Interactions sur le web
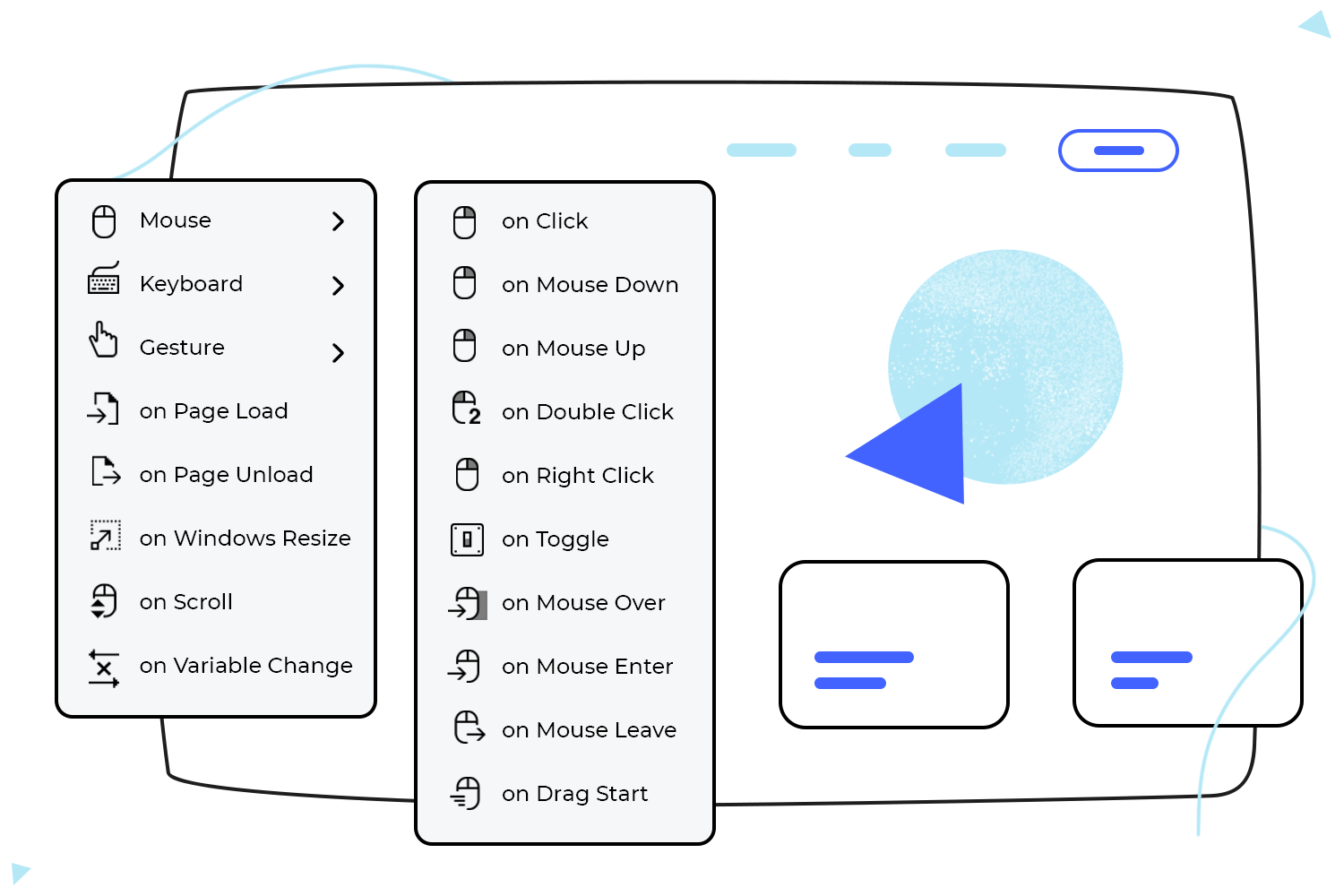
Concevez des interactions avancées avec n’importe quel déclencheur, du clic de souris au chargement de la page.
Créez des animations et utilisez une large sélection d’effets.
Testez le tout dans le navigateur, avec de vrais utilisateurs.
Actions
Faire en sorte qu’un composant change de style, se déplace, se cache ou soit activé par une interaction.
Qu’il s’agisse du changement de couleur d’un lien cliqué, de la navigation vers un autre écran ou de toute autre chose à laquelle vous pourriez penser.
Séquences
Vos interactions peuvent comporter de nombreuses actions, qui peuvent être exécutées en une seule fois ou dans un certain ordre.
Changez l’ordre des actions, établissez la séquence d’actions parfaite.

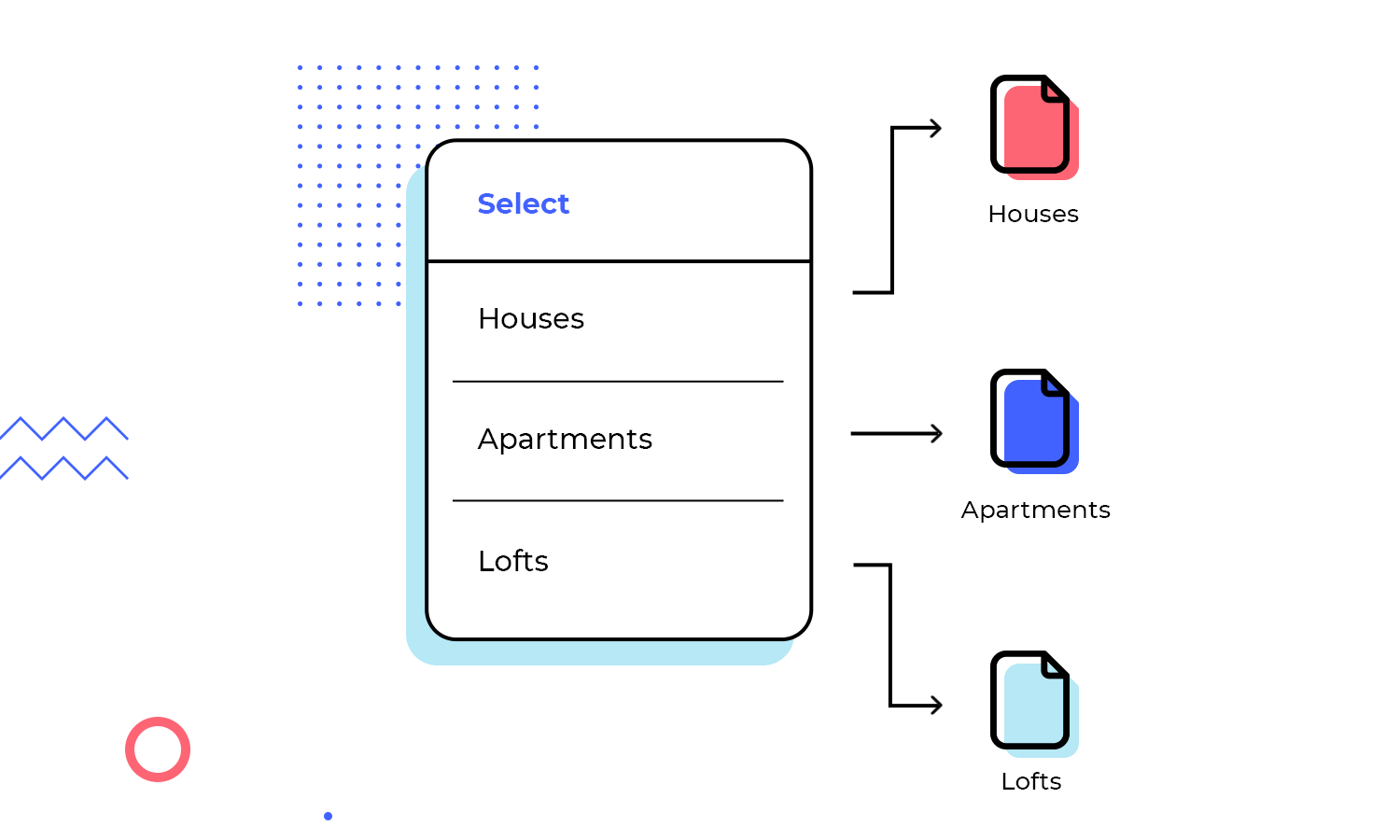
Conditions
Chaque interaction peut être assortie d’une série de conditions qui déterminent le déroulement de l’événement.
Créez des flux de navigation uniques, concevez plusieurs résultats possibles pour une interaction.
Tout est permis.
Panneaux dynamiques
Les panneaux contiennent des composants dans la même zone de l’écran, agissant comme un canevas.
Utilisez des panneaux dynamiques pour créer des carrousels, des accordéons, des onglets de navigation et bien plus encore.