60+ modèles de mockups mobiles gratuits à télécharger plus les meilleurs conseils de Justinmind pour concevoir votre propre mockup d'application mobile.
Le design d’une application mobile est le meilleur moyen de visualiser et de tester son aspect, sa convivialité et ses fonctionnalités, y compris la hiérarchie visuelle et les gestes interactifs comme le swiping et le tapotement. C’est également un excellent moyen d’obtenir l’adhésion des parties prenantes et de disposer d’un véritable MVP que vous pourrez tester auprès de vos utilisateurs.
Toutefois, si vous êtes novice en la matière ou si vous n’avez tout simplement pas le temps de partir de zéro, n’ayez crainte ! Nous avons de nombreux modèles à votre disposition. Travailler avec des modèles est un jeu d’enfant car :
- La hiérarchie visuelle / d’information a déjà été définie
- Ils vous permettent de vous concentrer davantage sur les ajustements propres à votre marque, tels que la couleur et la police de caractères.
- Ils vous aident à définir les priorités en matière de design et à évaluer la faisabilité des demandes des clients
- Ils vous amènent plus rapidement à un MVP

Si vous souhaitez concevoir votre propre application mobile à partir de zéro, ou si vous voulez l’aide d’un modèle, ce post est fait pour vous. Poursuivez votre lecture pour connaître les choses à faire et à ne pas faire en matière de design d’appli mobile et pour découvrir soixante modèles brillants à utiliser à Justinmind. outil de mockup.
Votre principale préoccupation tout au long du processus de design mobile doit être vos utilisateurs. Ceux-ci doivent savoir exactement comment utiliser votre application, car s’ils se perdent, ils risquent de fermer l’application pour ne plus jamais y revenir.
C’est pourquoi les designs construisent des prototypes fonctionnels avec des gestes mobiles intégrés avec lesquels les utilisateurs cibles peuvent interagir. Une fois la première itération du mockup de l’application mobile terminée, les utilisateurs pourront tester et donner leur avis sur le flux de navigation de l’application et les éléments de l’UI tactile.
Cela vous permettra de rendre votre application aussi accessible et inclusive que possible.
Il va sans dire que les sites et les applications doivent être utilisables. Mais lors de la conception d’une application mobile, vous devrez également penser à vous adapter aux petits écrans en ajustant de manière appropriée l’utilisation des couleurs de l’UI, de l’espace blanc et des éléments tactiles.
Définir et tester des gestes mobiles avec votre public cible est un bon moyen de le tenir au courant. Mais qu’en est-il lorsque l’utilisateur a besoin de plus de conseils ?
Qu’il attende le chargement d’une page, qu’il rafraîchisse sa boîte mail ou qu’il remplisse un formulaire, votre mockup d’application mobile doit donner à l’utilisateur un retour sur son interaction. Comment ? En utilisant micro-interactions.
Ces interactions miniatures ont lieu lors de l’interaction d’un utilisateur avec une application et offrent des indications visuelles et actionnables sur ce qui va se passer. Bien qu’elles n’engagent l’utilisateur que pendant un instant, les micro-interactions fournissent une image plus complète de l’état de la demande de l’utilisateur.
Chaque point de contact de l’utilisateur dans votre application mobile repose sur votre modèle d’UI mobile, ou modèle de navigation. Un modèle inadapté compliquera la tâche de vos utilisateurs pour aller du point A au point B, leur causera de la frustration et diminuera l’expérience de l’utilisateur.
Les utilisateurs ne réagissent pas bien au changement – maintenez donc les choses familières ou vous les perdrez rapidement.
“Les gens ont tendance à ignorer la navigation d'une application jusqu'à ce qu'elle ne réponde pas à leurs attentes.”
Lignes directrices relatives à l'interface humaine pour iOS -
Lors de la conception d’une application mobile, il est important d’utiliser un modèle mobile avec lequel les utilisateurs sont à l’aise. Cela permet de garantir que leur expérience est aussi transparente que possible.
En outre, assurez-vous que votre modèle mobile est en phase avec votre système d’exploitation (Android ou iOS). Par exemple, Android et iOS utilisent tous deux des barres inférieures à onglets. Mais alors qu’Android utilise le menu Débordement pour les paramètres supplémentaires, Apple et iOS utilisent le menu Plus d’options.
Maintenant que nous avons abordé quelques conseils pour créer votre premier mockup d’application mobile, abordons les erreurs courantes à éviter. Quel que soit le type d’application mobile que vous concevez, le respect des normes et des principes de conception est crucial.
Toute application mobile doit offrir à ses nouveaux utilisateurs une expérience d’accueil. L’onboarding de l’application permet aux nouveaux utilisateurs de se familiariser avec l’application, de découvrir ses fonctionnalités et de créer leur compte en ligne.
Veillez à ce que l’onboarding soit court, ciblé et interactif afin d’éviter la charge cognitive. Un onboarding réussi peut contribuer à améliorer la rétention et l’engagement des utilisateurs.
Les apps dotées d’une excellente UX sont celles qui permettent aux utilisateurs d’économiser du temps et des efforts. Les utilisateurs mobiles sont souvent en déplacement et n’ont ni le temps ni la patience de se voir demander deux fois la même information. Les valeurs par défaut et les espaces réservés – tels que les suggestions dans les champs de saisie des formulaires d’inscription et les lieux récents dans les applications cartographiques – peuvent être d’une grande aide.
Mais qu’est-ce qui est encore plus important que les pièges du design ? Utiliser le bon outil pour maquetter votre application ! Justinmind vous permet de maquetter les composants visuels et fonctionnels de votre application mobile, puis de les tester avec de vrais utilisateurs. C’est pourquoi c’est un concurrent de taille pour le titre de meilleur mockup qui soit.
Voici 60+ modèles de mockups d’applications mobiles gratuits à télécharger et à personnaliser :
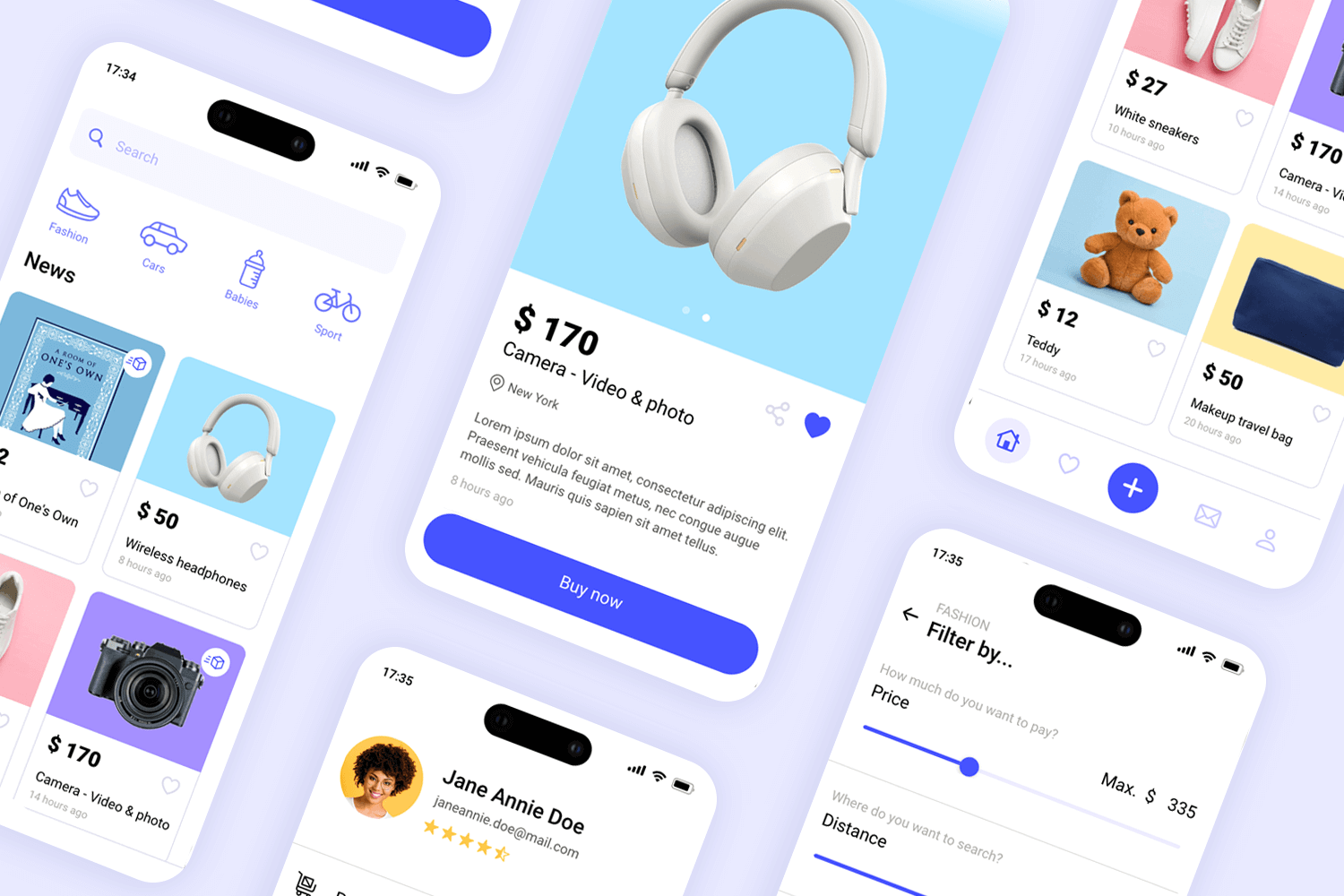
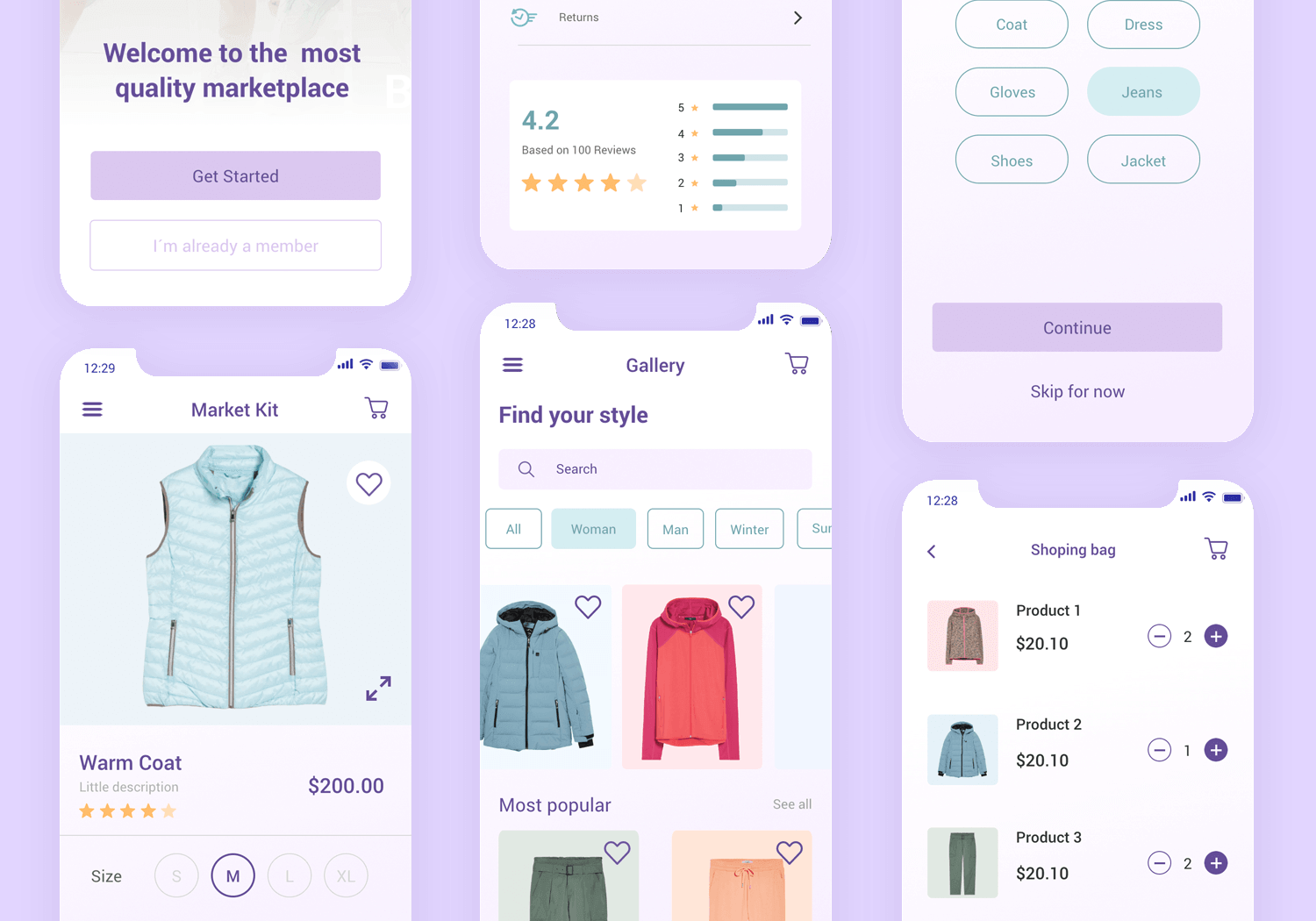
Vous avez une idée en tête pour donner une seconde vie aux objets que vous n’utilisez plus ? Ce template mobile est le point de départ idéal pour créer une application de place de marché pour acheter et vendre toutes sortes de biens d’occasion. Avec un design simple et facile à utiliser, cette mise en page est livrée avec juste assez d’écrans pour montrer à quoi ressemblera votre application finale. Il ne vous reste plus qu’à personnaliser les détails en fonction de l’identité de votre marque ! Des filtres de recherche, un écran de favoris ainsi qu’une fonction de messagerie sont quelques-uns des écrans que vous trouverez dans ce modèle.
Téléchargez-le gratuitement ou essayez-le

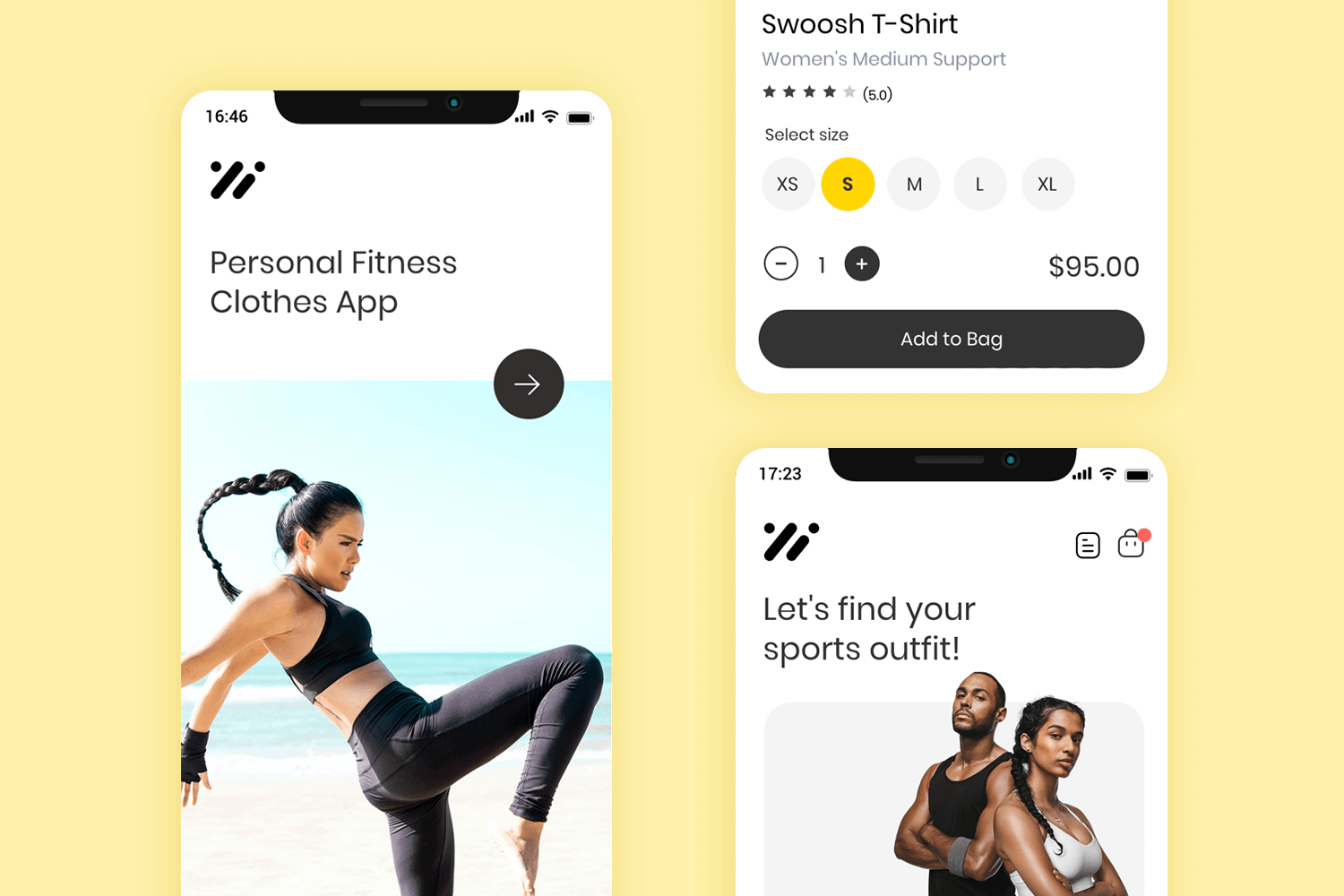
Ce mockup pour une boutique d’application mobile est le point de départ parfait pour toute application de shopping où des articles sont vendus. Ce modèle d’application se concentre sur la vente de vêtements de fitness, mais il peut être rapidement personnalisé pour s’adapter à n’importe quel projet d’achat en ligne. Ce design comprend tous les écrans dont vous avez besoin pour une expérience d’achat complète, à la fois un écran de connexion et d’inscription à l’achèvement de la commande et l’écran de suivi de la commande, cette application moderne est également livrée avec un design d’interaction de base aussi.
Vous pouvez cliquer sur des boutons, taper dans des champs de saisie et utiliser la barre de navigation. Sans oublier que vous pouvez rapidement modifier et styliser l’ensemble du modèle en fonction de votre image de marque et des objectifs de votre projet.
Téléchargez-le gratuitement ou essayez-le

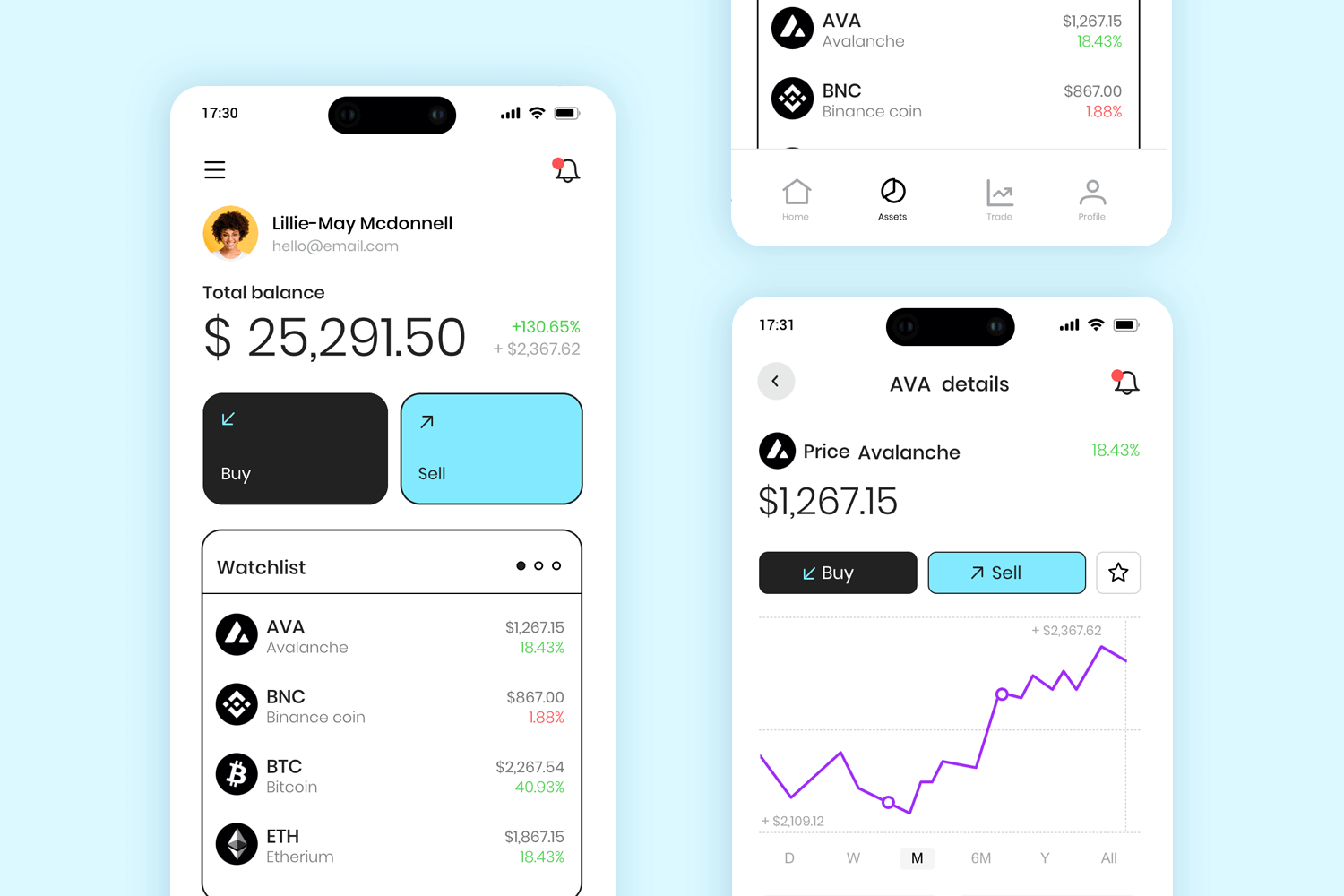
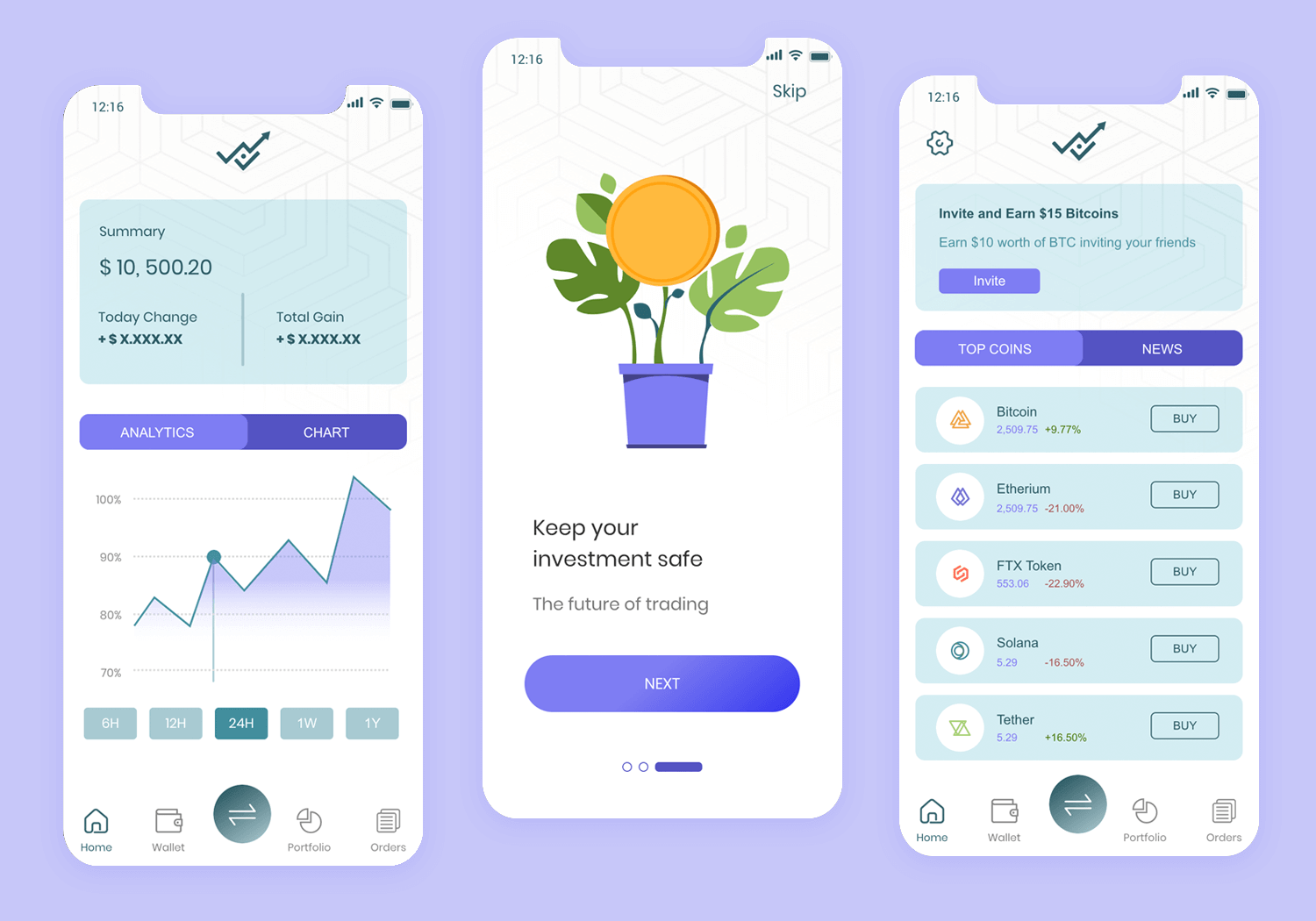
Ce design d’application mobile a été conçu en tenant compte de la facilité d’utilisation. Ce qui se démarque de ce design est sa structure et son flux simples mais efficaces, qui rendent l’utilisation de la crypto facile. Complété par 10 écrans prêts à l’emploi, ce modèle comprend quelques écrans pour un court onboarding sur le produit, un écran d’échange avec les cryptocurrencies les plus populaires, et une page d’achat/vente pour compléter les transactions. Ce mockup d’application gratuit peut facilement s’adapter à une application de crypto-monnaie ou à un portefeuille de crypto-monnaie, ainsi qu’à tout type de produit d’échange.
Téléchargez-le gratuitement ou essayez-le

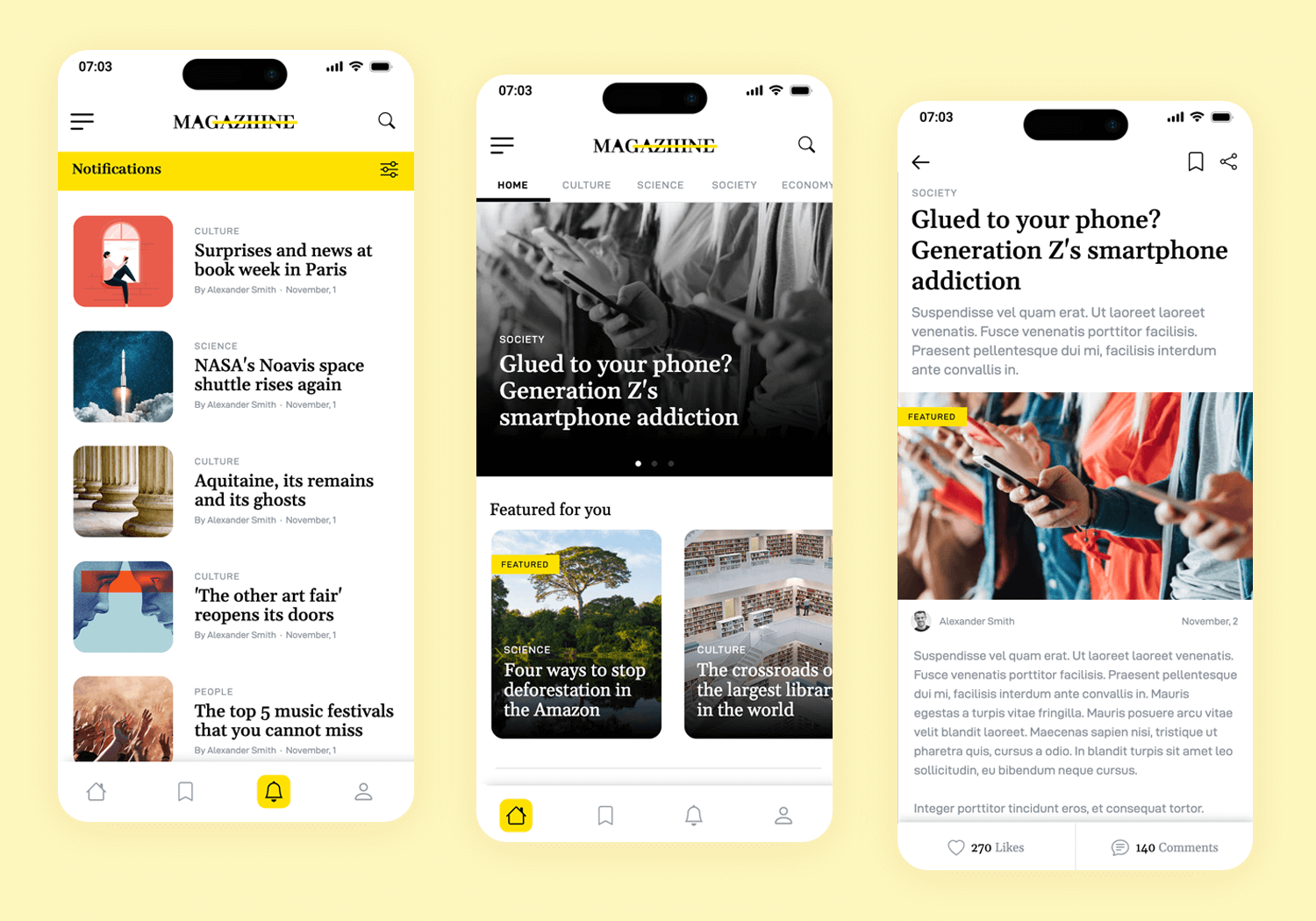
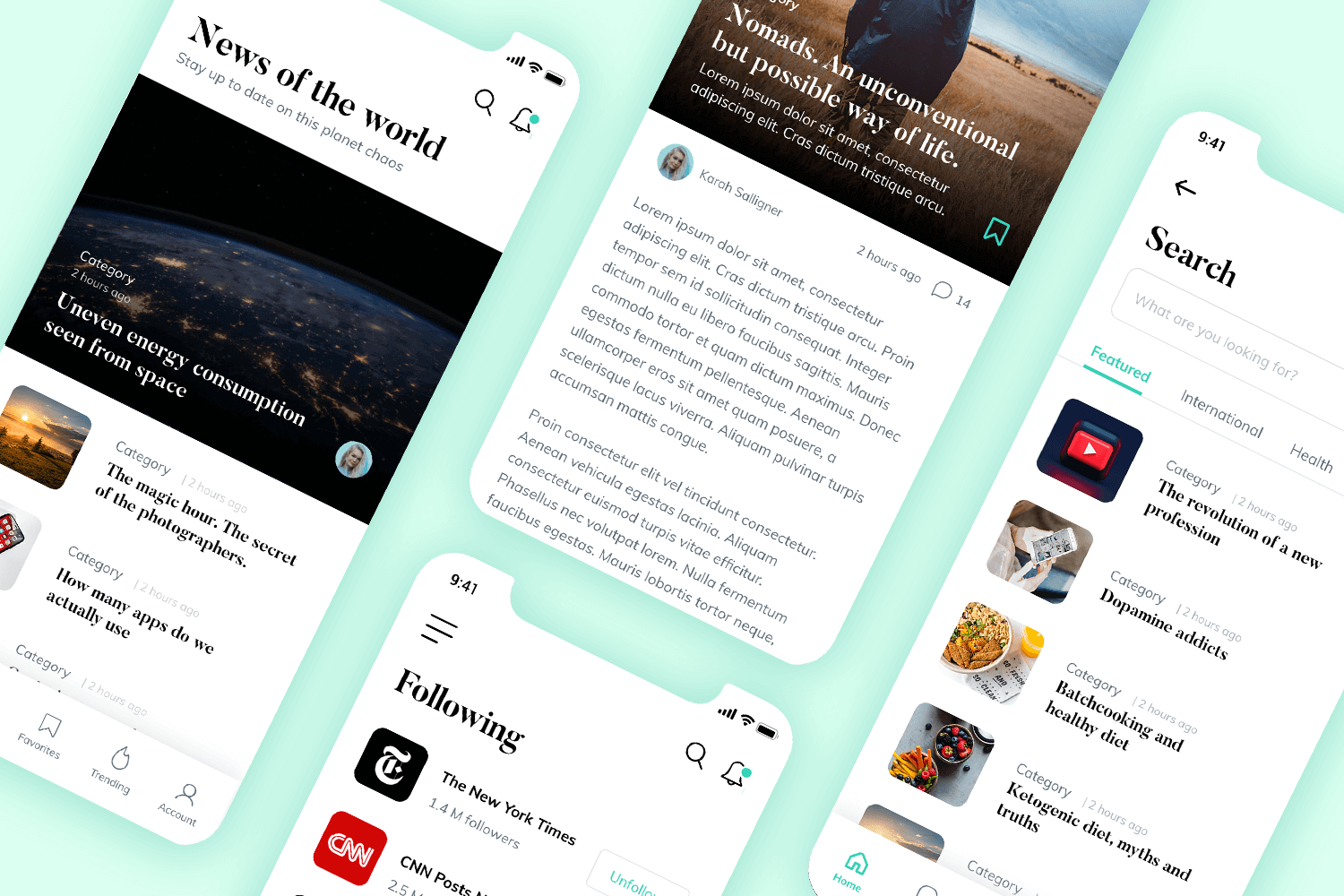
Découvrez le design et les fonctionnalités de cette application de magazine mobile Un design adapté aux lecteurs modernes qui s’intéressent à un large éventail de sujets, des idées culturelles aux découvertes scientifiques. Ce modèle gratuit est parfait pour les développeurs à la recherche d’une interface sophistiquée mais conviviale, avec des fonctionnalités telles qu’un affichage du contenu par catégories et des mises en page visuellement attrayantes. Engagez les utilisateurs avec ce mockup d’application mobile convaincant et gratuit.
Téléchargez-le gratuitement ou essayez-le

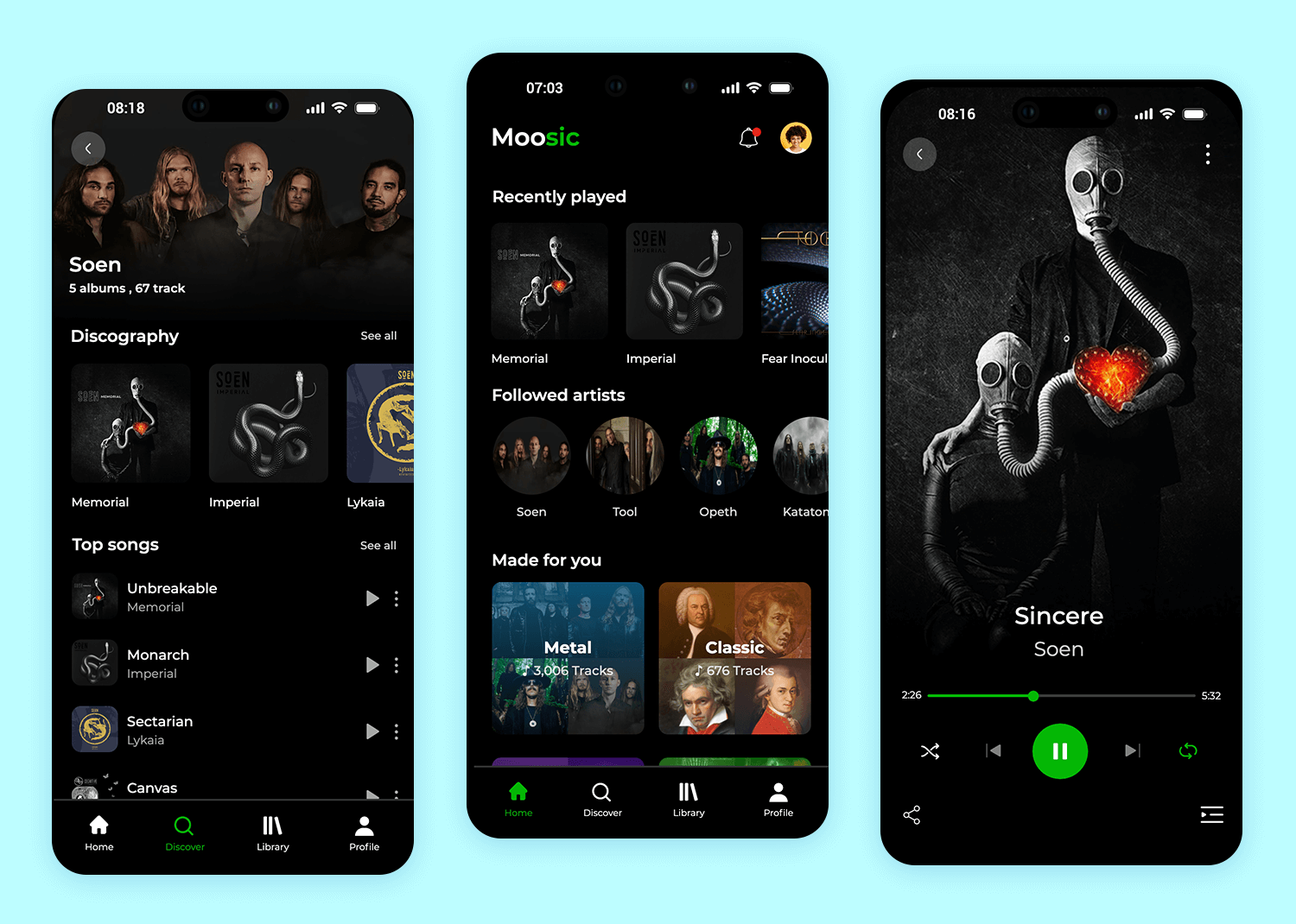
Ce mockup d’application mobile représente une application de lecteur de musique élégante et moderne. Le thème sombre lui confère un aspect élégant. La section « Récemment écouté » affiche la pochette de l’album, ce qui facilite la recherche des morceaux préférés.
La section « Artistes suivis » présente une disposition circulaire d’images d’artistes, et la section « Fait pour vous » classe la musique dans des genres tels que le métal et le classique, en fonction des préférences de l’utilisateur.
Les écrans clés comprennent les écrans Accueil, Découverte, Bibliothèque et Profil.
Téléchargez-le gratuitement ou essayez-le

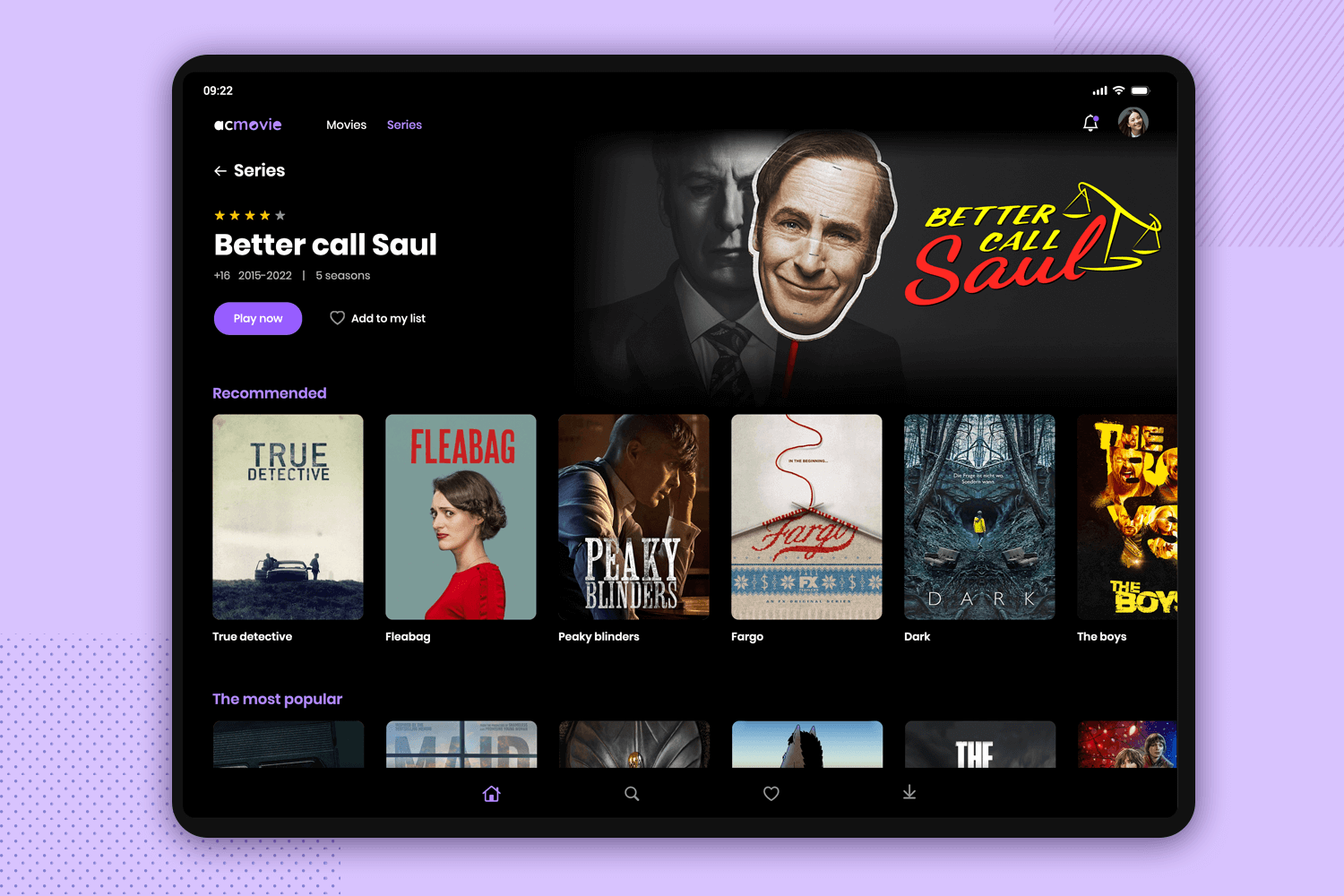
Ce modèle d’application pour tablette présente un service de streaming moderne avec une interface élégante et sombre. L’écran principal présente un film en surbrillance, avec des évaluations, des descriptions et des options permettant de le lire ou de l’ajouter à une liste de visionnage.
Les utilisateurs peuvent facilement continuer à regarder leurs émissions préférées grâce à la section « Keep Watching » et découvrir de nouveaux contenus grâce à des recommandations personnalisées. La mise en page intuitive et le design visuellement attrayant en font un excellent exemple d’application de service de streaming conviviale.
Téléchargez-le gratuitement ou essayez-le

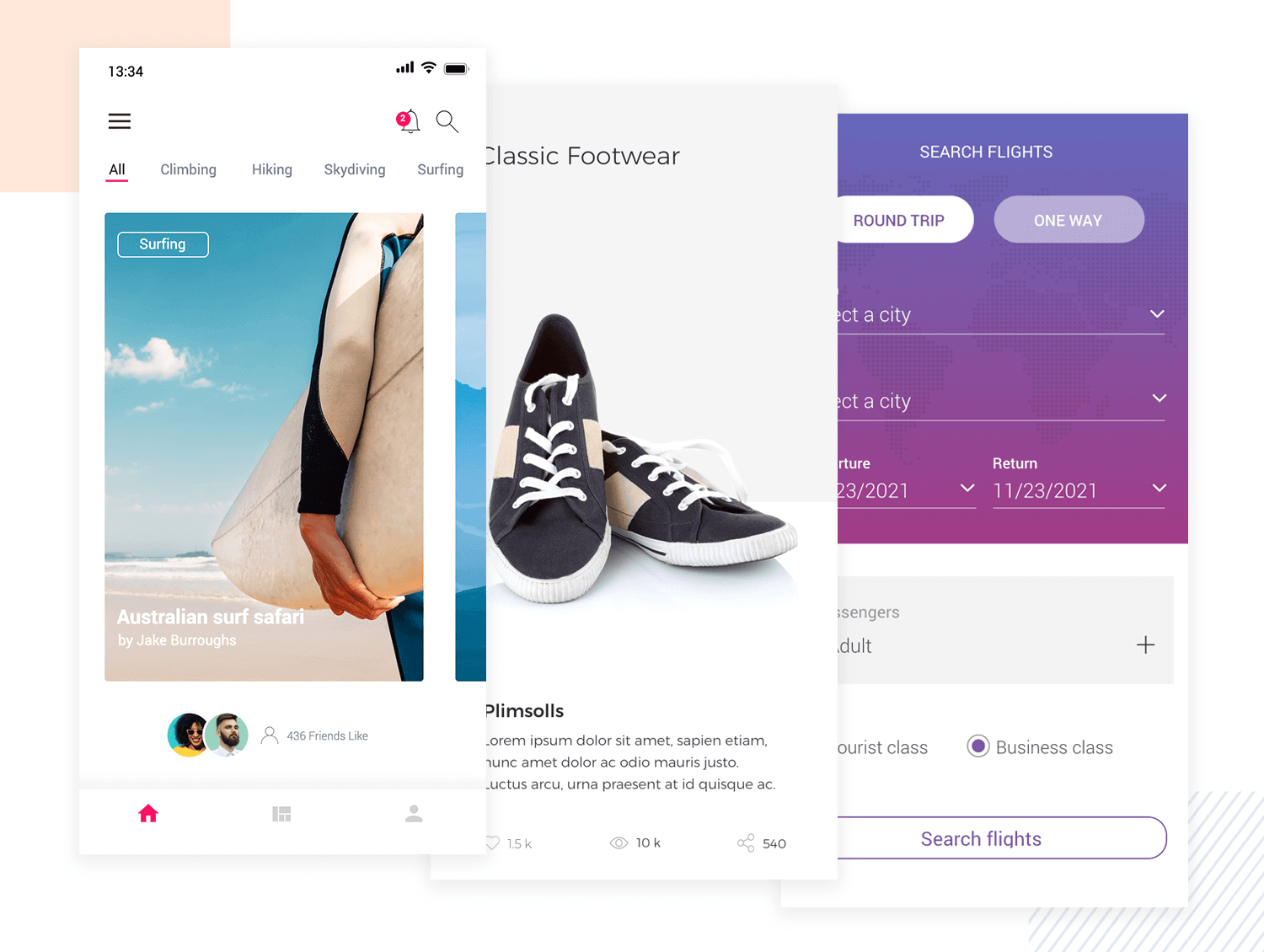
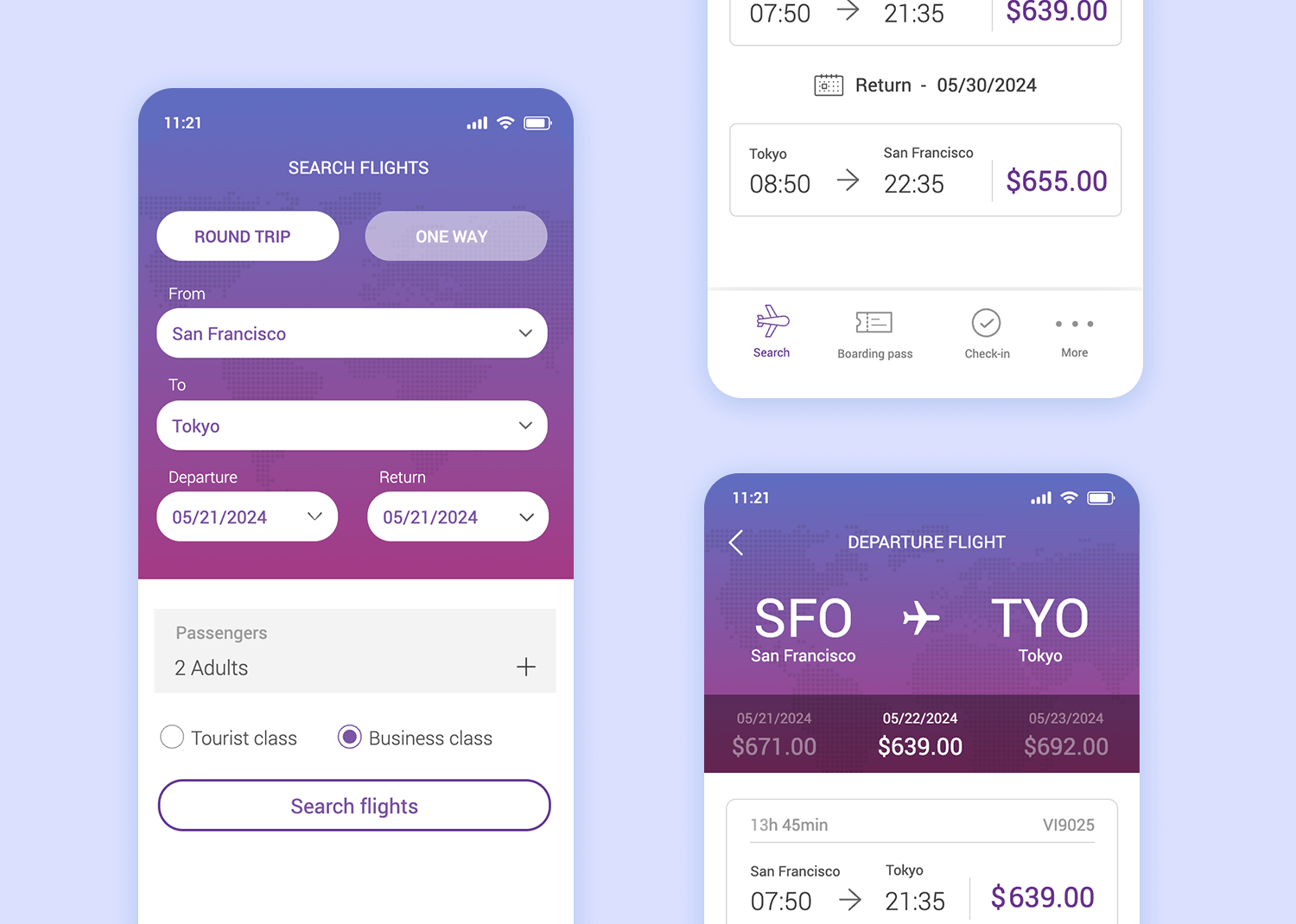
Cette mockup d’application de réservation de vols native iOS comporte un sélecteur de dates et de multiples boîtes de dialogue interactives qui permettent à l’utilisateur de réserver facilement ses projets de voyage. Les étapes faciles à suivre guident l’utilisateur tout au long du processus de recherche et de réservation de vols, jusqu’à l’affichage des cartes d’embarquement comprenant les informations sur le vol et les informations sur les passagers que l’utilisateur a saisies.
Téléchargez-le gratuitement ou essayez-le

Observez les animations de transition lorsque vous passez d’un écran à l’autre : elles sont subtiles mais perceptibles. Les transitions de ce type aident l’utilisateur à comprendre qu’il avance dans un processus. Les messages d’erreur apparaissent sous la forme d’une couche flottante lorsqu’un ou plusieurs champs nécessaires sont laissés vides.
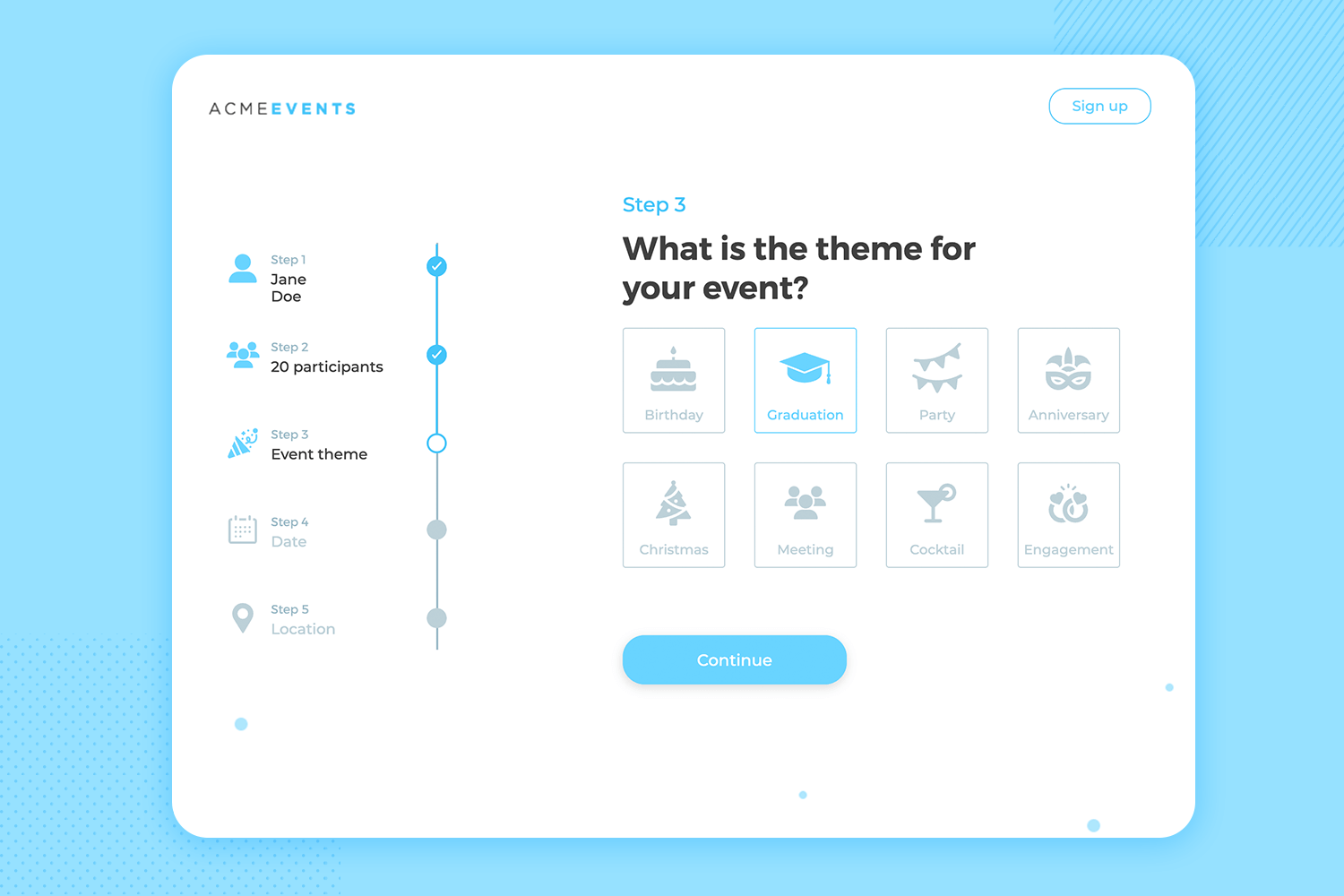
Ce mockup de formulaire web représente un processus d’inscription à un événement propre et intuitif. Le formulaire est organisé en sections claires, étape par étape, commençant par « Votre nom » et se poursuivant par les participants, le thème de l’événement, la date et le lieu.
La présentation est minimaliste et conviviale, avec un indicateur de progression sur la gauche qui guide les utilisateurs à chaque étape. Le design garantit une expérience d’enregistrement simple et fluide.
Téléchargez-le gratuitement ou essayez-le

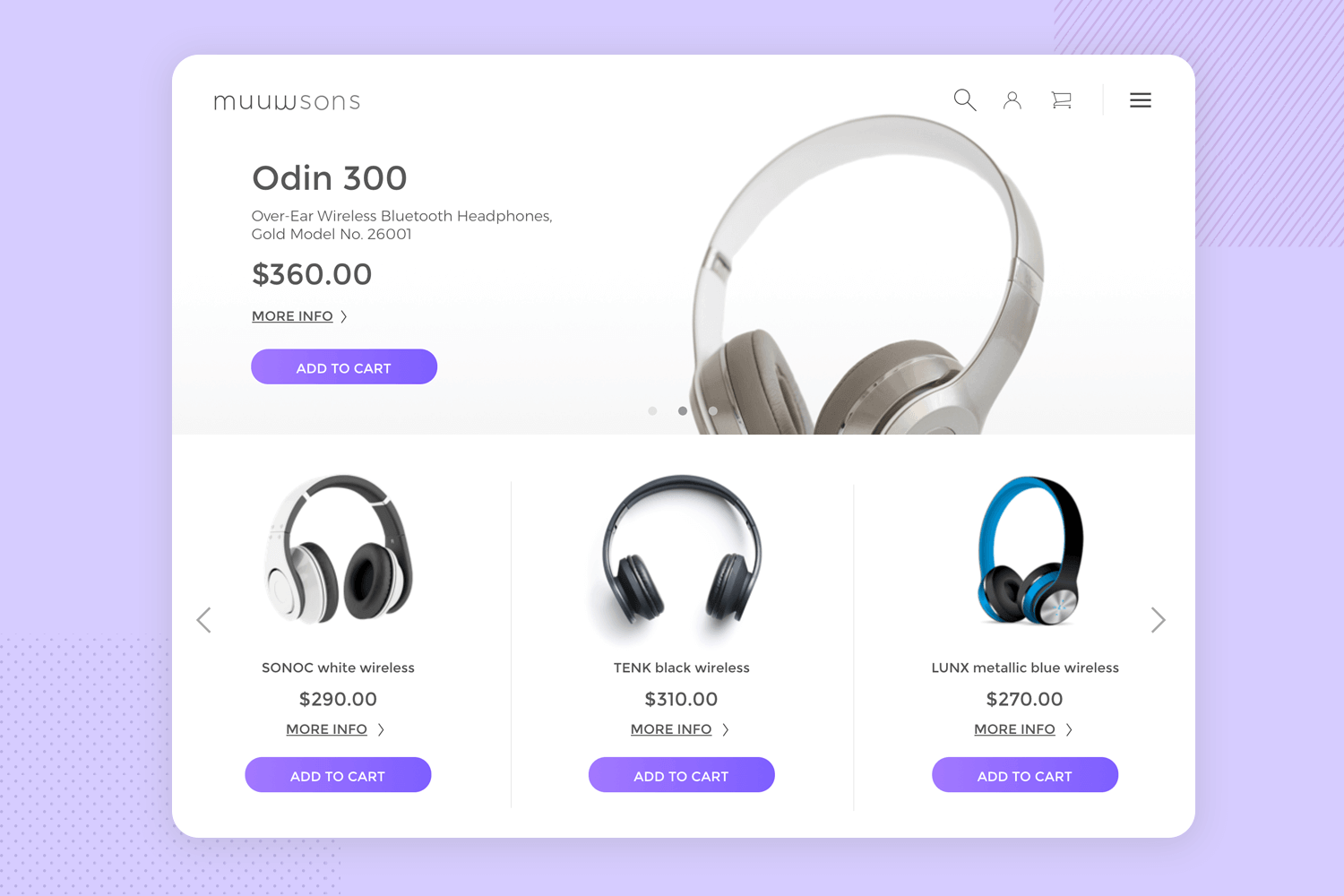
Notre modèle mobile Store App est idéal pour une application de commerce électronique. Les écrans de cette mockup sont déjà très complets, présentant une grande image de chaque produit (dans ce cas, des écouteurs) que l’utilisateur peut changer en parcourant un carrousel d’images de produits. Des boutons « Avancer » et « Reculer » avec les interactions intégrées correspondantes ornent chaque côté du carrousel.
Si vous essayez d’ajouter des produits au panier en haut à droite, vous remarquerez qu’un nombre apparaît en surimpression de l’icône indiquant la quantité de produits que vous avez ajoutés.
Téléchargez-le gratuitement ou essayez-le

En cliquant sur “plus d’infos” à côté de chaque produit, vous pourrez voir le produit sous différents angles, un peu comme sur Amazon. Il existe également des sélecteurs de couleurs boutons radio qui permettent à l’utilisateur de visualiser des images du produit dans différentes couleurs. En outre, vous remarquerez une fenêtre modale intégrée qui s’affiche lorsque vous cliquez sur le panier et qui vous permet d’ajuster le nombre de produits sélectionnés à l’aide de listes déroulantes.
Le bouton de paiement vous amène à la page de paiement où l’utilisateur peut remplir ses coordonnées dans des champs de texte modifiables, sélectionner la date d’expiration de sa carte de crédit à l’aide d’un sélecteur de date et son pays à partir d’une liste déroulante.
Si vous concevez un mockup d’application mobile de commerce électronique, vous constaterez que la majeure partie du travail est déjà faite pour vous en termes de hiérarchie visuelle, de conception de la navigation et de hiérarchie du contenu, sans parler de l’interaction. Une fois de plus, l’équipe de design interne de Justinmind a fait des merveilles avec ce modèle !
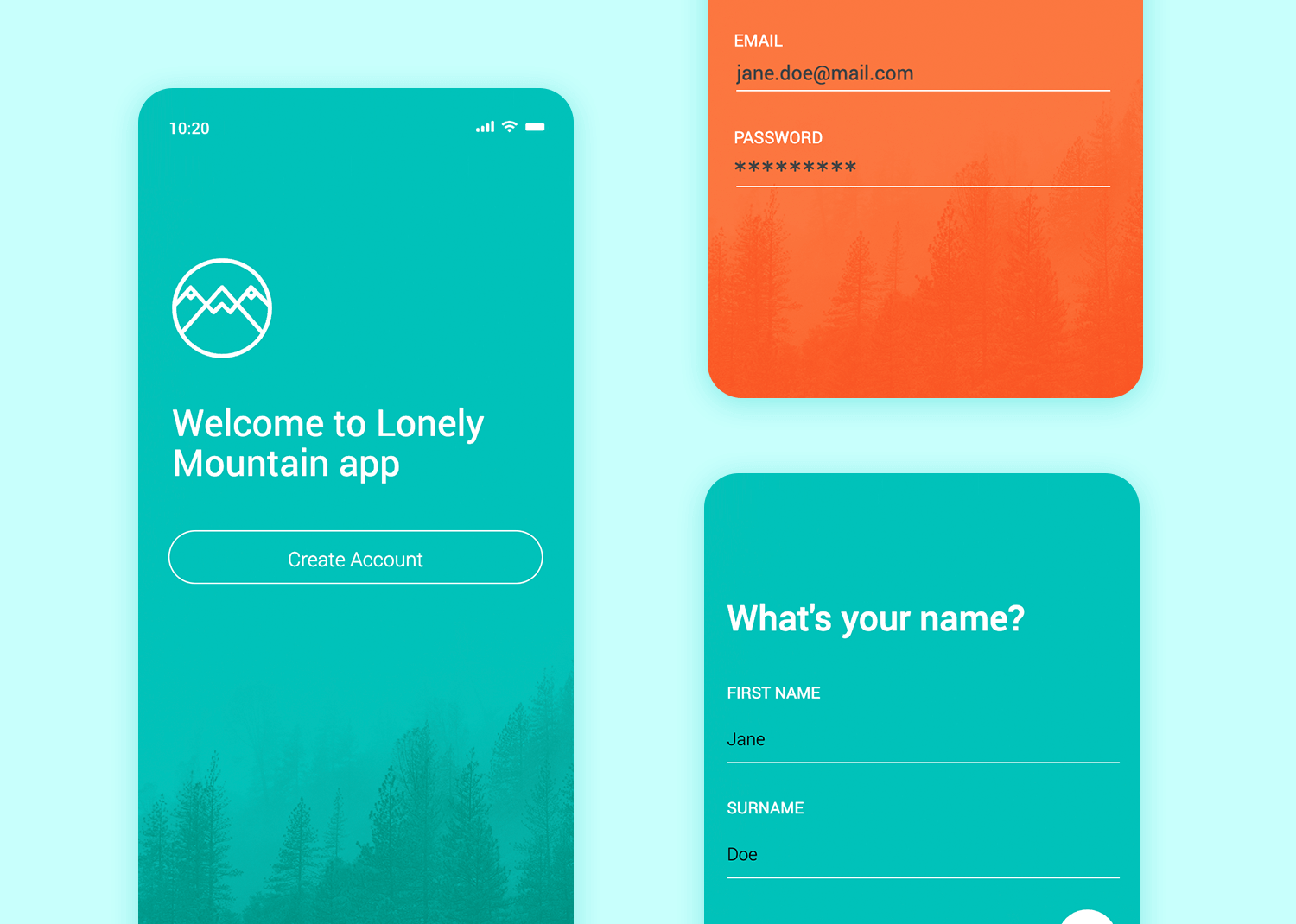
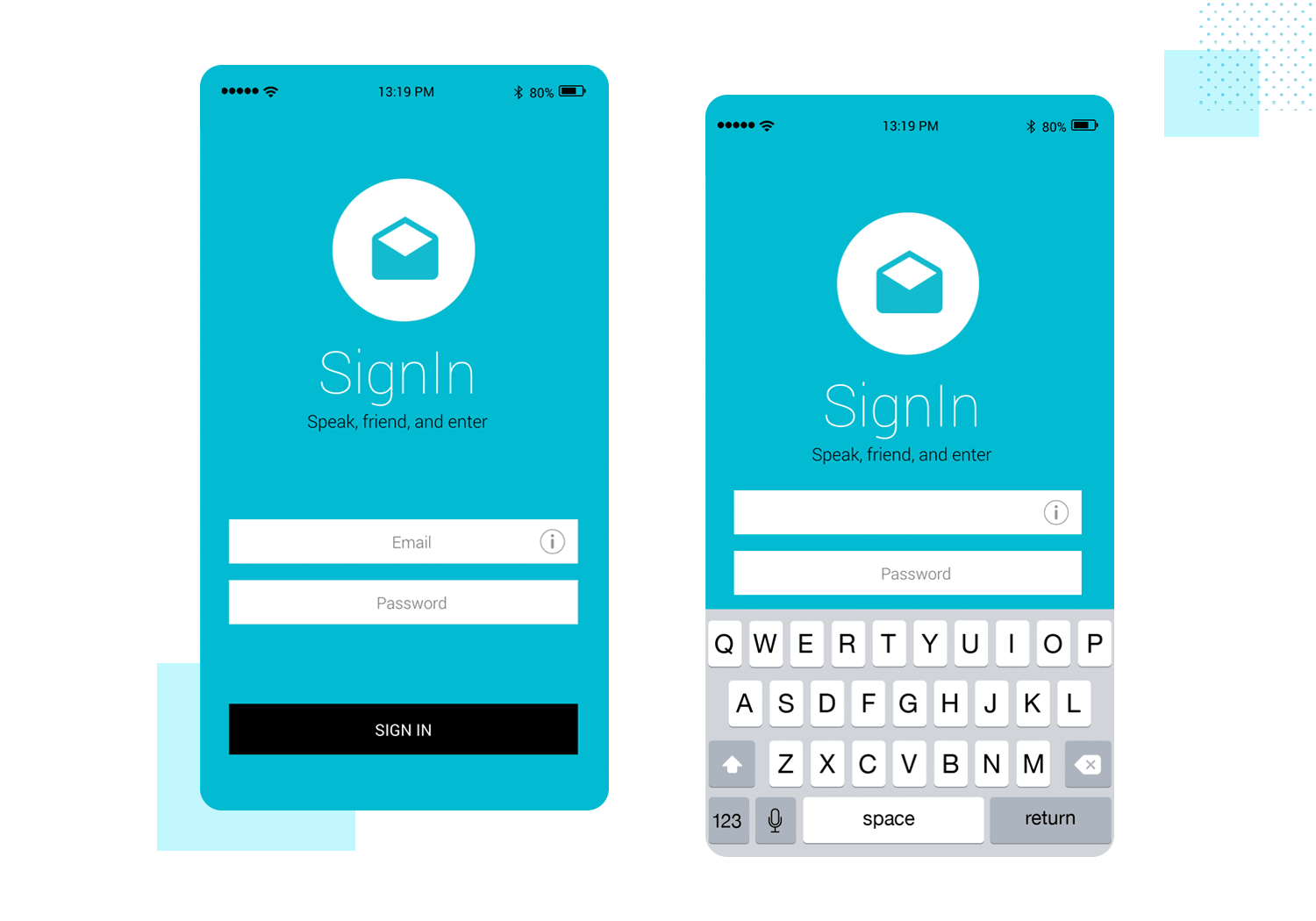
Il s’agit d’un excellent exemple de formulaire d’inscription facile à utiliser, nécessitant le moins d’effort possible de la part de l’utilisateur. Lorsque l’utilisateur saisit son nom, son adresse électronique ou son mot de passe et clique sur « retour », l’écran suivant s’affiche automatiquement, sans que l’utilisateur n’ait à faire défiler la page. Parfait pour le nouveau produit sur lequel vous travaillez !
Téléchargez-le gratuitement ou essayez-le

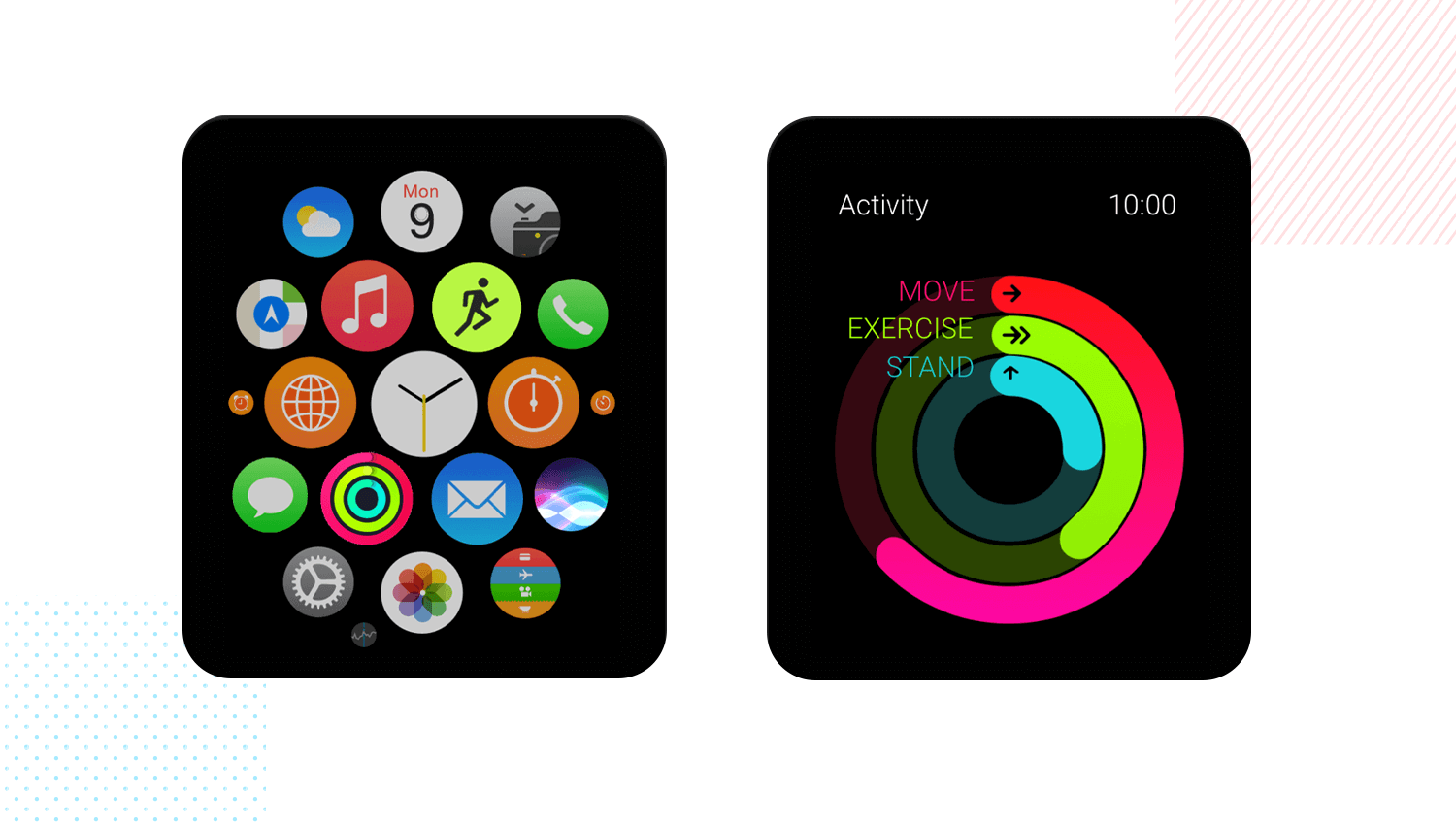
Vous manquez de modèles d’applications pour l’Apple Watch ? Ne vous inquiétez pas. Copier ce modèle Apple Watch vous aidera à concevoir des mockups d’app utilisables et compatibles avec l’Apple Watch, avec une excellente UX.
Téléchargez-le gratuitement ou essayez-le

Dans ce modèle, vous trouverez l’écran d’accueil familier de l’Apple Watch, ainsi que des écrans supplémentaires pour les interactions avec Siri, qui émule des graphiques réels pour les commandes vocales. En outre, vous trouverez un écran d’entraînement avec de vrais chronomètres, ainsi qu’un écran d’activité avec un compteur de calories.
Pourquoi ne pas attacher notre mockup Apple Watch à votre canevas Justinmind et voir ce que vous pouvez créer avec !
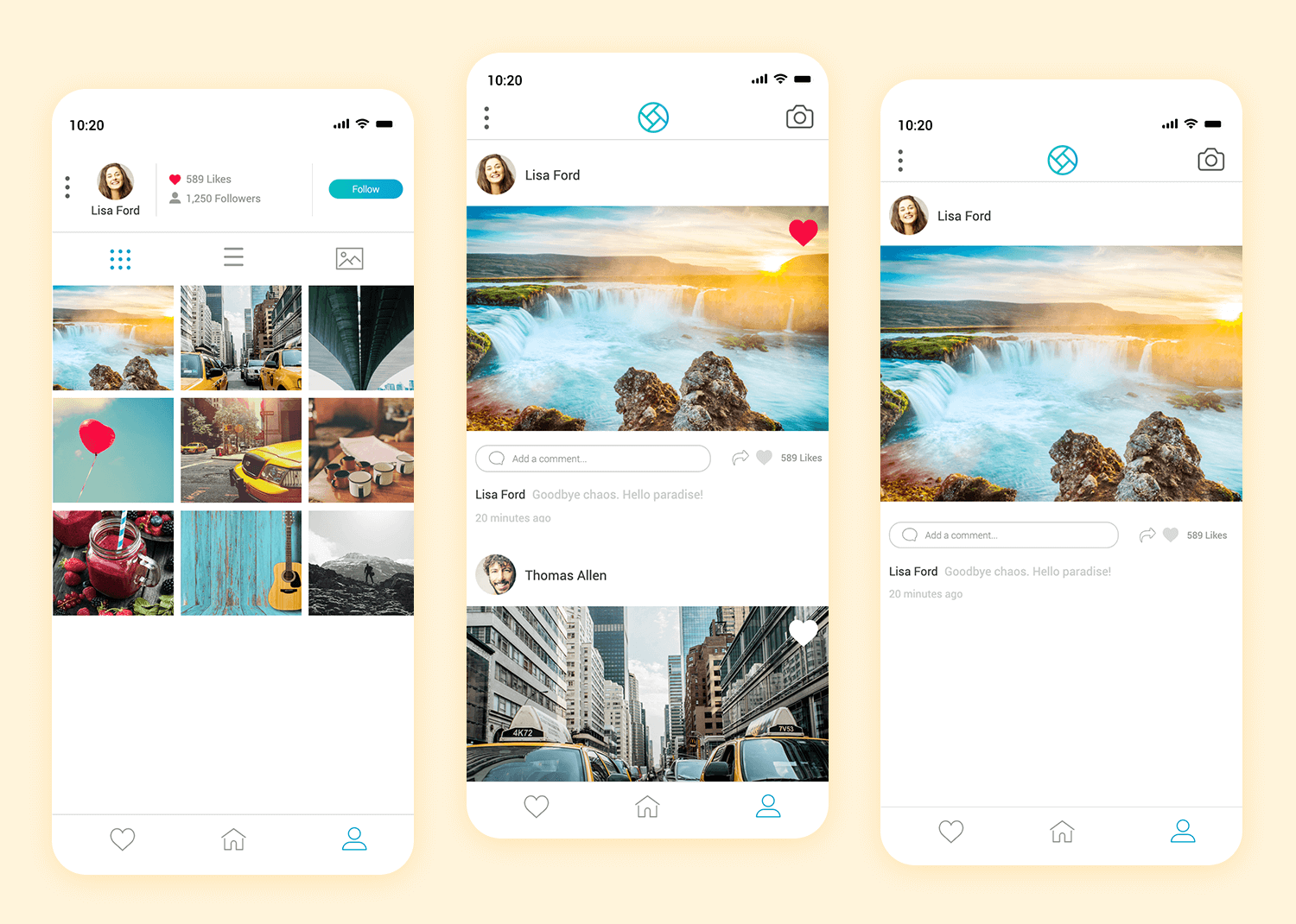
Notre mockup d’application mobile de partage de photos bien à nous. Préparez-vous à rivaliser avec Instagram ?
Après un écran de connexion magnifiquement simple (indice : le nom d’utilisateur et le mot de passe sont cachés à la vue de tous… c’est une véritable révélation ! L’interface est déroulante et le fait de toucher une photo déclenche une micro-interaction, accompagnée d’une animation UI.
Vous pouvez cliquer pour voir le profil d’un utilisateur, changer le type de mise en page et zoomer sur des photos individuelles – remarquez l’animation de transition ici.
Téléchargez-le gratuitement ou essayez-le

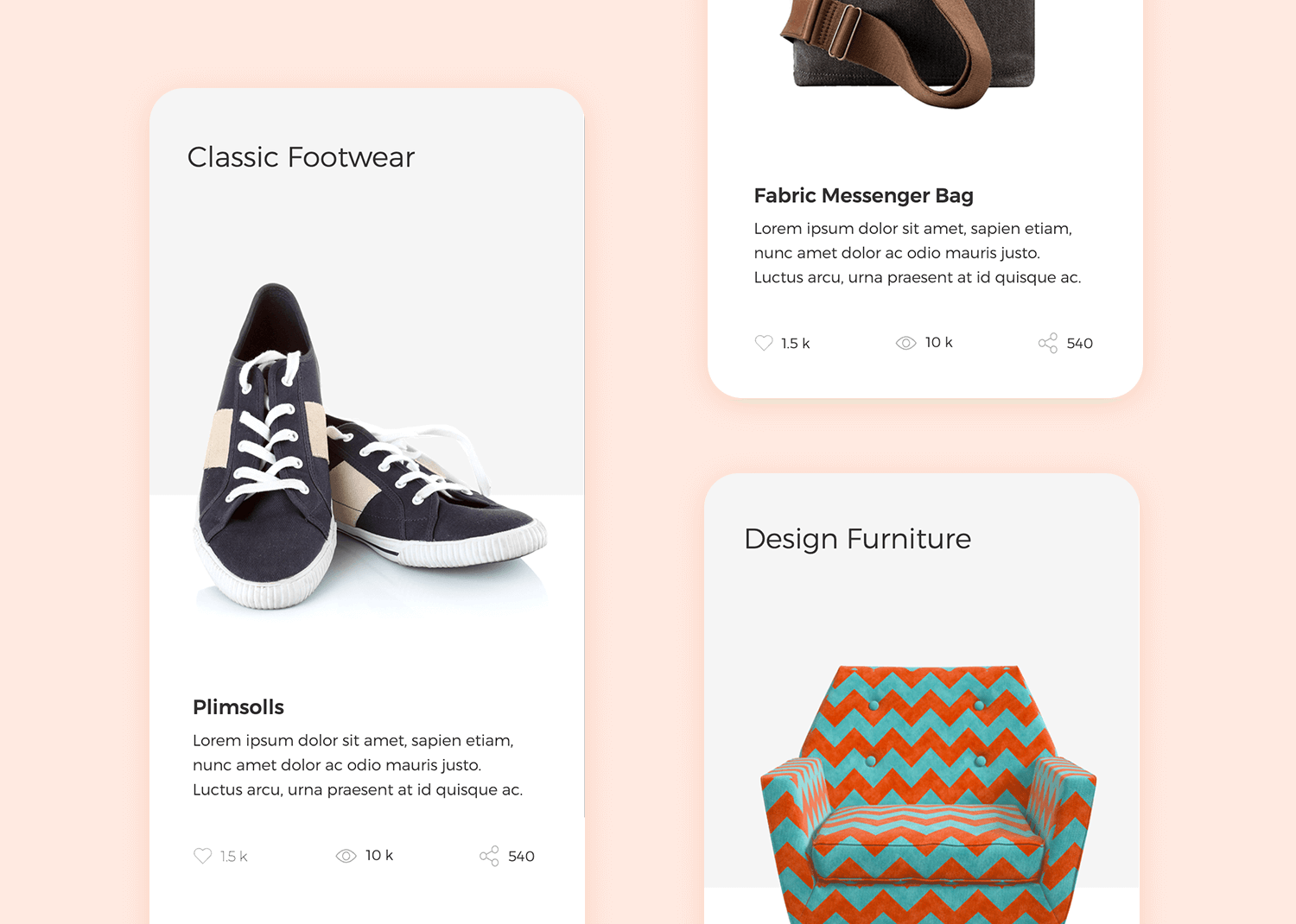
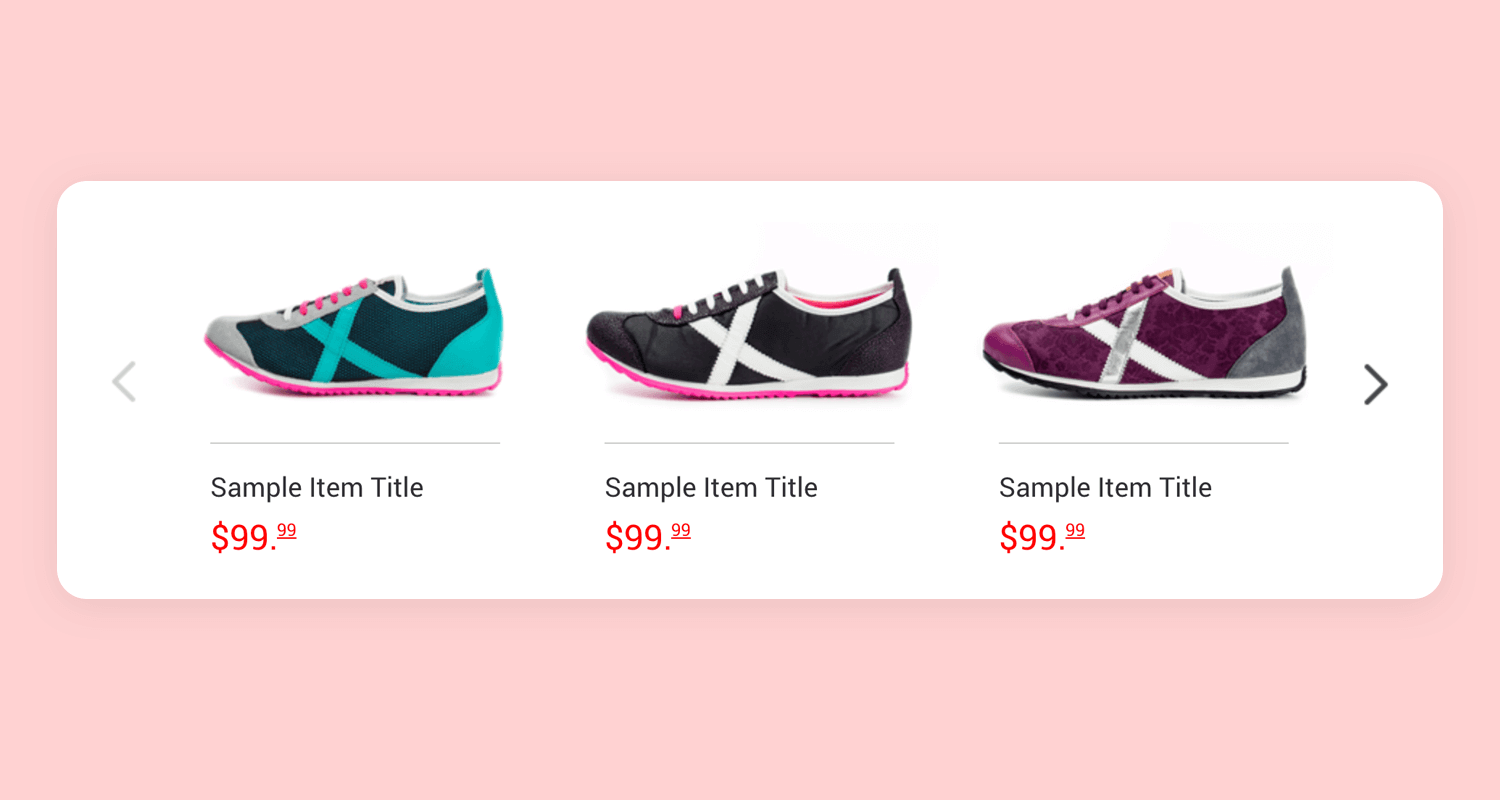
Vous cherchez un modèle minimaliste pour les transitions de produits ? Notre modèle d’application Transitions de produits est propre et minimaliste, avec des détails dans les transitions fluides entre chaque produit. En fait, comme le template d’app mockup ci-dessus, celui-ci est également un excellent exemple de carrousel d’UI mobile.
Essayez-le – parcourez les images et vous verrez qu’elles intègrent déjà des interactions de transition. Lorsque l’utilisateur glisse vers la gauche, l’image du produit se déplace vers la gauche et une autre image se matérialise à sa place.
Sous chaque produit, il y a également un paragraphe de texte Lorem Ipsum que vous pouvez modifier pour compléter une description. Le modèle comprend même des icônes « J’aime », « Partager » et « Voir » au bas de chaque produit. De plus, toute la hiérarchie visuelle a déjà été déterminée par les designers internes de Justinmind, vous n’avez donc plus qu’à vous concentrer sur l’édition du contenu et le renforcement de votre marque !
Téléchargez-le gratuitement ou essayez-le

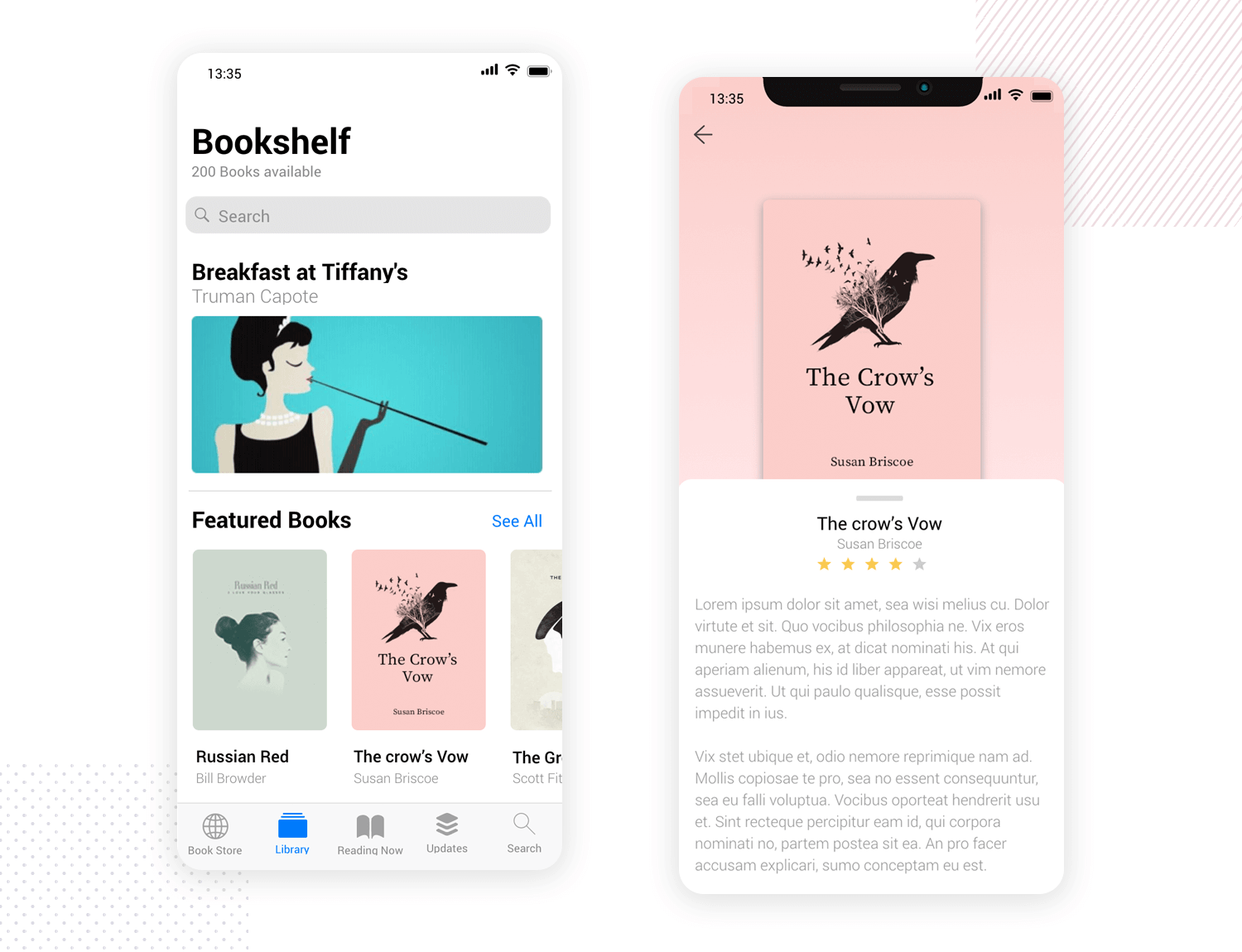
Cet exemple de mockup d’application Bookshelf est destiné à abriter une bibliothèque de médias numériques, présentant un carrousel coulissant de littérature à lire, ainsi qu’une image de présentation de l’histoire principale et un bouton « Tout voir ».
Téléchargez-le gratuitement ou essayez-le

En bas de l’écran, vous remarquerez qu’il y a une barre des tâches avec la navigation intégrée typique, similaire à l’application Bookshelf trouvée sur l’App Store et Google Play.
De plus, chaque livre sur lequel vous appuyez s’enrichit d’un synopsis que vous pouvez faire glisser vers le haut depuis le bas de l’écran. En rangeant le synopsis, vous découvrirez les boutons d’évaluation et de commentaire. Pourquoi ne pas essayer ?
C’est un excellent modèle de mockup d’application dont vous pouvez tirer parti si vous souhaitez créer une application de lecture ou tout autre type où du contenu numérique peut être consommé par vos utilisateurs.
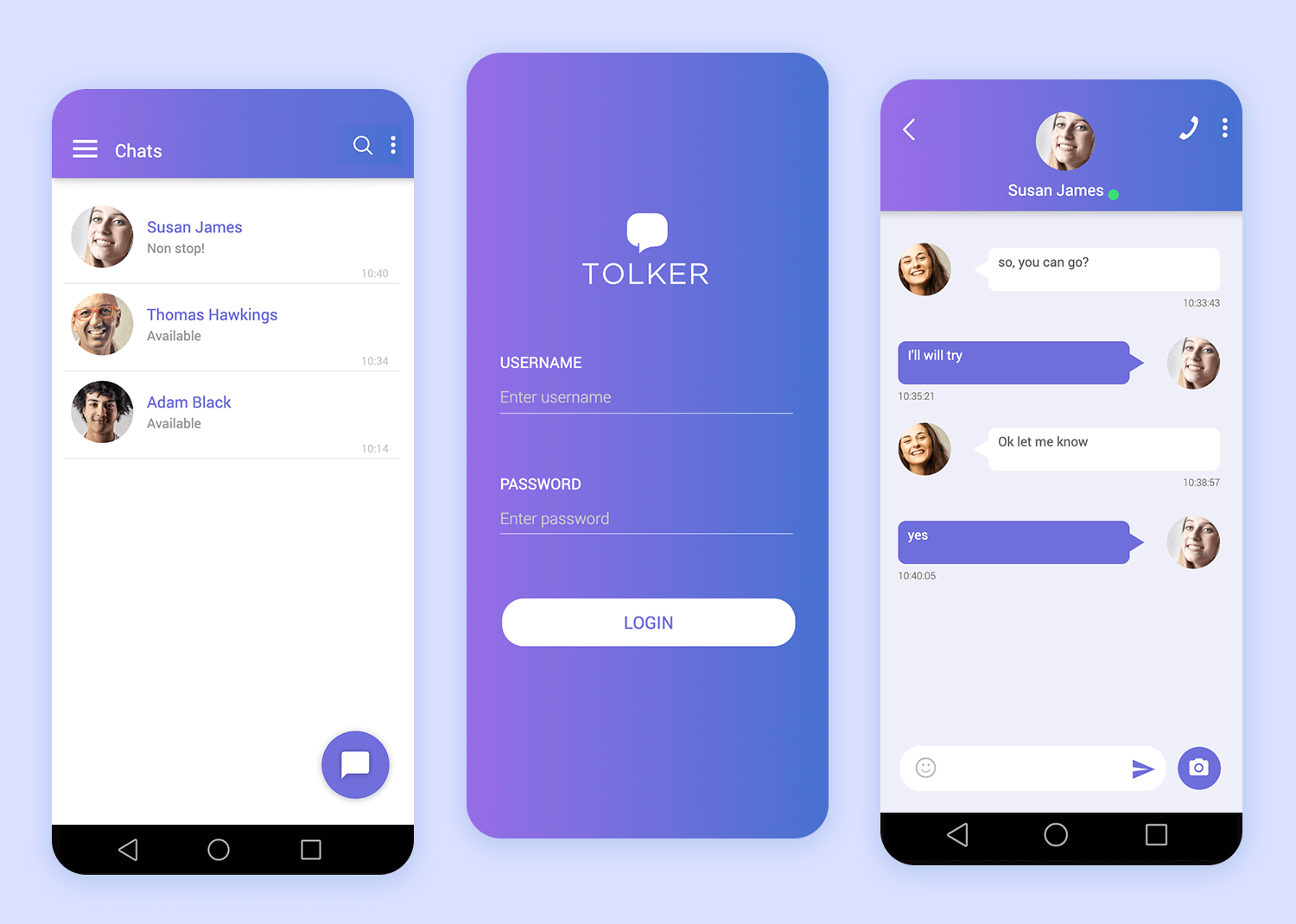
En chargeant notre fabuleux mockup d’application de messagerie pour Android, vous arrivez directement sur un écran de connexion, simple et agréable, avec un dégradé d’aspect moderne et un gros bouton de connexion en gras. Une fois connecté, vous voyez l’écran des chats récents, avec une belle animation sur le gros bouton « nouveau chat » en bas à droite.
Téléchargez-le gratuitement ou essayez-le

Si vous appuyez sur l’un des chats, il s’ouvrira dans un nouvel écran, avec une légère animation de micro-interaction pour confirmer l’action. Le menu hamburger sur la gauche fait glisser une couche qui vous donne accès aux écrans Chats, Profil, Contacts et Fichiers, ainsi qu’à une option de déconnexion.
Notre mockup d’écran de connexion utilise des éléments du kit UI iOS pour simuler la connexion à une application sur un appareil iOS. Vous devez utiliser les informations d’identification correctes. Si ce n’est pas le cas, un message d’erreur s’affiche, vous indiquant que vous devez réessayer. Si vous réussissez à vous connecter, vous vous retrouverez dans l’environnement familier de l’application Mail de l’iPhone.
Téléchargez-le gratuitement ou essayez-le

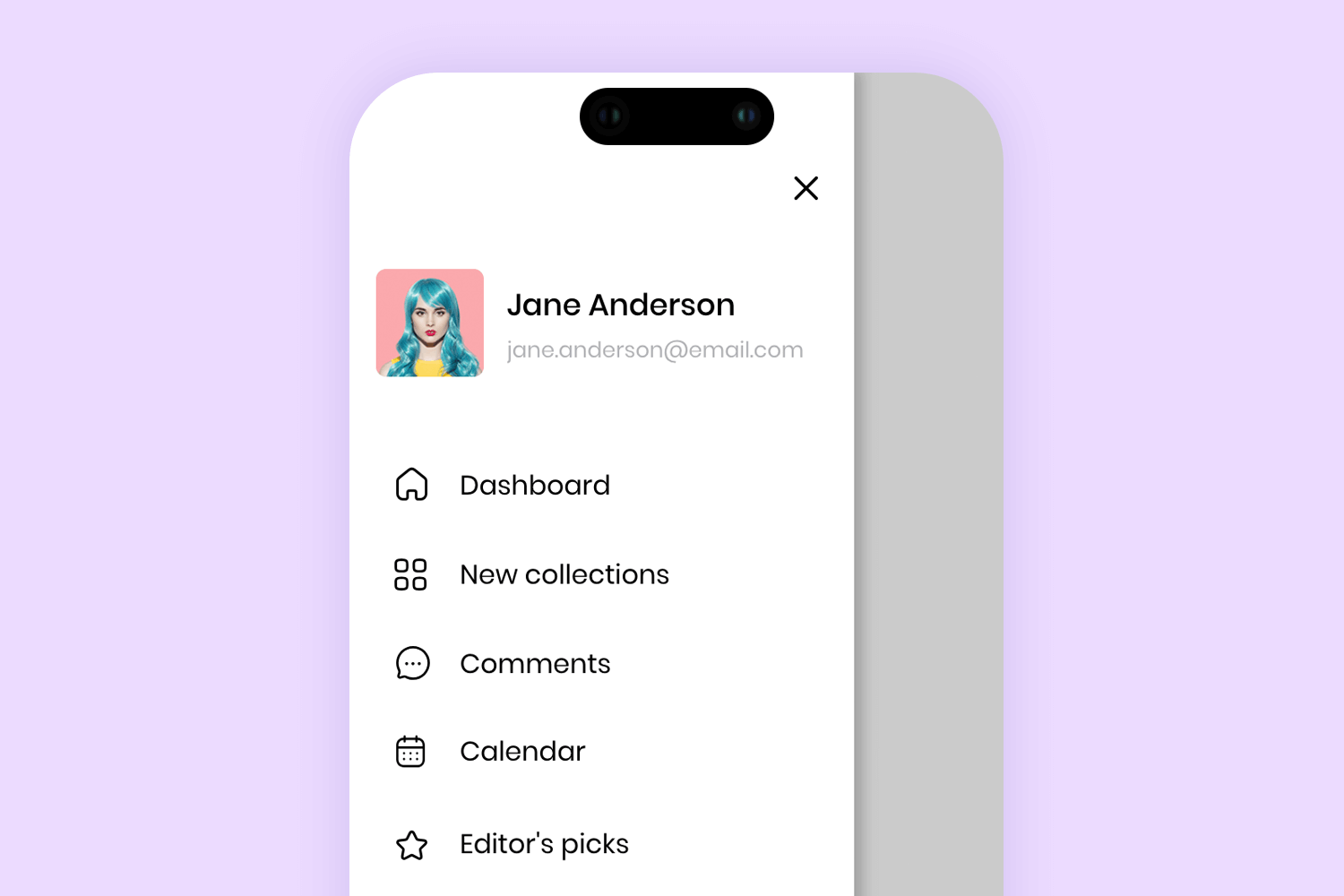
Le menu coulissant est une fonctionnalité que vous retrouverez dans un grand nombre d’applications mobiles, en particulier sur Android. Bien qu’il soit controversé, le menu coulissant peut, lorsqu’il est utilisé correctement, ajouter une série d’options de navigation et de configuration utiles, tout en économisant un espace précieux.
Dévoilé sous la forme d’une nouvelle couche avec une transition fluide, le menu coulissant vous permet généralement d’accéder à des éléments autrement cachés, tels que les commandes de profil, les options de navigation ou de dossier (pensez à Gmail) et, souvent, un bouton de paramètres avancés.
Téléchargez-le gratuitement ou essayez-le

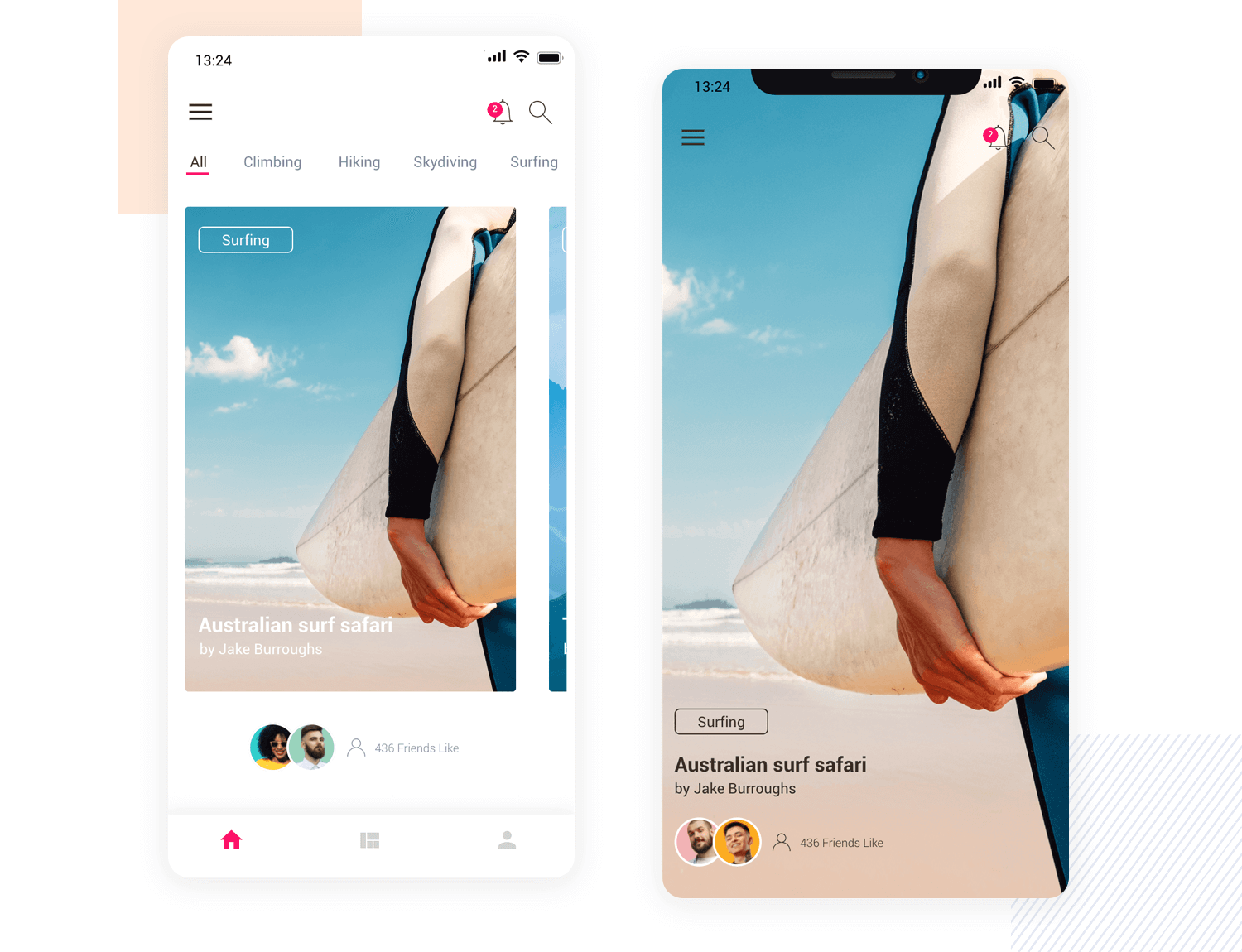
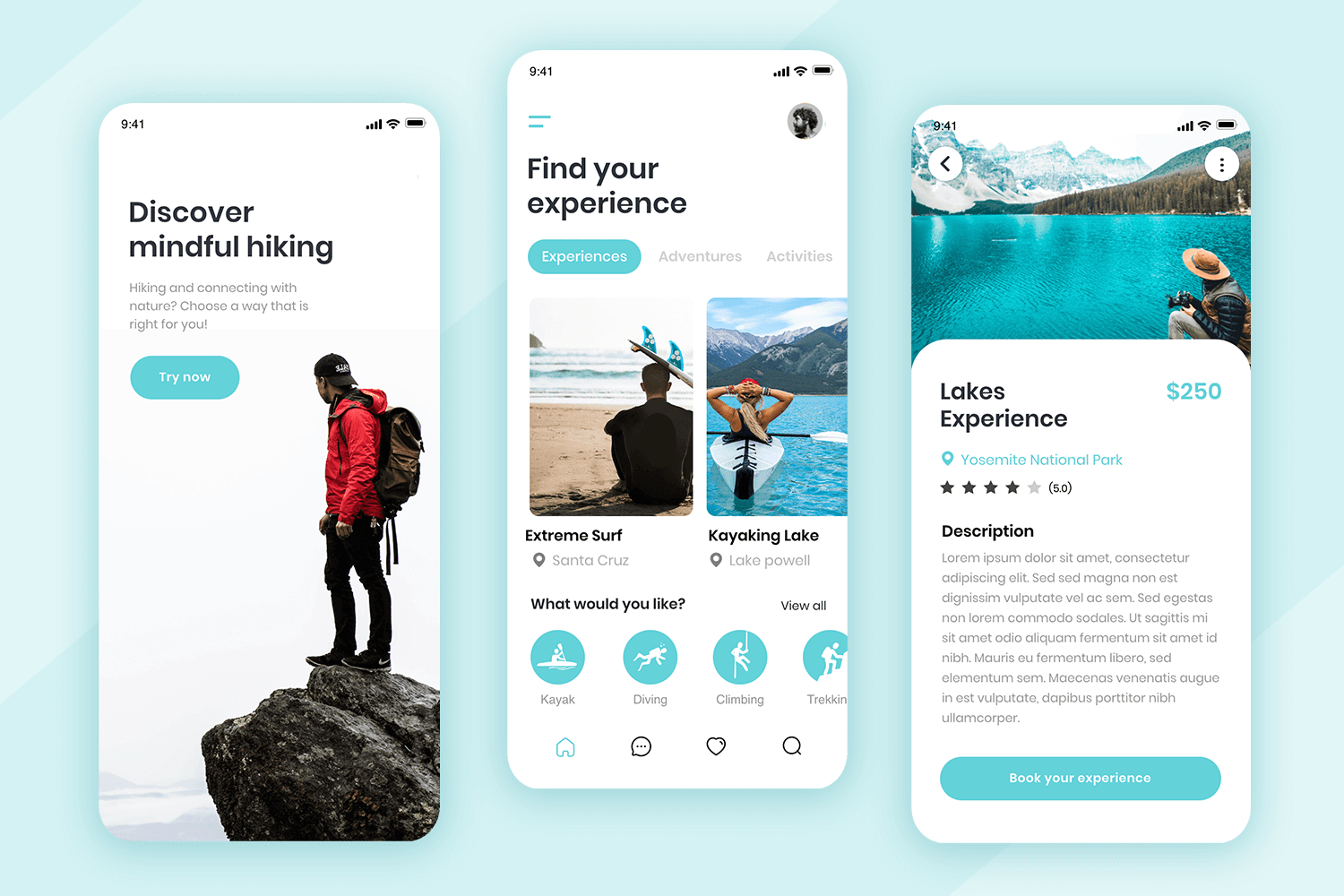
Le suivant sur la liste est notre mockup d’application Expériences de voyage, qui présente de superbes modèles d’images en haute définition et une navigation intuitive pour une application de partage de photos ou de blog.
Téléchargez-le gratuitement ou essayez-le

Notre modèle d’application mobile est axé sur le partage de récits et d’images d’aventures. La disposition principale de l’UI consiste en un carrousel d’images avec des interactions de glissement vers la gauche et la droite déjà intégrées. Pourquoi ne pas essayer de parcourir chaque image et de sélectionner une histoire ?
Si l’utilisateur appuie sur le bouton d’activité, par exemple « surf », l’image s’agrandit pour chaque activité sportive d’aventure en plein écran. Il y a même une section en dessous pour les likes intégrés, ce qui signifie qu’il s’agirait d’un excellent modèle de mockup d’application pour commencer à concevoir une application sociale.
En tant que modèle d’application sociale, il ne vous reste pas grand-chose à faire – la plupart du travail est déjà fait ici !
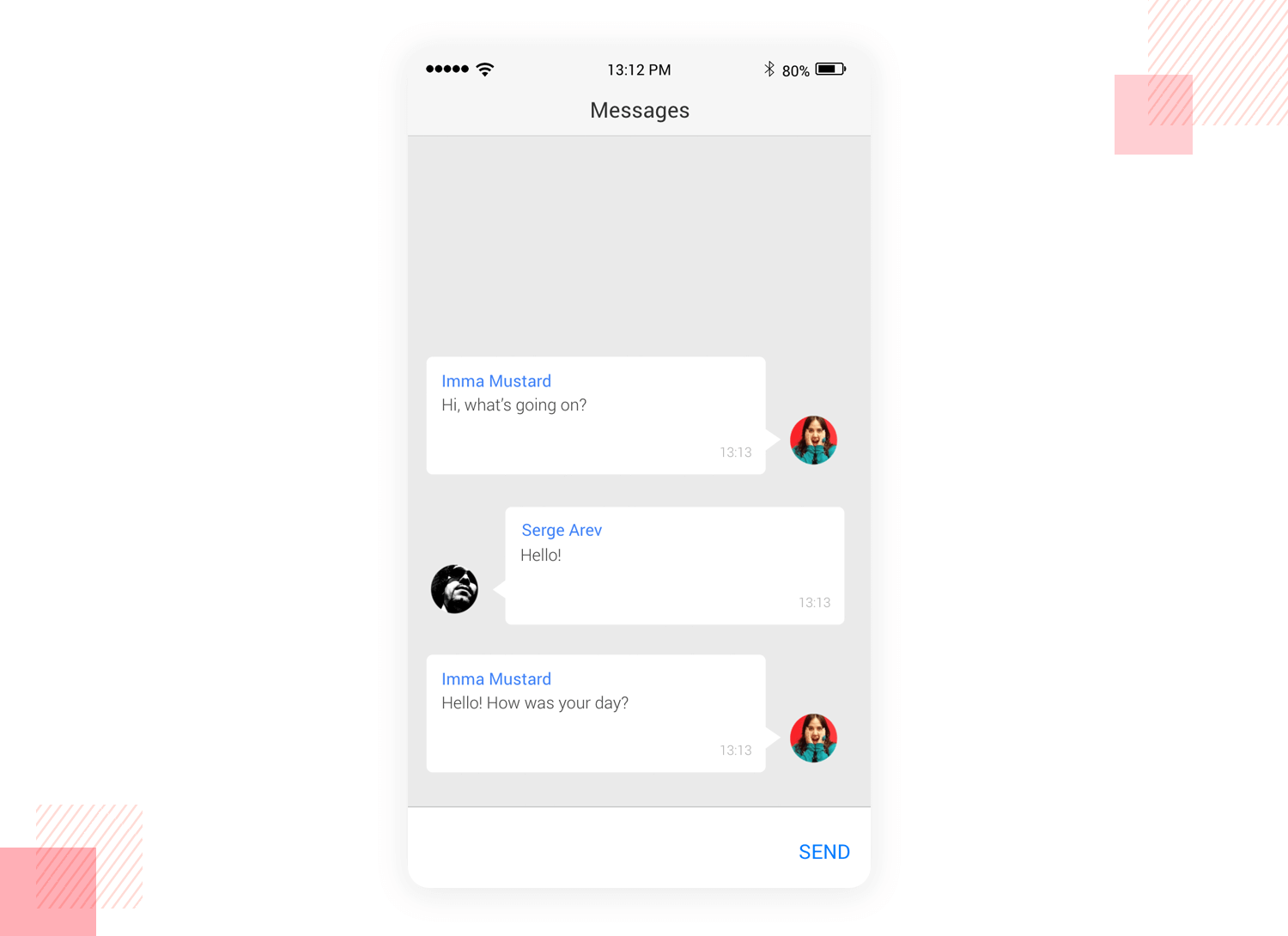
Explorez une expérience de chat élégante et moderne avec ce mockup d’application mobile. Le design épuré présente un en-tête élégant en dégradé et des photos de profil d’utilisateur personnalisées, ce qui rend les interactions plus intimes.
Les bulles de dialogue à code couleur facilitent le suivi des conversations, tandis que le champ de saisie intuitif, doté d’icônes permettant d’envoyer des messages et de joindre des fichiers multimédias, améliore la convivialité.
Téléchargez-le gratuitement ou essayez-le

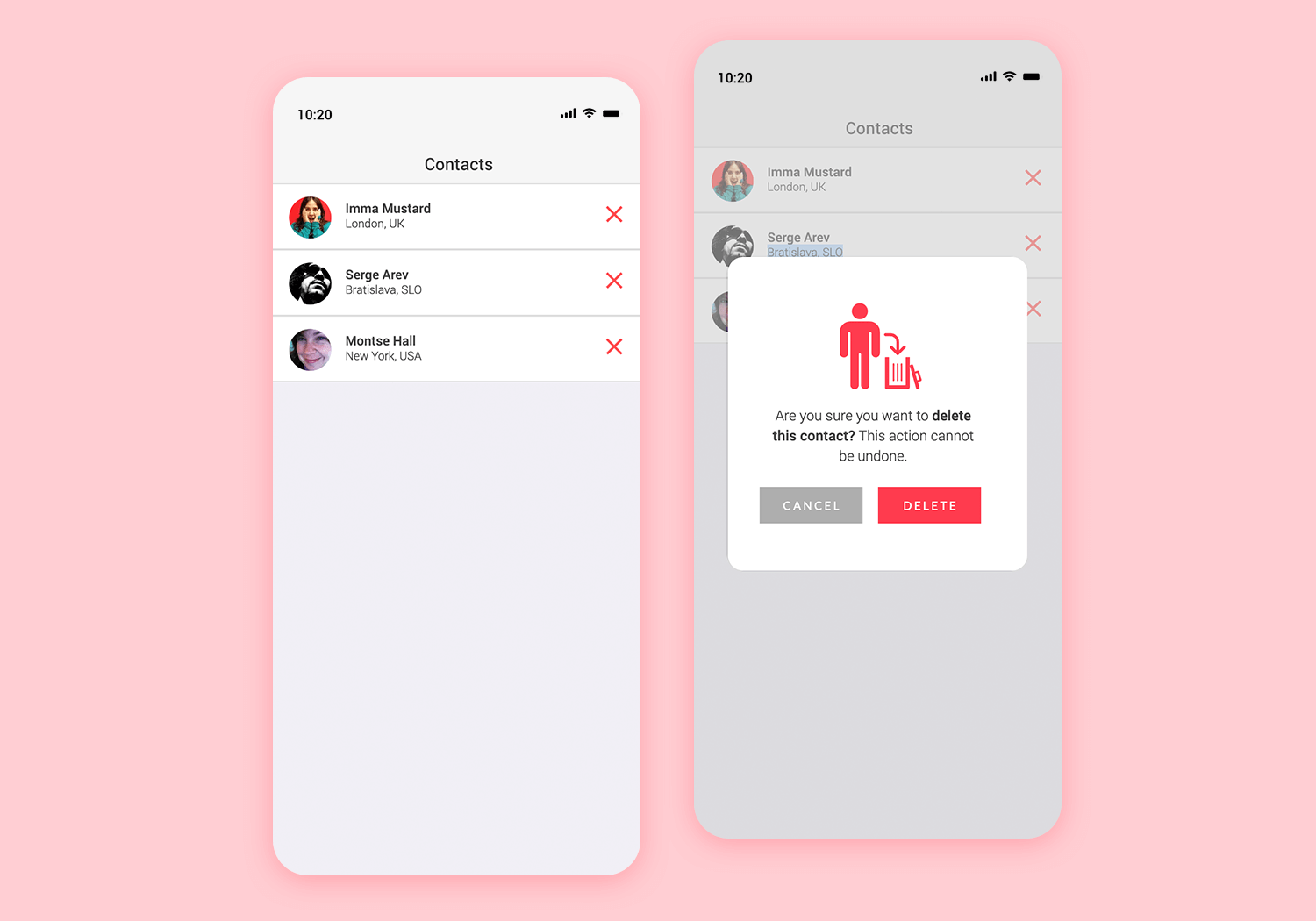
La suppression accidentelle d’un fichier peut parfois avoir des conséquences désastreuses. C’est pourquoi quelque chose d’aussi simple qu’un message de confirmation peut vraiment aider à améliorer l’UX. Et c’est exactement ce que ce mockup d’application mobile Confirmation Pop-Up vise à faire.
Ce modèle présente une liste de messages provenant d’une application de messagerie qui ont été mis en surbrillance afin que l’utilisateur puisse les supprimer en appuyant sur le symbole classique « X ». Une fenêtre modale apparaît alors, dans laquelle l’utilisateur doit confirmer qu’il souhaite « supprimer » le message ou « annuler » la procédure.
Téléchargez-le gratuitement ou essayez-le

Ce qu’il y a de bien avec ce modèle d’application, c’est que la palette de couleurs et la symbolisation ont déjà été pensées. Par exemple, le X est en rouge, l’image vectorielle de la personne et de la poubelle sur la fenêtre modale est en rouge et le bouton de suppression est également en rouge gras. Seuls le bouton « annuler » et le texte d’avertissement sont en rouge. La palette de couleurs offre également un contraste important pour les personnes souffrant d’un déficit de vision des couleurs.
Même si ces détails peuvent sembler mineurs, ce modèle d’app mockup offre une fonctionnalité – voire une nécessité – pour toute application de messagerie, de médias ou à forte teneur en données. Pour de meilleurs résultats, pourquoi ne pas combiner cette mockup screen avec notre autre modèle d’app de messagerie ?
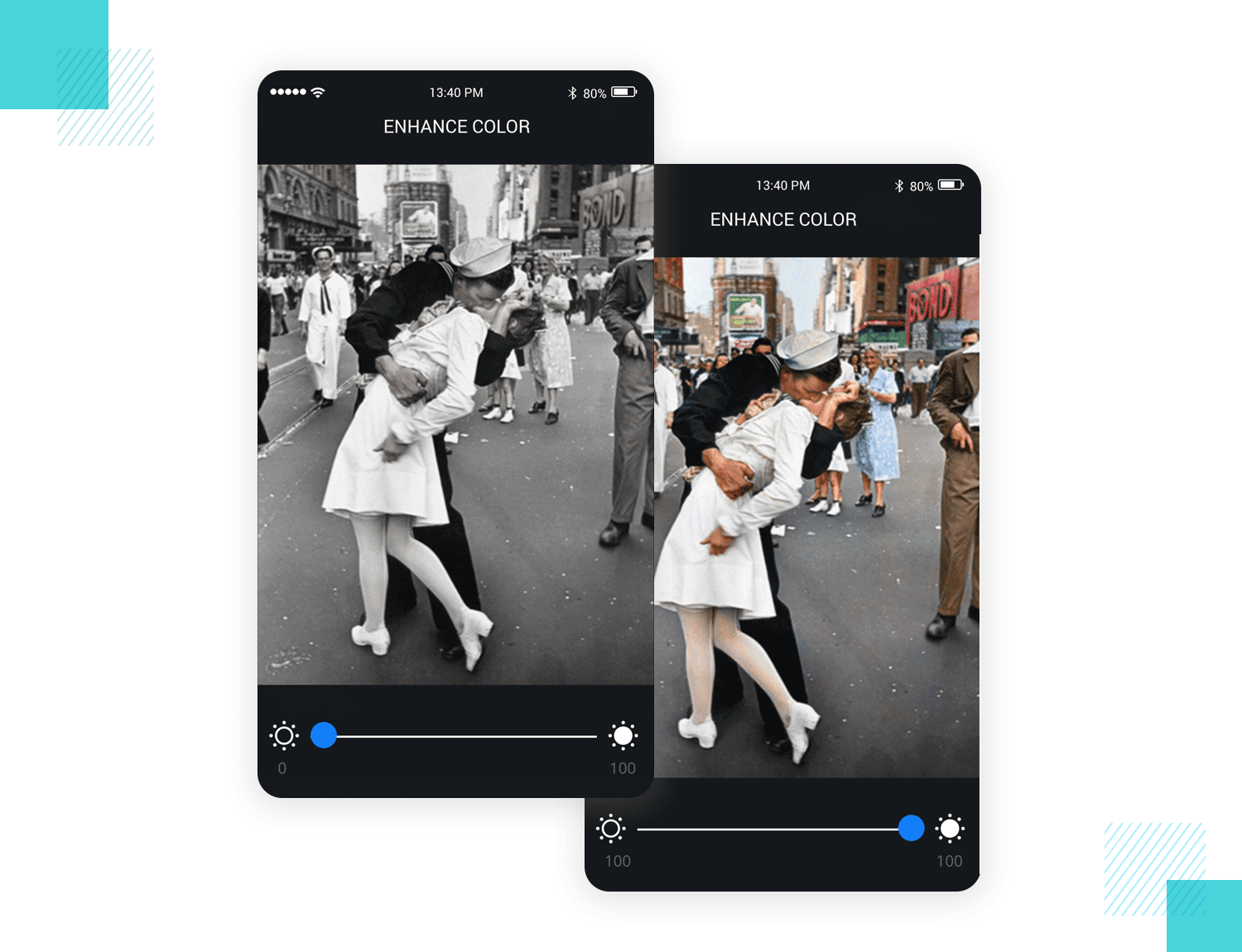
Vous souhaitez créer une application de retouche photo ou une fonctionnalité similaire ? Ou voulez-vous simplement tester ce que vous pouvez faire avec des éléments de curseur dans Justinmind ? Si c’est le cas, vous devriez certainement prendre notre modèle de mockup d’application avant et après pour un tour.
Téléchargez-le gratuitement ou essayez-le

Le niveau d’interaction déjà intégré dans ce modèle d’application mobile est remarquable, et pourtant le principe est très simple : vous verrez que cette application contient une photographie en niveaux de gris que vous pouvez ajuster pour la saturer en couleurs, simplement en déplaçant le curseur de gauche à droite et vice-versa.
Cependant, ce n’est pas la seule interaction de curseur que vous pouvez ajouter dans vos mockups dans Justinmind – vous pouvez également l’utiliser pour ajouter d’autres effets comme le sépia et pour ajuster des aspects comme le contraste, la luminosité et le flou.
Ce modèle présente l’effet d’échelle de gris dans le but de démontrer la puissance de l’interaction de transition que vous pouvez ajouter à vos modèles d’applications dans Justinmind.
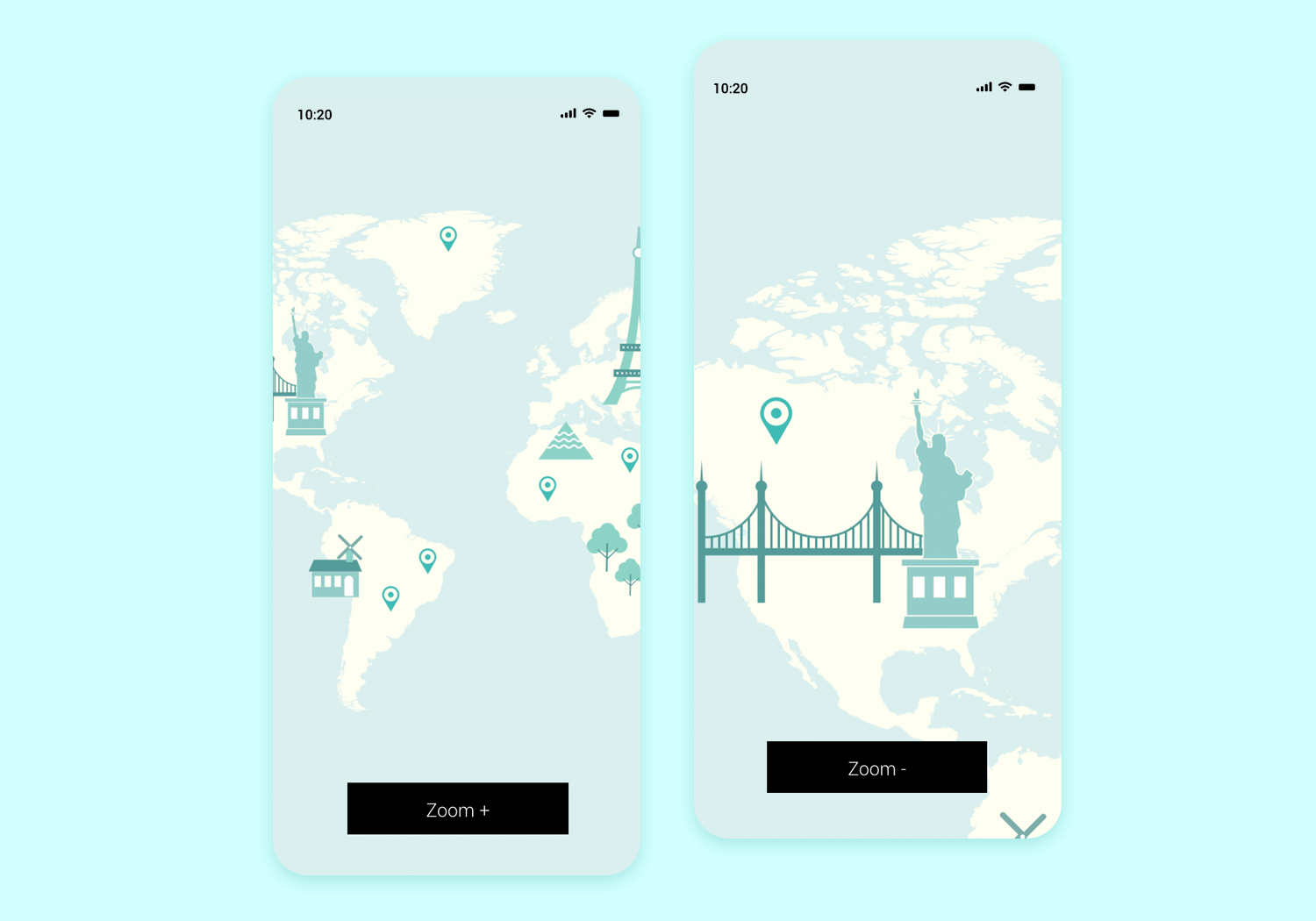
Vous avez besoin d’une maquette pour une application mobile avec un écran de carte ? Dans ce cas, notre mockup Zoom et Pan pourrait vous faire gagner pas mal de temps. Elle présente une carte du monde avec des points de repère emblématiques – une fonction panoramique intégrée pratique qui permet à l’utilisateur de faire glisser la carte sur n’importe quel continent. Elle comporte également un bouton avec des interactions intégrées de zoom avant et de zoom arrière.
Comme nous aimons à le dire ici à Justinmind, tout est dans les détails – notre bouton de zoom est rendu intuitif grâce à un symbole +/- qui change lorsque le zoom avant et le zoom arrière maximum sont atteints.
Téléchargez-le gratuitement ou essayez-le

Le modèle d’application mobile Pan and zoom peut être un énorme gain de temps lorsque vous devez concevoir des écrans de carte pour votre mockup – il suffit de le remplacer par votre propre carte et vos propres icônes. Le plus gros du travail est déjà fait pour vous !
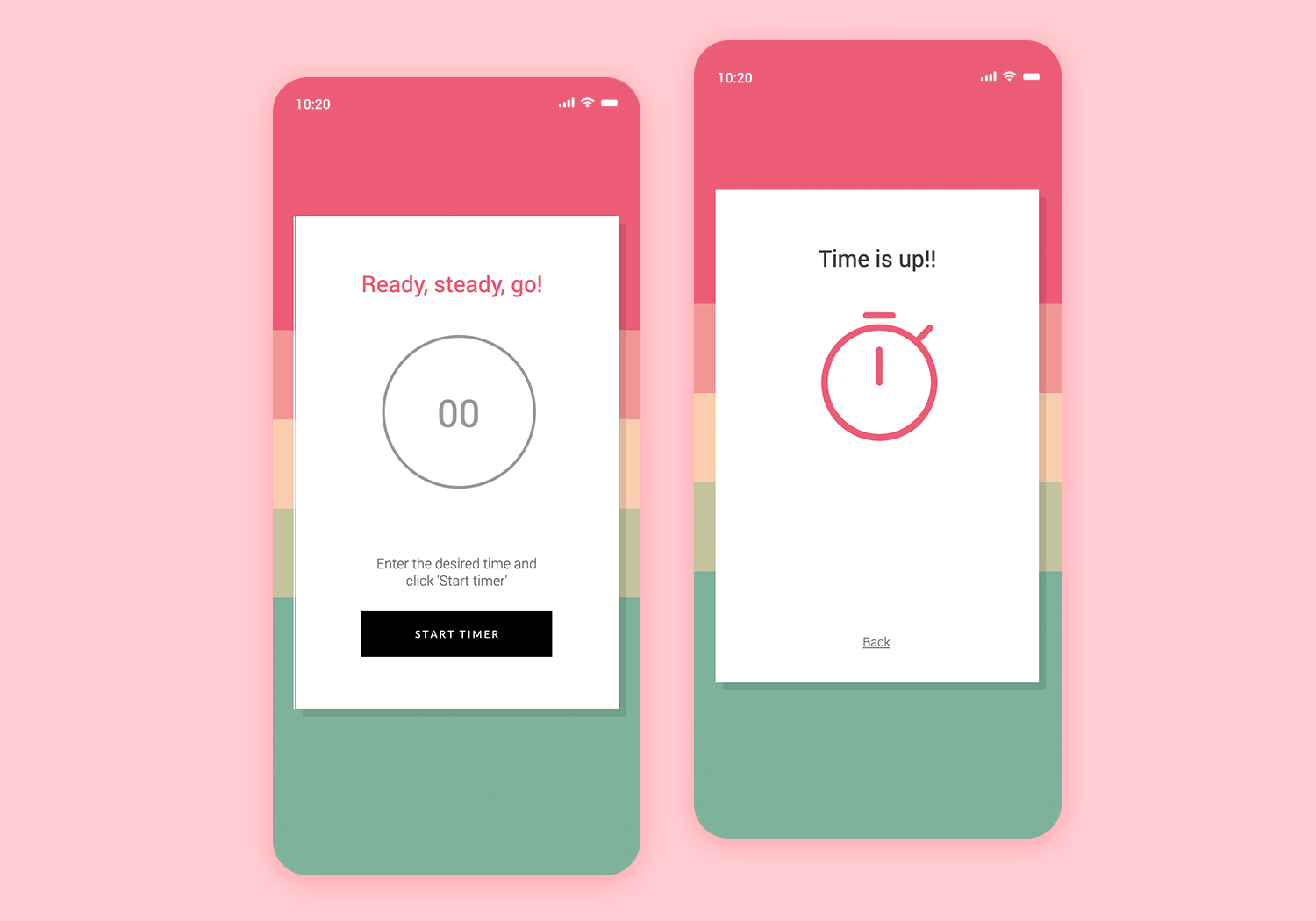
Ce modèle de compte à rebours simple et facile à personnaliser va droit au but et peut être incorporé dans n’importe quel projet d’application mobile de cuisine ou de sport. Vous trouverez un écran pour éditer le compte à rebours au temps désiré et le démarrer, et un second écran lorsque le compte à rebours se termine. Cet exemple est entièrement interactif, essayez-le !
Téléchargez-le gratuitement ou essayez-le

Ce mockup de carrousel entièrement fonctionnel est un excellent ajout pour tout projet mobile. Les carrousels permettent d’afficher plusieurs éléments de contenu sans occuper beaucoup d’espace, ce qui les rend parfaits pour tirer le meilleur parti de l’espace limité disponible sur les appareils mobiles.
Téléchargez-le gratuitement ou essayez-le

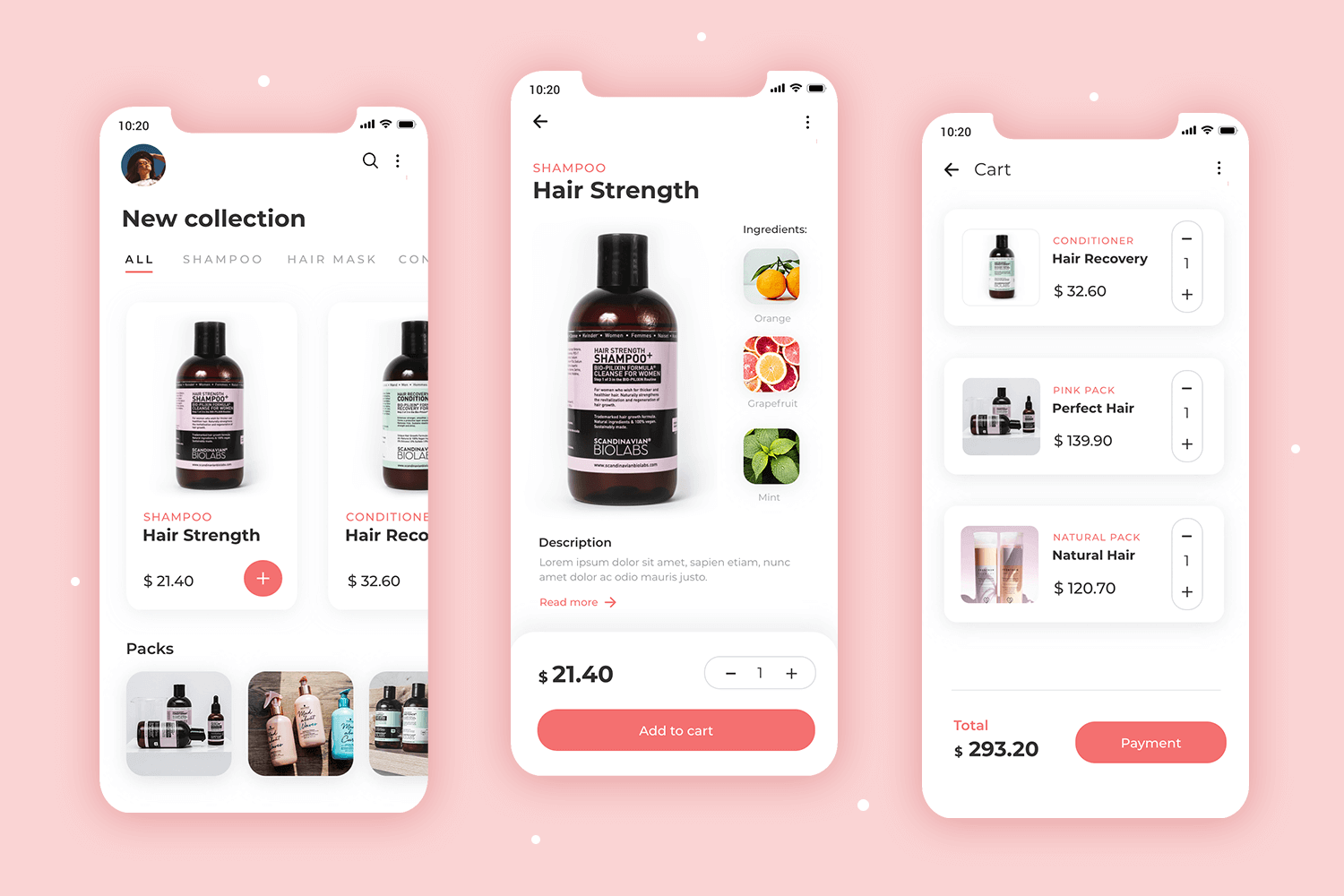
Ce mockup mobile représente un e-commerce de produits capillaires. Le style général est épuré, avec une touche de modernité. Ce design est accompagné de plusieurs écrans, notamment une page de produits, une page d’articles et le panier ainsi qu’une page de paiement. L’application e-commerce de soins capillaires est un exemple classique d’un wireframe pratique qui peut être facilement adapté à à peu près n’importe quelle forme d’apps e-commerce.
Téléchargez-le gratuitement ou essayez-le

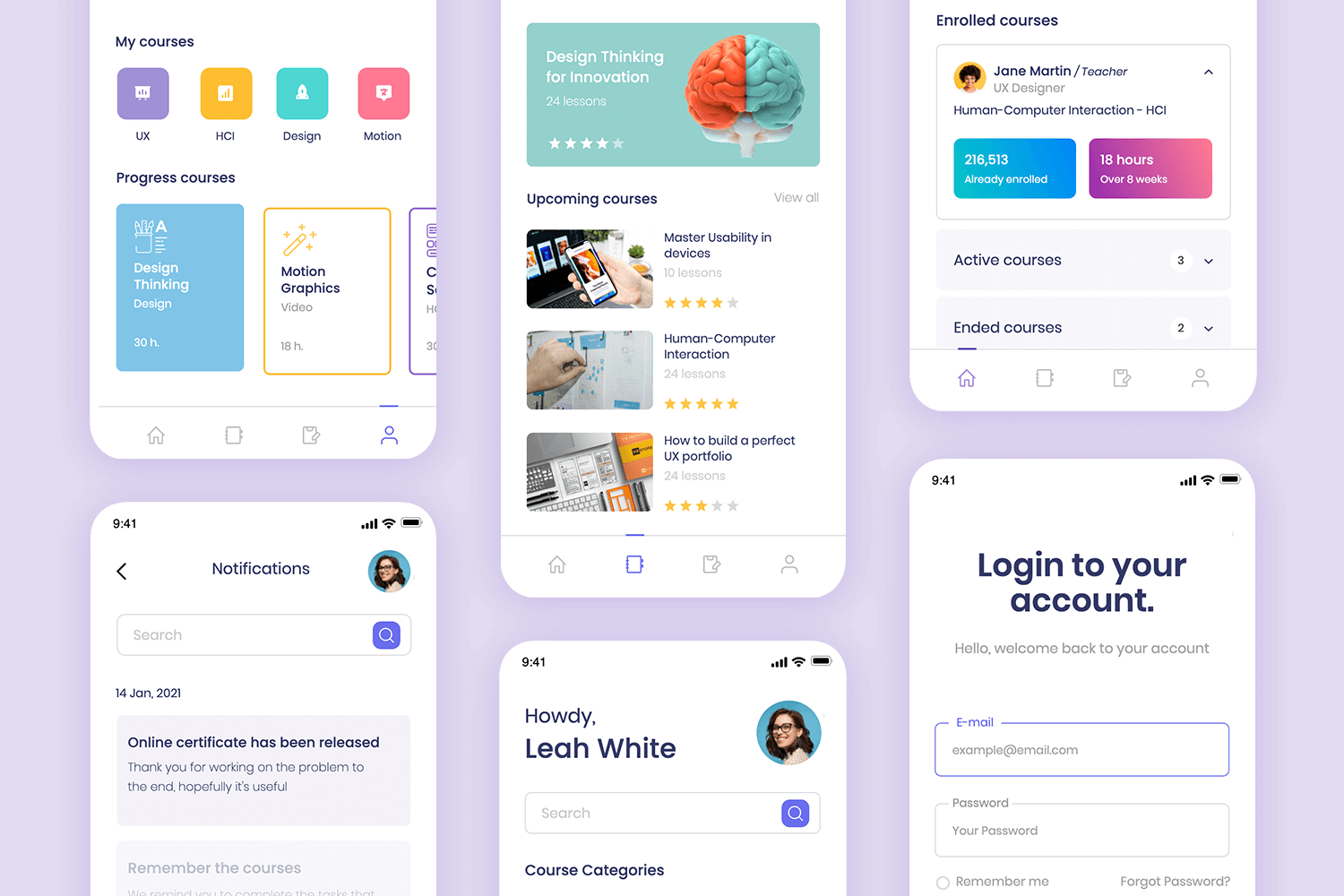
Ce mockup d’application mobile représente une application d’apprentissage à distance. Le sketch se présente avec un total de 5 écrans, y compris l’écran de connexion et l’écran de profil. Nous aimons la structure du contenu dans l’écran Mes cours, où le contenu est affiché sous forme de cartes qui pourraient être facilement adaptées pour afficher à peu près n’importe quoi. Sur l’écran d’accueil, nous apprécions la hiérarchie visuelle, qui rend un ensemble d’informations complexes facile à comprendre.
Téléchargez-le gratuitement ou essayez-le

Ce mockup d’application mobile bénéficie également d’une sensation moderne, mais apporte une vibration jeune dans le mélange. L’arrière-plan en dégradé donne à l’application un style décontracté et artistique. Vous obtiendrez plusieurs écrans pour l’application, notamment l’écran de bienvenue et la page d’accueil. L’application de méditation guidée est l’option parfaite pour tout produit lié au bien-être.
Téléchargez-le gratuitement ou essayez-le

Ce mockup d’application mobile capture également un produit de gestion du temps, mais vient avec plus d’écrans et plus de détails. Vous pouvez vous attendre à trouver non seulement le calendrier lui-même, mais aussi d’autres écrans qui aident à la création et à la gestion des rendez-vous et des événements. L’application de calendrier et d’emploi du temps peut être un excellent modèle d’application à utiliser comme point de départ pour tout produit traitant de la gestion du temps.
Téléchargez-le gratuitement ou essayez-le

Ce mockup mobile représente également un magasin de commerce électronique, mais contrairement aux autres, il se concentre sur des lignes épurées avec un style minimaliste et moderne. C’est le point de départ parfait pour toute boutique axée sur la technologie. Nous aimons l’écran qui répertorie tous les articles, qui bénéficie d’un système de filtrage par tags qui permet une navigation rapide.
Téléchargez-le gratuitement ou essayez-le

Ce mockup d’application mobile est également un magasin de commerce électronique, mais il va pour une sensation plus décontractée et jeune. Il y a beaucoup de couleurs vives tout au long du design, avec un clair. hiérarchie visuelle et une mise en page efficace. Le modèle comprend 4 pages, dont la page d’accueil et la page produit.
Téléchargez-le gratuitement ou essayez-le

Un excellent point de départ pour une application de shopping moderne. Cet exemple de mockup comprend 15 écrans différents que vous pouvez utiliser comme modèle de design et adapter facilement à votre projet. Les écrans, qui vont d’un écran de démarrage à un scanner de produits intelligents, créent un style visuel et une expérience utilisateur unifiés en incorporant des fonctionnalités importantes et une navigation intuitive.
Téléchargez-le gratuitement ou essayez-le

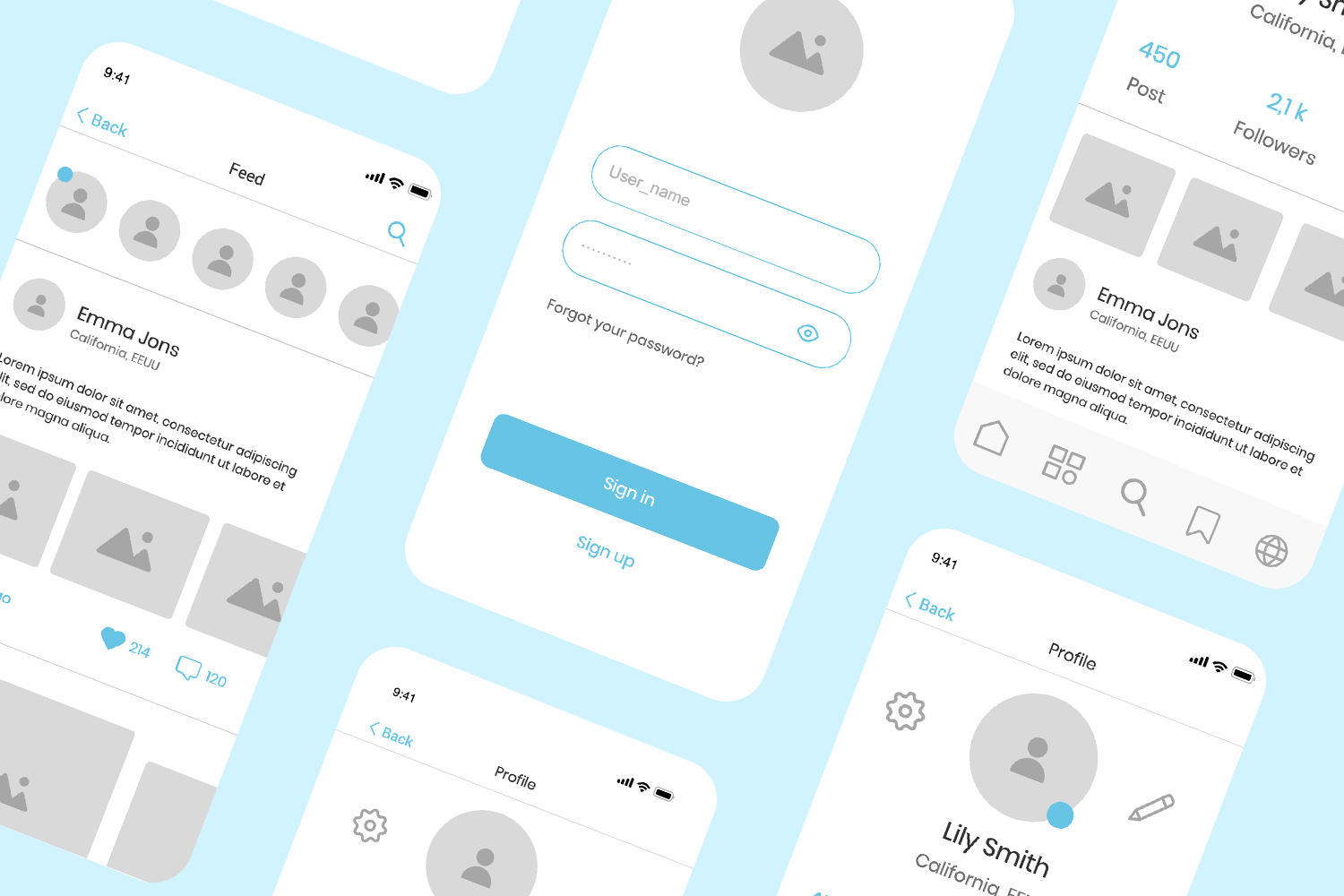
Explorez cet élégant mockup d’application de profil de médias sociaux, conçu pour offrir une expérience propre et conviviale. La page de profil est organisée de manière réfléchie, avec une photo de profil, des informations sur l’utilisateur et des statistiques clés telles que les messages, les followers et le nombre de followers.
La mise en page comprend des icônes pour les paramètres et l’édition, ce qui rend la navigation intuitive. En dessous, une section est consacrée aux messages récents, ce qui permet d’accéder facilement au contenu de l’utilisateur.
Téléchargez-le gratuitement ou essayez-le

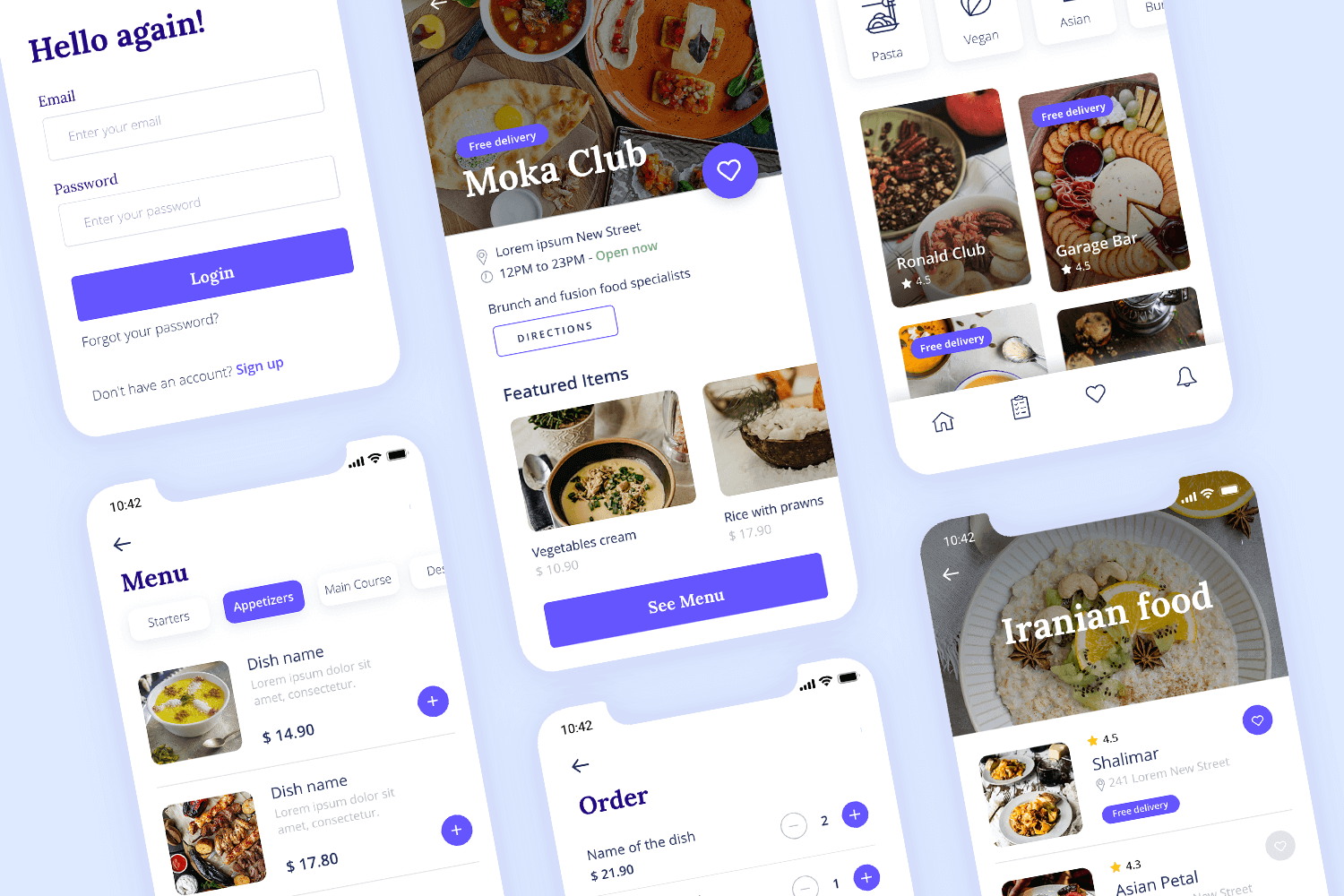
C’est l’un des mockups d’application mobile les plus complets et les plus étendus de cette liste. Elle comprend pas moins de 10 écrans, allant des résultats de recherche à l’écran du restaurant. Il inclut même l’écran de confirmation de la commande. Il y a beaucoup de choses qui peuvent être facilement adaptées, de la structure visuelle générale des composants au système de filtrage des tags. L’app de livraison de nourriture est presque un design complet et intégral.
Téléchargez-le gratuitement ou essayez-le

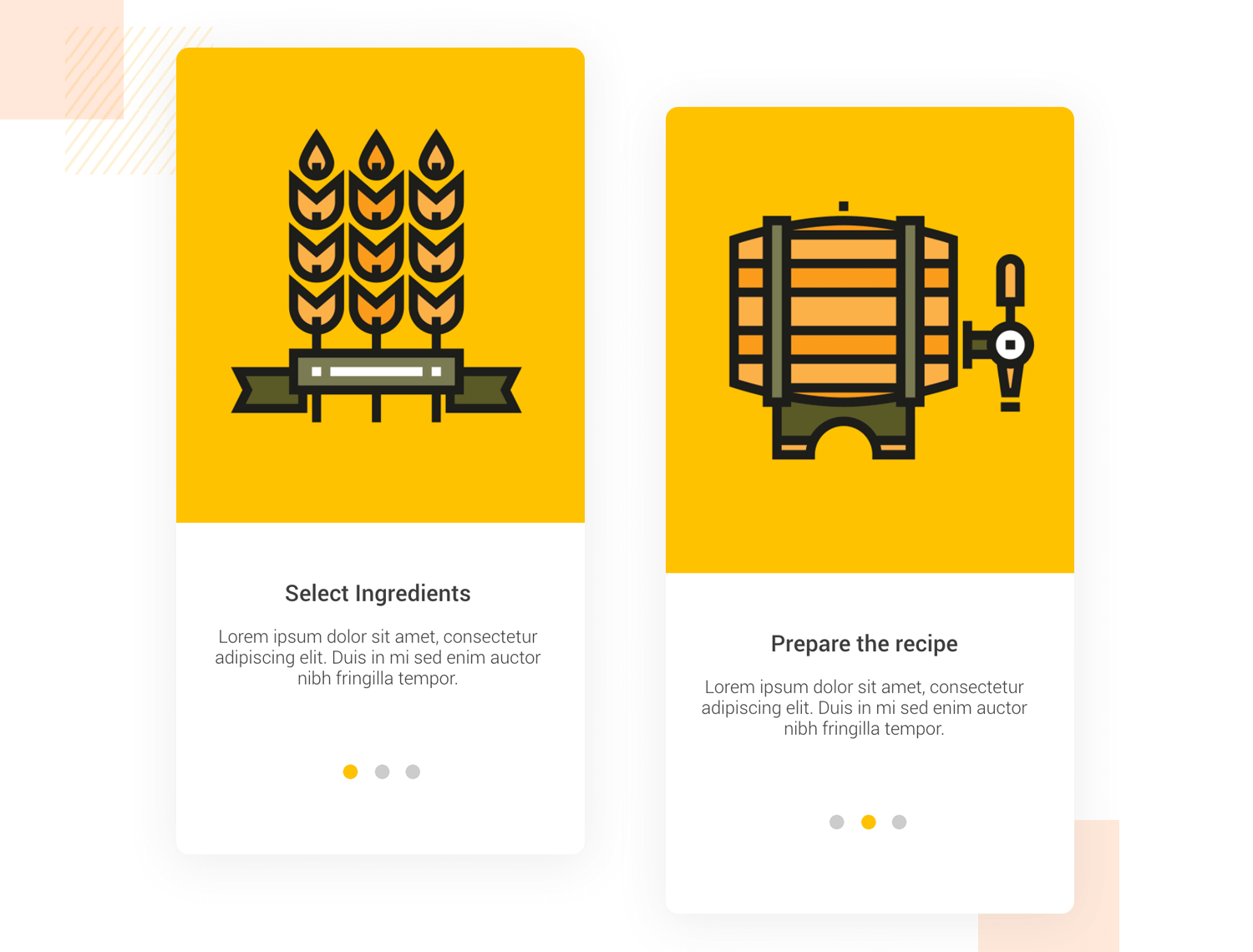
Les présentations de produits sont utilisées dans le cadre de l’onboarding, pour rendre les applications plus intuitives et plus directes. Des couleurs vives, des visuels minimalistes et des instructions simples sont essentiels pour que votre expérience d’onboarding mobile se déroule sans accroc. Glissez vers la gauche ou la droite pour passer d’une page à l’autre.
Téléchargez-le gratuitement ou essayez-le

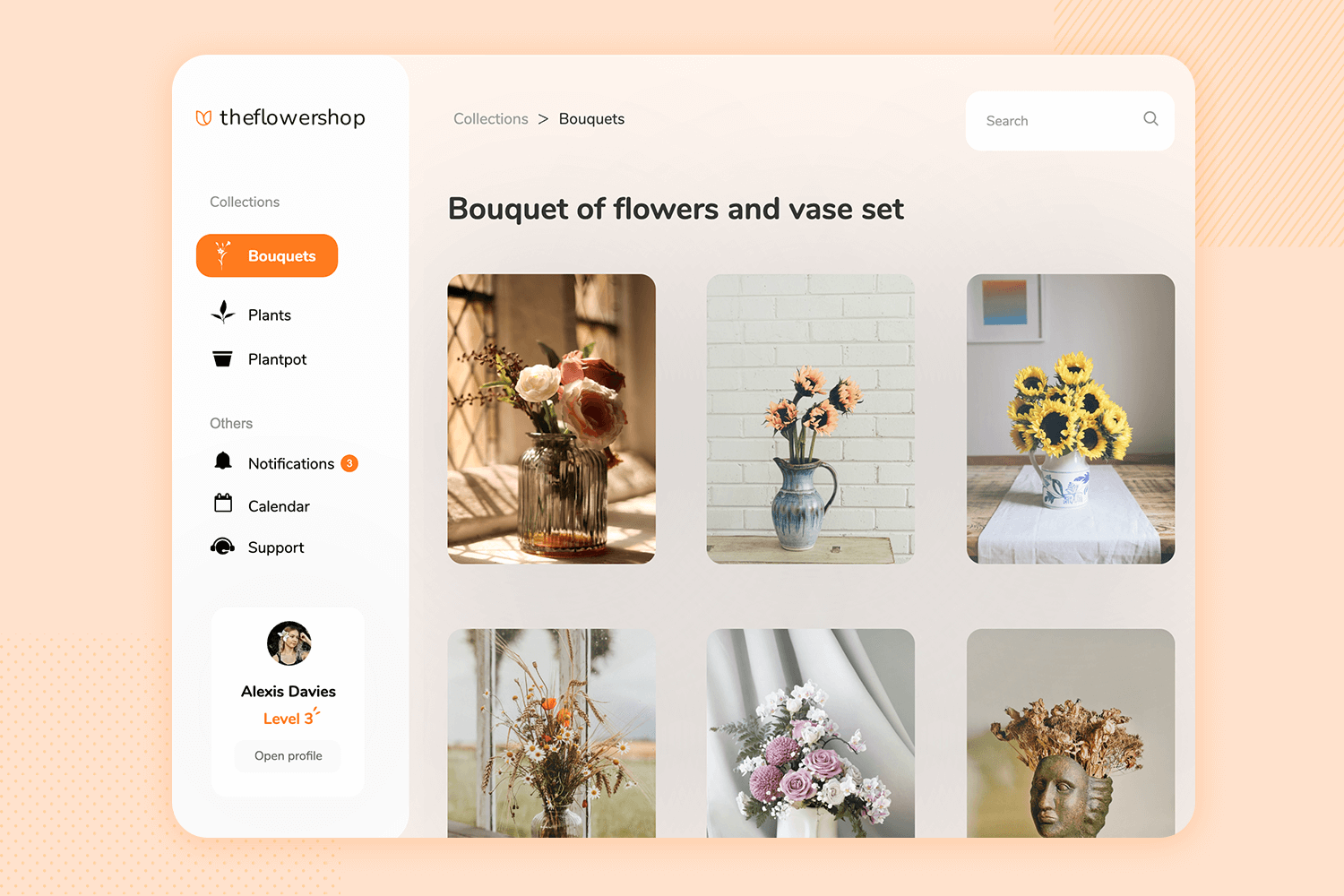
Ce mockup d’application vous aide à trouver de belles décorations de fleurs artificielles pour votre maison.
L’écran principal propose une période d’essai gratuite de trois jours, ce qui facilite le démarrage pour les nouveaux utilisateurs. Vous pouvez voir les caractéristiques telles que la haute qualité, les designs uniques, la durabilité et les meilleurs prix, qui rendent le service attrayant.
La rubrique « Comment ça marche ? » explique clairement les étapes : choisissez parmi plus de 650 designs, recevez votre premier bouquet et changez facilement de design quand vous le souhaitez. Il est ainsi facile de garder votre maison fraîche et élégante.
Téléchargez-le gratuitement ou essayez-le

Ce mockup d’application mobile est étonnamment polyvalent grâce à sa structure générale. Même si l’application de commerce électronique de voyage ne comporte que 3 écrans, il s’agit du type d’écrans qui peuvent être infiniment pratiques. Le caractère pratique de ce mockup se voit clairement sur la page d’accueil, où l’affichage du contenu pourrait facilement montrer une liste de services, d’expériences ou d’articles.
Téléchargez-le gratuitement ou essayez-le

Un autre mockup d’application mobile avec un nom assez descriptif. Tout comme le mockup de séquence d’onboarding, celui-ci est également court et doux. Il capture le flux de connexion, qui pourrait convenir à n’importe quel type d’application avec un minimum d’adaptation. Le mockup est livré avec 2 écrans, y compris l’écran de connexion et l’écran de confirmation.
Téléchargez-le gratuitement ou essayez-le

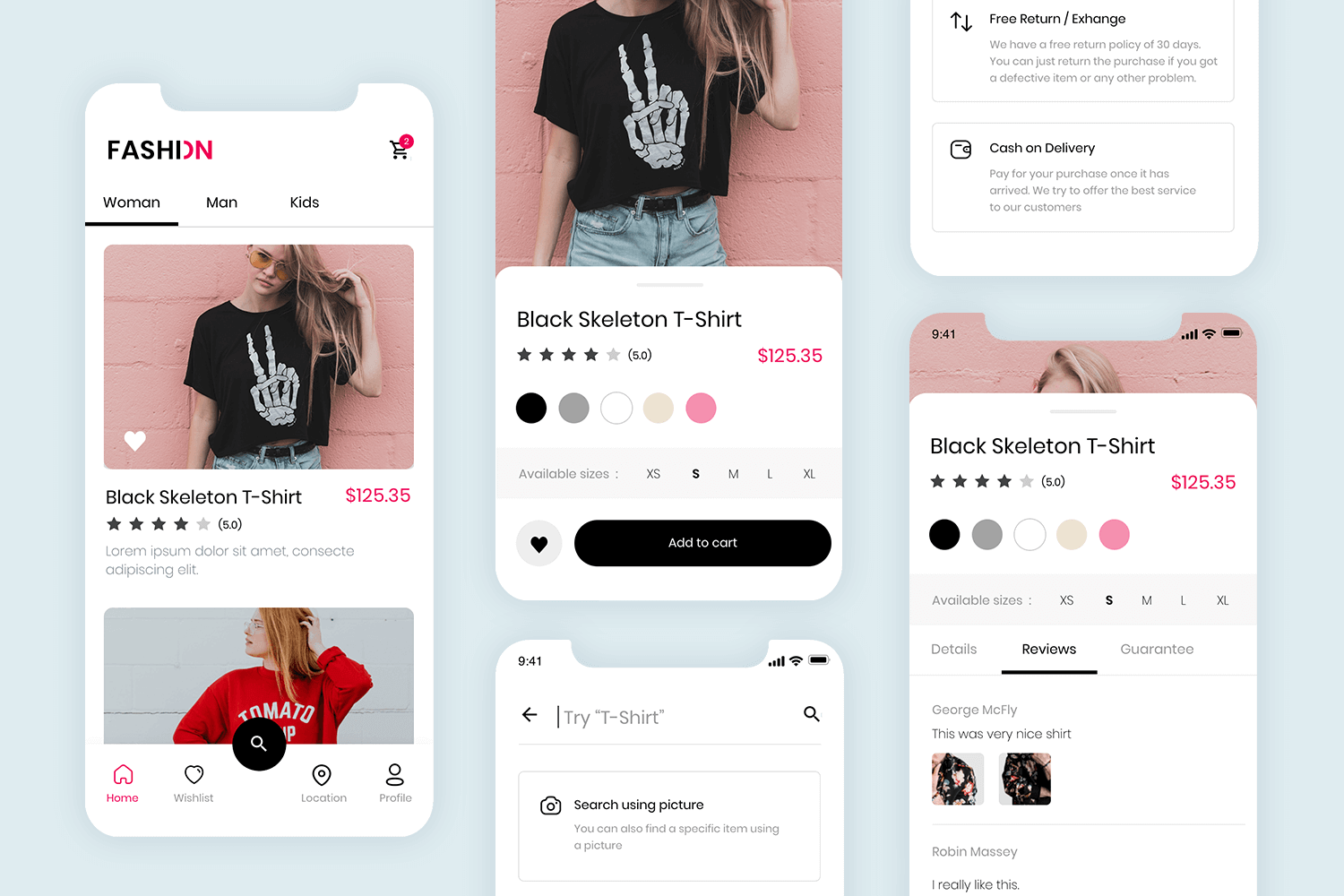
Ce mockup de commerce électronique mobile est un autre merveilleux exemple de point de départ pour une boutique en ligne. L’application de la boutique de mode conserve le style moderne tout en donnant une impression de jeunesse et de décontraction. Vous pouvez vous attendre à trouver la page d’accueil et différentes versions de la page produit, certaines mettant l’accent sur les commentaires ou les options d’expédition. Il y a également une page de recherche, qui inclut le clavier natif.
Téléchargez-le gratuitement ou essayez-le

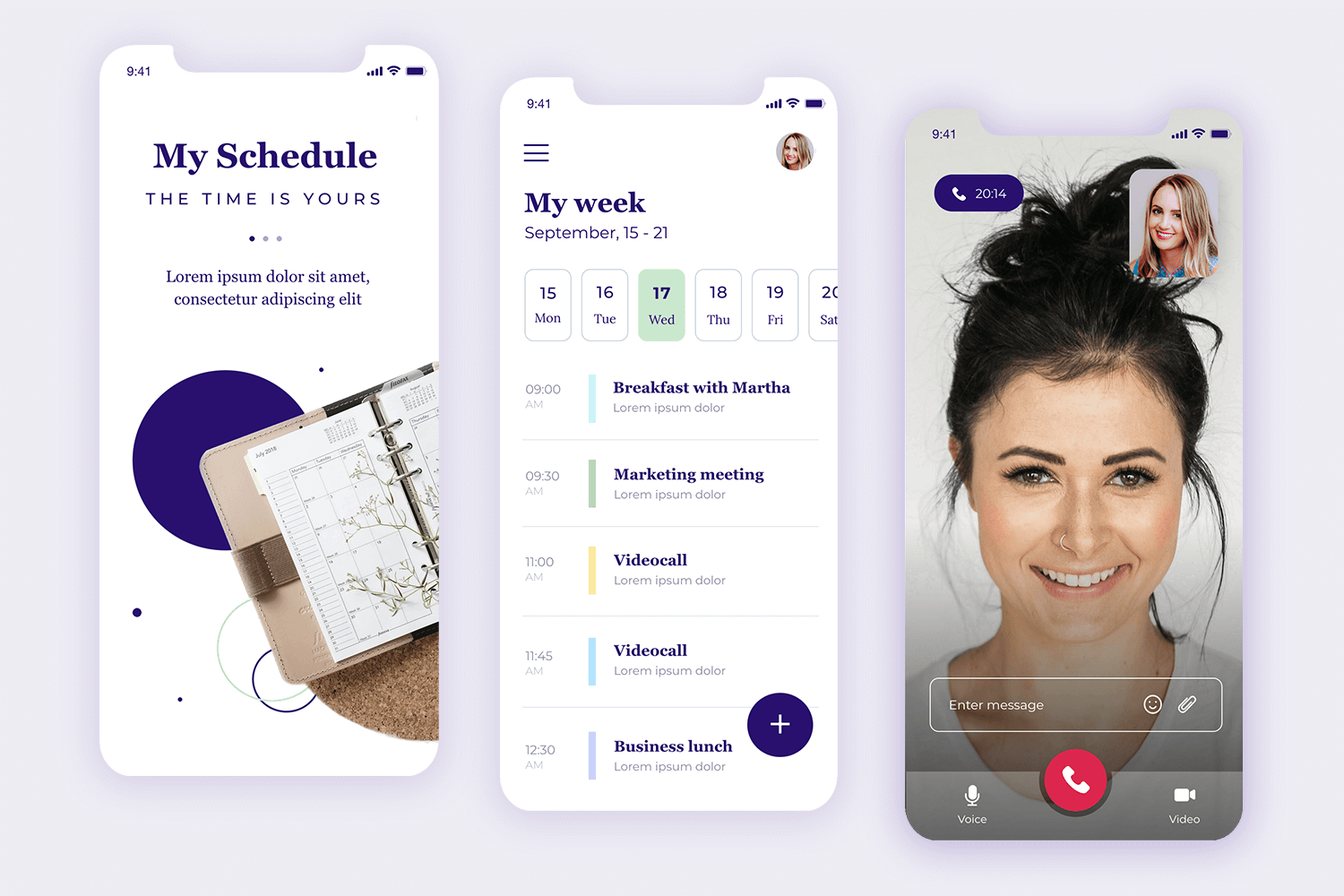
Le mockup de l’application Scheduling propose 3 écrans, dont l’écran d’accueil, un écran de calendrier ainsi qu’un écran d’appel vidéo. L’écran d’introduction peut facilement être étendu à une séquence d’accueil complète, sans trop d’effort. L’écran de calendrier a une structure de contenu merveilleuse, montrant non seulement les jours du mois mais aussi les heures pour des rendez-vous spécifiques.
Téléchargez-le gratuitement ou essayez-le

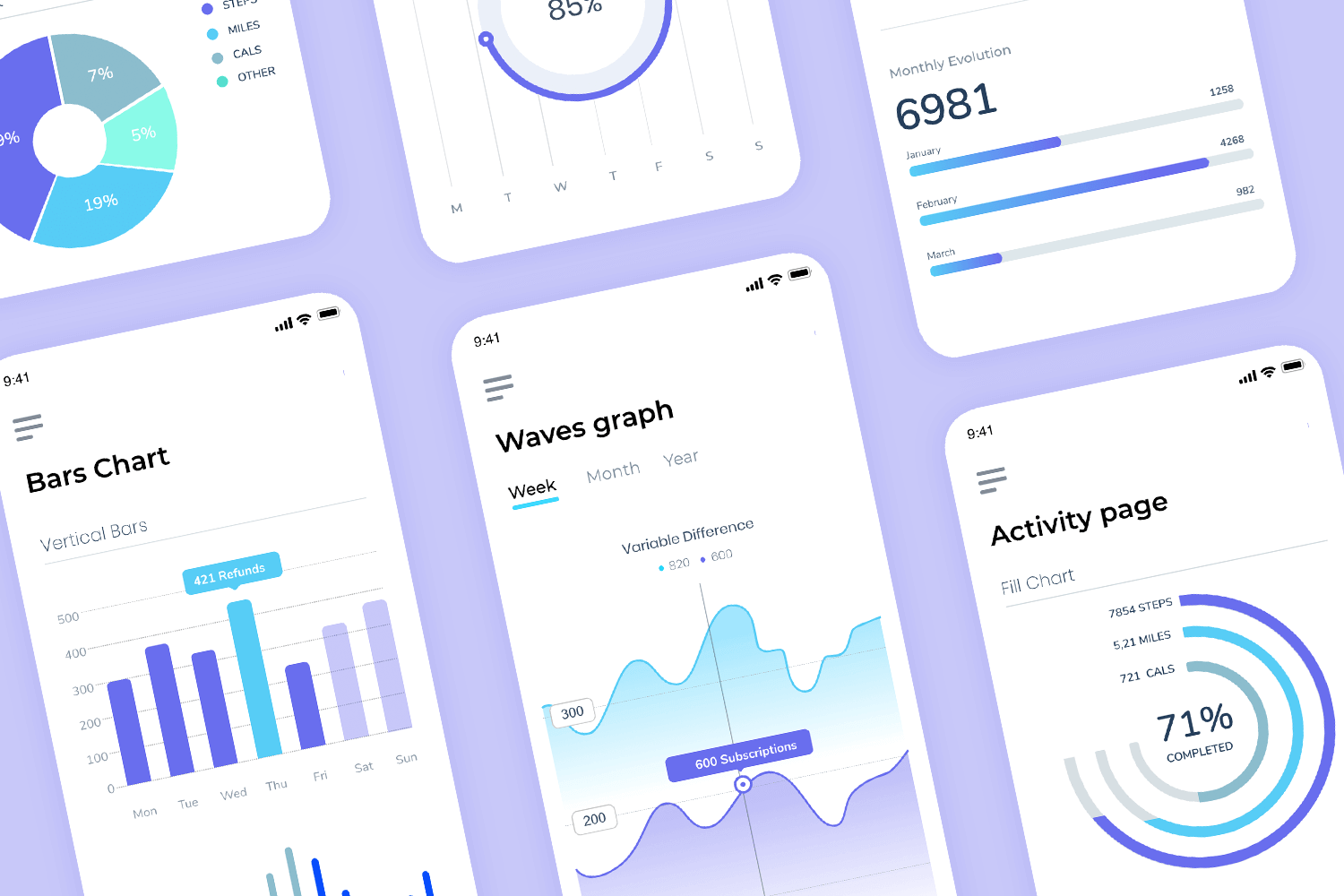
Le mockup d’application de tableau de bord Analytics est un excellent moyen de gagner un peu de temps pour les produits qui doivent révéler et organiser beaucoup d’informations. Chaque écran présente les données d’une manière différente, qu’il s’agisse de camemberts, de barres ou de graphiques en vagues. Les écrans donnent l’impression qu’il est facile d’afficher des données complexes, ce qui vaut vraiment la peine de s’en inspirer. Cela pourrait être facilement adapté et inclus dans n’importe quel design à forte teneur en données que vous souhaitez.
Téléchargez-le gratuitement ou essayez-le

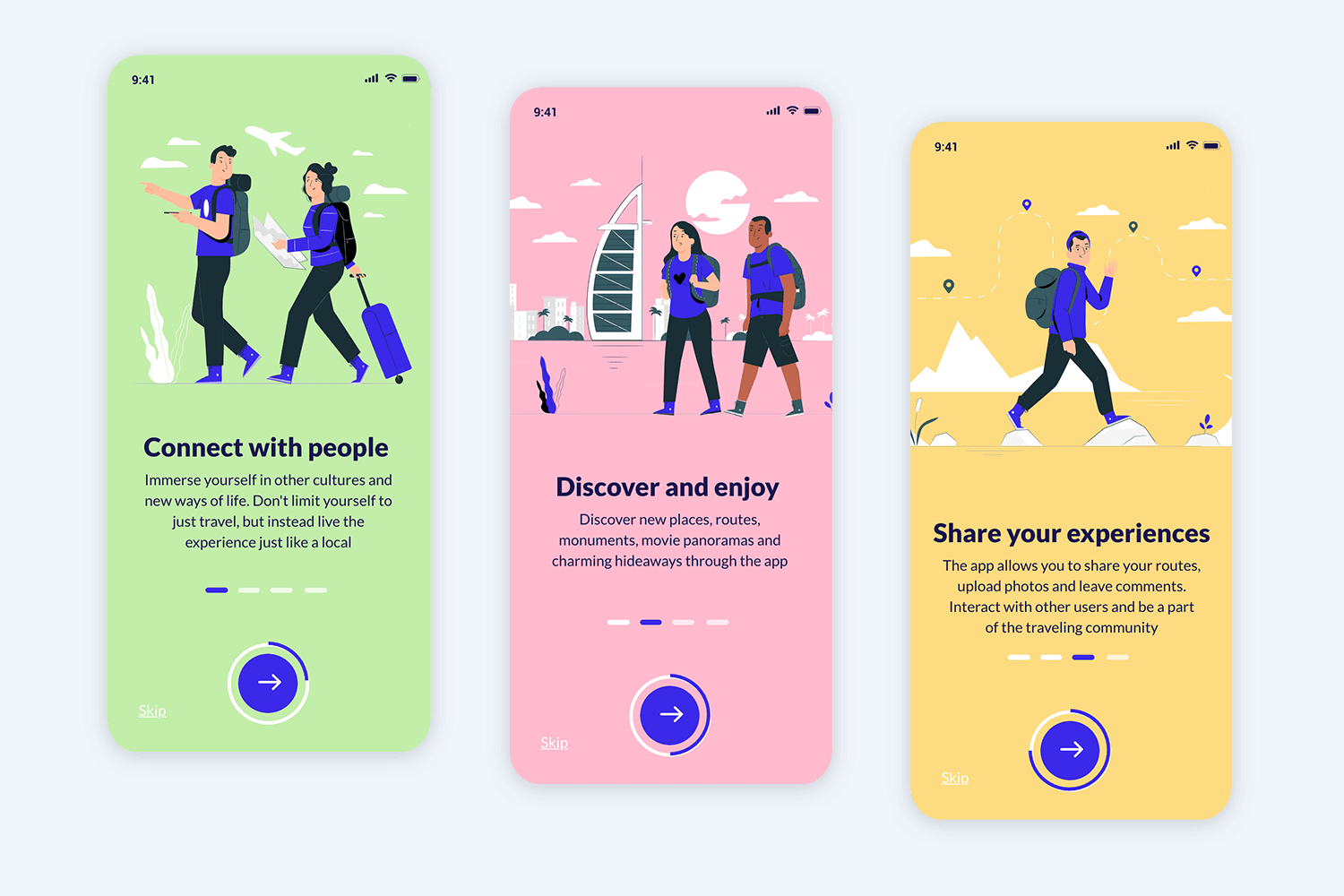
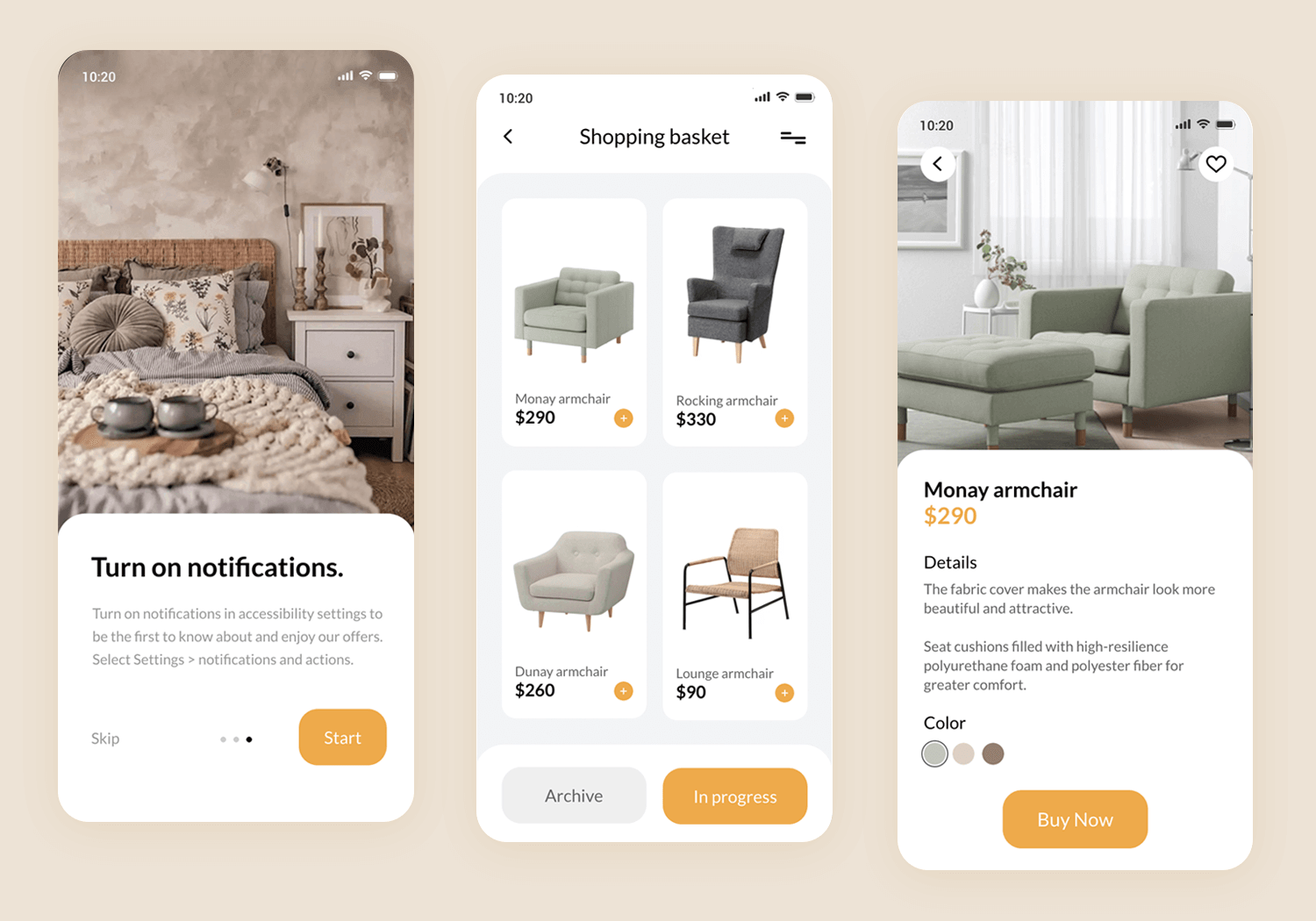
Comme son nom l’indique, ce mockup d’application mobile est une séquence d’onboarding simple mais pratique. La séquence complète se décline en 4 étapes, chacune offrant une illustration unique avec quelques informations et un bouton. Il est vrai que ce mockup seul ne permettra pas à votre produit d’atteindre la ligne d’arrivée, mais il peut effectivement être adapté et utilisé dans tout projet qui nécessite une séquence d’onboarding.
Téléchargez-le gratuitement ou essayez-le

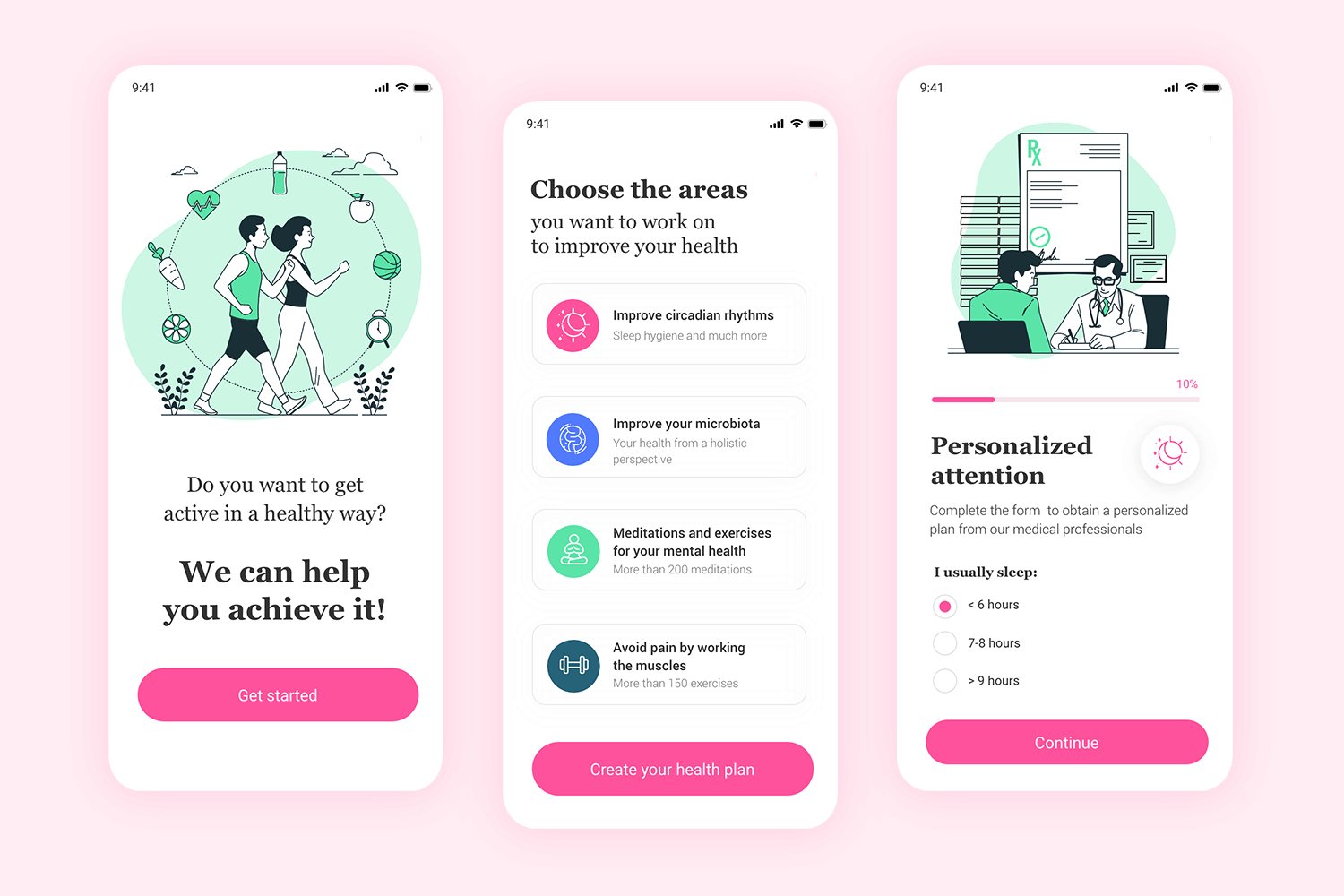
Cette mockup d’application mobile axée sur le bien-être offre une ambiance jeune, décontractée et amusante. Les illustrations et la structure générale transmettent l’idée de faire de la remise en forme une activité amusante pour les utilisateurs. Nous aimons que le mockup soit accompagné des formulaires initiaux, où les utilisateurs peuvent spécifier leurs objectifs et les détails de leurs motivations.
Téléchargez-le gratuitement ou essayez-le

Ce mockup d’application mobile pourrait être le point de départ parfait pour tout produit qui s’appuie sur la diffusion de nombreux contenus écrits. L’application éditoriale News dispose de 4 écrans, dont la page d’accueil et un écran pour chaque contenu. Nous adorons la simplicité du design, qui permettrait aux utilisateurs de se concentrer sur ce qu’ils lisent. C’est le mockup parfait pour les blogs, les plateformes d’actualités ou tout autre produit de style éditorial.
Téléchargez-le gratuitement ou essayez-le

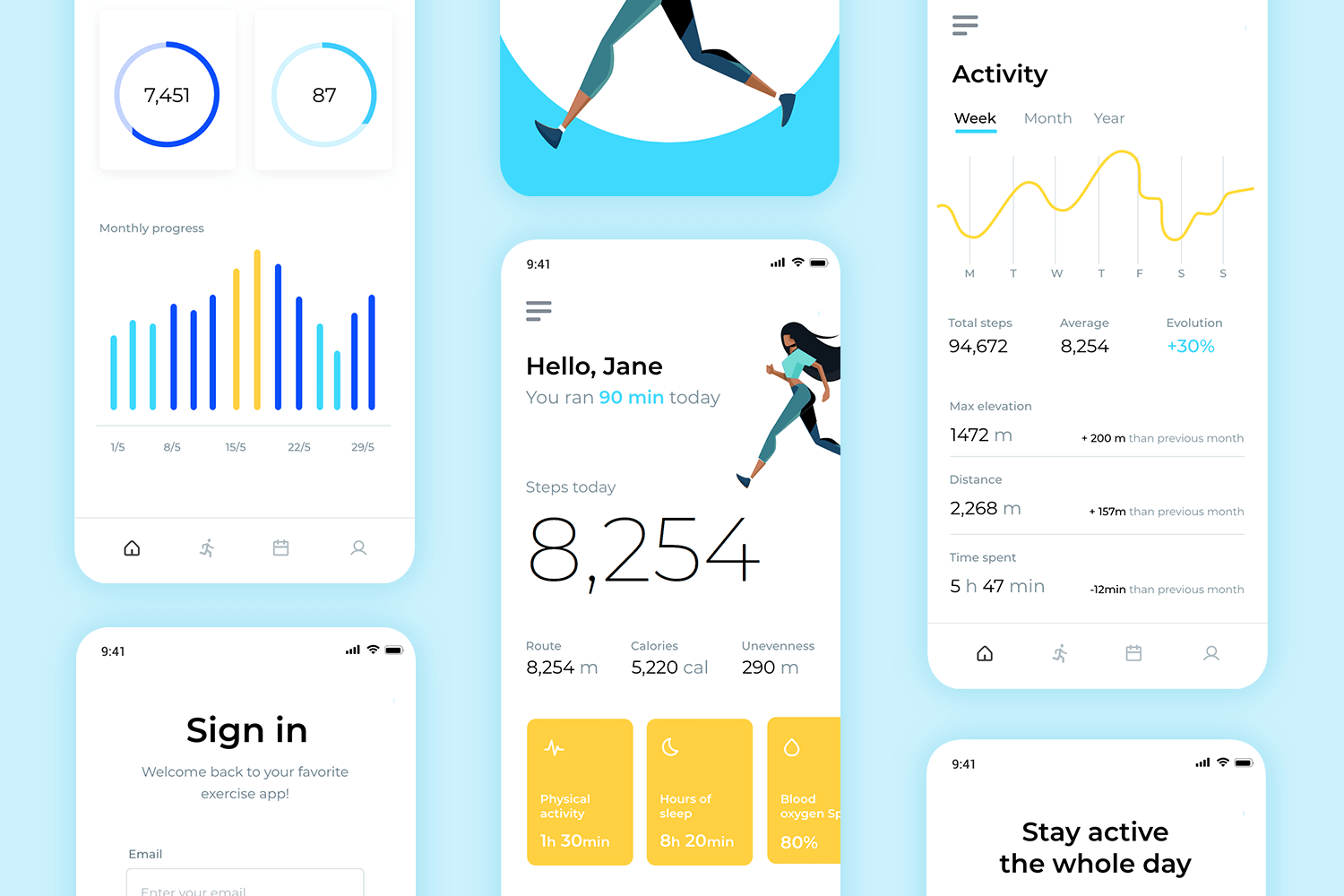
Ce mockup d’application mobile bénéficie de 5 écrans différents, chacun avec le design visuel complet et les interactions correspondantes. Le flux de l’application Fitness se concentre sur un style joyeux et énergique, avec des couleurs et des illustrations vives. L’écran d’accueil peut être facilement étendu à une séquence d’accueil complète. Profitez pleinement de la hiérarchie visuelle et du merveilleux design de la mise en page.
Téléchargez-le gratuitement ou essayez-le

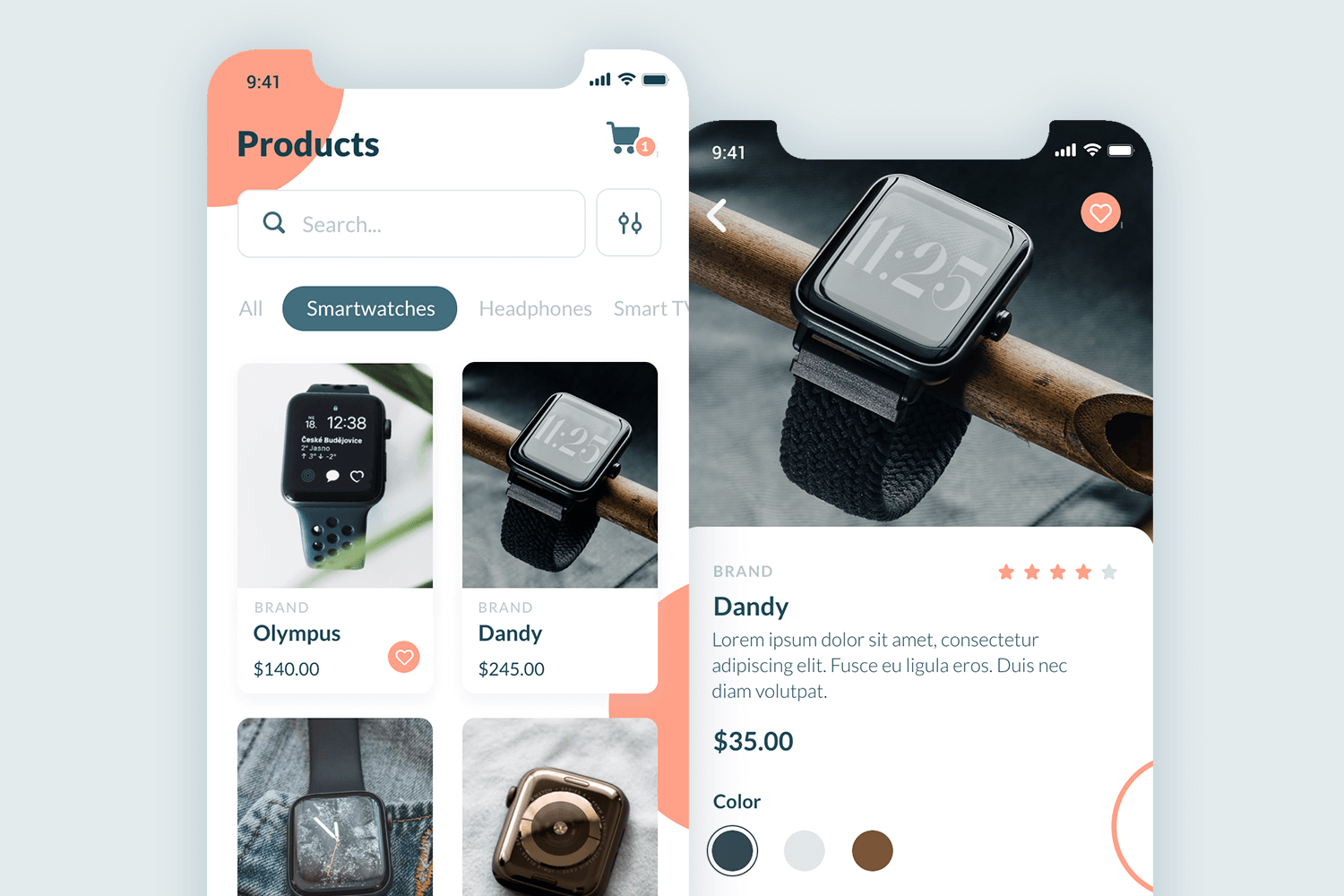
Malgré le fait qu’il n’apporte que 2 écrans, le Wearable tech e-commerce app mockup peut encore être assez pratique. Elle peut être facilement modifiée et adaptée pour représenter n’importe quel type de boutique en ligne dont vous pourriez avoir besoin. La page d’accueil bénéficie d’un système de filtrage ainsi que d’une grille de cartes qui affiche les articles. Nous adorons la structuration du contenu de la page produit, qui parvient à proposer les options de taille et de couleur, le prix et la description dans un espace très réduit.
Téléchargez-le gratuitement ou essayez-le

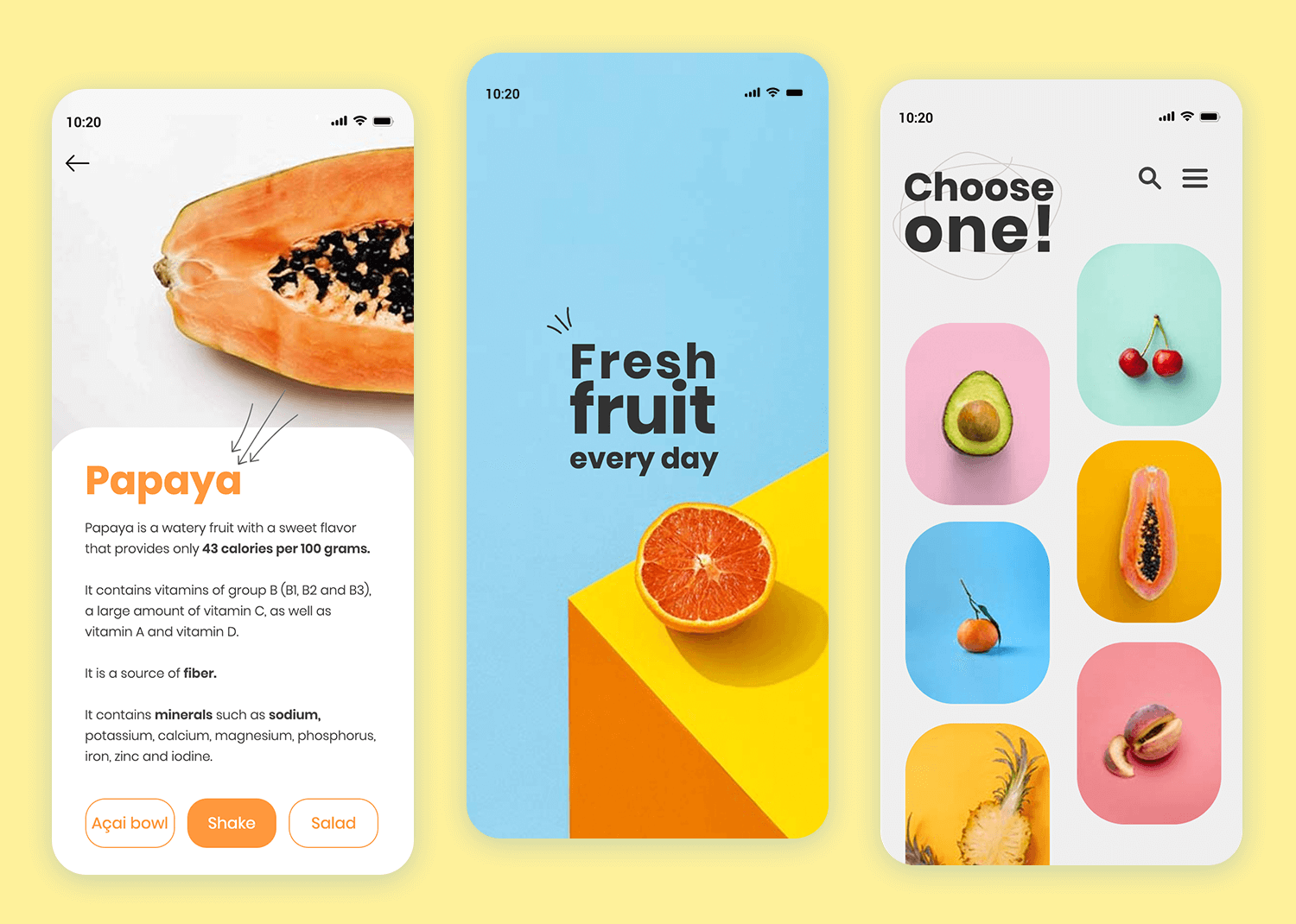
Découvrez une mockup d’appli vibrante et visuellement attrayante, conçue pour promouvoir les fruits frais tous les jours. La combinaison frappante de couleurs vives et de typographie audacieuse capte immédiatement l’attention, rendant le message clair et engageant.
Ce mockup d’application mobile est parfait pour les entreprises qui cherchent à mettre l’accent sur la fraîcheur et la qualité. Le design minimaliste veille à ce que l’accent reste sur le message principal, offrant un look propre et moderne.
Téléchargez-le gratuitement ou essayez-le

Ce mockup complet d’application mobile de trading et d’investissement comprend 3 écrans d’introduction pour l’onboarding, et 9 autres écrans avec des caractéristiques de produits que vous pouvez facilement adapter à votre propre produit ou marque. Certains des écrans inclus dans ce mockup sont : l’inscription, le tableau de bord d’accueil, le profil et les transactions.
Téléchargez-le gratuitement ou essayez-le

Ce mockup d’application de recettes visuellement attrayant est conçu pour les passionnés de cuisine. La mise en page présente une image vivante du plat en haut, suivie d’une liste d’ingrédients bien organisée et d’instructions de préparation étape par étape.
Les détails clés tels que le temps de préparation, le nombre de convives et le niveau de difficulté sont affichés en évidence, ce qui garantit une expérience conviviale. Cette mockup d’appli est parfaite pour ceux qui aiment cuisiner et veulent un accès rapide à de délicieuses recettes.
Téléchargez-le gratuitement ou essayez-le

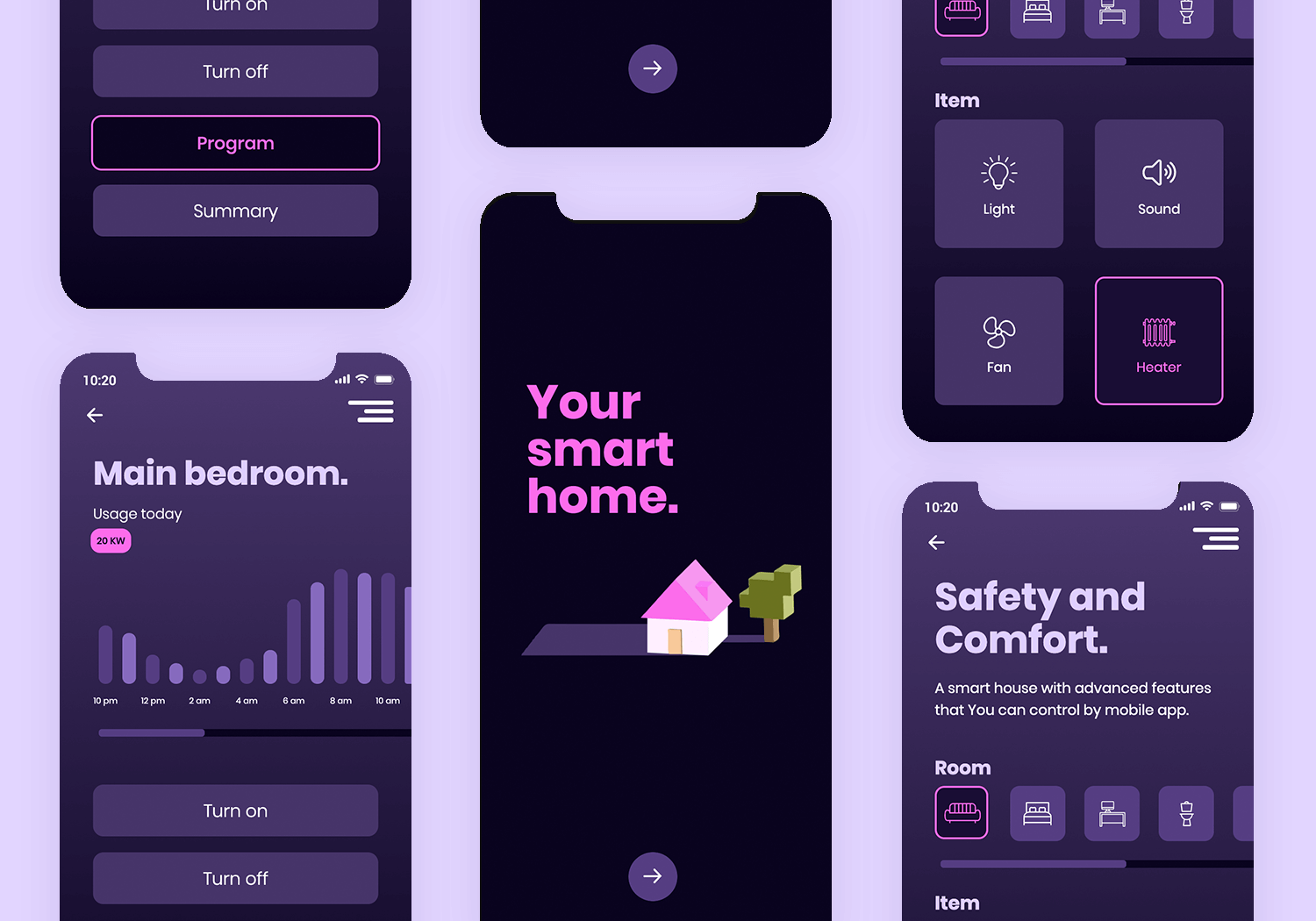
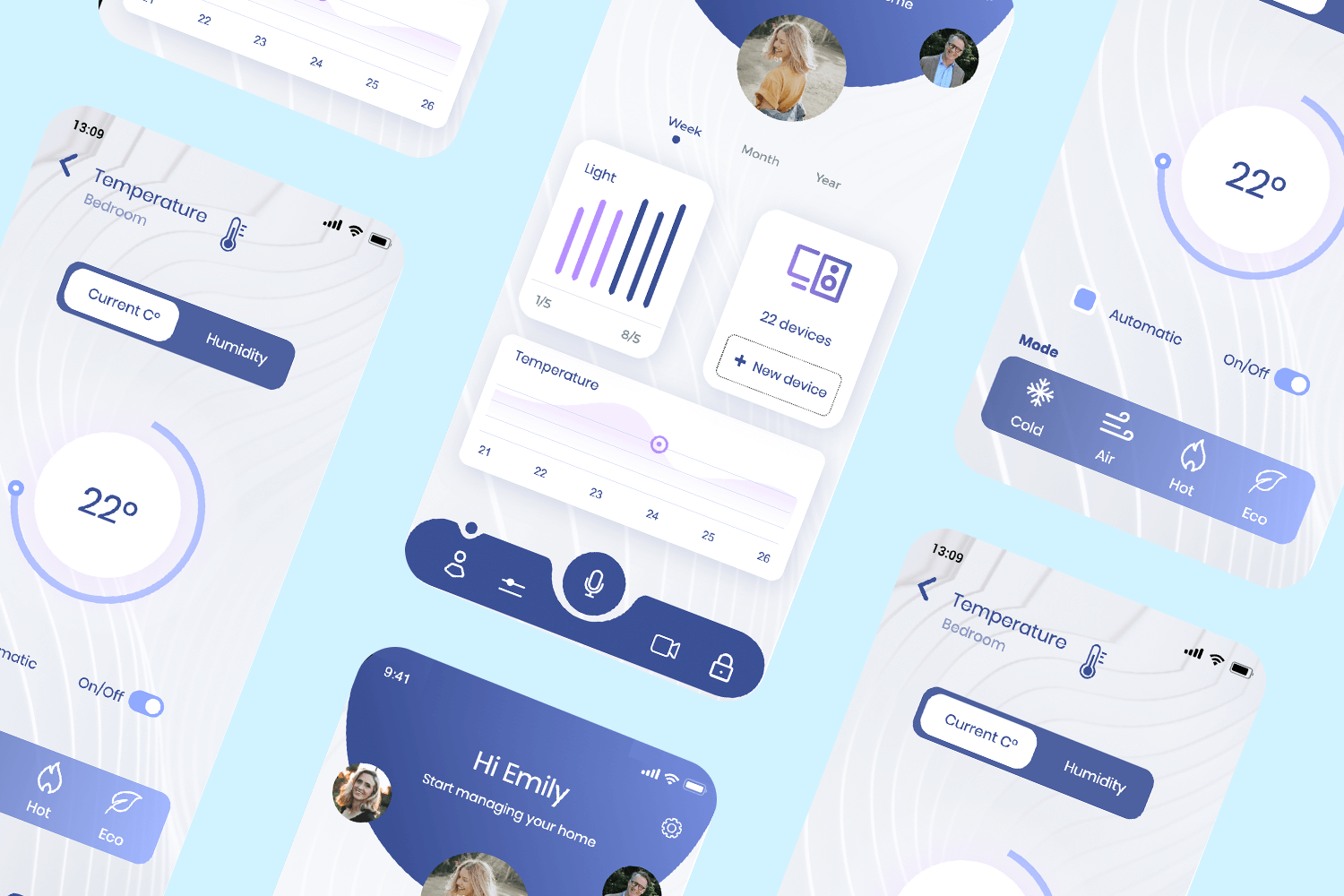
Contrôlez votre maison intelligente sans effort avec ce mockup d’application facile à utiliser. Conçue avec votre sécurité et votre confort à l’esprit, elle vous permet de gérer tous vos appareils domestiques en un seul endroit.
Trouvez facilement ce dont vous avez besoin grâce aux commandes organisées par pièce et par appareil. Réglez les lumières, les sons, les ventilateurs et les températures en quelques clics. L’aspect moderne et sombre de l’application la rend facile à lire et agréable à utiliser.
Téléchargez-le gratuitement ou essayez-le

Ce design d’app de boutique en ligne simple mais complet est stylisé pour faire ressortir vos produits. Cette ressource comprend 16 écrans, dont 3 écrans d’accueil pour présenter l’application et ses fonctionnalités. Dans cet exemple de mockup, vous trouverez des composants tels que la vue en grille des produits, un menu latéral, des filtres de catégorie et plusieurs passerelles de paiement interactives dans l’écran Paiement.
Téléchargez-le gratuitement ou essayez-le

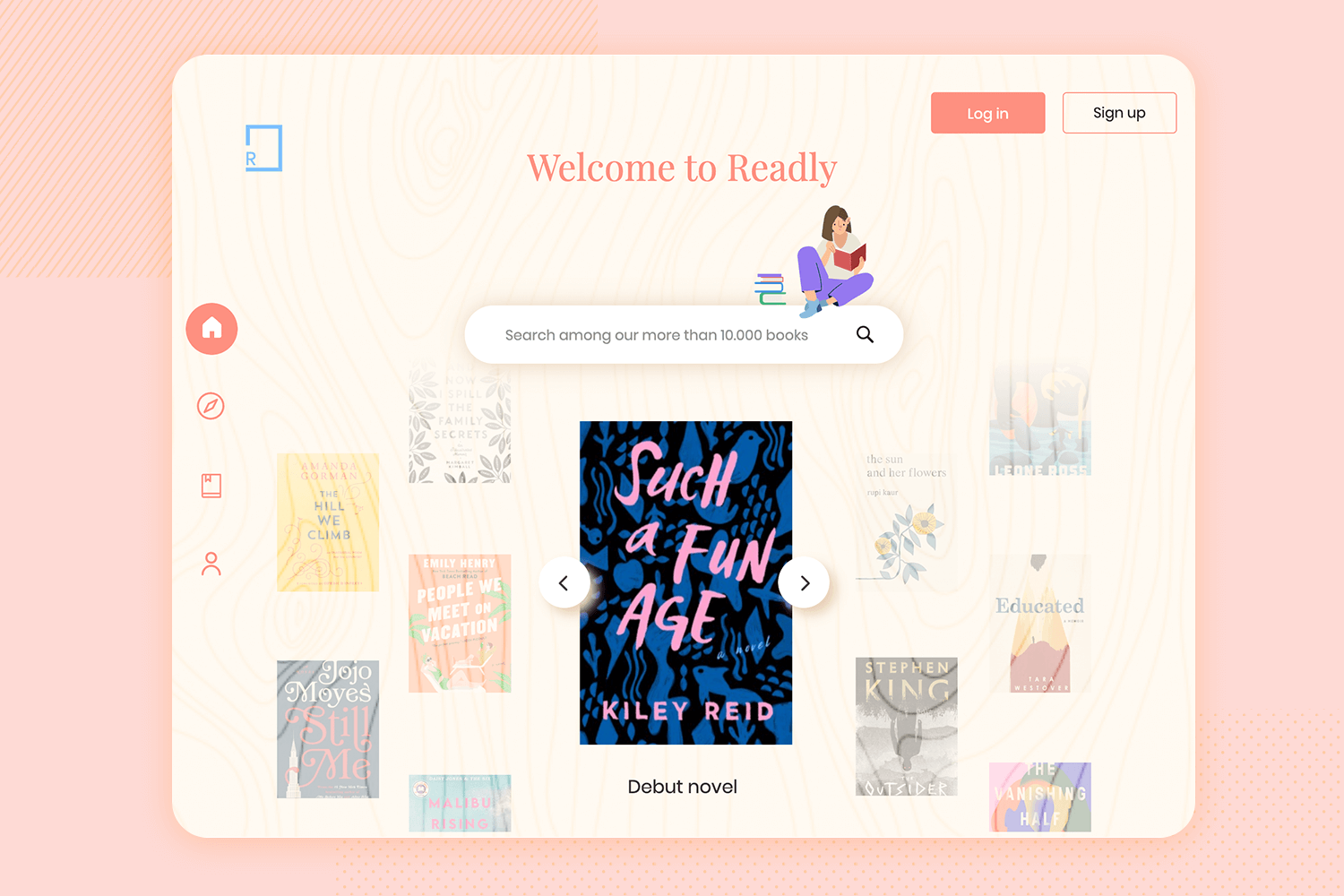
Ce mockup d’application pour tablette présente une délicieuse expérience de lecteur de livres électroniques. Le design présente une interface chaleureuse et accueillante, avec une barre de recherche proéminente pour explorer une vaste bibliothèque de plus de 10 000 livres.
La page d’accueil présente un livre en vedette, avec un carrousel pour faciliter la navigation. La navigation est simple, avec des icônes pour l’accueil, la liste de lecture et le profil de l’utilisateur. Les boutons « Se connecter » et « S’inscrire » sont facilement accessibles, ce qui encourage l’interaction avec l’utilisateur.
Téléchargez-le gratuitement ou essayez-le

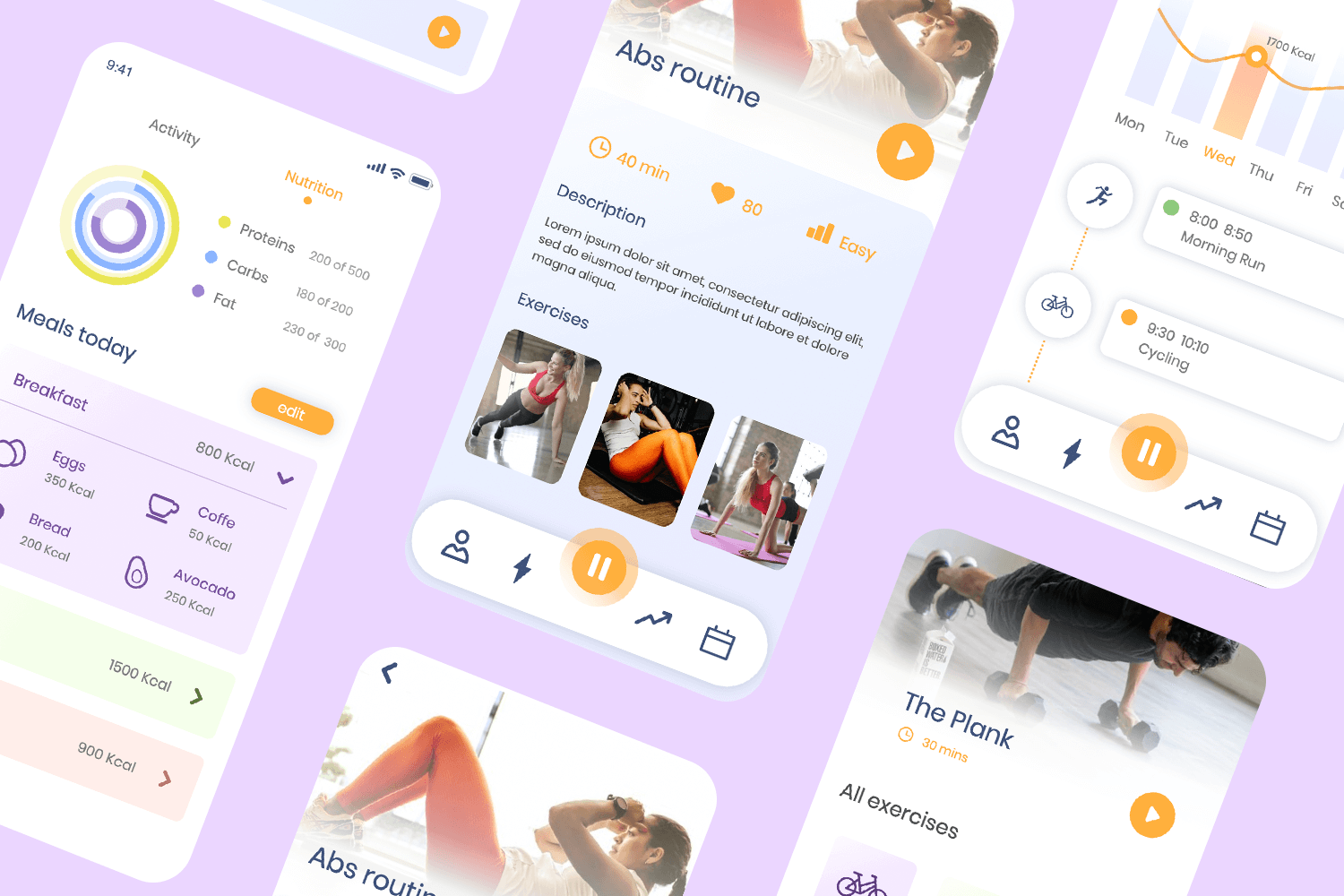
Restez sur la bonne voie avec vos objectifs de remise en forme en utilisant ce mockup d’application mobile gratuit. Elle est facile à utiliser et vous aide à garder un œil sur vos séances d’entraînement et votre alimentation.
L’écran principal vous accueille et vous montre le chemin parcouru. Vous pouvez voir vos progrès au fil du temps et suivre facilement vos activités quotidiennes telles que la course à pied et le vélo.
Avec son design simple et ses fonctionnalités utiles, ce mockup d’appli est idéal pour tous ceux qui veulent se mettre en forme.
Téléchargez-le gratuitement ou essayez-le

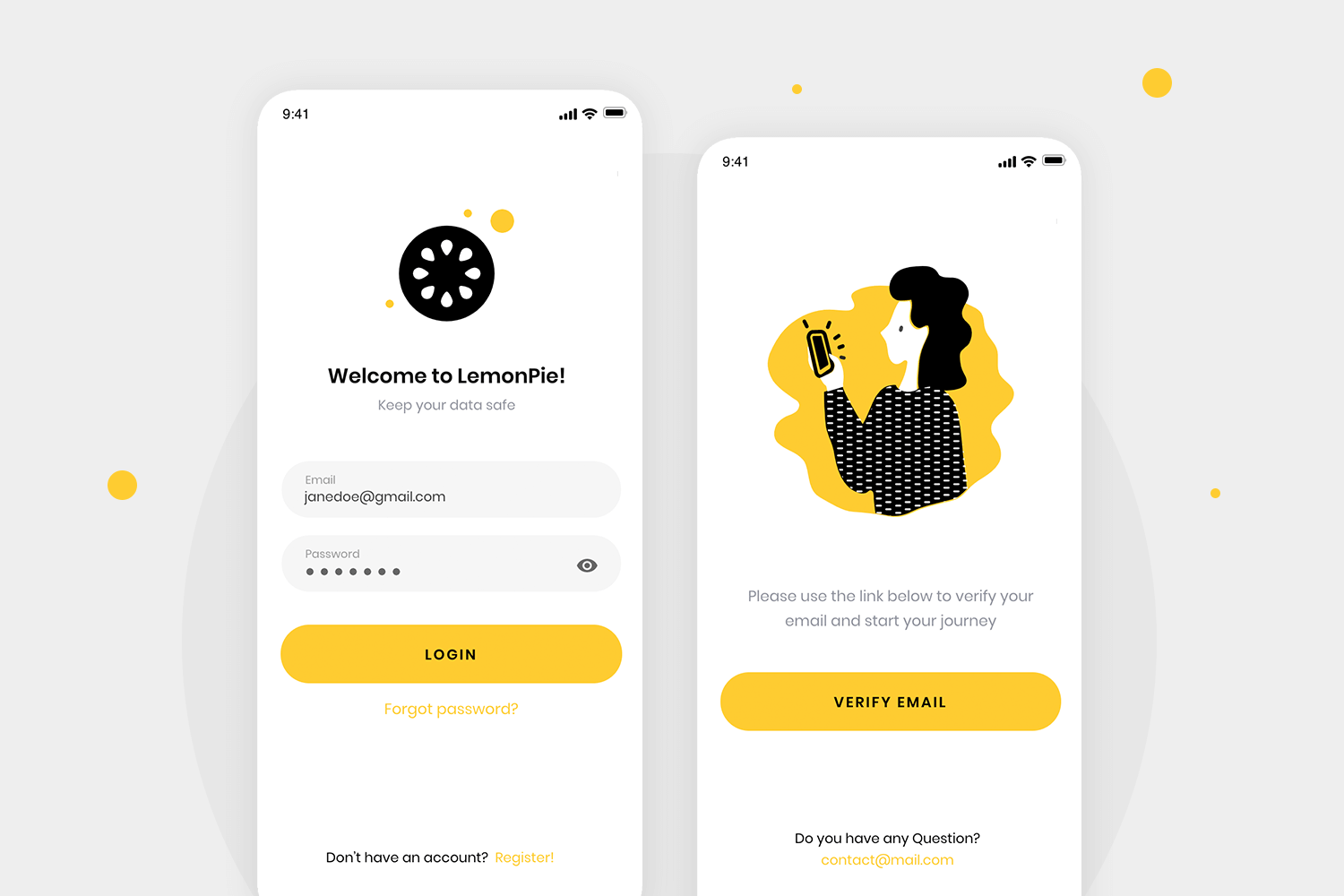
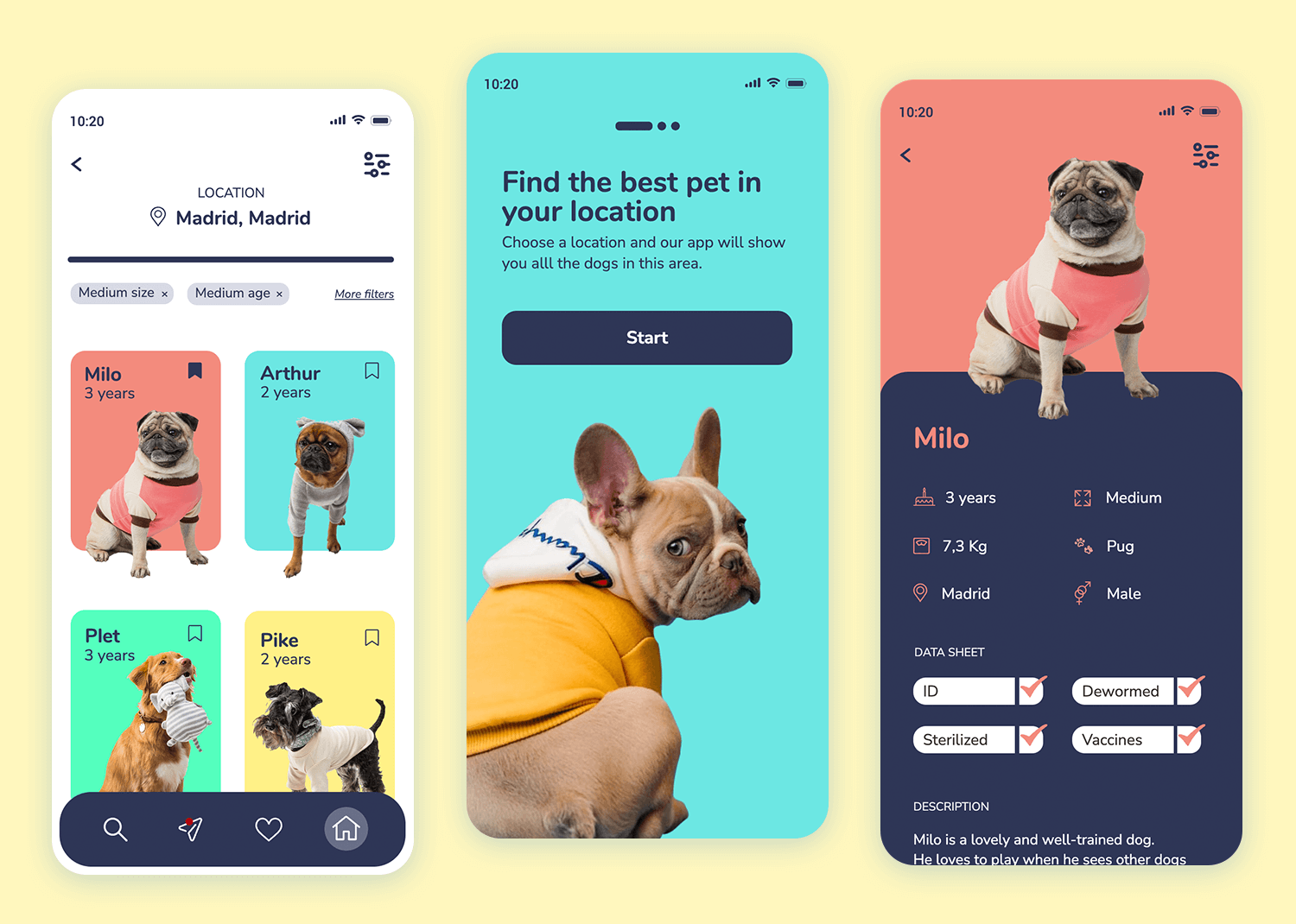
Ce mockup est conçu pour un écran de connexion simple et convivial. Le design épuré encourage une navigation facile, avec des champs pour l’email et le mot de passe clairement affichés.
Une invite pour les mots de passe oubliés et un lien pour créer un nouveau compte apportent une aide supplémentaire aux utilisateurs. Le bouton lumineux « Se connecter » se détache sur le fond sombre, ce qui le rend facile à trouver.
Parfait pour une appli d’adoption de chiens, ce design UI offre une expérience de connexion fluide et efficace.
Téléchargez-le gratuitement ou essayez-le

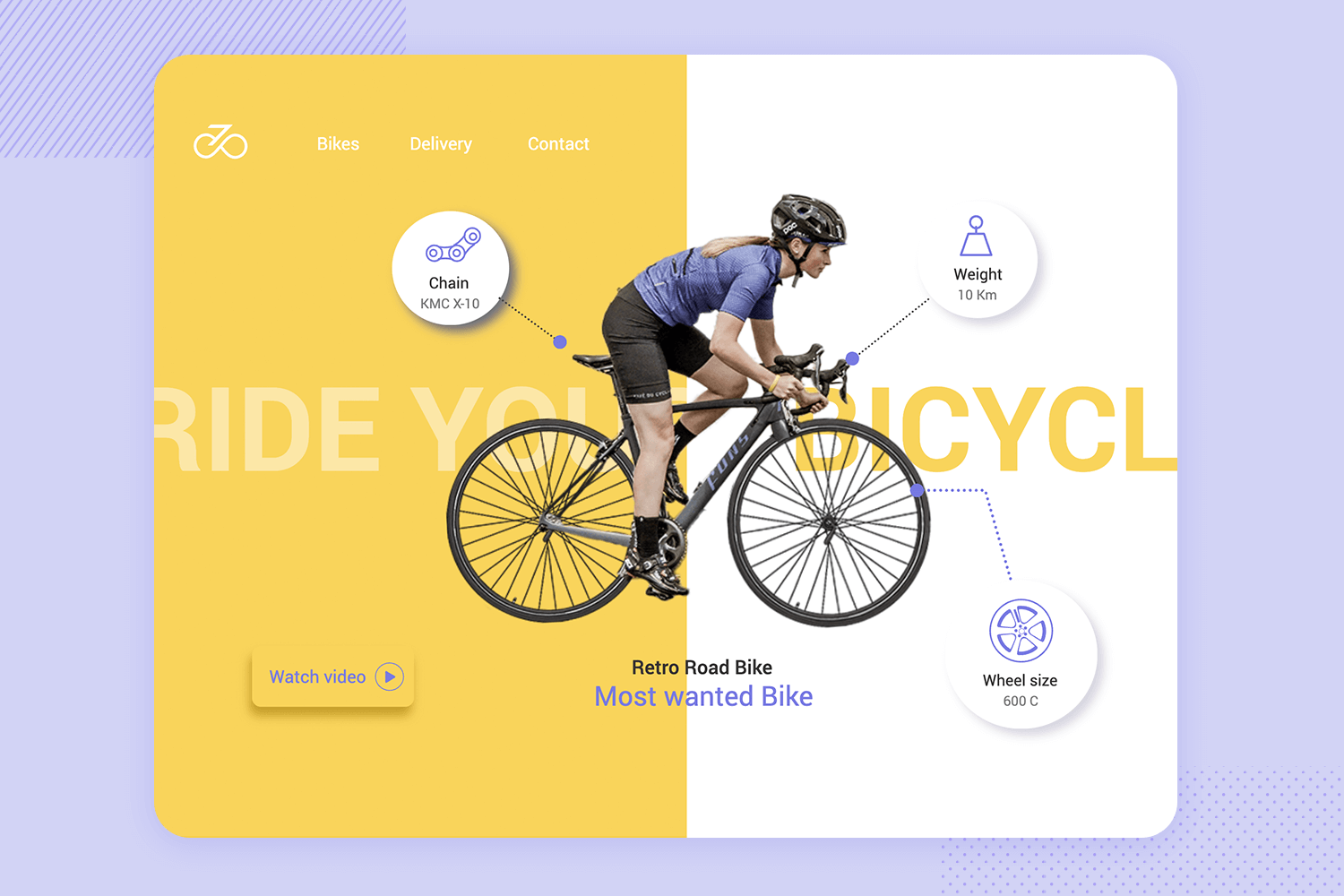
Découvrez des vélos personnalisés cool avec ce mockup d’application de magasin amusant et coloré. Le design montre une personne conduisant un vélo, mettant en évidence des détails importants tels que le type de chaîne, le poids et la taille des roues.
L’application est facile à utiliser et comporte des sections pour les vélos, la livraison et le contact. Un gros bouton « Regarder la vidéo » vous permet d’en savoir plus sur le vélo.
Ce mockup d’application gratuit est parfait pour montrer des vélos personnalisés et susciter l’enthousiasme des amateurs de vélo.
Téléchargez-le gratuitement ou essayez-le

Bienvenue dans le contrôle transparent de la maison avec ce mockup moderne d’application de gestion de la maison. L’interface est conviviale et visuellement attrayante. Elle accueille les utilisateurs par leur nom et leur donne une vue d’ensemble de la gestion de leur maison.
L’application permet aux utilisateurs de surveiller et de contrôler l’environnement de leur maison, y compris l’éclairage et la température. Elle affiche des mesures clés sur différentes périodes : semaine, mois et année, offrant ainsi une vue d’ensemble de l’activité de la maison.
Grâce à une navigation intuitive, les utilisateurs peuvent facilement ajouter de nouveaux appareils et gérer jusqu’à 22 appareils connectés. Ce mockup est parfait pour présenter une solution de maison intelligente qui privilégie la facilité d’utilisation et l’efficacité.
Téléchargez-le gratuitement ou essayez-le

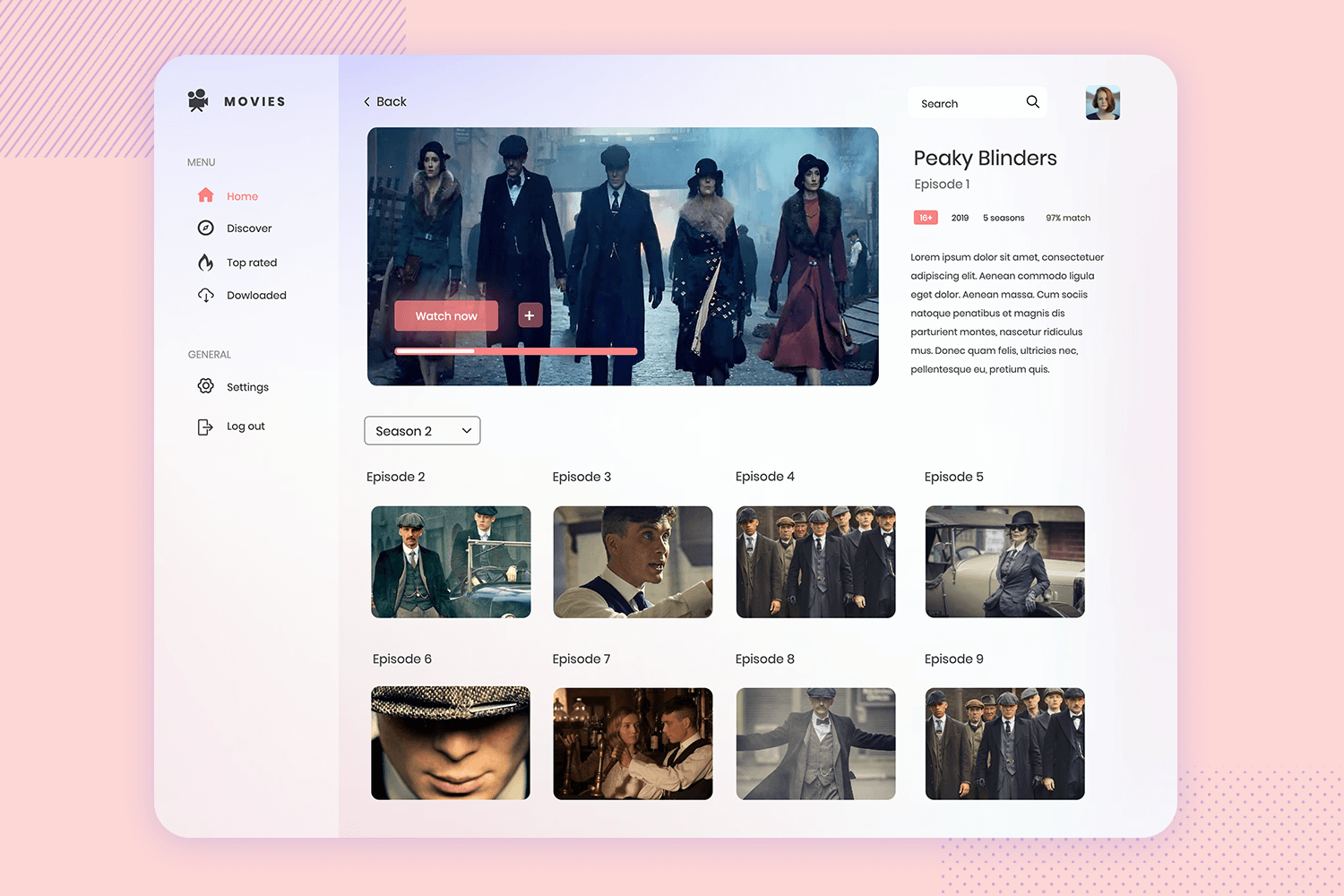
Cette élégante mockup d’application de service de streaming vous plongera dans le divertissement. L’interface présente un affichage captivant de l’émission sélectionnée, avec des vignettes d’épisodes et des informations détaillées sur la série.
Les utilisateurs peuvent facilement naviguer dans les options du menu, notamment Accueil, Découvrir, Mieux notés et Téléchargés, ainsi que dans les paramètres généraux et l’option de déconnexion. La barre de recherche située en haut de l’écran permet d’accéder rapidement aux contenus préférés.
Ce mockup d’application gratuit est conçu pour une expérience utilisateur parfaite et agréable, parfaite pour présenter un service de streaming complet.
Téléchargez-le gratuitement ou essayez-le

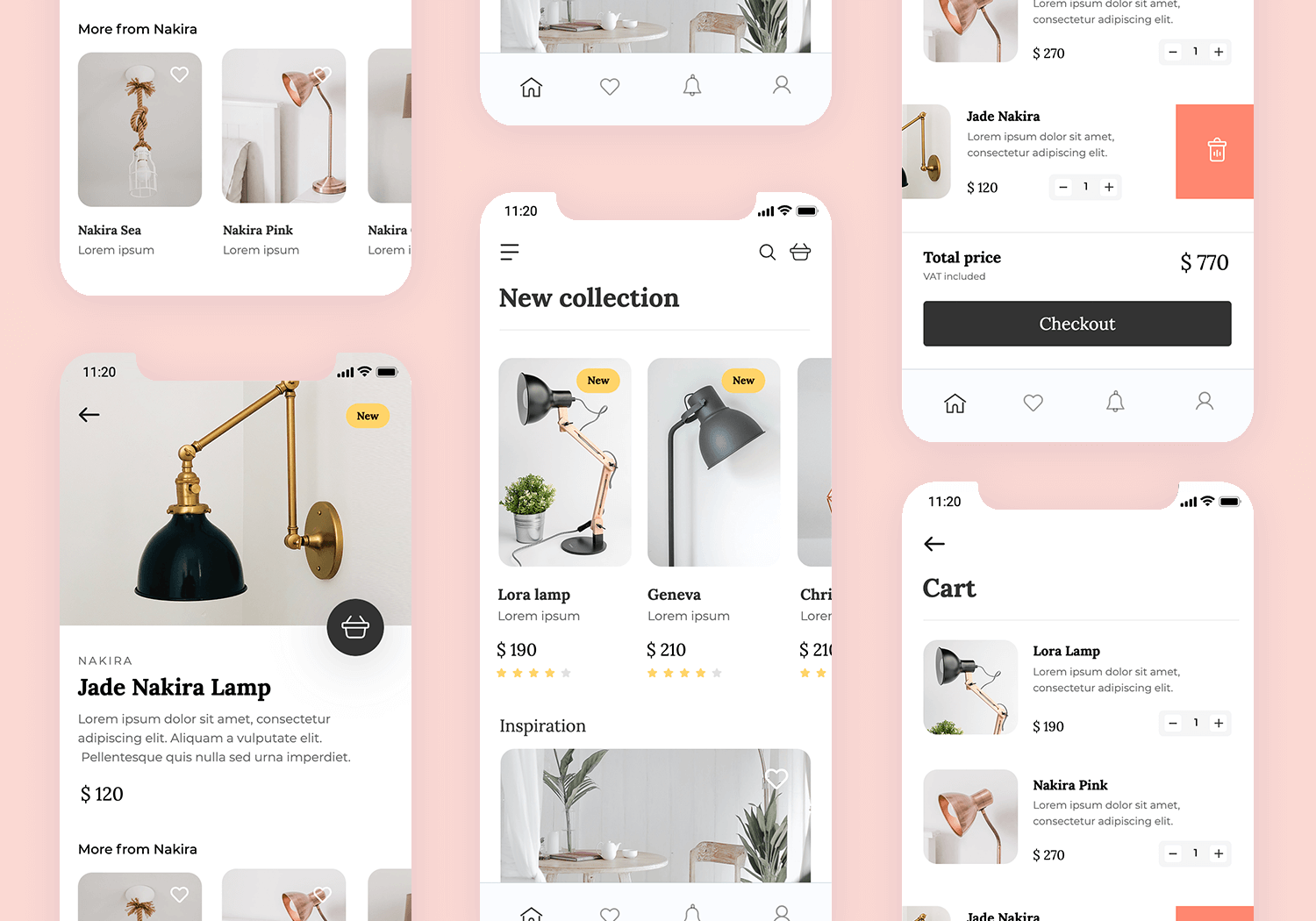
Découvrez les dernières tendances avec cette élégante mockup d’application de commerce électronique. Le design comporte une section « Nouvelle collection », présentant une variété de produits élégants avec des images, des prix et des évaluations. Chaque article est étiqueté « Nouveau » pour mettre en évidence les derniers arrivages.
La présentation est claire et conviviale, avec une barre de recherche et une icône de panier pour faciliter la navigation. En dessous, la section « Inspiration » propose un contenu sélectionné pour susciter des idées et améliorer l’expérience d’achat.
Parfait pour une boutique en ligne, ce mockup d’appli assure un parcours d’achat idéal et agréable.
Téléchargez-le gratuitement ou essayez-le

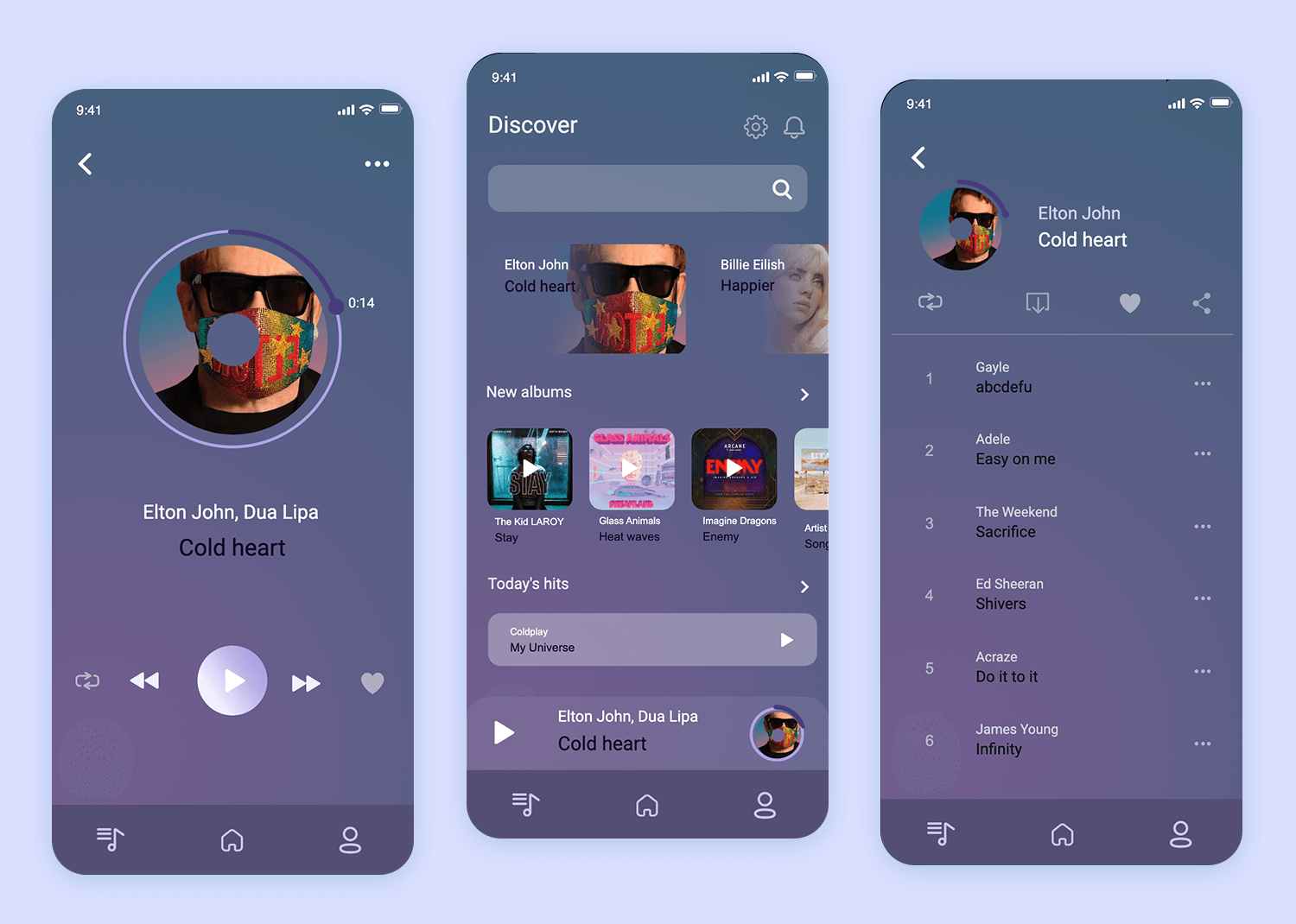
Ce mockup d’application de découverte musicale engageante présente une interface propre et intuitive qui permet aux utilisateurs d’explorer de nouvelles musiques sans effort.
La section « Découvrir » met en avant les titres populaires d’artistes tels qu’Elton John et Billie Eilish.
En dessous, les utilisateurs peuvent trouver les nouveaux albums et les hits du jour, ce qui leur permet de rester au courant des dernières tendances musicales. La barre de recherche située en haut de l’écran permet d’accéder rapidement aux chansons et aux artistes préférés.
Téléchargez-le gratuitement ou essayez-le

Avec une navigation facile et des éléments visuellement attrayants, ce mockup d’appli est parfait pour les amateurs de musique qui cherchent à découvrir de nouveaux morceaux.
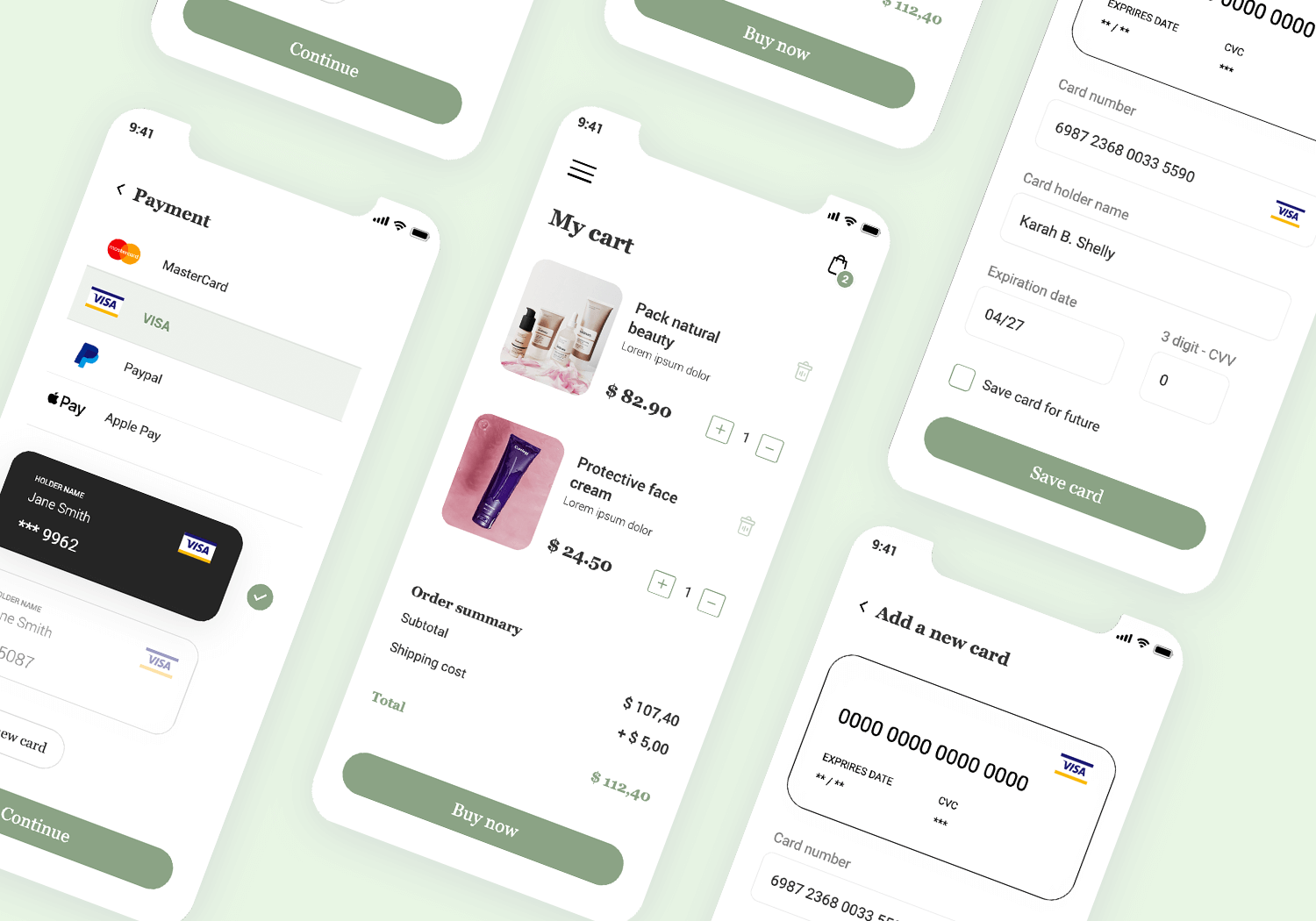
Ce prototype d’application de panier d’achat intuitif permet à chacun de gérer ses achats en toute simplicité. Le design présente une mise en page propre et organisée, affichant les images, les noms, les prix et les quantités des produits.
Les utilisateurs peuvent facilement mettre à jour les quantités des articles ou retirer des produits directement du panier. Le récapitulatif de la commande, en bas de page, fournit une ventilation claire du sous-total, des frais d’expédition et du montant total. Le bouton « Acheter maintenant », bien en vue, favorise la fluidité de la commande.
Idéal pour toute appli de commerce électronique, ce mockup garantit une expérience d’achat fluide et efficace.
Téléchargez-le gratuitement ou essayez-le

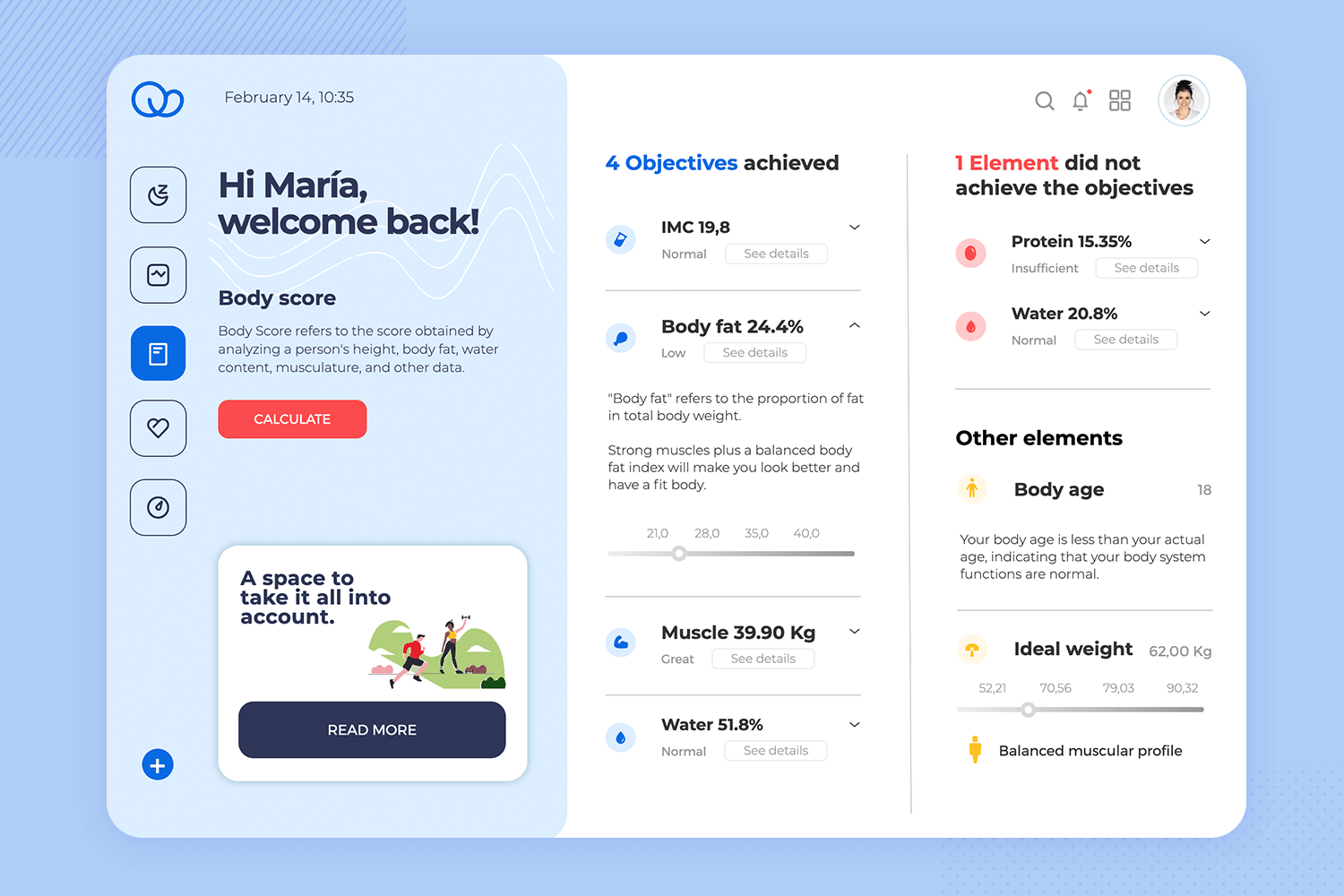
Ce mockup d’application mobile gratuit est conçu pour donner de l’autonomie à votre parcours de santé. Elle offre une vue d’ensemble de votre score corporel, en analysant des paramètres clés tels que la graisse corporelle, la teneur en eau et la masse musculaire. L’interface intuitive comporte des sections claires mettant en évidence vos réalisations et les domaines d’amélioration potentielle.
Mettez facilement à jour votre score corporel à l’aide du bouton interactif « Calculer » et accédez rapidement à d’autres fonctions grâce au menu latéral pratique. Que vous débutiez ou que vous soyez bien engagé sur la voie d’une meilleure santé, cette mockup d’appli est votre compagnon idéal pour une expérience de suivi de santé personnalisée et détaillée.
Téléchargez-le gratuitement ou essayez-le

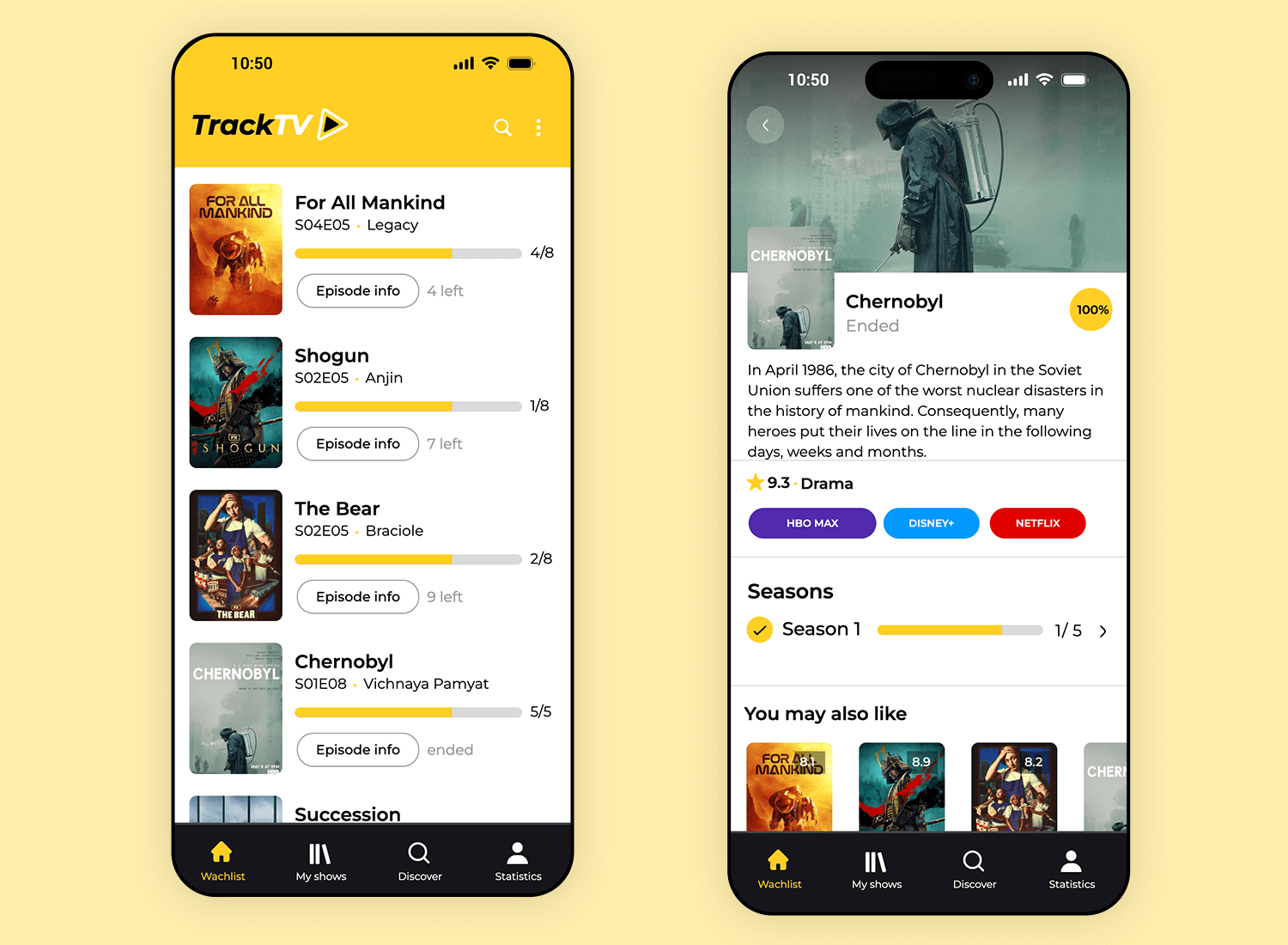
Restez facilement au courant de vos émissions préférées en utilisant ce mockup d’application mobile de suivi télévisuel. Cette mockup d’app présente une mise en page propre et conviviale, parfaite pour tout passionné de séries. L’écran de gauche organise les émissions sous forme de liste, ce qui permet aux utilisateurs de voir leur progression en un coup d’œil, tandis qu’une barre de progression lumineuse indique le nombre d’épisodes restants.
L’écran de droite offre une vue détaillée pour chaque émission, avec des résumés d’épisodes, des classements et des options de streaming, ce qui en fait une mockup app polyvalente gratuite pour suivre et découvrir des séries. Vous souhaitez la personnaliser ? Il vous suffit d’ajouter votre marque, d’ajuster les couleurs et vous voilà prêt à partir ! Cette mockup d’application mobile rend le suivi et la recherche de nouvelles séries faciles et agréables.
Téléchargez-le gratuitement ou essayez-le

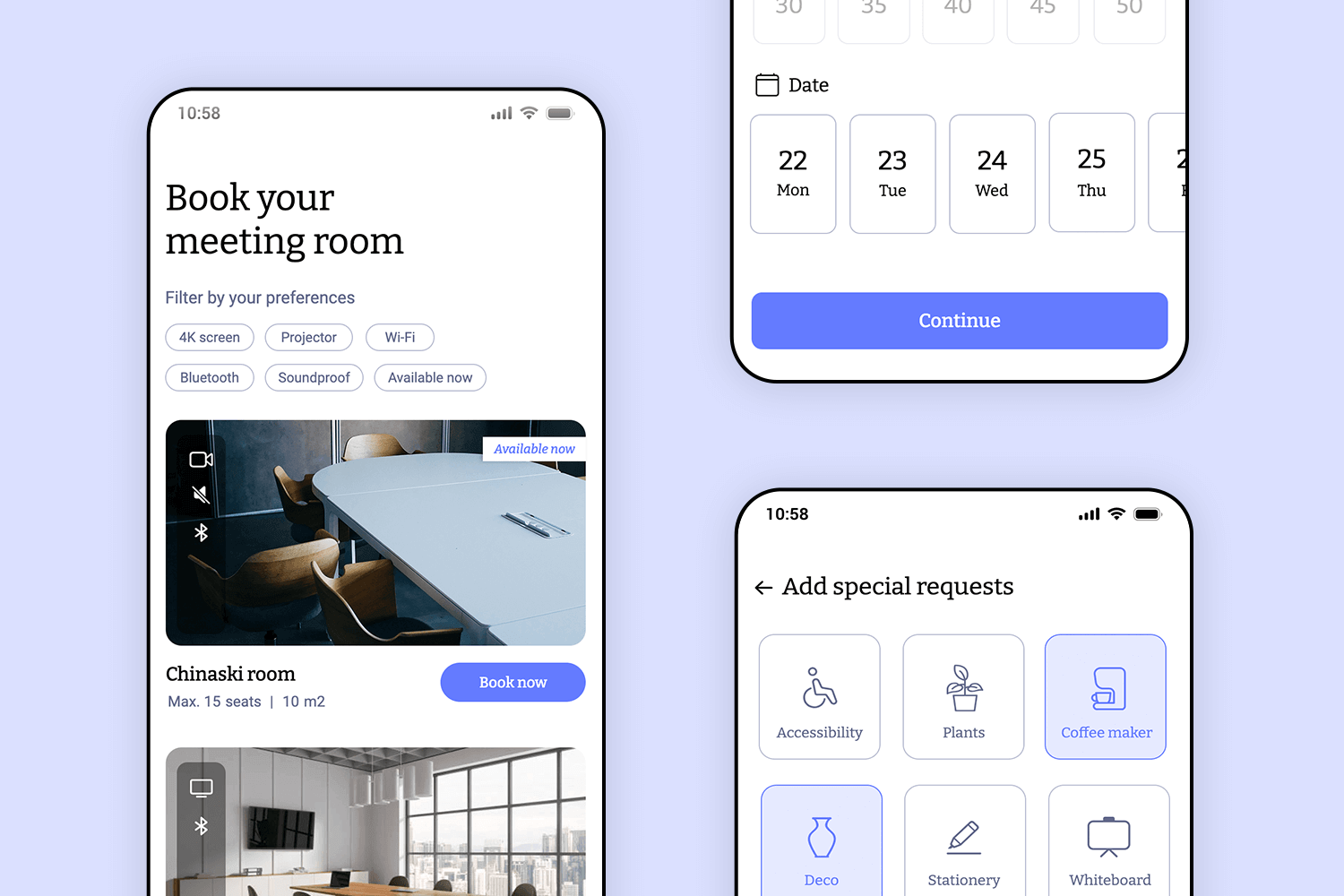
Réservez facilement des espaces de réunion avec cette mockup d’application mobile. Le premier écran affiche une liste de salles disponibles, avec des photos, des détails comme la taille de la salle et des caractéristiques comme le Wi-Fi ou les projecteurs. Il vous suffit de choisir une salle et d’appuyer sur « Réserver maintenant ».
Dans l’écran du milieu, sélectionnez la date et l’heure qui vous conviennent. Le dernier écran vous permet d’ajouter toute demande spéciale, comme une cafetière ou des besoins en matière d’accessibilité. Cette mockup d’appli est parfaite pour les espaces de coworking ou les réservations de bureaux, en donnant aux utilisateurs un moyen rapide et facile de réserver des salles.
Téléchargez-le gratuitement ou essayez-le

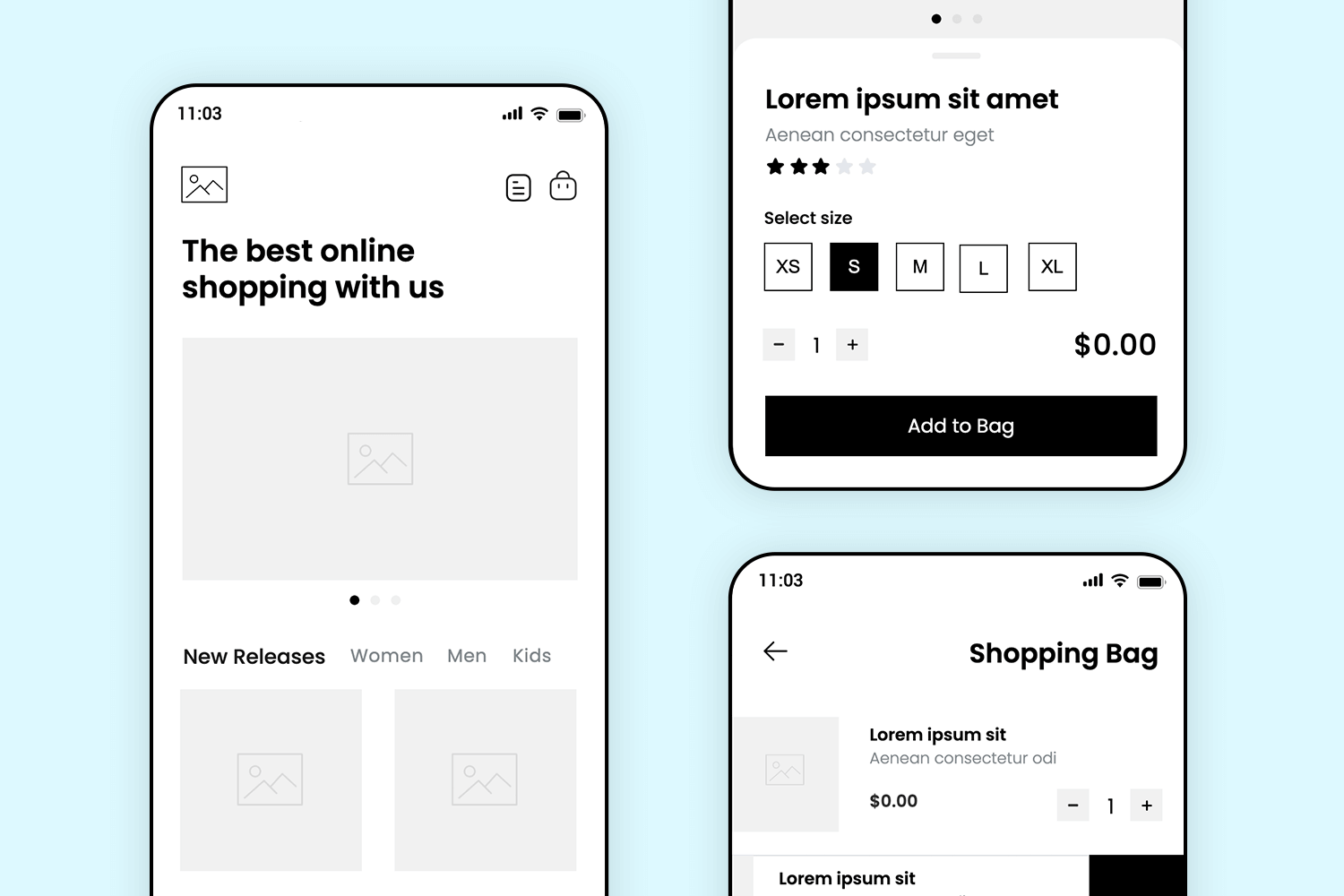
Le shopping en ligne vient de devenir plus facile avec ce mockup d’application mobile. Elle commence par un écran d’accueil qui présente les produits vedettes et des catégories telles que « Nouveautés » pour les hommes, les femmes et les enfants, ce qui facilite la navigation.
Passez à l’écran des détails du produit, où les utilisateurs peuvent choisir leur taille, ajuster la quantité et appuyer sur « Ajouter au sac » pour une expérience d’achat fluide. Enfin, l’écran du sac d’achat rassemble tous les éléments, permettant aux utilisateurs de revoir leurs articles et d’effectuer les derniers changements avant de passer à la caisse. Ce mockup d’application combine un design épuré avec un flux facile, prêt à être personnalisé pour n’importe quelle boutique en ligne.
Téléchargez-le gratuitement ou essayez-le

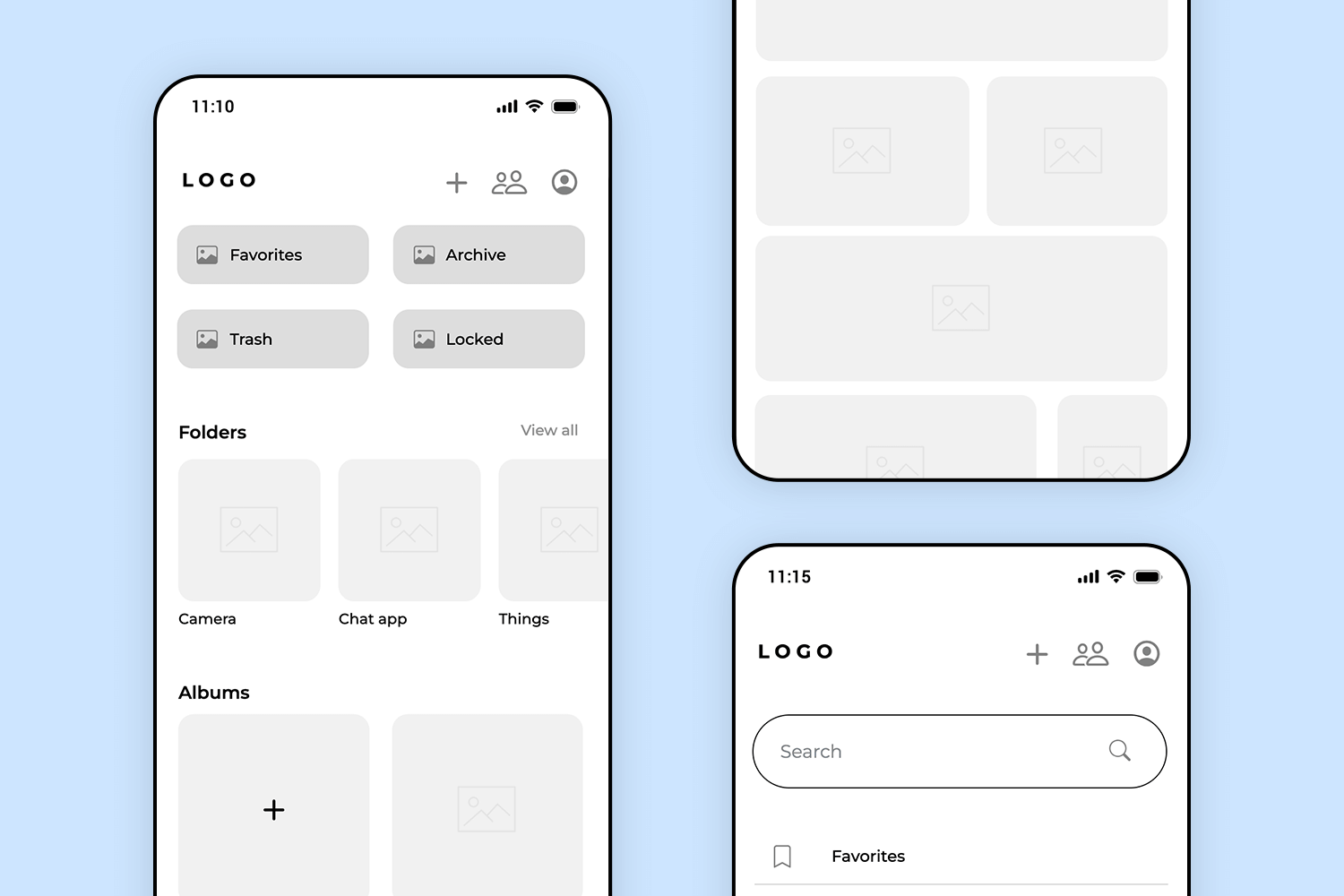
Voici un exemple de mockup d’application propre et efficace. L’écran principal offre une vue d’ensemble des dossiers importants, ce qui permet d’y accéder facilement. Les utilisateurs peuvent rapidement passer d’un dossier à l’autre ou d’un album à l’autre pour trouver facilement leurs fichiers.
Sur le deuxième écran, une vue ciblée permet de naviguer dans les fichiers de manière fluide et sans distraction. Enfin, l’écran de recherche permet de retrouver rapidement les fichiers, grâce à des raccourcis pratiques pour les dossiers les plus fréquemment consultés. Ce mockup d’application mobile est conçu pour une gestion de fichiers directe et sans tracas, parfaite pour tous les besoins d’organisation.
Téléchargez-le gratuitement ou essayez-le

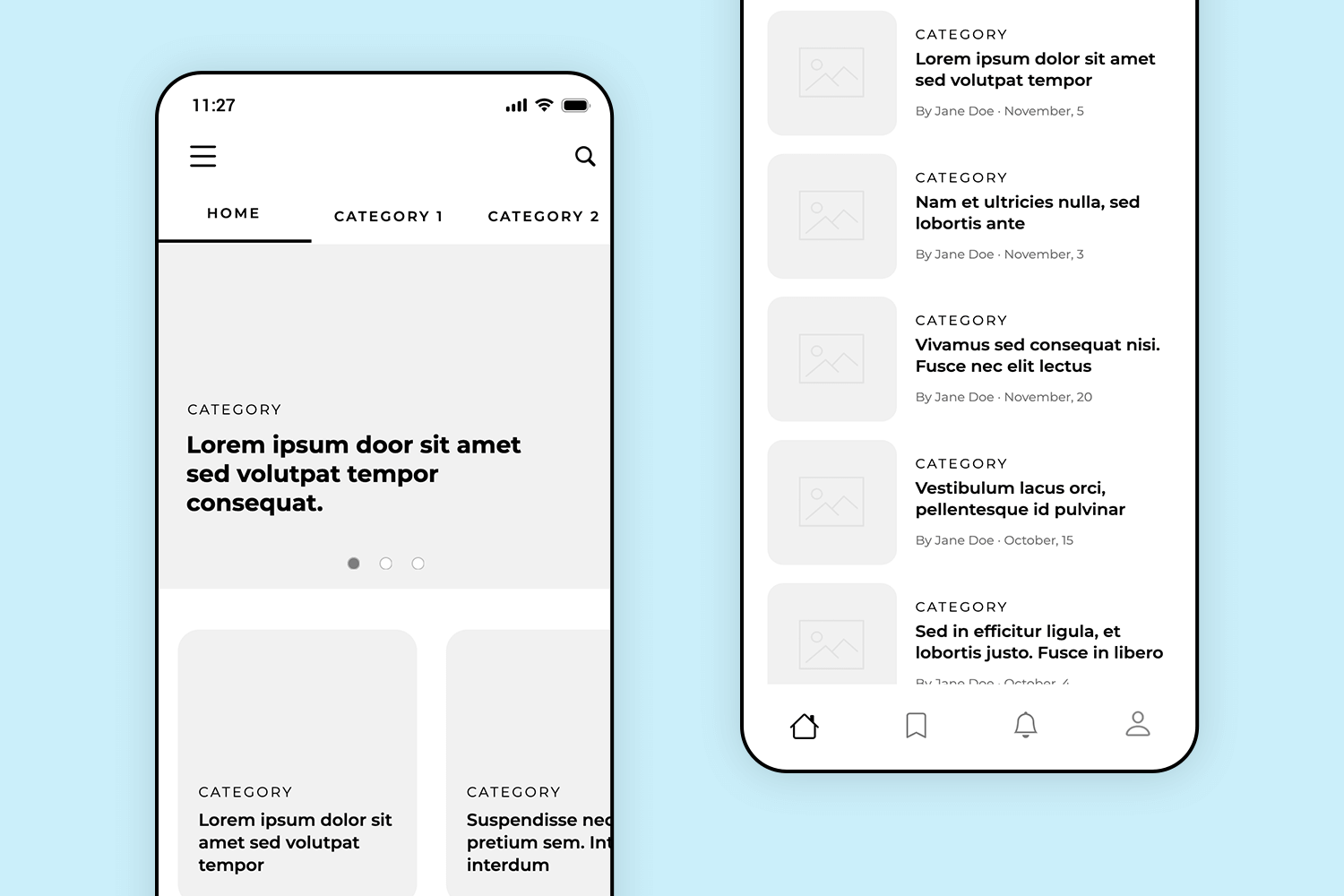
Restez informé grâce à ce mockup d’application mobile épuré, conçu pour la lecture et l’exploration d’articles. Le premier écran présente une mise en page accueillante, semblable à celle d’un magazine, avec des articles mis en évidence en haut de page, invitant les utilisateurs à approfondir les sujets qui les intéressent. Les catégories sont faciles à parcourir, ce qui facilite l’exploration du contenu sur différents sujets.
Sur le deuxième écran, une vue en liste organise les articles avec un texte d’aperçu, les dates de publication et les noms des auteurs, ce qui permet aux utilisateurs de rechercher rapidement les articles qu’ils souhaitent lire. Un excellent choix pour les applications d’actualités ou de blog, ce mockup fournit un moyen propre et engageant de rester informé sur les derniers articles.
Téléchargez-le gratuitement ou essayez-le

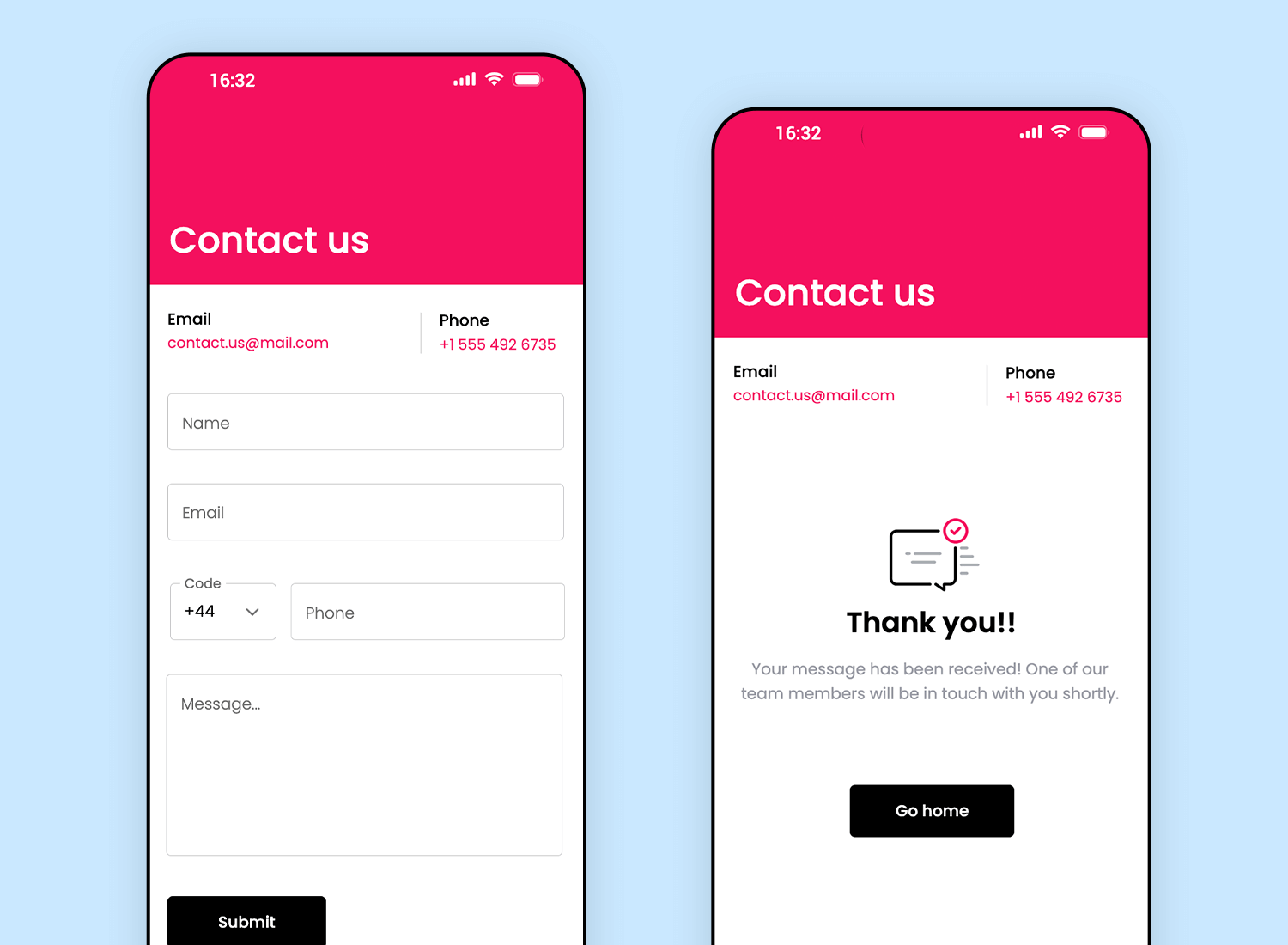
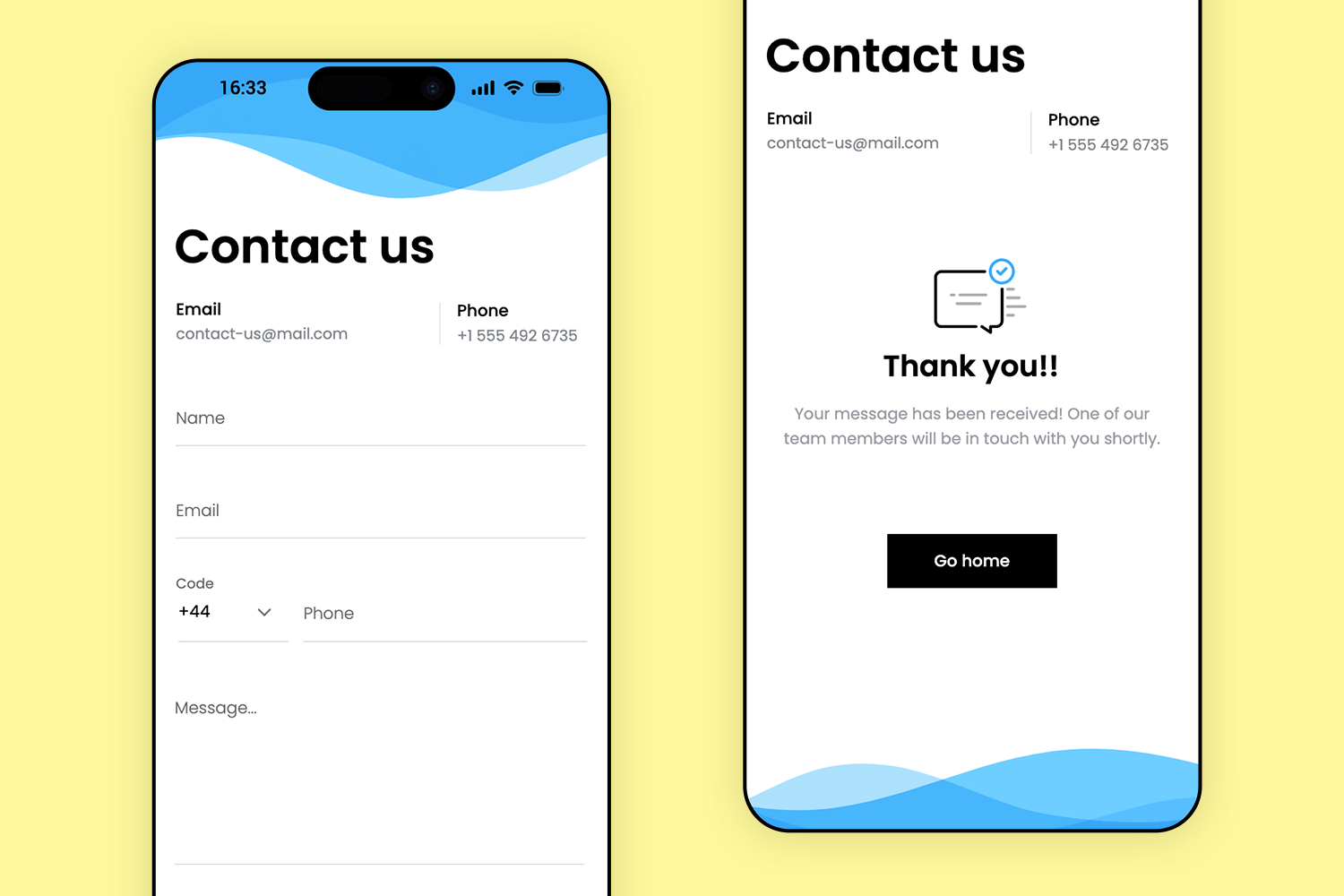
La prochaine étape de notre liste est un design axé sur une communication directe. Le premier écran propose aux utilisateurs des champs pour saisir leur nom, leur adresse électronique, leur numéro de téléphone et leur message, ce qui facilite la prise de contact. Grâce à des instructions claires et à une présentation soignée, les utilisateurs savent exactement comment prendre contact.
Le deuxième écran confirme que le message a bien été reçu, en affichant un message amical de remerciement et un bouton permettant de revenir à la page d’accueil. Idéal pour toute application professionnelle, ce mockup offre un moyen convivial de faciliter la prise de contact et de maintenir une communication ouverte.
Téléchargez-le gratuitement ou essayez-le

À l’instar du mockup précédent, celui-ci reste simple et accessible. Les utilisateurs peuvent rapidement remplir leurs coordonnées et envoyer un message en appuyant simplement sur le bouton d’envoi. La mise en page est claire et précise, afin d’éviter toute confusion.
Une fois le message envoyé, l’écran de confirmation affiche un message de remerciement amical, indiquant aux utilisateurs que leur demande a été reçue. L’arrière-plan de vagues douces ajoute une sensation accueillante, ce qui fait de cette mockup d’application un excellent choix pour les applications qui veulent encourager une communication facile.
Téléchargez-le gratuitement ou essayez-le

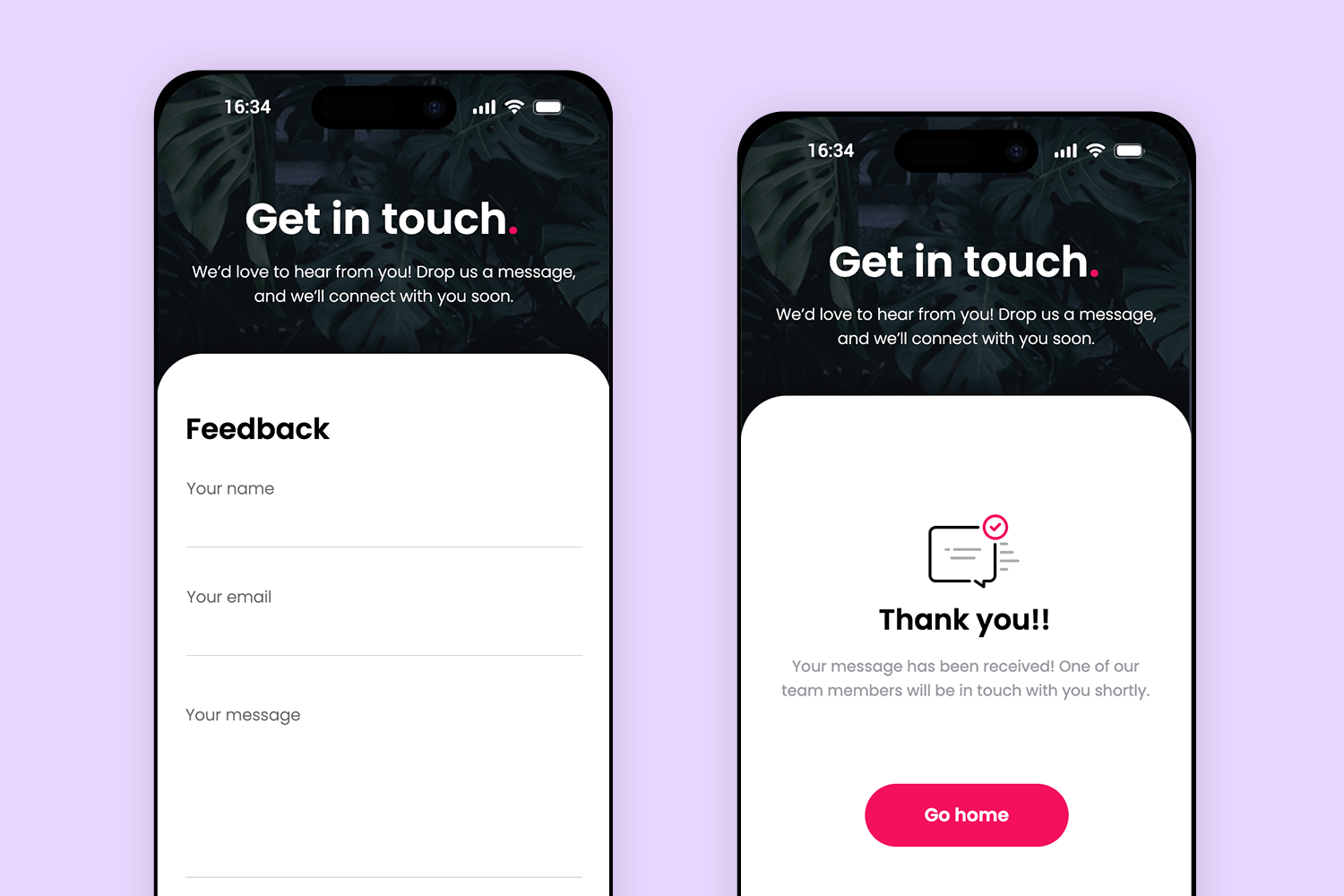
Voici un autre mockup d’application pour formulaire de contact qui vise à faciliter la connexion. Dès le message d’accueil « Get in touch », les utilisateurs se sentent invités à poser des questions ou à faire part de leurs commentaires. Le formulaire reste simple, il n’y a pas de complications.
Une fois qu’ils ont cliqué sur « Soumettre », ils reçoivent un message de remerciement amical qui confirme que leur message a bien été reçu, ainsi qu’un moyen rapide de revenir à l’écran d’accueil. L’arrière-plan sombre et confortable donne une impression d’accueil, parfaite pour toute application qui souhaite maintenir une communication ouverte et accessible.
Téléchargez-le gratuitement ou essayez-le

La conception d’un mockup d’application mobile est, ou devrait être, un élément essentiel de votre feuille de route de développement de produits. La combinaison d’avantages qu’offre un mockup en termes d’achèvement du produit final pour répondre aux exigences du client et aux attentes des utilisateurs, tout en fournissant à vos collègues une image complète de la façon dont il devrait ressembler et se sentir, est imbattable. Téléchargez l’un des exemples de mockup d’application mobile que nous avons inclus ici, jetez un coup d’œil à son fonctionnement dans Justinmind, et nous sommes sûrs que vous serez convaincu.
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE MOCKUP TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES.
Related Content
 Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read
Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read
Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read
Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read