Dans cet article, nous allons vous présenter quelques-unes des meilleures méthodes de prototypage, y compris la manière de présenter un prototype aux clients et aux parties prenantes.
Vous êtes-vous déjà demandé ce qui définissait exactement un prototype web ou mobile ? Parfois, nous avons des idées très concrètes et inflexibles de ce qu’est quelque chose.
Commencez à prototyper vos idées dès aujourd'hui. Profitez d'un nombre illimité de projets !

Cependant, lorsque nous examinons la variété des méthodes de prototypage existantes, il est clair qu’un prototype est en fait une représentation de ce que sera un futur produit ou une future fonctionnalité. La façon dont vous représentez cette idée n’a pas d’importance. Ce qui compte, c’est la façon dont votre représentation communique la fonctionnalité. Dans ce billet, nous allons explorer quelques méthodologies de prototypage communes et moins communes pour les designers UI/UX. Nous examinerons également quelques excellentes techniques pour présenter des prototypes à un public, qu’il s’agisse de clients, de parties prenantes, de collègues designers ou même de développeurs.
Tous les designers UX sont familiers avec les prototypes numériques. Mais connaissiez-vous certaines des méthodologies de prototypage les moins courantes de cette liste ? Voyez par vous-même – certaines des méthodes les plus abstraites peuvent même valoir la peine d’être essayées lorsqu’il est particulièrement difficile de sortir des sentiers battus ou lorsque vous essayez de résoudre un problème particulièrement complexe.
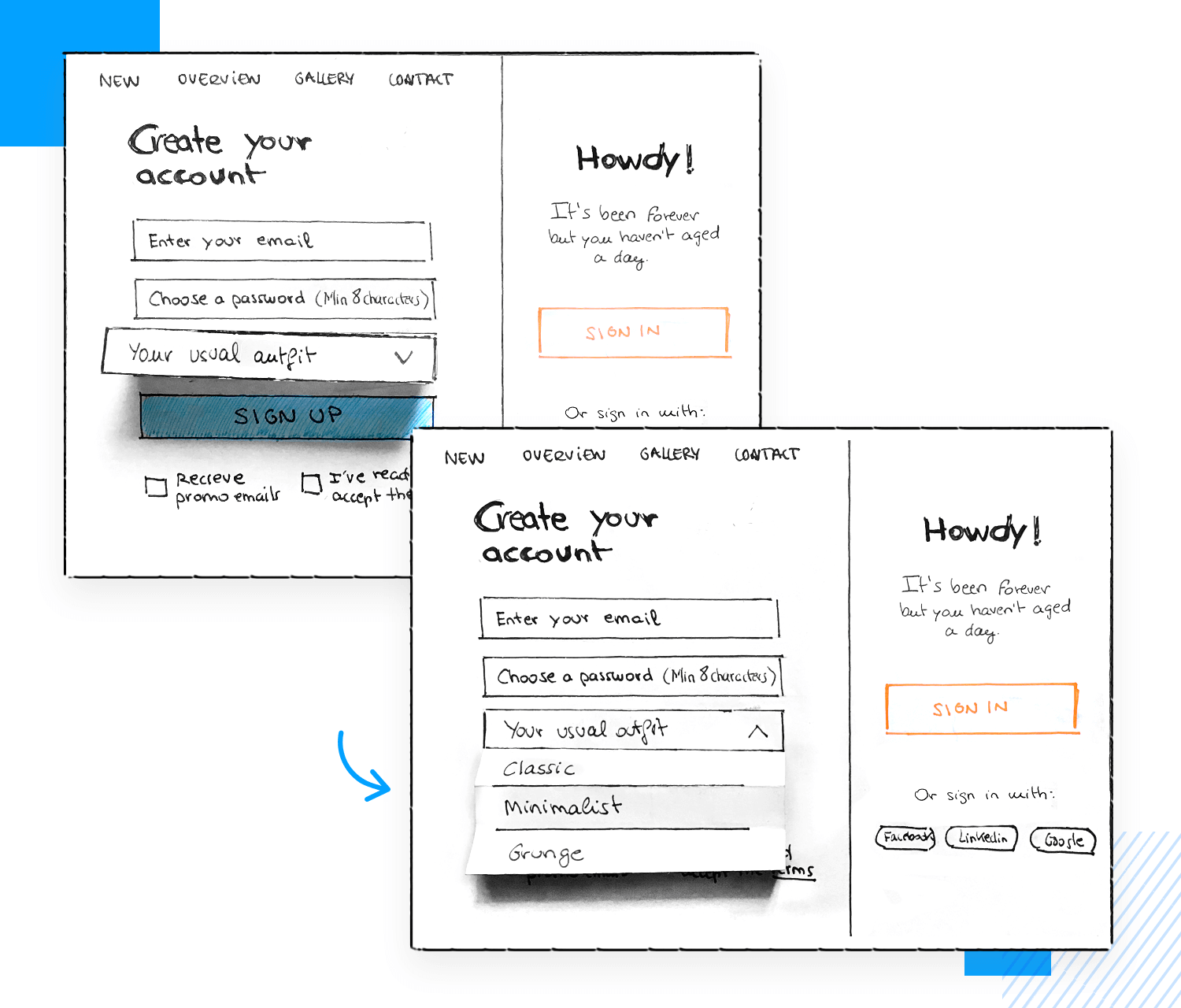
Le prototypage papier est, comme son nom l’indique, un prototypage sur papier. Cette méthode consiste à sketcher un aperçu rapide de votre produit et de ses différents écrans, dispositions et éléments d’UI. C’est un moyen rapide et peu coûteux de coucher des idées sur le papier afin de pouvoir les communiquer à votre équipe et aux autres parties prenantes. C’est pourquoi la méthode du prototypage papier est également idéale pour les séances de brainstorming et d’idéation.

Le prototypage sur papier n’exige pas beaucoup de détails, car les concepteurs le réalisent généralement aux tout premiers stades du processus de design. Les dessins n’ont pas besoin d’être une œuvre d’art, mais ils doivent communiquer clairement vos idées de design, au point que vous puissiez même effectuer des tests d’utilisation préliminaires. C’est un excellent moyen d’élaborer l’architecture de l’information du design.
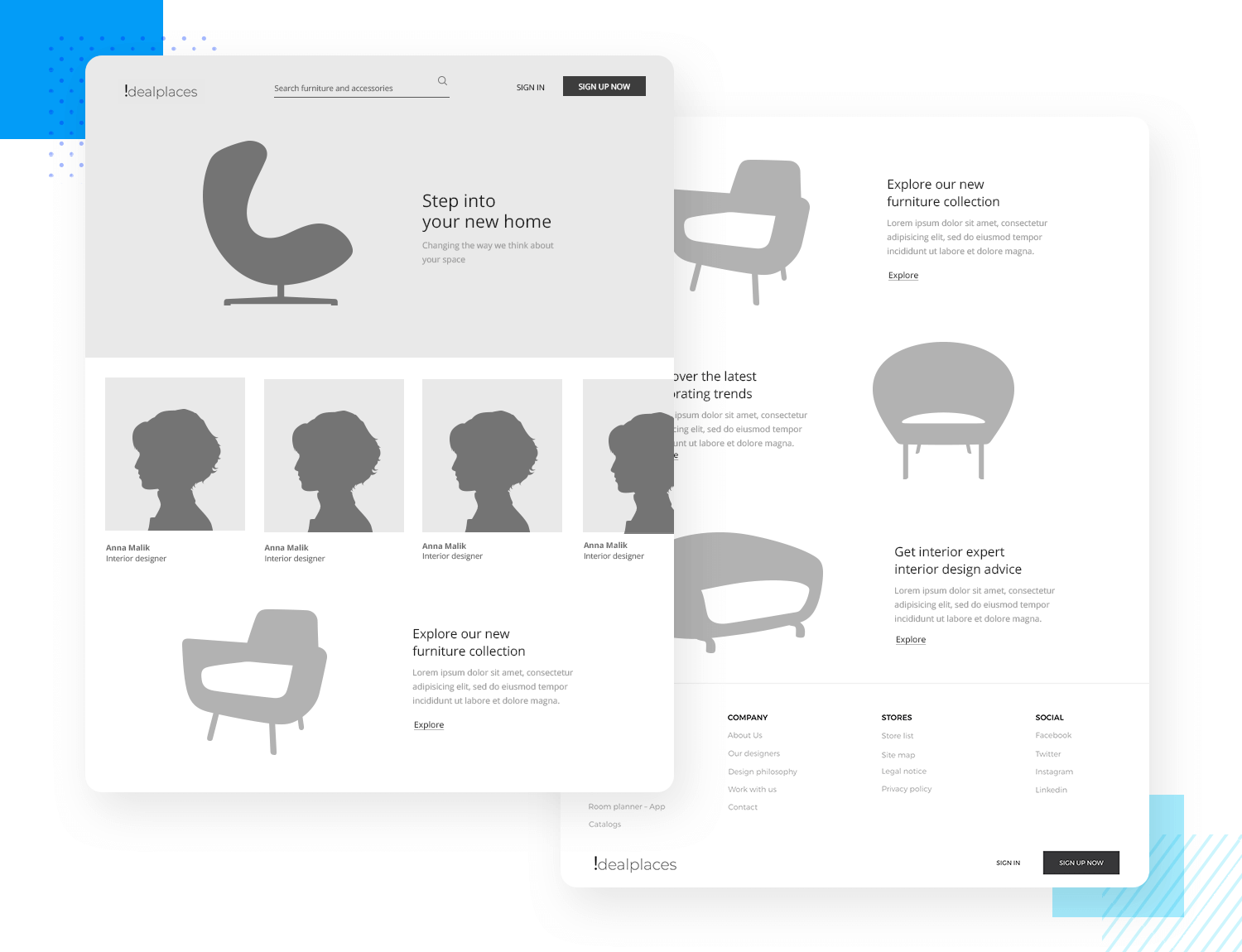
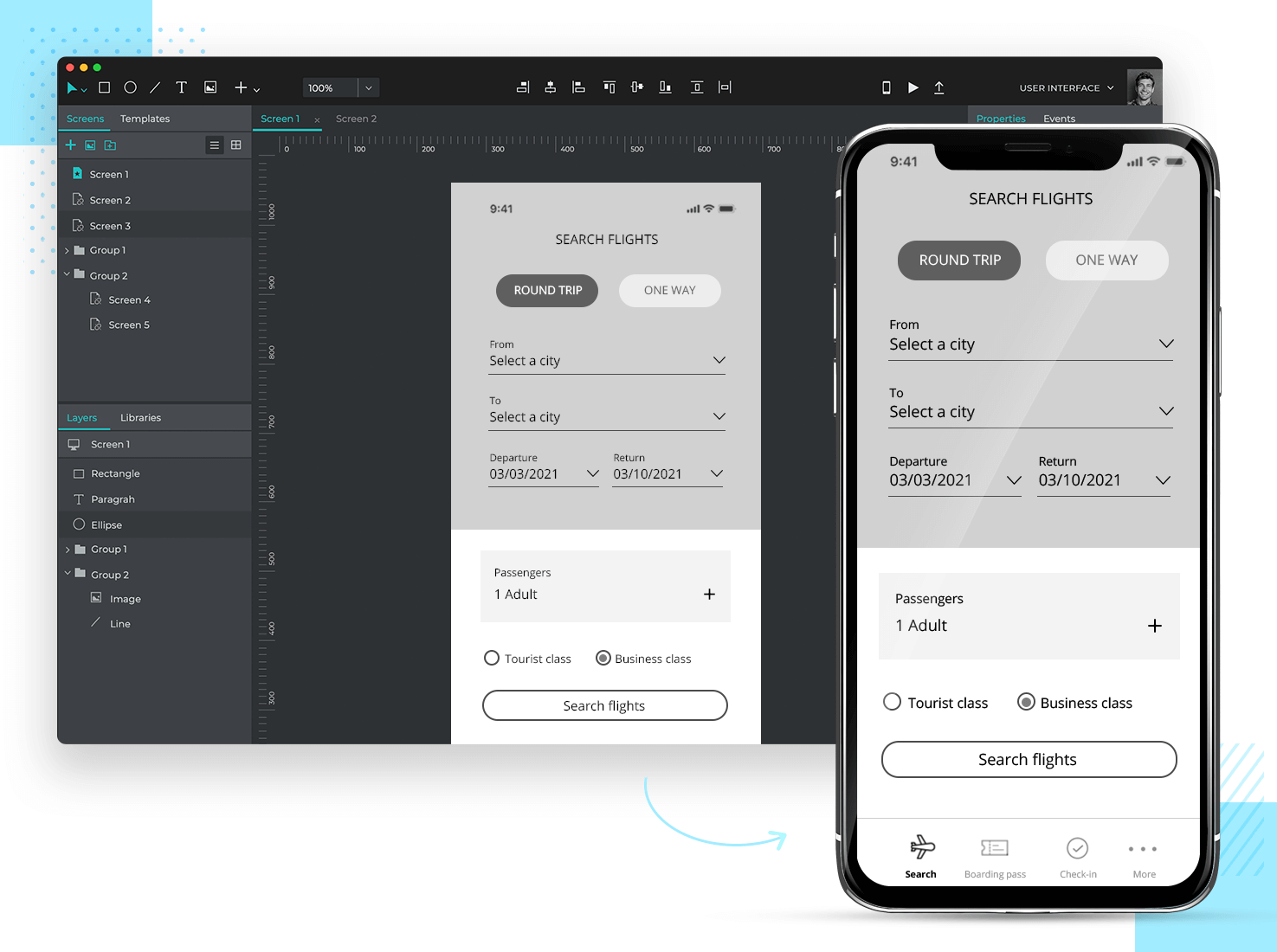
Les prototypes basse fidélité sont les suivants sur notre liste. Tout comme la méthode de prototypage papier, la conception d’un prototype basse fidélité est une étape facultative, mais chez Justinmind, nous vous recommandons vivement de la suivre. Voici pourquoi : un prototype basse fidélité est la base cruciale autour de laquelle la majorité du design du produit sera construit. La méthodologie du prototypage basse fidélité consiste à concevoir rapidement une ébauche numérique de l’UI de votre écran, composée de divers éléments sur l’écran ainsi que d’un contenu de base. Elle permet d’éviter les distractions en se concentrant uniquement sur les détails fondamentaux, tels que la mise en page, l’espacement, le positionnement des éléments, le flux de l’écran et l’architecture de l’information. Vous pouvez tester des prototypes basse fidélité sur vos utilisateurs pour vérifier que les dispositions et les flux d’écran de votre produit sont intuitifs.

Une fois ces détails de base validés, vous pouvez aller de l’avant avec un design d’UI plus avancé et des interactions complexes.
Commencez à prototyper vos idées dès aujourd'hui. Profitez d'un nombre illimité de projets !

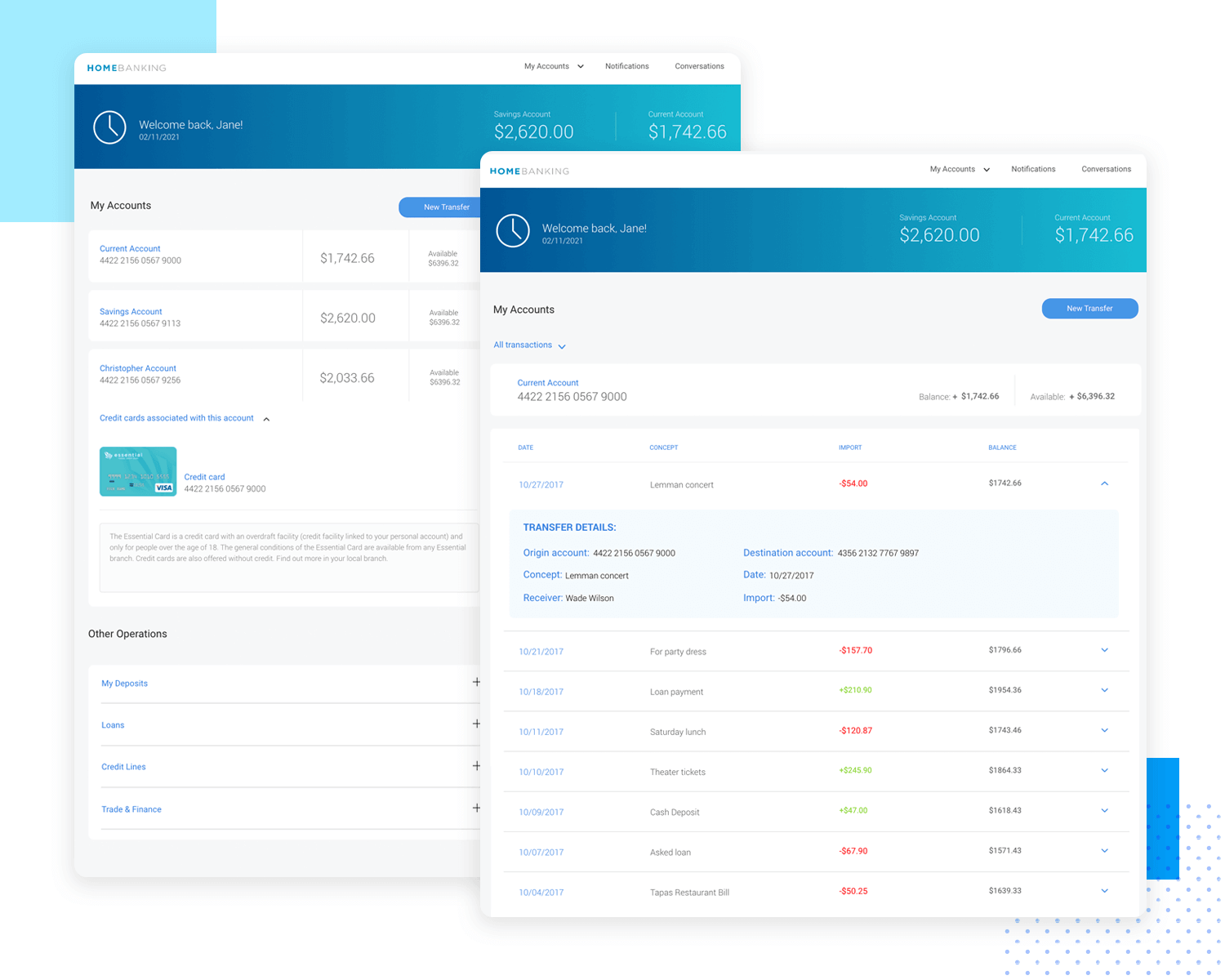
Le prototype haute-fidélité est la méthode que vous ne devez absolument pas négliger avant de remettre votre design à l’équipe de développement. Les prototypes haute fidélité ne laissent rien à l’imagination et ne laissent aucune place à l’interprétation. Il en résulte un produit cohérent et intuitif, car le résultat final reflète toutes les recherches et le travail que l’équipe de design y a consacrés. La méthodologie du prototypage haute fidélité consiste à concevoir un prototype parfait au pixel près, avec des images réelles, une police graphique et des interactions complexes. Les prototypes haute fidélité sont parfaits pour tester vos utilisateurs, car ils représentent le produit final. Une fois validé, c’est la dernière chose que vous remettrez à vos développeurs. Pour avoir une idée de la façon dont un design évolue vers une conception finale soignée, consultez ce tutoriel rapide sur la conception d’un prototype de site web responsive. Le tout ne prend que 10 minutes.

L’avantage de cette méthode est que vos développeurs obtiendront tout ce dont ils ont besoin dès le départ – actifs, images, codes de couleur, polices de caractères – et qu’ils comprendront également comment programmer la fonctionnalité et l’interactivité du produit.
Parfois, vous travaillez avec un budget serré, ou vous êtes pressé par la dernière minute – parfois les deux. Parfois, les types d’interactions ou de fonctionnalités sont trop complexes pour être testés dans un prototype parce qu’ils nécessiteraient un développement en amont. Dans ce cas, vous avez des options : l’une d’entre elles est la méthode du magicien d’Oz. Le prototypage du magicien d’Oz fait référence à un scénario dans lequel vous testez un prototype sur un utilisateur tandis qu’un ordinateur humain est assis à l’autre bout et assure l’interaction. L’idée est que l’utilisateur n’est pas conscient qu’il y a un ordinateur humain derrière l’interaction. La méthode du Magicien d’Oz tire son nom d’une scène du film où le chien Toto écarte un rideau pour révéler que le « magicien » n’est qu’un homme qui appuie sur des boutons et tire des leviers.

Ce type de méthodologie de prototypage est excellent pour tester des fonctionnalités telles que celles d’un chatbot ou lorsque vous procédez à un prototypage rapide. Elle vous permet d’improviser en termes d’interaction avec le produit et d’explorer une gamme plus variée d’interactions que vous n’auriez pas eu le temps de mettre en œuvre autrement. Il peut également vous aider à découvrir de nouvelles solutions de contournement, à trouver de nouvelles idées ou à anticiper des problèmes que vous n’aviez pas vus auparavant.
Qu’en est-il alors ? Les utilisateurs sont-ils en train de concevoir nos prototypes pendant que nous nous reposons sur nos lauriers ? Non, certainement pas. La méthodologie du prototypage piloté par l’utilisateur est simplement un exercice dans lequel vous vous asseyez avec un utilisateur et lui demandez de dessiner comment il s’attend à ce qu’une UI se présente ou à ce qu’une fonctionnalité fonctionne. Si cette personne représente vos user persona cibles, c’est un excellent point de départ pour l’idéation, car vous découvrez leurs modèles mentaux et vous savez s’ils comprennent des métaphores telles que les boutons radio et de pagination.

Avec cette méthode de prototypage, vous ne leur demandez pas de concevoir le produit, mais vous analysez leurs sketchs pour comprendre leur processus de pensée.
Commencez à prototyper vos idées dès aujourd'hui. Profitez d'un nombre illimité de projets !

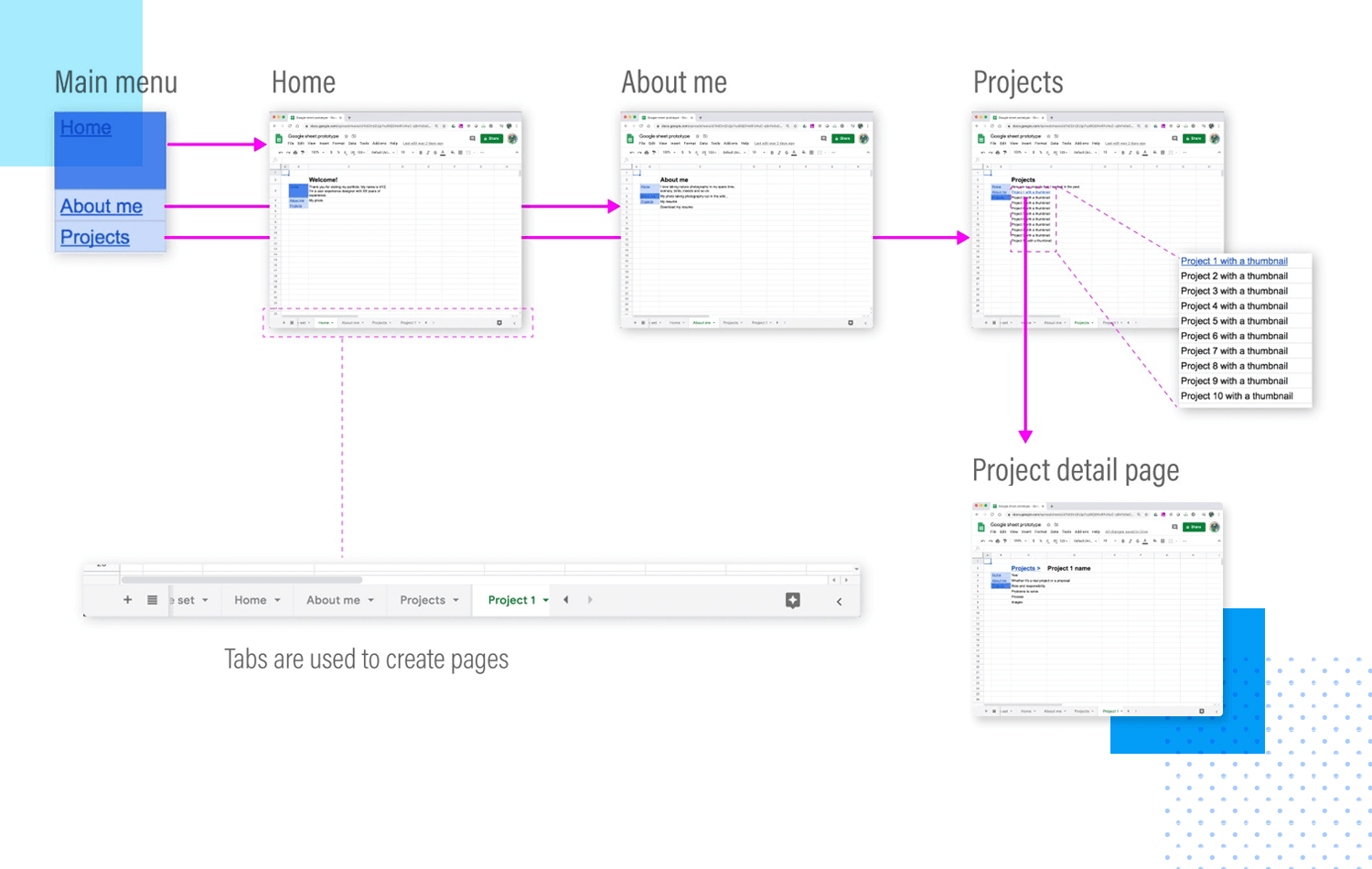
Ryu Saki est un designer qui a imaginé une méthode pour concevoir un prototype basse fidélité avec Google Sheets. Et par « basse fidélité », nous voulons dire « vraiment basse fidélité », mais cette méthode n’est pas dénuée d’intérêt pratique ! Dans son article, il nous explique comment il a créé un prototype Google Sheets pour un portfolio web. Il a commencé par créer une vision et une histoire d’utilisateur, puis il a dressé la liste de tout le contenu, des pages et des éléments de menu du site. Il a ensuite créé des onglets pour chaque page et a inclus le contenu pertinent sur chaque page, en reliant chaque onglet à un onglet Accueil avec un menu en surbrillance. Une utilisation plutôt soignée de Google Sheets !

La création d’un tel prototype est un excellent moyen de combler le fossé entre la conception et le prototypage, car il vous aide à définir l’architecture de l’information et à vous concentrer sur les principaux écrans nécessaires.
Voyons maintenant comment vous pouvez présenter vos prototypes à votre client ou à vos développeurs afin d’obtenir leur adhésion et de passer à l’étape suivante. Nous allons passer en revue quelques-unes des techniques les plus importantes que vous pouvez utiliser pour présenter vos prototypes. Vous n’êtes pas obligé de toutes les utiliser car, de même que chaque prototype est différent, chaque public et chaque présentation le sont également. N’hésitez donc pas à essayer celles qui vous semblent les plus utiles pour votre prochaine présentation de prototype.
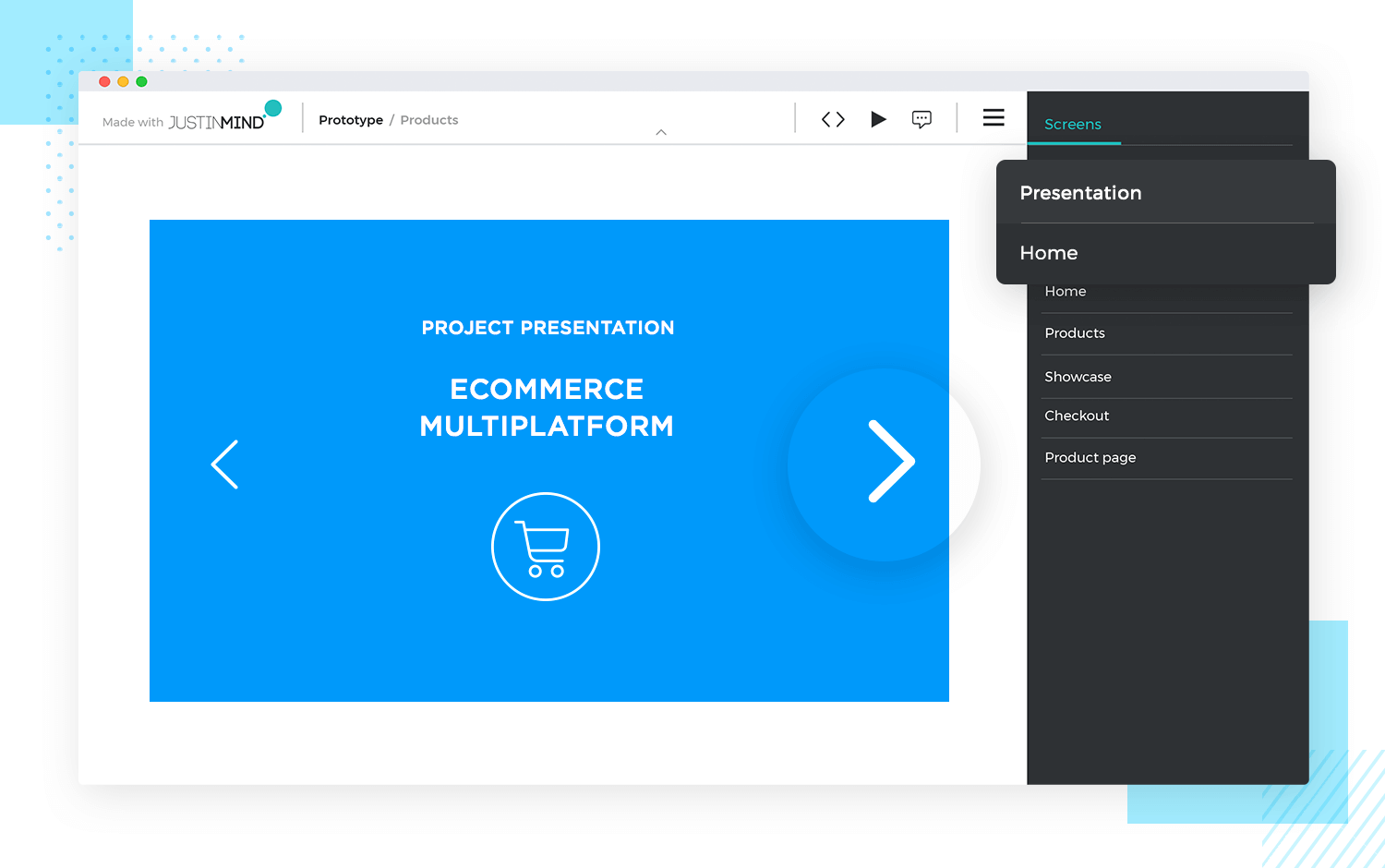
Le fait d’avoir plusieurs applications ouvertes lors d’une présentation de prototype peut être une recette pour le chaos et les soupirs des clients. Passer d’une application à l’autre, comme PowerPoint, puis à votre outil de prototypage, peut ralentir les choses, troubler le client et rendre l’expérience désordonnée. Vous risquez même de vous embrouiller, d’égarer des fichiers et de renverser le pot d’eau. Vous l’avez compris, personne ne veut en arriver là. Pour éviter toute cette palabre, nous vous recommandons d’essayer d’inclure tous vos fichiers au même endroit – dans votre outil de prototypage – pour une présentation fluide et homogène. Heureusement, avec des outils comme Justinmind, c’est très facile.

Par exemple, dans Justinmind, vous pouvez facilement créer un diaporama au sein de votre prototype en utilisant un seul écran. Pour passer au prototype, il vous suffit de changer d’écran. Plus besoin de faire des allers-retours entre PowerPoint, Google Drive et dieu sait quoi !
La première, la plus évidente, et nous n’insisterons jamais assez sur ce point, est d’apprendre à connaître votre public à l’avance. Cherchez à savoir ce qu’ils attendent de voir, ainsi que les limites de leurs connaissances. Par exemple, allez-vous faire une présentation à un client, à des développeurs ou à votre équipe de design ? Selon la réponse à cette question, vous devrez préparer votre script et votre présentation en conséquence. Cela vous permettra de savoir clairement quel type de retour d’information vous souhaitez obtenir avant le début de la présentation.
Prévoir de poser les bonnes questions à votre public est une technique de présentation tout aussi importante que de prévoir ce que vous voulez lui dire. Par exemple, le client ne pourra pas vous donner certaines spécifications techniques parce qu’il n’a peut-être pas la réponse, alors que les développeurs ne sauront pas si quelque chose est conforme à la marque ou non, ou si quelque chose est l’objectif réel ou non. Déterminez le type de retour d’information que vous souhaitez obtenir de votre public.

Il s’agit de préparer les questions à l’avance. Si vous devez présenter votre prototype à un client, vous pouvez poser les questions suivantes :
- Est-ce le type d’expérience que vous souhaitiez pour l’utilisateur ?
- Est-ce ainsi que vous vous attendiez à ce que cette fonction fonctionne ?
- Pensez-vous que cette interaction reflète la personnalité de la marque ?
Pour un développeur, il s’agirait plutôt de dire : « Pensez-vous qu’il soit techniquement possible de faire fonctionner cette fonction sur un seul écran ? ».
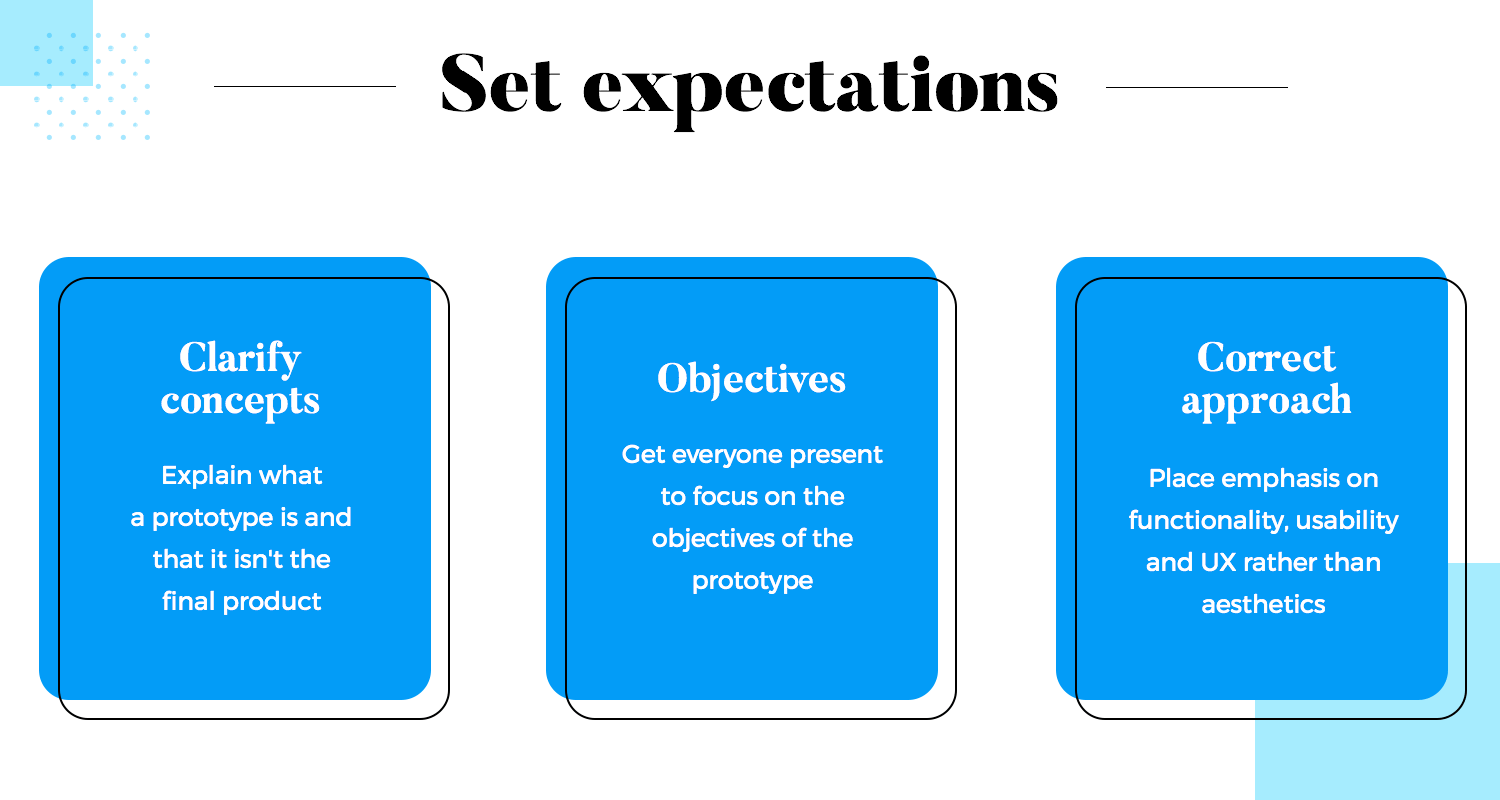
Ce prototype de technique de présentation ne concerne pas tant la gestion des attentes que le simple fait d’informer le public de ce que vous allez présenter. Croyez-nous quand nous disons que c’est important pour éviter la confusion et les malentendus ! Avant de présenter votre prototype, affichez une clause de non-responsabilité expliquant brièvement ce qu’est un prototype et précisant qu’il ne reflète pas la façon dont le produit final pourrait ou non être réalisé. C’est particulièrement important pour les prototypes à faible fidélité, afin d’éviter le moment où l’on se demande pourquoi tout est noir, blanc et gris, et pourquoi le texte est en latin.

Il est également important de définir les attentes, car vous devez vous assurer que tout le monde, y compris vous-même, se concentre sur les véritables objectifs du prototype et ne s’embarrasse pas d’une simple question d’esthétique. Oui, l’esthétique est importante, mais quelles sont les principales fonctionnalités que vous essayez de concevoir pour vos utilisateurs cibles ? Fonctionnent-elles comme prévu ? Auront-elles sur l’utilisateur l’impact souhaité par le client ? Pour obtenir les meilleurs résultats, informez votre public le plus tôt possible afin qu’il ait le temps de réfléchir et de se préparer à ce qu’il va voir et à ce sur quoi il va donner son avis.
Commencez à prototyper vos idées dès aujourd'hui. Profitez d'un nombre illimité de projets !

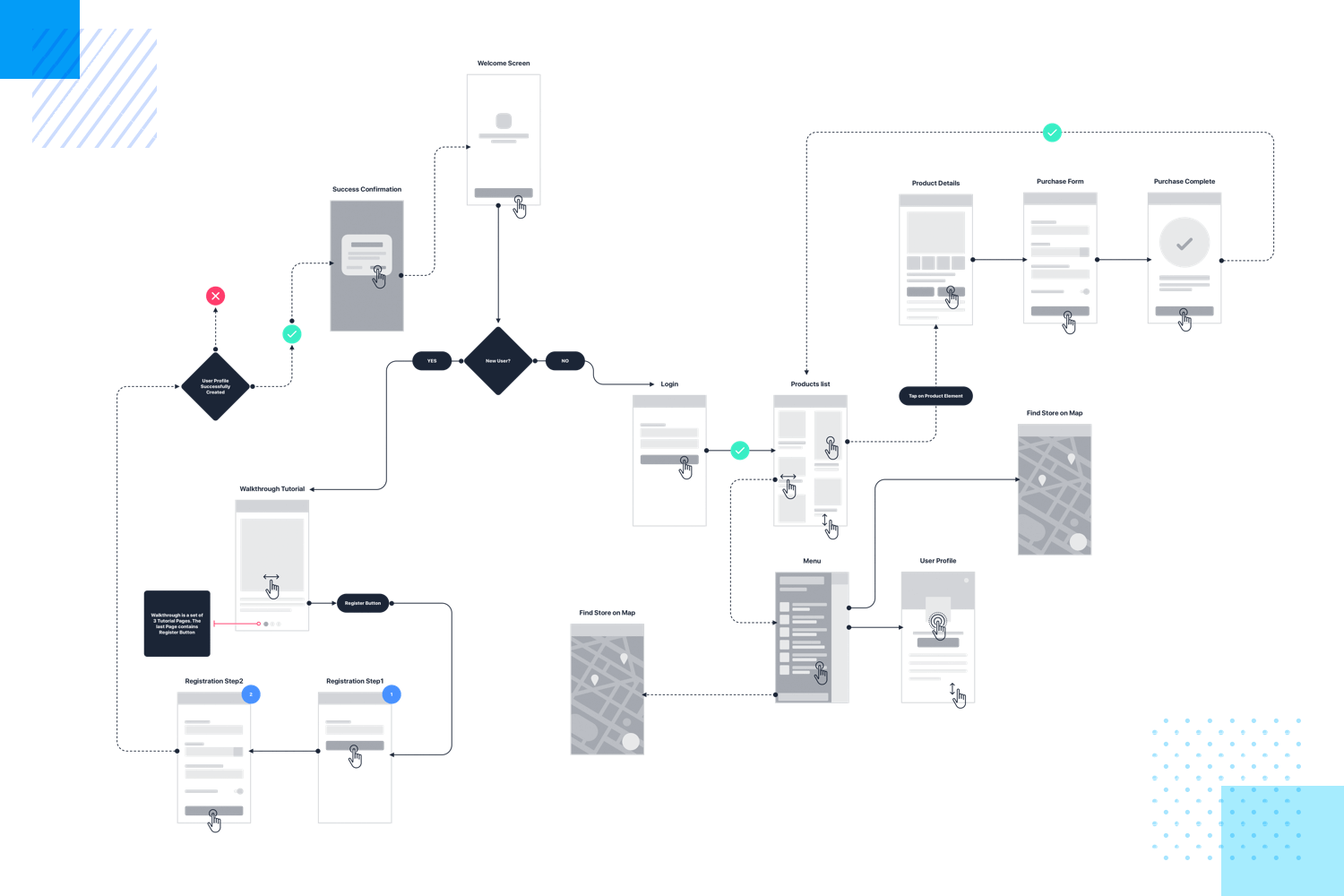
Apporter vos cartes de flux d’utilisateurs lors de la présentation de votre prototype peut s’avérer une technique très pratique. Imprimer des copies pour tous les participants est encore mieux !

Les diagrammes de flux d’utilisateurs constituent un excellent document d’aide pour accompagner votre présentation, car ils servent de guide pratique pour le client. En un coup d’œil, il sera en mesure de saisir le contexte de chaque écran et de comprendre où vous en êtes dans le prototype. Plus besoin de se demander « quelles étaient les étapes avant cet écran » ou « pourriez-vous revenir en arrière, s’il vous plaît ? ».
Lorsque vous présentez votre prototype à votre client ou à votre développeur, vous souhaitez peut-être qu’il interagisse avec lui, ou qu’il l’emporte et l’essaie lui-même plus tard pour l’examiner plus en détail.

Par conséquent, essayez d’inclure des boutons descriptifs dans votre prototype de présentation afin de permettre à toute personne qui ne l’a pas créé de le comprendre et d’y naviguer. Même si ce n’est que pour vous faciliter la tâche pendant la réunion, il vaut la peine de réfléchir soigneusement à la manière dont les diapositives et les écrans peuvent être parcourus. Vous pouvez par exemple utiliser un simple bouton « ouvrir le prototype » ou « fermer le prototype » et disposer d’un écran de base ou d’un écran de démarrage auquel l’utilisateur peut revenir à n’importe quel endroit de la présentation du prototype. Cela permet également d’éviter la percussion incessante des boutons « retour » et « avance ».
Enfin, pour faciliter la consultation, envisagez de conserver toute la documentation, qu’il s’agisse de spécifications fonctionnelles, d’histoires d’utilisateurs ou d’annotations, dans le même lien de prototype.
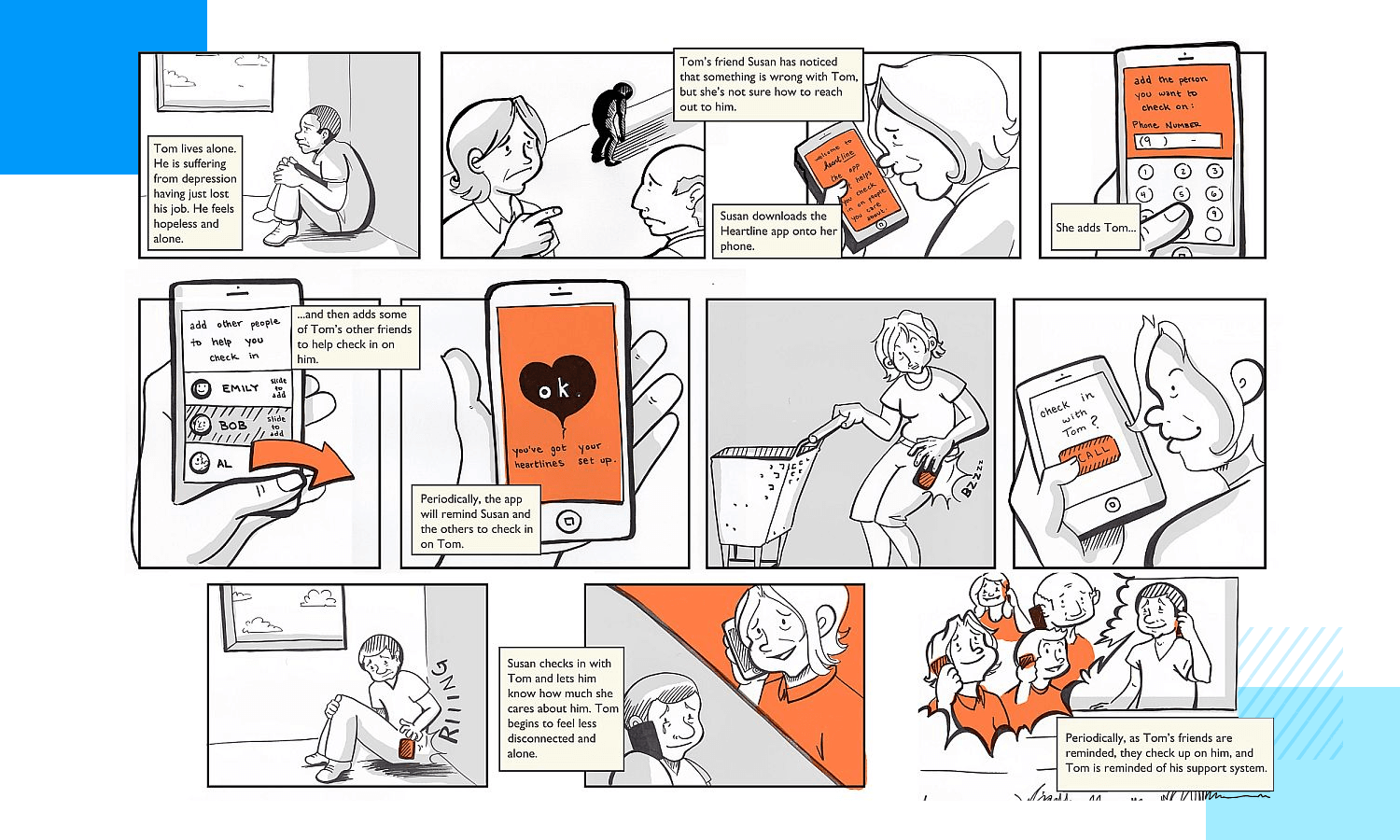
Bien entendu, cela ne s’applique que si vous avez créé un story-board menant à votre design. Les storyboards sont parfois nécessaires pour les designs, en fonction de la difficulté de la phase d’idéation. Toutefois, si vous avez créé un story-board pour votre design ou votre fonctionnalité avant de commencer, pourquoi ne pas l’apporter lors de votre présentation sous la forme d’un simple document à distribuer ?

Le client pourra voir la formule de bande dessinée de votre utilisateur interagissant avec le produit dans sa vie quotidienne. Par conséquent, lorsque vous montrerez les différents écrans du prototype et le flux d’utilisateurs, le storyboard replacera le tout dans un contexte encore plus large. Il ajoutera également une certaine qualité narrative à la présentation, ce qui stimule toujours l’engagement. Et après tout, un client engagé est beaucoup plus susceptible de fournir un retour d’information utile et exploitable.
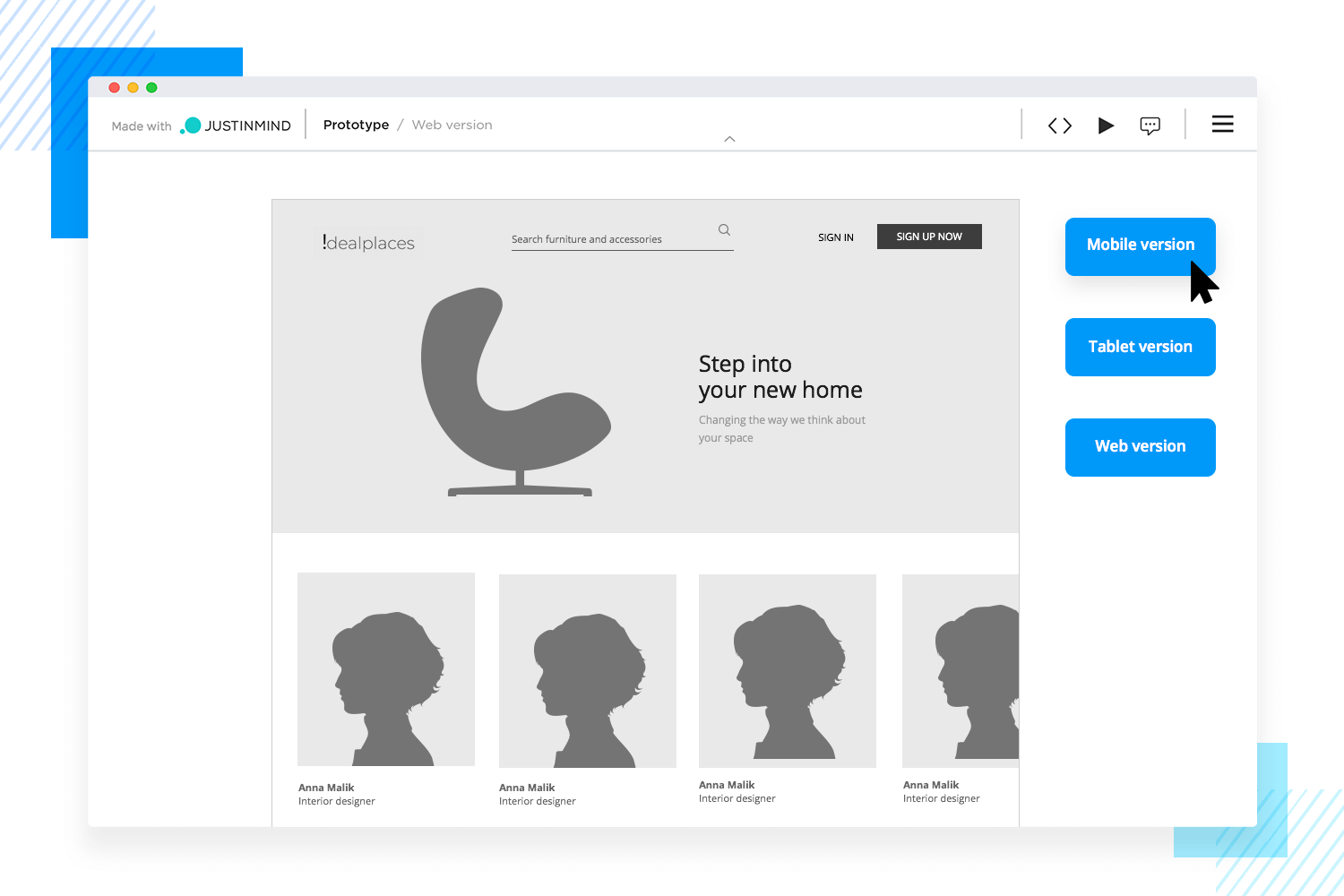
Un autre conseil pratique – qui peut sembler évident – consiste à vérifier au préalable que tout le monde pourra accéder au prototype sur son téléphone portable, son ordinateur portable ou même sa tablette. S’il s’agit d’une application mobile, le client doit pouvoir y accéder sur son appareil mobile, afin de naviguer lui-même dans le prototype et d’en avoir une expérience réaliste. Cela peut les aider à comprendre encore mieux votre design.

Les outils de prototypage comme Justinmind sont parfaits pour cela, car simuler votre prototype est facile. Il vous suffit de le partager via un lien dans un navigateur, ou de télécharger l’application Justinmind pour le simuler sur un smartphone ou une tablette.
Commencez à prototyper vos idées dès aujourd'hui. Profitez d'un nombre illimité de projets !

Cela va sans dire, mais tout votre travail de design doit être étayé par des données, des faits et des chiffres réels. Si votre produit en est encore aux premiers stades du processus de design, assurez-vous que vos décisions en matière de conception de prototypes basse fidélité ont été étayées par des études d’utilisateurs.

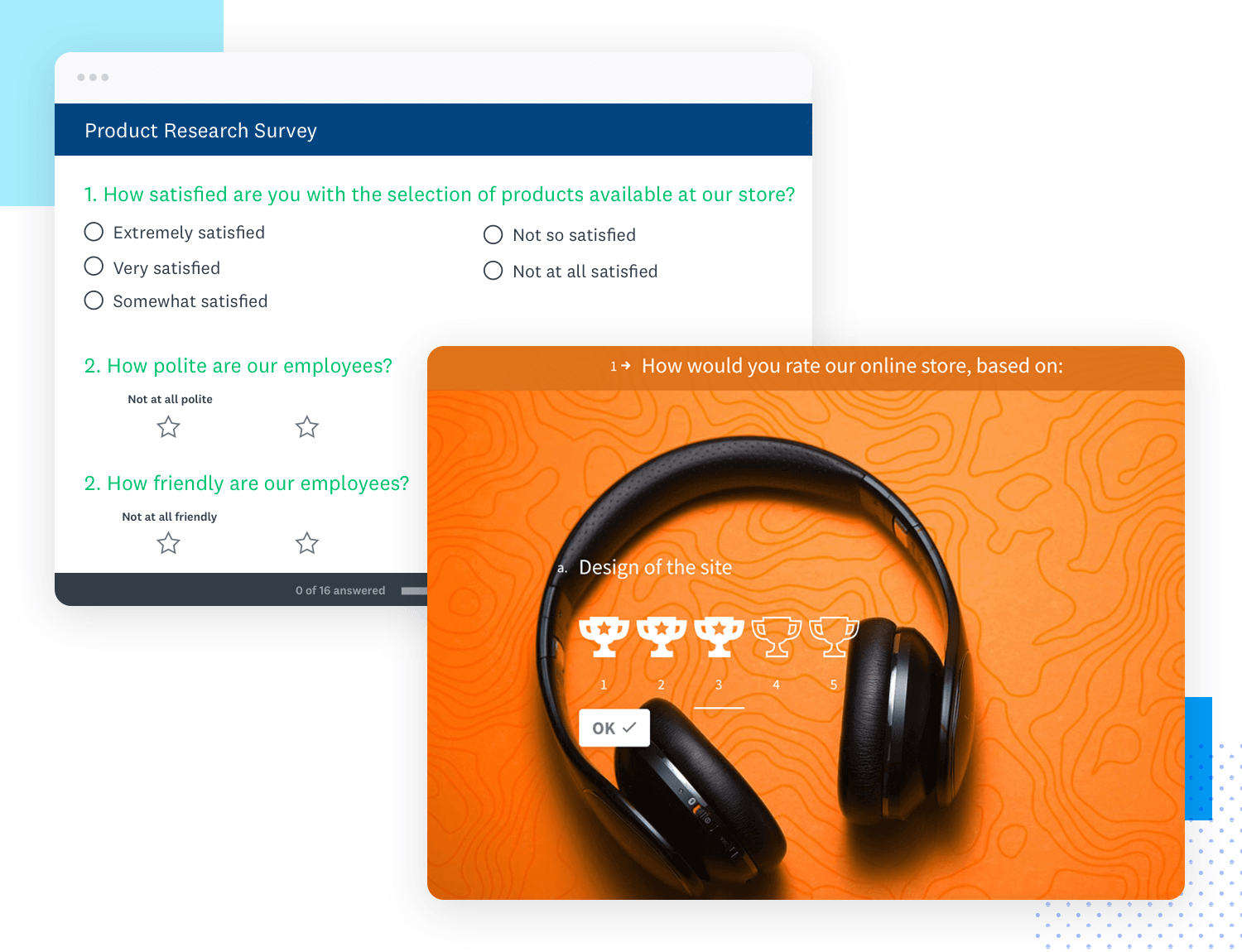
Vous pouvez même utiliser une plateforme d’enquête comme Typeform, Google Forms ou SuveyMonkey pour poser des questions à vos utilisateurs potentiels. Ou dans le cas d’un design plus étoffé, vous avez peut-être déjà effectué des tests d’utilisabilité qui prouvent que le design fonctionne pour les utilisateurs.
Il est toujours utile d’étayer vos décisions en matière de design pour montrer qu’il ne s’agit pas d’un art subjectif. Cela aide également le client à rester objectif et est plus susceptible de susciter l’adhésion. Vous avez également plus de chances que le produit soit un succès si vous êtes sur la même longueur d’onde que l’utilisateur.
Bien que cela ne soit pas toujours obligatoire, l’ajout de transitions entre les diapositives de votre prototype de présentation permet d’éviter de désorienter votre public et de rendre la présentation beaucoup plus fluide. Vous pouvez même envisager d’ajouter des transitions à l’intérieur de votre prototype entre les différents écrans, en particulier s’il s’agit d’un prototype basse fidélité – même s’il s’agit d’une simple page blanche.
Le principe KISS (Keep It Simple, Stupid) est important lorsqu’il s’agit de présenter votre prototype. Les discours longs et hésitants endormiront votre auditoire, tout comme les graphiques ennuyeux et chargés de données sur les utilisateurs. La disposition de votre contenu et la mise en page sont tout aussi importantes que ce que vous allez dire dans la présentation de votre prototype. Pensez à utiliser des infographies amusantes et attrayantes pour représenter des éléments tels que les données de test des utilisateurs ou les recherches, et allez droit au but en ce qui concerne les fonctionnalités essentielles de votre prototype. Après tout, on dit qu’une image vaut mille mots. Nous disons qu’un prototype en vaut mille de plus ! Faites en sorte que cela compte et engagez votre public tout au long de votre présentation.
Il existe de nombreuses méthodes créatives de prototypage et vous n’êtes pas obligé de les utiliser toutes. Dans le monde du design, il n’y a pas de règles gravées dans le marbre, mais plutôt des lignes directrices. Vous êtes libre d’utiliser celle qui vous convient le mieux pour faire jaillir votre créativité. Cependant, les méthodes de prototypage que vous choisirez dépendront beaucoup de votre équipe, des clients pour lesquels vous travaillez, ainsi que d’autres facteurs, tels que le budget, le délai et les exigences techniques. Néanmoins, nous recommandons toujours de créer au moins un prototype basse fidélité et un prototype haute fidélité avant de développer votre produit. Outre la myriade de méthodologies de prototypage à la disposition du design UI/UX moderne, il existe également de nombreuses techniques éprouvées pour les présenter. Là encore, les techniques que vous choisirez pour présenter votre prototype dépendront de tout, de l’étape du processus de design dans laquelle vous vous trouvez au client avec lequel vous traitez. La vie est faite de choix et de compromis, mais nous espérons que ce billet vous a donné quelques idées utiles pour faire avancer vos projets de design.
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read
Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read
Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read
La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read