Meilleurs exemples de micro-interactions sur le web et lignes directrices pour 2025

Que sont les micro-interactions ? Comment accrochent-elles les utilisateurs et comment les utiliser ? Voici tout ce que vous devez savoir
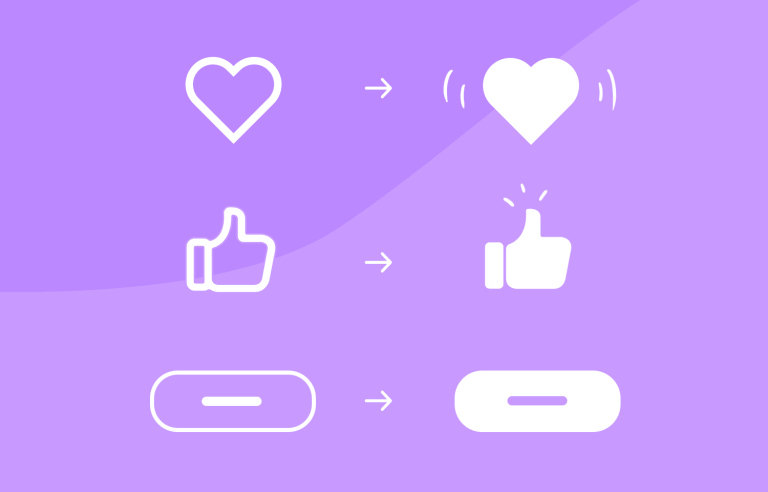
Avez-vous déjà entendu l’expression “parfois, moins, c’est plus” ? Avec les micro-interactions, cette affirmation ne pourrait être plus vraie. Elles relèvent du design d’interaction et se concentrent sur les petits détails – des interactions subtiles chaque fois que l’utilisateur fait quelque chose, comme un geste sur une application ou un clic sur un site web. Qu’il s’agisse d’un petit cœur qui palpite lorsqu’on appuie dessus ou d’une icône de pouce levé qui devient bleue lorsqu’elle est sélectionnée.
Les micro-interactions sont omniprésentes car elles améliorent l’expérience de l’utilisateur. En fait, la plupart du temps, vous ne vous rendriez même pas compte que vous en vivez une, à moins d’être un UX designer. Pourtant, ces petites interactions commencent à façonner l’expérience de l’utilisateur, en nous maintenant engagés, en nous éclairant et parfois même en nous faisant sourire. Dans ce billet, nous allons examiner quelques grands exemples de ce que les micro-interactions peuvent réaliser lorsqu’elles sont bien faites, ainsi que la façon de concevoir des micro-interactions dans un outil de prototypage.
- Que sont les micro-interactions ?
- Composantes d'une micro-interaction
- Retour d'information
- Principes de design et bonnes pratiques pour les micro-interactions
- Animation et synchronisation dans les micro-interactions
- Meilleurs exemples de micro-interactions
- Saisie des données et micro-interactions avec les formulaires
- Pièges courants dans le design des micro-interactions
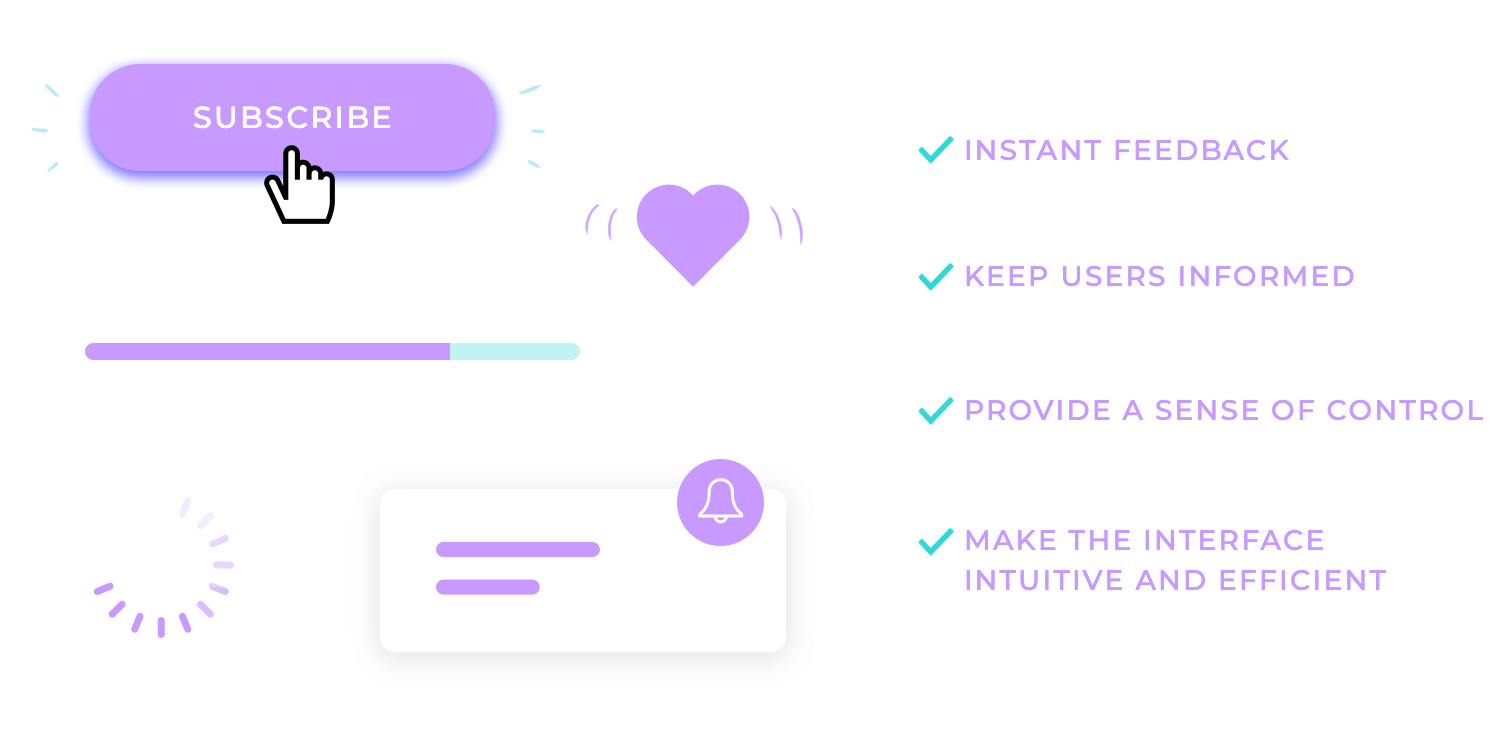
Imaginez à quel point le monde serait meilleur si chaque interaction, aussi petite soit-elle, apportait de la joie et de l’enchantement. C’est possible, du moins sur le plan numérique ! Les micro-interactions sont ces moments subtils qui sont souvent négligés, qu’il s’agisse du clic satisfaisant d’un bouton ou d’une animation subtile qui indique une action réussie. Les micro-interactions sont les héros méconnus du design UX. Non seulement les micro-interactions sont utilisées comme un régal pour les yeux, mais elles ont aussi, comme la plupart des éléments du design UI, une utilité pratique. Elles fournissent un retour d’information instantané, ce qui permet aux utilisateurs d’être informés et de garder le contrôle.

Elles peuvent également créer un sentiment d’enchantement, en donnant à l’utilisateur l’impression d’être valorisé et apprécié. Des micro-interactions soigneusement conçues peuvent transformer des tâches banales, comme la vérification d’une liste de choses à faire, en un moment agréable. Vous pouvez trouver des micro-interactions partout si vous commencez à chercher, des boutons et des formulaires aux indicateurs de chargement et aux notifications. Pour couronner le tout, elles améliorent également la convivialité des interfaces, les rendant plus intuitives et plus efficaces. La frustration de l’utilisateur dans le design UX est une grosse affaire. C’est le plus gros problème. Un indicateur de chargement bien conçu, par exemple, peut atténuer la frustration des utilisateurs et les maintenir engagés. De même, une animation ludique sur un bouton peut ajouter une touche de personnalité et rendre l’interaction plus agréable.
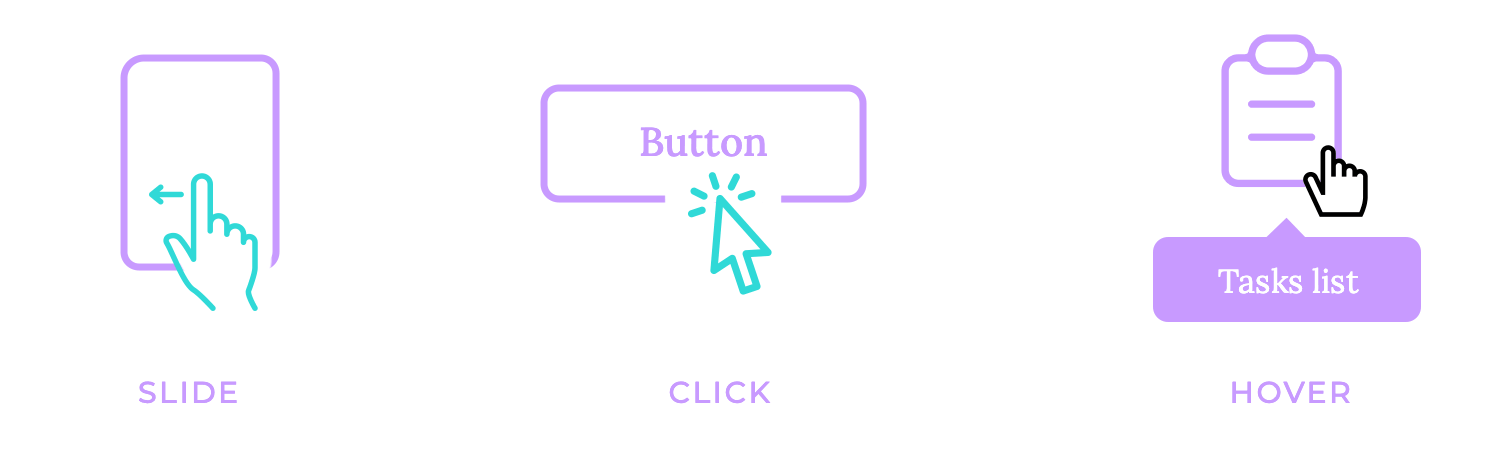
Au cœur de chaque micro-interaction se trouve le déclencheur, le catalyseur qui met l’interaction en mouvement. Les déclencheurs peuvent prendre de nombreuses formes, d’un simple clic sur un bouton à un glissement subtil sur un écran tactile. Le choix du déclencheur dépend du contexte et de l’expérience utilisateur souhaitée. Par exemple, une infobulle déclenchée par le survol peut fournir des informations supplémentaires sans interrompre le flux de l’utilisateur, à l’instar d’un machiniste qui offre une suggestion rapide à un acteur.

Une animation déclenchée par un clic, par exemple, pourrait offrir une confirmation satisfaisante et amusante d’une action. Le déclencheur est en fait le point de départ, l’étincelle qui déclenche la micro-interaction.
Les règles sont l’épine dorsale des micro-interactions, fournissant la structure et la logique qui guident leur comportement. Elles sont comme le chef d’orchestre, qui veille à ce que chaque élément joue son rôle en harmonie. Tout comme les règles dans une salle de classe maintiennent l’ordre, les règles dans les micro-interactions garantissent que l’interaction se déroule comme prévu. Par exemple, un bouton peut changer de couleur au survol, mais uniquement si l’utilisateur n’a pas encore cliqué dessus. Cette règle empêche le bouton d’apparaître activé alors qu’il ne l’est pas, ce qui garantit la cohérence et la prévisibilité. Ces règles sont là pour guider le comportement des utilisateurs et s’assurer qu’ils s’alignent sur l’intention générale du design.
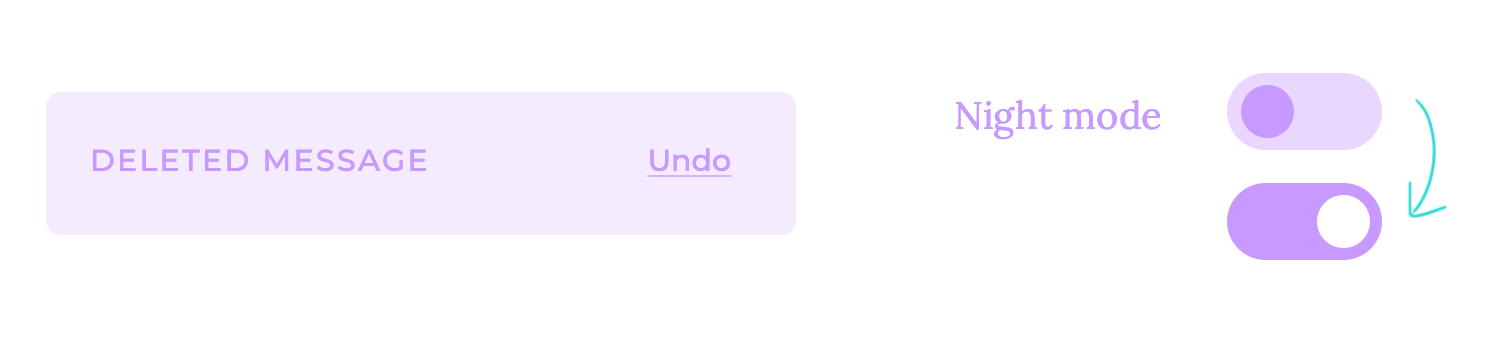
Quel sentiment pénible éprouvez-vous lorsque vos actions passent inaperçues et que vos efforts ne sont pas récompensés ? C’est le vide que comble le retour d’information. Le retour d’information est l’écho de l’interaction, la réponse qui se répercute sur l’utilisateur après qu’il a agi. C’est la confirmation, la reconnaissance, la récompense. Qu’il s’agisse d’un changement subtil dans la couleur d’un bouton ou de la danse complexe d’une animation, le retour d’information constitue un lien vital entre l’utilisateur et le monde numérique. Il informe, il guide, il rassure.

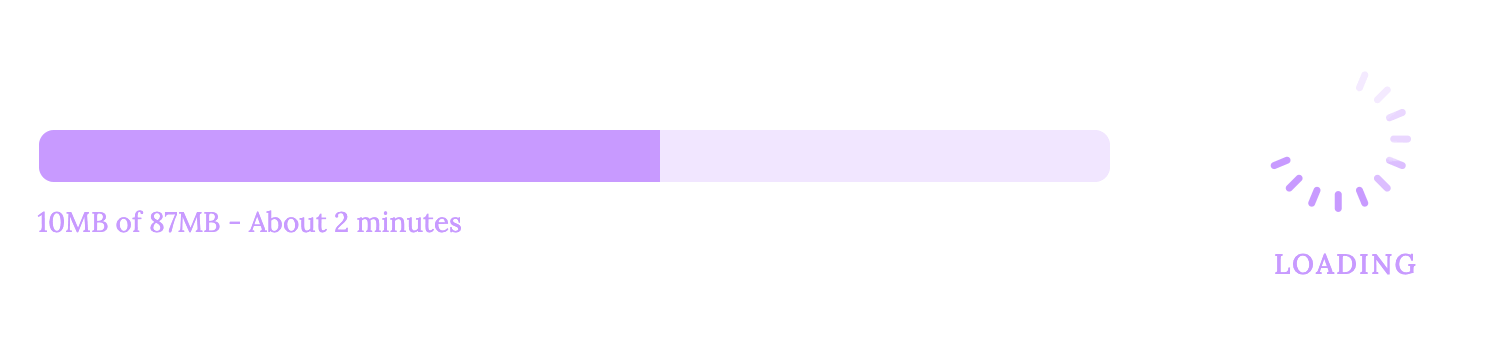
Un retour d’information efficace s’apparente à un signe de tête amical, une tape dans le dos ou une poignée de main chaleureuse. Il permet à l’utilisateur de savoir qu’il a été entendu et que son action a été reconnue. Votre action a été reconnue ». Le retour d’information ne consiste pas seulement à informer, il s’agit de susciter l’intérêt. Il crée un sentiment d’accomplissement, un sentiment de satisfaction. Lorsqu’un utilisateur voit une barre de progression se remplir ou entend un clic satisfaisant, il sait qu’il progresse et que ses actions ont un impact. Cet engagement maintient les utilisateurs investis et motivés pour continuer à interagir avec le monde numérique. Par essence, le retour d’information est le pont qui relie les actions de l’utilisateur aux réponses du système. C’est la communication utilisée pour aider les utilisateurs à comprendre les conséquences de leurs choix et à naviguer en toute confiance dans le paysage numérique.
Considérez la boucle et le mode comme le rythme et le tempo d’une micro-interaction. Ils déterminent la durée de l’interaction et s’il s’agit d’un événement unique ou d’une performance récurrente. Certaines interactions, comme le clic d’un bouton ou l’apparition d’une infobulle, ne sont déclenchées qu’une seule fois et disparaissent ensuite. Elles sont comparables à de brèves phrases musicales, jouées puis oubliées.

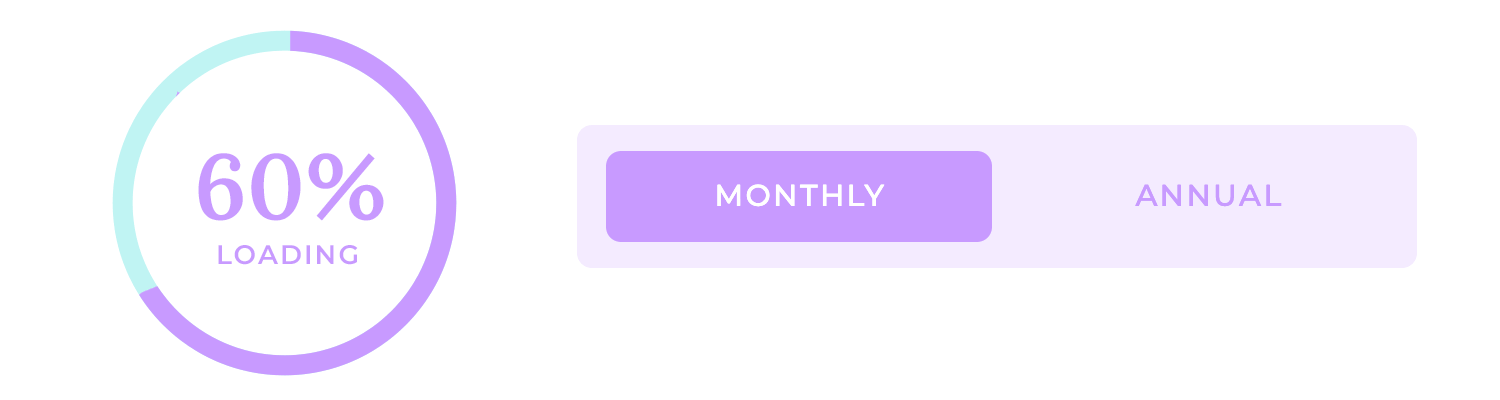
D’autres interactions, telles que les indicateurs de chargement ou les boutons de basculement, ont une présence plus durable. Elles peuvent tourner en boucle de manière continue, comme une musique entraînante qui se répète, ou elles peuvent simplement alterner entre différents états. Le choix de la boucle et du mode dépend de la nature de l’interaction et de l’expérience souhaitée. Un indicateur de chargement qui tourne en boucle permet à l’utilisateur d’être informé de la progression d’une tâche, tandis qu’un bouton de basculement qui alterne entre deux états fournit un signal visuel clair permettant aux utilisateurs de modifier les paramètres.
Une micro-interaction bien designée doit être immédiatement compréhensible pour l’utilisateur. Elle doit servir de repère clair pour le guider dans le paysage numérique. Évitez l’ambiguïté, qui entraîne la confusion et obscurcit le parcours de l’utilisateur. Utilisez un langage simple, comme un guide amical qui indique la voie à suivre. Utilisez également des repères visuels clairs, comme des points de repère bien éclairés, pour vous assurer que les utilisateurs ne se perdent pas.

La clarté évite les doutes et les hésitations, favorise la confiance et permet aux utilisateurs de naviguer facilement dans le monde numérique.
Les micro-interactions doivent être concises, ciblées et non intrusives. Tout comme un haïku bien conçu, les micro-interactions doivent être percutantes en quelques mots bien choisis. Évitez les longues animations ou les interactions complexes qui peuvent distraire l’utilisateur de sa tâche principale. Rappelez-vous que les micro-interactions sont destinées à servir d’aide, et non d’attraction principale. Elles doivent améliorer l’expérience de l’utilisateur sans l’éclipser. Veillez à ce que l’interaction soit ciblée et aille droit au but. Évitez les fioritures ou les distractions inutiles. Une micro-interaction simple et efficace a bien plus de valeur qu’une micro-interaction trop complexe et confuse.

La brièveté est l’âme des micro-interactions. En les gardant concises et non intrusives, les designers peuvent créer des interactions à la fois efficaces et agréables.
Dans un orchestre symphonique, chaque musicien joue de son instrument, mais tous suivent le même chef d’orchestre et jouent la même partition. Cela crée une performance harmonieuse et cohérente. Dans le monde des micro-interactions, la cohérence joue un rôle similaire. Les micro-interactions doivent s’aligner sur le système de design global et les attentes des utilisateurs. Tout comme les musiciens dans un orchestre, toutes les micro-interactions doivent suivre le même chef d’orchestre, le système de design. Utilisez des éléments visuels, des animations et des sons cohérents pour créer une expérience homogène et familière. C’est comme si tous les musiciens jouaient des mêmes instruments et suivaient le même tempo. La cohérence aide les utilisateurs à se sentir à l’aise et confiants lorsqu’ils naviguent dans l’interface. C’est comme entrer dans une pièce familière où tout est à sa place. Lorsque les utilisateurs sont confrontés à des micro-interactions cohérentes, ils savent à quoi s’attendre, ils se sentent en contrôle et ils peuvent se concentrer sur leurs tâches sans être distraits par des éléments inconnus.
Les micro-interactions doivent être perceptibles, mais pas écrasantes. Elles doivent fournir un retour d’information sans attirer indûment l’attention. Considérez-les comme de gentils rappels, et non comme des proclamations bruyantes. Utilisez des animations subtiles, des changements de couleur ou des signaux haptiques pour indiquer le résultat de l’interaction.

Une animation subtile peut fournir une confirmation visuelle sans distraire l’utilisateur. Un changement de couleur peut signaler un changement d’état sans surcharger l’interface. Un retour d’information haptique peut fournir une sensation tactile qui renforce l’indice visuel. L’objectif est de fournir un retour d’information sans interrompre le flux de l’utilisateur. Les micro-interactions doivent être comme des aides. Pensez à Robin, qui joue son rôle sans voler la vedette à Batman.
Dans un monde où les utilisateurs ont toujours le contrôle, ils peuvent faire une pause, revenir en arrière ou avancer rapidement à leur guise. Leur expérience devient une priorité. C’est pourquoi il est essentiel de donner aux utilisateurs la possibilité de contrôler ou d’annuler la micro-interaction si nécessaire. Un indicateur de chargement qui permet aux utilisateurs de le supprimer, une bulle d’aide qui peut être fermée ou un interrupteur à bascule qui peut être désactivé : voilà des exemples de contrôle de l’utilisateur en action.

Permettre aux utilisateurs de prendre le contrôle favorise le sentiment d’autonomie. Les utilisateurs se sentent plus responsables, plus confiants et plus engagés. Lorsque les utilisateurs ont la possibilité d’annuler ou de modifier une micro-interaction, ils savent qu’ils ne sont pas à la merci du système ; ce sont eux qui prennent le taureau par les cornes.
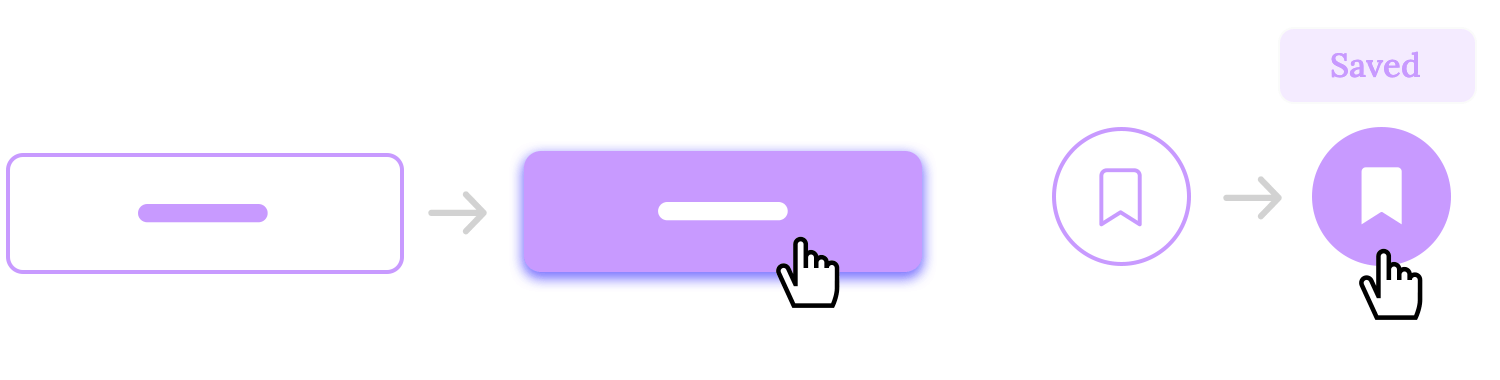
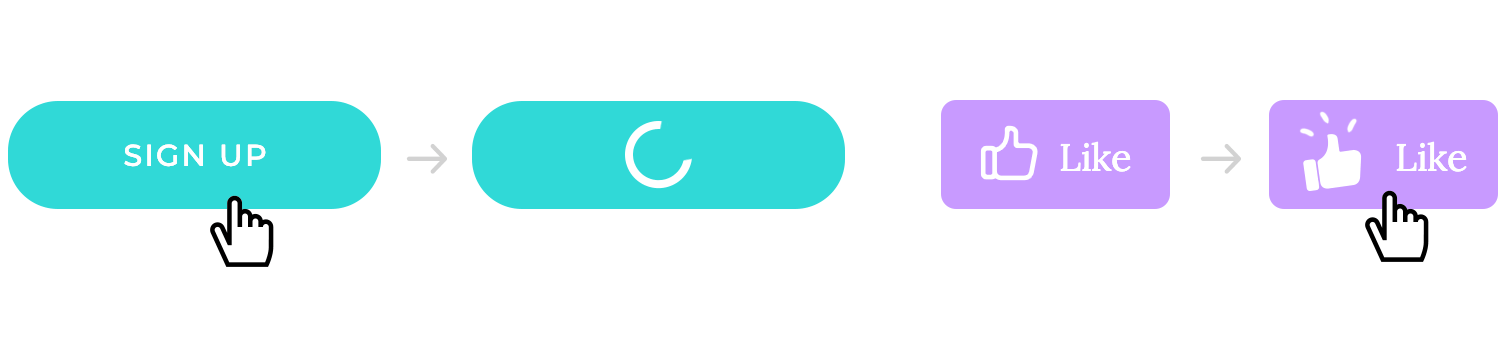
Les boutons ne seraient-ils pas ennuyeux s’ils n’étaient que des éléments statiques et sans vie sur un écran ? Les animations de boutons ajoutent une touche de vie et une touche de plaisir à l’expérience de l’utilisateur. Un léger rebond, un changement de couleur, une lueur subtile – ces animations sont comme les applaudissements qui suivent une phrase bien prononcée. Elles confirment l’action de l’utilisateur, en fournissant un signal visuel satisfaisant qui dit : « Votre entrée a été reçue ». Les animations de boutons peuvent également contribuer à prévenir les clics accidentels. Une animation subtile peut indiquer que le bouton est sur le point d’être activé, ce qui donne à l’utilisateur une chance de revenir sur sa décision. C’est comme un léger coup de pouce, un rappel amical qui dit : « Êtes-vous sûr de vouloir faire cela ? ».

Les animations de boutons sont un outil petit mais puissant dans la boîte à outils du designer, mais il est conseillé de les utiliser judicieusement.
Les indicateurs de chargement, comme la barre de progression, sont comme un compte à rebours. Ils contribuent à atténuer la tension. Ils vous disent : « Vous vous rapprochez ». Les indicateurs de chargement communiquent l’état d’une opération, indiquant aux utilisateurs que le système fonctionne et que leur demande est en cours de traitement. Cela permet d’atténuer la frustration des utilisateurs et de maintenir leur engagement.

Choisissez des animations ou des barres de progression adaptées au contexte. Une simple roue qui tourne peut indiquer que le système est occupé, tandis qu’une barre de progression peut indiquer le pourcentage d’achèvement.
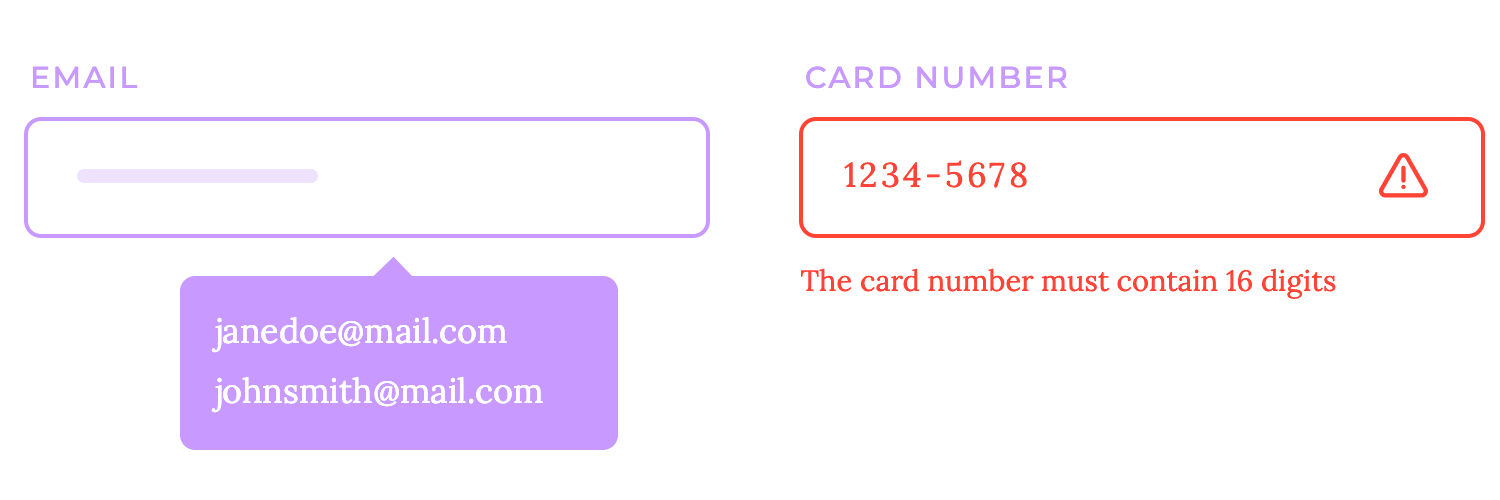
Imaginez que vous remplissiez un formulaire et que le système vous guide à chaque étape, en mettant en évidence les erreurs, en suggérant des entrées correctes et même en remplissant les champs à votre place. C’est la puissance des interactions dans les champs de formulaire. Fournir un retour d’information en temps réel dans les champs de formulaire peut améliorer de manière significative l’expérience de l’utilisateur. Un changement de couleur ou une infobulle peut instantanément indiquer si une entrée est valide ou non, ce qui permet aux utilisateurs de gagner du temps et d’éviter la frustration. Des fonctionnalités telles que le remplissage automatique et l’autocomplétion peuvent rationaliser le processus de remplissage des formulaires, le rendant plus rapide et plus précis. C’est comme si un assistant personnel vous aidait à remplir des documents, en veillant à ce que tout soit fait correctement et dans les délais.

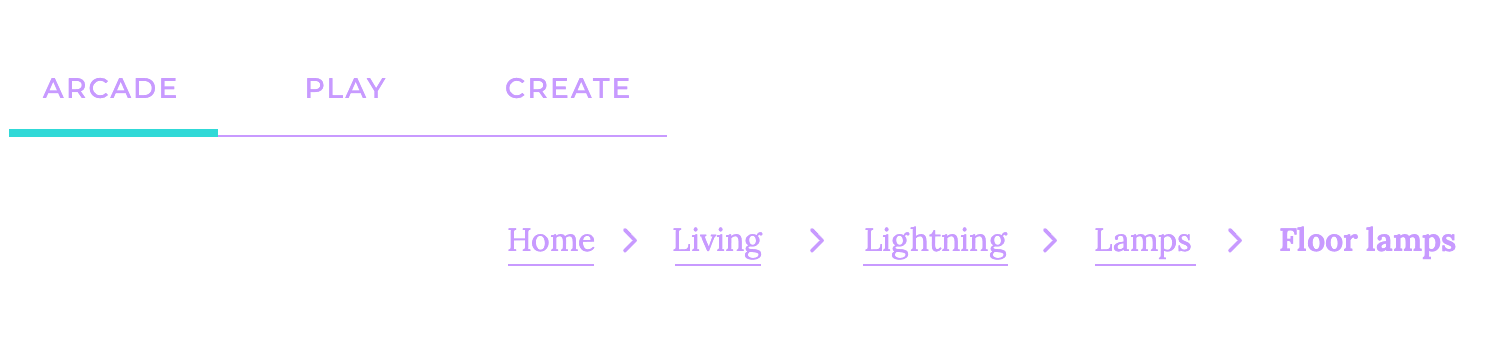
Explorer une forêt labyrinthique sans carte serait désorientant, n’est-ce pas ? C’est pourquoi le retour d’information sur la navigation est si important dans le monde numérique. C’est comme les miettes de pain laissées par Hansel et Gretel pour retrouver leur chemin. Un retour d’information clair sur la navigation aide les utilisateurs à comprendre où ils se trouvent et quelles sont les options disponibles. Les effets de survol, les états actifs et les fils d’Ariane sont comme des panneaux indicateurs qui guident les utilisateurs dans le paysage numérique. Les effets de survol peuvent mettre en évidence des éléments de menu ou des liens lorsque le curseur de l’utilisateur les survole, tandis que les états actifs peuvent indiquer la page ou l’onglet actuellement sélectionné.

Les miettes de pain, comme celles laissées par Hansel et Gretel, indiquent le chemin parcouru par l’utilisateur sur le site web, ce qui lui permet de revenir facilement aux pages précédentes.
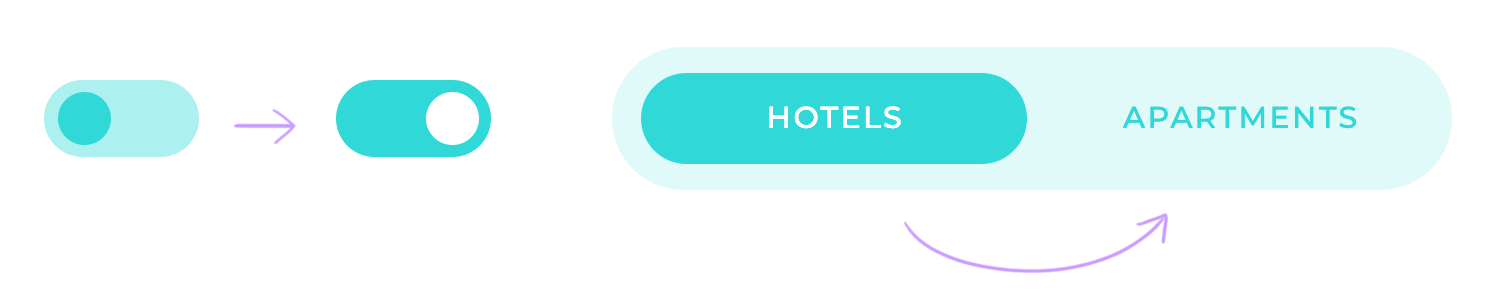
Si un interrupteur se fond dans le mur, il est difficile de savoir s’il est allumé ou éteint, n’est-ce pas ? C’est pourquoi les interrupteurs à bascule doivent fournir un retour d’information visuel clair. Les interrupteurs à bascule doivent changer d’apparence pour indiquer leur état actuel. Un simple changement de couleur peut être efficace, par exemple en devenant vert lorsqu’il est activé et gris lorsqu’il est désactivé. Un interrupteur à bascule peut également changer d’orientation, passant de l’horizontale à la verticale ou vice versa.

Ce retour d’information visuel aide les utilisateurs à comprendre l’état de l’interrupteur d’un seul coup d’œil, évitant ainsi les confusions et les erreurs. C’est comme un feu de circulation qui indique clairement si vous pouvez avancer ou vous arrêter.
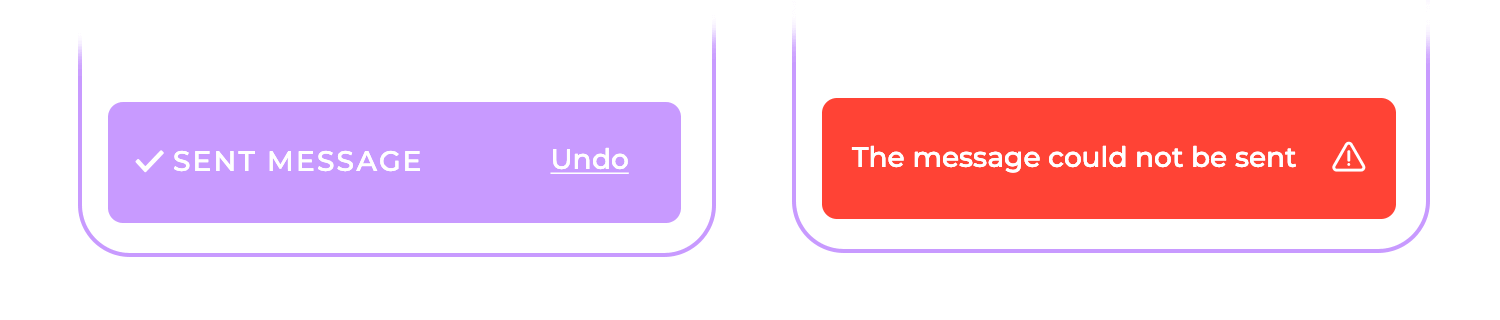
Il est tellement frustrant de recevoir un message texte si long et alambiqué qu’il faut le parcourir plusieurs fois pour en comprendre l’essentiel ! C’est exactement la raison pour laquelle les notifications d’erreur et de réussite doivent être claires et concises. Lorsque les utilisateurs rencontrent des erreurs ou réussissent des actions, vous devez leur fournir les informations dont ils ont besoin. Évitez les messages trop intrusifs qui peuvent distraire ou ennuyer les utilisateurs, et concentrez-vous sur la transmission du message essentiel : ce qui s’est mal passé, ce qui s’est bien passé et ce que l’utilisateur doit faire ensuite.

Un message d’erreur bien conçu peut aider les utilisateurs à identifier et à résoudre rapidement les problèmes. Une notification d’action réussie peut donner un sentiment d’accomplissement et encourager la poursuite de l’engagement.
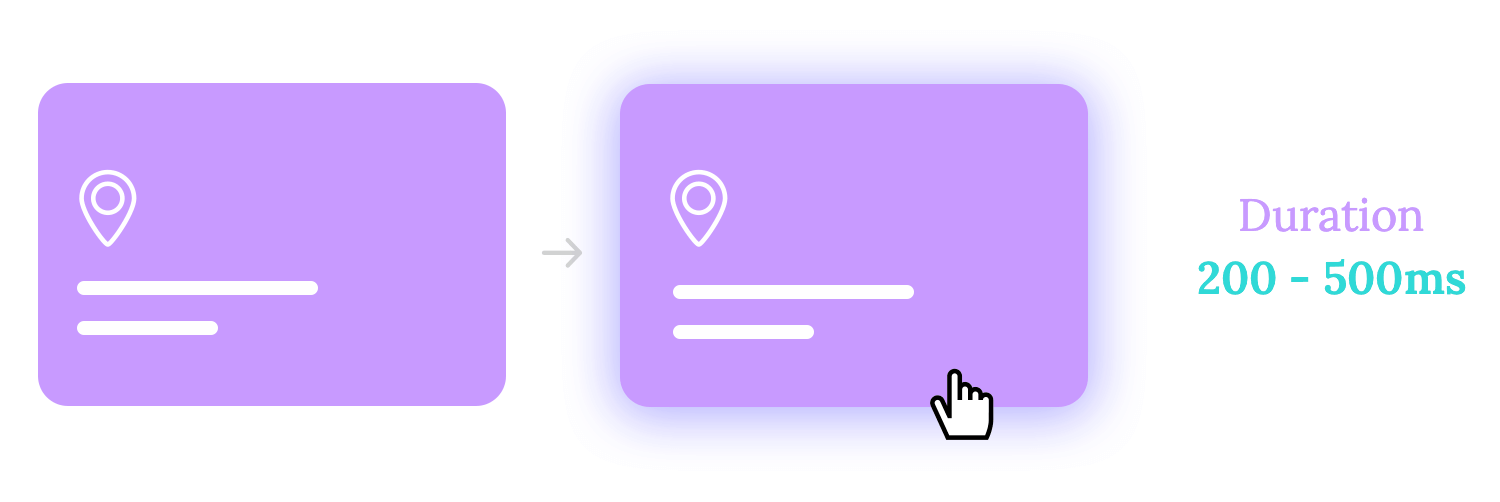
Tout comme une chorégraphie parfaite, les micro-interactions doivent être chronométrées avec précision. Si les danseurs sont trop lents, le spectacle s’éternise ; s’ils sont trop rapides, il est chaotique. Le timing est essentiel. La durée des animations doit être soigneusement choisie pour fournir un retour d’information sans distraire l’utilisateur. En règle générale, les animations doivent durer entre 200 et 500 millisecondes. Les durées plus courtes peuvent donner l’impression d’une brusque secousse, tandis que les durées plus longues peuvent être perçues comme lentes et frustrantes.

Les fonctions d’assouplissement permettent de créer des animations naturelles en contrôlant l’accélération et la décélération du mouvement. Cela revient à ajouter une touche de finesse à l’interaction.
- Démarrage en douceur: Cette fonction démarre lentement et accélère, créant ainsi un début d’animation en douceur. C’est comme un coureur qui accélère progressivement.
- Ease-out: cette fonction démarre rapidement et décélère, créant ainsi une fin d’animation en douceur. C’est comme une voiture qui ralentit jusqu’à l’arrêt.
- Facilité d’entrée et de sortie: cette fonction combine les deux effets, en commençant lentement, en accélérant, puis en décélérant. C’est comme si un coureur commençait lentement, sprintait, puis terminait par un jogging tranquille.
Un court délai peut donner à l’utilisateur un moment pour traiter l’action initiale avant que l’animation ne commence, évitant ainsi qu’il ne se sente dépassé. Mais la durée de l’animation est tout aussi importante. Si elle est trop longue, l’utilisateur risque de se déconcentrer et de ne pas comprendre. Si elle est trop courte, l’animation peut sembler abrupte et choquante. Une durée bien choisie garantit que l’animation se termine avant que l’attention de l’utilisateur ne soit détournée. Trouver le bon équilibre entre le délai et la durée, c’est comme trouver la recette parfaite pour un plat. Une trop grande quantité d’un ingrédient peut gâcher la saveur, mais la bonne combinaison peut créer un chef-d’œuvre.
Il est important de faire preuve de retenue lorsque vous intégrez des animations. Surcharger l’utilisateur d’animations peut le distraire et le submerger. Rappelez-vous que les micro-interactions sont destinées à améliorer l’expérience de l’utilisateur, et non à l’en détourner. Concentrez-vous sur l’utilisation des animations lorsqu’elles apportent une valeur ajoutée, lorsqu’elles clarifient, informent ou enchantent. Choisissez des animations qui sont pertinentes pour l’interaction et qui ont un sens dans le contexte. Évitez d’utiliser des animations tape-à-l’œil juste pour le plaisir. La subtilité est souvent plus efficace que l’ostentation. Et surtout, choisissez des animations faciles à comprendre. Évitez les animations complexes qui peuvent dérouter ou frustrer les utilisateurs.
Dans cette section, nous allons explorer quelques-uns des meilleurs exemples de micro-interactions qui ont été mises en œuvre dans divers produits numériques. Ces exemples montreront comment un design réfléchi et l’attention portée aux détails peuvent transformer des interactions ordinaires en expériences mémorables et agréables. Des animations subtiles au retour haptique, nous nous pencherons sur les techniques utilisées par les designers et les développeurs pour créer des micro-interactions attrayantes et efficaces.
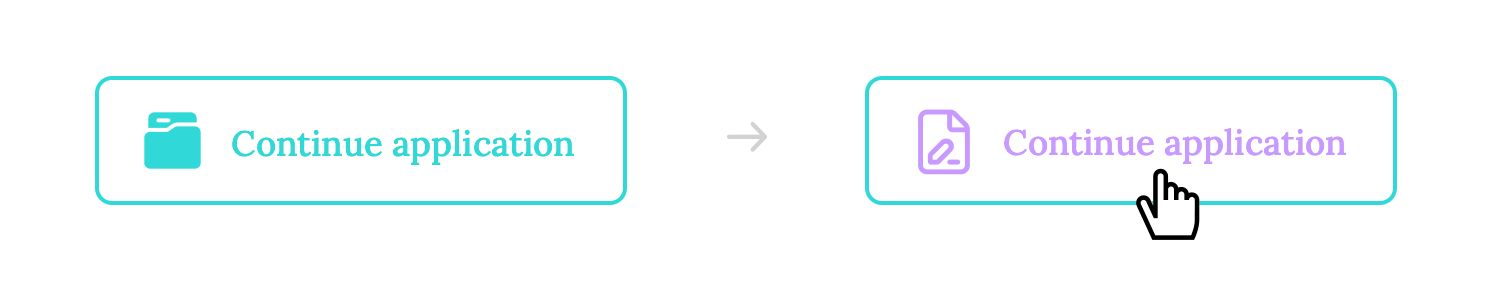
De nos jours, nous ne sommes jamais loin de l’inspiration lorsqu’il s’agit d’un design UX/UI intéressant. Cet exemple de micro-interaction avec un bouton démontre un concept intéressant pour les utilisateurs qui doivent cliquer sur un bouton pour continuer à remplir leur candidature, quelle qu’elle soit.

Il est poussé plus loin en ajoutant un élément à gauche qui consiste en une icône dynamique qui passe d’un dossier à un formulaire lorsque l’utilisateur survole le bouton. Cet élément indique non seulement que le bouton est cliquable, mais il transforme ce qui aurait pu être un bouton ennuyeux en un micro-moment de plaisir.
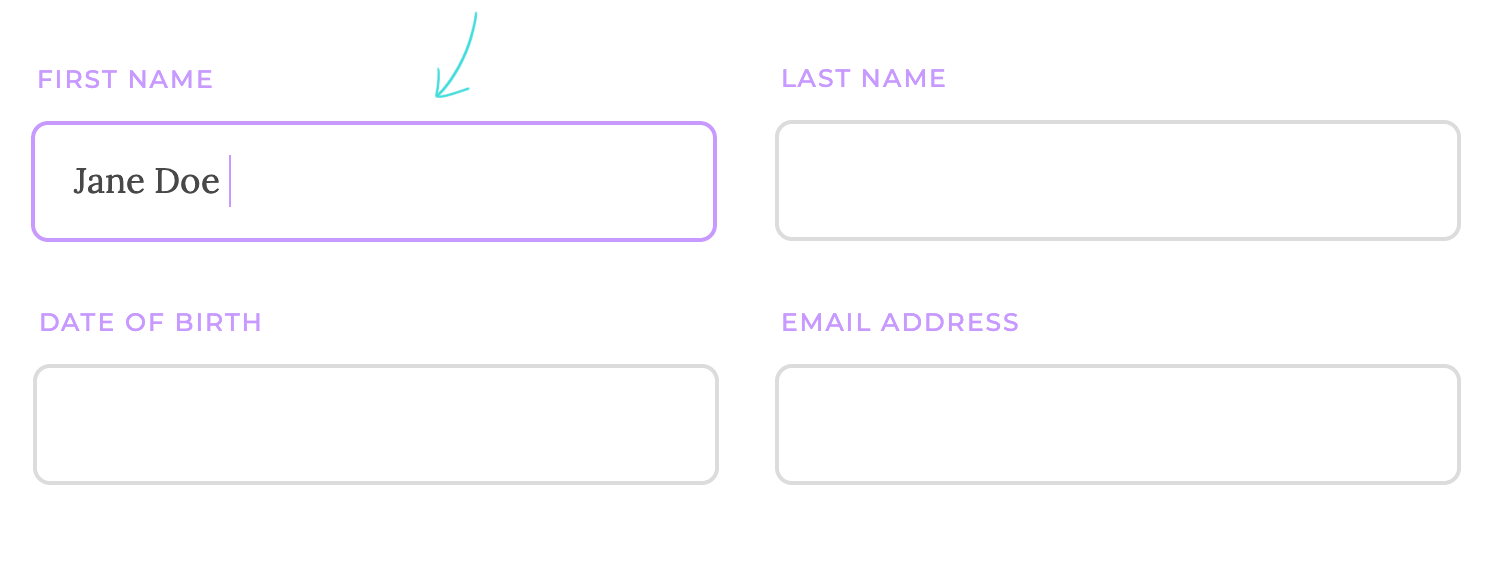
Cet exemple de micro-interaction montre comment de simples petits détails peuvent rendre le remplissage d’un formulaire un peu plus intuitif. Par exemple, le formulaire actif, dans lequel l’utilisateur saisit du texte, est légèrement mis en évidence et ses bords sont colorés en bleu.

La mise en évidence des champs de cette manière est un excellent moyen de confirmer qu’un champ est activement sélectionné et qu’il est prêt à être saisi. Cela peut déjà être confirmé par la ligne clignotante, mais dans un formulaire rempli de champs, plus vous pouvez apporter de clarté, d’aide et de retour d’information à l’utilisateur, mieux c’est.
Une vibration subtile ou une sensation physique sur un appareil mobile peut offrir un retour d’information immédiat à l’utilisateur, même en l’absence d’indices visuels. Cela peut s’avérer particulièrement utile dans les situations où le retour d’information visuel peut être difficile à percevoir ou distrayant. Lorsque vous recevez un SMS sur votre téléphone, vous sentez une vibration subtile dans votre main. Ce retour d’information haptique vous avertit de l’arrivée d’un message sans que vous ayez à regarder votre écran. Il est particulièrement utile lorsque vous vous trouvez dans un environnement bruyant ou lorsque vous souhaitez vérifier discrètement l’arrivée d’un message.
Un effet sonore bien choisi peut fournir un retour auditif instantané, renforçant un indice visuel ou transmettant une émotion spécifique. Lorsque quelqu’un aime votre publication Instagram, vous entendez un effet sonore « like » satisfaisant. Ce retour audio renforce le signal visuel de l’icône de cœur qui se remplit, offrant une expérience plus complète et plus satisfaisante. L’effet sonore est conçu pour être agréable et discret, ajoutant une touche de plaisir à l’interaction sans être envahissant. C’est un moyen subtil mais efficace d’améliorer l’expérience de l’utilisateur et de rendre l’application plus attrayante.
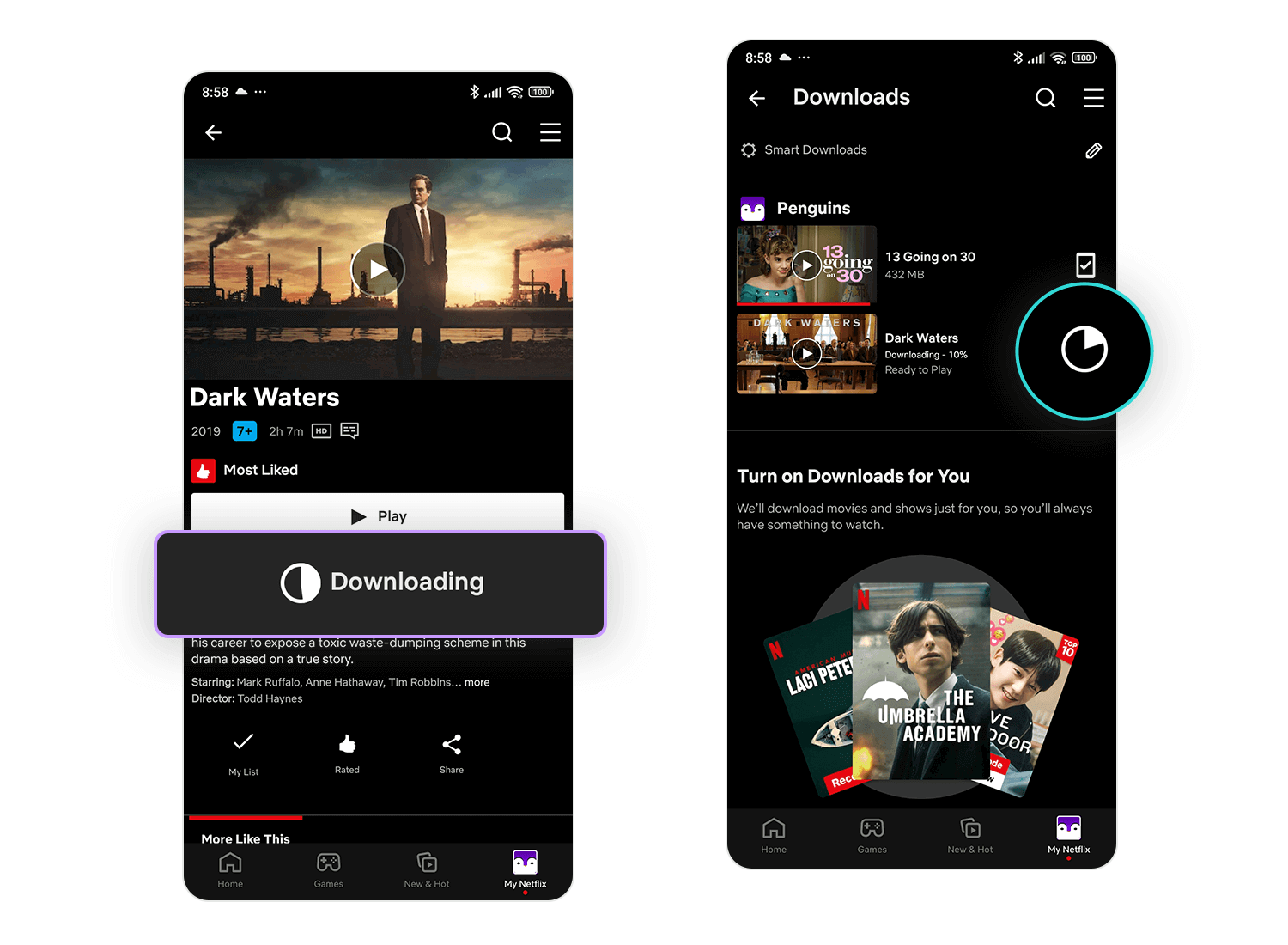
Lorsque vous téléchargez une série Netflix pour la regarder hors ligne, vous verrez une barre de progression – dans ce cas, un petit cercle de progression amusant – qui indique le pourcentage de la série qui a été téléchargée.

Cela vous permet de suivre la progression du téléchargement et d’éviter de fermer l’application prématurément. Une fois le téléchargement terminé, vous pouvez profiter de la série hors ligne sans connexion internet.
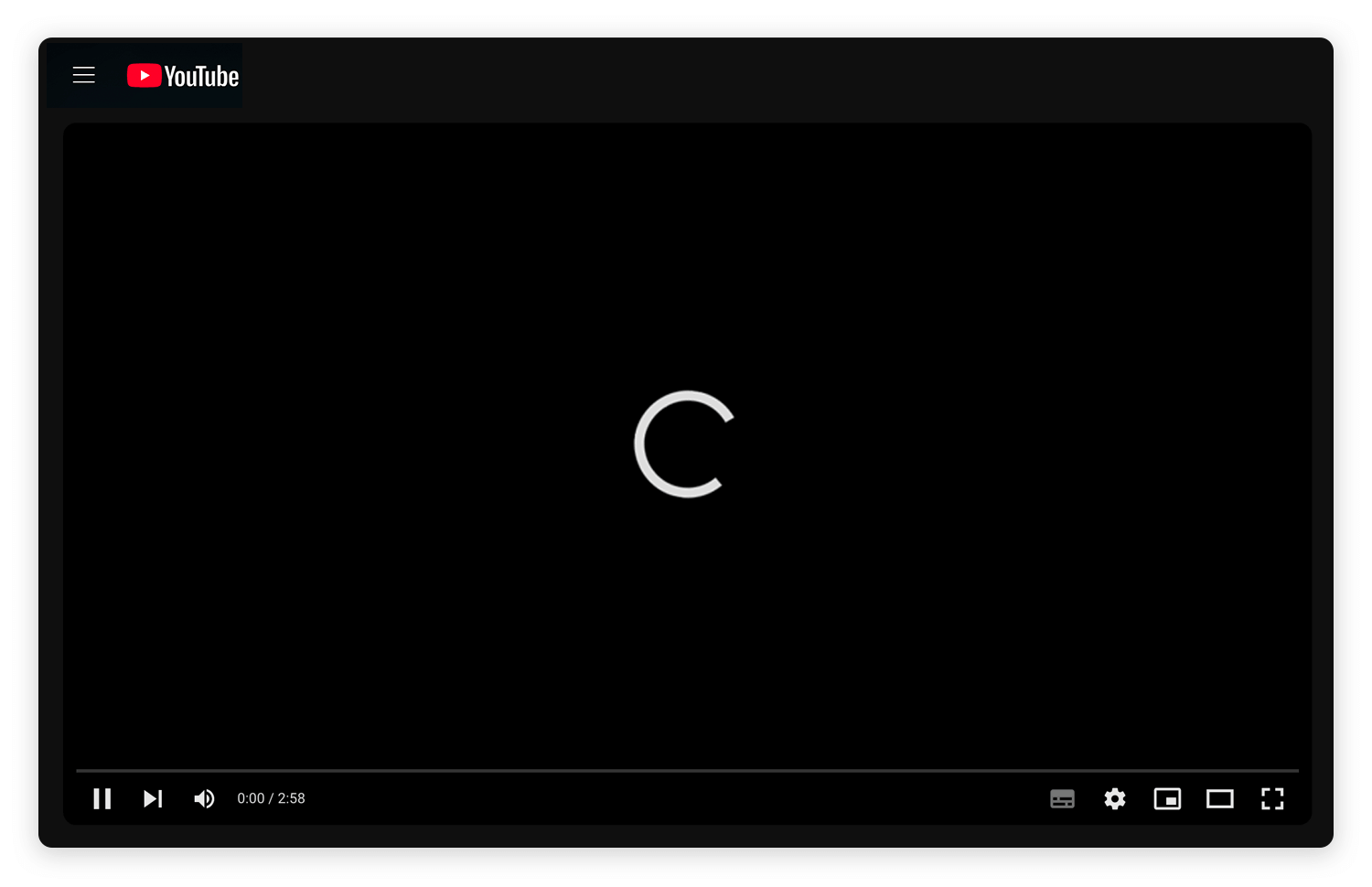
Des millions d’utilisateurs de YouTube dans le monde entier connaissent bien l’emblématique rotation de chargement circulaire de YouTube. Cette animation simple mais efficace fournit un retour d’information visuel, indiquant que la plateforme s’efforce de récupérer et d’afficher le contenu demandé. En tournant, la toupie rassure les utilisateurs en leur indiquant que leur demande est en cours de traitement et que le contenu sera disponible sous peu.

Le design de la toupie de chargement circulaire est à la fois attrayant sur le plan visuel et informatif. Sa rotation continue crée un sentiment de mouvement et d’activité, suggérant que le système est activement engagé dans le processus de chargement. Sa couleur neutre et son design simple évitent de détourner l’attention des utilisateurs du contenu principal.
eBay est une place de marché en ligne populaire qui utilise souvent des comptes à rebours pour créer un sentiment d’urgence et encourager les enchères sur les articles mis aux enchères. Par exemple, lorsque vous consultez un objet mis aux enchères, vous pouvez voir un compte à rebours indiquant le temps restant avant la fin de l’enchère. Cela peut motiver les enchérisseurs à placer leurs offres rapidement avant la clôture de la vente aux enchères.
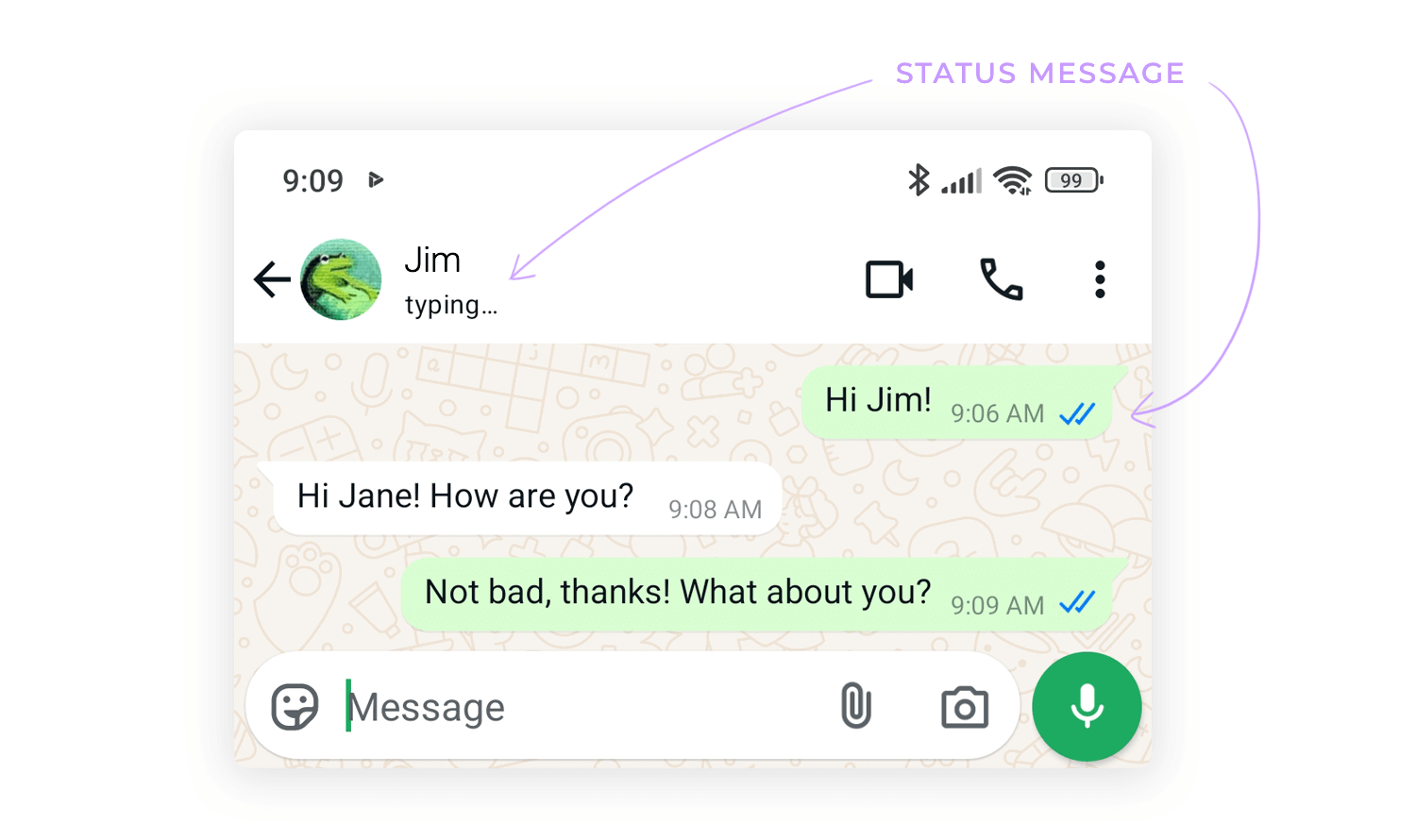
La liste ne serait pas complète sans mentionner les micro-interactions de nombreuses applications de messagerie telles que WhatsApp, Slack, Discord et Skype qui indiquent que l’un de nos contacts est en train de nous écrire ou de répondre à un message.
Il s’agit d’un excellent exemple de retour d’information du système, car il indique à l’utilisateur qu’il devrait bientôt recevoir un message de cette personne, de sorte qu’il n’est pas laissé dans l’incertitude de savoir si son message a reçu une réponse.

Une autre micro-animation que certains utilisateurs adorent ou détestent est la double vérification bleue de WhatsApp qui confirme si un contact a vu votre message ou non. Il s’agit d’un autre exemple brillant de retour d’information de la part de WhatsApp, qui nous permet de savoir si la personne a lu ou non notre message, et de savoir que, même si elle ne répond pas sur le moment, elle en a vu le contenu.
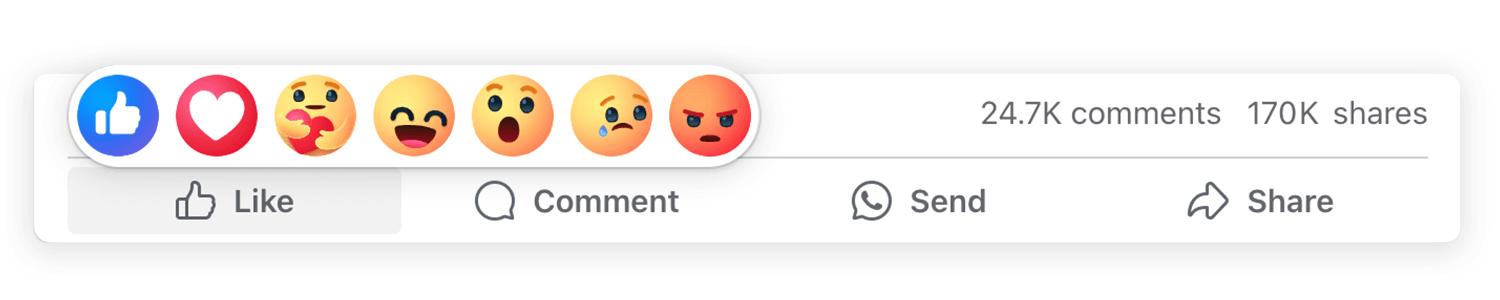
Facebook, par exemple, permet aux utilisateurs de choisir entre le bouton « pouce en l’air » pour aimer quelque chose, l’icône qui a toujours été présente pour aimer les messages et les commentaires, ou le fait d’appuyer sur le bouton et de le maintenir enfoncé pour obtenir une liste complète d’interactions.

De plus, pour ajouter un peu de plaisir à ce moment, chaque emoji est animé et bouge en temps réel, et l’emoji qui rit rit réellement. Taper et maintenir prend un peu plus de temps qu’une simple pression, c’est pourquoi Facebook récompense l’utilisateur en produisant une liste d’emojis amusants et animés.
Lorsque vous passez votre curseur sur l’image d’un produit sur Amazon, une infobulle apparaît souvent avec une brève description du produit. Cette info-bulle fournit des informations supplémentaires sans que vous ayez à cliquer sur le produit et à ouvrir une nouvelle page. C’est un moyen pratique d’en savoir plus sur un produit avant de décider d’en consulter les détails.
Les « nudges » sont des incitations subtiles qui encouragent les utilisateurs à entreprendre une action particulière. Par exemple, vous pouvez afficher une petite notification ou un bouton d’appel à l’action pour encourager les utilisateurs à s’inscrire à une lettre d’information ou à essayer une nouvelle fonctionnalité. De nombreux sites web affichent une fenêtre contextuelle invitant les visiteurs à s’inscrire à leur lettre d’information. Il s’agit d’un coup de pouce courant qui encourage les utilisateurs à s’inscrire et à se tenir au courant des dernières nouvelles ou promotions.
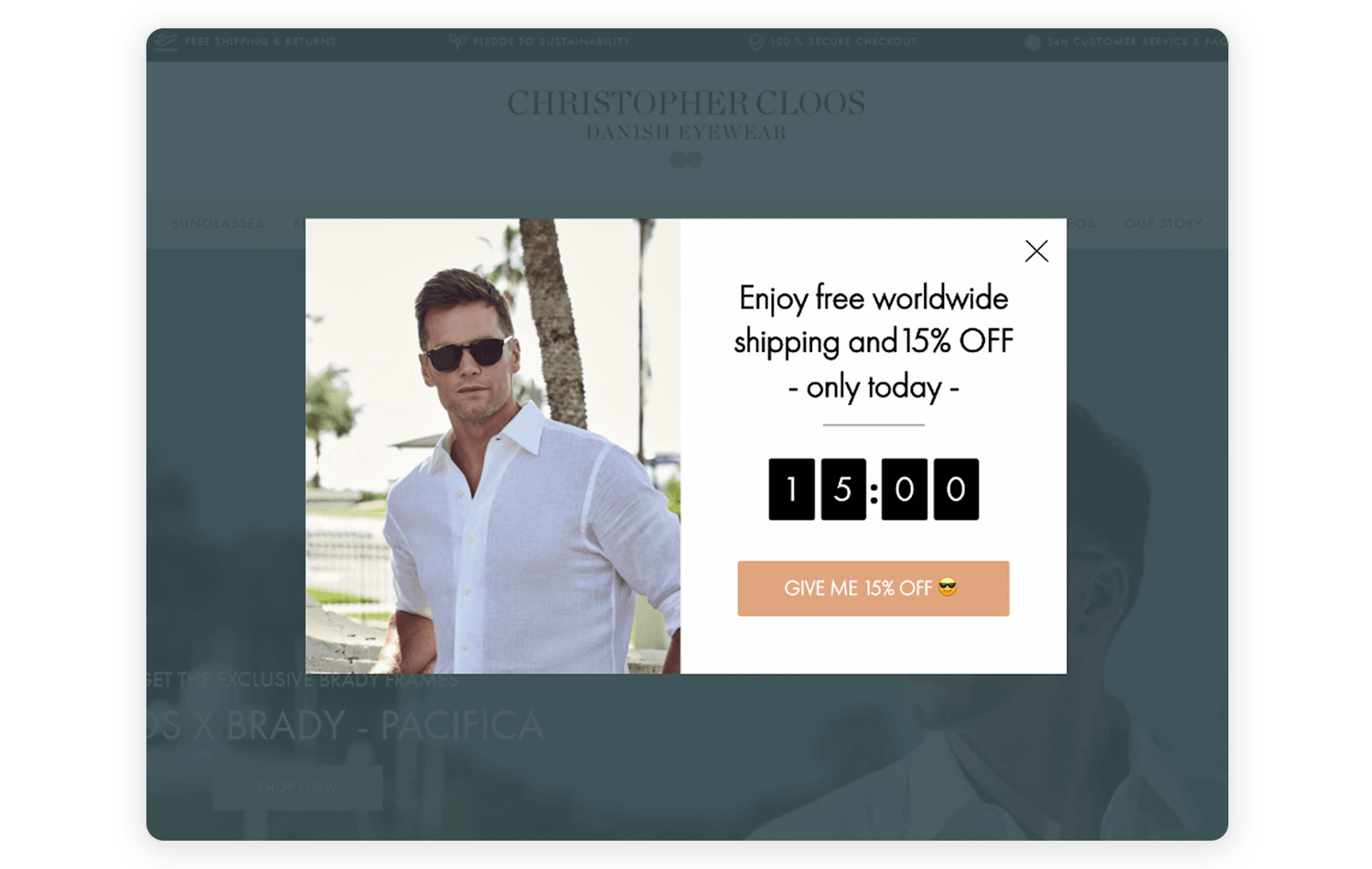
Les offres à durée limitée sont un outil puissant pour créer un sentiment d’urgence et inciter les utilisateurs à passer à l’action. Un compte à rebours, en particulier, peut être un déclencheur psychologique très efficace. Tel un tic-tac, il incite les utilisateurs à saisir l’occasion avant qu’il ne soit trop tard. Par exemple, un site web peut afficher un message du type « L’offre se termine bientôt » à côté d’un compte à rebours indiquant les heures et les minutes restantes de la vente. Cette combinaison crée un sentiment d’urgence et encourage les utilisateurs à effectuer un achat avant que l’occasion ne se présente.

Les suggestions de remplissage automatique peuvent aider les utilisateurs à remplir rapidement et précisément les formulaires en leur suggérant des valeurs possibles en fonction de leurs saisies précédentes ou d’autres données. Lorsque vous remplissez un formulaire Google, vous constatez souvent que le formulaire vous suggère des valeurs possibles en fonction de vos saisies précédentes ou d’autres données. Par exemple, si vous avez déjà rempli des formulaires avec votre adresse, Google Forms peut vous suggérer la ville, l’état et le code postal lorsque vous commencez à taper. Cela peut vous faire gagner du temps et réduire les erreurs, en particulier lorsque vous remplissez des formulaires répétitifs.
SurveyMonkey est une plate-forme de sondage en ligne populaire qui utilise des cases à cocher pour permettre aux personnes interrogées de sélectionner leurs réponses. Lorsque vous cliquez sur une case à cocher, une coche apparaît à côté, indiquant que votre choix a été enregistré. Ce retour d’information visuel clair permet d’éviter les sélections accidentelles et garantit l’enregistrement exact de vos réponses.
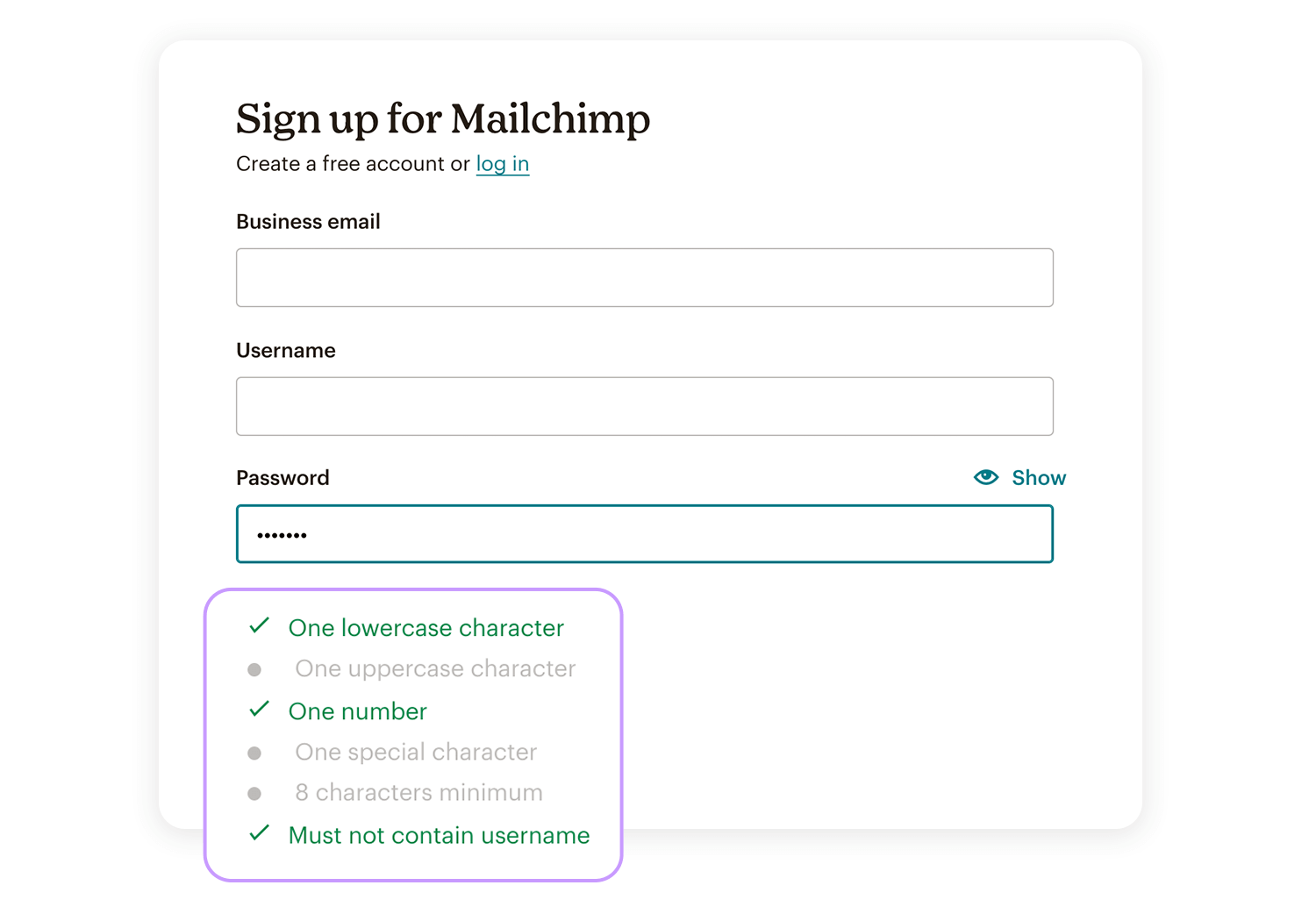
Cette micro-interaction de Mailchimp sur les erreurs de mot de passe figure sur la liste simplement parce qu’elle est un exemple remarquable de la façon dont on peut alerter l’utilisateur de manière subtile et non imposante qu’il a fait une erreur.

Une liste de contrôle satisfaisante apparaît dès que l’utilisateur commence à taper son mot de passe. Un à un, ils passent du gris au vert au fur et à mesure que chaque élément est inclus dans le mot de passe. Il s’agit non seulement d’un excellent moyen de s’assurer que les mots de passe de vos utilisateurs sont robustes, mais aussi d’un moyen positif grâce à l’absence de la redoutable couleur rouge.
Google Forms est un exemple éclatant de la manière de concevoir des formulaires en tenant compte de l’accessibilité. La plateforme va au-delà des exigences de base, offrant une suite complète de fonctionnalités qui répondent aux besoins variés des utilisateurs. L’une des caractéristiques les plus remarquables de Google Forms est son étiquetage clair et concis. Chaque élément du formulaire est accompagné d’une étiquette claire et descriptive qui explique sa fonction, ce qui permet aux utilisateurs de comprendre facilement quelles informations sont requises. En outre, Google Forms aide à la navigation au clavier, ce qui permet aux utilisateurs de naviguer dans le formulaire à l’aide de raccourcis clavier plutôt que de la souris. Cette fonction est particulièrement utile pour les utilisateurs souffrant d’un handicap moteur.
Concevoir des expériences utilisateur captivantes exige un équilibre délicat entre l’attrait visuel et la clarté fonctionnelle. L’abus d’animations peut rapidement transformer une interface agréable en un spectacle chaotique, submergeant les utilisateurs et les empêchant d’accomplir leurs tâches. Les animations doivent être utilisées judicieusement et réservées aux moments qui améliorent réellement l’expérience. Privilégiez les animations subtiles, pertinentes et facilement compréhensibles qui s’intègrent parfaitement au design global. N’oubliez pas que l’objectif premier est de guider les utilisateurs sans effort à travers l’interface, et non de les éblouir avec des fioritures inutiles. Une interface encombrée, remplie d’animations distrayantes, peut rapidement éroder la concentration de l’utilisateur et créer de la frustration. Efforcez-vous d’obtenir un mélange harmonieux d’attrait visuel et de navigation claire, en veillant à ce que les animations améliorent l’expérience plutôt qu’elles ne l’entravent. En respectant ces principes, vous créerez des interfaces qui captiveront les utilisateurs et laisseront une impression positive durable.
Pour créer une expérience utilisateur impressionnante, il faut tenir compte de la rapidité du retour d’information et de la vitesse d’animation. Un retour d’information tardif peut donner aux utilisateurs un sentiment de frustration et d’incertitude quant à l’issue de leurs actions.

Il est essentiel d’accuser réception en temps voulu des entrées de l’utilisateur, ce qui renforce le sentiment de réactivité et de contrôle. À l’inverse, des animations trop rapides peuvent nuire à la compréhension et faire oublier certains détails. L’essentiel est de trouver un équilibre, en choisissant des vitesses d’animation adaptées au contexte et aux capacités de l’appareil de l’utilisateur.
La cohérence est la clé d’une expérience utilisateur harmonieuse. Les incohérences visuelles peuvent perturber la fluidité et la familiarité de l’interface, laissant les utilisateurs désorientés. Le respect d’un style visuel unifié et l’utilisation de couleurs, de polices et d’animations cohérentes contribuent à créer un environnement cohésif et accueillant. Les incohérences fonctionnelles, en revanche, peuvent être source de confusion et de frustration. En veillant à ce que les micro-interactions se comportent de manière prévisible, comme les boutons qui répondent de manière cohérente aux clics et les infobulles qui apparaissent au même endroit, vous aidez les utilisateurs à naviguer dans l’interface en toute confiance. N’oubliez pas qu’une approche cohérente des éléments visuels et fonctionnels favorise un sentiment de confiance et de familiarité.
Concevoir des micro-interactions en tenant compte de l’accessibilité est crucial pour créer des expériences inclusives. Des obstacles tels que des animations ou des effets sonores inaccessibles peuvent considérablement entraver la convivialité des interfaces pour les utilisateurs handicapés. Assurer la compatibilité avec les technologies d’assistance telles que les lecteurs d’écran et la navigation au clavier aide les utilisateurs ayant des besoins divers à interagir efficacement avec vos designs. Le design inclusif va au-delà de la simple conformité. Il s’agit de prendre en compte les besoins uniques de tous les utilisateurs et d’éviter les éléments qui peuvent être difficiles à percevoir.
Dans l’ensemble, considérez les micro-interactions web comme le meilleur ami d’un UX designer, et il vaut la peine de communiquer leur importance aux parties prenantes. Elles constituent un moyen presque invisible d’améliorer la qualité de l’expérience de vos utilisateurs et, si elles sont mises en œuvre correctement, elles sont rarement gênantes. Il est essentiel de savoir quand et comment tirer parti de ces interactions subtiles. N’oubliez pas de vous concentrer sur la clarté, la brièveté, la cohérence, la subtilité et le contrôle par l’utilisateur. Et évitez les pièges courants tels que l’utilisation excessive d’animations, un retour d’information mal synchronisé, un design incohérent et la négligence de l’accessibilité. Vous avez réussi à aller jusqu’au bout ! C’est une bonne chose. C’est à peu près tout ce que vous devez savoir sur les micro-interactions Web. Il est maintenant temps d’exploiter leur puissance et de créer des expériences numériques remarquables qui incitent les utilisateurs à revenir !