Que sont les animations web ? Comment rendent-elles les sites web plus interactifs et plus amusants ? Voici tout ce que vous devez savoir
Avez-vous déjà visité un site où tout semble plus fluide et plus vivant ? C’est la magie des animations web qui opère. Qu’il s’agisse d’un bouton qui change de couleur lorsque vous le survolez ou d’une transition sympathique entre les pages, les animations sont ce qui fait qu’un site Web est plus vivant. site web interactif et engageant.
Concevez et créez des prototypes d'animations web avec Justinmind.

Mais les animations ne se limitent pas à l’aspect esthétique, elles jouent un rôle essentiel en guidant les utilisateurs et en améliorant l’expérience globale. Qu’il s’agisse d’une barre de progression qui indique le chemin parcouru ou d’une micro-interaction qui confirme votre action, les animations permettent à l’utilisateur de se sentir plus à l’aise. navigation sur le site web plus facile, plus intuitive et certainement plus amusante à explorer.
Dans ce billet, nous verrons ce qui rend les animations web si efficaces, nous partagerons quelques exemples des meilleures animations web existantes, et nous montrerons comment vous pouvez les utiliser pour élever vos propres designs.
Les animations web donnent vie à un site web. Elles peuvent être aussi subtiles qu’un bouton qui change de couleur lorsqu’on le survole ou aussi dynamiques que des transitions de page fluides ou des animations de chargement attrayantes. Mais les animations ne se limitent pas à l’apparence : ce sont des outils essentiels pour améliorer la façon dont nous interagissons avec un site.
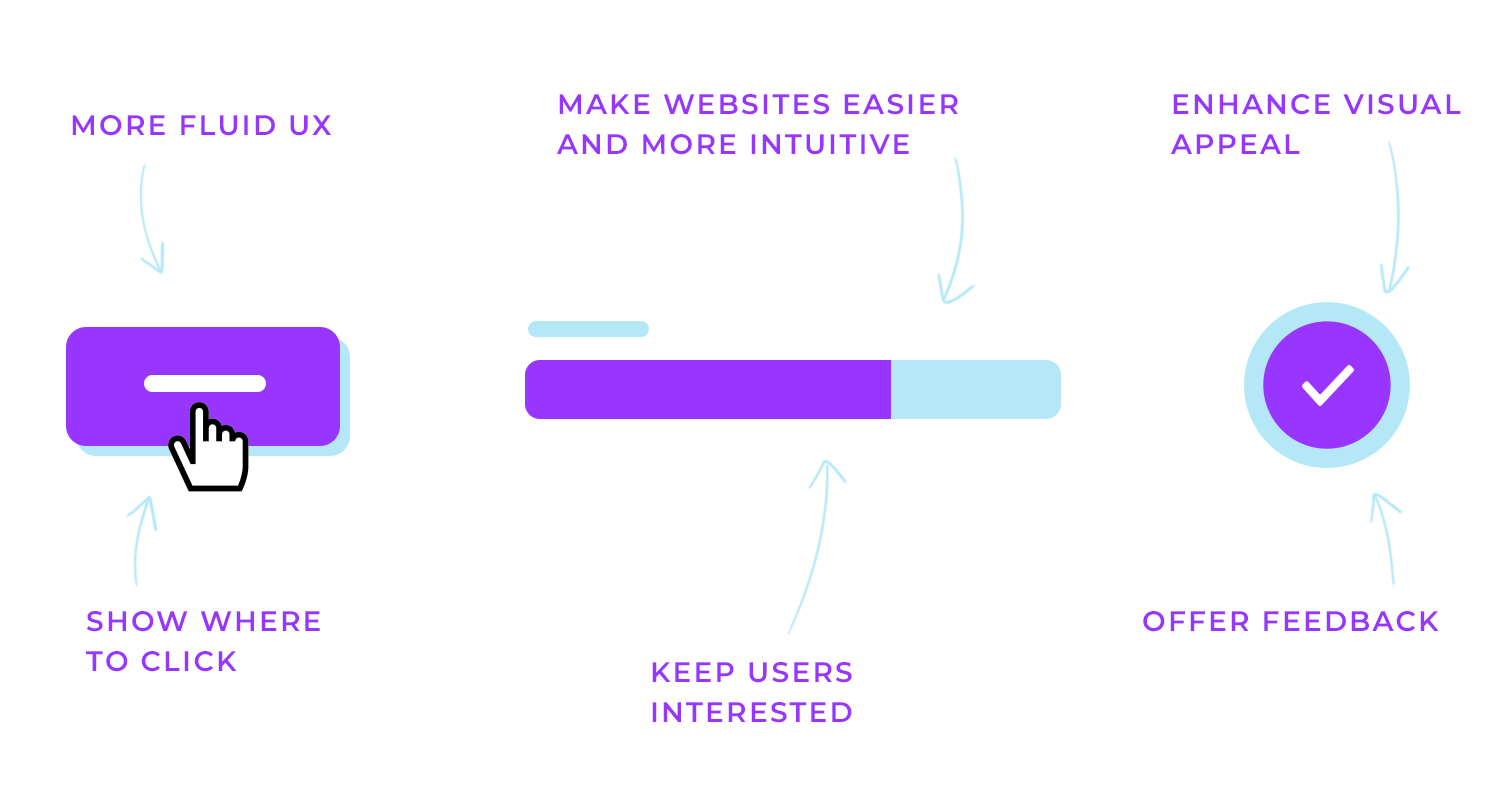
En termes de design UXLes animations permettent de guider les utilisateurs. Par exemple, elles peuvent indiquer où cliquer, confirmer qu’une action a réussi ou vous aider à comprendre ce qui se passe, comme lorsqu’une page est en train de se charger. Les sites web sont ainsi plus faciles à utiliser et plus intuitifs.

Les animations jouent également un rôle important pour maintenir l’intérêt des utilisateurs. Un site web qui semble interactif et vivant est plus intéressant à explorer. En outre, les animations peuvent mettre en évidence des informations importantes ou attirer l’attention de l’utilisateur d’une manière qui semble naturelle, ce qui rend l’expérience globale plus fluide.
Les animations renforcent également l’attrait visuel du site, le rendant plus soigné et plus professionnel, tout en lui donnant de la personnalité. Lorsqu’elles sont utilisées de manière réfléchie, les animations améliorent non seulement la fonctionnalité, mais font également du parcours de l’utilisateur une expérience plus agréable et plus mémorable.
Concevoir des animations web, c’est s’assurer qu’elles améliorent l’expérience de l’utilisateur tout en conservant l’attrait visuel.
Lorsqu’il s’agit de prototypage et de tester vos animations, des outils comme Justinmind vous permettent de créer des des prototypes interactifs avec des interactions animées. Cela permet aux designs de tester les animations dans des scénarios réels, en s’assurant qu’elles fonctionnent comme prévu avant la construction finale.
Examinons les principes clés d’une animation efficace qui peuvent vous aider à atteindre cet équilibre.
Animations orientées vers un but précis
Les animations doivent toujours avoir un but. Elles doivent guider les utilisateurs, fournir un retour d’information ou mettre en évidence des actions importantes. Par exemple, un bouton qui change subtilement lorsqu’il est survolé invite les utilisateurs à interagir, tandis qu’une petite secousse sur un champ d’erreur signale rapidement que quelque chose s’est mal passé. L’essentiel est de s’assurer que chaque animation est fonctionnelle et pas seulement décorative.
Clarté et simplicité
Les animations fonctionnent mieux lorsqu’elles sont simples et claires. Trop d’effets tape-à-l’œil peuvent distraire, il est donc important de garder les choses propres. Un effet de survol ou un fondu en douceur peuvent améliorer l’expérience de l’utilisateur sans surcharger la page. La simplicité permet aux utilisateurs de se concentrer sur le contenu plutôt que sur les effets.
Calendrier et assouplissement
La synchronisation d’une animation est cruciale pour qu’elle paraisse naturelle. Si l’animation est trop rapide, elle peut heurter les utilisateurs ; si elle est trop lente, ces derniers risquent de perdre patience. L’utilisation de fonctions d’assouplissement, qui permettent à une animation de démarrer lentement, d’accélérer puis de ralentir, contribue à créer une expérience fluide qui imite les mouvements du monde réel.
Cohérence
Les animations doivent donner l’impression de faire partie intégrante du site. L’utilisation d’un même style d’animation sur l’ensemble de votre site web crée une expérience plus cohérente. Qu’il s’agisse de transitions entre les pages, d’interactions entre les boutons ou d’indicateurs de chargement, le fait de garder des animations cohérentes permet au design de sembler connecté et intentionnel.
Accessibilité
Il est important de concevoir les animations en tenant compte de l’accessibilité. Certains utilisateurs peuvent être sensibles aux mouvements. En offrant la possibilité de réduire ou de désactiver les animations, vous vous assurez que votre site reste utilisable par tous. Cette approche permet à tous les utilisateurs, quels que soient leurs besoins, de vivre une expérience confortable.
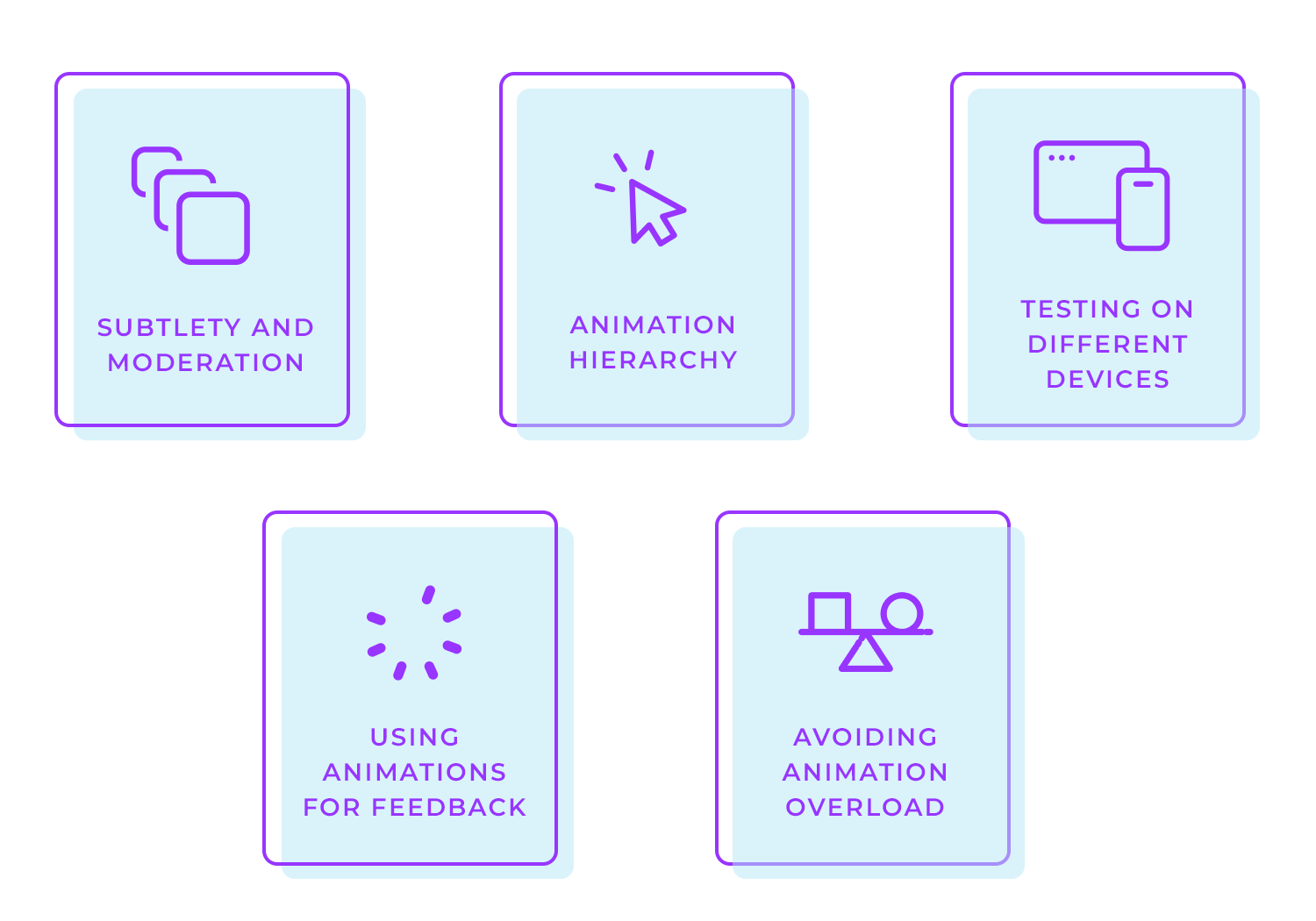
Subtilité et retenue : veillez à ce que les animations s’intègrent naturellement dans le design plutôt que de devenir le centre de l’attention. Une animation simple et discrète est souvent plus efficace qu’une animation trop voyante ou distrayante.

Hiérarchie de l’animation : Toutes les animations ne doivent pas avoir la même importance. Concentrez-vous sur celles qui améliorent l’expérience de l’utilisateur, comme les transitions ou la mise en évidence de boutons clés, et mettez-les en avant par rapport aux animations purement décoratives.
Tests sur différents appareils : vérifiez toujours que vos animations fonctionnent bien sur les ordinateurs de bureau, les appareils mobiles et les tablettes. Ce qui fonctionne bien sur une plateforme peut ne pas avoir la même apparence ou le même fonctionnement sur une autre, c’est pourquoi il est essentiel de faire des tests sur différents appareils pour maintenir une expérience utilisateur cohérente.
Utilisation d’animations pour le retour d’information : Les animations peuvent fournir un retour d’information précieux aux utilisateurs. Par exemple, une animation rapide lorsqu’un bouton est pressé peut confirmer qu’une action a été effectuée, tandis qu’une petite secousse sur un champ d’erreur peut mettre en évidence un problème qui nécessite une attention particulière.
Éviter la surcharge d’animation : Si les animations peuvent rendre un site web plus attrayant, un trop grand nombre d’entre elles peut submerger les utilisateurs ou ralentir le site. Il est important de trouver le bon équilibre, d’utiliser les animations pour améliorer l’expérience, mais d’éviter d’en abuser.
La façon dont les animations se déplacent peut faire toute la différence en termes de fluidité et de naturel. Il ne s’agit pas seulement de faire bouger ou changer quelque chose, mais aussi de le faire d’une manière qui convienne à l’utilisateur.
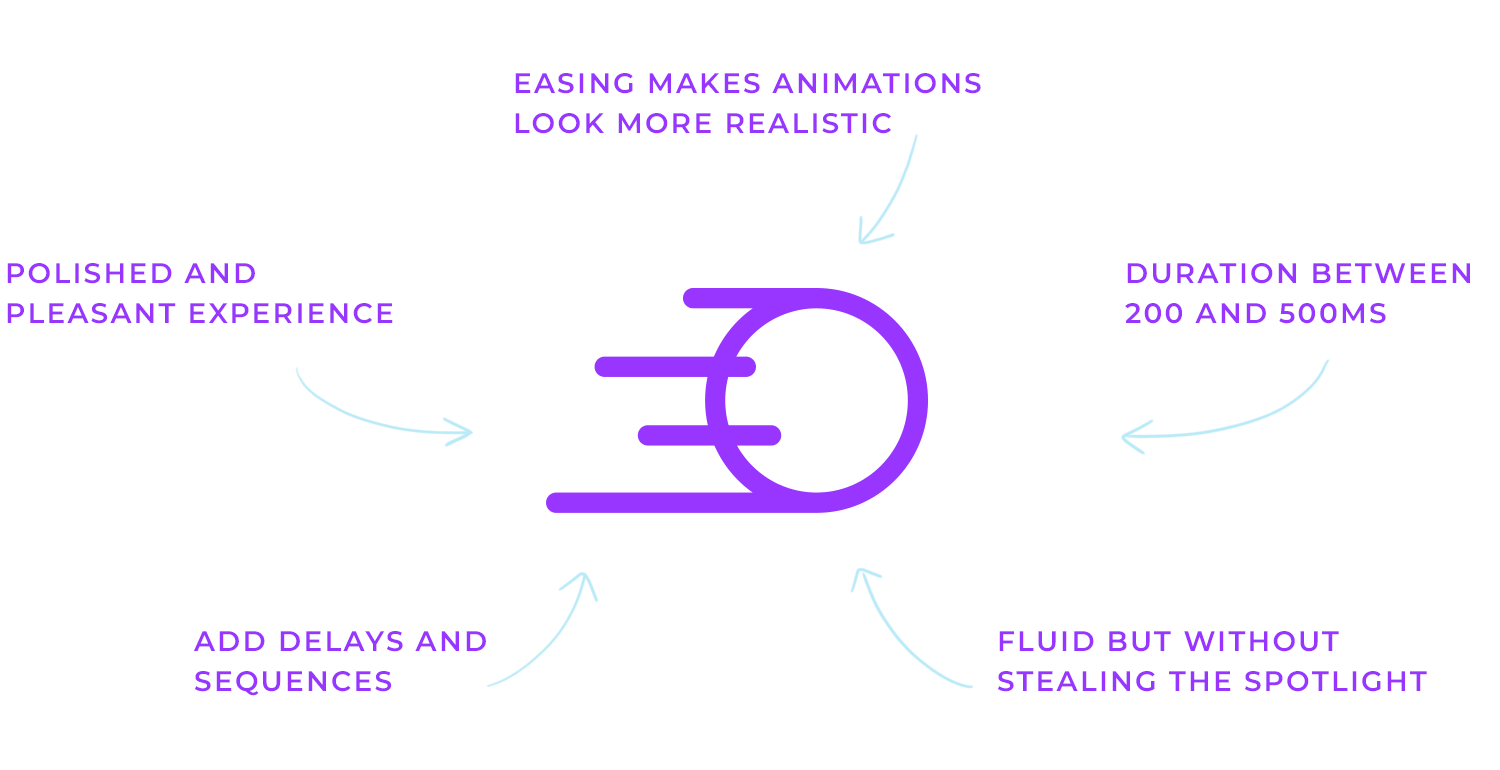
C’est là qu’interviennent les fonctions d’assouplissement. Ce sont elles qui rendent les animations plus réalistes. Au lieu de se déplacer à une vitesse constante, l’assouplissement permet des changements de vitesse qui semblent plus naturels.

Par exemple, une animation peut commencer lentement, puis s’accélérer, ou se terminer lentement, en ralentissant à la fin. Il y a aussi le « ease-in-out », où l’animation commence lentement, s’accélère au milieu, puis ralentit à nouveau. Grâce à ces variations, le mouvement ressemble beaucoup plus à ce qui se passe dans le monde réel.
Le moment et la durée des animations sont également importants. Pour la plupart des animations d’interface, il est bon de s’en tenir à une durée comprise entre 200 et 500 millisecondes. Si une animation est trop rapide, elle donne l’impression d’être précipitée et dérangeante. Si elle est trop lente, les utilisateurs risquent de se sentir frustrés par l’attente. Vous devez trouver le juste milieu pour que l’animation soit fluide sans pour autant voler la vedette à l’utilisateur.
L’ajout de délais et de séquences peut faire monter vos animations d’un cran. Par exemple, un petit délai entre les actions ou l’organisation des animations dans un certain ordre peut guider l’attention de l’utilisateur d’une manière plus réfléchie. Imaginez qu’un élément glisse vers l’intérieur et que, juste au moment où il se termine, un autre apparaît en douceur.
En fin de compte, le respect du timing, de l’assouplissement et de l’enchaînement permet à vos animations de se dérouler naturellement et de rendre l’expérience globale agréable et soignée.
Concevez et créez des prototypes d'animations web avec Justinmind.

Il s’agit de petites animations ciblées qui donnent aux utilisateurs un retour d’information lorsqu’ils interagissent avec des éléments, comme un clic sur un bouton ou un interrupteur à bascule. Les micro-interactions rendent l’interface plus réactive et plus attrayante en montrant aux utilisateurs que leurs actions ont été enregistrées.
Voyons quelques exemples de micro-interactions en action :
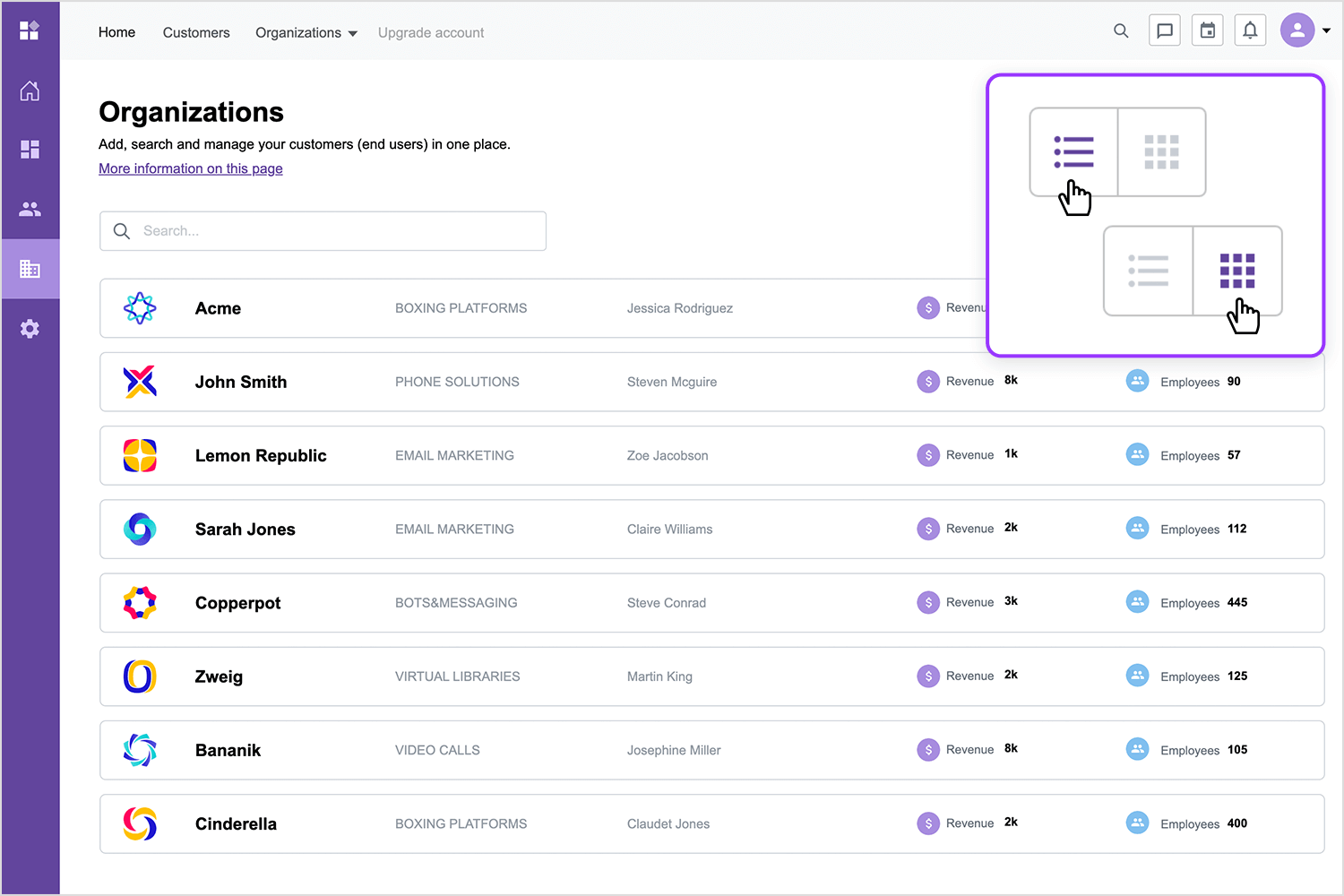
Bouton de basculement pour l’affichage en liste/grille
Ce simple bouton permet aux utilisateurs de passer facilement d’une vue en liste à une vue en grille. Lorsqu’il est cliqué, le bouton effectue une transition en douceur entre les deux options, en fournissant un retour d’information instantané par le biais du changement d’icône.
Cette micro-interaction permet aux utilisateurs de contrôler la façon dont ils visualisent le contenu, ce qui rend l’expérience plus personnalisée et plus réactive.

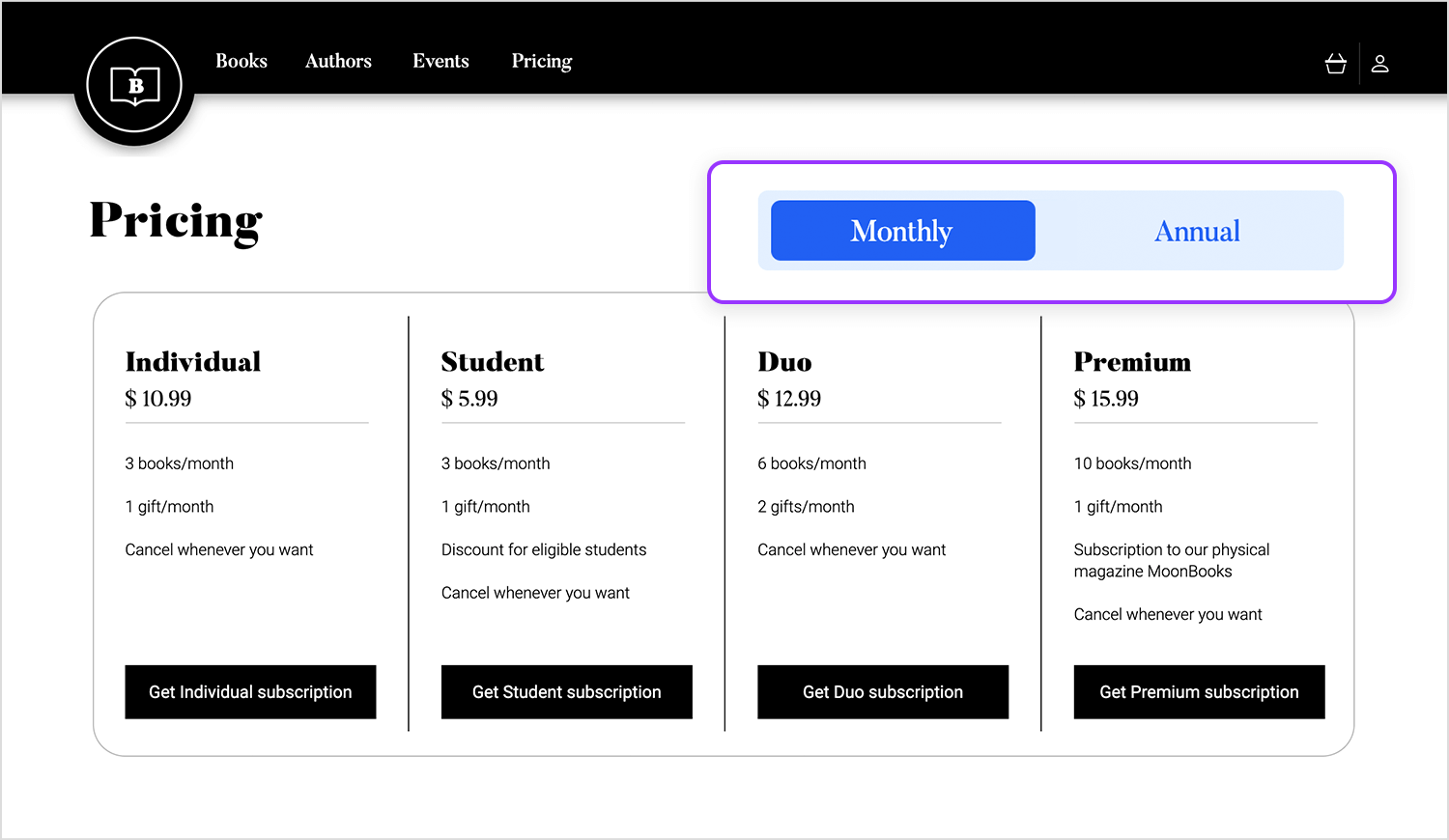
Boutons de navigation interactifs
Ces boutons facilitent le passage d’une section à l’autre. D’un simple clic, ils offrent un retour d’information rapide et un effet de diapositive fluide, guidant les utilisateurs vers la section suivante ou précédente. La navigation reste ainsi claire, ce qui permet aux utilisateurs de savoir où ils se trouvent et ce qu’ils doivent faire ensuite.

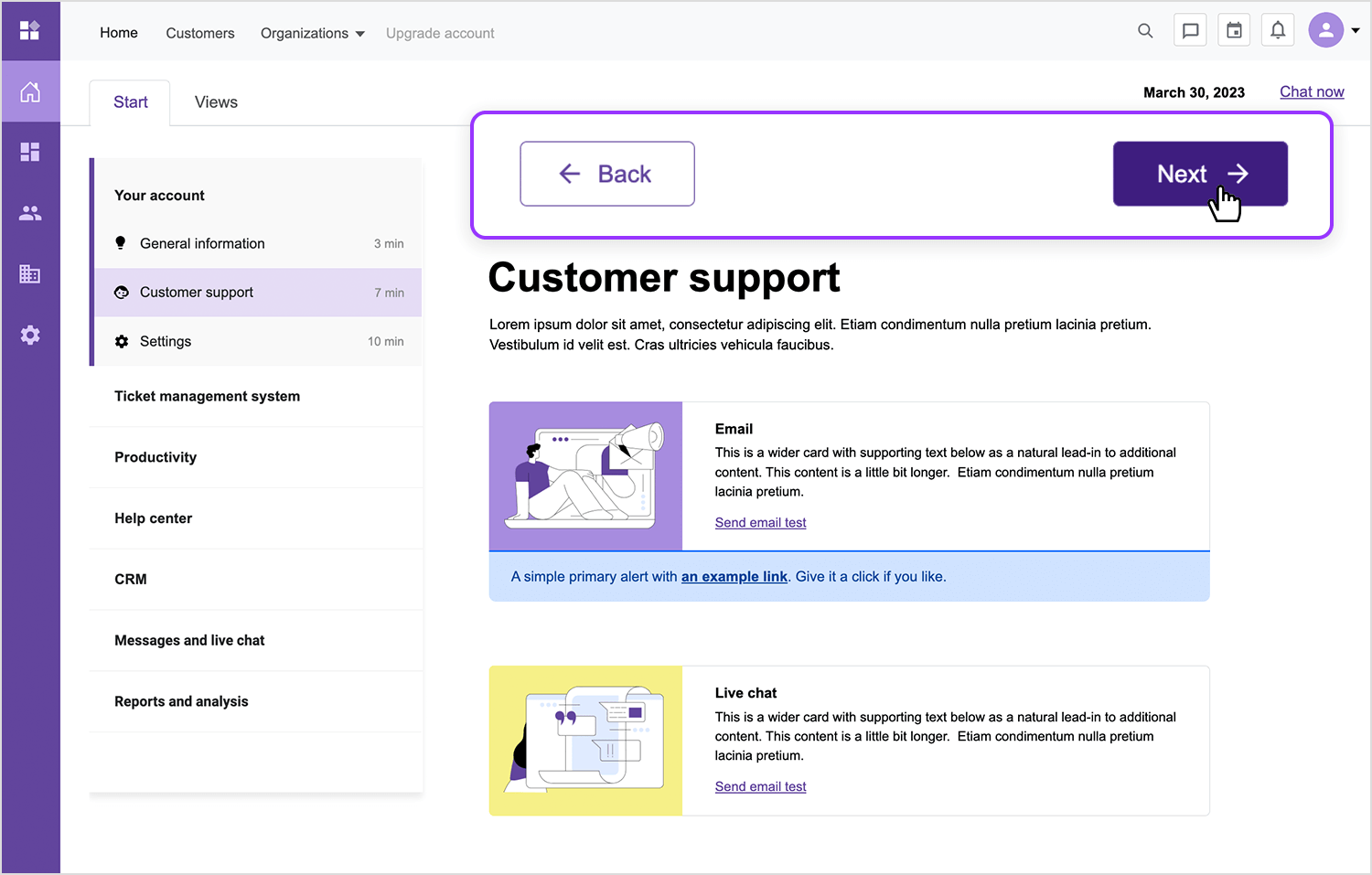
Boutons « retour » et « suivant » pour la navigation
Ces boutons facilitent grandement la navigation entre les sections. Lorsqu’ils sont cliqués, les boutons fournissent un retour d’information instantané en mettant subtilement en surbrillance et en faisant passer l’utilisateur en douceur à la section suivante ou précédente. La navigation est ainsi facilitée, ce qui permet aux utilisateurs de se sentir maîtres de la situation lorsqu’ils parcourent le contenu sans être interrompus.

Lorsque les utilisateurs attendent le chargement d’un contenu, des animations de chargement, telles que des roues ou des barres de progression, peuvent raccourcir le temps d’attente. Ces animations contribuent à réduire la frustration et à assurer la fluidité de l’expérience.
Voyons quelques exemples.
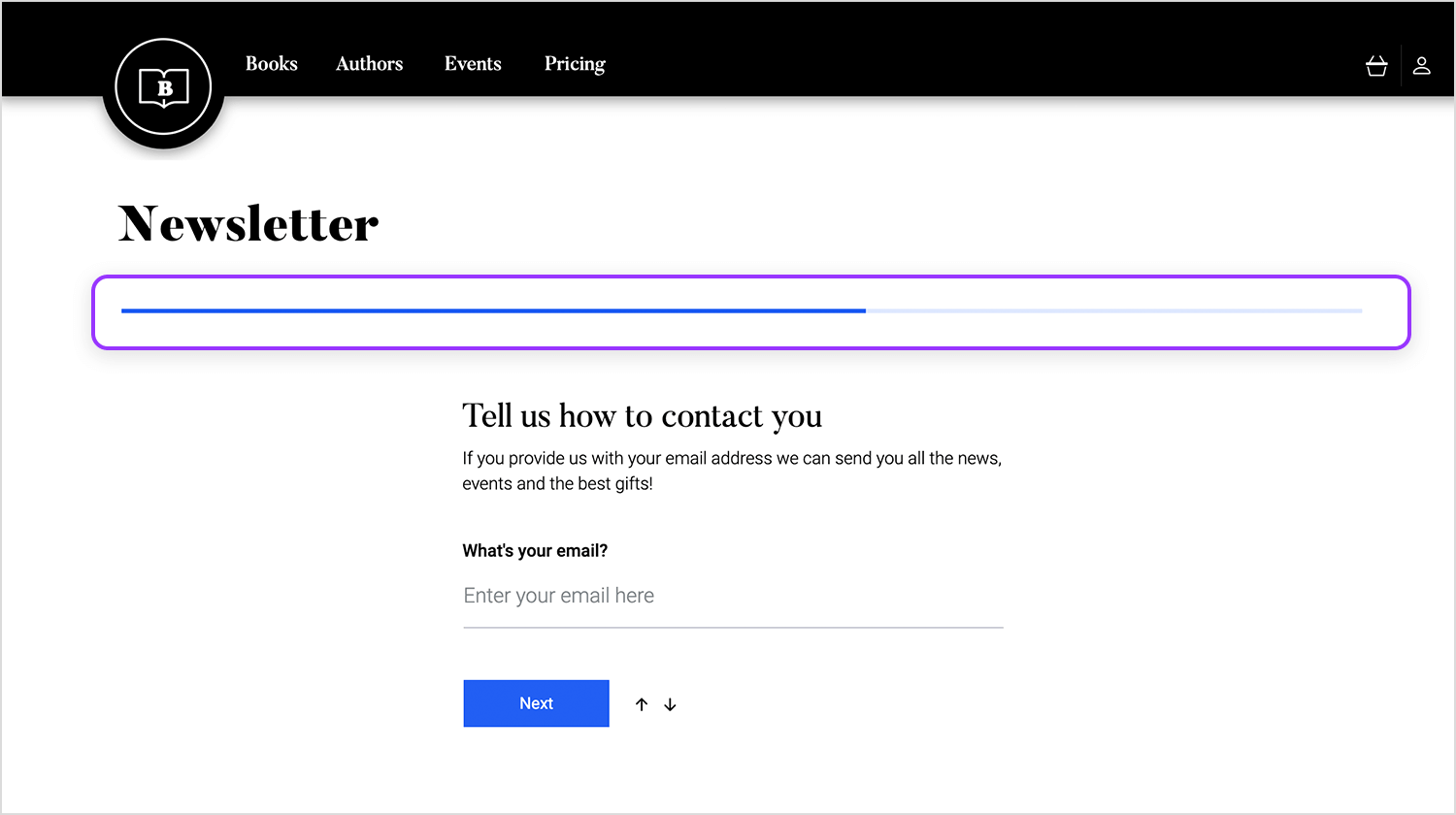
Barre de progression dans un formulaire à plusieurs étapes
Dans ce formulaire, une barre de progression en haut de l’écran permet aux utilisateurs de voir le chemin parcouru et le nombre d’étapes restantes. Au fur et à mesure qu’ils sélectionnent leurs préférences et avancent, la barre se remplit, ce qui leur donne un retour visuel clair sur leurs progrès.
Cette animation simple mais efficace contribue à motiver et à rassurer les utilisateurs au fur et à mesure qu’ils remplissent le formulaire, en leur donnant l’impression que le processus est fluide et direct.

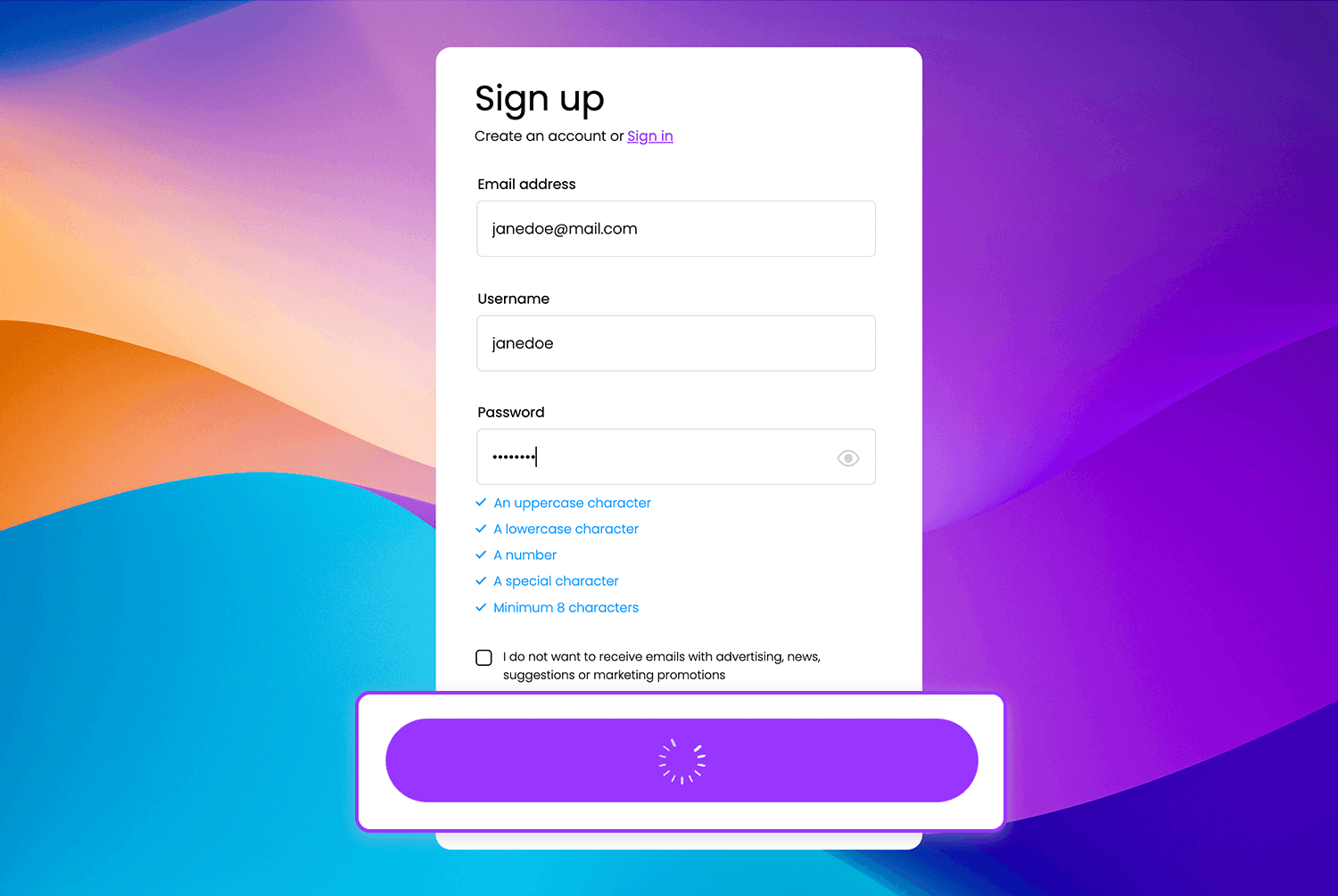
Chargement des formulaires d’inscription
Dans ce formulaire d’inscription, au moment où l’utilisateur clique pour soumettre ses informations, une petite animation de chargement apparaît sur le bouton. Cette petite animation permet non seulement d’indiquer que quelque chose est en train de se passer, mais aussi de gérer les attentes de l’utilisateur pendant qu’il attend la fin du processus. C’est une petite touche qui rend l’expérience fluide et évite toute confusion.

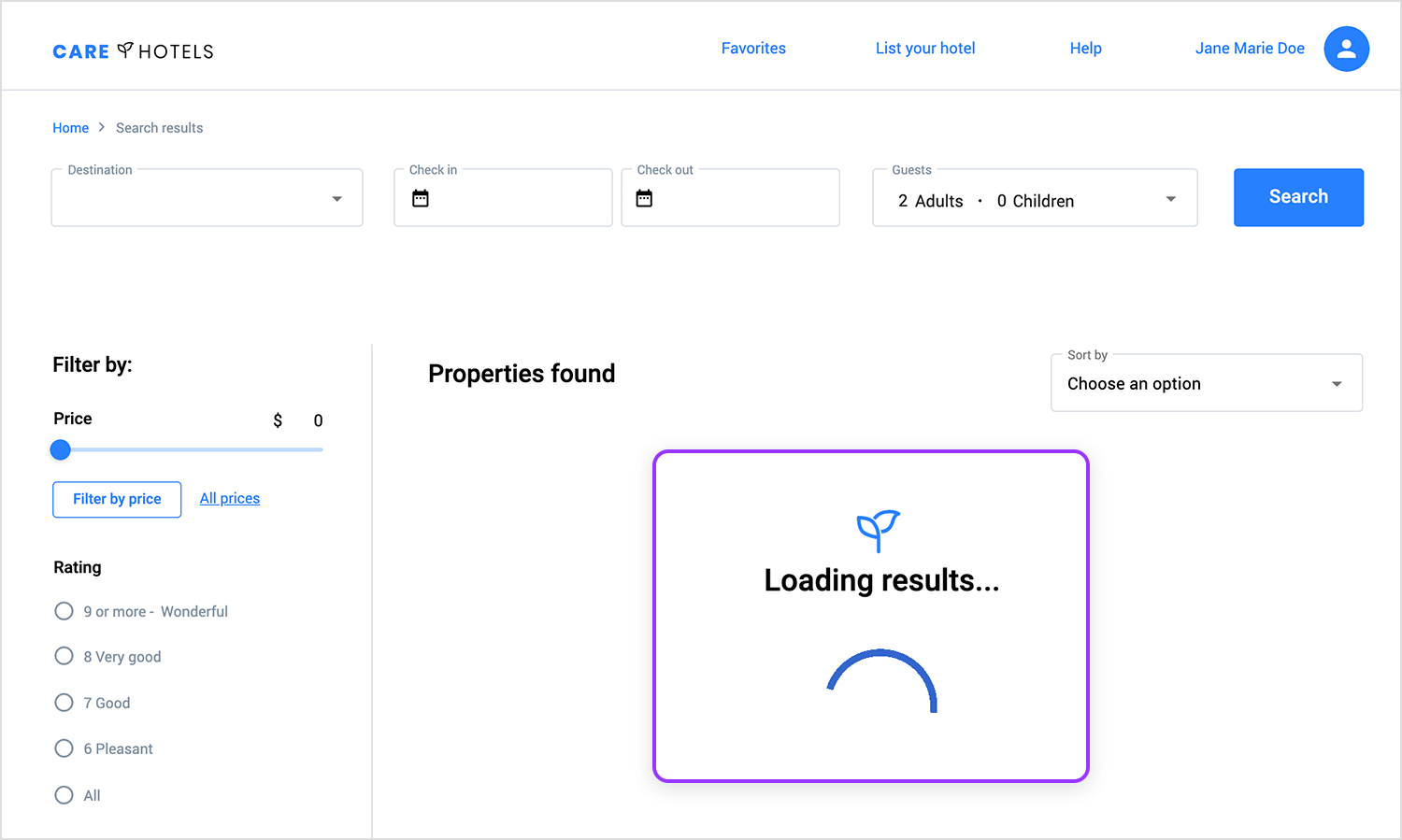
Indicateur de chargement de la recherche
Cet indicateur de chargement donne aux utilisateurs un retour d’information instantané lorsqu’ils effectuent une recherche. En attendant les résultats, l’animation subtile rassure les utilisateurs en leur montrant que le système fonctionne, évitant ainsi toute frustration pendant l’attente. Cette micro-interaction permet de gérer les attentes des utilisateurs en leur montrant les progrès réalisés d’une manière claire et visuellement attrayante.

Les transitions entre les pages créent un flux fluide lorsque les utilisateurs passent d’une partie à l’autre d’un site. Au lieu de passer brusquement d’une page à l’autre, les transitions guident l’utilisateur dans son parcours et rendent la navigation plus fluide.
Voyons quelques exemples.
Transition transparente des pages
Dans cette transition, le passage d’un écran à l’autre se fait de manière fluide et naturelle. L’animation est fluide, sans sauts brusques, et la navigation se fait sans effort. L’expérience de l’utilisateur reste fluide et chaque étape de l’interaction est claire et intuitive.

Transition fluide des pages
Un autre exemple de bonne transition de page se trouve sur le site de Le site web de Bottle on the Table. In this case, the movement from one section to the next feels smooth and uninterrupted, giving users a sense of flow as they explore. The transitions aren’t just visually appealing, they make navigation feel intuitive and cohesive, enhancing the browsing experience without being too flashy.

Transition coulissante en douceur
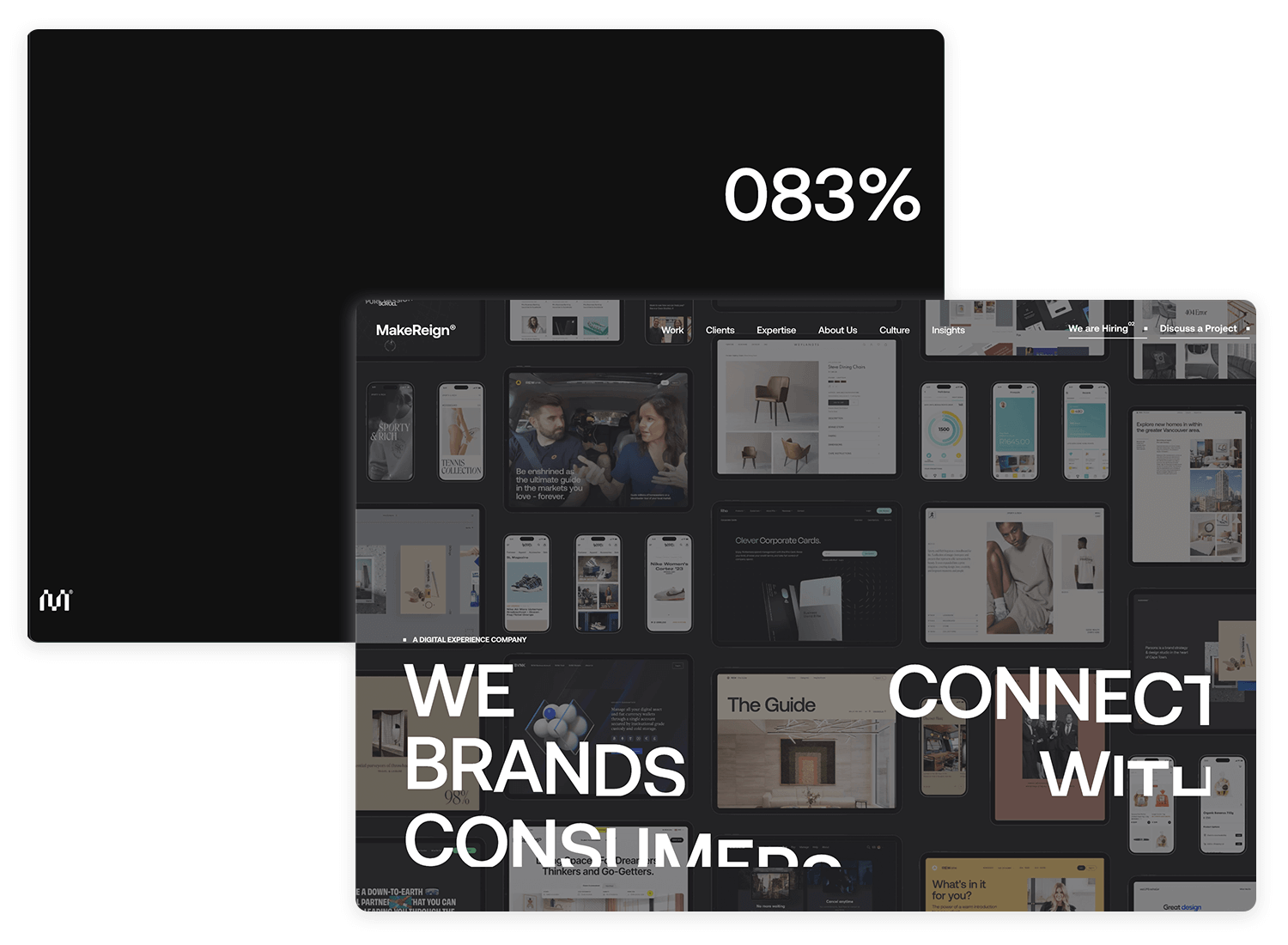
Vous trouverez un excellent exemple de transitions de pages animées sur le site Web de MakeReign. As you move between different sections or pages, the transitions are animated with subtle fades and sliding effects. The animations are smooth and flow naturally, creating an immersive experience where the content seems to move in and out of view seamlessly, giving the site a modern and engaging feel.

Les animations de défilement sont déclenchées lorsque les utilisateurs font défiler une page. Les effets de parallaxe ou les animations de révélation donnent vie au contenu au fur et à mesure que les utilisateurs explorent la page, ajoutant ainsi de la profondeur et rendant le site plus dynamique.
Voici quelques exemples.
Exemple de parallaxe
Dans cet exemple de parallaxe, à mesure que vous faites défiler la page, le texte et les images glissent ou s’effacent en douceur. Cela donne une impression de fluidité au contenu, ce qui rend la page plus agréable et plus attrayante à explorer. Au lieu de tout afficher en même temps, les éléments apparaissent petit à petit au fur et à mesure que vous faites défiler la page, ce qui permet de guider votre attention et de maintenir votre intérêt pour la suite.

Défilement parallaxe en couches
S’appuyant sur les effets fluides précédents, cet exemple porte la parallaxe à un niveau supérieur. Lorsque vous faites défiler la page, l’arrière-plan de BGSPROD se déplace plus lentement que le texte et les images, créant ainsi un effet 3D en couches. Cet effet rend la page plus interactive et lui donne plus de profondeur.
Les différentes vitesses des couches rendent le défilement plus dynamique et visuellement plus excitant, ce qui permet aux utilisateurs de rester attentifs lorsqu’ils explorent le site.

Défilement parallaxe
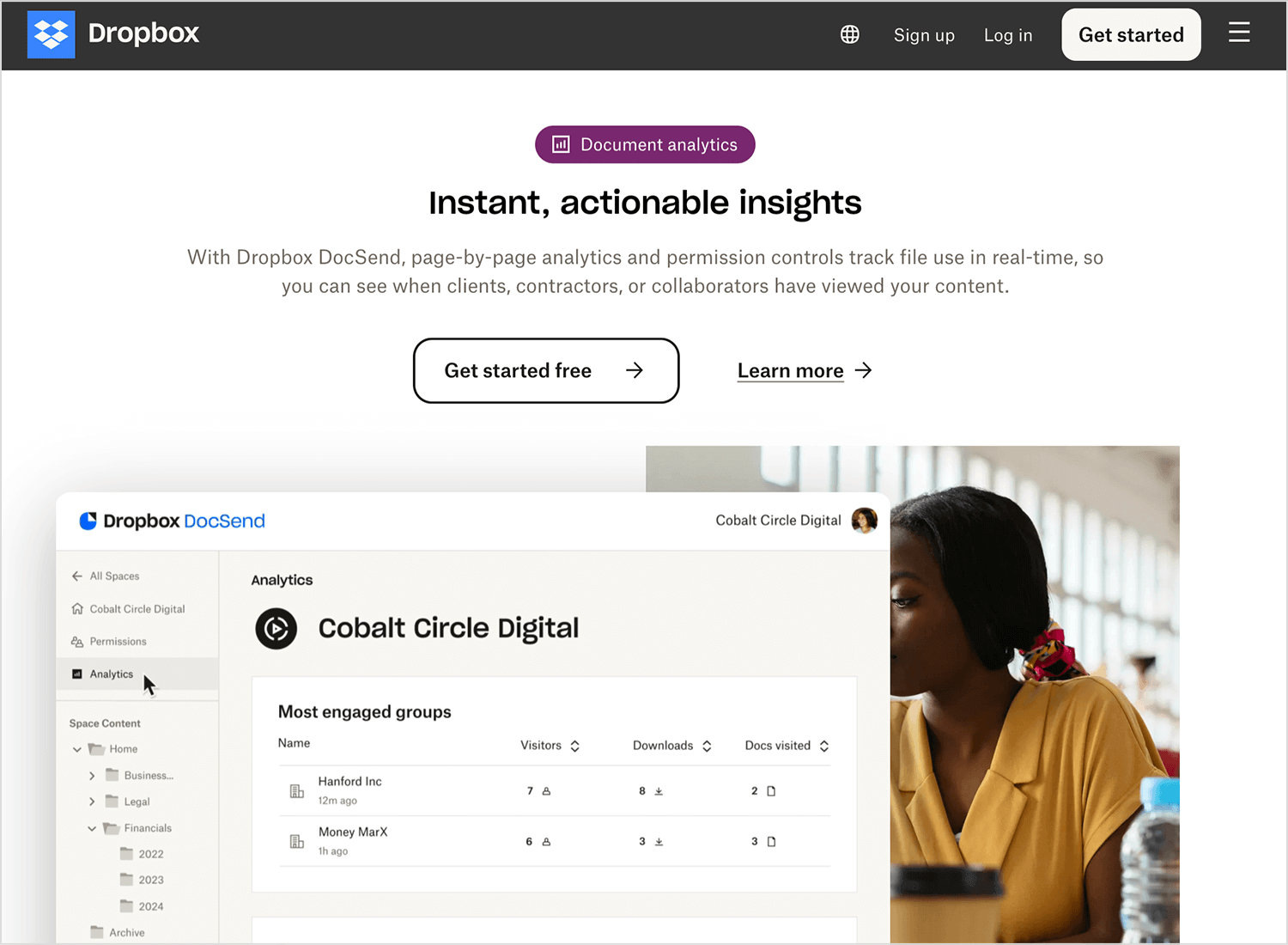
Dans cet exemple de Dropboxà mesure que vous parcourez la page d’accueil, les éléments superposés se déplacent à des vitesses différentes, créant un subtil effet de parallaxe.

Cela ajoute de la profondeur et une sensation plus immersive au contenu, rendant l’expérience visuellement attrayante sans détourner l’attention des informations importantes de la page.
Concevez et créez des prototypes d'animations web avec Justinmind.

Ces animations fournissent un retour d’information instantané lorsque les utilisateurs survolent ou se concentrent sur des éléments interactifs, tels que des boutons ou des liens. Un effet de survol peut mettre en évidence un élément, en montrant clairement qu’il est cliquable et en améliorant l’interaction globale.
Voyons quelques exemples de la manière dont les animations de survol et de mise au point peuvent rendre les interactions plus intuitives et plus attrayantes.
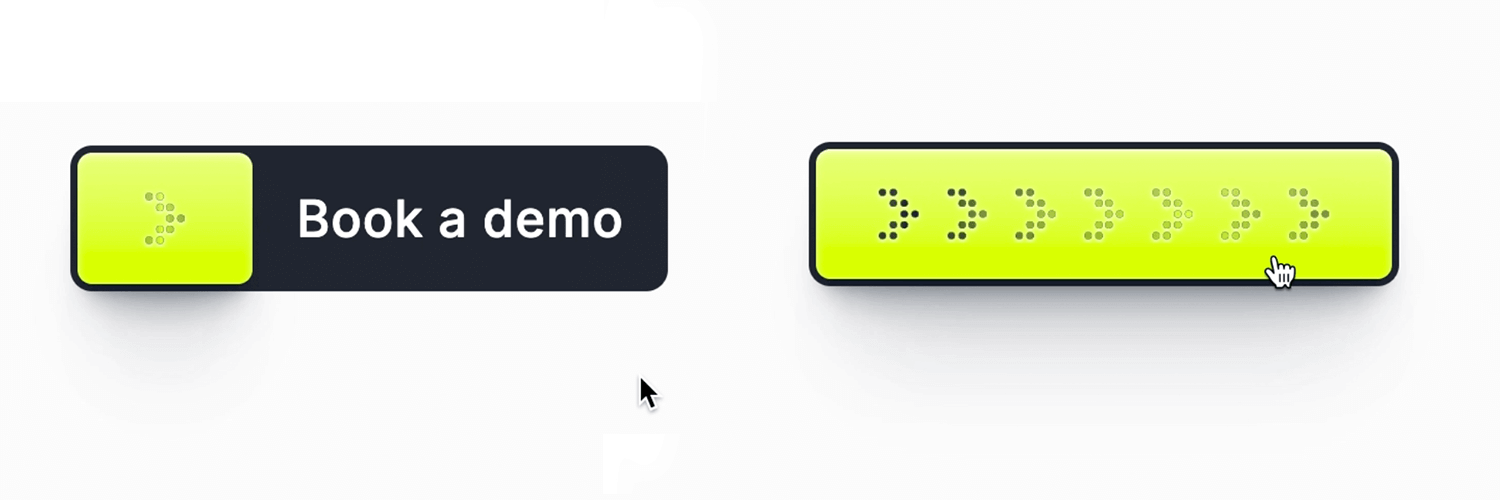
Effet de survol du bouton « Réserver une démonstration
Lorsque vous survolez le bouton « book a demo » dans cet exemple de DribbbleLorsque vous cliquez sur le bouton, il s’allume avec un effet lumineux, ce qui indique clairement qu’il est cliquable. Le bouton devient plus vivant, attirant l’attention sur lui et encourageant les utilisateurs à passer à l’action.

Effet de survol sur les cartes défilantes
Dans ce Dribbble Grâce à l’exemple de l’Abron Studio, lorsque vous survolez chaque carte, le contenu s’élève et se déplace légèrement, ce qui donne un retour visuel immédiat. Cette transition en douceur indique clairement que la carte est interactive, ce qui améliore l’expérience globale de l’utilisateur en ajoutant une touche subtile et attrayante à l’interaction.

Animations subtiles au survol d’une page d’atterrissage
Un autre exemple créatif sur Dribbble est celle de Leon Abramovic, qui montre comment une page d’atterrissage utilise des animations au survol pour donner vie à certains éléments. Lorsque les utilisateurs survolent les différentes sections, le texte ou les images se déplacent ou s’illuminent doucement, ajoutant un mouvement subtil. Ces animations permettent non seulement d’attirer l’attention, mais aussi de donner à la page un aspect poli et interactif, sans pour autant alourdir le design.

Les animations peuvent également être utilisées pour donner de la personnalité à un site grâce à des illustrations et des icônes en mouvement. Ces animations rendent le design plus vivant et plus attrayant, ce qui permet de capter l’attention de l’utilisateur.
Voici quelques exemples de la manière dont les illustrations animées peuvent rendre les visuels plus attrayants.
Illustrations animées en 3D
Dans cet exemple de DribbbleLes illustrations en 3D prennent vie grâce à des animations fluides. Les mouvements subtils ajoutent de la profondeur et rendent les images plus attrayantes, ce qui permet de raconter une histoire ou d’expliquer un concept d’une manière facile à comprendre. Ces types d’animations sont parfaits pour attirer l’attention et rendre le contenu plus dynamique.

Animation atomique en mouvement
Voici un autre excellent exemple de Dribbble où Spencer Gabor donne vie à une illustration par des mouvements simples et fluides. L’animation ajoute de l’énergie et rend le design plus attrayant sans pour autant submerger l’utilisateur. C’est une façon amusante de présenter des informations et de maintenir l’intérêt des utilisateurs.

Le recyclage en mouvement
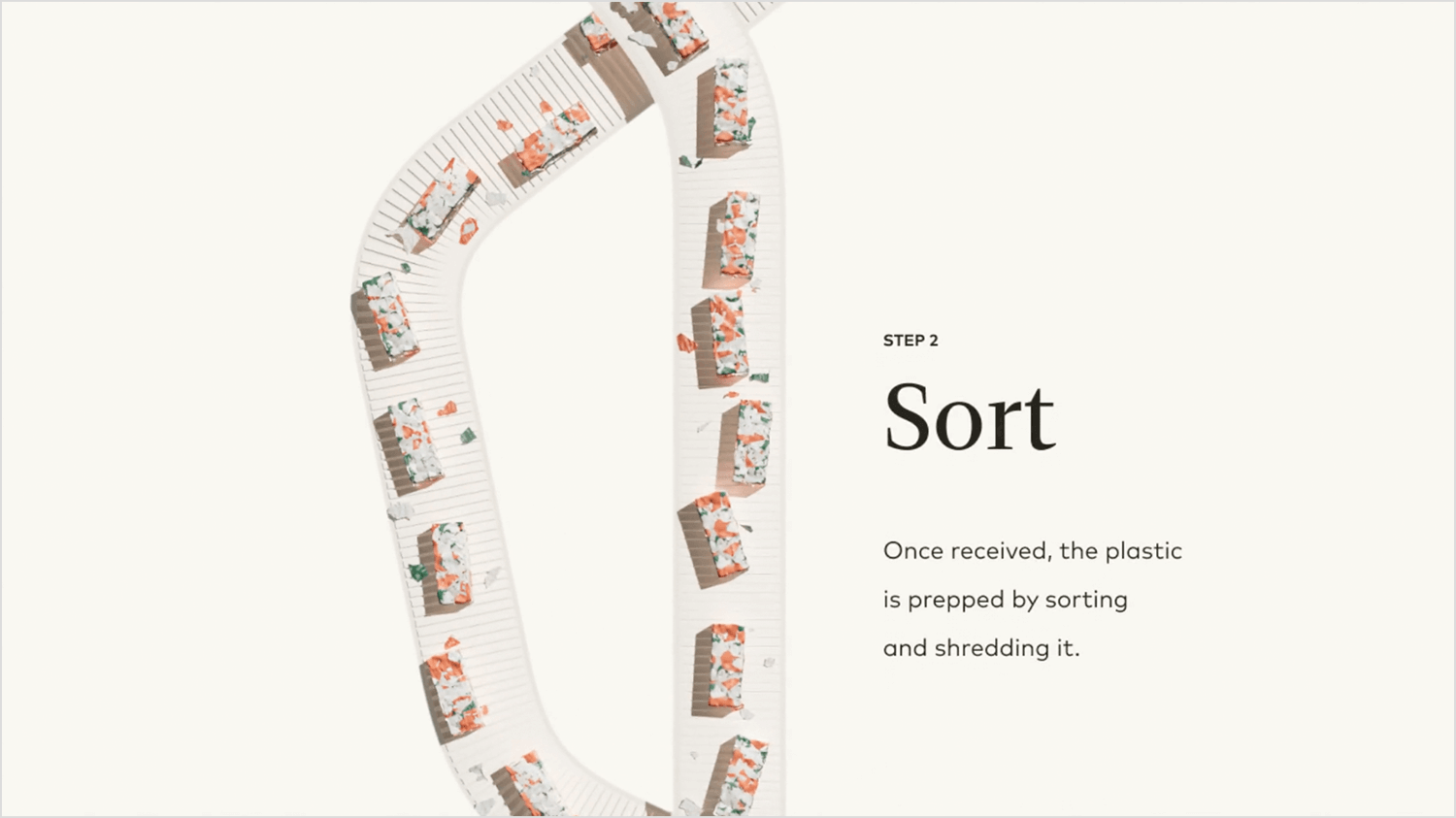
Pensez qu’il est beaucoup plus facile de comprendre quelque chose lorsqu’il bouge. C’est exactement ce que montre cet exemple de Andrew pour Zajno sur Dribbble. En animant le processus de recyclage, chaque étape prend vie, ce qui le rend clair et simple à suivre. Il transforme un concept de base en un voyage visuel captivant.

Ces animations ne sont pas simplement décoratives, elles ont une fonction claire. Qu’il s’agisse de guider les utilisateurs dans un formulaire ou de les aider à naviguer dans une interface complexe, ces animations servent à améliorer la convivialité.
Vous trouverez ci-dessous quelques exemples de marques connues.
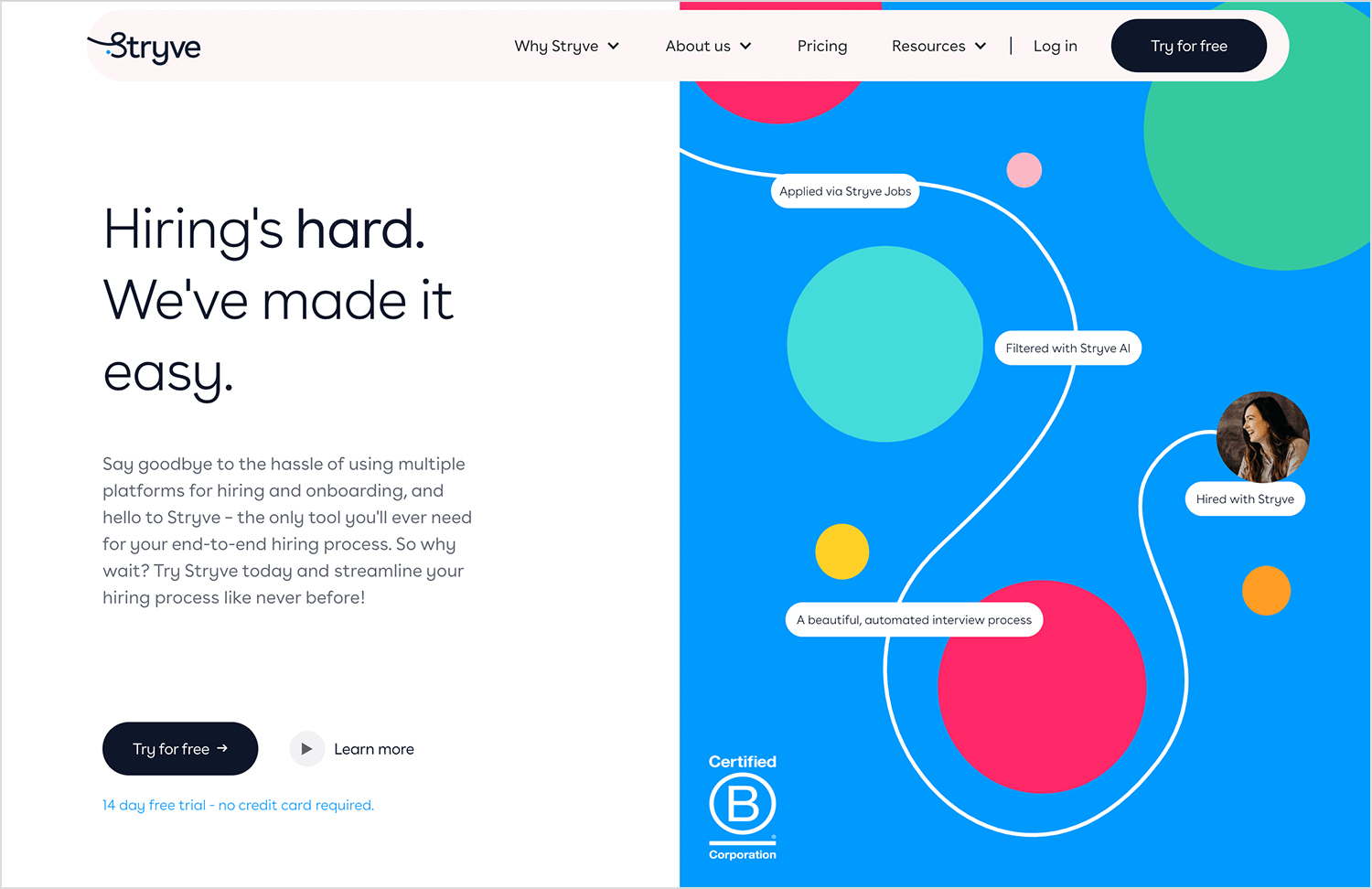
Stryve
Stryve utilise des animations ciblées pour améliorer l’expérience de l’utilisateur en le guidant en douceur à travers le site. Des animations subtiles mettent en évidence les sections clés et aident les utilisateurs à naviguer facilement dans le contenu. Ces animations ne sont pas seulement esthétiques ; elles fournissent un retour d’information clair, améliorent la convivialité et rendent l’expérience globale plus intuitive et attrayante.

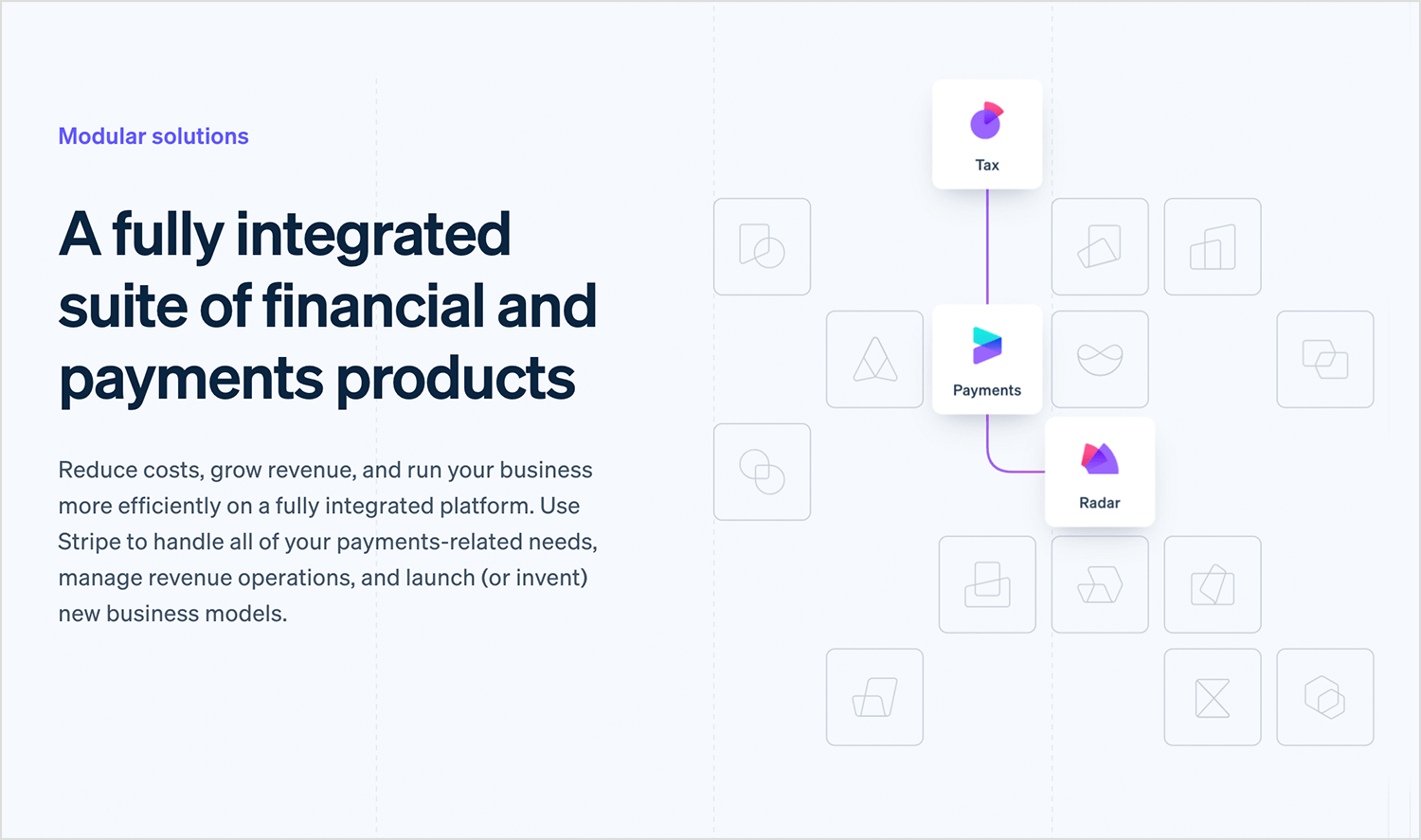
Rayure
Sur le site de Site web de StripeStripe, les animations sont utilisées pour décomposer les informations complexes relatives au traitement des paiements. Au fur et à mesure que vous défilez, différentes sections apparaissent, vous guidant pas à pas à travers les fonctionnalités de Stripe. C’est un moyen propre et facile de tout comprendre sans se sentir surchargé.

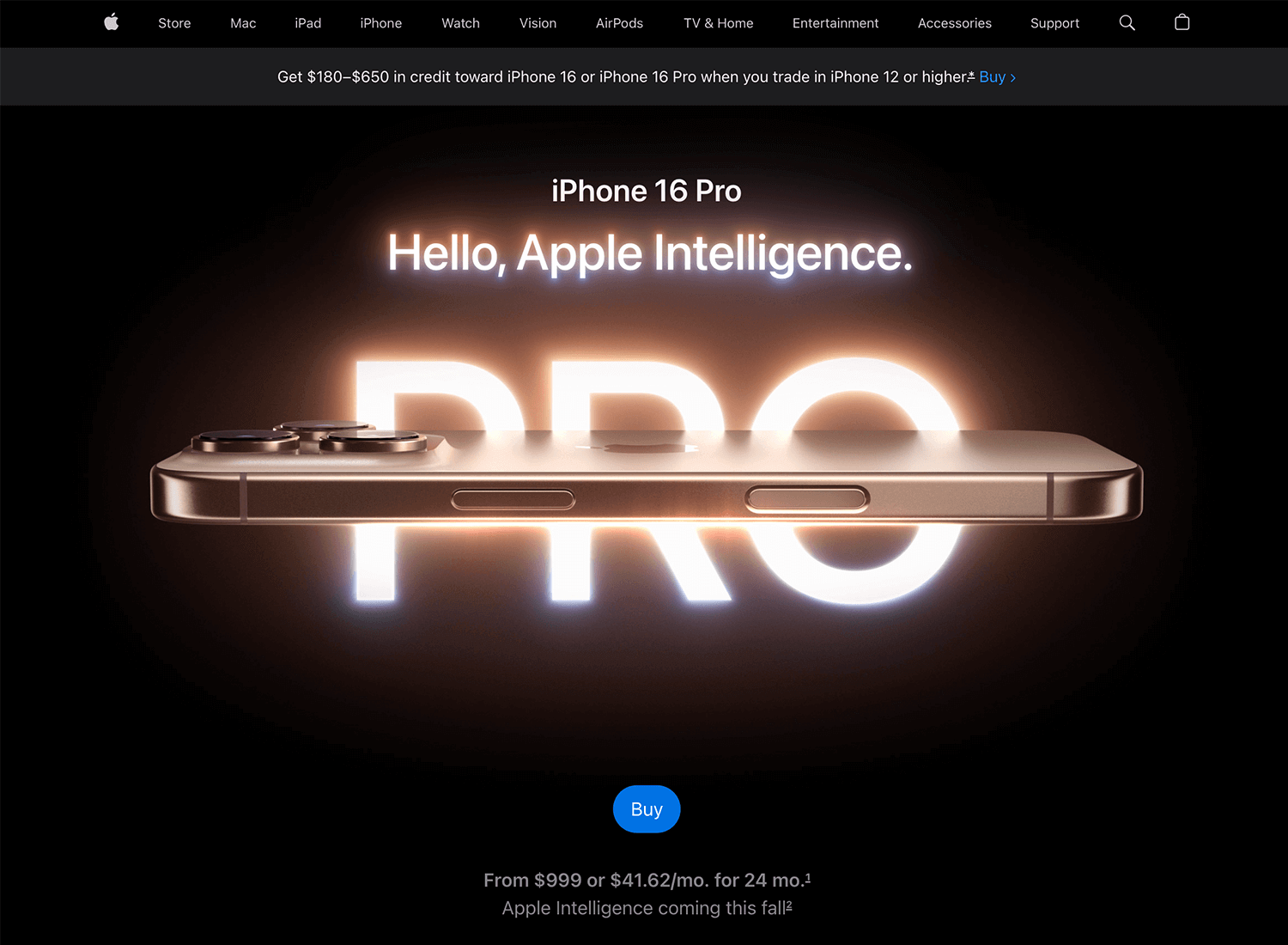
Pomme
Apple’s Les pages de produits sont remplies d’animations élégantes qui présentent les caractéristiques au fur et à mesure que vous les faites défiler. Ces animations ne sont pas uniquement destinées à la présentation, elles aident les utilisateurs à explorer les produits sans avoir besoin d’une tonne de texte. C’est une manière fluide et attrayante de découvrir ce qu’Apple a à offrir.

Après avoir exploré les différents types d’animations, il est important de comprendre la différence entre les animations JavaScript et CSS/SVG, et de savoir quand utiliser chacune d’entre elles.
JavaScript et CSS/SVG permettent tous deux d’ajouter des animations à votre site web, mais ils sont adaptés à des situations différentes.
- Considérez les animations CSS/SVG comme des mouvements simples et rapides sur un site web, parfaits pour les petites tâches. JavaScript est comme le muscle dans les coulisses, qui fait le gros du travail lorsque vous avez besoin d’animations plus complexes et interactives.
- JavaScript est la solution pour les animations plus complexes qui réagissent aux actions des utilisateurs. Qu’il s’agisse de cliquer sur un bouton ou de faire défiler une page, JavaScript vous permet de créer des animations plus interactives et personnalisées.
JavaScript brille lorsqu’il s’agit d’animations événementielles. Il s’agit d’animations qui réagissent à ce que fait l’utilisateur, qu’il s’agisse de faire défiler, de cliquer ou de survoler un élément. Par exemple, une section peut s’animer et ne s’afficher que lorsque l’utilisateur la fait défiler vers le bas. Ce type d’animation contribue à rendre l’expérience de l’utilisateur plus interactive et plus dynamique.
Les animations ne sont pas réservées aux grands éléments, elles font également des merveilles pour les logos, les icônes et les illustrations. L’ajout d’animations subtiles à ces petits éléments visuels peut avoir un impact important. Par exemple, les logos animés peuvent conférer une certaine personnalité à une marque, tandis que les icônes animées peuvent rendre les interactions plus intuitives. Que vous utilisiez CSS ou JavaScript, ces animations donnent vie à vos éléments visuels et rendent l’expérience plus attrayante sans pour autant submerger l’utilisateur.
Concevez et créez des prototypes d'animations web avec Justinmind.

Une utilisation réfléchie des animations peut réellement changer la façon dont les utilisateurs perçoivent votre site web. Des micro-interactions qui guident les utilisateurs aux animations événementielles plus complexes, les bonnes animations peuvent améliorer la convivialité et maintenir l’intérêt des utilisateurs. Que vous utilisiez CSS, JavaScript ou SVG, l’essentiel est de veiller à ce que vos animations servent un objectif et améliorent l’expérience globale sans surcharger le design.
Ainsi, la prochaine fois que vous ferez du design, pensez à la façon dont les animations peuvent rendre le voyage plus fluide et plus agréable pour vos utilisateurs.
Related Content
 Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read
Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read
Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read
Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read