Single-page websites vs multi-page ones – check out everything you need to help you choose the right design for your site’s content!
Décider entre un
Concevez gratuitement des sites web d'une ou plusieurs pages. Commencez maintenant !

It’s a tough call. The best way to choose between single page and multi-page design is to consider your site’s content and navigation flow. Is your site’s content quick and easy to browse, or is there lots of content that needs to be strategically placed for users to find? With a content-first approach to your web design, you’re more likely to pick the right navigation system for your website.
And if you’re still hazy on whether single page or multi-page design is the way to go for their web design, this post will help you weigh up the pros and cons of each. Read on to find the right navigation flow for your site’s content. Have your favorite website prototyping tool at hand, just in case inspiration strikes!
Un site web d’une page et un site web d’une page sont identiques ; vous pouvez y faire référence de l’une ou l’autre manière. Un site web à page unique est simplement un site web qui ne contient qu’une seule page HTML. Il n’y a pas de pages supplémentaires, telles qu’une page « À propos », « Caractéristiques » ou « Contactez-nous ».
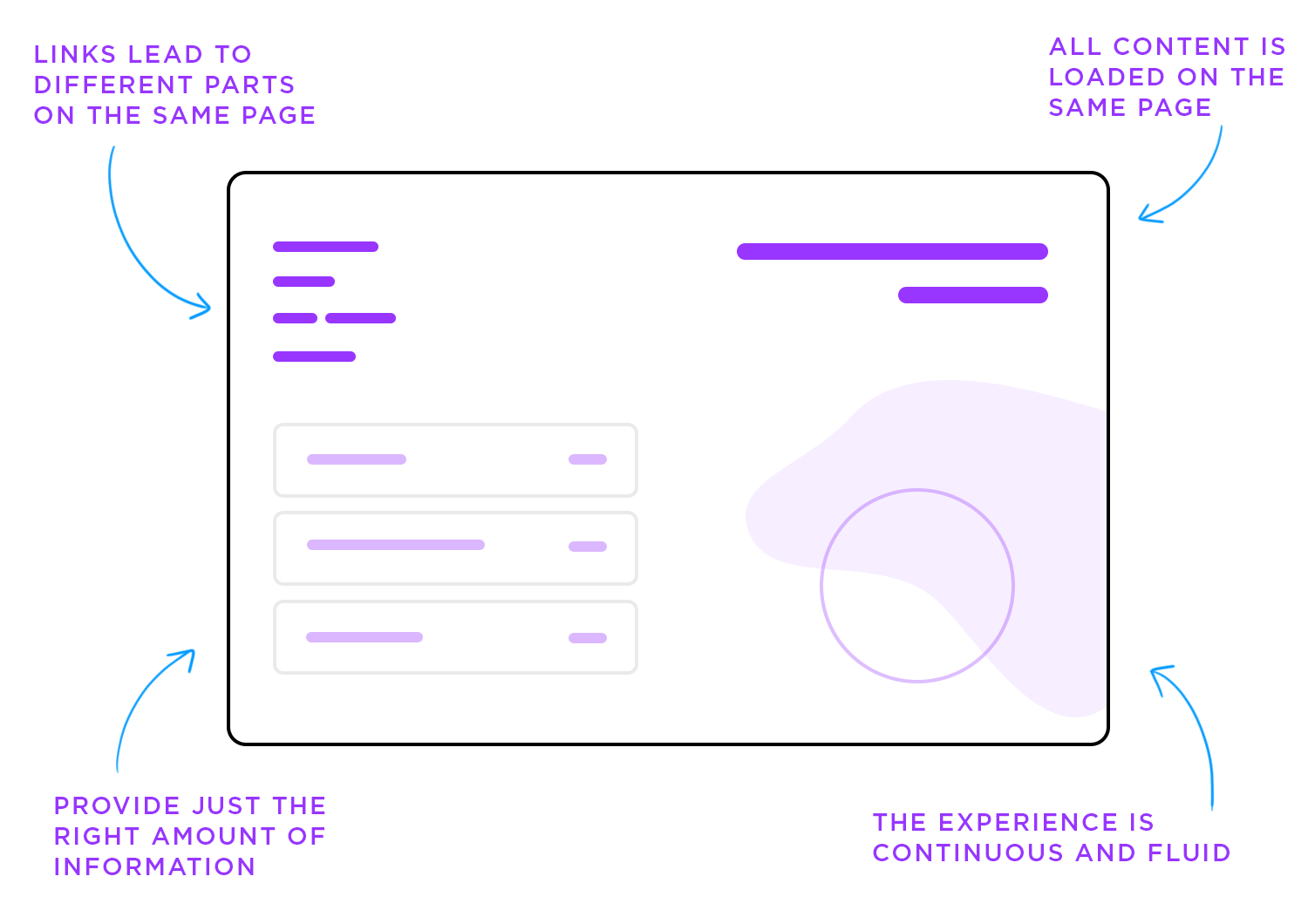
Content on single-page websites is fully loaded on the initial page, making the experience more continuous and fluid for the user. To navigate to different destinations on a single-page website, users click navigation links that allow them to jump to destinations on the page, or scroll down the page to reach different sections of content.

Single-page websites aim to provide just the right amount of information for a user to make a decision and act on it. This is why single-page design is often used for pages d’atterrissage, portfolios, and event-related websites. This minimal UI design removes any unnecessary noise from the interface, focusing the user’s attention on the most important content.
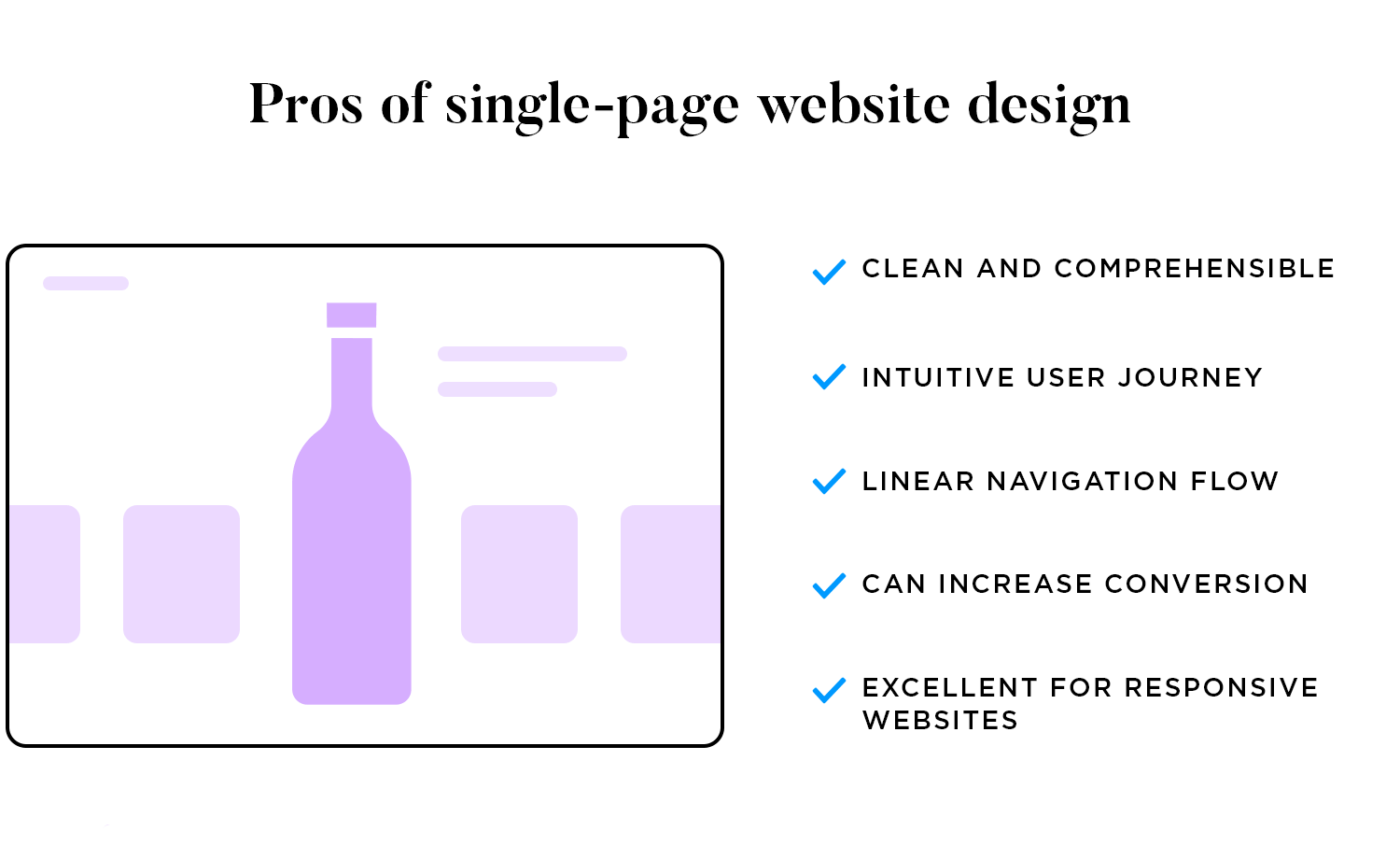
Why opt for a single page design for your website over a multi-page design? For starters, successful single page websites are clean and comprehensible. A single page website, according to best UX design practices, is easy for users to digest.
Le design d’une page unique contribue également à un parcours intuitif pour l’utilisateur. Sans pages supplémentaires, les visiteurs bénéficient d’un flux de navigation linéaire – qui raconte une histoire avec un début, un milieu et une fin clairement différenciés.
Un autre avantage d’un design de navigation simple est que l’utilisateur n’a généralement qu’une seule action à effectuer. L’utilisation d’une seule page peut entraîner une augmentation des conversions par rapport aux sites à plusieurs pages, car les utilisateurs commencent le processus plus tôt et le parcourent plus rapidement, sans pouvoir se perdre ou être distraits par une autre offre.
Avons-nous mentionné que le design unique est idéal pour les sites web responsives? Avec de petites quantités de contenu (et le tout sur une seule page), vous pouvez adapter les sites web à page unique aux petits écrans et appareils facilement et de manière cohérente. De plus, le défilement est un mouvement facile et naturel pour les appareils mobiles à écran tactile.

Mais ce n’est pas tout : il y a aussi des avantages intéressants pour les designers. Par exemple, avec une seule page, il n’y a pas de liens d’un écran à l’autre et beaucoup moins de contenu que dans un design à plusieurs pages. Le design d’une page unique est donc généralement plus facile à mettre en œuvre, à faire évoluer et à maintenir. Vivement !
Concevez gratuitement des sites web d'une ou plusieurs pages. Commencez maintenant !

But it’s not all roses. There are a few reasons why single page design might not be right for your website.
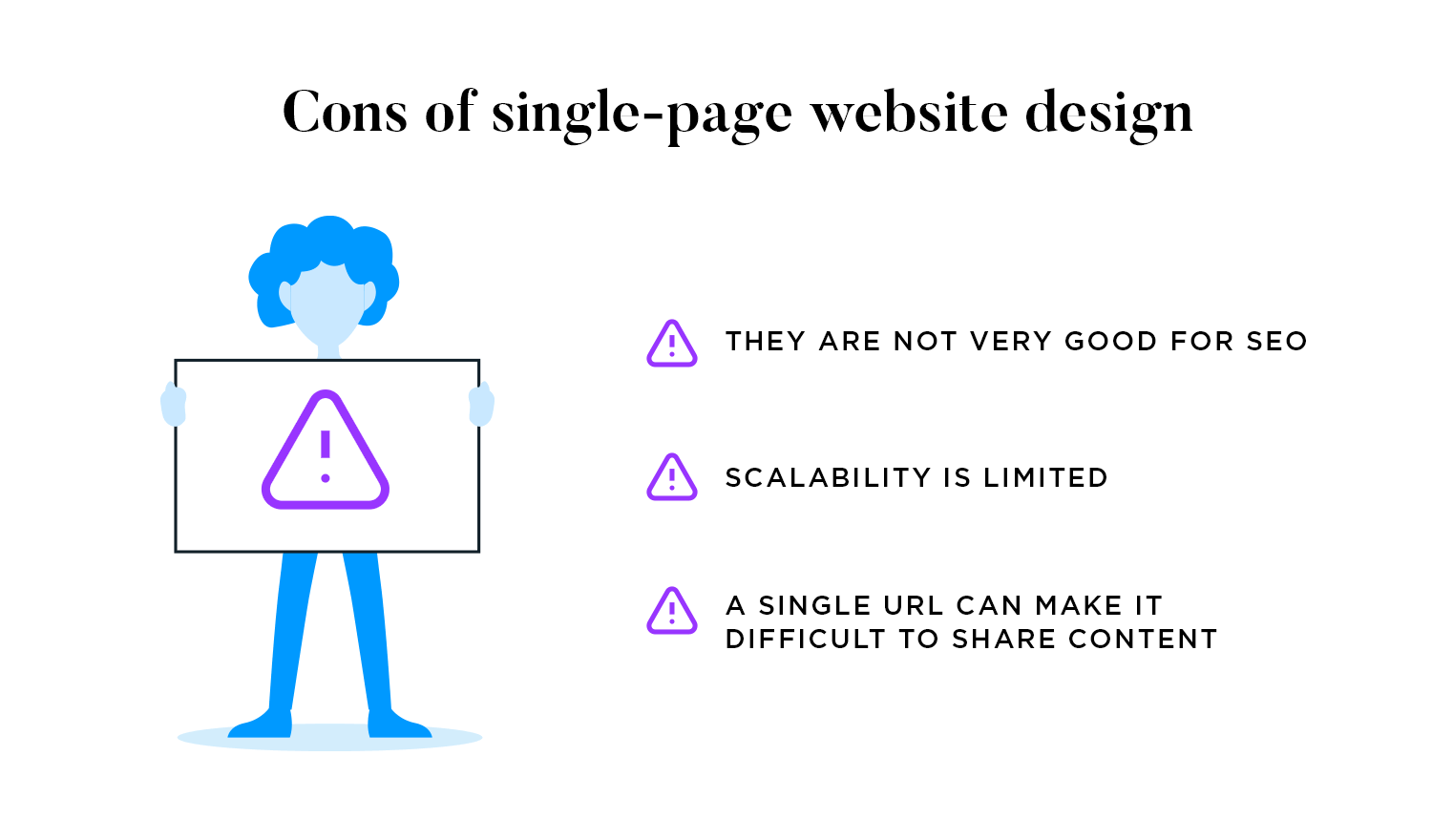
Single-page websites aren’t big on SEO (Search Engine Optimization). In fact, they could hurt your chances of ranking with Google and result in decreased conversions and user engagement. With so little content, target keywords often get neglected on single page sites. Moreover, siloing (the practice of structuring your website by main areas of interest to demonstrate authority in those areas) is a no-go. The good news is that there are workarounds, such as using the expandable div to include descriptions and additional imagery.
Additionally, the one-page website isn’t the ideal candidate for a growing brand, as its ability to scale is limited. As we’ve already seen, one-page websites tend to have a narrow focus and are therefore not well-suited for websites that require large, complex, and/or varied use of content. So even if you’re operating a small site, consider where you’ll be some years down the line and keep that in mind when choosing between single and multi-page design.
Finally, consider the fact that you’ll only have one URL to work with. This might not seem like too big a problem, but how about when you want to share something on your site with the social media community or track a link in Google Analytics? Every link counts!

A multi-page website contains multiple pages and subpages within a menu. Unlike the single page website, the only way to navigate to and view pages in multi-page design is to click on the links within the menu.
The multi-page design is well-suited to nearly every type of project. Examples of multi-page web design can be found in e-commerce sites, dashboard designs, and e-learning sites.

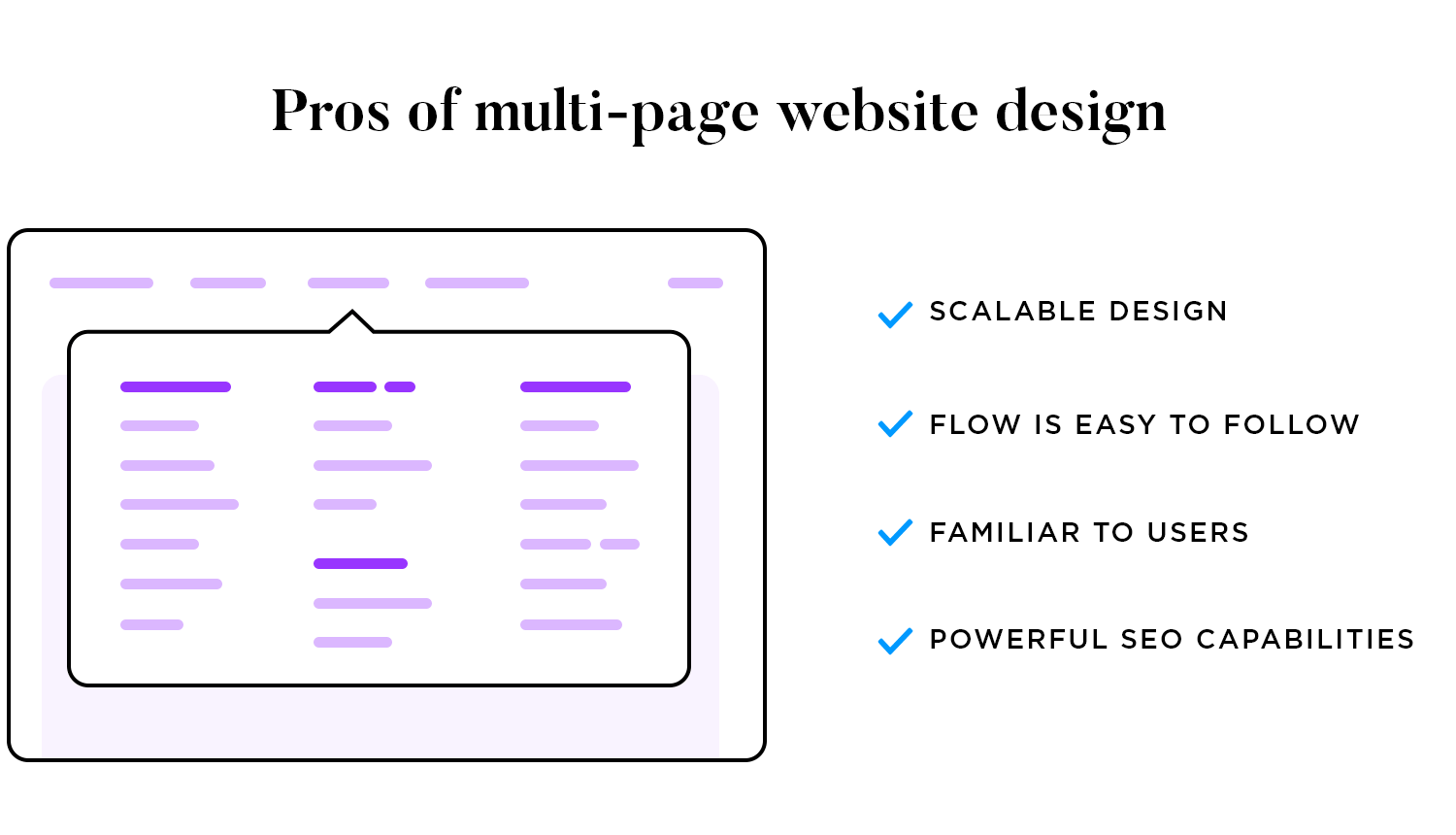
There are three main advantages of the multi-page over the single page website.
Firstly, multi-page design offers unlimited scalability. Create as many pages as you like and expand the navigation system as needed. For instance, swap your top navigation bar for a custom mega menu with a search bar for endless navigation possibilities. Remember, the type of navigation design you opt for will depend on the depth of your website goes, the more a traditional navigation will struggle.
Secondly, the navigation flow of a multi-page site is easy to follow. This type of website has been around since the 90s, which means that most users are familiar with it, and often expect to find multiple pages on sites. As long as your website’s navigation flow is easy to follow, you’re smooth sailing with a multi-page design.

Finally, sites with several pages have powerful SEO capabilities. We’ve established that multi-page sites are more likely to have larger amounts of content than those with a single page. And although the SEO potential of each website heavily relies on your digital marketing strategy, just having the content potential to optimize your SEO is a great start.
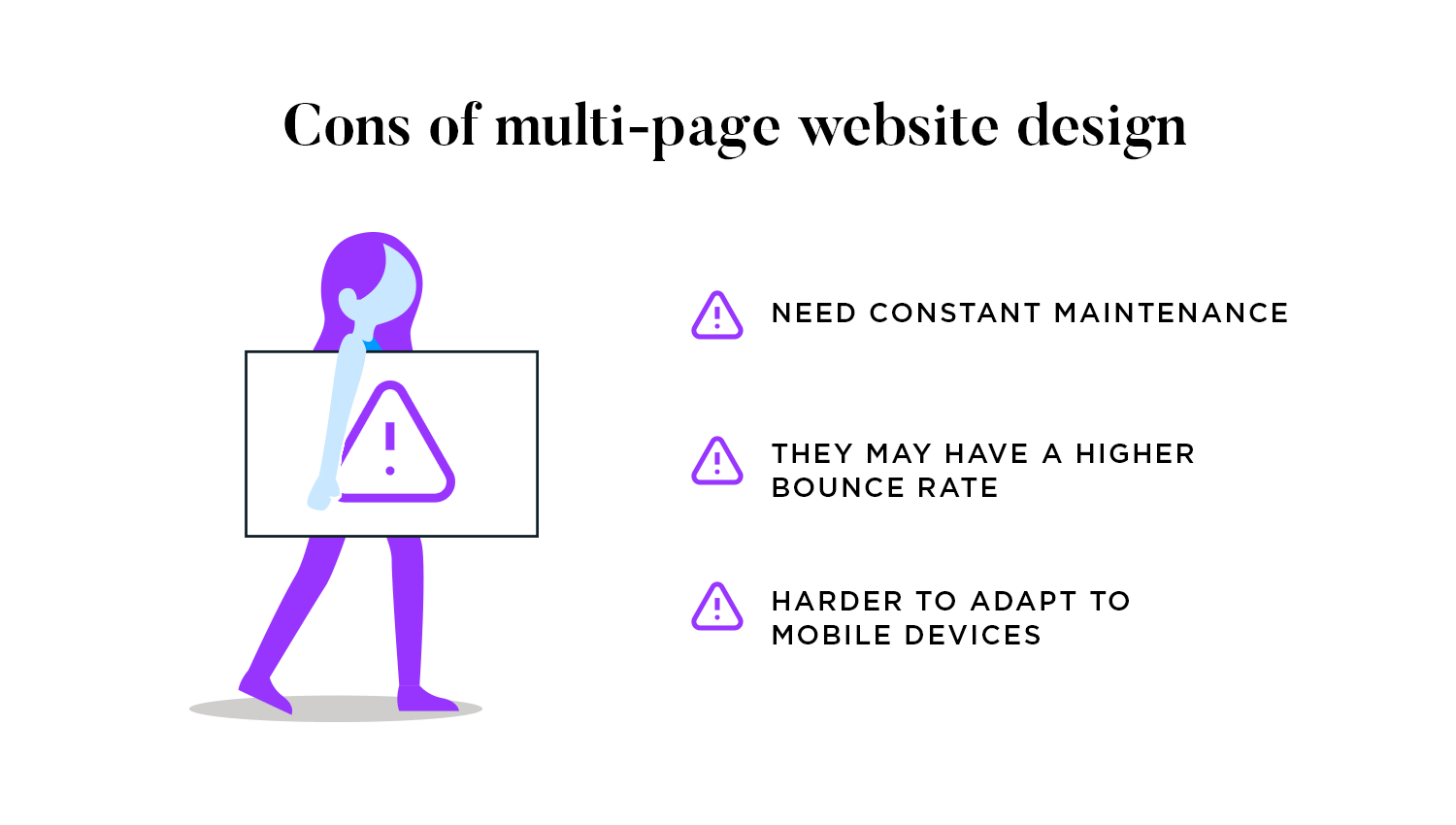
Multi-page websites seem to have worked for us up until now, but there are a few disadvantages to take into account.
For instance, consider how you’ll manage regular updates to your site. Don’t forget that all that content needs to be maintained by the design and content teams. When considering whether to design a one-page or multi-page website, you need to think about whether having lots of content is cost-effective.
Another thing to take into consideration is your site’s bounce rate. Websites with heavy amounts of content are often slow-loading, distracting, and can cause users to bounce. And although not every multi-page website is content-heavy, with all that room to scale, it’s something to look out for.

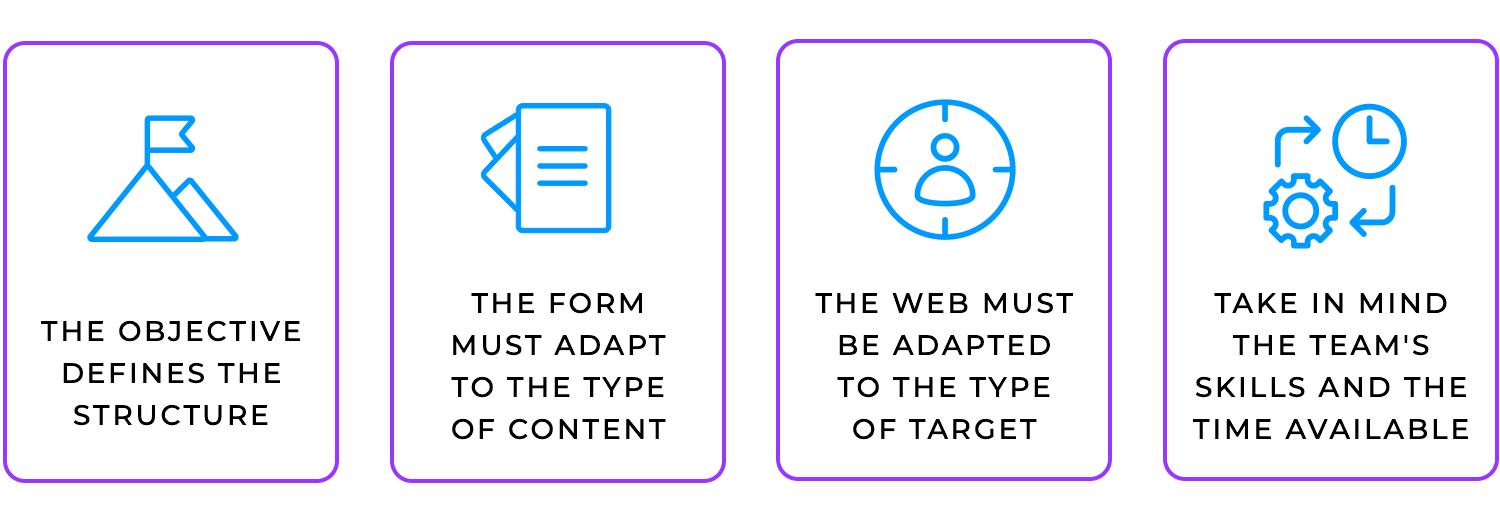
Think of your website like a friendly guide. Is it telling a quick story, or a deep, detailed one? A single page shines for focused messages and quick sales, like a product launch or simple sign-up. Got lots of info or a whole shop? Multiple pages keep things organized and easy to navigate! Your website’s goal shapes its structure, so choose wisely!
Is your content a flowing story, or a collection of different things? One page is perfect for narratives and quick reads. But if you have categories, like blog posts or products, multiple pages are your friend! And if you’re building something interactive, like a web app, a single-page application (SPA) can be super smooth. Match your website’s shape to what you’re sharing!

Know your crowd! Short attention spans love one-pagers for quick info. Those wanting to explore? Multiple pages let them dive deep. Tech-savvy folks might expect a complex site, while everyone appreciates a clean, simple one-pager. Tailor your website to your audience, and they’ll feel right at home!
Building a website is like building a house. A one-page site is a quick project, while a multi-page site needs more time and tools. Single-page apps (SPAs) need advanced JavaScript skills, while multi-page sites can use many different methods. Think about your team’s skills and how much time you have. Choose a structure you can build and keep running smoothly!
Concevez gratuitement des sites web d'une ou plusieurs pages. Commencez maintenant !

Here are 20+ awesome examples of one-page websites with fantastic design.
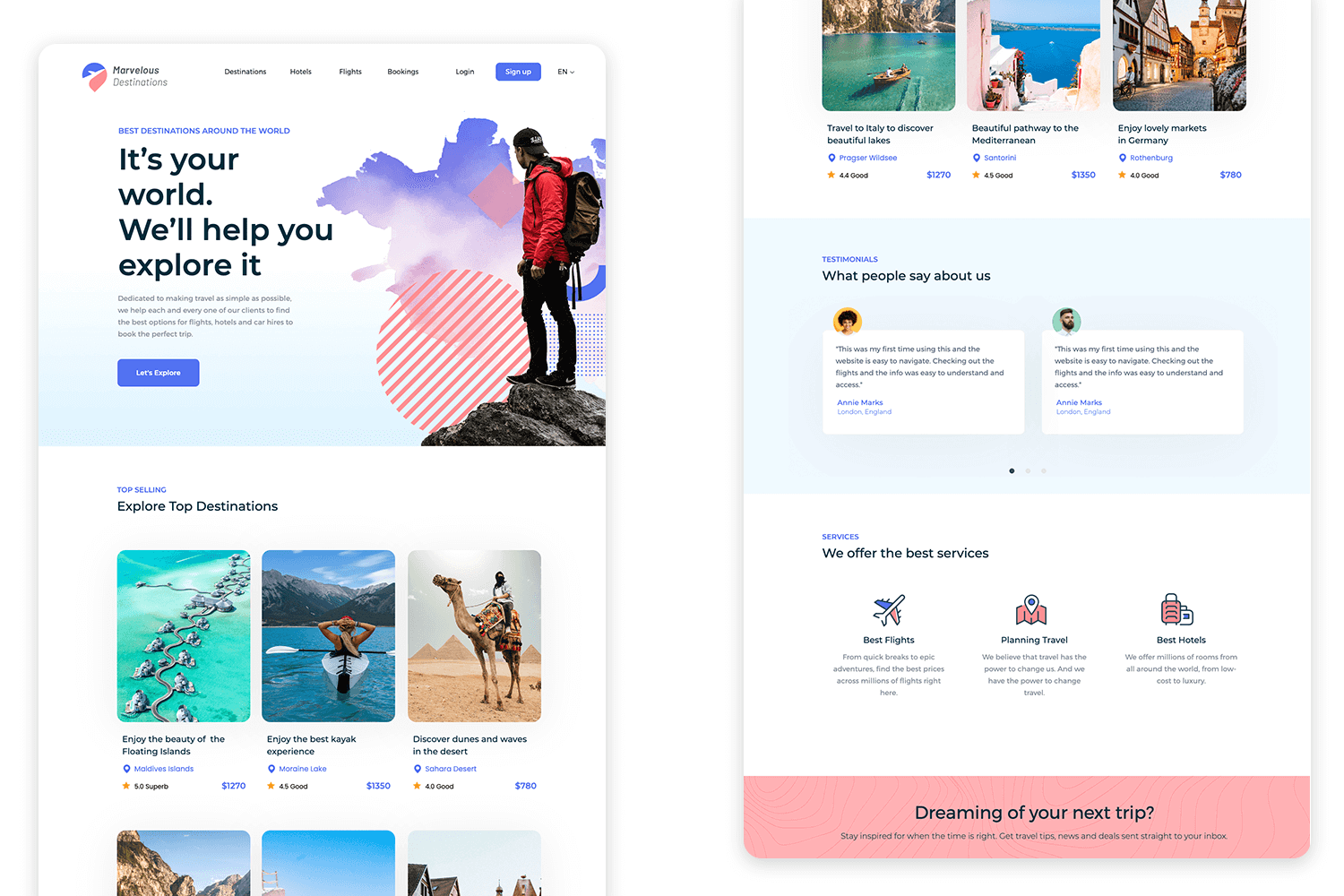
This Justinmind travel template offers a sleek, one-page layout ideal for showcasing destinations. Note the strong hero image and consistent destination cards, perfect for rapid prototyping and user flow testing.

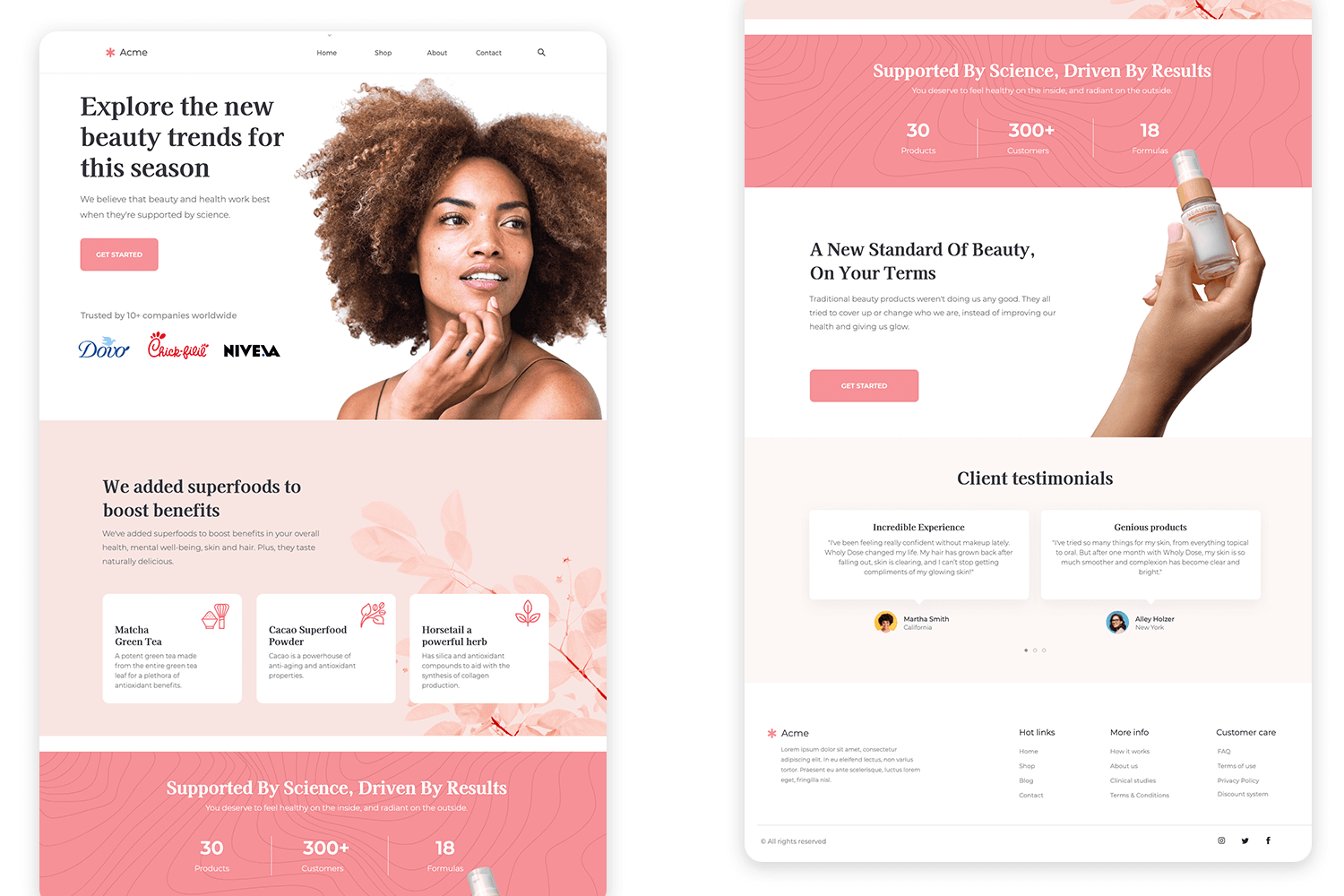
This beauty online store template employs a clean, one-page layout to effectively showcase products. The prominent hero image immediately captures attention, while clear sections for ‘Featured Products’ or ‘New Arrivals’ guide users through the offerings. Notice the strategic use of white space and consistent visual elements, creating a user-friendly and aesthetically pleasing shopping experience.

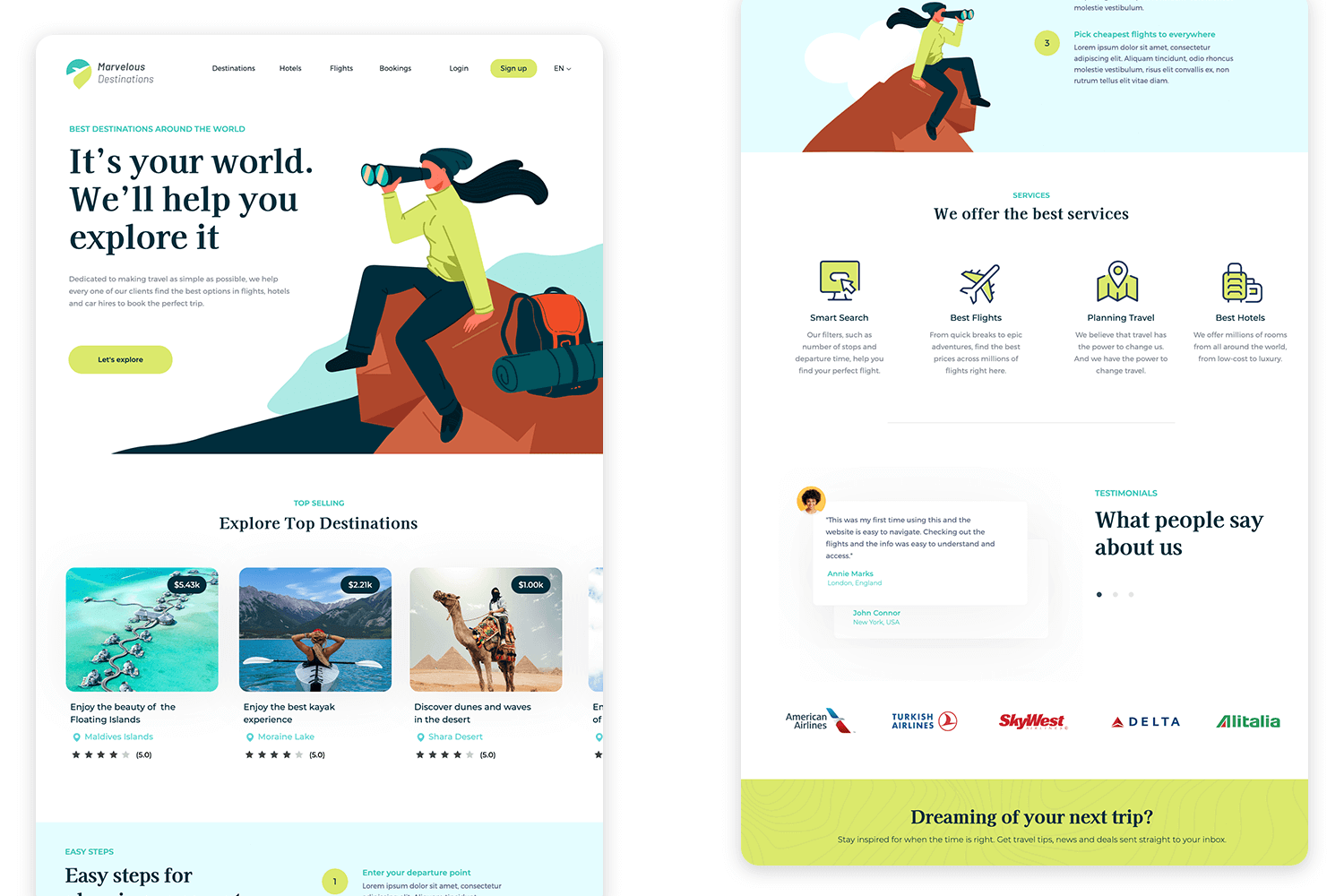
This Justinmind trip planning template uses a clean, one-page layout to inspire travel. The hero section and destination cards effectively showcase experiences, while the ‘Easy Steps’ section simplifies trip planning.

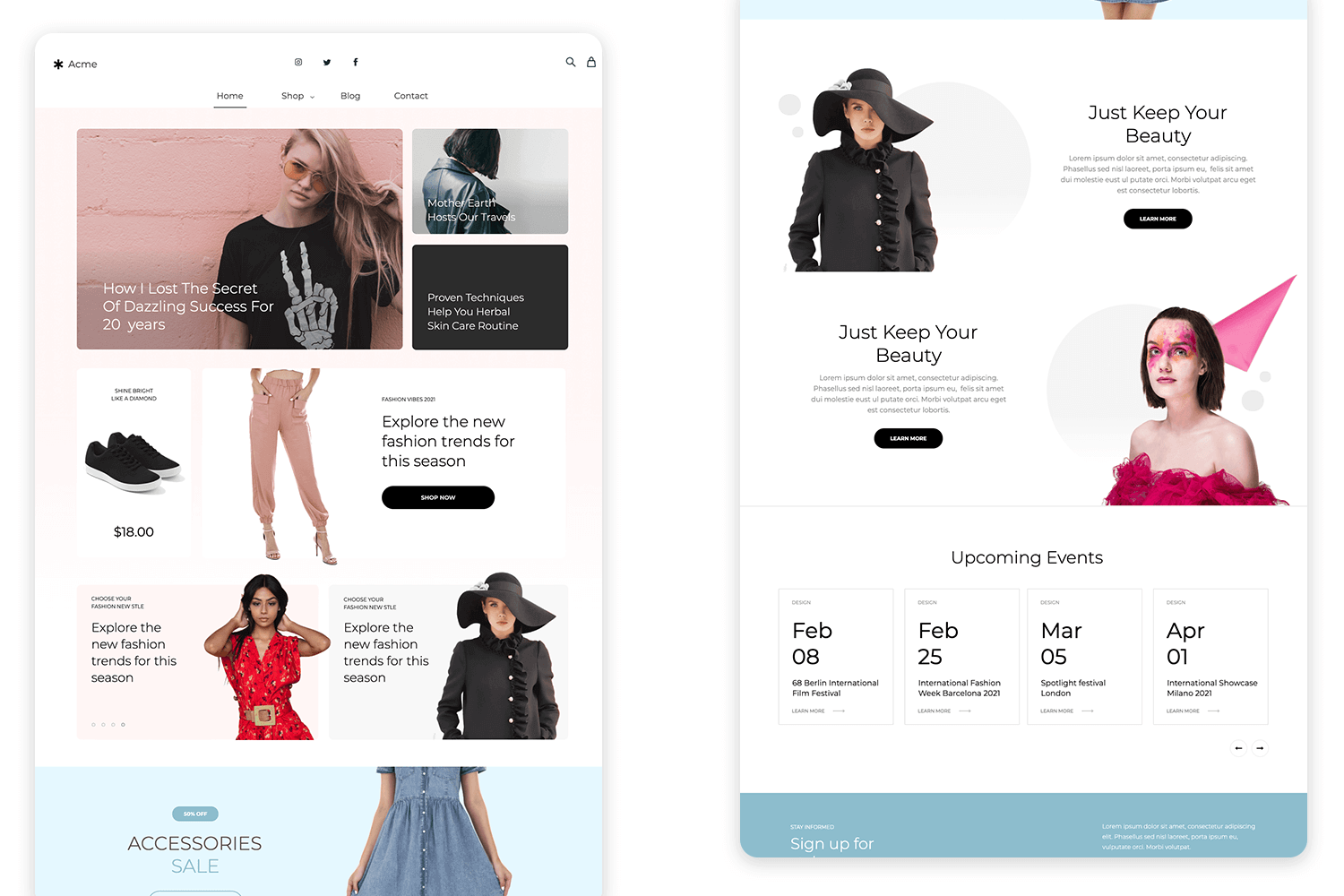
This Justinmind fashion e-commerce template offers a lovely, streamlined one-page layout! It’s designed to make shopping a breeze, with a welcoming hero section and easy-to-browse product displays. The clean, minimalist style really lets the items shine, and the occasional sale banner adds a fun touch!

HEID est un design de site web moderne d’une page qui utilise des images de haute qualité et un texte court pour faire passer son message. Le défilement fluide et les parties interactives rendent l’exploration amusante. La mise en page est bien organisée, ce qui vous permet de trouver facilement tout ce dont vous avez besoin.
Ce site web d’une page montre à quel point un design d’une seule page peut être efficace, offrant des idées à ceux qui réfléchissent à des sites web d’une page par rapport à des sites web de plusieurs pages. C’est un excellent exemple à étudier si vous envisagez d’utiliser des modèles de sites web à page unique.

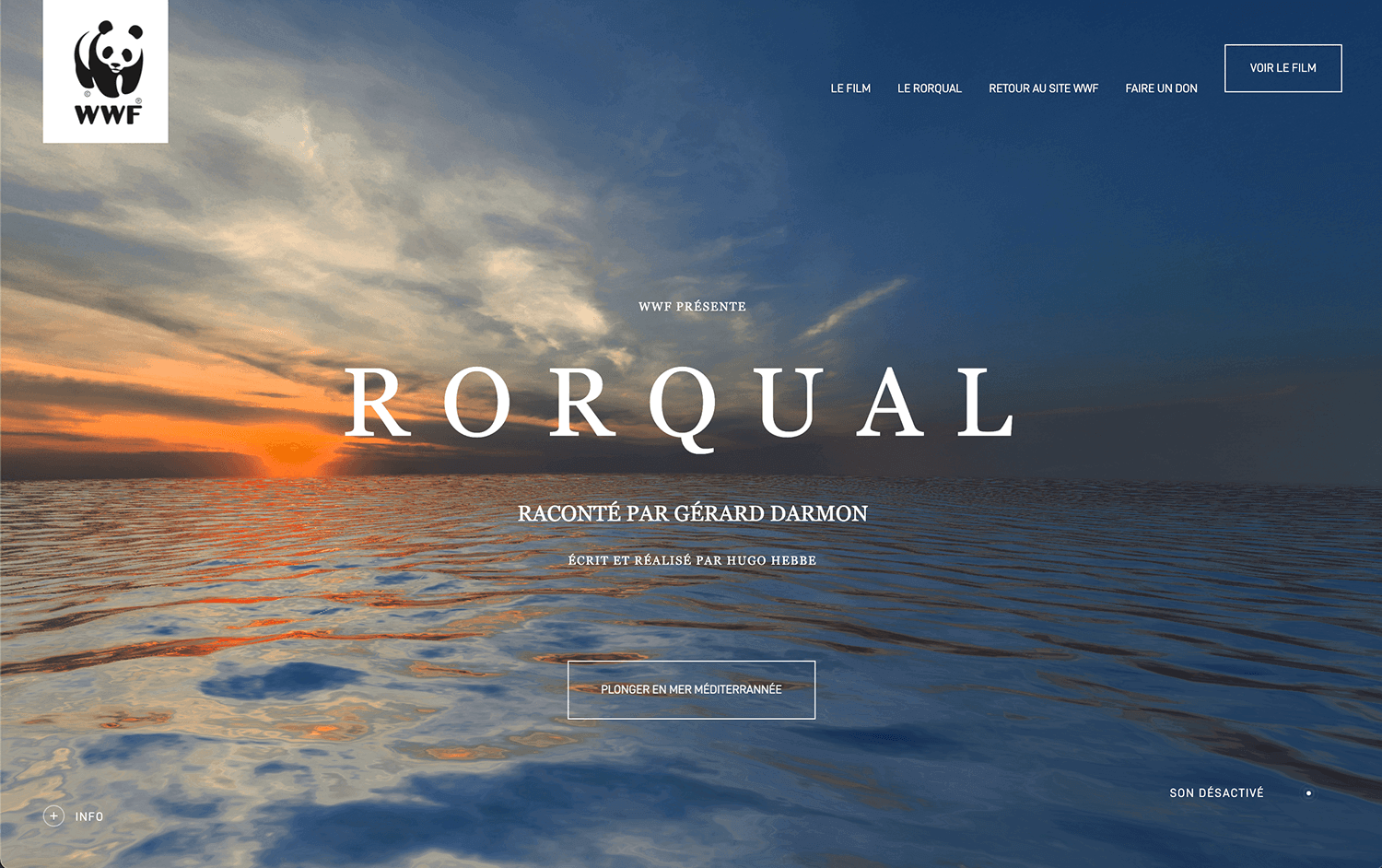
Rorqual est un exemple fantastique de site web à page unique qui prouve qu’il n’est pas nécessaire d’avoir des tonnes de pages pour réussir. Le site utilise des transitions douces et des fonctions interactives pour maintenir l’intérêt des visiteurs au fur et à mesure qu’ils explorent le site.
Tout est bien organisé et présenté clairement, ce qui permet de trouver facilement les informations dont vous avez besoin. Rorqual est une grande source d’inspiration pour tous ceux qui envisagent de créer un site web à page unique, dont il démontre l’efficacité et le potentiel.

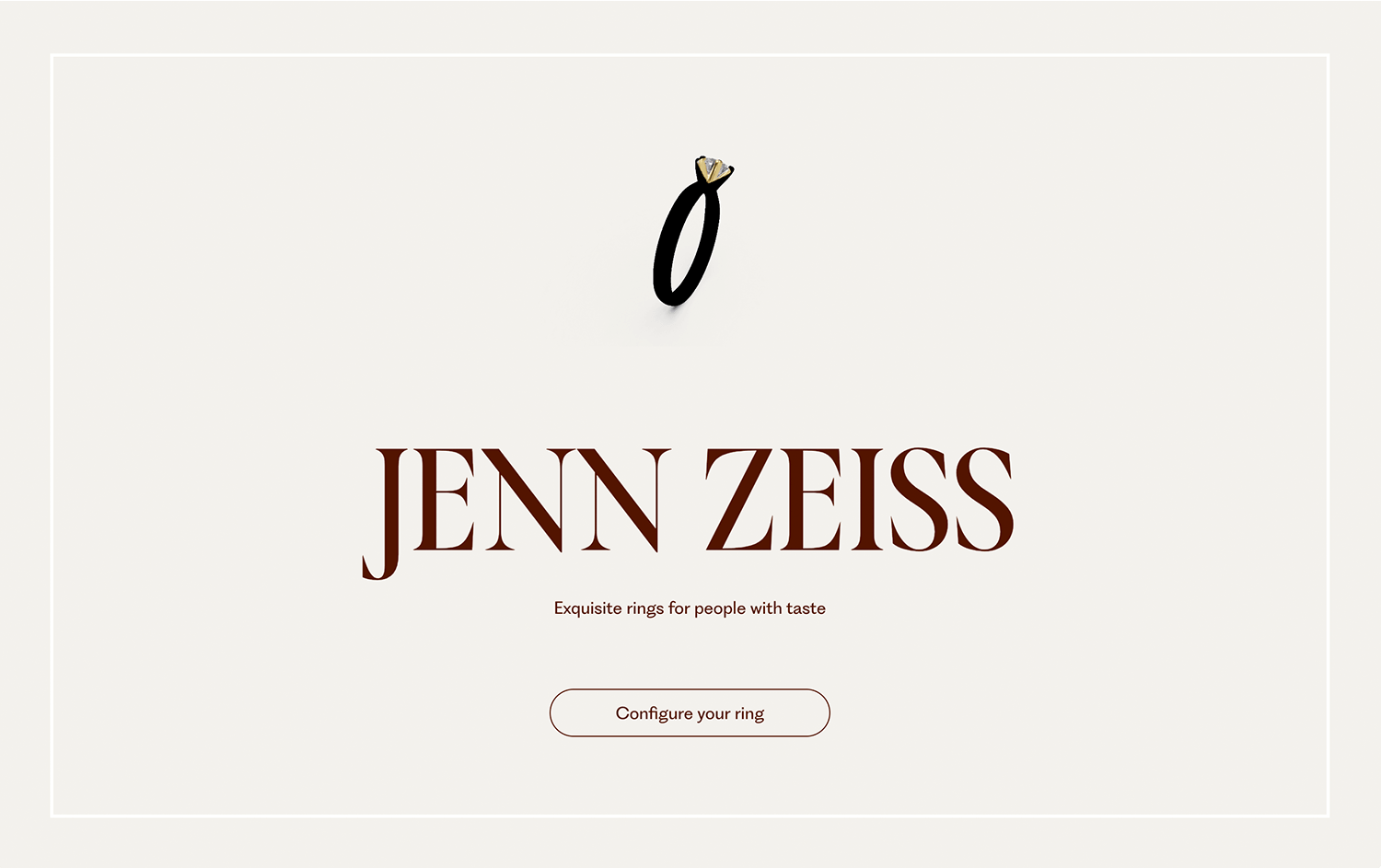
Jenn Zeiss’s montre qu’un portfolio peut avoir fière allure sur une seule page. Les transitions fluides et les fonctions interactives maintiennent l’intérêt des visiteurs au fur et à mesure qu’ils explorent le site. La mise en page est bien organisée et la navigation est aisée, ce qui vous permet de trouver facilement tout ce dont vous avez besoin.
Le site de Jenn Zeiss est un exemple fantastique pour tous ceux qui envisagent de créer un site web à une page, car il montre à quel point ce design peut être efficace et attrayant.

Dans cet exemple, nous pouvons voir comment une entreprise peut utiliser efficacement un design à une page. Le site web de Gravity présente des transitions fluides et des éléments interactifs qui maintiennent l’intérêt des visiteurs lorsqu’ils font défiler le contenu.
Tout est bien organisé et clairement présenté, ce qui permet de trouver facilement toutes les informations dont vous avez besoin. Le site de Gravity est une excellente source d’inspiration pour tous ceux qui envisagent d’utiliser un modèle de site web d’une page, car il met en évidence l’efficacité et le potentiel de cette approche de design.

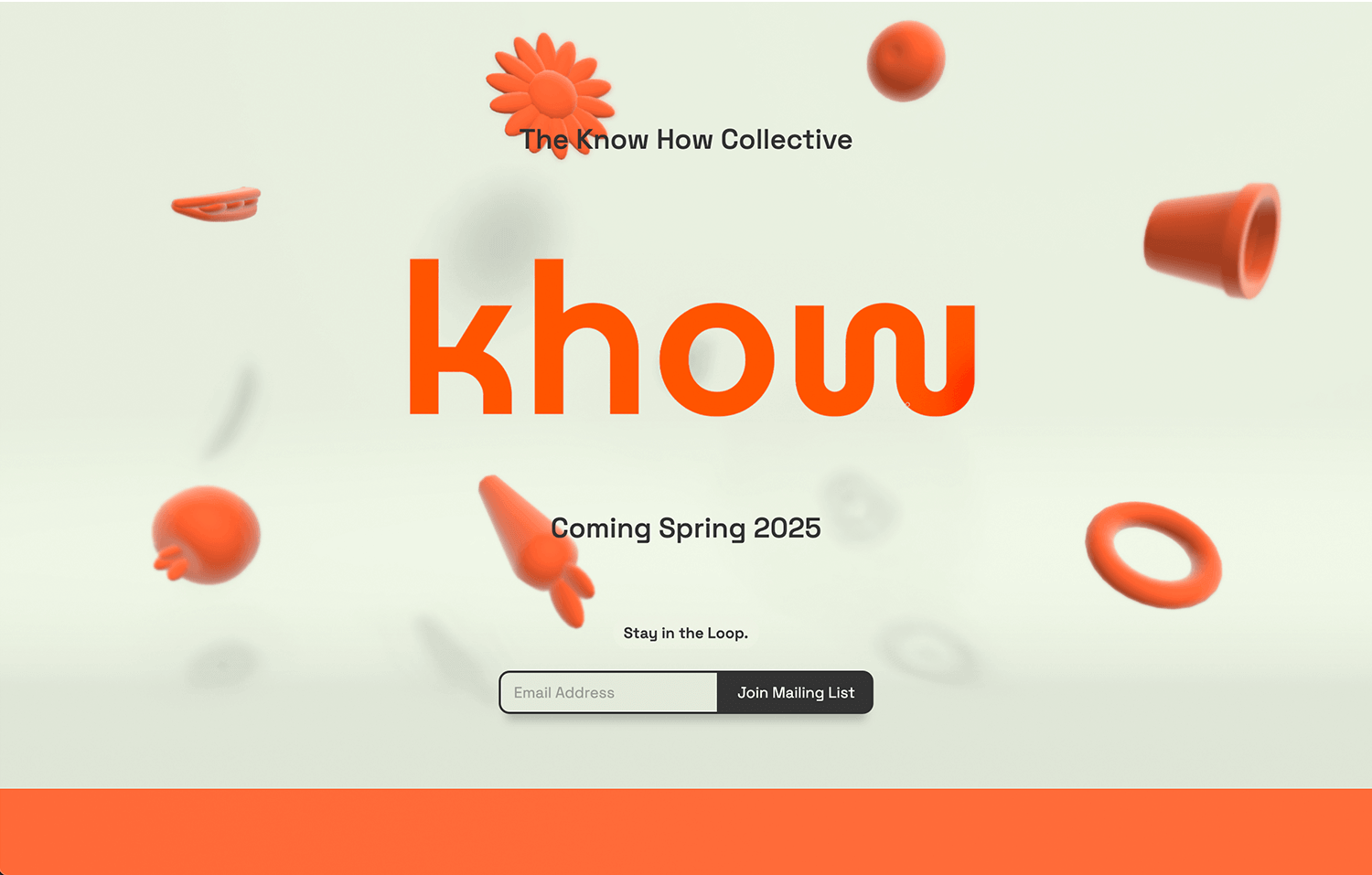
Khow’s est un excellent exemple de design d’une seule page. Le site attire l’attention des visiteurs grâce à ses transitions fluides et à ses fonctions interactives amusantes. La mise en page est claire et bien organisée, ce qui permet de trouver facilement toutes les informations dont vous avez besoin.
Khow montre comment un site web d’une page peut être à la fois attrayant et fonctionnel, offrant ainsi de nombreuses idées à tous ceux qui recherchent des modèles de sites web d’une page.

Dopescope a une approche vraiment cool du design des sites web à page unique. Avec ses couleurs vives et ses éléments visuels dynamiques, il accroche les visiteurs. Le défilement fluide et les éléments interactifs rendent le site amusant et facile à explorer.
Tout est bien organisé, ce qui vous permet de trouver rapidement ce que vous cherchez. Dopescope est un excellent exemple de la créativité et de l’efficacité d’un site web d’une page, et constitue une source d’inspiration pour ceux qui envisagent ce style de design.

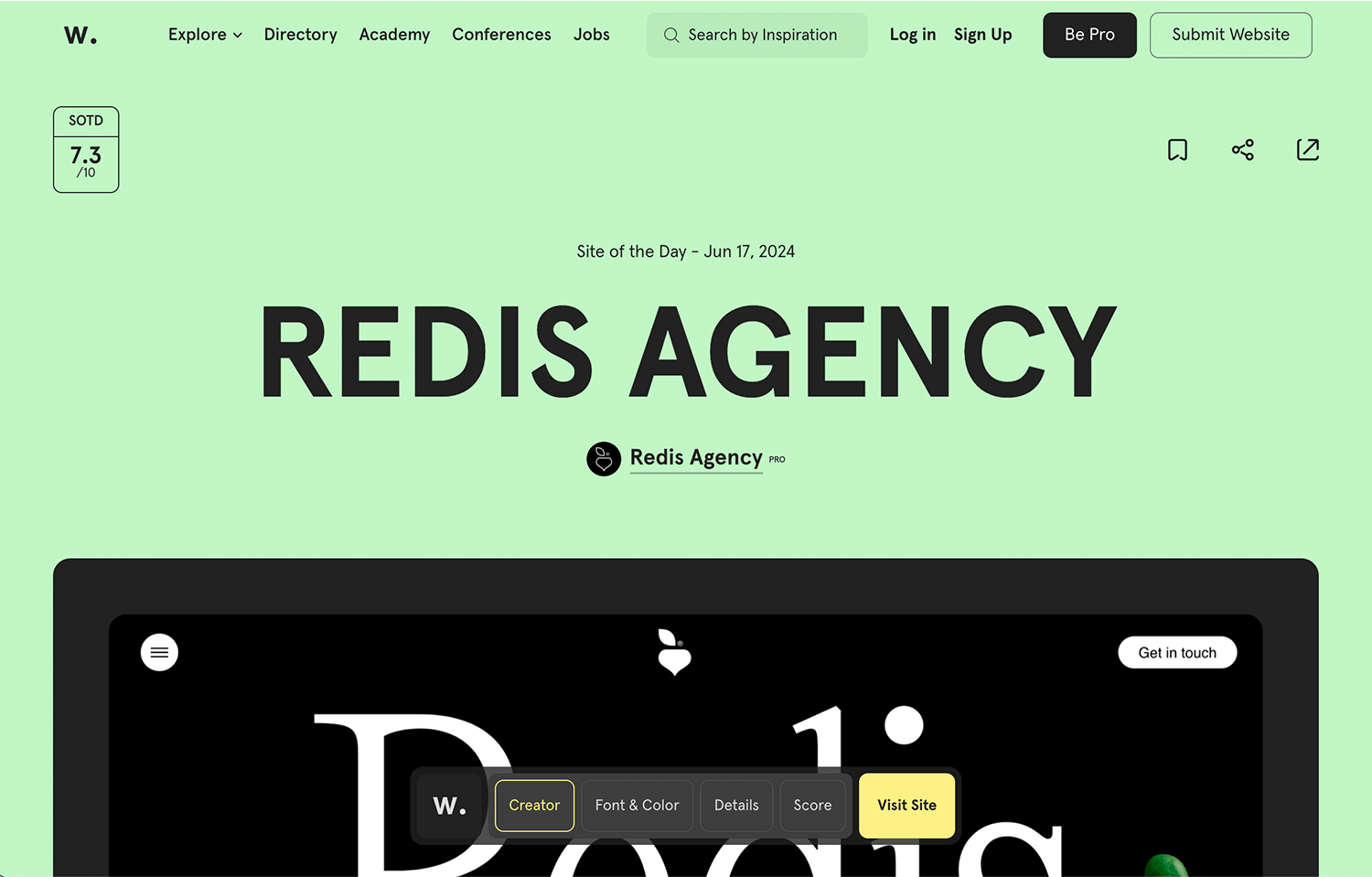
Le design épuré et les animations fluides de Agence Redis Le site web à une page est un autre excellent exemple qui maintient l’intérêt des visiteurs. Les fonctions interactives et la présentation claire facilitent la navigation et la recherche d’informations.
Tout est bien organisé, ce qui rend le site à la fois attrayant et convivial. Redis Agency montre comment un site web à page unique bien fait peut être à la fois attrayant et efficace, ce qui est parfait pour tous ceux qui envisagent d’utiliser un design à page unique.

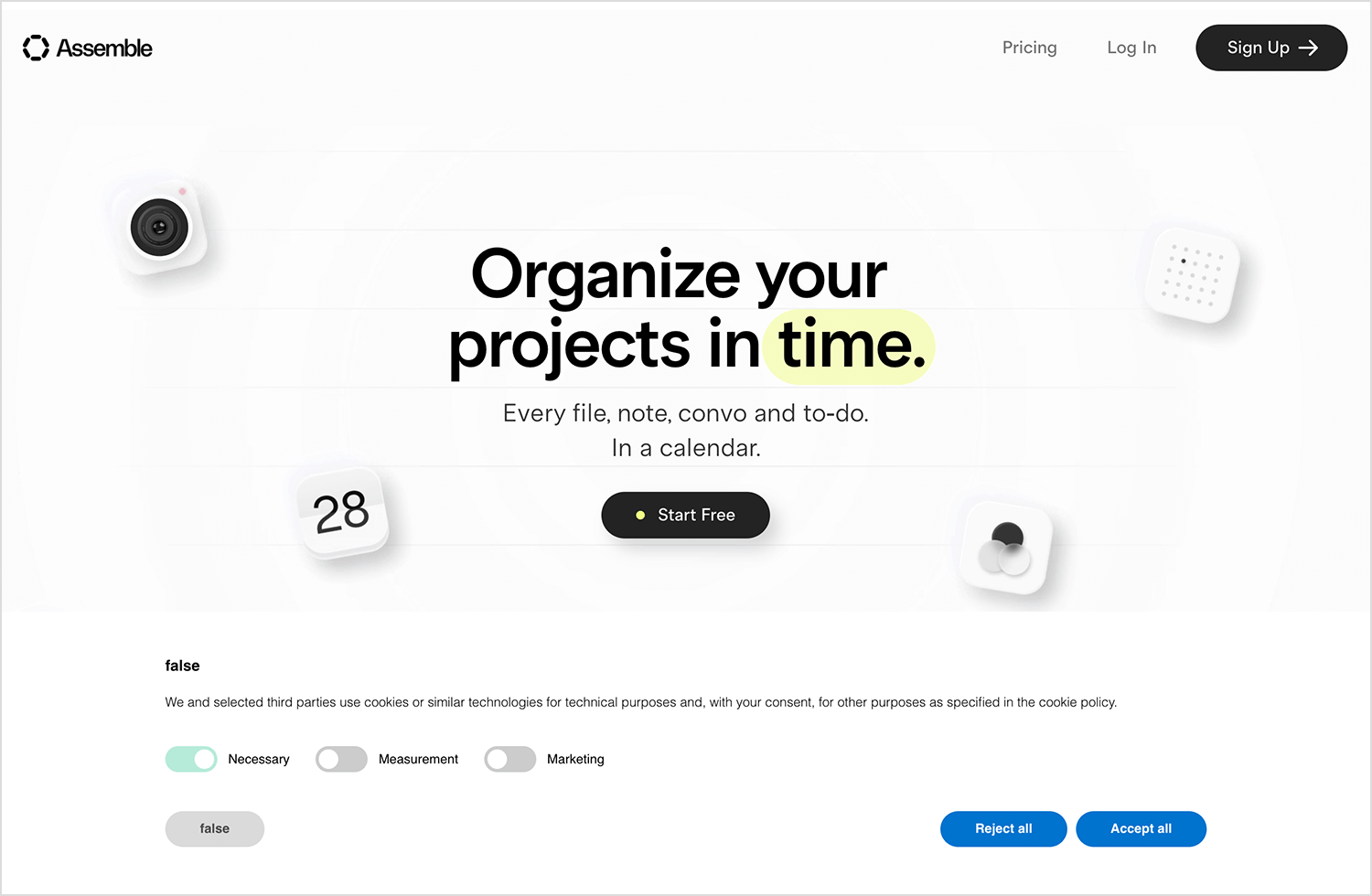
Nous avons choisi Onassemble parce qu’il montre brillamment comment un site web d’une page peut être à la fois visuellement frappant et hautement fonctionnel. Le site utilise des visuels audacieux et des transitions fluides pour capter l’attention des visiteurs.
Les éléments interactifs et la présentation claire rendent l’exploration facile et agréable. Tout est bien organisé, de sorte qu’il est facile de trouver les informations dont vous avez besoin. Onassemble est un excellent exemple de la créativité et de l’efficacité d’un site web d’une page, et constitue une source d’inspiration pour ceux qui envisagent ce type de design.

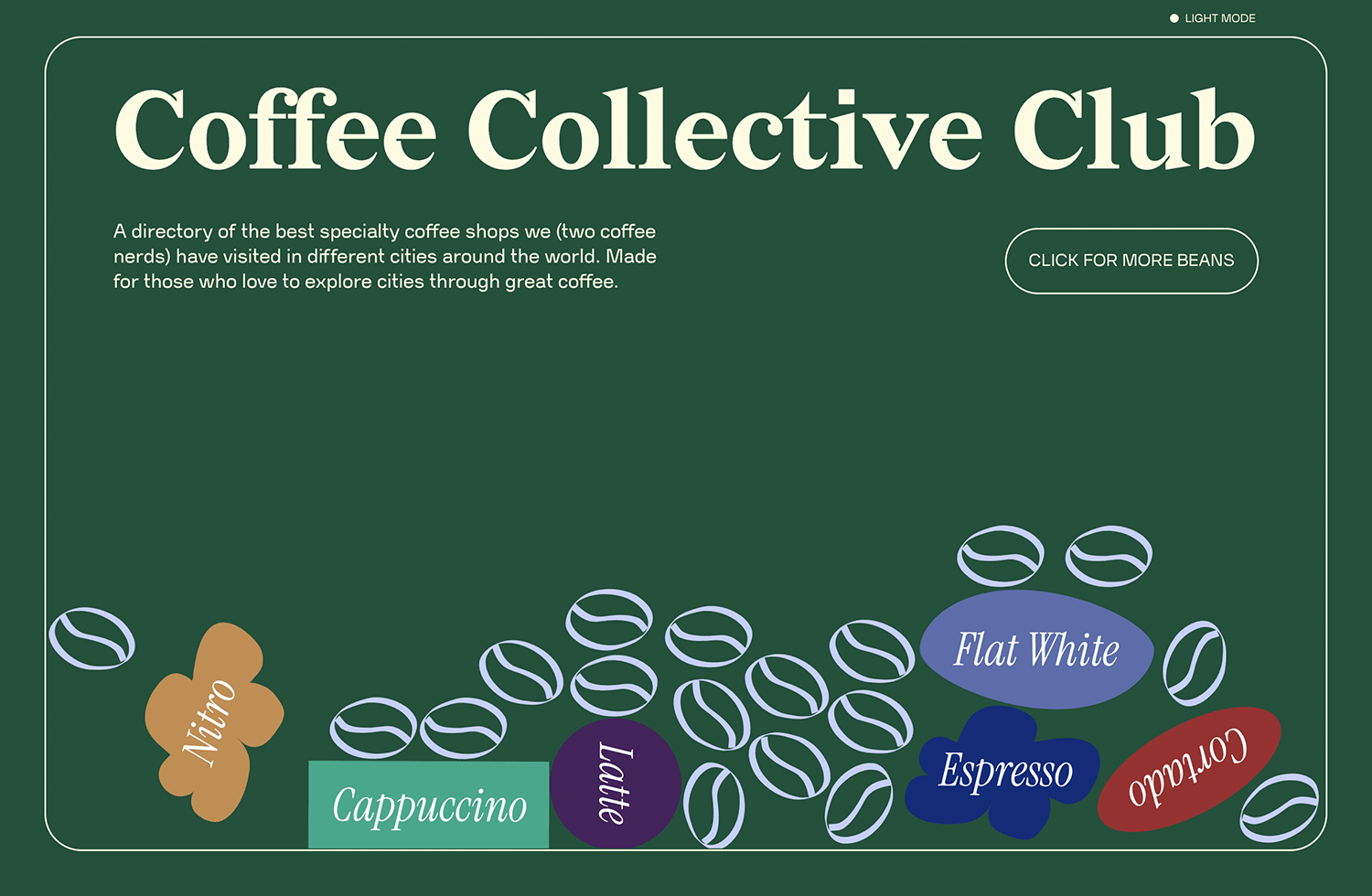
Nous ne pouvions pas ne pas inclure ce site, car il illustre parfaitement à quel point un site web d’une page peut être amusant et attrayant. Le site utilise des couleurs chaudes et des images attrayantes pour vous attirer. Le défilement fluide et les éléments interactifs ludiques en font un site agréable à explorer.
Tout est présenté de manière claire, de sorte que vous pouvez facilement trouver toutes les informations dont vous avez besoin. Coffee Collective montre comment un site web à page unique peut créer une expérience confortable et agréable, parfaite pour inspirer tous ceux qui réfléchissent à ce style de design.

PageBuddy est un site web d’une page que nous nous devions d’inclure. Son design épuré et ses animations fluides créent une expérience attrayante dès le départ. Les fonctions interactives sont bien intégrées, ce qui facilite la navigation et permet de trouver ce dont vous avez besoin.
La mise en page claire et organisée rend l’ensemble convivial et attrayant. PageBuddy est un excellent exemple de la façon dont un site web d’une page peut être à la fois fonctionnel et visuellement attrayant, fournissant de nombreuses idées à ceux qui s’intéressent à ce style de design.

Bierman.io est un bon exemple de la manière dont un site web d’une page peut être beau et efficace. Le site présente un design épuré et moderne, avec un défilement fluide et des éléments interactifs qui maintiennent l’intérêt des visiteurs.
La mise en page est simple et bien organisée, ce qui permet de trouver facilement toutes les informations importantes. Bierman.io montre comment un site web à page unique peut être à la fois élégant et facile à utiliser, ce qui constitue une source d’inspiration pour tous ceux qui réfléchissent à ce type de design.

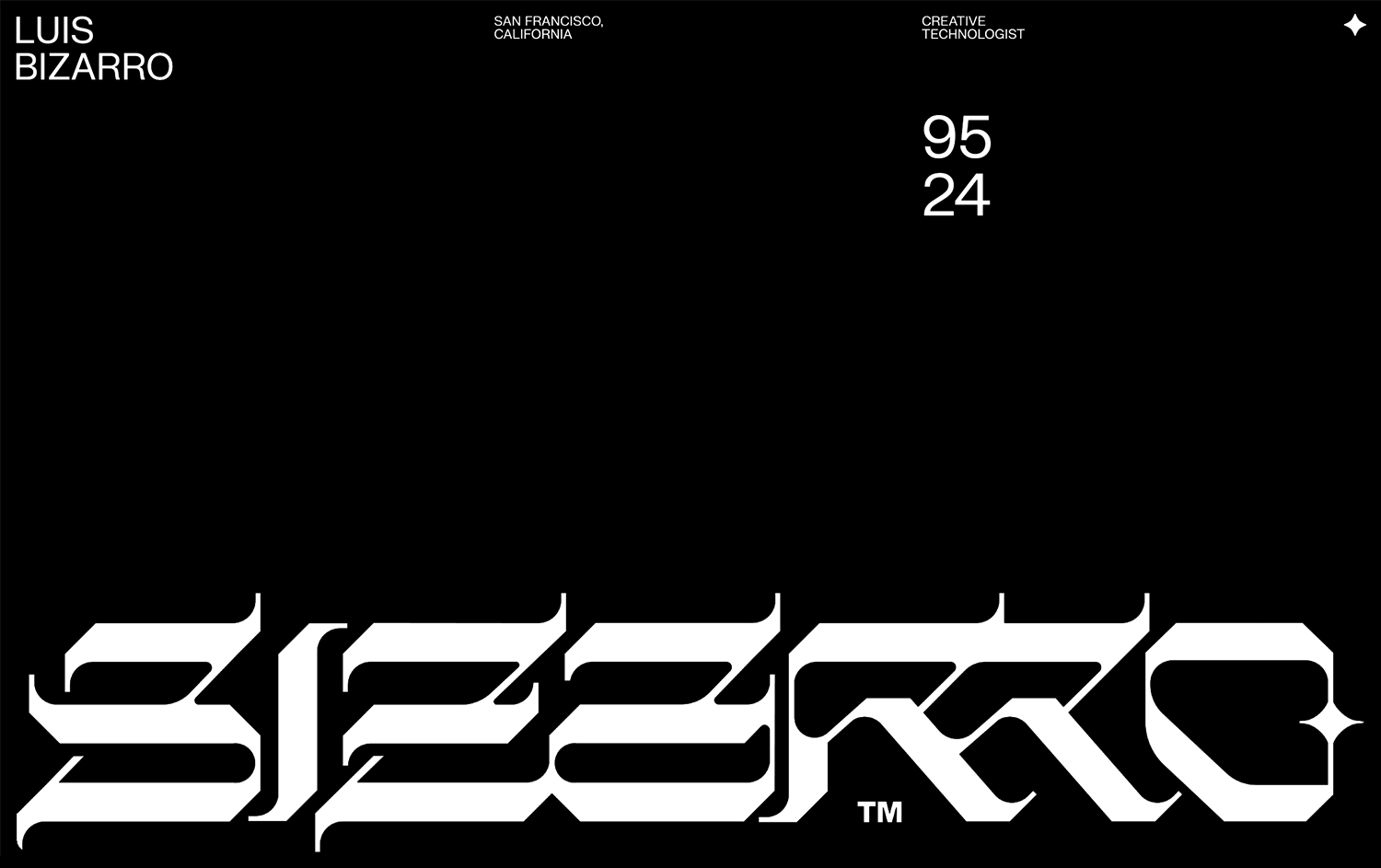
Bizarro se distingue par son design créatif d’une seule page. Il utilise des images lumineuses et des mises en page surprenantes pour attirer immédiatement votre attention. Il est agréable d’explorer le site web, car il présente des fonctionnalités intéressantes et des transitions fluides entre les sections.

Même s’il est différent, tout est bien organisé et facile à trouver. Bizarro montre comment un site web d’une seule page peut être à la fois accrocheur et clair, et inspirer tous ceux qui recherchent une approche unique.
Concevez gratuitement des sites web d'une ou plusieurs pages. Commencez maintenant !

Monde Zühlke a de l’allure en une seule page. Ce site web vous emmène à la découverte de leurs idées, en présentant leur travail sur les villes intelligentes et l’énergie propre. Il est à la fois agréable à explorer, grâce à des visuels sympas et des transitions fluides, et facile à parcourir, car tout est bien organisé.
Zühlke World est un excellent exemple de la manière dont un site web d’une page peut être à la fois informatif et intéressant, ce qui en fait un choix parfait pour tous ceux qui envisagent ce format.

Nous recherchons un site web d’une seule page, à la fois élégant et fonctionnel. Agility Peak 5 vous séduit d’emblée par ses animations sympathiques et son aspect épuré. Chaque partie du site s’enchaîne harmonieusement avec la suivante, expliquant les choses importantes de manière claire et simple.
Il est facile de trouver ce que l’on cherche car tout est bien organisé. Ce site montre comment un design d’une page peut expliquer même des choses compliquées d’une manière amusante et facile, ce qui en fait une grande source d’inspiration pour tous ceux qui envisagent ce style.

Cet exemple de site web à page unique, amusant et interactif, présente des animations fluides et un design ludique qui permet aux visiteurs de se divertir. Paper Planes est un site web sur lequel les utilisateurs peuvent envoyer et recevoir des avions en papier virtuels du monde entier.
Sa présentation claire et sa navigation aisée facilitent la participation à cette activité amusante.

Prenons Curatr Paris comme exemple d’un site web à page unique bien fait. Ce site web respire l’élégance et présente avec style les services de conservation d’œuvres d’art et de conseil de l’entreprise. Des animations fluides et des visuels de bon goût créent une expérience de navigation agréable, tandis que la présentation claire et la navigation intuitive facilitent la recherche d’informations sur leurs services.
Curatr Paris démontre qu’une simple page peut être à la fois professionnelle et attrayante, offrant ainsi une source d’inspiration à tous ceux qui envisagent cette approche.

Balsoy prouve que la beauté et la simplicité vont de pair avec son superbe site web d’une page. Des lignes épurées et un design moderne captent votre attention dès le départ. L’exploration du site est un plaisir grâce à des animations fluides et à des visuels clairs. Trouver ce dont vous avez besoin est un jeu d’enfant grâce à la simplicité de la mise en page et de la navigation.
Balsoy est un exemple parfait de la manière dont un site web d’une seule page peut être à la fois attrayant et convivial, créant ainsi une expérience agréable pour les visiteurs.

Marquez mes images va droit au but avec son site web d’une page. Le design est épuré et moderne, ce qui permet de comprendre facilement le fonctionnement de leur service de filigrane. Le défilement fluide et les éléments visuels clairs rendent le site attrayant au fur et à mesure que vous le parcourez, tandis que la présentation simple et la navigation aisée vous permettent de trouver les informations dont vous avez besoin en un clin d’œil.
Mark My Images est un exemple parfait de la manière dont un site web d’une page peut être à la fois fonctionnel et convivial, offrant une expérience sans problème aux visiteurs.

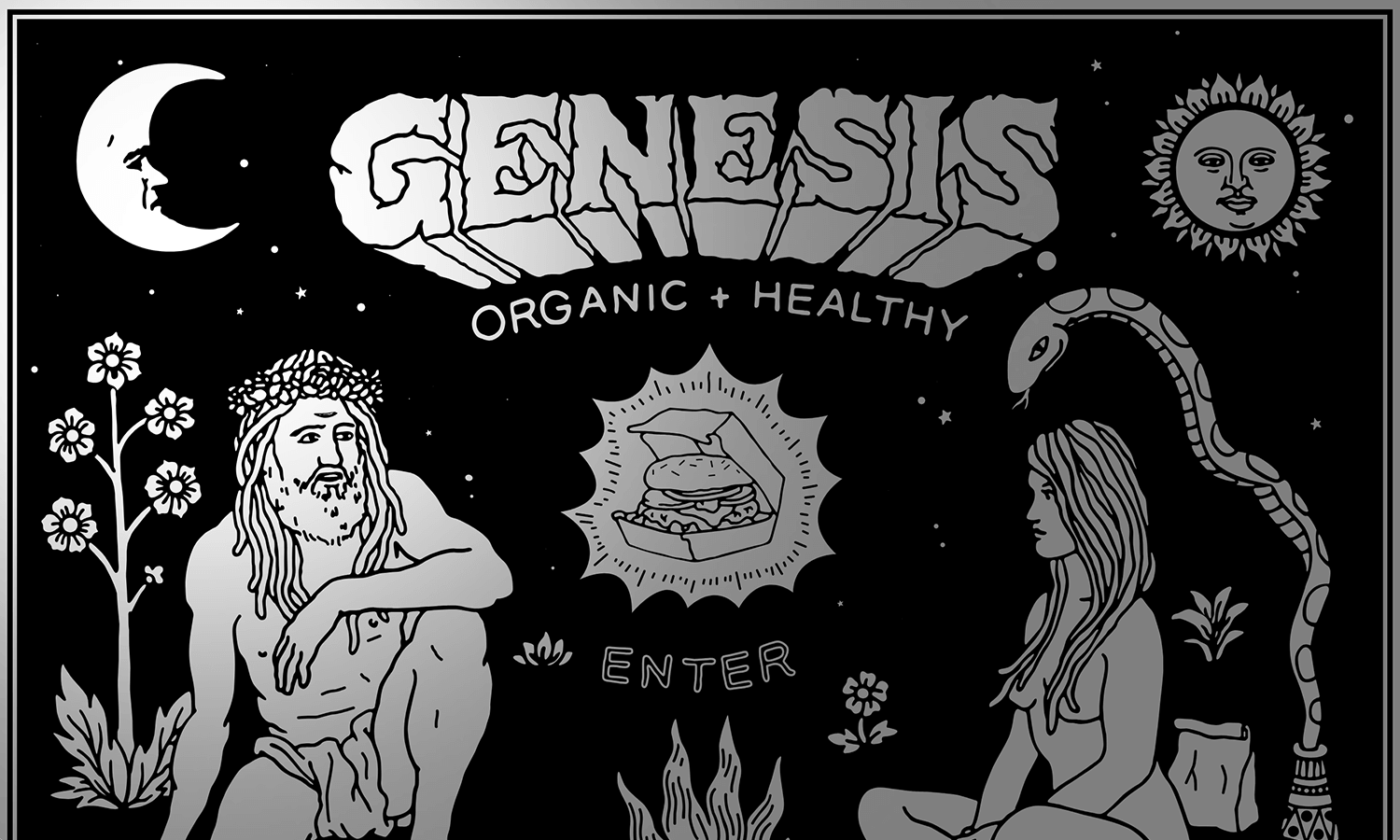
Cet exemple de site web à page unique regorge d’images colorées et d’animations fluides qui font de la navigation un véritable plaisir. Il est facile de trouver ce dont vous avez envie grâce à la clarté de la présentation et à la facilité de navigation. Que vous regardiez le menu, recherchiez des emplacements ou souhaitiez connaître l’histoire de l’entreprise,
Genesis prouve qu’un site web d’une page peut être à la fois informatif et amusant, ce qui en fait un excellent exemple pour les restaurants qui envisagent ce design engageant.

Notre dernier exemple est le suivant Dave Gamache page d’atterrissage simple. Ce site web d’une page est propre et facile à utiliser, vous donnant toutes les informations clés en un coup d’œil.
Le design minimaliste et la mise en page directe facilitent la navigation et montrent à quel point un site d’une seule page peut être efficace. La page de Dave Gamache est un parfait exemple du principe « moins, c’est plus » dans le design web.

Concevez gratuitement des sites web d'une ou plusieurs pages. Commencez maintenant !

Étant donné que la plupart des sites web sont constitués de plusieurs pages, voici 5 exemples notables à titre de référence :
- Justinmind – Un site détaillé avec de nombreuses options de navigation…
- Pomme – Pages de produits contenant de nombreuses informations.
- Amazone – Un énorme magasin en ligne avec de nombreuses pages.
- Wikipédia – Beaucoup de contenu sur de nombreuses pages.
- CNN – Site d’information dont le contenu est fréquemment mis à jour sur plusieurs pages.

Nous espérons que notre article vous a éclairé sur les différences entre le design d’une seule page et celui de plusieurs pages. Pour résumer : le design à page unique est idéal lorsque votre objectif est restreint ou que vous encouragez les utilisateurs à effectuer une tâche spécifique. Il est également idéal pour le design mobile-first. En revanche, le design multipage vous permet d’élargir votre potentiel de portée, de vous en tenir aux systèmes de navigation traditionnels et d’optimiser votre stratégie de référencement.
Les sites web à page unique sont parfaits pour rester simples et ciblés. Ils sont parfaits pour délivrer un message clair et fonctionnent très bien sur les appareils mobiles. Ils sont donc idéaux pour les pages d’atterrissage, les portfolios ou les événements pour lesquels vous souhaitez que les utilisateurs effectuent une action spécifique.
Les sites web multipages sont parfaits pour traiter une grande quantité d’informations et améliorer votre référencement. Ils vous permettent d’organiser le contenu sur différentes pages, chacune ciblant des mots clés différents. Cette présentation est familière à la plupart des utilisateurs, ce qui en fait un choix fiable pour les entreprises ayant beaucoup de contenu.
Lorsqu’il s’agit de déterminer s’il convient de concevoir un site web à une page ou à plusieurs pages, il n’y a pas de règle empirique. Le plus important est de se concentrer sur le contenu. Réfléchissez aux informations que vous devez fournir et à la manière de les rendre aussi faciles d’accès que possible pour les utilisateurs. Et si vous n’êtes toujours pas sûr de vous, laissez vos utilisateurs décider!
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read
Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read
Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read Découvrez le pouvoir des témoignages pour accroître la confiance et la preuve sociale sur un site web grâce à ces exemples impressionnants, accompagnés de quelques conseils.10 min Read
Découvrez le pouvoir des témoignages pour accroître la confiance et la preuve sociale sur un site web grâce à ces exemples impressionnants, accompagnés de quelques conseils.10 min Read