Le design web est un monde qui évolue rapidement, et pour garder une longueur d'avance, il faut trouver des outils capables de gérer les dernières tendances et les besoins des utilisateurs.
L’époque des outils génériques et universels est révolue. Les designers d’aujourd’hui ont besoin d’un outil de design UX et UI robuste, capable de gérer des interactions complexes, des intégrations transparentes et des décisions de design basées sur des données
Concevez votre site web et vos applications web avec Justinmind

Des plateformes de prototypage rapide aux environnements de développement complets, nous examinerons les forces et les faiblesses de chaque option. Que vous cherchiez à rationaliser votre flux de travail, à améliorer la collaboration ou simplement à explorer de nouvelles possibilités de design, ce tour d’horizon vous fournira les connaissances nécessaires pour prendre des décisions éclairées.
Lorsque vous pensez à un outil de design web, imaginez qu’il s’agit de votre kit de référence pour donner vie à une vision numérique. Ces outils permettent d’aborder différentes parties du processus de design web, de l’élaboration de l’aspect initial et de la convivialité d’un site à la gestion du contenu qui l’alimente. Qu’il s’agisse de sketcher des mises en page, de concevoir des interactions complexes ou de s’assurer que votre contenu brille, les outils de conception web vous offrent l’aide dont vous avez besoin pour mener à bien votre tâche.
Au fond, le design web consiste à créer une expérience aussi fonctionnelle qu’attrayante sur le plan visuel. Cette partie du processus va de l’élaboration de wireframes au prototypage d’interactions détaillées qui guident les utilisateurs de manière transparente sur un site. Des outils comme Justinmind sont parfaits pour ces tâches, car ils permettent aux designs de prototyper, de tester et d’affiner leurs idées sans coder. L’objectif ? Construire une expérience web qui soit belle et intuitive.
Mais il ne s’agit pas seulement de wireframes et de prototypes interactifs. Pour compléter un site web, vous avez besoin de ressources de haute qualité telles que des images, des vidéos et des PDF téléchargeables qui ajoutent de la profondeur et de la valeur. C’est là que les outils de création d’actifs entrent en jeu. Ils vous permettent de concevoir du contenu visuel, d’éditer des images et même de créer des vidéos qui captent l’attention et racontent votre histoire. Pensez à des outils comme Canva pour un design graphique rapide ou Adobe Photoshop pour une édition d’images plus détaillée. Ces outils de design de site web aident à transformer les idées en visuels qui donnent vie à vos pages.

Les systèmes de gestion de contenu (CMS) et les créateurs de sites web entrent en jeu pour gérer et mettre en valeur tout ce contenu. Ce sont les plateformes qui vous permettent de concevoir et de construire votre site, d’y ajouter du contenu et de le mettre à jour, le tout sans toucher à une ligne de code. Des outils comme WordPress, Squarespace et Webflow sont de bons exemples d’outils de conception de sites web qui simplifient le processus de création de sites beaux et fonctionnels. Ils sont idéaux pour tous ceux qui cherchent à se mettre en ligne rapidement, qu’il s’agisse d’un blog personnel, d’un portfolio ou du lancement d’une entreprise.
En bref, les outils de conception web facilitent la planification, la conception et la maintenance de votre site, transformant vos idées en réalité en quelques clics. Qu’il s’agisse de sketchs wireframes, de création de contenu visuel attrayant ou de gestion de la mise en page et des mises à jour de votre site, les meilleurs outils de design web rendent chaque étape plus efficace et plus agréable.
Les outils de design web se présentent sous différentes formes, chacune adaptée à des besoins spécifiques au sein du processus de design web. Pour y voir plus clair, répartissons les caractéristiques de ces outils en trois grandes catégories : les outils de design pour le prototypage et la mise en page, les outils de création de ressources pour les visuels et les médias, et les systèmes de gestion de contenu (CMS) et les créateurs de sites web.
Si vous partez de zéro et que vous avez besoin de sketcher vos idées, les outils de prototypage et de mise en page sont ce qu’il vous faut. Ces outils, comme Justinmind et d’autres, facilitent la transformation des concepts en aperçus interactifs et cliquables qui ressemblent à s’y méprendre à la réalité.
- Wireframing et prototypage : il s’agit de la mise en place du plan de votre site, qui vous permet de visualiser le flux et la structure avant tout codage.
- Éléments interactifs : ajoutez des animations et des éléments cliquables pour tester l’impact de votre design dans le monde réel.
- Fonctionnalités de collaboration : invitez votre équipe à participer, à partager des commentaires et à tout affiner sur place.

Ces outils permettent de s’assurer que vos premières idées ne restent pas sur le papier mais évoluent vers quelque chose de tangible et de convivial.
Un site web n’est aussi convaincant que le contenu qu’il contient. Les outils de création d’actifs permettent de concevoir les visuels et les médias qui donnent vie à votre site. Pensez à des outils comme Canva, Adobe Photoshop et Piktochart – chacun possède des capacités uniques adaptées à des besoins différents :
- Édition graphique et d’images : créez et personnalisez des images, qu’il s’agisse de retoucher une photo pour une section de héros ou de concevoir des icônes personnalisées.
- Création et édition de vidéos : des outils comme Animoto et Kapwing permettent de créer des vidéos accrocheuses, qu’il s’agisse de démonstrations de produits ou de contenu de fond.
- Modèles et fonctions de design rapide : des modèles préconçus permettent à tout un chacun, quel que soit son niveau de compétence, de créer des visuels soignés en quelques minutes.

Ces outils permettent de s’assurer que votre contenu web n’est pas seulement fonctionnel, mais aussi attrayant et mémorable. Des infographies qui simplifient des idées complexes aux vidéos qui captivent, ils ajoutent de la profondeur à votre présence sur le web.
Une fois que votre design et vos actifs sont prêts, il est temps de rassembler le tout avec des CMS et des créateurs de sites web comme WordPress, Squarespace et Webflow. Ces plateformes simplifient la création et la maintenance de votre site, même si vous n’êtes pas un pro de la technologie.
- Éditeurs par glisser-déposer : créez et modifiez facilement la mise en page de votre site web à l’aide de fonctions intuitives de glisser-déposer. Il suffit de cliquer et d’arranger.
- Modèles personnalisables : choisissez parmi une variété de modèles prédéfinis que vous pouvez adapter à l’image de votre marque.
- Outils de référencement et d’analyse : optimisez votre site pour les moteurs de recherche et suivez ses performances grâce à des outils intégrés qui vous aident à atteindre et à comprendre votre public.
- Possibilités de commerce électronique : des plateformes telles que Shopify et Wix proposent des solutions de commerce électronique intégrées, qui vous permettent de créer et de gérer facilement une boutique en ligne.

Ces outils de conception de sites web donnent aux utilisateurs les moyens non seulement de créer, mais aussi de maintenir et de faire évoluer leurs sites au fil du temps. Qu’il s’agisse de gérer des articles de blog, de mettre à jour des listes de produits ou d’analyser les données relatives aux visiteurs, ils veillent à ce que tout se passe bien en coulisses.
Concevez votre site web et vos applications web avec Justinmind

La création d’un site web ou d’une application web réussie nécessite des fondations solides. C’est là que les outils de design entrent en jeu. De la conceptualisation initiale du design UX au produit final, ces outils sont essentiels pour concevoir des expériences numériques intuitives et visuellement attrayantes. Nous allons tout explorer, de la création d’un wireframe de base à la conception d’interactions complexes. Plongeons dans le vif du sujet et découvrons les meilleurs outils qui peuvent élever votre processus de design web vers de nouveaux sommets.
Justinmind permet de transformer facilement vos idées en prototypes interactifs sans avoir besoin d’écrire le moindre code. C’est un outil où vous pouvez expérimenter, construire et affiner vos designs tout en collaborant avec votre équipe ou vos clients pour obtenir des commentaires.

Caractéristiques principales
- Design simple de type « glisser-déposer ».
- Ajoutez des animations et des transitions pour créer des prototypes plus vrais que nature.
- Testez vos designs pour voir comment ils fonctionnent avant d’aller plus loin.
- Partagez et recueillez efficacement le retour d’information.
Avantages
Justinmind est accessible aux débutants mais suffisamment puissant pour les utilisateurs avancés, aidant les équipes à donner vie à des interactions complexes. Il rationalise la collaboration et le retour d’information, rendant le travail d’équipe plus efficace.
Inconvénients
Il vous faudra peut-être un peu de pratique pour maîtriser toutes les fonctions avancées, mais les bases sont faciles à assimiler.
Prix
Plan gratuit disponible. Les plans payants commencent à 9 $/mois, facturés annuellement.
Sketch est également un choix populaire pour de nombreux designers en raison de son interface épurée et de sa rapidité. Il est parfait pour créer des designs précis et de haute qualité qui s’échelonnent bien, des simples wireframes aux mockups détaillés.

Caractéristiques principales
- Design vectoriel pour des éléments évolutifs.
- Les plugins qui améliorent ses fonctionnalités de base.
- Options d’exportation faciles pour différents formats de fichiers.
Avantages
Il est réputé pour sa convivialité et ses nombreux plugins qui vous permettent de personnaliser votre flux de travail. Les designers apprécient son efficacité et sa rationalisation.
Inconvénients
Sketch n’est disponible que pour macOS, ce qui limite l’accessibilité pour certains. Il n’est pas non plus aussi riche en fonctionnalités que les suites de design tout-en-un.
Prix
À partir de 10 $/mois, facturés annuellement.
Un autre outil facile à utiliser pour transformer rapidement vos sketchs en prototypes interactifs est Marvel. It’s perfect for trying out new ideas and seeing how people react before committing to development.

Caractéristiques principales
- Transformez vos sketchs en prototypes interactifs.
- Essais auprès des utilisateurs pour recueillir leurs commentaires.
- Intégration avec d’autres outils de design.
Avantages
Marvel est idéal pour accélérer le processus et obtenir un retour d’information à un stade précoce. Il vous permet de tester des idées et de les affiner en fonction des réactions des utilisateurs réels, ce qui facilite la détection précoce des problèmes potentiels.
Inconvénients
Il n’est pas aussi puissant pour les interactions plus complexes, de sorte que les projets plus importants peuvent nécessiter des outils supplémentaires.
Prix
Plan gratuit avec des fonctionnalités limitées. Les plans payants commencent à 12 $/mois.
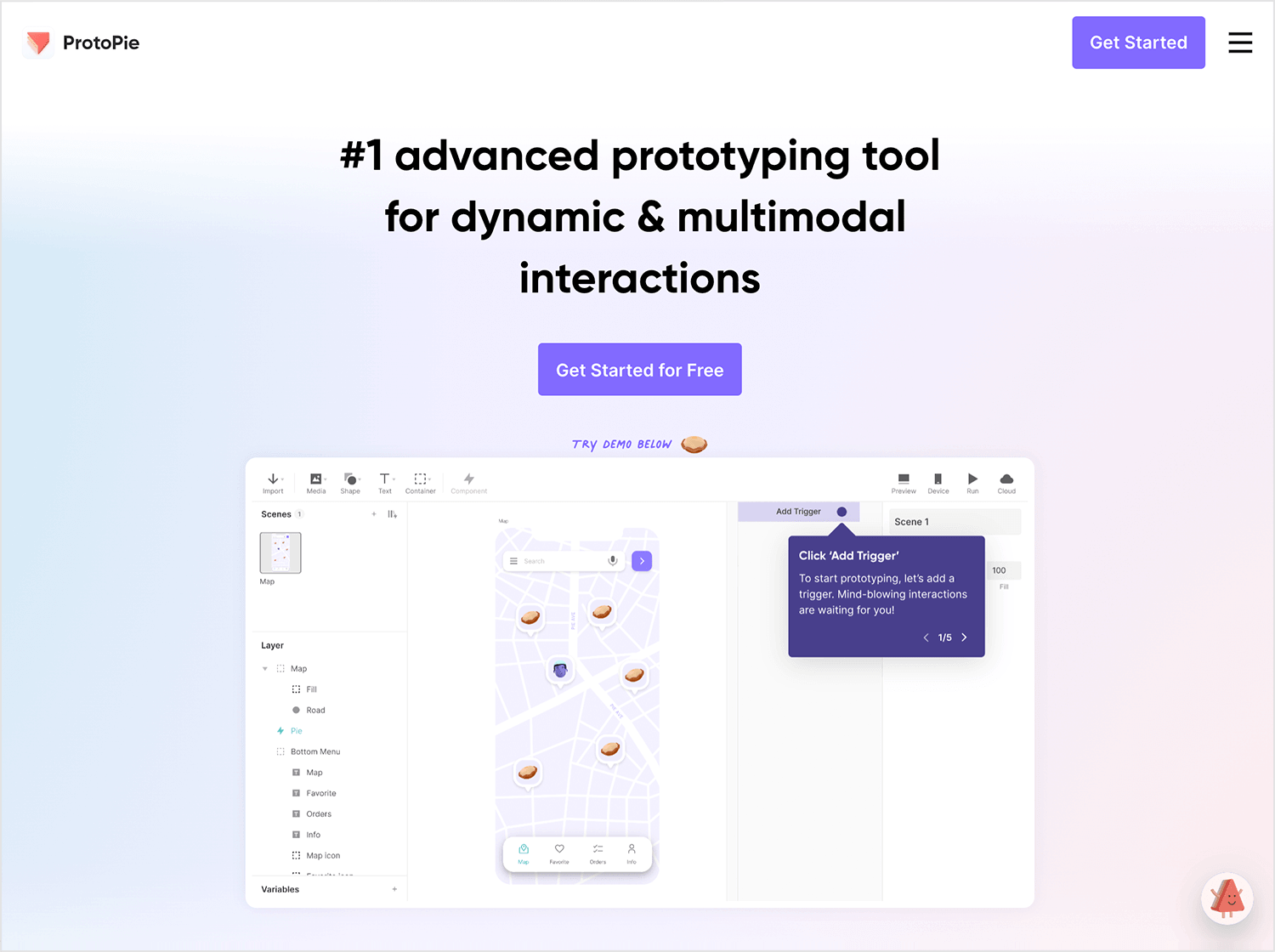
ProtoPie est conçu pour ceux qui souhaitent pousser plus loin leurs designs interactifs. Il vous permet de créer des animations et des interactions détaillées qui rendent les prototypes plus vrais que nature et prêts à être utilisés dans le monde réel.

Caractéristiques principales
- Animations et gestes avancés.
- Testez et ajustez vos prototypes sur place.
- Importez des designs à partir d’autres outils tels que Sketch et Figma.
Avantages
La force de ProtoPie réside dans le réalisme et l’interactivité de vos prototypes. Il vous donne la possibilité d’affiner les détails et de créer des expériences dont l’aspect et le comportement sont naturels.
Inconvénients
Les fonctionnalités avancées s’accompagnent d’une courbe d’apprentissage et les prototypes complexes peuvent nécessiter beaucoup de ressources.
Prix
Plan gratuit disponible. Les plans payants commencent à 25 $/mois, facturés annuellement.
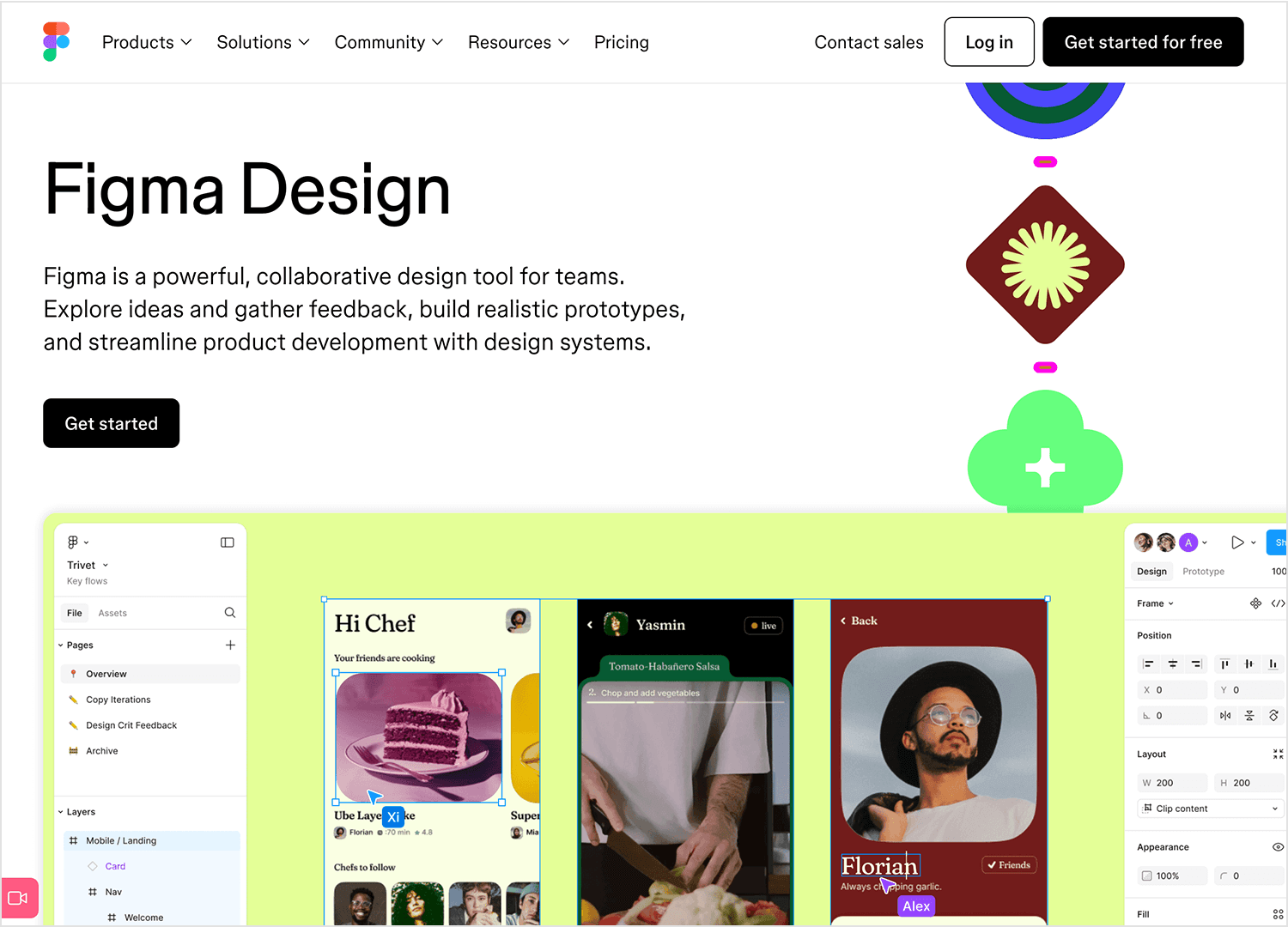
Figma est axé sur le travail d’équipe et la flexibilité. Il est parfait pour la collaboration en temps réel, permettant à toute votre équipe de travailler ensemble sur le même projet de design. Des premiers sketchs aux interfaces peaufinées, Figma s’adapte aux différentes étapes du processus de design.

Caractéristiques principales
- Collaboration et retour d’information en temps réel.
- Des outils pour tout, des ébauches aux designs finaux.
- Des prototypes interactifs pour prévisualiser les interactions avec l’utilisateur.
- Des éléments réutilisables pour accélérer votre flux de travail.
Avantages
Figma se distingue par la facilité avec laquelle il permet aux équipes de travailler ensemble, où qu’elles soient. Il est adaptable et dispose d’un solide écosystème de plugins pour une personnalisation accrue.
Inconvénients
Vous devez disposer d’une connexion internet fiable pour l’utiliser, et l’apprentissage de son plein potentiel peut prendre un certain temps.
Prix
Plan gratuit disponible. Les plans payants commencent à 12 $/mois, facturés annuellement.
Concevez votre site web et vos applications web avec Justinmind

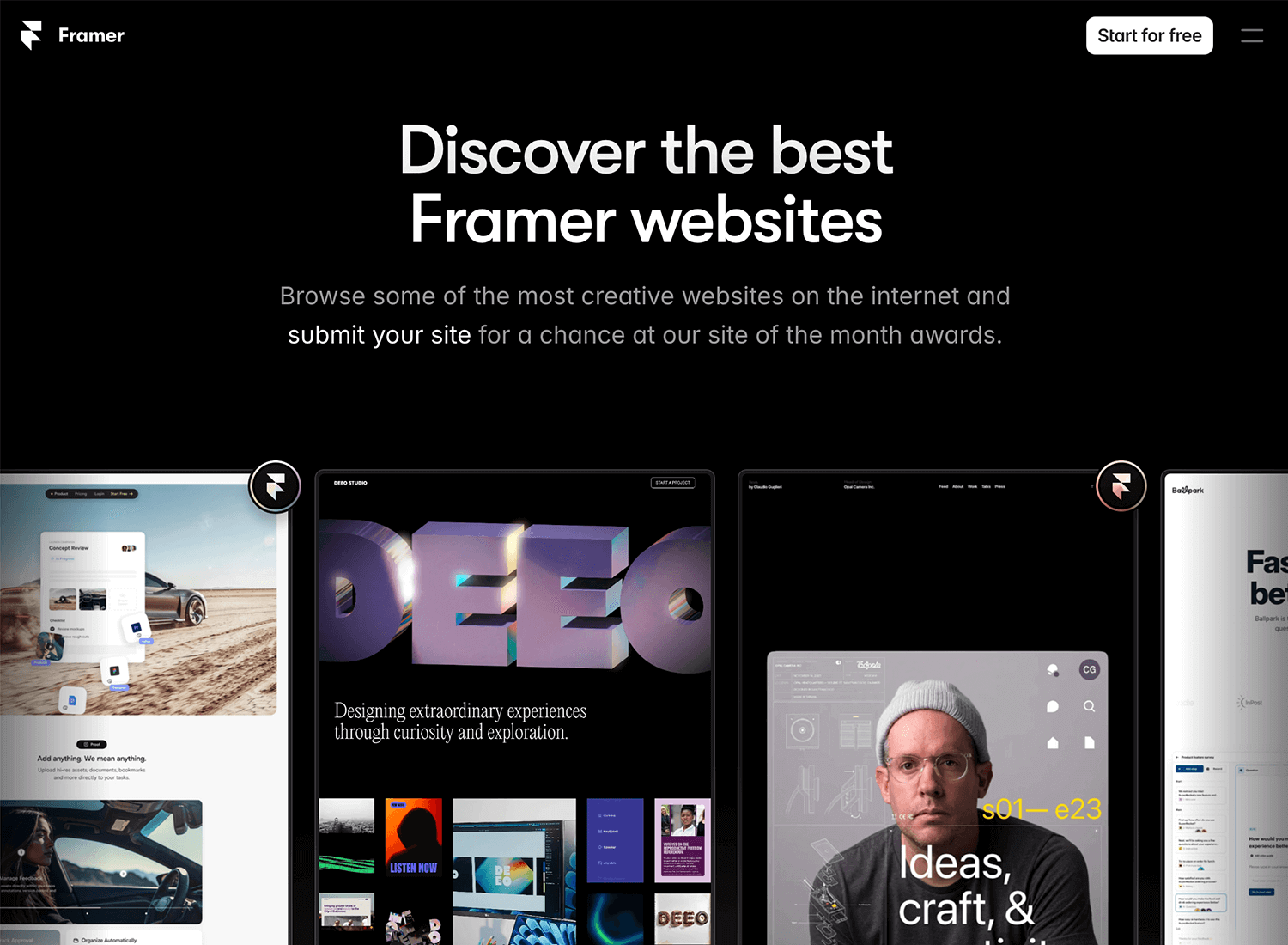
Avec EncadrementLe logiciel de création de sites web, où le design et le développement se rejoignent. Il vous permet de créer des prototypes haute fidélité et même des sites prêts pour la production en un seul endroit. Il est parfait pour les équipes qui veulent s’assurer que leurs designs sont fonctionnels et soignés.

Caractéristiques principales
- Créez des prototypes réactifs et interactifs.
- Exporter le code pour un transfert transparent vers le développement.
- Collaboration en temps réel pour les projets d’équipe.
- Créez des composants réutilisables pour des designs cohérents.
Avantages
Framer permet de passer facilement du design à un produit fonctionnel. Son souci du détail et des éléments interactifs aide les équipes à créer des designs modernes et conviviaux.
Inconvénients
La courbe d’apprentissage peut être difficile pour ceux qui ne connaissent pas les outils de design avancés, et il est moins utilisé que d’autres options.
Prix
Plan gratuit disponible ; plan mini à partir de 5 $/mois, avec un plan de base à 15 $/mois.
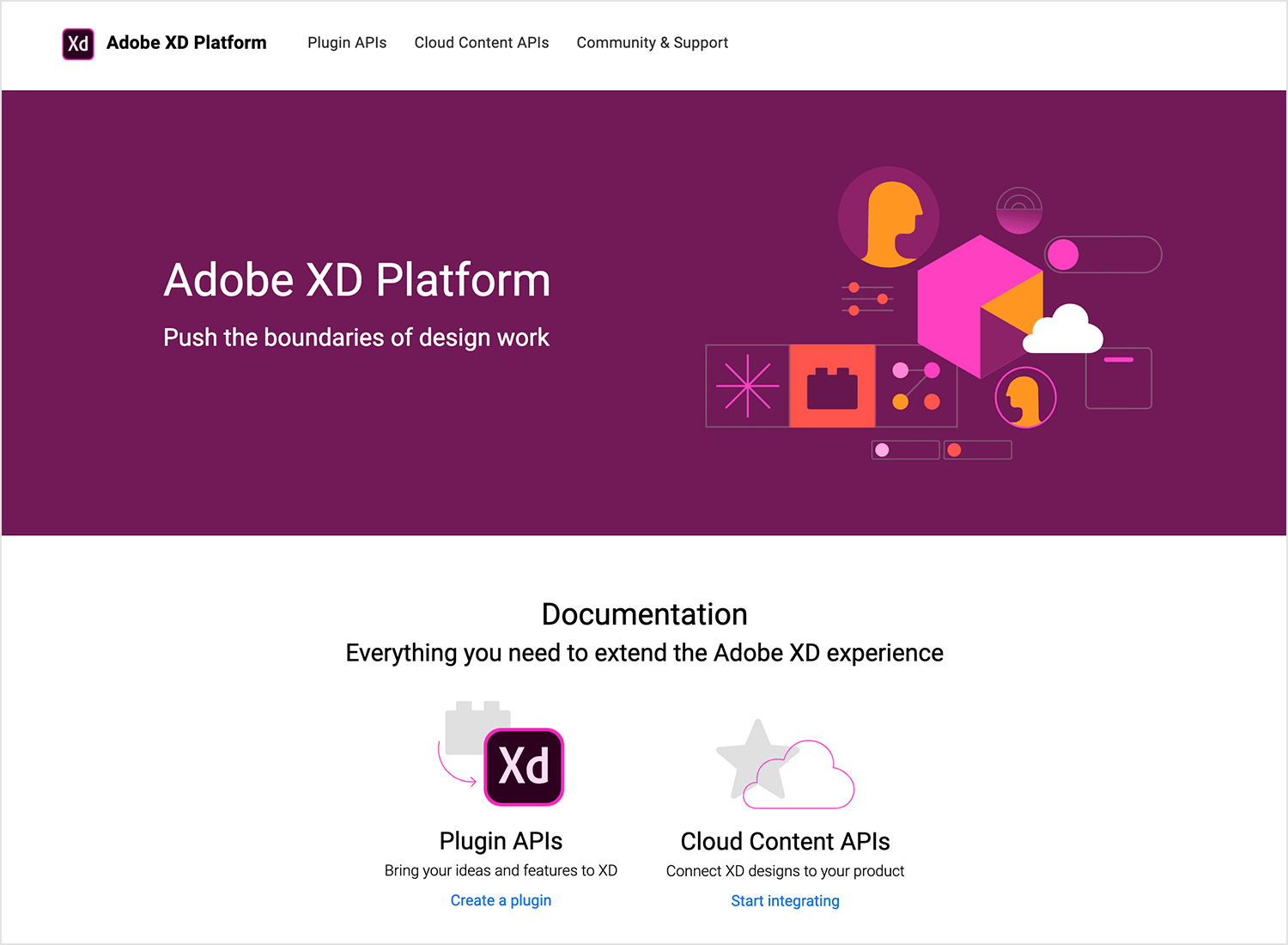
Adobe XD est un nom familier pour les habitués de la suite Adobe. Cet outil combine la conception et le prototypage, ce qui simplifie la création de designs interactifs du début à la fin. C’est un excellent choix pour les équipes qui souhaitent rester en contact tout au long du processus de design.

Caractéristiques principales
- Concevez, créez des prototypes et partagez en toute transparence.
- Aide aux animations, aux transitions et aux interactions vocales.
- S’intègre facilement aux autres applications Adobe Creative Cloud.
Avantages
Adobe XD est un outil fiable et complet pour les projets, en particulier si vous utilisez déjà des produits Adobe. Il offre une interface simple que les débutants peuvent prendre en main, tout en répondant à des besoins de design plus avancés.
Inconvénients
Ses capacités avancées peuvent ne pas être comparables à celles d’autres outils spécialisés, et il peut sembler limité si vous avez besoin de fonctions hautement personnalisées.
Prix
Plan de démarrage gratuit disponible. Les plans payants commencent à 9,99 $/mois.
Balsamiq se concentre sur le wireframing rapide, vous aidant à sketcher des idées sans vous perdre dans les détails. C’est un outil idéal pour les premières étapes du design, lorsque vous avez besoin d’esquisser des concepts et de voir comment ils s’intègrent les uns aux autres.

Caractéristiques principales
- Interface « glisser-déposer » pour le wireframing.
- Bibliothèque de composants UI préfabriqués.
- Fonctionnalités de collaboration pour le retour d’information et les itérations.
Avantages
Cet outil reste simple, parfait pour le brainstorming et la création rapide de mises en page. Convivial, il est idéal pour les équipes qui souhaitent mettre rapidement leurs premières idées sur la table.
Inconvénients
Parce qu’il est conçu pour des wireframs à faible fidélité, il n’est pas la solution idéale pour créer des prototypes détaillés ou à haute fidélité.
Prix
Les forfaits commencent à 9 $/mois pour un seul projet.
Axure RP est connu pour sa capacité à créer des prototypes détaillés et interactifs qui vont au-delà des éléments visuels. Il est idéal pour les projets complexes où la logique et les conditions doivent être définies afin de permettre un transfert de développement clair.

Caractéristiques principales
- Prototypage avancé avec fonctions interactives.
- Capacité à utiliser des conditions et des variables.
- Outils intégrés pour la documentation et les notes.
Avantages
Axure se distingue lorsque vous devez communiquer sur le fonctionnement d’un projet, et pas seulement sur son apparence. C’est un excellent choix pour les projets qui nécessitent un niveau d’interaction et de détail plus élevé.
Inconvénients
Son apprentissage peut être intimidant pour les débutants, et sa profondeur peut sembler insurmontable pour les tâches de design les plus simples.
Prix
Les plans payants commencent à 29 $/mois, facturés annuellement.
InVision Studio est l’outil idéal pour créer des prototypes incluant des animations et des éléments interactifs. Il est conçu pour vous aider à créer des designs dynamiques et attrayants, et s’intègre parfaitement à la plateforme plus large d’InVision pour le retour d’information et la collaboration.

Caractéristiques principales
- Outils pour le design responsive et l’animation.
- S’intègre à la plateforme InVision pour la collaboration en équipe.
- Des capacités de prototypage pour tester les interactions avec les utilisateurs.
Avantages
Le point fort d’InVision Studio réside dans ses fonctions de motion design, qui facilitent la création de prototypes réalistes. Les outils de collaboration de la plateforme permettent également d’organiser les commentaires de l’équipe.
Inconvénients
Il ne couvre peut-être pas autant d’aspects que d’autres outils, de sorte que vous devrez peut-être le combiner avec d’autres pour obtenir un flux de travail complet.
Prix
Plan gratuit disponible. Les plans payants commencent à 15 $/mois.
Concevez votre site web et vos applications web avec Justinmind

Pour créer un contenu web attrayant et efficace, il ne suffit pas de bien rédiger. Les bons outils de design web peuvent rationaliser votre flux de travail, améliorer la collaboration et faire en sorte que votre contenu ait un impact maximal. Cette section présente une série d’outils conçus pour vous aider à créer des expériences numériques exceptionnelles.
Adobe Photoshop n’a plus besoin d’être présenté. S’il est principalement connu pour ses fonctions avancées de retouche photo, il est également parfait pour créer des graphiques personnalisés, des illustrations et des éléments visuels uniques qui distinguent votre site.

Caractéristiques principales
- Ajustez les couleurs, retouchez les photos et créez des compositions complexes.
- Travaillez efficacement avec plusieurs couches et éléments.
- Créez des graphiques, des illustrations et des mockups.
- Travaillez en toute transparence avec d’autres applications Adobe.
Avantages
Adobe Photoshop est la référence en matière de retouche d’images. Il offre une vaste boîte à outils pour la création et la manipulation d’images. Sa polyvalence s’étend au-delà de la retouche photo, permettant aux utilisateurs de s’attaquer à diverses tâches de design.
Inconvénients
La maîtrise de Photoshop nécessite un investissement en temps important. Faisant partie du Creative Cloud d’Adobe, il fait l’objet d’un abonnement et peut être gourmand en ressources pour les ordinateurs les plus anciens.
Prix
22,99 $/mois pour la version complète de Photoshop, plus le plan Adobe Express Premium.
Affinity Photo est un éditeur de photos puissant et économique, qui offre des fonctionnalités de niveau professionnel sans abonnement.

Caractéristiques principales
- Gamme complète d’outils d’édition pour la retouche et l’amélioration des images.
- Aide à la réalisation de compositions multicouches complexes.
- Filtres et ajustements en direct non destructifs.
- Disponible pour Mac et Windows.
Avantages
Affinity Photo offre une option d’achat unique, ce qui en fait une alternative intéressante aux outils sur abonnement. Il est doté de fonctionnalités comparables à celles de logiciels plus onéreux.
Inconvénients
Il lui manque certains plugins et intégrations avancés que l’on trouve dans des logiciels plus établis comme Photoshop.
Prix
Paiement unique de 54,99 $.
DaVinci Resolve est le choix de prédilection des monteurs vidéo qui recherchent des outils de montage de haute qualité ainsi que des outils de correction des couleurs et d’effets visuels.

Caractéristiques principales
- Montage vidéo professionnel avec aide au montage multipiste.
- Outils avancés d’étalonnage des couleurs.
- Fonctions de post-production audio intégrées.
- Fusion pour les effets visuels et les graphiques animés.
Avantages
Cet outil tout-en-un permet de tout traiter, du montage de base à la post-production de niveau hollywoodien, le tout sur une seule plateforme.
Inconvénients
L’interface peut être difficile à comprendre pour les débutants, et il faut une bonne configuration informatique pour obtenir des performances optimales.
Prix
Version gratuite disponible ; version Studio à 295 $ en achat unique.
Pour les utilisateurs de Mac, Final Cut Pro offre une solution de montage vidéo robuste, rapide, fiable et riche en fonctionnalités.

Caractéristiques principales
- Ligne de temps magnétique pour faciliter l’édition et la réorganisation.
- L’étalonnage avancé des couleurs et l’aide HDR.
- Intégration transparente avec d’autres logiciels et matériels Apple.
- Possibilités d’édition de vidéos à 360 degrés.
Avantages
L’interface intuitive de Final Cut Pro facilite sa prise en main et ses performances sont optimisées pour Mac, offrant une expérience de montage fluide.
Inconvénients
Exclusif à macOS, il est inaccessible aux utilisateurs de Windows. Le coût peut être élevé pour les utilisateurs occasionnels.
Prix
Achat unique de 299,99 $.
Un autre outil de conception de sites web pour les designers est CoreIDRAWun outil polyvalent de design graphique vectoriel adapté à la création de logos, d’illustrations et de mises en page détaillées.

Caractéristiques principales
- Outils d’illustration vectorielle pour un design évolutif.
- Options avancées de typographie et de mise en page.
- Outils de collaboration pour les projets d’équipe.
- Outil de traçage de bitmap à vecteur.
Avantages
CorelDRAW est connu pour son interface conviviale et est idéal pour les designers qui ont besoin d’un travail vectoriel précis et de mises en page complexes.
Inconvénients
Il n’est peut-être pas aussi largement adopté que d’autres outils tels qu’Illustrator, ce qui se traduit par un plus petit nombre de tutoriels et d’aides communautaires.
Prix
À partir de 249 $ par an ou en option pour un achat unique.
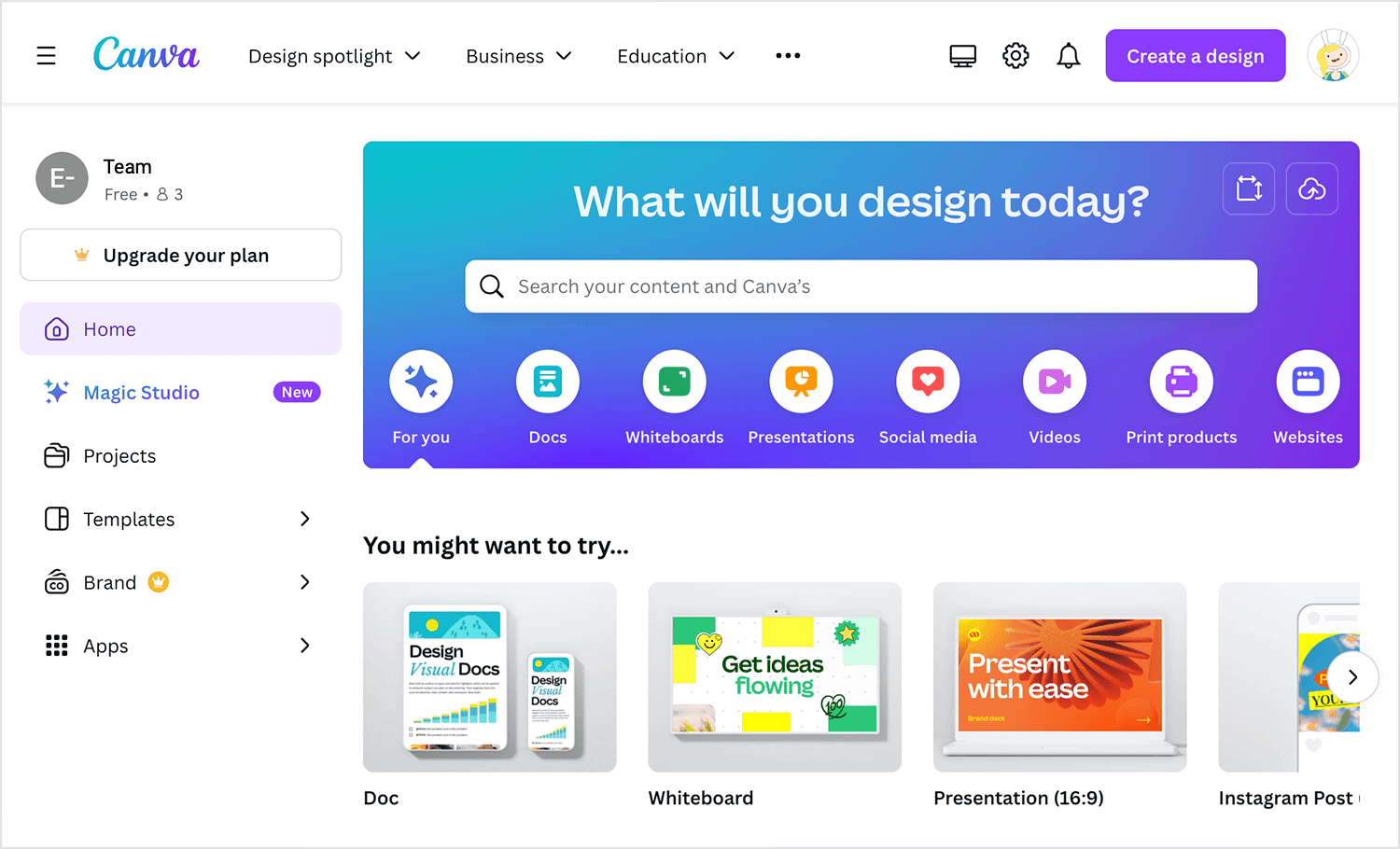
Canva est l’équivalent d’une baguette magique dans le monde du design. D’un simple geste, vous pouvez créer des visuels époustouflants pour tout ce qui a trait au contenu, y compris les mises en page de sites web de base. C’est comme si vous disposiez de l’œil d’un designer chevronné et de l’esprit d’un bricoleur en une seule plateforme conviviale.

Quel que soit votre niveau de compétence en matière de design, Canva vous permet de créer des graphiques de qualité professionnelle sans vous ruiner ni passer d’innombrables heures à apprendre des logiciels de design complexes.
Caractéristiques principales
- Créez des designs sans aucune compétence en la matière grâce à sa simplicité de glisser-déposer.
- Choisissez parmi d’innombrables modèles de design préfabriqués.
- Accédez à une vaste collection d’images en stock.
- Collaborez aux designs avec votre équipe.
Avantages
L’interface conviviale de Canva la rend accessible à tous, quelle que soit l’expertise en matière de design. Son plan gratuit permet aux utilisateurs d’expérimenter la plateforme avant de s’engager dans un abonnement payant. En outre, la polyvalence de Canva permet de créer différents types de design.
Inconvénients
Cependant, le fait que Canva s’appuie sur des modèles peut entraver la liberté de création et conduire à des designs qui manquent d’originalité. La popularité de la plateforme pourrait se traduire par une plus grande chance de rencontrer des designs similaires.
Prix
Plan gratuit disponible, plans payants à partir de 119 $/an pour Canva Pro.
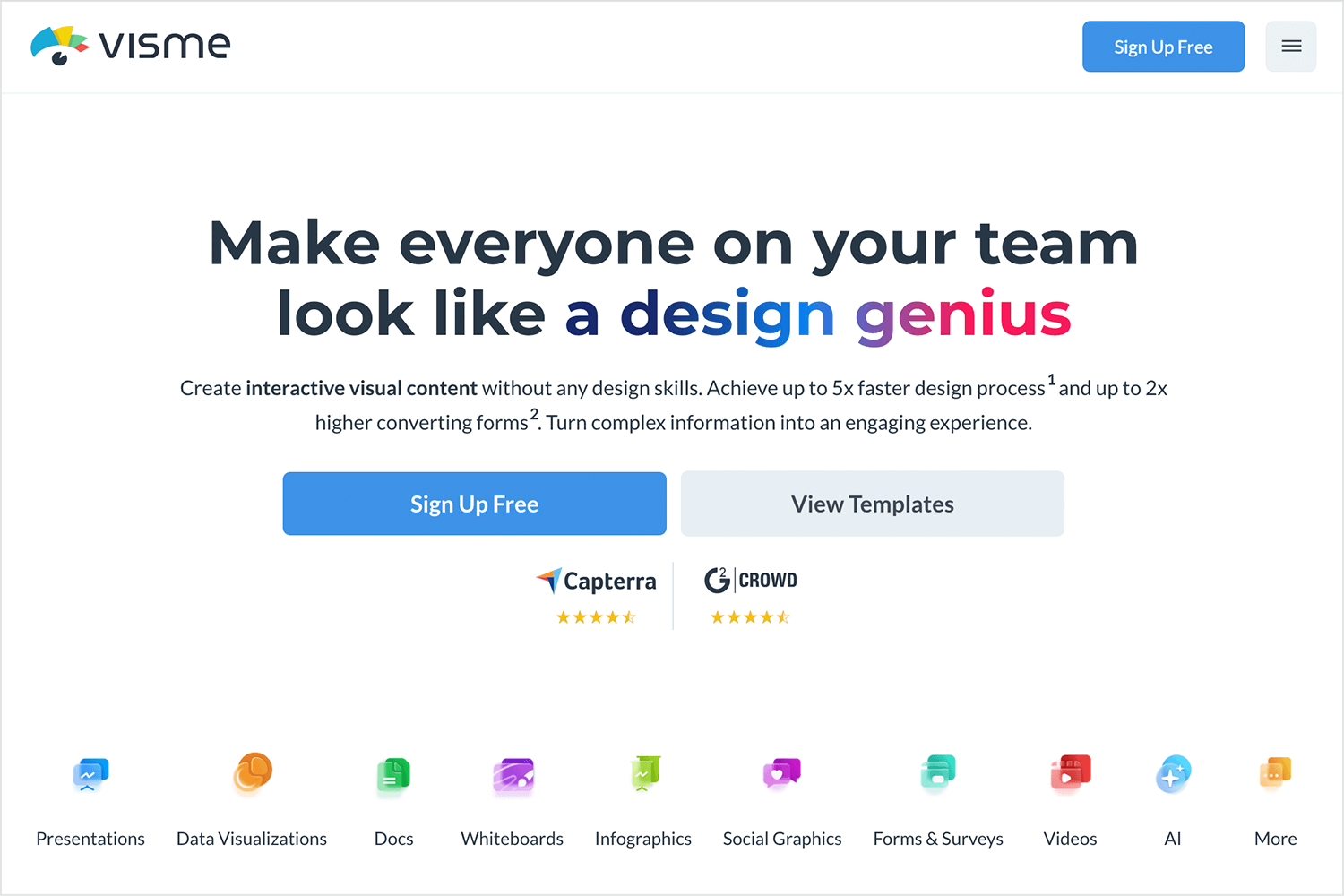
Visme est parfait pour le design de présentations, de rapports et de contenus interactifs qui se démarquent. Que vous ayez besoin de visuels attrayants pour votre blog ou de ressources téléchargeables pour votre public, Visme vous couvre.

Caractéristiques principales
- Modèles pour les présentations, les infographies et les messages sur les médias sociaux.
- Des options de design interactif pour susciter l’intérêt des téléspectateurs.
- Une bibliothèque de photos, d’icônes et d’animations.
- Outils de collaboration pour travailler en équipe.
Avantages
Visme se distingue par le fait qu’il va au-delà des simples designs statiques. Il vous permet d’ajouter des éléments interactifs qui rendent votre contenu plus attrayant et dynamique, ce qui est idéal pour les présentations ou les rapports qui doivent capter l’attention.
Inconvénients
Les fonctions interactives les plus avancées peuvent demander un peu de temps pour s’y habituer, surtout si elles ne vous sont pas familières. Mais avec un peu de pratique, c’est gérable.
Prix
Plan gratuit disponible ; plans Pro à partir de 12,25 $/mois, facturés annuellement.
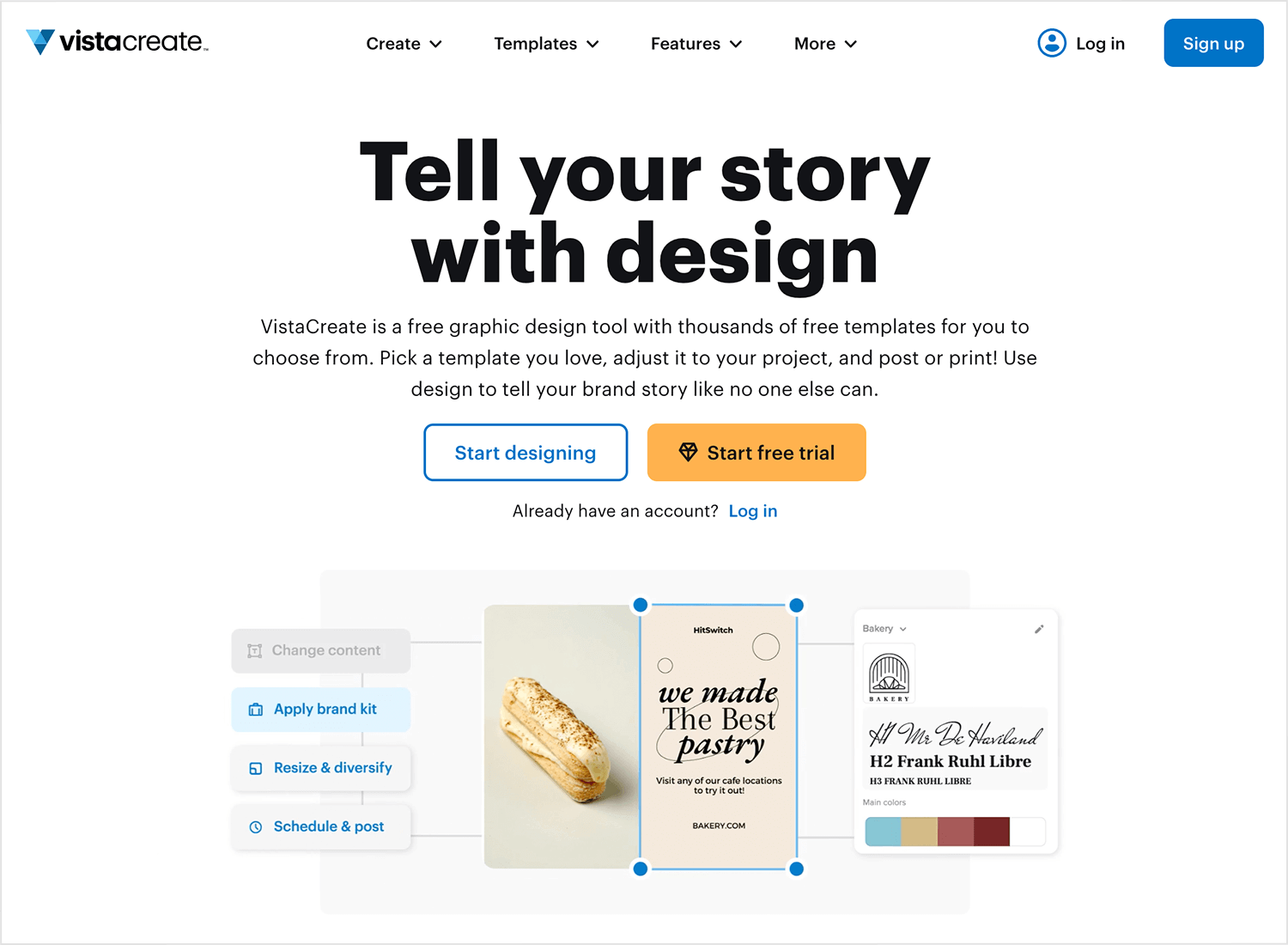
VistaCreate est une plateforme de design conviviale spécialisée dans la création de visuels accrocheurs pour les médias sociaux et les supports marketing.

Il offre une vaste bibliothèque de modèles, d’images de stock et de graphiques, ce qui facilite la création de designs d’aspect professionnel sans compétences avancées en matière de design.
Caractéristiques principales
- Vaste bibliothèque de modèles : Modèles préconçus pour diverses plateformes de médias sociaux et supports marketing.
- Interface « glisser-déposer » : Processus de design simple et intuitif.
- Graphiques animés : Ajoutez du mouvement à vos designs pour attirer l’attention.
- Stock media : Accès à un large éventail d’images, de vidéos et d’icônes.
- Intégration des médias sociaux : Partagez vos designs directement sur les plateformes sociales.
Avantages
VistaCreate est le rêve des designers en matière de rapidité et d’efficacité. Son interface conviviale et sa vaste bibliothèque de modèles donnent à quiconque les moyens de créer des designs de qualité professionnelle en quelques minutes. Les plans de prix abordables de la plateforme la rendent accessible à un large éventail d’utilisateurs.
Inconvénients
Cependant, sa dépendance aux modèles pourrait limiter la liberté de création, et le potentiel d’homogénéité du design en raison de sa popularité est à prendre en considération. Bien qu’il excelle pour les graphiques de médias sociaux et les designs de base, il pourrait ne pas être le meilleur choix pour les projets complexes ou hautement personnalisés.
Prix
Plan de départ gratuit disponible.
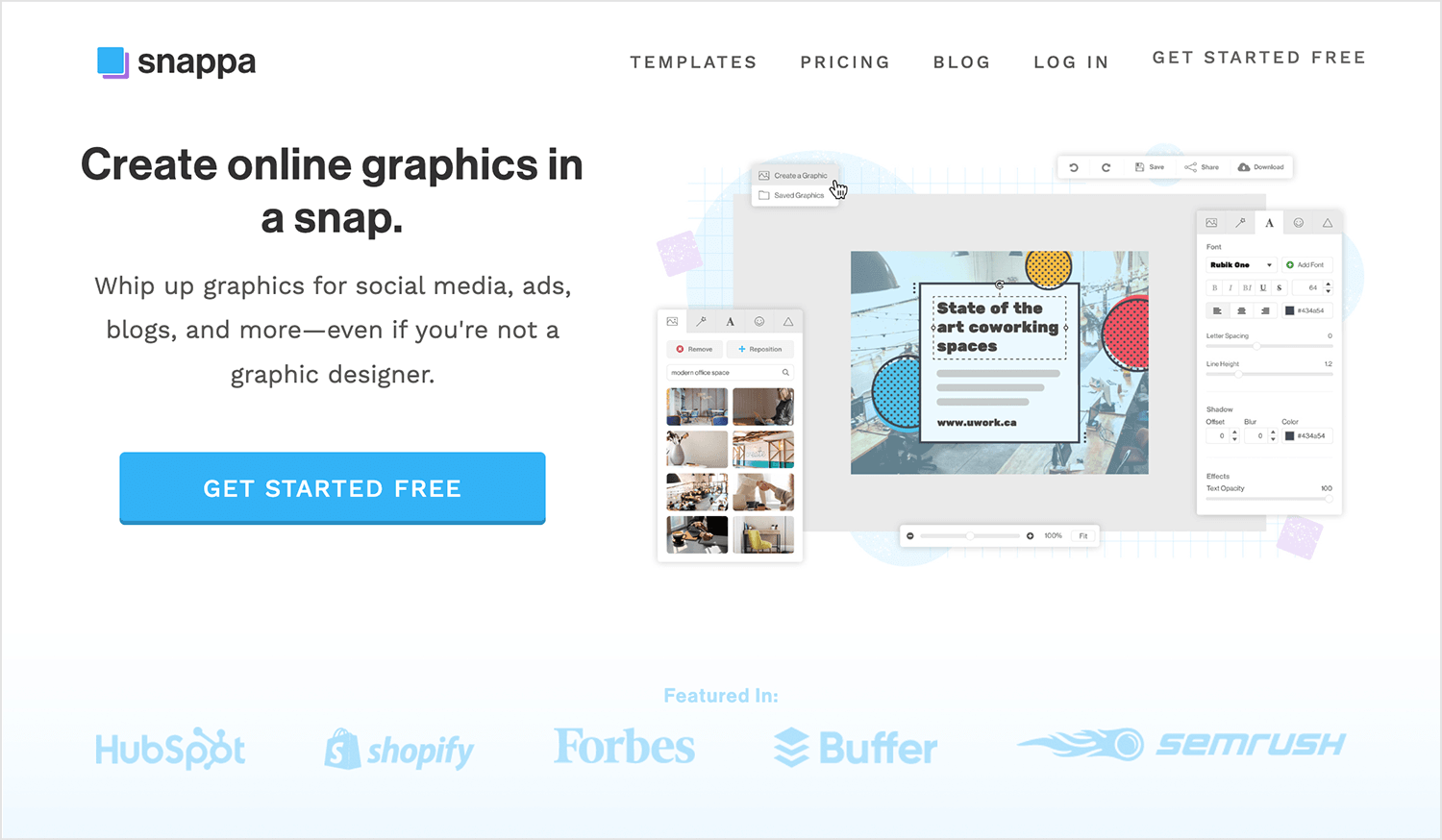
Pour compléter notre liste d’outils de design de contenu, nous vous proposons les outils suivants SnappaSnappa est la référence pour tous ceux qui ont besoin de graphiques rapides et de haute qualité sans avoir à apprendre. Qu’il s’agisse de concevoir une bannière, de rédiger des posts sur les réseaux sociaux ou de créer une infographie pour pimenter votre blog, la plateforme de Snappa, basée sur le principe du glisser-déposer, rend le processus très simple.

Caractéristiques principales
- Modèles prêts à l’emploi, parfaits pour le web et les médias sociaux.
- Accès à une bibliothèque de photos et d’icônes.
- Outils d’édition faciles à utiliser pour modifier le texte, les formes et les arrière-plans.
- Intégration directe pour partager vos créations directement sur les médias sociaux.
Avantages
Snappa élimine l’intimidation liée au design graphique. C’est l’outil préféré des blogueurs et des créateurs de contenu qui souhaitent obtenir des visuels de qualité professionnelle sans avoir recours à des logiciels complexes.
Inconvénients
Pour les projets plus complexes, Snappa peut sembler limité en termes de personnalisation avancée. De plus, le plan gratuit limite le nombre de téléchargements, ce qui peut être une contrainte pour ceux qui ont des besoins plus importants en matière de design.
Prix
Plan gratuit disponible ; plans Pro à partir de 15 $/mois.
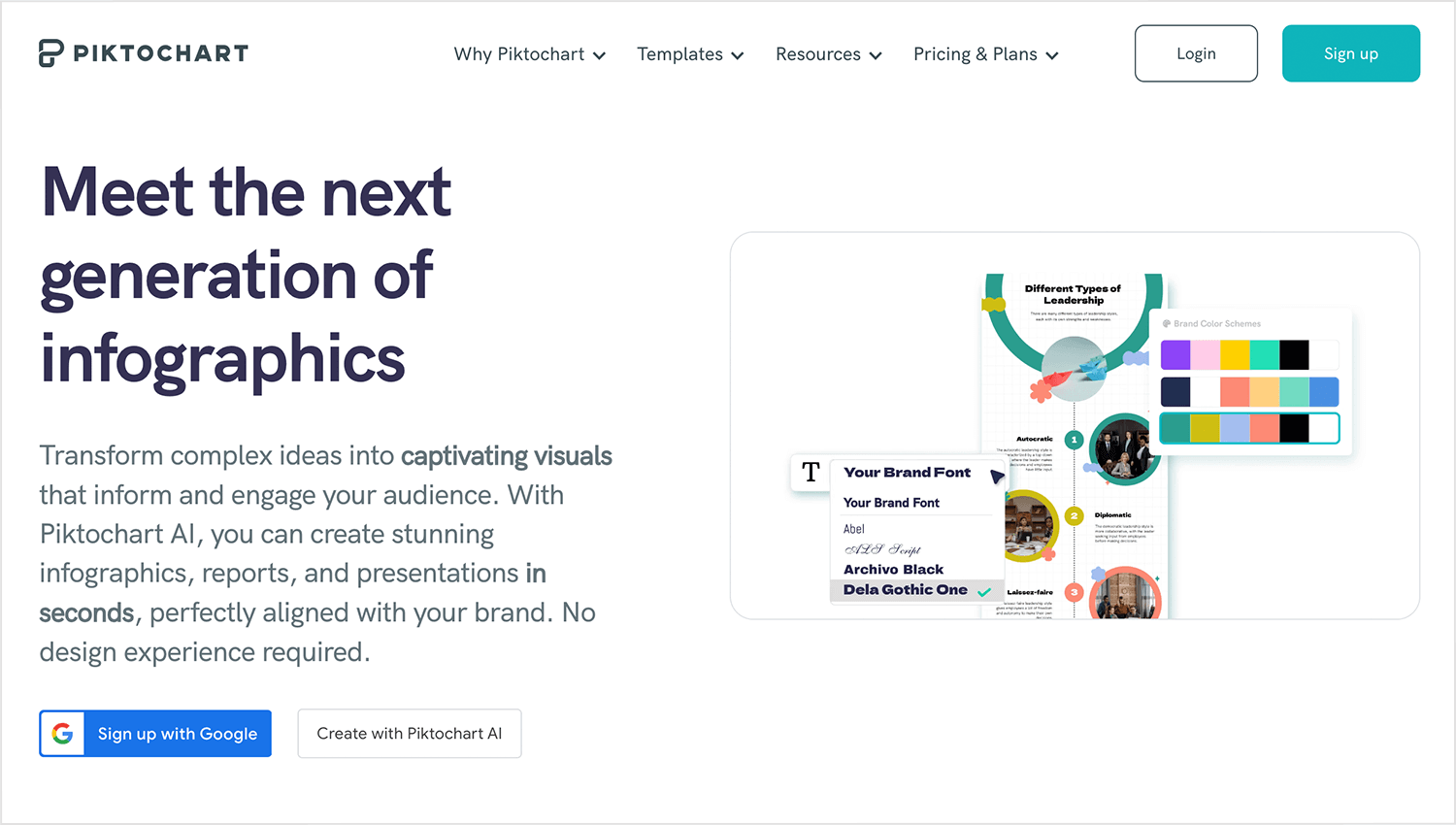
Lorsque votre contenu comporte des données ou que vous souhaitez ajouter des infographies, Piktochart est la solution idéale. Il transforme des informations complexes en images faciles à comprendre, qui s’intègrent parfaitement à votre blog ou à votre site web.

Caractéristiques principales
- Visualisation des données : Créez des diagrammes, des graphiques et des cartes pour représenter efficacement les données.
- Modèles d’infographies : Différents modèles à choisir pour différents sujets.
- Options de personnalisation : Adaptez les designs à votre marque et à votre style.
- Création de présentations : Créez des présentations avec des diapositives et des éléments interactifs.
- Collaboration : Partagez et modifiez vos designs avec les membres de votre équipe.
Avantages
Piktochart excelle dans la transformation de données complexes en formats visuellement attrayants et faciles à comprendre. Sa polyvalence permet aux utilisateurs de créer une grande variété de contenus visuels, des infographies aux présentations.
Inconvénients
C’est encore une fois la courbe d’apprentissage. Les fonctionnalités avancées de Piktochart requièrent un certain effort d’apprentissage. De plus, son accent sur la visualisation de données peut limiter son utilisation pour les projets de design qui n’incluent pas de données.
Prix
Plan gratuit disponible, plans Pro à partir de £14 par membre/mois, facturés annuellement.
S’il est essentiel de disposer des bons outils pour créer des contenus époustouflants, l’accès à des ressources de design de haute qualité peut élever votre travail à un tout autre niveau. Que vous construisiez un site web, élaboriez une présentation ou amélioriez vos messages sur les réseaux sociaux, ces ressources de modèles, d’icônes et d’images feront toute la différence :
- Modèle de monstre : votre référence pour une grande variété de modèles de sites web, de modèles d’e-mails et bien plus encore. Il s’agit d’une plateforme complète pour ceux qui cherchent à gagner du temps sans faire de compromis sur la qualité.
- Flaticon : Vous avez besoin de l’icône parfaite pour compléter votre design ? Flaticon dispose d’une énorme bibliothèque d’icônes qui répondent à d’innombrables besoins en matière de design.
- Iconfinder : cette plateforme propose des icônes personnalisables gratuites et premium, ce qui vous permet de trouver facilement l’icône qui convient à votre projet.
- Unsplash : Connu pour sa vaste sélection d’images de haute qualité et libres de droits, Unsplash est parfait pour ajouter de l’attrait visuel et du professionnalisme à votre contenu.
- Pexels : excellente source d’images et de vidéos gratuites en haute résolution, Pexels vous aide à trouver les éléments visuels dont vous avez besoin pour faire briller vos projets.

Pour faire passer vos projets au niveau supérieur, Justinmind propose une gamme de ressources exclusives conçues pour simplifier votre processus de design :
- Justinmind Kits et modèles UI: parfaits pour créer des prototypes interactifs et des designs cohérents.
- Collections curatées : explorez nos listes personnalisées comme si elles étaient gratuites Android et iOS gratuites, boutons UIet modèles de wireframe, pour rationaliser votre travail de design.
Au-delà des outils et des ressources, ce dont vous avez parfois le plus besoin, c’est d’une étincelle d’inspiration pour donner un coup de fouet à votre créativité. Lorsque le moment est venu de faire un brainstorming ou d’affiner votre vision, ces plateformes sont d’excellents endroits à explorer pour trouver des idées fraîches en matière de web design :
- Dribbble : une communauté dynamique où les designers présentent leurs portfolios, leurs concepts UI/UX et leurs idées visuelles innovantes. C’est l’endroit idéal pour découvrir les tendances et les techniques de pointe.
- Prix Awwwards : Vous recherchez des sites qui repoussent les limites de la créativité ? Les Awwwards présentent des sites web primés qui établissent la norme en matière de design exceptionnel.
- Behance : plongez dans une collection variée de projets créatifs qui mettent en lumière les dernières tendances et techniques. Du design de sites web aux projets d’image de marque à grande échelle, les idées ne manquent pas.
- Pinterest : idéal pour parcourir un éventail de styles de design, collecter des idées et créer votre propre tableau d’inspiration. C’est un excellent moyen de visualiser des concepts et d’organiser vos idées de design.

Jetez un coup d’œil à nos articles qui présentent le meilleur de la conception moderne de sites web. design moderne et des exemples de designs de sites web créatifs pour garder vos idées fraîches et inspirées.
Concevez votre site web et vos applications web avec Justinmind

Dans cette section, nous allons nous plonger dans le monde des créateurs de sites web et des systèmes de gestion de contenu (SGC). Ces outils puissants ont révolutionné la manière dont les particuliers et les entreprises construisent et gèrent leur présence en ligne. Nous explorerons l’éventail des options disponibles, des outils conviviaux de type « glisser-déposer » aux plateformes sophistiquées destinées aux développeurs.
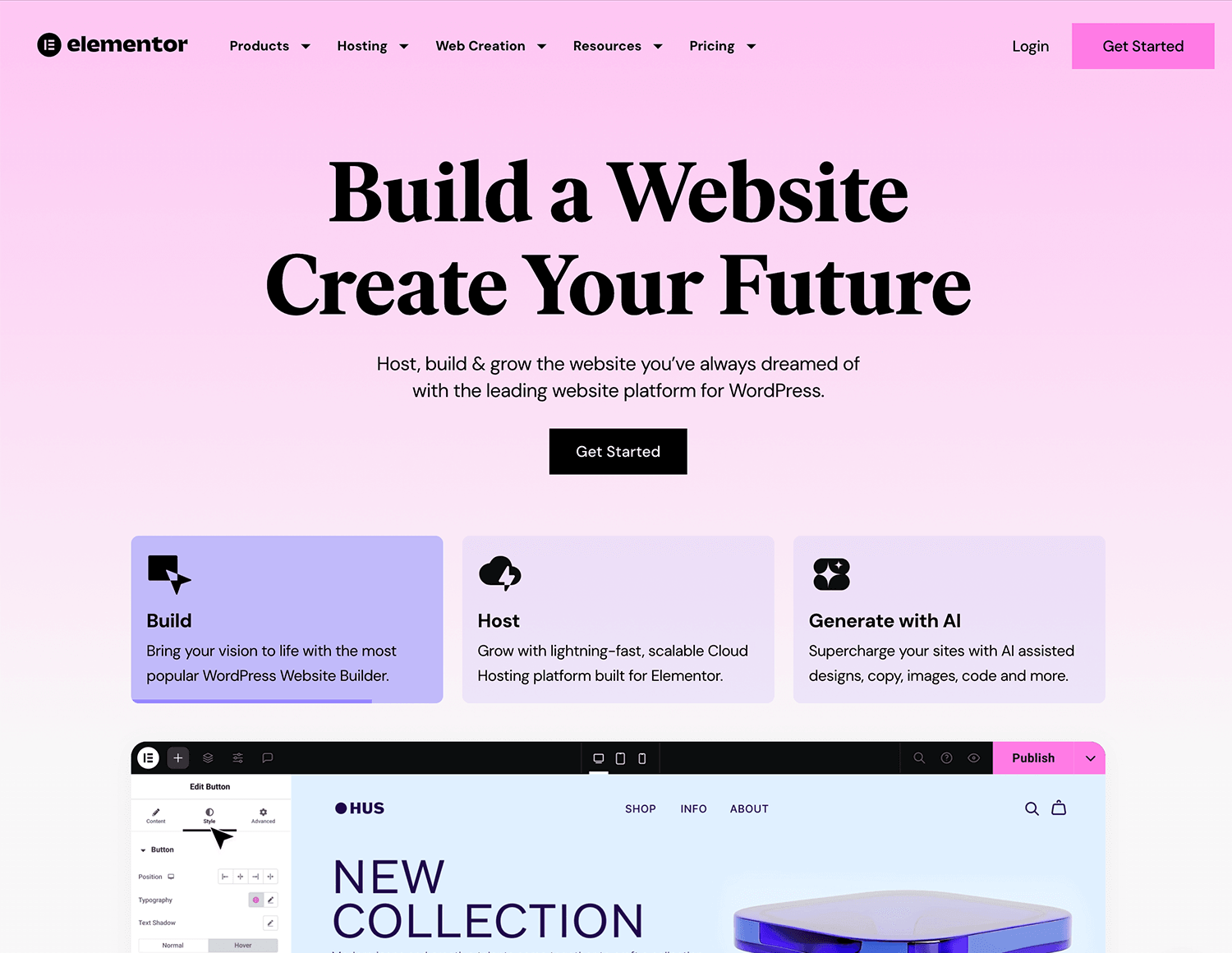
Elementor est un constructeur de pages WordPress populaire qui a gagné une traction significative pour son interface conviviale et ses capacités de design étendues. Il permet aux utilisateurs de créer des sites web visuellement étonnants sans avoir besoin d’une expertise en codage.

Mettant l’accent sur les fonctionnalités de glisser-déposer, Elementor propose un large éventail de modèles préconçus et d’éléments personnalisables pour accélérer le processus de design.
Caractéristiques principales
- Interface intuitive de type « glisser-déposer » pour faciliter la création de sites web.
- Vaste bibliothèque de modèles et d’éléments préconçus.
- Prévisualisation en direct pour des ajustements de design en temps réel.
- Capacités de design responsive pour un affichage optimal sur différents appareils.
- Intégration avec divers plugins et thèmes WordPress.
Avantages
La facilité d’utilisation et la polyvalence d’Elementor en font un choix de premier ordre pour les débutants et les designers expérimentés. Sa grande communauté et ses nombreuses ressources d’aide fournissent une assistance précieuse. La possibilité de créer des mises en page et des designs complexes dans l’environnement WordPress est un avantage non négligeable.
Inconvénients
Bien qu’Elementor offre un ensemble de fonctionnalités robustes, sa dépendance à l’égard de WordPress peut limiter sa flexibilité pour les utilisateurs qui ne font pas partie de l’écosystème WordPress. En outre, certains utilisateurs peuvent trouver que la courbe d’apprentissage des options de personnalisation avancées est plus raide que prévu.
Prix
Le plan Lite d’Elementor Hosting coûte 2,99 $/mois facturé annuellement, tandis que les plans Pro commencent à 4,92 $ par mois.
En tant que premier système de gestion de contenu au monde, WordPress vous permet de créer aussi bien un simple blog qu’un site de commerce électronique à grande échelle. Sa nature open-source et sa vaste bibliothèque de plugins offrent des options de personnalisation inégalées.

Caractéristiques principales
- Gérez le contenu et les paramètres de votre site web en toute simplicité grâce à leur tableau de bord intuitif.
- Explorez une vaste sélection de thèmes pour trouver la base visuelle parfaite pour votre projet.
- Étendez les fonctionnalités avec plus de 50 000 plugins, de l’optimisation du référencement aux formulaires de contact.
- Bénéficiez d’une large communauté qui contribue aux mises à jour et aux améliorations permanentes.
- Faites-vous repérer dans les moteurs de recherche grâce à une plateforme optimisée pour le référencement.
Avantages
WordPress offre une flexibilité et des options de personnalisation inégalées. Sa vaste bibliothèque de thèmes et de plugins permet aux utilisateurs de créer des sites web adaptés à des besoins spécifiques, qu’il s’agisse de simples blogs ou de boutiques en ligne complexes. La communauté active de la plateforme garantit une grande quantité d’aide et de ressources.
Inconvénients
Cependant, le nombre de thèmes et de plugins peut être écrasant pour les débutants. En outre, le maintien de la sécurité du site web exige de la vigilance en raison de la popularité de la plateforme et du potentiel de vulnérabilité des thèmes ou des plugins mal développés.
Prix
Gratuit avec des frais supplémentaires
Une autre plateforme tout-en-un populaire qui vous permet de créer de beaux sites web sans avoir besoin de connaissances en codage est Squarespace. It’s designed with aesthetics in mind, offering a range of stylish templates to choose from. These templates serve as a strong foundation, providing a visually appealing starting point that can be tailored to match any brand or personal aesthetic.

Caractéristiques principales
- Interface conviviale et facile à naviguer pour vous aider à créer votre site web.
- Des modèles époustouflants, conçus de manière professionnelle pour différents secteurs d’activité.
- Vendez des produits et des services directement sur votre site web.
- Outils intégrés pour améliorer la visibilité sur les moteurs de recherche.
- La réactivité mobile permet à votre site web d’être parfaitement visible sur tous les appareils.
Avantages
Squarespace excelle dans la création de sites web visuellement attrayants avec un minimum d’effort de design. Son interface conviviale et ses fonctionnalités de commerce électronique en font un choix populaire pour les entreprises et les particuliers. L’accent mis sur l’optimisation mobile garantit une expérience utilisateur transparente sur tous les appareils.
Inconvénients
Cependant, les options de personnalisation de Squarespace peuvent être limitées pour ceux qui recherchent un site web très personnalisé. En outre, sa structure de prix peut être plus élevée par rapport à d’autres constructeurs de sites web, et ce n’est peut-être pas la plateforme idéale pour des projets extrêmement complexes.
Prix
Forfaits à partir de 16 $/mois
Wix rend la création de sites web accessible à tous grâce à son éditeur simple de type « glisser-déposer ». Très flexible, il propose des modèles préfabriqués et une large gamme d’applications permettant d’étendre les fonctionnalités.

Caractéristiques principales
- Éditeur simple par glisser-déposer.
- Des centaines de modèles pour différents secteurs d’activité.
- Outils de référencement intégrés.
- App market pour ajouter diverses fonctions à votre site.
Avantages
Wix se distingue par son interface conviviale et sa flexibilité, qui permettent à tout un chacun de créer et de personnaliser un site sans trop de difficultés. La vaste gamme de modèles et l’éditeur « glisser-déposer » rendent la création de sites web accessible, même pour les débutants.
Inconvénients
Bien qu’il soit idéal pour la plupart des utilisateurs, Wix peut sembler limité pour ceux qui ont besoin d’une personnalisation avancée, et il peut être difficile de changer de modèle après la mise en ligne d’un site, ce qui peut nécessiter une refonte du site.
Prix
Plan gratuit disponible ; plans premium à partir de 14 $/mois.
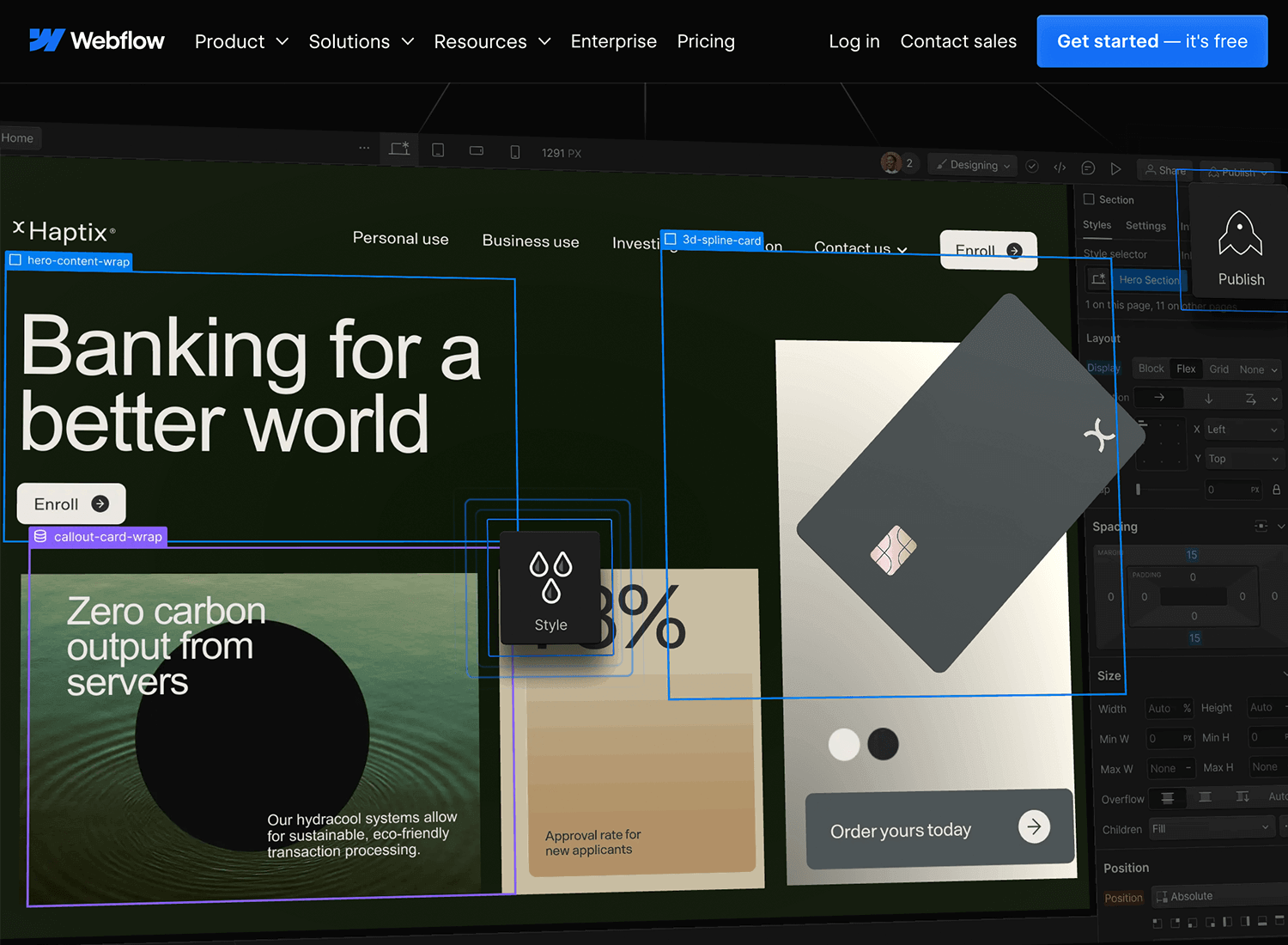
Flux Web est un outil hybride qui offre à la fois la souplesse du design et la capacité de créer des sites prêts à la production. Il est parfait pour les designs qui veulent un contrôle créatif mais préfèrent une interface visuelle plutôt que le codage.

Caractéristiques principales
- Éditeur visuel avec fonctions de glisser-déposer.
- Animations et interactions personnalisées.
- Fonctionnalités CMS complètes pour un contenu dynamique.
- Contrôles avancés de l’optimisation des moteurs de recherche.
Avantages
Webflow comble le fossé entre les constructeurs de sites web traditionnels et le codage manuel, en offrant plus de contrôle sur le design et la structure.
Inconvénients
Sa courbe d’apprentissage est plus raide que celle des autres logiciels de construction par glisser-déposer, ce qui le rend plus adapté aux utilisateurs ayant une certaine expérience en matière de design.
Prix
Plan gratuit disponible ; plans payants à partir de 12 $/mois facturés annuellement.
Concevez votre site web et vos applications web avec Justinmind

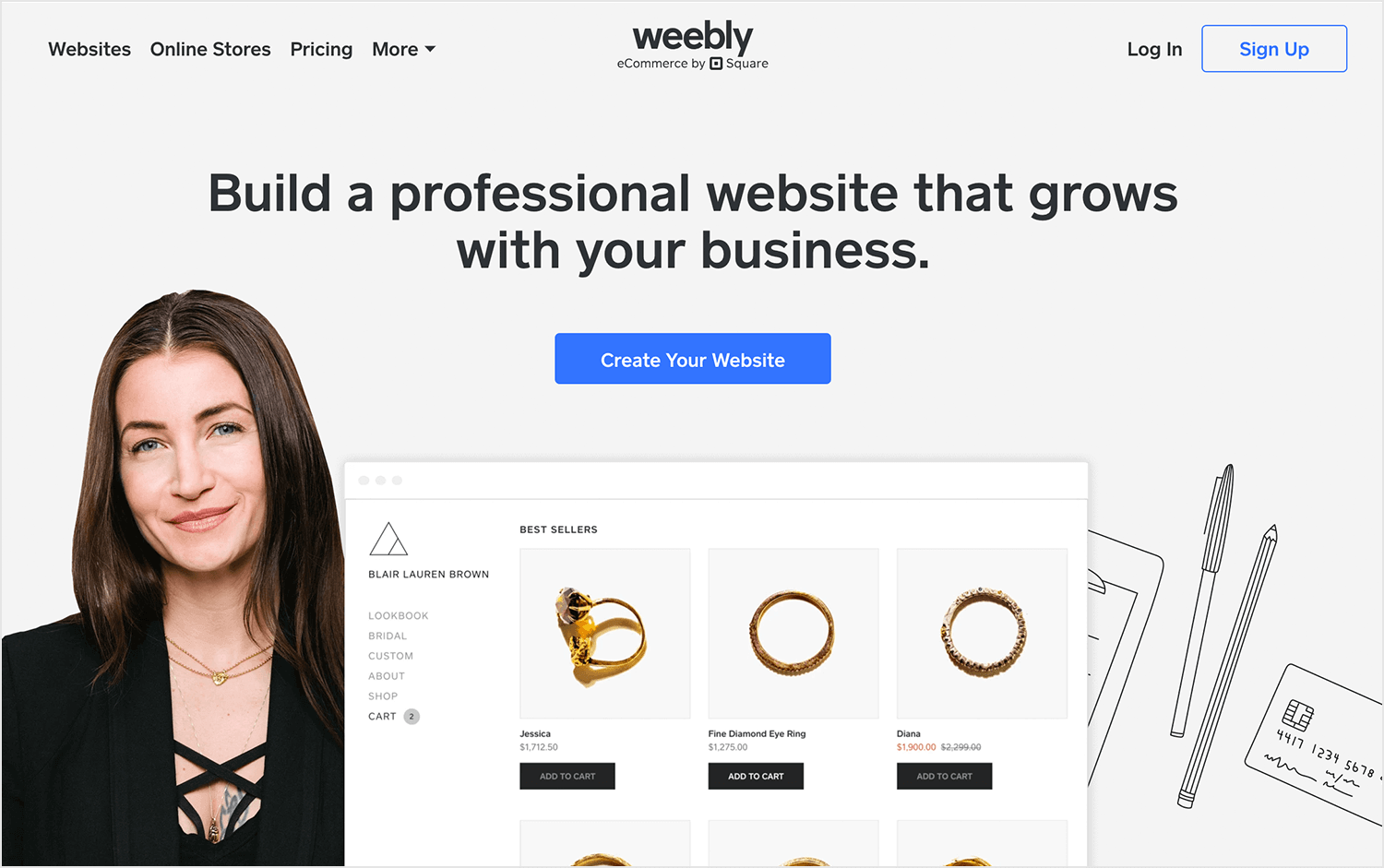
Weebly offre une plateforme simple et directe pour la création de sites web, en particulier pour les petites entreprises et les projets personnels. Grâce aux fonctions « glisser-déposer » et aux modèles personnalisables, la création d’un site se fait en toute simplicité.

Caractéristiques principales
- Éditeur convivial avec fonctionnalité « glisser-déposer ».
- Outils de commerce électronique intégrés.
- Thèmes adaptés aux mobiles.
- Outils de référencement et d’analyse inclus.
Avantages
Weebly est idéal pour les débutants qui recherchent la simplicité et la fiabilité. Il couvre tous les éléments essentiels d’un site de base ou d’une boutique en ligne.
Inconvénients
Les options de personnalisation plus complexes sont limitées et les utilisateurs avancés peuvent trouver qu’il manque de flexibilité.
Prix
Plan gratuit disponible ; plans premium à partir de 6 $/mois facturés annuellement.
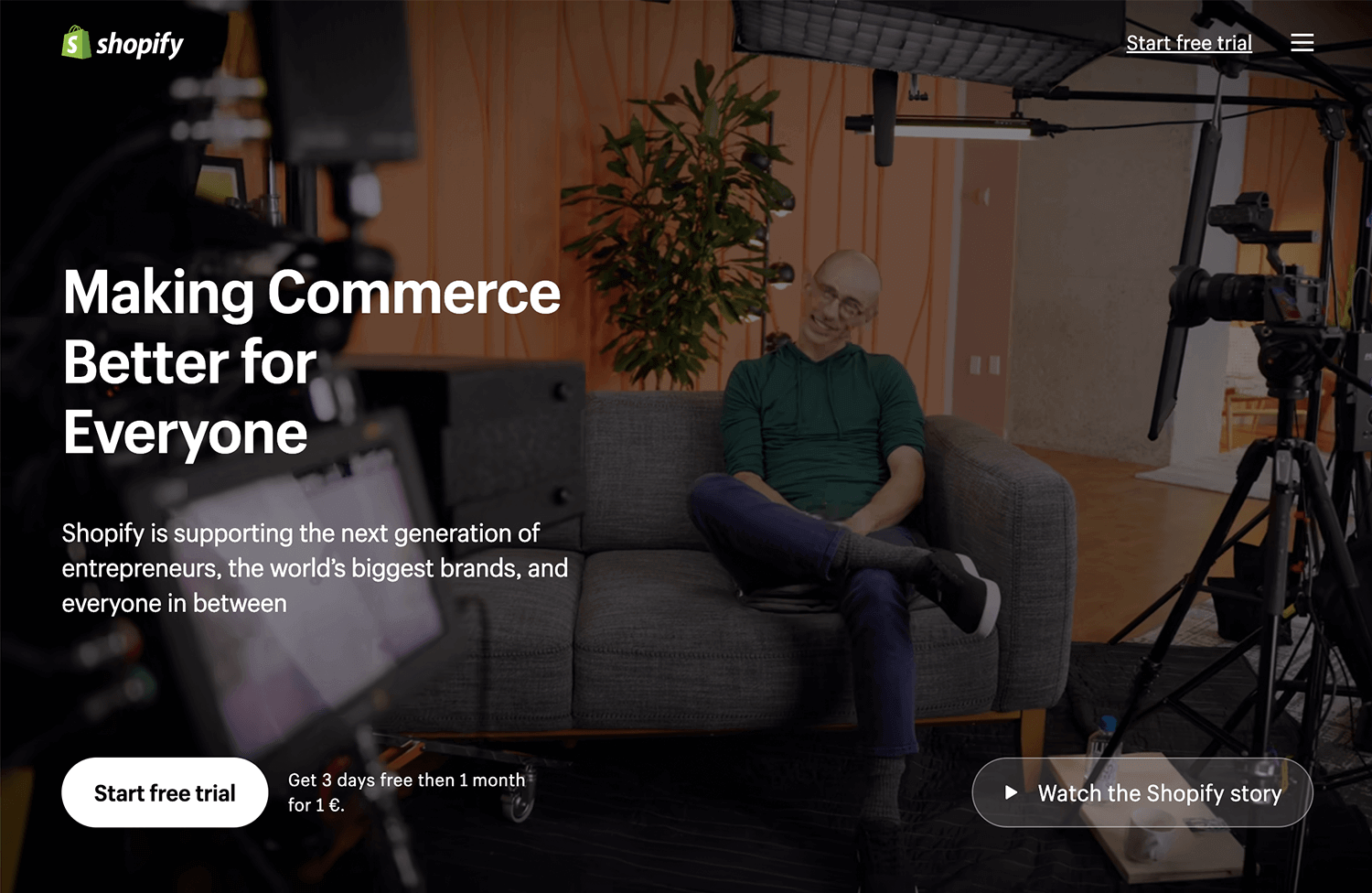
Si votre objectif est de créer une boutique en ligne, Shopify est la plateforme qu’il vous faut. Connu pour ses fonctions de commerce électronique robustes, Shopify vous permet de créer facilement une vitrine qui a fière allure et fonctionne de manière transparente.

Caractéristiques principales
- Constructeur de boutique en ligne : Créez une boutique en ligne d’aspect professionnel sans codage.
- Gestion des produits : Ajoutez, modifiez et organisez facilement vos produits.
- Traitement des paiements : Acceptez divers modes de paiement en toute sécurité.
- Expédition et traitement des commandes : Gérez les commandes, les expéditions et les stocks.
- Outils de marketing : Utilisez les fonctions de marketing intégrées pour atteindre les clients.
- Magasin d’applications : Développez vos fonctionnalités grâce à des milliers d’applications tierces.
Avantages
Shopify est une plateforme conviviale qui facilite la création d’une boutique en ligne. Son évolutivité permet aux entreprises de se développer sans obstacles techniques, et le traitement robuste des paiements garantit la sécurité des transactions. Le vaste écosystème d’applications offre des possibilités infinies de personnalisation.
Inconvénients
Cependant, les frais de transaction de Shopify et les limites de la personnalisation du design peuvent constituer des inconvénients pour certains. En outre, le coût de l’abonnement mensuel est une dépense permanente à prendre en compte.
Prix
Forfaits à partir de 29 $/mois facturés annuellement.
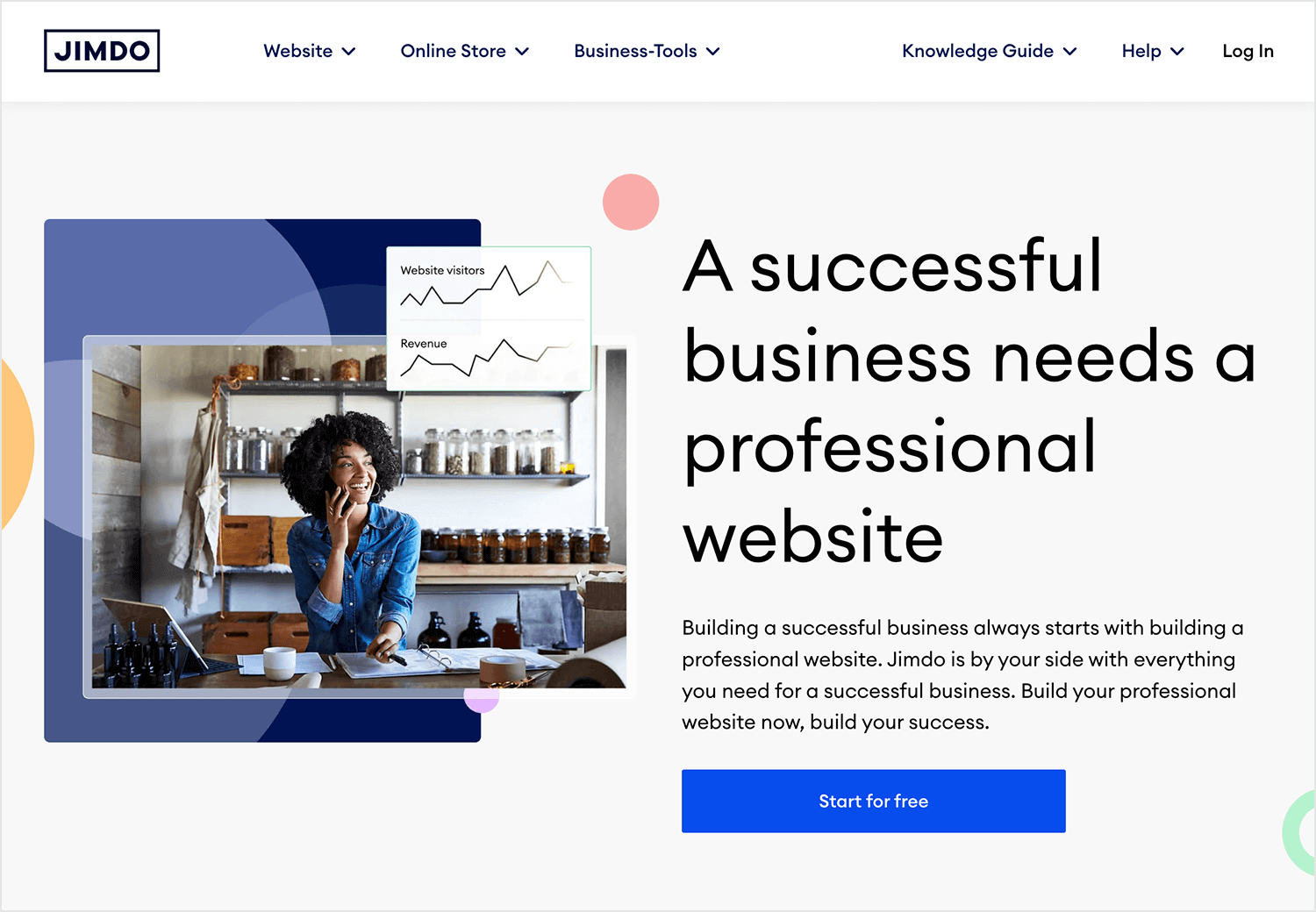
Pour ceux qui recherchent la simplicité et la rapidité d’installation, Jimdo offre une expérience de création de site web sans fioritures. Il est idéal pour les petits sites et les projets personnels, car il propose des modèles simples et une personnalisation guidée.

Caractéristiques principales
- Création de sites web guidée par un constructeur doté d’une intelligence artificielle.
- Modèles personnalisables.
- Design adapté aux mobiles.
- Fonctionnalités de base du commerce électronique disponibles.
Avantages
Jimdo se distingue par sa simplicité d’utilisation, ce qui le rend idéal pour les projets rapides et de petite envergure. Son approche conviviale permet aux utilisateurs de mettre en place un site en un rien de temps.
Inconvénients
Bien qu’idéal pour les projets simples, les fonctionnalités et les options de personnalisation limitées de Jimdo peuvent ne pas répondre aux besoins de ceux qui travaillent sur des sites plus importants ou plus complexes nécessitant une plus grande flexibilité.
Prix
Plan gratuit disponible ; plans premium à partir de 9 $/mois.
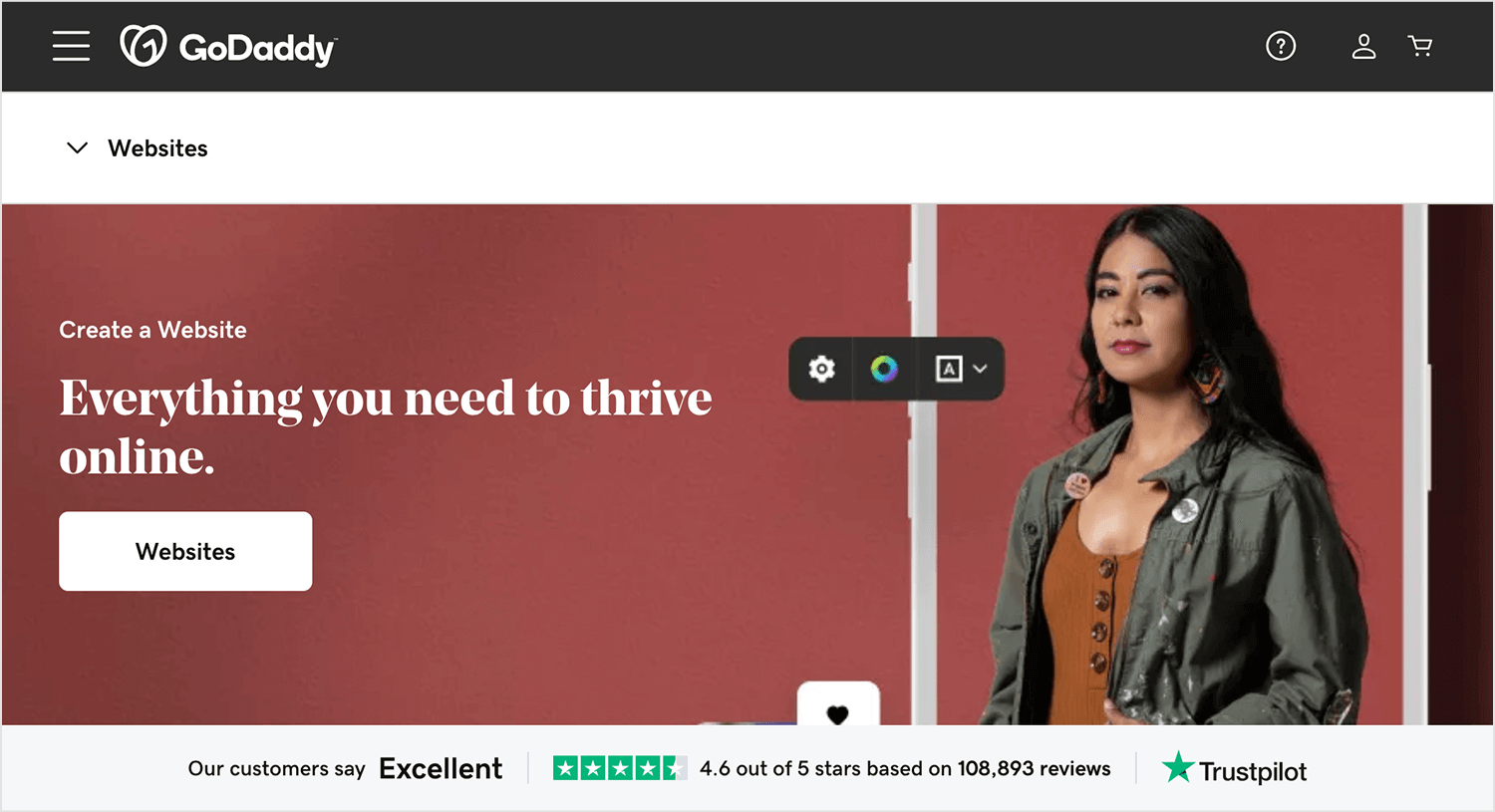
GoDaddy est un outil complet qui permet de créer rapidement des sites web. Il est particulièrement intéressant pour les petites entreprises et les particuliers qui utilisent déjà les services d’hébergement de GoDaddy.

Caractéristiques principales
- Constructeur par glisser-déposer pour une création de site simple.
- Outils de référencement et de marketing intégrés.
- Modèles préconçus pour différents types d’entreprises.
- Design optimisé pour les mobiles.
Avantages
Le constructeur de GoDaddy est facile à utiliser et s’intègre bien à ses autres services, ce qui en fait un choix pratique pour ceux qui font déjà partie de l’écosystème GoDaddy.
Inconvénients
Les options de personnalisation sont quelque peu limitées, ce qui peut constituer un inconvénient pour les utilisateurs qui souhaitent avoir davantage de contrôle sur leur design.
Prix
Les forfaits commencent à 9,99 $/mois et sont facturés annuellement.
Le dernier sur notre liste est CarrdCarrd est une option de choix pour la création de sites Web à page unique simples et réactifs. Si vous recherchez une plateforme simple et parfaite pour les sites personnels, les pages d’atterrissage ou les vitrines de projets, Carrd vous couvre. Il est conçu pour les utilisateurs qui veulent un site d’apparence professionnelle sans configuration complexe ni connaissances approfondies en matière de design.

Caractéristiques principales
- Éditeur par glisser-déposer facile à utiliser.
- Des modèles personnalisables pour lancer votre design.
- Des designs entièrement responsive qui s’affichent parfaitement sur tous les appareils.
- Intégration de formulaires et d’outils tiers.
Avantages
La force de Carrd réside dans sa simplicité et sa rentabilité. C’est une excellente option pour les utilisateurs qui ont besoin de créer rapidement un site élégant, d’une seule page, sans courbe d’apprentissage abrupte ni budget important.
Inconvénients
Étant donné que Carrd se concentre sur les sites à page unique, il peut ne pas répondre aux besoins des utilisateurs qui recherchent des fonctionnalités multi-pages ou une personnalisation plus avancée.
Prix
Plan gratuit disponible ; plans premium à partir de 9 $/an.
Le paysage numérique offre une vaste gamme d’outils de design web pour vous aider à donner vie à votre vision en ligne. Des éditeurs de médias conviviaux aux systèmes de gestion de contenu robustes, il existe une solution adaptée à chaque besoin et à chaque niveau de compétence. En comprenant les forces et les faiblesses des différentes plateformes, vous pouvez prendre des décisions éclairées sur les outils qui vous aideront le mieux à atteindre vos objectifs. N’oubliez pas que l’outil de design web idéal vous permet de créer un site web qui ne se contente pas d’être esthétique, mais qui communique efficacement votre message et suscite l’intérêt de votre public. N’hésitez pas. Expérimentez, explorez et trouvez l’outil idéal pour votre projet en ligne !
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read
Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read
Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read
La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read