Prototypes basse et haute fidélité : une analyse complète

Prototype basse-fidélité ou prototype haute-fidélité ? Lequel choisir et quand ? Toutes les réponses et des exemples impressionnants !
La fidélité. Le diable se cache dans les détails, et c’est tout à fait vrai pour les prototypes de sites web et d’applications mobiles. Plus ils sont proches du produit fini, plus la fidélité est élevée. Mais le niveau de détail ou de fidélité de votre prototype dépendra de l’étape du processus de design UX dans laquelle vous vous trouvez.
Créez des prototypes basse et haute fidélité avec Justinmind. C'est gratuit !

Néanmoins, il existe des équipes de conception qui ne conçoivent que des prototypes basse fidélité et d’autres qui passent directement aux prototypes haute fidélité lorsqu’elles commencent à travailler sur la conception d’un produit. Cependant, chez Justinmind, nous ne croyons pas qu’il faille sauter l’une ou l’autre des étapes du processus de design si vous voulez qu’un produit soit couronné de succès. Dans cet article, nous allons passer en revue toutes les différences majeures entre les prototypes basse et haute-fidélité, quand exactement vous devriez utiliser chacun d’entre eux dans votre outil de prototypage et nous allons également regarder quelques exemples impressionnants de chaque type.
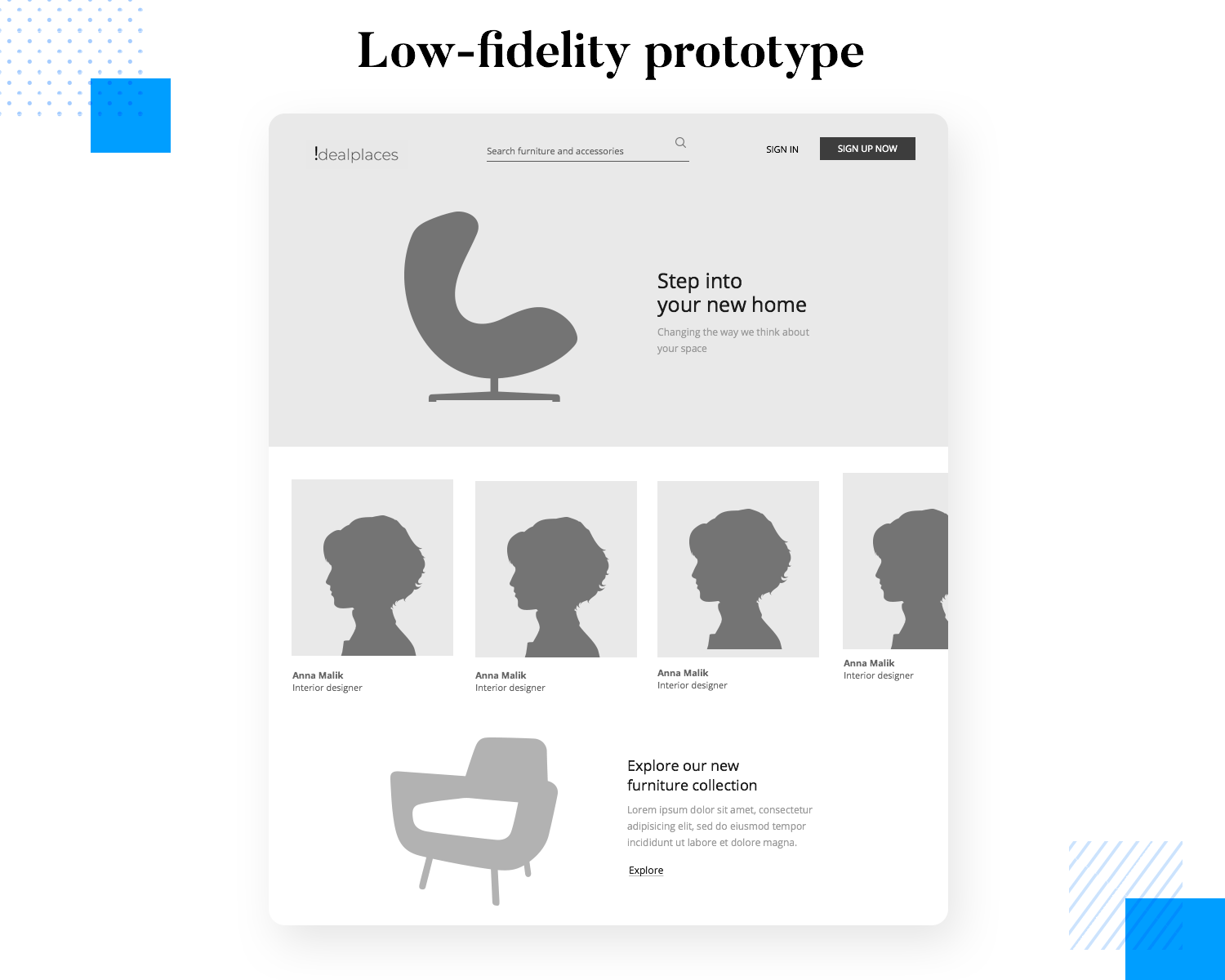
Les prototypes basse fidélité peuvent aller des sketchs en papier, également connus sous le nom de prototypes papier, aux esquisses numériques du produit fini. Les prototypes basse fidélité visent à définir les écrans fondamentaux qui impliquent les flux d’utilisateurs les plus importants du produit.

Avant de commencer le prototype basse-fidélité, vous aurez fini de rassembler les exigences pour ce produit, ainsi que votre recherche sur les utilisateurs. Il est maintenant temps de commencer à réfléchir à la fonctionnalité de ce produit.
À ce stade précoce du processus de design, vous ne voulez pas vous perdre dans des détails tels que la typographie, les images et les dégradés. Ce que vous devez démontrer, c’est la fonctionnalité de base, l’architecture de l’information (IA) et le flux d’utilisateurs entre les écrans. Vous devrez définir des designs d’écran de base qui permettent à l’utilisateur d’atteindre ses principaux objectifs et de satisfaire aux exigences de base de chaque fonctionnalité.
Outre les flux et l’IA, un prototype basse fidélité vous aidera à définir grossièrement la disposition de base de l’UI du produit. Il s’agit de déterminer la taille, l’espacement et le positionnement des éléments et des widgets de l’écran. D’autres facteurs devront être pris en compte à ce stade, comme la quantité d’espace blanc que vous allez utiliser et l’endroit où vous allez le faire.

À un stade aussi précoce de la conception d’un produit, il est assez fréquent que les équipes de conception utilisent du texte Lorem Ipsum pour des paragraphes qui n’affectent pas nécessairement la navigation du produit entre les écrans de base des fonctionnalités principales. Il est également courant d’utiliser des espaces réservés pour les images.
Créez des prototypes basse et haute fidélité avec Justinmind. C'est gratuit !

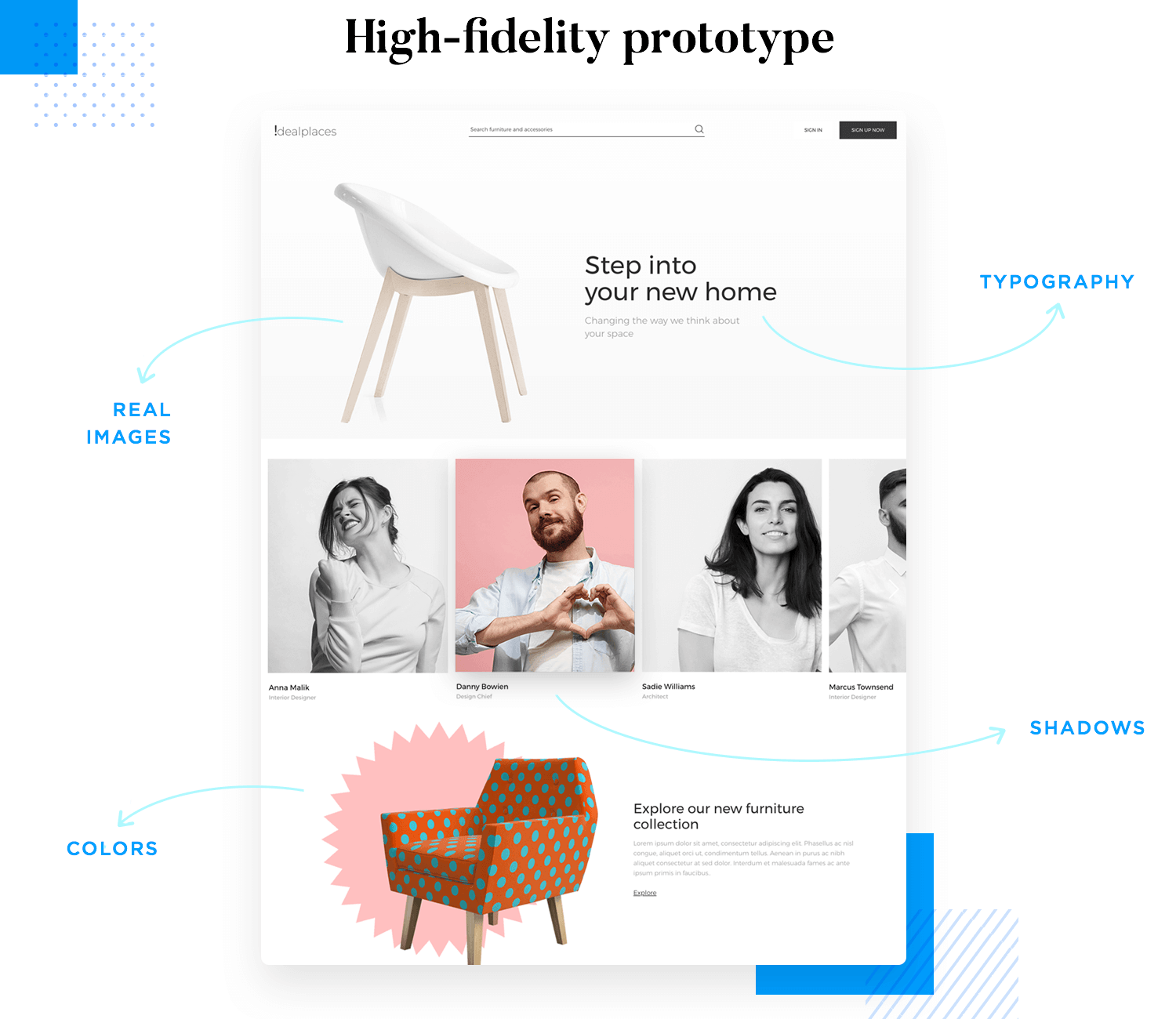
Les prototypes haute fidélité, comme leur nom l’indique, sont beaucoup plus détaillés que les prototypes basse fidélité. En fait, les prototypes haute fidélité sont aussi proches que possible du produit final. Ils présentent généralement les mêmes flux d’écrans et IA que la version basse fidélité, mais avec plus de détails et peut-être même plus d’écrans. Toutefois, les différences les plus notables sont un design UI beaucoup plus avancé, ainsi qu’un degré élevé de fonctionnalité et d’interaction.
Les prototypes haute-fidélité visent davantage à imiter au pixel près le produit final, sans code. Nous parlons ici de couleurs, de dégradés, d’ombres, d’images et de graphiques réels, ainsi que de typographie – en gros, tout ce que vous verrez dans le produit final.

Qu’entendons-nous par interaction avancée ? Des actions telles que le défilement, le défilement en parallaxe, les menus en accordéon, les listes déroulantes, le glisser-déposer, en fait tout ce qui est plus avancé qu’un simple prototype à clics. Un prototype haute fidélité peut également contenir des graphiques mobiles et des animations sur la page, ou des éléments que l’utilisateur peut manipuler. Il contiendra également des détails tels que des messages d’erreur et une validation en ligne pour le design des formulaires, ainsi que des tableaux, des grilles ou des listes UI qui peuvent être filtrés et triés par les utilisateurs. Il peut également avoir la capacité de stocker et de reproduire des données sur plusieurs autres écrans.
Les prototypes basse fidélité sont excellents pour un brainstorming rapide et pour démontrer des idées de design au client, aux développeurs et aux parties prenantes du projet. Cependant, ce n’est pas la seule chose pour laquelle vous pouvez utiliser des prototypes basse fidélité.

Ils permettent également d’intégrer les premiers tests d’utilisateurs dans le design de votre produit. Voici comment chaque collaborateur peut tirer profit de la découverte d’un prototype à ses débuts :
Les développeurs seront en mesure de vous dire dès le départ si quelque chose est techniquement faisable ou non, avant que vous ne perdiez du temps à concevoir une fonctionnalité dans les moindres détails pour vous entendre dire, au moment du transfert de la conception, qu’elle ne sera pas possible.
Lorsque nous faisons des dessins dans notre enfance, nous ne voulons pas que les gens les voient avant d’avoir terminé. De même, lorsqu’une équipe conçoit un prototype basse fidélité, elle peut être inquiète à l’idée de le montrer aux utilisateurs, alors qu’elle ne devrait pas l’être. Votre produit est destiné à vos utilisateurs, il est donc logique de le tester sur eux dès les premières étapes du processus de design. Voici pourquoi : au fur et à mesure que vous augmentez la fidélité de votre produit, vous allez ajouter de nombreux détails et fonctionnalités secondaires. Cela signifie que votre concepteur d’interface utilisateur devra fournir un grand nombre de fichiers Sketch et Photoshop très denses. Mais que se passera-t-il si, à ce moment-là, il s’avère que l’une de vos fonctions principales présente un défaut d’utilisation majeur que vous avez négligé au cours des premières étapes ? Ou que les utilisateurs auraient préféré un flux légèrement différent ? Il est beaucoup plus facile d’annuler les changements et de faire pivoter les designs au stade du prototypage basse fidélité. Montrer un prototype basse-fidélité à vos utilisateurs peut vous aider à déterminer les fonctionnalités minimales indispensables avant d’entamer tout travail de design avancé. Vous aurez l’occasion de mieux définir les flux d’utilisateurs IA, ainsi que de vérifier l’intuitivité de vos mises en page UI.
Il y a aussi les clients. Les maintenir dans un vide d’informations alors que vous vous lancez dans la réalisation d’un prototype haute fidélité, c’est préparer des problèmes pour plus tard. Imaginez qu’ils décident qu’ils ne veulent pas de ce menu déroulant, ou qu’ils s’attendent à ce que l’application puisse préparer le déjeuner au lieu de le commander (exemple grossier, mais vous comprenez). C’est tout un travail qui est réduit à néant en un instant. Le meilleur moyen d’obtenir leur adhésion est de leur faire une démonstration, plutôt que de simplement en parler ou de dire ce que vous allez faire. Présenter aux clients un prototype basse fidélité permet d’éviter des retouches frustrantes en cours de route.

Les prototypes basse fidélité ne vous aident pas seulement à trouver des idées de design, mais aussi à tenir vos clients au courant et, s’ils sont testés sur des utilisateurs, ils peuvent également contribuer à orienter le flux des travaux de design plus détaillés.
Créez des prototypes basse et haute fidélité avec Justinmind. C'est gratuit !

Vous pouvez vous demander pourquoi un prototype haute fidélité est nécessaire. Pourquoi ne pas se contenter d’un rendu basse-fidélité, de le faire valider, puis de passer au code ? Avec la saturation de produits numériques sur le marché aujourd’hui, la réponse est évidente : votre produit doit offrir la meilleure expérience possible à l’utilisateur. Réaliser un prototype haute-fidélité vous permet de vous assurer que tout le monde, des designers UX au chef de produit, en passant par le client, maîtrise parfaitement l’orientation du produit. Si vous voulez concevoir un bon produit qui réussit sur le marché, alors il n’y a pas de raccourcis. Bien sûr, vous pourriez passer directement du prototype basse fidélité au codage, mais vous feriez une erreur. Vous ne pourrez pas tester chaque interaction, mettre en œuvre des tests d’accessibilité et améliorer la satisfaction de l’utilisateur.
Une fois que vous avez établi le flux d’utilisateurs et les écrans nécessaires pour satisfaire les objectifs de base de vos utilisateurs, au moins en ce qui concerne les exigences de base, vous pouvez dire que la fonctionnalité de base a été atteinte.

Maintenant que vous savez quels écrans de votre prototype basse fidélité seront nécessaires et que vous avez un aperçu de la présentation de l’UI de chaque écran, vous pouvez commencer à effectuer un travail de design plus avancé.
Vous devriez utiliser un prototype haute fidélité lorsque vous souhaitez commencer à concevoir et à tester des interactions et des fonctionnalités plus complexes, telles que la visualisation de données. Vous devrez vous assurer que la plupart des interactions de votre prototype sont intuitives, qu’elles apportent une valeur ajoutée, voire qu’elles ravissent l’utilisateur. Si ce n’est pas le cas, elles ne devraient pas être intégrées au produit final et les prototypes haute fidélité sont un excellent moyen d’affiner les interactions.
Enfin, en disposant de prototypes haute-fidélité avec un design UI avancé, il sera beaucoup plus facile pour vos développeurs de coder dans un produit réel et ne laissera que peu de place à l’imagination.
Vos développeurs connaîtront les exigences fonctionnelles en termes de fonctionnalités et d’interactions du backend. Ils auront également accès aux éléments cruciaux du design de l’UI que vos concepteurs graphiques/UI auront travaillé si dur à créer. Tout cela permet de réduire le temps consacré au codage, ainsi que le nombre d’erreurs et de retouches, ce qui réduit le temps nécessaire à la mise sur le marché de votre produit.
L’exemple de prototype basse fidélité de boutique en ligne de Justinmind est une toile vierge débordant de potentiel. Cette approche minimaliste permet aux designers de se concentrer sur les fonctionnalités de base et la navigation, assurant ainsi une base solide pour la croissance future. Prêt à donner vie à votre boutique en ligne ? Commencez par le prototype de Justinmind et laissez votre créativité s’envoler ! Cette table rase invite à l’innovation, vous permettant de concevoir des flux intuitifs qui guident les clients de manière transparente tout au long du processus d’achat, d’infuser le style et la personnalité uniques de votre marque dans chaque élément, et de construire un cadre évolutif qui peut s’adapter à l’expansion des gammes de produits et à l’évolution des besoins des clients.

Le prototype de modèle de tableau de bord de Justinmind n’est pas seulement un outil, c’est un partenaire stratégique. Avec son design épuré et intuitif, ce tableau de bord offre une vue d’ensemble claire et concise des indicateurs clés de performance (KPI), donnant aux utilisateurs les moyens de prendre des décisions éclairées et de stimuler la croissance. En un coup d’œil, les utilisateurs peuvent identifier les tendances, repérer les domaines à améliorer et célébrer les étapes importantes. L’accent mis par le tableau de bord sur les indicateurs essentiels, tels que le nombre total de clients, de membres et d’utilisateurs actifs, donne un aperçu de la santé et de la vitalité de l’entreprise.

Ce prototype basse-fidélité d’une boutique de maquillage offre un aperçu d’une boutique de maquillage à la fois visuellement attrayante et facile à naviguer. Le design de la page d’accueil laisse présager une expérience d’achat visuellement saisissante et attrayante. Les éléments de navigation clairs et les fiches produits bien pensées promettent un parcours d’achat fluide et agréable. L’esthétique cohérente du design et la mise en page intuitive démontrent le potentiel d’une interface bien organisée et conviviale.

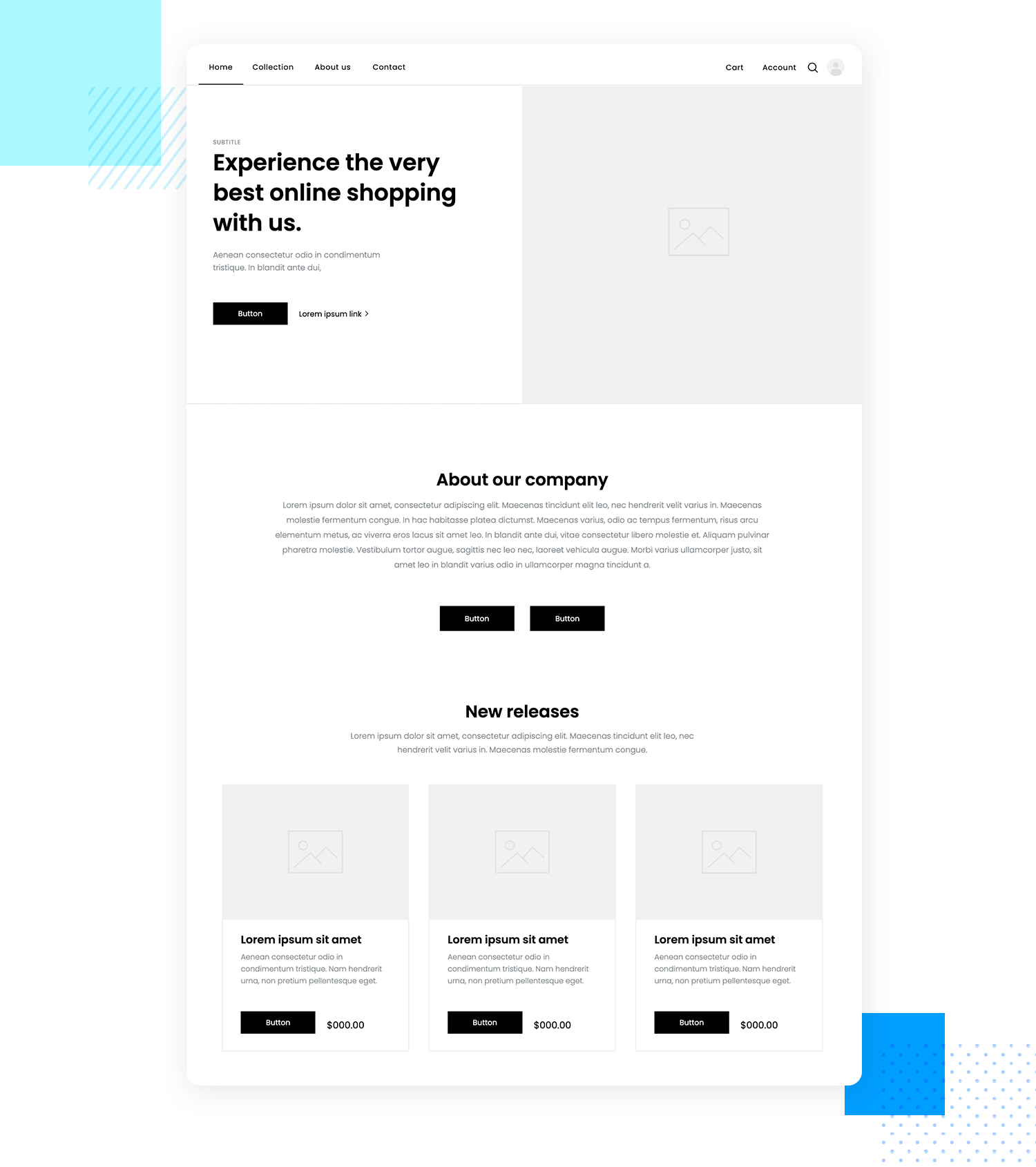
Ce prototype de page d’atterrissage, conçu par notre équipe, constitue une base solide pour un site web à fort taux de conversion. L’esthétique épurée et minimaliste guide l’œil de l’utilisateur vers les points de conversion clés, tels que le titre proéminent et le bouton d’appel à l’action. L’espace réservé à l’image héroïque offre un emplacement de choix pour une image ou une vidéo visuellement frappante, tandis que les logos et les titres d’appel présentés ajoutent une preuve sociale et de la crédibilité. Le pied de page, avec ses informations essentielles et ses liens de navigation, garantit une expérience utilisateur transparente et renforce l’identité de la marque.

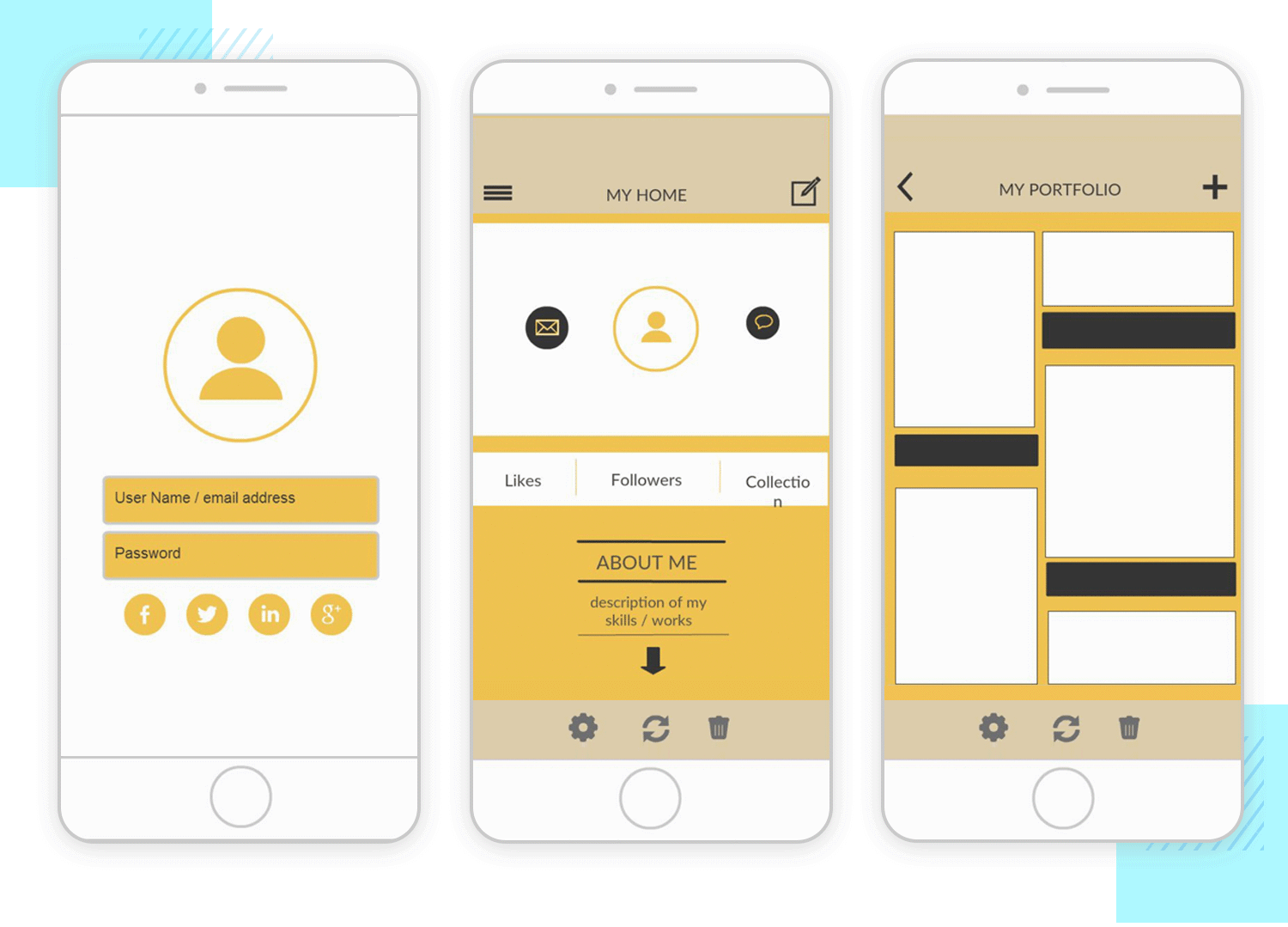
Le prototype basse-fidélité de Justinmind pour une application de magasin mobile offre un aperçu d’un futur d’achats mobiles sans effort. Le design épuré et intuitif de l’appli en fait un plaisir à parcourir, avec une barre de navigation claire et un carrousel de produits visuellement attrayant. L’interface conviviale et les onglets intuitifs des catégories permettent aux utilisateurs de découvrir sans effort les dernières tendances et de trouver leur bonheur. Les fiches produits fournissent des informations essentielles en un coup d’œil, incitant les utilisateurs à explorer et à prendre des décisions éclairées.

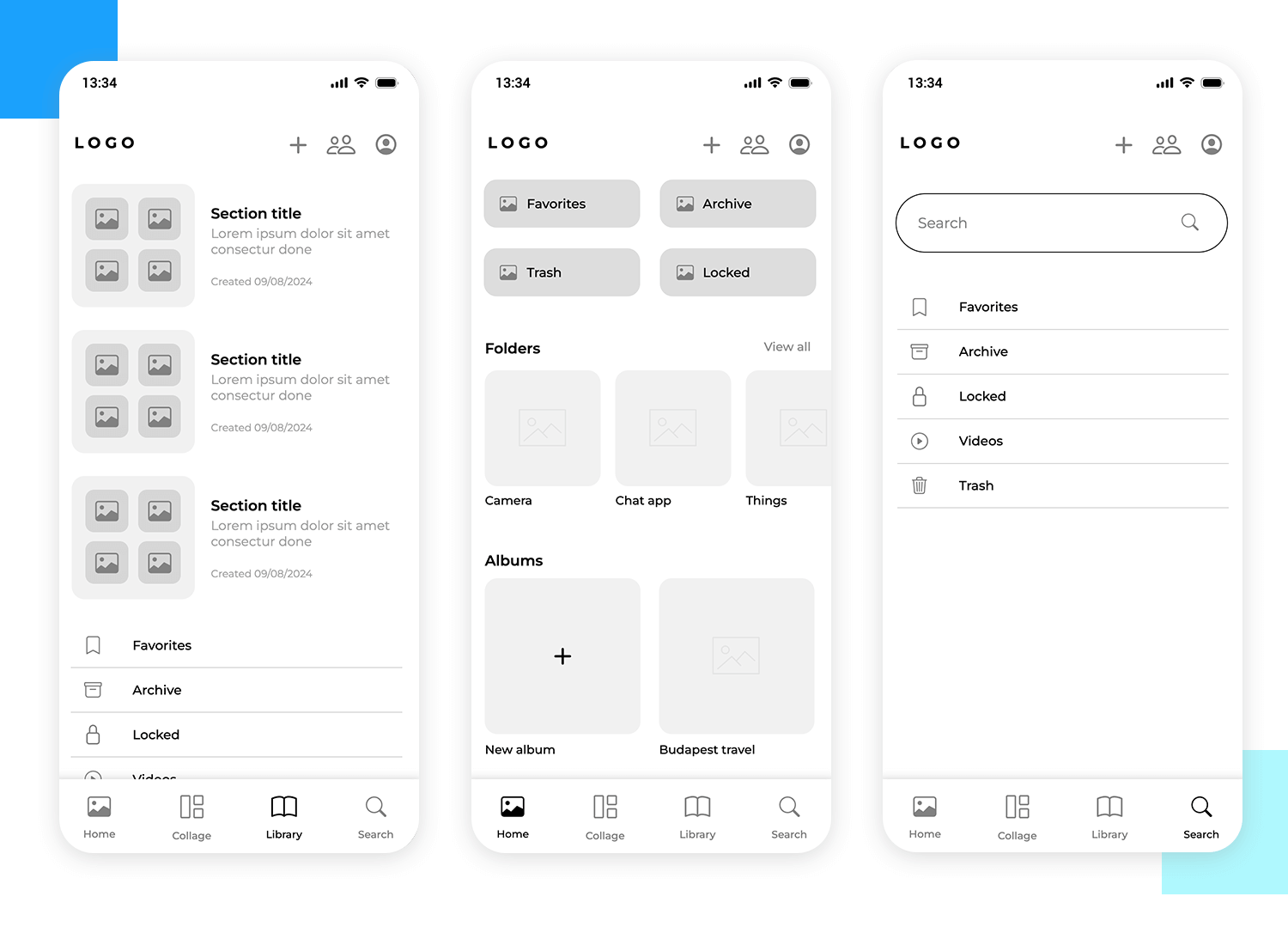
Cet exemple de prototype basse fidélité d’application mobile photo, également réalisé par nos designers chez Justinmind, offre un aperçu d’un avenir où l’organisation et la gestion des photos sont un jeu d’enfant. L’interface claire et intuitive de l’application facilite la navigation et l’utilisation. Les utilisateurs peuvent organiser leurs photos sans effort à l’aide de dossiers et d’albums personnalisables, garder leurs favoris à portée de main, archiver d’anciennes photos et verrouiller en toute sécurité des images sensibles. Le prototype donne la priorité à l’expérience de l’utilisateur, en se concentrant sur ce qui compte le plus : vos photos.

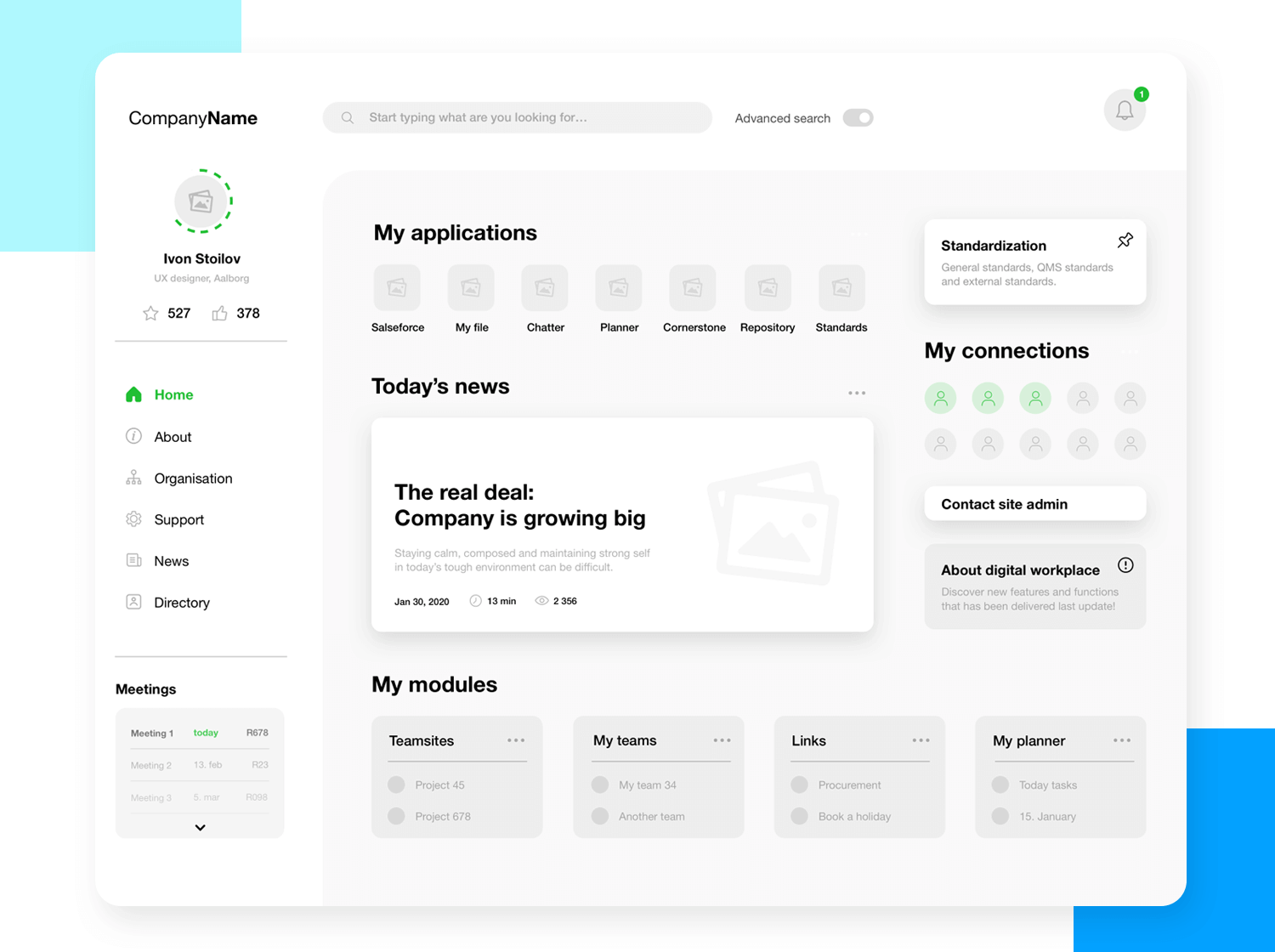
Dans cet exemple de prototype basse-fidélité, nous pouvons voir les grandes lignes d’une application web qui présente un tableau de bord avec diverses cartes et widgets. L’application web semble être basée sur une plateforme SaaS.

Image source: HubSpot
La couleur est utilisée avec parcimonie pour mettre en évidence les fonctionnalités de base, telles que l’option de menu sélectionnée, l’exhaustivité du profil de l’utilisateur, le nombre de connexions en ligne, etc. Le reste est présenté en niveaux de gris afin que vous puissiez oublier les détails et vous concentrer sur les principales fonctionnalités du produit.
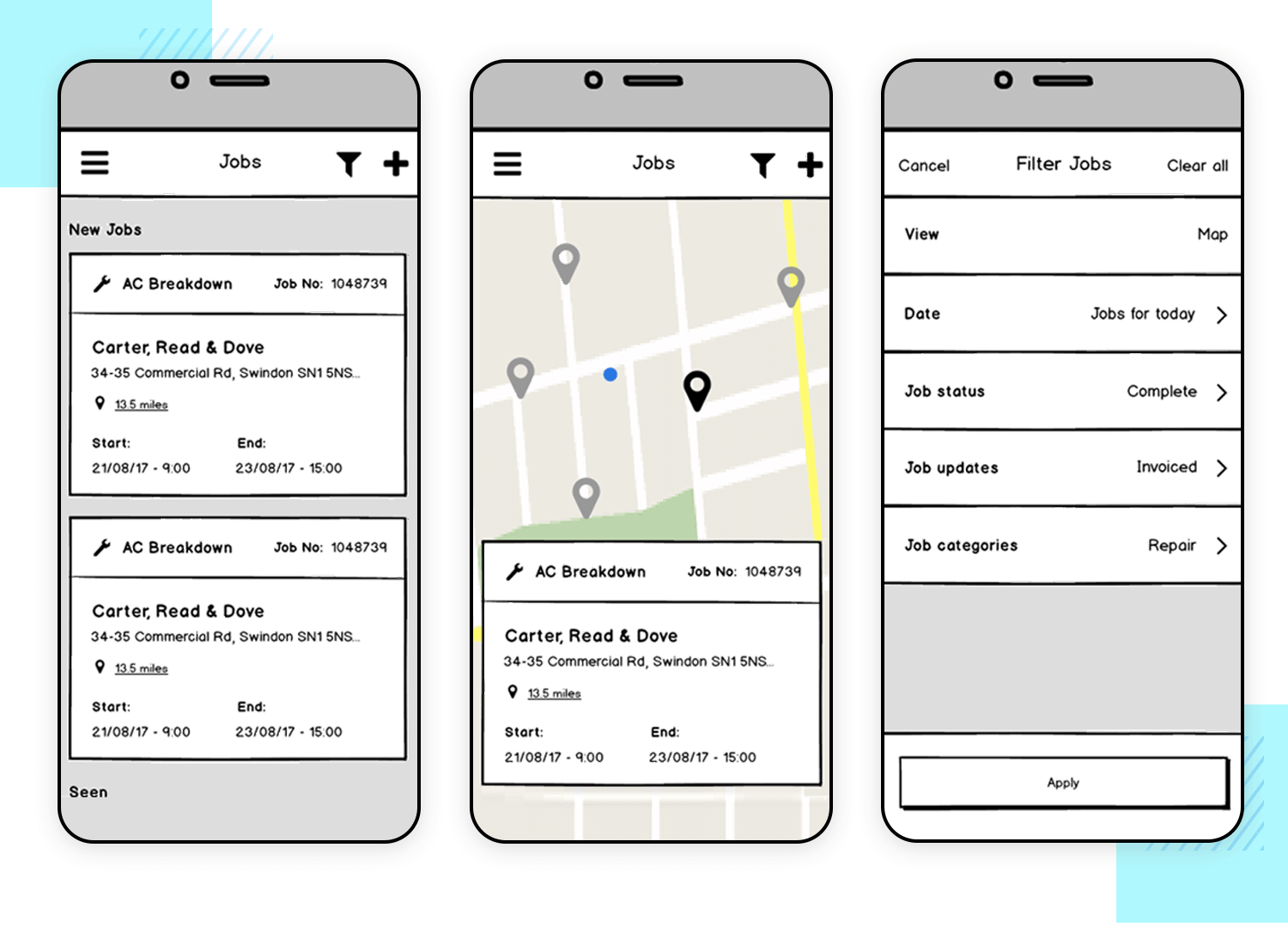
Les prototypes basse fidélité peuvent parfois être utilisés pour se concentrer sur certaines caractéristiques essentielles de manière un peu plus détaillée, tout en laissant le reste en simple échelle de gris ou en noir et blanc, en utilisant de simples espaces réservés, des contours d’éléments et du Lorem Ipsum.

Vous pouvez procéder ainsi lorsque vous souhaitez attirer l’attention sur les principales fonctionnalités d’un élément central, en l’occurrence l’emplacement des entreprises sur la carte, tout en laissant les détails superflus, mais importants du point de vue contextuel, dans de simples contours.
La basse fidélité est un spectre qui va des prototypes sur papier, aux esquisses, en passant par des prototypes de fidélité plus moyenne comme celui présenté dans cet exemple.

Image source: HubSpot
Ici, nous pouvons voir que l’espacement et le positionnement des éléments ainsi que le dimensionnement ont été définis de manière plus éloquente que dans le prototype typique de type sketch généralement considéré comme la norme dans le spectre de la basse fidélité.
Cet exemple correspondrait à ce à quoi votre prototype de basse fidélité pourrait commencer à ressembler juste avant de passer à une itération de plus haute fidélité.
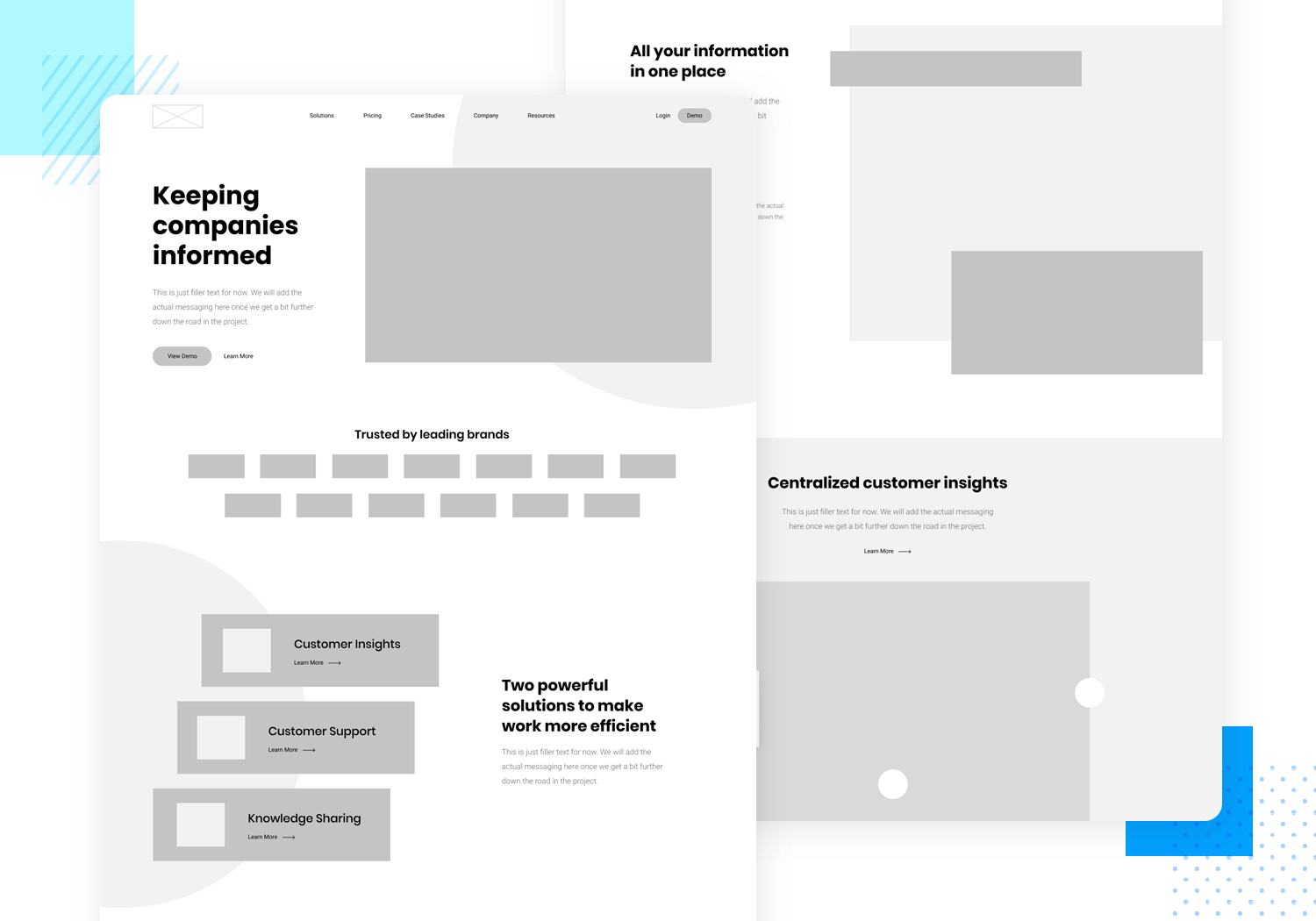
Il n’y a aucune raison de ne pas intégrer un peu d’image de marque ou de couleur au bas de l’échelle, tant qu’elle ne détourne pas l’attention des détails essentiels. Il n’y a pas de règles strictes, après tout, lorsqu’il s’agit du design d’un produit numérique.

Image source: Addictionary
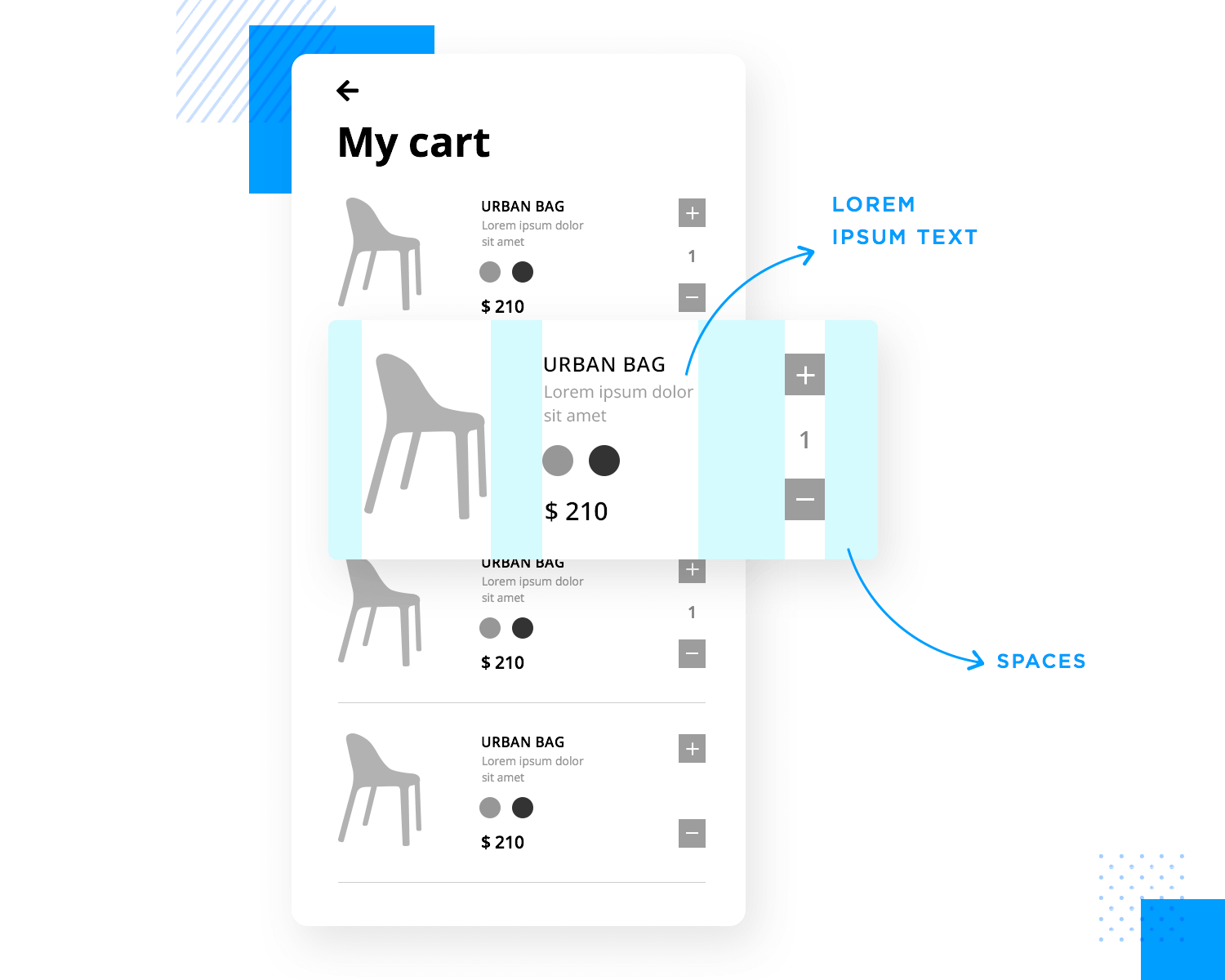
Par exemple, une étincelle de couleur peut commencer à représenter une version basse de la marque du produit. Mais elle peut aussi avoir un objectif fonctionnel. Un éclair de couleur peut clarifier les différentes sections et les différents éléments du prototype. Par exemple, dans cet exemple de prototype peu réaliste, les couleurs séparent clairement les éléments interactifs et aident à différencier l’arrière-plan des éléments de premier plan. Dans le cadre des meilleures pratiques et pour minimiser les distractions, nous vous recommandons de ne pas utiliser plus d’une couleur ; vous pouvez toujours utiliser différentes nuances d’une même couleur. Pensez à une peinture monochrome, pas à Jackson Pollock.
Créez des prototypes basse et haute fidélité avec Justinmind. C'est gratuit !

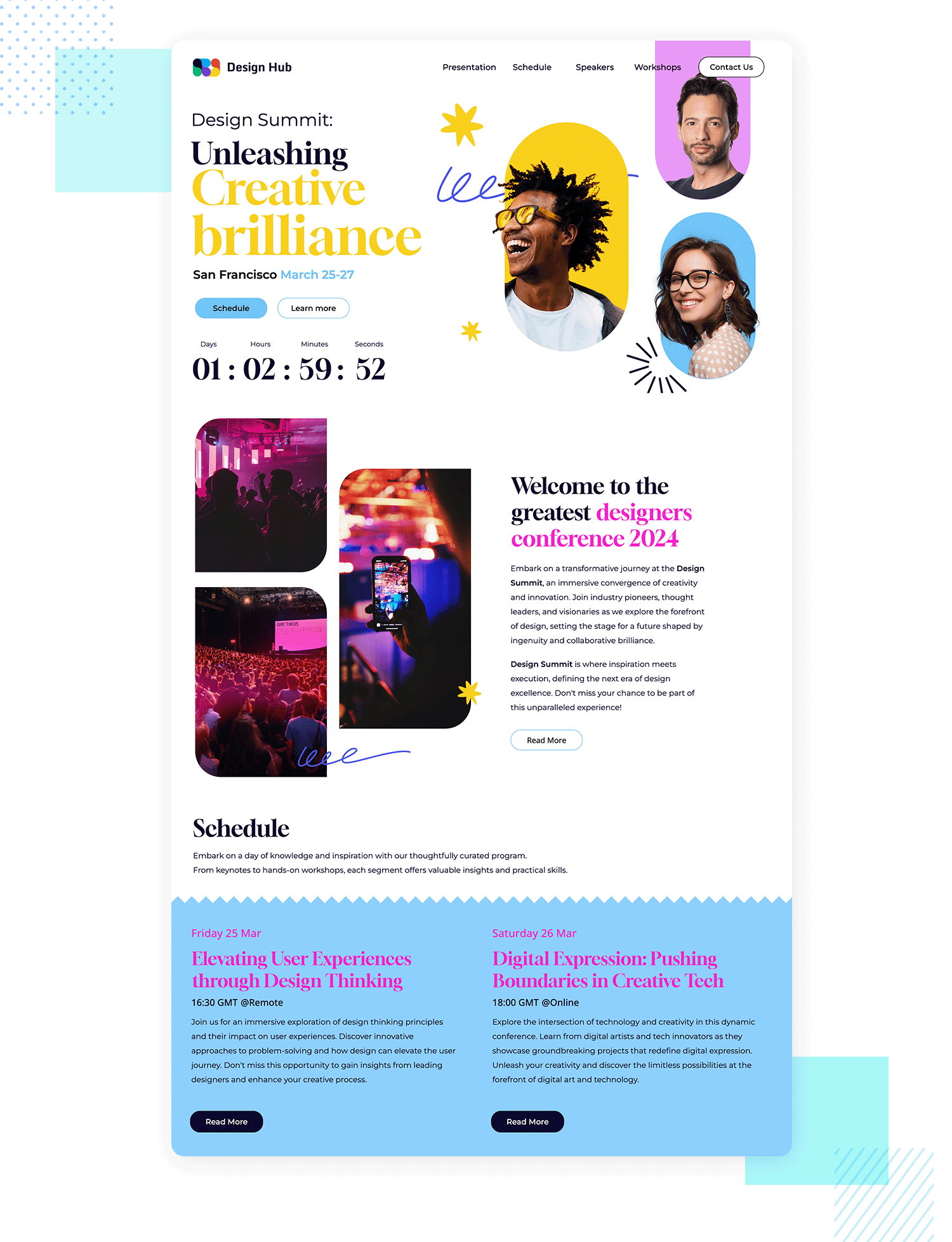
Ce prototype haute-fidélité d’entreprise pour le site web d’un site web du sommet du design est une solution professionnelle pour faire une première impression durable. Une superbe image de héros capte immédiatement l’attention, tandis que le design responsive garantit un aspect cohérent sur tous les appareils.
L’emplacement stratégique des boutons d’appel à l’action guide les visiteurs vers les actions souhaitées, telles que la prise de contact ou la découverte de vos services. Les sections consacrées aux services, avec leurs icônes claires et leurs descriptions concises, facilitent l’assimilation des informations. Les témoignages de clients ajoutent de la crédibilité, ce qui fait de ce modèle un choix polyvalent pour les startups comme pour les entreprises établies.

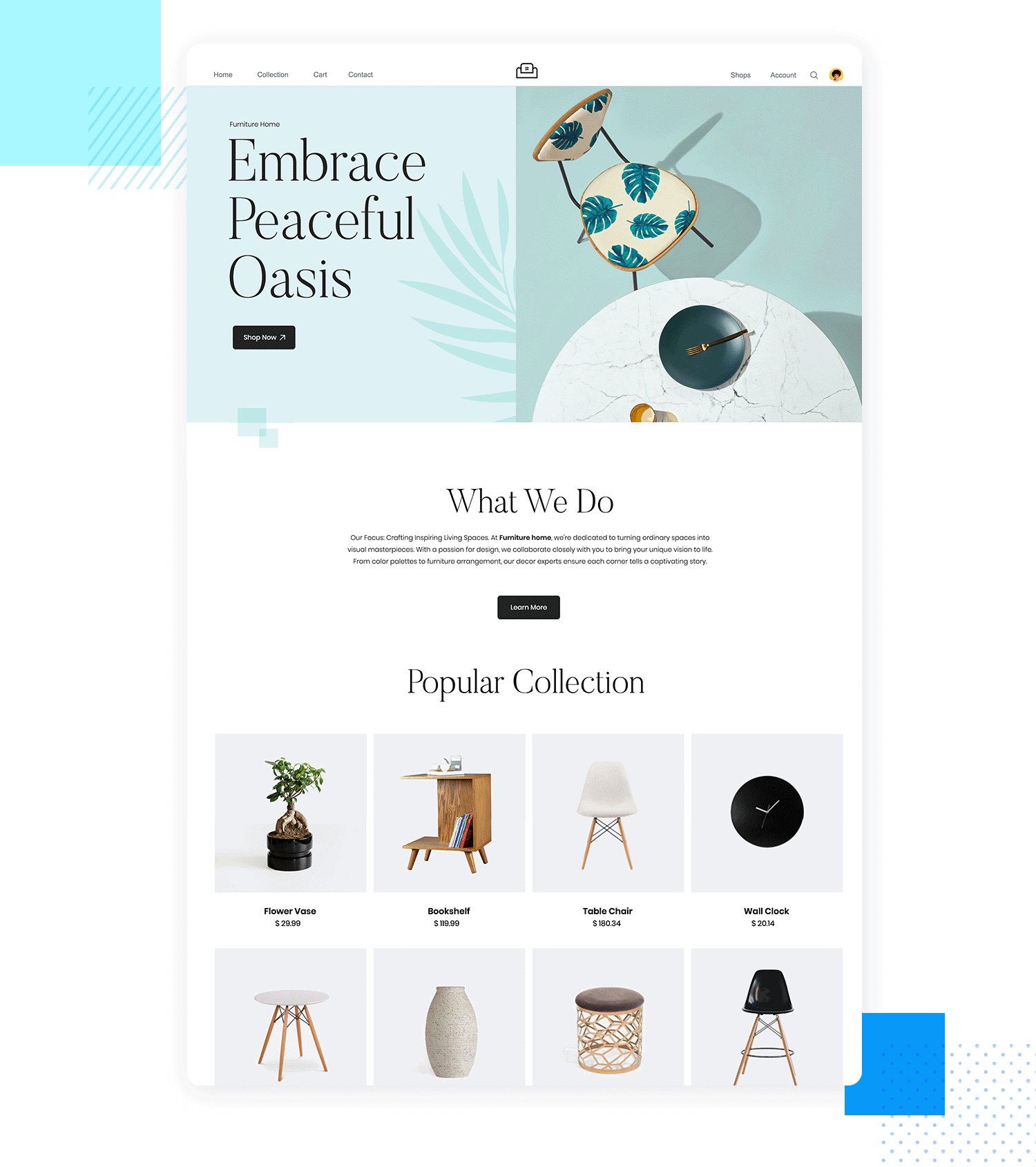
Cet exemple de design pour un boutique en ligne de meubles donne la priorité à l’expérience de l’utilisateur, en offrant une interface propre et intuitive. Qu’il s’agisse de naviguer dans les menus ou d’appuyer sur les icônes, le design garantit une expérience fluide et agréable sur tous les appareils.
L’écran d’accueil met en évidence les principales fonctionnalités, ce qui permet aux utilisateurs de démarrer rapidement. Des transitions fluides et des éléments interactifs renforcent l’attrait général de l’application. Ce modèle est idéal pour toute application visant à maintenir l’engagement et la satisfaction des utilisateurs.

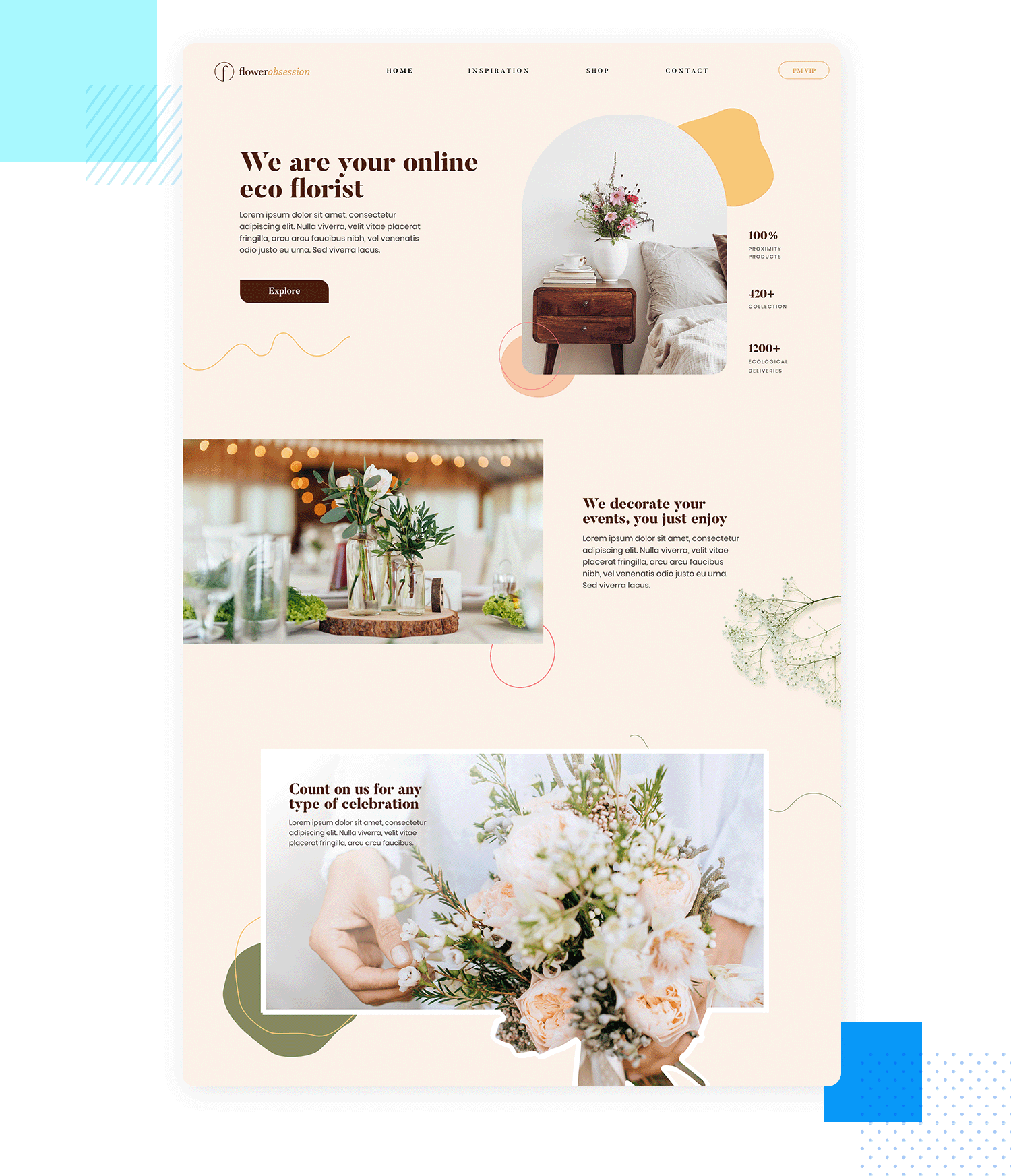
Ce prototype de fleuriste en ligne est une voie rapide pour construire une boutique en ligne étonnante. Le design responsive garantit une expérience cohérente et visuellement attrayante sur tous les appareils. Des listes de produits claires, des descriptions détaillées et des boutons d’appel à l’action stratégiques permettent aux clients d’explorer facilement vos offres. Une barre de recherche et des filtres conviviaux simplifient l’expérience d’achat et permettent aux clients de trouver facilement ce dont ils ont besoin.

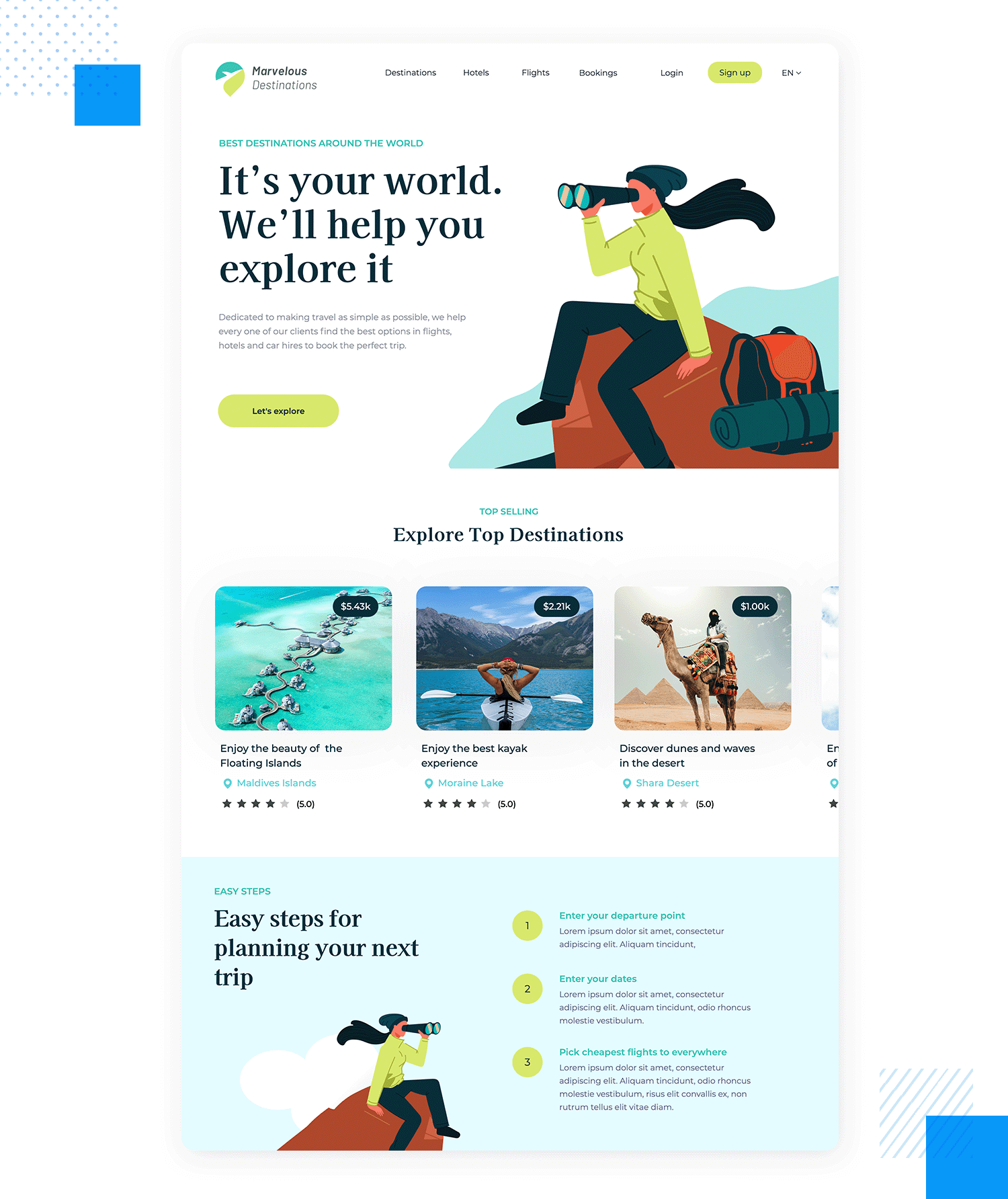
Cette planification de voyage L’exemple de prototype haute-fidélité offre une expérience conviviale. La page d’accueil accueillante permet aux utilisateurs de rechercher rapidement des destinations, des vols, des hôtels et des réservations.
Le design épuré et intuitif permet de trouver facilement les meilleures options de voyage. En quelques clics, les utilisateurs peuvent commencer à planifier leur voyage idéal. Le bouton « Explorons » invite les utilisateurs à se lancer dans l’aventure, ce qui rend le processus de planification du voyage fluide et agréable.

Cet exemple gratuit de prototype haute fidélité de boutique en ligne de produits de beauté par Justinmind offre une expérience utilisateur simple et invitante. La page d’accueil attire immédiatement l’attention grâce à une image étonnante et à un message clair. Des menus faciles à parcourir et un bouton « Commencer » bien visible guident les utilisateurs à travers le site. Le design présente efficacement des marques populaires d’une manière professionnelle et conviviale.

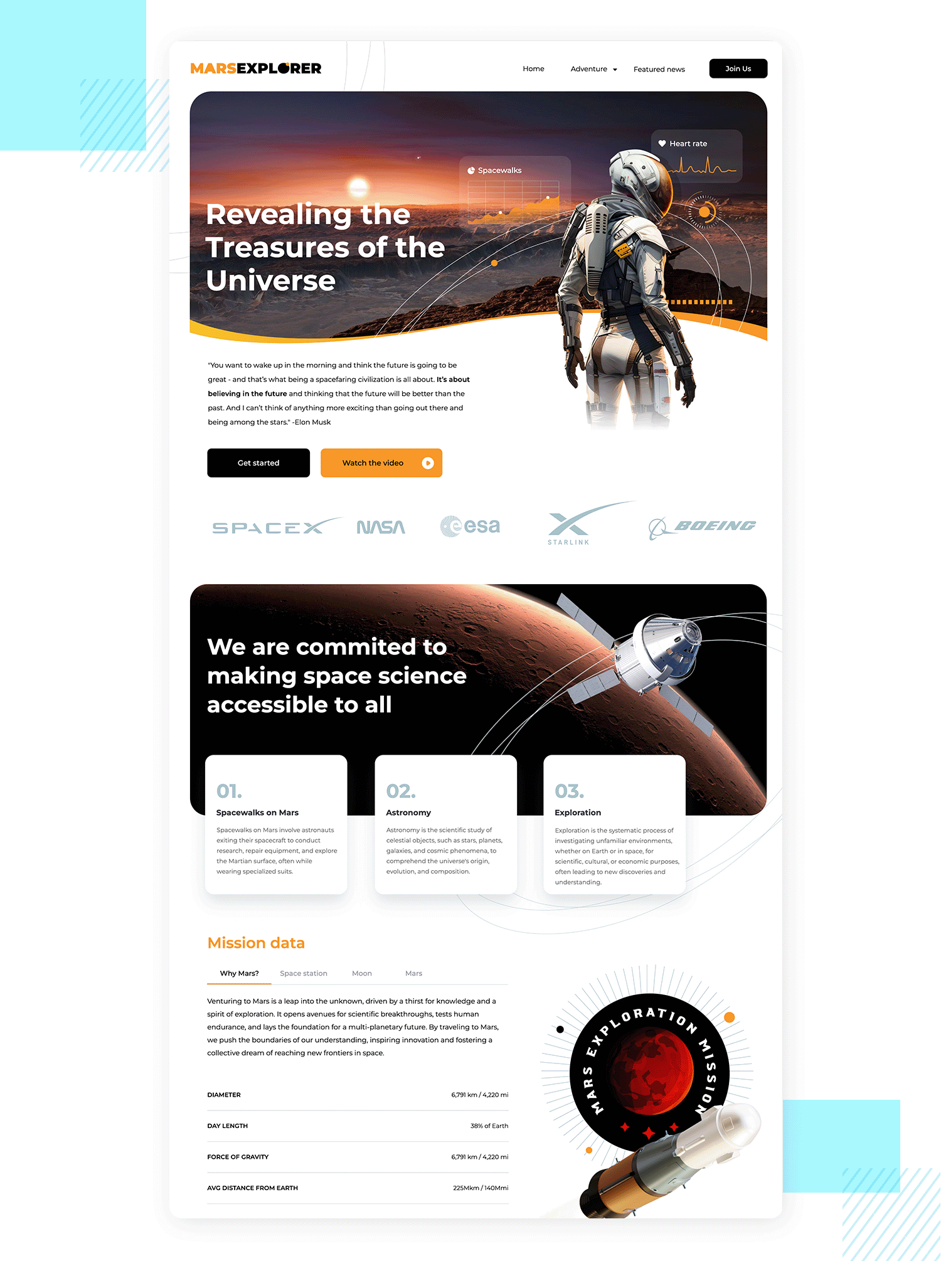
S’inspirant de notre précédent design, l’exemple de prototype haute-fidélité Mars Explorer incarne l’esprit d’innovation. Une image visuellement époustouflante met en valeur la technologie de pointe qui est au cœur du projet. La navigation propre et intuitive améliore l’expérience de l’utilisateur, la rendant aussi fluide que le lancement d’un vaisseau spatial. Sa mise en page adaptable garantit un parcours cohérent sur différents appareils.

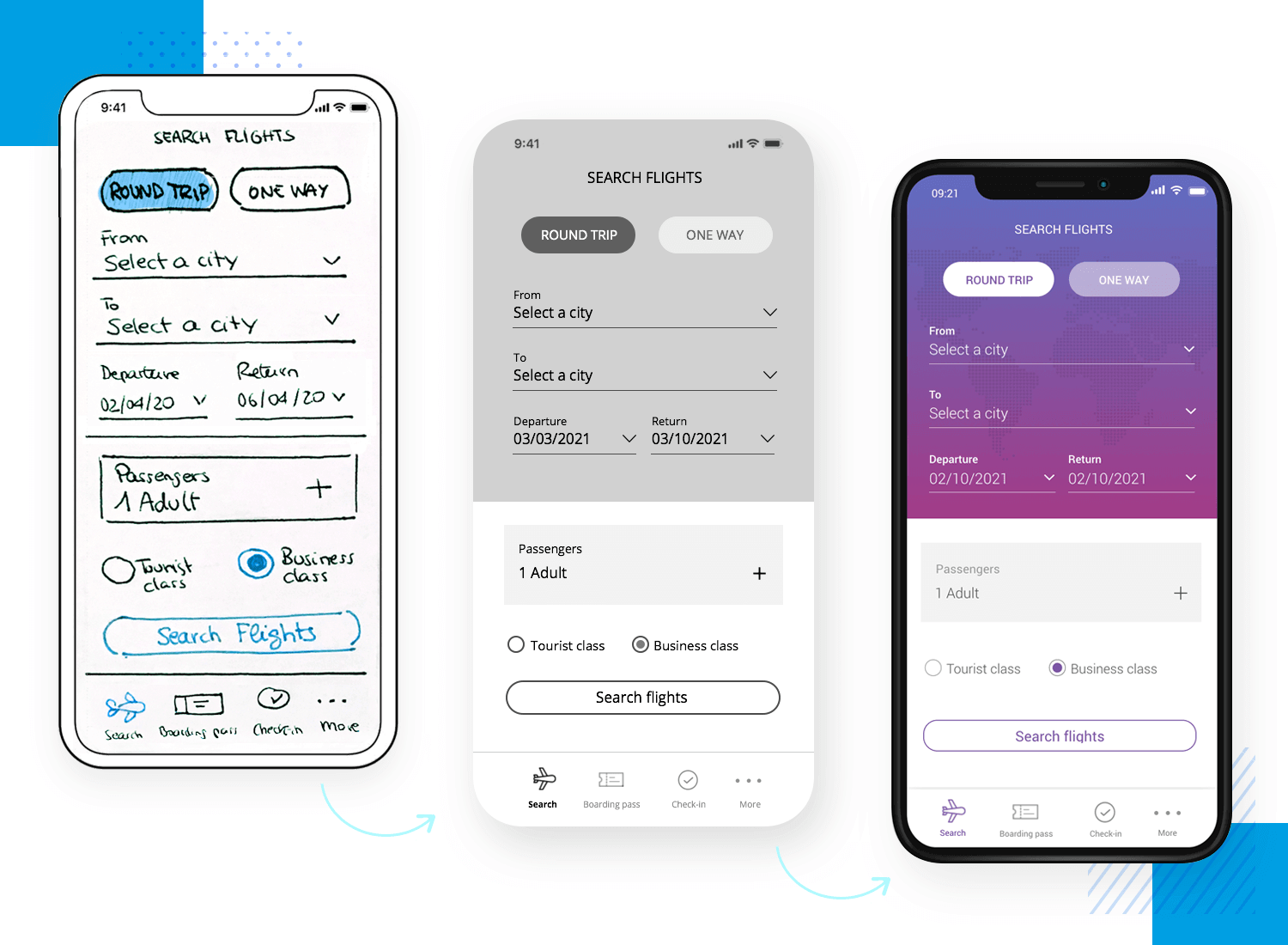
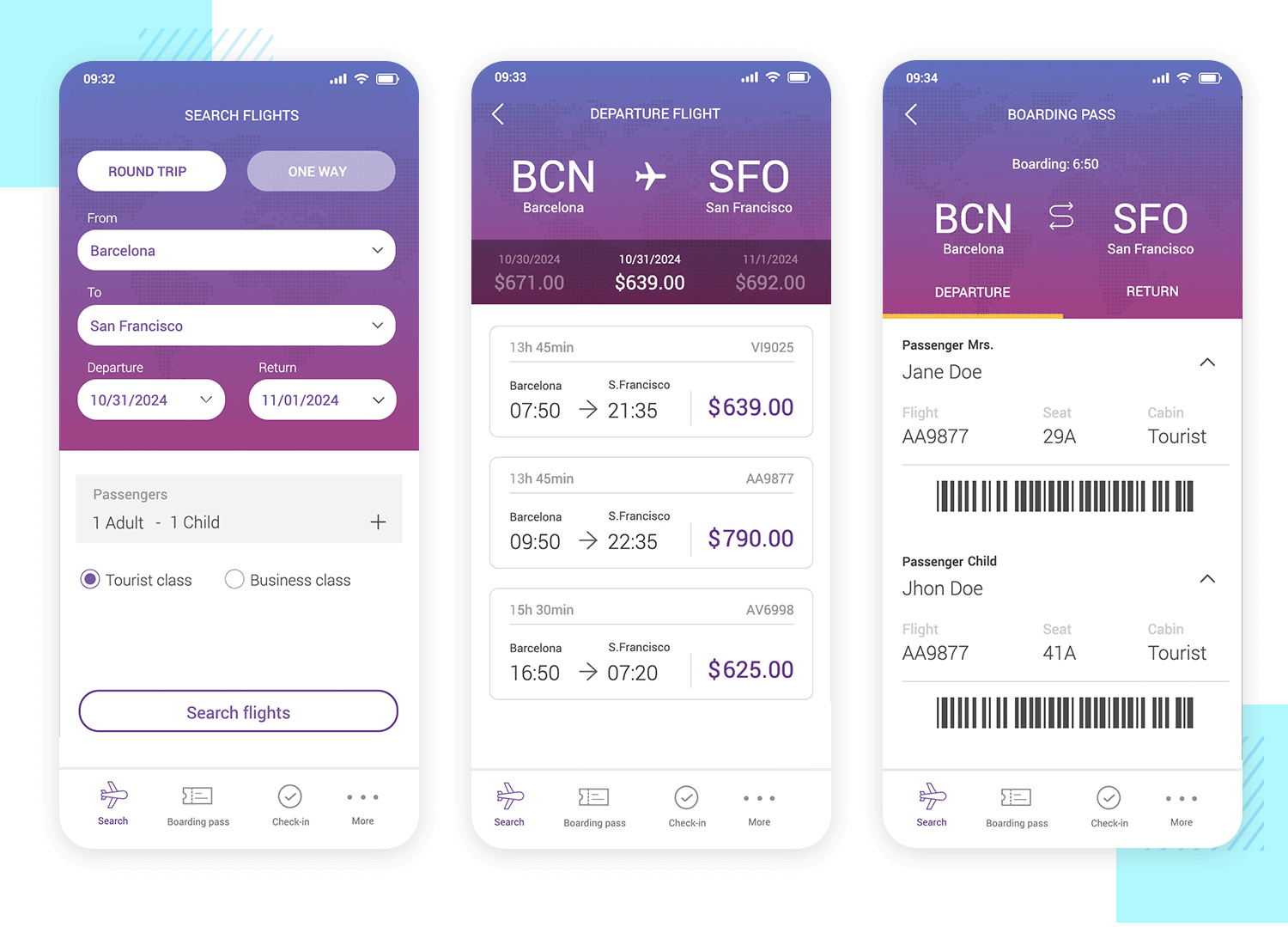
Voici un exemple de prototype d’application mobile haute-fidélité que nous avons réalisé à l’aide de notre outil, Justinmind. Il présente un design et une interaction UI avancés où un utilisateur peut choisir une ville, sélectionner une date, ajouter des passagers, et plus encore.

Le design de l’UI est également très poussé. L’essentiel est que cet exemple montre à quel point un prototype haute fidélité doit représenter le produit final avant de le confier aux développeurs.
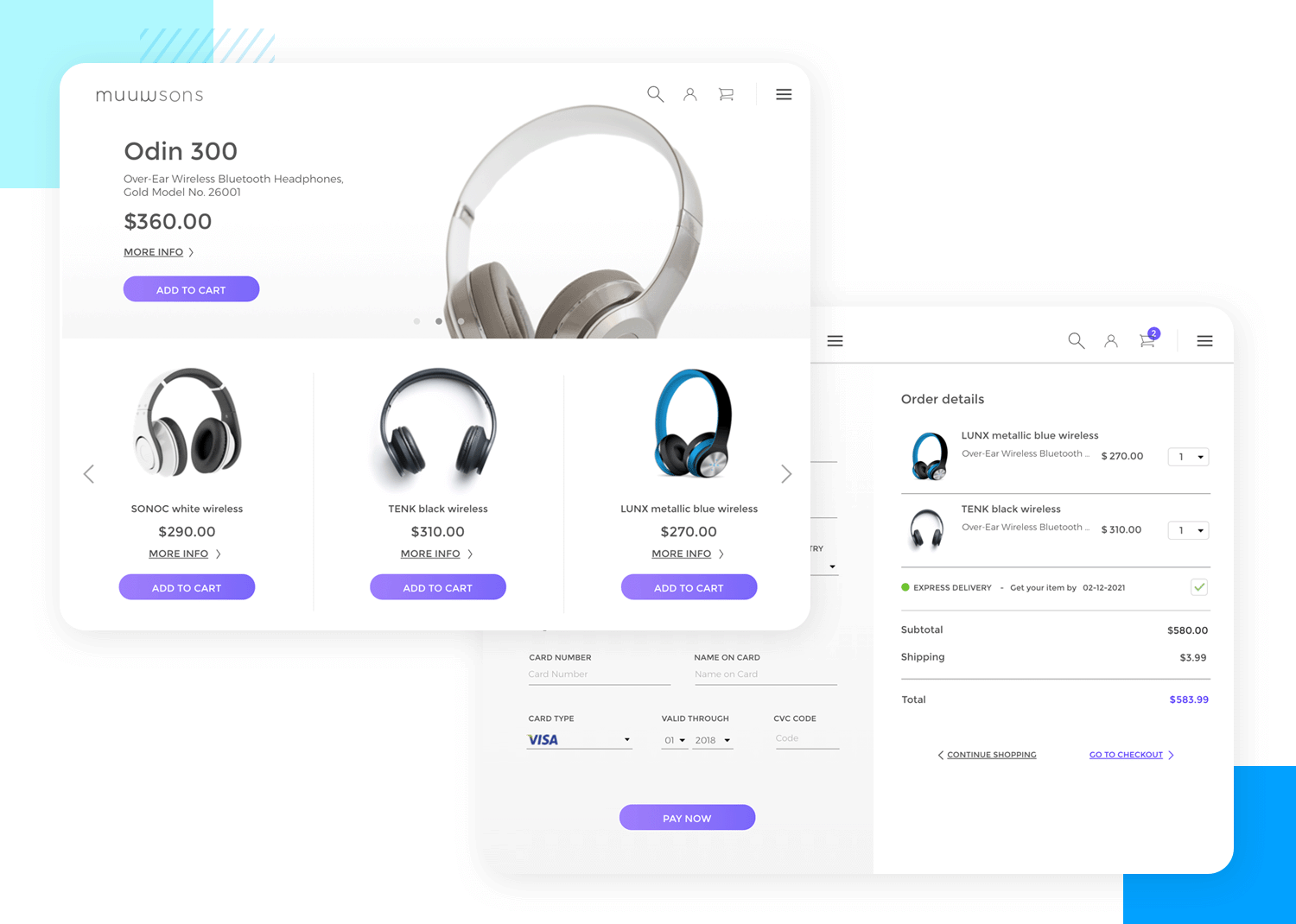
Tiré de notre page d’exemples, ce prototype de tablette haute-fidélité ressemble à s’y méprendre au vrai McCoy. Il comporte un carrousel qui permet à l’utilisateur d’aller d’avant en arrière pour visualiser la gamme de produits proposés.

Il présente également d’autres interactions, comme un menu hamburger extensible, ainsi que des CTA qui se démarquent et attirent l’attention de l’utilisateur. Les prototypes moins élaborés n’entreraient normalement pas dans ces détails et se contenteraient d’une simple possibilité de cliquer.
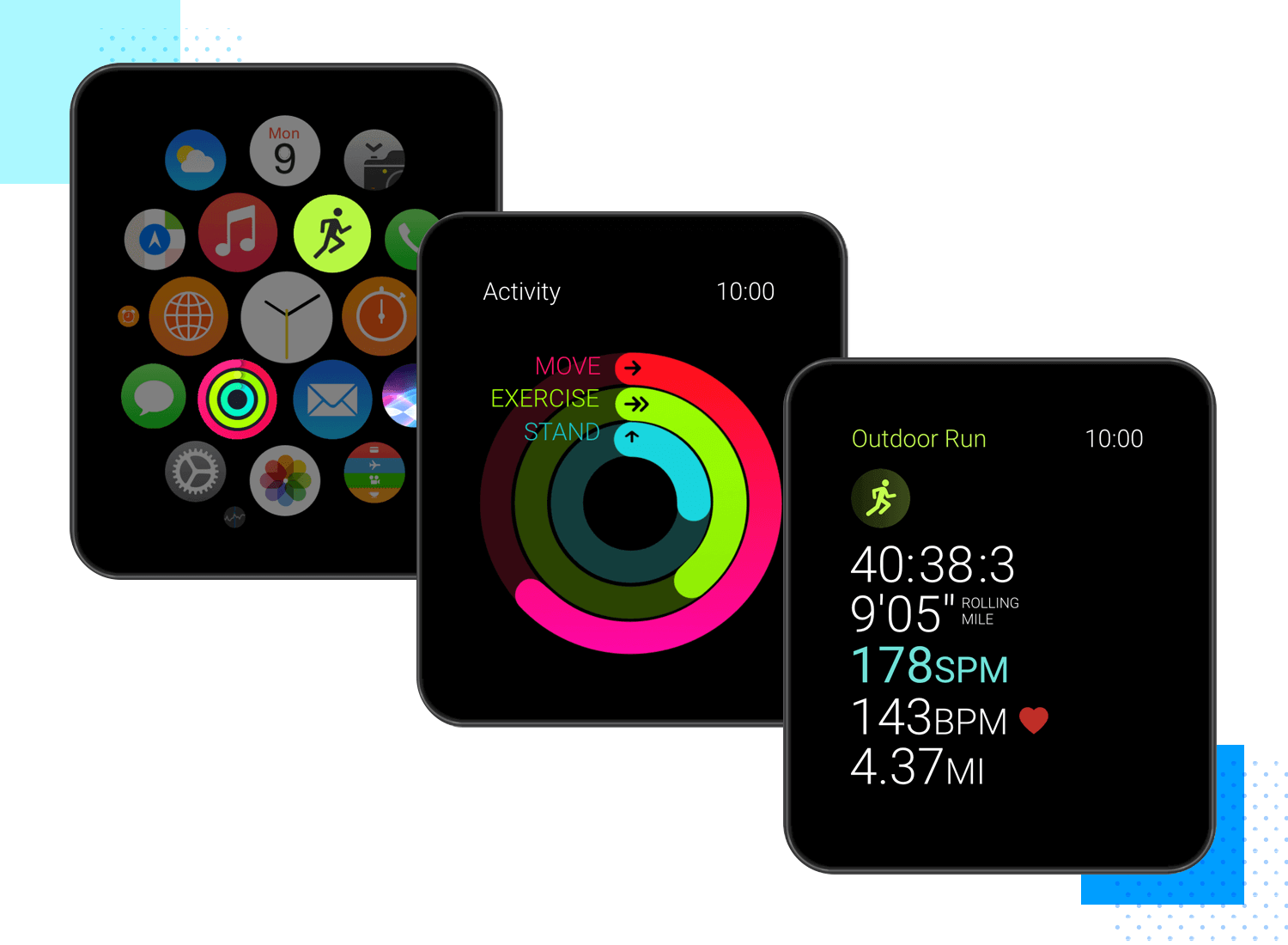
Ce prototype haute-fidélité d’une application Apple Watch créée avec notre outil montre non seulement l’étendue du réalisme possible avec le prototypage haute-fidélité, mais aussi que le prototypage ne doit pas se limiter aux applications et sites web pour smartphones ou tablettes.

Dans cet exemple de prototype haute fidélité, nous avons tout fait pour représenter l’Apple Watch dans les moindres détails. En fait, il s’agit d’un excellent modèle de départ si vous souhaitez commencer à travailler sur un prototype haute fidélité pour l’Apple Watch.
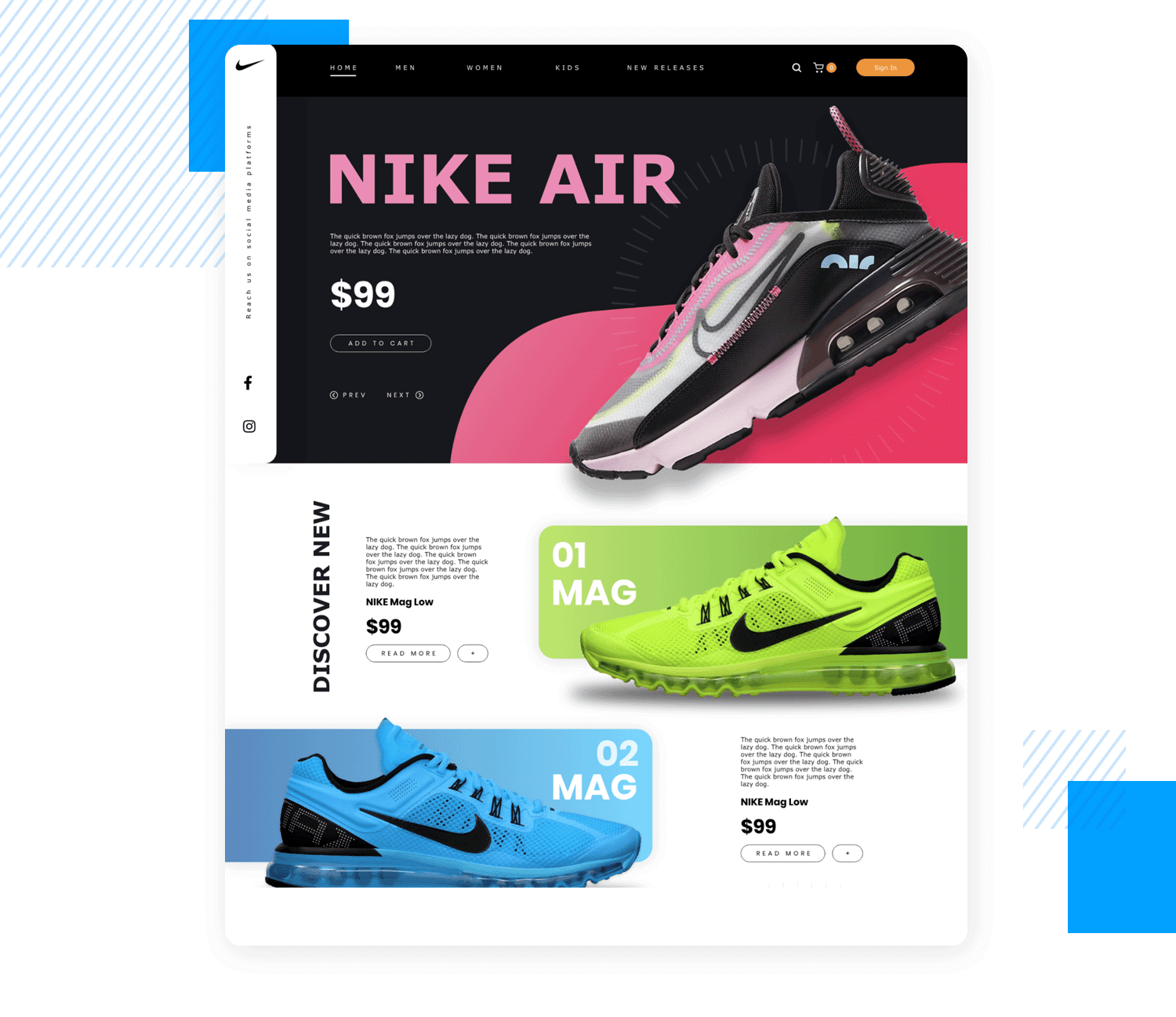
La haute fidélité est souvent synonyme de couleur et nous pensons que cet exemple de prototype de site web Nike illustre parfaitement cette notion.

Image source: Behance
Il comporte toutes les couleurs vives, les ombres et les dégradés que la version finale du site Web devrait avoir, ainsi que des interactions, du texte réel, des prix et de vraies images des produits. Tout le design graphique a été finalisé dans les moindres détails et est prêt à être remis au développeur.
Créez des prototypes basse et haute fidélité avec Justinmind. C'est gratuit !

La véritable différence entre les prototypes basse fidélité et haute fidélité réside simplement dans le degré de détail. Au lieu de se concentrer sur le niveau de détail d’un prototype pour qu’il soit haute ou basse fidélité, il est plus utile, et plus pratique, de réfléchir aux objectifs à atteindre à chaque étape du processus de design. Dans le design de sites web et d’applications, vous devez définir les fonctionnalités et les écrans de base, les flux d’utilisateurs et les dispositions d’écran avant de passer à une conception plus avancée de l’UI et de l’interaction. Ainsi, plutôt que de choisir entre basse fidélité ou haute fidélité, il est plus utile de les considérer simplement comme des étapes différentes du processus de design. Un peu comme en écriture, où vous commencez par le premier jet, puis commencez à l’affiner par des révisions ultérieures.
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read
Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read
Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read
La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read

