Les meilleurs outils de test d’utilisabilité pour stimuler l’adoption par les utilisateurs

Les outils de test d'utilisabilité sont de plus en plus nombreux et proposent de plus en plus de fonctionnalités. Mais quel est celui qui vous convient le mieux ? Jetez un coup d'œil à cette liste de plateformes géniales et découvrez-le !
La facilité d’utilisation est aujourd’hui une préoccupation majeure pour tous les produits numériques. Il est vrai que les utilisateurs de tous horizons ne sont plus disposés à souffrir d’une mauvaise ergonomie pour quelque raison que ce soit. Aujourd’hui, une mauvaise ergonomie est synonyme d’un produit de courte durée.
Concevez, prototypez et testez la convivialité de vos applications web et mobiles avec Justinmind. Gratuitement. Nombre de projets illimité !

C’est à ce moment-là que les outils de test d’utilisabilité entrent en jeu. En fonction de la nature de votre produit, de la taille de votre équipe et de ce que vous essayez d’accomplir, vous choisirez l’un ou l’autre outil. Mais si chacun de ces outils de test d’utilisabilité a son côté unique, ils ont tous un objectif commun : ils sont là pour vous aider à parler le même langage que vos utilisateurs.
Examinons donc de plus près chacun de ces outils de test d’utilisabilité – et voyons ce qui les rend si spéciaux, ainsi que ce que les utilisateurs actuels ont à dire à leur sujet.
La facilité d’utilisation est une chose délicate. Les designers doivent trouver des moyens créatifs de combiner ce qu’ils pensent être le mieux avec la perception qu’en a l’utilisateur. Cela concerne tous les aspects du produit : des éléments visuels, comme la palette de couleurs, à la navigation et aux interactions. Mais comment comprendre les préférences d’un autre individu ? Il faut le lui demander.
L’idée est de constituer un groupe représentatif d’utilisateurs et de voir ce qui est le mieux selon eux. Il est vrai que le simple fait de « demander » simplifie peut-être les choses. Cela implique tout un processus de recherche et de planification avant d’en arriver au test proprement dit.
Si vous souhaitez obtenir un aperçu complet de la planification et du processus, consultez notre article sur la manière de réaliser un test d’utilisabilité. En attendant, voici les principes de base.
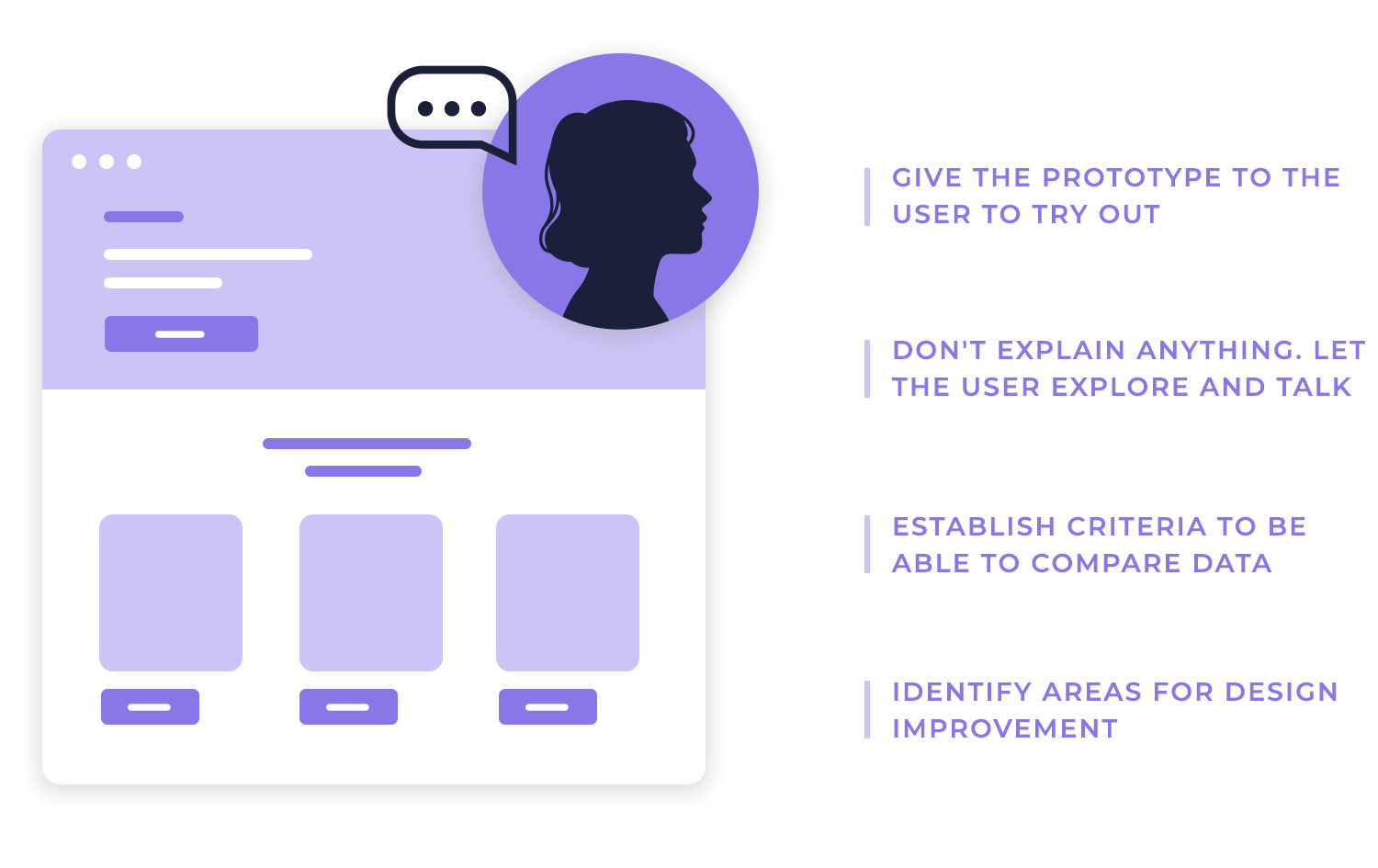
Un test d’utilisabilité consiste à placer un prototype de votre produit devant un utilisateur et à réaliser un entretien. Il s’accompagne généralement d’une série d’activités ou de tâches que les participants sont invités à réaliser avec le prototype.
Pour vous faire une idée : Allez-y et consultez les 18 questions incontournables des tests utilisateurs pour avoir une idée de ce que vous devriez demander aux participants.
L’idée importante ici est que la personne qui effectue le test doit observer et écouter les utilisateurs avec une grande attention – ce n’est pas le moment d’expliquer le fonctionnement de quoi que ce soit. Les utilisateurs doivent rencontrer un produit qu’ils ne connaissent pas du tout : c’est ainsi que vous comprendrez la courbe d’apprentissage liée à l’utilisation de votre produit.

Chez Justinmind, nous croyons fermement à la nécessité de prendre des décisions fondées sur des données – c’est là tout l’intérêt des tests d’utilisabilité. Vous souhaitez tester votre produit sur le plus grand nombre d’utilisateurs possible, et établir certaines normes auxquelles comparer les résultats.
Il est important d’établir ces critères, car ils vous donneront une orientation. Où se situe la limite ? Comment savez-vous que le design doit être amélioré ou qu’il est arrivé là où il doit être ?
Si tout cela peut sembler complexe, l’idée sous-jacente reste simple. Vous voulez :
- Découvrez si votre produit répond à certaines normes d’utilisabilité
- Identifier les domaines dans lesquels le design pourrait être amélioré
- Comprendre si le produit résout réellement un problème pour les utilisateurs
- Améliorer le design à plusieurs reprises en se basant sur les résultats des tests.
Concevez, prototypez et testez la convivialité de vos applications web et mobiles avec Justinmind. Gratuitement. Nombre de projets illimité !

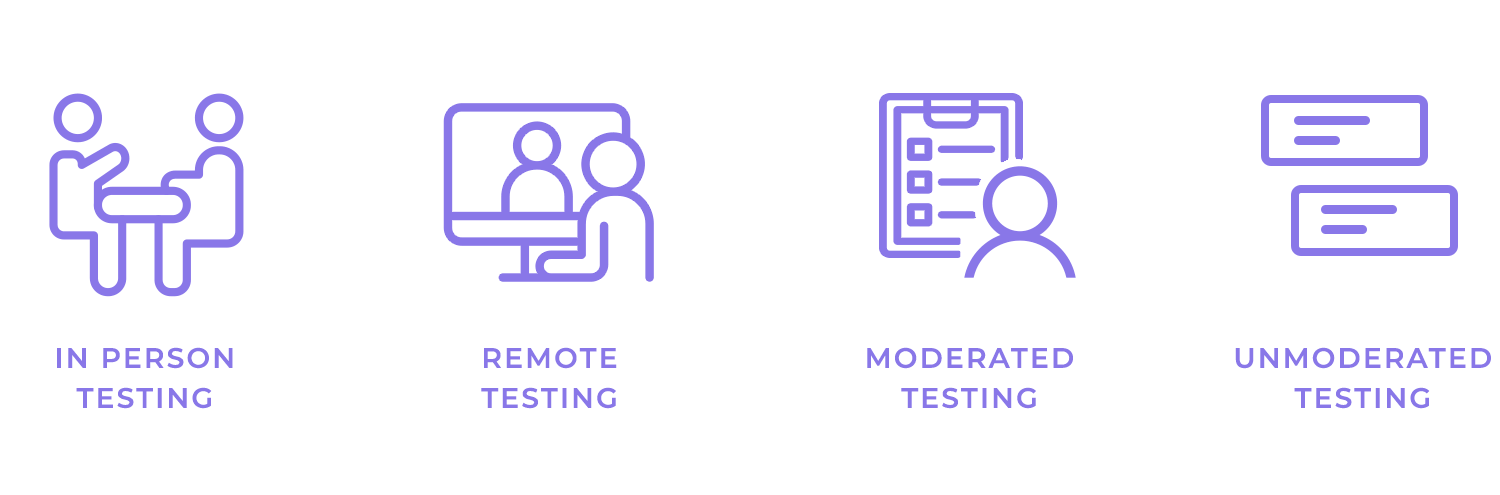
Lorsqu’il s’agit de tests d’utilisabilité, des projets différents appellent des approches différentes. Que vous travailliez seul ou avec une grande équipe, le type de test d’utilisabilité que vous choisissez peut influencer les résultats que vous obtiendrez. Voici une présentation simple des types de tests d’utilisabilité les plus courants et de leur fonctionnement, afin que vous puissiez déterminer celui qui convient le mieux à votre projet :
Tests en personne
Cette méthode place l’enquêteur et l’utilisateur face à face. Elle est idéale pour obtenir un retour d’information en temps réel et une interaction directe, ce qui permet d’obtenir des informations plus approfondies. Cependant, elle peut s’avérer coûteuse, surtout si vous devez recruter des participants ou vous déplacer pour effectuer les tests. Si votre budget est serré ou si vous avez du mal à trouver des utilisateurs, cela peut représenter un défi. Des outils comme Maze vous permettent de réaliser des tests qui imitent certains de ces avantages à distance.
Test à distance
Les tests d’utilisabilité à distance sont réalisés en ligne, avec des participants et des enquêteurs situés dans des lieux différents. Cette méthode est idéale si vous souhaitez tester des personnes dans différentes régions ou si vous ne pouvez pas vous rencontrer en personne. C’est également beaucoup plus pratique, car les participants peuvent utiliser leurs propres appareils dans leur environnement naturel.

Test modéré
Dans les tests avec modérateur, en personne ou à distance, un animateur guide la session. L’enquêteur peut poser des questions et suivre les comportements intéressants. Cette approche permet d’obtenir des informations directes sur le comportement des utilisateurs, mais peut donner l’impression d’une mise en scène si l’interaction n’est pas naturelle. Les tests modérés à distance peuvent également rendre la conversation parfois maladroite, mais des outils comme Maze aident à aplanir ces difficultés en vous permettant de superviser le test en temps réel ou de revoir les enregistrements.
Tests non modérés
Ce type de test permet aux participants d’effectuer des tâches par eux-mêmes, en suivant une série d’étapes planifiées à l’avance. Comme il n’y a pas d’intervieweur présent, les résultats peuvent refléter une expérience utilisateur plus authentique. Ces sessions sont généralement enregistrées afin que vous puissiez les revoir plus tard et repérer des comportements tels que l’hésitation ou la confusion. Les tests non modérés sont parfaits si vous recherchez un retour d’information rapide et que vous n’avez pas le temps d’organiser des sessions individuelles.
Enfin, le bon type de test d’utilisabilité dépend des besoins de votre projet, de la complexité de votre design et de votre budget. Avec des outils comme Maze, vous pouvez choisir la méthode qui correspond le mieux à vos objectifs, ce qui vous permet de tester des prototypes, de mener des enquêtes et d’analyser les résultats au sein d’une plateforme rationalisée.
Concevez, prototypez et testez la convivialité de vos applications web et mobiles avec Justinmind. Gratuitement. Nombre de projets illimité !

Les meilleurs outils de test d’utilisabilité sont dotés de diverses fonctionnalités qui vous aident à mieux comprendre vos utilisateurs. Que vous meniez des test utilisateur Qu’il s’agisse de tester un premier prototype ou de peaufiner un produit fini, ces outils ont des capacités différentes qui vous permettent d’obtenir des informations claires. Examinons de plus près les fonctionnalités essentielles à tout outil de test d’utilisabilité.
Au début de votre processus de design, vous voulez voir comment les utilisateurs interagissent avec un prototype avant qu’il ne devienne un produit fini. Les tests de prototypes vous permettent de repérer les problèmes lorsqu’ils sont encore faciles à résoudre. Que vous testiez des wireframes ou des prototypes de prototypes interactifsGrâce à ce processus, vous pouvez recueillir des commentaires sans avoir recours à un développement complexe. Cela signifie que vous pouvez tester vos idées et obtenir de véritables avis d’utilisateurs bien avant que le produit ne soit finalisé.
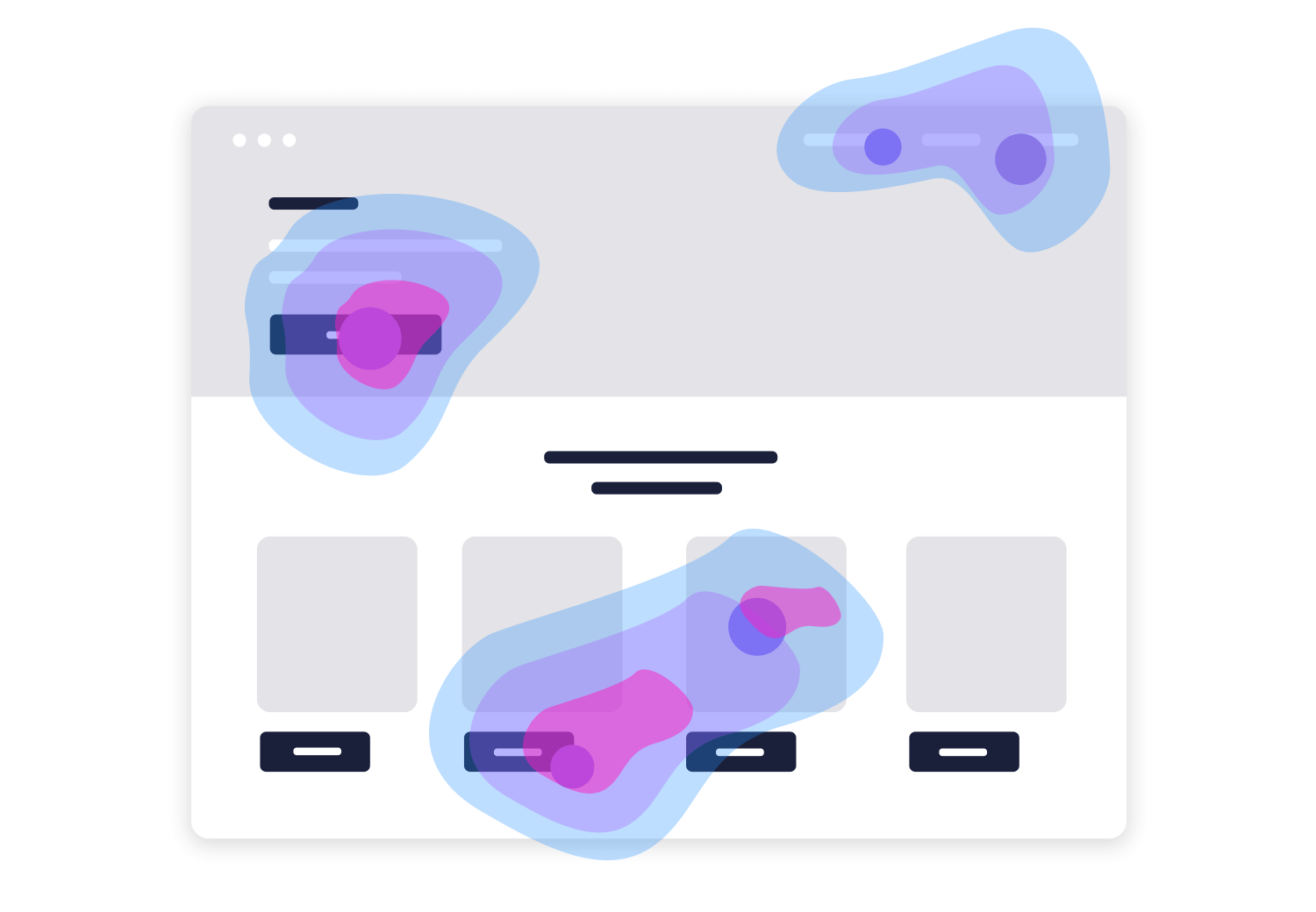
Vous êtes-vous déjà demandé où les utilisateurs se rendent en premier sur votre interface ? Le test du premier clic répond à cette question. Il montre exactement où les utilisateurs cliquent lorsqu’ils atterrissent sur votre page, ce qui vous aide à voir si le design les mène là où ils ont besoin d’aller. Ces outils visuels vous aident à comprendre comment les utilisateurs interagissent avec votre présentation, en vous montrant ce qui fonctionne et ce qui ne fonctionne pas.

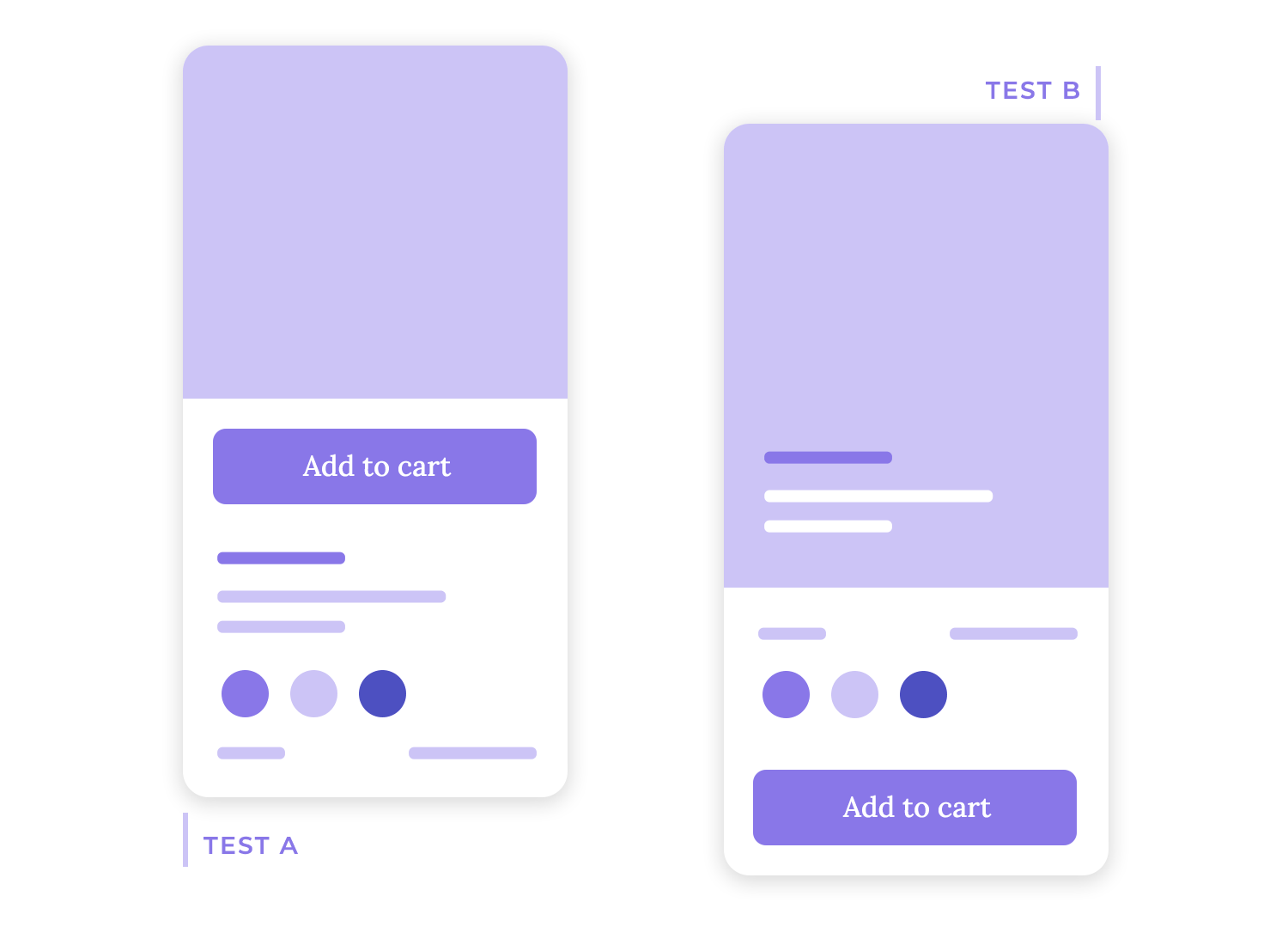
Parfois, vous êtes pris entre deux options de design. C’est là que les tests de préférence entrent en jeu. Vous pouvez montrer aux utilisateurs plusieurs versions d’un design et les laisser choisir celle qu’ils préfèrent. De même, les tests A/B vous permettent de comparer deux versions dans un contexte réel, ce qui vous aide à déterminer laquelle est la plus performante. C’est un excellent moyen de trancher les débats sur le design en s’appuyant sur des données réelles concernant les utilisateurs, plutôt que de se fier à son instinct.

Après que les utilisateurs ont testé votre produit, il est utile de leur demander ce qu’ils en ont pensé. Les enquêtes sont un moyen simple de recueillir ce retour d’information. A une enquête bien conçue permettent de recueillir tous les éléments, de la satisfaction générale aux suggestions d’amélioration spécifiques. Les outils de test d’utilisabilité intègrent souvent les enquêtes directement dans le flux de l’utilisateur, ce qui permet aux participants de partager facilement leurs idées pendant qu’elles sont encore fraîches.
L’enregistrement est l’une des fonctions indispensables. Il vous permet de voir exactement comment les utilisateurs interagissent avec votre design en temps réel. Vous pouvez regarder leur session plus tard et relever des détails subtils, comme l’hésitation ou la confusion, qui pourraient vous échapper autrement. Les outils de test d’utilisabilité facilitent l’enregistrement et l’examen des sessions, de sorte que vous n’ayez pas à vous fier à votre mémoire ou à vos notes.
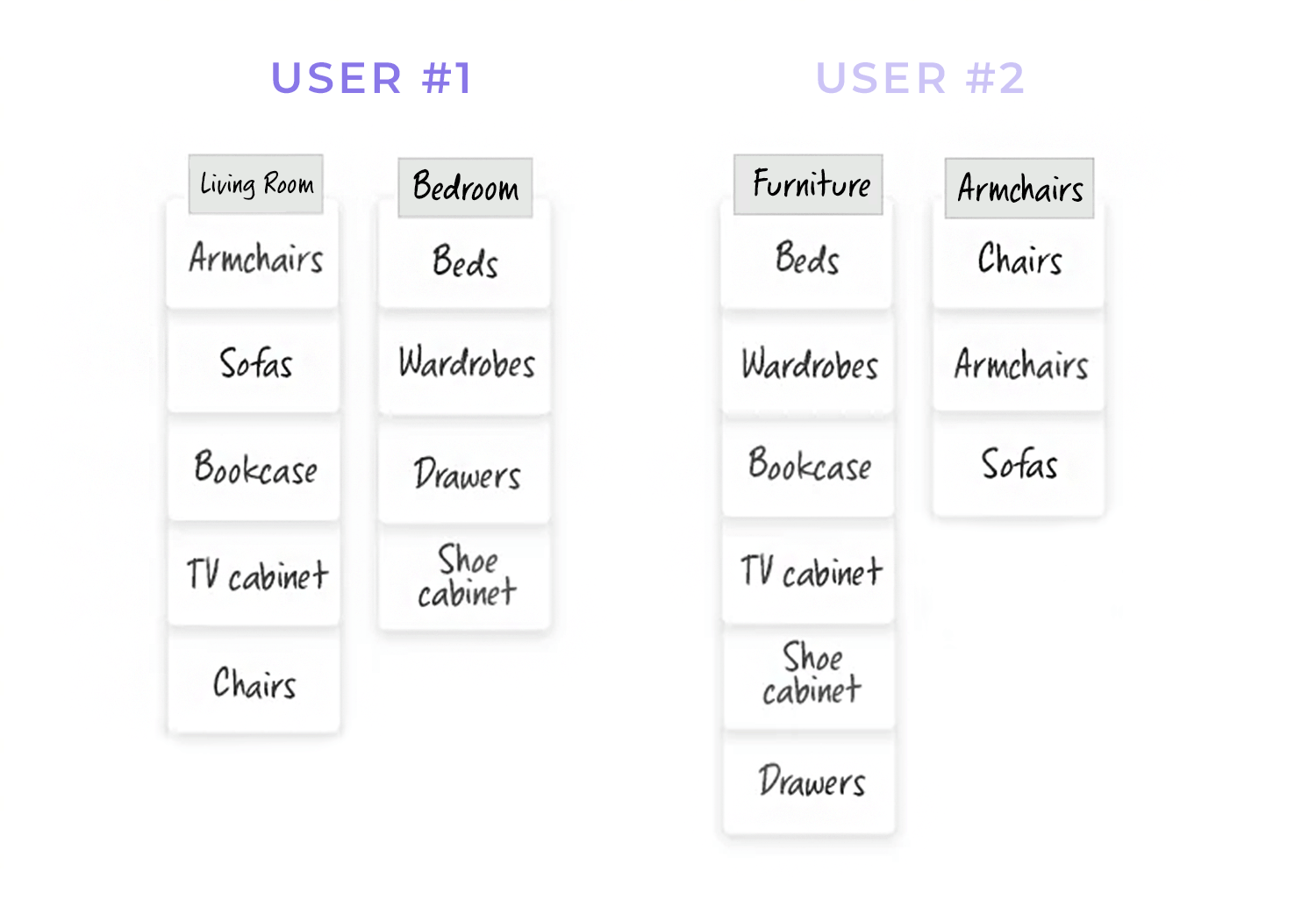
Si vous souhaitez comprendre comment les utilisateurs regroupent et étiquettent naturellement les informations, le tri de cartes est la solution. Il s’agit d’une technique qui vous aide à organiser le contenu d’une manière qui a du sens pour votre public. Qu’il s’agisse d’une nouvelle structure de site ou d’un nouveau menu de navigation, le tri de cartes peut révéler la manière la plus logique pour les utilisateurs de trouver ce dont ils ont besoin. Certains des meilleurs outils de test d’utilisabilité proposent le tri par carte pour vous donner des indications claires sur la manière de structurer votre contenu.

Enfin, un panel de participants aux tests est essentiel à toute étude d’utilisabilité. Certains outils de test d’utilisabilité donnent accès à un grand nombre de participants potentiels, tandis que d’autres vous permettent d’amener vos propres utilisateurs. Quoi qu’il en soit, le fait de disposer d’un groupe diversifié de testeurs vous permet de vous assurer que votre design ne s’adresse pas à un seul type d’utilisateur.
Ces fonctionnalités fonctionnent ensemble pour vous donner une image complète de la façon dont votre design fonctionne, ou des points sur lesquels il pourrait avoir besoin d’être ajusté. Des premiers clics aux enquêtes post-test, chacun de ces outils offre une perspective unique sur l’expérience de l’utilisateur, vous guidant vers un design qui ne se contente pas d’être beau, mais qui fonctionne à merveille.
Concevez, prototypez et testez la convivialité de vos applications web et mobiles avec Justinmind. Gratuitement. Nombre de projets illimité !

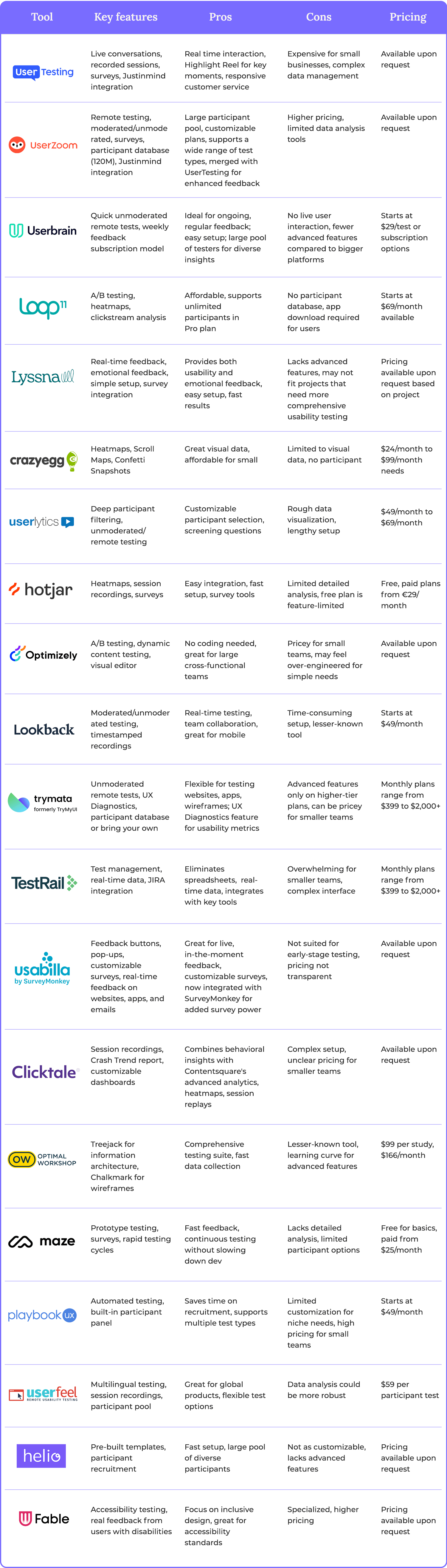
À des fins de recherche, nous avons examiné les caractéristiques de chacune des plateformes ainsi que les commentaires laissés par les clients sur G2. De plus, gardez l’œil ouvert – plusieurs de ces outils de test d’utilisabilité ont des intégrations avec Justinmind. Vous pouvez lire tout ce qui concerne l’intégration de Justinmind avec les outils de test utilisateur pour plus d’informations.
Il est important de garder à l’esprit que tous ces outils de test d’utilisabilité sont destinés à des tests à distance – qui peuvent être modérés ou non.
Test utilisateur est l’un des outils les plus connus pour recueillir des informations en temps réel grâce à des tests d’utilisabilité basés sur la vidéo. Sa fonction Live Conversations permet aux équipes d’interagir avec les utilisateurs pendant le test, ce qui le rend parfait pour capturer des commentaires immédiats et répondre à toute confusion sur place. En outre, les sessions enregistrées sur la plateforme permettent de mettre en évidence les moments clés où les utilisateurs excellent ou rencontrent des difficultés, ce qui est inestimable lorsque vous présentez des informations aux parties prenantes.

UserTesting est également intégré à Justinmind, ce qui vous permet de valider vos prototypes tôt et souvent, en rationalisant le processus de test d’utilisabilité au fur et à mesure que vous apportez des améliorations au design.
Pour
- L’interaction en temps réel avec l’utilisateur permet un retour d’information immédiat et une meilleure compréhension.
- La fonction « Highlight Reel » permet d’identifier et de partager facilement les expériences clés des utilisateurs.
- Un service à la clientèle solide et réactif.
- Des plans flexibles sont disponibles pour les particuliers et les entreprises.
Cons
- Des prix plus élevés, en particulier pour les petites entreprises.
- Les outils d’analyse des données pourraient fournir des informations plus détaillées.
Prix
- Disponible sur demande. Les plans individuels aident jusqu’à 15 sessions vidéo, avec des plans d’entreprise personnalisables.
UserZoomUserTesting, qui fait désormais partie de UserTesting suite à leur fusion, est une plateforme de premier plan dans le domaine des tests d’utilisabilité, combinant à la fois des capacités de recherche quantitative et qualitative. La plateforme aide à la réalisation de divers tests, tels que les tests à distance avec ou sans modérateur, les tests de prototypes et les enquêtes. L’une de ses principales caractéristiques est l’accès à une base de données de plus de 120 millions d’utilisateurs, ce qui facilite la collecte d’un retour d’information rapide et fiable.

Grâce à cette fusion, les équipes peuvent désormais profiter à la fois des recherches basées sur les données de UserZoom et des connaissances basées sur les vidéos de UserTesting, ce qui facilite la validation des designs et la collecte de commentaires exploitables.
UserZoom est également intégré à l’outil de prototypage l’outil de prototypage de Justinmindde Justinmind, ce qui vous permet de relier votre prototype aux tests d’utilisabilité pour une validation précoce et fréquente de vos designs.
Pour
- Un grand nombre de participants pour un recrutement rapide.
- Des plans personnalisables pour répondre aux besoins des entreprises.
- Prend en charge toute une série de types de tests, notamment les tests A/B et les tests au premier clic.
- Fournit un retour d’information rapide et exploitable.
Cons
- Peut être coûteux pour les petites entreprises.
- La gestion de grandes quantités de données peut sembler insurmontable pour certains utilisateurs.
Prix
- Disponible sur demande.
Cerveau de l’utilisateur est un autre outil idéal pour faciliter les tests d’utilisabilité et les rendre permanents. Si vous êtes le genre d’équipe qui souhaite un retour d’information régulier sans trop d’efforts, cet outil est tout indiqué. Il est conçu pour des tests à distance rapides et sans modérateur, ce qui vous permet d’obtenir des informations sur votre site web, votre application ou votre prototype sans avoir à effectuer une configuration complexe à chaque fois.

Userbrain se distingue par son modèle d’abonnement. Au lieu de tests ponctuels, vous pouvez vous inscrire pour un retour d’information hebdomadaire, ce qui est parfait si vous travaillez sur un projet en constante évolution. Vous obtiendrez des enregistrements de sessions montrant comment les utilisateurs interagissent avec votre produit, ce qui vous aidera à détecter rapidement les problèmes. C’est comme si vous aviez un regard neuf sur votre design chaque semaine, ce qui permet de faire avancer le processus en douceur.
Pour
- Parfait pour les équipes qui ont besoin d’un retour d’information régulier et continu.
- Configuration très facile – vous obtiendrez des résultats rapides sans trop d’efforts.
- Accès à un grand nombre de testeurs pour un retour d’information plus varié.
Cons
- Ne propose que des tests non modérés, donc si vous avez besoin d’une interaction en direct avec les utilisateurs, ce n’est peut-être pas la meilleure option.
- Elle ne dispose pas d’autant de fonctionnalités avancées que certaines des plus grandes plateformes de test.
Prix
- À partir de 29 $ par test, avec des options d’abonnement pour un retour d’information régulier.
Boucle11 est parfait si vous souhaitez effectuer des tests d’utilisabilité à distance, sans modérateur, sans vous ruiner. Il est doté de fonctionnalités telles que les tests A/B, les cartes thermiques et l’analyse du flux de clics. Que vous testiez un site web en direct ou un prototype à un stade précoce, Loop11 vous aide à voir exactement comment les utilisateurs s’engagent avec votre design. Et pour les équipes qui cherchent à s’agrandir, le plan Pro permet un nombre illimité de participants, ce qui est un avantage certain.

Mais il y a un hic : vous devrez recruter vos propres participants, ce qui pourrait en gêner certains. De plus, les participants doivent télécharger l’application Loop11, et cette étape supplémentaire pourrait en effrayer plus d’un. Néanmoins, pour le prix et la flexibilité, c’est un choix solide.
Pour
- Abordable et permettant un nombre illimité de participants avec le plan Pro.
- Polyvalent pour les sites web en direct ou les prototypes avec des cartes thermiques et des tests A/B.
- Prend en charge les tests inter-appareils, ce qui vous permet de tester les appareils mobiles et les ordinateurs de bureau en toute simplicité.
Cons
- Pas de base de données de participants, vous devrez donc vous occuper du recrutement.
- Les utilisateurs doivent télécharger une application pour participer, ce qui peut constituer un obstacle.
Prix
- À partir de 69 $/mois pour les informations de base, ou 249 $/mois pour le plan Pro.
Lyssna offre un moyen simple de recueillir les commentaires des utilisateurs et d’améliorer l’expérience globale de votre produit. Il est conçu pour vous aider à comprendre comment les utilisateurs interagissent avec votre produit en temps réel, en mettant en évidence les points de friction sans avoir recours à des configurations de test complexes ou à de longs processus.

Ce qui distingue Lyssna, c’est son souci de saisir non seulement ce que font les utilisateurs, mais aussi ce qu’ils ressentent lorsqu’ils naviguent dans votre produit. Ce retour émotionnel ajoute une couche unique aux tests d’utilisabilité, vous aidant à améliorer à la fois la fonctionnalité et l’expérience émotionnelle de vos utilisateurs.
Pour
- Fournit un retour d’information émotionnel, ce qui permet de mieux comprendre le comportement des utilisateurs.
- Rapide et facile à mettre en place, il permet d’obtenir des résultats rapides.
- C’est un excellent moyen de mieux comprendre l’utilisabilité et le parcours émotionnel de l’utilisateur.
Cons
- Elles peuvent ne pas avoir autant de fonctions avancées que les plateformes plus grandes et plus complètes.
- L’accent mis sur le retour d’information émotionnel peut ne pas correspondre aux besoins de tous les projets.
Prix
- Les prix sont disponibles sur demande, en fonction des exigences de votre projet.
Œuf fou vous permet de comprendre le comportement des utilisateurs grâce à des rapports visuels. Connu pour ses puissantes cartes thermiques, Crazy Egg vous aide à voir exactement où les utilisateurs cliquent, jusqu’où ils défilent et même où ils se désintéressent de votre page. C’est un outil formidable pour améliorer les taux de conversion en vous donnant une image claire de ce qui attire l’attention et de ce qui est ignoré.

Crazy Egg se distingue par sa fonction Scroll Map, qui montre où les utilisateurs s’arrêtent sur votre page, ce qui vous aide à positionner plus efficacement les éléments importants tels que les appels à l’action. Et pour ceux qui souhaitent obtenir des informations encore plus approfondies, les Confetti Snapshots décomposent les clics en fonction des différents segments d’utilisateurs, ce qui vous permet de voir comment les différents types de visiteurs interagissent avec votre site.
Pour
- Les cartes thermiques et les cartes de défilement vous donnent un aperçu visuel du comportement des utilisateurs.
- Les instantanés Confetti présentent une ventilation détaillée des endroits où les utilisateurs cliquent, triés selon des critères tels que le temps passé sur le site ou l’emplacement géographique.
- Abordable pour les petites entreprises à la recherche de précieux conseils en matière de design.
Cons
- Limité aux données visuelles, il peut ne pas être aussi complet que d’autres outils de convivialité complets.
- Manque de recrutement de participants, se concentrant davantage sur l’analyse du trafic existant.
Prix
- Les forfaits vont de 24 $/mois à 99 $/mois, avec des options personnalisées pour les grandes équipes.
Userlytics fait partie des outils de test d’utilisabilité les plus populaires du marché. Leur secret ? Userlytics pousse les tests d’utilisabilité un peu plus loin en permettant une personnalisation profonde lorsqu’il s’agit de sélectionner les participants.
Sa caractéristique principale est le système de filtrage détaillé, qui vous permet de définir exactement qui vous souhaitez voir participer à votre étude. Que vous recherchiez des données démographiques spécifiques ou des caractéristiques plus nuancées, Userlytics vous permet d’obtenir les commentaires des bonnes personnes. Il vous permet même de créer des questions de sélection pour vous assurer que vos participants sont parfaitement adaptés.

Cela dit, tout n’est pas parfait. Bien qu’il soit excellent pour capturer des commentaires détaillés, certains utilisateurs mentionnent que ses outils de visualisation des données sont un peu rudimentaires, ce qui fait qu’il est plus difficile de tirer des conclusions claires à partir des données. Mais si vous avez besoin de précision dans la sélection des participants, Userlytics est difficile à battre.
Pour
- Filtrage extrêmement détaillé des participants, afin que vous puissiez trouver les utilisateurs exacts dont vous avez besoin.
- Idéal pour segmenter les études et obtenir des résultats plus précis.
- Des questions de sélection personnalisées permettent de garantir une participation de qualité.
Cons
- Les outils de visualisation des données ne sont pas aussi raffinés que sur d’autres plateformes.
- La mise en place d’études peut prendre un peu de temps.
Prix
- Les forfaits vont de 49 $/mois à 69 $/mois en fonction du nombre d’utilisateurs et des fonctionnalités.
HotJar est l’un des favoris des équipes qui veulent un moyen simple et visuel de comprendre le comportement des utilisateurs. Ses cartes thermiques et ses enregistrements de sessions sont les éléments les plus connus, vous permettant de voir exactement où les utilisateurs cliquent, défilent et font une pause. Mais au-delà de cela, HotJar propose également des outils d’enquête qui facilitent la collecte de commentaires directs des utilisateurs, ce qui vous permet d’associer des données quantitatives à de véritables opinions d’utilisateurs.

Les utilisateurs apprécient particulièrement la rapidité avec laquelle HotJar s’intègre à des outils tels que Google Tag Manager, ce qui vous permet de commencer à suivre les comportements presque instantanément. L’installation de la plateforme est rapide et facile, et vous pouvez commencer à recueillir des informations précieuses sans trop de difficultés.
Pour
- Les cartes thermiques, les cartes de défilement et les enregistrements de session permettent de voir facilement ce que font les utilisateurs sur votre site.
- Les enquêtes fournissent un niveau supplémentaire de retour d’information direct de la part des utilisateurs.
- Intégration simple et rapide avec des plateformes telles que Google Tag Manager.
Cons
- Certains utilisateurs peuvent trouver les données trop générales et avoir besoin d’outils d’analyse plus détaillés.
- La version gratuite offre des fonctionnalités limitées par rapport aux versions payantes.
Prix
- Le plan gratuit est disponible pour toujours, avec des options payantes allant de 29 €/mois à 989 €/mois, en fonction du nombre de sessions et des fonctionnalités nécessaires.
Une autre société bien connue pour ses fonctions de test A/B est OptimizelyLe logiciel est un outil de test A/B, mais il est bien plus qu’un simple outil de test A/B. Il est conçu pour aider les équipes à tout tester, des sites web aux applis, en particulier celles dont le contenu est dynamique. Et le plus beau, c’est que vous n’avez pas besoin d’être un expert en codage pour commencer. Vous n’avez pas besoin d’être un expert en codage pour commencer. L’éditeur visuel d’Optimizely permet aux designers de configurer facilement de nouvelles études directement depuis le tableau de bord, tandis que les développeurs peuvent utiliser ses extensions et ses API pour des besoins plus complexes.

Cet outil est particulièrement populaire parmi les grandes équipes parce qu’il s’adapte à plusieurs rôles, designers, développeurs, chefs de produit, ce qui facilite la collaboration. Il dispose même de fonctionnalités de gestion du flux de travail telles que la notation des idées, les commentaires et la gestion du carnet de commandes pour que les équipes restent organisées pendant qu’elles testent et itèrent.
Pour
- Offre des tests A/B robustes, parfaits pour les sites web et les apps dynamiques.
- Grâce à l’éditeur visuel facile à utiliser, aucun codage n’est nécessaire pour les tests de base.
- Il prend en charge plusieurs rôles, ce qui en fait un outil idéal pour les grandes équipes interfonctionnelles.
Cons
- Prix élevé pour les petites entreprises ou les équipes ayant des besoins plus simples.
- Cela peut sembler excessif pour ceux qui ne recherchent que des fonctions de test de base.
Prix
- Les prix sont disponibles sur demande, les plans étant adaptés à la taille et aux besoins de l’entreprise.
Retour en arrière n’a peut-être pas la même notoriété que certains des autres outils de cette liste, mais ses caractéristiques sont impressionnantes. Cet outil est conçu pour les tests d’utilisabilité à distance et propose des options de test avec ou sans modérateur. L’une de ses caractéristiques les plus remarquables est la possibilité d’horodater et de prendre des notes pendant les enregistrements des tests, ce qui facilite la communication des résultats avec le reste de votre équipe.

Lookback propose également une fonction de diffusion, particulièrement utile pour les équipes réparties sur plusieurs sites. Grâce à elle, différents membres de l’équipe peuvent regarder le même test d’utilisabilité en temps réel sans manquer aucun moment clé. De plus, la plateforme sauvegarde automatiquement tous les enregistrements dans le cloud, de sorte que tout est soigneusement stocké et prêt à être revu chaque fois que vous en avez besoin.
Pour
- Les enregistrements horodatés facilitent le suivi et la communication d’informations spécifiques.
- La fonction de diffusion permet aux équipes distantes de regarder les tests en temps réel, ce qui améliore la collaboration.
- Fonctionne avec les applications natives, ce qui le rend idéal pour les tests d’utilisabilité sur mobile.
Cons
- Certains utilisateurs signalent que le processus de configuration initiale des études peut prendre du temps.
- Reconnaissance de la marque limitée par rapport à des outils plus importants, mais cela ne reflète pas ses capacités.
Prix
- Les forfaits commencent à 49 $/mois, avec des options supplémentaires pour les entreprises sur demande.
Trymata (anciennement TryMyUI) est connue pour sa flexibilité dans la collecte de retours d’utilisateurs réels sur les sites web, les applications mobiles et les wireframes. La plateforme aide un large éventail d’options de test, y compris les enquêtes écrites, les tests d’impression et les tests d’utilisabilité à distance, ce qui permet de s’adapter facilement aux différents besoins des projets.

Ce qui distingue Trymata, c’est sa fonctionnalité UX Diagnostics, qui suit les métriques d’utilisabilité telles que le temps sur la tâche, les taux de réussite et les scores de satisfaction des utilisateurs. Cela le rend particulièrement utile pour les processus de design itératif, où la rétroaction continue est essentielle pour l’amélioration. La plateforme offre également une grande flexibilité dans le recrutement des participants. Vous pouvez utiliser leur base de données ou faire appel à vos propres testeurs, en fonction de vos besoins.
Pour
- Flexible pour tester les sites web, les applications mobiles et les wireframes.
- UX Diagnostics fournit des mesures d’utilisabilité détaillées pour suivre et améliorer l’expérience utilisateur.
- Aide au recrutement interne et externe des participants.
Cons
- Certaines fonctionnalités avancées ne sont disponibles que dans les plans de niveau supérieur.
- Les prix peuvent être plus élevés pour les petites équipes ou les startups.
Prix
- Les forfaits mensuels vont de 399 $ à plus de 2 000 $, avec des options de prix personnalisés pour les entreprises.
TestRail est depuis longtemps reconnu comme un outil puissant pour la gestion et le suivi des tests, mais c’est aussi une excellente option pour les tests d’utilisabilité. TestRail se distingue par sa capacité à remplacer complètement les feuilles de calcul lorsqu’il s’agit de collecter et d’analyser des données. Les équipes peuvent mettre en place des tests, suivre les résultats et même exporter les données au sein de la plateforme, ce qui la rend très efficace pour gérer des projets de test à grande échelle.

Les fonctions de filtrage et d’affichage intelligentes de TestRail constituent un autre point fort, car elles facilitent grandement la navigation dans les données. Les mises à jour des données en temps réel de la plateforme vous aident à rester au fait des problèmes d’utilisabilité au fur et à mesure qu’ils surviennent, ce qui vous permet de bénéficier d’un retour d’information instantané pendant les tests. De plus, grâce aux intégrations à des outils populaires tels que JIRA, GitHub et Visual Studio, TestRail convient parfaitement aux équipes qui utilisent déjà ces systèmes dans leur flux de travail.
Pour
- Élimine le besoin de feuilles de calcul grâce à de puissantes fonctions de gestion et d’exportation des données.
- Les mises à jour des données en temps réel permettent un retour d’information instantané sur les résultats des tests.
- Intégration transparente avec des outils clés tels que JIRA et GitHub pour des flux de travail plus efficaces.
Cons
- Peut s’avérer encombrant pour les petites équipes qui n’ont pas besoin d’une gestion complète des données.
- L’interface peut sembler un peu complexe pour les débutants ou les équipes qui n’ont pas l’habitude des tests à grande échelle.
Prix
- Les forfaits commencent à 32 $/mois, les options pour entreprises pouvant atteindre 334 $/mois.
UsabillaUsabilla, qui fait désormais partie de SurveyMonkey (Momentive), est spécialisée dans la collecte de commentaires d’utilisateurs en temps réel à partir de produits en direct tels que des sites Web, des applications et même des campagnes de courrier électronique. Conçue à l’origine pour les commentaires continus des utilisateurs, l’intégration d’Usabilla à SurveyMonkey permet de réunir de puissants outils de sondage et des informations sur l’utilisabilité.
Avec Usabilla, vous pouvez recueillir des commentaires via des pop-ups, des boutons de commentaires et des enquêtes personnalisables, vous aidant à comprendre exactement comment les utilisateurs vivent votre produit à l’heure actuelle.

Bien qu’Usabilla soit idéal pour les produits en phase de post-lancement, sa force réside dans l’optimisation des expériences utilisateur existantes, et non dans le prototypage à un stade précoce. Il permet aux équipes de recueillir les commentaires des utilisateurs sans interrompre le flux, et grâce au large éventail d’options de sondage de SurveyMonkey, vous pouvez obtenir des informations encore plus approfondies sur la satisfaction et le comportement des utilisateurs.
Pour
- Idéal pour un retour d’information en direct sur les sites web, les applications et les courriels.
- Les boutons de rétroaction et les enquêtes sont personnalisables et faciles à mettre en œuvre.
- Désormais intégré à SurveyMonkey, il offre encore plus de possibilités en matière d’enquêtes.
Cons
- Convient mieux à un retour d’information après le lancement, plutôt qu’à des tests en phase initiale.
- Les prix sont disponibles sur demande, ce qui peut ne pas être immédiatement accessible pour les petites équipes.
Prix
- Prix disponibles sur demande, en fonction de l’ampleur de votre projet et de vos besoins.
Récit cliquableLa société, désormais intégrée à ContentSquare, était un leader dans l’analyse du comportement des utilisateurs, aidant les équipes à comprendre comment les utilisateurs s’engagent avec les produits numériques grâce à des rediffusions de sessions, des cartes thermiques et des analyses approfondies du parcours. Avec son acquisition par ContentSquare, ces puissantes fonctionnalités font désormais partie d’une plateforme plus large qui fournit des informations encore plus approfondies sur l’expérience numérique.

Maintenant sous ContentSquare, vous pouvez toujours accéder à l’outil comportemental de base de Clicktale, comme les cartes thermiques et les enregistrements de session, mais avec des capacités améliorées. Contentsquare développe les points forts de Clicktale en offrant une suite complète d’analyses de l’expérience numérique qui suit le comportement de l’utilisateur à chaque point de contact. Il vous aide à comprendre le « pourquoi » des actions des utilisateurs, ce qui facilite l’optimisation de votre produit pour un meilleur engagement et de meilleures conversions.
Pour
- Combine les informations comportementales de Clicktale avec les analyses avancées de Contensquare.
- Les cartes thermiques, les rediffusions de sessions et l’analyse du parcours permettent d’obtenir une image complète de l’interaction des utilisateurs.
- Capacités étendues de la plateforme pour l’analyse inter-appareils et la création de rapports avancés.
Cons
- Peut sembler un peu complexe pour les équipes à la recherche d’un outil de test d’utilisabilité plus simple.
- Les prix sont adaptés aux besoins individuels, ce qui les rend moins transparents pour les petites équipes.
Prix
- Disponible sur demande.
Atelier optimal est un peu un outsider dans le monde des tests d’utilisabilité, mais cela ne veut pas dire qu’il faut le négliger. Il offre une suite complète d’outils de test qui vous permettent de tout analyser, de l’architecture de l’information au comportement des utilisateurs. L’une de ses fonctionnalités phares est Treejack, qui vous aide à tester la structure de votre site web ou de votre application pour vous assurer que les utilisateurs peuvent trouver facilement ce qu’ils recherchent.

La plateforme comprend également Chalkmark pour tester des prototypes et des wireframes, des tests de tri de cartes et des enquêtes en ligne. Optimal Workshop brille lorsqu’il est utilisé comme un ensemble complet, offrant une gamme d’aperçus sous différents angles, ce qui le rend idéal pour les équipes qui ont besoin de polyvalence. Le rythme soutenu de la plateforme vous permet de collecter des données rapidement, certaines études étant achevées en quatre heures seulement.
Pour
- Offre de multiples outils de test en un seul paquet, du tri de cartes au test de prototypes.
- Treejack aide à analyser et à optimiser l’architecture de l’information de votre site web.
- Collecte rapide des données, les études étant parfois achevées en quelques heures.
Cons
- Il n’est peut-être pas aussi connu que d’autres outils, ce qui pourrait ralentir son intégration dans des équipes plus importantes.
- Certaines fonctionnalités avancées peuvent nécessiter une courbe d’apprentissage pour les nouveaux utilisateurs.
Prix
- 99 $ par étude ou 166 $ par mois, avec des plans personnalisables disponibles.
Concevez, prototypez et testez la convivialité de vos applications web et mobiles avec Justinmind. Gratuitement. Nombre de projets illimité !

Labyrinthe devient rapidement une référence pour les équipes à la recherche de tests d’utilisabilité rapides et efficaces. Ce qui distingue Maze, c’est l’accent mis sur la rapidité des cycles de test. Vous pouvez lancer des tests à n’importe quel stade de votre processus de design, des wireframes aux prototypes haute fidélité, et recueillir des informations exploitables en quelques heures. Il est conçu pour les équipes qui veulent un retour d’information continu sans ralentir le développement.

Maze ne se contente pas de proposer des tests de convivialité. Il propose également des tests A/B, des tests de prototypes et même des enquêtes pour obtenir une vue d’ensemble de l’expérience utilisateur. Le plus intéressant ? Vous pouvez effectuer des tests à distance et sans modérateur, ce qui signifie que les utilisateurs peuvent effectuer des tâches à leur rythme, vous donnant ainsi un retour authentique sans la pression d’une session en direct.
Pour
- Parfait pour des tests de convivialité rapides et continus tout au long du processus de design.
- Il aide à réaliser des tests à distance sans modérateur, ce qui le rend flexible pour les équipes et les utilisateurs.
- Inclut plusieurs types de tests, des tests A/B aux tests de prototypes.
Cons
- Peut ne pas fournir une analyse aussi approfondie que des outils plus spécialisés.
- N’offre pas les mêmes options de recrutement de participants que d’autres plateformes.
Prix
- Gratuit pour les fonctions de base, avec des plans payants à partir de 25 $/mois.
PlaybookUX fait partie de ces plateformes qui placent la facilité d’utilisation au premier plan, notamment lorsqu’il s’agit de gérer les détails des tests d’utilisabilité. Elle vous aide à automatiser l’ensemble du processus, du recrutement des participants à la collecte des résultats, afin que vous puissiez vous concentrer sur l’analyse des données et l’amélioration de vos designs. Cet outil fonctionne parfaitement pour les tests modérés et non modérés, offrant une grande flexibilité en fonction des besoins de votre projet.

Ce qui rend PlaybookUX encore plus attrayant, c’est son panel de participants intégré. Vous n’avez pas à vous soucier de trouver des testeurs, ils vous couvrent avec un groupe diversifié prêt à offrir un retour d’information. De plus, PlaybookUX ne se limite pas aux tests d’utilisabilité ; vous pouvez également mener des enquêtes, des entretiens et des exercices de tri de cartes, ce qui en fait une option très complète.
Pour
- Automatise le recrutement et la mise en place des tests, ce qui permet aux équipes de gagner du temps.
- Panel de participants intégré, vous n’avez donc pas besoin de recruter vos propres testeurs.
- Il aide à la mise en œuvre de diverses méthodes de recherche, depuis les enquêtes jusqu’au tri de cartes.
Cons
- La personnalisation pourrait sembler limitée pour les équipes qui recherchent des fonctions de niche spécifiques.
- Les prix peuvent être élevés pour les petites entreprises qui se lancent dans les tests.
Prix
- À partir de 49 $/mois, avec des options pour les plans d’entreprise.
Sentiment de l’utilisateur se distingue en rendant les tests d’utilisabilité multilingues. Si votre produit doit atteindre des utilisateurs dans différentes régions ou langues, cette plateforme est prête à vous aider avec des tests dans plus de 40 langues. Cela signifie que vous pouvez obtenir des commentaires des utilisateurs dans leur langue maternelle, ce qui garantit des réponses plus authentiques et des connaissances plus approfondies sur la façon dont les différentes démographies expérimentent votre design.

La plateforme aide à la fois les tests modérés et non modérés, et vous pouvez soit apporter vos propres participants, soit recruter des testeurs dans le pool de Userfeel. Grâce à l’enregistrement intuitif des sessions, vous pouvez observer les utilisateurs interagir avec votre produit et voir où ils peuvent être bloqués, sans avoir à les surveiller.
Pour
- Il aide à réaliser des tests dans plus de 40 langues, ce qui est idéal pour les produits internationaux.
- Options flexibles pour les participants : utilisez les vôtres ou recrutez-les dans leur vivier.
- Les tests avec ou sans modérateur sont aidés, ce qui offre une grande flexibilité.
Cons
- Certains outils avancés d’analyse des données pourraient être plus robustes.
- L’aide multilingue peut ne pas être nécessaire pour les équipes qui se concentrent uniquement sur les utilisateurs anglophones.
Prix
- À partir de 59 $ par test pour les participants.
Hélio est conçu pour les équipes qui ont besoin d’un retour rapide et facile de la part d’utilisateurs réels, mais qui n’ont pas le temps de s’embourber dans des configurations compliquées. Cette plateforme simplifie les tests d’utilisabilité en se concentrant sur des modèles préconstruits pour des objectifs de recherche communs. Ainsi, que vous testiez une page d’accueil, une nouvelle fonctionnalité ou un tout nouveau prototype, Helio propose des modèles prêts à l’emploi qui vous permettront de démarrer en un rien de temps.

La plateforme se distingue également en ce qui concerne le recrutement des participants. Helio puise dans une grande base de données d’utilisateurs aux caractéristiques démographiques différentes, ce qui vous permet de spécifier qui vous souhaitez voir participer à vos tests. Que vous testiez des problèmes d’UX, des préférences ou des défis de navigation, Helio s’assure que vous obteniez des résultats rapides, généralement en quelques heures.
Pour
- Des modèles préétablis permettent de démarrer rapidement et facilement.
- Un grand nombre de participants avec des données démographiques diverses pour des tests plus ciblés.
- Idéal pour les équipes qui ont besoin de résultats rapides sans avoir à se compliquer la vie.
Cons
- Pas aussi personnalisable que les plates-formes d’utilisabilité plus approfondies.
- Il se peut qu’il ne dispose pas de toutes les fonctions de test avancées dont les grandes équipes ont besoin.
Prix
- Prix disponibles sur demande, adaptés aux besoins spécifiques du projet.
Pour compléter la liste, nous avons Fable, une plateforme dédiée au design inclusif et aux tests d’accessibilité. Fable se distingue en se concentrant sur les tests de produits numériques avec des personnes qui vivent avec un handicap, en s’assurant que votre design est accessible à tous les utilisateurs. C’est un ajout unique et nécessaire au paysage des tests d’utilisabilité, offrant aux équipes la possibilité de recueillir les commentaires d’un groupe diversifié d’utilisateurs qui font souvent face à des défis d’utilisabilité différents.

Fable propose des sessions de tests d’utilisabilité avec ou sans modérateur, au cours desquelles de véritables utilisateurs handicapés naviguent dans votre produit tout en fournissant de précieuses indications. Cette plateforme permet de s’assurer que vos expériences numériques respectent les normes d’accessibilité et offrent une expérience transparente à tous les utilisateurs, quelles que soient leurs capacités. C’est un outil particulièrement puissant pour les équipes qui s’engagent à construire des designs inclusifs qui fonctionnent pour tout le monde.
Pour
- Se concentre sur l’accessibilité et le design inclusif, comblant ainsi une lacune cruciale dans les tests d’utilisabilité.
- Un retour d’information réel de la part d’utilisateurs handicapés, offrant un aperçu des questions d’accessibilité.
- Il aide à organiser des sessions de test avec ou sans modérateur.
Cons
- Plus spécialisé pour l’accessibilité, qui peut ne pas correspondre aux besoins de tous les projets.
- Le prix est plus élevé, ce qui reflète sa valeur unique pour les équipes soucieuses de l’accessibilité.
Prix
- Les prix sont disponibles sur demande et dépendent de la portée spécifique des tests.
Concevez, prototypez et testez la convivialité de vos applications web et mobiles avec Justinmind. Gratuitement. Nombre de projets illimité !


Les tests d’utilisabilité sont devenus un élément essentiel du design UX, car les utilisateurs attendent des expériences numériques fluides et intuitives. De nos jours, il est essentiel de s’assurer que votre produit répond à ces attentes élevées pour réussir. C’est pourquoi choisir le bon outil de test d’utilisabilité est si important, c’est la clé pour comprendre comment les utilisateurs réels interagissent avec votre produit et l’améliorer en permanence.
Les meilleurs outils de test d’utilisabilité ont des qualités communes : ils offrent des informations exploitables, sont faciles à intégrer dans votre flux de travail et vous aident à vous rapprocher des besoins de votre public. Bien que chaque projet ait ses propres exigences, nous espérons que cette liste d’outils remarquables vous aidera à découvrir celui qui correspond à vos objectifs et permettra à votre équipe de créer de meilleures expériences utilisateur.