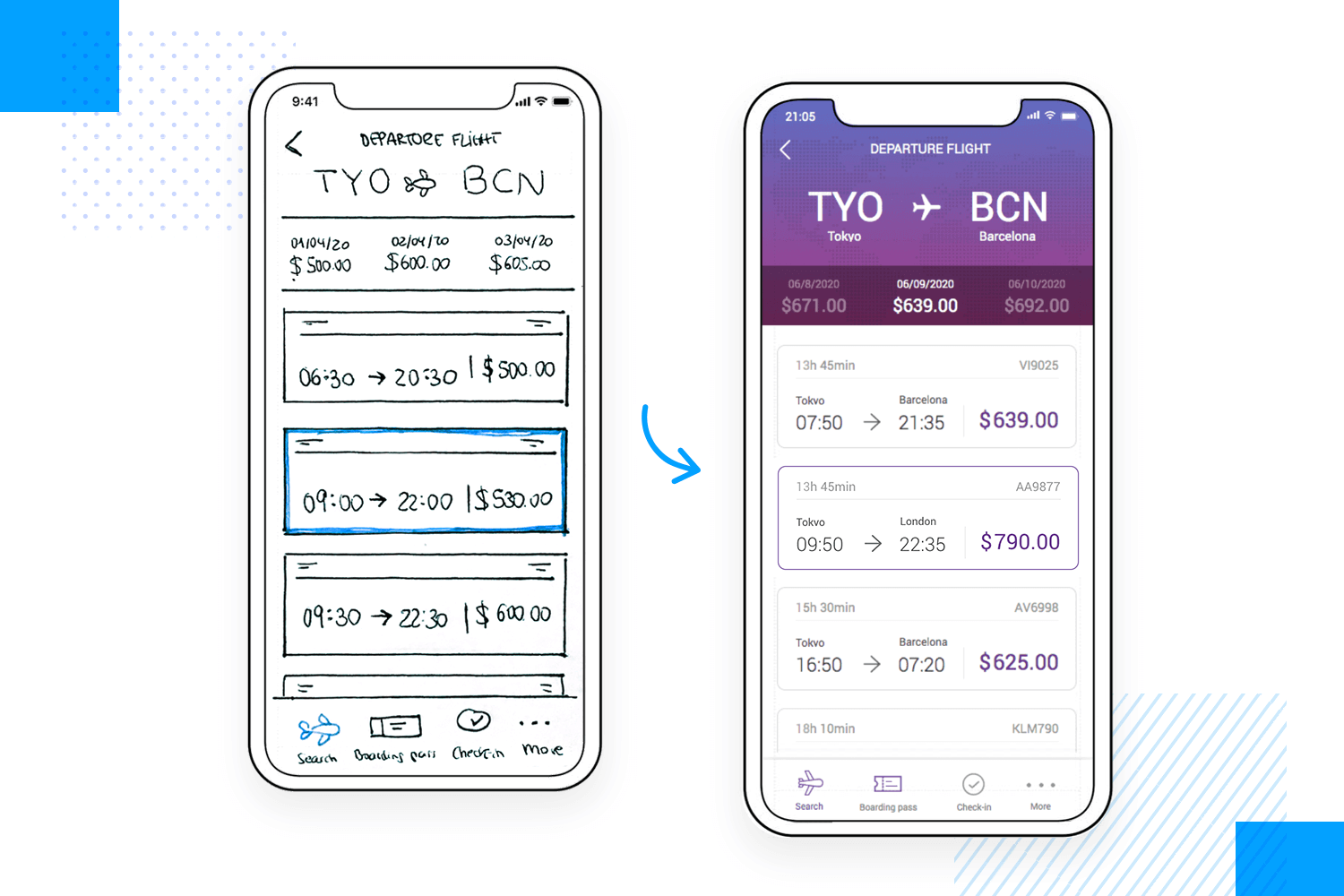
Le prototypage papier est bien vivant. Lisez la suite pour découvrir de brillants exemples, des ressources et la manière de commencer.
Comment votre écriture se compare-t-elle à celle d’il y a dix ans ? A-t-elle empiré, s’est-elle améliorée ou est-elle simplement différente ? Il faut se rendre à l’évidence. À l’ère numérique, il est de moins en moins courant d’utiliser du papier. Plus personne ne tient ses comptes dans de vrais livres et la plupart des communications écrites se font en ligne et par l’intermédiaire d’applications de messagerie.
Commencez à prototyper vos produits dès aujourd'hui. Profitez d'un nombre illimité de projets.

Mais qu’en est-il du prototypage? Bien qu’il ne soit plus aussi courant de nos jours, le prototypage sur papier a encore une utilité professionnelle dans le monde du design, autre que de s’assurer que votre technique de sketching ne se rouille pas. Cet article aborde les avantages de l’utilisation d’un prototype papier, mais explique également pourquoi il ne remplace pas le travail effectué dans votre outil de prototypage. En outre, nous vous expliquerons comment en fabriquer un et nous vous proposerons quelques ressources gratuites pour vous aider à démarrer.
Le prototypage sur papier d’applis et de sites web est une méthode que certaines équipes de design utilisent pour commencer à conceptualiser un nouveau produit ou une nouvelle fonctionnalité. Toutefois, cette méthode va un peu plus loin. Il permet également de démontrer le flux d’utilisateurs et les fonctionnalités que votre futur design aura dès les premières étapes de l’idéation. C’est un moyen d’obtenir l’adhésion du client et des parties prenantes avant de commencer à travailler sur votre prototype haute fidélité.

Des designers comme Jake Knapp ont une vision légèrement pessimiste du prototypage papier. Ils estiment qu’il s’agit d’une technique dépassée dont les jours sont comptés. Cependant, comme Jake le dit lui-même, elle n’est pas totalement inutile, mais il affirme également que les prototypes papier « ne devraient jamais quitter la salle de conférence ». En d’autres termes, vous ne devriez jamais les tester sur vos utilisateurs parce qu’ils ne sont pas assez réalistes et détaillés. Par conséquent, ils ne pourront jamais produire une réaction réaliste de la part de vos utilisateurs et constituent une perte de temps et de ressources pour les testeurs. C’était en 2014. Beaucoup de choses ont changé depuis et dans le domaine du design UX. Les flux de travail Agile et Lean UX ont parcouru un long chemin.
L’idée d’une itération constante est en train de devenir le mantra régulier des équipes de design du monde entier. Chez Justinmind, nous serions donc enclins à ne pas être d’accord avec l’idée qu’il n’est pas possible de tester des prototypes en papier. Idéalement, vous devriez tester votre produit tout au long du processus de design, à toutes les phases et à tous les degrés de fidélité. Toute idée que vous avez est d’autant plus validée que vous la testez auprès de vos utilisateurs cibles. Ces derniers ont la priorité sur les opinions des parties prenantes. Après tout, ce sont vos utilisateurs qui déterminent le véritable succès de votre produit. Pourquoi prendre le temps de dessiner de nombreux écrans composés d’éléments et de textes, puis de passer immédiatement à un prototype haute fidélité, alors que vous pourriez d’abord le soumettre à vos utilisateurs ? Vous constaterez peut-être que votre prototype haute fidélité sera très différent si vous testez votre prototype papier que si vous ne le testez pas.
Quels que soient les supports numériques dont vous disposez, il n’y a rien de tel que le papier et l’encre pour faire jaillir les idées. Le prototypage papier est un excellent moyen d’éliminer rapidement les mauvaises idées et d’apprendre la bonne voie de design à suivre avec votre prototype numérique.

D’une certaine manière, le prototypage papier est au prototypage haute fidélité ce que le prototypage haute fidélité est au développement – moins de retouches et plus de temps gagné. Parfois, lorsque les designs construisent de lourds fichiers Photoshop et Sketch menant à des prototypes détaillés avec de hauts degrés d’interaction, il peut être difficile de revenir en arrière et de corriger les petites erreurs. Les prototypes papier sont un moyen plus rapide d’éviter que ces erreurs ne se produisent aux stades avancés du design.
Commencez à prototyper vos produits dès aujourd'hui. Profitez d'un nombre illimité de projets.

Pour certains, le prototypage à l’aide d’un crayon et d’une feuille de papier relève de la vieille école, mais il y a quelque chose dans la liberté d’une page blanche qui fait jaillir les idées les plus folles. Les outils numériques sont parfaits pour peaufiner les choses, mais lorsque vous faites du brainstorming, vous n’êtes pas obligé d’être parfait. C’est comme si vous laissiez libre cours à l’enfant de cinq ans qui sommeille en vous.
Les prototypes en papier ne se limitent pas aux grandes idées ; ils constituent votre journal de bord en matière de design. Vous pouvez y griffonner des notes, dessiner des flèches et, d’une manière générale, mettre le bazar sans vous sentir coupable. C’est comme une feuille de route tangible de votre processus de réflexion. Et quand vous y repenserez plus tard, vous serez étonné du chemin parcouru.
L’autre avantage du prototypage papier est que tout le monde peut réaliser des sketchs sans avoir besoin de connaître les outils de design. C’est un excellent moyen pour les parties prenantes, les clients, les développeurs, les chefs de produit et autres personnes non créatives de présenter leurs idées. Cela nous amène à la raison suivante pour laquelle le prototypage papier est une bonne chose : c’est un moyen amusant d’oublier les rôles pour un moment et de rassembler l’équipe.
Le prototypage papier peut également être une excellente activité déguisée de renforcement de l’esprit d’équipe, car il incite l’équipe à faire preuve de créativité. Le sketching, le découpage et le coloriage sont un moyen d’amener les gens à se détacher des écrans pendant un certain temps. Ils ont également l’impression d’avoir voix au chapitre, ce qui permet à chacun de se sentir écouté.

L’autre avantage évident du prototypage sur papier est qu’il est notoirement peu coûteux. Vous n’avez qu’à payer le papier à lettre et vous êtes prêt à rire à gorge déployée. En outre, ils peuvent faire gagner du temps à un design en lui permettant de griffonner rapidement une idée et de la faire valider par les parties prenantes avant de passer à des prototypes de plus haute fidélité. En fin de compte, plus un designer passe de temps sur un projet, plus celui-ci sera coûteux.
Il est généralement plus facile d’obtenir un retour d’information honnête de la part des utilisateurs au stade du prototypage primitif sur papier. En effet, ils comprennent ce que vous faites, que vous ne faites qu’essayer des idées et que tout est possible (du moins de leur point de vue). En fin de compte, c’est une très bonne raison. Cependant, nous pourrions également faire valoir que lorsqu’un utilisateur voit votre prototype plus en détail, il peut penser qu’il y a moins de place pour le changement parce qu’il a l’air plus complet. Par conséquent, il sera peut-être plus réticent à faire des suggestions ou à fournir un retour d’information. En revanche, il sera plus enclin à exprimer son avis et à faire part de ses vraies réactions s’il ne s’agit que d’un document papier. Un prototype sur papier a quelque chose de moins sérieux. Et oui, c’est une bonne chose d’un point de vue psychologique !
Les prototypes papier présentent de nombreux avantages pour le design des produits. Cependant, ils présentent également certains inconvénients, ce qui signifie qu’ils ne sont pas encore suffisants pour remplacer les prototypes numériques. Voici pourquoi :

Les prototypes en papier manquent de détails importants tels que les suivants :
- Micro-interactions
- Gestes mobiles
- Interactions
- L’image de marque
- Images et design graphique avancé
- Contenu réel
- Visualisation des données
Tous ces aspects peuvent avoir un impact considérable sur vos utilisateurs. Il est donc essentiel de ne pas les négliger et de les tester avant de coder votre produit final. Les prototypes papier ne sont pas à la hauteur dans tous ces domaines.
Il est également plus difficile de mettre en œuvre la stratégie de marque (hormis le dessin du logo) à ce stade qu’au stade du prototype haute fidélité. Lorsqu’il s’agit d’obtenir l’adhésion des parties prenantes et de savoir quel effet une certaine gamme de couleurs utilisées dans la palette de la marque aura sur les utilisateurs d’une manière qui cimentera positivement la marque, cela devient un détail important.
L’autre problème lié au manque de détails et que vous devez garder à l’esprit est que vous êtes également limité en ce qui concerne les tests d’accessibilité. À ce stade, vous ne pourrez pas vérifier si vos utilisateurs malvoyants ou malentendants sont en mesure de naviguer avec succès dans votre produit. Les utilisateurs souffrant de troubles de la motricité seront également exclus, car ils ne pourront pas tester les gestes, les mouvements de la souris ou l’utilisation d’un logiciel d’agrandissement d’écran.
L’autre inconvénient réside dans le fait qu’avec le prototypage papier, vous pouvez oublier les tests à distance ou les tests auprès d’un grand nombre de destinataires.

Avec le prototypage sur papier, vous devrez tester uniquement avec de petits groupes, pour des raisons évidentes. Bien sûr, vous pourriez imprimer de nombreux exemplaires et, si vous avez une équipe suffisamment nombreuse, tester des groupes simultanément avec différents modérateurs. Cependant, cela peut conduire au chaos et peut également fausser les résultats si certains modérateurs s’écartent du script. Enfin, il n’est possible de faire que des tests modérés, car les prototypes papier sont des prototypes manuels. C’est une forme de test très manuelle. Vous aurez besoin de quelqu’un pour jouer le rôle de l’ordinateur (plus d’informations à ce sujet ci-dessous) et il faudra évidemment plus d’explications de la part du modérateur.
Le prototypage sur papier ne permet pas non plus de démontrer l’activité. Vous pouvez démontrer les fonctionnalités de base de votre produit et le flux d’utilisateurs de base, mais c’est à peu près tout. Les micro-interactions et les animations ne sont pas autorisées à ce stade, de même que les essais de gestes de la main et d’interactions avec la souris.
Outre le fait que le prototypage sur papier peut rapidement devenir incontrôlable en raison des nombreuses feuilles de papier que vous devez conserver pendant les essais, il est beaucoup moins respectueux de l’environnement que ses équivalents numériques. Et comme de nombreuses entreprises évoluent vers un environnement plus dématérialisé, il peut être plus difficile de les convaincre de la nécessité de tout ce papier.
Soyons réalistes : les outils numériques sont rapides. Vous pouvez créer un prototype en un rien de temps, n’est-ce pas ? Alors, pourquoi s’embêter avec le papier ? Parfois, l’ajout d’une étape physique peut vous ralentir. C’est comme prendre la route panoramique alors que vous êtes déjà en retard. Mais parfois, ce détour mène à des découvertes inattendues.
Commencez à prototyper vos produits dès aujourd'hui. Profitez d'un nombre illimité de projets.

Pour réaliser un prototype sur papier, vous devez vous assurer d’avoir le bon matériel à portée de main. Tout d’abord, vous devez décider si votre prototype sera utilisé pour une séance de brainstorming entre collègues ou pour une séance de test par les utilisateurs. Si vous prévoyez d’utiliser votre prototype papier pour une session de test utilisateur, il devra probablement être un peu plus raffiné.
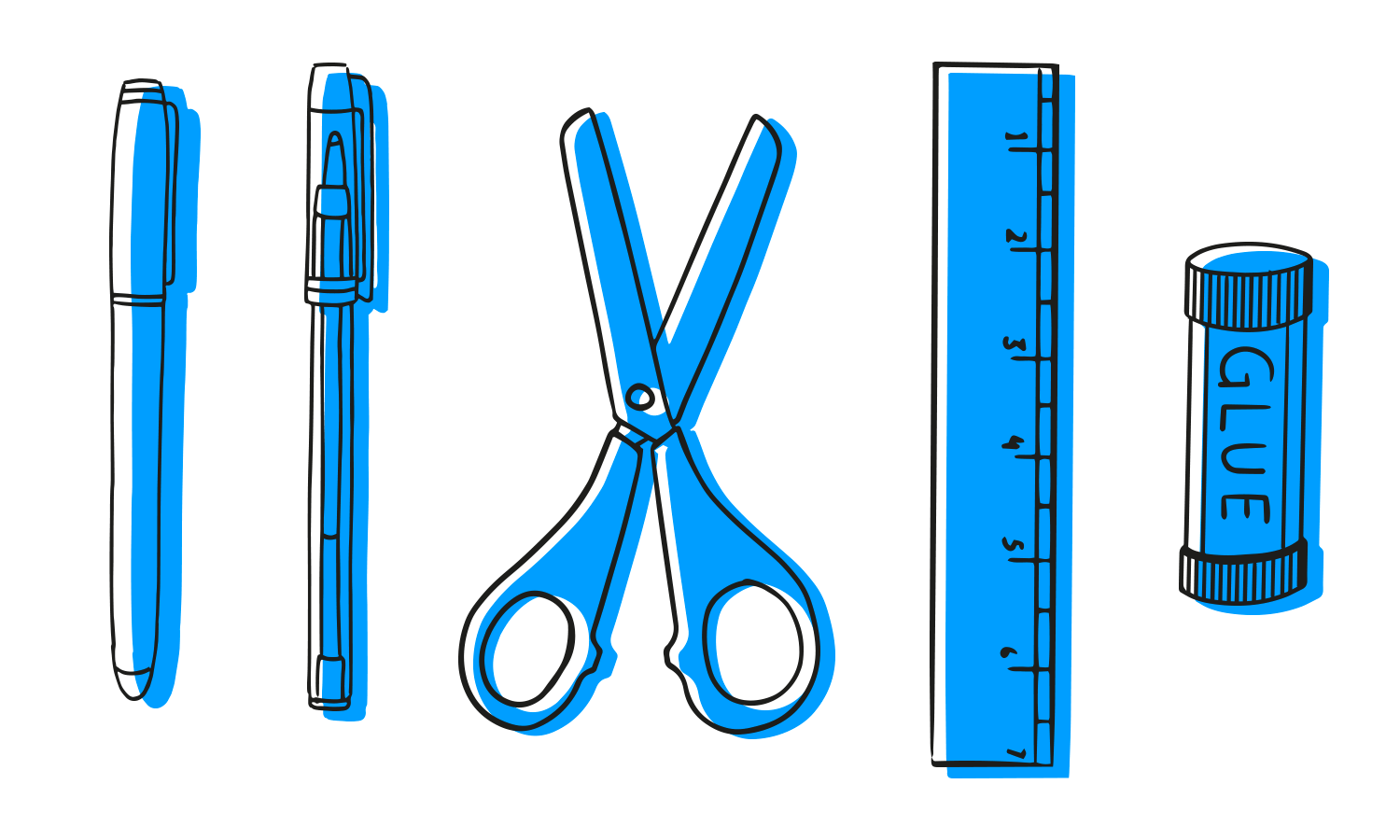
En fonction du degré de détail de votre prototype papier, vous aurez besoin des éléments suivants :
Désolé d’être un peu « Captain Obvious » sur ce point. N’importe quel papier fonctionne, mais pour de meilleurs résultats, utilisez du papier millimétré, du papier à points ou du papier à sketchs. Vous trouverez ci-dessous une liste de ressources qui vous aideront à vous procurer ces papiers gratuitement.
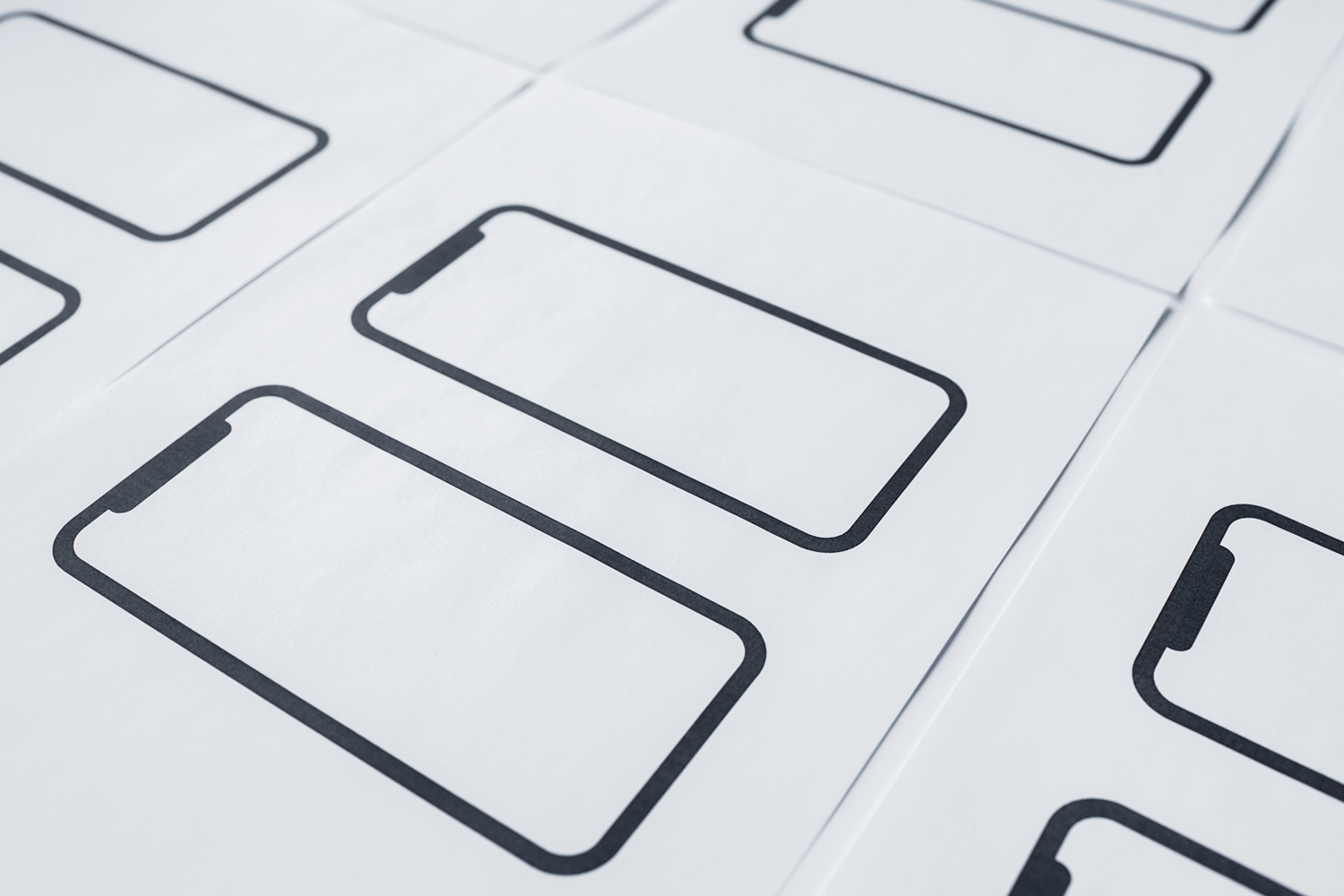
Dessiner les contours de nouveaux écrans, de téléphones, de tablettes ou d’ordinateurs peut vite devenir ennuyeux et frustrant. Au lieu de cela, dessinez un modèle d’écran. Ensuite, photocopiez-le ou scannez-le et imprimez-le. Vous pouvez également utiliser l’un des modèles gratuits que nous avons inclus ci-dessous !

Envisagez la possibilité d’utiliser différentes couleurs pour votre prototype papier. Évitez d’utiliser des crayons, car les lignes ne sont pas aussi contrastées. De plus, les sketchs au crayon peuvent être désordonnés. Les sketchs au stylo ou au marqueur sont plus ordonnés car ils incitent à plus de réflexion et de précision.
L’utilisation d’une règle peut vous aider à tracer rapidement et facilement des lignes, tout en vous permettant de mesurer approximativement la longueur des lignes et l’espacement des éléments. Bien que la règle soit facultative, elle peut contribuer à accélérer le processus en vous permettant de tracer des lignes droites plus rapidement.

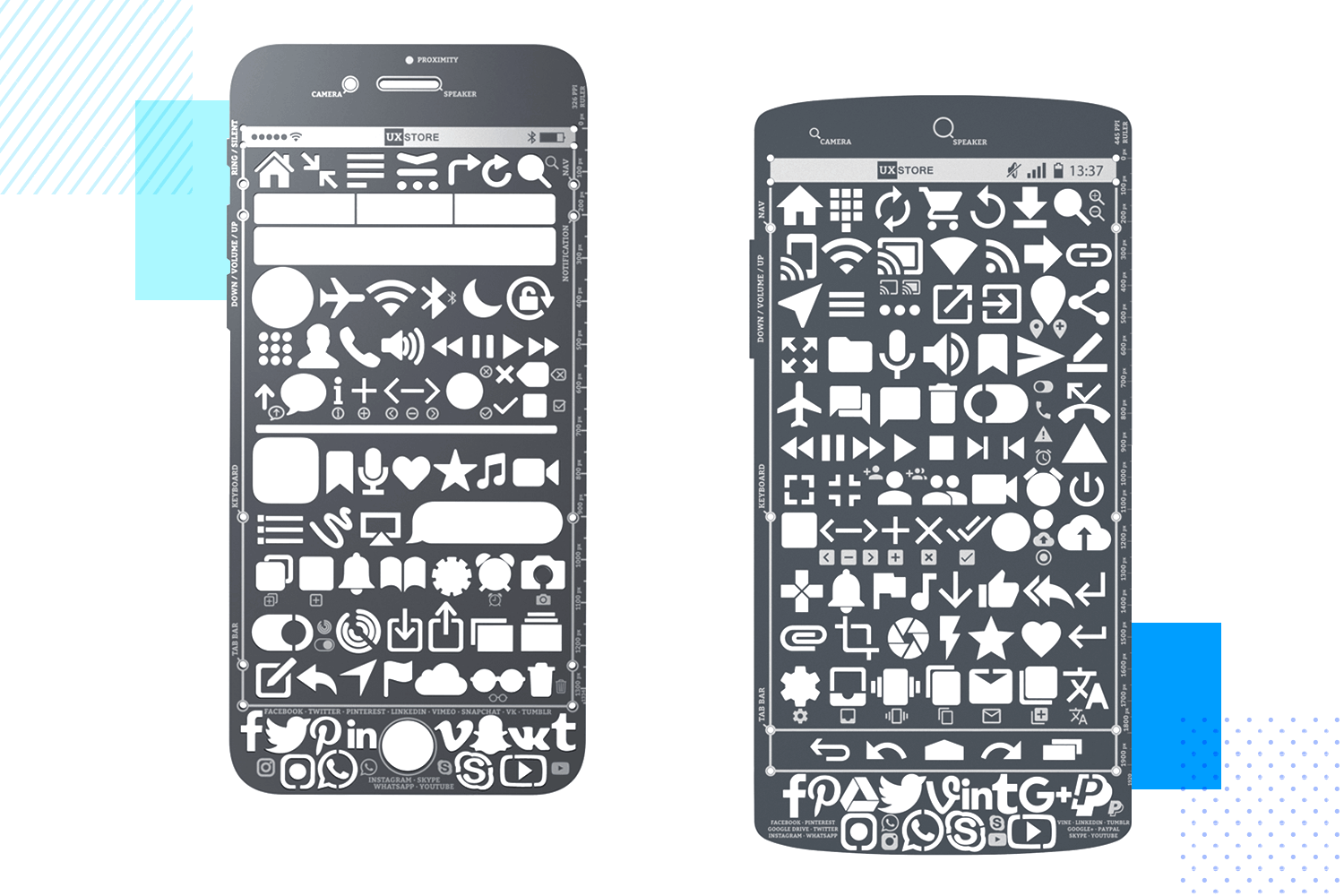
Ils sont également facultatifs mais extrêmement utiles. Les pochoirs peuvent vous aider à tracer rapidement et régulièrement les icônes les plus courantes. Il en existe également qui vous aident à dessiner les icônes et les éléments typiques d’iOS et d’Android. Consultez nos ressources ci-dessous pour plus d’informations à ce sujet.

Image source: uxstore.com
Pourquoi des ciseaux ? Ils sont parfaits pour les découpes. Vous souhaitez peut-être superposer des éléments ou les déplacer sur l’écran du prototype papier. Vous pouvez également en avoir besoin pour découper de nouveaux modèles d’écran à fixer sur du carton ou des aimants.
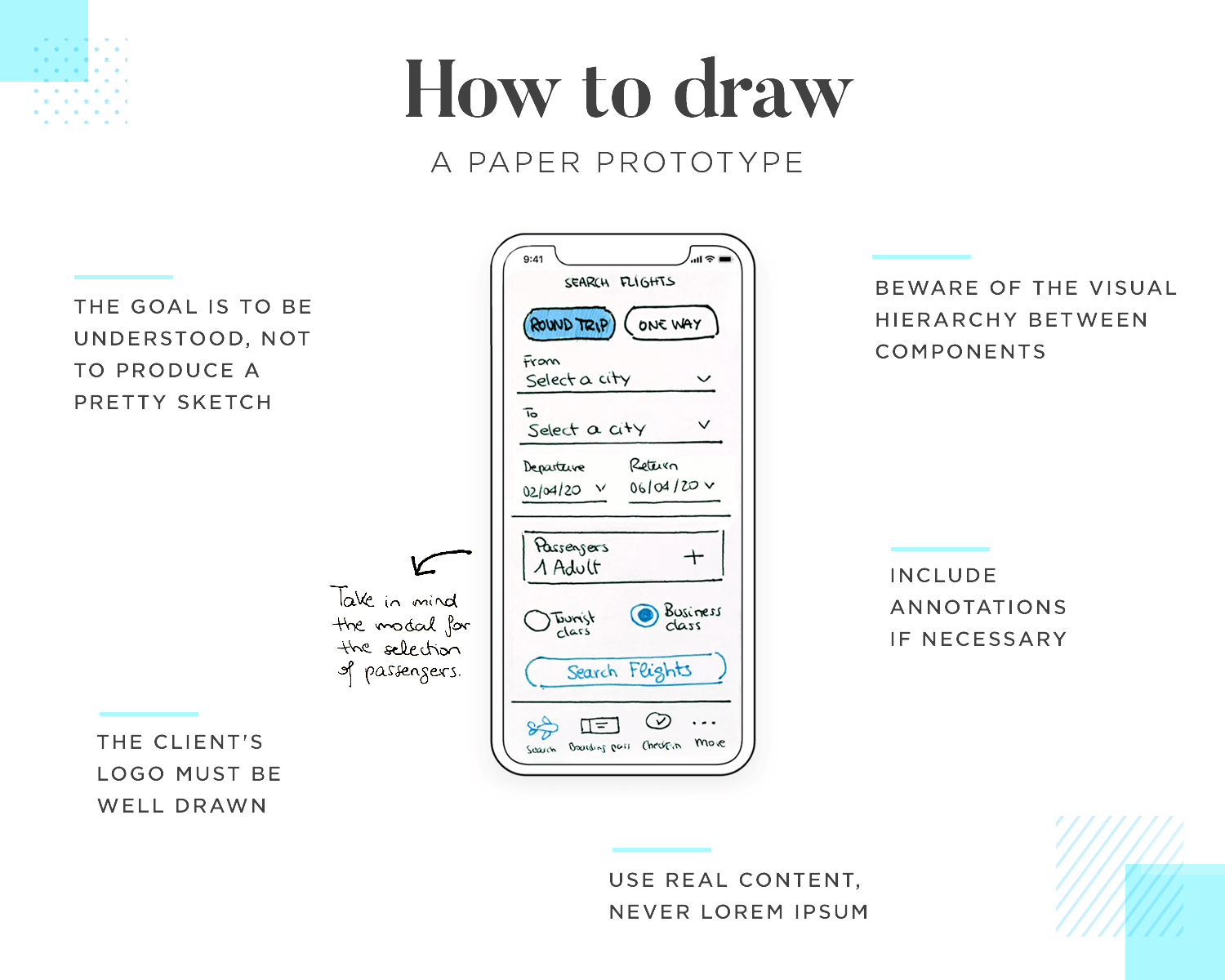
Prenez le temps de respirer, détendez vos épaules et mettez le stylo sur le papier ! Commencez par faire quelques gribouillages rapides.
Dessinez rapidement vos idées et ne vous souciez pas des détails. Veillez simplement à ce qu’elles ne soient pas trop encombrées et à ce que les autres puissent les comprendre. N’oubliez pas que ce que vous essayez de faire passer, c’est votre idée ou votre concept, et non l’admiration pour la belle UI que vous venez de dessiner. Tracez des lignes rapides et délibérées et faites des formes circulaires une ou deux fois en l’air avant de poser le stylo sur le papier.
Avant de dessiner, tenez compte de la taille des différents textes que vous écrirez sur le prototype de papier. Veillez à ce qu’il y ait une nette différence de taille entre les textes de l’en-tête et du corps du texte, et même entre les textes des boutons et les textes d’instructions en ligne.
N’écrivez jamais en Lorem Ipsum ! Tout ce qui figure sur votre prototype de papier doit être utile, sinon ce n’est pas la peine de l’inclure.

Commencez à prototyper vos produits dès aujourd'hui. Profitez d'un nombre illimité de projets.

Si votre prototype papier est destiné à un usage bureautique, veillez à inclure des annotations techniques s’il est destiné à des développeurs ou des annotations concernant vos décisions et fonctionnalités s’il est destiné à des membres de l’équipe ou à des clients. S’il s’agit d’un test utilisateur, vous pouvez laisser les annotations de côté ou les écrire sur un autre écran, en double, en l’imprimant à nouveau.
Enfin, pour ce qui est de l’adhésion, et même si nous ne nous concentrons pas vraiment sur les détails et la stratégie de marque à ce stade, le fait de bien dessiner le logo de votre client contribue toujours à le convaincre de l’intérêt de votre design.
Et surtout, allez-y préparé. Lisez le livre de Caroline Schneider Paper Prototyping : The Fast and Easy Way to Design and Refine User Interfaces (Le prototypage papier : un moyen rapide et facile de concevoir et d’affiner les interfaces utilisateur). Caroline est une ingénieure en ergonomie et une spécialiste du prototypage papier. Dans ce livre, elle aborde tous les sujets, de la simulation de différents éléments et interactions de l’UI à la planification des activités de test.
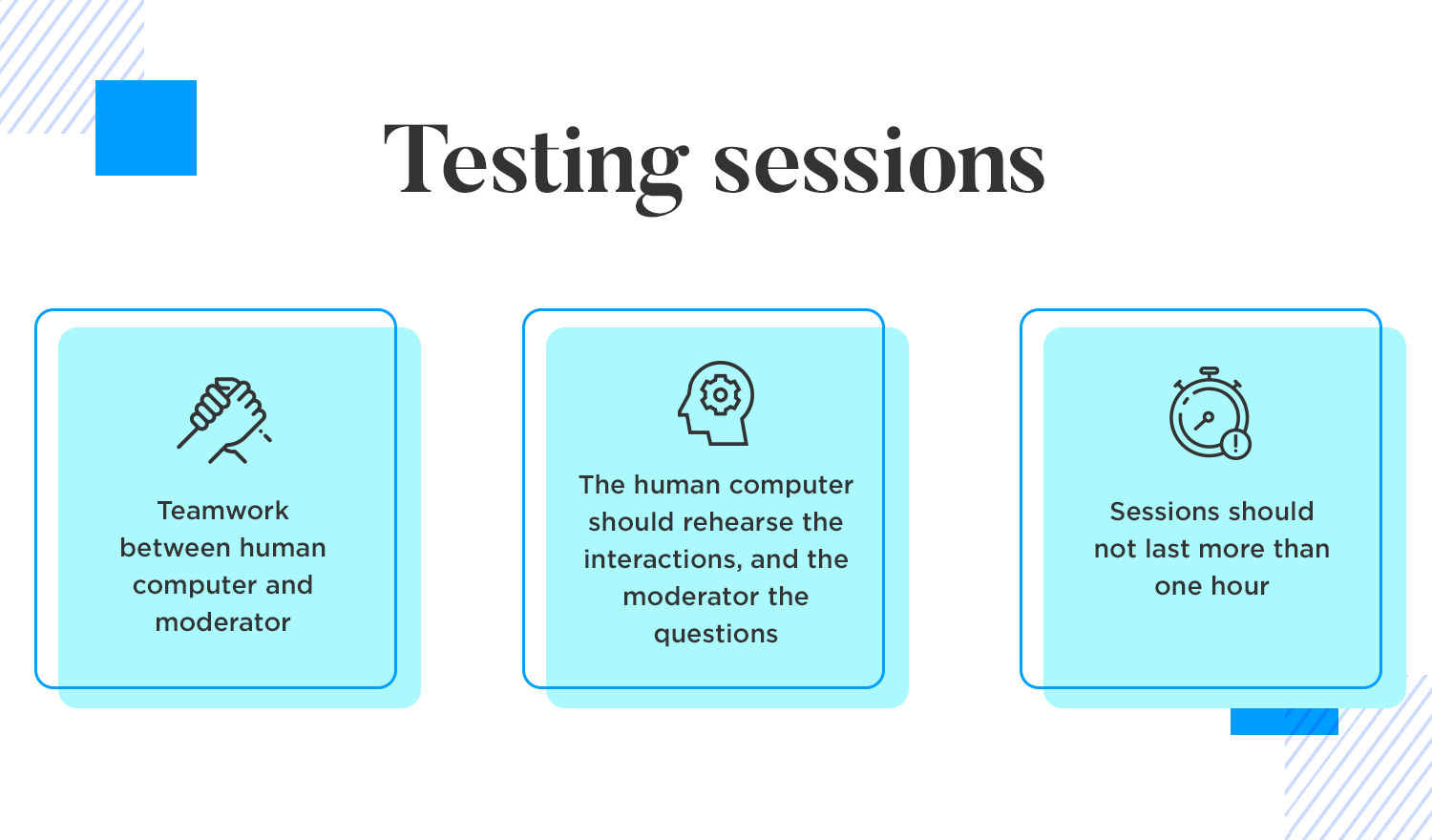
Chez Justinmind, nous vous recommandons de confier cette tâche à une personne, tandis qu’une autre joue le rôle de modérateur. La raison en est que l’ordinateur humain doit être très attentif aux actions de l’utilisateur et à la manière d’interagir en conséquence, tandis que le modérateur doit se concentrer très attentivement sur les réponses et le comportement de l’utilisateur. Réaliser ces deux tâches ensemble n’est pas impossible, mais peut sembler plus facile qu’il ne l’est en pratique. Si vous disposez des ressources nécessaires pour séparer les tâches entre deux personnes, c’est encore mieux. Par exemple, le modérateur peut enregistrer la vidéo et commencer la session, tandis que l’ordinateur humain est prêt à ce que l’utilisateur commence à interagir avec le prototype papier.
Pensez à tous les éléments qui pourraient se déplacer sur un écran dans le prototype papier et faites les découpes appropriées. Pensez aux actions de glisser-déposer.

En outre, pensez à demander à l’ordinateur humain de colorier les boutons radio sélectionnés par l’utilisateur à l’aide d’un crayon et d’utiliser une gomme pour les désélectionner. L’ordinateur humain peut également colorier les changements d’état des boutons à l’aide d’un crayon, d’un crayon de couleur ou d’un marqueur. Tout ce que vous pouvez faire pour rendre l’expérience plus réaliste sera utile, car cela rendra l’expérience plus significative pour l’utilisateur.
Plus important encore, vous devez toujours répéter vigoureusement la session avec votre ordinateur humain et tout autre modérateur qui sera présent pendant la session. Le temps que vous consacrerez à la préparation du test dépendra de la longueur du prototype papier et de la durée des tâches que vous souhaitez que les utilisateurs accomplissent. Répétez quels liens mènent à quels écrans, ainsi que la manière dont l’ordinateur humain interagit avec l’utilisateur lorsqu’il prend ses décisions. Le modérateur doit répéter les questions qu’il posera à l’utilisateur à chaque étape et les variations possibles. À ce stade, il peut également réfléchir aux types de questions ouvertes qu’il pourrait poser afin d’obtenir les réponses les plus profondes.

En règle générale, chez Justinmind, nous conseillons de ne pas allonger la durée de la session de test. Ne testez pas plus d’une ou deux fonctionnalités au cours d’une même session, et essayez de ne pas dépasser une heure. Si c’est le cas, assurez-vous d’accorder une pause à vos utilisateurs entre les sessions.
Imprimez ou photocopiez plus d’exemplaires du prototype que vous n’en avez besoin. Imaginez qu’une erreur soit commise ou qu’il y ait plus de testeurs que prévu. Il est toujours utile d’avoir une copie de secours ! En règle générale, NNG suggère de ne tester qu’avec cinq utilisateurs par groupe.
Comme c’est le cas pour la plupart des sessions de test des utilisateurs, il est toujours utile d’offrir aux utilisateurs une sorte d’incitation au préalable. Il peut s’agir d’un café gratuit ou, si vous travaillez pour une entreprise qui existe déjà, d’un coupon gratuit pour un service.
Lors d’une session de test utilisateur, qu’il s’agisse de tests numériques ou de prototypage sur papier, l’enregistrement des résultats est essentiel. Dans le cas des tests avec modérateur, il est essentiel que quelqu’un enregistre l’événement. Veillez simplement à informer les utilisateurs qu’ils vont être enregistrés et à obtenir leur autorisation !
Commencez à prototyper vos produits dès aujourd'hui. Profitez d'un nombre illimité de projets.

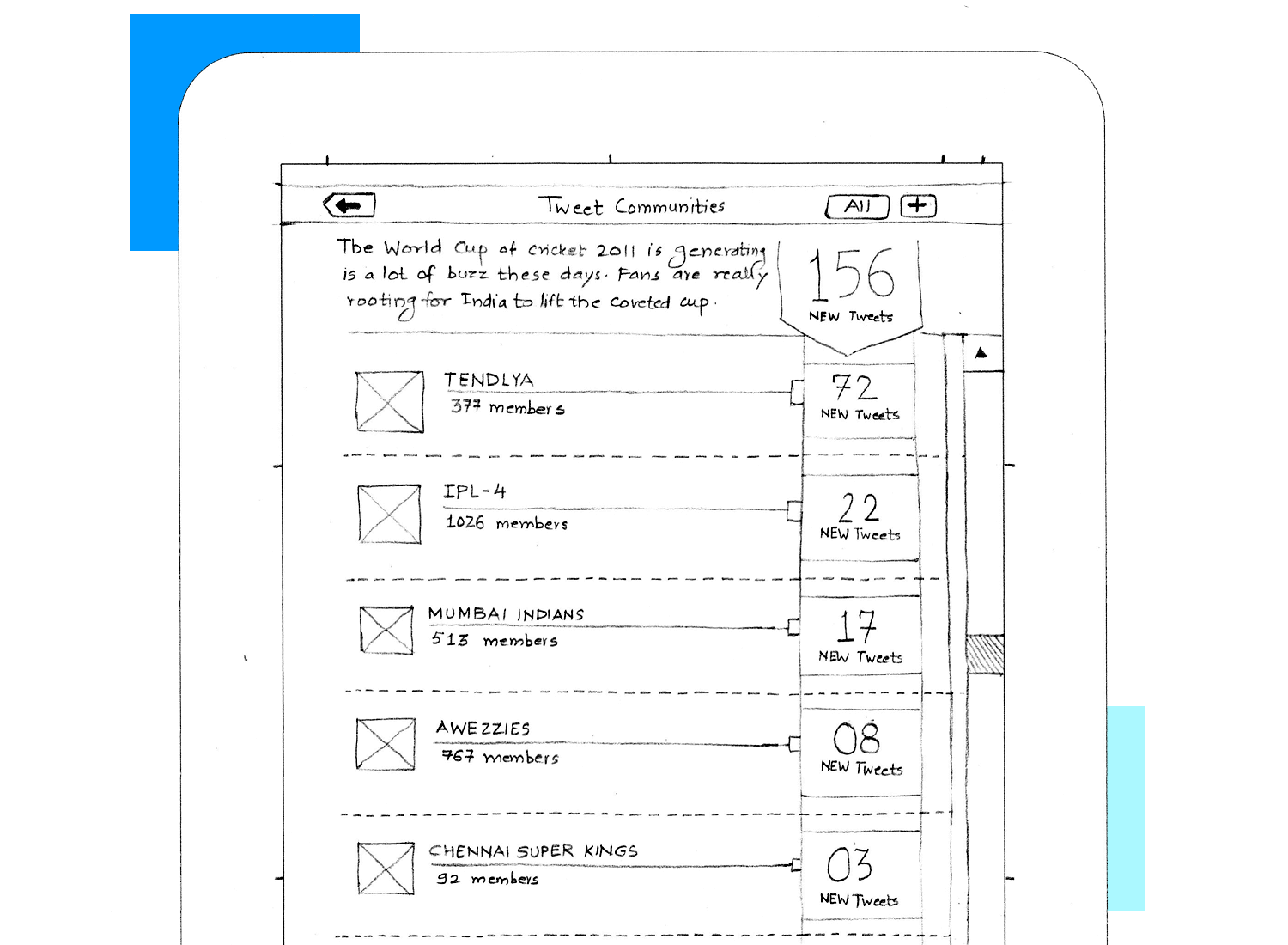
Taral R Kulkarni est à l’origine de cet exemple de prototype de papier pour iPad qui présente une interface d’application de médias sociaux de base. Épurée et minimaliste, elle se concentre sur l’affichage clair du contenu et utilise de grandes icônes et polices de caractères pour y parvenir.

Ce prototype prépare le terrain (ce qui est vraiment tout ce qu’un prototype papier fait) pour une éventuelle plateforme de microblogging ou de communauté. C’est un bon début, mais pour aller plus loin, il faudrait étoffer les fonctionnalités, les flux d’utilisateurs et les visuels.
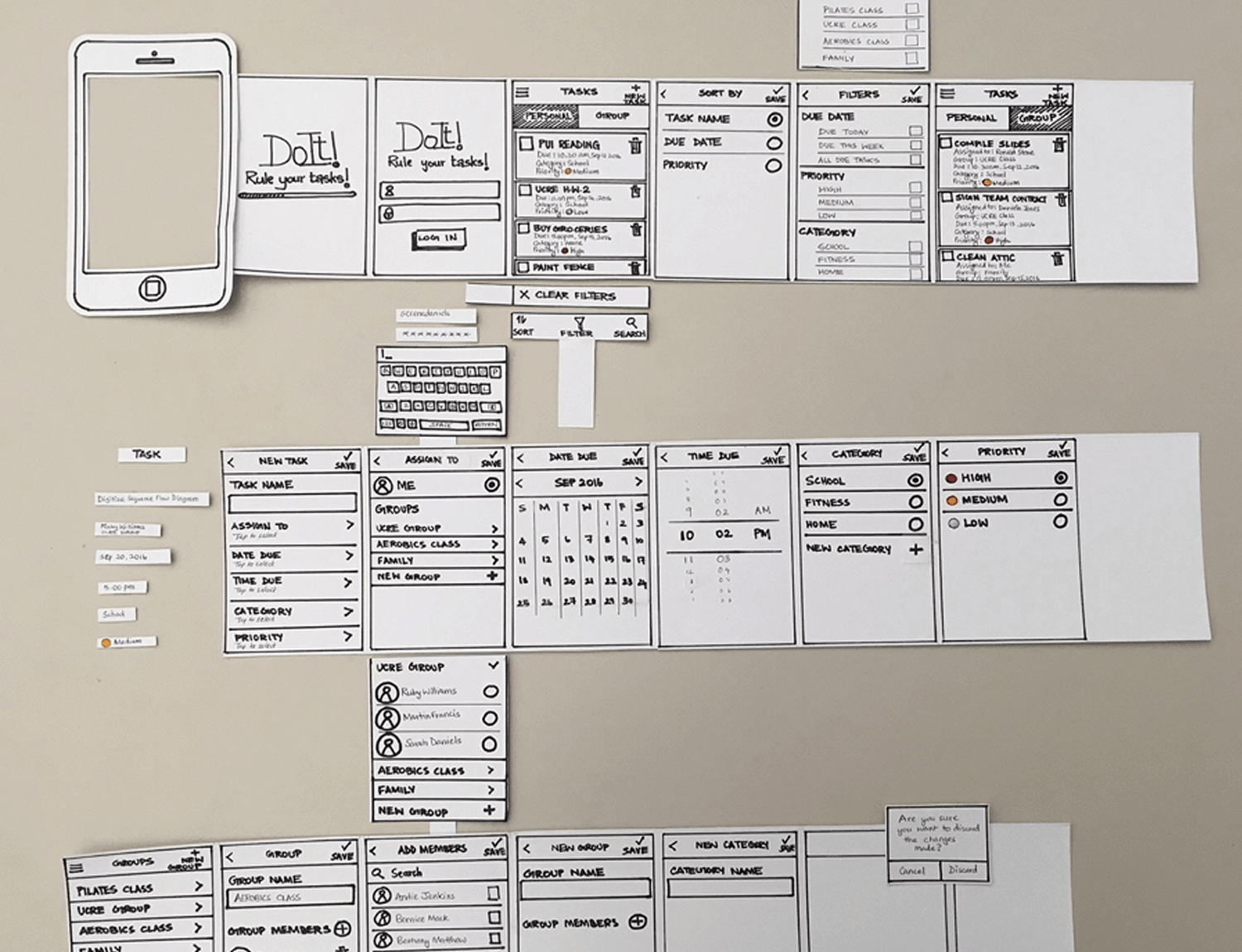
Nous adorons cet exemple de prototype papier complet qui démontre une approche détaillée de la conception d’une application de gestion des tâches. Il va au-delà des caractéristiques de base et esquisse des fonctionnalités spécifiques telles que la création de tâches avec des détails granulaires, diverses vues de tâches et des options de filtrage.

Le prototype fait également allusion à d’éventuelles fonctions de collaboration en équipe, ce qui témoigne d’une réflexion approfondie sur les cas d’utilisation potentiels de l’application. Accrocheur et très efficace, ce prototype est un parfait exemple de ce à quoi les prototypes papier devraient ressembler.
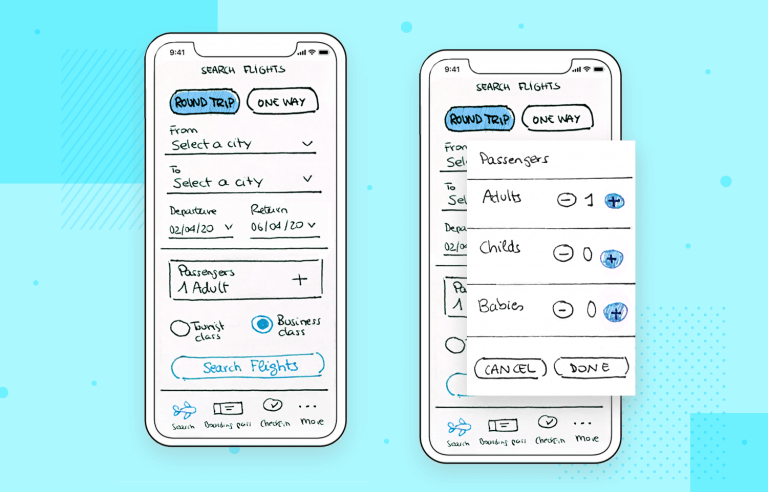
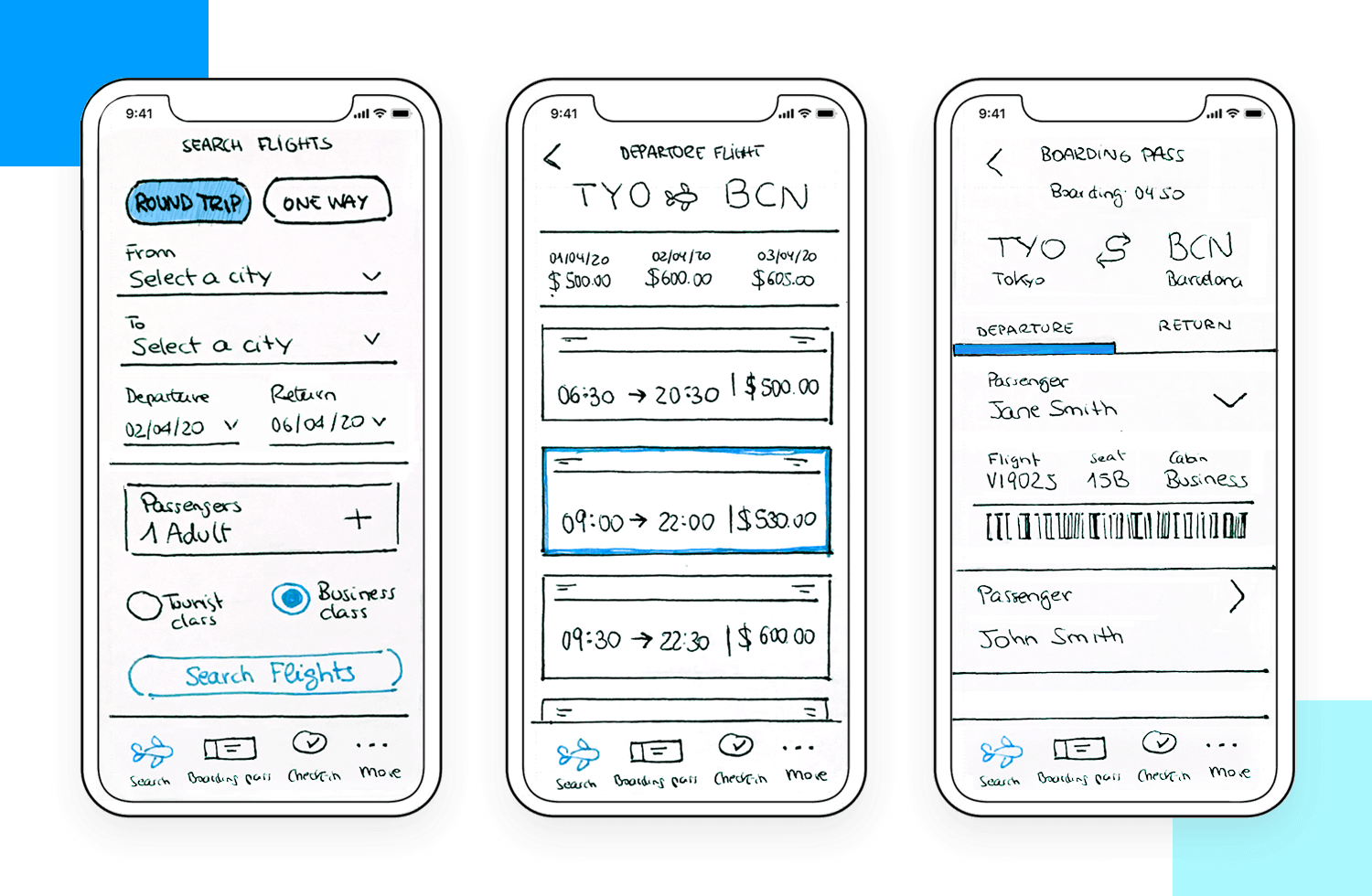
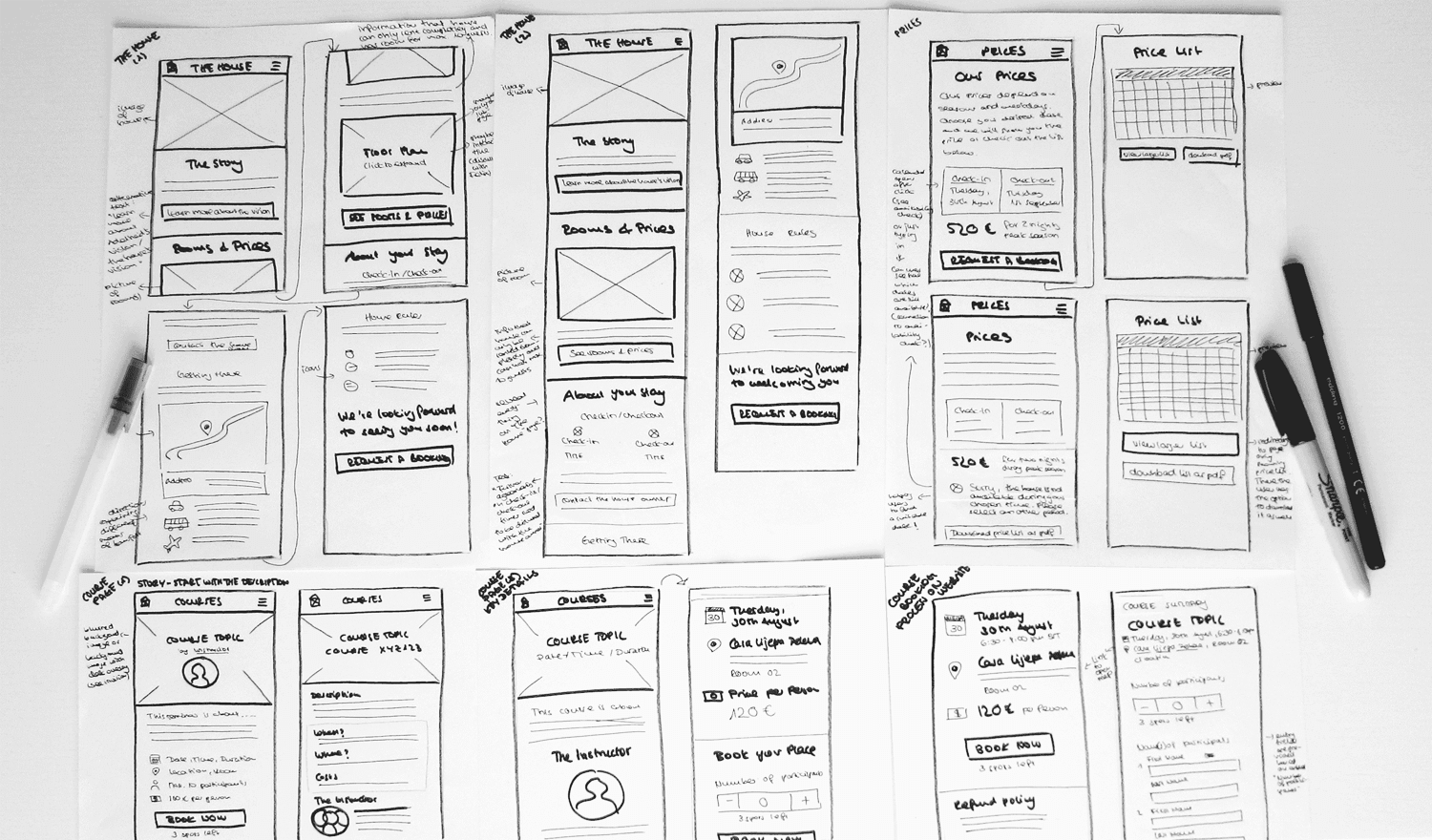
Martha Eierdanz a mis au point ce prototype de papier démontrant une approche détaillée de la conception d’une interface d’application mobile pour la réservation d’hébergements. Il comprend divers écrans et composants permettant de vérifier la disponibilité, de sélectionner des dates, de saisir des informations sur le client et de confirmer les réservations.

Elle utilise des éléments physiques tels que des découpes de papier et une mockup de téléphone qui renforcent l’expérience tactile et permettent de manipuler facilement le prototype.
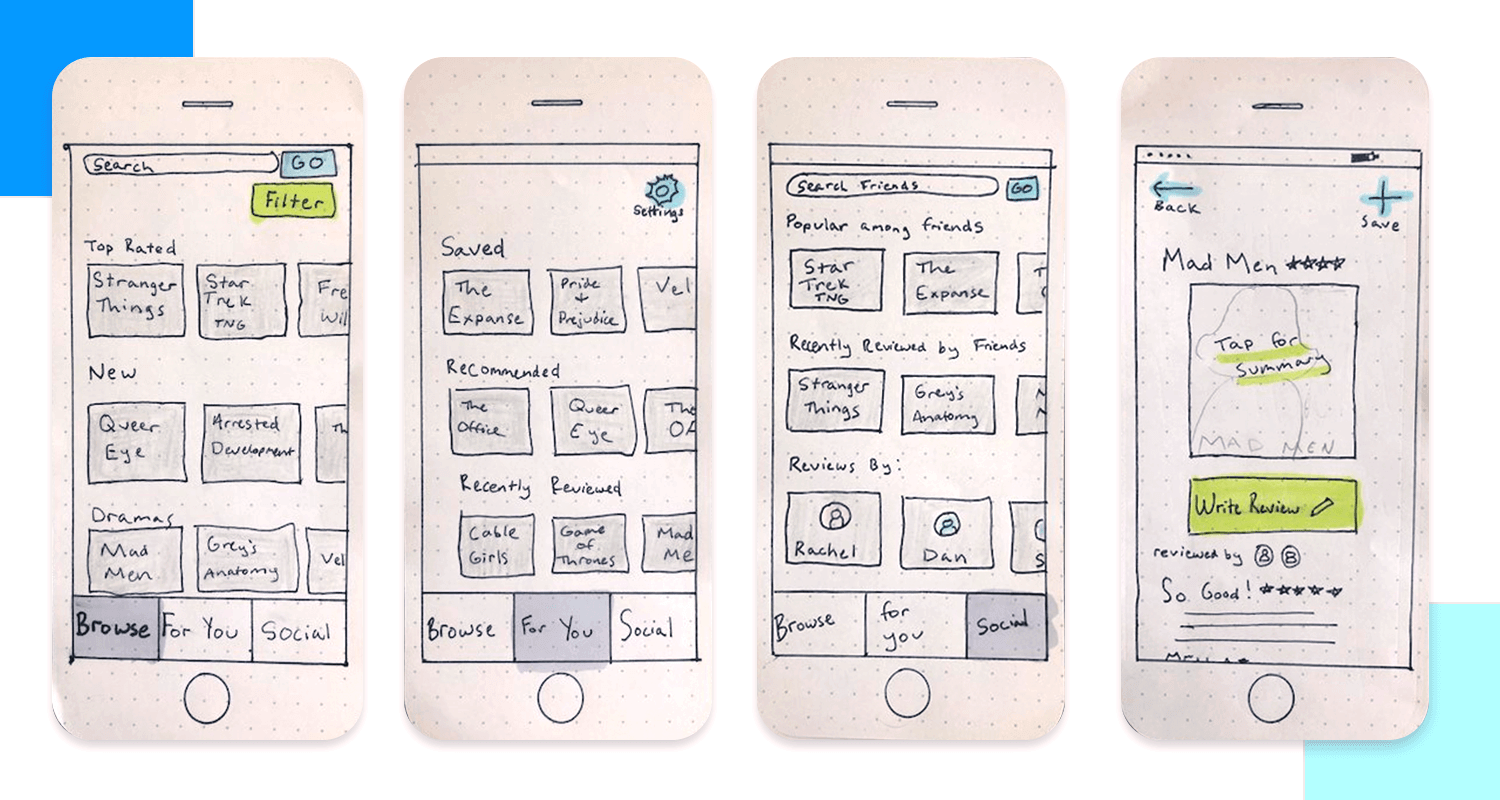
Cet exemple de prototype d’application d ‘agrégation de programmes télévisés se concentre sur une approche centrée sur l’utilisateur avec des fonctionnalités telles que les programmes les mieux notés, les listes sauvegardées et les recommandations basées sur les critiques des amis.

Le prototype permet de visualiser efficacement les principales fonctionnalités de l’application, notamment la navigation, la recherche, le filtrage et la fourniture d’informations détaillées sur les spectacles.
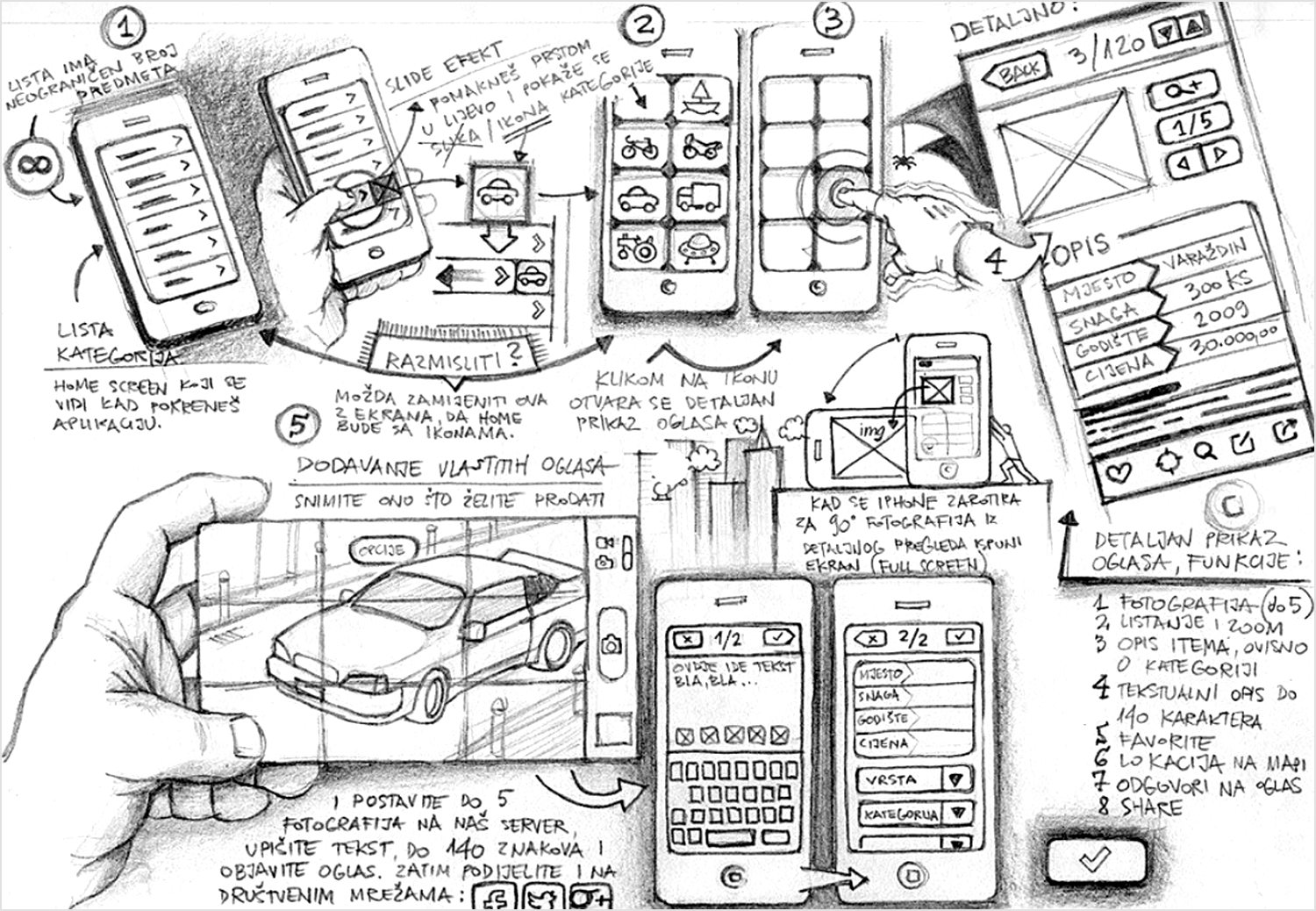
Ce prototype décrit une application mobile pour les petites annonces ou les listes de produits. Il comprend des écrans de base permettant de parcourir les catégories, d’afficher les détails des articles, de publier des annonces et de créer des profils d’utilisateur. Le design est simple et se concentre sur la mise en page et les fonctionnalités.

Bien que le prototype manque de visuels haute-fidélité, il transmet efficacement les fonctionnalités de base et le flux d’utilisateurs. Des fonctionnalités supplémentaires telles que l’intégration de cartes et le partage social sont évoquées, ce qui laisse présager une expansion potentielle.
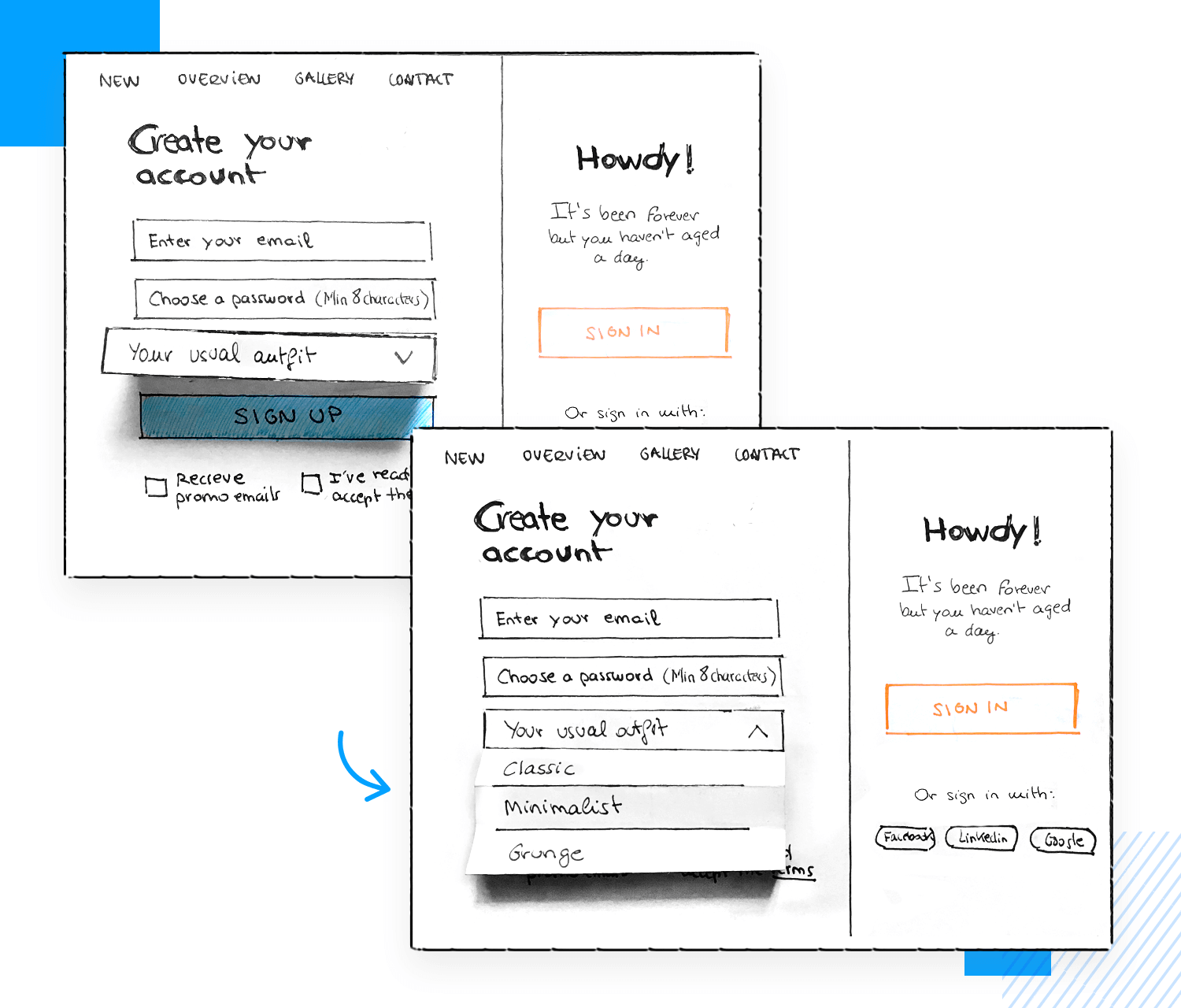
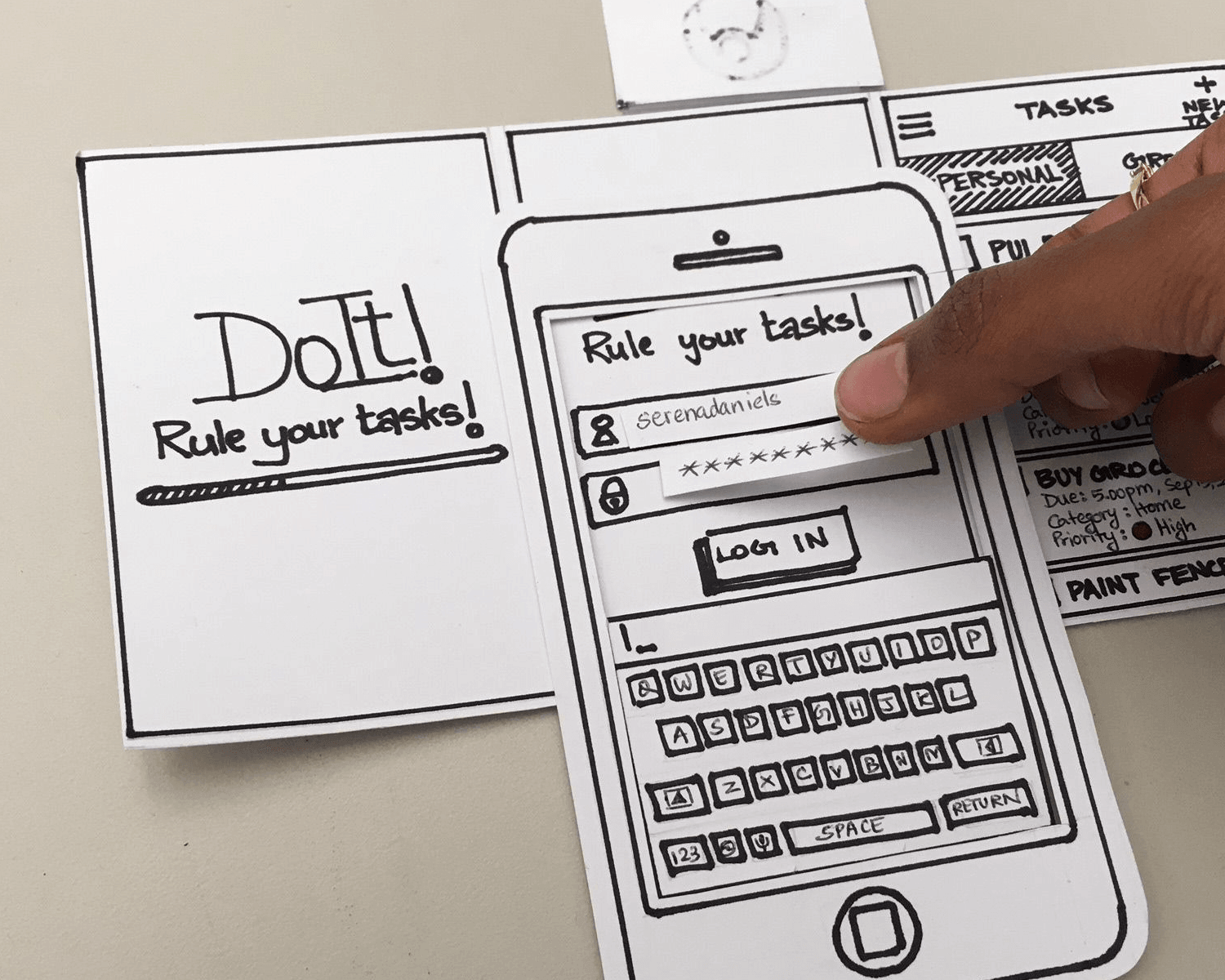
Dans cet exemple de prototypage d’une application appelée DoIt, nous voyons comment les découpes peuvent être utilisées de manière créative pour créer différents écrans en mélangeant et en associant des éléments.

C’est également un moyen utile de prototyper des formulaires sur papier, puisque l’utilisateur peut écrire son nom d’utilisateur ou son mot de passe sur une petite découpe rectangulaire qui peut ensuite être placée dans le champ par l’utilisateur, l’ordinateur humain ou le modérateur.
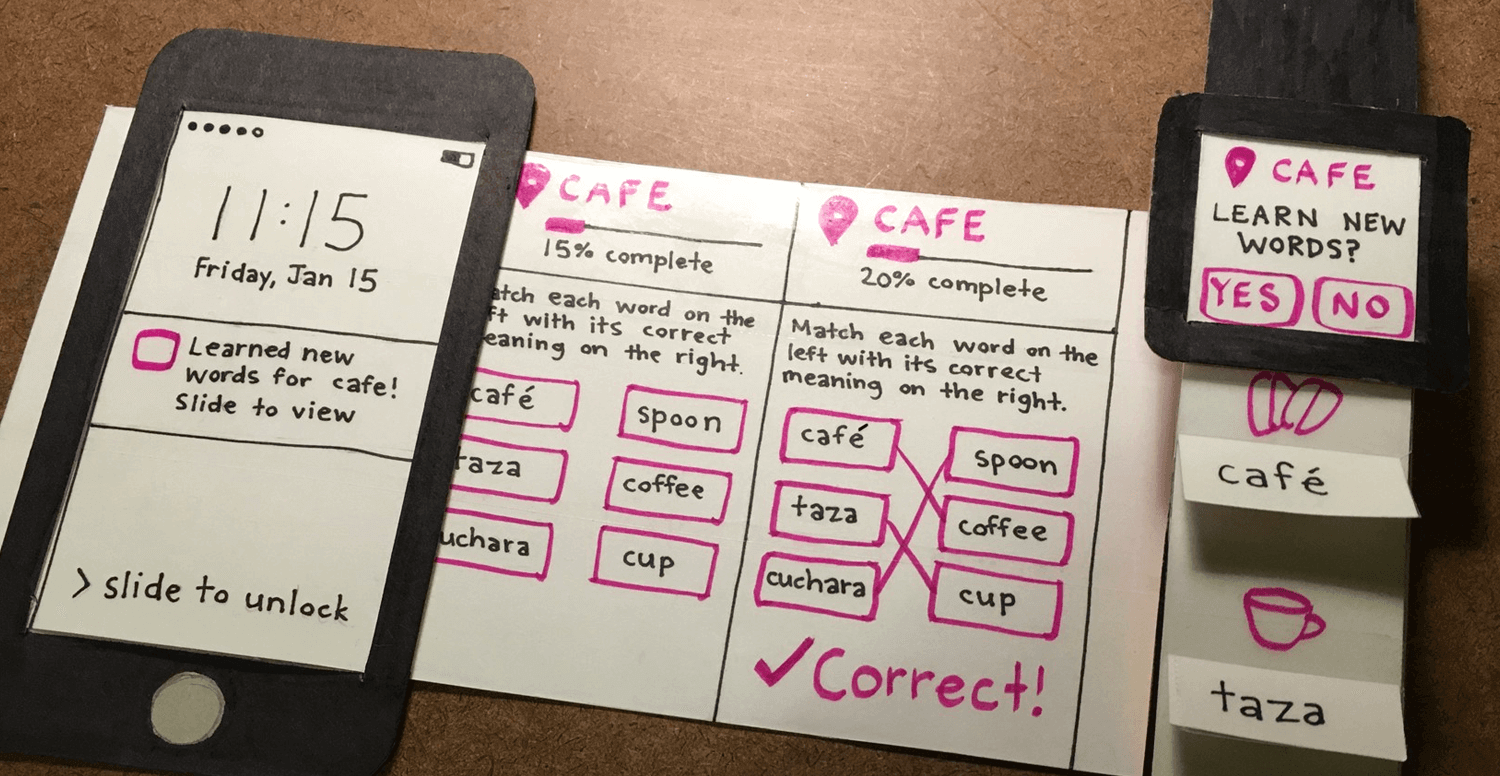
Ce qui nous plaît dans cet exemple de prototype papier multicanal, c’est sa créativité. Il utilise une combinaison de découpes et de couleurs pour donner plus de sens au prototype. Il montre également comment une utilisation multicanal de l’application pourrait fonctionner avec des découpes de smartphones et de smartwatches.

Image source: Ergomania UX
Nous apprécions également la façon dont ils utilisent une couleur – le rose – pour différencier les éléments interactifs et le texte.
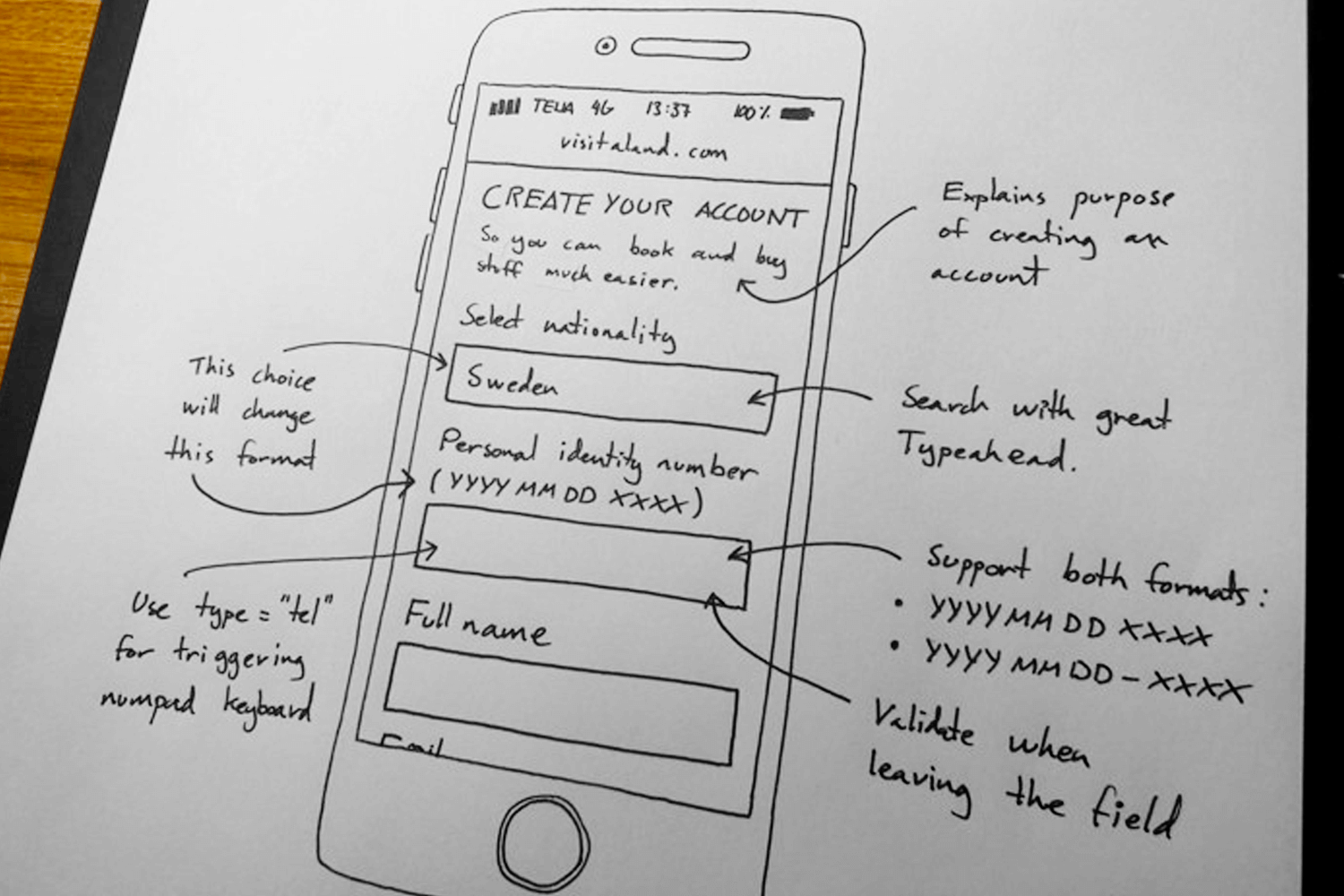
Pour vous donner un exemple de prototype papier avec des annotations qui pourraient être réservées à un usage bureautique, ce prototype d’Alexander Skogberg montre comment s’adapter à votre public.

Image source: Alexander Skogberg
Dans ce sketch réaliste et fonctionnel, des annotations techniques simples et claires montrent qu’il s’agit de transmettre aux développeurs, dès le début du projet de design, la fonctionnalité qui sous-tend l’idée de l’appli. De cette manière, il est possible de savoir s’il vaut la peine de la transformer en un prototype haute fidélité.
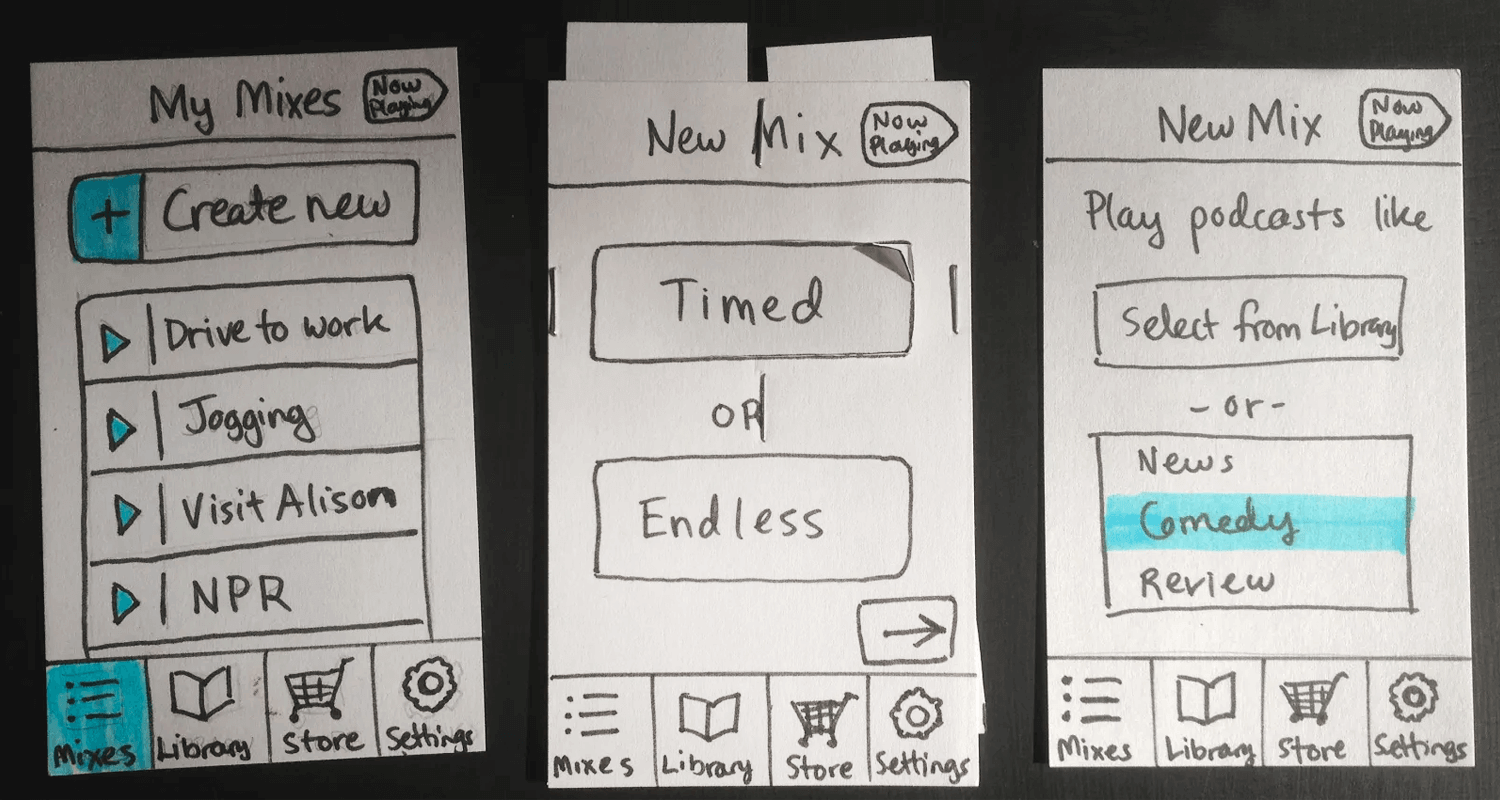
Cet exemple de prototype de flux d’écran met en évidence (pardonnez le jeu de mots) l’utilité d’un peu de couleur (sans en faire trop) dans votre prototype. Dans ce cas, le surligneur bleu indique les boutons ou les éléments cliquables ou les flux à tester dans ce prototype.

Image source: UX Pin
Dans le troisième écran, nous pouvons voir que la comédie a été mise en évidence pour indiquer le flux que l’utilisateur a sélectionné.
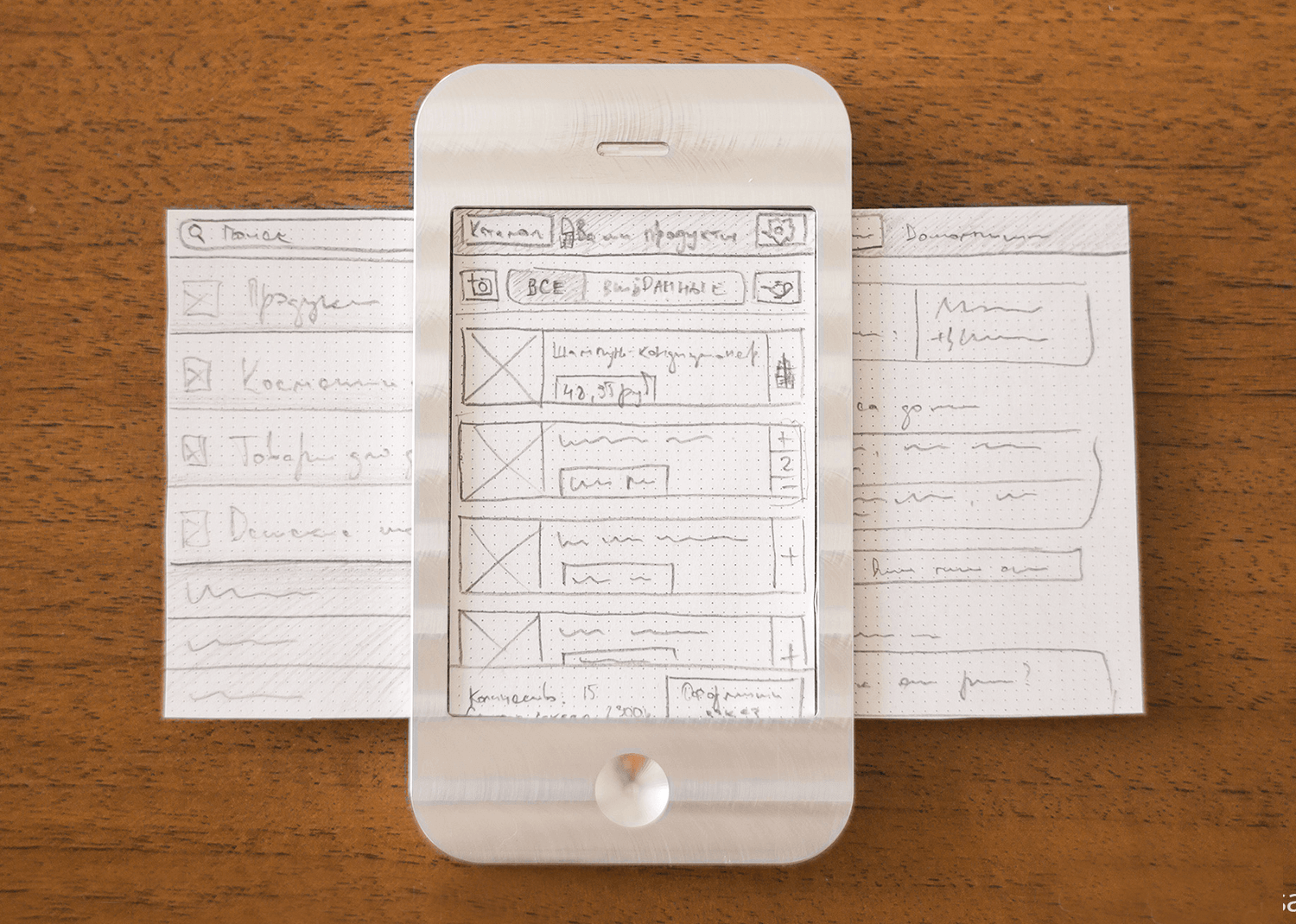
Cet exemple montre à quel point vous pouvez être créatif avec vos prototypes en papier, puisqu’un moule d’iPhone en fer avec un écran vide est simplement placé sur les différents écrans d’UI esquissés sur papier.

De cette manière, un utilisateur peut naviguer dans un flux d’écran pour les applications mobiles sans avoir à utiliser plusieurs feuilles de papier pour chaque écran. Toutefois, nous vous conseillons d’utiliser du texte réel à la place des gribouillis.
Commencez à prototyper vos produits dès aujourd'hui. Profitez d'un nombre illimité de projets.

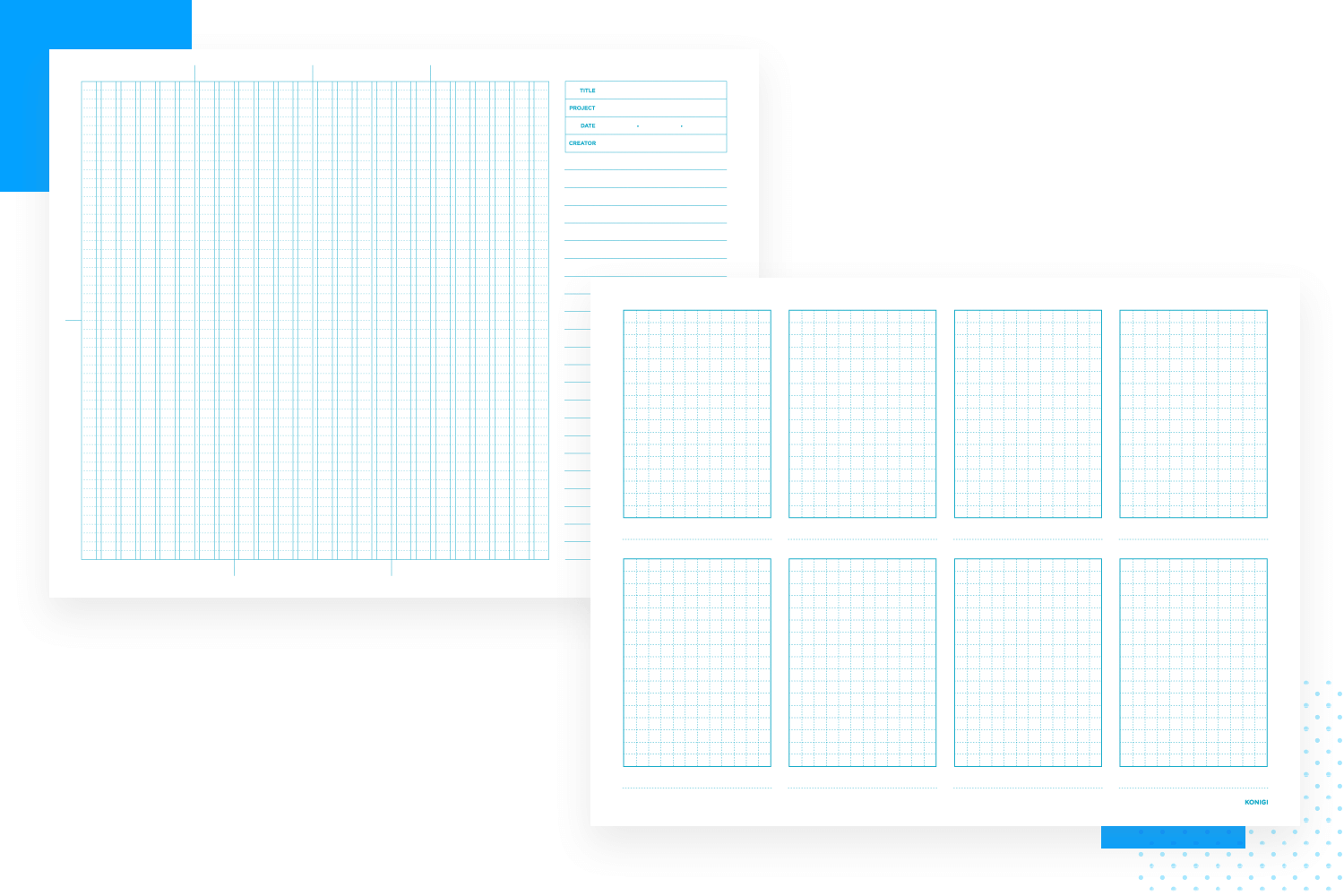
Si vous aimez le papier, Konigi est une mine d’or, car il propose du papier graphique pour couvrir tous les besoins en matière de prototypage papier. Vous trouverez ici du papier wireframe spécialement conçu pour sketcher des prototypes papier de sites web qui seront basés sur le framework CSS Blueprint.

Vous trouverez également du papier millimétré en format portrait et une feuille de 8 cases quadrillées, utile pour réaliser rapidement des sketchs d’écran qui peuvent être utilisés pour présenter les flux d’utilisateurs. Vous trouverez également des modèles de story-board avec de la place pour des annotations et du papier quadrillé simple. Vous pouvez télécharger toutes ces ressources et les imprimer gratuitement.
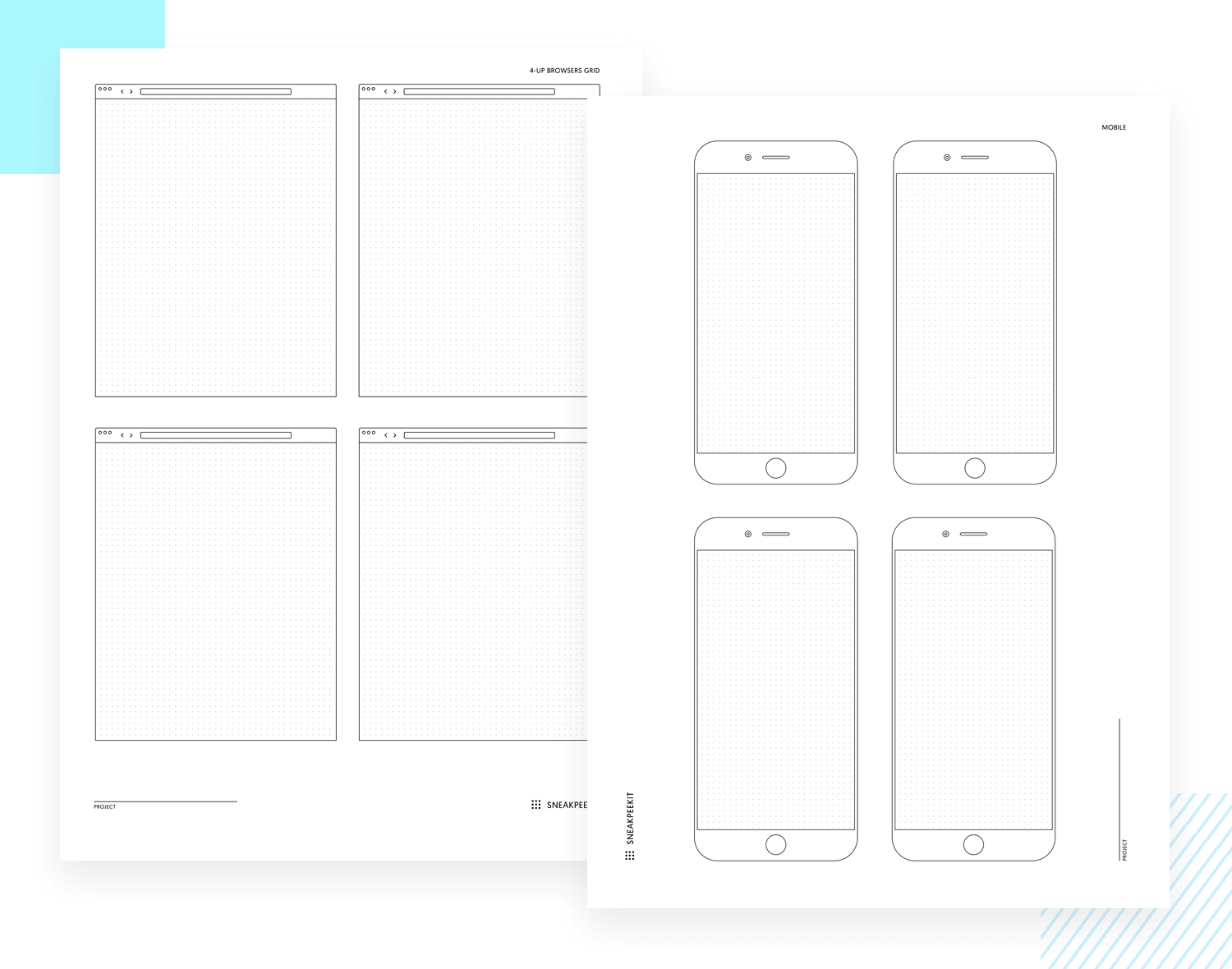
Sneakpeekit vous propose des modèles parfaits pour les mobiles, les navigateurs et les tablettes. Ils incluent même des modèles de papier à points avec des écrans étendus pour les designs d’iPhone qui ont des écrans déroulants, afin que vous puissiez sketcher l’ensemble de la disposition de l’écran tel qu’il se présenterait sans défilement. Et le plus beau, c’est qu’ils sont tous gratuits ! Ils sont tous gratuits !

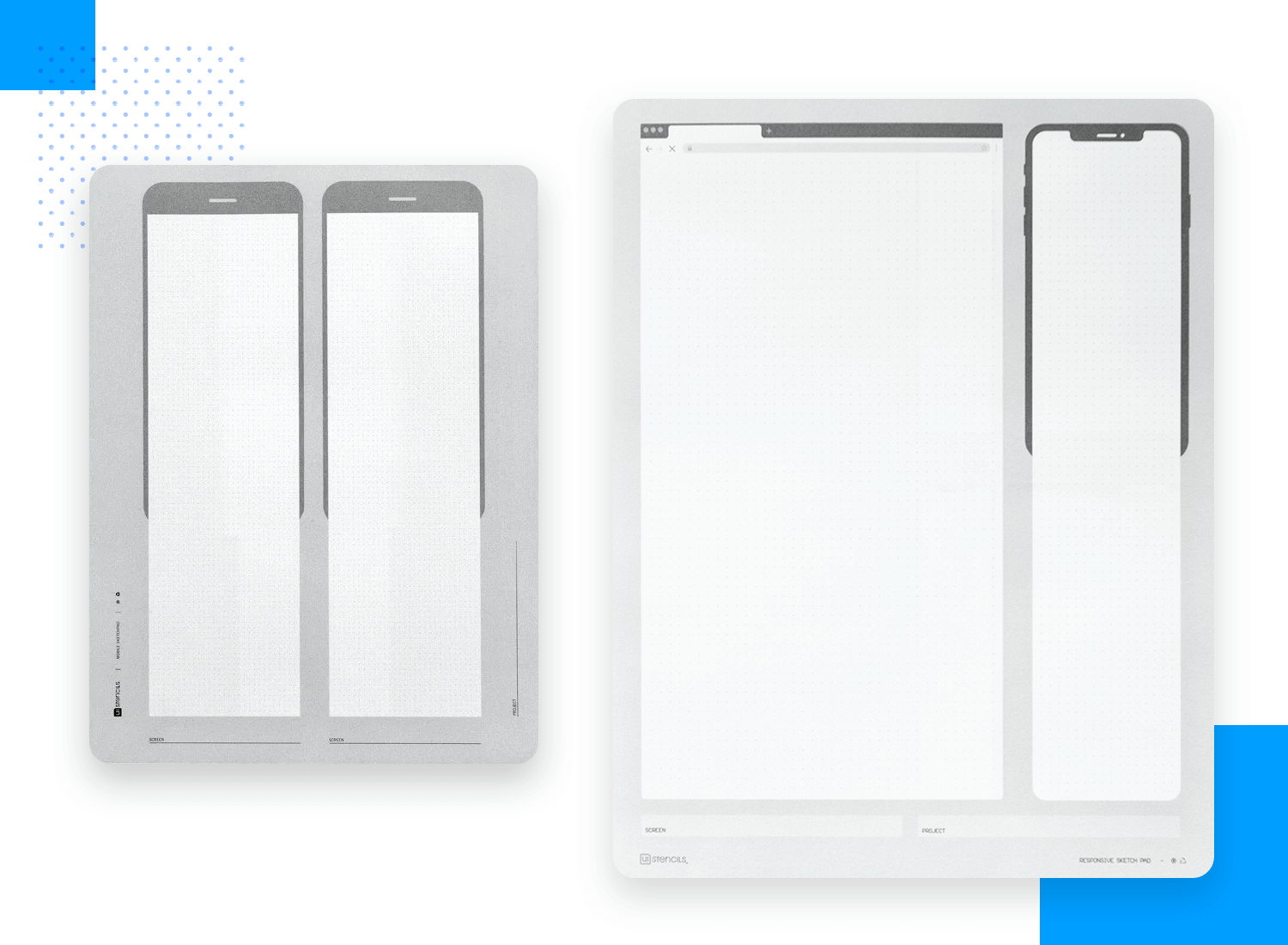
Sketch Pads d’UI Stencils vous offre de nombreuses ressources de sketchs en papier. Il s’agit notamment de blocs entiers de feuilles contenant des modèles de smartphones, de navigateurs et de tablettes que vous pouvez extraire et sur lesquels vous pouvez dessiner à tout moment.

Mieux encore, il existe également des blocs de croquis de modèles dotés d’écrans étendus qui vous permettent de prendre en compte le design de l’UI basé sur le défilement.
Ces blocs de croquis coûtent généralement entre 10 et 20 dollars.
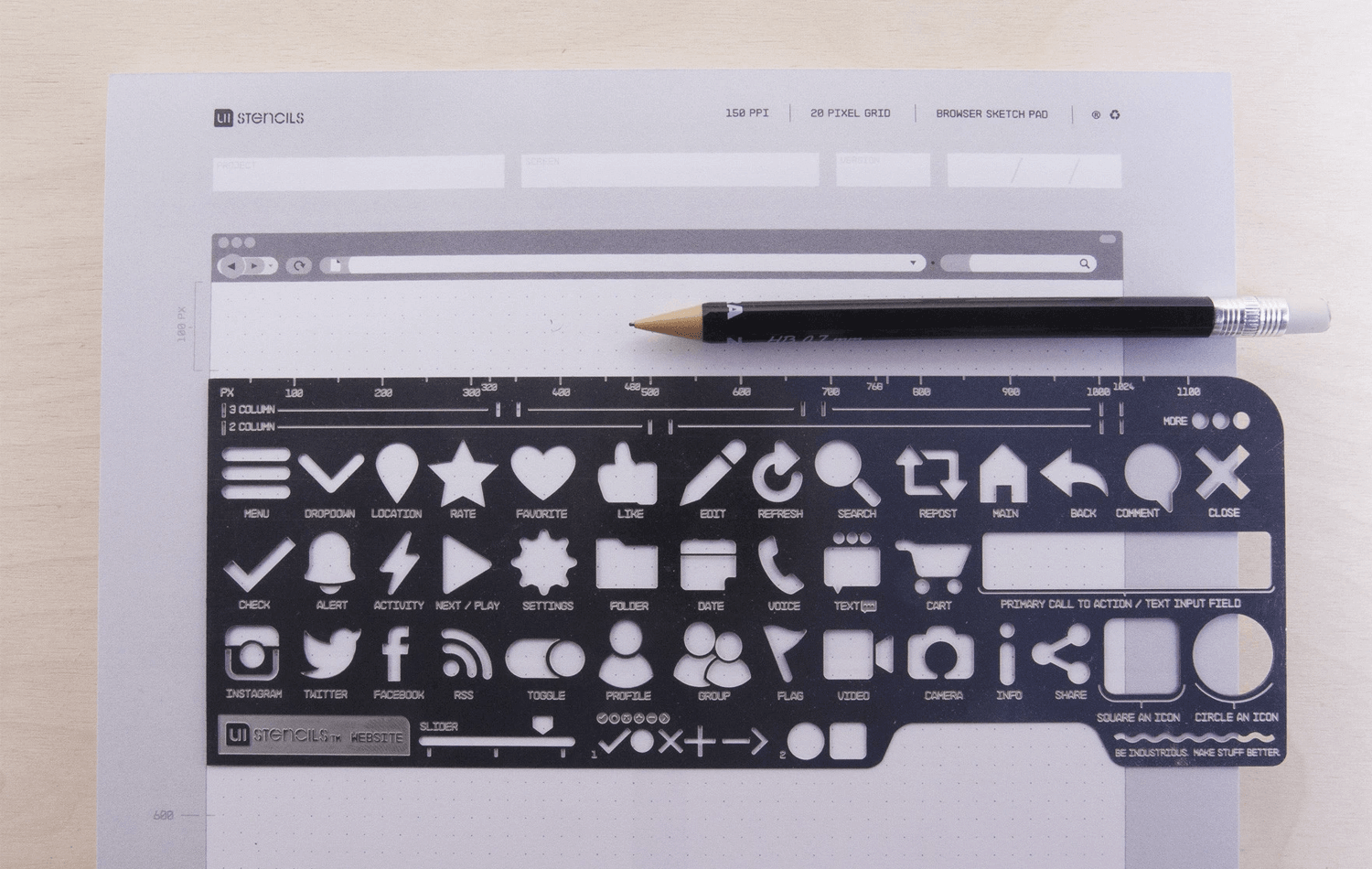
Les pochoirs UI ont également pour but de vous faire gagner du temps et de l’énergie en vous permettant de dessiner à plusieurs reprises des éléments iOS et Android parfaits. Vous pouvez trouver des kits de pochoirs pour tout, de l’iPad au bureau, avec une gamme d’icônes UI courantes, et même des gestes et des interactions !

Ces pochoirs ne sont pas gratuits, mais ils ne vous coûteront pas plus de 20 à 30 dollars chacun.
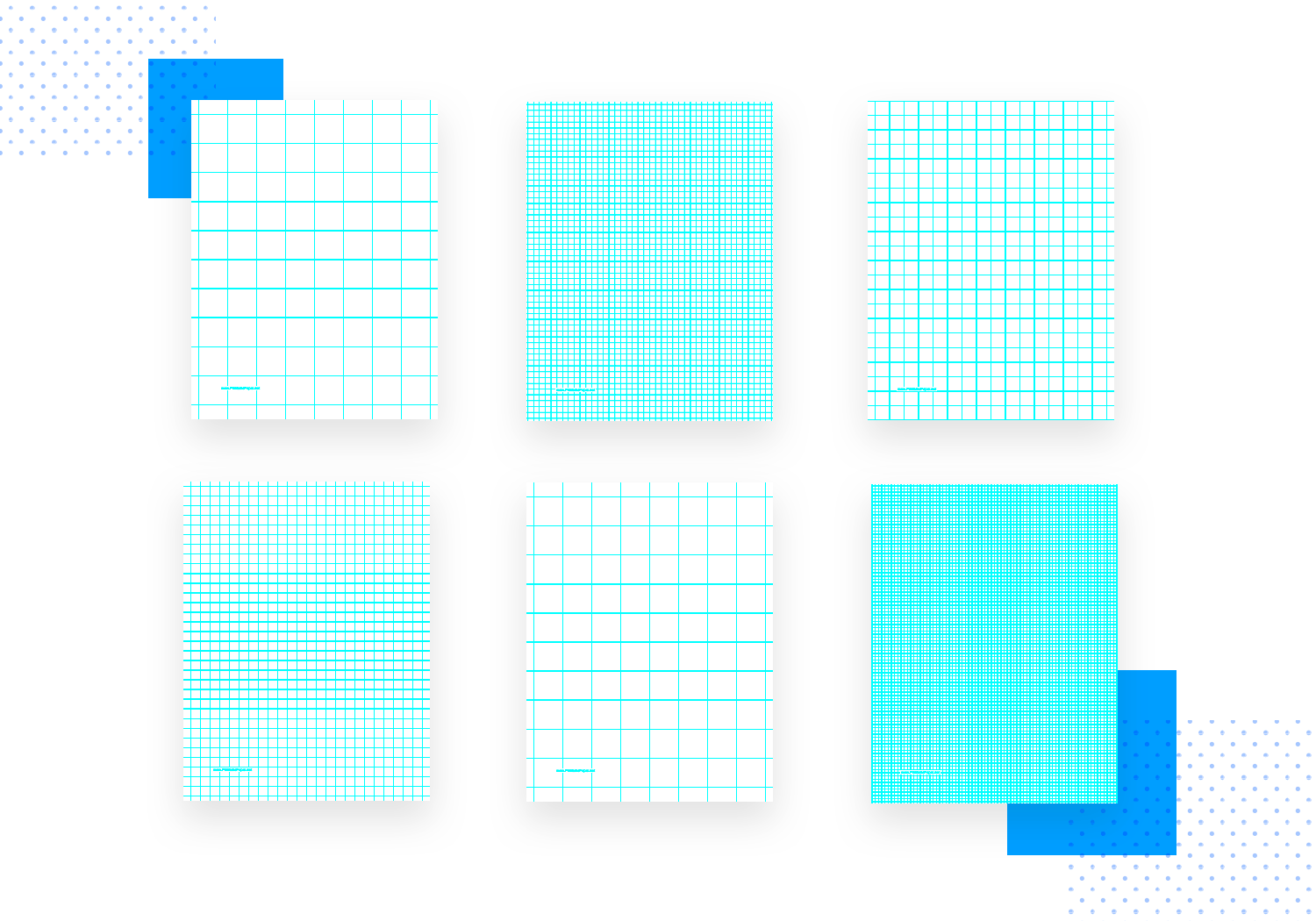
Si vous souhaitez avoir plus de contrôle sur le contour de l’appareil ou si vous recherchez simplement du papier graphique ou du papier à points, le papier imprimable est l’outil qu’il vous faut.

Vous pouvez trouver du papier millimétré avec un, deux ou trois carrés par pouce, du papier quadrillé avec un, deux ou trois, voire quatre points par pouce. Nous pourrions continuer ainsi jusqu’à la nausée, mais l’essentiel est qu’en termes de papier graphique ou de papier à points, vous êtes sûr de trouver tout ce dont vous avez besoin. Gratuitement.
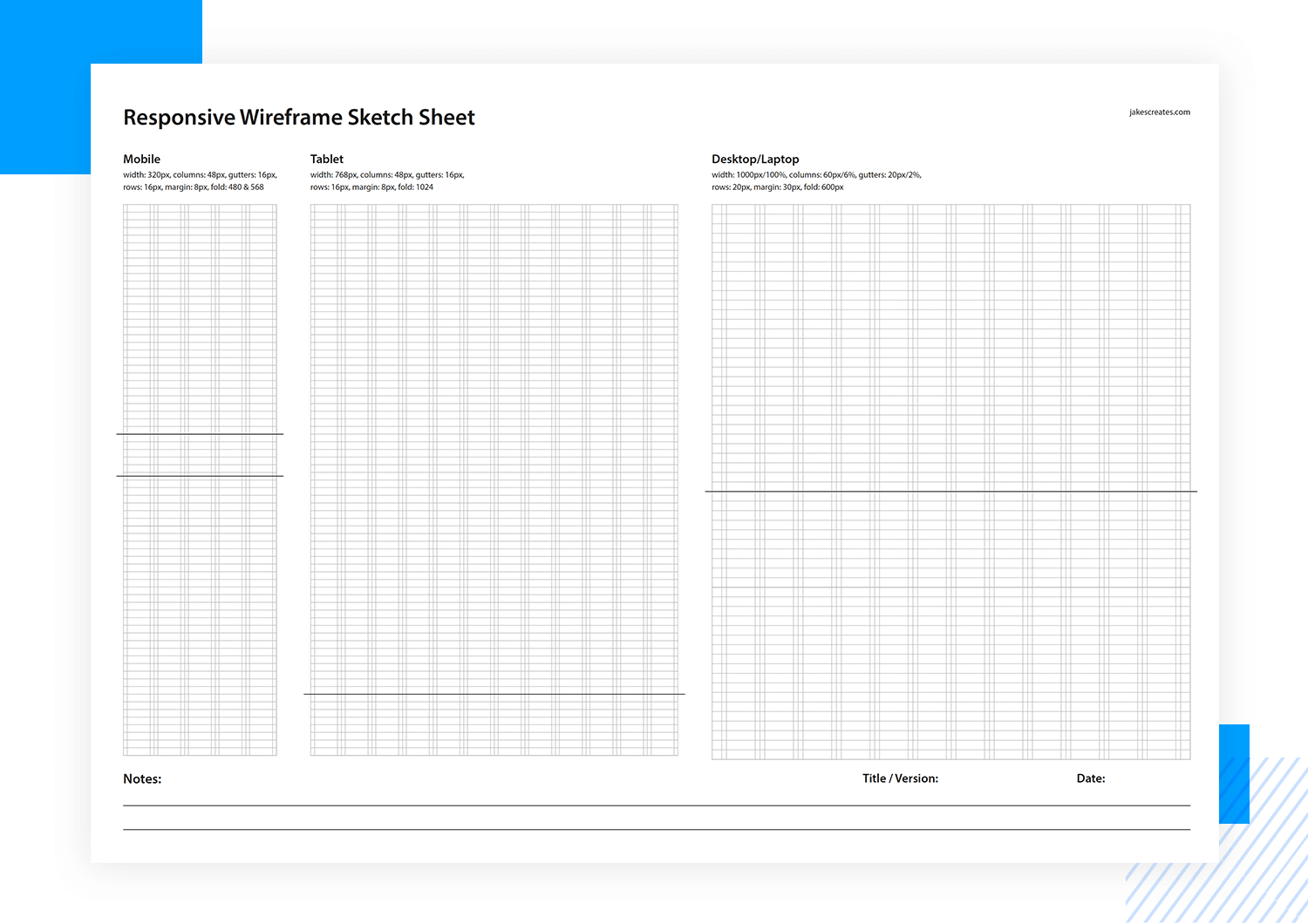
Cette feuille de sketch responsive que David Jakes a la gentillesse d’offrir gratuitement sur Dribbble se compose d’une feuille imprimable avec des découpes pour un mobile, une tablette et un ordinateur de bureau qui s’étendent verticalement esquissant des écrans à défilement vertical et horizontal. Il y a quelque chose de pratique à savoir que vous avez toutes les résolutions dont vous avez besoin sur un seul modèle !

La liste des modèles et des ressources ne serait pas complète sans quelques modèles gratuits de prototypes en papier pour l’Apple Watch. Vous pouvez les télécharger et les imprimer gratuitement. Ils se présentent sous la forme d’une feuille divisée en quatre quadrants, avec des lignes vierges en bas pour les annotations.

Sketchize se spécialise dans l’offre d’excellentes ressources pour le prototypage sur papier. Ils proposent tout, des modèles de sketchs de smartphones vierges 2-up aux modèles de prototypage papier à points 2-up étendus afin que vous puissiez dessiner des écrans déroulants.

Vous disposez également d’écrans mobiles 3-up et d’écrans de tablettes en pointillés. Tous les modèles peuvent être téléchargés et imprimés gratuitement.
Maria Perez de Arrilucea a publié sur flickr un superbe modèle de prototype de site web sur papier, téléchargeable gratuitement. Il comprend un plan, ainsi qu’une section de notes à droite pour le numéro de page, le nom du projet, l’auteur du client et des commentaires.

Ce modèle d’iPad Air par Ben Bloodworth est gratuit et vaut vraiment la peine d’être téléchargé si vous envisagez de réaliser un prototype papier pour iPad. Le modèle est disponible en format lettre et à des échelles allant de 1:1 à 1:4. En outre, vous pouvez choisir entre un fond uni ou pointillé, des barres UI ou une combinaison de points et de barres UI.

Le modèle est également disponible en version verticale ou horizontale.
Le prototypage sur papier peut être un élément utile du processus de design. Mais il faut vraiment insister sur le « rôle » qu’il joue. Il ne remplace pas, en fin de compte, les prototypes numériques. Au contraire, il peut être utilisé dès le début pour orienter votre design. Lors de votre séance de prototypage sur papier, veillez à inclure toutes les parties prenantes, c’est-à-dire les développeurs, les chefs de produit et même les clients. Il est parfois plus facile de dessiner quelque chose que de l’expliquer. Une fois votre prototype papier défini, allez-y et testez-le sur une poignée d’utilisateurs. Le retour d’information que vous obtiendrez de votre prototype papier sera suffisant pour orienter la direction que vous prendrez avec votre prototype haute fidélité.
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read
Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read
Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read
La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read