Les designs de mockups géniaux utilisent une approche centrée sur l'utilisateur, une cohérence visuelle et un retour d'information itératif. Apprenez à le faire vous-même !
Un design mockup est comme un plan d’un produit numérique, offrant une représentation visuelle de sa future forme. Il s’agit d’un instantané qui capture l’essence d’un site web, d’une application ou d’un logiciel, en mettant en valeur son aspect et sa convivialité. Les mockups donnent aux designers et aux développeurs UX et UI les moyens de donner vie à leurs visions, en leur permettant de visualiser et de communiquer efficacement leurs concepts.
Concevez des mockups pour les applications web et mobiles avec Justinmind. Essayez-le gratuitement dès aujourd'hui !

L’utilisation d’un outil de mockup peut vous aider à créer des mockups hautement détaillés et interactifs qui servent de pont entre le sketching de concepts aléatoires et une réalité tangible. Ces mockups interactifs permettent aux designers et aux développeurs de simuler des expériences utilisateur, ce qui contribue à fournir des lignes directrices claires aux développeurs et, en fin de compte, à améliorer le processus de développement. Voyons ensemble les principes de base pour vous aider à créer vos propres mockups interactifs pour votre prochain grand projet !
Les mockups, également appelés maquettes d’écran, aident les designers à visualiser leurs créations, à communiquer efficacement leur vision aux parties prenantes et à recueillir de précieux commentaires. En fin de compte, les équipes chargées de la conception des mockups sont en mesure d’identifier rapidement les problèmes potentiels et de prendre des décisions éclairées en matière de conception. Imaginez que vous disposiez d’une boule de cristal capable de prédire l’avenir de votre design. C’est exactement ce qu’offrent les designs mockup ! Elles améliorent la visualisation, rationalisent la communication et accélèrent le développement. En testant les designs mockup avec de vrais utilisateurs, les concepteurs UX et UI peuvent découvrir les problèmes d’utilisabilité et affiner l’expérience utilisateur. Ce processus itératif permet de créer des produits plus intuitifs et plus conviviaux, ce qui se traduit par un gain de temps et de ressources.

Gardez toutefois à l’esprit que si les mockups, les wireframes et les prototypes sont tous des outils essentiels dans le processus de design, ils ont des objectifs distincts. Les wireframes se concentrent sur la structure du squelette, décrivant la mise en page et la hiérarchie des informations. Les designs de mockup, quant à eux, s’attardent sur les détails visuels, mettant en valeur l’esthétique et l’interface utilisateur. Les prototypes vont plus loin en ajoutant de l’interactivité au design, ce qui permet aux utilisateurs d’explorer et d’interagir avec le produit.
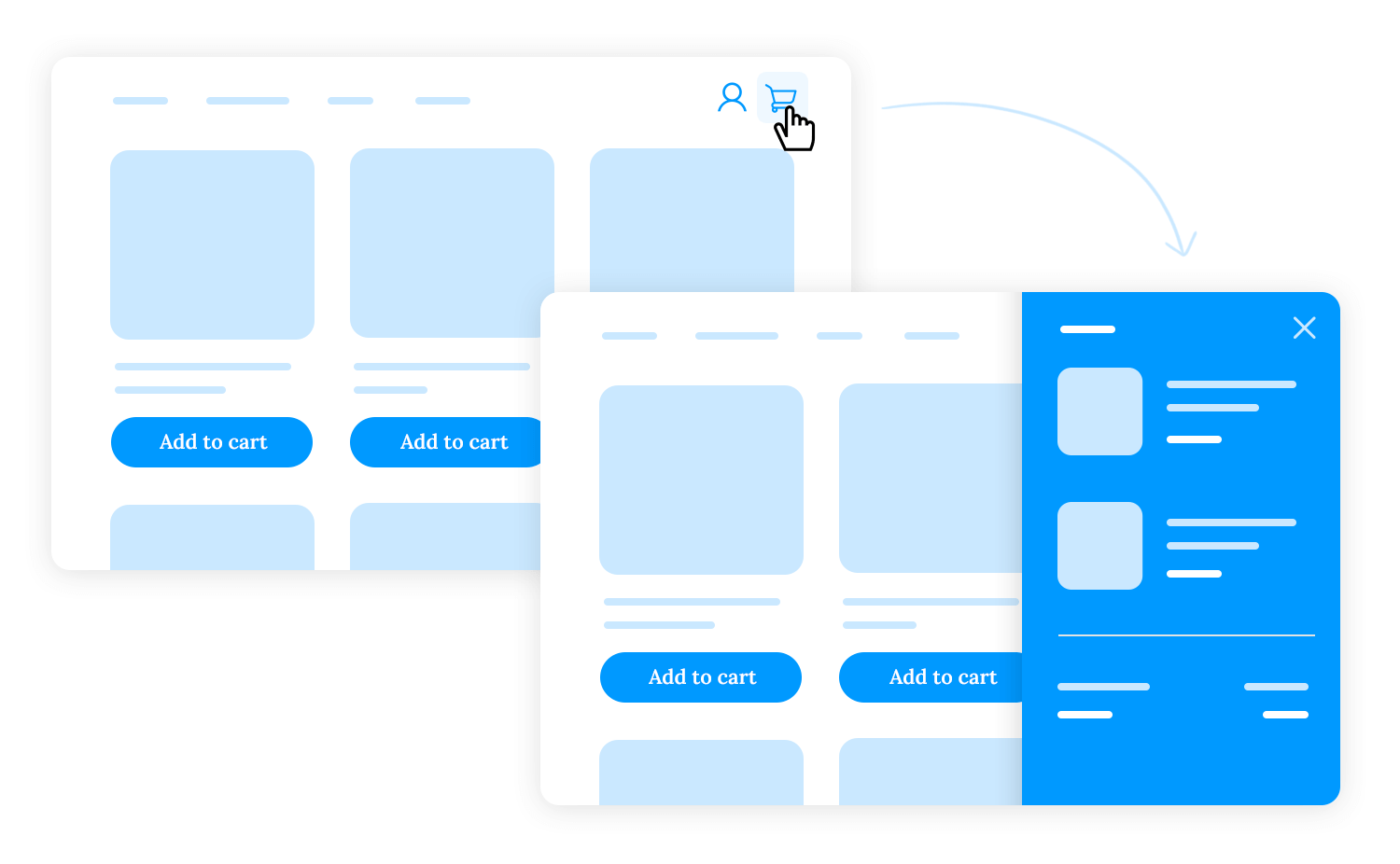
Une mockup statique est une image fixe qui fournit un instantané d’un concept de design. C’est comme une peinture, qui capture un moment spécifique dans le temps. Les mockups statiques sont utiles pour obtenir un premier retour d’information et comprendre le style visuel général et la mise en page d’un design. Elles sont souvent utilisées pour communiquer des idées de design aux parties prenantes et aux clients. Les mockups interactifs, quant à eux, donnent vie aux designs en permettant aux utilisateurs d’interagir avec les éléments. Elles simulent une utilisation réelle, permettant aux utilisateurs de cliquer sur des boutons, de faire défiler des pages et d’expérimenter le design comme s’il s’agissait du produit final.

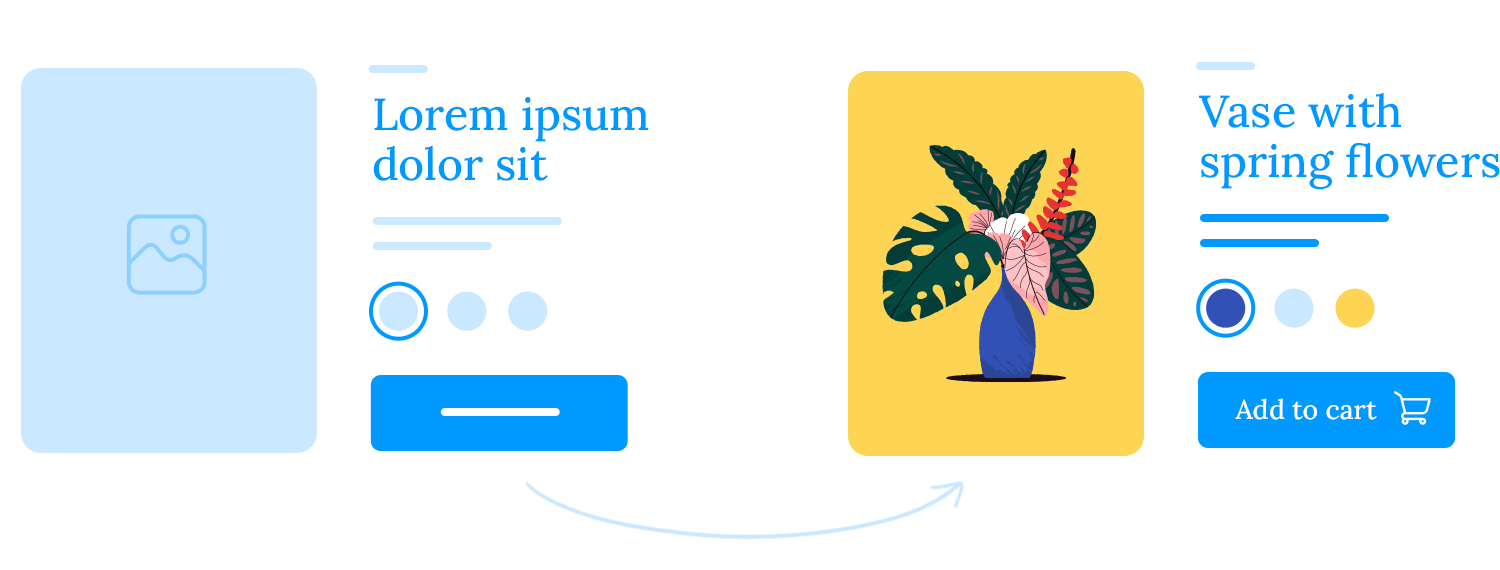
Par exemple, une mockup interactive d’un site web de commerce électronique pourrait permettre aux utilisateurs de parcourir les produits, d’ajouter des articles à un panier et de passer à la caisse, offrant ainsi une simulation réaliste de l’expérience d’achat.
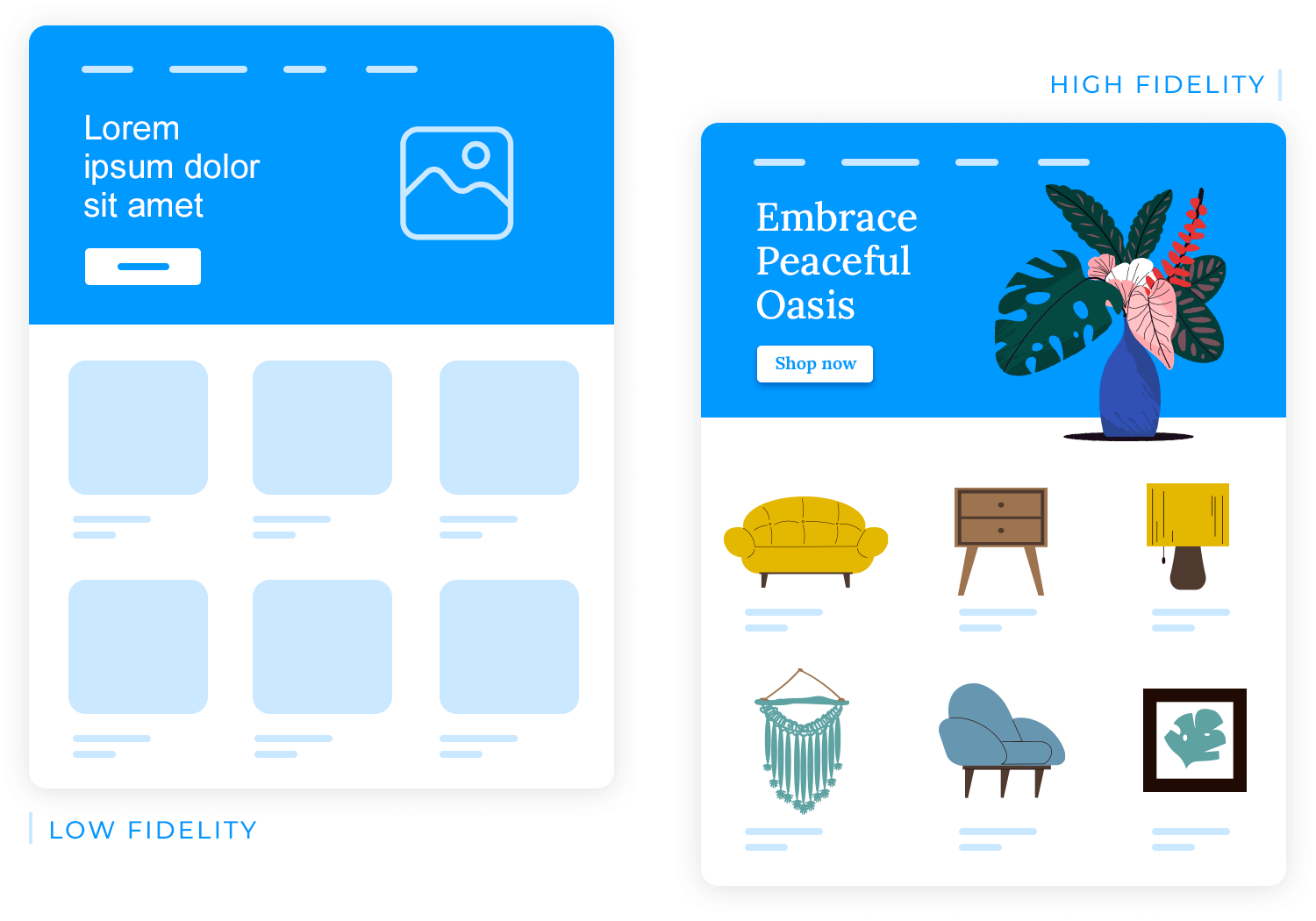
Un design de maquette basse fidélité peut se limiter à un simple wireframe, esquissé sur papier ou créé à l’aide d’un outil de maquette tel que Justinmind. Ce wireframe se concentre sur la mise en page de base et décrit les principales sections telles que l’en-tête, la barre de navigation, les listes de produits et le pied de page. Il vous aidera à visualiser la structure globale et la hiérarchie des informations sans vous perdre dans les détails visuels. Les designs de mockup à basse fidélité vous aident à itérer rapidement en expérimentant différentes mises en page et flux d’utilisateurs. Vous pouvez ensuite recueillir les commentaires des parties prenantes et des utilisateurs potentiels pour affiner le design avant d’investir du temps et des efforts dans une version plus détaillée. Un design de mockup haute-fidélité, en revanche, serait une représentation plus soignée du site web, incorporant des éléments visuels tels que la couleur, la typographie et l’imagerie. Elle ressemble davantage au produit final et offre une vision claire et complète du design.

Par exemple, la conception d’une mockup haute fidélité pour le site web de commerce électronique peut inclure des pages de produits détaillées avec des images de haute qualité, un processus de paiement convivial et une page d’accueil visuellement attrayante.
Ce niveau de détail est essentiel pour les présentations au client et les transferts de développement, car il garantit que toutes les personnes impliquées dans le projet ont une compréhension commune du design.
Tout comme un tailleur compétent confectionne des vêtements adaptés à différentes morphologies, les concepteurs UX et UI doivent adapter leurs designs de mockups en fonction des différentes plateformes. Les mockups mobiles, conçus pour les écrans plus petits des smartphones et des tablettes, donnent la priorité aux interactions tactiles et à la navigation intuitive. Elles présentent souvent des mises en page simplifiées et de gros boutons faciles à manipuler pour s’adapter aux écrans tactiles. Les mockups web, en revanche, sont optimisés pour les écrans plus grands et les interactions basées sur la souris. Elles peuvent intégrer des mises en page plus complexes et des informations plus détaillées, car les utilisateurs disposent d’un plus grand espace de travail à l’écran. Les mockups de bureau répondent aux besoins spécifiques des applications de bureau, qui impliquent souvent des interfaces utilisateur et des flux de travail complexes. Ces mockups doivent prendre en compte des facteurs tels que les raccourcis clavier, les fenêtres multiples et les interactions par glisser-déposer. Les mockups responsives sont les caméléons du monde du design, s’adaptant de manière transparente aux différentes tailles d’écran et aux différents appareils. Par exemple, un site web de commerce électronique réactif peut afficher une présentation pleine largeur sur un écran de bureau, mais passer à une présentation en une seule colonne sur un appareil mobile.

L’emploi des principes du responsive design aide les concepteurs comme vous à créer une expérience utilisateur cohérente sur différentes plateformes, en veillant à ce que le design de la mockup ait une apparence et un fonctionnement optimaux sur n’importe quel appareil.
Concevez des mockups pour les applications web et mobiles avec Justinmind. Essayez-le gratuitement dès aujourd'hui !

Les différents types de mockups ont des objectifs distincts et répondent aux différentes étapes du processus de design. Dans cette section, nous examinerons les principales distinctions entre les maquettes statiques et interactives, les maquettes haute fidélité et basse fidélité, et les maquettes spécifiques à une plateforme.
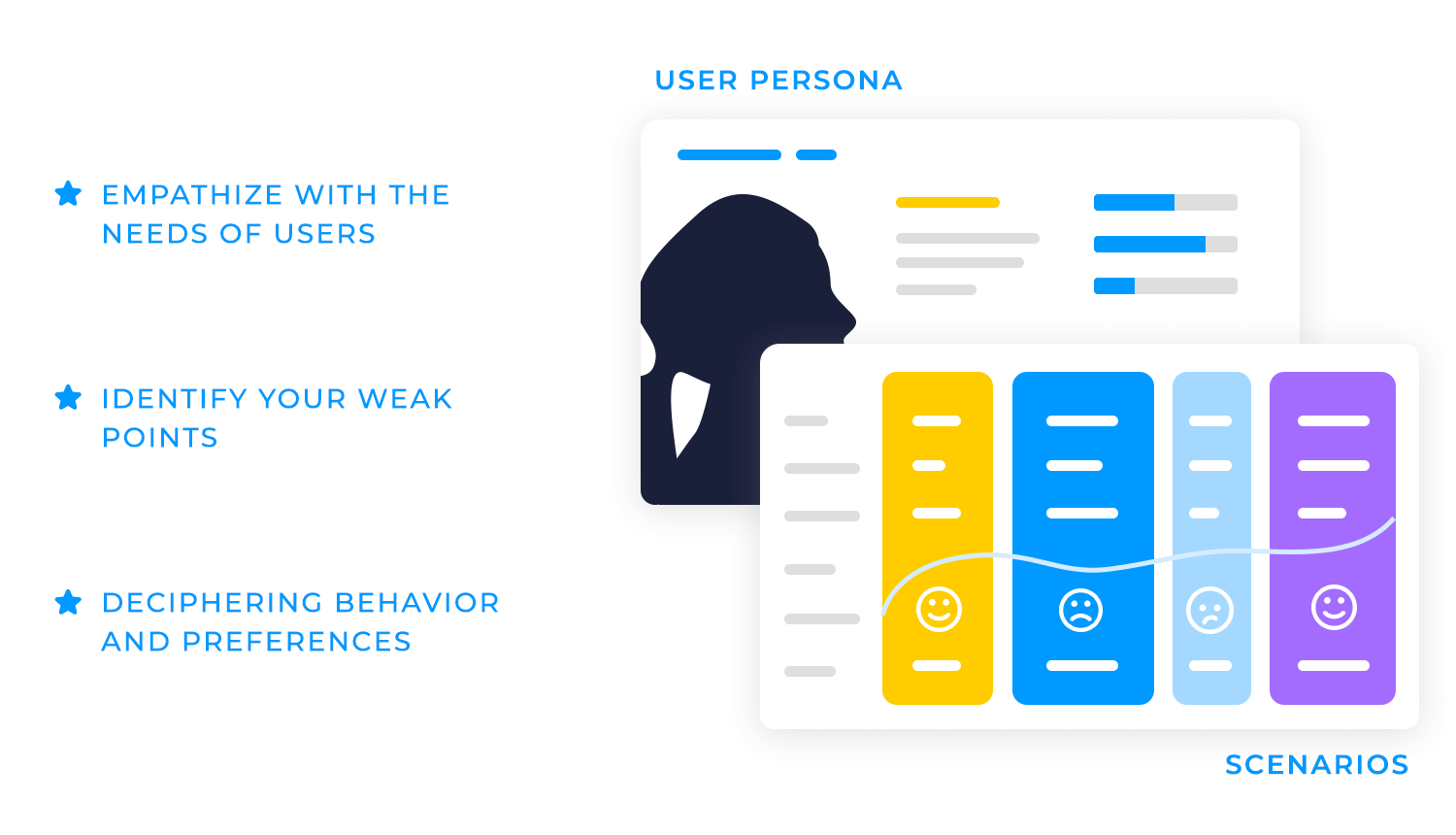
Un design de mockup vraiment efficace n’est pas seulement une image visuellement agréable ; c’est un outil pratique qui donne aux utilisateurs les moyens d’atteindre leurs objectifs de manière efficace et sans effort. Pour créer un design aussi puissant, vous devez adopter une approche centrée sur l’utilisateur. Cela signifie que vous devez comprendre le point de vue de l’utilisateur, faire preuve d’empathie à l’égard de ses besoins et adapter le design à ses exigences spécifiques. Grâce à une recherche approfondie sur les utilisateurs, vous pouvez obtenir des informations précieuses sur leur comportement, leurs préférences et leurs points faibles. La création de user persona détaillés aide à humaniser le public cible, ce qui permet aux concepteurs tels que vous de prendre des décisions qui résonnent avec des personnes réelles lorsque vous travaillez sur un design de mockup.

En outre, la cartographie des parcours utilisateurs permet aux designers UX et UI de visualiser l’expérience de l’utilisateur du début à la fin, en identifiant les possibilités de rationaliser le processus et d’éliminer les points de friction.
Un bon design de mockup doit être accessible à tous, quelles que soient les capacités de chacun. En donnant la priorité à une typographie claire, à un contraste suffisant et à des choix de couleurs appropriés, les designers peuvent créer des mockups faciles à lire et à parcourir. Par exemple, l’utilisation d’une police claire et lisible comme Arial ou Helvetica, un contraste suffisant entre le texte et les couleurs d’arrière-plan, et le fait d’éviter les combinaisons de couleurs qui peuvent être difficiles pour les personnes souffrant de déficiences de la vision des couleurs peuvent améliorer de manière significative l’accessibilité. En outre, le fait de fournir un texte de remplacement pour les images et de concevoir la mockup de manière à ce qu’elle soit entièrement navigable à l’aide d’un clavier peut la rendre accessible aux utilisateurs souffrant de déficiences visuelles ou motrices.
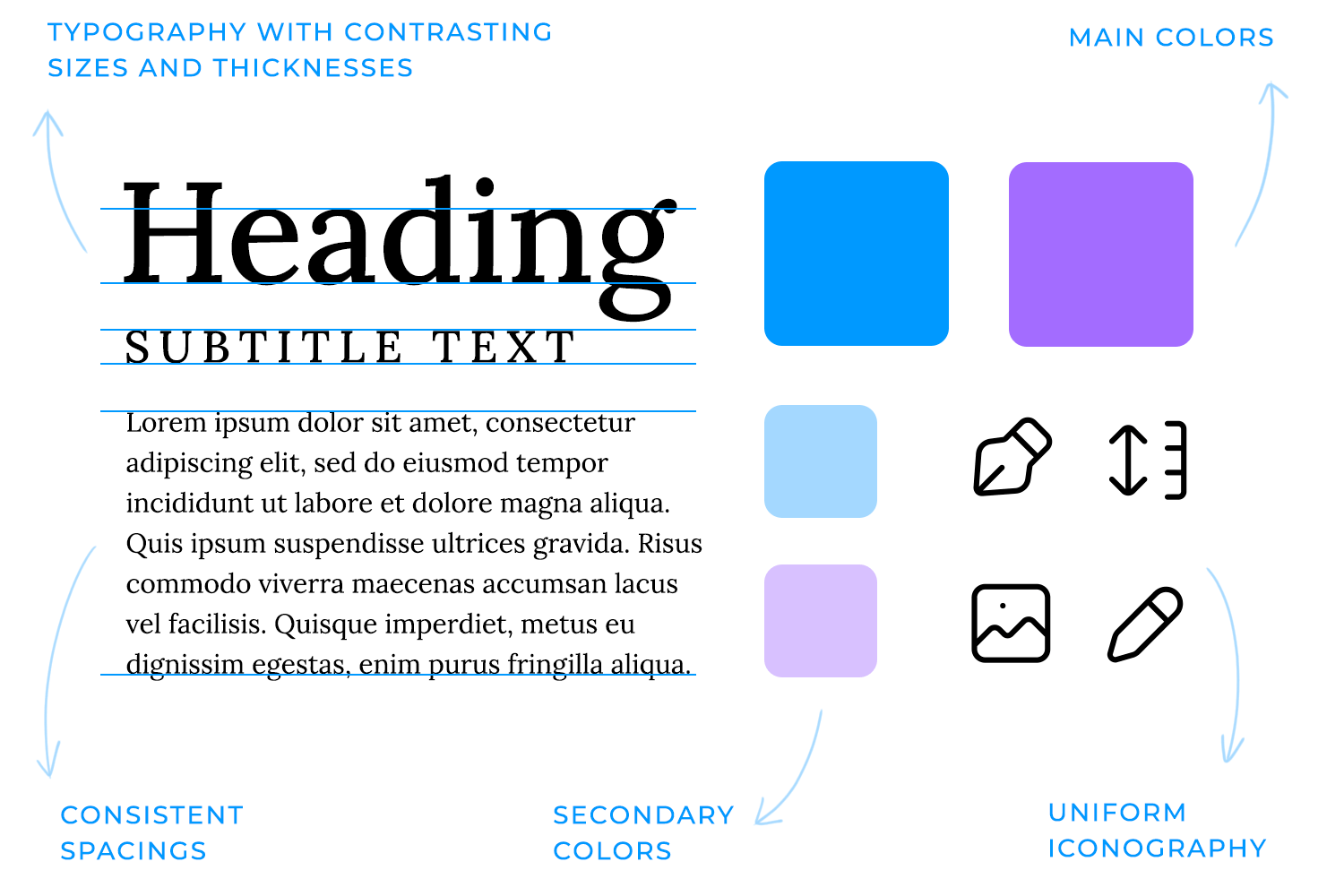
Un design de mockup visuellement cohérent est à la fois esthétique et facile à naviguer. Utilisez un guide de style cohérent qui définit la typographie, les palettes de couleurs, l’espacement et d’autres éléments visuels. Un guide de style est comme un plan de design, décrivant les éléments visuels spécifiques qui définissent une marque. En respectant une famille, une taille et un poids de police cohérents, les concepteurs peuvent créer un design de mockup unifié et lisible. Cela permet d’obtenir un aspect et une impression cohérents et professionnels.

En outre, une palette de couleurs limitée contribue à créer un sentiment d’harmonie et de reconnaissance de la marque, tandis qu’un espacement cohérent garantit une mise en page propre et organisée. N’oubliez pas qu’un système iconographique cohérent peut améliorer la compréhension et la navigation des utilisateurs, sans oublier qu’il renforce l’identité de votre marque.
Ne vous contentez pas de supposer que votre design de mockup fonctionnera parfaitement dans tous les scénarios. Pour garantir une expérience utilisateur fluide, il est crucial de tester vos designs en conditions réelles. Cela implique de prendre en compte des facteurs tels que les différentes tailles d’écran, l’orientation des appareils et les différentes vitesses de réseau. Vous pouvez identifier les problèmes potentiels et procéder aux ajustements nécessaires en menant des tests de convivialité approfondis. Par exemple, un excellent design de mockup sur un ordinateur de bureau peut ne pas être aussi convivial sur un petit écran de smartphone. Les tests effectués sur différents appareils et plateformes vous permettent d’optimiser votre design pour différents contextes et de garantir une expérience utilisateur cohérente.

Le retour d’information est un atout précieux dans le processus de design. En recherchant et en intégrant activement les retours des parties prenantes et des utilisateurs, les designs peuvent affiner leurs mockups et créer des expériences utilisateur exceptionnelles. La mise en place d’une boucle de rétroaction régulière, que ce soit par le biais de sessions de tests utilisateurs, d’enquêtes ou de simples discussions d’équipe, permet d’améliorer continuellement les designs. Mais n’oubliez pas que tous les retours d’information n’ont pas la même importance. Il est essentiel de donner la priorité aux commentaires qui s’alignent sur vos objectifs de design et les besoins des utilisateurs. Pour véritablement optimiser votre design de mockup, concentrez-vous sur les commentaires exploitables qui répondent directement à vos objectifs de conception et aux besoins des utilisateurs, comme l’ajustement de la mise en page, de la typographie, de la palette de couleurs ou du flux d’utilisateurs. Accepter les critiques constructives comme une opportunité de croissance est essentiel pour créer des designs innovants et centrés sur l’utilisateur. N’oubliez pas que le processus itératif de test, d’affinage et de retest est essentiel pour s’assurer que les designs répondent aux besoins et aux attentes des utilisateurs.
Concevez des mockups pour les applications web et mobiles avec Justinmind. Essayez-le gratuitement dès aujourd'hui !

Pour créer des mockups visuellement attrayants et fonctionnels, il est essentiel de se concentrer sur les composants clés qui contribuent à un design réussi. Ces éléments clés sont les suivants
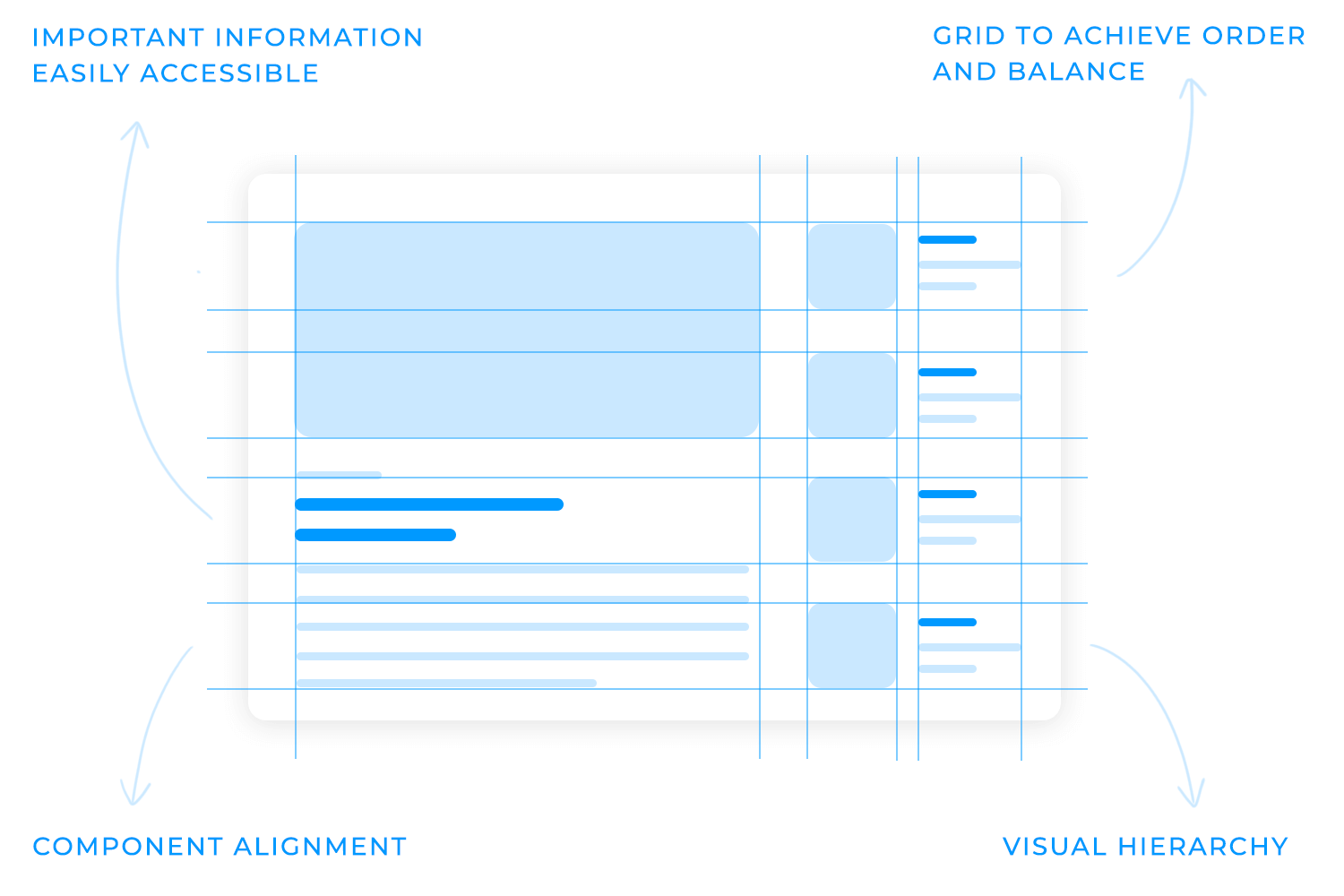
Une mise en page bien structurée est la base d’un design de mockup réussi. En s’appuyant sur les grilles et l’alignement, les designers peuvent concevoir des designs visuellement attrayants et bien structurés qui guident sans effort l’attention de l’utilisateur. Imaginez un site web dont les éléments sont dispersés au hasard sur la page. Ce design chaotique serait difficile à parcourir et à comprendre.

Un système de grille aide les concepteurs à créer un sentiment d’ordre et d’équilibre, ce qui rend la mise en page d’un design de mockup plus attrayante visuellement et plus facile à utiliser. Une hiérarchie visuelle claire permet de faire ressortir les informations importantes, tandis que les éléments secondaires complètent l’élément principal. Par exemple, un titre proéminent avec une taille de police plus grande et un poids gras peut attirer l’attention de l’utilisateur, tandis que le texte d’aide peut être plus petit et moins proéminent. Cette approche stratégique améliore l’expérience de l’utilisateur en rendant les informations les plus importantes facilement accessibles.
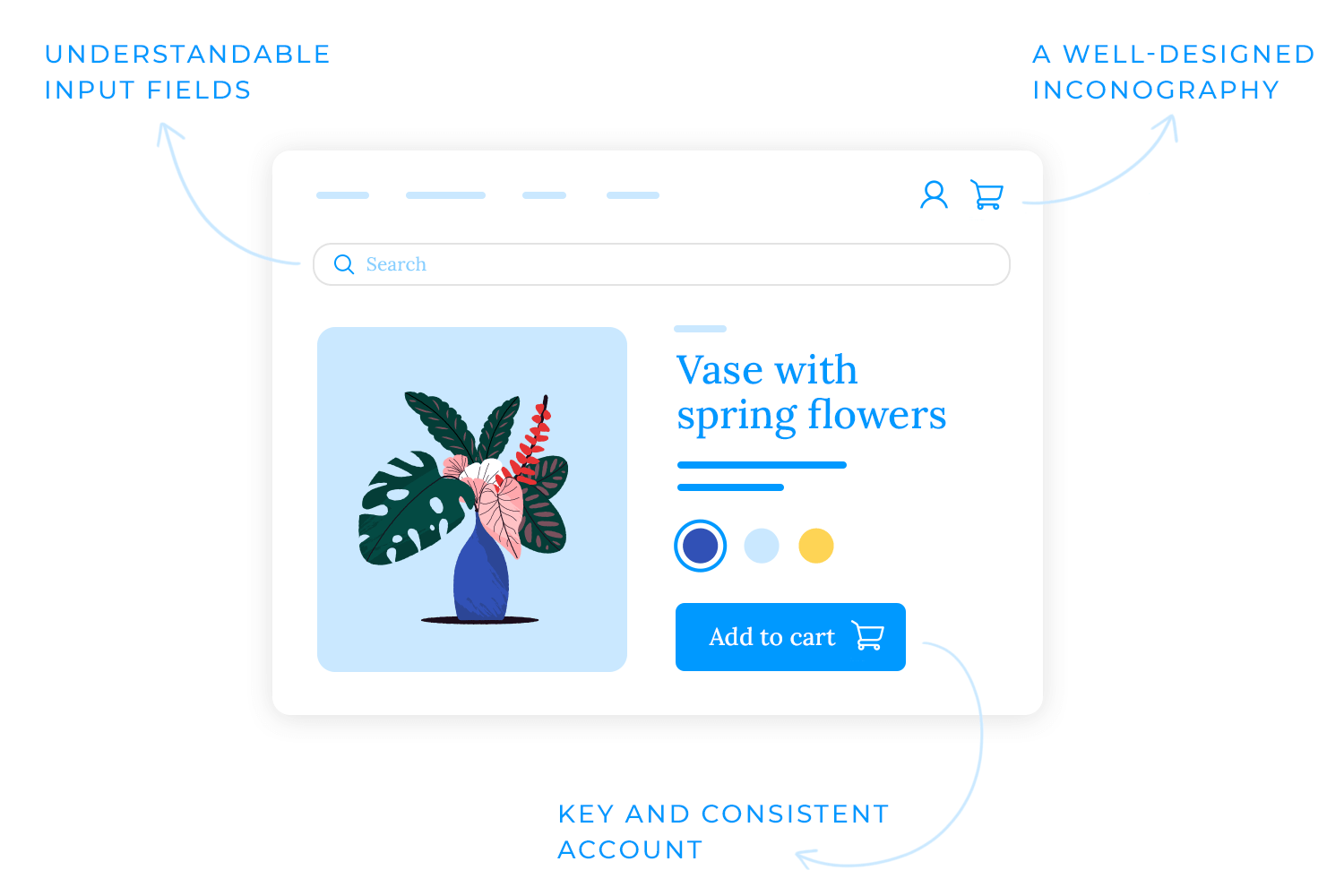
Un design de mockup bien conçu est un mélange harmonieux de couleurs et de typographies. La bonne palette de couleurs peut susciter des émotions, renforcer la reconnaissance de la marque et créer une esthétique visuellement attrayante. Par exemple, un bleu apaisant peut inspirer un sentiment de confiance et de fiabilité, tandis qu’un rouge vif peut évoquer l’excitation et l’urgence. Le choix de la typographie est tout aussi important. Des polices claires et lisibles garantissent que le contenu est facile à lire et à comprendre. Une police de caractères bien choisie peut améliorer l’esthétique générale d’un design, tandis qu’une police mal choisie peut nuire à la lisibilité et à l’expérience de l’utilisateur. En choisissant la bonne police et les bonnes couleurs, les designers peuvent créer des designs de mockup visuellement époustouflants, hautement fonctionnels et conviviaux. Le tiercé gagnant !
Imaginez que vous êtes en train de concevoir un design de mockup d’une application mobile pour un magasin de commerce électronique. Un bouton » Ajouter au panier » bien conçu, avec un appel à l’action clair et un style visuel cohérent, peut avoir un impact significatif sur l’expérience d’achat de l’utilisateur.

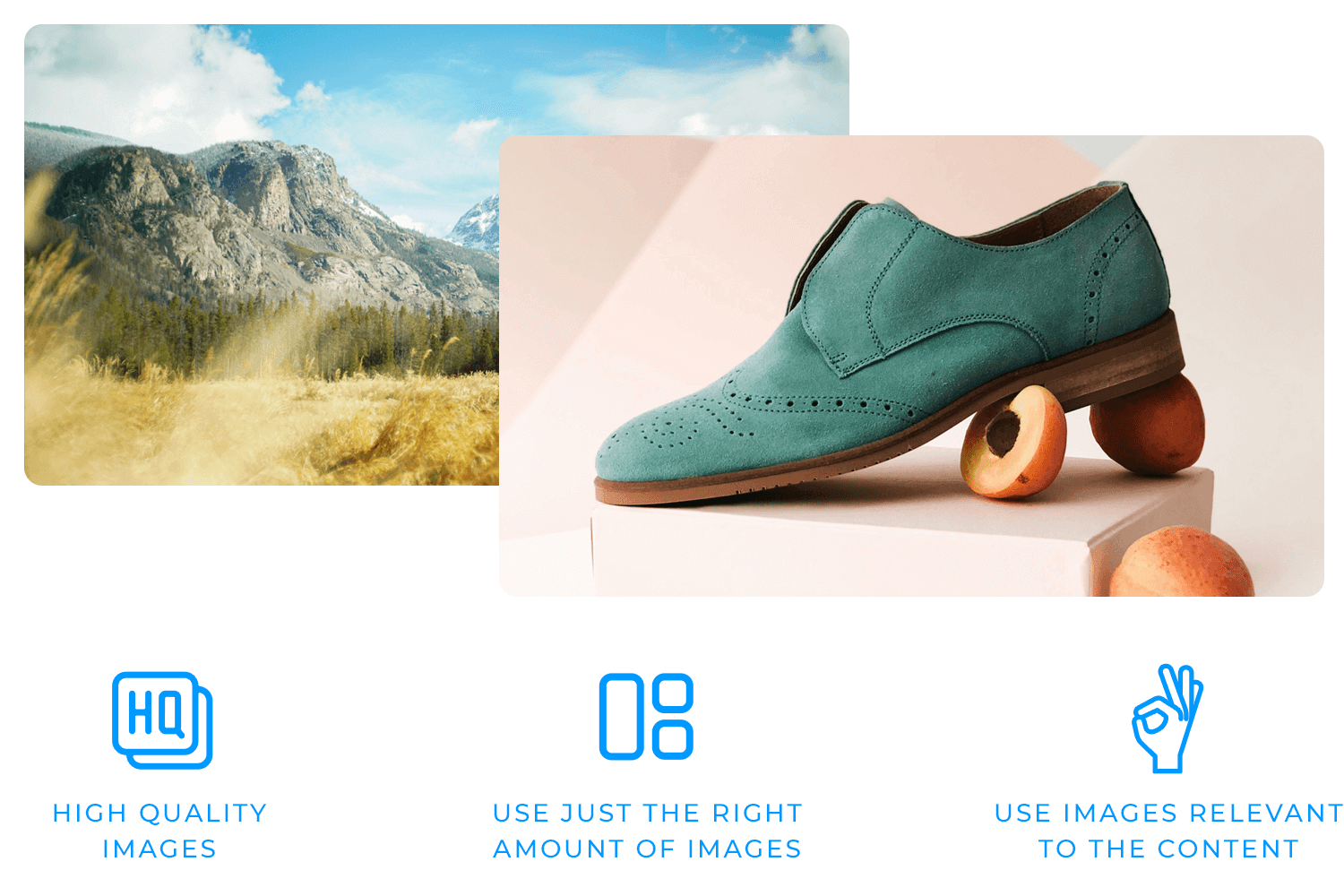
Des images et des médias de haute qualité peuvent faire passer un design de mockup de bon à excellent. Ils peuvent renforcer l’engagement de l’utilisateur, ajouter de l’intérêt visuel et contribuer à raconter une histoire convaincante. Toutefois, il est essentiel d’utiliser l’imagerie de manière stratégique. Surcharger un design avec trop d’images peut encombrer la mise en page et distraire les utilisateurs. Au lieu de cela, concentrez-vous sur l’utilisation d’images pertinentes et de haute qualité qui aident le contenu et améliorent l’expérience de l’utilisateur. Par exemple, le design d’un mockup de site web de voyage peut utiliser de superbes photos de paysages pour inspirer l’envie de voyager, tandis qu’un site de commerce électronique peut utiliser des images de produits de haute qualité pour présenter les articles en détail. En utilisant l’imagerie de manière réfléchie, les designers peuvent créer des mockups visuellement attrayants et engageants qui laissent une impression durable.

Un style visuel et une image de marque forts sont essentiels pour créer une expérience mémorable et cohérente pour l’utilisateur. L’intégration d’éléments de marque cohérents, tels que les logos, les palettes de couleurs et la typographie, renforce l’identité de la marque et favorise la confiance des utilisateurs. Cela doit également se refléter dans un design de mockup. Par exemple, une entreprise technologique peut utiliser un design minimaliste en mettant l’accent sur des lignes épurées et une palette de couleurs monochromatiques, tandis qu’une marque de mode peut opter pour un design audacieux et coloré avec une typographie ludique. Le maintien d’un style visuel cohérent à travers tous les points de contact aide les designers à créer une identité de marque forte qui résonne avec les utilisateurs. Cela peut conduire à une reconnaissance accrue de la marque, à la fidélisation des clients et, en fin de compte, à la réussite de l’entreprise.
Concevez des mockups pour les applications web et mobiles avec Justinmind. Essayez-le gratuitement dès aujourd'hui !

Avant de plonger dans le processus de design des mockups, il est crucial de définir l’objectif de votre mockup. Quel est votre objectif ? Concevez-vous un site web, une application mobile ou une interface logicielle ? Une fois l’objectif défini, identifiez votre public cible. Comprendre leurs besoins, leurs préférences et leurs capacités techniques vous aidera à adapter le design de la mockup en conséquence. Par exemple, si vous concevez une appli de fitness pour des utilisateurs âgés, vous pourriez donner la priorité à des tailles de police plus grandes et à une navigation simple.
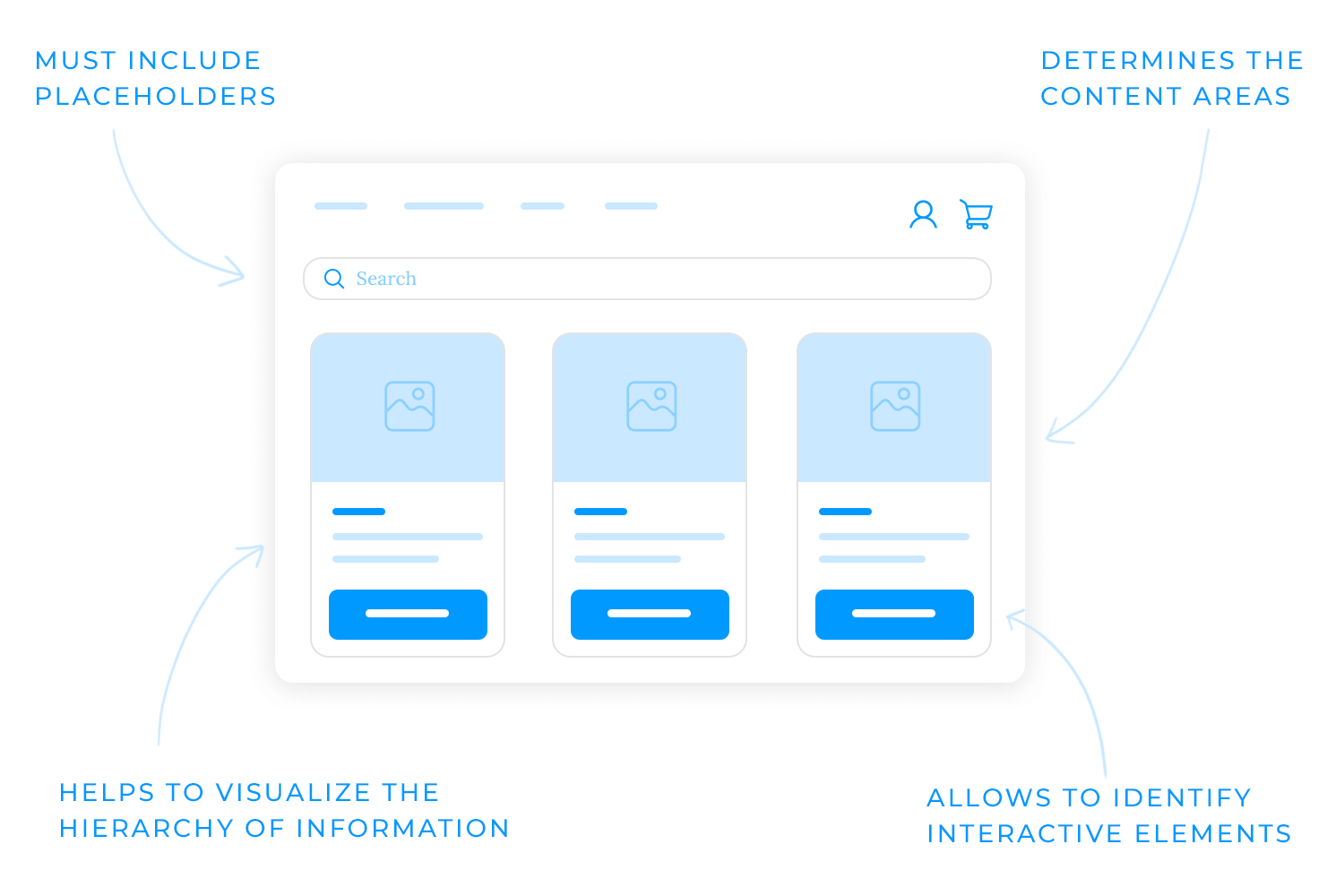
Les wireframes constituent la structure squelettique de votre design. Elles vous aident à visualiser la disposition générale et la hiérarchie des informations sans vous perdre dans les détails visuels. Utilisez des formes simples et des espaces réservés pour définir les principales sections, les zones de contenu et les éléments interactifs. Cette étape vous permet de vous concentrer sur la fonctionnalité de base et le flux d’utilisateurs.

Par exemple, le wireframe d’une maquette de site de commerce électronique peut inclure des espaces réservés pour l’en-tête, la barre de navigation, les listes de produits, le panier d’achat et le pied de page.
Cette représentation visuelle simple vous aide à visualiser la structure globale du site Web et à identifier tout problème potentiel lié à la mise en page ou à la circulation de l’information.
Imaginez un site web sans système de grille. Les éléments seraient dispersés au hasard sur la page, ce qui rendrait la lecture et la navigation difficiles. Le système de grille permet aux designers d’aligner les éléments, de créer un espacement cohérent et d’établir une hiérarchie visuelle claire. Il fournit également un cadre structuré pour organiser les éléments sur votre design de mockup. Il garantit la cohérence de l’espacement, de l’alignement et de la disposition générale. Il en résulte une esthétique mieux organisée et plus agréable à l’œil.
Comme nous l’avons brièvement évoqué précédemment, le choix des couleurs et des polices joue un rôle crucial dans l’élaboration de l’aspect général et de la lisibilité d’un design de mockup. Une palette de couleurs bien choisie peut évoquer des émotions, renforcer la reconnaissance de la marque et créer un design visuellement attrayant. Par exemple, une palette bleue apaisante peut inspirer un sentiment de confiance et de fiabilité, tandis qu’un rouge vibrant peut évoquer l’excitation et l’urgence.

Une typographie claire et lisible est tout aussi importante. Une police bien choisie peut améliorer l’esthétique générale d’un design, tandis qu’une police mal choisie peut nuire à la lisibilité et à l’expérience de l’utilisateur. Tenez compte de facteurs tels que la taille de la police, la hauteur des lignes et l’espacement des lettres pour optimiser la lisibilité.
Une fois que vous avez établi les bases de votre design de mockup avec des wireframes et un système visuel solide, il est temps de lui donner vie en ajoutant des éléments interactifs. Incorporez des composants UI essentiels tels que des boutons, des champs de saisie, des curseurs et des barres de navigation pour créer une interface fonctionnelle et conviviale. Accordez une attention particulière à l’emplacement, à la taille et au style de ces éléments afin de garantir une expérience utilisateur transparente. Par exemple, un bouton « Ajouter au panier » bien designé et doté de repères visuels clairs peut avoir un impact significatif sur les conversions des utilisateurs sur un site de commerce électronique.
La dernière étape du processus de design des mockups consiste à ajouter les touches finales. Incorporez des images, des icônes et d’autres éléments visuels de haute qualité pour rehausser l’aspect général de votre design. Faites attention aux détails tels que l’espacement, l’alignement et le contraste des couleurs pour créer un design visuellement attrayant et professionnel.

Par exemple, l’utilisation d’un système iconographique cohérent peut améliorer la navigation et la compréhension des utilisateurs. En outre, l’intégration d’images de haute qualité peut renforcer l’attrait visuel du design et contribuer à raconter une histoire.
Concevez des mockups pour les applications web et mobiles avec Justinmind. Essayez-le gratuitement dès aujourd'hui !

L’un des défis les plus courants en matière de design de mockup est de trouver le bon équilibre entre détails et convivialité. Si une mockup très détaillée peut donner une vision claire du produit final, elle peut aussi être écrasante pour les utilisateurs et les développeurs. Une conception de mockup trop détaillée peut ralentir le processus de conception et rendre difficile l’itération sur le design. Pour surmonter ce problème, il est important de donner la priorité aux caractéristiques et fonctionnalités essentielles. Concentrez-vous sur les éléments qui ont un impact direct sur l’expérience de l’utilisateur, tels que la navigation principale, les boutons d’appel à l’action et les zones de contenu clés. Utilisez des mockups basse-fidélité, tels que des wireframes, pour itérer rapidement sur la disposition et la structure du design. Ces designs de mockups basse-fidélité peuvent vous aider à vous concentrer sur la fonctionnalité de base et le flux d’utilisateurs sans vous perdre dans les détails visuels. Enfin, effectuez des tests de convivialité tôt et souvent pour recueillir des commentaires et identifier les points à améliorer. En effectuant ces tests sur vos mockups, vous obtiendrez des informations précieuses sur le comportement des utilisateurs, ce qui vous permettra d’affiner le design et de procéder aux ajustements nécessaires.
Les contraintes de conception, telles que les limitations techniques, les restrictions budgétaires ou les délais serrés, peuvent avoir un impact significatif sur le processus de conception des mockups. Il est important de communiquer efficacement avec les développeurs et les autres parties prenantes afin de comprendre les limitations techniques et d’explorer les solutions de contournement possibles.

Pour hiérarchiser les caractéristiques, concentrez-vous sur les caractéristiques et les fonctionnalités les plus critiques qui apportent une proposition de valeur essentielle. Cette approche peut vous aider à livrer un produit minimum viable (MVP) dans le cadre des contraintes données. L’utilisation de systèmes de conception peut également contribuer à rationaliser le processus de conception des mockups. Les systèmes de conception fournissent une bibliothèque de composants de conception préconstruits, tels que des boutons, des champs de saisie et des styles de typographie. L’utilisation de ces composants permet de gagner du temps et d’assurer la cohérence du design de la mockup.
Les différentes parties prenantes, telles que les clients, les gestionnaires de produits et les développeurs, ont souvent des opinions et des attentes différentes. Pour maintenir l’alignement des parties prenantes, il est essentiel d’établir des canaux de communication clairs et de favoriser une communication ouverte et honnête. La création d’une vision commune des objectifs du projet et du public cible peut aider à aligner la compréhension de chacun. Présentez les décisions en matière de design de manière claire et articulez les raisons sous-jacentes. Cela peut contribuer à créer un consensus et à obtenir l’adhésion des parties prenantes. S’il est important de tenir compte des commentaires des parties prenantes, il est tout aussi important de prendre des décisions difficiles et de s’en tenir à votre vision du design. En fin de compte, l’objectif est de créer un design de mockup qui réponde aux besoins de l’utilisateur et atteigne les objectifs du projet.
En suivant ces bonnes pratiques et en relevant les défis courants, les designers peuvent créer des mockups efficaces qui ont fière allure et offrent des expériences utilisateur exceptionnelles. N’oubliez pas que l’objectif d’une conception de mockup est de communiquer les idées de design de manière claire et efficace et de recueillir des commentaires précieux de la part des parties prenantes et des utilisateurs. Lorsque les concepteurs donnent la priorité au design centré sur l’utilisateur, à l’accessibilité et à la cohérence visuelle, ils peuvent créer des mockups qui responsabilisent les utilisateurs et favorisent la réussite de l’entreprise. En comprenant les nuances des différents designs de mockups, tels que statique vs interactif et basse fidélité vs haute fidélité, vous pouvez désormais adapter votre approche aux besoins spécifiques du projet. En fin de compte, le succès d’un design de mockup réside dans sa capacité à transmettre la vision et à inspirer confiance dans le produit final. C’est pourquoi investir du temps et des efforts dans la création de mockups de haute qualité garantit la réussite de vos projets et leur convivialité. Bon design de mockups !
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read
Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read
Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read
Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read