Vous en avez assez d'être limité par le sketch ? Vous n'êtes pas seul, et nous avons tout ce qu'il vous faut ! Découvrez de puissants outils alternatifs à Sketch qui redéfinissent votre flux de travail en matière de design.
Que vous soyez à la recherche de fonctionnalités plus avancées, d’une aide multiplateforme ou d’un outil simplement mieux adapté à votre flux de travail, il existe de nombreuses alternatives à Sketch prêtes à répondre à vos besoins.
Essayez Justinmind gratuitement : la meilleure alternative à Sketch

Du prototypage rapide aux systèmes de design collaboratif, nous avons rassemblé quelques-uns des meilleurs outils qui peuvent élever vos projets UI et UX. Prêt à découvrir l’outil idéal pour votre boîte à outils de design ? Explorons les options !
Sketch est un outil de design qui est devenu un incontournable pour les professionnels de l’UI et de l’UX. Il se concentre sur le design vectoriel, offrant une interface propre et intuitive qui aide à tout, des wireframes aux prototypes polis. Sketch a acquis la réputation d’être à la fois simple et puissant, ce qui en fait l’un des favoris des designers qui créent des interfaces et des expériences utilisateur, en particulier dans les environnements macOS.
En matière de points forts, Sketch fait la part belle à la précision et à la personnalisation. Ses outils d’édition vectorielle sont excellents pour des designs au pixel près, et le vaste écosystème de plugins vous permet d’adapter l’outil à vos besoins spécifiques. La collaboration s’est également améliorée, avec des fonctionnalités telles que le partage sur le cloud et Sketch for Teams qui aident les équipes de design à rester connectées. Si vous concevez pour macOS ou iOS, Sketch s’aligne magnifiquement sur les principes de conception d’Apple, ce qui en fait un outil naturel.

Bien entendu, aucun outil n’est exempt de difficultés. Sketch est limité à macOS, ce qui exclut totalement les utilisateurs de Windows et de Linux. Ses capacités de prototypage, bien qu’utiles, semblent basiques par rapport aux plateformes offrant des interactions avancées. De nombreuses fonctionnalités essentielles reposent sur des plugins tiers, dont la gestion peut s’avérer fastidieuse. De plus, son prix basé sur un abonnement pourrait ne pas convenir aux freelances ou aux petites équipes disposant d’un budget.
Sketch est un outil fantastique pour beaucoup, mais il ne répond peut-être pas aux besoins de tout le monde. Si vous recherchez plus de flexibilité, des fonctionnalités avancées ou un outil qui fonctionne sur plusieurs plateformes, il existe plusieurs alternatives convaincantes à Sketch à considérer. Explorons ces options !
Essayez Justinmind gratuitement : la meilleure alternative à Sketch

Lorsque vous évaluez les alternatives à Sketch, il est essentiel d’identifier les fonctionnalités qui comptent le plus pour votre flux de travail de design. Un bon outil de design doit répondre aux besoins de l’UX et de l’UI, vous permettant de concevoir des expériences intuitives et des interfaces visuellement époustouflantes.
Un excellent outil de design UX se concentre sur la création d’expériences fluides et intuitives pour les utilisateurs. Il doit aider à chaque étape du processus, de la compréhension du comportement des utilisateurs à l’affinement des interactions. Voici les fonctionnalités incontournables pour le design UX.
Design d’interaction
Un bon design UX commence par la compréhension de la manière dont les utilisateurs vont interagir avec un produit. Les outils de design d’interaction doivent vous permettre de définir et de tester les actions des utilisateurs – pensez aux clics sur les boutons, aux swipes ou aux effets de survol. La possibilité de créer des interactions dynamiques permet de simuler des cas d’utilisation réels, ce qui facilite l’identification précoce des points de friction.
Visualisation des données
Concevoir des interfaces signifie souvent présenter les données de manière à ce qu’elles soient à la fois accessibles et visuellement attrayantes. Les outils dotés de solides fonctions de visualisation des données facilitent cette tâche en offrant la possibilité d’incorporer des diagrammes, des graphiques et des infographies. Ces fonctionnalités vous permettent de tester différentes manières d’afficher des informations complexes pour une meilleure compréhension par l’utilisateur.
Simulation
La simulation est essentielle pour faire l’expérience de designs comme s’ils étaient pleinement fonctionnels. Qu’il s’agisse d’un prototype de clics de base ou d’une simulation plus avancée des flux réels des utilisateurs, cette fonctionnalité aide les designs à détecter les problèmes d’utilisabilité avant même le début du développement.

Wireframing / prototypage
Le wireframing et le prototypage sont des pierres angulaires du design UX. Les wireframes basse fidélité vous permettent d’esquisser rapidement des mises en page et des idées, tandis que les prototypes haute fidélité vous permettent de vous concentrer sur les détails et les interactions. Le fait de disposer des deux dans un seul outil garantit la flexibilité tout au long du processus de design.
Diagramme des flux d’utilisateurs
Il est essentiel de comprendre comment les utilisateurs naviguent dans un produit. Un outil de diagramme de flux d’utilisateurs vous permet de tracer des chemins et des comportements, en mettant en évidence chaque point de contact dans le parcours de l’utilisateur. C’est particulièrement important pour repérer les obstacles que les utilisateurs peuvent rencontrer.
Un bon outil de design UI doit offrir des fonctionnalités qui permettent aux concepteurs de créer des interfaces visuellement étonnantes et fonctionnelles. Au-delà de l’esthétique, ces fonctionnalités doivent également améliorer l’efficacité et la cohérence des projets. Voici quelques incontournables du design UI.
Édition vectorielle
La précision est essentielle dans le design UI, et c’est là que les outils d’édition vectorielle brillent. Ils permettent aux designs de créer des éléments évolutifs et parfaits au pixel près, qui conservent leur qualité quelle que soit la taille ou la résolution de l’écran. Qu’il s’agisse de créer une icône personnalisée ou d’ajuster des détails complexes, un éditeur vectoriel robuste garantit que vos designs sont toujours nets et professionnels.
Composants interactifs
Le design des UI modernes n’est pas statique. Les composants interactifs tels que les boutons, les menus déroulants et les bascules donnent vie aux designs et facilitent la visualisation du comportement du produit final. Un outil qui aide à construire et à tester ces éléments interactifs permet de gagner du temps et vous aide à affiner l’expérience utilisateur avant de la confier aux développeurs.
Réutilisation des composants
La réutilisation des composants est l’un des moyens les plus intelligents de rationaliser le design de l’UI. En créant des éléments réutilisables, tels que des boutons, des en-têtes ou des barres de navigation, vous pouvez assurer la cohérence de votre projet tout en réduisant considérablement les tâches répétitives. La véritable magie opère lorsque ces composants sont liés en tant que “maîtres”. Cela signifie que toute modification que vous apportez au composant maître est automatiquement mise à jour dans toutes les instances, ce qui permet de gagner du temps et d’assurer un design cohérent d’un bout à l’autre du projet.

Des outils comme Justinmind rendent ce processus encore plus fluide grâce à de puissantes fonctionnalités de composants maîtres. Qu’il s’agisse d’un style de bouton ou d’une structure de menu, Justinmind vous permet de gérer et de mettre à jour des composants réutilisables sans effort, en simplifiant les itérations et en maintenant la cohérence avec facilité.
Bibliothèques UI
L’accès à des bibliothèques d’UI préconstruites permet aux designers de prendre une longueur d’avance, en proposant des composants prêts à l’emploi qui correspondent à des systèmes de conception établis. Ces bibliothèques peuvent accélérer considérablement le processus tout en respectant les normes de l’industrie. L’outil vous permet de personnaliser ou d’étendre la bibliothèque pour répondre aux besoins spécifiques de votre projet.
La collaboration est au cœur des flux de travail de design modernes, en particulier lors de l’exploration des alternatives à Sketch. Un outil de design qui aide à un travail d’équipe transparent peut faire toute la différence, en garantissant que tout le monde – des concepteurs aux développeurs – reste aligné tout au long du processus. Voici quelques fonctions de collaboration essentielles :
Co-rédaction
La coédition en temps réel permet à plusieurs membres de l’équipe de travailler simultanément sur le même design. Cela permet non seulement d’accélérer les flux de travail, mais aussi de s’assurer que les idées sont partagées et mises en œuvre instantanément, ce qui élimine les problèmes de contrôle de version et les allers-retours inutiles.
Partager et commenter
Le partage des designs et la collecte des commentaires doivent se faire sans effort. Un outil doté de fonctions intégrées de partage et de commentaire permet aux parties prenantes d’examiner directement les designs et de laisser des commentaires précis. Cela permet de rationaliser la communication, de réduire les erreurs d’interprétation et de faire en sorte que toute l’équipe soit sur la même longueur d’onde.

Bibliothèques d’équipe
Les bibliothèques d’équipe changent la donne en matière de cohérence. En centralisant les composants, les styles et les ressources réutilisables, les bibliothèques d’équipe garantissent que tout le monde travaille avec les mêmes éléments de design. Les mises à jour de la bibliothèque se répercutent sur tous les projets, créant ainsi un flux de travail unifié et cohérent.
Transfert des développeurs
Le processus de transfert du design au développement peut souvent être délicat, mais les outils dotés de fonctions de transfert dédiées le rendent plus fluide. Ces fonctionnalités fournissent aux développeurs tous les détails dont ils ont besoin – comme les spécifications, les ressources et les extraits de code – directement à partir du design, ce qui réduit les erreurs et accélère la mise en œuvre.
Essayez Justinmind gratuitement : la meilleure alternative à Sketch

Justinmind est un outil polyvalent qui répond à toutes les étapes du processus de design, des wireframes aux prototypes détaillés et haute fidélité. Il se distingue par sa capacité à créer des prototypes interactifs qui imitent les fonctionnalités du monde réel, en donnant aux designers les outils nécessaires pour simuler les flux d’utilisateurs avec des éléments cliquables, des animations et une interactivité avancée. C’est un excellent choix pour les équipes qui attachent de l’importance à la précision et au réalisme de leurs designs.

Caractéristiques principales
- Prototypage interactif : Créez des prototypes réalistes, cliquables et dotés d’une interactivité avancée.
- Composants réutilisables : gagnez du temps avec des composants maîtres qui se mettent à jour globalement.
- Aide à la conception réactive : créez des designs qui s’adaptent parfaitement à tous les appareils.
- Bibliothèques d’UI intégrées : accédez à une riche bibliothèque d’éléments d’UI prêts à l’emploi.
- Outils de collaboration : partagez des designs, recueillez des commentaires et transmettez-les aux développeurs de manière efficace.
Avantages
Justinmind excelle à combler le fossé entre les wireframes statiques et les prototypes entièrement interactifs. Ses capacités de conception responsive garantissent que les designs fonctionnent sur tous les appareils, et les composants réutilisables permettent de gagner du temps tout en maintenant la cohérence.
Inconvénients
Bien qu’elles soient riches en fonctionnalités, les capacités robustes de Justinmind peuvent sembler insurmontables pour les débutants. La courbe d’apprentissage peut être plus raide pour ceux qui découvrent le design interactif.
Prix
Justinmind propose une version gratuite adaptée aux besoins de prototypage de base. Les formules Premium, qui débloquent des fonctionnalités avancées, sont proposées à partir de 19 $/mois.
Miro est un outil de tableau blanc collaboratif qui a gagné en popularité parmi les équipes UX et UI pour sa capacité à faciliter le brainstorming, les ateliers de design et les premières étapes du prototypage. Il est idéal pour les équipes qui s’épanouissent dans la collaboration visuelle et qui ont besoin d’un espace pour élaborer des idées et des flux de travail en temps réel.

Caractéristiques principales
- Canevas infini : cartographiez les flux de travail, faites du brainstorming et organisez vos idées de manière visuelle.
- Modèles pour le wireframing et les organigrammes : démarrez rapidement avec des mises en page préconçues.
- Collaboration en temps réel : collaborez de manière transparente avec les membres de votre équipe en temps réel.
- Intégrations : Connectez Miro à des outils tels que Slack, Google Workspace et Microsoft Teams.
- Options d’exportation : partagez vos planches dans différents formats, y compris PDF et PNG.
Avantages
Grâce à ses fonctions de collaboration en temps réel, Miro est parfait pour les équipes à distance. Les modèles et le canevas infini aident à rationaliser le processus de brainstorming, tandis que ses intégrations créent un flux de travail fluide avec d’autres outils.
Inconvénients
Miro n’est pas spécifiquement conçu pour les prototypes haute-fidélité, il n’a donc pas la profondeur qu’offrent les outils UI/UX plus spécialisés en termes d’interactivité et de détails.
Prix
Miro propose un plan gratuit avec des fonctionnalités limitées, tandis que les plans premium commencent à 8 $/utilisateur/mois, avec une montée en puissance pour les fonctionnalités d’entreprise.
Marvel est un outil léger mais puissant qui se distingue des alternatives à Sketch par sa simplicité et l’accent mis sur le prototypage rapide. Que vous travailliez sur des wireframes à un stade précoce ou sur des mockups entièrement interactifs, Marvel offre un environnement intuitif pour faire jaillir vos idées rapidement. Il est particulièrement utile pour les designs qui recherchent un outil rationalisé pour collaborer avec les parties prenantes sans trop compliquer le processus.

Caractéristiques principales
- Le prototypage en toute simplicité : Créez rapidement des prototypes cliquables avec des animations.
- Transfert aux développeursLes développeurs peuvent utiliser le logiciel de gestion de l’information pour partager des spécifications, des ressources et des feuilles de style CSS afin d’assurer une collaboration transparente avec les développeurs.
- Test et retour d’information : recueillez les commentaires des utilisateurs directement sur la plateforme.
- Bibliothèque de modèles : accédez à des modèles de design prêts à l’emploi pour accélérer les flux de travail.
Avantages
Marvel est incroyablement convivial, ce qui le rend accessible aux designers de tous niveaux. Ses fonctions de test vous permettent de valider vos idées dès le début, et les outils de transfert garantissent que les développeurs disposent de tout ce dont ils ont besoin pour donner vie aux designs.
Inconvénients
Si Marvel est parfait pour le prototypage, il n’est pas aussi robuste lorsqu’il s’agit d’édition vectorielle avancée ou de gestion du système de design, ce qui le rend moins idéal pour les projets à grande échelle.
Prix
Marvel propose un plan gratuit avec des fonctionnalités limitées, tandis que les plans premium pour les outils avancés commencent à 12 $/utilisateur/mois.
InVision est un nom qui revient fréquemment dans les conversations sur les alternatives à Sketch, et pour cause. Il s’agit d’une plateforme conçue pour faciliter la collaboration entre les équipes tout en offrant de solides capacités de prototypage. InVision ne se limite pas au design – il s’agit de réunir des équipes entières pour s’aligner sur la vision et l’exécution d’un projet.

Caractéristiques principales
- Prototypage interactif : créez des prototypes attrayants avec des animations et des transitions.
- Collaboration en temps réel : collaborez avec les membres de votre équipe directement sur la plateforme.
- Gestion du système de design : créer et maintenir un système de design cohérent.
- Transfert aux développeurs : partagez en toute transparence les spécifications et les ressources avec les développeurs.
- À main levée : faire des remue-méninges et des sketchs en collaboration sur un tableau blanc numérique.
Avantages
InVision excelle dans la promotion de la collaboration, en offrant des outils comme Freehand qui facilitent l’implication des non-designers dans le processus créatif. Les fonctionnalités de son système de design permettent de maintenir la cohérence entre les projets, et les outils de transfert aux développeurs simplifient la mise en œuvre.
Inconvénients
L’interface d’InVision peut paraître écrasante pour les nouveaux utilisateurs, en particulier pour ceux qui ne sont pas familiarisés avec l’ensemble de ses fonctionnalités. En outre, elle est moins optimisée que d’autres outils pour la création de designs UI détaillés et de haute fidélité.
Prix
InVision propose un plan gratuit avec des outils de prototypage de base, tandis que les plans premium avec des fonctionnalités avancées commencent à 15 $/utilisateur/mois.
Figma est rapidement devenu l’une des alternatives les plus populaires à Sketch, grâce à son approche basée sur le cloud et à ses fonctionnalités de collaboration en temps réel. En tant qu’outil basé sur le web, Figma s’affranchit de la barrière des plateformes, permettant aux utilisateurs de macOS et de Windows de collaborer en toute transparence. Son mélange d’outils de design, de prototypage et de collaboration en fait un favori pour les équipes de toutes tailles.

Caractéristiques principales
- Collaboration basée sur le cloudLe travail en ligne : travaillez en temps réel avec les membres de votre équipe, où qu’ils se trouvent.
- Prototypage : créer des prototypes interactifs directement dans vos fichiers de design.
- Historique des versions : Accédez aux versions précédentes et restaurez-les facilement.
- Concevoir l’intégration des systèmes : construire et maintenir des bibliothèques de design partagées.
- Aide multiplateforme : utilisez-le sur macOS, Windows, ou même dans votre navigateur.
Avantages
La plus grande force de Figma réside dans son accessibilité et ses capacités de collaboration. Les équipes peuvent travailler ensemble sans se soucier des problèmes de compatibilité, et l’historique des versions intégré garantit qu’aucun travail n’est jamais perdu. Figma est également très polyvalent et peut être utilisé aussi bien pour des wireframes que pour des designs haute-fidélité.
Inconvénients
Pour le travail hors ligne, Figma est moins idéal car il dépend fortement d’une connexion Internet. En outre, bien que ses fonctions de prototypage soient solides, elles ne disposent pas de certaines des options d’interactivité avancées que l’on trouve dans les outils de prototypage dédiés.
Prix
Figma propose un plan gratuit avec des fonctionnalités de base. Les plans premium, conçus pour les équipes professionnelles, commencent à 12 $/éditeur/mois.
Adobe XD est un concurrent de taille parmi les alternatives à Sketch, en particulier pour ceux qui sont déjà familiarisés avec l’écosystème d’Adobe. Il offre un équilibre entre les outils de design et de prototypage, associé à une intégration transparente avec les autres applications Creative Cloud. Si vous utilisez déjà Photoshop ou Illustrator, Adobe XD s’intègre naturellement à votre flux de travail.

Caractéristiques principales
- Design vectoriel : créer des designs évolutifs et de haute qualité.
- Prototypage rapide : ajoutez des animations et des transitions pour tester les flux d’utilisateurs.
- concevoir la gestion du système : organiser et partager des actifs et des composants réutilisables.
- Prototypage vocal : créez des designs à l’aide de commandes vocales et de la lecture vocale.
- Intégration de Creative Cloud : accédez à des ressources et des outils provenant d’autres applications Adobe.
Avantages
L’intégration d’Adobe XD à Creative Cloud en fait une évidence pour les utilisateurs d’Adobe. Sa fonction de prototypage vocal est un ajout unique, et l’interface globale est conviviale et bien adaptée aux débutants comme aux professionnels.
Inconvénients
Les fonctions de collaboration, bien que présentes, ne sont pas aussi robustes que celles offertes par des outils comme Figma. En outre, certaines fonctionnalités avancées nécessitent des plugins tiers, ce qui peut sembler contraignant.
Prix
Adobe XD propose un plan gratuit avec des fonctions de partage limitées. Les forfaits complets commencent à 9,99 $/mois pour les utilisateurs individuels.
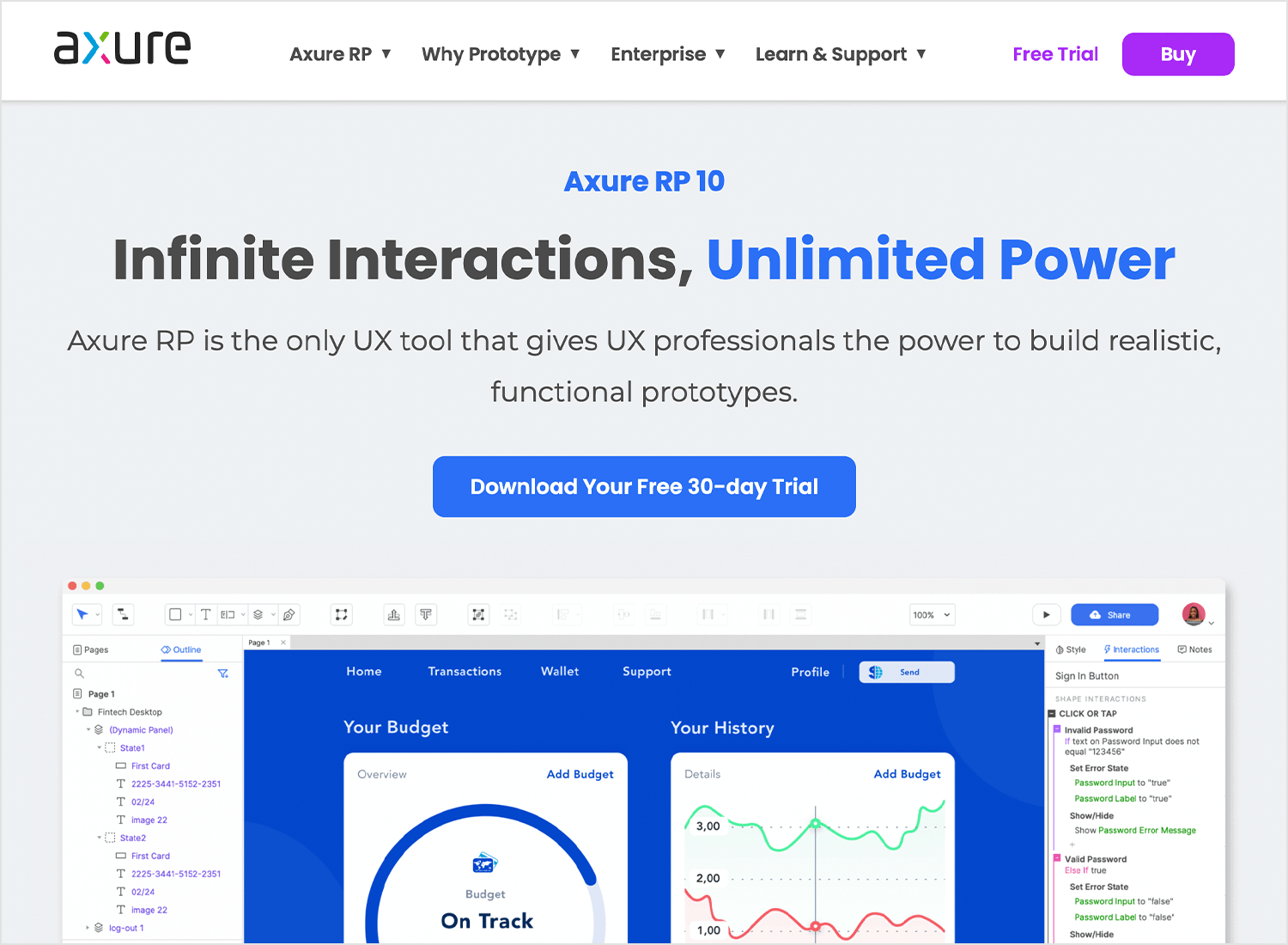
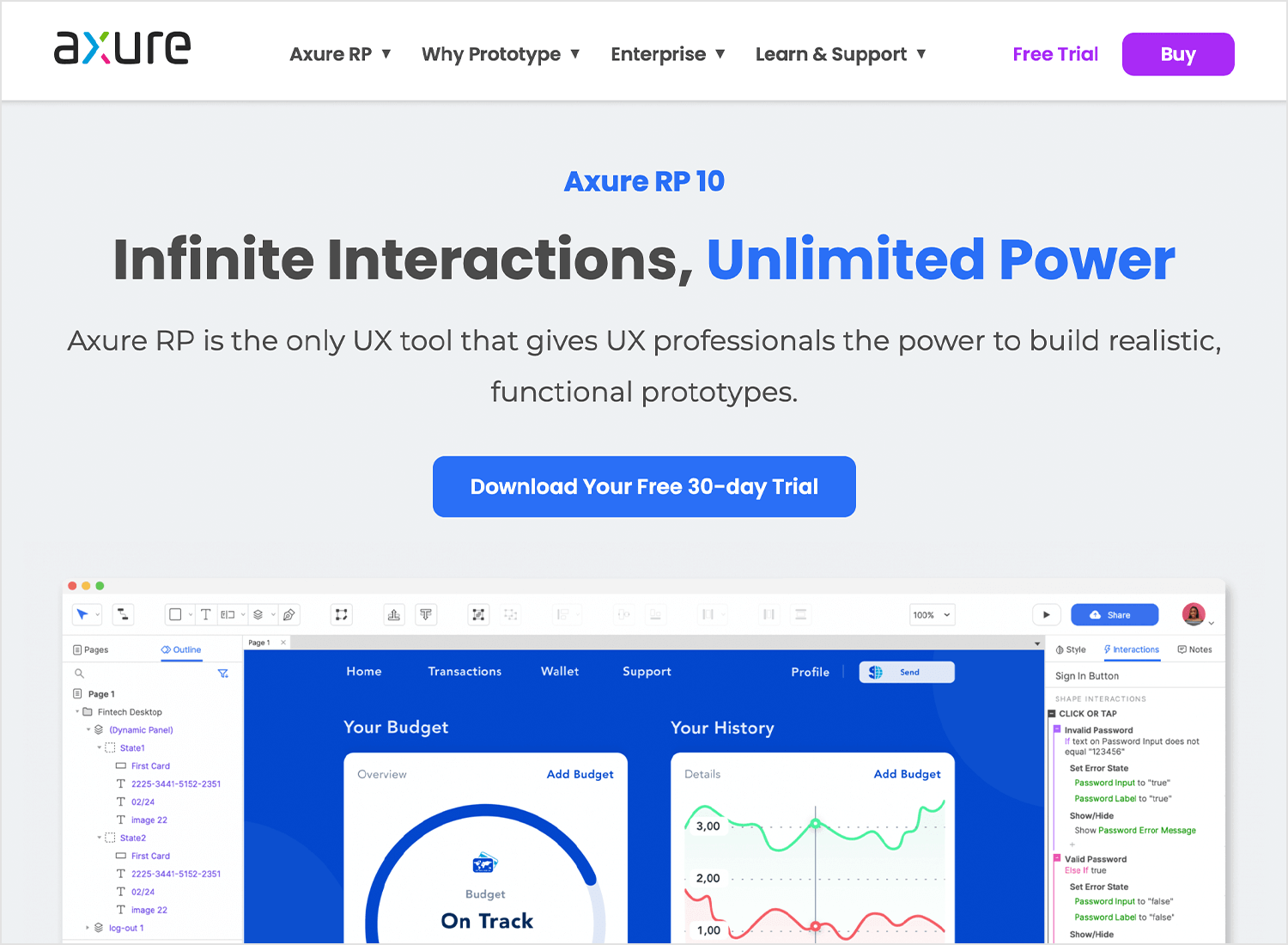
Axure RP est un outil puissant conçu pour créer des prototypes détaillés et fonctionnels. Parmi les alternatives à Sketch, il se distingue par l’importance qu’il accorde à l’interactivité avancée et au contenu dynamique. Il est idéal pour les designers UX qui souhaitent créer des prototypes qui vont au-delà des clics de base et intègrent une véritable logique et des flux conditionnels.

Caractéristiques principales
- Prototypage avancé : créez des prototypes dynamiques avec des interactions et une logique conditionnelle.
- Wireframing : concevoir des wireframes détaillés pour visualiser des flux complexes.
- Collaboration : partagez des designs et recueillez des commentaires grâce à Axure Cloud.
- Aide à la documentation : ajoutez des annotations et des spécifications directement à vos designs.
- Transfert aux développeurs : générez des spécifications et des ressources pour les développeurs de manière transparente.
Avantages
La capacité d’Axure à gérer des interactions basées sur la logique le rend parfait pour les projets qui nécessitent plus que de simples prototypes. Ses outils de documentation en font également un excellent choix pour les équipes travaillant dans des environnements structurés.
Inconvénients
La courbe d’apprentissage d’Axure est plus raide par rapport à d’autres outils, en particulier pour les designs qui découvrent le prototypage basé sur la logique. L’interface peut sembler complexe et il manque certaines des fonctions de collaboration modernes que l’on trouve dans les outils basés sur le cloud.
Prix
Axure propose une version d’essai gratuite pour les nouveaux utilisateurs. Les forfaits commencent à 29 $/utilisateur/mois pour la version Pro, avec des fonctionnalités supplémentaires disponibles dans l’édition Team.
UXPin est un outil de conception qui brouille la frontière entre le design et le développement, ce qui en fait l’une des alternatives les plus polyvalentes de Sketch. Il excelle dans la création de prototypes interactifs avec intégration du système de design, ce qui permet aux équipes de rester cohérentes tout en offrant des expériences utilisateur réalistes.

Caractéristiques principales
- Prototypage interactif : construisez des prototypes fonctionnels avec de vrais composants UI.
- Gestion du système de design : maintenir la cohérence avec les bibliothèques de design réutilisables.
- Composants de code : incorporez du code réel dans vos designs pour des prototypes plus vrais que nature.
- Collaboration : travaillez avec votre équipe en temps réel et recueillez des commentaires.
- Tests d’accessibilité : vérifier la conformité de l’accessibilité au cours du processus de design.
Avantages
La capacité d’UXPin à intégrer du code dans les prototypes en fait un outil idéal pour les développeurs et les designers qui travaillent en étroite collaboration. L’accent qu’il met sur l’accessibilité garantit que les designs respectent les normes, ce qui constitue un avantage considérable pour les projets inclusifs.
Inconvénients
Les fonctionnalités étendues de l’outil peuvent sembler écrasantes pour les petites équipes ou les designers moins techniques. Son prix est également plus élevé que celui d’autres alternatives à Sketch.
Prix
UXPin propose une version d’essai gratuite, avec des formules payantes à partir de 19 $/éditeur/mois.
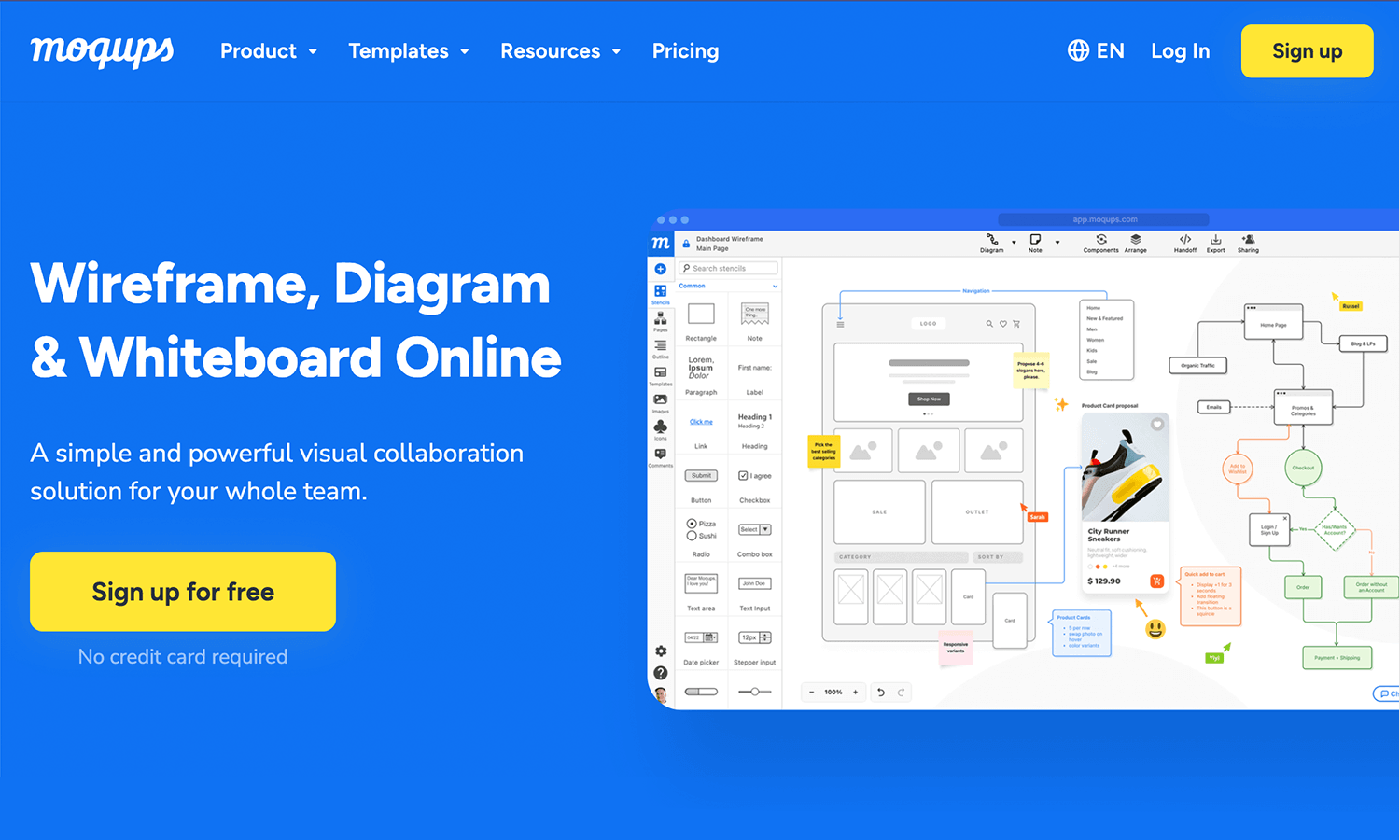
Moqups est un outil léger et convivial pour le wireframing et le prototypage. Faisant partie des alternatives les plus simples à Sketch, il est parfait pour les équipes à la recherche d’une solution directe pour sketcher des idées et créer des prototypes rapides sans une courbe d’apprentissage abrupte.

Caractéristiques principales
- Wireframing par glisser-déposer : Créez rapidement des mises en page à l’aide d’outils intuitifs.
- Modèles et pochoirs : accédez à des composants préfabriqués pour gagner du temps.
- Prototypage : ajoutez des interactions de base pour créer des prototypes cliquables.
- Collaboration : partagez vos designs et recueillez vos commentaires en toute simplicité.
- Basé sur le cloud : accédez à votre travail de n’importe où et sur n’importe quel appareil.
Avantages
La simplicité de Moqups en fait un excellent choix pour les équipes qui ont besoin de démarrer rapidement. Il est également basé sur le web, ce qui signifie qu’il n’est pas nécessaire de le télécharger ou de l’installer, ce qui le rend très accessible.
Inconvénients
Si Moqups est parfait pour les wireframes et les prototypes de base, il ne dispose pas des fonctionnalités avancées d’interactivité et de système de design dont les grandes équipes peuvent avoir besoin.
Prix
Moqups propose un plan gratuit pour une utilisation de base. Les forfaits Premium commencent à 13 $/mois.
Mockplus est un outil de design visant à simplifier le processus de prototypage. Parmi les alternatives à Sketch, il se distingue par l’accent mis sur la vitesse et la facilité d’utilisation, ce qui en fait une option solide pour les designs qui ont besoin de créer des prototypes rapidement sans plonger dans des flux de travail complexes.

Caractéristiques principales
- Prototypage rapide : créer des prototypes interactifs avec des composants préconçus.
- Concevoir l’aide au système : maintenir la cohérence avec les actifs réutilisables.
- Collaboration : partagez des projets et recueillez des commentaires en temps réel.
- Gestion d’équipe : gérez les permissions et les rôles de l’équipe sans effort.
- Transfert aux développeurs : exporter les spécifications et les actifs directement aux développeurs.
Avantages
Mockplus est conçu pour la rapidité, offrant des outils de glisser-déposer et des composants préconstruits pour simplifier le processus de prototypage. Il est également adapté aux débutants, ce qui en fait un excellent choix pour les designers moins expérimentés.
Inconvénients
Mockplus ne propose pas d’édition vectorielle avancée ni d’outils de design d’interaction robustes, ce qui peut limiter son intérêt pour les projets plus complexes.
Prix
Mockplus propose un plan gratuit avec des fonctionnalités de base. Les plans payants commencent à 20 $/utilisateur/mois.
Essayez Justinmind gratuitement : la meilleure alternative à Sketch

Balsamiq est un outil de wireframing basse fidélité qui privilégie la simplicité et la rapidité. Contrairement à d’autres alternatives à Sketch, il est spécifiquement conçu pour la création de mockups rapides et le brainstorming d’idées de conception, ce qui le rend idéal pour les premières étapes du processus de conception.

Caractéristiques principales
- Wireframing à basse fidélité : se concentrer sur la structure et la disposition sans distractions.
- Simplicité du glisser-déposer : ajoutez rapidement des composants à vos designs.
- Bibliothèque de modèles : accédez à des éléments d’UI préfabriqués et à des composants réutilisables.
- Collaboration : partagez les wireframes et recueillez les commentaires.
- Versions cloud et bureau : travaillez en ligne ou hors ligne selon vos besoins.
Avantages
La simplicité de Balsamiq est sa plus grande force. Il est incroyablement intuitif et permet à tout le monde, même aux non-designers, de mettre des idées en forme. L’accent mis sur la faible fidélité encourage les équipes à se concentrer sur la fonctionnalité et la structure.
Inconvénients
Bien que parfait pour le brainstorming, Balsamiq n’aide pas à la conception haute fidélité ou à l’interactivité avancée, ce qui limite son utilisation aux premières étapes du processus de conception.
Prix
Balsamiq commence à 9 $/mois pour les utilisateurs individuels et augmente pour les plans d’équipe.
Projet de crayon est une alternative gratuite et open-source à Sketch qui propose des outils pour créer des wireframes et des mockups. C’est une option légère pour les designers ou les équipes aux budgets limités qui recherchent des fonctionnalités de conception de base.

Caractéristiques principales
- Outils de wireframing : construisez rapidement des wireframes de base.
- Formes et pochoirs préconstruits : utilisez des composants prêts à l’emploi pour accélérer les flux de travail.
- Options d’exportation : exporter les designs dans plusieurs formats, y compris PNG et PDF.
- Multiplateforme : disponible pour Windows, macOS et Linux.
Avantages
Pencil Project est entièrement gratuit, ce qui le rend accessible à tous. Il est simple et facile à utiliser, idéal pour les mockups rapides et les petits projets.
Inconvénients
L’outil manque de fonctions avancées de design et de prototypage, ce qui le rend inadapté aux flux de travail plus complexes.
Prix
Téléchargement et utilisation gratuits.
Encadrement combine le design et le codage, ce qui en fait une alternative unique à Sketch pour les équipes qui ont besoin de prototypes interactifs avec des animations personnalisées. Sa capacité à intégrer du code réel dans les designs permet d’obtenir des prototypes incroyablement réalistes.

Caractéristiques principales
- Prototypage interactif : ajoutez des animations et des transitions avancées.
- Intégration du code : incorporez du code réel pour des designs plus vrais que nature.
- Concevoir la gestion du système : créer et maintenir des composants réutilisables.
- Collaboration : partagez des projets et recueillez des commentaires.
- Aide multiplateforme : disponible pour macOS et les navigateurs web.
Avantages
L’accent mis par Framer sur l’interactivité le rend idéal pour créer des prototypes réalistes et détaillés. Sa capacité à utiliser du code permet de combler le fossé entre le design et le développement.
Inconvénients
La dépendance de Framer à l’égard du code peut être intimidante pour les designers non techniques. Il présente également une courbe d’apprentissage plus prononcée que les outils plus simples.
Prix
Framer propose un plan gratuit avec des fonctionnalités de base. Les plans payants commencent à 19 $/utilisateur/mois.
Origami Studio, développé par Facebook, est un outil de prototypage conçu pour le design d’interaction haute-fidélité. C’est une alternative puissante à Sketch pour les designers qui se concentrent sur l’interactivité avancée et le mouvement.

Caractéristiques principales
- Prototypage avancé: créez des prototypes hautement interactifs avec des animations complexes.
- Logique et conditions : ajoutez des interactions logiques aux prototypes.
- Intégration de Sketch : importez des designs directement depuis Sketch.
- Prévisualisez sur des appareils : testez les designs en temps réel sur les appareils mobiles.
Avantages
Les fonctions d’interaction d’Origami Studio sont parmi les plus avancées du marché, ce qui le rend parfait pour concevoir des animations et des transitions détaillées. De plus, il est entièrement gratuit.
Inconvénients
L’outil a une courbe d’apprentissage abrupte, et son accent sur le design d’interaction le rend moins polyvalent pour les flux de travail de conception complets.
Prix
Téléchargement et utilisation gratuits.
Zeplin n’est pas un outil de design en soi, mais une alternative essentielle à Sketch pour le transfert des développeurs. Il comble le fossé entre le design et le développement en générant des spécifications, des actifs et des extraits de code directement à partir des fichiers de design.

Caractéristiques principales
- Transfert des développeurs : exporter les spécifications du design et les actifs de manière transparente.
- Collaboration: partagez vos designs et recueillez les commentaires des développeurs.
- Guides de style : créer et gérer des systèmes de design cohérents.
- Intégrations : connexion avec Sketch, Figma et Adobe XD.
Avantages
Zeplin simplifie le processus de transfert, en veillant à ce que les développeurs disposent de tout ce dont ils ont besoin pour mettre en œuvre les designs avec précision. Sa fonction de guide de style est particulièrement utile pour maintenir la cohérence.
Inconvénients
Comme il est axé sur le transfert, Zeplin n’offre pas de fonctions de design ou de prototypage, et fonctionne donc mieux comme un outil complémentaire.
Prix
Zeplin propose un plan gratuit pour les particuliers et des plans payants à partir de 8 $/utilisateur/mois.
Canva est une alternative polyvalente à Sketch pour ceux qui recherchent des solutions de design simples. Bien qu’il ne soit pas spécifiquement destiné au design UI et UX, son interface par glisser-déposer et sa riche bibliothèque de modèles en font un outil utile pour réaliser rapidement des mockups visuels.

Caractéristiques principales
- Interface de type « glisser-déposer » : concevez rapidement sans compétences techniques.
- Modèles et actifs : accédez à une bibliothèque massive de designs prêts à l’emploi.
- Collaboration : partagez et modifiez des projets avec les membres de votre équipe.
- Options d’exportation : exporter les designs dans différents formats, notamment PDF et PNG.
Avantages
La simplicité et le prix abordable de Canva en font un outil idéal pour les non-designers ou les équipes ayant besoin de visuels rapides. Ses modèles permettent également de gagner beaucoup de temps.
Inconvénients
Canva n’est pas conçu pour les flux de travail détaillés de l’UX ou de l’UI, ses capacités sont donc limitées par rapport aux outils dédiés.
Prix
Canva propose un plan gratuit avec accès aux fonctionnalités de base. Les formules Premium commencent à 12,99 $/utilisateur/mois.
ProtoPie se concentre sur le prototypage haute fidélité avec des interactions avancées. Il s’agit d’une alternative remarquable à Sketch pour la création de prototypes avec logique et conditions, offrant aux designers un contrôle total sur le comportement des éléments.

Caractéristiques principales
- Interactions avancées : créez des prototypes avec des animations et des transitions logiques.
- Prévisualisation des appareils : testez vos designs sur des appareils réels en temps réel.
- Collaboration : partagez des prototypes et recueillez des commentaires sans effort.
- Aide multiplateforme : disponible pour macOS et Windows.
Avantages
L’accent mis par ProtoPie sur le design d’interaction le rend parfait pour le prototypage avancé. Sa capacité à tester les appareils garantit des expériences utilisateur réalistes.
Inconvénients
L’outil est moins adapté au wireframing de base ou aux flux de conception non interactifs.
Prix
ProtoPie propose une version d’essai gratuite, avec des formules payantes à partir de 11 $/utilisateur/mois.
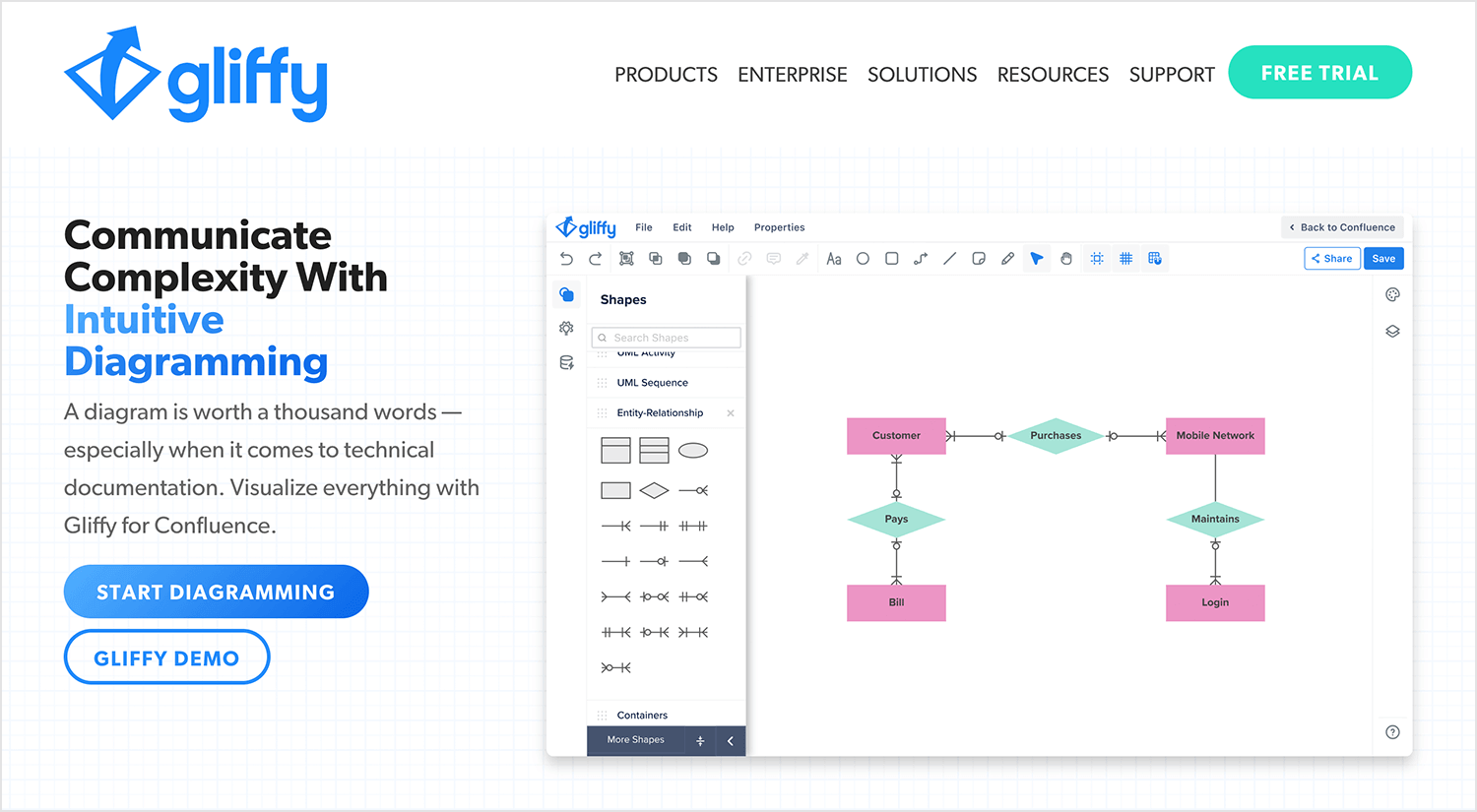
Gliffy est un outil de création de diagrammes qui fonctionne bien pour les diagrammes de flux d’utilisateurs et les wireframes. Bien qu’il ne soit pas un concurrent direct de sketch, il sert d’alternative pour cartographier les flux de travail et l’architecture de l’information.

Caractéristiques principales
- Outils de création de diagrammes : créer des organigrammes, des wireframes et des parcours utilisateurs.
- Modèles et pochoirs : utilisez des composants préconstruits pour accélérer les flux de travail.
- Basé sur le cloud : accédez à votre travail où que vous soyez.
- Collaboration : partagez et modifiez des diagrammes avec votre équipe.
Avantages
L’accent mis par Gliffy sur la création de diagrammes en fait un outil idéal pour la planification et la cartographie des flux d’utilisateurs. Sa simplicité garantit une prise en main rapide.
Inconvénients
Il manque de fonctionnalités pour la conception détaillée ou le prototypage interactif.
Prix
Gliffy commence à 8 $/utilisateur/mois.
UI fluide est un outil de prototypage conçu pour des mockups rapides et des prototypes interactifs. C’est une alternative à Sketch pour les équipes qui ont besoin d’un outil simple et intuitif pour le design mobile et web.

Caractéristiques principales
- Prototypage interactif : construisez des prototypes à partir d’éléments préconstruits.
- Collaboration : partagez vos designs et recueillez des commentaires en temps réel.
- Prévisualisation de l’appareil : tester les prototypes sur des appareils réels.
- Kits UI : accédez à des composants prêts à l’emploi pour accélérer les flux de travail.
Avantages
Fluid UI est facile à utiliser et idéal pour réaliser rapidement des mockups interactifs. L’accent mis sur le design mobile en fait un choix solide pour les concepteurs d’applications.
Inconvénients
L’outil n’est pas aussi riche en fonctionnalités que d’autres, ce qui le rend moins adapté aux projets complexes ou à grande échelle.
Prix
Fluid UI propose un plan gratuit pour les fonctionnalités de base, avec des plans premium à partir de 15 $/utilisateur/mois.
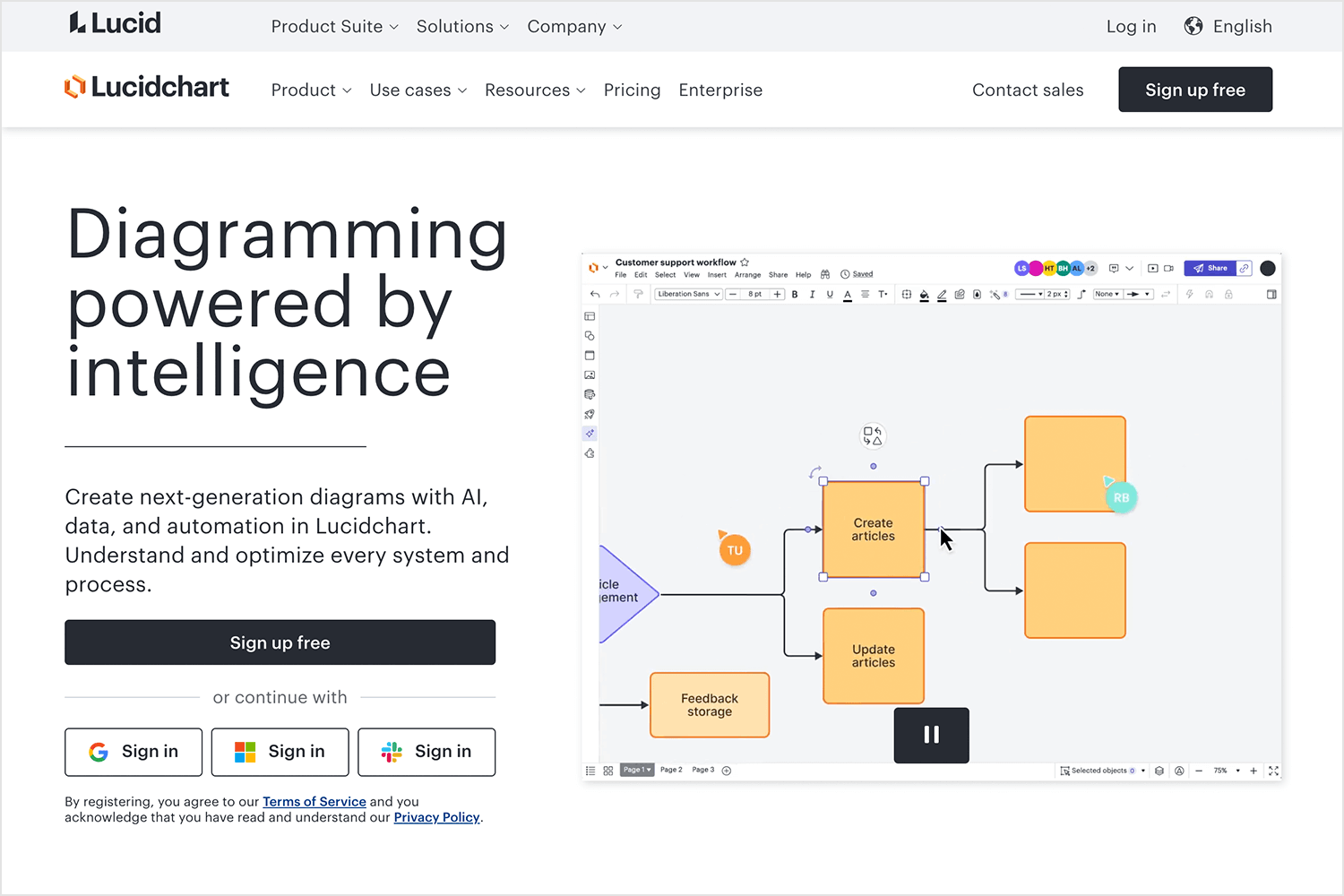
Carte lucide est un outil de diagramme basé sur le Web qui constitue une alternative légère à Sketch pour la création de flux d’utilisateurs, de wireframes et d’architecture de l’information. Sa force réside dans sa capacité à cartographier des flux de travail complexes et à collaborer visuellement, ce qui en fait un excellent choix pour les équipes axées sur la planification et l’organisation.

Caractéristiques principales
- Diagramme et organigramme : créer des flux d’utilisateurs détaillés, des sitemaps et des wireframes.
- Outils de collaboration : travaillez avec votre équipe en temps réel sur des diagrammes partagés.
- Modèles et formes : accédez à des pochoirs préfabriqués pour accélérer la création de diagrammes.
- Aide multiplateformeLe support multiplateforme : utilisez-le sur macOS, Windows, et dans n’importe quel navigateur.
- Intégrations : Connectez-vous avec des outils tels que Google Workspace, Slack et Microsoft Teams.
Avantages
Les capacités de création de diagrammes de Lucidchart en font un outil idéal pour planifier les expériences des utilisateurs et visualiser les flux de travail. Il est facile à utiliser, très accessible et parfait pour les équipes collaboratives.
Inconvénients
Bien que parfait pour les diagrammes, Lucidchart ne dispose pas de fonctions avancées de prototypage et de conception visuelle, et n’est donc pas adapté à la conception d’UI de haute fidélité.
Prix
Lucidchart propose un plan gratuit avec des fonctionnalités de base. Les plans payants commencent à 7,95 $/utilisateur/mois pour les utilisateurs individuels, et des plans d’équipe sont disponibles à des niveaux plus élevés.
Essayez Justinmind gratuitement : la meilleure alternative à Sketch


PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Le design skeuomorphique a aidé toute une génération à trouver ses marques avec la technologie, mais est-il vraiment dépassé ? Lisez la suite pour découvrir le skeuomorphisme dans l'UX !30 min Read
Le design skeuomorphique a aidé toute une génération à trouver ses marques avec la technologie, mais est-il vraiment dépassé ? Lisez la suite pour découvrir le skeuomorphisme dans l'UX !30 min Read Le flat website design permet de conserver des interfaces épurées, rapides et conviviales. Découvrez ses principes, son évolution et des exemples inspirants pour créer des expériences web modernes et attrayantes.10 min Read
Le flat website design permet de conserver des interfaces épurées, rapides et conviviales. Découvrez ses principes, son évolution et des exemples inspirants pour créer des expériences web modernes et attrayantes.10 min Read Les fils d'Ariane sont immédiatement reconnaissables - mais que faut-il faire pour créer un bon système de navigation pour votre site web ? Découvrez ces principes et conseils de base en matière de design, ainsi que 20 exemples de fils d'Ariane, et constatez par vous-même pourquoi ils sont géniaux.10 min Read
Les fils d'Ariane sont immédiatement reconnaissables - mais que faut-il faire pour créer un bon système de navigation pour votre site web ? Découvrez ces principes et conseils de base en matière de design, ainsi que 20 exemples de fils d'Ariane, et constatez par vous-même pourquoi ils sont géniaux.10 min Read