Apprenez les tenants et les aboutissants du prototypage ! Nous aborderons tous les sujets, des simples sketchs aux modèles interactifs, pour vous aider à construire de meilleures expériences utilisateur.
Les prototypes sont les meilleurs amis des designers UX. Ils offrent une longue liste d’avantages aux équipes de développement de produits, aux clients et aux utilisateurs. Toutefois, pour profiter de ces avantages, vous devez vous y prendre correctement. Dans ce guide, vous apprendrez ce qu’est un prototype, ses avantages, ses différents types, comment le réaliser et ce que vous devez rechercher dans un outil de prototypage.
Commencez à prototyper vos applications web et mobiles dès aujourd'hui

Les prototypes sont une réplique proche du résultat final d’un produit, généralement sans code. Ils intègrent la plupart du design final de l’UI et des interactions que le produit fini aura. Le prototypage est l’un des outils les plus puissants dans l’inventaire d’un UX designer.
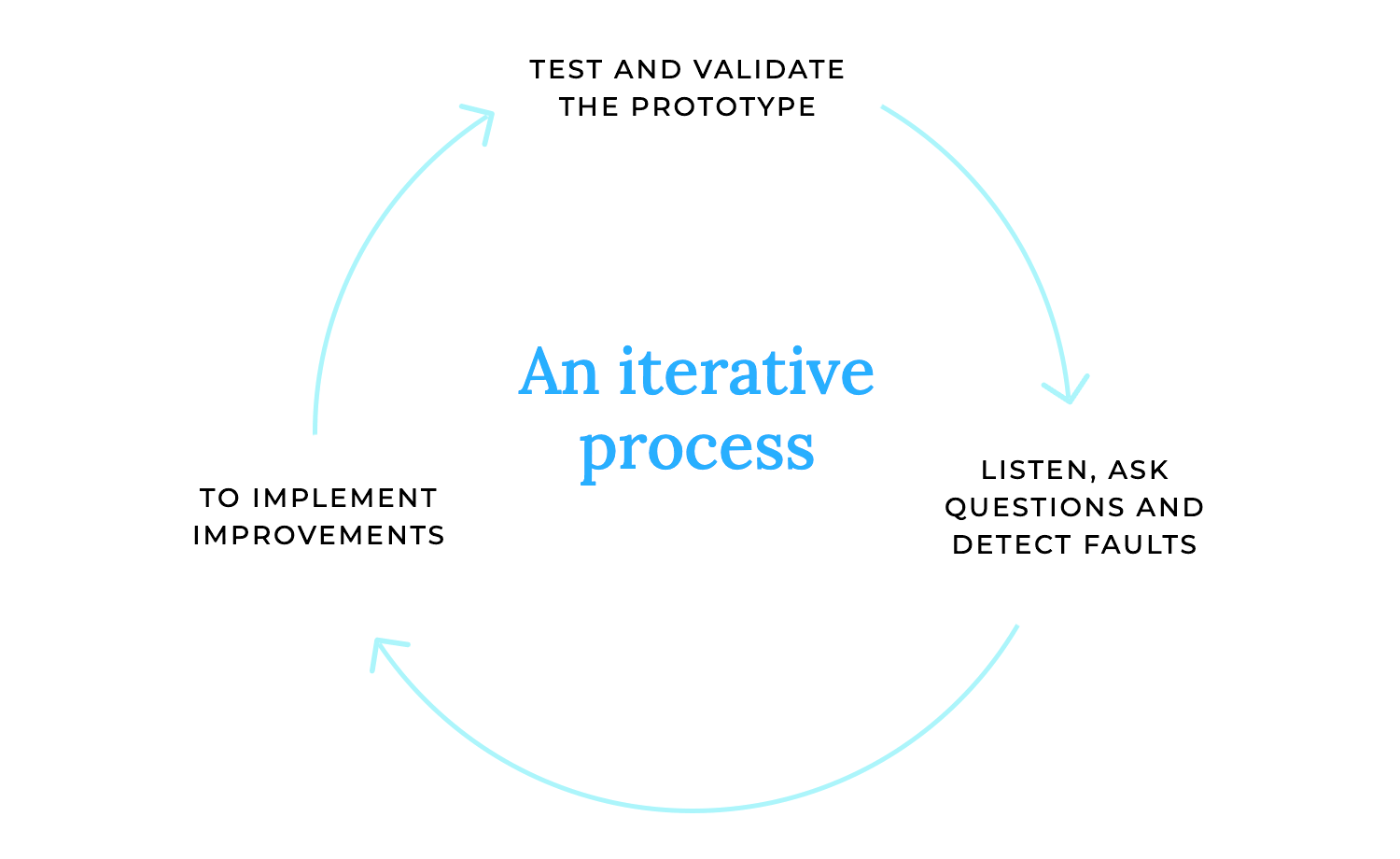
Ils constituent un moyen efficace de concevoir tout produit numérique, car ils nous permettent d’expérimenter et de tester des hypothèses sans qu’elles ne se transforment en erreurs coûteuses par la suite. Les prototypes sont également un moyen idéal de communiquer la fonctionnalité, l’interaction et le design de l’UI à toutes les personnes concernées. Ce type de communication conduit à ce que l’on appelle le « cycle itératif ».
Si vous êtes en train de concevoir un site web, consultez cet article génial sur des exemples de sites web responsive en moins de 10 minutes. Vous pouvez également choisir parmi ces merveilleux exemples de sites web pour prendre une longueur d’avance.
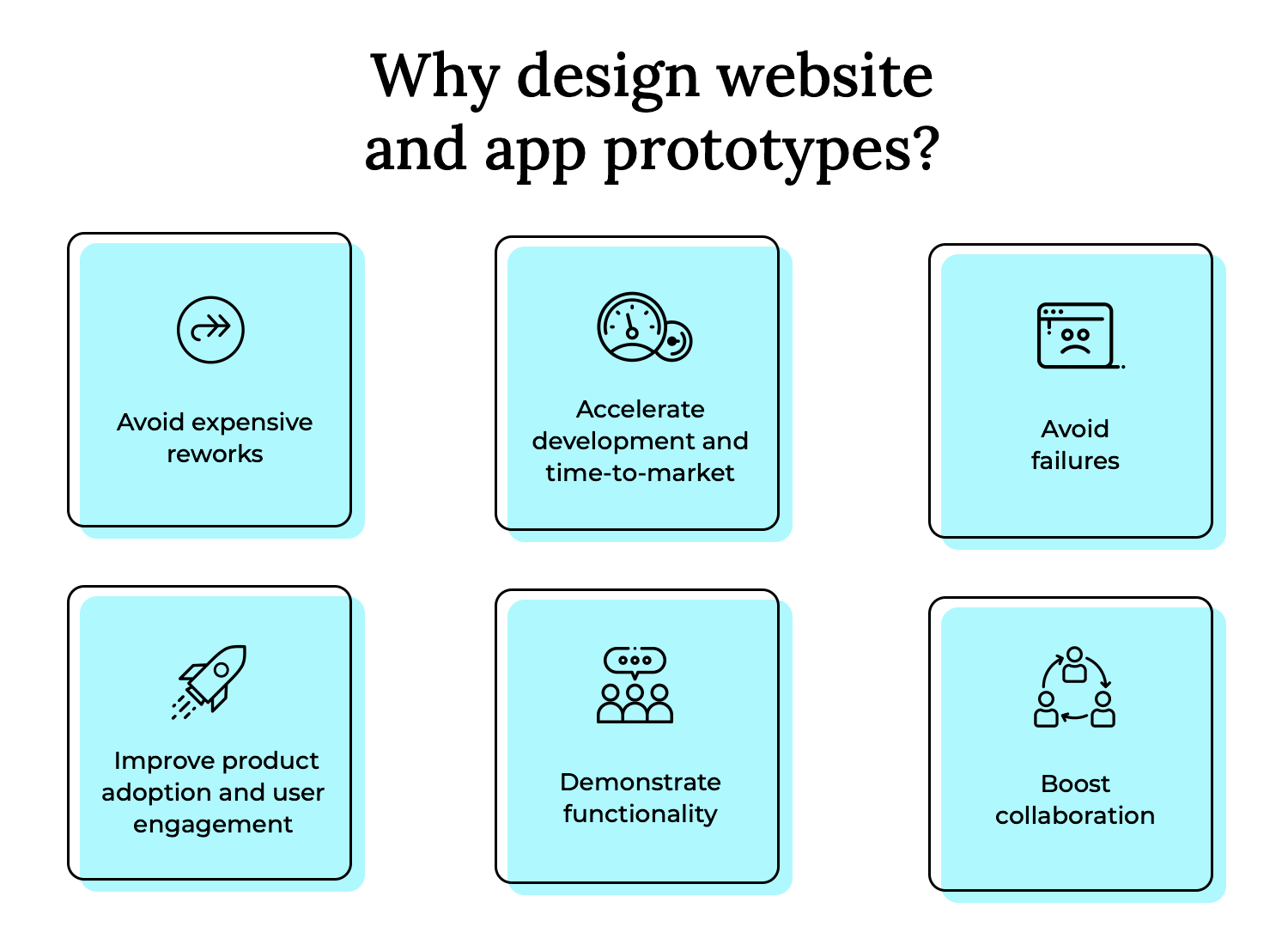
Prototyper vos designs et tester vos hypothèses et vos idées dès le départ est un excellent moyen d’éviter les problèmes en cours de route. Si vous passez directement au code sans tester vos idées et que vous commettez une erreur, le remaniement sera beaucoup plus coûteux, sans parler du temps nécessaire à la réparation.

En déployant le prototypage rapide et en utilisant la méthode « fail-fast », vous contribuerez à accélérer la sortie de votre produit. En effet, les parties prenantes pourront valider les décisions de design beaucoup plus rapidement et il y aura moins d’ambiguïté au stade du développement.
À ce stade, ce n’est un secret pour personne que la conception de prototypes haute fidélité, au pixel près, destinés à être testés par vos utilisateurs, permet d’obtenir un produit plus convivial. Cela signifie également que vous êtes beaucoup moins susceptible de commettre des erreurs de design qui ne sont repérées qu’après le début des coûteux travaux de développement.
Ce n’est pas un secret non plus qu’un produit plus convivial entraîne des taux d’adoption et d’activation beaucoup plus élevés, ainsi qu’un engagement accru de la part des utilisateurs.
En outre, le prototypage est également un excellent moyen de démontrer les fonctionnalités de votre application ou de votre site web aux clients et aux parties prenantes. En leur présentant un prototype, vous vous épargnez de longues réunions, des documents techniques détaillés et des malentendus.
Parfois, pour faire passer votre message et obtenir l’adhésion de vos interlocuteurs, vous devez le démontrer visuellement, sinon les choses peuvent se perdre dans la traduction. Comme ces moments où « il faut le voir pour comprendre ». Quelle meilleure façon d’expliquer un concept de produit que de montrer le produit lui-même ?
Le prototypage vous aide à partager efficacement vos idées de design avec une équipe. Imaginons que vous ayez une suggestion à faire au client sur la manière dont une fonctionnalité particulière devrait se comporter dans le produit. Quel meilleur moyen de démontrer cette idée que de la prototyper ? Vous pourrez alors tester cette fonctionnalité auprès de vos utilisateurs et voir si elle leur convient.
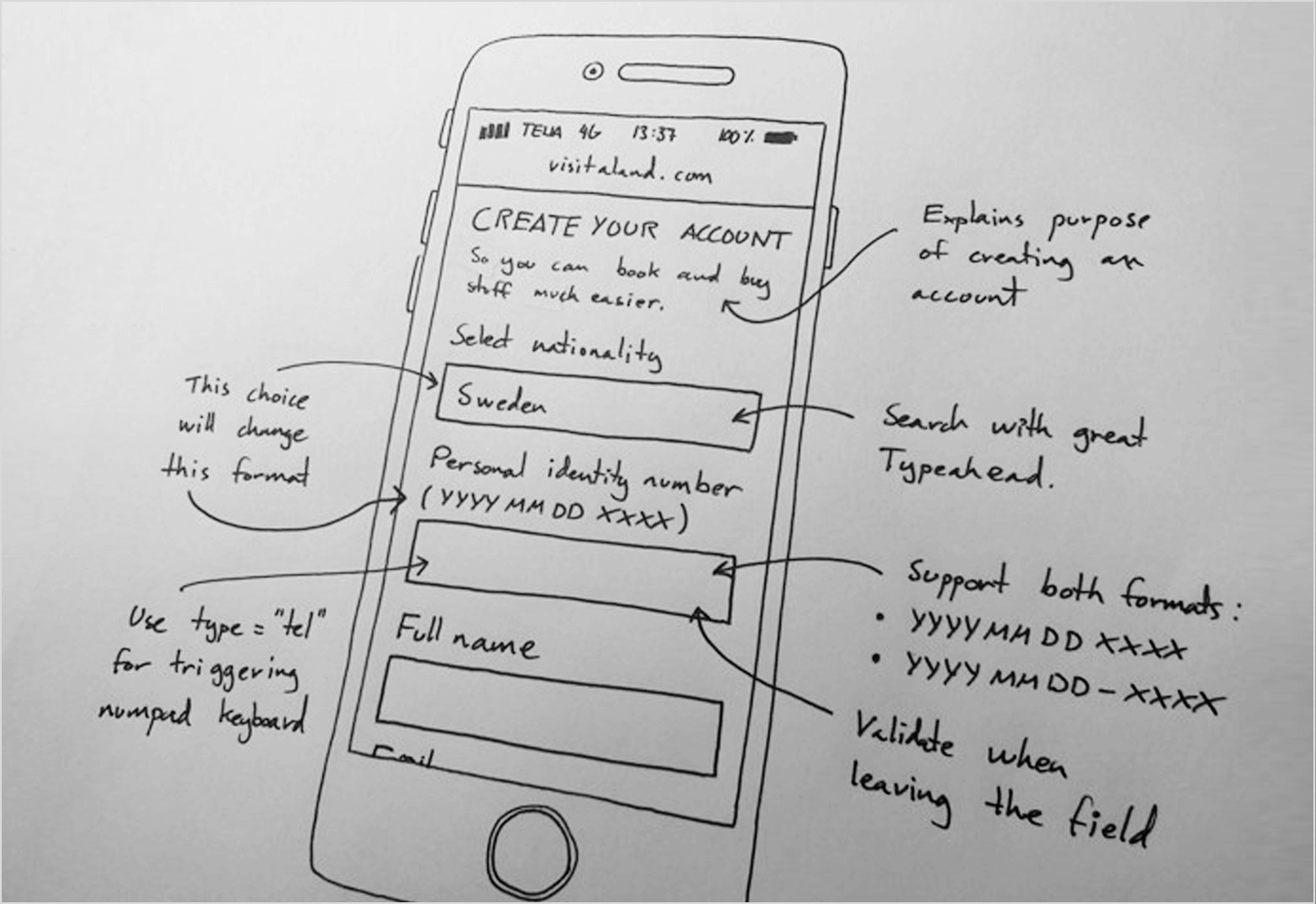
Lorsque vous entendez “prototype”, vous imaginez peut-être des interfaces numériques élégantes, mais la meilleure façon de commencer est parfois de le faire sur une simple feuille de papier. Prototypage sur papier consiste à donner vie à vos idées par le biais de sketchs et de mockups en papier. C’est un moyen fantastique de visualiser et de tester rapidement des concepts sans se perdre dans les détails du design numérique.
- Le sketching : C’est ici que vous laissez libre cours à votre créativité ! Prenez un stylo ou un crayon et commencez à sketcher la présentation et les fonctionnalités de base de votre produit. Pensez-y comme à un brainstorming visuel. Vous pouvez rapidement itérer sur différentes idées, explorer diverses mises en page et vous faire une idée du flux général de votre design.
- Mockups en papier : Ces maquettes sont un peu plus détaillées que de simples sketchs. Vous pouvez créer des mockups papier d’éléments d’interface spécifiques, tels que des boutons, des menus et des formulaires. Vous pouvez ensuite disposer ces éléments sur une feuille de papier plus grande pour créer une représentation plus réaliste de l’interface de votre produit. Cela permet de tester rapidement les mises en page et les interactions.

Imaginez que vous essayez de savoir si une nouvelle recette fonctionne. Vous ne passeriez pas des heures à en perfectionner chaque détail ; vous prépareriez une version rapide pour voir si les saveurs sont bonnes. C’est l’essence même du prototypage rapide. Il s’agit de créer rapidement un modèle fonctionnel de votre produit, en se concentrant sur les fonctionnalités essentielles, puis d’itérer en fonction du retour d’information.
- Itération rapide : C’est le cœur du prototypage rapide. Il s’agit de construire, de tester et d’affiner votre design en cycles courts. Vous créez une version, obtenez un retour d’information, puis apportez rapidement des modifications. Cette approche itérative vous permet d’apprendre et de vous adapter rapidement, ce qui vous assure de toujours aller dans la bonne direction. Il s’agit d’adopter la philosophie « échouer vite, apprendre plus vite ».
- Fonctionnalité de base : Dans le prototypage rapide, vous ne vous souciez pas des petits détails. Vous vous concentrez sur les caractéristiques et les fonctions essentielles qui définissent votre produit. Quelles sont les principales tâches que les utilisateurs doivent accomplir ? Construisez-les en premier.
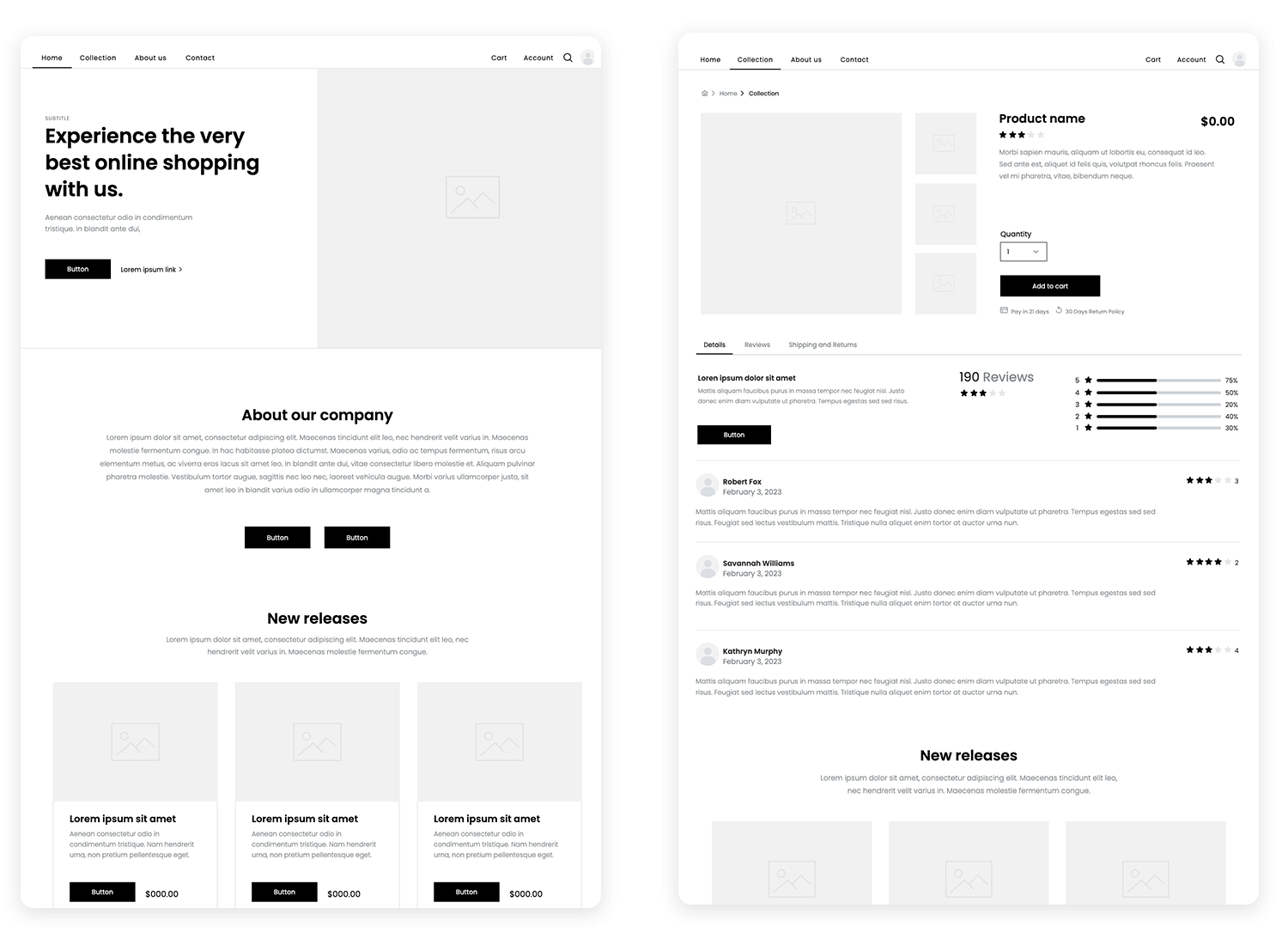
Les prototypes de moyenne fidélité sont une étape supérieure aux prototypes sur papier et aux prototypes rapides. Ils offrent une représentation plus détaillée de votre design, en se concentrant sur la structure, la mise en page et l’esthétique de base sans plonger dans les détails haute-fidélité. Ils permettent de se faire une idée plus précise du fonctionnement et de l’apparence de votre produit.
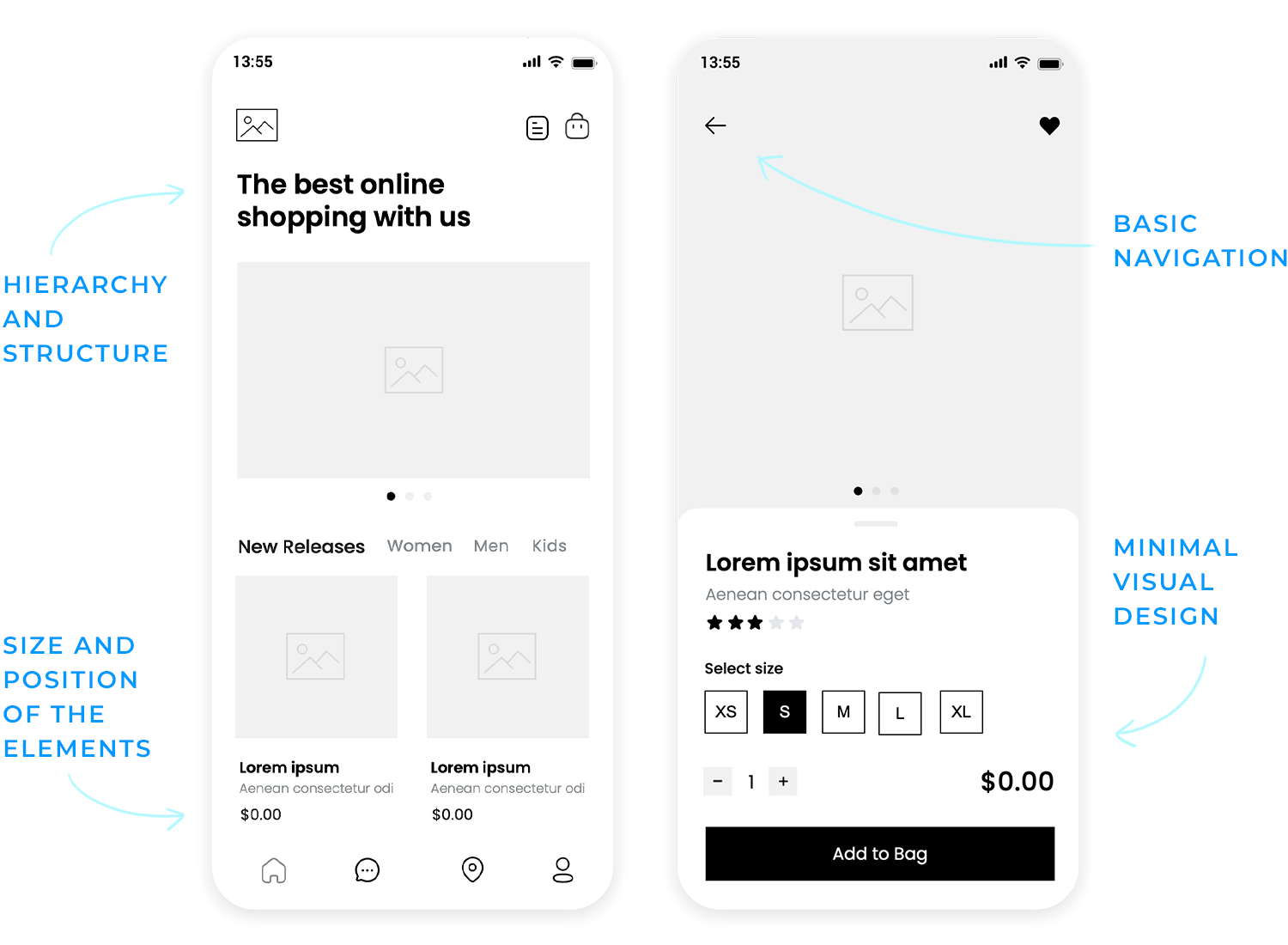
Les wireframes sont les plans de votre produit numérique. Il s’agit de sketchs numériques qui se concentrent sur la structure et la disposition de votre interface. Ils utilisent des formes et des lignes simples pour représenter le contenu et les éléments, en mettant l’accent sur le flux d’informations et la hiérarchie des éléments. L’objectif premier est d’établir les bases de votre design, en garantissant un parcours utilisateur clair et logique.

Les prototypes de taille moyenne, en particulier les wireframes, permettent d’obtenir une structure correcte. Ils vous aident à définir l’emplacement des éléments, le flux d’informations et l’organisation générale de votre interface. Cette approche permet de s’assurer que votre produit est utilisable et intuitif.
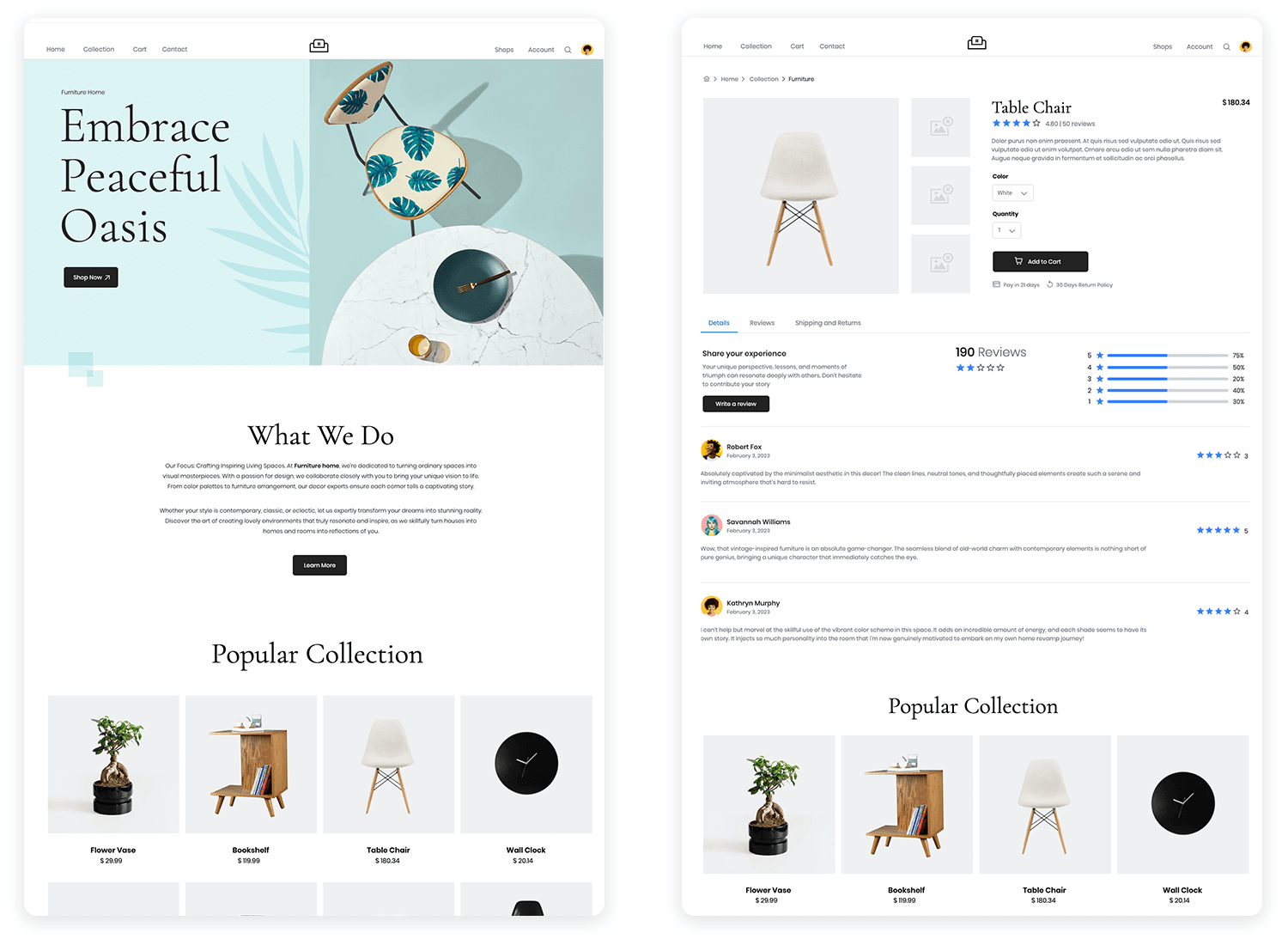
Les mockups vont plus loin en introduisant des éléments visuels statiques. Bien qu’elles ne soient pas encore totalement interactives, elles fournissent une représentation visuelle de l’aspect de votre produit. Elles commencent à tenir compte de l’aspect esthétique.
Les mockups sont des représentations visuelles statiques du design. Elles ajoutent une couche de design visuel, montrant comment l’interface apparaîtra avec les couleurs, la typographie et l’imagerie.
C’est à ce stade que l’image de marque commence à occuper le devant de la scène. Vous pouvez commencer à incorporer les couleurs, les polices et les logos de la marque, afin de donner aux parties prenantes une idée de l’identité visuelle du produit.
Ce sont les stars du spectacle ! Les prototypes interactifs sont des simulations cliquables qui permettent aux utilisateurs de naviguer dans l’interface et d’expérimenter le flux du produit.
- Simulations cliquables : Les utilisateurs peuvent cliquer sur des boutons, naviguer dans des menus et interagir avec des éléments, imitant ainsi l’expérience réelle de l’utilisateur.
- L’accent est mis sur le flux d’utilisateurs : Les prototypes haute fidélité mettent l’accent sur le flux d’utilisateurs, en veillant à ce que la navigation et les interactions soient intuitives et efficaces. Ils vous permettent de tester des interactions complexes et d’identifier les éventuels blocages.

Les prototypes fonctionnels poussent l’interactivité à son paroxysme en intégrant des fonctionnalités proches de la réalité. Ils peuvent inclure des caractéristiques telles que la validation de formulaires, la saisie de données et un contenu dynamique, offrant ainsi une représentation plus précise du produit final.
Avant même de penser à sketcher ou à coder, vous devez comprendre en profondeur qui sont vos utilisateurs et ce dont ils ont besoin. Cette étape consiste à faire preuve d’empathie et à recueillir des informations qui éclaireront vos décisions en matière de design. Voici comment procéder :
- Recherche sur les utilisateurs : Recueillez des données sur les besoins et les comportements des utilisateurs par le biais d’entretiens, d’enquêtes, de tests et d’observations. Identifiez les points douloureux et comprenez les flux de travail des utilisateurs.
- User persona: Créer des profils d’utilisateurs fictifs sur la base de recherches. Représentez les principaux segments d’utilisateurs et leurs objectifs. Humanisez l’utilisateur pour les décisions de design.
- Histoires d’utilisateurs: Définissez les caractéristiques du point de vue de l’utilisateur : “En tant que…, je veux…, pour que…”. Concentrez-vous sur les objectifs de l’utilisateur et les avantages souhaités.
Une communication claire est essentielle pour le prototypage. Le partage des prototypes avec les parties prenantes, y compris les développeurs, garantit l’alignement. La présentation des résultats des tests et des recommandations explique les décisions en matière de design. Une gestion efficace du retour d’information (écoute, organisation et communication transparente des changements) permet de maintenir l’information et l’engagement de tous.

La définition des objectifs et de la portée d’un prototype est essentielle pour un développement ciblé. Tout d’abord, clarifiez les questions spécifiques auxquelles le prototype vise à répondre, telles que les tests de convivialité ou la validation du concept, et identifiez le groupe d’utilisateurs cible, qu’il soit général ou spécifique. Ensuite, définissez avec précision les caractéristiques et les fonctionnalités à inclure et, ce qui est tout aussi important, celles à exclure, afin d’éviter toute dérive.
Il s’agit de déterminer le niveau d’interactivité nécessaire et de donner la priorité aux fonctions essentielles par rapport aux fonctions facultatives. Choisissez des outils que votre équipe maîtrise, en veillant à ce qu’ils correspondent à la fidélité requise pour le prototype, afin de progresser efficacement.
Une fois que vous avez discuté avec le client, effectué des recherches sur les utilisateurs et défini les exigences de votre produit, vous êtes prêt à créer un prototype de basse fidélité.
Vous pouvez à présent commencer à élaborer vos dispositions d’écran, ainsi que le dimensionnement et le positionnement des éléments de l’UI. En outre, c’est à ce stade que vous mettrez en œuvre un flux de navigation de base et cimenterez le design de l’UI. Il n’est pas nécessaire d’entrer dans les détails à ce stade. Il s’agit essentiellement d’élaborer une ébauche des écrans de votre produit qui permettra aux clients, aux parties prenantes et aux utilisateurs de cliquer et de faire un test.

Interactions préalables
Au fur et à mesure que vous passez à un design de haute fidélité, votre prototype devrait commencer à démontrer des fonctionnalités plus approfondies. Par exemple, vous pouvez créer une barre de recherche qui récupère les données stockées dans le prototype en fonction des données fournies par l’utilisateur, des menus en accordéon, des listes déroulantes et d’autres éléments similaires.
Un autre aspect qui distingue les prototypes hi-fi du bas de gamme est qu’ils stockent souvent des données numériques et textuelles, ainsi que certains paramètres saisis par l’utilisateur. Ces paramètres peuvent être stockés et affecter d’autres éléments du prototype, sur le même écran ou sur des écrans différents.
Par exemple, imaginez que vous êtes en train de prototyper un formulaire d’inscription et que vous souhaitez que l’adresse électronique de l’utilisateur soit sauvegardée et apparaisse sur un autre écran, comme la page de compte. La variable permettrait que cela se produise, rendant l’expérience plus significative et réaliste lors des tests.
Micro-interactions
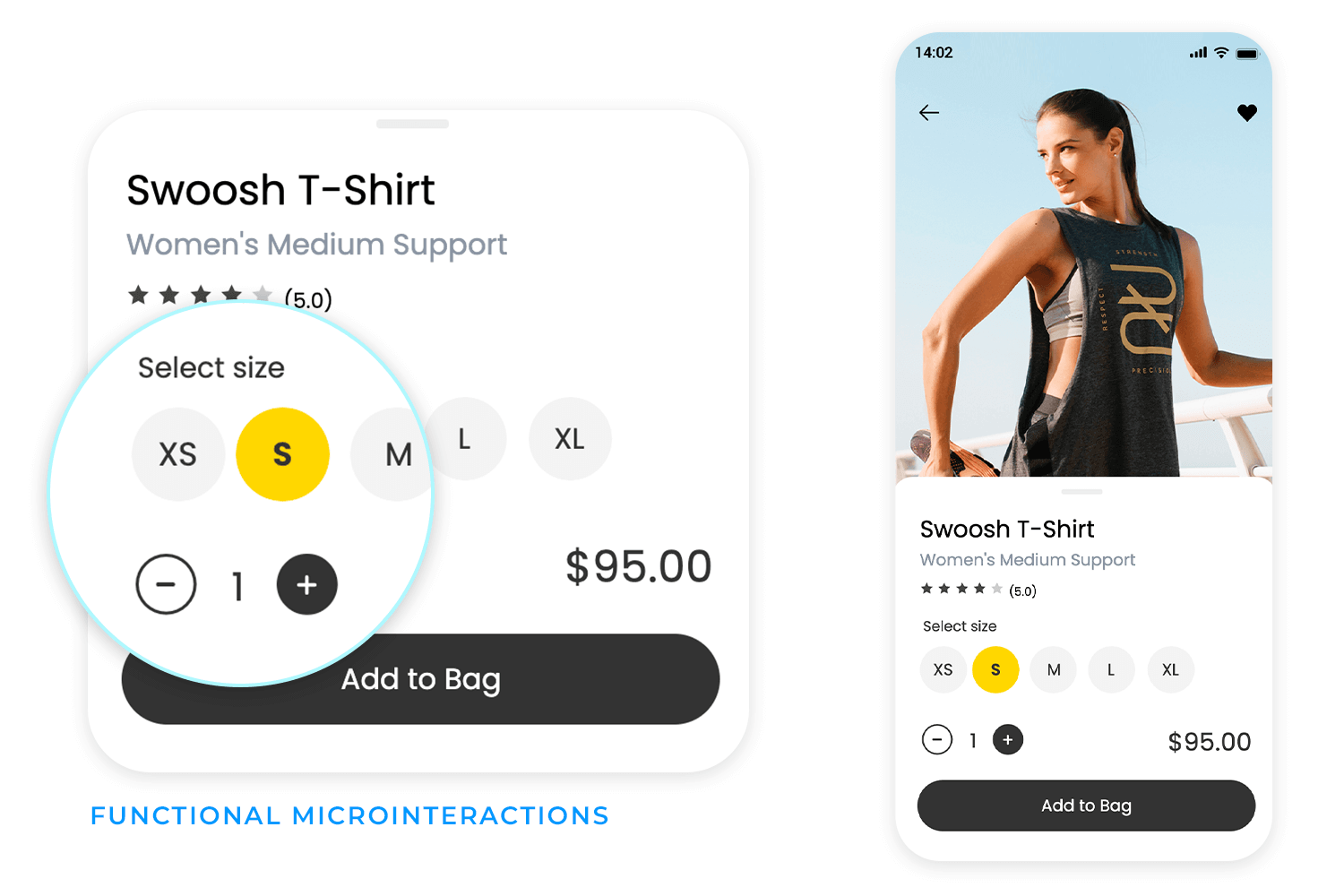
Les micro-interactions sont un aspect crucial lorsqu’il s’agit d’affiner le design au stade du prototypage hi-fi. Une microinteraction consiste généralement en un déclencheur initié par l’utilisateur ou le système, suivi d’une sorte de retour d’information.
Il peut s’agir, par exemple, d’ajouter des effets de survol de la souris pour modifier l’état de divers éléments tels que des boutons, des liens et des images, afin de montrer qu’ils sont cliquables. Un menu qui s’affiche lorsque l’on touche le hamburger est également une microinteraction.
Ces interactions, petites mais significatives, contribuent à améliorer l’expérience de l’utilisateur et à rendre votre produit plus intuitif et utilisable.

Transitions
Pensez à ajouter des transitions lorsqu’il s’agit de charger de nouveaux écrans ou de faire apparaître/disparaître des éléments. Nous parlons ici de transitions de type fondu-enchaîné et d’éléments qui explosent. Ces types d’interactions ne se contentent pas d’ajouter du piquant à une UI, le délai fractionné qu’elles provoquent aide les yeux de l’utilisateur à se réajuster.
Formes de prototypage
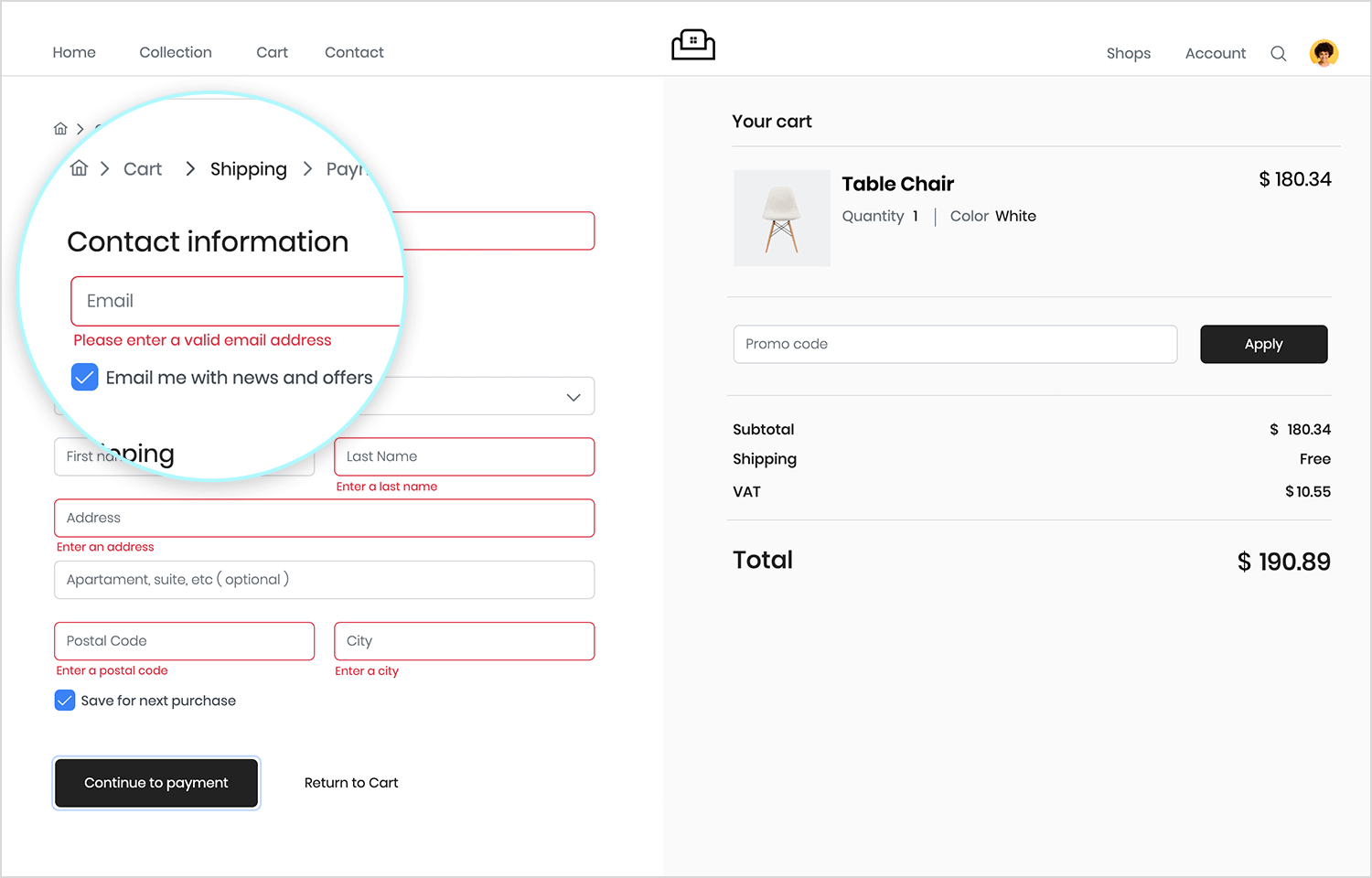
Le design des formulaires est un élément crucial de l’UX d’un produit. Les formulaires ont un coût d’interaction pour l’utilisateur. Des formulaires inutilement longs ou trop compliqués, difficiles à comprendre ou présentant des problèmes peuvent inciter les utilisateurs à abandonner votre produit et à ne jamais y revenir.
C’est pourquoi les prototypes sont très utiles pour valider et tester les formulaires. Au stade de la haute fidélité, les formulaires de votre prototype devraient inclure des interactions conditionnelles, des messages d’erreur et une validation en ligne. Par exemple, vous pouvez afficher un message d’erreur si vous tapez autre chose qu’un courriel dans un champ.

Enfin, un prototype haute fidélité contiendra plus que probablement une visualisation de données réelles pour simuler la fonctionnalité du produit final.
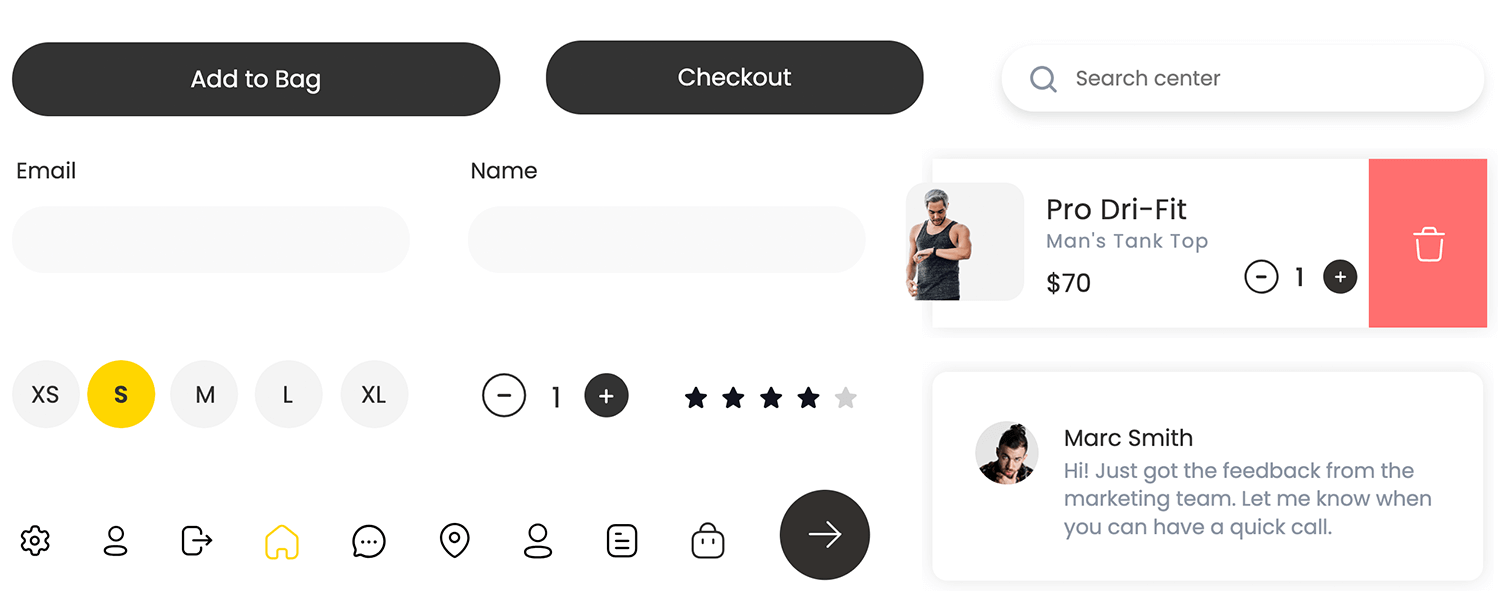
Imaginez que vous soyez en train de créer un prototype d’application web qui gère les affectations des employés. Vous pourriez vouloir créer une liste de noms, de rôles et de coordonnées d’employés.
Au stade de la haute fidélité, il devrait être possible de visualiser ce type de données dans les formats suivants :
Idéalement, l’utilisateur devrait pouvoir apporter des modifications, telles que l’ajout ou la suppression d’employés, la modification des horaires, etc. et voir ces modifications répétées dans le prototype. Lorsque vous créez des prototypes de visualisation de données comme ceux-ci, vous devez toujours inclure les interactions possibles suivantes :
- Appliquer des filtres
- Trier les données
La visualisation et l’interaction avec les données permettent de démontrer la fonctionnalité du produit aux parties prenantes et aux développeurs, tout en offrant la possibilité de tester si les interactions ont un sens pour l’utilisateur.
Les composants intuitifs et visuellement attrayants de l’UI, notamment les boutons et les formulaires, sont conçus pour faciliter l’utilisation et satisfaire l’utilisateur. Un langage de design unifié garantit la cohérence et des tests de convivialité valident la clarté et l’opérabilité. Justinmind a plus de 4 000 éléments UI avec des interactions intégrées pour vous permettre d’assembler des prototypes de haute qualité en un clin d’œil.

Lorsque vous arrivez au stade de la haute fidélité, la plupart des prototypes auront un niveau avancé de design UI. À ce stade, vous devez mettre en œuvre la palette de couleurs que vous avez choisie sur la base des lignes directrices de la marque, ainsi que des styles avancés pour les éléments, tels que les tons, les dégradés et les ombres.
Assurez-vous que les combinaisons de couleurs que vous utilisez offrent une bonne accessibilité et une bonne facilité d’utilisation, tout en mettant en valeur votre marque. En d’autres termes, assurez-vous d’un contraste adéquat pour les utilisateurs malvoyants, tout en réservant systématiquement des couleurs comme le rouge et le vert aux messages d’erreur et de réussite.
Il est important de choisir la bonne police et le bon caractère à utiliser dans votre prototype, car il sera le reflet le plus proche du résultat final, ce qui en fait un élément important à noter lors des tests. C’est donc un élément important à noter lors des tests. Pourquoi ? Parce que c’est un élément crucial lorsqu’il s’agit de l’UX et de l’utilisabilité de base. Si les utilisateurs ne peuvent pas facilement scanner et lire votre police, vous aurez moins de chances de les activer et de les fidéliser.
Enfin, à l’étape de la haute fidélité, nous devons nous efforcer d’obtenir une représentation au pixel près de notre produit final. Cela signifie qu’il faut affiner l’espacement et le positionnement de tous les éléments de l’UI au pixel près. Définir ce type d’informations au stade du prototypage facilitera le développement du produit.
Commencez à prototyper vos applications web et mobiles dès aujourd'hui

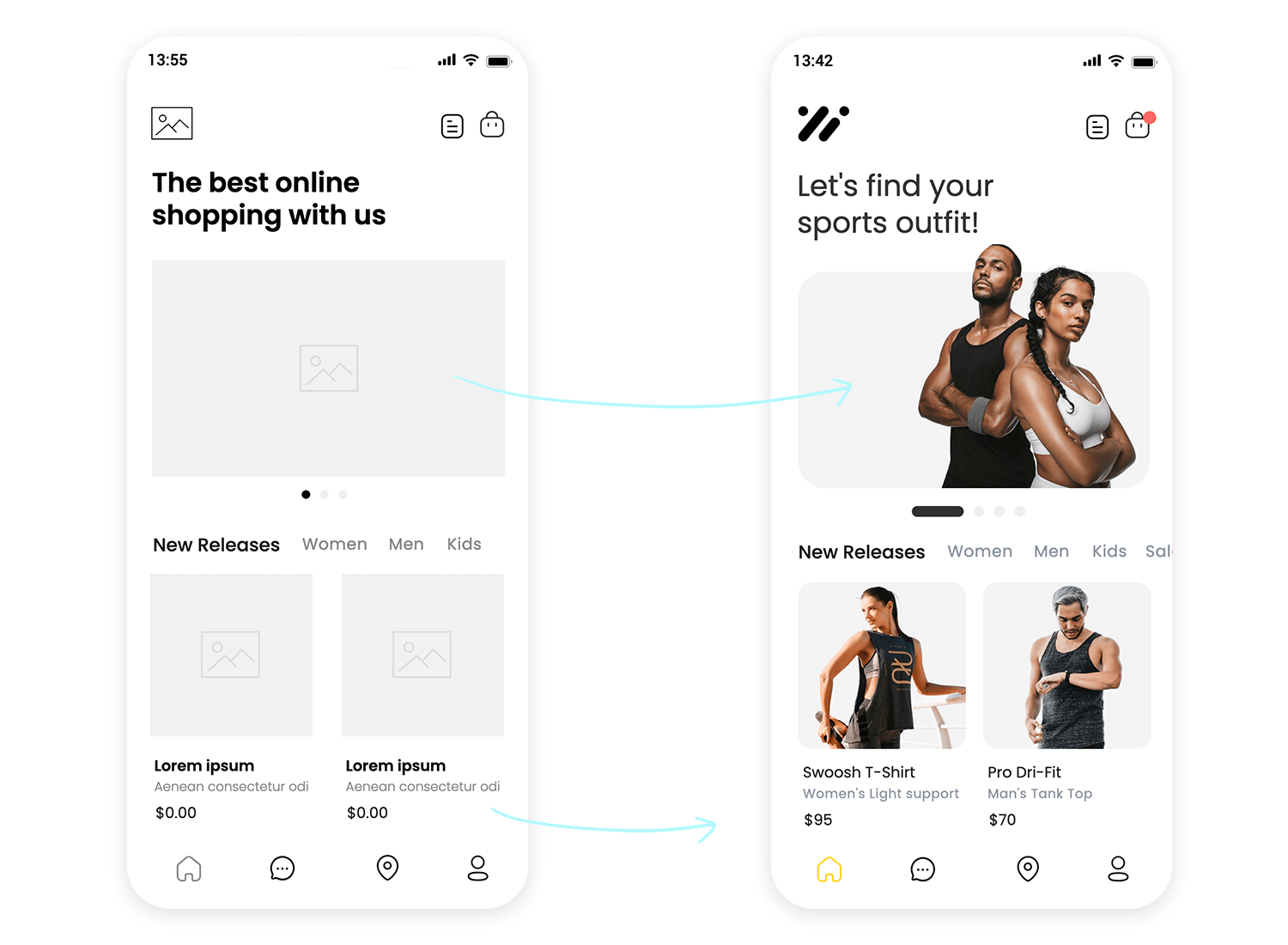
Au stade du prototype basse fidélité, vous utiliserez très probablement des espaces réservés pour les images, car vous vous concentrerez simplement sur la mise en page, la navigation et le type de contenu affiché à l’écran.

Cependant, tous les prototypes haute fidélité utiliseront des images de qualité à haute définition. L’utilisation de ce type de contenu à ce stade est importante pour plusieurs raisons :
- Il permet d’obtenir la validation du client
- Il rapproche votre prototype du produit réel
- Il renforce l’intuitivité lors des tests d’utilisation.
- Vous pouvez remettre des images aux développeurs avec votre prototype.
L’ajout d’images de haute qualité, en plus de l’interaction, est un moyen de remonter la chaîne de fidélité et de se rapprocher du produit final.
Comme nous l’avons mentionné plus haut, le texte de remplacement tel que le Lorem Ipsum est acceptable pour les wireframes, tant qu’il n’affecte pas la navigation et l’orientation au sein de la simulation. Néanmoins, dans votre prototype haute fidélité, vous devriez chercher à inclure tout le texte réel et la copie dans votre design lorsque cela est possible, y compris les paragraphes de texte qui ne sont pas liés à la recherche d’un chemin dans le prototype. Voici pourquoi :
- Cela permet de donner plus de sens au prototype
- Il vous aide à découvrir si certains contenus fonctionnent sur certaines pages.
- Lorsque votre prototype sera développé, votre produit devra avoir un niveau minimum de contenu réel.
C’est pourquoi nous devrions toujours essayer d’inclure un contenu réel dans nos prototypes.
Imaginez que vous laissiez vos utilisateurs essayer votre prototype ! C’est ce qu’on appelle le test de convivialité. Nous mettons votre design directement entre les mains de votre public cible, nous lui donnons des tâches à accomplir et nous observons comment il interagit naturellement. C’est comme si vous assistiez à une démonstration en situation réelle, où vous pouvez voir directement ce qui fonctionne et ce qui ne fonctionne pas. Nous sommes à la recherche de ces moments « aha ! » et de ces petits problèmes qui pourraient causer de la frustration.
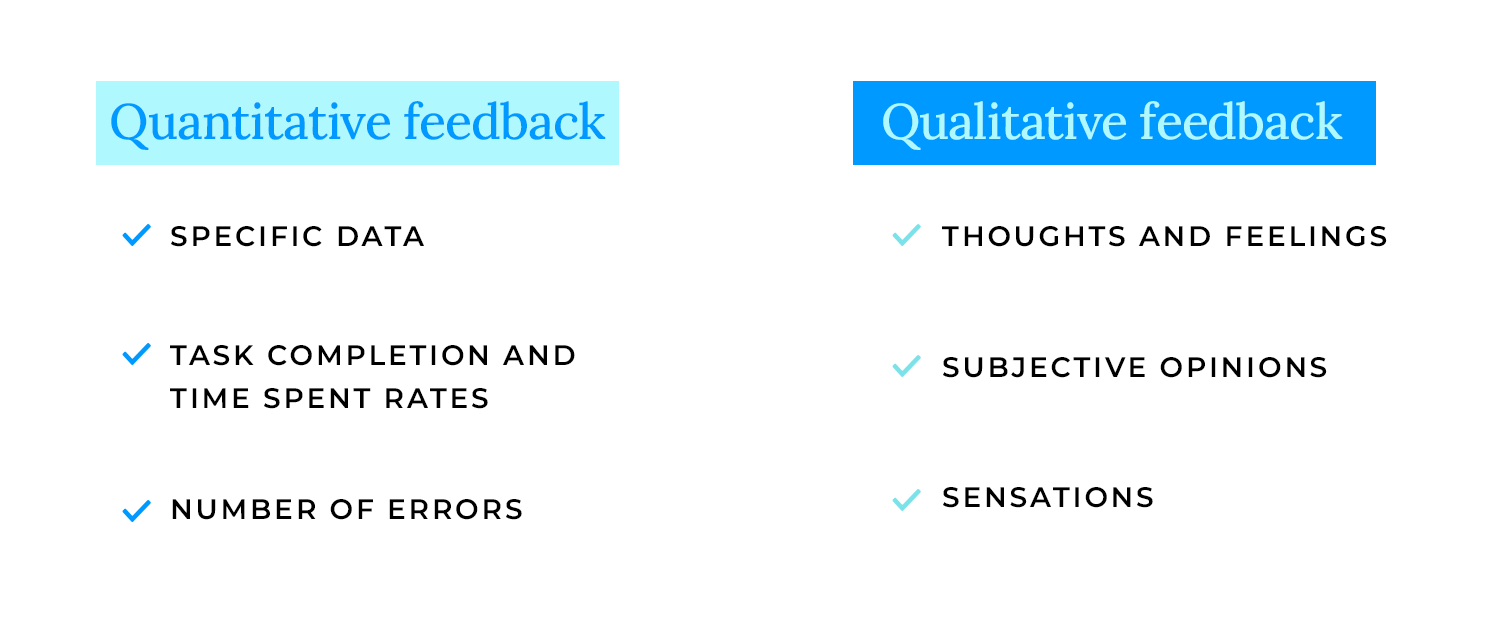
Retour d’information qualitatif
Nous voulons comprendre les pensées, les sentiments et les opinions de l’utilisateur. Il s’agit de connaître l’histoire qui se cache derrière leurs interactions. Ont-ils trouvé quelque chose de déroutant ? Ont-ils aimé une fonction particulière ? Nous cherchons à comprendre le « pourquoi ».

Retour d’information quantitatif
Nous recueillons également des données concrètes, telles que le taux d’achèvement des tâches, le nombre d’erreurs et le temps passé sur les tâches. Ces données nous permettent d’étayer nos conclusions qualitatives, en nous indiquant « combien » et « combien » d’utilisateurs ont rencontré des problèmes spécifiques.
Analyse
Enfin, il est temps de mettre notre chapeau de détective et d’analyser tous ces commentaires. Nous cherchons des modèles, des points de douleur communs et des domaines dans lesquels votre design peut vraiment briller. Il ne s’agit pas de trouver des défauts, mais de comprendre comment améliorer votre produit. Nous traduisons les commentaires des utilisateurs en informations exploitables, en veillant à ce que chaque modification et amélioration soit motivée par les besoins réels des utilisateurs.
Classez les commentaires par ordre de priorité, en vous concentrant sur les problèmes les plus critiques, et commencez à mettre en œuvre les changements. C’est à ce stade que vous affinez votre design, en le rendant encore plus convivial et efficace.
Répétez le processus de test et d’évaluation. Testez à nouveau votre design affiné, recueillez davantage de commentaires et analysez les résultats. Ce cycle itératif garantit que votre produit s’améliore continuellement, en se rapprochant de la perfection à chaque cycle.
Tout au long de ce processus, n’oubliez pas de documenter vos décisions en matière de design et les raisons qui les sous-tendent. Cette documentation constitue un document précieux qui vous aide, vous et votre équipe, à comprendre l’évolution de votre design et à vous assurer que chaque modification est utile et bien informée. Il s’agit d’une boucle continue d’apprentissage et d’amélioration, qui aboutit finalement à un produit qui ravit vraiment vos utilisateurs.

Les appareils mobiles sont avant tout des appareils tactiles. Nous concevons des interactions et des gestes tactiles intuitifs, comme le glissement, le pincement et le tapotement. Nous veillons à ce que chaque interaction soit naturelle et réactive, afin que l’application soit agréable à utiliser. Il s’agit de créer une expérience véritablement tactile et engageante.
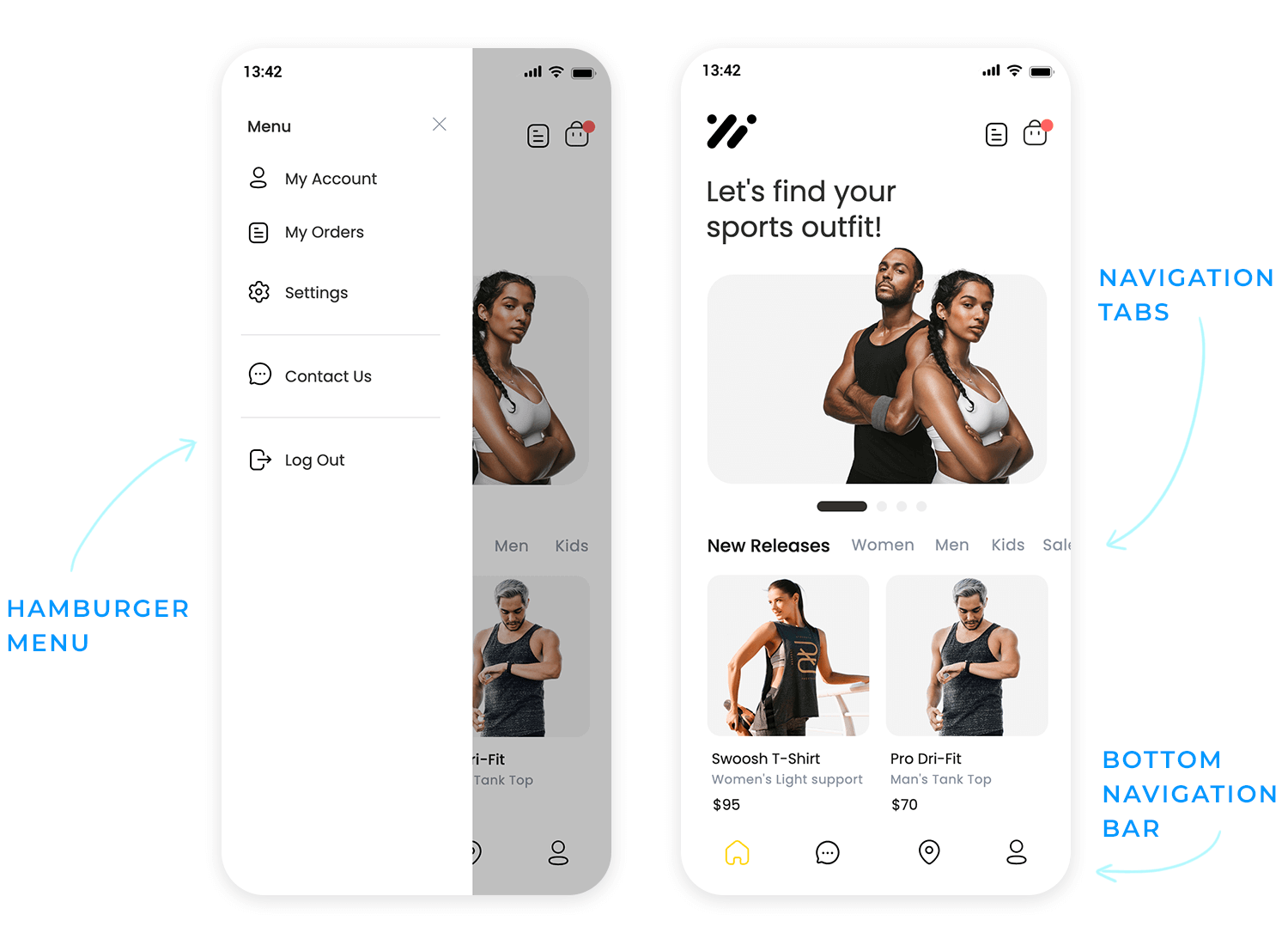
Les écrans mobiles sont petits, il faut donc faire preuve d’intelligence en matière de navigation. Nous utilisons des modèles de navigation mobile tels que les menus hamburger et la navigation par le bas pour que les interfaces restent propres et organisées. Nous veillons à ce que les utilisateurs puissent facilement trouver leur chemin dans l’application, même en déplacement. Il s’agit de créer une expérience à la fois efficace et conviviale.

Les appareils mobiles ont des ressources limitées, la performance est donc cruciale. Nous optimisons nos prototypes pour qu’ils fonctionnent de manière fluide et efficace. Nous prenons en compte des facteurs tels que les temps de chargement, l’utilisation de la mémoire et la consommation de la batterie. Il s’agit de créer une expérience rapide, réactive et fiable, même sur des appareils moins puissants.
Commencez à prototyper vos applications web et mobiles dès aujourd'hui

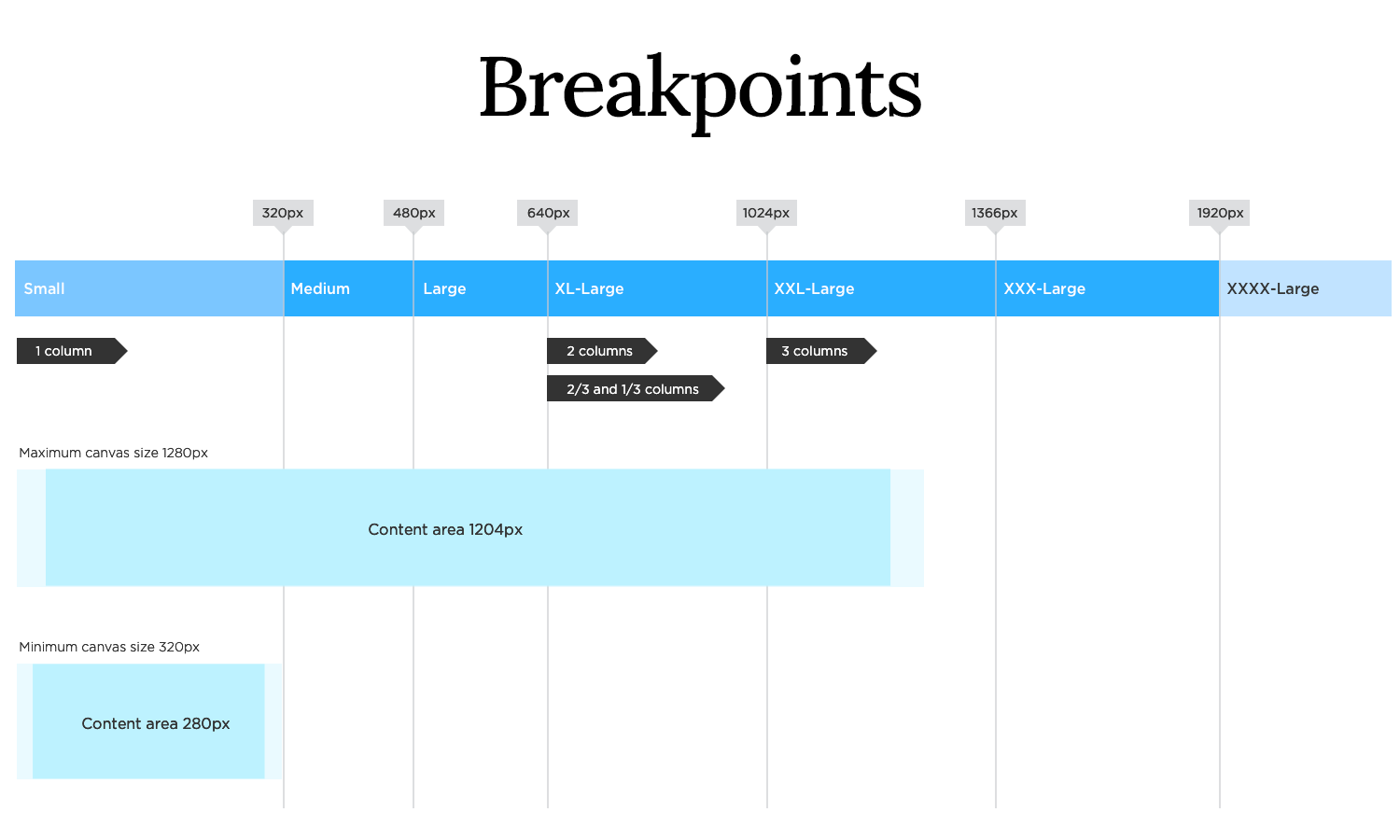
Nous concevons des designs qui s’adaptent gracieusement aux ordinateurs de bureau, aux tablettes et aux téléphones portables, garantissant une expérience cohérente et agréable quel que soit l’appareil. Il s’agit de créer un espace numérique accueillant et accessible à tous.
Utiliser des mises en page flexibles et des requêtes médiatiques
Nous utilisons des mises en page flexibles et des requêtes média pour ajuster dynamiquement le contenu et les éléments de design en fonction de la taille de l’écran. Cela nous permet de créer des sites web qui sont à la fois visuellement attrayants et fonctionnellement robustes. C’est comme avoir un tailleur qui peut ajuster vos vêtements pour qu’ils vous aillent parfaitement, quelle que soit votre forme ou votre taille.

Test de réactivité sur différents appareils
Il est essentiel de procéder à des tests rigoureux sur différents appareils. Nous vérifions méticuleusement les performances de nos designs sur différents écrans, afin de garantir une expérience utilisateur irréprochable. Cette étape garantit que notre site web se présente et fonctionne comme prévu, quel que soit l’appareil utilisé.
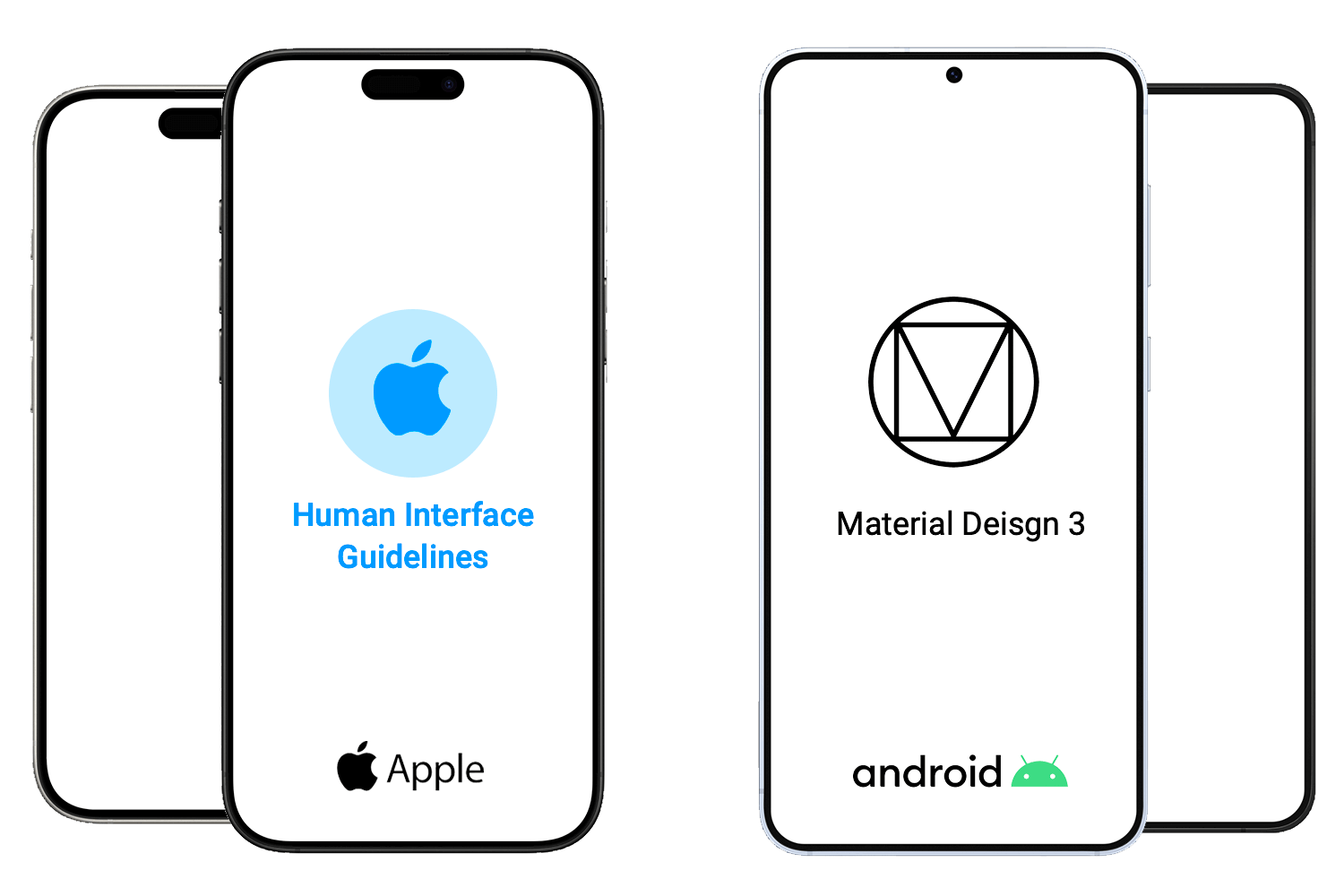
Imaginez que vous conceviez un costume sur mesure ; il doit être parfaitement ajusté. C’est ainsi que nous abordons le prototypage iOS. Nous commençons par comprendre les principes et les modèles de design iOS, le langage de la plateforme. Nous nous plongeons dans l’utilisation des kits et des composants d’UI iOS, les éléments de base qui garantissent que notre application semble native et familière aux utilisateurs.
Nous concevons nos applications en fonction de la taille et de la résolution des écrans, afin qu’elles soient belles et nettes sur tous les iPhone et iPad. Il s’agit de créer une expérience transparente et naturelle au sein de l’écosystème Apple.
Android, avec sa gamme variée d’appareils, nécessite une approche différente. Nous suivons les directives de Material Design, le langage de design d’Android, pour créer des expériences cohérentes et intuitives. Nous comprenons les principes et les modèles de design d’Android, ce qui garantit que notre application se sent à l’aise sur n’importe quel appareil Android.

L’avenir de l’expérience utilisateur est immersif. Le prototypage VR/AR nous permet de créer des prototypes interactifs dans des environnements de réalité virtuelle et augmentée. Nous créons des expériences qui transcendent les écrans traditionnels, permettant aux utilisateurs d’interagir avec le contenu numérique d’une manière plus naturelle et intuitive.
Cela ouvre de nouvelles possibilités pour la formation, l’éducation et le divertissement. Il s’agit d’entrer dans de nouvelles dimensions du design interactif.

L’intelligence artificielle révolutionne le processus de design. Le prototypage alimenté par l’IA s’appuie sur l’apprentissage automatique pour générer et évaluer des prototypes, en fournissant des informations précieuses et en automatisant les tâches répétitives. Nous utilisons l’IA pour analyser le comportement des utilisateurs, prédire les résultats de la conception et même générer des variantes de design. Cela nous permet de créer des prototypes plus efficaces et axés sur les données. Il s’agit de laisser les machines nous aider à être plus créatifs.
Commencez à prototyper vos applications web et mobiles dès aujourd'hui

Connu pour ses fonctionnalités robustes, Justinmind excelle dans la création de prototypes haute fidélité, en particulier pour les applications web et mobiles complexes. C’est un outil puissant pour ceux qui ont besoin de simuler des interactions complexes et des expériences basées sur des données.

Un outil de design collaboratif qui a pris l’industrie d’assaut. Figma’s La plateforme basée sur le cloud permet aux équipes de travailler ensemble en temps réel, ce qui la rend idéale pour le prototypage et le design collaboratifs. Sa polyvalence et son interface conviviale en font l’un des favoris des designers de tous niveaux de compétence.

Bien qu’il s’agisse principalement d’un outil de design UI, sketch offre également de puissantes capacités de prototypage. Son interface simple et son vaste écosystème de plugins en font un choix populaire pour créer des prototypes élégants et efficaces pour les applications iOS et macOS.

Adobe XD est un outil de design UX/UI complet qui s’intègre de manière transparente à la suite Adobe Creative Cloud. Il est parfait pour créer des prototypes interactifs pour les sites web et les applications mobiles, avec des fonctionnalités telles que l’animation automatique et le prototypage vocal.

Si vous cherchez un moyen rapide et facile de créer des wireframes de faible fidélité, Balsamiq est votre outil de prédilection. L’accent qu’il met sur le prototypage rapide permet aux designers d’itérer rapidement sur les idées et de recueillir des commentaires dès le début du processus de design.

Proto.io est une plateforme puissante pour la création de prototypes d’applications mobiles haute fidélité. Elle offre un large éventail de composants interactifs et d’animations, permettant aux concepteurs de créer des simulations réalistes de leurs designs d’apps.

Marvel est un outil de prototypage convivial qui excelle dans le prototypage rapide et la collaboration. Réputé pour sa simplicité, il permet aux concepteurs de transformer rapidement des designs statiques en prototypes interactifs avec des hotspots et des transitions. Marvel est parfait pour créer des prototypes rapides destinés aux tests utilisateurs et à la collecte de commentaires.

Axure est un outil de prototypage de qualité professionnelle, idéal pour créer des prototypes complexes et basés sur des données. Il offre des fonctionnalités avancées telles que la logique conditionnelle et le contenu dynamique, ce qui le rend adapté aux projets d’entreprise.

Encadrement est un puissant outil de prototypage qui permet aux designs de créer des prototypes hautement interactifs et animés. Son approche basée sur le code offre un plus grand contrôle sur les interactions et les animations, ce qui en fait un favori parmi les concepteurs qui veulent repousser les limites du design interactif.

Flux Web comble le fossé entre le design et le développement, en permettant aux concepteurs de créer des sites web responsives sans écrire de code. Son interface visuelle et ses puissantes fonctionnalités en font un outil idéal pour le prototypage et la création de sites web prêts à la production.

Il existe différentes façons de concevoir des prototypes et, lorsqu’il s’agit d’en choisir une, il n’y a pas de taille unique. Vous devez trouver la méthode qui convient le mieux à votre situation ou à votre entreprise.
Les prototypes peuvent être plus ou moins fidèles et, en réalité, vous pouvez commencer à n’importe quel stade. Toutefois, nous vous recommandons de commencer par un wireframe et de fixer les bases avant de passer à des designs plus parfaits au pixel près.
Enfin, l’approche agile est imbattable lorsqu’il s’agit de mettre rapidement un produit sur le marché. Pour obtenir les meilleurs résultats, adoptez une approche itérative pour votre prototypage, en échouant rapidement et en testant souvent jusqu’à ce que vous soyez sur la bonne voie.
N’oubliez pas que les erreurs ne sont pas punies dans le cadre de la méthode agile, à condition qu’elles soient commises tôt. Elles vous aideront à vous orienter vers l’objectif à atteindre.
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read
Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read
La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read Les carrousels sont omniprésents, des bannières héroïques aux galeries de produits, mais fonctionnent-ils vraiment ? Découvrez les meilleures pratiques, les alternatives et comment concevoir des carrousels d'interface utilisateur intuitifs et attrayants.26 min Read
Les carrousels sont omniprésents, des bannières héroïques aux galeries de produits, mais fonctionnent-ils vraiment ? Découvrez les meilleures pratiques, les alternatives et comment concevoir des carrousels d'interface utilisateur intuitifs et attrayants.26 min Read