Guide de conception de l’UI : meilleures pratiques pour un design centré sur l’utilisateur

Quel est le rôle du design UI ? Que font les designers d'interface utilisateur ? Consultez ce guide complet et découvrez comment les interfaces sont conçues pour réussir.
Le design UI peut avoir un impact énorme sur l’expérience utilisateur de n’importe quel produit numérique existant. Elle peut encourager les utilisateurs à explorer, les convaincre d’acheter et transmettre toutes sortes d’émotions – tout cela en faisant briller les fonctionnalités principales.
Outil gratuit de design UI pour les individus et les équipes. Projets illimités !

Mais comment les designers créent-ils toutes ces puissantes interfaces de produits ? Quels sont les facteurs qui entrent en jeu ? Comment savent-ils qu’un design fonctionne ou qu’il est bon ? Passons en revue l’un des aspects les plus mal compris du design numérique aujourd’hui : le design UI. Entrons dans le vif du sujet.

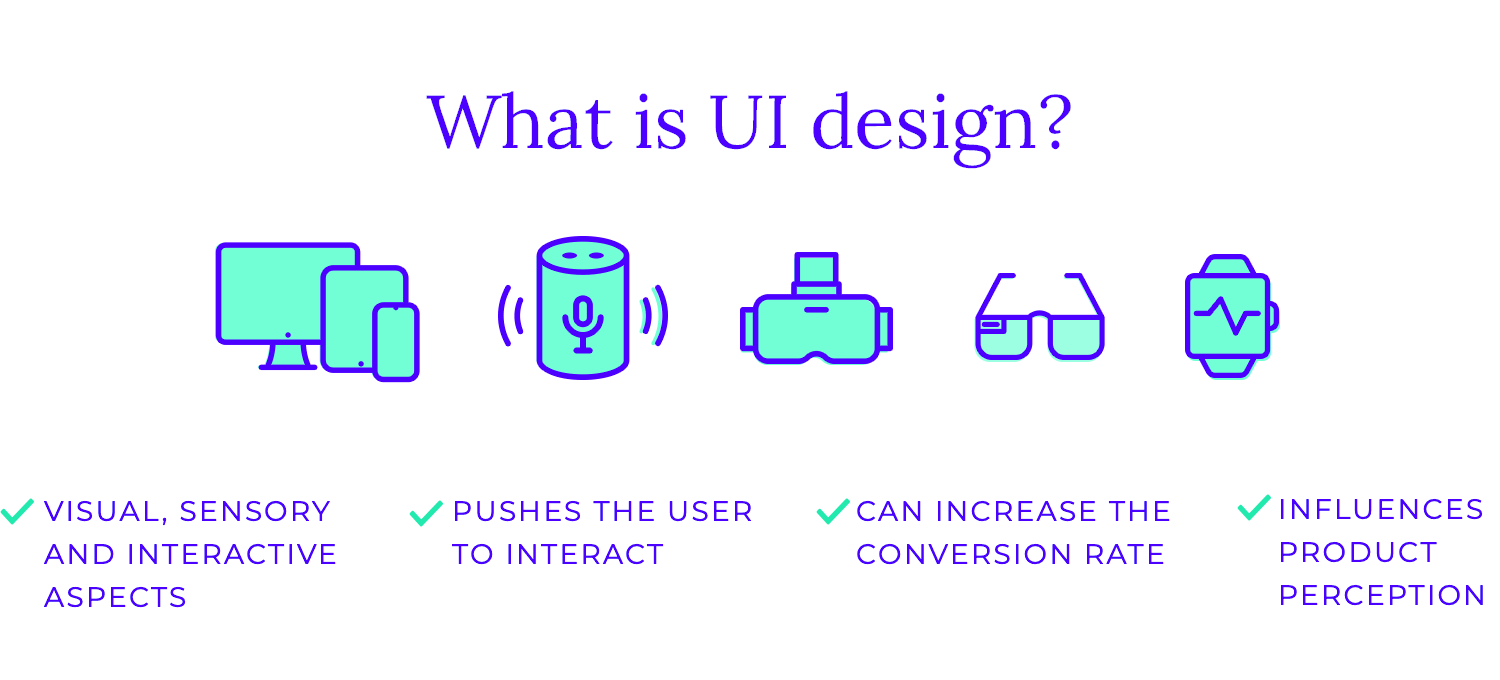
Le design UI est l’art et la science de l’élaboration des aspects visuels et interactifs d’un produit numérique, afin de le rendre à la fois convivial et visuellement attrayant. Il s’agit du visage et de la voix de votre application ou de votre site web.
Il peut augmenter les taux de conversion et rendre les gens heureux de voir leurs tâches accomplies. Elle peut aussi ne pas permettre aux personnes d’accomplir leurs tâches et mettre en péril l’ensemble du produit si elle n’est pas effectuée correctement – cela est particulièrement vrai pour les produits à forte teneur en données tels que le design du tableau de bord ou enquêtes de recherche.
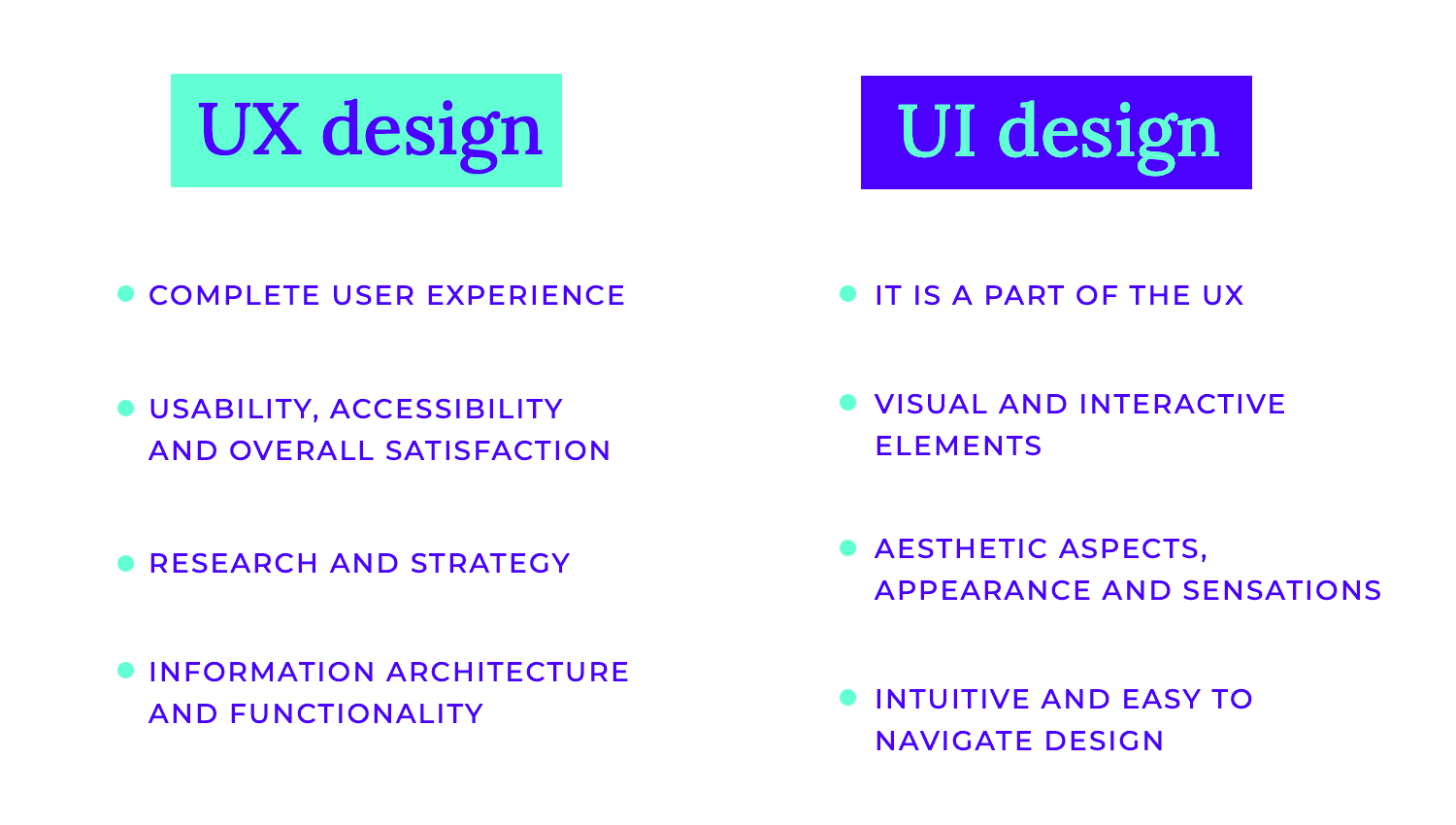
Le design UI fait partie de la catégorie UX designL’interface utilisateur est un élément essentiel de l’UX, qui vise à créer une interface qui stimule et perfectionne l’expérience de l’utilisateur. Elle n’est pas, et n’a jamais été, égale à l’UX, mais en est plutôt une partie essentielle. Alors que l’UX s’occupe du grand et du large, l’UI s’intéresse aux indices visuels concrets qui tentent d’obtenir une réaction de la part des utilisateurs.
Le design UI se concentre sur les éléments visuels et interactifs d’un produit numérique, comme les boutons, les couleurs et la façon dont ils réagissent aux clics de l’utilisateur. Il s’agit de créer une interface belle et intuitive, facile à naviguer. Le design UX, quant à lui, englobe l’ensemble de l’expérience utilisateur, de l’interaction initiale au résultat final. Il prend en compte des facteurs tels que la facilité d’utilisation, l’accessibilité et la satisfaction globale.
Considérez le design UI comme la surface d’un produit – l’apparence et la convivialité. Le design UX est le cadre sous-jacent – l’architecture de l’information et la fonctionnalité. Alors que l’UI se concentre sur le “comment” de l’interaction, l’UX se concentre sur le “pourquoi” et le “quoi” qui se cachent derrière. Les designers UX prennent en compte les besoins, les objectifs et les points de douleur de l’utilisateur pour créer un produit qui est non seulement fonctionnel, mais aussi agréable et significatif à utiliser.

Par essence, le design UI est un sous-ensemble du design UX. Une UI solide est cruciale pour une UX positive, mais ce n’est pas le seul facteur. Le design UX implique également la recherche, la stratégie, l’architecture de l’information et l’évaluation continue pour s’assurer que le produit répond aux besoins de ses utilisateurs et offre une expérience précieuse. Les différences entre l’UI et le design UX ne sont en réalité pas si subtiles une fois que vous avez saisi chaque concept.
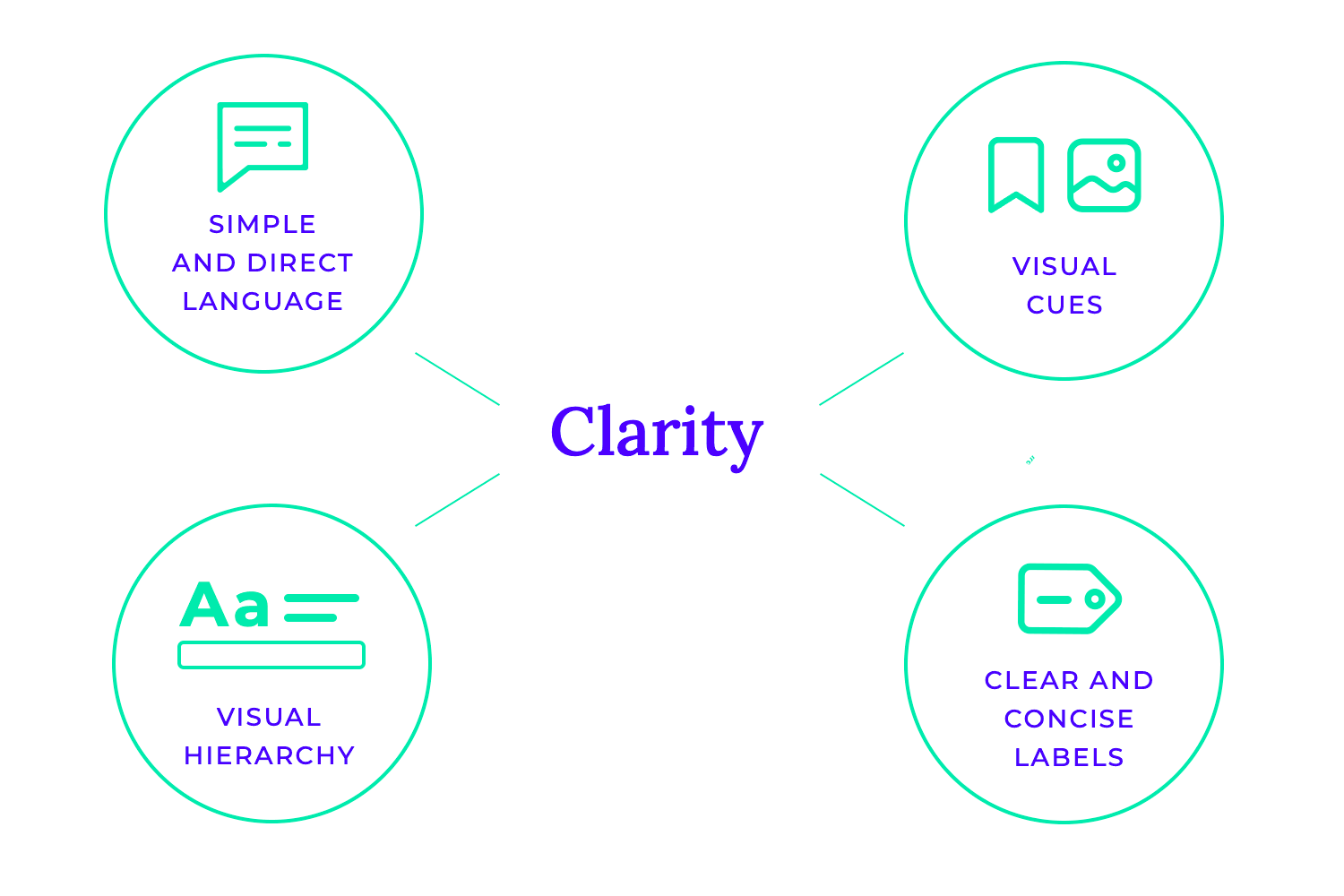
La clarté est la pierre angulaire d’un design UI efficace, garantissant que les utilisateurs peuvent comprendre et interagir sans effort avec l’interface. L’utilisateur doit avoir l’impression d’entrer dans une pièce bien éclairée où chaque objet est clairement visible et facilement accessible. L’astuce consiste à créer une expérience intuitive qui minimise la confusion et la frustration des utilisateurs.
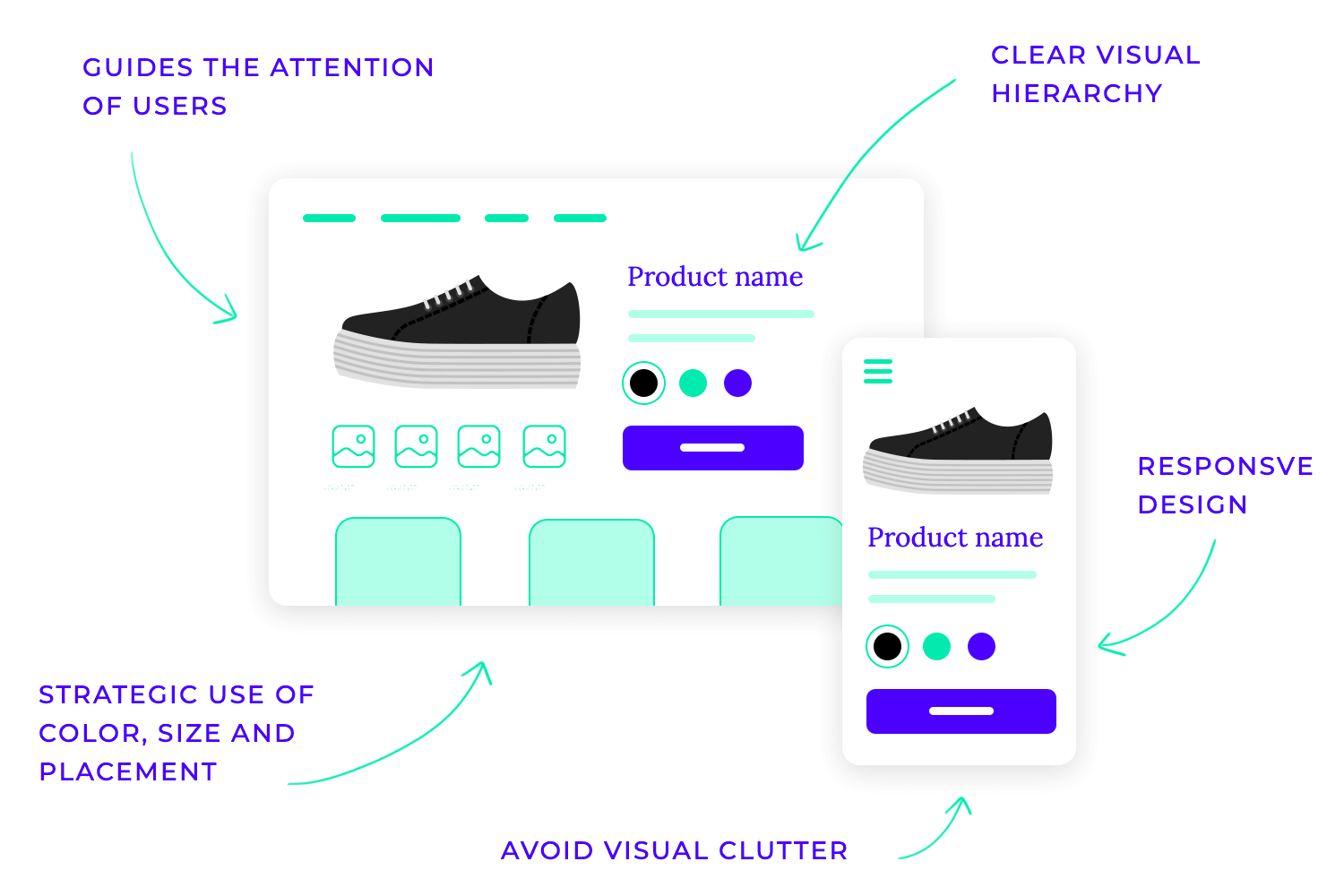
La clarté passe par plusieurs aspects clés. Tout d’abord, une communication efficace est primordiale. L’utilisation d’un langage simple et direct et l’absence de jargon permettent aux utilisateurs de tous horizons de saisir facilement les informations présentées. Les indices visuels, tels que les icônes et les images, peuvent améliorer considérablement la compréhension et fournir un contexte précieux.
Deuxièmement, il est essentiel d’établir une hiérarchie visuelle claire. Les designers attirent l’attention des utilisateurs sur les informations les plus importantes en mettant soigneusement en évidence les éléments clés à l’aide de stratégies telles que la taille de la police, le contraste des couleurs et l’espace. Cette présentation organisée évite l’encombrement visuel et rend l’interface facile à parcourir et à comprendre.

Enfin, il est essentiel de minimiser les ambiguïtés. Des libellés clairs et concis pour les boutons, les champs et les autres éléments interactifs ne laissent aucune place à la confusion. L’utilisation cohérente d’icônes dans l’ensemble de l’interface améliore encore la reconnaissance et la prévisibilité.
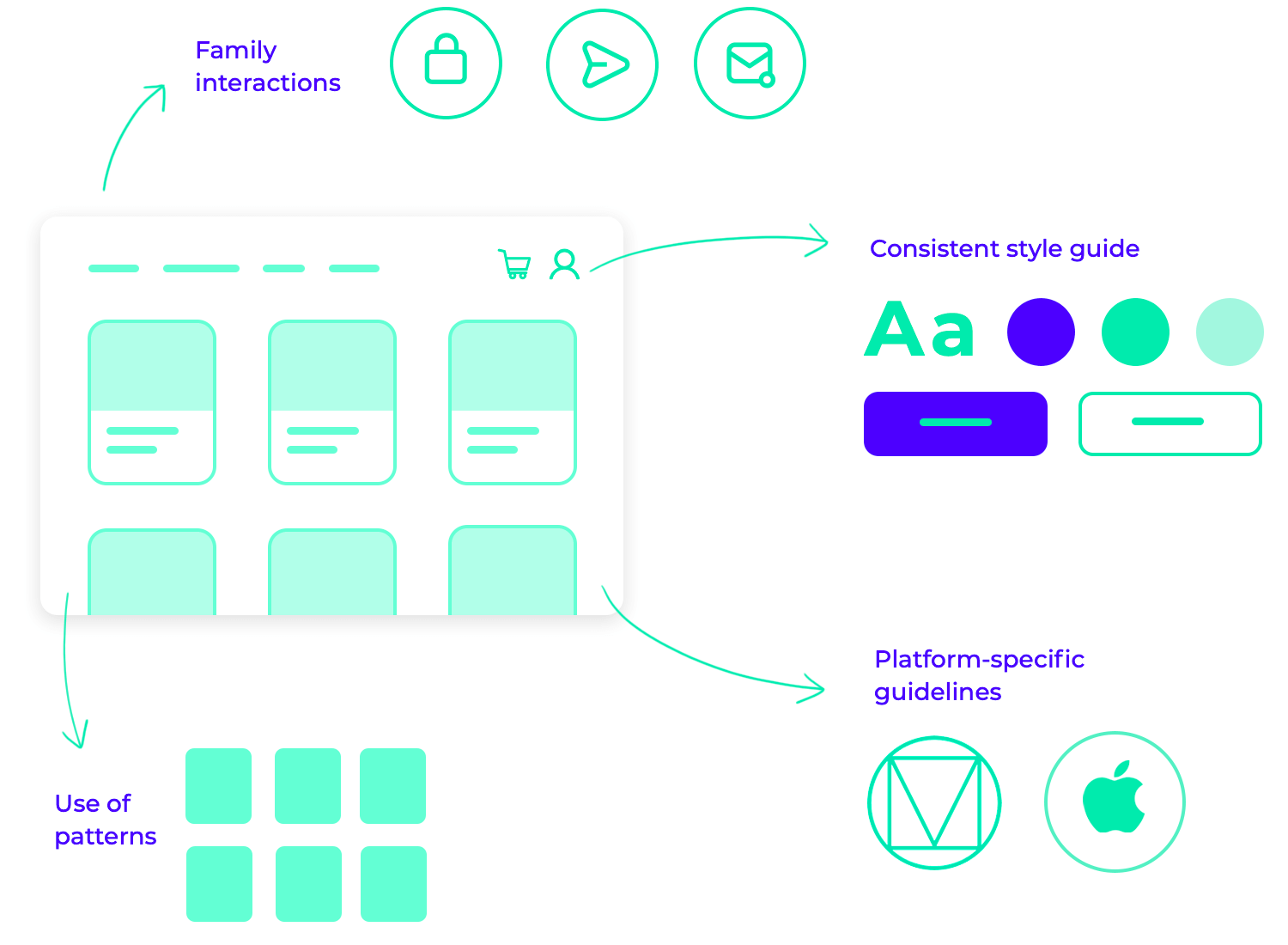
La cohérence est un principe fondamental du design de l’UI, qui garantit une expérience utilisateur fluide et prévisible. Tout comme une symphonie repose sur des mélodies et des rythmes harmonieux, une UI réussie se nourrit de la cohérence de ses éléments visuels et de ses interactions.
Le maintien de la cohérence dans tous les aspects de l’interface crée un sentiment de familiarité et de prévisibilité pour les utilisateurs. Les designers peuvent garantir que les couleurs, les polices, les icônes et les mises en page sont constantes dans l’ensemble de l’application en suivant un guide de style cohérent. Grâce à cette homogénéité, les utilisateurs peuvent plus facilement identifier et comprendre les modèles et les interactions, ce qui augmente également la facilité d’utilisation.
En outre, l’adhésion à des directives spécifiques à une plateforme, telles que le Material Design de Google ou les Human Interface Guidelines d’Apple, garantit la compatibilité et une expérience familière pour les utilisateurs à travers différents appareils et systèmes d’exploitation. Ces lignes directrices fournissent un langage commun et un ensemble de conventions auxquels les utilisateurs sont habitués, ce qui rend la navigation dans l’interface intuitive et naturelle.

Fondamentalement, si vous concevez une interface utilisateur avec des modèles et des interactions familiers, les utilisateurs peuvent se concentrer sur l’accomplissement de leurs tâches sans être distraits par des comportements inattendus ou incohérents.
La simplicité est la pierre angulaire d’un design UI efficace, mettant l’accent sur la clarté et la facilité d’utilisation. Tout comme un maître cuisinier élève un plat avec un minimum d’ingrédients, un designer UI compétent crée des interfaces percutantes en se concentrant sur l’essentiel.
Rechercher la simplicité signifie supprimer les éléments inutiles et réduire la charge cognitive de l’utilisateur. Les interfaces encombrées peuvent submerger les utilisateurs et les empêcher de trouver les informations dont ils ont besoin et d’interagir avec elles. Lors de la conception, examinez attentivement chaque élément et son utilité pour vous aider à créer une interface propre et épurée dans laquelle les utilisateurs peuvent naviguer facilement.

Pour parvenir à la simplicité, il est essentiel de se concentrer sur les fonctionnalités essentielles. En donnant la priorité aux fonctionnalités de base et en éliminant les éléments superflus, on s’assure que l’interface reste ciblée et conviviale. Cette approche améliore la convivialité et l’expérience globale de l’utilisateur en lui permettant d’atteindre plus facilement ses objectifs de manière rapide et efficace.
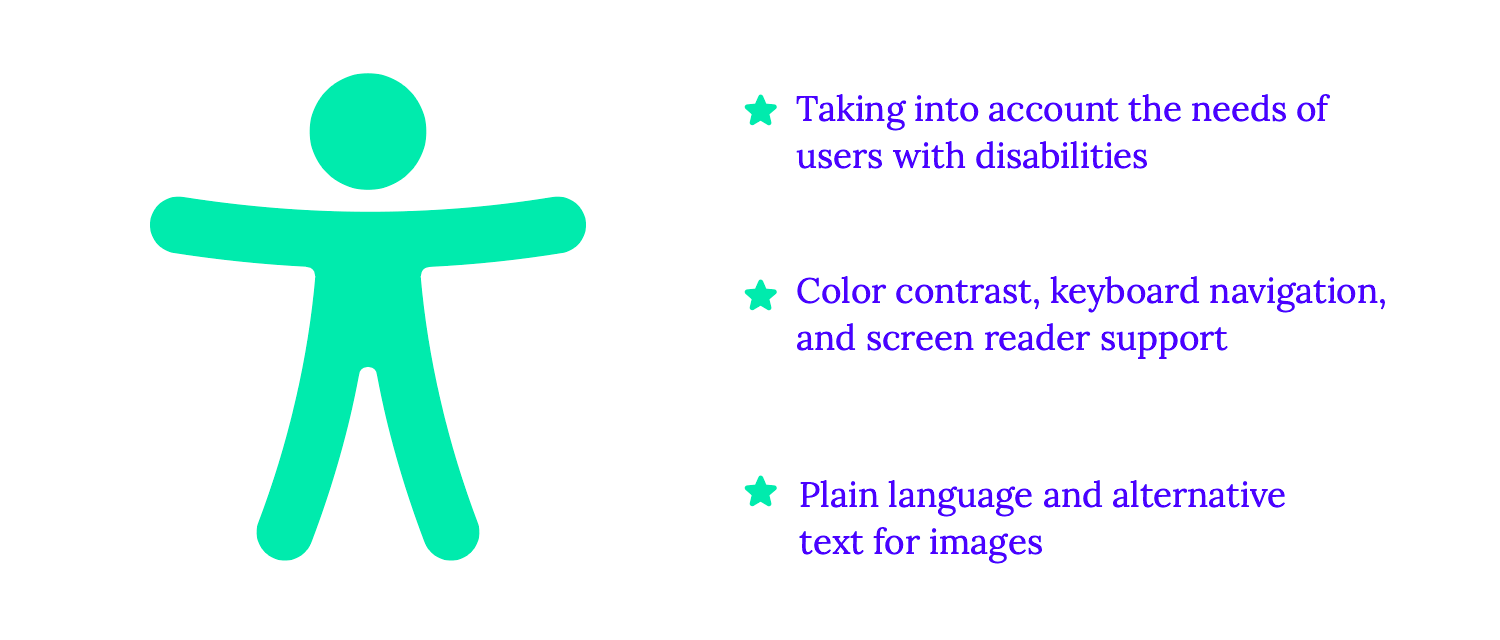
L’accessibilité est un autre principe fondamental du design de l’UI, qui garantit que les produits numériques sont utilisables par tous, quelles que soient leurs capacités. Il s’agit de créer des expériences inclusives qui permettent à tous les utilisateurs d’accéder et d’interagir avec l’information et les technologies les plus récentes. Cela signifie que le design pour l’accessibilité implique de prendre en compte les besoins des utilisateurs souffrant de handicaps, tels que les déficiences visuelles, auditives, motrices, cognitives et d’élocution. Pour ce faire, vous pouvez vous conformer aux lignes directrices en matière d’accessibilité, telles que les Web Content Accessibility Guidelines (WCAG), afin de créer des interfaces UI inclusives et utilisables par un public plus large. Parmi les principaux aspects du design accessible, citons le contraste des couleurs pour la lisibilité, la navigation au clavier pour les utilisateurs qui ne peuvent pas utiliser de souris et la compatibilité avec les lecteurs d’écran pour les utilisateurs souffrant de déficiences visuelles. En outre, l’utilisation d’un langage clair et concis, la fourniture d’un texte alternatif pour les images et la création d’éléments interactifs facilement identifiables et utilisables contribuent à une expérience utilisateur plus accessible.

Lorsque vous donnez la priorité à l’accessibilité dans le design de l’UI, vous vous conformez non seulement aux normes juridiques et éthiques, mais vous créez également un monde numérique plus inclusif et équitable. Lorsque tout le monde peut accéder à votre produit et l’utiliser, vous favorisez un sentiment d’inclusion et vous permettez à un plus grand nombre d’utilisateurs de s’engager avec votre marque et vos services.
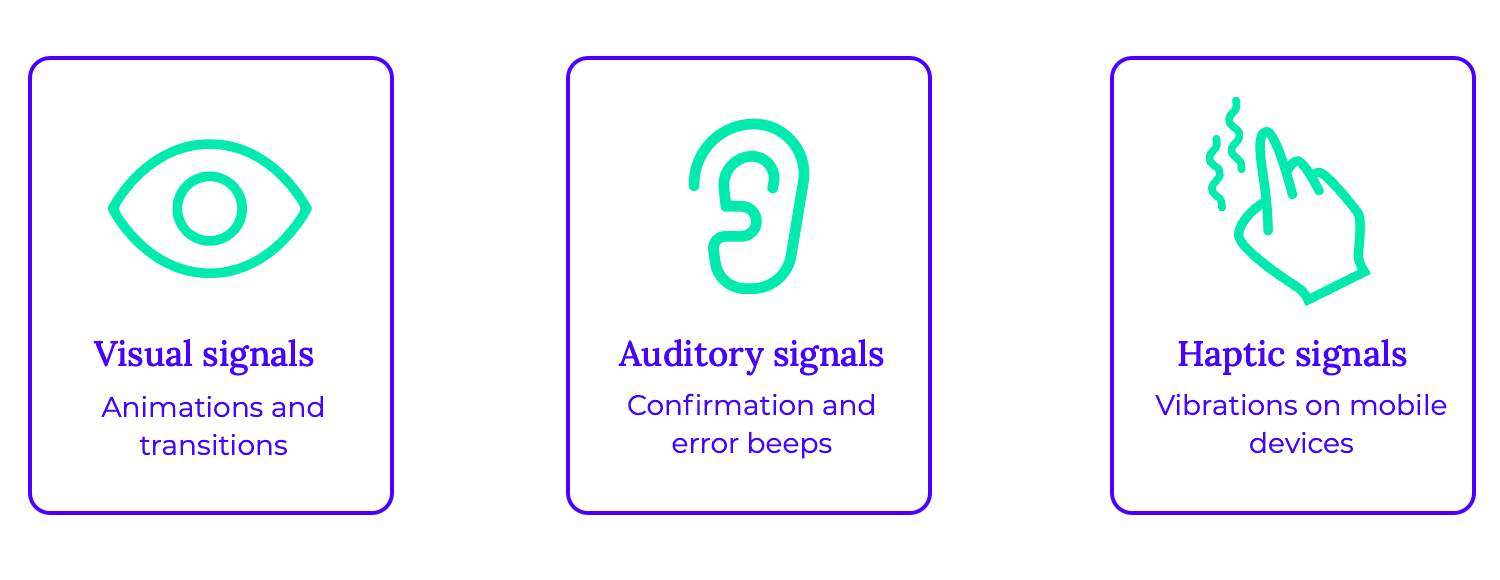
Le retour d’information est un aspect crucial de l’UI, en particulier lorsque l’on considère le design d’interaction, garantissant que les utilisateurs comprennent les résultats de leurs actions et se sentent en contrôle de leurs interactions. Tout comme une conversation se nourrit d’une communication claire et d’un accusé de réception, un design d’UI réussi fournit un retour d’information continu aux utilisateurs. Un retour d’information efficace peut être fourni par le biais de différentes modalités, notamment des indices visuels, des signaux auditifs et des sensations haptiques. Des animations subtiles, telles que des pressions sur des boutons ou des transitions de pages, fournissent une confirmation visuelle des actions de l’utilisateur. Des signaux auditifs, comme des sons de confirmation ou des bips d’erreur, peuvent renforcer l’interaction. Dans certains cas, le retour haptique, comme les vibrations sur les appareils mobiles, peut ajouter une couche supplémentaire d’engagement sensoriel.

En cas d’erreur, il est essentiel de fournir un retour d’information clair et exploitable. Au lieu d’afficher simplement un message d’erreur, le design de l’UI doit guider les utilisateurs vers une solution. Il peut s’agir de mettre en évidence le champ qui pose problème, de suggérer des corrections possibles ou de donner des conseils utiles pour résoudre le problème.
Outil gratuit de design UI pour les individus et les équipes. Projets illimités !

La phase de recherche et de découverte est la pierre angulaire de tout projet de design réussi. C’est là que la magie opère, que vous vous plongez dans l’esprit et la vie de vos utilisateurs pour comprendre réellement leurs besoins et leurs défis. Cette étape cruciale implique une investigation méticuleuse, englobant la recherche sur les utilisateurs, l’analyse de la concurrence et l’étude de marché.
Grâce à des entretiens avec les utilisateurs, des enquêtes et des observations, vous obtenez des informations précieuses sur les comportements, les préférences et les problèmes des utilisateurs. En examinant les produits et services de vos concurrents, vous pourriez trouver des occasions de vous démarquer et de développer une expérience client distinctive et séduisante. L’étude de marché permet de mieux comprendre les tendances du secteur, les technologies émergentes et le paysage concurrentiel.
Cette phase s’aligne parfaitement sur les étapes d’empathie et de définition du processus de conception UX. processus de design UX, un cadre qui met l’accent sur un design centré sur l’utilisateur. Cette approche centrée sur l’utilisateur garantit que le produit final ne se contente pas de répondre aux attentes de l’utilisateur, mais qu’il les dépasse.
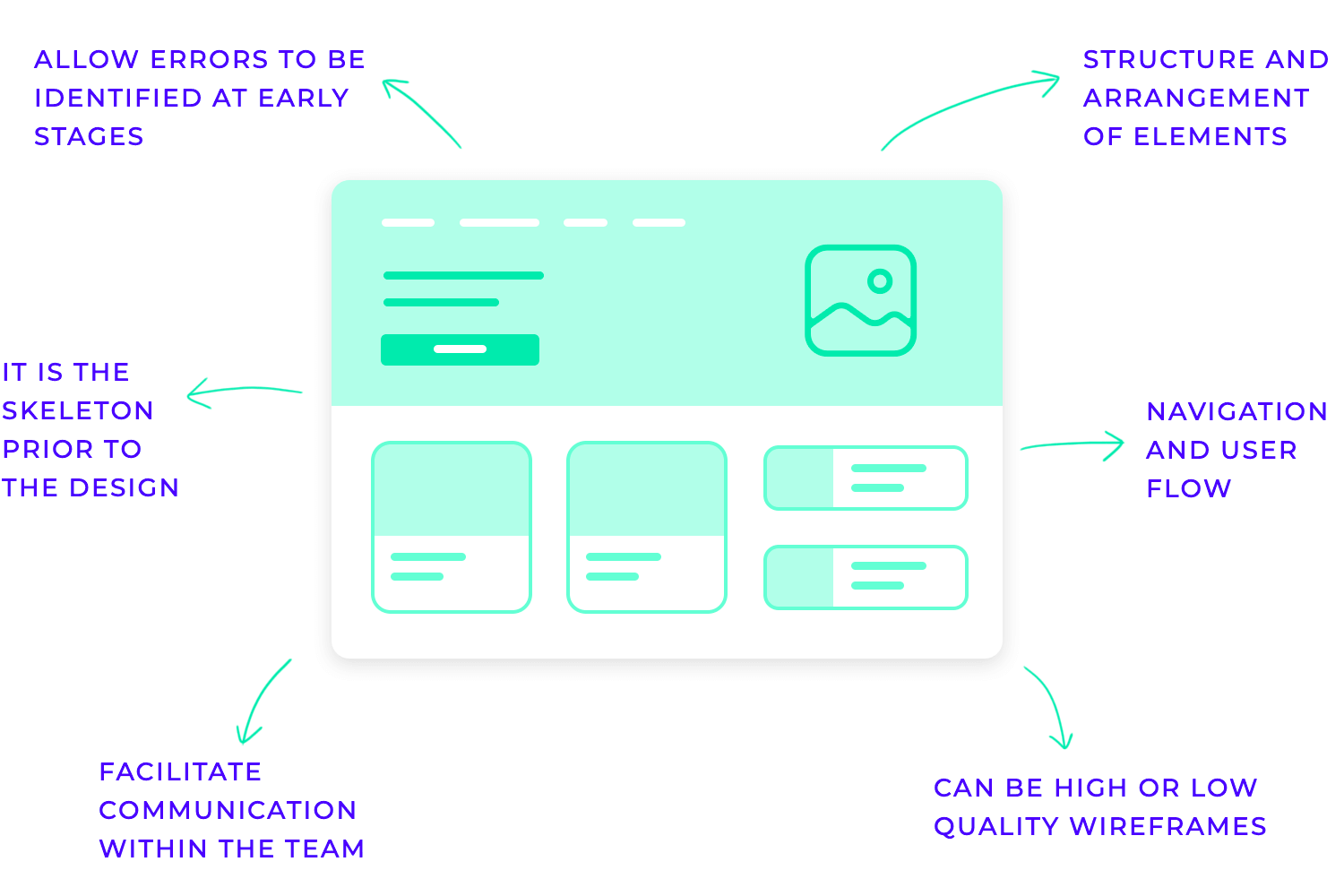
Wireframing est une étape essentielle du processus de design, qui sert de plan pour l’interface utilisateur d’un site web, d’une application mobile ou de tout autre produit numérique. Il s’agit de sketcher le squelette de votre design avant d’y ajouter la chair et le sang – les couleurs, les polices de caractères et l’imagerie. Les wireframes aident à visualiser la structure, la navigation et la disposition des éléments, garantissant ainsi une expérience conviviale et intuitive.

Ces plans sont plus ou moins détaillés. Les wireframes à basse fidélité sont simples Les sketchs de l’UILes wireframes, souvent créés à la main, servent à explorer rapidement différentes idées et à recueillir les premiers commentaires. Les wireframes de taille moyenne sont plus détaillés et intègrent des éléments spécifiques de l’UI ainsi qu’une structure plus définie. Les wireframes haute-fidélité sont très détaillés, presque comme des prototypes interactifs, utilisés pour des tests de convivialité approfondis et pour affiner l’expérience de l’utilisateur.
Le wireframing est un effort collaboratif, impliquant souvent des designers UX/UI, des chefs de produit et des développeurs. Ces représentations visuelles facilitent une communication claire au sein de l’équipe, garantissant que tout le monde est sur la même longueur d’onde en ce qui concerne l’orientation du design. En visualisant le flux d’utilisateurs et en identifiant les problèmes potentiels dès le début, les wireframes permettent d’éviter des refontes coûteuses plus tard dans le processus de développement.
Dans le paysage numérique actuel, de nombreux outils sont disponibles pour aider au wireframing, allant du simple logiciel de sketch à des plateformes de design sophistiquées. Parmi les choix les plus populaires figurent Justinmind, Figma, Sketch, Adobe XD et InVision, chacun offrant des caractéristiques et des fonctionnalités uniques pour répondre aux différents besoins de design.
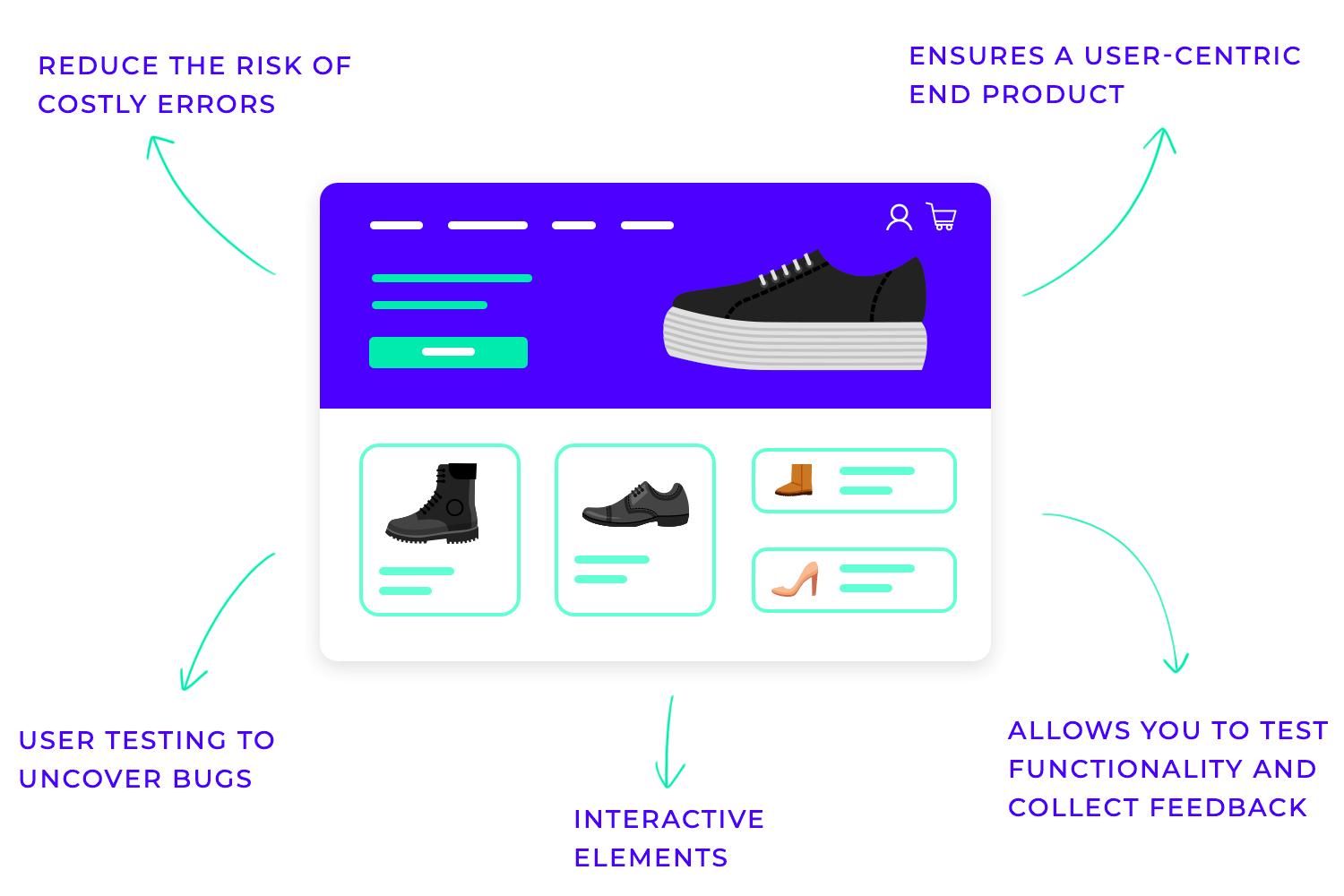
Le prototypage est une étape cruciale du processus de design, qui permet aux concepteurs de donner vie à leurs idées et de les tester avant d’investir beaucoup de temps et de ressources dans le développement. Imaginez que vous construisiez une maison sans avoir au préalable créé des plans ou une maquette : ce serait chaotique et sujet à des erreurs coûteuses. Le prototypage sert de plan directeur pour les produits numériques, permettant aux designers de visualiser l’interface utilisateur, de tester sa fonctionnalité et de recueillir des commentaires précieux. Les prototypes se présentent sous différentes formes, allant de simples sketchs et wireframes à des simulations hautement interactives. Ces prototypes permettent aux designs d’expérimenter différentes mises en page, interactions et fonctionnalités, en identifiant très tôt les éventuels problèmes d’utilisabilité et les points à améliorer. En testant les prototypes avec de vrais utilisateurs, les designers peuvent obtenir des informations précieuses sur le comportement et les préférences des utilisateurs, ce qui permet de s’assurer que le produit final répond à leurs besoins et à leurs attentes.

En fin de compte, le prototypage est la pierre angulaire d’un design réussi. Il favorise la collaboration entre les membres de l’équipe, réduit le risque d’erreurs coûteuses et garantit que le produit final est centré sur l’utilisateur, intuitif et agréable à utiliser.
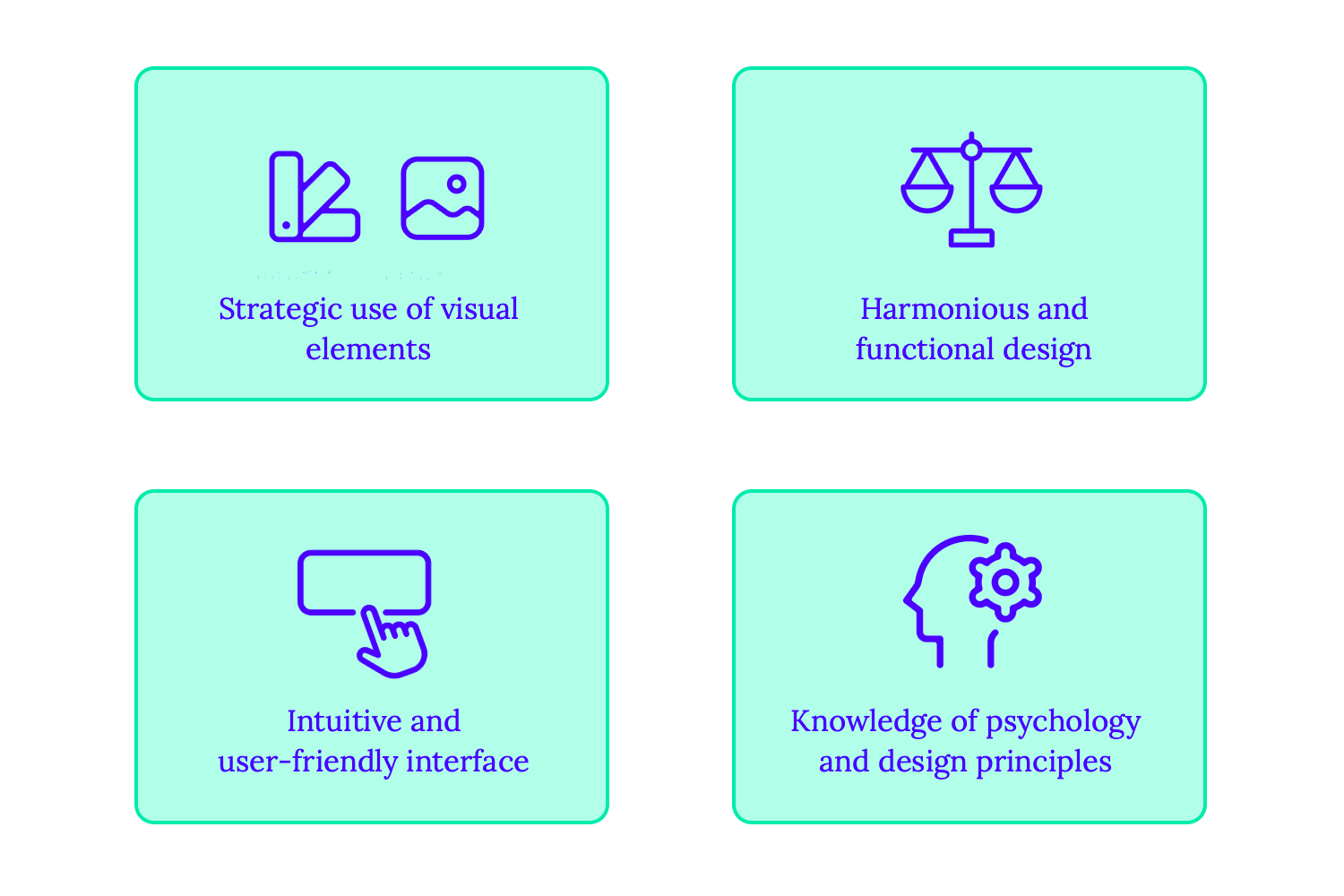
Le design visuel est le cœur et l’âme de tout design d’UI réussi. Il ne s’agit pas seulement de rendre les choses jolies ; il s’agit de créer une expérience visuellement attrayante et intuitive qui guide les utilisateurs de manière transparente à travers l’interface. Considérez-la comme le langage visuel qui communique avec les utilisateurs, transmettant des informations, suscitant des émotions et, en fin de compte, façonnant leur perception du produit. À la base, le design visuel de l’UI se concentre sur l’utilisation stratégique d’éléments visuels tels que la couleur, la typographie, l’imagerie et l’espace. Il s’agit de créer une présentation harmonieuse et fonctionnelle qui donne la priorité aux besoins de l’utilisateur et améliore la convivialité. Au-delà de l’esthétique, le design visuel de l’UI joue un rôle crucial dans l’expérience utilisateur. La navigation dans une interface bien designée est intuitive, ce qui réduit la frustration des utilisateurs et augmente leur engagement. Elle peut guider les utilisateurs vers leurs objectifs, mettre en évidence les informations importantes et procurer un sentiment de plaisir et de satisfaction.

En fin de compte, un design visuel efficace de l’UI est un mélange d’art et de science. Elle nécessite une compréhension approfondie de la psychologie des utilisateurs, des principes de design et des nuances de la communication visuelle.
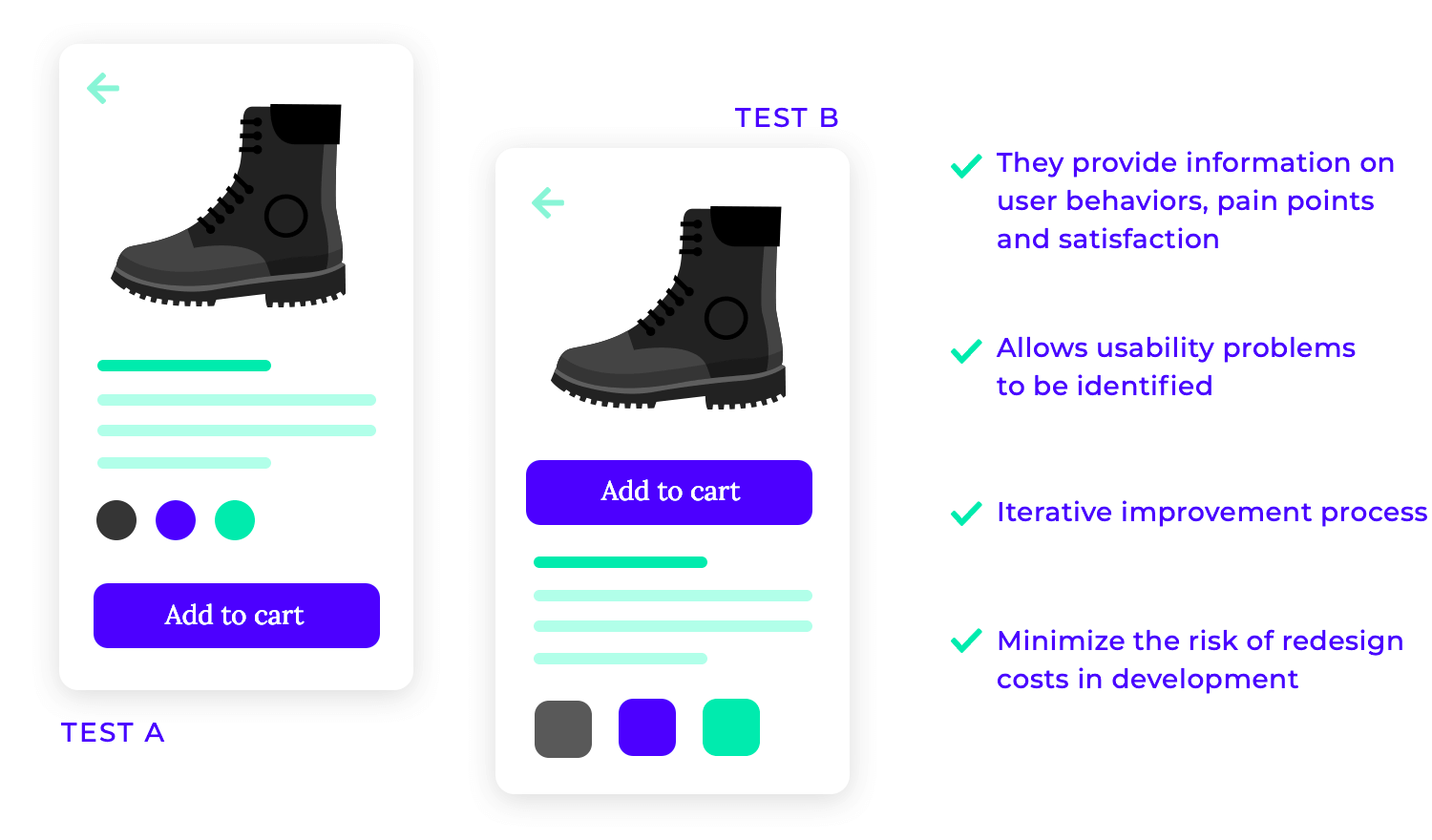
Les tests et l’itération ne sont pas de simples tâches ; ils constituent le cœur même du processus de design de l’UI. Ils constituent une boucle de rétroaction cruciale, permettant aux designs d’affiner leur travail en fonction des interactions réelles avec les utilisateurs. Il s’agit d’évaluer, d’apprendre et de s’adapter en permanence pour créer la meilleure expérience utilisateur possible. Cette phase consiste essentiellement à recueillir les réactions des utilisateurs par le biais de diverses méthodes telles que les tests de convivialité, les tests A/B et les enquêtes auprès des utilisateurs. Observer les utilisateurs interagir avec les prototypes et le produit final permet d’obtenir des informations précieuses sur leurs comportements, leurs difficultés et leur satisfaction globale. Cette approche fondée sur les données permet d’identifier les problèmes de convivialité, les domaines à améliorer et les possibilités d’améliorer l’expérience de l’utilisateur. Sur la base de ce retour d’information, les concepteurs procèdent à des itérations sur leurs designs, en apportant les ajustements et les perfectionnements nécessaires. Ce processus itératif est cyclique, les designers testant, analysant et améliorant continuellement l’interface jusqu’à ce qu’elle réponde aux besoins et aux attentes du public cible.

Cette approche itérative permet non seulement de garantir une expérience utilisateur de haute qualité, mais aussi de minimiser le risque de remaniements coûteux à un stade ultérieur du processus de développement.
Par essence, les tests et l’itération ne se limitent pas à la recherche et à la correction de bogues ; ils permettent de créer un design centré sur l’utilisateur qui évolue et s’améliore au fil du temps.
Outil gratuit de design UI pour les individus et les équipes. Projets illimités !

La mise en page et la structure sont les éléments fondamentaux de tout design d’UI réussi. Elles déterminent la manière dont le contenu est organisé et présenté aux utilisateurs, en guidant leur regard et leurs interactions au sein de l’interface. Considérez-les comme le plan architectural d’un produit numérique, garantissant une expérience utilisateur claire et intuitive.
Les mises en page efficaces privilégient la clarté et la simplicité, en évitant l’encombrement visuel qui peut submerger les utilisateurs. Elles établissent une hiérarchie visuelle claire, attirant l’attention de l’utilisateur sur les informations les plus importantes grâce à une utilisation stratégique de la taille, de la couleur et de l’emplacement. La cohérence est essentielle pour que les utilisateurs se sentent à l’aise et familiers lorsqu’ils naviguent dans l’interface.
Dans le monde multi-appareils d’aujourd’hui, le responsive design est primordial. Il s’agit de créer des mises en page qui s’adaptent de manière transparente aux différentes tailles d’écran, des smartphones aux ordinateurs de bureau. Les grilles fluides, les images flexibles et les requêtes média permettent aux designers de créer des interfaces qui ont fière allure et fonctionnent parfaitement sur toutes les plateformes.

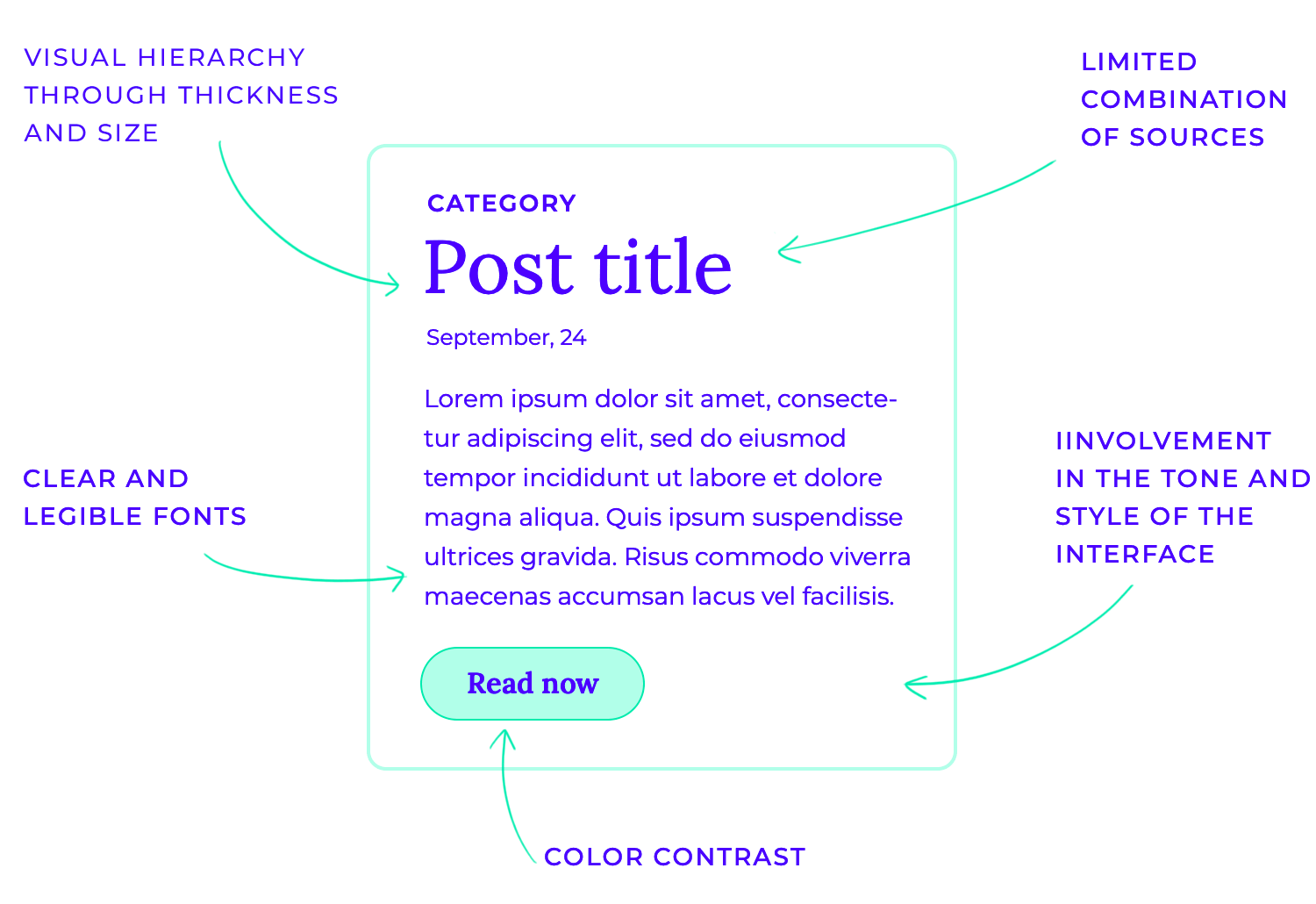
Le texte et les polices de caractères sont les éléments fondateurs de tout design d’UI, car ils véhiculent des informations, établissent le ton et, en fin de compte, façonnent l’expérience de l’utilisateur. Il ne s’agit pas de simples choix esthétiques ; ils jouent un rôle essentiel dans la manière dont les utilisateurs perçoivent l’interface et interagissent avec elle. Il est essentiel de choisir les bonnes polices de caractères. Les polices claires et lisibles, comme les options sans sérif, sont généralement préférées, car elles garantissent une bonne lisibilité sur différentes tailles et résolutions d’écran. L’établissement d’une hiérarchie visuelle par le biais de variations de polices, comme l’utilisation de tailles et de graisses différentes pour les titres et le corps du texte, permet de guider l’attention de l’utilisateur et d’améliorer la compréhension. La cohérence est essentielle. Le maintien d’une bibliothèque de polices limitée dans l’ensemble de l’interface crée un aspect et une sensation cohésifs et professionnels. En outre, il est essentiel de tenir compte de l’accessibilité. Garantir un contraste suffisant entre les couleurs, proposer des options d’ajustement de la taille des polices et envisager des polices adaptées à la dyslexie sont autant d’éléments essentiels pour créer une expérience utilisateur inclusive.
L’utilisation d’un tout nouveau produit demande beaucoup de travail au cerveau des utilisateurs. Il y a des choses à apprendre, à traiter et des décisions à prendre quant aux tâches que l’utilisateur doit aborder. Vous voulez que les utilisateurs se concentrent sur les bons éléments, en utilisant toutes sortes d’indices visuels pour mettre en évidence les zones les plus importantes de l’écran, comme un CTA crucial. Dans l’ensemble, la réduction de la charge cognitive est bénéfique pour la facilité d’utilisation. Votre produit fonctionnera sans que les utilisateurs se sentent frustrés ou épuisés, ce qui leur permettra de se concentrer sur l’expérience elle-même ou simplement sur les tâches à accomplir. C’est particulièrement vrai pour les piliers essentiels du produit, comme les fonctionnalités principales, la navigation et l’architecture de l’information. Vous ne voulez pas que les gens pensent à votre design de navigation et au fait qu’il ressemble à un labyrinthe. Vous voulez que les gens naviguent dans le produit sans jamais se concentrer sur le système de navigation lui-même. L’expérience doit être facile et sans effort, pas exigeante.

Au-delà de la fonctionnalité, la typographie peut également susciter des émotions et contribuer à l’identité globale de la marque. Le choix de la police de caractères peut avoir un impact significatif sur le ton et le style perçus de l’interface. Par exemple, une police de caractères ludique peut convenir à une application pour enfants, tandis qu’une police sans empattement peut être plus appropriée pour une application professionnelle.
La couleur est plus qu’un simple choix esthétique dans le design de l’UI ; c’est un outil puissant qui façonne l’expérience de l’utilisateur. Elle évoque des émotions, guide l’attention et renforce l’identité de la marque. Il est essentiel de comprendre la psychologie de la couleur, car les différentes couleurs ont des significations et des connotations distinctes d’une culture à l’autre. Par exemple, le rouge symbolise souvent la passion ou le danger, tandis que le bleu évoque le calme et la confiance.
Pour créer des interfaces visuellement harmonieuses et efficaces, les designers doivent examiner attentivement les choix de couleurs. Il s’agit de créer une palette de couleurs limitée mais polyvalente qui maintienne un aspect et une sensation cohérents dans l’ensemble du produit. Un contraste suffisant entre le texte et l’arrière-plan est essentiel pour la lisibilité et l’accessibilité. En outre, la couleur peut être utilisée stratégiquement pour créer une hiérarchie visuelle, en guidant l’attention des utilisateurs vers les éléments les plus importants de l’interface.
En fin de compte, une mise en œuvre réussie des couleurs dans le design de l’UI nécessite un équilibre entre l’esthétique, la fonctionnalité et l’accessibilité. Comprendre la psychologie des couleurs, respecter les directives en matière d’accessibilité et tenir compte de l’identité globale de la marque permet d’offrir à l’utilisateur une expérience plus cohérente.
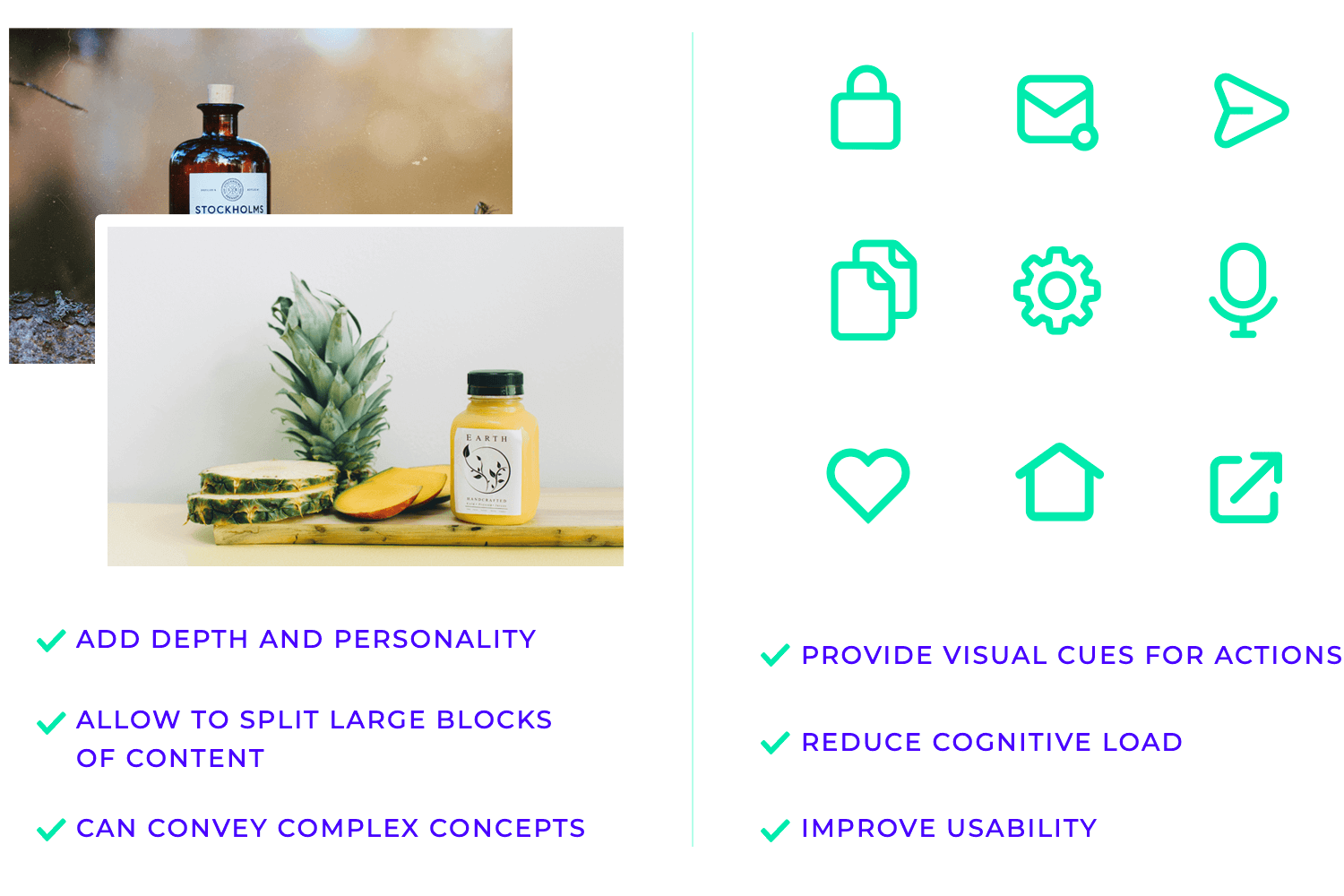
Les icônes, les images et les illustrations sont plus que de simples éléments décoratifs dans le design de l’UI ; ce sont de puissants outils de communication. Elles transmettent le sens rapidement et efficacement, améliorant ainsi la compréhension et l’engagement de l’utilisateur.
Les icônes, en particulier, jouent un rôle crucial dans la simplification des interactions complexes. Elles fournissent des repères visuels pour des actions telles que « lecture », « pause » ou « suppression », rendant l’interface plus intuitive et conviviale. Les icônes bien designées sont instantanément reconnaissables, ce qui réduit la charge cognitive et améliore la convivialité générale.

Les images et les illustrations peuvent ajouter de la profondeur et de la personnalité à l’interface. Elles peuvent briser de grands blocs de texte, rendant le contenu plus attrayant visuellement et plus facile à assimiler. Les illustrations peuvent également être utilisées pour transmettre des concepts complexes d’une manière simple et attrayante, rendant l’interface plus mémorable et plus agréable à utiliser. Lorsque vous incorporez des images, il est essentiel de donner la priorité à la qualité et à la pertinence. Des images de haute résolution, visuellement attrayantes et en rapport avec le contenu, améliorent l’expérience de l’utilisateur.
La navigation est l’épine dorsale de tout site web ou application performant. Elle guide les utilisateurs dans le paysage numérique, en les aidant à trouver les informations et les fonctionnalités dont ils ont besoin. Il s’agit en quelque sorte de la feuille de route qui dirige les utilisateurs vers leur destination. C’est là que le design de navigation et les modèles d’UI entrent en jeu.
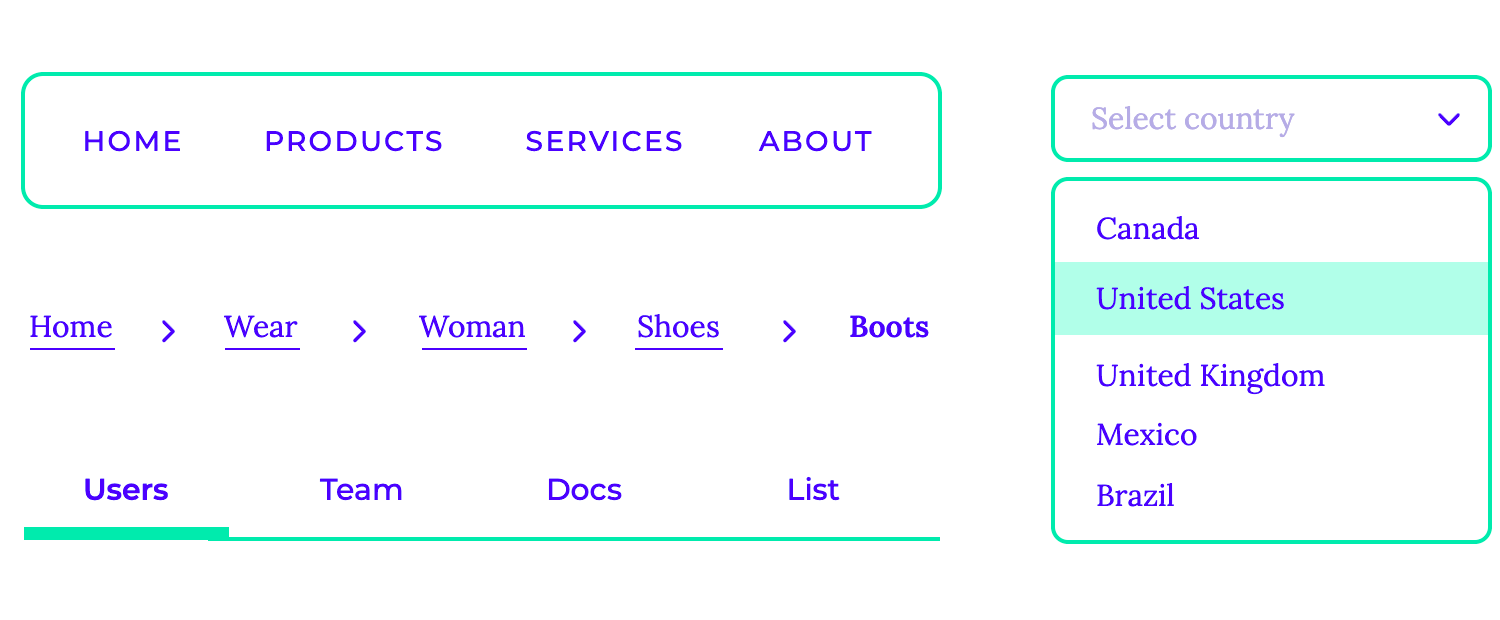
Le design de navigation, dans le domaine des interfaces utilisateurs, est l’art de concevoir des parcours intuitifs qui guident de manière transparente les utilisateurs à travers des expériences numériques telles que les sites web et les applications. C’est un peu comme le design d’un plan de ville, qui permet aux visiteurs de trouver facilement leur destination. Il s’agit d’organiser méticuleusement le contenu dans une hiérarchie logique, à l’instar des quartiers bien structurés d’une ville. Une navigation efficace repose sur des menus clairs et concis, qui servent de panneaux indicateurs pour orienter les utilisateurs dans la bonne direction. Les repères visuels et les étiquettes, à l’instar des panneaux de signalisation, aident les utilisateurs à s’orienter dans le paysage numérique. En outre, les éléments interactifs tels que les boutons et les liens servent de voies d’accès, conduisant les utilisateurs en douceur d’un point à l’autre de leur parcours numérique. Un système de navigation bien conçu est primordial pour une expérience utilisateur positive. Il minimise les frustrations en permettant aux utilisateurs de trouver rapidement les informations qu’ils recherchent, tout comme une carte fiable évite aux voyageurs de se perdre. Cette navigation simplifiée améliore la convivialité et permet aux utilisateurs d’accomplir efficacement leurs tâches dans l’environnement numérique. En fin de compte, un système de navigation convivial peut considérablement augmenter les conversions, en encourageant les utilisateurs à effectuer les actions souhaitées, comme un achat, en facilitant la navigation et l’exploration de l’espace numérique.
Sites web et applications web
Explorons les éléments constitutifs d’un site web convivial ! Cette liste met en évidence les principaux éléments de navigation, tels que les menus et les fils d’Ariane, qui aident les visiteurs à se repérer facilement et à apprécier leur expérience en ligne.
- Les menus déroulants se développent pour révéler d’autres options.
- Les barres latérales, généralement situées à gauche ou à droite, offrent une navigation secondaire avec des catégories et des sous-catégories.
- Les menus hamburger, souvent utilisés sur les appareils mobiles, condensent la navigation dans une icône compacte.
- Les fils d’Ariane fournissent une piste de liens, montrant aux utilisateurs leur position actuelle dans le site.
- Les pieds de page contiennent généralement des informations sur les droits d’auteur, des coordonnées et des liens vers des pages importantes.
- Les onglets permettent aux utilisateurs de passer d’une section de contenu à l’autre, tandis que les listes offrent un moyen structuré de naviguer parmi les options.
- Les listes constituent un moyen structuré de naviguer parmi les options.
- Parmi les autres composants de navigation, on peut citer les accordéons, la pagination, qui permet aux utilisateurs de naviguer sur plusieurs pages de contenu, les barres de recherche, qui permettent aux utilisateurs de trouver rapidement des informations spécifiques, la navigation par carrousel, qui permet aux utilisateurs de faire défiler une série d’éléments, et la navigation collante, qui, comme son nom l’indique, reste fixe lorsque l’utilisateur fait défiler la page vers le bas.

L’efficacité de ces éléments de navigation dépend de plusieurs facteurs, notamment la clarté, la cohérence et l’accessibilité. Un système de navigation bien conçu est intuitif et facile à utiliser et aide les utilisateurs à atteindre leurs objectifs rapidement et efficacement.
Applications mobiles
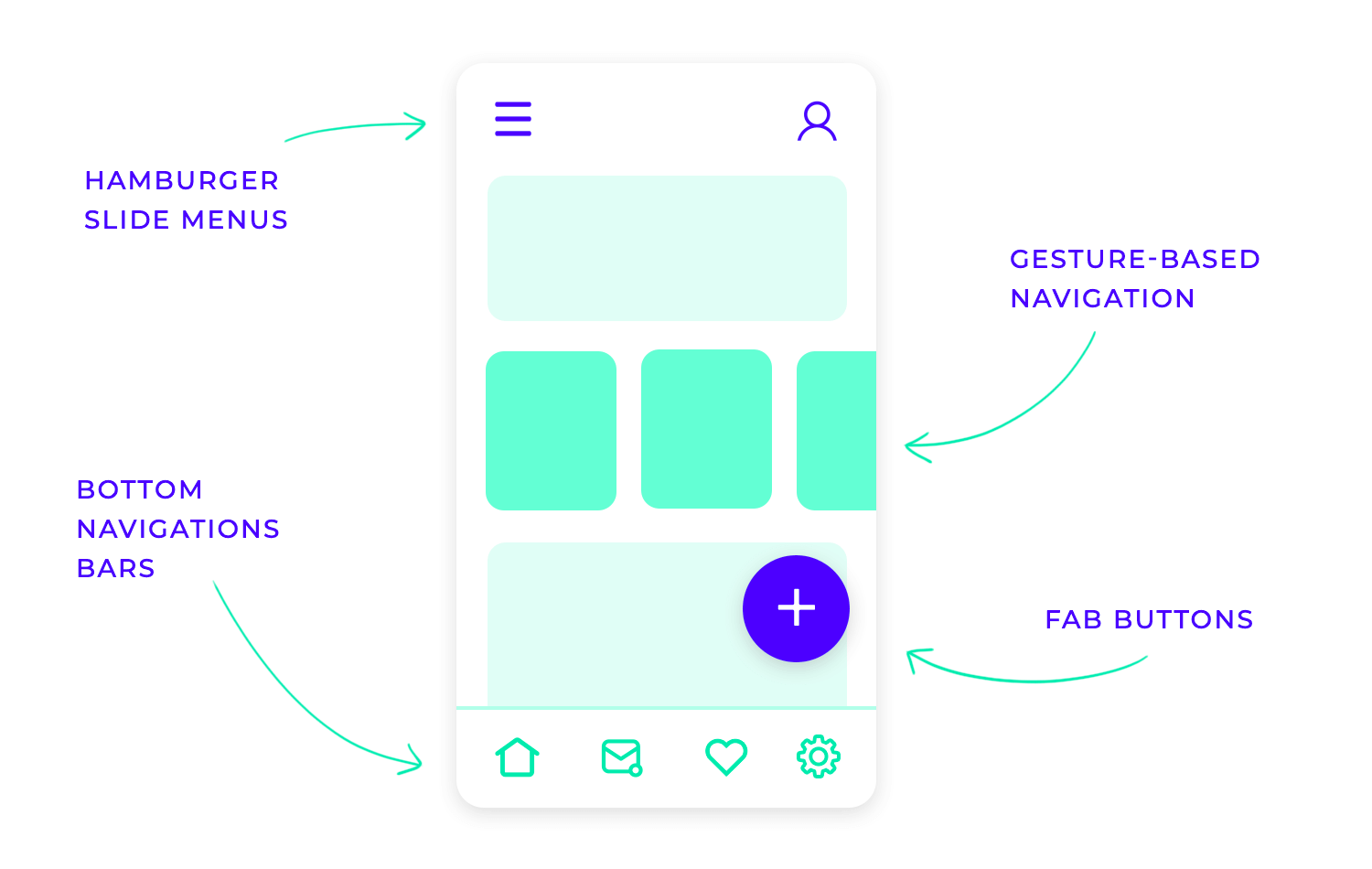
La navigation dans les applications mobiles joue un rôle crucial dans l’expérience de l’utilisateur, en le guidant sans effort à travers les fonctionnalités de l’application. Les modèles les plus courants sont les suivants :
- Des menus coulissants qui apparaissent gracieusement sur le côté, offrant une liste complète d’options.
- Les barres de navigation supérieure et inférieure permettent d’accéder rapidement aux sections principales, tandis que les barres d’onglets offrent une sélection horizontale des zones clés de l’application.
- Les boutons d’action flottants (FAB), souvent placés dans un coin, constituent un appel à l’action bien visible, comme la création d’un nouvel élément ou l’accès aux fonctions principales. La navigation basée sur le geste, comme le glissement et le tapotement, améliore encore le flux intuitif.

Les formulaires sont les portes d’entrée des données utilisateur dans toute application web ou mobile. Ils nous permettent de recueillir des informations de manière efficace, que ce soit pour effectuer un achat, s’inscrire à un compte ou répondre à une enquête. Ces formulaires numériques s’appuient sur une variété de composants :
- Champs de saisie: Les éléments de formulaire les plus élémentaires. Ils permettent aux utilisateurs de saisir différents types de données, tels que du texte, des chiffres, des courriels, etc. Veillez à choisir le bon type d’entrée pour les données collectées et à mettre en œuvre une validation correcte des entrées (par exemple, format de l’e-mail, fourchette de chiffres).
- Sélection déroulante: Présenter une liste déroulante d’options dans un menu qui se déploie lorsqu’on clique dessus. Utilisez-les lorsque le nombre d’options est gérable et que la liste est bien organisée et facile à parcourir.
- Cases à cocher: Permettez aux utilisateurs de sélectionner plusieurs options dans une liste. Regroupez les cases à cocher connexes de manière logique et fournissez des libellés clairs et concis pour chaque option.
- Boutons radio: Les utilisateurs ne peuvent sélectionner qu’une seule option parmi un groupe d’options. Utilisez les boutons radio lorsqu’une seule option peut être sélectionnée dans un ensemble (par exemple, le sexe, la taille).
- Boutons à bascule: Ils présentent visuellement un état activé/désactivé et sont souvent utilisés pour des choix binaires (par exemple, activer/désactiver, s’abonner/désabonner). Veillez à ce que les boutons à bascule soient clairement différenciés sur le plan visuel.
- Zones de texte: Permettez aux utilisateurs de saisir plusieurs lignes de texte. Définissez des dimensions appropriées pour éviter le défilement et fournissez des instructions claires sur la longueur de saisie attendue.
- Sélecteurs de date: Fournissez une interface conviviale pour la sélection des dates (et parfois des heures). Choisissez un format facile à comprendre et tenez compte de l’accessibilité pour les utilisateurs handicapés.
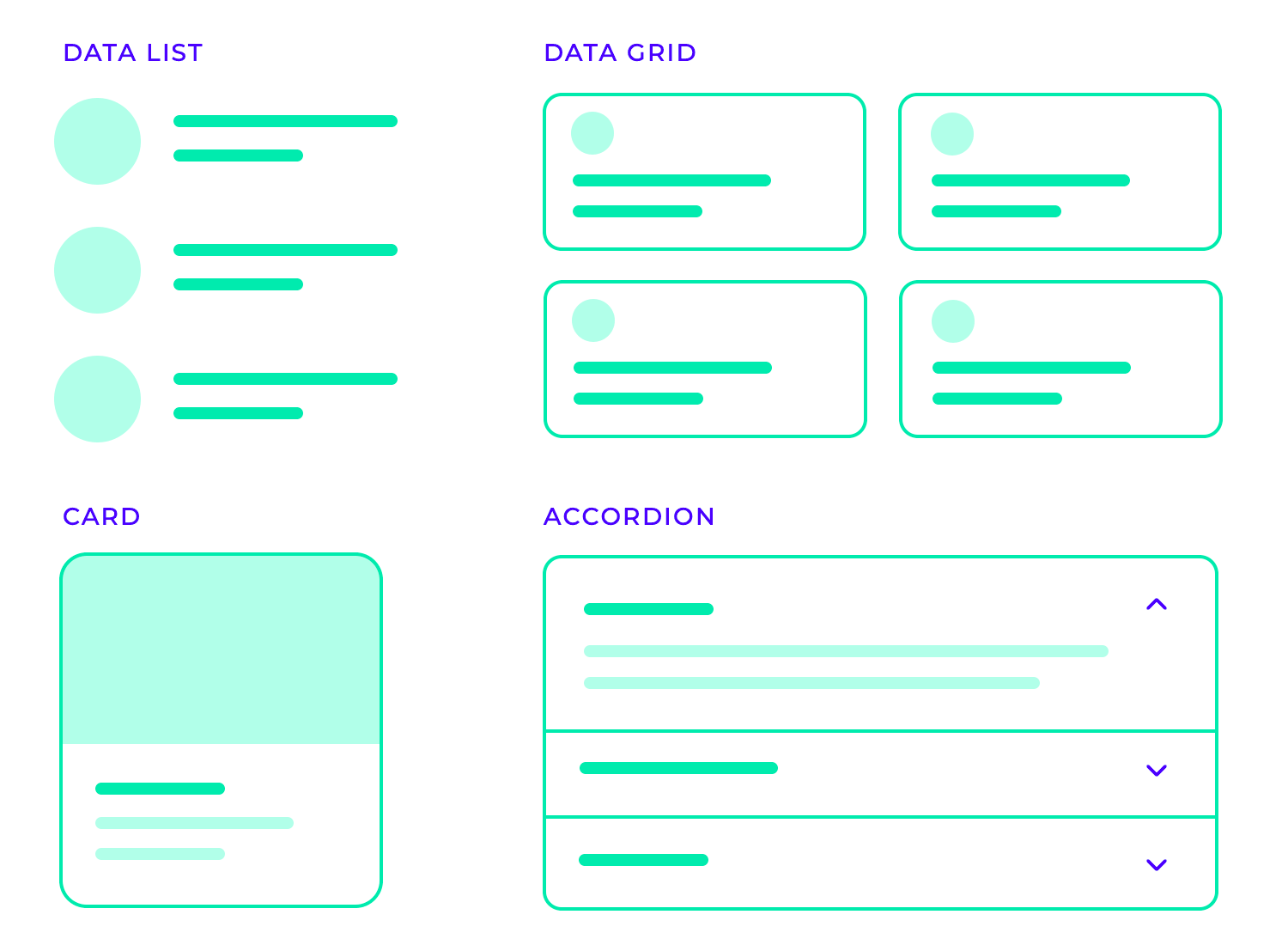
- Les listes de données présentent les informations de manière claire et concise, ce qui permet aux utilisateurs de les parcourir et de trouver facilement ce dont ils ont besoin. Il convient de veiller à la cohérence du design, à l’établissement d’une hiérarchie visuelle claire et à la facilité de recherche et de tri de la liste.
- Les grilles de données excellent dans l’affichage de grands ensembles de données dans un format structuré et organisé, comme les feuilles de calcul ou les bases de données. Des en-têtes de colonne clairs, le formatage des données et des fonctions telles que le filtrage et le tri sont essentiels pour la convivialité.
- Les cartes UI constituent un moyen visuellement attrayant et captivant de présenter divers contenus, qu’il s’agisse d’informations sur les produits ou d’articles de blog. La cohérence du design des cartes, une hiérarchie visuelle claire et un espacement approprié sont essentiels pour créer une présentation efficace et agréable à l’œil.
- Les accordéons permettent d’économiser de l’espace pour afficher des informations détaillées. Des en-têtes clairs et concis, des animations fluides et des considérations d’accessibilité sont essentiels à leur utilisation efficace.

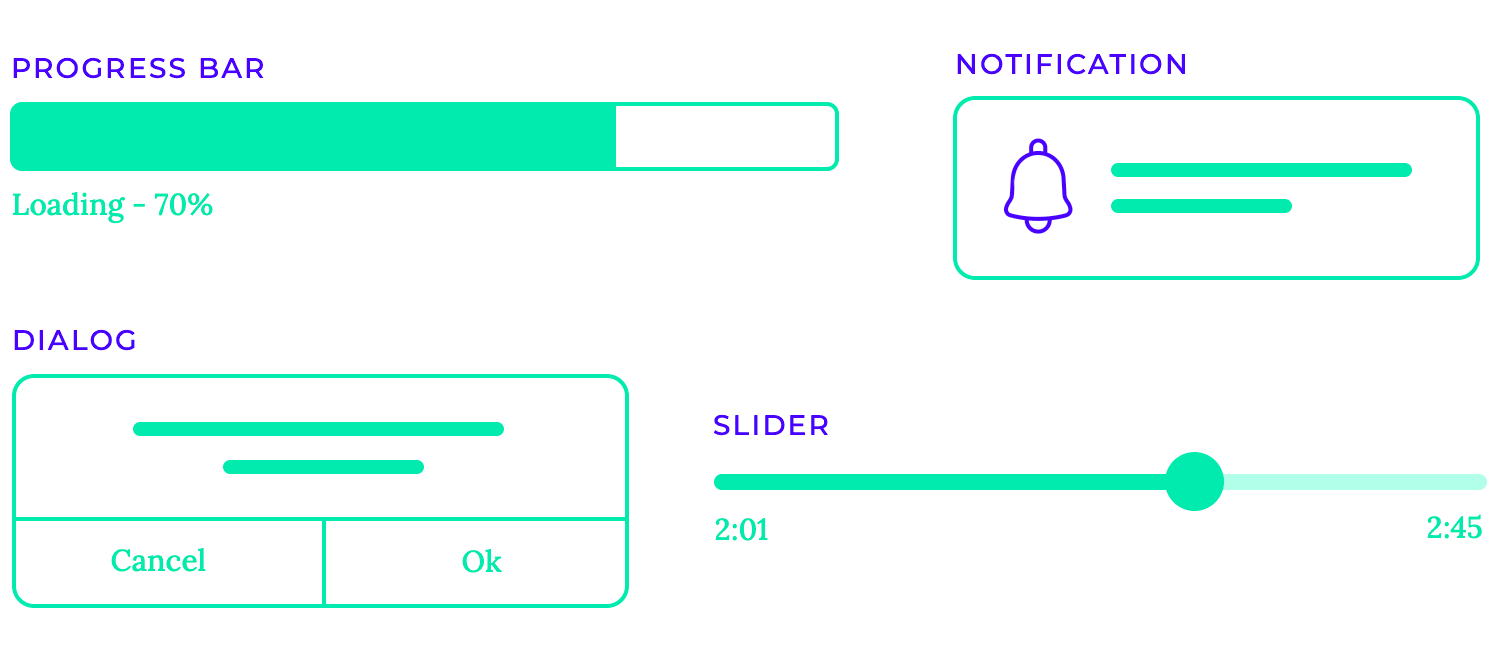
- Les barres de progression représentent visuellement l’avancement d’une tâche en cours, telle que le chargement de fichiers, le téléchargement ou l’installation de logiciels. Elles fournissent un retour d’information précieux aux utilisateurs, réduisant leur anxiété et leur donnant le sentiment de contrôler le processus. Les barres de progression bien conçues doivent être claires, précises et indiquer, dans la mesure du possible, une estimation du temps nécessaire à l’achèvement de la tâche.
- Les notifications alertent les utilisateurs en cas d’événements importants, tels que de nouveaux messages, des appels entrants ou des mises à jour du système. Elles peuvent apparaître sous forme de fenêtres contextuelles, de bannières ou d’alertes subtiles dans l’interface. Pour être efficaces, les notifications doivent être discrètes, fournir des informations de manière concise et permettre aux utilisateurs de les ignorer ou d’interagir avec elles.
- Les curseurs permettent aux utilisateurs d’ajuster des valeurs dans une plage définie, comme les niveaux de volume, les paramètres de luminosité ou le zoom de l’image. Il s’agit d’un mécanisme de contrôle plus intuitif et plus attrayant que les champs de saisie traditionnels. Les curseurs doivent fournir un retour d’information visuel clair à l’utilisateur, par exemple un pouce qui se déplace le long de la piste au fur et à mesure que la valeur change.
- Les dialogues présentent aux utilisateurs des informations importantes ou leur demandent de prendre une décision avant de poursuivre. Elles peuvent être utilisées pour confirmer (“Êtes-vous sûr de vouloir supprimer ce fichier ?”), avertir (“Cette action peut avoir des conséquences inattendues.”) ou afficher des messages d’erreur. Les dialogues doivent être concis, communiquer clairement le message et proposer des options claires à l’utilisateur.
- Les infobulles fournissent des explications brèves et utiles lorsque les utilisateurs survolent ou se concentrent sur des éléments spécifiques de l’interface. Elles offrent des informations contextuelles sans encombrer l’écran. Les infobulles doivent être concises, faciles à lire et n’apparaître que lorsque cela est nécessaire pour ne pas distraire l’utilisateur.

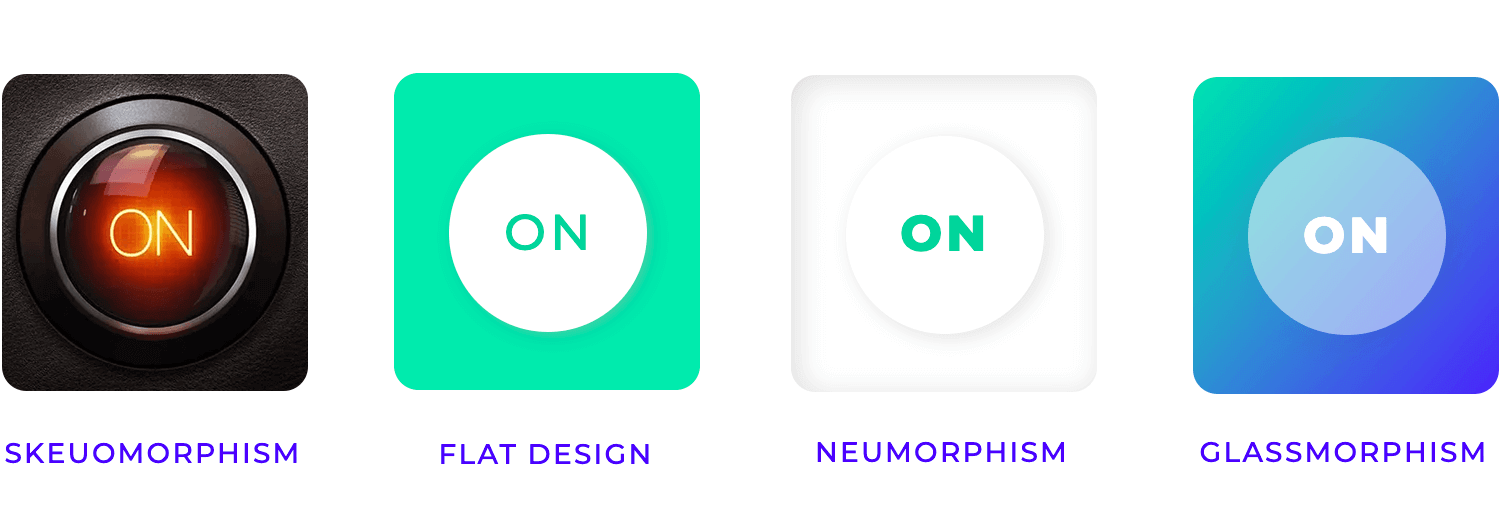
Le flat design est un style minimaliste qui met l’accent sur la simplicité et la fonctionnalité. Il évite les ornements inutiles tels que les dégradés, les ombres et les textures, et se concentre plutôt sur des lignes épurées, des couleurs vives et une typographie forte. Pensez au Material Design de Google avec ses palettes de couleurs vives et l’accent mis sur les formes géométriques. Cette approche donne la priorité à la convivialité et à la lisibilité, en rendant l’information facile à assimiler et à utiliser.
Contrairement au flat design, le skeuomorphisme vise à imiter l’apparence et la sensation des objets du monde réel. Ce style incorpore souvent des textures comme le cuir, le bois ou le métal, et utilise des effets 3D pour créer un sentiment de profondeur et de réalisme. Les premières versions des applications iOS, avec leurs interfaces de livres reliés en cuir pour iBooks, illustrent cette approche. Bien que populaire à l’origine, le skeuomorphisme est quelque peu tombé en disgrâce, car il peut parfois donner l’impression d’être trop gadget ou distrayant.

Tendance plus récente, le neumorphisme mélange des éléments du flat design et du skeuomorphisme. Il crée l’illusion de la profondeur en utilisant des ombres et des lumières subtiles pour donner l’impression que les éléments sont légèrement en relief ou en retrait. Cette technique ajoute une dimension subtile aux interfaces tout en conservant une esthétique minimaliste.
Ce style, inspiré du verre dépoli, crée une impression de transparence et de profondeur. Les éléments semblent superposés, avec des ombres et des lumières douces qui suggèrent un effet tridimensionnel. On le voit souvent dans les designs d’applications mobiles modernes et il donne aux interfaces une impression de légèreté.
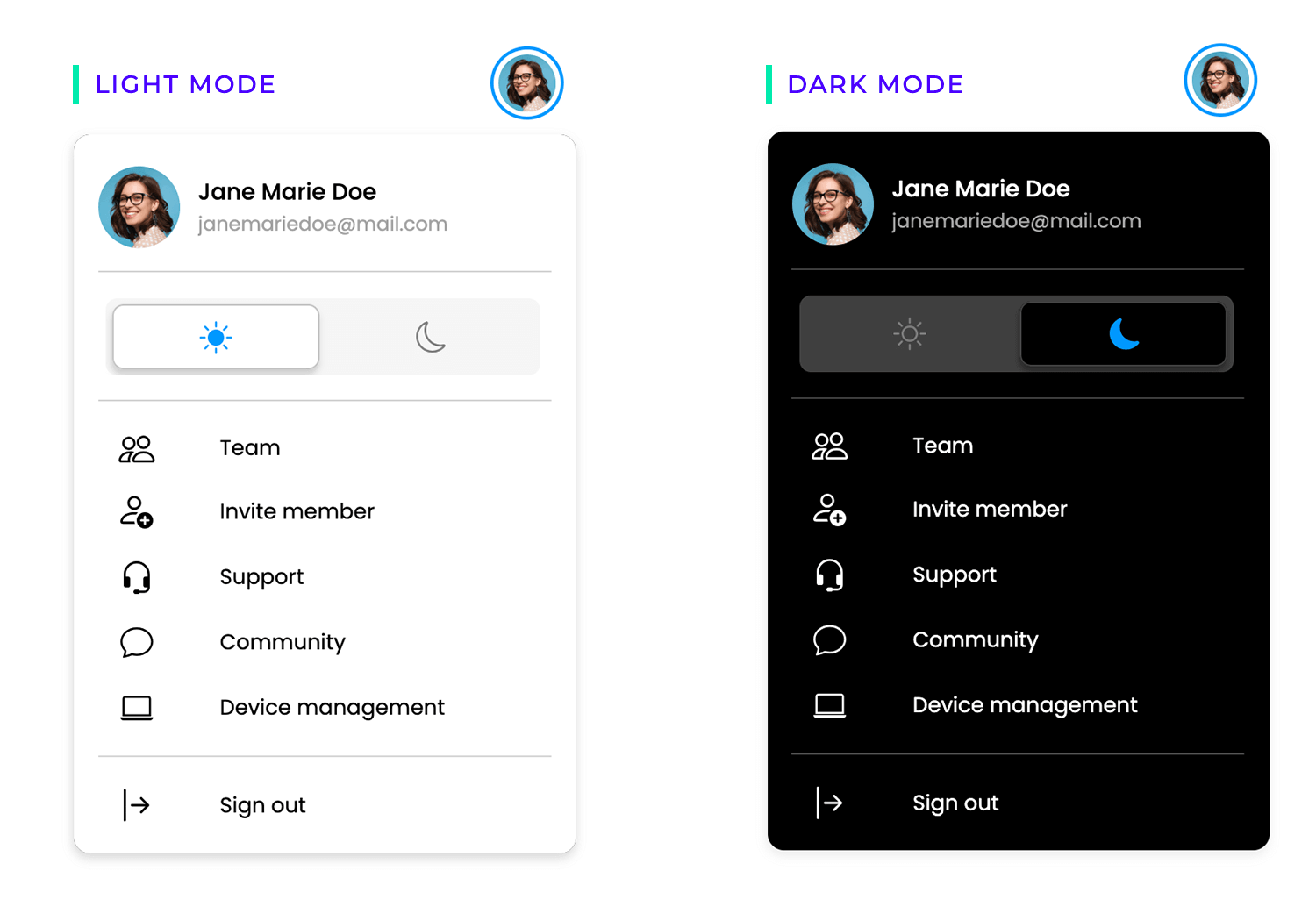
Le fait d’offrir aux utilisateurs le choix entre un mode clair et un mode sombre améliore considérablement l’expérience de l’utilisateur. Le mode clair offre une interface classique et lumineuse, tandis que le mode sombre réduit la fatigue oculaire dans des conditions de faible luminosité et peut améliorer l’autonomie de la batterie sur certains appareils. De nombreux systèmes d’exploitation et applications proposent désormais cette option, permettant aux utilisateurs de personnaliser leur interface en fonction de leurs préférences.

Cette philosophie de design privilégie la fonctionnalité et la clarté en éliminant les éléments superflus. Les interfaces minimalistes se caractérisent souvent par des lignes épurées, un espace blanc important et une palette de couleurs limitée. Cette approche concentre l’attention sur les informations essentielles, ce qui facilite la navigation et l’utilisation de l’interface.
Ces designs s’affranchissent des tendances établies, explorent des expressions visuelles uniques et repoussent les limites de la créativité. Elles intègrent souvent une utilisation innovante des couleurs, des mises en page non conventionnelles et des éléments interactifs pour créer une expérience utilisateur vraiment distinctive et mémorable. Ces designs témoignent de la puissance de l’ingéniosité humaine et de la nature en constante évolution du design UI.
Outil gratuit de design UI pour les individus et les équipes. Projets illimités !

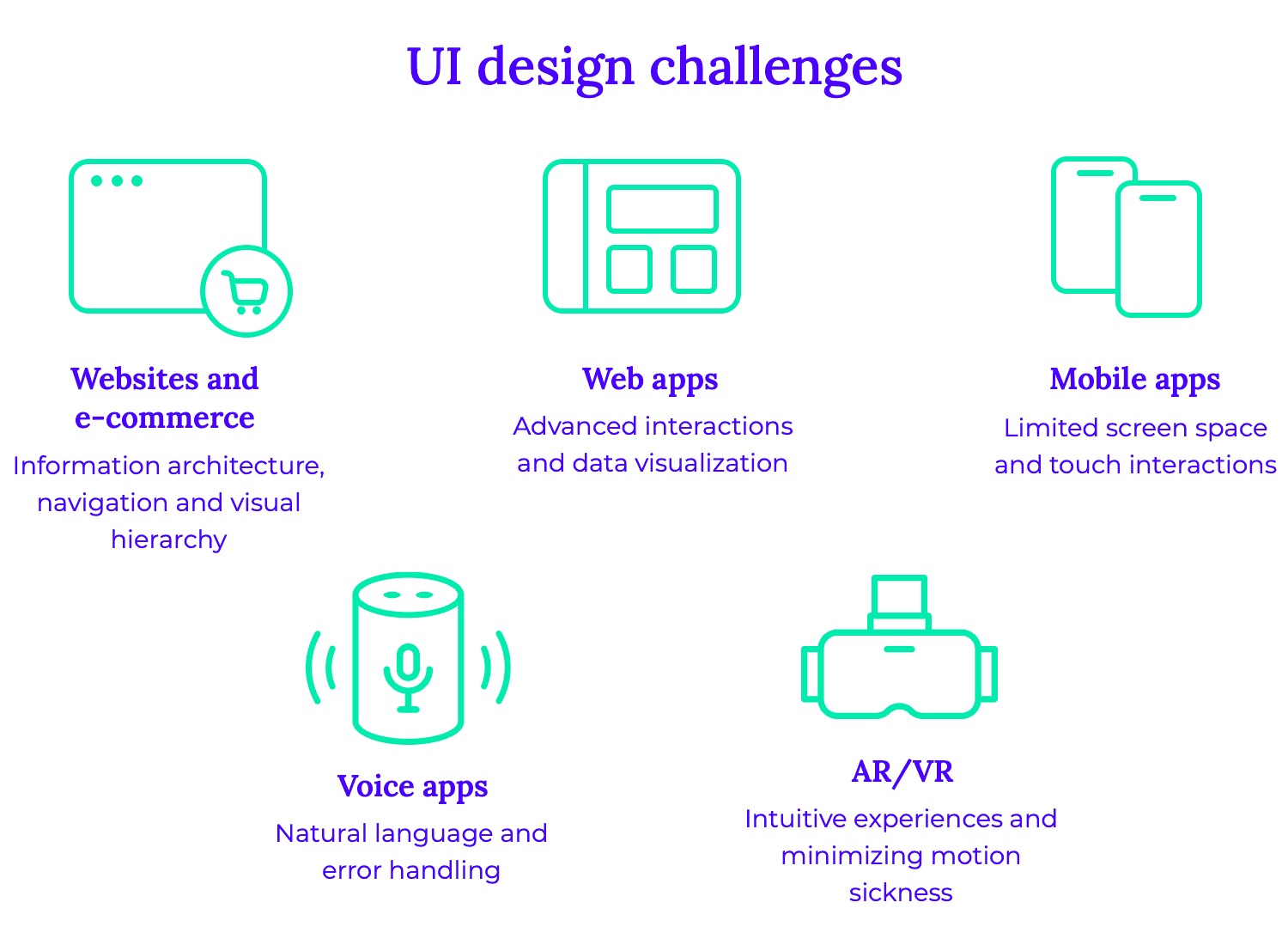
Pour concevoir des sites web et des plateformes de commerce électronique efficaces, il faut tenir compte de l’architecture de l’information, de la navigation et de la hiérarchie visuelle. Une architecture de l’information bien organisée permet aux utilisateurs de trouver facilement ce dont ils ont besoin, tandis qu’une navigation efficace les guide à travers le site. La hiérarchisation visuelle des contenus importants et la rationalisation du processus de paiement sont essentielles à une expérience positive pour l’utilisateur.
Avec leur complexité croissante, les applications web exigent un design réfléchi pour les interactions avancées et la visualisation des données grâce à la conception de tableaux de bord. La présentation de l’UI encourage les gens à lire ce qu’il faut, les boutons convainquent les gens de cliquer sur le bon élément, et la hiérarchie visuelle communique mieux que les mots. C’est ce qui fait que les d l est essentiel de concevoir des interfaces intuitives pour la saisie des données et d’assurer une navigation transparente à travers plusieurs écrans. L’un des défis auxquels vous pouvez être confronté consiste à trouver un équilibre entre la richesse des fonctionnalités et la simplicité.
Les applications mobiles sont confrontées à des défis uniques en raison de l’espace limité de l’écran et des interactions tactiles. Le design de gestes intuitifs, l’optimisation des mises en page pour différentes tailles d’écran et la création d’expériences d’onboarding fluides sont cruciaux pour le succès des applis mobiles.

Les applications vocales constituent un nouveau paradigme pour l’interaction avec les utilisateurs, qui nécessite une attention particulière à la compréhension du langage naturel et à la gestion des erreurs. Il est essentiel de concevoir des interfaces vocales intuitives, efficaces et offrant un retour d’information clair pour que l’expérience utilisateur soit positive.
Les applications AR et VR repoussent les limites de l’interaction avec l’utilisateur, exigeant des approches de design innovantes. Créer des expériences immersives et intuitives qui minimisent le mal des transports et fournissent des repères visuels clairs est un défi de taille.
Quelle que soit la plateforme, les designers sont confrontés à des défis communs tels que l’accessibilité, les performances, la cohérence multiplateforme et les tests utilisateurs. Il est essentiel de veiller à ce que les interfaces soient accessibles aux utilisateurs handicapés, d’optimiser les performances pour des interactions fluides et de maintenir une expérience utilisateur cohérente sur différents appareils.
Le design pour plusieurs plateformes nécessite une approche stratégique afin de garantir une expérience utilisateur transparente et cohérente. En priorisant les besoins des utilisateurs, en maintenant la cohérence visuelle et en optimisant pour les différents appareils, les designers peuvent créer des interfaces attrayantes et efficaces. L’un des principaux défis consiste à garantir une expérience utilisateur cohérente sur les différentes plateformes, qu’il s’agisse d’ordinateurs de bureau, de smartphones ou de tablettes. Pour ce faire, il faut tenir compte de facteurs tels que la taille de l’écran, les méthodes de saisie et les limites de performance. En respectant les directives spécifiques à chaque plateforme et en utilisant les principes du responsive design, les designers peuvent créer des interfaces qui s’adaptent de manière transparente aux différents appareils. Une collaboration efficace entre les concepteurs, les développeurs et les autres parties prenantes est cruciale pour un design multiplateforme réussi. L’utilisation de systèmes de contrôle de version et la réalisation de revues de design régulières peuvent aider à maintenir la cohérence et l’efficacité. Les tests effectués par les utilisateurs sont également essentiels pour recueillir des informations précieuses et identifier les points à améliorer.
La création d’interfaces efficaces et appréciées des utilisateurs n’est pas sans effort, mais elle procure une grande satisfaction. Les concepteurs d’interface utilisateur ont un talent unique, tant dans le domaine visuel que dans l’aspect plus théorique et axé sur la recherche du design d’interface. Nous espérons qu’avec ce guide, vous aurez une bonne idée de ce qu’est l’essentiel du design UI et de la manière dont les designers abordent leur travail au quotidien.
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Trouvez les meilleurs éditeurs SVG gratuits et payants disponibles en ligne et sur ordinateur, y compris sur Mac, Windows et Linux.27 min Read
Trouvez les meilleurs éditeurs SVG gratuits et payants disponibles en ligne et sur ordinateur, y compris sur Mac, Windows et Linux.27 min Read Trouver les bonnes icônes à utiliser dans vos prototypes d'applications peut s'avérer difficile compte tenu de la vaste gamme de choix qui existe. C'est pourquoi nous avons recensé les meilleurs endroits où trouver des icônes gratuites pour les applications et les sites web !10 min Read
Trouver les bonnes icônes à utiliser dans vos prototypes d'applications peut s'avérer difficile compte tenu de la vaste gamme de choix qui existe. C'est pourquoi nous avons recensé les meilleurs endroits où trouver des icônes gratuites pour les applications et les sites web !10 min Read Les écrans d'affichage donnent aux designers d'UI la possibilité de faire une première impression audacieuse et de renforcer l'identité de la marque13 min Read
Les écrans d'affichage donnent aux designers d'UI la possibilité de faire une première impression audacieuse et de renforcer l'identité de la marque13 min Read

