
Concevoir et valider les formulaires et les données
Créez des prototypes de formulaires en quelques minutes et testez-les sur place, sans écrire le moindre code.

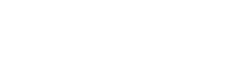
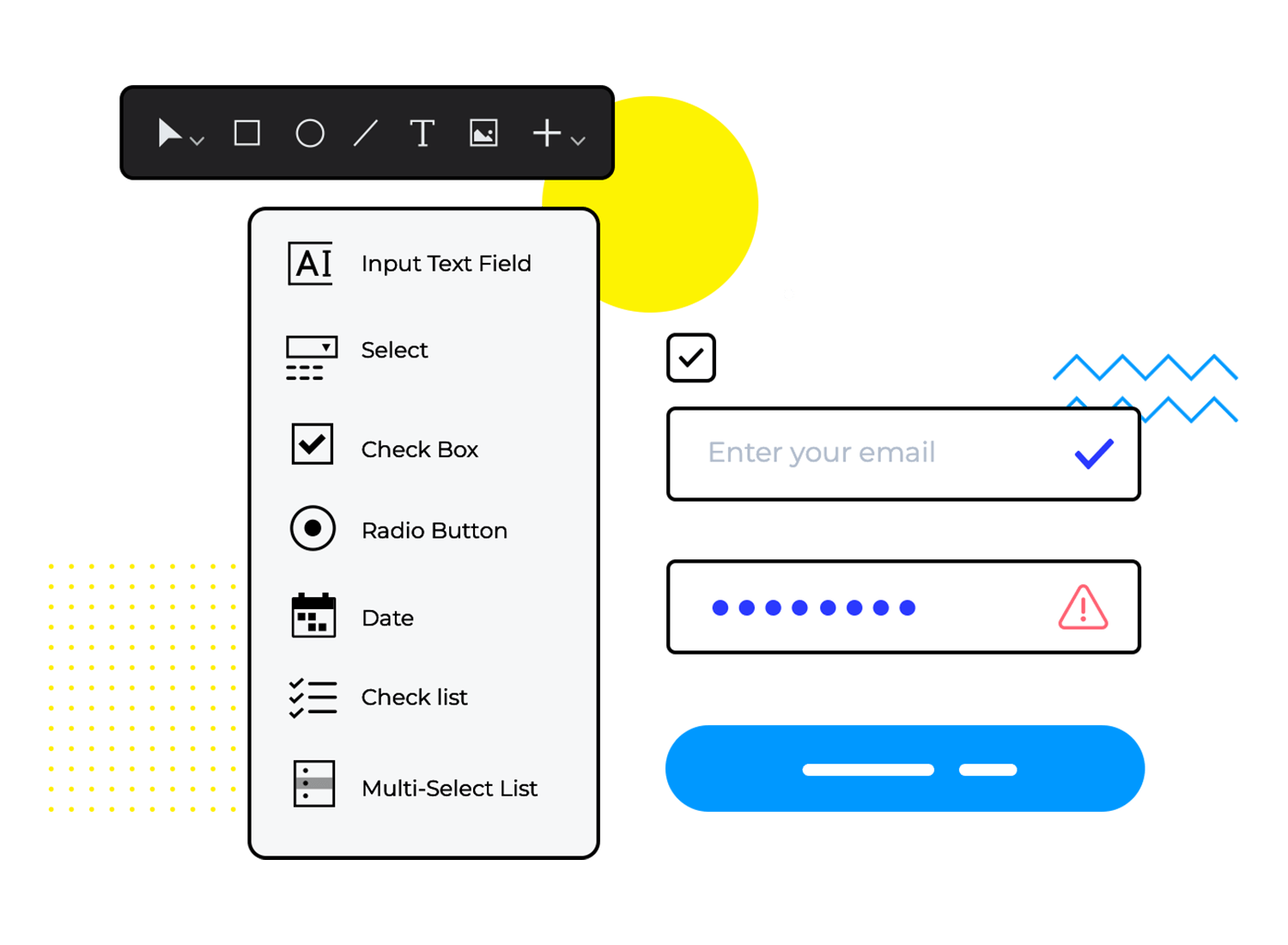
Éléments de forme fonctionnels
Les éléments tels que les champs de saisie, les cases à cocher et les boutons radio ont un comportement de base intégré, prêt à l’emploi, ce qui vous permet de vous concentrer sur l’essentiel.

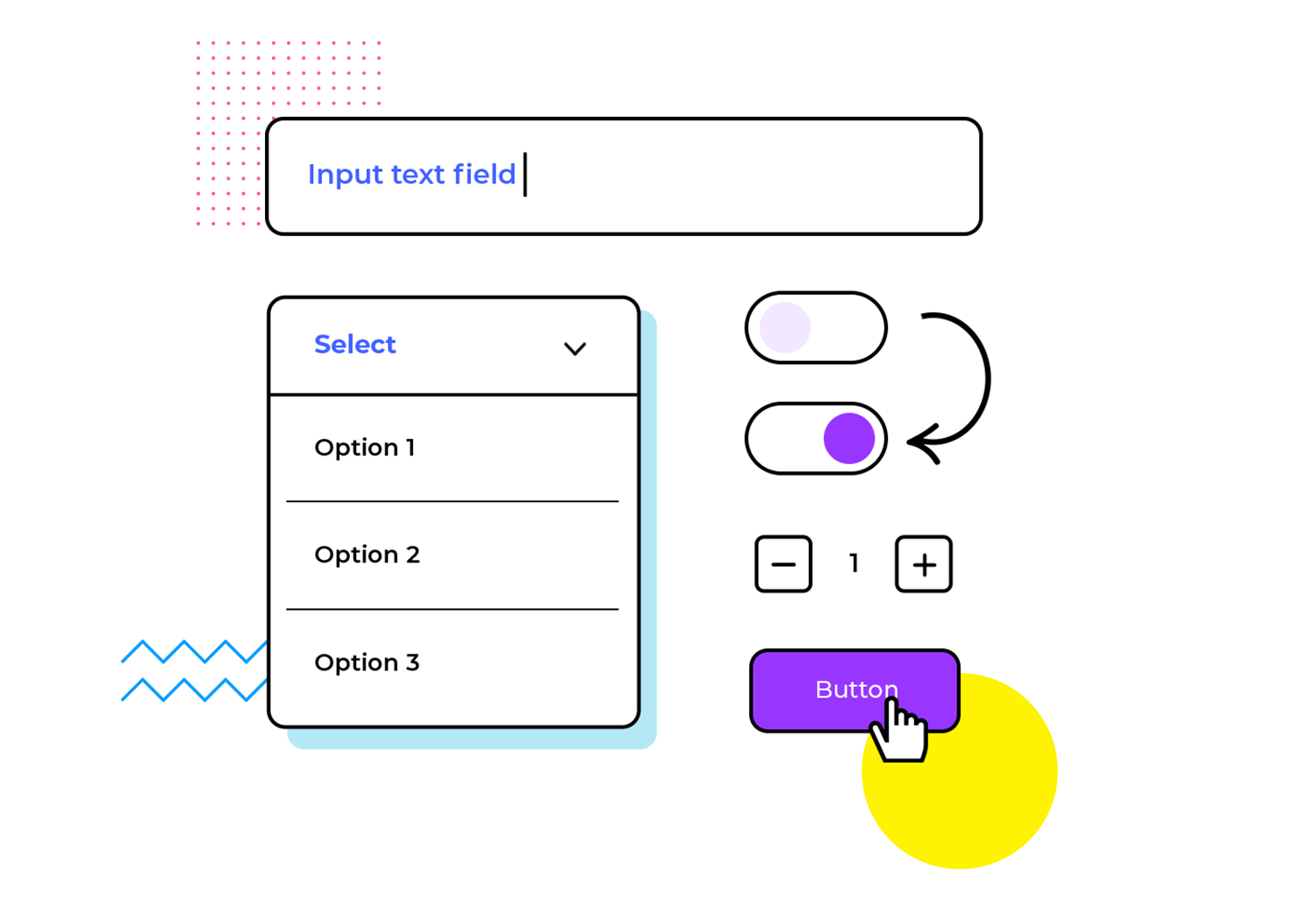
Validation des champs du formulaire
Choisissez n’importe quel type de validation en ligne, des changements de style aux messages d’erreur. Créez des formulaires qui communiquent avec les utilisateurs, sans risque de confusion.

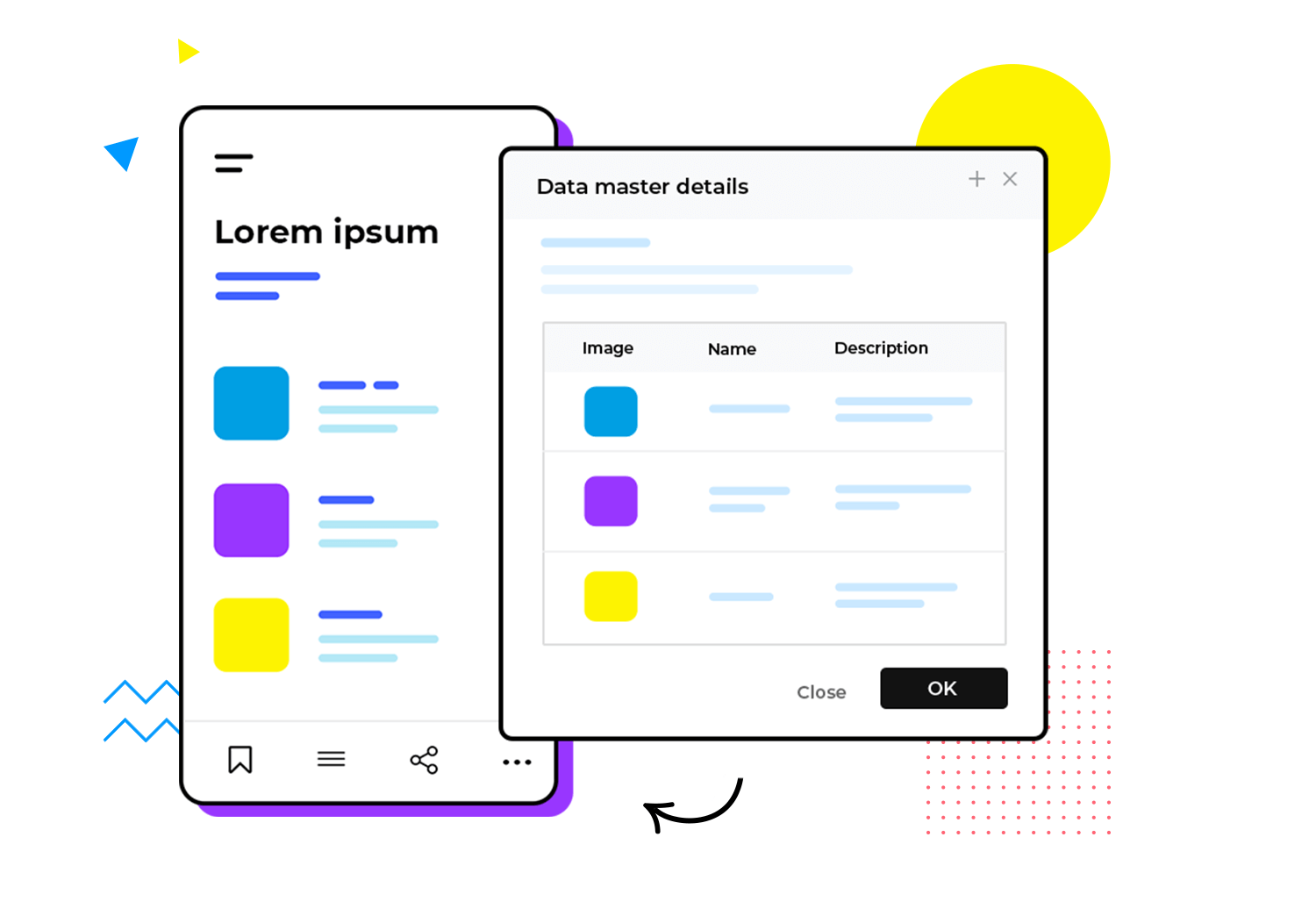
Concevoir et tester des listes et des grilles de données
Concevez des listes ou des grilles de données entièrement fonctionnelles que vous pourrez mettre à l’épreuve. Utilisez des ensembles de données réels pour une expérience réaliste, comme un inventaire ou une liste d’adresses électroniques.

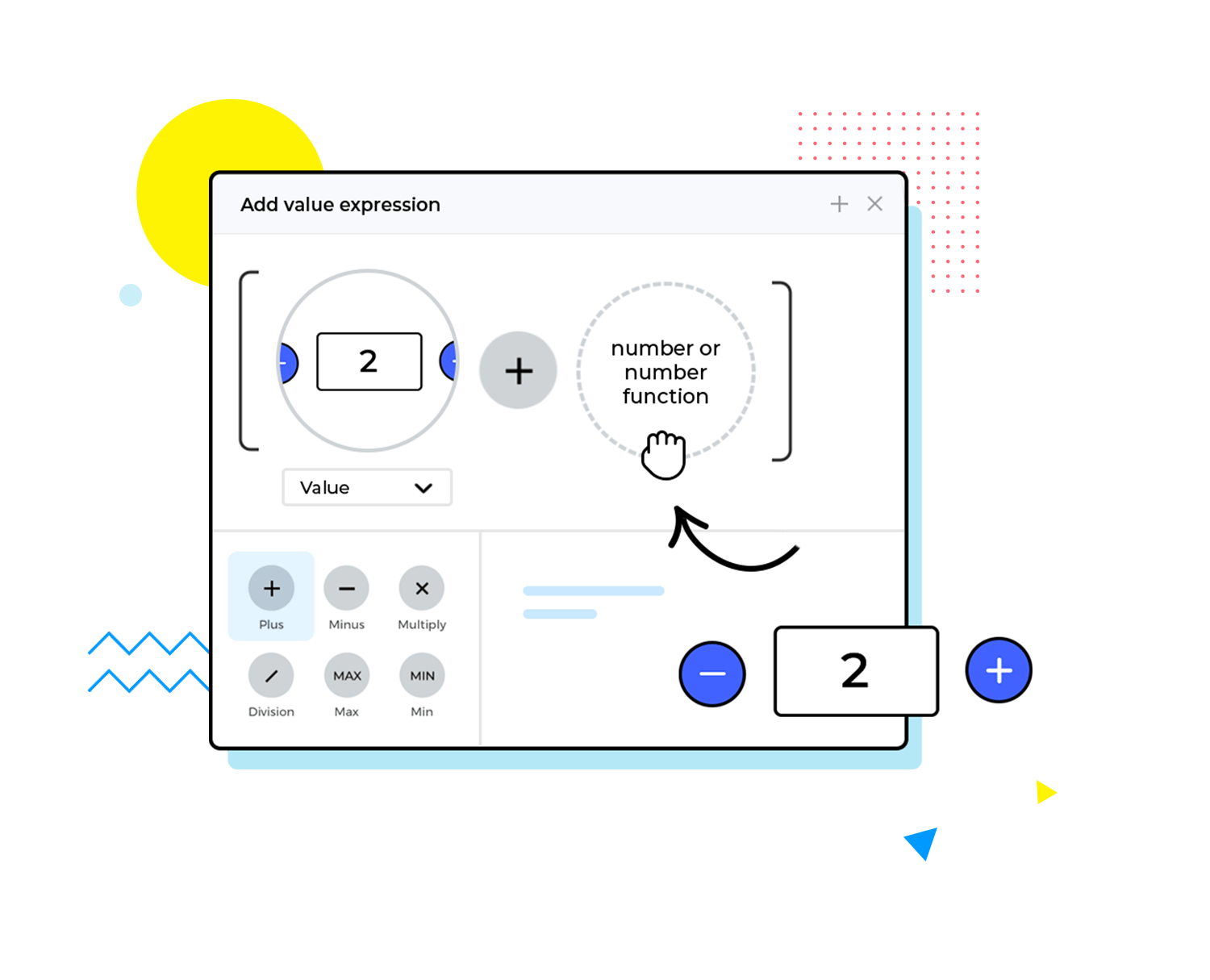
Logique d'entreprise par glisser-déposer
Définissez la logique métier de vos prototypes sans avoir à écrire une seule ligne de code pour un prototype qui se comporte exactement comme il le devrait.
Concevoir l'interaction entre l'utilisateur et vos données

Maintenez un design cohérent et créez vos propres composants pour les sites web et les webapps.

Un seul clic suffit pour recevoir votre documentation sur les spécifications personnalisées.

Concevez des dispositions d’UI et des styles prédéfinis. Effectuez des modifications globales.