Le prototypage de formulaires est un moyen d'en améliorer la convivialité. Le test de votre formulaire est un moyen de s'assurer que vous et vos utilisateurs parlez la même langue !
Les formulaires ont généralement un objectif très spécifique : recueillir des données auprès des utilisateurs pour les transférer dans votre base de données. Si l’objectif des formulaires est très simple, la création d’un formulaire que les utilisateurs peuvent remplir rapidement peut s’avérer étonnamment difficile. Le prototypage de formulaires est un élément clé du processus de design. Il oblige les designers à se confronter à différents aspects de leur formulaire qu’ils n’auraient peut-être pas vus autrement – les tests des formulaires par les utilisateurs permettent d’identifier les problèmes qui ont survécu à l’étape du prototypage. Mais pourquoi se donner tant de mal ? Pourquoi est-ce une bonne chose et comment les utilisateurs en bénéficient-ils ? Lisez la suite pour le savoir.
Il y a quelques raisons pour lesquelles les concepteurs UX prototypent généralement tous leurs designs avant de coder une seule ligne. Pour les utilisateurs, un formulaire peut sembler simple et direct lorsque vous le rencontrez pour la première fois en ligne, mais souvent cette illusion de simplicité disparaît lorsque vous commencez à remarquer des étiquettes cryptiques et le comportement étrange des boutons de contrôle. Pour les designers, se contenter d’assembler quelques champs de saisie peut sembler tentant, mais n’aboutira pas à un formulaire qui aide les utilisateurs dans leur démarche.

En réalisant des prototypes de formulaires avant leur mise en ligne, vous rendez un grand service à vos utilisateurs. La plupart des designers le savent déjà, mais il est toujours bon de le répéter : les prototypes et les tests sont le seul moyen de repérer les problèmes qui se profilent à l’horizon.
Le prototypage de formulaires peut être aussi bon marché ou aussi coûteux que la situation l’exige. Réalisé rapidement et en basse fidélité, votre formulaire MVP peut vous faire économiser une somme considérable en vous protégeant, vous et vos utilisateurs, des pièges du design.
Le test des prototypes de formulaires joue un rôle clé dans la réitération de votre design. Il n’y a rien de tel que de mettre votre formulaire devant de vrais utilisateurs, de vraies personnes, et de voir comment ils réagissent. En observant les utilisateurs et en apprenant d’eux, vous comprendrez les bons et les mauvais aspects du formulaire.

Et voici une distinction importante : dans le design UX, il n’y a pratiquement jamais de bien ou de mal ; il n’y a que l’utilisateur et son expérience. Parfois, le design laid qui donne des frissons à votre équipe de design peut sembler plus confortable et plus simple aux utilisateurs que des créations élaborées.
Conseil : Au lieu d'utiliser votre propre idée de ce qui est bon, il est essentiel que vous compreniez la perception qu'a l'utilisateur de ce qui vole et de ce qui coule.
C’est là qu’intervient le test de votre formulaire. Les utilisateurs aiment-ils cette petite étiquette ? Était-elle utile ou ne faisait-elle qu’occuper l’espace de l’écran ? Ce champ de saisie laisse-t-il les utilisateurs perplexes ? Qu’en est-il du format de l’entrée – était-il évident d’emblée ? Mettez le design de votre formulaire à l’épreuve et découvrez-le.
La création d’un formulaire peut sembler assez facile à première vue, mais selon vos normes d’utilisabilité, elle peut nécessiter beaucoup de temps et de soin. Il n’est pas toujours facile de concevoir un formulaire qui soit fluide et qui n’aille pas à l’encontre des utilisateurs. Et lorsqu’il s’agit de convivialité, la structure de votre formulaire peut faire ou défaire l’expérience de l’utilisateur.
Le wireframing de votre formulaire est indispensable car il vous permettra de vous confronter à certaines questions cruciales. Par exemple, combien de questions votre formulaire doit-il comporter ? Le fait d’avoir un site web réactif affecte-t-il la mise en page du formulaire ?
Il est toujours conseillé d’avoir un formulaire bref, mais il arrive que vous ayez besoin d’un peu plus d’informations. Alors, où se situe la limite ? Où se trouve le juste équilibre entre ce que nous voulons et ce que l’utilisateur veut ? Vous trouverez d’autres façons d’aborder l’élaboration d’un design dans ce billet sur les méthodologies de prototypage.

Lorsque vous élaborez le wireframe du design de votre formulaire, vous devez vous concentrer exclusivement sur l’essentiel – ce n’est pas le moment de vous préoccuper de la palette de couleurs ou de l’interaction. Vous devez décider ce que vous allez demander, comment vous allez le demander et où se trouvent les principaux éléments du formulaire.
Petit conseil : L'ordre dans lequel vous posez les questions est également important. Laissez toujours les questions complexes pour la fin.
Une fois que vous aurez commencé à examiner les éléments de base de votre formulaire, vous serez confronté à une situation plus globale. La conception d’un formulaire s’accompagne de nombreux concepts connexes que vous devez garder à l’esprit, tels que l’intégrité des données. Comment ces boutons de contrôle d’action aident-ils l’utilisateur ? Notre formulaire comporte-t-il des éléments qui pourraient être considérés comme ambigus ? Si c’est le cas, vous risquez de vous interroger sur les données que votre formulaire recueille, ce qui va à l’encontre de l’objectif du formulaire.
Après avoir compris le rôle que chaque élément joue dans votre formulaire, et comment il affecte le produit et l’utilisateur – vous vous retrouverez avec un plan que vous pourrez suivre au fur et à mesure que vous développerez votre design. Cela nous amène à l’étape suivante : le prototypage des formulaires. Si vous souhaitez vous inspirer sérieusement du design des formulaires, consultez notre liste de superbes exemples d’enquêtes de recherche.
Vous avez le wireframe du formulaire et une idée claire de ce qui doit y figurer, et à quel endroit. Après le wireframe, il est temps de réfléchir aux détails de votre design et d’ouvrir votre outil de prototypage préféré. Passez du wireframe au prototype haute-fidélité – c’est le moment de réfléchir à l’apparence, aux interactions et à tout ce qui concerne le design de votre formulaire. Tout comme le wireframing de votre formulaire vous obligera à vous concentrer sur la création d’une structure solide, le prototypage de formulaires vous fera construire sur cette structure. Cela, à son tour, vous fera tourner votre attention vers la partie plus visuelle et comportementale de votre design de formulaire. Examinons donc de plus près ce à quoi vous devez prêter une attention particulière lors du prototypage de formulaires.
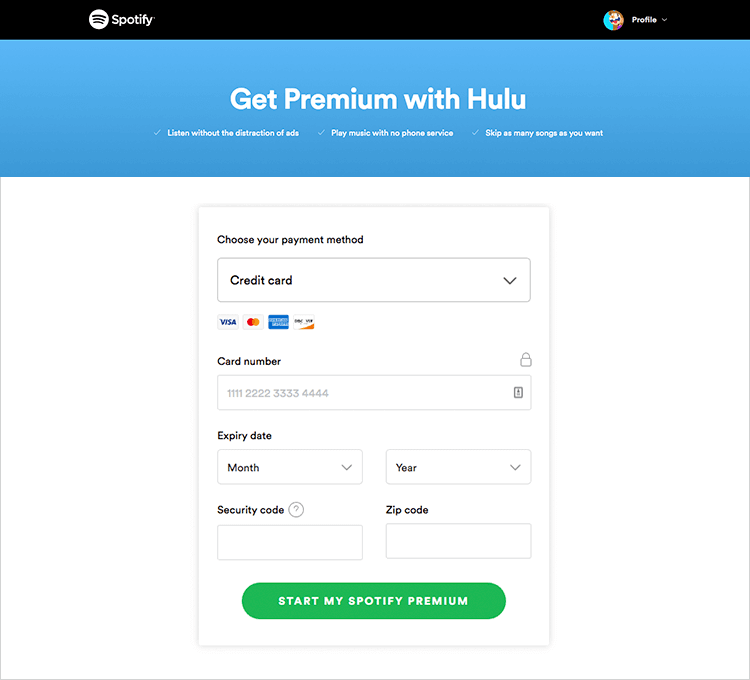
Il peut s’agir de la plupart des lignes directrices classiques du design des formulaires. Les repères visuels tels que la focalisation du champ sont importants car ils aident l’utilisateur à rester concentré sur le champ en question et réduisent le risque de confusion chez les utilisateurs. Vous devez inclure tous les éléments de contexte possibles, afin que les utilisateurs puissent s’appuyer sur des éléments de clarté et d’orientation.

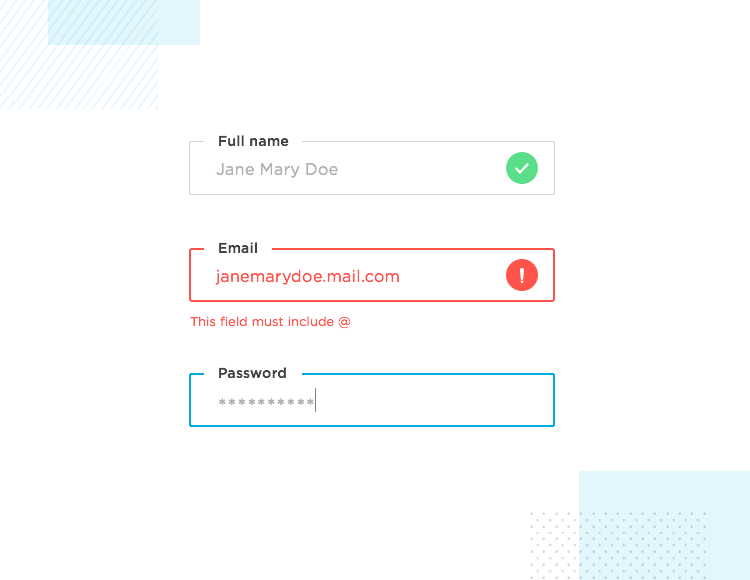
La façon dont votre formulaire se comporte est cruciale – les utilisateurs ne peuvent pas parler à l’ordinateur, votre formulaire doit donc communiquer de manière visuelle. Cela s’applique à tout, de la mise en évidence des champs aux messages d’erreur, en passant par la validation en ligne et l’état des boutons.
Lorsque vous créez des prototypes de formulaires, vous devez inclure toutes les interactions sur lesquelles le formulaire réel s’appuiera. Ces interactions sont des indices importants sur ce qui se passe dans le formulaire – la visibilité de l’état du système n’est pas quelque chose que vous voulez négliger lors du prototypage des formulaires. Les utilisateurs font déjà un effort cognitif pour remplir le formulaire. Ne les obligez pas à se demander si ce bouton fonctionne !
Nous sommes tous reconnaissants lorsque les routes sont équipées de panneaux simples et visibles, n’est-ce pas ? Surtout dans les endroits peu familiers. Vous pouvez (et devez) appliquer ce même concept lors du prototypage de formulaires. Il est probable que les utilisateurs remplissent le formulaire pour la première fois et qu’ils se trouvent en terrain inconnu. Pour aider les utilisateurs, vous devez leur proposer le plus grand nombre possible de panneaux de signalisation. Examinez attentivement votre prototype de formulaire et essayez de repérer les lacunes dans les instructions ou l’absence de directives explicites à l’intention des utilisateurs. Voici quelques éléments qui peuvent vous aider à concevoir un formulaire fluide et sans stress.
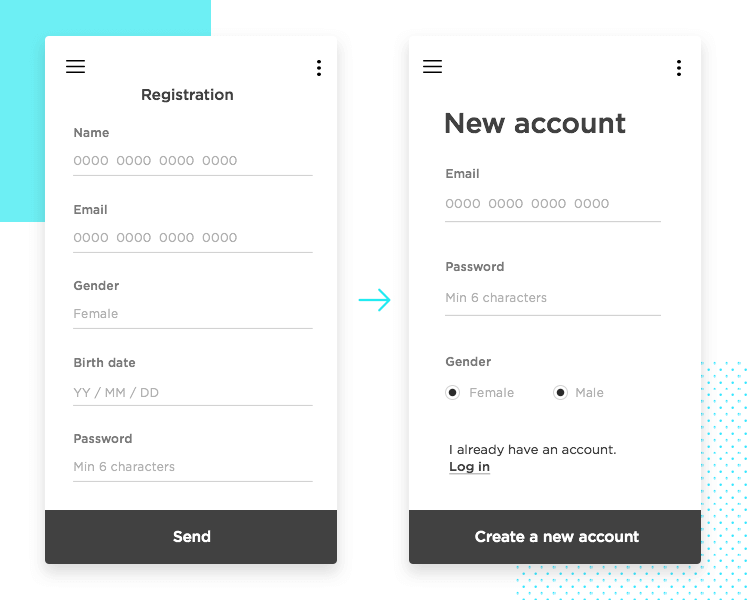
Incluez toujours des espaces réservés et des masques. Les gens écrivent à leur manière et il est préférable que votre formulaire précise comment les données doivent être écrites – les masques sont courants pour les dates, les numéros de carte de crédit et même les entrées dans les champs de courrier électronique. Pour plus de clarté, vous pouvez utiliser des caractères de remplacement dans tous les champs de texte.

Rédigez un texte descriptif. Le texte écrit de votre formulaire est un élément clé pour fournir des informations à l’utilisateur. Le texte des questions, des étiquettes, des fenêtres contextuelles et des boutons doit être aussi descriptif que possible.
Assurez la validation en ligne lors du prototypage des formulaires. Il y a quelque chose de profondément contrariant à remplir un formulaire entier et à découvrir que vous ne pouvez pas l’envoyer à cause d’une petite erreur dans le deuxième champ de saisie. La validation en ligne aide les utilisateurs à éviter ce stress et cette frustration supplémentaires en leur indiquant exactement ce qui n’a pas fonctionné dès que l’erreur a été commise.
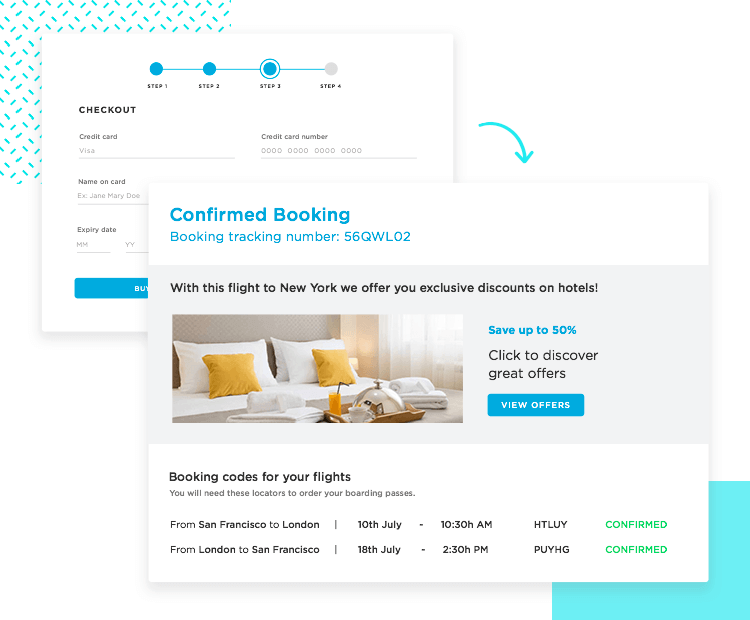
Le prototypage de formulaires peut aller plus loin que le formulaire lui-même. En termes de convivialité, les utilisateurs ont tendance à apprécier une confirmation que les choses se sont déroulées sans problème et que l’objectif a été atteint. Souvent, les designers le font en montrant aux utilisateurs un écran ou une déclaration d’état de réussite après que le formulaire a été rempli. C’est une bonne idée de considérer ces écrans post-tâche comme faisant partie du processus de prototypage des formulaires. Il ne s’agit pas nécessairement de la même chose, mais ils fonctionnent ensemble pour obtenir des données des utilisateurs tout en offrant une bonne expérience.

Certains designs établissent une connexion entre le formulaire et une page d’atterrissage qui sert le double objectif de donner un énoncé de succès et un objectif supplémentaire. Cet objectif supplémentaire peut être la vente croisée, la promotion de contenu ou quelque chose qui n’a rien à voir avec le formulaire lui-même – vous avez déjà l’attention de l’utilisateur… autant le faire !
C’est vrai. Le prototypage de formulaires est l’étape qui précède le test proprement dit. Votre prototype haute fidélité est la manifestation tangible de vos idées, et le moment est venu de les mettre à l’épreuve. Littéralement. Le test des prototypes de formulaires ne diffère que légèrement du test d’autres produits web. Vous devez vous assurer d’observer et de noter le plus de détails possible sur la réaction des gens – ne vous contentez pas de remarquer qu’ils ont l’air confus. Ne vous contentez pas de remarquer qu’ils ont l’air confus. Prenez note de ce qu’ils faisaient au moment de la confusion et de la manière dont ils ont essayé de contourner le problème.
Chez Justinmind, nous croyons fermement aux tests qualitatifs. Nous entendons par là que lorsque vous effectuez un test utilisateur, quel qu’il soit, vous devez avoir les principales mesures à portée de main. Ces indicateurs permettent de savoir si votre prototype de formulaire est prêt ou non. Définissez ce qui est le plus important dans votre formulaire. Après tout, comment pouvez-vous dire que votre formulaire est suffisamment bon pour être publié dans la nature virtuelle ? Quels sont les éléments auxquels vous devez prêter attention ?

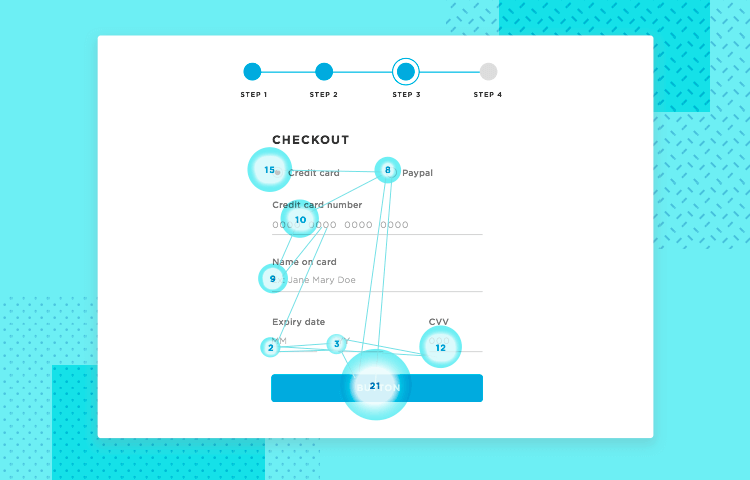
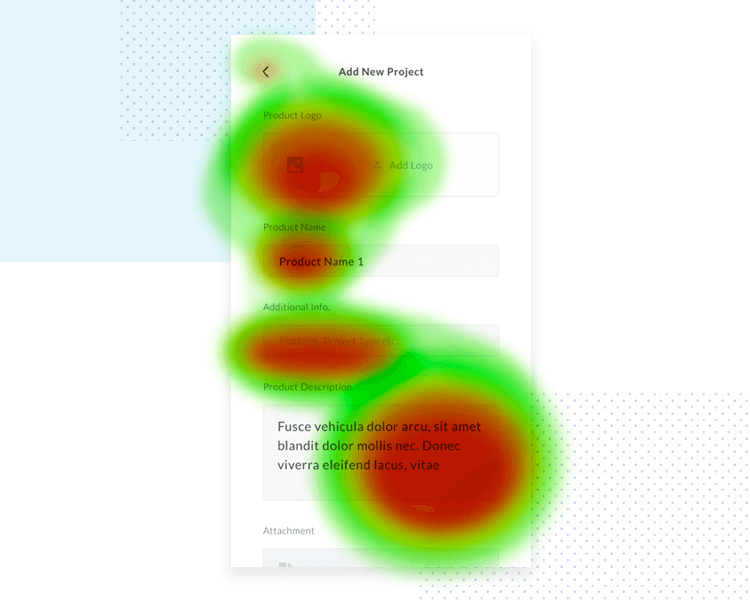
Fréquemment, les designers UX remarqueront le temps nécessaire aux utilisateurs pour remplir le formulaire comme un signe clé de sa complexité. D’autres équipes examinent les cartes thermiques pour voir si l’une des questions a besoin d’être clarifiée, ou le nombre d’essais dont les utilisateurs ont eu besoin pour remplir avec succès les différents champs.
Exemple : Si les utilisateurs doivent s'y reprendre à plusieurs fois pour obtenir un champ de date au bon format, il est peut-être temps d'envisager l'ajout d'un masque ou d'un texte de remplacement pour les guider.
Vos mesures varieront probablement en fonction du type de formulaire que vous prototypez, car les formulaires plus longs et plus complexes ont tendance à avoir plusieurs mesures qui évaluent chaque page, écran ou section du prototype de formulaire.
Maintenant que vous avez établi ce qui vous importe, à vous et à votre équipe, lorsqu’il s’agit de tester des prototypes de formulaires, vous devez fixer la barre de ce qui est acceptable et de ce qui ne l’est pas. Cela signifie qu’à partir de vos indicateurs clés, vous devez fixer une certaine norme qui marque la facilité d’utilisation minimale nécessaire pour un bon formulaire. Ainsi, si vous avez constaté que le temps d’exécution est l’indicateur le plus important pour votre prototype de formulaire, vous devez fixer le temps maximum que les utilisateurs peuvent prendre.
Vous avez besoin de ces normes comme d’une ligne sur le sable. Après avoir prototypé votre formulaire et l’avoir soumis à des utilisateurs réels, ces normes seront le point de référence qui vous permettra de savoir si votre design actuel a réussi ou échoué.

Si vous comparez les performances de votre prototype de formulaire aux normes établies et qu’il n’est pas à la hauteur, ne vous inquiétez pas. Repérer les zones de confusion, identifier les contrôles d’action ambigus ou améliorer le texte cryptique vaut la peine de répéter et de tester à nouveau le prototype ! Vous économiserez du temps, des efforts et une somme d’argent considérable en réglant ces problèmes maintenant. En révisant votre design plusieurs fois après chaque test du prototype de formulaire par les utilisateurs, vous identifiez et éliminez les zones problématiques, ce qui se traduit par une utilisation plus efficace de vos fonds et par des utilisateurs généralement plus satisfaits ! Il s’agit de comprendre les commentaires des utilisateurs et de modifier le design en conséquence.
Le prototypage des formulaires est le moment de vérité. C’est à ce moment-là que vous serez confronté aux idées qui vous semblaient géniales dans votre tête. Mais s’agit-il d’idées que les utilisateurs peuvent apprécier ? Est-ce qu’elles aboutissent à un prototype de formulaire qui aide les utilisateurs à se rendre là où ils veulent aller ? Le prototypage aide les UX designers à avoir plus de recul sur le formulaire, à communiquer leurs idées et à valider le travail effectué jusqu’à présent. Chaque nouvelle modification apportée au prototype de formulaire signifie que vous vous rapprochez d’un produit de qualité supérieure – en supposant que vous disposiez d’une base solide de données issues des tests utilisateurs. Le prototypage de formulaires et le test de ces formulaires sont les deux voies qui mènent au succès. La plupart des raccourcis sont des itinéraires dangereux qui entraînent l’utilisateur sur la pente glissante d’un texte peu clair, de questions confuses et d’une frustration générale. Ignorer le prototypage et le test adéquat de votre formulaire est à vos risques et périls !