Outil de prototypage pour concevoir des simulations sans code
Lancez le bon produit. Améliorer l'adéquation produit-utilisateur.

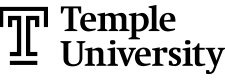
Profitez d'un ensemble complet d'interactions web
Vous trouverez tous les types d’interactions dont vous avez besoin pour créer l’expérience de l’utilisateur. Du simple clic aux interactions activées par le clavier, en passant par le chargement des pages. Améliorez l’adoption de vos applications web et augmentez les taux de conversion de votre site web.
Des gestes mobiles pour créer des prototypes d'applications plus vrais que nature
Utilisez un large éventail de gestes pour concevoir un prototype d’application mobile qui se comporte comme la réalité. Faites pivoter, glissez, défilez ou pincez votre chemin dans le design du prototype pour une expérience réaliste.
Des outils puissants pour concevoir des interactions avancées

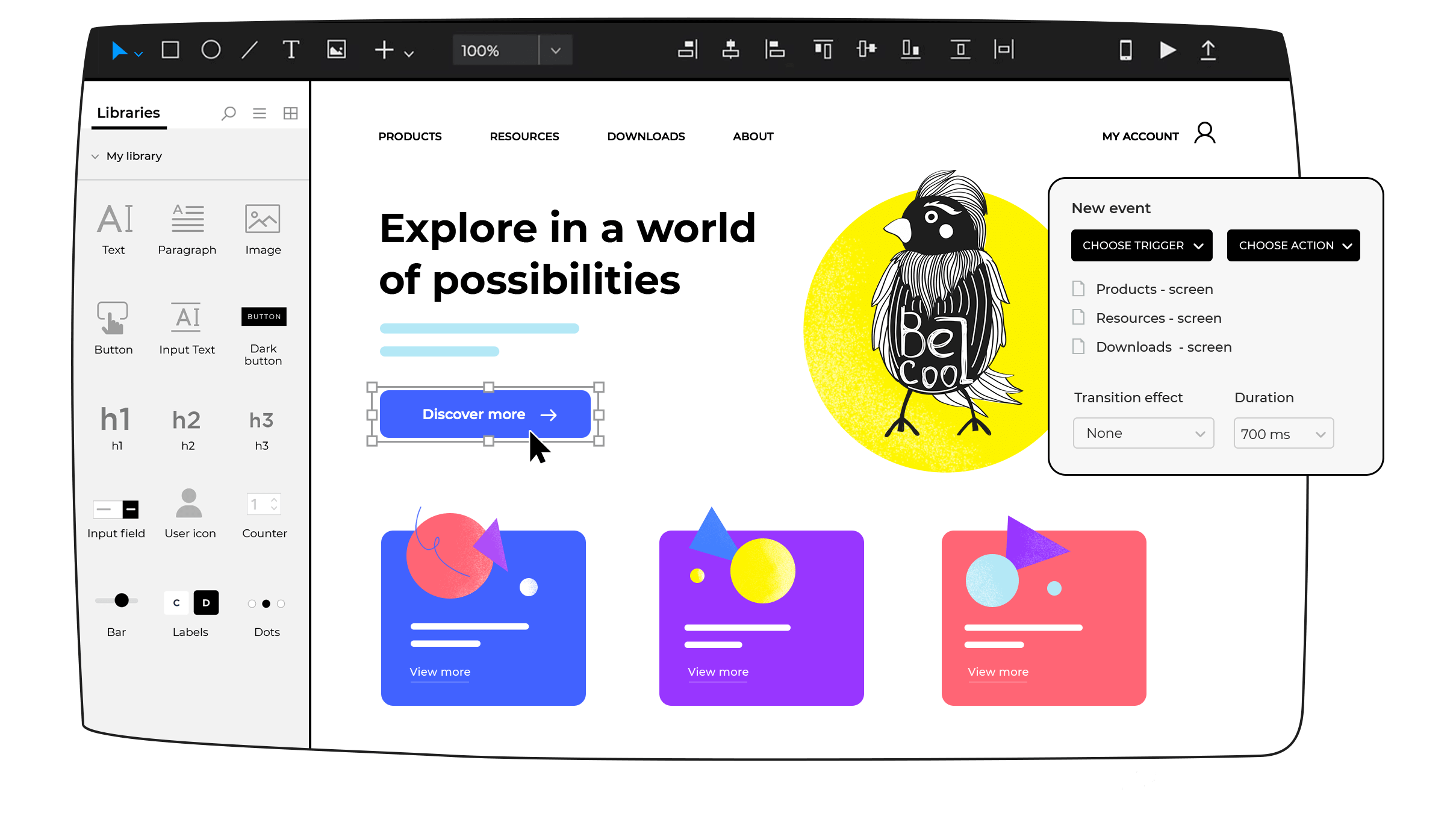
Conditions
Ajoutez des conditions aux interactions dans votre prototype pour concevoir et tester des navigations dynamiques qui réagissent aux actions et suivent des règles de comportement.

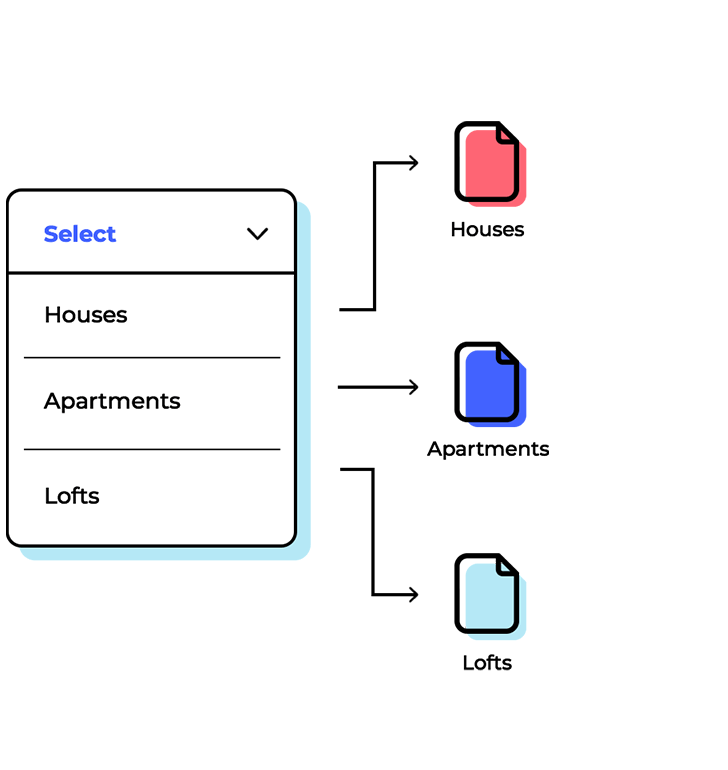
Séquences
Déclenchez plusieurs actions dans chaque événement d’interaction, afin de pouvoir simuler n’importe quel type de comportement. Des interactions de base aux interactions avancées.

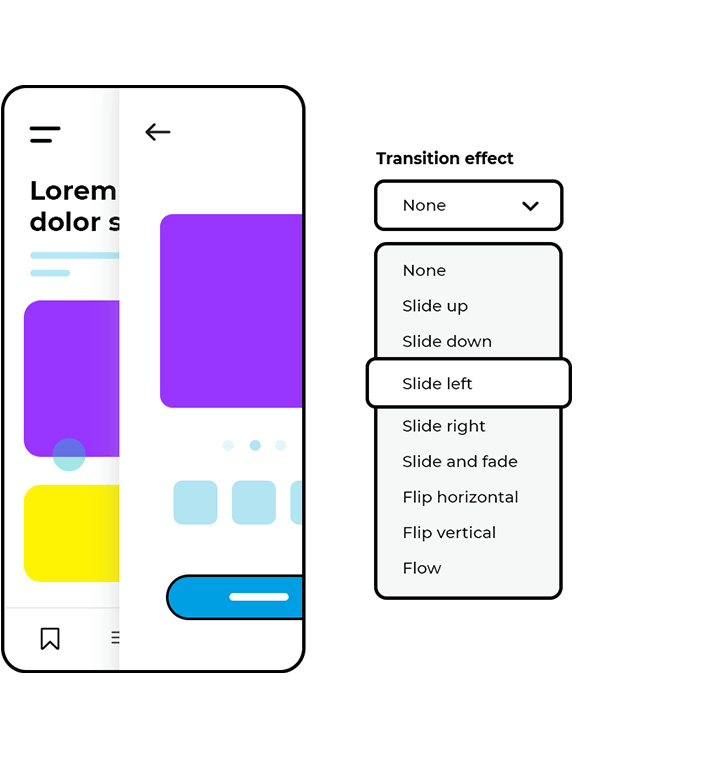
Transitions et effets
Ajoutez des transitions et des effets à n’importe quelle interaction dans votre prototype, créant ainsi l’expérience visuelle que vous souhaitez.
Validez et testez dès le début
Testez vos prototypes avec nos émulateurs pendant que vous concevez. N’attendez pas le dernier moment pour valider vos hypothèses de design avec de vrais utilisateurs. Testez avec des simulations réalistes pour obtenir des résultats fiables.

Simulez le comportement du prototype pendant que vous concevez. L’ensemble de l’expérience est disponible dans le navigateur.

Permettez à vos utilisateurs d’expérimenter le prototype sur n’importe quel iPhone, iPad ou appareil Android à l’aide de notre application mobile.
Un outil de prototypage pour tous les écrans
Justinmind veille à ce que vos prototypes s’adaptent à tous les appareils. Préparez-vous aux dimensions d’écran et aux différents appareils.

Concevez des prototypes prêts à s’adapter à toutes les tailles d’écran et à toutes les orientations en toute simplicité.

Choisissez simplement les composants et soyez assurés qu’ils s’adapteront et se présenteront exactement comme ils le doivent.

Fixez les composants de l’UI dans n’importe quelle partie de l’écran pour créer des effets de parallaxe ou des éléments flottants.
Prototypez des formulaires et des données comme un pro
Prototypez des formulaires en quelques minutes et testez-les sur place – sans écrire le moindre code. Notre outil de prototypage vous propose des composants de formulaire avec des interactions prédéfinies et tout un monde de validateurs possibles.

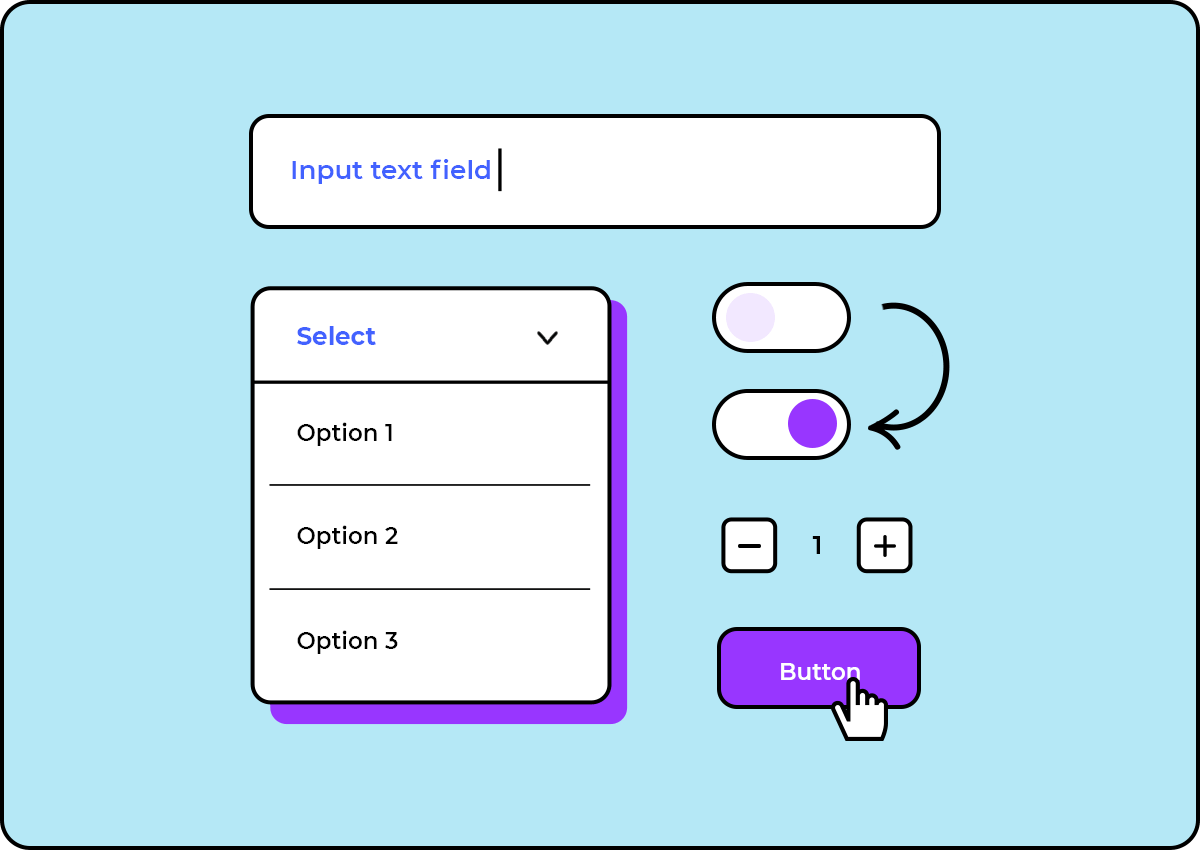
Éléments de forme fonctionnels
Les éléments tels que les champs de saisie, les cases à cocher et les boutons radio ont un comportement de base intégré, prêt à l’emploi, ce qui vous permet de vous concentrer sur l’essentiel.

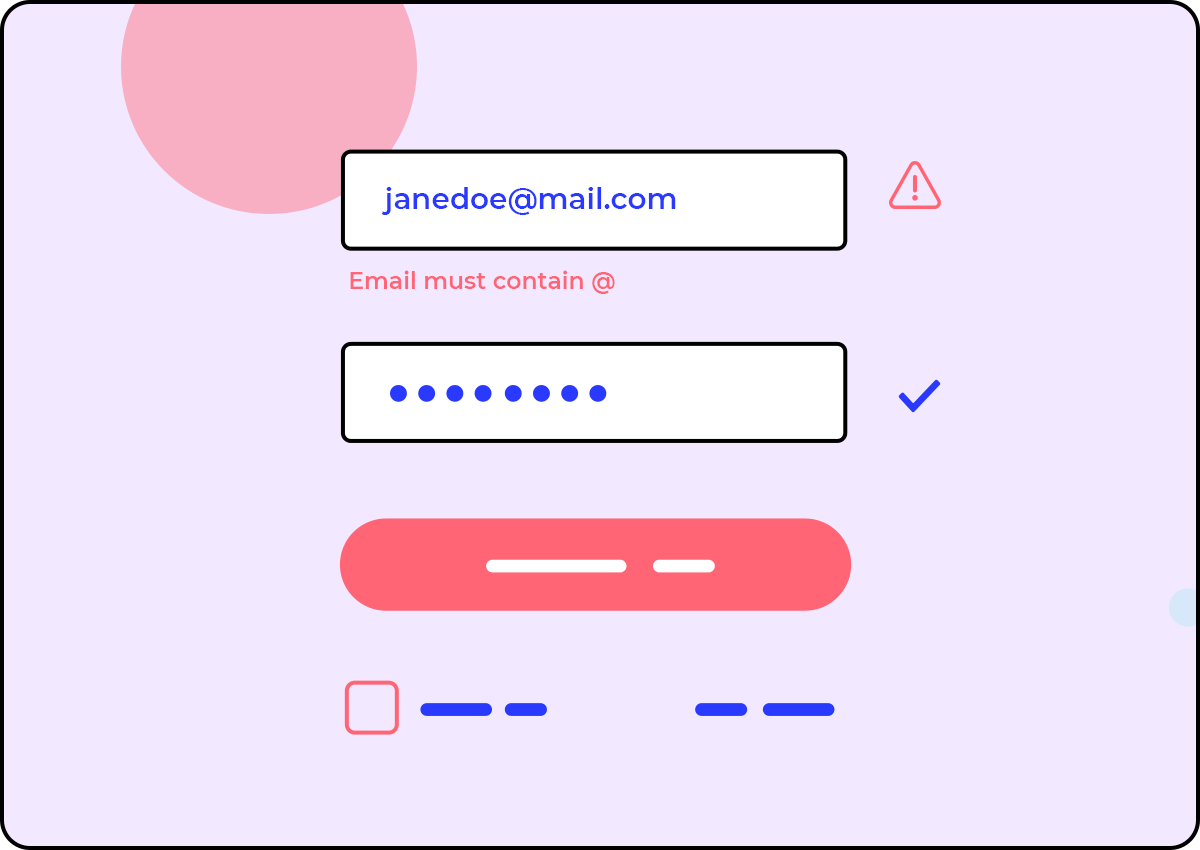
Validation des champs du formulaire
Choisissez n’importe quel type de validation en ligne, des changements de style aux messages d’erreur. Créez des formulaires qui communiquent avec les utilisateurs, sans risque de confusion.

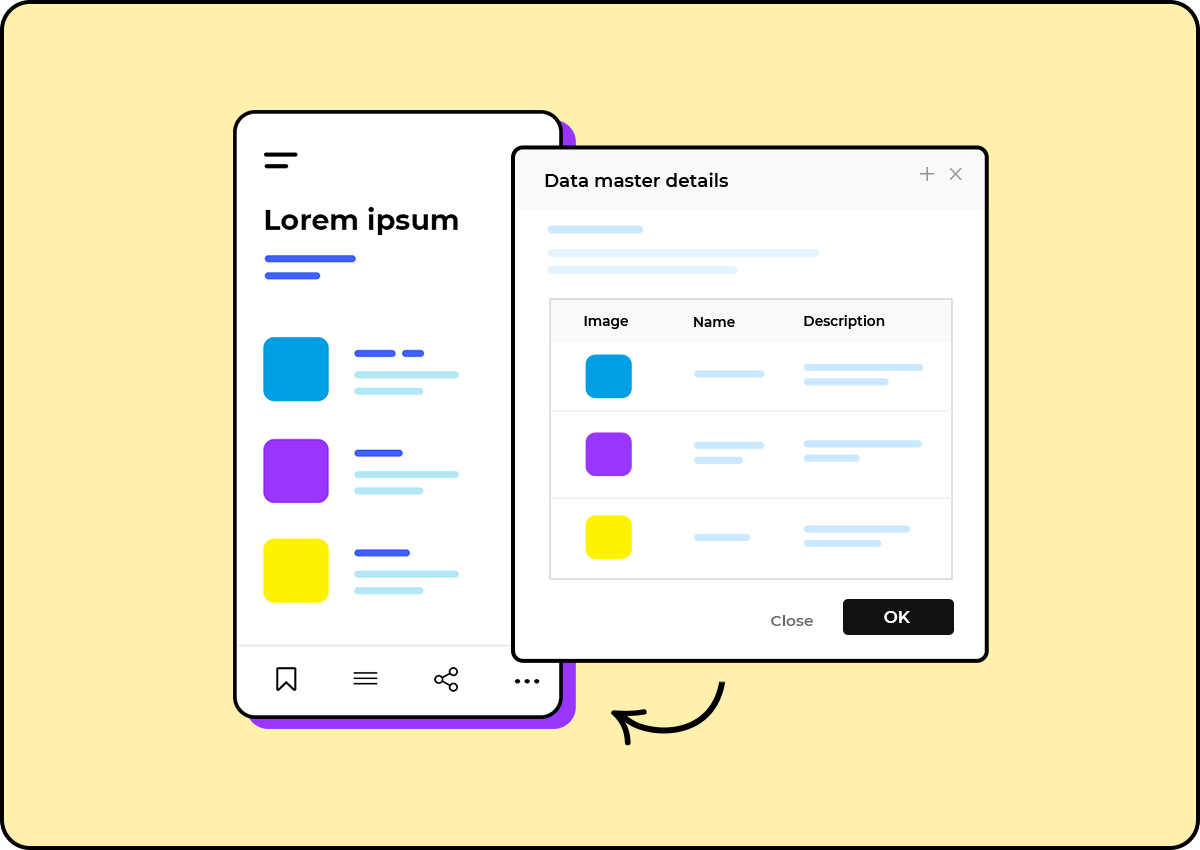
Design de grilles de données et de listes
Concevez des listes ou des grilles de données entièrement fonctionnelles que vous pouvez mettre à l’épreuve. Utilisez des ensembles de données réels pour une expérience réaliste, comme un inventaire ou une liste d’adresses électroniques.

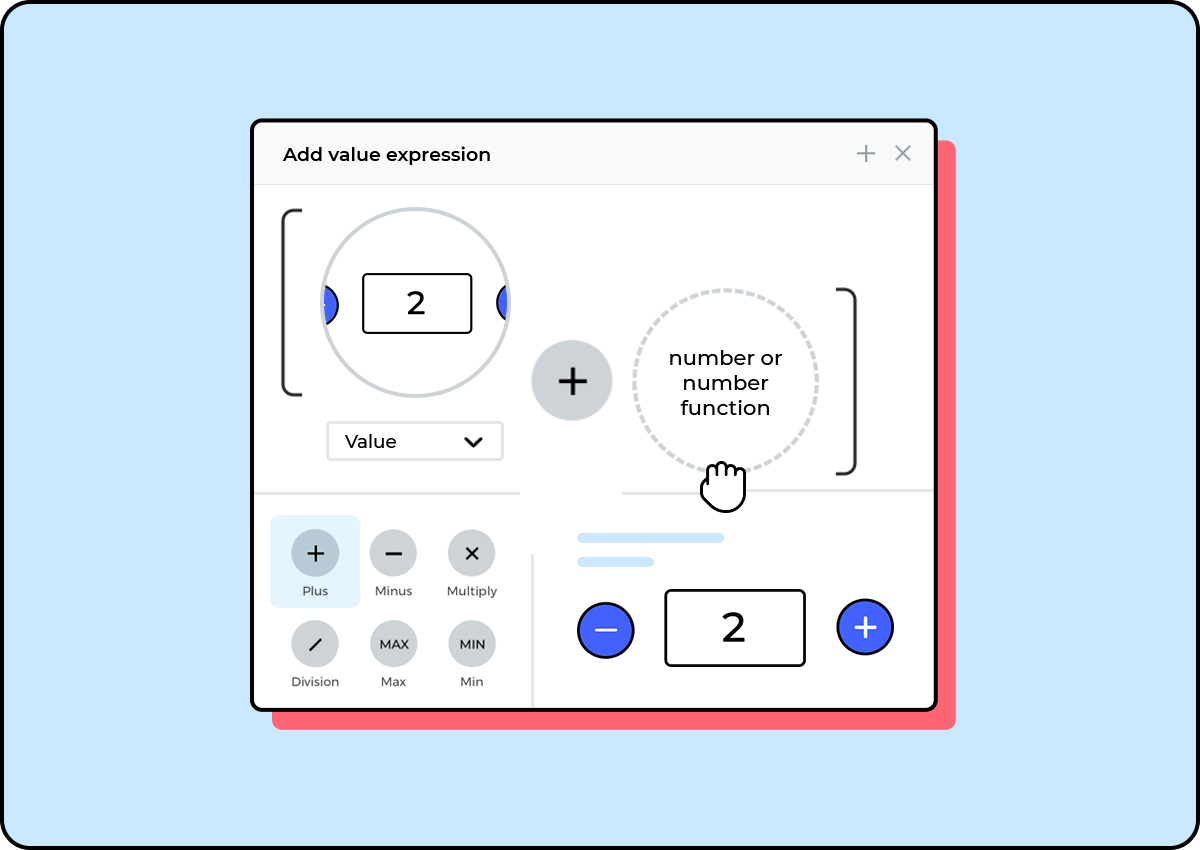
Logique d'entreprise par glisser-déposer
Définissez la logique métier de vos prototypes sans avoir à écrire une seule ligne de code pour un prototype qui se comporte exactement comme il le devrait.
D'autres fonctions de prototypage que vous allez adorer

Concevez des modèles d’UI et des styles prédéfinis qui stimulent vos capacités de prototypage.

Groupes d’éléments que vous pouvez mettre en œuvre à l’infini. Effectuez des modifications globales sur l’ensemble du prototype.

Ce widget permet d’afficher différents contenus et éléments dans la même zone de l’écran.

Exportez l’ensemble du prototype en HTML interactif pour que le transfert aux développeurs se fasse en douceur.

Un seul clic suffit pour recevoir votre documentation sur les spécifications personnalisées.

Transférez les informations d’un écran à l’autre pour un design adapté aux données qui ne vous prend pas tout votre temps.