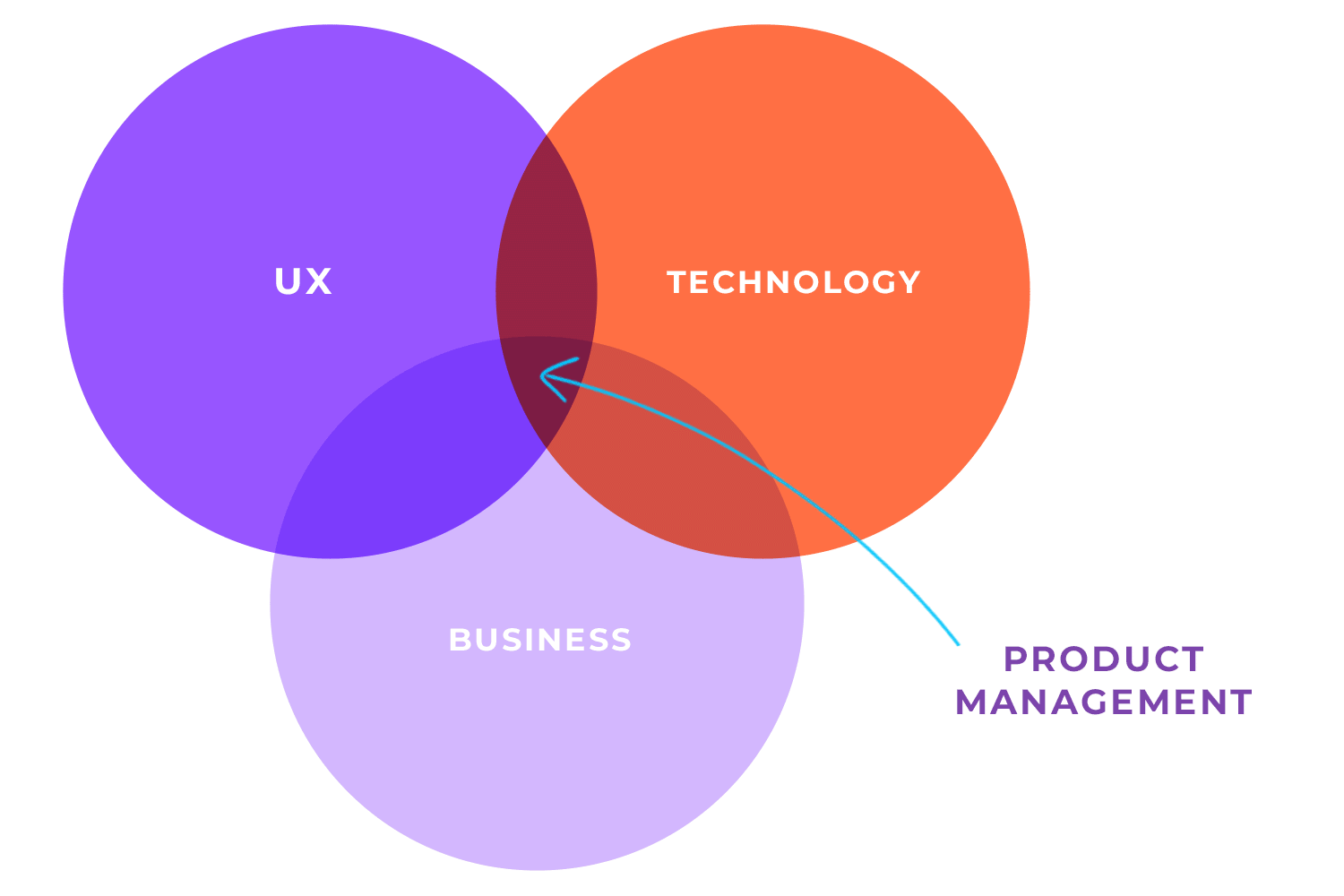
Vous êtes-vous déjà demandé comment ces produits étonnants que vous aimez prennent vie ? Ce n'est pas de la magie, même si cela peut y ressembler !
Derrière chaque application, gadget ou service à succès se trouve une équipe de personnes passionnées, au cœur de laquelle se trouve le chef de produit. Considérez-le comme le champion du produit, la personne qui comprend les utilisateurs, élabore la vision et guide le voyage de l’idée à la réalité.
Concevez des wireframes et des prototypes pour votre produit avec Justinmind.

Nous sommes sur le point de plonger dans le monde passionnant de la gestion des produits UX design, en explorant tout, de la compréhension des besoins des utilisateurs à la navigation dans les méthodologies de développement, en passant par le choix des bons outils. Alors, prenez votre boisson préférée, installez-vous, et dévoilons les secrets de la construction de produits que les gens aiment vraiment !
- Qu'est-ce que la gestion des produits ?
- Rôles de gestion des produits
- Comprendre les méthodologies de développement de produits
- Analyse des métriques et des données relatives aux produits
- Considérations sur la gestion des produits UX/UI
- Les étapes de la gestion des produits
- Travailler avec les chefs de produit et les développeurs
- 20 meilleurs outils de gestion des produits
Plutôt qu’un chef de produit, imaginez-vous comme un détective, mais au lieu de résoudre des crimes, vous résolvez des problèmes d’utilisateurs. Vous mettez votre chapeau d' »empathie envers les utilisateurs » et allez parler aux gens, observez comment ils utilisent les choses et écoutez vraiment ce qu’ils ont à faire. C’est comme si vous preniez un café avec vos amis et que vous leur demandiez : « Qu’est-ce qui vous tracasse en ce moment ? ».
Vous pouvez utiliser des enquêtes, des entretiens ou même simplement regarder les gens utiliser votre produit pour recueillir des indices. Vous pourrez ainsi vous faire une idée précise de ce dont les utilisateurs ont réellement besoin, et pas seulement de ce qu’ils disent vouloir. Il s’agit de creuser en profondeur et de trouver ces joyaux cachés de la connaissance !

C’est ici que vous devenez le conteur et l’architecte du produit. Vous brossez le tableau de l’orientation du produit et de la manière dont il va y parvenir. Imaginez que vous créez une bande-annonce pour l’avenir de votre produit.
Vous élaborez un récit convaincant qui inspire l’équipe et suscite l’enthousiasme de tous. Vous posez des questions telles que : « Quel problème résolvons-nous ? Pour qui le résolvons-nous ? Et comment allons-nous nous démarquer ? » Il s’agit de définir une orientation claire et de s’assurer que tout le monde rame dans le même sens.
C’est là que les choses deviennent intéressantes. Vous avez tout un tas d’idées géniales, mais vous ne pouvez pas les réaliser toutes en même temps. Vous devez donc devenir un maître de l’établissement des priorités. C’est comme si vous étiez un chef cuisinier avec un nombre limité d’ingrédients. Vous devez choisir ceux qui créeront le plat le plus délicieux.
En tant que chef de produit, vous tenez compte de facteurs tels que la valeur pour l’utilisateur, l’impact sur l’entreprise et la faisabilité technique. « Cette fonctionnalité va-t-elle faire une grande différence pour nos utilisateurs ? Va-t-elle nous aider à atteindre nos objectifs commerciaux ? Et pouvons-nous réellement la construire ? » Telles sont les questions que vous vous posez. Vous devez trouver un équilibre entre des priorités concurrentes et prendre des décisions difficiles pour maximiser l’impact.
Considérez la feuille de route comme la carte d’aventure du produit. Elle décrit le voyage qui vous mènera de l’endroit où vous êtes actuellement à l’endroit où vous voulez être. En tant que responsable, vous êtes le guide touristique qui veille à ce que tout le monde soit sur la bonne voie et à ce que vous atteigniez votre destination.
Vous posez des jalons, communiquez sur les progrès accomplis et vous adaptez aux changements en cours de route. Il s’agit de créer un plan clair et transparent qui permette à chacun d’être informé et aligné. N’oubliez pas que les feuilles de route peuvent et doivent être modifiées en fonction des nouvelles informations disponibles.

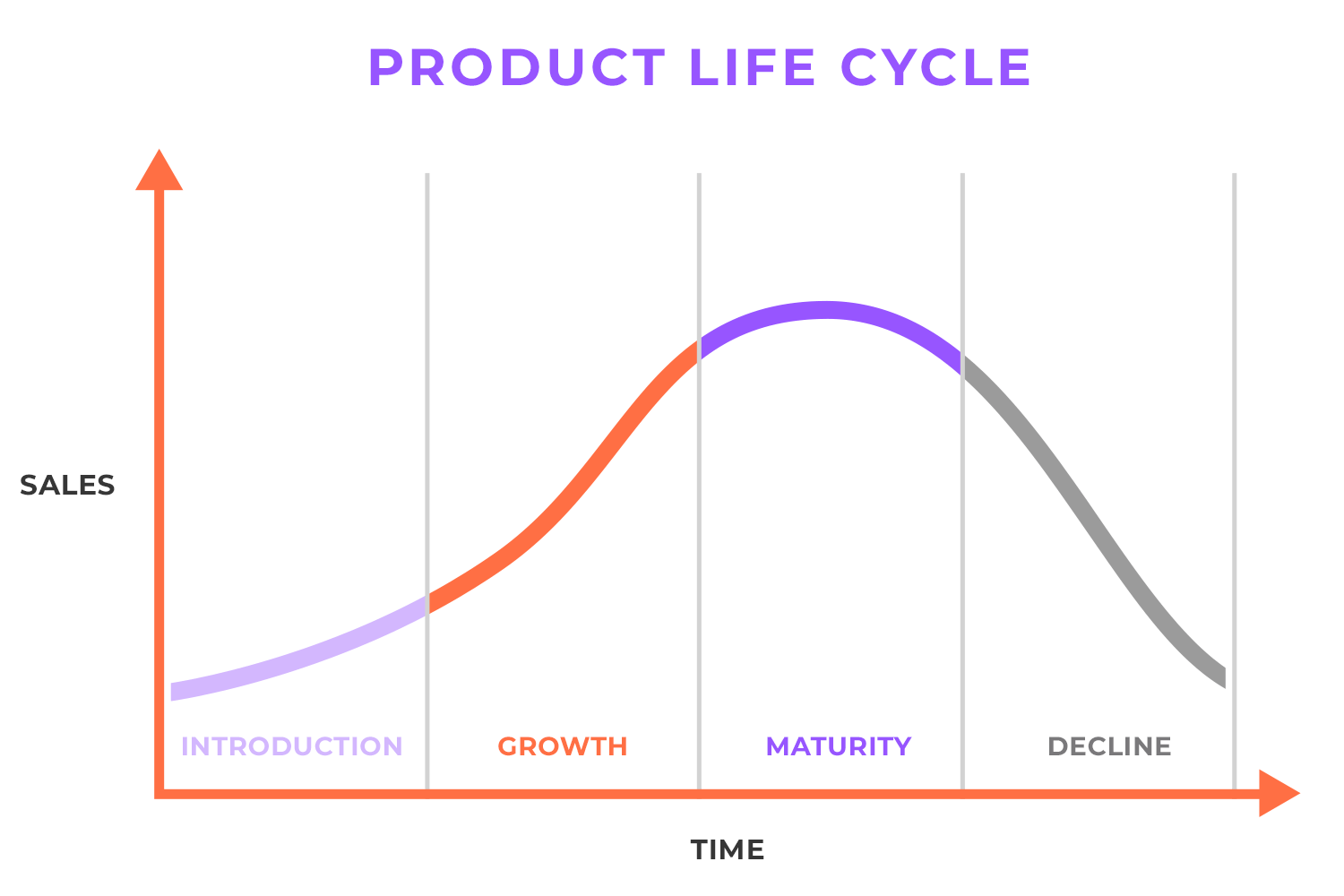
C’est la phase « bébé » du produit. Il est tout nouveau et a besoin de beaucoup de soins et d’attention. Vous vous efforcez de faire passer le mot, de créer un engouement et d’attirer les premiers adeptes. C’est comme si vous organisiez une fête de lancement et invitiez tout le monde à venir voir ce que vous avez créé. Vous recueillez des commentaires, procédez à des ajustements et posez les bases d’une croissance future.
Le produit commence à décoller ! Les ventes sont en plein essor et vous voyez apparaître de nombreux nouveaux utilisateurs. C’est comme si vous voyiez une plante germer et devenir plus grande et plus forte. Vous vous concentrez sur le développement des opérations, l’élargissement de votre portée et la constitution d’une base de clients fidèles. Vous vous efforcez de faire en sorte que cette croissance soit durable.
Le produit a atteint son apogée. C’est comme un athlète chevronné qui est dans la fleur de l’âge. Vous vous concentrez sur le maintien de la part de marché, la maximisation de la rentabilité et le maintien de la fraîcheur et de la pertinence du produit. Il s’agit d’optimiser les performances et de trouver de nouveaux moyens d’apporter de la valeur ajoutée à vos clients.
Toutes les bonnes choses ont une fin. Le produit peut devenir obsolète ou être confronté à une concurrence accrue. C’est comme un arbre qui perd ses feuilles à l’automne. Vous vous efforcez de gérer le déclin du produit, de l’éliminer progressivement et de préparer le chapitre suivant. Il est important de tirer des enseignements du cycle de vie des produits et de les appliquer au produit suivant.
Concevez des wireframes et des prototypes pour votre produit avec Justinmind.

Imaginez qu’une seule personne porte toutes les casquettes : comprendre les utilisateurs, définir la vision, hiérarchiser les fonctionnalités et gérer la feuille de route. Ce modèle de « PM unique » est courant dans les petites entreprises ou les start-ups en phase de démarrage. Il est le champion du produit.
C’est beaucoup à gérer ! Cette personne peut facilement être débordée, ce qui entraîne un épuisement professionnel, des angles morts potentiels et un ralentissement de la prise de décision. Elle peut avoir du mal à concilier toutes les compétences nécessaires et devenir un goulot d’étranglement.

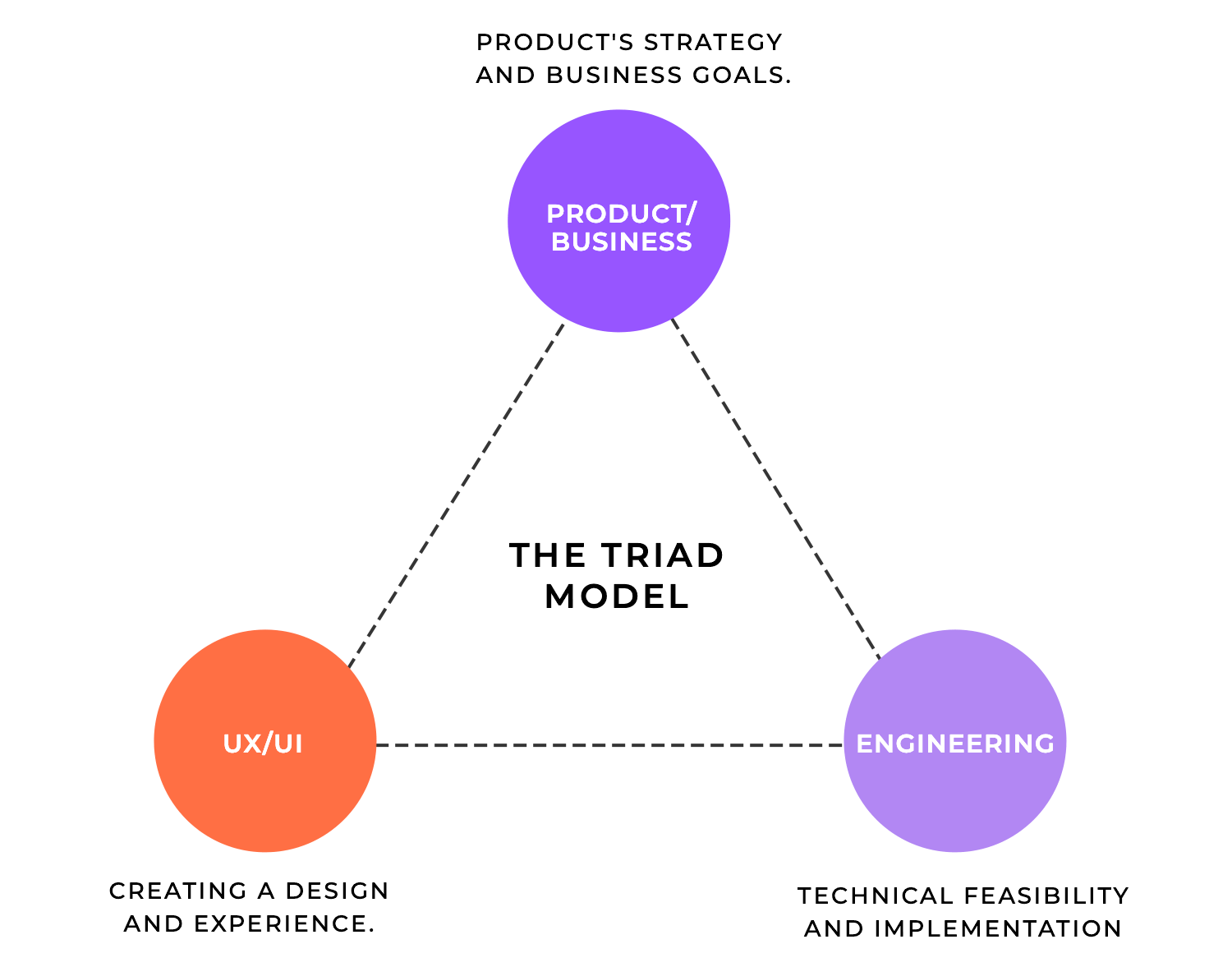
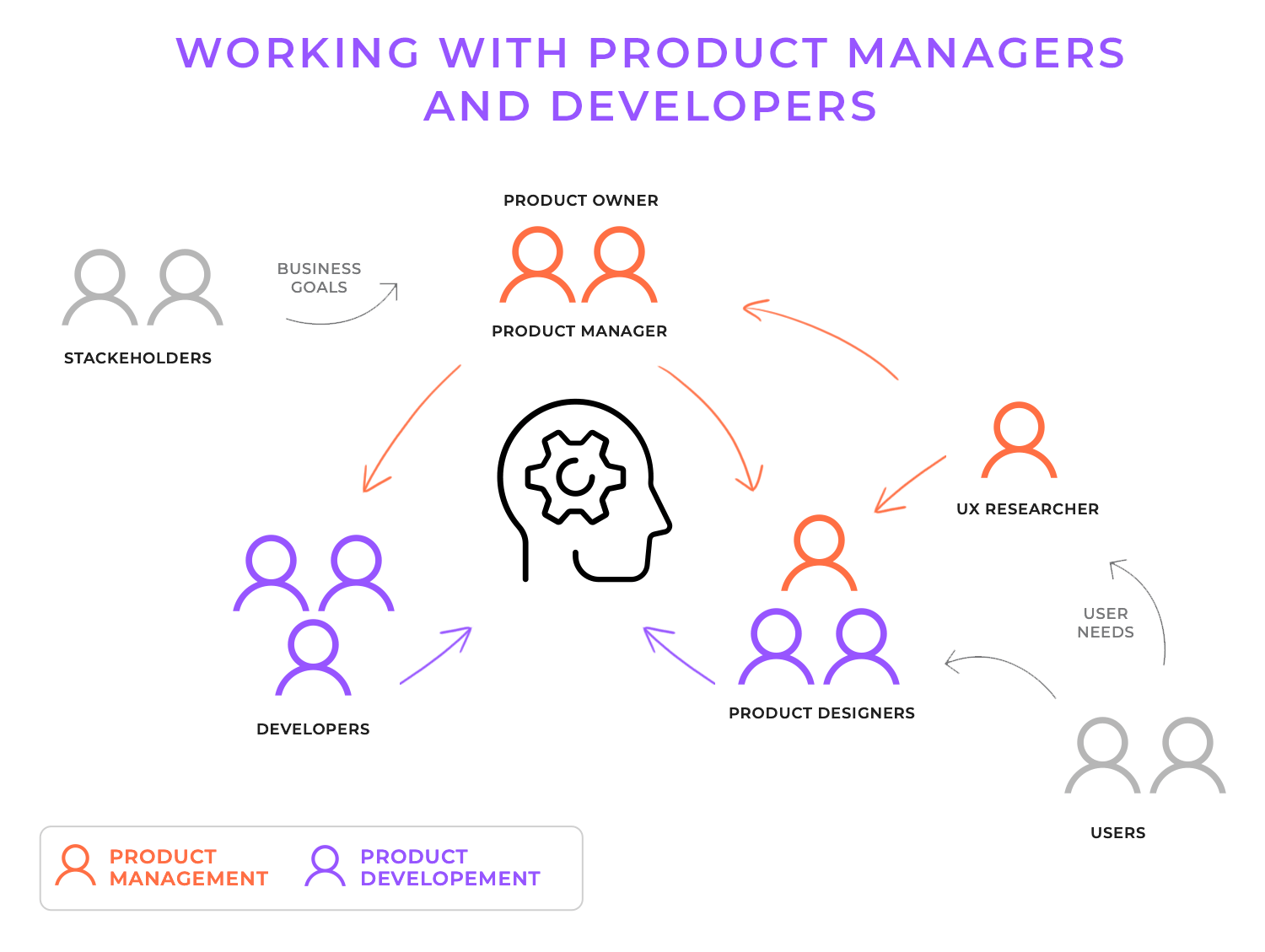
C’est ici que le travail d’équipe permet de réaliser le rêve ! Le modèle de la triade rassemble trois perspectives clés :
- Développement (ingénierie) : Ils se concentrent sur la faisabilité technique et la mise en œuvre du produit.
- Design (UX/UI) : Ils se concentrent sur la création d’une expérience conviviale et visuellement attrayante.
- Leadership commercial (produit/activité) : Ils se concentrent sur la stratégie du produit, l’adéquation au marché et les objectifs commerciaux.
- Chef de produit (CPO) : Le CPO définit la vision de l’entreprise en matière de produits et dirige toutes les équipes chargées des produits.
- Propriétaire du produit : Le propriétaire du produit gère le carnet de commandes et représente le client auprès de l’équipe de développement.
- Responsable marketing produit (PMM) : Le PMM élabore les messages relatifs aux produits et dirige les stratégies de mise sur le marché.
- Chercheur en expérience utilisateur (UX) : Le chercheur UX recueille les idées des utilisateurs pour s’assurer que le produit répond à leurs besoins.

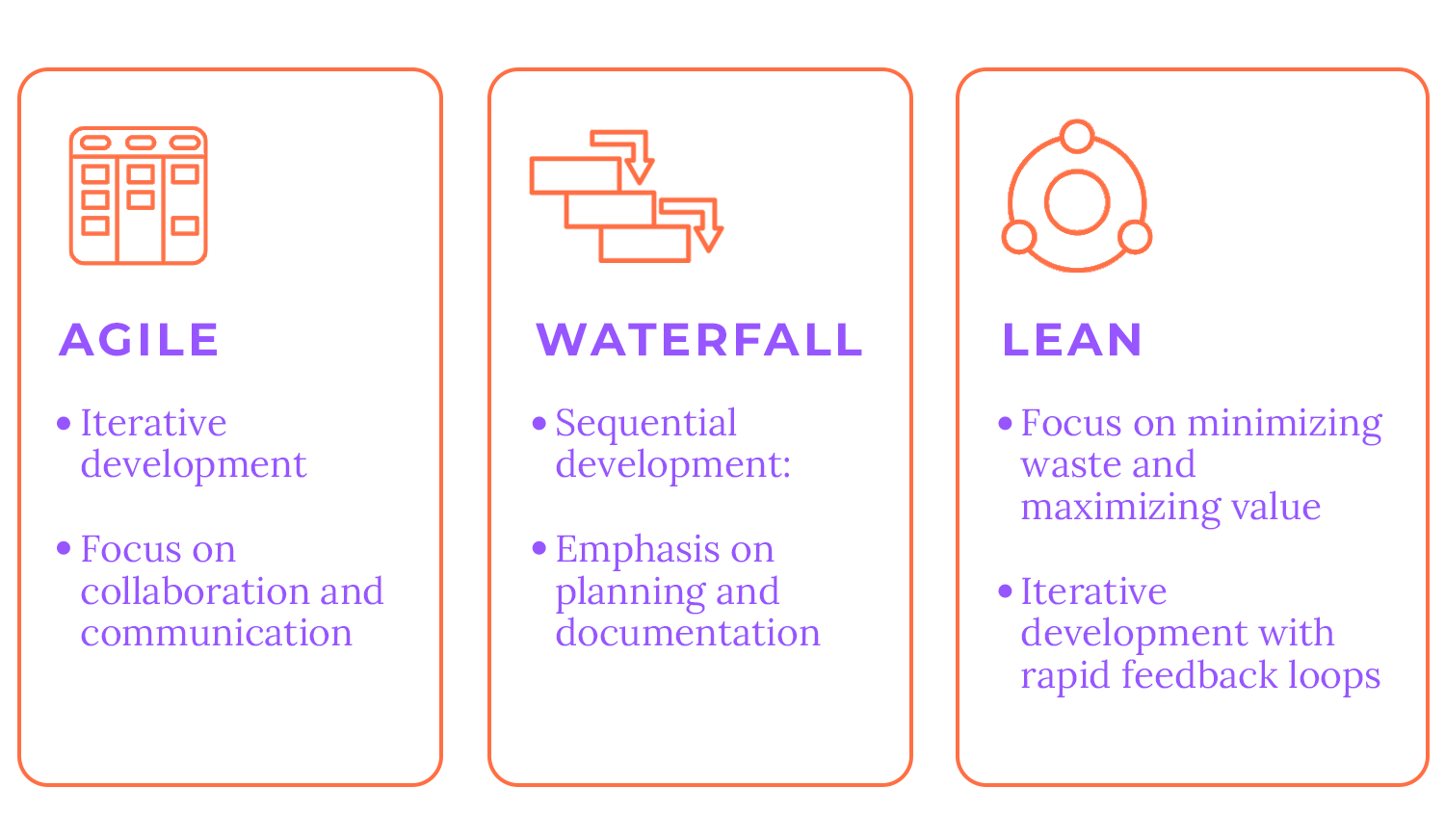
Imaginez que vous construisiez un puzzle pièce par pièce, que vous obteniez un retour d’information après chaque pièce et que vous l’ajustiez au fur et à mesure. Voilà ce qu’est la méthode Agile! Il s’agit de.. :
- Développement itératif : Construire en cycles courts (sprints) et publier des mises à jour fréquemment.
- Mettre l’accent sur la collaboration et la communication : Les équipes travaillent en étroite collaboration, partagent leurs idées et résolvent les problèmes en temps réel. Il s’agit d’une conversation permanente. Scrum ajoute des rôles définis et des itérations limitées dans le temps, tandis que Kanban se concentre sur la gestion visuelle du flux de travail.
- L’agilité consiste à être flexible et à s’adapter au changement.
Imaginez que vous construisiez une maison en suivant un plan très strict. Vous commencez par poser les fondations, puis vous construisez les murs, vous ajoutez le toit, et ainsi de suite. C’est exactement ce que fait la cascade. Il s’agit de :
- Développement séquentiel : Chaque phase est achevée avant de passer à la suivante.
- L’accent est mis sur la planification et la documentation : Des plans détaillés sont élaborés dès le départ et une documentation complète est conservée tout au long du processus.
- La cascade est très structurée, mais moins adaptable aux changements.
Imaginez que vous modifiez et améliorez constamment votre recette pour la rendre aussi efficace et délicieuse que possible. C’est ça l’UX allégée! Il s’agit de :
- Concentrez-vous sur la réduction des déchets et l’optimisation de la valeur : Éliminer tout ce qui n’apporte pas de valeur ajoutée au client.
- Développement itératif avec des boucles de rétroaction rapides : Construire rapidement, tester et tirer des enseignements des résultats.
- La méthode Lean s’appuie sur des données et se concentre sur l’amélioration continue.
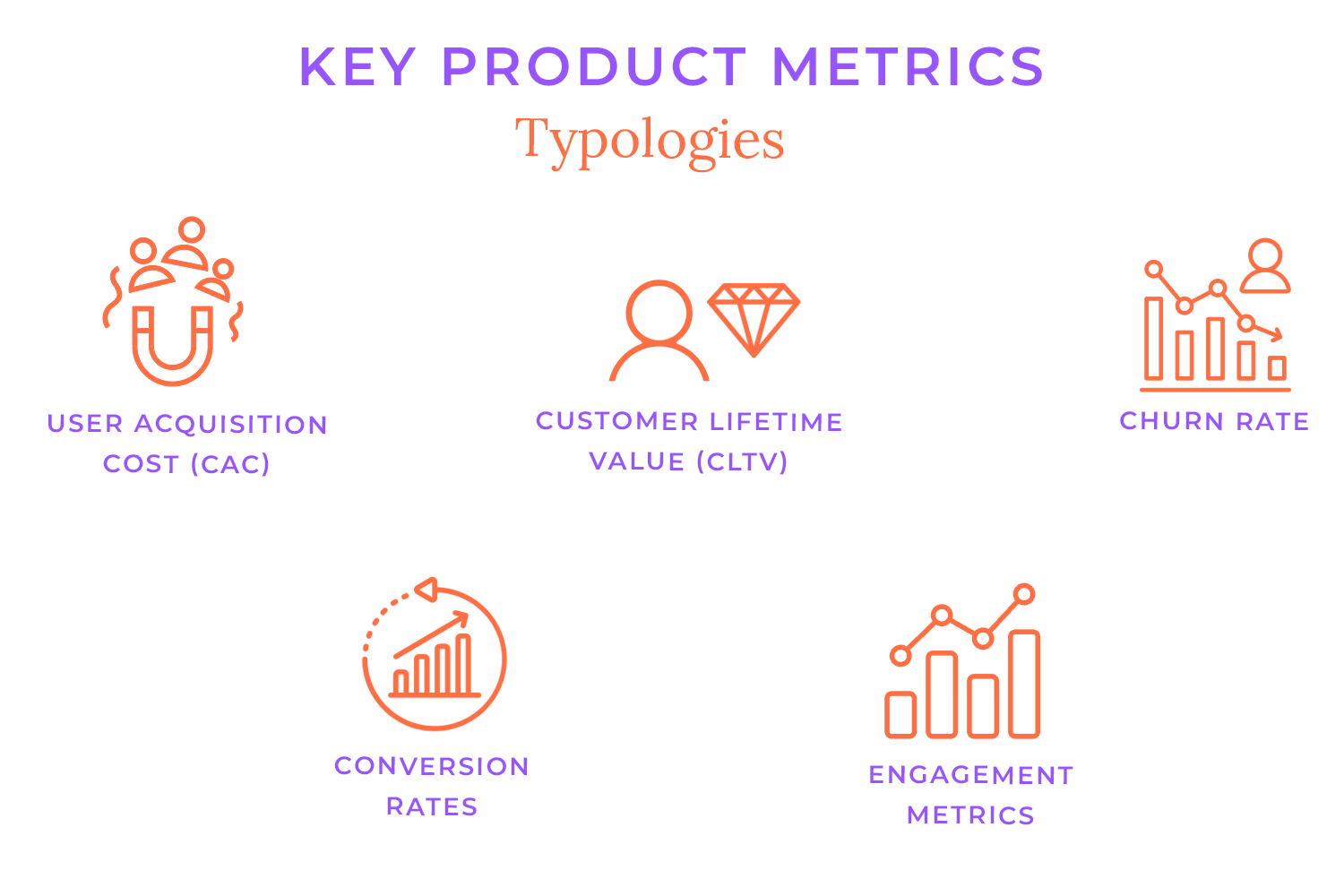
Il s’agit du montant que vous dépensez pour amener chaque nouveau client à franchir la porte. Si vous tenez un stand de limonade, c’est le montant que vous dépensez pour la publicité, les panneaux et tout ce qui incite les gens à acheter un gobelet. Vous souhaitez que ce chiffre soit le plus bas possible.
Cela revient à calculer le montant qu’un client dépensera à votre stand de limonade tout au long de sa « vie de buveur de limonade ». C’est le revenu total que vous attendez de lui. Un CLTV élevé signifie que vous établissez des relations solides et durables avec vos clients.

Il s’agit du pourcentage de clients qui cessent d’acheter votre limonade. Si beaucoup de gens partent, vous devez comprendre pourquoi. C’est comme suivre le nombre de personnes qui arrêtent de visiter votre stand de limonade. Se rendent-ils à un autre stand ? Ont-ils cessé d’aimer la limonade ?
Il s’agit du nombre de personnes qui regardent votre stand de limonade et qui achètent effectivement un gobelet. Si 10 personnes regardent et que 5 achètent, votre taux de conversion est de 50 %. Il s’agit de transformer les visiteurs en clients payants.
Ces mesures vous indiquent dans quelle mesure les gens apprécient votre stand de limonade. Se contentent-ils de prendre un gobelet et de partir, ou s’attardent-ils, discutent-ils et profitent-ils de l’ambiance ?
Le temps passé sur le site montre combien de temps les clients restent à votre stand, et les pages par session, c’est comme si votre stand de limonade avait aussi une zone de jeux, combien de ces jeux les clients ont-ils joué ? Ces indicateurs vous aident à comprendre à quel point votre produit est attrayant.

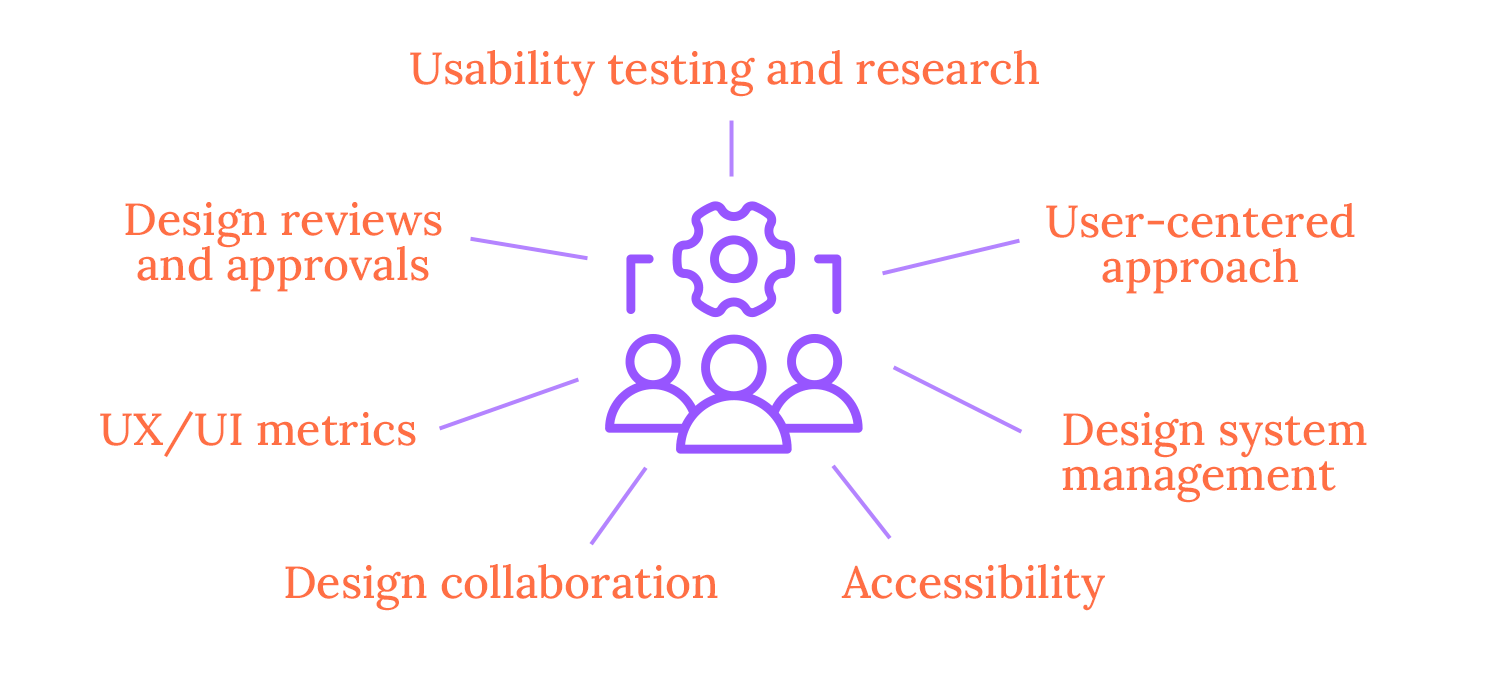
Imaginez que vous construisiez une maison, mais qu’au lieu de deviner ce que veulent les habitants, vous leur demandiez leur avis à chaque étape du processus. C’est une approche centrée sur l’utilisateur ! Elle consiste à placer les besoins de l’utilisateur au cœur de chaque décision de design. Nous nous demandons toujours : « Qu’est-ce qui va améliorer l’expérience de l’utilisateur ? »
Considérez cela comme une jam session de design ! Les UX designers, les UI designers et les développeurs travaillent ensemble, font rebondir les idées les uns sur les autres et créent quelque chose d’incroyable. Il s’agit d’une communication ouverte et d’un travail d’équipe pour s’assurer que tout le monde est sur la même longueur d’onde.
C’est comme si vous demandiez l’avis de vos amis avant de sortir votre nouvelle recette. Nous testons nos designs avec de vrais utilisateurs pour voir s’ils sont faciles à utiliser et à comprendre. Nous recueillons des informations pour nous assurer que nous construisons quelque chose que les gens aiment vraiment.
Imaginez que vous disposiez d’un ensemble de blocs de construction que vous pouvez utiliser pour créer n’importe quoi. C’est ce qu’on appelle un système de design ! Il s’agit d’une collection de composants réutilisables et de lignes directrices qui garantissent la cohérence et l’évolutivité de notre produit. Nous le maintenons organisé et à jour.
Nous voulons que tout le monde puisse profiter de notre produit, quelles que soient ses capacités. C’est comme si l’on construisait une rampe d’accès à côté des escaliers pour que tout le monde puisse accéder au bâtiment. Nous donnons la priorité à l’accessibilité dans nos designs pour garantir l’inclusivité.
Cela équivaut à un contrôle de qualité avant l’expédition du produit. Nous mettons en place des processus clairs d’examen et d’approbation des designs afin de nous assurer qu’ils répondent à nos normes et qu’ils restent cohérents.
Nous devons savoir si nos designs fonctionnent ! Nous suivons des indicateurs tels que les taux d’achèvement des tâches, les taux d’erreur et la satisfaction des utilisateurs pour mesurer l’efficacité de nos efforts en matière de design. Il s’agit d’utiliser les données pour prendre des décisions éclairées et améliorer l’expérience des utilisateurs.
Concevez des wireframes et des prototypes pour votre produit avec Justinmind.

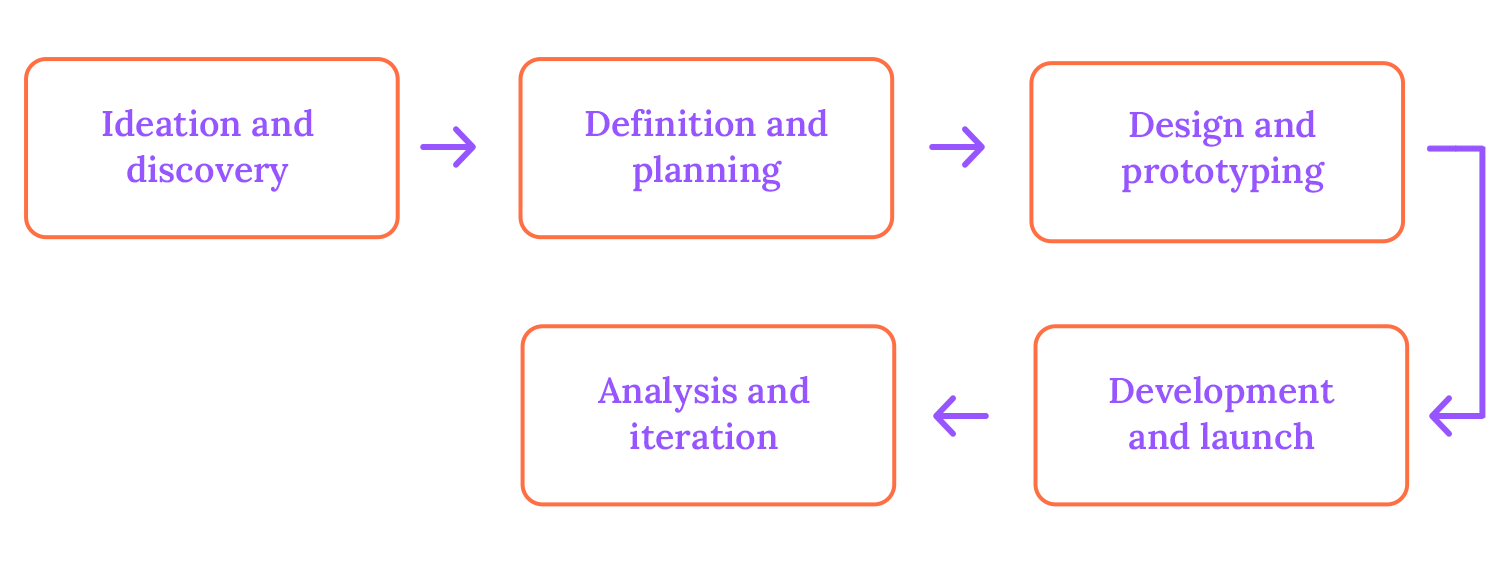
C’est là que l’étincelle d’une idée se transforme en un produit potentiel ! Imaginez que vous êtes assis autour d’une table avec votre équipe, que vous faites un brainstorming et que vous lancez toutes sortes de possibilités. Nous recueillons les avis de chacun, nous organisons ces idées dans un carnet de commandes et nous creusons vraiment le marché. Nous examinons ce que font nos concurrents et nous nous demandons : « Comment pouvons-nous faire mieux ? ». C’est un peu comme un détective qui découvre les besoins et les désirs de nos futurs utilisateurs.
Maintenant que nous avons quelques bonnes idées, il est temps de passer aux choses sérieuses. Nous définissons exactement ce que sera notre produit, quels problèmes il résoudra et à quoi ressemblera le succès. Il s’agit en quelque sorte de rédiger la recette de notre produit. Nous créons également une feuille de route, qui est en quelque sorte le calendrier de notre voyage. Nous fixons des objectifs, définissons des étapes et déterminons comment nous allons y parvenir. Il s’agit de créer un plan clair et réalisable.

C’est ici que nous commençons à donner vie à nos idées ! Nous effectuons des recherches sur les utilisateurs pour comprendre comment les gens vont interagir avec notre produit, et nous organisons l’information de manière à ce qu’elle ait du sens. Ensuite, nous créons des wireframes et des prototypes, qui sont en quelque sorte des ébauches de notre produit. Nous nous concentrons également sur le design visuel et l’image de marque, en veillant à ce que notre produit soit attrayant et qu’il trouve un écho auprès de notre public cible. Et bien sûr, nous veillons à ce qu’il soit facile à utiliser pour tout le monde, en mettant l’accent sur la convivialité et l’accessibilité.
C’est la partie la plus excitante ! Nous prenons nos designs et les transformons en un produit réel et fonctionnel. Nous déterminons les fonctionnalités à développer en priorité, puis nous travaillons en étroite collaboration avec l’équipe de développement pour mettre tout cela en place. Une fois le produit prêt, nous le lançons dans le monde entier ! C’est comme si nous ouvrions les portes de notre stand de limonade et invitions tout le monde à venir goûter notre délicieux produit.
Le voyage ne s’arrête pas au lancement. Aujourd’hui, nous étudions les données, nous voyons comment les gens utilisent notre produit et nous expérimentons de nouvelles idées. Nous écoutons également les commentaires des utilisateurs et apportons des modifications en fonction de ce que nous apprenons. Il s’agit d’un processus d’amélioration continue, comme si nous modifiions constamment notre recette de limonade pour la rendre encore meilleure. Nous apprenons sans cesse.

Considérez le recueil des exigences comme le point de départ de l’élaboration de votre produit. C’est comme lire la recette avant de commencer à cuisiner. Vous devez vraiment creuser et comprendre ce que le produit doit faire. Cela signifie qu’il ne faut pas avoir peur de poser des questions lorsque les choses deviennent techniques et qu’il faut s’assurer que tous les détails sont clairs comme de l’eau de roche. Si quelque chose vous semble vague, posez la question ! Il vaut mieux clarifier les choses dès le départ que de construire un produit qui ne répond pas aux attentes.
Vous êtes le défenseur de votre design, vous devez donc être capable de raconter son histoire. Imaginez que vous montriez à vos amis un nouveau jeu que vous avez conçu. Vous ne vous contenteriez pas de leur remettre un livret de règles, vous leur montreriez comment il fonctionne ! C’est ce que vous devez faire avec vos designs. Expliquez pourquoi vous avez fait les choix que vous avez faits et utilisez des éléments visuels pour donner vie à vos idées. Il s’agit de rendre la valeur de votre design claire et passionnante.
Le retour d’information est comme une mise au point de votre design. Il vous permet de l’améliorer encore. N’oubliez pas d’être aimable et professionnel lorsque vous donnez votre avis, et concentrez-vous sur les éléments spécifiques qui peuvent être améliorés. Au lieu de dire simplement « ceci ne fonctionne pas », essayez de dire « Je pense que cet élément pourrait être plus efficace si nous essayions ceci ». Lorsque vous recevez des commentaires, gardez l’esprit ouvert et écoutez attentivement. Il s’agit d’apprendre et de progresser ensemble.
La communication est un sport d’équipe, et l’écoute est tout aussi importante que la parole. C’est comme avoir une conversation avec un ami ; vous voulez vraiment entendre ce qu’il dit. Soyez attentif et n’hésitez pas à poser des questions pour vous assurer que vous avez tout compris. Il vaut mieux poser quelques questions supplémentaires que de faire des suppositions qui conduisent à des malentendus.

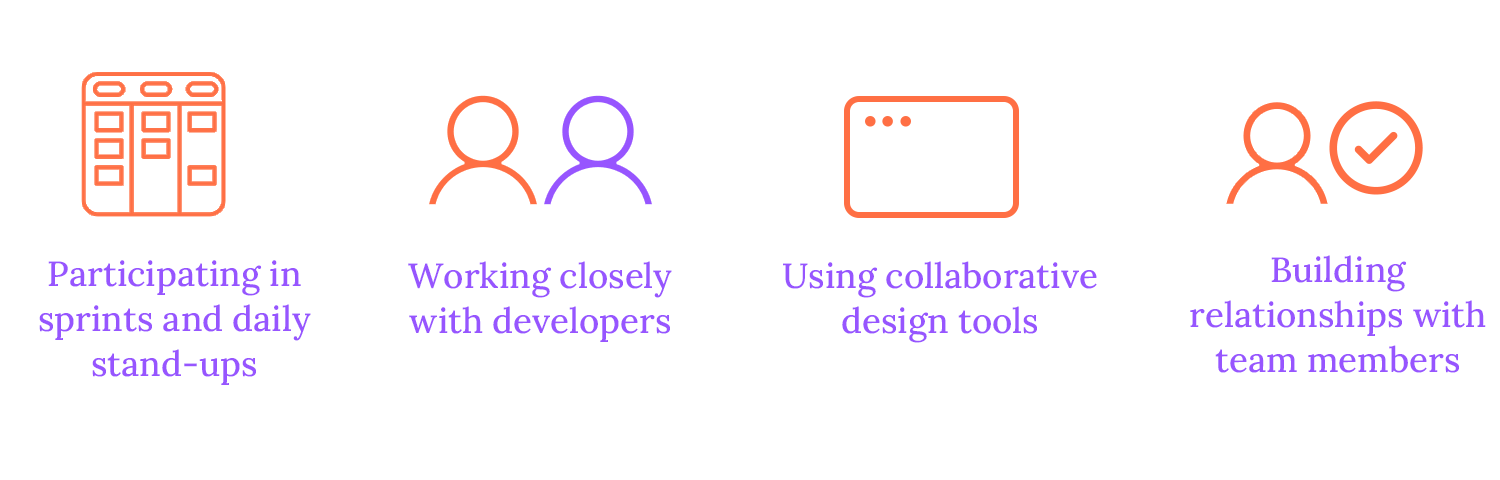
Considérez la planification du sprint comme la fête de lancement de l’équipe ! Nous nous réunissons pour définir ce que nous allons accomplir au cours du prochain sprint, en estimant l’effort et en classant les tâches par ordre de priorité. C’est comme si nous planifions une aventure en équipe. Ensuite, les réunions quotidiennes sont nos contrôles rapides et quotidiens, comme un moment amical où l’on se demande comment ça va. Nous partageons nos progrès, soulignons les obstacles et veillons à ce que tout le monde soit sur la même longueur d’onde. Il s’agit de faire avancer le produit en équipe.
C’est là que la magie opère ! Nous sommes aux côtés des développeurs et veillons à ce que nos designs prennent vie exactement comme prévu. C’est comme une danse entre le design et le développement, où nous collaborons pour nous assurer que chaque étape est parfaitement exécutée. Nous fournissons les spécifications et les ressources nécessaires au design, en veillant à ce que les développeurs disposent de tous les outils dont ils ont besoin pour concrétiser leur vision.
Imaginez un espace de travail numérique partagé où chacun peut voir et contribuer au design en temps réel. Des outils tels que Figma, Sketch ou Adobe XD font de cette idée une réalité ! Nous pouvons tous travailler ensemble sur les mêmes fichiers, partager des prototypes et donner notre avis en toute transparence. C’est comme si nous avions un studio de design virtuel où nous pouvons créer et itérer ensemble.
Au cœur de toute collaboration réussie se trouvent des relations solides. Nous nous efforçons d’établir une relation de confiance avec nos chefs de produit et nos développeurs. Il s’agit de créer un environnement positif et d’aide où chacun se sent à l’aise pour partager ses idées et ses préoccupations. Nous favorisons une communication et une collaboration ouvertes, en veillant à ce que la voix de chacun soit entendue. Il s’agit avant tout de former une équipe.
Concevez des wireframes et des prototypes pour votre produit avec Justinmind.


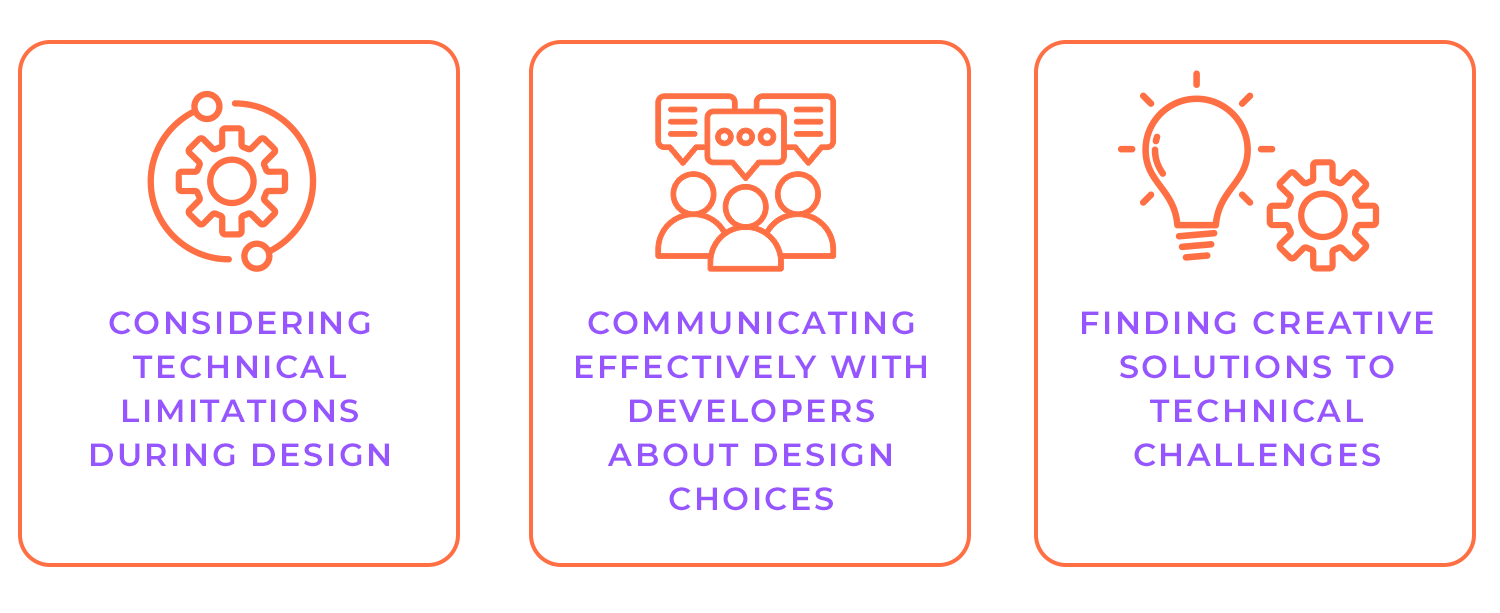
Imaginez que vous conceviez un gadget futuriste, mais que vous deviez vous assurer qu’il peut être construit avec la technologie d’aujourd’hui. Vous devez tenir compte des limites techniques et savoir ce qui est possible avec le logiciel ou le matériel actuel. Il s’agit de concevoir des solutions qui soient non seulement belles et conviviales, mais aussi réalisables. Nous voulons éviter de concevoir quelque chose qui ne serait possible que dans un film de science-fiction.
C’est comme si vous expliquiez votre vision artistique à un artisan qualifié. Vous devez expliquer de manière claire et concise pourquoi vous avez fait certains choix de design, afin que les développeurs puissent comprendre votre intention. Il est tout aussi important d’écouter leurs commentaires. Ils peuvent vous signaler des problèmes techniques que vous n’aviez pas envisagés ou vous suggérer d’autres approches. Il s’agit d’un dialogue, d’une collaboration, pour que le produit final soit à la fois beau et fonctionnel.
Parfois, vous rencontrerez des obstacles inattendus, comme un rebondissement dans une histoire. C’est là que la créativité et le travail d’équipe entrent en jeu ! Nous collaborons avec les développeurs, en réfléchissant et en explorant différentes options. Il se peut que nous devions ajuster notre design, essayer une approche différente ou même découvrir une solution entièrement nouvelle. C’est comme résoudre un puzzle ensemble, en trouvant le meilleur moyen de faire en sorte que toutes les pièces s’emboîtent parfaitement.
Concevez des wireframes et des prototypes pour votre produit avec Justinmind.

Pensez à Tableau des produits comme le siège de votre stratégie produit. Il vous aide à recueillir les commentaires des utilisateurs, à hiérarchiser les fonctionnalités et à élaborer de belles feuilles de route. C’est comme si vous disposiez d’une boussole et d’une carte pour votre parcours produit.

Aha! est un outil de planification robuste qui relie votre stratégie à votre exécution. Il vous permet de relier les objectifs, les initiatives et les fonctionnalités, en veillant à ce que tout le monde soit aligné. Il est idéal pour les grandes équipes.

Roadmunk excelle dans l’élaboration de feuilles de route visuelles, ce qui facilite la communication de votre stratégie produit aux parties prenantes. Cela revient à créer une histoire visuellement attrayante de l’avenir de votre produit.

Miro est un tableau blanc en ligne polyvalent, idéal pour les feuilles de route collaboratives, le brainstorming et la planification stratégique. C’est comme une toile illimitée pour vos idées.

Jira est un outil d’Atlassian qui permet aux équipes de capturer et d’organiser les idées de produits, de prioriser les fonctionnalités et de construire des feuilles de route. Il est bien intégré aux autres produits d’Atlassian.

Voix de l’utilisateur vous permet de recueillir et de gérer les commentaires des utilisateurs, de hiérarchiser les demandes de fonctionnalités et de communiquer avec vos clients. C’est comme si vous aviez une ligne directe avec vos utilisateurs.

Pendo fournit des informations sur la manière dont les utilisateurs interagissent avec votre produit, ce qui vous permet de suivre l’utilisation, de recueillir des commentaires et d’améliorer l’expérience de l’utilisateur. Il s’agit d’un outil d’analyse puissant.

Histoire complète enregistre les sessions des utilisateurs, ce qui vous permet de voir exactement comment les utilisateurs interagissent avec votre produit. C’est comme si vous regardiez une rediffusion de l’expérience de votre utilisateur.

Hotjar offre des cartes thermiques, des enregistrements de sessions et des sondages, ce qui vous permet de comprendre en profondeur le comportement des utilisateurs. C’est comme si vous aviez une vision à rayons X de l’esprit de vos utilisateurs.

SurveyMonkey est un outil classique de création et de diffusion d’enquêtes, qui vous permet de recueillir les réactions des utilisateurs et des données d’études de marché. C’est un outil très facile à utiliser.

Justinmind est souvent reconnu pour ses capacités de prototypage robustes et de haute fidélité. Il excelle dans la création de prototypes très interactifs avec des interactions complexes, des simulations de données et des flux d’utilisateurs réalistes.

Amplitude est une puissante plateforme d’analyse de produits qui vous aide à comprendre le comportement des utilisateurs et à mesurer l’impact de vos décisions en matière de produits. Elle est idéale pour les données très granulaires.

Mixpanel est un autre excellent outil d’analyse de produits qui vous permet de suivre les événements des utilisateurs et d’analyser leur comportement. Il est très convivial.

LaunchDarkly vous permet de contrôler les versions des fonctionnalités, ce qui vous permet de tester les nouvelles fonctionnalités avec un sous-ensemble d’utilisateurs avant de les déployer pour tout le monde. Cela permet une itération sûre du produit.

Optimizely est une plateforme de test A/B de premier plan qui vous permet d’expérimenter différentes versions de votre produit et de voir laquelle est la plus performante. Il s’agit d’une plateforme de test très puissante.

SimilarWeb fournit des informations sur le trafic, l’engagement et les stratégies marketing des sites web de vos concurrents. C’est comme si vous aviez une lorgnette sur les opérations de vos concurrents.

SEMrush est un outil complet d’analyse concurrentielle et de référencement qui vous aide à comprendre la présence en ligne de vos concurrents. Il est idéal pour comprendre le marketing en ligne.

Hibou fournit des informations sur l’actualité, les finances et les changements organisationnels de vos concurrents. Il est idéal pour comprendre les données au niveau de l’entreprise.

Crunchbase fournit des informations sur les start-ups et les entreprises privées, notamment sur le financement, les investisseurs et l’actualité. Il s’agit d’une bonne ressource pour l’analyse concurrentielle des startups.

Crayon est une plateforme de veille concurrentielle qui suit et analyse les activités de marketing et de vente de vos concurrents. C’est un excellent outil pour suivre les changements en matière de marketing.

Nous avons fait une visite éclair du monde passionnant de la gestion de produits, n’est-ce pas ? C’est un peu comme si vous étiez à la fois le chef d’orchestre, le détective qui résout les mystères des utilisateurs et le conteur qui dessine l’avenir d’un produit ! Nous avons vu comment la compréhension de vos utilisateurs, la planification de votre feuille de route et l’étroite collaboration avec votre équipe sont essentielles à la création de produits géniaux. Et n’oublions pas ces outils fantastiques qui peuvent nous faciliter la vie, qu’il s’agisse d’élaborer des stratégies ou de recueillir les commentaires des utilisateurs.
Le plus beau ? La gestion de produits est un voyage, pas une destination. Vous serez toujours en train d’apprendre, de vous adapter et de trouver de nouvelles façons d’améliorer vos produits. Alors, que vous soyez en train de rêver à la prochaine grande nouveauté ou de peaufiner un produit existant, n’oubliez pas de garder vos utilisateurs au cœur de tout ce que vous faites, de rester curieux et de vous amuser tout au long du chemin ! Vous l’avez compris !
Related Content
 Qu'est-ce que la visualisation de données et pourquoi est-elle utile ? Cet article explique comment la transformation de données complexes en graphiques et diagrammes simples vous aide à mieux comprendre et utiliser l'information.36 min Read
Qu'est-ce que la visualisation de données et pourquoi est-elle utile ? Cet article explique comment la transformation de données complexes en graphiques et diagrammes simples vous aide à mieux comprendre et utiliser l'information.36 min Read Découvrez comment le modèle Kano aide les chefs de produit à hiérarchiser les fonctionnalités, à améliorer la satisfaction des clients et à s'intégrer de manière transparente à des outils tels que MoSCoW et Agile.19 min Read
Découvrez comment le modèle Kano aide les chefs de produit à hiérarchiser les fonctionnalités, à améliorer la satisfaction des clients et à s'intégrer de manière transparente à des outils tels que MoSCoW et Agile.19 min Read Le recueil des besoins a le pouvoir de donner à tout projet une orientation et une portée. Mais comment recueillir les exigences minimales ? Découvrez-le dans ce guide !11 min Read
Le recueil des besoins a le pouvoir de donner à tout projet une orientation et une portée. Mais comment recueillir les exigences minimales ? Découvrez-le dans ce guide !11 min Read