InVision est une pierre angulaire de l'industrie du design depuis des années. Cependant, il existe une variété d'alternatives à InVision pour répondre à différents besoins et préférences.
Ce guide complet explore 20 des meilleures alternatives à InVision, en soulignant leurs caractéristiques clés, leurs forces et leurs faiblesses. Que vous soyez un designer chevronné ou que vous débutiez, ce guide vous aidera à trouver l’outil idéal pour élever votre flux de travail de design.
Essayez Justinmind gratuitement : la meilleure alternative à Invision

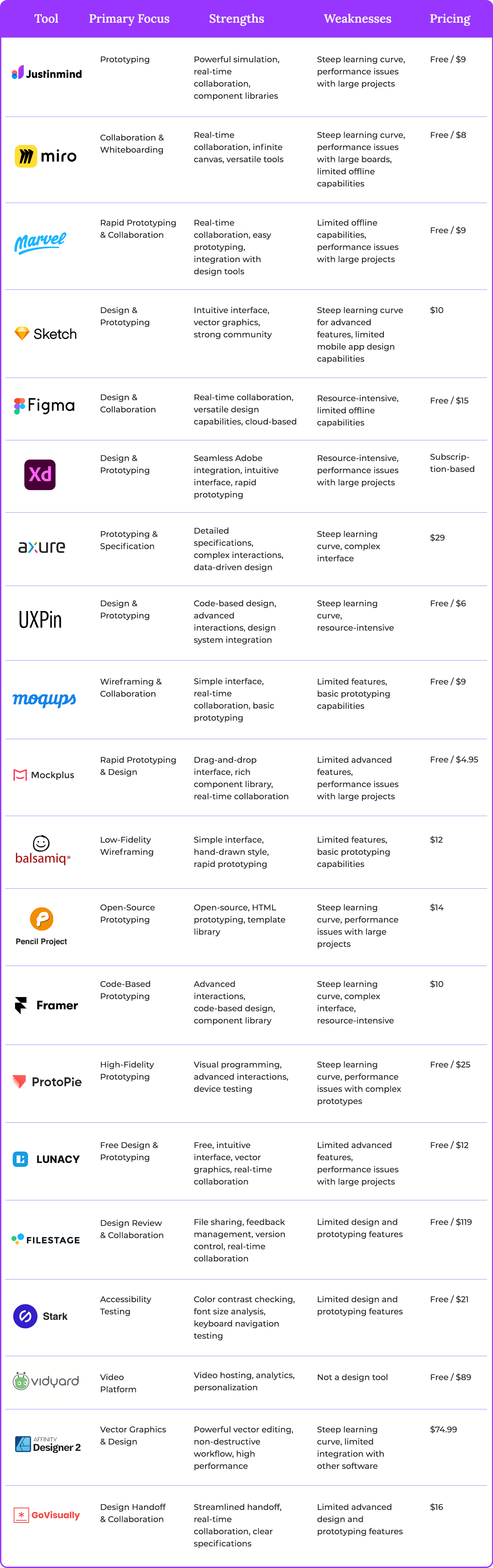
Cette liste offre une gamme variée d’options, allant de puissants outils de prototypage comme Figma et Adobe XD à des outils spécialisés pour des besoins de design spécifiques, comme Framer pour les interactions avancées et Stark pour l’accessibilité. Comprendre les forces et les faiblesses de chaque outil vous aide à prendre des décisions éclairées pour choisir le meilleur outil pour vos projets de design spécifiques et la dynamique de votre équipe. C’est parti !

Au cœur d’InVision se trouve une suite d’outils conçus pour répondre à toutes les phases du processus de design. Du brainstorming aux premiers stades de la conception jusqu’à la remise d’un projet au pixel près, InVision a tout ce qu’il faut. Freehand, un tableau blanc en ligne polyvalent, facilite l’idéation et le sketching collaboratifs. Studio, un outil de prototypage robuste, permet aux designs de créer des prototypes interactifs qui simulent des expériences utilisateur réelles. Et Inspect, un outil de précision, assure une communication transparente entre les équipes de design et de développement en fournissant des spécifications au pixel près. InVision favorise une culture de collaboration en offrant aux équipes un hub central où elles peuvent partager leurs idées, leurs commentaires et leurs actifs de design. Grâce à des fonctionnalités telles que les commentaires en temps réel, le contrôle des versions et le partage facile, les équipes peuvent rester alignées et efficaces tout au long du processus de design. En mettant l’accent sur la collaboration, l’efficacité et la précision, InVision est devenu un outil indispensable pour les équipes qui s’efforcent de fournir des produits numériques exceptionnels.
Le design d’interaction joue un rôle central dans l’élaboration de l’expérience utilisateur. Nous pouvons créer des interactions numériques fluides et agréables en donnant la priorité à une navigation intuitive, à un retour d’information clair et concis et à un langage de design cohérent. Imaginez un utilisateur naviguant sur un site web. Lorsqu’il interagit avec lui, par exemple en cliquant sur un bouton, un indicateur de chargement subtil doit apparaître, suivi d’un message de réussite clair ou d’une notification d’erreur. Ces petits détails peuvent faire toute la différence dans la satisfaction globale de l’utilisateur.

De plus, un langage de design cohérent, avec sa typographie harmonieuse, sa palette de couleurs et ses styles de boutons, crée une apparence et une sensation cohésives et professionnelles, ce que tous les concepteurs UX devraient s’efforcer d’atteindre.
La visualisation de données est l’art de transformer des données brutes en histoires visuellement convaincantes. En présentant les informations de manière claire et concise, la visualisation des données nous aide à découvrir des modèles cachés, à identifier des tendances et à prendre des décisions éclairées. Il est essentiel de choisir le bon type de graphique. Par exemple, un diagramme à barres est idéal pour comparer les chiffres de vente d’une région à l’autre, tandis qu’un diagramme linéaire est parfait pour suivre le trafic d’un site web au fil du temps. Un diagramme circulaire est utile pour montrer des proportions, comme la répartition des visiteurs d’un site web provenant de différentes sources. Les diagrammes de dispersion sont parfaits pour découvrir des modèles et des corrélations cachés, et les cartes thermiques sont idéales pour visualiser de grands ensembles de données.

Les visualisations interactives portent la visualisation des données à un niveau supérieur. Les utilisateurs peuvent survoler ou cliquer sur des éléments pour découvrir des informations cachées, approfondir des détails spécifiques et filtrer les données. Les infobulles fournissent un contexte supplémentaire et vous guident dans le paysage des données. La combinaison d’éléments interactifs et de techniques de narration de données, telles que les annotations, les étiquettes et le contexte, permet de créer des récits captivants qui font à la fois office d’information et d’inspiration.
La simulation est un outil puissant qui peut révolutionner davantage le design UX. La création de simulations réalistes d’expériences utilisateur permet d’obtenir des informations précieuses sur le comportement des utilisateurs, d’identifier les obstacles potentiels et d’optimiser le design pour un parcours utilisateur encore meilleur. Considérez cela comme une lecture de cartes de tarot pour votre design, vous permettant de jeter un coup d’œil dans le futur et de voir comment il se comportera dans le monde réel. Imaginez que vous puissiez regarder un utilisateur naviguer dans une interface complexe, chaque clic et chaque défilement étant mis à nu. Ce niveau de détail permet aux designers de repérer les zones de friction et de confusion, garantissant ainsi une expérience utilisateur fluide et intuitive. Un bon outil de simulation doit offrir la souplesse nécessaire pour créer et modifier des modèles complexes, un moteur robuste pour exécuter efficacement les simulations et des techniques de visualisation intuitives pour rendre les résultats facilement compréhensibles. Les designers peuvent exploiter la puissance des données pour créer des produits plus centrés sur l’utilisateur et plus innovants.
Le wireframing et le prototypage sont les armes secrètes qui permettent aux concepteurs de visualiser et de tester les interfaces utilisateur avant de se plonger dans les détails de la conception.
Grâce au wireframing et au prototypage, les concepteurs peuvent rapidement itérer sur les concepts de conception, recueillir les commentaires des utilisateurs et collaborer efficacement avec les parties prenantes.
Les outils de wireframing offrent un moyen simple de créer des mises en page de base et des hiérarchies d’informations, tandis que les outils de prototypage permettent aux concepteurs de créer des mockups interactifs qui simulent les expériences réelles des utilisateurs.

Les principales caractéristiques à rechercher dans un outil de design UX comprennent des outils de wireframe intuitifs, des capacités de prototypage avancées, des fonctionnalités de collaboration transparentes et une intégration robuste des systèmes de conception.
L’incorporation de ces caractéristiques dans les outils de design UX, comme toute bonne alternative à InVision, peut réduire le temps de développement et améliorer la qualité globale du produit.
Les flux d’utilisateurs sont essentiellement des représentations visuelles des étapes suivies par un utilisateur pour atteindre un objectif spécifique au sein d’un produit numérique. Par exemple, un diagramme de flux d’utilisateurs pour un site web de commerce électronique peut illustrer les étapes nécessaires pour ajouter un produit à un panier, passer à la caisse et terminer l’achat. Lorsque les UX designers analysent ces diagrammes, ils peuvent identifier les opportunités de rationaliser le processus, comme la réduction du nombre d’étapes ou la simplification du flux de paiement. Ces diagrammes servent d’outil précieux pour la collaboration, la communication et la prise de décision tout au long du processus de design.

Les graphiques vectoriels sont à la base de nombreux designs d’UI, qu’il s’agisse de simples icônes ou d’illustrations complexes. Contrairement aux graphiques tramés, qui sont composés de pixels, les graphiques vectoriels sont définis par des équations mathématiques qui décrivent des formes, des lignes et des courbes. Cela les rend infiniment évolutifs sans perdre en qualité, ce qui les rend idéaux pour une variété d’applications de design. Par exemple, un logo conçu en format vectoriel peut être redimensionné pour s’adapter à une carte de visite, un site web ou un panneau d’affichage sans perte de clarté ou de détails. Cette évolutivité est essentielle pour maintenir une identité de marque cohérente sur différentes plateformes.

Les graphiques vectoriels offrent un contrôle précis des formes et des lignes, garantissant des designs au pixel près qui résistent à l’épreuve du temps. Ils sont également très modifiables, ce qui permet aux designers de modifier et de manipuler facilement les éléments individuels d’un graphique. Imaginez que vous puissiez mettre à l’échelle un graphique vectoriel dans n’importe quelle taille sans perdre en qualité. Qu’il s’agisse de petites icônes ou de grands panneaux d’affichage, les graphiques vectoriels conservent leur netteté et leur clarté. Cette flexibilité les rend idéaux pour un large éventail d’applications de design, de la conception web et mobile à l’impression et à l’image de marque.
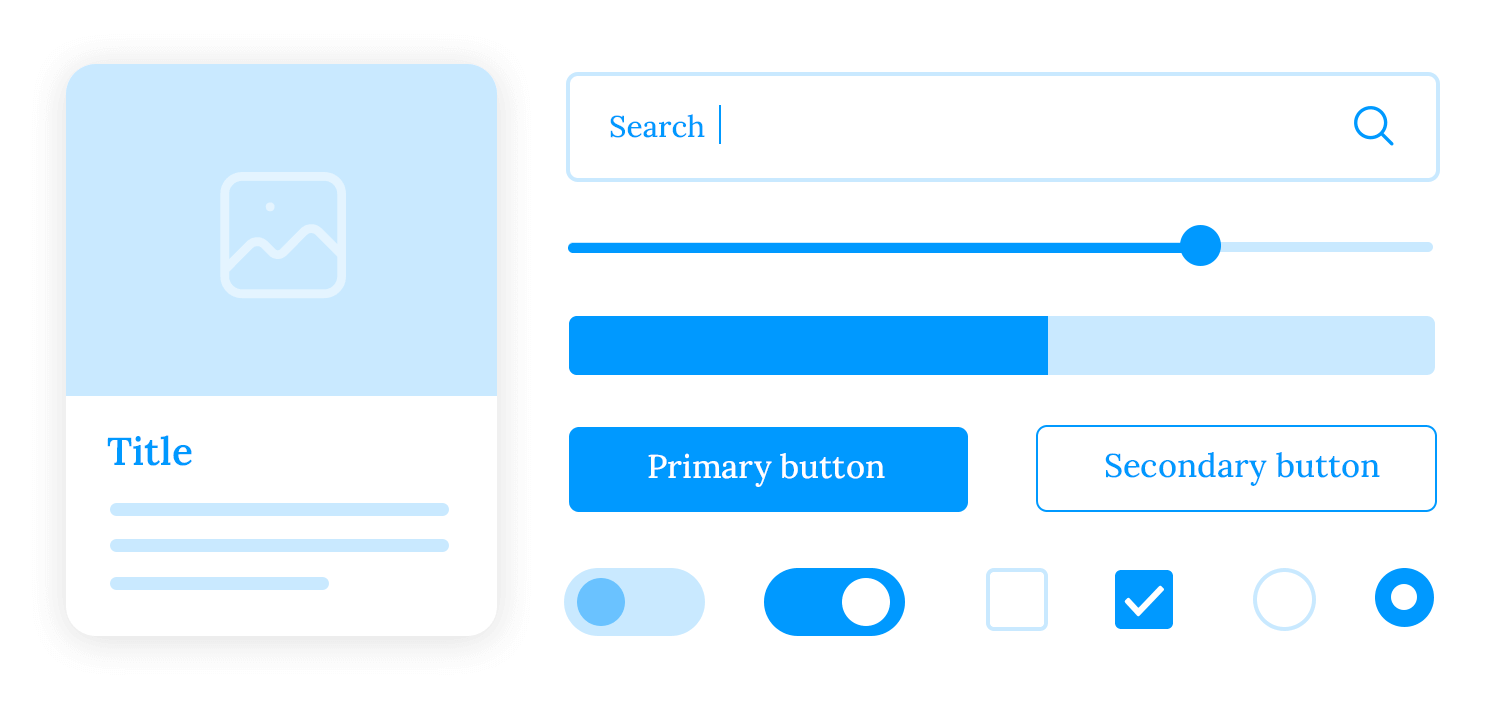
Les composants interactifs sont l’élément vital des interfaces utilisateur modernes. Ils donnent vie aux designs statiques, les transformant en expériences dynamiques qui réagissent à l’entrée de l’utilisateur. Ces composants, tels que les boutons, les bascules et les menus déroulants, sont essentiels pour créer des interfaces utilisateur intuitives et attrayantes. Par exemple, un menu de navigation bien conçu, avec des effets de survol et des transitions fluides, peut guider les utilisateurs sur un site web complexe, en leur permettant de trouver facilement les informations dont ils ont besoin.

Des composants interactifs bien conçus peuvent transformer une interface complexe en une expérience utilisateur intuitive et agréable.
L’intégration de ces composants dans votre prochain projet peut améliorer de manière significative la satisfaction des utilisateurs et le taux d’achèvement des tâches, car ils guident les utilisateurs à travers l’architecture de l’information, réduisent la charge cognitive et fournissent un retour d’information clair.
La réutilisation des composants est le super-héros du design UX, favorisant l’efficacité et la cohérence à travers les produits numériques. En décomposant les interfaces complexes en composants plus petits et réutilisables, les designers peuvent rationaliser le processus de conception et garantir une expérience utilisateur cohérente. Imaginez un système de design pour un site web, où un composant bouton est comme un bloc de construction polyvalent. Avec des styles différents pour les actions primaires, secondaires et tertiaires, ce bouton peut être réutilisé dans tout le site web, ce qui permet de maintenir un langage visuel cohérent et d’améliorer l’expérience globale de l’utilisateur. La réutilisation des composants permet d’économiser du temps et des efforts, libérant ainsi les concepteurs pour qu’ils se concentrent sur des décisions de conception de plus haut niveau et sur l’innovation. En outre, des composants cohérents contribuent à une identité de marque unifiée et à une meilleure expérience utilisateur.
Une bibliothèque UI est une collection de composants d’interface utilisateur préconçus, tels que des boutons, des champs de saisie et des barres de navigation. Elles constituent une base pour un design cohérent et efficace, permettant aux concepteurs d’assembler rapidement des interfaces sans partir de zéro.

Par exemple, une équipe de designers travaillant sur une application web à grande échelle peut utiliser une bibliothèque UI comme Material Design pour accéder à un large éventail de composants préconçus, des boutons de base aux tableaux de données complexes. De cette façon, les équipes de design peuvent assurer la cohérence de l’ensemble de l’application, ce qui leur permet d’économiser un temps et des efforts très appréciés. N’hésitez pas à utiliser les nôtres, elles sont géniales et gratuites !
Essayez Justinmind gratuitement : la meilleure alternative à Invision

La coédition est un outil puissant qui permet une collaboration transparente entre les designers, les développeurs et les parties prenantes. En travaillant simultanément sur un document de design, les équipes peuvent accélérer le processus de conception, améliorer la communication et favoriser une compréhension commune du projet. Par exemple, une équipe de designers travaillant sur un site web complexe peut utiliser un outil de co-édition pour collaborer sur des wireframes, des mockups et des prototypes en temps réel. Cela permet un retour d’information immédiat, des discussions et des itérations, ce qui conduit à un processus de design plus efficace et plus performant. La collaboration en temps réel élimine les cloisonnements, encourage le travail d’équipe et améliore la communication. En outre, les outils de coédition comprennent souvent des fonctions telles que le contrôle de version, les commentaires et les notifications, qui améliorent encore l’expérience de collaboration.

Le partage et les commentaires sont des outils essentiels pour favoriser la collaboration et recueillir des informations en retour dans le cadre du processus de design. Le partage des designs avec les parties prenantes peut aider les concepteurs à solliciter des commentaires, à identifier les problèmes potentiels et à affiner leur travail. Par exemple, un design travaillant sur une application mobile peut partager les premiers prototypes avec l’équipe de développement, le chef de produit et les utilisateurs potentiels. Lorsque les parties prenantes apportent leurs commentaires et suggestions directement sur les designs, elles contribuent au processus de design, ce qui permet de s’assurer que le produit final répond à leurs besoins. Une communication claire et concise, un retour d’information opportun et une approche collaborative sont les clés de la réussite des projets de design.

Les bibliothèques d’équipe révolutionnent les flux de travail de conception en créant un référentiel centralisé de composants de conception réutilisables. Cette approche centralisée permet de rationaliser le processus de design, de garantir une identité de marque unifiée et, en fin de compte, de fournir des produits plus cohérents et de meilleure qualité. Par exemple, une équipe de design travaillant sur une application web à grande échelle peut créer une bibliothèque d’équipe contenant des composants réutilisables tels que des boutons, des champs de saisie et des éléments de navigation. En utilisant ces composants de manière cohérente dans l’ensemble de l’application, l’équipe peut maintenir un langage visuel et une expérience utilisateur cohérents. Ces bibliothèques facilitent la collaboration, améliorent la qualité du design et accélèrent le temps de développement. Le maintien d’une bibliothèque d’équipe bien organisée et à jour permet de s’assurer que les designs sont toujours alignés sur les dernières directives de la marque et les normes de design.
Le transfert aux développeurs est une étape cruciale du processus de design, impliquant le transfert des actifs et des spécifications du design aux développeurs. Un transfert sans heurts garantit que le produit final est conforme à la vision originale du design. Pour faciliter le transfert aux développeurs, les concepteurs doivent fournir des spécifications de conception détaillées, des prototypes haute et basse fidélité et des éléments de conception bien organisés. Il est essentiel que la documentation soit claire et concise et qu’elle précise la typographie, la palette de couleurs, l’espacement et les spécifications des composants. Les prototypes interactifs peuvent aider les développeurs à visualiser l’expérience de l’utilisateur et à identifier les difficultés potentielles de mise en œuvre. Une collaboration efficace et une communication claire sont les clés d’un transfert de compétences réussi.
Justinmind est un outil de prototypage robuste conçu pour donner vie aux expériences des utilisateurs. Il offre un large éventail de fonctionnalités, y compris les gestes, la liaison de données et les interactions avancées, ce qui en fait une alternative convaincante à InVision.

Justinmind excelle dans la simulation du comportement de l’utilisateur et s’intègre parfaitement à d’autres outils de développement, ce qui le rend idéal pour les applications complexes et axées sur les données. Que vous conceviez une simple application mobile ou un logiciel d’entreprise sophistiqué, Justinmind fournit les outils nécessaires pour accélérer votre processus de design.
Caractéristiques principales
- Prototypage complet : Fonctionnalités étendues pour la création de prototypes interactifs.
- Simulations : Tests réalistes de prototypes sur différents appareils et navigateurs.
- Collaboration en temps réel : Travail d’équipe efficace avec édition simultanée.
- Visualisation des données : Visualisation des données à l’aide de diagrammes et de graphiques.
- Contrôle de version : Suivi des modifications et gestion de l’historique du projet.
- Retour d’information et commentaires : Retour d’information direct sur les prototypes.
- Composants réutilisables : Conception efficace à l’aide de composants et de bibliothèques personnalisés.
- Intégration des outils : Intégration transparente avec les outils de conception et de développement les plus courants.
Points forts
Justinmind dispose d’une suite complète de fonctions de prototypage, y compris de puissantes capacités de simulation qui vous permettent de tester vos designs dans des scénarios réalistes. Son intégration avec les outils de conception et de développement les plus courants rationalise votre flux de travail, et les composants réutilisables accélèrent votre processus de conception.
Faiblesses
Bien que Justinmind offre un ensemble de fonctionnalités robustes, il peut présenter une courbe d’apprentissage plus raide pour les nouveaux utilisateurs. En outre, des problèmes de performance peuvent survenir lorsque vous travaillez sur des projets complexes et de grande envergure. Enfin, le fait qu’il dépende d’une connexion internet peut constituer une limitation dans certains environnements.
Prix
Plan gratuit disponible. Les forfaits payants commencent à 9 $.
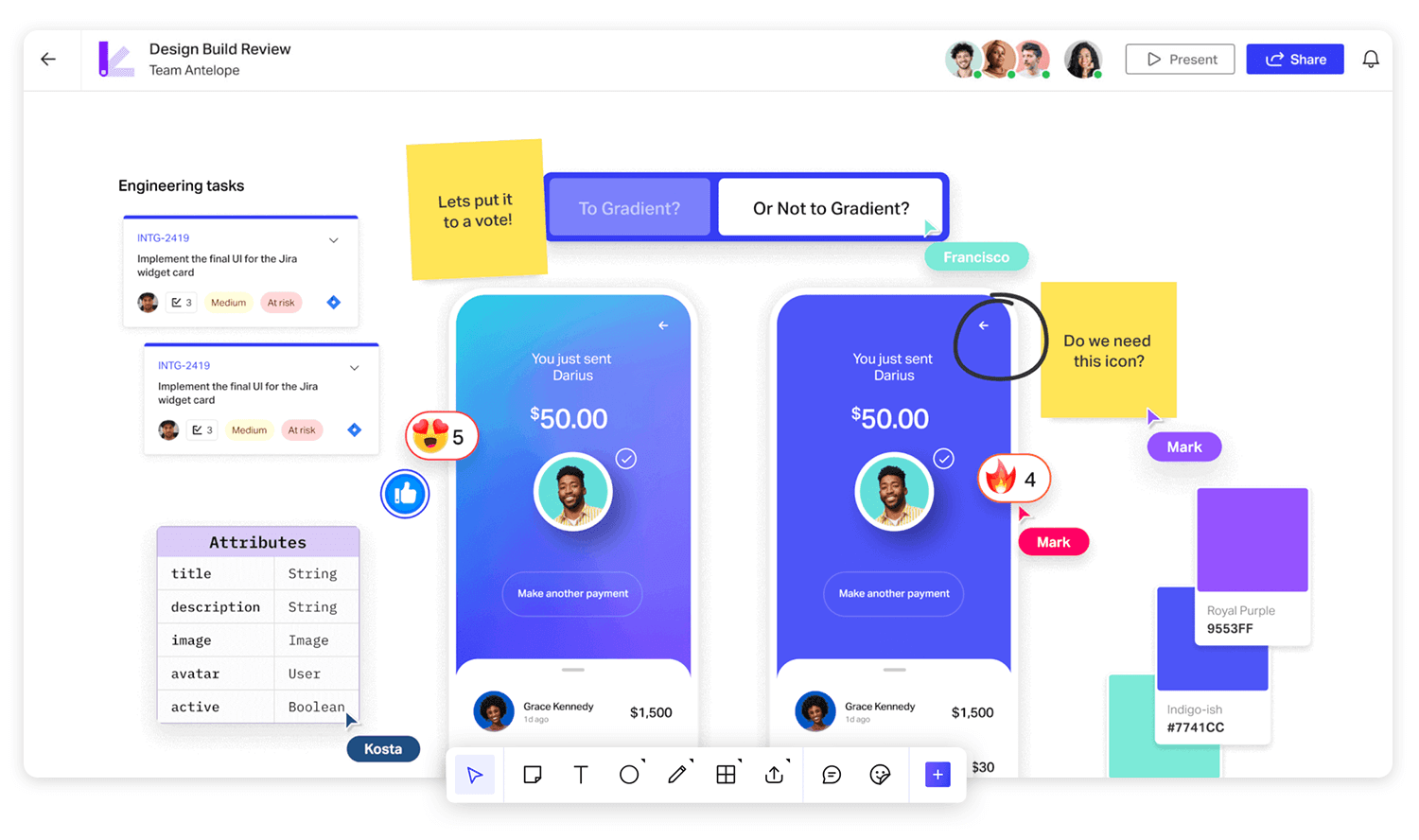
Miro est une plateforme polyvalente de tableau blanc en ligne qui permet aux équipes de collaborer de manière transparente et de visualiser des informations complexes. Bien qu’il ne s’agisse pas d’une alternative directe à InVision, elle offre un ensemble de fonctionnalités robustes qui peuvent améliorer de manière significative les flux de travail liés au développement de produits.

Le canevas infini, la collaboration en temps réel et la richesse des fonctionnalités de Miro en font un outil puissant pour le brainstorming, l’idéation et la planification de projets. Son interface intuitive et son intégration transparente avec d’autres outils contribuent également à son efficacité.
Caractéristiques principales
- Un canevas infini : Un espace de travail illimité pour tous les projets.
- Collaboration en temps réel : Travaillez simultanément avec les membres de votre équipe.
- Fonctionnalité riche : Utilisez divers outils tels que des notes autocollantes, des formes et des images.
- Tableau blanc: Utilisez un tableau blanc virtuel pour le brainstorming et la collaboration.
- Contrôle des versions: Suivez les modifications et revenez aux versions précédentes.
- Intégrations : Connectez-vous à d’autres outils tels que Google Workspace et Microsoft Teams.
Points forts
Miro se distingue en tant qu’outil de collaboration polyvalent avec son canevas infini, sa collaboration en temps réel et une large gamme d’outils pour divers cas d’utilisation. Son interface intuitive et ses intégrations transparentes en font un outil puissant permettant aux équipes de réfléchir, d’imaginer et de visualiser des informations complexes.
Faiblesses
Bien que Miro soit un outil puissant, il peut présenter une courbe d’apprentissage abrupte, des problèmes de performance avec les tableaux de grande taille et des capacités hors ligne limitées. Il nécessite également un abonnement payant pour bénéficier de fonctionnalités avancées et d’un espace de stockage plus important.
Prix
Plan gratuit disponible. Les plans payants commencent à 8 $.
Marvel est un outil de design et de prototypage convivial qui permet aux équipes de créer des produits numériques époustouflants. C’est une excellente alternative à InVision, en particulier pour les équipes qui privilégient la rapidité et la simplicité.

Avec Marvel, vous pouvez rapidement transformer vos designs en prototypes interactifs, ce qui facilite la collecte des commentaires des utilisateurs et l’itération de vos designs. Ses fonctionnalités de collaboration en temps réel et son intégration transparente avec les outils de design les plus courants simplifient encore le processus de conception.
Caractéristiques principales
- Prototypage rapide : Créez rapidement des prototypes interactifs à partir de designs.
- Collaboration en matière de design : Collaboration en temps réel avec les membres de l’équipe.
- Tests auprès des utilisateurs : Recueillez les réactions des utilisateurs à l’aide d’outils de test intégrés.
- Remise du design : Transmettez en toute transparence les designs aux développeurs avec des spécifications détaillées.
- Intégration avec les outils de design : Importez des designs à partir d’outils populaires tels que Figma, Sketch et Adobe XD.
- Contrôle des versions : Suivez les modifications et collaborez efficacement.
Points forts
Les fonctionnalités de collaboration en temps réel de Marvel permettent aux équipes de collaborer efficacement et d’accélérer le processus de design. La possibilité de créer des prototypes interactifs aide à visualiser et à tester les expériences des utilisateurs dès le début, ce qui permet d’accélérer les itérations et d’améliorer le design des produits.
Faiblesses
L’un de ses principaux inconvénients réside dans ses capacités hors ligne limitées, ce qui peut s’avérer gênant pour les designs qui travaillent fréquemment sans connexion internet. En outre, certains utilisateurs ont signalé des problèmes de performance, en particulier lorsqu’ils travaillent sur des projets complexes et de grande envergure.
Prix
Plan gratuit disponible. Les forfaits payants commencent à 9 $.
Sketch est un outil de design puissant qui permet aux designers de créer facilement des produits numériques époustouflants. Il offre un flux de travail rationalisé, se concentrant sur les fonctions de design et de prototypage de base, ce qui en fait une alternative convaincante à InVision.

Avec son interface intuitive et ses capacités de design vectoriel, Sketch est un choix populaire parmi les concepteurs de tous niveaux. Sa forte communauté et son vaste écosystème de plugins améliorent encore ses fonctionnalités.
Caractéristiques principales
- Graphiques vectoriels : Créez des designs évolutifs et de haute qualité.
- Symboles et bibliothèques : Organisez et réutilisez les éléments de design.
- Couches et groupes : Gérez efficacement les designs complexes.
- Plugins : Personnalisez les fonctionnalités de sketch.
- Prototypage : Créez des prototypes interactifs avec des animations et des transitions.
- Systèmes de design : Créez et maintenez des systèmes de design cohérents.
Points forts
L’interface intuitive de Sketch et l’accent mis sur les principales fonctionnalités de design en font un outil facile à apprendre et à utiliser. Ses capacités de conception vectorielle permettent d’obtenir des designs au pixel près qui peuvent être mis à l’échelle sans perdre en qualité. En outre, la solide communauté de Sketch et son vaste écosystème de plugins offrent une multitude de ressources et d’outils pour améliorer le processus de design.
Faiblesses
Bien que Sketch soit un outil puissant, il présente certaines limites. L’un de ses principaux inconvénients est sa courbe d’apprentissage abrupte pour les fonctionnalités avancées. En outre, bien qu’il puisse être utilisé pour le design d’applications mobiles, il peut ne pas être aussi spécialisé que les outils construits spécifiquement pour le mobile.
Prix
À partir de 10 $.
Figma est un outil de design puissant et polyvalent qui a révolutionné la façon dont les designers collaborent et créent des produits numériques. Sa nature basée sur le cloud, ses fonctions de collaboration en temps réel et son vaste écosystème de plugins en font une alternative convaincante à InVision.

L’interface intuitive de Figma, ses capacités d’édition vectorielle et ses outils de prototypage permettent aux concepteurs de créer des designs étonnants et fonctionnels. Sa capacité à gérer des systèmes de conception complexes et son intégration transparente avec d’autres outils de design renforcent encore son attrait.
Caractéristiques principales
- Éditeur de graphiques vectoriels : Créez des designs précis et évolutifs.
- Collaboration en temps réel : Travaillez simultanément avec votre équipe, voyez les changements en temps réel.
- Systèmes de design : Créez, gérez et partagez des systèmes de design pour une image de marque cohérente.
- Prototypage : Créez des prototypes interactifs pour simuler l’expérience des utilisateurs.
- Contrôle de version : Suivez les modifications, revenez aux versions précédentes et collaborez efficacement.
- Plugins : Étendez les fonctionnalités de Figma grâce à une vaste gamme de plugins.
Points forts
La fonction de collaboration en temps réel de Figma change la donne, car elle permet aux équipes de collaborer efficacement et d’itérer rapidement sur les designs. Ses capacités de design polyvalentes, notamment l’édition vectorielle, le prototypage et la gestion des systèmes de conception, lui permettent de s’adapter à un large éventail de projets.
Faiblesses
Bien que Figma soit un outil puissant, il présente certaines limites. L’un des principaux inconvénients est qu’il peut être gourmand en ressources, en particulier lorsque vous travaillez sur des fichiers volumineux et complexes. En outre, le fait qu’il dépende d’une connexion internet peut constituer une limitation dans certaines situations.
Prix
Plan gratuit disponible. Les prix commencent à 15 dollars.
Adobe XD est un outil de conception et de prototypage convivial qui rationalise le processus de conception. Il s’intègre parfaitement aux autres outils Adobe, ce qui en fait un excellent choix pour les utilisateurs d’Adobe Creative Cloud. Les solides capacités de prototypage et les fonctions de collaboration en temps réel de XD en font une excellente alternative à InVision.

Caractéristiques principales
- Design vectoriel : Créez des designs évolutifs et de haute qualité.
- Interface intuitive : Interface conviviale avec fonctionnalité « glisser-déposer ».
- Prototypage rapide : Créez rapidement des prototypes interactifs avec des transitions et des animations fluides.
- Gestion du système de design : Organisez et partagez les actifs et les composants du design.
- Collaboration en temps réel : Collaborez en toute transparence avec les membres de votre équipe.
- Écosystème de plugins : Étendez les fonctionnalités de XD à l’aide d’un grand nombre de plugins.
Points forts
L’intégration transparente de XD avec d’autres outils Adobe tels que Photoshop et Illustrator permet un flux de travail fluide, en particulier pour les designs qui sont déjà familiers avec Adobe Creative Cloud.
Faiblesses
Bien que XD soit un outil puissant, il peut être gourmand en ressources, en particulier lorsque vous travaillez sur des projets complexes et de grande envergure. En outre, certains utilisateurs ont signalé des problèmes de performance et des bogues occasionnels.
Prix
Sur abonnement.
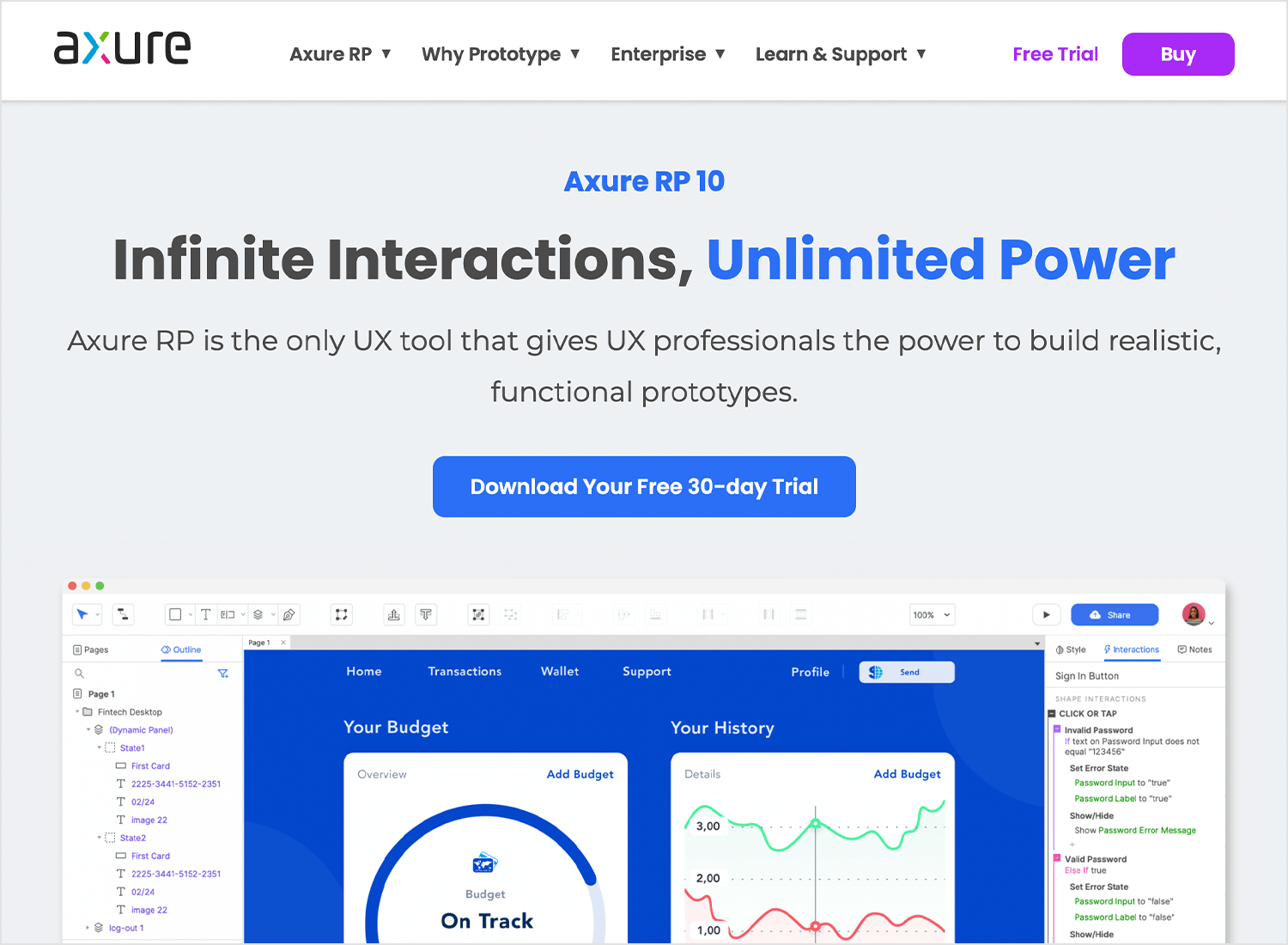
Axure RP est un puissant outil de prototypage qui permet aux designs de créer des prototypes interactifs de haute fidélité. Il offre un ensemble complet de fonctionnalités pour la création d’interfaces utilisateur complexes, y compris le wireframing, le prototypage et le design d’interaction.

Axure RP est particulièrement adapté aux applications complexes, car il permet de créer des spécifications et des prototypes détaillés. C’est un choix populaire parmi les équipes d’entreprise et les designers de produits qui ont besoin d’un haut niveau de précision et de contrôle.
Caractéristiques principales
- Wireframing et prototypage : Créez des wireframes détaillés et des prototypes interactifs.
- Panneaux et interactions dynamiques : Créez des flux d’utilisateurs et des interactions complexes.
- Design basé sur les données : Créez des prototypes dynamiques à partir de données réelles.
- Gestion du système de design : Organiser et réutiliser les éléments de design.
- Fonctionnalités de collaboration : Partagez et collaborez avec les membres de votre équipe.
Points forts
La force d’Axure RP réside dans sa capacité à créer des prototypes très détaillés et interactifs. Il offre un large éventail de fonctionnalités et d’options de personnalisation, ce qui le rend adapté à des projets complexes.
Faiblesses
Bien qu’Axure RP soit un outil puissant, sa courbe d’apprentissage peut être très prononcée, en particulier pour les débutants. En outre, son interface n’est pas toujours aussi conviviale que celle d’autres outils de prototypage.
Prix
À partir de 29 $.
UXPin est un puissant outil de design et de prototypage qui se distingue comme une excellente alternative à InVision par l’accent mis sur la création de prototypes hautement interactifs et réalistes. Il s’agit d’une excellente alternative à InVision, en particulier pour les équipes qui ont besoin de capacités de prototypage avancées et d’une collaboration transparente.

L’approche d’UXPin basée sur le code permet un contrôle précis du processus de design, permettant aux concepteurs de créer des interactions très détaillées et complexes. Son intégration avec les systèmes de design et les bibliothèques de composants favorise la cohérence et l’efficacité du flux de travail de conception.
Caractéristiques principales
- Prototypage basé sur le code : Créez des prototypes hautement interactifs avec un contrôle précis.
- Intégration des systèmes de design : Tirez parti des systèmes de design pour assurer la cohérence.
- Collaboration en temps réel : Travaillez en toute transparence avec votre équipe.
- Fonctions de prototypage avancées : Créez des interactions et des animations complexes.
- Contrôle de version : Suivez les modifications et collaborez efficacement.
Points forts
L’approche d’UXPin, basée sur le code, permet de créer des prototypes hautement réalistes et interactifs, ce qui peut améliorer de manière significative la qualité des tests et des commentaires des utilisateurs. Son intégration aux systèmes de design garantit la cohérence et l’efficacité du processus de conception.
Faiblesses
Bien qu’UXPin offre des fonctionnalités puissantes, sa courbe d’apprentissage peut être plus raide, en particulier pour ceux qui ne sont pas familiers avec les outils de design basés sur le code. En outre, il peut nécessiter une plus grande expertise technique pour utiliser pleinement ses capacités.
Prix
Essai gratuit. Les forfaits payants commencent à 6 $.
Essayez Justinmind gratuitement : la meilleure alternative à Invision

Moqups est un outil en ligne polyvalent qui permet de créer des wireframes, des mockups et des prototypes. C’est une excellente alternative à InVision, en particulier pour les équipes qui privilégient la simplicité et la collaboration.

Moqups offre une interface conviviale et une large gamme d’outils pour vous aider à visualiser et à communiquer vos idées de design. Grâce à ses fonctions de collaboration en temps réel, les équipes peuvent travailler ensemble en toute transparence, où qu’elles se trouvent.
Caractéristiques principales
- Interface simple : Interface facile à utiliser pour un design rapide et efficace.
- Collaboration en temps réel : Collaborez avec votre équipe en temps réel.
- Prototypage de base : Créez des prototypes interactifs simples.
- Contrôle de version : Suivez les modifications et revenez aux versions précédentes.
Points forts
Moqups se distingue par sa simplicité et sa facilité d’utilisation. Son interface intuitive et ses outils directs le rendent accessible aux designers comme aux non-designers. La fonction de collaboration en temps réel permet aux équipes de travailler ensemble de manière efficace et transparente, quel que soit l’endroit où elles se trouvent.
Faiblesses
Si Moqups est un excellent outil pour le wireframing et le prototypage de base, il peut manquer de fonctionnalités avancées et d’options de personnalisation offertes par des outils de design plus sophistiqués. Ses capacités de prototypage sont limitées par rapport à d’autres outils, et il n’est peut-être pas adapté aux prototypes interactifs complexes.
Prix
Plan gratuit disponible. Les forfaits payants commencent à 9 $.
Mockplus est un outil de design et de prototypage puissant et polyvalent qui offre un ensemble complet de fonctionnalités pour la création de prototypes interactifs. Il s’agit d’une excellente alternative à InVision, en particulier pour les équipes qui privilégient l’efficacité et la facilité d’utilisation.

L’interface glisser-déposer de Mockplus et sa riche bibliothèque de composants préconçus permettent de créer rapidement des prototypes d’aspect professionnel. Ses fonctions de collaboration en temps réel et de contrôle des versions permettent aux équipes de travailler ensemble de manière transparente et efficace.
Caractéristiques principales
- Interface « glisser-déposer » : Créez facilement des designs sans codage.
- Bibliothèque de composants riche : Accédez à un large éventail de composants préconçus.
- Prototypage interactif : Créez facilement des prototypes hautement interactifs.
- Collaboration en temps réel : Collaborez avec les membres de votre équipe en temps réel.
- Contrôle de version : Suivez les modifications et revenez aux versions précédentes.
Points forts
L’interface intuitive de Mockplus et sa fonctionnalité « glisser-déposer » en font un outil facile à apprendre et à utiliser. Sa riche bibliothèque de composants et ses capacités de prototypage interactif accélèrent le processus de design. Les fonctions de collaboration en temps réel et de contrôle des versions améliorent encore la productivité de l’équipe.
Faiblesses
Bien que Mockplus soit un outil puissant, il peut manquer certaines fonctions avancées et options de personnalisation par rapport à d’autres outils de design. En outre, ses performances peuvent être affectées par des projets importants et complexes.
Prix
Plan gratuit disponible. Les plans payants commencent à 4,95 $.
Balsamiq est un outil de wireframing populaire qui aide les designers à créer rapidement des wireframes de faible fidélité. C’est une excellente alternative à InVision, en particulier pour les équipes qui donnent la priorité au prototypage rapide et au design basse fidélité.

Le style dessiné à la main de Balsamiq et l’accent mis sur les principales fonctionnalités de wireframing en font un outil simple et efficace pour les premières étapes du design. Il est idéal pour visualiser rapidement des idées et recueillir des commentaires.
Caractéristiques principales
- Style dessiné à la main : Créez rapidement des wireframes basse-fidélité.
- Interface « glisser-déposer » : Ajoutez et disposez facilement des éléments.
- Modèles et bibliothèques : Utilisez des modèles et des composants prédéfinis.
- Collaboration en temps réel : Collaborez avec les membres de votre équipe en temps réel.
Points forts
La simplicité et la facilité d’utilisation de Balsamiq en font un outil idéal pour le prototypage rapide. Son style dessiné à la main permet de se concentrer sur les fonctionnalités essentielles du design, plutôt que sur les détails visuels.
Faiblesses
Si Balsamiq est excellent pour le wireframing à basse fidélité, il n’est pas forcément adapté à la création de prototypes à haute fidélité ou d’interactions complexes. Son ensemble de fonctionnalités limité par rapport à d’autres outils de design peut constituer un inconvénient pour certains utilisateurs.
Prix
$12
Pencil est un outil de prototypage gratuit et open-source qui offre un large éventail de fonctionnalités pour la création de prototypes interactifs. Il s’agit d’une excellente alternative à InVision, en particulier pour les équipes dont le budget est serré ou qui préfèrent les solutions open-source.

L’interface conviviale de Pencil et sa vaste bibliothèque de composants préconstruits facilitent la création de wireframes, de mockups et de prototypes. Sa capacité à générer des prototypes HTML est une caractéristique unique qui permet des tests et une collaboration plus réalistes.
Caractéristiques principales
- Wireframing et prototypage : Créez facilement des prototypes interactifs.
- Prototypage HTML : Générez des prototypes HTML pour des tests réalistes.
- Bibliothèque de modèles : Accédez à une variété de modèles prédéfinis.
- Fonctionnalités de collaboration : Partagez et collaborez avec les membres de votre équipe.
- Open-source : Libre d’utilisation et de personnalisation.
Points forts
CrayonLa nature open-source et le prix libre du logiciel en font une option attrayante pour de nombreuses équipes. Sa fonction de prototypage HTML permet des tests et une collaboration plus réalistes, car les parties prenantes peuvent interagir avec le prototype directement dans un navigateur web.
Faiblesses
Bien que Pencil offre un large éventail de fonctionnalités, son interface peut ne pas être aussi intuitive que certains autres outils de design. En outre, ses performances peuvent être affectées par des projets importants et complexes.
Prix
$14
Encadrement est un puissant outil de design et de prototypage qui permet aux concepteurs de créer des prototypes hautement interactifs et réalistes. C’est une excellente alternative à InVision, en particulier pour ceux qui recherchent une approche du design davantage basée sur le code.

La combinaison unique de design et de code de Framer permet une flexibilité et une personnalisation inégalées. Avec Framer, les designers peuvent créer des interactions très détaillées et complexes, ce qui en fait un outil idéal pour le prototypage d’expériences utilisateur ambitieuses.
Caractéristiques principales
- Conception basée sur le code : Créez des prototypes hautement personnalisés et interactifs.
- Bibliothèque de composants : Créez et réutilisez des composants de design.
- Collaboration en temps réel : Travaillez en toute transparence avec votre équipe.
- Animations et interactions avancées : Créez des expériences utilisateur complexes et dynamiques.
- Intégration avec les outils de design : Importez des designs à partir de Figma, Sketch et Adobe XD.
Points forts
L’approche de Framer, basée sur le code, offre une flexibilité et un contrôle inégalés sur le processus de design. Ses capacités avancées d’animation et d’interaction permettent de créer des prototypes très réalistes et attrayants.
Faiblesses
La courbe d’apprentissage abrupte et l’interface complexe de Framer peuvent représenter un défi pour les débutants. Il faut une bonne compréhension des principes de design et des concepts de codage pour utiliser pleinement ses capacités. En outre, il peut nécessiter beaucoup de ressources, en particulier pour les projets complexes et de grande envergure.
Prix
À partir de 10 $.
ProtoPie est un puissant outil de prototypage qui permet aux designs de créer des prototypes hautement interactifs et réalistes. Il s’agit d’une excellente alternative à InVision, en particulier pour ceux qui recherchent des capacités de prototypage avancées et une précision au pixel près.

L’approche de programmation visuelle unique de ProtoPie permet aux designs de créer des interactions complexes sans écrire de code. ProtoPie est donc idéal pour le prototypage d’expériences utilisateur complexes, telles que les animations, les gestes et les transitions.
Caractéristiques principales
- Programmation visuelle : Créez des interactions complexes sans code.
- Prototypage haute fidélité : Créez des prototypes très détaillés et réalistes.
- Test des appareils : Testez les prototypes sur des appareils réels.
- Collaboration en temps réel : Collaborez avec les membres de votre équipe en temps réel.
Points forts
L’approche de programmation visuelle de ProtoPie permet de créer facilement des interactions complexes sans écrire de code. L’accent mis sur le prototypage haute-fidélité permet une expérience utilisateur plus réaliste et immersive.
Faiblesses
Bien que ProtoPie soit un outil puissant, il peut présenter une courbe d’apprentissage abrupte, en particulier pour ceux qui débutent dans la programmation visuelle. En outre, ses performances peuvent être affectées par des prototypes complexes et de grande taille.
Prix
Plan gratuit disponible. Les plans payants commencent à 25 $.
L’aliénation mentale est un outil de conception puissant et gratuit qui offre une expérience de conception transparente. Il constitue une excellente alternative à InVision, notamment pour ceux qui recherchent un outil de design gratuit et performant.

L’interface intuitive de Lunacy et son ensemble de fonctionnalités robustes facilitent la création de designs époustouflants. Ses capacités graphiques vectorielles, sa collaboration en temps réel et son intégration avec les formats de design les plus courants en font un outil polyvalent pour les designers de tous niveaux.
Points forts
Le principal atout de Lunacy est son prix abordable. Son utilisation est entièrement gratuite, ce qui le rend accessible aux designers de tous les budgets. De plus, il offre une expérience de design rapide et efficace, avec des fonctionnalités telles que la collaboration en temps réel et de puissants outils d’édition vectorielle.
Faiblesses
Bien que Lunacy soit un outil puissant, il n’a peut-être pas le même niveau de fonctionnalités avancées et d’options de personnalisation que certains outils de design payants. Cependant, il continue d’évoluer et d’ajouter de nouvelles fonctionnalités, ce qui en fait un concurrent de taille sur le marché des outils de design.
Prix
$12
Filestage est une puissante plateforme de relecture et de collaboration en ligne conçue pour rationaliser le processus de révision et d’approbation des équipes créatives. C’est une excellente alternative à InVision, en particulier pour les équipes qui privilégient un retour d’information et une collaboration efficaces.

Filestage offre une interface conviviale et une série de fonctionnalités permettant de gérer les commentaires, de suivre les modifications et de rationaliser le flux de travail d’approbation. Son intégration avec différents formats de fichiers et plateformes de stockage en nuage en fait un outil polyvalent pour les équipes travaillant sur divers projets.
Caractéristiques principales
- Partage de fichiers et révision : Partagez facilement des fichiers et recueillez les commentaires de plusieurs parties prenantes.
- Contrôle de version : Suivez les modifications et revenez aux versions précédentes.
- Collaboration en temps réel : Collaborez avec les membres de votre équipe en temps réel.
- Commentaires en contexte : Fournissez des commentaires spécifiques directement sur le fichier.
- Flux de travail personnalisables : Créez des flux de travail de révision personnalisés pour répondre aux besoins de votre équipe.
Points forts
L’interface conviviale et le flux de travail rationalisé de Filestage le rendent facile à utiliser pour les équipes de toutes tailles. Ses fonctions de collaboration en temps réel et ses outils de commentaire en contexte facilitent une communication efficace et une prise de décision plus rapide.
Faiblesses
Bien que Filestage soit un outil puissant, il n’offre pas le même niveau de fonctionnalités avancées de conception et de prototypage que des outils de conception dédiés comme InVision. Il se concentre principalement sur le processus de révision et d’approbation, plutôt que sur la création de prototypes interactifs.
Prix
Plan gratuit disponible. Les plans payants commencent à 119 $.
Essayez Justinmind gratuitement : la meilleure alternative à Invision

Stark est un outil unique qui se concentre sur l’accessibilité. Ce n’est pas une alternative directe à InVision, mais c’est un outil précieux pour les designers et les développeurs qui veulent créer des produits numériques accessibles.

Stark propose une série d’outils pour vous aider à identifier et à résoudre les problèmes d’accessibilité dans vos designs. Ces outils comprennent des vérificateurs de contraste de couleur, des analyseurs de taille de police et des simulateurs de lecteur d’écran. En s’intégrant à des outils de design populaires tels que Figma et Sketch, Stark facilite l’incorporation des contrôles d’accessibilité dans votre flux de travail de conception.
Caractéristiques principales
- Contrôleur de contraste : Assure un contraste de couleurs suffisant pour la lisibilité.
- Simulation de daltonisme : Voyez comment vos designs apparaissent aux personnes souffrant de troubles de la vision des couleurs.
- Analyse de la taille des polices : Vérifie que la taille des polices est conforme aux normes d’accessibilité.
- Test de navigation au clavier : Simule la navigation au clavier pour identifier les problèmes potentiels.
- Intégration avec les outils de design : Intégration transparente avec les outils de design les plus courants.
Points forts
L’accent mis par Stark sur l’accessibilité en fait un outil précieux pour la création de designs inclusifs. Son intégration avec les outils de design les plus courants simplifie le processus de test d’accessibilité.
Faiblesses
Bien que Stark soit un outil puissant, il est principalement axé sur l’accessibilité. Il n’offre pas le même niveau de fonctionnalités de design et de prototypage que des outils de design dédiés comme InVision.
Prix
Plan gratuit disponible. Les plans payants commencent à 21 $.
Vidyard est une plateforme vidéo qui aide les entreprises à communiquer avec leur public par le biais de la vidéo. Il ne s’agit pas d’une alternative directe à InVision, car elle se concentre principalement sur l’hébergement vidéo, l’analyse et l’engagement.

Caractéristiques principales
- Hébergement de vidéos : Téléchargez et hébergez des vidéos de tout format.
- Analyse vidéo : Suivez les performances des vidéos et l’engagement des spectateurs.
- Partage de vidéos : Partagez facilement des vidéos par courrier électronique, sur les médias sociaux ou intégrez-les sur des sites web.
- Personnalisation des vidéos : Créez des messages vidéo personnalisés.
- SEO vidéo : Optimisez les vidéos pour les moteurs de recherche.
Points forts
Les fonctions d’analyse et de personnalisation des vidéos de Vidyard aident les entreprises à comprendre leur public et à diffuser des messages ciblés. Son intégration avec d’autres outils et plateformes en fait un outil polyvalent pour les entreprises de toutes tailles.
Faiblesses
Bien que Vidyard soit une plateforme vidéo puissante, ce n’est pas un outil de design. Il peut ne pas convenir aux équipes qui ont besoin de capacités de design et de prototypage avancées.
Prix
Plan gratuit disponible. Les plans payants commencent à 89 $.
Affinity Designer est un puissant éditeur de graphiques vectoriels qui offre un ensemble complet d’outils pour créer des designs époustouflants. Il s’agit d’une excellente alternative à InVision, en particulier pour les designs qui privilégient la précision et la performance au pixel près.

L’interface intuitive et l’ensemble de fonctionnalités robustes d’Affinity Designer en font un choix populaire pour les concepteurs travaillant sur divers projets, des illustrations et des logos au design UI/UX et aux graphiques d’impression. Son flux de travail non destructif et ses nombreuses options de personnalisation permettent un contrôle précis de chaque aspect du processus de design.
Caractéristiques principales
- Editeur de graphiques vectoriels : Créez des graphiques vectoriels évolutifs et de haute qualité.
- Design parfait : Design adapté à différentes tailles et résolutions d’écran.
- Flux de travail non destructif : Modifiez les designs sans affecter l’œuvre originale.
- Typographie avancée : Personnalisez la typographie avec précision.
- Édition basée sur les calques : Organisez et gérez des designs complexes.
- Exportation et importation : Exportez vos designs dans différents formats, notamment SVG, PDF et PNG.
Points forts
Affinity Designer excelle dans l’édition vectorielle, offrant un flux de travail non destructif et de hautes performances. Son interface intuitive et ses puissantes fonctionnalités en font un outil polyvalent pour les designers de tous niveaux.
Faiblesses
Bien qu’Affinity Designer soit un outil puissant, sa courbe d’apprentissage peut être plus raide pour les débutants que celle de certains autres outils de design. En outre, son intégration avec d’autres logiciels et plates-formes n’est peut-être pas aussi transparente que celle de certains concurrents.
Prix
$74.99
GoVisually est une excellente alternative à InVision, en particulier pour les équipes qui privilégient un retour d’information et une collaboration efficaces. Il rationalise le processus de révision du design en fournissant une plateforme claire et concise pour le partage et la collecte de commentaires sur les actifs de design.

GoVisually excelle à simplifier le processus de transfert du design, en veillant à ce que les développeurs disposent de toutes les informations nécessaires pour mettre en œuvre les designs avec précision. L’accent mis sur une collaboration efficace et une communication claire en fait un outil précieux pour les équipes de toutes tailles.
Caractéristiques principales
- Transfert du design : Générer des spécifications et des actifs de conception détaillés.
- Prototypage interactif : Créez des prototypes cliquables pour simuler l’expérience des utilisateurs.
- Contrôle de version : Suivez les modifications et collaborez efficacement.
- Collaboration en temps réel : Travaillez avec votre équipe en temps réel.
Points forts
GoVisually excelle dans la rationalisation du processus de transfert du design au développement. Ses spécifications claires et ses prototypes interactifs aident les développeurs à mettre en œuvre les designs avec précision. Les fonctions de collaboration en temps réel de l’outil permettent un travail d’équipe efficace et des itérations rapides.
Faiblesses
Bien que GoVisually soit un outil puissant, il n’est peut-être pas aussi riche en fonctionnalités que d’autres outils de design et de prototypage. L’accent mis sur la transmission du design et la collaboration peut limiter son utilité pour les tâches de design et de prototypage complexes.
Prix
$16

PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read
Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read
Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read
Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read