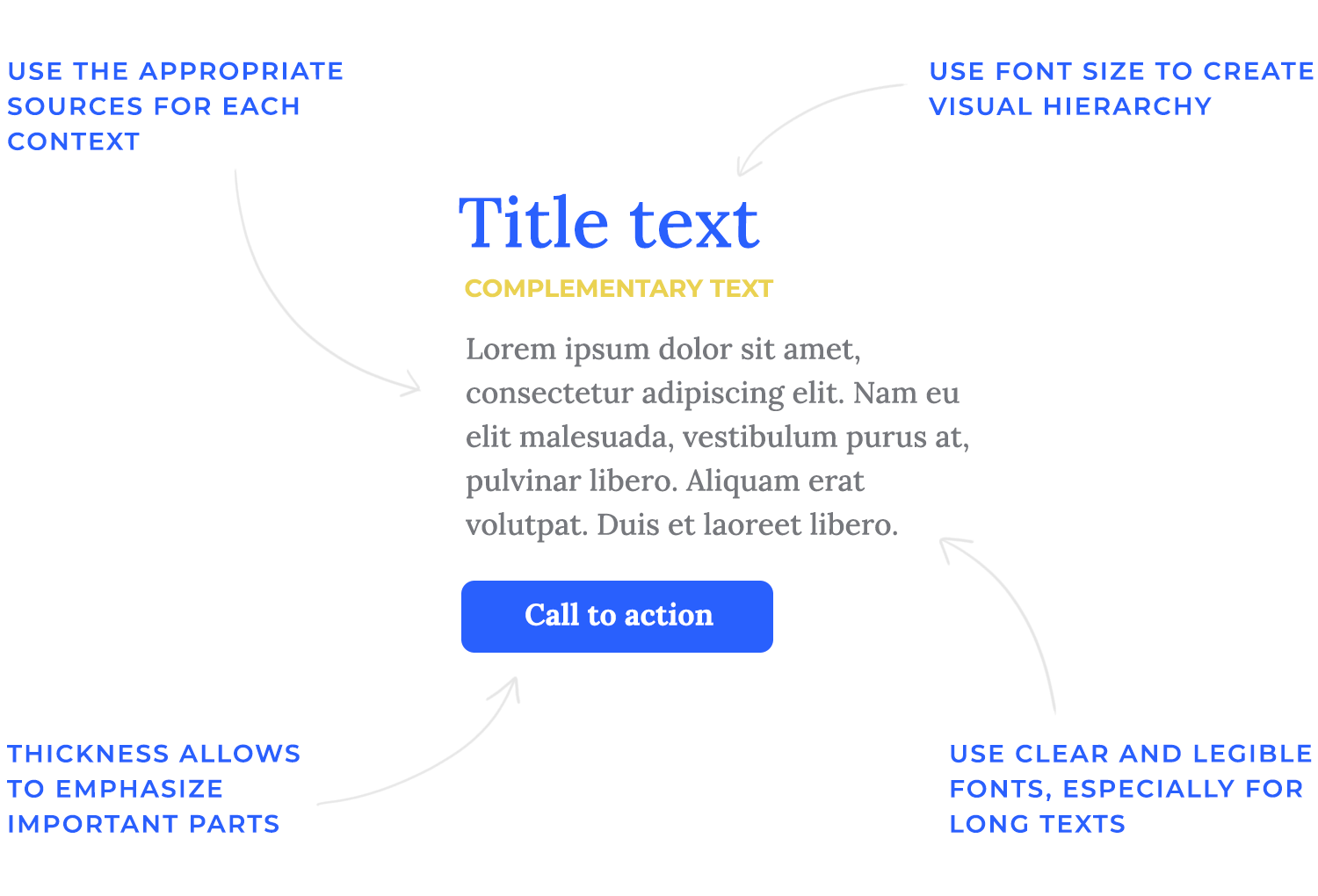
Choisir des polices de caractères lisibles et appropriées : Les polices de caractères jouent un rôle important dans la manière dont les internautes perçoivent votre site web. L’essentiel est de choisir des polices faciles à lire et qui correspondent à la personnalité de votre marque. Par exemple, une police audacieuse et ludique peut être parfaite pour un site destiné aux enfants, tandis qu’une police propre et professionnelle conviendra mieux à une page d’accueil. Il s’agit de trouver le juste milieu entre le style et la lisibilité.

Établir une hiérarchie typographique : Considérez la hiérarchie typographique comme un moyen de guider vos lecteurs dans votre contenu. C’est comme si vous donniez des instructions : le texte le plus grand et le plus gras est généralement le plus important (comme les titres), tandis que les polices plus petites sont destinées aux détails moins cruciaux. En utilisant des tailles, des graisses et des styles de police différents, vous créez un chemin clair qui aide les utilisateurs à comprendre ce qu’ils doivent lire en premier, en second, et ainsi de suite.
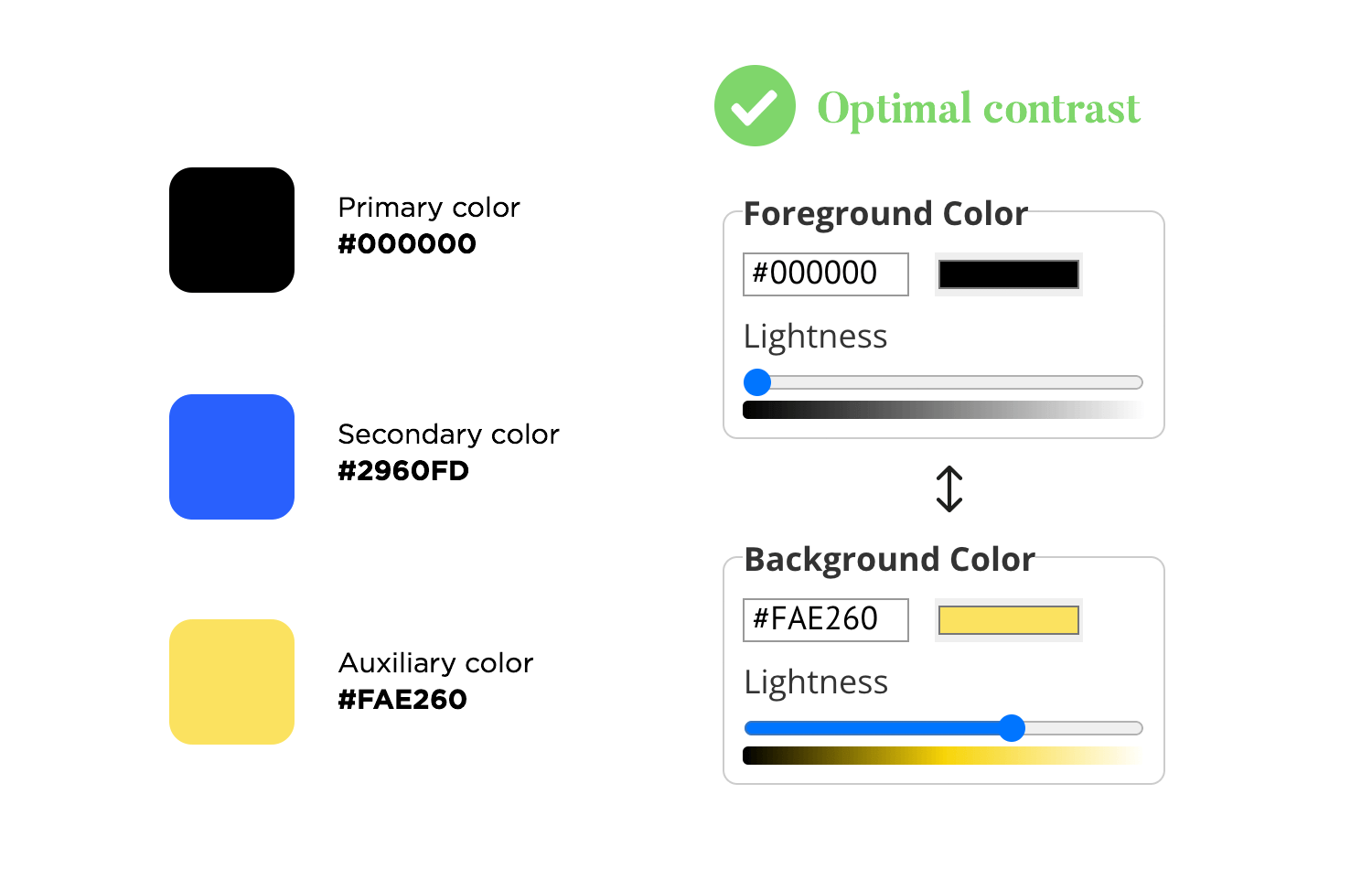
Le choix des bonnes couleurs ne se limite pas à l’aspect esthétique de votre site web : il s’agit également de créer une bonne ambiance et de faciliter la compréhension de votre contenu.
Meilleures pratiques pour les couleurs :
- Restez simple : contentez-vous de quelques couleurs principales pour éviter de submerger vos utilisateurs.
- Veillez à un bon contraste : veillez à ce que votre texte se détache de l’arrière-plan pour faciliter la lecture.
- Restez cohérent : utilisez les mêmes couleurs pour les éléments similaires (comme les boutons ou les liens) afin que tout soit bien ordonné.
- Combinaisons de couleurs : il existe différentes façons de choisir une combinaison de couleurs pour votre site. Vous pouvez opter pour des couleurs complémentaires (couleurs opposées sur la roue chromatique), des couleurs analogues (proches l’une de l’autre) ou un schéma monochromatique (différentes nuances d’une même couleur). Chaque choix crée une ambiance différente, alors choisissez celui qui convient à votre marque et à votre message.

Des visuels de haute qualité peuvent faire une grande différence sur votre site web. Vous pouvez facilement trouver des images de qualité sur des sites de photos d’archives comme Unsplash ou Pexels. Si vous cherchez quelque chose de plus unique, envisagez de créer des images à l’aide d’outils d’IA ou de travailler avec un graphiste pour obtenir une touche personnalisée qui correspond à votre marque. Cependant, les fichiers volumineux peuvent ralentir votre site, ce qui nuit à l’expérience des utilisateurs. Pour éviter cela, veillez à compresser vos images et vos vidéos avant de les télécharger. Vous obtiendrez ainsi le meilleur des deux mondes : des visuels époustouflants qui ne compromettent pas les performances de votre site web.
Réfléchissons maintenant à la manière dont les utilisateurs vont réellement interagir avec votre site web. L’expérience utilisateur (UX) consiste à rendre votre site facile à naviguer, agréable à utiliser et à s’assurer qu’il est performant.
La navigation est comme la feuille de route de votre site web – elle aide les utilisateurs à trouver leur chemin. Les menus et les liens sont les principaux outils utilisés pour guider les visiteurs vers les différentes sections ou pages. Un menu clair et simple permet aux visiteurs de savoir facilement où aller, qu’ils recherchent votre page de contact ou qu’ils se renseignent sur vos services.

L’accessibilité est un élément clé d’une un bon design de navigation. This means making sure everyone, including those with disabilities, can use your website without any trouble. For example, adding descriptive labels to menu links or using larger buttons can make a big difference for people who rely on screen readers or have motor difficulties.
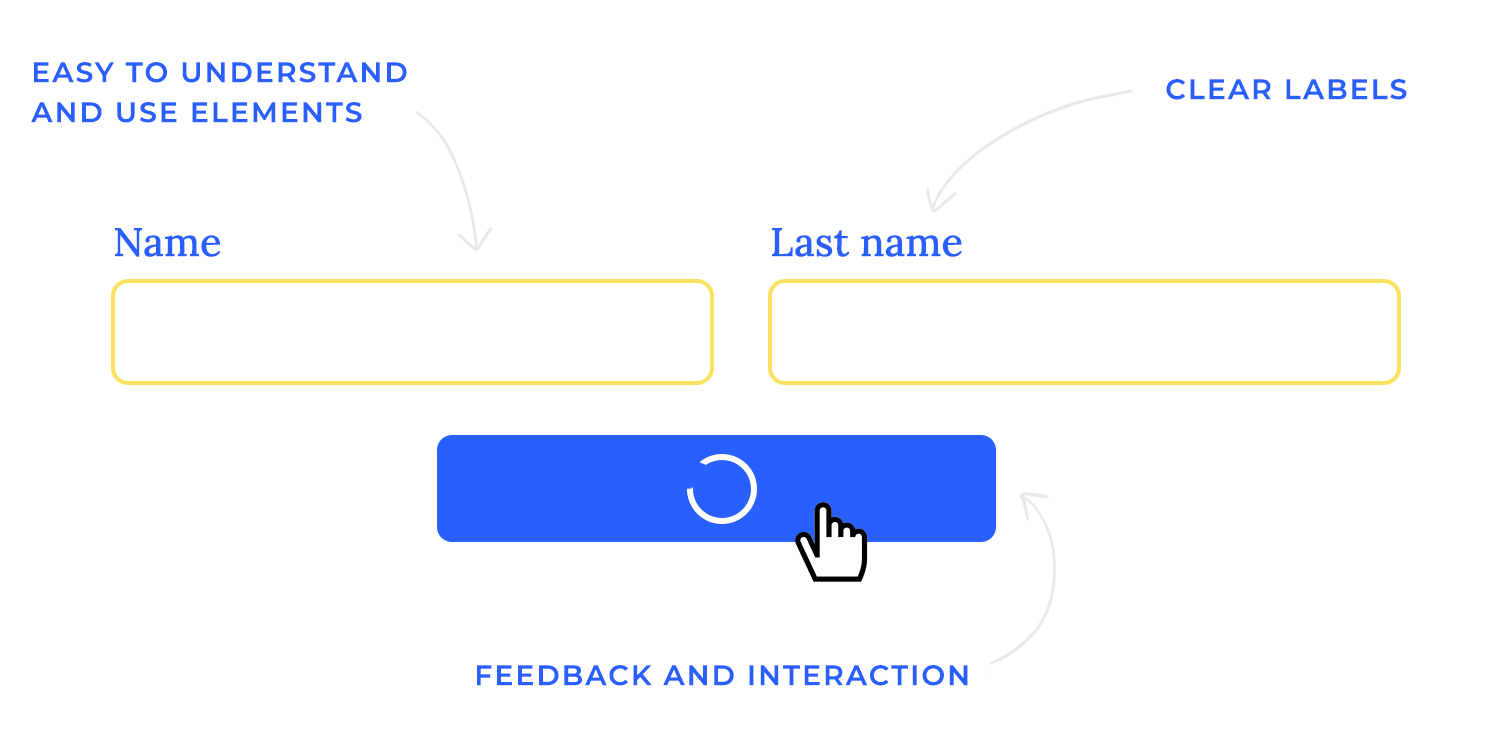
Les composants interactifs sont les éléments sur lesquels les utilisateurs cliquent, tapent ou s’engagent sur votre site – des éléments tels que des boutons, des formulaires et d’autres fonctions interactives. C’est grâce à eux que votre site web prend vie.
Lorsque vous concevez ces composants, veillez toujours à ce qu’ils soient faciles à comprendre et à utiliser. Par exemple, les boutons doivent être cliquables et les formulaires doivent être simples et comporter des instructions claires.
Il est également très important de fournir un retour d’information et des réponses claires. Supposons que quelqu’un clique sur un bouton : il doit voir un changement, comme un changement de couleur du bouton ou l’affichage d’un indicateur de chargement. Les utilisateurs savent ainsi que leur action a été reconnue, ce qui leur donne l’assurance que les choses fonctionnent comme prévu.

Personne n’aime un site web lent. La vitesse de chargement est un facteur déterminant de l’expérience utilisateur, car elle influe sur la durée de séjour des visiteurs. Si vos pages mettent trop de temps à se charger, les internautes risquent d’être frustrés et de quitter votre site avant même d’avoir vu votre contenu.
Pourquoi est-ce important ? Un site web qui se charge rapidement satisfait les utilisateurs, améliore le classement dans les moteurs de recherche et stimule l’engagement général. En d’autres termes, un site plus rapide est synonyme d’une meilleure expérience pour tous.
Quelques techniques d’optimisation des performances :
- Compressez les images : utilisez des fichiers de taille réduite pour les images afin de réduire les temps de chargement.
- Réduire le code : supprimez tout code inutile de votre site web afin d’en accélérer le chargement.
- Utilisez un réseau de diffusion de contenu (CDN) : il permet de distribuer les fichiers de votre site web sur plusieurs serveurs, ce qui accélère l’accès pour les utilisateurs situés à différents endroits.
Outil de design gratuit pour les sites web et les applications web

Une fois votre design et votre expérience utilisateur en place, il est temps de penser au contenu lui-même. Une stratégie de contenu solide permet de s’assurer que votre site Web n’est pas seulement attrayant sur le plan visuel, mais aussi informatif, attrayant et conforme à vos objectifs.
La rédaction pour le web est différente des autres formes de rédaction. Elle doit être claire, concise et aller rapidement à l’essentiel. Les utilisateurs survolent souvent les pages plutôt que de lire chaque mot, c’est pourquoi il est important de rendre votre contenu facile à assimiler.
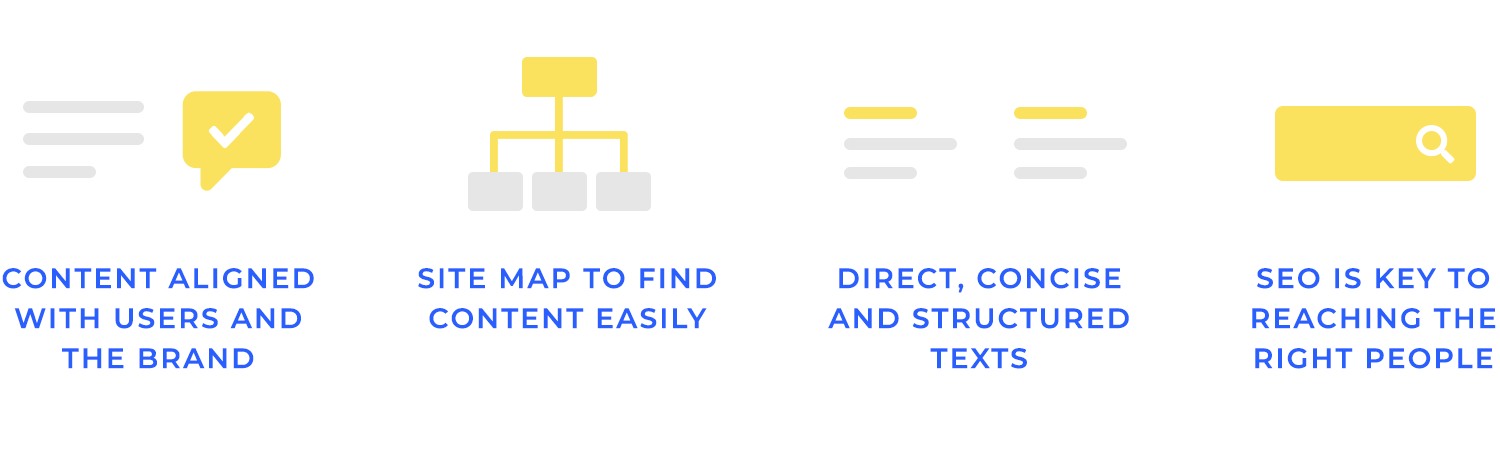
Commencez par comprendre les besoins de vos utilisateurs et les objectifs de votre entreprise. Votre contenu doit combler le fossé entre les deux, en fournissant des informations précieuses qui parlent à votre public tout en aidant vos objectifs commerciaux.
Un inventaire du contenu vous aide à organiser ce que vous avez déjà et ce dont vous avez besoin. À partir de là, élaborez un plan du site, c’est-à-dire un aperçu de la structure de votre site web. Cela permet de s’assurer que tout votre contenu se trouve au bon endroit et qu’il est facile à trouver pour les utilisateurs.

Essayez d’écrire de manière simple et directe. Décomposez le texte avec des titres, des puces et des paragraphes courts pour le rendre plus lisible. Et essayez toujours de créer un ton amical et engageant qui trouve un écho auprès de votre public.
Pour que votre contenu atteigne les bonnes personnes, le SEO (Search Engine Optimization) est essentiel. L’incorporation de mots-clés pertinents dans votre texte aide les moteurs de recherche à comprendre le contenu de votre site web, ce qui permet aux visiteurs potentiels de vous trouver plus facilement. N’oubliez pas que les mots clés doivent être naturels, et non forcés, dans votre contenu.
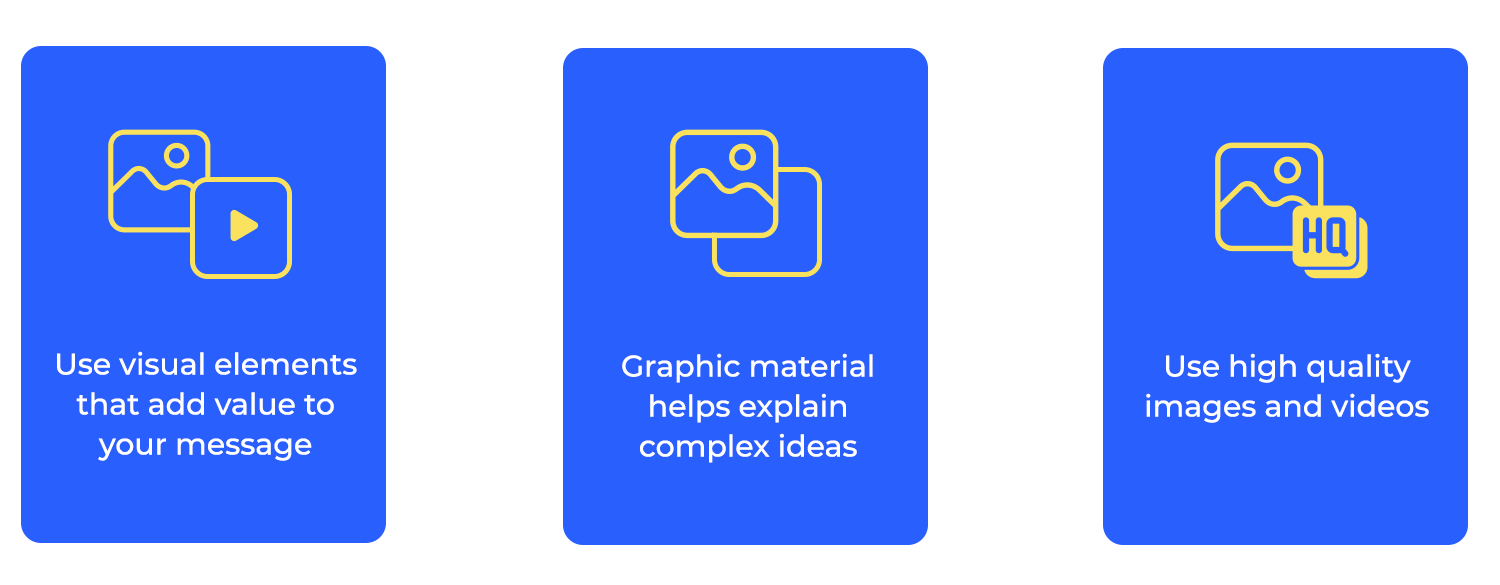
Les mots ne sont pas le seul moyen de transmettre votre message. Le contenu visuel, comme les images, les infographies et les vidéos, peut rendre votre site web plus attrayant et aider à expliquer des idées complexes.
Utilisez des éléments visuels qui complètent votre texte et ajoutent de la valeur à votre message. Par exemple, les infographies peuvent présenter des données dans un format plus digeste, tandis que les vidéos peuvent présenter des produits ou raconter des histoires de manière dynamique.

La narration visuelle ne se limite pas à l’ajout de jolies images. Il s’agit d’utiliser les visuels pour créer une narration qui guide les utilisateurs à travers votre contenu. Assurez-vous que vos visuels sont de haute qualité, pertinents et qu’ils aident l’histoire que vous racontez, créant ainsi une expérience plus immersive et mémorable.
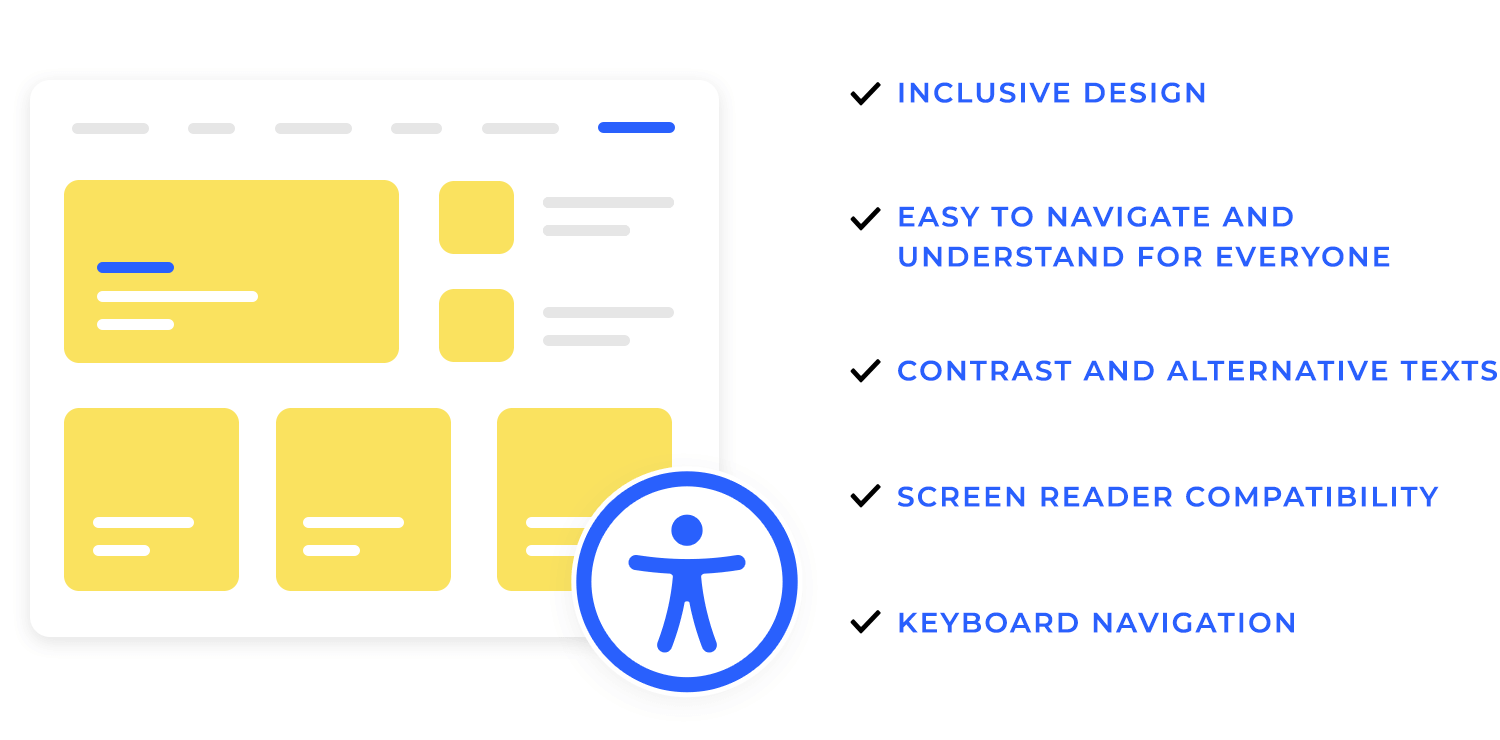
Il est important que votre site web soit beau, mais il est tout aussi essentiel de veiller à ce que tout le monde puisse l’utiliser, quelles que soient ses capacités. C’est là que l’accessibilité entre en jeu.
Le design inclusif consiste à faire en sorte que votre site web fonctionne pour tout le monde, qu’il s’agisse de personnes handicapées ou non. Il s’agit de réfléchir à la manière dont différentes personnes peuvent appréhender votre site et de veiller à ce qu’il soit facile à naviguer et à comprendre pour tout le monde.
Un bon point de départ consiste à suivre les lignes directrices pour l’accessibilité des contenus web (WCAG). Ces lignes directrices constituent une sorte de liste de contrôle pratique, qui vous aide à vous assurer que des éléments tels que le contraste des couleurs, le texte alt pour les images et la facilité de navigation sont bien en place.

Il existe des outils spéciaux qui aident les personnes handicapées à utiliser les sites web, et il est important de s’assurer que votre site fonctionne bien avec eux. Par exemple, certaines personnes utilisent des lecteurs d’écran qui lisent le contenu à voix haute, tandis que d’autres naviguent à l’aide d’un simple clavier au lieu d’une souris. En veillant à ce que votre site prenne en charge ces outils, vous permettez à un plus grand nombre de personnes de profiter de ce que vous avez créé. C’est une bonne chose de concevoir son site en tenant compte de l’accessibilité, mais il est également important de le tester. Vous pouvez utiliser des outils de test d’accessibilité pour vérifier votre site ou, mieux encore, demander l’avis de personnes qui utilisent réellement ces outils. De cette manière, vous pouvez détecter les problèmes et vous assurer que votre site est facile à utiliser pour tout le monde.
Une fois que votre design web est prêt, il est temps de voir comment il se comporte dans le monde réel. Les tests sont une partie essentielle du processus pour s’assurer que votre design fonctionne comme prévu et offre la meilleure expérience possible.
Tests auprès des utilisateurs consiste à faire interagir de vraies personnes avec votre site web et à voir comment elles réagissent. Cela vous aide à repérer les problèmes et à comprendre ce qui fonctionne bien.
Effectuer des tests avec des utilisateurs réels
Invitez quelques personnes de votre public cible à essayer votre site. Observez leur navigation, posez-leur des questions sur leur expérience et notez les zones où ils semblent confus ou bloqués.
Recueillir des informations en retour et apporter des améliorations
Le retour d’information que vous obtenez grâce aux tests effectués auprès des utilisateurs est de l’or pur. Utilisez-les pour identifier ce qui doit être corrigé ou ajusté, et n’ayez pas peur d’apporter des changements sur la base de ce que les utilisateurs réels vous disent. Il s’agit d’améliorer l’expérience pas à pas.
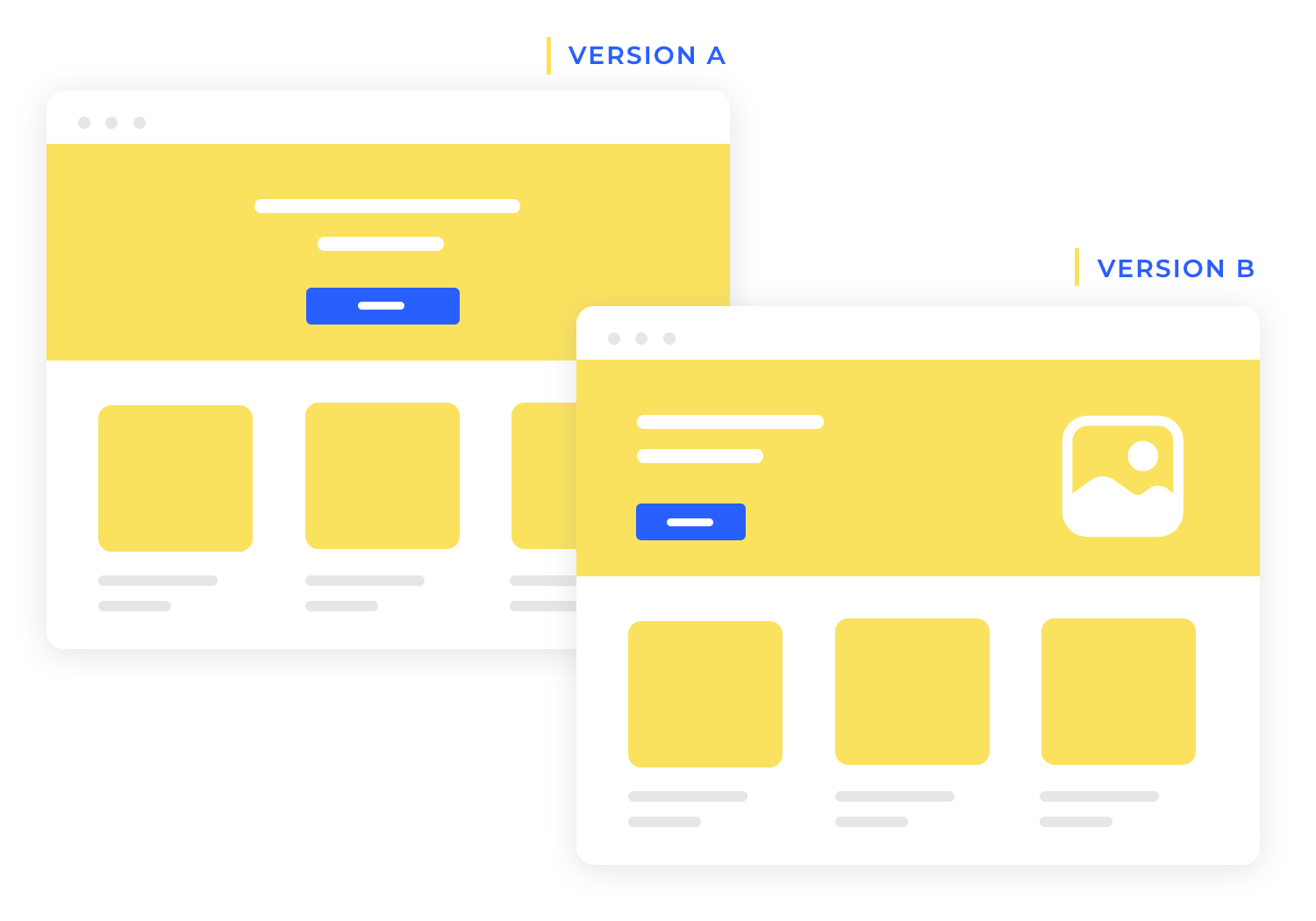
Le test A/B est un peu comme une expérience où vous comparez deux versions de votre design pour voir laquelle est la plus performante.

Importance de tester les variations
Parfois, même de petits changements – comme la couleur d’un bouton ou l’emplacement d’un titre – peuvent faire une grande différence. Les tests A/B vous permettent d’essayer ces variations pour découvrir ce qui fonctionne le mieux pour votre public.
Outils et techniques pour les tests A/B
Il existe de nombreux outils pour vous aider à réaliser des tests A/B, comme Google Optimize ou Optimizely. Ces outils vous permettent de créer différentes versions de votre page et de suivre l’interaction des utilisateurs avec chacune d’entre elles, afin que vous puissiez voir quelle version obtient les meilleurs résultats.
Tester vos designs web avec de vraies personnes et utiliser des tests A/B vous permet d’améliorer votre site web et de le rendre plus performant pour tout le monde.
Outil de design gratuit pour les sites web et les applications web

Si vous êtes prêt à vous lancer dans le design web, il existe de nombreuses façons d’apprendre – des tutoriels en ligne aux bootcamps intensifs en passant par des cours complets. Voici un guide pour vous aider à démarrer votre parcours.
Les tutoriels en ligne sont un excellent moyen de se plonger dans le design web à son propre rythme. Voici quelques options populaires.
1. freeCodeCamp : Avec des millions d’abonnés, freeCodeCamp propose une variété de tutoriels gratuits de design web, parfaits pour les débutants. Ces tutoriels sont détaillés et couvrent tous les domaines, du HTML et du CSS à des sujets plus avancés.

Envato Tuts+ : ce tutoriel vidéo détaillé de Envato Tuts+ couvre l’essentiel du responsive web design, en vous apprenant à créer des mises en page flexibles qui s’affichent parfaitement sur n’importe quel appareil.

Flux Academy : ce tutoriel pour débutants vous fait découvrir toutes les bases du design web. Il s’agit d’une plongée en profondeur de 3 heures, parfaite si vous souhaitez vous lancer dans le design web et apprendre l’essentiel en une seule fois.

Si vous êtes à la recherche d’une expérience d’apprentissage plus immersive, les bootcamps peuvent être un excellent choix. Voici quelques uns des meilleurs bootcamps aux États-Unis et en Europe.
Noble Desktop : offre une gamme de cours d’initiation au design web, du niveau débutant au niveau avancé. Nobel Desktop couvre tout, de HTML et CSS au design UX/UI, en fournissant une expérience pratique avec des projets réels pour construire votre portefeuille.

L’écrasement des compétences : ce bootcamp gratuit vous donne un avant-goût du design web, idéal pour les débutants qui veulent savoir si le design web est fait pour eux. Il couvre les bases, de HTML et CSS à quelques principes de design, et c’est un excellent moyen de commencer sans frais.

BrainStation : les cours BrainStation sont parfaites si vous souhaitez apprendre le design web en partant de zéro. Vous couvrirez tous les aspects, des bases aux compétences plus avancées, avec de nombreux projets pratiques pour vous aider à vous familiariser avec le sujet.

Ironhack (plusieurs sites): propose des cours d’initiation au design web dans de grandes villes comme Berlin, Madrid et Amsterdam. Les cours sont pratiques et se déroulent à un rythme soutenu, ce qui est idéal pour ceux qui souhaitent entrer rapidement dans le secteur.

École de code de Barcelone: le responsive web design se concentre sur l’apprentissage de la création de designs web modernes et réactifs à l’aide de CSS3. Il est parfait pour ceux qui veulent apprendre à construire des sites Web qui s’affichent parfaitement sur n’importe quel appareil, avec des projets pratiques qui vous aident à maîtriser les techniques de design responsive.

Assemblée générale – Londres, Royaume-Uni : Pendant ce camp d’entraînement de l’Assemblée générale des Nations Unies, vous pourrez vous familiariser avec les principes de base de l’Union européenne. Assemblée générale n’est pas entièrement axé sur le design web, il couvre les compétences essentielles dont vous avez besoin, comme le HTML, le CSS et le responsive design. Vous obtiendrez une expérience pratique dans un environnement convivial, idéal pour développer vos compétences et rencontrer d’autres personnes sur le même chemin.

Si vous préférez apprendre à votre rythme, il existe également d’excellents cours en ligne qui peuvent vous aider à démarrer votre parcours en matière de design web, que vous soyez un débutant complet ou que vous souhaitiez simplement rafraîchir vos connaissances.
Coursera : ce cours en ligne pour le design web est parfait si vous partez de zéro. Il couvre tout, du HTML à la création de designs responsives, le tout sous forme de petites leçons. Idéal pour apprendre à votre rythme.

Assemblée générale : cette cours de design web vous offre une solide introduction au design web, couvrant les bases d’une manière simple et conviviale. Il s’agit d’un cours très convivial pour les débutants et d’un excellent premier pas si vous êtes curieux de découvrir le design web.

Ellak.gr : un cours simple, parfait pour les débutants, qui vous enseigne les bases de la conception de sites web. fondamentaux du design web avec des leçons faciles à suivre. C’est un excellent moyen de se plonger dans le design web sans se sentir dépassé.

Et si vous souhaitez approfondir vos connaissances en matière de design web, ces livres constituent des ressources fantastiques. Ils vous guideront à travers tout ce que vous devez savoir, que vous soyez débutant ou que vous cherchiez à maîtriser vos compétences.
Ne me faites pas réfléchir par Steve Krug : un classique, facile à lire sur le web qui vous aide à comprendre comment créer des designs conviviaux. Il regorge de conseils pratiques et d’idées que tout concepteur de sites web devrait connaître.

Apprendre le design Web : Guide du débutant en HTML, CSS, JavaScript et graphisme Web par Jennifer Niederst Robbins : ce guide complet de design web par Jennifer Niederst vous fait découvrir tous les aspects du design web, des bases les plus élémentaires aux concepts les plus avancés, d’une manière facile à comprendre. Il est parfait pour les débutants qui veulent acquérir une solide maîtrise des fondamentaux du design web.

The Principles of Beautiful Web Design par Jason Beaird et James George : un excellent livre sur le design web qui vous guide à travers les principes fondamentaux du design web, couvrant la mise en page, la théorie des couleurs, la typographie et l’imagerie. Il est parfait si vous souhaitez construire des bases solides en matière de design.

Responsive Web Design with HTML5 and CSS par Ben Frain : Idéal pour ceux qui cherchent à se plonger dans le responsive design, ce livre sur le responsive web design propose des techniques pratiques pour créer des sites web flexibles et adaptables qui s’affichent parfaitement sur n’importe quel appareil.

Designing with the Mind in Mind par Jeff Johnson : ce livre de design offre un aperçu de la psychologie qui sous-tend le design web, vous aidant à créer des sites web intuitifs et faciles d’accès pour les utilisateurs. C’est une lecture fantastique si vous voulez comprendre le « pourquoi » d’un bon design.

Le design web est un mélange fascinant de créativité, de stratégie et de fonctionnalité, et il joue un rôle énorme dans la façon dont nous vivons le monde numérique aujourd’hui. Comme vous l’avez vu tout au long de ce guide, il ne s’agit pas seulement de rendre les choses jolies comme nous l’avons déjà mentionné, mais de créer un design web facile à utiliser, agréable et adapté aux besoins de votre public. De la compréhension des bases à l’exploration des principes du web design comme la mise en page, la typographie et le responsive design, chaque élément fonctionne ensemble pour créer une expérience transparente pour les utilisateurs.
Que vous soyez débutant ou que vous cherchiez à approfondir vos compétences, de nombreuses ressources sont disponibles, qu’il s’agisse de didacticiels, de camps d’entraînement, de cours en ligne ou de livres. Alors, passez à l’étape suivante de votre parcours en matière de design web, continuez à vous entraîner et n’oubliez pas que la clé pour devenir compétent en matière de design web est de toujours garder l’utilisateur à l’esprit. Avec le bon état d’esprit et un peu de créativité, vous créerez en un rien de temps des designs web époustouflants qui se démarqueront et créeront un véritable lien avec votre public. Bonne conception !
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read
Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read
Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read
Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read