Le parfait portfolio de design web consiste à vous présenter sous votre meilleur jour. Consultez ces lignes directrices, ces exemples et ces modèles pratiques !
Comment les designers s’y prennent-ils pour créer leur portfolio de design web ? Quels sont les détails cruciaux à ne pas négliger ? Certains designers ont créé des portfolios vraiment uniques et inoubliables qui leur ont permis de remporter des prix et des contrats. Ce n’est un secret pour personne : un bon portfolio peut tout changer.
Examinons donc les principes de base des portfolios et les raisons pour lesquelles ces détails ont de l’importance. Nous avons également quelques exemples de portfolios de design web merveilleusement inspirants ainsi que des modèles de portfolios pratiques qui peuvent vous aider à démarrer.
Créer votre propre portfolio de design web, c’est avant tout transmettre qui vous êtes et les compétences que vous apportez. Il s’agit de vos compétences en matière de design, mais aussi de toute autre compétence que vous jugez utile, comme de bonnes aptitudes à la communication ou une bonne compréhension de la psychologie.

C’est aussi une excellente occasion d’exprimer votre personnalité, comme un petit aperçu de qui vous êtes en tant que personne. Êtes-vous formel ou décontracté ? Préférez-vous prendre les choses au sérieux ou préférez-vous l’humour léger ? Êtes-vous un homme d’équipe ? Le problème est de savoir comment représenter tout cela dans un seul portfolio, sans en faire un capharnaüm conceptuel. Heureusement, le portfolio lui-même n’a pas besoin d’être très complexe. Il peut s’agir d’un petit site web qui ne comporte que quelques pages, sans s’aventurer dans un grand nombre de contenus ou de catégories et de pages de haut ou de bas niveau.
Commençons par le début. Le concept d’un portfolio de design web consiste à mettre en valeur vos meilleurs travaux. Cela signifie que vous devez examiner vos projets antérieurs et ne choisir que les meilleurs, ceux dont vous êtes le plus fier. Si vous ne savez pas comment choisir les meilleurs, essayez de penser à leur valeur pour vous et pour le client. Ce projet a-t-il changé la donne pour le client ? A-t-il représenté une étape importante pour l’entreprise ? Et pour vous ? Vous a-t-il appris quelque chose ? Vous a-t-il confronté à un défi difficile que vous avez réussi à relever ?
La valeur réelle d’un projet peut être un peu abstraite. C’est pourquoi vous devez avoir une vision objective de chaque projet. Parfois, la présentation d’un problème difficile que vous avez résolu peut avoir une grande valeur pour l’employeur – le design web est, d’une certaine manière, un exercice de résolution de problèmes. Dans d’autres cas, vous devez vous concentrer sur les résultats concrets du projet, sans trop vous attarder sur ce qu’il a signifié pour vous.

En fin de compte, il s’agit d’un sujet très subjectif. Vous devez réfléchir à la manière dont vous percevez ces projets passés et à ce qu’ils signifient. Il n’existe pas de réponse unique qui conviendrait à tout le monde. En fin de compte, vous voulez prendre les choses dont vous êtes fier et les présenter sous le meilleur jour possible.
Le portfolio de design web idéal est celui qui présente un équilibre sain entre les visuels et le texte. Pourquoi du texte, me direz-vous ? S’il s’agit de design web, pourquoi ne pas se concentrer sur les visuels puissants et les laisser parler d’eux-mêmes ? Il y a de nombreux facteurs à prendre en considération. Le premier, et peut-être le plus important, est que le design, en général, ne se résume pas à de jolis éléments visuels. Un design vraiment bon consiste à résoudre des problèmes, à comprendre le contexte d’un problème et à utiliser le design pour le résoudre. Ce processus peut souvent échapper à ceux qui se contentent d’apprécier une belle palette de couleurs ou de se concentrer sur une illustration complexe. Il y a une énorme quantité de travail investie dans ces visuels, qui ne sont pas évidents pour une personne extérieure.

Vous souhaitez présenter votre travail dans un certain contexte. Pourquoi ce projet était-il bon ? Pourquoi l’aimez-vous ? Dans quelle mesure a-t-il été difficile pour vous ? Quel a été votre processus de réflexion ? Ces éléments d’information montrent aux lecteurs comment vous abordez la définition des projets et comment vous relevez les défis. Le deuxième facteur en jeu est le lecteur lui-même. Il est possible que la personne qui lit votre portfolio soit un web designer qui appréciera tous les efforts déployés pour ces créations. Cependant, il est beaucoup plus probable qu’il s’agisse d’un recruteur, d’un responsable marketing, d’un PDG ou même d’un employé des ressources humaines. En fin de compte, si le lecteur n’a pas d’expérience en matière de design, tout le travail supplémentaire que vous avez investi sera perdu pour lui.
Puisque nous parlons de portfolios de conception web, quelle est l’importance du design du site web du portfolio ? Nous dirions : très important. Le site web lui-même peut être une excellente occasion de transmettre vos compétences et votre personnalité. Les designers sont très doués pour communiquer sans mots, c’est pourquoi cela peut être facile pour la plupart des personnes expérimentées dans le secteur. Chaque petit détail compte. La mise en page, la vitesse de chargement – tout est important. Créez un espace où les visiteurs peuvent s’immerger totalement dans votre travail. Nous vivons dans un monde de gratification instantanée, alors assurez-vous que votre site se charge plus vite qu’un guépard. Et ne nous voilons pas la face, la plupart des gens naviguent sur leur téléphone. Votre portfolio doit être aussi beau sur un petit écran que sur un ordinateur de bureau.

Mais un joli site web ne suffit pas. Vous devez transformer ces visiteurs en clients. C’est là qu’intervient un appel à l’action percutant. Expliquez clairement comment les gens peuvent travailler avec vous et donnez-leur une raison de vous choisir par rapport à la concurrence. Offrez quelque chose de plus – un cadeau, par exemple – pour adoucir l’affaire. N’oubliez pas que tous les éléments de votre portfolio doivent concourir à créer une expérience homogène qui non seulement met en valeur votre talent, mais vous permet également d’être embauché.
Nous avons résumé les points ci-dessus et en avons ajouté quelques-uns pour vous aider à créer votre portfolio du début à la fin. Nous aborderons tous les sujets, du choix du bon public à l’importance d’un CTA fort, tout en mettant en valeur vos meilleurs travaux de manière convaincante.
- Définissez votre public cible: Déterminez avec qui vous souhaitez travailler et faites en sorte que votre portfolio parle leur langage. Tenez compte de leurs préférences, de leur secteur d’activité et de leurs goûts en matière de design.
- Rassemblez vos meilleurs travaux: Mettez en valeur vos compétences en réalisant des projets qui mettent en évidence vos aptitudes et votre capacité à résoudre des problèmes.
- Construisez une base solide: Choisissez une plateforme qui vous convient et qui correspond à vos compétences, puis créez un espace propre, facile à naviguer et dont l’aspect et la convivialité sont cohérents.
- Rédigez des descriptions de projet convaincantes: Racontez une histoire convaincante sur chaque projet. Quel était l’objectif, quels étaient les obstacles et comment votre magie du design a-t-elle permis de les résoudre ? N’oubliez pas de vous vanter un peu de votre rôle dans la réussite du projet.
- Présentez votre processus de design: Montrez votre processus de design avec des wireframes, des mood boards et d’autres éléments en coulisses. Laissez les gens voir comment vous abordez les problèmes et trouvez des solutions géniales.
- Optimisez votre site pour les moteurs de recherche: Augmentez votre visibilité en ligne en utilisant des mots-clés que les internautes recherchent et en optimisant vos images et vos descriptions de pages.
- Créez un CTA fort: Facilitez la prise de contact en incluant vos coordonnées et un formulaire de contact simple. Et tant que vous y êtes, invitez-les à s’inscrire à votre liste d’e-mails ou à vous suivre sur les médias sociaux pour plus de design.
Il existe toutes sortes de sites web de portfolio. Certains sont nerveux et bruyants, utilisant des couleurs clignotantes et des polices de caractères audacieuses. D’autres sont uniques parce qu’ils fonctionnent comme un jeu, obligeant le lecteur à interagir avec le design pour voir les projets présentés. Il existe également des portfolios simples qui optent pour une approche minimaliste, laissant le lecteur se concentrer entièrement sur le contenu lui-même et non sur le design du site web. Tous ces portfolios sont excellents. Il y a là une marge énorme pour saisir qui vous êtes, pour refléter une partie de vous dans l’aspect et la convivialité du portfolio lui-même. Tout ce que nous pouvons dire, c’est que vous devez donner la priorité à la structure et à l’affichage du contenu, en le rendant aussi facile à trouver et à lire que possible. Nous avons répertorié quelques-uns des modèles qui nous ont semblé les plus intrigants, les plus créatifs et les plus mémorables :
Cette page d’accueil offre une grande hiérarchie visuelle et peut fonctionner comme une merveilleuse page d’accueil pour un portfolio de design web. Fabriqué avec des lignes douces et une sensation moderne, les designers peuvent simplement créer plus de pages afin d’afficher leurs travaux précédents, en les connectant tous à cette page d’accueil. La structure elle-même peut être adaptée à n’importe quel type de portfolio, même si le modèle a été créé avec une image vedette à l’esprit. Visualisez le modèle ou téléchargez-le.

Le modèle d’UI à écran partagé est extrêmement populaire dans le domaine du design web. Il crée un impact visuel qui garantit toujours une bonne utilisabilité, ce qui en fait une excellente option pour une page d’accueil de portfolio de design web. Chaque côté de l’écran est conçu pour contenir du contenu, ce qui en fait une excellente occasion de présenter vos points forts ensemble.

Vous pouvez aussi vous présenter simplement et utiliser la partie droite pour présenter un argumentaire de vente – quelque chose qui montre qui vous êtes ou ce que vous faites.
Voir le modèle ou le télécharger.
Ce template est une merveilleuse option pour les webdesigners freelance, offrant une merveilleuse structure pour la page d’accueil d’un portfolio. Bien qu’il ait été créé pour un site web de voyage, les designers trouveront que la structure du contenu peut facilement être adaptée pour présenter des travaux antérieurs, afficher des témoignages et exposer les services offerts.

Sous la zone d’en-tête, nous avons une structure de grille qui peut afficher les travaux antérieurs, fonctionnant comme une station centrale où le lecteur peut trouver toutes les études de cas et tous les éléments visuels. Sous la grille, une section « témoignages » permet d’afficher des citations de clients, de responsables ou de collègues, qui témoignent de leur expérience avec vous. La page d’accueil offre une navigation basique mais pratique, avec un menu supérieur et un pied de page où vous pouvez relier toutes vos plateformes telles que Dribbble, Twitter, Linkedin, etc. Visualisez le modèle ou téléchargez-le.
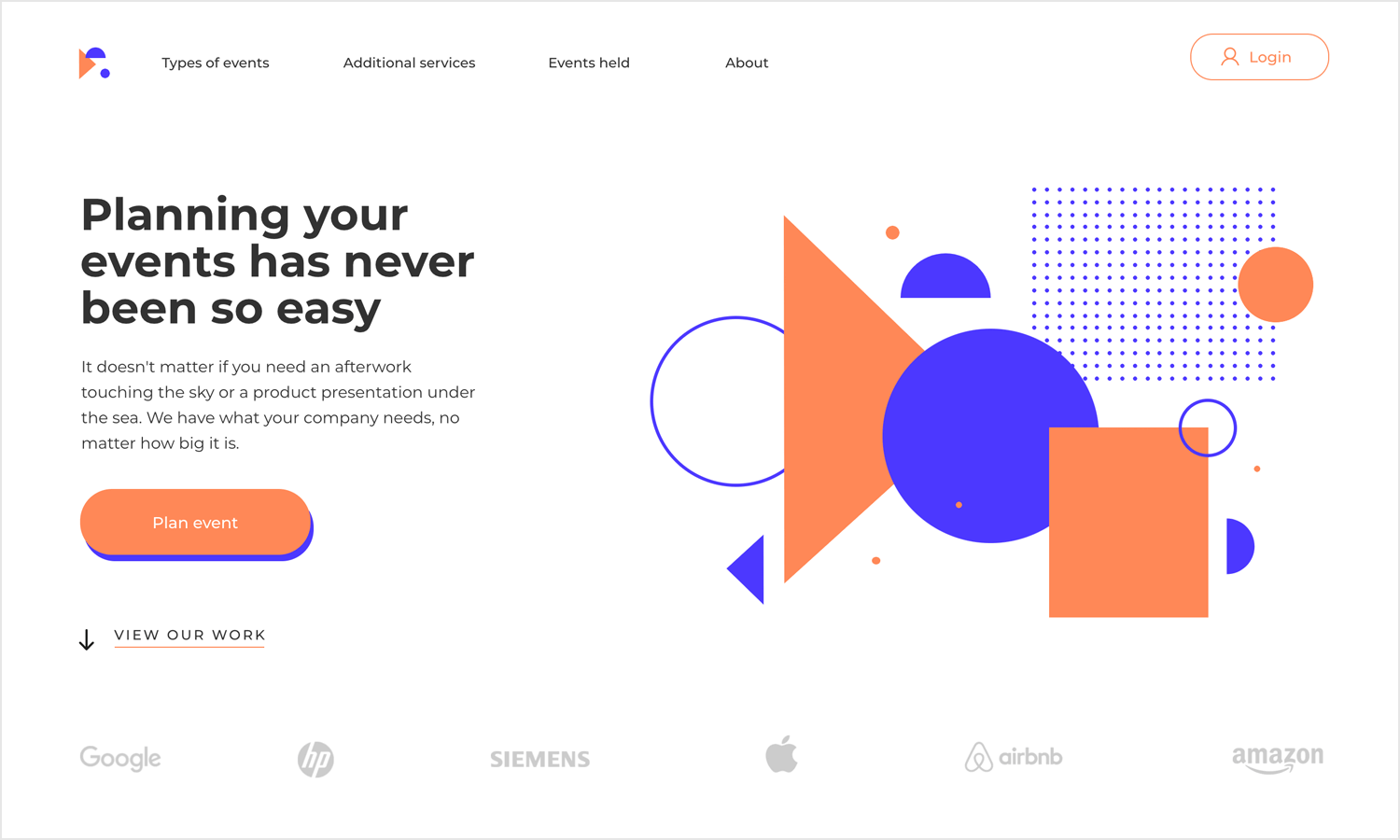
Ce modèle nous offre la zone d’en-tête d’une page d’accueil classique. Le style est simple et très adaptable, avec un contenu écrit à gauche et une illustration vectorielle à droite. La navigation suit un menu en haut de l’écran, avec un appel à l’action à droite. À partir de là, vous pouvez faire évoluer le design du portfolio dans la direction que vous souhaitez : interactions et animations flashy, illustrations personnalisées complexes, etc.

Nous aimons que malgré le fait que le modèle lui-même soit limité à une partie de la page d’accueil, il s’applique très bien aux portfolios de design web. Il vous suffit de créer les autres pages où vous présenterez vos visuels et vos études de cas, en utilisant le modèle pour vous débarrasser de la page d’accueil. Consultez le modèle ou téléchargez-le.
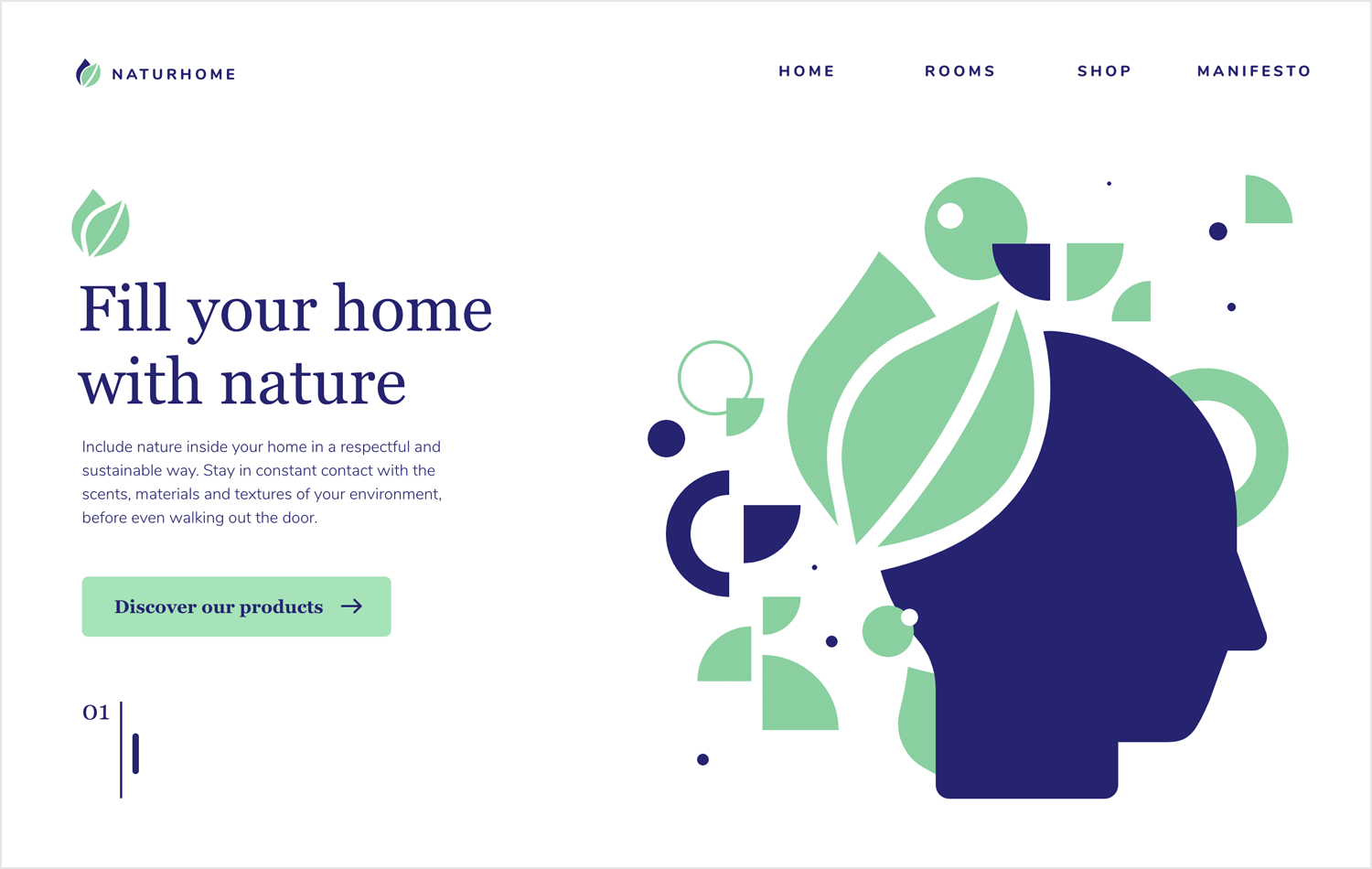
Un autre modèle de page d’accueil merveilleusement pratique où vous pouvez présenter vos compétences visuelles, avec un look propre et une ambiance décontractée. C’est un excellent point de départ pour une page d’accueil de portefeuille de design web. La navigation en haut de l’écran est parfaite pour les parties cruciales de votre portfolio de design web, ce qui rend la tâche simple pour trouver le bon contenu.

Nous apprécions le contenu numéroté en bas de page, qui peut être facilement développé pour présenter vos services ou votre processus de design.
Voir le modèle ou le télécharger.
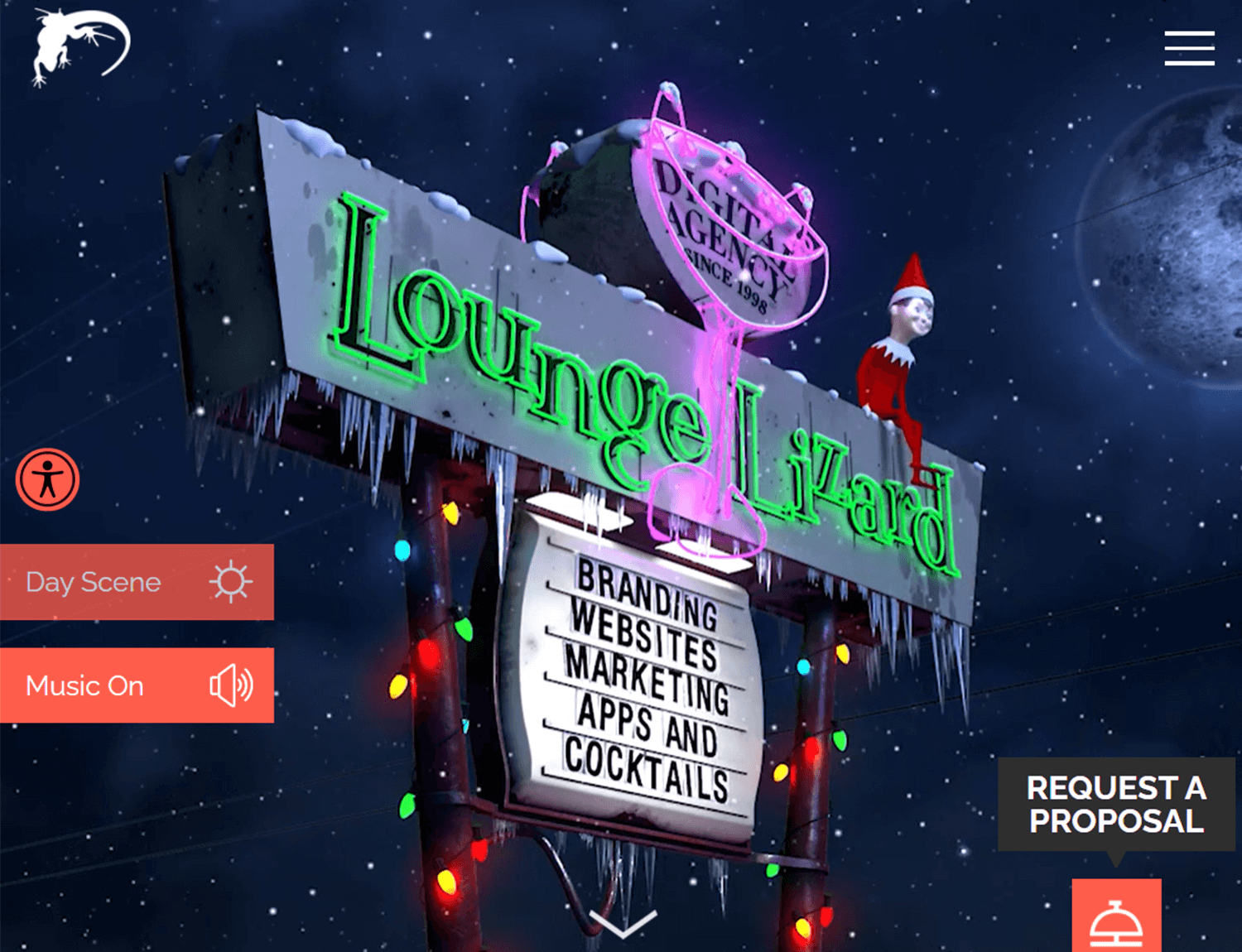
Nous adorons l’ambiance du site web de Lounge Lizard. Il capture parfaitement l’esprit de l’agence, en faisant une expérience jeune, vibrante et amusante pour les lecteurs et les clients potentiels. Les études de cas sont également merveilleusement présentées, expliquant le contexte du projet ainsi que le processus de design mis en œuvre. Il est vrai qu’il y a un grand nombre d’études de cas, mais étant donné qu’il s’agit du portfolio d’une agence entière et non d’un seul design, cela fonctionne.

Certes, ce site web n’est pas un portfolio au sens propre du terme. Il s’agit d’un site web qui présente les travaux antérieurs et les services rendus par une agence de design – mais c’est déjà pas mal. Le site lui-même fait un usage audacieux de l’animation, avec des visuels accrocheurs et des micro-interactions qui offrent une grande facilité d’utilisation. Consultez le modèle ou téléchargez-le.
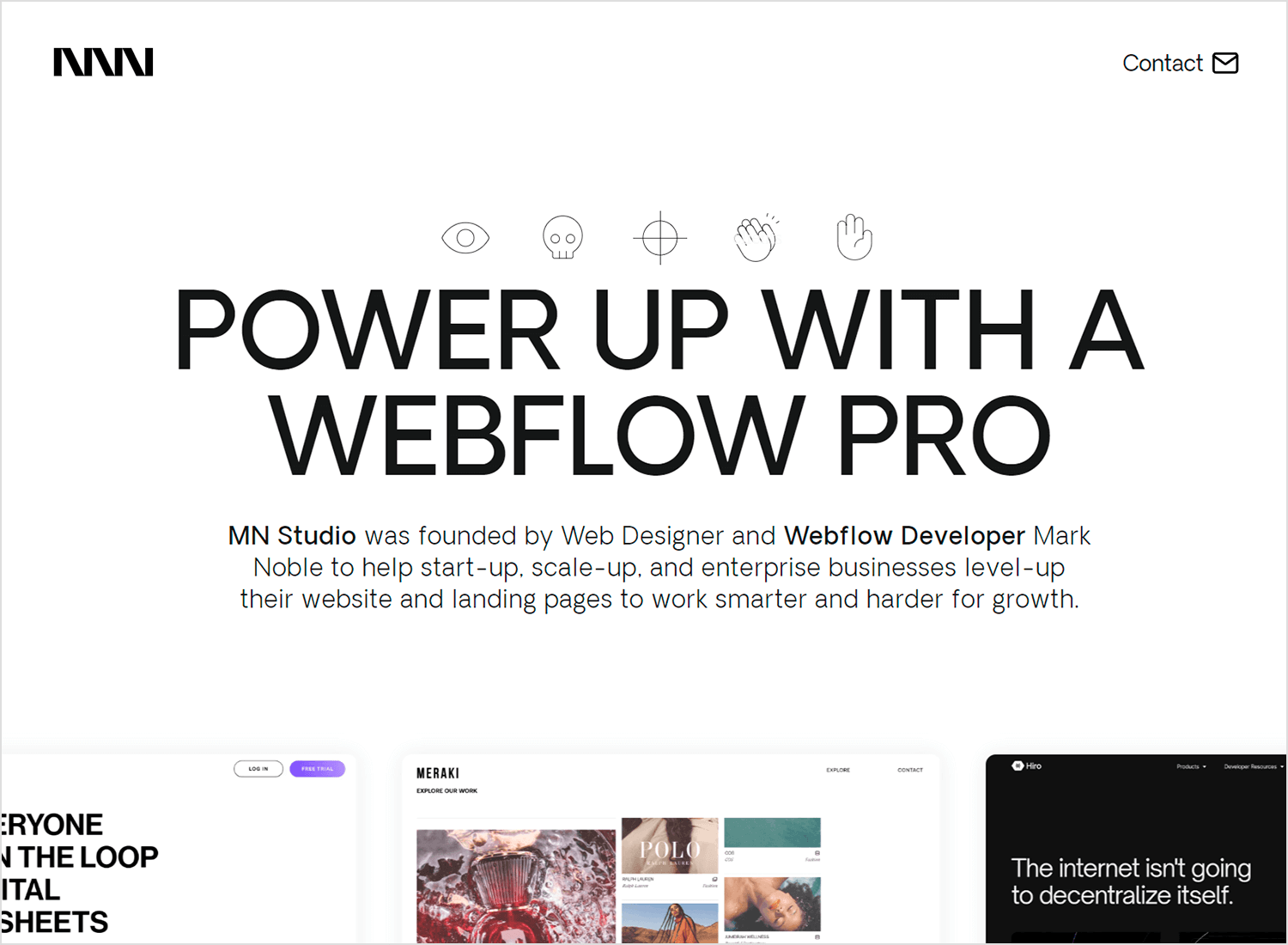
Le portfolio de MN STUDIOest une vitrine dynamique de l’expertise du fondateur Mark Noble en matière de motion design et de développement web. L’accent mis par le studio sur les projets qui intègrent l’animation et le mouvement est évident sur l’ensemble du site web, et les clients potentiels sont immédiatement attirés par cette approche visuelle centrée.

Les éléments interactifs sont au cœur de l’expérience du portfolio. Lorsque les visiteurs font défiler l’écran et le survolent, les projets antérieurs glissent sur l’écran, invitant à l’exploration. Ce format attrayant met efficacement en évidence l’ensemble des compétences de l’agence. Chaque page est imprégnée de mouvement, qu’il s’agisse du texte qui glisse subtilement, des images qui surgissent ou des fonctions interactives. En immergeant les visiteurs dans le contenu, le site web maximise les opportunités de présenter les capacités de MN STUDIO et de construire un argumentaire convaincant pour leurs services.
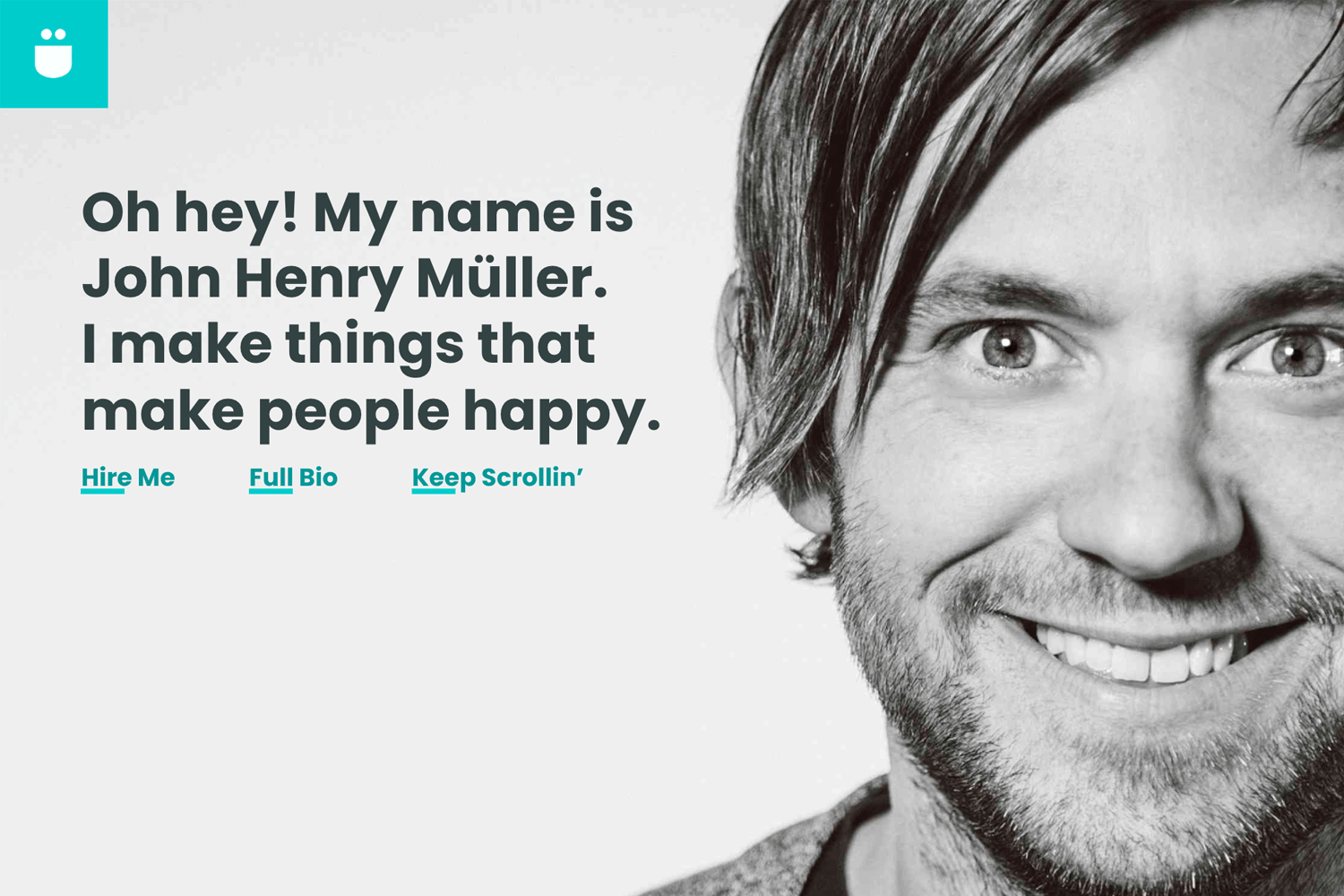
John Henry Muller a créé un portfolio de design web vraiment unique. Il ne s’est pas tant concentré sur les études de cas de ses travaux antérieurs que sur la transmission de son identité et de ses objectifs. En tant que lecteur, nous découvrons l’historique de son travail, le chemin qu’il a emprunté et les raisons qui l’ont poussé à le faire. C’est une véritable leçon de communication de la personnalité à travers le design d’un site web, à la fois dans l’UI elle-même et dans le contenu qu’il y a inclus (en particulier le témoignage de sa mère).

Nous aimons le caractère personnel de son portefeuille. En fin de compte, c’est de cela qu’il s’agit. Aucun d’entre nous ici à Justinmind n’a rencontré John, mais nous l’apprécions déjà. C’est en soi une réussite majeure lorsqu’il s’agit de créer un portfolio web.
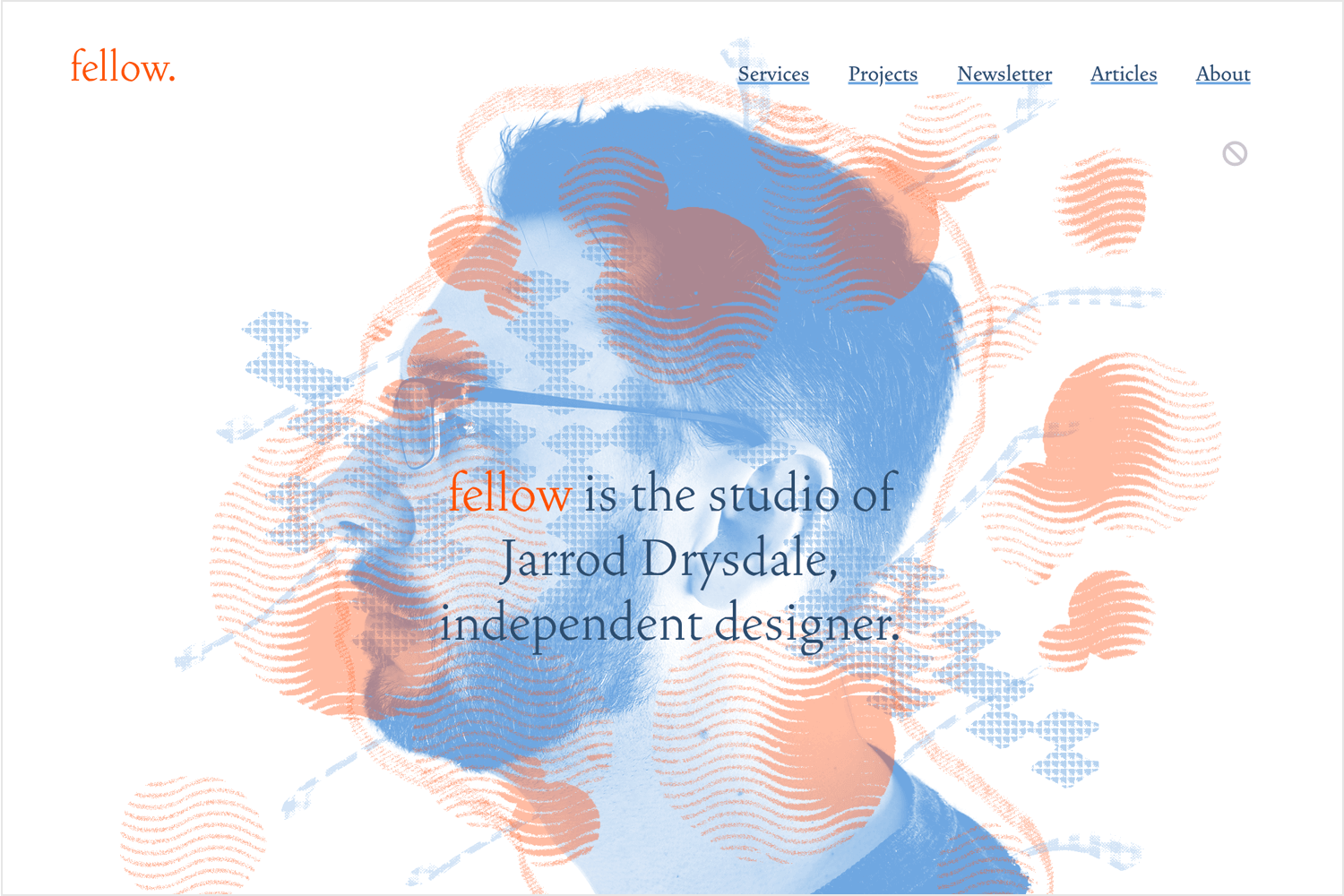
Jarrod Drysdale a créé un portfolio de design web très réactif et concis. Pour nous, l’un des points forts de ce portfolio est que Jarrod est parvenu à un équilibre parfait entre des visuels forts et un texte compréhensible.

Sur le plan visuel, nous constatons que les images et les formes réactives rendent l’ensemble de l’expérience extrêmement dynamique. Ce qui est encore plus impressionnant, c’est que ce design réactif ne submerge pas le lecteur, ce qui peut parfois arriver avec des visuels qui réagissent et se déplacent en fonction du mouvement du curseur. En ce sens, Jarrod a fait preuve de beaucoup de retenue, ce qui s’est avéré payant. En ce qui concerne le texte, nous constatons que Jarrod a utilisé peu de mots, mais qu’ils étaient tous pertinents. Il s’agit d’un type de texte bref qui transmet également une personnalité. Il ne s’agit pas d’une lecture formelle, ce qui donne à Jarrod l’impression d’être une personne réelle qui tient une conversation. C’est facile, agréable. Ses projets antérieurs sont présentés sans études de cas, se contentant d’une ou deux lignes décrivant le projet.
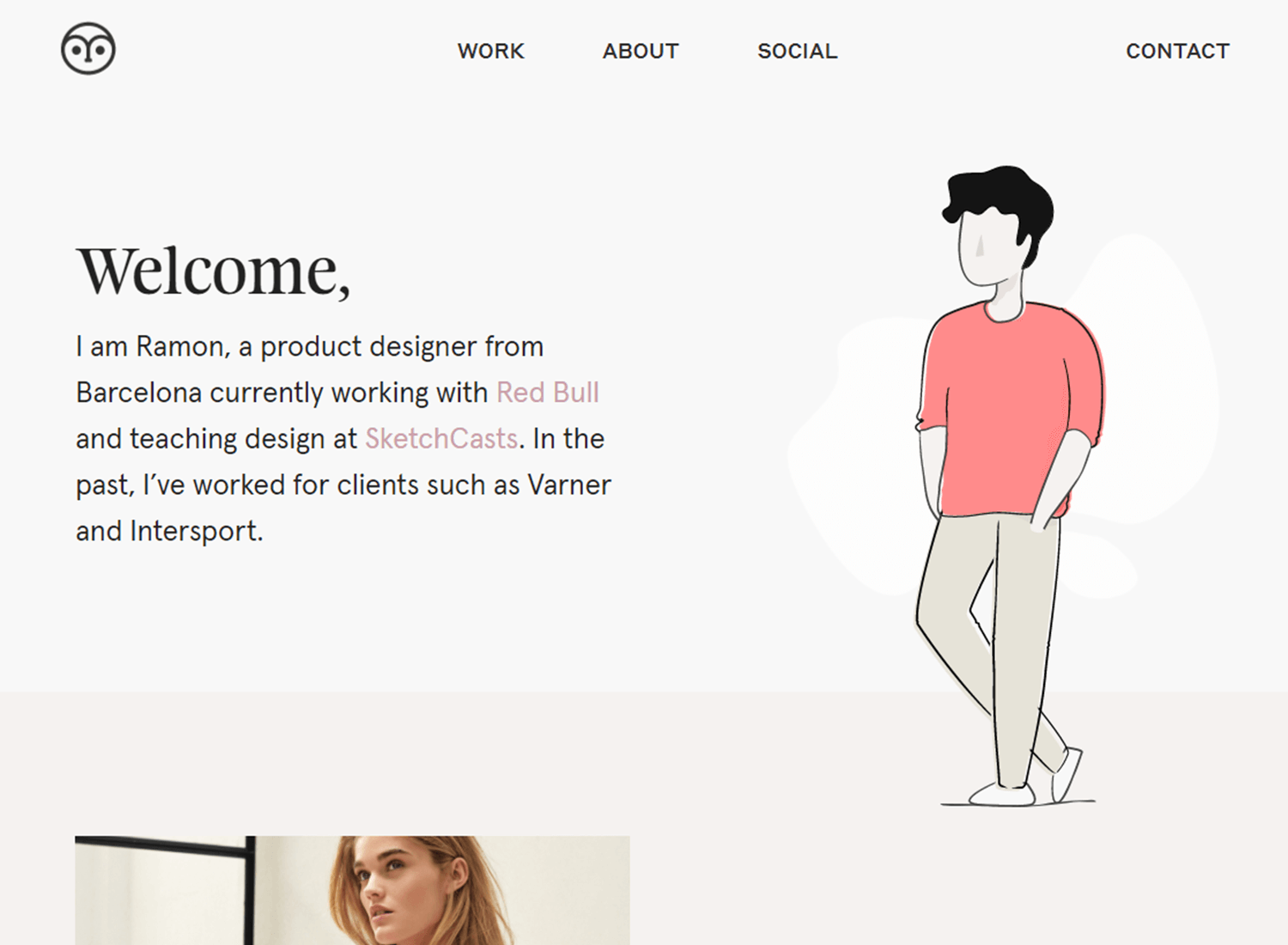
Ramon Gilabert, basé à Barcelone, a créé un magnifique portfolio de design web. C’est un site calme, amical et décontracté. En utilisant des lignes épurées et de nombreux espaces vides, Ramon montre de véritables compétences en matière de hiérarchie visuelle et d’architecture de l’information. L’utilisation d’espaces blancs, d’une typographie claire et d’une hiérarchie de contenu logique garantit une expérience utilisateur transparente, tandis que les éléments interactifs, tels que les liens vers les médias sociaux, sont placés de manière stratégique pour faciliter l’accès.

Le design reflète l’identité professionnelle de Ramon, en combinant la simplicité avec un ton personnel et accessible qui renforce la connexion émotionnelle. Dans l’ensemble, il réussit à équilibrer l’attrait esthétique et la fonctionnalité, ce qui permet aux utilisateurs de s’engager et de se connecter facilement avec Ramon.
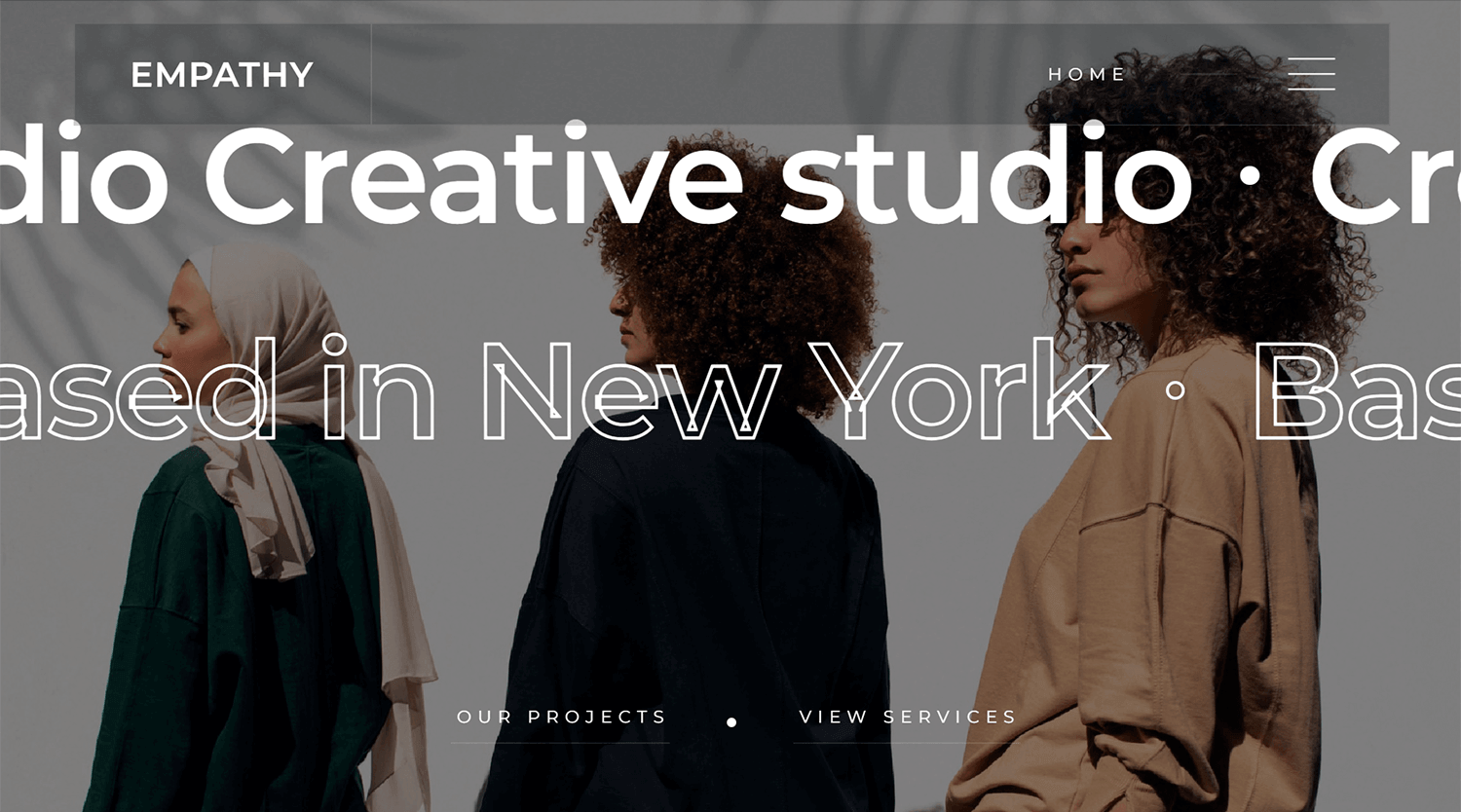
Empathy, un framework préconçu par Ty Hughey, offre une base solide pour façonner des portfolios d’agence ou de studio convaincants. Sa structure cohérente et son approche « mobile-first » permettent de créer des sites web professionnels et visuellement percutants.

Le design du modèle met l’accent sur la présentation de visuels de haute qualité. Chaque image peut être accompagnée d’un texte descriptif et d’un titre, ce qui permet de mettre en évidence les détails du projet et de susciter l’intérêt des clients potentiels. Avec des sections dédiées aux projets et aux services, Empathy peut être facilement adapté pour présenter des portefeuilles individuels, ce qui permet un haut degré de personnalisation.
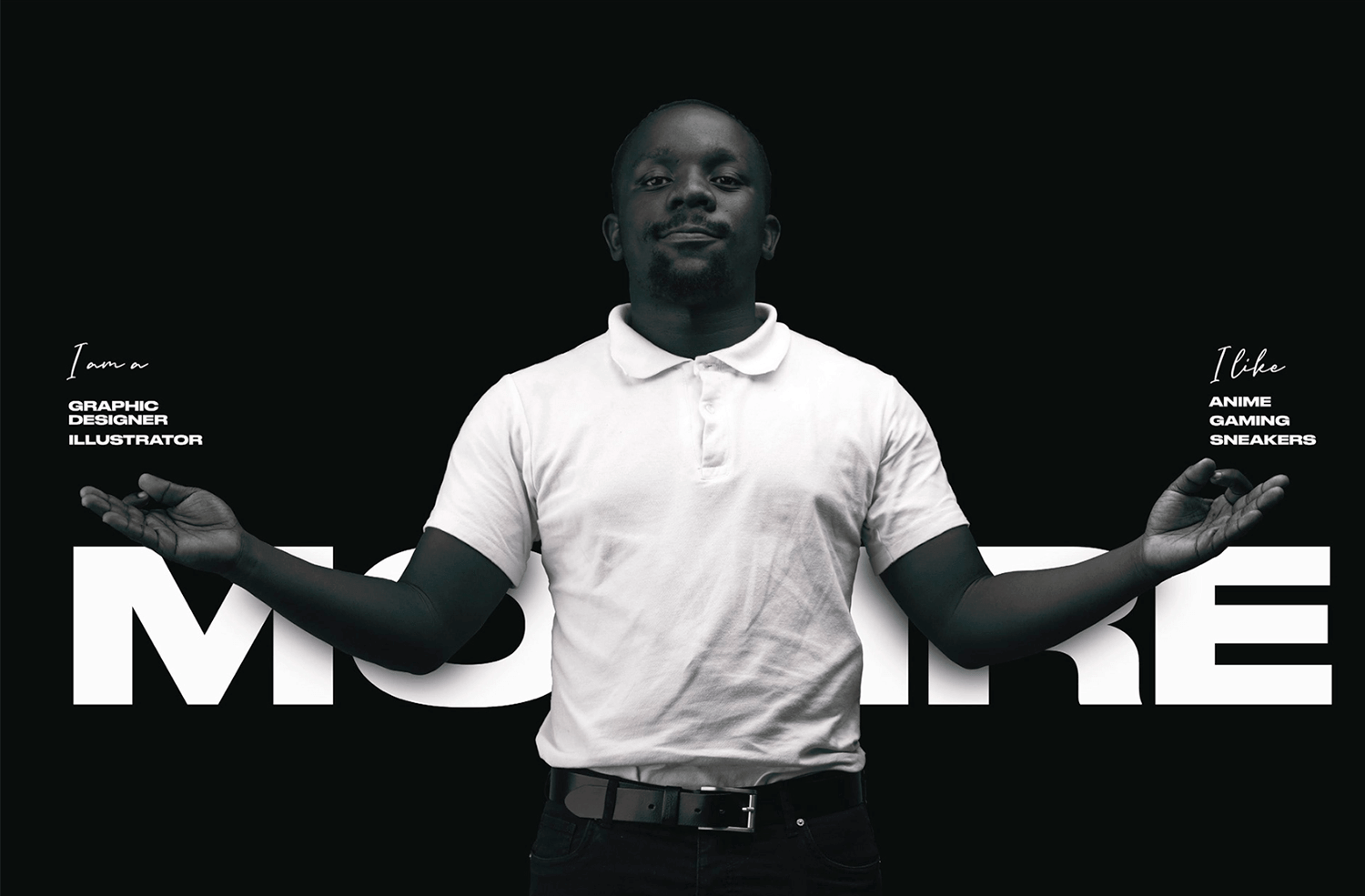
Le portfolio d’Andrew Mogire témoigne d’un engagement fort en faveur du minimalisme et de la clarté visuelle. Les premières pages présentent efficacement le design et ses compétences, en établissant une esthétique cohérente. Le fond noir et le texte blanc créent une atmosphère sophistiquée et concentrée.

Si les premières pages constituent une base solide, la véritable force du portfolio réside probablement dans les pages suivantes. Le design minimaliste est conservé, mais sans l’arrière-plan noir, ce qui permet de se concentrer entièrement sur le travail présenté. Cette approche suggère un design qui a confiance en ses capacités et qui cherche à laisser son travail parler de lui-même.
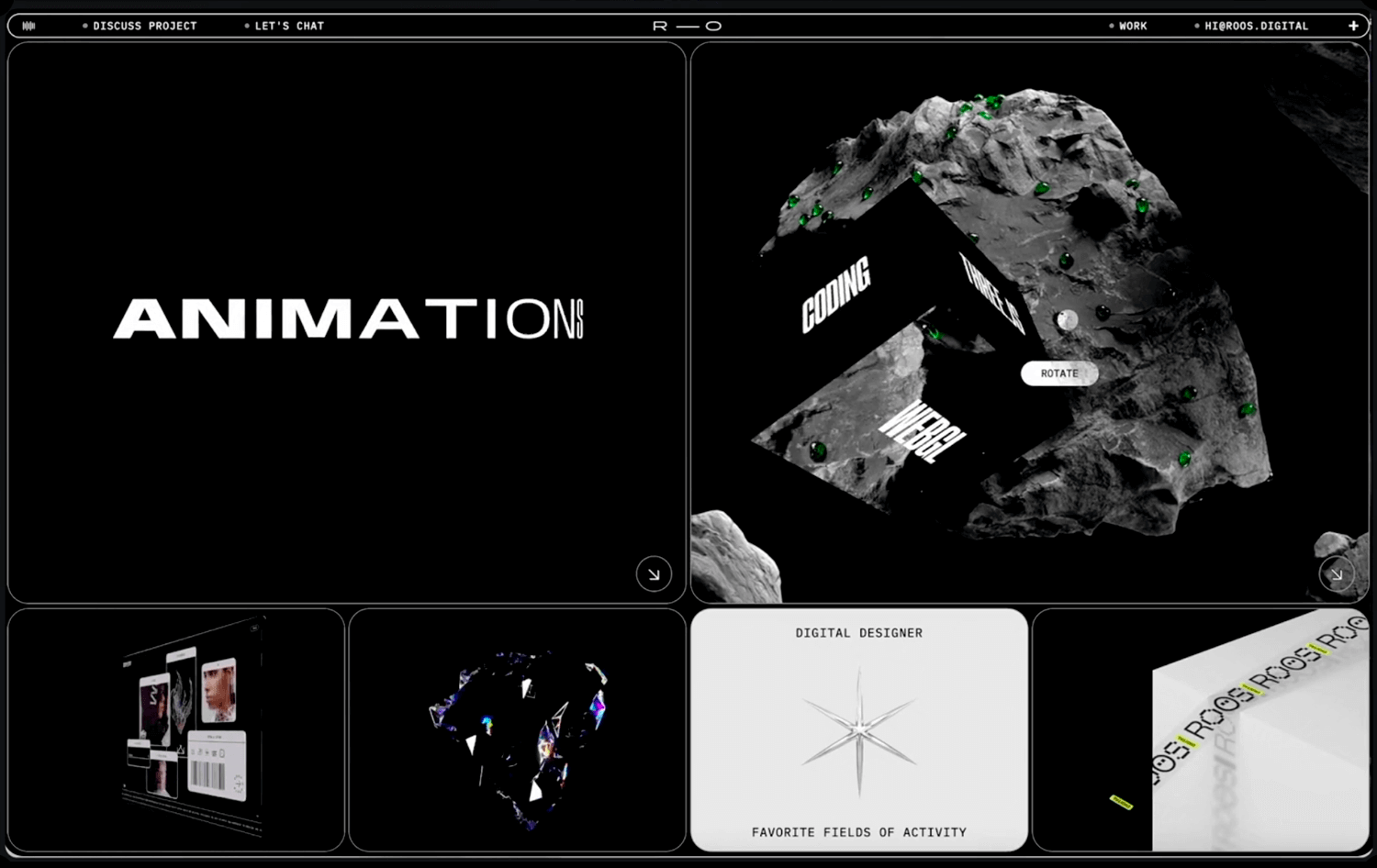
Ce site web est le portfolio d’un designer numérique nommé Roman Osypenko. Il donne un aperçu de ses compétences et de son expérience dans divers domaines du design, notamment l’image de marque, le design UX/UI, le design d’interaction, le développement web et la modélisation 3D.

Les visiteurs peuvent en savoir plus sur le travail de Roman en consultant son portfolio et ses études de cas. Ils peuvent également le contacter pour discuter d’éventuelles collaborations ou de projets en freelance. Dans l’ensemble, le site web met efficacement en valeur le talent et l’expertise de Roman en tant que designer multidisciplinaire.
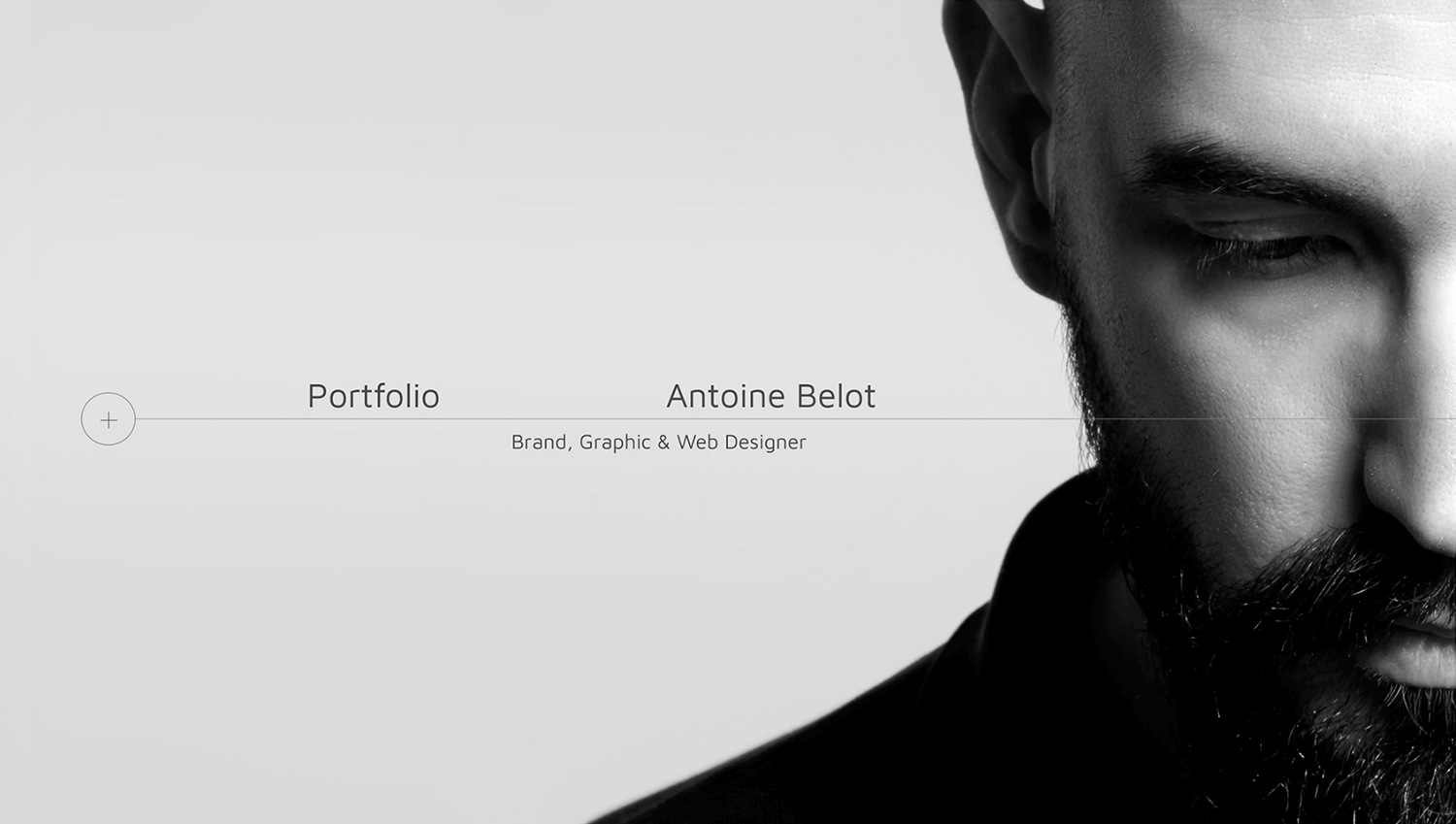
Le portfolio d’Antoine Belottémoigne d’un engagement fort en faveur du minimalisme et de la clarté visuelle. L’utilisation cohérente d’une police de caractères sans empattement et d’une palette de couleurs à dominante blanche crée une esthétique professionnelle et moderne. La mise en page est bien structurée, avec une hiérarchie claire des informations qui améliore la lisibilité.

Le design démontre une forte compréhension de la communication visuelle, transmettant efficacement l’information par l’utilisation stratégique de la typographie, de la couleur et de l’espacement. Bien que l’approche minimaliste maintienne un aspect et une sensation cohérents, il est possible d’introduire plus d’intérêt visuel et de personnalité grâce à l’utilisation d’images et d’éléments interactifs.
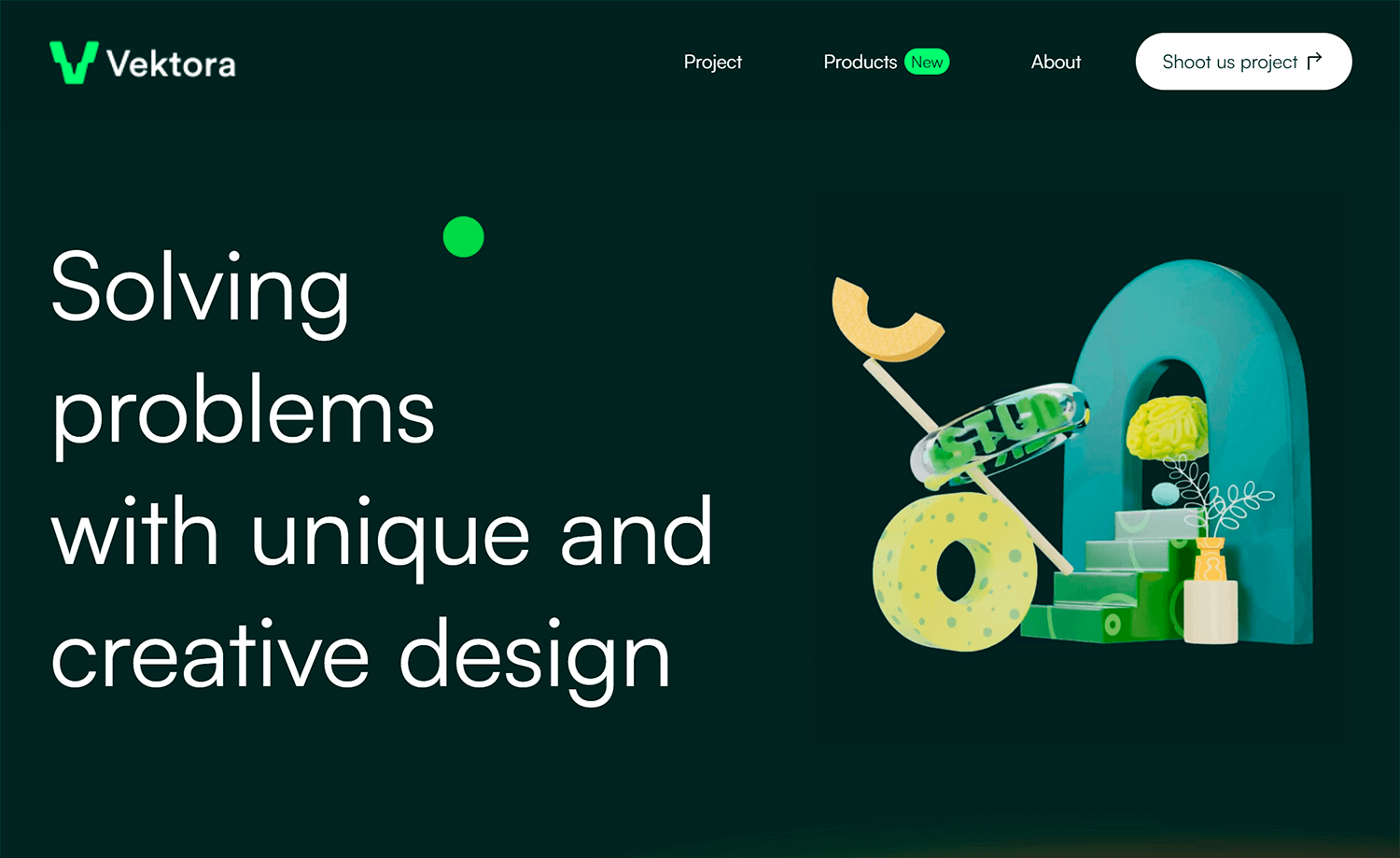
Le site web de Vektora Studio présente une esthétique propre et moderne, à la fois attrayante sur le plan visuel et conviviale. Le design est simple et efficace, avec un bon équilibre entre l’espace blanc et le contenu. Bien qu’il ne soit pas révolutionnaire, il s’agit d’un exemple solide de design web contemporain.

La palette de couleurs est professionnelle et sobre, et la typographie est claire et lisible. Dans l’ensemble, il s’agit d’un site bien conçu qui communique efficacement la marque de l’entreprise.
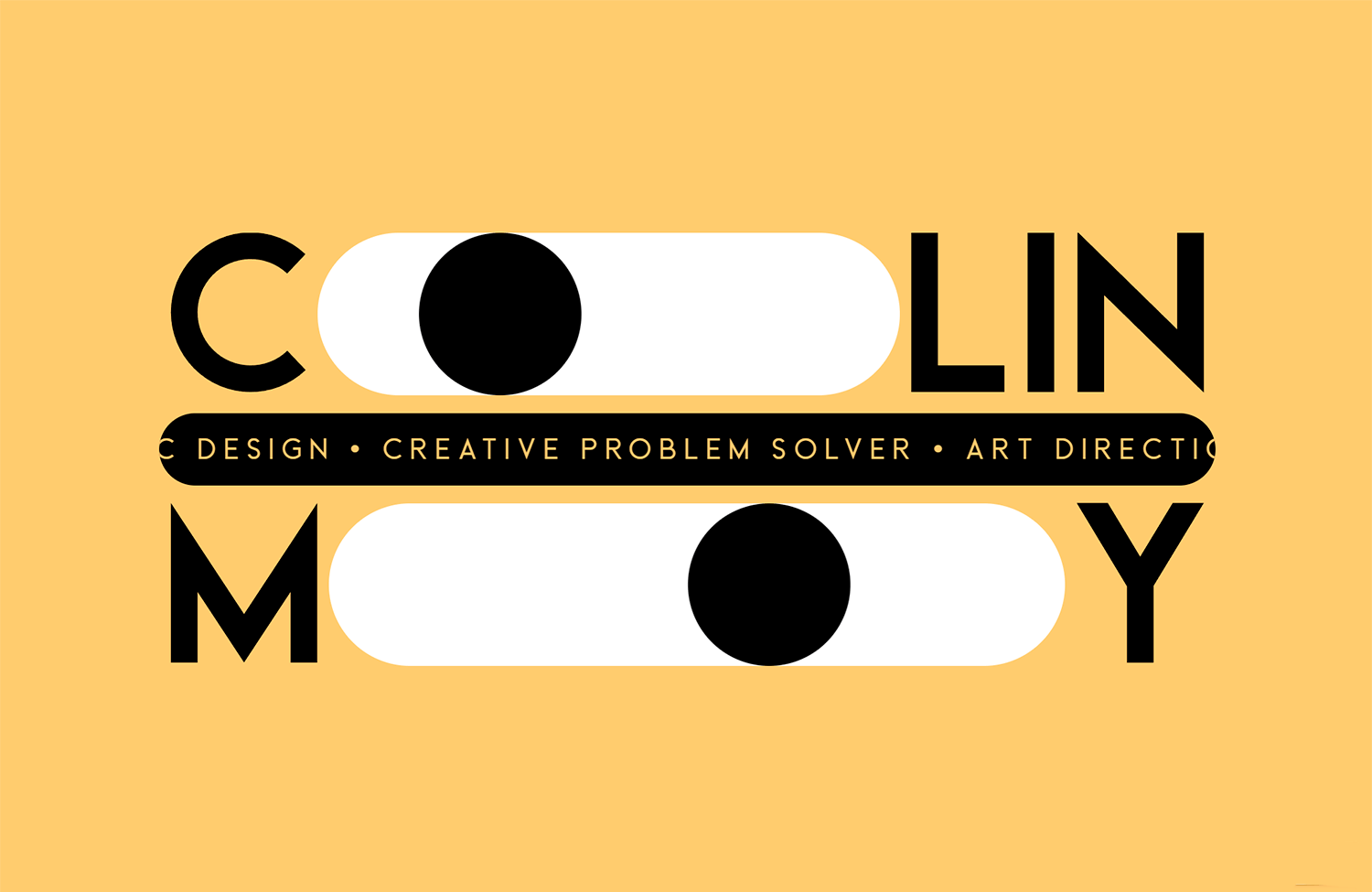
Le portfolio en ligne de Colin Moy est une vitrine dynamique de ses prouesses en matière de design. Le site web lui-même sert d’exemple vivant de son travail, invitant les visiteurs à en explorer les subtilités. Le portfolio de Moy fait une première impression saisissante grâce à un élément visuel ludique : des yeux remplaçant les lettres de son nom. Ce détail interactif ne se contente pas de capter l’attention, il sert aussi de bascule unique pour le mode sombre, accompagné d’une animation attrayante.

Le motif se poursuit tout au long du site, transformant les lettres en sections cliquables qui révèlent un contenu supplémentaire. Cette approche innovante guide efficacement les visiteurs à travers le portfolio, encourageant l’exploration et l’interaction.
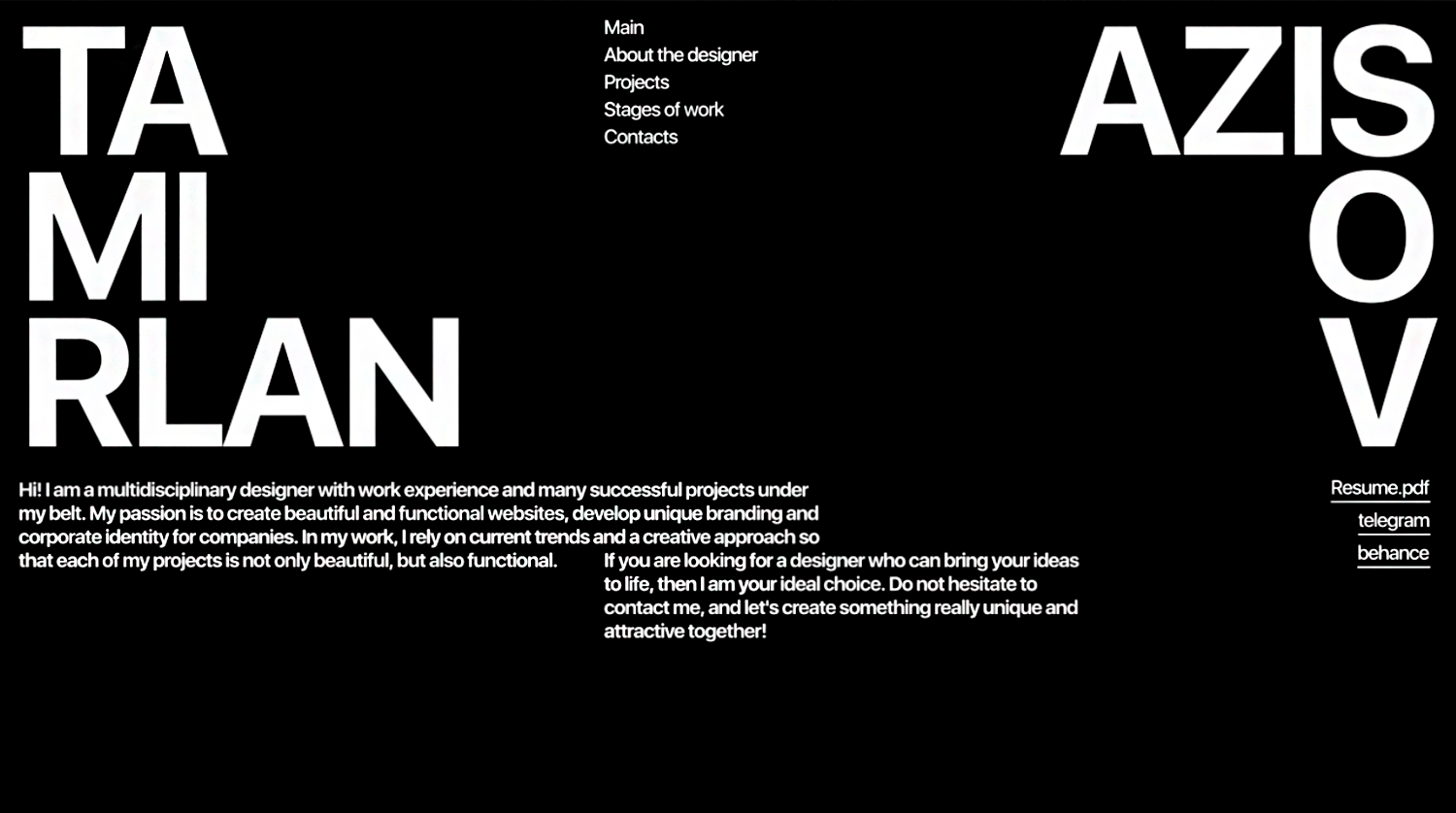
Le portfolio de Tamirlan Azisov témoigne d’un engagement fort en faveur du minimalisme et de l’impact visuel. L’utilisation systématique d’un fond sombre et d’une typographie audacieuse crée une esthétique frappante et mémorable. Le design utilise efficacement l’espace blanc pour mettre l’accent sur les éléments clés, tels que le nom du designer et la présentation des projets.

Le portfolio démontre une compréhension claire de la hiérarchie visuelle, avec des informations présentées de manière logique et facile à suivre. L’utilisation constante d’une approche minimaliste maintient une identité de marque cohérente sur l’ensemble du site web. Cependant, l’intégration d’éléments visuels subtils ou la variation de la typographie pourraient ajouter plus de profondeur et d’intérêt au design global.
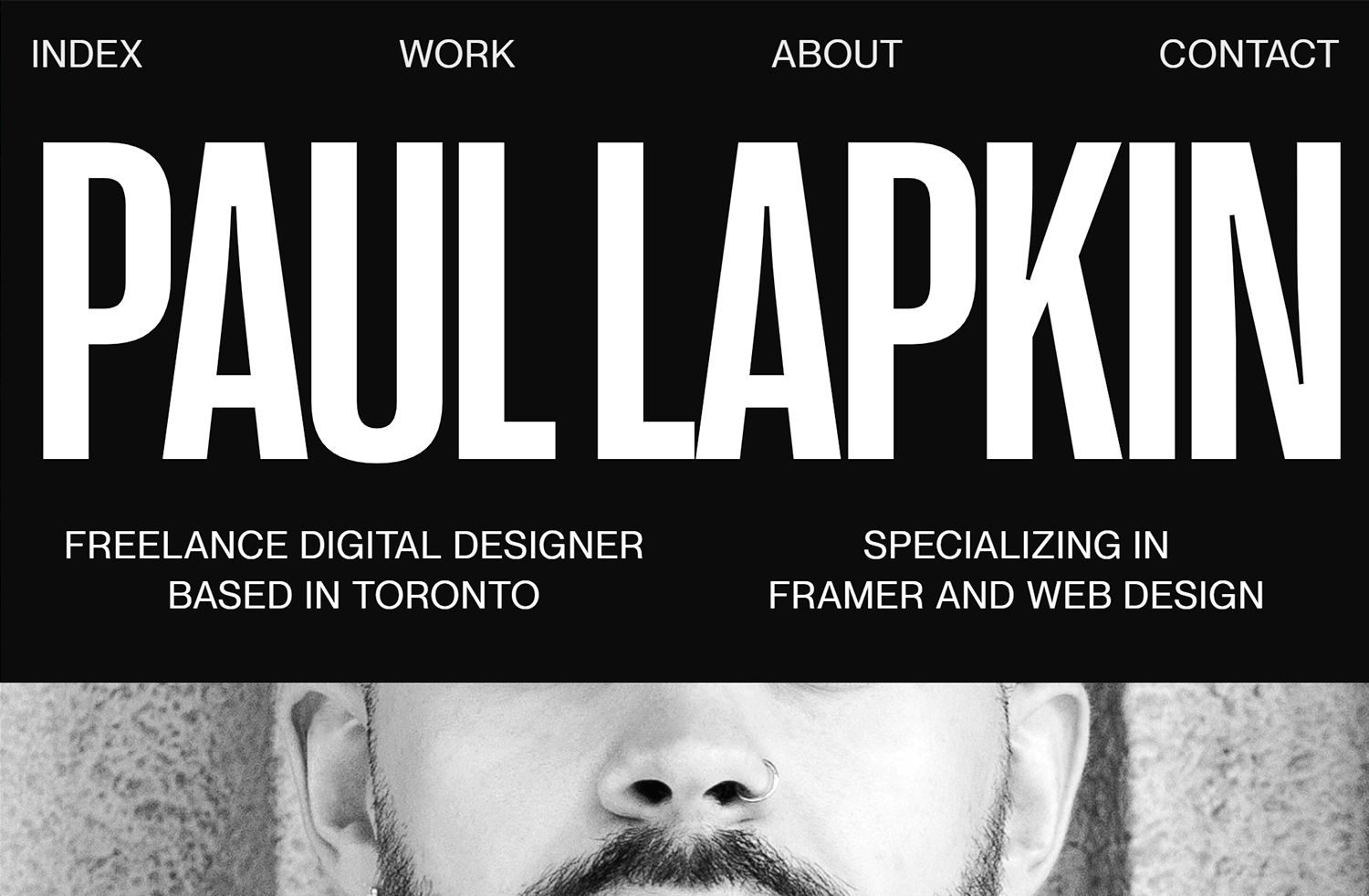
Le portfolio de Paul Lapkin est une vitrine propre et moderne de ses prouesses en matière de design. Le site web équilibre efficacement le minimalisme et l’impact visuel, créant une expérience professionnelle et attrayante pour l’utilisateur. L’utilisation d’espaces blancs et d’une palette de couleurs sobre permet de mettre l’accent sur la qualité du travail de design. Le portfolio transmet efficacement l’expertise de Lapkin en matière de design numérique, en particulier dans les domaines de Framer et du développement web.

L’esthétique globale s’aligne bien avec sa passion déclarée pour la typographie et les grilles, démontrant une forte compréhension des principes de design. Bien que l’approche minimaliste soit cohérente, l’intégration d’éléments interactifs subtils ou d’animations pourrait potentiellement améliorer l’engagement de l’utilisateur. Dans l’ensemble, le portfolio représente bien les capacités de design de Lapkin et sert de plateforme efficace pour présenter son travail.
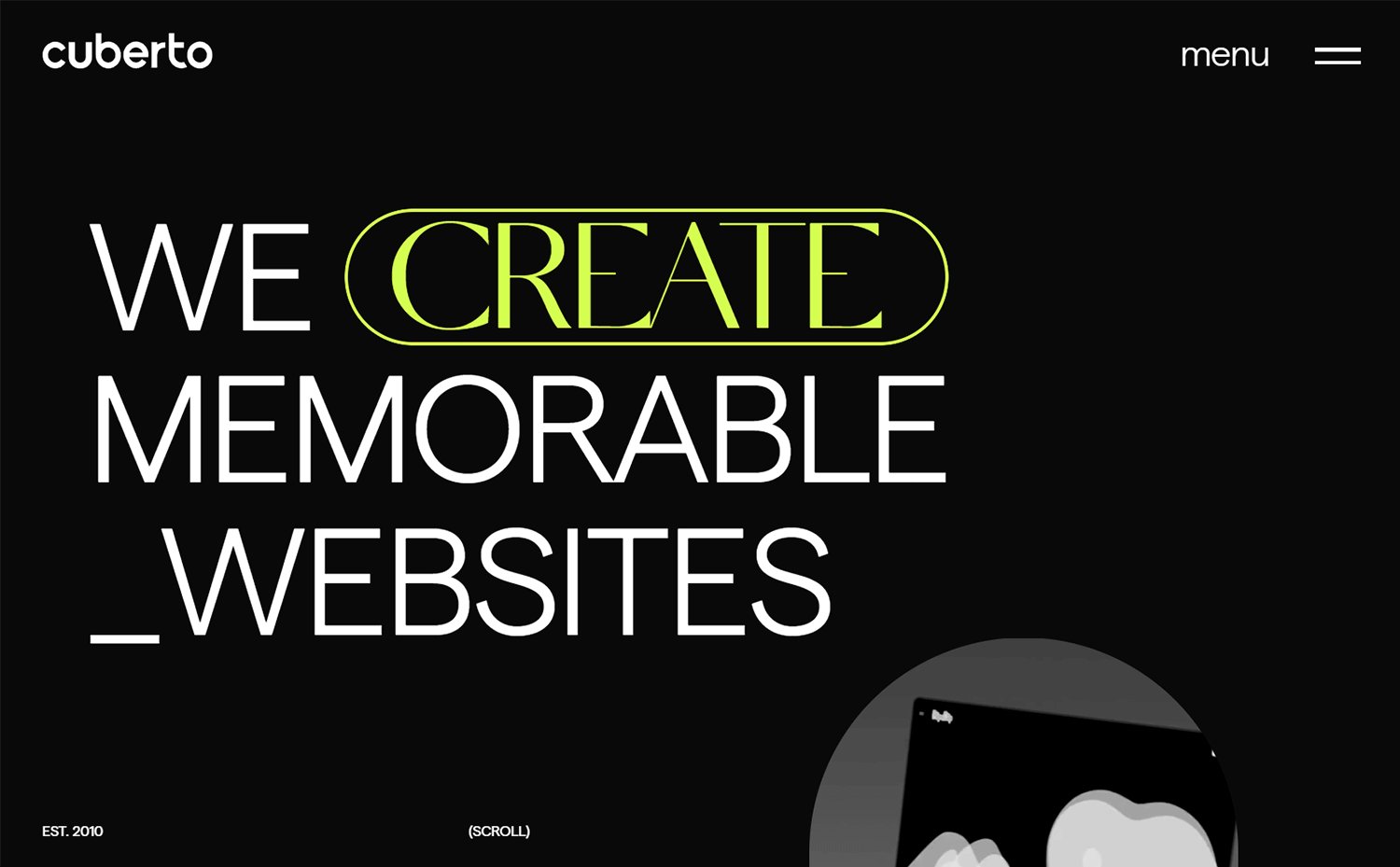
Le portfolio de Cuberto met l’accent sur la clarté et le professionnalisme. Le design minimaliste crée efficacement une expérience utilisateur ciblée, permettant aux visiteurs de saisir rapidement les principales offres de l’entreprise. Bien que l’utilisation de l’espace blanc et d’une palette de couleurs sobre soit louable, le design pourrait bénéficier d’un intérêt visuel supplémentaire pour améliorer l’engagement.

Le portefeuille transmet efficacement l’expertise de Cuberto en matière de design de produits numériques, bien qu’une vitrine plus robuste des projets passés permettrait de consolider davantage leur réputation. Le design actuel constitue une base solide pour la marque, mais l’incorporation d’éléments visuels subtils et d’un portefeuille de projets plus complet pourrait élever l’impact global.
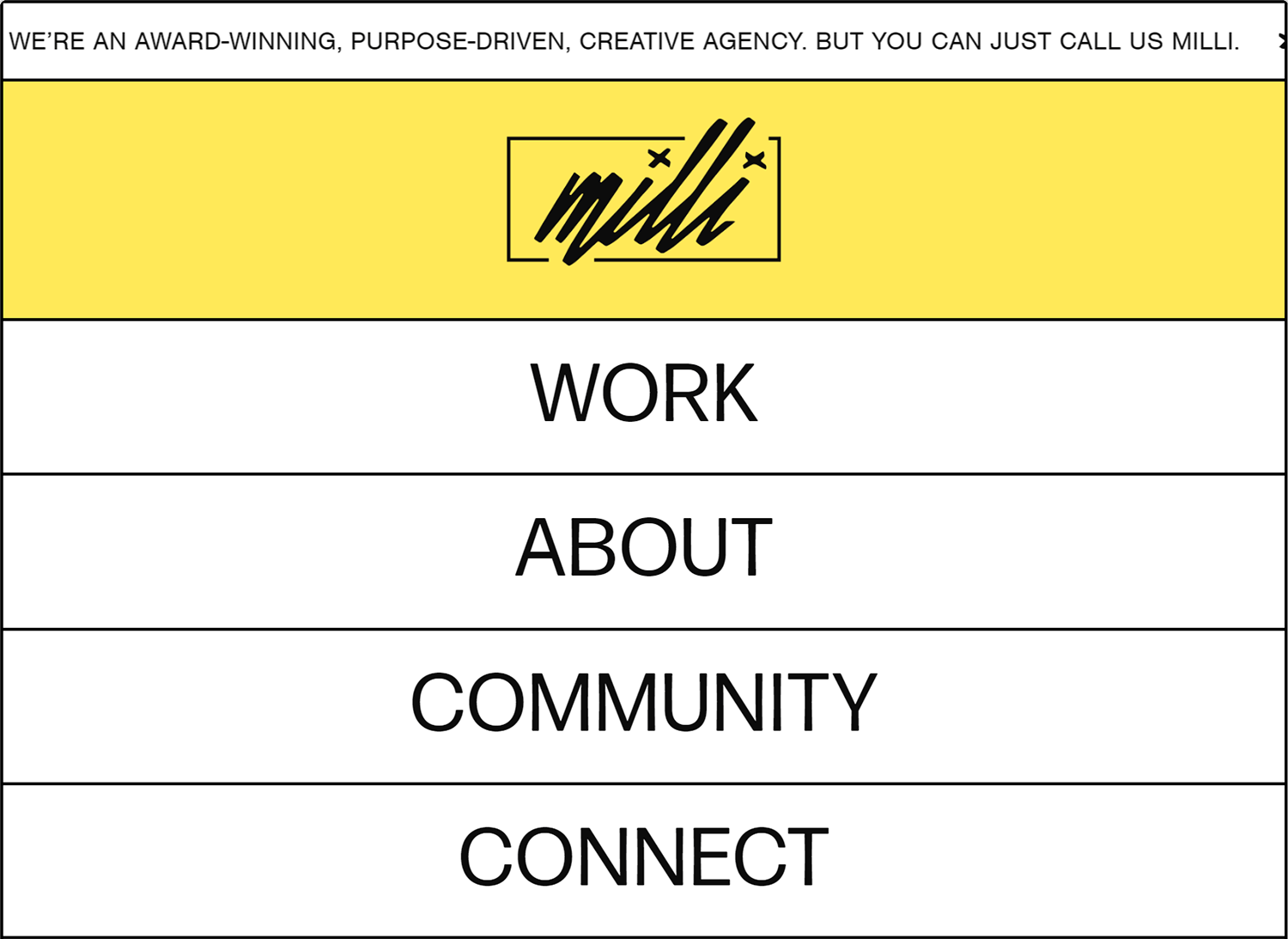
L‘agence créative Milli offre une expérience numérique distinctive. Son portefeuille est une composition dynamique de rectangles qui se chevauchent, chacun contenant un contenu unique. La personnalité de l’agence transparaît à travers des placements de texte ludiques et des juxtapositions de contenu inattendues.

Les éléments interactifs du portfolio améliorent l’expérience de l’utilisateur. Les sections clés telles que Travail, Connexion, À propos et Communauté sont mises en valeur par un jaune vibrant et un texte agrandi au passage de la souris, invitant les visiteurs à explorer plus en profondeur. Cette approche innovante met en valeur le flair créatif de Milli et encourage l’engagement.
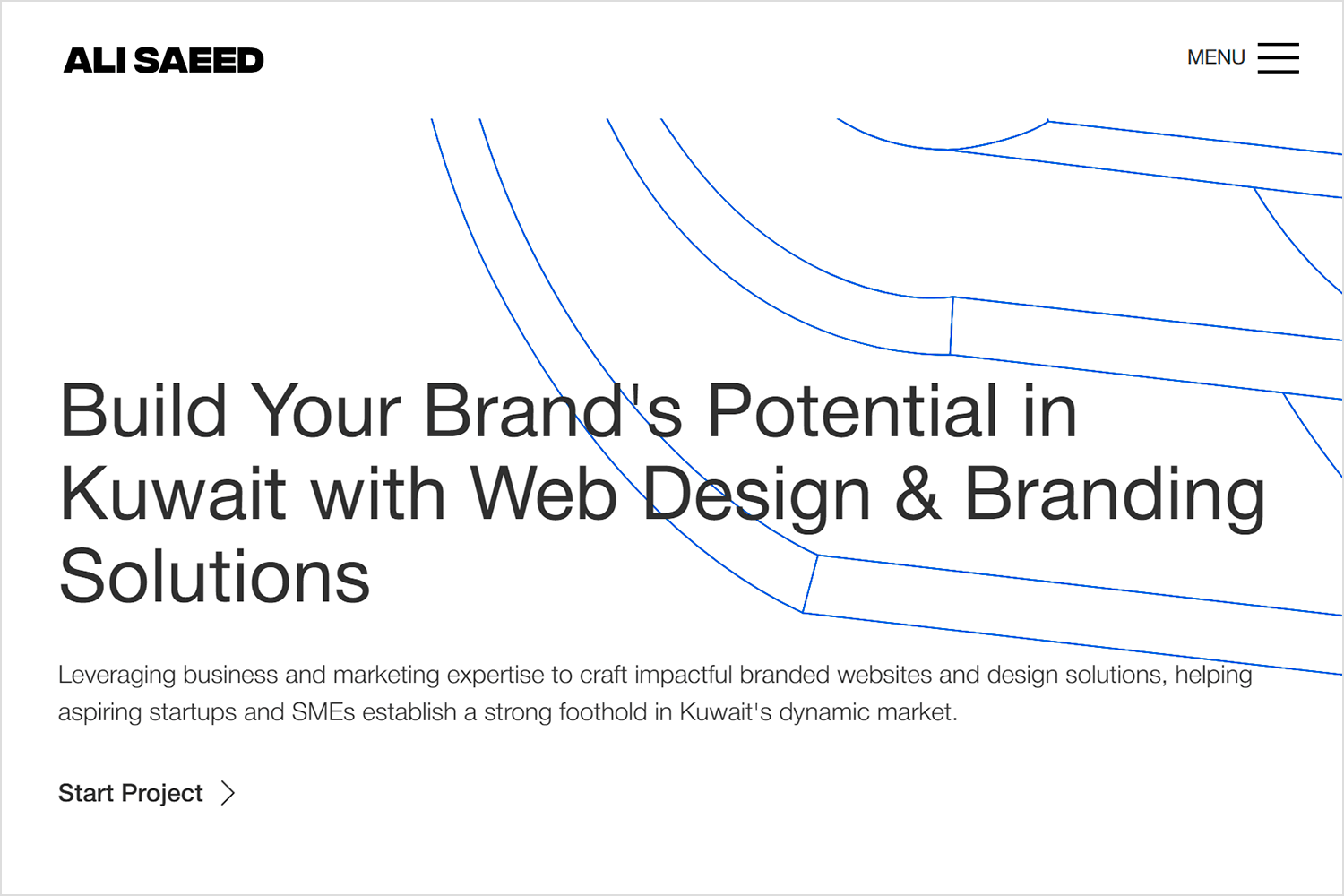
Ali Saeed, un designer basé au Koweït, est spécialisé dans l’élaboration de solutions numériques pour les startups et les entreprises. Son portfolio met en valeur son expertise en matière de design web, d’image de marque et de développement de présentations par le biais d’une mise en page propre et interactive.

La page d’accueil présente une collection d’études de cas et de points de vue, côte à côte. L’ingéniosité de Saeed en matière de design est évidente dans les animations subtiles mais captivantes appliquées à chaque aperçu de projet. Lorsque les utilisateurs survolent ces éléments interactifs, les dégradés se modifient, les couleurs changent et des mouvements subtils attirent l’attention, encourageant l’exploration et un engagement plus profond avec son travail.
Le portfolio d’Eve Kayser présente une introduction visuellement frappante avec une palette de couleurs distinctes et des accents dégradés. Une fonction de navigation dynamique guide les visiteurs à travers la section « À propos de moi », dévoilant les détails de manière progressive.

La section « Travail » présente un éventail vibrant de projets pour une clientèle diversifiée, tout en conservant une esthétique cohérente avec la palette de couleurs générale du portfolio. Cette approche stratégique souligne efficacement la polyvalence du design de Kayser tout en préservant une identité visuelle forte.
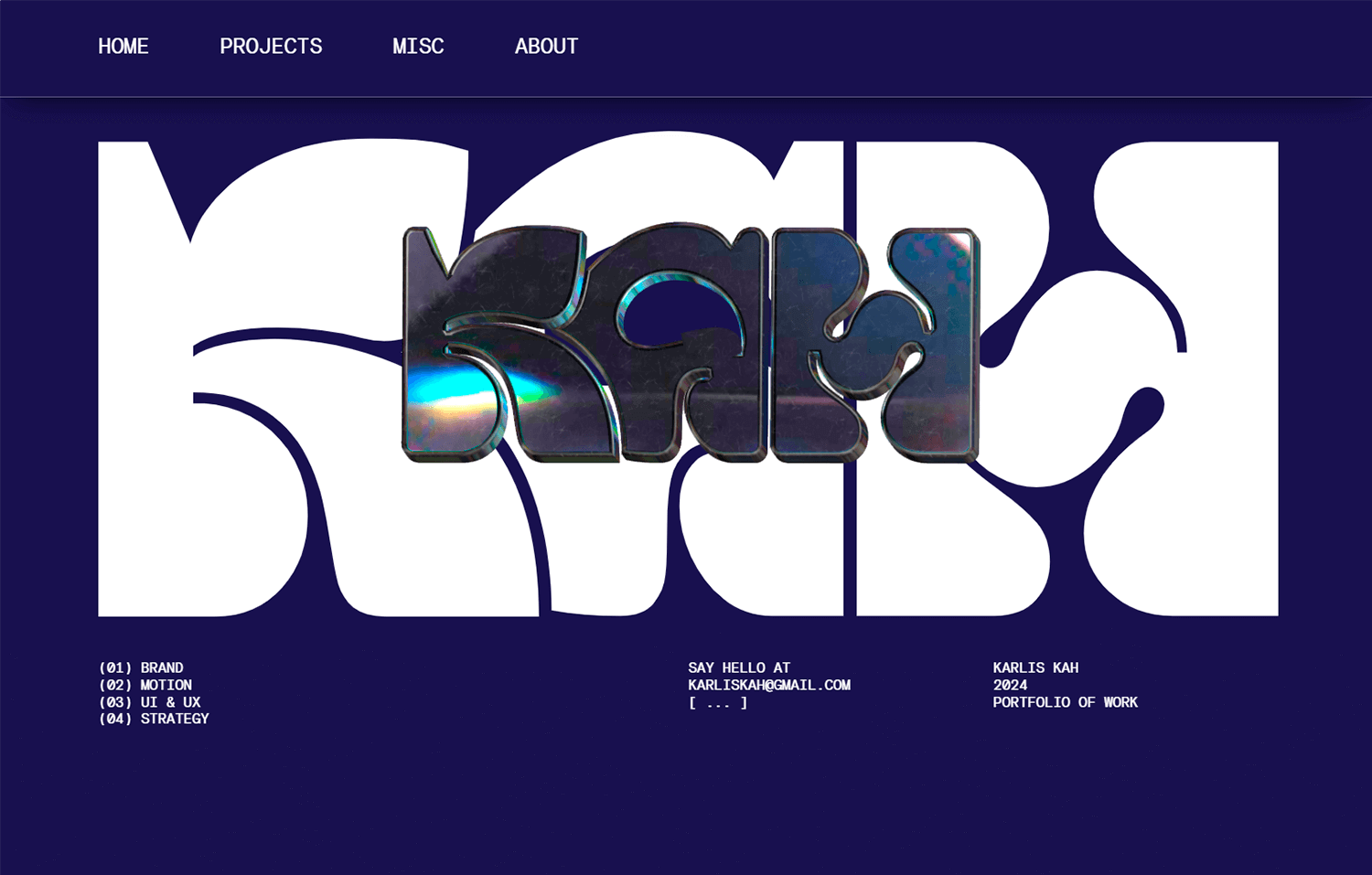
Le portfolio de Karlis Kah met d’emblée l’accent sur le design interactif, le design d’animation et le motion design. La page d’accueil présente un contraste frappant entre un « KAH » blanc minimaliste et un homologue 3D en relief, créant ainsi une introduction visuellement attrayante.

Le portfolio passe en douceur à une section « À propos de moi » concise avant de présenter une collection de projets remarquables. Chaque projet est représenté par une animation carrée qui s’agrandit au survol, offrant un aperçu dynamique sans alourdir le design général. Ce langage visuel est repris dans la section « Divers », où un tableau d’humeur composé de carrés colorés renforce encore l’esthétique du design de Kah.
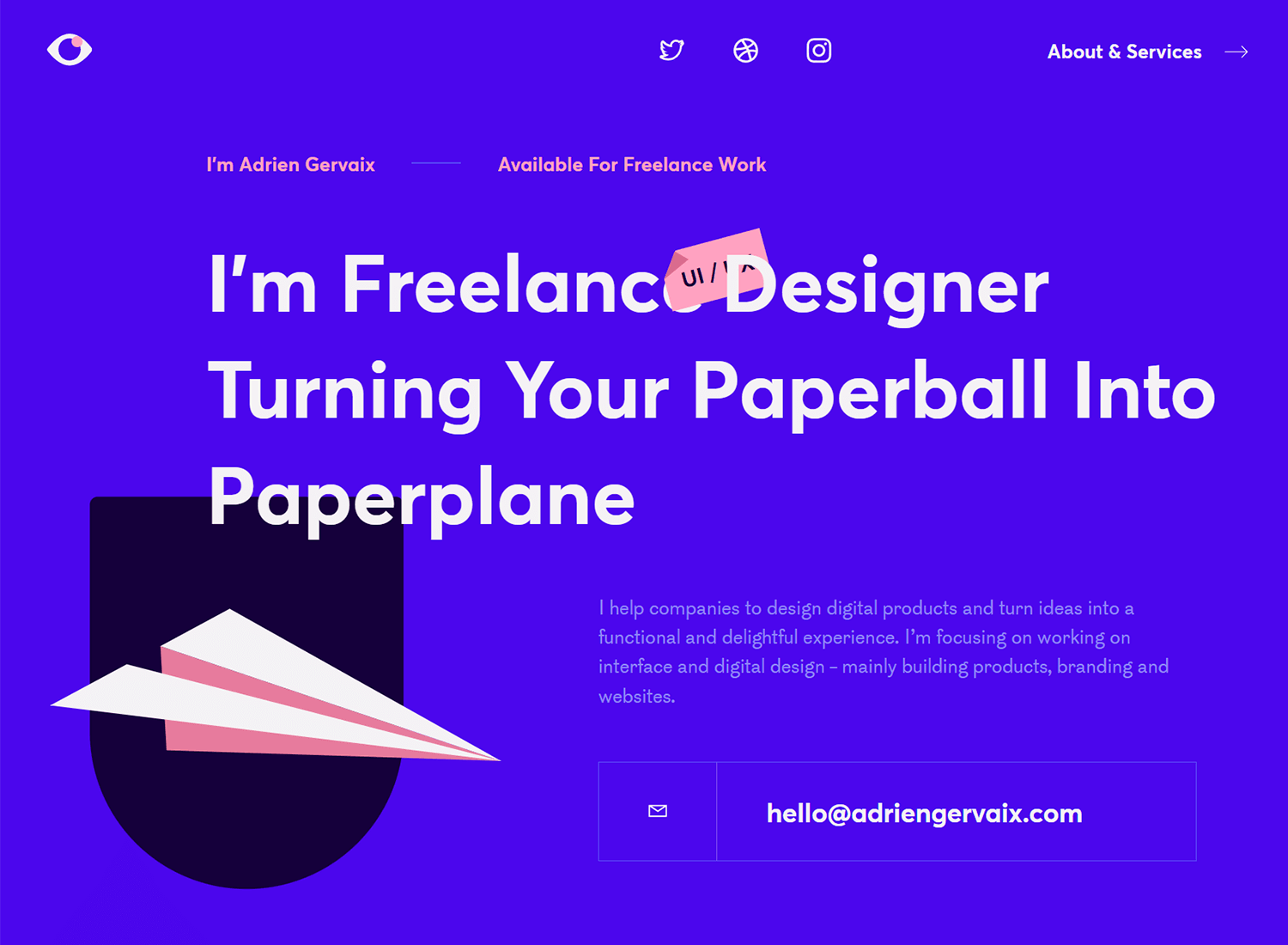
Le portfolio d’Adrien Gervaix utilise efficacement les principes du design minimaliste. En donnant la priorité aux lignes épurées, à l’abondance d’espaces blancs et à l’accent mis sur le contenu, le portfolio présente une esthétique moderne et professionnelle. Cette approche minimaliste améliore l’expérience de l’utilisateur en rendant le site web facile à naviguer et visuellement attrayant.

Gervaix fait preuve d’une solide compréhension des meilleures pratiques en matière d’UX/UI. La hiérarchie claire des informations, la navigation intuitive et l’utilisation appropriée de l’espace blanc contribuent à une expérience positive pour l’utilisateur. L’accent mis sur la mise en valeur du processus de design suggère une approche centrée sur l’utilisateur, qui est la pierre angulaire d’un design UX efficace.
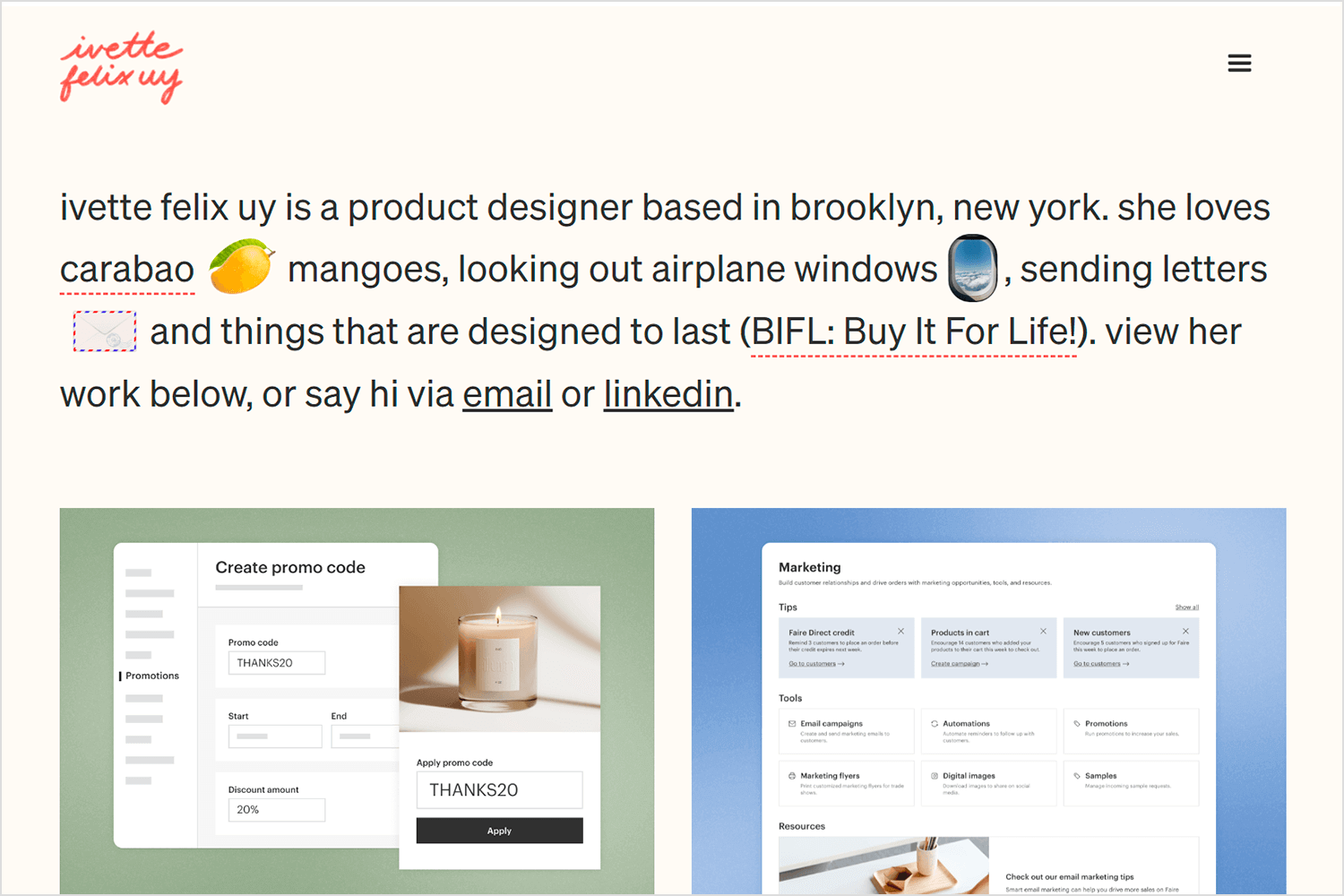
Ivette Felix Uy, une designer de produits basée à Brooklyn, présente un portfolio ciblé sur sa page d’accueil. En mettant l’accent sur six projets clés, elle présente efficacement son ensemble de compétences spécialisées. La toile de fond épurée, de couleur crème, met en valeur les visuels éclatants de ses études de cas.

Ce format s’adresse aussi bien aux visiteurs occasionnels qu’à ceux qui recherchent des informations approfondies. Un simple coup d’œil permet d’avoir une vue d’ensemble de l’offre d’Uy, tandis que les visiteurs assidus peuvent approfondir chaque projet.
Il peut être difficile de trouver la plateforme idéale pour présenter votre portfolio de design web. Cette section présente dix sites populaires de portfolios de design web pour vous aider à décider où présenter votre travail créatif. Des options conviviales pour les débutants aux plateformes avancées pour les designers chevronnés, nous avons tout ce qu’il vous faut. Trouvons le site idéal pour votre chef-d’œuvre numérique !
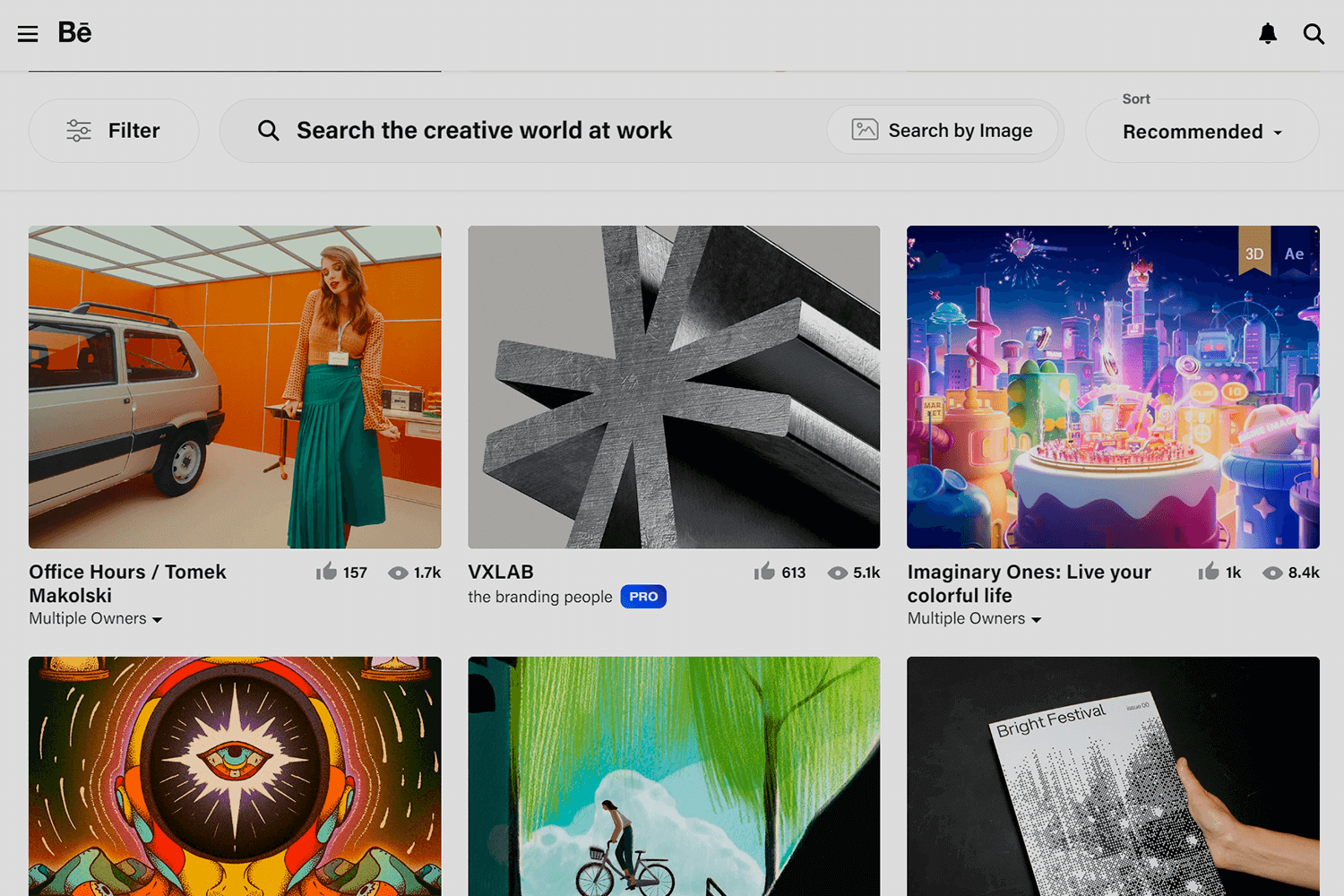
Behance est une plateforme populaire qui permet aux créatifs de présenter leur travail. Avec une vaste communauté, elle offre diverses catégories pour mettre en valeur vos projets. C’est un endroit idéal pour trouver l’inspiration et entrer en contact avec des clients potentiels.

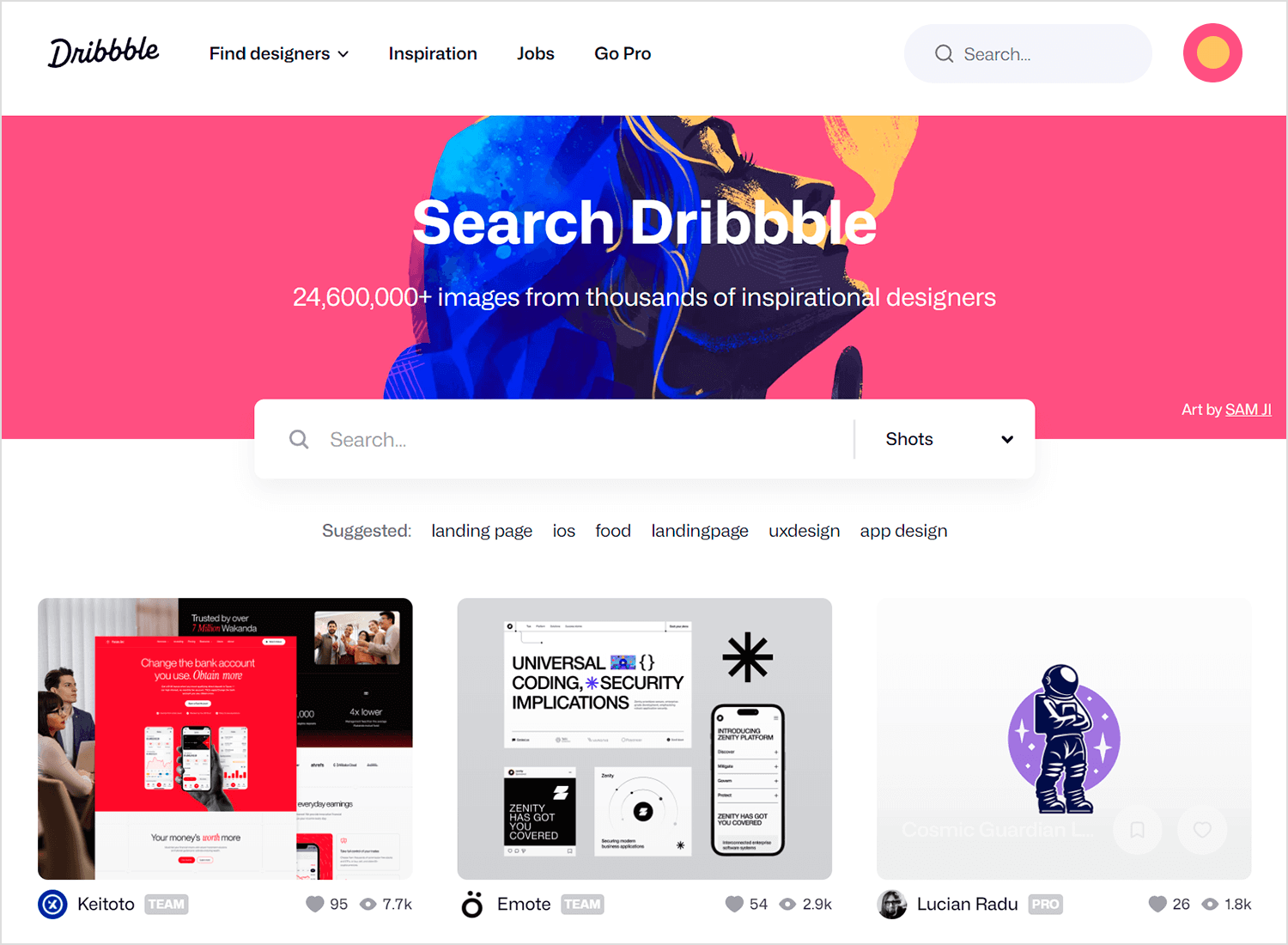
Principalement axée sur le design, Dribbble est une plateforme incontournable pour les concepteurs UI/UX et les graphistes. L’accent mis sur l’attrait visuel la rend idéale pour présenter votre processus de design et vos produits finaux

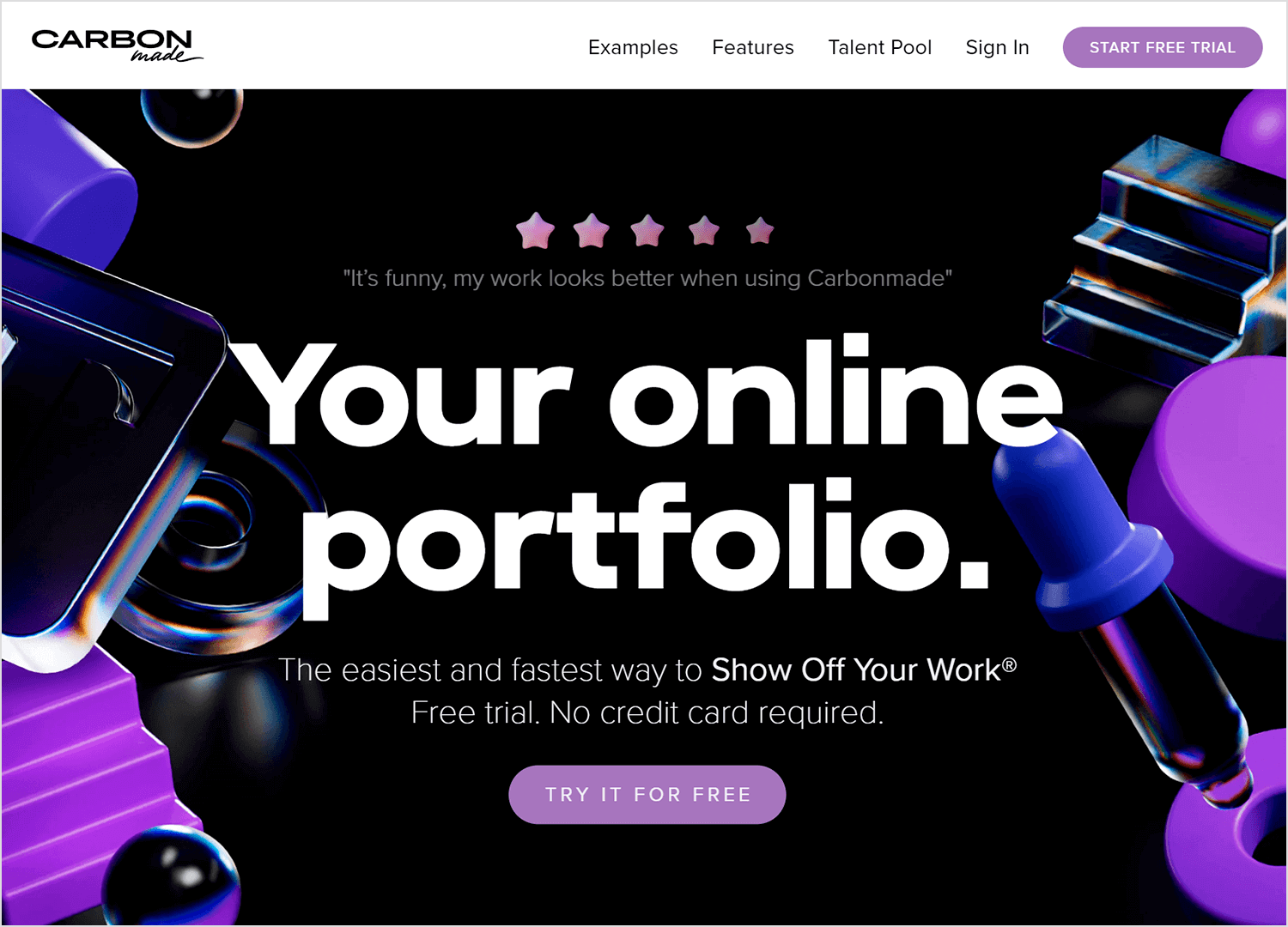
Connu pour ses modèles élégants et minimalistes, Carbonmade est parfait pour créer des portfolios d’apparence professionnelle. Il offre une interface propre et des options de personnalisation pour mettre en valeur votre travail de manière efficace.

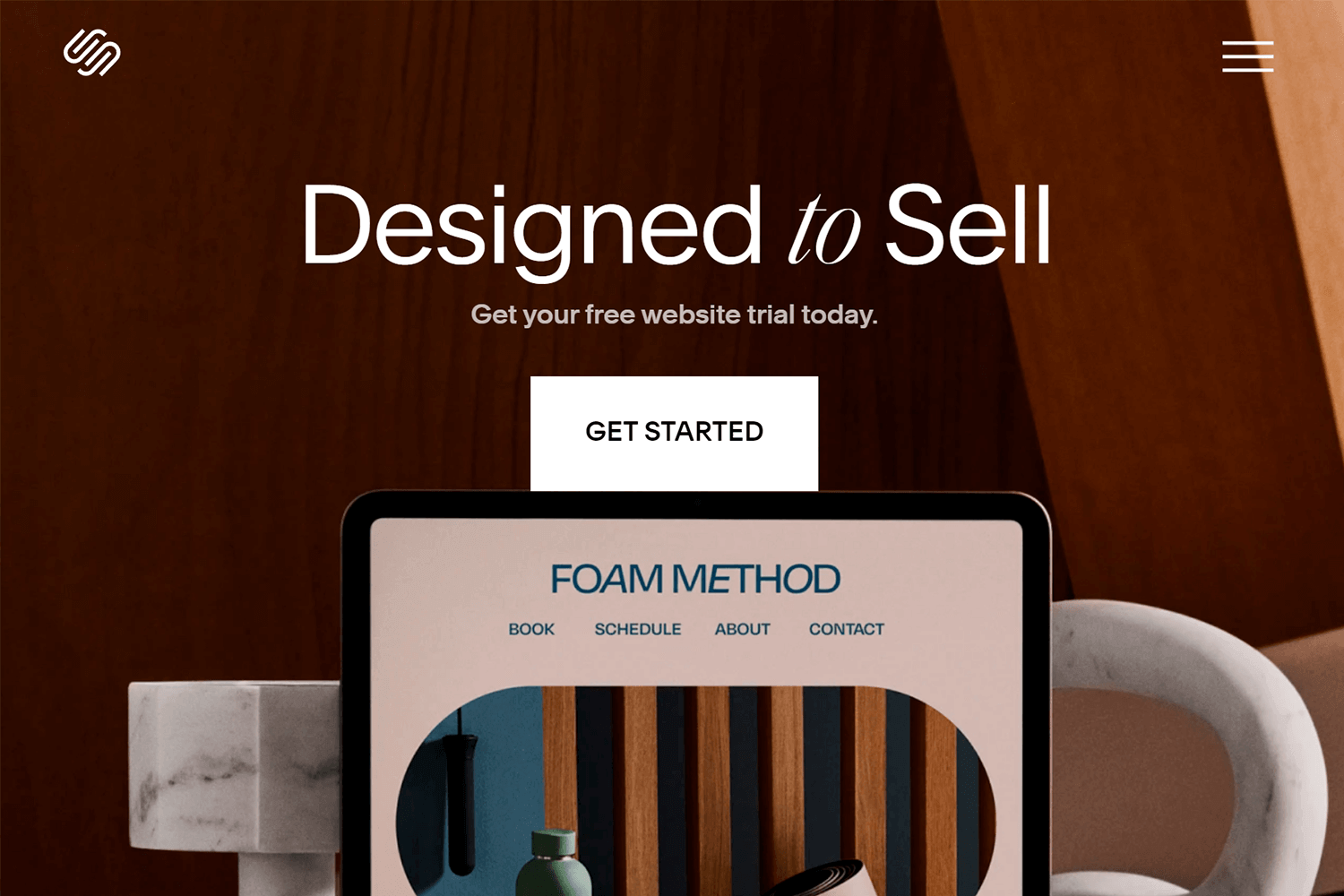
Bien qu’il s’agisse avant tout d’un constructeur de sites web, Squarespace excelle également dans la création de portfolios époustouflants. Son large éventail de modèles et sa flexibilité en matière de design vous permettent de créer une présence en ligne unique.

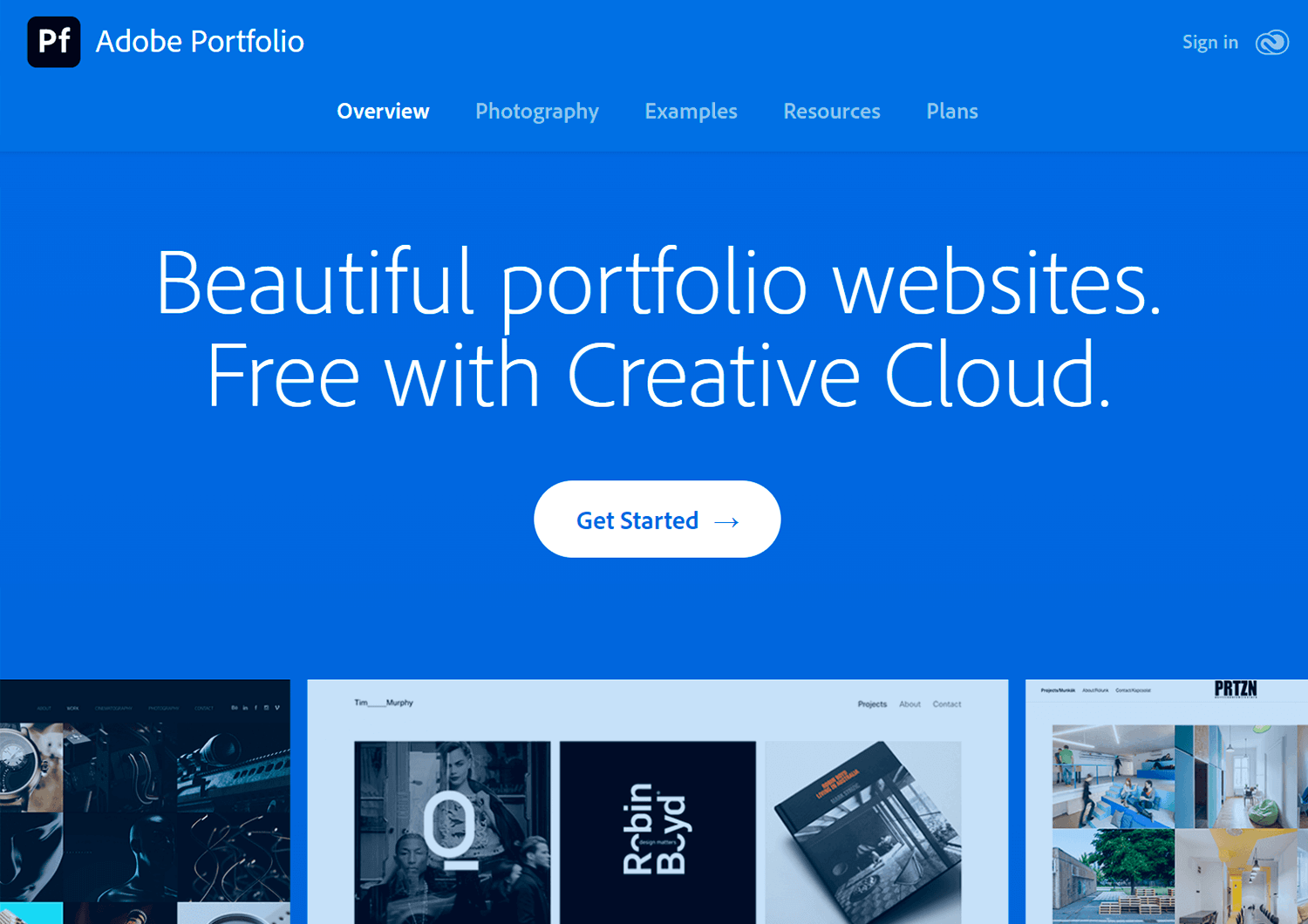
Option gratuite pour les utilisateurs d’Adobe Creative Cloud, Adobe Portfolio propose des modèles préconçus optimisés pour mettre en valeur votre travail créatif. C’est un moyen simple et rapide de créer un portfolio professionnel.

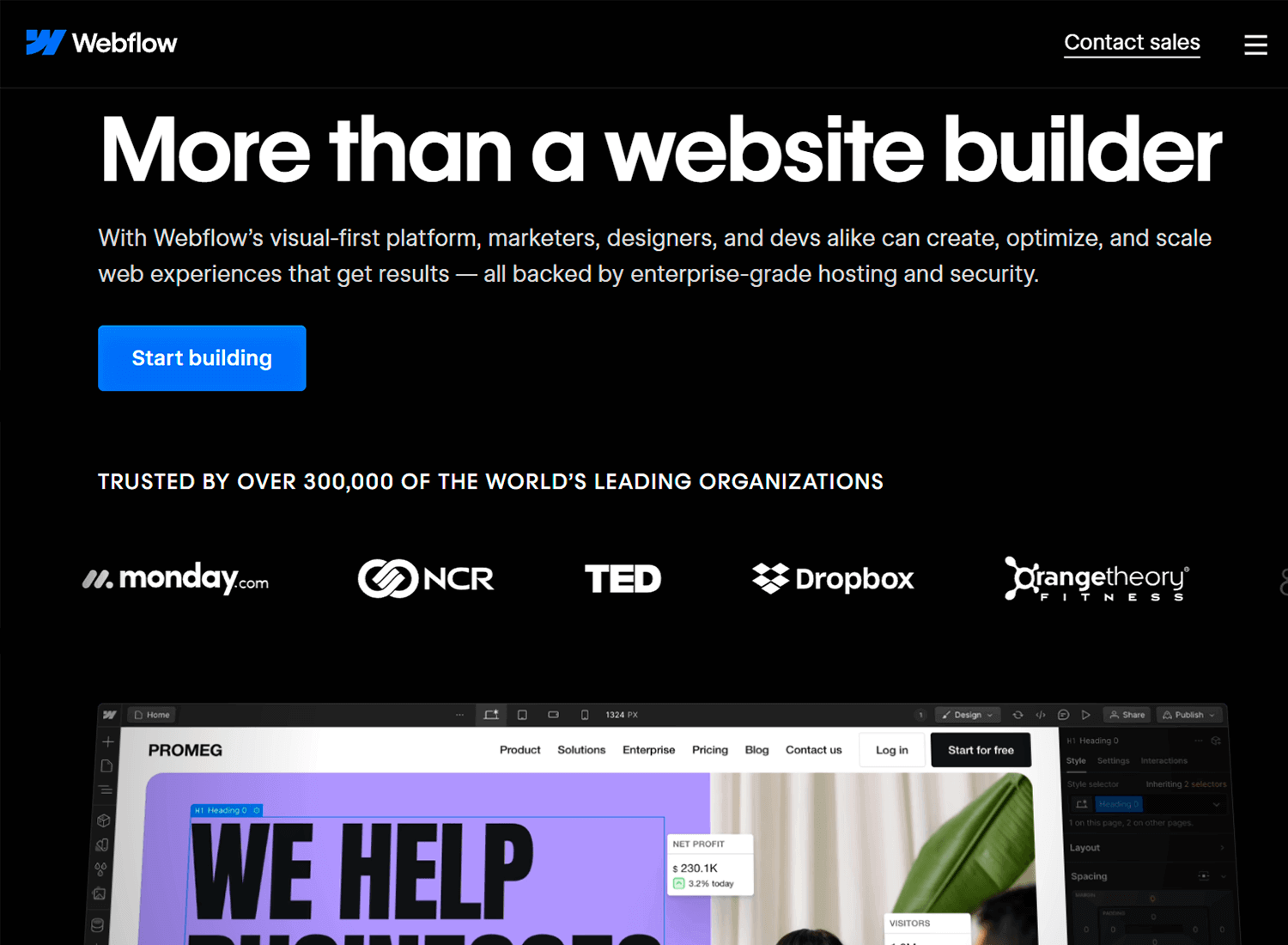
Webflow est une plateforme puissante qui permet de créer des sites web personnalisés et interactifs sans avoir à coder. Elle est idéale pour créer des portfolios sophistiqués qui présentent votre travail d’une manière unique et attrayante. Grâce à son interface par glisser-déposer et à ses outils de design flexibles, vous pouvez créer des visuels époustouflants et des interactions complexes pour impressionner vos clients potentiels.

Dédié à la création de portfolios en ligne, Portfoliobox offre des outils conviviaux et des options de personnalisation. C’est un bon choix pour ceux qui veulent se concentrer uniquement sur la présentation de leur travail sans les complexités d’un site web complet.

Format met l’accent sur la simplicité et la rapidité. Il vous permet de créer des portfolios visuellement attrayants avec un minimum d’efforts. Si vous préférez un design épuré et direct, Format mérite d’être considéré.

Conçue pour les artistes et les designers des secteurs du jeu, du cinéma et de l’animation, ArtStation est une plateforme permettant de mettre en valeur vos modèles 3D, vos illustrations et vos concepts artistiques.

Cargo propose une approche unique de la création de portfolios. Il met l’accent sur un design épuré et la flexibilité, ce qui vous permet de créer des mises en page et des expériences personnalisées pour vos visiteurs. C’est un choix populaire parmi les designers et les photographes qui veulent présenter leur travail d’une manière créative et interactive.

Il n’est pas facile de dire aux gens comment créer leur portefeuille. Cela dépend en grande partie de la personnalité, des goûts et de l’expérience personnelle. Chaque design a sa propre histoire à raconter, ses propres réalisations à partager. En fin de compte, un bon portfolio est celui qui transmet vraiment qui vous êtes.
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read
Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read
Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read
Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read