Un outil de mockup gratuit pour donner vie à vos idées
Concevoir et valider l'interface et l'interaction avec l'utilisateur

Concevoir facilement des mockups interactifs
Concevez des mockups de sites web parfaits au pixel près et hautement interactifs sans aucun code grâce à notre outil de mockup UI.
Mockups réactifs
L’outil de mockup parfait pour concevoir des mockups qui s’adaptent à toutes les résolutions d’écran.

Concevez des mises en page liquides adaptées à différentes résolutions d’écran pour un mockup véritablement responsive.

Redimensionner automatiquement un élément pour l’adapter à différentes résolutions d’écran.

Justinmind vous permet d’épingler des éléments à un endroit précis de l’écran.

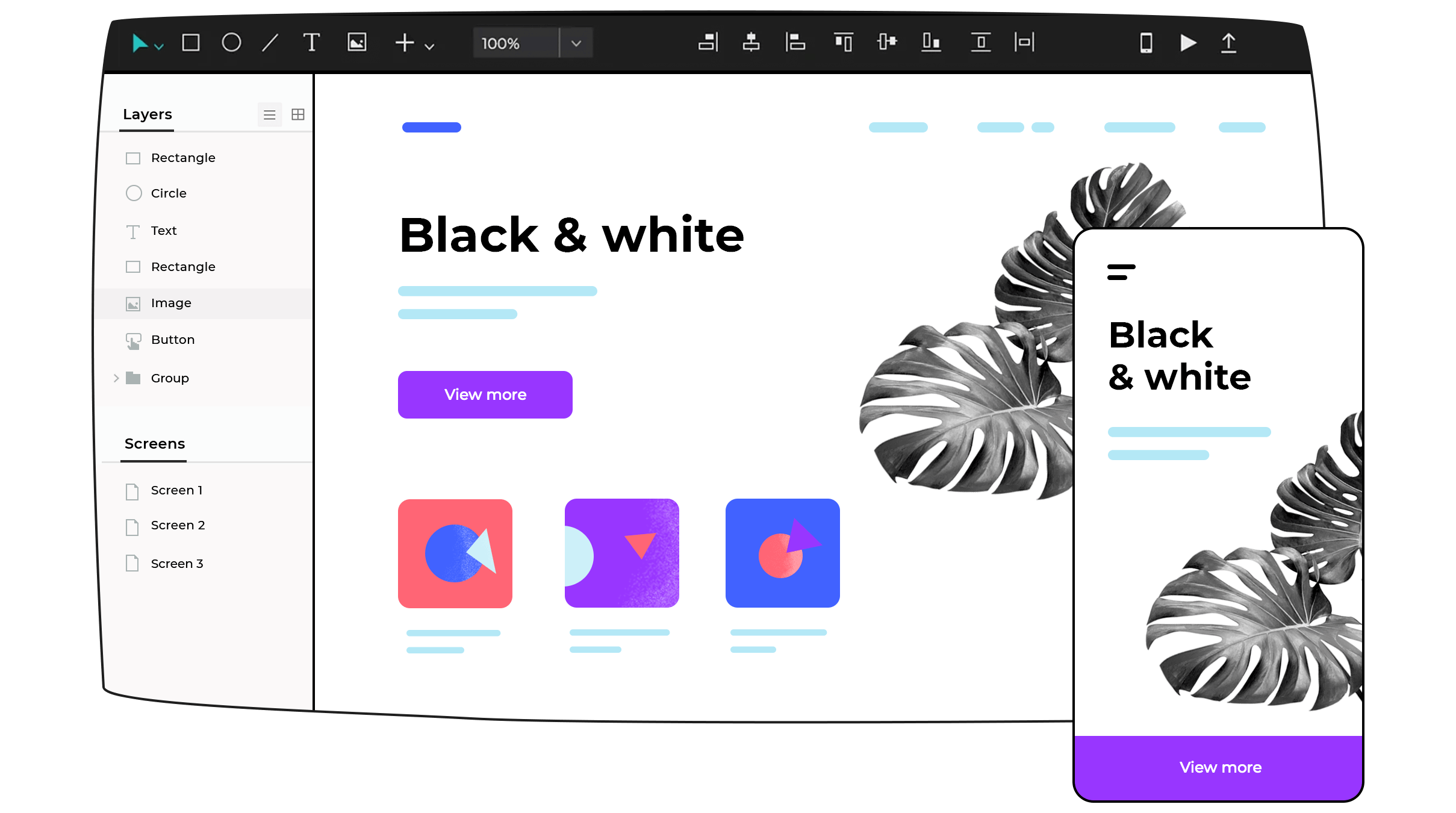
Design visuel
Concevez des mockups interactifs et illustres, parfaits au pixel près.
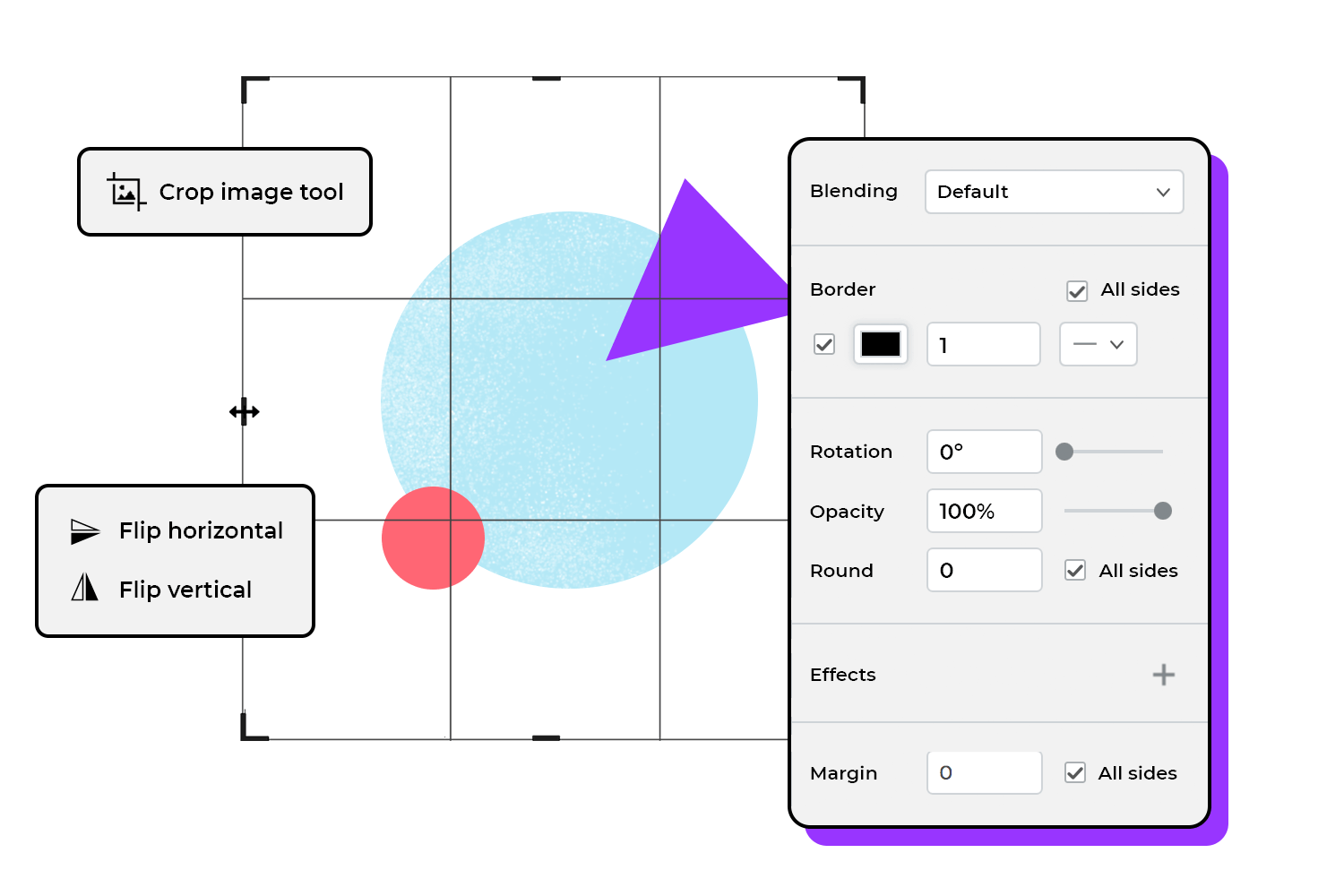
Recadrez et ajustez vos images. Modifiez les styles, la transparence, les bordures, la taille, les marges et bien plus encore.
Rendez toutes les images que vous importez cliquables avec des points chauds pour une navigation interactive.
Concevez des images avec Sketch ou Photoshop. Importez-les dans notre outil et ajoutez-y de l’interaction !
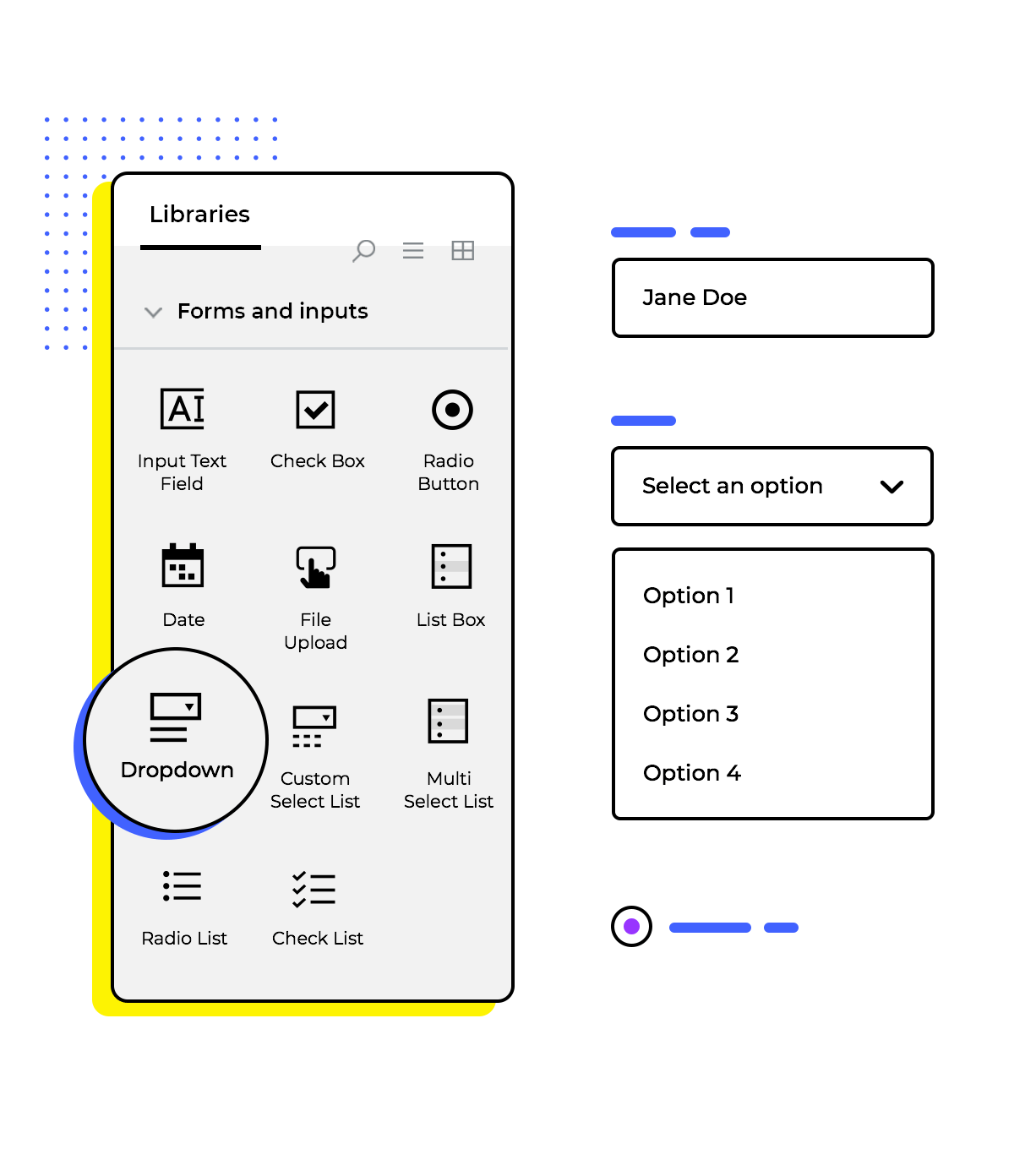
Design de la visualisation des données
Choisissez comment représenter visuellement les données dans votre mockup grâce aux fonctionnalités de listes et de grilles de données. Concevez des formulaires intelligents, définissez des interactions et testez-les avec vos utilisateurs.



Concevez des formulaires intelligents avec des interactions telles que des entrées, des listes déroulantes et des boutons radio pour simuler l’expérience de l’utilisateur.
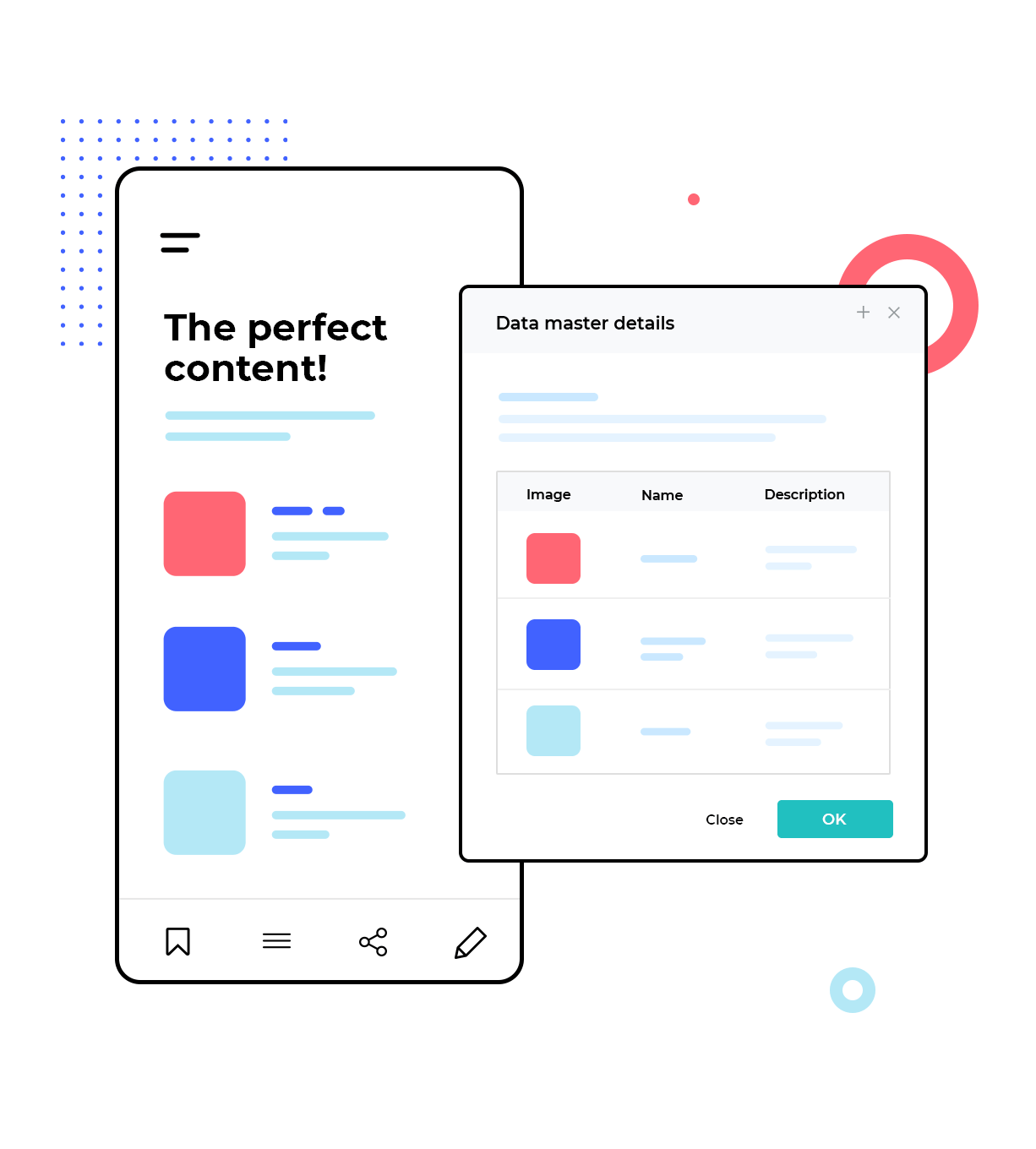
Affichez visuellement les données de votre mockup sous forme de liste, à l’aide de la fonctionnalité de listes de données.
Concevez votre visualisation de données sous forme de grille ou de cellule.
Concevoir et tester les UI des applications mobiles avant le codage.
Concevez vos mockups d’applications mobiles et testez-les sur des appareils réels pour obtenir les commentaires des utilisateurs dès le début du processus de conception. Validez vos concepts et vos hypothèses avant de commencer à coder !
Émulateurs de dispositifs pour les mockups
Simulez vos mockups sur nos émulateurs d’appareils, ou testez-les sur des appareils réels tels que des smartphones et des tablettes pour obtenir des commentaires importants de la part des utilisateurs et des parties prenantes.
Tester les mockups sur l'appareil
Testez votre mockup sur de vrais appareils pour voir si votre design fonctionne. Il vous suffit de télécharger l’application Justinmind sur l’App Store ou Google Play, de vous connecter et de commencer à valider vos designs auprès de vrais utilisateurs.
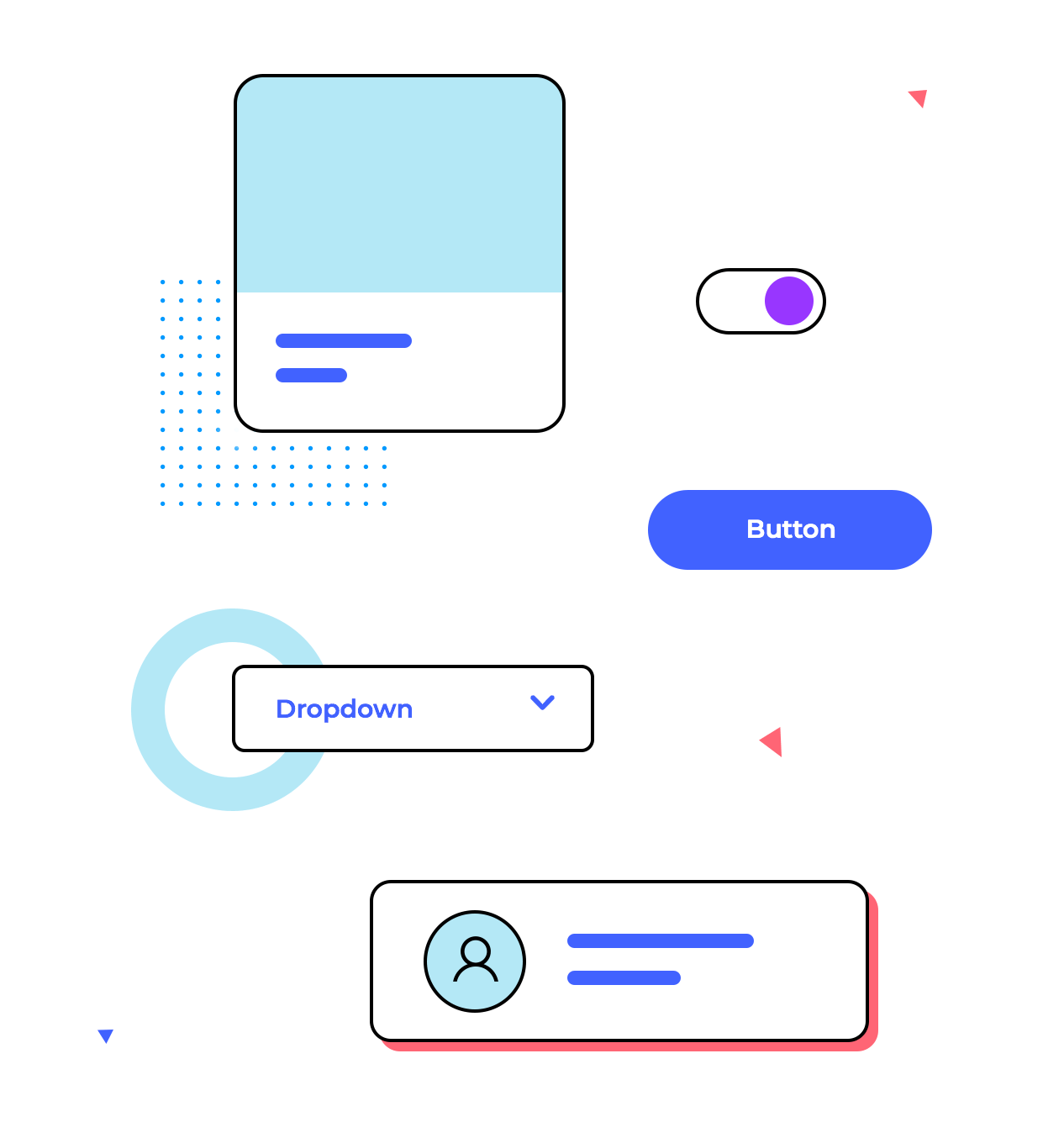
Kits UI gratuits
Accédez à un large éventail de kits UI gratuits grâce à notre outil de mockup. Nos kits UI regorgent d’éléments et de composants préconçus, interactifs et statiques.



Les kits UI pour les applications web sont préinstallés dans l’outil de mockup. Obtenez tous les composants dont vous avez besoin pour votre prochain mockup.
Concevez des mockups iOS et Android intuitifs qui ont l’air et agissent comme il faut grâce à nos kits d’interface utilisateur iOS et Android gratuits.
Créez vos propres kits d’interface utilisateur spécifiques à votre marque sans aucun code. Synchronisez les mises à jour de votre kit et partagez-les instantanément avec le reste de l’équipe.
Importez vos designs dans l'outil de mockup
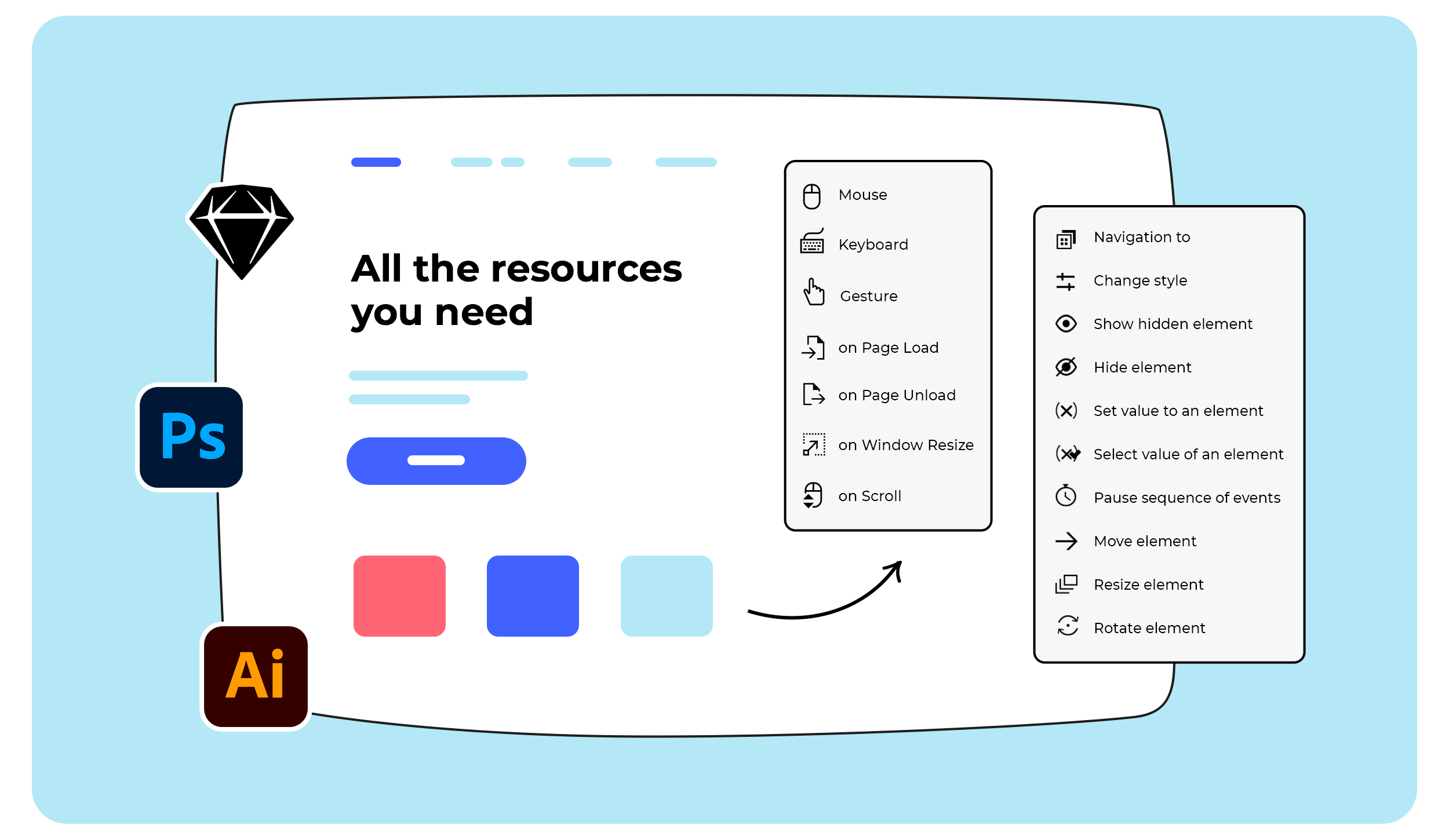
Importez dans Justinmind des images provenant de vos outils de design préférés. Nos intégrations Sketch, Photoshop et Adobe Illustrator vous permettent de concevoir des mockups parfaits au pixel près tout en ajoutant de l’interaction.


Importez vos artboards de sketch dans l’outil de mockup sous forme de calques individuels ou d’images complètes et ajoutez des interactions !

Obtenez des mockups interactifs à partir de vos fichiers PSD. Exportez vos fichiers PSD en une seule image ou transformez du texte, des formes et des images en éléments !

Importez vos graphiques vectoriels dans l’outil Justinmind et générez des mockups entièrement fonctionnels et interactifs.
Collaborer sur les mockups
Travaillez aux côtés de coéquipiers sur la même mockup et obtenez des commentaires sur n’importe quel aspect de votre design. Partagez vos simulations de mockup à distance avec les parties prenantes, les clients et les utilisateurs. Générez rapidement des spécifications d’UI pour un transfert de développeur en toute transparence.


Générez instantanément des livrables afin de faciliter le transfert des concepteurs lorsqu’il est temps de coder.

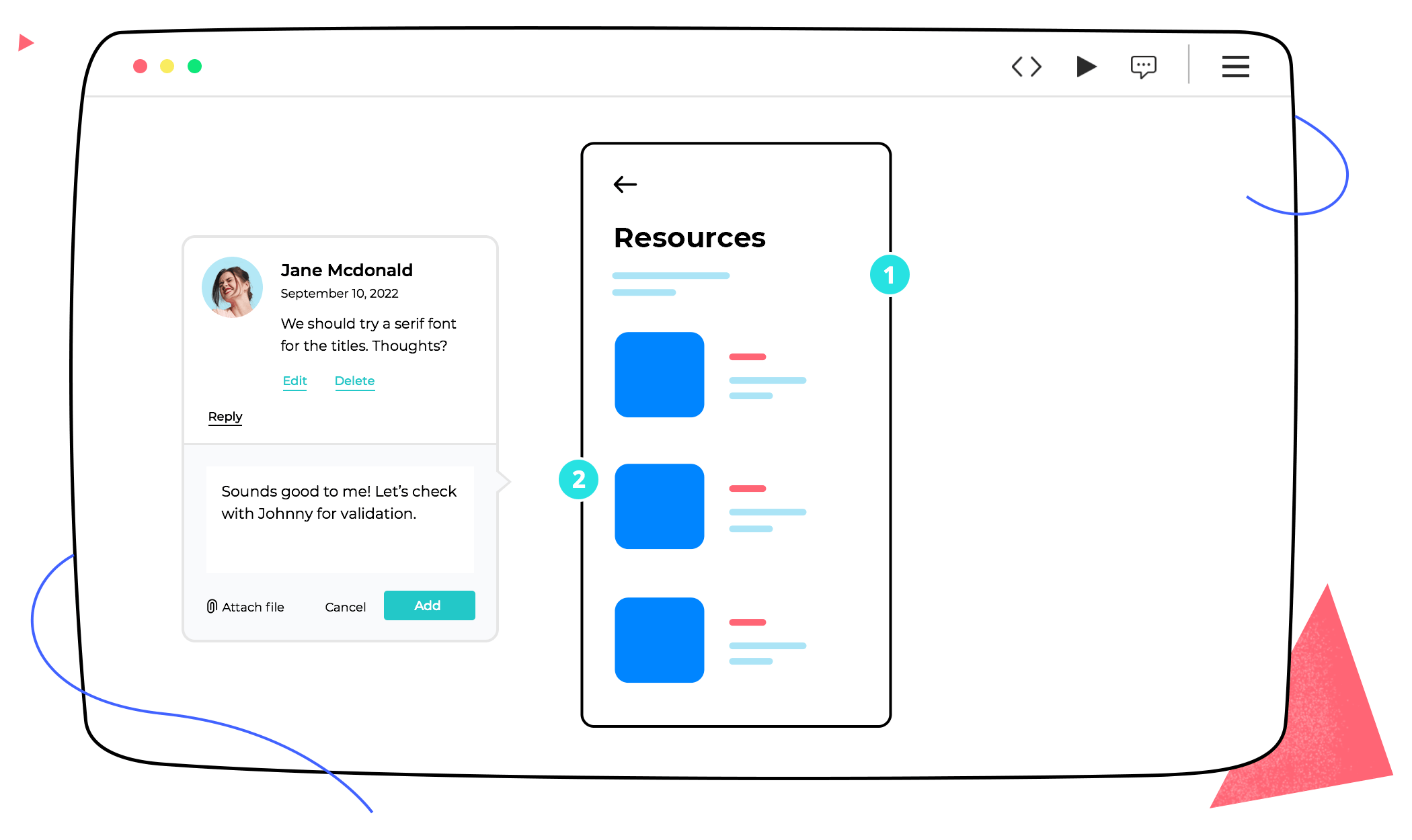
Collaborez sur des mockups avec plusieurs utilisateurs. Laissez des commentaires et voyez les changements en temps réel.
Notre outil de mockup avancé présente les caractéristiques suivantes
Améliorez vos mockups avec des modèles et des masters. Mettez vos utilisateurs au premier plan avec des tests avancés et des diagrammes de flux d’utilisateurs. Stimulez la collaboration avec des livrables instantanés et le partage en ligne, tout en permettant à votre équipe de bénéficier des intégrations JIRA et TFS.

Réutilisez le contenu, les fonctions et les modèles de design sur tous les écrans de votre mockup.

Générez des documents de spécifications pour vos mockups et obtenez instantanément des livrables à remettre aux développeurs.

Partagez vos mockups en ligne en les exportant au format HTML afin que vos collaborateurs puissent les ouvrir dans n’importe quel navigateur.

Utilisez l’outil de mockup Justinmind pour schématiser les flux de navigation des utilisateurs et définir la mise en page de vos mockups.

Gérez les problèmes Atlassian JIRA et les tâches TFS dans Justinmind avec une intégration bidirectionnelle entre les outils.

Gardez vos utilisateurs tests dans la boucle. Faites-leur tester vos mockups en temps réel ou à distance, demandez-leur de laisser des commentaires et un retour d’information essentiel !