Figma a indéniablement révolutionné le secteur du design. Cependant, comme tout outil, il ne convient pas forcément à tout le monde.
Que vous soyez un designer UX/UI à la recherche d’une option plus économique, d’un outil avec des fonctionnalités spécifiques ou simplement d’un changement de rythme, il existe plusieurs alternatives convaincantes à considérer. Dans cet article de blog, nous allons explorer quelques-unes des meilleures alternatives à Figma et nous plonger dans les fonctionnalités essentielles qui font un excellent outil de design UI/UX.
Essayez Justinmind gratuitement : la meilleure alternative à Figma

Nous aborderons des facteurs tels que les capacités de collaboration, les fonctions de prototypage, la gestion du système de design, et bien plus encore. Nous vous promettons qu’à la fin de cet article, vous serez en mesure de choisir le bon outil pour améliorer votre flux de travail de design.
Figma est un outil de design collaboratif basé sur le cloud qui a révolutionné la façon dont les concepteurs créent des interfaces utilisateur (UI) et des expériences utilisateur (UX). C’est l’outil de prédilection des concepteurs de sites web et d’applications mobiles, mais sa polyvalence s’étend à un large éventail de projets de design. Les points forts de Figma résident dans ses fonctions de collaboration transparentes et ses puissantes capacités de prototypage. L’édition en temps réel permet aux équipes de collaborer sans effort, ce qui rationalise le processus de design et favorise la créativité. L’historique des versions garantit la responsabilité et un retour en arrière facile. Les graphiques vectoriels de la plateforme offrent évolutivité et précision, tandis que son vaste écosystème de plugins étend ses fonctionnalités pour répondre à divers besoins en matière de design.

Le design UX est le processus de conception de produits faciles à utiliser et offrant une expérience utilisateur positive. Pour y parvenir, les designers UX s’attachent à comprendre les besoins des utilisateurs, à créer des interfaces intuitives et à garantir des interactions fluides.
Le design d’interaction est l’art de créer des expériences utilisateur intuitives et agréables. En concevant soigneusement chaque interaction, du simple clic sur un bouton aux processus complexes à plusieurs étapes, les concepteurs peuvent avoir un impact significatif sur la satisfaction des utilisateurs et l’adoption des produits. Les micro-interactions, ces petits moments d’interaction souvent négligés, peuvent avoir un impact profond sur l’expérience globale de l’utilisateur. Une animation de bouton bien designée, une infobulle subtile ou une légère vibration peuvent faire toute la différence. Ces détails apparemment mineurs peuvent faire passer un produit de fonctionnel à agréable.

Dans le paysage numérique actuel, le design d’interaction s’étend au-delà du domaine visuel. Le motion design, la reconnaissance gestuelle, la reconnaissance vocale et la rétroaction haptique offrent des possibilités de créer des expériences véritablement immersives et engageantes. En combinant ces éléments, les designers peuvent créer des produits qui semblent naturels et intuitifs, brouillant ainsi les frontières entre les mondes numérique et physique.
La visualisation de données est l’art puissant de transformer des données brutes en histoires visuellement convaincantes. En présentant les informations de manière claire et concise, la visualisation des données nous aide à découvrir des modèles cachés, à identifier des tendances et à prendre des décisions éclairées. Choisir le bon type de graphique revient à sélectionner l’outil idéal pour la tâche à accomplir. Vous souhaitez comparer les chiffres de vente de différentes régions ? Un diagramme à barres est l’outil qu’il vous faut. Vous avez besoin de suivre le trafic d’un site web au fil du temps ? Un graphique linéaire vous guidera en douceur à travers les tendances. Vous voulez montrer la proportion de visiteurs du site web provenant de différentes sources ? Un diagramme circulaire vous permettra de découper les données à la perfection. Pour découvrir des modèles et des corrélations cachés, un diagramme de dispersion est votre fidèle acolyte. Et lorsque vous avez affaire à un ensemble massif de données, une carte thermique révélera les tendances et les informations les plus récentes.

Les visualisations interactives portent la visualisation des données à un niveau supérieur. D’un simple survol ou d’un clic, vous pouvez découvrir des informations cachées, approfondir des détails spécifiques et filtrer les données à votre convenance. Considérez les infobulles comme de petites cartes au trésor qui vous guident à travers le paysage des données. En combinant des éléments interactifs avec des techniques de narration de données telles que les annotations, les étiquettes et le contexte, vous pouvez créer des récits captivants qui informent et inspirent en même temps.
La simulation est comme une boule de cristal qui vous permet de vous projeter dans l’avenir et de voir comment votre design fonctionnera dans le monde réel. La création de modèles virtuels de systèmes et de processus aide les concepteurs comme vous à tester différents scénarios, à identifier les problèmes potentiels et à optimiser les designs. Un bon outil de simulation doit offrir la souplesse nécessaire pour créer et modifier des modèles complexes, un moteur robuste pour exécuter efficacement les simulations et des techniques de visualisation intuitives pour rendre les résultats facilement compréhensibles.
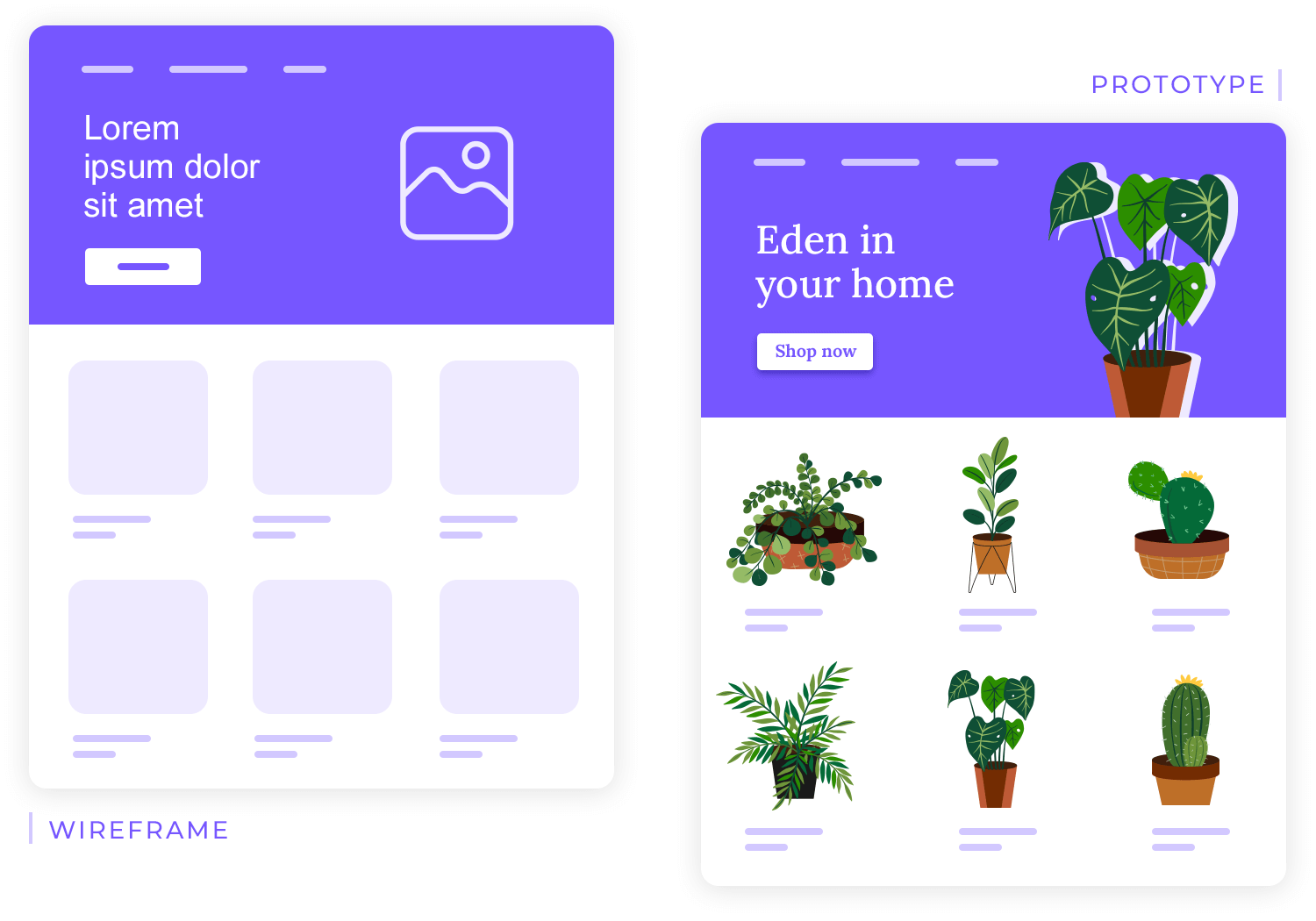
Le wireframing est comme le sketch du plan d’une maison avant sa construction. C’est la première étape du processus de design, au cours de laquelle les concepteurs créent des cadres simples et squelettiques pour définir la structure et la disposition de base d’une interface utilisateur. Les wireframes basse fidélité, souvent sketchs à la main ou créés à l’aide d’outils de base, sont comme des ébauches, permettant aux designers d’explorer rapidement différentes options de mise en page et de recueillir des commentaires avant de se plonger dans les détails.

Le prototypage permet d’améliorer les wireframes en y ajoutant des détails visuels, de l’interactivité et des fonctionnalités. Les prototypes haute fidélité imitent l’aspect et la convivialité du produit final, ce qui permet aux designers de tester les flux d’utilisateurs, de recueillir des commentaires et d’identifier les problèmes potentiels d’utilisabilité. Les bibliothèques de composants et les systèmes de contrôle des versions rationalisent le processus de prototypage et facilitent la collaboration entre les membres de l’équipe. Imaginez maintenant que vous construisiez une maison sans consulter les personnes qui y vivront. Ce serait un désastre ! De même, les concepteurs doivent impliquer les utilisateurs tout au long du processus de design. En affinant de manière itérative les wireframes et les prototypes, et en intégrant les commentaires des utilisateurs, les designers peuvent créer des produits qui sont non seulement visuellement attrayants, mais aussi intuitifs et conviviaux. Les tests utilisateurs sont comme un miroir magique, reflétant l’expérience de l’utilisateur et guidant les concepteurs vers la création de designs vraiment exceptionnels.
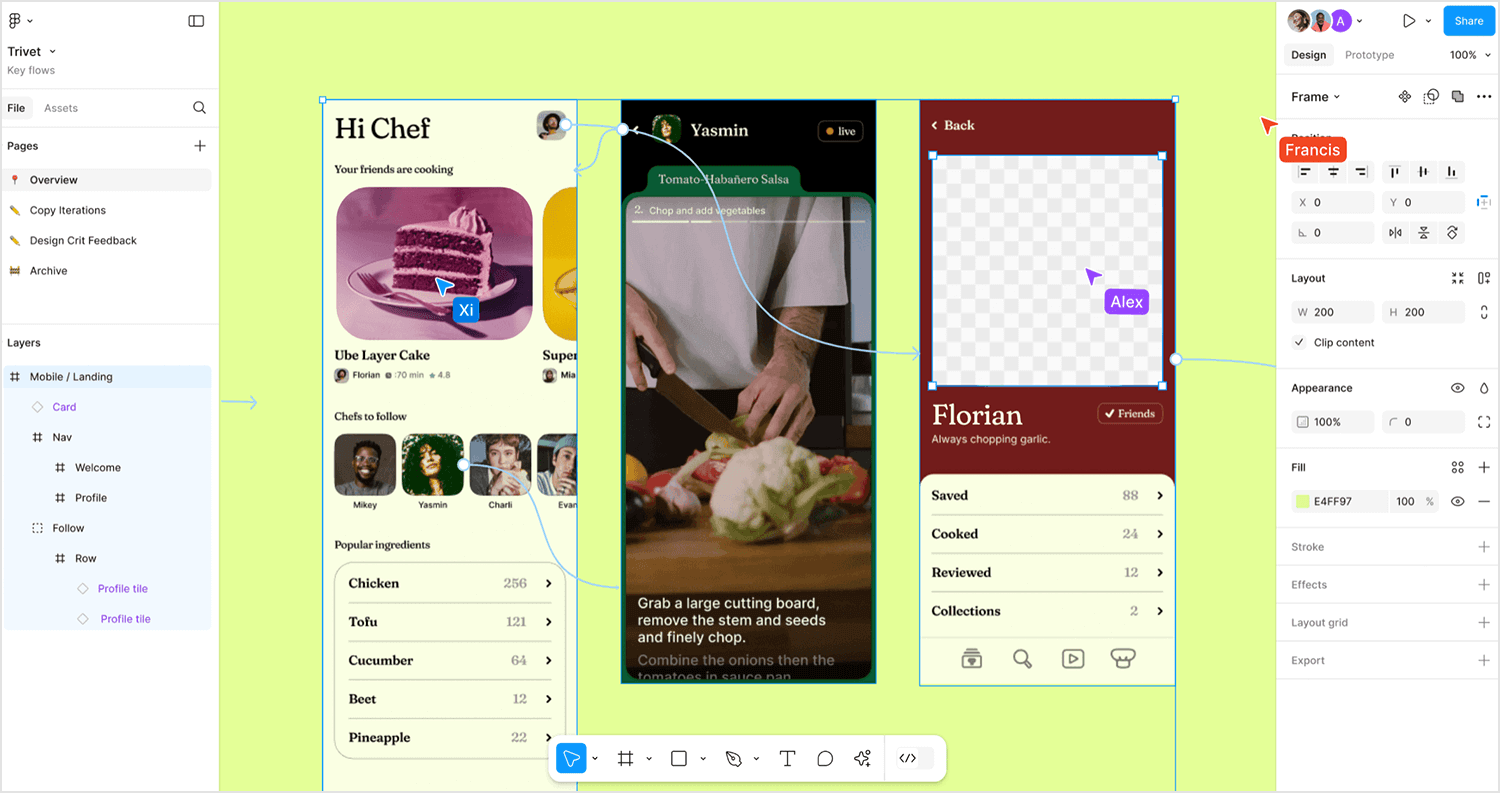
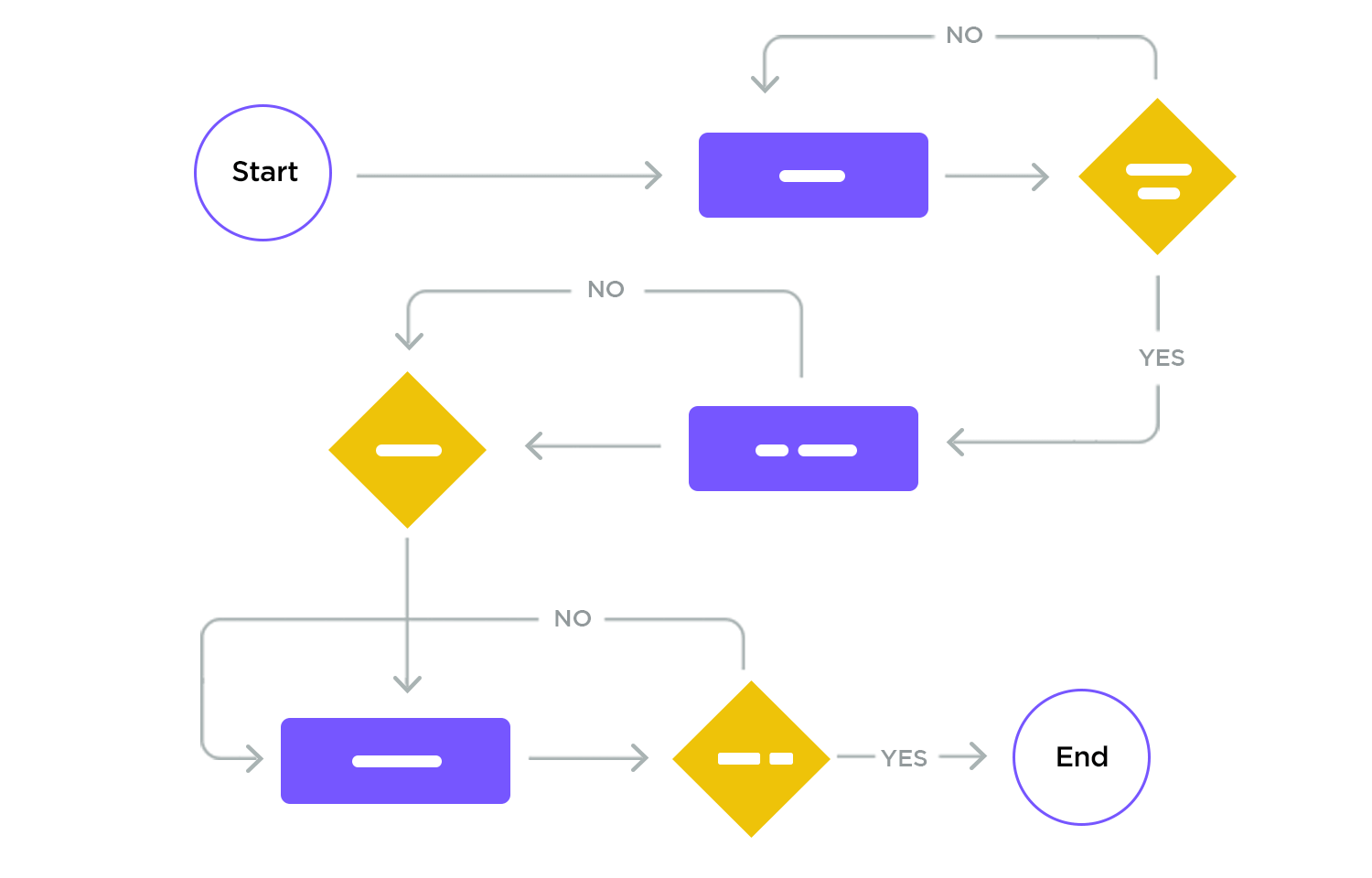
Lors de la création d’une nouvelle application mobile, les designers élaborent un diagramme de flux d’utilisateurs. Il s’agit d’une carte qui guide l’utilisateur à travers chaque étape, depuis le moment où il ouvre l’application jusqu’à celui où il atteint son objectif. La cartographie de ce parcours permet d’identifier les obstacles potentiels, d’optimiser l’expérience de l’utilisateur et de garantir un flux fluide et intuitif, à l’instar d’un voyage bien planifié.

Les diagrammes de flux d’utilisateurs sont généralement créés à l’aide d’une interface “glisser-déposer”, ce qui facilite le déplacement des éléments. Des symboles prédéfinis pour les éléments courants du flux d’utilisateurs, tels que les écrans, les actions et les décisions, simplifient le processus. En outre, la possibilité de modéliser une logique conditionnelle permet aux designers de prendre en compte différents scénarios et choix de l’utilisateur. Les designers peuvent créer des prototypes interactifs directement à partir de leurs diagrammes en intégrant les diagrammes de flux d’utilisateurs aux outils de prototypage. Cela permet de s’assurer que le produit final est conforme à l’intention initiale du design, ce qui réduit les déceptions des parties prenantes ! De plus, grâce aux fonctions de collaboration en temps réel et de contrôle des versions, les équipes peuvent travailler ensemble comme une machine bien huilée, ce qui garantit que tout le monde est sur la même longueur d’onde et que le projet reste sur la bonne voie.
Le design de l’UI se concentre sur les éléments visuels d’un produit, en veillant à ce qu’ils soient non seulement esthétiques mais aussi faciles à utiliser. Une UI bien conçue améliore l’expérience de l’utilisateur et l’aide à atteindre ses objectifs de manière efficace.
L’édition vectorielle, pierre angulaire du design UI, offre une flexibilité et une évolutivité inégalées. C’est comme si vous disposiez d’un pinceau magique qui vous permet de créer des formes et des lignes complexes avec une précision au pixel près. L’organisation de ces éléments en couches permet aux designers tels que vous d’éditer et de modifier facilement des composants spécifiques sans affecter la conception globale, à l’instar d’un artiste qui ajoute des couches de peinture sur une toile.

Imaginez maintenant à quel point il serait chaotique, confus et visuellement peu attrayant de construire une maison avec un méli-mélo de styles architecturaux. Qui voudrait y vivre ? Personne ! Il en va de même pour le design de l’UI. La cohérence est essentielle. Les palettes de couleurs et les guides de style garantissent un langage visuel unifié tout au long du design. Les designers peuvent intégrer leur travail de manière transparente dans différents contextes en exportant des actifs dans divers formats, tel un caméléon qui s’adapte à son environnement. Cela garantit que vos designs sont parfaits sur n’importe quelle plateforme, des sites web aux applications mobiles. L’intégration transparente avec les systèmes de design rationalise encore davantage le processus de design, favorisant l’efficacité et garantissant que le produit final s’aligne parfaitement sur l’identité de la marque.
Les composants interactifs sont les super-héros du monde de la conception, donnant vie à des designs statiques grâce à des effets dynamiques et des interactions attrayantes. Les bibliothèques de composants préconstruites sont comme une boîte à outils, fournissant des éléments prêts à l’emploi tels que des boutons, des champs de saisie et des barres de navigation. Et grâce aux variantes de composants, vous pouvez ajouter de la profondeur et du contexte aux interactions, rendant ainsi vos designs plus attrayants et conviviaux.

Par exemple, une animation de bouton bien conçue peut fournir un retour visuel et rendre l’interaction plus satisfaisante. En outre, une gestion efficace des états garantit que les composants réagissent de manière appropriée aux entrées de l’utilisateur, ce qui permet une interaction transparente et intuitive.
Revenons à la maison que nous sommes en train de construire. Considérez chaque brique de cette maison comme un composant réutilisable et, en les assemblant de différentes manières, vous pouvez créer d’innombrables variantes de maisons. De même, les concepteurs peuvent accélérer le processus de design en décomposant les interfaces complexes en composants plus petits et réutilisables. Cette approche modulaire permet une itération plus rapide, une maintenance plus facile et une expérience utilisateur plus cohérente. Pour mettre en œuvre efficacement la réutilisation des composants, les concepteurs doivent créer un système de design complet comprenant une bibliothèque de composants standardisés et préconçus, tels que des boutons, des champs de saisie et des éléments de navigation. Il n’est pas surprenant d’apprendre que la réutilisation des composants offre de nombreux avantages. Elle réduit le temps de design et de développement, car les concepteurs peuvent simplement faire glisser et déposer des composants préconstruits sur le canevas.
Comme mentionné ci-dessus, une bibliothèque UI peut servir d’outil puissant pour les designers, en offrant une collection de composants UI préconçus qui peuvent être facilement personnalisés et intégrés dans divers projets.

En tirant parti de ces bibliothèques, les concepteurs peuvent accélérer considérablement le processus de design, en réduisant le temps et les efforts nécessaires pour créer des interfaces visuellement attrayantes et fonctionnelles. Les bibliothèques d’UI favorisent la cohérence et l’efficacité du design. En outre, elles respectent souvent les meilleures pratiques et les normes d’accessibilité, ce qui rend le produit final plus convivial et inclusif. N’hésitez pas à utiliser les nôtres, elles sont géniales et gratuites !
Essayez Justinmind gratuitement : la meilleure alternative à Figma

La coédition révolutionne la manière dont les designers collaborent. En permettant à plusieurs designers de travailler simultanément sur le même fichier de design, les équipes peuvent travailler plus efficacement. La collaboration en temps réel favorise un sentiment de propriété partagée et encourage le brainstorming créatif. En éliminant la nécessité d’une communication en va-et-vient qui prend du temps, les équipes accélèrent le processus de design. En outre, la collaboration en temps réel favorise une culture de partage des connaissances et d’innovation, car les membres de l’équipe peuvent apprendre les uns des autres et s’appuyer sur les idées de chacun.

La communication est essentielle, nous devrions tous le savoir maintenant. Et si vous ne l’avez pas encore compris, c’est le signe que vous devez faire mieux, surtout si vous travaillez dans le design UI. Le partage des fichiers de design avec les membres de l’équipe, les clients et les parties prenantes vous aide à recueillir des commentaires précieux et à prendre des décisions éclairées. Les outils de commentaire permettent un retour d’information précis et opportun, ce qui permet aux designers tels que vous d’itérer sur leur travail plus efficacement. Les fonctions de contrôle de version sont comme des machines à remonter le temps, permettant aux équipes de voyager dans le temps et de restaurer des versions antérieures de leur travail. Souvent intégrées aux plateformes de partage et de commentaires, elles améliorent encore la collaboration. Ces outils rationalisent le processus de design et minimisent le risque d’erreurs en assurant le suivi des modifications et en permettant une collaboration transparente. Grâce au contrôle des versions, les équipes de design peuvent travailler en toute confiance, sachant que leur travail est sécurisé.

Les bibliothèques d’équipe sont un référentiel centralisé de composants, de styles et d’actifs réutilisables, qui contribuent à favoriser la collaboration et la cohérence au sein des équipes de design. Elles permettent de rationaliser le flux de travail et de s’assurer que le travail est conforme aux lignes directrices de la marque. Une bibliothèque bien entretenue constitue une source unique de vérité pour les actifs de design, garantissant que tous les membres de l’équipe travaillent avec les composants les plus récents et les plus à jour. En outre, les bibliothèques d’équipe peuvent aider à intégrer plus rapidement les nouveaux membres de l’équipe en leur fournissant une compréhension claire du système de design.
Imaginez une course de relais fluide, où le témoin est transmis sans heurt d’un coureur à l’autre. Un passage de témoin transparent entre le design et le développement s’apparente à cette course de relais, garantissant une exécution parfaite de la vision du design. En fournissant des spécifications de conception claires et concises, des prototypes interactifs et des bibliothèques complètes de composants et d’actifs, les concepteurs peuvent s’assurer que les développeurs disposent de toutes les informations nécessaires pour donner vie au design. Une communication et une collaboration efficaces sont essentielles pour un transfert réussi. Les équipes de design et de développement peuvent travailler ensemble de manière efficace, partager leurs commentaires et suivre les progrès réalisés à l’aide d’outils de collaboration tels que les systèmes de contrôle de version et les logiciels de gestion de projet. Ces bonnes pratiques aident les équipes à minimiser les erreurs de communication, à réduire les délais de développement et à offrir des expériences exceptionnelles aux utilisateurs.
Justinmind est un puissant outil de prototypage qui permet aux designers de créer des expériences utilisateur hautement interactives et réalistes. Excellente alternative à Figma, Justinmind offre une suite complète de fonctionnalités, notamment les gestes, la liaison de données et les interactions avancées, qui peuvent donner vie à vos designs.

En mettant l’accent sur les simulations et en s’intégrant profondément à d’autres outils de développement, Justinmind est particulièrement bien adapté aux applications complexes et axées sur les données. Que vous construisiez une simple application mobile ou un logiciel d’entreprise complexe, Justinmind fournit les outils dont vous avez besoin pour créer des prototypes époustouflants et accélérer votre processus de design.
Caractéristiques principales
- Prototypage complet : Offre un large éventail de fonctions de prototypage, y compris les gestes, la liaison de données et les interactions avancées.
- Simulations : Simulez le comportement des utilisateurs et testez les prototypes sur différents appareils et navigateurs.
- Collaboration en temps réel: Plusieurs utilisateurs peuvent travailler simultanément sur le même projet, ce qui en fait un outil idéal pour les projets d’équipe.
- Visualisation des données: Créez des diagrammes et des graphiques pour visualiser les données.
- Contrôle des versions: Suivez les modifications, revenez aux versions précédentes et gérez l’historique du projet.
- Commentaires et réactions: Partagez vos commentaires directement sur les prototypes avec des commentaires et des annotations spécifiques.
- Composants réutilisables : Créez des composants et des bibliothèques personnalisés pour un design efficace.
- Intégration avec d’autres outils : S’intègre de manière transparente aux outils de design et de développement les plus répandus, tels que Sketch, Adobe XD et Jira.
Points forts Les points forts sont les capacités de prototypage complètes, les fonctions de simulation, les composants réutilisables et l’intégration transparente avec les outils de conception et de développement les plus courants.Points faibles
Il peut avoir une courbe d’apprentissage plus raide, peut rencontrer des problèmes de performance avec les grands projets, et dépend fortement d’une connexion internet.Prix Plan gratuit disponible. Les forfaits payants commencent à 9 $.
Essayez Justinmind gratuitement : la meilleure alternative à Figma

Adobe XDL’interface intuitive de Figma le rend accessible aux designers novices et expérimentés, rationalisant ainsi le processus de design. Son intégration transparente avec d’autres outils Adobe tels que Photoshop et Illustrator optimise le flux de travail pour ceux qui sont familiarisés avec Adobe Creative Cloud, et en fait une alternative de choix à Figma.

Les solides capacités de prototypage et les fonctions de collaboration en temps réel de XD en font une alternative solide à Figma.
Caractéristiques principales
- Design vectoriel : Créez des designs évolutifs et de haute qualité.
- Interface intuitive : Interface conviviale avec fonctionnalité « glisser-déposer ».
- Prototypage rapide : Créez rapidement des prototypes interactifs avec des transitions et des animations fluides.
- Gestion du système de design : Organisez et partagez les actifs et les composants du design.
- Collaboration en temps réel : Collaborez en toute transparence avec les membres de votre équipe.
- Écosystème de plugins : Étendez les fonctionnalités de XD à l’aide d’un grand nombre de plugins.
Points forts L’intégration avec Adobe Creative Cloud permet de transférer sans effort des ressources entre XD et d’autres outils populaires tels que Photoshop, Illustrator et InDesign.Points faibles Adobe XD peut être gourmand en ressources, en particulier lorsque vous travaillez sur des projets complexes et de grande envergure, ce qui peut entraîner des problèmes de performances sur des machines moins puissantes, et les mises à jour ne permettent pas toujours de résoudre les principaux problèmes.Prix Sous forme d’abonnement.
UXPin se présente comme une alternative convaincante à Figma, en particulier pour les équipes qui privilégient une précision au pixel près et des transferts en douceur vers le développement. Son approche unique de la conception basée sur le code permet aux designers de travailler directement avec des composants de code, garantissant une intégration transparente avec les flux de travail de développement.

Ceci, associé à des capacités de prototypage avancées, permet de créer des prototypes hautement interactifs et réalistes qui ressemblent étroitement au produit final. Caractéristiques principales
- Prototypage avancé : Créez des prototypes hautement interactifs avec des interactions complexes, des animations et du contenu dynamique.
- Conception basée sur le code : Garantissez une précision au pixel près et un transfert en douceur aux développeurs.
- Gestion du système de design : Maintenir la cohérence et l’efficacité entre les projets.
- Collaboration en temps réel : Collaborez en toute transparence avec les membres de votre équipe en temps réel.
- Intégration aux outils de design : Intégrez facilement des outils de design populaires tels que Figma et Sketch.
Points forts UXPin se distingue par son design basé sur le code, garantissant une précision au pixel près et des transferts en douceur aux développeurs. Ses capacités de prototypage avancées permettent de créer des prototypes hautement interactifs et réalistes, donnant ainsi vie aux designs.
Faiblesses La maîtrise des fonctionnalités avancées de l’outil peut demander beaucoup de temps et d’efforts, en particulier pour les débutants. En outre, UXPin peut être gourmand en ressources, en particulier lorsque vous travaillez sur des projets complexes et de grande envergure.
Prix Essai gratuit. Les forfaits payants commencent à 6 $.
InVision propose une suite complète d’outils de conception, notamment InVision Studio pour les prototypes haute-fidélité, InVision Freehand pour les sketchs collaboratifs, InVision DSM pour les systèmes de design et InVision App pour la collaboration centralisée.

Ces outils constituent une alternative puissante à Figma, offrant des fonctionnalités robustes pour le design et le prototypage.
Caractéristiques principales
- Prototypage haute fidélité : Créez des prototypes interactifs avec des transitions et des animations fluides.
- Collaboration en temps réel : Travaillez en toute transparence avec votre équipe sur le même fichier de design.
- Gestion du système de design : Organiser et gérer les composants de votre système de design.
- Retour d’information et itération : Recueillez des informations en retour et réalisez des itérations sur les designs de manière efficace.
- Transfert du design : Partagez les spécifications et les ressources de design avec les développeurs.
- Intégration avec d’autres outils : Intégration avec les outils de conception et de développement les plus courants.
Points forts Les fonctions de collaboration en temps réel permettent un travail d’équipe transparent, quel que soit l’endroit où l’on se trouve. L’interface intuitive facilite la prise en main et l’utilisation par les designers de tous niveaux. Grâce à une communauté nombreuse et active, vous pouvez accéder à des ressources et à une aide précieuses.
Points faibles La courbe d’apprentissage peut être abrupte, ce qui nécessite du temps et des efforts pour maîtriser les fonctions avancées. Certaines fonctions peuvent nécessiter une connexion internet, ce qui limite le travail hors ligne.Prix Plan gratuit disponible. Les plans payants commencent à 15 $.
Moqups est un outil polyvalent de collaboration visuelle en ligne qui permet aux équipes de réfléchir, de planifier et de communiquer efficacement. Il combine la flexibilité d’un tableau blanc avec la précision d’un outil de design, ce qui en fait une excellente alternative à Figma pour ceux qui privilégient la simplicité et la collaboration.

Avec Moqups, vous pouvez créer un large éventail de supports visuels, notamment des wireframes, des mockups, des diagrammes, des cartes mentales et des prototypes. Il est largement utilisé par les chefs de produit, les analystes commerciaux, les professionnels de l’UX et d’autres équipes pour s’attaquer à des projets complexes.
Caractéristiques principales
- Un ensemble d’outils polyvalents : Créez divers artefacts de design, notamment des wireframes, des mockups, des organigrammes et des diagrammes.
- Collaboration en temps réel : Travaillez simultanément avec votre équipe sur le même fichier de design.
- Contrôle des versions : Suivez les modifications, revenez aux versions précédentes et gérez l’historique du projet.
- Commentaire et retour d’information : Partagez des retours d’expérience directement sur les designs avec des commentaires et des annotations spécifiques.
- Partage de projets : Partagez facilement des projets avec des clients, des parties prenantes et des membres de l’équipe pour qu’ils les examinent et fassent part de leurs commentaires.
- Bibliothèque de modèles : Accédez à une variété de modèles préconstruits pour accélérer votre processus de design.
Points forts Moqups brille par sa simplicité et l’accent mis sur le design visuel. Son interface intuitive le rend accessible à tous, tandis que sa capacité à créer des mockups visuellement attrayants est idéale pour présenter des concepts de design.
Faiblesses Il peut manquer de fonctionnalités avancées telles que des interactions et des animations complexes. En outre, des problèmes de performance peuvent survenir lorsque vous travaillez sur des projets complexes et de grande envergure.
Prix Plan gratuit disponible. Les forfaits payants commencent à 9 $.
SketchSketch, un outil centré sur le design, vous permet de créer facilement des produits numériques époustouflants. Grâce à un puissant éditeur vectoriel, au prototypage intégré et à une collaboration transparente, Sketch constitue une alternative convaincante à Figma.

Plus d’un million de designers du monde entier, des indépendants aux grandes entreprises, lui font confiance. En se concentrant sur les fonctions essentielles de design et de prototypage, Sketch offre un flux de travail rationalisé et efficace.
Caractéristiques principales
- Graphiques vectoriels : Créez des designs évolutifs et de haute qualité.
- Symboles et bibliothèques : Organisez et réutilisez les éléments de design.
- Couches et groupes : Gérez efficacement les designs complexes.
- Plugins : Personnalisez les fonctionnalités de sketch.
- Prototypage : Créez des prototypes interactifs avec des animations et des transitions.
- Systèmes de design : Créez et maintenez des systèmes de design cohérents.
Points forts L’interface intuitive de Sketch, ses capacités de design vectoriel et sa solide communauté en font un outil puissant pour les concepteurs. L’accent mis sur une conception au pixel près, un flux de travail efficace et de solides capacités de gestion des systèmes de conception le distinguent des autres outils de design.
Faiblesses La maîtrise des fonctionnalités avancées peut s’avérer difficile. En outre, bien qu’il puisse être utilisé pour le design d’applications mobiles, il s’agit avant tout d’un outil de conception web et des outils spécialisés peuvent être mieux adaptés à la conception d’applications mobiles complexes.
Prix À partir de 10
Marvel est un outil de design et de prototypage convivial qui permet aux équipes de créer des produits numériques époustouflants. C’est une excellente alternative à Figma, en particulier pour les équipes qui privilégient la rapidité et la simplicité.

Avec Marvel, vous pouvez rapidement transformer vos designs en prototypes interactifs, ce qui facilite la collecte des commentaires des utilisateurs et l’itération de vos designs. Ses fonctionnalités de collaboration en temps réel et son intégration transparente avec les outils de design les plus répandus simplifient encore le processus de conception.
Caractéristiques principales
- Prototypage rapide : Créez rapidement des prototypes interactifs à partir de designs.
- Collaboration en matière de design : Collaboration en temps réel avec les membres de l’équipe.
- Tests auprès des utilisateurs : Recueillez les commentaires des utilisateurs à l’aide d’outils de test intégrés.
- Remise du design : Transmettez en toute transparence les designs aux développeurs avec des spécifications détaillées.
- Intégration avec des outils de design : Importez des designs à partir d’outils populaires tels que Figma, Sketch et Adobe XD.
- Contrôle des versions : Suivez les modifications et collaborez efficacement.
Points forts Les fonctionnalités de collaboration en temps réel améliorent le travail d’équipe et accélèrent le processus de design. La possibilité de créer des prototypes interactifs permet de visualiser et de tester très tôt les expériences des utilisateurs.
Faiblesses L’une de ses principales faiblesses réside dans ses capacités hors ligne limitées, ce qui peut s’avérer gênant pour les designs qui travaillent fréquemment sans connexion internet. En outre, certains utilisateurs ont signalé des problèmes de performance, en particulier lorsqu’ils travaillent sur des projets complexes et de grande envergure.
Prix Plan gratuit disponible. Les forfaits payants commencent à 9 $.
Mockplus est une alternative convaincante à Figma pour les équipes à la recherche d’un outil de design plus simple et plus intuitif. Alors que Figma offre un ensemble de fonctionnalités robustes, Mockplus met l’accent sur la facilité d’utilisation et le prototypage rapide.

Son interface conviviale et sa vaste bibliothèque de modèles en font un outil idéal pour les débutants et les équipes qui cherchent à créer rapidement des wireframes, des mockups et des prototypes interactifs. En outre, les fonctions de collaboration en temps réel de Mockplus permettent aux équipes de travailler ensemble efficacement, quel que soit l’endroit où elles se trouvent.
Caractéristiques principales
- Interface intuitive : Interface conviviale pour faciliter la création de designs.
- Un ensemble d’outils polyvalents : Créez divers artefacts de design (wireframes, mockups, organigrammes, diagrammes).
- Collaboration en temps réel : Travaillez simultanément avec les membres de votre équipe.
- Bibliothèque de modèles : Accédez à des modèles prédéfinis pour accélérer le design.
- Intégration avec d’autres outils : Intégration avec les outils de design et de gestion de projet les plus répandus.
Points forts
Il est idéal pour les équipes qui recherchent un moyen rapide et facile de créer des wireframes, des mockups et des prototypes, avec des fonctionnalités telles que la collaboration en temps réel et une vaste bibliothèque de modèles.Points faibles Bien que Mockplus soit convivial, il peut manquer de fonctionnalités avancées pour les designs complexes, peut rencontrer des problèmes de performance avec les grands projets, et a un écosystème de plugins plus petit par rapport à d’autres outils.Prix Plan gratuit disponible. Les plans payants commencent à 4,95 $.
Miro est une plateforme innovante de tableau blanc en ligne conçue pour stimuler la créativité et le travail d’équipe. Elle offre une vaste toile numérique où les équipes peuvent collaborer de manière transparente, lancer des idées, élaborer des processus et visualiser des informations complexes, ce qui en fait une excellente alternative à Figma.

Bien qu’il ne s’agisse pas d’un outil de design direct comme Figma, il offre une puissante plateforme de collaboration visuelle qui peut améliorer considérablement les flux de travail de développement de produits.
Caractéristiques principales
- Une toile infinie : Un espace de travail illimité pour tous les projets.
- Collaboration en temps réel : Travaillez simultanément avec les membres de votre équipe.
- Fonctionnalité riche : Utilisez divers outils tels que des notes autocollantes, des formes et des images.
- Tableau blanc: Utilisez un tableau blanc virtuel pour le brainstorming et la collaboration.
- Contrôle des versions: Suivez les modifications et revenez aux versions précédentes.
- Intégrations : Connectez-vous à d’autres outils tels que Google Workspace et Microsoft Teams.
Points forts Miro se distingue en tant qu’outil de collaboration polyvalent avec son canevas infini, sa collaboration en temps réel et une large gamme d’outils pour divers cas d’utilisation. Son interface intuitive et ses intégrations transparentes en font un outil puissant permettant aux équipes de réfléchir, d’imaginer et de visualiser des informations complexes.
Faiblesses Bien que Miro soit un outil puissant, il peut présenter une courbe d’apprentissage abrupte, des problèmes de performance avec les tableaux de grande taille et des capacités hors ligne limitées. Il nécessite également un abonnement payant pour bénéficier de fonctionnalités avancées et d’un espace de stockage plus important.
Prix Plan gratuit disponible. Les plans payants commencent à 8 $.
La Lucid Visual Collaboration Suite est une plateforme puissante qui donne aux équipes les moyens d’imaginer, de planifier, de concevoir, de construire et de lancer des solutions innovantes. Elle combine les forces de Lucidchart et Lucidspark, permettant la création de divers diagrammes, des simples organigrammes aux organigrammes complexes. Une autre excellente alternative à Figma !

Lucid est une excellente alternative à Figma car il offre une gamme plus large de fonctionnalités de collaboration, de création de diagrammes et de visualisation. Il est particulièrement adapté aux équipes qui doivent travailler ensemble sur des projets complexes, créer des diagrammes détaillés et visualiser des données. En outre, l’intégration transparente de Lucid avec d’autres outils populaires en fait une solution polyvalente pour diverses équipes et flux de travail.
Caractéristiques principales
- Collaboration en temps réel : Travaillez en toute transparence avec les membres de votre équipe, où qu’ils se trouvent.
- Interface conviviale : Créez facilement des diagrammes et des visualisations de qualité professionnelle.
- Intégrations robustes : Intégrez des outils populaires tels que Google Workspace, Microsoft Teams et Slack.
- Bibliothèque de modèles : Accélérez le processus de design grâce à des modèles préconstruits.
- Visualisation des données: Créez des diagrammes et des graphiques pour visualiser les données.
Points forts
Lucid Visual Collaboration Suite est un outil polyvalent qui offre un large éventail de fonctions de création de diagrammes et de visualisation. Sa collaboration en temps réel, son interface conviviale et ses intégrations transparentes en font un outil puissant permettant aux équipes de travailler ensemble de manière efficace.
Faiblesses Bien que Lucid offre une suite d’outils puissants, la courbe d’apprentissage est parfois abrupte, des problèmes de performance se posent avec les diagrammes de grande taille et les capacités hors ligne sont limitées. En outre, les fonctionnalités avancées et l’augmentation de l’espace de stockage nécessitent un abonnement payant.
Prix Plan gratuit disponible. Les plans payants commencent à 11,93 $.
Balsamiq est une autre excellente alternative à Figma si vous recherchez un outil de wireframing et de prototypage rapide pour aider les équipes à créer rapidement des mockups et des wireframes de faible fidélité. Il met l’accent sur la simplicité et la rapidité, permettant aux utilisateurs de sketcher des interfaces utilisateur sans s’embarrasser d’un design parfait au pixel près.

C’est une excellente alternative à Figma pour ceux qui donnent la priorité au prototypage rapide plutôt qu’à un design parfait au pixel près. Il est idéal pour les premières étapes du design et les tests utilisateurs, car il permet aux équipes d’itérer rapidement sur les idées et de recueillir des commentaires.
Caractéristiques principales
- Esthétique du dessin à la main : Simule le sketch sur papier, réduisant ainsi la pression pour des designs parfaits au pixel près.
- Interface de type « glisser-déposer » : Assemblez facilement des wireframes à l’aide d’éléments d’UI préconstruits.
- Collaboration en temps réel : Travaillez avec votre équipe pour affiner les designs.
- Contrôle de version : Suivez les modifications et revenez aux versions précédentes.
- Options d’exportation : Partagez des wireframes sous forme d’images, de PDF ou de prototypes interactifs.
Points forts Balsamiq se distingue par sa simplicité, sa rapidité et l’accent mis sur la fonctionnalité plutôt que sur un design au pixel près. Il est donc idéal pour le prototypage rapide et les premières étapes du design, ce qui permet aux équipes d’itérer rapidement sur les idées et de recueillir des commentaires.
Faiblesses Son esthétique dessinée à la main, bien que charmante, peut ne pas convenir à des projets nécessitant une apparence plus soignée. De plus, sa focalisation sur les wireframes à faible fidélité signifie qu’il manque de fonctionnalités avancées pour les mockups à haute fidélité et les interactions complexes.
Prix $12
Essayez Justinmind gratuitement : la meilleure alternative à Figma

Crayon est un outil de prototypage gratuit et open-source qui vous permet de créer des prototypes interactifs directement dans votre navigateur web. C’est une excellente alternative à Figma pour ceux qui préfèrent une solution légère basée sur le web.

Avec Pencil, vous pouvez créer rapidement et facilement des wireframes, des mockups et des prototypes sans avoir à installer des logiciels complexes. Son interface conviviale et sa vaste bibliothèque de composants préconstruits le rendent accessible aux designers de tous niveaux. Caractéristiques principales
- Basé sur le web : Aucune installation n’est nécessaire, vous pouvez y accéder à partir de n’importe quel appareil équipé d’un navigateur web.
- Prototypage interactif : Créez des prototypes cliquables avec des transitions et des animations.
- Collaboration en temps réel : Travaillez simultanément avec votre équipe.
- Bibliothèque de composants : Réutilisez les éléments de design pour accélérer le processus de prototypage.
- Options d’exportation : Exportez vos designs sous forme d’images, de PDF ou de code.
Points forts Les principaux atouts de Pencil résident dans son accessibilité, sa flexibilité et ses fonctions de collaboration. En tant qu’outil gratuit, à code source ouvert et basé sur le web, il élimine le besoin d’installations et de frais de licence. De plus, sa légèreté et sa courbe d’apprentissage rapide le rendent facile à utiliser.
Faiblesses Ses performances peuvent se dégrader avec des projets complexes et de grande envergure, et il peut manquer de fonctions de design avancées pour des prototypes très détaillés. En outre, son développement communautaire peut parfois entraîner des incohérences dans les mises à jour et l’aide.
Prix $14
Penpot est un outil de conception et de prototypage open-source qui offre une plateforme collaborative aux équipes pour créer de beaux designs. En tant qu’alternative solide à Figma, Penpot permet aux équipes produit de collaborer de manière transparente, en comblant le fossé entre le design et le développement grâce à des fonctionnalités telles que Flex Layout et Code Inspect.

Caractéristiques principales
- Collaboration en temps réel : Travaillez simultanément avec votre équipe sur le même design.
- Design vectoriel : Créez des designs précis et évolutifs grâce aux graphiques vectoriels.
- Prototypage : Créez des prototypes interactifs pour simuler l’expérience des utilisateurs.
- Bibliothèque de composants : Organisez et réutilisez les éléments de conception pour rationaliser le processus de conception.
- Contrôle de version : Suivez les modifications et revenez aux versions précédentes.
- Options d’exportation : Exportez vos designs dans différents formats, notamment des images, des PDF et du code.
Points forts
Penpot se distingue par sa nature open-source, sa collaboration en temps réel et ses fonctionnalités conviviales pour les développeurs. En tant qu’outil open-source, il est libre d’utilisation et personnalisable, ce qui favorise l’émergence d’une forte communauté.
Faiblesses En tant qu’outil relativement nouveau, il peut manquer certaines des fonctions avancées et des intégrations que l’on trouve dans des outils commerciaux plus établis. En outre, des problèmes de performance peuvent survenir dans le cadre de projets complexes et de grande envergure.
Prix Libre d’accès
L’aliénation mentale est un outil de design basé sur Windows qui permet d’ouvrir, de modifier et d’enregistrer des fichiers Sketch. Cela en fait une excellente alternative à Figma, en particulier pour les équipes travaillant sous Windows qui préfèrent les capacités de design de Sketch.

En éliminant la nécessité de passer d’un système d’exploitation à l’autre, Lunacy rationalise le processus de design et améliore la collaboration entre les designers et les développeurs.
Caractéristiques principales
- Compatibilité avec les fichiers sketch : Ouvrez, modifiez et enregistrez des fichiers Sketch en toute transparence.
- Utilisation gratuite : Pas de frais de licence, ce qui le rend accessible aux particuliers et aux équipes.
- Multiplateforme : Disponible sur Windows, macOS et Linux.
- Collaboration en temps réel : Travaillez simultanément avec votre équipe sur des projets de design.
- Outils alimentés par l’IA : Utilisez l’IA pour des tâches telles que la suppression de l’arrière-plan, la mise à l’échelle de l’image et la génération de texte.
- Graphiques intégrés : Accédez à une bibliothèque de graphiques vectoriels gratuits.
- Interface conviviale : Facile à apprendre et à utiliser, même pour les débutants.
- Fonctionnalités hors ligne : Travaillez sur des designs sans connexion internet.
Points forts
Les principaux atouts de Lunacy résident dans sa compatibilité avec les fichiers Sketch, sa nature gratuite et open-source, et sa disponibilité multiplateforme. En outre, son intégration avec des outils alimentés par l’IA et son interface conviviale en font un choix convaincant pour les designers individuels et les équipes de design.
Faiblesses En tant qu’outil relativement nouveau, il peut manquer certaines des fonctions avancées et des intégrations que l’on trouve dans des outils de conception plus établis. En outre, ses performances peuvent être affectées par des designs complexes et de grande taille, en particulier sur du matériel bas de gamme.
Prix Plan gratuit disponible. Les forfaits payants commencent à 11,99 $.
Canva est une plateforme de design conviviale qui permet aux utilisateurs de créer des visuels époustouflants sans avoir recours à un logiciel de design complexe. C’est une excellente alternative à Figma pour ceux qui privilégient la rapidité, la simplicité et un large éventail de modèles préconçus.

L’interface intuitive de Canva et sa vaste bibliothèque d’actifs facilitent la création de designs d’aspect professionnel, qu’il s’agisse de graphiques pour les médias sociaux ou de présentations et de supports marketing.
Caractéristiques principales
- Kits UI préconçus : Accédez à une bibliothèque de kits UI avec des composants préconstruits tels que des boutons, des formulaires et des barres de navigation.
- Édition vectorielle : Créez des graphiques vectoriels précis et évolutifs pour les éléments de l’UI.
- Prototypage : Créez des prototypes interactifs pour simuler l’expérience des utilisateurs.
- Collaboration : Travaillez avec votre équipe en temps réel sur des fichiers de design partagés.
- Contrôle de version : Suivez les modifications et revenez aux versions précédentes.
- Options d’exportation : Exportez vos designs dans différents formats, notamment des images, des PDF et du code.
Points forts L’interface conviviale de Canva, sa vaste bibliothèque de modèles et ses outils alimentés par l’IA en font un outil puissant pour le design de l’UI. Il permet le prototypage rapide, la collaboration et la création de designs d’aspect professionnel, même pour ceux qui n’ont pas de formation formelle en design.
Points faibles Le fait qu’il s’appuie sur des modèles préconçus peut parfois restreindre la liberté de création, et ses options de personnalisation limitées peuvent ne pas être suffisantes pour des projets de design avancés.Prix Plan gratuit disponible. Les plans payants commencent à 90 $.
Akira est un outil de design moderne et open-source conçu pour Linux. C’est une excellente alternative à Figma pour les designs qui préfèrent une application Linux native et qui accordent de l’importance à la personnalisation. Akira offre une interface conviviale et une gamme de fonctionnalités puissantes, ce qui le rend adapté à la fois aux concepteurs de sites web et aux graphistes.

Caractéristiques principales
- Application Linux native : Offre une expérience transparente aux utilisateurs de Linux sans avoir recours à l’émulation ou aux machines virtuelles.
- Graphiques vectoriels : Créez des designs précis et évolutifs.
- Couches et groupes : Organisez efficacement les éléments du design.
- Panneau d’objets intelligents : Modifiez rapidement les propriétés des objets sélectionnés.
- Options d’exportation : Exportez les designs dans différents formats, notamment PNG, SVG et PDF.
- Interface personnalisable : Adaptez l’espace de travail à vos préférences.
Points forts Akira est un outil de design Linux natif qui est à la fois gratuit et open-source. Cela en fait un excellent choix pour les utilisateurs de Linux qui apprécient la personnalisation et l’aide de la communauté.
Faiblesse En tant qu’outil relativement nouveau, il peut manquer certaines des fonctions avancées et des intégrations que l’on trouve dans des outils de design plus établis. En outre, sa dépendance à l’égard de la boîte à outils GTK peut limiter son attrait visuel et ses options de personnalisation par rapport à d’autres outils.
Prix Open source
Création est un outil de design innovant qui s’appuie sur la puissance de l’UI pour rationaliser le processus de conception UI/UX. C’est une excellente alternative à Figma pour les designs qui souhaitent accélérer leur flux de travail et améliorer leur créativité.

En automatisant les tâches répétitives et en fournissant des suggestions de design intelligentes, Creatie vous permet de vous concentrer sur les aspects essentiels du design.
Caractéristiques principales
- Conception assistée par l’IA : Générez des idées de design, améliorez les images et vérifiez la cohérence du design grâce à des outils alimentés par l’IA.
- Prototypage rapide : Créez rapidement des prototypes interactifs pour tester les expériences des utilisateurs.
- Collaboration en temps réel : Travaillez en toute transparence avec votre équipe sur des designs partagés.
- Contrôle de version : Suivez les modifications et revenez aux versions précédentes.
- Options d’exportation : Exportez vos designs dans différents formats, notamment des images, du code et des actifs de design.
Points forts Les fonctionnalités de Creatie alimentées par l’IA accélèrent le processus de design, génèrent des idées nouvelles, garantissent la qualité du design et facilitent une collaboration transparente avec votre équipe.Points faibles L’efficacité de ses fonctionnalités alimentées par l’IA peut varier en fonction de la complexité de la tâche de design et de la qualité des données d’entrée. En outre, une dépendance excessive à l’IA pourrait entraîner une perte de contrôle créatif et de solutions de design uniques.
Prix Gratuit
Cadre0 est un outil de design convivial qui met l’accent sur la simplicité et la rapidité. C’est une excellente alternative à Figma pour ceux qui préfèrent une esthétique dessinée à la main et veulent rapidement sketcher des idées.

Grâce à son interface intuitive et à l’accent mis sur le prototypage rapide, Frame0 vous permet de créer des wireframes et des mockups de faible fidélité en un rien de temps. Caractéristiques principales
- Style dessiné à la main : Créez des wireframes rapides et expressifs avec un aspect dessiné à la main.
- Interface intuitive : Interface glisser-déposer facile à utiliser pour un design efficace.
- Composants prédéfinis : Accédez à une bibliothèque de composants UI pour accélérer votre flux de travail.
- Collaboration : Travaillez avec votre équipe en temps réel.
- Options d’exportation : Exportez vos designs dans différents formats.
Points forts
La simplicité de Frame0 et l’accent mis sur la vitesse en font un outil idéal pour le prototypage rapide et les premières étapes du design. Son style dessiné à la main réduit la pression pour des designs parfaits au pixel près, ce qui permet aux concepteurs de se concentrer sur les fonctionnalités de base et l’expérience utilisateur.
Faiblesses
Si Frame0 est parfait pour les wireframes à faible fidélité, il n’est pas forcément adapté aux mockups à haute fidélité ou aux designs parfaits au pixel près. En outre, son ensemble de fonctionnalités peut être limité par rapport à des outils de design plus complets.
Prix
Gratuit
Fil de fer est un outil convivial conçu pour simplifier le processus de création de wireframes et de flux d’utilisateurs. C’est une excellente alternative aux outils de design Figma, offrant une approche directe de la visualisation des parcours utilisateurs et des interactions.

Avec Wireflow, vous pouvez rapidement et facilement créer des diagrammes clairs et concis qui vous aident à comprendre et à communiquer vos idées de design. Caractéristiques principales
- Interface intuitive : Interface facile à utiliser par glisser-déposer pour créer des wireframes et des organigrammes.
- Modèles prédéfinis : Accédez à une bibliothèque de modèles préconçus pour accélérer votre flux de travail.
- Fonctionnalités de collaboration : Travaillez avec votre équipe en temps réel pour collaborer sur les designs.
- Options d’exportation : Exportez vos designs dans différents formats pour une utilisation ultérieure.
Points forts
La simplicité de Wireflow et l’accent mis sur les fonctionnalités de base en font un outil idéal pour créer rapidement des wireframes et des flux d’utilisateurs. Son interface intuitive et ses modèles préconstruits rationalisent le processus de design, permettant aux concepteurs de se concentrer sur la vue d’ensemble.
Faiblesses
Si Wireflow est un excellent outil pour le wireframing de base et les diagrammes de flux d’utilisateurs, il peut manquer de fonctionnalités avancées pour les designs complexes. Ses options de personnalisation limitées et ses performances restreintes peuvent constituer des inconvénients pour les projets plus exigeants.
Prix Gratuit
Principe est un puissant outil de design spécialement conçu pour créer des animations et des prototypes interactifs époustouflants. C’est une alternative fantastique à Figma pour ceux qui donnent la priorité au motion design et à l’expérience utilisateur.

Avec Principle, vous pouvez donner vie à vos designs grâce à des animations fluides, des micro-interactions et des transitions réalistes. C’est un outil formidable pour créer des prototypes attrayants qui mettent en valeur tout le potentiel de vos designs. Caractéristiques principales
- Animations basées sur le temps : Créez des animations fluides et attrayantes en ajustant le temps et les courbes d’assouplissement.
- Prototypage interactif : Créez des prototypes hautement interactifs avec des transitions, des gestes et des flux d’utilisateurs.
- Édition basée sur les calques : Manipulez et animez facilement des calques individuels.
- Intégration des systèmes de design : Importez des systèmes de design à partir de Figma pour maintenir la cohérence.
- Options d’exportation : Exportez vos designs sous forme de vidéos, de GIF ou de prototypes interactifs.
Points forts
La force de Principle réside dans sa capacité à donner vie aux designs grâce à des animations et des interactions époustouflantes. C’est un outil puissant pour créer des prototypes haute-fidélité qui ressemblent étroitement au produit final.
Faiblesses
Si Principle est excellent pour l’animation et le prototypage, il n’est peut-être pas aussi bien adapté au design statique ou aux mises en page complexes de l’UI. En outre, sa courbe d’apprentissage peut être plus abrupte pour ceux qui sont novices en matière d’animation et de motion design.
Prix Achat unique à 129 $.

PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read
Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read
Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read
Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read